编者按:什么是无框界面?凭什么断言它能成为2017年的主流UI 设计风格?雨涵_Zoe 这篇干货文章为你揭秘。
什么是无框界面?
纵使几大设计风格已形成寡头垄断(如苹果的圆角玻璃、谷歌的层级、微软的方块…),但界面设计的进化历程才刚刚开始。
写过关于去形式化的话题。在这个新趋势中,界面上的内容越来越重要,相对的,一切与内容无关的都被大大削减。
去形式化是一张非常模糊的全景图,在演化中一些新的设计风格逐渐清晰起来,例如——无框界面。
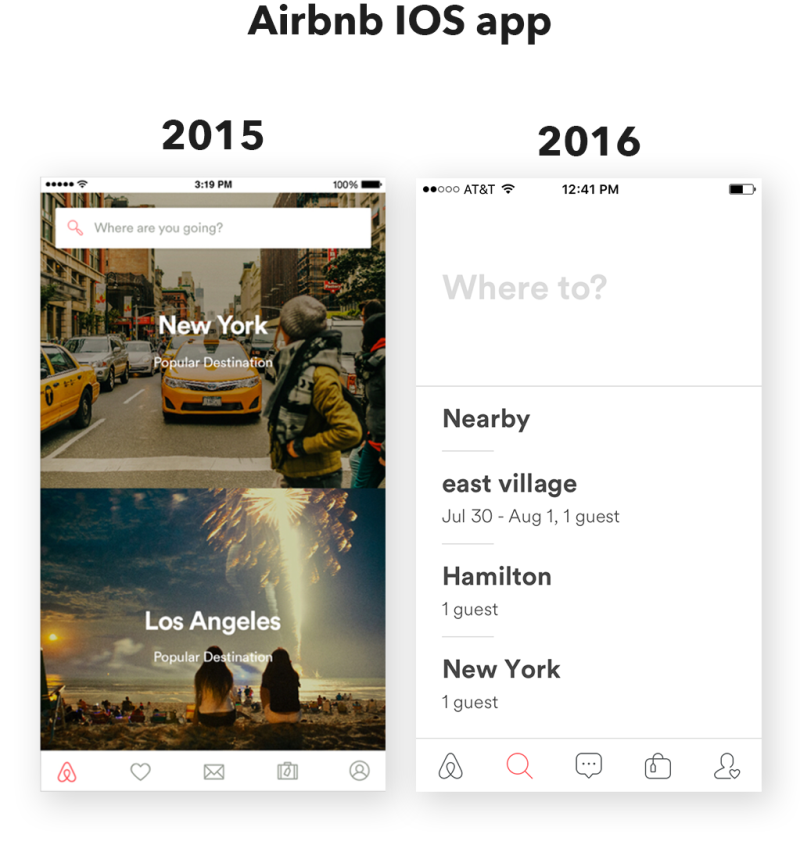
也许你已经发现了,今年来越来越多的网站和应用,尤其是那些注重设计的,都有这样的趋势。曾经用来划分区域的边框和边线逐渐消失,然而在干净的界面上,通过距离分割,各区域的差别依旧清晰可辨。