

2022-9-8 博博
在选择网页设计尺寸时,我们并非只让产品在部分设备上对访问者保持可访问性以及吸引力,而是希望他们无论使用什么设备都可以更好的进行体验浏览。
在早期的设计中我们可能需要针对不同的分辨率输出不一样的设计稿,但现在大部分网站平台都是响应式,这意味着我们只需要做一个在不同设备上都兼容良好的设计即可。
因此我们可以得出B端Web设计中采用主流的最大宽度并非最佳选择,而是要基于不同设备上的尺寸选择最具合适的那个。
由于Web端分辨率太分散,我们只考虑占比最大的前几个,根据百度流量学院里面有关PC端分辨率的占比,排名前三的是1920×1080、1440×900、1366×768。

这三个主流的尺寸在市场中总计占比70.38%,意味着这几个分辨率的市场占有率体量巨大。它的背后说明了16:9的分辨率已经逐渐的形成一定的规模和使用习惯,我们只需要按照当下主流的分辨率进行针对性的设计即可。
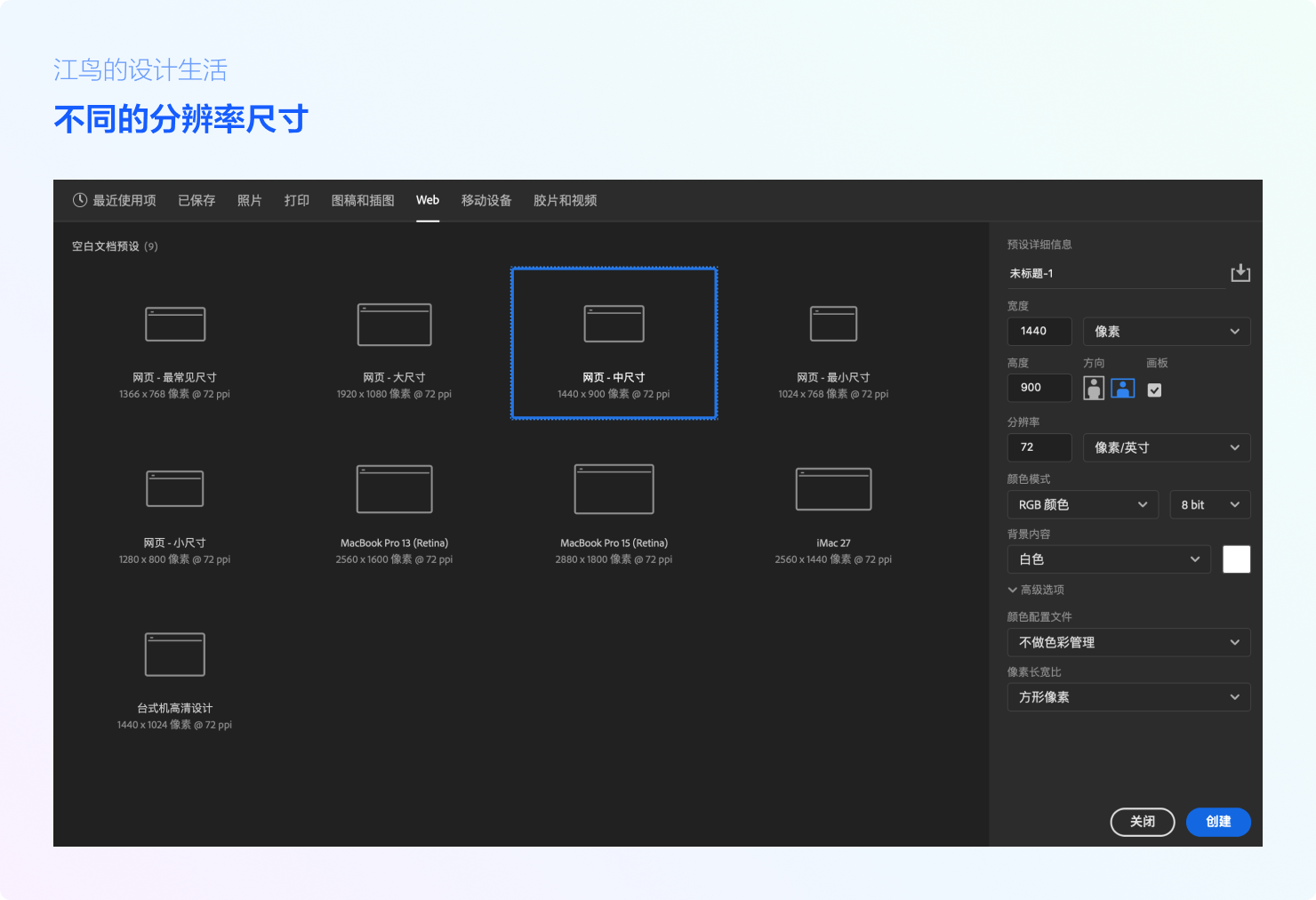
设计稿可在1920、1440以及1366这三个尺寸中进行选择。
为了更好的在不同的尺寸中都保持体验的一致性,兼容性原则作为我们选择最主要的设计标准。
更直白点就是设计尺寸在放大或者缩小的情况下都可以减少因为分辨率带来的差异性。因此以1440作为基础的设计尺寸的话,向上或向下适配误差会较小。
那么假设我们用1366的尺寸做设计稿适配到1920的界面上,界面看上去肯定会特别松散。反之,如果我们用1920的尺寸适配到1366上,界面又会显得拥挤,甚至可能会出现错位,这个时候,就只剩下1440的尺寸最适合做设计稿。
设计分辨率的建立要优先考虑目标用户主要使用的设备,以真实的用户的应用设备作为基准。这个基准以外的分辨率都是可以进行次要考虑。
由于B端的业务属性,它需要满足更细分、特定的商业目标受众,我们对其进行定制化需求设计。
通过前期调研,发现该集团所有的操作电脑都是由企业统一派发的24寸、分辨率为1920×1080显示器。那么我们在设计中只需要选择该分尺寸即可,不需要考虑上下兼容的事。
同理,假如我们的目标用户都使用1366宽的商务笔记本,那么我们的设计尺寸则可以改为1366×768。

当我们确定好设计尺寸是1440×900后,最好不要直接使用900作为基础的设计高度,那么高度该如何定义呢。
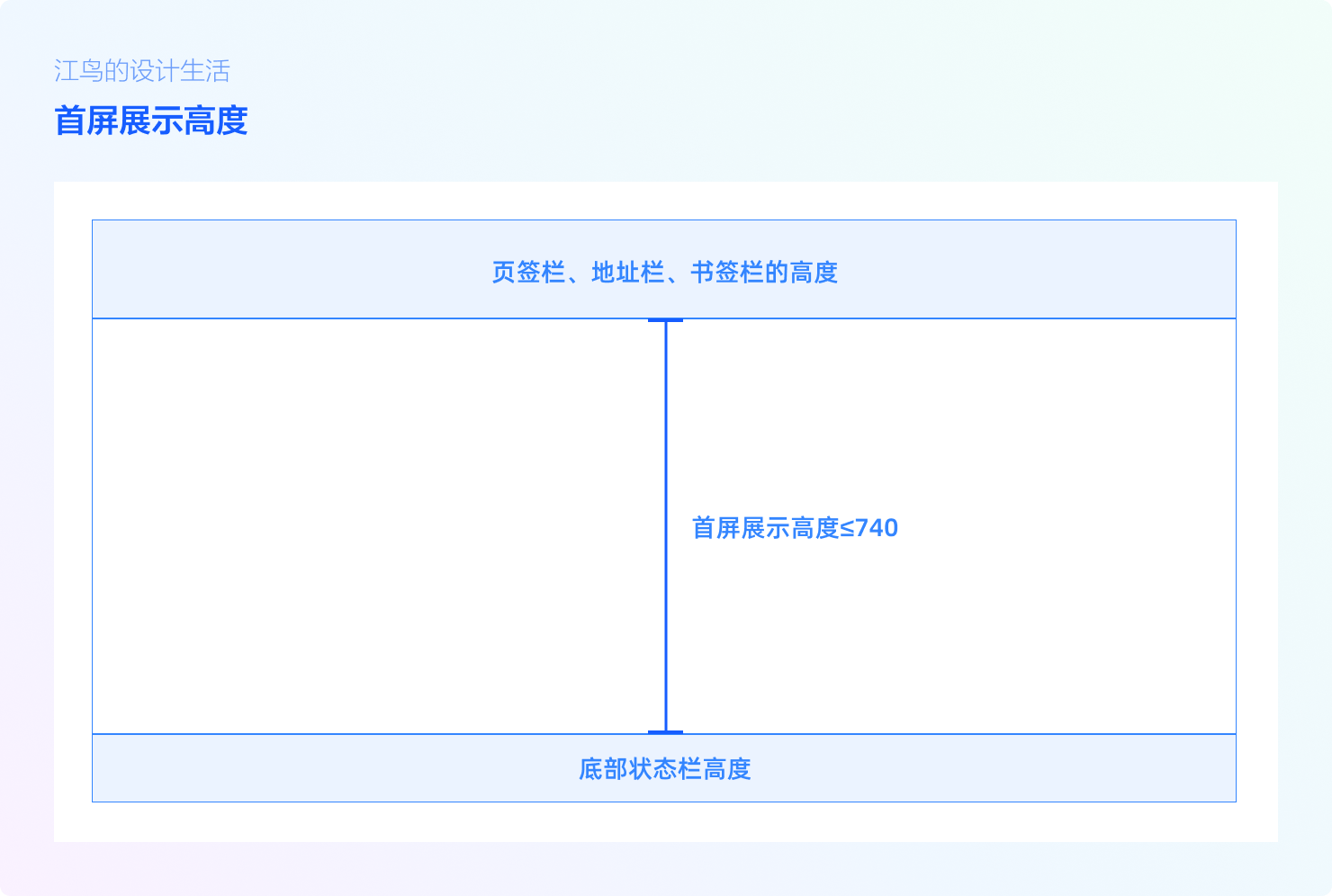
这里我们不得不提首屏的概念,它指的是不滚动web网页屏幕的情况下就能被用户看到的画面。
根据尼尔森的可用性研究报告,首屏的关注度在80.3%,首屏以下的关注度仅有19.7%,这两个数据足以表明每一个需要转化率的网站首屏的重要性,因此我们需要掌握页面高度,尽可能的把页面中重要信息在首屏展示。
B端web界面的展示依托于浏览器,而浏览器除了主窗口显示的页面外,还包含了浏览器高度(页签栏、地址栏、书签栏)、底部状态栏。因此我们真实的设计高度=电脑分辨率-浏览器高度(130px左右)-底部状态栏(30px左右),因此可以得出首屏高度≤740为安全区,我们在这个区域内设计的话基本可以保证首屏的内容的展示效率最高。

作者:江鸟的设计生活
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
您可以选择一种方式赞助本站
支付宝转账赞助
