
什么是体验可视化地图
它们是一种体验洞察和形成参考材料的工具,能够帮助业务人员探讨决策使用,它们都是结合真实用户反馈形成的。另外这些地图本身并不能直接提供答案,而是用于促进对话或作为决策导向,它能跨部门让人们聚在一起讨论业务目标,指出潜在的机会或达成一致的价值观与目标,使解决方案更可行。即促进共同参与、共同思考、共同目标、共同发力。像心智模型、空间地图、服务蓝图、用户体验地图、客户旅程地图都属于体验可视化地图,也有称为对齐图。

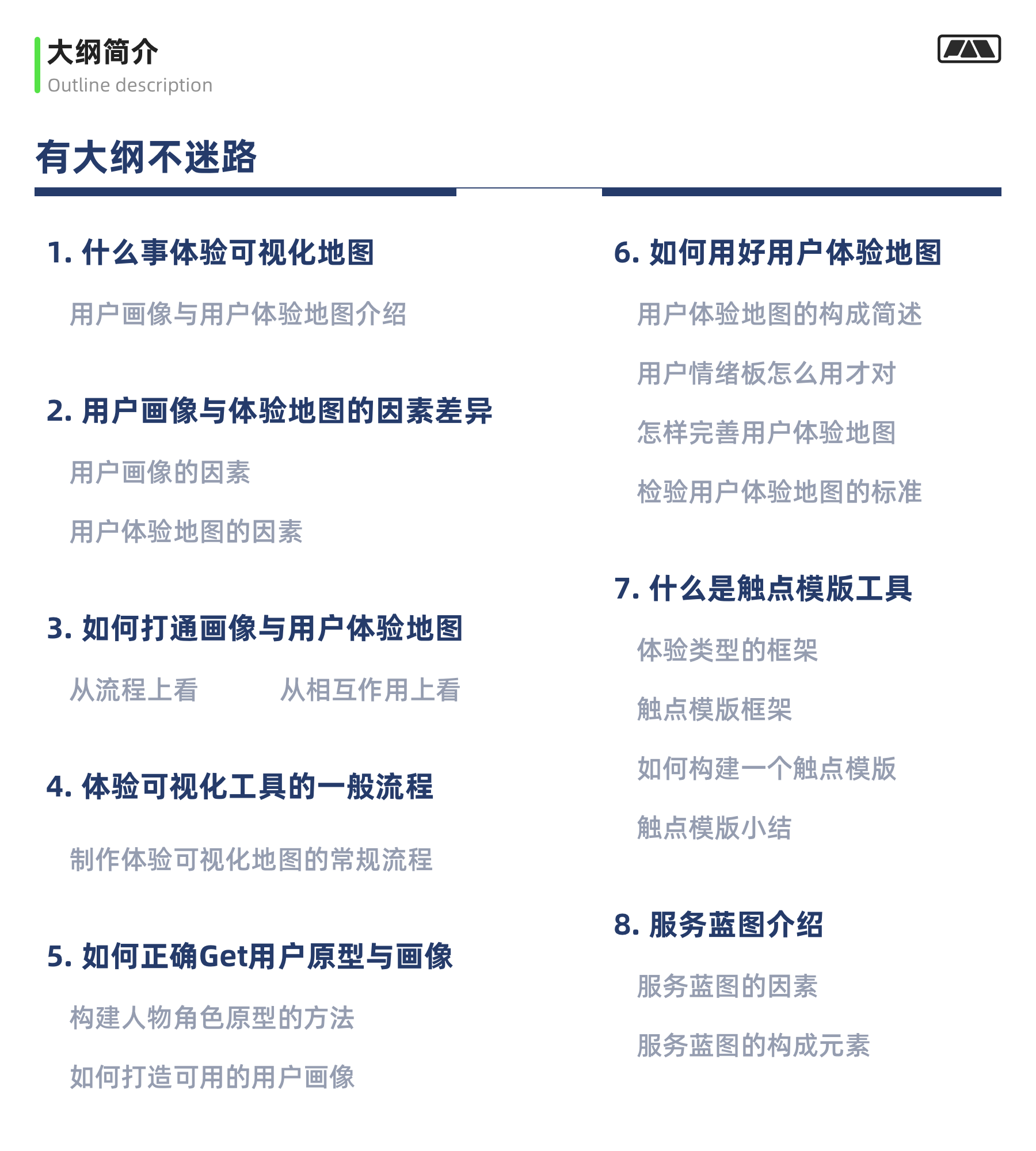
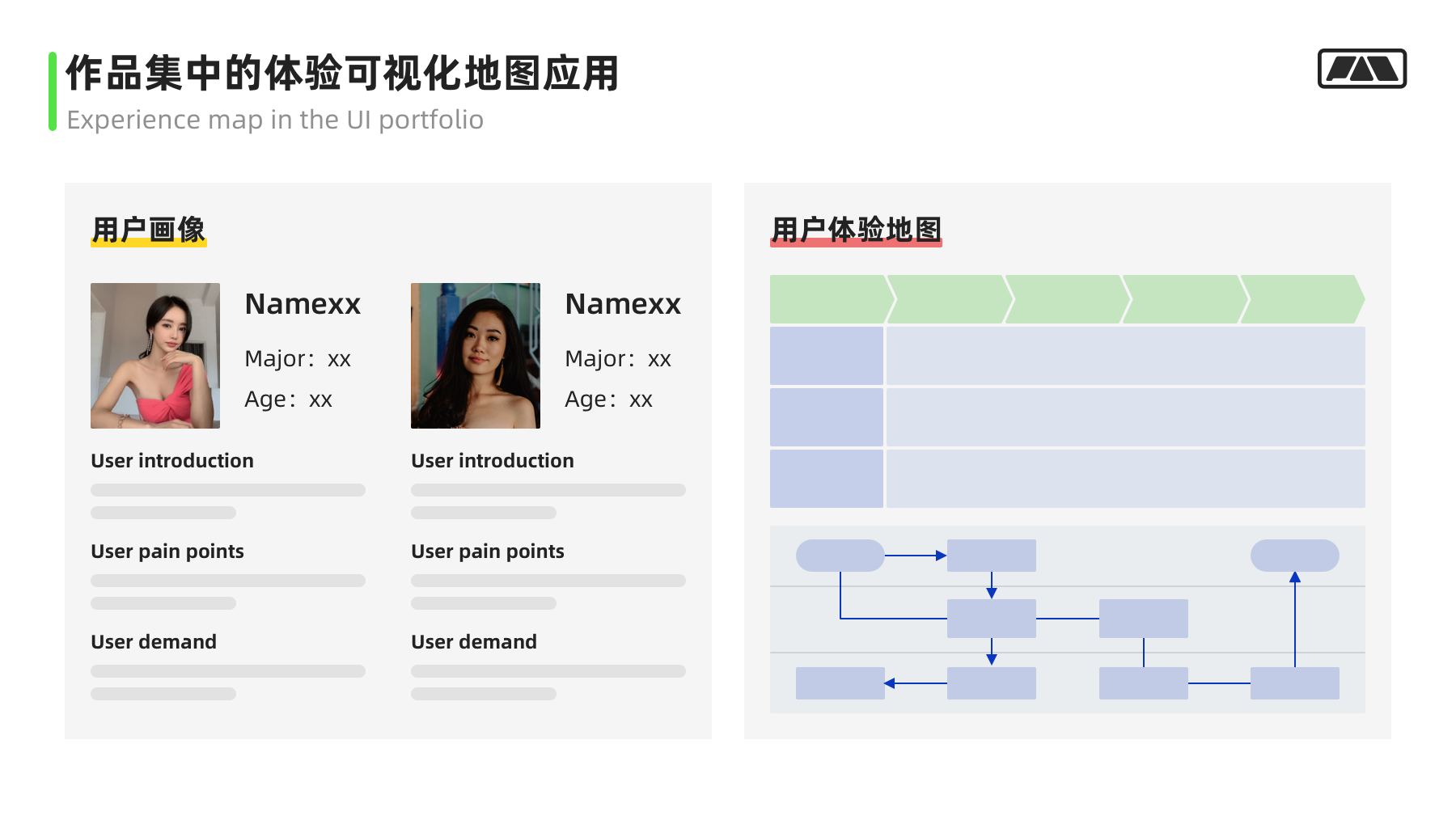
用户画像&用户体验地图介绍
用户画像 本身可以反映出服务对象的特征,便于改进业务服务,帮助研究用户需求或产品痛点,因此在一些体验可视化地图中会配合使用。并且可以帮助设计师指导产品功能、导航、交互、甚至视觉设计方面的决策,是一种联系用户诉求与设计方向的有效工具,总之它能让你知道产品是给什么人用的,他们有什么特征或诉求。
用户体验地图 以个体在某个产品或领域中的体验经历为主,关注产品是如何契合个体用户体验的,通过用户个体的行为触点与视角来洞察商业机会。是一种比较视觉化、有助于引发共鸣和聚焦用户体验的工具,比较贴合情感化设计的理念,适用于洞察用户视角下与产品系统交互的可视化地图。
所以在作品集里经常看见这些体验地图就能够理解了,一方面是作为战略层的研究报告说明,用于佐证设计或决策的依据。另一方面是为了其他读者达成共识,便于共情设计目标。当然丰富和美化作品集也是一方面,更多的则是希望不要滥用起来,形同虚设,成了一个没有深入作用的装饰工具。

两者工具的差异与特性
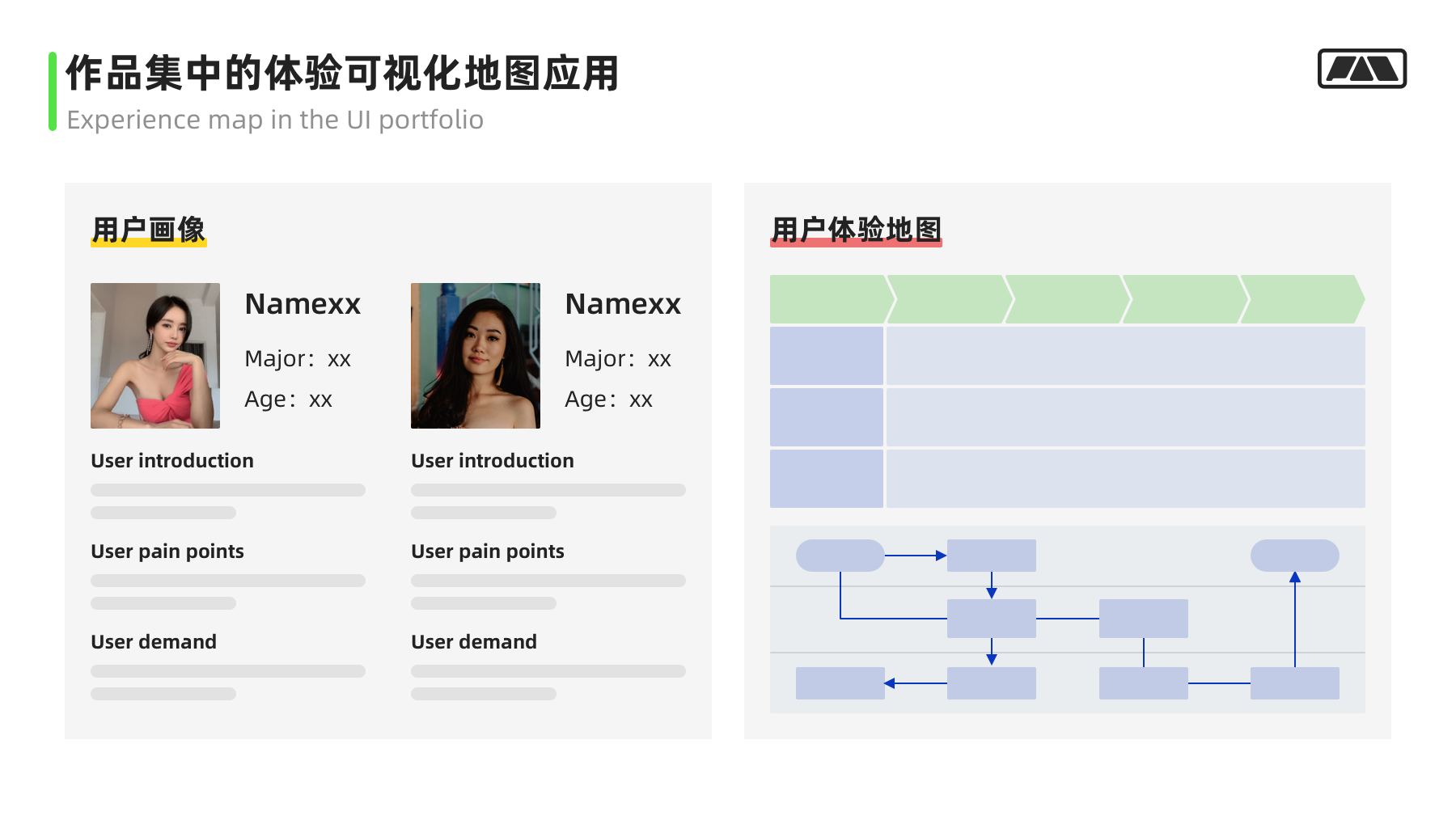
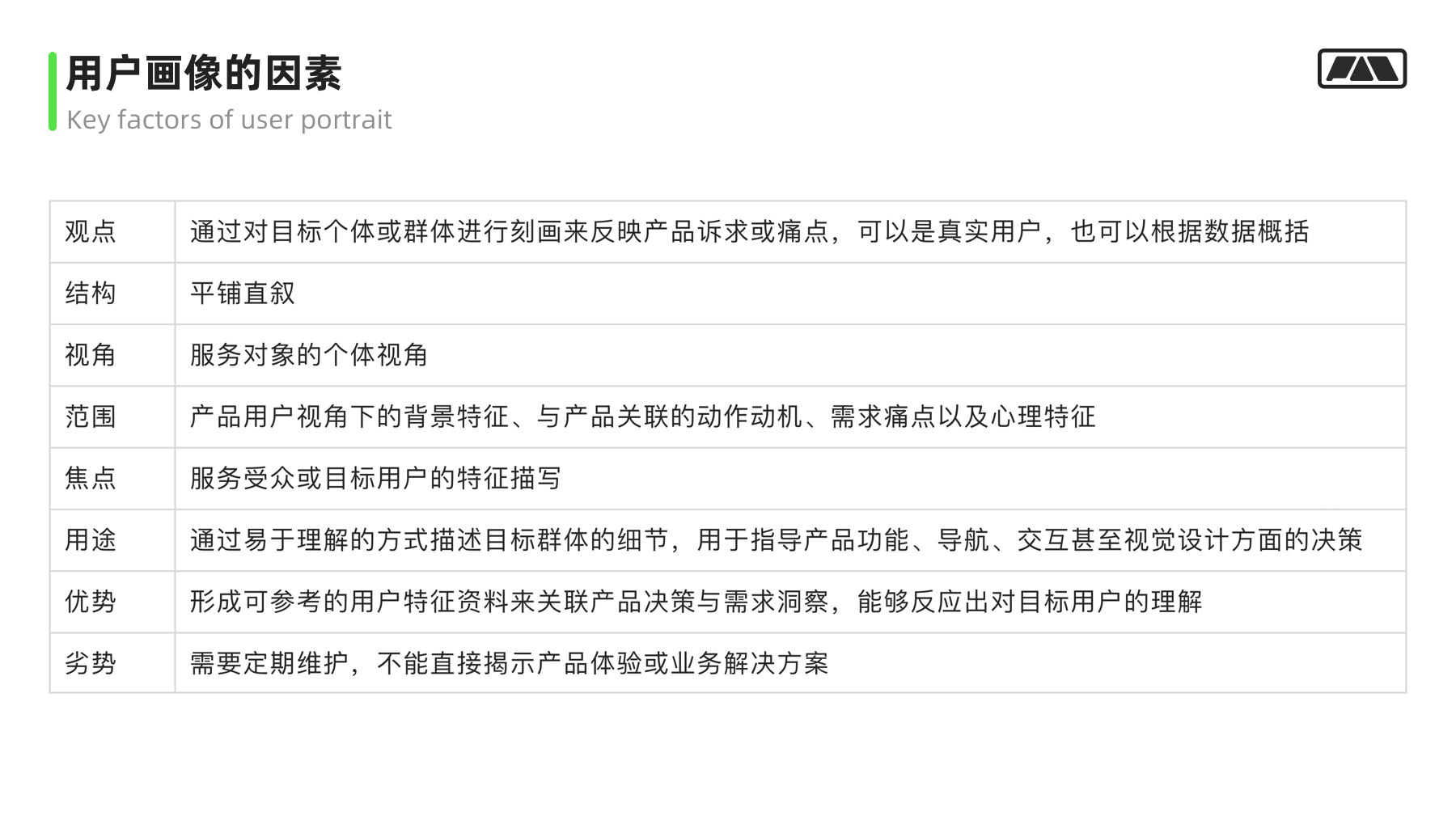
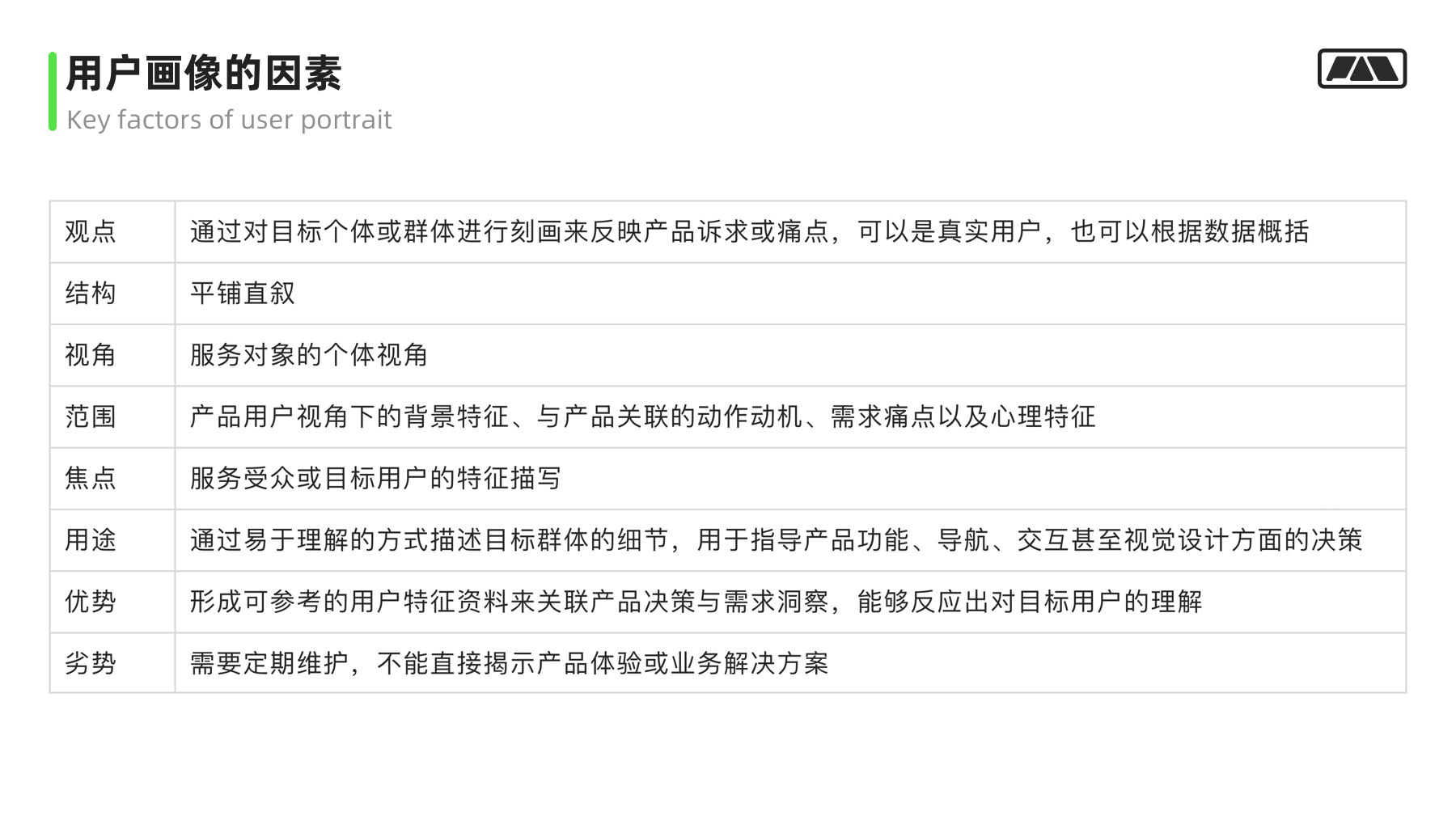
用户画像的因素

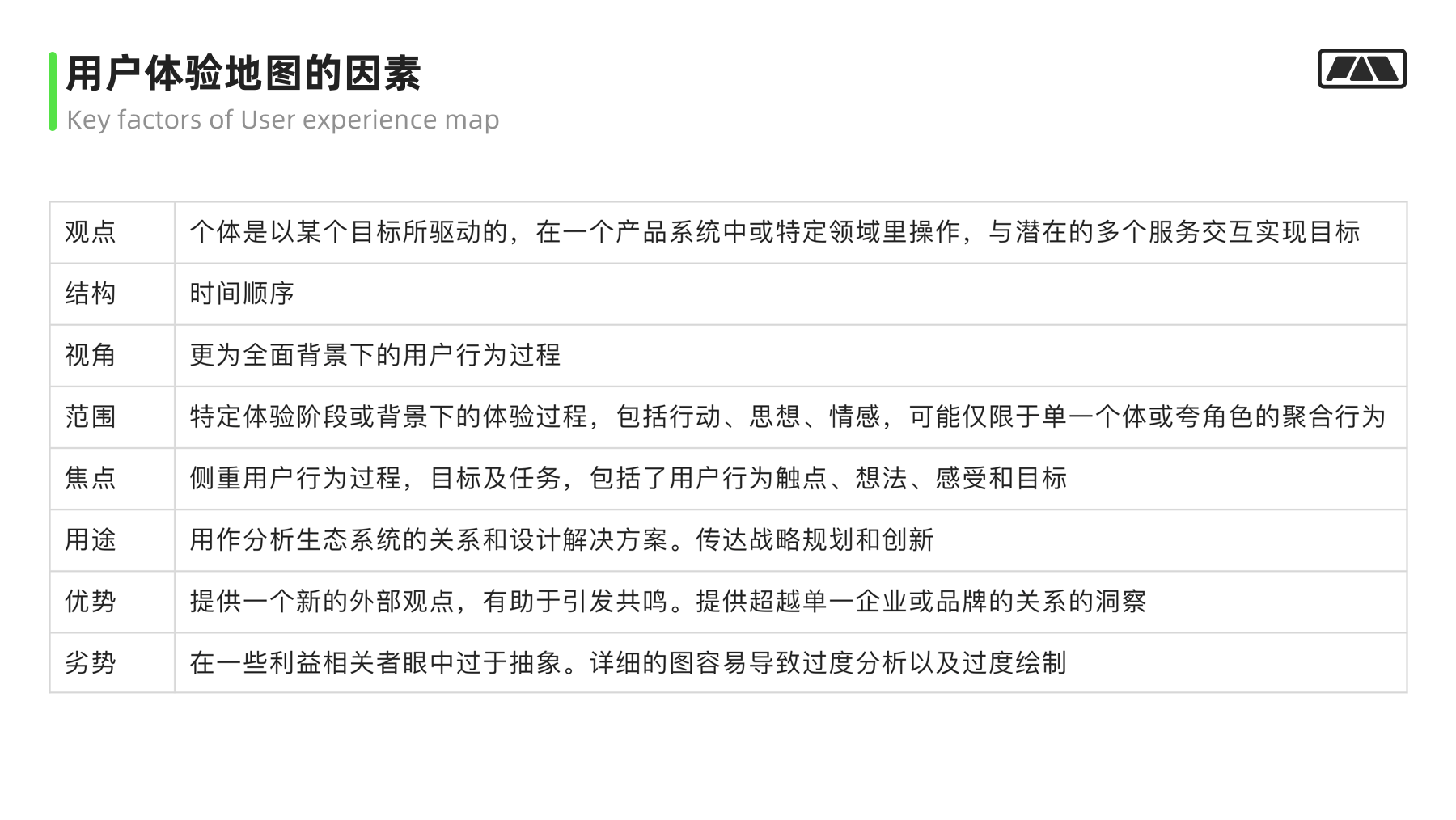
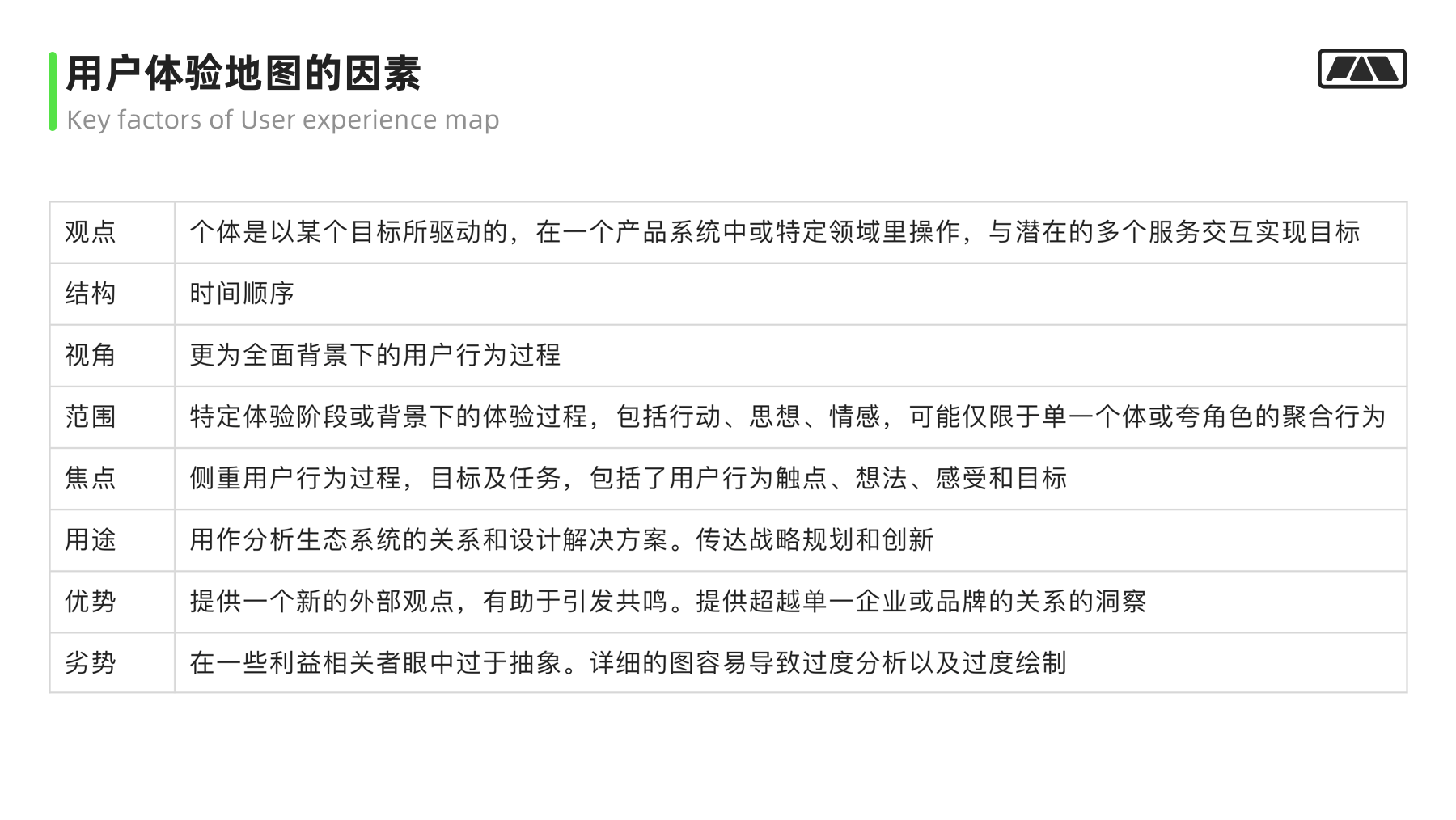
用户体验地图的因素

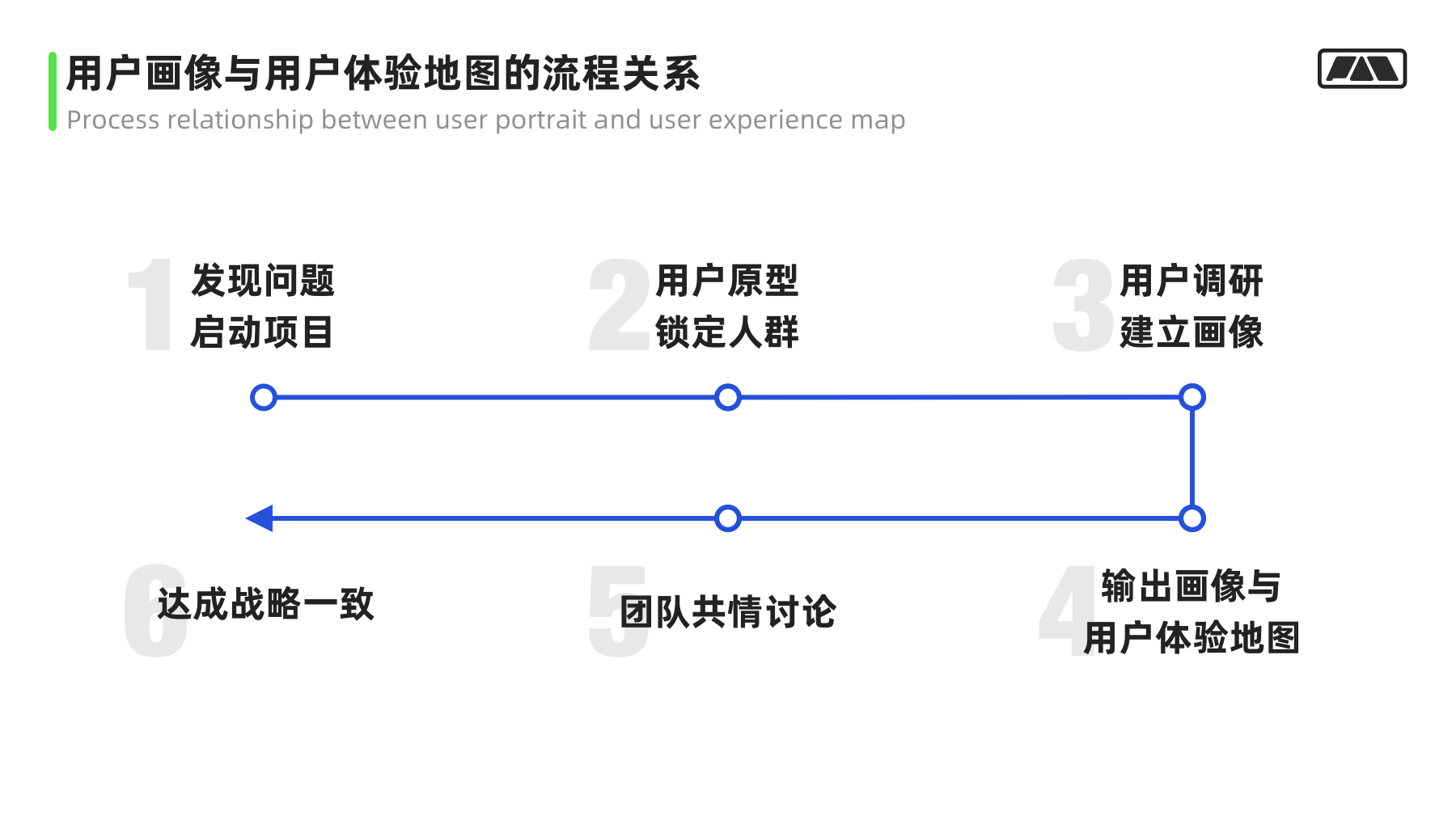
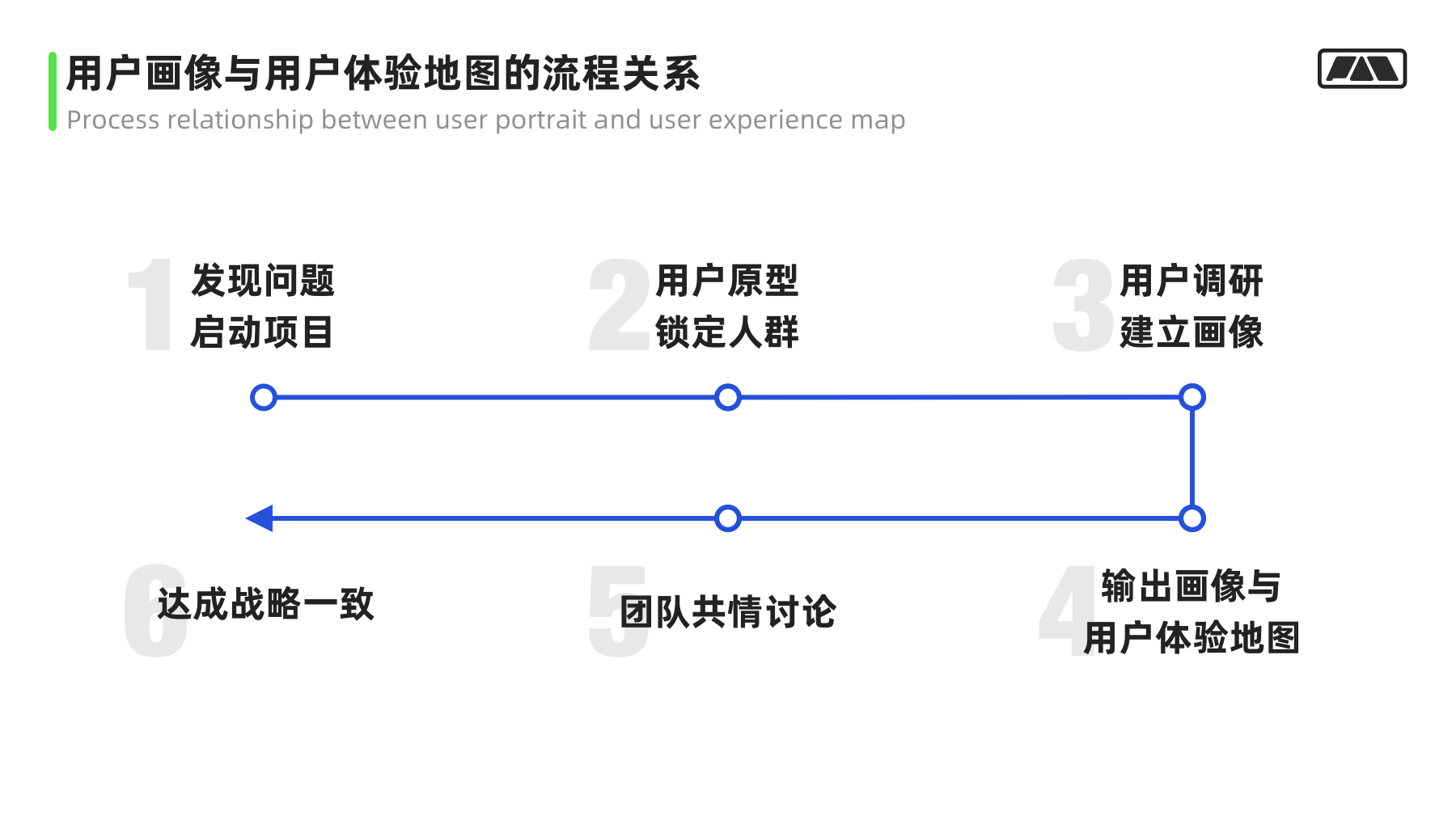
如何打通用户画像与用户体验地图
方便直观易懂的去解释用户画像与用户体验地图之间的关系作用,这里我通过流程、相互作用来解释一下;
从流程上看
体验地图是基于用户研究开展的,所以要考虑研究谁,研究什么问题,在什么场景或领域进行,因此就需要借助用户画像去界定范围,以及形成用户材料,再去考虑用何种体验可视化地图展现,而用户画像也将一直贯穿始终提供可参考的用户信息;

相互作用上看
用户体验地图一般都是聚焦于既定范围的目标群体,一份完整的用户体验地图应该包含用户画像信息,应交代清楚目标用户的背景、场景、需求、痛点等关联信息,方便读者了解,以便于代入用户视角深入到用户体验地图的讨论中。
而用户画像尽管提供了由外而内的视角或部分设计见解,但并不能满足项目多样化视角的需求,且不足以形成一系列的设计见解洞察,所以用户画像始终需要与心智、情景、体验地图或研究报告等结合使用。也就是说用户画像需要与用户体验地图配合输出,两者谁也替代不了谁。
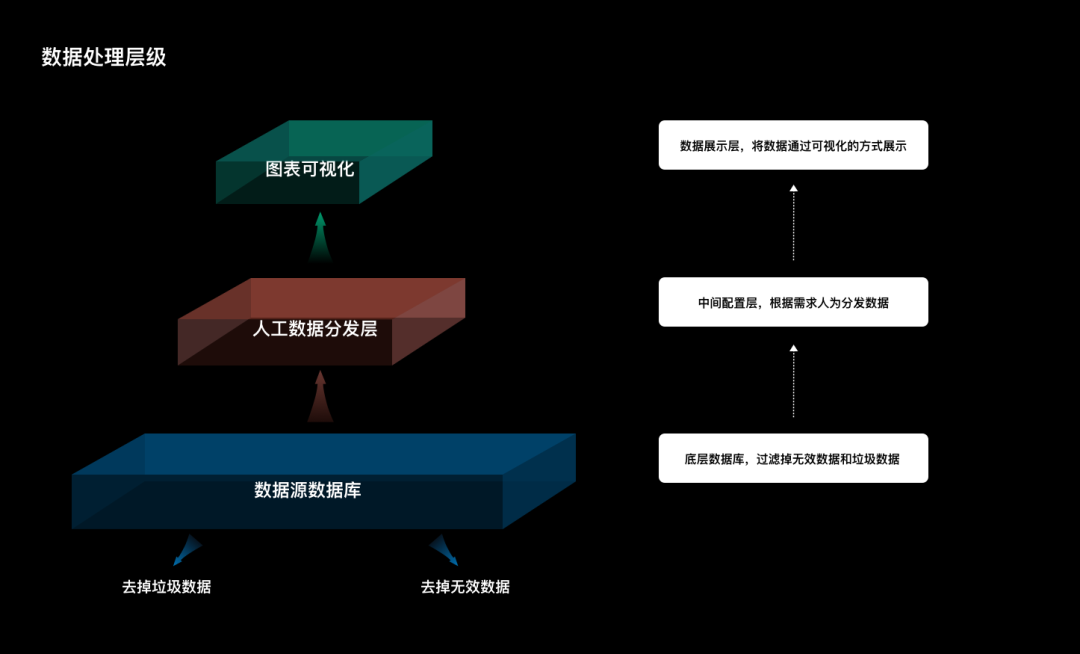
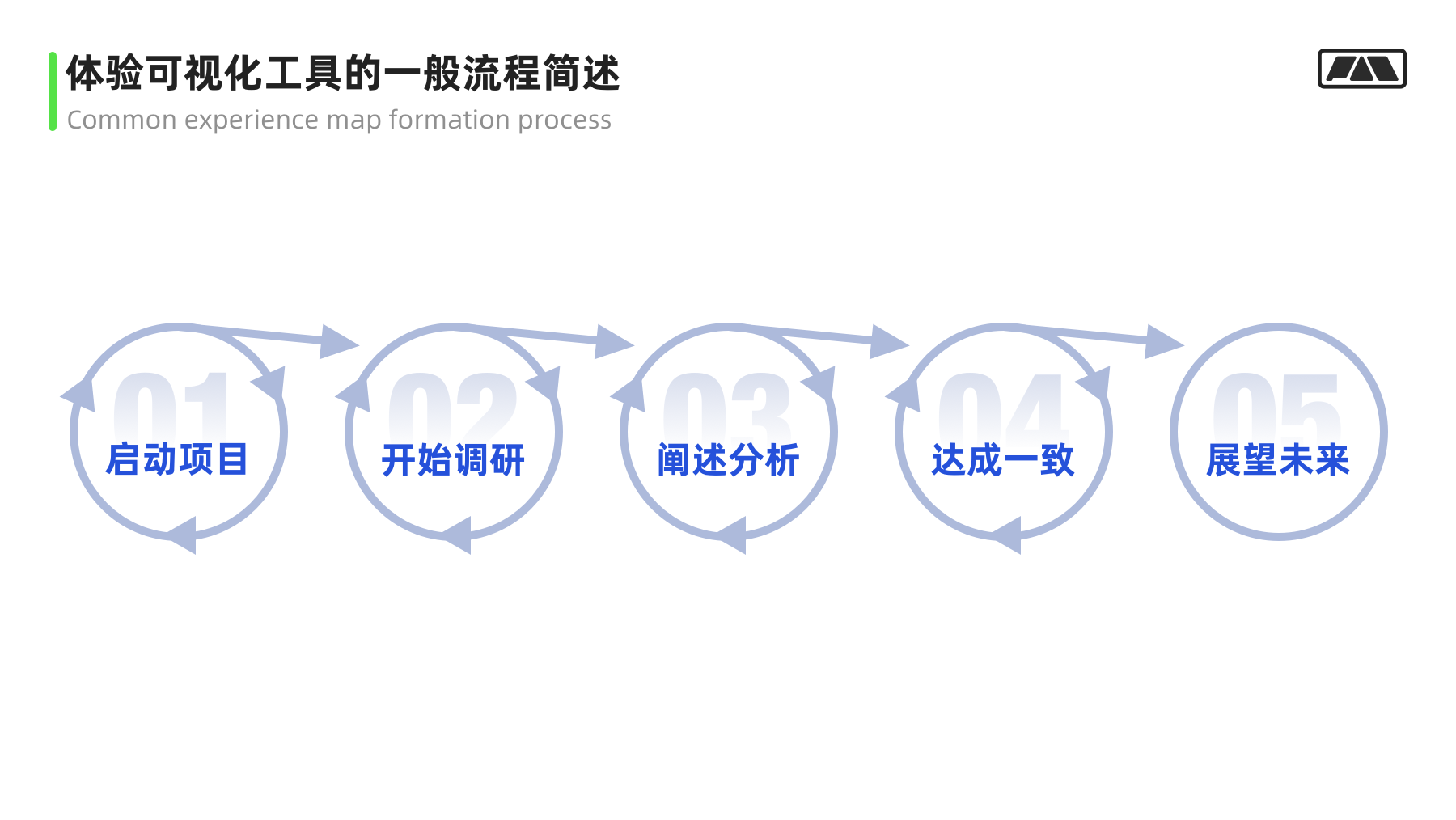
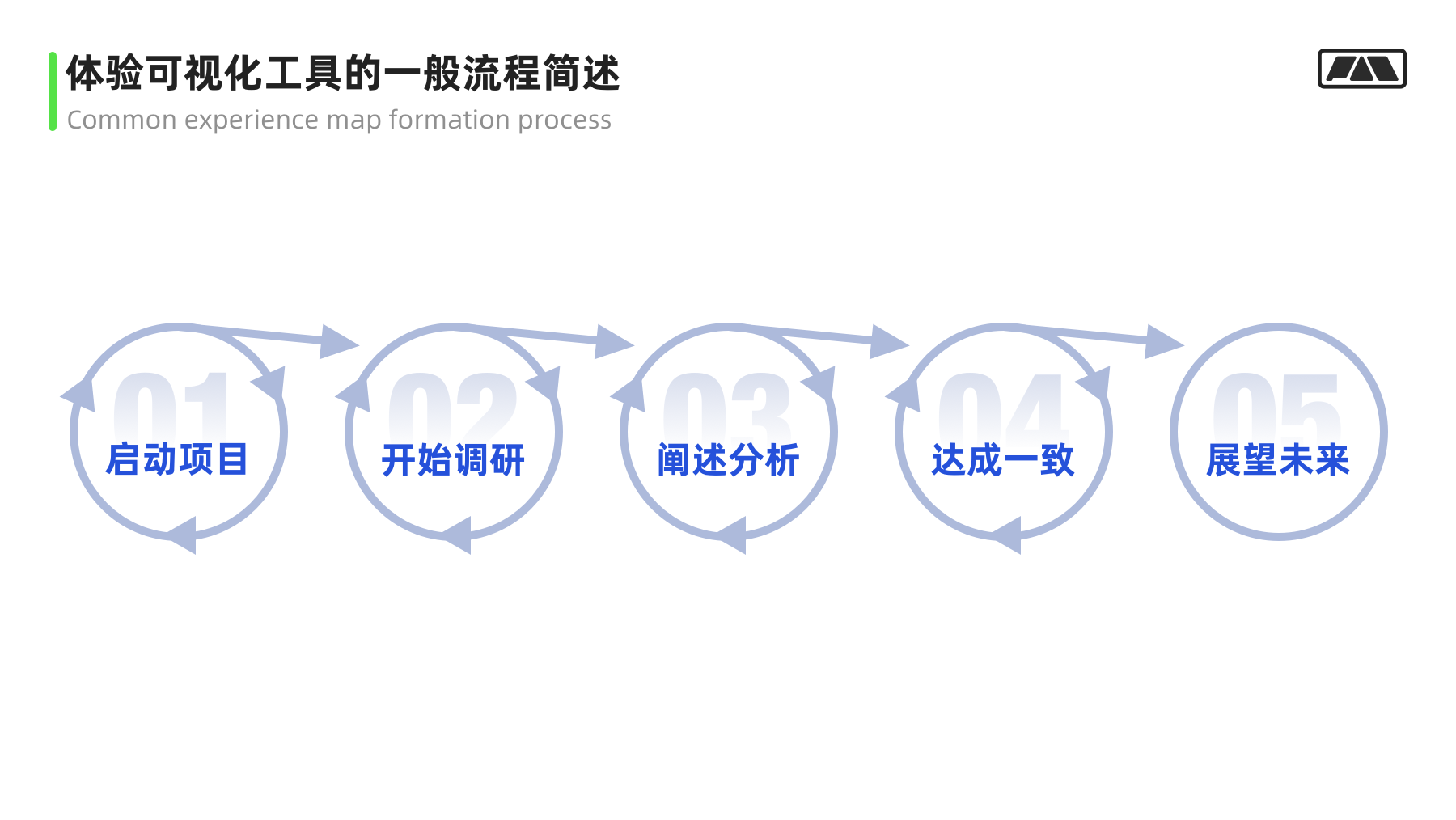
体验可视化工具的一般流程简述
一个正式且有效的体验可视化地图一般必须经过四个阶段才能完成,最后再得出结论达成一致;
一、项目启动;通过内部识别或收集用户反馈找到需求点,计划研究目的,制定目标。
二、开始调研;通过研究手段向用户收集优化资料或数据,为创造体验可视化地图提供可靠的数据。
三、阐述分析;选择阐述方式,通过体验可视化地图将研究结果与核心价值进行呈现,为后面探讨做准备。
四、达成一致;使相关业务人员共同参与研讨,结合地图报告进一步的思考,指出潜在机会或达成一致的观点。
五、展望未来;根据研讨结果设计解决方案,提出价值主张,进一步跟进和实施起来。

真实应用中不用急着画图准备填充,先明确目标再从用户研究或资料收集开始。如果没办法找到目标用户进行访谈或测试研究,那么至少找到一线的人员进行访谈或测试,不要依赖自己的见解或认知套用,这些地图的精髓在于打破内部视角建立起一场具有包容性的对话,不同部门的参与者多多益善,所以这些地图只是研讨中心的参考物。
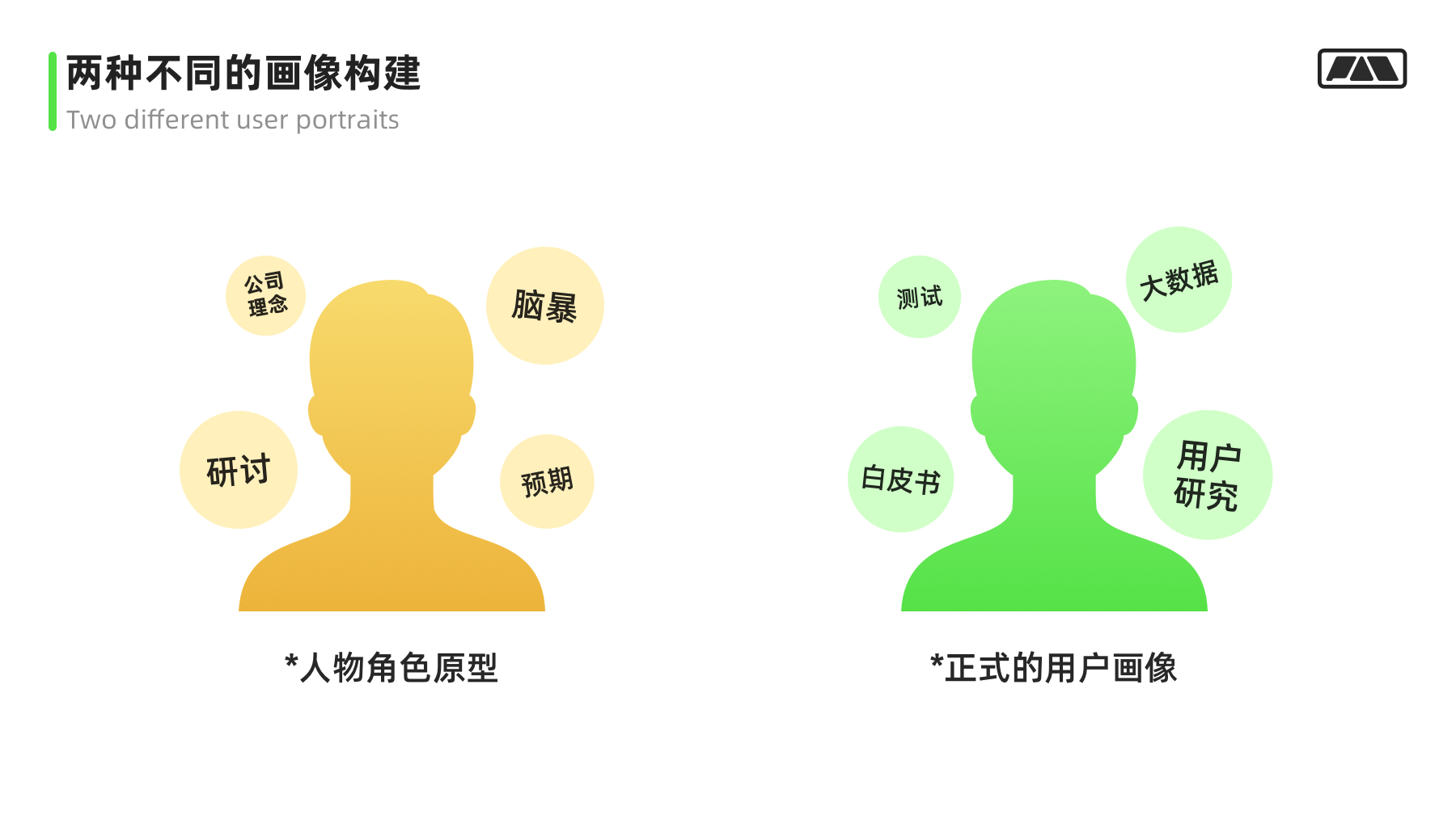
如何正确Get用户原型与画像
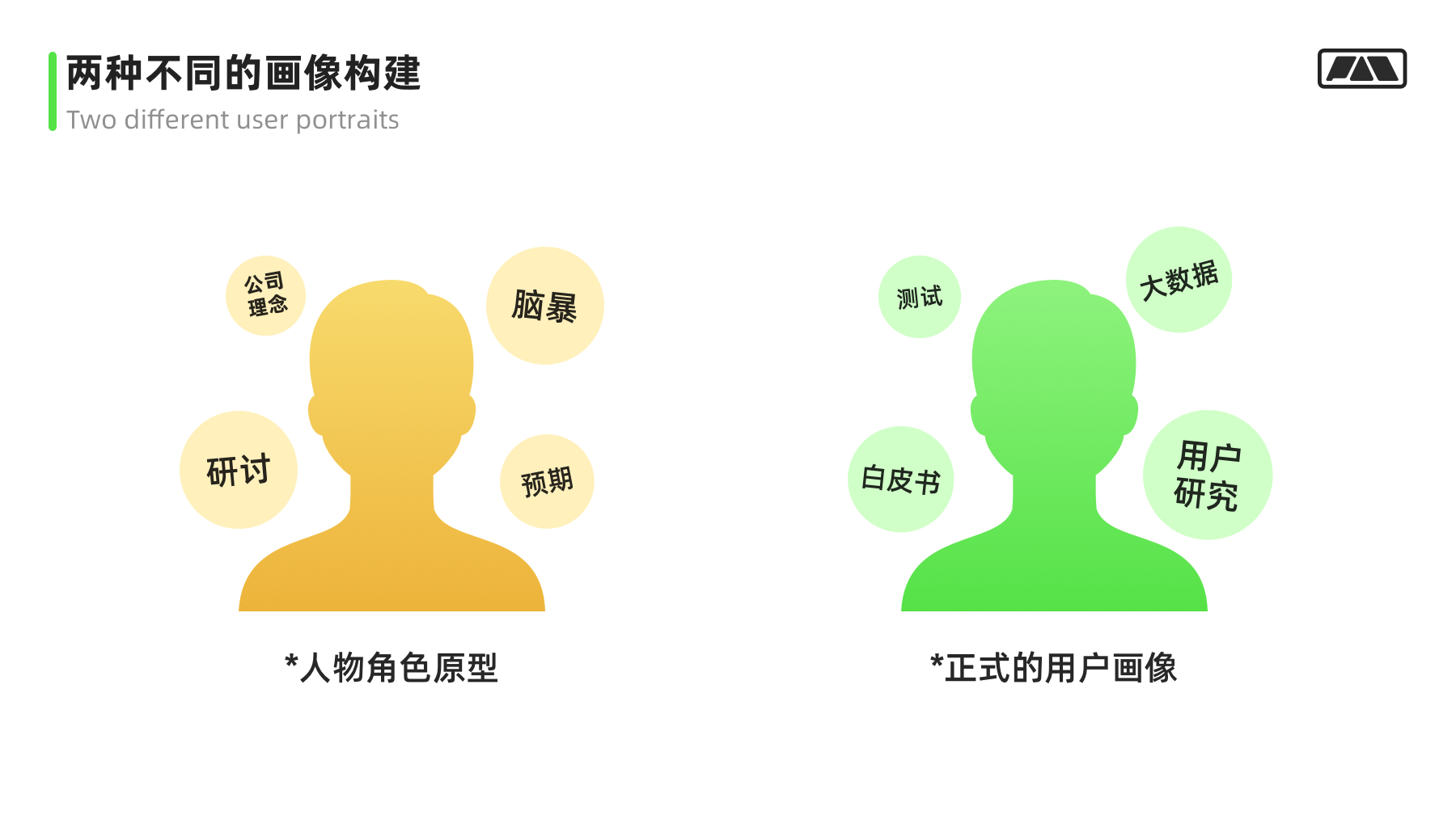
构建和使用画像时大致可以分为两类;
1. 根据用户研究建立正式的用户画像
2. 建立人物角色原型

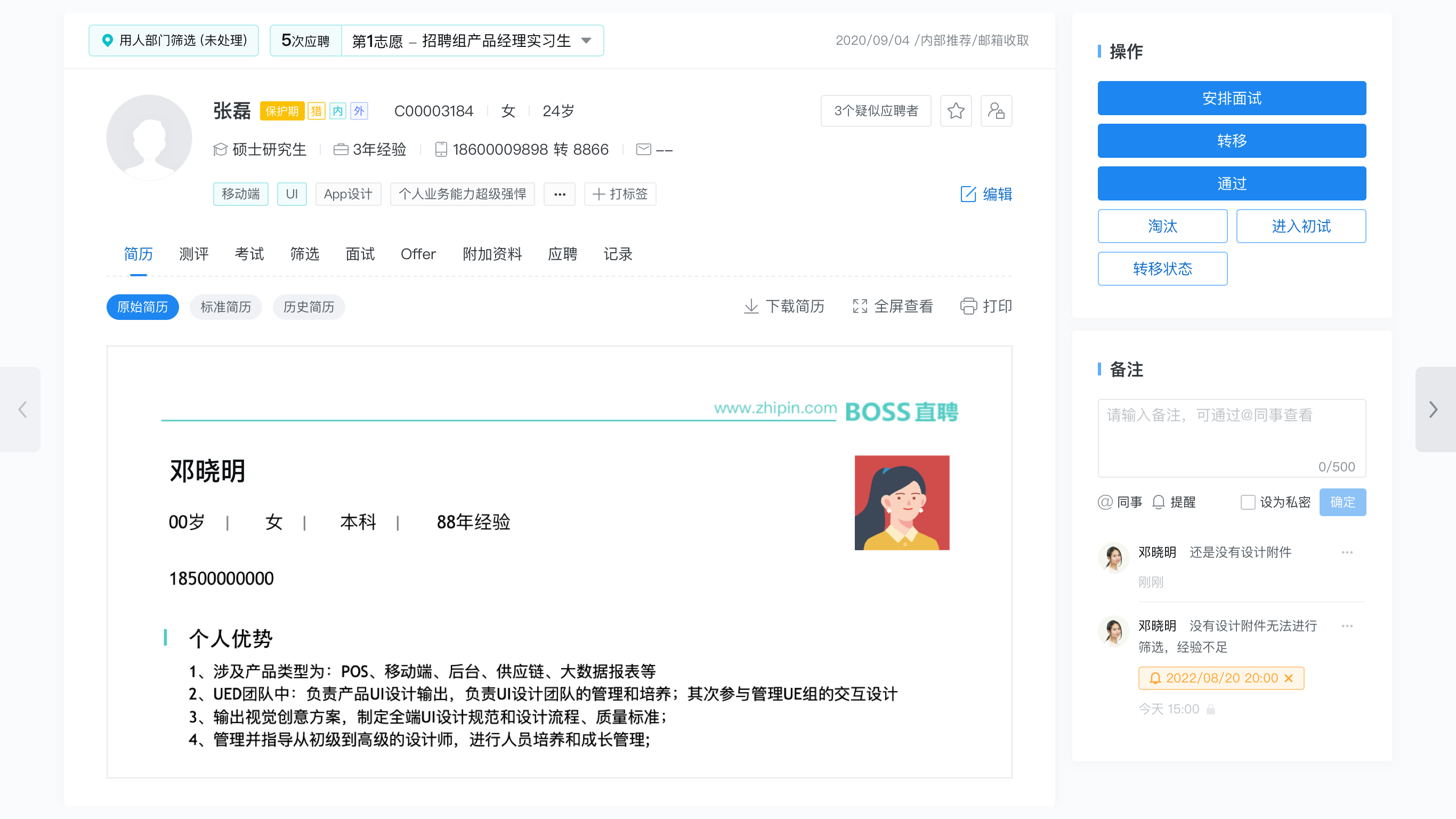
具体取决于用途与条件情况等,制作任何一组用户画像都非依托想象力,都是基于事实或用户研究的。并且不只是简单的人口数据或个人信息描述,如果一组不能达到共情效果的用户画像也就失去了核心价值《如何有效快速共情-点击查看》,就像一份简历,没能体现出个人能力与专业素养一样。
人物角色原型
制作一个正式的用户画像是一个漫长的过程,还需要开展用户研究,如果你没有现成的调研对象或调研条件,你就可以采用人物角色原型,该方法是由《Lean UX》的作者Jeff Gothelf提出的,他描述到;
“人物角色原型是一个正式人物角色的变式,其最大不同在于人物角色原型不是用户研究的结果,而是更多的源于头脑风暴的结果。公司成员会从公司理念出发,基于自身领域的专业性和直觉,来明确谁是公司产品或服务的目标用户,用户的动机和需求是什么。”引:Jeff Gothelf."Using Proto-Personas for Executive Alignment,"UX Magazine(May 2012)
这类角色原型不用花费大量时间去做用户调研,它们是基于已知的特征情况或预期的目标用户,适合临时性使用,便于开展前期工作或达成一致的见解,但是人物角色原型并不能代替基于可靠数据的用户画像。
构建人物角色原型的方法
就是跨部门集体参与贡献观点与数据来构建。前线相关业务人员是必备的,人数控制在5-8个人就行,要有主持人把控节奏和参与度,尽可能收集到不同业务视角下的问题反馈,讨论开始前可以提出一两个角色原型来激发讨论,然后充实起来,尽管最后可能形成了多个角色甚至有些看起来有冲突,不过没关系,重点是让这些人物角色清晰明确下来,不一致的地方可以进一步的讨论。
人物角色原型的构成内容
一般人物角色原型在一页的篇幅内就可以显示完,主要五个板块。值得注意的是,一定不要脱离了产品主题的范围;
一、角色基本资料:角色头像、姓名、头衔、单位或一些可用的辅助资料。
二、人口统计特征:一般包含性别、年龄、职业、收入等与主题相关的人口统计指标(类似简历中的个人信息)。
三、心理统计特征:与主题相关联的因素,主要指不可轻易观察的心理活动、态度、信仰、动机、观念的个人特征。
四、产品相关行为:指与产品体验有主要关系的行为或是行动,包括兴趣爱好、个人习惯、专业活动等。
五、需求与痛点:用户有哪些与主题相关的需求或痛点,你的设计可以满足用户那些需求和痛点缓解。

用户画像
用户画像本身可以帮助发现问题或进行决策,同时也反应出了对用户或用户视角的共同理解,并且可以在日常研发工作中持续使用,例如一些材料归档、分享、更新、辅助其他可视化地图等,以发挥出更多的余热。
如何打造可用的用户画像
定性还是定量类型
根据产品需求选择定性还是定量分析,亦或者结合,一般定性适用于用户需求深挖或业务创新等情况,讲究的是“为什么”,而定量更像是通过数据验证“有多少”,常用于数据分析、趋势分析、数据验证、做精细化运营和用户精准投放。

定量需要足够的数据支撑,如果项目需要画像且企业不稳定、用户量级不够不能满足数据需求,则可以借助市场数据报告、白皮书、第三方数据服务平台、调研服务公司等来参考,这些数据也都是可靠的。大数据杀熟就是数据画像的反面引用,通过画像对用户进行分层,再挑出用户中的软柿子或老实人欺负。
识别用户群体优先级
对目标群体要有认知,要根据特征划分层级或类型,例如典型用户、潜力用户、专家用户。这些用户的界定范围需要业务相关人员去制定,类似一份简历我们可以根据能力对标级别,一般我们可以通过4个比较有影响力的指标进行划分,至于权重我们可以采用常见的四象限或卡诺模型;

在制作用户画像前可以合理的根据人物角色原型的特征过滤目标用户群体,但不要过分依赖,你只是需要找到符合的目标群体,而不是根据原型找到理想的那个人。
最终调研对象的关系表呈现;

定性类画像不用邀请很多用户参与研究,一般在5人左右,只有研究资源充沛时才会考虑邀请更多研究对象,一方面是研究发现5人左右就能反映出绝大多数问题了,另一方面是出于时间精力和预算情况考虑。
定性类用户画像要做什么
一、确认研究对象的优先级,根据需求背景或目标确认重点跟次要群体来挖掘不同用户视角下的问题;
二、通过线上招募(APP内或相关平台发布有偿邀请,亦或者寻求第三方服务公司帮助)、客户群(相关的用户答疑群邀请)、论坛社区(发布招募帖子等)、专家咨询、产品线上推送等方式,寻找目标群体并建立联系;
三、选择线上访谈、可用性测试、问卷调查、焦点小组等有效的用户洞察方式,并设计好相关问题或材料准备与用户进行深入研究(主要围绕已知问题或新的设计方案验证,再就是新的业务需求洞察为主);
四、整理用户资料,围绕研究主题建立用户画像信息,完成主要信息模块,可以根据业务需要,将用户技术特征、职业特征、环境因素进行补充(需要考虑是否与业务有一定关联或影响,否则无意义);
五、完善用户画像的细节,将价值信息同步到画像中,并对有效信息的细节进行补充,增加可信度还原真实性;
用户画像并没有一个模版标准,具体还是要看业务需求,而且网上的模版挺多的,自己甄别吧。另外在用户洞察的过程中,我们可以结合可用性测试、绘制故事板(这两种研究方法有兴趣可以查阅资料,一两句讲不清楚,有机会展开讲)等方式一同进行,而不只是把目的停留在建立用户画像上,这样反而获取的有效信息受限了。
定量类用户画像要做什么
一、数据采集
通过有效途径将用户产生的数据集中,不论是产品数据库、数据埋点、第三方数据统计或是定量调研的结果,这些数据都是重要构成部分,同时也决定了信息的范围,比如你拿不到用户的出行数据,那么就根本没办法构建相关标签或指标。

二、数据定义
对数据进行清洗整理,识别出用户行为数据、用户偏好、生命周期等数据,并进行标签化分类整理,这些标签或指标可以体现出某些维度的趋势或用户行为预测。不过值得注意的是,在构建这些标签或指标时尽量结合业务流程或生命周期来梳理,考虑画像建成目的与业务场景同时,也要思考标签的权重问题,标签不等于越多越好。

三、构建画像
根据产品阶段或业务需要,把相关业务标签结合用户群特征信息整合成用户画像,一般的业务标签类型有增长策略、用户偏好、用户价值、营销触点等,这类画像可以包揽多个维度信息,还能对周期数据可视化显现趋势变化,但是在用户痛点或需求上,可能不会很直观,需要进一步的结合用户场景带入思考。
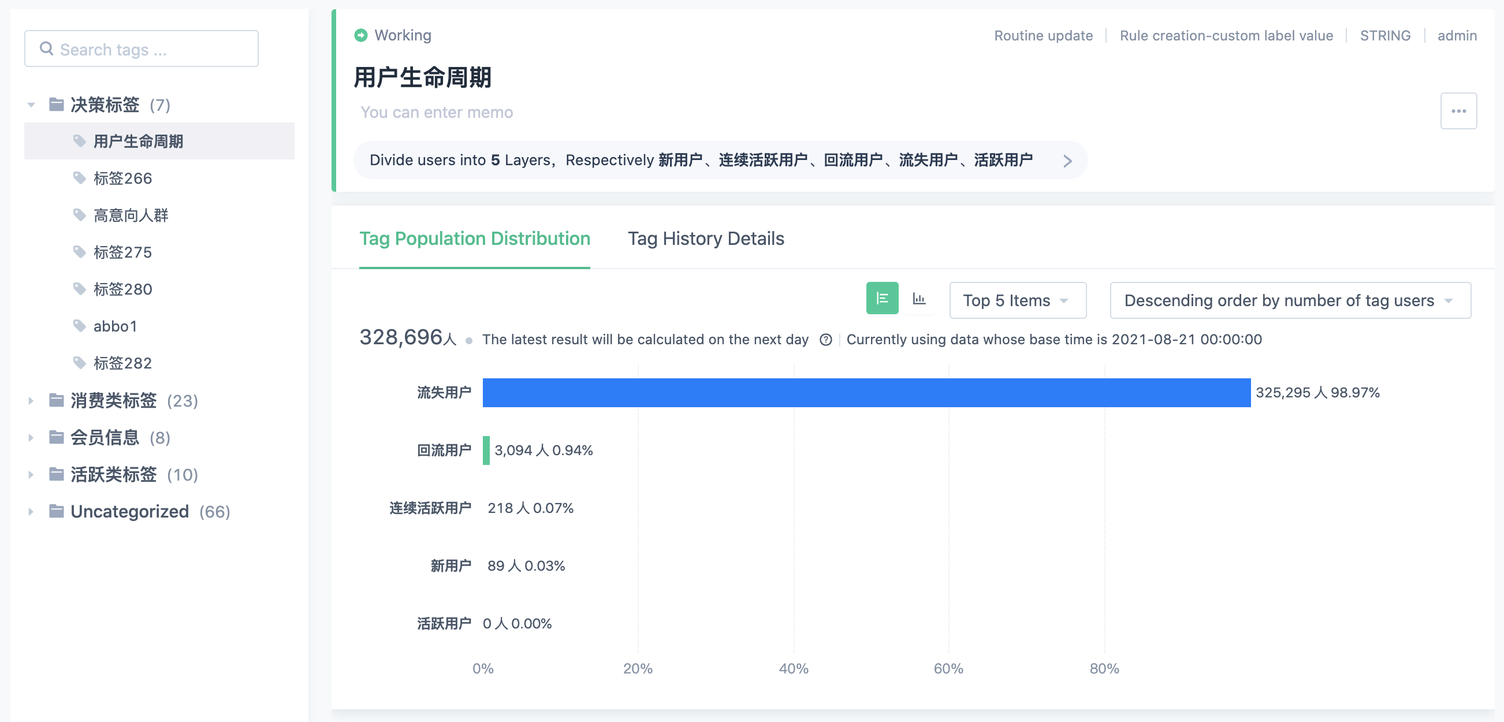
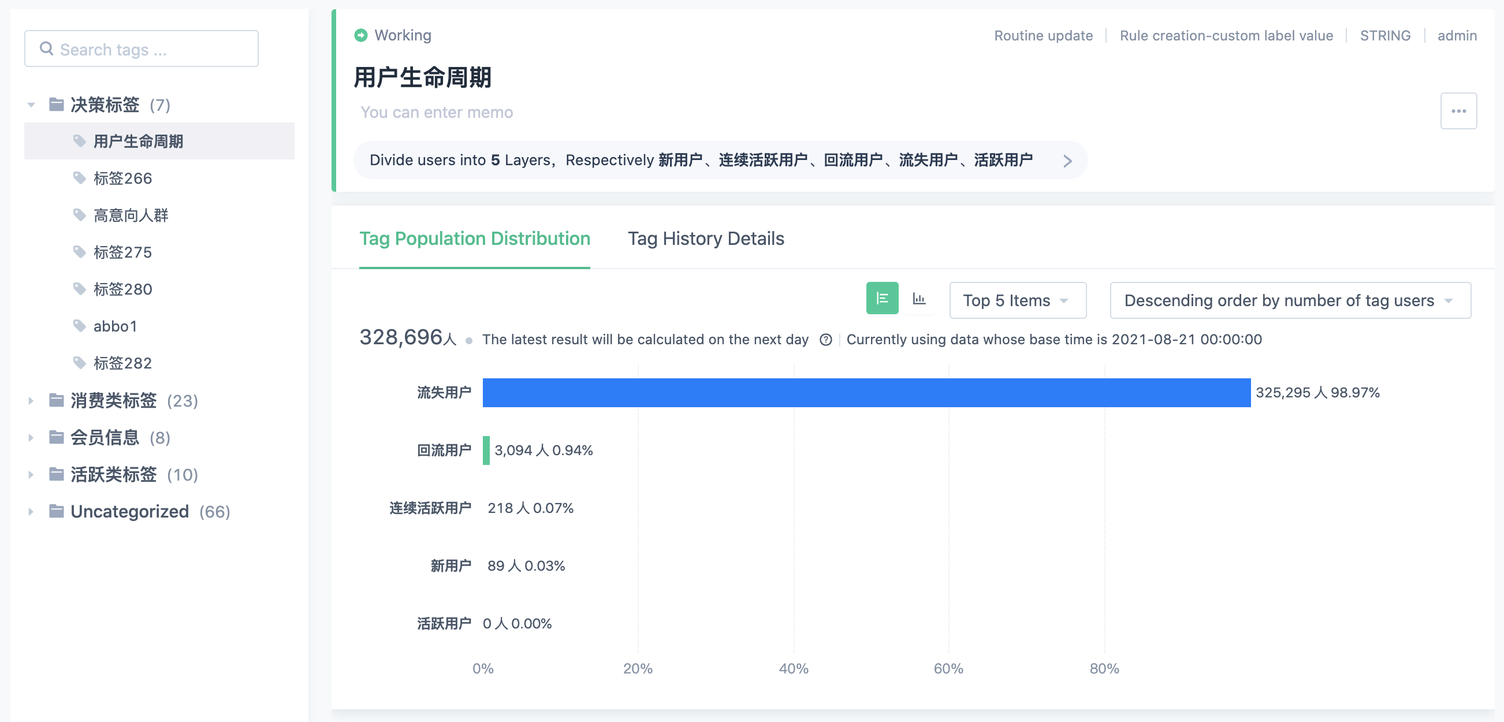
通常互联网产品前期,没有构建标签或数字画像的经验,可以考虑让团队引入相关第三方数据画像服务,它们可以更便捷的接入到你的产品中并帮助你打标签做统计;
以下截图来自第三方大数据画像工具(神策)




*第三方数据分析辅助产品也不少,这里只做交流使用
如何让画像角色更生动
画像中的角色应该更加生动,能够让我们感受到真实的存在,只有这样才能产生共鸣,赋予画像价值,为此我们可以通过控制以下六点来做的更好。
一、不要特殊化
特殊能加深印象,但是特殊化并不代表产品的典型群体,同时在实际应用时容易扰乱共情或分散注意力,例如用户群体是普通青年,就不要描述成一个帅气的学霸,也不要为用户添加一些奇怪的癖好,这些不相干的信息并不能让画像更加生动;
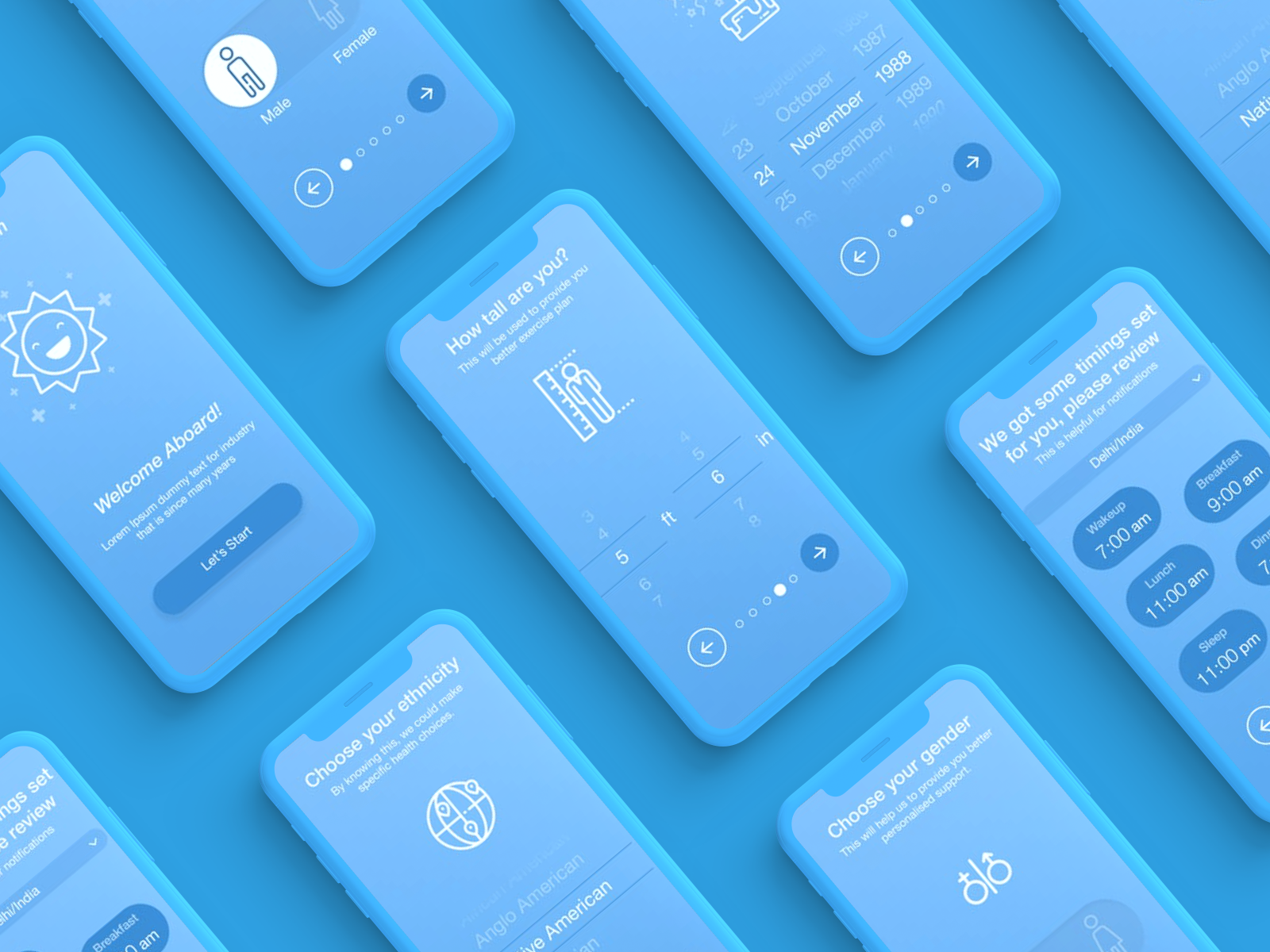
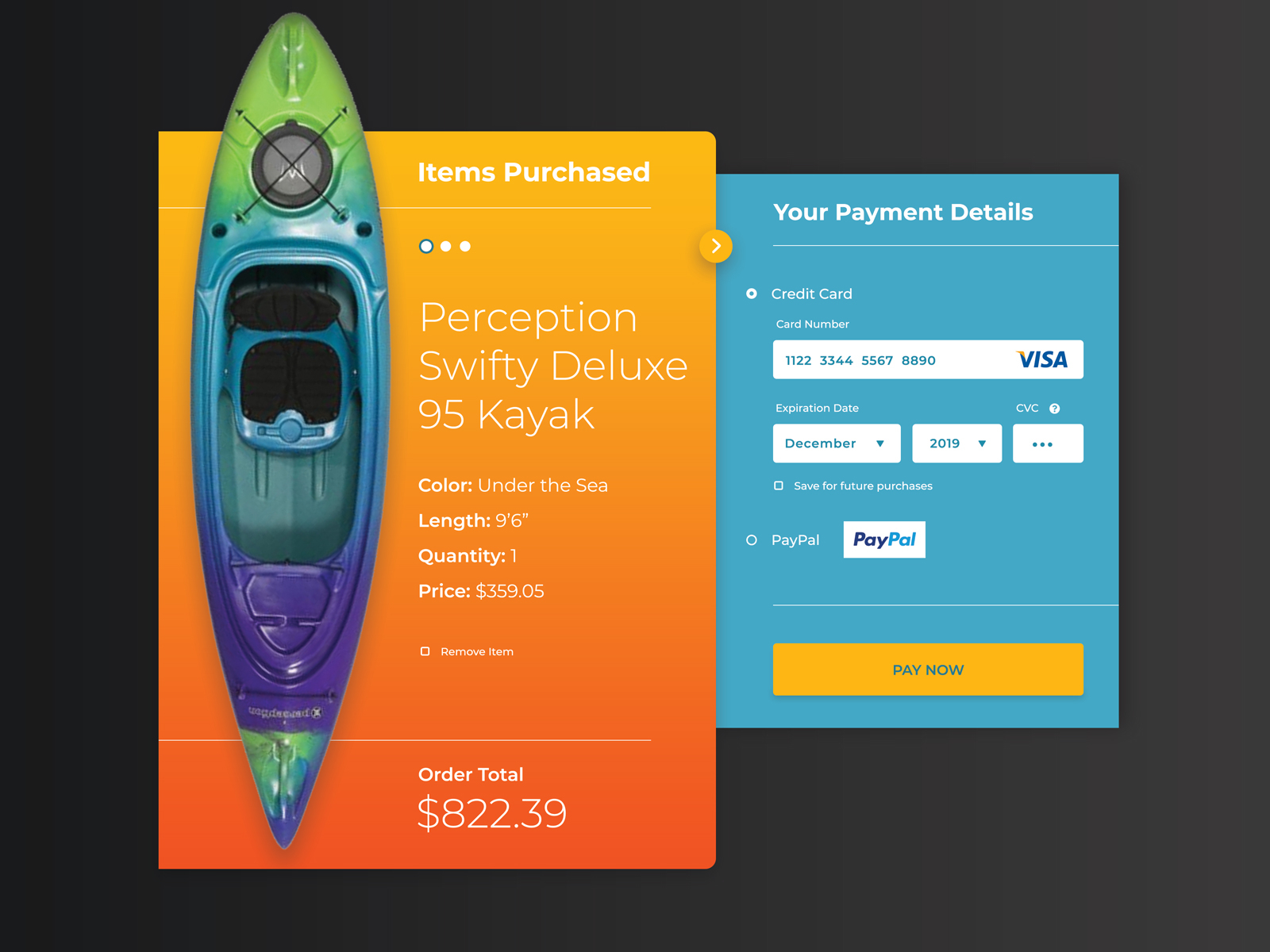
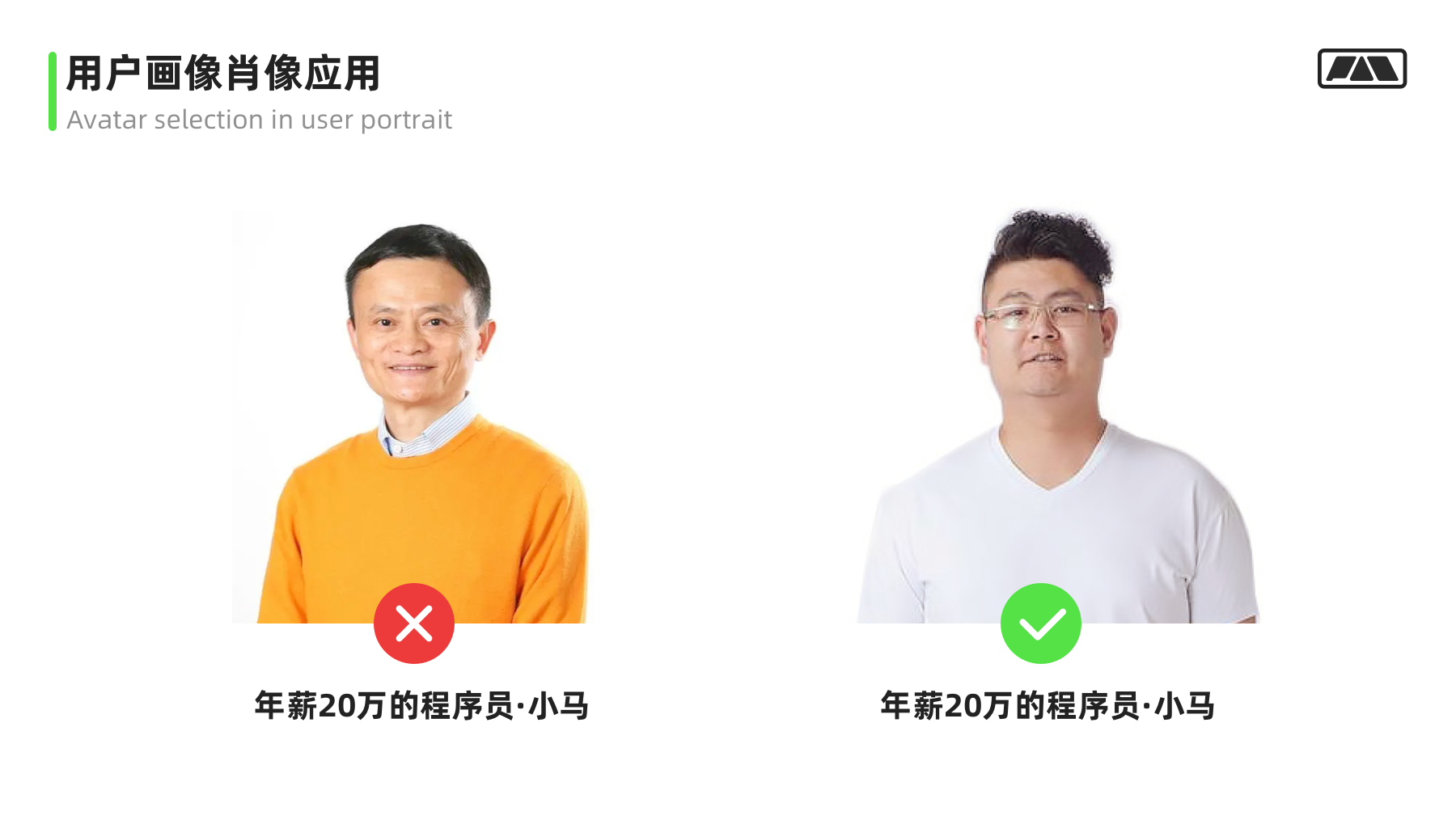
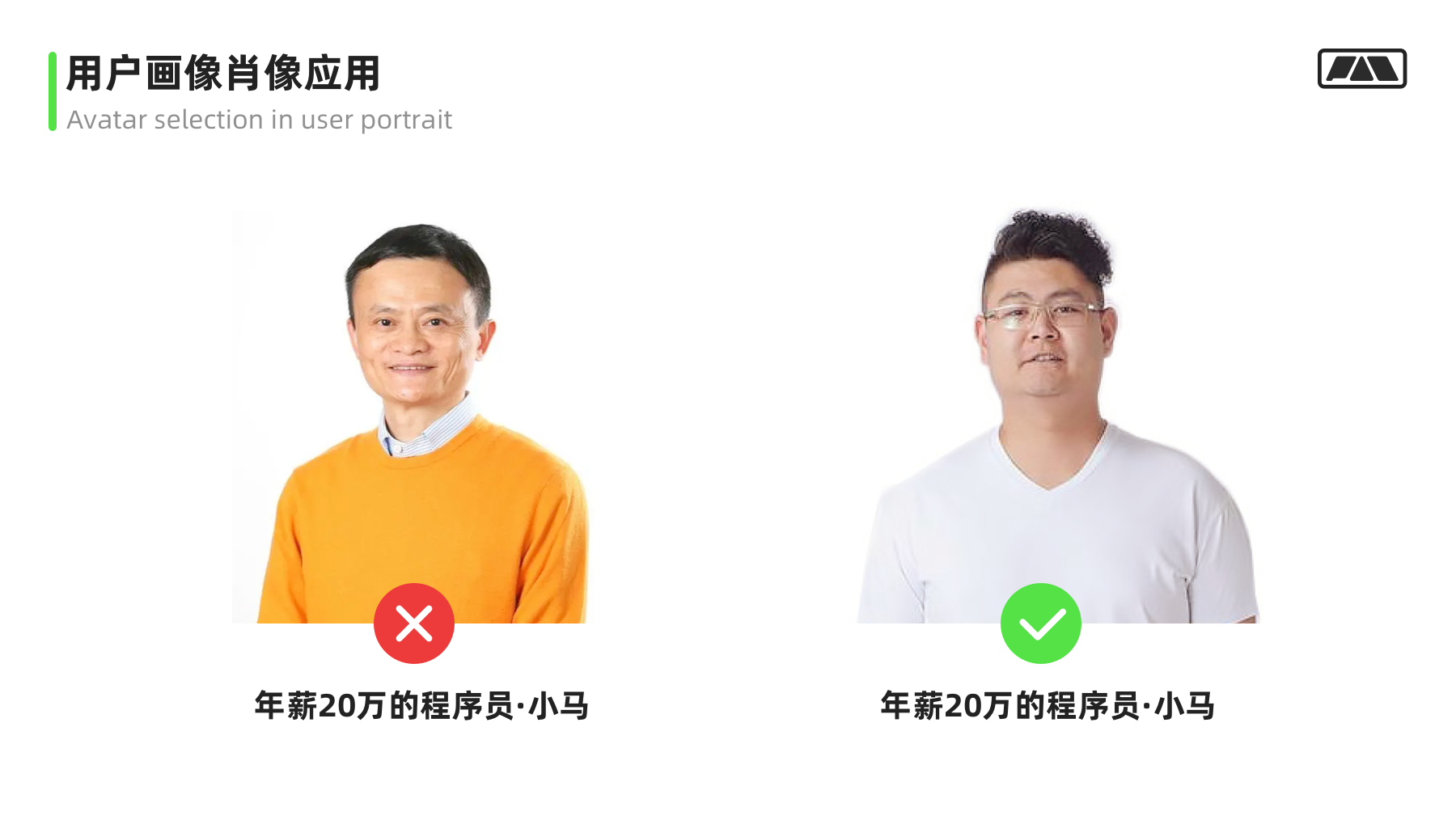
二、合理应用头像
通常作品集中的头像都比较美观个性,这没事儿。但实际画像应用中,头像也是很重要的一部分,会马上映入眼帘,这些头像不要使知名人群的,且贴合真实用户标签,不用暴露性感或是丑陋异样的,也不要使用插画、卡通、3D形象,不要有奇怪或不自然的行为动作。

三、充实细节
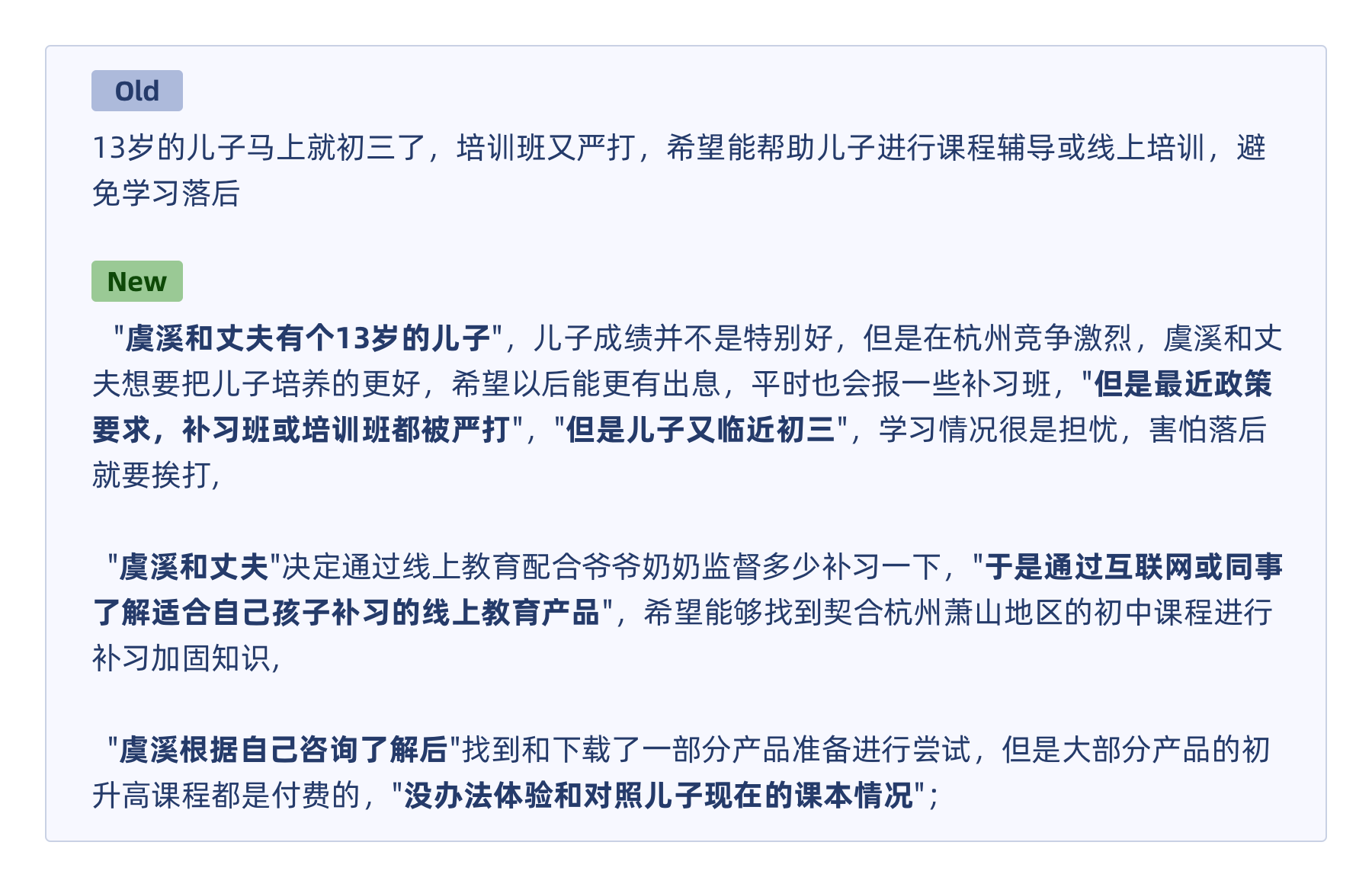
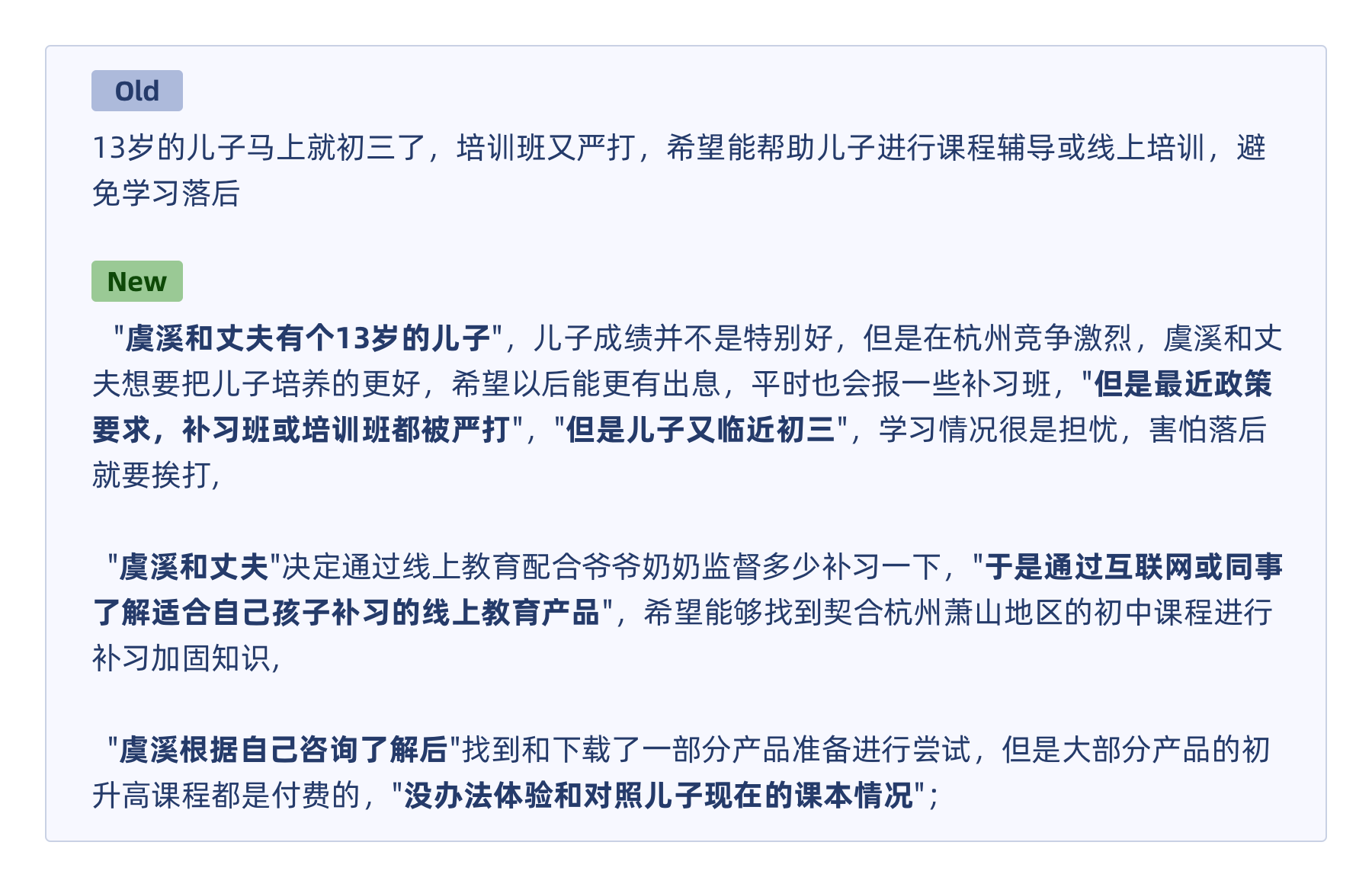
以一款线上教育产品作为背景,举例原本我们的用户信息写到:

那么即可根据产品属性结合实际情况进行丰富补充,例如调整为以下描述;

虽然没有过大的变化,但是已经将贴合教育产品的地域信息、课程阶段、收入情况进行了完善刻画;
接着再例如,虞溪女士的需求写到;

简单来看确实是透出了线上教育产品的需求,但是需求并不深刻,也没有刻画出虞溪女士的核心诉求,为此我们可以结合创造情景故事的方法,融合角色、场景、行动、事件、评价、情节这些元素去深度刻画描述,例如以下调整;

结合创造情景故事的办法是为了刻画出更多细节,不仅可以让浏览者更好的沉浸在角色视角,也能在完善的过程中深挖出更多有价值的思考;
四、创造情景故事
情景故事不会很枯燥会更抓人心,能够传达更多信息的同时,将产品信息与真实情景交融在一起,方便团队记忆理解以及更好的促进讨论。创造情景故事的元素通常有:角色、场景、行动、事件、评价、情节。看起来就像是在描述“我与xx产品的一天”。
-
角色:故事的主人翁或是参与者,不可缺少的重要部分;
-
场景:故事发生的时间地点物理环境,例如早上八点半我在拥挤的地铁上抢到了座椅,并打开了手机;
-
行动:能够观察到且与主题有影响的行为动作,例如我被这个问题难住了,解锁手机并打开了这个APP;
-
事件:发生了什么事儿,角色间做出了什么反应产生了何种结果;
-
评论:角色怎样评估并作出决策,有了怎样的目标,并如何进行下一步。其中任务目标是驱动的核心;
-
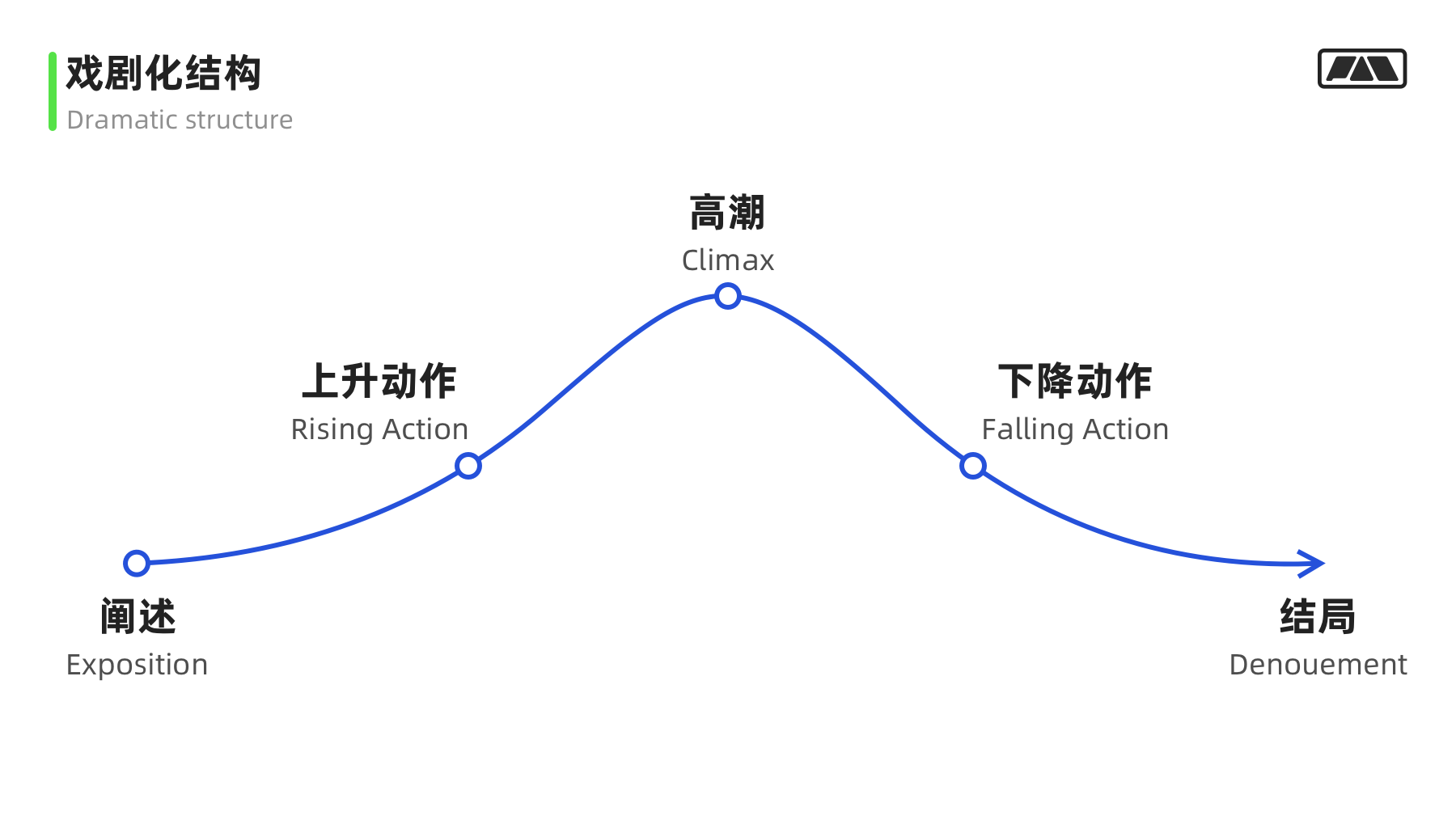
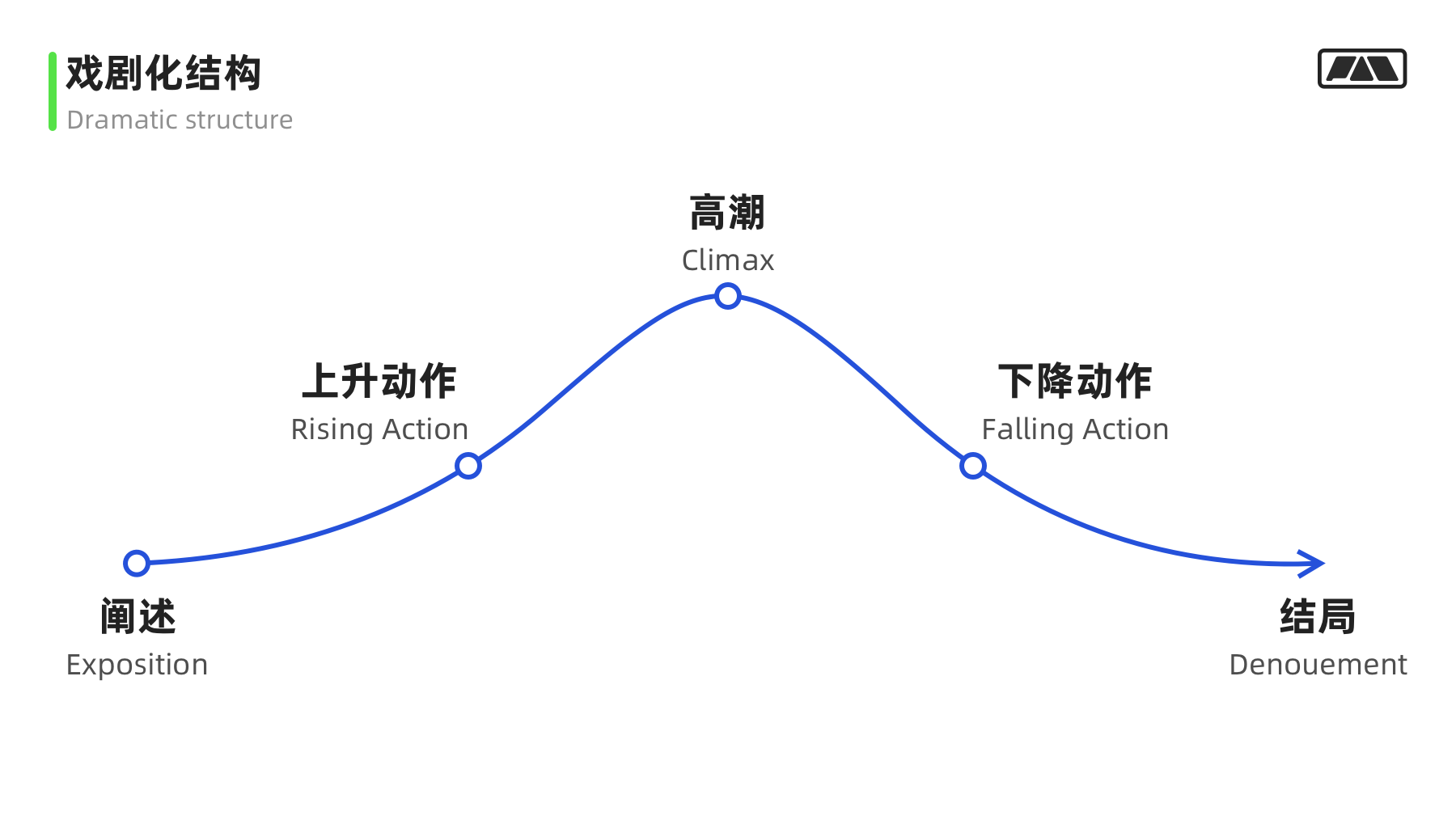
情节:一系列行为与事件的演变过程再到结果,从问题的发生到角色推进目标到结局。例如经典的戏剧结构:

*创造情景故事是要花费时间精力的,如果时间充裕你可以慢慢将相关描述进行转换,时间有限责挑取重点转化;
五、不要孤立使用画像
在前文就有描述到画像需要配合其他体验可视化地图一起才能更好的发挥效用,画像通常始终保持着个体视角,而且没有办法传达一系列完整的体验报告,所以为了更好的满足项目多样化视角的需求,尽量不要孤立的使用画像。
六、定期更新
产品发展中,会经历不同的阶段与市场变化,用户群体自然会变。如果说产品在研发新的功能去开拓年轻化的市场,那同样意味着目标群体趋向年轻群体,这种时候就需要变更或新增用户画像,就不要使用旧的画像起步了。
基本上做好以上细节,你的用户画像就大功告成了,这就像是结合STAR法则优化项目经历一样。最简单的标准就是业务人员能够去理解这些角色并代入角色视角思考,可以有效共情或决策。
如何用好用户体验地图
首先我们回顾一下用户体验地图的关键词:既定的用户群体、应用场景或领域,用户以某个持续性目标驱动与你的产品或服务发生交互,并且涉及多个阶段来实现目标,地图会通过由外而内的视角洞察产品服务是否契合用户的体验。
由此可见在与用户研讨时,我们的问题或测试任务应该覆盖相关阶段或重要的任务流程,以此来获取体验地图的相关重点信息。另外很多产品比较庞大,服务颇多,因此控制好体验的阶段范围也很重要,不仅会拉长工期也会使得焦点分散。
用户体验地图的构成简述
用户体验地图主要包含三个层面的内容,一、用户目标阶段,二、用户与产品服务交互,三、痛点机会洞察;
其实碍于不同产品和服务类型,体验地图的构成元素也有差异,不过在漫长的应用发展中也逐步趋于稳定。
常见的构成元素:
一、用户需求或目标:
在体验地图中,用户以需求或目标驱动与产品发生交互,需求或目标既定了要做什么,应该需要什么服务。
二、行为阶段:
行为阶段是界定场景的重要部分,以目标任务阶段的生命周期或者关键节点展开,不一定所有阶段托盘而出,阶段太多则不聚焦,细分太多则费时间也不一定快速见效。
三、采取的行为触点或步骤:
用户使用产品或服务展开的行为或接触的设备、泛功能应用等。
四、想法与问题:
在体验服务的过程中出现的问题或是一些真实的想法感受。
五、情绪波动与精神状态:
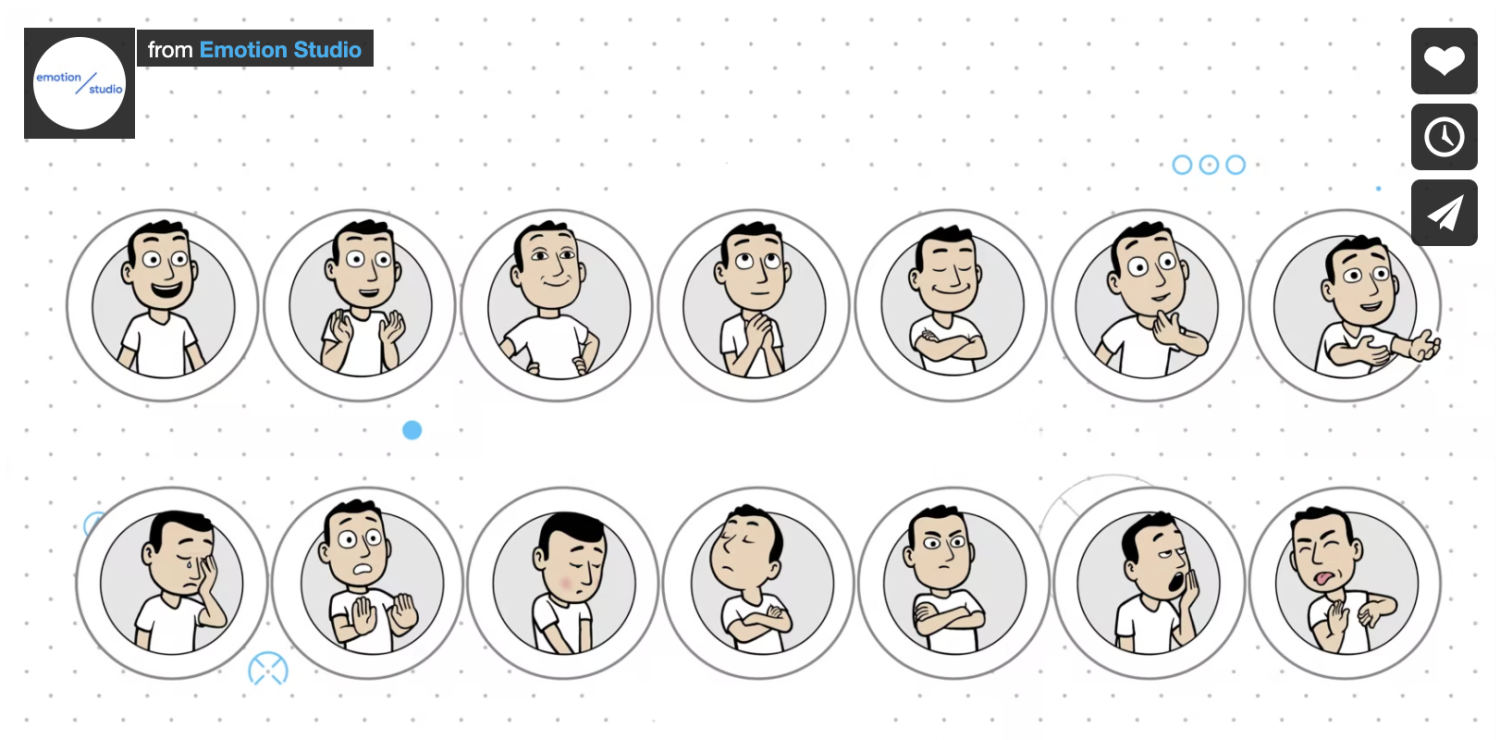
情绪和精神状态通常是反映服务好坏或用户满意度的重要因素,但同时也难以观察或量化,通常会根据用户对问题的描述来共情情绪,亦或者向用户提供情绪表情标签。
六、痛点或机会揭示:
结合上层阶段行为与用户的反馈信息向下垂直洞察产品服务的痛点或机会。
七、设备或其他图例补充:
例如跨端跨设备或包含特殊标签信息的补充说明。
*示例模版

用户情绪板怎么用才对
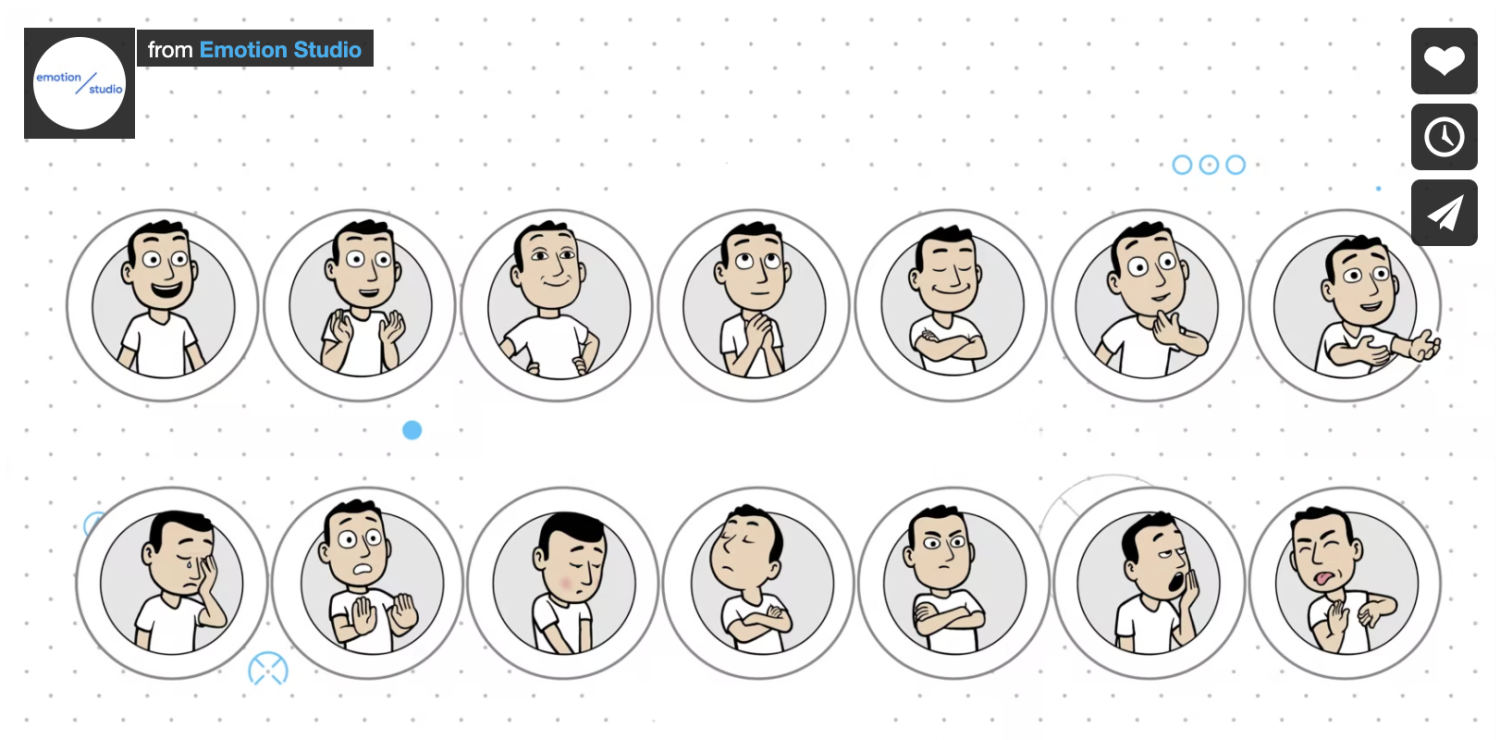
表情包早已成为网友互动和情绪表达的重要部分,但是在实际的可用性测试或访谈中,用户会相对拘束一些,也不会把各种各样的表情挂在脸上,所以才说用户情绪很难研究和洞察,更别说量化执行了。有些人可以进行表情管理,情绪更是难以琢磨;

那么体验地图中的情绪板怎么搞定呢?
就用户体验地图中的情绪块来讲,通常一定不只是表情icon来做表达,这样费解还缺乏实际价值,所以一定会加上相关描述来揭示用户情绪与观点。心智模型中用户情绪感受便是靠的文本描述来传达。

早期Pieter·Desmet在其《Designing Emotions》一书中提出了如何衡量情绪的研发方法,他开发了一款叫做产品情绪度量仪的工具,其原理就是为用户提供各种表情表达的卡通形象,用户在体验过程中根据自己情绪选出最匹配的那个卡通形象来示意自己情绪。这个工具经过不断迭代并丰富声音后已授权到:https://www.premotool.com/,我们可以在度量用户情绪或其他体验可视化地图中配合使用。

另外在使用表情标签应用时,并不大推荐常见的微信表情、QQ表情等,这些表情在长时间的使用中,用户都会形成一些偏好,这会影响使用决策
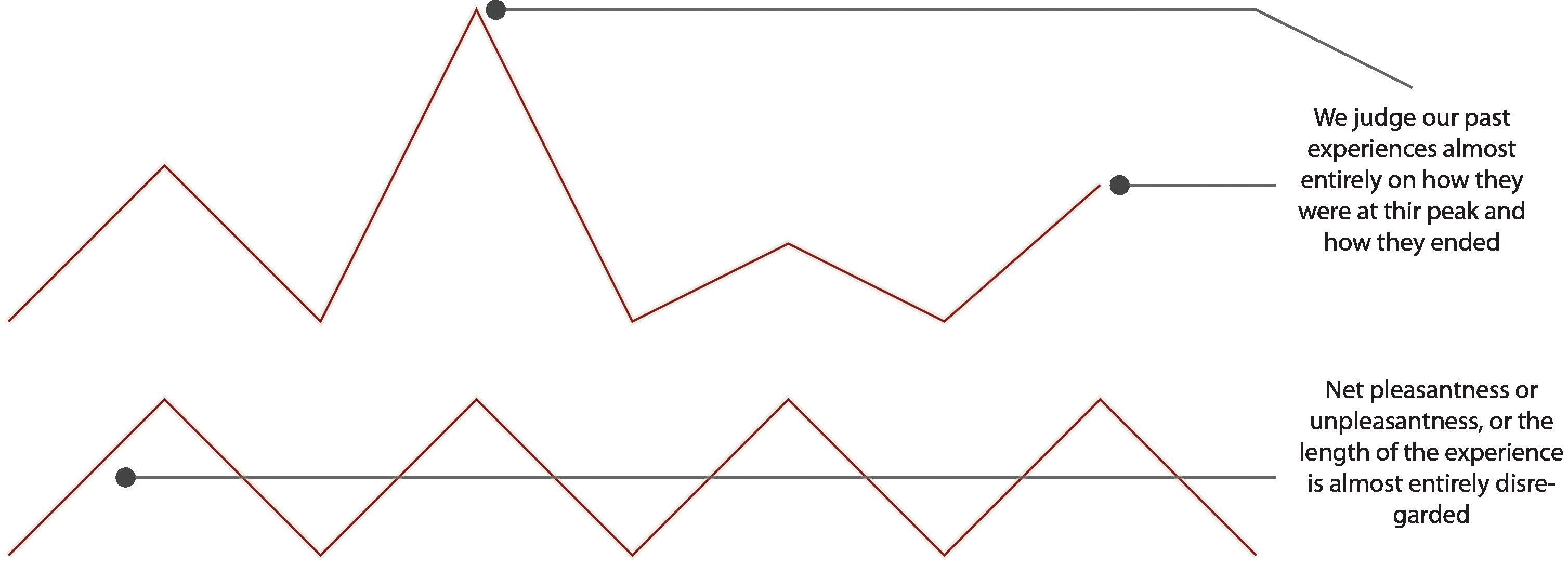
在服务体验的过程中,很多时候情绪变化并非是单一线型上起伏变,例如:
我在观看电影高潮的部分突然网络异常,那么我的情绪应该是多样化的,一边是代入高潮部分的激动,另一方面是网络带来的失落感,同时还有等待网络恢复的焦急。
为此我们通常有两种方法来传递情绪变化;
1、将喜、怒、哀、乐、悲、恐、惊或需要的情绪标签化,每种情绪用一个颜色表示,然后使用同轴的趋势图结合用户行为阶段来表示;

2、即使一次展示多种情绪,也难免有积极情绪与消极情绪同时出现的情况,这种时候可以围绕一条分界线划分两类情绪区间,使用情绪曲线结合关键因素描述来显示更加全面而复杂的情绪心理,对应每个关键情绪节点可以使用不同表情图标细化辅助,使得情绪起伏的信息更充实有价值;

怎样完善用户体验地图
1、建立正确的项目目标是第一步,用户体验地图的优势与作用都有在前面讲过(如果忘了可以在“两者工具的差异与特性”中开始回顾),使用用户体验地图是有目的性地,它不是优化体验的万金油,通常都是收集用户反馈知道某一些阶段或环节存在问题,而建立优化目标开展的工作;
2、锁定存在问题的阶段,建立用户问卷、焦点小组或用户测试进行聚焦研究,尝试收集用户的意见或优化方案;
3、通过白板或线上协作工具建立简易的用户体验地图框架,并将研究用户的画像信息与碎片信息填入地图。白板共创的办法其实就是根据用户体验地图的框架,结合用户视角将自己的观点写到便签贴到对应的区域,避免你一句我一句难以记载和整理;
4、关注每个阶段的过渡,通常问题很容易出现在这些地方,例如付费前到付费后阶段,如何进入后者阶段就成了关键点,另外没啥优化空间或体验良好的阶段可以折叠起来留出更多空间关注核心;
5、用户体验地图的画龙点睛之处在于跨部门协作完成,而不是闭门造车,邀请一两个其他部门的人说明要求和完善地图并不是什么难事,只有这样最后的结果才能达成战略一致,而不是自己绘制完后要求其他人被动接受结果;
检验用户体验地图的标准
一、首先看你是否与用户建立联系,用户体验地图的个体对象是用户不是你自己,尽可能的获取真实的用户的信息。
二、一个产品运作是需要多个部门协作的,所以至少要有三个不同部门的人员参与进来。
三、协作完成用户体验地图和达成共识后,你会惊奇的发现问题如何解决,各个部门该怎么配合实现都清晰明朗了。
前一阵子跟UXren社区主理人宝珠老哥讨论过,就如截图所示,更重要的是将企业各部门协同在一起,达成一致的战略目标,共同参与探讨出解决方向为业务赋能,这才是体验地图的精髓所在。

什么是触点模版工具
用户体验地图通常包含了一系列阶段,而每一个阶段都会由多个触点编排成一段微型体验,而触点模板工具将会很好的为你建立和打开一片微型的体验模型,这种模型是由罗伯特·罗斯曼(j·Robert·Rossman)[美]与马修·迪尤尔登(Mathew D·Duerden)[美]在《最佳体验》中提出的一种体验洞察工具,它可以很好的结合体验地图去进一步的深挖某段流程或阶段里需要优化的体验,它们之间的关系就像一条路线图与一份详细的指引说明。当你完成某个触点模版时,你会对该触点上的体验设计有清晰的认识,并且会形成一份书面报告与执行团队共享和交流,触点模板可以很好的解释体验是如何设计的,并且将相关执行团队的角色联系在一起,这不是噱头,你可以根据后文指引进行尝试。
体验类型的框架
体验是复杂的,在用户触点模版工具中,体验被划分为平淡的、专心的、难忘的、有意义、革新性五种类型,并且它们具有连续性,是通过关键特征与关键属性定义出来的,它们结合了心理学理论基础,目的是方便更好的理解体验,并在设计实践中起到指引作用促进交流,因此我们在设计时也应该对用户体验结果有意向性的去设计,框架如图;

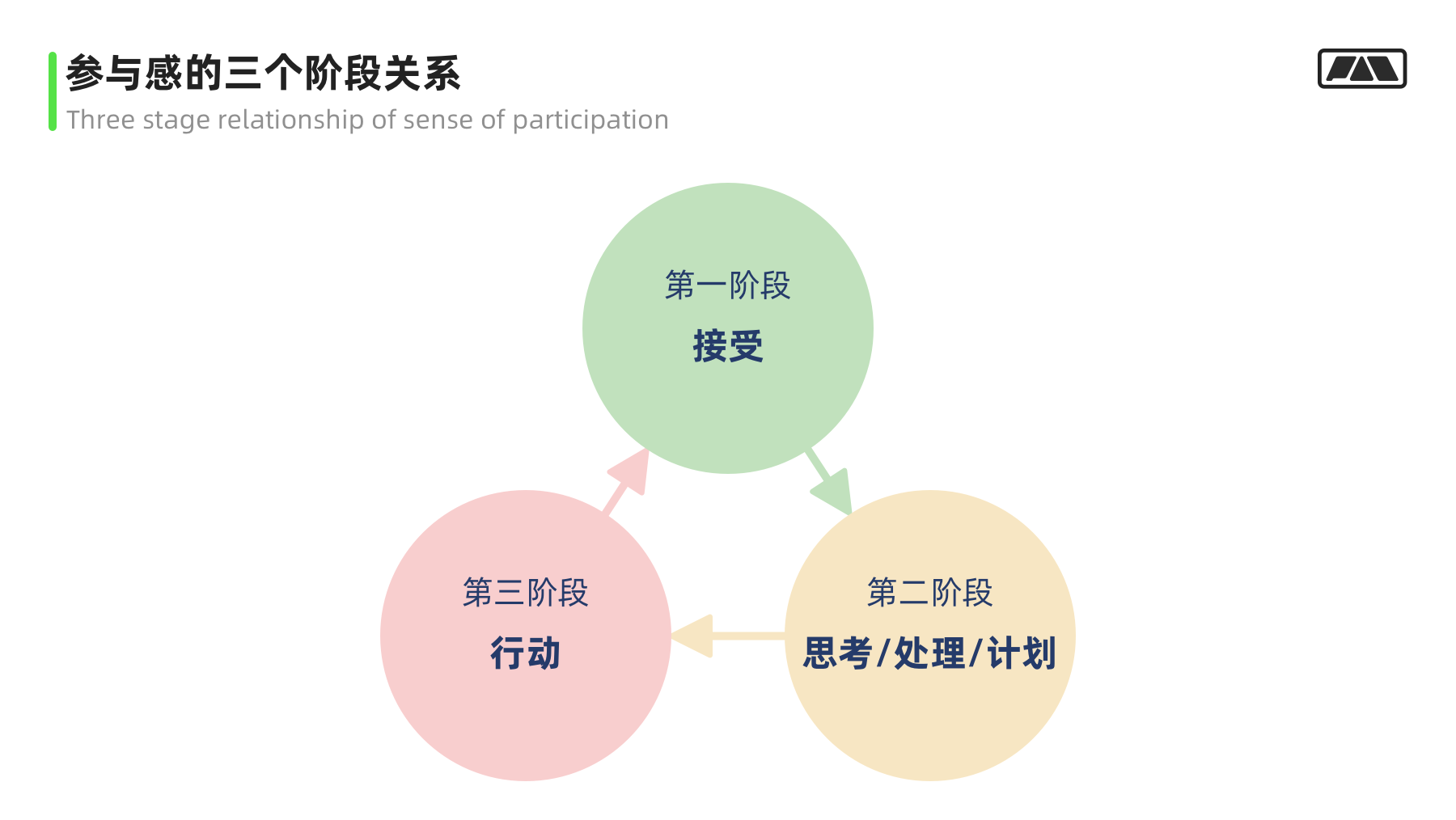
*关于参与感的两种系统思维是两种不同的思维状态,系统1更像是惯性思维,凭借认知或经验更加快速和自动化的思考,而系统2就会开始更主动的更深入的进行思考,参与阶段越高思维越深思。
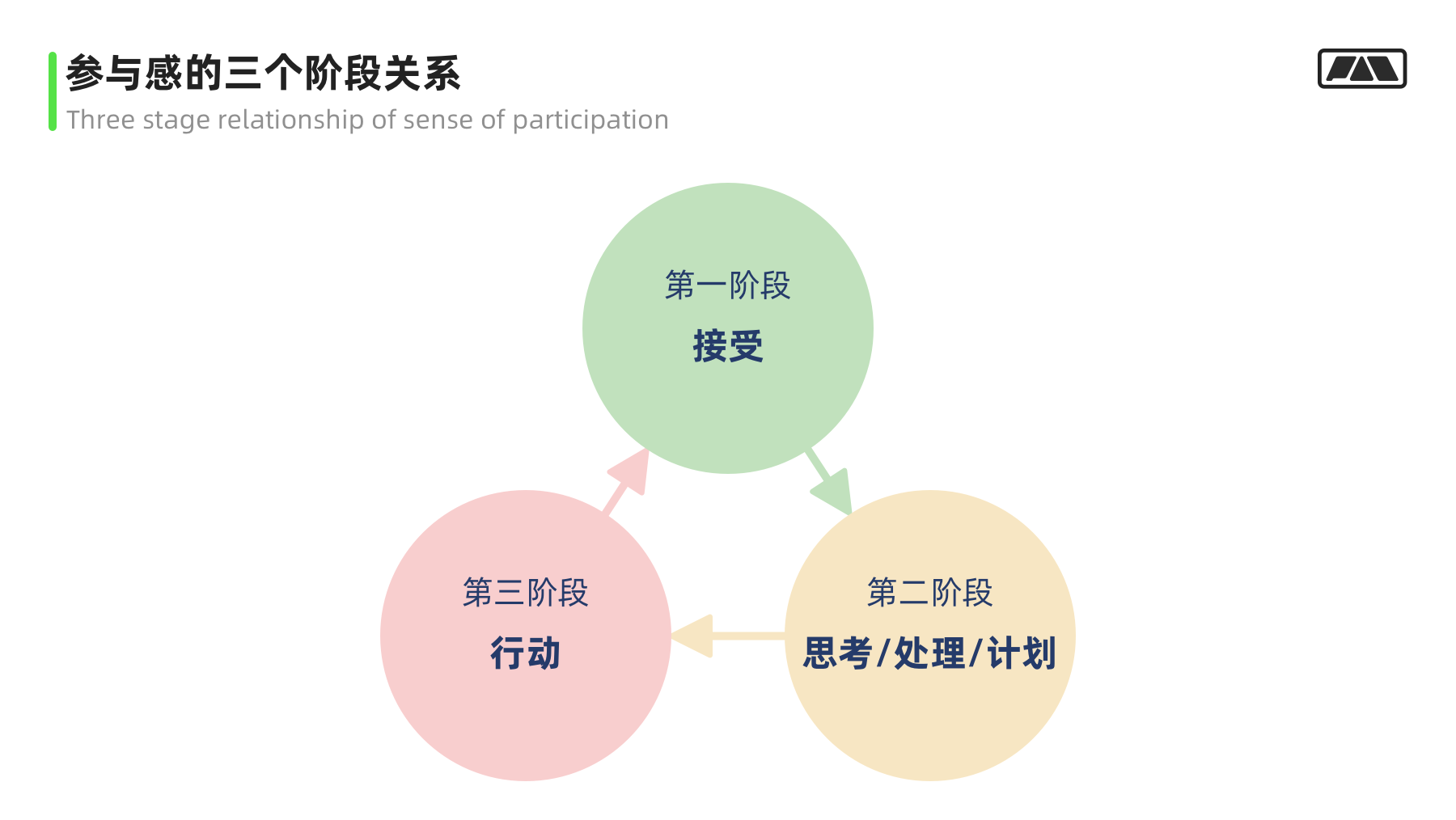
而三个阶段分别是;
一、接受:个体意识到和接受体验过程中正在发生的事情。
二、思考->处理->计划:个体开始积极的思考体验,并对正在进行中的事物做出处理与反应,同时可能开始计划各种应对方案。
三、行动:深入的参与到体验中并引入新的触点和元素来维持互动,从而共同创造体验,例如《鱿鱼游戏》上映后,影片中的“扣糖饼”又带火了糖饼。
当新的事物被第三阶段引入后,又会重新开始接受并循环,不过这并不代表所有的体验都能够完整经历这三个阶段。

触点模板框架
触点是用户进行交互的重要部分,其周期可长可短,会产生不同感受,而一系列的心理感受会促成最终阶段或完整的体验。触点模版由11个部分组成,它们互相作用指导和揭示体验设计的方向与细节,并把设计结果引向预期的体验方向。
抬头信息
核心组成部分



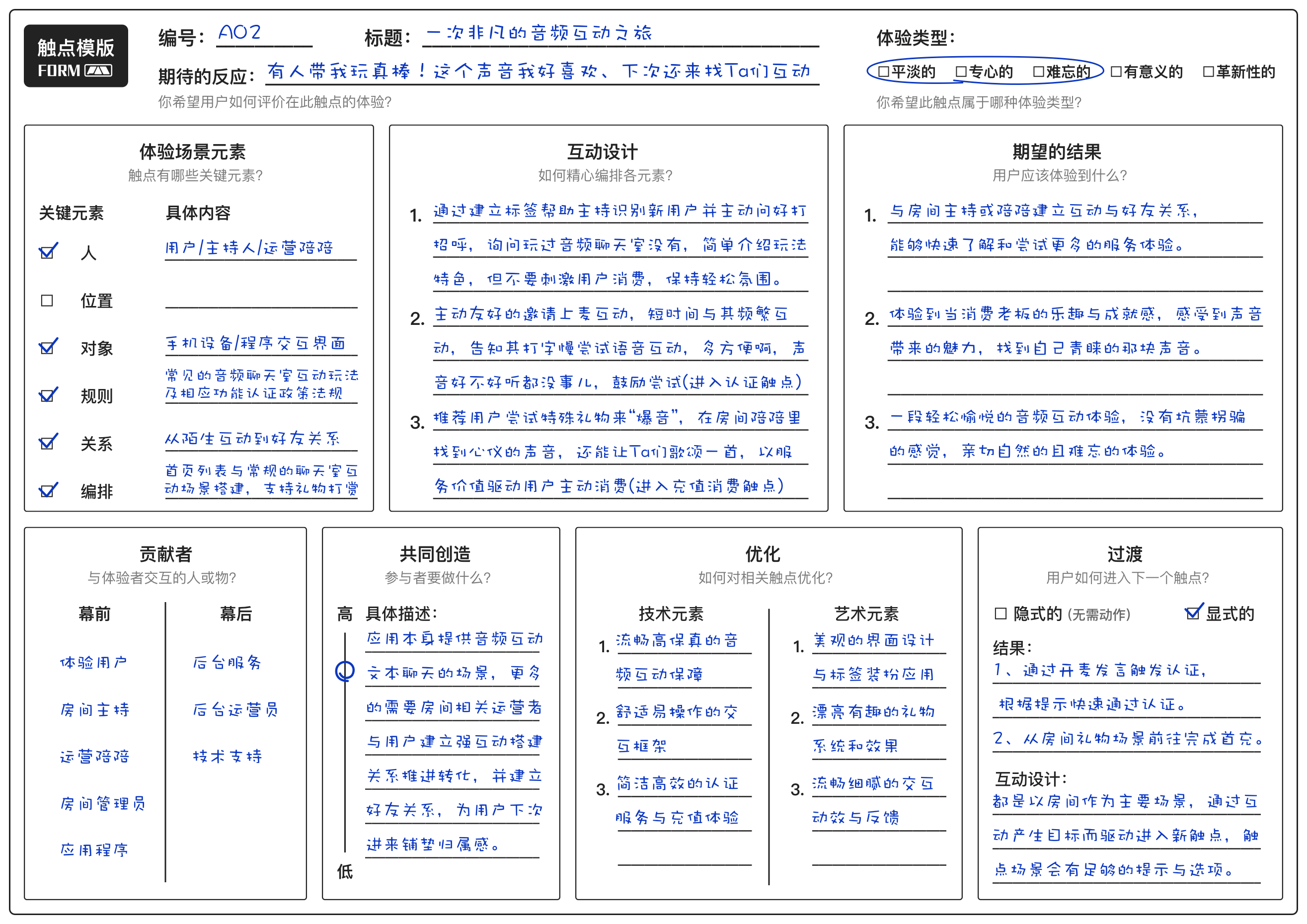
*触点模版(可直接下载原图进行打印使用)

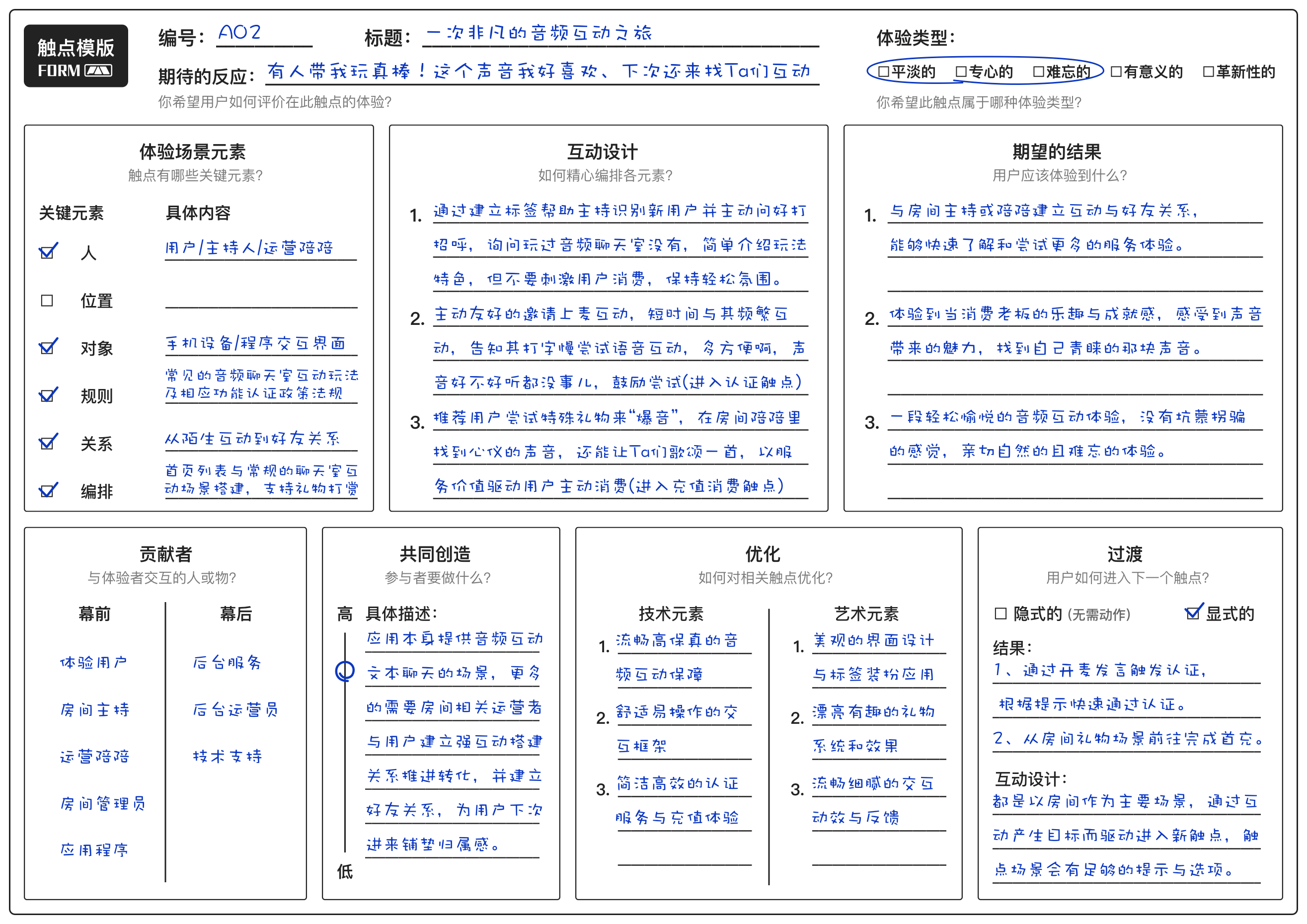
如何构建一个触点模版
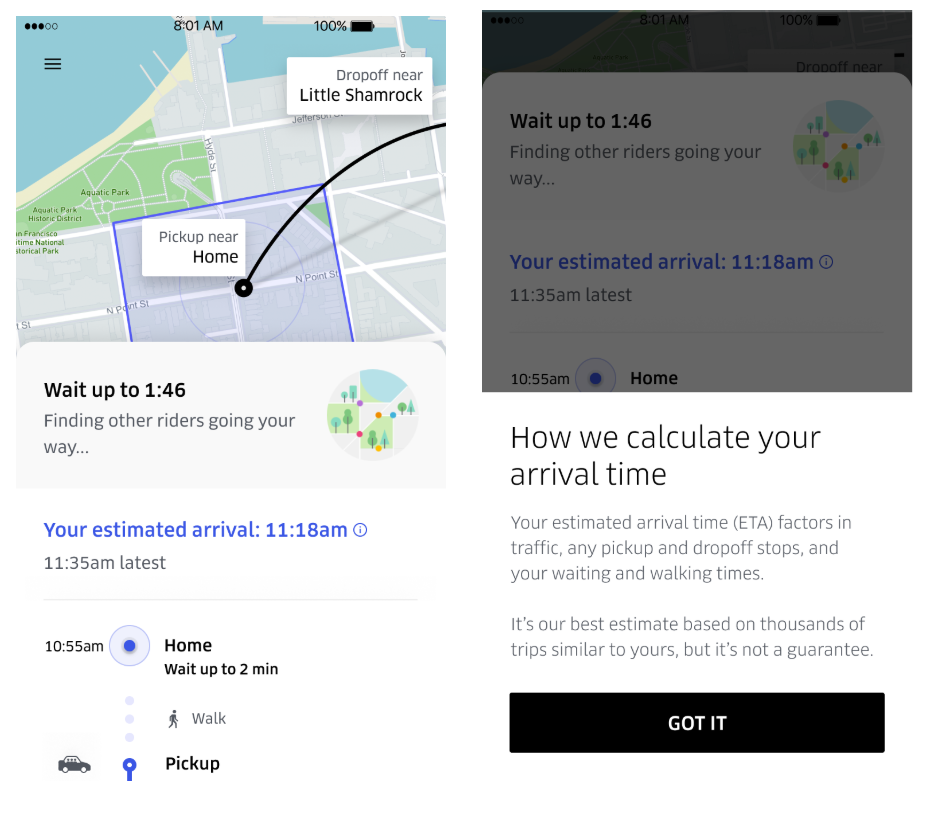
通过一段音频聊天室互动体验之旅来揭示触点模版用法与效果,音频聊天室大家应该都熟悉了,这里就不聚焦用户画像与用户体验地图了,触点发生在用户第一次进入歌厅音频房间,那么应该怎么设计体验来为用户留下好印象呢?
触点是发生在注册后的第二个阶段,即首页房间列表(编号A02),完成注册阶段后见到的第一个界面。标题则暂定为“一次非凡的音频互动之旅”,我们希望新用户在选择好一个房间进入后能够有一次愉悦难忘的体验经历,而相应的期待反应则是“有人带我玩真棒!这个声音我好喜欢,下次还来找Ta们”。体验类型则希望是从平淡的体验类型升华到难忘的。

其中体验场景除了设备自身与软件环境,更多真实的环境因素碰撞我们无法预测和控制,因此仅锁定软件自身的场景元素。互动设计则是关键,软件本身更多是工具支持,我们需要利用好运营资源跟用户产生互动来促成体验结果,这里我们会根据技术可行性优先考虑能为用户提供的体验结果,再到互动设计部分。其次就是过渡部分,预期的过渡触点实际上会有多个方向,我们优先以充值消费作为一个触点(转化)、私信关注为另一个触点(形成互动联系方式),完善后的触点模版如图;

在该触点模版中,主要揭示了如何为用户打造理想的体验之旅,不仅涉及到运营方法也包含了软件的重点优化部分,它很好的展示了如何通过角色之间在软件中的互动来促成体验与商业价值,当你把这份资料在团队里分享后,完全可以清晰的对体验设想进行解释,以促进团队内的深入讨论与细节推进。至于相关功能的细节推敲同样可以采用触点模版继续深入。
接着A02触点模版中提到的标签体系优化,我们再一次的结合触点模版进行标签的体验设计,编号设定为“A03”,这是一个泛触点,它涉及到用户注册进入时、房间互动、系统消息、消费与充值、装扮标签的着落页,但归根还是在应用内。标题为“让标签为用户赋能意想不到的体验”,在这段泛触点中我们期望围绕标签为用户打造难忘的体验,让标签产生更多的价值与业务转换,经过初步的体验设计后,新的触点模版如下;

在这个触点模版上我们对标签的作用价值进行了定义,并对功能及业务流程上进行了设想,已经初步的形成了标签体验的设计,接下来只要将装扮标签的着陆页与房间内的应用进行完善设计,在辅以条件判断与消息通知打通闭环就算是完成主要工作了,再此后的内容你是继续用触点模版还是设计交互原型都是可以的,至少目标是明确的。相信写到这里,触点模版的应用与功效你已经一目了然了。
触点模版小结
触点模版的板块跟信息维度较多,但是考虑到触点或项目的实际情况,模板内的信息填充不用完整。并且它的确可以很好的将体验设计的思路整理出来并形成材料分享,对于多个触点只需要根据体验地图上的顺序打上编号后,即可将多个触点模版的关系连接起来,你可以将打印填充后的模版依次排列或张贴在白板上的体验地图上。
触点模版就像是一份交互自检表,它从多个维度去考虑和解释了触点体验的设计,尽管没有勾画出详细的设计细节,但是体验设计思路与执行团队的任务已经很明确了。
另外完成触点模版时,并非是要按照模版里的板块顺序作业,比如有时候我们是根据体验结果考虑运用哪些体验场景,如果有固定的场景,那么你就可以根据场景情况开始考虑,一般更倾向于先设定体验结果进行倒推。再就前面啰嗦过的,我们根据项目情况完善需要的模块即可。
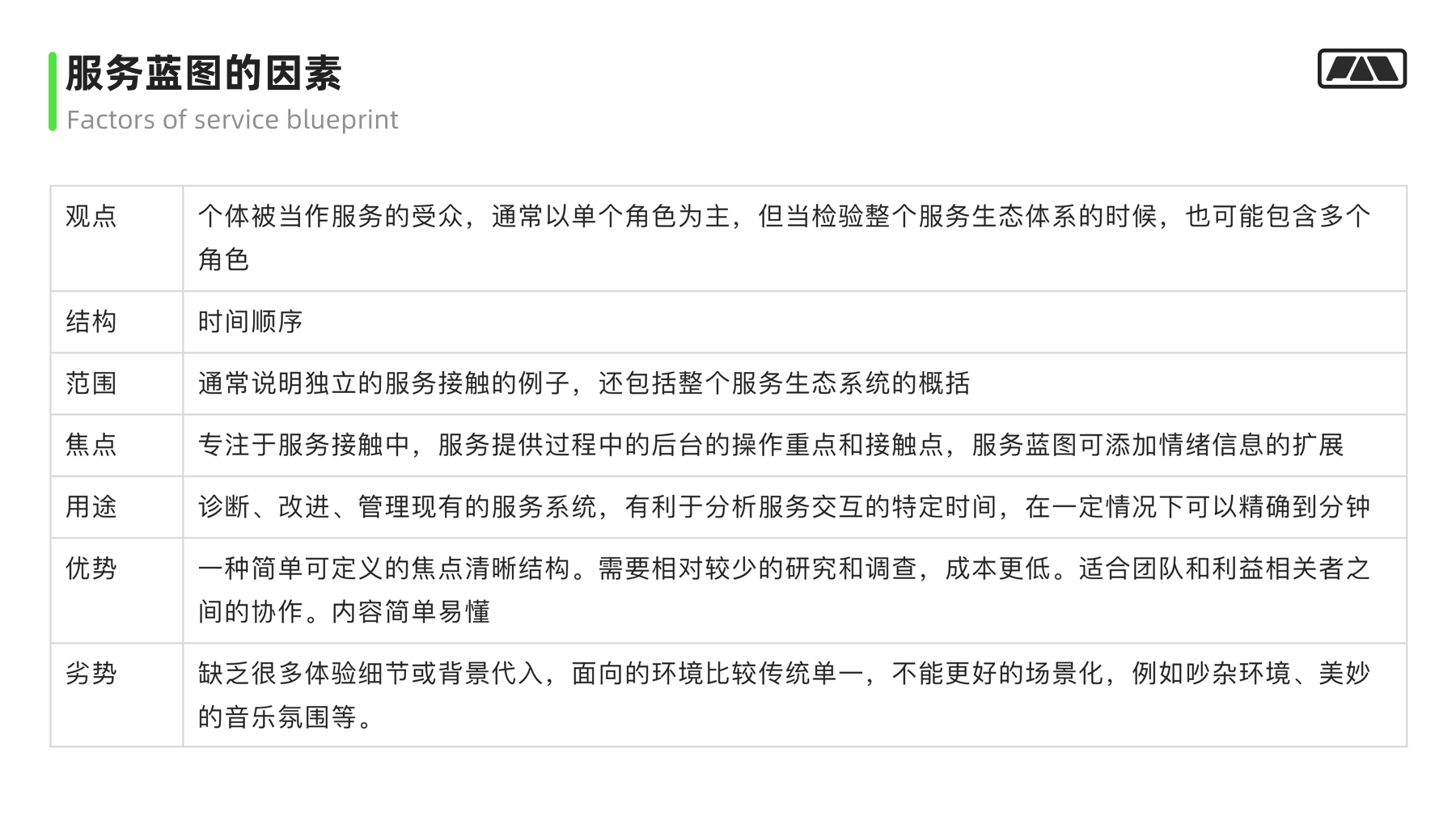
服务蓝图介绍
更完整的服务流程可视化工具,可以结合用户体验地图对服务流程进行优化或调整,相比传统的业务流程图,它在用户角色关系与前后端分离上有明显优势。是一种服务可视化的工具,利于让产品保持精益(识别价值点、优化流程)
多角色的引入,虽然使得蓝图更加复杂,但是能够反映出更多角色的交互与流程关系。
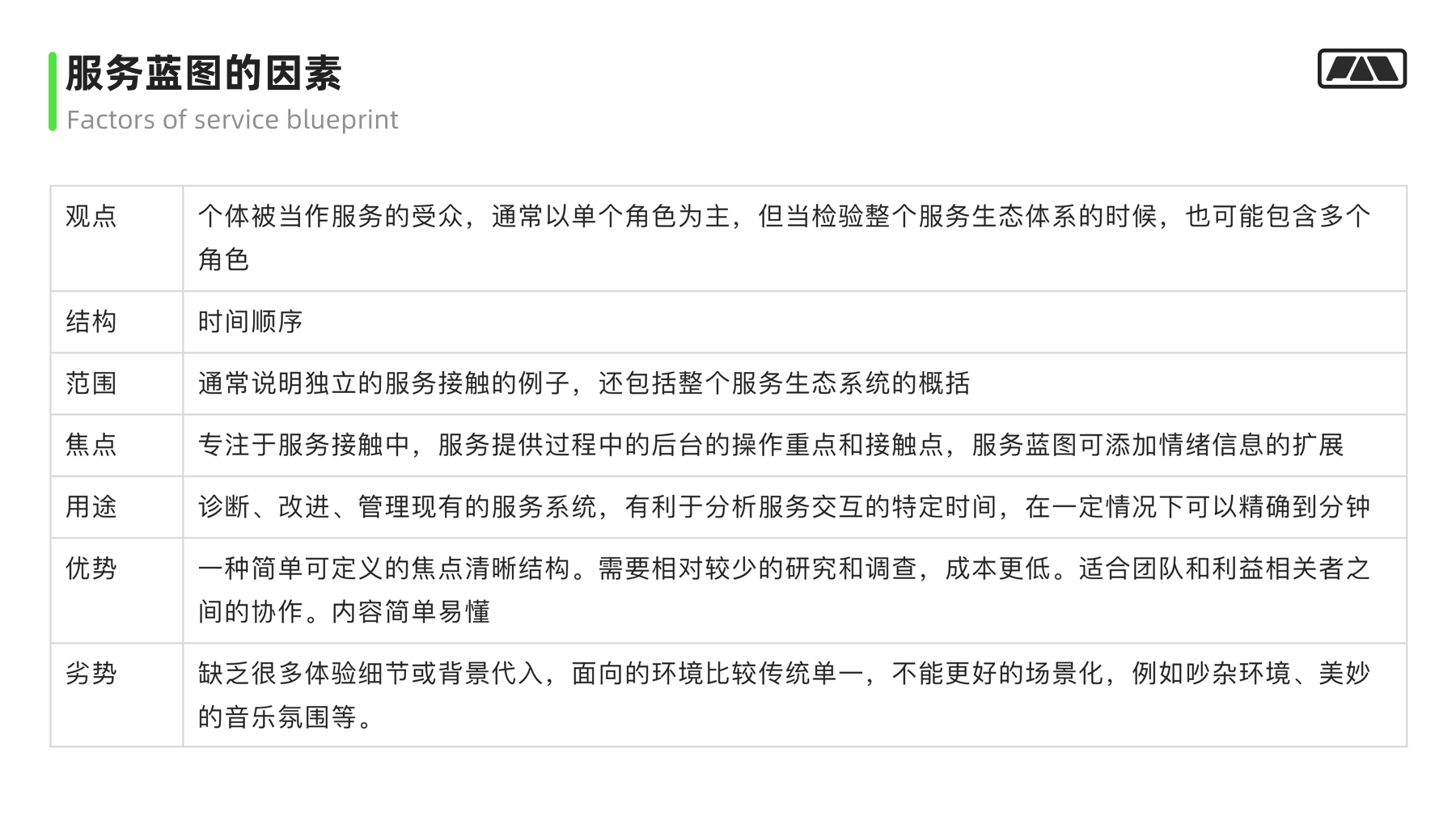
服务蓝图的因素:

服务蓝图的构建元素:

结语
客观来讲,这些体验地图时常保持争议,特别是逐步大范围在业内曝光后,形式化、假把式、滥用等标签也愈发明显呐,这些体验洞察工具并不总是能够在项目中发挥预期作用,它们也需要区分使用场景跟项目需求情况,如果你没有尝试过,可以积极引用,当你熟悉应用后你会发现收获更多的是一种体验设计的思维,一旦需求或痛点摆到面前时不再像一只无头苍蝇。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:泡泡bing
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务