从入行到如今的这些年中,眼中的设计风格不断变化。伴随这些年行业的兴起,从最早的拟物风到现在的内容当道,越来越多的设计师参与其中,为行业贡献着自己的理解。但也发现同质化的现象越趋明显,个人认为这里面有设计师本身的问题,也有行业风气的问题。同质化的现象有很多的组成因素,可能是页面视觉是直接的拿来主义,亦可能是脱离不了舒适圈的习惯为之。
我很担心的一件事情就是我们一味的反对同质化的假,最后会演变成另外一种假。是一味的摈弃,还是部分的接纳。这是一个界限的问题,而这个界限我还没想明白。如今风格太现成,都像麦当劳一样,思想的麦当劳,短暂的吃下去了,饱了,不去想了。这个惯性思维很可怕,最可怕的是可能有段时间自身都意识不到这个问题。
那么如何跳出这个惯性思维?我这边借用冯小刚导演在十三邀里说的一段话来解释。创作过程太正常很多时候是经验在发挥作用,每次都和自己的经验作斗争,最后可能会出现一个在经验之外又让自己激动的东西。简而言之就是革了自己的命。可能哪天我想明白这个问题,会再写一章如何创新来讲这个问题。
那么本章主要讲我们是如何在前期定义一张大屏的风格?主要可以从几个方面来讲:配色、字体、构图、氛围。
定义大屏配色的前提是对于用户的政务有着充分的调研,明白是主管哪个行业的,分别用对应的色系去定调子。
举个例子,生物医药、环保等行业通常选用能表达健康安全的绿色;公安、教育、政府等通常选用能表达科技未来的蓝色;消费业、服务业等行业通常选用能表达热闹、朝气的暖色调。
它们有个共性就是主色调不管倾向于哪个颜色,背景通常是对应颜色的暗色系。因为可视化大屏使用环境通常是在室内、展厅等这种外部环境比较暗的地方,避免对于观赏者视觉上的不适应。而且这也有帮助观赏者对于数据的聚焦比对的工作,暗色调的背景加上高亮的配色,也容易在界面中将层次做出来,这点特别适用与3D城市的构建,以后我们会讲述如何在城市中做出层次对比的方法。



色彩心理学普遍还是适用于可视化大屏的,颜色对于人意识的倾向性还是比较强烈的。但是需要明确的是在数据可视化领域中,有些配色规则并不适用。在传统UI设计中我们一般会拟订主色辅色特殊状态色,甚至在灰阶会把标题、正文、背景的颜色区分做全。这样做的好处就组件一致性,给人统一的感觉。数据可视化一般会定一个主基调,围绕这个主基调会用至少5-6中以上的调色板进行设计。
假设我们需要做一个政务的可视化系统,在设计初期敲定了以靛蓝(H:200)为主色调的设定。那么我们会寻找在这个颜色周边的邻近色去做这个靛蓝色调的搭配,比如在青(H:180)和深蓝(H:220),使得整个大面积的色彩整体上过渡会比较自然。通过对纯度S和明度B的调节,我们可以找到很多色调用于数字、文字、点线面等视觉元素。然后在靛蓝色调的对比色上去寻找用于高亮的展示,比如绿(H:120)这类的,起到强化主色调的层级作用。最后找到靛蓝色的互补色左右的红(H:10)和黄(H:45)用于重点强调内容。主色调的互补色需要少量并且珍惜的使用,需要有但不是大面积得使用。
色彩是为了突出内容的重要信息,请有选择、有策略的使用颜色,切勿滥用。配色没有绝对的好坏,只有在当前场景下是否适合,色环理论只能大致告诉你一些配色的方式,最重要的是靠设计师自己眼睛去感受颜色带来的冲击力。上述的配色方式仅仅是我们工作的一个惯用方式,不同项目敲定的内容也不同,请灵活使用。
当然我们在这边提及的色调并不是一个确定的值,而是围绕选定颜色周边的一个色域。可能在文字或者数字上会沿用传统UI的规则,保持特定的统一。但是在点线面、配饰、特殊状态的触发等元素上使用这些色域去提高整个界面的层次和细节,使得画面没有那么硬,各个板块之间是有舒服得过渡。这里的色域以前是需要自己将色调于黑白二色融合的渐变中选取不同位置的颜色组成色板,如今AntDesign的轮子比较友好,填入主色就可以对应生成有层级的颜色。

我们上述的配色方案是有倾向观赏展示型的,由于用户使用大屏普遍都是汇报展览并且用户样本容量小。故在表达的过程中大量借鉴了运营设计的方式方法,因此配色方式存在包容性不够的现象,对于色盲色弱的人群是有障碍的。比如青色、蓝色、紫色在色域展开的过程中,选取其中几个颜色做叠加色板样式时,灰色模式下存在颜色拉不开的现象。可能是“蓝色”是对色障人群最友好的颜色,AntV保留MPC叠加色板,但同时在使用建议中也写明推荐使用MOB叠加色板。

在数据可视化领域中,还需要界定清楚你做的是偏向观赏展示型的还是偏向实战分析型。这两者的区别主要在观赏性的数据可视化往往需要大量的视觉语言去烘托气氛、用辅助性的元素去增强观赏的趣味。实战分析型的主要是需要消除不必要的视觉杂音、强化传达的力度。因此这就是一个尺度的问题,是偏向品牌创意的手法多一点,还是偏向传统UI的手法多一点,君可自决~
以下的案例是我自己工作中犯的错误,拿出来共勉(捂脸233333)。做的时候由于可视化的经验并不是很多,在选用颜色的过程中并没有把颜色的层级拉的特别开,导致长时间观赏容易产生识别不清的问题,进一步讲有可能在比对数据过程中产生认知障碍。回首一看,中央的核心区插画的比重大于数据本身要表达的内容,出现了喧宾夺主的情况。这也是一些设计师容易犯的错误,需要再次明确所有的手法和表达方式都是服从一个原则,即清晰有效地传达与沟通信息。

设想一下,一个充满数据的界面本身就是会伴随视觉疲劳的。人是有惰性的,会自然的抗拒一些不清晰不明确的展现方式。数据可视化在我们理解中就是通过设计师清晰有效地传达与沟通信息,使人有能力抗拒自己的惰性去从枯燥的数据中分析出超额信息。
数据可视化和大量数字打交道,选对数字的字体挺重要的。涉及到字体版权的问题请自行解决,在推荐字体之前有两件事情需要注意下:
第一、文字习惯左对齐,数字习惯右对齐。文字左对齐是人一般从左至右阅读,数字右对齐能够快速识别数据量的大小,容易与其他数据比对。因此在选用数字字体的时候,尽量使用字间距相同的字体(比如Lato字体和DIN字体,注意PS中比对的时候需要选择度量标准,使用视觉的字间距会有问题),这样比对数据的时候字间距相同更容易产生比对结果。

第二、选用数字字体的时候需要检查下常用字符是否有缺失、是否显示正常。比如钱币的符号“¥”和“$”以及“%”。还有就是“1”和“7”、“0”和“O”这两个需要能够清晰识别。(国外的很多字体是没有人民币的符号的,DIN的0和O并不是特别好识别,故很多公司会自己改良字体满足自身业务的要求)

我们最长使用的就是思源黑体、思源宋体,开源并且字体库全。缺点就是比较中性,在数字上辨识度不是很友好,因此我们在数字上最常使用的就是DIN字体。DIN 是德国标准协会,Deutsches Institut für Normung 的首字母缩写。1975年起,德国政府把DIN作为国家标准体系,DIN 标准在国际和欧洲范围内被广泛使用。DIN 字体继承了严谨可识别度高,被广泛运用。
DIN也是有缺陷的,支付宝设计师SKY在专栏里也讲过4的开头较大,以及5,6字体的圆形不够一致,7缩小后识别度问题,所以很多公司都会基于这些问题进行二次设计,比如微信钱包、京东金融、百度金融都在一些地方对DIN字体进行了微调后使用。
接下来我们直接推荐几个有风格的英文和数字字体给大家(私货环节!):
Futura这个字体是我自己特别喜欢的一个字体,字体表现很现代,看上去特别利落,继承了包豪斯的设计理念。

Optima也是我个人比较心水的一款,字体充满人文主义。字体本身严格遵循了黄金分割原则,比例优美,字里行间充满了变化。

Garamond简直就是衬线体之中的典范,就这么说吧,经典的设计中一定会出现他的身影。

Bodoni被誉为“现代主义风格最完美的体现”。字体粗细对比强烈,给人浪漫的感觉。

Didot和Bodoni很相似,都是给人浪漫的感觉,不同的是Didot在数字上面做了不一样的处理,两者在电商上使用都蛮多的,一般用做价格显示。

DIN被德国人视为“国民字体”,有着悠久的历史。德国的路标和路牌的标准字体就是DIN。其中的4这个设计挺有个性和特点的,容易辩识出来。除了前面说的问题,真的是精准的徳国工艺阿(dog脸~)

lcdD是常见的电子表数字的字体风格,更加端正鲜明的视觉效果,运用在数字提示等内容上,倾斜风的设计让字体更有自己的独特魅力。

Lato就是那种非常现代科技感的一款,并且具备了很多常用自己的特点,属于那种用了不会出错的字体。

Avanti和DIN在字形上是很相似的,但是它的字形更加饱满。差异主要在3、5、8这三个数字以及G、Q都做了不一样的处理,上半部较小而下半部较大,多了一些变化和趣味性。这个字体还有一个细体,一粗一细,灵活使用。


Tensans和Avanti也很相似,如5和8上下部分的比例,6和9的转折以及中圈部分都挺相似的,有点像Avanti字体的加粗版本。但是Tensans特征更加明显,比如2、3、4、7的转角尖锐,切角锋利,具有很浓重的现代工业气息,比较适合速度、刚猛、游戏等主题的设计。

Impact这个字体第一感觉就是厚重醒目,视觉冲击力很强。特粗的笔画、紧缩的间距以及狭窄的中宫,特别适合大标题和醒目的价格展示。

字体字面比较秀长,笔画流畅,简约大方。适用于化妆品、服装等女性向。

和上面哪个BebasNeue是有点相像的,字面细瘦,挺拔优美。多了一些衬线体的字重和体势的变化,设计感与装饰感更强,尤为时尚,在女性、文化、时尚类中用的格外多。

Gaoel有着Avanti的韵味,但是更加年轻、圆润,令人惊喜的是大写的字母有着统一的特点,特别未来。不过需要注意的是该款没有小写,小写就直接变成如下样子。整体字体设计很圆润,年轻化,可爱非常适合一些偏年轻化的产品,同时字重非常适合金融产品的字重效果!

Proxima Nova的style还是比较多的,我个人用的比较多还是在它的细体上做修改,比较纤细现代。

Gotham号称发布会字体,特别现代干净的一款字体,这些年看到的较多是手机发布会的海报设计,纤细的字体压在海报上很有力量。

Expansiva也是特别有个性的一款字体,用于做数字的也比较多,目前看到的可视化设计中存在,但是使用量并不多,由于字形骨骼的因素,用于数字上比较多。

文章来源:tob.design 作者:王亮亮同学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
黑川雅之,世界著名工业设计师,将建筑的思维融入工业设计中,并开创东方日式美学和西方工业设计思维融合的先河,甚至对后来原研哉和深泽直人的创作都有重要的影响。黑川雅之被称为日本设计圈的达芬奇,作为日本建筑和工业造型设计界的代表人物,他个人本身就像是一部活的工业文明发展史。

说黑川雅之是日本战后将日本传统文化和西方现在工业设计完美结合的第一代设计师一点也不夸张。

在工业设计的世界里,黑川雅之将日式禅意美学与西方工业设计世界注重完整和功能性做了完美的融合。从他的工业设计中都可以看出来对空间和时间的反思和理解。

黑川雅之老师提倡设计应该关注通感,而不该只是注重外在的表象和造型。所以,黑川老师强调在视觉设计之余,要更加关注设计对象对其余感官的刺激,尤其是触觉。
代表作赏析——





结合传统的手工艺与现代感的设计,最有代表性的作品系列是Irony铸铁壶系列。沙模铸铁本身记录了铁的演变过程,在铁的表面能够清晰地看到这一由温度和时间共同留下的痕迹,驱散人们印象中光滑金属表面的冷质和距离感,金属表面也可以被打造得温润自然,既粗糙又美丽。
GOM系列


上世纪70年代是塑料和金属的全盛时期,也是注重视觉美感的年代,而GOM第一次以“材料”这个关键词登场,对于黑川来说带有向现代主义挑衅的意味。在他看来,如果说现代设计是日耳曼的理性审美意识和基督教价值观下白皙光亮的形象,而橡胶吸光的、黯黑的表面含有危险和不安的成分,黑色暗影有坏的意味,似乎是对明快现代设计的一种对抗。
PLPL餐具系列

在西方培养了盘子文化,在日本则演变为了碗的文化。 设计最重要的是通过款式、材料及材料的原始意义,将该物品周围的独特韵味表现出来。设计韵味,从而在人的内心深处引起情感上的共鸣。
黑川雅之说——
含而不露
日本设计讲求意境,不需要表达得太多,其余的要留给观赏和使用者以想象的空间。强化触感可以让材料当主角,款式的简单给视觉上禅意之美。



返璞归真
比起工业时代大规模生产语境下“追求体验”的产品,日本设计更加关注对“留白和空”的运用。不刻意去追求完美,天然的情景下或许存在杂质、存在结节、存在伤疤,但不完美本身也是一种完美,自然的哲理本身也包含着宇宙万物制衡的道理。



关注偶然
不是什么事情都会在计划下发生,人生充满了偶然和不确定性,承认并顺应偶然的存在才能迸发出无限的可能,设计也是一样。就好像在制造铸铁壶的过程中,由于不可控的温度和时间的作用,自然而随机地形成大大小小的气孔,这是偶然之力造就的美。





蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
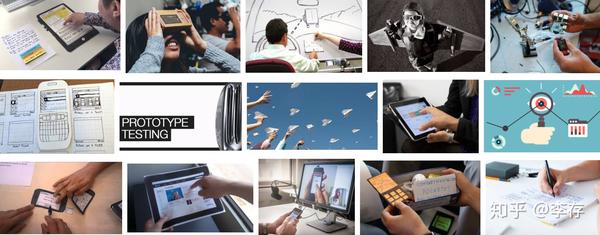
设计思维(Design Thinking)是通过提出有意义的创意和想法,来解决特定人群的实际问题。设计思维可以帮助各个专业背景的人通过创新的解决方案解决问题。在“设计思维”在被不同的学者提出之后,IDEO是第一家将设计思维应用于商业问题的解决之中。IDEO的创始人,David Kelley,后来又在美国斯坦福大学创建了著名的D.School,斯坦福设计学院。
斯坦福设计学院将设计思维分成5大步骤:“Empathy同理心思考”、“Define需求定义”、“Ideate创意构思”、“Prototype原型实现”、“Test实际测试”。下面具体阐述。
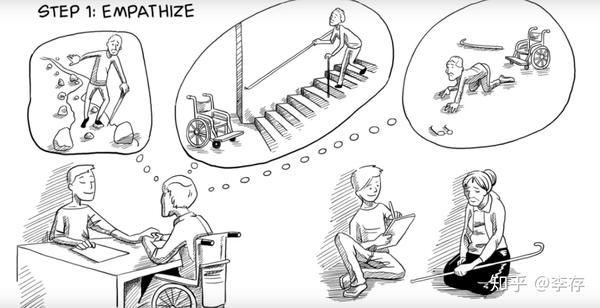
第1步:移情/同理心
移情就是对他人的情感或情绪感同身受的能力。
第一步的目的是进行用户研究,从而了解人们真正关心的东西,我们需要真正了解他们的处境,比较常用的方法是用户访谈。
举个例子,如果你想帮助老年人进行设计,你可能会发现他们行动能力下降,但是他们想保持走动的能力。 在和他们进行访谈的过程中,他们可能会与你分享他们实现目标的不同方法。 在访谈后期可以进行深入挖掘,寻找个人故事或比较极端的场景。 理想情况下,你可以与多个访谈者人重做此过程。

当然用户研究的方法不仅于此,还可以:
·进行民意调查或组件焦点小组进行调查。
·勤发电子邮件,了解受众对当前活动的反馈。
·统计数据、视觉跟踪软件也能派上大用场。
·嵌入代码,观察设计元素对交互的影响。
·通过社交网络、亲身交流对交互效果进行监控。
·对你的受众进行群体划分,了解不同群体对相似的产品、品牌或设计的反应。
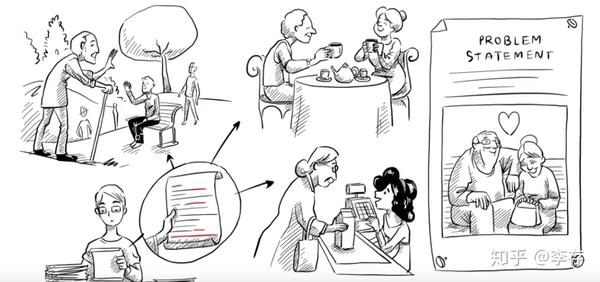
第2步:定义问题
通过访谈,你现在可以了解人们在特定活动中实现的实际需求。 一种方法是对受访者在谈论他们的问题时提到的动词或活动进行重点分析:比如他们会说,他们喜欢去散步,结识老朋友喝茶,或者在街角商店购物。 通过深入分析,透过表面你可能会意识到,这不是老年人喜欢外出,而是他们希望彼此保持联系。 分析后,制定一个问题陈述:“有些老人害怕孤独。 希望保持联系。

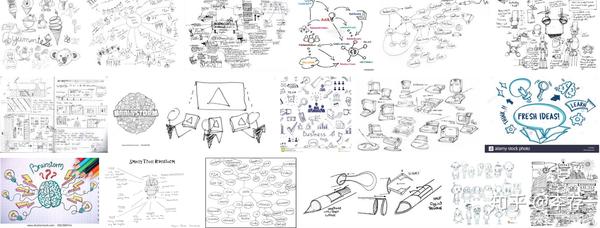
第3步:创意
现在只关注问题陈述并提出解决问题的想法。 重点不在于获得一个完美的想法,而是要想出尽可能多的想法,比如针对我们的例子,我们可以提出许多想法:独特的虚拟现实体验,高级友好悬停板或改装的手推车。 不管它是什么,请画出你的最佳想法,并将它们展示给你正在尝试提供帮助的人,这样你才能得到他们的反馈。


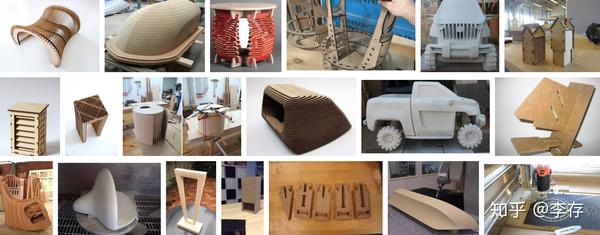
第4步:原型制作
现在花一点时间思考一下你从对话中了解到的不同想法。 问问自己,你的想法如何适应人们的实际生活。 你的解决方案可能是一个新想法和已经被使用的组合。 然后连接点,勾勒出最终的解决方案,并建立一个真正的原型,以进行测试。


第5步:测试
现在寻找实际用户测试你的原型。 如果人们不喜欢它,要敢于接受意见,关键是要了解哪些是有效的,哪些没有,所以任何反馈都很好。 然后回到理念或原型,并运用你的技能。 重复这个过程直到你有一个能够解决实际问题的原型。


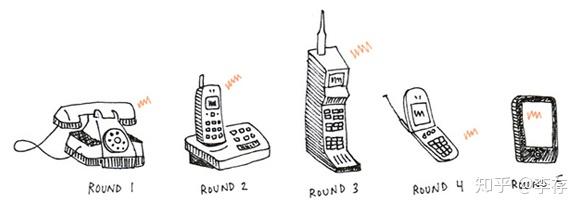
第6步:重复以上步骤进行迭代
反馈——原型——测试——反馈——原型.......

荷兰埃因霍芬理工大学工业设计系博士在读
公众号:“用设计做研究”
知乎专栏:“用设计,做研究”
设计与研究/工业设计/荷兰留学 原创文章发布
原创:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大屏可视化界面设计可谓是当今行业、企业发展的见证,生动直观地再现了行业、企业的全貌。不仅作为展示,方便了解、监督;同时可以作为一个有效的管理平台,带来效益。大屏界面面向范围广,协同性好,易于被采用。下面几个大屏的界面设计,沉稳的背景上,加上亮色作为点缀和强调。既不失其风格,又富有灵动性。
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)
哈珀开创了广告行业新纪元。

无论是罗瑟·瑞夫斯提出的“USP”,还是奥格威所推广的“品牌形象”,又或是里斯和特劳特提出的“定位”……这些都可以看成是一种单一的主张。
而行业中成立时间更早也更大的一批元老级公司,他们并不推崇这些创意先锋们的单一广告主张。他们认为广告公司要根据企业的不同,自由地从所有门派中组合出最有效果的方法。
BBDO一位资深人士自豪地说,“你常常可以看出这是奥格威的广告,那是达彼思的广告,但你无法认出哪个是我们的广告,因为我们会去整合每个人的构想。”麦肯则更加疯狂。他们认为做广告并不是它最重要的工作,他们要处理“整个营销”的问题。
本文便是麦肯的传奇故事。
一、麦肯早期的发展
麦肯的历史最早可以追溯到1902年成立的埃里克森广告公司。在1930年,埃里克森与晚自己九岁的麦肯合并,合并后的新公司名称是这两者的组合。不过不叫埃里克森-麦肯,而叫麦肯-埃里克森广告公司,也就是后来的麦肯世界,一般仍然简称麦肯。
合并后的麦肯迅速发展,最主要是把握住了两大先机。第一个先机是新媒体的兴起。

当时两家公司的合并,正赶上了广告业第一次变革。全行业正新兴起一个新媒体——广播媒体。由于无需识字,广播收听量远远超过报纸的阅读量,当时每个家庭平均每天要收听四个小时的广播节目。在合并的前一年,麦肯就收购了一家广播节目制作公司,得到一批广播创作人才。合并后的麦肯高度重视广播媒体,而公司的规模也直追当时的巨头。

在广播之后,又兴起一种有图像的“广播”——电视。按照人们的习惯,美国的电视台不叫某某电视台,而叫做某某广播公司。尽管当时电视才刚刚起步,而且还只是黑白的,但麦肯认为电视的传播威力有超过传统报刊媒体的趋势,便投入大量精力将已有的广播业务优势发展到电视上。到了1950年代电视占据主导地位,成为媒体之王,麦肯也水涨船高成为电视广告业务量最大的公司。
第二个先机是拓展海外市场。
创始人哈里森·麦肯早在1917年就说,“海外其他国家的生活与生产水平比我们要低,所以他们的产品会以极低的价格在当地销售,我国的制造商在海外市场将面临巨大竞争,我国制造商在海外必须大做广告才能在竞争中站稳脚跟。”
1927年,麦肯在欧洲建立了分公司。虽然发展得十分艰难,但它还是跟随标准石油公司的脚步,开设各地分公司,这样广告创作可以在当地进行,可以提高服务效率。
第二次世界大战使麦肯在欧洲的分公司受到严重威胁。伦敦分公司有人回忆,在战争激烈的时候,公司员工要冲上屋顶,清除燃烧弹,夜间还要轮流放哨。二战后情况还没有好转,海外业务让哈里森·麦肯很头痛。没有盈利,加上各国反对情绪和高压管制,让海外业务前景不容乐观。不过1947的实施马歇尔计划,西欧各国接收美国包括金融、技术、设备等各种形式的援助合计131.5亿美元。经济的逐渐恢复,让麦肯的海外业务起死回生,并成为海外广告市场的领跑者。
麦肯把握住了新媒体与海外市场的时代机遇,成为了行业中坚。不过,它带给行业最大的惊喜,是哈珀的到来。
二、哈珀的到来
1939年,耶鲁大学心理学专业毕业生哈珀进入麦肯公司,当时他只有23岁。
一开始,哈珀在邮件收发室工作。心理学专业的学习经历,让哈珀对研究很痴迷。由于他对研究的诸多见解对公司内部有很大启发,三年后哈珀成为文案测试部门主管,四年后哈珀又成为研究部总监。

在研究部,他发起一个名为“因素分析”的关于广告如何吸引读者的研究项目,并在全公司推广,他说服创意部,因素分析不会危及他们的创造性。
在哈珀成为研究部门主任的两年后,也就是1948年,32岁的哈珀被哈里森·麦肯指定为公司新总裁。哈里森·麦肯说,“他在研究领域所取得的成就,使得他对重要事实的了解独特而有见地,而这正是一切策划的基础。我觉得像哈珀一样能把研究做得有生有色的人会成为公司鼓舞人心的总裁。”
成为总裁的哈珀聘请了多位博士加入麦肯传播研究所,不断研究改进广告方法论,使得麦肯公司在广告研究及业务应用等方面处于领先地位。
传播研究所拥有很多研究工具,这些工具仅从名字上就让客户觉得很放心。比如:相对销售倾向测试、感知实验室……这些金光闪闪的名字,让人觉得广告只要通过这些测试,就一定能获得成功。这些测试在当时是十分创新的,比如在分析观众对广告的反应时,引入眼球摄影新技术与广告效果研究结合起来,记录瞳孔对视觉刺激扩张程度。
这些引领时代的研究成果,吸引了大量客户的青睐。而哈珀并未满足,他在多年研究心得的基础上,创造性地提出了他对“未来广告公司”的构想。
哈珀对“未来广告公司”的构想是采用平行子公司的结构组建广告集团。这看似简单的构想,实在是了不起的创想。集团公司在其他行业中虽然已被普遍采用,但广告行业却受到天生的限制,一直无法集团化运作。
主要原因是当时广告公司的客户们不喜欢和竞争对手共用同一家广告公司。这意味着广告公司在每一个行业只能有一家客户,他们只能为一个品牌的汽车、一个品牌的啤酒、一个品牌的计算机做广告。如果一家广告公司收购了另一家,那么两家公司此前可能拥有的同一领域的两家客户就必须放弃一家。
这个问题是致命的,而哈珀构想的“未来广告公司”则解决了这个问题。
三、哈珀发明广告集团
1934年,麦肯公司的大客户标准石油公司,被一家叫马肖尔&普拉特的小型广告公司插了一脚。当时报刊行业利用自身的主流地位阻止新兴的广播媒体进入广告市场,导致企业无法顺利投放广播广告。这家小型广告公司建议标准石油暂不投放广播广告,转而赞助制作一个全新的广播节目,这样可以绕开广告投放的限制,这个全新的节目在全国各大广播上播出。由此,马肖尔&普拉特成为标准石油在美国主要的广播广告代理商,然后又成为电视广告代理商之一。
马肖尔&普拉特公司非常小,却夺走了标准石油的一大块广告资源。这让麦肯创始人哈里森·麦肯对此耿耿于怀,而一直琢磨如何创建“未来广告公司” 的哈珀,却在马肖尔&普拉特公司那里看到一个绝好的机会。
1954年,麦肯收购了马肖尔&普拉特公司。但哈珀并没有简单地把它合并到麦肯,而是让它成为一个单独的公司,让它拥有原来的名称和客户,甚至可以与麦肯的客户之间存在竞争关系的客户。哈珀跳出传统管理方式的藩篱,以平行子公司的结构成立广告集团。让被收购公司独立于收购公司运作,两家公司的财务由集团公司来控制,而业务上则由各自独立经营,无需放弃业务相冲突的客户。
这一大胆的做法震惊业界,受到业界的抨击。也有不认可的客户中止了合作,但最终吸引了更多的客户。
随着质疑的声音渐渐减少,哈珀的广告集团慢慢体现出自身的优势。集团公司拥有大量后台人员同时为旗下所有广告公司提供行政和财务,更重要地的是将媒体采购独立出来,这种集团集中采购媒体的方式大大强化了自己的地位,这就能够实现广告行业的规模经济。在此之前,广告公司被视为创意经济,很难形成规模。不要小看规模优势,列宁有一句名言:“数量本身就是质量。”

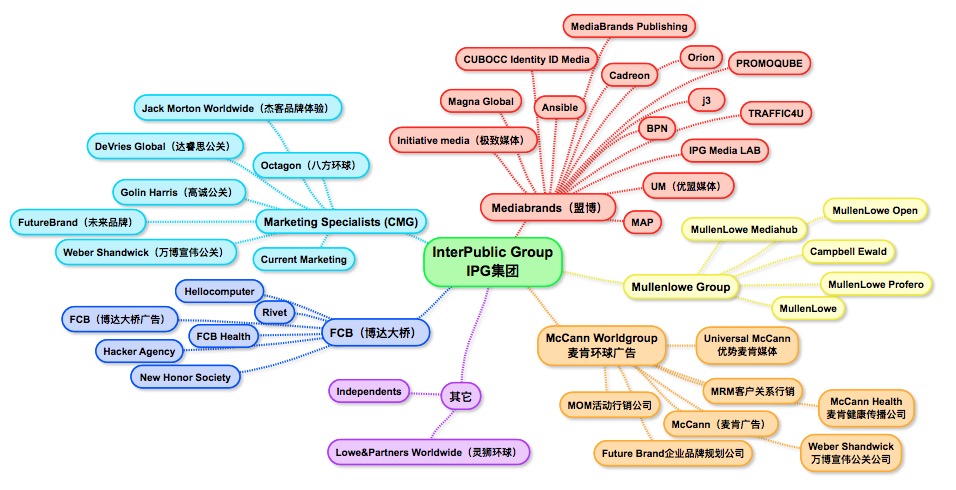
麦肯于1954年买下马肖尔&普拉特公司初尝成果之后,陆续又收购了其他一些小型广告公司。1960年,哈珀将集团公司更名为IPG,这原本是旗下一家公关公司的名字。1971年,IPG集团上市,有了资本市场的加持,收购更加大手笔。1990年收购了著名的灵狮广告;2001年更以21亿美元将行业元老FCB纳入旗下(FCB的前身是拉斯克儿和霍普金斯奋斗过的洛德暨托马斯广告公司)。哈珀用极具创想的方式,一手缔造了自己的广告帝国。
哈珀缔造的IPG广告帝国,为全行业集团化发展指明了方向。麦肯这一模式后来也被其他广告集团广泛采用。到1990年代,全行业进入了集团化时代,形成WPP、宏盟、IPG、阳狮、电通、哈瓦斯六大广告集团。

这些广告集团也像IPG一样疯狂并购知名广告公司。比如WPP收购了智威汤逊、奥美、杨罗必凯;宏盟则拥有恒美、天联;阳狮则并购李奥贝纳、盛世长城。
这些广告集团正是用哈珀的平行子公司模式组建的。
四、哈珀的另一个伟大想法
在IPG集团取得成功后,哈珀的视野早就超出广告集团之上。他又想一个新概念,这个概念不仅改变了麦肯,也改变了整个行业。
在1950年代,由于新媒体——电视的强势崛起,大家一致认为进入了“电视为王”的时代。但是哈珀并没有将注意力仅仅局限在电视上,而是十分重视新老媒体的整合运作,乃至营销传播的整合运作。
所以,哈珀另一个伟大的想法,就是“整合营销传播”。麦肯公司认为:哈珀是实事上第一个提出此思想的人,比舒尔茨教授整整早了30年,但是哈珀并没有得到“整合营销传播之父”的荣耀。
哈珀认为整合营销传播的目标是创作过程的核心,它是一种站在战略高度促进创意思维的手段。在1952年,哈珀就强调,应当扩展广告业务范围,建立起一个能够适应营销活动从产品概念、产品设计一直到把产品送到消费者手中的各环节的需求的组织体系。但在传统广告公司结构中,这些重要形式常被广告的风头盖过。它们被认为与广告公司现有业务没有多大关系。
哈珀觉得需要重建广告业务方式本身,广告公司也应该向生产厂家一样,研究和开发自己的产品。1956年哈珀说,“我们为客户所做的并不仅仅是充当版面购买的经纪人或只为那些版面做设计与文案。我们为客户做的更多,我们帮助他们特色营销经理,帮助他们设计新产品,并安排生产。现在我们经常参与他们的销售会议,评估营销方式,参与他们的高层决策。我们还要在许多与广告不相关的领域帮助他们。”
对于提供营销附加服务,麦肯也早有这个传统。早在1933年麦肯就设立了促销部。专门为客户制作各种促销品,包括目录、小册子、挂历等,还提供橱窗设计、柜台、卖场、陈列等服务,并负责直邮广告活动的执行。在哈珀的时代,麦肯除了并购其他广告公司之外,还成立一批专职营销附加服务公司。包括市场研究公司、公关公司、品牌咨询公司、销售渠道拓展公司等。他要在原有的广告公司之外为客户提供全面的营销服务。

1960年,哈珀公开宣讲要“整体性”解决营销问题。他认为做广告并不是他们最重要的工作,麦肯要处理“整个营销”的问题。
麦肯为什么要从做广告变成处理“整个营销”呢?乔治·帕克解释道:“广告公司一定要与客户最高层做经常性联络。然而如果你只带着广告设计稿来,你就无法接触那个阶层。要接触客户最高层,你必须提出营销咨询意见。”
哈珀是第一个将广告描述为营销传播的人,等到30年后“整合营销传播”才被广泛使用,到1990年代,哈珀首创的理念仍然是广告行业讨论的重点。他几乎以一人之力完成了行业管理模式与业务模式的升级。“广告集团+整合营销传播”也成为下一个阶段行业大发展的两大引擎。
五、哈珀拿下可口可乐全球广告业务
哈珀的努力没有白费,麦肯在1955年成功接下可口可乐的全球广告业务。
此时的可口可乐正面临百事可乐日益强劲的挑战。可口可乐营业收入下降,新任总裁比尔·鲁滨逊终止与达美高长达50的合作,因为他意识到有必要进一步统筹其海外和美国本土广告。而此时麦肯由于哈珀的前瞻性布局,已经建立起跨国业务体系,差不多是当时唯一的选择。
哈珀带领团队克服重重困难,全力以赴,汇报提案长达6小时,充分展示麦肯全球服务能力以及“整合营销传播”思维与市场调研强度结合起来所能达到效果的大好机会。最终赢得了可口可乐的全球广告业务。麦肯随即组建的可口可乐工作组,一开始就有121名职员,涵盖了麦肯公司各个部门的职能。此外,还有20人的推销小组被派往18个重要的食品分销中心城市。像可口可乐这种跨国广告业务,需要协调进行,又要适应不同的市场条件。麦肯的原则是“分散行动,集中策划”,由一批分公司在世界各地分别运作,而总部则负责协调整个组织在全球范围的活动。
可口可乐在品牌史上占有重要地位,全球各大品牌排行榜,只有可口可乐一家公司从来没有跌出过前10名。因此,我们简单回顾一下它的历史。
1885年,美国颁布禁酒令,禁止销售各类酒水,关闭各地酒馆,这给酒业带来灭顶之灾。一个叫彭伯顿的药剂师,手下拥有一家古柯酒厂。为了减少禁酒令带来的损失,他改进当时古柯酒的配方,仍以古柯为原料,加入可乐果,经过不断实验,终于在1886年研制出一种不含酒精的全新饮料。

这种冒着气泡的饮料被鲁滨逊取名为“Coca-Cola”。这个名字包含饮料的两种主要成分,还十分押韵,得到了彭伯顿和其他股东的认可。(Coca-Cola最早的中文译名是——蝌蚪啃蜡,导致当时进入中国的产品无人问津。后来由蒋彝重新译为——可口可乐,这个新译名在音译的基础上还具有实际含义,成为品牌中文译名的典范。)

鲁滨逊早些年通过推销印刷机认识了彭伯顿,入伙了彭伯顿的公司。鲁滨逊不但为产品取名,还手写了延用至今的斯宾赛体可口可乐标志,同时他策划从零起步的广告宣传。1886年3月29日,鲁滨逊发布了第一个报纸广告,上写着“可口可乐,美味、清爽”。可口可乐从此开始了万里长征第一步。
六、可口可乐成为美国文化象征
最早的可口可乐是在药房及店铺的冷饮柜中以5美分的价格出售,由售卖者将可口可乐糖浆加冰水现场制作。

到1899年,有两位律师向当时的负责人阿萨·坎德勒提出建议采用瓶装生产。这样在没有冷饮柜的乡村地区,瓶装可口可乐的销售前景会跟城市的冷饮铺现做的一样好。
但阿萨·坎德勒怕力不从心,因为“瓶装项目有太多细节需要处理”。为了打消阿萨·坎德勒的顾虑,两位律师做出承诺:保证瓶装可乐不会争抢冷饮柜的生意,而且可以扩大糖浆的销量,还不用花公司一分钱,广告都由瓶装厂自己投放。最终双方签订了合同,公司以每加仑1美元的价格卖给他们糖浆,允许对方使用可口可乐品牌。这个合同没有约定有效期,也没有约定价格是否可以浮动。这为后面双方长期纠缠埋下隐患,但也正由于各地瓶装厂的加盟,真正让可口可乐全国畅销。
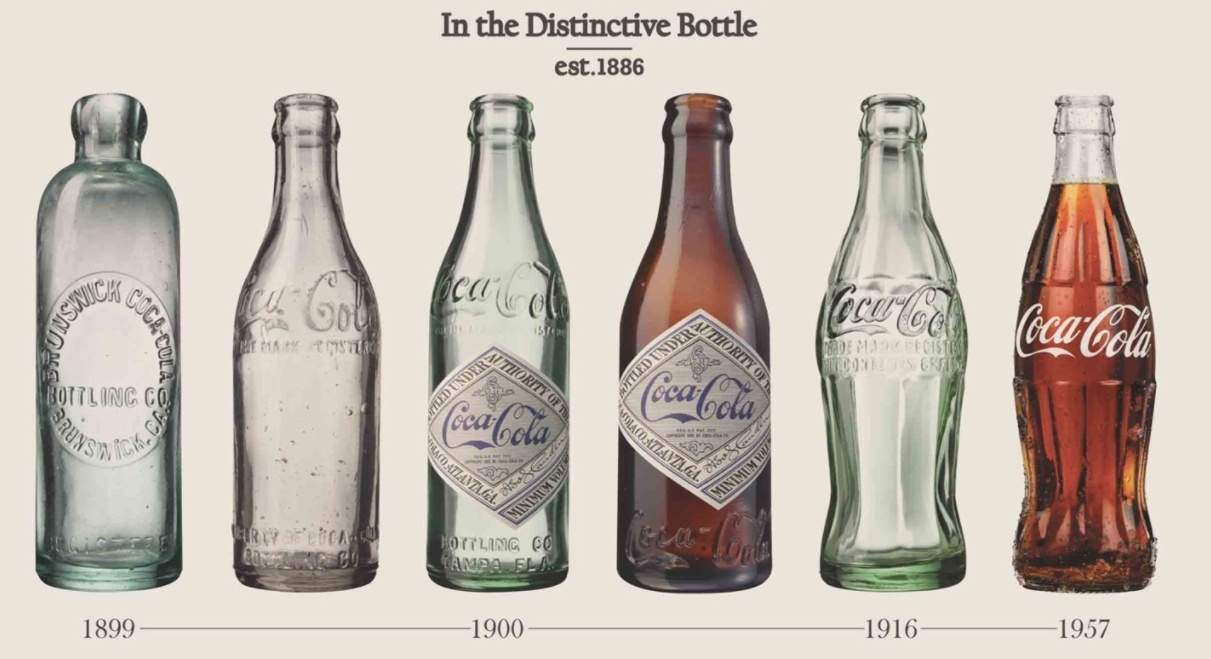
随着瓶装可口可乐的畅销,各地纷纷出现仿冒品。仿冒品采用相同的笔直的瓶子,采用相同的钻石形标签,装着同样焦糖色的饮品。普通不认字的消费者常常无法分辨谁是可口可乐。
可口可乐公司的赫希认为,应该抛弃现有大家都在用的瓶子,另外生产一种特征鲜明的新瓶子。他劝说瓶装厂不要将眼光局限在换用新瓶的短期花费上,要生产一眼就消费者被看出的瓶子,“在黑暗中仅凭触觉即能辨认,甚至摔碎在地上也能一眼识别”,这瓶子根本不用贴纸质商标,商标要直接印在瓶子上。

1915年,设计师迪安以当时流行的一种裙子为灵感,设计出弧形瓶。这个瓶子手感很好,拿取非常方便,而且十分独特,人们一眼就能看出这是可口可乐。弧形瓶很快被申请了外观专利,其他厂家不能仿制这种瓶子,这让仿冒者们纷纷陷入绝境。此后40多年,可口可乐坚持以弧形瓶作为唯一的产品包装。最终,弧形瓶就像手写体的商标一样,成了可口可乐的品牌“视觉锤”。

弧形瓶让可口可乐大获成功。使得公司越来越重视品牌形象,在1931年,邀请艺术家海顿·珊布为可口可乐创造了一个全新的圣诞老人形象。他一改之前严肃的精灵形象,成为一个永远乐呵呵、胖乎乎的圣诞老人。他红色的外衣,白白的胡子,与可口可乐红白形象一脉相承。

圣诞老人的推广,大大增加了冬季的销量。此后,可口可乐的广告不断强化红白衣服打扮的圣诞老人形象,圣诞老人派发可口可乐成为小孩子们的最爱。随着强大的营销攻势,“可口可乐版”圣诞老人渐渐定格在了人们的脑海中,并流传至今。
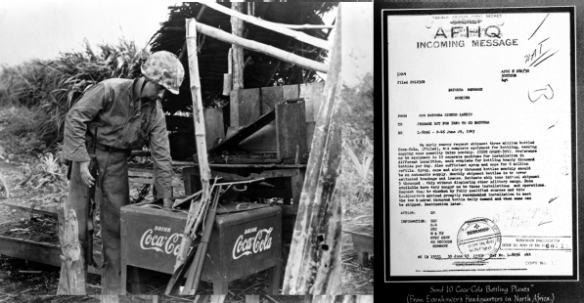
1942年,美国参加第二次世界大战。董事长伍德拉夫希望将可口可乐列入军需品的行列,这样可以随着军队的步伐征战世界,但军方一开始并不同意。伍德拉夫召开多次新闻发布会。将可口可乐抬到“战时休息”、“鼓舞士气”至关重要的地位,宣讲可口可乐对调整士兵状态的意义。伍德拉夫还宣布“不管我国军队在什么地方,也不管公司的代价有多大,我们一定保证每个军人只花5分钱就能买到一瓶可口可乐。”一时民意沸腾,最终军方同意让可口可乐走向前线,并帮助可口可乐在当地建厂。

道格拉斯·霍尔特在《品牌如何成为偶像》中说,这是有史以来最成功的公关。
可口可乐不惜工本,满世界送可乐,无论是欧洲小镇,还是亚洲孤岛,只要5美分,驻扎美军都能买到。可口可乐不仅缓解着战争之痛,更成为士兵们对家乡的寄托。在前线,可口可乐被送到每一位士兵手中;在后方,它又印刷大量广告来庆祝每一场战斗的胜利。当战争结束时,人们对可口可乐怀有宗教般的虔诚,喝出一种民族自豪感,成为美国文化的象征。
七、“给世界来瓶可口可乐”
在麦肯与可口可乐合作期间最经典的作品,当属1971年推出的“山顶”广告。
这支广告教全世界唱一首广告歌,成为前所未有的、最为流行的广告歌曲。也是电视广告史上巅峰杰作之一。广告内容如下:
在意大利的某座小山顶,两名短发的青春少女在歌唱:“我想给世界一个家,用爱来灌溉它……”随着歌声悠扬,镜头拉远,越来越多不同国家、不同种族的年轻人加入歌唱队伍。歌声越来越洪亮,汇成美妙的合唱:“我想让世界学会歌唱,人们和谐欢畅……”最后成百上千不同种族的年轻人齐聚山顶,每个人手里捧可口可乐,仿佛手擎着一面旗帜,高声歌唱:“我想给世界来瓶可口可乐,让它永远陪伴我的快乐!”

这个广告先在欧洲播出,不温不火。但在美国一播出,迅速引起巨大轰动,没有人对可口可乐誓志拯救世界感到荒谬,人们纷纷点播这首广告歌曲,寄来超过10万封信函索取乐谱,可口可乐公司将歌曲唱片赠送给索取者们。这首广告歌去掉了中间的商品信息后,被重新录制成一首单曲,在各大电台播出,最终登上一些音乐排行榜冠军宝座。《纽约周刊》写道:“这是肯定会红火的潜意识广告。”虽然歌词中没有提及可口可乐,但是每个人只要听到这首歌,都自然会想起可口可乐。
这个创意据说源自麦肯创意总监比尔·巴克尔。他乘坐的航班,因为重雾而在香农机场迫降。原本要乘坐飞机的旅客们,不得不挤在条件简陋的旅馆房间里熬过一晚。人群中到处弥漫着愤怒与不满。第二天早晨,在等待航班放行时,令人意外的一幕出现了,前天晚上情绪最激动的那些旅客,正一起边吃着零食喝着可口可乐,边“吐槽”开着玩笑,怒火似乎已被手中的可口可乐浇灭,平静放松下来了。比尔·巴克尔回忆道:“那一刻,可口可乐的意义早已超越了一瓶饮料。它是把人们联结在一起的纽带,是提供陪伴的一剂良方。”之后就创作出“我想给世界来瓶可口可乐”的广告歌曲。
不过,提出“文化品牌战略”的道格拉斯·霍尔特认为“山顶”广告巨大成功的关键,并不是广告公司所说普通人的陪伴良方,而是可口可乐缓解当时激烈的种族文化冲突。
在二战后很长的时间内,可口可乐一直拥有美国文化象征的这份殊荣。然而到了20世纪60年代,美国爆发民权运动,美国黑人民众为获得平等权利而进行斗争达到高峰,引起强烈的文化冲突。民权运动的呐喊,撕碎了原有的民族团结,可口可乐原有的品牌力量随之消减。
在这个背景下,“山顶”广告吸收了嬉皮士反文化的形象与和平运动的内容,认识到当时充满冲突的社会现实,呼唤对人性的理解和容忍。广告中温暖人心的歌词和朗朗上口的旋律,以及一群不同肤色、不同国籍的年轻人共唱“给世界来瓶可口可乐”,这一“世界大合唱”告诉人们:想平息看上去十分激烈的社会冲突,最简单的方法莫过于拿起一瓶可口可乐。

麦肯公司的李·塔利认同道格拉斯·霍尔特的观点,他说:“百事可乐更擅长定位,只瞄准一个市场——二战结束后的婴儿潮一代年轻人。而我们努力使可口可乐成为适合所有人的东西,这样做反而使我们迷失了方向,并且不记得自己本该有的形象。” 百事可乐保持与充满活力的年轻人市场同步前进的策略让可口可乐一度十分被动。麦肯公司连续三年进行深入调查,最终确认可口可乐的主要作用是作为社会催化剂,联结人们情感的纽带。
可口可乐作为联结情感的纽带,通过象征性地化解美国社会中尖锐的文化冲突,增加了人们的凝聚力,也增加了人们与可口可乐之间的情感纽带。难怪有人说:“无论肤色是白是黑,也无论是总统还是平民,我们喝的都是相同的可口可乐。”
可口可乐这种“平等”性,捍卫了自身作为美国文化象征的殊荣,这一超然地位,让可口可乐在大多数的时间里,始终压住百事可乐一头。
八、可口可乐引发的危机
时间来到1985年,可口可乐发生了史上最大危机。
此次危机让人们发现:尽管可口可乐是一个超级品牌,但却没有一个成体系的品牌理论来指导实践,以至发生此次危机。
从这次危机后,品牌理论成为全行业关注的焦点,迅速构建起品牌理论的大厦。
文章来源:站酷 作者:赵义
还记得今年年初大家追捧的 新拟物化(Neumorphism)风格嘛?这种风格最初在社交媒体上风靡,很大程度上,来源于资深设计师 Michal Malewicz 的文章《Neumorphism in user interfaces》,这篇文章透过 Medium 平台,开始在各个设计师社区当中发酵,随后被不少平台预测为 2020 年会逐渐流行的一种视觉设计风格。

事实上,也确实有很多产品和 UI 界面跟进了这种设计风格。包括三星在内的很多品牌甚至会使用这种风格来制作宣传视频,油管主播 MKBHD 也在自己的视频中使用到了这种风格:

从美学价值上来说,新拟物化足够现代,看起来也颇为时尚,科技感也很足,不过在在实际的应用上,新拟物化本身确实不算是一种系统全面的设计风格,因为在很多具体的 UI 元素上,是难以保证可用性和易用性的。
在需要体现出视觉纵深(Z轴方向的高程、高度)的地方,新拟物化的 UI 元素很难做到显著,而这也使得用户很难立刻马上意识到「这是一个可交互的元素」:

此外,彩云还梳理了新拟物化可以应用的范畴和场景,可以说非常贴心了。不过,这不是今天要说的重点。

Michal Malewicz,对,就是去年年底让我们注意到新拟物化风格的这个小哥,他又搞事情了:他在油管和 Medium 上又预测了可能会流行的新设计风格:Glassmorphism。

显而易见,Glassmorphism 这个词是 Glass(玻璃)和 Skeumorphism(拟物化)的结合,我们姑且将其称之为「玻璃拟物化设计」。
Malewicz 小哥对于这种风格特征归结为4点:
简单的来说,「玻璃拟物化」在某些方面和「新拟物化」是一脉相承的,但是它有着相对更加具体的视觉隐喻,也就是我们日常接触的「玻璃」。
如果你和经常翻看 Dribbble 或者 Behance ,你会注意到有很多设计师在有意识地采用「玻璃拟物化」美学的设计。

比如这是 Figma 团队的设计师 Rogie 所设计的小图标
大家着迷于这种风格到底原因何在?
1、愉悦感
首先,当然是视觉愉悦感。

使用「玻璃拟物化」来设计的界面,由于毛玻璃的通透性,在有多个控件的情况下,呈现出一种独特的「虚实结合」的美感。
2、层次感


来自 Paperpillar 团队的 Ghani Pradita 设计的 UI 控件
用户可以很清晰地感知到多个不同的层次,看不清楚但是可以透过「玻璃」的「背景层」,创造朦胧效果的「玻璃层」,前景的UI控件,这已经比原有的 UI 界面多了一层,当然,实际上如果你用的巧妙,可以让层次更多但是协调地存在。
3、呈现语境

这是设计师 Ilham Maulana 为 Plainthing Studio 团队所设计的网页
有些东西应该是不言自明的。比如「我在哪」「我是从哪里来的」这种事情,可以透过「玻璃」看到的背景层就能够很好地暗示出此刻的位置。
4、微妙高级

设计师 Ghulam Rasool 设计的 UI 范例
经过「玻璃层」处理之后的背景显得非常柔和,无论是动态还是静态的都不会影响前景元素的呈现。同时,位于前景的文本、色彩、UI 控件依然可以保证良好的可读性。
在设计中间的「玻璃层」的时候,可能需要你控制好这个「微妙」的程度。不过不论怎样,这种呈现方式都非常的雅致,甚至有那么一丝「诗意」存在。
那么,这种设计风格到底是如何被塑造出来的?如果要追根溯源,「玻璃拟物化」到底是从哪里来的?
老实说,玻璃拟物化,Glassmorphism,追根溯源还是在苹果头上。
我之前在《Mac 视觉史 vol.3:浴「水」重生的 Mac 视觉美学》这篇文章当中,曾详细回顾了设计师 Cordell Ratzlaff 是在怎样的背景之下,发掘并延展出了苹果的整套 Aqua 视觉美学:


这种对于光影的追求也促使老竞争对手微软做出了改变,很难说几年后微软在Windows Vista 上所推行的「Aero」(光)视觉风格不是从「Aqua」上衍生出来的:

而「Aero」这种视觉风格当中,就使用了非常引人瞩目的玻璃的质感,只不过阴影的设计毫无疑问「参考学习」了同时期 Mac OS X 当中相对明显的黑色投影。
只是这种设计风格经历了 Windows 7 之后,一直在自家 MP3 播放器 Zune 上使用实验性的设计得到了青睐,并逐渐普及到整个微软系产品,甚至因此牺牲了同时期的社交手机产品 Kin:

值得注意的是,在 Kin 系列的界面当中,「玻璃」式的半透明元素是存在的,并且很明显是延续自「Aero」美学,只是受限于屏幕分辨率(320×240 px,320×480 px),很难呈现出更多细节。
随后,Windows Phone 诞生,Windows 8 问世,包豪斯十足的 Metro 视觉风格成为微软的选择。
不过在此过程中,还有一些更重要的事情:Android 和 iOS 全面拥护扁平化设计。全新的 iOS 系统当中,全新的通知系统会使用半透明材质,用来暗示用户当前所处的环境:

这种对于毛玻璃材质的选择,很大程度上和时任设计高级副总裁的乔纳森艾维分不开——这是一个对于材质、场景、暗喻有着清晰认知和感知力的工业设计大师,而这一点也体现在他为 iOS 7 所制作的设计语言的介绍视频当中。至于乔纳森对于玻璃材质的迷恋我们可以回头在聊。
值得一提的是,在 移动端 UI 界面当中,成体系地使用「玻璃」的隐喻,是从 iOS 7 开始的。但是 iOS 的设计美学是一个更加庞大的东西,真正的「文艺复兴」应该是在 Windows 10。

之所以说是文艺复兴,很大程度上是因为微软设计团队在2016年的时候开始构建的 Fluent Design 这套设计美学体系,而它所使用的核心设计隐喻是「Acrylic」,也就是亚克力,是从「Aero」继承而来。


实际上,最初的 Windows 10 更多的是在设计体系和交互上花心思,「Acrylic」其实是在发布之后很久,大概2017 年的某次重要更新中加入的「新材质」。

相比于 Windows Vista/7 时代的 「Aero」,「Acrylic」更加具体,量化,功能性更强,美学上更加优雅,而在具体的实施上,微软的 Fluent Design 和如今的「玻璃拟物化」更加接近,而近年来很多接近「玻璃拟物化」的设计,也和这种设计美学架构近似。

微软的 Fluent Design 当中,背景和前景之间的「Acrylic」层,其实是由5个部分构成:
当然,使用这么多手段这也是尽可能让最终的色调尽可能地在前景的 UI 当中,显得自然不突兀。如果你想了解更多,可以看这里:
虽然 Fluent Design 并没有如同最初大家所期待的一样,像 Material Design 或者苹果的 HIG 那样成为一种极为主流、广泛应用的设计系统,但是它随着 Windows 10 在世界范围内的普及而始终潜移默化地影响着整个设计领域。
一方面,在的 Windows 10 20H2 版本当中,从开始菜单到具体的 UI 界面当中,彻底将 Windows 8 时代 Metro 风格去掉了,扎眼的动态磁贴都用上了 Fluent Design 风格的毛玻璃效果:

另外一边,的 macOS Big Sur 也在整个 UI 界面当中大规模使用了接近「玻璃拟物化」的半透明毛玻璃视觉效果,在系统自带的 APP 当中尤其显著:




而值得一提的是,macOS Big Sur 和当下的 iOS 14 在视觉美学上也保持着高度的一致,尤其是在系统的设计美学逻辑上是统一的:

这种主流操作系统的背书,「玻璃拟物化」的进一步推行和普及,无疑有着重要的影响。相比于看起来高级但是炫技多于实用性的「新拟物化」,「玻璃拟物化」这种风格在各大操作系统的践行和验证之下,实用性更强,视觉美学上也得到目前的操作系统的验证。
相比于 iOS 14,macOS Big Sur 和 Windows 10 20H2,我们此刻所讨论的「玻璃拟物化」在视觉效果上无疑是更加激进、强化的。
设计师 Malewicz 在他的文章当中对于这种设计风格有一个非常直观的总结:




蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计行业里几乎没有什么是保持不变的,如果有,那就应该是“坚持创新”这四个字,很多设计师觉得自己没有亮眼的作品,或者老被客户说设计没新意,就是因为缺乏创造力,缺乏坚持创新的态度。所以,葱爷今天给大家分享一波作品,看看人家是怎么打破常规、做出新意的。











注:文中图片整理于网络,如有侵权,请联系删除。
分享一波APP产品体验日记,看看别人眼中的APP亮点是什么?不足处是什么?有哪些可以让我们在工作中优化借鉴的呢?一起来看看产品体验日记4.0吧~
越来越杂食了,开始胆敢加移动端外的产品体验了,以后日常生活例子估计也能拿来凑凑数~
奥卡姆剃刀原理
微信转账提示金额数位这个功能其实出了蛮久,不过最近才发现一个小细节。就是百千万这样的位数提醒,只有超过千时才会出现,左图500块是不需要的,因为百位算日常生活非常常用的数位,用户识别速度快。即使是小功能也要做到尽可能克制,如无必要,勿增实体。

紧跟热点,保持触觉
追热点不仅仅是广告媒体的事,设计师也应该保持对外界的关注。可以适当留意贴合品牌调性的实时热点将他们运用到产品中。“拍一拍”这种轻松幽默的调性很符合开眼推送的整体感觉,用起来毫无违和感。偶尔能给用户制造小惊喜,增加趣味性。

快速触达,原路返回
在中文处点击评论图标,可以快速定位到底下的评论区,很好满足了一部分浏览正文关键点同时看看其他用户评论观点的需求。再次点击也能回到上次看到的位置继续浏览动作。

调动用户情绪
作为内容产品,文章也是内容生产不可缺的一部分。如何让用户生产高质量的内容,提高平台内容质量。左图评论发布的暗提示文案“优质评论将会被优先展示”,提醒了用户用心组织评论的价值是会被优先展示,展示评论等于满足了我们需要被“看见”的心理需求。
右图如果用户进行点赞,只要手速快,界面会随着连续点赞次数的增加不断变换动画效果,各种表情蹦出和连续点击次数如“48”会持续刺激用户进行点击,也使用户点赞得到正向反馈,增强下次的点赞欲望。用过调动用户情绪达到目的。

定制化内容
无论是feed流文章还是评论,用户都可以关闭自己不喜欢的内容,甚至举报!举报机制如果仅让平台审核工作量巨大,通过用户举报再审核可以筛选掉很大部分,减少运营成本。而纯粹因不喜欢关闭,可以给用户贴标签,使平台推算更精准。不得不说国内的内容产品几乎只让我们看到自己感兴趣和认同的观点,时候让我们活在的同温层中。

差异化品牌元素
如今产品同质化严重,虽然战略、范围层能决定产品的差异性,可不是设计师能左右的部分。回归到日常工作中,差异性更多可以表现在界面表现和交互上。绿洲作为一个年轻群体的内容社交平台,年轻、有趣是主要的用户特性,结合自身品牌基因,将仙人掌和沙漠等其他相关元素运用到了界面的不同地方,增加了产品趣味性又强调了品牌感,跟其他产品拉开了差异。

分享动机
分享作为引流的其中一个手段,怎么引导用户进行分享是每个产品想增张都需要思考的。这里分享他人的动态可以选择生成海报,海报模板可以更换样式排版,用户可以根据自身人设选择相应的分享海报风格,塑造人设。这满足了用户需要被看到甚至被认可的人性需求。表面上是分享一张海报,一款产品,实际是自我价值观的曝光。

明星效应
利用明星的粉丝效应和热点可以很好的吸引用户,产生情感连接。通过不消小红点不舒服的强迫行为让用户注意到明星的入驻,当然这可能产品甚至更高的范畴~(这里的小红点被我按掉了手动补一个)

品牌感&差异化
一零零一是一款以猫为品牌形象的漫画阅读产品,除了常见的加载,空页面和引导页等地方出现小猫的品牌形象,很多页面也用了同样的视觉元素加强品牌感。多个地方出现的元素如何做到提现相同的品牌要素而不重复,这里主要提取了主形象的关键因素比如猫耳朵,猫爪,尾巴,毛线球等有辨识度的独有视觉元素。

逻辑清晰,操作轻便
极简汇率是一款货币换算的小工具。印象中这种工具逻辑可能是一个搜索框,输入价格,搜索框左边可以选择货币,然后出来一些不用货币换算结果,比较普通。然鹅这里的逻辑是展示常用的6种货币,直接显示他们的相对价值,因为一般用户换算需求最多就几种。要切换只需点击对应的币种比如RMB,下面即可输入并实时显示换算结果。
因为下方键盘常驻,没有收起和展示的过程,整体上更直接也减少误触收起键盘的可能性。(说是误触因为没有收起键盘的必要)右下角“交叉”点击删除最后一位,长按清空,细节也考虑得很周到。

元素的取舍
不同币种切换可以通过右滑实现,即使用户第一次使用,因为界面中没有可切换币种的按钮或提示,但是切换又几乎是一个必须的功能,IOS使用习惯者很可能会尝试左右滑试图找到切换功能。通过隐藏部分操作让内容更聚焦在汇率换算上。
左边界面勾选表示了选中的货币,返回按钮变成了向右箭头,暗示了界面之间的跳转逻辑,每个元素都有意义。

操作惯性&锚定效应
Geist 是一款集冥想、脑力锻炼、放松练习等放松身心的APP。新用户一进入首先会看到左边界面,通过连续回答几个明知故问的问题(正常人应该都会选是),最后抛出是否想设置提醒,由于前面用户已然形成了惯性,很可能让用户毫无察觉的设置了提醒功能~
其次当我体验完一个小游戏,选择关闭时,会有“优惠仅限一次”这种挑战用户损失厌恶心理的付费引导弹窗。值得一说的是仔细一看定价:一年费用398;终身才238???排除有钱任性的豪,用户对产品的定价预期会首先被一年的398锚定,然后发现永久的238相比之下简直过于良心。这种看似毫无意义的定价策略被用在日常生活的方方面面如餐牌上首先展示贵价的商品,使之后出现的低价显得更加划算。

精准定位用户
网易课堂首次使用需要选择感兴趣的只是领域。虽然这种模式并不新鲜,不过最近看到做产品要,感觉有必要再强调一下。现在算法和人工智能做的就是不断给用户贴标签,然后不断让数据库里的人更“真实”,从而让用户看到他想看的甚至帮用户决定他需要什么。如果你在电商平台搜索瑜伽垫,相关推荐是鸡胸肉,这就是理解用户。
交互层级思考
可以看到,左图是内容的默认界面,底部有点赞,评论,分享,收藏四个功能,可以说是信息阅读的标配功能。随着用户上滑时,为了一屏展示更多内容,同时提供沉浸式体验,原来右侧的三个功能分别隐藏和移到了界面的右上角(右图)。收藏增加了用户回访的可能,分享则可能带来用户增张,所以都保留到右上方,唯独评论虽然能增加内容热度,但是用户操作成本高,属于较低频操作,且如果放到右上角,不符合用户预期~

沉浸式体验
时间胶囊类似一种日记的变体,有点像小时候把自己的宝贝放一个地方藏起来多年以后再打开。有一种时光依旧的美好感觉,界面的配色除了一般日记产品的文艺感,还多了一种纸质的温馨感。为了让用户相信这种美好的想像,里面的很多文案都让人沉浸在对未来的憧憬和当下的珍惜里。

替用户做决定
相信评价APP或者叫给APP打分都见过不少,这里直接将这种需要用户思考的表述转为:给我好评,不让用户启动心理防线,红色的爱心处理除了突出了评价功能的视觉,还暗示了好评这一潜移默化的概念。

数据可视化
Yahoo天气跟一般天气预报APP类似,首先视觉上用不同气候的实物图作为背景,数据表格则使用模糊的背景承载内容,比较有临场感。每小时的天气和气温排列成高低不同的竖向矩形,矩形的高度暗示了当时的温度,从而将温度具象地表现成视觉图形更快速的进行识别。可以快速地了解一天的气温变化和幅度,搭配根据时间点变化的天气Icon(月亮和太阳),清晰直观。

预判用户行为
Halo是一款摄影和壁纸分享应用,每天都会有官方和用户自发更新的图像内容。在用户分享的内容中,用户可以通过切换顶部的:原图和壁纸,模拟用作手机壁纸的效果,右边的小眼睛还给壁纸效果中添加时间或者应用APP的实际预览效果。清晰的判断出用户将要进行的行为,减少了重新到图库设置背景逐张比对效果的时间。

降低评论成本
评论作为内容产品常见的操作之一,其成本相对点赞,收藏来说比较高,需要用户组织语言,输入文字或者表情。为了增加评论的热度,预设留言让用户自行选择可大大降低评论的成本和心理负担。通过摇筛子的方式,暗示评论将是随机、不可预测的,通过不确定增加了用户的好奇心。不过需要设置丰富的评论范本,才不至于一篇内容下看起来都是复制粘贴的发言~

制造稀缺
现实生活中,资源有限,东西不够。同样的产品,越是稀缺价格越高。本质是信息不对称,就像红酒其实大部分用户不在乎或者分辨不出好坏,但是默认贵的即是稀缺和好的。通过制造稀缺引起紧迫感,给用户造成机会难得,不容错过的错觉。

智能化降噪
说到智能化和降噪这两个词你一定不陌生,不就是AI和以内容为中心吗?可是如果将他们合并起来看,其实设计可以有更多思考的空间。谷歌浏览器的首页常用网站快捷入口,当鼠标滑到某个入口时,仅仅显示获取焦点状态,需要稍微过一秒左右,获取焦点状态右上角才会出现删除快捷入口按钮。绝大多数用户的使用场景是打开浏览器,在首页快速点击快捷入口进入对应网站,一般不容易注意到删除功能的ICON,当他们真正需要的时候,图标自然的出现了,机器仿佛会“观察”用户,再次验证了好的设计不会让用户注意到~

考虑特殊场景
很多产品设计的时候,在用户使用场景上的思考可能都会有一定的缺失。用户研究总是理所当然的按自己的理想使用场景考虑,与真实的用户场景脱节。这里语音播放的时候检测到用户的音量设置可能影响收听,友好地提示了用户,否则很可能让用户误以为没操作成功或功能出现问题,减少了使用障碍,非常贴心。

原文地址:站酷
作者:什么东东o
Nathan Yau 在《数据之美》中写到,可视化并不仅仅是一种工具,而更像是一种媒介,能最大化帮助我们挖掘数字背后的信息,让数据「开口」讲故事。
可视化设计将信息和数据转化为用户能够理解的图表、图形和地图等元素,通过色彩、样式凸显其中的变化,帮助用户更的获取信息、判断趋势、识别变化等。那么在可视化设计中怎么让用户能更好的看清看懂数据或信息、让用户快速感知数据变化、让数据于用户所处的情境相呼应是微交互思考的方向。
通过可视化表达,将不易理解的信息呈现的更加清晰明了,帮助用户理解吸收。

1. 支付宝-基金指数
运用一般人对红绿灯的理解,将其绿灯行红灯停的概念,运用在基金投资上,帮助新手能简单理解指数估值的走势,更容易去判断该基金买卖的时机,绿灯为值得购买,红灯为建议卖出。

2. 支付宝-基金收益
欲购买基金时,透过尺标的形式选择购买金额,同时下方展示购买该金额的预期收益,并用实际生活中的物品举例,帮助用户理解获益的金额价值。

3. 手机淘宝-金币小镇
做任务签到获取能量,使用进度条的形式,来表达能量与金币值转换的关系,如当前获取多少的能量,能兑换成多少金币。
可视化中的变化凸显能帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。可视化中的变化凸显能帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。

1. AirVisual-空气质量指标
依据颜色与人脸图形表达空气质量程度,颜色从绿黄橙红紫暗紫色,人脸图形从开心、难过的表情、戴口罩到戴防毒面具等,来表达空气质量从好到坏,让用户能直接看到颜色与图形就能感知到当前情况,且知道对应的防范方式。

2. 我的天气-3D地图
日出日落的时间以动态的地球展示,地球滑动操作,让用户能实际感知到地球的光照情况。

3. 腾讯手机管家-充电状态
手机充电时,以整个屏幕作为充电量的比例展示,以虚拟鸭子游水的有趣形象,透过水位的高低表达当前已经充电到达的数值。
在可视化中增加与用户情境相关的元素,能够让用户获得更贴切,更直接的信息感知。

1. 高德-导航
当开车导航的当下,如果车速过快,在屏幕的双侧会显示红色的超速效果提示,比起左上角的车速展示,能更直接快速的感知到已经超速了。

2. 高德-用时预估
查看行程导航的预估用时,运用柱状图直观展示不同出发时间到达目的地的所需时间,滑动时有震动的切换效果,同时上方地图会显示该时段路途上的拥堵情况,显示预计到达时间。
提供足够便捷的筛选或操控组件,方便用户查看更多视图空间,快速定位想要的内容。

1. 携程-机票票价对比
运用柱状图展示不同日期的机票票价,能直观看出价格间的差异,点击后,可切换到该日期,查看具体航班资讯。

2. 携程-机票低价提醒
机票的价格是浮动的,可透过低价提醒的设置,主动提示用户票价已到达该预期价位,设置时如果价格设置的过低,到达的可能性越低,因此以价格滑动条操作,并以绿橙红表达成功率的高低做提示。
文章来源:优设 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com