
























大体上分为两类:彩蛋流和体验流
搜索的本质是什么?无疑是内容的召回和信息的推荐。
可随着时代的发展和行业公司的内卷,不少公司除了持续优化搜索结果与推荐外,在搜索的体验和彩蛋上也是下了不少功夫,从而进一步加强自有产品的竞争力与用户黏性。因此今天就来盘点一些,那有意思的大厂搜索交互。
大体上分为两类:彩蛋流和体验流
注重提升搜索过程中的趣味程度,以增加用户的好感度与产品印象/口碑。行业代表:谷歌浏览器、百度浏览器
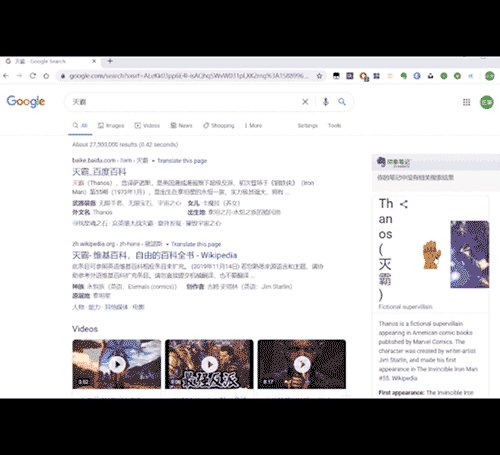
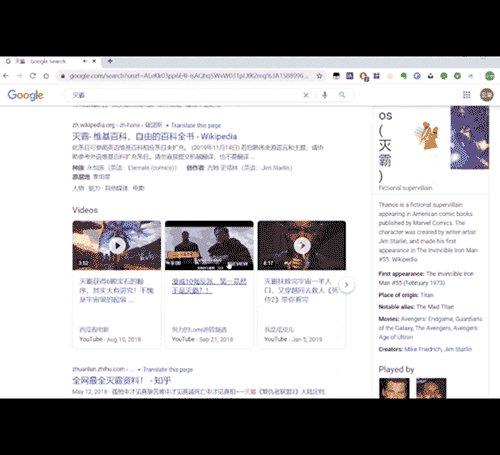
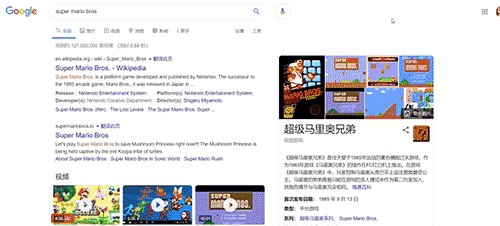
可以说是搜索彩蛋的先行者,内置了很多搜索关键词的有趣彩蛋,如娱乐角色:搜索【灭霸】,页面右边会打响指,相关字段会被’毁灭‘掉

搜索【马里奥兄弟】,右边也有游戏里一样的点击彩蛋

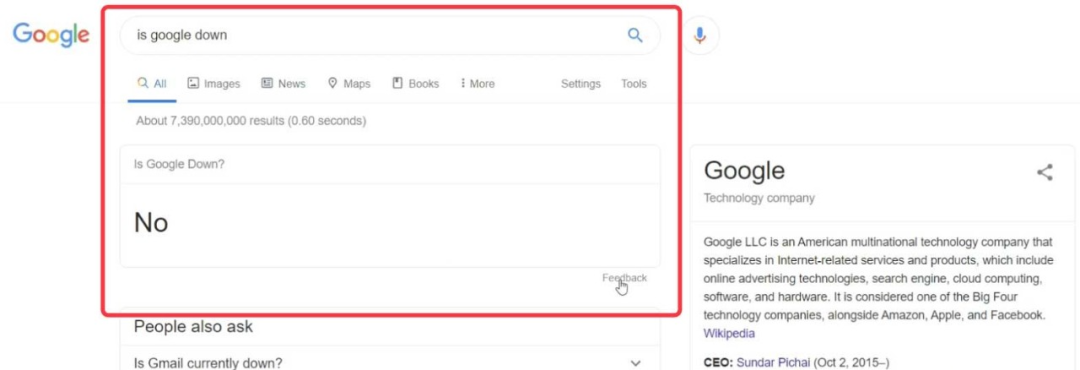
还有各种有意思的搜索结果比如搜:is google down(谷歌关闭了吗),搜索结果优先显示:NO

再如搜索《银河系漫游指南》的一句话:the answer to life, the universe, and everything。此时搜索结果页会自动计算成42。貌似也只有读过《银河系漫游指南》的人才能明白其中的奥秘。听说是生命、宇宙与万事万物的终极解答。

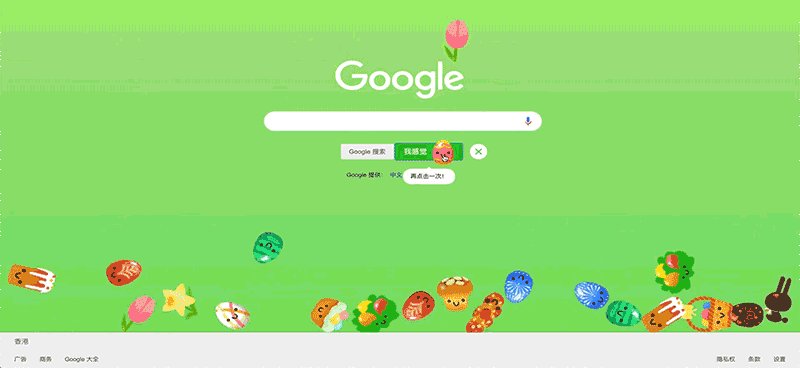
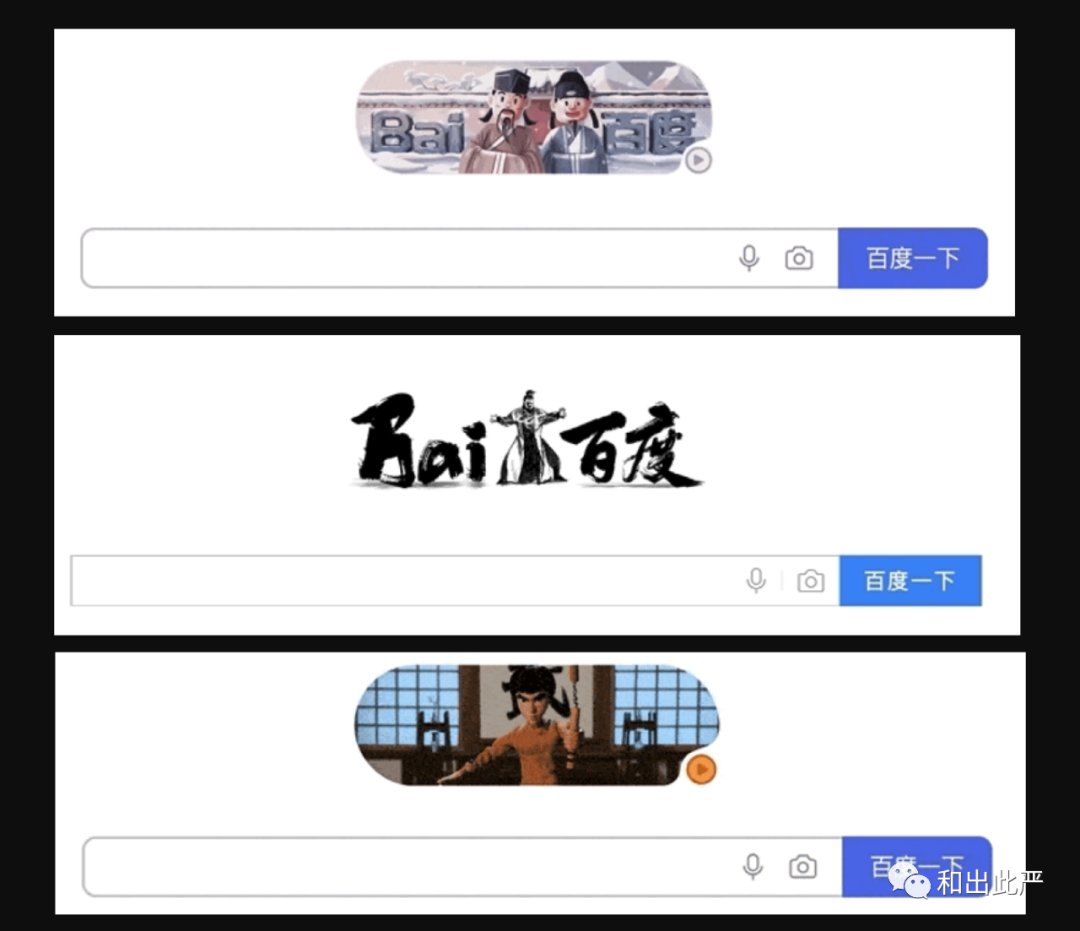
而且在日常的节日、活动、热点运营上,谷歌也从不缺席。都会在搜索框上用【插画、动效】等形式承载各种活动入口、吸引用户参与,可以已经形成一个稳定、具有品牌感的企业文化了。
如各种复活节、开学季、母亲节动效。而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。

百度在搜索彩蛋里下的的功夫也不少,最著名的应该是搜索【黑洞】时,页面上会出现黑洞的吸入特效。

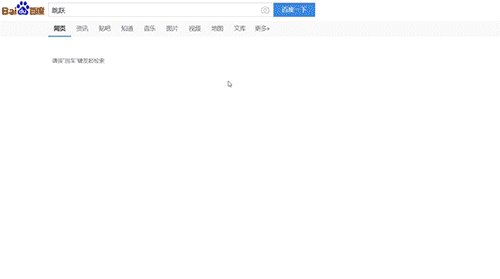
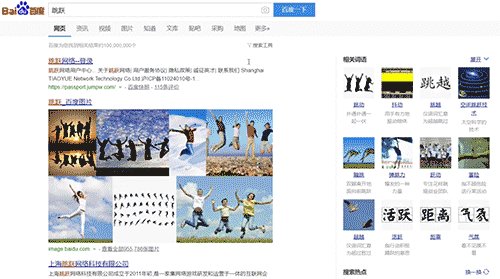
而且和谷歌相同,在其他的搜索关键词上,百度也是埋下了不少彩蛋,比如:搜索【翻转】,页面会左右翻过来

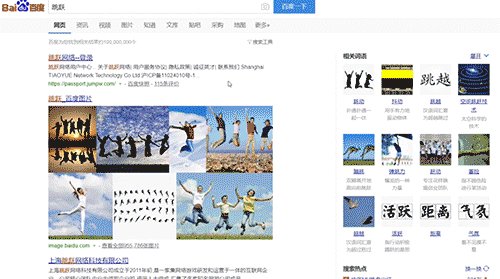
搜索【跳跃】,页面会在上下跳动

搜索【失重】,页面上的字会飘起来

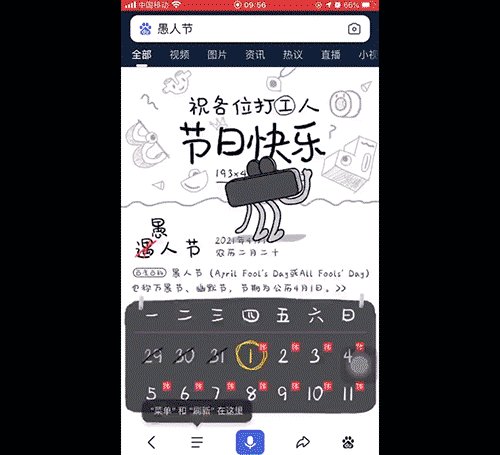
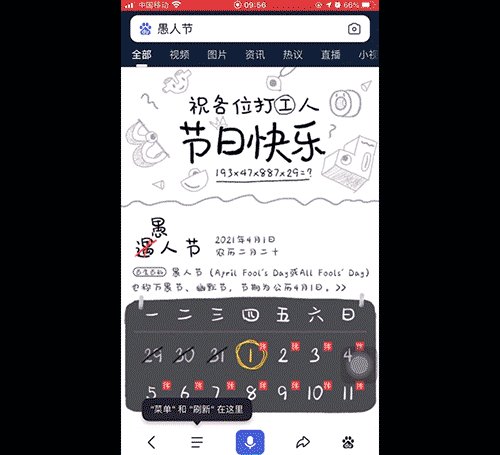
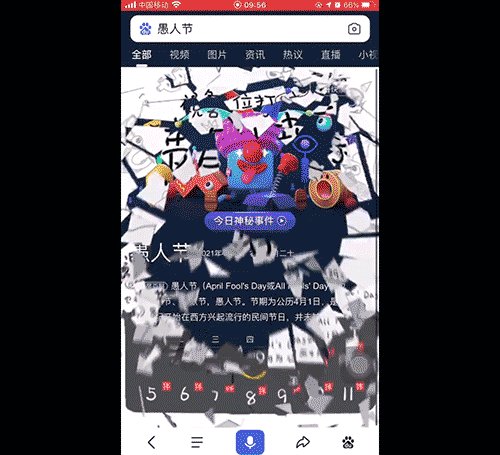
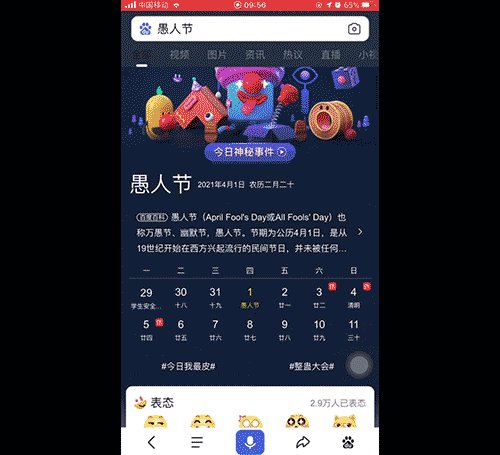
而在【活动运营】上,百度也是很有心地进行着创新设计,力求给用户一种眼前一亮的感觉。比如每年的愚人节,搜索结果页上都有‘调戏’用户的创意设计,各种轻松调皮的画风 给不少用户带来了新鲜感和趣味性。


还有在【活动入口】的设计上也是特别有想法:在某年的圣诞节上,百度创新性地将活动入口’嵌套‘在结果页卡片中间,用活动里的ip形象-雪人「抬着」结果页卡片和在上面「滚动」


用这种充满创意+应景的的入口设计与引导方式,最大限度地降低漏斗,吸引让更多用户参与该活动。另外,百度搜索框上面的运营活动入口,也和谷歌有异曲同工之妙。

而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。
注重提升搜索过程中的交互体验,以增加用户的操作效率与产品易用性。
代表:苹果产品、夸克浏览器
·iPhone
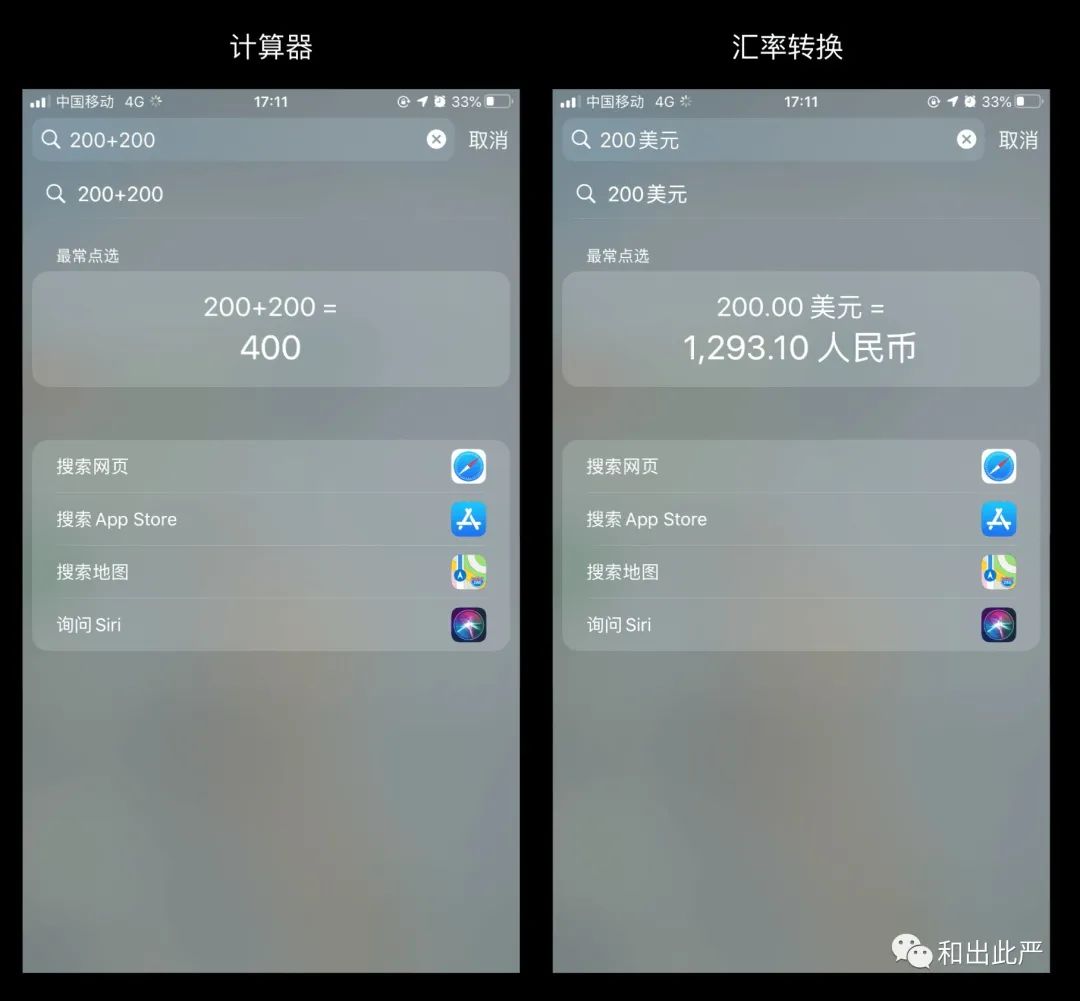
iPhone的【桌面搜索】除了能查询手机上的各种信息、文件,它还自带了【汇率转换和计算器】。在搜索框输入【数学公式、汇率转换】时会自动计算对应的结果。无需用户额外打开计算器、浏览器,大大减少操作链路。

在iOS的原生键盘里,可以根据输入词检测+搜索对应的手机号码:当你输入 【打+我或通讯录好友+电话】时,键盘上会自动显示自己或好友的电话号码,点击号码就能自动粘贴在输入框中。

用户无需前往通讯录就能轻松「获知+想起」谁谁的电话号码,大大提升操作体验与效率
·Mac
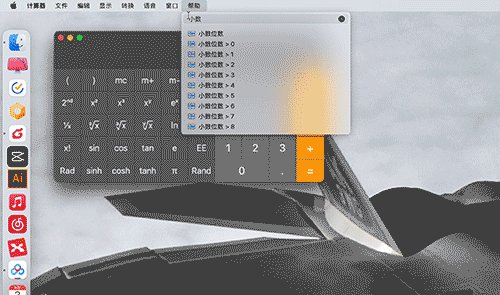
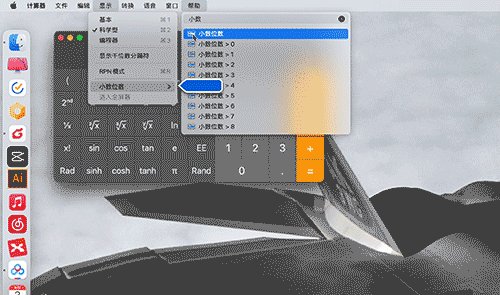
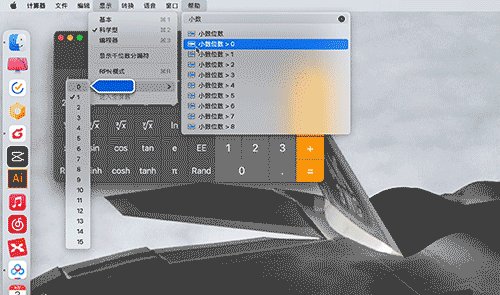
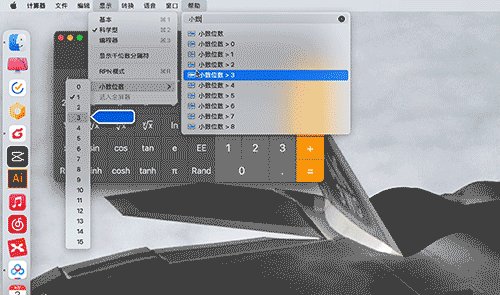
在Mac电脑的工具栏上搜索相关帮助时,系统会直接把该结果所对应的页面位置调取出来并悬浮展示。用户可以直观地该结果在哪里,并减少寻找的操作路径,免去多余操作

在Mac电脑的‘系统偏好设置’里搜索帮助,在结果列表上会以聚光灯的形式展示各个结果入口。选择具体某个结果时,该入口的聚光灯会更清晰些,特别容易找到搜索结果。

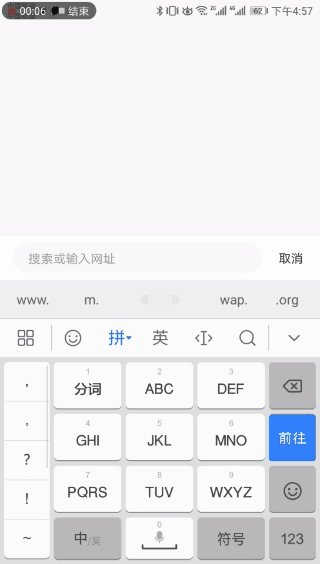
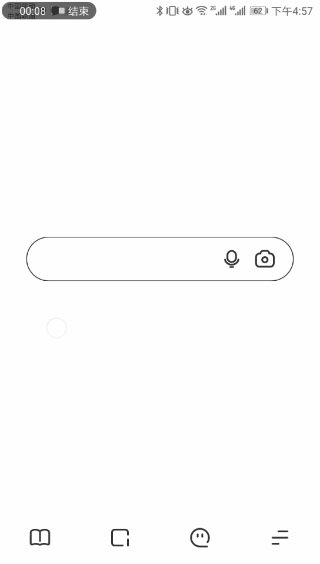
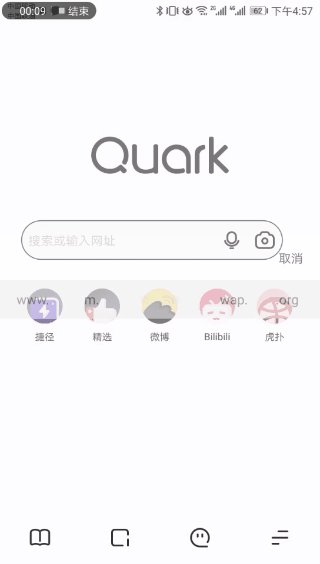
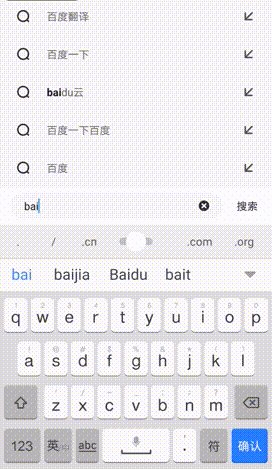
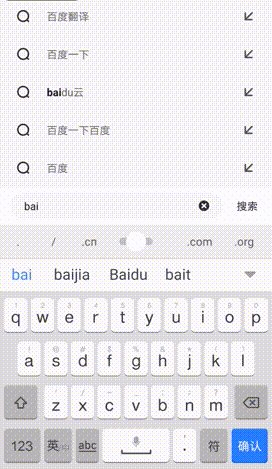
夸克浏览器除了传统的「点击搜索框」唤出输入栏外,在屏幕任意位置下滑手势同样可以唤出搜索框。

降低「需要往上手指移动,才能点击搜索框」的操作成本,让用户更快、更精准地触达搜索。
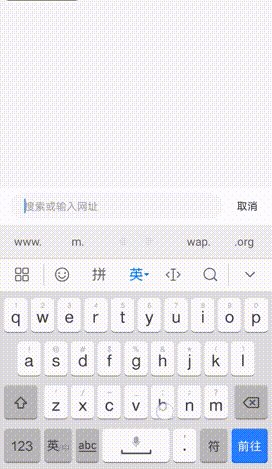
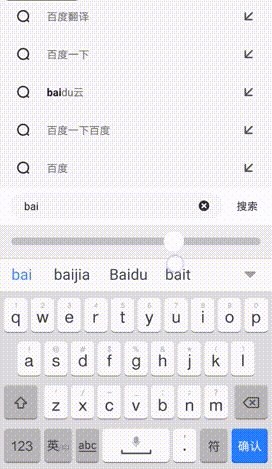
而且在输入网址或英文等字段时,搜索框下方会出现一个滑块区。点击就会变成长条的滑块,拖拽滑块即可改变光标位置。

而且更多有趣、创意的设计案例,可上:有蛋案例 youdananli.com 近千个行业/大厂里的创意案例、上百个知识模型、设计方法。
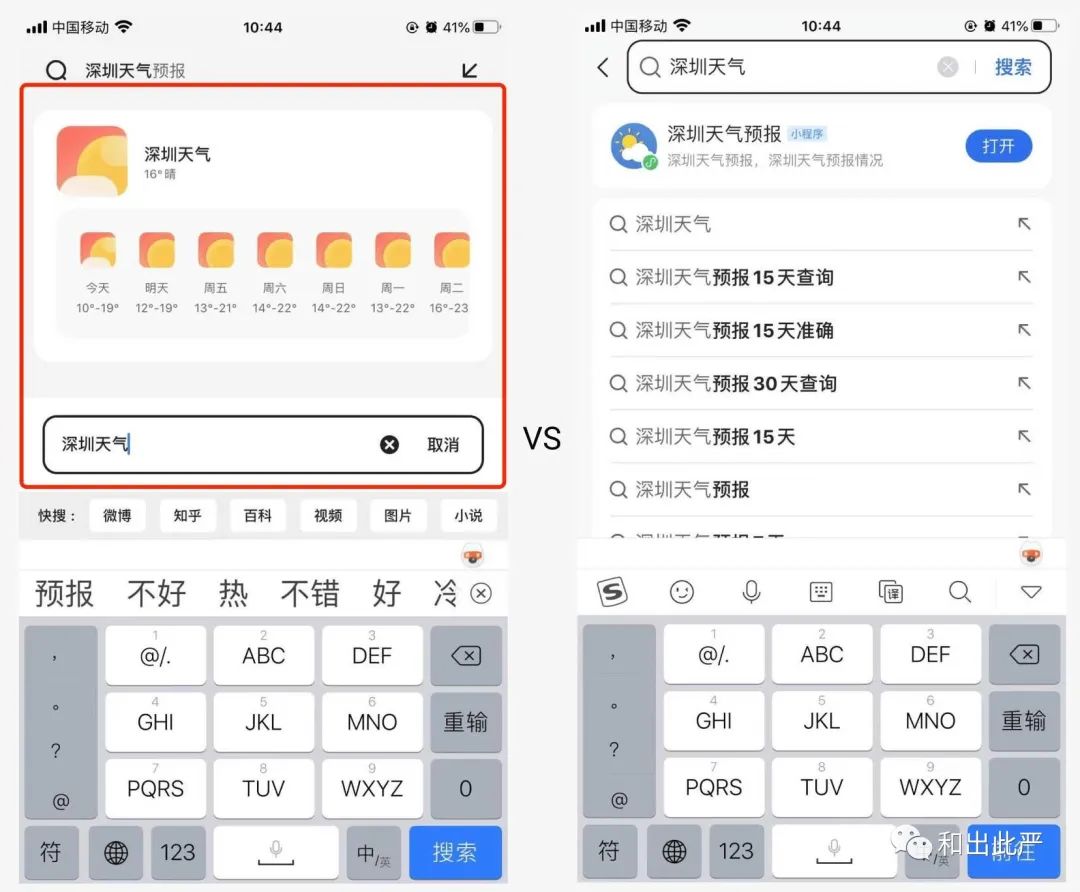
让用户更方便地将光标快速移动到想要的位置中,以便更快地搜索信息,大大降低操作成本。而且夸克还会前置搜索结果, 比如在搜索框中输入“某城市+天气”的关键词,上方就会以卡片的形式显示该地区最近一周的天气。
用户无需触发搜索、进入结果页才能看到想要查询的信息。

对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错,但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然的去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享12个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
一、快捷交互
二、提升交互路径
三、问题前置
四、提升可读性
五、点击引导
六、注意饱和度
七、禁止特殊字体
八、按钮也要有层级
九、图标保持一致
十、利用对比
十一、图文叠加
十二、注意遮罩透明
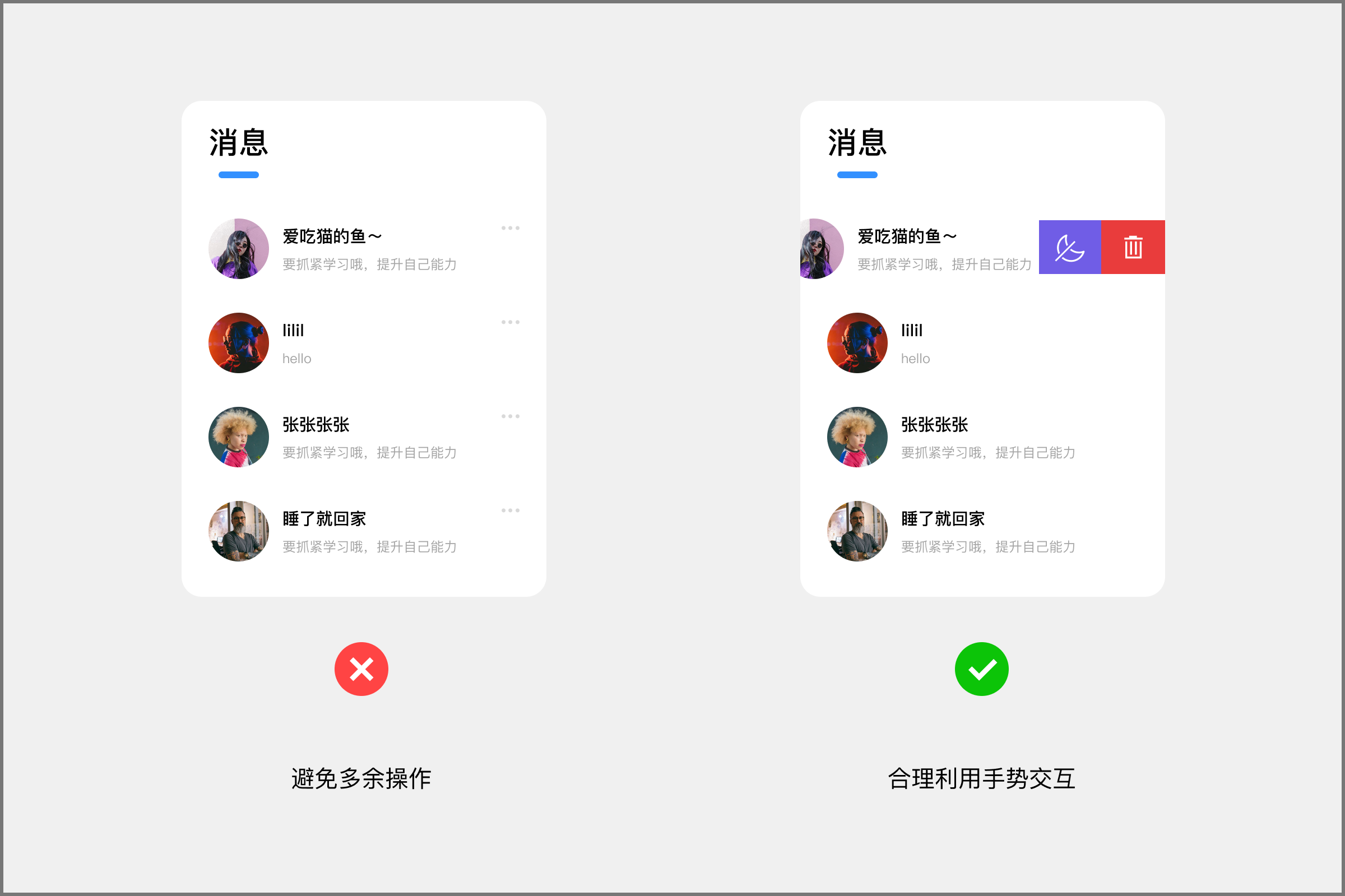
我在做界面时可以时常利用交互手势去帮助用户提升操作效率,避免繁杂小操作步骤
左侧为什么错??
左图中针对单条消息的操作汇聚到了icon内,对于用户理解成本比较高,当用户想要去删除或者屏蔽消息时需要通过聚合入口才能完成操作,大大的提升了用户操作成本。
建议正确做法~~
我们可以在类似的消息场景或者其他列表形式的场景中,添加一些交互手势,随着手机系统的更新,用户的操作习惯已经被各大产品培养的非常成熟,并不用担心用户无法操作的情况,增加手势有弊端也有优势,右图中手势增加了用户首次使用的学习成本,但是降低了高频功能的操作成本,这个理论上是可以接
受的。

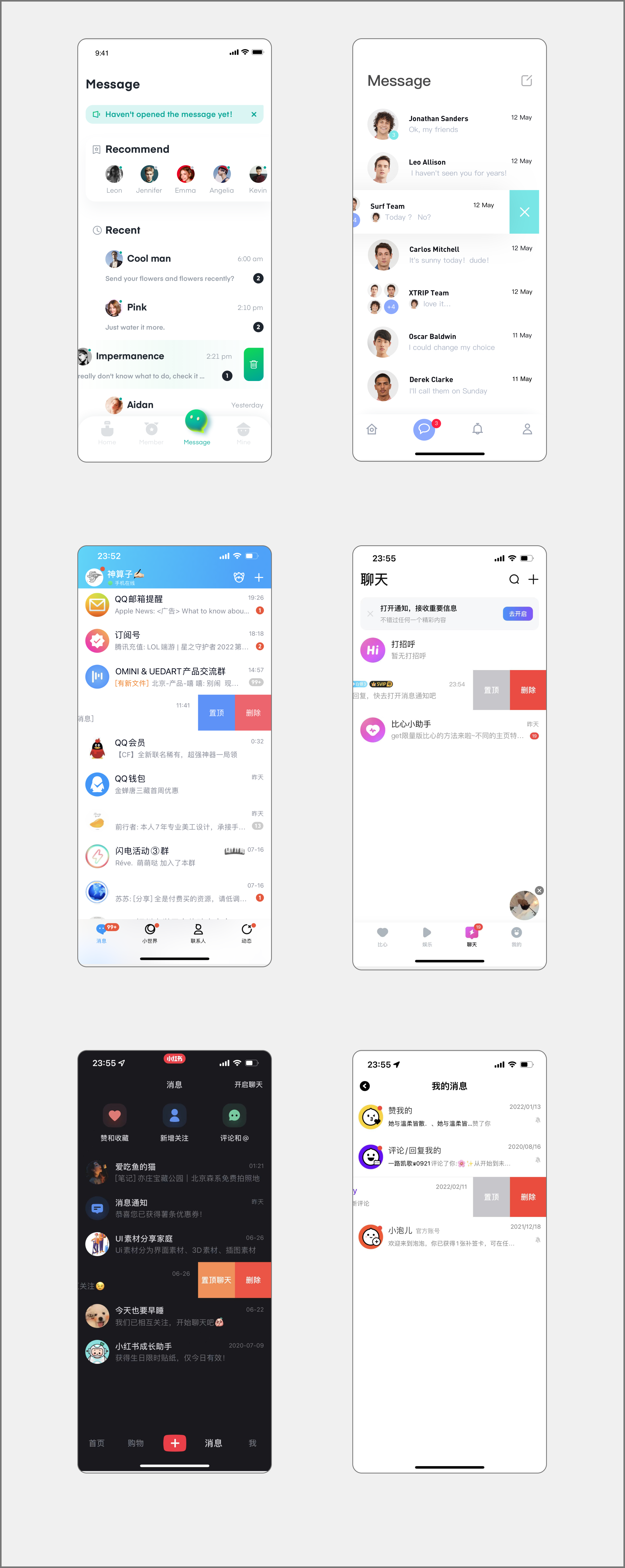
实际产品中的运用

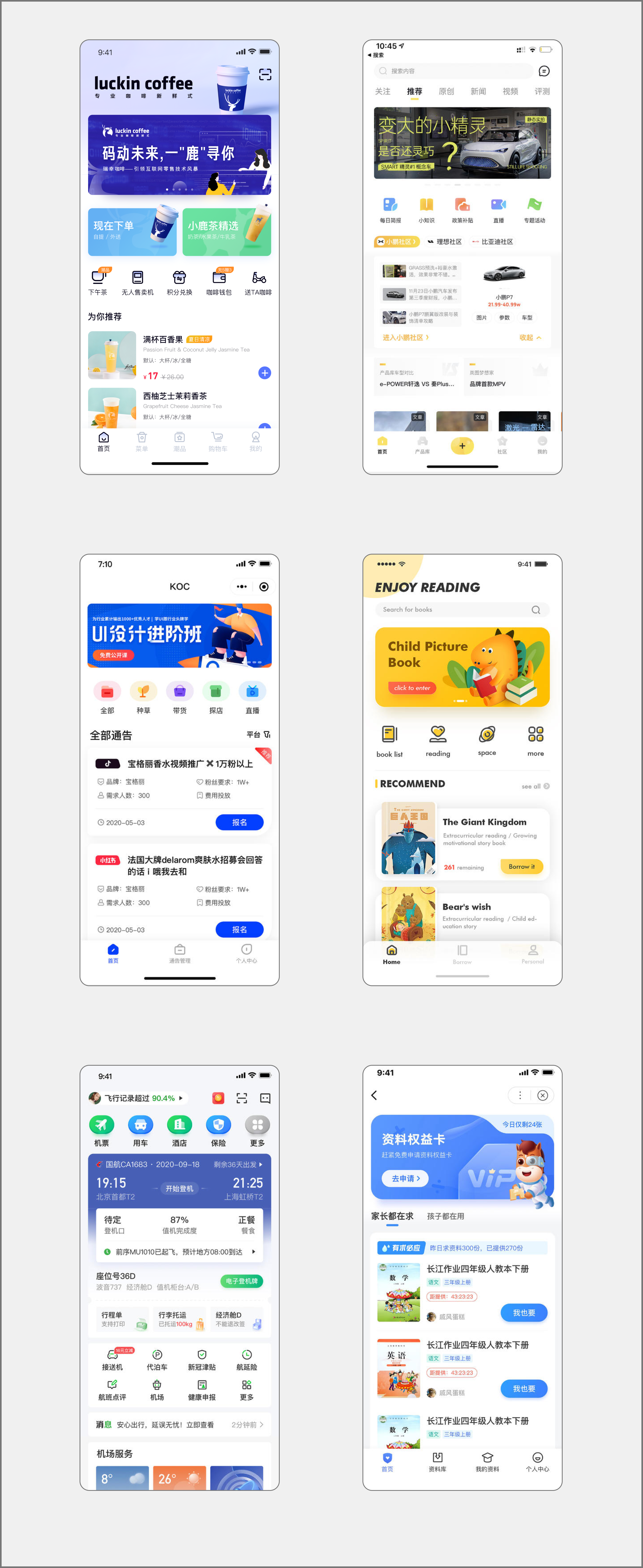
利用拇指定律把关键的操作入口元素等,放置右侧提升用户操作效率。
左侧为什么错??
左图中把按钮放置了模块左下侧,这样是不利于用户进行操作,当然如果整个模块的热区都是同一个,这样并没有什么问题,用户点击卡片区域任何位置都能够完成下一步操作,如果出现一个模块内存在多个热区入口,而用户想要到达目标必须通过按钮点击才能进入,那么左图中的排版位置就会提升用户的操作时间。
建议正确做法~~
当一个页面内出现多个相同模块或者一个模块出现多个热区入口时,按钮点击区域有限,我们设计时就可以利用拇指定律进行排版,如右图中布局,将按钮放置右侧可以便于用户在右手操作时快速到达目标,因为国内使用右手的人数远远大于左手用户,所以我们需要满足大部分的体验,合理利用拇指定律。
相关定律:费兹定律、拇指定律

实际产品中的运用

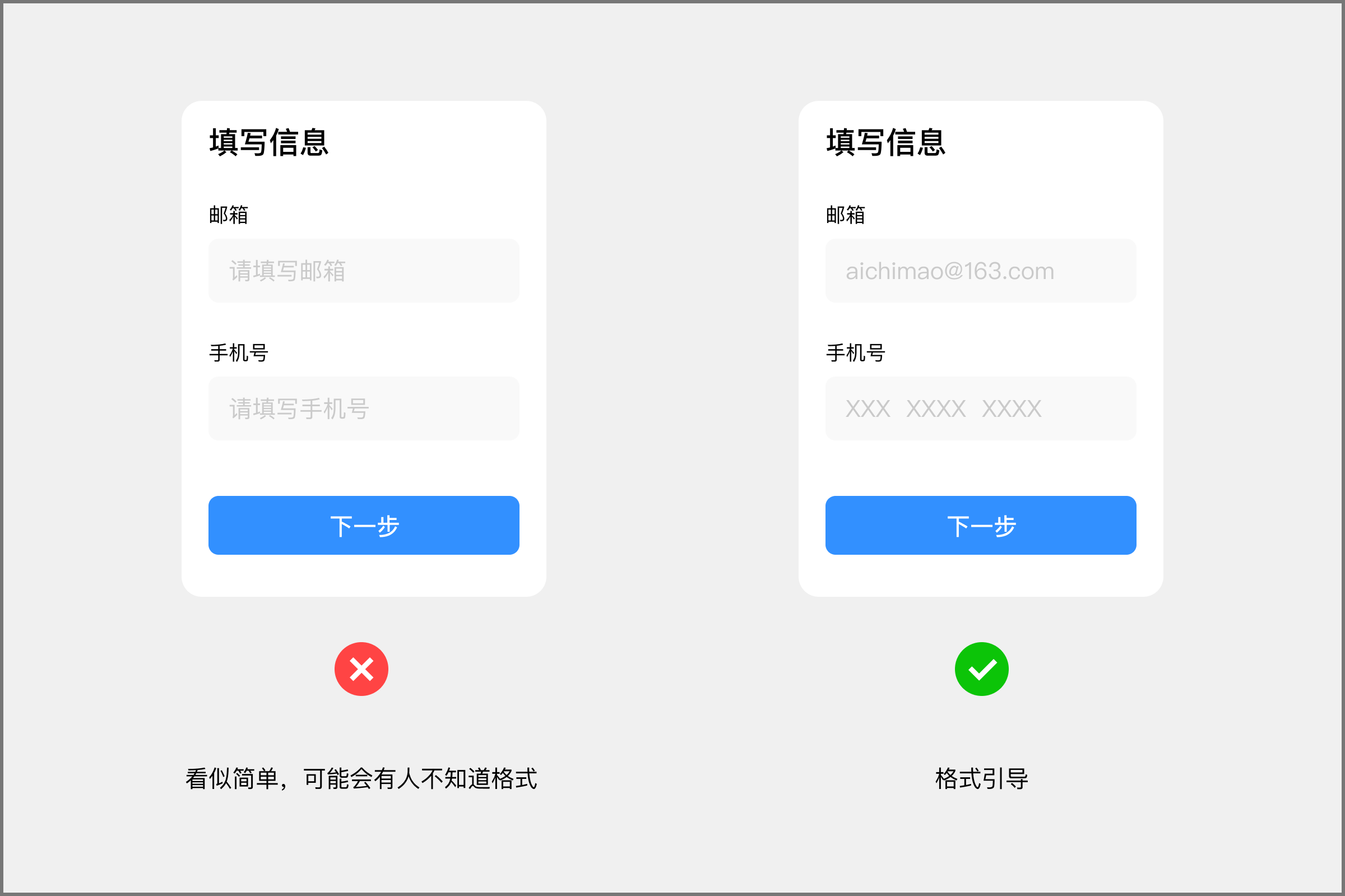
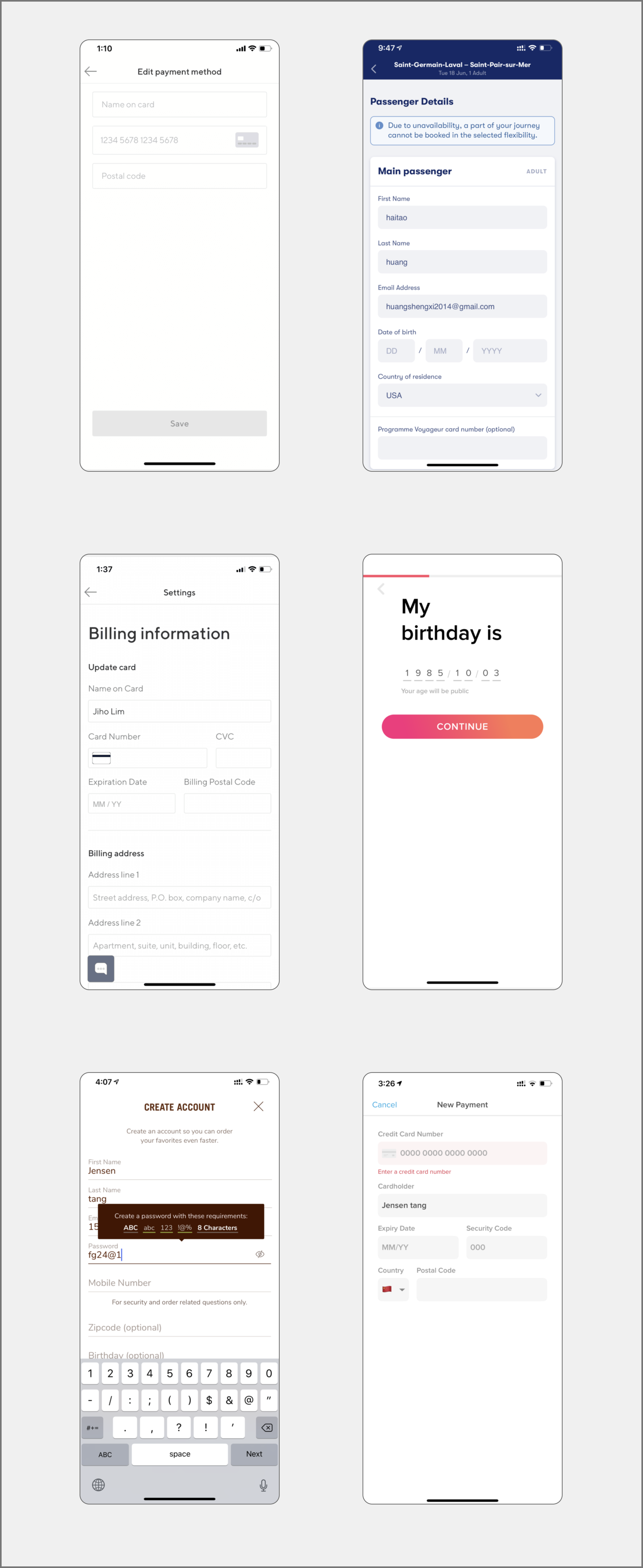
对于我们来讲很多东西是简单的,但是不乏会有一些用户是陌生的,对于他们来讲可能会有填写成本。
左侧为什么错??
左图中理论上并不是错,我们经常设计表单时都会用的提示话术,但是我们需要考虑更多维度的东西,对于我们来讲填写这种表单非常简单,例如个别用户,可能会临时忘了邮箱格式,又或者输入手机号时多填了一位数等等情况,用户错误一次操作步骤就会多一步,反之就是降低使用产品时的体验。
建议正确做法~~
如右图中,我们设计时可以更改提示的话术,帮助用户把问题前置,当用户看到提示邮箱时就会按照格式去填写,通过把手机号的位数拆分,让用户更好的记忆数字,这样无论对产品还是用户都没有任何损失,反而能降低错误频率。

实际产品中的运用

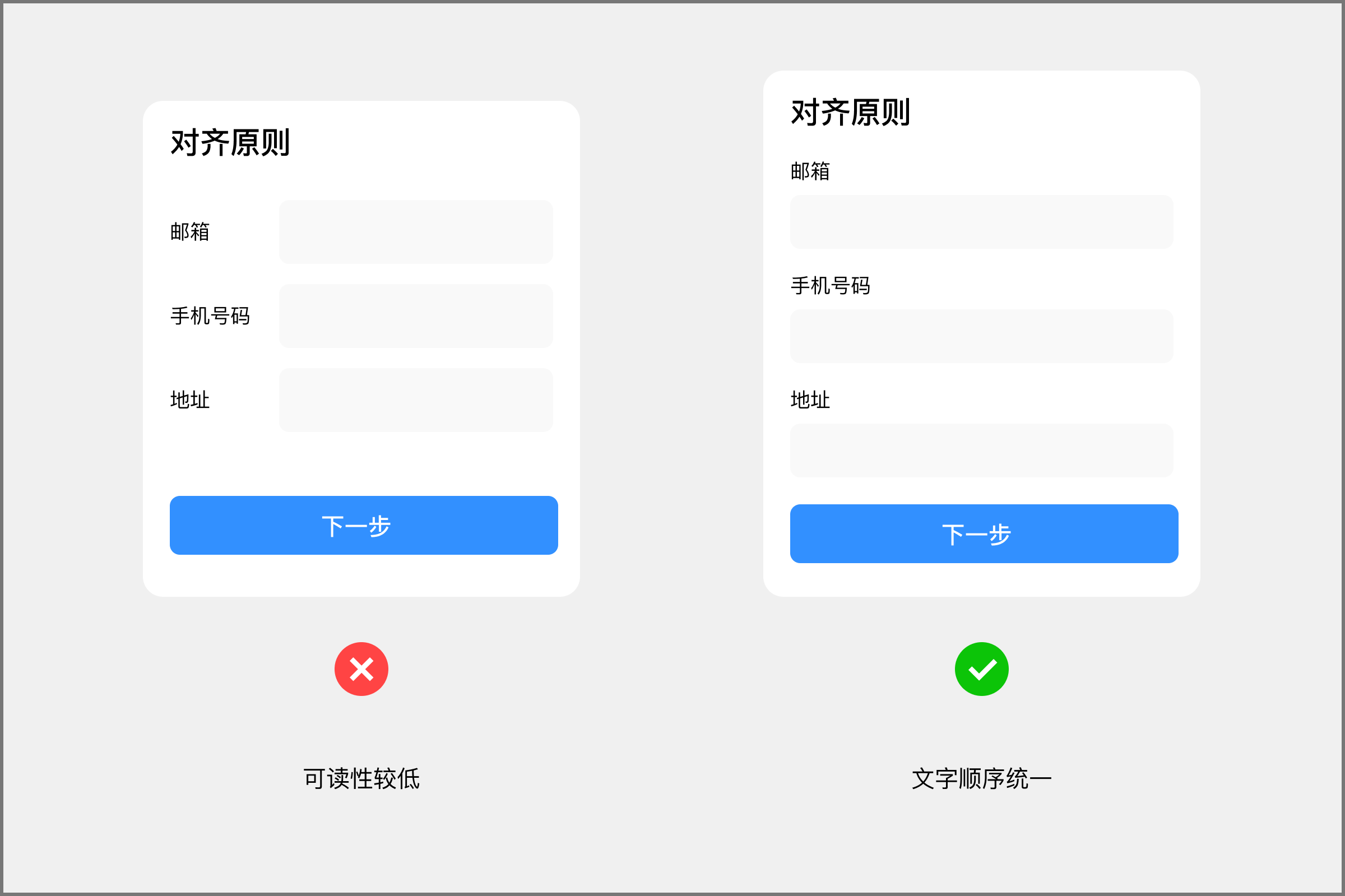
无论是页面还是模块,用户在阅读时是已扫读的方式进行浏览,我们需要保证页面的文字元素具备一定的规律,以此来提升阅读效率。
左侧为什么错??
左图中可以看到,文字与输入框放在同一列进行展示,这样一方面不利于后续的文字扩展,通常这种表单填写的页面,在页面中都是具有很大的空间位置,这样排布会造成视觉上的不规律和拥挤,降低了筛选效率,当然如果是模块区域很小的情况下,可以适当的进行使用。
建议正确做法~~
右图中我们把文字与输入区域上下排布,虽然文字长短不一,但依据对齐原则在竖列情况看是具备对齐规律的,有效的提升信息筛选效率。

实际产品中的运用

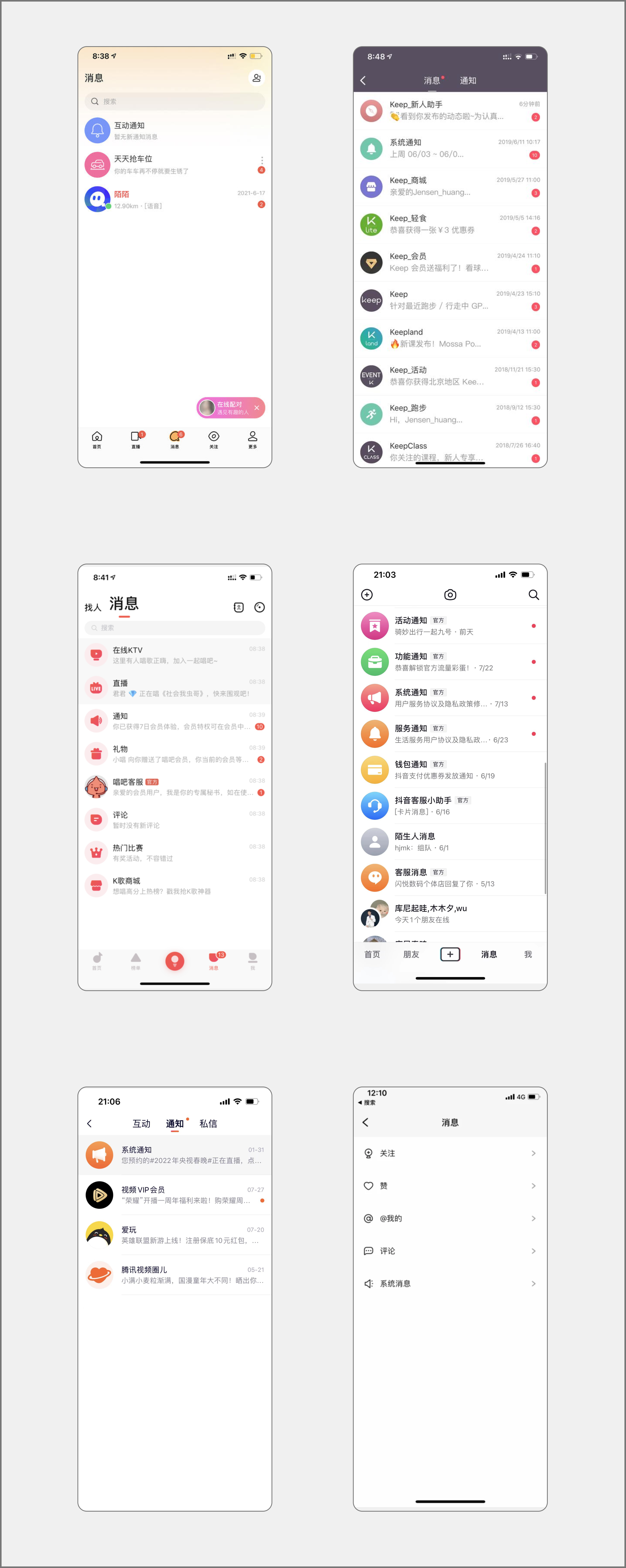
我们在做系统功能模块时需要注意添加功能点击引导,用户对此类消息模块认知上会默认不可点击,因此需要我们加以引导。
左侧为什么错??
我们常见的消息模块内容为两种,一种是互动类消息即用户与用户,另一种时是系统消息即产品推送的内容,前者基于用户习惯而言用户已经没有使用成本默认是可以进行点击交互,后者因为部分产品会把系统消息作为展示的形式给用户,但是有些产品的系统消息却是可以点击交互,这就导致了用户认知上出现了混乱,左图中像系统通知功能通知其实从视觉上看,并不具备点击欲望,因此可能会对用户造成错误的理解。
建议正确做法~~
当我们在设计时需要注意,若消息列表中存在系统类消息并且可以进行交互,在设计时可以添加向箭头、红点提示等方式告知用户可以点击,如果该功能有数据指标,这种方式也同样能赋能产品指标。

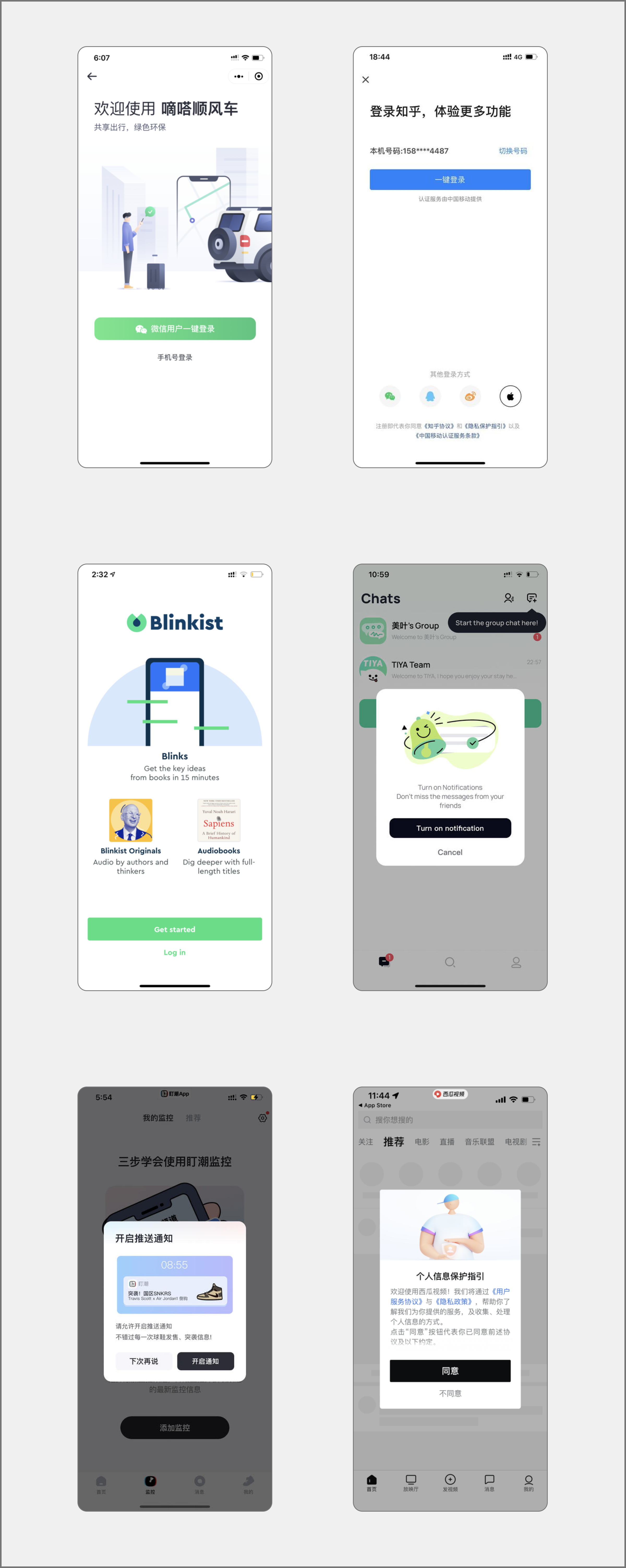
实际产品中的案例

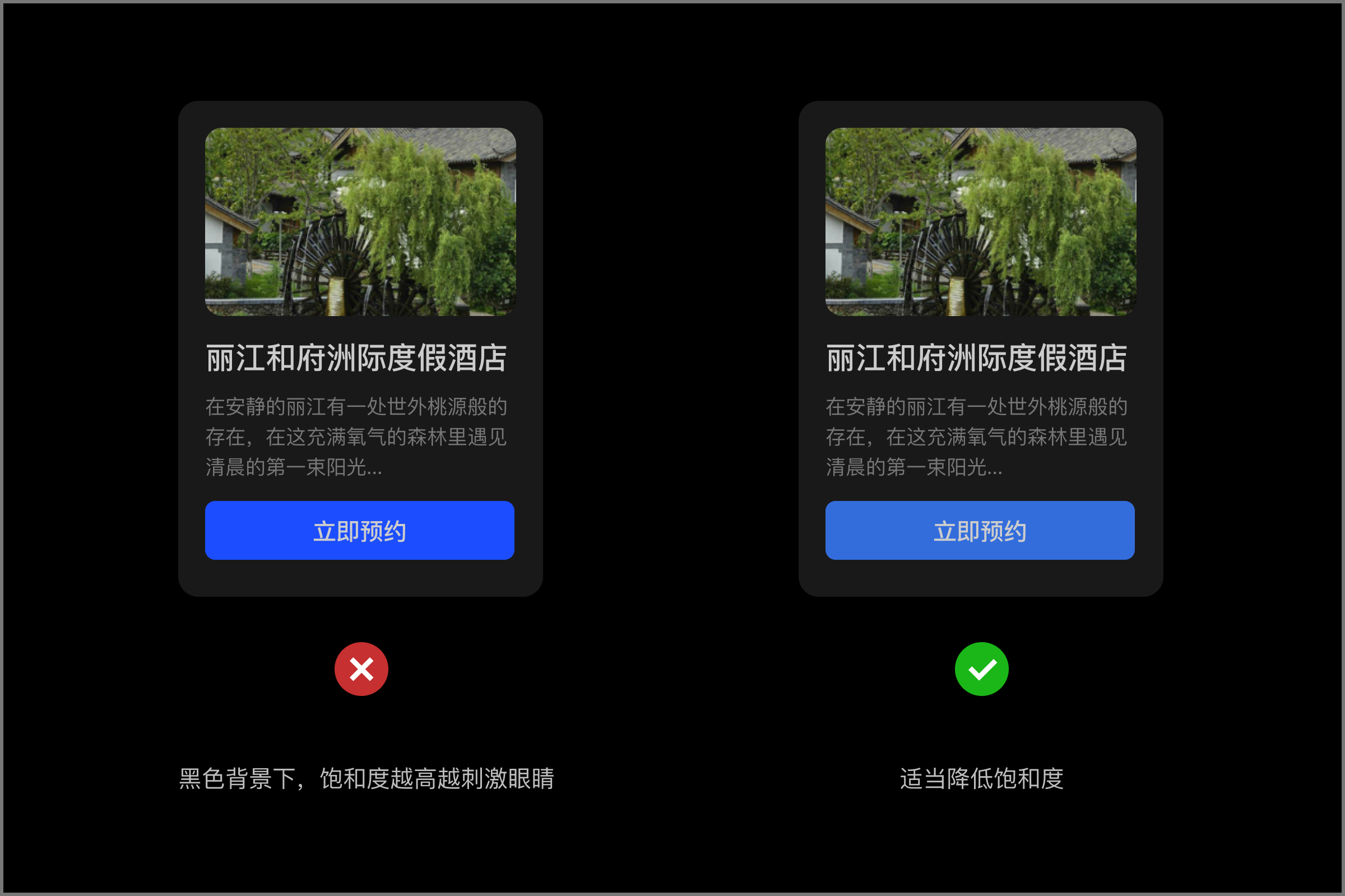
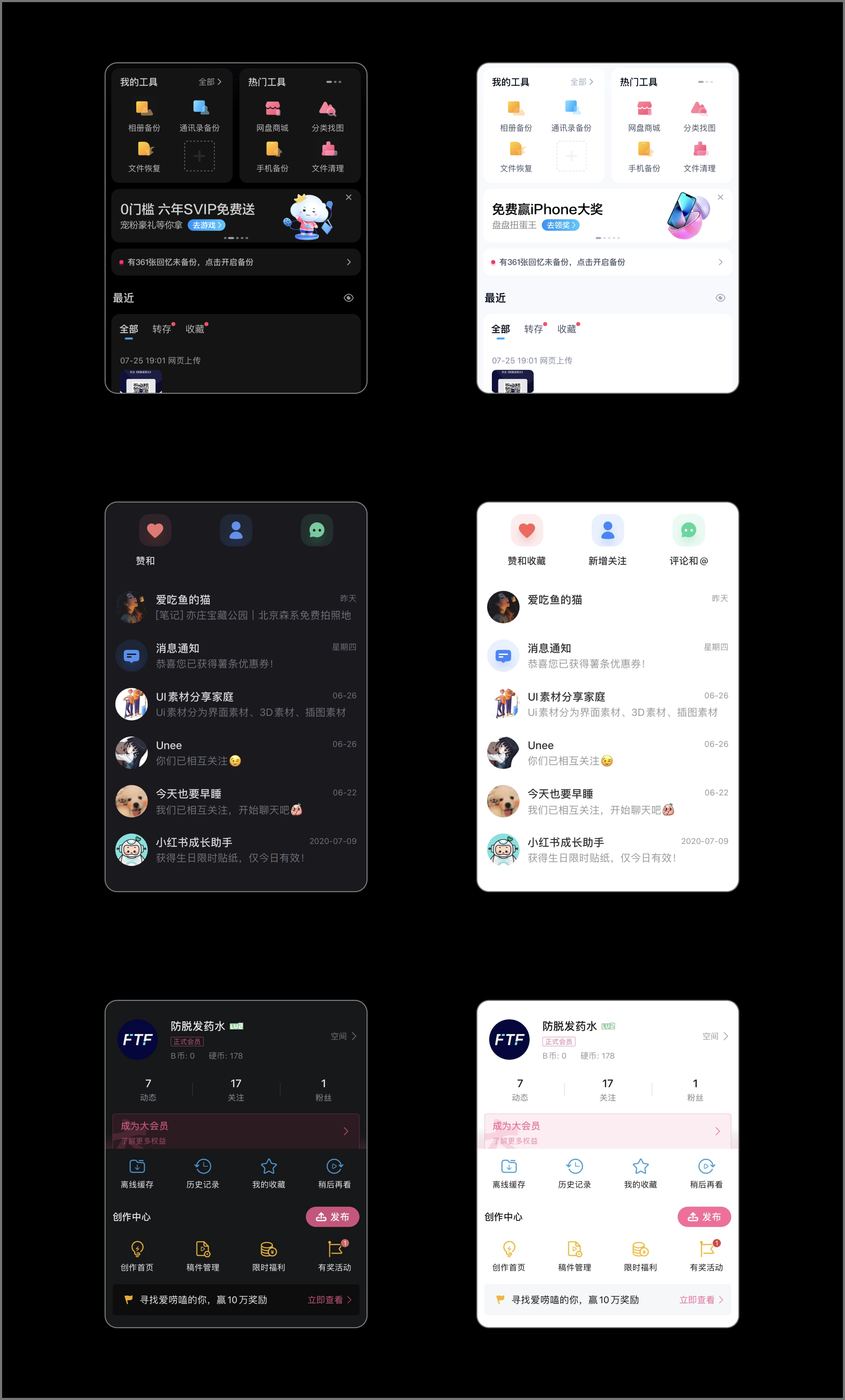
目前市场上产品几乎都有深色版本,我们在设计时深色版本的颜色时需要注意饱和度的高低,同样的饱和度在黑色背景上会比白色背景上更加亮,这跟人的视觉感官有很大的关系,因此我们在做黑色版本时需要注意是否调整饱和度。
左侧为什么错??
在黑色背景中使用过高的饱和度会刺激眼睛,很多深色版本都是从白色模式通过反向颜色直接调整,而彩色元素会直接运用到深色中,那么就会造成一个问题,因为我们习惯在白色模式下看颜色,忽然切换到黑色中看彩色刺激程度非常高“就像黑夜中忽然打开手电筒”,对眼睛的伤害很高。
建议正确做法~~
我们在设计深色版本时可以根据产品主色降低饱和度,包括图标等元素,以此来缓冲对用户视觉感官的刺激,目前很多大厂的处理方式是直接在彩色元素上添加一层黑色透明遮罩进行处理,这样无需在添加更多的颜色规范。

实际产品中的案例

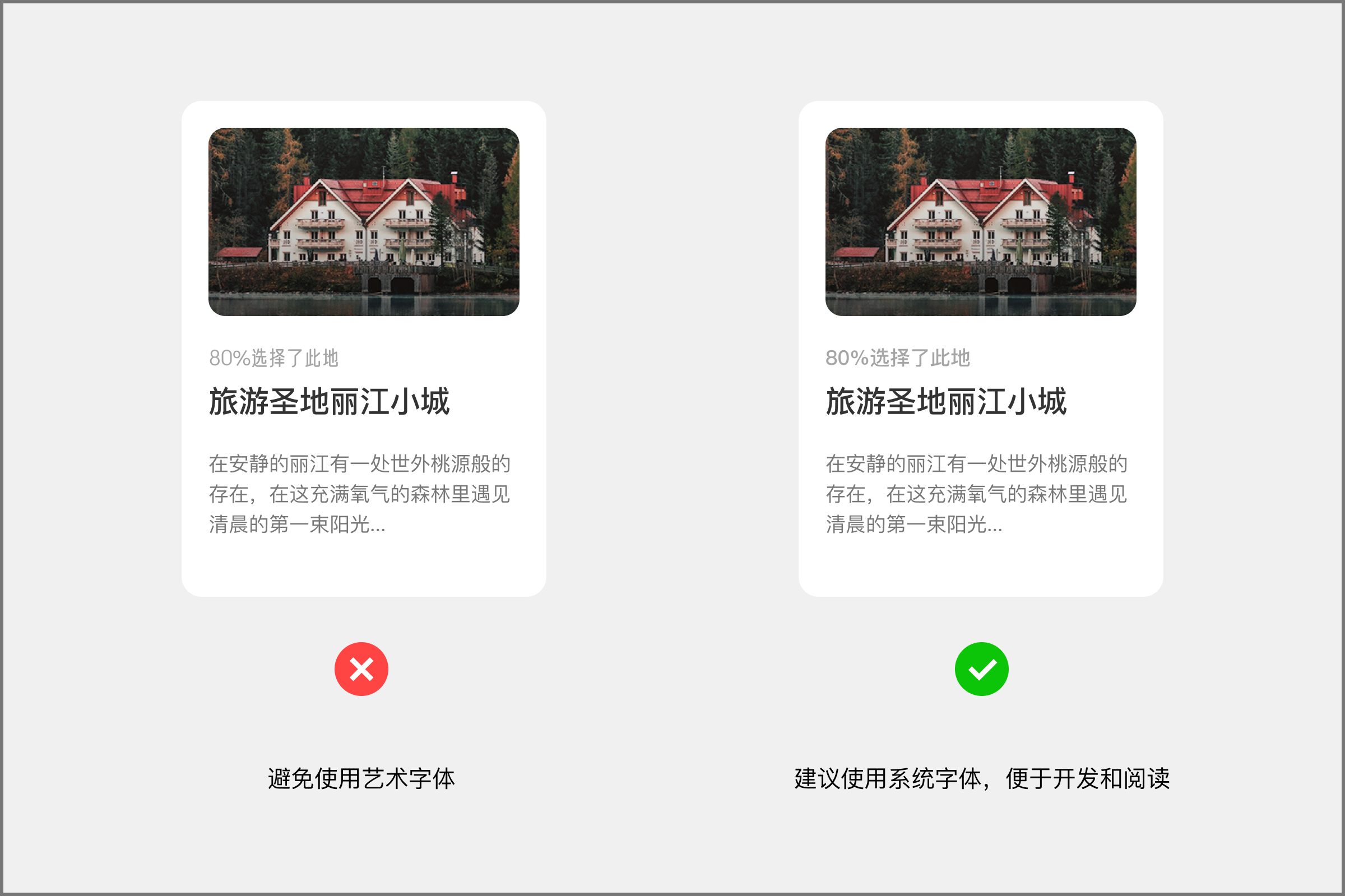
在设计模块或者页面时不建议使用特殊字体来突出文字层级,这样会导致视觉不统一,以及开发成本增加。
左侧为什么错??
左图中灰色字使用了特殊字体,看起来虽然好看,但在实际开发中会导致开发成本增加,我们产品一般使用的是系统字体,若使用特殊字体需要让开发同学添加对应字体包,这样会导致我们的产品包的内存过大,除非产品中默认一直使用该特殊字体,这样才有使用的价值。
建议正确做法~~
一般系统字体就能够满足我们的设计需求,在UI设计中我们可以通过不同的字体粗细来调整文字层级,这样能够保证视觉更加统一,减少产品包大小。

实际产品中的案例

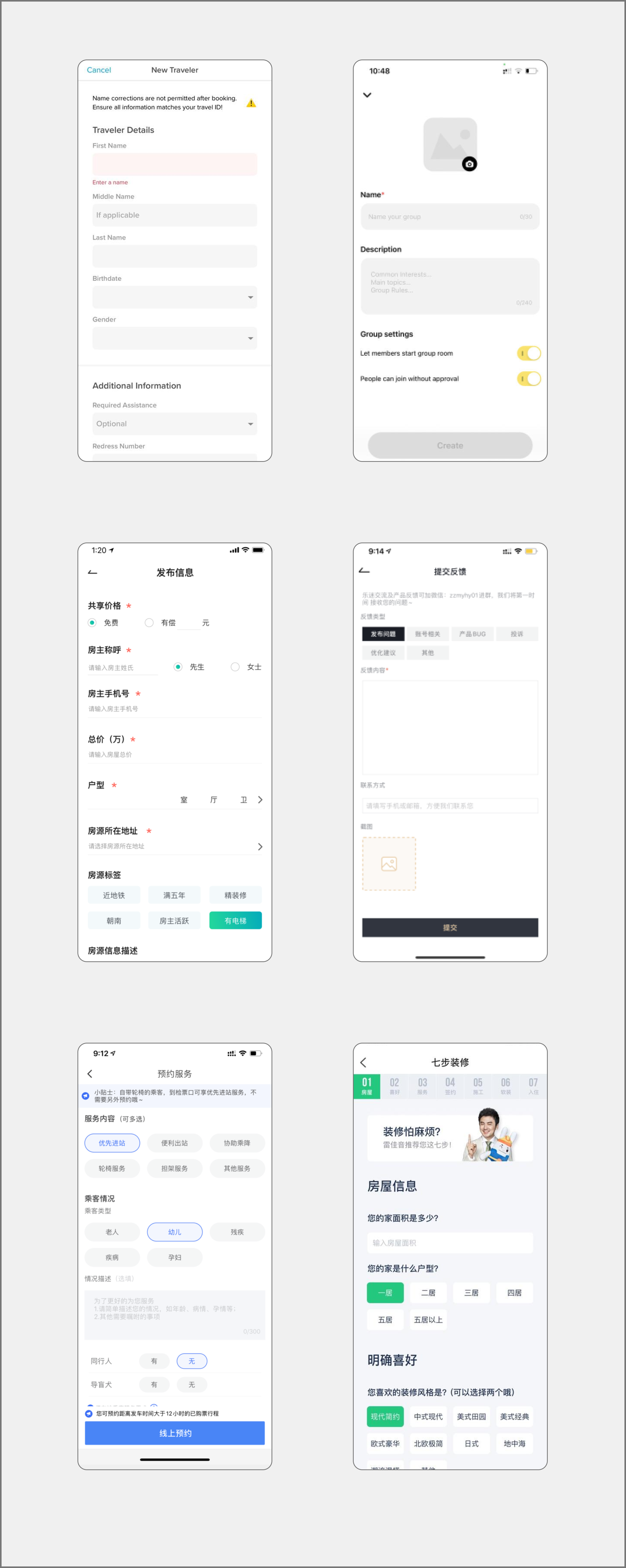
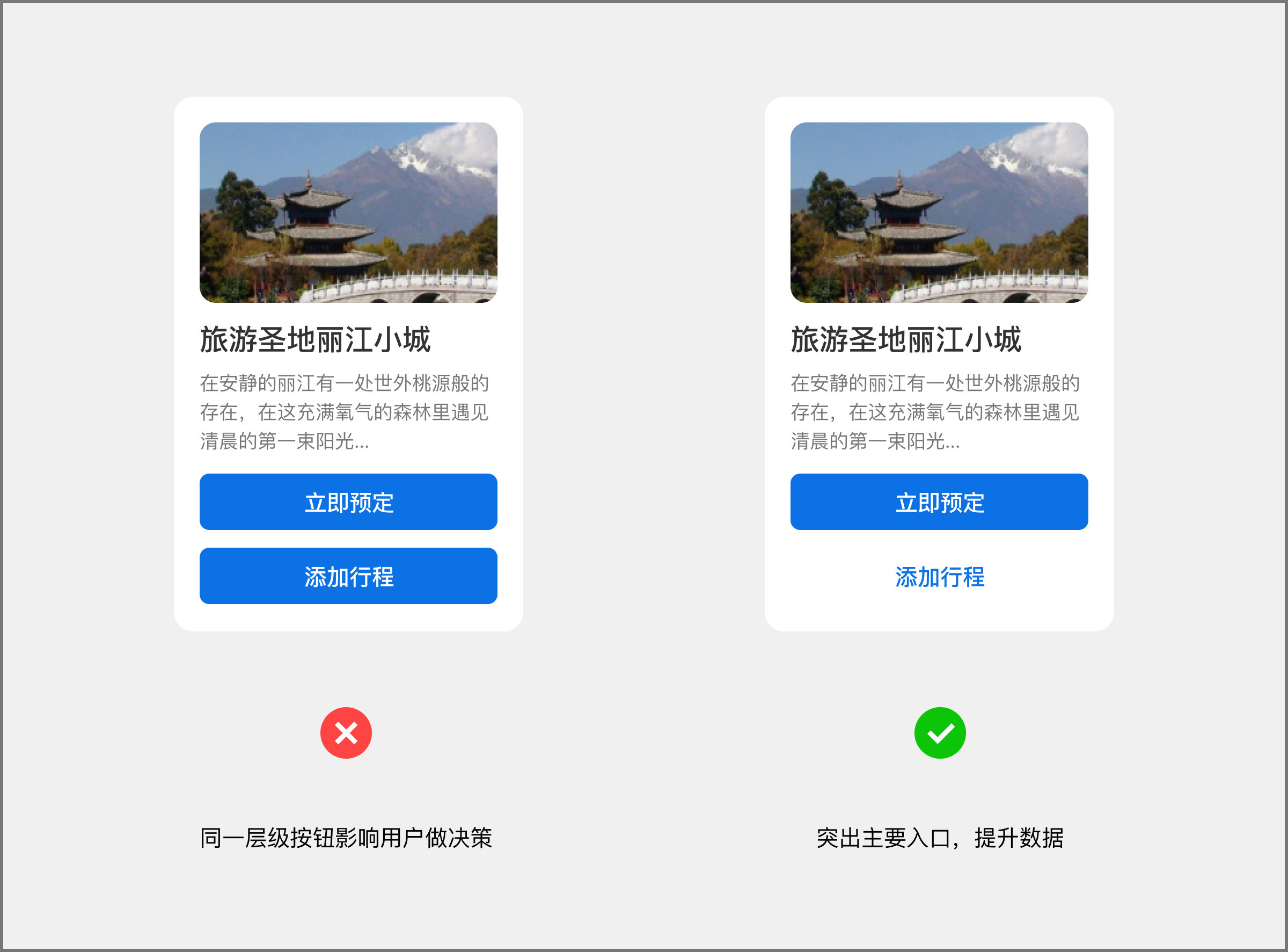
在设计时需要注意多个入口在同一位置时,需要把它们进行层级划分,避免影响用户决策
左侧为什么错??
图中可以看到,两个面性按钮非常明显的在模块中,当用户在浏览页面中很容易出现困惑,到底需要点击哪个才能购买预定,因为两个都是面性无法快速进行定位入口,这样不仅影响用户决策效率,还会影响产品点击率。
建议正确做法~~
建议设计类似模块中时,无论是pc还是移动端都需要对入口进行结构划分,这样能够使用户在浏览页面时快速定位到入口,提升决策效率,做体验是解决用户的思考时间。

实际产品中的案例

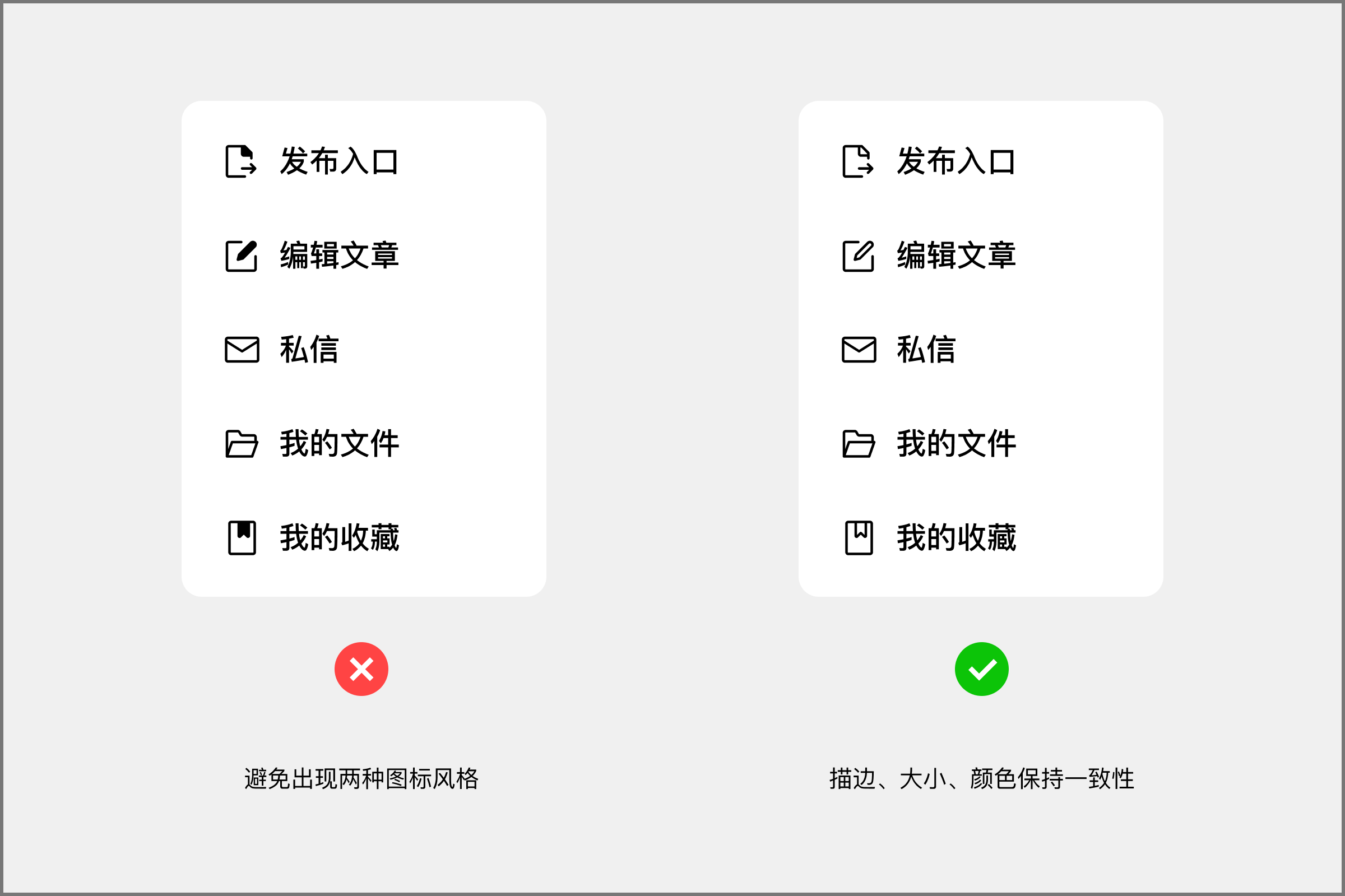
在UI设计中使用图标时,要保持一致性,确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。
左侧为什么错??
可以看到左图中的图标并不统一,线性里面掺杂着面性点缀,这在UI设计中严重违背了一致性的原则,会导致我们的页面不够严谨专业。
建议正确做法~~
在设计图标时,首先要保证图标风格一致,其次在这个基础上保证图标的描边粗细、视觉占比重量、颜色等,不要出现混搭风格。

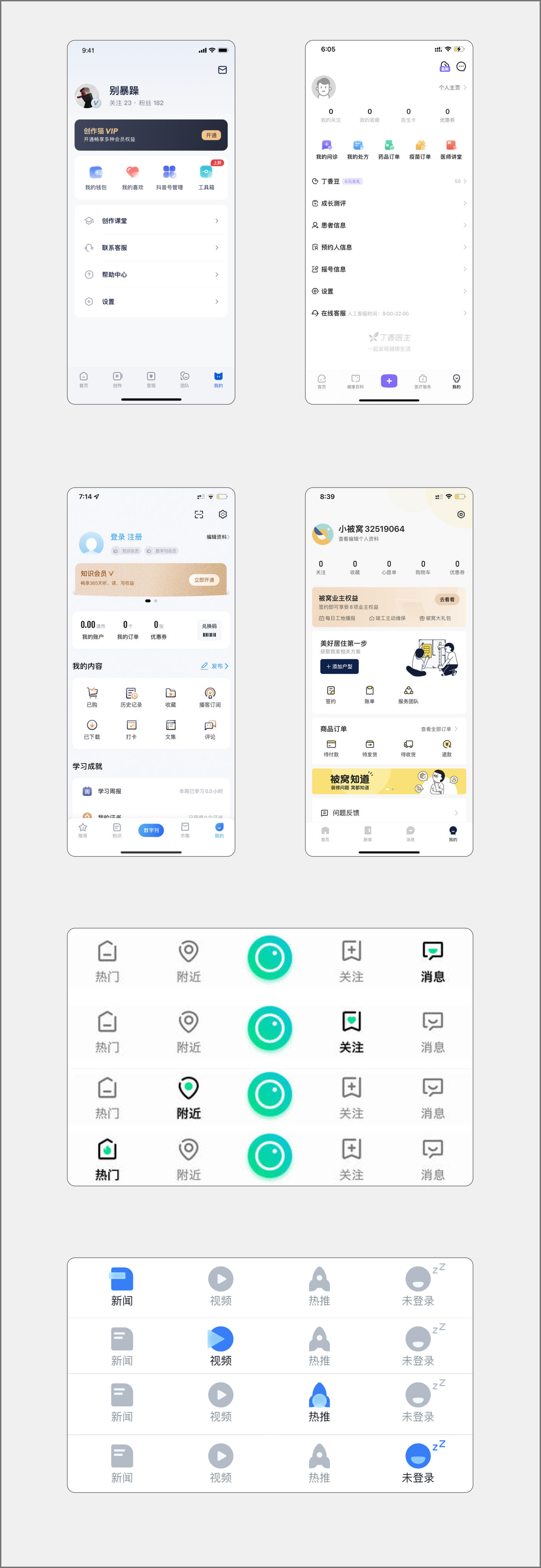
实际产品中的案例

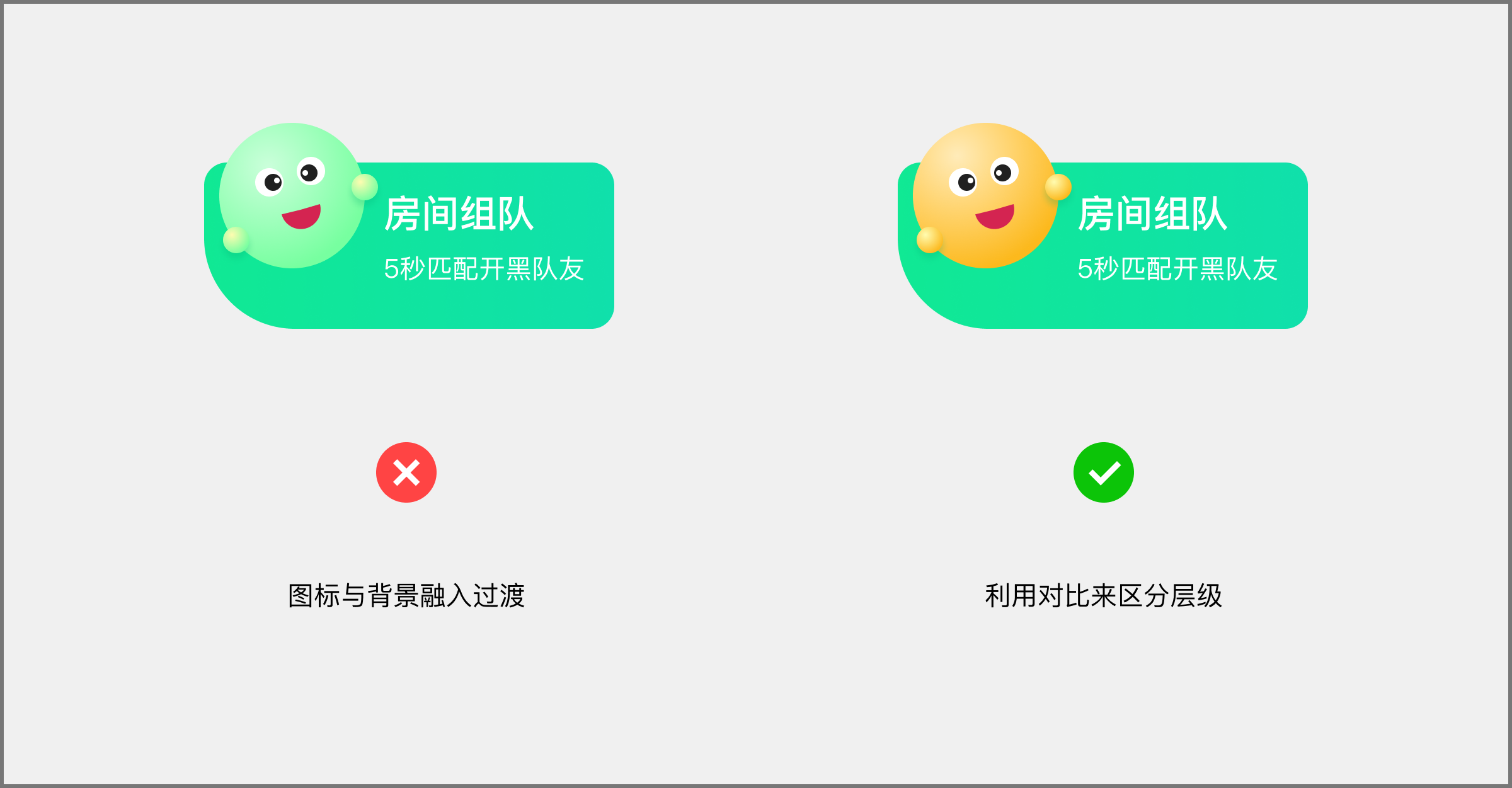
在设计页面模块时,可以多利对比度的方式来体现设计的表现力,鲜明直接的色值能够直接表达事物的性质以及特点,通过对比,也能够更加清晰的强调设计中的重点,这样给用户的印象会更深刻,同样会给产品带来一定的趣味性。
左侧为什么错??
左图中单看视觉也没问题,只是在表现上图标与背景融入到一块了,导致视觉表现力较差,在设计中如果符合产品风格的前提下,我们可以避免这种方式,这种方式虽然具有视觉效果但不够强,对用户的记忆点不够深刻。
建议正确做法~~
设计到类似的模块时我们可以利用对比的关系,以此突出视觉元素,通过颜色焦点引导用户关注,强化用户印象同时还能增加页面的视觉表现力和氛围感。

实际产品中的案例

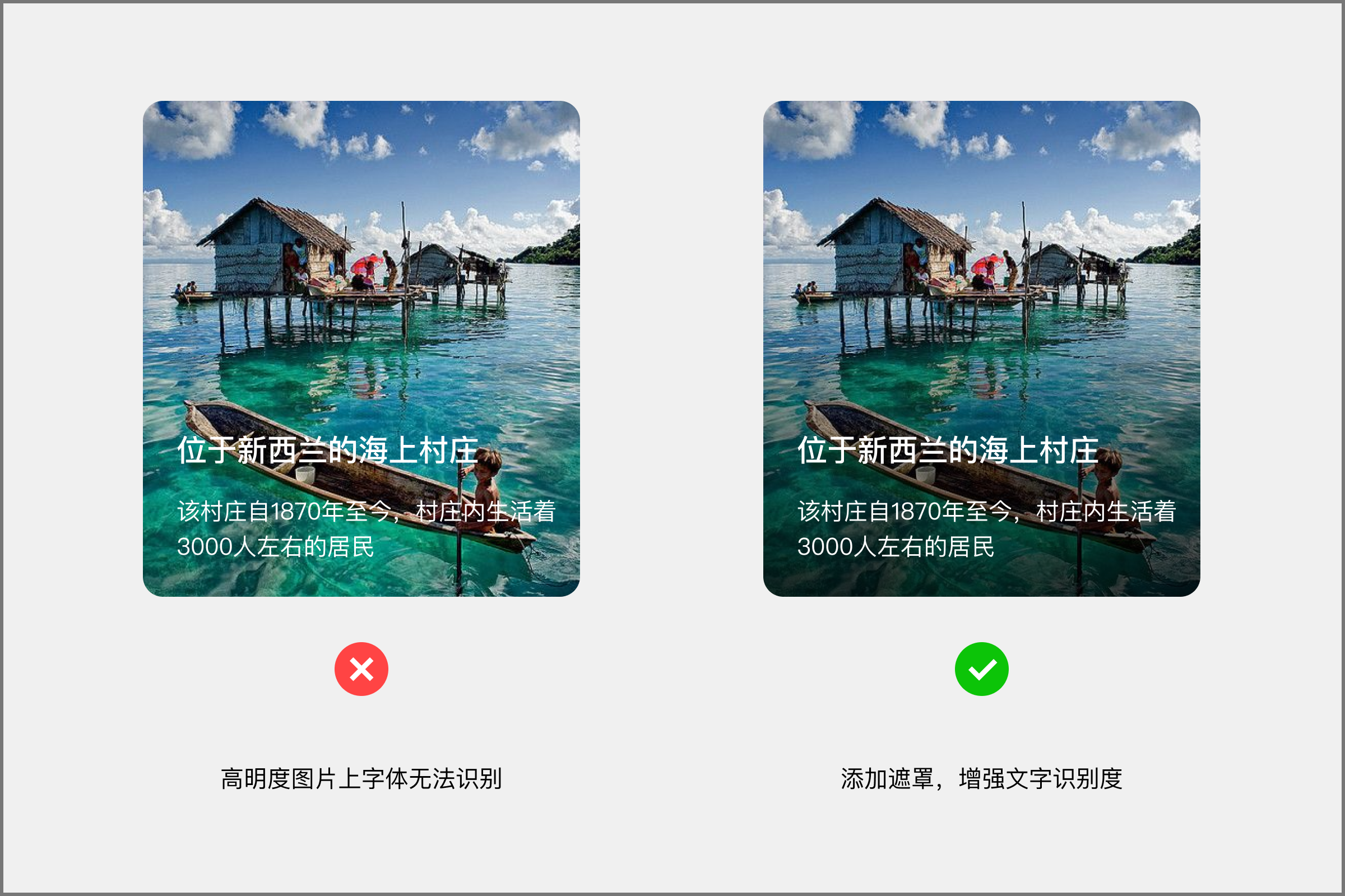
在设计图文叠加的卡片或者页面时,我们需要注意不同明度的图片上,文字识别是否有阻碍,一般情况会通过遮罩方式避免这个情况。
左侧为什么错??
左图中在深色图片下字体的可读性是没有问题的,但当出现文字底部区域的图片相对复杂时便会影响识别,第二种情况当图片明度过高时文字同样无法识别,试想一下,一张白色调性的图片上放文字,那基本无法看清,严重影响阅读体验。
建议正确做法~~
在界面设计时如果遇到类似的卡片,建议在文字区域添加渐变遮罩的方式,以此保证文字的识别度,或者添加纯黑色透明遮罩进行处理,这样可以兼容不同环境的图片与文字的重叠,保证基本的阅读体验。

实际产品中的案例

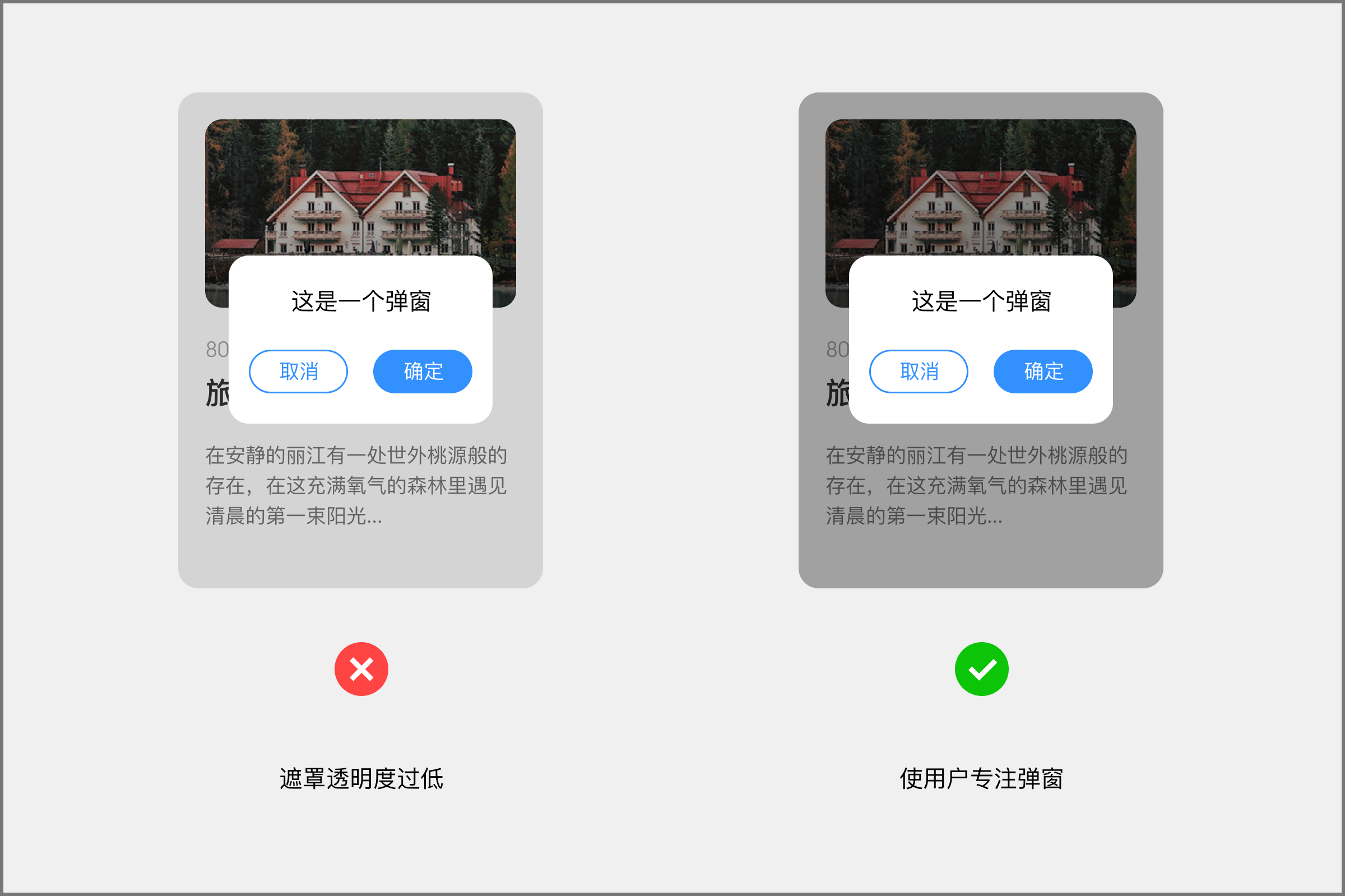
UI设计中经常会遇到弹窗,弹窗是需要配合页面遮罩来让用户进行专注操作,不同的遮罩透明度所带来的专注度也不同。
左侧为什么错??
左图中我们看到,遮罩的透明度过低,我案例设置的是17%,此时弹窗内容与页面内容结构上区分并不是很明显,一般弹窗是用来让用户跳脱页面内容,从而浏览弹窗内容,转变用户目标,当弹窗无法聚焦时便很难达到目标,并且视觉上层级更加混乱。
建议正确做法~~
右图中案例我把透明度调整到了37%,我们此时再看弹窗很容易就忽略页面内容,因为灰色越高,遮挡度越高,用户跳脱感就越强,这样我们可以让用户专注弹窗内容,同时视觉结构上也区分很明显。

实际产品中的案例

企业多产品线模式下,UI体验文化打造、UI设计质量品控5个方面阐述项目快速、规模化提升多产品线整体体验中的方法论和实践经验。

SaaS 产品体验要求越来越高,用户体验已经成为产品竞争力的重要组成部分,怎样在多业务线的产品环境中做好体验设计,本文从贴合业务线的设计规范、敏捷易用的前端组件库、产品研发协作流程保障、UI体验文化打造、UI设计质量品控5个方面阐述项目快速、规模化提升多产品线整体体验过程中方法论和实践经验。

关键词:
用户体验设计;UI设计规范;多产品线;体验文化;UI设计落地

面对多产品体系,多产品线,需要积极寻找和探索适合我们客观情况的最佳实践,我们面临的问题有:
1.过往以功能堆砌为主、基本“能用”,缺乏平台规范和一致性,体验不足。
2.产品线多、体量大。
3.客户对产品体验要求越来越高。
4.产品历史包袱、修复改动困难。
5.对用户体验认知不一,协同、沟通成本高。
6.重复的开发成本。
7.第三方组件与业务的匹配度不佳。

解决以上几大难题,我们启动了UI 设计规范的搭建、UI组件库的开发等,让规范和组件库成为各产品线坚实底座的一部分,使用户体验文化赋能前端和产品经理,协同 QA 力量一起推动产品体验升级,以下整理分享的实践方法适用于中小型UED团队支撑复杂、多业务线的企业,本文尝试从以下几个方面总结和提炼实践经验,跟业界同行探讨。
设计规范体系的搭建对于新的团队,如何从复杂海量的业务场景中制定出一套适用于自己产品的UI设计规范,是第一道待翻越的高墙,完整的设计规范应该是包含视觉规范与交互规范,本文主要针对设计规范实践过程进行阐述。
贴合场景的设计规范:
虽然市面上已经有众多成熟的设计规范体系可供使用,但是当前我们所处的产品阶段、多业务 线以及复杂的业务场景等综合因素,决定了需要重新搭建一套符合我们自己业务场景的设计规 范体系。

UI规范效益最大化:
一旦我们决定制作规范,就要把规范当成一个产品去做。去梳理一套高效合理、可复用的制作流 程,去分析产出什么样的「规范产品」才能产生最大的价值。 依据规范效益模型,在规范的制定中尽可能的提高规范的通用性至90%,先解决统一性,再解决场景细分,打造高质量通用的模式库以提高质量和效率,并力求让更多人从这套设计体系中获益, 从而让规范体系发挥更大的价值。

UI规范制定的策略:
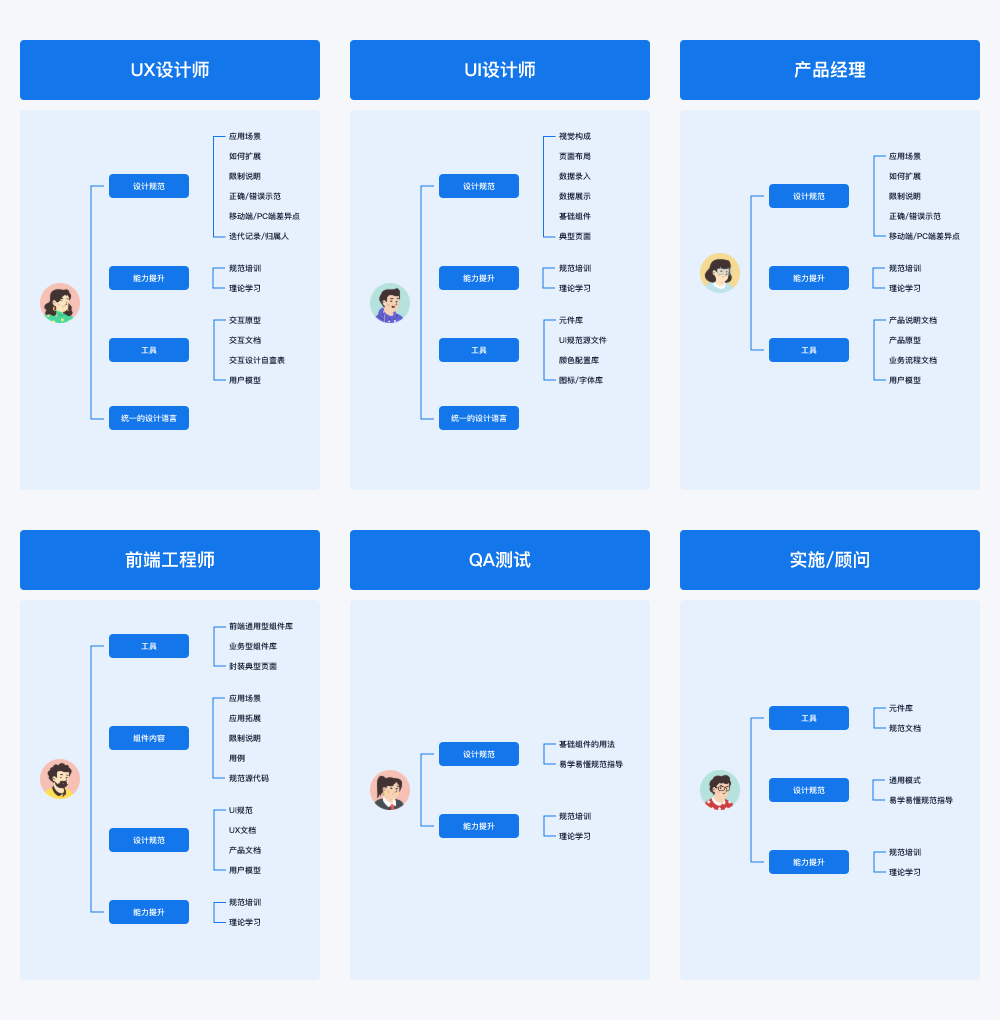
明确用户对设计规范的诉求,构建适合产品的UI设计规范,首先,需要明确规范体系的用户群体经过设计团队多轮调研,确定设计规范面向的目标用户群、基于核心用户的诉求,为后续规范内容框架的制定提供依据。

确定UI设计价值观:
产品历史包袱重,系统结构复杂,在提升用户体验时,内容表达「清晰明确」是第一要务,例如尊重已经形成的用户习惯,优化改造时,注意版本之间的衔接,让用户「清晰明确」,这也是为什么将「清晰明确」作为价值观之首,另外提升效率是企业级产品用户体验的永恒主题,同时兼顾系统的简洁与一致。

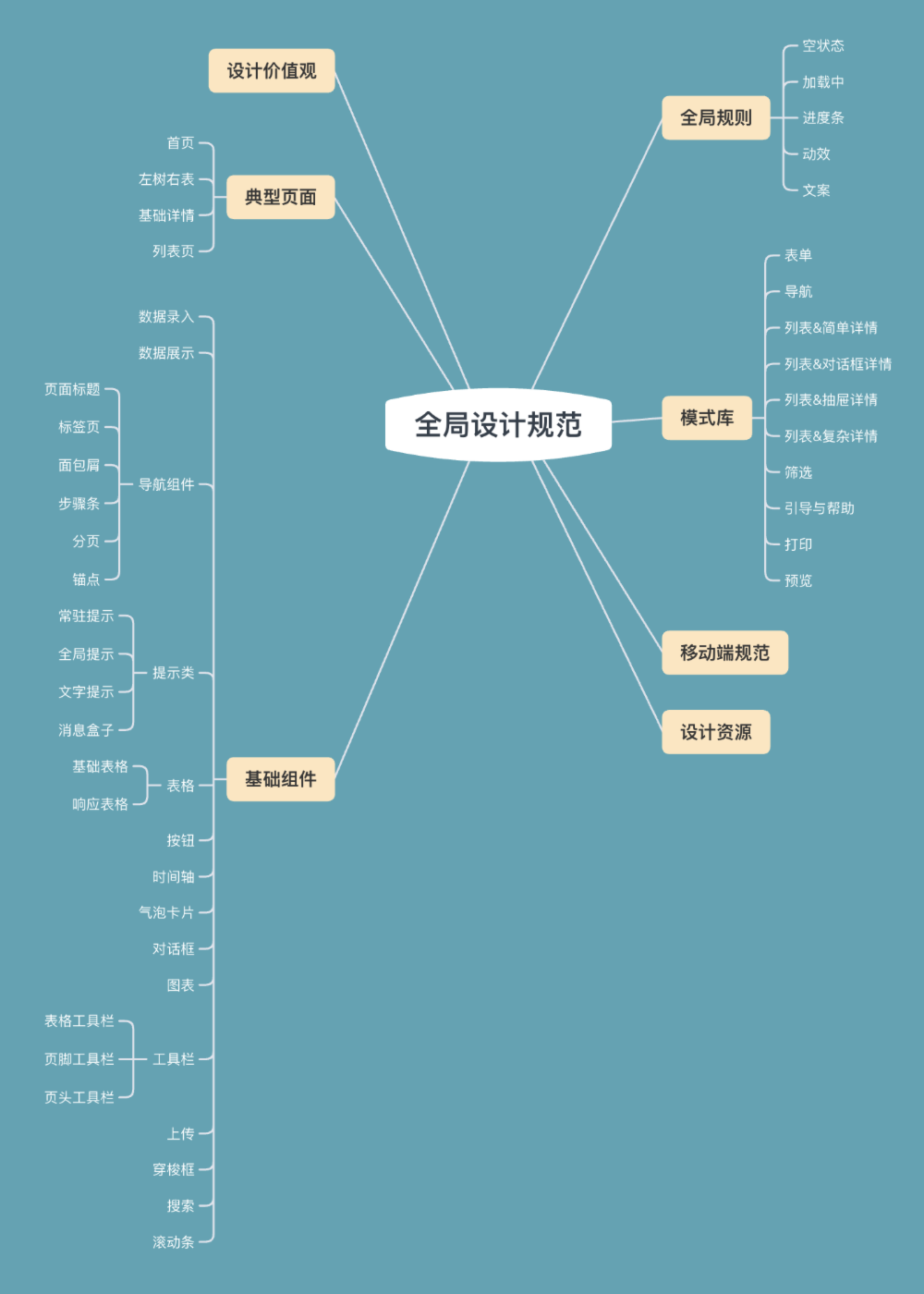
梳理UI规范框架:
UI设计规范包括设计价值观、全局规则、组件库、模式库、典型页面、移动端规范和设计资源框架整理主要从以下3个方面进行:
1.梳理现有组件,剔除不使用的部分 。
2.同类竞品的框架借鉴,查漏补缺。
3.场景验证,与业务场景深度结合经过充分论证和梳理,对规范框架做了重新定义,增补了业务缺少的内容。
如上图所示,例如对高频的工具栏组件的补充,典型页面的补充,增加模式库以及全局规则,当前第一个版本的规范框架是基于业务场景优先级最高的内容进行制定,更多的规范内容的增加依托于不断的迭代,逐渐完善规范框架。

规范内容的制定及评审:
组件规范包含:变更记录、组件定义、何时使用、组件的类型、组件的响应。

规范内容制定的原则:
1.有明确场景可依。
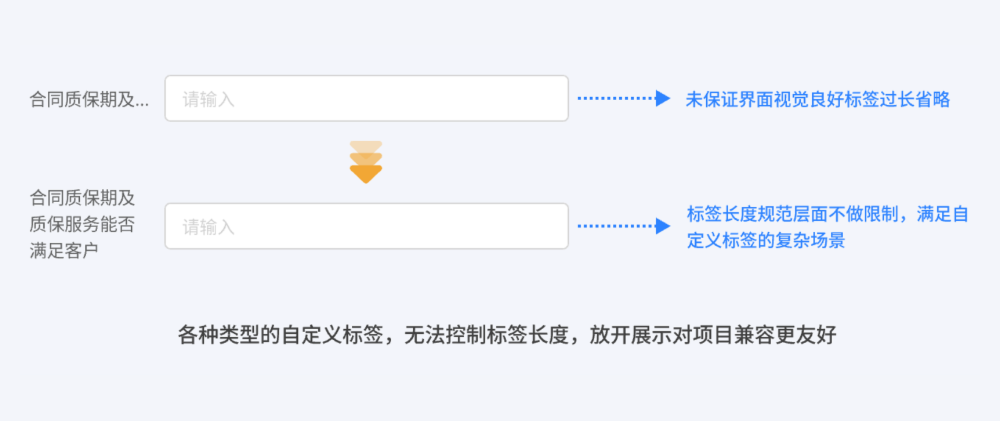
2.精简不必要的分支 例如在定义表单规范时,对于表单标签的对齐方式做了统一的约束,标签右对齐,输入框左对齐全局保持统一。

逻辑正确、规则明确易懂:
例如常见的alert (警告提示)名称调整为常驻提示,语义更贴合场景,便于理解。

规则的可拓展性,多场景的兼容性:
产品架构是PC端到移动端的自动适配,因此在组件设计的时候需同时考虑PC端与移动端的对应关系以及两端场景的兼容性。

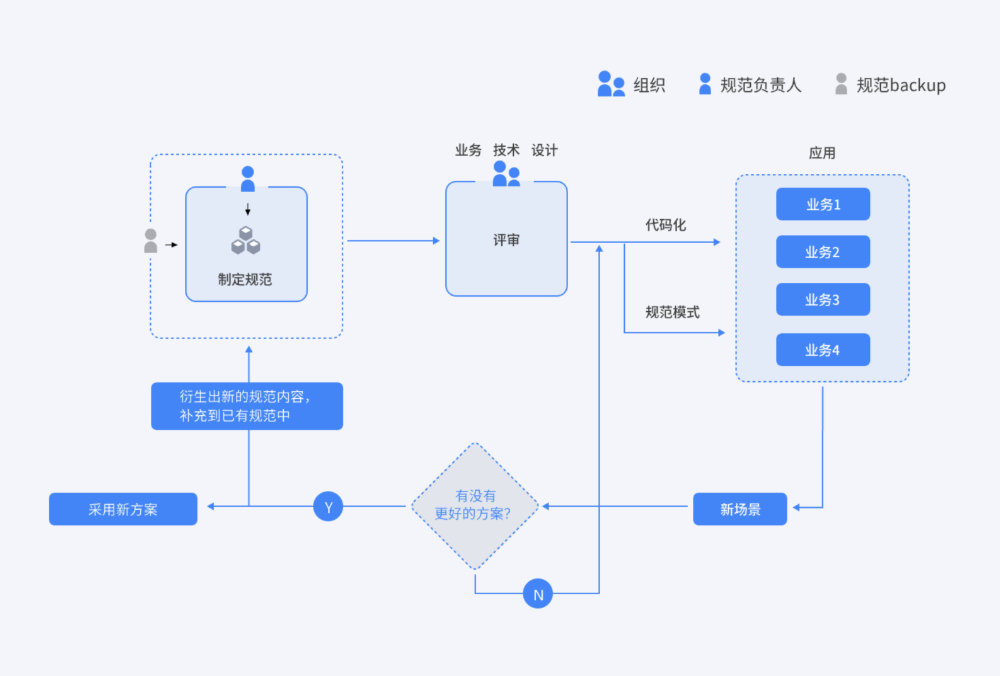
协作及敏捷迭代:
规范发布后,伴随着实际项目的检验,业务场景的扩充变化,如何高效的对设计规范进行迭代,决定了设计系统能否持续的走得更远,规范内容定期评审,必须通过业务、技术、设计评审,确保规范是可用的、可落地并且易于使用的规范后期不同的规范模块专属人负责,同时有backup,可以帮助走查复盘双重保障规范的质量。

敏捷易用的前端组件库:
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
前端组件库建立目标:
1.提高开发效率,对高频使用、通用组件进行代码化封装,避免重复开发工作。
2.提高开发质量,通过各类业务场景和业务线的锤炼,沉淀组件代码最佳实践。
3.提高产品体验,组件封装代码化,减少在多角色协同中因为理解偏差、信息传递问题等导致的不确定性和结果不可控性,不同业务线、不行项目、共用一套基础代码,保证体验的一致性,组件的组织形式: 结合实际业务场景和原子设计理论,将组件划分为不同颗粒度:基础组件、业务组件、典型页面 组件,以适用于不同研发场景使用。

1.基础组件,基础组件为组件库最小颗粒度,构成系统界面的基本构件。
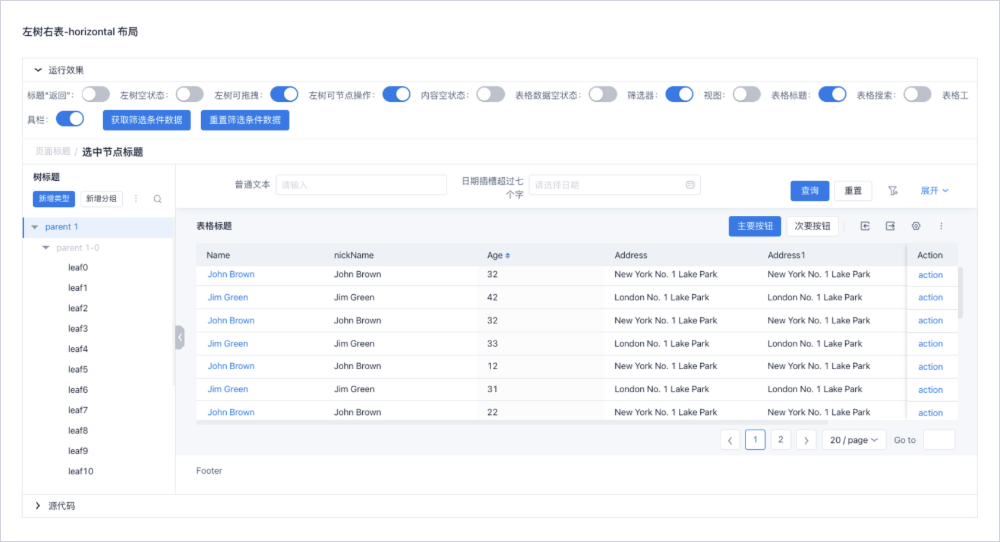
2.业务组件,在基础组件的基础上,结合具有共性业务特征的业务场景,梳理出具有业务特征的 业务组件。 3.典型页面组件,梳理具有业务特点的典型页面,相比基础组件和业务组件,典型页面更加具体, 为用户提供具有代表性的内容和框架,并准确描述用户最终看到的内容。如列表和左树右表典型 页面组件,作为最为常见的页面结构,各业务场景可复用页面组件,保证了页面组件内各基础组 件的一致性,最大程度的实现不同产品线产品中页面体验的一致性。

推进前端组件库落地执行:
前期设计规范落地到组件库过程中,面临诸多问题和阻碍,比如开发落地质量不高、内容遗漏、 各方理解不一致、验收及修复问题不到位等问题。处理这些问题对UI团队资源造成很大消耗, 通过总结复盘前期组件库落地时的经验和教训,梳理落地执行流程,在新的协作流程下,新一 批的组件开发不论在协作效率和开发质量上都有质的提升。
分层推进:
组件库开发是一个持续迭代的过程,考虑到组件库开发资源极为有限且无专职负责人员,在跟组 件库开发团队协同过程中,我们通过分步开发来解决组件库更新优化的问题并通过不断优化协作流程来助力组件库高效落地。
前端组件库分步开发原则:
1.优先级原则,优先开发适用于业务线普适场景的组件。
2.紧急性原则,对于急需的业务线所需组件优先开发。
3.快速可实现原则,开发实现成本高的组件暂缓处理。

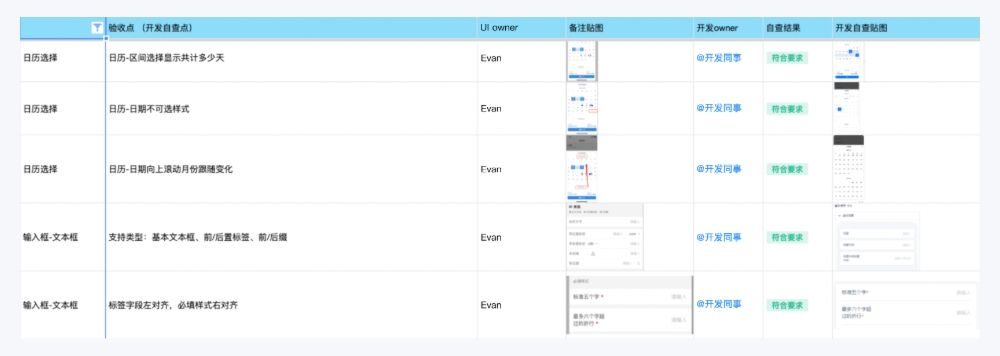
自查走查验收:
组件UI责任人梳理出下属组件需开发落地的细节点,整理为文档,待开发人员完成组件开发后,自行参照UI提供的自查文档,查漏补缺,保障进入UI验收环节的前端组件不会出现较多的缺陷,降低后期走查和沟通修改的工作量,同时监督开发人员提高组件落地还原度和质量。

组件库的持续迭代:
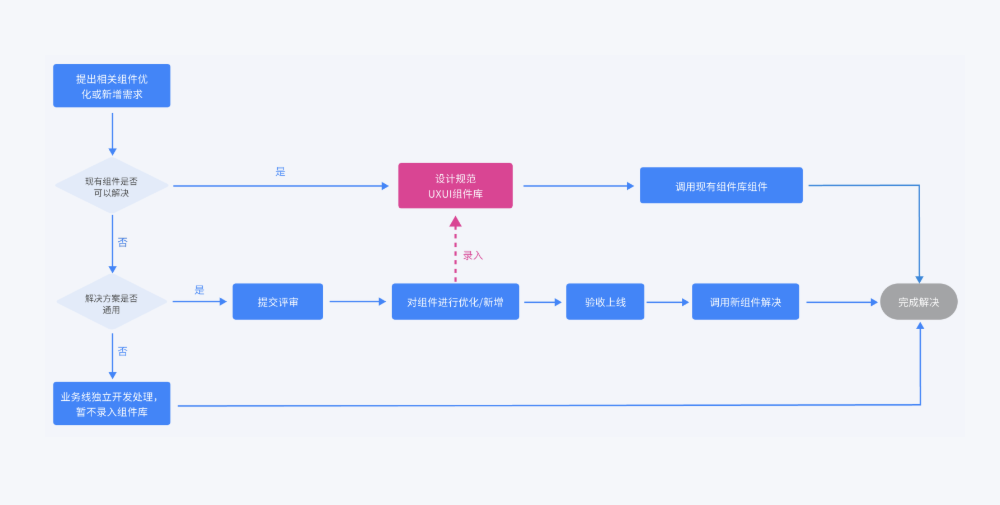
UI团队通过一套标准的流程来把控组件库迭代的质量,在日常工作中经常会收到产品经理或项目 方提出新的组件需求或对现有组件的优化。UI部门作为推动组件库搭建的核心环节,需要以全局 和更深入的视角加以判断把关,保证前端组件库内容的普适性和高质量,避免组件库内容冗余, 降低研发维护成本。

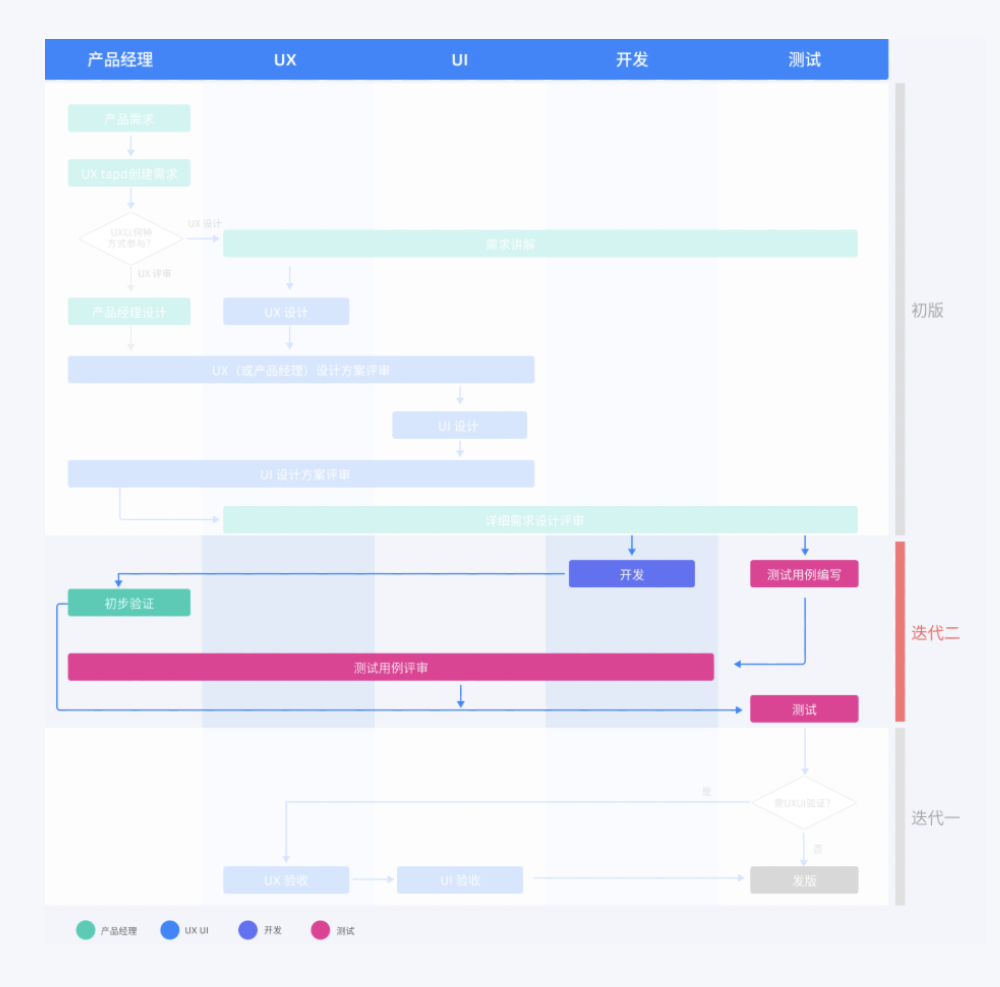
产品研发协作流程保障:
好的过程是好的结果的有力保障,一个业务需求从产生到开发落地需要经过多角色协同、一系 列环节。必须依靠规范的研发协作流程,确保各角色清楚自己职责以及如何跟上下游衔接,同 时我们也希望协作流程能够确保设计资源可以向重点业务模块倾斜,以及发挥各个角色可以发 挥的作用去共同提升产品体验。
UED团队建立之初,我们面临的首要问题是:需求随机,完全取决于各产品线和产品经理 个人,为了解决这个问题,我们制定了UI融入研发体系的流程以解决合理、有效利用UI资 源的问题。
企业级产品特点、多业务线、大量面向管理员用户的具有相似页面结构和交互模式的业务 模块、产品经理跟交互团队人员配比等因素都决定了并非所有需求都需要流转到UI团队进 行设计,在判断哪些需求需要流转至UI团队设计时,我们给出了如下指导性方向:
1.用户量角度,大量终端用户使用的场景,例如订票、报销、采购页面 。
2.用户重要程度角度,核心、重要用户使用的场景 eg.公司领导、决策层。
3.通用性角度,通用组件或框架,需要UI通盘考虑各个业务线场景需求进行设计。 其他需求则主要由产品经理进行设计,UX以评审方式轻度参与。

协作流程迭代,UI验收成为必要一环: 随后我们又面临新的问题:设计还原度差,被公司老板生动的形容为:看设计稿是“精装修”, 开发落地后就成了“毛坯房”了。为尽可能确保设计还原质量,我们在研发流程中明确了所有涉 及前端页面的功能需求都需要在研发协同工具中流转到UI负责人验收,在产品团队TAPD中记 录UI缺陷、标明严重程度,对于 “严重” 级别以上UI缺陷,禁止发版。

UI工期评估合理化:
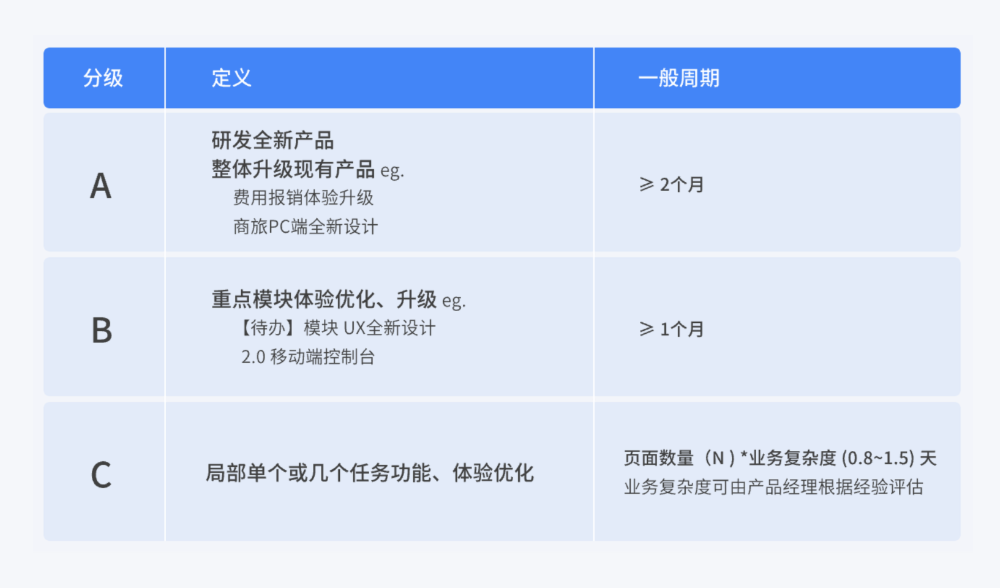
为了既能尽力配合各产品线迭代计划又要争取合理UI设计时间、保证产出质量,合理评估设计周期对UI人力管理尤其重要。对此,我们对设计需求分成了ABC三级进行评估。 对于A和B级需求,通常模块较大,先有UI设计方案再去分期迭代开发,对于这两类需求,在评估 模型中给出了大致工期概念,比如以月为单位,大于1个月或2个月。
对于C级需求,通常为产品经理先排进某个迭代再来提UI设计需求,设计范围相对明确,我们则结合典型页面数量因子和设计难度因子给出了UI工期大概评估公式,以天为单位。
1.设计难度因子:根据业务线的复杂程度而定,范围为(0.8~1.5)。
2.典型页面数量因子:评估需求范围规模(N)。

UI设计团队在协作过程中面临诸多挑战:产品线多、产品逻辑复杂、研发链路长、各级人员对产品认知及重视程度不一、好的体验设计难落地、沟通成本高等问题,想要解决这些问题,若仅靠UI团队自身力量是不够的,需要动员公司各个环节和人员重视用户体验,共同促进产 品体验提升。
搭建体验文化灌溉机制:
UI部门通过多维度的体验知识内容矩阵、多渠道多场景全员覆盖,普及和加深各级对产品体验 价值的认识,提升产品体验思考力和洞察力,帮助企业以新的视角思考业务、产品研发和用户 体验的关系,赋能产品经理及研发人员高质量的输出,“以用户为中心”和“打造产品极致体验” 的价值观根植与企业文化中,指导研发流程中各项工作最终影响到产品的战略层、范围层、结 构层、框架层和表现层这5个产品体验维度,以实现企业产品的“极致产品体验”目标。 通过搭建体验文化灌溉机制,提升全员体验意识,能为产品研发带来长久的价值:
1.提高设计还原度
2.减少培训成本
3.提升跨部门沟通效率
4.提升UI团队影响力
5.提升客户满意度

体验文化落地实践:
针对不同类型的体验知识,我们采取不同的传播渠道进行透,以期达到最好的效果,避免形式化, 将体验文化渗透、学习落到实处,最终影响产品研发的各个环节。
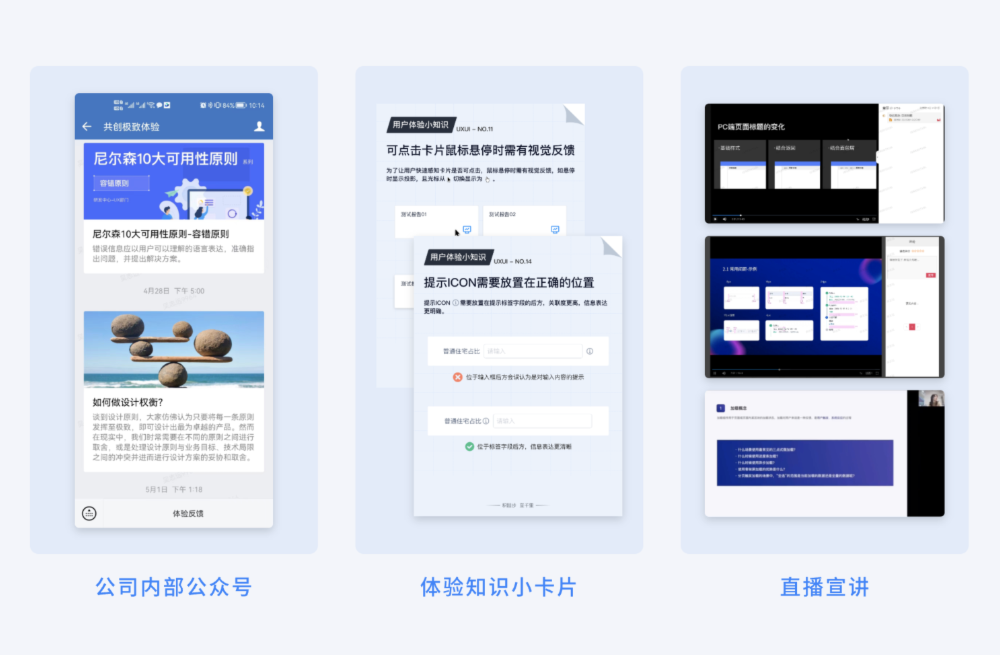
以下为UI团队在企业体验文化 推广的主要渠道和方法:
极致体验公众号主要发布产品体验的基础原理,体验价值、项目复盘、常见体验问题等深度长文。让公司各级人 员认识用户体验及价值,让用户体验理念深入人心。
体验知识小卡片整理产品体验小的知识点,阅读学习成本低。利用员工碎片时间,对细小体验知识点的学习,积 跬步,至千里。
直播宣讲针对重点且复杂的产品体验内容,如交互规范宣讲、重点问题复盘、产品经理及开发人员应知应 会的知识点,采用宣讲直播的方式,更好的对内容进行详细解说和疑难问题沟通。
体验调研分享UI部门成员对核心竞品进行体验调研,整理分析后对产品经理及相关人员进行分享,赋能产品经 理,为产品的体验设计提供新的思路。

UI团队专业水平一定程度上决定了公司产品体验的上限,持续提升UI自身专业输出能力可以从源头提升公司产品体验。
设计自查:
企业级产品的大量体验问题都是设计基础问题。因此需要设计师不论在内审前,还是内审过程中都要牢记设计原则,查漏补缺,守住底线。我们在部门内部制定了一套适合企业产品的UI自查表来检查设计方案,通过这些自查点来避免产品中出现基础体验问题,从UI设计师自己这里 把好第一道关。

在日常工作中,UI自查表始终占据工区的醒目位置。在评审过程中,大家也会通过线上文档的形 式来对设计原则的条目进行逐一检查。

做好UI内部评审:
设计团队内评审(Design critique)是几乎所有国内外设计团队的普遍、经典做法,可以有效提 高设计产出水平、保证团队对外输出质量。方法是普适的,但具体执行时如何做才能有更好的效果却各有各异。 在如何做好内部评审上,我们进行了如下尝试。 从“全员参与” 到 “组成内部评审委员会” 团队内评审时邀请全员参加,但发现只有少数同事发言,另外一些同事因资历浅、不了解评审产品或者积极性不高给不出建议。同时随着团队成员数量从几个增加到十几个,评审会议的时间成 本大大增加。
选取团队内相对资深和积极提出问题、建议的同事组成内部评审委员会,以月为周期轮流进行, 可以有效分散评审委员在团队内部评审上的工作负荷,并明确一次UI内部评审除了内部评审委员 会还有哪些关联同事需要参加。 关于邀请评审内容关联同事,比如“消息中心” UI评审跟另外一位同事负责的“讨论消息”有关联,则需要邀请这位同事一起评审,以便发现关联问题,整体考虑设计方案。
以上参与评审机制明确在团队内部协作工具上,做到人人清楚。另外,对于评审建议,要做到有 记录、有回应、有跟踪,确保有效发挥了内部评审的价值。

UI设计师的能力模型:不言而喻,UI设计师自身能力的培养是UI品控的重要一环。因此对于设计师能力培养通道上,我 们引入了以下模型。

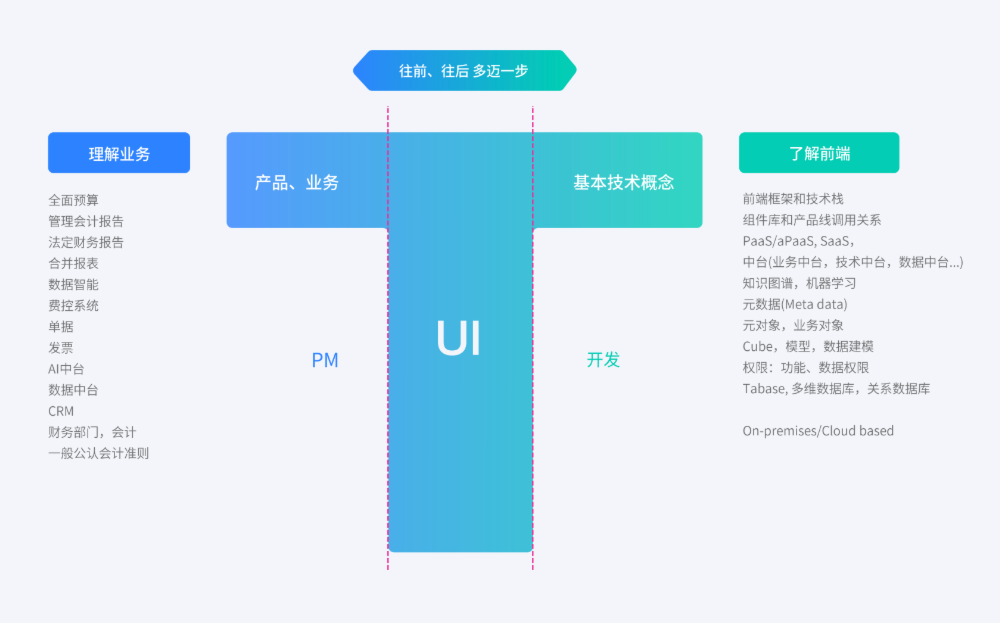
我们将UI设计师能力归纳成了3x3能力矩阵。这可以设计师在工作中也可以有目的提升自身薄弱环节,同时也让企业对UI设计师的要求更加清晰,除此之外,我们要求UI设计师也需要多了解业务和前端知识,往前多走一步,跟上下游角色更好的衔接,一方面,UI设计师需要理解业务,要能够有半个产品经理的业务知识储备, 如果能站在更高的行业视角对自己所服务的业务领域(向 业务产品经理再迈进一点)有一定的理解是更好的了,另外一方面,UI设计师跟自己的下游-前端 开发工程师也需要很好的衔接上,知道相关前端技术概念、基本页面布局和交互实现逻辑、方法,能够无缝地将界面和交互设计翻译成前端可理解的语言。

精准的分析了UX设计师的技能定位。其实不光是作为一些交互设计师自己不太清楚,领导和客户往往也会忽略这一重要的步骤...
交互设计:我们是不是要把“用户体验”中的“用户”拿掉了?
前言:这篇文章写得特别好,很精准的分析了UX设计师的技能定位。其实不光是作为一些交互设计师自己不太清楚,领导和客户往往也会忽略这一重要的步骤。文章篇幅有点长希望大家能静下心看完,会帮助自己了解更多哦~
什么是用户体验设计师?
我最近从一位来自MathWorks(世界领先的技术计算和基于模型的设计的软件开发商和供应商)的高级用户体验专家那儿看到了一个很棒的广告,这是其中一些节选:
与开发团队合作,遵循以用户为中心的设计方法,协同工作,对复杂的问题进行头脑风暴和设计创新的解决方案
向团队成员建议使用哪些可行的方法来回答他们关于用户的问题,并根据项目的需求、目标和约束来设计方向
与团队成员密切合作,进行用户研究,发现痛点,开发用户配置文件,并创建任务列表
在纸上画出功能原型
进行可用性测试,进行用户交流和网上调研,组织调查,并进行你认为合适的其他可行性评估
它准确地描述了我在对于用户体验工作的期望。我们从目标人群和竞品那里学习有关项目的一切知识,找到方法来研究用户的需求和目标,与目标人群一起评估这些需求,修改项目计划,并在最终确定产品之前创造出经过用户验证的解决方案。
但当我换一份新的工作时(当然那是个例外),我看到许多职位描述都要求具备广泛的用户体验技能,有些人甚至要求具备除此以外的更多技能。但似乎他们真的需要一个能进行原型设计的视觉设计师。
来自高级UI/UX设计师的广告:
有测试和可用性实验的经验和熟练的交互原型的经验
创造清晰和具有视觉冲击画面的能力
深入了解用户的兴趣和需求
听起来他们在寻找一个精通调研、可用性测试和交互原型的人。但更迫切的需要反映在以下关于"附加"的要求中:
项目工作能展示强大的用户体验过程和完美的细节视觉和交互设计原则(IA,IxD,排版,布局,层次结构,颜色,组成)
你认为他们只会招聘一个可以进行用户调研,画线框图和测试的人吗?或是视觉设计做的很出众的人?也许这反映了“UI”这部分的职位描述。让我们来看看一个纯粹的UX设计师的职位,它要求:
优秀的分析能力
在实际用户研究、信息架构、交互设计、以用户为中心的设计过程以及用。户体验原则和技术等方面有丰富的经验
听起来不错!但其真面目会在下一个要求中显示:
把想法/概念转化为优质的视觉设计
如今,用户体验已成为热门词汇。尽管看起来不言自明,但一些公司并没有明白这一点——他们仍然忽视了行为经验,而不是外表和感觉。我看到的许多广告都是在视觉设计上表达了最具体和生动的语言。这让我挠头,怀疑是否只有最成熟、规模最大的公司才真正需要用户体验,并有足够的预算来支持它。难道其他公司只是通过招聘视觉设计师并给他们贴上“UX”的标签,来追个市场热点而已吗?

远离调研?
用户研究员Alan最近离开了一家总部位于亚特兰大的公司,那里拥有大量的用户体验员工。他在公司的头两年里,参加了全国各地许多不同类型的用户调研。然而,在最后一年,他发现他的调研被抛到一边了。
"我的新老板不关心做调研。似乎整个公司都在降低它的重要性。相反,他们会开办设计思维讲习班,直接进入开发阶段。“任何研究或可用性测试都被留到最后,只是为了验证解决方案。”
由于该公司以严厉对待用户体验而闻名,这一点尤其令人不快。
像用户体验(ux)这样流行的词汇会突然变得受人追捧,我想不出在这个行业还有什么比“设计思维”更重要的了。根据谷歌在过去的五年中的数据,对设计思维的网页搜索翻了两倍。
显示从2012年12月到2017年6月设计思维搜索增加的图表。

搜索“设计思维”,2012年12月-2017年6月(资料来源:Google Trends)
设计思维过程的第一步是移情化,就是让用户参与并观察他们如何谈论的,同时观察他们如何真正完成任务。换句话说,这就是用户调研。谁做调研?做用户体验的诸位!不难想象互联网项目负责人和利益相关者绕过这个步骤,直接进入步骤2和3,开始定义问题和开展头脑风暴去解决方案。爽死他们了。

在“设计思考家最初犯的五个错误,”Dana Mitroff Silvers,一个设计思维驱动者和数据战略家写道,“我经常被客户要求跳过这个阶段,直接进入解决问题的阶段。”
她还描述了我有过很多次的经历,公司禁止接近用户!很多时候,silvers的客户都会问他们是否可以跳过这个阶段,因为他们“已经知道他们的受众需要什么,可以为他们代言。”
这就说的通了。团队绕过不熟悉的移情阶段,直接进入定义问题及其解决方案,过去一直都是这么做的。而且如果没有在移情方面的训练和指导,或者充分了解,很容易跳过这个阶段。在我接下来的交谈中可以看到,一个公司告诉我他们需要一个兼并的ux/视觉设计师。我问他们是否需要设计思维,产品总监回答:“是的。”他们跳过移情步骤了吗?他同样回答道:“是的。”
如果一家公司仅仅遵循设计思维的最后四个阶段——设计、构思、原型和测试——那么一个用户体验设计师是什么样的呢?是一个可以做原型开发的视觉设计师。
分离调研和设计
用户体验架构师Alyssa最近与一家大型电信公司签订了用户调研合同。让人失望的是,设计师似乎没有责任跟踪调研结果。调研人员每一到两周进行一次新的可用性测试,然后将测试结果提交给设计师,也不知道设计师是否会遵循建议
这似乎不对。
我已经注意到越来越多的公司在调研和设计师之间拆分他们的用户体验实践。问题是,“用户体验设计师”通常不仅要处理交互设计,还要处理视觉设计。尽管易于使用的工具的出现使得创建可点击的原型变得容易,但这是两个不同的技能。我期望交互设计师分析行为和工作流程,并充当用户的拥护者;视觉设计师则负责推广品牌。
将设计团队分成调研人员和设计师可能会阻碍有效的软件开发。为了真正了解用户,设计师需要培养共情心。他们和其他团队成员可以通过进行用户调研或可用性研究——或者参与调研过程来实现这一点。这就锁定了用户的目标和痛点,并让设计师了解到什么是最重要的点,这将有效帮助如何更有针对性的设计。除了对设计人员有好处之外,定期的用户调研还可以让公司了解用户的期望和行为。如果这些好处能被广泛理解,那公司一定会对共情心和用户调研付出比口头更多的心思了。
功能原型和测试不足
Alan Cooper是视觉基础的创造者和用户体验的领袖,也是《囚犯们管理收容所》一书的作者,他在Twitter上抨击了“原型和测试”的思维模式并表示:“原型和测试不是交互设计”。 Cooper写道交互和测试能让领导感到高兴,但它只是蚍蜉撼大树。尽管它创造了微小的改进,让设计师和他们的领导们充满希望和快乐,但它从来没有真正从大的程度上理解用户或者产品。
我们都搞错了
我们已经看到,在设计思维的大旗下,公司可能会跳过移情阶段,回归到一个舒适、独立的设计过程。设计思维确实带来了一个有价值的原型/测试阶段,但在用户研究上的偷工减料却使本末倒置,并错过了一个时机,去进行具体的见解和创新,从而可以将产品推向顶峰。而断断续续的研究只会拖延我们“想要知道我们的用户想要什么”的心态。
虽然强调视觉设计的技巧,但分离研究和设计,可能消耗掉那些面向认知将用户体验放在首位的设计师。视觉设计提供了一个重要的初步印象,许多研究表明,人们对第一眼有吸引力的网站的评价通常比较高。但视觉只是用户体验中的一部分。一个经常使用你的产品的用户到底是如何评价的?视觉效果将发挥一定作用,但我认为它更有可能依赖于一个伟大的工作流程——需要反复跟进用户体验的流程。
我们到底要什么?
我不知道出了什么问题,但我猜是我们的理由还不够充分。我们都含蓄地理解真正的用户体验过程的价值,但开发或市场主管是否也是如此?
可能是我们自己被自己的完美所欺骗了。我们已经大幅改善了用户体验的程度,现在在任何手机上都可以找到伟大设计的例子。改进后的开发工具利用了我们创新的交互模式,小工具使平面设计看起来很棒。也许开发领导者觉得他们已经看到了足够好的设计,他们相信他们也可以做到这一点。

作者:March1996
链接:https://www.zcool.com.cn/article/ZNzYyNDU2.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

按钮这个组件,在我们UI设计中出现频率最高,交互使用最重要,确在用户体验上最容易被忽略的一个组件元素因此我们要对按钮做一个重新认识在没有互联网的时代,按钮就已经被人们广泛使用了,例如:电灯的开关、电视机的遥控器、最早的固定电话等等,在物理形态下的按钮也将是互联网时代出现后UI按钮组件的前身,目前物理按钮仍在被广泛沿用,作为UI设计中的按钮组件,不管如何演变,万变不离其宗,依然需要参考现实环境物理按钮,按钮的交互就是通过触摸能够完成用户的行为需求,所以按钮的设计理念一定是直观性和易用性优先,从而指引用户完成轻松无障碍的完成任务。
我们在UI设计环节如何将按钮完美呈现,是我们将要深入研究一个课题,按钮的交互体验、视觉体验会影响到产品的转化、引流、行动触发等。

按钮是一个带有明确指示性的交互提示组件,它指引用户准确的完成下一步的操作,UI设计中一项任务的关键节点与转折点的操作步骤,都是通过按钮来完成的。

我们平时见到UI设计中的按钮,第一眼看上去很简单,大多是由一个底色块或一个带描边框加上文字注释组合构成的,其实真正的按钮是由其大小尺寸、摆放位置、颜色、文案、圆角的大小…等细节元素组成,对细节的运用和把控,直接关系到用户的使用体验。

我们在UI设计中,设计按钮时,会深度探究按钮在当前环境下的意义,出现在哪里?是否需要增加按钮?为何增加按钮?
按钮功能:
展开、收起、下拉、加减等功能,重点强调的是功能,在操作之后会发生一些交互形态的化这种按钮主要起到通过功能形态的变化来告知用户操作的信息与结果。
引导用户接下来的操作:
我们完成一项内容编辑或信息的确认后,就会对当前环节的页面失焦(视觉焦点),而引导型按钮(如:下一步保存、支付、确定)就会重新聚焦视觉重点,通过按钮功能的文案描述告知用户下一步该怎么办。
行为习惯养成:
培养用户的点击习惯,当我们在一个操作按钮之后会得到相对应的信息反馈,并且可以持续的给用户带来价值那么我们设计这个按钮时可以重点突出这个按钮的视觉表现力,在同维度不同的区域保持这个按钮视觉上的统一持续培养用户的点击习惯,以后在遇到类似的按钮时思维的惯性就会引导这个行为完成点击操作。

按钮需要经过很多细节的设计,才能发挥出按钮的最大作用例如,内容的长短/边距;容器的大小、圆角;填充色的主/次之分…等,让我们来了解按钮到底是由哪些属性、元素构成。
圆角:通过视觉上给用户的感受,圆角的大小决定按钮的气质,小圆角是按钮经常使用的如:4PX圆角,也有比较严谨的、力量型的全直角也有柔和到极致的全圆角等等。
图标:可视信息抽象化表达,通过图形直观表达文字的含义,例如:加载中编辑等。
容器:是按钮上所有信息的载体,包含颜色、纹理、文案、图标等元素。
边框:确定按钮的边界,常用于次级按钮描边。
文案:用文字表达按钮的含义,文案要精炼简要。
背景:表达按钮的状态,形象气质,品牌气质。
投影:投影主要运用于凸显层级关系,让按钮在原有维度提升,达到视觉聚焦的作用,往往配合纹理与渐变色可以打造更好的视觉体验。

按照功能属性分类,可以将按钮分为流程控制和功能选项两大类别
流程控制:常见的传统按钮,如支付、确定、下一步、确定、保存等,容器承载着图标、图标加文案、文案等形式。
功能选项:开关、加减控件、标签栏、分类、状态切换等,操作之后只针对当前页面做出属性上的的调整,不涉及流程的变化。

视觉呈现上有所区分,在不同的页面可能存在同等级的权重
常规型按钮:常见的按钮,在同一个页面出现多个常规型按钮时,有主次之分。
虚线型按钮:常用于添加、上传等操作。
文本按钮:仅用文字作为触发点,部分会用主色、右侧箭头、下划线等方式。

高权重:带有填充色的主功能操作按钮,当同一个页面存在多个按钮,只允许存在一个高权重(主操作)按钮。
中权重:带边框轮廓的按钮,同一页面可存在多个中权重的按钮。
低权重:文本按钮,图文按钮、图标按钮,同一页面可存在多个低权重按钮。

是设计过程的重要组成部分,在不干扰界面视觉的前提下,对每个按钮的样式、状态有清晰的定义,与其他元素布局区分开来。
待激活状态:需要完成规定业务流程的操作、或满足一个以上必要的前置条件后才允许交互。
正常状态:按钮的正常状态,可正常进行交互操作。
点击状态:按压效果,表示按钮正在进行交互还未结束,交互完成后,即会引发此按钮的真实事件。
加载状态:产生交互后没有立即执行、或系统需要一定的时间才能执行完成。
禁用状态:暂不允许操作、或需要用户离开此页面去完成一定的前置条件才能操作此按钮 。

PC端设计按钮时,注意到鼠标的点击精确度高一些,通常我们会将按钮设计的小一些同时也能让整个界面看起来更加细腻,只要不影响操作,36px~48px 范围内的按钮是比较常见的。
移动端的按钮设计,我们要更多的考虑到物理尺寸,即手指(指尖)在操作的时候需要占用的实际范围。
标准参考:设计规范中,将按钮的最小点击区域规定为 42pt/84PX,一旦小于这个数值,操作时就会出现精准度较低的情况,导致操作失误或无效。
文字按钮:文字按钮,自身可视化面积较小,所以我们要在操作热区上做规划,热区大于文字按钮可视化范围,方便用户操控。
「费茨定律」告诉我们「目标尺寸越大,移动至目标所花费的时间就越短」,所以在满足手指触控范围的同时,还要根据所对应功能的权重占比来适当调节按钮的大小,当某个元素的尺寸越大就越吸引眼球,就更容易被视觉捕捉到,也更容易被「点击」,精准度被降低的同时,也减少了用户的操作成本。
我们以8像素栅格系统、iOS的2倍图为例,较为常见的有:小型-64px、中型-80~88px、大型-98px、超大型-随机这四种按钮。

设计风格常见,例如扁平化、微质感、拟物化、新拟态(概念)...
扁平化按钮:填充色平铺风格,没有多余的视觉干扰,这种类型的按钮一般在应用中用的最多,例如:工具型应用、B端应用等。
微质感按钮:填充渐变色基础上加入浅浅的投影效果,保持了信息内容的简洁、同时让用户产生更强的点击欲望更加耐看。
拟物化按钮:设计的很立体,3D效果、属性样式丰富多彩,参考现实世界中的事务或摄取应用场景中的某些元素,使其更加逼真,有较强的代入感。例如:游戏类应用、H5专题、运营banner等。
新拟态按钮:风靡一时的风格,目前只有少数工具类应用使用了新拟态,例如:计算器、AI设备控制、有道云笔记等。

页面出现多个按钮时,只允许存在一个主操作按钮,其他不做特别设定如果次要按钮/操作较多,也不益过多的出现次级按钮,可根据权重降级处理,以小图标或文字按钮的方式呈现。

主/次操作按钮要统一样式,用户需操作时,尽可能的减少其思考及选择时间按钮应该迎合用户固有认知及惯性思维,节省时间成本,提高操作效率。

常见的按钮还是以「小圆角」和「全圆角」居多,也有部分按钮「直角」需要根据产品的行业属性与气质来选择最合适的圆角类型,尽量避免大圆角(卡片圆角除外),按钮外形要规整统一不可以出现不方不圆的奇怪样式。
小圆角:小圆角按钮的圆角值通常控制在高度的1/5、1/6,根据按钮的尺寸大小,直接将圆角值固定在 4px(目前使用)能减少设计组件的数量也利于开发做组件封装后续调用。
全圆角:全圆角按钮的圆角值固定为高度的1/2,或者在软件的圆角设置中直接将数值拉到极限。
直角:不设圆角值,在PC端较为常见,也有部分较为严谨的移动端应用使用直角按钮。

按钮中的文字要便于用户理解,不能过于陌生或绕口,用户碰到不易理解的信息会产生困惑甚至误导用户导致操作失误从而造成损失,文字还需要言简意赅,不能过多或折行且能合理的引导用户完成操作。
如图:
文案歧义就很明显,想要挽留用户,刻意将主次按钮样式对换,希望用户操作不成功,那么用户在需要取消订单时就疑惑了,到底是点击「确定」还是主操作按钮「取消」才能取消成功呢?或许稍加思考,用户也能反应过来但无疑增加了选择难度、思考时间及操作成本。

按钮中的文字太大或太小都会影响用户对信息接收的效率,比例需要适中文字太大会感觉很拥挤,没有呼吸感,要给文字四周留下足够的空间,同时文字太小会显得小气,看起来也会比较吃力,不利于信息接收。

按设计好按钮组件之后,页面中的其他组件或元素要与按钮有很明显的区别避免让用户产生不必要的误解。

在弹窗中,主按钮是在左?还是在右?这是一个争论不休的问题,在移动端的弹窗设计中,主按钮靠右就行了,不一定绝对正确,但绝对不是错的,根据调查数据显示,单手使用右手操作手机的用户比左手操作手机的用户量高且用户也有一定的意识,左侧为上一步、右侧为下一步,顶部左侧为返回右侧为保存或确定。

可操控性是按钮设计最重要目标之一,不仅要样式统一,还应符合用户的认知让用户能快速知晓这个元素能否点击?如果将按钮样式设计的与用户认知有较大的偏差,不易于用户理解。

按钮设计中,大部分都需要用户完成一定任务之后才能正常操作下一步按钮在完成之前,需少用禁用按钮,在前面有讲到「待激活状态」,即在按钮中填充浅浅的主体色等待用户完成任务激活。
通常系统默认不允许操作或存在时间限制会用到「填充为灰色的禁用按钮」即便如此,也要尽量让系统将其隐藏万不得已的情况下需要在按钮附近说明情况,以免使用不当引起用户的负面情绪。

对于设计师来说,按钮作为设计组件之一,有很多细节容易被忽略,我们需要对每一个细小的元素进行深入思考无论任何大小组件,都需要做到精益求精,才能给用户带来更好的使用体验,那我们该如何实现按钮的正确使用方法?我们总结了20条把按钮设计到最好的建议,我们一起来看。
按钮在产品界面中是非常重要的元件之一,按钮作为用户引流和行动触发来说都是至关重要的,如何把按钮设计做到最好,是设计师需要不断探索的问题,把控好每一个细节才能让每一个元件更精致,我们梳理总结了 20 条在设计按钮时需要避免的问题,把按钮设计做到最好。
在整个产品设计中我们要根据信息传递的优先级对按钮设计进行主次区分,设计表达要有强弱差异按钮设计可以通过大小、填充、描边、色相、饱和度等的不同来进行强弱差异,不同强弱的差异表现出按钮的等级:行动触发主要、次要、辅助、禁用等。
对于按钮边框来说,我们通常采用全圆角和小圆角居多,这样显得稳重大气。而大圆角按钮并非不可用,只是相对较少,会显得按钮不方不圆的,设计表现显得不够成熟,全圆角的圆角值等于按钮高度值的一半,而小圆角的圆角值我们通常控制在 1/4H(高度值的四分之一)以内。
给一个有彩色系按钮设置投影时,选择无彩色系(比如黑色)也能达到效果,只是为了得到更好的视觉效果,提高用户感官体验。我们也可以尝试基于按钮本身色相来确定投影颜色,这样得到的效果会显得更加干净清爽。
虽然投影的运用可以使按钮更有层次感,但是也需要根据具体情况慎用,比如对于一些浅色按钮来说也许投影反而会降低按钮的识别度,使得按钮配色环境显得不够干净清爽。
按钮文字和边框的设计要预留一定的留白,不要做“舍不得”的设计,使得按钮给人感觉很拥挤,看看文字大小和负空间之间是否存在某种比例关系,找到这个比例关系运用到按钮设计中,可以给按钮赋予生命具有呼吸感。
按钮的存在是为了引导用户进行引导式操作,而不是让用户对其产生困惑,按钮设计别让用户思考这是啥,是否可以点击,需要简洁明了的对此操作进行指引,用户已经养成对按钮外观和功能的行为习惯,如果你设计的按钮样式与“标准”差异太大,用户就会产生疑惑,影响使用体验。
当设计元素规范统一时,用户操作过程中的理解成本最低,一致性也因此成为最有力的可用性原则之一,我们在设计按钮的时候要注意样式表达的一致性,比如:按钮形状、色彩定义、风格特征等,这样会使得我们的设计可用性更强。
直接字符输入形成按钮内部所需箭头,这样的表达方式自然显得粗糙些,箭头要当成图标来进行设计,控制好箭头的粗细和文字笔画的粗细值接近,这样显得更有细节和态度。
通过信息对比才能形成主次之分,按钮设计需要在风格上进行区分,达到层次结构的视觉提示,主要的按钮需要和次要的、辅助的形成差异,最大化突出主按钮的视觉效果,更好的引导用户根据设定的轨迹进行操作。
在整个项目设计规范中,我们需要避免让用户把非按钮状态的内容进行误判,在确定好按钮样式特征之后,不要在其它场景运用其样式特征或者类似的风格特征,这样会让用户产生错误的认知,因而进行无用的操作。
在进行按钮文本思考的时候,尽量减少字符和单词的数量,内容表达言简意赅,只要能够准确传达信息识别度即可,有时候也不一定需要文本,图标可以传递的信息可以考虑文本的减少也许可以让界面的呼吸感更强。
单行文字的可读性更高,如果出现换行就会降低可读性,我们在设计按钮的时候,确保文本内容在一行之内显示如果设计空间不足要考虑文本内容的精简。
底部按钮的运用并非固定不变,不同机型或者特殊场景的考虑需要灵活转变,比如 iPhone X 等类型的机型,由于底部需要预留主页控制器的位置,所以在设计按钮的时候需要考虑上中下的过渡衔接,这样才能带给用户更好的感官体验。
按钮需要方便用户进行点击操作,如果用户点击失败或者误点到周边元素,就会带给用户不友好的体验。若是带有文本的按钮,只要文字大小不要小于极限值,通常实现出来的按钮交互热区都会满足点击需求,如果是纯 icon 的按钮,除了按钮大小需要控制合适以外,也要确保交互热区能够满足点击区域要求。
在同属板块内的按钮设计,我们可以通过按钮的强弱来体现层级关系,不要让按钮大小不一致这样视觉平衡会受到影响。
稍微注意细节的设计师也不会让文本的长度超过按钮宽度,这是一个非常明显的错误。但是按钮文本变得很长却是遇见过的,几个字即可表达的意思却使用了过多修饰词。在进行按钮文本思考的时候,要根据最佳的视觉效果设定一个最大值,不要任其无限制发挥,这样会使得最终的视觉效果大打折扣,甚至影响用户感官体验。
按钮设计需要考虑在不同环境下的适应度,确保用户可以一目了然的发现它,现在很多产品都适配了深色主题模式,按钮的配色不能只考虑白色或者浅色背景下的运用,需要考虑大多数背景下的适配。在进行色彩选择的时候始终保持按钮与背景的高对比度和可读性。
关于按钮文本的设置需要结合信息传递的识别性和准确性,虽然纯图标显得设计简洁大方,但是需要考虑图形是否可以准确的表达其含义,不会让用户出现误解或者错误的认知。所以,按钮去文本需要根据文案代表的含义来判断,如果不需要辅助解释也能判断出按钮的意思,那么更为简洁的设计表达效果更佳。
色彩在设计中是最直观的体现,不同的颜色会传递不同的性格,带给用户认知差异。而按钮的颜色选择也并非随性发挥,需要结合品牌色和辅助色作出判断。
通常比较统一的标准是采用品牌色作为大部分按钮的颜色,遇到一些需要差异化的按钮会选择辅助色来表达,红色或者橙色多为行动刺激作用,不适合在非品牌色的时候滥用。浅灰色或者低饱和度的色系会带有不可用、禁用失效等属性,需要酌情选择。
引导用户作出选择的按钮应该放在左边还是右边,根据操作系统的不同也引起了设计师们的争议。比如 Windows 系统习惯将确认按钮放在左边,而苹果系统却选择了放在右边,用户运用系统的习惯会影响其行为的适应度。不过要是在移动端个人倾向于将引导用户作出选择的按钮放在右边,更有利于用户点击。
有时候为了防止用户误操作,我们会将确认操作的按钮放在左边,通过助力设计让用户再次确认。所以,一方面我们要结合操作系统的习惯,另一方面也要结合用户习惯,将按钮放在最合适的位置,便于用户操作。
作者:CC小酷
链接:https://www.zcool.com.cn/article/ZMTUxNTI4MA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。











在设计中,我们通常会用到很多设计法则,而对于这些法则的由来总是一知半解。这次我整理了这些法则的概念和一些简单的运用。设计法则来源于生活又运用于生活~
蓝蓝设计的小编 http://www.lanlanwork.com