

2023-8-31 博博
1.内容结构作为视频内容平台,通过对腾讯视频APP的结构梳理,发现产品内大部分的内容都是围绕视频来进行拓展,整体框架分为:首页、短视频、VIP会员、热议、我的这几个模块。本次我们主要针对于首页与播放器这两个场景进行重点分析

2.首页首页作为腾讯视频的首个场景,主要以视频内容推广为主,主要内容有如下:顶部操作区、内容推荐区、各分区推荐页等
2.1顶部操作区
顶部操作区一般集合着大量的操作入口,主要功能如下:加追与预约:其中包含用户添加的追剧列表、热门预约、历史观看记录等功能搜索:点击进入搜索结果页,其中包含热门榜单、历史记录,用户也可以快速搜索自己需要查找的视频内容游戏中心:游戏中心主要是推广腾讯自家的游戏内容,通过游戏中心对游戏进行引流与拉新周边商城:周边商城里面为视频的周边产品,用户可以在周边商城中进行商品购买
2.1.1产品亮点:加追与预约功能在首页左上角增加最近再追功能,此功能让用户在首页就可以更快速的找到自己在追的内容,而且在页面中还包含新片预约和历史浏览记录功能,让用户在了解更多预约内容与历史记录。此功能放在首页很好的降低用户操作成本,提升产品体验。

2.1.2设计误区:加追功能关闭交互加追功能在关闭时有一个缩放交互,此交互场景可以很好的让用户感知当前是从哪里进行跳转,出发点是好的,但由于在点开时没有缩放动画与缩放的样式不太理想反而导致此交互效果并不好,所以可以适当优化下。
2.1.3设计亮点:滑动屏幕顶导隐藏与出现交互当用户滑动屏幕时,顶部操作区会跟随手势进行向上隐藏,这样可以在用户向上滑动浏览信息时给界面带来更多的展示空间,当用户向下滑动一定距离时顶导出现,方便用户对顶导进行相关操作。这里的交互细节很舒适,大家可以多多学习。
2.1.4设计亮点:顶部背景跟随banner颜色进行变化顶部背景跟随banner进行变化,当用户滑动banner时顶部背景会跟随banner的颜色进行变化,这样可以让界面的配色看起来更加和谐,提升界面视觉一致性。同时赋予用户体验惊喜感。

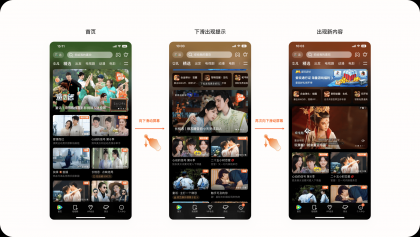
2.1.5设计亮点:下拉刷新新玩法大多数产品下拉都为刷新界面操作,但腾讯视频对下拉进行两部交互操作,用户下拉到第一个阶段会出现提示"下拉发现更多好玩"当前这时用户松手可以进行常规刷新操作, 但用户看到这样的提示会更想知道在向下拉到会带来怎么的内容,当用户再次下拉后会出现对应的内容推荐,类似于游戏推广与热播剧推广,赋予用户惊喜感的同时还能增加广告收入。

2.2内容推荐区内容推荐区主要以推荐视频内容为主,主要功能分为:Banner:banner主要推荐站内的热门内容与广告,支持滑动切换与自动切换展示双瀑布流推荐位与大卡片推荐:卡片形式采用“封面/视频+标题+标签”的形式,推荐一些站内的热门内容与广告内容定制内容页:热门的视频会定制内容页,为视频定制界面样式与布局
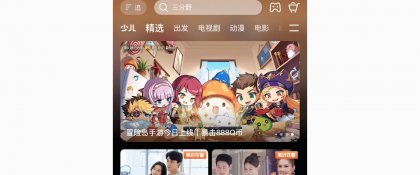
2.2.1设计亮点:Banner切换的创新交互方式腾讯视频的Banner 切换动画是十分有特点的,整体是logo的剪影效果,并且在右下角的数量指示点也是logo的形状,很好的突出品牌形象,设计创新的同时强化品牌在用户心中的位置。

2.2.2产品亮点:双瀑布流推荐机制banner下方共6个双瀑布流推荐位,这种排列方式可以在一屏中展示更多的信息,但不足就是如果界面全部都是这种排列方式会导致用户浏览成本提高,降低用户的浏览欲望,所以腾讯视频把内容控制在6个,不会给用户增加浏览负担,其次在推荐机制上对前两个卡片进行“最近在看”标签,和视频预览,相比其他静态卡片可以让用户更加快速的发现自己想看的内容。

2.2.3产品亮点:视频大卡片推荐这种样式的推荐形式虽然同屏下相比双瀑布流的可推荐内容少,但可以让用户更注重内容视频本身,推荐的视频内容都为该作品的热门片段,小编经常看着看着就安利了一个新剧,很适合作为长视频推荐列表使用

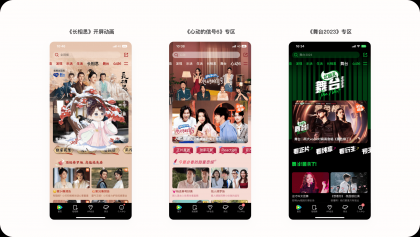
2.2.4设计亮点:不一样的定制化分区内容页腾讯视频会根据站内的热门内容进行定制化分区内容页,虽然这种形式在各个视频平台都有设计,但腾讯视频的似乎更加与众不同,它相比其他竞品不仅增加了开屏动画,加强界面氛围感,同时在功能上增加了一级标题,如在长相思专题中的“独家花絮、有声书、看微综、相思榜”等入口,可以让用户在页面中发现更多剧情本身以外的衍生内容,一级标题的形式也可以让用户直达视频播放页,快速了解想要看到的视频内容。

2.2.5设计误区:分区中的入口icon设计电视剧作为腾讯视频的高频点击分区,在头部的icon确实有失大厂风范,图标过大、视觉比例不一致、风格不统一等问题,很影响界面的视觉美感,但入口的点击转化是否有影响未知。
3.播放器相关播放器作为视频产品的核心使用场景,其中的功能非常庞大,腾讯视频的播放器内容主要分为:竖屏播放页与横屏播放器
3.1竖屏播放页竖屏播放页为用户点击进入视频的第一个场景,主要功能为:顶部播放器:顶部为视频播放区域详情:详情中包含视频标题、选集、讨论、周边、视频推荐等功能底部快捷操作区:包含再追、下载、投屏、一起看、分享等功能
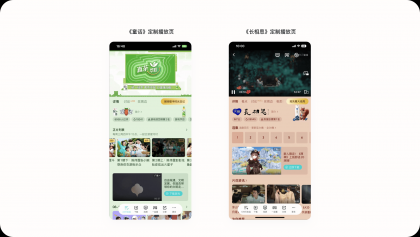
3.1.1设计亮点:定制化的视频播放器对于热门的内容,腾讯视频依然会定制化页面,给予专属的配色与标题,给用户提供更加沉浸的氛围感

3.1.2产品亮点:底部操作区功能相比其他产品,腾讯视频在进入竖屏播放页后不会再顶部的视频中默认展示操作内容,给用户带来更好的观看体验,并且把视频相关的操作内容放置底部做成一个底部操作区,用户可以在底部快速的对视频进行操作如:下载、投屏、一起看、分享等。而不是把功能分散在界面中,这样不仅可以降低用户的寻找这些高频操作的成本,同时提升视频的观看体验。

3.2横屏播放器横屏播放器是大家在使用产品中最高频的操作,这里腾讯视频也是下了很大的成本,也有不少的细节,界面的主要功能有:顶部操作区:标题、一起看、臻彩视听、投屏等功能左右侧操作区:锁屏、讨论、拍照、录像等功能底部操作区:进度条、暂停、弹幕、倍速、发电、选集等功能其他场景:弹幕播放、特效、音量控制、快进等功能
3.2.1设计亮点:定制化进度条与标记糖点对应热门视频内容,腾讯视频会定制化进度条样式与进度点样式,(如《长相思》中定制红色木槿花)让用户更加沉浸的观看体验,同时在进度条上方有标记样式,用户点击会触发标记动效与糖点,所有标记的糖点数据也会以波动图的形式显示在进度条上方,提高互动玩法。

3.2.2产品亮点:发电功能为自己支持的CP上分在底部操作区增加发电功能,用户可以点击为自己支持的cp送出礼物,不仅可以满足用户的“嗑CP”心理,同时对直播场景中的核心送礼功能很好的结合到视频产品中,给视频内容提供了商业价值,提高产品收入。

作者:不是作家
来源:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
您可以选择一种方式赞助本站
支付宝转账赞助
