KIT组件库本质上是一个集合的Sketch文件,由原子、分子、组织、模板、页面组成。原子理论支撑可复用、可修改、易于协同和维护。
由Google推出的当时媲美苹果全新设计语言的Material Design,Material Design也是最为经典组件库设计。现如今阿里的Ant Design和Element给我们提供了一套完整可复用的组件库。

今年的“双十一”,朋友圈异常安静,没有了以前电商活动的氛围,没有漂亮的数据,没有晒图,有人说是用户消费疲软了?数据不会骗人,今年”双十一”一天的GMV还是比去年高了将近500亿,而且一大波尾款人在11月1日就已经结束。再加上直播电商,用户购买渠道变多了。李佳琦直播带货一晚就超100亿的GMV,说明用户的消费意愿和消费力还是很强的。算一下,50个李佳琦直播一晚上就能抵上“双十一”一整天的GMV,有点厉害。中国伟大复兴的道路还在继续,随着人民生活水平的提高,文化素养提高,互联网普及,消费力只会增不会减,只是战场在变化。
前些日子发了PP微助手的优化作品,本篇将结合改版思路和最近对互联网设计行业的思考进行一些分享,希望对大家有一定的帮助,欢迎大家来指正吐槽~
互联网产品最重要的就是流量,没有流量,就算产品设计的再好,早晚也会运营不下去。纵观这些年移动互联网的发展,市场已经被分割的差不多了,各个行业都有龙头企业(社交:微信、购物:京东淘宝、出行:滴滴哈罗、外卖:饿了么美团、旅游:携程等等),各大互联网公司业务也趋于稳定,红利期已经过去,流量市场已经变成了“留量”市场。就像淘宝这种大流量的产品,也在吃流量老本。

回归到设计,在互联网公司做设计,一直在强调需要有产品思维、用户思维,然而在“留量”的时代,更需要我们具有运营思维,同行业的业务趋同、需求趋同,可挖掘的需求少之又少,可以打开同一行业的各类app一看,就知道产品形态大同小异。所以只能在“留量”里下功夫,既要减少存量用户的流失,还要在这基础上让存量用户创造更大的价值。必然,我们在做设计改版的时候就需要结合一些运营知识。
“曝光”一词相信大家都听过,在拍照时,“曝光”时间越长,照片细节就越丰富,当然过度“曝光”,也会让照片失真。在运营一个互联网产品时,也需要用到“曝光”,这里的“曝光”是指产品内容的“曝光”。
用户在进入某款产品的时候,都是带有一定目的性,通常情况都会经历三步操作,从看见内容,到与产品互动,最后得到想要的结果。

这里的“看见”,就要说到产品承载信息的曝光,合理的信息曝光才能更精准快速的触达用户。同时,运营同学最关心的数据和流量,也是需要安排合理的信息曝光才能有有效的数据和流量。在手机这么一小块屏幕想把所有内容都曝光出来,是不太现实的,就算能,也不合理。把过多的信息一下子全部曝光给用户,效果反而会很差。通常做法就是对页面进行楼层的分割,流量进行合理的分发。大流量的产品,每个楼层都需要单独部门去运营的,这样就会出现业务主次和优先级,不然各部门就会为了争夺"屏幕地盘",无限撕逼。
1、楼层怎么分割,哪些楼层是产品部门控制,哪些楼层是运营部门控制,每个楼层显示哪些内容,设计师需要根据每个楼层的重要性,去定义屏占比
2、哪些模块需要首屏曝光,哪些是需要第二屏曝光,依此类推,这个至关重要,设计师就要考虑各类机型适配问题,比如iPhoneX一屏能显示下的内容,在其他手机未必能显出来,这样会直接影响曝光,导致数据不好(等着背锅吧~),严格来讲要根据实际用户使用机型占比去定义首屏显示的内容。
3、每个模块内容的信息层级,明确信息优先级才能结果为导向去做交互布局和视觉呈现,这时候就是你发挥的时候,对比、亲密关系、留白等等,都可以上了。
这里结合PP微助手的一些改版优化(非全套),分享一些改版思路。
项目背景:PP微助手是取代电视遥控器一部分功能开发的一款小程序,核心需求有几点
1、账号统一,PPTV时代的用户,大多都是使用的PPTV的账号,为了方便管理苏宁易购账号体系,会引流把PPTV尚未升级的账户统一升级合并至苏宁易购账号。
2、投屏功能,看影片终端还是以电视机为主,所以只做投屏,不做在线播放功能
3、智能语音,结合苏宁小biu智能语音系统,可以和电视机语音互动,实现交互功能
4、会员业务,移动端开通会员比电视端更方便,同时可以用一些运营手段促进用户开通会员
5、推送活动,电视机打开频次不如移动端,推送活动给用户,移动端可以实时看到

电商行业通常会把用户分成“大明”、“笨笨”、“小闲”三大类用户,在视频类产品,绝大多数用户都是“小闲”用户,来平台都是找乐子打发时间的。
PP微助手本来就是辅助电视机的,用户觉得用遥控器操作麻烦才会选择用小程序操作。在设计的时候,把用户当成是一个并不想动脑子并且很懒的傻子,产品设计越简单越好,否则用户干嘛要用小程序,遥控器挺好的,遥控器的大多交互都已经习惯,也没啥学习成本。

从用户角度分析,进入小程序无非就是找片源、看片以及看片过程中的一些基础控制操作(播放、暂停、快进等等),所以简化了产品整体框架,从原来底部5个tab(首页、片库、遥控、搜索、我的),改为3个tab(首页、遥控、我的)。产品呈现给用户的样貌更加简单直观,也相应的培养了用户心智,让用户对PP微助手这款小程序有个基本定位。
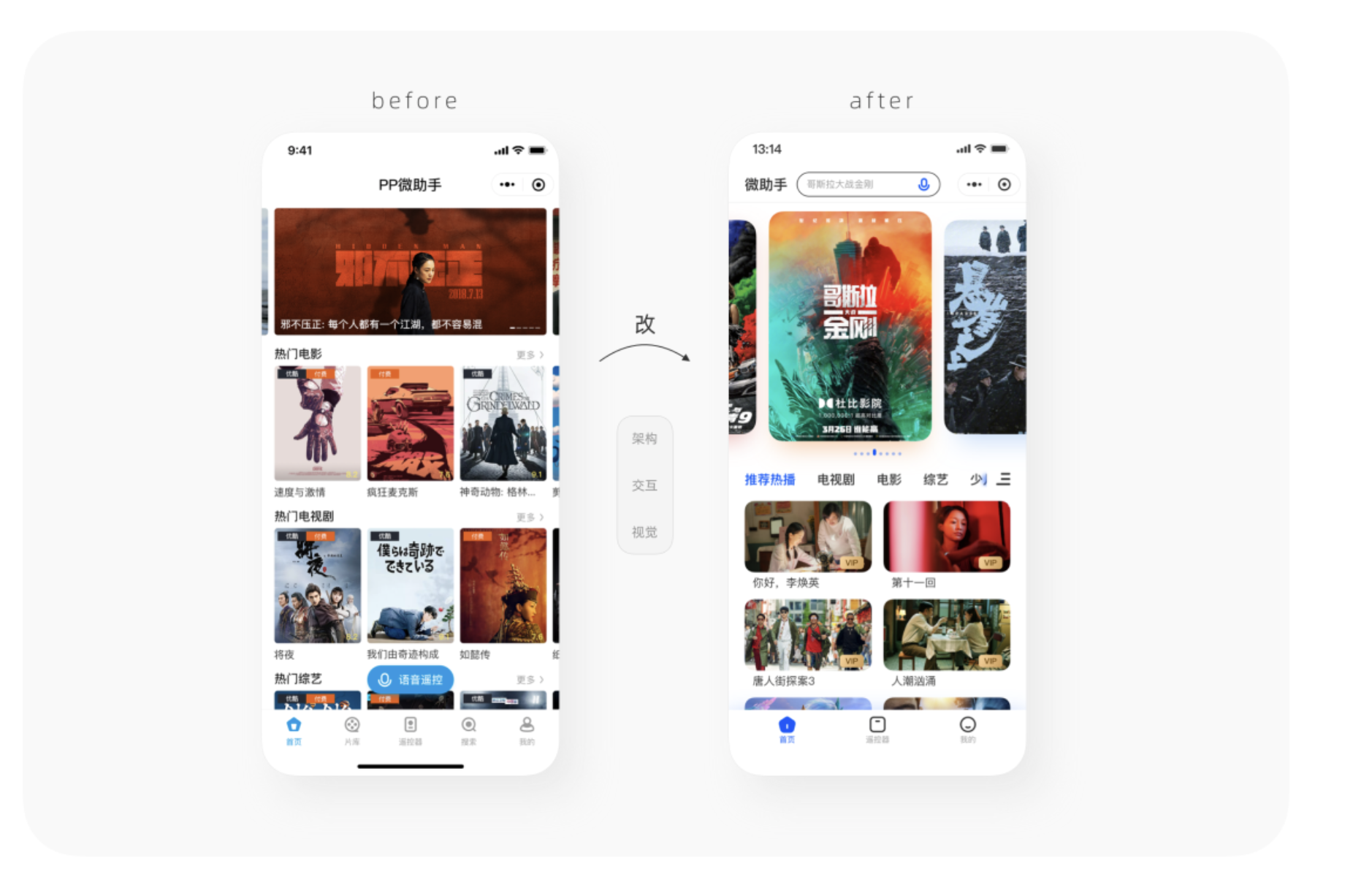
首页改版前,按照iPhoneX的尺寸,首页第一屏也就曝光了3个分类,而且下滑到底总共也就几个分类,片源的曝光度不高,banner呈现也相对普通,就是那种正常电商类头部banner。同时交互成本也高,要点击“更多”才能看该分类影片的全部列表,要知道多一步操作就会多损失一部分用户转化。
改版后,针对第一楼层推荐影片采用电影宣传时的大海报样式,视觉焦点更强烈,同时曝光也更强烈一些,你去电影院的时候,看到的电影宣传海报,大多都是这类竖版的,用户已经有一定的心智模型,所以在这里采用竖版更为好一些。这些推荐影片在这里也作为“hook”,后面会讲。当然像电商类产品,首页需要考虑严谨的屏占比,这类尺寸肯定不合适。
第二楼层是影片的分类,采用文字tab左右滑动的方式,这种分类方式虽然没啥设计感,也普普通通,但是在一个分类众多的产品里,这种处理方法相当不错。减小了楼层的冲突,也提高了内容的曝光。像腾讯视频、爱奇艺、优酷,分类tab都是吸顶固定的,很直观的传达给用户影片信息。下拉的时候,这里采用feed流,用户在交互习惯上,连续操作时,对同一种交互会有惯性和依赖,上滑时查看更多影片,能满足用户的预期,也不会因为调整新的交互(上述的点击跳转查看更多)方式让用户反感。在视觉形式上,采用了横版的样式,是为了和第一楼层形成对比,也是为了节省屏幕空间,能曝光更多的内容。二楼的影片内容也可以分布一些“hook”

搜索也是一种用户找片源的方式,后面再讲,这里要考虑到流量分发的情况。
按照福格模型B=MAT,完成行为的三要素:动机、能力和触发器。

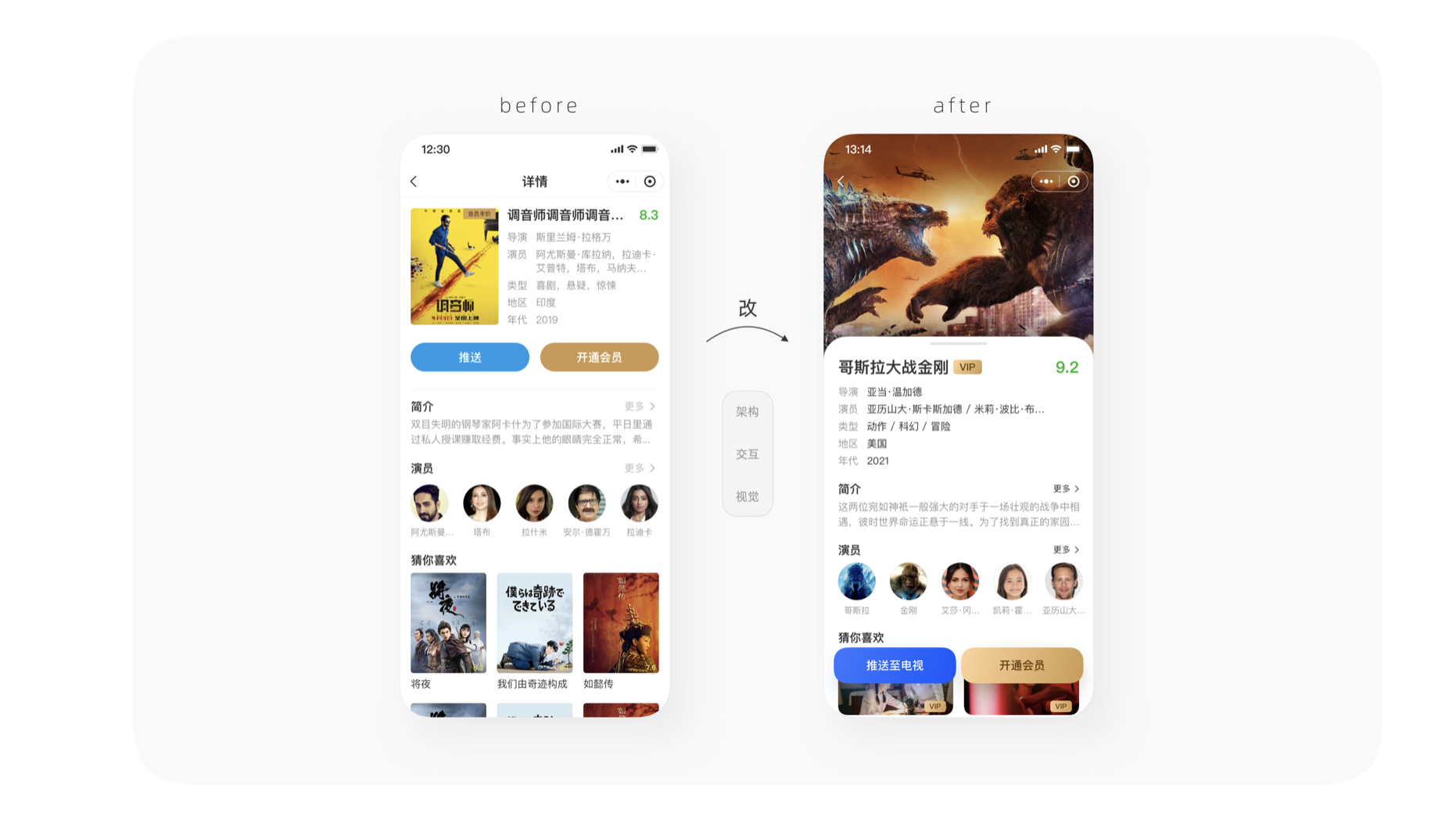
用户进了影片详情,说明已经有动机了,这时候需要抓住机会,按照产品需求可以完成两个行为目的,一个是让PPTV账号升级成苏宁易购账号,二是转化成会员用户。
这里要看一下进入详情的数据,是“hook”进来的用户多还是非“hook”进来的用户多。如果是“hook”进来的多,说明用户主观意愿不是很强,这部分用户可能会流失,如果是非“hook”或者搜索进来的更多,说明平台用户主观意愿更强,有较高的粘性,更容易促进会员的转化。

1、未登录的用户,点“推送”和“开通会员”按钮,进入下一步登录或者升级账号流程。当然这一步会流失用户,部分用户会反感登录这种操作。
2、已登录的用户,可以快速推送影片,完成自己的看片目的,如果是会员影片,这里就需要用户先开通会员,当然只是引导,还会有一部分用户不想开通会员,选择离开。
1、沉浸式体验,进入详情,头部区域自动播放影片花絮或者预告,快速让抓取用户眼球,增加下一步操作的意愿。
2、醒目的豆瓣评分,“hook”影片选择一些评分高的,用户针对豆瓣评分已经有一定的认知,评分优质的影片,用户更有意愿观看,更容易促进下一步动作,提高会员的转化率。
3、各类标签,比如:首播、独家、会员免费、会员半价、4K高清等等,能清晰定位影片,捕捉各类用户看片心智。
4、会员相关信息展示,未登录的提示“登录领券、限时活动等”,非会员提示“会员权益、开通会员的利益点等”刺激用户。

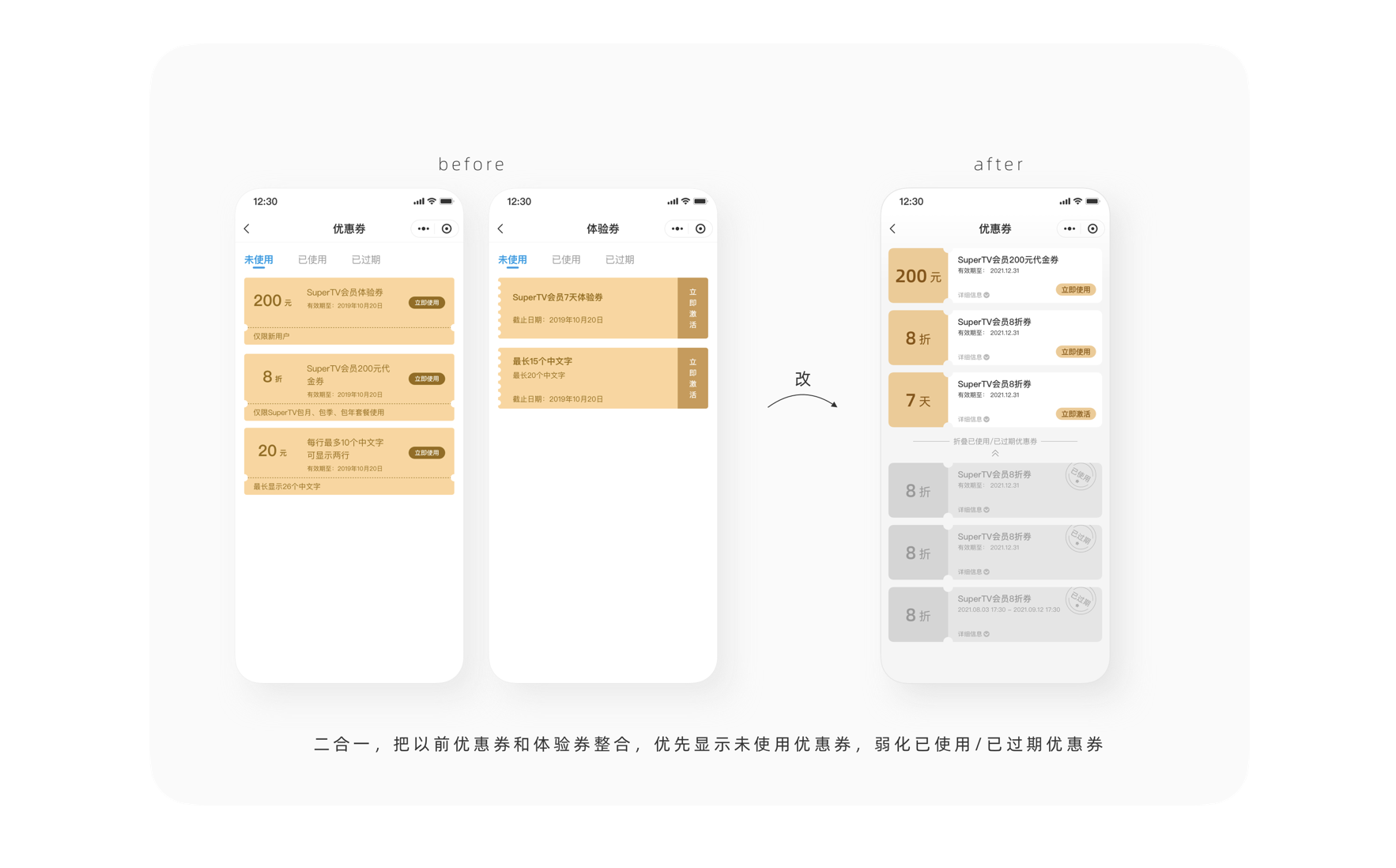
改版前优惠券和体验券在不同入口,流量分散了,券的目的就是要让用户去使用,需要缩短路径,更直观的展示给用户,能让用户快速做决策。如果券种类多的话,还需要区分各种券样式,需要让用户快速定位想使用的券。

其中已使用和已过期的券对用户来说就是已经没用的券,并不需要再用单独的tab分类,并且弱化处理。因为PP微助手会员券相对比较少,不像电商一样,会送很多商品券,所以用最简单的形式展示给用户就行。
值得注意的一点,不是说已过期的券就没用了,如果运营把控好节奏,发券有一定规律,用户看到过期的券会有一定的挫败感,就会经常来关注券。“废券再利用”也能增加用户的粘性。针对快过期的券,必要时候可以做二次提醒,给用户造成紧张感,会激发用券欲望。
说服用户下决定,一般从以下三个点去考虑:时间紧迫性、暗示稀缺性、后果恐吓性
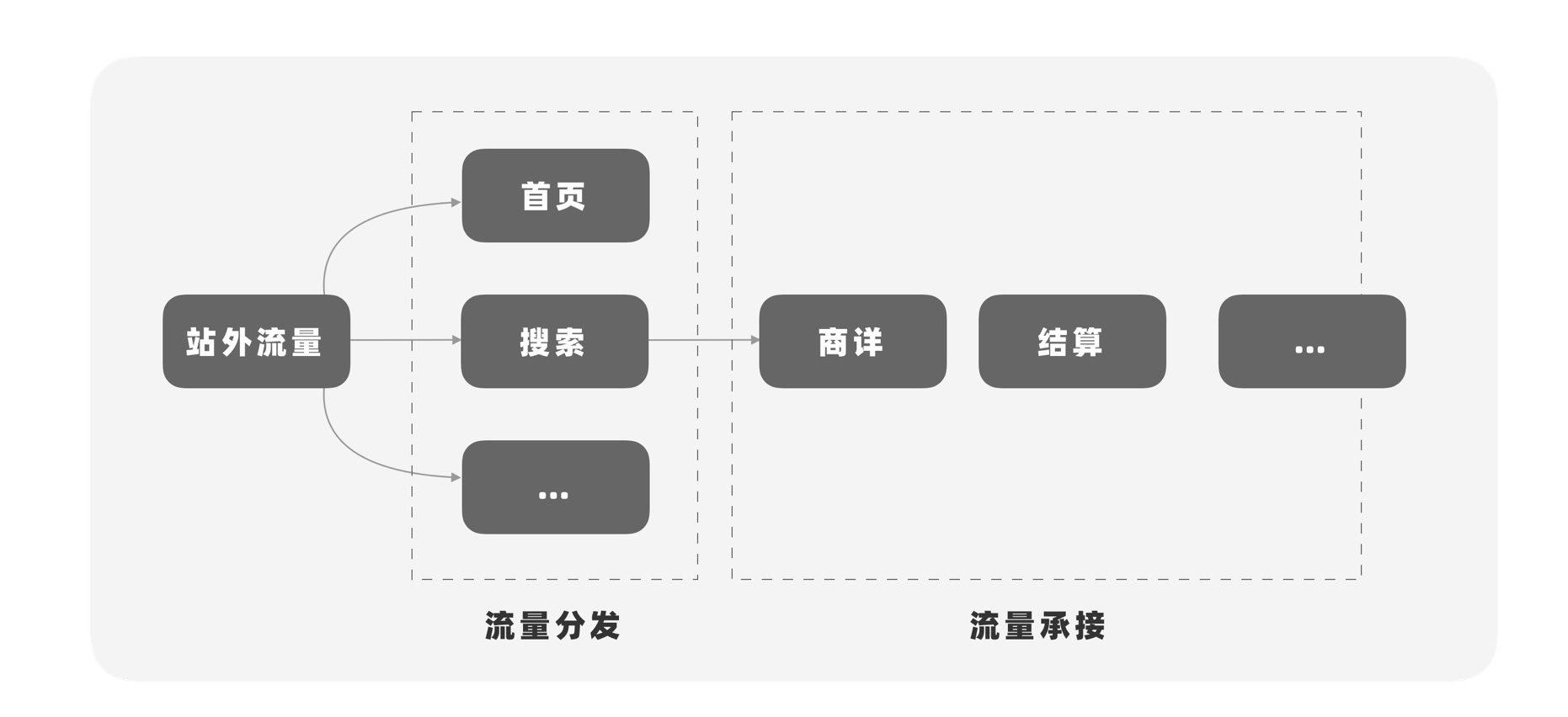
产品的流量来源有很多,除了自身用户进入产品的流量,还有线下广告、线上广告、分享链接等等各种来源。目前主要的流量分发方式包括:搜索分发、算法分发、社交分发、人工分发、付费分发。PP微助手主要应用算法分发、搜索分发、人工分发。

先讲一下“hook”,在电商里是“钩子商品”,这里我把“hook”当做是“钩子影片”,运营精准推荐的一些“hook”,会取到不错的转化效果。
用户在产品内的行为路径是不可控的,一大波流量进入首页,每个用户都有自己的目的,所以需要对用户进行分流。一部分用户去了搜索,这类用户目的很明显,知道自己想看的影片名称,这部分就是搜索分发的流量;一部分用户被“hook”勾走了,"hook"激发了用户的看片动机,这部分就是人工分发的流量,需要运营去干预;一部分用户在不停的浏览,在浏览过程中找自己的影片,产品会分析用户行为,显示千人千面的首页,这部分就是算法分发的流量。
有流量分发,那必然就有流量承接,流量承接都是相对流量分发的,在电商产品里,站内的流量承接一般都在商详,以及对应的后置链路(订单确认、结算等等),从各渠道进来的流量,最终汇总在商详。在商详,会突出各种利益点和产品自身优势去刺激用户下单。至于利益点,活动时候的各种优惠信息就是典型例子,产品自身优势,比如:淘宝的先享后付、京东有京东物流次日达等等。在PP微助手这里流量承接就是影片详情以及后置链路会员套餐页,具体可以看上面的“思路三”的分析,怎么去承接流量,怎么去促进转化。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一、设计和艺术的区别
艺术:
艺术是感性、天马行空、富有创造力的,表达创造者的个人意识。
设计:
设计是理性、精密的,为了解决用户的问题


(你看得懂吗?你有什么见解?为什么大家见解不一样?这就是艺术的魅力)
二、用户体验及用户体验设计
什么是用户体验?——————使用一个产品时的主观感受
用户体验设计?———————为了提升用户体验而做的设计
1.用户体验设计
首先要解决用户的某个实际问题--让问题变得容易解决--最后给用户留下深刻的印象。(视觉只是其中一部分,并不是设计的全部)
Eg:充电插座的苦恼--错开位置
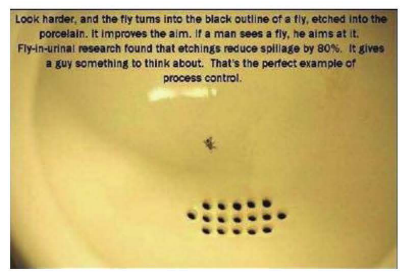
尿液四溅--厕所里放一只苍蝇,用户会去瞄准上厕所(设计美观且有趣味性)


2、用户体验设计的特征
(1)严谨、理性、创意
先关注要解决的问题----其次思考有趣的创意帮助用户得到更好的体验。
(2)提供特定问题的解决方案
设计目标是什么,为什么人解决问题,如何解决
Eg:钢铁侠u盘死死按住关机键;楼梯是为残疾人设计的吗,我懵了?

(3)不让用户思考
用户感到挫败,会放弃。你的设计不要用户一头雾水。

(我到底怎么走?)
(4)趣味横生
尿液四溅贴提示语效果不好,放一只苍蝇效果很好?
因为:抓住了用户的心理和行为习惯,同时充满趣味,吸引用户
Eg:path推出的商店功能,在里面买自己喜欢的贴纸,摇晃手机贴纸也摇晃,感觉很好玩吧~带来好的体验感

3.用户体验设计师遇到问题如何思考

三、各种设计师的区分

1.怎么和别人解释用户体验设计师
A:“你用一个网站的时候,有没有出现:某个功能找不到了,点击按钮没有反应,填写的信息不知道哪里错了总是不能提交成功?”
B:我们的工作就是改善这种情况,让你使用网站时有一个好的体验,同时能让用户感到愉悦和不受打扰。
工作中:除了考虑用户还要让公司有利可图
2.交互设计师
通过分析用户心理模型、设计任务流程、运用交互知识把业务逻辑(需求/功能)以用户能理解的方式表达给用户,最终实现产品战略(公司需求和用户需求的平衡点)的过程。
即:从公司战略角度考虑问题,在公司需求的基础上让用户觉得好用、易用
交互设计师的产出物:不是原型,你不是画图的工具,重要的是解决问题的能力
工作内容:竞品分析文档、用户反馈整理、流程图、设计草图、原型...
3.视觉设计师
原画:设计者很强的手绘能力,作品充满艺术表现力
平面:传达思想,较强的感染力
推广运营设计师:突出重点抓眼球
UI:良好的审美、具备一定的交互知识



(原画) (平面) (推广运营)
4.用户研究员
通过各种分析和研究,深入了解用户特征,用户行为习惯,为产品运营推广提供必要的方向
工作内容:市场分析、竞品分析、创建人物角色、问卷调查、焦点小组、用户访谈、可用性测试
四、用户体验设计师的作用和价值
1、用户价值商业价值
用户通过优秀的设计快速达到目标,企业也会财源滚滚
eg:改变一个按钮的颜色,点击率提高35%;优化操作流程,转化率提高50%...
2、项目价值
跟进各个环节,保证产出物质量
推进统一及标准化,提升设计效率
促使项目流程合理,有规划
五、交互设计师的作用和价值
1.工作内容
分析重塑需求;与用研配合,了解用户特征与行为;设计结构、流程、界面、动态效果;跟进视觉、前端、开发;及时整理上线问题,准备下次迭代...
2.品牌价值
维护和突出品牌形象,统一的设计理念
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加:ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在千禧年来临之前,我们首先开始在单一视图屏幕中进行UI设计,这类屏幕在当时最流行的尺寸是640x480。大多数时候,我们甚至没有考虑让屏幕滚动,而是在特定区域或文本局部区块中设置了内部滚动条。毋庸置疑,当时的大部分网页也是用Flash或HTML创建的,并带有用于布局的表格。那是在智能手机出现之前,随着事物的发展,我们经历了第一个向“响应式”设计的根本转变。我们已经走了很长一段路,CSS已得到长足的发展,“响应式”网页设计从2010年开始才真正获得了专有工具。

图表来源: https://www.webdesignmuseum.org/web-design-history
随着CSS3的发布,我们获得了对“媒体查询”(Media Queries)的访问权限(译者注:随着移动互联网的兴起,我们需要适配多种移动端设备,这就需要用到Media Queries,即“媒体查询”),此后不久,Ethan Marcotte在2009年底创造了“响应式设计”一词。十多年来,我们一直使用“响应式网页设计” (RWD) 创建网页布局,作为一种网页设计方法,仅需基于一种屏幕尺寸进行设计,“响应式”使我们的设计能够适配各种设备和屏幕尺寸。
在早期,当移动电话还不兼容媒体查询或JavaScript时,“移动优先”和”渐进式增强”的概念就成为了非常流行的方法,当时有很多CSS完全不受支持。
用我们今天的话来说响应式设计,我们认为页面的布局要适配整个浏览器、屏幕大小和那些需要投射到整个布局上的限制。当需要设计从桌面端调整为移动设备屏幕所需的尺寸时,我们使用“媒体查询”来更改整个页面布局。
很快,使用这种“响应式”设计方法可能会被认为与使用表格进行页面布局一样过时—就像我们在90年代所做的那样。
我们通过基于viewport(视口)的“媒体查询”获得了许多强大的工具,但我们也缺乏很多适配的可能性,因为“媒体查询”是一个适用于整个页面的通用解决方案,并且对每个用户来说都一样。我们缺乏响应“用户需求”的能力,也缺乏将“响应式”样式注入“组件”本身的能力。
当我们谈到组件时,这里指的是页面上的“元素”,这些元素可以由其它“元素”的集合组成。例如卡片、横划卡或推荐模块之类的UI内容,每个“块”都由各种更小的“构建块”组成。这些组件拼凑在一起构成我们的网页。我们可以使用 global viewport information(全局视口信息)来设置这些组件,但它们仍然无法拥有自己的风格。当我们的设计系统是基于“组件”的而不是基于“页面”的时,这使得它变得更加困难。
好消息是这个生态系统正在发生变化,而且它正在迅速变化,这需要我们进行一些思维转变:考虑如何设计和定义组件样式以及它们如何适应周围环境。
CSS正在不断发展,“响应式”网页设计的新时代即将到来。从目前的情况来看,自从我们第一次引入 “响应式网页设计” (RWD) 以来,仅仅10多年的时间,这个生态系统已经准备好迎接CSS发生一些相当大的改变。
让我们深入研究一下可以期待哪些类型的变化,这会如何改变我们的设计方法,以及我们如何考虑界面设计。
简单来说,我们可以期待新的基于偏好的“媒体查询”来帮助我们更好地“响应”用户。它们将使我们能够根据用户自己的特定偏好或需求来设定网页样式。这将使我们能够根据用户的体验偏好来调整用户体验。
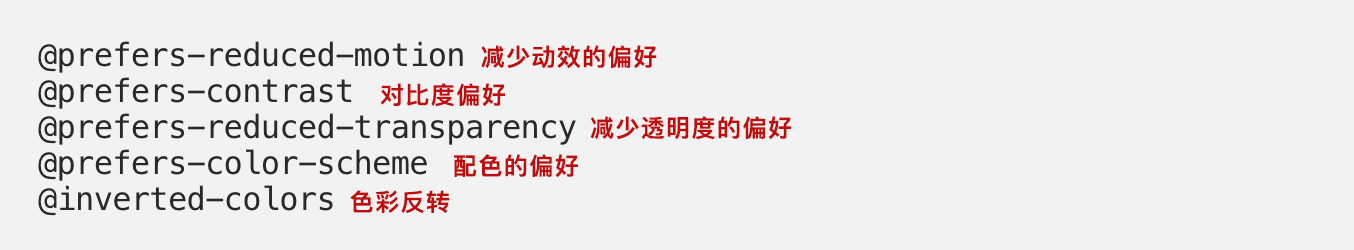
这绝不是一个完整的列表,但能给你一些想法,这些基于偏好的“媒体查询”可能包括:

这些将帮助我们构建更具活力和个性化的网页体验,专门满足我们用户的专属需求,尤其是那些希望网站易于访问的用户。更进一步说,这些基于偏好的“媒体查询“尊重任何用户已经在操作系统设置的偏好。举个例子,当用户的操作系统偏好设定为“减少动效”时,他们很可能不喜欢你页面上的超级华丽的介绍、加载或飞入的动画动效。我们应先尊重他们的偏好,并为其他人提供“动效增强”的体验。
另一个流行的媒体查询是@prefers-color-scheme(配色偏好设定),它允许我们根据用户的偏好和操作系统中的设置将我们的设计更改为“亮色模式”或“暗色模式”。这不依赖于用户需要手动来更改“暗色模式”,它会自动发生。

CSS 中最令人兴奋的新兴领域之一是“容器查询”(container queries),通常也称为“元素查询”。从基于“页面”的“响应式”设计到基于“容器”的“响应式”设计的转变对发展“设计系统”的作用价值不容低估,尽管今天使用它并不安全,但重要的是要了解其发展方向。
简而言之,“容器查询”将允许我们基于“父级容器”而不是整个页面来设置规则。这意味着任何组件都更加独立,与现代设计系统保持一致,真正成为“即插即用”模块,可以转移到任何页面或布局,而且无需根据新环境重新考虑所有内容。
“容器查询”为我们如何规划、设计和构建特定组件提供了一种更加动态的方法,因为组件本身拥有它的响应信息。
甚至Ethan Marcotte自己也表达了为什么“容器查询”如此重要,我们应该研究一下。
由于各种“形态因素”(form factors)的变化和扩展,例如新的屏幕类型,可折叠屏,我们需要“媒体查询”来考虑这些场景。在这里提到的所有内容中,请记住,这是最具实验性的,并且只是一项正在进行的工作,仍在尝试解决我们可能遇到的任何复杂问题,同时考虑未来“形体因素”可能会如何发展。
在可折叠屏场景中,原型中有一些“媒体查询”可以让你定位屏幕跨度以及我们如何让内容根据新环境进行适配。例如,你可以在一个屏幕上放置一个收起的侧边栏(或菜单),并允许内容在另一个屏幕上展开并随页面滚动。
我知道你在想什么,我们已经从事网页设计并使用“响应式”来进行网页设计10余年了。我们对其相当满意,那么为什么要改变呢?如果我们真的以终局视角来看响应式设计,那么它就是关于个人用户的用户体验设计。我们正朝着一个与每一位个体用户高度相关的时代迈进。我们的网页体验应该去适应用户的需求偏好。随着设计系统的发展以及我们如何创建更便携的网页,诸如“容器查询”之类的工具将变得非常有意义。

配图:CSS 将基于各个层级来确定用户的最佳体验
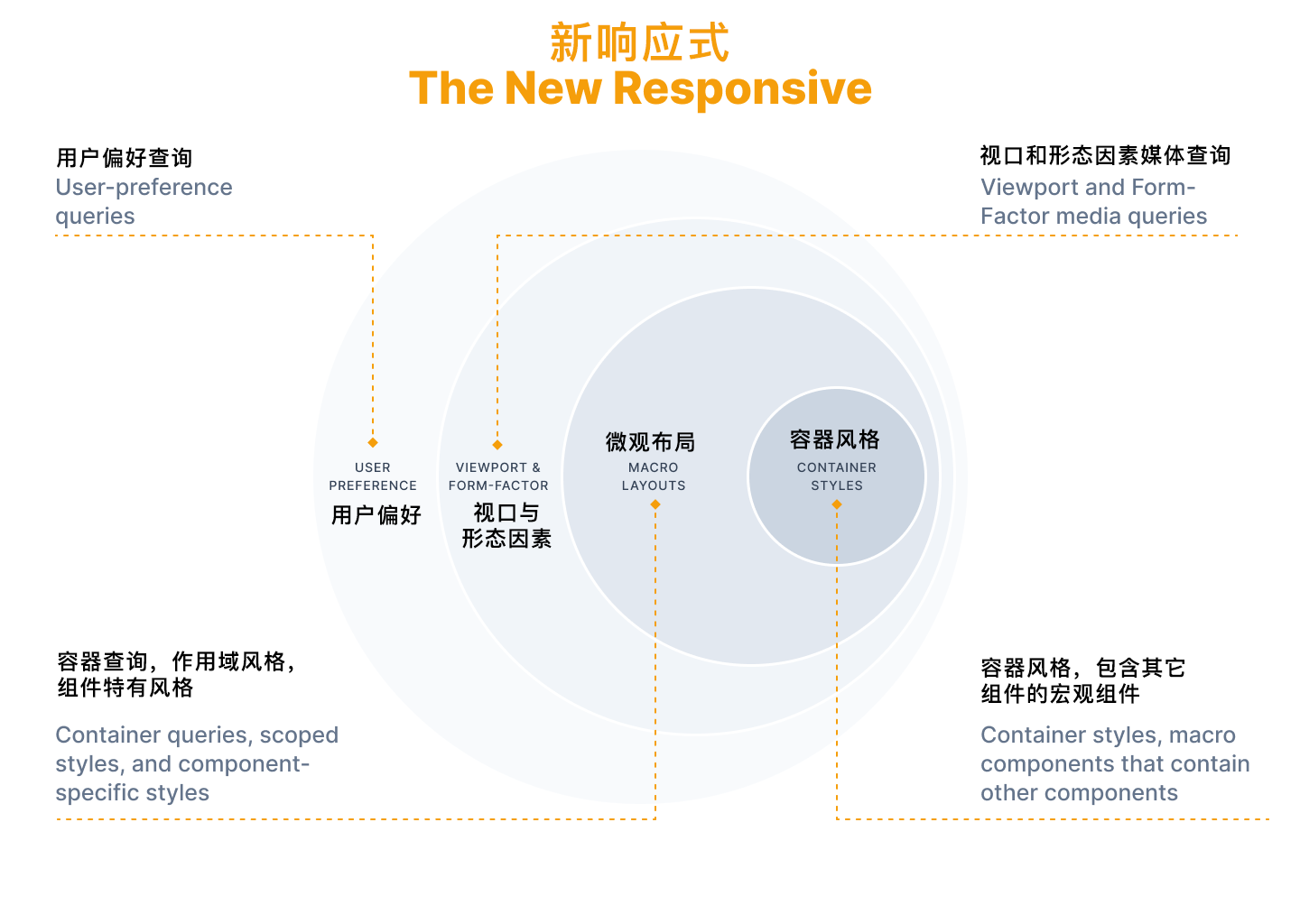
考虑到这一点,这意味着我们现在可以使用基于页面的媒体查(包括跨越屏幕的细微差别)来设计宏观布局;使用容器查询的组件设计微观布局;使用基于用户偏好的媒体查询,根据用户独特的偏好和需求定制用户体验。
对于新的响应式设计,有许多新概念正在被原型化和概念化-请看下面的延伸阅读。所有这些协同工作的方式需要我们从根本上转变我们对设计和用户独特体验的看法。我们需要更加适应这样一个事实:即我们的设计不是静态的,不仅在布局上,还有在用户可获得的体验中,我们需要学会在这种模糊性中做出计划。网页和设计的未来变得越来越复杂,我们需要适应和挑战自己,理解“新响应式”体验的意义。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加:ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

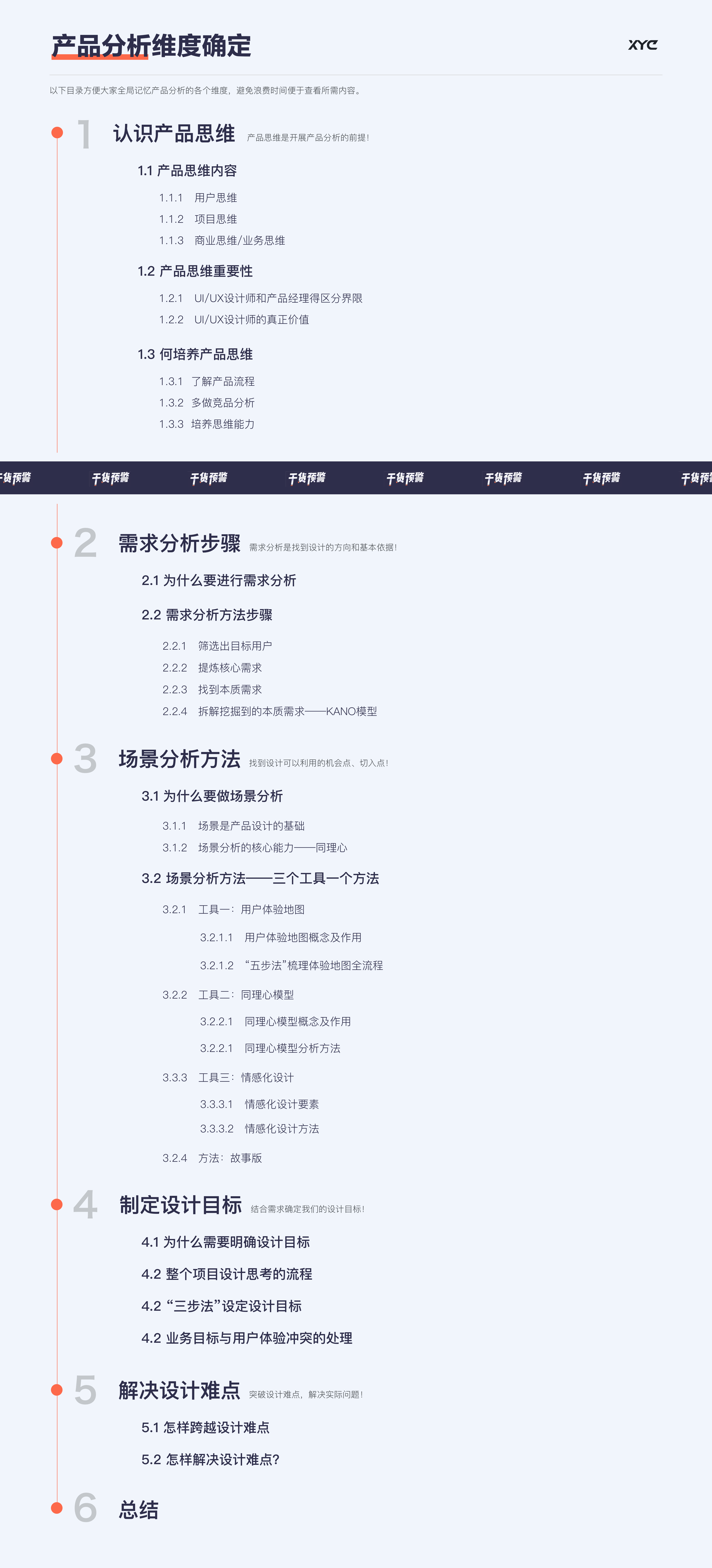
做一个完整C端项目前,从产品思维得理解、需求分析到场景分析,通过以上分析得出结论,进而制定我们的设计目标,把设计目标落地到解决实际的设计问题,内容较多,大家可以根据上述目录来进行选择性阅读。

了解用户心理:“心理”主要是指用户的情绪,只有了解用户的心理状态,才能知道他们在接触到或者使用我们的产品时是正面的情绪还是负面的情绪。正面情绪需要我们引导去实现转化,负面情绪需要我们安抚以避免跳出和口碑的损失。
把控用户行为:最终目的还是引导用户行为,让用户按照我们的计划进行产品的交互、操作,从而实现对用户的有效管控和转化。例如:上品店庆推出“购物省钱节”的概念,联合商家推出各种优惠活动,就是抓住用户在购物时想省钱的心理,通过降价、优惠券等方案让用户在选购商品、提交订单和结算阶段都保持高涨的情绪,从而推动用户最终完成付款。
解决用户痛点: 在完成上面的分析后,我们最终需要把调研和分析结论落地为设计方案,前提是要关注用户当前的情绪是负面的还是正面的,如果是负面的情绪,我们可以通过补偿、安抚等方案对用户进行留存。例如:在等待外卖送达时,配送信息页一般都会有预估时间、位置等信息,让用户有一定预期。同时如果迟到时间过长,也会通过准时宝等规则给予用户优惠券补偿,这些都是负面情绪的安慰。
项目思维主要指,我们要具备极强的发现问题、输出方案、推动落地的能力。这就是设计师的项目思维和推动力,可以保证自己的想法快速落地、推动设计优化并尽快上线。
商业思维是指,拉新:通过产品、运营和营销策略让用户下载产品。留存:让下载的用户保持活跃度,留住用户,便于转化。转化:让用户按照我们的业务规划去注册、分享、下单、付款等动作,一步步带入我们的圈套,完成关键操作。变现:将用户行为变现,内容产品的活跃度可以带来广告营收,电商产品的成交额就是业务收益。
相同点:在实际工作中,设计师和产品经理的目标在本质上是一致的,都是解决用户的痛点、满足用户的需求,为用户提供体验更好的产品,并在此基础之上完成用户转化,实现收益。作为一个设计师,我们对产品了解的深度不一定比得过产品经理,但是广度上你应该要求自己和产品经理保持一致。只要掌握产品的架构、流程和业务的模式、原理即可。
不同点:UI设计师更注重通过用户体验来留存用户,产品经理更多地考虑转化用户和变现的途径。
冲突点:这时就会产生一些冲突和矛盾,有时为达到业绩目标,产品经理或其他业务方可能会提出有损用户体验的方案或者策略。
想要解决与产品冲突得问题,就要充分调动自己的产品思维,保持习惯性的产品思维,才能始终保持和业务一致的目标。和业务方站在一起,才能找到设计和业务的共同目标,并将业务目标转化为可执行的设计目标,才能为设计带来更高的价值。
这里就绕不开这个话题----产品思维。别人眼里的UI设计师,很多人会认为设计师的工作就是设计流程页面、视觉效果。这些工作看起来只是锦上添花,即使没有专业的设计师来设计,可能只是流程、控件位置不太合理、样式和颜色不太好看而已,并不会影响产品的开发和上线。其实,设计师的价值不仅是艺术价值,更重要的是为业务带来价值。
UI/UX设计师,关键在于对用户场景、对产品细节的敏感度,这也是其他岗位不具备的技能。实际工作中这些细节问题,很容易区分出来专业性的差异,因为UIUX设计师是距离用户最近的人。我们设计页面,用户在页面上操作和获取信息。我们设计流程,用户通过流程完成各自的需求。我们设计的产品流程、页面,是用户直接接触和使用的东西。基于这个原因,设计师对用户的需求、反馈是最了解和最敏感的,我们可以通过用户的反馈、操作数据把控用户的心理状态和行为方向。无论是在方向上还是从细节出发,挖掘和洞察用户需求,设计师有明显的优势。
所以UI设计师真正的价值就是通过自己对细节和场景的思考,自我驱动,找到设计优化、产品迭代、业务提升的机会点。想要找到这些机会点,你需要培养自己的产品思维、项目思维和商业思维。
01、多与需求方、业务方(产品经理、运营、市场等岗位的同事)沟通,在参加需求评审的时候,深入了解业务和产品的特点、原理。
02、了解产品流程:在接手某项业务或产品时,先利用思维导图对产品的架构做一次梳理,通过功能结构图你可以清晰地看到产品应该有的功能。在掌握架构的基础上,对产品的核心流程再进行一次梳理,包括线上、线下所有的流程节点、体验接触点和不同用户端的流程触点。
03、多做竞品分析,从竞品中寻找灵感和产品感。怎么做竞品分析具体可查看我的其他文章,竞品分析维度的确定。
04、持续不断地培养自己的思维能力,深入思考、多做归纳总结和分析。在做设计的时候我们也可以让自己的思维慢下来,多去思考:思考一下为什么做这个需求?对用户有什么价值?对产品有什么价值?对业务有什么价值?设计、产品、运营应该怎么做才能达成这个目标?我们的做法对业务、对产品有什么影响?设计方案能不能很好地平衡业务和体验的关系?
![]()

01、用户不知道自己真正想要什么。
02、用户难以说出自己的真实需求,用户在阐释自己的需求时,就会不自觉地粉饰和解释自己赤裸裸的本质需求。例如:那些刷视频就能领红包得产品,但为什么它最近不火了,这类产品的人群,本质需求是:通过刷页面领红包,获取更多的钱,这类人根本不关心内容是什么、内容质量怎么样,这就造成了内容的触达效果非常差。
01、了解我们产品的目标用户群体和现有产品用户群体,掌握用户基本信息,分析用户特征。(Who)用户是哪些人:性别、年龄、地域分布、学历收入等。(What) 用户有什么共性。(Why)为什么选用我们的产品。(Where/When)在什么场景下使用我们的产品。
02、通过了解用户得到的所有信息,然后创建用户画像,得出结论。那么如何创建用户画像呢?
001、人物创建:创建一个虚拟的用户群体中的一员,利用我们上面提到的用户相关信息,可以给他/她一个插画风格的照片帮助我们具体化这个用户的人格和形象。然后列出他/她的基本信息,给他/她定一个社会角色,比如:小王,男,28岁,销售经理,我们产品的熟练用户,月收入2万,学历本科。
002、分析动机:这个人物用我们的产品想干什么;这个人物对我们产品某个功能使用较多,需求较强的原因是什么,想达成什么样的个人目标。
可以通过用户画像推测用户的心理特征和行为偏好,积累了以上信息,你就比较容易进行需求的分析和挖掘了,提炼出解决用户需求的核心的痛点。例如:解决了用户在特定场景下的某一个核心痛点,满足了用户在当前场景下特定的诉求/需求。例如:共享单车产品就是解决了从车站、地铁站到家、工作单位最后一段距离的出行痛点。例如:地图软件解决的是陌生地区找不到路和易违章的痛点。
01、了解人性:做设计就是做人性,只有把握好人性的特点才能更好地满足用户心理,进一步引导用户行为。马斯洛需求层次理论,人的需求从低到高可分为 5 个层次:我们就可以试着洞察用户在特定场景下的本质需求到底是什么了。生理需求(呼吸/食物/水):现代社会其实就是对生存条件的追求;安全需求(避免自己受到伤害);
社交需求(爱与被爱/社会关系/地位)对情感的需要;尊重需求(被自己认可/被他人认可和尊重)对稳定社会地位的需要;自我实现需求(道德层面/内心层面的追求和满足)。
所以用户的本质需求无外乎:生存、金钱、情感、名利、心理满足这几个方面。
02、将用户叙述的需求,转化为本质需求:比如:有的用户说,上品商场最近优惠券怎么少了?我都不想去上品买东西了。用户表意是嫌优惠券少,如果我们草率得出:增加优惠券运营力度的结论太过于表面,其实用户的本质是嫌商品太贵了,他们的本质需求是省钱,少花钱且买到想要的东西。而这类用户是对价格极其敏感的用户,增加优惠券只是其中一个策略,是无法满足他们根本需求的。根据他们省钱的本质需求,我们可以给他们更多地推荐低端商家,哪怕没有优惠券,还是能提升一波 GMV。
进而转化成设计目标为,要通过我们的设计能力,给用户营造一个很省钱的氛围,而不是一味地给用户降价或是发优惠券。规划更多的秒杀、每日特价、分享领券等活动专区,在设计页面时增加优惠券、红包等元素,突出省钱、低价等文案,可以有效地吸引此类用户,引导他们下单付款。这就是本质需求的应用方法。
工具——KANO 模型问卷调研,主要依据是用户调研,可以通过定性访谈的方式,对部分用户进行了解,大概了解用户对需求的态度;也可以通过定量问卷的方式,通过问卷获取比较有参考价值的数据信息。不同类型的需求和用户满意度之间的关系,将影响用户满意度的因素分成五类:
基本型需求:无此功能,用户满意度会显著降低;有此功能,用户满意度不会显著提升。
期望型需求:无此功能,用户满意度会降低;有此功能,用户满意度会提升。
兴奋型需求:无此功能,用户满意度不会降低;有此功能,用户满意度会有显著提升。
无差异需求:有无此功能,用户满意度都不会有太大变化。
反向型需求:无此功能,不会影响满意度;但有此功能用户满意度会下降。
经过需求分析我们会拿到大量用户需求的相关信息,在取舍和决策时我们可以使用三个原则 + 一个工具:01、
围绕本质需求和痛点;关注与业务不相悖的需求;解决影响用户峰值体验的问题;在做分析时可以利用 KANO 模型,重点关注模型定位出的基本型、期望型需求,适当关注兴奋型和反向型需求。
至此,我们掌握了产品分析的第一步,也就是找到设计的方向和基本依据——用户需求;下一模块我们将进入需求分析的第二步——场景分析,来找到设计可以利用的机会点、切入点!

01、任何产品的诞生都是基于用途,牙刷为了刷牙、菜刀为了切菜、汽车为了出行……生产这些产品是为了满足用户的需求,而生产产品时需要考虑的因素如外观、材质、设计细节等则源于用户场景。
02、互联网产品其实也是一样的道理,产品基于用户的一些需求或者痛点而诞生,基于用户的使用场景做功能和细节体验。
站在用户的立场思考细节:必须首先知道用户需要什么、喜好什么、讨厌什么、不能接受什么,才能进一步改善我们的产品。基于用户的目的、行为偏好等研究用户在场景里的行为、情绪,从而深入场景,做出正确的决策。
避免主管的质疑和批判:有的用户会有各种各样“奇葩”的反馈,所以我们要多理解用户的选择和立场,避免主观的质疑和批判。
学会聆听和关注反馈:在日常工作的沟通、对用户的访谈中,我们可以试着多用心倾听对方的表达。
01、还原用户体验产品的流程(分析的是场景中的线,包括流程线、行为线等。)02、列出用户与产品、与线下场景有联系的所有触点。03、通过这些触点掌握用户的操作轨迹和行为特征。04、分析用户的体验感受。
01、明确分析对象:最重要的是确定一条明确的流程线,分析的产品某个功能或者某个服务/体验流程,并非用户。
02、拆解体验流程:把分析的流程进行拆分,拆成一个个体验节点,实际场景设置节点。比如网约车的产品,要根据用户在线下叫出租车的体验场景来拆分,可以拆成走到路边、招手拦车、上车、行程中、支付下车等几个重要节点,然后根据这些节点来考虑和分析是否有优化或者需要颠覆的地方。
03、创建用户画像:主要从用户的基础特征、用户的心理和偏好等信息去做画像,最后可以形成一个稍稍具体的角色。
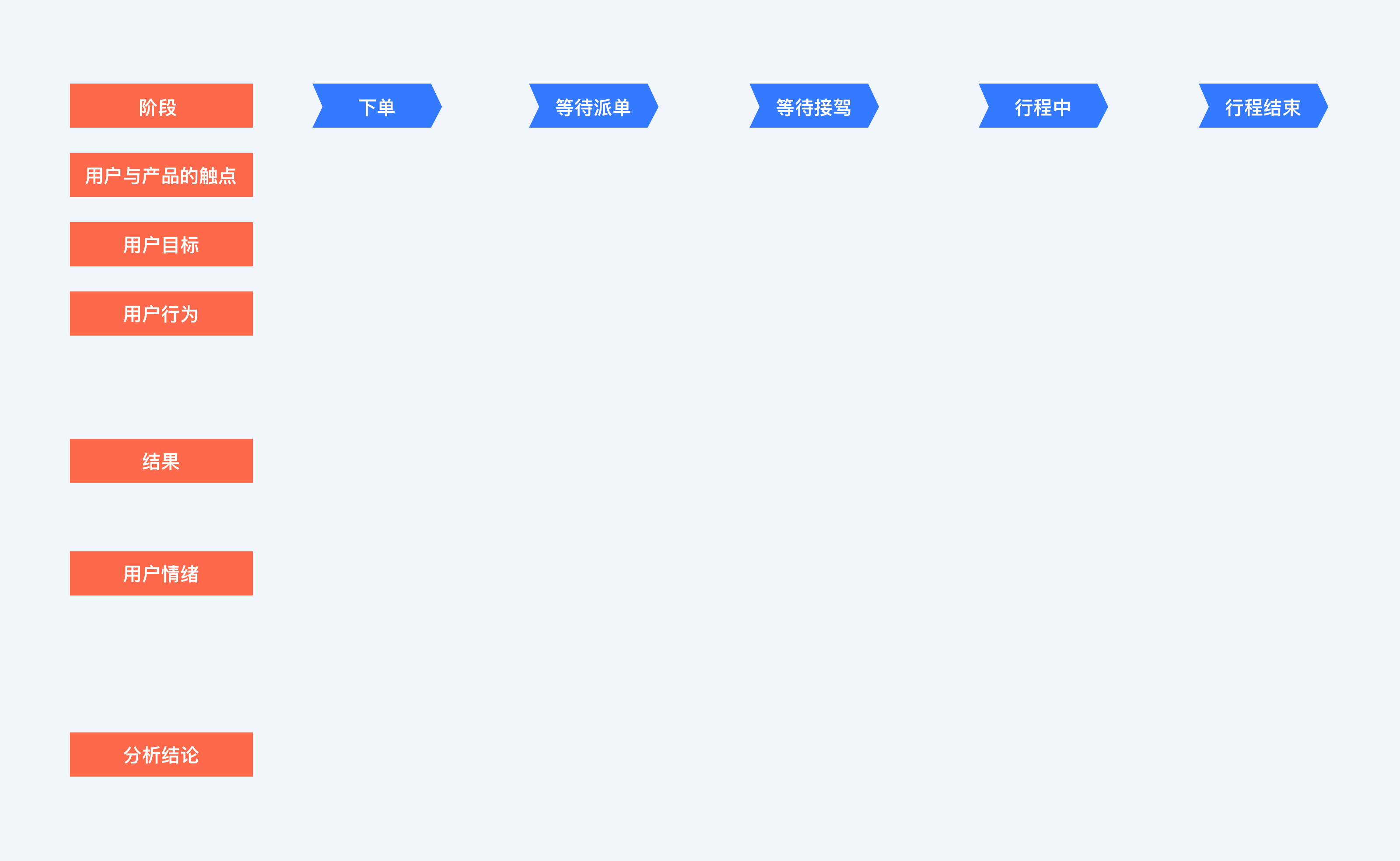
04、分析阶段:制作表格,把每个节点的信息进行分析推测和记录。例如下面表格:

横向:是第二步拆解出来的所有的流程节点。
纵向:用户与产品的触点:就是用户如何操作我们产品,点了哪里、在哪里停留时间较长,这都是通过埋点数据可以看到的。
用户目标:从用户的使用数据和用户访谈中获取相关的用户信息,通过用户的行为和他们表述的信息找到他们的立场、目的和利益点,从而分析他们想要什么。
用户行为:为了这个目标会怎么做。
结果:看我们的产品页面信息、流程及功能能不能满足用户上述的目的和行为即可。
用户情绪:用户的目标和我们触点是否契合,最终的结果是否能满足用户的需求和目的,没有满足的时候情绪低落到什么程度,满足的时候情绪会高涨到什么情况,哪里是最低谷,哪里是最高峰。
05、得出结论:重点要看的是用户情绪的起伏。找到最低点,看哪些节点影响了用户的体验,就是产品的痛点,也是我们的设计发力点和机会点。
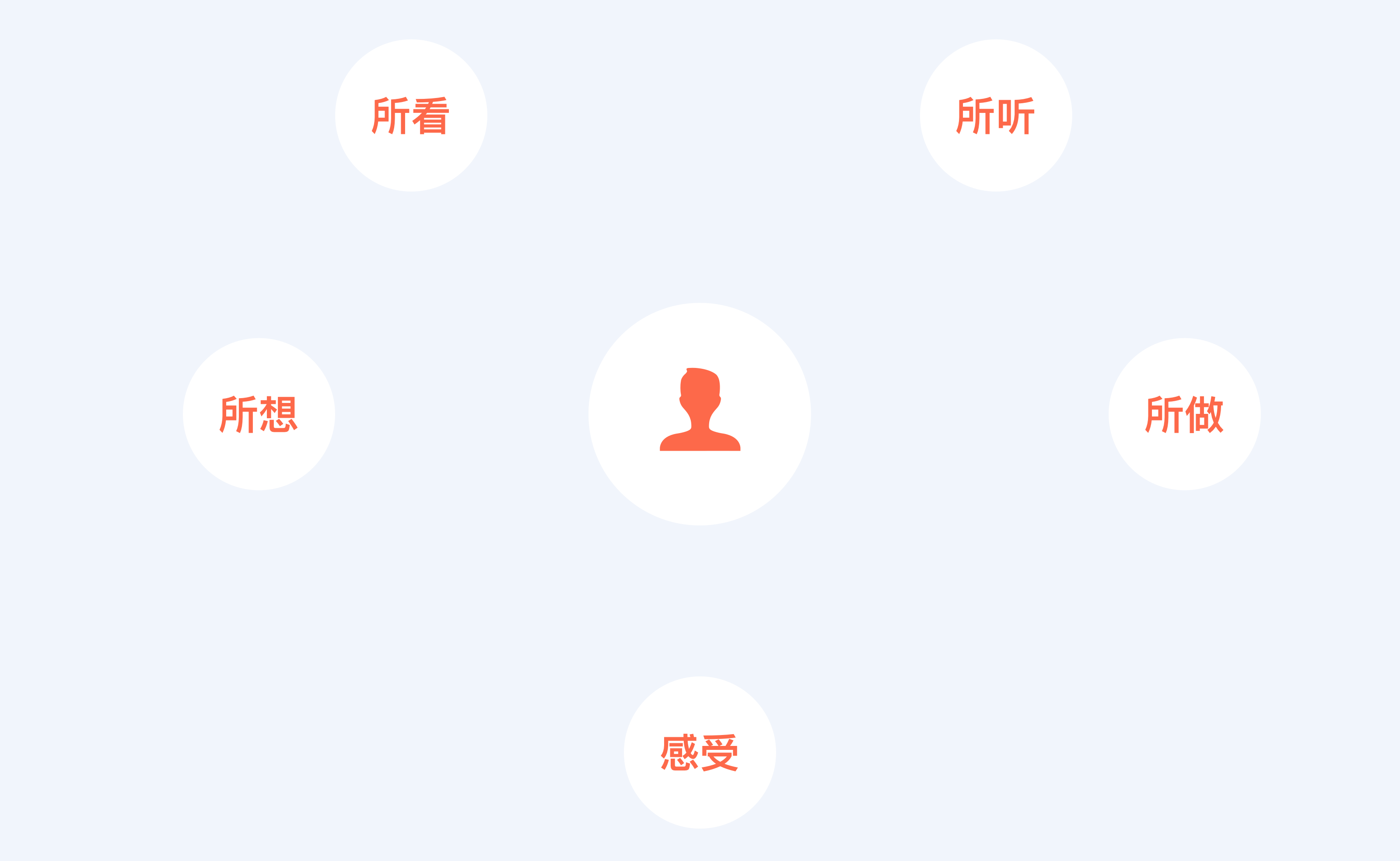
同理心模型适合分析我们产品体验流程中的某个节点或细节功能,不适合进行流程化的分析。包含所看、所听、所做、感受、所想。

01、明确我们分析的对象是什么:比如:网约车用户在打车等待接单的环节;比如电商产品确认订单的环节;这些环节这些环节和节点都有共同的特点,就是集中在有限的一到三个页面中,用户的核心操作比较简单。
02、首先把图表画在白板上,用便利贴写出所看、所听、所做、感受、所想,五个维度的想法,
03、然后进行集体讨论,把这些便利贴提炼总结,归纳出重点信息,通过这种方式可以避免一个人闷头思考的局限性,也可以保证思考的全面性。
04、接下来对这个图进行行为总结,找到用户行为的原因,分析用户的偏好和习惯。
05、最后通过用户情绪和感受,分析我们产品体验的问题。
亲切:通过情感化设计,营造亲切的氛围,拉近与用户的距离。比如:百度地图可以在导航设置里将导航车标设置成自己的汽车品牌,当看到自己车的车标在地图上移动,用户就会感觉非常亲切和熟悉。
安全:让用户感到人身、隐私的安全。比如:哔哩哔哩在登录界面输入密码时的二次元形象会有捂眼睛的动作。
互动:我们的产品流程和功能的实现需要用户的参与。比如:用户刷新网页时,由于网速较慢、需要较多的加载时间,在加载的过程中,有很多网站会提供一些互动小游戏。用户参与进来了,整体等待的时间也就显得没那么漫长,这种互动既可以缓解用户的焦虑情绪,又能有效防止用户跳出。
惊喜:人们对一件事物的判断往往会基于最初的信息。所以如果我们在提供最初的信息时就给予用户更好的结果,一定可以给用户带来惊喜。花小猪在打车时先出现原价,然后弹出优惠券动效,价格数字也哗啦哗啦往下降,这个不断下降的数字就利用了锚定效应,给予用户一定的惊喜。
关怀:考虑用户的使用场景,在场景下给予用户细节上的功能推荐或操作建议。比如:美团外卖,在天气恶劣时会提前提醒用户:为避免延误用餐时间,请提前下单。比如:滴滴出行,在用户经常通勤的时间段也会自动提示:由常用起点至常用终点的路线派车大概需要XX分钟,点击即可叫车
预期:难以避免需要等待、甚至反复操作的情况,此时为避免用户跳出,你需要在细节上做好预期管理。比如:我们在用支付宝还信用卡时,支付完成后我们能看到已提交——待银行处理等环节的流程提示。比如:我们在填写一个需要补充大量信息才能注册的网站账号时,网站顶部一般会有注册步骤的导航。当然以上只是最基础的预期管理,如果你的文案能更俏皮一点,视觉效果上增加一些 IP 、甚至动画就更好了。
反馈:对用户的操作及时给予回应,尤其是异常场景,需要使用用户更容易接受的方式给予反馈。
情怀:能给用户带来情感上的力量。
品牌:在产品的配色、排版、控件样式上体现品牌的统一调性。在产品的体验流程中贯穿品牌的价值。比如:在京东自营的店铺购物、使用京东物流的产品会标明“京东物流”,在确认订单页也有“京准达”的功能选项,京东通过这种方式,将自营物流、快速到达的品牌特性一一表达。
价值:实现更大的社会价值,从而提升企业形象。比如:商城的包装箱、腾讯的 404 网页上都能看到一些被拐儿童的寻人启事,因为这些网页和包装材料的传播力极大、传播范围极广,可以带来良好的社会公益效益。
故事版:体验地图和同理心模型,可以分别从流程到节点对场景进行分析,那么这些场景如何归纳和表达,以供大家决策和评审呢?需要站在用户需求的角度讲故事。故事板这种漫画/故事的形式易于被受众接受,在阐释需求、说明方案时具有更强的亲和力和说服力,
描述过程:创建的虚拟人物;明确关键节点;找到虚拟人物在整个故事中所有行为和目的。

产品思维、需求分析、场景分析这三部分是产品设计三个基本要素,做好这些分析能帮助我们了解产品、业务与用户之间的联系,从而做出体验好、价值高的优秀产品。这些分析都是我们进入设计工作的前期信息和准备依据。接下来我们要做的就是明确设计目标。
01、一接到需求就马上打开软件开始往上铺图,遇到被卡住的情况,没有办法继续做下去,总在纠结。
02、有时候产品经理对某个需求也提不出很明确的方向,我们设计的时候能搞出几个方向的方案,但是不知道如何决策。
03、我们在着手设计的时候就没有想好我们输出这个设计图的目的是什么,比如需要促进产品什么转化、解决用户什么痛点、解决体验上哪些问题?
04、我们做这些工作的目的是XXX,只有达到这个目标我们做了这么多工作才有意义、有价值。
05、在日常工作中你也会发现,产品设计不等于纯创意设计,产品设计的关键价值在于发现和解决问题,通过对体验流程和页面细节的处理/优化,得到我们期望的用户反馈和业务数据。
01、设计目标的来源是用户目标、业务目标和产品目标,依据这三个目标,我们将其转化为设计目标;
02、然后是将设计方案朝着既定目标实施,在方案的流程和细节里体现/实现我们的设计目标;
03、上线后,及时收集和整理设计目标、产品目标相关的数据和用户反馈,验证我们的设计方案有无达到目标;
04、然后规划下一步的迭代方向。
01、明确用户目标和产品目标:设计目标的根本是产品目标,产品目标的根本来是业务目标和用户目标,也就是业务的规划和用户的需求、痛点。因此在实际操作中,第一步我们要先明确我们的产品目标是什么,产品目标大多和用户的转化、功能的使用率有关,我们朝着这些方向分析一般不会有较大偏差。
02、通过上面目标找到与之相关的关键用户操作:比如点击加购按钮、比如完成付款验证操作、比如填写全部表单信息。
03、将关键的用户操作转化成可以衡量的数据指标:将这些关键的用户操作转化为可以衡量的数据指标,比如加购 BTN 的点击量、订单提交后的付款成功率、比如表单信息的完整率。因此设计目标必须是可量化的,产品使用数据和业务数据,比如点击量、退出率、取消率、跳出率等,才能在设计方案上线后正确评估我们的方案有没有完成设计目标。

01、先去定位设计难点,找到设计重点,再着手设计。完成主流程后再去解决小问题。
02、接着列出流程或需求点,对设计方案有大致框架;
03、然后针对流程中每个节点列举可能会出现的问题把精力放在影响设计目标和用户核心体验的重点问题上。
精益创业模式里有一个 MVP 的概念,我们现在产品研发中的敏捷模式也是源于这个概念。简单来讲,就是用较小的成本先做出一个产品,然后快速上线,验证业务模式、产品策略和用户体验等问题,然后小版本快速迭代,进行优化。
参考资料:
《用户体验干货笔记》
《用户体验要素》
《腾讯产品法》
《交互设计知识体系》

C端设计前的准备工作,其中重点在于学会需求分析和场景分析。具体掌握需求分析的核心方法步骤,和场景分析中用到的三个工具用户体验地图、同理心模型、情感化设计、和故事版。需求分析、场景分析是产品设计的基本要素,做好这些分析能帮助我们了解产品、业务与用户之间的联系,从而做出体验好、价值高的优秀产品。这些分析都是我们进入设计工作的前期信息和准备依据。
接下来我们要做的就是明确设计目标,设计目标的来源是用户目标、业务目标和产品目标,依据这三个目标,我们将其转化为设计目标,然后将设计方案朝着既定目标实施,在方案的流程和细节里体现/实现我们的设计目标,在产品上线后,及时收集和整理和设计目标、产品目标相关的数据和用户反馈,验证我们的设计方案有无达到目标,然后规划下一步的迭代方向。以上内容,感谢观看。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
我们生活在一个信息大爆炸的数据化时代,随着网络科技的飞速发展,产品和用户之间的互动也日趋复杂,新功能不断涌现,带来便利的同时也导致用户对功能的认知摩擦日益加剧。在这种情况下,人们对交互设计的需求就越来越大,市场对交互设计师的需求也越来越多。许多公司都注意到交互设计对品牌创建、用户满意度以及回头率等方面的影响。那么,什么是交互?交互设计应该做什么?希望今天这篇文章,能够加强你对交互的理解。

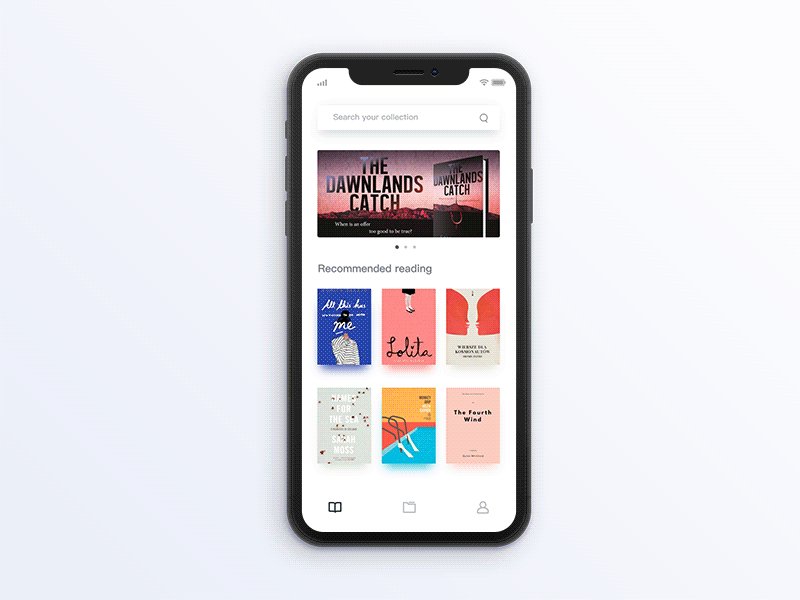
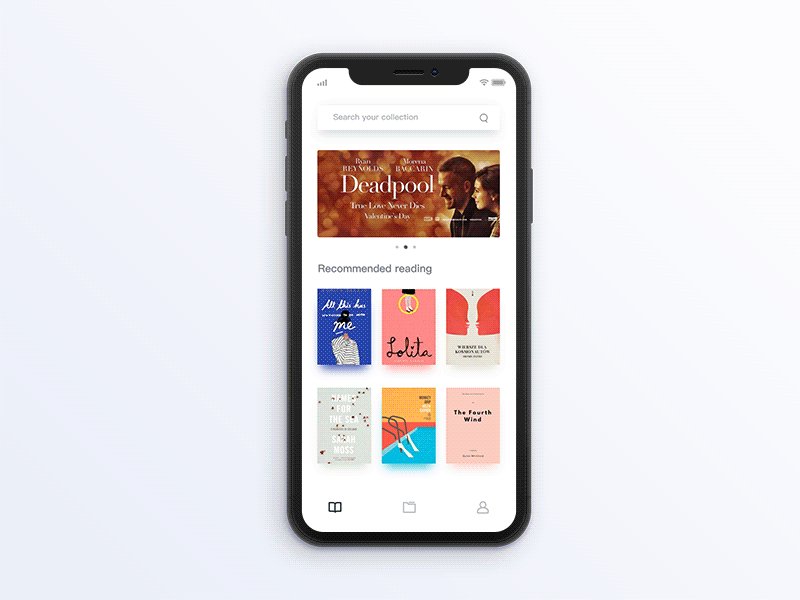
交互就是与另一个人或者物进行交流互动,比如你说话或按动鼠标,对方给你反馈,这就是交互。对于设计师们来讲,交互多指用户与计算机、手机等产品进行的交互。


交互设计是一个页面或者一个界面的内容规划,例如哪里放图片,哪里放按钮,哪里出现文字;或者说是一个庞大网站以及产品的整体逻辑梳理,例如如何安排信息层级,如何让用户更轻松地找到自己想要了解的信息,如何让整个网站或产品更加合理、有效地运转。
一个城市有合理的规划交通才会便利,城市里面的人才会觉得更加舒适,而一个合理的交互设计也直接影响着一个网站、一个产品甚至一个品牌。

视觉设计是感性的,更注重一切表象的东西,比如颜色、版式、形状、调性等,视觉设计最终的成品是视觉的效果图设计稿。
交互设计相对来说更加理性,交互设计更加注重用户是谁,通过需求分析得出问题、解决问题,交互设计的最终成品是原型图。

看过了文字解释,再让我们一起来看看生活中无处不在的交互设计。
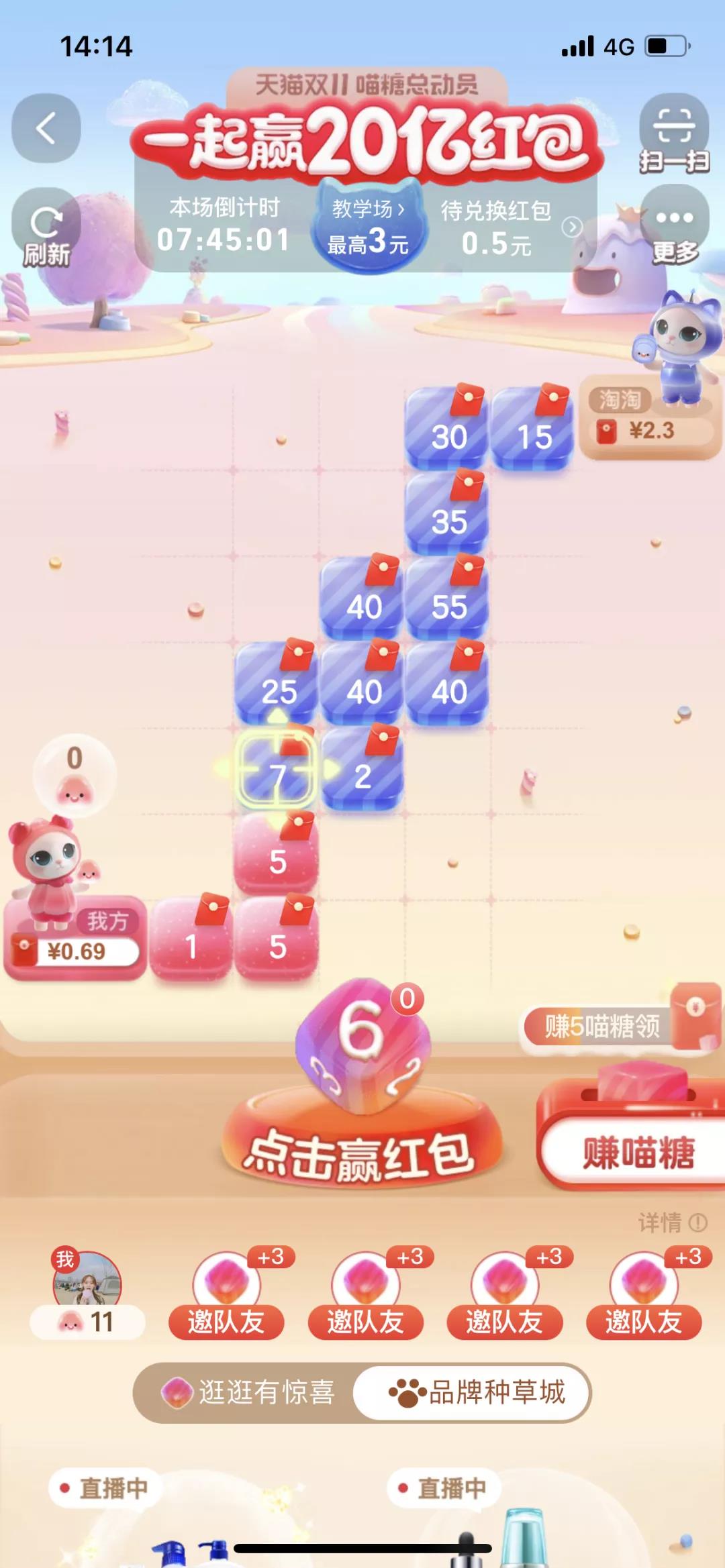
叠猫猫、盖楼、星秀猫……每年双11,天猫都会创新活动,激发用户对双11购物节的期待,营造蓄势。
今年的双11的主题为喵糖总动员,用户通过组队一起做任务赚喵糖,通过掷骰子的方式获取糖果数,占领格子,击败对手。获取喵糖的过程中,营销或引流设置无处不在。除了做每日签到奖励的简单任务外,最简单的方式就是用15秒的时间去浏览平台推送给你的主会场、各大分会场、各细分品类、各个商家店铺等页面。通过这样的任务设计,可以引导用户浏览会场店铺或各品类商品,最大程度地完成各个淘宝店铺的曝光需求。


天猫双11-喵糖总动员活动页面
新冠疫情还在持续蔓延,飞猪App贴心的在行程页面,添加了防疫工具引导栏,通过点击按钮,可跳转至支付宝中行程码、核酸预约等界面,为用户出行提供便捷的准备工作。
用户在滑动页面时该导航栏会被隐藏,静态时则显示两个应用,点击展开才能查看更多。设计采用浮层式引导,提供便利的同时,且不会对用户产生干扰。


飞猪App界面
一切交互设计所要达到的效果就是形成良好的用户体验,让用户在使用界面时更方便找到自己感兴趣的东西。
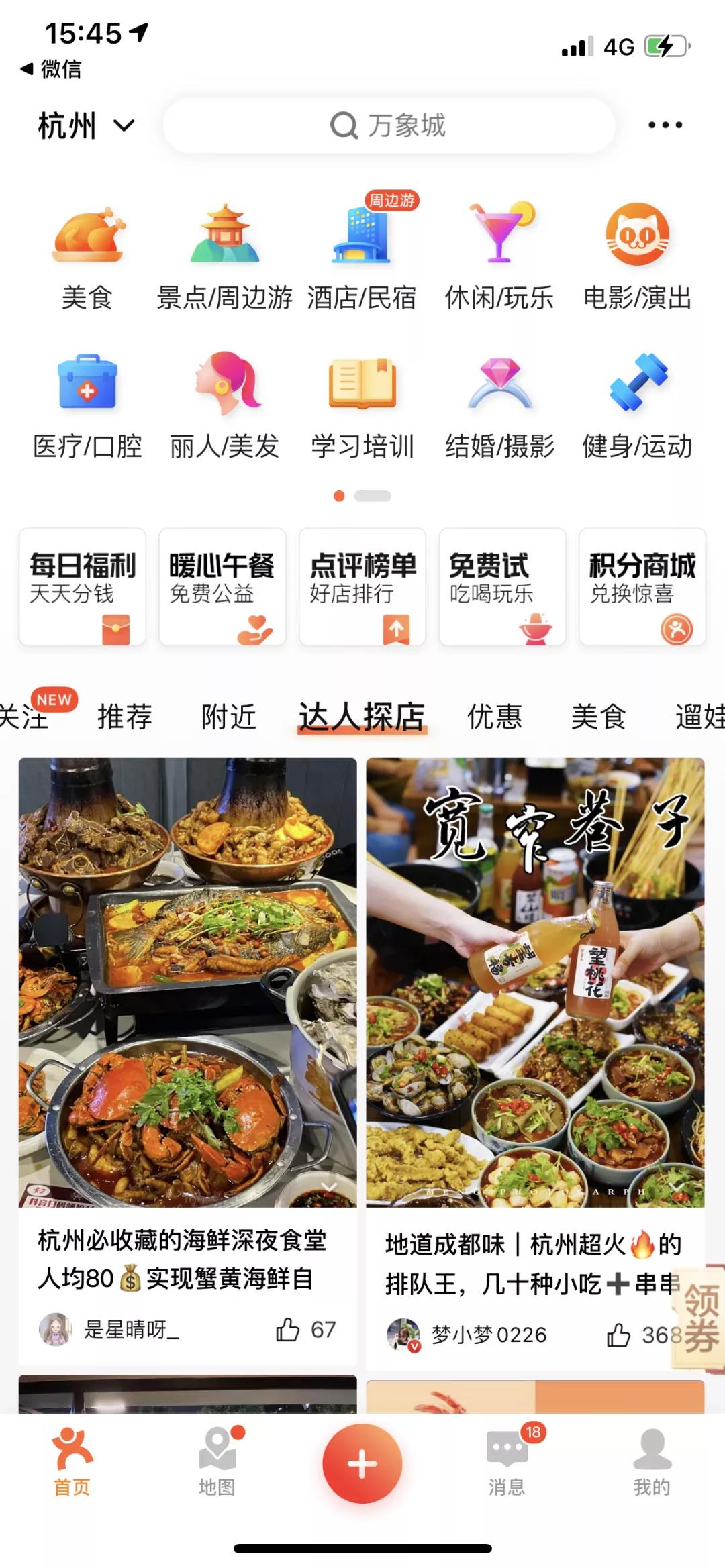
通过地图及定位,通过气泡及icon的区别,把附近的美食等进行排名,让用户更快知道自己的距离。还设置了点击卡片展示店铺信息同时支持查询路线等功能。


美团App界面
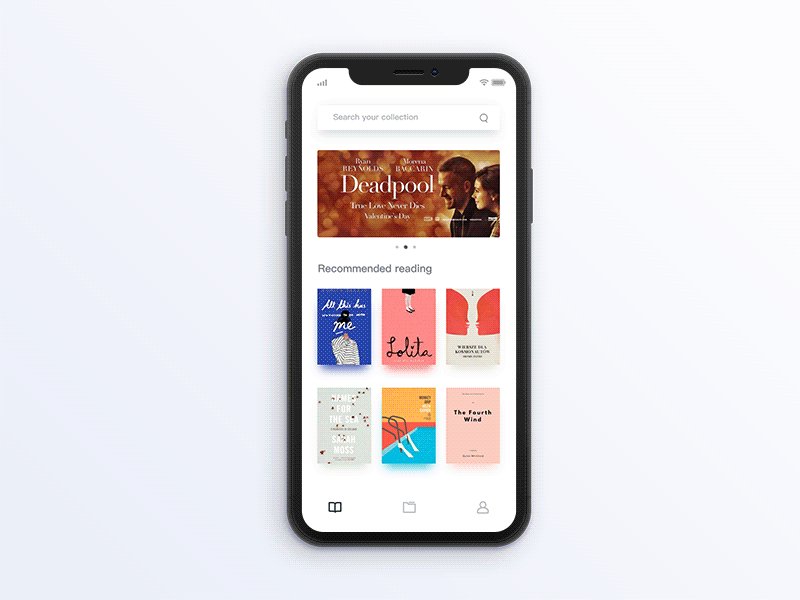
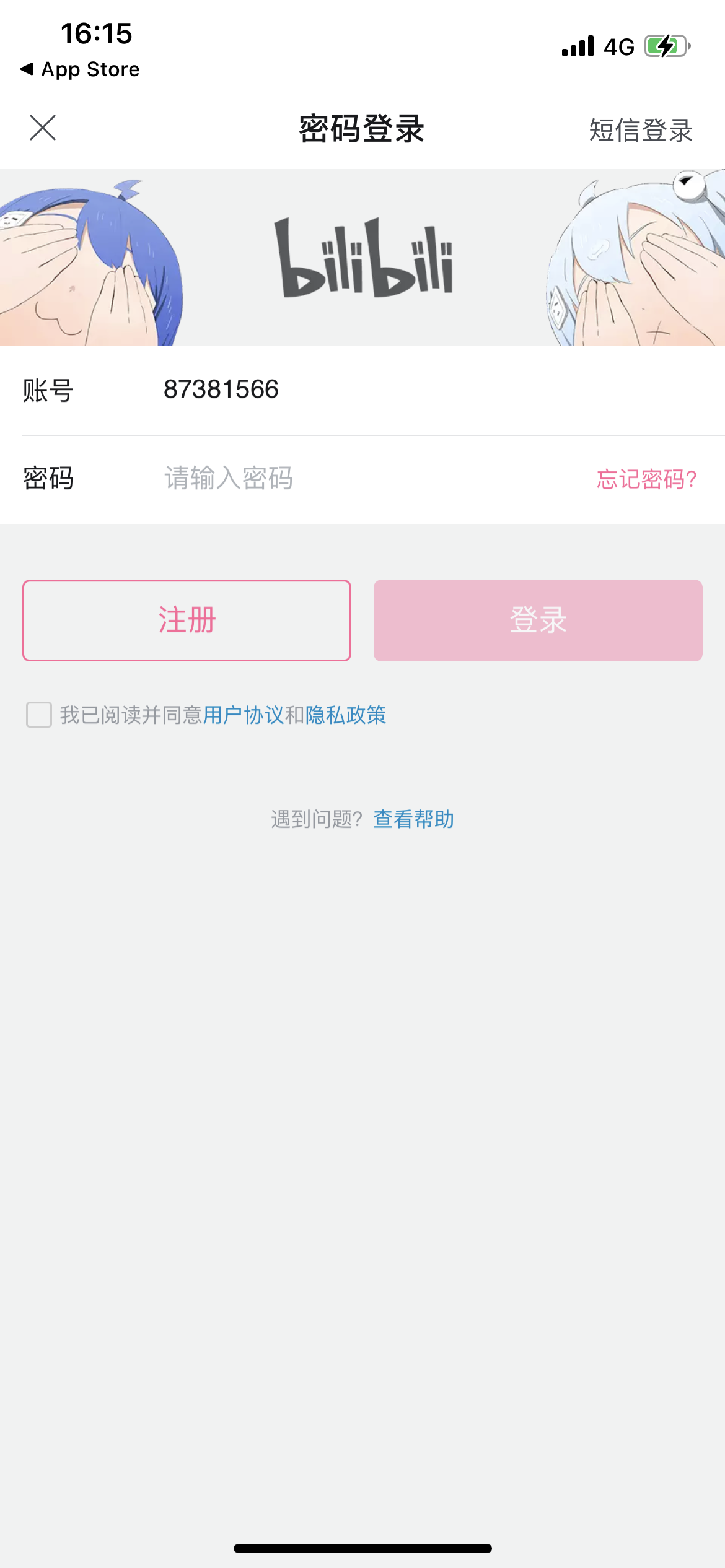
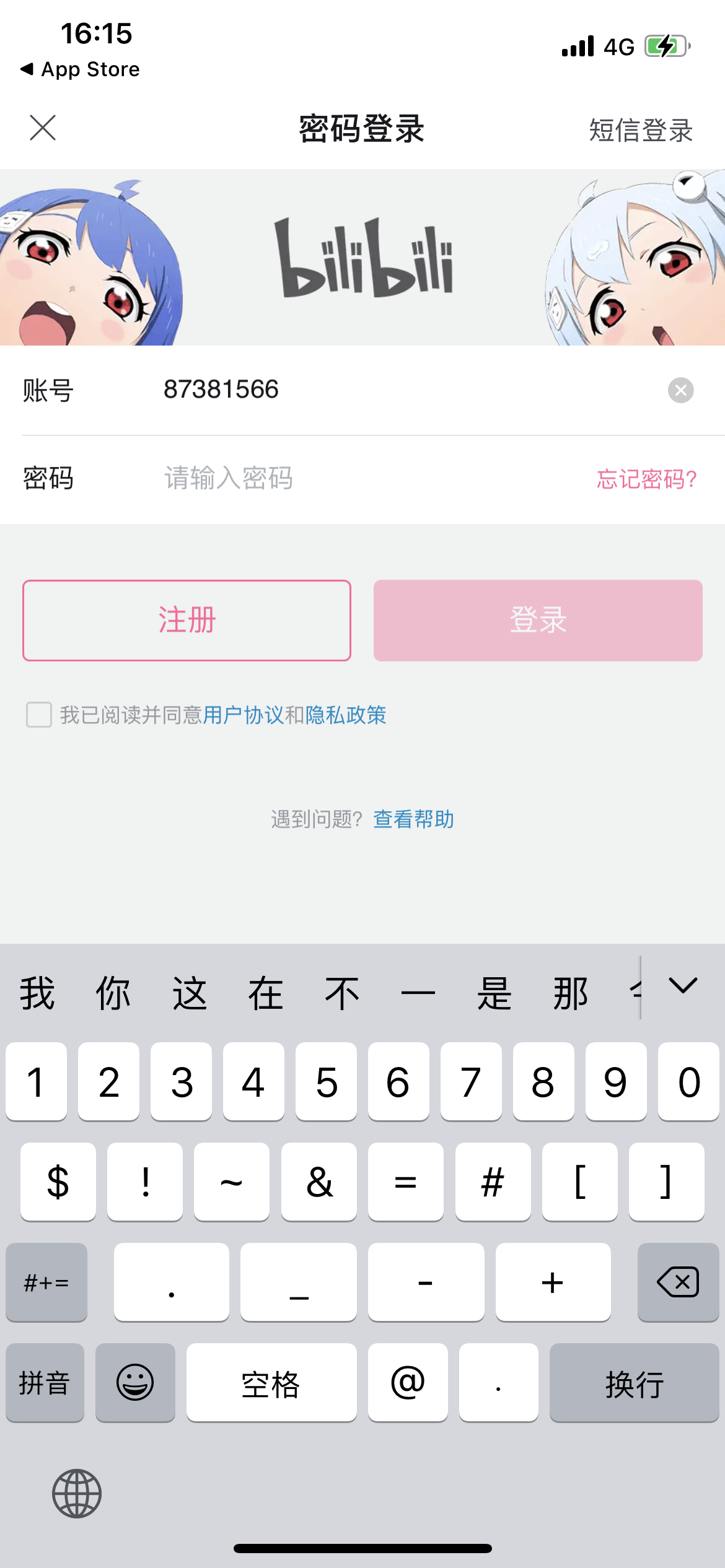
“优秀的设计是考虑周到且不放过每个细节”。往往在那些不易被察觉的细微之处,倾注了设计师的诸多巧思与心血,哔哩哔哩在设计中做了以下一个有趣的小细节。
在账号登陆页面,当我们输入账号或者手机号的时候,页面插画中的22和33是睁大眼睛的,而当我们输入密码或者验证码的时候,他们则用手捂住了眼睛。这个有趣的设计生动地传递了App对用户隐私的尊重与保护。


哔哩哔哩App界面
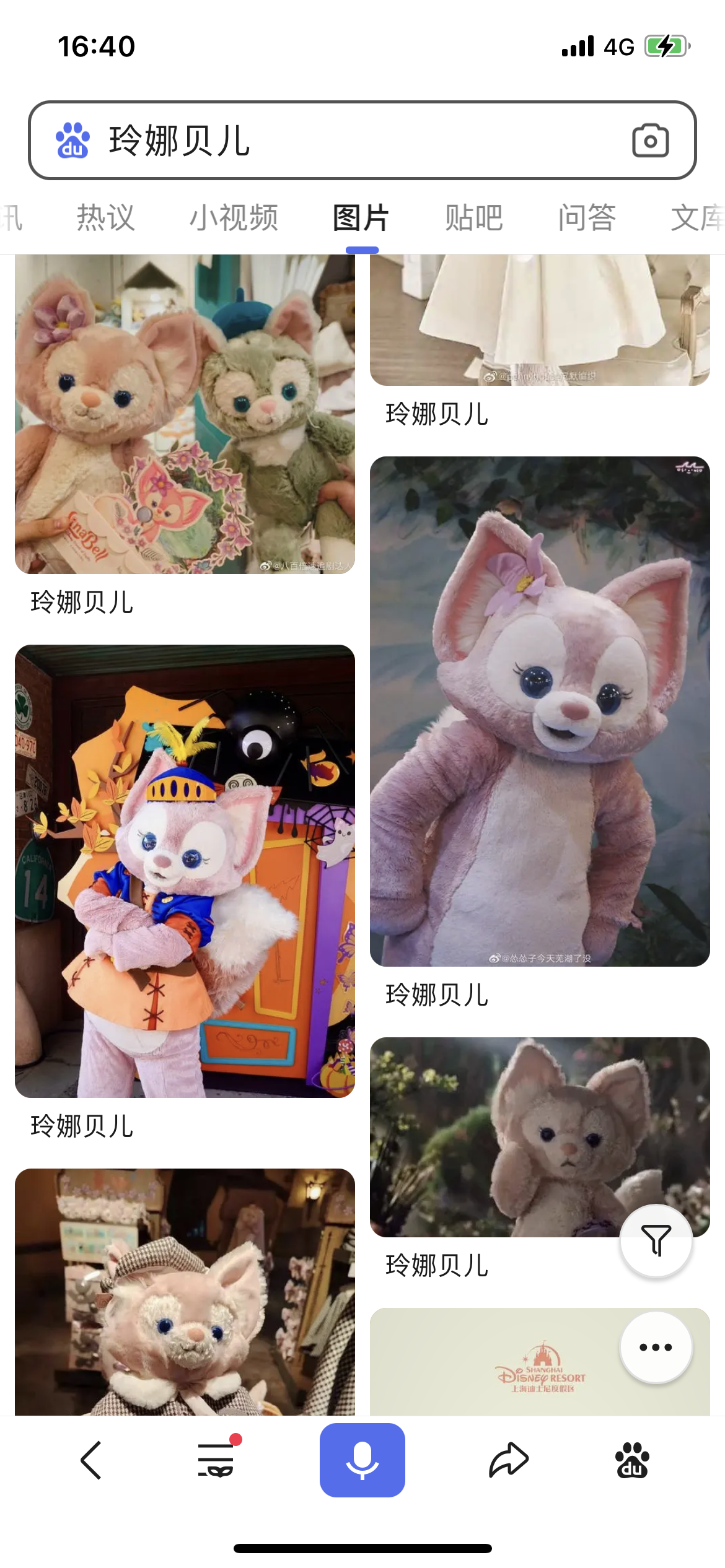
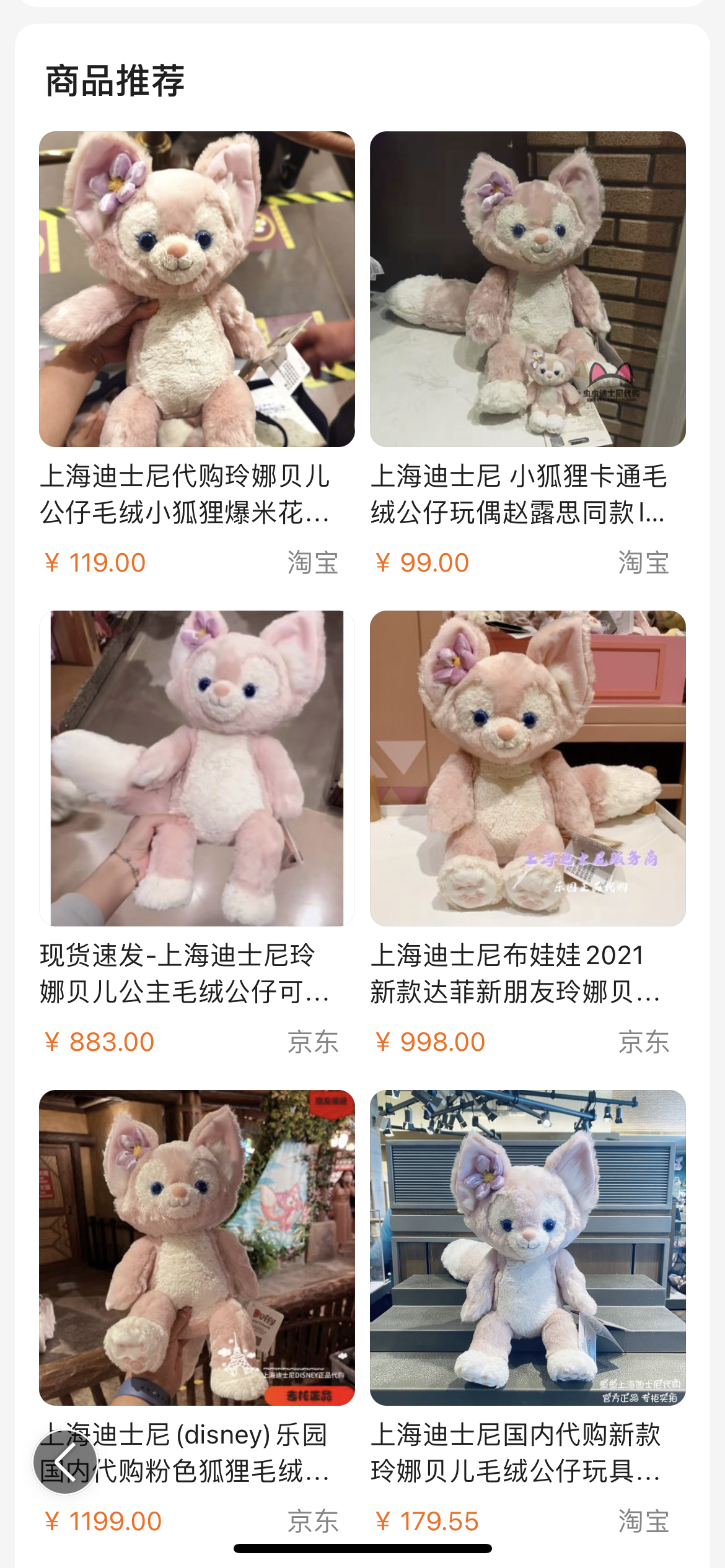
当你使用百度搜索物品,查看图片时,左右滑动即可切换下一张图片,上划即可关闭图片,这样的操作手势,更加方便快捷。
在查看物品图片时,下方还会出现商品推荐购买链接,仿佛“一站式”购物的贴心服务。


百度App界面
交互设计的核心目的是信息的传递,无论如何设计交互图、如何设计交互流程,我们要思考的核心和准则是如何把想要传递给用户的信息以最简单、最容易的方式让客户接收,反之用户也能用最简单的方式找到自己想要的信息。
这些信息包括内容、按钮、文字、图片等一切信息的载体。我们要明白在进行交互设计时的前提是如何去梳理信息更好地传递。
那么,如何才能让信息更好地进行传递?我们要搞明白信息传递时需要营造什么样的氛围,哪些信息元素需要突出,目标用户是谁,根据这些才能以一个正确的方向有逻辑地进行交互设计,而这一切的最终结果就是实现一个良好的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

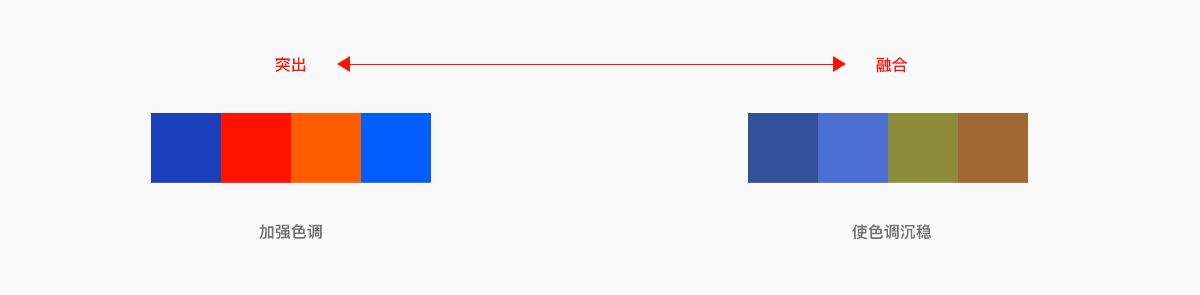
进行配色时,要从两方面考虑,既突出提升的方面又融合平稳方面。
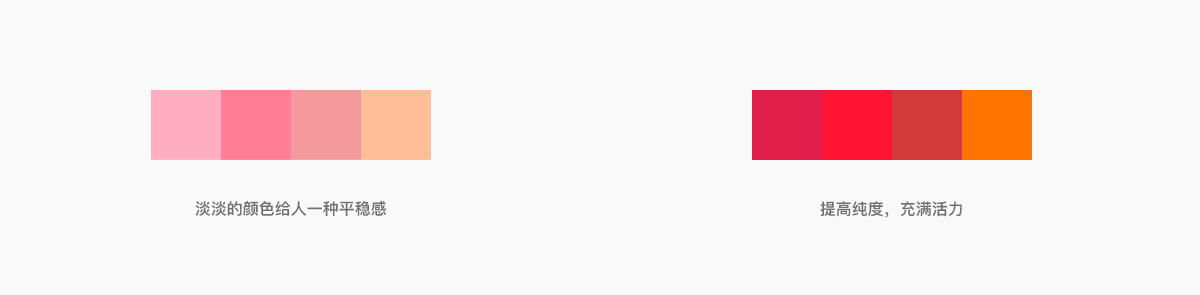
例如,以自己最喜欢的颜色为中心完成了初稿,然后应该检查一下,是否过于沉重模糊,或者是否过于喧闹令人不安。如果过于沉静,则下点功夫突出一下即可;如果过于喧闹,则向着沉静、融合的方向调整即可。

画面整体显得模糊时,要放弃几个要点,明确主题。大力强调作为主角的部分,并删去暧昧模糊的地方。主题明确后,不仅气氛被提升,画面也会显得清爽踏实。
感觉配色过于沉重压抑时,应该减少黑色,增加鲜艳的颜色,配色将瞬间明朗起来。色调沉重是由于混入过多黑色,减少黑色后自然会呈现出鲜艳的色彩。这是最有代表性的突出配色的方法,也是效果最显著的方法。
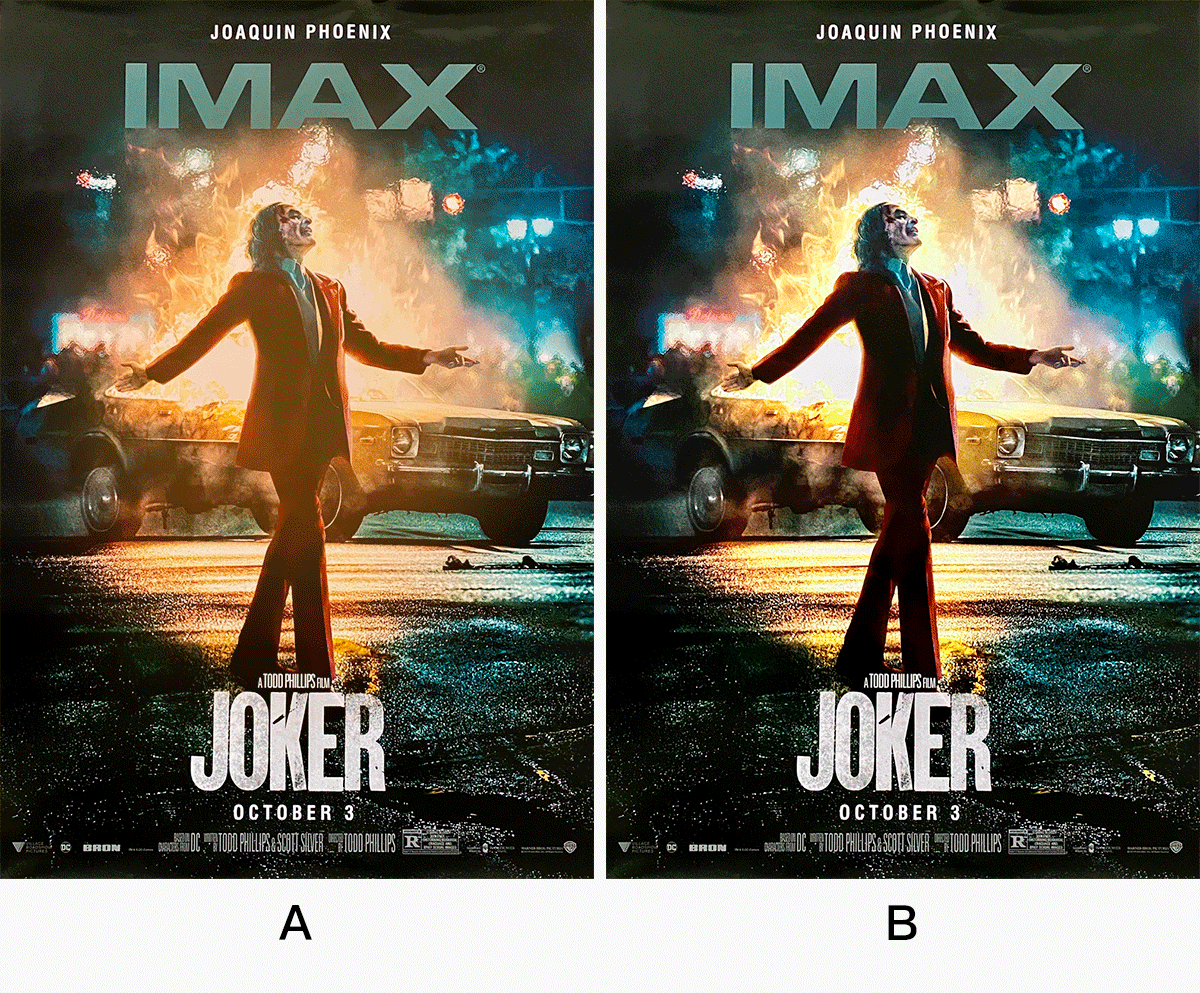
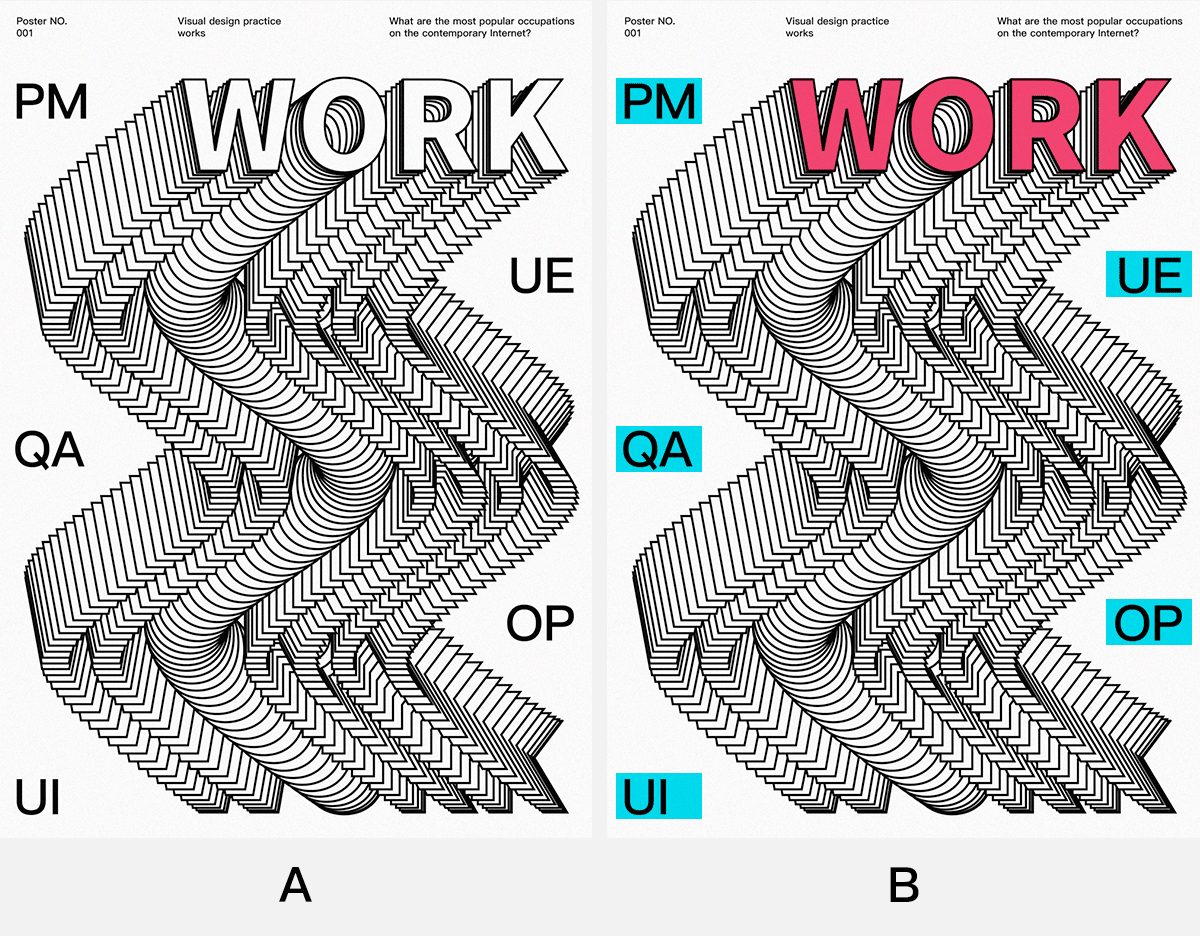
当画面的中心部分被提升后,才会使配色给人深刻印象。我们还可以强化明度对比,加强画面中心部分明度,这样的画面会格外令人印象深刻。

A海报带点梦幻的感觉,但是主角不够清晰。而B海报提升了背景亮度,扩大与中心人物的明度对比度,从而能强调了主角。
提高颜色纯度

强化明度对比

强化色相对比

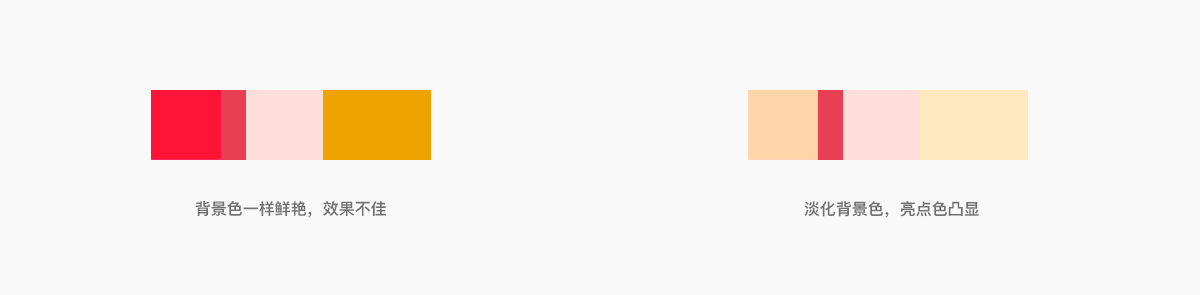
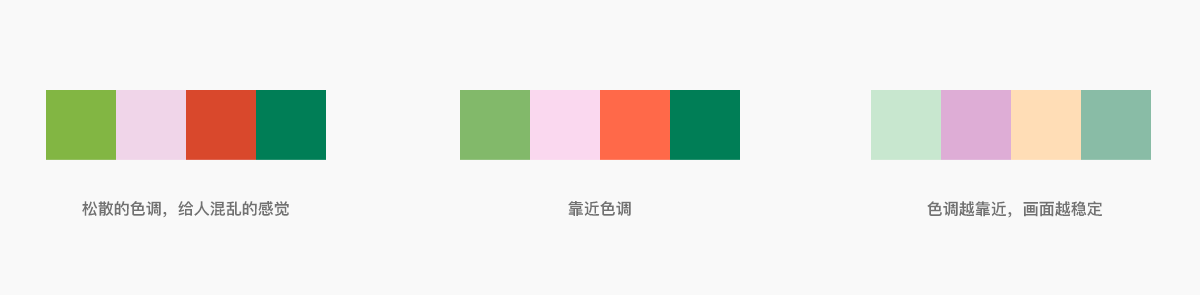
我们很多小伙伴喜欢沉稳踏实的配色,这种配色方法虽然是好的,但是画面的配色过于均一则平淡无奇。那怎么解决这个问题呢?其实我们可以在画面中心设置小面积的亮点,给画面增添品味和活力。
要记住,亮点的面积越小给人的印象就越深刻。如果你想更加凸显亮点,那就要抑制周边的背景色。只有这样,即使在平稳不显眼的配色中,这个亮点一样很显眼。

A图中整体色调沉稳,但是总觉得少了点什么。而B图中鲜艳的红色成为宁静配色的亮点,给原本平淡的画面注入了活力。
弱化背景色,突出亮点

控制好背景色,即使纯度不高的亮点也有很好的效果

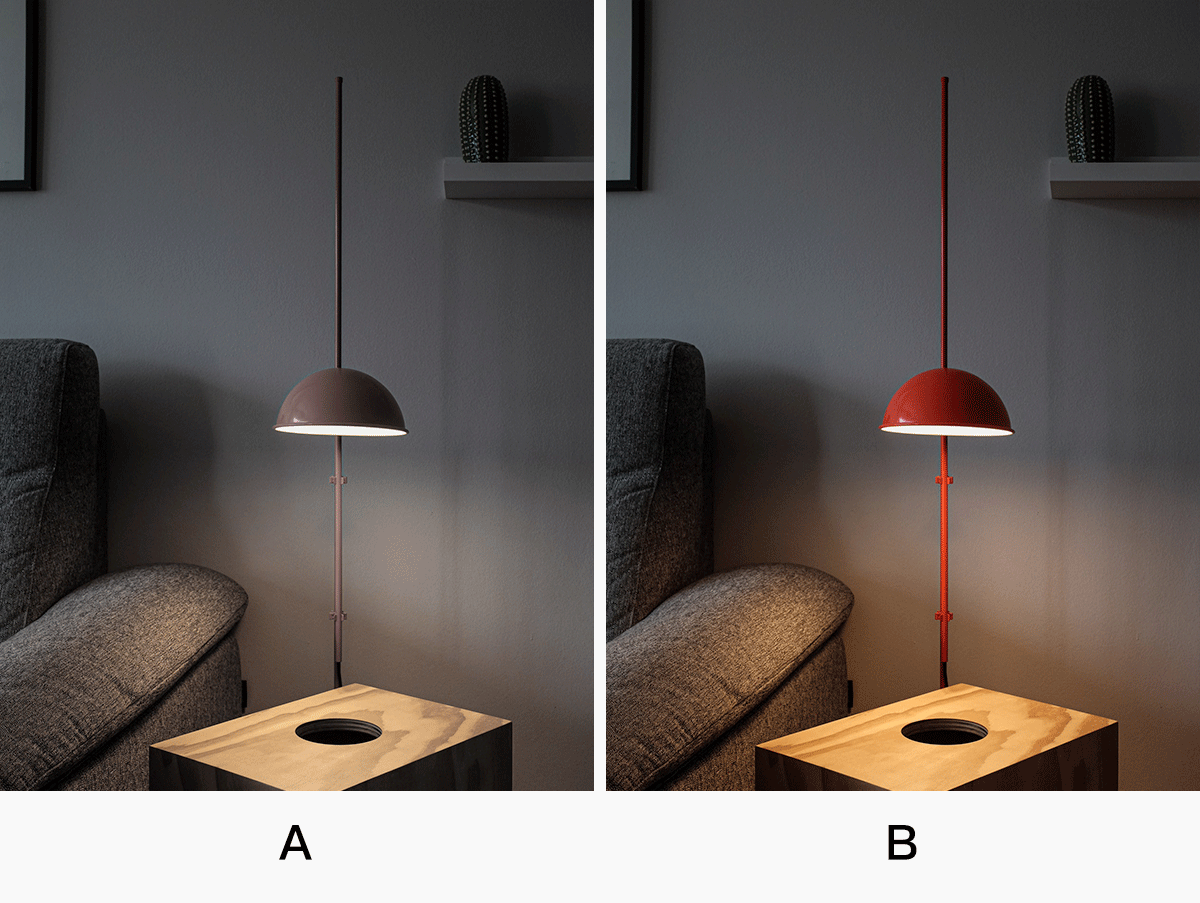
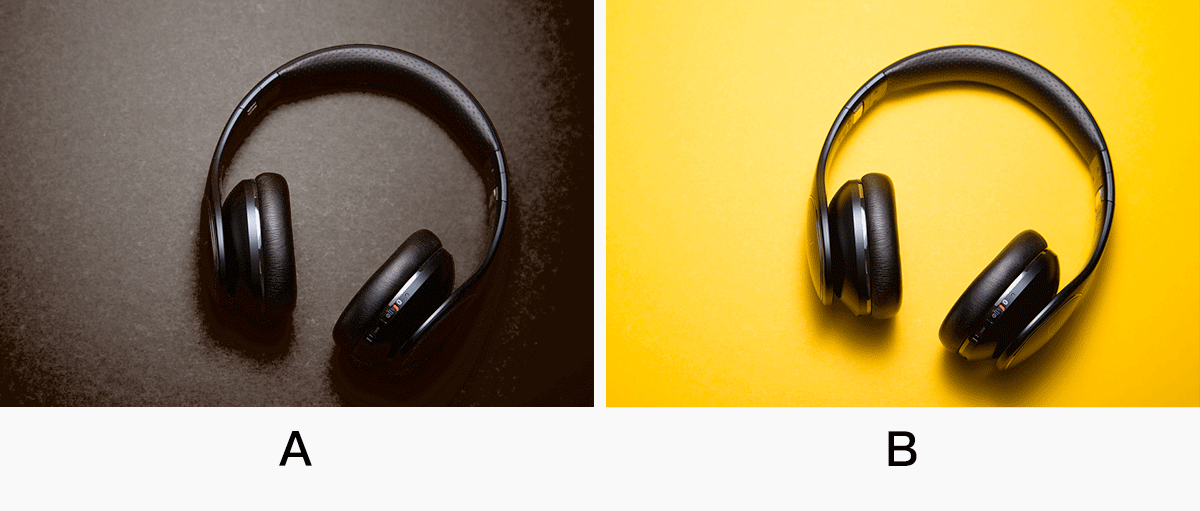
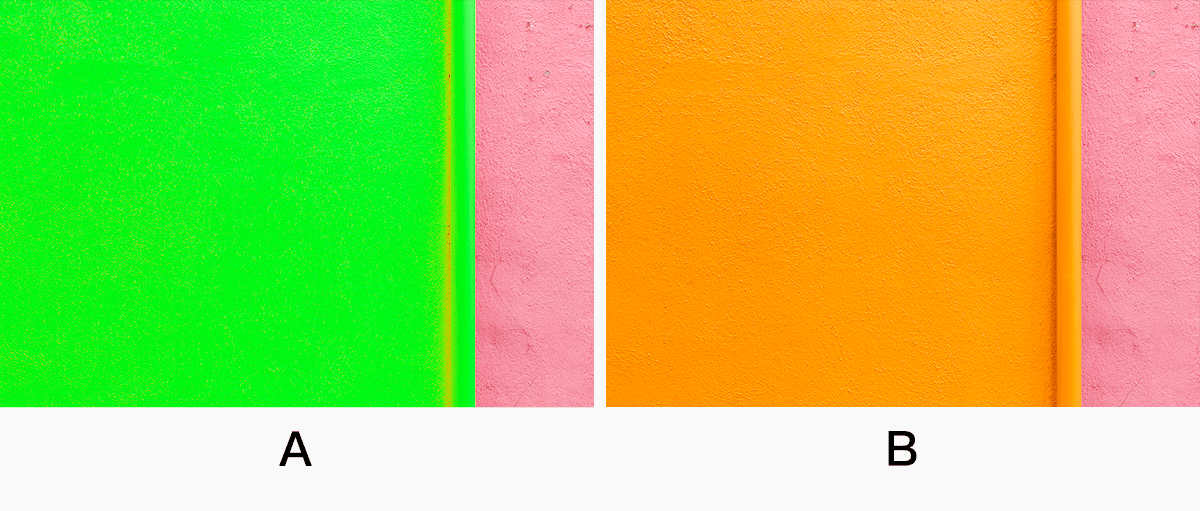
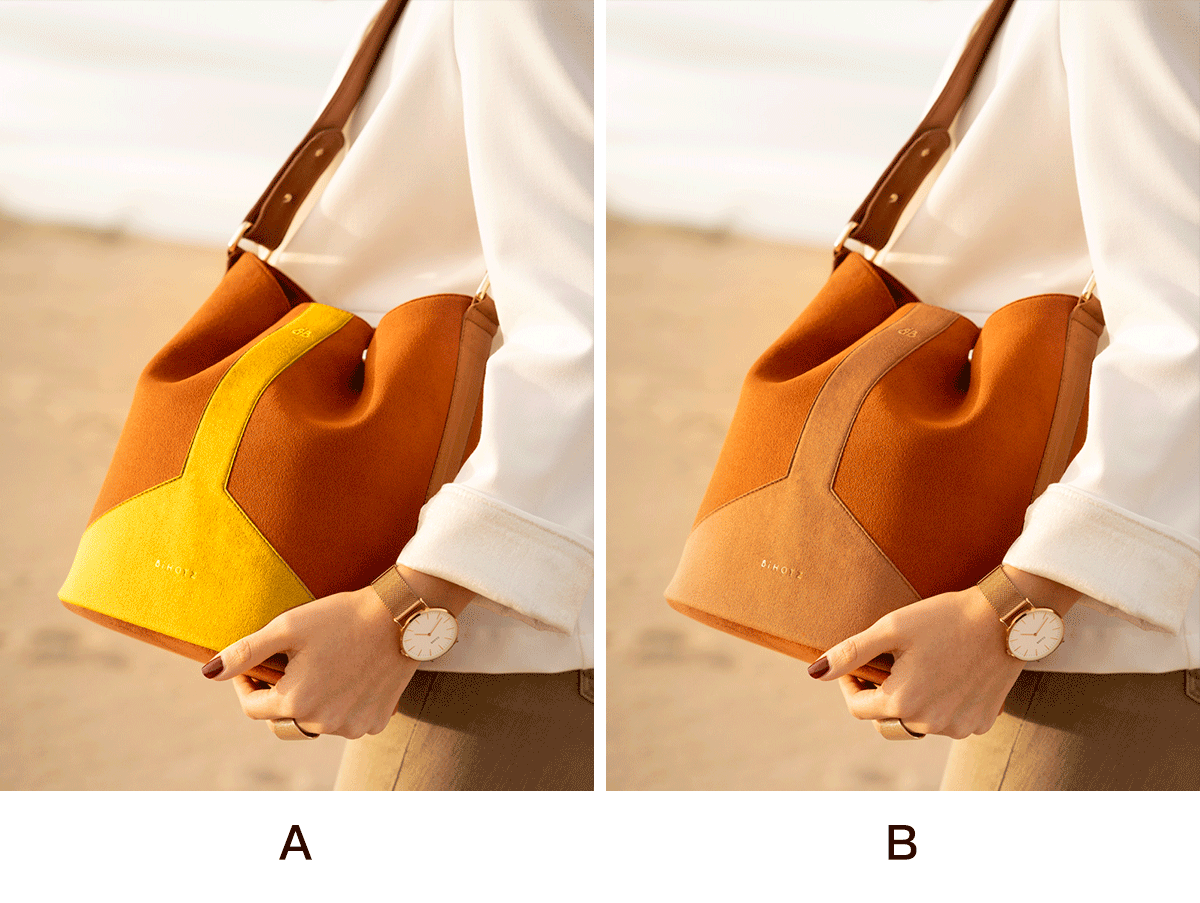
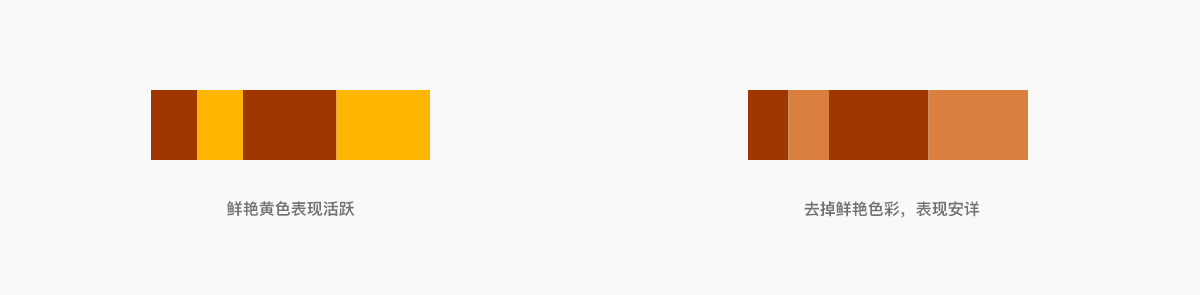
如果你想增加配色的欢快感,就应该加入纯度高的颜色。

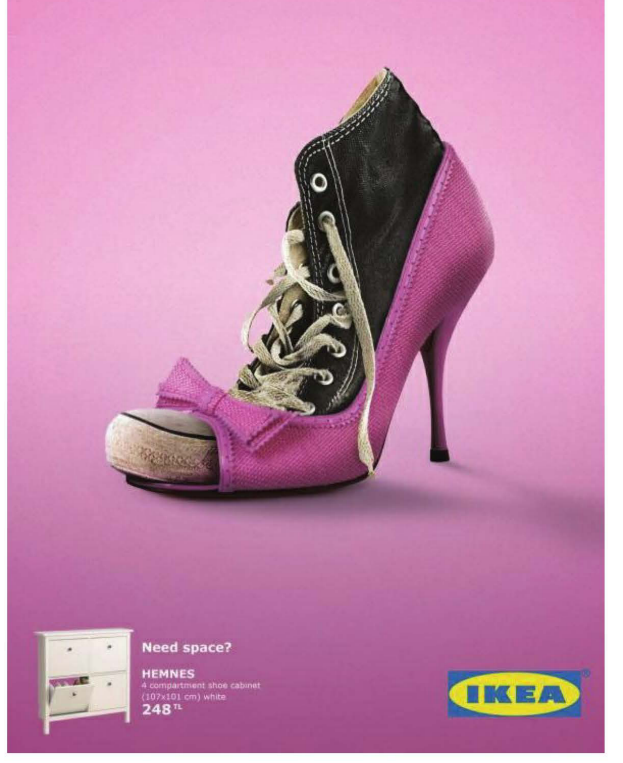
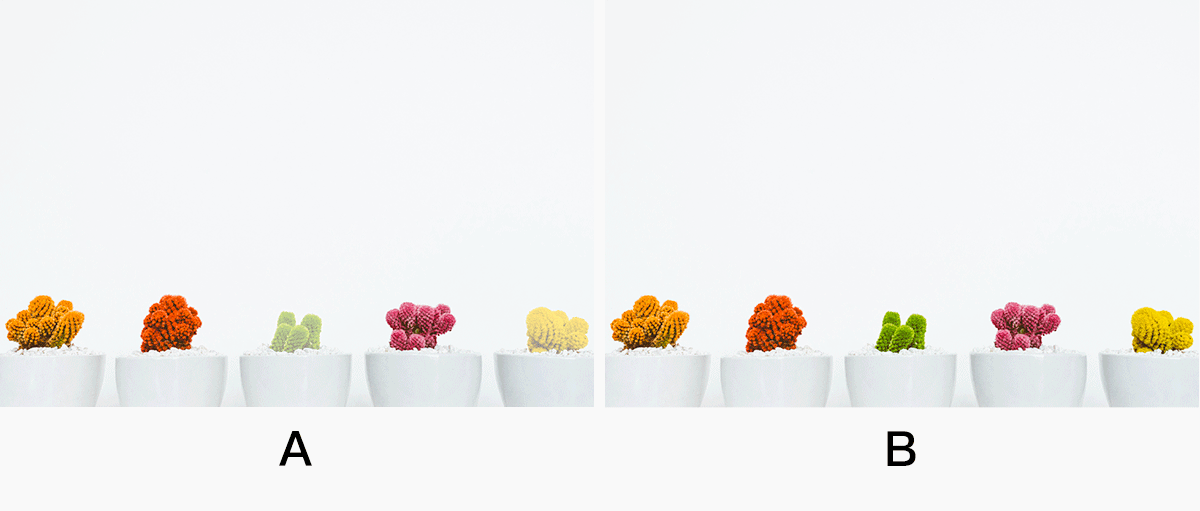
A产品整体是暗色调,高雅庄重,但是似乎有些欠缺。而B产品加上了小面积的鲜艳色彩,高雅不变,华丽有余。
加入鲜艳色,变得活力

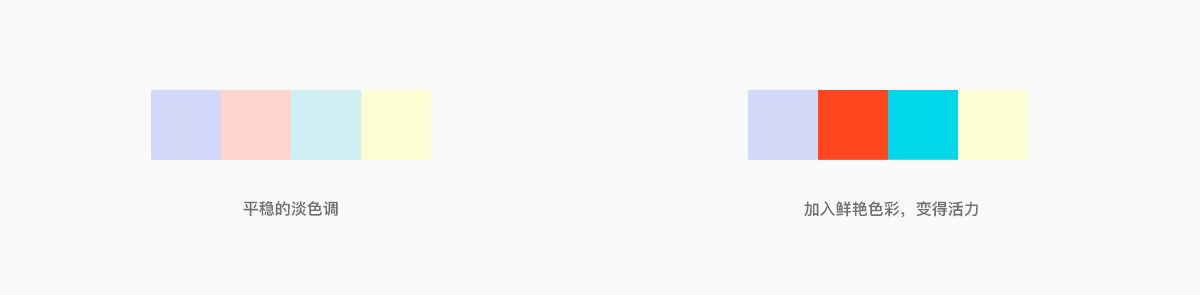
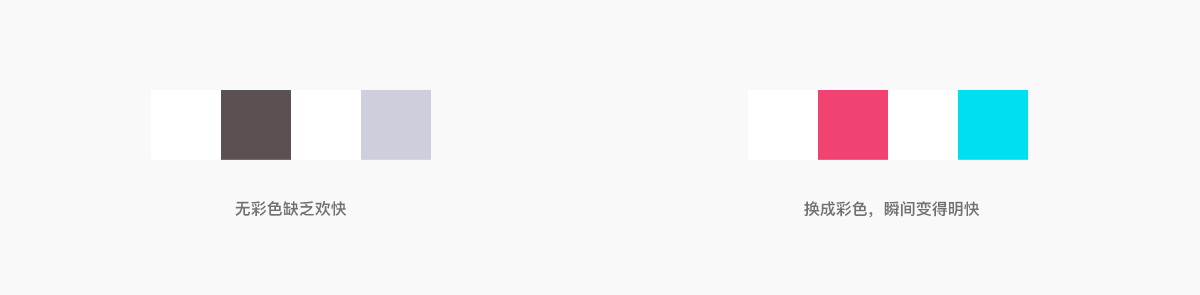
当人们看到无彩色画面时,总会感到有所欠缺。如果在无彩色画面当中加入一些色彩,画面顿时变得欢快活跃。

A海报是无彩色的,画面过于单调;而B海报只是在A海报的基础上增加了色彩面,画面顿时变得欢快活跃,生动了许多。
增加色彩面,变得明快

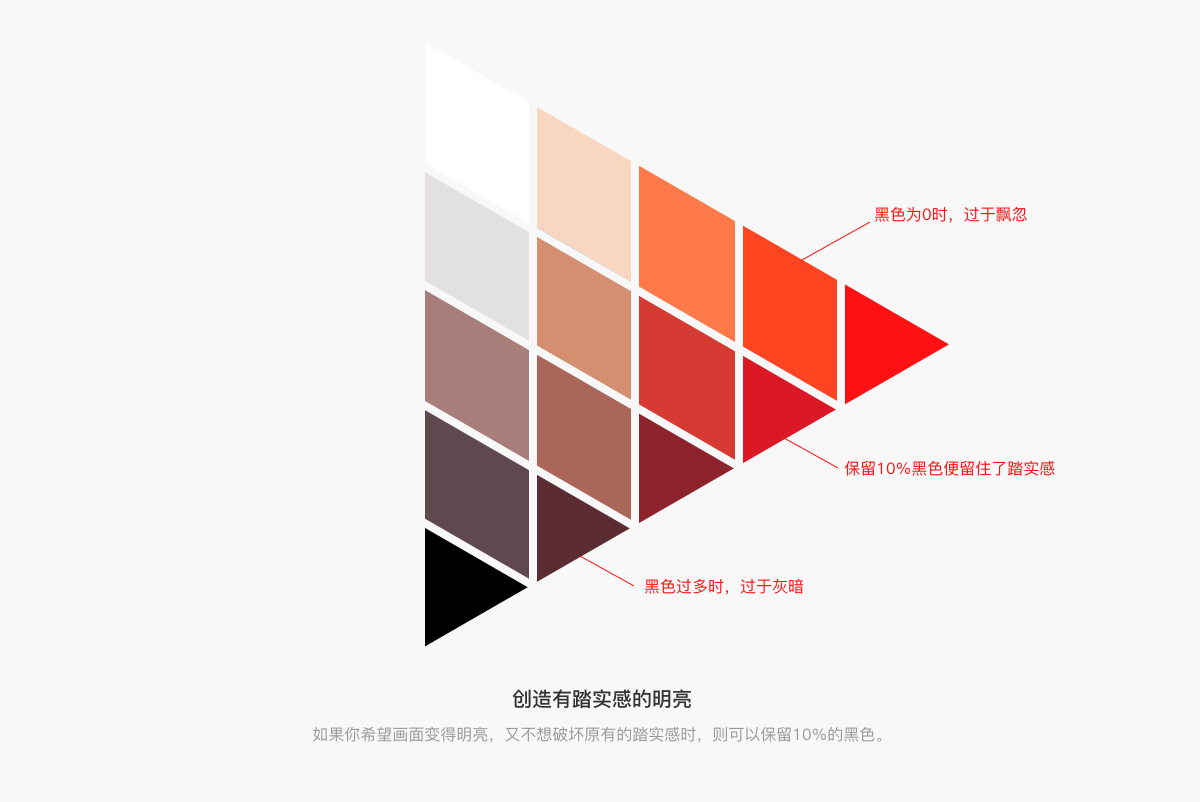
很多小伙伴喜欢把画面背景色设为暗色调,因为这样有踏实感。这样做画面虽然高雅却有失欢快,我们不妨试试将背景色调亮一个等级,最后你会发现画面变得明朗愉悦了许多。

因为A画面沉稳有余,但过于灰暗,缺乏欢快气氛;将A背景色中的黑色调到零就得到如图B背景色,调整之后的画面能给人明快的印象。
减少黑色使画面明亮

如果你希望画面变得明亮,又不想破坏原有的踏实感时,则可以保留10%的黑色。

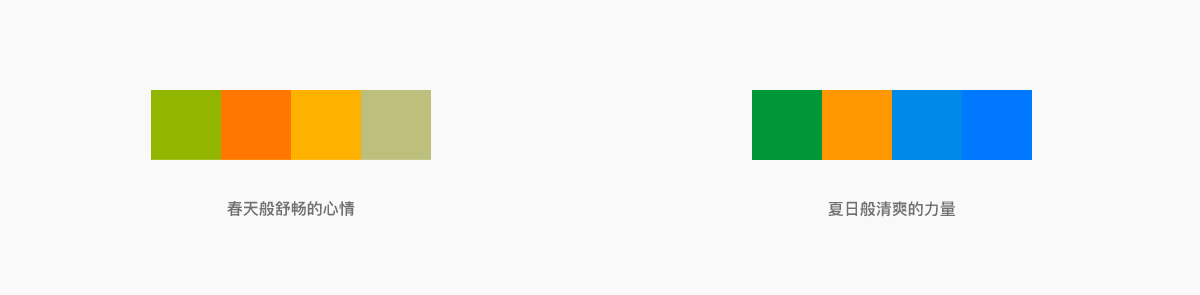
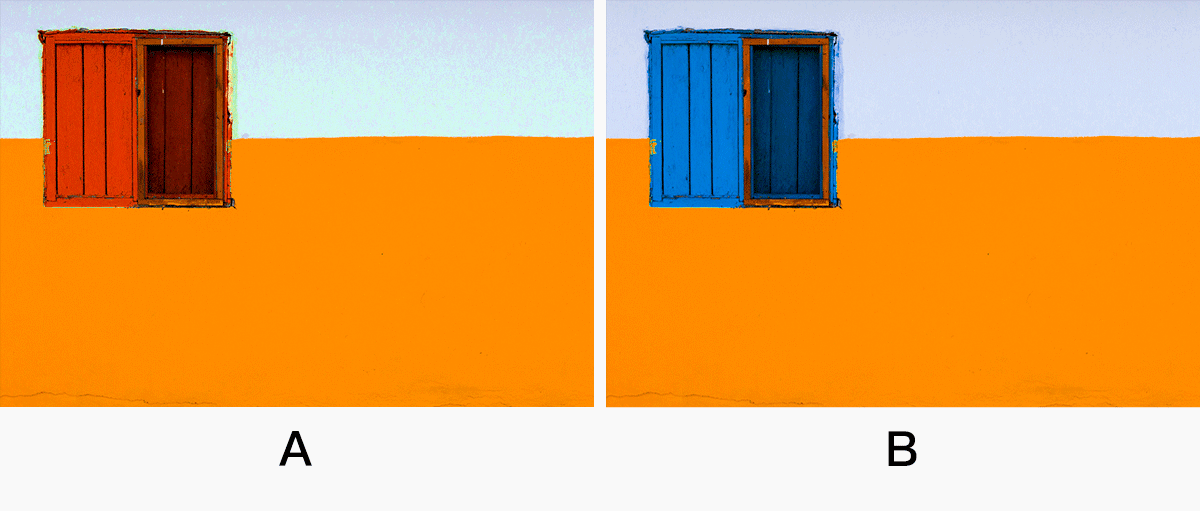
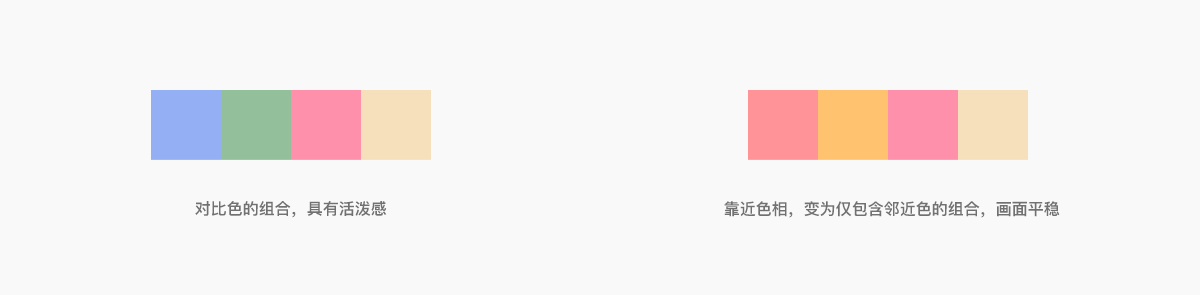
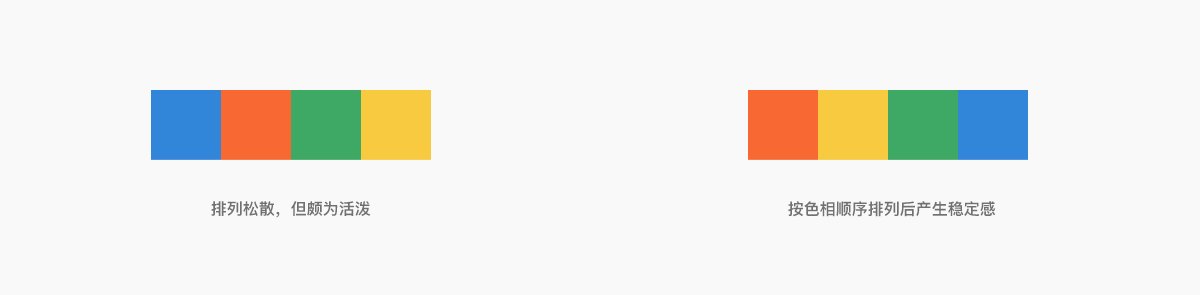
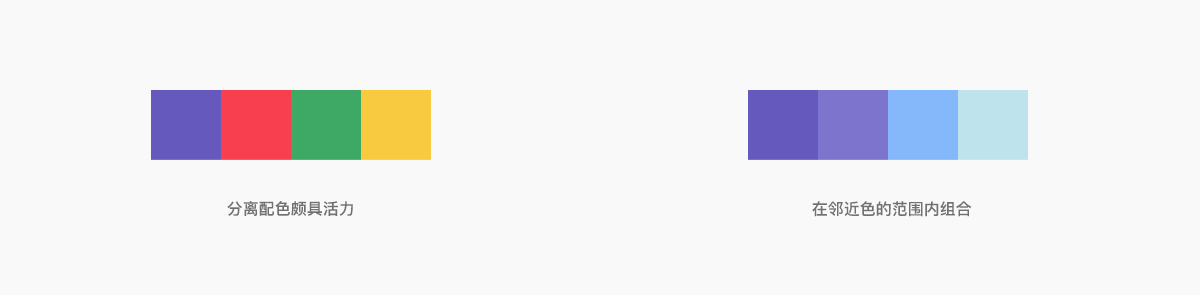
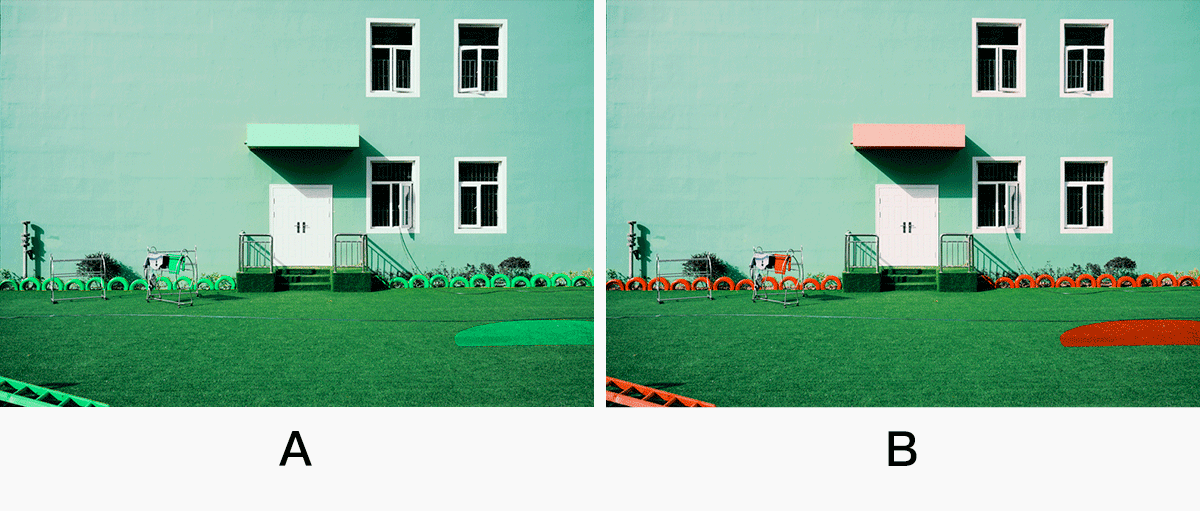
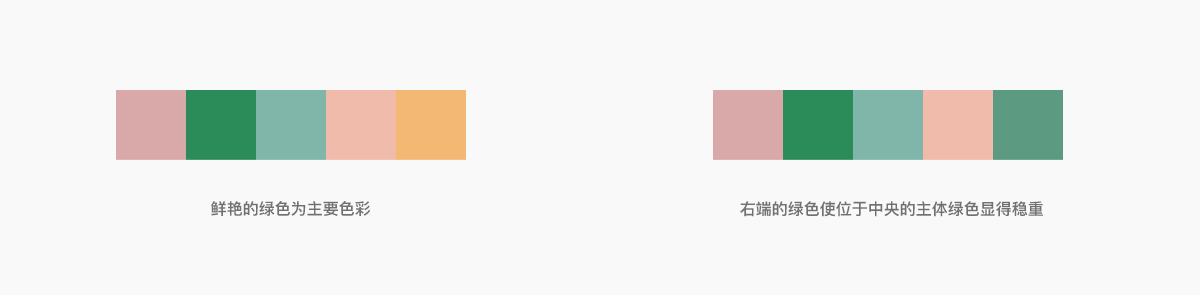
大家都知道按照色相、明度次序配色称为“渐进配色”;那与之相对的配色方式就是“分离配色”,独立配置每个颜色。

A图采用的是渐进式配色,按色相顺序排列,给人安静平稳之感,但有失紧凑,略显无趣。而B图采用的是分离式配色,使用与A图中相同的色彩,只是简单变换顺序,突出各色的独立性,冲破秩序感,给人以活泼的感觉。
打破颜色顺序,随机分离,使之独立,释放出动感

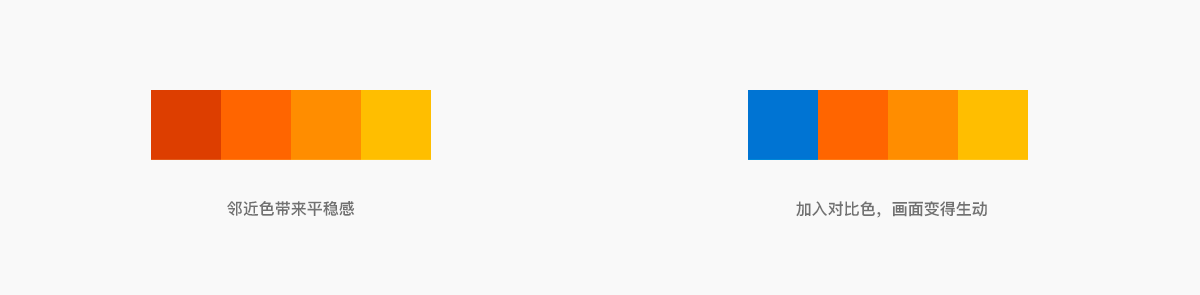
在色相图在相对的为对比色,相邻的为邻近色。单用邻近色配色,则画面感觉平稳;加入对比色,则颇具紧凑感。
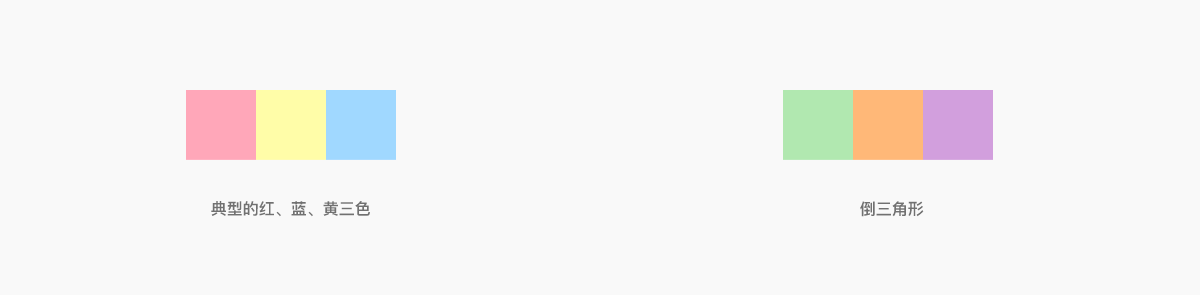
挑选色相环中的相对两色,则带来欢快的节日型配色。若组合在色相环图中呈正三角形的红、黄、蓝,则得到理性安定的画面。通过颜色在色相环中的形状,能创造出各式各样的色彩表情。
不难想像加入黑色会起提升效果,其实白色同样能在轻松氛围中制造紧凑感。
色相环中相对的色相成为对比色,也叫补色,甚至可以说,配色的基本就在于补色,配色完成于补充颜色的过程之中。加入补色使人心情舒畅,缺乏补色的画面容易令人觉得不自然。

A图是以同色系为中心的平稳配色;图B加入对比色蓝色后,画面效果加强了些许。
加入对比色,使画面生动突出

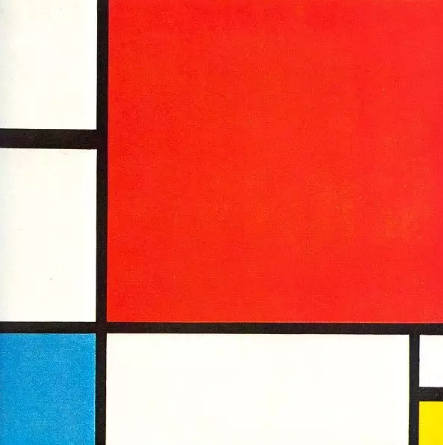
红、黄、蓝在色相环上组成一个正三角形,被称为三原色,是特殊的颜色。绿色、紫色等颜色都可以通过混合这3种颜色得来,但是无论怎样混合其他颜色都无法得到三原色。随着毕加索、蒙德里安等现代派画家们追求终极的纯粹色,三原色的组合得到了重视。
蒙德里安《红、黄、蓝的构成》

这幅作于1930年的《红、黄、蓝的构成》是蒙德里安几何抽象风格的代表作。蒙德里安将色彩、形状纯粹化的结果,是否定红、黄、蓝三色以外的一切色彩。线条的方向也限定于水平或垂直,排斥斜线。
三角型的效果,掌握好平衡即可

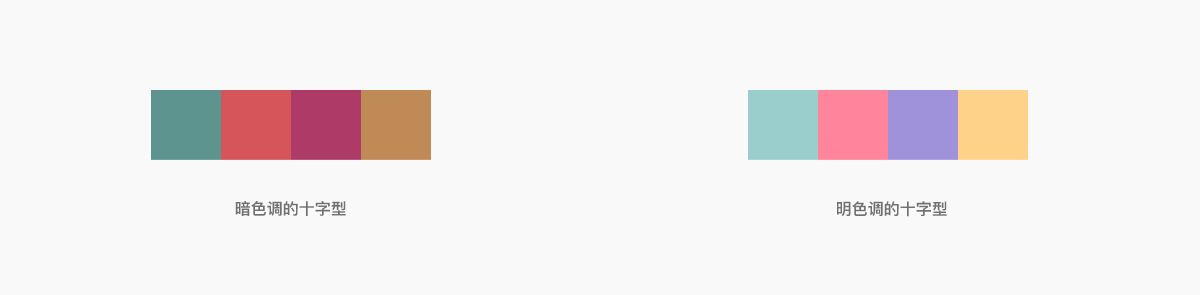
将两组对比配色交叉组合后,便得到十字型配色。醒目安定的同时,又具有紧凑感。在一组对比色产生的紧凑感上加一组,自然成为最强配色型。
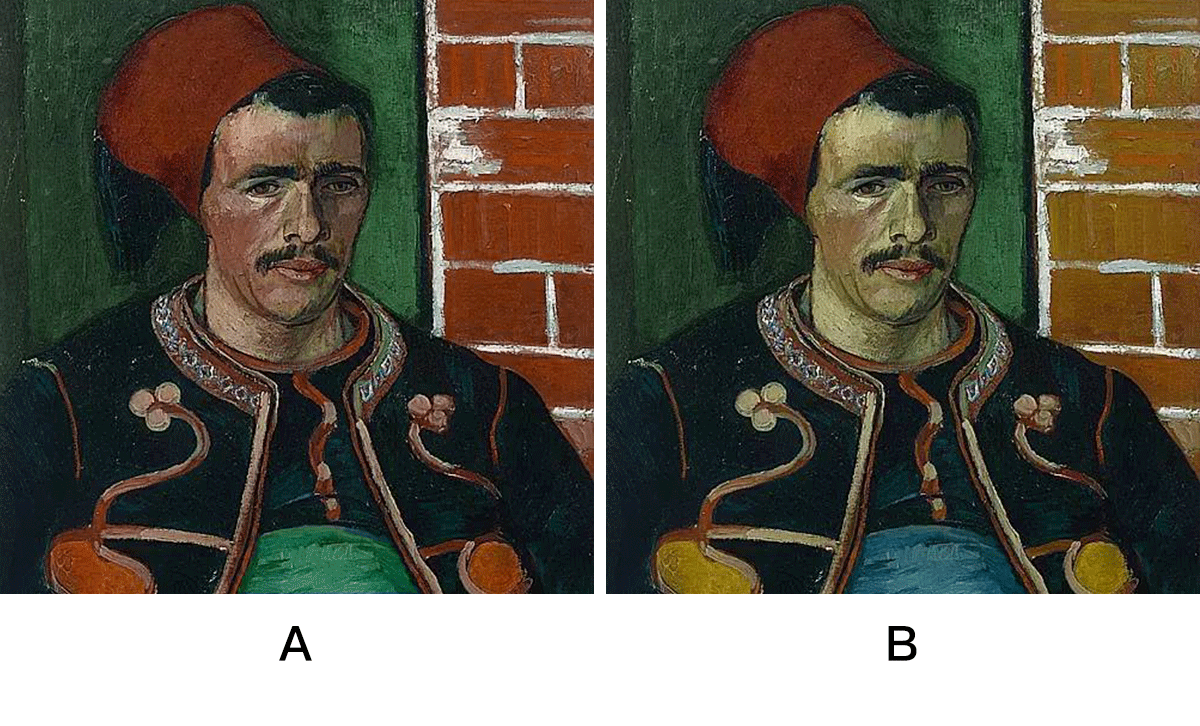
梵高《軍人》

A画面只用了一组红绿对比色,看上去很有紧凑感,但是过于硬朗。在A的基础上增加了一组蓝橙对比色,带来有力的安定感及紧凑感,画面丰富了许多。
由于把两组补色组成十字型,达到了完全的平衡。

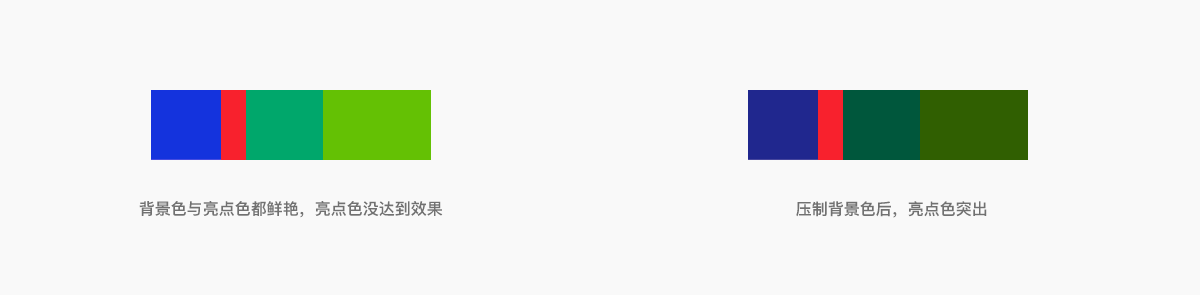
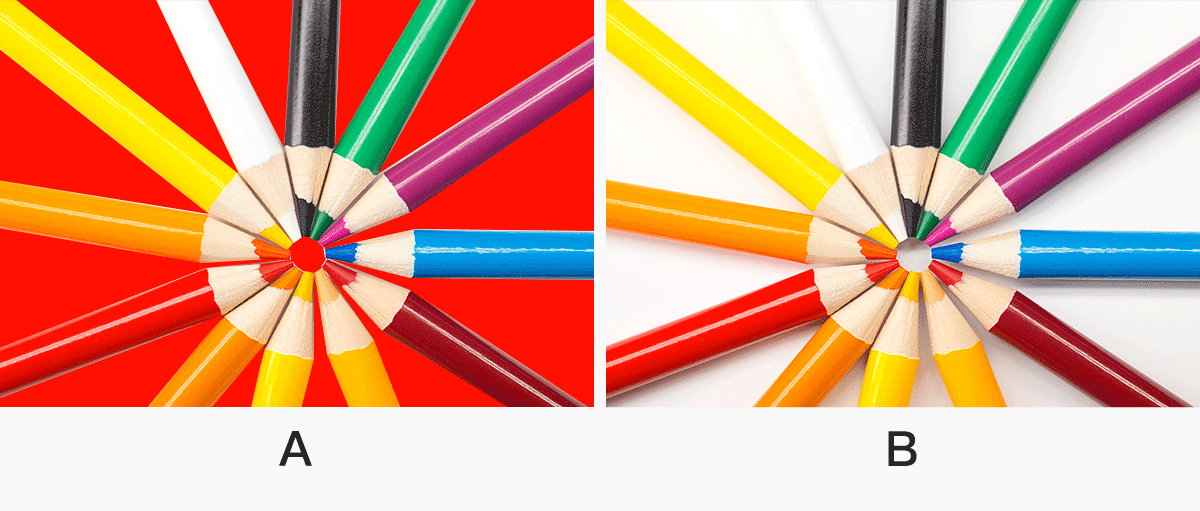
黑色是“无色”的特殊色,纯度、色相、明度都为零。但是,加入黑色会突出原有的颜色,使画面有力度。黑色与其他色彩组合时,是最有力的配角色。

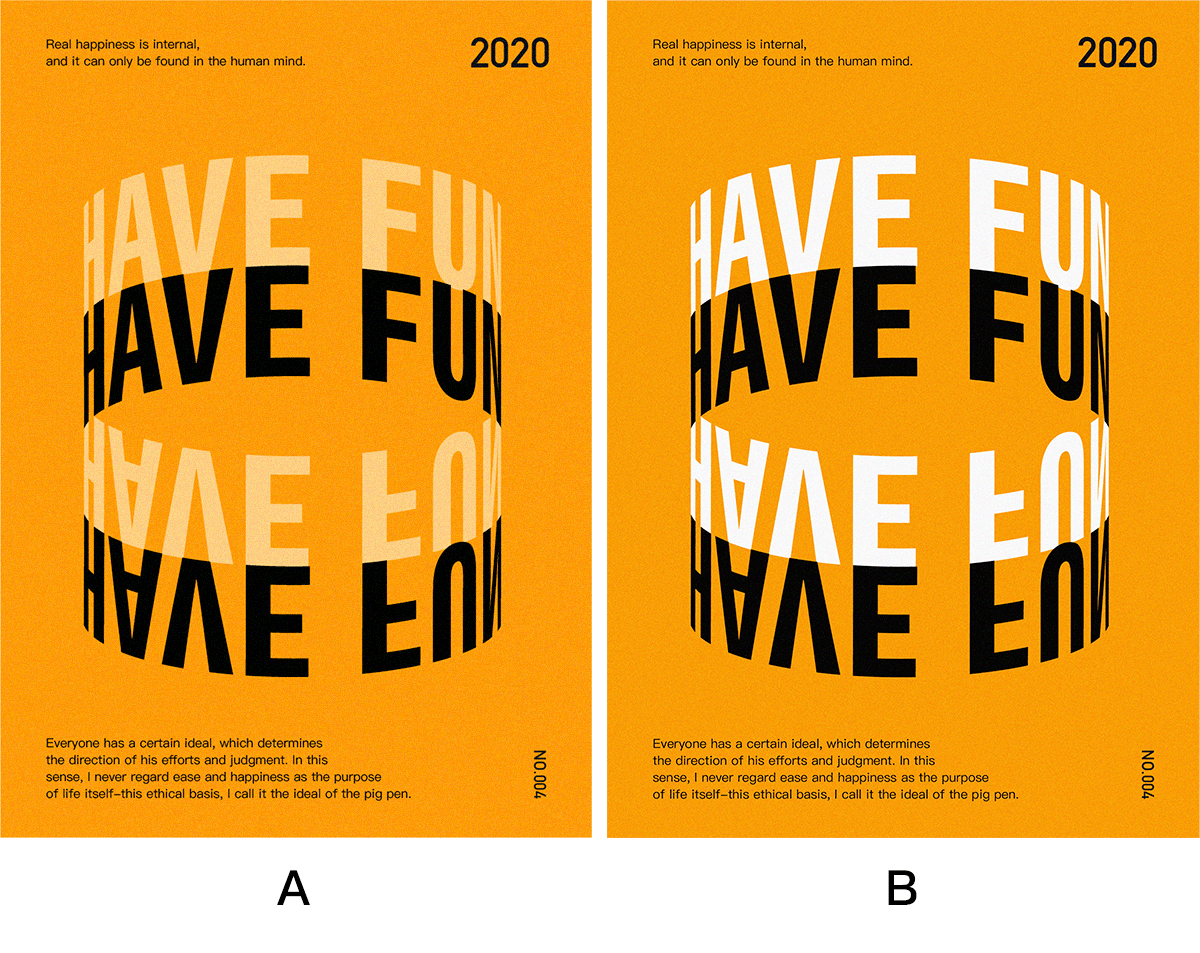
海报A蓝绿色均为冷色,绿色背景下,表现出轻快自然、明亮却趋于平淡。海报B背景变为黑色后,绿色变得深邃而闪烁。这时,黑色本身难掩的光辉甚至会使人误将其当成主角,但是不会喧宾夺主掩盖主角色。
黑色无论与任何色彩搭配,都起强调提升作用。使强色更加强烈,使浅色更加突出,产生生动醒目的效果。

白色是所有色彩中最中立、最无个性的颜色,但是可以通过特定的使用方法,使画面整体更突出。在不破坏其他色彩感觉的基础上提升整体。

白色与任何颜色的反差都很大。人眼对最明亮的白色颇为敏感。即使是相当低的明度下,白色的效果也显而易见。海报B加入白色,瞬间被突出。
白色有着意想不到的效果。配上过于强硬的颜色则使之缓和,配上浅色则使之被强调。保持浅色原本的感觉,突出整体效果。

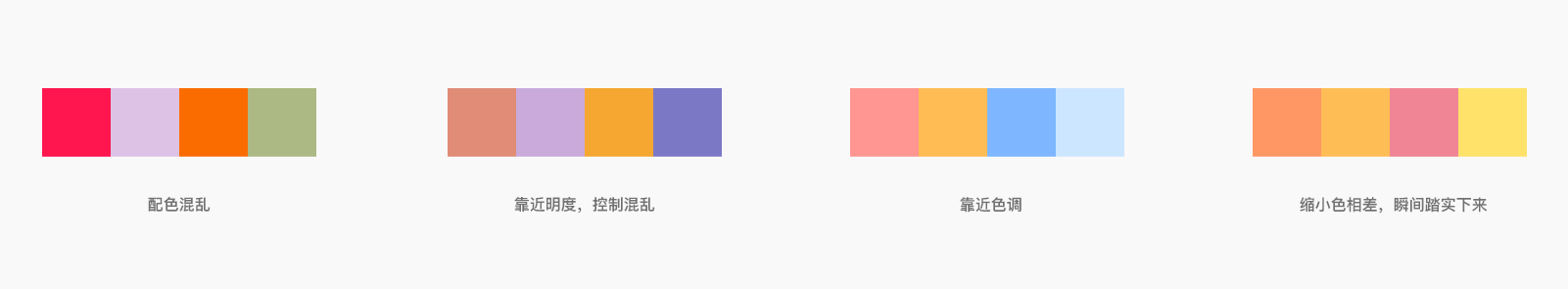
与突出型配色一样,我们采用三属性(色相、纯度、明度)来缓和过于喧闹、醒目的颜色。突出时要增强三属性的对比,融合时则要减弱对比色的对立。
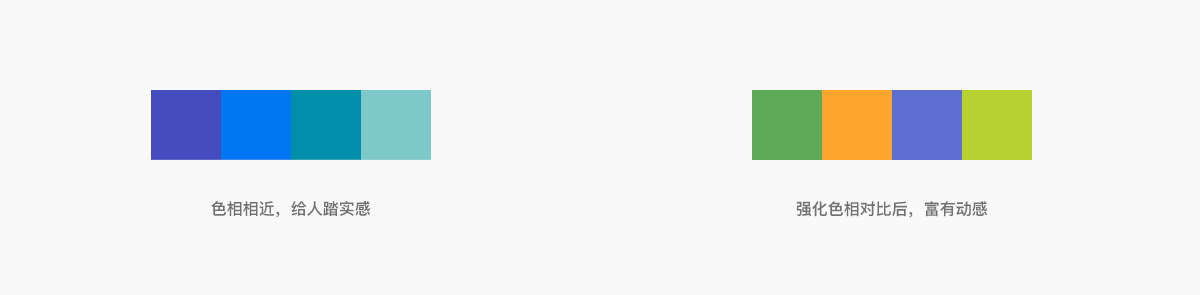
色相差越大越活泼,反之,色相越靠近越稳定。色彩给人感觉过于突出喧闹时,可以靠近色相,协调各种色彩,使画面稳定下来。

B图使用近似色配色,表现出平稳安详的感觉。而A图红绿色相之间变化幅度过大,流于散漫,给人一种不安定的感觉。
色相被靠近后称为邻近色,进一步靠近则称为同系色,越偏离对比色、接近同系色,就越有平稳踏实感。

即使色相差很大,只要明度统一,画面整体就会给人以安定的感觉。这是在不破坏色相平衡、维持原有气氛的同时,得到安定感的巧妙方法。

A图明度差较大,产生活泼感。而B图缩减明度差至零后,画面整体变得和谐,给人一种安定的感觉。
无论多么松散的配色,统一明度后都会呈现出整齐稳定的效果。零明度差营造出踏实稳定的感觉,因此最好尽量扩大色相差,力求维持色彩之间的跳跃感。

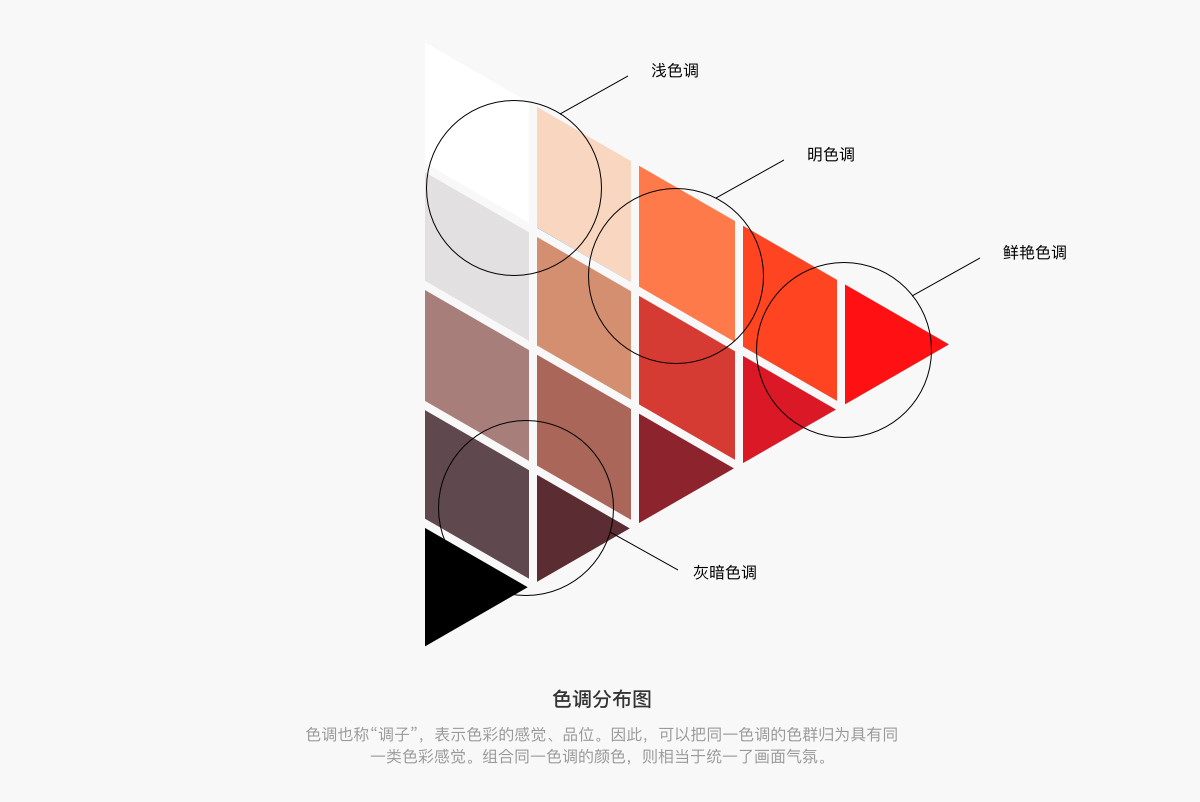
色调也称“调子”,表示色彩的感觉、品位。因此,可以把同一色调的色群归为具有同一类色彩感觉。组合同一色调的颜色,则相当于统一了画面气氛。


A画面组合有所偏高的色调,会破坏画面的统一,而B画面将鲜艳的色调换为明灰色调,画面感觉统一和谐了许多。
如果画面松散,缺乏统一感,则需要统一色调。统一至相同或相近色调后,原本混乱的配色将变得缓和稳定。

将混乱的配色群化会得到踏实的效果。所谓群化,就是赋予色相、色调、明度等以共通性,制造出整齐划一的组合。画面松散时,将三属性的一部分共通化,会得到统一感。

A图的配色过于混乱,色彩纷繁的效果使画面整体显得混乱。B图的配色明度、色相以及色调都比较相近,画面整体显得统一和谐。
所谓群化,指的就是分组、共通化。将前面讲述的明度、色相、色调等综合地共通化后,产生群化效果,画面收敛、缓和。

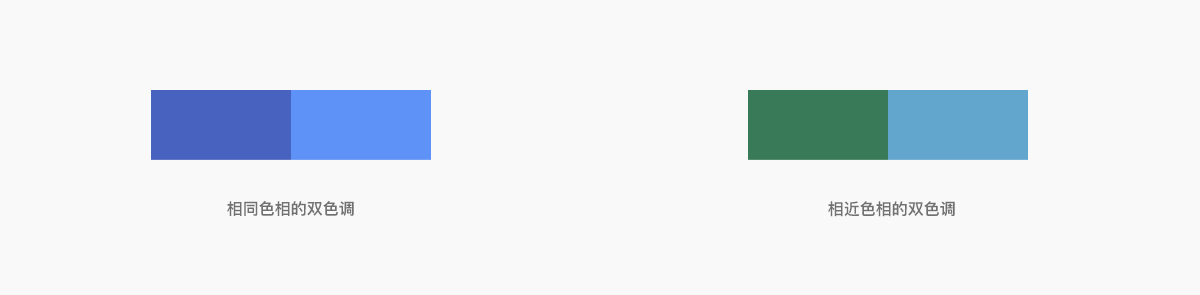
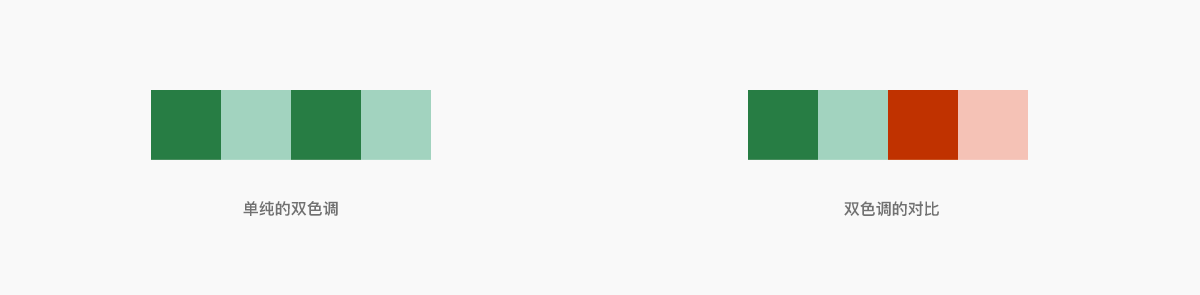
所谓“双色调”,指从相同或相近色相中抽出两种色调的组合。最有代表性的双色调是同一色相的单色与明色的组合。制造色差,或是组合进浊色,都能创造出丰富的色彩表情。

B图的配色采用的是同一色相的淡色与暗色的组合双色调;而A图中的绿色与淡红色的色相差过大,无法组合成相同或相近色相的双色调。
双色调组合类型

浓淡法指按照色相或明度顺序的配色。由于顺序被明示出来,因此产生节奏感,给人以舒适的感觉。对画面的一部分使用浓淡法配色,则该部分周报有着踏实的效果。

A图中彩虹的配色排列松散,但颇为活泼;B图中彩虹按色相顺序排列后产生稳定感、节奏感,就会显得既张扬又踏实。
色相的渐进

明度的渐进

使两组双色调对比后,同时呈现出平稳与紧凑的画面感,将双色调具有的舒适感与色相对比具有的紧凑感调和至平衡,是活跃在19世纪的英国装饰艺术大师威廉·莫里斯钟爱的配色形式。

A图由绿色的明、中、暗三阶段构成的配色。由于是同一色相,所以画面踏实,不过似乎太过单调而显无趣。鉴于出现3个阶段的颜色,应成为三色调,不过与双色调效果大致相同。而B图中加入对比色红色系的双色调。对比色效果强调了整体,双色调的平稳感与色相对比的紧凑感共存。
组合身为对比色的双色调,产生紧凑感,给人以自然的印象。

使用几乎令人察觉不到的微笑色彩差别配色,会传达出高雅寂静的感觉。一般情况下,微差因其暧昧模糊感并不讨好,不过一旦被有意图地巧妙使用,会有意想不到的效果。想运用好微差,周边色尤为关键。若不小心搭配进强色,则会瞬间破坏来之不易的静感,称为庸俗失败的模糊配色。

A图鲜艳的黄色破坏了整体的宁静气氛;而B图去掉了鲜艳的色彩,包的色调具有微差的特点,微差配色表现静谧。
微差配色可以营造出幽静气氛

在稍稍偏离的位置上放置统一色彩,会达到共鸣融合的效果。这就是重复法。一致的色彩不仅互相呼应,整个画面也融为一体。

A图顶部与下面的颜色没有呼应,使得上下分离,破坏了画面的整体效果;而B图下面汽车的青蓝色与顶部天空的青蓝色呼应,形成一致的色相,上下便产生一体感,使得整体紧凑严密。
在偏离的位置上放置与主要色彩同色系的颜色,使得整体融合,产生统一感

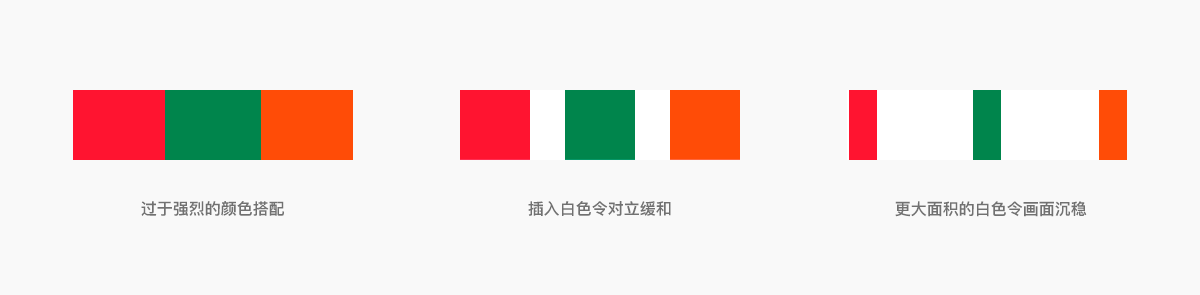
白色的色彩度为零,可以说是完全中立的颜色,但是由于搭配方法不同,可以产生十分鲜艳的效果。白色可以令平淡的配色鲜明,也可以令浓艳的配色柔和。

A画面全部是过于强烈的颜色,浓艳而令人腻烦;而B画面换成白色背景去除了浓艳的感觉,画面表现得柔和起来了。
如果强烈的带有刺激性的色彩让人感觉很浮躁的话,可以尝试在中间插入白色间隔,这样不仅减弱了压迫感,也使这种颜色的特征更加鲜明生动


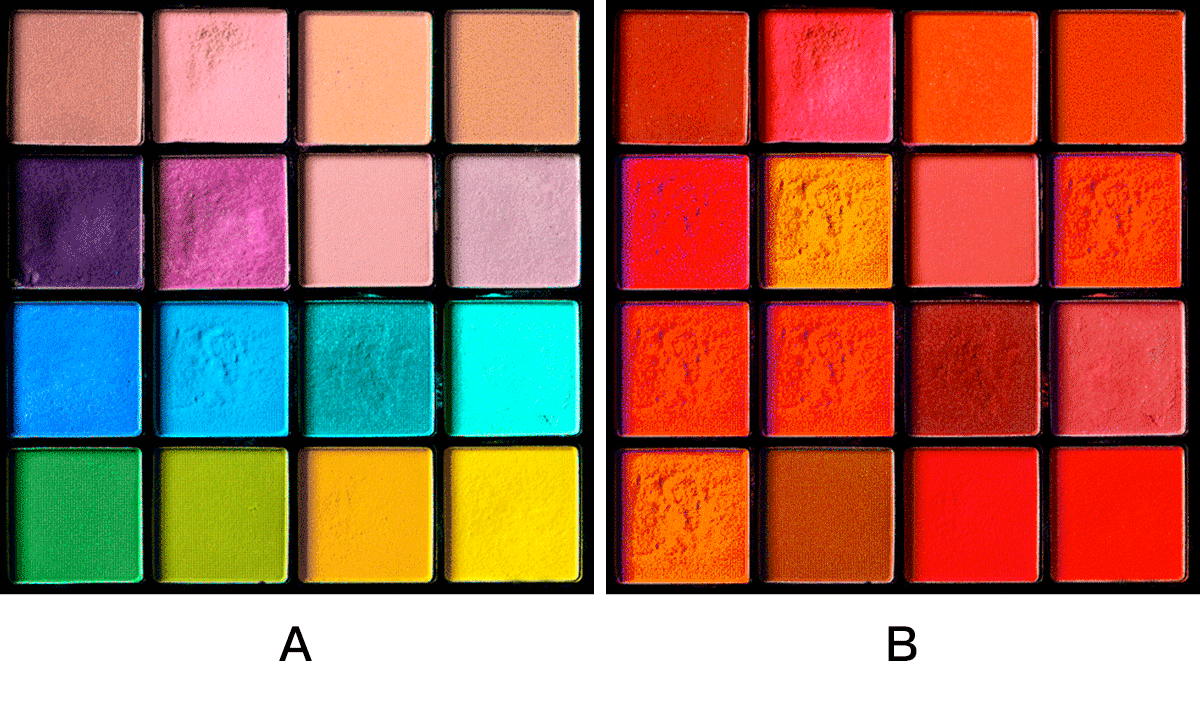
如果商品与画面不一致的话,即使有了漂亮的配色也没有任何价值。已完成配色的画面能否与目光锁定的方向一致是成功与否的关键。想要随意表现一个快乐的画面,如果用上等的格调和高雅的配色,就会令画面混乱,无法传达正确的意思。
决定画面的三要素是色调、色相和对比强度。其中最重要的就是色调。色调换言之是“格调”,是和“心情、品位、兴趣”具有相同语感的词汇。选择哪种色调进行画面的配色,决定性因素就是心情。
即使是相同的材料、相同风格的形状,当色彩的色调发生变化时,画面也会完全不同。色调在营造画面氛围的要素之中起决定性作用,如果错误地选择了色调,无论在色相和明度上下多少工夫都无法修正画面。

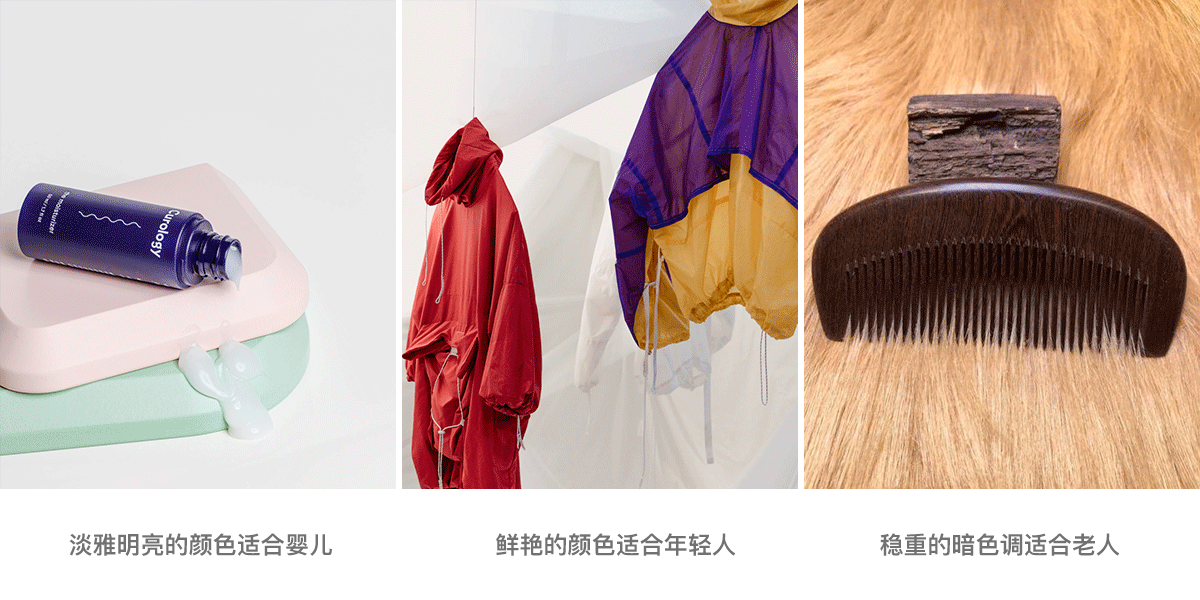
选择的色调就决定了配色的画面。如设计婴儿产品,就不适合用鲜艳或严肃的色调。
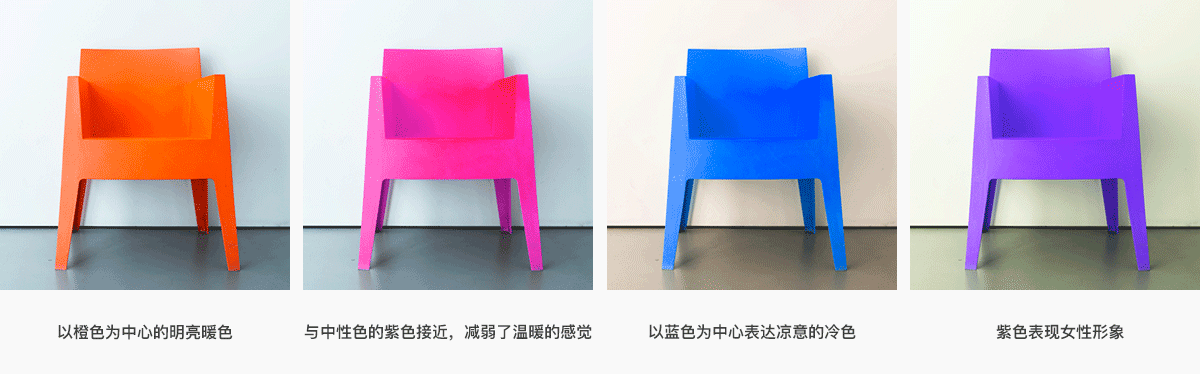
色相大致可以分为暖色和冷色。由红色至橙色、黄色被称为暖色,正如字面上的意义一样,这些颜色给人温暖的感觉。相反,由蓝色至青紫色被称为冷色,表现出清凉、冷静的感觉。一方面,各自的颜色都与各自特有的氛围相联系。绿色、褐色是用来表现大自然的色彩,字色无论浓淡都散发着女性的气息。


色相大致可以分为冷色与暖色,一级位于其中间的色相共4部分。以暖色为主体进行配色给人以温暖健康的印象,以冷色为中心则给人寒冷的印象。
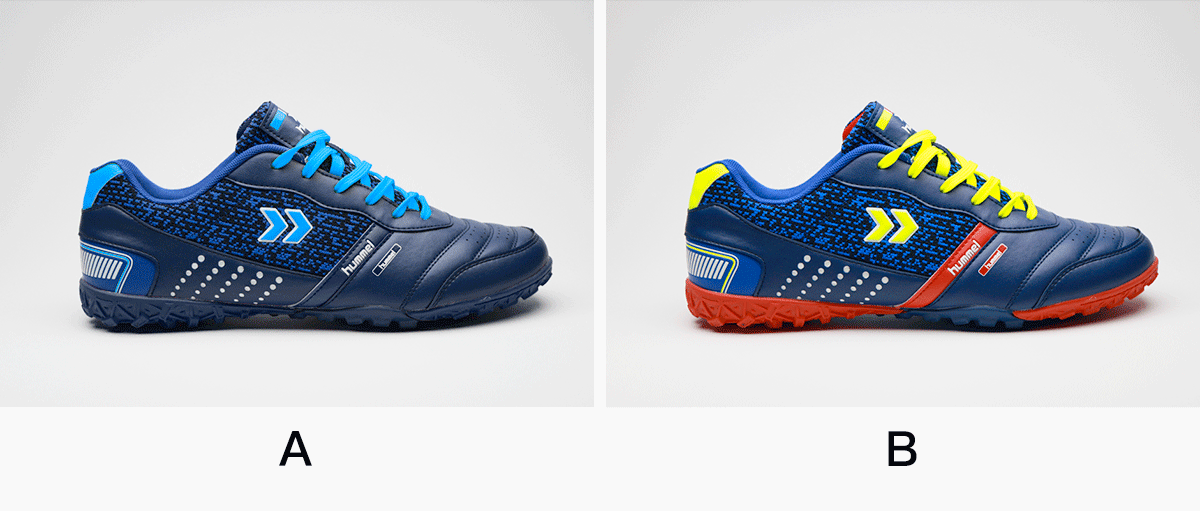
组合色彩之间的色相之差、明度之差和纯度之差称为对比强度。增加对比强度可以增添活力,减少对比强度则显得沉稳。想要创造富予活力、精神饱满的画面就要增加对比强度,想要表现静谧高雅的画面,就要限制对比强度。

A图中的运动鞋色相对比较小,给人稳重的印象;反观B图的配色色相对比强烈,表现年轻人的朝气蓬勃。
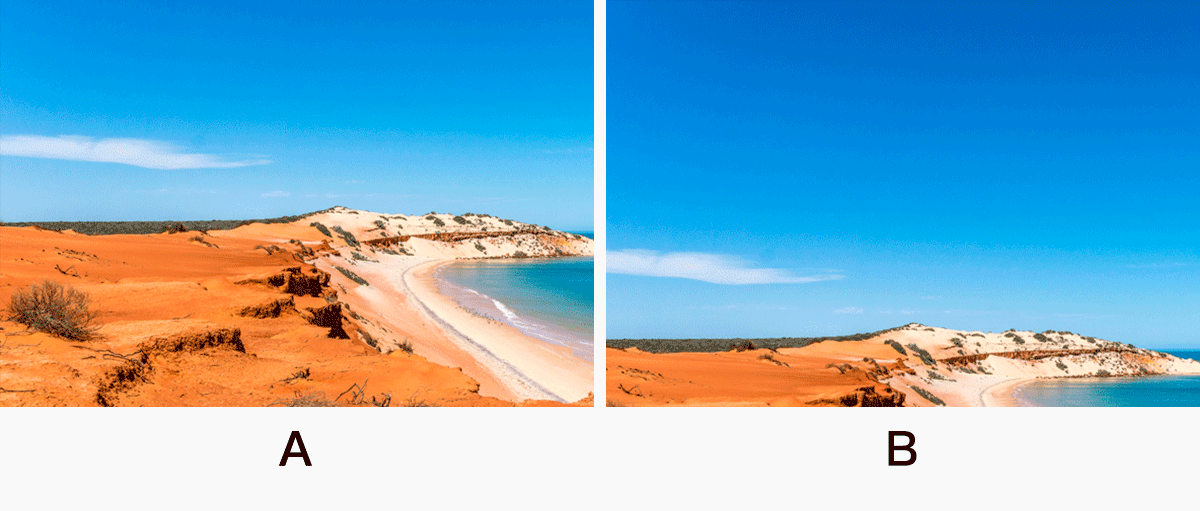
即使使用相同颜色的搭配,当面积比例改变时印象也会随之改变。增大面积比(大小差)可以产生轻快的动感,相反,减小面积就会带给人轻松愉快的印象。

A图中的橙色地面在画面中占据了相当大的面积,给人以轻松舒适的印象。较少地面橙色的面积,画面变得锐利鲜明起来。
如果想要传达的内容与画面的配色产生分歧,那么无论怎样美丽的配色都不会有任何效果。观看者的印象与配色所表达的画面无法产生共鸣,那么无论怎样美丽的配色都没有任何意义了。
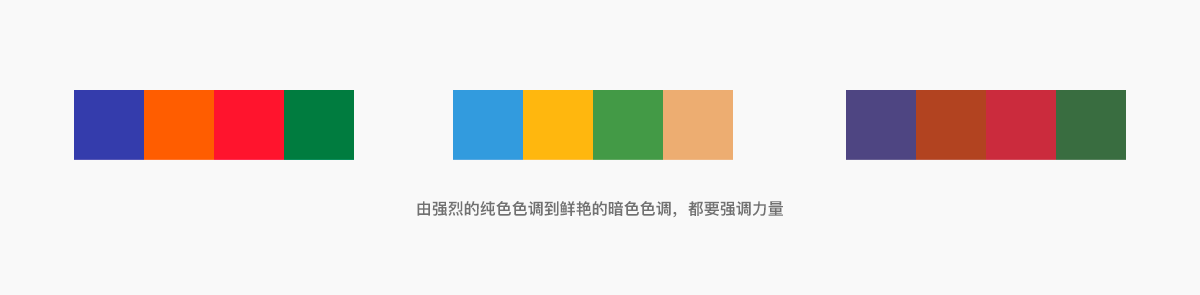
令人感觉到男性特征的色彩,必须具有强大的力量。表现强大力量的纯色,接近纯色的暗色都是符合男性形象的色彩。

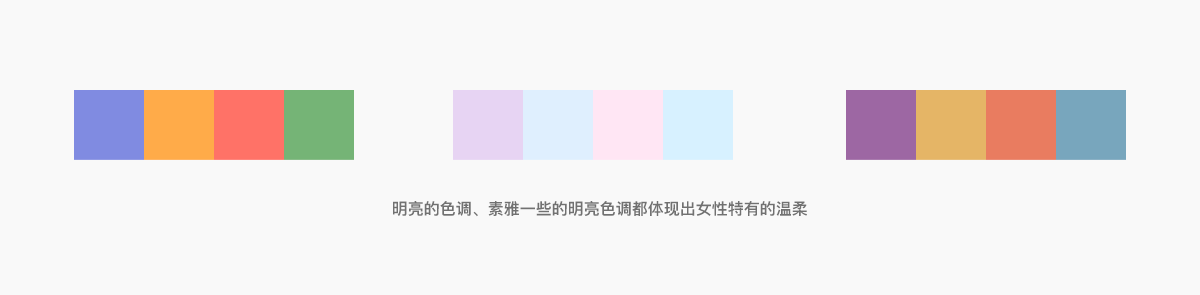
和蔼、亲切、温柔的色调与保守色调的对比是关键因素。以红色为中心的暖色十分有效。另外,紫色是可以表现女性温柔的特殊色相。

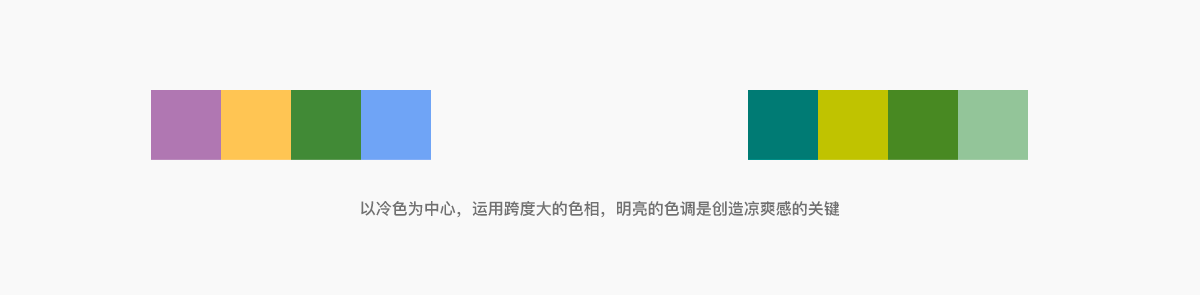
如果只用蓝色为主的冷色进行配色,就可以营造出冰天雪地的寒冷感觉。增大明度差能够进一步强调寒冷的感觉。

以冷色为主的大部分色相,减小其对比强度即可减弱寒冷的程度,使画面表现出凉爽的感觉。由于亮度是主要因素所以要避免使用强色调。

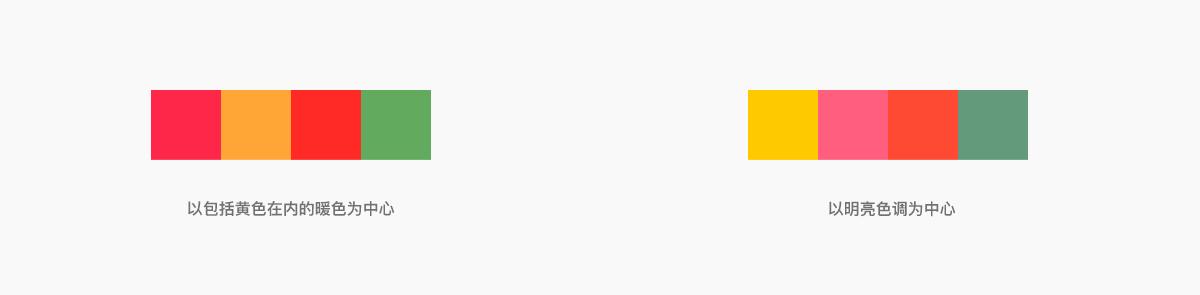
橙色、红色、茶色等以暖色为中心的色相用来表现温暖。减小对比强度就可以营造出温暖的感觉。使用任何色调均可。

加入对比色相更能够强调暖色。纯色色调是基本要素,素雅的色调与明亮的色调都无法表现出炎热的感觉。

朝气、活力、休闲


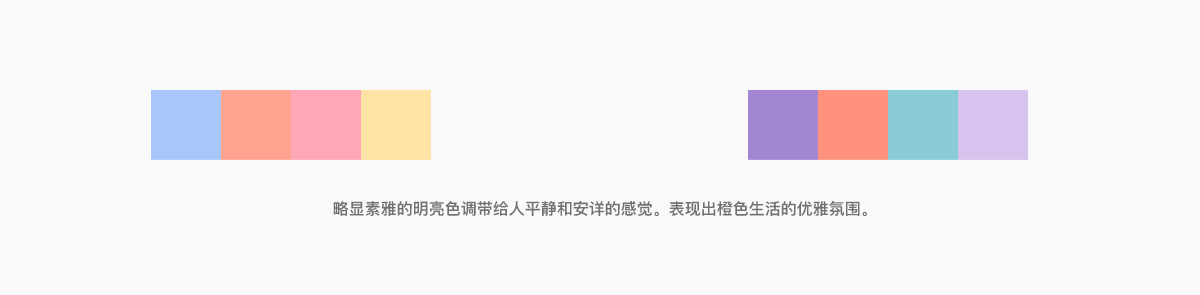
略显素雅的明亮色调带给人平静和安详的感觉。表现出橙色生活的优雅氛围。

将暗色色调放置在纯色的旁边,表现出豪华气质。即使是同样的暗色,由于被放置在离纯色较远的位置上而失去了鲜艳色泽,豪华的氛围也一下子消失不见了。

树木的绿色、大地的褐色使人直接联想到大自然,心情也变得安定祥和。

充满力量的画面不可缺少重量感,但并不一定适合于表现速度感。速度感是以鲜艳的纯色色调为基调,而力量感则与鲜艳的厚重色调相吻合。

同色系色彩带来幻想世界的缥缈感。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“价值”在百度百科的解释是————“价值属于关系范畴,从认识论上来说,是指客体能够满足主体需要的效益关系,是表示客体的属性和功能与主体需要间的一种效用、效益或效应关系的哲学范畴。”
因为一些外部原因,让我最近一段时间都在思考一个问题,作为一名设计师,我的价值是什么???我的设计能力。那我设计能力的价值是什么???完成产品视觉的呈现,帮助项目上线和产品落地?
当这个回答摆到我面前的时候,我竟然有了一丝的不安。
因为在我看来视觉呈现这只是能力,并不是真正的价值。如果作为设计师只是这样的能力,你会发现在团队的位置是很容易就会被顶替的。
那作为设计师的我,那如何才能让自己不容易被顶替,体现自身价值到底是什么就成了重中之重的事情。
那体现自身价值之前,我需要去知道设计价值是什么。设计价值说到底就是解决问题,从而带来了想要的效益。
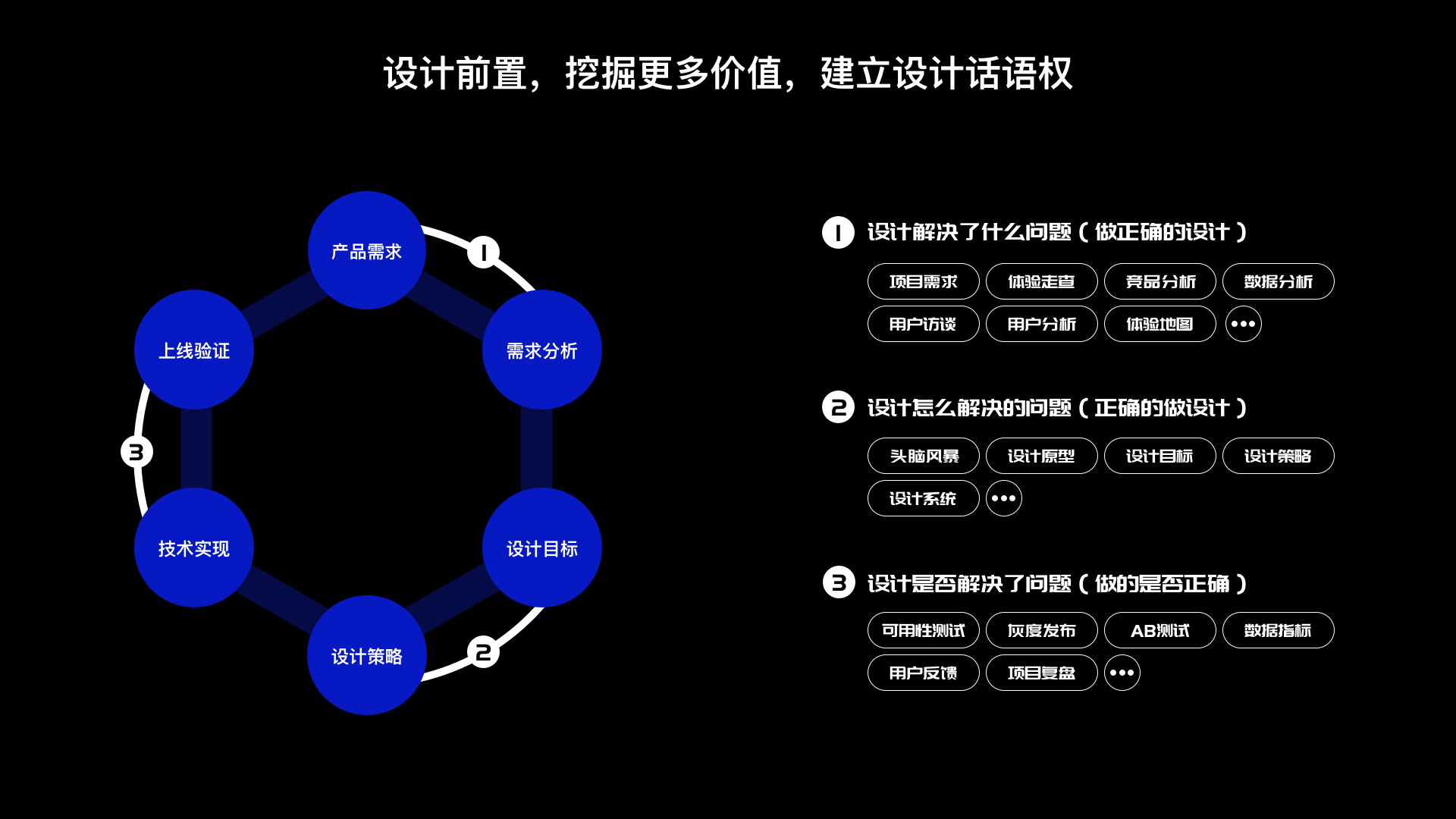
一、设计师解决了什么问题
1、发现问题
2、定义问题
3、分析问题
二、设计师如何解决的问题
1、明确设计目标
2、制定设计策略
三、设计师如何验证问题是否解决
1、收集用户反馈
2、跟踪数据指标
四、举个例子
五、总结一下
发现问题、定义问题、分析问题
一开始工作的时候很长一段时间都是被动接需求、找参考、输出设计稿,这样一个流程下来,解决的问题无非就是如何用设计呈现需求的过程,设计师的价值发挥就会非常有限。所以如果想发掘更多设计价值,就需要转被动为主动,将设计前置,从业务出发去发现问题(通过分析项目背景/目标、用户调研、行业/竞品分析等)、定义问题(问题出现的原因是什么?用户的原因?还是产品本身的原因)并且分析问题(细化出现问题的原因,给出解决问题的方案)

明确设计目标、制定设计策略
虽然如何解决问题每个人的侧重点都不一样的,但是设计目标作为体验提升的开始,正确的设计目标决定了提升的方向,而设计目标可以由产品目标(提升某个具体的指标、提高用户的操作效率)和用户目标(用户的想要得到什么、用户使用产品的痛点是什么)的推导出来。目标有了就要落地去实现,作为设计师,设计策略是落地的重要一步:统一规范、缩短操作路径、提升用户满意度等等

收集用户反馈、跟踪数据指标
我们总是在主观的评价这个设计好不好看、好不好用,导致设计的价值很难去真正的衡量。其实衡量价值最基本的方法无非就是你这样做带来了什么,结果导向是衡量设计最为标准的,也是流程闭环的最后一步,如果没有结果,流程无法闭环,那设计价值也无法衡量。而产品上线后得到结果又是什么?无非就是用户反馈是否满意和数据指标是否达标。

项目背景是在公司业务快速增长和用户对于服务品质的诉求提升,加上客服团队一直处于被动依靠人力处理用户问题的服务模式的情况下,排除大幅度叠加人员的方案,希望通过数据驱动+服务产品智能化的方式来对客服体系的升级。从而提高客服人员的工作效率,减少公司的招聘成本的同时提升用户的体验,最终实现公司业务的快速增长。
通过项目背景不难发现其中问题所在:在不增加人员的情况下,当前客服团队的服务模式,已经满足不了现有的业务增长趋势和客户的品质诉求。
那我们需要做的就是解决服务模式的问题。
服务模式有什么问题呢?一直处于被动依靠人力处理用户问题。
为什么一直处于被动依靠人力处理用户问题呢?
· 用户一遇到问题就去找客服,用户做不到遇到问题可以通过自我查询或者其他不依赖客服的方式来解决。
· 客服人员能力有限,每天的用户承接量大,重复性问题多,问题处理流程繁琐,导致单个问题处理时间较长。
排除人力堆加的方法以外,如何才能解决服务模式的问题呢?
方法就是
增强用户自主解决能力:自主渠道的升级,实现渠道扩增和业务分流,通过内容分层,简化用户查找问题的流程,培养用户自主解决能力的心智模型;引入智能机器人能力,实现简单性、高频率问题由机器人代理解决。
提升客服解决问题能力:调整问题的优先级排序,优先解决重要客户的问题,减少重要客户的投诉和流失;寻找问题处理流程的机会点,减少客服单个处理时长;分析不同程度客服同时处理问题量的数据,限制客服最大承接量。
既然问题已经确定了,那就要去解决问题。根据对问题的分析结果,该如何转换为设计呢?
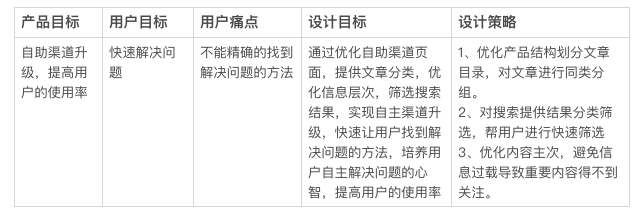
结合产品目标(自助渠道升级、产品智能化/数据化)+用户目标=设计目标的推导公式
产品目标是产品经理/需求方给到你的,但是用户目标则是设计师自己调研分析得来的
----用户想做什么?
用户想快速解决遇到的问题
----客服想做什么?
客服想轻松快速的帮助用户解决遇到的问题,完成工作中的KPI指标
----用户的痛点?
用户在自助渠道找不到答案,于是遇到问题就找客服去解决问题,智能机器人的回答也解决不了问题,所以需要找人工客服,但是需要等待很长的时间
----客服的痛点?
每天高负压的的工作环境,枯燥重复的工作流程,敏感繁多的考核指标。
那在确定好设计目标之后,就需要通过制定设计策略,以达到设计目标。

注意:我们在做设计之前,必须要确定设计目标。因为目标是方向,不然做到最后发现自己做的设计没有解决产品目标和用户目标,那就是白白的浪费时间,也说明自己做的设计是又问题的。
项目上线后,我们需要去收集用户反馈,关注我们设定好的指标去衡量、验证构建的设计方案是否解决用了用户问题以及是否达成了产品目标,因为这样设计工作才能实现一个闭环。
可通过在产品上线初期以及上线一段时间后进行调查问卷的发放,通过调查问卷得到用户在使用新的产品的感受,直观感受产品迭代后的反响,同时也可以为下次的迭代提供方向和依据
从产品目标我们可以看出,我们的数据指标就是提高用户对自主渠道的使用率,那我们只需要在自主渠道的页面增加一定的数据埋点:页面点击率、页面浏览时长等等
写了这么多,才发现自己现在欠缺的,还有环境欠缺的。所以冷静的理一理自己的工作的流程,多关注业界的动态。主动的将设计前置,提升自己的价值,提高自己在团队/项目中的话语权。不然如果只是简简单单的设计呈现,自己永远处于被动挨打的状态,没有话语权,没有价值体现,随时都有可能被替代。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一类支持有C端前台,支持前台产品管理各种资源。第二类服务企业,提高企业工作效率和营收。
1.监控运营:时效性强,旨在实时反馈异常情况,快速判断下达命令,回复信息、多用于数据控制中心。
2.数据分析:数据结果的对比和分析趋势,时效性要求并不高,了解整体和各部分数据水平,助力决策。
3.记录管理类:主要用于人员、设备、资产等增删改查,文本信息容量大,频繁便捷的操作。
4.系统配置:权限配置、设备功能配置,操作为主。
浅色:
适合文本信息多密集的表单列表类后台,浅色更符合人眼白底黑字的阅读习惯,浏览速度更快,信息获取效率更高。
深色:
图像信息密集的后台适合图片、数据可视化图表等;深色对彩色的图像信息衬托更强。信息获取速度较慢,长时间可能视疲劳。


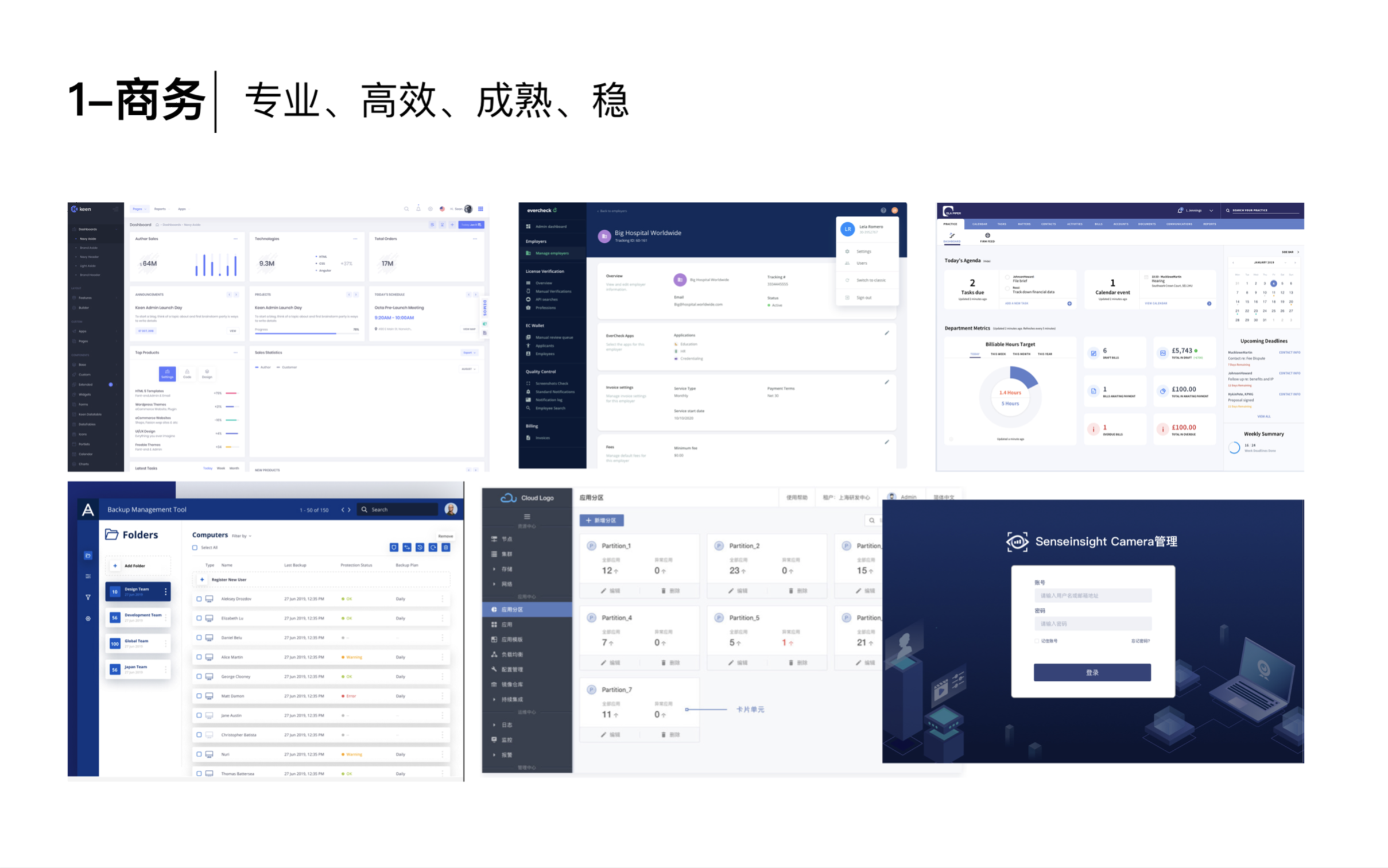
较常见
优点:市面最常见的风格,普世性高,大多数用户可快速接受,层次分明
缺点:视觉缺乏记忆点
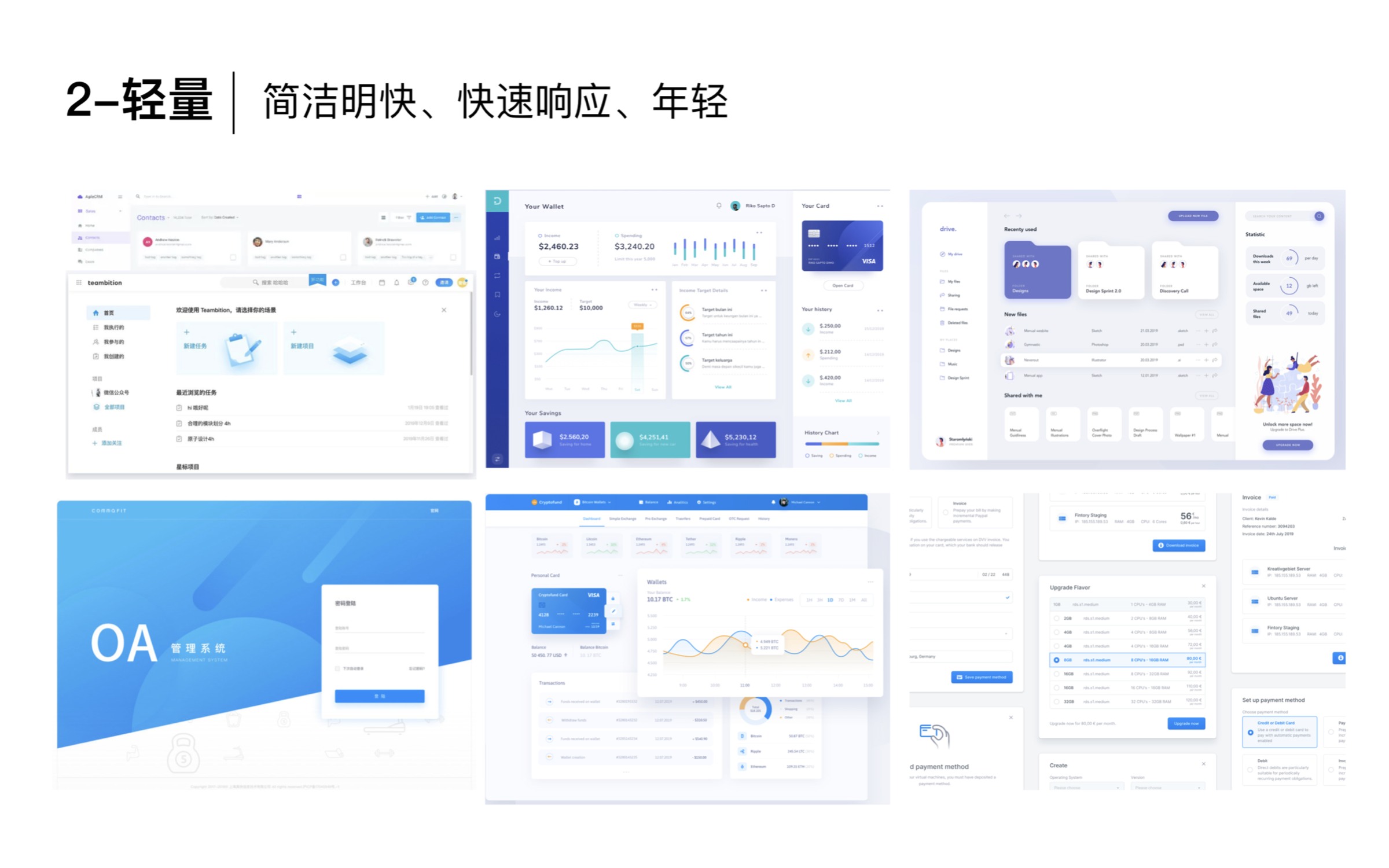
优点:视觉清新明快更年轻化更轻量,对其他文本及图形展示包容性高,就像A4白纸一样容器存在感弱
缺点:纯白色导航+页面层次略暧昧。
适合:适合科技属性强的产品界面,图像图形展示
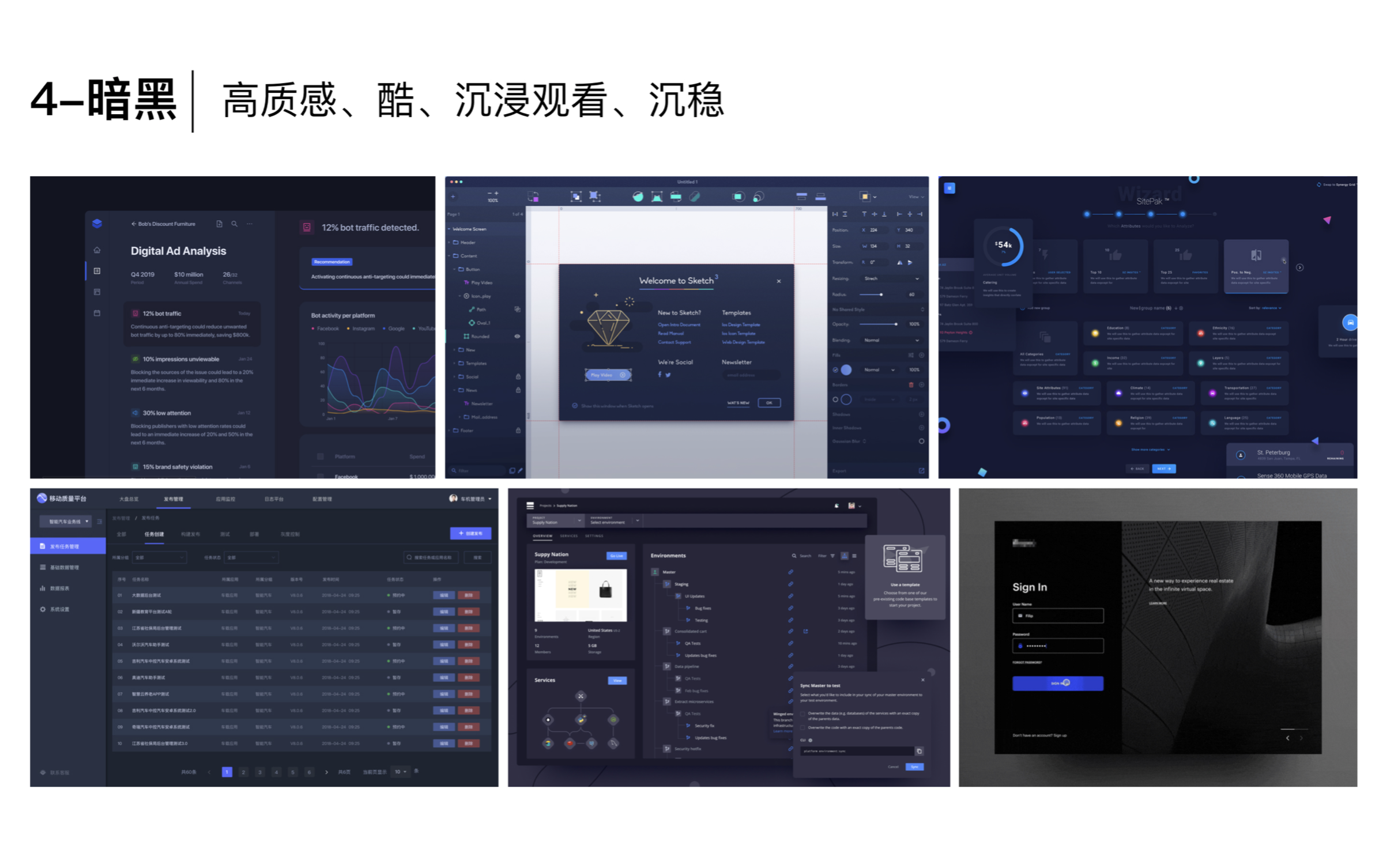
缺点:对其他色彩信息有干扰,持续性长时间观看易视觉疲劳
优点:对色彩表现力强
缺点:密集文本信息获取速度会下降,持续性长时间观看易视觉疲劳




比如美妆和科技行业的整体设计基调就不太相同。
理性可靠 or 简洁轻松轻量 or 关怀普世 or 酷炫吸睛….这个可以和相关产品经理、销售共同商讨
根据目标用户的性别、年龄层、受教育水平,审美水平考量(可能包含多种角色,选取1.2个核心角色为参考)带入目标用户工作场景及爱用物常用物品味,去判断基调。
如主要用户群:40+男性用户,本科以上受教育水平,使用windows电脑进行专业管理操作,审美倾向明确内敛。
如主要用户群:20-40岁,男女比例约6:4;大专;操作水平参差
例如:最常使用数据分析管理,需要快速阅览多条数据,对数据进行比对,更适合浅色风格展示表单数据。
独立开发的,可以采取更独特设计。若平台很大需要不同外包公司的合作属于整合类平台则更注重设计的包容性。
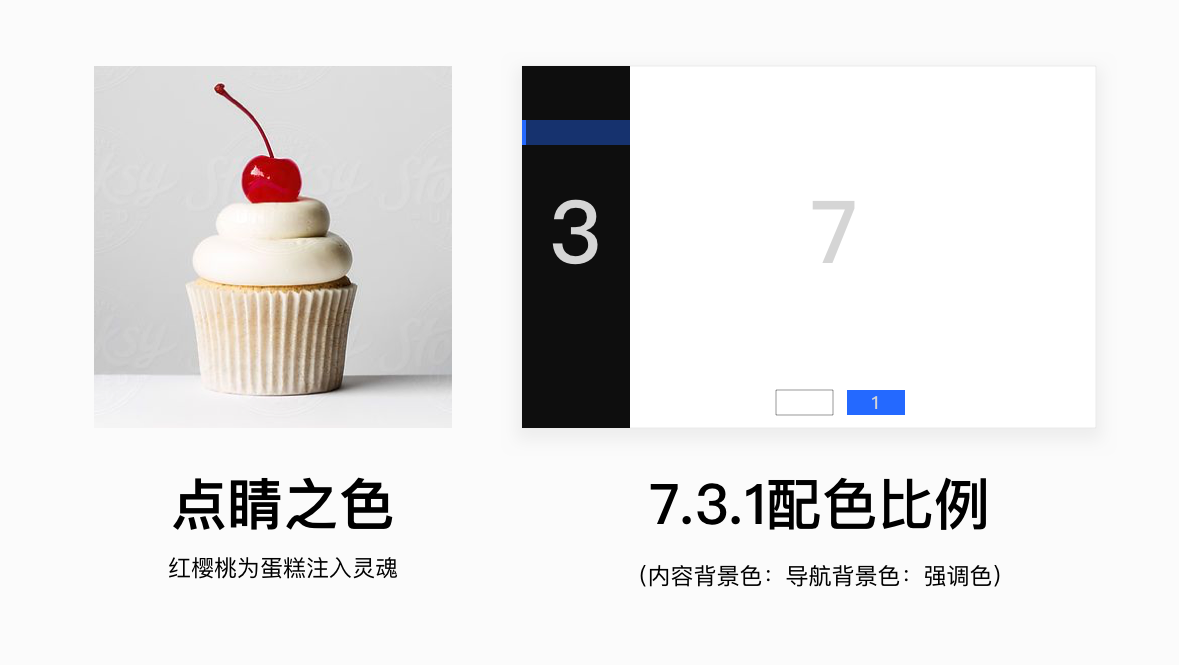
“731配色比例”70%的面板色,30%的导航面板色,10%的强调色。(这里的用色比例可以根据内容具体再去调节只是大概比例)品牌色或重点色:强调行动关键点、重要信息高亮、图形化说明等。强调色用就要用的像蛋糕上的樱桃。起到画龙点睛作用即可。

后台高频出现的图标,值得我们花时间去统一设计打磨,调整圆角粗细疏密,符合整体界面气质。从图标库里拖出的图标很多在线条粗细上是不统一的,好的设计在细节处也要动人。
B端工具类图标识别性第一,美观性第二。B端导航图标更多是在基础造型上打磨,不需要加花里胡哨的渐变、投影,导航图标一般在24px-16px大小,太复杂反而看不清。在区分状态的时候可以考虑加点品牌色

空状态插画是B端设计师少有能发挥自己绘画天赋小巧思的地方。
图形化状态语言,辅助用户理解内容。可以将产品机械苍白的文案设计表现的更加具有温度,具有引导性。让乏味的工作出现一些共情小彩蛋,有趣的插图动画可以缓解等待的焦虑。

纯色背景卡片式:简单大方更聚焦登录操作
插画背景:场景化展示产品的功能及亮点,让用户更有心理预期
几何图形背景:最后和品牌图形相关,加深用户对产品的品牌印象。
照片背景:相关场景或产品类型,具象图片信息更直观

不同大小的圆角传达产品不同的气质,大圆角亲和、小圆角精致、中等圆角大众中庸。

优化信息层级,区分信息主次可以使阅读更快,操作更快,界面更有节奏感。
这时候你就是那个考前画重点的老师
判断一个页面里最重要的是那些信息或操作,强化它!并弱化辅助信息;
判断一个模块里那些是重要信息,强化它!
1.追求炫酷的视觉效果舍弃操作效率。比如追波风满屏花里胡哨的卡片及面板,满屏大投影及高饱和色彩。对于B端界面来说信息噪音太多,反而干扰信息获取效率。
2.反常规用户习惯的操作。尊重用户习惯,不要为了个性化去尝试改变,不要妄图改变用户的操作和认知的惯性。惯性思维大于设计思维,曾经遇到过产品因为右手操作所以要把导航放在右边的离谱例子。
3.数量多,动静大的夸张的动效。B端与C端不同的地方在于希望操作者沉浸式工作,遵循非必要不打扰。之前看过一个反面例子后台,在每一步操作后都出现大的场景动效鼓励完成,如果作为一个长期使用的工作者,我会觉得每次完成任务都需要等待动画完成可能只需要2-3s也很浪费我的时间。
4.新人建议多看Antdesign和Element等成熟的组件,创新类组件样式,最好和和开发商量是否能够实现。
5.在确定主要风格及2-5张主要页面后,就应该着手基础规范(色彩字体等,不然后面越做越乱)。
6.一段时间一个审美,同一界面中的元素风格不统一。
7.避免大面积使用高饱和高明度的色彩,及暧昧含糊的临近色彩。长时间使用眼睛会累,产生不耐烦焦躁的负面情绪。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文将从理论到实践,从软件到插件,再到不同应用场景拆解和团队协同的重构,一步步教你如何搭建产品KIT组件库。也给大家带来逆天的Anima插件教程,组件化设计的必备插件,目前国内还比较少有文章讲到。手把手!嘴对嘴!堪称全网最细保姆级教程!

一个成熟的设计团队,都会为产品制定设计规范,搭建产品KIT组件库,组件化思维也是设计师的必备思维之一。组件库会让团队协作变得高效且一致,让团队成员专注于深耕体验和细节,实现设计向产品赋能。极大的节省设计和开发成本,优化用户在界面流转间的感知差异体验。
KIT组件库本质上是一个集合的Sketch文件,由原子、分子、组织、模板、页面组成。原子理论支撑可复用、可修改、易于协同和维护。
由Google推出的当时媲美苹果全新设计语言的Material Design,Material Design也是最为经典组件库设计。现如今阿里的Ant Design和Element给我们提供了一套完整可复用的组件库。

原子设计是将界面设计中最小元素——原子,组合嵌套为分子、组织、模板、页面的系统规范化设计过程。

原子Atoms,我们知道是指化学反应不可再分的基本微粒。原子在化学反应中不可分割,但在物理状态中可以分割的。原子由原子核和绕核运动的电子组成,所以原子是构成物质的最小粒子这就不对了。
但在界面设计中我们所说的原子是构成界面的最小颗粒度元素,在设计中无法再被拆分或者拆分下去已无意义的最小单位。比如不同颜色样式、文字样式、输入框、icon图标、分割线等。
由原子按照一定的规律和目的组成的部分为分子,在界面设计中比如Button按钮、swittch开关、非模态弹窗Toast等,可以理解为比较简单的小组件。
将不同的分子与原子组合就组成了组织。比如头像与信息组成的联系人容器卡片、Table列表、Nav-bar、Tab-bar等等。
将组织与分子、原子进行特定的组合就形成了模板。这一步已经能展示界面的主要功能和交互了。一般这一步得到的结果就是我们日常工作中的原型图,产品的大致形态也慢慢清晰。所以模板可以理解成未上色的界面。
最终输出的高保真设计图即为我们说的表现层的页面Pages。将模板填充信息和图片内容,就得到了高保真设计界面。
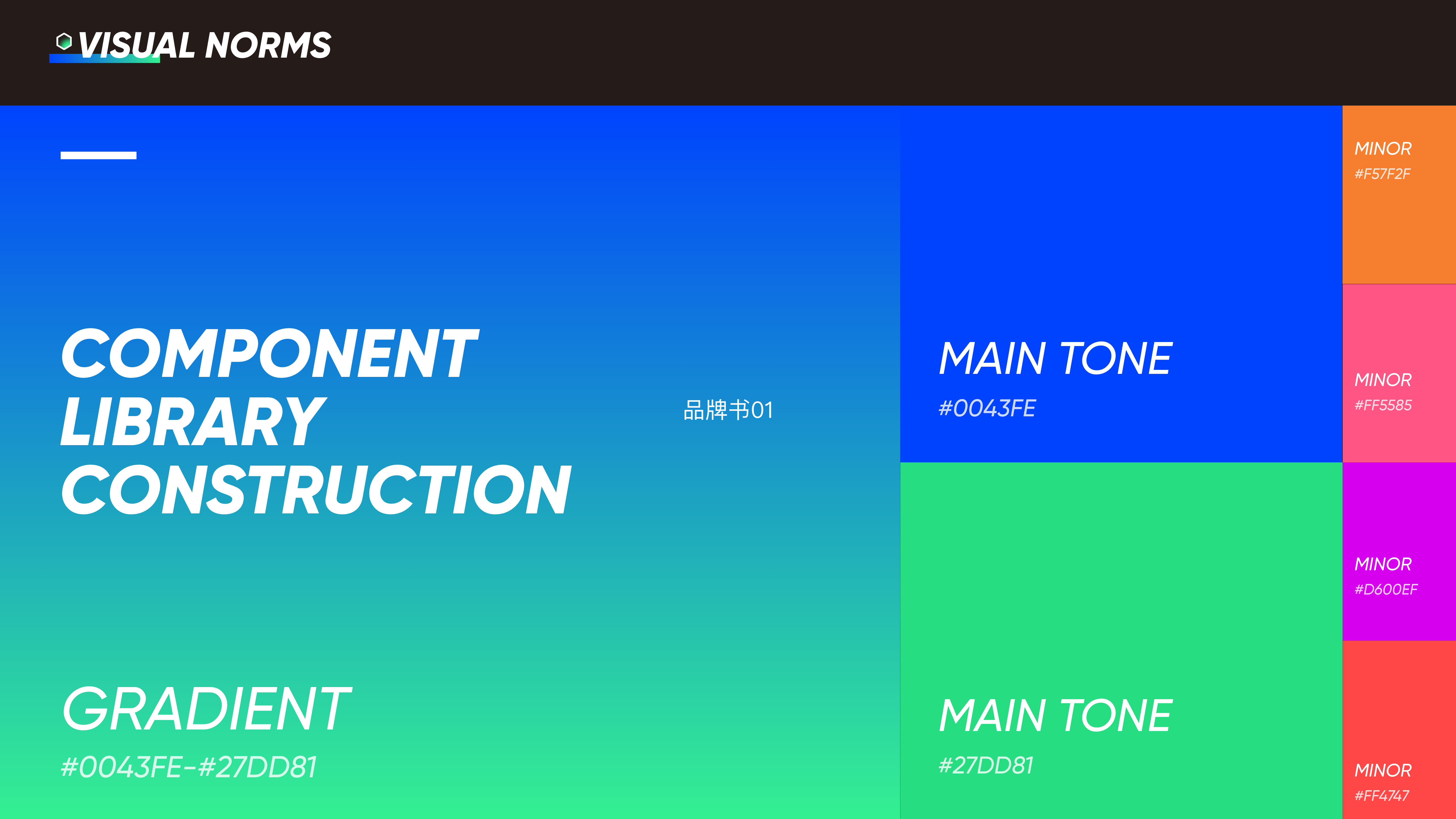
以最近做的一个NFT项目为例子,展示具体搭建细节的全过程。

命名按照:一级分类 / 二级分类 / 三级分类 。例如:一级标题样式/苹方/常规/灰阶0
其中 “/” 为层级结构分隔符,Sketch会自动识别。组件库的搭建需要按照层级规范命名,从最外层到最内层,就像一个抽屉,每一层都对应放着东西。规范的命名会使后期调用维护、团队协同变得清晰高效。

我们设计一般都需要定义颜色样式,一般有主色调(Main tone)、辅助色(Minor)、渐变色(Gradient)、字体的灰阶度(Gray scale)等。选中你需要创建样式的颜色,点击「外观 - 创建」,在输入框内输入层级规范命名。


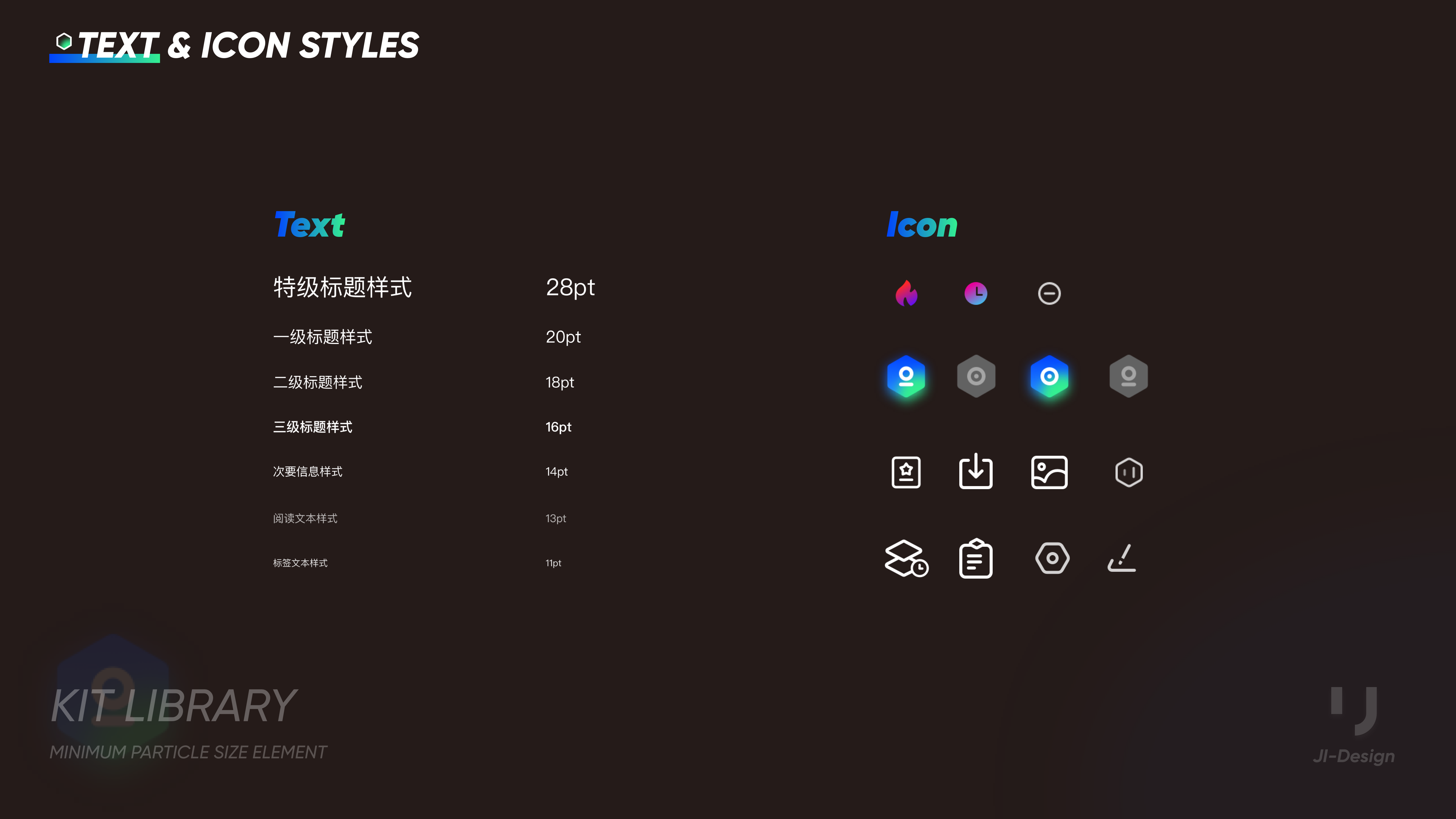
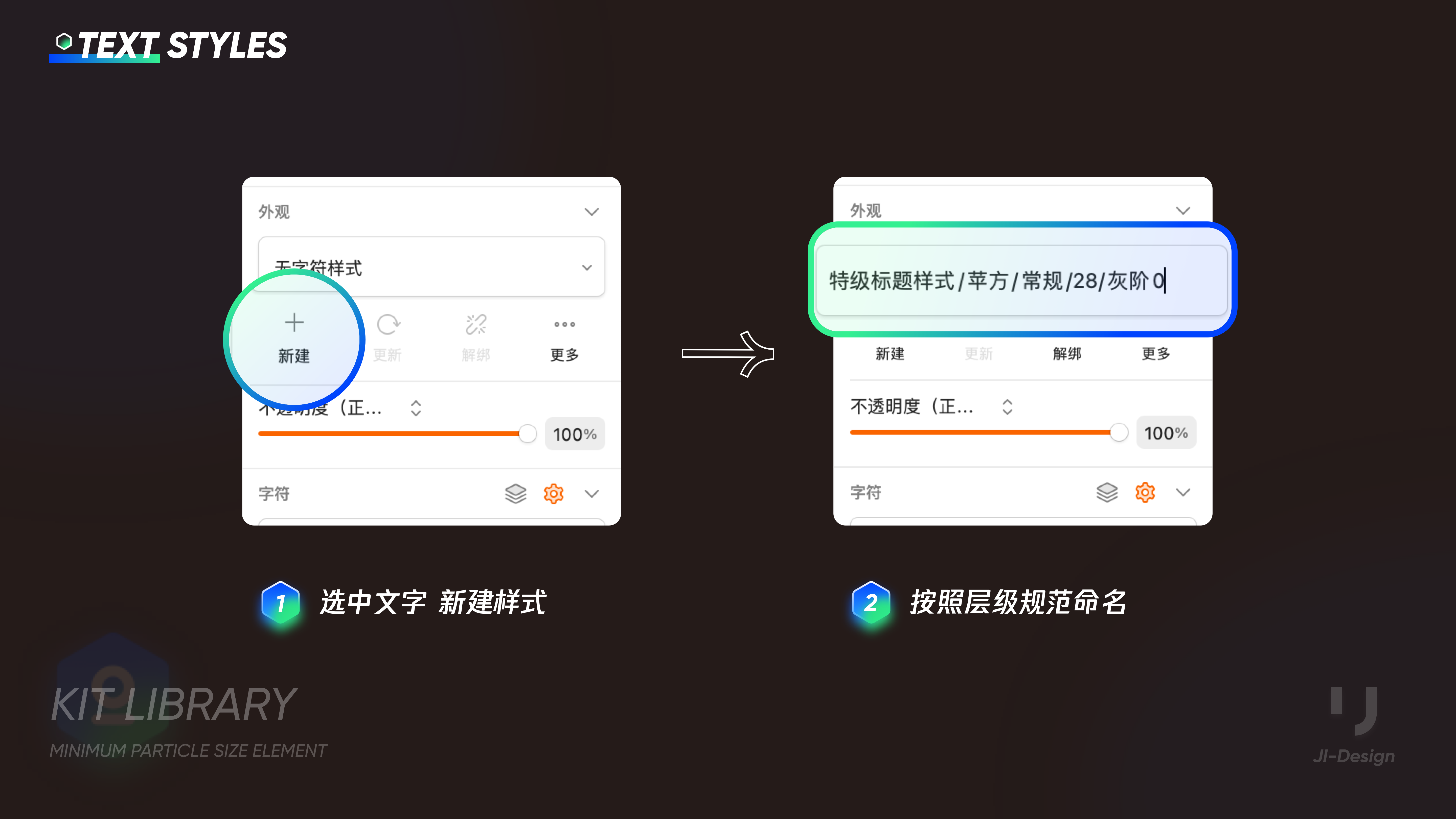
定义文字样式,文字具有字体、大小、字重、灰阶等属性,选中文字,点击【外观-新建】,在输入框内输入层级规范命名。

当我们需要切换一个定义好的文字样式时,比如从“阅读文本样式”更换为“一级标题样式”,只需要选中文字 - 点击「当前文档」下定义的文字样式 - 点击需要更改的文字样式即可。

当我们需要对定义好的文字样式进行修改时,比如在设计的过程中突然感觉"阅读文本样式"字体小了点,为了优化阅读体验需要增大字号。
1. 单个修改 - 解绑
将文字调整更改为你需要的大小或字重,此时只对单个文本修改,不对其他文本产生影响,点击解绑,便可与定义好的样式分离。
2. 整体同步 - 更新
将文字调整更改为你需要的大小或字重,样式名称后会出现 "*" 星号,此时代表未保存,且更新按钮激活,点击更新按钮则所有使用该样式的字段都会更改,整体同步更新。

组件是将元素定义为标准化可复用的集合体,对组件进行规范的命名,形成高效设计的KIT组件库。
选中我们需要定义的文本字段,注意!根据实际应用场景选择合适的文本对齐方式,否则修改字段信息是会出错。这里文本选择左对齐,点击 「创建控件」- 按照层级规范命名,选择从左往右布局 - 点击 「覆盖层」即可对文本字段内容进行修改。

1. 单个标签
当设计完标签后,对标签创建组件。依次选中便签中的文字“LIMIT”、“2000份”,依次将文本选择左对齐,步骤同上。将整个标签打组,点击 「创建控件」- 按照层级规范命名,选择从左往右布局(这里注意!从左往右布局表示标签在更改字段信息后,便签左边固定不动,从左往右自适应) - 在覆盖层修改文本字段信息,库存标签组件自适应。

2. 标签修改
如果我们觉得这个库存标签设计的不满意,或者还需新增倒计时标签、已售标签,那怎样又该怎么做的?
第一步:这时我们新建一个Sketch文件,命名为「 *** KIT 组件库」。选中标签图标复制,将图标粘贴到新建文件内,注意!此时需要给图标添加合适的画板,并按规范命名。
第二步:将Sketch文件保存到桌面,拖动到「首选项-组件库」内。
第三步:选中组件,回车可进入控件(组件)页面,可直接调用定义好的控件,进行修改。

Tips:这里画板的作用是
(1)画板是用来规范固定组件位置和大小的,成套系的KIT Library需要建立画板。
(2)画板组件在创建后,调用时只固定大小和边界。
(2)如果只是做较少的界面,较少的复用的样式,就可以不用做画板。

3. 多个标签
当页面需要不止一个标签时,就需要新增标签,通常为左右或上下布局。若直接增加一个标签修改字段,文本标签不会自适应。 和之前操作一致,将新建的标签新建组件后,可实现标签文本自适应。

4. Sketch素材调用
继续添加商品作者组件、价格组件。点击右边覆盖层可修改文本字段。点击文字右边小icon可调用Sketch自带的数据。

将前面定义好的所有组件整合到容器中,形成可直接复用的商品信息容器组件。
第一步:调用定义好的阅读文本样式,注意!直接拖过来即可,文本框的长度左右拉到合适的左右间距,这里不需要动文本框的高度,否则会出错。将底部容器(卡片)的收起到合适的高度
第二步:选中整体打组,创建组件。注意! 此时选择从上向下布局。
第三步:选中整体,在右侧覆盖层可对文本进行编辑,输入文本字段,此时容器高度实现自适应。

页面可一步步拆解为模板、组织、分子到原子。原子和分子可组合嵌套重构为组织、模板和页面。

如果上下同时有卡片的情况该怎么呢? 当然,我们完全可以将它们一起定义组件,但有没有其他更便捷,更灵活的方法呢?这里跟大家介绍Anima插件的使用,会使得大家在搭建组件库时变得更加灵活高效。
Anima插件为一款在线自动响应式的插件,其中的STACK与PADDING功能简直是Sketch设计必备,简直逆天。

1. PADDING功能
新建一个文本,当点击PADDING后,会自动生成一个底板,选中底板可对其进行编辑,更改颜色、原角度等。在PADDING输入框内可输入距离上下左右的边距。此时注意文本的对其方式,左对齐一般适合标签使用较多,而居中对齐适合一般的居中按钮,如立即支付、立即报名等。

2. STACK功能
将三个标签分别打组,再全选整体打一个组,点击STACK,选择左右排版和居中对齐,输入你需要的间距。此时Anima插件最牛的STACK功能就是可以双击选中任一个标签,拖拽可改变排列顺序,松手后还可以自适应。

1. 团队不同成员或新来设计师之间协同配合,保证输出的一致性和稳定性。
2. 统一的组件库样式,会减轻用户在页面流转间的疑惑感和理解成本,使用户体验得到了提高。
1. 减少相同模块的重复设计。一个产品功能流转、页面交互必定会涉及到大量的重复设计的样式与组件。试想一下,如果每一个都重新设计将是一个巨大的时间成本浪费。
2. 如果从产品的全生命周期来看,搭建好设计中台KIT组件库,并与开发进行沟通,能减少前端开发样式,将时间更多的放在功能交互体验和项目推动上,极大提高了效率。
1. 建立完善的设计规范和KIT组件库,提高组件库优化迭代效率。组件库团队协同自动更新。
2. KIT组件库一键修改,也可通过组件分离功能(解绑)单独对样式进行修改,工作中需要对设计反复调整打磨,可进行批量一键更改,单个模块的单独修改。

什么时候时候搭建组件库?先定义规范都是扯淡!所谓实践才是检验真理的唯一标准,“在设计开始之前就制定设计规范,是不切实际的做法,你会发现做好的规范在实际操作中是无用且白费精力的”摘自《破茧成蝶 用户体验设计师的成长之路》。所以组件库中的组件必定是经过反复修改后适合产品以及可后期可复用的。

并不是所有的设计都需要做设计规范或者KIT组件库。组件库的搭建本身就是一个耗费时间人力的事情,如果是一次性项目那根本就没有必要做组件库了。是否需要创建样式或组件取决于该样式或组件在后续的工作中是否会被复用或复用的频次。也会减少前端工程师重复开发CSS样式以及后台数据的封装成本。
将组件都定义在新建的Sketch文件中,将文件发给你的团队其他成员。步骤同上。
第一步:新建一个Sketch文件,命名为「 *** KIT组件库」,将组件都创建在新建文件内。
第二步:将Sketch文件发送给团队其他成员,拖动到Sketch「首选项-组件库」内。
第三步:直接调用定义好的组件。
共享组件库个人使用 Sketch Cloud,但组件库有更新Sketch右上角会有提示,及时沟通更新即可。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果将【UI设计】比喻成一位新型时髦的青年,那么【公共艺术】则是一位已在历史长河中摸爬滚打数十载的老者,一位伟人曾说过:人类的发展从历史中获得启迪,故笔者旨在从探讨公共艺术在地性观念的角度,来浅谈如何在UI设计中凸显情感关怀。
“艺术是什么”

当代艺术作品(图片来源:网络)
学者王瑞芸认为当代艺术边界模糊且艺术家创作手段任意, 不仅没有一个能够称得上固定的风格,也不存在相应的美术主张,因此无法用语言对其进行概述。 而二十世纪实验艺术的先锋马塞尔·杜尚 (Marcel Duchamp) 曾用种种艺术实践行为向公众宣告:经由艺术家之手创造的就是艺术。
“什么是公共艺术”

公共艺术作品(图片来源:网络)
学者金江波在其专著《地方重塑—公共艺术的挑战与机遇》中指出:公共艺术体现的艺术主张依托于关注人文的公共理想。 复旦大学的汤筠冰教授曾在其公开课《城市公共艺术》中讲述到,公共艺术与纯艺术的不同之处体现在,公共艺术中包含了一种地域文化。
相较于说不清、道不明的“艺术”,公共艺术有别于纯艺术“为我性”的情感抒发,更加强调艺术作品与空间、人之间有意识产生的情感联系,用语言来概况其特性可以总结为:公共性、艺术性、在地性。

“什么是公共艺术在地性”

公共艺术作品《爬墙的熊猫》(图片来源:网络)
相较于“公共性”与“艺术性”的“基本性质”,笔者认为受“他人”影响而产生的“在地性”更能明显地体现公共艺术中的文化关怀,什么是公共艺术在地性观念,用一句话来概括:公共艺术与空间的关联性。
纵观艺术史,公共艺术的在地性范式可以总结为以下三类:
(一) 与空间的融合关联性

古希腊帕特农神庙(图片来源:网络)
最常见的一种在地性范式,起源于人民的基本需求已得到满足,开始追求更高层次的精神追求——对美的追求。例如古希腊帕特农神庙的建造依托于古希腊人民对细节美与民主性的崇尚与追求,以及中世纪的“城市美化运动”,“依附于建筑的艺术”,均是以在依托于周围环境、融入当前环境的方式来体现公共艺术的艺术性价值。
(二) 与空间的冲突关联性

艺术家佩尔施克策划的公共艺术活动《红球计划》 (图片来源:网络)
主要集中在后现代主义时期,后现代主义艺术批判以往艺术的精英化,追求艺术“生活化”。这一时期许多艺术家将与需求空间格格不入的通俗化形象放大植入公共空间中,产生与当下空间冲突的视觉感官体验,以“介入”空间的“逆向之美”的方式来体现出了公共艺术的艺术评判性价值。

艺术家奥登伯格创作的《世俗丰碑系列》(图片来源:网络)
(三) 与空间的无关联性

《瑞秋猪》与《乳牛大游行》(图片来源:网络)
出现在后现代主义时期,此时艺术家致力于使艺术摆脱架上束缚,追求艺术的开放性,诸如《柏林熊》、《乳牛大游行》以及《瑞秋猪》等社区参与类公共艺术作品,以艺术家主导的活动形式让大众参与到艺术创作过程中,打破以往以艺术家为中心开展的艺术创作行为,去中心化,此类公共艺术摆脱空间的束缚,其在地性含义由参与者构成,其开放性艺术价值仿佛实现了大同之美。

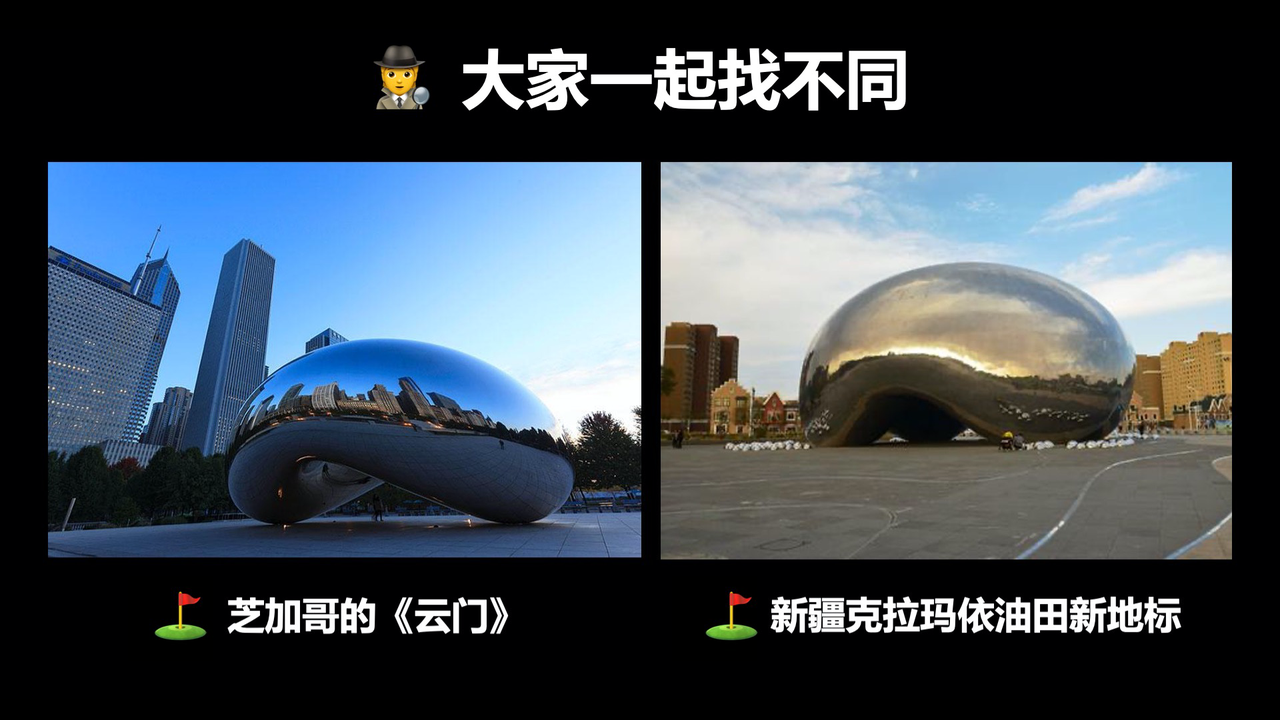
例子1
上图中左边是由英国艺术家安尼什.卡普尔(Anish Kapoor)创作的公共艺术作品《云门》,将芝加哥市民引以为傲的摩天大楼与天际线的形象利用镜像反射的原理映射在光滑的雕塑表面,凸显城市文化与自信。右边为新疆克拉玛依油田新地标,似乎与芝加哥的《云门》没有太大的区别,抛开是否购买版权这一点涉及到法律层面的考量,从艺术价值层面来考量这件“作品”,周遭土黄色的大楼并非是需要凸显的城市文化与特质,强硬的植入只会削弱了作品的艺术价值。
 例子2
例子2
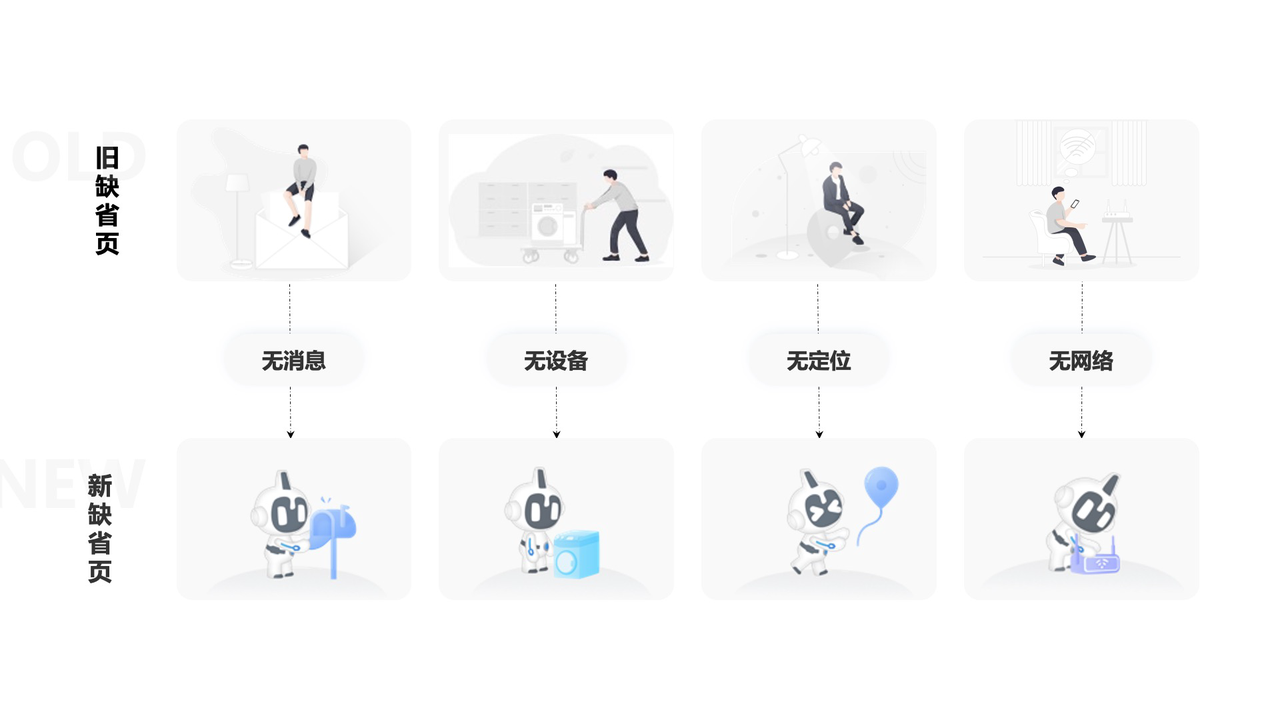
再举一个例子,以美的美居APP的缺省页为例,在最新的版本中,美的美居设计团队将缺省页的视觉元素替换成了自身IP形象“小蓝”,运用与产品相关联的视觉元素,不仅在美化的基础上增强了页面与产品的关联性,更是彰显了品牌自信。
以上两个例子也是为了说明,在UI设计中视觉元素的运用需站在“有理有据”的立场上,贯彻“取之有道 用之有理”的思想。以公共艺术中“与空间的冲突关联性”艺术语言为例,来探讨下此艺术语言在UI设计中的运用。而选择冲突性艺术语言来探讨的原因,主要在于该艺术语言包含的批判性、先锋性与幽默性特质,能够满足当今人们对情感化产品的需求。

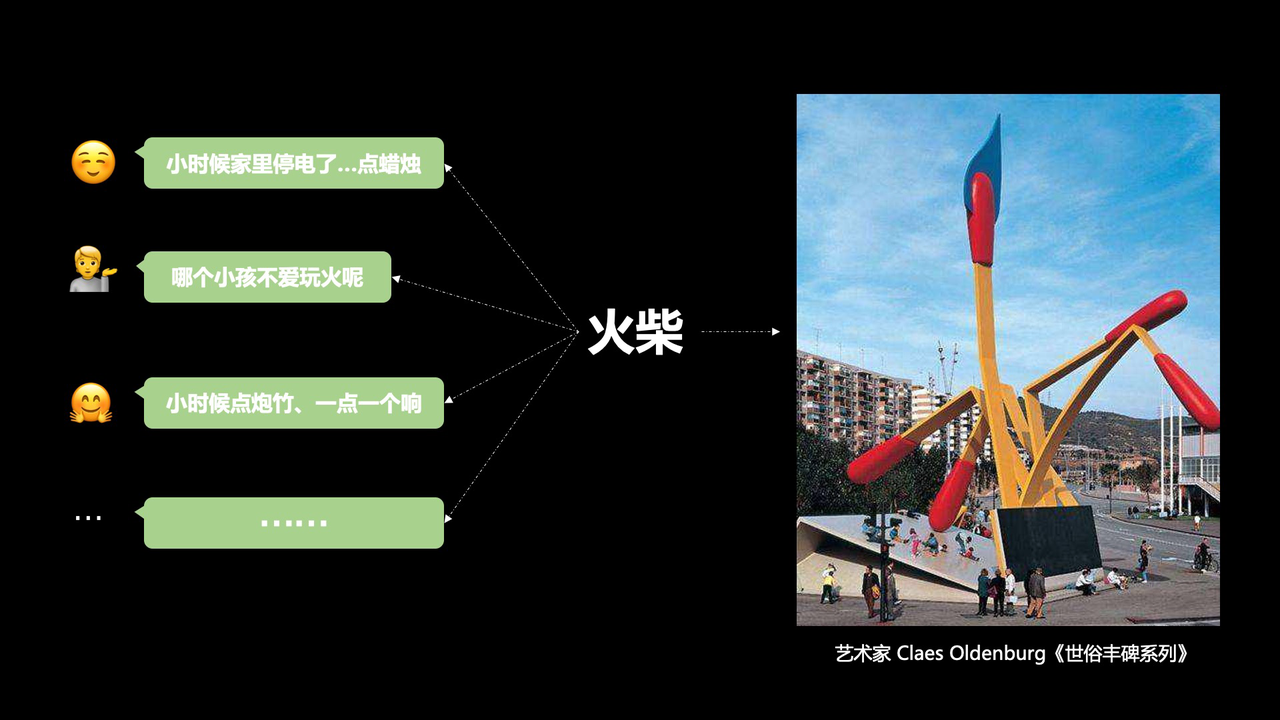
聊到公共艺术,不得不提到的一位艺术家:致力于把生活用品变成艺术品——克莱斯.奥登伯格(Claes Oldenburg),其世俗丰碑系列作品运用幽默风趣的艺术手法,提取与日常生活中通俗的现成物的形象介入公共空间,是对艺术精英化以及国际主义千篇一律设计风格的不满与批判,以及艺术生活化精神的体现。该艺术形式可以引起大众对其的新鲜感以及体现出一种趣味性,但当好奇与新鲜感退却之后,对其剩余价值的质疑也是各学者对这种艺术形式争议不断的原因,持有质疑态度的学者认为“冲突式”公共艺术具有时效限制性,只能在时代特定阶段发挥其艺术作用。
笔者认为站在城市形象塑造的角度来看:
a、"冲突式”公共艺术能够体现一个城市的包容性与开放性,万千艺术姿态都能被接受与容纳。
b、艺术家选取的艺术形象均来源于人们的日常生活形态,其艺术元素并不因地域等物质外在条件的不同,而对不同城市地区的人们产生不同意义,其体现的是一种全球共通性文化,其艺术性是针对城市公共空间而言。


综上所述,笔者认为在冲突式在地性语言中,运用的艺术元素具有以下几点特征:
通俗性:大众对其有相似的认知与理解
原生性:夸张、未修饰的规模与形态来展示
戏谑性:不按常理出牌,以“格格不入”的形式存在

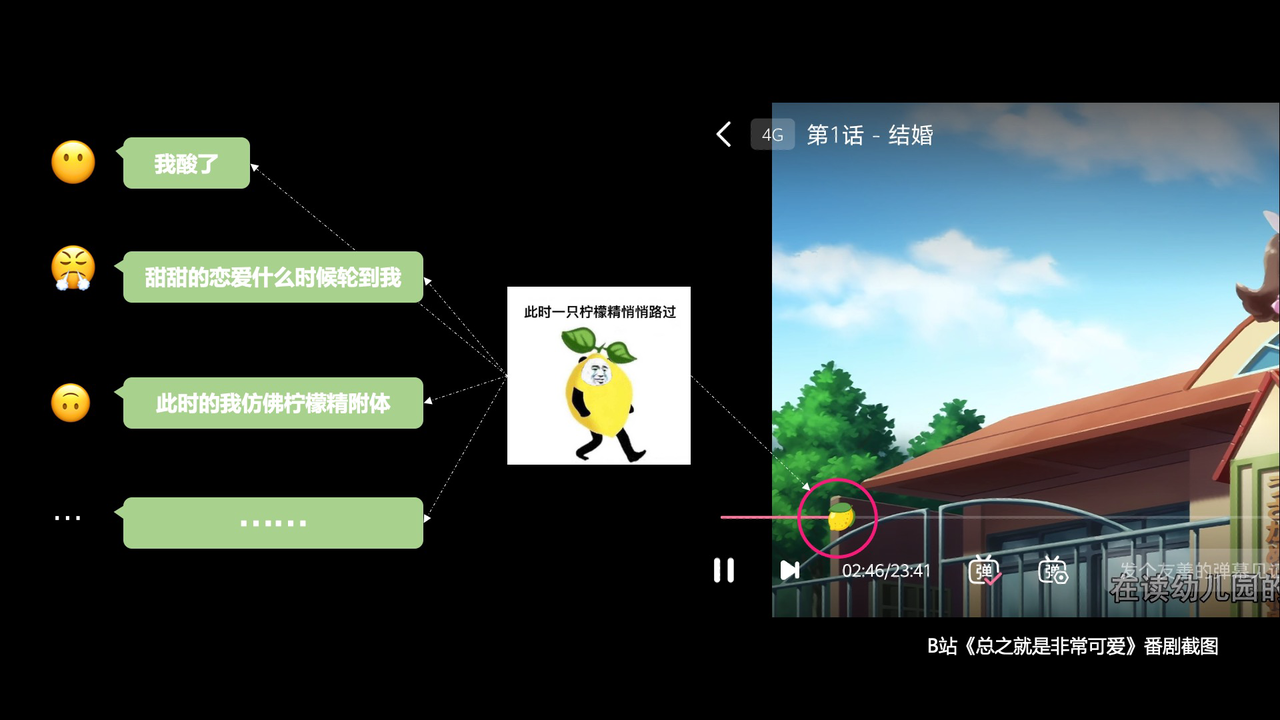
例子1
针对上述三种特征,在一些APP的UI设计中,也可以找到相应的案例。例如B站番剧《总之就是非常可爱》的进度条的图标设计案例之一,该案例的运用起因在于该番剧的剧情甜份过高,网友们纷纷用弹幕类似于表达“我酸了”的通俗网络语言来刷屏,引起了B站的关注,于是就有了柠檬代替进度条的操作。

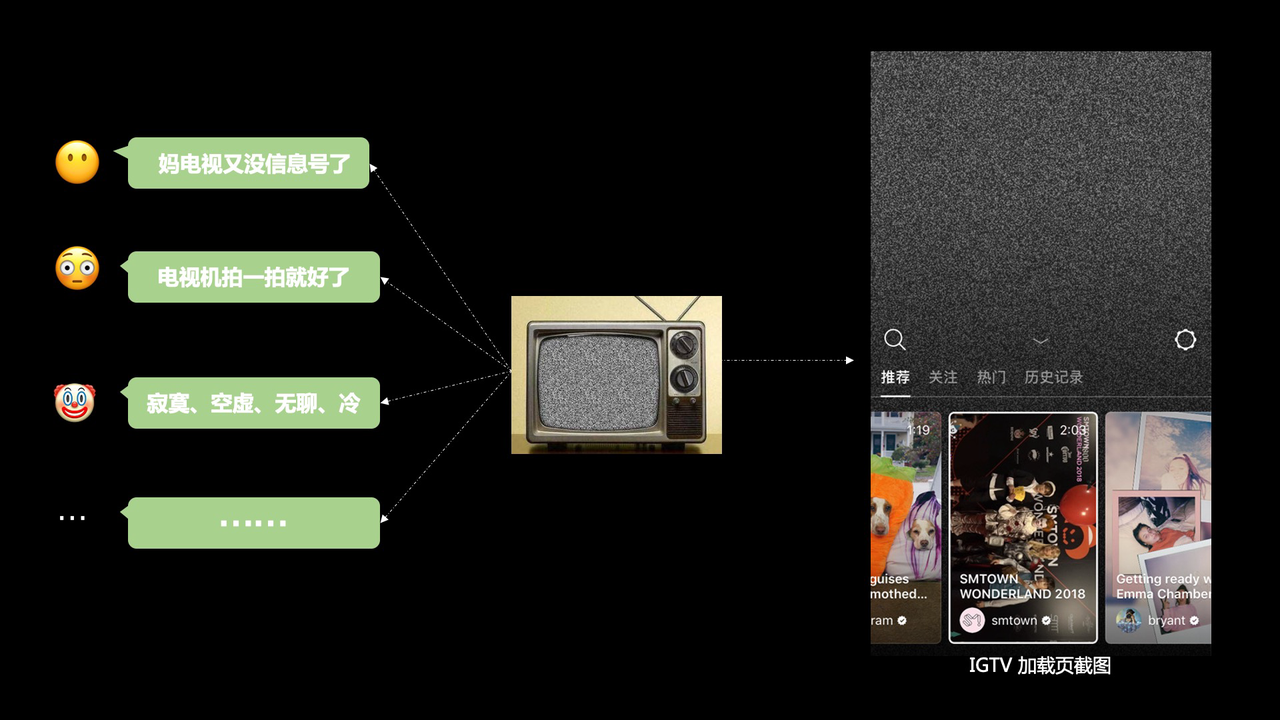
例子2
而Instagram推出的视频产品「IGTV」,其加载页借用了8090年代人们对老式电视信息收视不良的记忆——雪花屏元素,该元素与当前高科技信息技术时代的冲突性不仅营造出了炫酷的视觉效果,同时也使得产品饱含了怀旧的情感关怀,代表了一个时代的通俗回忆,得以与用户产生共情。

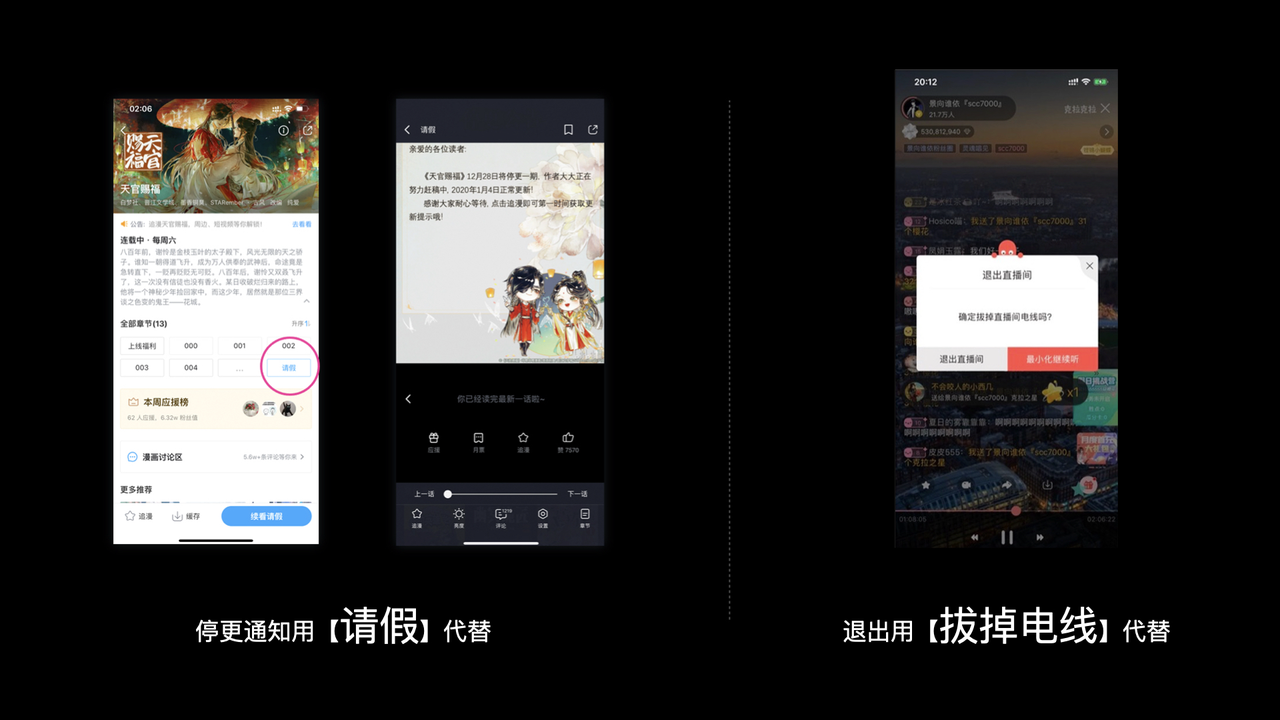
例子3
哔哩哔哩阅读的停更通知用更加通俗易懂的【请假】来代替,以及克拉克拉APP用【拔掉电线】的口语化用语来描述退出直播间的行为,不仅拉近了产品与生活的距离,也凸显了幽默的情感化设计。
虽然艺术与设计的边界日益模糊,但是二者之间仍然具有本质上的区别,那么我们在探讨艺术语言在设计中的运用时,应把用户体验的良好与普适性也考虑其中,将艺术语言进行设计化的处理,结合上述艺术案例与设计案例来看,冲突式在地性艺术语言在UI设计中的运用时,其运用元素的特性可以归纳为:
基础条件-通俗性:能够引起大众的共识与话题,大多数的灵感来源于生活;
必要条件-适应性:将原元素的特性进行特质提炼与设计化,与公共艺术不同,在UI设计中是将原元素的特征运用在设计中,同时注重例如提炼的雪花屏幕的闪烁特质,而不是直接将整个雪花屏幕运用在界面上;
增味条件-创新性:跨领域找参考元素。(举个例子,从B领域提取一个元素运用在A领域上,但B领域和A领域的在大家通俗认知中的兼容性并不强,其创新性是由疏离性凸显)
简而言之:
1、保证元素的通俗性,结合当代语境,亦可以理解为#话题性#;
2、可跨领域找参考元素;
3、需要对元素的特质进行加工提取;
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com