上面的场景是否很熟悉?在我们日常生活中经常能听到/看到这样的话,但除了运气好的那部分人,结局往往要么是「专柜不予验货」,要么是「吃哑巴亏被人割一波韭菜」或者要么是「十连抽!SSR!出了新通行证出了新皮肤!买!!」;于是这部分人开始不相信任何相关的东西,开始大肆传播,加上一些不法分子的违法恶意行为和新闻公安宣传,最终导致社会上绝大部分的人树立起了很严谨的防备心
众所周知无论是作为互联网还是传统行业,无论是金融还是电商亦或者是游戏社交等等,想要赚钱,构建平台和用户之间的信任是必然的。如果你无法和用户构建信任关系,那谁还指望用户使用你的产品去消费(金钱/时间)呢?
在产品设计当中,作为设计师的我们如何去和用户构建信任关系,怎样通过设计细节去逐步影响甚至改变用户,这个话题是我最近在研究的东西,通过解析市面上的产品如何通过设计去构建用户的信任关系,提炼出我们如何在产品设计当中去打造信任感

信任力
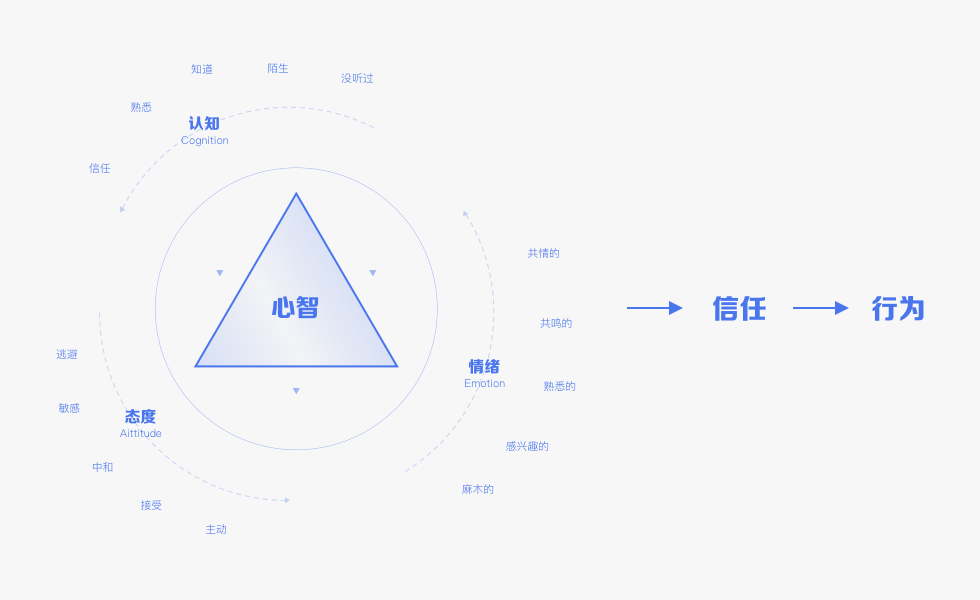
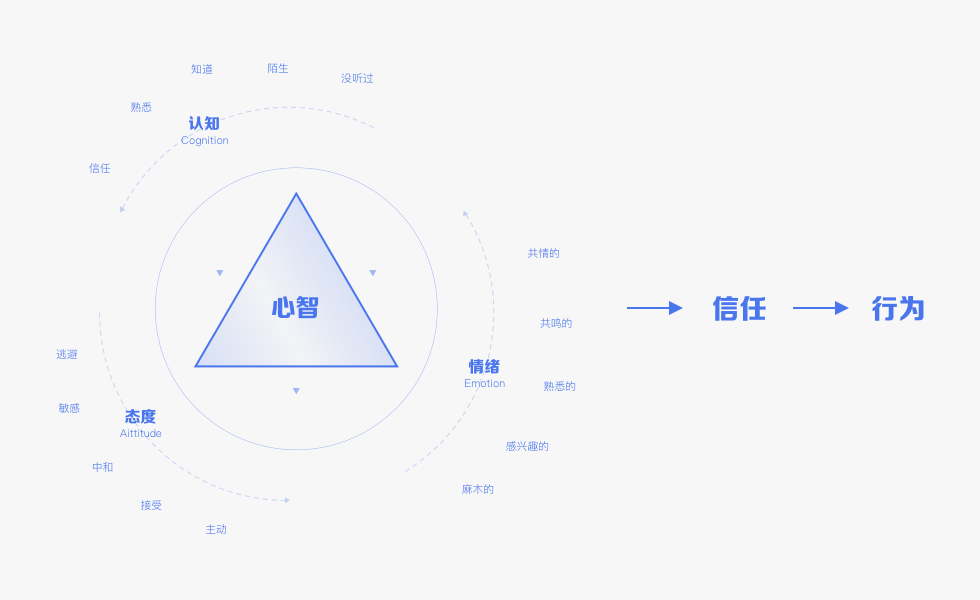
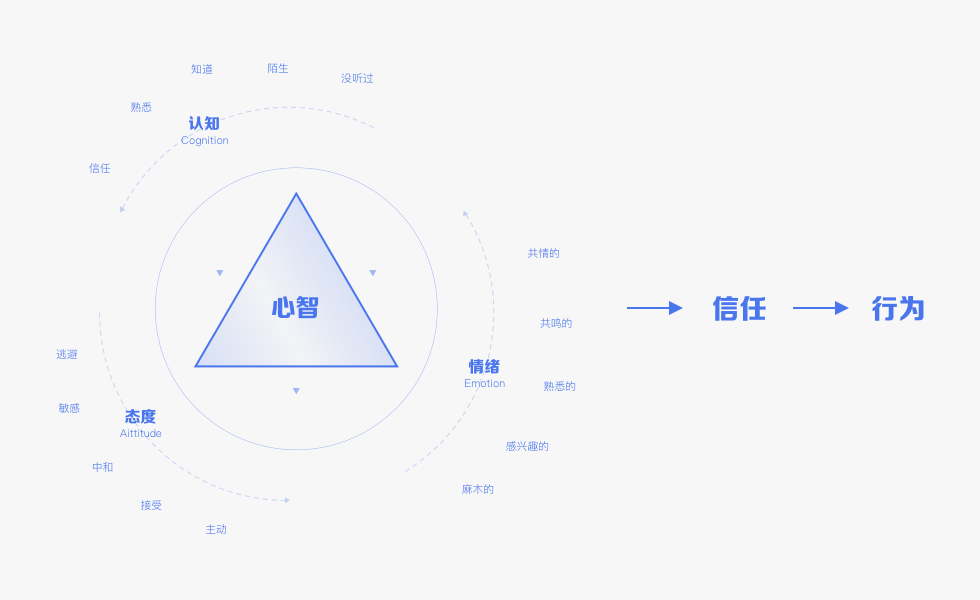
首先来了解一下作为互联网的产品中信任力是如何产生的:用户要想对产品产生信任感,必须建立一个完善俱全的产品心智。(具体的心智设计在我之前有篇文章已经详细介绍过了,这里不再过多阐述)先上结论,当一个用户从普通的态度到信任一款产品,这个过程是基于「认知」、「情绪」和「态度」建立的
这个过程在不同的场景所建立的时长也不相同,售卖场景当中是最常见的。举个例子,我们经常会在菜市场大街上看到有人吆喝卖菜刀、塑料盆各种东西,站着一圈儿人围观,然后会看到卖家为了展示自己商品的卖点,会很卖力地把塑料盆摔地上以此来吸引注意和展示卖点;这样能在极短的时间内改变消费者的情绪和认知,从而改变消费者的态度,以建立消费者对产品的信任,最终提升下单转化率。说人话就是:“我这个盆怎么摔都摔不坏,不信我吧唧摔给你看,快买它!!!”
在用户建立了与产品的心智之后,才会产生相关的信任力,从而产生相关的行为

信任行为的途径
了解原理之后,那么来看一个基本的问题:信任的行为是如何产生的?用户建立了和产品的信任心智后,怎么产生相对应的行为,主要依靠三种途径:「第一手经验」、「可靠的建议」和「基于理智的理解」
基于他人的经验
这个途径是日常生活中最常见的让人信任某人或某物的方式,比如你的好朋友或者同事告诉你:XXX地方吃饭服务超棒,味道超正宗…那么基于你对好朋友或同事的关系以及他尝试过的经验,你会大概率选择去那家店试一试。通过自己熟悉的人或事,在基于过去成功的经验下,人们会再次选择相信这类人的经验
这类情况在互联网的场景中往往以KOL带货、探店等形式存在,早些年的小红书微博探店测评,到近来越来越火的直播短视频;都是基于人们在对自己信任的KOL面前,选择信任相对应的产品或消费场景。诸如「我喜欢的明星都用这个,我跟着买肯定没错~」、「天不怕地不怕,就怕他李佳琦说Oh my God!」之类,都是由平台借助KOL和用户群体建立的信任关系,也就是我们常说的「种草」

如果没有喜欢的KOL怎么办,那就建立以自己为中心辐射的社交圈,通过自己认识的人去建立深度的信任关系,比如我们最熟悉的朋友圈种草,拼多多核心的拼小圈和淘宝的淘友圈;基于自身为圆心,利用用户的从众心理和窥探欲建立的关系链,从而帮助平台建立与用户的信任关系

基于可靠的建议
基于他人经验仅限于熟人或为了解的人所建立的关系链,诟病往往是必须依附于熟悉的过程,这个过程是有一个时间的,但是很多场景下并没有那么多时间和条件给用户去建立信任这个过程,所以出现了多种让用户通过陌生渠道快速建立信任关系的形式
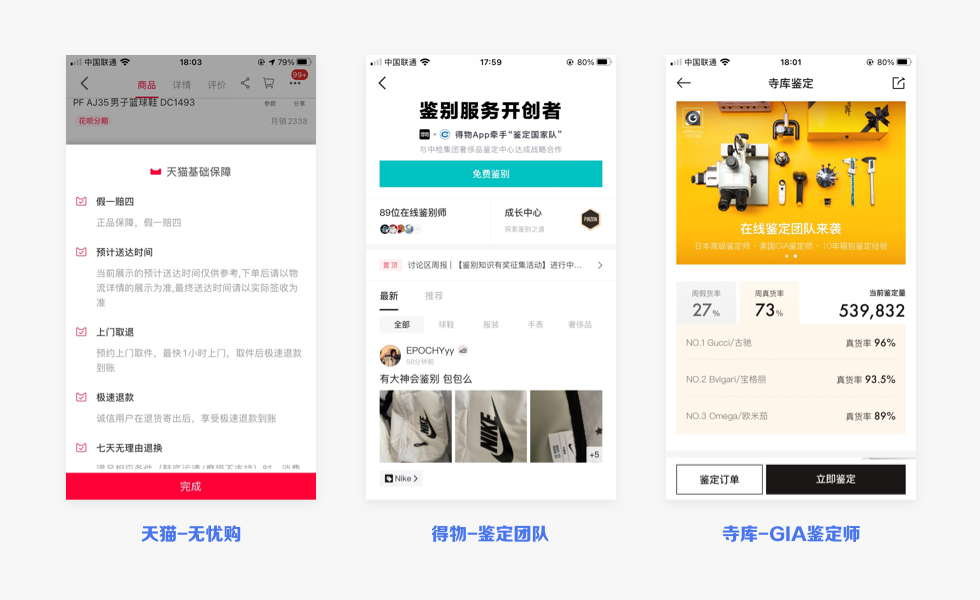
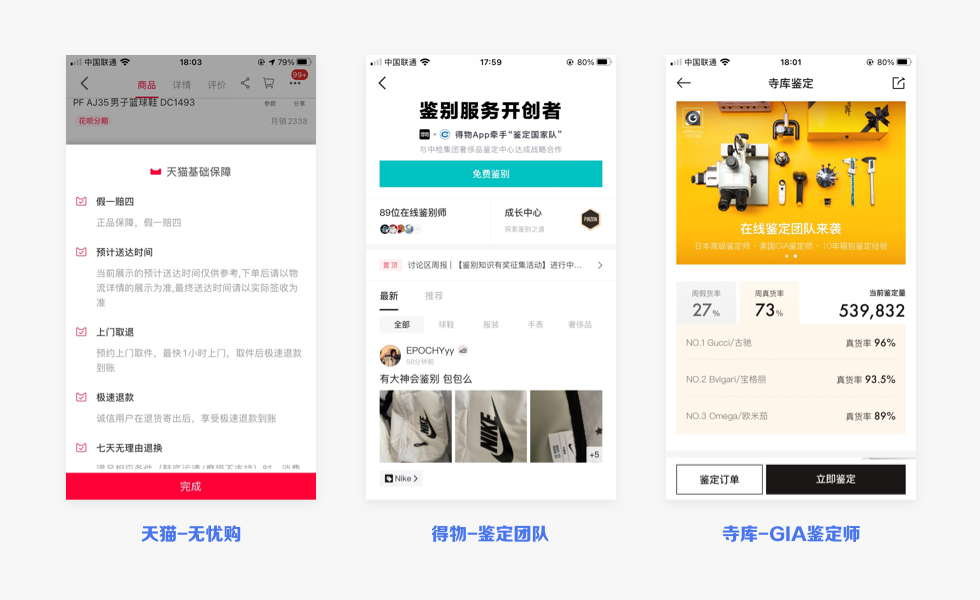
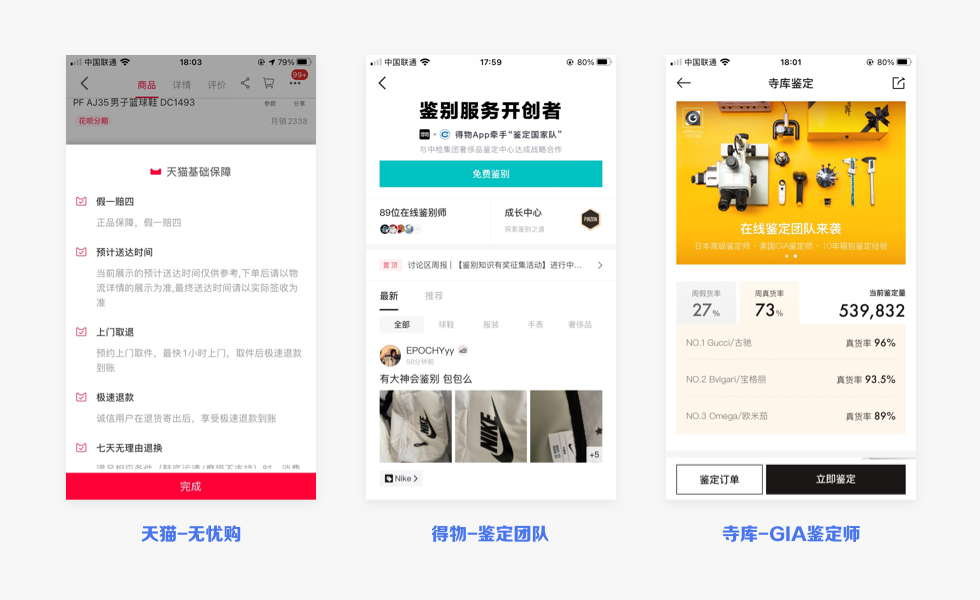
1.品牌的力量 我们经常看到市场上品牌做升级更新,也能看到天价的品牌设计,因为品牌是对产品或者服务的一种保障,因为这种保障我们更倾向于使用该品牌的产品,因为良好的产品使用体验,我们更加信任该品牌,形成一个正向的循环。而互联网产品更加热衷于此,比如早些年的淘宝因为假货、刷好评曾让平台信任感一度降低,于是有了后来的天猫品牌;比如京东的自营标,得物的专业鉴定等,无一不是借助品牌的力量建立用户和平台的信任关系

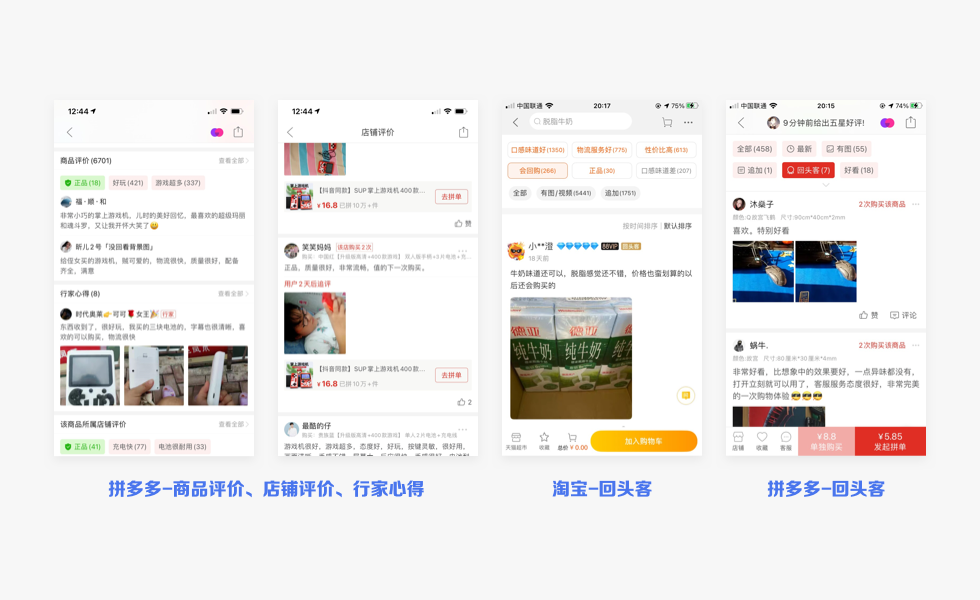
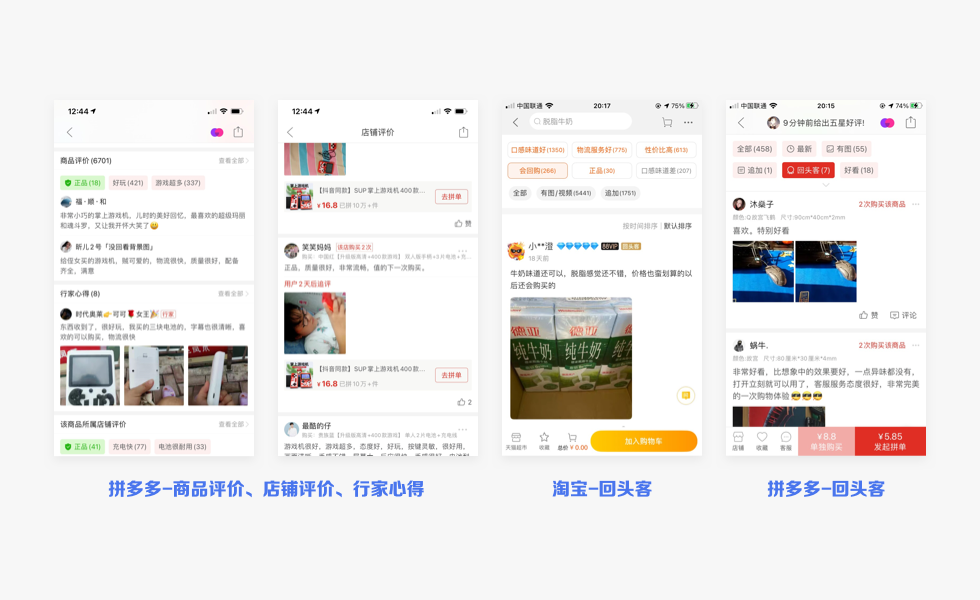
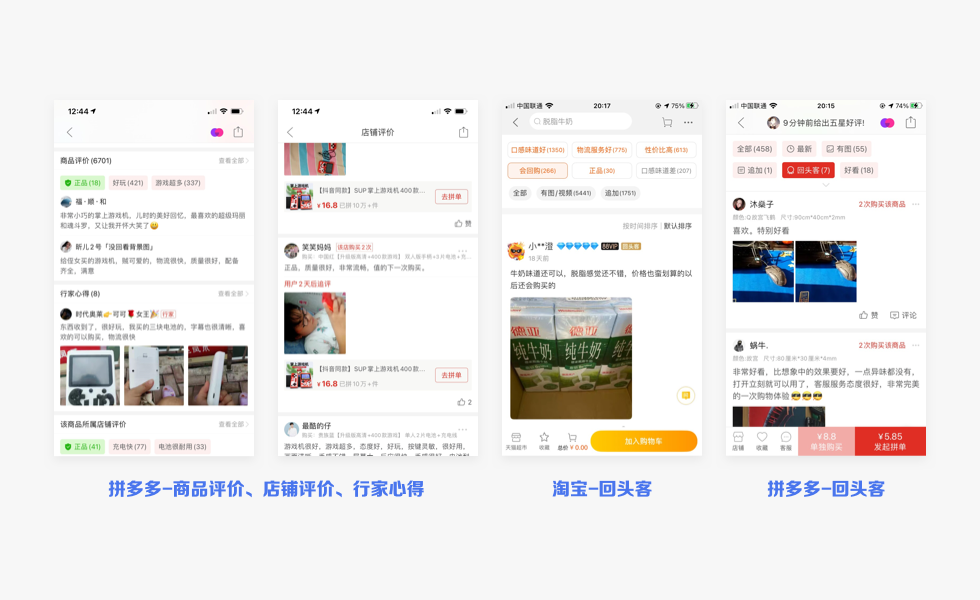
2.陌生渠道详细的经验 电商产品力商详页的评价系统相信大家一定不会陌生,如果有心关注的话,会发现评价系统一直在经历着改版:从起初的「好中差评」到现在种类繁多的评价,都是在针对信任感一直在迭代优化,并且是一条长线的迭代。加深用户对产品快速地信任,电商产品分阶段性地在优化评价体系。拼多多在前置链路当中,强引导确认收货后的用户进行评论反馈(具体在点击「确认收货」后跳转至评价页面强制拉起键盘进行输入),而阿里系产品淘宝、饿了么等在前置链路当中以积分奖励的形式,鼓励用户写真实的评价;在后置链路中,强化了好评的信息,展示了「回头客」这一概念,一方面展示了产品的真实性,向用户传递二次复购的用户;另一方面,打消了用户对店铺花钱雇人刷好评的顾虑

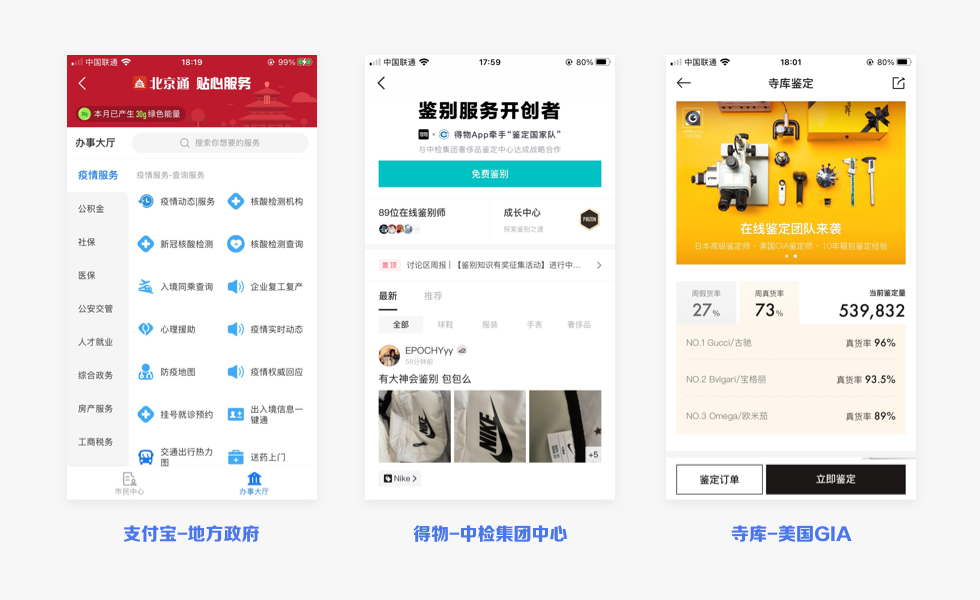
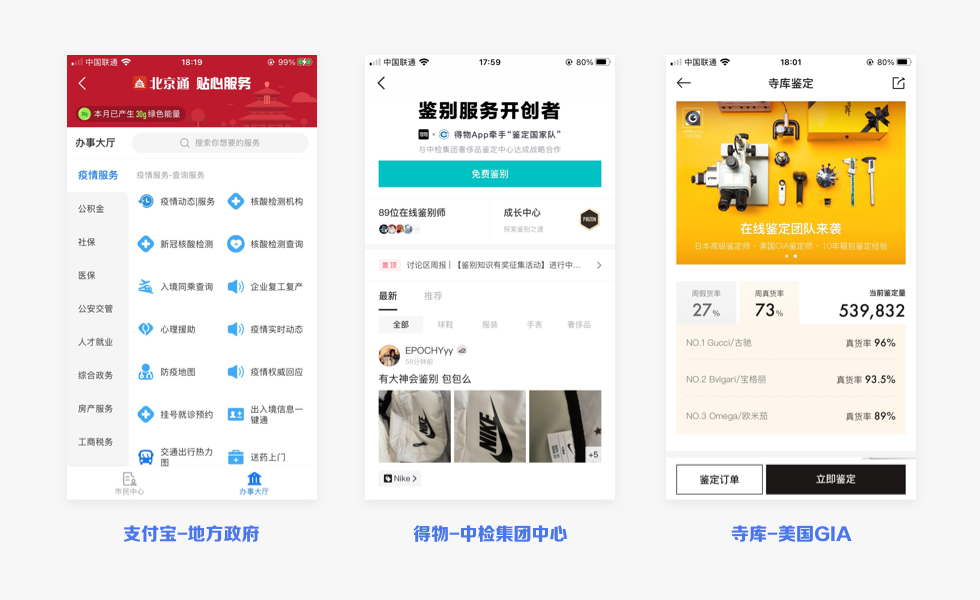
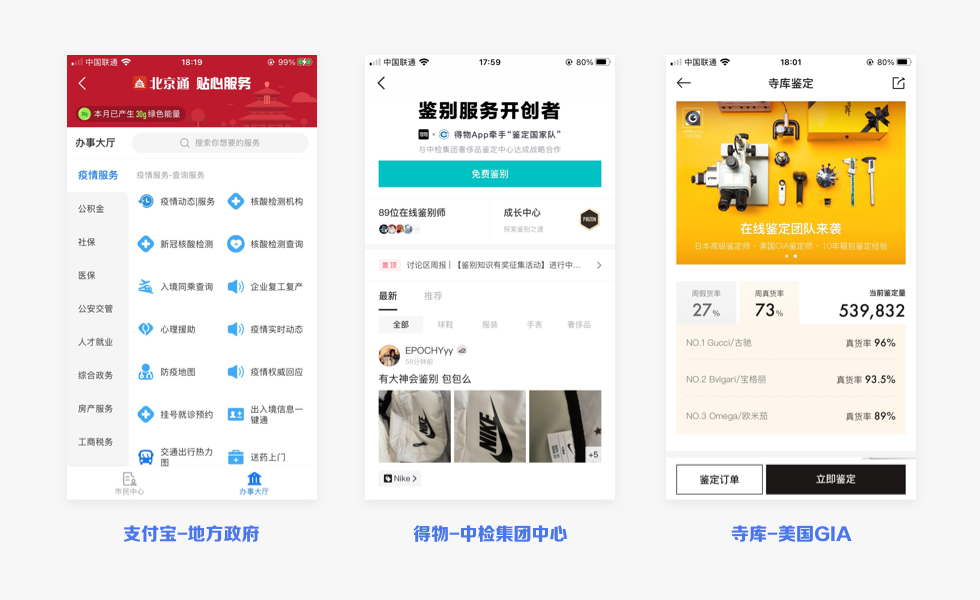
3.专业的权威 常见于金融、政府相关的项目产品中,借助当地政府、专业权威机构的威信来和用户建立信任关系,有相关的组织机构做背书,此类产品的用户在整个流程中更容易做出决策;比如支付宝和地方政府的合作,寺库和美国GIA专业鉴定机构的合作等

基于理智的理解
对于从未看过或者听说过的某个产品,可以通过让用户了解其工作原理来建立信任,简单来说就是「脱光了给用户看」;有且重要的一点是,不能因为产品的易用性而觉得可忽略像用户解释你的产品。因为如果用户「感知」到自己不了解产品本身,那么即便是别人推荐的,依然存在部分用户不信任产品
举个简单的例子:在互联网各类产品建立的初期,没有品牌,没有背书,获取的信息让用户感觉自己的隐私被暴露,存在自己的隐私数据泄漏等问题;如果向用户展示产品的详细的信息,会让用户更加的安心。比如Uber或滴滴新生的时候,品牌尚未建立,在打车前让用户明确详细地了解用户信息、车辆信息、驾驶员信息以及安全规则后,用户才会更加安心地使用产品

如何通过设计建立产品的信任力
阐述了用户对产品建立信任的原理和途径,那么作为设计师的我们,如何在自己的产品设计当中,去和用户建立信任感并且维护信任关系,可以看看成功的产品怎么做的
展示品牌权威标示
在视觉的呈现上向用户直观地展示相关的品牌、权威机构的标示等,能在极短的时间内改善用户的认知和态度,从而建立起短暂的信任感;常见的此类设计在网页设计、运营视觉中比较常见,比如官网的合作方露出,联名活动的品牌展示等

产品设计的一致性
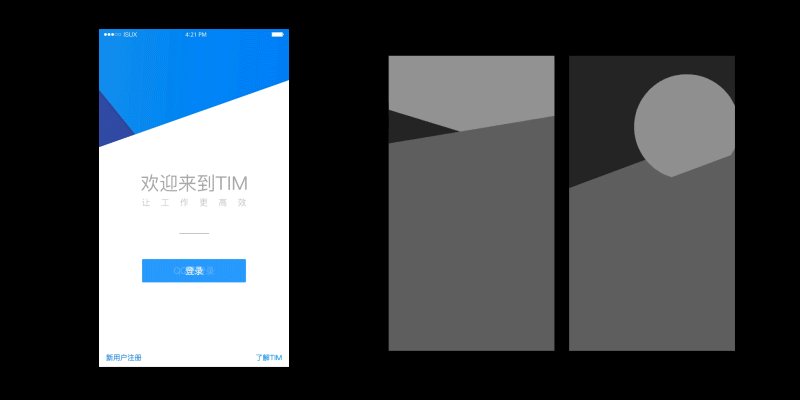
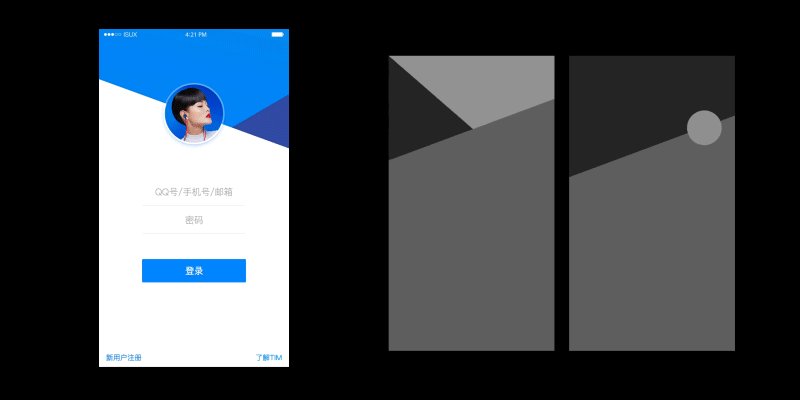
为什么大公司有很多规范,从栅格到弹窗到动效,在整个产品体验的过程中,让用户感知到是在一个产品中完成的流程就是产品设计的一致性,为什么要做一致性,因为要增强品牌感和产品体验的舒适度,目的就是让用户依赖于品牌产品,建立起无法分离的信任关系

构建信任的枢纽
从整个流程的开端到结束制定一系列的体验来构建信任的枢纽,用拼多多的拼小圈来举例,从最初的引导开始,向用户透出熟悉的头像信息引导用户点击触发,然后简单地向用户告知产品的详情,接着通过无处不在的用户头像和标签建立信任关系,利用用户「好的、知道了等」认知惯性去影响用户的行为,最后通过K歌影集等功能巩固信任关系,增强用户粘性,实现整个枢纽的体验闭环(不得不感叹多多在构建信任感这一块真的很厉害~)

再哔两句
在整个互联网大环境下,针对存量精细化运营战中,信任关系是有效转化的关键,也是企业和品牌传播的第一生产力。能否获取用户信任,将会成为企业商业价值大小的核心判断标准;站在用户的视角,只有信任了某个产品,才会将自己的隐私信息等向企业开放,从而产生一系列消费、转换等行为;自媒体直播短视频在拓展业务和平台的合作中,增强了用户与之间的粘性,而这一切,所有的原点都在于信任
上面的场景是否很熟悉?在我们日常生活中经常能听到/看到这样的话,但除了运气好的那部分人,结局往往要么是「专柜不予验货」,要么是「吃哑巴亏被人割一波韭菜」或者要么是「十连抽!SSR!出了新通行证出了新皮肤!买!!」;于是这部分人开始不相信任何相关的东西,开始大肆传播,加上一些不法分子的违法恶意行为和新闻公安宣传,最终导致社会上绝大部分的人树立起了很严谨的防备心
众所周知无论是作为互联网还是传统行业,无论是金融还是电商亦或者是游戏社交等等,想要赚钱,构建平台和用户之间的信任是必然的。如果你无法和用户构建信任关系,那谁还指望用户使用你的产品去消费(金钱/时间)呢?
在产品设计当中,作为设计师的我们如何去和用户构建信任关系,怎样通过设计细节去逐步影响甚至改变用户,这个话题是我最近在研究的东西,通过解析市面上的产品如何通过设计去构建用户的信任关系,提炼出我们如何在产品设计当中去打造信任感

信任力
首先来了解一下作为互联网的产品中信任力是如何产生的:用户要想对产品产生信任感,必须建立一个完善俱全的产品心智。(具体的心智设计在我之前有篇文章已经详细介绍过了,这里不再过多阐述)先上结论,当一个用户从普通的态度到信任一款产品,这个过程是基于「认知」、「情绪」和「态度」建立的
这个过程在不同的场景所建立的时长也不相同,售卖场景当中是最常见的。举个例子,我们经常会在菜市场大街上看到有人吆喝卖菜刀、塑料盆各种东西,站着一圈儿人围观,然后会看到卖家为了展示自己商品的卖点,会很卖力地把塑料盆摔地上以此来吸引注意和展示卖点;这样能在极短的时间内改变消费者的情绪和认知,从而改变消费者的态度,以建立消费者对产品的信任,最终提升下单转化率。说人话就是:“我这个盆怎么摔都摔不坏,不信我吧唧摔给你看,快买它!!!”
在用户建立了与产品的心智之后,才会产生相关的信任力,从而产生相关的行为

信任行为的途径
了解原理之后,那么来看一个基本的问题:信任的行为是如何产生的?用户建立了和产品的信任心智后,怎么产生相对应的行为,主要依靠三种途径:「第一手经验」、「可靠的建议」和「基于理智的理解」
基于他人的经验
这个途径是日常生活中最常见的让人信任某人或某物的方式,比如你的好朋友或者同事告诉你:XXX地方吃饭服务超棒,味道超正宗…那么基于你对好朋友或同事的关系以及他尝试过的经验,你会大概率选择去那家店试一试。通过自己熟悉的人或事,在基于过去成功的经验下,人们会再次选择相信这类人的经验
这类情况在互联网的场景中往往以KOL带货、探店等形式存在,早些年的小红书微博探店测评,到近来越来越火的直播短视频;都是基于人们在对自己信任的KOL面前,选择信任相对应的产品或消费场景。诸如「我喜欢的明星都用这个,我跟着买肯定没错~」、「天不怕地不怕,就怕他李佳琦说Oh my God!」之类,都是由平台借助KOL和用户群体建立的信任关系,也就是我们常说的「种草」

如果没有喜欢的KOL怎么办,那就建立以自己为中心辐射的社交圈,通过自己认识的人去建立深度的信任关系,比如我们最熟悉的朋友圈种草,拼多多核心的拼小圈和淘宝的淘友圈;基于自身为圆心,利用用户的从众心理和窥探欲建立的关系链,从而帮助平台建立与用户的信任关系

基于可靠的建议
基于他人经验仅限于熟人或为了解的人所建立的关系链,诟病往往是必须依附于熟悉的过程,这个过程是有一个时间的,但是很多场景下并没有那么多时间和条件给用户去建立信任这个过程,所以出现了多种让用户通过陌生渠道快速建立信任关系的形式
1.品牌的力量 我们经常看到市场上品牌做升级更新,也能看到天价的品牌设计,因为品牌是对产品或者服务的一种保障,因为这种保障我们更倾向于使用该品牌的产品,因为良好的产品使用体验,我们更加信任该品牌,形成一个正向的循环。而互联网产品更加热衷于此,比如早些年的淘宝因为假货、刷好评曾让平台信任感一度降低,于是有了后来的天猫品牌;比如京东的自营标,得物的专业鉴定等,无一不是借助品牌的力量建立用户和平台的信任关系

2.陌生渠道详细的经验 电商产品力商详页的评价系统相信大家一定不会陌生,如果有心关注的话,会发现评价系统一直在经历着改版:从起初的「好中差评」到现在种类繁多的评价,都是在针对信任感一直在迭代优化,并且是一条长线的迭代。加深用户对产品快速地信任,电商产品分阶段性地在优化评价体系。拼多多在前置链路当中,强引导确认收货后的用户进行评论反馈(具体在点击「确认收货」后跳转至评价页面强制拉起键盘进行输入),而阿里系产品淘宝、饿了么等在前置链路当中以积分奖励的形式,鼓励用户写真实的评价;在后置链路中,强化了好评的信息,展示了「回头客」这一概念,一方面展示了产品的真实性,向用户传递二次复购的用户;另一方面,打消了用户对店铺花钱雇人刷好评的顾虑

3.专业的权威 常见于金融、政府相关的项目产品中,借助当地政府、专业权威机构的威信来和用户建立信任关系,有相关的组织机构做背书,此类产品的用户在整个流程中更容易做出决策;比如支付宝和地方政府的合作,寺库和美国GIA专业鉴定机构的合作等

基于理智的理解
对于从未看过或者听说过的某个产品,可以通过让用户了解其工作原理来建立信任,简单来说就是「脱光了给用户看」;有且重要的一点是,不能因为产品的易用性而觉得可忽略像用户解释你的产品。因为如果用户「感知」到自己不了解产品本身,那么即便是别人推荐的,依然存在部分用户不信任产品
举个简单的例子:在互联网各类产品建立的初期,没有品牌,没有背书,获取的信息让用户感觉自己的隐私被暴露,存在自己的隐私数据泄漏等问题;如果向用户展示产品的详细的信息,会让用户更加的安心。比如Uber或滴滴新生的时候,品牌尚未建立,在打车前让用户明确详细地了解用户信息、车辆信息、驾驶员信息以及安全规则后,用户才会更加安心地使用产品

如何通过设计建立产品的信任力
阐述了用户对产品建立信任的原理和途径,那么作为设计师的我们,如何在自己的产品设计当中,去和用户建立信任感并且维护信任关系,可以看看成功的产品怎么做的
展示品牌权威标示
在视觉的呈现上向用户直观地展示相关的品牌、权威机构的标示等,能在极短的时间内改善用户的认知和态度,从而建立起短暂的信任感;常见的此类设计在网页设计、运营视觉中比较常见,比如官网的合作方露出,联名活动的品牌展示等

产品设计的一致性
为什么大公司有很多规范,从栅格到弹窗到动效,在整个产品体验的过程中,让用户感知到是在一个产品中完成的流程就是产品设计的一致性,为什么要做一致性,因为要增强品牌感和产品体验的舒适度,目的就是让用户依赖于品牌产品,建立起无法分离的信任关系

构建信任的枢纽
从整个流程的开端到结束制定一系列的体验来构建信任的枢纽,用拼多多的拼小圈来举例,从最初的引导开始,向用户透出熟悉的头像信息引导用户点击触发,然后简单地向用户告知产品的详情,接着通过无处不在的用户头像和标签建立信任关系,利用用户「好的、知道了等」认知惯性去影响用户的行为,最后通过K歌影集等功能巩固信任关系,增强用户粘性,实现整个枢纽的体验闭环(不得不感叹多多在构建信任感这一块真的很厉害~)

再哔两句
在整个互联网大环境下,针对存量精细化运营战中,信任关系是有效转化的关键,也是企业和品牌传播的第一生产力。能否获取用户信任,将会成为企业商业价值大小的核心判断标准;站在用户的视角,只有信任了某个产品,才会将自己的隐私信息等向企业开放,从而产生一系列消费、转换等行为;自媒体直播短视频在拓展业务和平台的合作中,增强了用户与之间的粘性,而这一切,所有的原点都在于信任
作者:雨灰 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司