前段时间一直在做运营类设计,banner在其中占了较大比重,为此就想写一篇阶段性总结。其中部分观点参考了相关视频教程和文章,设计新手一枚,如有不足还请大家海涵。
banner由以下五部分组成:版式,字体,颜色,背景,点缀。我就针对这几点做些具体分析。
关于版式

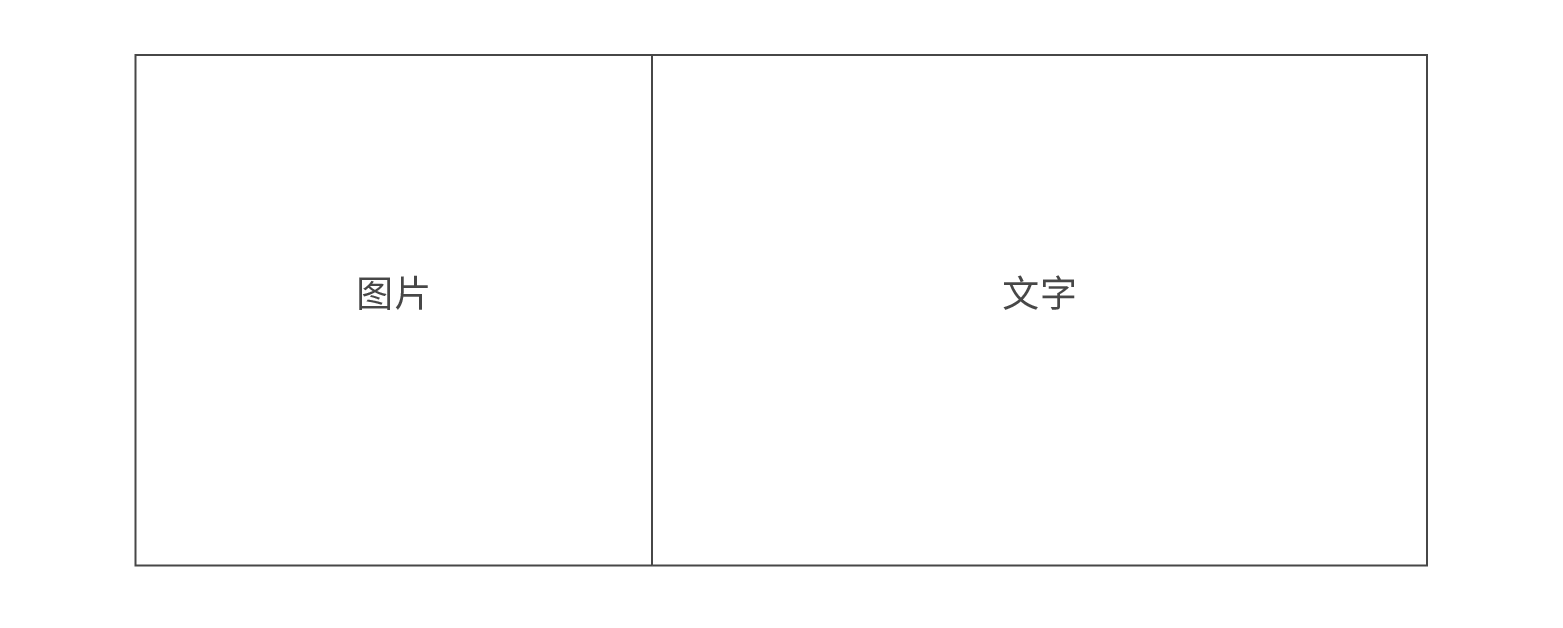
大家发现没有,大体上banner版式可分为两种:1、图文左右排版 2、文字居中
在工作中我接触图文左右排版的机会较多,因此今天着重分析下。
图文左右排版
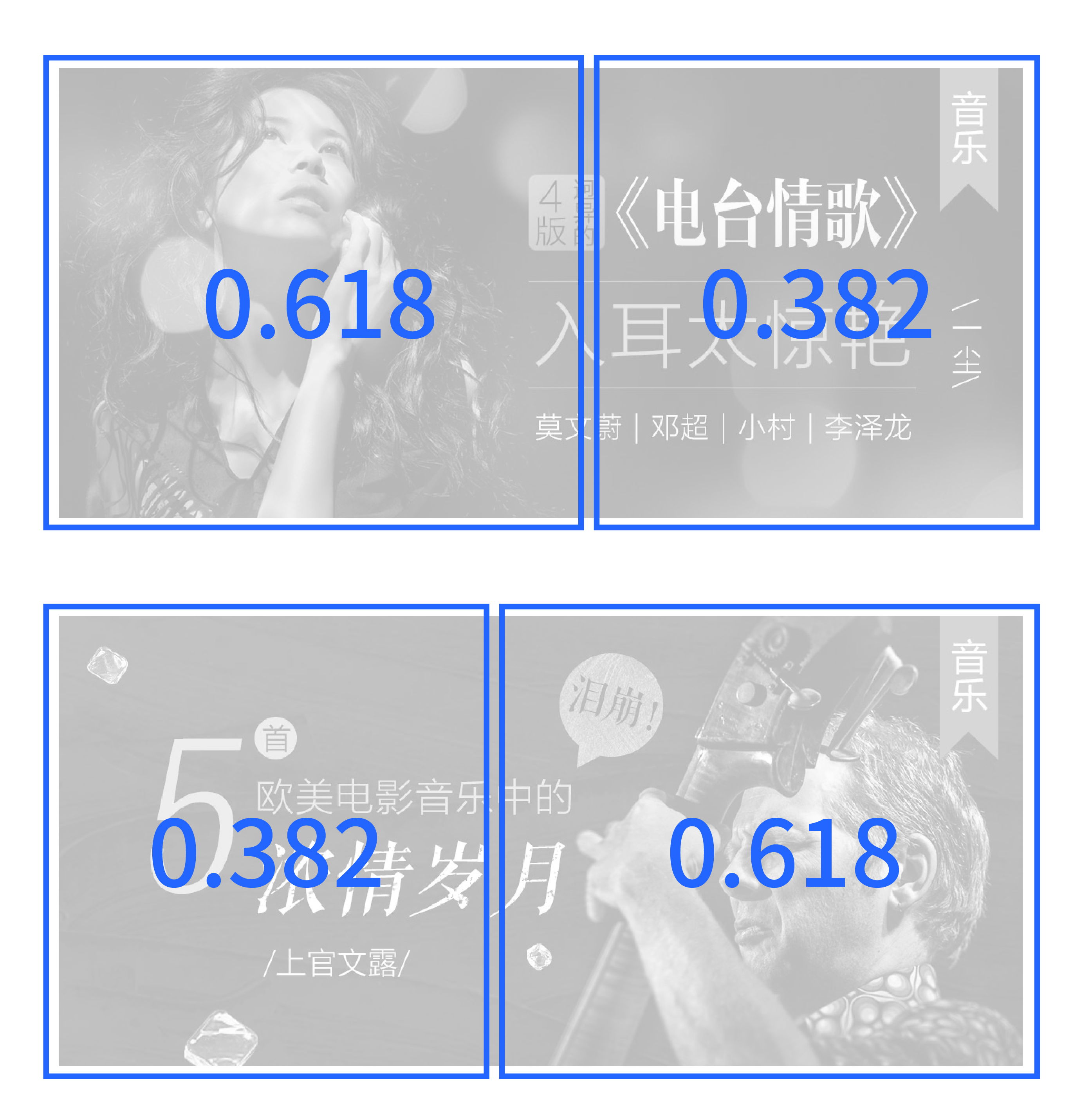
当banner中需要包含具体的素材,如某位大咖,某件产品时,一般会选择左右排版。并且图文比例约为6:4(接近0.618的黄金比例)。

关于为何文字部分要大于图片部分,我做了如下分析:如果banner中只有某位大咖、某件产品,而没有文字衬托,用户就不会知道banner想表达的什么。
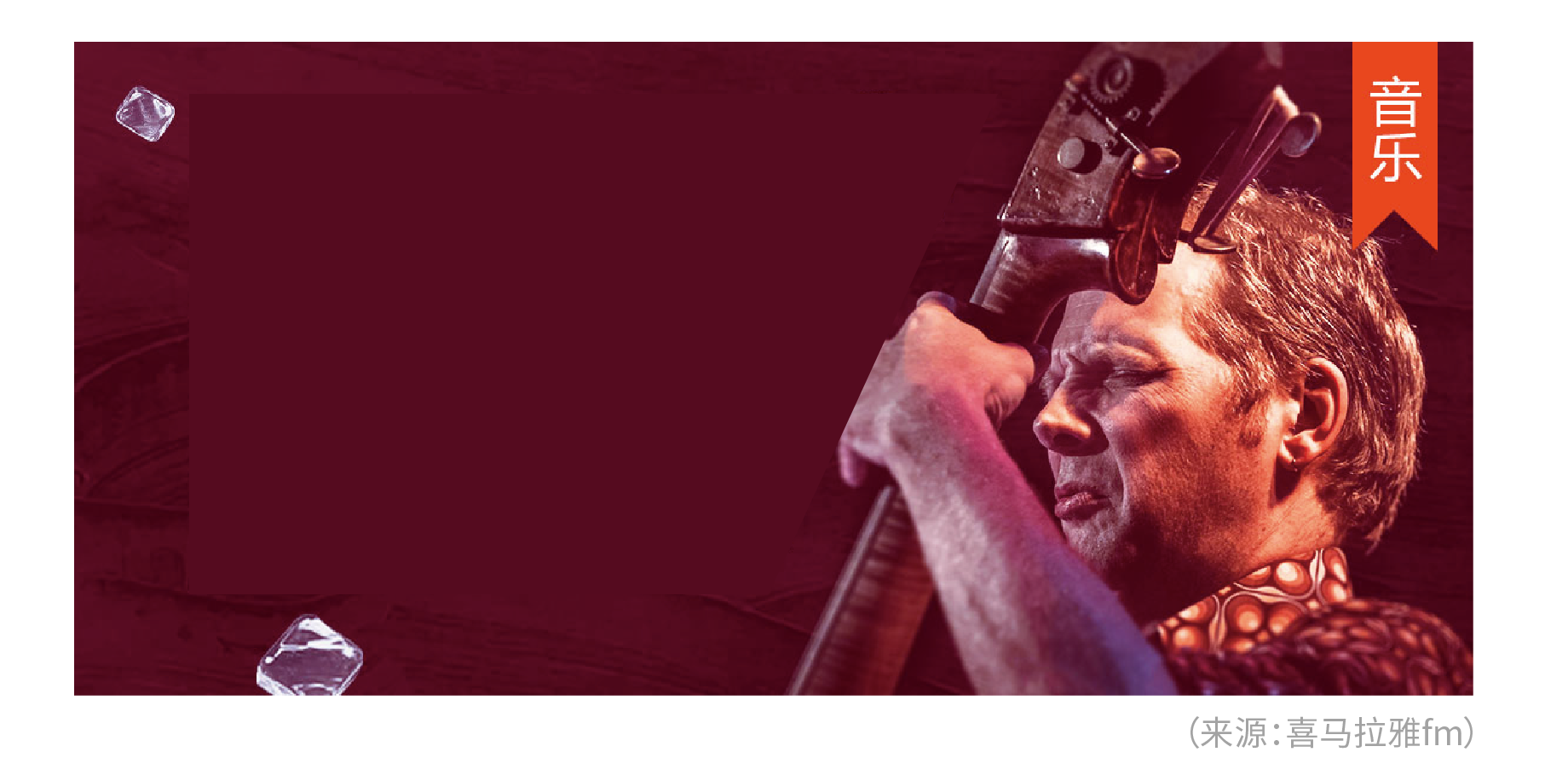
如下图,banner中只有一位拉大提琴的中年外国男子,人们会猜测这男子的个人专辑发布了?他是谁?所以,通过图片用户只能对信息有个大致了解。

相反,如果把banner中图片部分遮去,而只保留文字部分。人们能够获取的关键词有:5首电影歌曲、回忆过往的。因此即使没有配图,文字也能将信息精准地带给用户,文字所占比例应当比图片多些。这也就解释了为何大部分左右排版的banner都是文字占比大于图片。


banner中有些文字放左边,有些放右边,这有什么区别呢?
下图中第一个banner是关于欧美电影歌曲的,右侧可布局拉琴的男子,也可配电影片段,还可放正在播音的留声机。第二张banner同样如此。

下面两图均是图左字右的banner,第一张《首席医官》,特指这本书。
第二章奥运冠军陈一冰求婚——除了他没别人了。

说了这么多,总结出图右字左和图左字右的区别了吗?图片在右,配图内容比较模糊;图片在左,配图内容比较清晰。由于人们习惯的阅读顺序是从左到右,左边放什么意味着用户会先看到什么。当图片信息清晰时图片放左,先用特定配图吸引用户目光,再加以具体的文字阐述就更正常不过了。而如果把含义不清的配图放左左边,用户得看到右边的文字部分才能获得banner想传递的内容,这会导致用户接收信息时间增加。
2、文字居中
在工作中我没怎么接触过文字居中的排版方式,因此很抱歉没法做太多的剖析。印象中电商比较喜欢此类排版,也许是文字放在正中的位子,底下可以放许多产品?
版式中大小标题的比例

发现没?大小标题比例约为2:1。其实这和一级标题,二级标题是同个道理,我们在设计banner时总希望用户能把banner上的文字看全,但又不希望大小标题混在一起主次不清,因此在排版合理,用户能看清字的综合考虑下,大小标题比例约为2:1。(其实小标题太小运营们也会怼的)
关于字体
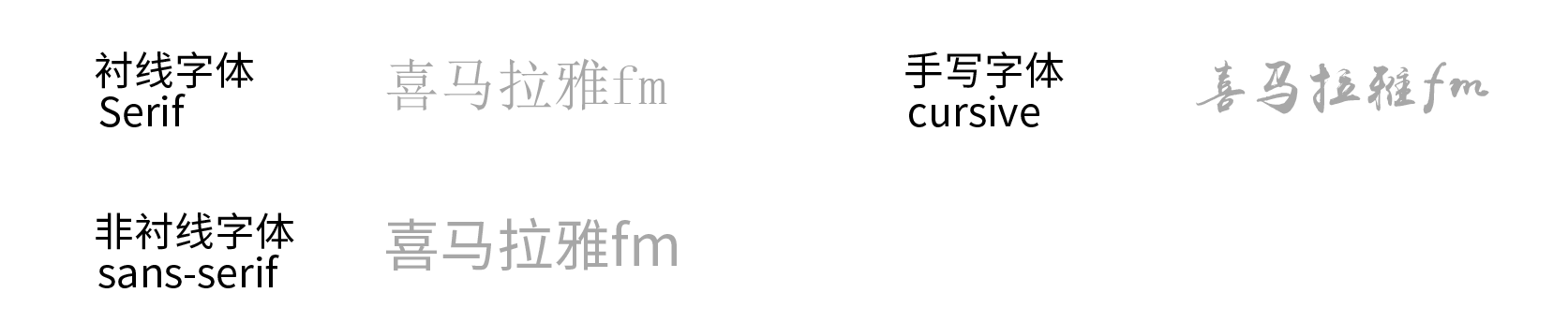
banner中常用的字体有三种:衬线体(serif)、非衬线体(sans-serif)、书法体(cursive)

都说字体有各自的性格,衬线体笔画有粗细之分,它模仿的是中国古代字体和古代碑文上的字体,因此衬线体能给人古典,文艺的感觉,适合用于文艺气息或与女子的相关设计。
 非衬线体笔画简洁,笔画较粗,体现现代,简约的特性,适合用于苍劲有力,与男子相关的设计。
非衬线体笔画简洁,笔画较粗,体现现代,简约的特性,适合用于苍劲有力,与男子相关的设计。
 书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于文艺主题和金戈铁马般的豪迈主题。
书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于文艺主题和金戈铁马般的豪迈主题。

ps:商用字体需要注意版权!!!这点很重要
关于颜色
在生活中,色彩心理学对人们对颜色的认知有很大的影响。
黑色:黑色是一种代表品质、权威、稳重、时尚的色彩,同时也含有冷漠、悲伤、防御的消极情感。
白色:传递一种简单、纯真、高雅、精致、信任、开放、干净、畅快、朴素的情感。
灰色:代表睿智、老实、执着、严肃、压抑的色彩。
红色:传递喜庆、自信、斗志、权威、性感的情感。
绿色:是自然界中最常见的颜色,代表生命力、青春、希望、宁静、和平、舒适、安全的情感。
蓝色:是三原色中的一种,代表永恒、灵性、清新、自由、放松、舒适、宁静、商务。
紫色:是一种代表优雅、浪漫、高贵、时尚、神秘、梦幻、灵性、创造性的颜色。
黄色:代表阳光、青春、活力、时尚、尊贵、年轻轻快、辉煌、希望的颜色。
因此在设计中选择主色调也要遵从如上:point_up_2:。
例如活泼年轻的内容可选择纯度较高的蓝绿色、绿色等作为主色调。
 文艺类内容则适合饱和度不高,偏向白色这类能让人平静的色彩。
文艺类内容则适合饱和度不高,偏向白色这类能让人平静的色彩。

关于颜色的搭配,我一般会在花瓣上找些主题相近的banner作参考。
此外推荐几个配色网站:
https://coolors.co/browser/latest/1
https://color.adobe.com
https://uigradients.com
关于点缀
大约有3种。椭圆点缀,圆角矩形点缀,实物点缀。圆形圆角矩形点缀可适当加些渐变和阴影。

为了不让实物点缀太过抢眼,可以适当做些弱化,比如降低透明度或是做些模糊处理。

关于背景
大约有3种。
纯色背景,实物背景,材质背景。根据画面的需要可以选择合适的底图。
 总结:看了这么多手痒痒了吗?此时此刻,打开ps做个banner练练手呗~~~~
总结:看了这么多手痒痒了吗?此时此刻,打开ps做个banner练练手呗~~~~
作者: 夜夜yue
转载请注明:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

