



印象中,Windows 就一直伴随着我们的成长,它有着 35 年的丰富历史并不断带给我们新的体验,它的存在充分展现了计算机如何丰富我们的生活习惯:用 Word 写下第一篇文章,用 Paint 画出第一幅画,或者用电脑写出第一行代码。
设计下一代 Windows 需要我们理解过去,但更重要的是对当前和新兴人类需求的深切共情,以及对技术如何更好落地的理解。当我们开始 Windows 11 的设计之旅时,我们研究了过去 18 个月世界是如何变化的,包括疫情大流行暴露出未被满足的需求和新的行为方式。更重要的是,我们与人们谈论他们的梦想和抱负,这样我们就可以了解什么驱动着他们,以及他们需要从他们的技术中获得什么来实现他们的目标。Windows 11 的设计专注于对人的关注,计算机如何赋予他们力量,以及用户到底喜欢什么。
创造大量的爱需要大量与人的沟通,我们喜欢这种沟通,因为以人为本是我们设计理念的核心。在 85 个以上的专题研究和数万轮测试中,我们与所有人进行了交谈,从喜欢我们产品的忠实粉丝,到希望 Windows 更容易和更平易近人的新用户。

Windows 10 之前使用 Metro 设计语言,Windows 11 使用 Fluent 设计语言
(彩云注,可能有的朋友分不清这 2 个设计语言,彩云专门研究了一些资料,也跟大家一起分享下:
Metro UI 是一种界面展示技术,和苹果的 iOS、谷歌的 Android 界面语言最大的区别在于:后两种都是以应用为主要呈现对象,而 Metro 界面强调的是信息本身,而不是冗余的界面元素。显示下一个界面的部分元素在功能上的作用主要是提示用户信息的存在。同时在视觉效果方面,这有助于形成沉浸感。

Fluent Design System(以下简称 FDS)主要包括五大核心元素:Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放)。

Fluent UI 设计语言的核心就是在美观的前提下,应用的使用更加自然和流畅。在体验上用户会获得全新的过渡动画、视觉效果、半透明和模糊等等。毛玻璃效果重新成为趋势就是微软通过这套设计全新语言一手带起来。

这是 Windows 有史以来最受人期待的发布之一,这得益于基于研究过程中得出的一个关键设计指导原则:平静的技术让我们的生活真正变得更好。在今天的世界中,平静是非常需要的,它往往取决于我们掌控、放松和信任的能力。Windows 11 通过让人感受到熟悉的基本体验,软化了以前冰冷的 UI,并增加了情感联系,最终促进了这一点。这些改进让你更接近你最爱的东西:家庭、朋友、激情、娱乐和创作。Windows 11 是将所有东西结合在一起的地方,对它的需求从未像现在这样强烈。
就像它对所有东西造成的影响一样,疫情也影响了 Windows 11。虽然移动设备的崛起让 PC 从聚光灯下淡出,但去年它又重新回到了舞台中心。在个人与专业相结合的新型虚拟模式中,PC 的强大功能和灵活性使我们能够在家中的各个角落工作。它始终是一个值得信赖的工具和伙伴,跨越工作、家庭和学校,静静地等待我们的辉煌时刻。
过去的一年充分展示了人类的智慧。在一片混乱中,我们看到人们实时学习如何在混合环境中工作,帮助孩子学习,并找到新的连接和娱乐方式。我们在 Windows 11 的设计上不断迭代,努力创造一种深受大家喜爱的体验,让我们更容易专注于对我们每个人来说最重要的东西。

情绪板捕捉各种新的图标、主题、UI 和插图。
微软的 Windows 设计团队是由创造性的实用主义驱动的。为超过 10 亿人设计需要同理心。它依赖于将人类的需求内化,以建立一个包容所有人的解决方案,同时仍能传递独立的个性。随着 Windows 跃入下一个时代,它的演变故事再次被讲述,通过以人为本的产品设计,以及打造最具包容性和个性化的操作系统的承诺愈加坚定。
以“开始”菜单为例:Windows 体验的基础被移到了核心位置。在听到人们在使用“开始”时希望提高效率、减少噪音后,我们设计了一种更干净、更简单的体验,通过优先排序人们喜欢的应用和他们需要的文件,将用户置于中心位置。它还适配现代设备的尺寸因素,使所有屏幕尺寸的访问更容易,从 Surface Go 到超宽显示器都能获得一致的体验。
在微软,这些设计决策不是轻易做出的。团队痴迷于每个像素,我们更新了“开始”Logo,以配合我们新的视觉语言和动画,为互动增加乐趣和信心。我们也有意地选择了壁纸,开机画面,并调整了新的中心对齐,使用户的体验更加平衡和集中。我们希望你进入 Windows 11 的旅程从一开始就真正处于中心。(彩云注:大厂的设计团队做项目更看重整体品牌感知,各个元素间都要能形成一致的设计语言。这里连居中对齐都可以跟设计理念联系上,值得学习的思路。)
我们对让技术更人性化的关注也反映在“开箱即用”体验上,这个体验曾经的欢迎词是你“进来”,但现在是欢迎你“回来”。我们知道不是每个人都是新用户,我们渴望通过我们的设计来尊重我们与长期忠实客户的关系。你也可以在安装过程中给你的电脑起一个名字,这样 Windows 就会给你一种独特的感觉,比系统设置中使用的随机名字更人性化。Windows 是你们的,我们设计它是为了庆祝你们的生活和工作方式。(彩云注:在文案上也是精雕细琢,也是为了紧贴他们的设计理念)

新的 Windows 11 主题提供了个性化和自我表达的不同主题选择
一旦你开始正常使用,Windows 11 就会记住你是谁,以及你在日常生活中需要什么。一键交互将带你从一个任务到另一个任务,而不会中断你的工作流程。在过去的一年里,工作和生活的界限被重新定义了。在新版本的 Windows 中,组织活动的能力是我们密切关注的东西,确保无论环境如何变化,你都能保持专注和心流状态。窗口和截图功能已经被重新设计,以记住你的喜好,所以当你离开工作流去查看新闻的时候(新的窗口部件故意设计来尊重你的工作流程),系统会记住你是如何组织你的空间的。我们创造了一个数字版的办公桌,它就像依偎在你家里的办公桌,让你能够实现一些伟大的事情,同时又能感受到与生活的紧密相连。
这些变化通过一种优美的新设计语言来实现,使 Windows 在体验上比以往任何时候都更加连贯。听到人们对更加柔和、友好和优美 UI 的渴望,我们进化了视觉和听觉表达。我们圆滑了尖锐的棱角,并创建了一个温暖的调色板,以构建一个更人性化、更平易近人的语言,同时不会妨碍你的工作效率。

一些新的 Fluent 图标,UI 和插图内容的选择,以及我们的 Segoe UI 变量字体的示意
如何为超过 10 亿有着不同和独特需求的人开发产品?倾听、迭代、适配。通过用户的洞察,我们通过软化边缘、减少杂乱和一致性设计,使 Windows 11 更加人性化和受欢迎。这些变化还通过新材质、字体、新调色板、新壁纸和主题包来提升自我表达,以兼顾广泛的品味。
在 Windows 11 中,我们看到了一种从单纯的功能性技术向情感、人性和个性化技术的转变。Windows 不仅仅是一个操作系统,它是编织在我们生活中的一块织物,让我们更接近我们所爱的一切,帮助我们创造和连接。
如文章开头所说,彩云为大家搜集到了 Windows 11 最新设计语言 Fluent UI 的设计组件,供大家参考学习,

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021 年已经九月份了,毫不例外,今年也给大家准备了明年的八个视觉设计趋势,这些将在 2022 年出镜率继续升高。设计趋势一直都处于不断变化与轮回之中,设计风格技法也跟随时代潮流在不断变化。
“趋势不一定每年都全新,但是趋势每年都很重要”,与大家共勉。下面,我们一起来看看明年视觉设计大方向,到底有多精彩。
style="font-size:16px;white1;margin-top:0px;margin-bottom:30px;padding:0px;width1;caret-color:#525252;color:#525252;font-family:"letter10000000149011612px;">

幻彩立体也是 3D 设计的演化,在 2022 年它会依然会疯狂的出现。不过风格上有些微妙的变化,质感更轻盈纯粹、色彩更少量、图形上更几何块面化,保持更真实的空间立体感受,直观自然。

我们可以从 Dribbble 上面看到像 UI8、craftwork、Is 等,他们的 3D 作品逐渐趋近走向更简洁风格调性,减少复杂的光影,这也是在扁平化中找到的思路。


美国电视频道 Turner Classic Movies
今年发现越来越多几何形状在平面作品或者 UI 中出现,新的几何图形更具表意,更趋于表达真实情感。少了一些图形的抽象化装饰,更多的是传达设计理念,品牌符号穿透。当分形形状与色彩完美结合,可以创建出极具吸引力的视觉效果。

Goodfood Market



HANBOK CULTURE WEEK

unipapa 推出的卫生纸,以简洁纯白的包装令人眼前一亮。

Gucci 发布首款只能在数字环境中穿着的虚拟运动鞋
AR 和 VR 这个大家都知道,前几年就火起来了。今天主要提一下今年备受关注的 NFT 艺术,什么 NFT?其中文名称是非同质化代币,一种应用区块链技术验证的数字资产。它最容易理解的外号,是数字艺术品。

Andrés Reisinger 在 2 月份售出支持 NFT 家具
将 NFT 与平面设计联系起来,就是我们所说的数字平面艺术。它的到来对设计师影响有很大变化,横向能力要求有所提高,比如了解虚拟数字化设计,以及对全新审美和新三维技术有更高的要求。

Beeple 一幅拼贴画,经过区块链验证的艺术品在拍卖会上以超过 6900 万美元的价格成交。

Beeple 的其中一幅作品
Moooi 与 3D 艺术家 Andrés Reisinger 合作完成了这把不能生产的虚拟椅子

来源:腾讯 ISUX 出品
图标设计一直是社交领域的重头戏,自从去年大量在设计作品中后,截止今年依然很强劲。因为很多设计师意识到单一的枯燥图标无法满足一些特殊场景的情感化设计表达,平面超萌趣图标来了,带来更强的视觉观欣赏性与生动性。

来源:腾讯 ISUX 出品


衬线字体在今年 Behance 作品集首页上,可谓出镜率可比以往高,唤起一种怀旧的感觉。也许是因为看多了衬线字体版式,设计师更多想尝试用衬线字体来打破僵局,设计出新颖的视觉效果。


Vocation
自然设计,主张可持续性发展与环境建立联系,是一种新生活态度,是百转千回,回归本源的理想之态。设计师通过设计表达对环境的敬意,与产品建立强相关,既能表达产品自然纯粹之意,又可以宣传品牌贴近我们生活自然之意。

&SMITH 凉茶包装“循环生活”理念

TRØVE


dia Design studio
今年很多平面海报设计、品牌符号的动态系统设计中,都可以看到字体被扭曲、变形,以一种新的形态出现在眼前,没错,这就是超变形字体。它打破常规,以不同寻常的路子出现在大众视野中,带来全新视觉体验。

1. Pinterest Sans
说到动态包装,这是在国内外这两年火起来一个大趋势,首先微软早期各种产品宣传视频,在到 Google、IBM、Apple 的视觉语言更新宣传视频。现在越来越多厂商喜欢厂商动态包装产品,这样比平面展示更多细节与生动。
2. Rise
格拉斯哥设计工作室 Need 为 Rise 全新重塑品牌,同时通过动态展示品牌延展设计。
今天的趋势分析差不多到这结束了,设计趋势没有好坏之分,选择合适的应用在设计中,将发挥不可估量的作用。希望今天的分享能给大家带来一些启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近读了《有效竞品分析》这本书,书中系统地介绍了竞品分析方法论,全面、透彻,收获颇多;为了更好地形成知识体系,加深理解和印象,书写成文,分享给现在看到的你。
书中说这是好产品必备的竞品分析方法论,作为设计师,总说要有产品思维,那么学习产品必备技能,便是一个培养产品思维的重要途径。

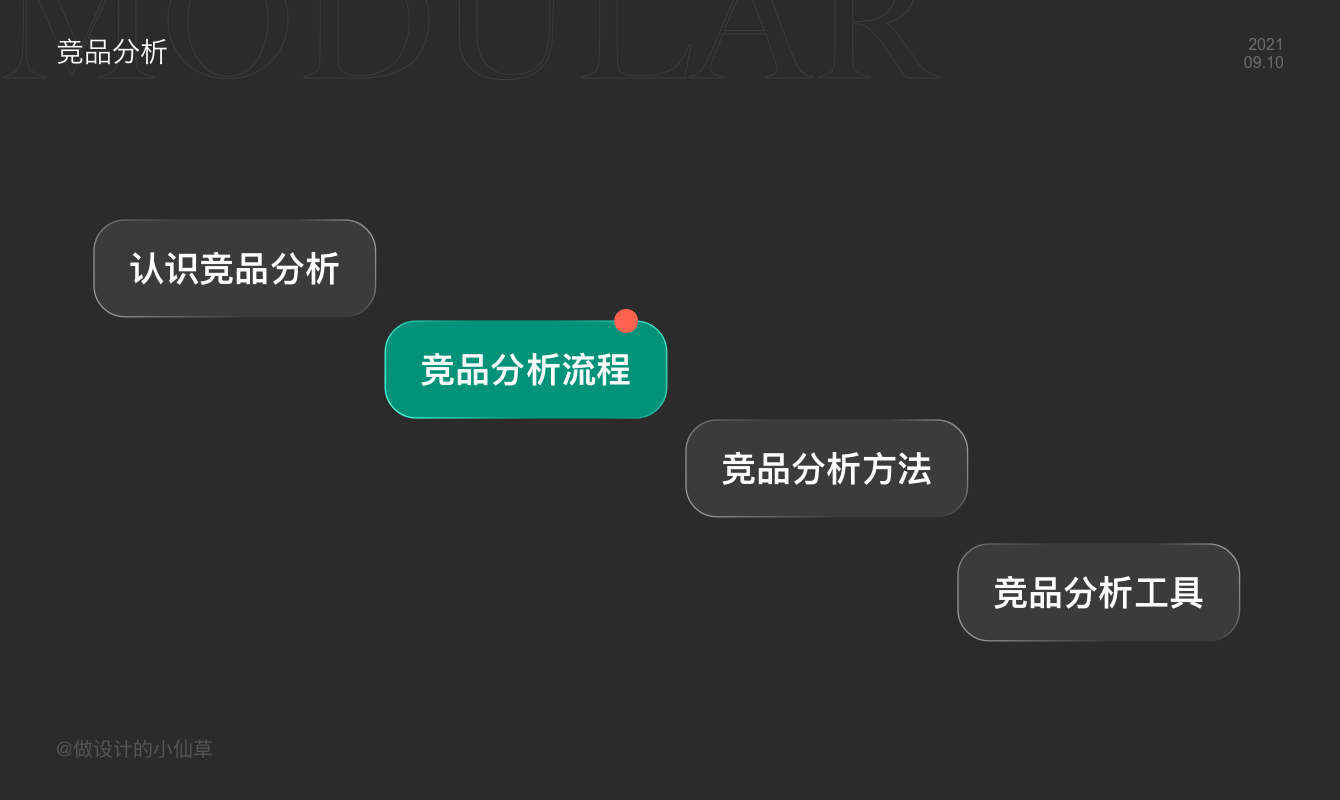
这篇小文,将从四个模块讲述如何有效竞品分析。

竞品分析顾名思义,是对竞争对手的产品进行比较分析。
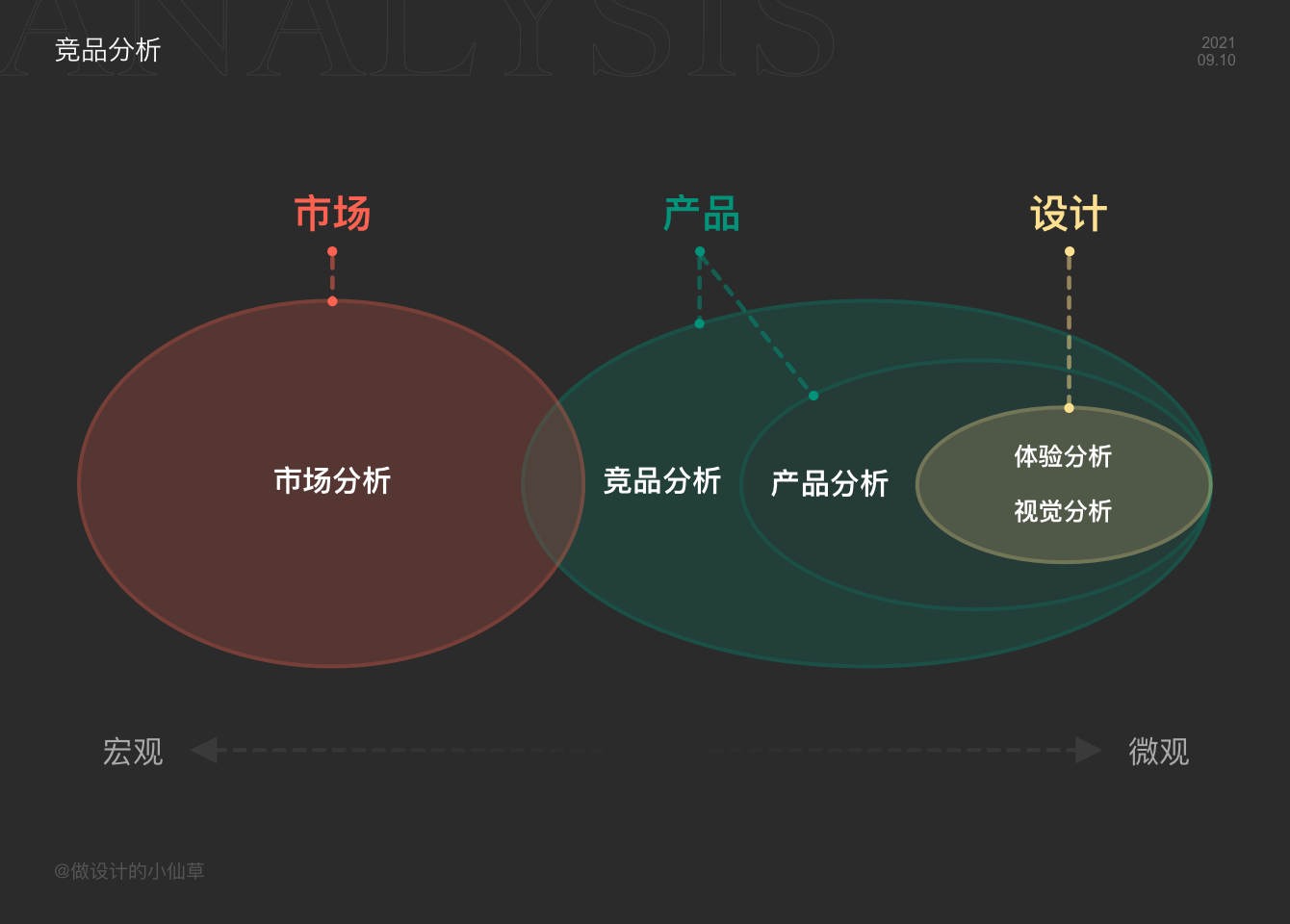
不同的角色做分析的方向是不同的,UX设计师做产品体验分析,从视觉和感觉两个方面去分析;产品经理做竞品分析从功能、框架、技术、战略等,分析产品背后的部分,比如竞品为什么这么做?是如何做到的?下一步会怎么做……这里作者主要是分析产品层面的竞品分析。

竞品分析的意义根据产品发展阶段不同,可归纳为以下四点:
通过竞品分析,可以快速了解这个行业、市场、竞争对手的产品以及自己的产品。
从产品战略层面来说,可以为企业制定战略、布局规划提供依据;可以通过MVP来测试产品是否符合市场预期,找准产品定位。
做竞品分析会让我们时刻关注竞争对手,关注环境的变化,关注政策的变化等,有效的竞品分析可以预警避险。
定方向、定目标、定策略,包括竞品分析、用户研究、需求分析、产品规划、产品设计等。
输出一份完整的竞品分析,需要完成六个核心流程:

明确目标:明确为什么要做、想解决什么问题、竞品分析的目标是什么
选择竞品:选择要分析的竞品、直接竞品、间接竞品、参照品
确定分析维度:根据竞品分析目标,确定要从哪些维度分析竞品
收集竞品信息:从各种渠道收集竞品信息
信息整理与分析:对收集到的竞品信息进行整理与分析
总结报告:得到竞品分析的结论,输出竞品分析报告
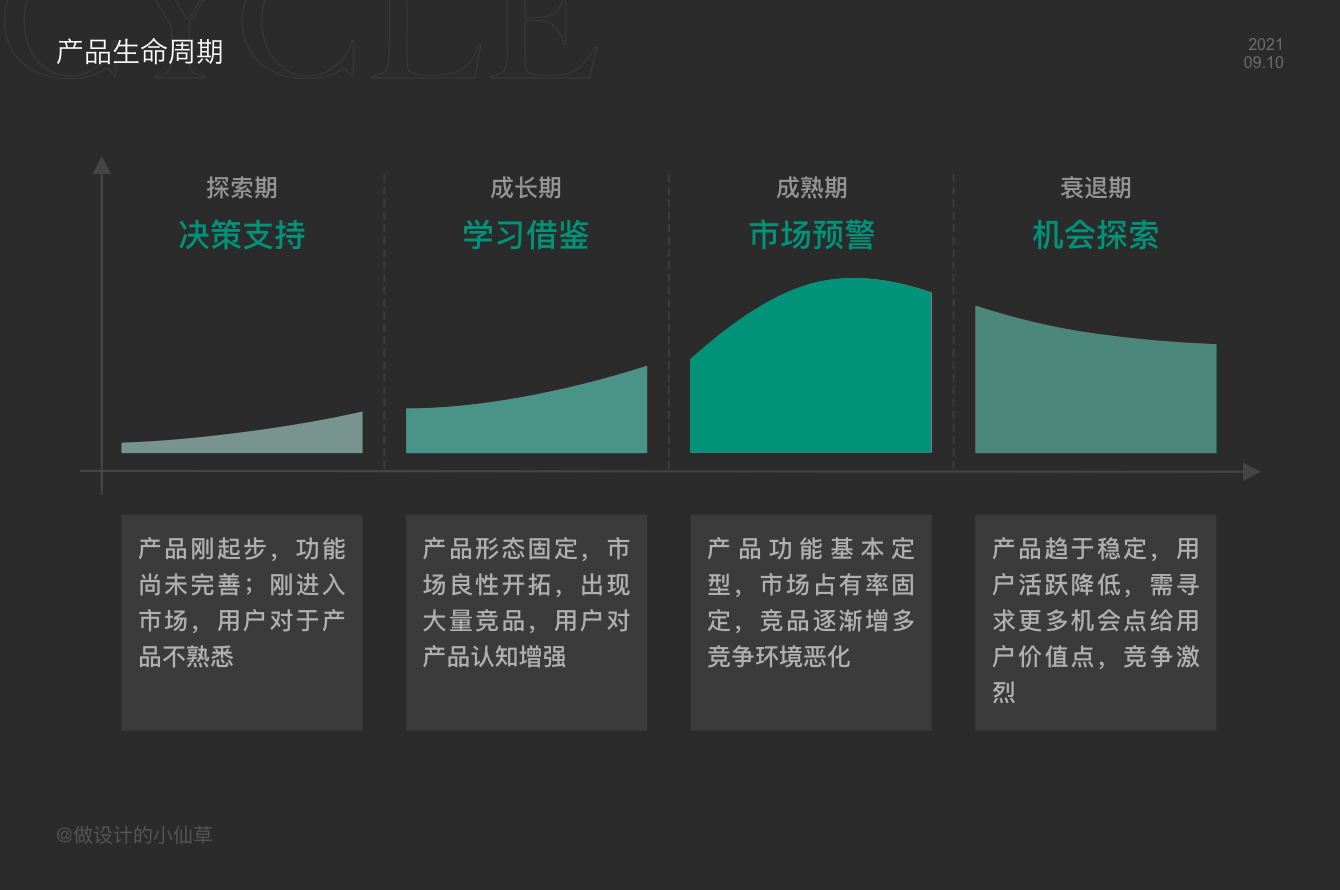
在第一部分全面认识竞品分析中有提到竞品分析的意义,也是竞品分析的目标所在,概括的可以分为四类:决策支持、学习借鉴、市场预警、机会探索。
根据产品生命周期不同,竞品分析的目标和侧重点不同。所以在竞品分析之前一定要了解当前产品处于什么阶段,需要分析的目标是什么。

竞品的选择,首先要了解竞品的分类:直接竞品、间接竞品、替代品、参照品。然后根据目标针对性的选择产品。
直接竞品
是指产品形式和目标用户群是完全相同的产品。比如生活中最鲜明的例子:可口可乐 VS 百事可乐。
间接竞品
是指产品形式不同,目标用户群类似的产品。比如:可口可乐 VS 元气森林,都是饮品。
替代品
是指产品形式不同、品类不同,目标用户群类似,能满足用户相同需求的产品。比如:公交车 VS 滴滴打车。
参照品
是指有参考价值的产品,可能是跨界的各种产品,开放式的产品类别。

竞品的选择不是数量越多越好,而是要选择合适的,做深度分析,分析出有价值的信息。
分析维度是指从哪些方面、哪些角度去分析,在这个阶段要确定产品分析的广度和深度。可以从产品视角和用户视角两个不同的视角去确定分析维度。
产品视角:从产品本身的信息量上去选择要分析的维度。以功能、框架、技术、体验、用户……等维度进行分析;
用户视角:从用户最关注的信息上去选择要分析的维度。以$APPEALS(客户需求分析)框架作为分析框架。
$APPEALS方法是IBM在IPD总结和分析出来的客户需求分析的一种方法。它从8个方面对产品进行客户需求定义和产品定位。具体如下:
$-产品价格(Price);
A-可获得性(Availability);
P-包装(Packaging);
P-性能(Performance);
E-易用性(Easy to use);
A-保证程度(Assurances);
L-生命周期成本(Life cycle ofcost);
S-社会接受程度(Social acceptance)。
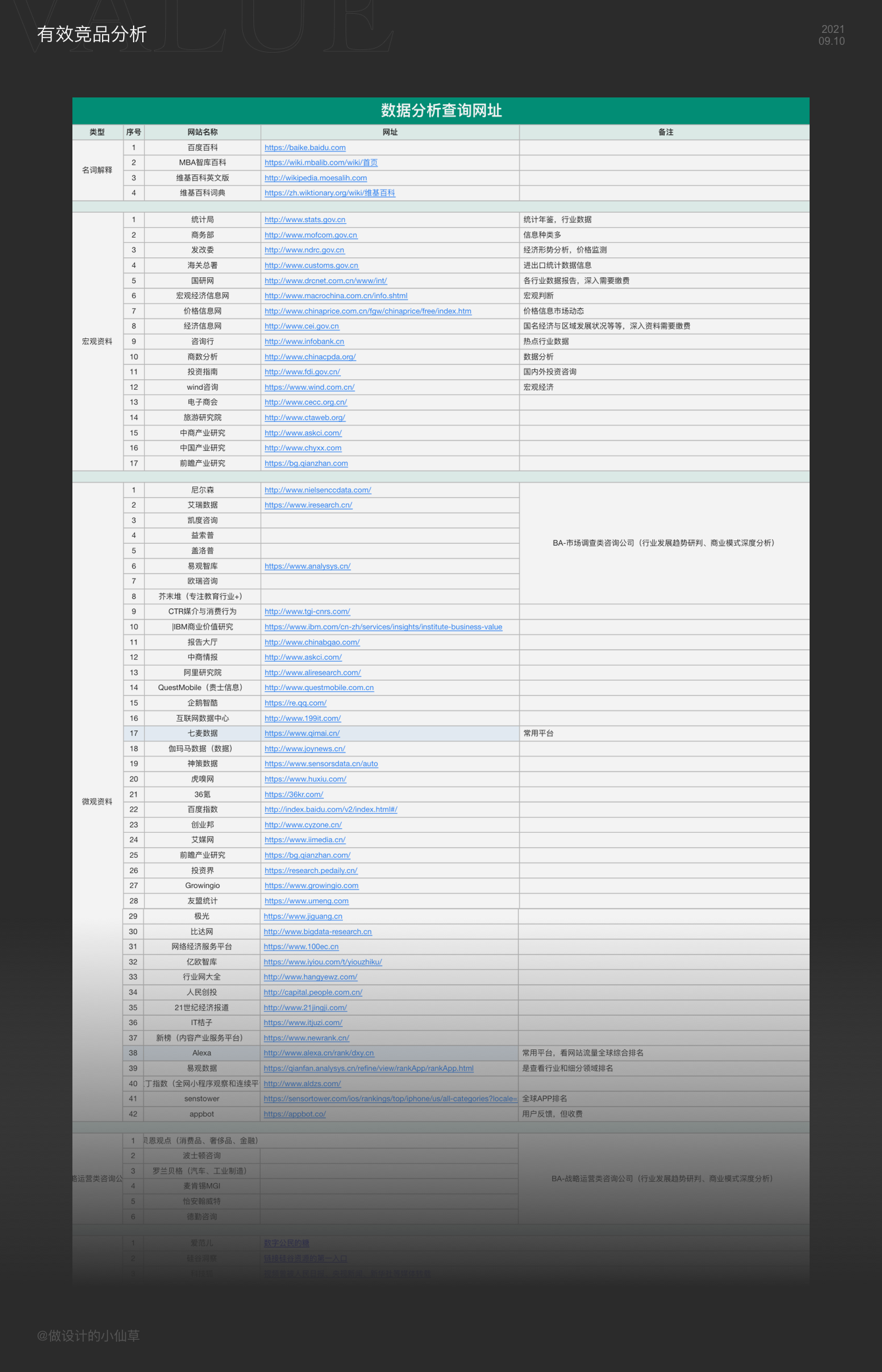
收集竞品信息的渠道总结为三种:官方渠道公开资料、第三方竞品分析平台获取、打入产品自行体验或与用户接触调研出来的等。
在之前公众号文章里曾分享过有关用户分析、产品分析等数据分析平台的汇总表。

信息收集完成后,并不是所有信息都是可用的,需要对其进行筛选、分类、剔除、评级等,得到有效信息,针对有效信息进行分析。
这里也是竞品分析重要的一个环节,不同的目标,需要选择不同的分析方法,汇总一下竞品分析的方法有:比较法、矩阵分析法、竞品跟踪矩阵、功能拆解、探索需求、PEST分析、波特五力模型、SWOT分析……(下一部分会具体讲解)
所有的分析步骤都完成之后,需要对分析结果进行总结,从中挑选出有价值的信息,形成一份分析报告,报告的格式可根据展示场景输出选择适当的格式。
与竞品做横向比较,深入了解竞品,并通过分析得出优势、劣势。
打勾比较法:有无某功能,如果产品功能复杂,要拆解成2级功能等再横向比较
评分比较法:应用于用户体验设计评估和$APPEALS要素评估
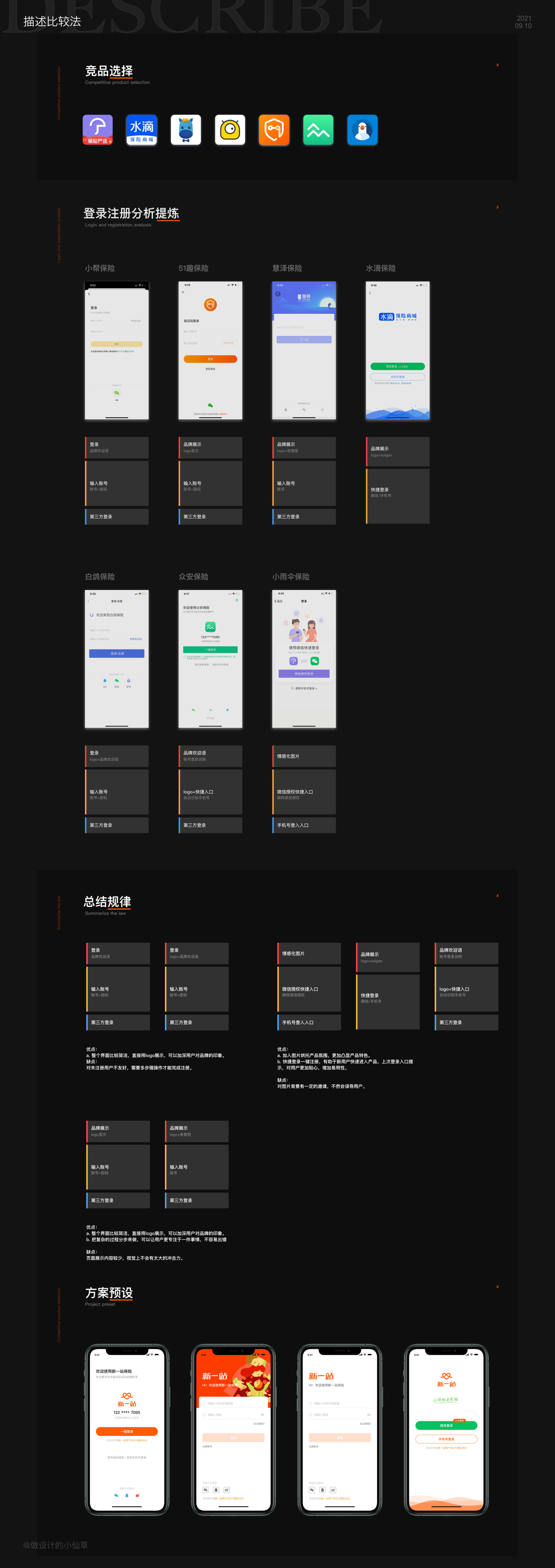
描述比较法:通常会用“界面截屏+文字描述”的形式

以二维矩阵的方式分析产品与竞品的定位、特色或优势。
跟踪竞品的版本更新,找到竞品各版本的发展规律,以推测竞品下一步的行动计划。竞品跟踪矩阵包括几个要素:时间、版本号、版本变化要点(新增、优化、删除)以及外部环境变化。
把竞品分解成1级功能、2级功能、3级功能,甚至4级功能,以便更全面地了解竞品的构成,避免遗漏。

挖掘竞品功能所满足的深层次的需求,以便找到更好的解决方案,提升产品的竞争力。
PEST分析法是对宏观环境进行分析,以便找到机会,认清威胁与挑战。
所谓PEST ,P是政治(Politics),E是经济(Economy),S是社会(Society),T是技术(Technology)。

对行业环境进行分析,评估某一行业的吸引力、利润率。
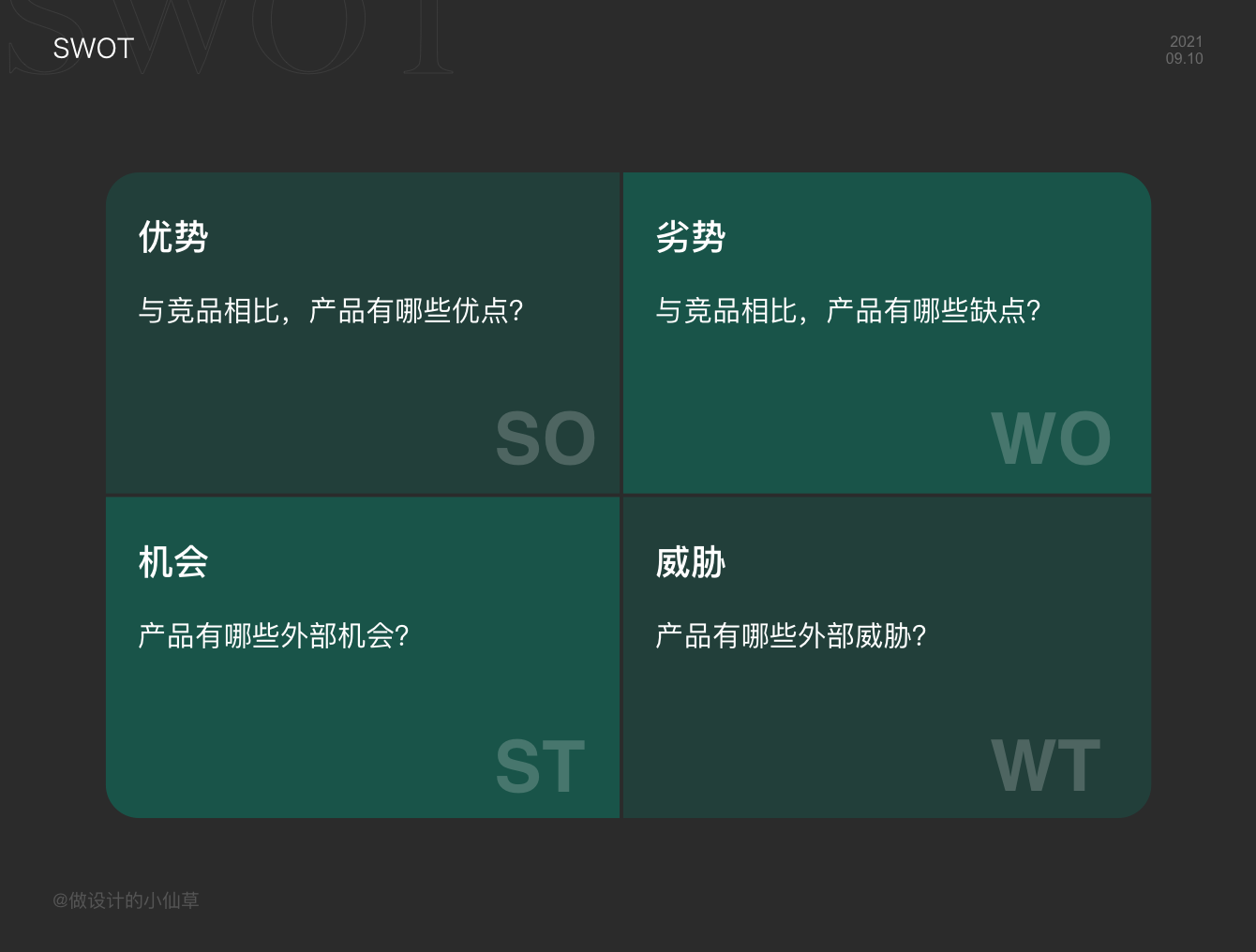
PEST分析和波特五力模型可归纳出SWOT分析中的机会和威胁,通过SWOT分析找出产品的优势、劣势、机会、威胁,以便制定竞争策略。

产品越发展难免会进入同质化的竞争,与其更好,不如寻找更好的机会点。在竞品的基础上做“加减乘除”,以便进行差异化创新。
借助精益画布、竞品画布、战略画布这三个工具可以提升竞品分析的效率。
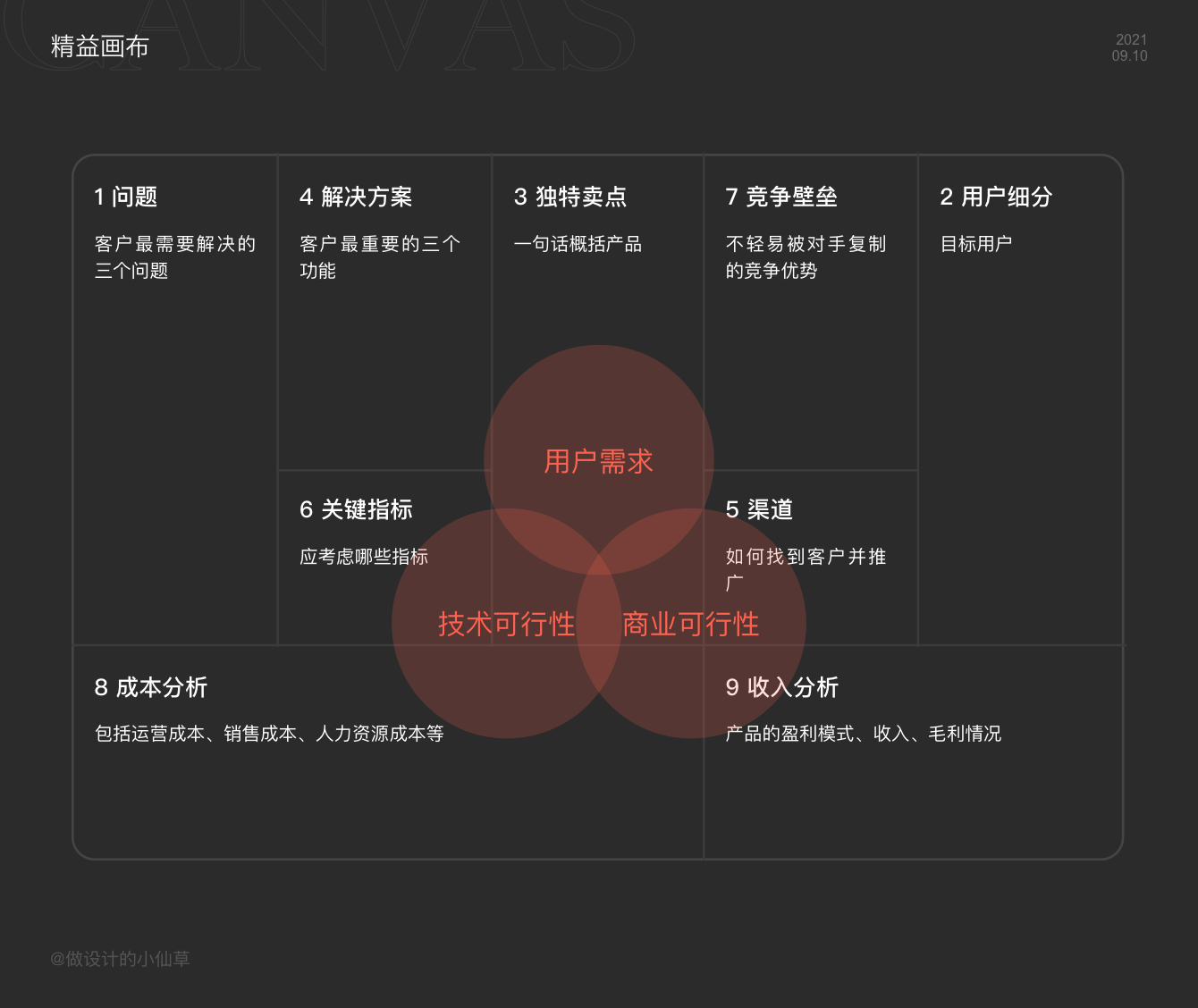
精益画布是关于产品商业模式分析的一种很实用的工具,可以用来做产品商业模式规划和分析。精益画布可以帮助产品更全面的思考、决策,从系统、商业的角度来规划产品、分析产品,建立产品的全局观。

精益画布在日常工作中的使用场景包含:编写PRD、项目立项、商业计划书……
知己 用精益画布--规划自己的产品
知彼 用竞品画布--规划竞争对手的产品
竞品画布是前面提到的竞品分析的一种方式,是把竞品分析的六个步骤固化到一张表上,作为一个规范性的模板,引导大家更规范的做竞品分析。
竞品画布相当于竞品分析报告的MVP(最小可用产品),用来低成本快速验证分析的思路是正确的,避免返工。

很多人在刚接触一个新产品时,很容易盲目的去分析,找不到方向,此时借助竞品画布这个标准化的模板,一步步的去分析产品,可以很快地了解一个产品。
战略画布是做产品差异化竞争的有效工具,是通过价值曲线的方式,在某一时间段内寻找到有用户价值的战略方向。
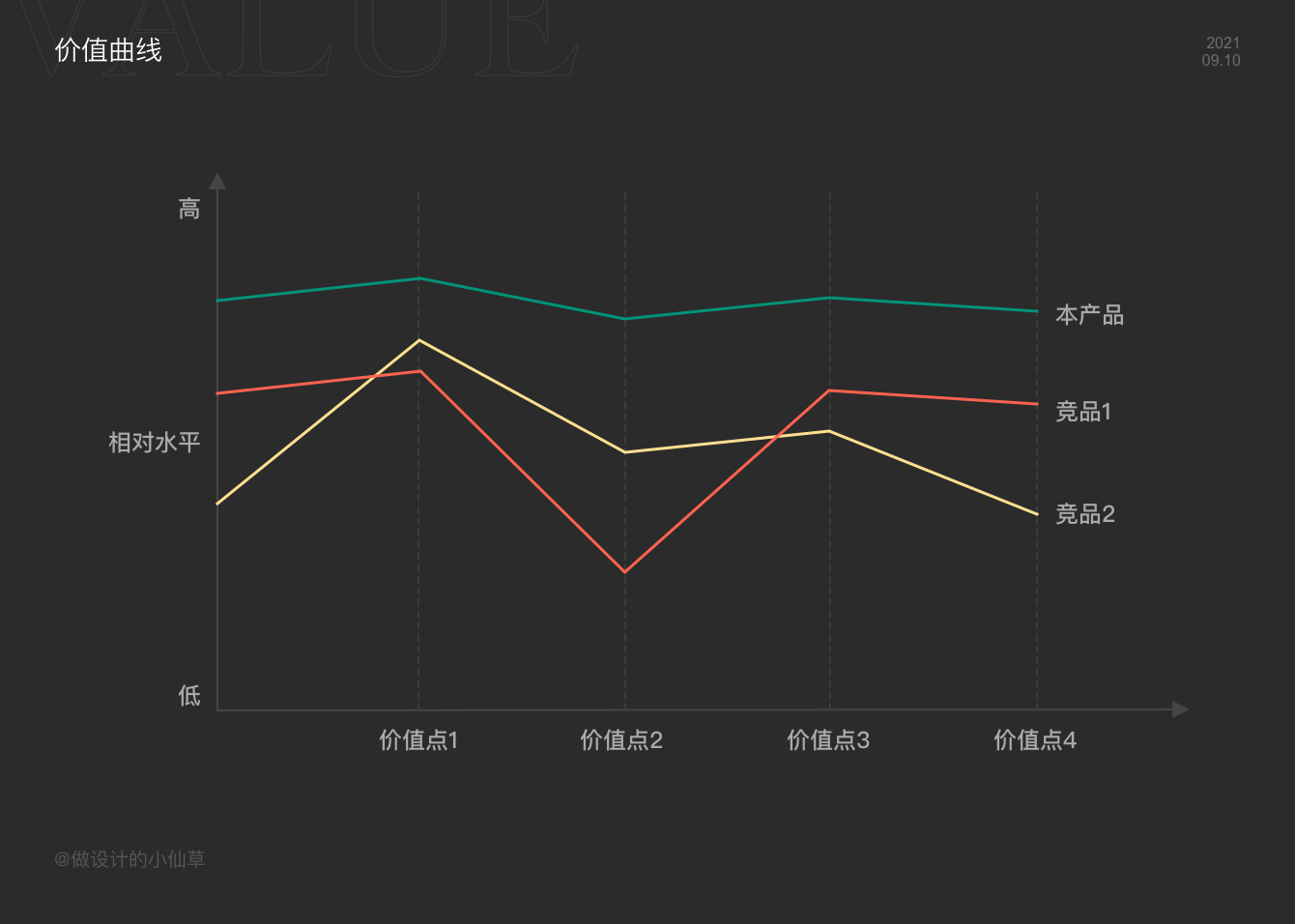
价值曲线
价值曲线是以图形的方式描绘出一个产品在各个竞争元素上表现得相对强弱程度,由此可以看出一个产品的战略轮廓。
横坐标显示产品的竞争元素、价值点(用户在意点)等,通过用户的评价就可以了解到对于用户来说他们最在意的是什么,他们使用产品的原因是产品给他们带来了什么,这就是要寻找的竞争元素的来源。
纵坐标显示相对水平。

通过价值曲线的方式,可以清晰的看到产品与竞品间的差异点,战略画布是做产品差异化创新的有效工具。
最后,利用思维导图结构化的方式,整合了竞品分析核心知识点,分享给看到的你:

看似这些竞品分析的方法论是在做一些与设计无关的事情,但很多方法论是通用的,可以应用到视觉、交互的竞品分析当中;作为设计师不能给自己设限,要多去学习跨界的知识,了解这些竞品分析的方法论后,以后再接触新项目,便可以借助文中的规范尝试做竞品分析,助力自己快速了解业务、行业等。
总之,多读、多看、多学,步履不停……
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

世界中从不缺少的就是对比,人和人的对比,价格和价格的对比,生活和生活的对比,而今天我说的,是设计中的对比,是按钮、颜色、排版布局的对比,设计中通过有效的对比技法,可以更加快速的传递产品信息,从而提升用户体验。
对比,是把具有明显差异、矛盾和对立的双方安排在一起,进行对照比较的表现手法。对比是把对立的意思或事物、或把事物的两个方面放在一起作比较,让读者在比较中分清好坏、辨别是非。
那么,为什么说对比度很重要呢?因为人眼最快速捕捉到的就是对比度。而图像的最高可能对比度,我们称它为对比度或动态范围。更重要的是,对于色盲等弱视视觉障碍的人来说,对比度显得更加重要,因为事物的对比度是成为他们看到的物体的核心特征,使他们能够区分它们,没有了对比度,对他们而言,也就失去了视觉。
在学术艺术中,对比是处理对立元素和效果的一种排列方式,例如:明暗颜色、大小形状、粗糙或光滑的纹理。在这种情况下,对比不仅可以用来吸引注意力,还可以设置情绪和氛围,在艺术品中创造多样性、视觉趣味和戏剧性。
在设计中,对比度还是影响效果的关键因素之一。 不管是PC端网页还是手机中的APP,它们的视觉层次、结构,设计师在通过对比度设计后,也能够以一种独特的方式呈现,并告知用户哪些交互点是重要的,哪些是次要的。同时,对比度还可以有效地吸引用户的注意力并将其吸引到特定元素上,因此它在产品的直观引导和可用性方面也发挥着重要作用。

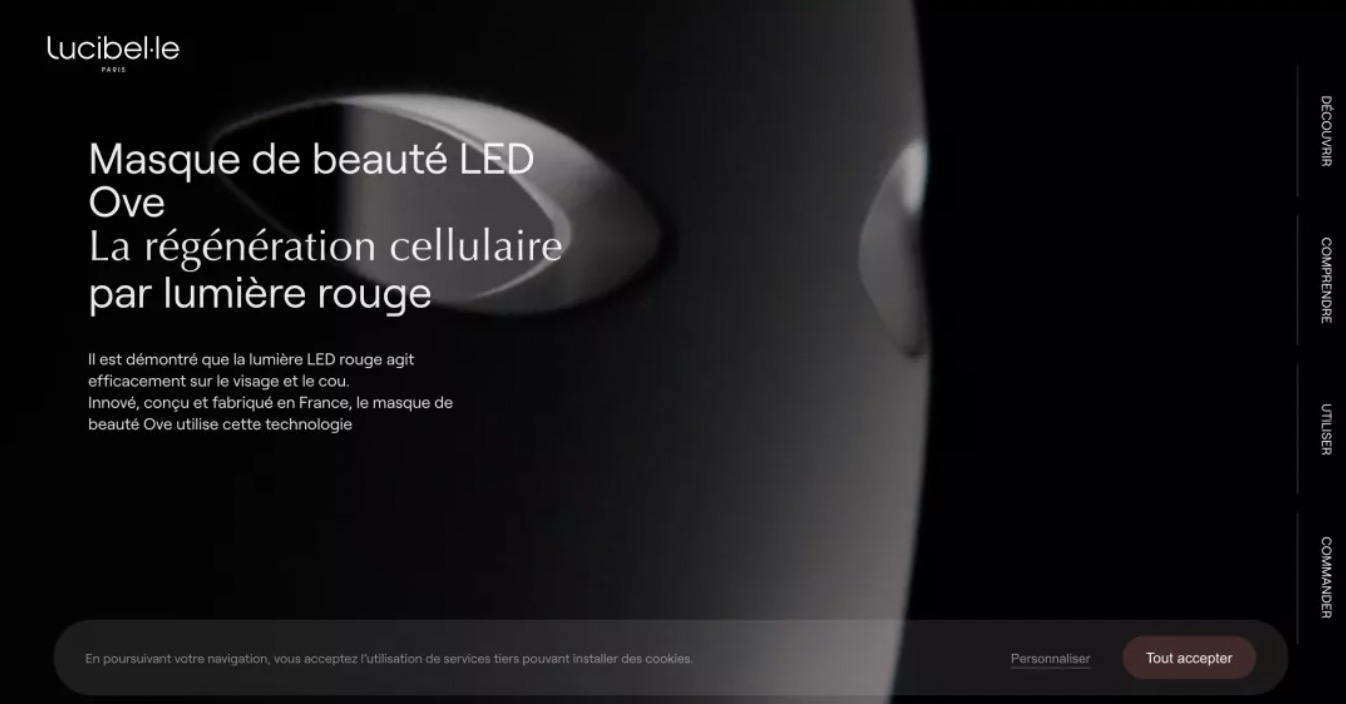
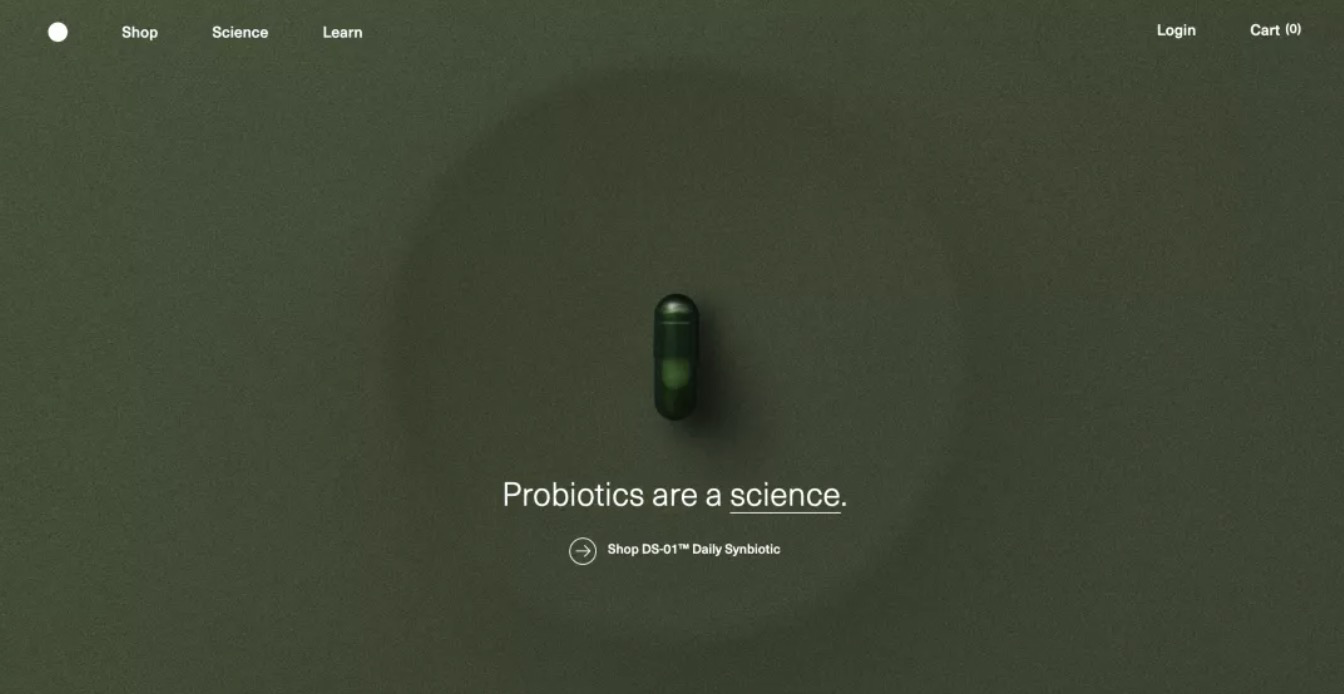
Lucibel的网站设计展示了纯粹的单色颜色对比,为页面构建了坚实的视觉层次结构。

LAUDEMIO的品牌网站使用黑色背景和产品主体进行层次分离,最后加上白色文案说明
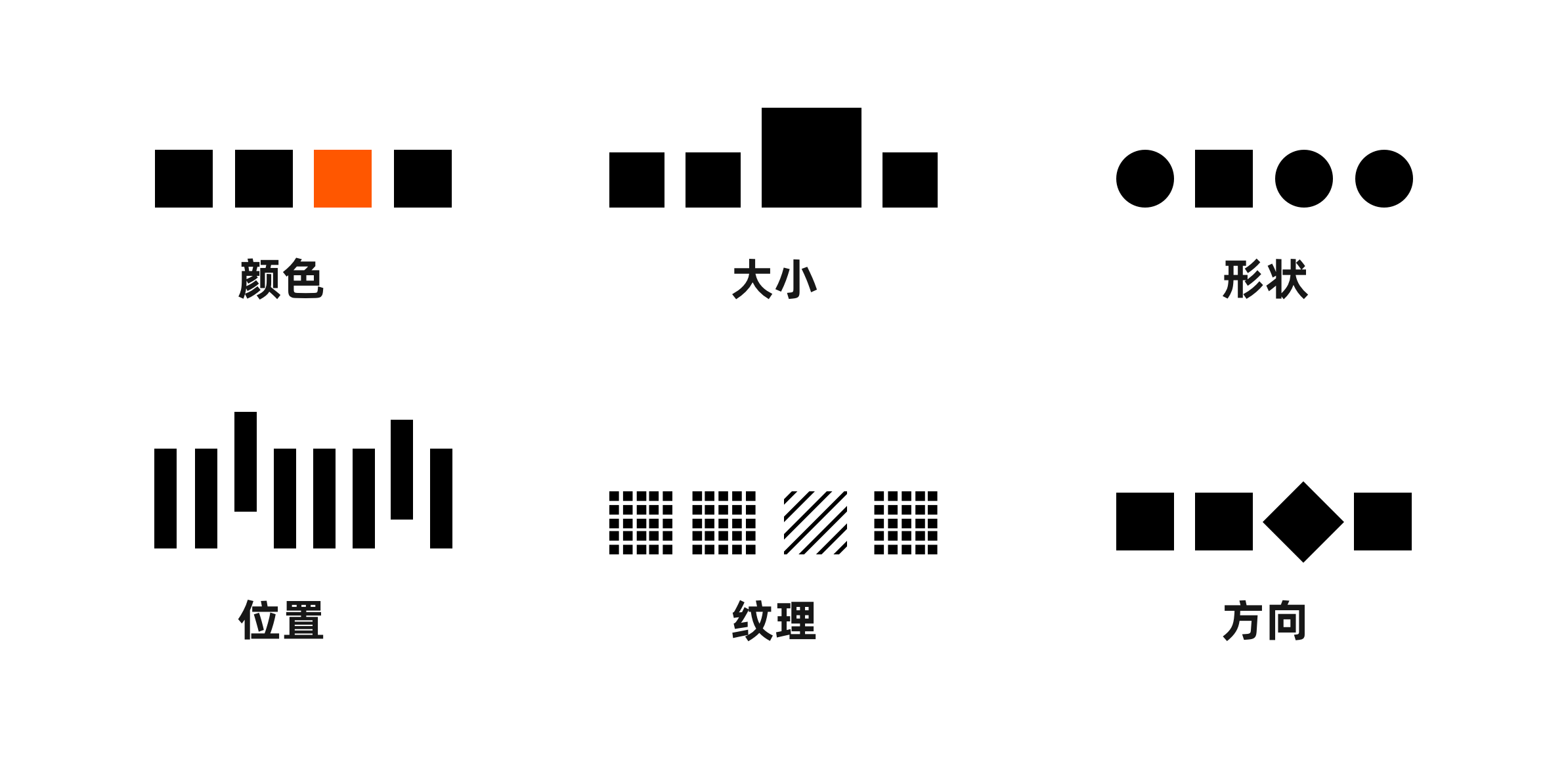
对比在UI中具有很多不同的特征属性,其中就包括:
颜色:颜色是人眼最快发现和最明显对比之一,它适用于各种内容下使用,例如:通过互补色、对比色或类似色进行多种组合。这鞋方式最广泛地用于洁面按钮、导航、卡片、产品背景等地方,就是希望用户能在打开的第一时间看到,并快速进行操作使用。
大小:这种对比类型是希望重要元素或内容首先引起用户注意所使用的,多数情况下设计师会将元素设计成明显大于其他元素。
形状:这种对比类型属于形状改变,通过使一个元素的形状与其他元素不同来吸引用户的眼球。
位置:在这种类型中,设计师以这种方式更改行中一个元素的位置,使其看起来不同,我们看到最多的这种对比案例就是阅读文本片段时,新段落会以缩进开头。
纹理:这里的差异是由于使用彼此明显区分的纹理而建立的。
方向:在这里,设计师通过更改元素的物理位置,使其使用其他或意想不到的方向进行,通过这种不寻常的方式来吸引用户的注意力。
以上这几种对比类型,我现在通过可视化的方式为大家呈现一遍,这样可以加深大家对对比的理解。

不同特征属性的对对比方式
其实,多数人只要想到对比,我想第一想到的会是黑白的东西吧。在没有阴影和多种颜色的情况下,单色的对比度是表现潜力最好的形式。更重要的是,与艺术品或摄影作品相比,对比度不仅会影响美感,而且对布局的可用性和可见性也有重大影响。因此,对比度的使用应该算是用户最友好、最易于使用的方法了。

F2Pool APP的界面中,颜色对比有助于数据和内容形成分割,便于用户阅读使用

区块链APP界面通过使用多色的插画设计,使整体产品更加具有活力和动感,同时吸引力更强
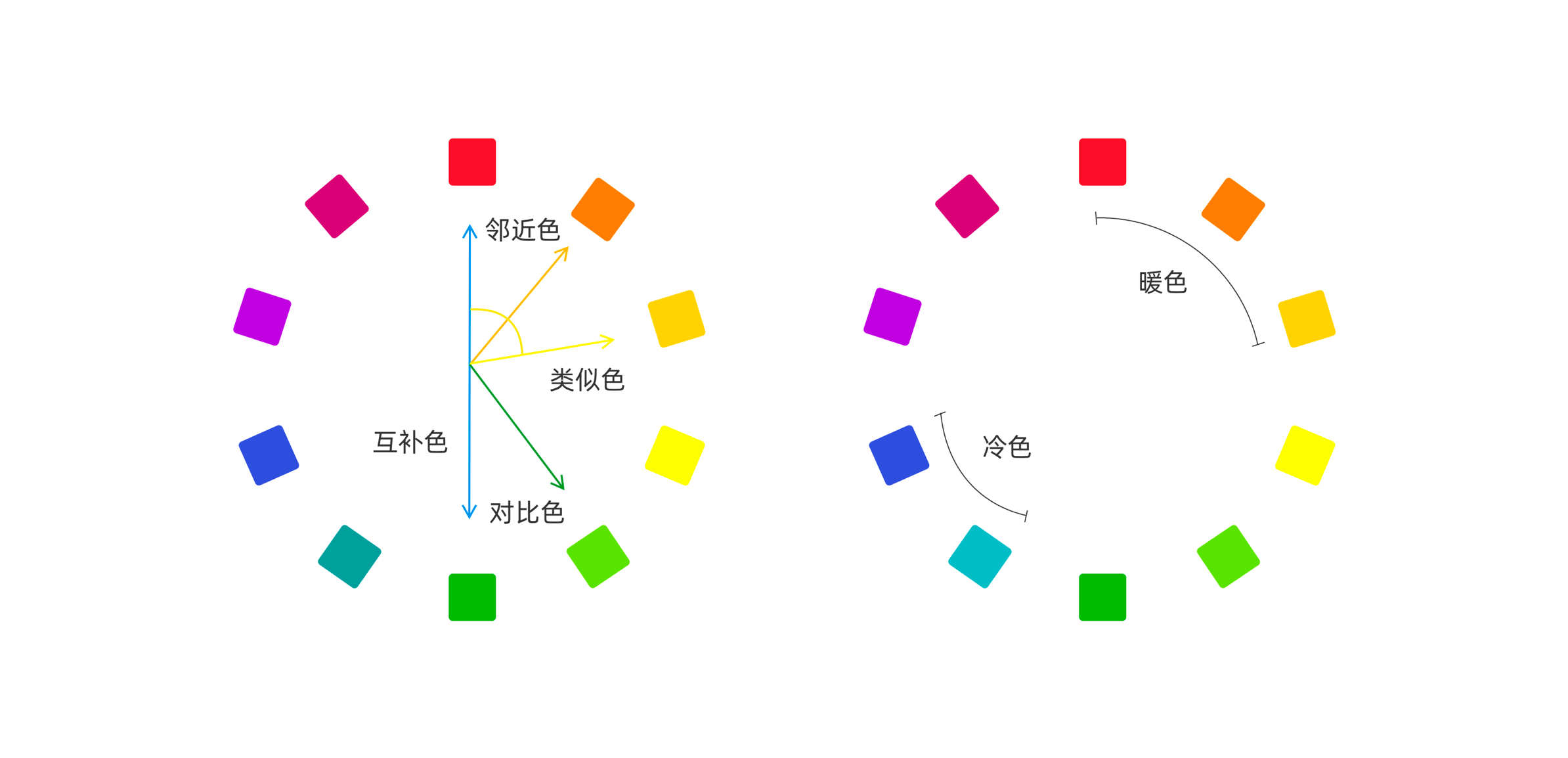
根据相关数据结果表明,“黑白”的配色方式,是对用户帮助和引导最大的。所以,使用黑白配色进行对比,可以有效提升用户的体验。当然,多色对比也是可以的,这里我提供一个色轮配色法,大家可以自行采纳。

该色轮可以帮助设计师找到最佳水平的颜色组合
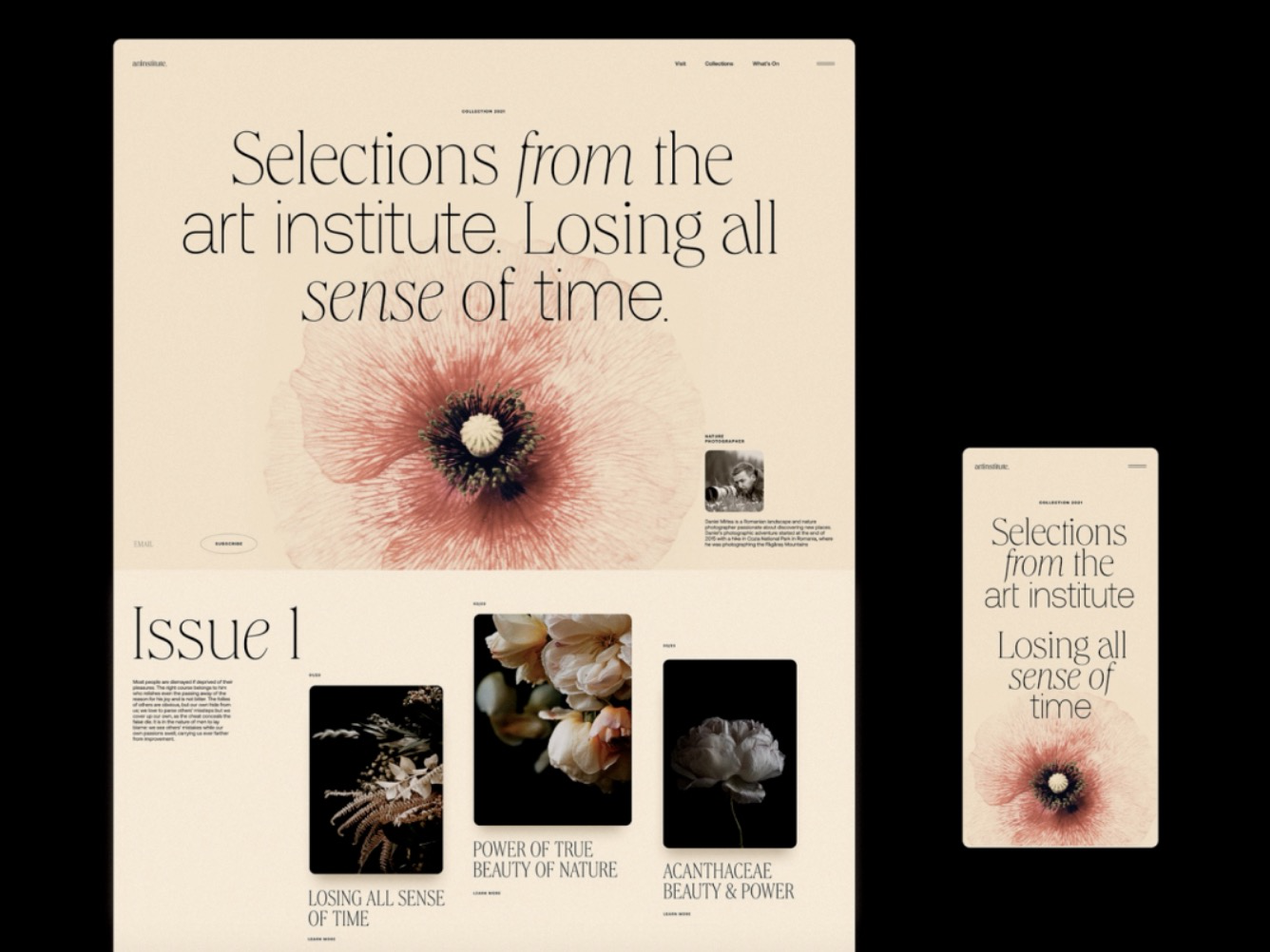
除了刚才说到的哪些,接下来我在说一种对比类型,它主要是基于字体的区别进行做排版对比的。
这里提供几种关于字体、排版的对比方式:
尺寸:通过对字体字号的设定进行对比实现,可以有效的展示主次分明。比如以及标题使用30px的字号,而内容文本则使用24px的字号。
重量:主要的方式是将字体加粗呈现,在视觉上看起来更加具有厚重感,这样加粗的文本在视觉上会更加具有地位和突出性。
结构:形式在这里可以理解成是字体的字像,通过改变字体字象进行区别,比如标准的苹方体和花体就是很好的视觉对比。
形式:将字体加以倾斜,也可以呈现出不一样的结果。
颜色:这里的颜色不光是指字体颜色本身,同时也可以为字体添加背景色,用来衬托字体。
方向:通过改变单个字体的方向、或一句话的排列方向,都可以形成有效的对比效果。

艺术学院概念展示的不同类型排版对比
说了刚才那么多,可能你已经抓住了设计的要害,那就是对比度越高,设计就越好。其实,并不是这样的,任何事物都需要掌握一个度,超过那个度,有时候就会适得其反。虽然我们知道对比度会使内容更加明显,但是你还应该知道,过高的对比度也会使用户感到疲劳。按照文本视觉呈现的正确比例,我们应该将对比度控制在7:1之间才是比较合适的选择。

在当前这个概念APP界面中,通过明显的颜色来提升按钮的视觉焦点,同时,加粗的文本也是重点提醒,这些手法都是便于阅读和操作的方式
除了刚才说到的这些对比方式和规则外,作为设计师,还应该考虑的一些问题。
内容加在了图片上,要是用高对比度
由于图片本身的体积较大,覆盖面积也大,所以用户在浏览时,视觉很容易会被图片吸引过去,但是,由于图片内容的情况,很多相关文案就会显得柔弱不堪,在这种情况下,一般的对比就无法解决视觉问题了,而是需要你加大提高文案和背景的对比,比如使用了类似黑色图片的背景,就要使用纯白色文本,如果使用了亮色的图片背景,文本就需要考虑使用暗色。

注意对比度给用户带来的伤害
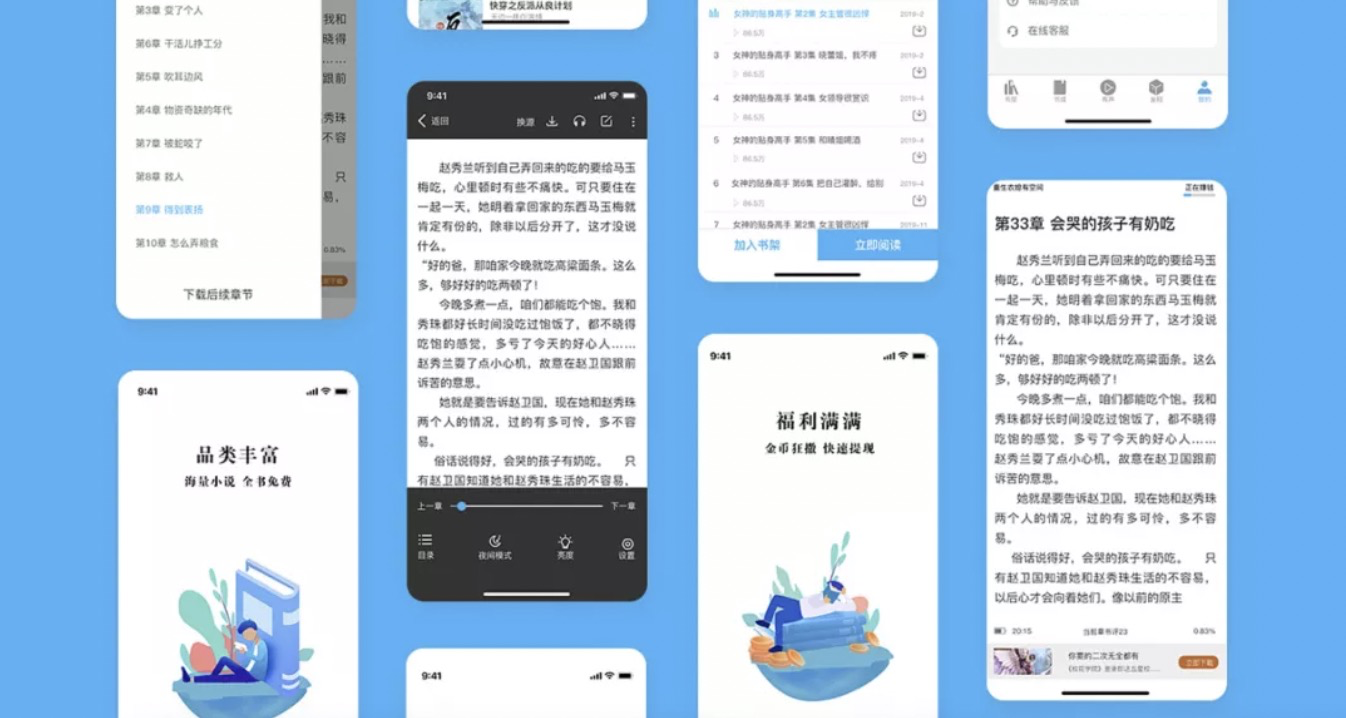
这种情况多数出现在阅读类产品上,比如我们日常使用的小说类app,产品里就有一种功能叫做背景自定义,它的主要目的就是担心用户在长时间阅读的情况下产生视觉疲劳,所以需要设计柔和的背景进行自定义切换。有的产品还会增加字体大小、颜色修改、夜间模式等多个功能,都是为了降低对比度,使用户在体验上不再那么刺眼。

留白的重要性
留白是极其重要的设计手法之一,它同样是产生对比的好技法,通过给产品界面留有适当的空白余地,可使产品具有通透感,用户在使用产品时也不会产生压抑,另外由于留白是大面积的空白空间,这也就产生了和密集内容的强烈对比。

最后总结一下所有的内容,我们可以定义一下对比度的几个关键优势和好处:
更强的视觉层次
更好的专注
创意氛围
增强可读性
与人类自然感知和反应的对应
生活充满了对比,无论你会采取什么方面。对于所有的生命,我们必须学会如何接受这一点,并尝试享受如此多样化和不可预测的生活。与现实相呼应,设计也充满对比,并尽可能多地借鉴。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当你在一个既定的服务领域工作,但想要进行革新时
1.详细研究当前的用户体验
分析当前的服务体验,解读用户旅程中涉及到的行为,接触点,出现的痛点。构建现有的体验旅程图可以捕捉到服务体验的全貌,立即发现需要重新设计的关键问题,促进组织内部的一致性。对于这种复杂的服务,根据分析结果建立服务蓝图也大有好处,可以捕捉到流程中的关键问题还有不同接触点的关系中的重要方面。
建议:
自己进行尝试,能够有效地发现细节,涵盖分析中的所有步骤。
2.分析服务构建
体验和过程只是服务的一部分:在分析现有服务时,我们也要考虑底层系统是如何搭建组件和动态结构的。只有对系统进行全面理解,我们才能发现连接缺失,精力和资源的潜在浪费和重复。创建一个系统地图有助于让团队成员明确这些问题,讨论潜在的改善机会。
建议:
我们需要将系统中的所有行为者联系在一起,全面理解系统过程,减少重复,弥补差距。
3.设定具体的目标,指导设想
在开始构思之前,花些时间来思考系统和体验的分析结果,并通过重新设计确定自己达到的关键目标。目标可以是横向的(比如 “优化整个旅程中的信息流”),也可以是非常具体的(比如 “入职:从填写表格到热情的欢迎会”)。最重要的是,我们首先要详细了解现状,才能设定目标,制定正确的方法,同时意识到急需解决的潜在局限性和障碍。
建议:
我们也可以将期待体验设定为目标旅程,为体验中的每一步设定一个具体目标。
4.创造新点子和解决办法
提出新的想法,解决旅程中所有已知痛点或系统中的差距,以及抓住有趣的机会。这些想法包括既稍微改进一些特定功能,也可以影响整个服务模式的宽泛概念。在这个阶段,不要限制自己的想法数量,更不用考虑可行性:捕捉每一个想法,与其他团队成员分享,并在彼此的思考之上建立一个新想法。
建议:
快速构思是一种头脑风暴的练习,团队中的每个人都写下他们心中的每一个想法,然后再进行小组讨论。
5.确定最有可能实现的概念
收集所有想法,确定下一步的行动计划。如果项目很简单,我们可以简单地将所有的想法整合成一个重新设计方案,逐步发展。在其他情况下,你可能最终得到50多个想法,对当前的服务体验进行创新,但显然我们不能诉诸于每个想法,那么……从哪着手呢?我们可以建立一个评估矩阵,确定标准,分析每个概念(例如,对用户的价值,实施成本,独特性等),并对它们进行相应的评分。这样我们就可以筛选出最有可能实现的想法,创造较大的价值(这些想法可能是最先开发的)。简略的概念可以很好地改善部分服务,但不会产生较大的影响(容易实现的目标);而较复杂的概念从长远来看会对服务体验产生更积极影响,但需要投入大量的时间和精力。
建议:
我们需要考虑的最核心内容是新概念给用户和组织带来的价值,而不是实施的可行性或复杂性-但这可以根据具体环境而改变。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文基于“价值链”理论、结合笔者当下支撑的业务去探究设计赋能商业变现的思路,旨在寻找设计赋能商业变现的理论方法,为设计师在商业层面如何发挥自身的最大价值以促进企业持续发展提供一定的方向指引。

关键词
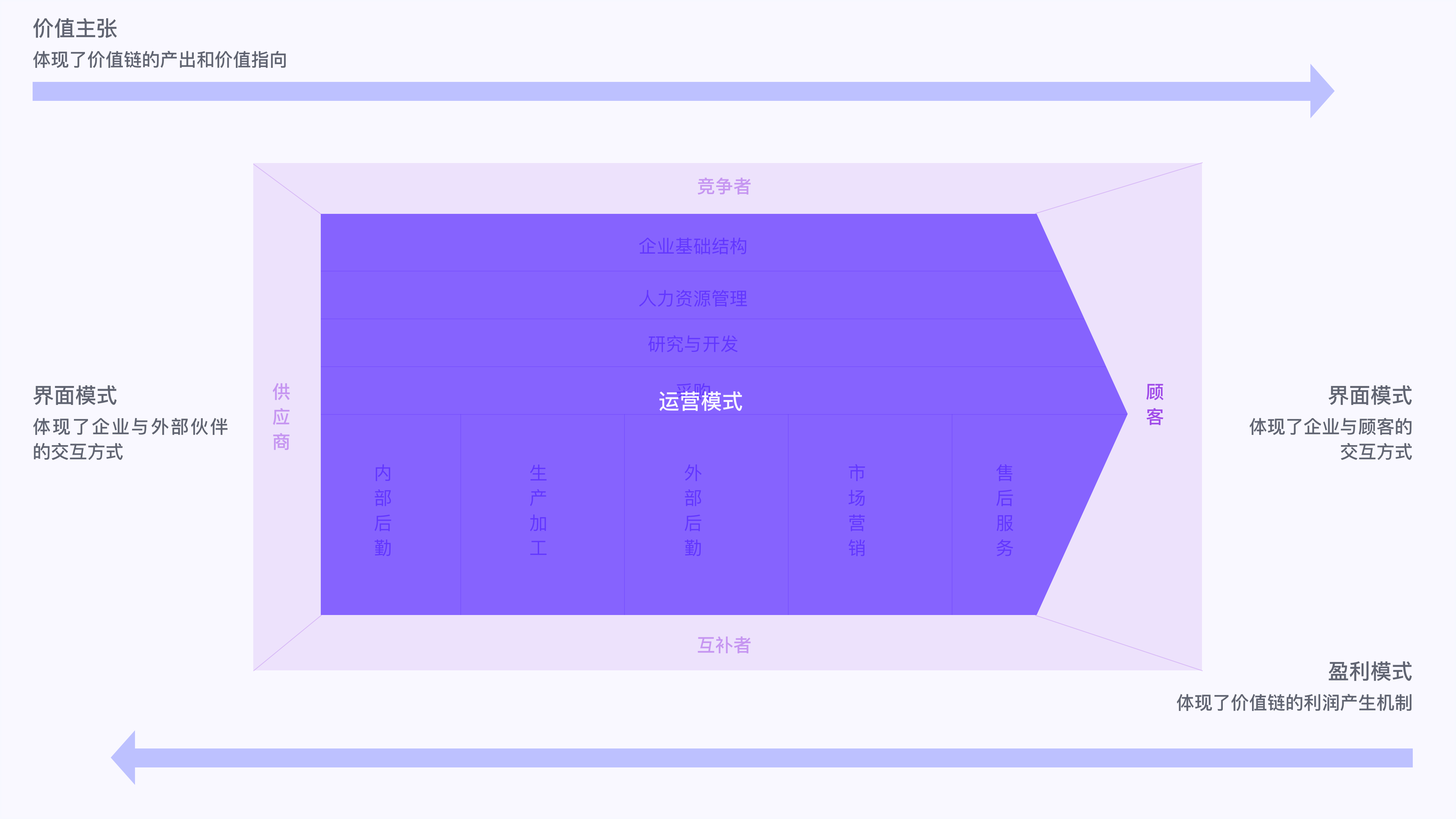
 合作竞争价值链
合作竞争价值链
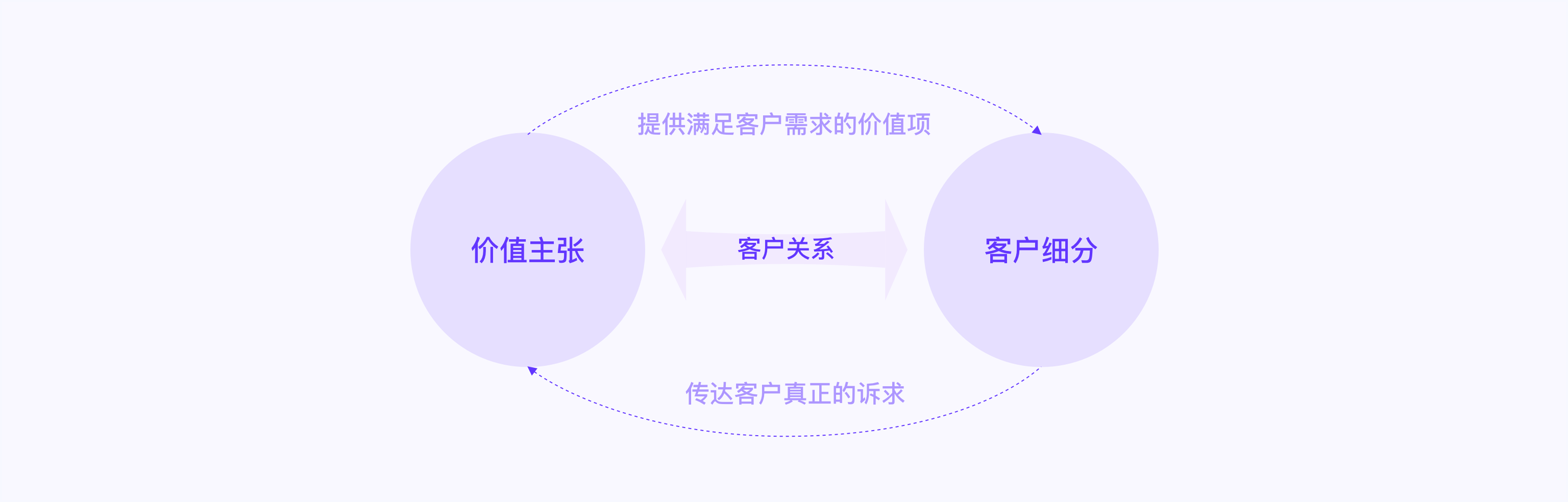
价值主张:不但包含了企业的战略方向,而且包含了企业提供给客户满足其需求的价值项,比如“快捷的渲染服务-10s出高清效果图”。
客户细分:确定目标客户群体,并对其进行细分,探索不同细分市场的客户需求。
客户关系:是在明确用户需求的前提下,找到吸引顾客、留住顾客、转化顾客的方式,从而对所提供的产品和服务进行不断的改进以维系和形成良好的长期往来关系,C端业务中常见的客户关系即是“会员”。

价值主张

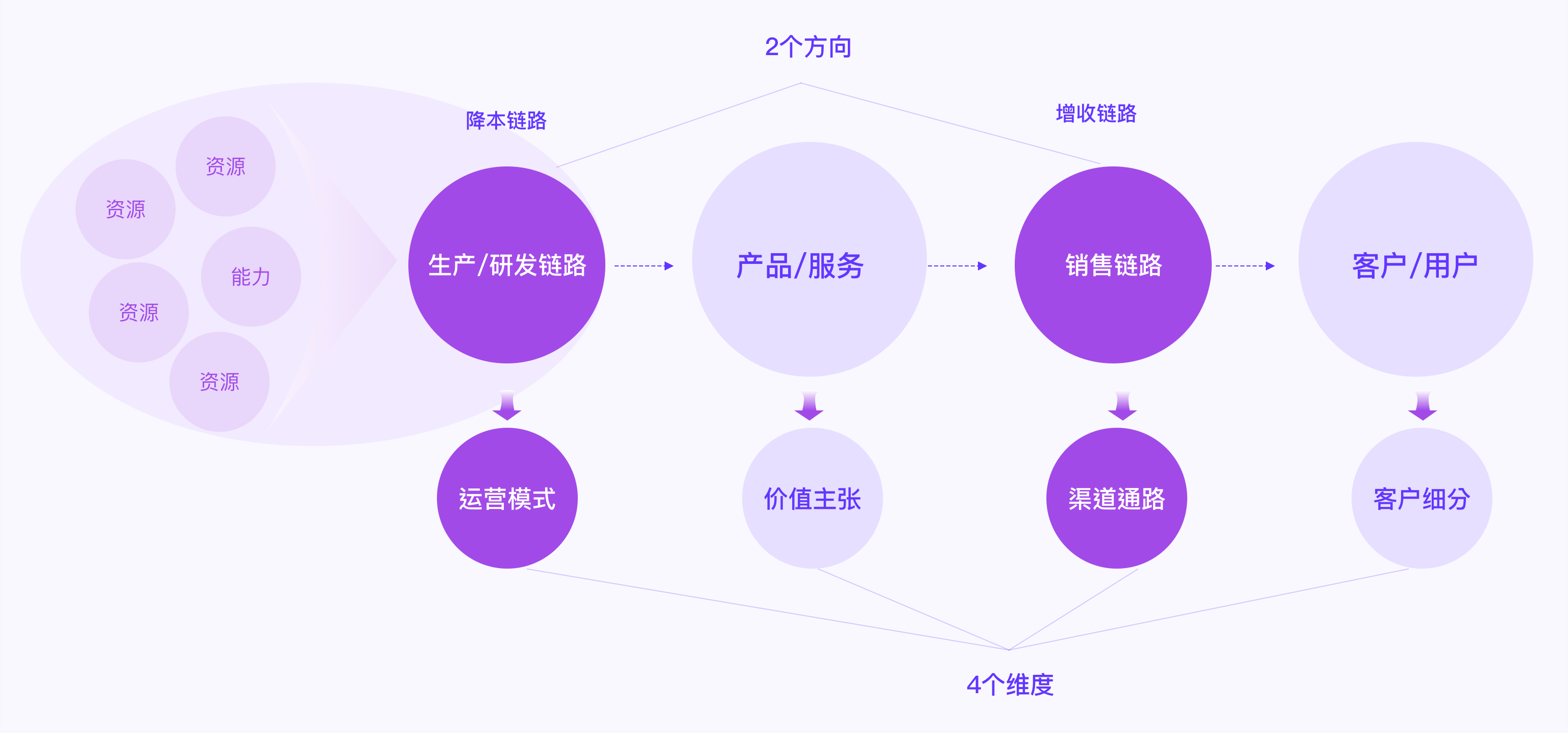
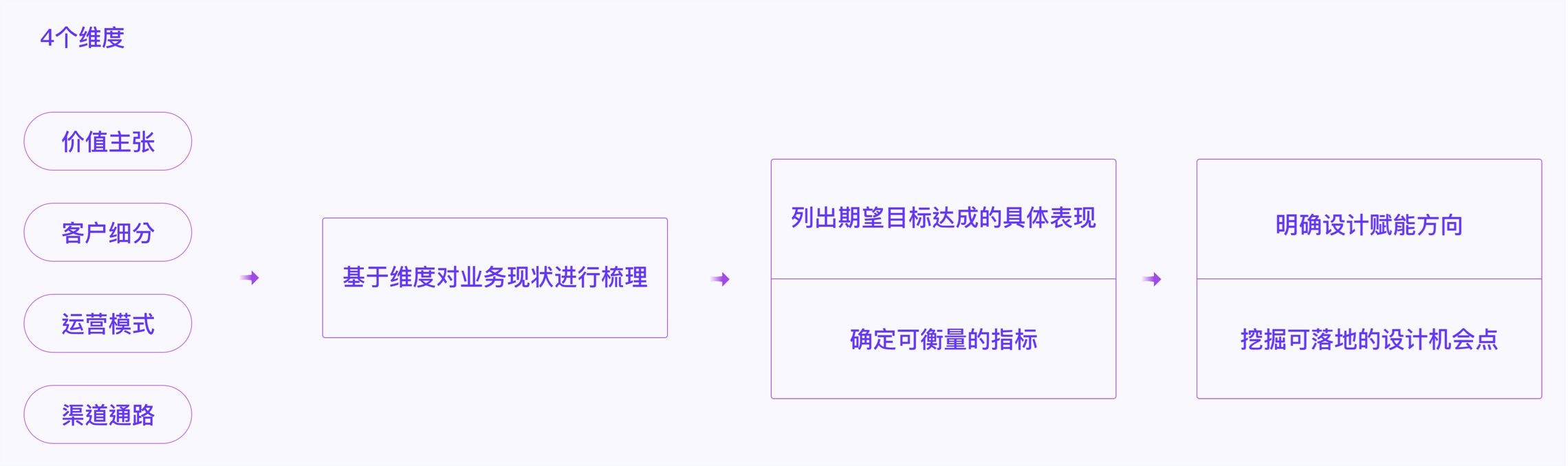
确认赋能维度和方向

业务现状分析

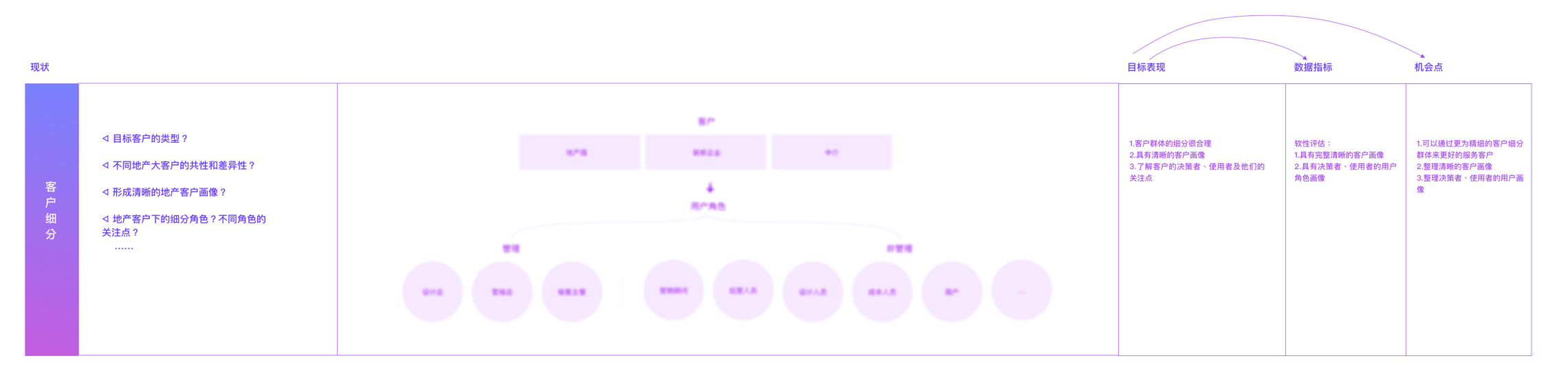
目标客户分析

面向大B客户的转化链路
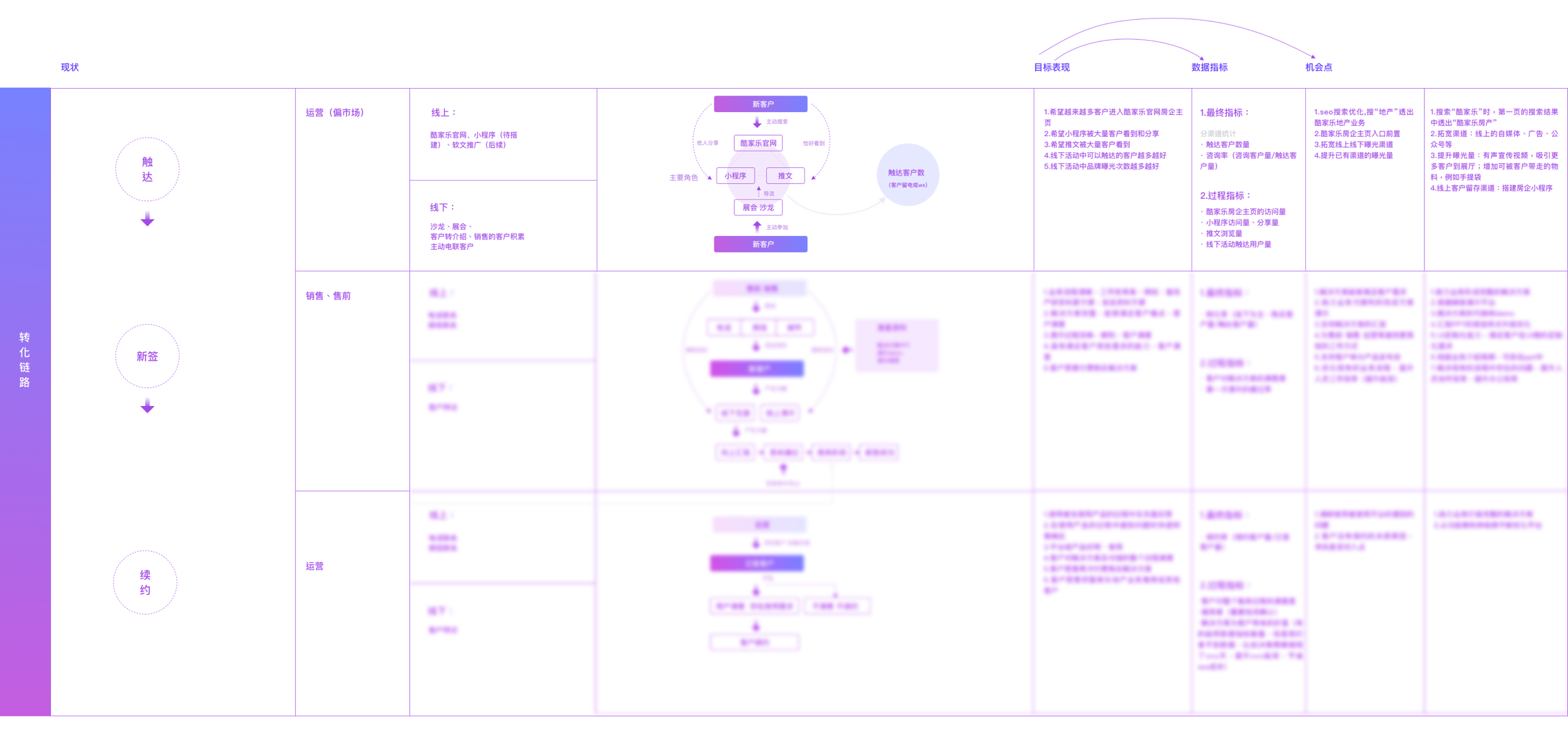
运用链路分析法,对转化链路进行系统梳理,并明确链路中期望的目标表现,发现可用于衡量的数据指标和可挖掘的机会点。参考下图以“触达链路”为例进行详细说明:

“转化链路”分析

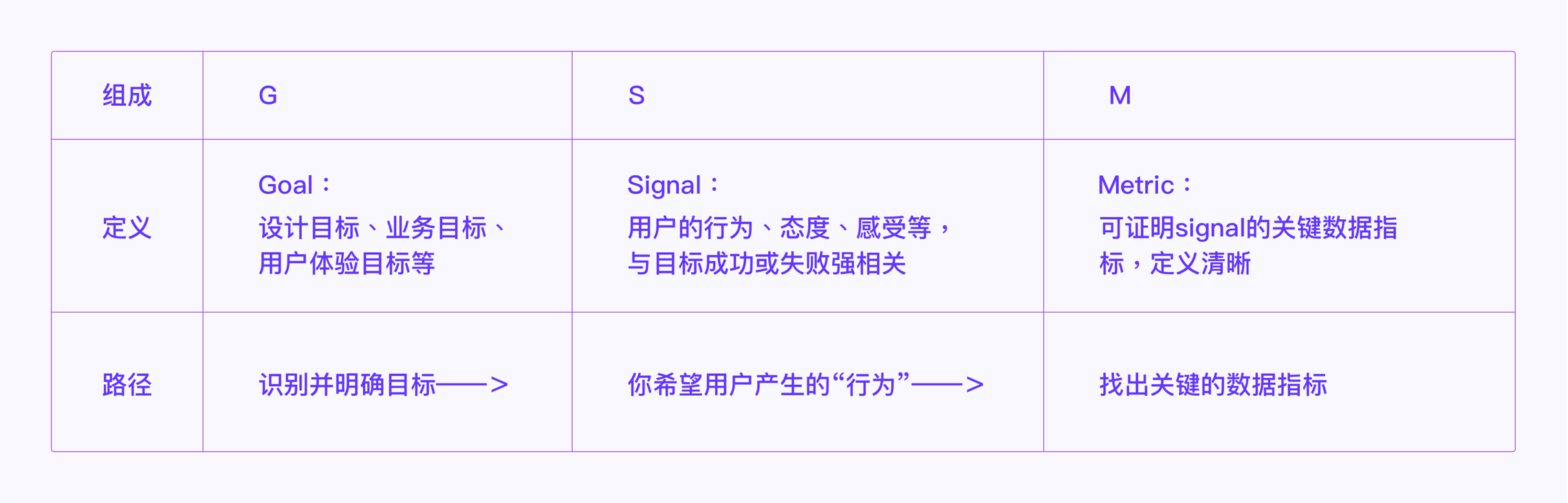
GSM模型

从业务着手,尝试挖掘赋能方向和机会点
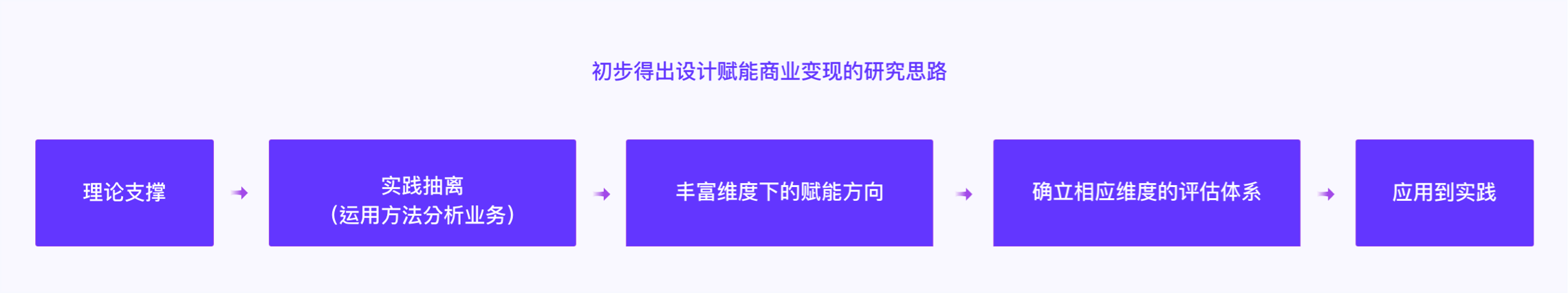
由此,笔者也形成了相对清晰的研究思路:
基于价值链理论,选取赋能变现相关联的维度。从维度切入,运用专业的设计方法对业务进行系统梳理,挖掘维度下更细分的方向,并且确定相关的评估体系用以确保目标达成。由于单条业务挖掘的方向可能有限,因此后续需要对其他典型业务进行分析,尽可能从业务实践中抽离赋能方向,并且最后应用到其他业务实践中。

设计赋能商业变现的研究思路
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
提起中后台,除了高效、灵活和强大之外,不可忽视的还有它的海量数据。海量数据的筛选与呈现,直接决定决策人员的效率高低。我这边主要是结合自己在实际工作中遇到的表格设计问题,针对Web端数据呈现方式之一,表格的设计进行探讨。
首先了解下表格的构成:顶栏、表格主体、底栏

顶栏: 对表格信息进行概括,包含标题、筛选、搜索、操作按钮等功能
表格主体:承载数据内容,由 行 和 列 构成
底栏:主要用于设置当页条数及放置分页器
关于表格的文章有很多,这边我仅仅针对表格内部(即表格主体)与大家探讨需考虑哪些问题才能让表格整体的阅读体验更好!
“优秀的设计需要用心、规划、思考和理解人们的行为方式”
的确,表格作为中后台海量数据呈现的载体,能够【帮助用户快速“阅读数据”,获取有效信息,提高决策效率】,但是实际业务中,很多设计师往往没能够结合产品和业务场景,找到一个合适的方案。所以我结合了自己在实际工作中遇到的表格设计问题,总结出以下几点:
自我解释的最终目的就是让人看懂你,试想下用户面对一整张表格中数据却不知道表达什么意思,这极容易给用户带来阅读压力最终放弃。因为很多B端产品的数据面向的用户角色及场景都存在差异,所以在设计表格的时,我们首先需要对表格的表头(列)进行合理的排列。
如:管理员与普通用户所展示的数据内容就可能存在差异,所以需要根据阅读重点来定义表格 列的展示顺序(依据信息重要程度从左到右放置),且思考每列间的数据关系,来引导用户。
案例:运用同学常见的拉新数据,其中的数据包含:日期、渠道、新增用户数、活跃用户数、用户启动次数、累计用户数、版本信息等。
首先我们应思考运营同学关注点是什么?作为运营方案的成果数据,他们肯定最想知道是否完成KPI「是否有效获取到用户?这些用户活跃情况?哪几天拉新效果最好等」。如果我们不考虑用运营同学特定的目的,随便排列,就容易导致用户第一时间很难获取到自己想要的有效信息,极大影响阅读效率。但如果抓住了这个主要目的,对指标进行排列,那么我们表格的逻辑性便会更强,更清晰,也更加贴合业务述求。

表头不仅仅有解释当前数据内容,还可以集成:批量操作、排序筛选、解释说明、分组、固定等查看操作,而这些功能均不是必要元素,需根据用户查看数据的需要(如:用户想快速找到拉新用户数最多的某天等),适当的选配。
在展示信息的同时,可以对表格主体内容中的数据进行删除、下载等操作,帮助用户批量操作,提高效率。如:QQ邮箱我们批量删除邮件。

排序能让用户可以改变数据的排序,筛选则可以改变数据展示的类型,帮助用户更好的观察数据,发现数据规律。有两种形式,一种是使用上下按钮进行排序(正序与倒序),另一种是使用下拉菜单进行排序(适用于多种排序及筛选)。

表头的字段名称理应简洁明了,但有时精简后的名称用户还是看不懂,这时就需要跟一个释义标识,鼠标悬停时出现该字段的详细解释,同时满足不同用户的需求。
有时候宽度不够,文字会溢出,则需要悬停时出现完整的字段名称。

适用于多种所属关系的信息展示(如:地址>街道>街区>楼号>门牌号)
固定不光可以固定 行,也可以固定 列,特殊情况可以同时固定 行 和 列。一般数据较多时,帮助用户在滚动过程中可以实时看到 行 和 列 对应的内容,提高阅读效率。

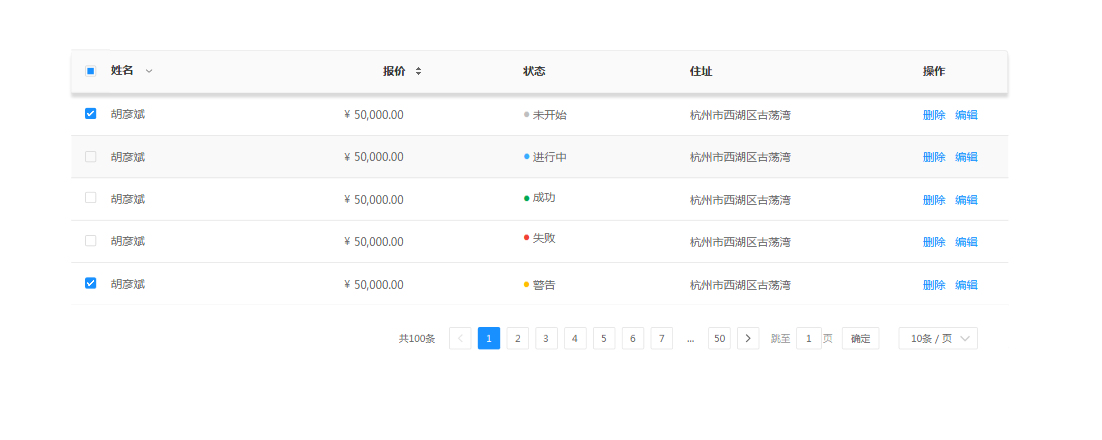
合适的对齐方式,能够让用户阅读时更加舒服。由于表格中的数据类型比较多,需根据数据内容选用合适的对齐方式。
数字:右对齐,有小数点的数值需按照小数点对齐,且数值较大时需每隔三位数使用 , 隔开,便于用户阅读与对比数值。
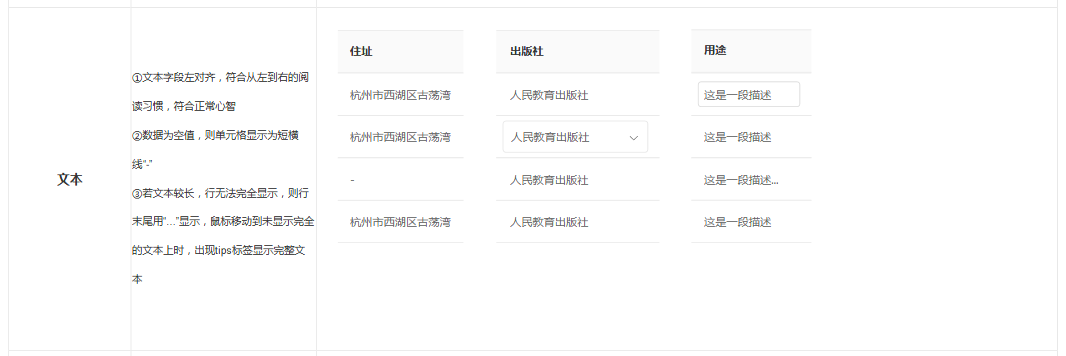
文字:左对齐,符合人们从左到右的阅读习惯。
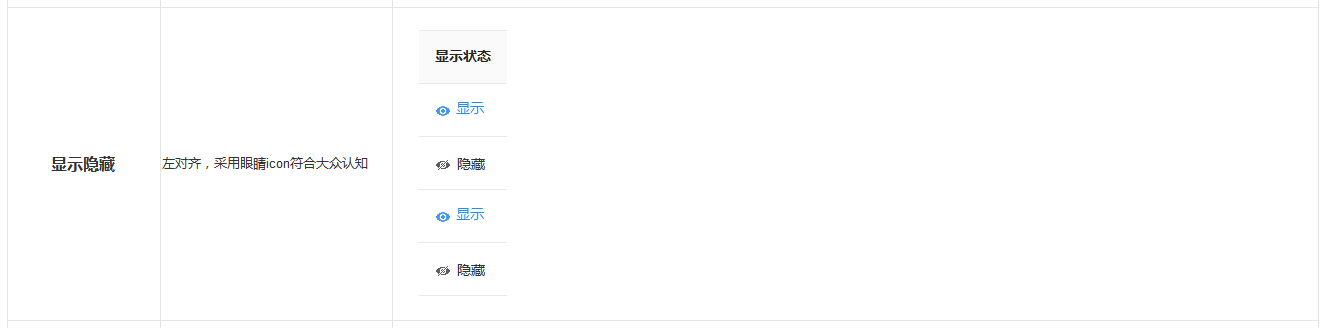
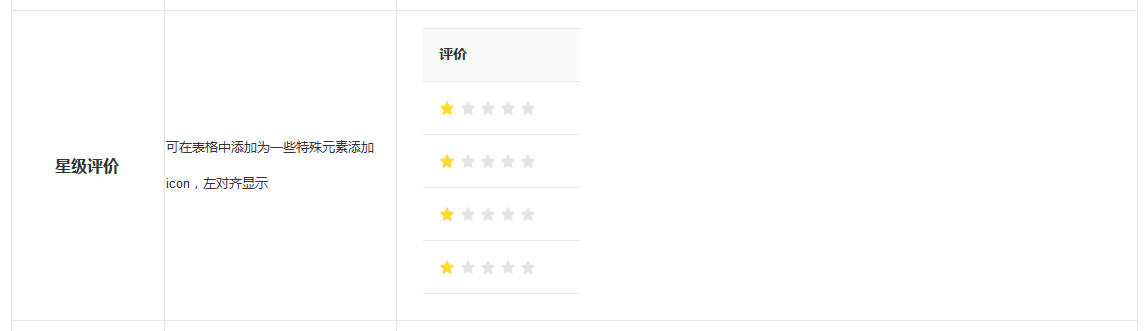
混合型文本:左对齐(混合型内容包含图片,进度,状态标签,人物头像,链接等)。
多选操作:居中对齐。
!!表头的对齐方式与数据展示的对齐方式必须保持一致,这样能够统一整个表格的表格对齐方式,便于提升阅读与对比的效率。
数字:数值、金额、比率

文本对齐:纯文本

文本:判断性文本

文本:时间日期

混合型文本:状态标签、进度条

混合型文本:人员(单人、多人样式)

混合型文本:操作

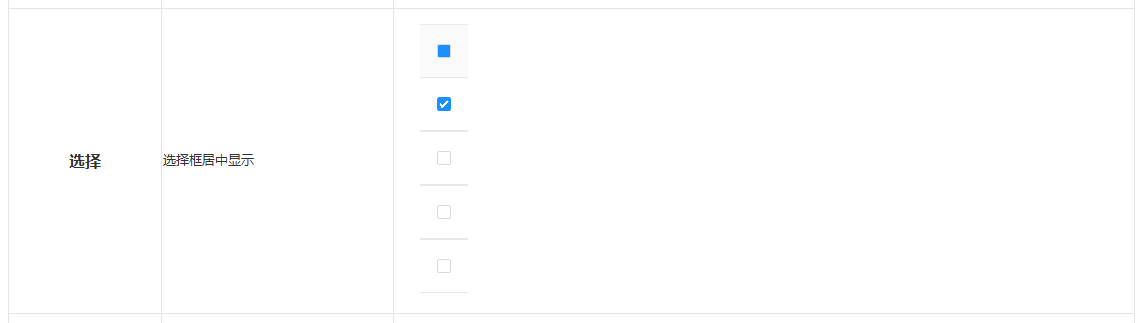
混合型文本:显示/隐藏

混合型文本:评价

可操作:多选

在复杂的表格中,由于数据量较多,并且数据有层级关系,所以会对数据表格进行分层处理,优先展示第一层级的数据内容,将二三层级的数据隐藏起来,用户点击后再展示(如:教育类产品中题目设置 章节信息编辑 知识点编辑)

支持直接点击内容,出现输入框后进行编辑

方便用户快速了解总数

表格行列的分割方式有:
网格式:类似excel,这样的方式很好的所有 行 和 列 进行分割,但是网格很容易给人造成视觉疲劳。
水平线:仅对 行 进行分割,通过间距与对齐的方式对 列 进行视觉上的分割,这样的方式可以很好的对数据进行划分,便于阅读。
斑马条纹:通过低饱和度的颜色交替的对 行 进行分割,同样很好的对数据进行划分,便于阅读。
留白,不分割:直接留白,通过间距来划分,不建议使用这样的方式,因为数据较多的时候,用户十分容易将行对应错,容易造成混乱。

5.1、表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗或误以为出现了bug?明智的做法,是无数据时用「-」来填充显示,数据为零时与上下数据单位、小数点相同的0来显示。

5.2、表格无内容
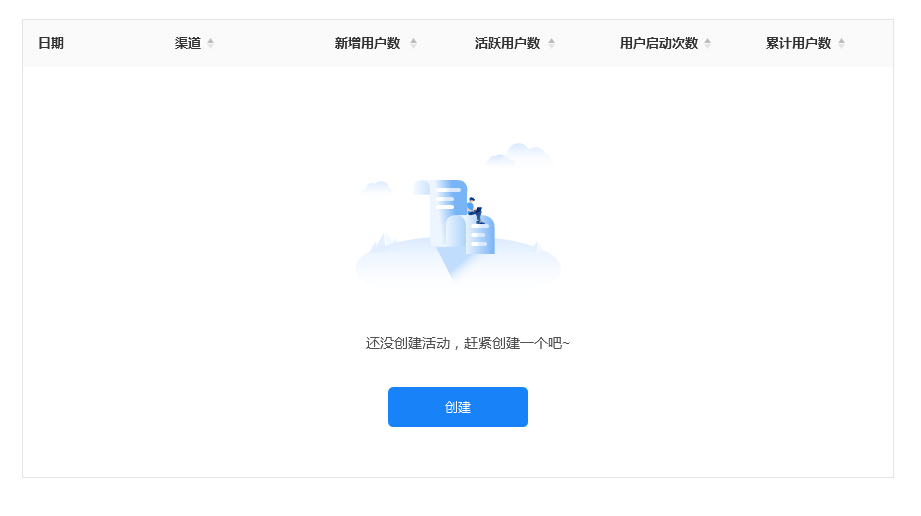
没有创建诉求的,数据是系统产生的,不是由用户创建的,直接告之暂无数据。

是用户有创建诉求,数据是由用户或系统产生的则直接示意用户创建数据

通过合理的组织架构和呈现方式,使原本枯燥的数据呈现出生命力,这是一件很神奇的事。而用心、规划、思考和理解人们的行为方式,围绕用户目的与实际使用场景,提供易读性高且规范表格更是需要设计师反复思考的事情!
最后感谢您看到最后,希望通过本篇文章的讲述,能对大家有所启示~~~~~~~
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
以用户为中心的设计在设计领域取得了许多突破。
它提高了产品和界面的国际标准,扩大了设计中的创意机会,并协助了近代技术的发展。
以用户为中心的设计通过创建兼顾两者的解决方案来帮助消费者和公司设计产品。
可用性是这个设计过程的最前沿。每一步都是为了最大限度地提高设计团队创造令人满意和高效体验的能力。
什么是UCD?

以用户为中心的设计是一种设计过程,旨在通过根据用户的经验和要求创建设计解决方案来最大化可用性。
它是一个迭代设计过程,在很大程度上依赖于有关用户体验的反馈和数据,以创建适用于潜在消费者和企业的解决方案。它在数字产品的生成方法中很常见,在 UX/UI 设计中尤其重要。
例如,需要创建用户友好的网站界面的设计团队将应用 UCD 设计指南,以根据用户的观点、需求和愿望生成和完善解决方案。
原型将通过质量测试,并通过反馈和对其体验和行为的深入分析与用户合作,这将影响有关产品功能的决策。
为什么 UCD 很重要?
用户体验在产品设计、网页和界面设计以及营销方面很有价值。
消费者希望他们的生活变得简单。网站、应用程序或产品的存在是为了满足消费者,因此其成功取决于他们的经验。
以用户为中心的设计方法对公司的好处包括:
1) 不断返回业务的忠实用户
2) 销售额增加
3) 开发精致、高效且易于获取的产品
4) 深入理解问题,创造优秀解决方案
5) 客户和团队之间的协作
6) 避免常见错误
7) 提高竞争力
8) 帮助他们了解他们的市场
UCD 引领产品、软件和设计的发展,使我们更接近轻松、高效。
UCD 流程
交互设计协会强调了从头到尾考虑整个用户体验的必要性,并分4步定义了以用户为中心的设计方法:
1. 了解使用环境——这部分设计阶段至关重要。我们通过深入观察和采访用户来了解他们的行为和需求。这部分过程通常由行为科学专业人士执行,他们进行专家访谈。
2. 明确用户需求——一旦更好地了解用户,设计团队就可以编制一份用户需求和粗略概念列表,以指导他们如何设计成品。
3. 设计一个解决方案——这里的重点是“解决方案”。设计某产品的目的是为问题、需要或愿望提供解决方案。设计理念必须根据研究阶段发现的内容来解决问题。
4. 根据需求进行评估——一旦有了设计原型,就必须经过一个评估过程,在该过程中分析产品对发现的初始需求的满足程度。只要有差距,产品就会经历一个迭代过程,在这个过程中,将重新审视设计以填补这些差距,直到有一个满足所有用户需求的完整设计。通过可用性测试评估设计可以清楚地了解产品与用户需求之间的差异,从而推动流程向前发展。

最大化可用性的技巧
以用户为中心的设计过程旨在最大限度地提高可用性并满足消费者。上面提到的基本四步过程是一个基础。我们可以使用一些最大化可用性的技巧来充实它。
1. 同情和理解
同理心和理解是主要在用户研究阶段使用的关键设计技术,为团队提供关键见解。
同理心意味着理解和分享他人感受的能力。这是设计思维的第一步,因为深入了解各个级别的用户体验的本质有助于设计团队获得第一手的观点并确切知道要解决哪些问题。
移情设计略有不同。它是一种以用户为中心的设计方法,明确关注用户对产品的感受。这对于包含在以用户为中心的开发过程中也很重要。人们对产品的感受在消费者体验中至关重要。
一种产品可能提供了很好的解决方案并且效率很高,但它可能缺乏与消费者的情感联系和建立关系。用户需要感受到启发、关心和共鸣,才能取得成功。这就是视觉设计可以发挥重要作用的地方。
美观且鼓舞人心的界面和品牌大有帮助,并且是通过视觉品味吸引他们并与产品建立情感关系来与合适用户建立联系的门户。
2. 明确“为什么”
设计是一个高度有意的过程。它需要被规划出来,遵循步骤,最重要的是,以与业务目标一致为指导。
设计师必须知道他们为什么要创造一些东西,以便能够克服在实施阶段会出现的障碍。每个人都需要清楚为什么设计对用户和业务都有益。“为什么”是推动发展的动力。
它需要良好的项目管理和出色的领导能力——这是设计和商业成功的重要组成部分。
3. 使业务需求与用户需求保持一致
归根结底,企业也有必须满足的要求。只关注用户会存在局限性。一旦理解了他们的需求,他们就需要考虑收入、利益相关者和设计范围的业务目标和结果。
使用户需求与业务成功保持一致归结为目标和清晰的路线图。业务需求和目标需要从一开始就非常明确地规定,具有灵活性的空间来满足不可预见的用户需求,同时仍然与业务需求保持一致。这是商业模式将有助于指导设计过程的地方。
通过确保您拥有所需的所有资源、做出并履行承诺、与整体业务保持联系以及拥有高效的项目管理和领导能力,保持业务需求得到满足是从内部的角度为项目取得成功做好准备。
4. 磨练用户反馈循环
反馈是一个基本的设计原则,在任何设计过程中都是必不可少的。
用户反馈是响应用户输入的行为。用户反馈循环在以用户为中心的设计过程中至关重要,因为它向设计团队展示了改进和重新校准的地方。
它在产品或系统的整个存在过程中都得到维护,因此在产品或系统的整个存在过程中都将依赖于用户反馈循环或客户反馈循环。
它可以采用推荐和正面评论的形式,强调产品或系统运行良好的地方,因此可以保持原样或进一步改进该区域以获得更深层次的满意度。
5. 总是迭代
设计过程是一次又一次地尝试,直到它们奏效。
正如你们许多人所知,设计过程是一个迭代过程。这是一个贯穿开发和维护的持续过程,其中产品或系统不断得到改进。生活在如此快节奏的时代,对于必须掌握最新发展和技术的设计团队来说,意味着要做大量的工作。

迭代是任何设计过程和长期客户满意度的关键部分。在此过程中,原型将在重复循环中进行测试、调整和再次测试,直到找到解决方案。
在迭代过程中,原型将经过用户测试和可用性测试。用户将测试设计、被观察并提供反馈。
6. 轻松就是一切
设计中出色可用性的关键是使一切尽可能简单易行。友好的体验是一种愉快、轻松和令人满意的体验。创造简约是一门艺术。这是一个淘汰的过程。它需要深刻的理解。以用户为中心的设计实践通过以下方式带来便利:
1) 减少用户的工作量
2) 使用简单明了的语言
3) 让用户主导并赋予他们权力
4) 简化导航
5) 使信息完全清晰,并在轻松和复杂之间找到平衡。
优秀UCD的例子
以用户为中心的设计实例无处不在,尤其是在我们今天使用的大多数知名数字产品和软件工具中。我们列出了一些品牌的例子,这些品牌通过将用户体验放在他们所做的一切事情的中心,同时与业务需求保持一致而取得成功。
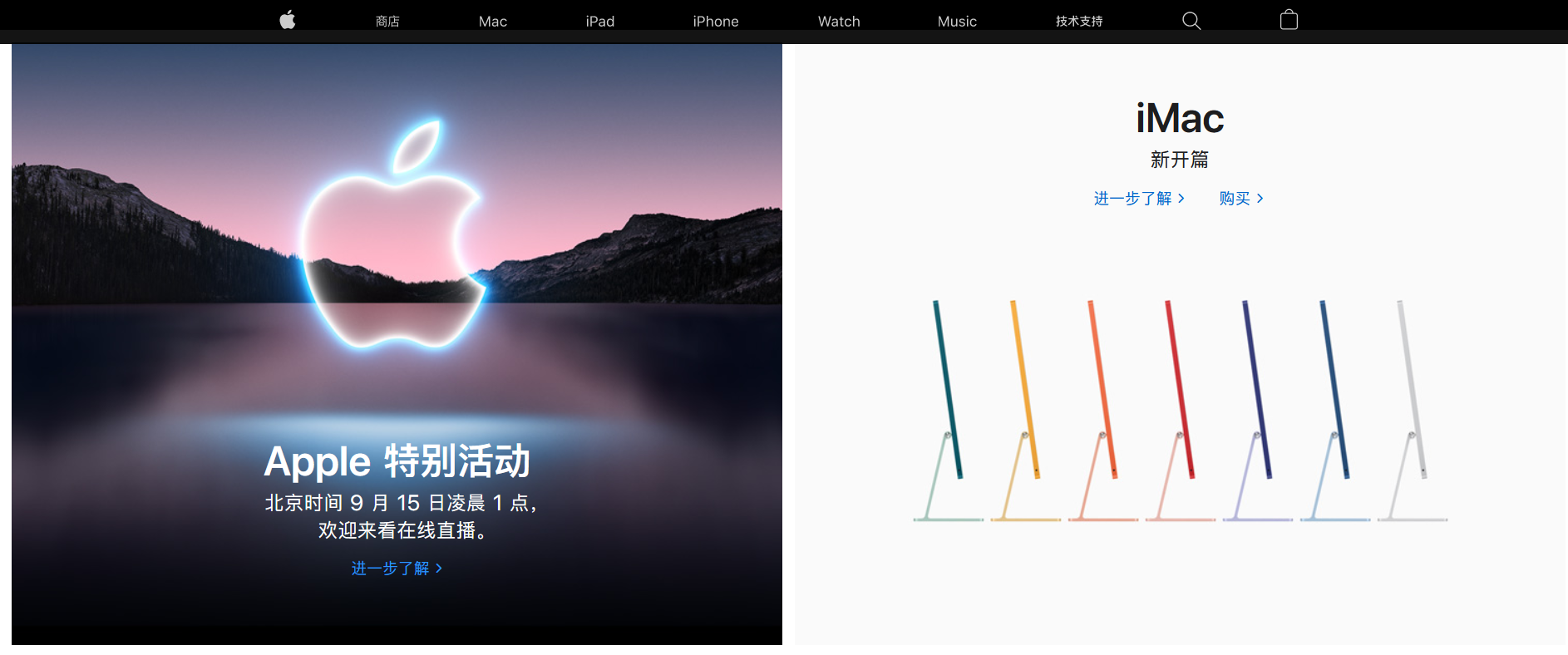
苹果网站

Apple 知道如何提供出色的用户体验。他们的成功归结为可用性。通过强调设计,品牌创造的一切都以简约和美为核心,既吸引用户,满足他们,也让他们的生活变得轻松。
Apple 网站使用户可以轻松访问。它在直观、组织良好的界面上以易于理解的语言提供有关产品的详细规格。
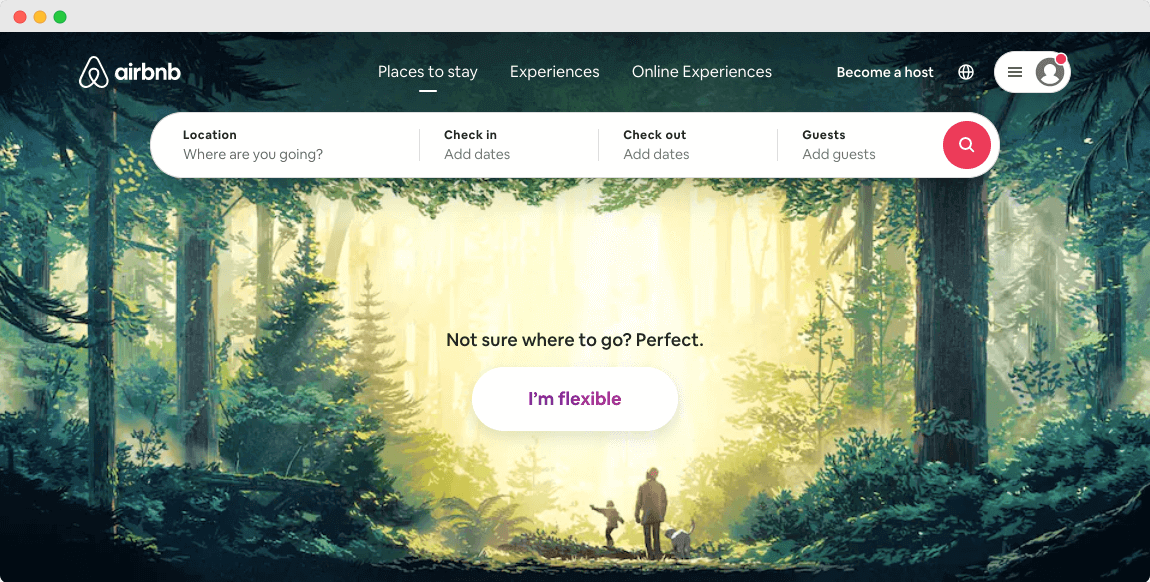
爱彼迎
另一个用户友好的直观设计解决方案的绝佳例子,在线度假租赁市场 Airbnb 通过专注于满足潜在消费者的每一个需求,将一个绝妙的想法提升到一个新的水平,从而取得了成功。
该应用程序是个性化的,易于导航,可以轻松查找和预订住宿,尤其是具有取消和退款等功能。他们还使用视觉设计作为激发用户的一种手段。

总结
你对以用户为中心的设计有更好的理解吗?
这个概念本身很简单。并且,这个过程是有效的,你现在应该可以知道了。它需要跨学科的专家团队、深入的分析和大量的迭代。如果我们不得不将其缩小到三个要点,它们将是:
1) 通过深入研究和同理心了解用户是设计解决方案的核心
2) 简单、轻松和愉快是我们的目标
3) 需要多次迭代才能取得成功
在本文中,我们了解了UCD 的关键原则、为什么它很重要,以及针对主要用户的设计的一些技巧。希望这些内容可以帮助到你的设计。
需求:供应链系统,销售价目表需要添加价目明细。

问题:思考【添加】【删除】按钮放置位置及交互方式
思考过程:
方案一:
这是系统已有页面。【添加】【删除】按钮固定于表格右上角。
适用于数据1~10条的情况。

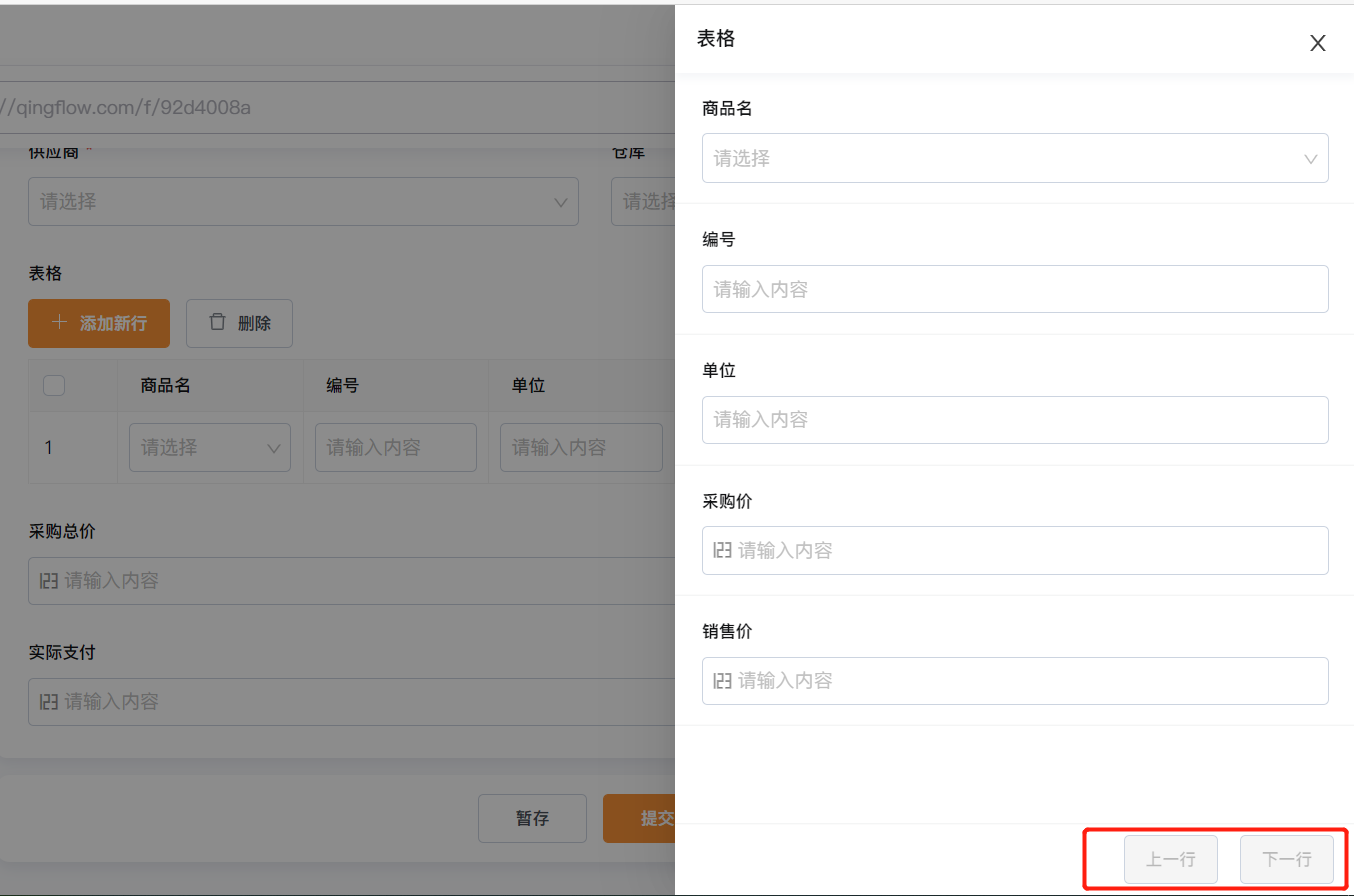
方案二:以【轻流】举例
【添加】【删除】按钮固定于表格左上角。
表格中有勾选框,支持【批量删除】【部分删除】
同时在表格右侧固定【添加】按钮。

当鼠标位于序列号时,出现【弹框填写信息】按钮。

弹框页面支持上下数据切换。

方案三:
【添加】按钮位于表格下方左侧,不固定。【删除】按钮位于表格右侧,固定。
适用于数据10~100条的情况。

优点:相较于【方案一】,缩短了操作路径。
缺点:不适用于表格存在分页的情况。需要每个页面存在【添加】按钮。
不适用于表格存在横向滚动条的情况。

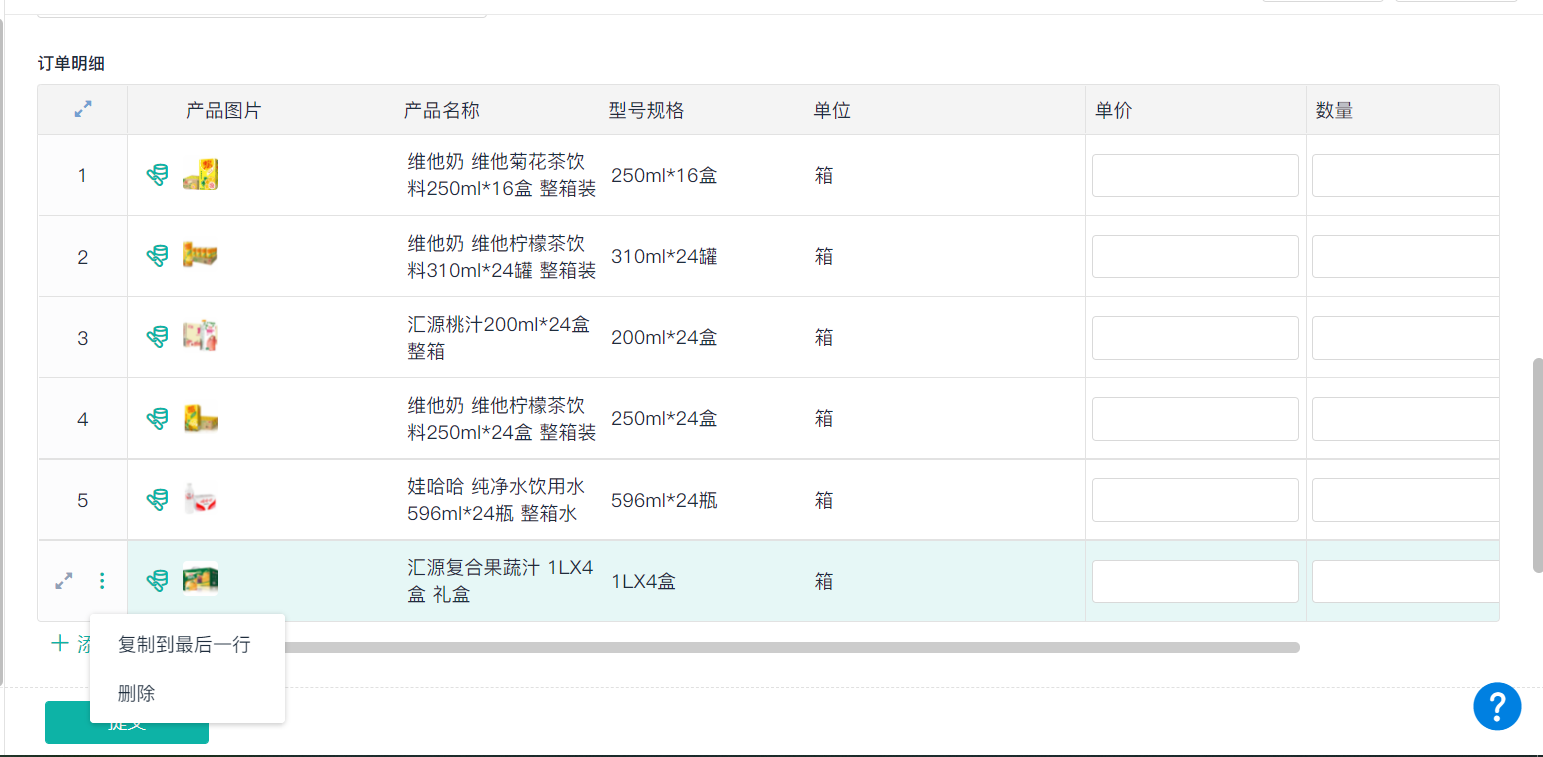
方案四:以【简道云】举例
【添加】按钮位于表格外下方左侧,固定。

当鼠标位于表头左上角时,出现【切换】按钮,表格会单独在一个页面打开。

当鼠标位于序号时,出现表格【切换】按钮和【更多】按钮。
点击【切换】按钮,出现【弹框填写信息】。


点击【更多】按钮,出现【删除】和【复制到最后一行的】按钮。

总结:对于在表格中编辑的样式,基于业务场景,目前都是弱化删除按钮。我更倾向于选择【轻流】的方案。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
好的产品能为用户带来高效的解决方案,在迭代升级中实现用户价值。
以下文章主要探讨设计师 如何从用户角度出发打造产品体验,通过设计帮助产品带来高溢价。
用户思维最基本就是 围绕用户 去设计,帮助他们 解决实际问题。
Q:为什么要围绕用户做设计?
A:想将自己产品打造成为好产品,最终留住用户。
Q:什么是好产品?
A:“让产品自然生长,不要去碰用户,不要去打扰他们,让他们自然形成一种互动关系”。不要强塞东西给用户,切切实实的在用户需要的时候能快速给到他们价值,解决某个问题,或满足他们的情感,情绪。
即:帮助用户解决实际问题,并提供解决该问题的优秀设计。
所以设计师产出设计方案前需思考的是:
解决什么实际问题?
应该提供怎样的设计?
解决哪些实际问题是每个案子的核心,在该阶段设计师常容易陷入误区
如:我要做 一个…东西、我要怎么怎么做……下意识的就去研究怎么做,而不是首要思考具体解决什么问题,该误区到后期往往会造成设计偏离。
为了避免该情况,首要需确定问题,并将问题清晰表述出来,表述的越清晰解决起来就越容易。
那我们应该怎么去确定这个问题呢?
好的设计需要与用户心智相符合,贴合用户当时情境下的诉求。
为了让优化方案更有依据,在发现问题的时候,需要从用户视角出发,结合当前产品的页面去分析是否符合当前用户的诉求。
——可以采用 同理心图谱 的方式:
从 说了什么、做了什么、想了什么、感觉到什么 四个维度去勾勒用户真实的想法感受。

以下以优化案为例:
在实际优化案中,可结合需改版页面按照四个维度走一遍,可让设计师更了解当前页面帮助用户做什么,后续有哪些优化方向。
如:QQ支付页面整体流程优化设计
① 用户需给好友发红包,在输入完红包金额点击支付时,向上滑出了支付面板,用户看到这个面板时候,其心理活动可能是怎样的呢?

② 用户想要更换支付方式,点击更换后看到下方页面,用户对该页面的的感受会是怎样的呢?

③ 用户输入密码后,以为马上就成功了,却发现卡里没钱了,这时候用户更加迫切的是什么呢?

通过以上这样 【移情】的方式,使我们更能了解用户,在没有用户访谈的情况下对他们的 愿望、需求、诉求点 有个概念,当有了这个 共鸣 在后续就可以将这个共鸣变成一个有着明确优化方向的 问题陈述。
在挖掘用户需求点过程中,可以采用不断询问不断回答的方式,将自己脑子里想的直接写出来,通过这样的方式构建自己思考的逻辑。
如:“在下单页转化率太低 > 在下单页用户无法快速验证信息 > 在下单页重点信息不集中,其余信息太显眼 >…..”
在这个过程其实就是刨根问底的过程,在反复的试错过程中也会离真相更近。
类似下面这张Julie Zhuo的自我审视图:

通过陈述句将产品当前状态(问题)和期望状态(目标)的差距描述出来。POV有助于我们强调用户痛点,保证自己将重点始终放在用户身上。
那怎么陈述才能更好的将问题及规划表达好呢?以下有两个方式:
基于用户角度来说:我看QQ群里抢红包很热闹,我也想快速参与进去,但是轮到我发的时候,我因为我不是非常熟悉整个流程,导致我反应慢了,这让群里的人以为我故意这么慢才发,影响大家氛围,这让我有点沮丧。
基于用户研究来说(4W):我们的初中生因为特别活跃,喜欢在群里踊跃发言参与活动,所以一旦群里有好玩的消息总是想第一时间参与进去。我们的解决方案应该 为他们 提供快速能够完成红包发送的链路与方式,不扫他们的兴。
以上两种陈述方式都是针对同一个问题,只是表述方式不同。所以只要你足够专注用户,理解他们需要什么以及为什么需要,就可以快速构建你后续的设计方案。
① 用户与他们的需求是问题陈述的核心,避免:我们应该怎么做、产品应该…作为开头。

② 保持陈述的宽泛性,不要过早抛出细致的解决方案、技术限制等内容,避免团队发散受限。
③ 专注一点,不要让用户的需求和目标过于宽泛,导致自己很难找到一个合适解决方案。所以不要视图在一个问题陈述中解决太多用户需求,一次解决一个就很好了。
在经过问题陈述我们对要解决的问题了然于胸,在解决方案上,设计师需要考虑 易用性、易理解性、及着力提升用户任务效率,给用户一个更好的体验。面对不同的项目,可考虑以下几点:
例1:

该例子非常能体现出 诉求 与 解决方案 的契合。
首先工作人员唯一的目的性就是 筛查 有问题的人,所以在众多人中需 快速判断,这个转化到设计上解决方式:
通过大面积的 色块直观反馈;
通过实时的 滚动时间+滚动背景反馈真实性;
在结合下方核酸与疫苗辅助判断,整体非常贴合实际诉求,重点突出,有节奏感。
例2:

通过体验核心信息,将内容合理布局,重点突出,操作划分明确,有助于信息获取与确定。
人的认知资源有限,天生不善于处理复杂信息,所以在面对复杂信息时设计师需将复杂的内容以一定秩序逻辑管理,分而治之,减少用户的选择,让正确的行为变得自然和明显。
例1:

在58二手车页面的改版中,可以看出在面对不同用户诉求的情况下在 模块化结构 与 坪效 找到了平衡:
顶部按钮直接 分流 不同目的用户;
中间模块展示用户 最关心的维度:价格、品牌、车类型;
下方 透出推荐内容 吸引用户往下逛。
情感化不一定都是很精美的插画、动效等表现层面上的,有时候 贴心的记录、舒缓的内容、小游戏…… 也可以起到 情绪调节 的作用,提高用户看到复杂信息的 忍耐度。

多考虑用户使用场景,挖掘一些场景是可以通过我们的设计 帮助用户多走一步,帮他们排除障碍,减少负担。
例1:

打车软件在特定时间点自动浮出目的地,以及截图后立刻打开微信聊天窗,图片自动在对话框中浮出的方式都是通过用户的行为预判了用户下一步的行为,
例2:

用户输入密码后下意识认为操作成功,但却被告知失败,对用户而言是一次打击,若这时直接前置化用户后续可能会的操作,将条路径重新接上,可以让整个过程更加高效。
所以在具体设计方案上,设计师需要不断的去思考打磨设计方案,让自己的设计:
① 显而易见的,让用户体验后觉得「没错,就应该是这样」;
② 有价值的,它为用户解决实际的问题;
③ 与用户的心理模型相符,它不意味着更多的设计。
验证方式有很多,目前市场上有几大比较成熟的体验度量体系,针对不同的关注点进行 定性+定量 检测。

除去性能表现外,主要都是围绕用户行为数据及使用感受来进行度量
在行为数据上,主要关注:访问频率、留存率、页面访问次数…
在用户感受上,主要关注:满意度、用户评价、推荐度…

对于设计师而言,不需要做的这么全面,我们只需要针对我们 具体优化页面、场景 找到可以直接验证的指标即可。
例:
在上述的发红包支付页面的优化设计中,由于主要优化的方向是为了让用户更聚焦,提升整体支付体验,所以基于这个目的,我们可以以 整体的支付成功率 来验证大致优化效果;
其次,可以从 每个触点的转化漏斗、和 各页面停留时长 上分析具体页面改版效果。

除去行为数据上的验证,用户真实反馈同样重要,我们可以采用用户调研的方式了解用户对产品体验的反馈,主要可以从下面三个方面执行:
① 可用性测试:可针对核心优化的功能点设定测评任务,来观察用户的完成情况,如:如果你余额不足,你会怎么做?
② 满意度测试:采用界面可用性问卷调研,可以采用SUS问卷收集反馈


③ 推荐度测试:通过NPS量表来衡量,通过将分值划分为:0~6分为贬损者,7~8分为被动者,分值高于8分为推荐者,带入计算公式(NPS值=推荐者% – 贬损者%)算出推荐度数值,数值越高,说明用户满意度越好,用户的推荐意向越高。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com