有些想法已经酝酿了好几周。其他想法则是在谈话中,或者在观看某人发起一个零散的无代码实验时浮现出来的(我们最近经常这样做)。
他们或许会老得漂亮,也或许不会。这不是重点。
重点在于:变化正在发生。我们越了解它,就越能更好地塑造未来。
1. 团队规模更小,重点更明确 我们正在进入一个团队规模更小、更专注的时代——这适用于所有学科,而不仅仅是设计。
正如 Marty Cagan 在最近为硅谷产品集团撰写的文章 中指出的那样, 产品团队正在变得更加精简,但效率也更高 。这并不是说要用更少的资源做更多的事情,而是要消除噪音、开销和不必要的交接。
工具化正在飞速发展。十年前,一天内构建一个原型可能需要跳过关键步骤或加班加点。但现在,有了 Figma、一些无代码工具(下文 将详细介绍 )以及 ChatGPT/Claude,一位设计师可以在早上探索五个方向,并在午餐前测试其中三个。
人工智能并非取代我们,而是让我们有机会进行更周全的设计。装备精良的产品设计师——或者产品经理——现在可以更快地从问题到原型,再到经过验证的解决方案,这并不是因为他们更加努力,而是因为环境最终让他们能够更智能地工作。 装备精良的产品设计师(或产品经理)现在可以更快地从问题转向原型,再转向经过验证的解决方案,这并不是因为他们更加努力地工作,而是因为环境最终允许他们更聪明地工作。
在设计领域(以及其他领域),这意味着更少的人员,但更明确的职责。更少的专业化,更多的责任。
说实话,我迫不及待地想看到这个。我一直都很喜欢小团队、快团队。他们行动清晰,能快速建立信任,而且在 协调 上也更省力。
说实话,如果你是一位领导者,认为员工人数翻番就能自动改善现状,那么当经济形势发生变化或公司未能实现目标时,你可能会陷入困境。我们都见过这样的情况:快速招聘,然后是恐慌性裁员,之后又是同样的关于专注和问责的讨论。
单人团队不再只是初创企业的神话。它正在成为一种可行的结构——尤其是在小型公司和早期团队中。随着人工智能和无代码工具的不断发展,甚至可能在大型公司中也是如此。
是的——这意味着“设计师”的定义也在发生变化。
2. 全栈设计师的再次崛起 全栈设计师的再次崛起 高度专业化的时代正在消逝。这并不意味着专家已经过时——远非如此。只是现代产品设计师的工具包正在不断扩展,人们期望他们能够更好地利用这些工具包。
研究、文案写作、视觉设计、系统思维,甚至组件库的实际工作——一切都融合在一起。 人们越来越期望设计师能够独立掌控更多产品周期。这并不是为了取代其他角色,而是为了减少摩擦并保持发展势头。
这种转变反映在职位描述中。产品设计师 (UX/UI 设计师等) 现在需要定期撰写微文案、进行可用性测试、参与设计系统、构建原型、分析数据、招募用户并与客户沟通。 预计撰写微文案、运行可用性测试、参与设计系统、构建原型、处理数据、招募用户以及与客户交流 — 定期。
说实话,为什么不呢?有了合适的工具,很多任务都会变得比以往更容易,而且可以做出更好、更快的决策。
从许多方面来看,我们都回到了数字设计的早期阶段,当时同一个人会进行构思、设计和构建。
但这一次,我们采用了更好的工具、更智能的系统以及(希望)更强的判断力。
3. 设计系统民主化 随着设计工具的发展和无代码采用的增加,设计系统变得更加开放、可用和重要。
我们正在看到从严格控制的库向模块化、即插即用的生态系统的转变,这种转变不仅使设计师能够,而且使产品经理、营销人员甚至客户成功角色能够构建实验,而无需等待开发资源。
我希望我们的产品经理能够使用我们的设计系统快速构建原型——只需几分钟,而不是几天——这样他们就能快速测试各种想法。正因如此,我才致力于几乎完全开放我们的 灵魂设计系统。
这令人兴奋,但也提高了标准。开放式设计系统需要清晰的文档、强大的组件和智能的治理。它们迫使我们像产品构建者一样思考,而不仅仅是设计师。
与此同时, 我们的系统越容易上手,我们就越有可能出现千篇一律的结果 。当每个人都使用相同的组件和模式时,千篇一律就会迅速蔓延。这并不是什么新鲜事,它一直存在。想想有多少网站与 Linear 的设计相似,又有多少新应用模仿 Notion 的导航。正因如此,创造力、视觉识别和 精湛工艺将变得更加重要,而不是更不重要。 需要 (或想要)脱颖而出的公司需要投资于 独特的视觉/UI 设计 、引人入胜的故事叙述,以及人工智能或模板无法复制的精妙之处。
4. 工具正在改变一切(如果你允许的话) 设计师从未拥有过如此强大的力量。 我们能够以一年前难以想象的速度进行测试、构建和学习。
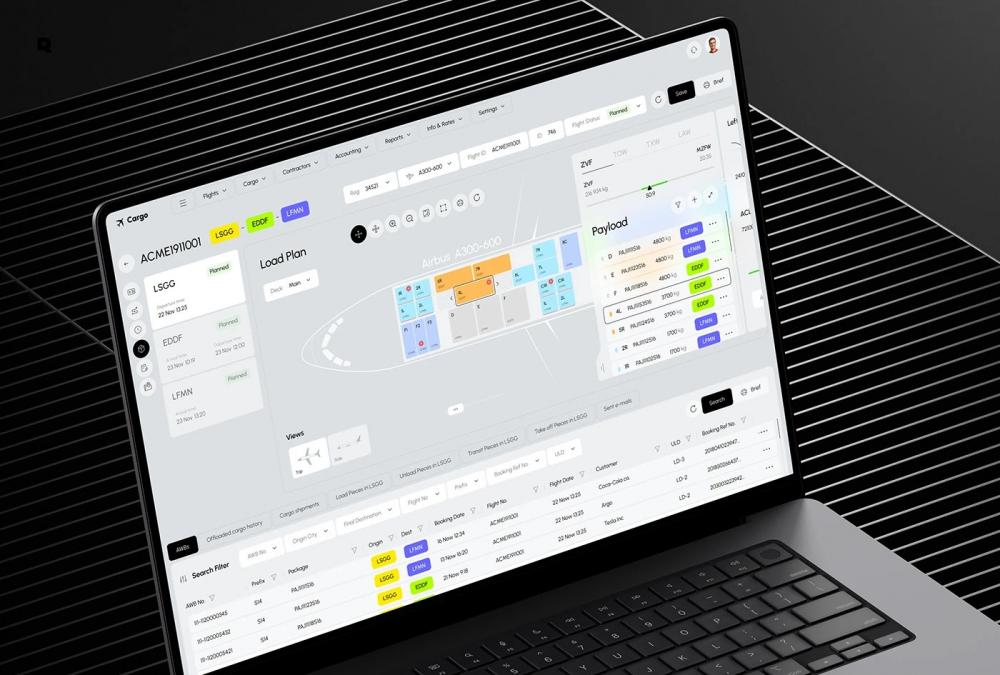
在我的团队中,我们正在探索一波全新的工具: 可爱 , V0 复制 , 和 Bolt.new 。
我们仍在决定将哪一个(安全性、法律等)完全集成到我们的设计堆栈中,其中 Loveable 和 V0 目前处于领先地位。
这是一个用 1 小时制作的“创建小部件”页面的简短示例。完整原型请见 https://v0-public-link-sharing.vercel.app/
我们中的一些人也一直在研究 Cursor 。毫无疑问,它功能强大,但对于日常设计工作流程来说,它仍然感觉有点“更高层次” (2025 年春季——你可以打赌,几个月后,这种情况将不再存在)。
附注: 随着工具越来越开放,团队界限越来越模糊, 安全问题也变得越来越重要 ——即使对设计师而言也是如此。在讨论过风险之后,我请求我们的AI/创新团队帮助我们搭建自己的MCP服务器。他们现在正在着手开发——即使在早期阶段,我们也非常谨慎。
Vibe 编码很有趣……直到它会让你的系统暴露一些不该暴露的东西。
这些工具不仅能节省时间,还能 改变文化和思维方式 。
他们正疯狂地奔跑。我完全相信,如果一年后我再回顾这件事,一定会发现三个功能强大的新工具。看看生成图像模型的飞跃——不到12个月,它就从八指的噩梦变成了拥有清晰副本的视觉效果。
为了跟上步伐,我们开始举办内部培训,让工程师指导设计师如何在本地环境中运行项目、如何运用变体进行思考以及理解系统逻辑。这并不是要把设计师变成开发者(好吧……也许有一点)。而是要减少恐惧,增加背景知识,并在流程早期做出更好的决策。
要点是什么? 最好的工具不仅能帮助你更快地行动,还能帮助你的整个团队使用同一种语言,共同创造更好的产品。
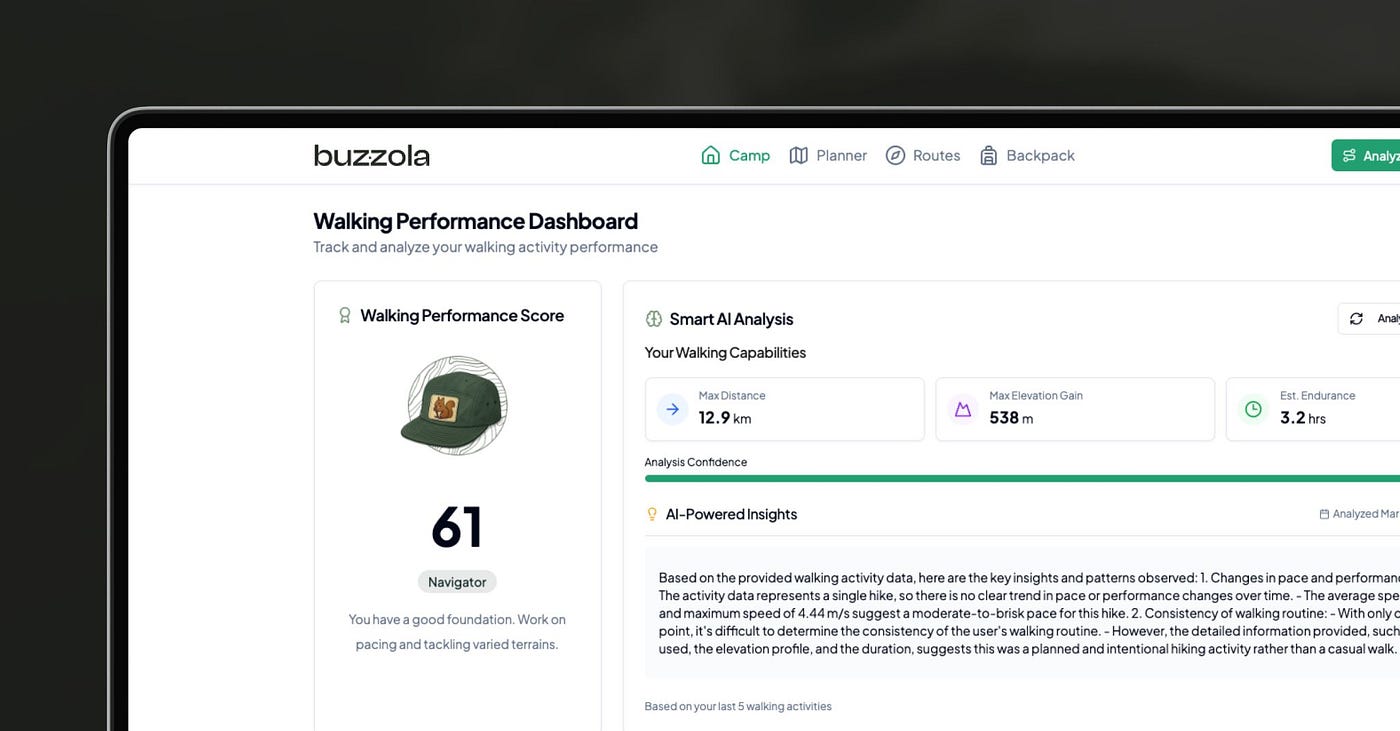
提示 : 我一直建议设计师尝试构建 Figma 插件(你可以使用 ChatGPT 指导)、个人网站,或者——更好的是——一个可以解决你实际问题的小工具。我们的一位设计师构建了一个 徒步旅行计划器 。另一位设计师为他的业余项目创建了一个烹饪伴侣。还有一位设计师创建了一个 在线图像压缩网站 。你将学到比预期更多的东西。
徒步旅行计划应用程序在 Loveable Hackathon https://buzzola.lovable.app/ 期间由我们的高级 UI 设计师 Lukas Vilkus制作
5. 设计工程师的回归 随着工具的发展和界限的模糊,一个 新旧 角色正在悄然回归: 设计工程师 。
这并不是什么新鲜事——用户体验工程师在谷歌和其他科技巨头中已经存在了十多年。但得益于人工智能、无代码开发和更强大的工具,这个曾经只存在于科技巨头独角兽中的职位,如今正出现在 SaaS 团队、初创公司和设计系统团队中。
我们团队一直在探索这条道路。我设定了一个个人目标:到今年年底,我们产品设计团队的某个人将为产品发布一个小更新——无需开发人员参与。即使是像更新工具提示中的文本这样简单的事情。在我们的 UI 团队中,挑战甚至更大:在没有开发人员参与的情况下更新组件。
为什么?因为前端现在应该更快了。 它 可以 更快 。在一个设计师可以与代码对话(或者至少可以温柔地引导代码)的世界里,等待两周的文本修改感觉很不对劲。
这并不意味着团队中的每个人都需要成为一名程序员。但这确实意味着我们需要更加适应我们参与塑造的系统——并且不要再把 Figma 和生产环境之间的空间视为黑匣子。
设计工程师(或任何行业赋予的头衔)可能并不适合所有团队。但我相信,他们会自然而然地成为更多团队的一员。
它会顺利吗?一点也不 。开发人员会注意到那些混乱的部分——语法、结构、风险。这很正常。原型开发也是如此,任何初次踏入陌生领域的人都会遇到同样的情况。
但如果这种方法建立在好奇心和合作之上——而不是控制——它就会开始奏效。早期的摩擦是值得的。
接下来是更快的迭代、更好的协调和共同的尊重。
6.专家将比以往任何时候都更重要 这里有一个悖论:随着角色的融合和工具变得越来越容易使用, 对真正的专业知识的需求实际上正在增长。
人工智能是一个强大的放大器,但它也可能掩盖经验的不足。我见过一些初级设计师严重依赖人工智能生成的结果,结果却创作出缺乏深度、连贯性或意图的作品。工程领域也存在同样的问题:人工智能可以自动完成代码,但却无法调试业务逻辑。至少目前还不行。
在这种新环境下, 普通人和杰出人才之间的差距将会扩大 。这令人不安,尤其是对于那些职业生涯早期的人来说。
但它也是一个行动号召——呼吁前辈们进行指导,呼吁团队投资软技能和系统思维,呼吁每个人超越仅仅推动像素或生成提示。
成为专家。如果你还不是专家,没关系——但不要停滞不前。不断拓展,不断磨练。这就是与众不同之处。
7. 品味、创造力和商业思维是差异化因素 那么,在这个人工智能增强工作流程和像素级完美模板的时代,什么才能真正让设计师脱颖而出呢?嗯,那些成就伟大设计的要素始终如一: 品味。创造力。商业头脑。沟通能力 。
随着工具的改进,我们已经看到了千篇一律的风险。环顾四周:几乎每个新应用都像 Notion,每个新网站都沿用 Linear 的简洁极简主义。这些模式并非糟糕——而是非常棒。但当所有人都遵循相同的公式时,产品之间的界限就会变得模糊。体验开始变得千篇一律。
这时,视觉品味和创造力就比以往任何时候都更加重要。
随着人工智能和无代码工具的不断发展,执行力不再是瓶颈—— 决策 才是。我们的责任是像战略家一样思考,并运用具有影响力的语言。
最终,只有那些能够清晰表达意图、发挥创造力并具备战略思维的设计师才能脱颖而出。他们不仅能够解答 如何 构建并使其外观精美,还能解释其背后的 原因 以及 为谁而 做。 在我上一篇为本博客撰写的文章中,我谈到了 设计师领导者需要身兼数职才能产生影响力 。在生成式人工智能时代,这一点比以往任何时候都更加重要,只有能够将用户需求与业务目标相结合、清晰地提出创意并引导团队取得有意义成果的设计师才能获得发展空间。
其他人都将被困在追求快速工程技巧的道路上。
8. 你现在可以做什么 那么,我们该如何应对这一切?该如何为这个快速逼近的未来做好准备?
我们在团队中亲眼目睹了这一点。
几个月前,我们的一位内容设计师联系了UI团队,寻求指导。她主动开始提升自己的技术技能,这并非她正式的成长计划——这对她来说很有意义。之后,她创建了她的第一个组件——一个颜色选择器——现在,我们真心相信她可以成为一名优秀的产品设计师。
我们在用户体验研究领域也看到了类似的转变。如今,我们有三位高技能的研究员——说实话,我认为未来我们不需要六位或十二位研究员。这并不是因为研究不那么重要,而是因为产品设计师越来越擅长掌控产品发现的各个环节——验证想法、进行访谈,并更早地做出更明智的决策。
这为我们经验丰富的研究人员提供了发展空间,使他们能够成为战略合作伙伴,而不仅仅是可用性测试人员。 他们作为深思熟虑、高杠杆的合作伙伴,为我们的产品设计师提供支持, 我们的一位研究人员也已经开始探索UI设计。
就像内容设计一样,研究仍然是一门至关重要的技艺,而且通常情况下,它仍将是一个专业化的角色。但这样的时刻提醒我,保持领先地位不仅仅是学习新工具或追逐潮流,更在于拓展视野。那些蓬勃发展的人,将是那些充满好奇心、积极进取、无所畏惧超越工作职责的人——不是因为他们被要求这样做,而是因为他们想要按照自己的方式迎接未来。
那么,为了应对这一新现实,你能做些什么呢?以下是我给设计师(不仅仅是设计师)的建议:
投资软技能。 同理心、讲故事的能力、引导能力、领导力——这些永远不会过时。事实上,它们比以往任何时候都更重要。 亲手实践无代码。 构建一些东西。打破它。了解它能做什么和不能做什么。 对人工智能保持好奇心。 把它当作陪练伙伴,而不是拐杖。 像产品人一样思考。 设计不再仅仅关乎形式,而更关乎结果——这本该一直如此。人工智能和无代码工具正在加速这种转变,让设计师有更多空间专注于战略和业务。 分享你的知识。 指导、写作、教学——你将在这个过程中学到更多。 鼓励团队中的其他人进行尝试。 这包括产品经理、营销人员,甚至客户成功团队。使用你的设计系统和无代码工具构建的简单原型,有时比冗长的 PRD 能带来更好的反馈。
未来不在于做得更多,而在于做得更好——更清晰、更有目的、更快速。
给未来的我的一封信 如果您明年读到这篇文章,我希望其中一些想法能够得到认可。
也许有些事情被证明是错误的——也许更大的事情发生了,再次改变了一切。没关系。
我希望不变的是: 我们不断适应。我们不断学习。我们以好奇心而非恐惧引领。
因为 适应力是我们的超能力。 而设计——在最佳状态下——始终在于对未来的畅想。
兰亭妙微(www.lanlanwork.com ) 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan