今年,我们(英文原文作者及团队)发布了FreshBooks
的第一款iPhone应用。从前我们的产品一直是通过Web端应用的方式提供服务的。这次,我们把iPhone应用的设计开发过程看作一张空白的花布,尽力在其中实现一些新的功能概念和设计想法。在这个过程中,我们着实学到不少东西。
不要害怕犯错
对于移动应用这样的产品,设计过程中必然会遇到很多用户体验方面的问题与挑战,尤其是对于新手来说更是如此。
无论你的线框稿在逻辑上有多缜密,UI稿在视觉上有多漂亮,当它们落实成为原型或最终产品时,总会有问题呈现出来。这并不完全是坏事;我们在设计FreshBooks的iPhone应用时甚至将犯错这件事也纳入到了流程规划当中,这就意味着:
- 坦承没有完美的设计,无论稿件和原型多么优秀。
- 真正的成功或失败都是由用户的反馈来定义的。
- 对于在设计过程中看到的问题要迅速做出反应,根据从实际用户身上得来的验证结果进行迭代。
接下来,我将向各位描述一下我们在项目中犯过的三个错误,以及我们是怎样解决这些问题的。
应用的主界面
在项目开始的时候,我们对FreshBooks的一些现有用户进行了访谈,了解他们在生活和工作中是怎样使用移动设备的,包括他们面对的实际问题,以及他们对移动应用版本的FreshBooks的期望。
根据这些访谈,我们归纳出了一些基本的设计原则,例如下面这条:
以任务为中心的用户体验
移动应用版本的产品应该围绕着一系列互不相关的帐单任务进行优化,包括时间追踪、为收据拍照存档、开票等等,这些是移动应用所处的使用场景当中最常见的任务。
而其他方面的复杂任务,包括批量编辑、权限管理、定制化等,则留给传统的Web端应用来承担,以此来保证移动版本在功能上的简约与集中。
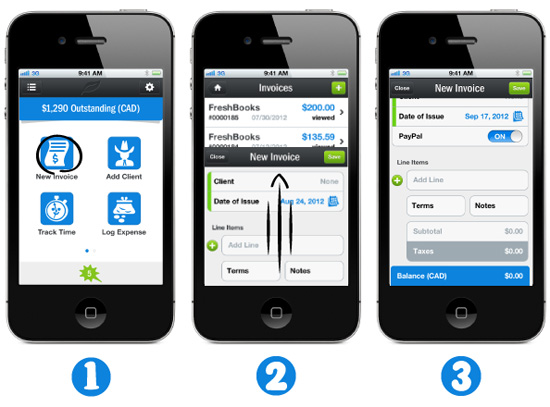
基于这条原则,我们设计了应用的主界面。它由一系列最重要的任务组成,视觉上采用图标加文字标题的形式,点击进入相应的任务流程。例如,用户点击了其中的“创建新发票”之后会进入发票列表界面,然后创建新发票的界面会自动滑入视图。

这种以典型任务为中心的设计思路在意图上是好的,但接下来我们发现了一些问题。

