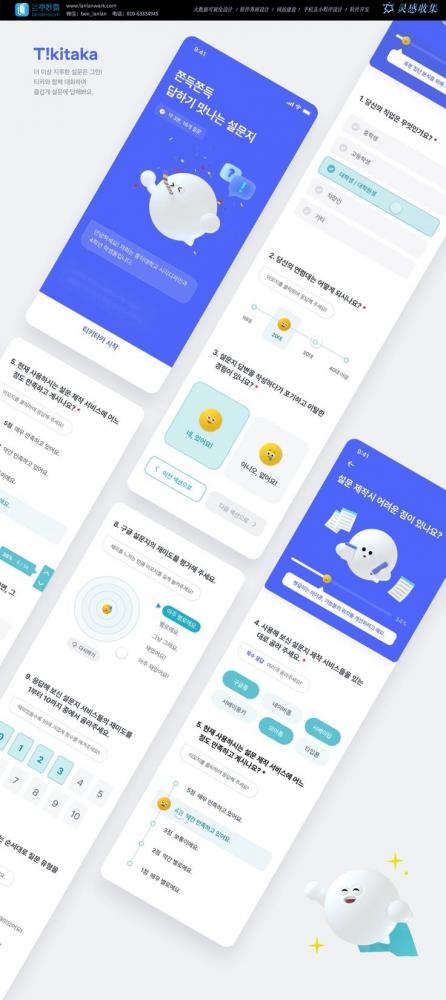
1. T!kitaka 问卷 App(图 1)
这是一款韩国风格的问卷类应用,以友好的蓝色为主色调,搭配可爱的 3D 卡通形象引导用户完成问卷。
- 核心设计亮点:用进度条、表情选择器和分步骤引导,降低用户填写问卷的心理门槛。
- 界面特点:采用卡片式布局,每个问题独立成页,减少信息过载;蓝色主调搭配柔和的浅灰背景,视觉上舒适且有层次感。

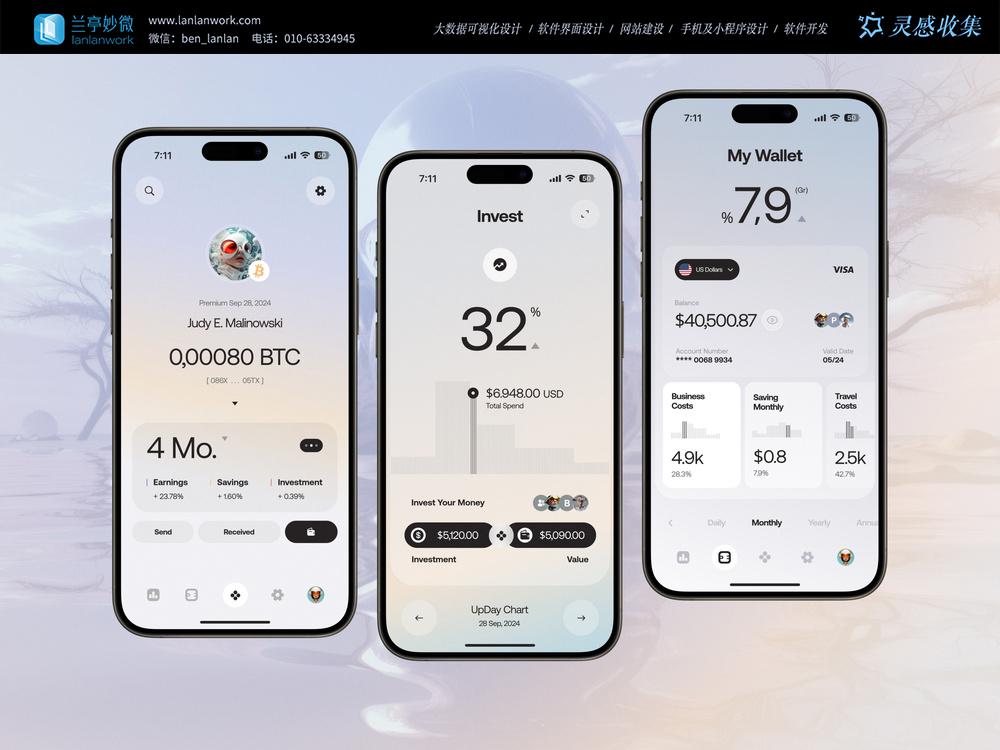
2. 金融理财 App(图 2)
这是一款极简风格的投资与钱包管理应用,主打数据可视化和柔和的渐变色彩。
- 核心设计亮点:用大字体突出关键数据(如收益率、资产总额),搭配极简的图表和卡片式分类,让财务状况一目了然。
- 界面特点:低饱和度的渐变背景营造出高级感,留白设计让重点信息更突出,整体风格偏向现代轻奢。

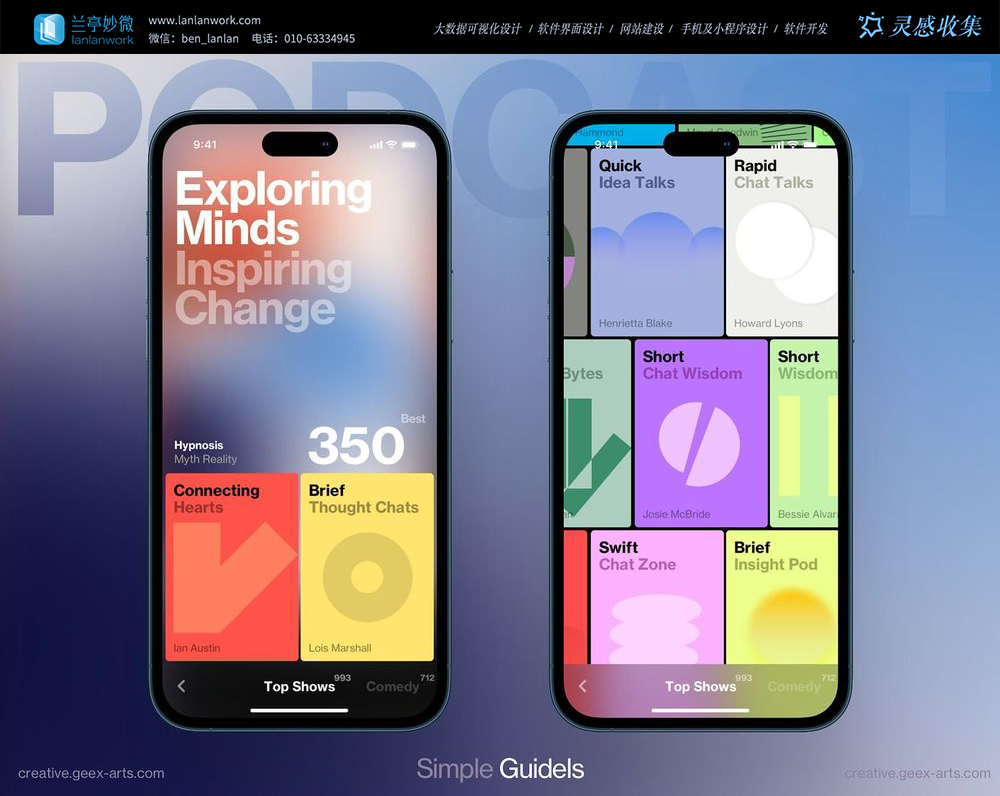
3. 播客 / 内容发现 App(图 3)
这是一款色彩鲜明的播客或内容推荐应用,采用大胆的撞色和模块化布局。
- 核心设计亮点:用高饱和度的彩色方块划分不同内容板块,视觉冲击力强,适合年轻用户群体。
- 界面特点:半透明渐变文字 + 色块的组合,既保持了信息可读性,又让界面充满活力;模块化设计让内容分类清晰,方便快速浏览。

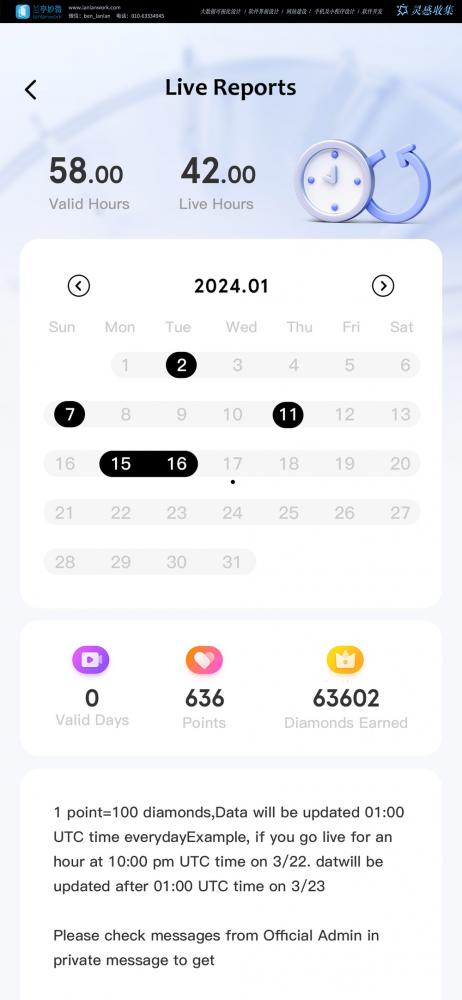
4. 直播数据报表(图 4)
这是面向主播的直播数据管理界面,功能聚焦于直播时长、收益数据和日历查询。
- 核心设计亮点:顶部用大数字展示核心指标(有效时长、直播时长),下方日历可快速切换日期查看对应数据,操作直观。
- 界面特点:浅蓝色背景搭配白色卡片,视觉清爽;3D 时钟图标增添趣味性,同时强化 “时间” 这一核心主题。

5. 学习打卡 App(图 5)
这是一款习惯养成类应用,以学习打卡为核心功能,界面风格清新治愈。
- 核心设计亮点:日历视图清晰展示打卡记录,顶部显示目标时长、今日进度和连续天数,激励用户坚持。
- 界面特点:浅蓝色为主色调,搭配卡通日历插画,营造轻松的学习氛围;底部 “打卡” 按钮和奖励预览,提升用户参与感。

6. 个人风险查询 H5(图 6)
这是一个用于查询个人信用与风险报告的落地页,风格偏向专业可信。
- 核心设计亮点:用蓝色主调建立信任感,顶部突出 “一分钟查个人风险” 的核心卖点,下方用户 testimonials 增强说服力。
- 界面特点:分模块展示风险类型(如风险测评、身份伪冒),表单设计简洁,降低用户填写门槛;底部强调 “加密”“100 + 项数据” 等安全与专业属性。

7. 波点小镇校园社交 App(图 7)
这是一款面向学生的兴趣社交应用,采用手绘涂鸦风格,充满青春活力。
- 核心设计亮点:用不同颜色和图标划分 “交友”“自拍”“新鲜事” 等兴趣板块,每个板块显示实时互动人数,激发用户参与欲。
- 界面特点:深色背景 + 高饱和度色块,视觉对比强烈;手绘风格的图标和文字,贴合校园用户的审美偏好,营造轻松有趣的社交氛围。

手机界面设计可借鉴的核心思路在于以用户需求为锚点,通过分层布局、视觉引导与趣味化交互提升体验:无论是问卷类 App 的分步骤引导 + 进度条、学习打卡应用的进度可视化激励,还是金融理财工具的核心数据高亮展示,都强调了信息层级的清晰划分,用大字体、卡片式布局让关键内容一目了然;色彩与风格的运用需贴合产品定位,金融类的轻奢渐变、校园社交的手绘撞色、工具类的柔和低饱和色调,均实现了视觉风格与受众喜好的精准匹配;同时可融入趣味元素,比如卡通形象、3D 图标、表情选择器,或是添加信任背书、实时互动数据等细节,既缓解用户操作的心理负担,又增强产品的吸引力与可信度。

兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
