
【1】随着iOS26发布,部分设计软件陆续在增加玻璃材质能力
【2】IF发布《2025年iF设计趋势报告》
【3】小米AI眼镜上线
【4】苹果iOS26 Beta3发布,液态玻璃效果回退
【5】Figma支持Liquid glass
【6】Figma Make AI 功能正式上线,面向所有用户开放
【7】腾讯开源混元模型 1.0,一键生成可漫游的 3D 虚拟场景
【8】 Luma AI 新增指令修改,视频编辑流程更快捷
1. 随着iOS26发布,部分设计软件陆续在增加玻璃材质能力
sketch beta版已加入液体玻璃效果,可以自定义相关的参数。
▲图片来自:sketch beta版
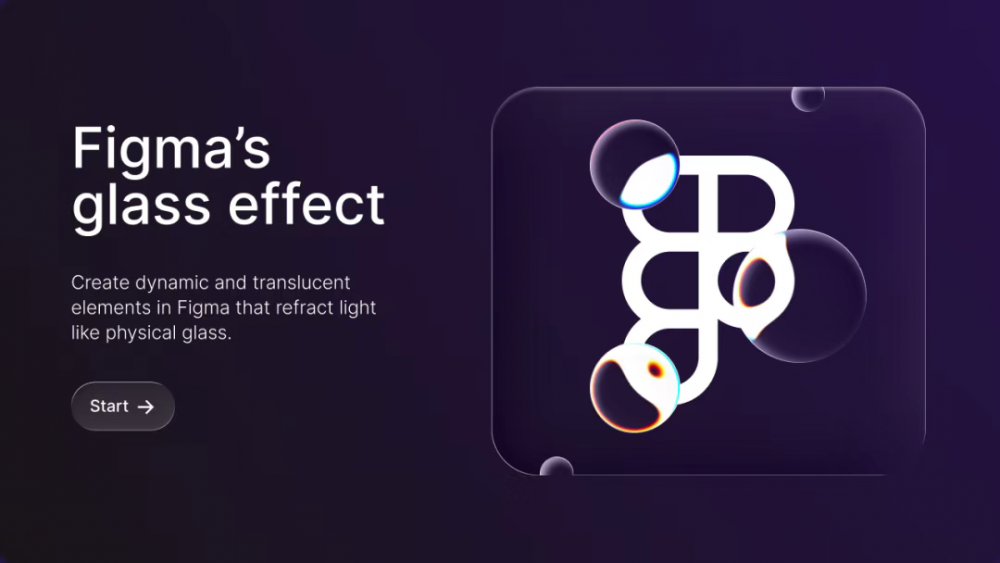
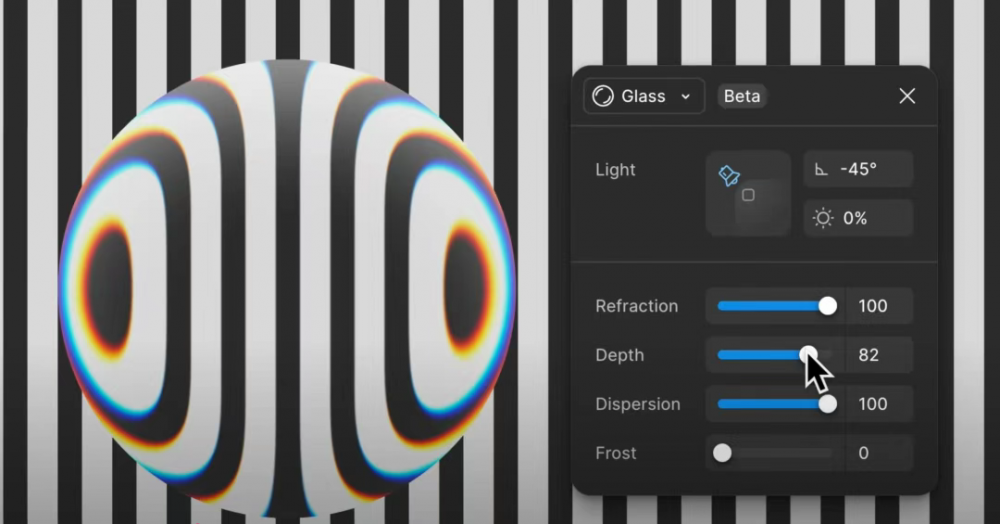
Figma也支持液态玻璃效果。
▲图片来自:figma软件
2.IF发布《2025年iF设计趋势报告》,报告将助力设计师深入理解未来变革性趋势
F 设计趋势报告 2025 是一本强调“设计介入社会系统”的指南。在面对数字化、生态危机、价值观重塑等全球议题时,设计不再是表层的装饰性行业,而是推动制度革新、关系重建和认知转变的战略工具。这份报告提供了:方向性判断、策略设计灵感、对未来的责任感与使命感。
▲图片来自: 《2025年iF设计趋势报告》
今年的《iF Design 趋势报告》聚焦于我们社会的六大主要转变:
1、CONSCIOUS ECONOMY 有意识的经济
2、HUMAN DIGITALITY人类数字化
3、CO-SOCIETY 共生社会
4、MINDSHIFT REVOLUTION思维转变革命
5、ECO TRANSITION 生态转型
6、GLOCALIZATION 全球本土化
CONSCIOUS ECONOMY 有意识的经济
现在消费者买的不只是价格,更看重企业对顾客的关心、后续服务和有没有社会担当。所以未来产品要和服务绑得更紧,靠贴心体验传递企业价值。企业得把战略重心从“卖东西”转到“顾人”上,在服务中既用技术解决问题,又满足人的情感需求,这样才能做出真正有温度的服务。
如:这家新成立的足球人才经纪公司的品牌形象深受年轻足球运动员的喜爱,并充分体现了其对球员需求以及体育产业的深刻理解。其企业设计以目标群体的语言进行表达,迎合了他们大胆、充满活力的天性。该设计注重在场上和场下创造空间的理念,象征着球员在职业生涯和生活中所面临的全新机遇。
▲图片来自: 《2025年iF设计趋势报告》
HUMAN DIGITALITY 人类数字化
随着技术的发展,现在的产品和AI交互太复杂了,过去光追求“简单”已经不够用了,得用“好玩有趣”的设计来化解复杂,让大家用得更开心、更愿意用!
AI伴侣(如陪伴机器人Ballie)通过人工共情提升用户体验。
如:伊库雷是个专门帮助自闭症孩子练社交的智能机器人。它能懂得每个孩子不同的情绪和反应方式,用AR投影和感应装备陪孩子玩,实时回应动作,在一个安全舒服的环境里帮他们练习。帮助这些孩子建立情感共鸣,增强他们的自我意识和表达能力。
▲图片来自: 《2025年iF设计趋势报告》
CO-SOCIETY 共生社会
繁荣需纳入个体生活质量、社会参与和生态可持续性,产品和服务不再只有实际用途,更承载了情感体验和价值理念,
如:这款科勒 x Remedy Place 联名冰浴桶将醒目设计、优化人机工学和智能科技(Kohler Konnect®)融为一体,提供可定制的冷水浸泡疗程,不仅兑现减少炎症、提升情绪和增强心理韧性的健康承诺,更成为展现优雅健康生活的标志性设计。
▲图片来自: 《2025年iF设计趋势报告》
MINDSHIFT REVOLUTION 思维转变革命
设计需打破刻板印象,践行无性别理念,摒弃性别标签;同时,更应关注心理健康,营造治愈性沉浸环境,缓解社会疏离感
如:德乌特儿童安抚背带Aircomfort Sensic Vario Netzrucken 系统为家庭徒步旅行提供了极大的便利,它在小巧的儿童背带中实现了出色的负荷分配和背部通风。该系统为父母和孩子都提供了舒适的体验,配有柔软的儿童头部垫和方便的安全带操作装置。
▲图片来自: 《2025年iF设计趋势报告》
ECO TRANSITION 生态转型
生态转型(循环社会+绿色科技+能源革命)正重塑全球发展路径。可持续设计作为关键响应,以智能循环、融入生物多样性为方法,重构“人-自然共生”系统,营造支持性环境与独特生态美学。
如:戴尔笔记本电脑套装倡议戴尔笔记本电脑多包装计划旨在重新设计现有的包装,拆箱过程节省了 60% 的时间。经过全面且反复的工程优化,与单个包装相比,每单位包装材料的重量减少了 38%,从而打造出更小巧、更环保、更具用户友好性的设计。
▲图片来自: 《2025年iF设计趋势报告》
GLOCALIZATION 全球本土化
未来的设计需要在全球视野下,在文化层面融入本土特色,实现有共鸣的文化交流,促进全球本土化如:滴滴的多元国际业务需要在多个国家和市场中为用户提供一致且高效的体验,为此打造Global One弹性化设计系统,以灵活、可拓展和在地适配的特性满足全球业务需求,在保障品牌一致性的前提下助力各国市场快速响应本土化需求。
▲图片来自: 《2025年iF设计趋势报告》
3.小米AI眼镜上线
过去两年,AI热潮席卷智能硬件领域,从手机到PC,各类终端纷纷拥抱AI重塑自我。沉寂已久的智能眼镜赛道也随之迎来爆发:Ray-Ban Meta联手AI注入新活力后,Rokid、雷鸟、李未可等国产厂商相继推出形态功能各异的新品。 纵观AI硬件,特别是以智能眼镜复兴为代表的发展态势,一个核心趋势已然显现:设备体验正经历从“智能化”向“无感化”的深刻转型。
▲图片来自: 小米官网
4.苹果iOS26 Beta 3 发布,液态玻璃效果回退
在Beta3版本,将原来激进的高拟真液态玻璃效果,回退至雾面毛玻璃+渐变的形式,显著提升了文字可读性。
▲ 左:iOS 26 Beta 2 / 右:iOS 26 Beta 3
来源:https://www.ifanr.com/1630100
5.Figma原生支持Liquid glass

▲图片来自:Figma官网

▲图片来自:X官网
继 Sketch 和 Motif 之后,Figma 原生也支持iOS 26 的液态玻璃(Liquid glass)效果。设计师可在 Figma 中直接应用该效果。用户可以灵活在工具栏中调节材质和效果。
https://x.com/i/status/1945513823949222239
6.Figma Make AI 功能正式上线,面向所有用户开放
设计平台 Figma 正式向所有用户开放其 AI 工具 Figma Make。用户只需输入需求,即可自动生成网页原型、交互逻辑甚至基础应用框架。此前仅限付费用户使用的功能,现已全面开放。
网址:https://www.figma.com/make/
▲图片来自:Figma官网
▲图片来自:Figma官网
▲图片来自:Figma官网
颠覆传统设计流程的三大核心能力
1. 文字驱动创作
无需编写 CSS 代码,输入指令如“创建带邮箱/密码字段的登录页”,AI 即刻生成高保真界面及可点击交互元素。设计构想从概念到屏幕呈现的链路被大幅压缩,省去重复搭建画布的时间成本。
▲图片来自:Figma官网
▲图片来自:Figma官网
2. 视觉素材智能转化
支持上传 Logo、插画或照片,AI 自动解析视觉风格与布局结构,将其转化为可复用组件或页面背景。该功能打通“视觉稿→可交互原型”的转化路径,尤其适用于品牌宣传与内容营销场景。
▲图片来自:Figma官网
3. 现有设计深度增强
将 Figma 设计文件中的 Frame 直接导入 Make,AI 会智能补全交互逻辑与布局细节。在保留原始设计的基础上,快速实现原型功能升级,显著提升产出效率。
进阶能力:从设计到上线的闭环
4.实时发布可访问应用
生成的原型并非静态稿,可一键发布为真实可访问的 Web 应用。用户可通过 Figma Make 预览页面,或部署至自定义域名。
5.集成 Supabase 后端服务
内置用户认证、数据库等后端能力,结合自定义域名功能,实现“设计-开发-部署”全流程贯通。
6.对话式实时微调
选中特定元素(如按钮)后,通过自然语言指令调整细节:“添加紫色渐变效果”“增加悬停动效”。AI 即时响应修改需求,使原型优化更精准高效。
工具价值与适用场景
Figma Make 重新定义了设计生产力:通过融合文字指令、视觉识别与智能增强,将静态设计转化为可运行原型,并直接对接发布流程。
其价值在于:
a.消除设计师与开发者之间的协作断层
b.释放创意人员对技术实现的依赖
c.加速从概念到可体验产品的转化周期
适用群体:产品经理、UI/UX 设计师、初创团队及任何需要快速验证想法的创作者。建议即刻体验,抢占AI驱动的产品开发效率先机。
7.腾讯开源混元模型 1.0,一键生成可漫游的 3D 虚拟场景
在2024世界人工智能大会上,腾讯正式发布并开源 混元3D世界模型1.0(HunyuanWorld 1.0)。该模型支持通过文本或单张图片输入,一键生成具备360°自由漫游能力的3D虚拟场景,生成内容可导出编辑。其创新性语义分层算法兼容Unity等主流开发工具,实测性能超越全球开源对标模型,将推动游戏开发、VR应用及数字创作领域的技术革新。
网址:https://3d.hunyuan.tencent.com/sceneTo3D
效果展示unsetunset
一些HunyuanWorld 1.0生成的360°沉浸式、可探索3D世界:
▲图片来自:混元官网
▲图片来自:混元官网
技术突破:解决三维生成核心痛点
1.当前3D世界生成技术存在两大局限:
视频驱动方案:场景多样性丰富但缺乏三维一致性,渲染效率低下
几何驱动方案:结构稳定性强却受限于训练数据匮乏与内存效率瓶颈
2.HunyuanWorld 1.0通过融合双方优势实现突破性创新:
全景世界代理技术:以360°全景图为媒介构建沉浸式空间
网格化资产输出:生成标准3D网格模型,无缝对接图形管线
解耦式物体表征:增强场景元素的可交互性与编辑自由度
8. Luma AI 新增指令修改,视频编辑流程更快捷
Luma AI 近日为其视频生成平台 Dream Machine 上线自然语言指令编辑功能。用户通过输入文本指令(如“调整黄昏色调”“替换背景建筑”),即可动态修改视频中的色彩、场景元素及视觉特效,编辑效率提升显著。该功能将大幅优化视觉特效师、动态设计师等创意工作者的工作流。网址:https://lumalabs.ai/
▲图片来自:luma ai官网
▲图片来自:luma ai官网
▲视频来自:luma ai官网
▲图片来自:luma ai官网
▲图片来自:luma ai官网
核心能力与技术进展
1. 语言驱动实时编辑
支持颜色分级、物体替换、场景重构等高频需求
修改指令即时响应,避免传统逐帧操作
2. 持续迭代的路线图
正解除当前仅限首帧修改的限制
即将推出全时间轴的帧级精确控制功能此次升级标志着AI视频编辑从生成向智能精修进化,通过降低专业技术门槛释放创意潜能。影视后期、广告创意及短视频创作领域将率先受益。
转自:腾讯ISUX