车辆作为我们日常生活中不可或缺的交通工具,车载界面设计的重要性日益凸显。驾驶员的注意力和分心问题直接关系到行车安全和驾驶体验。然而,在现代车载科技的快速发展下,越来越多的功能和信息被加入到车辆的控制面板上,给驾驶员带来了新的挑战。因此,通过优化车载界面设计来提高驾驶员的注意力和减少分心,成为了一个亟待解决的问题。本文旨在探讨通过车载界面设计优化驾驶员的注意力和减少分心的方法和最佳实践。通过深入理解驾驶员的注意力和分心因素,以及车载界面设计的原则和最佳实践,我们可以为驾驶员提供更安全和便捷的车载界面体验。只有不断改进和创新,才能满足不断演变的驾驶需求,为驾驶员带来更好的驾驶体验。

注意力的定义与其重要性
驾驶员的注意力和分心因素在车辆行驶过程中起着至关重要的作用。理解这些因素可以帮助我们更好地设计车载界面,优化驾驶员的注意力和减少分心。1、注意力的定义注意力是指个体对特定信息的选择性关注和处理能力。在驾驶过程中,驾驶员需要将注意力集中在道路、交通状况和车辆操作上,以保持对驾驶环境的全面感知和准确判断。驾驶员的注意力是驾驶安全的重要保障,它直接影响着驾驶员对道路情况的感知和对紧急情况的反应能力。2、注意力的重要性驾驶员的注意力是驾驶安全的关键因素。当驾驶员的注意力集中在道路和交通环境上时,他们能够更好地应对突发状况、减少事故的发生。然而,许多车辆的控制面板上充斥着过多的按钮、图标和信息,驾驶员往往需要分心去操作和获取所需的信息,这会增加驾驶员的认知负荷,降低他们对道路的关注度。此外,娱乐系统、通信设备和导航系统等功能的设计也可能分散驾驶员的注意力,进一步增加驾驶风险。
驾驶分心的分类及最佳实践
分心因素是指驾驶员在驾驶过程中由于各种外部或内部因素导致注意力从驾驶任务上分散开来的情况。这些因素可以分为:视觉分心、听觉分心、操作分心、认知分心

1、视觉分心
当驾驶员的注意力从道路上转移到车辆内部或周围环境时,就会发生视觉分心。例如,看手机、调整收音机或寻找物品等。最佳实践:
设计清晰明了的界面,减少对驾驶员视觉注意力的分散。
提供语音控制和手势识别功能,减少对视觉操作的需求。
提供重要信息的高亮显示,引导驾驶员的注意力。
2、听觉分心
当驾驶员的听觉注意力被车内或外部的声音干扰时,就会发生听觉分心。例如,响亮的音乐、电话铃声或警报声等。最佳实践:
提供音量控制和静音功能,使驾驶员能够调整或暂时关闭声音。
使用清晰而明确的声音提示,以帮助驾驶员理解重要信息。
提供语音交互和语音反馈功能,减少对视觉操作和听觉注意力的需求。
3、操作分心
当驾驶员需要进行复杂或分散注意力的操作时,就会发生操作分心。例如,调节座椅、操作车载系统或寻找特定的按钮等。最佳实践:
设计简单易用的界面和操作控件,减少操作的复杂性和误触发的可能性。
提供大而易于点击的按钮和触摸屏,减少操作时的错误和分心情况。
提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互。
4、认知分心
当驾驶员的思维或注意力被其他事物或任务占据时,就会发生认知分心。例如,担心工作、家庭问题或沉思等。最佳实践:
提供驾驶辅助功能,如盲点监测和自动紧急制动等,以减轻驾驶员的认知负荷。
提供语音提醒和警示功能,帮助驾驶员保持对道路的关注。
通过了解和分类驾驶分心,我们可以更有针对性地设计车载界面,减少驾驶员的分心情况,提高驾驶的安全性和效率。同时,提供合适的驾驶辅助功能和注意力提醒,可以帮助驾驶员更好地集中注意力,降低事故风险。
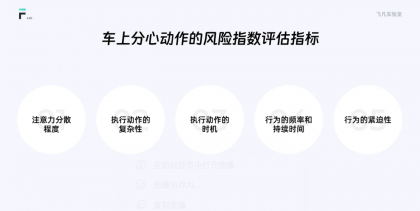
车上分心动作的风险指数评估
1、分心动作的风险指数评估指标
车上分心动作的风险指数是一个评估特定行为对驾驶安全的潜在影响的指标。这个指数可以根据多种因素来确定,包括但不限于以下几个方面:

注意力分散程度:行为会导致驾驶员的注意力从道路上转移出去吗?如果是的话,分散注意力的程度有多大?执行动作的复杂性:行为需要驾驶员进行多个步骤或操作吗?操作的难度有多大?执行动作的时机:行为发生的时机会增加驾驶员的负担吗?例如,在交通繁忙或高速驾驶时进行某个动作可能会增加风险。行为的频率和持续时间:行为的频率和持续时间会对驾驶员的分心程度产生影响。频繁和持续的分心行为可能会增加事故的风险。行为的紧迫性:行为是否需要立即执行?如果不是紧急情况,驾驶员可以选择将其推迟到安全的停车点。基于以上因素,可以将分心动作的风险指数划分为不同的级别,例如低风险、中风险和高风险。这样的评估可以帮助驾驶员更好地了解哪些行为可能会对驾驶安全产生较大的影响,并采取相应的措施来减少分心行为。
2、车上常见的行为风险指数
然而,需要注意的是,风险指数是一个相对的指标,不同的驾驶员可能会因其驾驶技能、经验和个人特点而对同一行为产生不同的反应和风险感知。因此,驾驶员应该始终遵守交通规则和法律,尽量避免分心行为,以确保自己和他人的安全。

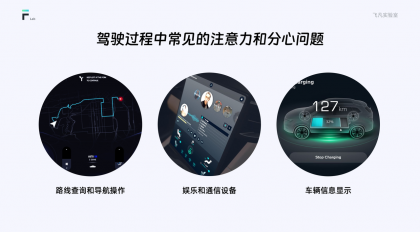
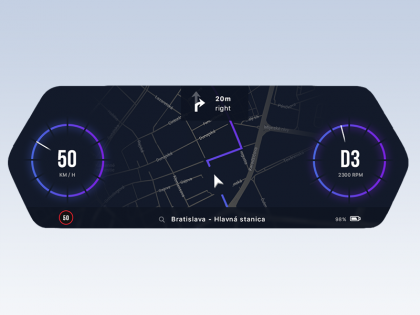
驾驶过程中常见的注意力和分心问题
在驾驶过程中,有一些常见的注意力和分心问题需要我们关注和解决。路线查询和导航操作:驾驶员需要查看导航系统、调整路线和寻找目的地等操作,这可能转移驾驶员的注意力,导致驾驶员对道路情况的关注度下降。娱乐和通信设备:驾驶员使用娱乐系统或通信设备进行音乐播放、电话通话或信息发送等操作,这会分散驾驶员的注意力,增加驾驶风险。车辆信息显示:车辆上的信息显示系统可能包含大量的信息,如车速、油耗、车辆故障等,驾驶员需要分散注意力去获取和理解这些信息,这可能影响驾驶员对道路情况的感知和对紧急情况的反应能力。了解驾驶员的注意力和分心因素对于优化车载界面设计至关重要。那么我们如何帮助驾驶员保持集中注意力,并减少分心情况的发生。

减少用户分心的设计原则
为了优化驾驶员的注意力和减少分心,车载界面设计需要遵循一些重要的原则。以下是一些关键的车载界面设计原则:
1、直观性和简洁性
界面布局清晰:将重要的信息和功能放置在易于寻找和操作的位置,避免过多的菜单和子菜单层级。

易于理解的图标和标识:使用直观和易于理解的图标和标识,减少对驾驶员的学习和认知负荷。

2、易用性和可操作性
大按钮和简单操作:设计大而易于点击的按钮,减少操作时的误触发和分心情况。

语音控制和手势识别:提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互,减少对视觉操作的依赖。

3、信息分层和优先级
重要信息的突出显示:将重要的信息以醒目的方式显示在界面上,引导驾驶员的注意力。

信息的分层和分类:根据信息的重要性和紧急程度,将信息进行分层和分类展示,减少驾驶员的注意力转移。

4、视觉引导和反馈
清晰的视觉引导:通过合适的颜色、图标、动画等视觉元素,引导驾驶员进行正确的操作。

即时的反馈和确认:在驾驶员进行操作后,及时给予反馈和确认,确保驾驶员的操作得到正确执行。
遵循这些车载界面设计原则,可以帮助驾驶员更轻松地操作车辆控制面板,减少对信息的解读和理解时间,降低驾驶员的认知负荷,并提高驾驶员对道路情况的关注度。同时,合理分层和展示信息,以及提供清晰的视觉引导和反馈,可以帮助驾驶员更好地理解和处理信息,减少分心情况的发生。
作者:飞凡实验室
来源:站酷
蓝蓝未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

