谷歌刚刚在上周的Android Show上发布了 Material Design 的一项最大更新,这让我这个 UX 设计师感到非常兴奋(同时也有点担心),因为它正在发生着变化和发展。
格谷歌 (OOGLE) 最近对其现有的设计语言和系统进行了大规模升级,用于为全球数十亿用户构建应用和产品。此次更新包含许多有趣的新效果和风格,但最重要的是,它凸显了公司在用户体验方面的思维转变。
让我为您总结一切,并展示这将如何为空间带来新的设计趋势。

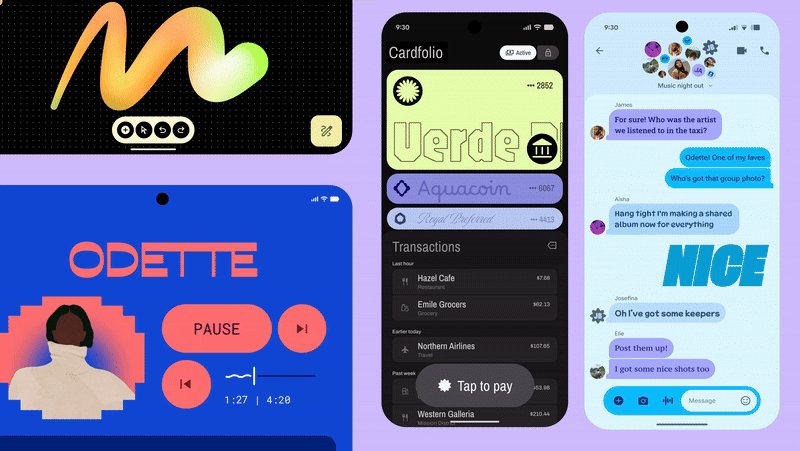
如果你觉得之前的 Material Design 已经不遗余力地让元素看起来更有趣了,那么这次的更新绝对更上一层楼。从形状相互转换的创意加载器,到随处可见的滑动条,这次更新将为设计师提供丰富的选择和自由度,让他们尽情发挥创意。
不一致是关键?——这是我在 Android Show 上注意到的!作为设计师,我们通过网站和应用程序宣扬一致的设计,然而 Material Expressive 却打破了大量规则。
除了微小的元素之外,我们还可以在应用程序中的整个卡片和列表中看到这一点:

我们见过网站标题的奇特风格,设计师们也利用标题来契合主题,使其成为重要的图形元素。谷歌似乎也试图在其设计系统中做同样的事情。
一个很好的例子是他们如何巧妙地使用可变的字体高度和大小来创建这个简洁的闹钟应用程序。
一些有趣的标题和文字非常有意义,尤其是在标题扮演特定角色的应用中。然而,一些大而粗的标题和元素的使用却很糟糕。以下是谷歌正在做的一个很好的例子显示为“不该做什么”:

我们还没有看到谷歌在动画标题和效果方面做出太多的贡献,所以我们只能拭目以待。

从上面的对比中,您可以注意到 Gmail 移动应用的一些重大变化。电子邮件部分现在变成了素材卡片,并且操作菜单移到了键盘上方。除了位置的变化之外,加粗的发送按钮和扩展的菜单还允许用户快速操作并将元素添加到电子邮件中。研究表明,这可以将用户的浏览体验提升 4 倍。
不同元素使用不同的色调不仅让应用程序感觉更有趣,而且还为重要元素创建了良好的视觉层次和对比度。
根据谷歌研究团队的调查,无论年轻用户还是年长用户,都能更快地发现关键交互和行动号召 (CTA),并减少采取行动的时间。简而言之,用户和界面之间的摩擦将会减少。

谷歌将他们的新动画系统和指南称为“运动物理系统”,该系统致力于使微交互和过渡更加流畅、更具表现力。谷歌还致力于使动画更容易被用户理解。
一些主要区别如下:
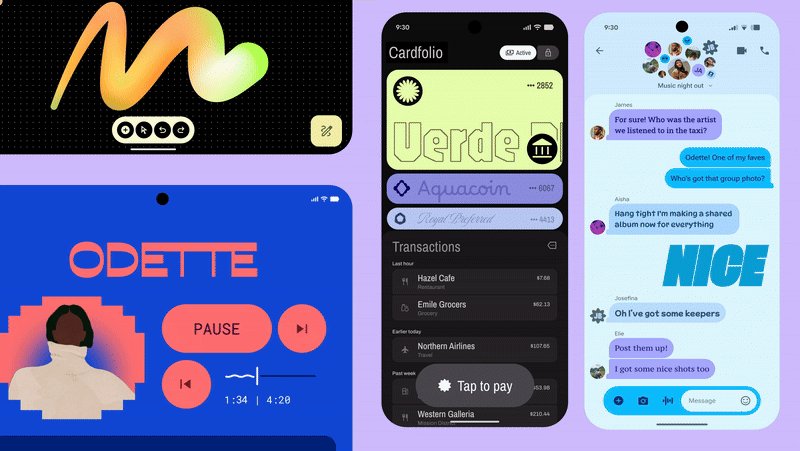
所有这些如何协同工作的一个很好的例子就是这个非常自然且富有表现力的动画:

在上面的例子中,仔细观察关闭一条通知时,所有其他通知都会做出相应的反应。这感觉就像一本书被从书架上拉下来,旁边的书也会微微滑出。这比之前的 Android 更新更加自然,也更符合物理定律。
您可以使用这些新动画及其动画指南和设置列表 - https://m3.material.io/styles/motion/overview/how-it-works

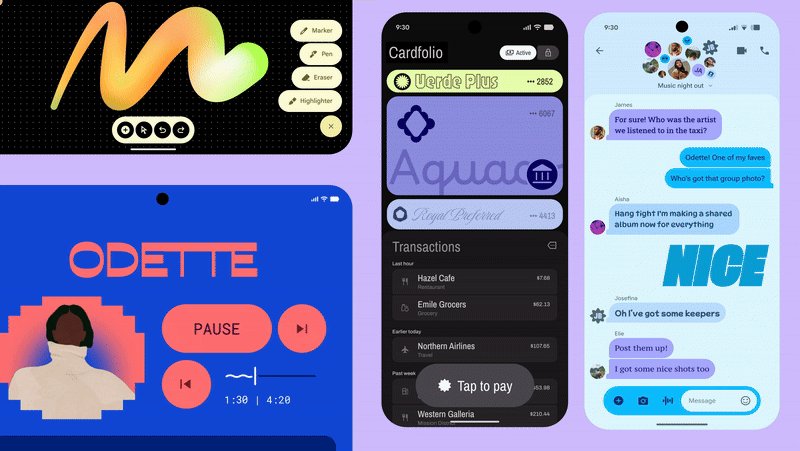
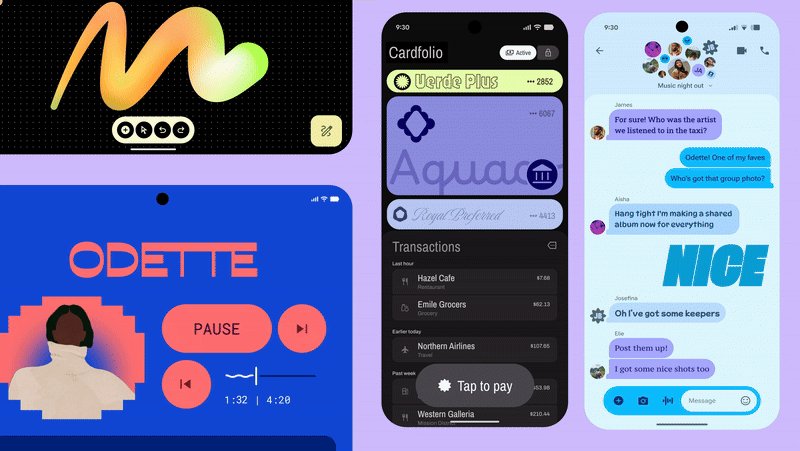
谷歌确实非常依赖变形形状来展现设计元素的状态变化。无论是卡片的展开,还是计时器的移动,这些变形形状随处可见。
他们还推出了一个新的形状库供设计师使用和探索——https: //m3.material.io/styles/shape/overview-principles。
这些形状不仅仅是工艺品。谷歌鼓励设计师将其用于个人资料图片以增加个性,将其添加到用户交互和元素中,以及使用 2.5D 形状来增加深度。
不过,谷歌也警告设计师要谨慎使用形状,以避免混乱和混淆。
你对 Material Expressive 有什么看法?请在评论区留言,我们可以好好讨论一下!另外,记得点个赞支持我哦 :)