
今天分享的题目是从品牌到UI,用设计的思想与这个世界和解;这里的我说的和解比较宽泛,大家可以理解成与客户和解,也可与产品经理和解,也可以是与自己和解;

为什么选这个主题呢,原因是之前在网上听一群人总是说互联网走到了下半场,我和好奇,就去查这个下半场到底是什么,后来总算知道了,互联网行业走到现在,已经从增量时代转为存量时代,这个存量时代就是下半场,人口、流量、资本的红利都逐渐收紧。
在这种情况下我的产品如何从同类产品中脱颖而出,或许增加品牌属性是种方法,希望大家在听完这个分享后,会有一些启发。
在互联网的增量时代,品牌设计与UI设计是两条平行线,几乎没有交集,你做你的画册、slogan、包装,我做我的网站、app、微信小程序,偶尔互相模仿,但也不是主流,毕竟两者载体不同,目的不同,用户也不同;

但是到了存量时代,影响用户选择的一个重要因素是「品牌」,一个产品要想从同类产品中区别出来,需要有个性,UI+品牌成为产品生命周期中重要的一环,下面我们看看如何在用户心中植入产品品牌;

在在品牌植入方便,国外很多产品已经走在了我们前面,我们来看看谷歌,谷歌开发者大会上对 Material( Design做了更新,我印象特别深刻的是Google对图形语言单独拿出来做一个模块解释它,它提取了圆形作为视觉DNA,并沿用到产品的每一个控件;

当然,如果我们想传达我们产品的品牌理念,只在图标组件里运用是远远不够的。
诞生于1886年的可口可乐,每年都做产品运营推广,不断大量的重复它logo的弧线元素和瓶子的外形;
还有刚刚过去的双11,从2012年11月11日开始的天猫节,现在是全球最大的B2C平台,天猫猫头运用也是渗透到全产品线里面去了,问大家个问题,大家有没有人知道这个猫头品牌是谁创立的?其实就是马云的继任者,现任阿里巴巴集团董事局主席张勇;讲的有点远了,我们再回到我们的主题;

这个图很好的解释了品牌与产品与用户的关系,产品需要品牌牵引、支撑,现在互联网产品越来越趋于同质化,UI 设计师已经不能局限于界面的表现层,更要了解产品背后的逻辑,然后以业务为依据设计品牌,以品牌为基准去设计产品。

第一章意义Significance,这个章节我们讲讲从品牌到UI的意义

第一个意义是对内:可以规范统一,协作
品牌本身就可以作为设计规范的一个重要指导原则,通过对配色、文字、图标、控件等建立设计规范,可以有效减少设计决策时间,传达一致的品牌调性。

第二个意义是对外:可以提高认知,溢价增值
如果一个产品失去了个性,不看 logo,单纯看界面的话,很多时候根本分不清是到底是哪一家公司的产品。如果能够关注设计细节对品牌的影响,肯定能更好地提高用户对产品的认知,当你对一件产品注入了感情,同时也就为产品提供了营销推广的立足点;也可以这么说,设计师创造的情感性价值,直接实现了产品的溢价增值;

第二章感知Perception

有位设计界的前辈讲过,品牌知名度其实就是信任度的体现,他说世界上最成功的品牌就是宗教,这里没有诋毁任何宗教的意思,但是宗教建立的品牌信任度,远远超过了任何商品;
这里我们从用户的角度出发,看下用户是如何从产品感知品牌的;
在设计产品的时候常常会发现我们觉得理所当然的地方,用户往往没按我们想的方式去使用。那是因为设计师通常有整体观,站在金字塔顶端去规划一个产品的设计,而用户则恰恰相反,在金字塔底端往上爬,他们不知道这个金字塔多高,也不知道从哪一面开始最好爬,所以会遇到各种问题。

同样,用户对品牌的感知由低向高的,用户通过各种场景接触到产品,再通过产品的视觉呈现、功能体验、信息内容等感知品牌,最后在心中形成印象,构建品牌信念,从而影响下次产生相应需求时对产品的选择;
可以联想下我们的购物体验,是不是总是从同一个地方shopping,这就是购物APP品牌价值已经使你已经形成了习惯选择;
作为设计师,我们需要充分理解品牌内核,由内向外将抽象的品牌内核转化为具象的视觉符号,再延伸到用户与产品的各个接触点,从而将品牌理念植入用户内心。

第三章融合Integration既然上面我们讲品牌和UI最终要走的一起,这一章我们讲他们如何在工作融合

第一步,明确定位,提取关键词,建立情绪板

当代广告教皇,美国奥美广告创始人大卫.奥格威说,“最重要的决定是如何定位你的产品。”
在大师的指引下,我们发现首先找到品牌定位,定位自己的细分市场和目标用户;
2.围绕品牌定位提取关键词;
3.建立情绪版,将抽象的概念转化为可感知的视觉;

第二步,提取视觉表现元素,并设计融入品牌定位。我们重点从颜色、图形、纹理、字体四个方面讲一下。

有时甚至不需要任何图形,单凭颜色就能产生对某一事物的联想。
现在UI设计流行的极简风,我们发现这些应用采用极简化设计的同时,图标也变得更鲜艳,更引人注目,说明这些产品也在寻求一个平衡,在 UI 设计变得极简趋同的同时,仍然能保留核心的品牌基因。
颜色在 UI 中的表现有 logo、导航栏底色、图标、文字、可视化图表、插图、按钮等等。 
现在UI设计流行的极简风,我们发现这些应用采用极简化设计的同时,图标也变得更鲜艳,更引人注目,说明这些产品也在寻求一个平衡,在 UI 设计变得极简趋同的同时,仍然能保留核心的品牌基因。 
图形
我们知道颜色是抽象感知,图形是相对具象的表现方式。
一旦某个特有的图形在用户心中形成烙印,用户见到相似的图形组合都能往该图形联想,从而关系到图形背后所代表的品牌,这也是很多企业做品牌升级的时候 logo 都越来越简洁的原因,因为这样能有效降低用户的认知负担,提高品牌认知。

图形通常从 logo 本身提取,并在 UI 中延伸应用。比如马蜂窝、百度网盘、京东做品牌升级的时候都不约而同地从 logo 中提取了一个代表微笑的弧度,传递友好、温暖的品牌形象。
飞猪提取了 logo 中「猪的发型」用于搜索框,韩国的电商品牌11街也将 logo 延长作为界面中的搜索框。

纹理
在 UI 设计或者运营推广运用中,通过提取品牌图形元素,再运用分形、排列、重复、平铺等设计手法形成品牌纹理。
我们看看京东的启动页用 Joy 的外形旋转做成的纹理背景;
国外著名的聊天应用 Whatsapp,在聊天页的背景用涂鸦插图纹理做背景;
还有腾讯文档的启动页、登录页用了渐变的菱形作为纹理,辅助品牌的视觉表现。

我们还在聊图形复制变形的时候,国外的UI设计已经细化到了十分惊人的程度
例如UBER 在做的品牌升级,设计师出来将每个国家富有代表性的图形提炼, 然后重复运⽤平铺,形成带有地域特色的⼏何纹理,运⽤到闪屏和线上线下的产品当中。
字体
字体是最容易被忽视的设计元素,很多人会认为 UI 中的字体用系统默认的就行。其实字体对于产品气质的体现着很大的作用,很多品牌都把字体设计当成品牌基因中重要一部分。
字体的选择需要契合产品功能特点与品牌调性。
微信读书使用了方正宋三,让人阅读起来有种文字秀丽的浸入感;每日故宫使用了方正清刻悦宋体,字里行间隐含着历史古韵,渗透着文化气息;澎湃新闻使用方正准雅宋体,体现其作为新闻产品「专注时政与思想」的严肃一面。

英文字体也可以使用契合产品气质的英文字体。比如常被用作数字字体的 Din、经典的衬线字体 Playfair Display、⾕歌御用的 Roboto 等。
第三步,融入品牌触点
这里我解释下品牌触点这概念,是指一款产品中品牌信息接触点,是决定用户对产品品牌印象的关键;

我们看几个案例,
启动页:知乎的启动页采用 slogan 加 logo 的方式来体现品牌,这也是绝大多数应用的做法;每日故宫启动的时候伴随着一声钟声,页面会有一个光线流动的动画,极具仪式感,一下子就把用户带入故宫庄严的氛围当中。
图标:东家的每一个图标都融入了印刷式字体的元素,体现其匠人的品牌基因;mono 则直接把产品名称「 M O N O」用于导航栏。
插图:Dropbox 的儿童风格的插画与 B站 的二次元插画都非常契合品牌特征。

品牌触点式多样的,除了上面的启动页、图标、插图之外,还有预加载图、loading、动效、新手引导等等都能体现品牌触点,这些品牌触点,都是讲述品牌故事的关键载体,帮助产品从同行业中脱颖而出,这里由于时间的关系我们就不展开讲了,有兴趣的同学,我们可以单独交流哦
互联网行业已经过了拓荒时代,行业沉淀下了许多有价值的知识,也有许多非常好的 UI 组件和规范文档可以直接使用;
另一方面,很多公司对于 UI 设计在整个产品生命周期中的价值,普遍觉得不是非常重要,UI 设计部门只是一个业务支持部门,起不到主导作用。而如果 UI 设计师做的工作还是停留在把产品的原型文档变漂亮,肯定是不行了。
设计师不仅需要对产品业务和商业有深入了解,更重要的是对于品牌在整个产品链路中的应用与把控。
我们需要走出舒适圈,主动去挖掘更深层次的设计价值,提升自我价值。

诚然改变一个大的设计生存环境是非常漫长的过程。要不停的尝试,就像不停的迭代做新产品一样,不能因为一两次的失败打消掉设计的积极性。
设计的终极最后就是和解 Compromise

开篇我提到了与世界和解,分享下我是怎么和这个世界和解的,我相信三句话,可以跟这个世界和解
再次谢谢大家听我叨叨,如果大家喜欢,下次我们可以叨叨点关于设计的更有意思的事,谢谢
文章来源:tob.design 作者:无名大师29aef85c40
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
蓝蓝设计秉承设计优秀,不断超越的理念,诚信敬业、专业耐心的工作作风,一直坚持注重用户心理体验及“设计与营销”等领域的理论与实践相结合。10余年专注努力,300+案例磨练。我们对手机 ui设计,用户体验与交互设计,各种类型软件界面设计,国际化标准和流行趋势,进行过不断的学习和实践。蓝蓝设计提供的是可以信赖的ui设计服务,我们内部有一套管理要求,比如去客户现场每周一次的检视和沟通、内部提案会议、每天下班前的整理反馈成果发邮件、随时沟通的qq、电话,阶段性的汇报和进度记录整理。多劳多得的奖励机制,客户满意度评价奖励机制,鼓励大家用心、平和、耐心、勤奋、创新的做事.
北京蓝蓝设计团队来自清华美院,工作多年,行业经验丰富,专业性很强。我们是热爱设计,设计不仅是我们的专业,我们的职业,还是我们的爱好。每一个蓝蓝设计的设计师都希望自己的设计越来越好,以高标准,敬业用心的态度、专业的技艺得到客户的认可。为此,我们不惜代价,愿意额外的付出时间、精力,去学习、去尝试、去研究、去探索。工作卖力,玩的开心。做好卓越的界面设计,成为这个领域的资深专家,帮助客户取得成功,是我们的目标。
在手机 ui设计方面,我们先后参与过一起海带app设计、词觅app设计、外卖宝贝H5界面设计、乐自由我app界面设计、赞同科技app界面设计、近邻宝界面设计、民生银行手机界面设计、快递通手机界面设计、沃安科技app界面设计、联通营业厅界面设计、Iphone手机界面设计等成功案例。
--手机appUI设计--
更多精彩文章:
无论是从个性化内容还是用户体验上来说,为界面内容选择正确的选择类控件可能比想象的要难,全文10,856字 ,预计阅读20分钟, 建议收藏。
本文主要研究选择控件的设计细节,虽然是很常见的控件设计,但也有非常多需要注意的地方。能提炼总结常见事物的一般规律,这本身就是对自己已有知识理解加深的过程。

对数据进行便捷选择
单选框(Radio button,也叫“单选按钮”)—— 用户从一组选项中必须选择一个选项。
复选框(Checkbox)—— 当有一个或多个独立选项时,用户可以选择任意数量的选项,包括零个、一个或多个。
切换开关(Toggle Switches)—— 两个互斥状态(打开和关闭)之间的可视切换。
选择标签(Choice chips)—— 是按钮选择的一个替代方案。至少两个选项,用户可以选择一个或多个。
列表选择(List Select)——可以单击容器框中随附的项目,以从列表中选择一个或多个。
下拉菜单(drop-down menu,也叫“下拉按钮”)——按钮包括一个单箭头指示符,单击后会显示包含选项列表的菜单。


单选按钮的命名(Radio)来源于旧收音机上用于频率和预设电台之间切换的的实际物理按钮。当一个按钮被按下时,所有其他的按钮都会弹出,使被按下的按钮成为唯一处于“按下”状态的按钮。
后来被用于录音机,盒式录音机和可穿戴音频播放器中,90年代初-用于“播放/暂停/快退/快进”控件。

UI概念是由Xerox PARC的研究首次引入的,Xerox PARC是一家研发公司,几乎涉及到我们现在每天使用的计算机技术,包括:以太网,图形用户界面(GUI),面向对象的编程,计算机鼠标,激光打印等。Xerox Star 8010工作站是第一款在图形用户界面中带有单选按钮的设备。
单选框用于对信息的选择,允许用户从一组选项中必须选择一个,通常以2-5组显示,单选框应互斥。单选框的外观一般是一个空白的圆洞,旁边则通常有文字标签。标签的用途除了描述之外,还可以作为操作区域,当用户选中标签,所应的单选框就会被选上。已选上的单选按钮一般会在圆洞内加上一小圆点。单选框仅显示合理和正确的选项。
单选按钮的状态为打开(实心圆圈)或关闭(空圆圈)。

单选框一旦选上,除了选择另一个选项之外,便没法取消。所以有时会有空白的选择、重置或默认选择。
每个单选按钮的标题应清楚地描述选择它的效果,通常句子结束没有标点符号。此外,考虑使用下拉菜单,会比显示所有选项占用更少空间。
复选框是一种按钮类型,可用于打开或关闭选项。当存在选项对象时,复选框允许用户从一组对象中选择一个或同时选中多个和全部项目。每个复选框都是单独的个体,因此选中一个复选框不会影响其他复选框的取消选中状态,全选除外。

复选框使操作在两个相反的状态,操作或无操作之间进行选择。复选框在屏幕上显示为一个小方框,选中时,它被认为是“开”,选中的复选框包含复选标记,正方形将充满复选标记。;关闭时,则被认为是“关”,它是空的矩形框。复选框一般放置在可选信息左侧(图片、视频以宫格形式表现的页面除外)。

复选框可以用作单个元素,也可以组合成一个列表或嵌套式的层级列表以从中选择多个。如果需要将选择项分成几组,则使用多级复选框。

混合状态,仅在多级复选框时出现。如果使用复选框组,全局启用和禁用多个子复选框,当这些子项并非都处于同一状态时,父复选框应显示为混合状态(用短划线表示)。混合状态常在嵌套层级等对多个对象一同操作时使用,以代表该选项下的子选项没有被全选。当半选的复选框被点击时,它便会变成平常的复选框,而它的子选项亦会跟随全选或取消全选。

如果存在多个复选框时,考虑使用分组标签来进行描述。并将标签的基线与组中的第一个复选框对齐。通常,当复选框垂直列出时,更容易区分它们的状态。通常,复选框应左对齐,当您需要表示层次结构,例如当父复选框的状态控制子复选框的状态时,请使用缩进格式。
开关是两个互斥状态(打开和关闭)之间的可视切换。总有一个默认使用,拨动开关即立即生效。它是在打开时颜色是可见的,关闭时出现无色或灰色。
移动端中切换开关一般有交互动效,PC端没有。
开关与其他选择控件最大的区别是:开关操作后,程序立即执行相关操作。而其他选择控件一般用在表单里,仅反映当前的选择状态,如果要执行操作并生效,需要点击额外的提交按钮。

注意:
不要为切换开关创建层次结构,避免使用开关控制单个细节或次要设置。开关的层级结构这在视觉上更容易分散注意力,而且会造成一种错误的印象,即所有的子选项都是开着/关着的。所以禁止滥用开关按钮。

开关具有比复选框更明显的视觉效果,因此它控制的功能应比复选框更为强大。如,可以使用开关打开或关闭一组复选框设置。因此它控制的功能应比复选框更为强大。如,可以使用开关打开或关闭一组复选框设置。
注意加载状态
如果开关所执行的操作需要考虑加载状态,例如开关切换状态不是瞬间(短时间)完成的话,开关则需要显示加载状态。

另外一种目前比较流行的加载方式是视觉上加载成功,服务器随后加载成功。用户操作开关之后,开关视觉上立即响应改变,然后再向服务器相应改变,中间会存在一定的时间差,这样能带给用户更流畅的体验。
避免在开关内添加说明标签。关于开关的打开或关闭,可以通过视觉样式让用户很明确的感知。额外的提供文本标签描述开关状态是多余的,还会使界面混乱不堪。
单一的 icon 通过颜色或图形的变化来表示开或关的状态。常见的且体验比较好的设计方案是将开关样式设计为当前状态样式。如下图相机界面内HDR与AI功能的关闭与开启状态。

当然也有其它情况。最典型的就是视频的播放暂停开关,他们表示的就是操作后的状态而不是当前状态。

名称变化,名称变化指的是开关按钮依赖于其名称的变化告知用户开关的当前状态和操作,如:关注与取消关注,已关注与已取关。名称变化的开关由于语言的模糊性,仍然造成了部分歧义。我们可以在操作后加入其它提示来消除歧义(如:toast 提示)。

是否统一操作状态倒不是关键,关键是我们是否能够让用户理解按钮相应的意图,不做出混乱的选择便可。
通常用于切换不同的视图,或者在表单中作为单选组件使用。一个分段tab通常会由2-6个单选项,可以是图标和短词,它适合导航形式,被设计成一个水平或竖直的容器进行单选。一组选项卡中的所有内容应该根据较大的分组原则进行分组,每个选项卡的内容与其他选项卡的内容都互相独立。
可以包含下拉列表的选项和使用翻页。

固定的选项卡应该只包含有限数量的选项,并且保持选项的位置不变,有利于用户记忆。可滚动选项卡用于有很多选项或选项数量可变的情况,但不推荐使用。
优点:将所有选项都摆在一行或一列,对空间的利用率能达到最佳,设计样式也可以做到非常直观,漂亮。
缺点:不大适合处理长词,短语,如果要将这些内容放在选项中,就须精简文本。水平空间非常有限,尤其是移动端,即使是少量的选项,有时候你仍然要精简文本。
Tab选择时,不要加载整个页面,只有选项标签及其内容区域应更改。交替切换标签时,用户应该感觉自己在同一位置。不要在选项卡内容中包含支持滑动手势的内容,因为滑动手势是用于在选项之间导航的。例如,避免在选项卡中包含一个可以拖动的地图,或者一个可以滑动删除的列表。
当功能不可用时,显示空状态,加入情感化提示,不要删除选项卡,确保所有选项卡都启用。

空状态:是用户在使用产品时某个界面无法显示的时刻,即没有其他元素。良好的空状态可以让用户知道正在发生的情况,发生的原因以及该怎么做。
这是四种常见的空状态类型:
首次使用——新产品没有内容可以显示时,例如打开新注册的印象笔记时会遇到这种情况。
内容被清除——当用户完成类似清空消息或收件箱等操作后,会出现一个空白的屏幕。
出现错误——产品由于网络问题造成离线时,会出现空状态的使用。
无结果——如果用户进行搜索,但是查询内容为空时会发生这种情况。
具有3个选择项的Tab标签,我们能明显区分选中和未选中状态,应为Tab标签是单选控件。但是,如果只有两个选项,又是矩形按钮的选择项,则很难区分当前选择是哪个,哪个为选中状态?我自己某段时间一直默认颜色填充形按钮是选中状态,但经同事一提,一阵猛惊,那另一个是否为选中状态?在两个选项中存在选择疑惑,我们如何确定状态呢?
因此,我努力在统一风格的提前下,找出固有的特征,增强选中状态。这个大家如果有更好想法,欢迎留言。

标签选择通常用于要从3-10个选项中进行多次选择操作情况,它们最适合用一到两个简短的单词或数字。它们设计的形式一般是一个个按钮,通过背景色来区分“选中”和“未选中”。由于不存在2个选项的情况,所以

面对多选标签时,面对多个选择项的彼此堆叠,需让让用户知道他们可以选择多少个选项。添加辅助说明,既可以明确它是多选,又可以规范的最大选择项;选项过多时进行标签分类。


优点:节省空间,标签堆砌在一起的具体样式是由文本长度决定的。它们给人的印象是轻量的,有趣的。
缺点:这种形式与tab选项形式有一样的弊端,都不能很好的处理长词。不建议对文本进行折行或者调整大小,会不方便用户阅读,同时使用两行以上的标签会使得每个标签非常难以快速扫描。
其他样式:用圆形或其他形状来表示一个个标签选项,比较重要或更受欢迎的选项形状更大,用户选中多个圆形就是选择了多个选项;也可以在常见的按钮中加入图片的元素,这种的话样式新颖,但要注意选中时的文字图片的对比,文字是否具有可见性,适当加上文字选中效果。

Tab标签和多选标签
选项数量是tab控件和标签控件之间最大的区别。一个连续的背景帮助用户理解他们必须要选择一个,而一个分离的背景表明他们可以选择多个。
列表选择控件包含选择按钮,容器框,项目列表和标签。用户可以单击容器框中随附的项目,以从列表中选择一个或多个。列表框可能会滚动,具体取决于它包含的项目数和可见区域,更复杂的列表框允许用户通过将项目从一个列表框移动到另一个列表框来调整容器框的大小,重新排列项目列表以及进行选择。

优点:
交互成本低:列表框不需要用户单击任何内容即可在进行选择之前显示其中的选项(但是,如果有太多项,它们可能需要用户滚动列表)。
增加了可见性:一次查看多个选项的能力可以加快决策速度并提高选择准确性。列表选择为内容提供了更多的空间。它们易于阅读,可以容纳多文字,文本可以换行,还可以增加图片。但是,应避免在多列列表框中进行水平滚动。
用多选双列表框,用户可以控制项目的显示顺序,并获得所选项目的清晰概述,这在列表框包含多个选项时很有用。
缺点:
空间:他们往往很占用空间,不适合用在垂直高度受限的页面中。
陌生:用户可能不知道如何立即与列表框进行交互-特别是,如果多选列表框中未包含复选框,则他们可能不知道如何选择倍数。这就是为什么将复选框包含在多选列表框中非常重要的原因,除非它们将注意力集中在多选功能上或增加不必要的屏幕混乱。
用户可能无法一次看到所有选定的选项:如果在可见区域中看不到更多的可用项目,则用户可能无法同时看到所有选定的项目。为避免此缺点,请在列表框上方将所选项目显示为标记,或在不可滚动的列表中突出显示所选项目。
可以根据选择类型进行分类,这些列表框形式都可以滚动。
用户只能从互斥选项列表中选择一项。最初的单选按钮被用于列表中超过6个选项时,被设计成垂直方向,圆形轮廓,并摆在列表项的开头,这就是列表单选。现一些设计中,选中被设计成在列表选项外加一个描边框形式或带有背景色,用以节省水平空间。

这种类型的列表框包括使多个选择更加明显的复选框,设计样式上,web通常是在列表开头处设计一个正方形描边框(复选框)。

这种类型的列表框由两个列表框组成,两处的列表框内容可以相互拖拽。比如左侧的列表框已选中项目可拖拽至右侧列表框,同时支持表内上下拖拽更换顺序。
点击“ 右箭头”按钮可将左侧的列表框所选项目移动至右侧列表框。多选双列表框实际运用较少。

这是是一种弹出按钮,单击后会显示包含选项列表的菜单。下拉列表以最简单的形式包含四个主要部分:一个容器框,一个朝下的箭头按钮,一个项目列表和一个标签。用户可以单击向下箭头以显示互斥项的列表,从中只能选择一项。标准下拉菜单是针对我们所理解的“下拉”这个动词。在激活状态,当你点击文本输入栏的地方时,它会打开一个菜单。列表项仅在单击向下箭头后出现,选择一个项目或在下拉列表的外部单击将其关闭。

下拉列表的优点:
为用户提供最佳选项的功能,默认情况下处于选中状态。
淡化替代选项和更改:由于下拉列表隐藏了其他可用选项,因此它们很好地淡化了替代选项并过分强调了进行更改的能力。(这在默认值可以满足大多数用户的情况下,并且其他选项可能对非专业用户来说是危险的或令人困惑的情况下是有利的。)
熟悉:下拉列表是大多数用户熟悉的选择机制,因为下拉列表在Web和本机应用程序中得到广泛使用。
缺点是需要点击项目列表中的选项,包括:
列表包含过多的内容,可能会很麻烦地滚动。
当用户习惯于捕获众所周知的值时,它们会使用户放慢速度。例如,当输入生日或信用卡到期日期时,与下拉列表进行交互相比,在直接键入内容通常更快,更容易。
忽视:由于表单内容非常紧凑,因此用户可能会意外忽视表单,网页和应用程序中的下拉列表。
容易消除:不小心将光标从框中移开会关闭下拉菜单,不得不重新开始选择过程。
当长型下拉菜单的设计不是特别理想时,你可以把列表分组,这样搜索起来更加简单。

可编辑的下拉菜单在菜单上方显示当前选择的菜单项,用户可以输入菜单中未列出的值。您可以将用户可以输入的值的类型限制为某些类型。例如,设计软件中输入字体大小时,系统会默认一些数值,同时支持你编辑修改。

为了更方便用户的填入,支持字词搜寻,填写一半时,就会出现带有关键词名称选单。在选项很多的情况下,这个功能变得格外实用。

下拉菜单多选是复选框的延伸:用户可以在同一个输入区域选择多个。这件控件用的比较少。
这种控件我一般在多个对象进行对比时才使用,如选择多个公司比较他们的能耗水平与用电规模,由于公司字段比较长,在查看选中状态时需注意容器能否充分显示选择的字段,在导航菜单中会明显拥挤,在表单中使用相对自由。如果可以的话,筛选中尽量避开这种类型。

将站点,应用程序或系统的所有不同部分合并为一个长列表,该列表进一步细分为子类别,并可以从导航栏中访问,例如下面华为云的下拉列表,大型下拉菜单用于显示大量的选项,分类,数据集或其他类型的相关内容组。
任何偏离你所设计的平台标准的行为都会给用户带来额外的认知负担。


选择控件在操作过程中必须更改其状态/外观,以便用户知道是否能选中,是否被选中。添加这些小的视觉反馈,以使用户正向的理解,但是差异化设计又不能喧宾夺主。
默认就是选择器的开始状态。向用户表明,可对该选择控件进行操作。

选择按钮置灰显示,用户将无法与选项进行交互。除非产品规则指定,否则很少会遇到这种状态。
像按钮一样,选择控件应向用户指示它们是可交互的。通常,通过突出显示鼠标悬停项目区域的背景来突出显示,吸引用户的注意。触摸设备没有悬停状态。

当用户按住鼠标/手指点击,选择控件处于被点击的状态。
列表多选支持批量选择和清除
使用列表多选,一次全选或取消已选择的多个选择项毫不费力。

下拉列表状态
下拉列表在按下状态时会打开选项列表,还有种常见做法是悬停状态时直接打开选项列表。我更喜欢第一种,第二种在我没有明确操作的情况下,下拉列表就自动打开的这点让我比较困惑。
列表选择状态
列表选择控件在管理文件时,只有通过按下选中选项才能进行编辑性操作。
点击按钮进入批量编辑状态,状态未选择时,操作按钮置灰。按下/勾选列表选项后,操作按钮点亮,展示已选项的数量,即对当前勾选操作的反馈。点击操作按钮,进入对应操作编辑流程。
一般都是用户没有进行选择,单击“提交”按钮后收到失败反馈。
在实际的使用过程中,选择控件有默认、禁用、悬停、按下等不同状态,虽然这些状态看起来很多,但是这些状态涉及到实际交互的需求和不同场景,并且是实现可靠交互的基础。
这个针对于单选框控件
如果用户不想做出选择,那么应该提供一个中立选项。为用户提供一个明确的方向,中立选项比错误选择要好。
在单选框的选择时,要充分考虑用户的实际情况,给出的选项要覆盖到所有的情况。例如,要考虑到用户不进行选择的情况,这时需要提供一个“无”的选项;给出的选项有可能都不符合用户的情况,如果所有的选项用户都不会选,就需要提供一个“其它”选项。

单选框所有选项应该满足“互斥”的原则,因此选项之间要避免存在交集,选项覆盖要全面,不能出现遗漏。例如,在一个年龄的选择设置上,如果提供的选项为“20-30岁”和“30-40岁”,那么如果用户刚好30岁该如何选择?

这个针对于单选框,Tab切换,下拉列表
单选框最好有一个默认选项,当单选框把选项默设置为为选中时,一旦选择了一个单选按钮,用户就不可撤销,无法返回默认状态;而默认选中一个则可以防止这类问题,一开始就向用户传递信息必须要在这组单选项之中选择一个。
下拉菜单中默认选项优与请选择,如果根据权限或使用频率能定位到适用于大多数用户的选择项时,就不要默认为“请选择”,而是使用默认选项,这样做可以降低交互成本和节省用户的时间和点击数。
如“国家”和“语言”字段。在这种情况下,根据权限IP,默认选项是合理的,绝大多数用户也不会更改选项,因此继续选择就会很烦人,耽误时间。
带有默认选项的单选按钮组合是给用户的强有力建议——甚至是推荐。默认选项可能会引导用户做出最好的决定,并在接下来增加他们的信心。尤其是默认选项可以辅助用户,并让用户向着产品所希望的方向倾斜。
在用户需做出复杂决定或处在不熟悉领域时特别有帮助。当标题和描述都很陌生的时候,默认选项可以引导用户在各个可能未能理解的选项里做出最好的决定。
在产品上总想说服用户做出对产品有利的动作。默认选项就会引诱用户去走特定的道路。常见的例子就是活动页面,对于忍痛离开按钮低调置灰显示,对于留在页面按钮高亮显示。
当然也有许多时候是不带默认选项的:
不知道用户行为或想要什么
选择是否会冒昧,如性别,称呼等
防错,保证用户能够看到选项并动手做出选择,比起用户会出错并事后给出警示强
如果希望用户只选择一定数量的项目。要强制执行此操作,如果用户单击的次数多于所选数量,则他们最早的选择将会被最近的选择替换。同时注意需要加上辅助说明。

选项排序会影响用户操作,因此需要遵守一定排列原则。
你应该将所有选项按逻辑顺序摆放,比如按被选中可能性由大到小,按操作难易度由简单到复杂,按风险由小到大,将最安全的操作放在前边,列表选择一般按照信息时间排序,由新到旧。

选项的顺序可以说服用户进行选择,就像前面说的默认选择项一样,他们可能只是因为第一个选项在列表中的位置而选择了第一个选项。可以辅助用户,也可以让用户向着产品所希望的方向倾斜。
一般情况下,左侧对齐排列发挥最佳效果,标签选择除外。竖直排列相对于水平排列而言,容易读取和定位,每行一个选项足以,可以提高用户的浏览效率并减少错误。
但是竖直排列会占用较多的垂直空间,如果垂直空间受限,可以考虑水平排列。水平排列的时候,要注意每个选项之间的间距尽量大一点,以清晰的传达选项对应哪个标签。

移动端更多的情况是左侧标签对齐,右侧按钮对齐,二者与页面留出相同的边距。垂直屏幕占比小,常用于呼出选择、开关等有选择操作的表单标签。

交互区域要适当大。单选框的面积较小,用户在点击的时候会比较困难,尤其是在移动设备上,易误操作,可以通过扩大点击区的交互区域来提高易用性。复选框和单选按钮一般都很小,点击或点选会很麻烦,可点击区域中应同时包含按钮和标签,增加操作区域的面积,方便用户操作。

列表选择中可以点击容器框所在行区域来切换行对象的选中和未选中。
每个选项都要配合相应的文字标签来指示该选项含义。
最好在每个区域上提供同类型的标签,这样可以给用户一种视觉稳定性的感觉。同时尽量保证每个文字标签用语的表达的一致性,避免否定词,不要出现有的用名词,有的用动词的情况。
不要在同一组标签中混用文字和图标
一个分段就像是一个按钮,按钮内当然可以使用文字或者图标代表其含义,但是请不要在同一个Segment Controls中混用文字和图标,避免让用户觉得混乱和不一致。
文字标签需要简洁明了,一般使用短语而不是句子,因此不需要以句号来结尾。如果需要解释说明,可以在选项下方使用单独一行文字说明。仅体现每个个体之间的差异,不用重复选项之间相同的部分,将重复部分提出来放在整个选项的上方。

辅助提示很好地补充在消除歧义上的不足,但我们也需要合理使用,进行克制,否则就会造成不必要的视觉噪声。
暗示指的是用户在操作选择前,给予用户的提示,用户根据这些提示可以判断当前状态以及操作后状态。
比如在界面风格模式,主题色,导航模式切换中,用户可以通过当前界面的样式判断当前是是什么模式,以及选中其它选项后会产生什么结果,如下图(来源蚂蚁设计语言)在选择图标中就给予相对应模式的提示。

下图,白天模式与夜间模式,用户可以通过当前界面的样式判断当前是否已经开启了相关模式,从而判断拨动开关后是什么结果。

环境暗示的优势是我们不需要其它设计和反馈告知用户当前状态,可以通过选择对象和当前界面环境给予直观暗示。
由于按下开关控件后立即执行操作,如果操作比较危险,请在危险操作后加入二次弹窗确认,告知用户当前状态以及潜在风险,避免造成严重损失。
当用户操作后,提示框气泡反馈告知用户,让用户知道自己是触发了开启还是关闭。弹窗提示强度大,使用在一些危险、重要的反馈中,提示框则使用在一些轻量的提示中。
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明。下图是手机信号设置和省电设置相关的选择,开关的主体是名称,但是下面的一行辅助文案很清晰地传达了开关开启后的后的状态。

并不是所有提示都需要让用户看见,我们可以给予用户其他感官的信号告知用户当前状态。界面设计与交互中,我们也仍然可以使用听觉和触觉来消除开关的歧义。
在安卓微信聊天列表中,选择一行聊天对象长按,手机会轻微振动一下,表示已点击,给予触觉反馈,同时展开的多个选项可进行选择操作;手机在关闭电源时,手机会卡擦一下,给予听觉反馈,表示已关闭屏幕,而不需要眼睛盯着屏幕关闭。

我们很容易陷入到特定控件的中,所以我最好是从整体上开始思考。然后做出最佳决定,决定使用哪种选择设计最有利于一致性、差异性和层次感,控件的高度,宽度,样式设计和选项数量都是至关重要的因素。我们可以从被选择对象是单选还是多选出发,来确定使用哪种选择控件,可以根据下图情况选择,当然由于使用场景和内容的不同,请选择性参考。

单选按钮认知成本低,它能可见所有选项并让用户容易做出选择。
单选框,用户能够很快看到有几个选项以及每个选项是什么,而不用点击或其他操作再去发现这些信息。让所有选项都可见,使用户可以方便地进行比较,这样可以减少认知负荷,帮助表单更加透明。
涉及到选择项与内容组之间以及在相同层次结构中进行导航时,使用Tab标签。不要将标签用于无关的目的地,也不要加载选项卡的整个页面,只有选项卡及其内容区域进行更改。

如果选项的数量超过6个时,应考虑使用下拉列表中或列表单选,因为单选按钮太多,也会令人不知所措并引起混乱,用户无论如何都无法记住所有的选项。
下拉列表简洁。更多适用于可预测的、类似的或增量的选项(年份选择 )。数量较多且相类似的选项选择用下拉菜单整合。

如果屏幕空间有限,请使用下拉菜单。如果不是,请使用列表框。使用下拉菜单,可以使用默认选项,并淡化其它选择。
选择项标签短小且一致时,使用复选框,可以方便地进行比较,这样可以减少认知负荷,帮助表单也更加透明。
列表多选一般应用于6个以上选择项进行多选的情况,数量更多出现将翻页或滚动情况,需要告知用户已选多少条数据,并在选中选项时出现相关操作。

选择项数量在3-10之间,标签不能过长,考虑使用多选标签。多选标签它们给人的印象是轻量的,有趣的。
切换开关是一种数字开关。任何由切换开关触发的效果应立即生效。如果不是这样,最好用单个复选框替换切换开关。
多选标签不能很好的处理长词。不建议对文本进行折行或者调整大小,因为会不便于用户阅读,使用两行以上的标签会使得每个标签非常难以快速扫描。

你应该防止出现很难看清选择哪个控件的情况(确保按钮和文本标签的间距),可以考虑使用选择标签或拉大间距以此来在视觉上清晰地分隔选项。

本文介绍了多种选择类控件,从用户使用选择类控件的角度阐释了模式定义,涵盖了大多数录入场景。选择类控件本身也需要不断进行迭代、优化和拓展,以适应更多的应用场景。后续我将持续关注,希望本文的能帮助你。
欢迎留言纠正,感谢阅读。
文章来源:tob.design 作者:小龙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
要想提高我们目前的UI设计水平,最好的方法就是参考一些相关手机界面设计作品,国外现在有很多作品都非常优秀,今天设计达人网为大家分享12个优秀用户体验的手机界面设计作品,希望能给你带来灵感。
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的ui创意设计、软件界面设计、网站设计,用户研究、交互设计等服务。
蓝蓝设计秉承设计优秀,不断超越的理念,诚信敬业、专业耐心的工作作风,一直坚持注重用户心理体验及“设计与营销”等领域的理论与实践相结合。10余年专注努力,300+案例磨练。我们在ui创意设计,用户体验与交互设计,各种类型软件界面设计,国际化标准和流行趋势,进行过不断的学习和实践。蓝蓝设计提供的是可以信赖的ui设计服务,我们内部有一套管理要求,比如去客户现场每周一次的检视和沟通、内部提案会议、每天下班前的整理反馈成果发邮件、随时沟通的qq、电话,阶段性的汇报和进度记录整理。多劳多得的奖励机制,客户满意度评价奖励机制,鼓励大家用心、平和、耐心、勤奋、创新的做事.
北京蓝蓝设计团队来自清华美院,工作多年,行业经验丰富,专业性很强。我们是热爱设计,设计不仅是我们的专业,我们的职业,还是我们的爱好。每一个蓝蓝设计的设计师都希望自己的设计越来越好,以高标准,敬业用心的态度、专业的技艺得到客户的认可。为此,我们不惜代价,愿意额外的付出时间、精力,去学习、去尝试、去研究、去探索。工作卖力,玩的开心。做好卓越的界面设计,成为这个领域的资深专家,帮助客户取得成功,是我们的目标。
--手机appUI设计--
更多精彩文章:
如何产出一个对实际落地更有指导性的设计分析?本文结合实际项目中常常会遇到的一些问题,总结了前期设计分析的一些实践经验。
设计分析是作为交互设计师必备的一项基础能力,一套有效的分析思路可以帮助我们找准设计发力点,更效率的推导出合理的设计方案,它是一种思维能力,也是一种方法工具,但是在我们的实际项目中,常常会遇到这样几种场景:
新手设计师或者第一次做活动的设计师,设计分析不知道要如何入手
花了很多时间做分析,但感觉对实际画稿子并没有什么帮助
分析过程中发散了很多很好的点,但最后大多都落不了地
这些情况常常会导致设计分析流于形式,套用了很多方法、花了很多时间、输出了很长的文档,内容看上去似乎很丰富,但落地的方案却平平无奇,甚至也会自我怀疑设计分析真的有用吗?
总结下来,会出现这些场景的原因有两点:首先是设计分析太泛,没有聚焦到核心问题;其次是时间分配不合理,没有抓到发力重点。那么结合我们目前的项目来看,怎样做一个更有用的设计分析呢?
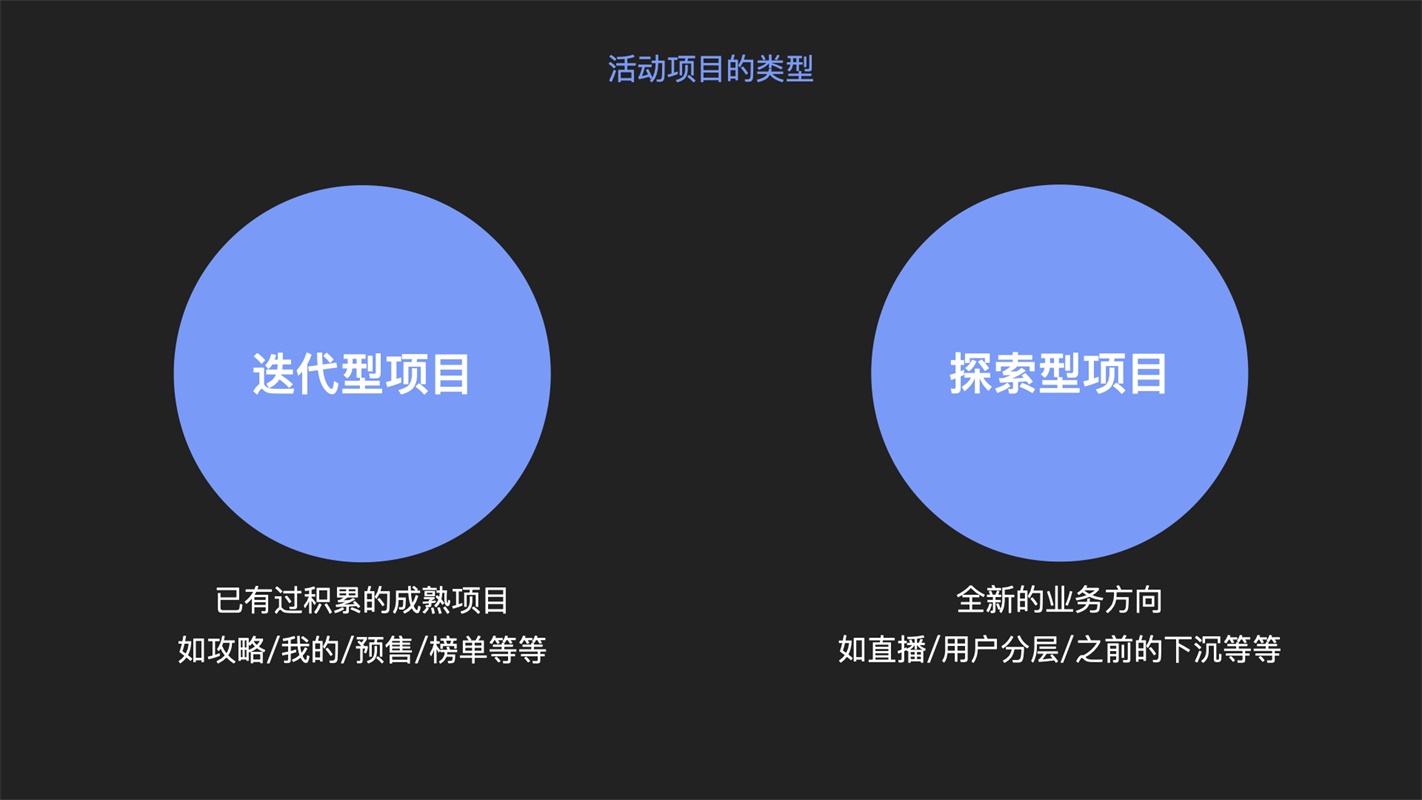
根据活动产品化设计思路,可以把我们的日常项目分为两类:迭代型项目以及探索型项目。
迭代型项目是指过往已有过积累的成熟项目,例如大促主会场、我的专属会场、榜单会场、攻略等等,通常是一些已经比较固化的经典业务,或基础的功能类业务;探索型项目则是一些全新的业务方向,例如下沉会场、直播会场等等,刚处于进入期或成长初期。

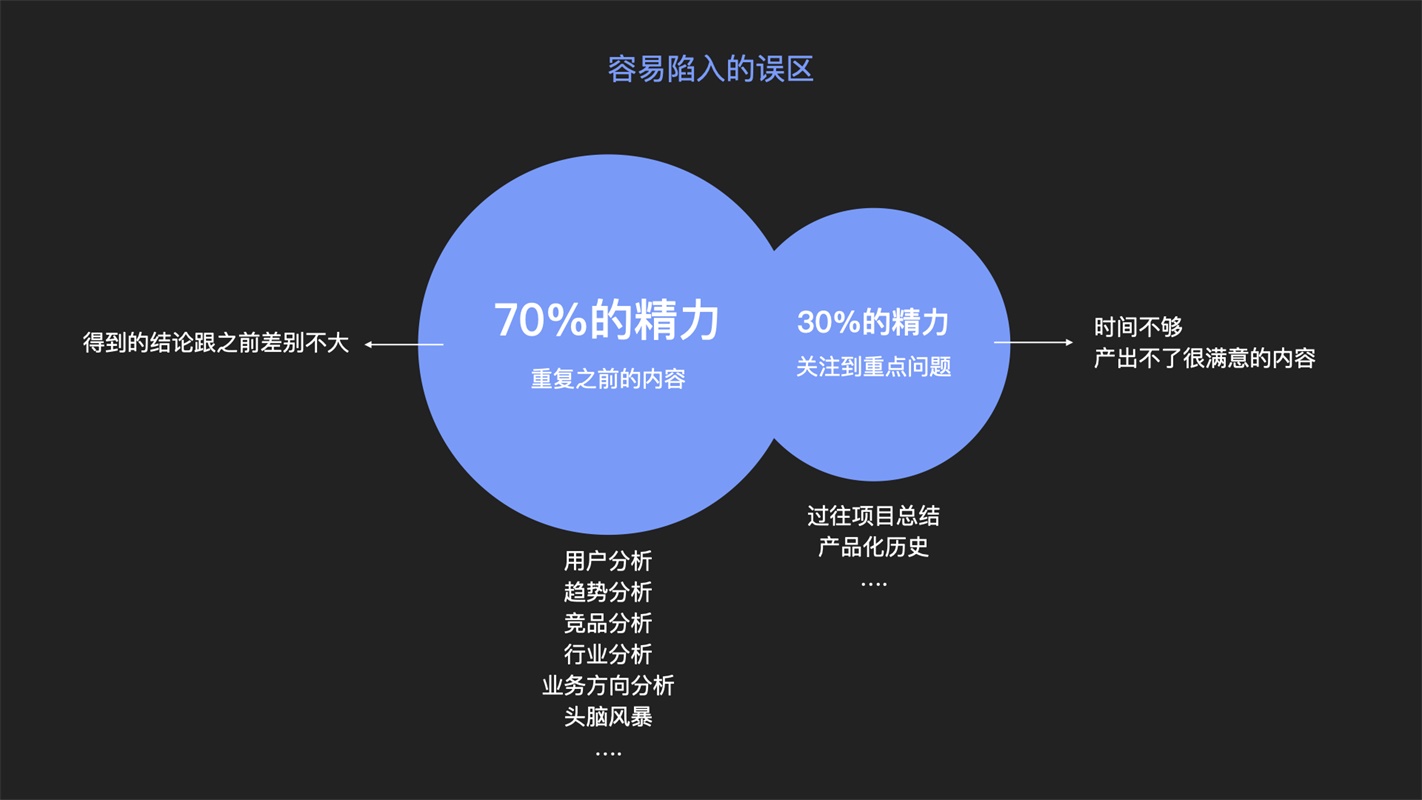
迭代型项目容易陷入的一个误区是时间分配不合理,没有抓到发力重点,尤其是对于很多新手设计师来说,往往大部分的精力花在重复之前已经做过的内容,比如花了很多时间重新去分析用户、分析方向、分析行业趋势等等,但是对于已经比较稳定的迭代型项目来说,这部分背景内容相对来说已经比较固化(除非有明显的变化),这就可能会导致重复分析出来的结论跟之前的差别并不大,也很难带来实际业务提升。

既然迭代型项目过往已有过经验和策略的沉淀,也经历过多轮的数据迭代,核心思路应该是先定义要解决什么问题、然后才是如何解决,这样才能找准关键发力点。
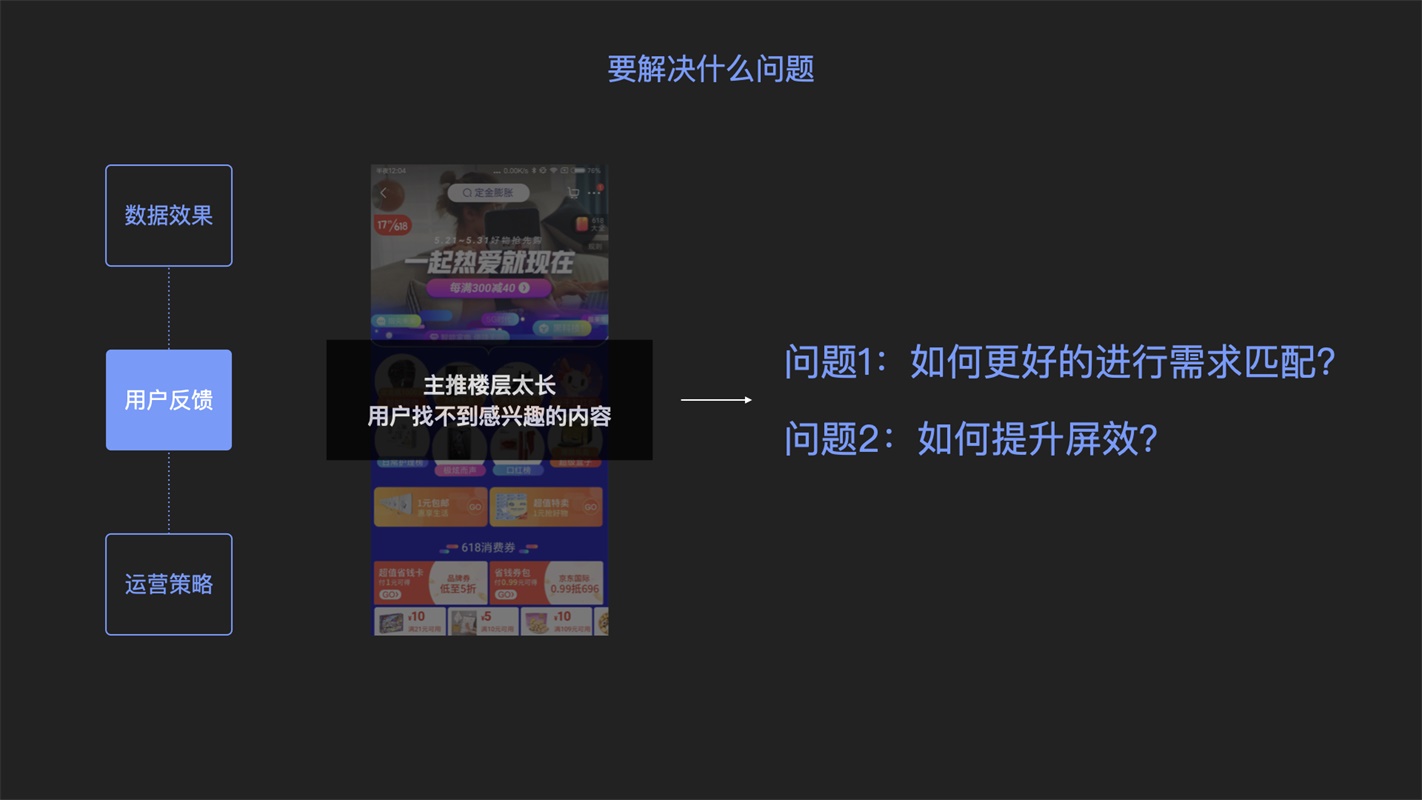
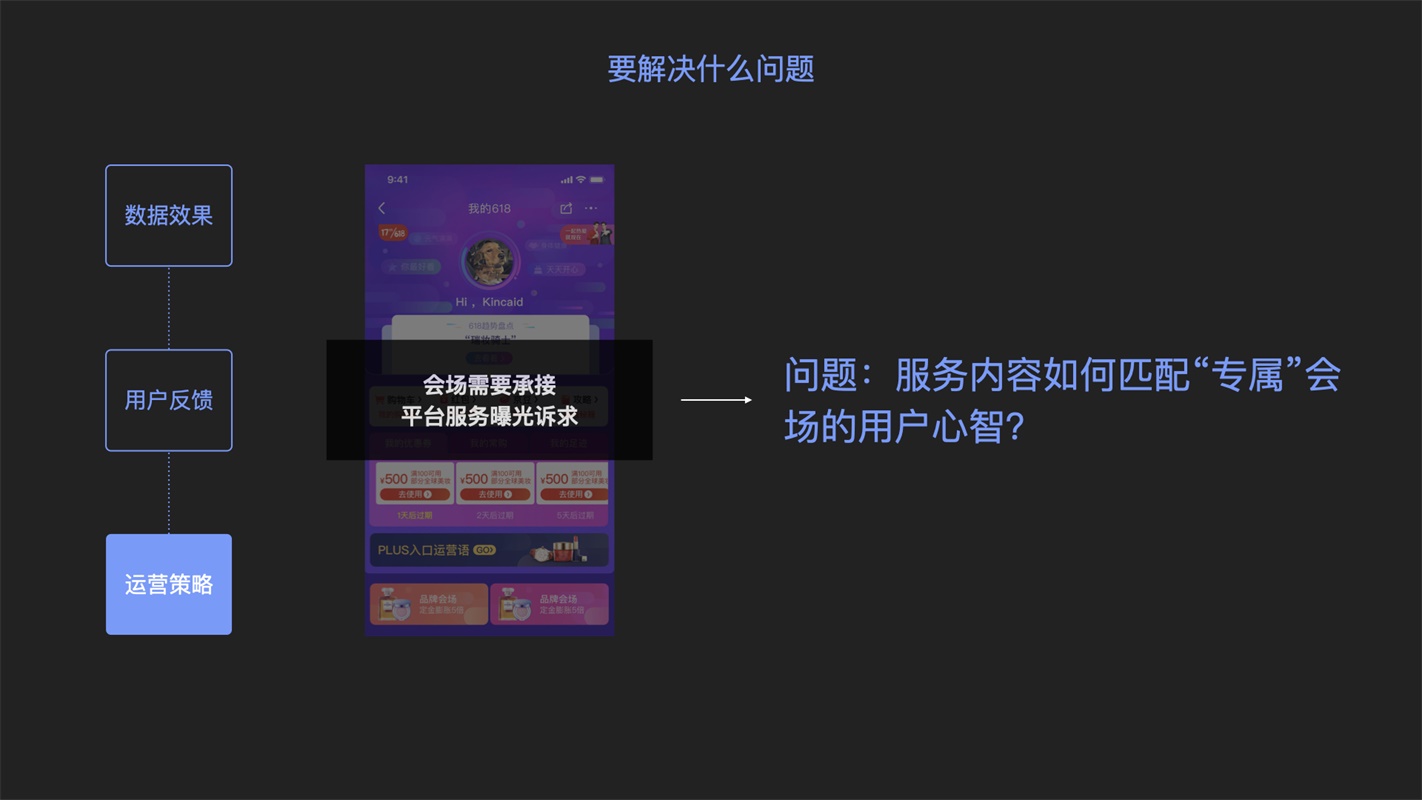
要解决什么问题
首先要思考是不是真的有问题,没有问题的项目也可以不用再花时间做分析,效率做即可,例如像全部会场,本身的业务模式就比较简单,过往的效果也相对比较稳定,如果不考虑进行突破性的创新,通常是可以效率复用的,这种时候则不需要再去做分析,毕竟也要考虑投入产出比。
那么怎么定义要解决什么问题呢?有三个常用的思路:看数据、看用户反馈、看运营策略。
第一,从数据分析中找到关键问题,例如根据618的项目数据复盘,我们发现预售会场、品牌会场的页面跳失率较高,那么双11核心可以围绕“如何降低跌失率?”“如何提升流量利益效率?”去进行分析,从而推导出更有针对性的设计策略。

第二,根据用户反馈来找到关建问题,例如过往的主会场,用户调研一直都会反馈主推楼层太长而找不到感兴趣的内容,那么可以围绕“如何更好的进行需求匹配?”“如何提升屏效?”来思考和分析,解决实际存在的问题,才更有可能提升体验和数据。

第三,结合运营策略,很多业务虽然已经相对稳定,但随着每次大促战略的变化,运营策略上也会有一些新的需求,那么就根据这些差异化的诉求去找到发力点。例如针对我的专属会场,在原会场定位不变的情况下,在近两次大促中运营侧都提出需要由这个会场来承载平台服务内容曝光的诉求,那么服务内容如何匹配“专属”会场的用户心智,则是这个会场可以重点解决的问题。

如何判断真正有效的解决方案
在定义清楚核心要解决的问题后,就可以按照常用的设计方法进行方案的推导,在发散解决方案的过程中,如何判断方案的合理有效,确保最后的可落地性,是让我们设计分析有价值的关键,因此总结了两个常用的技巧。
首先要理解业务逻辑,减少无用的策略发散,很多时候我们的方案很难推动落地的原因,是没有考虑到业务的诉求,越能够深入的了解业务,才能更好的解决业务侧的顾虑,保证方案的可落地性。
其次是要跳出来从整体来看优先级,我们在进入自己的思维逻辑中时,会比较容易陷入细节,有时候自己觉得很棒的想法花很大力气去推却很难获得其他人的重视,并不是因为我们的方案不够好,而是没有关注到整体优先级,因此要学会看全局,通过多沟通多评估的方式来让自己的判断更加准确。
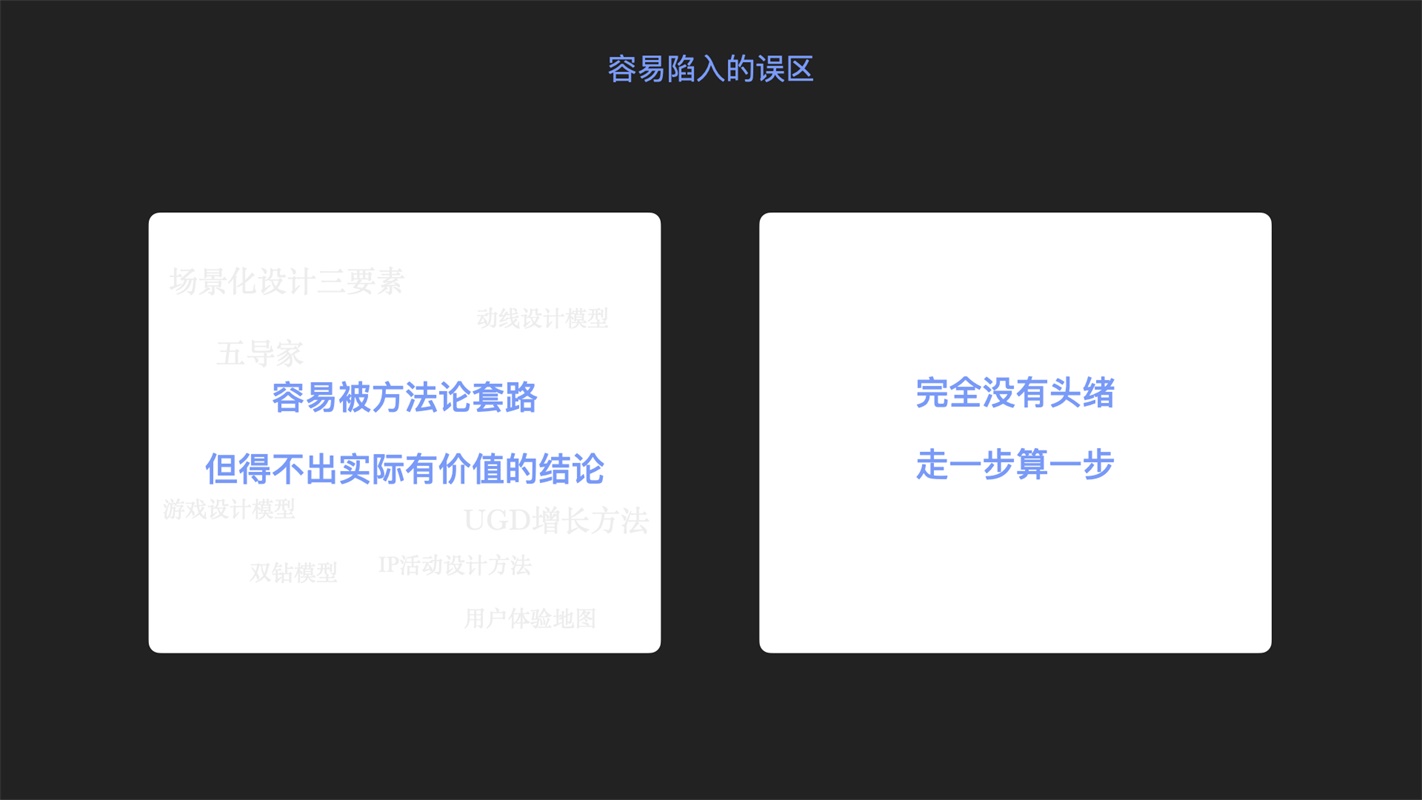
探索型的项目没有过往的参考依据,相当于需要从零开始去探索如何做,对于设计分析的能力要求会更高,那么常常容易陷入两种极端相反的误区,要不就是容易被方法论套路,设计分析过泛但得不出实际有价值的结论,要不就是完全没有头绪,属于想一步做一步的类型,分析的内容之间缺乏逻辑。

因此,探索型项目的核心思路是要先有分析框架、再做纵向深挖,就像画交互稿的过程一样,需要先定义交互框架,纵再进行交互细节的打磨,才能够保证设计效率及效果。
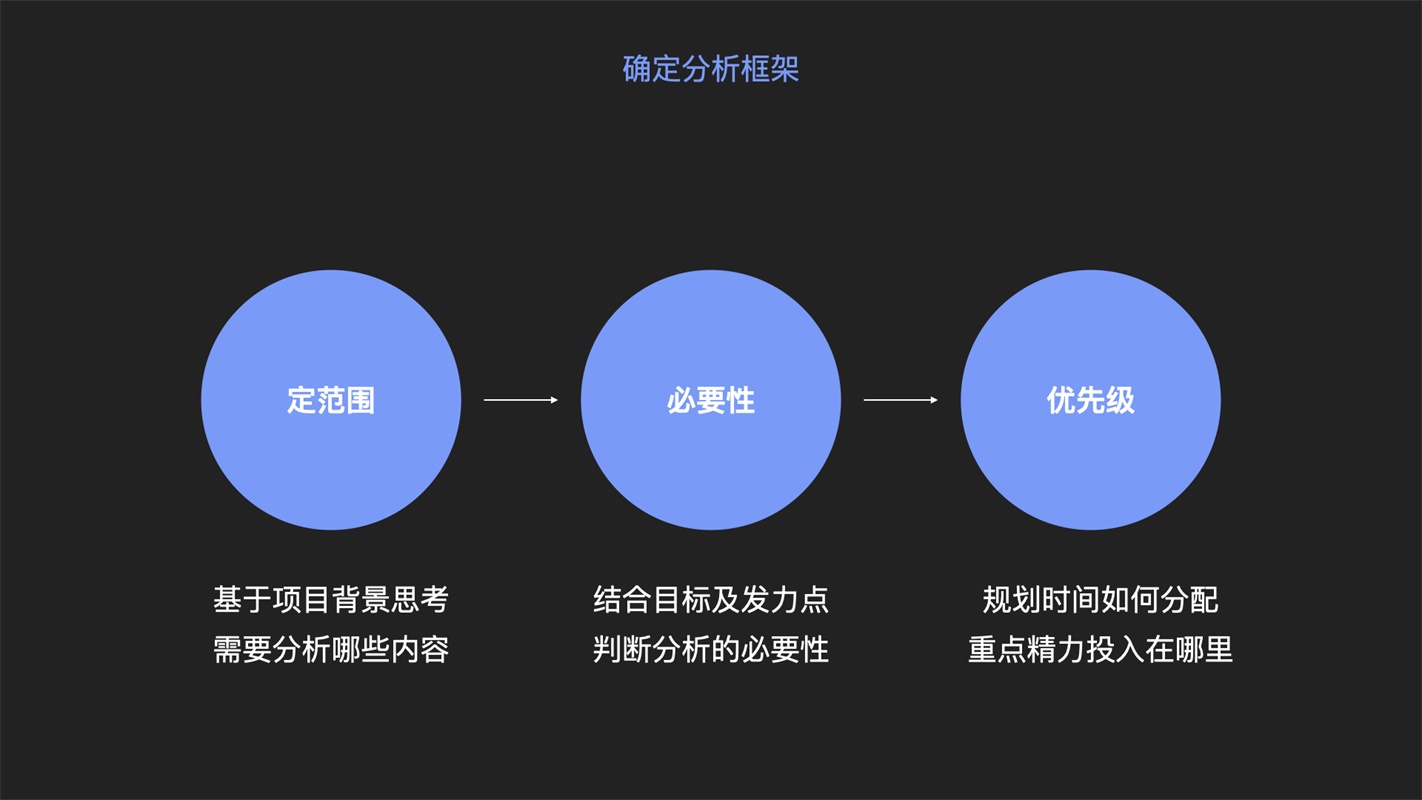
确定分析框架
确定分析框架的过程主要分为两步,一是先想清楚要分析哪些内容,包括哪些环节是必要的,哪些是重点的,时间要怎么分配。例如当我们第一次做宠物品类活动时,需要对这个品类有深入的理解,因此我们在前期需要去分析养宠人群的特征、宠物行业的发展现状、京东宠物货品的优势等内容,而如果我们做的是一次大促的综合会场,其主要用户群体如果跟常规站内主流群体并无差异时,则不需要再花费大量的时间单独去分析用户画像,因此,需要结合项目情况先想清楚需要分析的内容、以及这些内容的必要性和优先级。

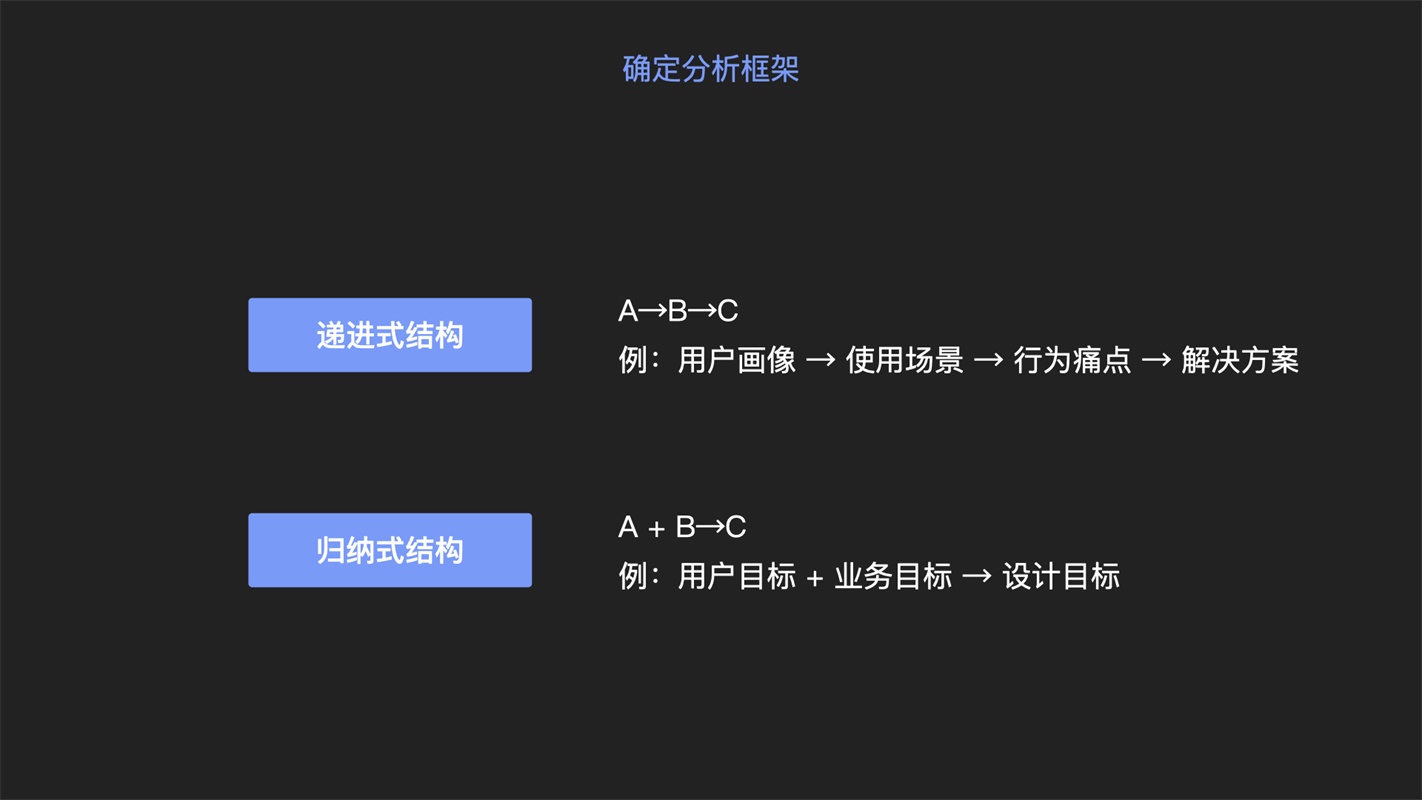
第二步是梳理清楚内容之间的逻辑关系,常见的逻辑结构有两种,一是递进式的推导(A→B→C),分析维度之间是先后关联的,通过严谨的逻辑步步推导而来,例如先梳理用户画像、才能进行用户行为痛点的分析、进而推导解决方案;另一种逻辑结构是进行综合归纳(A+B→C),即通过几个不同的维度综合推导,例如经典的五导家分析方法,结合用户目标以及业务目标综合推导出设计目标。

在很多设计分析中,我们也会参考一些方法论,其实方法论提供的就是分析框架,在理解了这一步之后,相信也能更灵活的应用。以下是根据我们日常项目梳理的一些常用分析框架。

纵向深挖如何得到有价值的策略
有了分析框架后,接下来就可以进入每个模块的具体分析了,如果要得到有价值的策略,同样有两个小技巧。
首先,策略要足够具体、有差异化,尽量避免提出过于笼统的结论。例如针对如何提升流量利用率比较泛的策略就是要进行流量精细化运营,这个大的方向没有错,但如果只到这一步是很难指导具体内容落地的,所以需要细化到流量的渠道有哪些、这些渠道有什么样的特征、针对不同的渠道用户可以用怎样的内容吸引他们,才能够更准确的判断是否会存什么问题。
其次,策略最好能够关联验证指标,可以参考UGD数据增长思路,在推导策略时要能预判它能带来哪些数据指标的提升,以保证设计分析的结论是有理有据的。
文章来源:站酷 作者:大葱设计
互联网设计师如何着手发起无障碍优化?
信息无障碍,是指任何人在任何情况下都能平等地、方便地、无障碍地获取信息和利用信息。随着互联网覆盖越来越广,对于身体有局限的群体而言,更加迫切通过互联网获取信息,而这就需要互联网产品进行信息无障碍的优化。在我国其受益人群至少包括:8500多万残障人士,2亿多60岁以上的老年人,数量庞大。率先考虑信息无障碍能为产品增加优势而带来更多用户。
如今智能手机掀起了一场无障碍辅助工具的革命,而站在这个关键点的互联网设计师,也要开始行动起来,先从以下这几个容易实现的事情开始着手进行无障碍的优化吧。
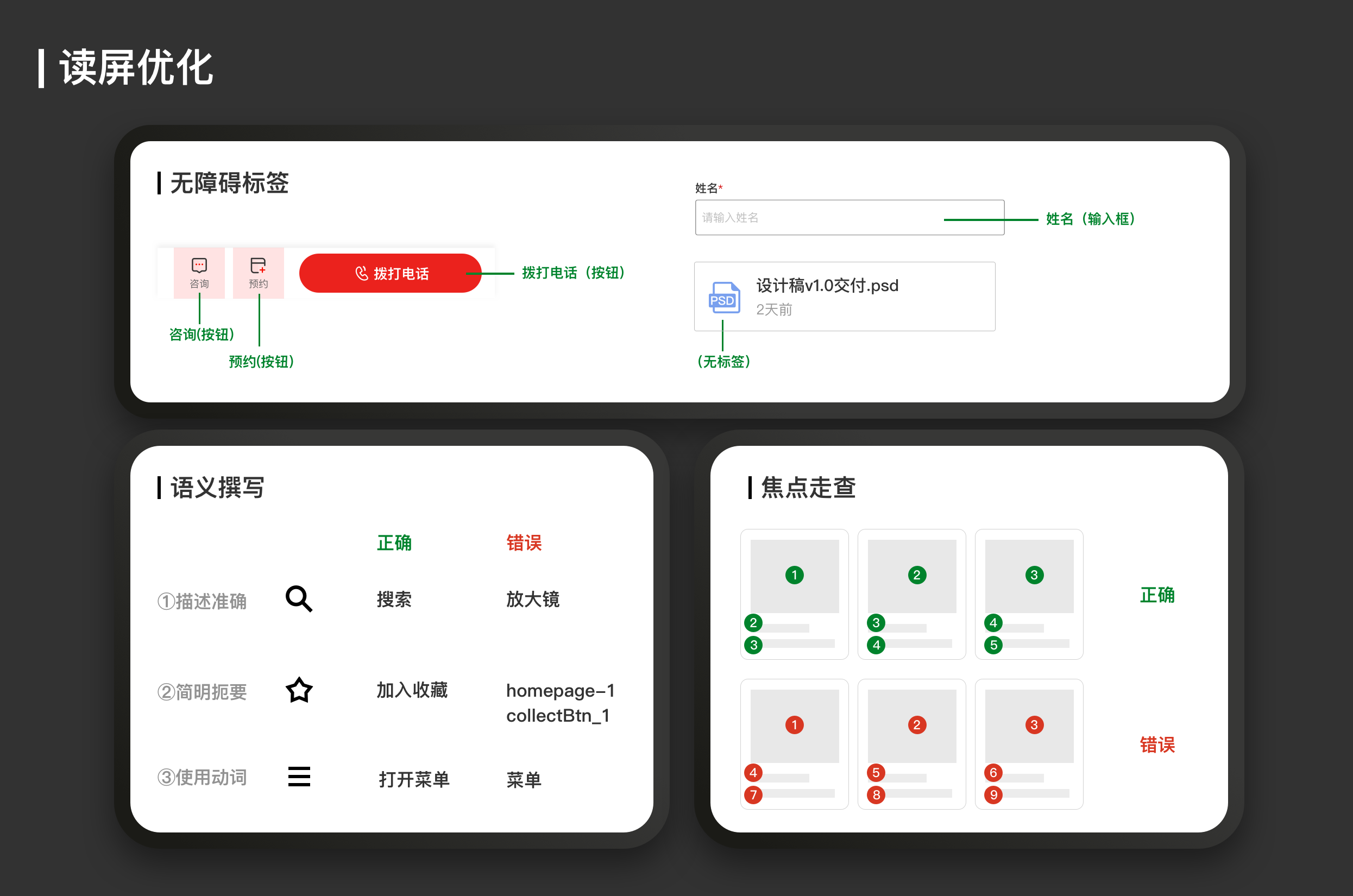
对视障用户来说,是用听取读屏语音来了解你设计的界面信息的。读屏软件就像他们了解互联网世界的眼睛,它的原理是直接读出界面里的文字,如果icon按钮未加无障碍标签读屏会读为"无法发音",那么视障者就无法获取这些信息,自然也就无法使用你设计的功能。
解决的办法是:
1.需要在产品代码中添加无障碍标签(Android :contentDescription ; iOS:accessibilityLabel在对应的开发者文档里很容易找到,可以发给你合作的研发同学)。
2.装饰性icon可隐藏标签不读,提升读屏效率。不建议不做处理也不加标签,那么用户听到的就是“无标签”,这样会让用户以为这里有什么重要信息读不到而感到不安。
3.标签语义简短准确,尽可能使用动词。
4.必要时需要走查焦点顺序,确保不会被错误的焦点顺序误导页面含义。

并且最好由设计师进行语义的标注,因为设计师才是对页面里图形应用最了解的人。避免出现“搜索”被写成“放大镜”、或者是“searchBtn_123”之类的情况。
颜色可以用来区分信息数据的类别和维度,也可以帮助传达情绪等重要信息。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰。我们通常笼统的称这类人群为“色盲”,他们是典型的识别颜色有问题的群体。
"色彩"的目标是"易于感知",指的是互联网产品的内容信息的色彩对任何人来说,都应该拥有足够高的辨识度和舒适度,我从以下4个方向进行介绍。
1.更安全的配色
a.色盲人群:
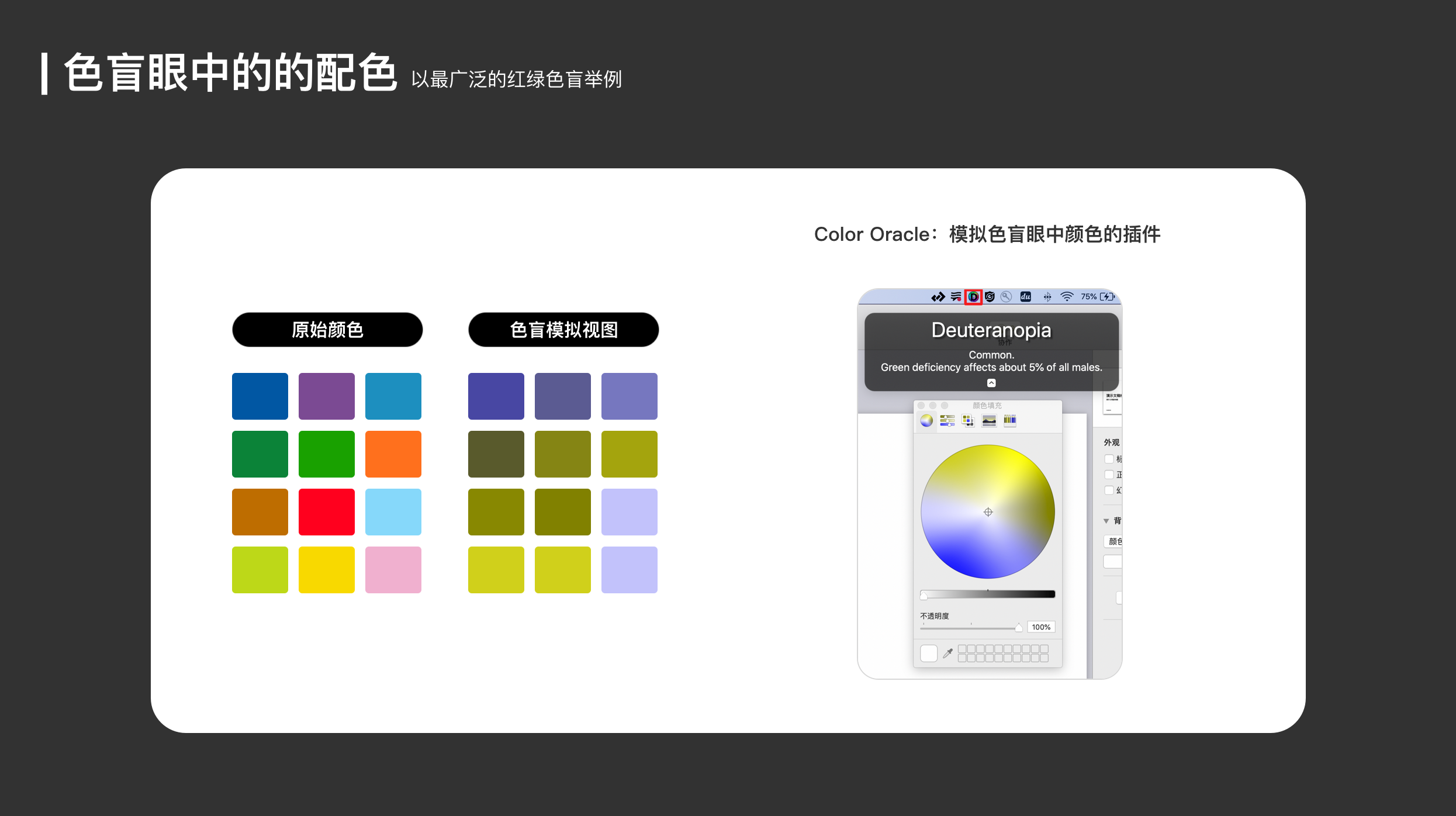
设计师在进行设计配色时应时刻自测,避免明度相似的橙黄绿两两配色和明度相似的红绿配色,因为这样的配色势必会造成色盲用户的可读性问题。并且,红色在红绿色盲眼中并不是一种明亮醒目的颜色。相反红色对他们来说显得非常深,而暗红色则几乎接近黑色。因此色盲人士很难分辨出文章内的深红色的强调字,从而遗漏关键信息(设计时,可利用此插件模拟色盲眼中的颜色:Color Oracle) 。

b.文化差异:
因为色彩在不同国家文化中代表不同含义,所以对于国际用户来说也是存在障碍的。在西方文化里,红色通常用于表示消极趋势,而绿色则表示积极趋势,但在东方文化中却正相反。
c.特殊群体:
临床医学研究表明对于部分自闭症患者来说,高饱和高对比度的颜色,甚至只是黄色都会让他们感到不舒服和不安,因此在自闭症康复中心是不会出现过于对比刺激的颜色的。
另外,老年群体随着年龄的增长,晶状体变黄变浑浊,会选择性的吸收蓝光,从而导致老年人对蓝色的鉴别能力下降明显,如果你的主流用户是老年人,请尽量避免将蓝色运用到重要的按键中去。
2.更强的文本对比度
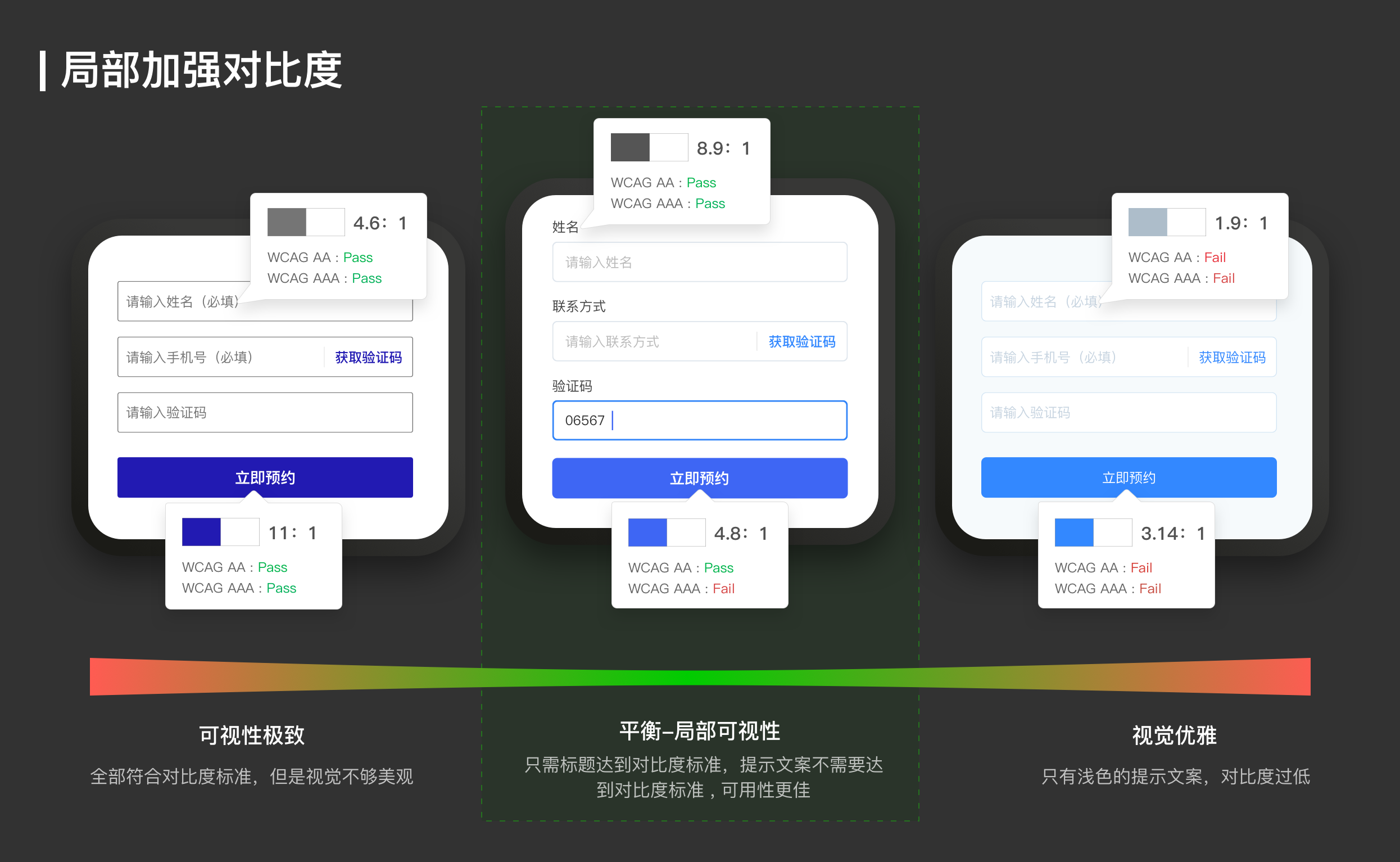
文本对比度与可读性息息相关,它测量的文本颜色和背景色之间的明度差。WCAG AA对于文本对比度的规范是:4.5:1,若字号够大(>18pt,或粗体>14pt)时,标准可降到3:1。如果满足4.5:1这个标准会让你的页面视觉看起来不那么优雅,可以尝试局部加强可视性的方法:

关于可读性其他需要注意的点:尽量不要在图片上叠加文字,除非你能保证图片背景颜色单一且对比度足够高。
Material Design设计规范建议,需要淡淡的遮罩确保上层文字的可读性;并且不建议极高对比度的文本,因为这样会使一部分视障者看到的字旋转模糊。
3.更多样的视觉变量
颜色是数据可视化中最常用的视觉变量之一。但是对于无法辨别颜色的用户,如果颜色作为的唯一的提示信息,他们可能将无法理解你传达的信息。那么有什么改善的方法呢?
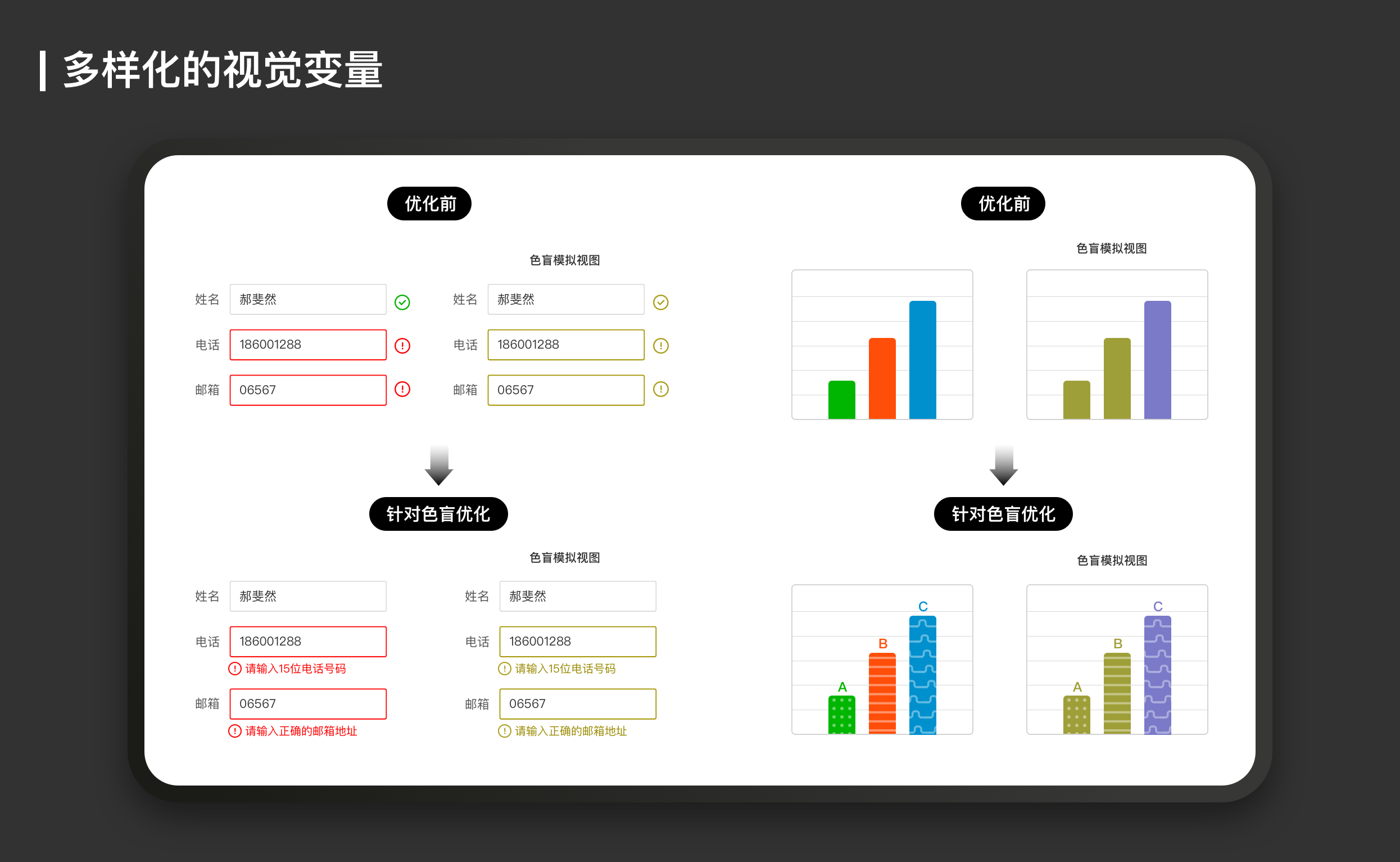
a. 不让颜色成为唯一的视觉变量:除颜色外,我们可以追加图标、纹理或者文字来加以标注。

b.色盲模式:Trello作为一款工具产品,在标注信息时,提供色盲模式可打开和关闭,并用不同纹理加以区别,色盲友好模式是一个很好的范例,它可以有效帮助色盲,又不会妨碍非色盲用户。
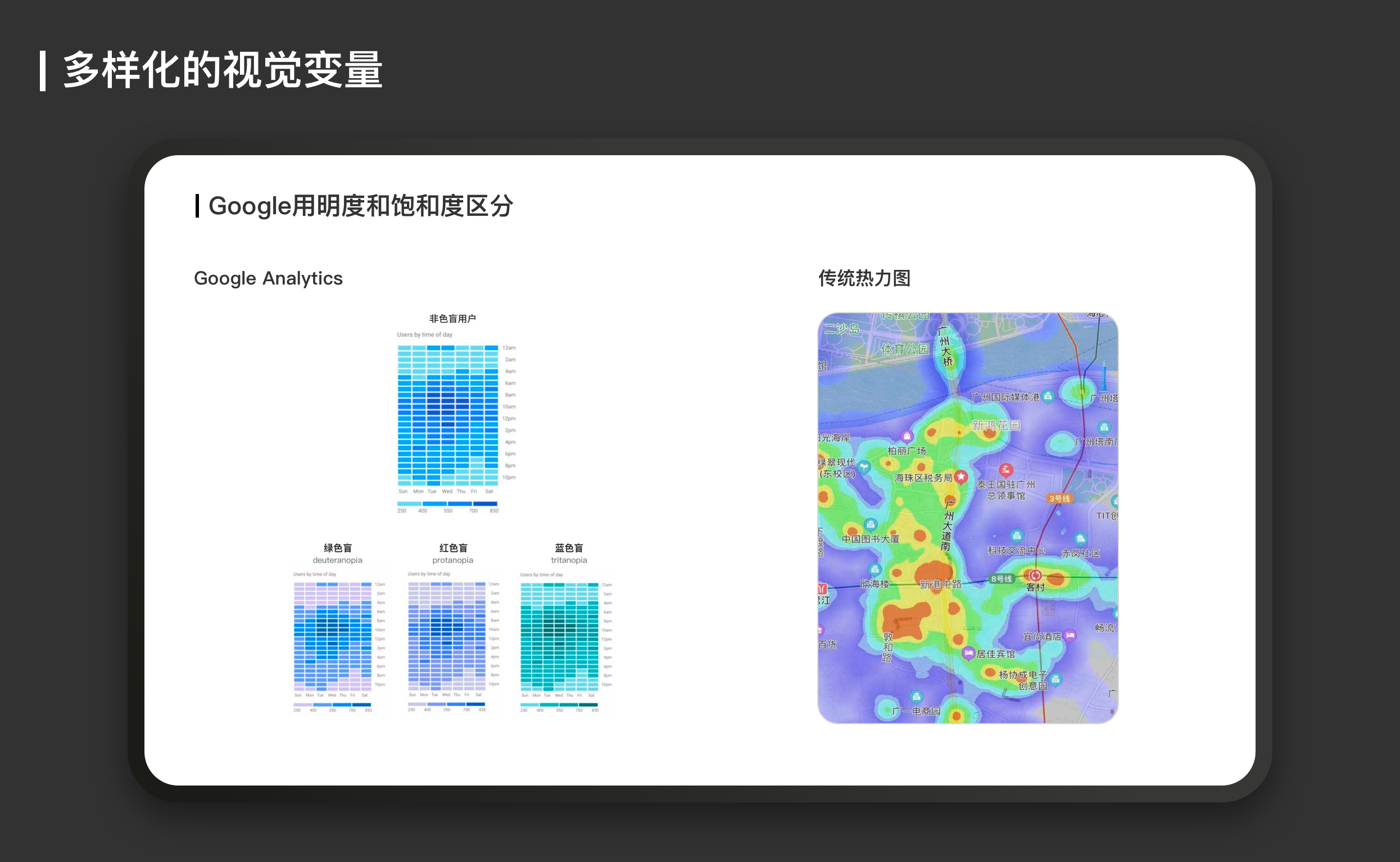
c.以明度饱和度为度量:虽然色盲人士对色相的辨识能力较弱,但却对明度、饱和度非常敏感。我们可以使用明度或饱和度区分信息。看这个例子:传统热力图习惯用暖色代表热力高冷色代表热力低,Google Analaytics的热力图采用深蓝色显示热度高的时段、浅蓝色显示热度低的时段,简单有效。

控件可以是按钮、链接、输入框或任何带有事件监听器的HTML元素。控件太小或彼此太靠近可能会给用户带来糟糕的体验问题。
比如对于无法用指尖定位的用户(有颤抖疾病的用户),或因年龄而导致灵活性降低的老年用户,都会难以点击过小控件。
为了给用户足够的间距来准确选择控件,Material Design建议至少48×48dp,iOS设计系统将目标热区尺寸最小值定为44 x 44pt,而WCAG对WEB的规范则建议至少44×44px。一个控件可以在视觉上是24 x 24px,但是在所有边上都会有一个额外的填充使它达到44×44px。并且太靠近的控件可能会因误点击而带来挫败感,所以同时还建议控件之间的空间足够远以减少误触。Microsoft给pc的建议是至少有8px的间距,而Material Design推荐的控件至少间隔8dp。我们可根据以上规范来审视自己设计的控件。
1.文字大小:
有视觉障碍的用户可能会把字号调得很大。你需要保证你的设计在大字号的情况下内容不会溢出或排版错乱。做设计的时候,可以使用2倍以上的字体测试你的设计。
在互联网早期,设计了字号在9-14px之间的网页,如今已与20年前不同,浏览器已经可以在任何尺寸设备上使用,小到智能手表大到4K荧幕,我们不能再使用固定的字号来设计产品了。字号应该与设计本身一样具有响应性。例如可以允许用户自定义字号、行高或字间距等以达到舒适的阅读水平。
2.文字样式:
文字作为传达信息的重要载体,对于许多用户来说,装饰字体或草书字体都是比较难阅读的。且用过细的、过小的、斜体和全大写文本,也会降低识别度。
有效的动画可以给页面带来生命感,但如果滥用动效不仅会分散用户注意力,严重的话对某些用户来说来说可能是致命的(光敏性癫痫的临床诱因之一就是闪光图像的刺激)。
1997年的一天,日本电视台正在播放《精灵宝可梦》第38集“电脑战士3D龙”,但就在这天晚上发生了600多名儿童昏倒在家中集体送医事件,轰动了动画界,任天堂的股价也随之大跌。原来,为了达到震撼效果,3D龙的背景运用了“蓝-红-蓝”的快速闪烁来表现爆炸,这样高频率的闪烁刺激了孩子们脆弱的眼睛,导致他们集体患上了急性光敏症。也因为这件事日本开始着手对动画片的制作制定规范。Twitter在2019年为了保护对闪烁图像敏感的人员安全,也采取了禁用APNG动图格式的措施。
另外WCAG 2.3.3官方说明,一些用户会因滚动页面的动效(例如缓动和视差滚动)而触发大脑前庭疾病从而产生头晕的症状,所以iOS、Mac、Windows 10都具有关闭动效的功能。
为了避免给特殊人群造成困扰,设计师在开始做动效之前,应该看看以下四条是否满足:
1.动效每秒闪动不超过3次,发生的闪光区域不超过超过25%否则,光敏癫痫患者会有发病的风险。
2.避免过于夸张的视差和运动效果,因为大脑前庭失调者会引发眩晕。
3.避免有多个元素通过不断移动、闪烁而分散注意力,因为这可能会让注意力缺陷者产生困扰 。
4.如果有上述情况,需提供一些控件或选项来暂停、隐藏或者更改任何动画或效果的频率。
作为体验设计师,研究无障碍会让我们收获良多。当然,目前所做的改进并非一劳永逸,而是我们与更广范围的用户保持持续对话的开端。不断改进产品的无障碍体验,让产品更友善,让美妙的互联网的世界变得更平等,我们希望能不断向这一目标前进。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多网站仍然在使用老旧的页面设计,比如国内一些企业官网,万年不变的相类似的模板,外国的则是hero页面,带CTA按钮,三栏式的布局。这些设计不能说是不好的设计,很实用,用户能够预测展示的内容,也容易找到需要的内容。但是正因为可预测,用户没有新鲜感,没有期待,所以我们找了一些不仅打破常规,也依然有良好用户体验的网页设计。
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机app/安卓ui设计、软件界面设计、网站设计,用户研究、交互设计服务。
接下来是精彩的UI设计赏析
北京蓝蓝设计团队来自清华美院,工作多年,行业经验丰富,专业性很强。我们是热爱设计,设计不仅是我们的专业,我们的职业,还是我们的爱好。每一个蓝蓝设计的设计师都希望自己的设计越来越好,以高标准,敬业用心的态度、专业的技艺得到客户的认可。为此,我们不惜代价,愿意额外的付出时间、精力,去学习、去尝试、去研究、去探索。工作卖力,玩的开心。做好卓越的界面设计,成为这个领域的资深专家,帮助客户取得成功,是我们的目标。
蓝蓝设计秉承设计优秀,不断超越的理念,诚信敬业、专业耐心的工作作风,一直坚持注重用户心理体验及“设计与营销”等领域的理论与实践相结合。10余年专注努力,300+案例磨练。我们在ui创意设计,用户体验与交互设计,各种类型软件界面设计,国际化标准和流行趋势,进行过不断的学习和实践。蓝蓝设计提供的是可以信赖的ui设计服务,我们内部有一套管理要求,比如去客户现场每周一次的检视和沟通、内部提案会议、每天下班前的整理反馈成果发邮件、随时沟通的qq、电话,阶段性的汇报和进度记录整理。多劳多得的奖励机制,客户满意度评价奖励机制,鼓励大家用心、平和、耐心、勤奋、创新的做事.
(以上图片均来源于网络)
(精美流程图设计)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
ui界面设计之网站设计案例欣赏(一)
好的设计是能够解决不少问题的,具备设计思维不仅仅对设计师很重要,对我们来说同样不可忽视。那么,什么是设计思维呢?我们又应该如何用设计思维来解决问题?本文作者通过这四个案例,教会我们如何像设计师一样解决问题
运营人的日常工作,是与创意分不开的。无论是写文案还是设计页面,无论是拉新促活,还是管理社群,都需要在以往的基础上进行突破,而这就需要进行头脑风暴了。创意这种捉摸不定的东西,如果没有方法论的支撑,则会浪费时间和精力。接下来,本文作者为我们总结了一套写出好创意的方法论
蓝蓝设计的小编 http://www.lanlanwork.com