本文基于迪士尼动画师奥利・约翰斯顿与弗兰克・托马斯提出的 “动画十二基本法则”,探索其在 UI 动效设计中的指导作用,强调 UI 动效应结合场景、动态效果与节奏传递信息,通过十二法则提升动效的自然性、吸引力与功能性。

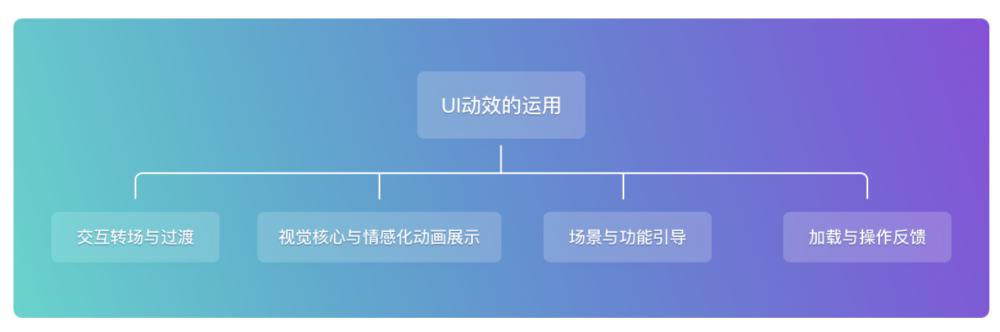
UI 动效广泛应用于四类场景,核心是辅助用户理解与操作:
- 交互转场与过渡:用于页面跳转、层级变化等,通过位移、缩放等效果明确转换关系,降低用户认知成本(如页面切换时的丝滑过渡)。
- 视觉核心与情感化动画展示:聚焦产品核心功能,吸引用户注意力,应用于开屏动画、引导页等(如启动页的 logo 动态展示)。
- 场景与功能引导:通过元素动态变化引导用户操作,如呼吸按钮、新功能浮层,减少干扰元素(如突出主要操作按钮)。
- 加载与操作反馈:加载动效缓解等待焦虑,操作反馈即时响应用户行为(如调节温度时的动态反馈)。

UI 动效是 “根据不同使用场景,运用合适的动态效果和节奏,向使用者传递特定信息的表达方式”,包含三个核心要素:
- 使用场景:对应上述四类场景(交互、展示、引导、反馈)。
- 动态效果与节奏:决定动效的呈现形式与流畅度。
- 传递信息:如页面层级变化、产品功能特点、操作反应等。