

2021-12-26 雪涛

场景化设计一词第一次看到还是在前年设计分享大会上,当时懵懵懂懂的我第一次看到这么刁钻的角度,甚是惊讶,后来我也是在不断的研究这个内容,上一篇文章《【干货】设计师的发力点》中,也稍微的提了一些关于场景化设计的内容。
本文章的出发点是因为我在学习的过程中,但很难找到全面分析的文章,因此我打算写一篇更加深入的分析,一方面是对自己学习的总结,另一方面是分享给大家我的心得。
接下来会通过三个维度深入研究场景化体验设计,帮助您快速提升场景设计思维,中间也会并通过大量案例,带你真实感受场景化设计思维在产品设计中的实际运用。
我们看到各种形形色色的产品功能,但不能单一的去看待问题,也无法直接的去评判这个功能是否合理,所有的设计都是围绕着某种指定的场景下去完成它的使命,抛开场景谈设计,就是耍流氓。例如疫情期间的健康码,这也是为了响应防控疫情的号召,需要对每个人的行程路径进行把控,而这种产品就是为了满足某种场景下的需求设计。

而在面对产品设计有具体场景的情况下,可以根据场景分析用户的需求,进一步制定设计目标,通过合理的设计方法,提升用户的产品体验。
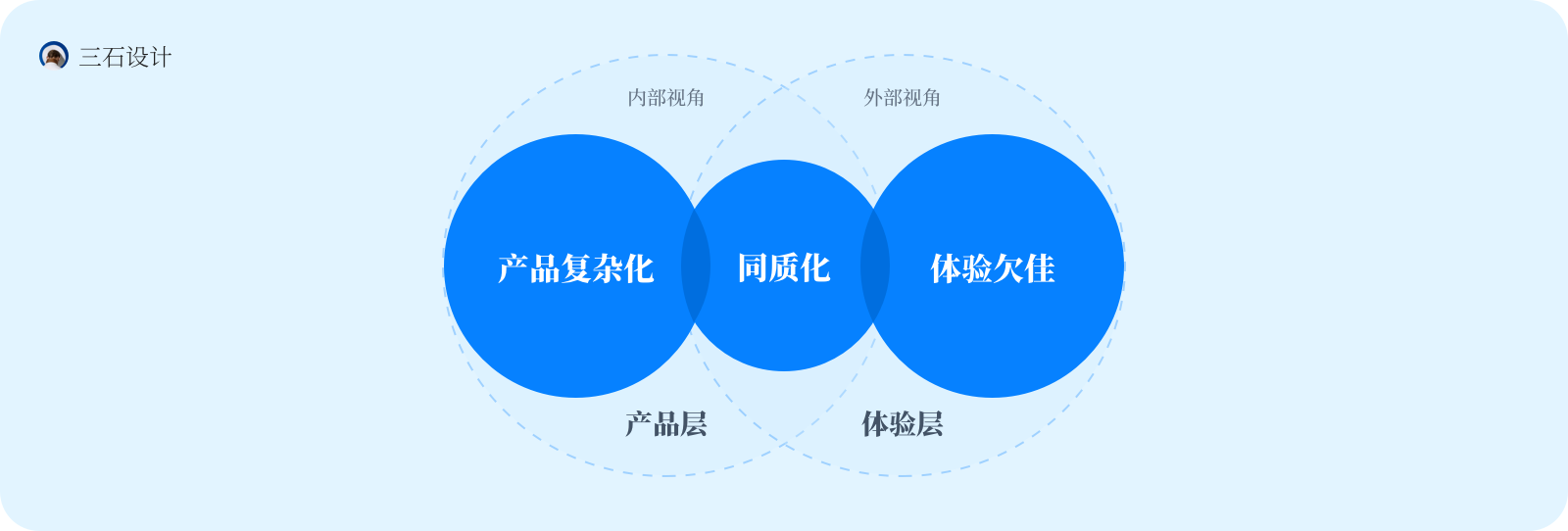
在早期的互联网产品设计中,大多数体验优化的设计流程只是对需求进行单一的分析,并且相同的内容采用同一解决方案,整个设计看似基本没有问题,但随着互联网的高速发展与完善,用户群体越来越多,产品功能越来越复杂等一系列的因素,导致出现了一些问题。

随着产品功能的完善,功能复杂化,单一的解决方案无法满足多种场景下的使用,需要合理规划,根据不同的场景进行体验设计,才能更好的发挥价值。
大多数流程可以满足各种不同分类的产品使用,例如传统的购物流程从详情页出发到订单页流程,虽然能满足所有的支付流程,但是缺乏行业设计特性,长期以来也会缺乏竞争力。
一套设计解决方案、交互流程满足所有的使用情况,虽然在产品中实现了一致性,但面临复杂的场景很难满足,并且用户群体越来越复杂的情况下,每个用户的诉求也会存在偏差,因此我们需要根据不同的场景,制定不同的方案。
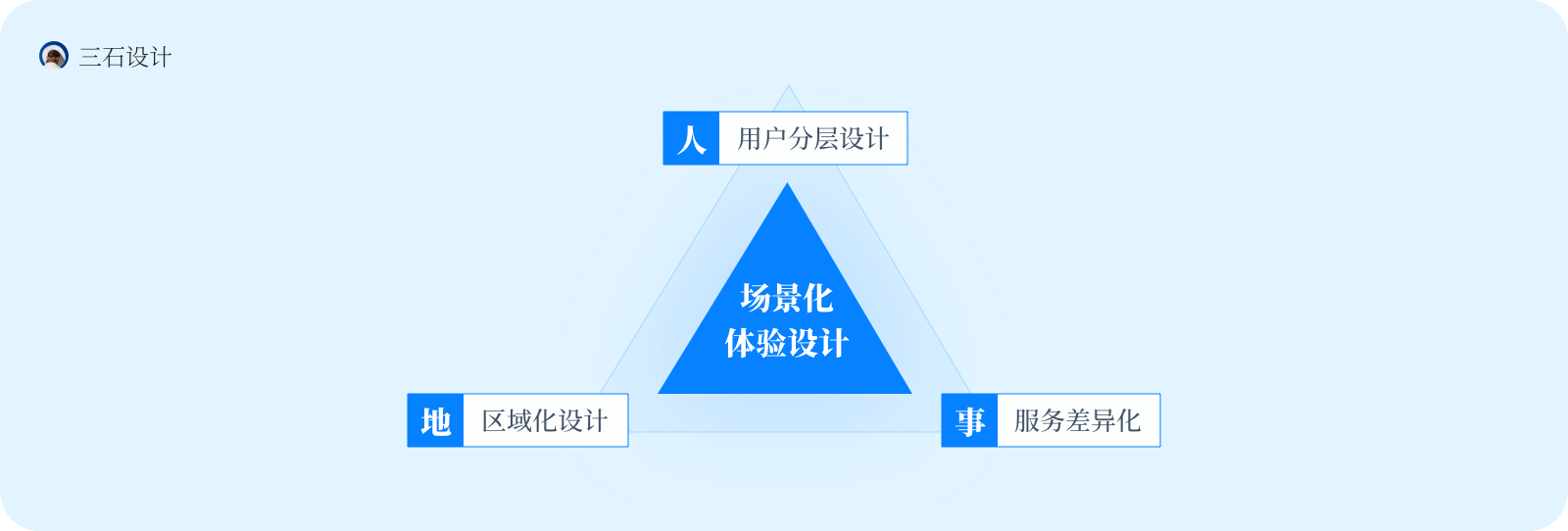
为了更好的理解场景化设计,我们可以通过哲学上著名的三大问题,“你是谁?”“你从哪里来?”“你要到哪里去?”,例如唐僧从东土大唐而来,要到西天取经,从中我们可以发现三个关键的内容,就是人、地、事,这也是场景化设计中必不可少的三个内容。
在互联网产品设计过程中,为了进一步强化体验,我们可以从场景化设计中三个关键内容,人、地、事,这三个角度进行更加深入的精细化设计,区分不同的场景采用不同的设计方法,从而满足更多特点场景下的需求。

场景化设计中,用户是最关键的内容之一,正所谓以用户为中心的设计思维能更好的服务用户。当用户量越来越庞大后,可以对用户进行分层处理,这也是用户运营中常见的一个概念,简单理解就是指将用户分为不同类型。
用户分层是根据不同用户的行为特征划分成不同的用户群,进而制定不同的产品策略来满足其差异化需求,从而充分发挥每个层级用户的价值,达成产品目标,通过用户分层的思维方式结合场景化设计,可以更好的满足不同类型的用户诉求,还能根据不同用户的类型提供差异化的内容和服务。

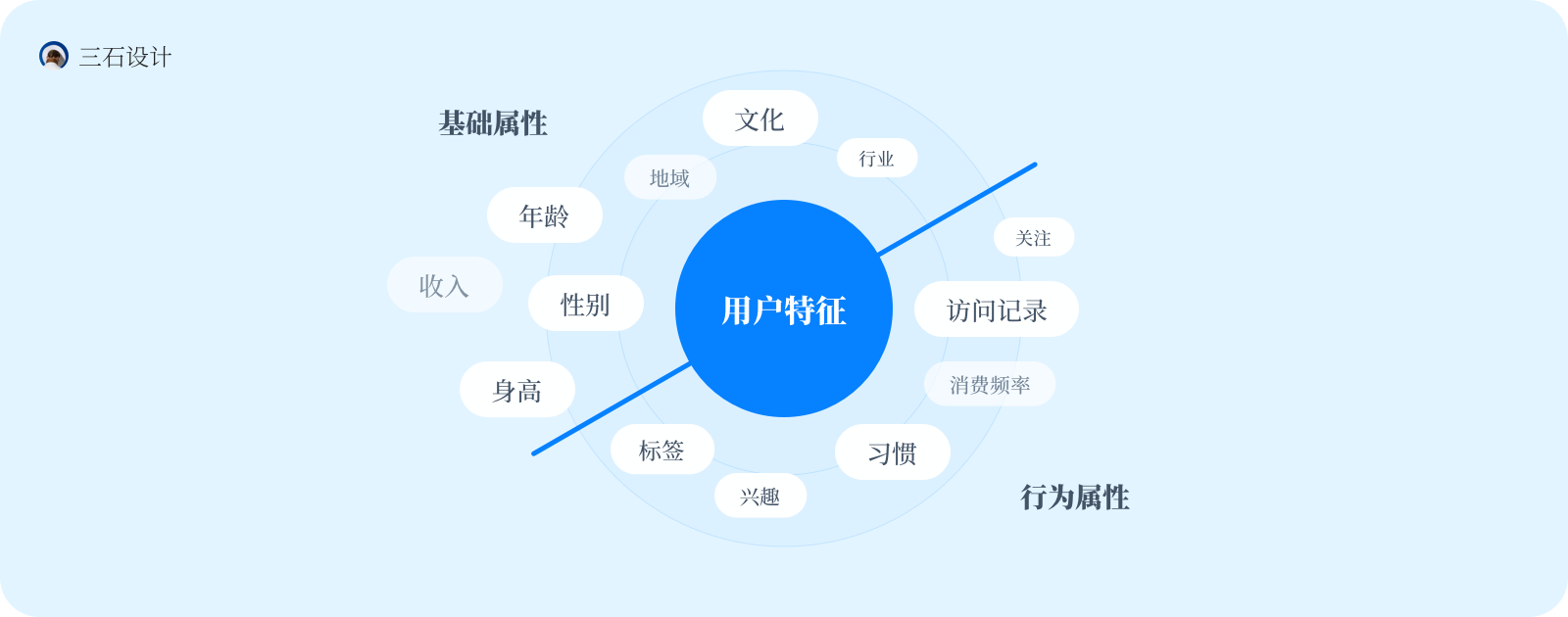
用户分层的方式是通过标签的形式快速给用户进行分层,在实际的运用中,主要分为基础属性和行为属性。
基础属性包含用户的年龄、性别、身高等,这种用户分类的方式,是最直观简单的。
大多数产品中会通过年龄来进行用户分层,这种形式可以快速区分用户的基本属性,因为用户的年龄状态对待事物也会存在很大的差异。
例如支付宝的电子社保卡服务,根据用户不同的年龄阶段,展示不同的领卡信息,进一步让用户更快的获取到符合不同年龄段所关注的合适信息,可以直接提升开卡率。

随着我国即将进入中度老龄化社会,也正是因为老年人的生理和认知障碍的限制,他们使用APP的体验并不是很顺畅,所以大多数互联网产品逐渐向中老年群体渗透,更多的关注起老龄化设计。
在适老化设计中,在不影响老年用户对功能使用的情况下,一般都会采用通过设计降噪的方式,去除所有复杂的次要信息,保留核心内容,并且通过放大来强化关键信息,文案的处理上也会进行内容简化处理,减少老年人的阅读成本。

适老化设计除了视觉上放大和简洁的感知体验外,在交互体验上也会有很多人性化的设计,例如在容器内容上加入行为按钮并描述去向,帮助老年人顺利完成目标行为。

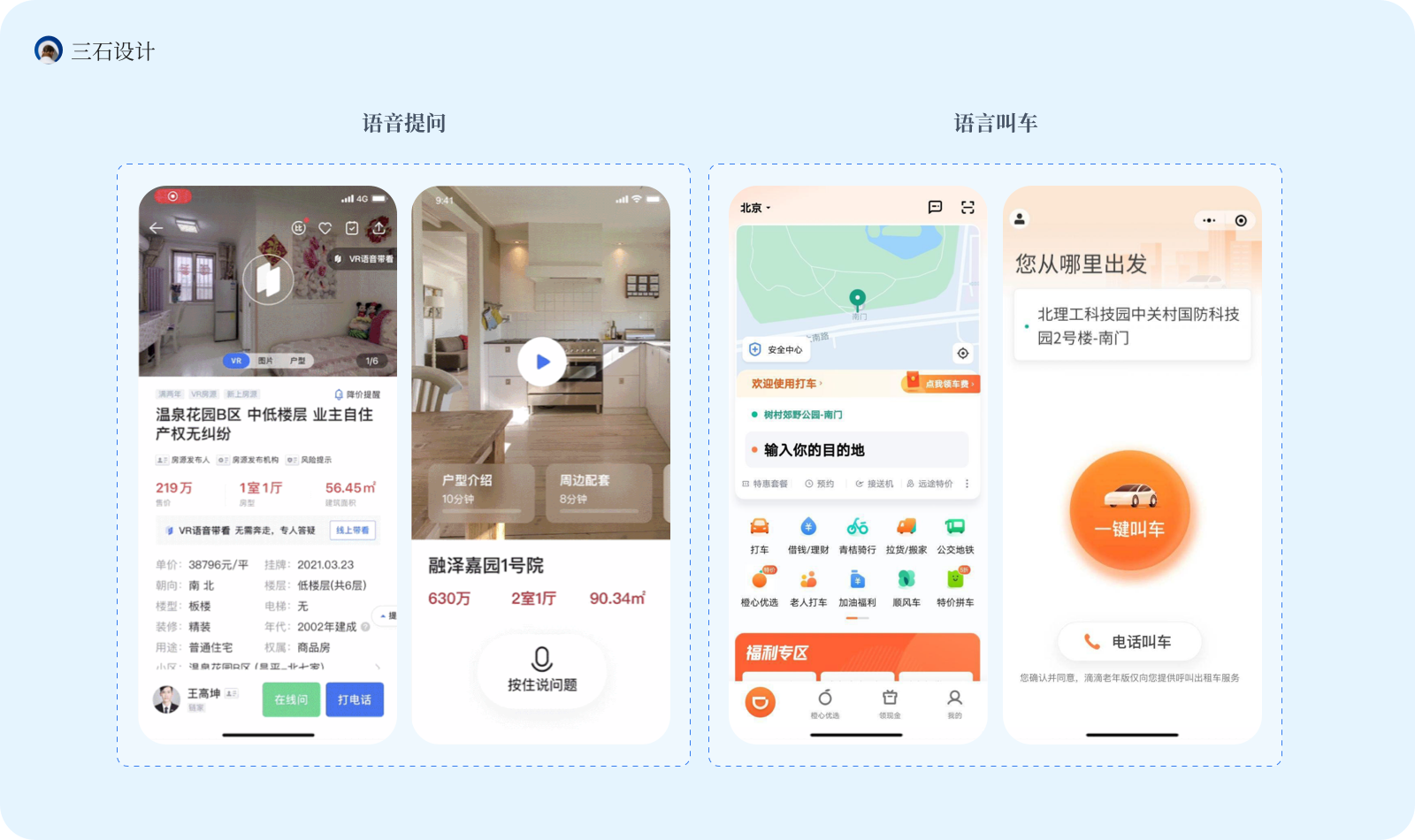
甚至在部分产品中,会强化听觉上的功能体验,例如语音播报、语音提问、电话叫车等功能,既能通过语音的形式弥补老年人视觉能力上的不足,还能减少操作成本。

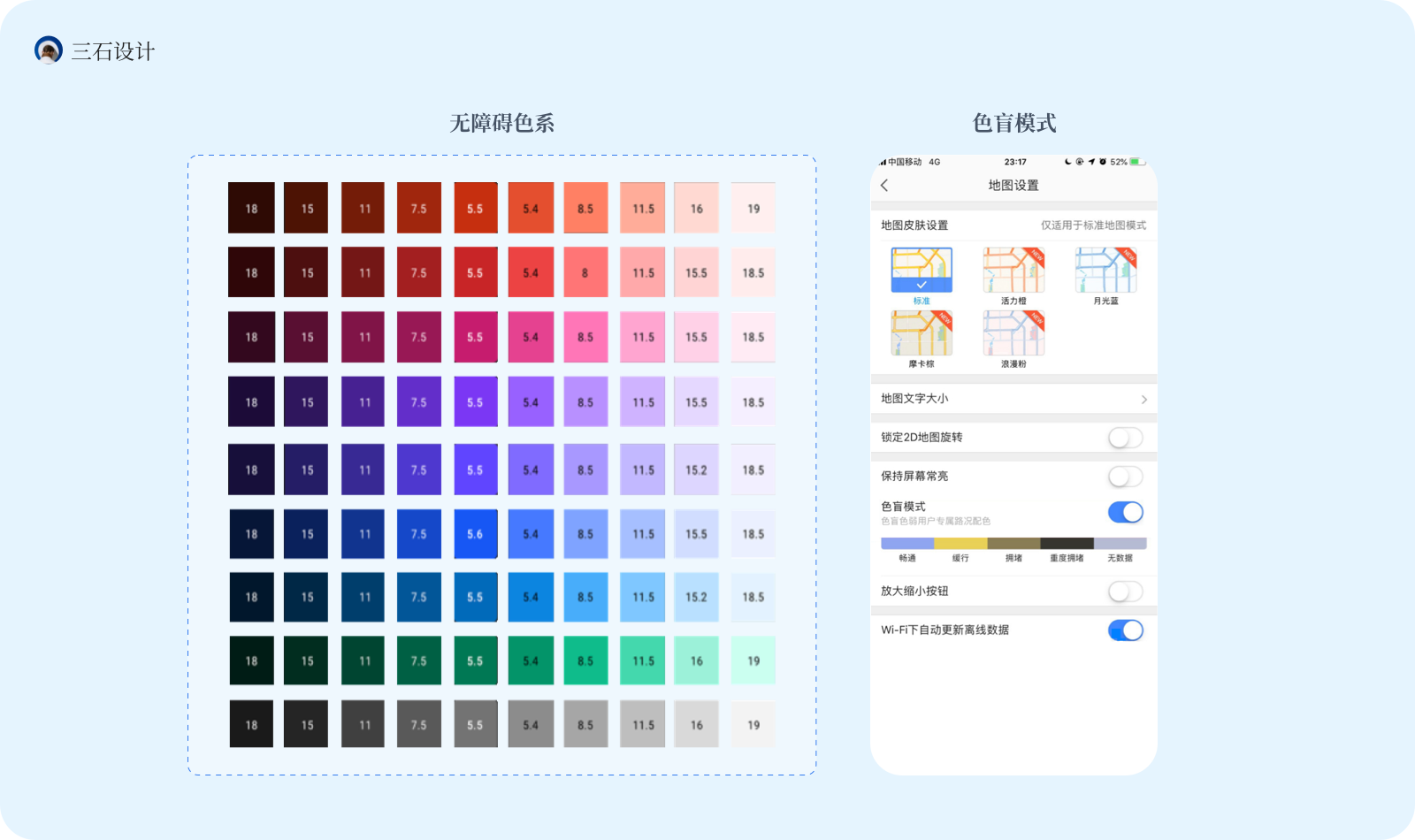
随着互联网的发展,用户群体逐渐庞大,其中也有部分身体有局限的用户,对于他们来说更加迫切通过互联网获取信息,因此越来越多大公司注重到这一方向,而这也是我们作为一名设计师,更应该去优化的方向。

可以采用无障碍色系,以及颜色的色差处理,针对性的服务于色盲和色弱群体,使得他们可以在信息阅读上更符合他们的习惯,从而进一步打造更人性化的产品体验。
而关于用户分层的场景设计中,我们还可以区分用户不同的状态、身份来对界面进行差异化布局,最典型的代表就是用户的会员身份。
会员它分为很多不同的阶段,从开通到到期,用户在不同阶段对于内容的关注上也存在很大的差异的,例如未开通展示更多的价格、权益信息,吸引消费决策。我们可以从这个角度出发,区分用户的会员状态,进一步来进行差异化设计。从而有效的提高不同阶段用户的行为决策。

每一个用户在产品体验过程中,都会有着各式各样的行为操作,例如浏览记录、关注、喜好等,我们也可以通过这种方式来进行分类,可以更加直接的聚焦到关键信息上,既可给予用户惊喜感,也可以达成业务目标。
标签和上面描述的基础信息还是存在一定差异的,标签相当于是产品根据用户的行为等去定义的不同类型的标签,这种方式可以快速给用户进行分类,常应用于内容型产品以及电商平台,给用户贴上各式各样的标签,其次再根据他们的具体需求进行个性化的内容设计,可以更快的实现千人千面的智能推送。
不同兴趣标签的用户对待内容的诉求也会不同,因此在页面结构设计时,我们需要考虑页面信息的优先级、浏览动线、信息内容的呈现,例如重度用户和路人用户的区别,一个注重商品展现的效率,一个注重氛围和吸引。

除了整体的页面结构内容外,用户对内容诉求也不同,例如优惠型的用户更关注活动和折扣信息,通过用户标签进行分层设计,能更快的达到刺激用户消费的目的。
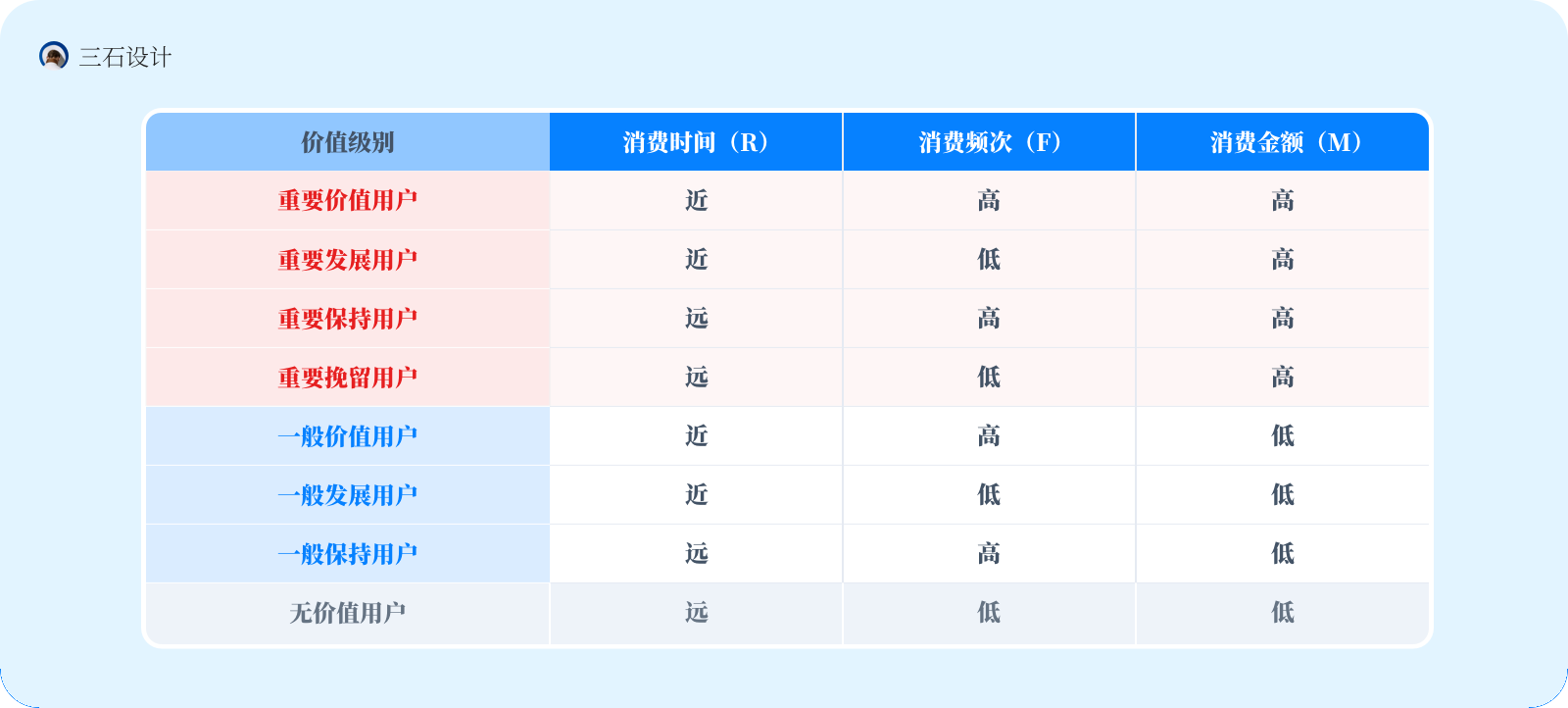
R:最近一次的消费时间(Recency)
F:一段时间内的消费频次(Frequency)
M:一段时间内的消费金额(Monetary)

RFM模型是根据用户的消费行为、频率、金额3项指标对用户的价值状况进行级别划分,一共可以分为8种基础用户类型,然后再根据用户的消费金额进行从上往下排序,最后区分不同类型的用户,进行精细化运营。
这也是很多企业都在使用的模型,价值级别较高的用户可以调整资源倾斜力度、定制服务,甚至针对普通用户也可以进行激活消费、挽留措施。
在电商产品中这种方式最为常见,通过模型分类可以快速了解用户消费情况,一般会区分新老用户,活跃用户与沉寂用户,例如创建新人导购,刺激用户的首单转化,而长时间未进行复购的沉寂用户,也会采取一系列的措施吸引用户再次消费,提升用户的复购率。

A:认知 - 新客或不了解产品的用户(Awareness)
I: 兴趣 - 对产品有兴趣且关注过的用户(Interest)
P:购买 - 刺激用户产生购买行为(Purchase)
L:忠诚 - 有过较高复购行为的用户(Loyalty)
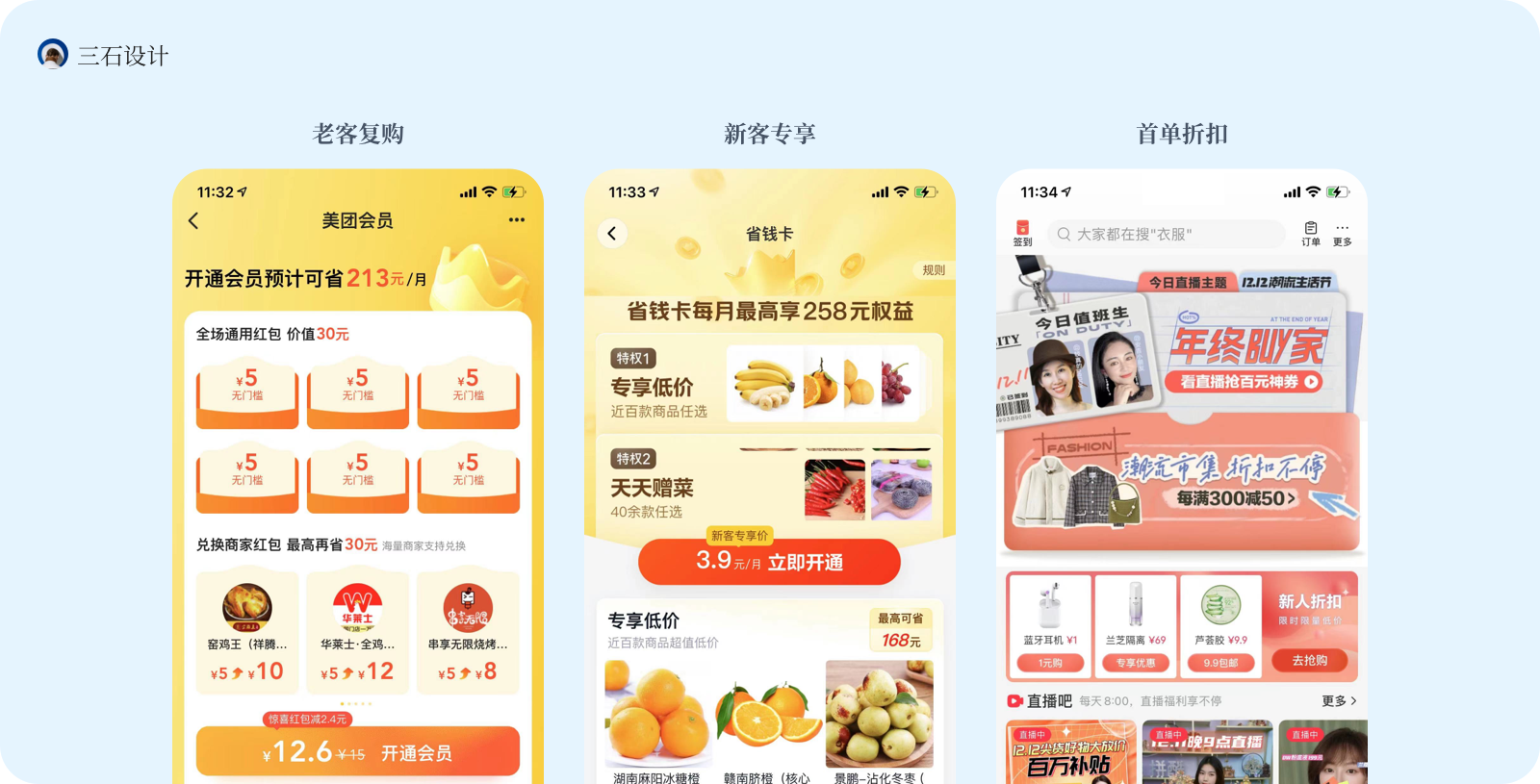
这个模型对应的也是用户的成长路径,每个用户都是从认知开始,才慢慢变成购买或者忠诚,所以需要做的,就是引导用户不断往更上一层发展,当然,我们也可以对四种不同类型的用户同时进行,将这四种类型分发到产品中的各个链路中,以下案例来自于淘宝。

通过种草的形式给用户建立认知,培养用户兴趣,而面临消费顾虑并迟迟未下单的用户,可以利用入手分享的方式克服转化阻碍。而对于购买型和忠诚型用户,可以通过优惠、活动等方式,刺激下单并建立长期关系。
不同行为表现的用户所触发的关键行为不同,所以在设计路径时,要先对用户有分层,有定义,再针对性的实施,对路径进行合适的分层布局,确保用户去完成某件事的各种行为路径,都能被满足。
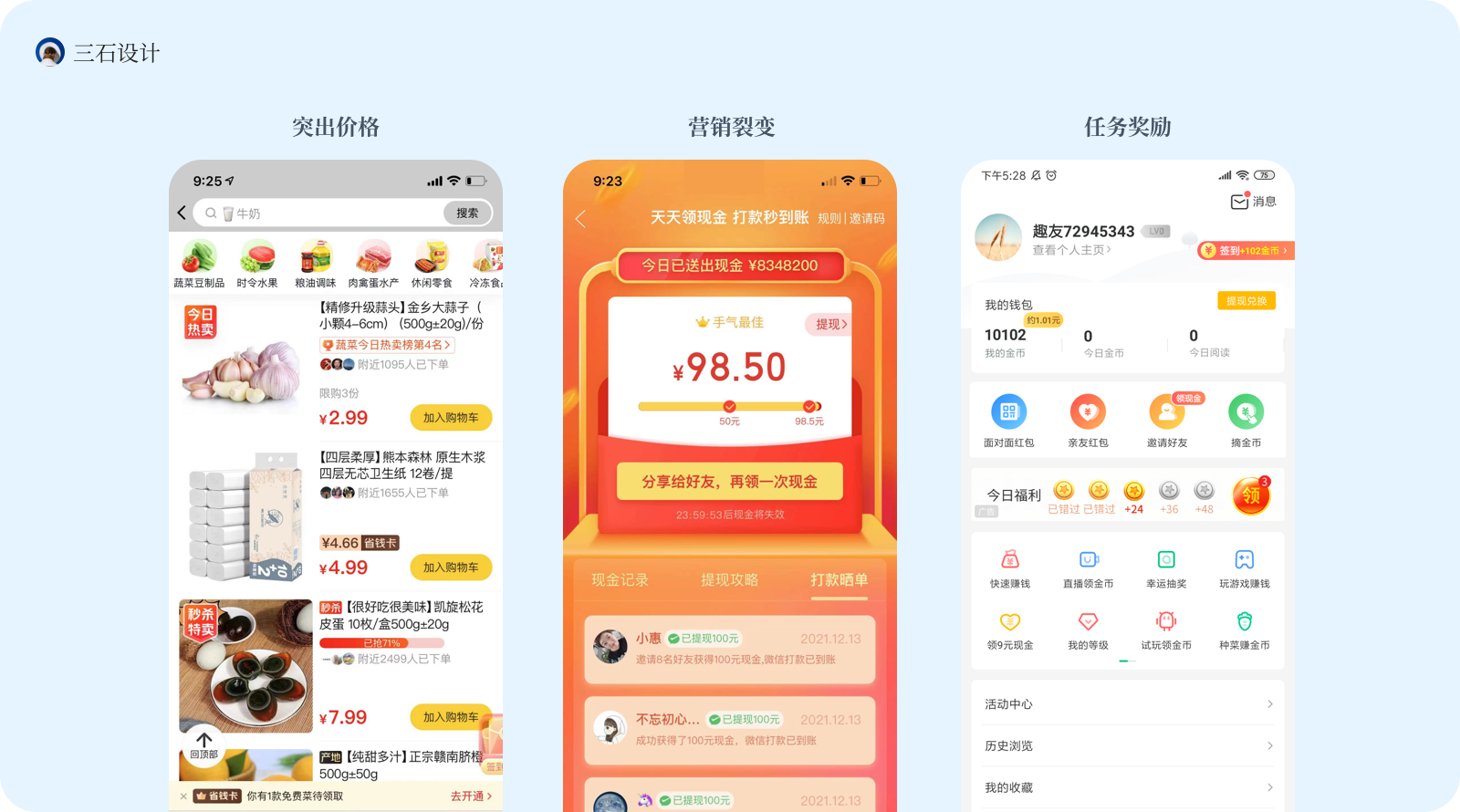
下面的案例从上倒下依次为,想快速申请贷款或者快速完成任务获取现金的用户,我们提供了直接操作区域,并且置于头部进行业务属性强化,中间融入了更多的分类与内容引导,进一步激发用户的兴趣,最后可以再通过不同的形式适当的减少用户顾虑,例如优惠券的福利(强化申请贷款),为新用户提供发帖示例(确保社区的内容品质)。

虽然两个界面的内容差异较大,但是结构拆分的方式以及行为路径的规划都是大同小异的,主要还是为了满足不同行为的用户,进一步辅助他们快速完成功能服务。
根据不同的地点、位置、空间进行区域化设计,为不同的地域、情景进行差异化设计。在空间设计、园林设计中,我们会常常看到这种设计方式,规划整个区域,进行合理的场景化设计,而在互联网产品设计,主要体现在产品的战略层面,面向不同的区域市场。接下来通过以下三个角度进一步分析。

下沉市场是前几年比较流行的概念,是新鲜流量的代名词,特别是拼多多的崛起,引起了许多行业关注流量的新区域。简单理解就是产品的战略市场主要面向于3-6线的城市。
下沉市场的用户特征:
1、简单直接,所见即所得;所以在设计的时候应该避免操作路径过深,展现内容太隐晦。
2、对价格和收益比较敏感,愿意花费时间获得金钱上的奖励,例如拼多多其实是个游戏电商。
3、愿意下载一些现金奖励的产品,通过任务或者阅读来获得奖励,例如趣头条。
4、熟人社交影响力较大,可以通过微信生态,快速形成裂变。

随着本地化市场的成熟,越来越多产品开始面向海外市场,而海外市场与本地相比也会有着很多的差异,例如语言、宗教、审美、文化等等都有着诸多差异,所以这也是无形之中给设计带来了很多的挑战。
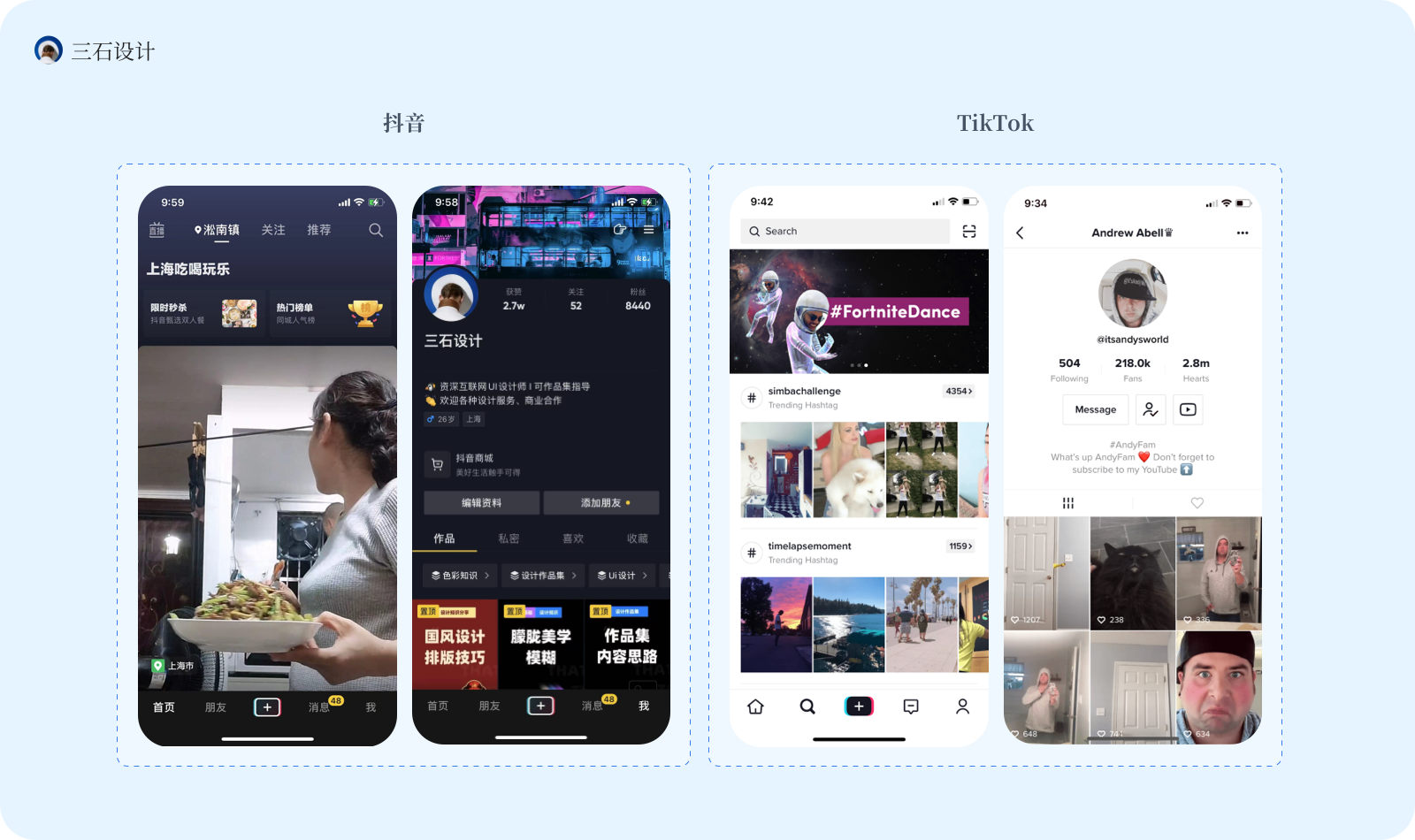
一个产品无法满足全球市场的使用,因此全球化设计最好的方法就是本土化策略,深入挖掘当地市场的文化、用户喜好,地域特色等内容,进一步对产品进行单独设计,例如大家比较熟悉的Tiktok,与抖音分开运营,更具有针对性。

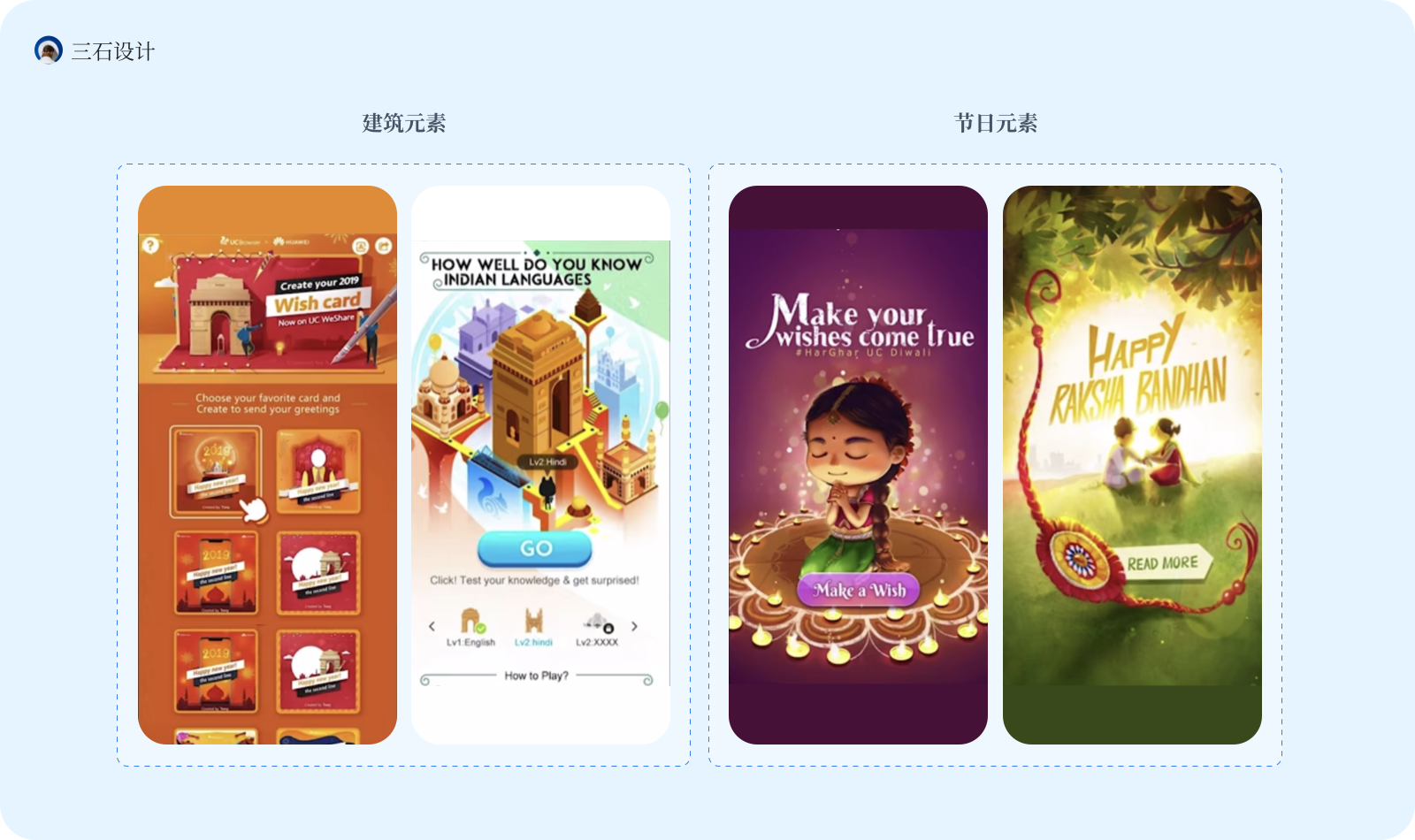
大部分产品在进行海外市场的运营设计中,都会充分融合当地市场的喜好或元素,进一步发挥当地特色,激发用户的情感共鸣。

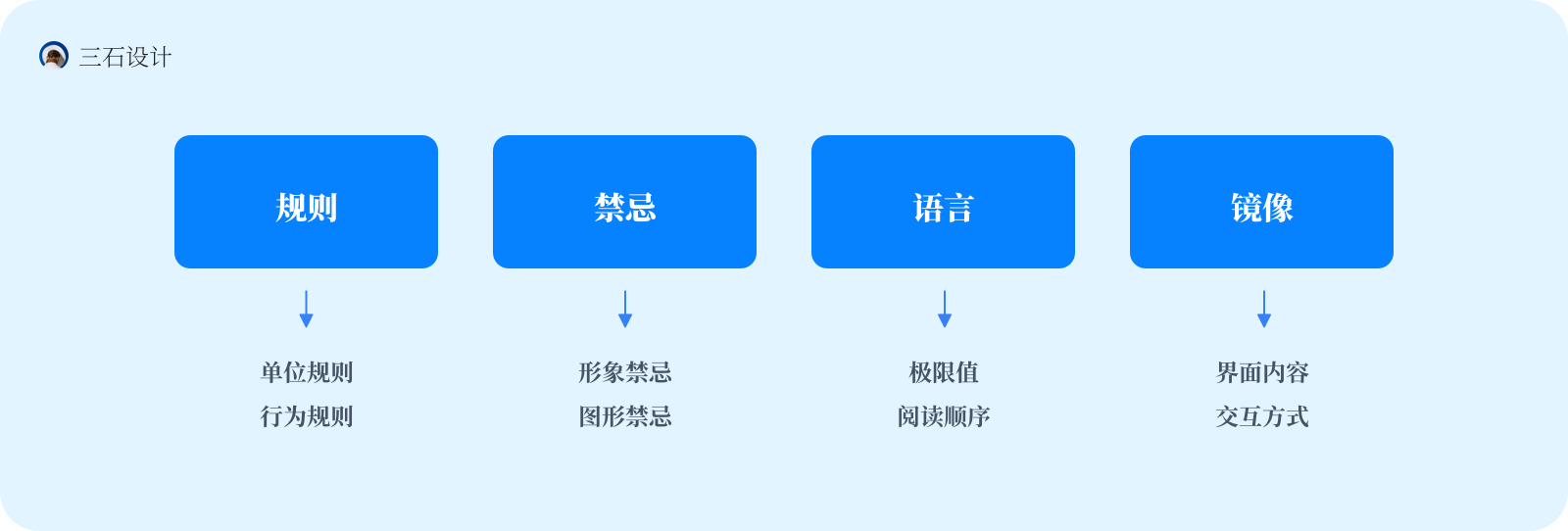
由于不同国家的文化差异、行为习惯、认知能力都会存在一定的偏差,因此在产品设计的过程中,我们也有很多规则需要去注意,例如、地区禁忌、语言处理等。接下来我大概列举几个我平时记录的注意事项。

单位规则
度量衡需要满足不同国家的要求,例如公斤/磅、英尺/厘米、公里/英里,而在一些运动产品中如果要表现卡路里,不建议使用一碗米饭作为单位来描述。
形象禁忌
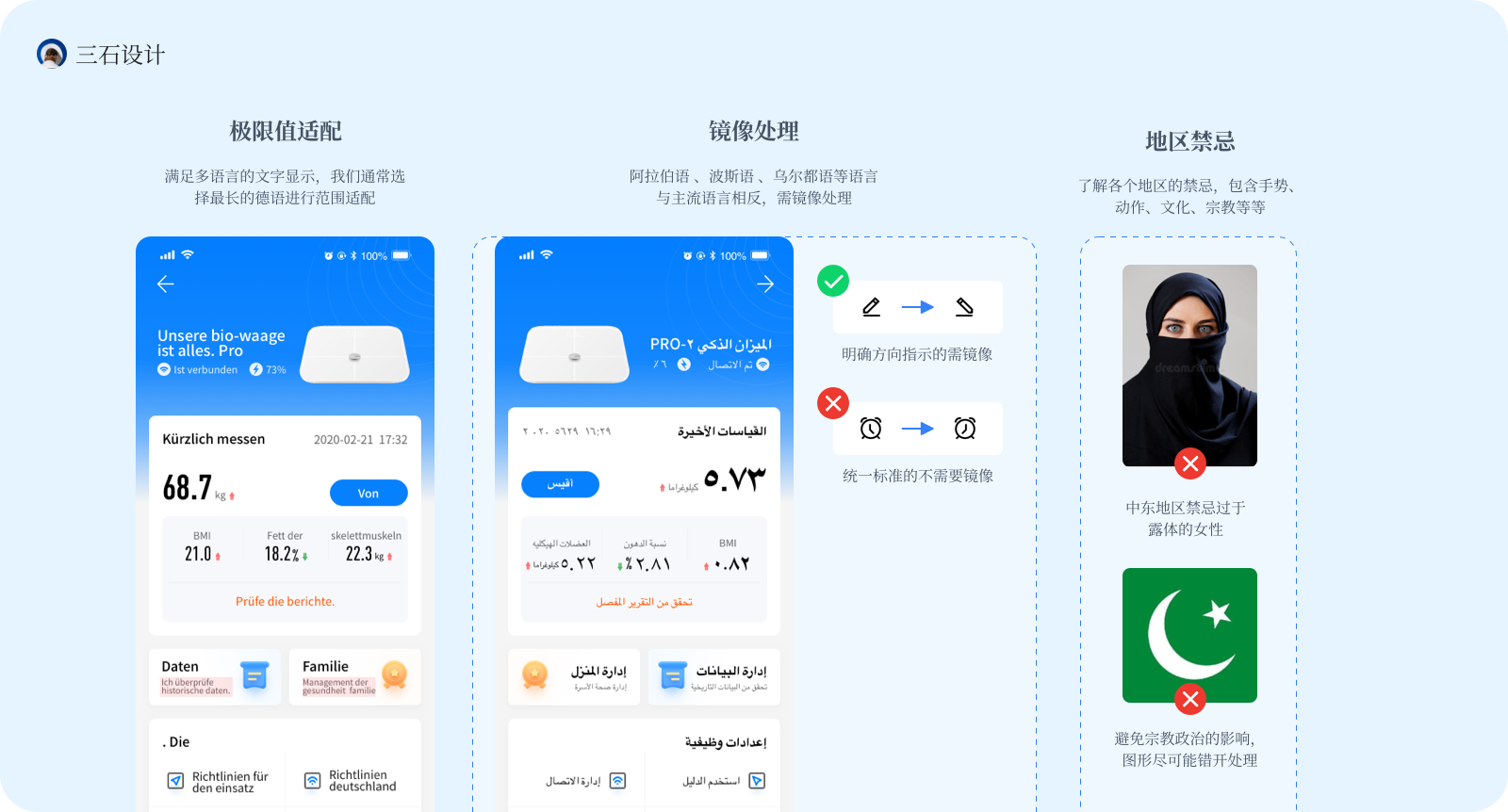
在一些全球化设计中,如果涉及到插画以及人物,需要注意一些姿势和特征,尽可能避免不必要的麻烦。例如人物的手势、 两手交叉、十字交叉、使用左手等等,甚至在中东地区女性暴露都要注意避免。
图形禁忌
图形的表意也需要契合当地文化特点,一些比较含蓄的内容尽可能避免,例如使用话筒代表娱乐,药丸代表健康,虽然在国内市场比较常见,但针对于全球化的设计可能就不是很适合了。
而对于这一点每个国家的宗教文化也会有所不同,例如阿拉伯地区,避免使用星星图标,科威特、埃及、阿拉伯联合酋长国、阿富汗等因宗教原因禁酒,中东地区禁忌女性图像,甚至我们经常看到的ok都是不好的词语,在个别国家里有骂人的意思。
除了图形外,颜色也需要注意,在一些非洲地区尽可能避免颜色鲜艳或者红色。
语言显示
在界面设计过程中,设计师常常会关注字符串的显示宽度,以及换行规则等,而面临全球化设计时,文字需要适配多种语言,而外语的显示长度明显和中文有着很大的区别。为了能更好的进行极限范围的确定,我一般会选用德语进行排版,因为德语是大部分语言中,长度最长的内容了。
除此之外,我们还应该更加关注阿拉伯地区的语言显示,他与我们传统的阅读方式截然不同,用户的阅读顺序是从右往左,甚至交互方式也是如此,所以在设计的过程中,需要对阿拉伯地区的界面设计,进行镜像处理。
镜像处理
除了文本内容的显示顺序改为从右往左之外,界面中的图像、图形、图标也需要进行镜像处理,但需要注意的是,含有明确指示性或方向性的图标需要镜像,例如返回、查看更多。而像刷新、历史、闹钟等统一标准的图标不需要镜像。

听到空间设计这个词,我首先联想到的就是超市,设计师在设计的过程中,会充分考虑人群的动线设计,商品的分布也会大有讲究,入口一般是单价较高的电子产品,手扶梯边和收银台都会放一些零碎小单品,既要考虑短头商品的展示,也要考虑长尾商品的曝光。
而这一个特征,在互联网产品设计中,也是可以借鉴的,例如支付宝的电子社保卡,为了能更好的推广电子服务,设计师将线下社保局进行空间设计,用户在不同位置所看到的海报均不同,针对用户不同阶段对需求的不同,进行场景差异化设计,可以更好的传播有价值的信息。

到店服务,即用线上互联网服务线下业务,其出现是为了解决传统线下消费固有的问题,为了更好的形成线上和线下的链接,我们也可以采用上述的方法,对整个线下店面进行空间设计。
例如店外主要起到引流的效果,可以让用户扫码进入店铺首页了解店铺具体的信息,而在店门口可以让用户进行扫码排队预约等,当食客就坐后根据桌上的二维码可以进入到店铺的下单页,最后在收银台布置扫码买单,整个流程符合线下体验,并可以将不同的页面准确的传递给用户,促进用户快速完成线下消费。

场景化设计中第三个关键内容就是事,而在互联网产品设计中,所有的事都是为了能更好的服务用户,但随着互联网成熟,功能越来越丰富化,我们需要更加精细的场景划分,明确用户对于整个服务的操作流程,结合前后场景预判用户目标,通过设计提高用户效率,给予用户惊喜与感动。接下来主要通过目的、行业、内容三个角度深入分析。

如今随着互联网不断发展,用户的时间被各种产品分割,而面临着用户在产品中的所有体验,做的每一件事情,都是有目的性的,例如打开淘宝的目的是想购物,打开抖音的目的是想放松娱乐,因此只有挖掘出用户的目的,才能更好利用服务完成用户行为。
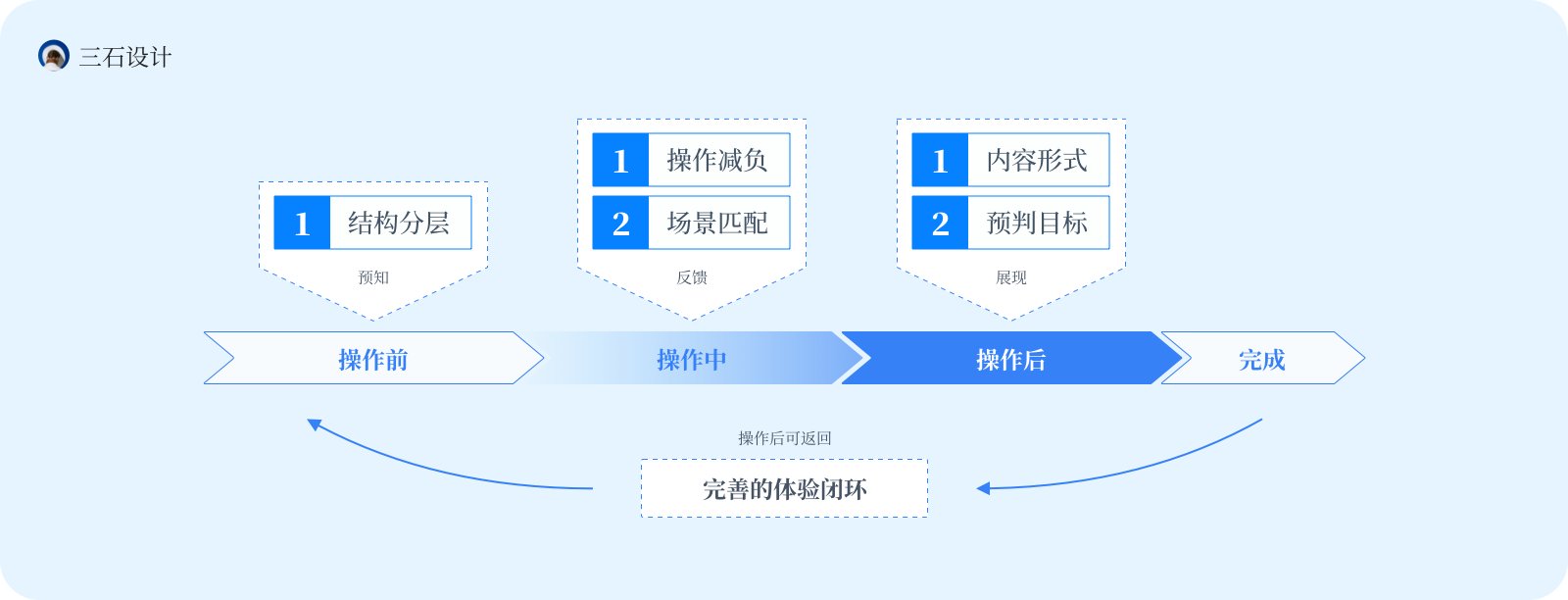
为了让用户更好的完成任务,可以将操作流程拆分为三步,从开始到结束,结合前后场景预判用户目标,提升交互体验,而关于这个内容,我之前在《交互流程中的三大重点》一文中有详细讲解,感兴趣的可以自行查看。

像我们常见的一些产品结构布局中,其实有也着简单的分层布局,我们可以根据用户不同的行为目的结合页面板块的内容呈现来进行结构分层布局。
下面的案例从上到下依次为,目的明确的搜索用户、分类明确的用户以及只想随便看看的用户,这样的话,可以有效的服务与不同用户的目的,也能快速实现流量分发的作用。

根据不同的服务以及用户操作目的,判断内容的合适性,例如输入内容时,结合前后场景预判用户目标,针对不同的内容呈现相对应的键盘样式,通过设计提高用户效率,满足用户的操作目的。
操作减负
面对各式各样的数据录入,表单填写是移动端设计中最复杂的一项操作,在设计过程中可以根据用户目的进行场景区分。例如下图的案例,通过自定义的形式为用户提供了兼容不同层级的联动键盘,整个过程都在键盘输入组件中完成,保证了录入的沉浸和任务的聚焦。

场景匹配
在操作过程中,可以针对内容呈现对应的键盘样式,例如系统自带键盘的样式多达8种,我们可以制定各种场景下的使用,从而进行匹配,让用户在输入的过程中更高效。

当体验流程中用户操作后,需进行合理的内容反馈,可以通过场景化设计思维,结合用户目标,呈现合理的内容,提升设计效率。而在结果呈现上,主要可以分为两个方向,结构与内容。
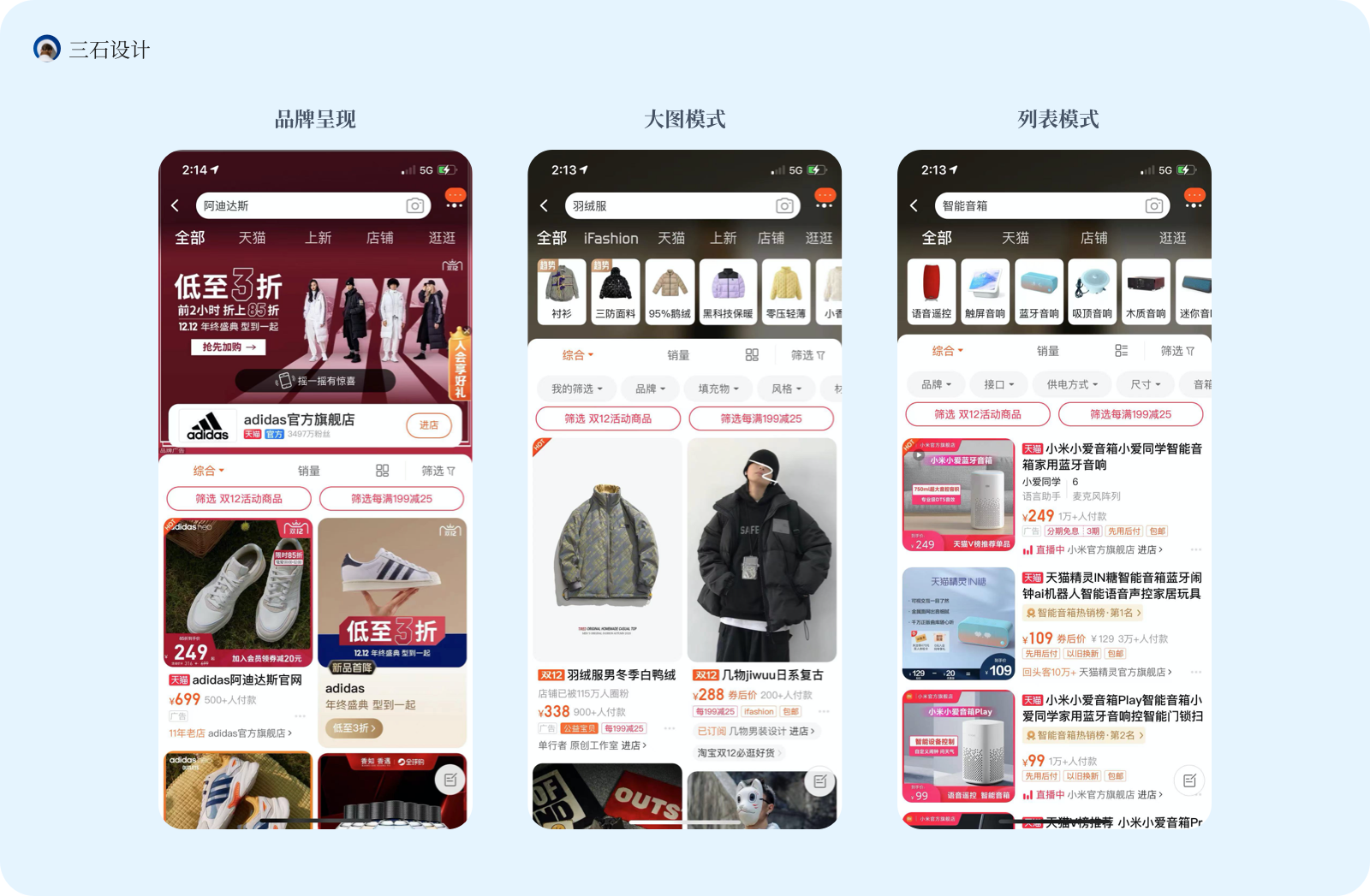
在内容建设方面,主要通过信息架构来构建用户体验,确定各个将要呈现给用户的元素的模式和顺序,例如淘宝搜索结果页,采用了两种不同的局部方式,根据搜索内容来进行区分,例如电器类的产品外观大差不差,因此结构上采用小图模式,主要突出产品信息和卖点,而服装类的商品则采用瀑布流的形式,强化图片的视觉表现。

内容主要是借助价值去找用户,找到用户建立链接,从而产生价值,简单理解互联网产品就是一个链接工具,但为了能更好的让内容和用户进行链接,我们可以将内容进行前置处理,根据服务目的结合内容的呈现,快速建立业务链接。
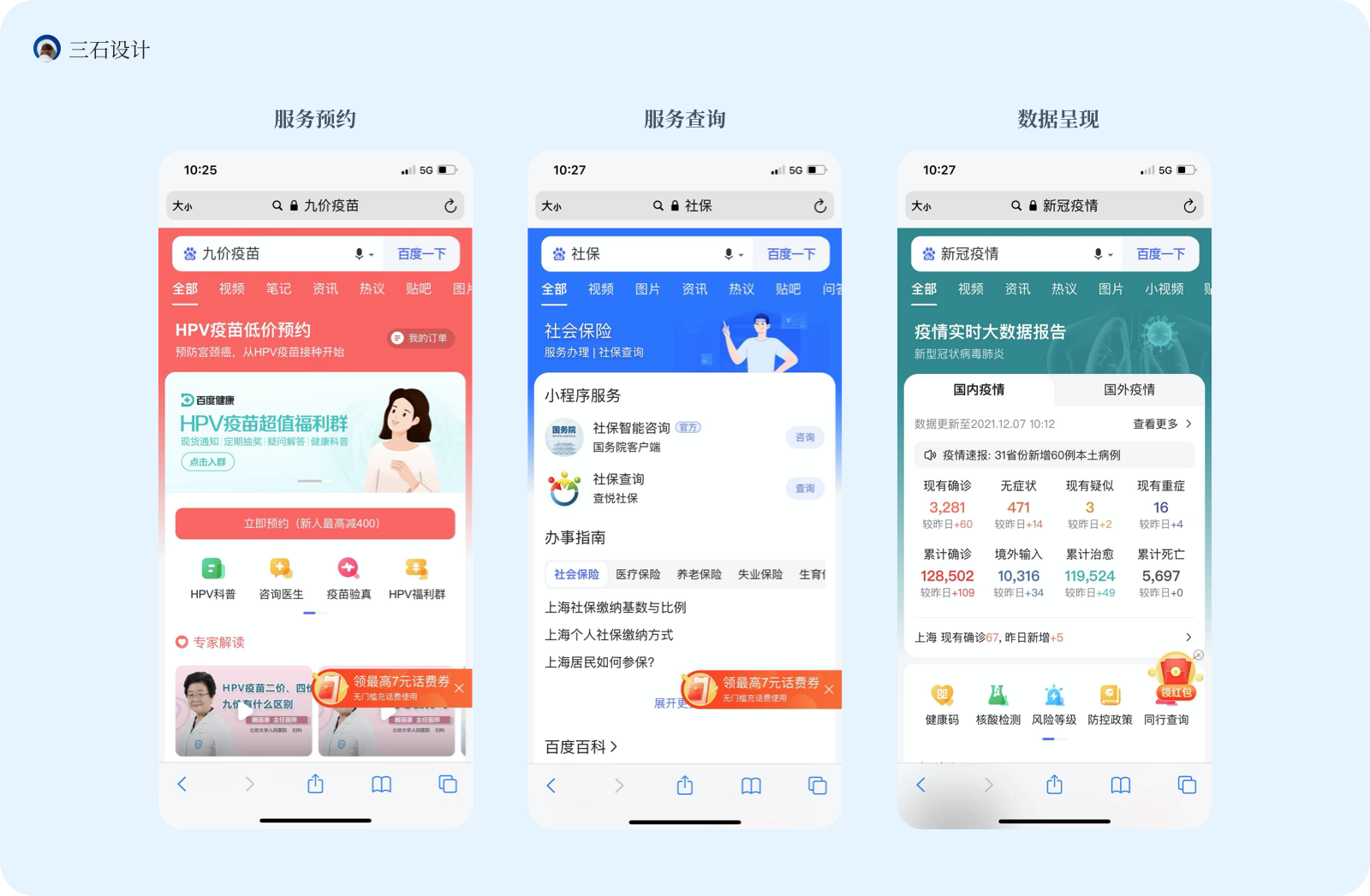
下图案例来自于百度搜索,用户在搜索时,不同的关键词呈现对应的服务内容,合理运用场景化设计中的服务差异化设计,为不同的事进行设计,既能快速匹配相应的用户,还能缩短用户寻找服务的操作路径。

随着互联网成熟,产品业务形态逐渐完善化,例如餐饮产品,里面会涉及到多种餐饮业态,例如早餐、茶饮、快餐、烧烤等等,而所有销售类的内容都会涉及到人、货、场。人在上面也大致讲过了,这里就不继续赘述,而面临这种行业较多的情况时,我们可以采用场景化设计思维中的分层思维,将行业进行细分,进一步让货物可以对应到符合的场景中。

接下来也会继续使用餐饮产品作为例子,进一步讲解行业细分后的设计细节。
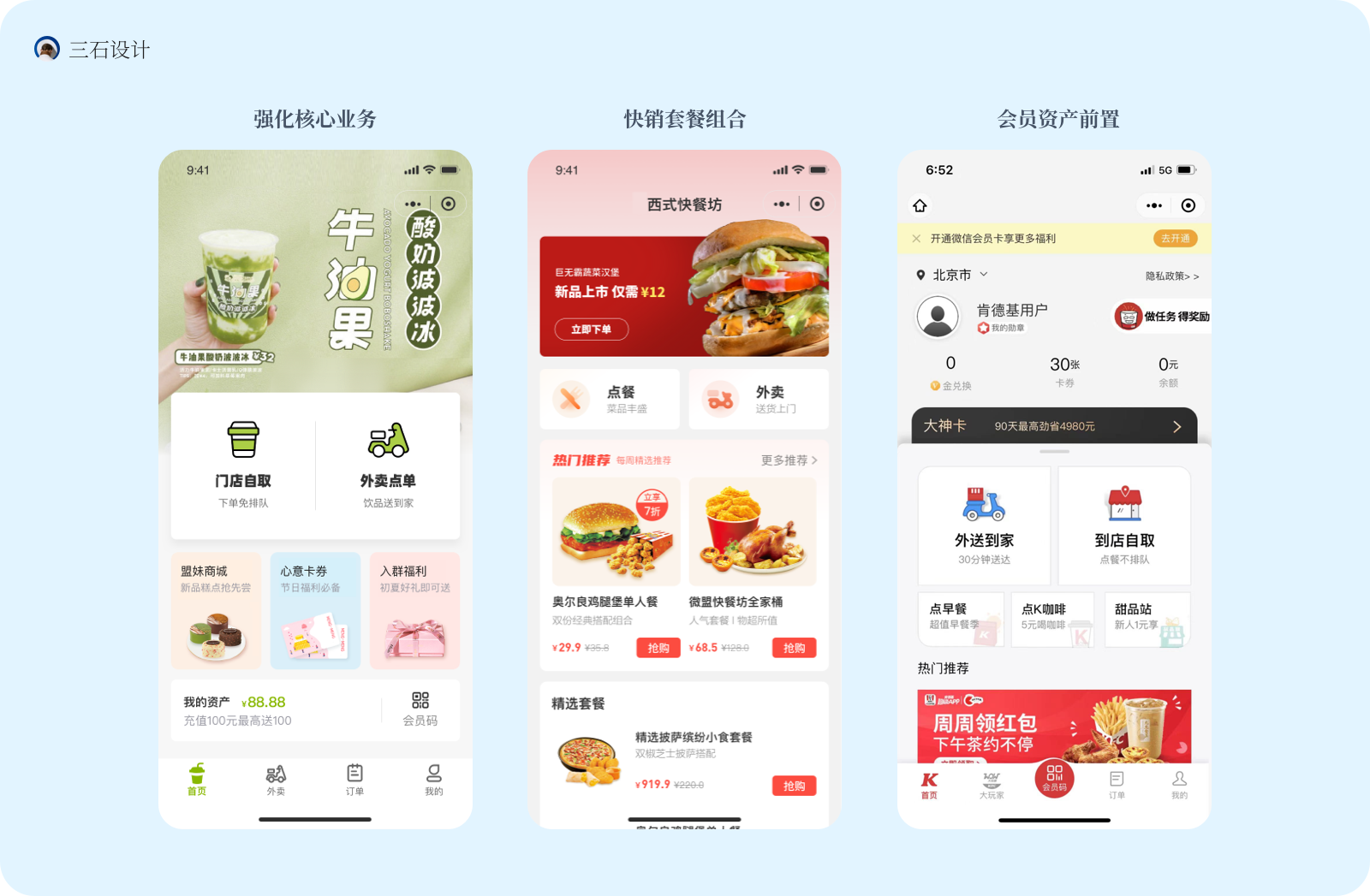
餐饮业态较为复杂,但行业之间的差异还是比较明显的,可以将行业特色进行提炼,针对不同的特点进行框架设计。
例如年轻群体较多的甜品茶饮,功能上除了基础点餐也有外卖服务,甚至也会有周边商城,这种类型的商户比较注重服务的呈现。但一些传统的餐饮行业,由于菜品体量较大,页面呈现上可以更偏向于菜品展示。除此之外,还有很多餐饮商户比较注重用户身份以及会员管理,而框架设计上也可以将资产内容前置化,满足商业目的。

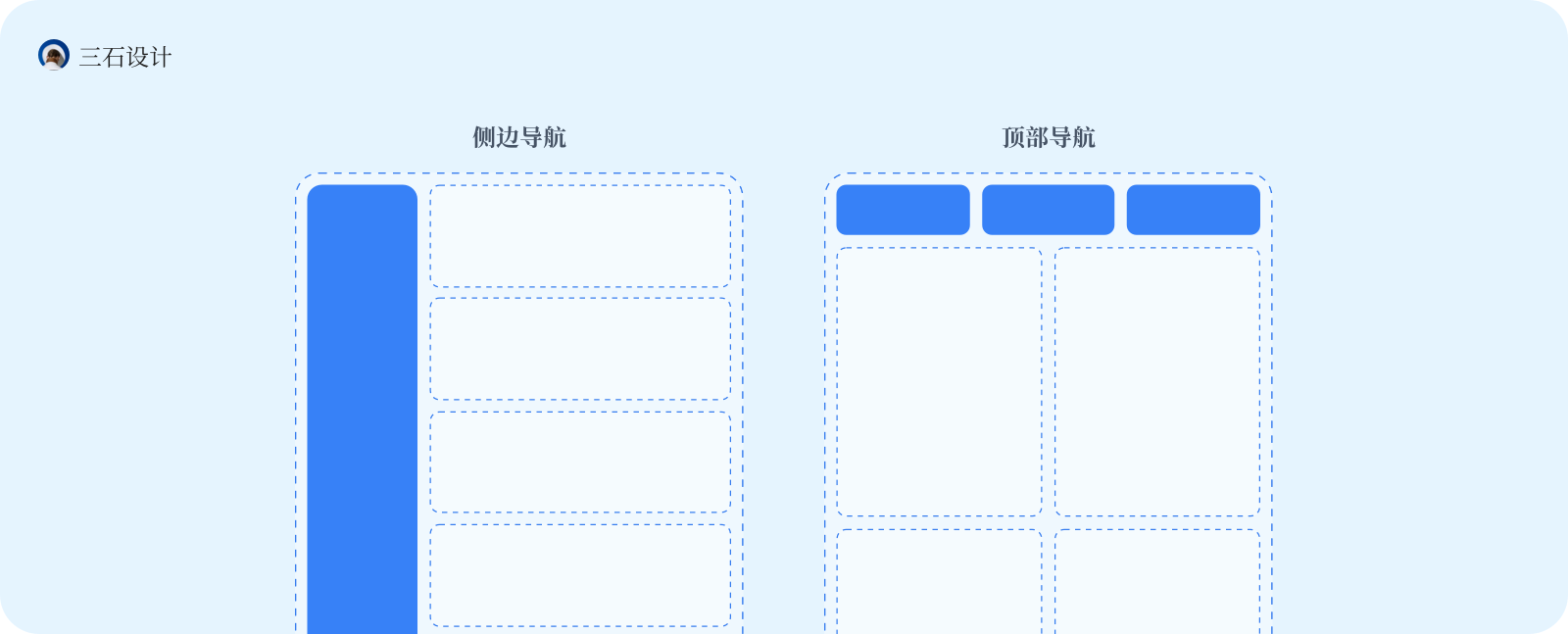
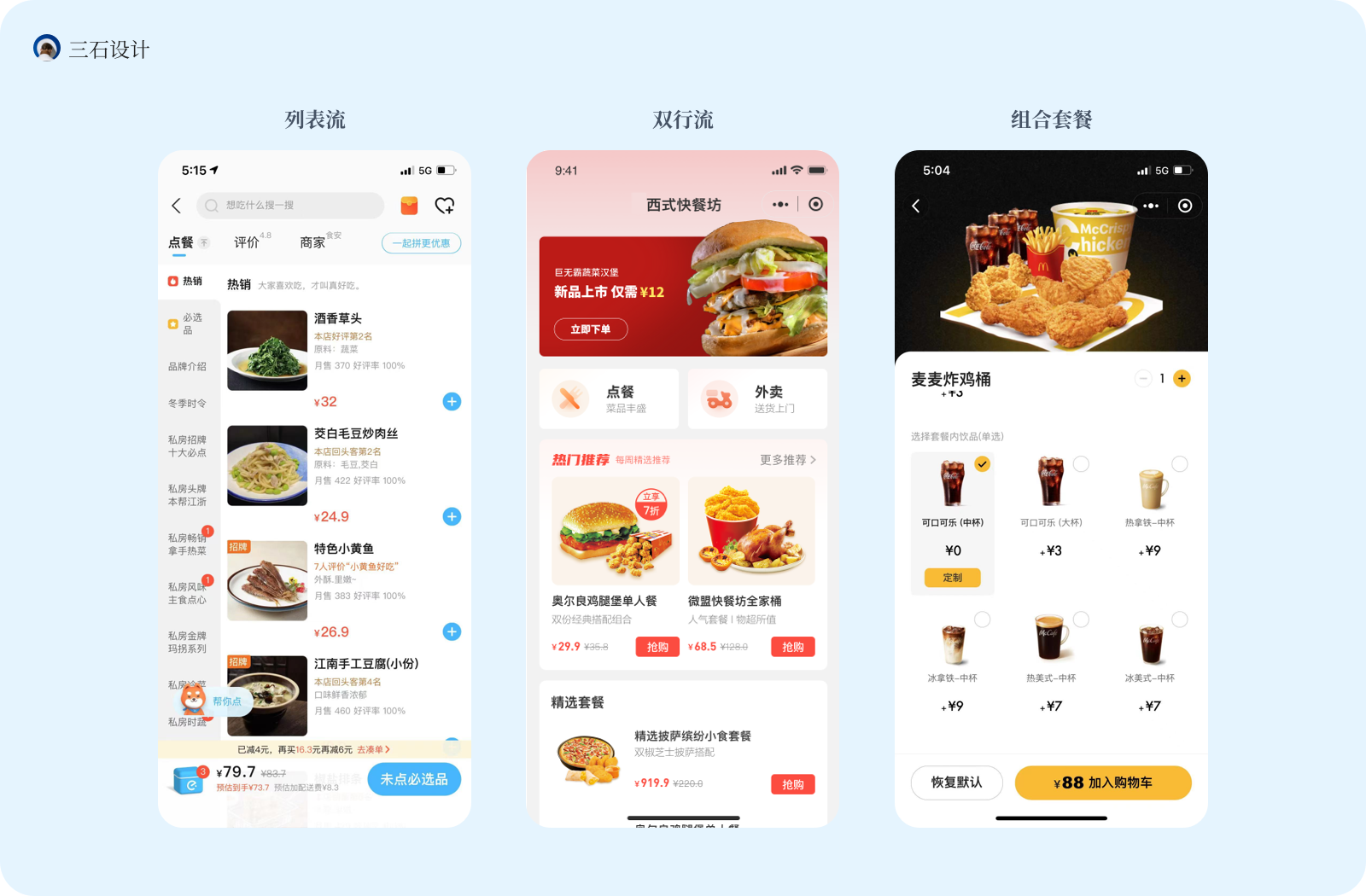
产品框架中最关键的一个内容自然离不开导航设计,它是专门用于呈现信息的一种界面形式,用户可以在内容结构中自由穿行。在页面设计的过程中,也可以通过不同的导航形式满足需求,例如在在菜品的展现形式上,菜品体量较大的快餐便当,可以采用侧导航形式快速进行内容筛选,而甜品茶饮类的菜品较少,可以利用双行瀑布流的形式强化商品图片的呈现效果。

框架层的关注点几乎全部在组件及相互关系上。框架确定用什么样的功能和形式来实现。作为餐饮类的产品,菜品呈现属于比较关键的内容,而面临不同类型的菜品,也能做出场景差异化的表现,这一点比较像上面案例中提到的搜索后的商品结构呈现。
在上面行业特征分析时,会发现如果从餐饮菜品数量上进行区分的话,布局上可以使用单行列表或双行瀑布流的形式,来区分菜品分发的权重。而像一些套餐的菜品,布局上可以将菜品组合摆放,方便用户对套餐内的单品进行对比与调整。

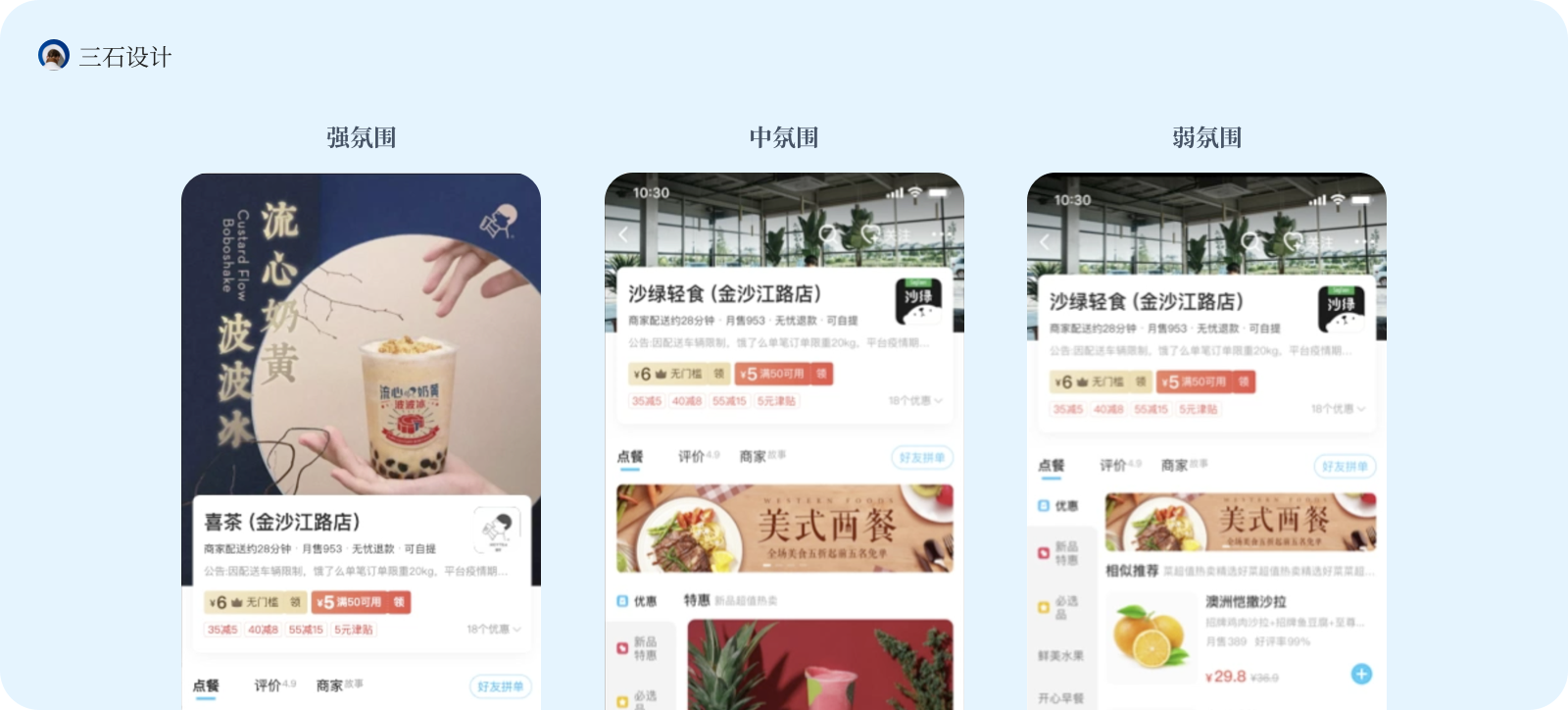
在营销设计中,可以通过各种营销资源位进行宣传展示,为了让营销满足不同商户的使用,可以利用场景分层的形式,将营销表现力分为强、中、弱,三种形式,并根据不同的页面框架布局去进行表现。

内容型产品比较注重用户消费与互动,平台也会对内容、流量、用户进行分析,确保合理的消费场景。随着产品逐渐丰富化,内容分为多种形式,例如视频、音频、直播、资讯,而内容形式也分为娱乐型、工具型、知识型和社交型,为了能更好的匹配消费场景,可以将内容形式进行分层处理,区分不同的事物,采用合适框架形式,满足用户的消费场景。
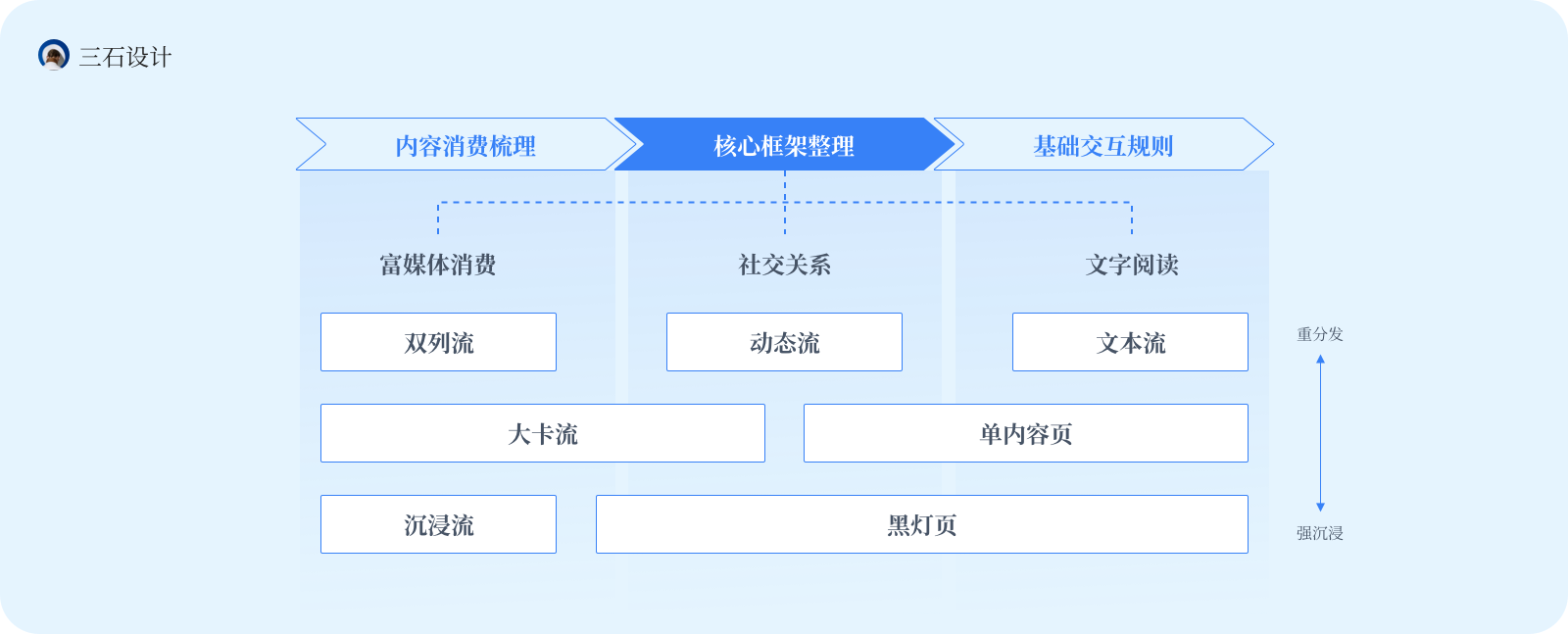
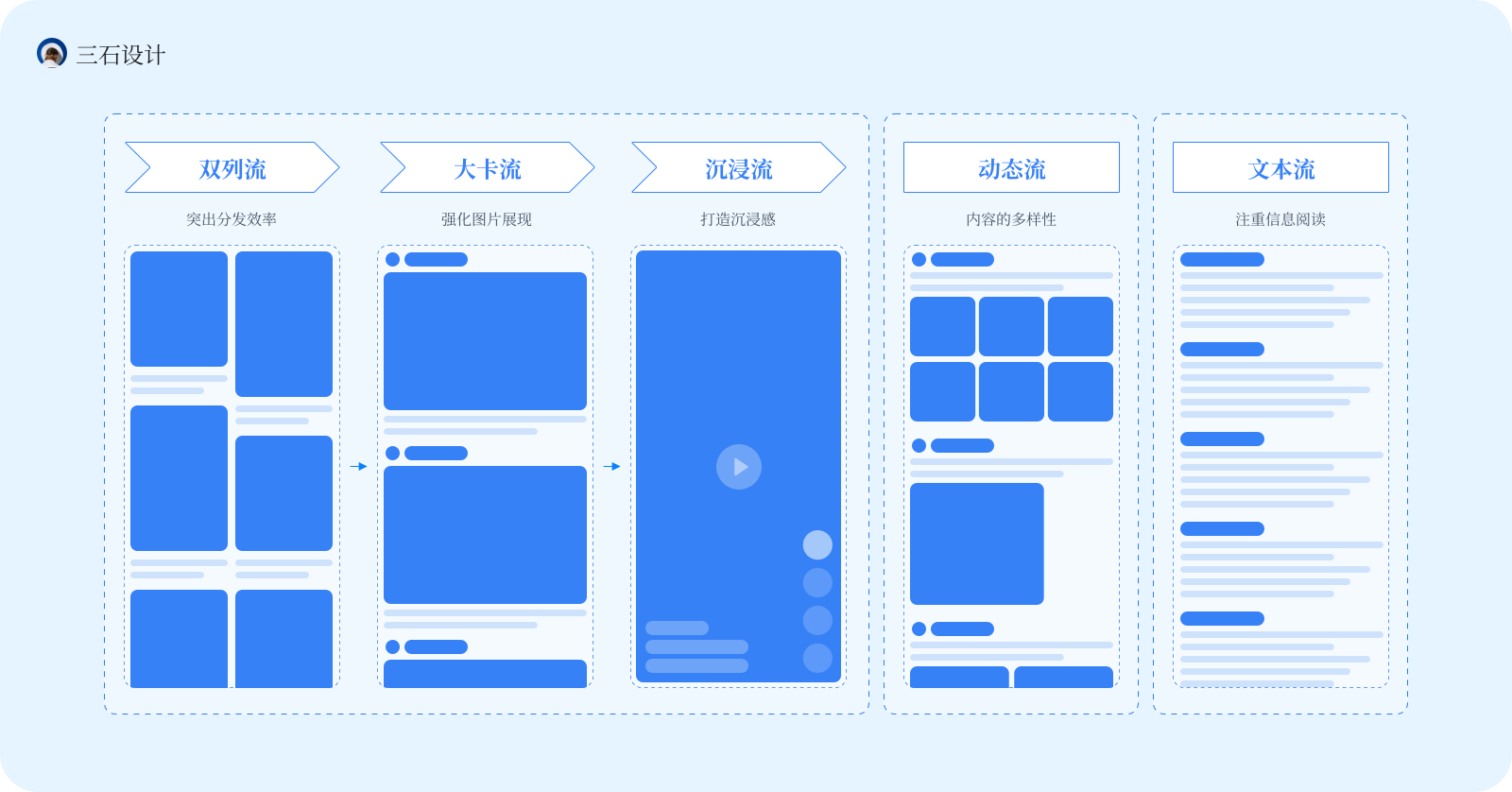
下图案例来自于淘宝内容优化设计方案,通过场景细分,主要分为三个场景,一是以浏览图片视频为主的富媒体消费场景;二是社交关系为主的消费场景;三是以文字消费为主的阅读场景。三种场景的每一种都对应了多个内容框架以及框架之间的流转链路,按下图从上往下逐渐从重分发到强沉浸的浏览体感。

富媒体消费场景内容的复杂度和数量较大,一般常见的方式是采用分发为主的双列流,满足多种类型的内容合理展示,如果以图片为主要消费内容的情况下,可以采用大卡流,突出图片的展现。甚至也可以利用全屏的形式,强化用户的沉浸体验,这种方式更适合视频内容。
以社交关系为主的内容,可以采用传统的动态流布局,更适合用户的习惯,同时也可以满足多种信息的呈现。文字阅读为主的内容,更加注重信息的阅读,可以使用文本流的形式,通过简单的对比和结构层级简化处理来帮助用户阅读信息。

为了让用户更好的消费内容,整个优化项目的过程,首先通过用户消费内容的梳理,然后结合内容的特点进行核心框架的链路整理、提取抽象化的共性框架,让各个具有相似性的场景进行拉通,最终确认框架形式。
场景化分析可以让设计师以用户的角度解决用户痛点,发现问题解决问题,从而更好地服务于用户,不管面临多复杂的产品,都可以通过场景化设计方法,将关键的三大内容进行提炼,进一步分析,确保每个内容点都符合具体的场景。
文章来源:站酷 作者:三石设计丶
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
您可以选择一种方式赞助本站
支付宝转账赞助
