

2022-3-24 周周
简介: 「按钮组」是把相关的动作组织成一组按钮的设计模式。按钮组的内部内容彼此水平或垂直对齐,并采用相似的视觉设计。如果超过三个或四个动作,往往会采取多个分组。
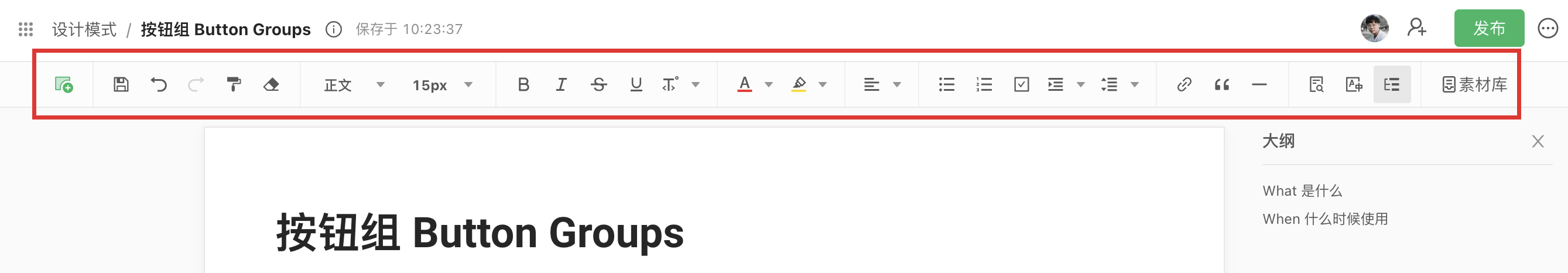
例子: 语雀编辑器的顶部工具栏

简介: 「悬浮工具」其实很常见,在 PC 端,就是当用户鼠标掠过对象时就悬浮显示一些工具和功能;在移动端,当用户点击对象时,悬浮工具就会显示在旁边。
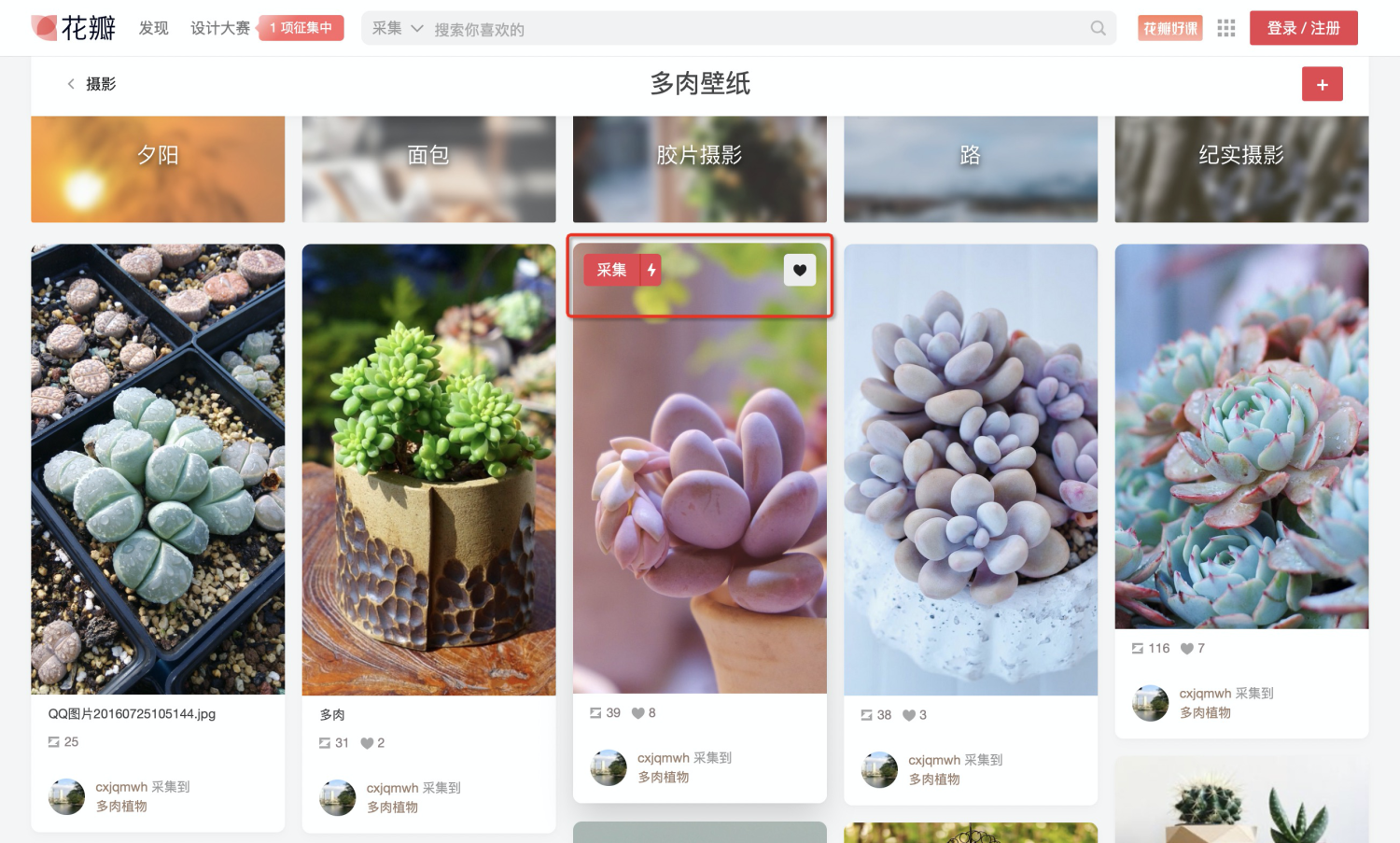
例子: 花瓣网在鼠标滑动在图片卡片上时,图片上方就会出现放“采集”和喜欢的功能。

简介: 「动作面板」是集成了系列动作的 UI 面板或命令组。基于用户在软件中的停留位置和使用情况,面板上通常是频繁使用和最相关的动作集合。相比于界面其他的行动按钮,如常规的「按钮组」,动作面板能以更加醒目的方式显示命令。
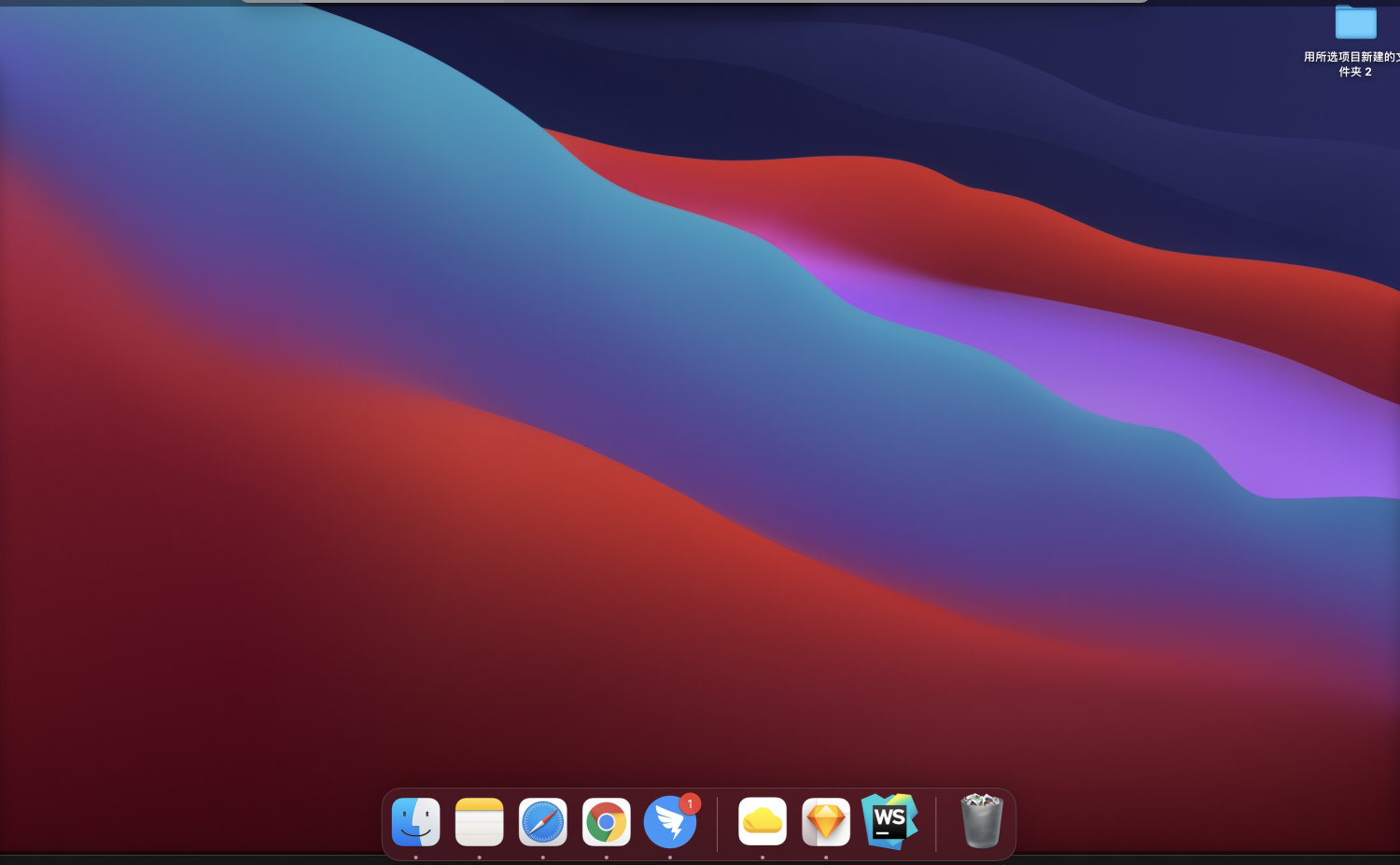
例子: Mac 电脑的屏幕下方会为用户展示一组可操作的命令

简介: 「行动号召按钮」是用来号召用户点击的进行下一步的操作按钮/可点击的组件。
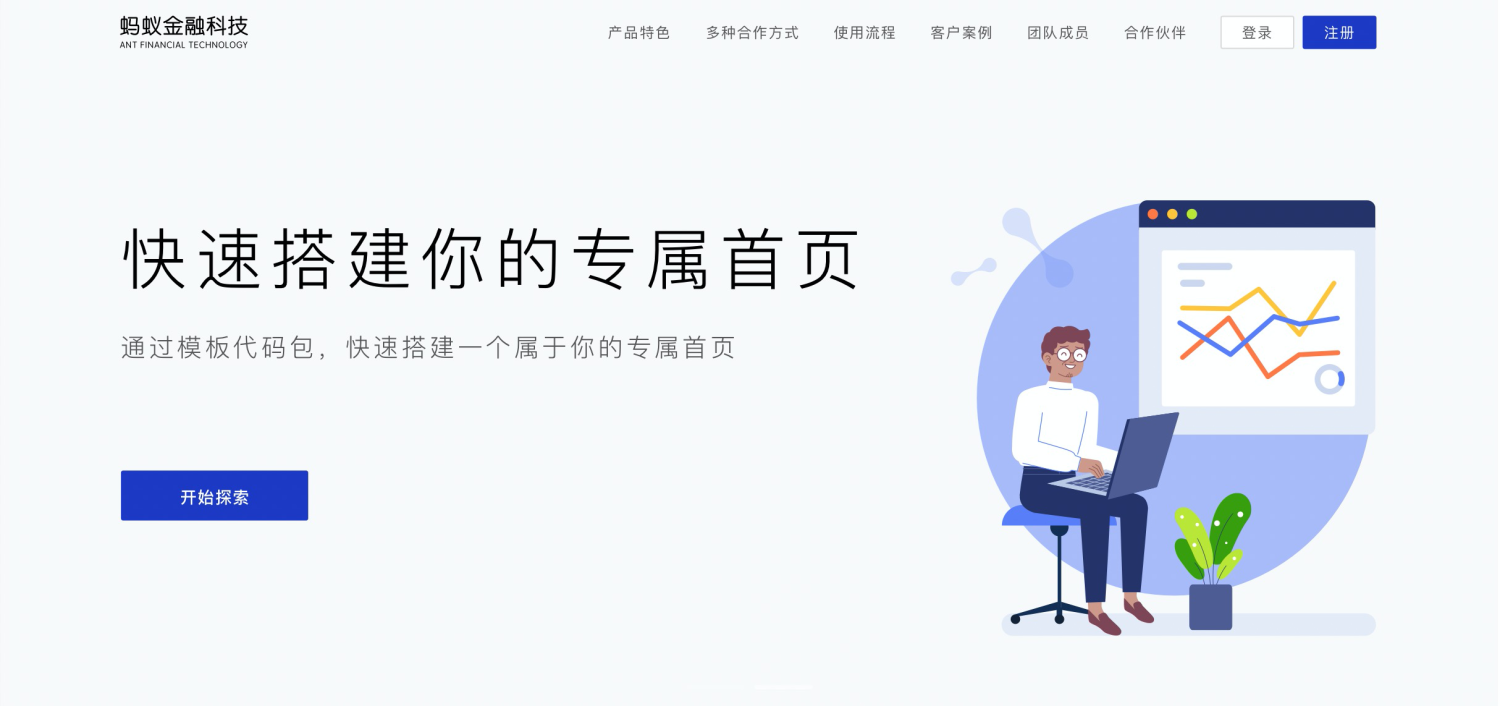
例子: 蚂蚁金融科技首页的“开始探索”按钮,点击后跳转到一个新的页面进行下一步操作。

简介 「智能菜单』是一种动态显示菜单项的设计模式,根据用户所处的不同上下文,提供不同的菜单选项,这是一种让菜单变得更灵活和高效的设计模式。
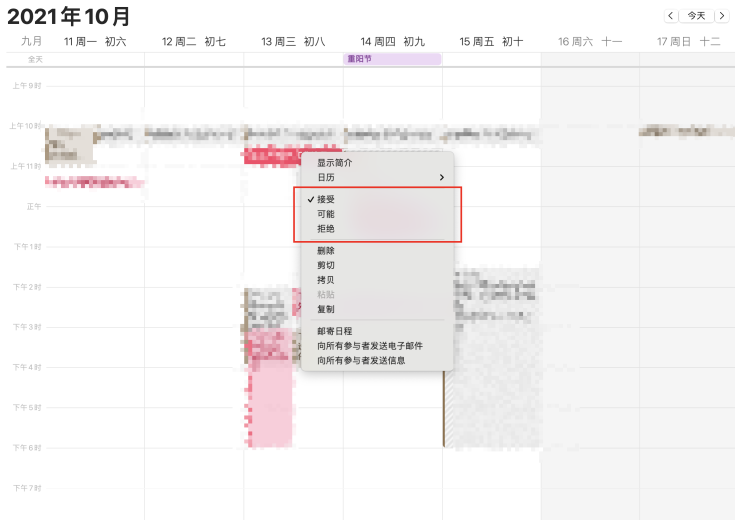
例子 macOS 日历的右键菜单项

简介 :「结果预览」是一种在用户执行某个动作之前,为其显示操作效果的设计方法,可以为用户预期的最终结果提供参考。
例子: 宝马官网在用户选购时可以对车的各种属性进行配置和效果预览

简介: 「加载提示」是用户在提交操作之后,程序响应结果前显示的动画和指示。
加载提示通常是仪表或温度计式的动画,用于显示某项耗时较长的任务的关键数据。例如,上传大型文件或图像,或者在移动设备上加载移动应用程序时的动画,表示当前的状态以及完成任务剩余的时间。
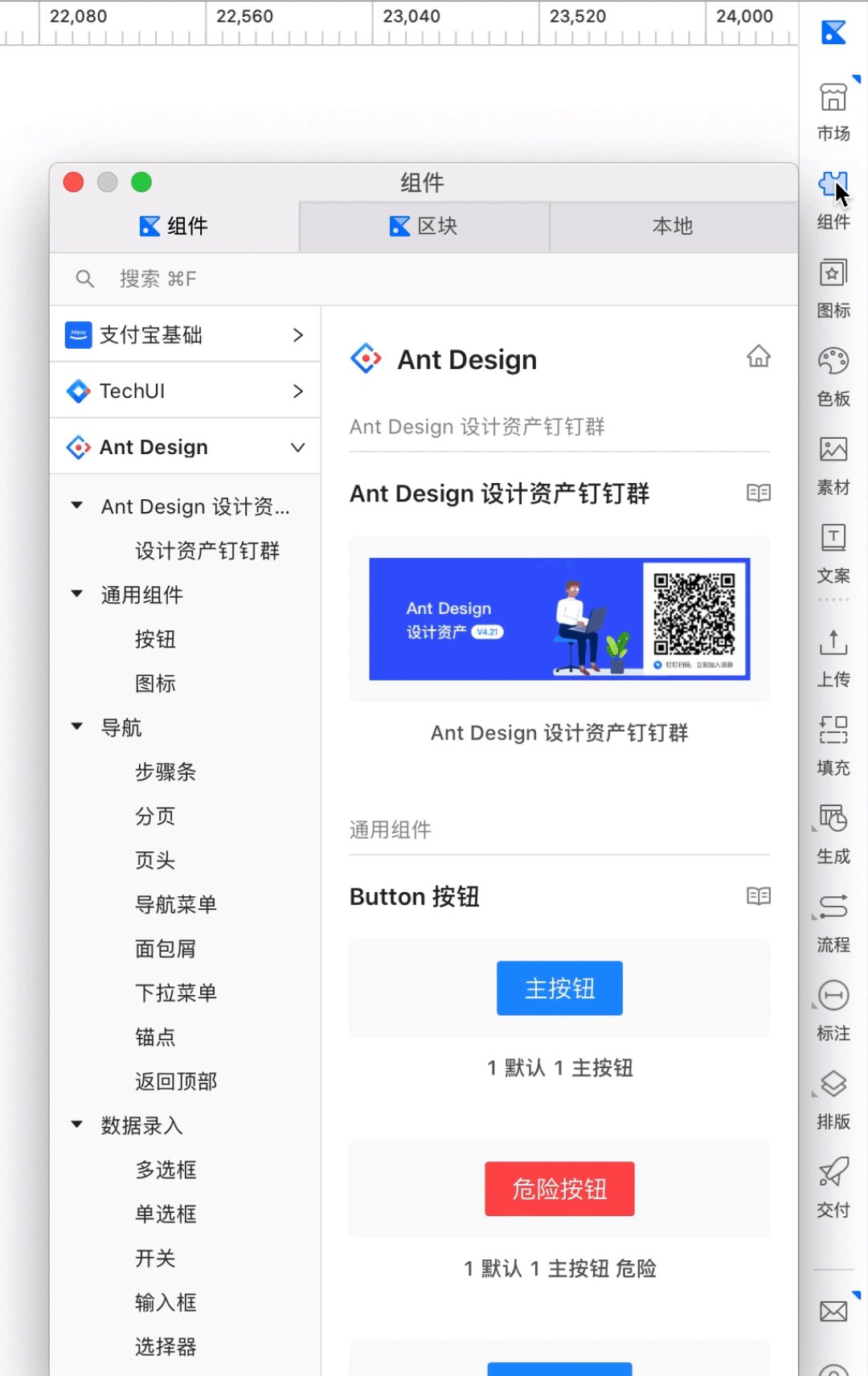
例子: 使用 Ant Design 组件-加载中 搭建的kitchen页面加载时的效果

简介 「撤销按钮」是一种允许用户取消耗时操作的设计模式。
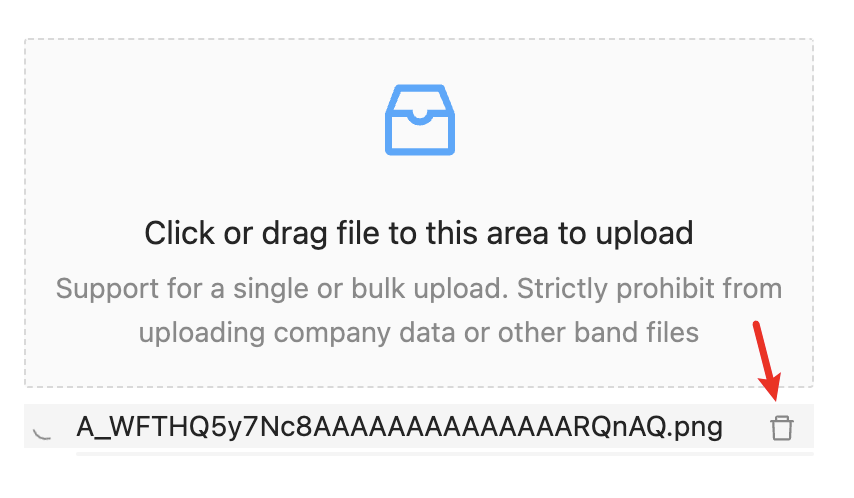
例子 Ant Design Upload 组件,文件上传时允许用户点击垃圾桶图标进行删除

简介: 「多级撤销」允许用户撤销一系列的操作。用户操作的顺序能被系统捕获记录,根据原始执行顺序,一步步返回历史操作。
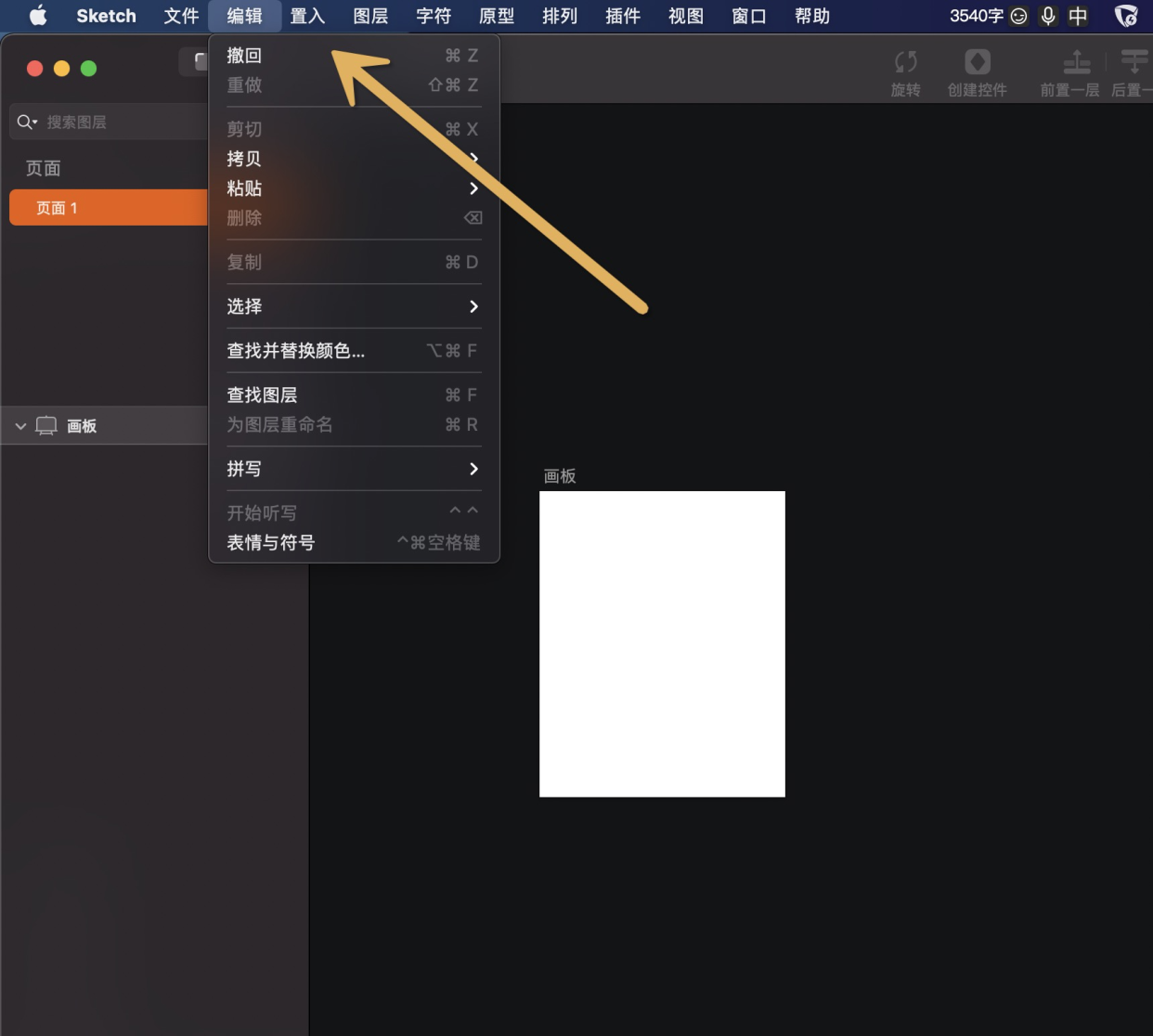
例子: 用 Sketch 画设计稿时,可以多级撤销,允许用户返回上一步或更早的历史操作

简介: 「历史记录」包含可撤销的操作和浏览器历史记录两种。
「可撤销的操作」指的是当用户在某些软件内执行某些操作时,系统自动保存的关于这些操作的可见记录,记录了用户做了什么操作、作用在什么对象上、以及执行操作的时间。此记录可以被用户移除或改变这些动作的顺序。
「浏览器历史记录」指的是用户浏览互联网时,浏览器保留的用户那些浏览过的网站,程序和URL的可见记录。当用户忘记之前访问过的网站网址时,能帮助用户根据历史历史记录进行查找。
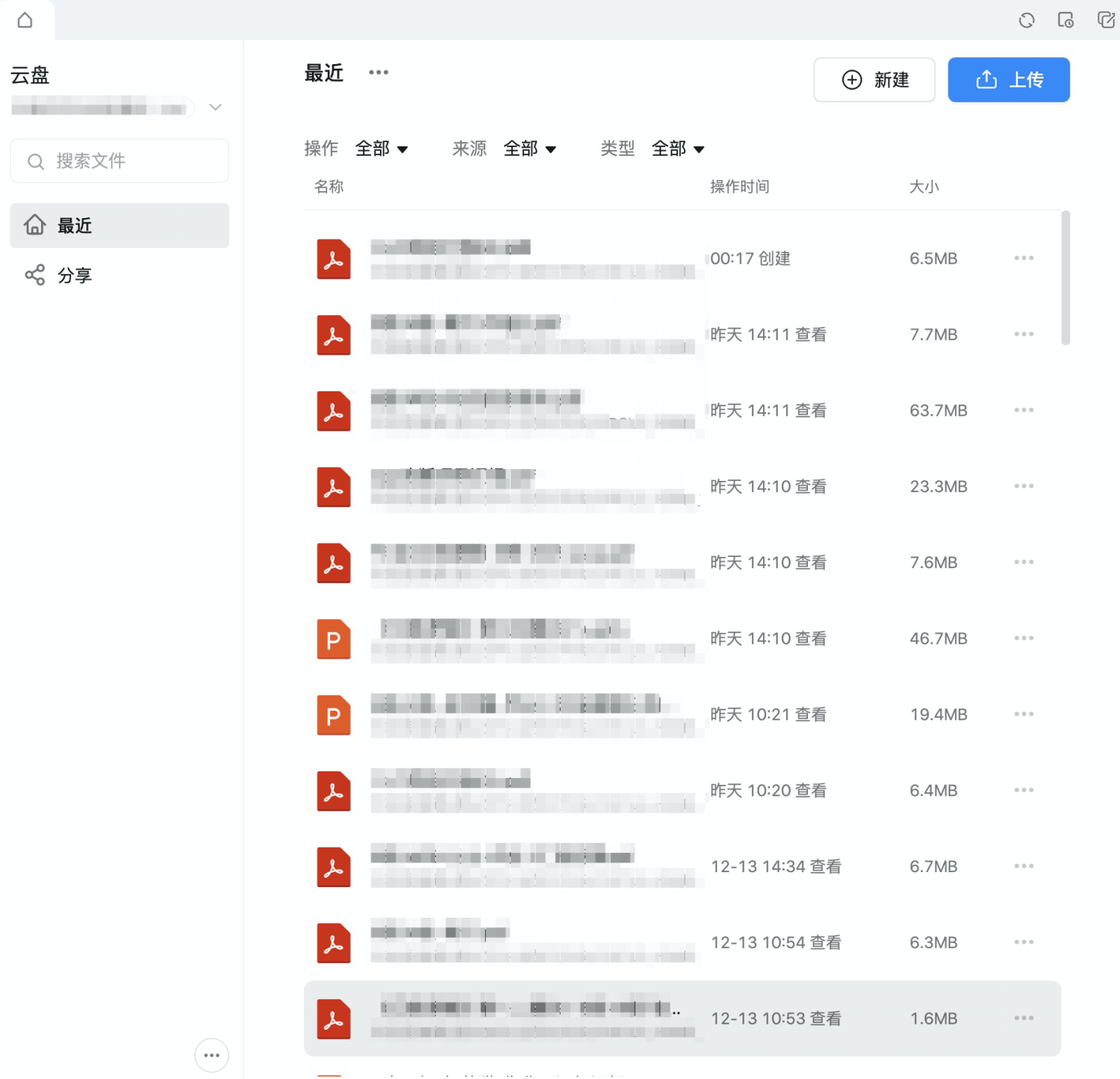
例子: 钉钉的云盘查看文件后留下的最近查看文件的历史记录。

简介 :「宏」是一种创建指令集来减少用户交互操作的设计模式。用户可以通过记录或把一系列操作放在一起来创建一个宏以供复用。指令集在集合里包含了其他一些小的操作,往往可以节省大量时间,提高工作流程效率。
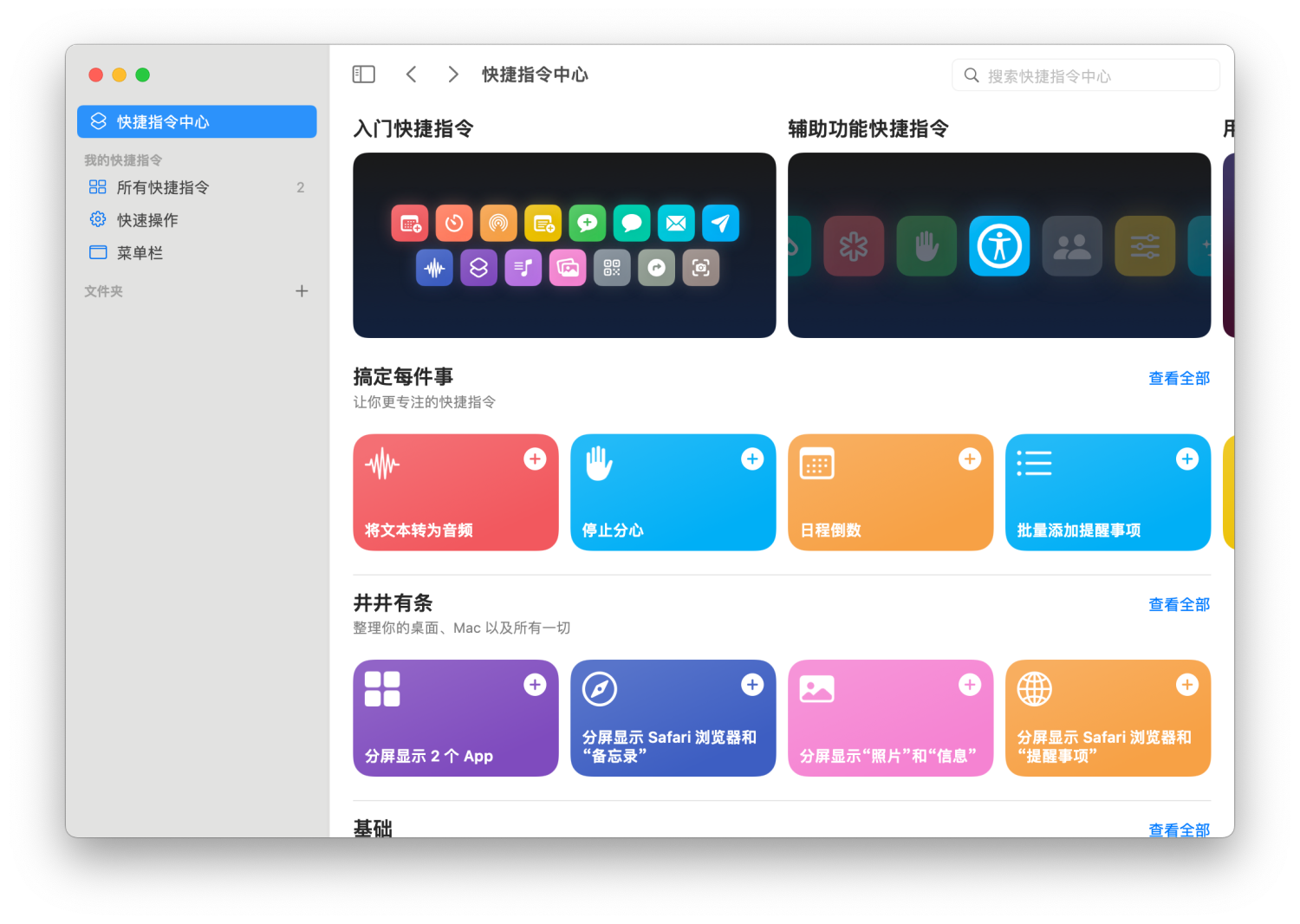
例子: macOS 的快捷指令,就运用了宏这种模式。用户可以录制自己的快捷指令,高效地完成复杂任务流程。

注:以上模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
