

2022-3-23 周周
我们知道在做平面设计时,例如设计一张海报,我们需要海报的设计尺寸是多大?海报是否需要印刷?这些规范我们都需要提前知晓,避免返工,同时APP设计以及网页设计等都需要提前知道设计规范的尺寸,内容区域的划分。
在B端系统设计中,设计的尺寸一般会根据用户的设备使用占比来定义设计稿的尺寸,常用的B端系统设计尺寸为1366-1920px,而在我目前涉及到的产品中,用户使用的设备大多数是1366px分辨率,所以为了用户更好的展现以及使用体验,设计稿的尺寸我们采用了1366X768px,但是由于项目是浏览端使用,所以高度会减去浏览器固有的导航栏高度,浏览器固有的导航栏高度为110px,所以设计师实际设计稿的尺寸为1366X658px,在设计时需要严格按照真实效果的尺寸,才能更大程度的展示最终的效果,避免开发后呈现的效果与设计稿出现较大的差距。

适配是现在比较常见的,为了用户能在不同设备以及不同分辨率下能够有更好的体验,所以很多软件都会做相应的适配功能,但是是否需要适配也需要在设计前期明确,因为如果需要适配的话,设计稿需要考虑更多的设备以及不同分辨率下的展示效果,相同的内容在不同设备和分辨率下展示的样式定会不同,所以需要考虑每个页面每个模块每个信息的展示样式是否合理,以及在不同设备和分辨率下应该怎么展示的问题,需要在设计该页面时,提前想好并备注在页面,便于开发清晰的知道页面的适配规则。
选择适配一般会用到栅格系统,这样才能更好的做好适配,关于栅格系统我这里就不多介绍,后期也会一一整理。
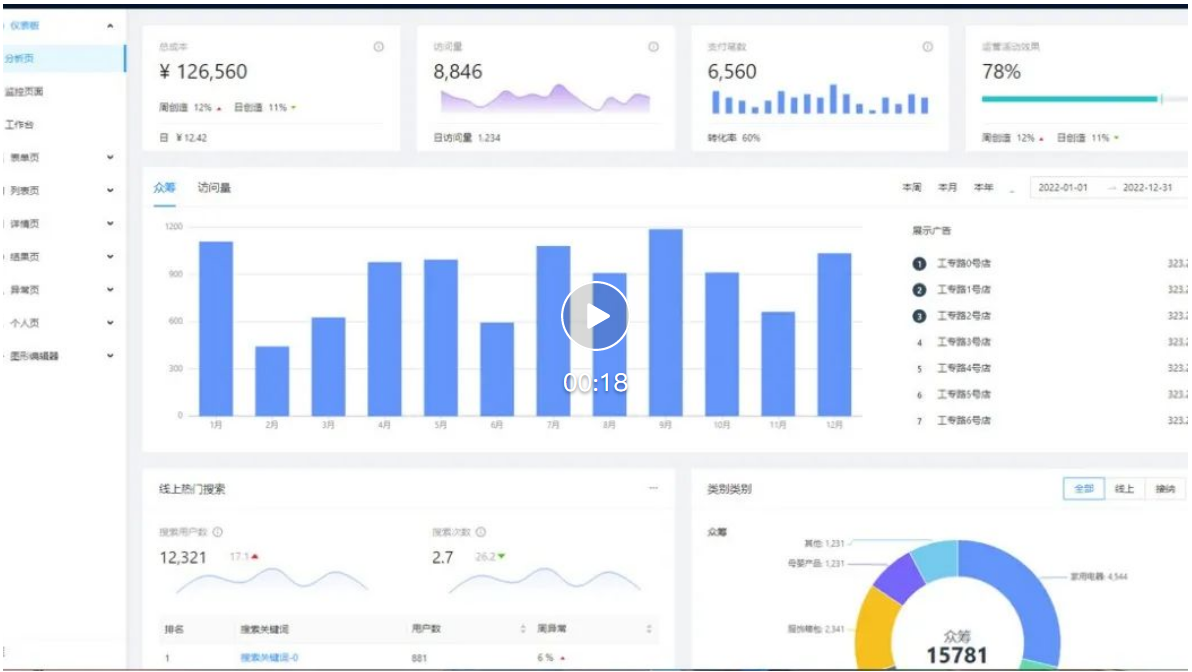
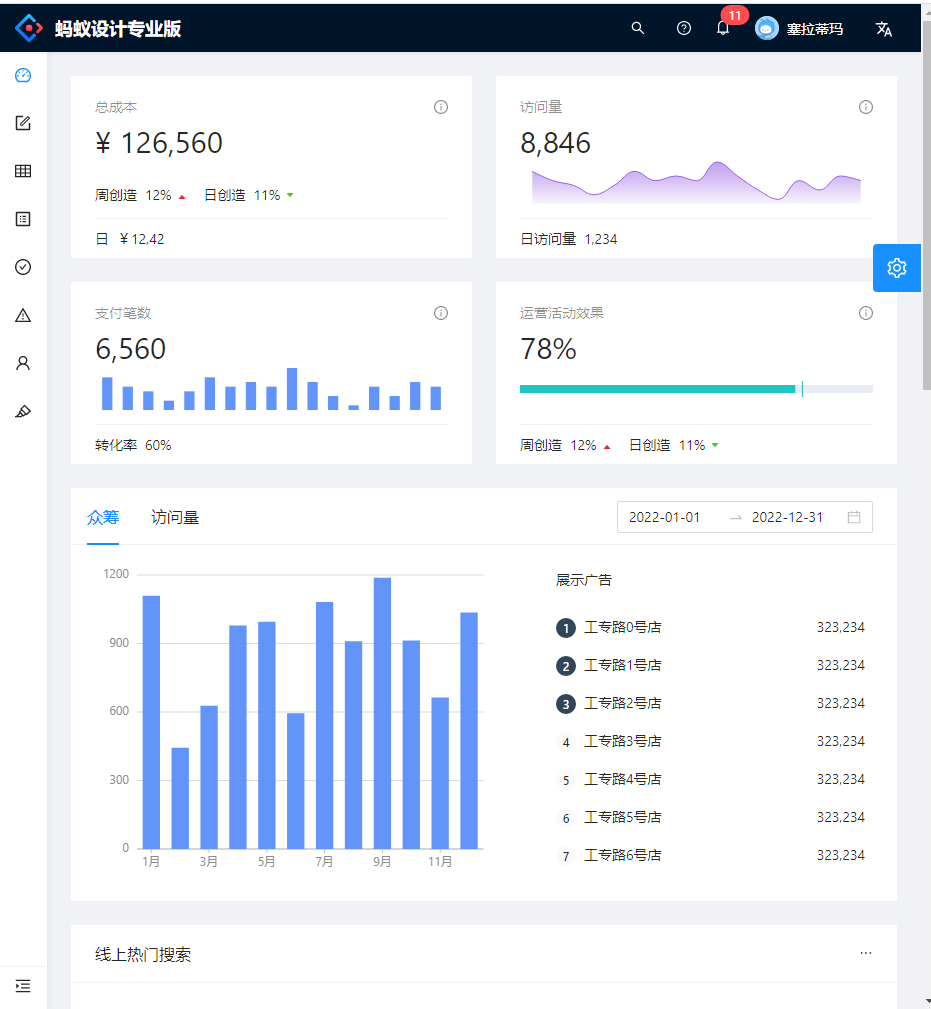
例如下面我截取了antdesign组件的适配方案,在不同分辨率下的适配样式可以清晰的看到。
(视频请看原文链接)

01:在大分辨率下导航展开,顶部固定,右边内容分为4、1、2模块展示

02:在小分辨率下导航展开,顶部固定,右边内容分为2、2、1、1、1模块展示

03:在更小分辨率下导航收起,只展示icon,顶部固定,右边内容分为2、2、1、1、1模块展示

04:在更更小分辨率下导航全部收起,顶部固定,内容分为2、2、1、1、1模块展示

05:在移动端下导航全部收起,顶部固定,内容分为1、1、1、1、1、1、1模块展示

前面第二点说的是关于布局适配,另外需要注意的是界面中的字体的适配问题,也是需要提前制定好不同分辨率下字体适配的规范,并且一开始就需要告知前端开发工程师,才能做好适配,不然又将是一件极大的返工事件,当然也有很多系统是一套字体适配所有分辨率,这样也减少了开发成本,但是也有一个不太友好的点,相同的字体大小在不同分辨率下看到的效果会有所差异,比如16px的字体在1366及以下分辨下下会显得很大,但是在1920及以上分辨率下看着比较合适,所以在选择字体大小时,需要考虑相同字体在不同分辨率下的显示效果。
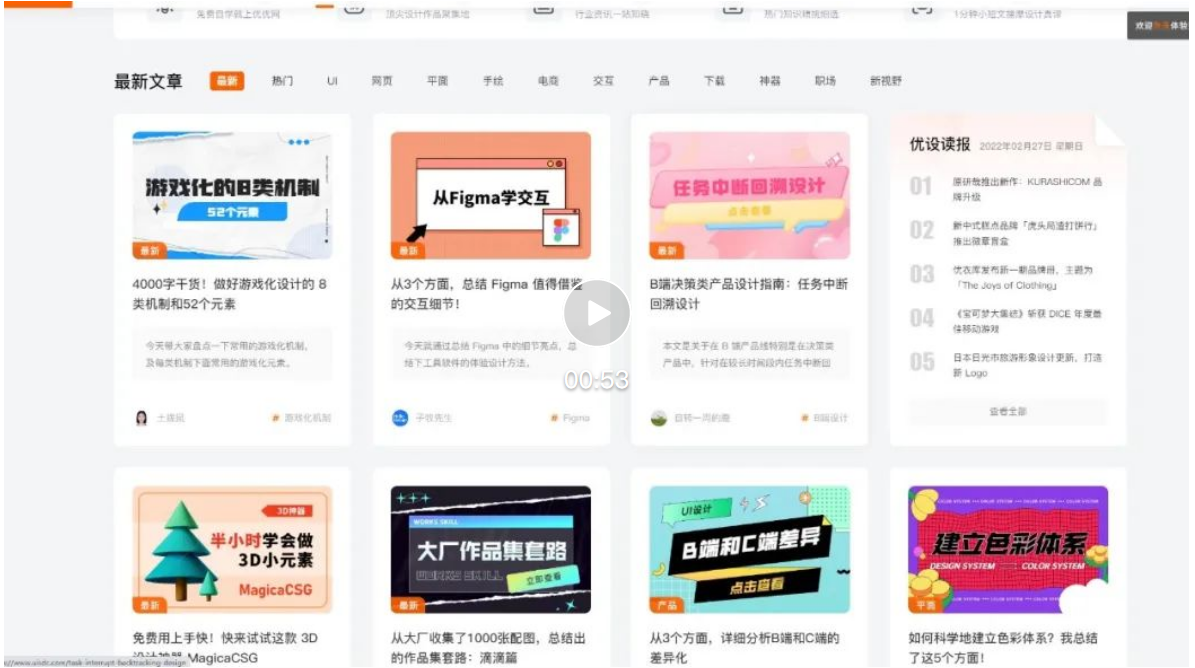
例如下面的优设网站,在不同分辨率下布局变化的同时字体大小也会跟随变化,上面截图和视频中关于antdesign网站的布局适配,但是字体只采用了一套,这就是选择是否适配字体后的不同效果。
(视频效果请查看原文链接)

宽度的最小值也是可有可无,如果需要做到精细化,建议增加宽度最小值的限制,因为如果不做最小宽度限制,将会出现在小分辨率下界面布局重叠和页面混乱无法使用的情况,部分最小值会限制在移动端的分辨率,关于最小值的限制也是需要根据实际项目情况而选择,如果需要达到移动端使用的效果,最好适配到移动端的分辨率,如果只需要在web端使用,那么就将最小值限制在web端较小的分辨率即可,当达到最下分辨率继续减小宽度,就选择出现滚动条,以达到页面正常使用的情况
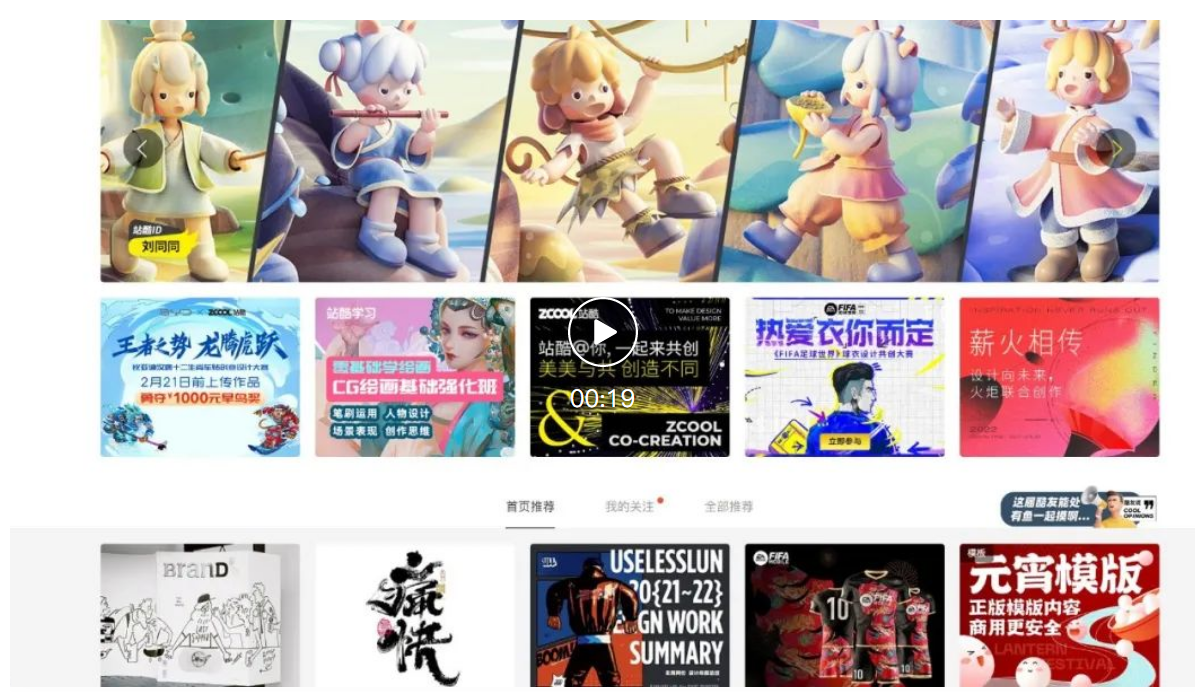
上面关于antdesign和优设的举例都是适配到移动端,下面再看一个关于适配到web最小值的情况,这里就拿最常见最常看的站酷来举例吧。

每个品牌、每个软件都会根据自身的特点选择合适的风格,关于软件的风格一般会选择与企业品牌以及软件特征做出合适的风格,而常见的风格也有很多种,扁平风是大多数软件系统通用的,不会出错的风格选择,更多的是从界面风格的配色布局的细节出发。
例如我们常用的蓝湖就是选择浅色的扁平风,而蓝湖旗下的mastergo则采用深色扁平风的设计


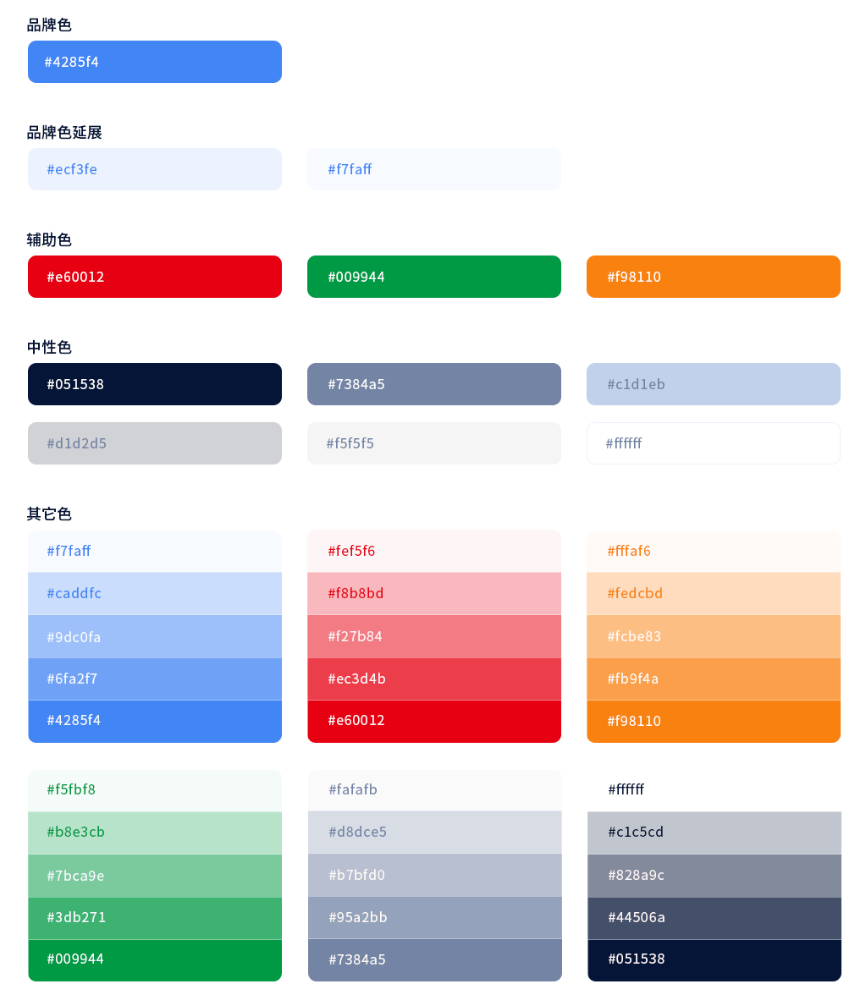
这里的配色规范主要是只界面中细节的配色,上面第五点已经有讲到关于风格的选择,其实也有涉及到浅色和深色的配色,而这里的配色规范主要只界面中的主题色、辅助色、点缀色等一些具体模块、具体字体的配色,一般来说,软件的主题配色会选择和品牌主题色统一,比如蓝湖选择的是主题蓝色、站酷选择的是主题橙黄色、优设选择的是主题橙红色等等。
关于配色规范我记得原来在文章【B端系统】我的设计踩坑总结(上)中也曾分享过关于整个系统主题是更改的规范,由于B端系统是服务于企业的,每个企业都有自己独立的品牌色,一般企业选择使用其他企业的软件系统,都希望能够统一自己的品牌色,让自己的使用的系统和企业统一风格,所以在系统中会增加一个一键修改系统主题色的功能,而这个功能的设置,需要对全局使用,所以在做设计时,需要考虑色彩的可变性以及整体的统一性。

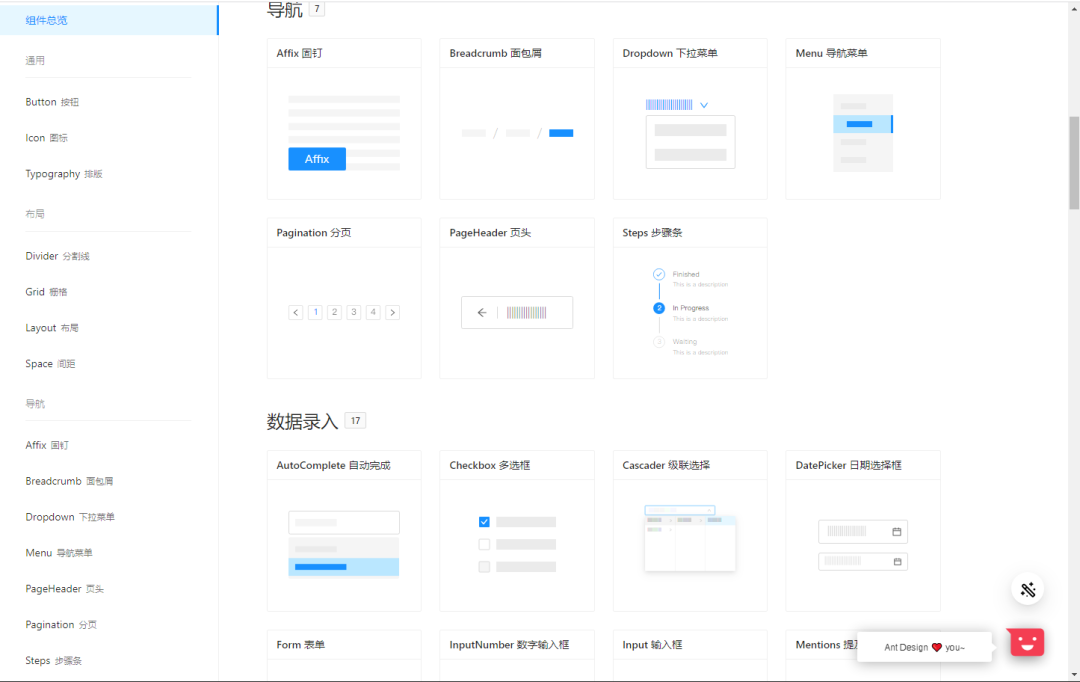
对于B端系统来说,很多常用的组件其实已经有很多开源的,开发人员可直接选择一个组件库使用里面的组件运用到自己研发的软件中即可,只需要根据自身软件系统的风格修改样式即可,例如常见的组件库有antdesign,而我目前就是使用的antdesign,当然还有很多的组件库可以选择使用,我有整理过相关的文档分享到群内,需要的小伙伴可以找我要哦!

一些常用的组件交互可以采用组件库默认的样式,但是由于系统是多页面多模块的,为了让系统的使用学习成本降低,并且用户体验更友好,所以一般也会制定一些常用的、统一的交互规范。
这里分享一个我目前项目中运用到的一个比较小的交互规范,所有的icon操作功能在hover状态下,底部增加圆角正方形的色块,同时增加气泡悬浮提示操作按钮功能文案,便于用户更能清晰的看到当前鼠标的位置,以及icon的变化,图标的功能目的。一个小的交互贯穿到整个系统中,让整个系统交互达到统一,同时也能提升用户体验。

在实际设计中会有更多的细节需要注意,也有更多的规范需要制定,这里只分享在设计前期一定要注意的规范,避免设计完成后开发时的疑惑而导致设计和开发的返工事件,后期会不断总结关于B端系设计的知识,希望自己也能不断积累和学习。
文章来源:站酷 作者:设计小余
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
