

2021-1-4 前端达人
这一期专门为大家讲解下在sketch中切图问题
切图作为UI设计师的必备技能,其实有许多地方困扰着很多同学们。比如批量下载切图、切图命名、不同切片的类型这些都有同学或多或少的有些迷茫。这一期专门为大家讲解下在sketch中切图问题。
在本文中我们将sketch中的切片分为两类:一是内置切片,二是独立切片。
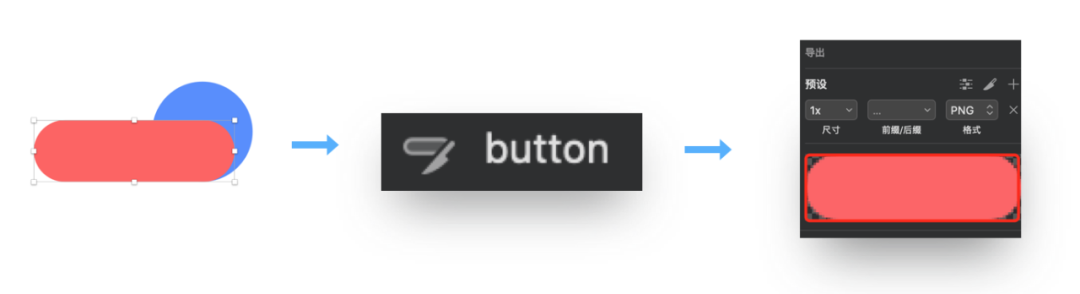
我们将某元素点击导出按钮之后形成的切片称之为内置切片,如下图:

内置切片相对比较简单,他的切图范围是跟随他所依附的元素的大小而改变的。而且只能切出所依附的元素本身。

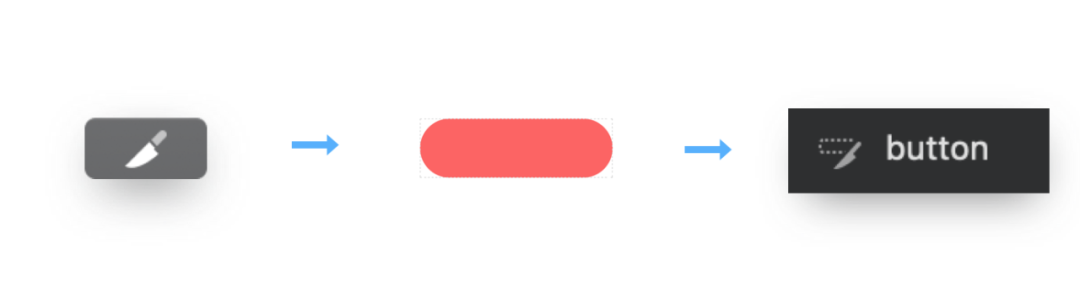
由切片工具绘制而来的切片我们称之为独立切片

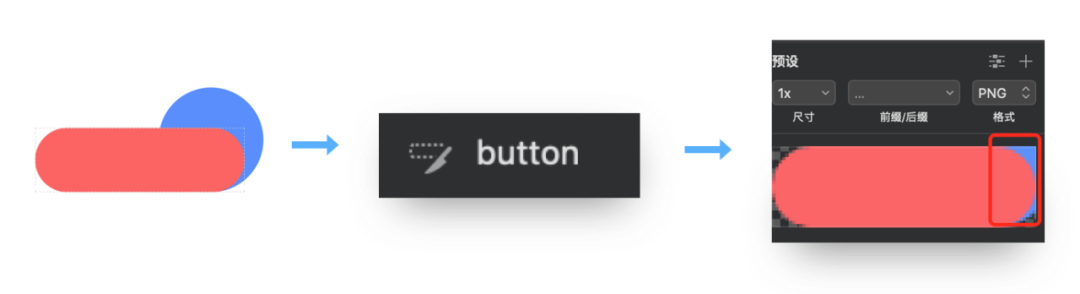
独立切片范围是可以随意更改的,不依附于想要切的元素。并且可以切出所有在切片范围中显示的视觉元素。

如果我们需要用独立切片去切出特定的元素,那么我们需要将切片和我们需要切的元素打组,并且在导出选项内勾选“Export group contents only”就可以只切组内我们需要的内容了。
当然我们对于这两种切片还有更详尽的讲解,大家可以去看之前我们专门关于切片的视频教程:https://www.bilibili.com/video/BV1ik4y1k7aU
由于现在越来越多的团队选择使用蓝湖切图,我们讲一下切图中使用到蓝湖时候的注意事项。
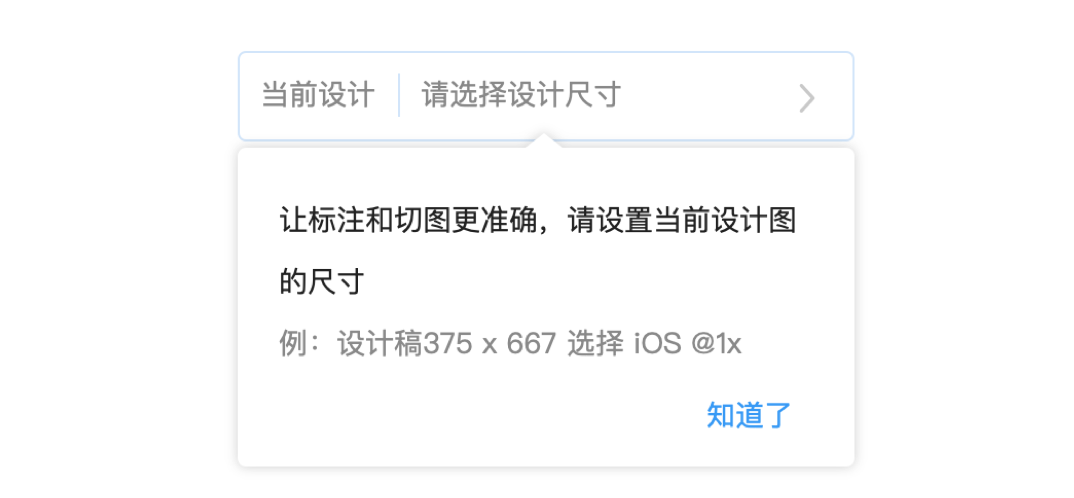
首先我们需要上传设计稿到蓝湖,再上传的时候我们要对照自己的设计稿尺寸选择对应的参数

是不是觉得上传之后就大功告成,下载切图什么的就交给开发小哥哥去处理了?
No no no!!!
为了让开(zi)发(ji)更省心省力,我们还需要和开发小哥哥沟通一下蓝湖的设置,方便他们操作。
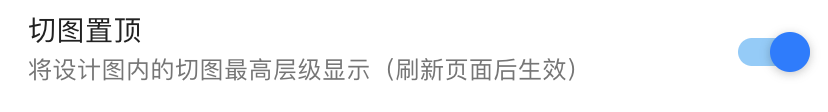
首先我们需要在设置中将“切图置顶”勾选,以防止开发在点选切图元素时误操作导致下载的切图不正确。

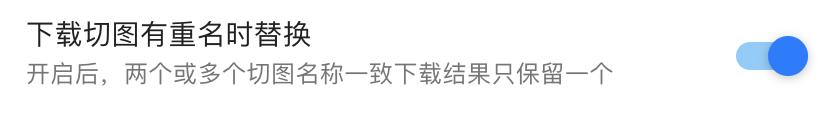
然后我们还需要勾选“下载切图有重名时替换”选项。这里是为了防止出现在不同页面上的同一元素被重复下载,造成混乱。

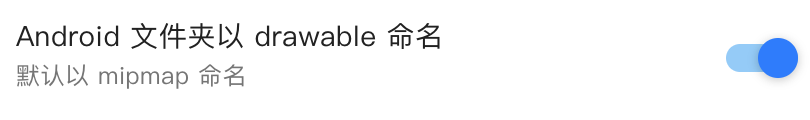
如果我们遇到安卓的切图,开发时出现了正确的图标开发出来之后尺寸发生变化的情况。我们建议将设置中“Android 文件夹以drawable 命名”选项勾选。

另外还有一个蓝湖使用的小技巧可以告诉大家,就是在蓝湖中按住键盘shift键,鼠标框选多个画板,然后右键就可以在选项中选择“下载选中页面全部切图“,是不是觉得离准点下班又进了一步呀~
最后还有一点要提醒大家,在sketch中我们为组件命名时所用到的“/”符号。如果用在了切片上,那么在蓝湖下载切图的时候会根据“/”形成文件夹。所以这里向大家推荐一款比较实用的插件——自动化。他可以将我们命名中的“/”自动修改为“-”或者”_“,这样我们在使用蓝湖的时候就不用再手动去修改切片中的特殊符号了啦。
插件下载地址
https://www.yuque.com/tuotadamowang/dhq5di/irybf6#SGtSu
好啦,本期就聊到这里,我们下期再见哟~
转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
