

原型的不同阶段,含义和作用也各不相同,更加认清了原型在工作中的用途,希望对各位也有所帮助~
不知你有没有这样的经历:为了不让原型看起来丑,会纠结各种细节处理(间距、大小),结果造成工作周期延长,精力损失;为了让原型接近于真实效果,会思考各种精致布局,结果leader来一句‘你现在做这么好看干嘛,这个功能都没确定好’....在各种阶段画出了不合适的原型。
所以今天想聊聊‘交互原型’这一话题,也算是对自己成长的一个总结和沉淀。
文章目录:
·原型的不同阶段
·原型与用户体验的5个层面
·原型产出的原则

Part1:原型的不同阶段
其实我觉得画原型和做设计的理念是一样的:没有好坏,只有是否合适~
当产品经理/交互设计师没认清当前的需求阶段时,无论你画的好不好看,都会出现一些糟糕的现象:一开始就注重细节处理、在原型需要重点输出时,又忽略功能与逻辑上的思考、在功能未确定时追求精致页面效果...
下面是我对‘原型’的理解,所绘制用于表示不同阶段下的需求特征。

01.想法阶段:
在产品需求的初始阶段,功能概念都比较模糊,大部分想法都停留在脑海和口述上(工作中典型的场景,如团队风暴、需求讨论、会议评审)。需要我们不停地理清概念想法,验证需求的合理性、目标是否正确。
所以这个阶段的强调是:产品雏形 - 将我们的想法、概念需求可视化出来,并加以讨论验证。因此,最合适的方式就是用‘草图’表达,快速产出快速修改,能即时看见产品的雏形。

常用‘草图’勾勒产品雏形,除了可以表达想法、探索方向外,好处还在于:
a. 能提升你快速思考、验证假设、优化设计流程的能力。
b. 能展示你思考问题的过程(设计思维),体现专业能力。

02.修改阶段:
这阶段的产品目标和方向较为清晰,接下来需要优化原有的概念想法,为产品创建一个信息架构、梳理功能逻辑等工作,方便在需求评审会、团队讨论中推动产品功能的进展。
该阶段强调:理清目标 - 根据用户诉求、业务目标、运营需要等不同目标点,逐步梳理出原型上需要展示哪些功能内容(界面布局、信息取舍)。

所以对产品经理/交互设计师来说,只需产出一个大体上看得明白、能理清产品功能的‘中保真原型’即可。方便即时修改,向产品定型/高保真原型过渡。

03.确定阶段:
到了这个阶段,产品需求的功能布局、信息设计已全部确定,这时一份全面、严谨的‘高保真原型’就尤为重要。
一方面可以为视觉同事的UI输出、开发的落地实现等提供依据。另一方面在各种工作场景中,高保真原型都能发挥很大的作用,如交互评审、领导过稿、A/Btest、demo演示等等。

这一阶段强调:细节核对 - 因为关系着UI输出、界面实现等工作,所以需要注意各种交互细节,以防出现设计、流程上的漏洞。
有2个核对纬度上的检查:
a. 规范对齐
若团队内部有设计规范时,一定要对齐字体大小、颜色、布局、间距等视觉元素。且能复用已有样式就尽量复用,避免出现“一个功能,两种样式”的情况,如图:

b. 交互走查
高保真原型输出后,需要根据交互自查表,一一梳理原型说明是否存在漏洞,以防出现异常流程和内容状态。
另外,当你想要获得用户反馈、测试你的想法是否为业务/用户创造价值时,尽量使用高保真原型。原因在于:能够产生真实的操作效果、给用户带来‘身临其境’的浏览体验。

最后总结一下,不同阶段的原型用途:
·草图:快速表达想法、验证需求、展示思考过程。
·中保真原型:梳理大体产品框架,继续优化功能。
·高保真原型:为UI输出与开发实现提供依据、测试用户反馈、制作交互demo、向领导过稿等等。

Part2:原型和用户体验5个层面
另外我还发现,结合‘用户体验5个层面’来看不同阶段的原型,两者是多么地吻合、有理有据。
01.战略层和范围层 - 草图
产品想要做什么?如何去满足战略目标?在构思把目标和需求转变成功能和内容时,用草图的方式是极为合适的:快速表达、即时验证,能让概念想法马上‘可视化’出来。

02.结构层 - 中保真原型
想法表达后,需要为产品构思一个具体的框架结构,根据业务目标和用户诉求,不断地修改产品功能、信息设计,慢慢完成产品的定型。所以这时候只需产出一个大体上看得懂、方便修改的中保真原型即可。

03.框架层 - 高保真原型
这是原型设计的最后阶段,产品关系已理清、功能内容已确定。这阶段注重原型的界面细节处理,如梳理异常流程、信息的不同状态、是否对齐规范等等,以便后期的界面实现,所以一份高保真原型就尤为重要了。

04.表现层 - UI效果图
原型确定后,接下就是UI优化阶段了,这时候产品的最终效果也就出来了。产品的下次功能迭代,也是根据此UI效果图的基础上进行原型优化、修改。

Part3:交互原型的原则
最后简单说下,原型产出的几个原则:‘使用灰色图’和‘复用已有样式’,避免在今后工作上踩坑:
01.使用灰色图
原型就要有原型的样子,大面积的彩色布局,很容易让人觉得这是UI效果图(视觉同事可不背这个锅),尤其是在交互评审会上,这种细节更应该注意。
02. 复用已有样式
这个上面已经说了,能复用样式就复用,避免出现“一个功能 两种样式”的情况,否则和视觉、开发同事对接原型时,会造成一定的理解干扰。
总结:
以上对交互原型的一些见解,若有描述得不当请多指教,下面是总结文件(转发截图给我可领取)。

文章来源:UI中国
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
“工欲善其事,必先利其器”;作为设计人员来说,设计方法和设计模型就是辅助我们更好做设计的工具。就像厨师做菜时候的菜谱一样;面对新的菜种,能更快指引我们做出味道不错的菜肴。
体系化的设计方法不仅能更好的指导设计师做设计;另一个方面,经过设计方法包装后的设计,能让设计师更坦然面对来自各方的质疑,更专业的讲述自己的设计依据。在做不同菜肴的时候,我们需要不同的菜谱来指引;而在不同的设计阶段,设计师也需要不同的设计模型/方法,让我们更灵活的做设计分析与输出。
下面从接到项目需求 > 体验迭代优化阶段,笔者将为大家详细讲解以下 5 种设计模型,并配出具体实践的案例,希望对大家有所启发。

1. 概念介绍
SWOT分析法(也称 TOWS 分析法、道斯矩阵)即态势分析法,20世纪80年代初由美国旧金山大学的管理学教授韦里克提出,经常被用于企业战略制定、竞争对手分析等场合。
在现在的战略规划报告里,SWOT分析应该算是一个众所周知的工具。来自于麦肯锡咨询公司的SWOT分析,包括分析企业的优势(Strengths)、劣势(Weaknesses)、机会(Opportunities)和威胁(Threats)。
2. 使用场景
主要用在产品前期的战略规划中;用于项目成员知己知彼,同时也能知道在行业领域自己的产品所处的位置和核心竞争力是什么;对于产品方向的定位和全方位分析有复用价值。
3. 计价值
SWOT分析实际上是将对企业内外部条件各方面内容进行综合和概括,进而分析组织的优劣势、面临的机会和威胁的一种方法。
优劣势分析主要是着眼于企业自身的实力及其与竞争对手的比较,而机会和威胁分析将注意力放在外部环境的变化及对企业的可能影响上 。在分析时,应把所有的内部因素(即优劣势)集中在一起,然后用外部的力量来对这些因素进行评估。
4. 具体实践案例说明
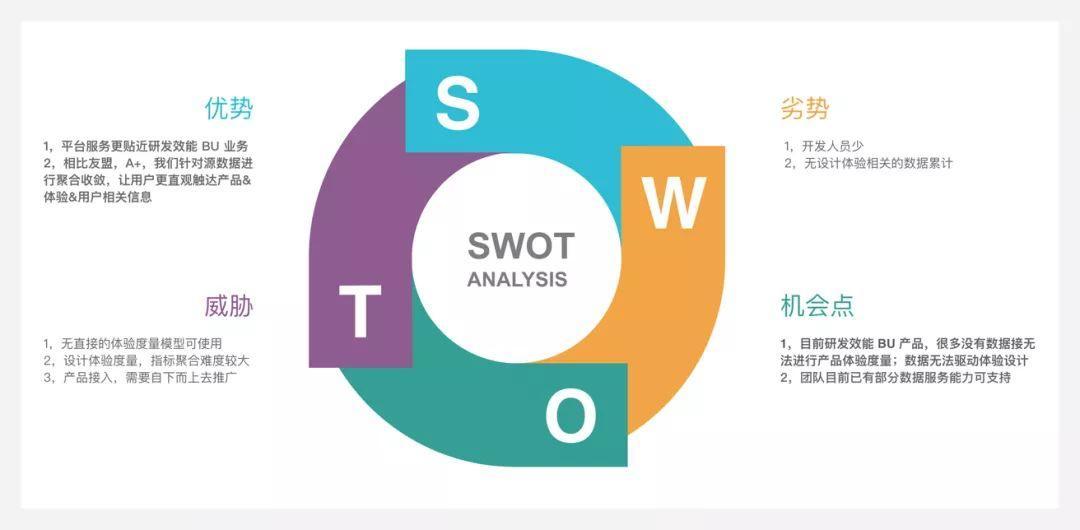
下图是笔者曾为的阿里内部某个数据服务平台分析的案例;侧重介绍了为什么要做这个数据平台;以及做这个平台我们项目组的优劣势和机会点分别是什么。在给老板汇报产品来源&方向时是非常有效的。

最后,SWOT 分析模型其实还可以与商业画布相结合,便于更全面对项目/业务进行快速分析和深入了解;深入懂业务的设计师才能真正在团队中进行发声,提出超越 UI 层的建设性意见。
1. 概念介绍
Design Sprint, 设计冲刺,顾名思义就是要在短时间内做出好设计;是由 Google 提出的设计方法。
2. 使用场景
设计冲刺这个设计方法主要适用于短时间就需要产出设计方案;例如一些 Workshop 的共建, 产品迭代周期很快的新需求/任务,需要系统化分析与输出设计方案。
3. 设计价值
可以在很短的时间内输出一套系统化的设计策略及方案;
通过与不同背景的参与者进行沟通协作,能获取更多看事物的角度和差异化知识;创造更多可能;
作为一种理想的设计教育工具,让非科班的设计人员完整又快速了解产品&设计。
4. 具体实践案例说明
设计冲刺的主要内容包括 6 个阶段:
理解(Understand):理解要为用户解决的问题
定义(Define):明确产品策略(数据分析,用户调研,设计原则制定等)
发散(Diverge):探索实现方案
决定(Decide):确定设计方案
原型(Prototype):构建产品原型
验证(Validate):验证产品原型

1.概念介绍
相比前一个设计冲刺模型,GUCDR 模型在设计过程中的实用性更强,能让你快速用起来,帮你系统性梳理信息;在实际工作中,只要能够回答画布中的每个点,即可形成完整的设计推演过程,让设计思路逐渐清晰起来。
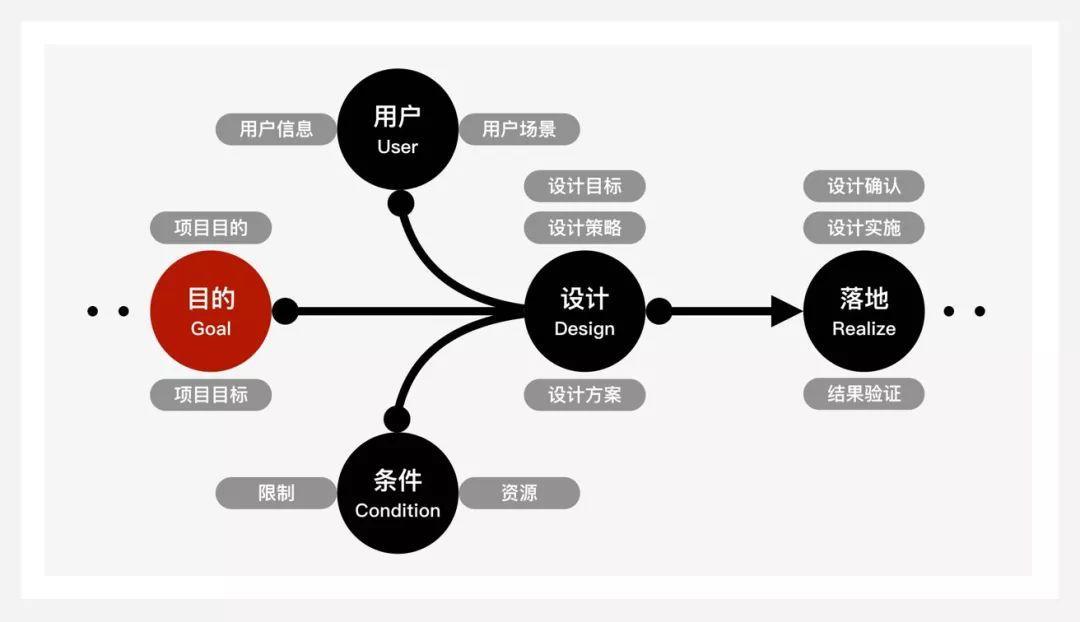
G:Goal
U:User
C:Condition
D:Design
R:Realize

2. 使用场景
GUCDR 模型很适合用于前期需求调研和整理阶段;特别是在自己不是很熟悉的领域中,把信息按照模型和画布中的点进行归类汇总;最大限度的让自己的设计思维和信息逻辑得到诠释。
3. 设计价值
3.1 对设计的需求来源及设计目标的聚焦定位,非常有价值,能快入深入了解业务背景;
3.2 对设计阶段的目标拆解,从设计目标 > 设计策略 > 设计方案,层层递进,设计方案输出的逻辑性和针对性很强。
4. 具体实践案例说明
GUCDR 模型在具体的使用过程中,可以和 GUCDR 画布结合起来一起使用。信息下钻的更深入具体,从项目目标到设计落地,每个阶段都有具体的节点支撑,在使用过程中只需要把信息直接输入到对应的位置即可。下图为 GUCDR 画布模板,可直接把业务相关信息输入进来。

1. 概念介绍
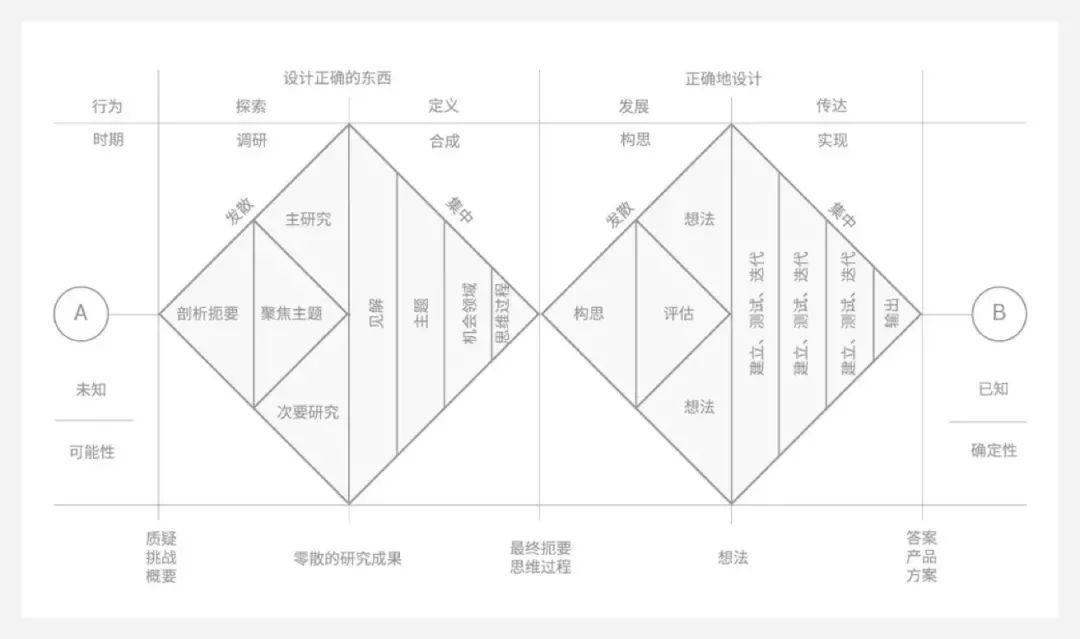
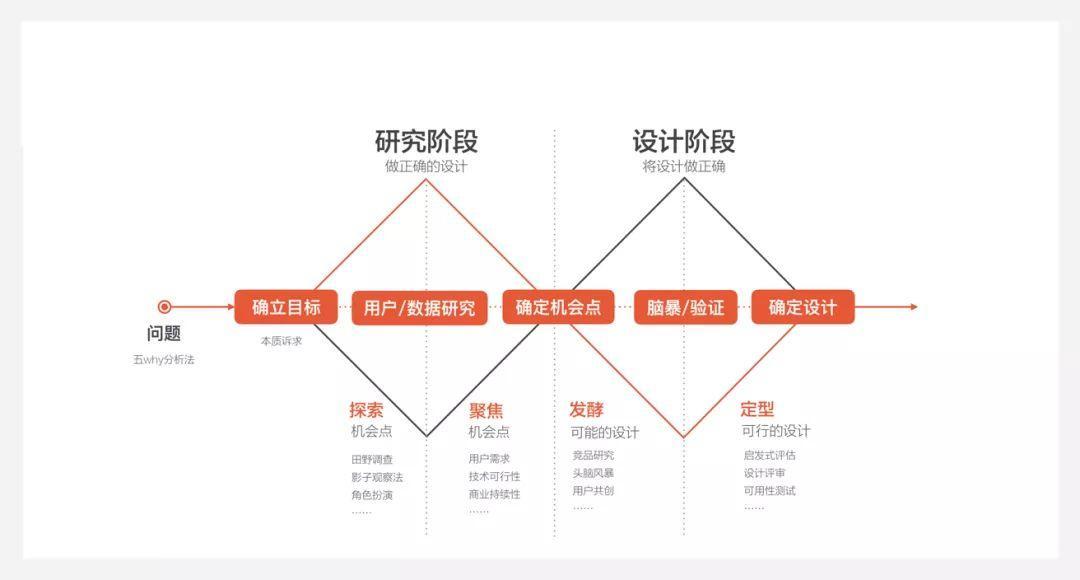
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题、发现正确的解决方案。
双钻模型是一个结构化的设计方法,被很多设计师喜爱和使用。
探索/调研——透析问题(发散)
定义/合成——聚焦领域(集中)
发展/构思——潜在问题(发散)
传达/实现——实施方案(集中)

2. 使用场景
一般应用在产品开发过程中的需求定义和交互设计阶段;教我们如何对未知的可能的事物进行探索;一步步到达已知的理应的层面。
3. 操作使用说明
双钻模型的四个阶段也许很精简并且合并到两个主要的阶段。
第一阶段——做对的事(菱形1——探索和定义)
第二阶段——把事情做对(菱形2——开发和履行)


4. 具体实践案例说明
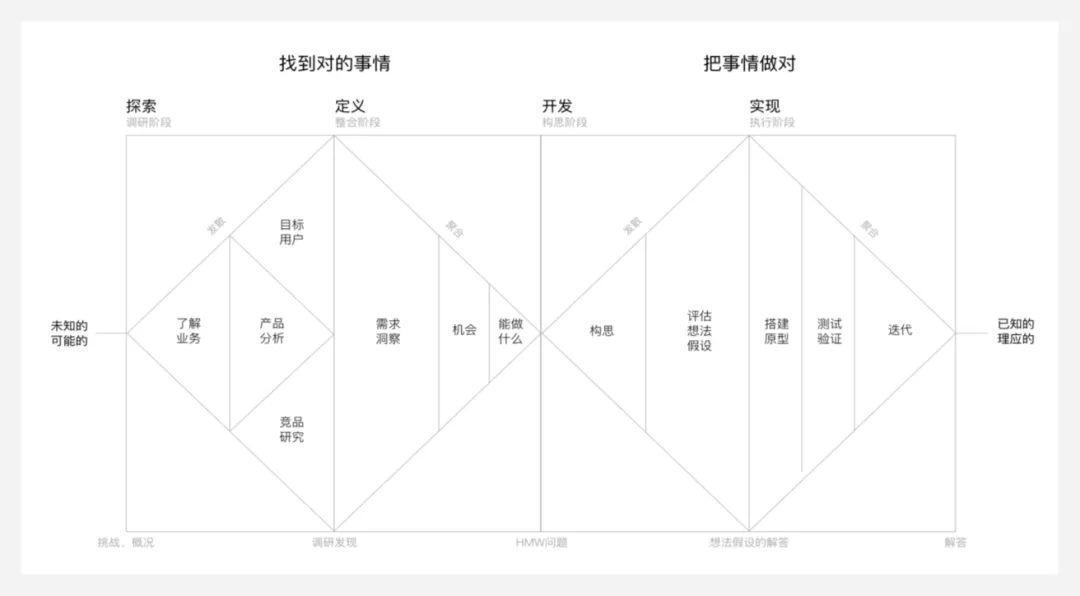
下图是对阿里内部一款移动运维产品的分析,分析其从 0-1 的方向探索和从 1-1.5 的发展历程:

下图是曾经在一个设计讲座中,滴滴 CDX 一位设计师的分享,她把双钻模型利用到设计的研究和输出阶段,个人感觉此模型此刻的使用场景也很贴切;不仅仅是在完整的一个项目中,在单一的某个阶段双钻模型也是理念很好的承载容器。

1.概念介绍
kano模型是狩野纪昭教授发明的一种工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
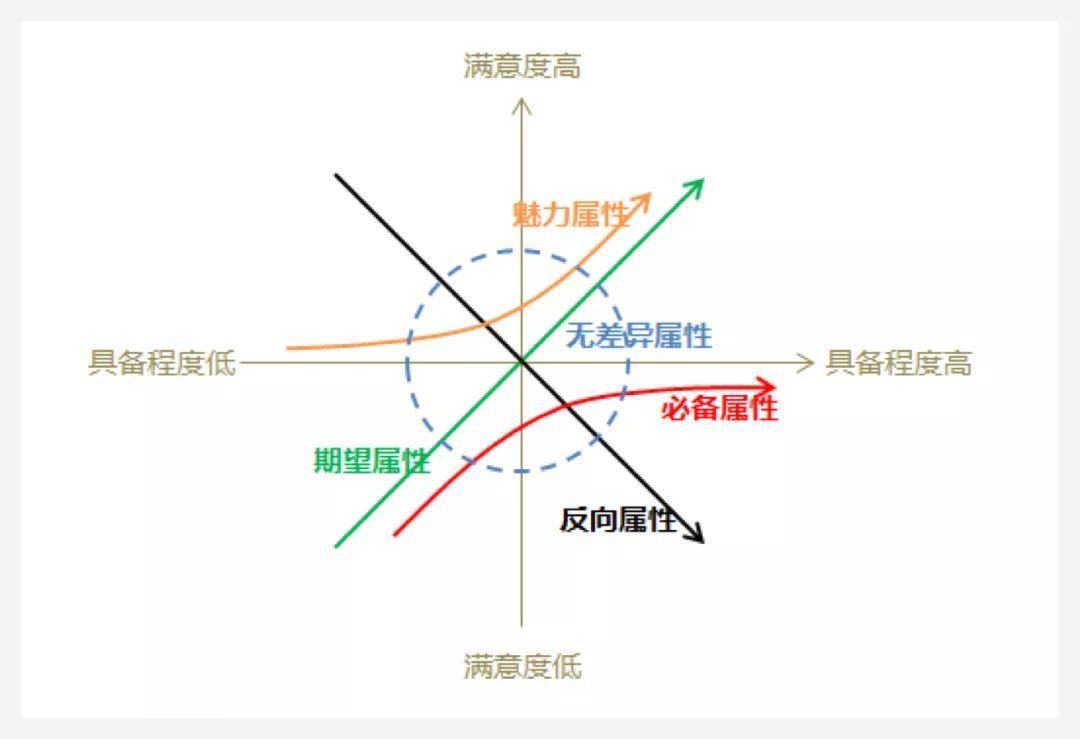
在卡诺模型中,将产品和服务的质量特性分为五种类型:
1> 魅力属性:用户意想不到的,如果不提供此需求,用户满意度不会降低,但当提供此需求,用户满意度会有很大提升;
2> 期望属性:当提供此需求,用户满意度会提升,当不提供此需求,用户满意度会降低;
3> 必备属性:当优化此需求,用户满意度不会提升,当不提供此需求,用户满意度会大幅降低;
4> 无差异因素:无论提供或不提供此需求,用户满意度都不会有改变,用户根本不在意;
5> 反向属性:用户根本都没有此需求,提供后用户满意度反而会下降。

2. 使用场景
卡诺模型的主要使用场景是对用户需求分类;
另一种是对多个功能点进行优先级排序。
3. 具体使用操作
步骤一:设计问卷调查表,实施有效的问卷调查
KANO 模型的问卷问法,是对每个质量特性都由正向和负向两个问题构成,分别测量用户在面对存在或不存在某项质量特性时的反应。问卷中的问题答案采用五级选项分别是:
我很喜欢:让你感到满意、开心、惊喜。
理应如此:你觉得是应该且必备的功能。
无所谓:你不会特别在意,但还可以接受。
勉强接受:你不喜欢,但可以接受。
我很不喜欢:让你感到不满意。

步骤二:问卷结果整理,进行数据分析
根据问卷结果进行 KANO 模型二维属性归属分析,可得出魅力属性、期望属性、必备属性、无差异属性、反向属性与可疑结果的功能属性归类百分比。除了对属性的归属探讨外,并通过百分比计算出 Better-Worse 系数,表示某功能可以增加满意或者消除很不喜欢的影响程度。
增加后的满意系数 Better/SI=(A+O)/(A+O+M+I)
消除后的不满意系数 Worse/DSI=-1*(O+M)/(A+O+M+I)

根据 better-worse 系数值,将散点图划分为四个象限。
第一象限/期望属性:better 与 worse系数成正比;表示产品提供此功能,用户满意度会提升,不提供此功能,用户满意度会降低,这是质量的竞争性属性,应尽力去满足用户的期望型需求。
第二象限/魅力属性:better系数值高,worse 系数绝对值低的情况。表示不提供此功能,用户满意度不会降低,提供此功能,用户满意度和忠诚度会有很大提升;
第三象限/无差异属性:better系数值低,worse系数绝对值也低的情况。即无论提供或不提供这些功能,用户满意度都不会有改变,这些功能点是用户并不在意的功能。
第四象限/必备属性:better系数值低,worse系数绝对值高的情况。当产品提供此功能,用户满意度不会提升,当不提供此功能,用户满意度会大幅降低;此象限的功能是最基本的功能,这些需求是用户认为产品有义务做到的事情。
步骤三:数据解读,将结果落地实施
KANO 模型是对功能需求的优先级进行探索,具体情况还需要和业务方进行讨论,结合实际情况后制定可行的产品功能开发优先级顺序,以将调研结果落地实施。
4. 具体案例实践说明
题目:根据报警内容,“掌上运维”提供运维操作建议(如磁盘满了智能推荐执行日志清理等)
步骤一:设计问卷问题,发放问卷

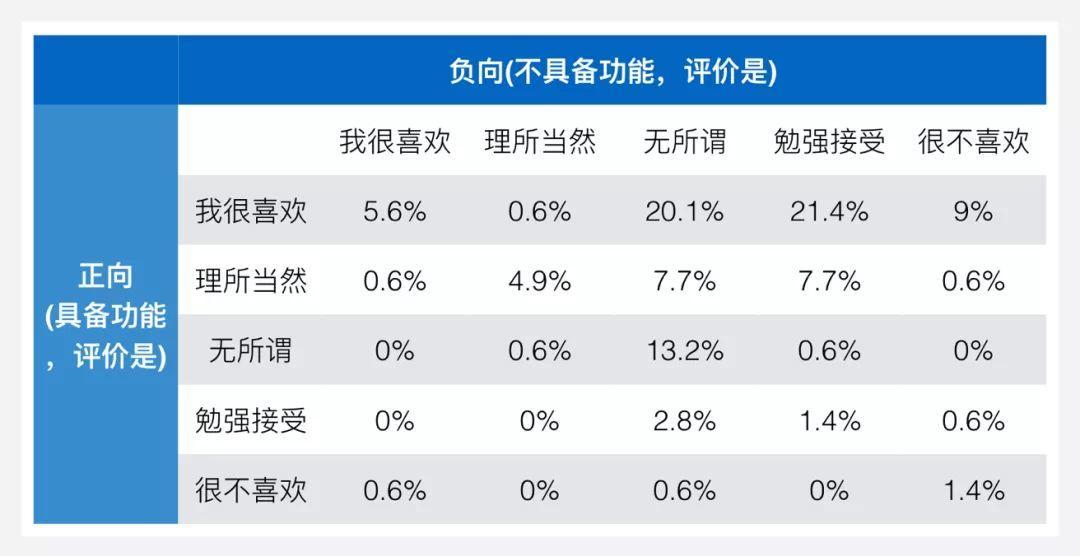
步骤二:问卷统计,进行 KANO 模型二维属性归属分析

步骤三:根据问卷统计的用户数据;计算出每个区域的百分比;
具体计算方式是全部区域的人数相加作为分母;每个格子中的数字作为分子,即可得出每个格子的百分比出来。
具体百分比得出后,将下表中标 A、O、M、I、R、Q 的格子中百分比相加,即可得到五种属性对应的百分比。本调查结果可以得到A魅力属性占比为42.1%,O期望属性占比9%,M必备属性占比1.2%,I无差异属性占比38.9%,R反向属性占比1.8%,Q可疑结果占比7%。

步骤四:根据 Better-Worse 计算公式,得出 Better-Worse 系数,明确功能落点象限。

步骤五:多个功能需求结果对比进行优先级排序。
1. 概念介绍
为了帮助大家更好地进行“幸福设计”,卡里罗教授分享了他的一个模型——Motivation, Engagement and Thriving in theUser Experience (METUX)。
2. 使用场景
产品成熟稳定期,需对产品&用户体验进行提升时;或需综合对产品体验进行评估分析时;提升用户幸福感,希望产品能对用户行为方式及生活质量有所影响时。
3. 主要使用操作
在考虑用户体验时,从4个层次进行考虑:
▪︎ 第一层是“界面”体验:用户与产品交互时的体验如何。
▪︎ 第二层是“任务”体验:界面之上是用户完成的任务。如利用智能手环计步,用户在完成任务时体验如何。
▪︎ 第三层是“行为”体验:任务之上是用户的行为。如用户购买智能手环的目的是运动,此时行为可能是跑步、骑自行车。因此产品在任务之上应该深入关注用户行为上的体验。
▪︎ 第四层是“生活”体验:行为会对生活产生影响。如运动过量可能导致身体受损。
在设计过程中,应该关注“胜任力”、“自主性”和“关系”三个关键因素,这些基本心理诉求是动机、投入感和幸福感的根本。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝 http://www.lanlanwork.com