用一个实战案例,帮你了解交互与UI思维差异|兰亭妙微UI设计公司
来百度APP畅享高清图片
大家是否有关注到,在过往的面试过程中,经常被问到的一类问题就是岗位间的区别,比如产品与交互、交互与 UI、UI 与视觉等等。笔者在之前帮团队面试交互设计师的时候,也喜欢给出一个需求背景,让求职的小伙伴聊聊不同岗位是如何思考的,因为大多数交互设计师都是由上下游岗位转岗而来,思维可能还停留在原有的岗位中,所以就希望通过这类问题,来初步的判断下对方是否匹配当前岗位的要求与工作。
一、项目背景
本次项目是一个“购买返虚拟币”的功能,类似于京东的返京豆,返还的虚拟币可以在购买的时候按照对应的比例换算成抵扣金额,而此次改版的功能是在原有单件返币的基础上调整为阶梯返币,单件返币的数量随着用户单次下单的商品件数递增,从而促进用户能多件下单,提升商品的销量。
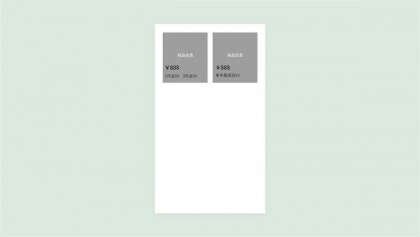
乍一看该功能都不需要设计师参与,只需要根据商品的返虚拟币规则,将之前的单件反币标识改成多个就行,如“1 件返 XX、3 件返 XX…”,虽然看起来好像也解决了业务诉求,但是如果仅仅考虑标识展示,而不结合需求背后的业务逻辑去思考,后续也会随着规则的变化而带来对应的问题,那对于交互与UI设计师而言,针对这个需求,又该如何考虑的呢?我将分为“交互篇”与“UI篇”来分别阐述。
二、交互篇
对于交互设计师而言,其中一个核心能力就是将业务诉求转变成用户可理解、可操作的交互流程。那么我将从业务规则、用户场景以及操作流程三个方面来拆解交互设计师是如何思考这个业务需求的。
-
业务规则
虽说本次业务需求很简单,只是将单件返币改成多件,但是我们也不能仅仅被表象所蒙蔽,需要进一步挖掘相关业务规则。
返币并不是适用于所有商品,那不管是单件还是多件都会有对应的配置返币规则的地方,我们需要知道在配置规则的时候有没有做限制,比如支持几个阶梯,这将决定我们在前台该如何展示该规则。
如果最多两个,那我们就可以考虑将每个阶梯对应的返币规则都展示出来,但是如果不做限制,那是不是可以考虑将规则收起,仅展示“单件最多返币”引导用户下单购买。

-
用户场景
用户在产品中的下单流程不仅仅是通过首页产品瀑布流开启,可以通过各个途径,比如搜索、营销板块等等,所以我们需要考虑多件返币规则都适用于哪些场景。
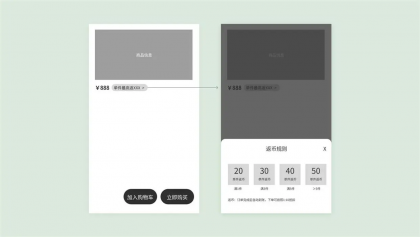
除此以外,我们可以结合该需求的目的出发,设置阶梯意味着希望用户能单笔下单多件,那我们可以聚焦用户加购数量的场景,当用户选择的数量在两个阶梯之间时,可以给与相应的提示,告诉下一个阶梯的奖励,引导用户增加购买数量。

-
操作流程
前面在业务规则的分析中,确定了返利的阶梯是没有数量限制的,为了后续的延展性,我们选择将对应的阶梯收起,改成“单件最多返 XX”的标识展示。
那如果用户想要了解具体的返利规则时,该如何操作呢?
所以此时的返币标识不仅仅是一个标签,同时还是一个用户了解规则的入口为了与其他标签区分开,我们在返币标识上加上了可点击引导来辅助用户理解。

三、UI 篇
对于 UI 设计师而言,其主要的工作是界面的视觉效果设计,并且需要配合前端工程师完成视觉效果的实现。所以主要通过视觉风格、平台规范、以及技术实现三个方面去拆解。
-
视觉风格
UI 设计师每天会在各大设计网站中穿梭来收集灵感,但是并不是所有的视觉风格都符合当前的产品与功能,面对的人群不同,行业不同都会对最终的风格选择产生影响。同时该采取什么视觉表现手法,也需要根据具体的需求而定。
比如本次改版需求,UI 设计师主要是针对阶梯返币的标识做设计。由于该标识属于强营销标识,所以需要有比较强的视觉引导,此时对于 UI 设计师而言,就需要考虑该用什么视觉形式来表现,从而增强用户的感知。

-
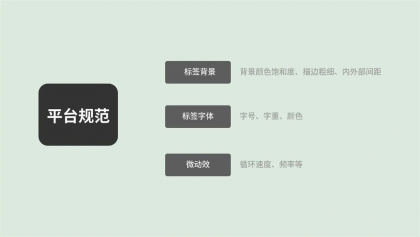
平台规范
UI 设计师其中一个能力要求就是制定平台规范,规范的建立能统一产品的视觉呈现以及提升设计与开发的效率。所以在设计返币标识的时候,除了思考视觉表现手法以外,还要结合当前的平台规范去设计。设计完成以后,可以放在最终的产品卡上,与其他的标识做对比,最终达到“突出而不突兀”的设计目标。

-
技术实现
这里说的技术实现并不是说要让 UI 设计师去写代码。当然设计师是可以了解一些简单的前端代码,这样就可以站在技术实现的角度来权衡设计,减少后续的沟通与优化的时间成本。
在本次的需求中,标识的设计如果采用了微动效,那就需要确定是技术实现还是将动效切图给前端,而动效又有不同的文件形式承载且各有优缺点,需要设计师提前去了解并最终与技术达成一致。

四、共性
其实随着整个互联网行业越来越成熟,对于岗位的界定也变得越来越模糊,所以市面上出现了很多如体验设计师、产品设计师、产品交互设计师等“新兴”的岗位,网上对于这些岗位的定义也各有不同,其实总结下来就是如何发挥岗位的优势帮助产品提升收益。所以不管是 UI 设计师还是交互设计师,都需要对产品、对业务、对目标用户有足够的了解,这样才能产出符合用户预期的体验与设计。
比如这次多件返币的升级功能,当我们在完成了这个需求本身的工作后,是不是可以进一步的去挖掘需求。我们可以在功能上线后,结合后台的埋点数据,来观察这个功能带来的变化,如果用户热衷寻找或者下单多件返币的商品,那我们是否可以尝试将所有的返币商品集合在一个页面,这样不仅可以提升用户查找返币商品的效率,同时平台也便于管理与跟踪这些商品,并且可以通过该板块的营销提升产品的日活与最终的转化。
五、总结
以上,就是笔者根据工作中案例,分享的一篇关于交互与 UI 思维差异的文章,经验有限,欢迎大家批评指正与交流。
文章来源:优设网 作者:一个青橙子
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

