

2020-3-1 前端达人
弹性布局(Flex)
随着移动互联网的发展,对于网页布局来说要求越来越高,而传统的布局方案对于实现特殊布局非常不方便,比如垂直居中。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
下面是一些弹性布局的基本语法:
两部分:
1. 语法是添加到父容器上的
display : flex;(弹性盒子的标志哦!!!)
flex-direction: row; 布局的排列方向 (主轴排列方向)
row 默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右。
row-reverse 显示为行。但方向和row属性值是反的
column 显示为列
column-reverse 显示为列。但方向和column属性值是反的
flex-wrap : nowrap; 是否进行换行处理。
nowrap; 默认值,不换行处理
wrap; 换行处理
wrap-reverse; 反向换行
flex-flow : flex-direction flex-wrap 复合写法 (是有顺序的)。
justify-content ; 属性决定了主轴方向上子项的对齐和分布方式。
flex-start : 子项都去起始位置对齐。
flex-end : 子项都去结束位置对齐。
center : 子项都去中心位置对齐。
space-between : 表现为两端对齐。多余的空白间距在元素中间区域分配,两边没宽。
space-around : 边缘两侧的空白只有中间空白宽度一半即每个块都有左右间距。
space-evenly :每个flex子项两侧空白间距完全相等。
align-items : 每一行中的子元素上下对齐方式。
stretch;默认值,flex子项拉伸
flex-start;容器顶部对齐
center;容器居中对齐
flex-end;容器底部对齐
align-content : 跟justify-content相反的操作。侧轴的对齐方式。(最少需要两行才能看出效果,因为他是多行的一个上下对齐方式)
默认:多行下,有几行就会把容器划分为几部分,默认就是stretch拉伸的。
值跟justify-content取值是相同的。
2. 语法是添加到子容器上的?
order : 排序(值越大越后)
0:默认值 eg:1234
1:放在后面 eg:1342
-2:放在前面 eg:2134
flex-grow : 扩展 ( 想看到扩展的效果,必须有空隙 )
0 : 默认值 , 不去扩展
0.5:占空隙的一半
1 : 去扩展 , 会把空白区域全部沾满
( 注:子元素会按照设置的比例值来分配空隙,如果比例值总和小于1,那么会有空隙,如果比例值总和大于等于1,那么就没有空隙。)
flex-shrink : 收缩
正常默认值是1
0表示不收缩,.5收缩小一些,2收缩大一些。(大小是跟正常缩放1进行比较的)
flex-basis : 跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是设置一个比例值,flex-basis是设置一个具体值。
flex : 一种复合写法
flex-grow flex-shrink flex-basis
flex:1;
flex : 1 1 0
flex:0;
flex : 0 1 0
algin-self: 跟align-items操作很像,区别就是只是针对某一个子项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
ul{list-style: none;}
a{text-decoration: none;}
img{display: block;}
.box1{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;justify-content: center;align-items: center;}
.box1 div{width: 30px;height: 30px;border-radius:50%;background: black;}
.box2{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;}
.box2 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;}
.box2 div:nth-of-type(1){align-self: flex-start;}
.box2 div:nth-of-type(2){align-self: flex-end;}
.box3{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;}
.box3 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;}
.box3 div:nth-of-type(1){align-self: flex-start;}
.box3 div:nth-of-type(3){align-self: flex-end;}
.box4{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box4 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box4 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
.box5{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box5 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box5 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
.box6{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;}
.box6 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;}
.box6 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;}
#box{width: 400px;height: 400px;margin: 20px auto;border: 1px springgreen solid;
perspective: 500px;perspective-origin: right top;}
#box .main{position: relative;width: 150px;height: 150px;margin: 125px;
transform-style: preserve-3d;transition: 4s;transform-origin: center center -50px;}
#box .main .box1{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;}
#box .main .box2{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;left: 150px;transform-origin:left; transform:rotateY(90deg);}
#box .main .box3{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;left: -150px;transform-origin:right; transform:rotateY(-90deg);}
#box .main .box4{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;top: -150px;transform-origin:bottom; transform:rotateX(90deg);}
#box .main .box5{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;top: 150px;transform-origin:top; transform:rotateX(-90deg);}
#box .main .box6{position: absolute;background:limegreen;left: 0;top: 0;
width: 150px;height: 150px;transform:translateZ(-150px) rotateY(180deg);}
#box:hover .main{transform:rotateY(360deg);}
</style>
</head>
<body>
<div id="box">
<div class="main">
<div class="box1">
<div></div>
</div>
<div class="box2">
<div></div>
<div></div>
</div>
<div class="box3">
<div></div>
<div></div>
<div></div>
</div>
<div class="box4">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
<div class="box5">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
<div class="box6">
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
<div>
<li></li>
<li></li>
</div>
</div>
</div>
</div>
</body>
</html>
注:默认情况下,在弹性盒子中的子元素的左右排列的。
注:
水平是主轴的时候:默认情况下,当宽高不写的时候,宽度由内容决定,高度由父容器决定。
垂直是主轴的时候:默认情况下,当宽高不写的时候,宽度由父容器决定,高度由内容决定。
注:当子项的总宽度大于父容器的时候,会自动收缩的(弹性的优先级是大于自身固定大小的)
注:当子项的内容已经达到了父容器最小宽高的时候,就会出现溢出的现象。
注:弹性布局中用的频率比较多的语法:
display : flex;
flex-direction;
justify-content;
align-items;
flex;
注:弹性布局的优势是做一维布局,网格布局的优势是做二维布局。
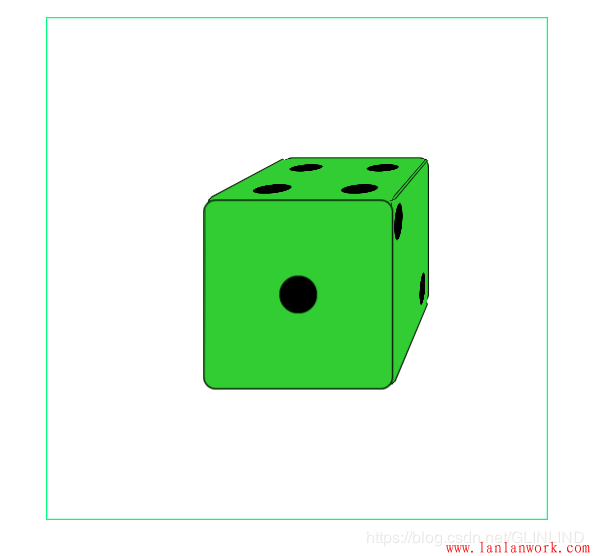
下面是弹性布局骰子案例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{margin: 0;padding: 0;} ul{list-style: none;} a{text-decoration: none;} img{display: block;} .box1{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;justify-content: center;align-items: center;} .box1 div{width: 30px;height: 30px;border-radius:50%;background: black;} .box2{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;} .box2 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;} .box2 div:nth-of-type(1){align-self: flex-start;} .box2 div:nth-of-type(2){align-self: flex-end;} .box3{width: 150px;height: 150px;display: flex;border: 1px black solid;margin: 20px auto;border-radius: 10px;align-items: center;justify-content: space-between;} .box3 div{width: 30px;height: 30px;border-radius:50%;background: black;margin: 10px;} .box3 div:nth-of-type(1){align-self: flex-start;} .box3 div:nth-of-type(3){align-self: flex-end;} .box4{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box4 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box4 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} .box5{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box5 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box5 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} .box6{width: 150px;height: 150px;border: 1px black solid;margin: 20px auto;border-radius: 10px;display: flex;flex-direction: column;} .box6 div{height: 50%;display: flex;flex-direction: row;justify-content: space-around;align-items: center;} .box6 div li{display: block; width: 30px;height: 30px;border-radius:50%;background: black;} #box{width: 400px;height: 400px;margin: 20px auto;border: 1px springgreen solid; perspective: 500px;perspective-origin: right top;} #box .main{position: relative;width: 150px;height: 150px;margin: 125px; transform-style: preserve-3d;transition: 4s;transform-origin: center center -50px;} #box .main .box1{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;} #box .main .box2{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;left: 150px;transform-origin:left; transform:rotateY(90deg);} #box .main .box3{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;left: -150px;transform-origin:right; transform:rotateY(-90deg);} #box .main .box4{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;top: -150px;transform-origin:bottom; transform:rotateX(90deg);} #box .main .box5{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;top: 150px;transform-origin:top; transform:rotateX(-90deg);} #box .main .box6{position: absolute;background:limegreen;left: 0;top: 0; width: 150px;height: 150px;transform:translateZ(-150px) rotateY(180deg);} #box:hover .main{transform:rotateY(360deg);} </style> </head> <body> <div id="box"> <div class="main"> <div class="box1"> <div></div> </div> <div class="box2"> <div></div> <div></div> </div> <div class="box3"> <div></div> <div></div> <div></div> </div> <div class="box4"> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> </div> <div class="box5"> <div> <li></li> <li></li> </div> <div> <li></li> </div> <div> <li></li> <li></li> </div> </div> <div class="box6"> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> <div> <li></li> <li></li> </div> </div> </div> </div> </body> </html>实际效果:
————————————————
版权声明:本文为CSDN博主「GLINLIND」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/GLINLIND/article/details/104572530
您可以选择一种方式赞助本站
支付宝转账赞助
