

2022-3-20 纯纯
我遇到的这个例子,和“概念模型”有关,在这里分享给大家。
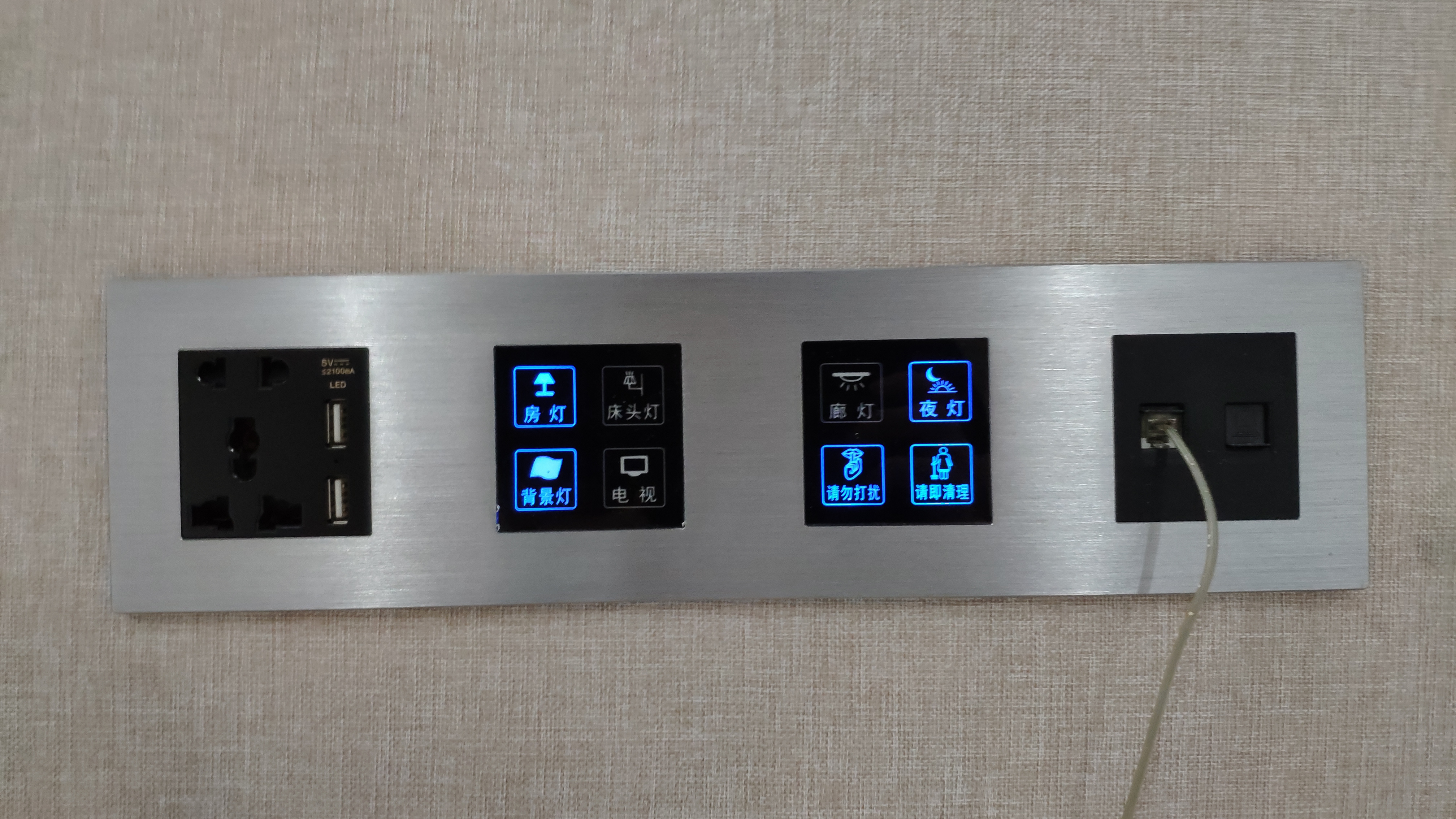
这个酒店房间的开关是这样的:

酒店床头开关
 酒店客厅开关
酒店客厅开关
这个开关是触控式的,开关本身有亮/暗两个状态;大家迅速看一眼,我想请问大家,你们认为,亮着的开关(图1的5个灯,图2的右上、左下2个灯)对应的状态应该是打开的还是关闭的?
如果心中有了答案了,继续往下看。
之前在文章从交互维度量化用户体验中我说过一次我个人理解的最小交互模型,大概是下面这段话:
狭义的交互(Interaction)定义交互主体必须是人本身,而客体可以是产品,环境,服务等等,且不论交互客体是什么,只要主体是人,人和客体去进行交互的时候,一定是人带着一定的心理预期施加一个行为,然后客体会根据这个行为给与一个反馈(没有反馈本质也是一个反馈),而人会根据这个反馈是否符合预期去进行心理修正。如下图所示(红先黑后):

那随之而来的另一个问题就产生了,人进行交互行为时的心理预期是从哪儿来的?
人初生的时候都是一张白纸,每天重复的交互行为产生的心理预期会随着不同的教育、家庭进行变化;今年我们家在广州过年,我第一次见到两岁的小侄子,通过这一周对小侄子的观察更能体会出人其实是有某些说不清的潜能在里面的,举个例子,有一天小侄子生病了,要吃两种药,一种是甜的,一种是苦的;吃甜药的时候小侄子很开心,愉快的呀呀的说这药是甜的,而吃苦药的时候小侄子也是皱着说这药好苦,关键的问题是,出生两年来,家人从来没有对他描述过苦味是什么,也没有明确告诉他这两种药有一种是“苦味”的,但是两岁的小孩子就能尝到苦味的药在没有接触过“苦”这个词的时候就讲得出来这是“苦”。
再举个例子,还是我的小侄子,我们贵州人过年一般都会真金白银的打麻将,小侄子目睹了几天我们在麻将桌上用大把的零钱来支付,有一天我们去公园玩,遇到一个熟人给小孩子了一个红包,我们就问他“钱是干什么的呀”? 我小侄子脱口而出:“钱是用来打麻将的呀!”
为什么会发生这样的现象呢?
大概是现在的人买东西都用微信支付宝支付,所以对于小孩子的认知来说,他们由于没有见到过纸币参与交易的行为,而这几天不断被我们麻将桌上的现金冲击视觉,才会突然脱口而出这句话。
可能在我小侄子的认知里,手机才是用来买东西的。
我们互联网圈的设计行业其实能形成理论的东西不多的,大多数时候为了佐证某些东西,我们需要从心理学、社会学、行为学中找到一些理论支撑。我在做产品设计的过程中,最长这么时间一直使用的一种方法是思考用户在这个页面的心理预期。(比如在商品详情页,业务目标肯定是引导用户购买,但是用户心理上之所以点进了这个商品的详情,无非是在有购买意愿的基础上,需要一些信息去辅助决策,这时候如果你仔细思考并模拟一下你自己在购买时候点击详情页的行为,其实会发现其实影响决策的信息大多不是价格(因为价格在上一级的列表页已经标明了),更多的可能是产品描述和用户口碑等等)
在做尤其是app设计的时候,能明确每一个页面的业务目标和用户点进来的预期,其实是一件非常重要的事情,大家可以多留心在这两点上。
好的扯远了,回到状态开关的事情上来,还记得刚刚的那个图么?
 酒店床头开关
酒店床头开关

酒店客厅开关
我相信绝大对数的人第一反应都是,亮着的开关对应的灯应该是亮的,因为这个符合常识,但是如果这个酒店也是这样的话,我就不会举这个例子了,没错,上面开关亮着的灯是关的,没有亮的开关对应的灯是打开状态。
我相信设计这个开关的人是为了让用户在夜晚起夜的时候使用方便,但是他完全可以用更加高明的办法,比如换成夜光材质之类的。这种设计师很愚蠢的,我观察这么多天下来,我们所有亲戚每次开关灯几乎都会误触,因为我们的心智一直一直认为的是亮着的开关亮着的灯。
这里就牵扯出一个问题,我们在app设计中如何去设计状态开关的问题。
首先需要明确,最无歧义的状态开关一定是需要具备两个意符:
其一是表征当前状态
其二是表征用户点击之后的状态。
而现在市面上很多app在这两个意符上是混的,一般都知道用icon的样式来表征当前状态,但是下面的辅助文字则是表征当前状态的和点击之后状态的都有。
这就会让用户很蒙。
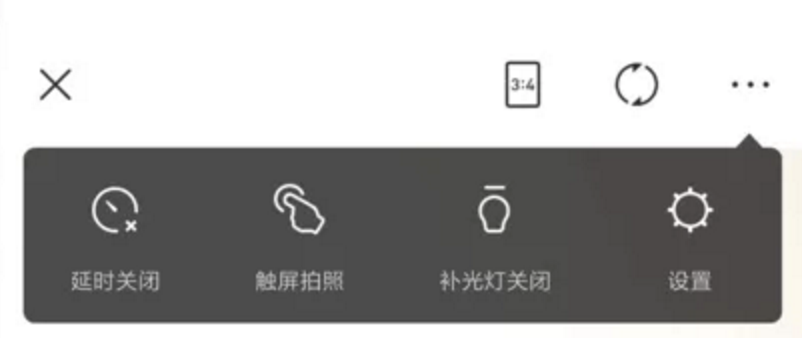
比如相机app、短视频app、K歌app中就比较明显会有很多状态按钮,如下图所示是某相机app的截图,这样的设计就是“有歧义的设计”,比如“延时关闭”和“补光灯关闭”这两个文案,会很容易让人困惑这文案指代的是当前状态呢还是点击之后的状态呢?

给大家提供一个我个人的小tips:
设计状态按钮,尽量把当前状态和点击行为拉出两个层级关系来设计。
当前状态可以体现在icon上,但是不能只体现在icon上(比如他这个延时关闭的图标有一个x,但是补光灯关闭又没有x,这就更加歧义了)
比如如果是我去设计它这个按钮,我会这么设计:

这样的话,确实,用户操作复杂度上会多一级(之前直接点icon,现在点icon之后需要再点开关),但是用户完全没有认知成本。
这就是我说的把当前状态和点击行为拉出两个层级关系来设计。其实这个牺牲交互成本减少用户认知成本的方法在交互设计工作中经常被我们使用,当我们遇到一个问题实在是一步很难理清的时候,不妨可以多尝试这种思路。不过这种提高复杂度的减少认知的方法,不适用于业务强指引型页面(比如购买、导航之类)
文章来源:站酷 作者:Seany
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
