

2023-9-22 分享达人
本文主要讲解了:设计师在向开发人员传递设计图时,如何进行标注以获得最佳的实现效果,欢迎大家共同探讨。
优秀的设计作品能够将产品价值进行有效传达,但这同样离不开技术支持的落地。随着市场环境的演进和行业水准的不断提升,越来越多的设计师已经认识到,设计稿的还原对于项目的成功具有举足轻重的地位。

【设计工具】
随着UI设计的不断发展和普及,越来越多的设计师开始使用专门为UI设计而生的工具,如Sketch、Figma、Adobe XD等。
【标注工具】
为了满足不同的需求和场景,各种标注插件也应运而生。这些插件可以扩展标注工具的功能,如Sketch Measure、MarkMan、PxCook等。
【协作工具】
为了满足团队内部的各种设计协作需求,提高工作效率和产品质量,近年来已经涌现出许多协作工具,如蓝湖、摹客、Figma等。

即使协作工具能够帮助我们同步和查看设计图,但是在实际工作中,我们仍可能会遇到一些难以避免的问题:
(1)设计还原度低
(2)设计规范不清晰或者缺失问题
(3)忽略用户体验
(4)技术限制(5)增加沟通时间
(6)时间压力和任务繁重
(7)…

标注清晰在设计中至关重要,除了使用协作工具,还有什么其他方法可以提高团队对设计意图的理解?根据日常工作经验,下面总结了五个标注方向:
(1)页面布局
(2)适配规则
(3)动态效果(4)点击热区
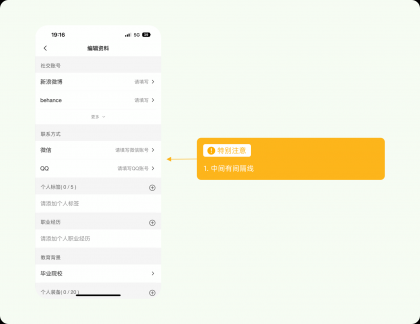
(5)特别注意

标注页面的布局结构可以帮助团队理解整体设计,标注每个组件的位置、大小和对齐方式,以及标注页面的层次结构,同时设计中的栅格分布也可以同步给研发工程师。
栅格的规则定义了一套底层的、统一的测量单位,当设计团队内对此达成共识时,可以避免因屏幕适配、比例换算产生的像素偏移,适配多种屏幕,提升设计稿件中元素属性的一致性和规范化。

在设计过程中,需要考虑不同设备和屏幕尺寸的适配。可以标注不同设备的尺寸,并明确适配规则。这些信息可以帮助团队成员更好地适配设计,并确保在不同的设备和屏幕尺寸上获得一致的用户体验。
下面列举了一些适配规则需要标注的信息点:
(1)模块排布规则
(2)不同情况下的信息展示
(3)页面元素的展示位置、适配规则

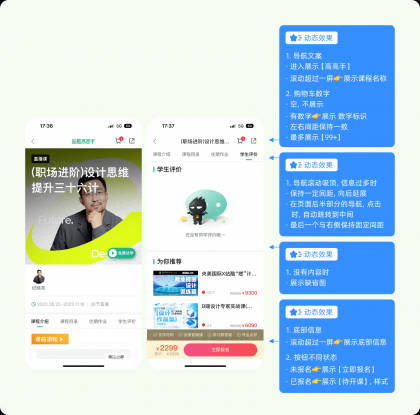
设计师可以通过标注动态效果来提供更详细的设计信息,以便研发工程师能够准确地理解不同状态下的展示效果和交互方式。这对于实现设计意图和提供优质的用户体验至关重要。
下面列举了一些适配规则需要标注的信息点:
(1)有交互操作后,页面信息、状态变化
(2)异常情况信息展示
(3)信息多少,页面展示效果
(4)动效信息标注,实现方式、触发条件、持续时间、动画路径等

点击热区是指用户在界面上最容易点击的区域。可以标注出点击热区的位置、大小和形状,以便团队成员在实现交互时更好地考虑用户体验和操作习惯。

在设计过程中,即使有了协作工具的帮助,我们也需要对特殊情况、限制和经常出现的协作问题进行标注。这样,团队成员在实际操作时可以更好地考虑这些因素,从而确保设计的整体一致性和可用性。

站在研发工程师的角度进行设计和标注,可有效减少后续问题,确保标注质量和开发工作的顺利进行,节省成本并提供高设计还原度。
作者:姜艾
链接:https://www.zcool.com.cn/article/ZMTU4MjcxMg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
您可以选择一种方式赞助本站
支付宝转账赞助
