出海产品面临着语言、文化和用户习惯的巨大差异,这对UI设计师提出了更高的要求。本文为出海产品的UI设计提供了全面的干货指南,从文字、图标、色彩、图案到交互手势等多个角度,详细拆解了设计师在面对小语种和不同文化背景时需要注意的关键点。

随着TikTok的海外关注度和影响力逐渐扩展、小红书在海外友人的媒体圈炙手可热,国内的互联网市场逐渐趋于饱和,互联网产品纷纷向东南亚、非洲、拉丁美洲、欧洲扩展商业版图,这也为UI设计师创造了新的机遇。
对于出海产品而言,UI设计师需要有基础的语言文化了解,在此基础上去进行设计才能真正满足海外用户的需求,本文主要从UI的文字、图标、色彩等几个角度来拆解设计师在设计海外项目时需要注意的关键点,避免因为文化习俗差异而影响产品的易用性。

目录:
1.小语种文字:超长文本的处理规则、镜像语言、小语种适配检视技巧
2.图标:需要镜像的典型图标、不需要镜像的典型图标、图标特例
3.颜色
4.图案:禁忌图标、禁忌手势、禁忌物品、禁忌动物
5.交互手势
当在某些语种下出现界面用语超长显示不完整的情况,应按照如下优先级进行处理:
(1)精简界面用语
在保证可理解的前提下,考虑对该语言的翻译进一步精简,采用其他较短的近义词或者精简表达,如“save number”在界面用语超长时应精简为“save”。
(2)动态布局
当控件周围没有其他控件冲突时,控件可根据界面用语长度动态扩展,如按钮。
(3)缩小文字
将文本逐级缩小,建议最小缩小到18sp/dp。
⚠️并列的层级关系,文本超长时所有文字需要同时缩小字号
(4)多行显示
在设计中文时,提前考虑预留小语种换行空间,⚠️按音节换行。

(5)跑马灯
避免同意界面使用过多的跑马灯,1-3个为宜。过多的跑马灯会分散用户注意力,界面显示混乱。跑马灯占用系统资源,影响性能,过多的跑马灯可能会导致卡顿。
(6)打点截断
显示不下到文字截断显示并在末尾增加“…”
截断的使用场景:
A.用户自定义内容,如文件名,相册名
B.某处显示空间有限,但可以在本层级/上一层级/下一层级查看到全量内容。
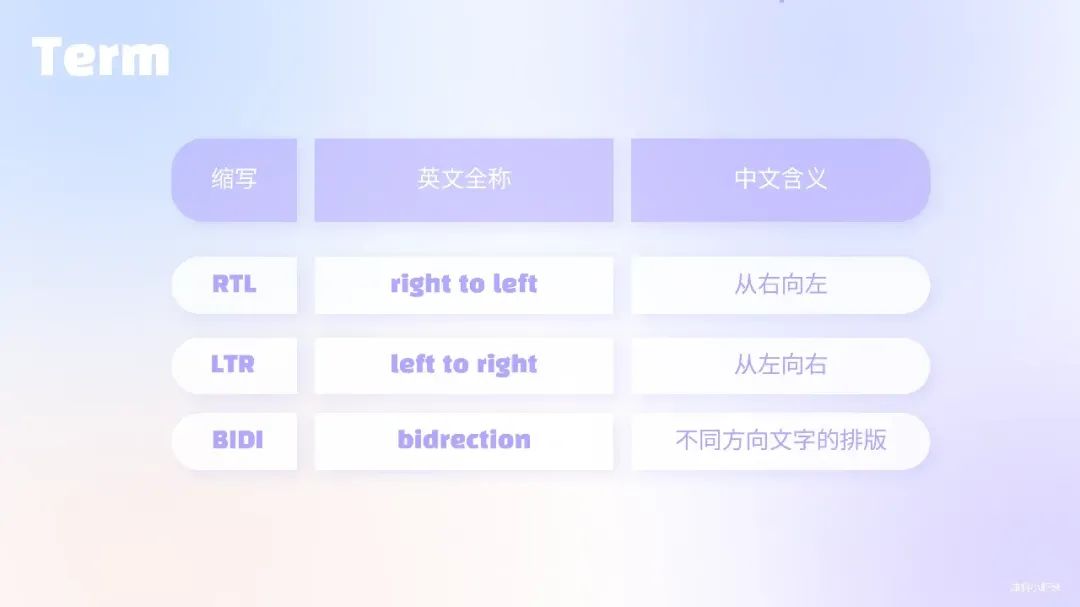
阿拉伯、波斯语、乌尔都语、希伯来语等语言的书写都是从右向左书写,和当今世界主流语言(如英语)从左向右书写的方向相反。
受文字书写方向的影响,阿拉伯语言的用户对于左右逻辑的认知和英文等LTR (left to right)完全相反,比如习惯将右侧作为开始,左侧作为结束。
为了支持RTL语言和用户习惯特点,在UI设计中,需要在文本,界面布局,手势操作和动画,图标等交互元素中满足RTL的特殊要求。

(1)字串显示——检视语言:西班牙语(拉丁美洲)
(2)大字体显示——检视语言:西班牙语(拉丁美洲)
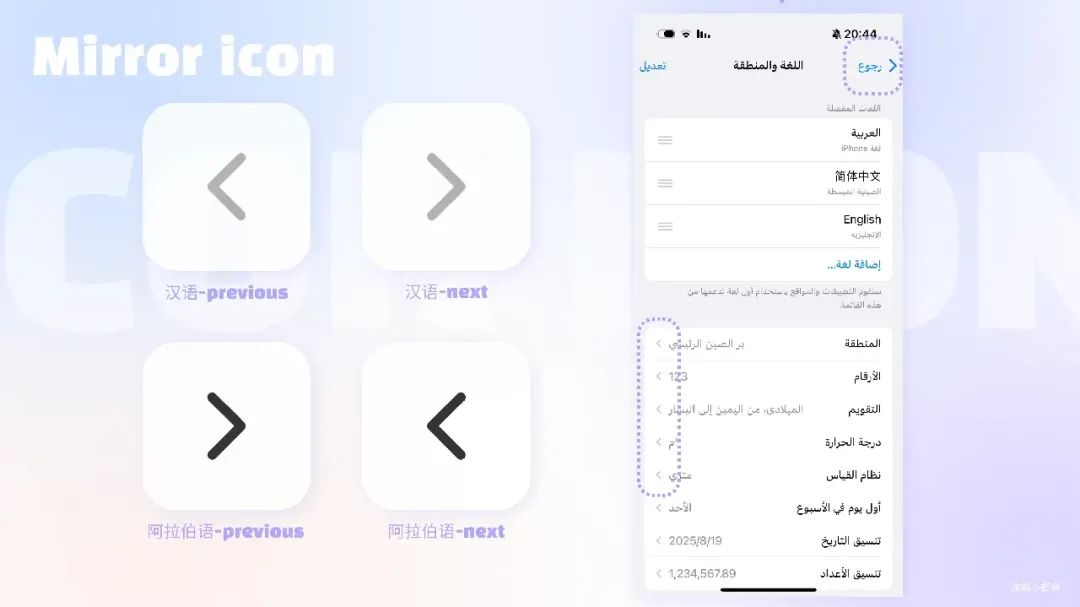
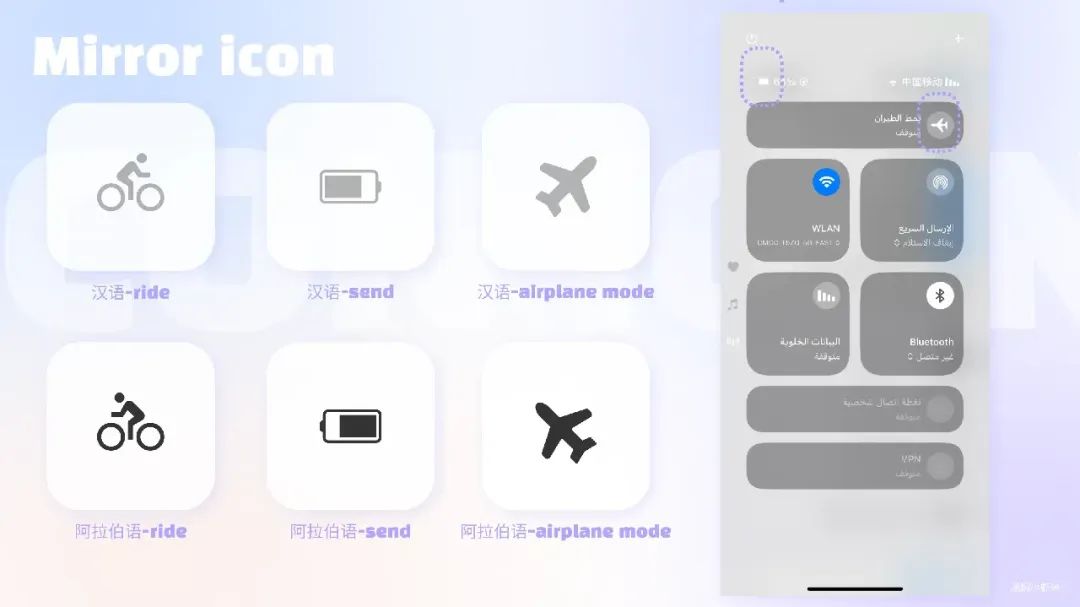
(1)后退,前进

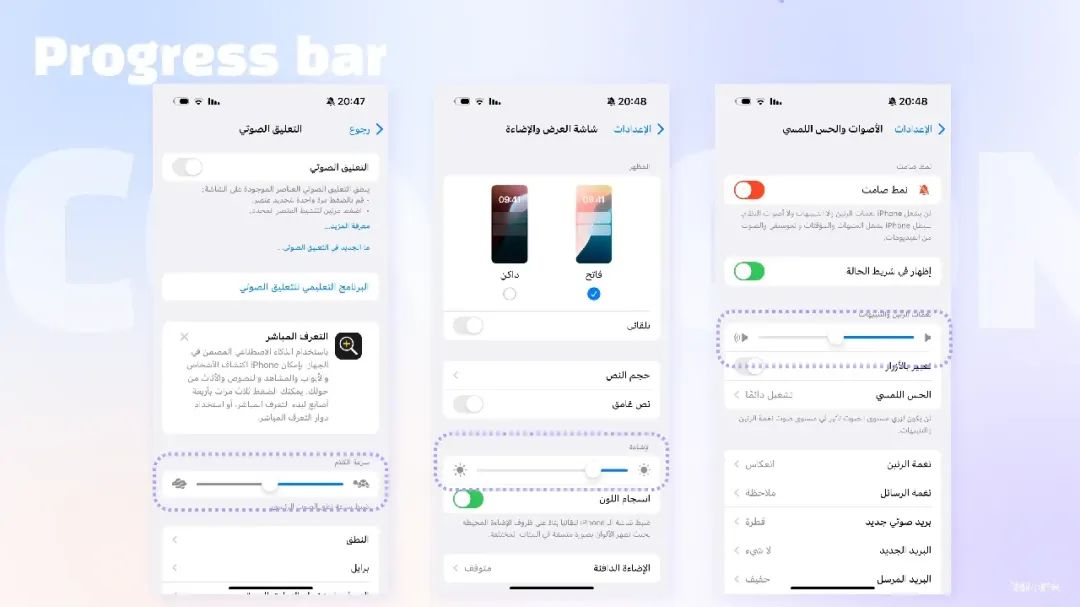
(2)显示前进方向的图标,如:骑车 发送 进度条。

▲ 阿拉伯语-显示前进方向
(3)右侧具有滑块的音量图标应当镜像,滑块应从右向左显示,如:音量调节。

▲ 阿拉伯语-音量调节
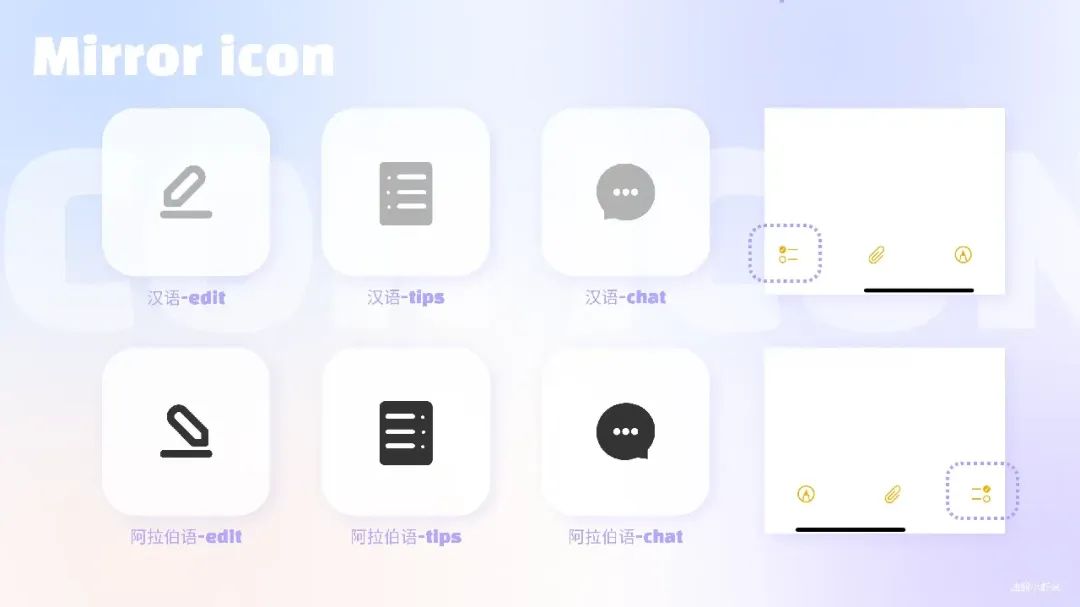
(4)表达含有文本含义的图标,如:对话框、书写、备忘录。

▲ 阿拉伯语-文本含义图标
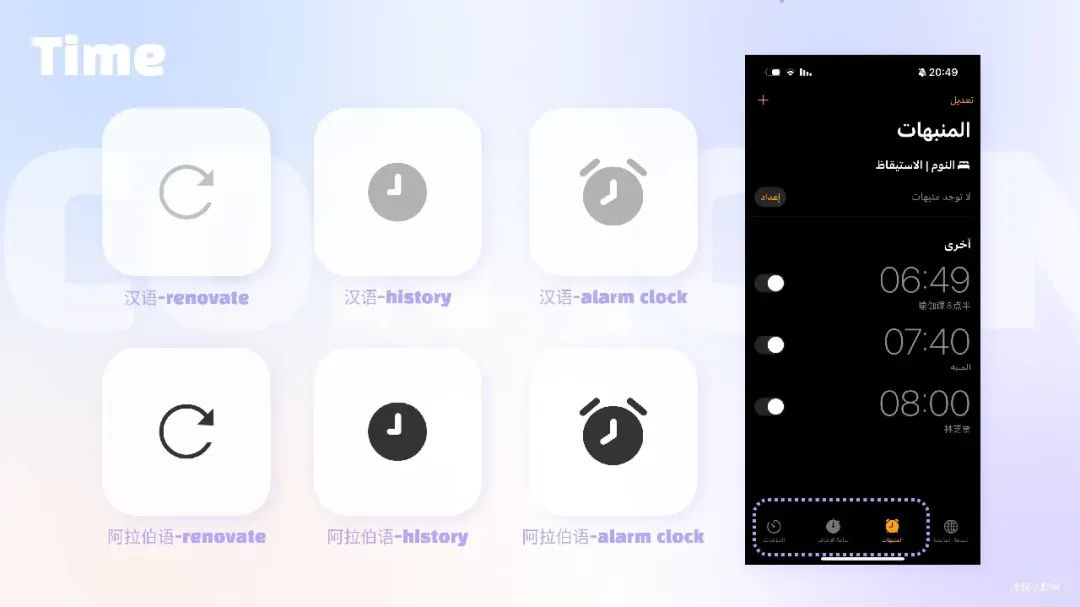
(1)虽然时间的线性表示在RTL中被镜像,但圆形时间方向不是。对于RTL需要,时钟仍然是顺时针转动,时钟图标或带有箭头指向顺时针图标的刷新图标不应该镜像。

▲ 阿拉伯语-带有时间含义的图标
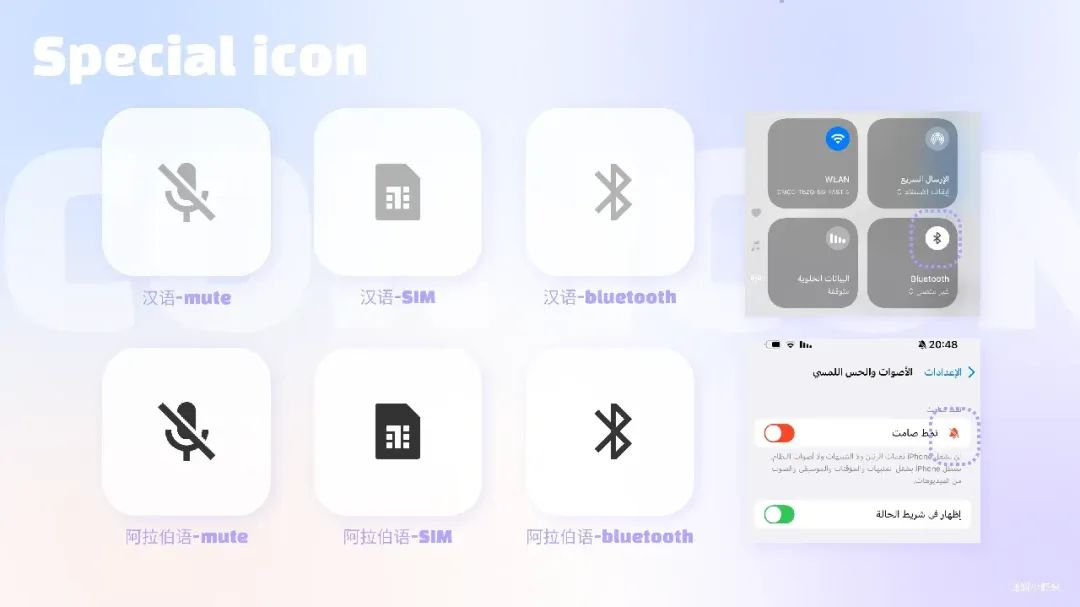
(2)国际标准的图标不需要镜像,如蓝牙。
(3)拟物图标不需要镜像,如SIM卡。
(4) 斜线不需要镜像 ,如静音图标。

▲ 阿拉伯语-特殊免镜像图标
(1)亮度图标需要镜像:英文习惯认为左边暗,右边亮;阿拉伯语习惯认为左亮,右边暗。
(2)阿拉伯语有自己的问号❓
(3)阿拉伯语am.pm的位置要移动到时间左侧
1.中东市场:绿色为主、火红与黄色慎用。绿色象征吉祥,但叙利亚视黄色为不祥之兆,伊朗不喜爱蓝色。
2.非洲市场:禁忌多样。黑色普遍被认为不祥,红色在乍得、尼日利亚等国也不受欢迎。
3.欧洲市场:白色神圣,黄色慎用。
禁忌手势

禁忌物品

禁忌动物

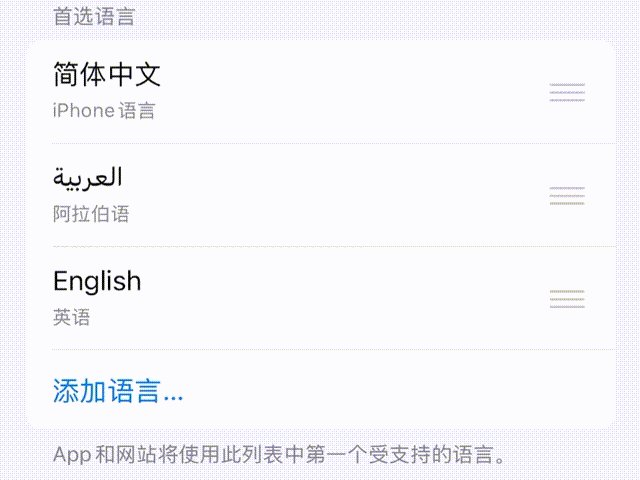
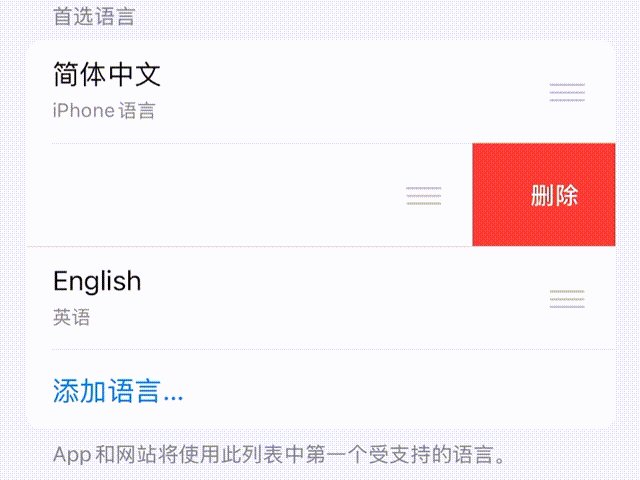
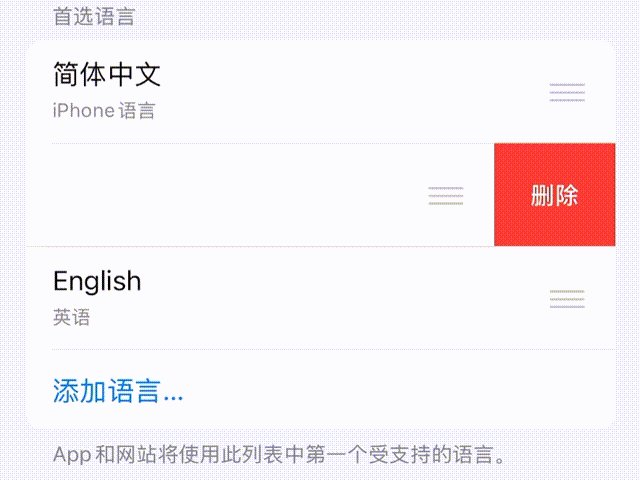
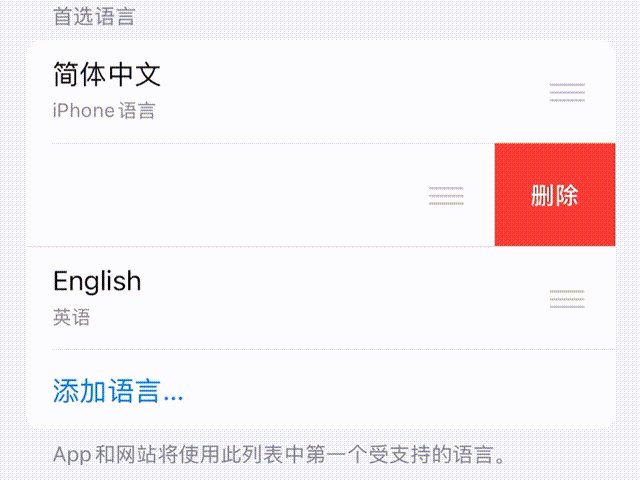
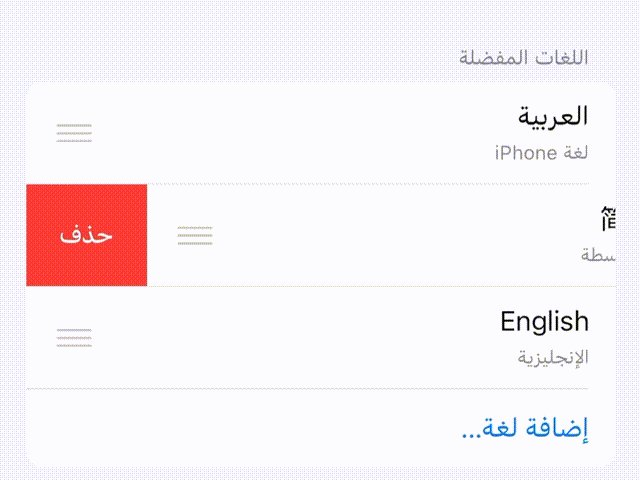
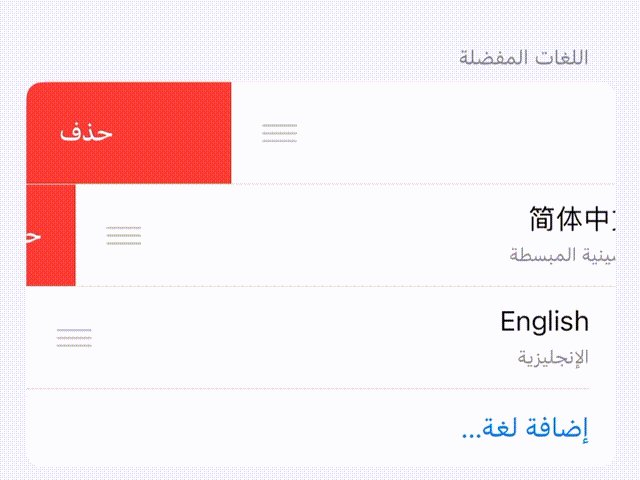
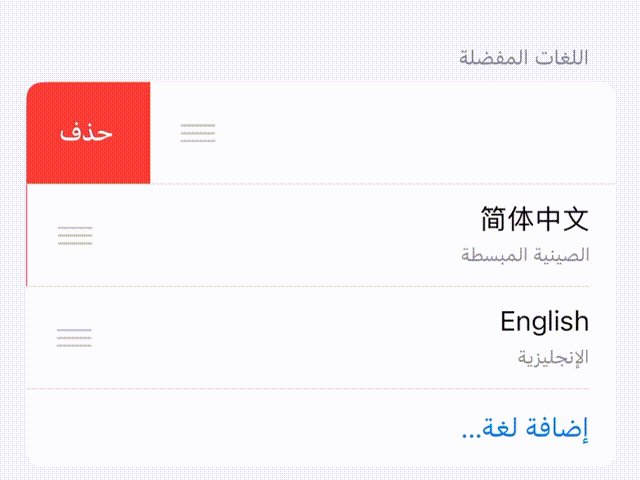
RTL语言中,带左右滑动方向的图片或者是左右滑动展开功能选项,应遵循与英文界面相反的镜像规则。
 ▲
▲
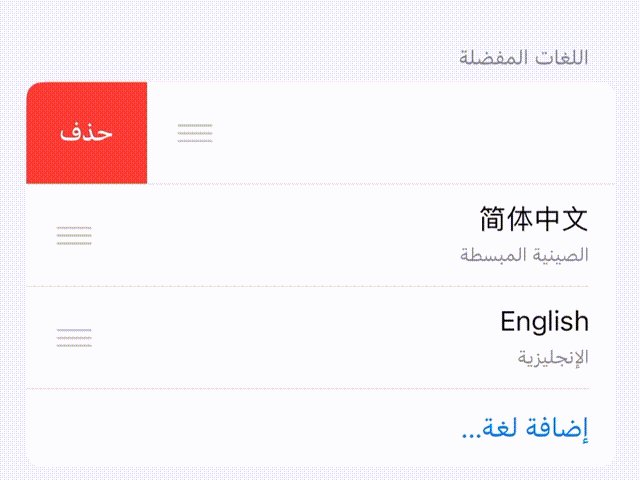
汉语-左滑删除

以上就是从小语种文字、图标、颜色、图案、交互手势等方面总结的出海产品设计干货,希望能让你有所收获~
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
用户体验是一个老生常谈的话题。在进行 UI & UX 设计时,我们经常会忽略一些细节,虽然我们并没有觉得有什么问题,但往往会极大地影响用户的体验,从而影响整个产品。作者在本文中提出了 6 条提升用户体验的微技巧,一起来学习吧!

在设计高效、易读和漂亮的 UI 界面时,只需要小的改动就能让你的设计眼前一亮。在这篇文章中,我为你带来了另一些容易付诸实践的 UI 和 UX 微技巧。这些技巧只需很小的改动就可以帮助你提升用户体验。让我们开始吧!
如果你有一个设计项目,可以让你在颜色选择方面有比较多的自由,不要总是倾向于用彩虹般的颜色来进行设计。
如果你走的是彩虹路线,你很快就会发现很多内容看起来都不匹配。简单地使用一个基础色,然后将该颜色的色调和明暗进行变化并应用,可以令你的设计更加协调和一致,并且看起来更专业,而不需要那些闪亮的彩虹和需要色彩理论学位。

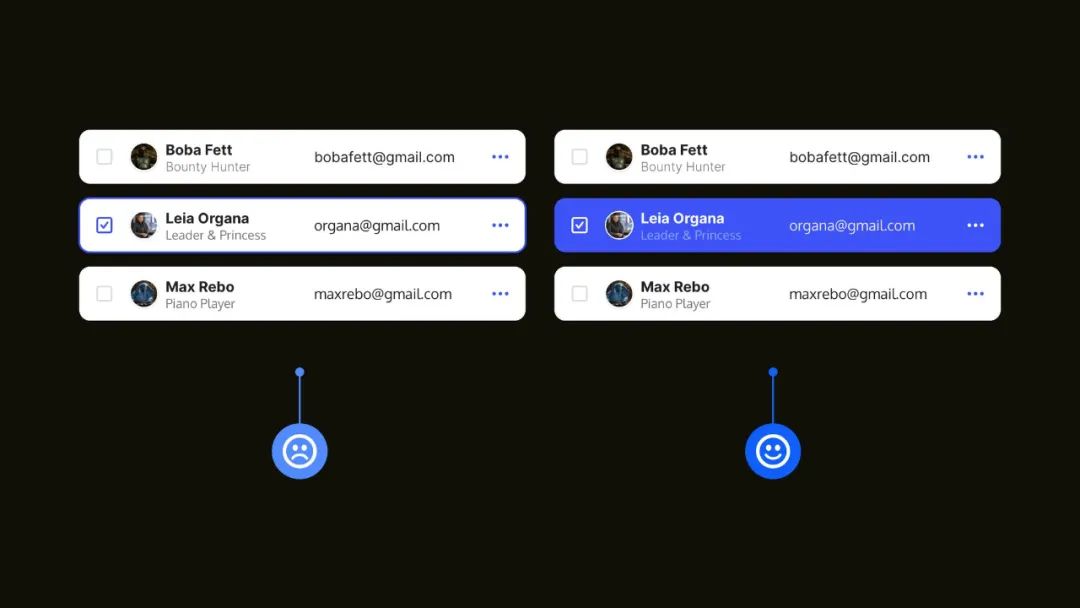
UI 可以是干净的、极简的和直截了当的,这毋庸置疑。但不能以牺牲用户体验为代价。对于像选项菜单这样简单的东西,要确保用户只需快速浏览一下,就能够找到选择的项目。
你不需要在这里追究更多细节。简洁的粗体就足够让用户轻松的分辨出他们选中的目标,而且他们的输入已经得到反馈。

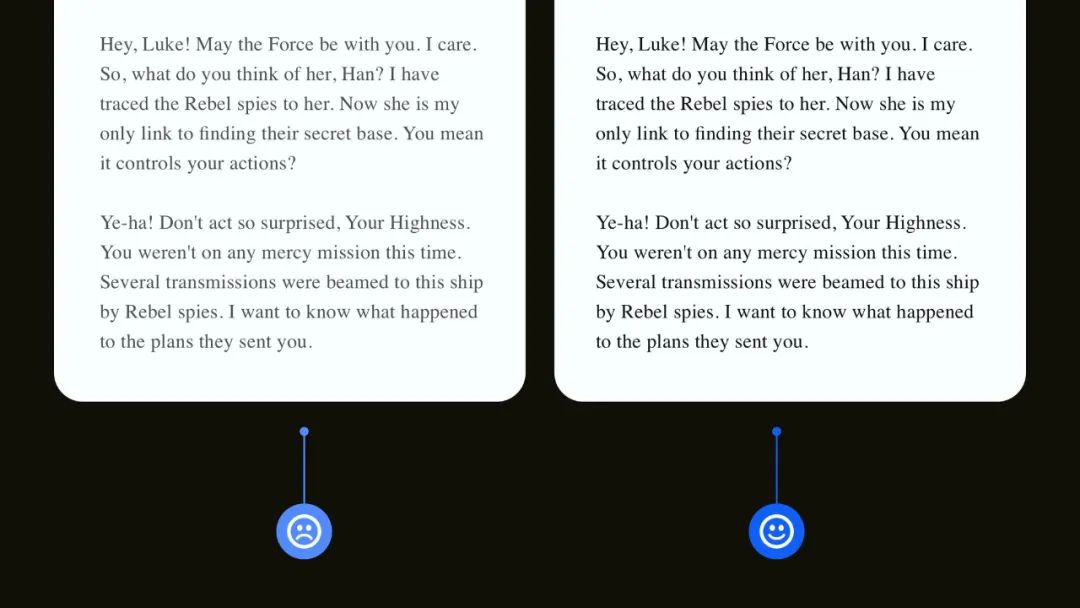
当涉及到长篇文字内容时,你可能会倾向于使用灰色的中间色调,这可能没什么问题。但如果你同时使用更轻字重的字体,就会发现这影响了这段内容在任何尺寸屏幕上的可读性。
不要让用户因为这种原因退出页面。可以通过将文字的颜色加深来简单地解决这个问题,让每个人都更加易读。对于较轻字重的字体,只需将其颜色加深几个级别,就能显著的改善其可读性。

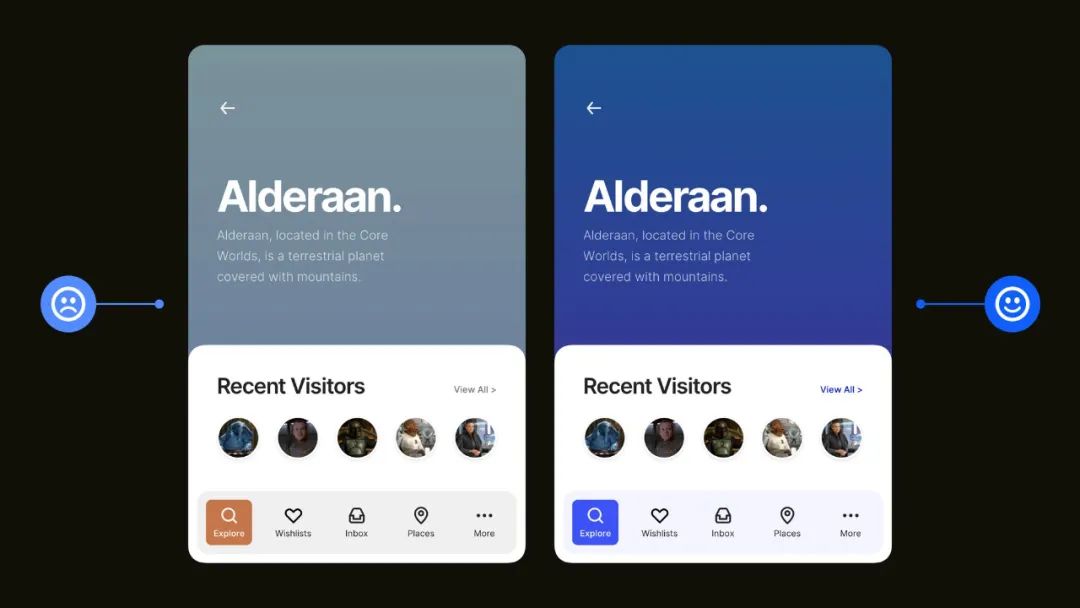
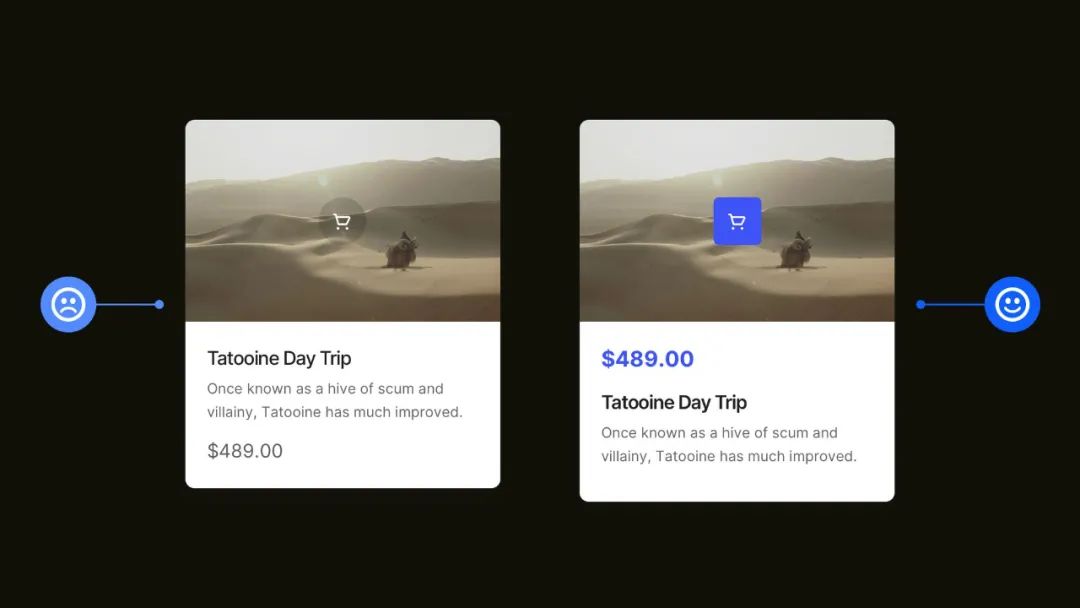
你希望用户的眼睛每次都能快速、有效地注意到页面上最重要的元素,并将认知的努力降到最低。通过使用视觉层级原则,如字体大小、字重、颜色和布局,仅举几例,你可以通过这些技巧轻松地把最重要的元素放在突出位置。遵循这些原则有助于改善用户的体验,并有助于引导用户以更直接、准确地方式使用产品。

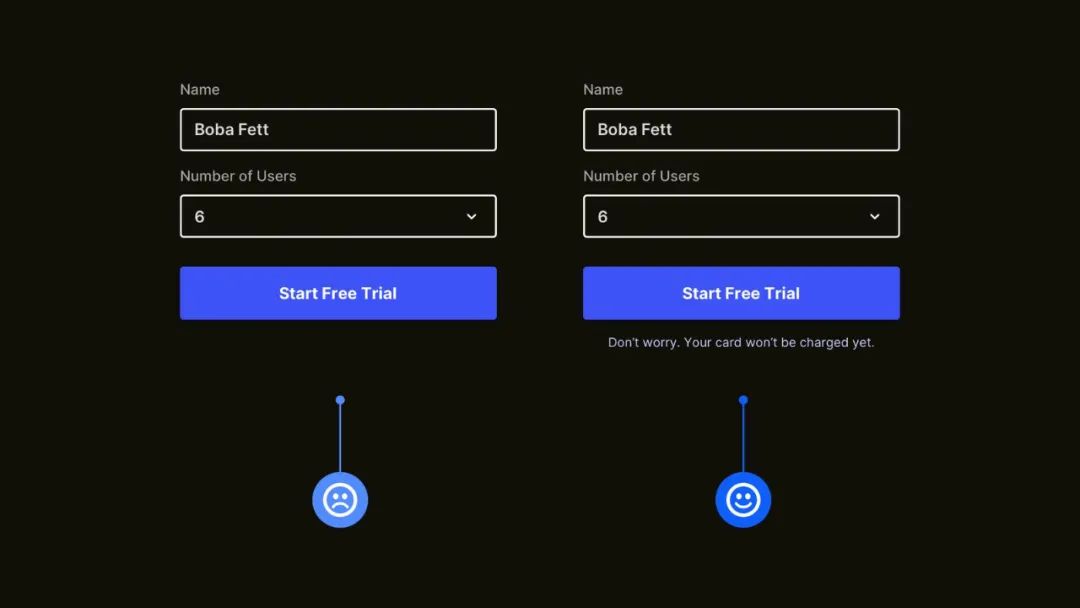
在用户进行操作之前,特别是点击某些 CTA 按钮之前,要确保他们不会被蒙在鼓里,知道接下来会发生什么。在执行操作之前,始终让用户清楚地了解他们在点击突出显示的 CTA 按钮时可以期待些什么。改善每一步的用户体验,不要让他们在旅程中任何一个触点产生疑问。

CTA 按钮在页面中哪怕不是最重要的部分,也是最重要的之一,让它在页面中突出出来!
不要让用户将它与页面上其他类型的元素(例如通知或标签)混淆。它需要很容易地被分辨出来,而这可以通过简单地为 CTA 设置单独一种颜色就做到。当然,你可以在尺寸、形状等方面做更多的细节,但只要为你的 CTA 保留一种颜色,仅此一点就可以减少大部分问题。
我希望通过这几条简短的小贴士,你能意识到对你的设计进行小的调整也能带来完全不一样的用户体验。
译者:吴鹏飞;授权获取:吴鹏飞;审核指导:王翎旭;
本文由@三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在交互设计中,字体的呈现方式是提升信息传递效率的重要一环,文字信息层级的处理是否得当,一定程度上会对用户的视觉体验有着重要影响。那么在字体设计上,设计师或者相应的业务人员应该如何做好处理,以提升信息传播的效率和质量?不如来看看作者的总结吧。
文字是设计中的重要组成部分,就像我们平时看到的海报,里面各种被精心设计过的字体经常会成为视觉焦点,以醒目且个性化方式传达出内容的精髓,最后达到的效果事半功倍。
虽然在UI设计中不需要对文字过分设计,但图文作为主要的传播途径,字体的使用是否规范合理将直接影响着信息传播的优先级、重要程度以及用户的接收质量和效率。所以不管是平面设计还是UI设计,字体都是不可忽视的核心元素,做好对文字信息层级的处理,对用户的视觉体验有着至关重要的作用。
互联网经过多年的发展,也积累的很多的专业字体知识,设计师应该去了解字体的性格及特征并将其合理运用,才能将信息更清晰地传达给用户。本文将围绕着字型、字号、字距、字重等几个属性,针对各方面深度解析,希望能够帮到大家。
文字是信息内容的载体,能最直接的将信息清晰地表达出来,字体则表现了文字的外在特征,合理地使用这些属性特征不仅能清晰准确地传递信息、用于特定场景还能赋予情感表达,展现出独特的魅力,例如:健身、器械类的产品使用的字体通常会给人一种力量、刚硬、壮实的感觉,而女性专用产品字体则显的纤细、苗条。

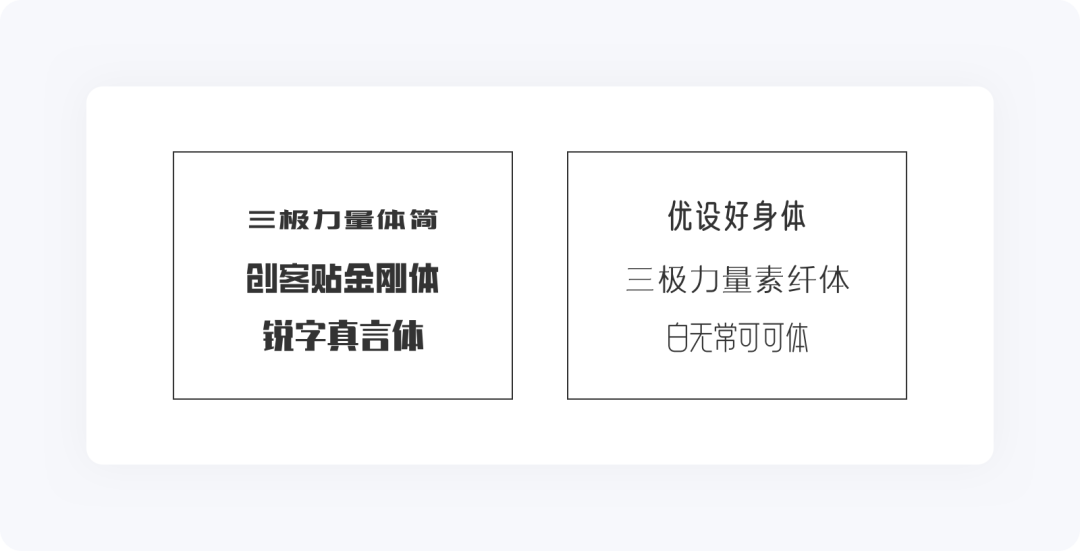
不同类型的字体传达出不同的气质,综合来讲,字体可分为黑体、宋体、圆体、书法体这四类,平时大家看到的各种形形色色的其他字体,基本是通过这几类延伸而来。
在UI设计中,绝大多数的文字排版用的是黑体,诸如思源黑体、阿里巴巴普惠体、苹方(ios)、微软雅黑(PC web)等都是标准的黑体。另外,特定场景如瓷片区、卡片、banner、专题头图、引导页、闪屏等,对于用什么字体不会有太大的限制,在避免商用侵权的前提下符合产品气质即可。
黑体字的笔画横平竖直、粗细均匀且字面呈正方形,一般来说,没有衬线的字体都可以称作黑体。黑体结构清晰、简洁有力,能让界面显得庄重还附有现代感,虽然气质上没有太大的个性化、但可塑性很强,这也是在UI设计中、黑体一直很受青睐的原因,无论是标题、正文、提示等使用场景都可以作为首选,对老设计师能多一个选择、新手设计师也不易犯错。

iOS与Android是移动设备的两大系统,虽然很多设计师用一稿适配两端、遇到特殊页面也只是单独拎出来微调即可,但对于中、大型的互联网公司则很难满足优质用户体验中的部分细微差别,例如:iOS的苹方字体在Android设备中无法高度还原、预留的文字数量上限位置无法显示完整等,都会影响用户体验。
此外,iOS和Android都有自己独立的设计规范,大家有时间的可自行查看,本文只对字体规范作基本了解。
iOS使用的是「苹方」字体,提供了6个字重,英文字体为「San Francisco」;Android使用的是Google联合Adobe发布的「思源黑体」,为充分满足设计要求,提供了7个字重,英文字体为「Roboto」。

此外,如果界面中涉及的数据较多,数字使用DIN字体也是不错的选择,字体外形较长,易用且耐看,很适合数据统计展示,不过这款字体商用的话需要收费的。

字号的大小决定信息的层次和权重,不规律的使用字号会让页面信息杂乱,不利于用户阅读。在设定字号规范时,需特别注意最小值和递增值。
最小值决定信息的可读性,以2倍图为例,iOS11系统将最小字号规范为11pt(22px),但很多产品依然将最小字号设定为20px,甚至部分产品将18px的数字加粗运用在标签中,所以最小字号的设定并没有固定数值,原则上不影响用户的浏览就行。笔者建议最小字号不要低于20px,在设计过程中,可以通过设备实时预览,因为同样的字号在不同的环境、色值、背景下,其视觉效果都有所区别。
其次,递增值决定着信息层级区分的明显程度,遵循字号越大、递增值越大的原则,常用字号数量控制在6种左右。iOS和Android都是采用的2倍数栅格系统,为了让字号的层级区分更明显,字号设定要避开奇数且最小递增值不要低于4px,下面举几个常见的例子:

规范好的字号该如何使用,还得根据界面中的实际场景来决定,如下图:

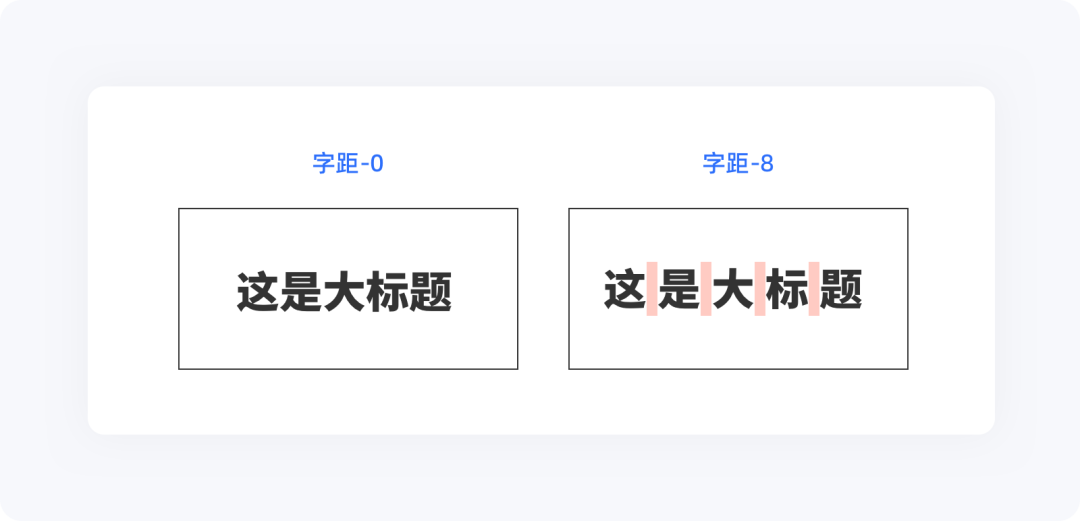
字间距是指两个字符之间的横向间隔距离,在界面排版中,除了西文的字间距调整需求较大外,中文通常只保持默认,只有少数场景才会手动调整,且没有固定的规律,保持视觉舒适状态即可。例如:banner、界面大标题、重要数字(取件码)显示等。


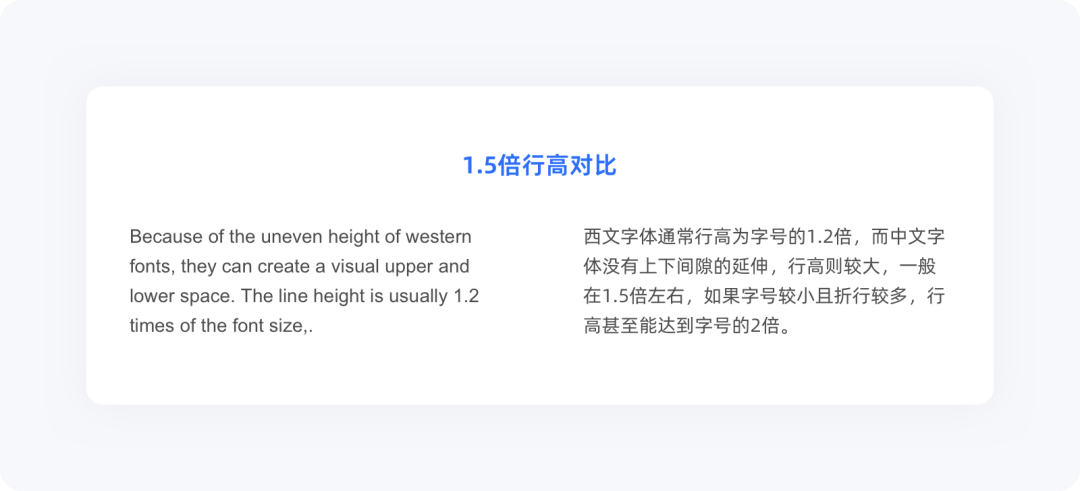
行高是指包围在字体之外的隐形边框,一个字体元素的的行高等于文字上边框+下边框+字号的高度之和。
西文字体因高度的参差不齐,本身就能制造出视觉上的上下空间,通常行高为字号的1.2倍,而中文字体没有上下间隙的延伸,行高则较大,一般在1.5倍左右,如果字号较小且折行较多,行高甚至能达到字号的2倍。

字重指的是字体的粗细,不同的字重能体现出不同的层级关系,给用户的视觉感受也截然不同。
像苹方、思源、阿里巴巴普惠这些家族字体一般都会有极细体、细体、常规体、黑体、粗体等多个字重,在UI设计中,实用的就常规体、加粗两个字重,再通过色彩、字号使其成为对立关系,明显的拉开文字内容层级后,方能保持良好的浏览体验。

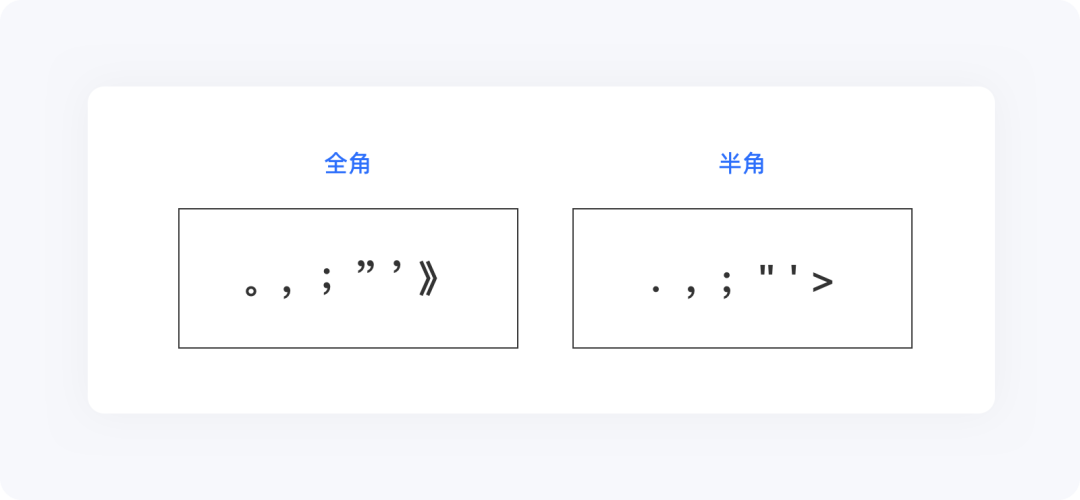
这种主要针对标点符号,以英文字母为标准,半角是指一个符号占用一个标准字符(英文)的位置,全角则是占用两个字符位置。
众所周知,中文使用都是全角、英文使用半角,并且会随着中/英文的切换而自动改变,但有时候难免会操作失误让页面中的某处信息看着怪怪的却不明所以、另外中文信息中的时间/日期也大多会使用半角符号,所以设计师对此有一定了解的时候,在处理这些细枝末节就能做到收放自如。

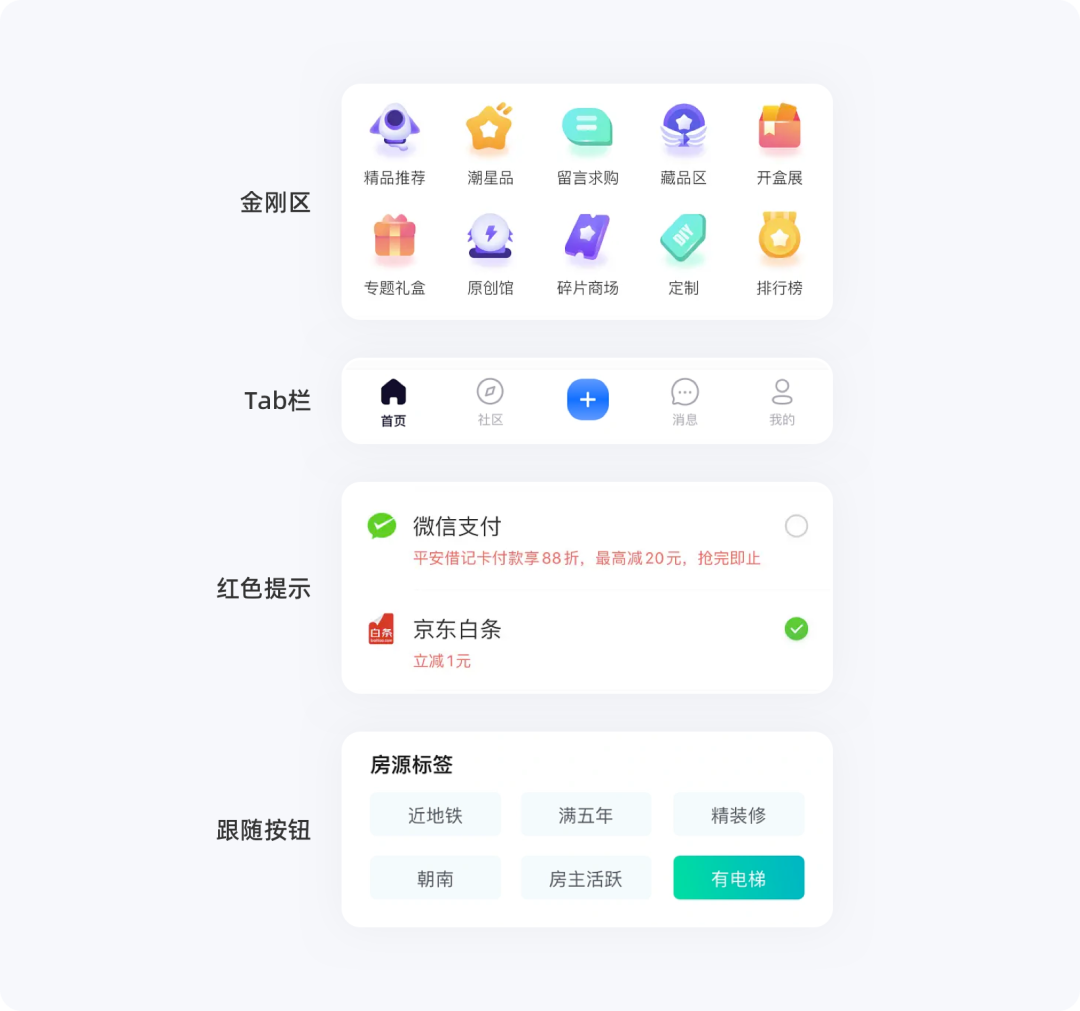
在色彩规范中,除主/辅助色之外,设计师还会提供3~4个等级的配色,如通用的#333(标题)、#666(正文)、#999(提示)、#ccc(占位符),这也是UI通用的文字色用色规范,不同的字号需用色规律。

如果想进一步延展,可以增加一点品牌色,也可以使用#000(纯黑)调整不透明度来体现文字色彩层级,深色模式中很常见,下面我们一起来了解几个常见的使用场景。
标题的主要作用是让用户以最快的速度了解界面主要信息,需要时刻吸引用户的注意力,例如APP中的导航栏、模块标题、内容标题、数据统计等。需要简单明了且有冲击力,字号一般会控制在30px以上并加粗显示,直接使用一级色值(#333)即可。
在特殊场景下,标题也可以使用主体色值,但一定要注意容器背景与其他信息色彩的协调,不然花里胡哨的还不如用回一级色值。

正文并不需要吸引用户注意力,它主要是提供标题的注释或内容的详细说明。
当白色背景文本内容过多、在需要用户仔细阅读的情况下,一定要注意颜色不能太深,不然显的主次不分,还有些刺眼,这里推荐26~30px字号使用二级文字(#666)色值。

提示类文字使用场景就相对较多,它除了给用户展示当前状态,还能给予合理的引导,促进用户进行下一步操作。常见使用色值为三级(#999)、四级色值(#ccc),例如界面中的操作注意事项、表单占位符等。字号一般为24px,因使用场景不同,也会有特殊的存在,例如表单中占位符的字号会跟随输入后的字号统一。

超链接在字号、色值上没有一定的限制,但需要一个特定的辅助元素/属性来提示用户这是可点击的。
例如APP登录页面,找回密码、注册、获取验证码等,大部分都是用主体色、图标(右箭头)等方式强化可操作入口,而PC端网页中超链接的表现方式,下划线、蓝色字体、>>这三种方式几乎能涵盖所有。

规范并非不可更改,它只能帮助设计师在大部分使用场景中减少设计出入并提高产出效率,但总有一些使用场景需特殊对待,字体也不例外,如以下场景:

虽说黑体(苹方、思源、阿里巴巴普惠)是UI设计中的首选字体,但这也仅仅只是建立在不出错的的情况下、满足基本条件而选择,如果想表达出产品的类型、情感、气质等品牌属性,在不影响用户识别的前提下,可选择一款符合产品气质的字体,打造出差异化的浏览体验,对于追求完美的APP来时是一个不错的解决方案。
例如,部分艺术、女性类的APP会选择使用宋体,整体看起来有一种高端、时尚且优雅的感觉。

整体界面使用特殊字体还是相对较少,为了更好的体现出产品属性/风格,将其融入不同的模块及使用场景,会让产品更有特色,例如banner、瓷片区、大标题、头图等,对用户的视觉吸引力能得到很大提升。

在一个APP中,坚持使用同一个家族的字体,对标题、正文等文字信息有一个统一的视觉规划,这样有助于建立起体系化的设计思路,避免在开发落地时存在一致性问题,减少开发与设计的出入。
笔者曾见过这样的设计师,界面中原本用了「苹方」字体,在一个特殊场景下,「苹方」的粗体字重无法满足大标题的使用需求,于是将大标题单独改为「阿里巴巴普惠体」的最大字重。
从表面上看,上述的设计需求是满足了,但稍有不慎就会成为没有价值的艺术品,首先,单独一处使用不同家族的字体,会影响整体视觉的一致性;其次,若程序没有嵌入另外的字体,产品落地后其视觉效果毫无改观,且更没有必要为了某个场景的使用要单独嵌入几十到几百兆的家族字体,让应用安装包无故加大。在设计中,有时候在解决某个问题时,解决方案并非无可替代,加粗字体亦是如此。
另外,在可用性、实用性强且必要的情况下,并非不能再增加一个家族字体,例如所有标题系列使用「阿里巴巴普惠体」、数字系列都使用「DIN」,前提是一定要形成体系化,并非某一处的使用。

在同一个界面中,字体色值、字号、字重等,都是用于区分信息层级,尽量不要使用过多的层级,避免层级混乱影响信息浏览。
在信息层级处理方式的四个基本原则中,「对比」就是将复杂的信息通过元素的各种属性以不同的视觉效果呈现,来体现信息节奏感,并非是为了好看而随意给文字赋予各种属性及样式效果。

避头尾使用在文字内容较多的折行场景中,主要处理标点符号刚好出现在一行文字的开头或结尾时,通过自动调整单行的字符间距、在视觉上将标点符号前移或后移。
在新闻资讯类应用的详情页中,避头尾使用的较多,用以避免头/尾存在标点符号造成视觉重量不一、信息参差不齐的问题出现。

很多时候,为了区分信息层级,首先想到的是利用不同的字号、字重来体现,这当然没有问题,但如果结合字体的明暗关系(灰度色值等级)则效果更佳。
如下图:标题一级色值(#333)、正文二级色值(#666)、时间日期三级色值(#999)。

备用字体只会运用在web页面中,如果网站需要一款特殊的字体才能彰显其独特的气质、同时又担心用户在某些设备中因为没有这个字体而无法浏览其效果,则会另外再选择一款相近的通用字体作为备选,以弥补视觉体验上的损失。
如果字体包不大,也可以让开发将其放在服务器端,这样能让所有用户都能看到相同的效果,省去了不少麻烦。
可读性应该是选择字体的首要元素,虽说很多文字我们都可以从前后字义、联想词等角度将自己的理解补充完整,但完全没有必要。
UI设计不像海报那样融入较多的艺术成分,更需要的是内容清晰、表意明确、高效率的传达,任何增加用户阅读、理解成本的做法都应该规避掉,例如过于变形的可爱风格、书法手写体等都尽量少用。

文本内容是UI界面中占比较多的元素之一,设计师需要对其基本属性及使用场景有一个清晰的了解,使用的是否恰当取决于我们对字体的选择。虽说在UI领域,字体模块类的文章比较少(更多是文字、字库的设计),但它在设计规范中的地位是举足轻重,选好一款字体对设计来说是锦上添花。
关于UI界面中的字体,其实没有太多的讲究,也没必要整得花里胡哨,重点在于排版过重中注意信息层级的划分以及有足够的视觉舒适度即可。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
大部分产品中都含有一些引导帮助的功能,这些功能有什么作用呢?对于设计者来说,应该秉持怎样的初心来设计呢?目前,引导帮助功能又有哪些常见的分类呢?带着这些问题,我们一起走进这篇文章,看看作者为我们的分享。推荐相关人员阅读与学习。

前几天眼睛不太舒服,去医院做了一个检查(视疲劳导致)。
因为要走商保,所以需要使用社保卡,之前我记得社保结算都需要去人工窗口,我刚过去就被一个穿着红马褂的大妈拦住说自助机也可以用社保,要我扫她胸前挂的码(可以快速到达电子社保二维码界面),扫完她就开始帮我点击操作。
她觉得我应该不会操作,所以让我看一遍,其实这个操作并不难,只是因为我不知道自助机上可以用,自助机周围也没引导操作流程。而且她这种方式让很多年纪大的人和外地过来看病的觉得你是个骗子,后面好几个人都还是去了窗口。
在B端产品中也有很多类似问题,用户不知道有这个功能、也不知道这个功能怎么使用,特别是一些数据类产品,专业性比较强。产品、技术都认为用户和他们一样都懂,实际上并不是,这个时候你需要提供一些邀请,引导用户进行使用。
邀请就是引导用户进行操作前的提醒和暗示,通常包括实时的提示信息和预期功能,以表明在当前界面或下个界面可以做什么,这是成功的交互式界面关键所在。
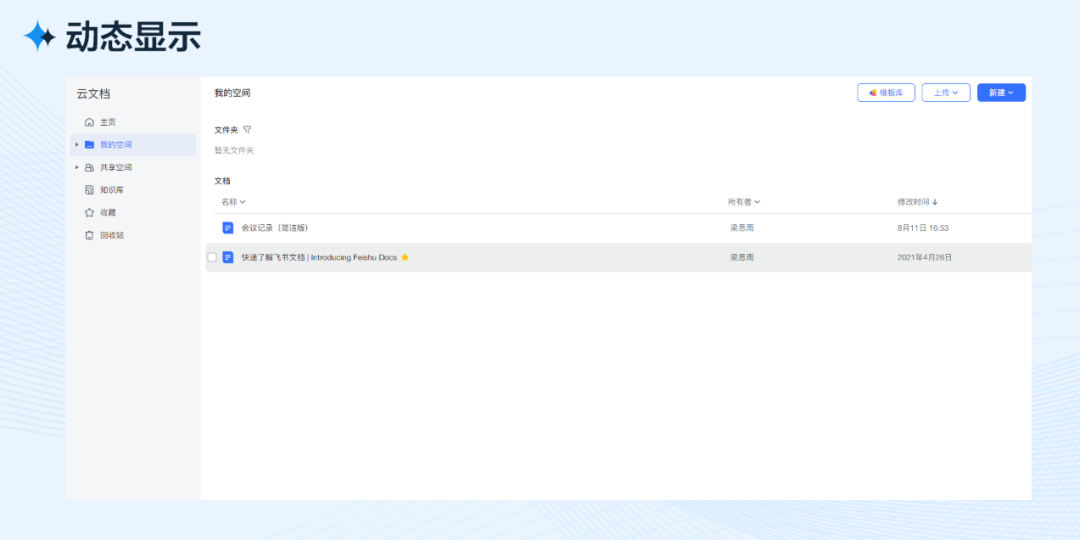
例如:飞书-我的空间,当鼠标停留在可编辑区域上时,就会实时地显示邀请(复选框),这个例子的缺点是鼠标如果不处于相应区域上,就不会显示邀请。

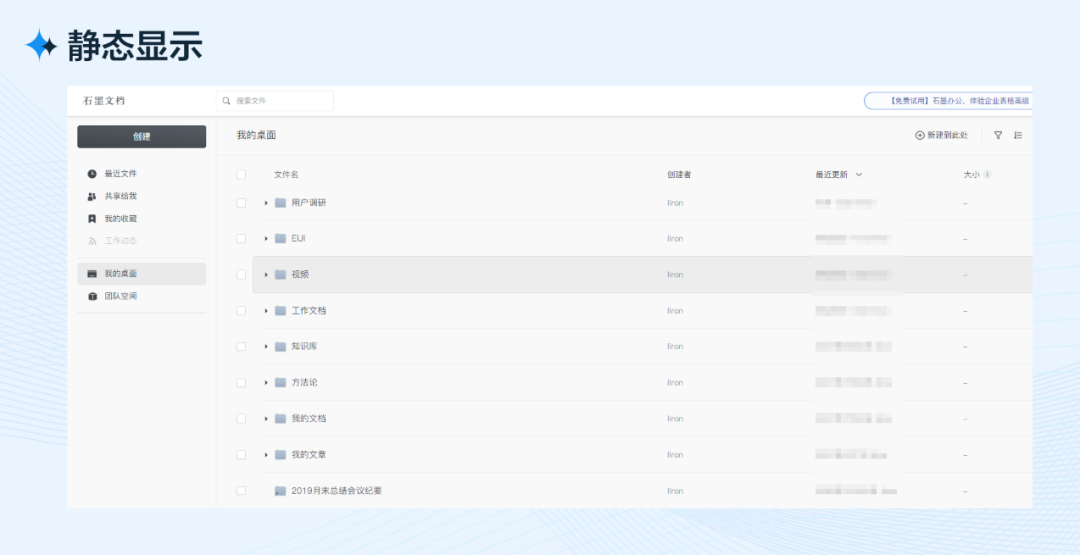
另一种方案是任何时候都显示邀请,例如:石墨文档-我的桌面,复选框一直显示。

静态邀请就是通过直接在页面上给出交互提示,可以让用户随时看到期望的界面功能。
静态邀请主要有两种模式:引导操作邀请、漫游探索邀请。
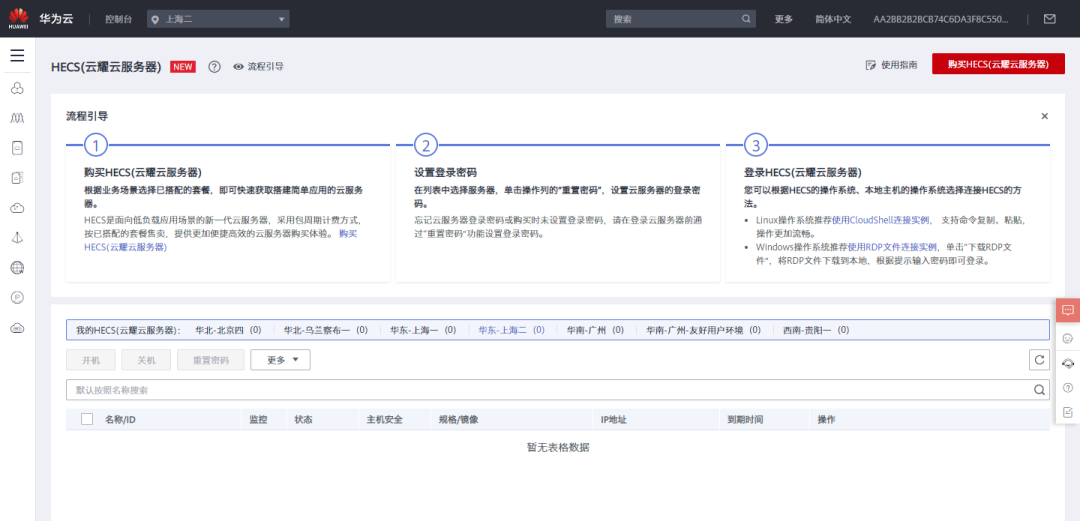
01 步骤引导
例如:华为云HECS服务器产品就给出1、2、3操作步骤
引导操作会占据页面较大的空间,同时也会吸引用户的眼球。所以在设计时需要思考一下,你希望引导用户执行什么操作,用户是否可以多次查看,这样有利于设计出明晰的页面和信息层。
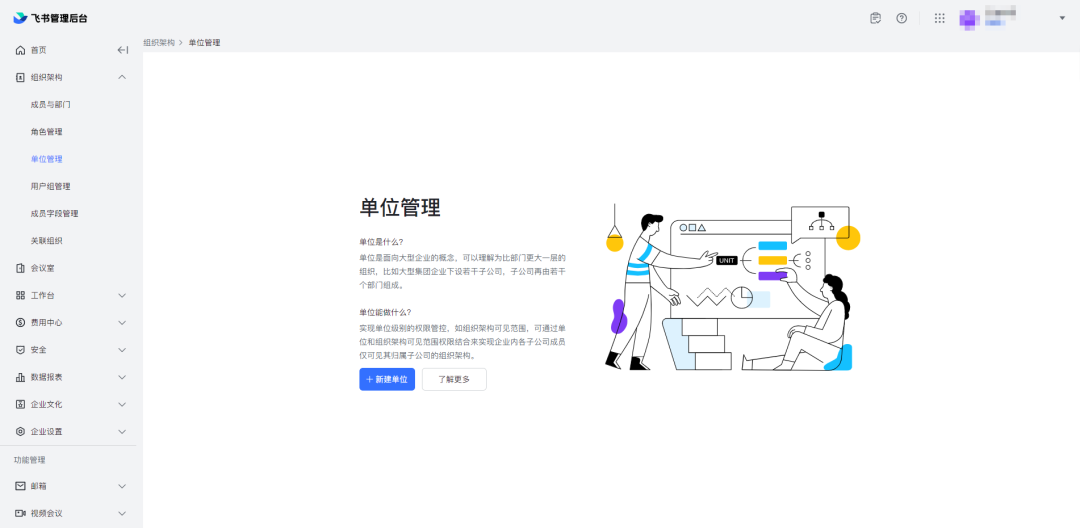
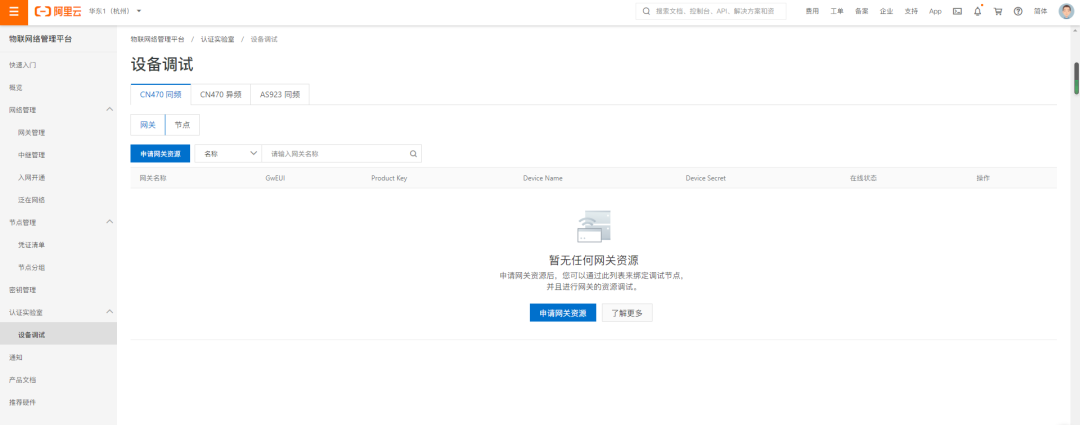
02 白板引导
另一种引导操作邀请叫白板式引导。
意思很明确:现在只有一个空白页面,需要引导用户创建内容。


利用空白区域“变废为宝”,如何对该区域应有的功能给出提示,是诱导用户创建内容(填补空白)的有效方式。
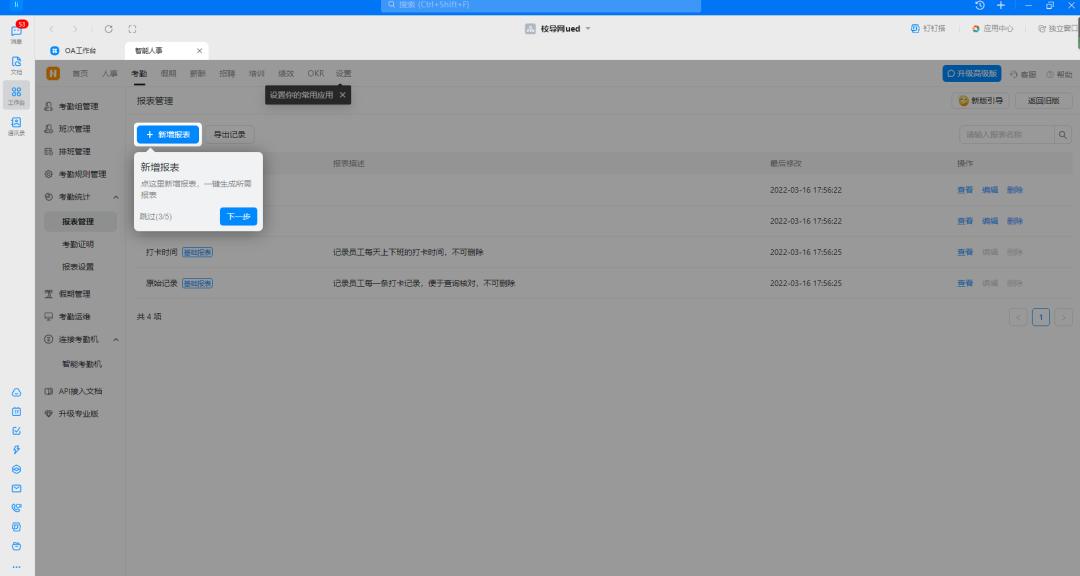
与引导操作邀请关系密切的是漫游探索邀请。假设你重新设计了某个页面并添加了一组全新的功能,怎样才能保证用户恰当地使用新页面,同时发现新添加的功能呢?漫游邀请是向用户介绍新功能最好的方法。

最佳实践:
静态邀请适合提示用户当前界面中包含什么功能。然而,许多调查试验表明,用户经常不会阅读指导说明性的文字。而在用户交互过程中,在他们需要的时候提供邀请则是一种不错的方式。动态邀请就是在用户交互过程中的某个点上吸引用户,并引导他们继续下一步操作。
吸引用户的一种方式是通过鼠标悬停来显示邀请

例如:飞书消息列表鼠标移入后, 背景变化的同时会有一个“勾”图标来吸引用户,鼠标移入上去后提示可以点击完成,点击后消息移除列表。
最佳实践
唐纳德·诺曼将这个术语引入到设计领域。最经典的例子是门把手,门把手的预期功能是可以抓握、扭转或按压。屏幕元素可感知的预期功能没有物理属性,不过,由于习惯、术语、图形及一致性等原因,用户能够在某种程度上感觉到他们可以操作这些元素。


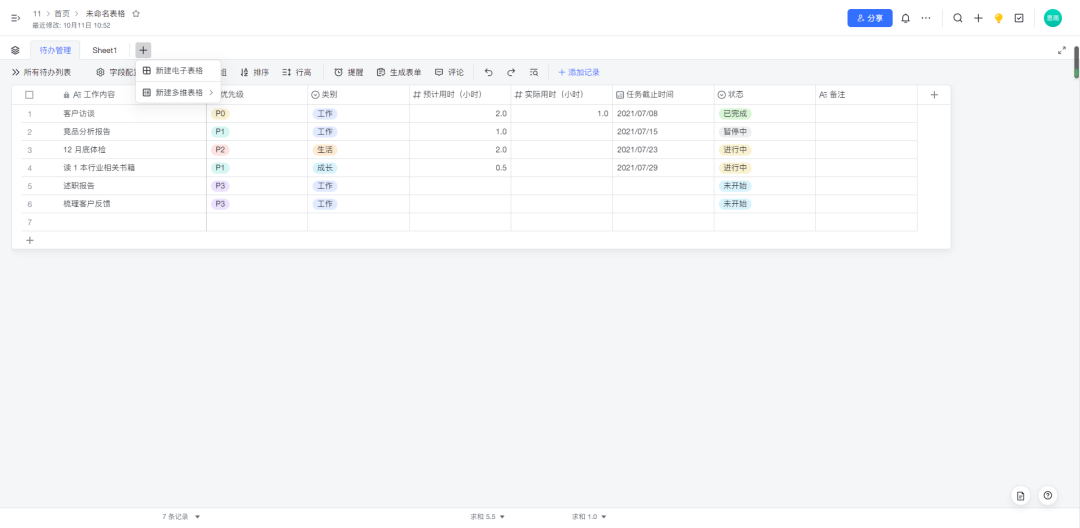
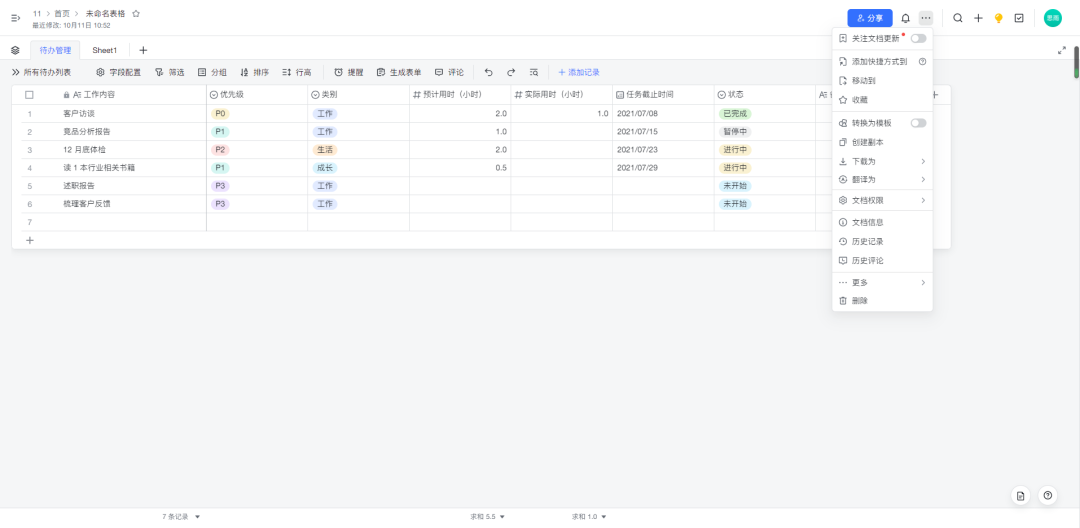
例如:第一张图飞书文档sheet页“加号”图标与第二张图“三个点”图标,就是一种预期功能邀请。用户没触发之前就能猜到触发后会是什么效果。
预期功能邀请之所以有效,是因为利用人们已知的习惯与认知引入交互,从而让用户顺利完成一连串操作。
最佳实践
设计邀请时怎么才能猜测用户的想法,也是一项重要挑战。如果用户下一步可能会执行多种操作,而事实上又不可能准确判断用户想法,那么面临的困难就会比想象的大很多。
在google sketchup ( 3D)绘图工具中,当鼠标点击某个点后,进行第二个点连接时,会有多种可能性,这个时候系统也不确定用户会怎样连接,但会给出对应的提示,比如:端点、中点、背面、侧面等点位来辅助用户进行连接。

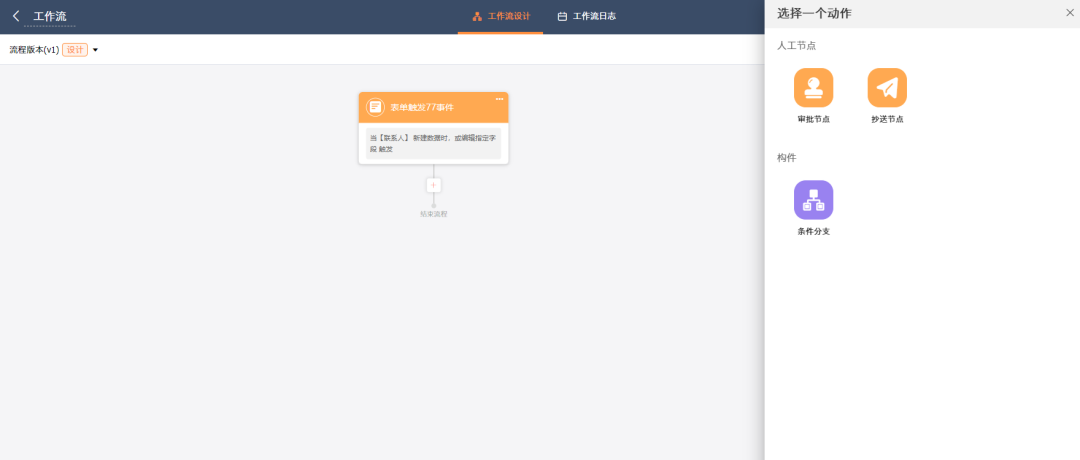
例如:这种工作流场景个人觉得也算是一种,点击“加号”右侧会滑出面板,给出你可以添加的动作。
这种在交互期间以可见方式向用户表明系统推断出的用户想法被称为推论邀请。
图片类型的更多邀请,例如:站酷相关推荐

文字更多邀请,例如:QQ邮箱右侧最近联系人

精心设计的应用能够通过邀请体现出各自的细微差别,无论是静态还是动态,都是引导用户顺利进入下一个交互层次的有效方法。
谢谢观看!
作者:夜莺YEAH;公众号:夜莺B端UX设计
本文由 @夜莺YEAH 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
设计是通过美感和逻辑来提升用户体验,提高企业满意度。本文探讨美感设计在用户体验中的作用,从五个维度分别论述美感设计的重要性,一起来看看吧。
设计是通过逻辑和美感来解决人们的问题,满足他们的愿望。本文将探讨美感在用户体验设计中的作用,以此提高用户和企业的满意度。
数字产品的成功与否,除了其功能性能以外,美感也扮演了至关重要的角色。在竞争日益激烈的市场,用户的选择不仅仅局限于功能是否满足需求,审美愉悦和情感需求也成为了影响购买决策的关键因素。因此,设计对于产品的成功至关重要。
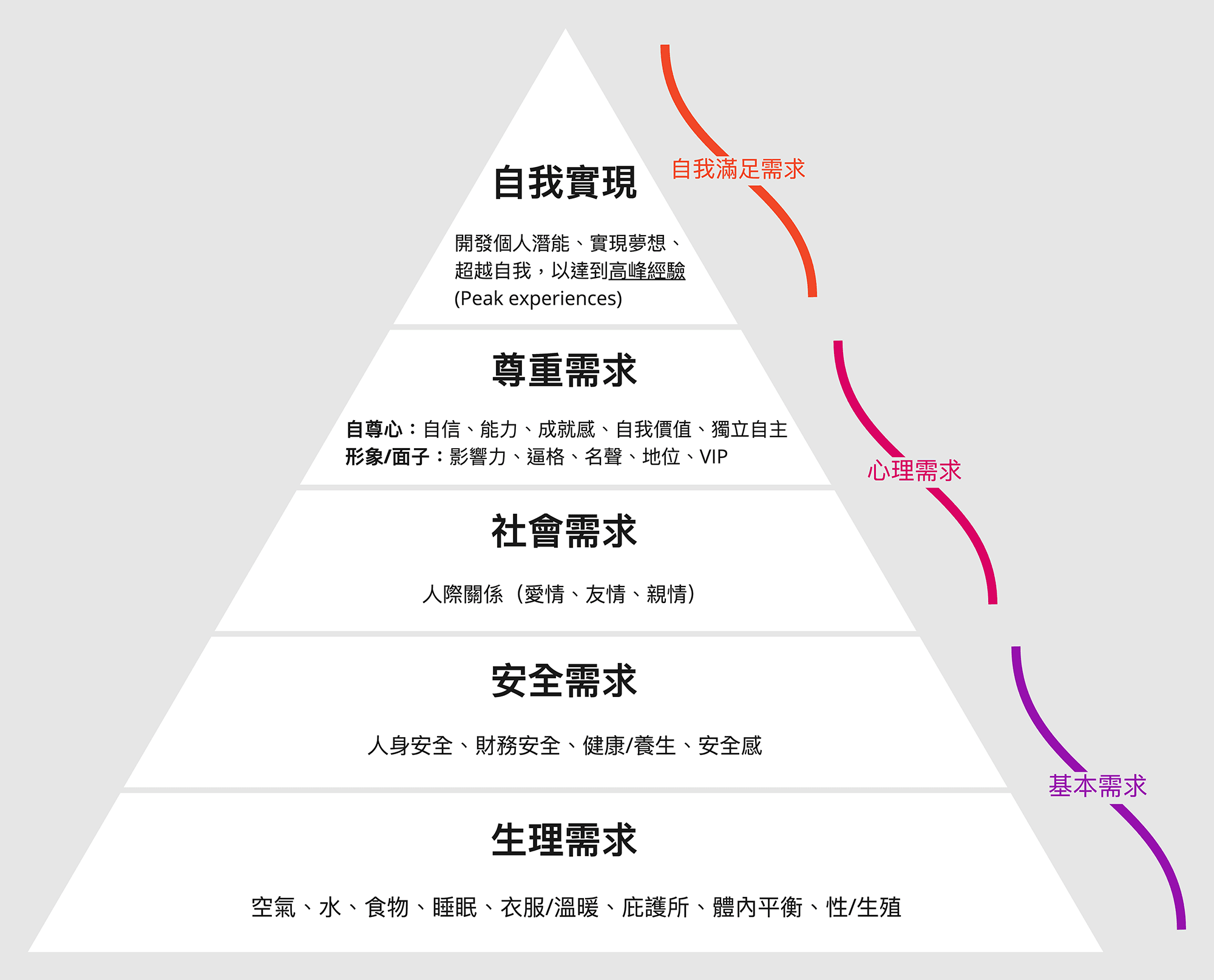
随着需求层次的提高,人们的选择越来越多样化和理性化。教育和收入水平的提高,使他们开始思考超越功能的问题。此外,用户更加注重产品的美感和和谐性,因此美学在其选择中扮演着越来越重要的角色。

马斯洛金字塔,展示需求层次
美感在用户体验设计中发挥以下作用:

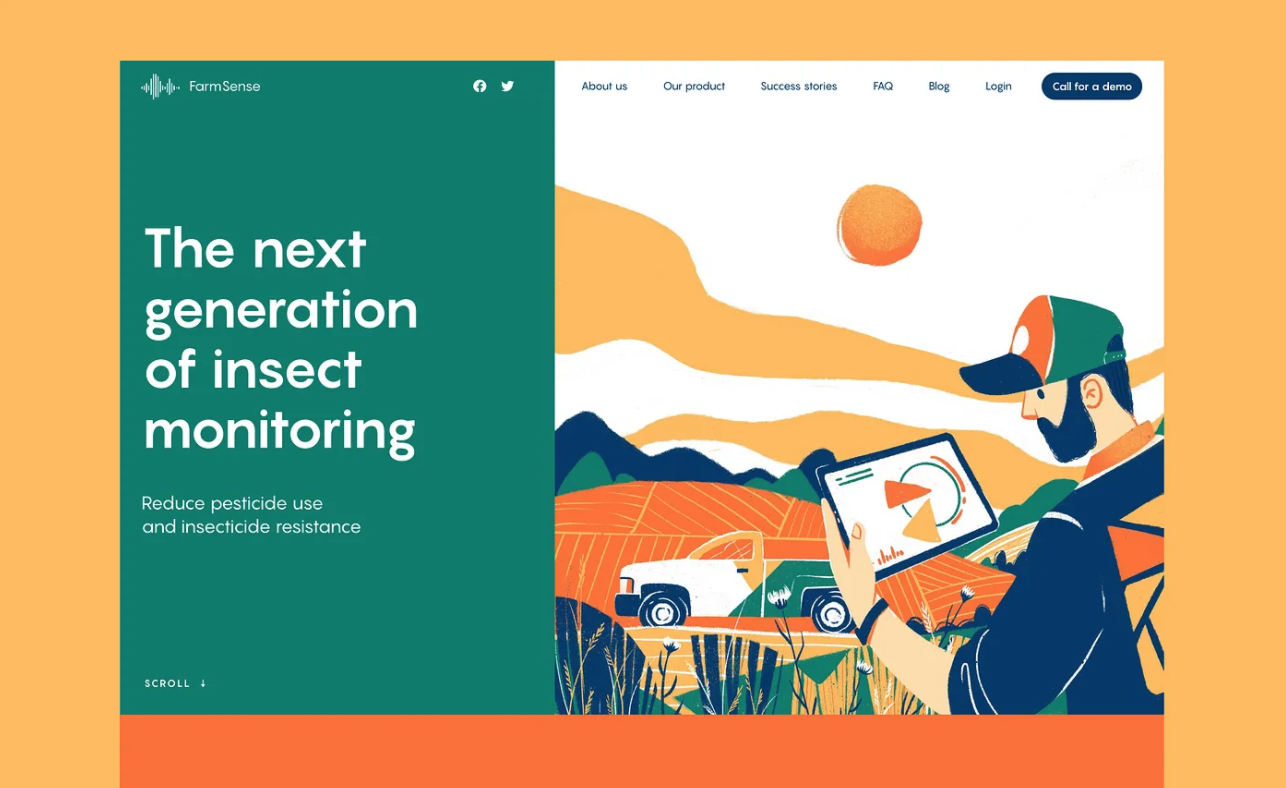
创新农业服务FarmSense的网站设计
美学是将设计的过去、现在和未来连接在一起的重要桥梁。当今的布局和图形基于世界文化数百年来积累的丰富遗产。现代设计师和艺术家通过各种趋势和创新对其进行改造,创造出一个新的文化历史圈子,展示了历代最杰出艺术家的杰作。这正是艺术和审美在设计中所发挥的作用。我们不是要重新发明轮子,而是要让它变得更现代化,以解决当下的问题。
美学可用性效应是指用户更倾向于认为外观吸引人的产品更加实用。即使实际上这些产品并没有更加有效或高效。这种现象被用户体验设计大师 Nielsen Norman Group 视为一种重要原因,因为既有吸引力又实用的界面才能真正提供良好的用户体验,而不仅仅是功能性 UI。
在1995年,日立设计中心进行了一项研究,研究人员Masaaki Kurosu和Kaori Kashimura探究了人机交互实践中的美学吸引力和易用性。该研究测试了252名研究参与者对26种ATM用户界面的易用性和美学吸引力进行评分。结果分析表明,审美情趣评级与感知易用性之间的相关性高于审美情趣评级与实际易用性之间的相关性。因此,该研究得出结论,无论用户试图评估系统的功能,任何界面的美感都会对用户产生强烈的影响。
在 UX 设计中,美感是一个关键因素,它对用户体验目标有着深远的影响。UX 设计通常包括四个核心方面:外观吸引力和视觉和谐、可用性、可访问性和效用性。这些方面综合起来,使得产品具有吸引人的外观、易于操作、适用于不同能力和设备、能够解决问题以及让用户感到愉悦。

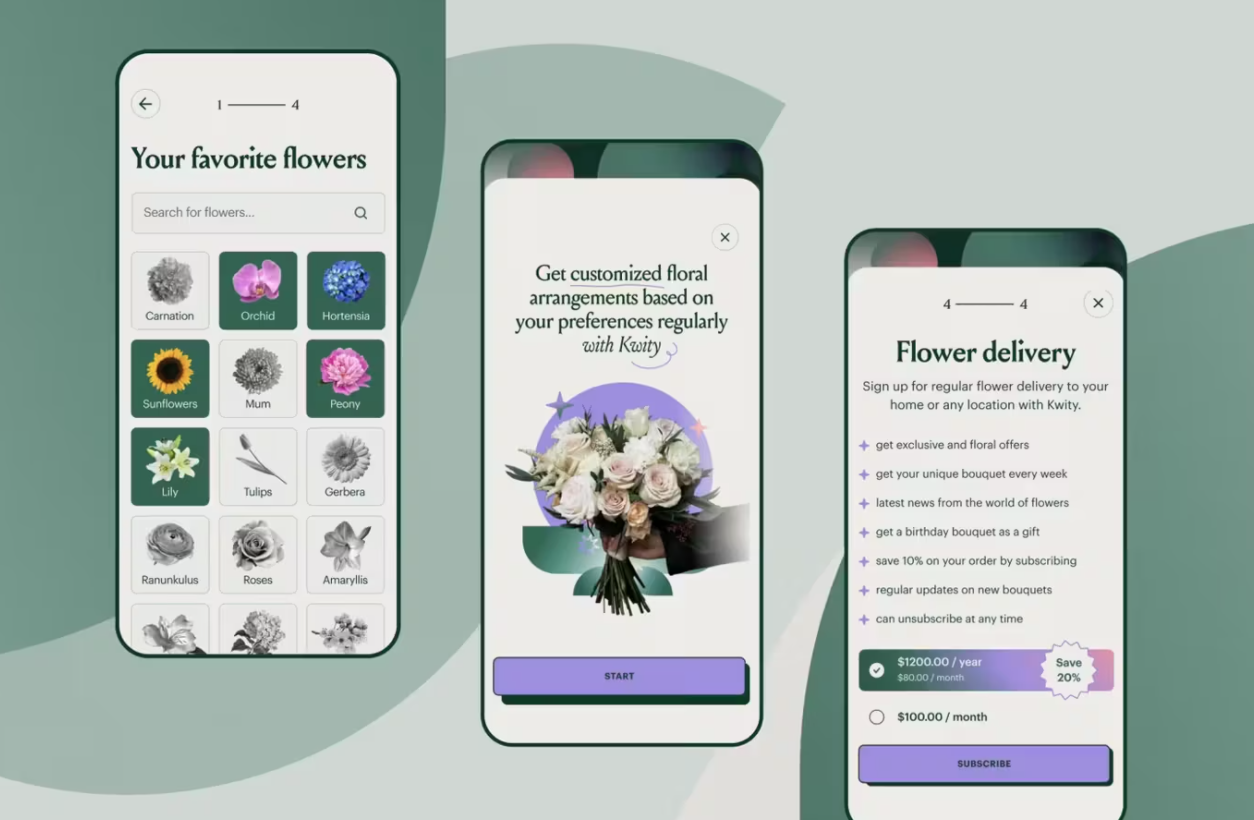
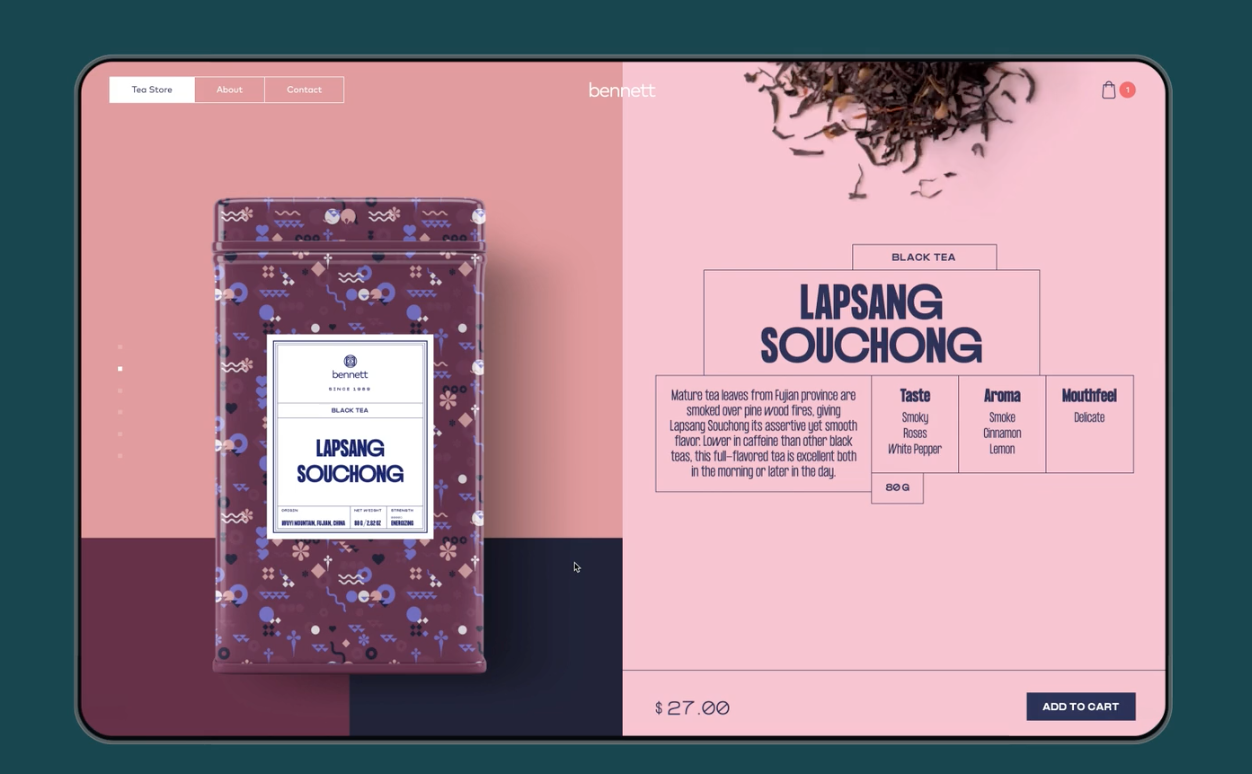
Flower Store 应用程序指导用户完成订购个性化花束的过程
然而,对于那些开始推出新产品或改进知名产品的公司来说,他们也必须从不同的角度考虑。他们需要思考各种财务、转换、销售和所有其他业务运营方面的因素。
设计美学是否会对他们的商业目标产生影响呢?当然会。色彩理论和心理学、屏幕上的和谐、易读的文本内容以及吸引人的图像不仅对于满足用户需求非常重要,而且对于销售和让企业获得满意度也至关重要。

不同的元素可以融入用户界面并构建其美感,其中包括:
这些要素一起形成了交互美学,对于积极的用户体验有着直接的影响。另外,建议我们将过长的句子分解为短句,以减少重复,并提供改进建议。

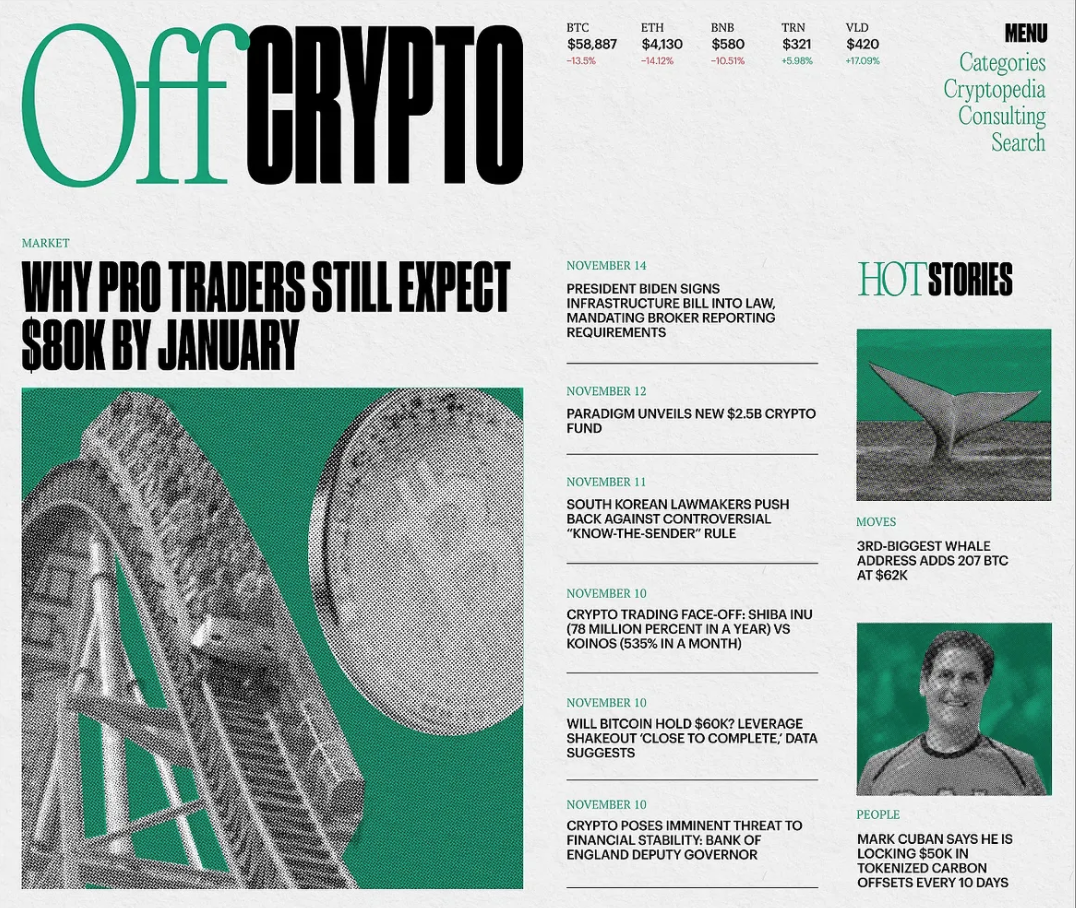
加密博客设计使用有限的调色板使其看起来严肃但不沉闷,并呼应大报的传统布局以设置印刷媒体迁移到数字世界的强烈美感。
在 UX 和业务的交叉点上,一致性是实现美学和可用性效果的核心。Jacob Nielsen 曾指出:“一致性是最强大的可用性原则之一,因为当事物表现始终一致时,用户不必担心会发生什么。”因此,为了实现一致性,必须确保整个产品中的界面元素和交互方式始终保持一致,并遵循统一的设计准则。
事实上,它比交互更进一步。它还有助于建立强大的品牌。标志和品牌项目、网站、应用程序、电子邮件和社交网络——产品与用户的每一个接触点都应该遵循一个总体理念和一套价值观,并以一致和完整的风格包装。

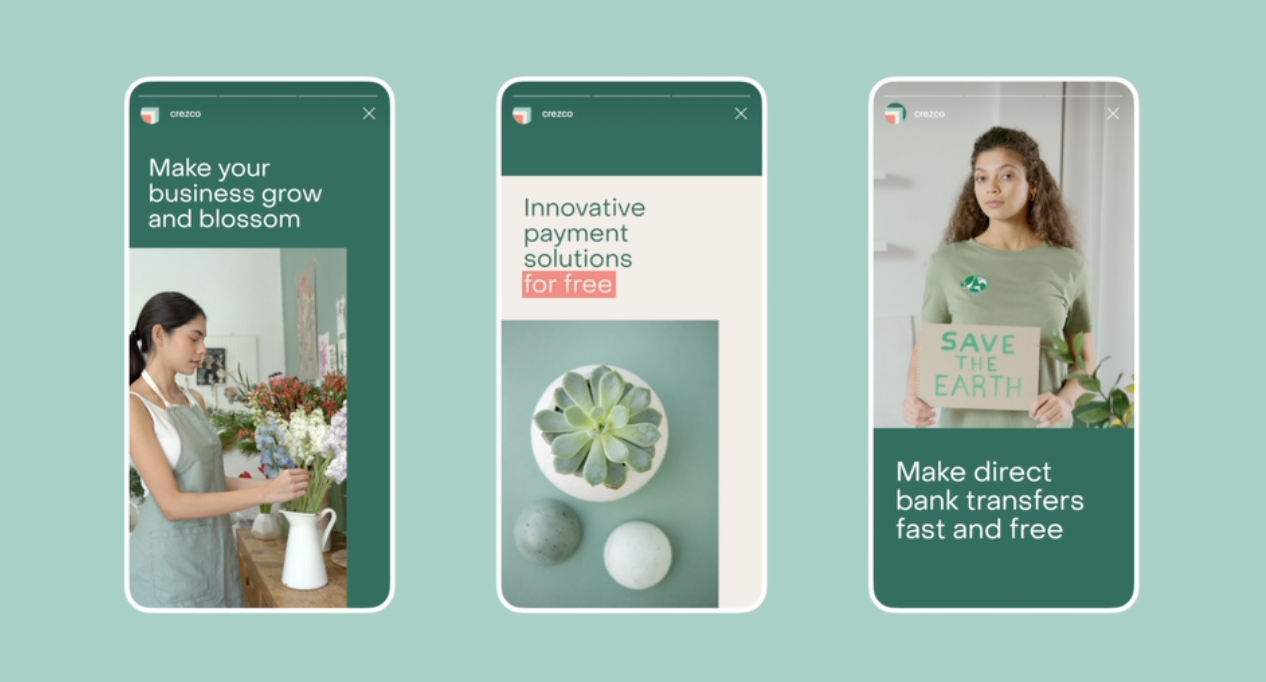
金融科技服务 Crezco的身份设计采用一致的方法,使品牌能够通过各种沟通渠道建立有吸引力、值得信赖和稳固的形象。
在全球范围内,所有设计解决方案都需要回答一个关键问题——为什么?Simon Sinek,一位领袖力专家曾说过:“人们购买的不是你做的事情,而是你为什么这样做。”你所做的只是证明你的信念,这是产品和服务保持一致和鼓舞人心的原因。从“为什么”开始做出的决策将决定如何与用户交流,无论通信方式是什么。因此,您需要明确您所沟通的内容,无论与品牌的联系是什么。这样可以建立信任,使品牌更加强大,这正是美学在用户体验中发挥作用的地方。此外,您应该简化长句,减少重复,并提供改进建议以提高文本的清晰度和简洁性。
设计不仅要解决功能问题,还要考虑美感与情感需求。在数字产品市场竞争激烈的今天,美感对于产品的成功非常重要。人们的需求也逐渐提高,开始关注产品的美感和和谐性。美感在用户体验设计中的作用包括:使设计情感化,保持数字产品与现实世界的联系,支持使用感官,满足审美需求,以风格将不同事物结合在一起,让产品在竞争中脱颖而出。用户更倾向于认为外观吸引人的产品更加实用,这也是良好用户体验的重要原因。
原作者:Marina Yalanska
本文由 @唐小白 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
按钮是产品中十分常见的交互元素之一,好的按钮设计可以很大程度地提升用户体验。那么,怎么打造出符合用户需求、深受用户喜爱的优秀按钮?这篇文章里,作者对按钮UX设计进行了拆解分析,一起来看一下。
在数字产品中,按钮是最常用的交互元素之一。一个好的按钮设计可以提高用户体验和产品的使用率。
本文将探讨一些关于按钮UX设计的方法,包括明确按钮功能、选择合适的颜色、确定按钮大小、添加标签和描述、考虑交互方式、测试和优化等。
通过综合考虑这些因素,我们可以打造出符合用户需求的优秀按钮,提升产品的用户体验和竞争力。
按钮是一种用户界面元素,用于触发特定的操作或行为。
它可以是文本、图像或交互式元素,通常位于页面的底部或顶部,以便于用户快速访问。
根据不同的用途和设计风格,按钮可以分为多种类型和分类,例如:
以上仅是一些常见的按钮类型和分类,实际上还有很多其他的类型和分类。在设计按钮时,需要根据具体的场景和目的选择合适的类型和分类,并结合用户体验和产品需求进行优化。
按钮的位置和大小对于用户体验和产品可用性非常重要。一般来说,按钮应该位于用户视线的中心位置,以便于用户快速访问。同时,按钮的大小也应该适中,不要过大或过小,以免影响用户的操作。
在实际设计中,可以通过以下几种方式来确定按钮的位置和大小:
除了位置和大小之外,按钮的布局方式和排版规则也非常重要。合理的布局方式和排版规则可以提高用户的使用体验和产品的可用性。以下是一些常见的按钮布局方式和排版规则:
按钮的颜色对于用户体验和产品可用性非常重要。一般来说,按钮的颜色应该与产品的品牌色或主题色相匹配,以便于用户识别和记忆。同时,按钮的颜色也应该具有明显的对比度,以便于用户在不同的背景下快速找到目标按钮。
以下是一些常见的按钮颜色选择原则:
除了颜色之外,按钮的样式设计也是非常重要的。合理的样式设计可以提高用户的使用体验和产品的可用性。
以下是一些常见的按钮样式设计要点:
按钮文字的设计对于用户体验和产品可用性非常重要。一般来说,按钮文字应该简洁明了、易于理解和记忆,同时要符合产品的品牌形象和主题风格。
以下是一些常见的按钮文字设计原则:
除了文字之外,按钮标签也是非常重要的。合理的标签设计可以提高用户的使用体验和产品的可用性。
以下是一些常见的按钮标签设计要点:
按钮的交互设计对于用户体验和产品可用性非常重要。合理的点击效果和反馈机制可以提高用户的使用体验和产品的可用性。
以下是一些常见的按钮点击效果和反馈机制:
除了点击效果之外,按钮的动画效果和过渡效果也可以提高用户的使用体验和产品的可用性。
以下是一些常见的按钮动画效果和过渡效果:
按钮的测试和优化对于提高产品的用户体验和可用性非常重要。合理的测试和优化策略可以发现并解决产品中存在的问题,提高产品的品质和用户满意度。
以下是一些常见的按钮测试方法和流程:
除了测试之外,按钮优化也是提高产品用户体验和可用性的重要手段。以下是一些常见的按钮优化策略和技巧:
按钮UX设计对于提高产品的用户体验和可用性非常重要。合理的按钮设计可以增加用户的参与度、趣味性和便利性,从而提高用户对产品的满意度和忠诚度。
在进行按钮UX设计时,需要考虑按钮的位置、大小、颜色、样式、功能、反馈机制等多个方面,以确保产品能够满足用户的需求和期望。同时,还需要进行测试和优化,发现并解决产品中存在的问题,提高产品的品质和用户满意度。因此,按钮UX设计对于现代产品开发和用户体验设计都具有重要的意义和必要性。
本文由 @MO鱼山寨 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
本文深入分析了B端弹窗设计的尺寸规范问题,提供了科学定义弹窗尺寸的方法和思路,旨在帮助设计师提升操作效率并确保良好的用户体验,希望对您在弹窗设计上的决策有所启发。

相信大多B端设计师对web弹窗设计的规范都不陌生:比如弹窗按交互形式可分为模态弹窗和非模态弹窗;
按承载内容类型分为:提示类、操作类、展示类弹窗;按弹窗承载信息量的大小可以分为:小尺寸弹窗、中尺寸弹窗、大尺寸弹窗…等等但最近,在做一个操作提效的需求设计时遇到了需求方对弹窗尺寸的规范挑战~
大致需求是这样:为节省弹窗内对选项选择的时间,现将原本弹窗内的级联选择下拉框改成平铺按钮的形式。(见下图)ps:本平台为人工审核平台,使用用户为审核员,平台设计要为审核员的审核效率负责,审核效率一般表示为:单人单天(8小时)xxx条审核量。



问题点:承载内容信息量不固定原因:弹窗内用户选择项为不通过原因,而此选择项是用户根据自身企业的风险标签来自定义配置,这就涉及到级联选择数量的问题,有的客户风险标签体系细,多则几百个,有的客户只需要粗粒度标签,例如只有一级标签,总数可能不超过十个…
需求方:我要一个这么大的弹窗!好让信息呈现更全面!
但做设计从来不是凭空定义一个弹窗大小,要做到有理有据;前期选择先跟使用此平台的审核负责人沟通,来确定目前已接入的客户在此处自定义配置的原因数量量级并整理出沟通结论:
存在少量客户10个以内的原因个数、常规客户在30个左右的原因个数、现存一家客户使用最大量级100+原因个数。但由于控制权在客户方,原因量级不可控,未来也可能出现几百的数量。在以上结论中,可以确定出可能的备选 600px中弹窗、800px的大弹窗、或者需求方提出的将近1200px的超大弹窗,但到底哪个最为合适需要进一步判断。
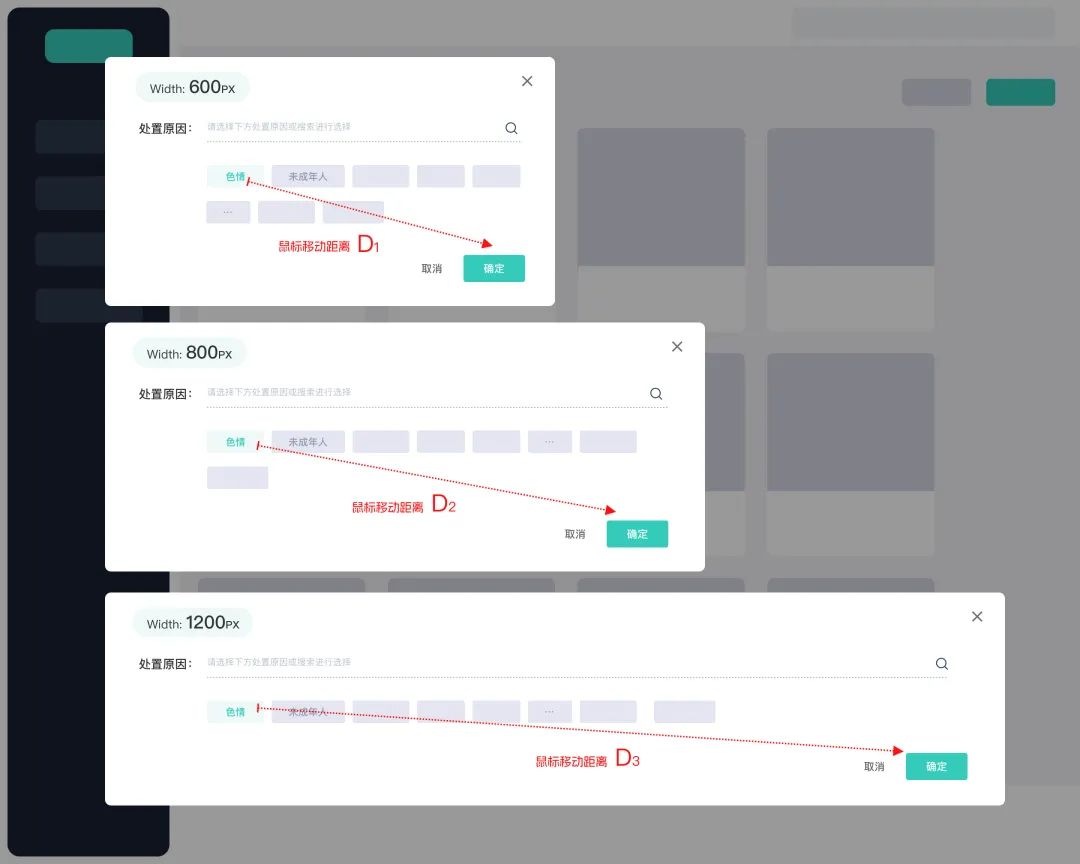
在有可能的600px、800px、1200px三种宽度中选取最合适的弹窗尺寸,分别从操作效率与适配性角度对其进行判断。操作效率层面:
当原因个数在30个以下时:
若不同宽度时,都选择第一个处置原因,根据交互方法论–菲茨定律,指点设备到达目标的与两个因素有关:(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;(2)目标的大小(S)。目标越大,所用时间越短。

由此可见此操作的最终目标按钮为右下角的确定按钮,目标按钮大小不变,但整体的选择距离是相对两个较小弹窗要远的。D3>D2>D1,所用时间 T3>T2>T1。由于对审核员任务操作时间和效率要考虑到秒或毫秒级别,此大小对用户快速完成此操作起到负向作用。
另外,当原因个数10个以内时,可见此时弹窗宽度过宽,导致空白区域过大。
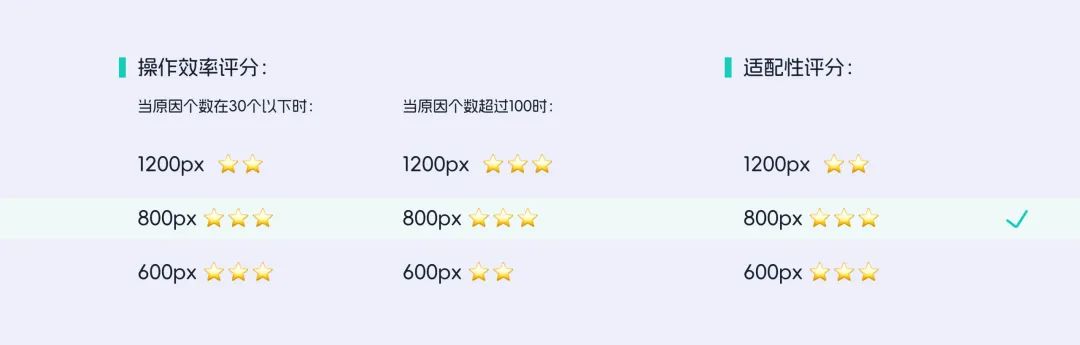
当原因个数在30个以下时,操作效率评分:
1200px ⭐️⭐️
800px ⭐️⭐️⭐️
600px ⭐️⭐️⭐️
当超过100个原因个数时:1200px 一屏内展示完全,不需要滚屏滑动;800px 可在两屏内展示完全,需要滚屏滑动;600px 超出两屏展示才可展示完全,需要滚屏滑动。
当原因个数超过100时,操作效率评分:
1200px ⭐️⭐️⭐️
800px ⭐️⭐️⭐️
600px ⭐️⭐️
适配性层面:
根据市面主流屏幕分辨率尺寸调研:

市面上存在部分 1024 分辨率的显示屏,所以:600px能够适配所有市面主流分辨率显示器;800px能够适配所有市面主流分辨率显示器;1200px不能能够适配市面主流1024*768的分辨率显示器,弹窗不能在显示器内显示完全,固适配性相对较弱。
综合三种弹窗大小的操作效率和适配性:

800px的表现最优,固选取800px的弹窗大小。
高度规范:由于信息量的不同可以根据内容多少进行自适应高度,限定max high 700px。由于一般超出800px可能出现浏览器外滚动条,所以选取高度为600-800px之间。
滚动条规范:限高后,若信息超出max high支持出现内滚动条。浏览器适配规范:浏览器窗口>800px,弹窗宽度保持固定宽度800px。浏览器窗口600-800px之间弹窗同步在600-800之间自适应。浏览器窗口<600px,弹窗宽度保持600px,出现浏览器外滚动条。
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在互联网领域中,人机之间的互动过程就是交互。交互也有一些可预测的、重复出现的规律,作者总结了其中常见的七种C端交互模式,可以提高大家的工作效率,分享给大家。

前段时间有个产品童鞋,他刚加我就问了一大串问题。
什么是模式(Pattern)?什么是模版(Template)?这两个概念有什么区别?
作为一个热心好学、乐于助人的产品仔,我当然和他畅聊了一个多小时,顺便总结下聊天内容。
你是不是也经常在生活工作中,碰到类似“行为模式、设计模式、语言模式、文档模版、表格模版”等名词。
但又搞不清它们有什么区别,搞懂了又有什么用?
别急,我们花几分钟,先来唠唠什么是模式。
可预测、重复出现的现象或规律,通过归纳总结,就变成了某一种模式。
我们的生活中,就有许多模式的影子。
比如常见的商业模式、营销模式、行为模式、数学模式、语言模式等。
举个例子:
简单说下行为模式,它分为了“习惯模式、消费模式、学习模式”等等。
苦逼打工仔普遍的消费模式,一般是工作日花钱少,到了周末都爱到商场逛街和购物。
但又有特例,我有个朋友就特别宅,他只喜欢在上班的时候,摸鱼逛淘宝下单,简直离谱~
掌握模式,有什么用?
当你掌握了模式的概念,并尝试在生活中使用,相信你一定能感受到这 7 个好处。
我们试着再举个例子,加深下对模式的理解,顺便学学交互设计。
什么是交互?
简单来说,交互指的是在互联网领域中,人、机之间的一系列互动过程。
我还提炼了 3 种常见模式(简单反馈、数据操作、业务判断),比较粗糙凑合也能用。
现在试着再系统总结下,我常用的 7 种 C 端交互模式,主要有:导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式。
学完就能用,赶紧卷起来~
有人就问了,还有更多交互模式吗?
确实可以有,等我有时间再编几个。。
话说回来,如果是一些特别复杂的业务规则,可能会涉及到 N 个交互模式的任意组合。
常见的导航模式有按钮组合、标签菜单、宫格布局、列表视图等。
导航模式的主要作用是,告知用户当前在网站的位置,以及接下来到哪些页面,这有点像地图 APP。

上面这张图中,包含了几种导航组件呢?
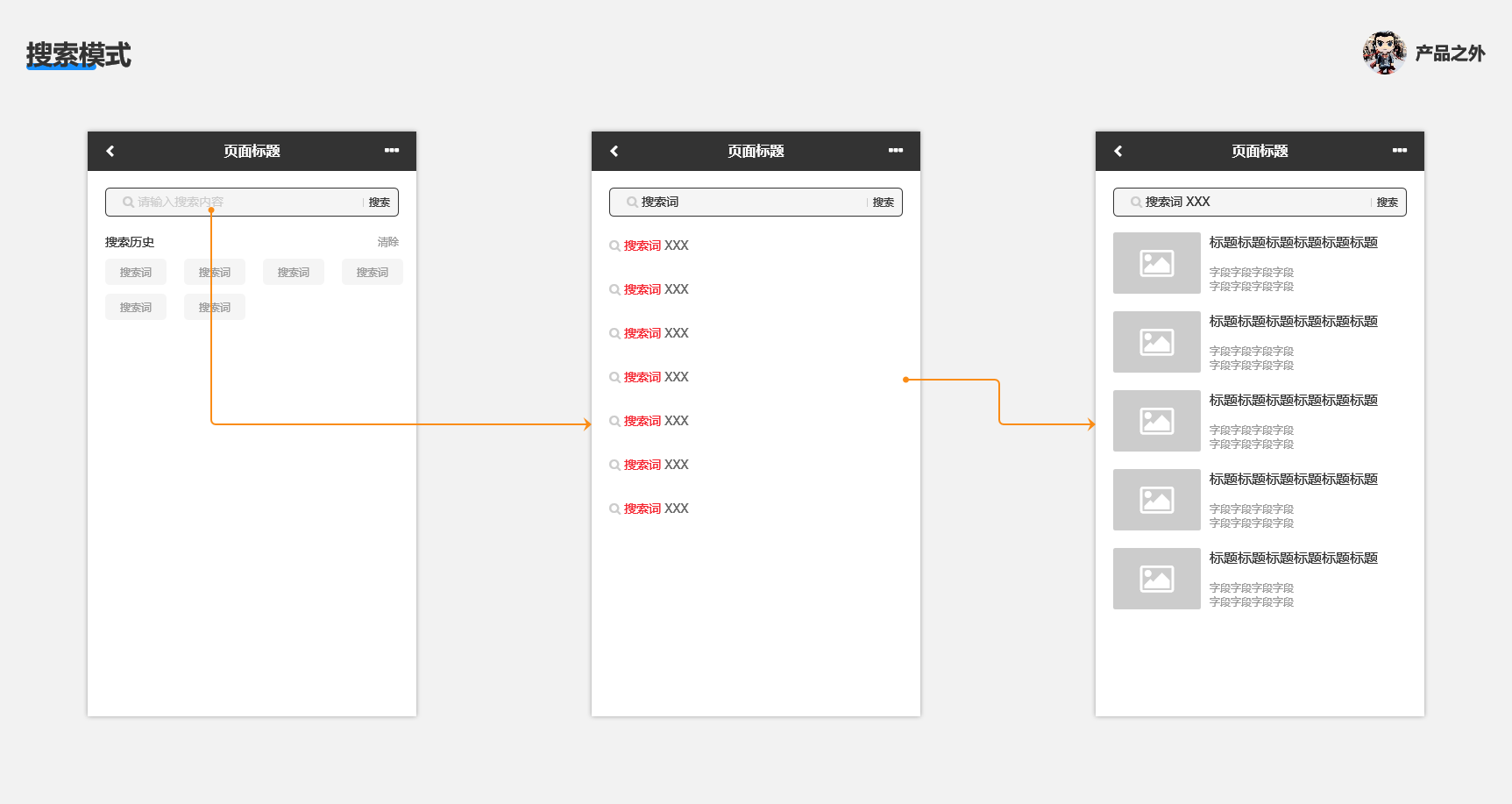
搜索,是各大电商 APP 常见的交互模式。
搜索模式允许用户输入关键词,然后系统返回搜索结果。

打个比方,这有点像在 Navicat 中写了一段 SQL 查询。
SELECT id, name, age
FROM users
WHERE age > 18
这段 SQL 的作用是,查询大于 18 岁的用户信息,包含序号、名称、年龄。
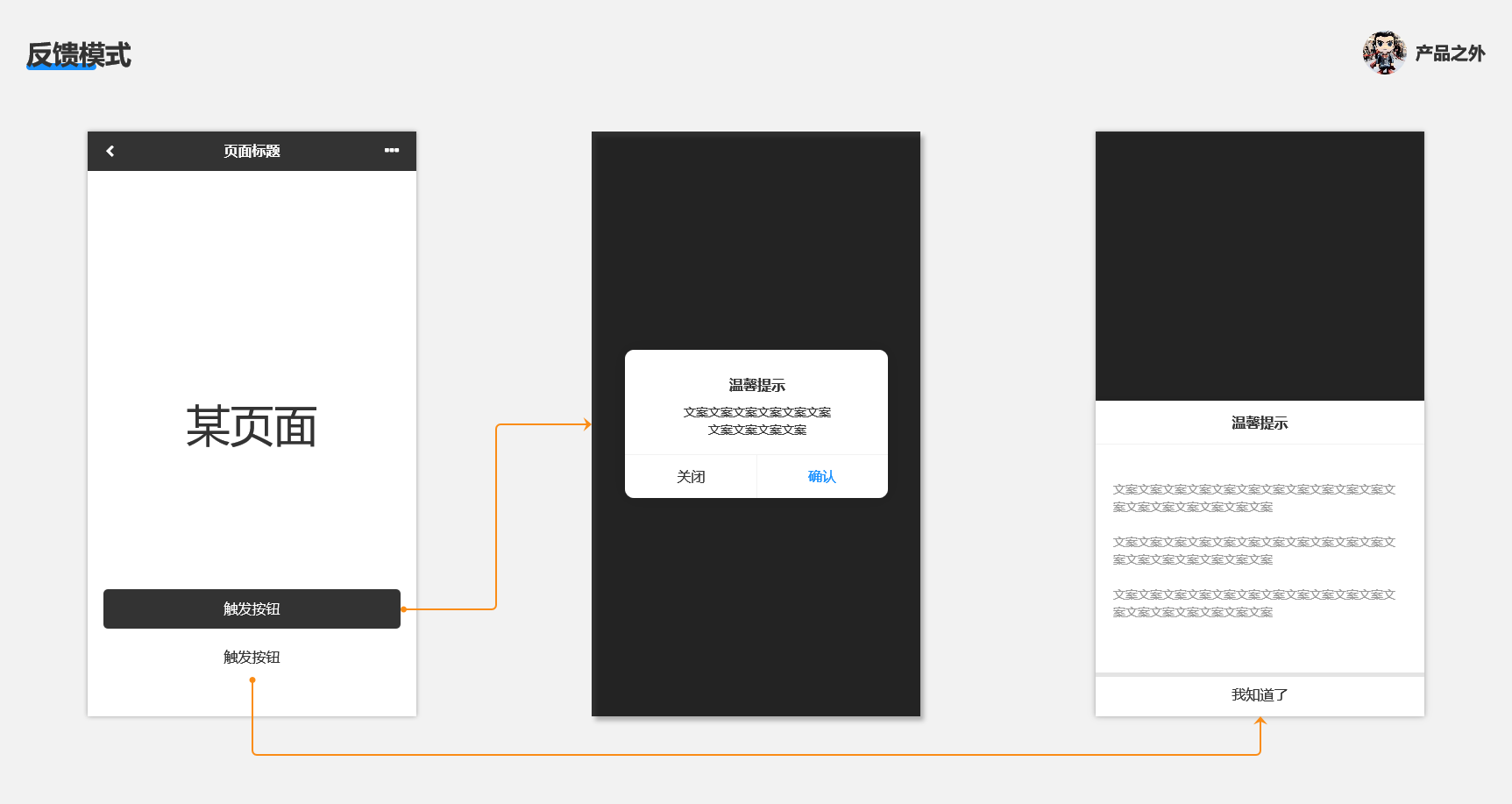
常见的反馈模式组件,涉及了对话框、吐司提示、气泡提示等。

反馈模式用的比较多的场景是,告知用户一些信息或提示,比如“输入密码错了、展示订单取消的注意事项”等。
输入模式主要用于新数据创建,例如淘宝下单时,你新增了一个收货地址。

打开美团叫个外卖,整个订单创建流程,也是输入模式。
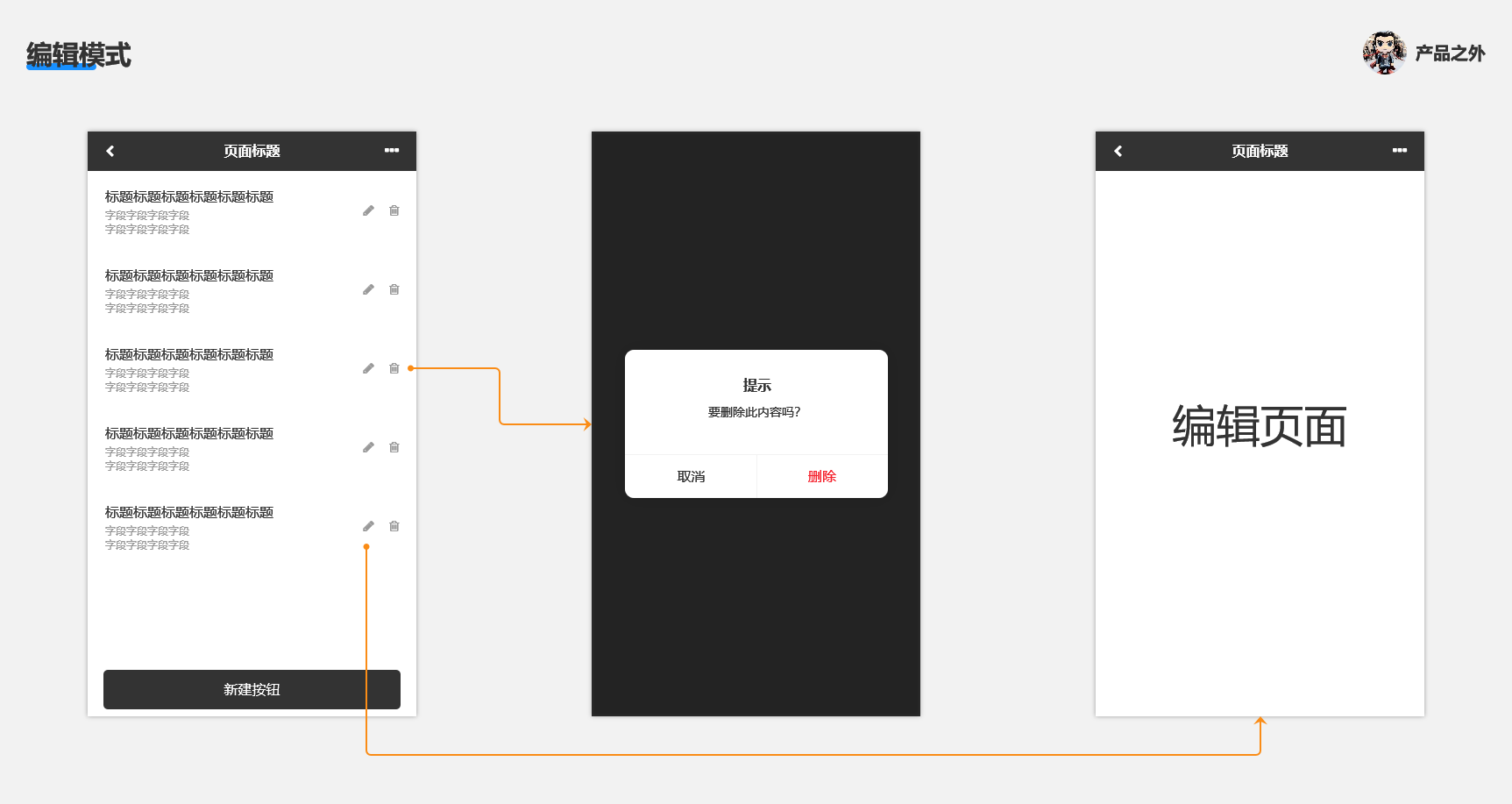
有很多人可能会把输入模式和编辑模式搞混。

区别它们的一个方法是,交互流程涉及新数据创建,还是改旧数据。
改数据的话,那就是编辑模式。
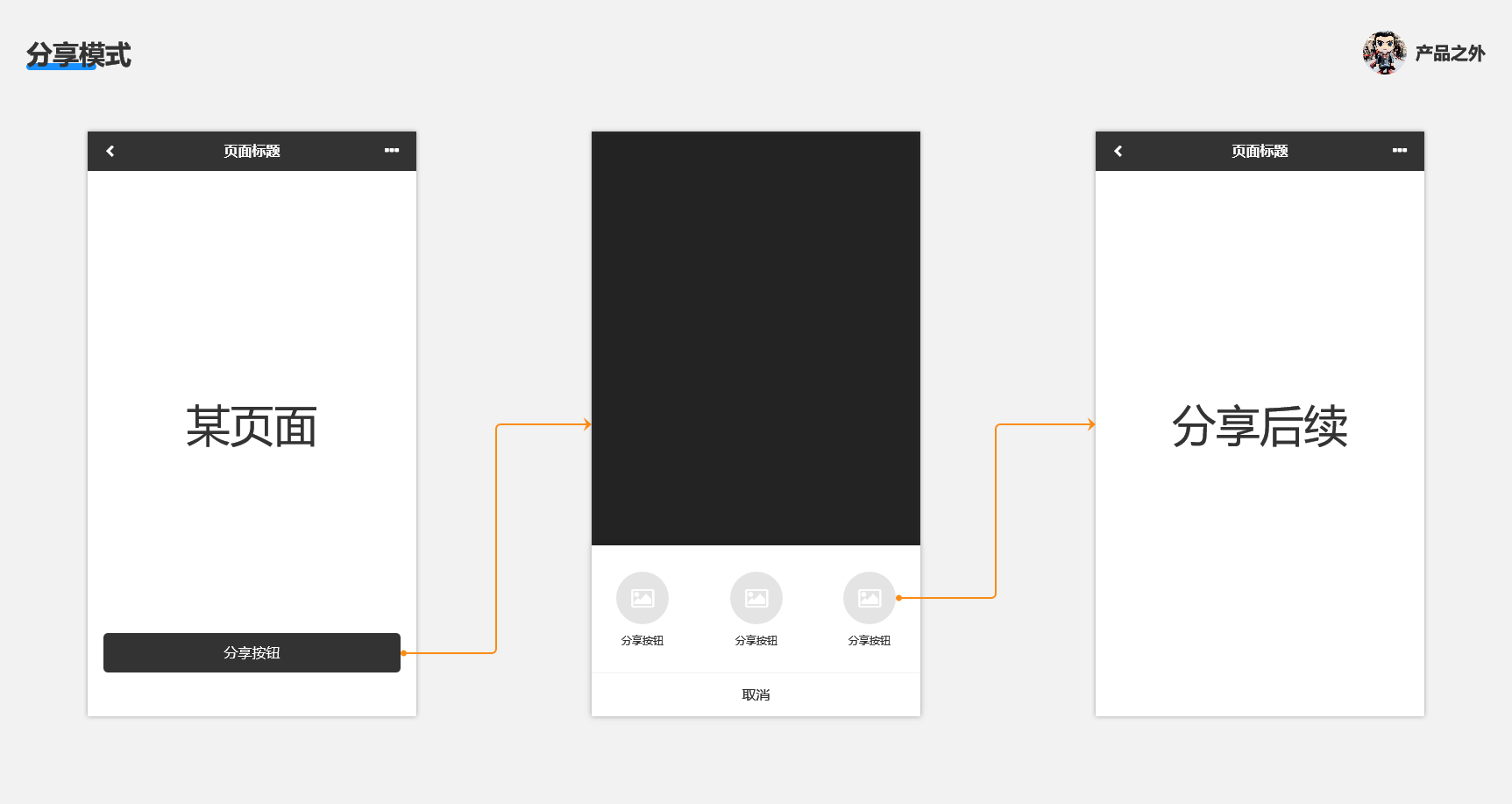
我们在看到一些干货文章,或好用的小程序想要转发给朋友,那就要用到分享模式。

分享模式可以很简单,也可以往复杂了做,看产品阶段去实现。
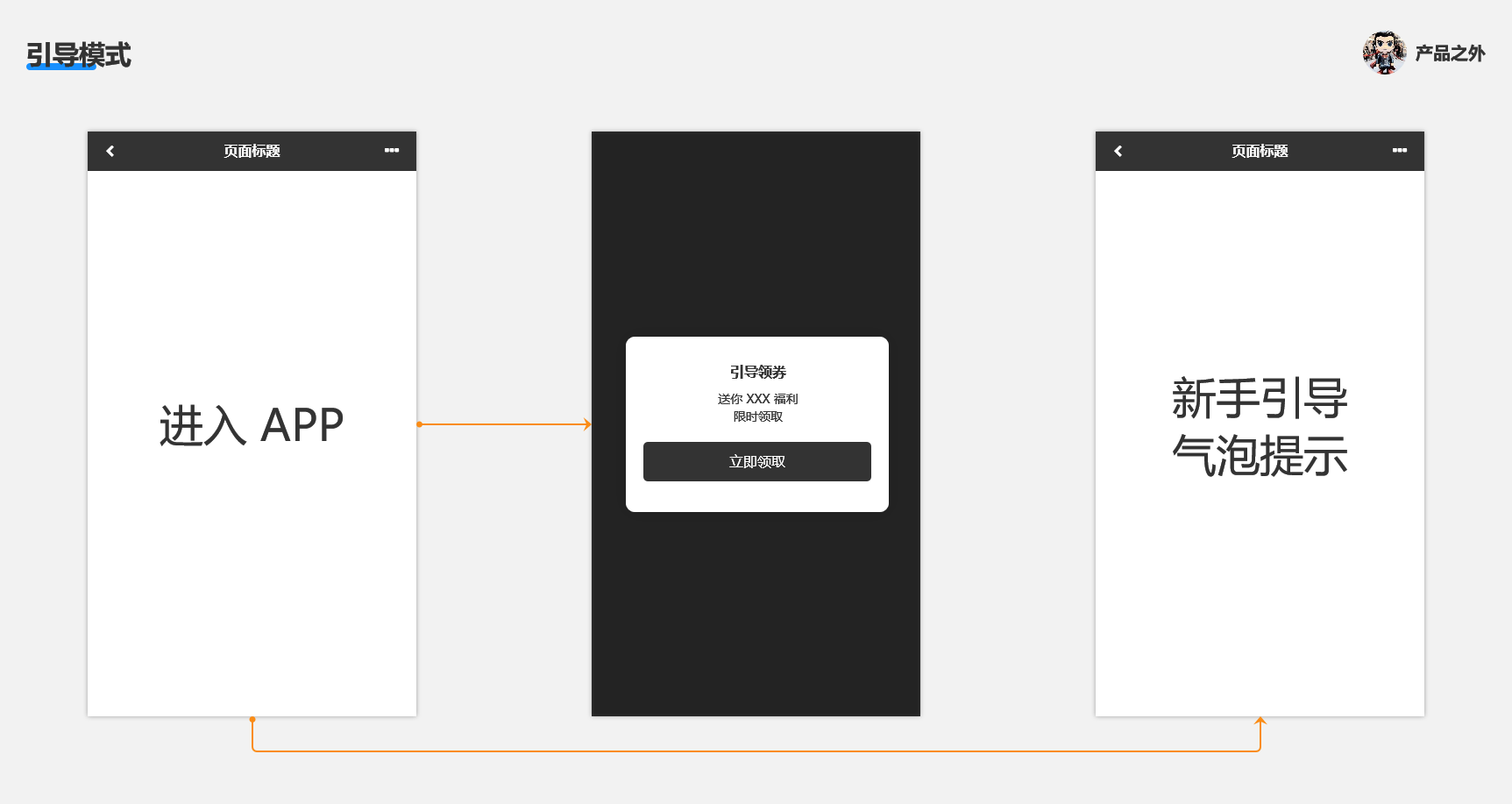
引导模式和反馈模式有点像,都是展示特定的内容。

那怎么分辨它们呢?
以设计师视角来看,反馈模式需要用户触发,系统被动显示。
而要让用户特别关注的信息,那就是引导模式。
模式,即抽象的规律。——好夕雷
说了这么多概念和例子,你是不是对模式的认知更清晰了呢?
模式运用在产品领域,就有了这 7 种交互模式,分别是“导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式”。
如果学会了模式,那么无论生活还是工作,相信你一定能轻松应对、事半功倍。
本文由 @好夕雷 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com