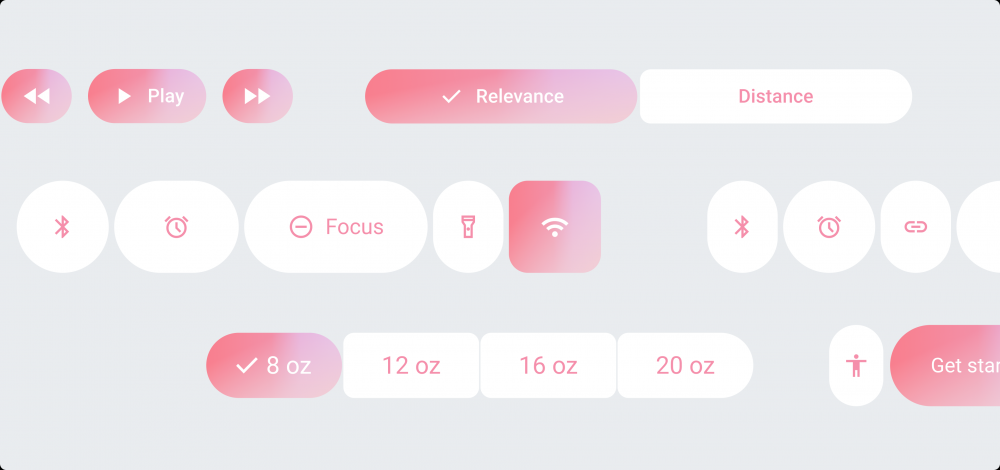
按钮组(ButtonGroup)是一个将多个按钮以可视化的方式组合在在一起的组件,帮助用户快速识别并操
作相关操作。在M3Expressive中,按钮组通过增强按钮间的交互、布局适配以及层级表现力,提升
了界面的灵活性。

为什么要分组按钮?
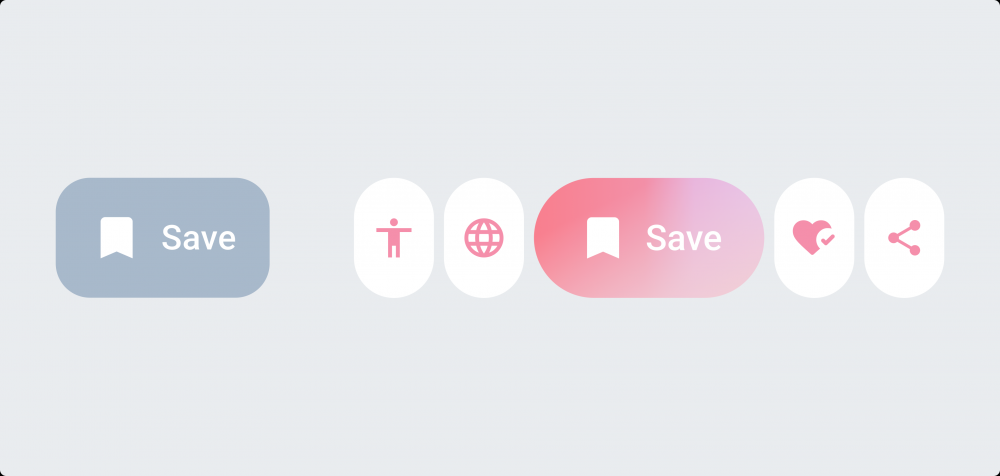
现有的按钮只是简单地并排放置,缺乏任何链接交互或按钮之间的视觉统一。
拼中人。简单
Co
在Material3中,我们将按钮组定义为独立的组件,以实现更丰富的表现力和自适应的布局,并提出
了一种名为Connected Button Group的新形式来取代Segmentted Button的作用。
本文我们将了解新增按钮组的功能和使用方法。如果您想了解更多关于Expressive新增的Split Button
配置按钮组

容器
按钮组可以包含各种元素,例如图标、文本按钮等,但其核心概念是"容器",它是一种更高级的结构,
包裹着这些元素并控制其布局和交互。因此,将按钮组理解为一个充当按钮容器的容器,而不是按钮的
集合,似乎更准确。
按钮组的类型
按钮组分为标准按钮组和联动按钮组。

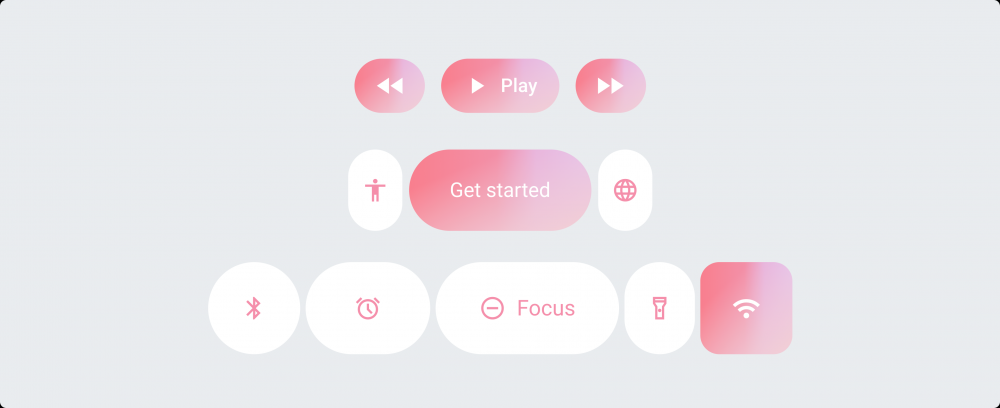
标准按钮组
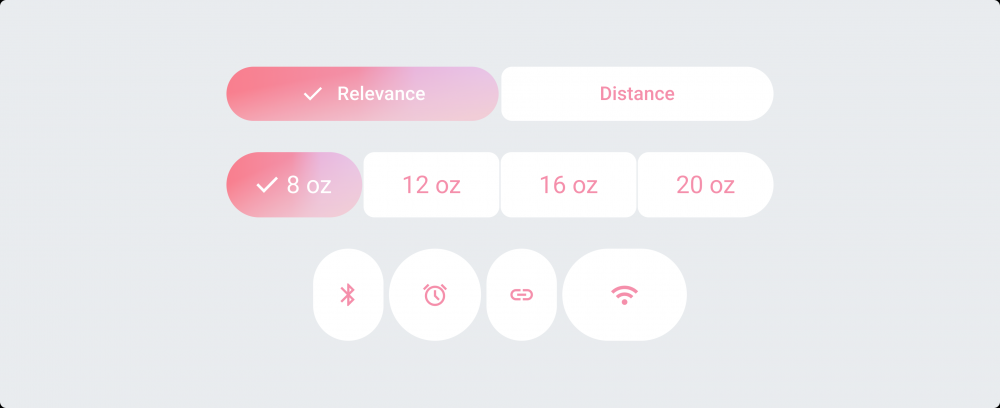
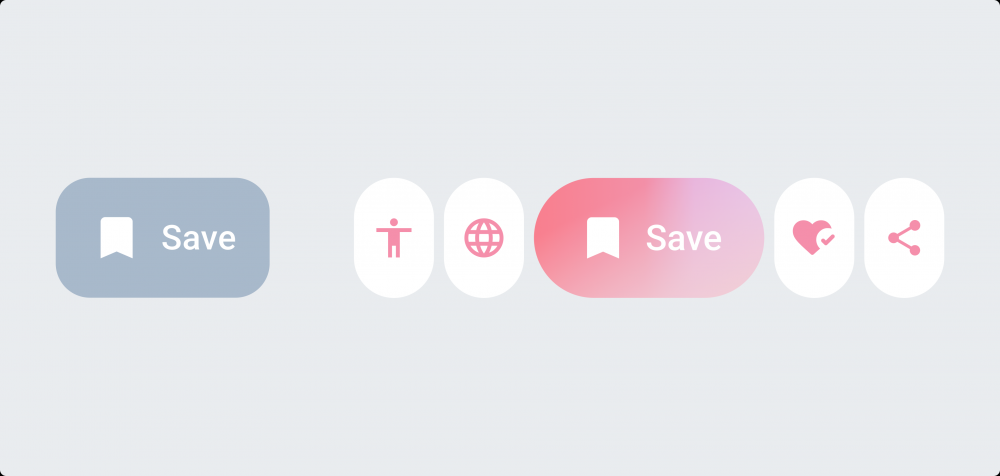
使用标准按钮组将独立的操作按钮并排放置。
每个按钮都保持圆润的形状,并且按钮之间有一定的间距。在此组中,选定的按钮可以改变宽度或形
状,并且这种变化通常会影响相邻的按钮。整个按钮组被设计:为一个有机的整体。
一般适合展现保存、取消、删除等主要操作,并且按钮的大小和样式根据上下文灵活调整。

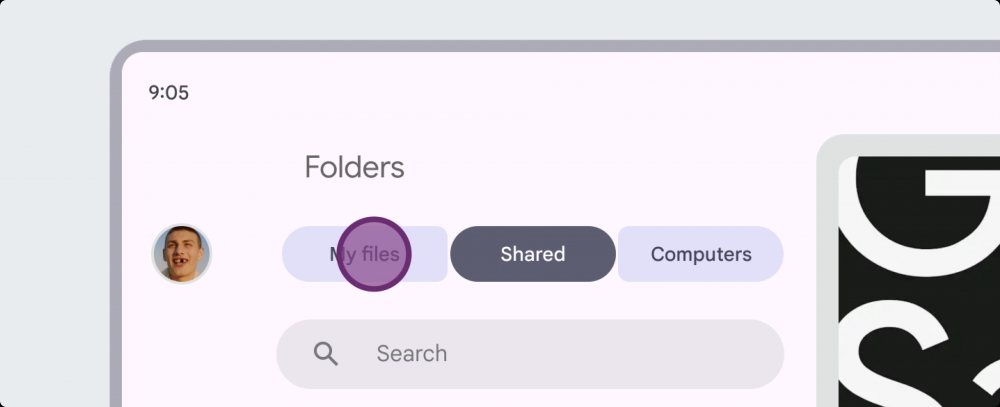
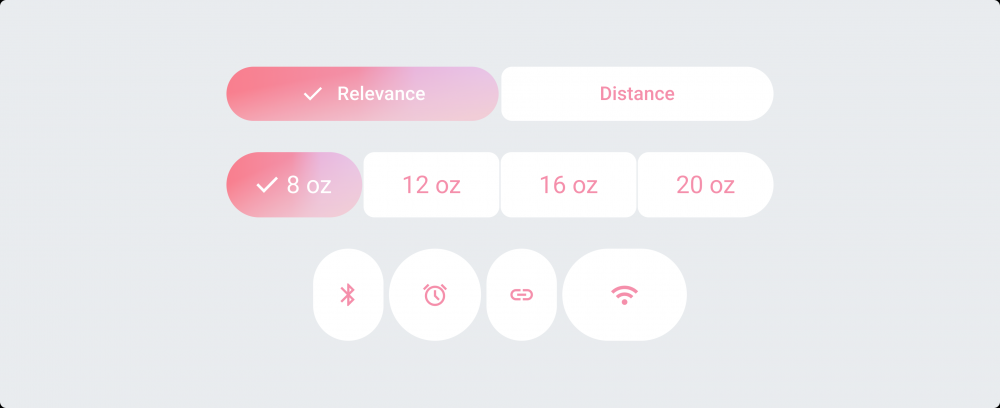
链接按钮组
连接按钮组是一种主要用于允许选择多个选项的组件。现有的分段按钮将被连接按钮组取代。
按钮之间物理连接、共享边框或以一致的高度和宽度对齐。用户可以选择一个或多个按钮,并且只有选中的按钮会在视觉上突出显示。这种设计可以有效地传过达清晰的选择状态,而不会影响其他按钮。
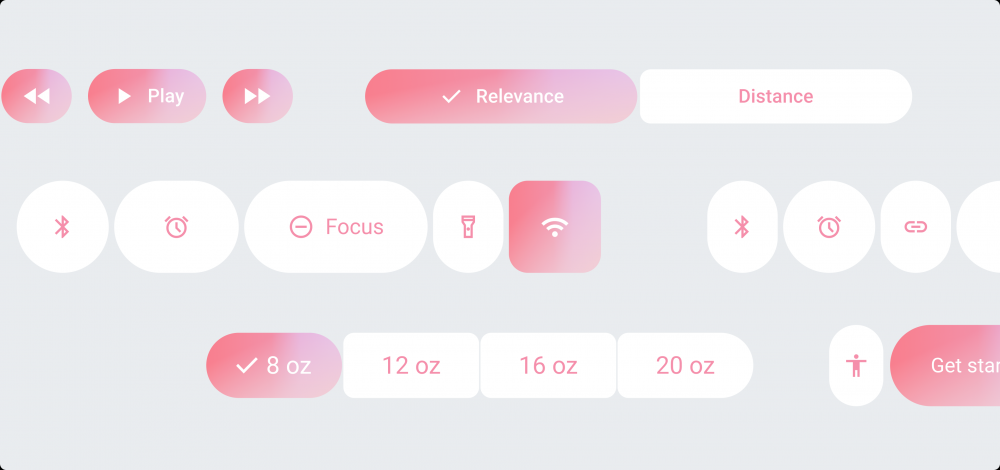
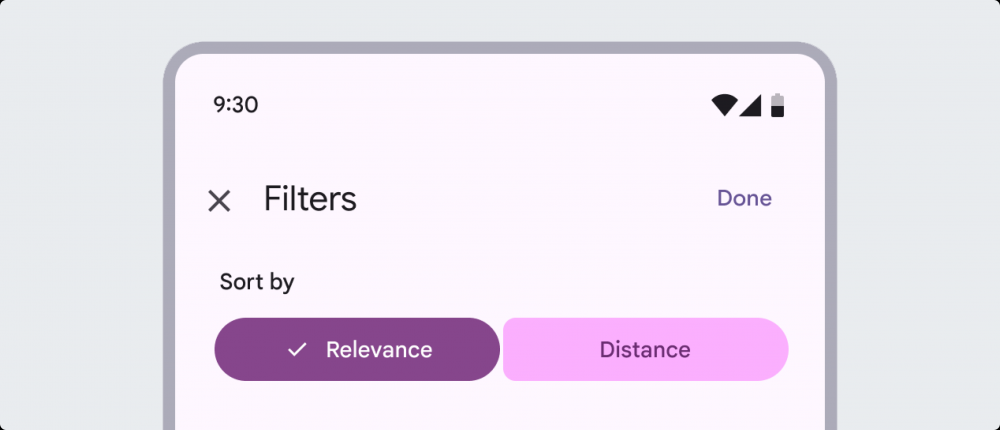
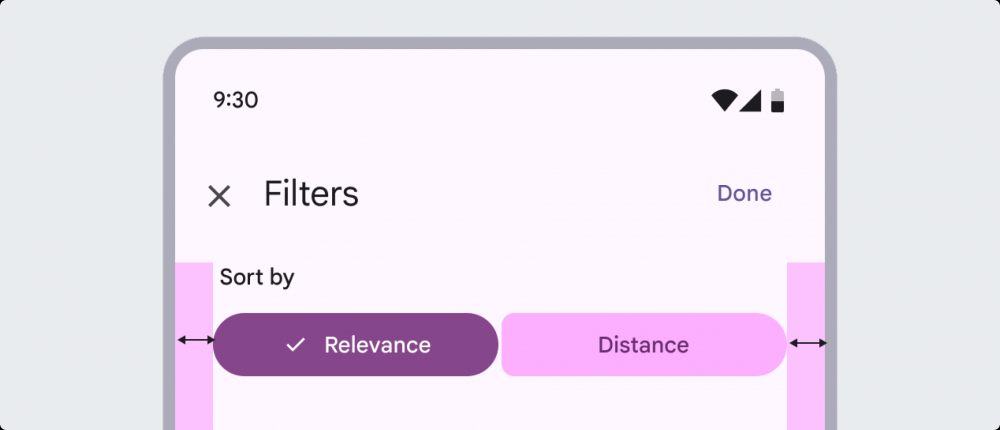
它主要用于替代分段按钮的作用,例如过滤、视图切换和排序选项。
如何使用按钮组

按钮组使您的产品更具表现力。
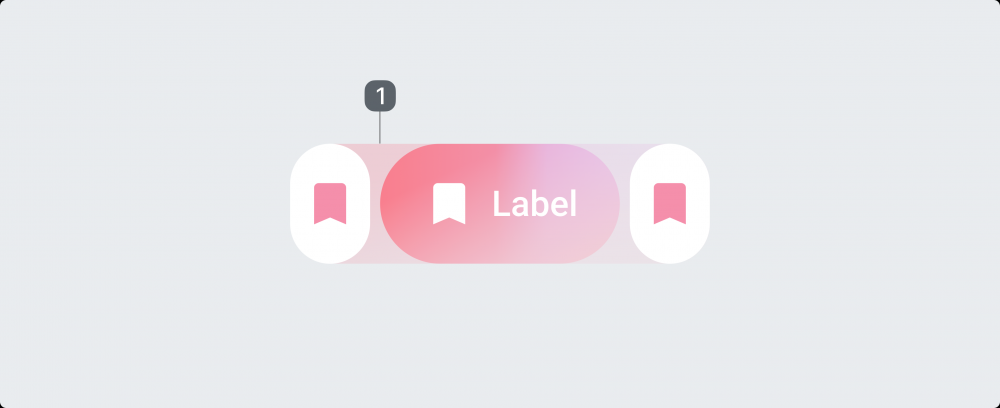
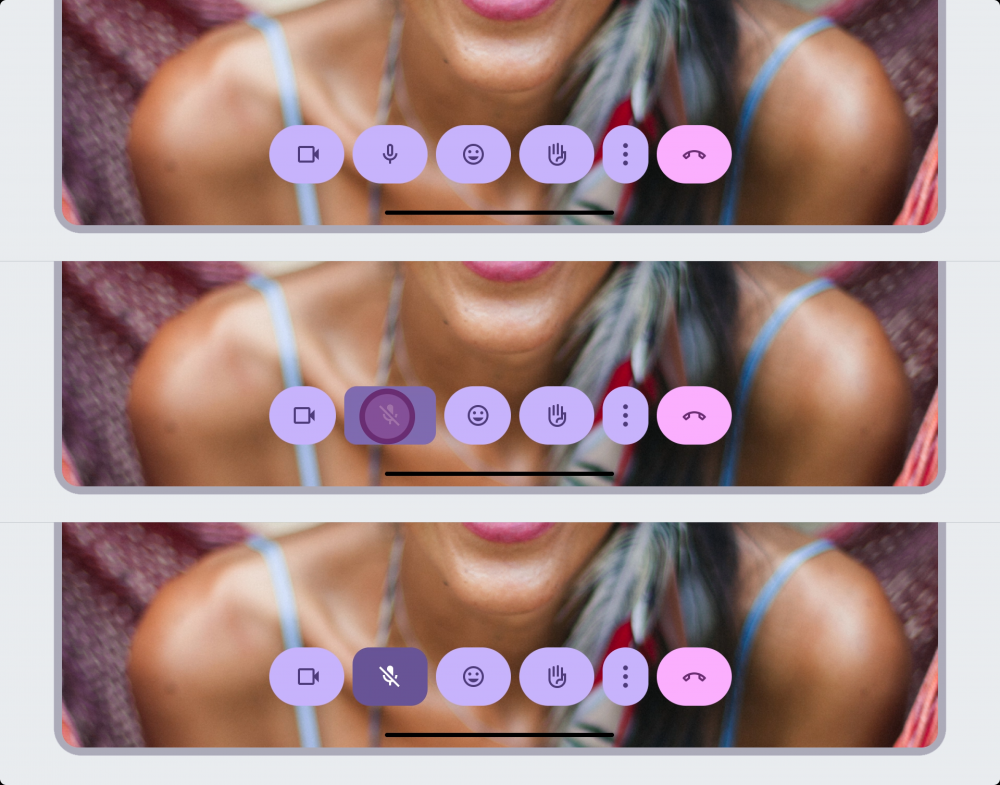
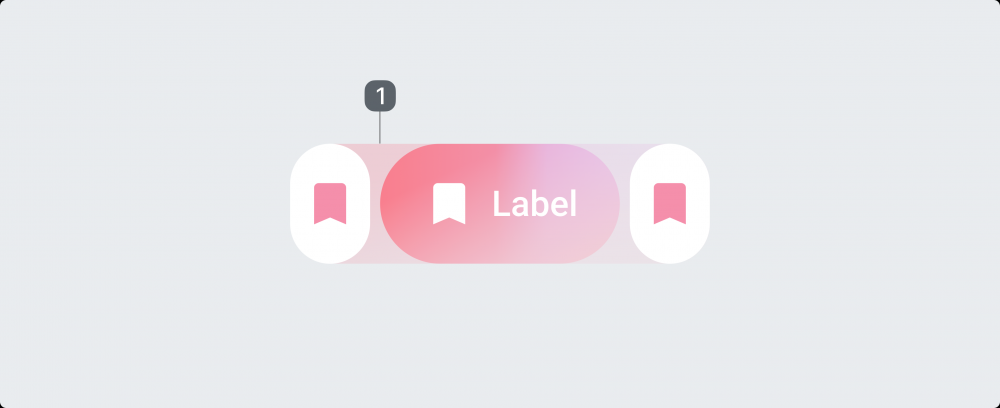
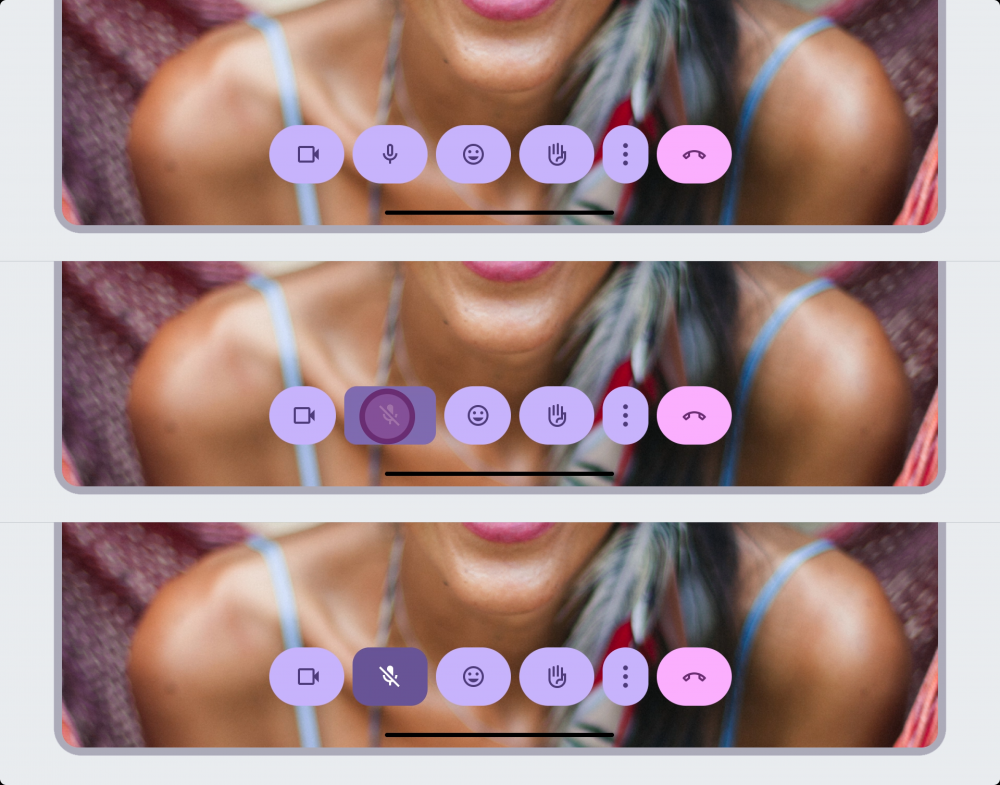
标准按钮组增加了相邻按钮之间的交互,使它们相互响应。选择标准组内的按钮时,会发生以下变化:
所选按钮的形状和宽度将会改变。
选定的切换按钮也会改变颜色。
相邻的按钮移动并暂时改变宽度。

仅在重要的交互时使用形状变化。
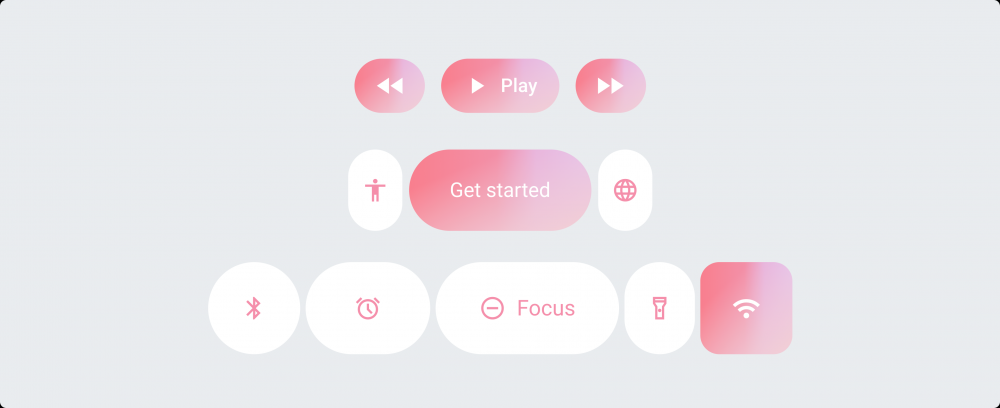
您可以使用不同的按钮类型、宽度和颜色组合来强调重要元素,并在视觉上对相关按钮进行分组。默认
情况下,标准按钮组中的所有按钮应具有相同的尺寸(XS到XL)和形状(圆形或方形)。
·只有在英雄时刻,您才应该在群体中使用不同尺寸。
?混合尺寸并不常用。
仅当选择按钮或需要添加含义或对比时才应使用不同的形状。
区当选择这边以而安添加古文现对比的才应使用个问的形状。

可以使用一组链接的按钮在类似的操作之间切换。
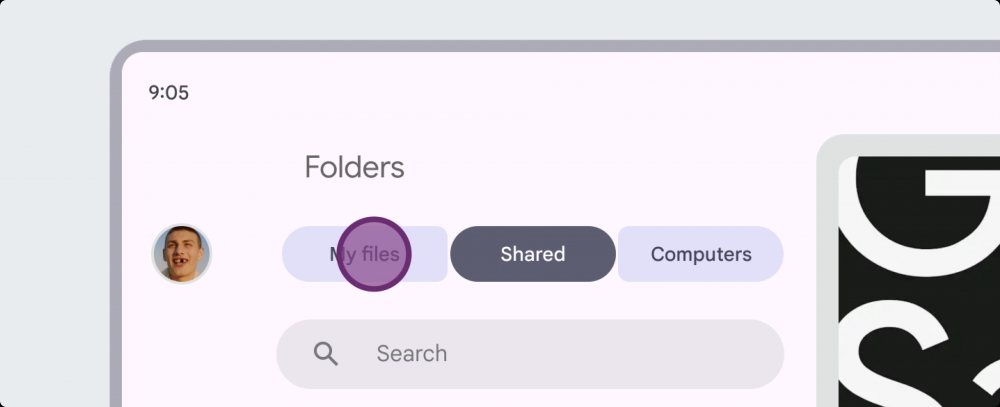
链接按钮组可帮助用户选择选项、切换视图或对齐页面上的元素。它们的行为与标准按钮组类似,但不
会影响相邻的按钮。链接按钮组应取代已弃用的分段按钮。

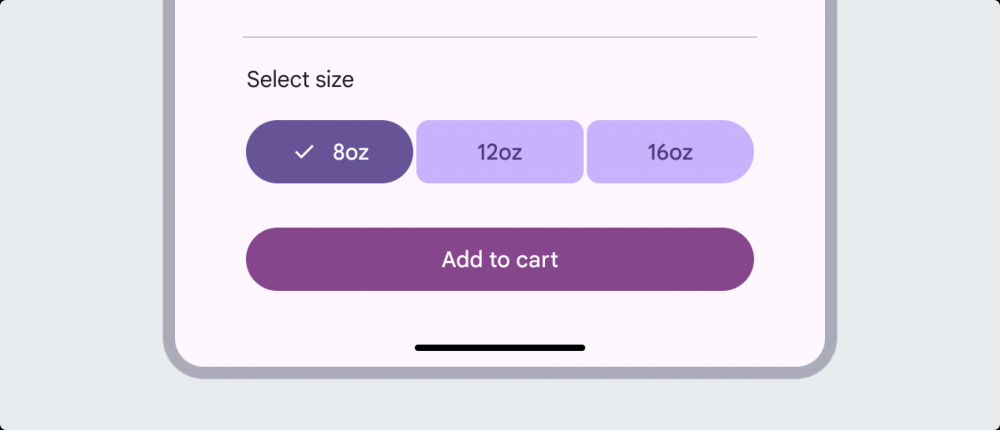
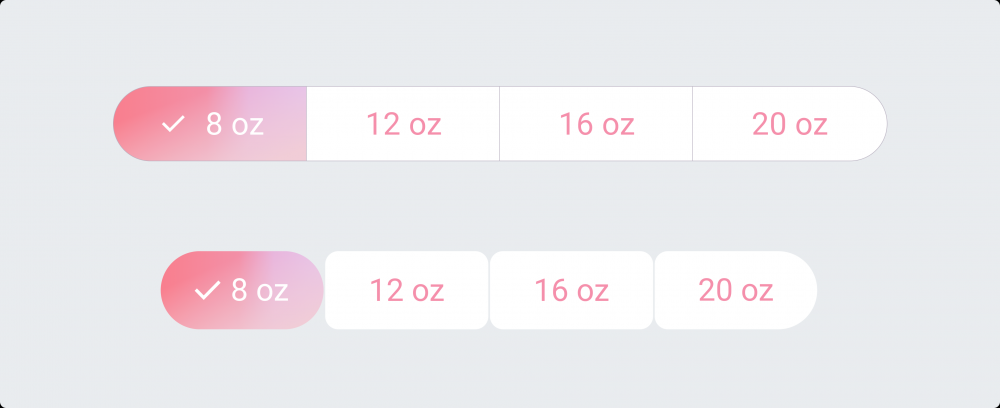
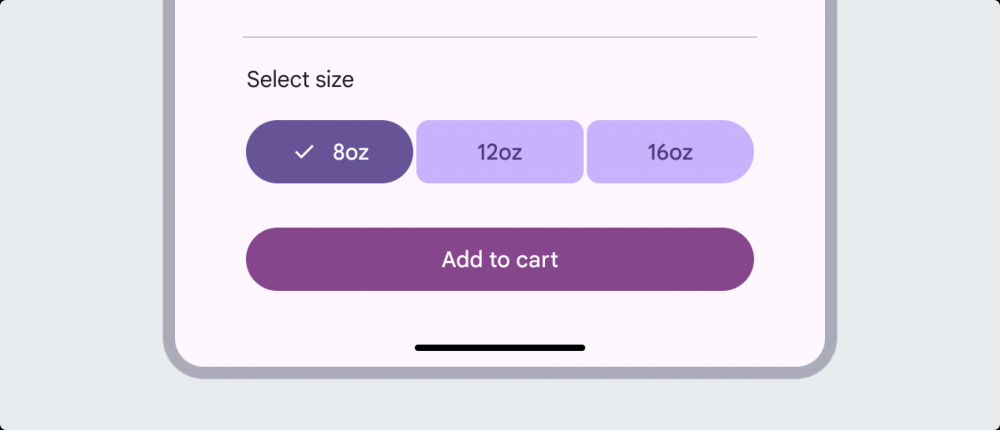
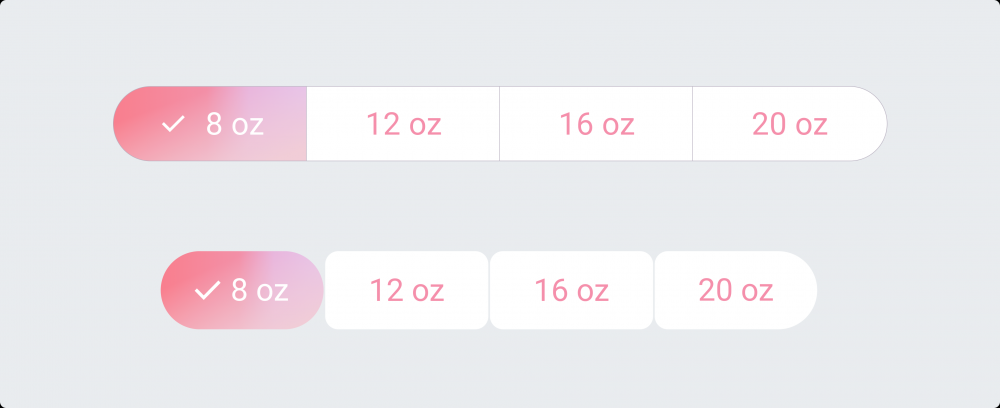
如果按钮内容彼此关联且可选,请使用链接按钮组。在购物应用中,链接按钮组用于选择商品的容量,
因此,密切相关的操作在链接按钮组中效果更佳。

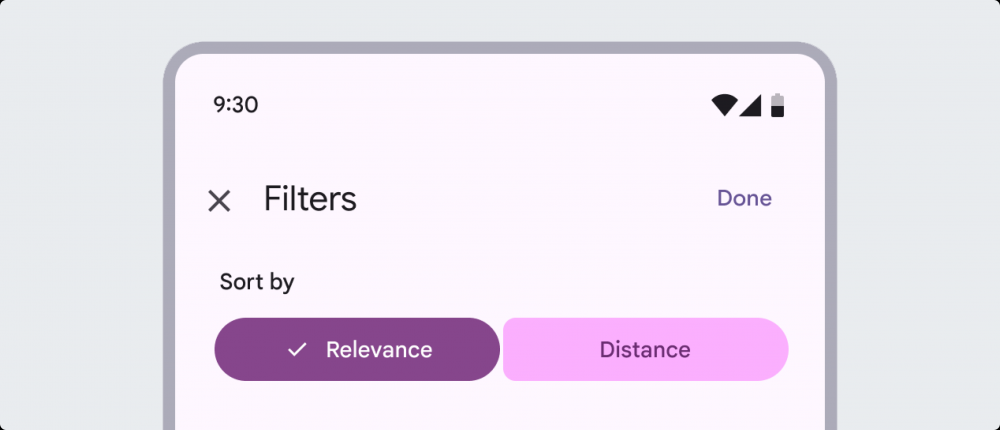
使用一组链接按钮来实现单选或多选模式。
对于使用切换按钮的单选或多选模式,应使用链接按钮组。如果所有按钮均不可切换,则不应使用链接
按钮组。

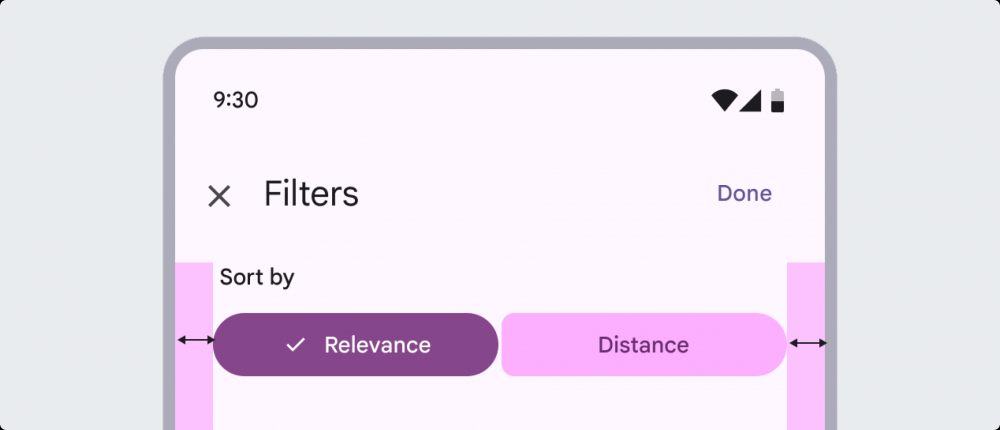
一组链接按钮被配置为填充其所在页面或区域的宽度,这会导致内部按钮的宽度也随之增加。在宽屏
上,建议设置最大宽度,以防止按钮组过宽。

可以根据窗口大小手动调整按钮的宽度、大小和填充。
按钮组应在布局中移动到一行,并且不应换行。您可以垂直堆叠多个按钮组,以使项目保持紧密排列,
但按钮组之间不能进行垂直交互。
手动调整图标按钮的宽度时,避免将其拉伸得太宽。

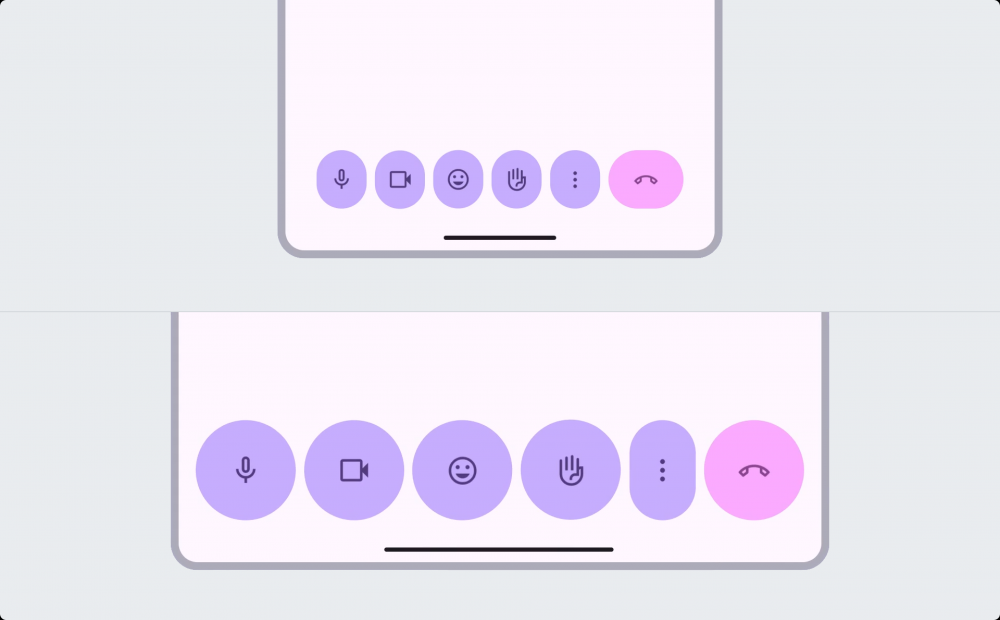
您还可以根据窗口大小手动调整一组按钮的大小、形状和填充。
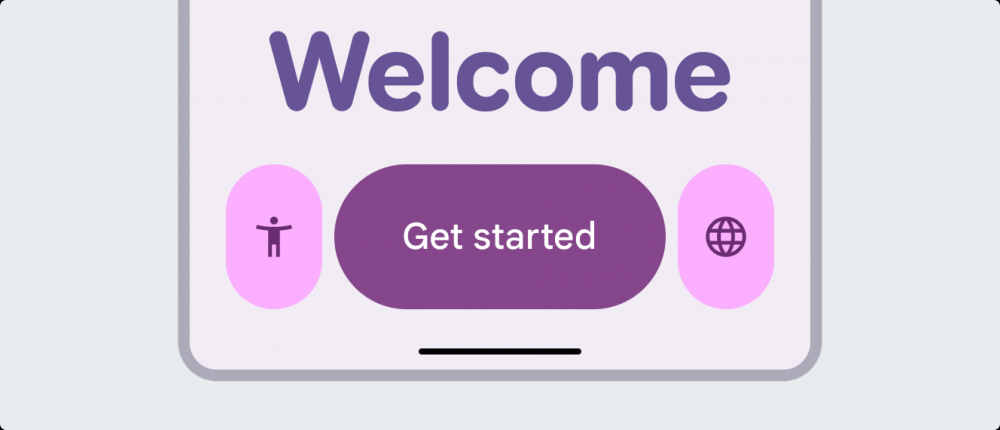
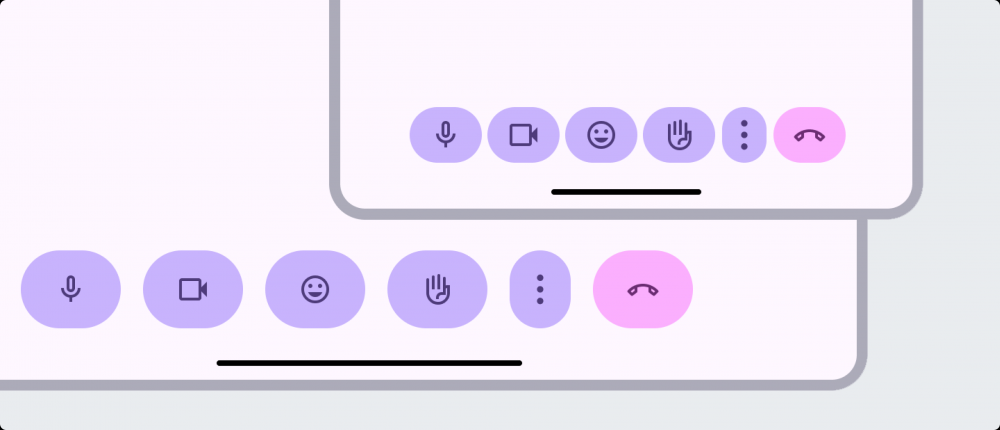
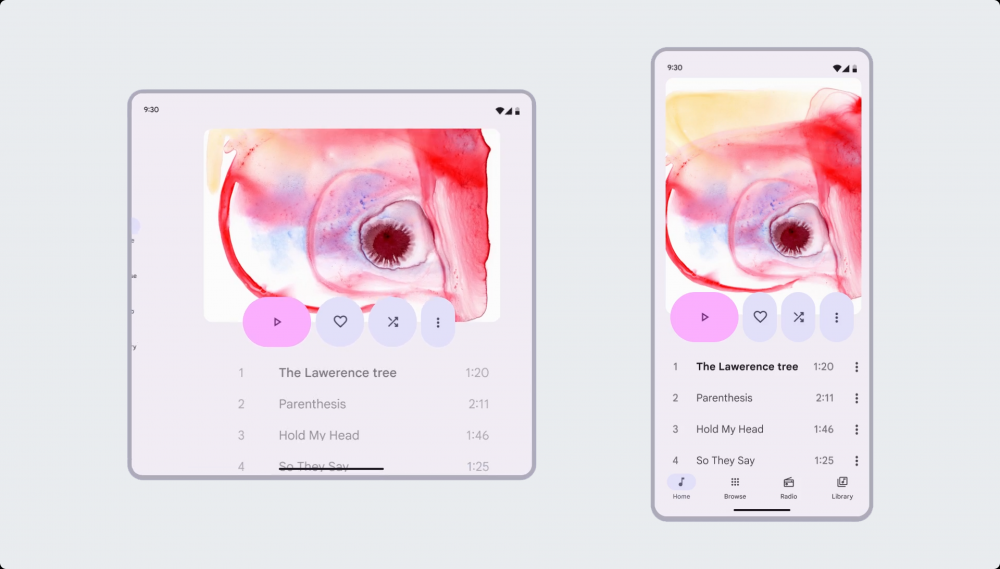
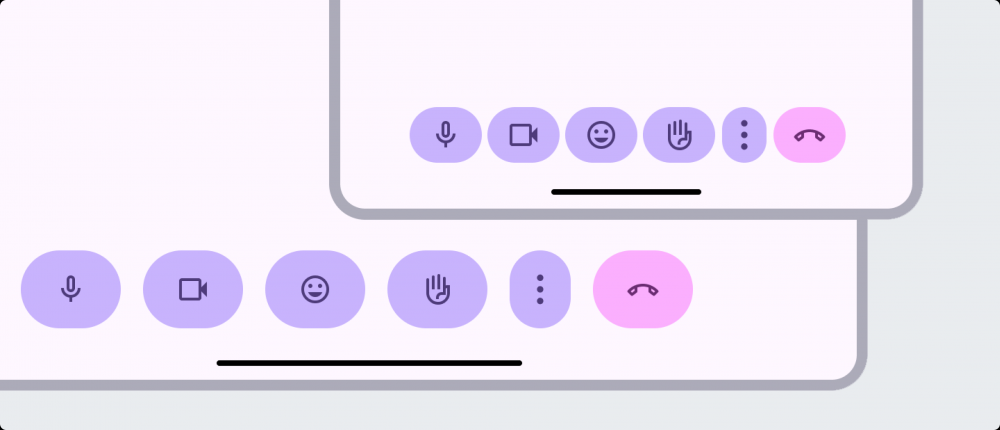
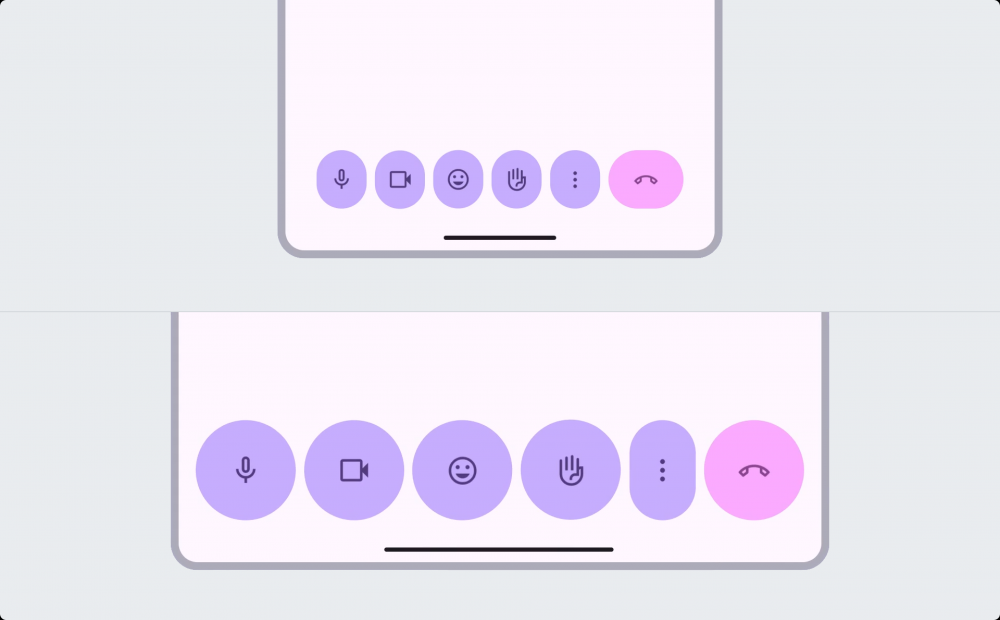
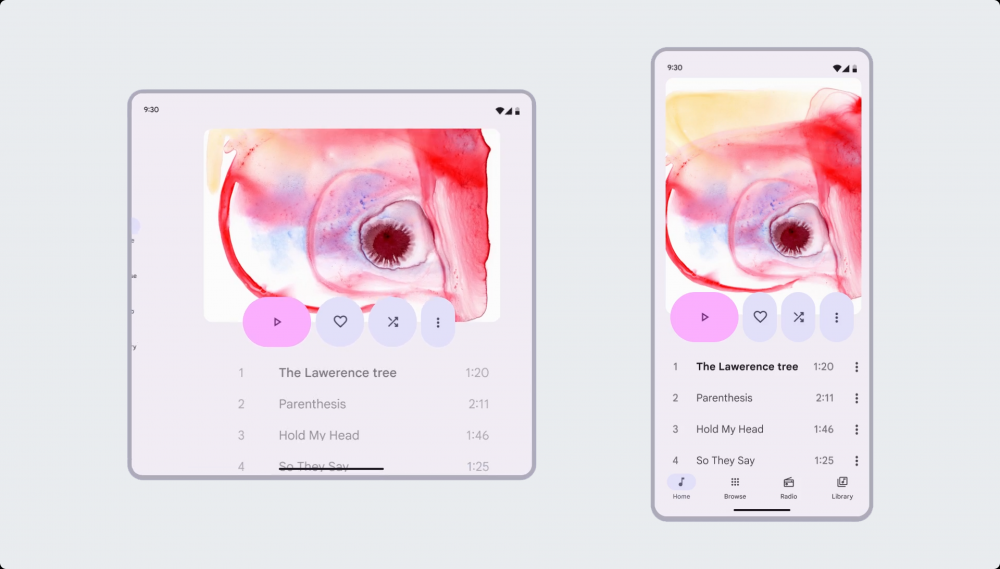
在小窗口中,最好使用较小、较窄的按钮来容纳按钮组中的所有按钮,而在较大的屏幕上,最好使用较
大、较宽的按钮来有效地填充可用空间。
灵活按钮或按钮组会根据窗口大小自动调整其宽度。

必须在布局和设备之间保持一致的层次结构。
当窗口变大时,您应该利用颜色和大小等属性来确保每个按钮保持其视觉层次。例如,主要操作按钮在
所有窗口尺寸下都应保持最大、最宽且视觉上最突出。

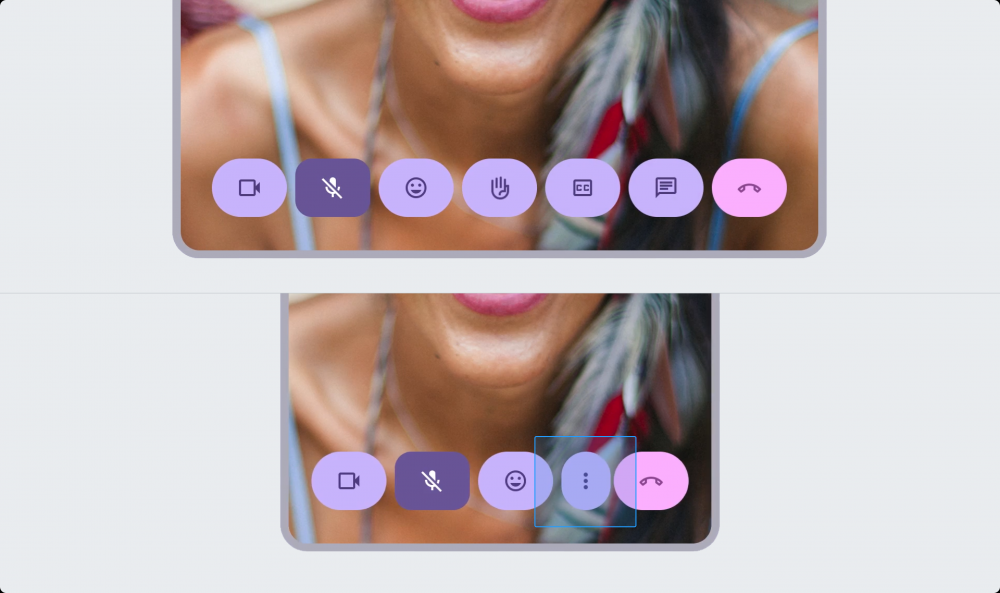
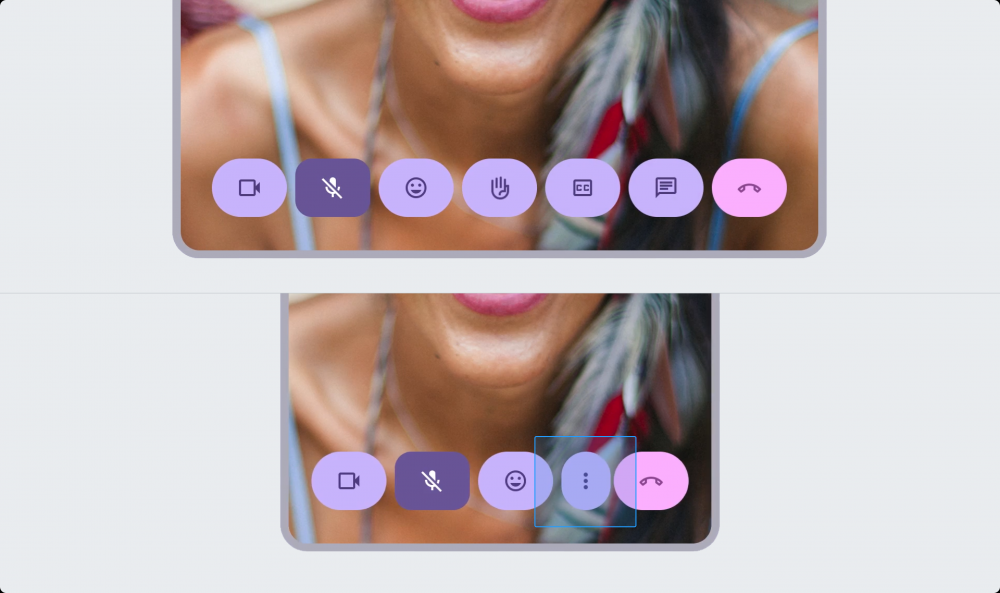
根据屏幕的大小,按钮应该在荣单中隐藏或重新显示。
在小窗口中,您可以将按钮组末尾的按钮设置为折叠成荣单,然后在窗口大小增加时重新显示。建议将
荣单放置在按钮组的末尾。按钮组外部的按钮不受按钮组行为的影响。

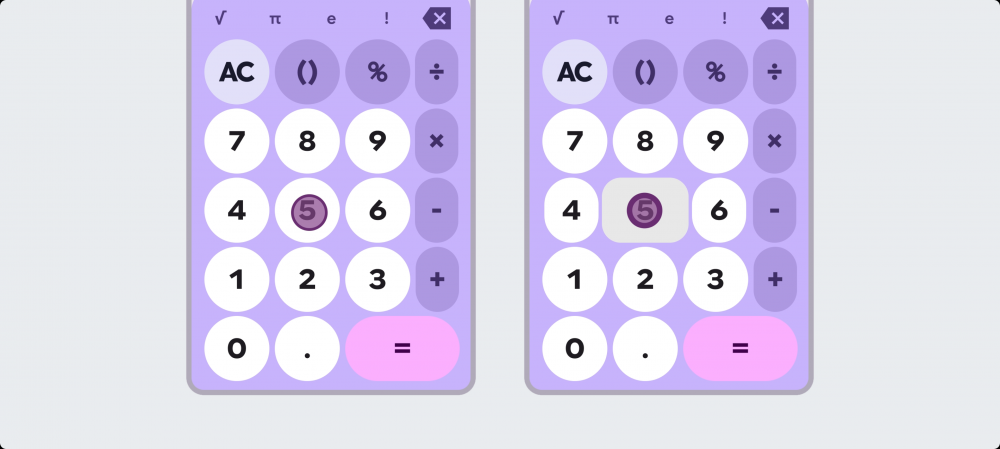
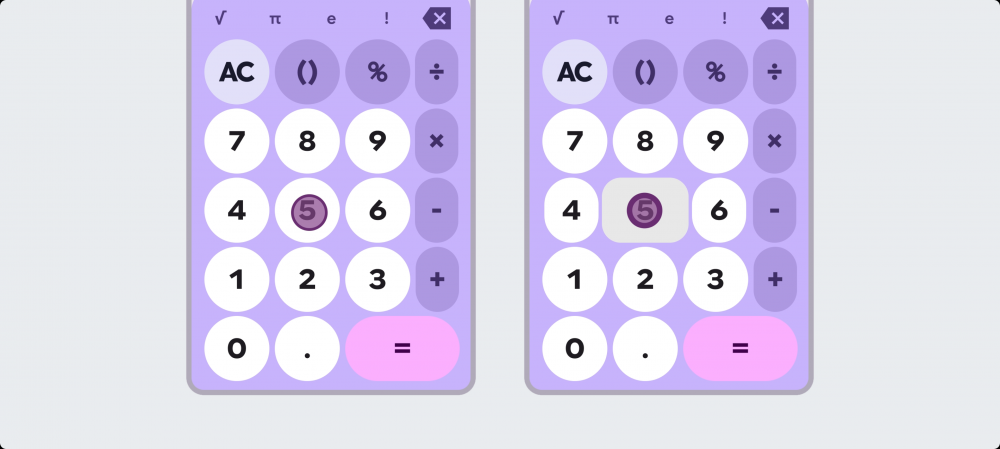
在标准组中,当您按下一个按钮时,相邻的按钮也会改变宽度...
按下按钮时,其宽度和形状会发生变化。在标准按钮组中,按皮下按钮也会影响相邻按钮的宽度。相比之
下,在链接按钮组中,只有按下的按钮会改变形状,其他按钮丑不受影响。

所选按钮应改变形状以实现视觉区分。
选定的按钮应从圆形变为方形,或从方形变为圆形。
链接按钮组和分段按钮之间有什么区别?
虽然两者的功能相同,但可以说它们被纳入了一个按钮组,以实现富有表现力的交互。

链接到现有分段按钮的一组按钮。
分段按钮也允许单选或多选,但其配置相对固定,并且视觉呈现受到限制。
链接按钮组在调整按钮的大小、颜色和形状方面提供了更大的灵活性,其视觉交互也得到了增强,例如
根据选择状态改变形状。按钮以连接形式排列,并且只有选中的按钮才会在视觉上突出显示,从而提供
清晰的反馈。
Expressive在这种灵活性和表现力的基础上,逐渐减少分段按钮的的使用,转而采用链接按钮组作为替
代。
综上所述

按钮组是实用的组件,能够直观地将相关操作分组,并为用户提供清晰的上下文。它们旨在直观地展示
按钮之间的关系,并根据屏幕尺寸或具体情况灵活操作,从而在不同界面上提供一致的体验。标准按钮
组有利于实现交互和层级结构,而链接按钮组则有利于清晰的选择结构。然而,形状、尺寸设置以及响
应式设计需要精细的设计。
Material3取代了现有的分段按钮,并提出将一组按钮作为独立组件,以实现富有表现力的UI组合。
这种设计超越了简单的按钮排列,全面考虑了交互、布局和层级,指明了提升整个产品一致性和可用性
的方向。