| 方 案 | 实现方式 | 优点 | 缺点 |
|---|---|---|---|
| vm vh | 1.按照设计稿的尺寸,将px按比例计算转为vw和vh | 1.可以动态计算图表的宽高,字体等,灵活性较高 2.当屏幕比例跟 ui 稿不一致时,不会出现两边留白情况 | 1.每个图表都需要单独做字体、间距、位移的适配,比较麻烦 |
| scale | 1.通过 scale 属性,根据屏幕大小,对图表进行整体的等比缩放 | 1.代码量少,适配简单2.一次处理后不需要在各个图表中再去单独适配 3.文字,图片等大小均能自动适配 | 1.因为是根据 ui 稿等比缩放,当大屏跟 ui 稿的比例不一样时,会出现周边留白情况2.当缩放比例过大时候,字体会有一点点模糊,就一点点3.当缩放比例过大时候,事件热区会偏移。 |
| 插件v-scale-screen | 是使用 css 属性 transform 实现缩放效果的一个大屏自适应组件,通过 scale 进行等比例计算,达到等比例缩放的效果 | 可以通过api调整原稿的宽高 |
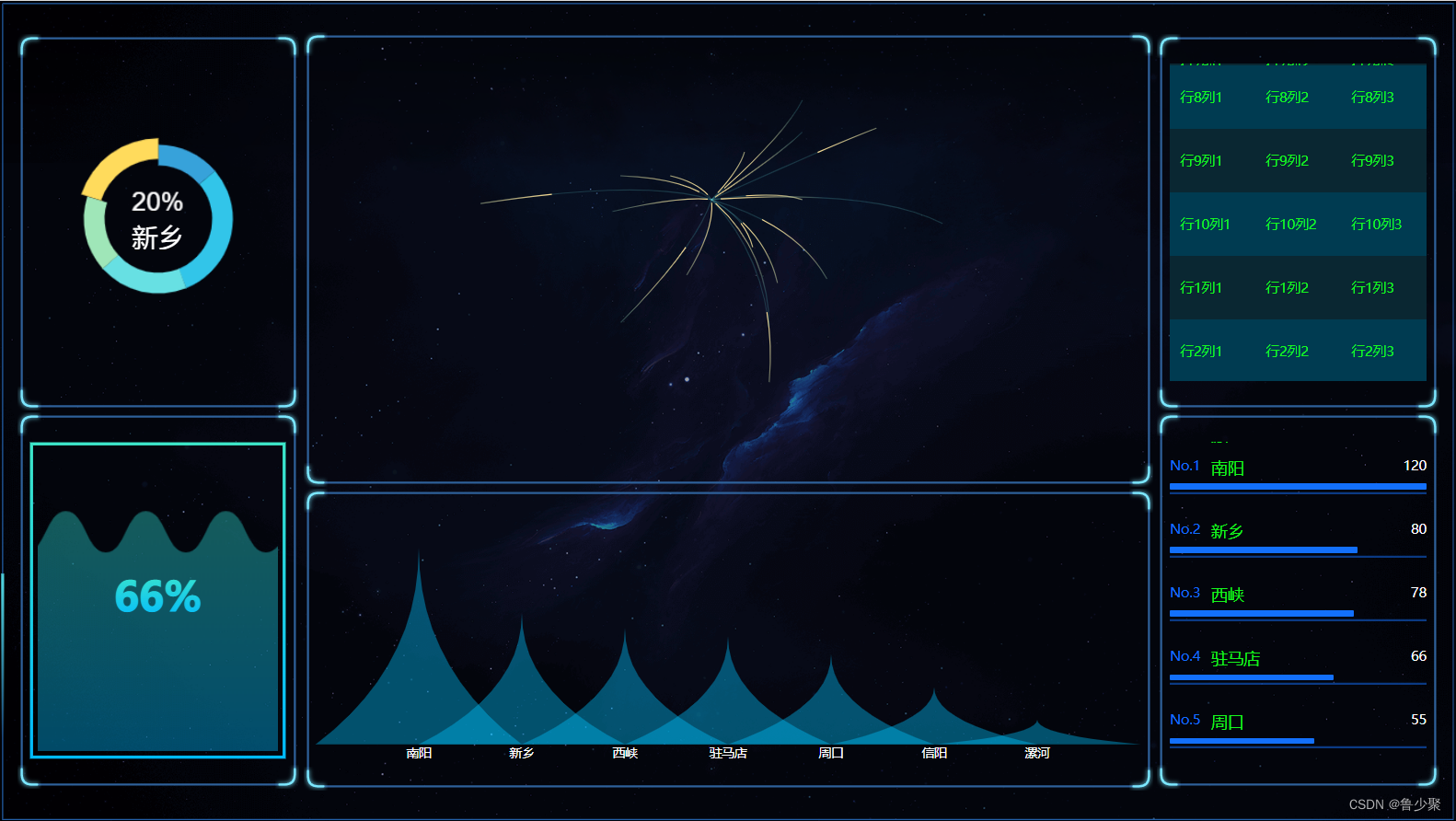
1.当屏幕正好为16:9的时候
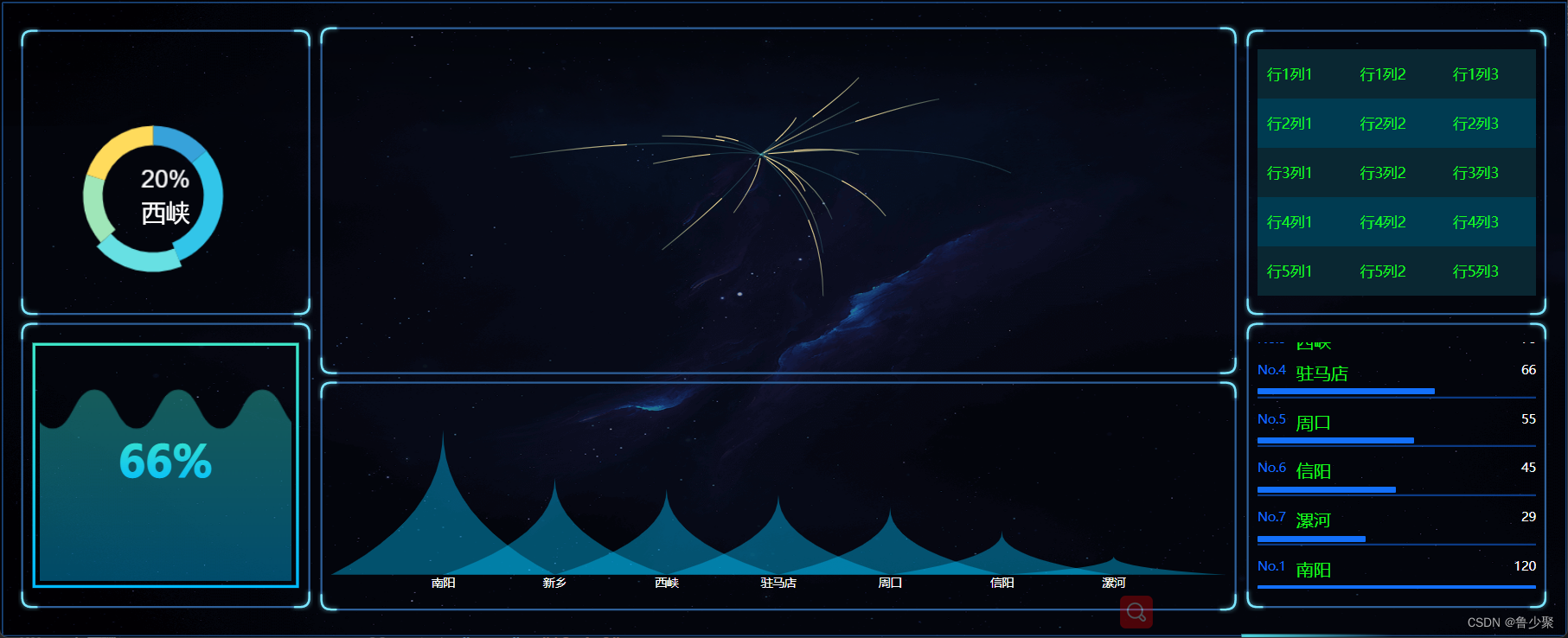
2.当屏幕的尺寸比例大于 16:9 (左右拉长)

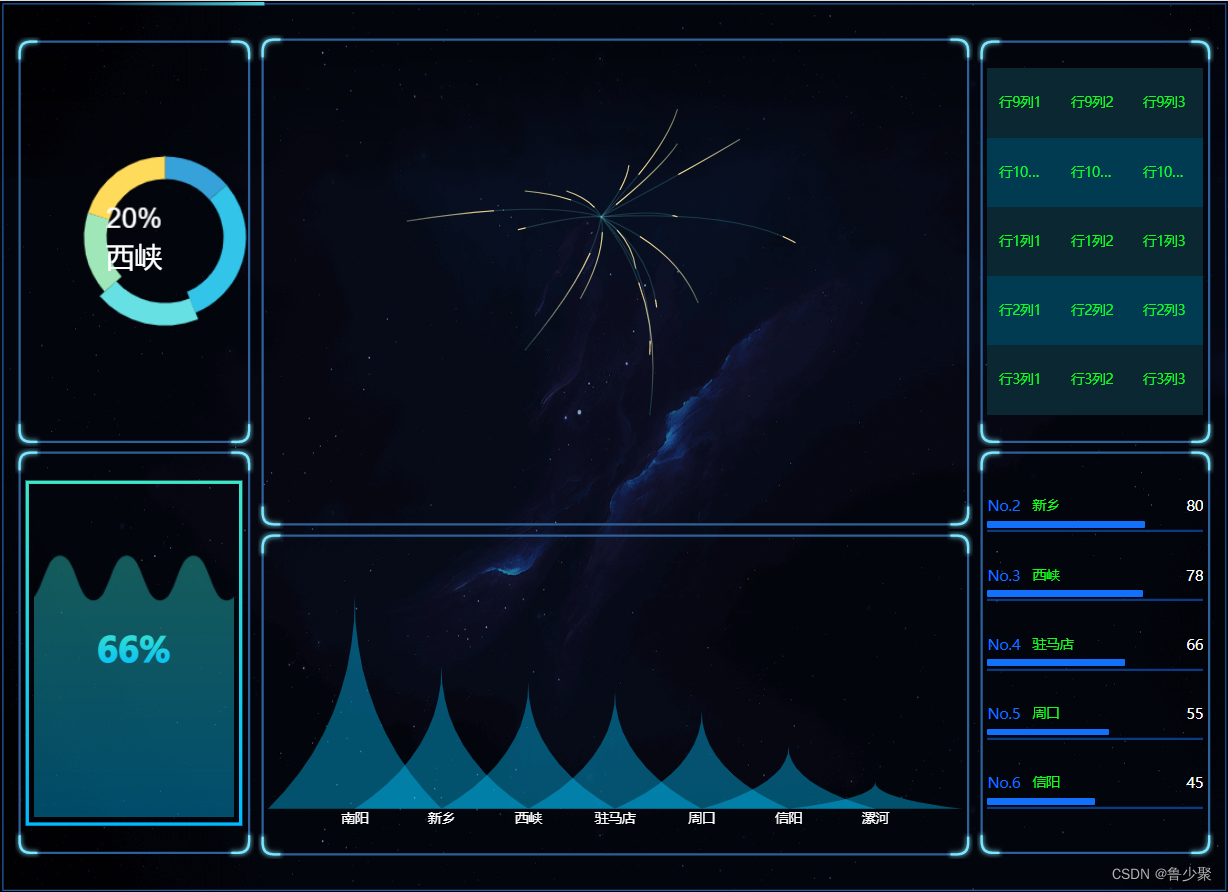
3.当屏幕的尺寸比例小于 16:9 时(左右变窄或者上下拉高)

实现方法:
css 方案 - sass
utils.scss
// 使用 scss 的 math 函数,https://sass-lang.com/documentation/breaking-changes/slash-div @use "sass:math"; // 默认设计稿的宽度 $designWidth: 1920; // 默认设计稿的高度 $designHeight: 1080; // px 转为 vw 的函数 @function vw($px) { @return math.div($px, $designWidth) * 100vw; } // px 转为 vh 的函数 @function vh($px) { @return math.div($px, $designHeight) * 100vh; } 复制代码
路径配置只需在vue.config.js里配置一下utils.scss的路径,就可以全局使用了
vue.config.js
module.exports = { css: { loaderOptions: { sass: { prependData: `@import "@/assets/css/utils.scss";` } } }, } 在 .vue 中使用 <template> <div class="box"> </div> </template> <script> export default{ name: "Box", } </script> <style lang="scss" scoped="scoped"> /* 直接使用 vw 和 vh 函数,将像素值传进去,得到的就是具体的 vw vh 单位 */ .box{ width: vw(300); height: vh(100); font-size: vh(16); background-color: black; margin-left: vw(10); margin-top: vh(10); border: vh(2) solid red; } </style>
css 方案 - less
utils.less @charset "utf-8"; // 默认设计稿的宽度 @designWidth: 1920; // 默认设计稿的高度 @designHeight: 1080; .px2vw(@name, @px) { @{name}: (@px / @designWidth) * 100vw; } .px2vh(@name, @px) { @{name}: (@px / @designHeight) * 100vh; } .px2font(@px) { font-size: (@px / @designWidth) * 100vw; } 路径配置在vue.config.js里配置一下utils.less <style lang="less" scoped="scoped"> /* 直接使用 vw 和 vh 函数,将像素值传进去,得到的就是具体的 vw vh单位 */ .box{ .px2vw(width, 300); .px2vh(height, 100); .px2font(16); .px2vw(margin-left, 300); .px2vh(margin-top, 100); background-color: black; } </style> 定义 js 样式处理函数 // 定义设计稿的宽高 const designWidth = 1920; const designHeight = 1080; // px转vw export const px2vw = (_px) => { return (_px * 100.0) / designWidth + 'vw'; }; export const px2vh = (_px) => { return (_px * 100.0) / designHeight + 'vh'; }; export const px2font = (_px) => { return (_px * 100.0) / designWidth + 'vw'; };
屏幕变化后,图表自动调整
这种使用方式有个弊端,就是屏幕尺寸发生变化后,需要手动刷新一下才能完成自适应调整
为了解决这个问题,你需要在各个图表中监听页面尺寸变化,重新调整图表,在 vue 项目中,也可以借助element-resize-detector,最好封装个 resize 的指令,在各图表中就只要使用该指令就可以了,毕竟作为程序员,能偷懒就偷懒
解决方案一
npm install element-resize-detector --save
// directive.js import * as ECharts from "echarts"; import elementResizeDetectorMaker from "element-resize-detector"; import Vue from "vue"; const HANDLER = "_vue_resize_handler"; function bind(el, binding) { el[HANDLER] = binding.value ? binding.value : () => { let chart = ECharts.getInstanceByDom(el); if (!chart) { return; } chart.resize(); }; // 监听绑定的div大小变化,更新 echarts 大小 elementResizeDetectorMaker().listenTo(el, el[HANDLER]); } function unbind(el) { // window.removeEventListener("resize", el[HANDLER]); elementResizeDetectorMaker().removeListener(el, el[HANDLER]); delete el[HANDLER]; } // 自定义指令:v-chart-resize 示例:v-chart-resize="fn" Vue.directive("chart-resize", { bind, unbind });
import '@/directive/directive';
<template> <div class="linechart"> <div ref="chart" v-chart-resize class="chart"></div> </div> </template>
这里要注意的是,图表中如果需要 tab 切换动态更新图表数据,在更新数据时一定不要用 echarts 的 dispose 方法先将图表移除,再重新绘制,因为 resize 指令中挂载到的图表实例还是旧的,就监听不到新的 chart 元素的 resize 了,更新数据只需要用 chart 的 setOption 方法重新设置配置项即可。
解决方案二
1.在echarts中可以echarts.init(chatDom).resize()来解决宽高的自适应问题
let chatDom = document.getElementById('main'); let myChart = this.$echarts.init(chatDom); //根据父盒子的尺寸调整echarts的大小 setTimeout(() => { window.addEventListener('resize', () => { this.$echarts.init(chatDom).resize(); }); }, 20);
2.在DataV中可以添加key来解决
<dv-water-level-pond :config="config2" :key="key" ref="pie2" /> data(){ return { key: 1 } }, mounted() { this.pieOutlineFunc(); }, methods: { pieOutlineFunc() { var _this = this; window.addEventListener('resize', function (e) { _this.$nextTick(() => { console.log(_this.$refs.pie2); _this.key++; }); }); } }
通过 css 的 scale 属性,根据屏幕大小,用js监测屏幕的大小变化对图表进行整体的等比缩放,从而达到自适应效果
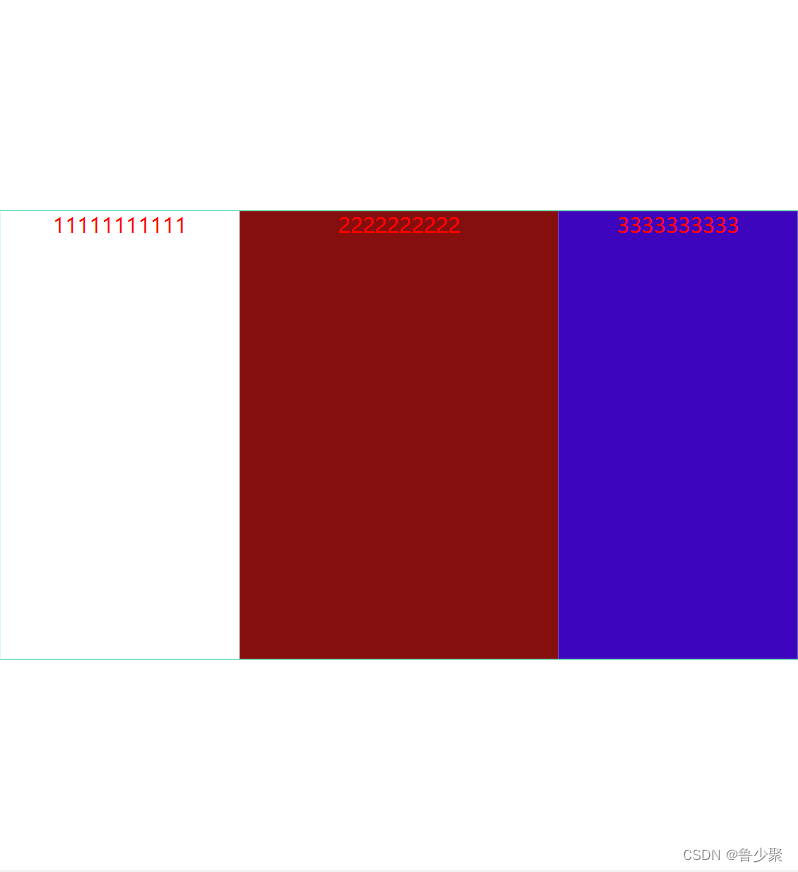
当屏幕的尺寸比例刚好是 16:9 时,页面能刚好全屏展示,内容占满显示器

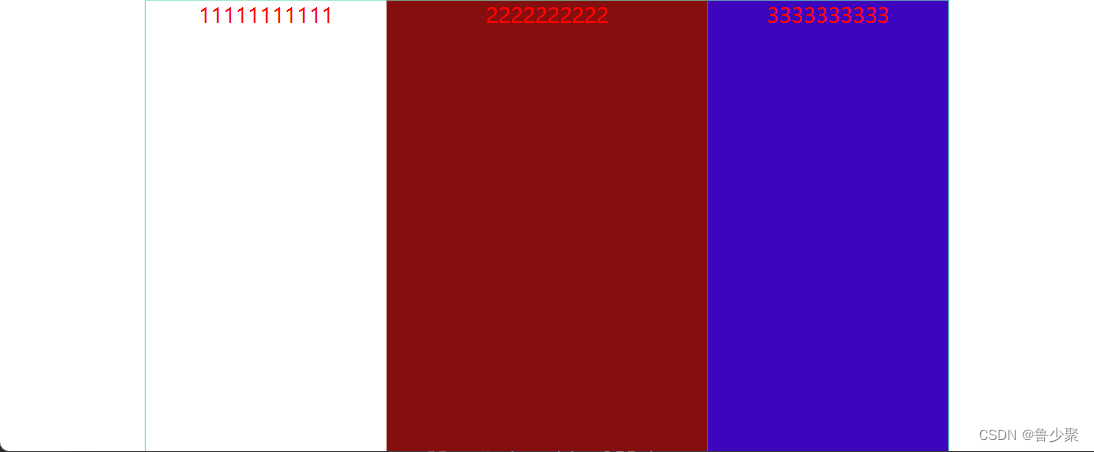
当屏幕尺寸比例大于 16:9 时,上下左右留白,左右占满并居中,显示比例保持 16:9

当屏幕尺寸比例大于 16:9 时,页面左右留白,上下占满并居中,显示比例保持 16:9

上代码
html
<template> <div class="screen-root"> <div class="screen" id="screen"> <div class="div1"> <h1>11111111111</h1> </div> <div class="div2"> <h1>2222222222</h1> </div> <div class="div3"> <h1>3333333333</h1> </div> </div> </div> </template>
js
<script> export default { mounted() { // 初始化自适应 ----在刚显示的时候就开始适配一次 this.handleScreenAuto(); // 绑定自适应函数 ---防止浏览器栏变化后不再适配 window.onresize = () => this.handleScreenAuto(); }, deleted() { window.onresize = null; }, methods: { // 数据大屏自适应函数 handleScreenAuto() { const designDraftWidth = 1920; //设计稿的宽度 const designDraftHeight = 1080; //设计稿的高度 // 根据屏幕的变化适配的比例 const scale = document.documentElement.clientWidth / document.documentElement.clientHeight < designDraftWidth / designDraftHeight ? document.documentElement.clientWidth / designDraftWidth : document.documentElement.clientHeight / designDraftHeight; // 缩放比例 document.querySelector('#screen').style.transform = `scale(${scale}) translate(-50%,-50%)`; return 1; } } }; </script>
css
<style lang="scss" scoped> /* 除了设计稿的宽高是根据您自己的设计稿决定以外,其他复制粘贴就完事 */ h1 { color: red; font-size: 50px; } .screen-root { height: 100vh; width: 100vw; .screen { display: inline-block; width: 1920px; //设计稿的宽度 height: 1080px; //设计稿的高度 transform-origin: 0 0; position: absolute; left: 50%; top: 50%; border: 2px solid rgb(31, 210, 145); box-sizing: border-box; display: flex; .div1 { background-color: #fff; height: 100%; text-align: center; flex: 0 1 30%; } .div2 { background-color: rgb(133, 14, 14); height: 100%; text-align: center; flex: 0 1 40%; } .div3 { background-color: rgb(61, 6, 188); height: 100%; text-align: center; flex: 0 1 30%; } } } </style>
它其实也是通过 scale 进行等比例计算放大和缩小的,和方案二的原理是一样的,还可以通过api调整样式,源码地址和对应的API

使用方法:
1.vue2请使用v-scale-screen@1.0.0版本,vue3请使用v-scale-screen@2.0.0版本
npm install v-scale-screen@1.0.0 -save
# or
yarn add v-scale-screen
2.使用-vue2中使用插件导入,vue3以组件导入
vue2 // main.js import VScaleScreen from 'v-scale-screen' Vue.use(VScaleScreen) 组件内使用 //html <v-scale-screen width="1920" height="1080" :boxStyle="boxStyle"> <div> <v-chart>....</v-chart> <v-chart>....</v-chart> <v-chart>....</v-chart> <v-chart>....</v-chart> <v-chart>....</v-chart> </div> </v-scale-screen> //js data() { return { boxStyle: { backgroundColor: 'green' }, }
vue3 <v-scale-screen width="1920" height="1080"> <div> <v-chart>....</v-chart> <v-chart>....</v-chart> <v-chart>....</v-chart> <v-chart>....</v-chart> <v-chart>....</v-chart> </div> </v-scale-screen> <script> import VScaleScreen from 'v-scale-screen' export default { components:{ VScaleScreen } } </script>
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在本教程中,我将向大家展示如何使用 Laravel + Vue 3 使用 typescript 和 Vite 设置你自己的单页应用程序。
这是在 Laravel 项目中添加 PWA 的手动方法。我们不会使用 InertiaJS 或其他类似的东西,我们也不会混合使用。我们将手动实现我们自己的 VueJS 前端。
composer create-project laravel/laravel laravel-vue-manual
在我们的 laravel 项目中,让我们使用 yarn 运行一个命令,并选择 vue 和 typescript。
yarn create vite
将项目名称设置为:FrontEndApp
选择:Vue
选择:TypeScript
然后转到我们的FrontEndApp目录并运行yarn或yarn install安装依赖项。
配置 Vite
让我们配置我们的 vite 配置FrontEndApp\vite.config.ts
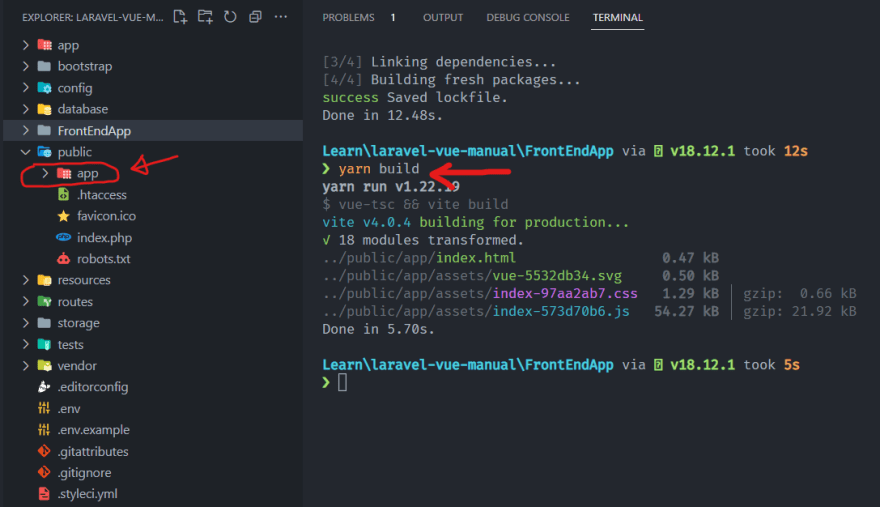
import { defineConfig } from "vite"; import vue from "@vitejs/plugin-vue"; export default ({ mode }) => { // 检查是否开发 const isDevelopment = mode === "development"; return defineConfig({ server: { port: 3000, }, build: { // 生成的文件将添加到此处 outDir: "./../public/app", }, // 也将更改基于模式的基础 base: isDevelopment ? "/" : "/app/", plugins: [vue()], }); };
然后让我们更改build脚本FrontEndApp\package.json,这样每次我们构建它时都会替换以下文件public/app:
{ ... "scripts": { "dev": "vite", "build": "vue-tsc --noEmit && vite build --emptyOutDir", "preview": "vite preview" }, ... }
现在,如果我们在FrontEndApp中运行yarn build,它应该在laravel项目的根目录中的public文件夹中创建一个名为 app 的文件夹。

让我们设置我们的 laravel 路由,以便我们可以访问我们刚刚创建的文件。
让我们编辑这个文件 routes\web.php
<?php
use Illuminate\Support\Facades\Route; Route::get('/', function () { return view('welcome'); }); Route::get('/app/{any}', function () { $path = public_path('app/index.html'); abort_unless(file_exists($path), 400, 'Page is not Found!'); return file_get_contents($path); }) ->name('FrontEndApp');
现在,如果我们http://127.0.0.1:8000/app在浏览器中打开,我们现在可以看到我们的应用程序已启动。
我们将在我们的根项目目录中添加一个开发包,并同时调用它。我们用它来一次运行 2 个或更多命令。
安装:
yarn add -D concurrently
如果我们想要自动工作,不想每次使用时都重新构建frontednapp,我们要做的是在package.json项目的根目录中添加一个新脚本。
{ ... "scripts": { ... "front:serve": "cd FrontEndApp && yarn dev", "front:build": "cd FrontEndApp && yarn build", "serve": "concurrently \"php artisan serve --port=8080\" \"yarn front:serve\"", "deploy": "yarn setup && yarn front:build && php artisan migrate" }, ... }
这样, running yarn serve将同时运行 127.0.0.1:8080 和 localhost:3000。你现在可以同时使用这两个项目。
完成 FrontEndApp 的工作后,你可以运行 yarn deploy 以构建我们的前端。
我相信这也是大家可以在 laravel 项目中添加 pwa 的一种方式,这样你就可以将它们保存在一个项目中。
考虑到这一点,你可以添加routes到你的 FrontEndApp 项目中,还可以添加状态管理器PiniaJA,例如 等等。
文章来源:csdn
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司




作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文讲述了“峰终定律”的定义,并结合笔者生活中的两个例子做了图文分析,最后通过学习海底捞的案例,然后结合顾客角度将一次糟糕的活动进行了改进。
峰终定律( Peak–End Rule),是由丹尼尔·卡尼曼(2002年诺贝尔经济学奖获得者,心理学家)提出的——他发现人们对体验(体验事物或者产品)的记忆由两个因素决定:
即,除了峰值和终值时之外的其他体验,无论好与不好体验的比重是多少,体验时间的长短,对记忆或感受都没那么大影响,会被选择性忽略。
概念讲完,下面笔者结合去饭店买饭的故事,使用“峰终定律”进行图文分析,为什么一家饭店给我的体验非常糟糕,而另一家饭店我愿意推荐我的同事也去尝试。
之前有一段时间饭店联合天地壹号搞活动,买饭送一瓶铁罐装的天地壹号。某天中午下班提前5分钟到了饭店,我特意说明了要酱汁,老板的“嗯嗯哦哦”充满了敷衍。
我看着店里配餐员配餐、出餐,然后我问这份是不是我的,店里服务员支支吾吾,也没有看着我,然后那份饭被拿去跟天地壹号的工作人员合影,一张不满意又拍一张,一个角度拍完又换一个角度。最后,饭店的服务员才把那份饭给我,当时我心里憋了一股气,就差破口大骂:我中午吃饭+午睡时间就一个小时,为了能睡好点还要吃得快点。
这家店给我的体验就是,不把用户当用户,心里非常不是滋味。
而当我向同事说起这家店时,我会推荐手撕鸡饭,这是我在广州吃过的最好吃的手撕鸡饭, 没有之一。同时,我还会说上面的故事给同事,最后评价道:可以试试的,另外,出餐质量有问题他们也会给你换一份的。
当我说完这次的经历给同事听,同事并没有表示会去尝试一次,因为我说的故事,又因为价格也不便宜。所以说,店铺(或者说品牌)是在食物(或者说餐品)之前被消费的,这是给用户留下第一印象的关键,第一印象不好,即便是广州第一手撕鸡,也不会去尝试。
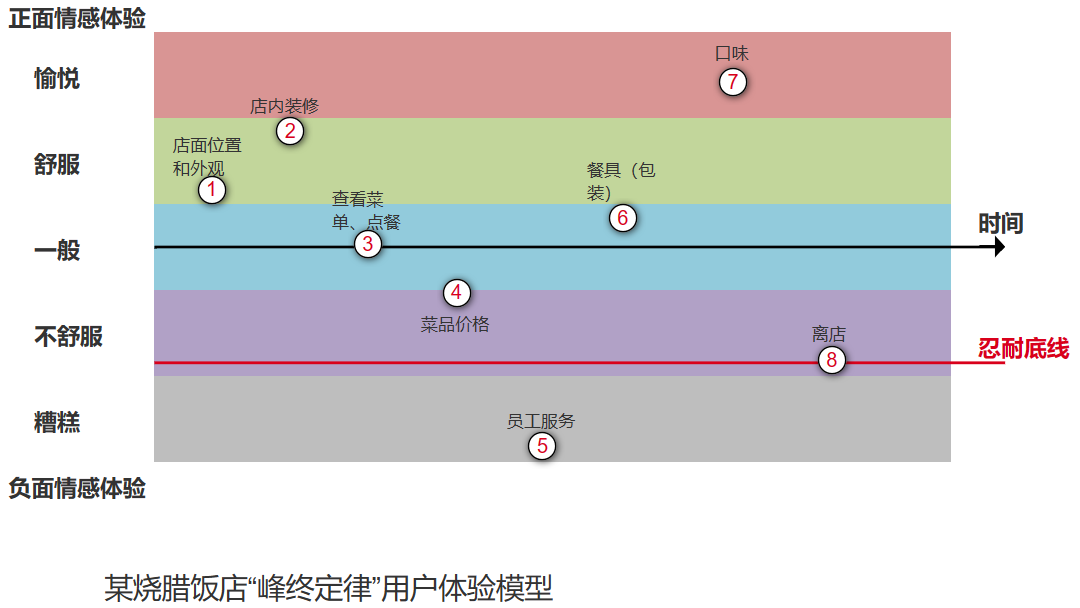
那么使用“峰终定律”去分析这次糟糕的就餐体验就是:

峰值有两个,正峰值是广州第一手撕鸡的“口味”,负峰值是“员工服务”。负峰值的出现,说明了店家在活动开始前并没有设计好活动流程,服务员也就没有足够的授权去处理和应对。
终值是“离店”时的不爽,店家并没有作出任何的正面回应,没有表达歉意,没有意识到这样做会给顾客造成怎样的影响。
“员工服务”是直接突破了我的忍耐底线,“离店”时店家的不作为再次挑战了我的忍耐底线。短时间内两次挑战我的忍耐底线,店家不但“失去”了我,我的几个同事也不会是潜在客户了。
忍耐底线不是卡尼曼教授的理论,是我结合了梁宁老师讲过的内容,然后加到了这张“用户体验模型”图上。
梁宁老师讲的是:“PC时代用户等待一个页面打开的忍耐底线平均数是7秒,等了7秒还没打开,基本上99%的用户就会离开。所以,对成本的控制是本分,但是不能挑战用户的忍耐底线。”
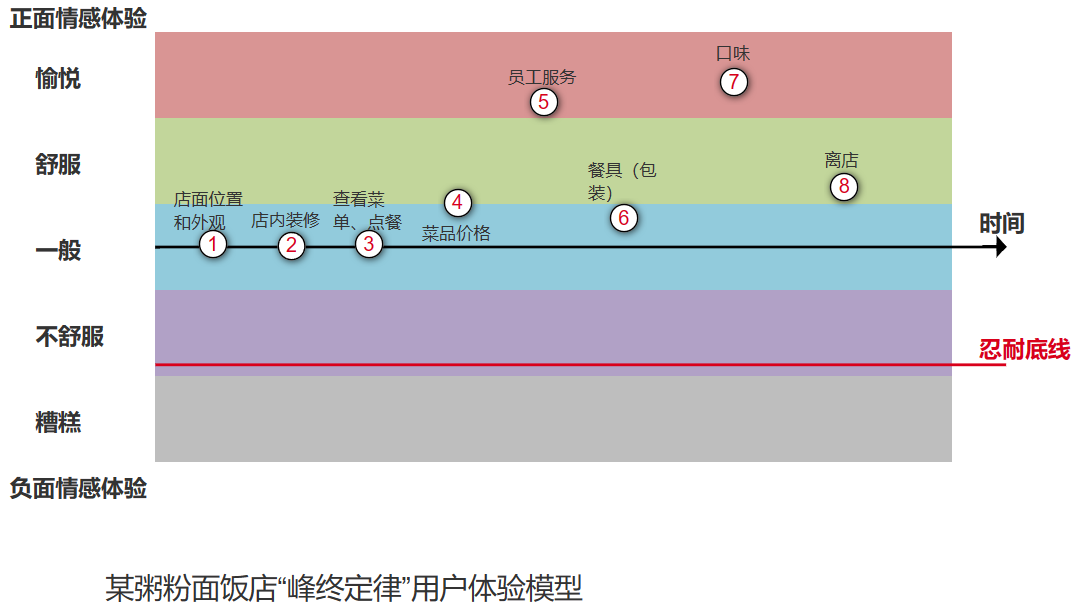
某天中午我发现写字楼下新开了一家饭店,我到店里问老板,有什么卖的好的推荐一下,老板面带笑容用“广普”跟我一一介绍:哪个菜用什么材料做,哪个汤用什么材料炖,吃不了辣可以吃……在老板众多推荐中选了一份,第一次尝试这家店,总体感觉不错。后面选择了老板推荐的肉饼饭,发现真合我胃口。
上两周有两天中午休息时都到店里想点肉饼饭,但是连续两天都在我来之前卖完了,之后老板说可以扫门口的小程序预约下单,第二天上班我早早的就预约了肉饼饭,到店之后老板已经打包好了,我把订单信息给老板看,老板说了一句我听到就觉得好笑,并且每当给人推荐这家店时就说的一句话:“这是我们专门给您留的肉饼饭。”
当我笑着回应谢谢的时候我也在想,这饭是我在小程序上面早早预定的,老板还说是专门我留的;因为我先付钱了,所以老板不卖给别人了。
我又想到,这家店的老板是愿意站在顾客的角度来提供对应的服务的,并且我也确实感受到了老板的真诚、热情。
于是我把这家店介绍给了几个同事,他们都表示下次没有自己带午餐的时候会试一下,并且有两个同事听了我的推荐后去下单了,其中有一位同事表示会回购。
这家店给我的体验就是,不把用户当流量,心里有用户,产品可以,用户自然会安利给身边人尝试一下。
使用“峰终定律”去分析这次就餐体验就是:

有两个正峰值,第一个正峰值是让我感受到店家心里有顾客的“员工服务”。第二个正峰值是“口味”,这里甚至有一点点主观上的小惊喜:当时抱着不知道会不会踩雷,试试新店的心态,当我试到肉饼饭时,小惊喜就来了——比我以往在外面吃到的肉饼饭都好吃。
小结:
当我跟同事同事说起第一家饭店体验不好的时候,并不是说他的“港式氛围”装修不好,不是说出餐有问题不给换新的,手撕鸡也是广州最好吃的,而是说,这家店给我的感觉是他并不像跟用户建立长期关系,只做一杆子买卖。于是他们并不注重维护客情关系,当他们把合过影的手撕鸡饭递给我时,连安抚情绪的话都没有,就餐体验自然就糟糕透了。
那么如果我是这家烧腊饭店的主理人,那我会如何设计本次活动?
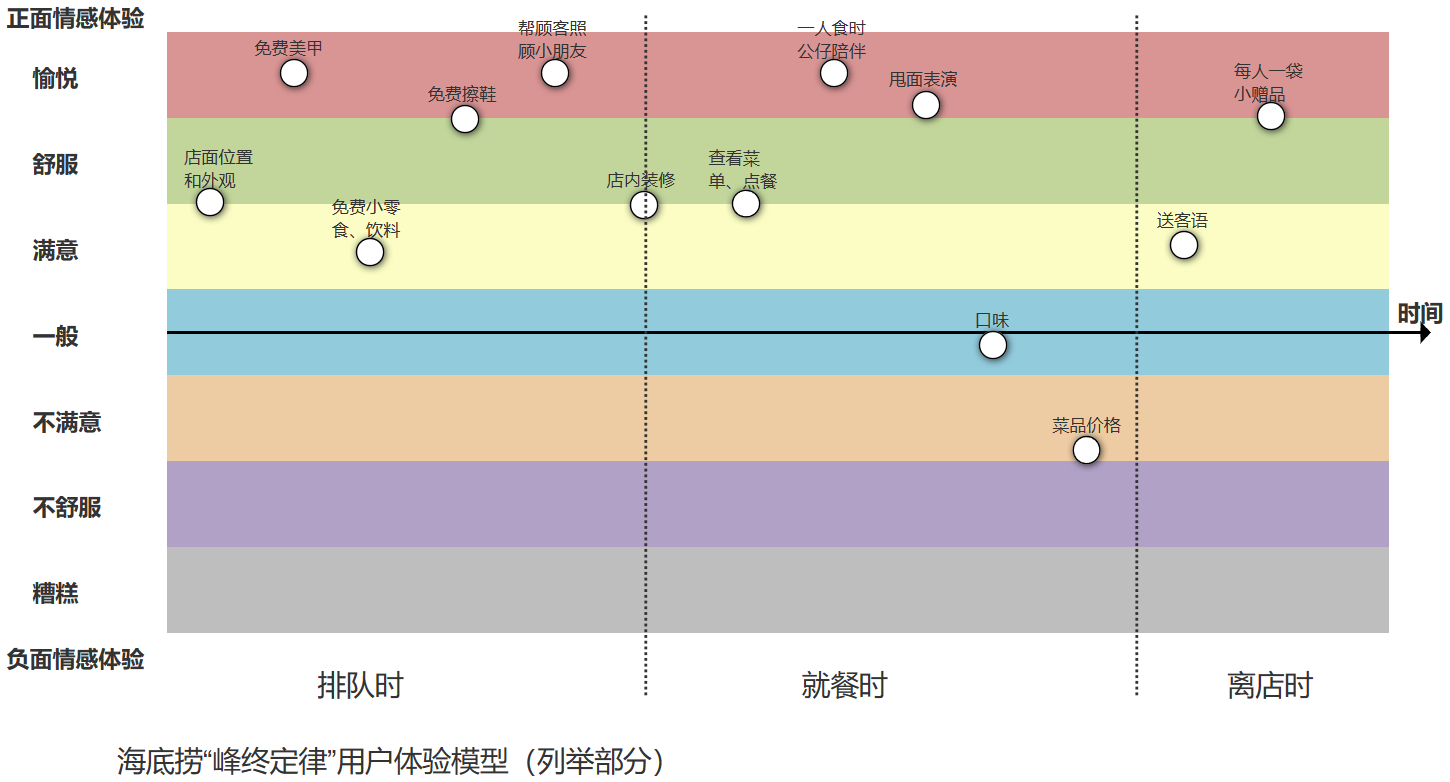
我们先看看餐饮行业的巨头都是怎么做的,因服务被大家口口相传的海底捞就是非常值的学习的对象。

通过模型,我有以下几点感悟:
服务触点:用户为了完成目标,需要做一系列连续的行为,而这一连串行为中会涉及到一个一个的用户与产品完成交互的触点,这就是服务触。比如上图所示的,海底捞出于提高转化率、降低顾客等待叫号时的无聊感等原因,在顾客排队时可以体验免费的美甲服务、免费擦鞋服务等。
带着学习完海底捞得出的感悟,下面我来尝试思考一下,我现在是这家烧腊饭店的主理人,那我会这样设计本次活动:
首先需要了解我们的顾客:
1、顾客画像
附近街坊、附近上班族,方便快捷解决午/晚餐。
2、顾客预期
选择符合自己口味的菜品,店内就餐/打包回公司吃;店家稳定出餐(口味稳定、不要有异物等);不希望排长龙。
3、服务触点
点餐时、支付时、等待出餐时(排队)、(打包完)出餐时、离店时。
其次,才到本次活动的设计:
1、背景
赞助商天地壹号需要做品牌推广,找到我们合作,方案就是消费即送天地壹号一瓶。
2、目的
帮助合作伙伴宣传的同时,吸引新的顾客,回馈老顾客,提升营业额。
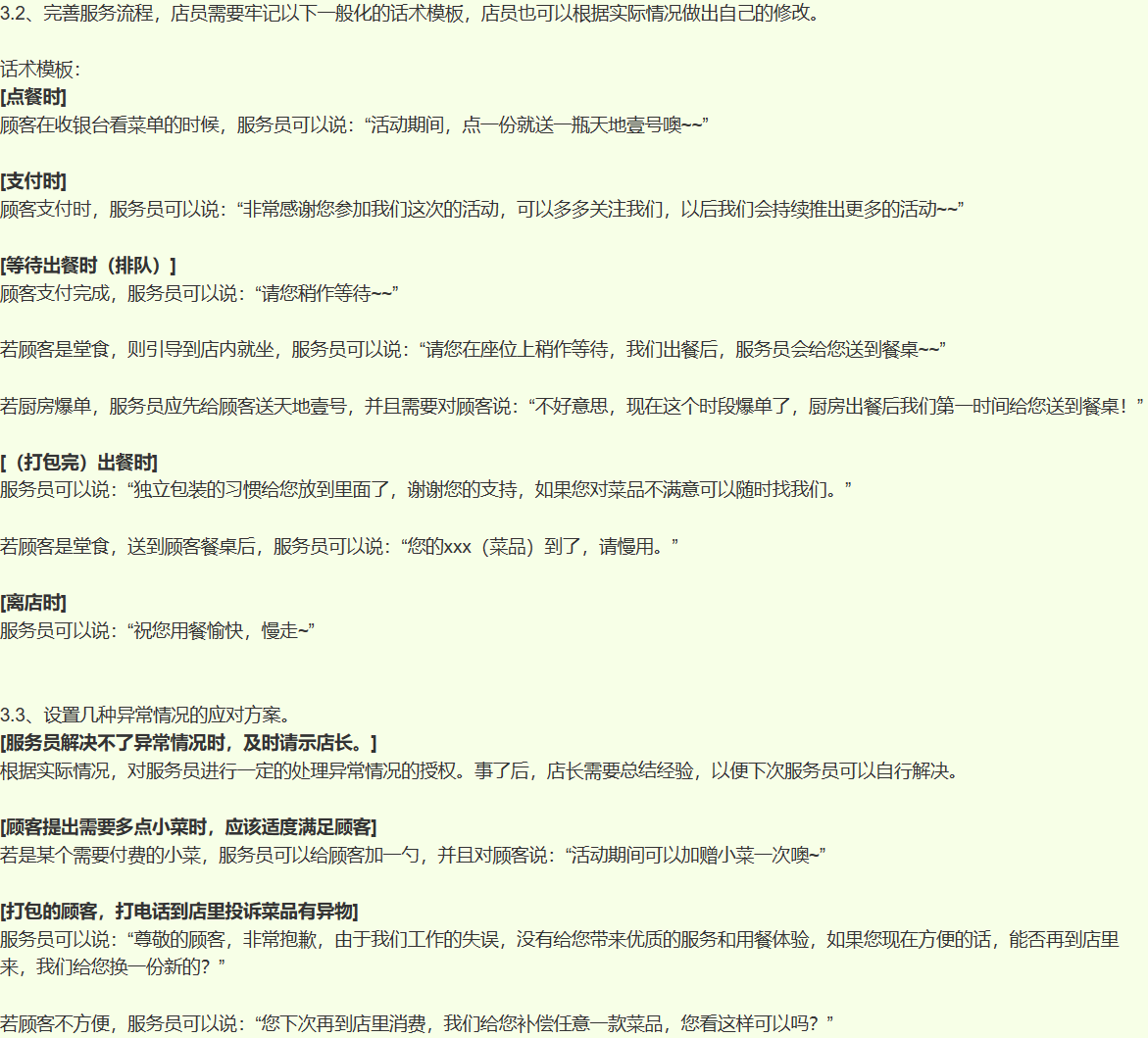
3、具体方案
3.1、制作印有“12.1~12.3日,消费即送天地壹号一瓶,送完即止”的宣传海报,并且放置在店铺门口。
3.2、完善服务流程。(请看下图)
3.3、设置几种异常情况的应对方案。(请看下图)

完善好服务流程,提前设置好几个异常情况的应对方案,相比于海底捞一连串的各种免费服务,其实花不了多少实际的金钱成本。但是却能用最少的资源,最大程度的避免“负峰值”的出现。
另外,天地壹号的工作人员提出合影,饭店应该用自己的员工餐,而不是用顾客的。这其实不是异常情况的应对方案,而是作为服务行业从业人员该有的觉悟。
本文到此结束,朋友们如果设计/体验了好的“峰终体验”的案例,麻烦在评论区告知我一声,让我也去体验一把~
作者:我是Berwin
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
时间对于我们每个人来说都极为重要和珍贵。随着生活节奏的加速,很多产品也都开始注重和考虑对于用户时间的节省和分配。本文重点分享三种在交互设计中帮助用户「同时做几件事」的设计方法,以及其对应的优秀案例:
希望会为你带来更多的设计灵感。
通过将屏幕的布局进行分割处理,可同时呈现多项内容,让用户自由选择任务主次,同时处理多项任务。分屏设计很常见,但其中的体验细节却依旧值得研究和优化。
案例1
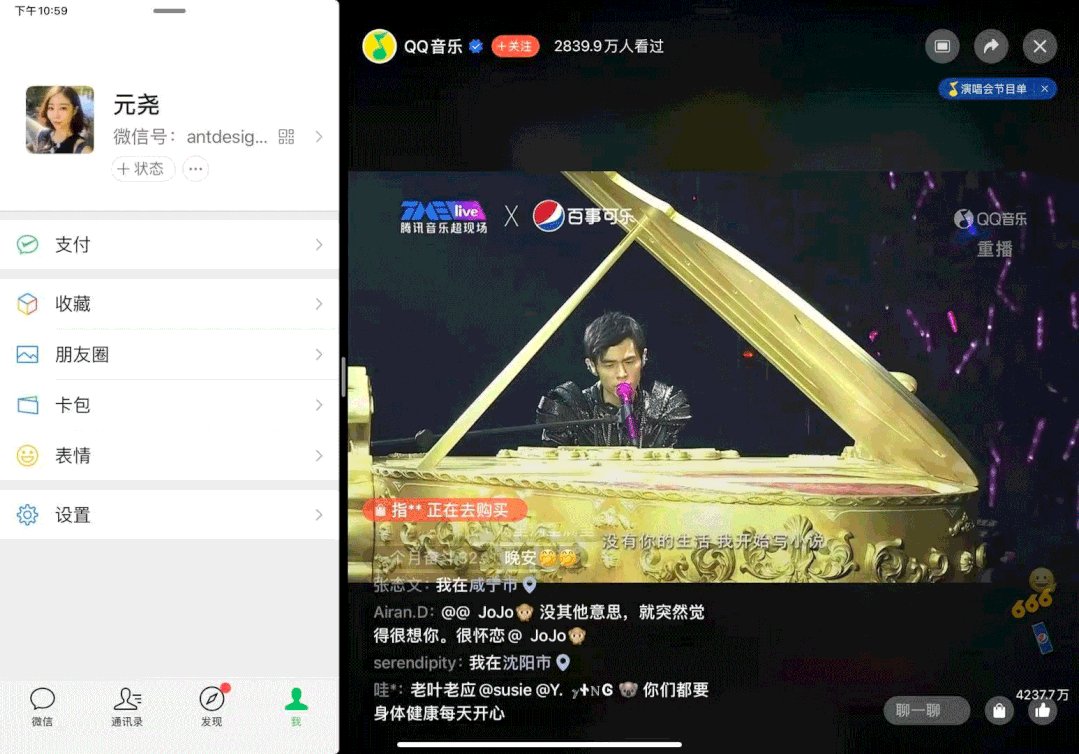
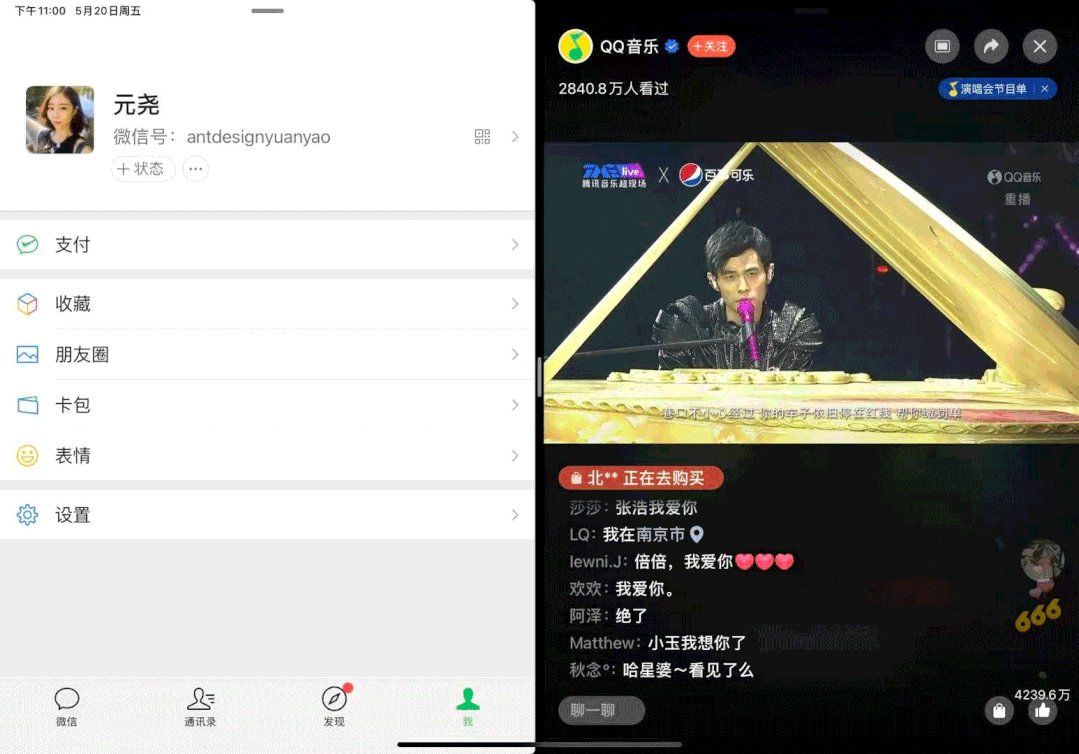
微信在 Pad 端的分屏布局考虑得很周到,看微信视频时支持分屏功能,还能够调整屏幕分割的尺寸比例。最小的分屏尺寸做成了手机尺寸,体验顺畅,看视频、接微信两不误:

案例 2
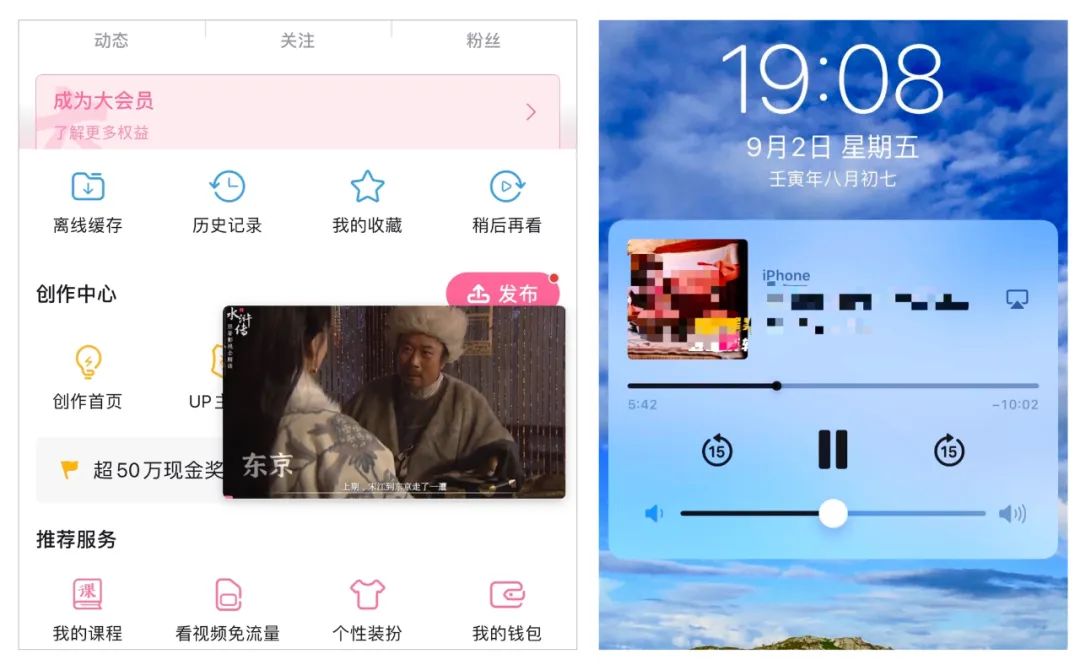
bilibili 在移动端的视频通过小窗模式可以不间断播放,不仅可以在 App 内或外呈现小窗模式,正在播的视频,在被临时打断退出视频后,还可以用音频的方式继续播放:

案例 3
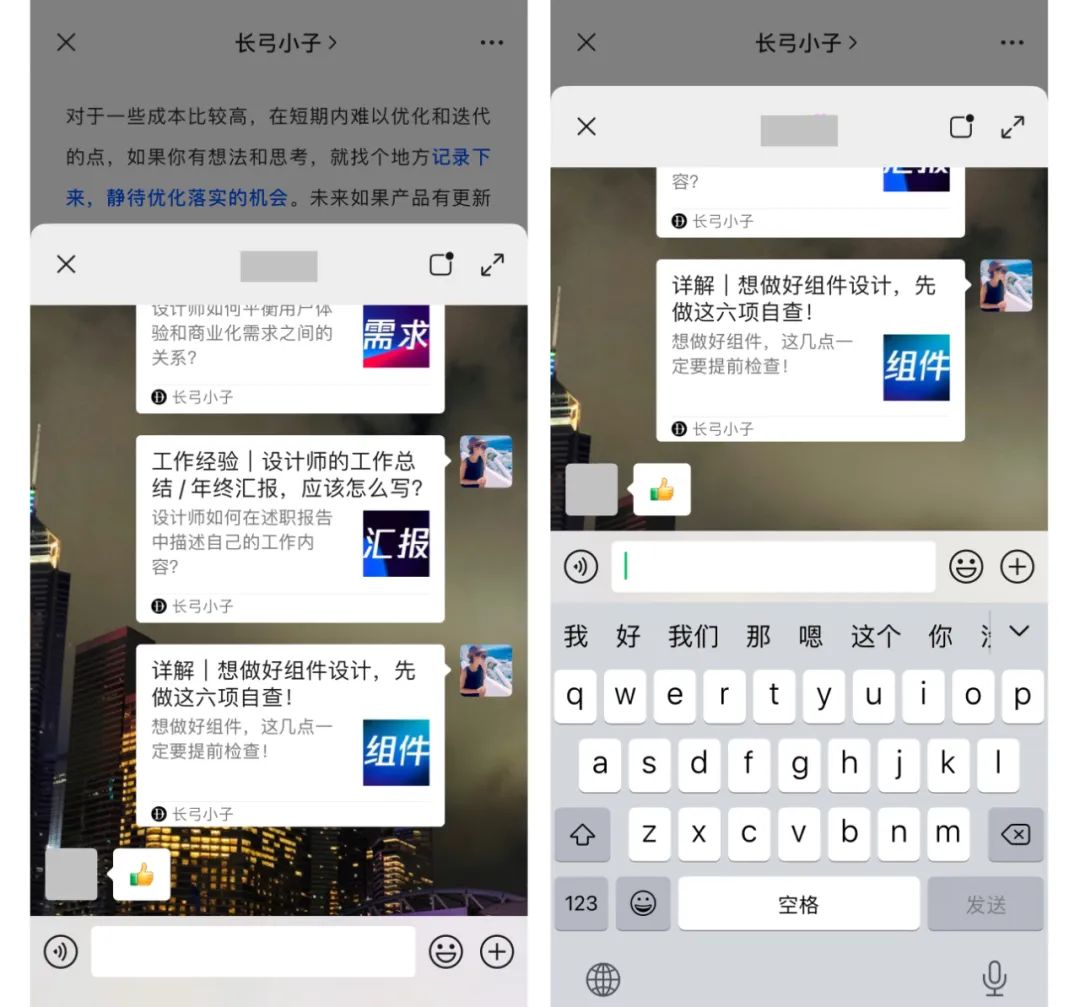
微信的新功能,在你阅读文章时依旧能看到朋友发来的微信消息,可以直接在当前页面回复消息,避免你在看文章时阅读不了微信消息。你还可以将信息“标记未读”,一会儿再做处理:

案例4
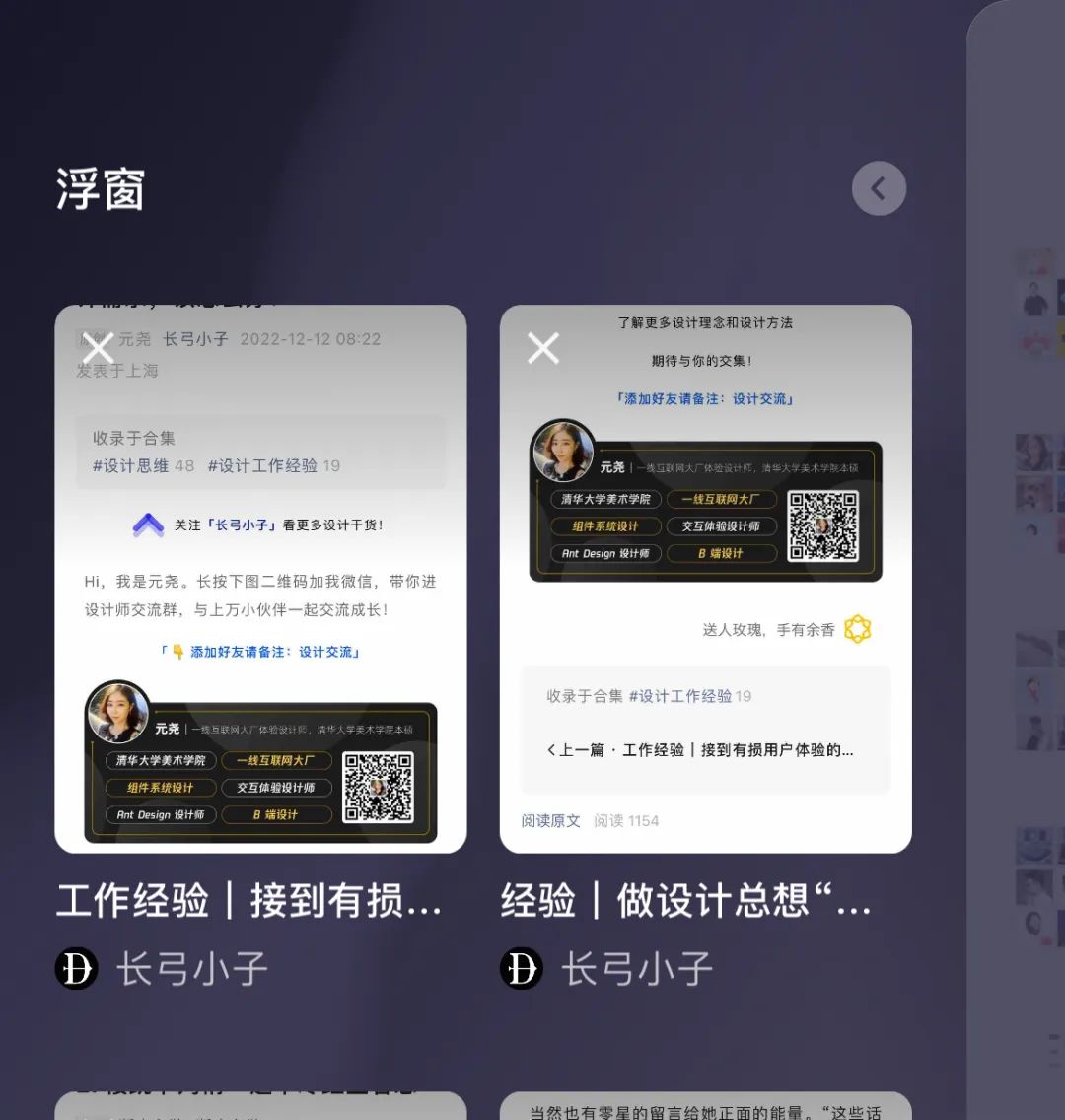
微信视频号改版后,点击视频号下方的博主名称和头像,下方弹窗会弹出该博主的主页和其他视频,而当前正在播放的视频会渐渐呈现小屏播放,视频内容不会被遮挡,既不影响观看,也不影响用户探索该博主的其他视频内容:

案例 5
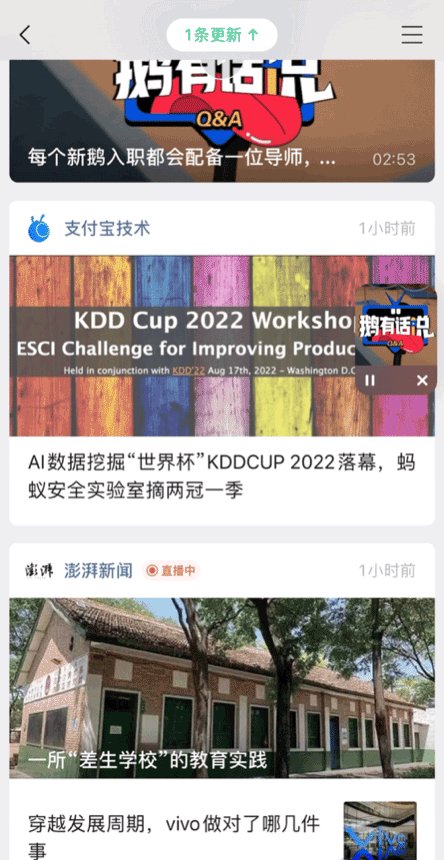
在微信订阅号中展示的视频内容可以通过划到右下角变成小窗播放音频,既可以听内容,也不影响你继续浏览订阅号的其他内容:

产品可以让操作更容易被用户管理和掌控,在被打断后很容易被用户重新再续,给用户足够的掌控感。在一些特殊情况下,几件事可以交替、穿插地处理,同时进行。
案例 1
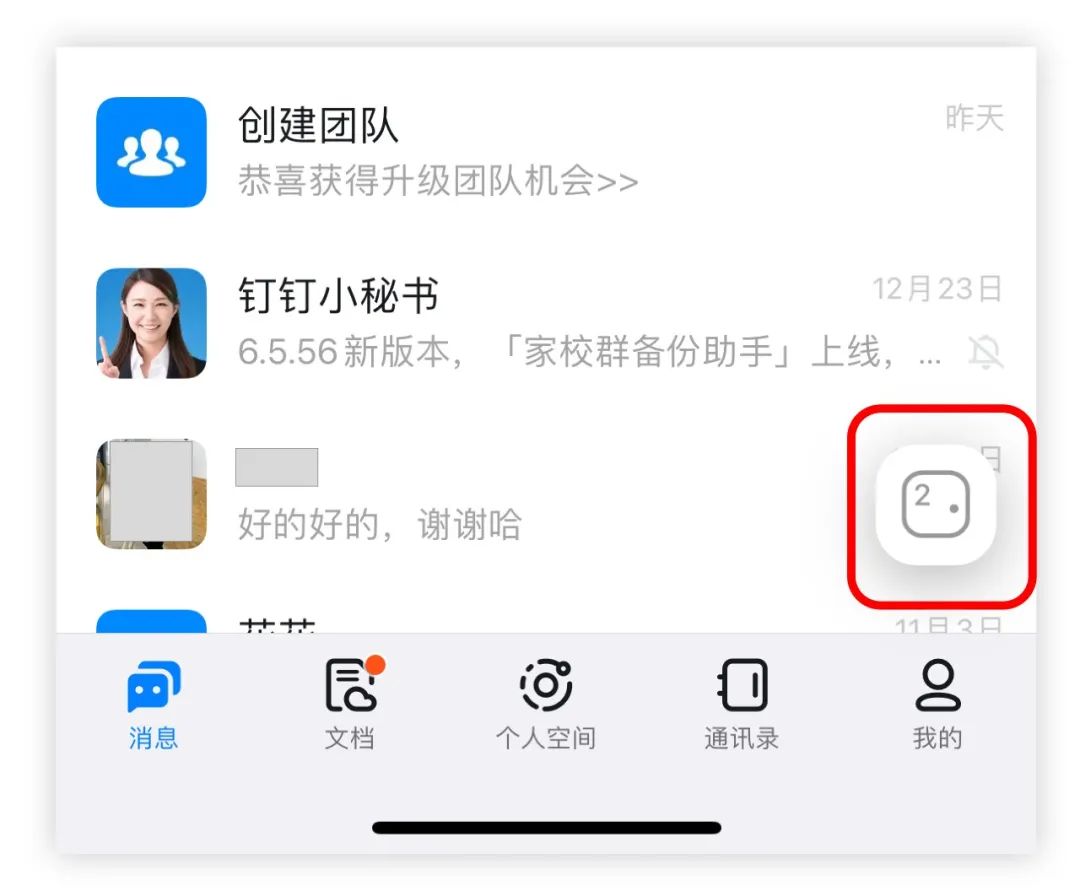
钉钉的移动端浮窗功能,向右滑动退出正在操作的页面时,就会出现添加浮窗区域,用于收录未做完的操作。同时显示出已添加浮窗的内容数量,最多添加 5 个:

案例2
微信的浮窗功能也可以帮助用户更快捷地收录未及时阅读的内容,在打开时还可以定位到上次中断阅读的位置。用户不再需要整块的大量的时间来阅读长篇文章,可以更合理地掌控阅读节奏:

案例3
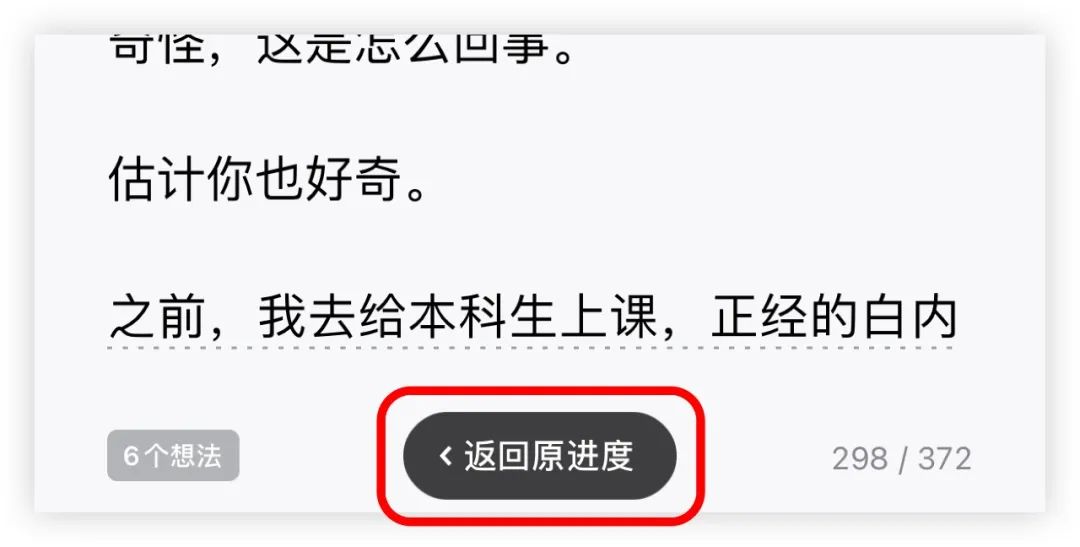
微信读书 App 会在你跳读到其他章节时,在页面下方显示“返回原进度”的按钮,方便你在跳读后回来继续阅读:

案例4
网易163 邮箱侧重于为你呈现工作的多线程。每点开一封邮件,页面上方会增加一个类似浏览器标签页的 Tab,你可以通过它们查看自己的工作和阅读轨迹。当你在写邮件时,同时又收到了其他的新邮件,去查看新邮件之后,可以通过 Tab 直接回到邮件编辑页面,继续编写刚才的邮件:

案例5
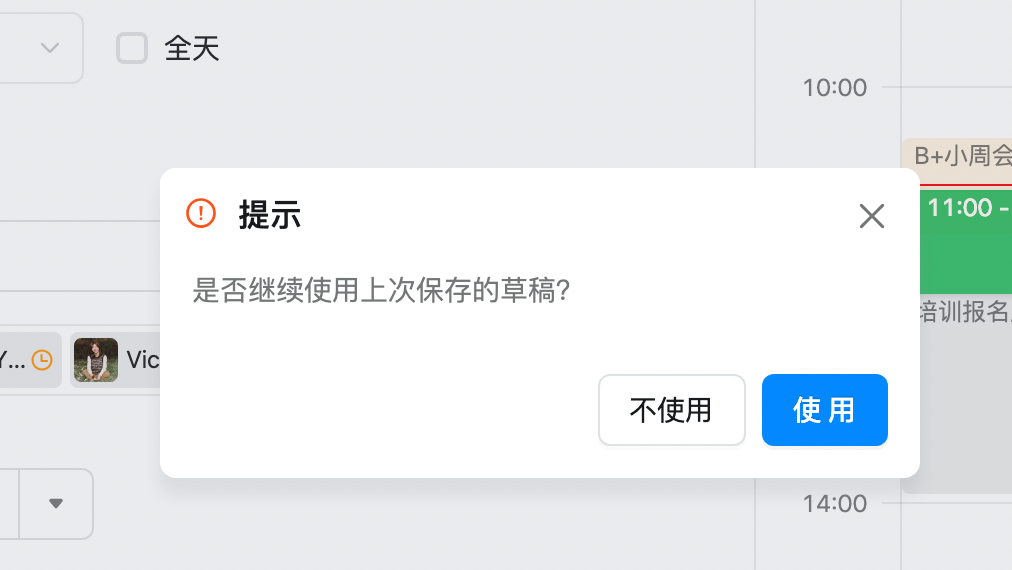
使用钉钉发起会议邀请,如果中途退出,系统帮助你自动保存。再发起会议邀请时也会给出上次操作的提示,帮你续写内容:

用户可以选择忽略或隐藏并不重要的、正在进程中的任务,将更多的时间用在其他事情而非无法控制的等待上。
案例1
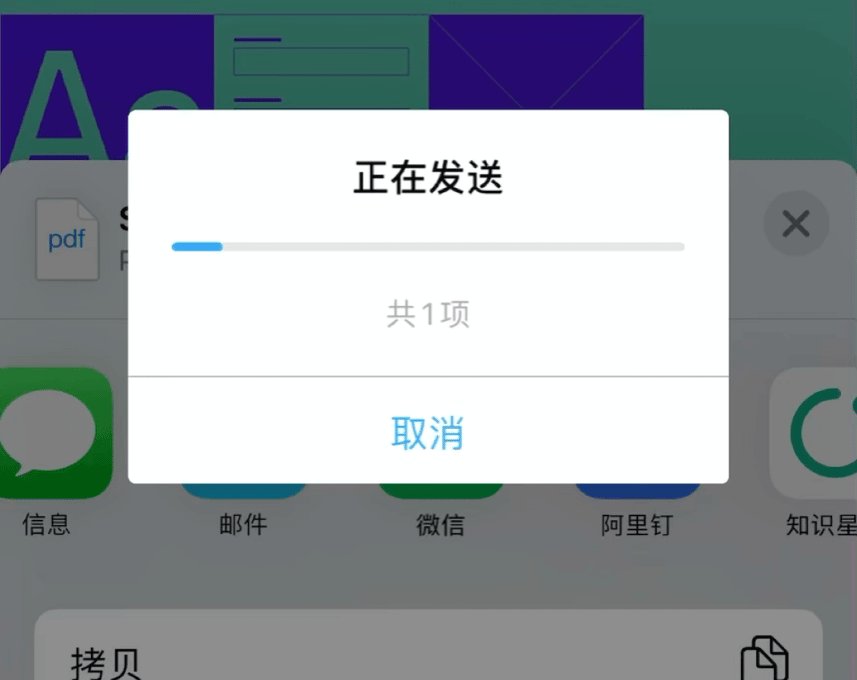
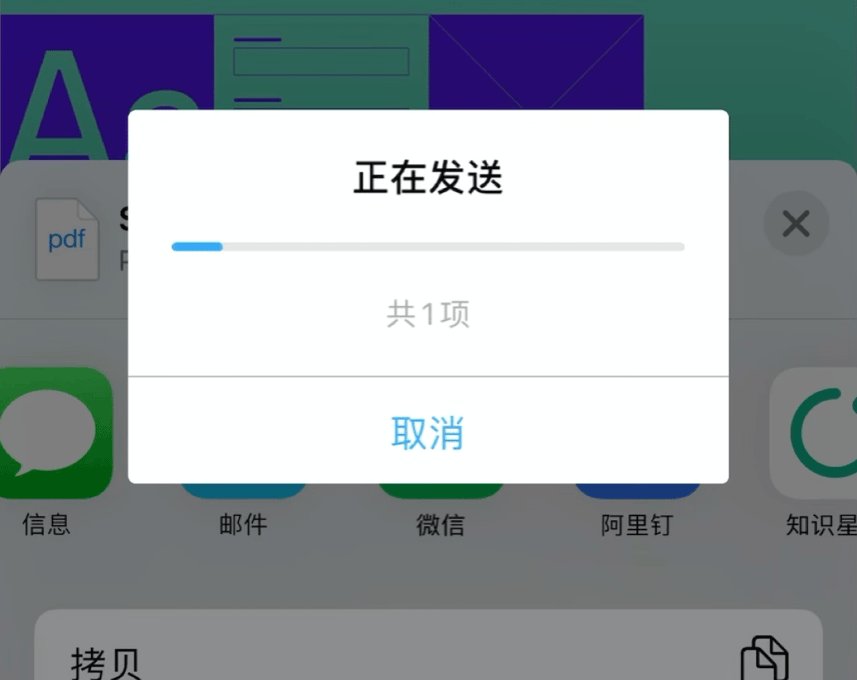
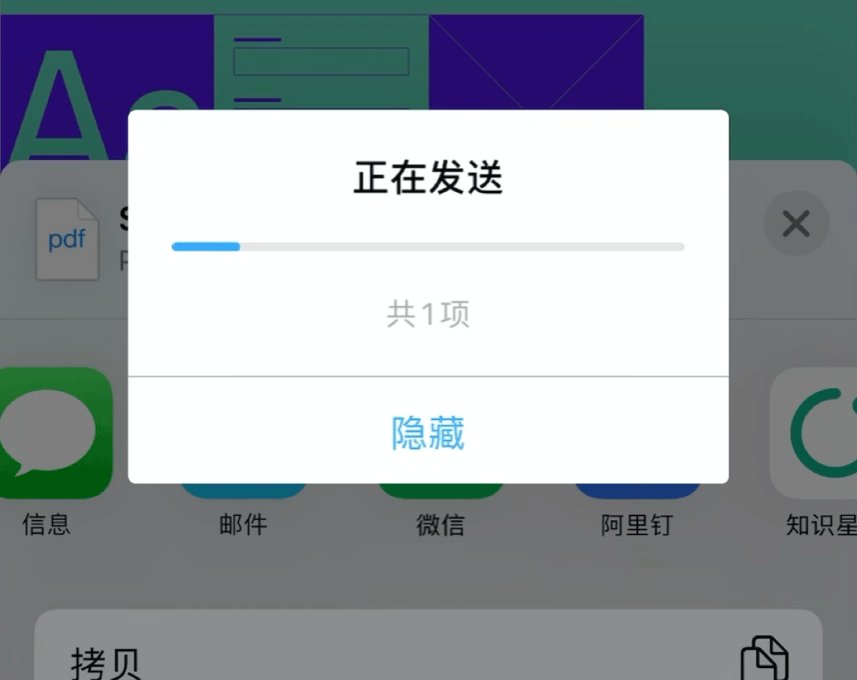
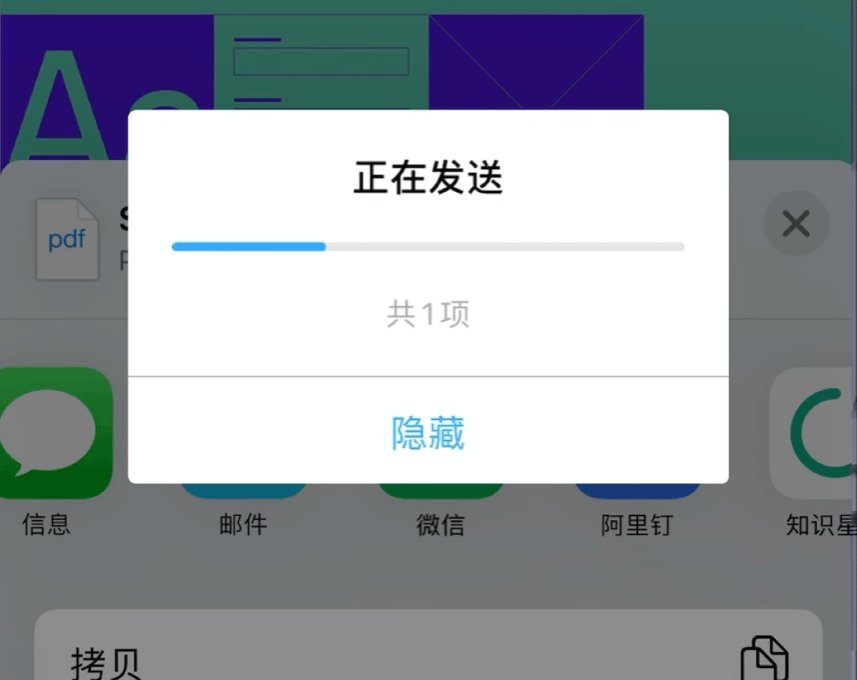
iOS 系统中,当你在不同 App 之间传递文件时,如果文件过大,弹窗的“取消”按钮会在几秒钟之后变成“隐藏”,用户点击后可以继续做其他操作,并不妨碍后台的文件传输。

案例2
微信在接收超大文件时,增加了“发送给朋友”的选项,你不必等待文件在自己这边下载完成后再发送,可以直接发送源文件给对方,同时下载:

案例3
微信拨打语音的界面,在等待好友接听的过程中,你可以看到对方朋友圈的动态,缓解无聊的等待,也为即将进行的语音聊天提供了话题:

作者:元尧
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:YoueSir 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:秦冬冬 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:山上一只猫 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com