一、用户中心逻辑:设计的起点是 “懂用户”
UI 设计的核心不是自我审美表达,而是解决用户需求。新手最易陷入 “自嗨设计”,却忽略用户行为习惯与心理预期。比如健身 APP 需优先展示锻炼历史,音乐 APP 应适配用户滑动切换的操作惯性。
避坑指南:通过问卷、访谈建立用户画像,用 “用户会怎么用” 替代 “我觉得好看”。
二、视觉一致性逻辑:让界面 “有迹可循”
字体、颜色、按钮样式的混乱会直接降低用户信任度。统一的视觉体系(如主色调贯穿全页、按钮风格一致)能让用户快速识别功能。例如社交媒体 APP 的核心操作按钮应采用相同色系。
避坑指南:建立设计组件库,明确字体层级(正文 14-16pt)、色彩比例(主色 60%+ 辅助色 30%+ 点缀色 10%)。
三、信息层级逻辑:让内容 “一目了然”
杂乱的信息架构会让用户迷路,优质设计需通过大小、明暗、间距建立视觉层级。比如电商 APP 的产品页,应突出图片与价格,次要信息可折叠展示。
避坑指南:运用栅格系统排版,重要内容占比更大,行高设置为字号的 1.5-2 倍。
四、简洁性逻辑:少即是多的设计智慧
过度装饰会分散用户注意力,还会增加加载时间。新手需学会 “做减法”,去除不必要的特效与元素,用直白的语言与简洁的界面传递核心价值。
避坑指南:界面元素不超过 5 个核心模块,避免使用复杂术语(如 “带有风险管理的投资产品” 替代 “对冲基金衍生品”)。
五、响应式适配逻辑:覆盖全场景设备
移动设备普及的当下,仅适配单一屏幕尺寸会导致显示异常。响应式设计需让界面随屏幕尺寸动态调整,从手机到平板、电脑都能保证易用性。
避坑指南:采用流体布局,关键按钮尺寸不小于 44×44px(避免误触),参考 iOS 与 Material Design 规范。
六、可访问性逻辑:设计面向所有人
优质 UI 应兼容残障用户,比如视障用户依赖屏幕阅读器,需为图片添加替代文本;运动障碍用户需要更大的触摸目标。
避坑指南:遵循 WCAG 标准,文本与背景对比度不低于 4.5:1,支持键盘导航与语音控制。
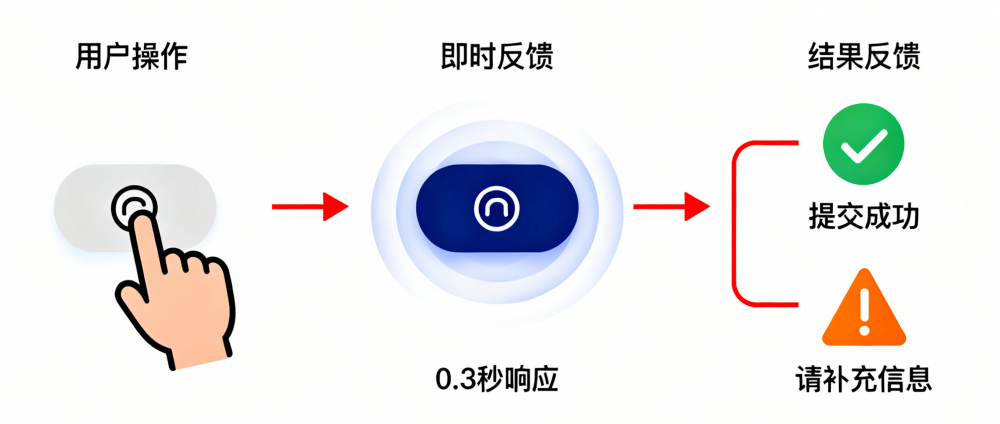
七、交互反馈逻辑:让操作 “有回应”
用户点击按钮、加载内容时,界面需给出明确反馈(如按钮变色、加载进度条),避免用户困惑 “操作是否生效”。
避坑指南:错误提示用友好文案(避免 “操作失败”,改用 “请检查手机号格式”),加载时间超过 3 秒需显示进度。

八、工具适配逻辑:用对工具提效
新手易沉迷软件操作,却忽视设计逻辑。核心工具无需贪多:Figma 用于协作设计,PS 处理图片,Axure 画流程图,重点是用工具实现设计思想。
避坑指南:先掌握基础功能(如 Figma 的自动布局),再学习插件提效,避免纠结软件版本。

新手避坑总结
UI 设计不是 “画漂亮界面”,而是 “用设计解决问题”。新手需避开 “沉迷软件”“盲目追潮流”“忽视基础” 三大坑,通过 “理论学习 + 实战临摹 + 用户反馈” 逐步成长。记住:好的 UI 设计,让用户用着 “无感” 却处处顺畅。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
