
说实话,我们大多数人在设计屏幕时并不会考虑人脑。我们关注的是布局、间距和颜色。但事实是:设计并非发生在屏幕上——而是发生在用户的大脑中。这就是神经设计的用武之地。
神经设计就是运用认知心理学和神经科学来构建直观、轻松甚至略带愉悦的界面。我之前并没有学过神经科学,但自从我开始了解大脑的运作方式后,我的设计方式就彻底改变了。
以下是我所学到的知识 — — 有真实的例子、用户体验法则和一些你可能想看看的书籍精华。
我们的大脑天生就具有节能的本能。这意味着人们几乎总是会选择阻力最小的路径。当你的用户界面过于复杂或选项过多时,大脑就会说:“不行。”
提供的选择越多,做出决定所需的时间就越长。
想想谷歌的主页只是一个标志和一个搜索栏。这并非偶然——它的设计是为了减少认知负荷。

设计首先是情感驱动,其次是逻辑驱动。这意味着色彩、布局甚至动画都能在第一秒就建立信任。
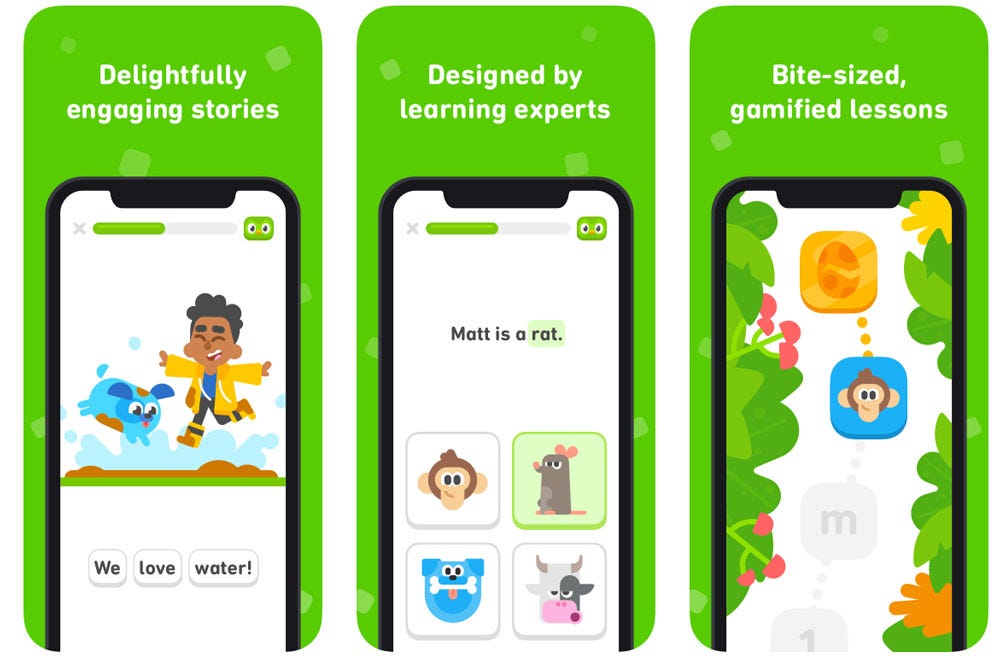
让我们来看一个例子:Duolingo 的应用程序使用友好的插图、有趣的语气,以及一些感觉像大脑“拍拍背”一样的小奖励。它降低了学习新语言的情感障碍。

以下是Susan Weinschenk 所著《神经网络设计》一书中的一条重要建议:
“我们不会做出合乎逻辑的决定。我们会做出情绪化的决定,然后用逻辑来证明其合理性。”
大脑喜欢模式。当用户看到自己熟悉的事物时,他们会感到安全,并且能够掌控一切。
用户大部分时间都花在其他网站上。因此,他们期望你的产品也能以同样的方式运作。
让我们看一些例子:Instagram 的底部标签栏、亚马逊的购物车图标或Gmail 的撰写按钮——它们都遵循常见的视觉隐喻,以减少学习曲线。
认知科学告诉我们,用户的工作记忆中一次只能记住大约4个条目。因此,如果你的应用依赖于用户记忆指令,那么它注定会失败。
一般人的短期记忆只能保留 7 件(正负 2 件)物品。
真实案例:你有没有尝试填写表单,但错误信息只有在提交后才会显示,而你却忘了哪个字段出了什么问题?这简直就是记忆噩梦。
大脑会不断检查:这有效吗? 我能控制吗?如果用户界面没有响应输入,用户就会感到不确定——即使后台一切正常。
人们需要立即得到反馈来了解其行为的结果。
例如,Slack在消息发送时会显示“正在发送…”的动画和勾号。这能建立信任,尤其是在快速对话中。
以下几本书确实帮助我将神经科学和用户体验联系起来:




好的用户体验不仅仅是让事物看起来美观。它在于理解人脑的运作方式,并围绕此进行设计。神经设计提醒我们,我们设计的不是屏幕,而是思维中的体验。
当我们做得好的时候,一切都会顺利。
所以下次调整布局或重新设计流程时,问问自己:
现在什么对大脑来说最容易?
这个问题比任何花哨的工具都更能帮助我做出更好的决策。
……