编辑导读:为了满足不同用户的个性化需求,产品的种类不断丰富。相较于巨头们都热衷的年轻群体和大众化产品,一些小而美的小众产品也在悄悄发展,并且收获了一群稳固的用户群体。本文作者从自身工作经历出发,对此发表了自己的看法,与你分享。

“风口之上,行业之下”应该是很多创业型公司的真实写照。作为创业公司的打工人,在巨头之下讨生活,要比大厂的打工人做着多倍努力的工作已是共识。对外我们习惯称自己的公司“小而美”,对内我们只能在业务之内想尽“奇招”只求不做炮灰活下去!
“风口之上”是指工作大行业是15年的移动医疗和17年的短视频直播,“行业之下”指的是热门行业中的垂类细分领域,在小众人群中谋生存,服务的是肿瘤病患和中老年人群。工作方向倒是始终如一,社区运营从未改变。肿瘤病患社区和中老年短视频社区工作其实都不算成功,某种意义算是失败的工作经历。
在做“肿瘤社区”时,发力点是内容聚合人,人获得内容,此时像做内容圈。中老年的直播则进化为人与人之间的交流,通过直播载体形成群体意识,成为社区圈,下文从两个社区案例的执行层聊聊我“失败”的经验。
简单说社区形成条件是依托某个属性将大家聚集在一起,彼此产生一定的交互并沉淀优质内容。对于疾病社区的线下映射多见各类病友社团如“**爱心之家”,病友的线上组织则多以Q群垂类论坛形式存在,下文讨论的肿瘤病患社区则依托QQ兴趣部落而建。
首先交代一下背景,公司产品为肿瘤病友社区APP,作为打工人工作职责之一是让目标用户知道并使用产品,在QQ兴趣部落上建“社区”目的就是为了导流。

(部落内嵌在手Q中,并有独立APP,但已被战略放弃,上图为网页端)
回看15年的部落像是社区的1.0版本-贴吧,确定社区调性和方向、做内容、找用户、设规则、做活动并最终达成完成病友社区小生态,形成内容的产生分发并做到产品的导流就是我的工作了。
社区调性向以玄学著称,大众认可好的社区是有自己的文化如快手的老铁、社区用户有很强的归属感如B站的二次元和有属于站内的故事如知乎的“刚下机……”,但之所以称为玄学是以上并非社区的调性的全部,社区至少是链接内容、消费者和生产者并形成三方间良好粘性的产品形态。
产品定位就是肿瘤病人,那兴趣部落自然也是围绕肿瘤病患做内容的消费和生产,方向也就是肿瘤病患感兴趣的内容方向。
所谓万事开头难,对于从零做社区填充内容是第一步,运营最苦逼的搬运工作在所难免了,其次利用了信息不对称我也搜寻互联网上已有的内容进行二次编辑整合,尽量简单直白的说明了内容,在这过程中印象最深的是人肉去把中科院肿瘤医院的各科室肿瘤指南变成电子版的经历,作为非医学生的我不要太痛苦。
社区需要优质内容,上述内容虽说干货满满,但此时更像是一个媒体平台。作为刚入行的运营所能参考的就是已有的pc端肿瘤病友论坛贴吧,发现病友自建论坛除“久病成医”的干货贴外,经历贴和求助帖其活跃度是相当高,此时基本可以确定部落对ugc内容的方向-让用户生产经历贴!
因为还处在零起步阶段,没有用户情况下只能继续“运营人”的自嗨并发挥“写作”天赋。由于承担自媒体工作,做故事内容征集写自媒体同时可同步社区作为冷启内容。
到现在还是做基础社区氛围的搭建,在写人物故事时会刻意去寻找真实案例,并有意进行种子用户的挖掘。对于这部分人群尤其年轻的病患,他们需要一个有归属感能够发声证明自己存在的地方,不过难点就是他们对社区的信赖程度,是否愿意发声。此时前面铺垫的内容承担着中立的工具属性,无广告的社区氛围则利于促成用户发声。
在这个过程中主动帮助他们发声,撰文写故事的方式帮助记录生活点滴,降低ugc社区产生内容的智力成本,高度相似的经历提供阅读内容外还可用于用户的二次创作如持续的跟帖互动形成新的消费内容,原型人物会有社区荣誉感,激励持续创作开帖。
相近的内容密度足够高会产生更为细分的内容,带来有效的讨论,有了交流进而有了用户间围绕内容进行互动从而带动整体的社区氛围。
肿瘤社区有个难逃的话题就是死亡,有过同用户的沟通一部分人会乐观面对,但多数人还是恐惧,社区能做的就是客观的记录,社区能做的只是提供精神的寄托,无法替代医学治疗。
做内容和找用户基本同时进行,好在社区足够垂直,干货内容可以先行一步,另一个好处垂类社区如方向得当用户自然易于发现。
1)QQ群
在15、16年QQ群一直是寻找目标用户的地方,搜索关键词会出现相应的QQ群,虽然微信已经普及仍有部分社群持续这高活跃状态,QQ兴趣部落诞生之初也是同社群结合相当紧密,此时需要做的就是同群主沟通能否接入兴趣部落。
说明兴趣部落同QQ群的关系以及通过填充的内容对应用户存在的需求,但由于人群的特殊性存在部分售卖假药等黑产已经给部分用户带来创伤,对于有公司背景的我和kol沟通还是有一定的难度。
因为社区内有干货内容的存在,作为用户在社群内分享会吸引一部分目标用户通过内容转化关注到社区,另外同群主(kol)沟通中说明社群所不具备且社区所能提供的东西,通过公司已有的公立医院医生资源,为社群提供医生群内答疑等,尽量消除用户的疑虑。
2)微博
对于寻人尤其是大v用户微博应该是最好的渠道了,微博的认证和粉丝关注已经帮你筛选了最精准的用户出来。
通过微博关键词找到了很多精准且在垂类病种中有影响力的医生、病患,除去医生外病患资源是早期社区大V的来源,其抗病经历也可反哺自媒体作为内容传播。在某段时间主要精力就放在同这部分用户沟通上,另外通过微博的前身博客也找到了一个庞大的肿瘤病友组织,他们会定期做线下病友交流分享会,分享治疗心得交换名医资源,甚至出书写传记,其中不乏抗癌明星。
我有幸参与过他们的线下组织并因此结缘抗癌明星,由此也获得其书籍整理电子版并进行传播的权利,这也帮助吸引了很大一部分病患家属,增加了社区的关注。
3)自媒体
在工作时同时兼顾自媒体账号,由于APP功能所限,某些社区功能会以兴趣部落作为承接载体,所以自媒体也会向兴趣部落做引流。
在社区(兴趣部落)做话题征集引导用户生产内容,通过前期铺垫内容让用户从逛社区到融入社区,从参与互动到生产并获得认同和反馈,从社区中选取优质内容在自媒体中进行二次传播。
4)兴趣部落垂类榜单
由于在他人平台上身份等同吧主,除管理社区外就是研究平台规则。社区创建在医疗分类之下,研究兴趣部落医疗垂类贴吧排序规则,争夺曝光资源也是工作之一,QQ的海量用户可通过兴趣部落的排名为其引流关注。
社区是基于QQ兴趣部落功能,作为创建者(大酋长)只能围绕创建话题、删帖、顶帖等基础的贴吧玩法做拓展。
上述阐述了做肿瘤社区时的一些经验,在运营工作上感悟到内容和氛围的重要,对于垂类社区其价值为细分人群提供率“解决”问题的工具,通过社区的某种行为让目标人群有了反馈甚至产生了社交货币并获得了社交资本。

关于商业模式其实本不该是运营操心的事,但现在回头去看“风口之上,猪也能飞起来”这件事取决于风是否持续的吹,移动医疗行业政策决定生死。再好的交互、再给力的用户体验,为病人提供社区氛围感,聚集无数同属性用户之后能做的也多是医疗之外的帮助,肿瘤疾病可算重症也可看为慢性病,风口过了什么“院外护理、在线诊疗”此类短期难以变现均被资本看作无效弃子。
不过因为各种原因不能同公司继续走一下去,甚至兴趣部落也因其内核趋同贴吧并没有很好的移动化已被鹅厂战略舍弃,现在苹果市场已搜不到其独立APP,QQ上也找不到任何兴趣部落存在过的影子,仿佛从未出现过,唯一证明它存在的地方可能只剩官方建立的Q群,一年未响动的群有了声响,不停@官方询问部落后续……但已无人回复。
互联网公司中提及中老年多和下沉用户一同出现,少见单独以中老年用户为主要人群的移动互联网产品。相比肿瘤病患为求生刻意寻求带有关键词的产品,对该人群多数不愿承认自己老了且产品下载路径更倾向于社交传播,市场中带有中老年关键词的APP下载量也不尽人意,如果本身不是中老年,除观察长辈手机/家庭群发链接外很难知道他们使用那些产品。
公司始于视频剪辑工具后转型社区,种种原因社区玩家变为中老年人~
或许是2016年千播大战,跟风做了直播,在17年初入职时直播仅支持开播、观看等基础功能,而我的工作就是从社区培养主播、引导社区用户观看直播。
人有生理、安全、归属和爱的需要,也有被尊重和自我实现的需求,对于中老年人归属和被需要可能格外看重。当中老年人的个人价值不能在社会和家庭得到施展时,很容易陷入精神的空虚,所以也能理解长辈频繁发“养生鸡汤、美文祝福、年画风和游玩照片”之类内容的原因,想必是从中可获得一定的精神满足感。

A产品提供了剪辑功能满足了部分中老年生产“朋友圈素材”的需求,同时在A产品中内容有曝光展示的机会,通过某些策略的制定给予了他们被“重视”的感觉,在理想状态下符合上图“为工具而来,因网络而留下”的认知路径。
对一款社区产品来说,社区氛围就是产品调性也能说明用户的特质,可以增强用户的归属感,不过另一面就是过于强调调性则造成用户容易抱团,排斥其他用户,产品容易造成天花板,这是产品用户量始终上不来的原因之一。
本文不讨论A产品因社区调性带来的负面情况,重点在社区的进化以及直播如何融入社区。
1)成为提供“社会资本”的工具
“年纪大了就容易怀旧”外出旅行拍照、家庭合影或者日常花草、猫狗等占据着父母的相册存储。父母使用各类工具将照片制作成视频音乐相册时,满足了相册存储功能同时也增加了照片的趣味性而获得了自我满足,分享到社交渠道获得亲友的赞誉甚至请教制作方法,获得了成就感,在自我满足和外部荣誉之下,部分用户获得持续制作内容的动力,工具也就获得了社交传播。
2)成为独特的社区
理想状态下,看到社区中相似的内容聚集时可帮助用户快速融入,相似的内容也可让更多用户有意愿产生相近的内容,从而产生更多的社区内容,社区内容的相似性又帮助找到相似的社区用户如此往复。
但对于UGC短视频产品,绝大部分用户上传的内容对非好友来说都不具备价值,当内容不具优势时,互动或许可带来转机。
不管是用工具心态制成后的站外分享,还是因社区策略制作后的站内“被动”展示,人们都是在寻求最有效的途径来最大化他们的社会资本。平台通过现有用户属性取“最大公约数”来择优选出内容展示,帮助部分用户获得除朋友圈外的额外社会货币,给予社会资本,让其获得满足。
有别于其他群体,产品提供内容曝光、评论展示等基础功能后,由于中老年用户的“人情观-别人给我点赞互动,我要回访”会形成较好的互动行为,上述行为就会产生新的社交货币即除因熟练使用工具、有精美素材制作的视频内容外,良好的社交互动行为也会因此获得他人的关注,这一层“工作证明”降低了社区货币的获得门槛,毕竟多数人创作内容也是寻找“存在感”,内容只是其中的媒介。
虽然内容中的中老年喜爱的视频、游玩影集和年画风音乐MV评论区多见“点赞、真棒、加油期待回访”之类在我们看来不痛不痒的留言,但对他们来说这种公开式的留言方式写出已出于真心而非敷衍,细想线下场景两个不熟的中年人见面不也多是寒暄,而进化为重度社区用户“60后姐妹团爱恨情仇”更像宫斗剧,“出场”方式绝非这么简单,有机会可详聊。
说回直播,17年市面可参考的直播形态多为肤白貌美的秀场和游戏直播,我的工作是要社区的中老年用户来参与直播,将直播作为用户的内容之一,增加用户对社区的认同感,这也是我开篇说明自己做的是社区运营而非直播运营原因。
1)社区短视频同直播的关系
人的时间有限,使用产品基本就是零和博弈的过程,产品内短视频同直播就是相互依存且相互冲突的关系,短视频本质是认同,是粉丝,直播的本质是注意力,是转化。
对于新用户如果无法快速理解短视频社区的成长路径,即不知道如何制作出符合社区调性的视频作品时,直播或许可以为新用户获得新的社交货币,减少流失并为后续更快的融入社区做铺垫(前提是社区内容同直播内容格调相符)。
对老用户来说,社区原有的视频制作成本高、频次低,无法带动产品高频使用并且部分用户无法通过此类“工作证明”获得满足感,或存在社区的阶级固化,急需新玩法打破现有规则,直播则提供了对社区有粘性但没有找到合适的工作证明的用户。
不管是新老用户对于直播“1.0版本的定位就是让社区用户有更好的归属感,同社区氛围不割裂”
2)直播的成长
有了上述定位就需要考虑下面的问题:
问题1 中老年对直播的认知(“直播社区”是什么)
直播虽已经过千播大战的教育,但目标人群毕竟不同,要从业务层面考虑用户是否对直播有认知,认知程度如何,解决问题最重要,以共情同理心将用户分为一下3种情况:
①社区原有kol:
“富有的,给他更多;没有的,把他仅有的也拿走。”这是《圣经·马太福音》中的一句话,作为社区我们当然不会照单全收,直播冷启我们需要让更多用户知道直播,kol的直播可以让更多用户知道。
这部分用户多有一定的身份标签,根据标签的不同定制直播栏目类似如“名人堂”,在站内做banner宣传、活动推广,给他们直播的理由,将直播打造成他们容易理解的电视栏目,而他们就是上电视的名人。可能内容的趣味性大打折扣,但对渗透有很大的帮助,用户也乐意配合,作为短视频内容的直播延伸。
因为中老用户的学习成本高,他们在社区中已获得足够的成就感并且实际精力不允许拓展太多新玩法,在原有工作证明得以保留的情况下,想要长期持续直播产生内容并非易事,所以注定只能是直播频道的“导流者”。
②社区用户:
这部分用户大概率因kol而看直播,后续做直播活动如歌唱、朗诵比赛等活动脱颖而出。在社区无法获得的满足感但通过直播可获得,由于本身有一定好友,所以直播动力更持续,可将一部分精力放在直播中,该部分为后续社区型直播用户主力军,帮助平台丰富直播内容,拉长直播时长,是直播频道中的主力玩家。
相比图文视频,直播更为立体的展示一个人的性格外貌,通过言谈举止了解这个人的思想,通过环境了解这个人的生活背景,直播丰富了他本人。当我们都爱邓丽君,喜欢她的歌,通过短视频将爱好扩散,通过直播将爱好表演出来,满足了用户多场景互动。
③非社区型用户
直播先是基于内容后是基于人,这句话放在这部分用户中更为直观。没有了社区粉丝基础,这部分用户如能持续直播必懂得一定用户运营技巧,毕竟直播内容由平台把关,定是模仿了部分社区直播内容并加之发扬光大才能得以生存。
说上述话的原因是由于要保证社区调性,对于直播内容、主播年龄都有严格的控制,虽为明确说明,但有意扶持中老年主播如有一定才艺则更是力捧。对于市面常见的秀场类主播尤其年轻貌美、声音浮夸如出现则刻意打压,减少流量,保证中老年主播的“生存环境”,严格把控社区调性。
因为前期对内容的严要求,后续站内原生主播持续生长,出现了很多中老年且实力不凡之人,这部分主播后续成为产品的营收主力军。对比短视频,他们将直播作为新的社交货币并融入到社区之中,与短视频社区也不会存在很大的割裂感。

问题2 A产品做直播的优势(“直播社区”的玩法)
大众认知下如果是中老年直播可能是这样:
优势:
劣势:
A产品做中老年直播的优劣势:
优势:
劣势:
除中老年直播劣势外,已有社区用户习惯站内功能,任何新功能都会引起短暂的不满,部分占据社交资本用户不愿增加新的社交货币来稀释原有生态。
基于上述优劣势为其添加玩法,优势中针对群体性社交、孤独感和被需要这几点,全民k歌的歌房可获得一定的满足,他们以家族、兴趣爱好为据点,半熟人间邀请制形成独特的社区文化。
但k歌毕竟存在门槛,针对普遍的孤独感,陪伴式和中老年的泛文化类直播内容尚可入手。对目标用户,好的运营方式就是根据特性做活动,前期以邀请制找主播,为主播增加曝光让站内用户都知道开通直播并来围观,通过产品功能让用户参与到直播中。
劣势中的学习成本高那就需要产品的补足,同理心和共情能力之下提出产品策略如上麦互动交互展示方式就需根据目标用户做考虑。

这里说两个值得夸耀的细节,产品虽然迭代了很多营收项功能,但对上麦按钮和麦序数量这两点基本没做过多改变。
上麦按钮:上麦按钮和礼物按钮同级别且优于打字互动和转发,直播业务模式下礼物按钮重要不用过多说明,上麦按钮的突出则出于以下几点考虑:
对于上麦可能有些人会联想歌房或多人窗口直播,但从用户角度则没有了“主播”概念,用户上麦更多是作为主播内容补充,起到参与的目的,而且歌房的出现不利于其他用户开播,会对开播主播数有影响,我们希望的是部分用户通过上麦体验到直播的乐趣,可在合适的机会自行开播并召集好友捧场参与上麦互动,形成新的主播筛选循环。
如果产品参照其他直播将上麦弱化,我相信直播社区化基本等于失败。上述都是因为上麦按钮做的明显带来的好处,坏处有没有?可能的坏处就是上麦观众存在违规行为,虽然这可能会给平台造成负面影响,但毕竟是小概率事件且可以通过技术加人工审核手段及时处理。
麦序数量:这里的麦序数量对比秀场类平台应该少见,多数这个麦序量级直播形态基本已变类歌房小窗口形式。产品没有改变的原因是保证了“主播”身份也满足了中老年爱热闹的心,多人互动有利于形成讨论、互动,帮助直播加速社区化,形成用户好友关系……
问题3 A产品的用户为何要参与直播(用户参与“直播社区”的理由)
上文很大的篇幅都在叙述关于“社交资本、工作证明”的内容,对为何使用直播,简单来说提供了新的社交货币。
短视频是内容,用户之间的交流在于异步的互动,直播则在社区之上更进一步,需要实时面对面的交流互动,这一点其实很考验个人能力,尤其还是在用爱发电的中老年人群里。
也曾寻找过公会,但在成本等考虑之下还是选择了“最笨”但最符合社区化的方式。在做直播内容的时候发现,不管任何年龄层都愿意为“美”消费,用户参与短视频制作是希望追求社交货币,直播能获得满足时他们也乐意尝试。
作为主播他们有了被众星捧月的感觉,我会为这些中老年主播建立粉丝群,引导产生适合的短视频内容帮助分发,为他们吸粉,在直播的过程中作为内容的生产者除精神上的奖励外,还会获得真真切切的收益,参考中老年为各种极速版产品的奖励金而打卡拉新,直播的营收足以带给他们额外的惊喜。
作为观众同样因内容而来,在付费观众中直播打赏可以算是付出网络成本最“少”,网络社交见效最快获得社交资本的方式了,直播间内等级地位较低的人总会突显出小部分付费用户的特殊,当形成足够的社区规模时更是会激励其他人参与到付费买地位的有中(中老年为主的直播社区arppu值约90元+)。
A产品比较有趣的例子是这些付费的中老年用户往往也会开直播,而形成的社交关系此时就会涌入直播间,通过上麦等方式共同为观众打造一个主播没有才艺,但也能持续观看的直播内容,此刻秀场类的才艺内容就无关紧要。开直播,就是交个朋友咯~
问题4 直播是否能增加用户对产品的认同归属感(用户融入“直播社区”并形成新的文化)
说结论,直播对社区归属感的提示有很强的帮助。直播对短视频社区是内容的延伸,主播作为社区的一份子会参与短视频内容的投稿并且粉丝间形成小团体也没有放弃短视频社区,直播录屏、截图等衍生内容作为短视频素材来源之一,运营也会刻意做唱歌等视频活动,帮助直播用户在社区扩大影响力。
短视频可以通过社交渠道不断吸引流量,但直播则是消耗流量的地方,理论上直播是有限时间的生意,主播固定时间表演,观众为这个时间价值买单,短视频社区则起到直播之外用户的消费场景。
传统的秀场直播重头部主播,重付费用户体验,新用户很难在秀场模式下快速融入,平台则努力将未付费转化为付费,付费转化为土豪用户来提升渗透和arpu值。
A产品理论上在用户不断转化直播社区中,通过服务更多的用户就能有更好的营收,但现实问题中老年社区在现有玩法下难变大,他们的审美视角无法同移动互联网用户中的大多数一致,最终结果短视频用户增长缓慢,对于直播这个产品模式如想赚更多钱,必定要逐渐“秀场”化。
在前文提到的三类主播中,中老年社区kol对“人情债”和自己的社交资本看的很重,不会贸然消费自己的社交货币。
社区用户则处在中间层,善于互动的中老年会很快掌握直播要领,获得了社交资本外也看见了实际的收益,但在观众固定的情况下收入也会固定,无法满足企业的利益最大化。
最后一个是新用户或没能掌握短视频社交货币的一群人,他们可能因直播或工具而来,赚钱目的明显,但最大的问题他们没有归属感,他们是主播中最不稳的一群人,但也是直播里唯一能带来新鲜血液的一群人。
今天再看产品信息流的排序基本可推测直播的调性,需要新鲜主播的注入带来新的营收,在盈利和社区化此刻最好的选择可能也是前者……
前四年的运营工作给我带来的就是思辨、灵活、快速尝试,认识到运营的执行力的重要,不去尝试所想终究无用。思考社区会想看大家在网络上交流的变化,了解竞品会把已知所有目标用户产品都去体验包括这个行业的优秀产品。工作第五年的自己内心变得迷茫,执行力也变差,处于焦虑之中,希望尽快调整状态,找到合适的工作方式,另外也在努力的系统学习中~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2020 年,新冠疫情席卷全球,后疫情时代的需求也促使设计师们不断提出更有意义的医疗解决方案。作者梳理了医疗保健类 APP 的类型,从产品的研究、功能特性、导航、颜色等角度提出了针对医疗保健 APP 的一系列设计建议,简单直观的界面、便捷的功能,以及积极的情感,才能使用户接受并喜欢原本 “令人生畏” 的医疗产品。

△ Justas Galaburda 绘制的插画
在移动应用市场中,的应用类别是 “游戏”,而 “健康与健身” 类勉强跻身前十名。2020 年是十分艰难的一年,但也创造了很多机会,例如,移动应用市场中医疗行业的产品大热,受到多方关注,这类产品直接影响人们的健康行为,可以使人们的生活更加轻松愉快。
为此,大批创业人士开始关注医疗这一领域。首先,你需要制作一个功能强大的 APP,因为如果一款产品不能交付使用的话,它就一文不值。但是,这种功能必须通过设计能力来呈现。一个好的医疗保健 APP 设计,应突出其最重要的细节,引导用户进行操作,并提出下一步建议,从而产生必要的行动。APP 本身可以成为有效的潜在客户开发工具和公司的主要产品。对于一个健康或医学相关的产品来说,用户界面或用户体验设计尤为重要。

△ George Frigo 设计的呼吸检测 APP
本文将探讨一些医疗保建 APP 设计的成功案例和经验,这对设计师和企业来说都很有帮助。
值得注意的是,“医疗保健类 APP” 是一个综合性概念,涵盖了许多与健康和医学相关的数字产品。
医疗保健 APP 类型很多,包括但不限于:
这似乎是一个相当宽泛的主题(例如,卡路里计数 APP 和医学教育解决方案相差甚远,却都属于这个领域)。但是,有一些通用的设计方案,可以提高任何一款 mHealth APP 的易用性。( mHealth(Mobile Health,移动医疗或移动健康):通过移动设备提供与医疗相关的服务,例如,通过 PDA、移动电话和卫星通信来提供医疗信息和医疗服务等。)

△Victor Nikitin 的医疗类 APP
一款 APP,即使它不是企业的主要产品,也可能具有巨大的价值。例如,用于医疗工作的配套 APP,能够为客户提供信息和服务,从而减轻员工的负担。如果一款医疗保健类 APP 是企业的主要产品(例如,健身或冥想 APP),因为没有硬核的业务场景支持,会有很大的风险。有时,这类 APP 设计中的不足会导致用户完全放弃使用它。
为了避免这种情况,我们来看看设计医疗保健 APP 的 12 个要点,以及它们如何帮助设计师们设计出更具针对性、更直观、更的 APP。

△ Anatoly 设计的 Healthcare APP
1. 研究 – 成功的第一步
在制作 APP 界面原型之前,你需要了解产品的目标受众是谁,他们的地理分布、社会人口特征以及心理特征是什么。因为没有一种产品可以满足所有人的需求。用户的兴趣和能力决定了他们如何与 APP 进行交互。因此,回答以下问题将对你有所帮助:
一般来说,患者和医生都会使用医疗保健类 APP(假设我们将生活方式类 APP 的用户也视为患者)。这两类用户在功能和 UI 设计方面有不同的需求。
医务人员通常需要快速找到一些数据项,例如 EHR / EMR、药物规格、诊断和治疗建议、参考材料等。但是,患者希望能与尽可能少的信息进行交互,且这些信息应该简单易懂。因为这类用户中有很多是老年人,或是存在某些障碍的人。
只有在进行适当的用户研究,并得出相应结论后,设计师才可以着手进行医疗保健类 APP 的设计。

△ Chahua 设计的健康管理 APP
2. 每一个案例都简洁明了
对于一般人来说,医学是一门复杂的学科。所以在设计医疗保健类 APP 时,请尽可能地让它们保持简单,这有助于让用户平静下来,并保持专注。
“复杂性是你的敌人。很多傻瓜都可以让事情变复杂,而让事情变简单是很困难的。” — 理查德·布兰森
为了让医疗类 APP 看起来很重要并给人留下深刻印象,而将其界面做得过于详细,是没有意义的。即使该产品是为医务人员设计的,也最好 让界面和逻辑易于理解。

△ lgor Savelev 设计的医疗类 APP
在设计医疗保健类 APP 的用户界面时,请提供有意义的用户引导,并 使界面直观易懂。否则,用户可能会在触达该应用核心内容之前就对其体验感到沮丧。
如果该 APP 清晰明了,医生及患者双方都更容易接受。这样一来,用户易于学习上手。即使它是针对医疗的解决方案,人们也不会感到不习惯。
为帮助用户在比较舒适的节奏下了解产品功能,请使用渐进呈现的原则,逐步为用户提供指示。从新手指引开始,将应用程序中的每个操作分成可管理的小模块,每次仅提供一个指引。(渐进呈现(progressive disclosure):每次只展示用户当前需要的信息,引导人们平缓地由简单状态进入复杂状态。例如将原本复杂的逻辑隐藏起来,通过更易于认知的界面形式帮助人们轻松完成最为基础的任务。)
另外,采用被动输入、自动输入、调整键盘和动态验证字段的方式,能够限制用户必须输入的信息量。
所有医疗信息必须由受过相关教育且具备专业知识的专家提供。否则,内容要么不完整,要么包含错误,对于医疗产品来说是不可接受的。

△ yurig 为医生设计的医疗类 APP
3. 功能和特性
医疗保健类 APP 的 功能及特性取决于其用途和目标受众。例如,医疗中心 APP 需为用户提供个人帐户,在该帐户中,用户可查看其就诊记录、就诊建议以及预约情况。如果没有安全加密的视频会议和通讯功能,远程医疗 APP 将毫无意义。毕竟医疗类 APP 依赖的是可靠且有用的通知。
主页承载着一个 APP 的主要功能。请试着回答这个问题:用户为什么使用你的 APP?或与之类似的 APP 呢?如果用户访问 APP 是为了记录或接收某些信息,或是联系医生,查看他们的进程等,那么这个功能应该位于 APP 的主页。
重要的是,正如前文所提到的,避免一次性出现太多功能,从而造成混乱。不可否认的是,这种情况经常发生在老版本的 APP 上。这些 APP 常常不断添加新功能,偏离焦点,以至于只有专家用户才能理解它。
(专家用户(super-users):专家用户在生活中愿意给予企业反馈,主动做口碑,或是积极分享、点赞等,这些无法以价钱衡量,却能在品牌价值传递、产品创新、营销推广等经营各环节,为企业带来实质贡献。)
根据帕累托原理(二八法则),80% 的用户倾向于使用不超过 20% 的功能。因此,务必确认哪些功能对用户来说是最重要的。
(帕累托原理( Pareto’s principle):也称二八法则。在任何特定群体中,重要的因子通常只占少数,因此控制具有重要性的少数因子,即可控制全局。)

△ Manoj Dalvadi 设计的 Medicine APP
4. 便于探索与享受的导航
清晰的导航结构是一个有效的医疗保健类 APP 的必要条件,也是医疗保健类 APP 用户界面设计的基础。没有清晰的导航,APP 是不会被广泛使用的。完善的导航意味着率和易用性,这对用户来说是十分有价值的。医疗专业人士需要的是能够快速开展工作的应用,因为他们花费了太多时间在处理电子健康档案(EHR)上。一项由斯坦福医学院展开的调查发现,医生花费在每个病人身上的时间,有 62% 是用于处理电子健康档案。如果针对医务人员的 APP 不够简洁,那 APP 便失去了使用价值。同样的,对于患者来说,他们也不会喜欢混乱的导航,即使当前的任务不是很重要。
重要的信息应放在明显的位置,并在必要时提供详情。根据 3 次点击原则,系统应保证用户在 3 次点击之内,找到所需信息。
为了使 APP 导航结构清晰,可采用标准的 APP 导航组件,如汉堡菜单、标签栏或抽屉式导航等。

△ Alex Samofalov 设计的医疗类 APP
一般来说,APP 的颜色选择取决于目标受众以及该 APP 的主题。
医疗保健类 APP 设计通常采用中性色调,尤其是冷色调的蓝色和绿色,背景一般为 白色。设计师这样做是为了达到以下效果:利用柔和的色彩和医疗保健行业的联系,缓解用户焦虑并增加可信度。因此,在医疗保健类 APP 的用户界面中,亮红色或黄色是很少见的。

△ Adam Sokołowski 设计的医疗类 APP — Pharmagy
但是,考虑到医疗类软件的多功能性,颜色选择并没有特别的限制。主要思路是,这类 APP 的整体外观应营造积极的印象,不应引起焦虑、恐惧或其他不良情绪。
例如,深色的健身 APP 看起来优雅且有品味:

△ Saepul Rohman 的 UI 设计—健康及锻炼类 APP
而亮色为 APP 增添了许多活力:

△ Michal Parulski 设计的移动健身 APP
APP 的个性化定制是近年来最显著的设计趋势之一。特定的功能与特定的用户模式相适应,并且系统会暗示用户下一步可执行的操作,以免被用户忽略。
这些技术的目标是,帮助用户更快地利用 APP 解决问题。因此,有必要识别和分析用户模式,并跟进他们的变化。
正如每个人都有着不同的健康状况,用户希望他们所使用的 APP 也能提供同样独特的体验。除此之外,在非医疗保健行业,也有 33% 的用户会因个性化程度不足而卸载应用程序。
在设计医疗保健类 APP 时,可以使用许多自定义选项,如颜色主题、个性化通知、交互元素,以及利用 AI 定制个性化推荐等。

△ Jawad 设计的在线咨询 APP
无障碍的 UI 设计对任何 APP 来说都很重要,对于医疗类 APP 尤为重要。
移动医疗解决方案针对的是不同年龄,具有不同视觉和听觉能力、身体和心理特征的用户。因此,医疗保健类 APP 主要功能的设计,应保证每个潜在用户都能访问。请考虑可能存在的限制,并努力克服它们的负面影响。例如,有晕动症的人不会喜欢过多的动效。
但这并不意味着一个医疗保健类 APP 的界面中只能有两种颜色,也并非所有文本字号都要非常大,但这确实意味着设计师将面临一些挑战。对于医疗保健类 APP 来说,其中的挑战也许相对多一些。无障碍设计能带来更多的机会,而不是负担。试着从浏览 W3C 网页中关于无障碍指南的内容开始,尝试使用色盲模拟器,如下图这种。
无需多言,试试移动端无障碍设计的常用方式:将主要元素的尺寸控制一个拇指大小的区域中、添加将视图改为水平模式的选项,以及放大文本的选项等。

△ keithar 的对比度分析仪和色盲模拟器
医学不仅复杂,而且通常令人生畏,即使涉及的医学内容不多。一个比较聪明的办法是使 APP 看起来与医学毫不相干。这将消除用户因刻板印象而产生的压力,并使体验更加愉悦。
除了使用柔和的颜色,还可以在用户使用 APP 的不同阶段 推送鼓舞人心的消息、有趣的图片、欢快的语音或其他元素。医疗保健类 APP 用户界面中的图像和图标,应始终带给用户积极、愉悦的情绪,并 营造一种无痛感和安全感。

△ Mahdieh Khalili 设计的冠状病毒 APP
当产品已具备现成的网站,企业方甚至设计师为了降低制作成本,可能会想从产品的网页版中 “借鉴” 一些解决方案直接应用在移动端设计中,这很可能导致用户拒绝使用 APP。
用户与移动设备间的交互不同于与电脑间的交互。移动设备的屏幕比显示器屏幕或笔记本屏幕小。此外,用户与移动设备交互的方式不同于在电脑上进行的操作。在移动设备上,我们做任何事情都依赖手指的移动,不愿意输入冗长的文本,但同时希望系统能更快地工作。
一般来说,尽管 APP 中的导航也很重要,但对于移动设备而言,更需关注的是交互设计。在大多数情况下,人们喜欢使用网站来获取信息,使用 APP 来完成任务。此外,APP 还集成了智能手机的功能,如加速度传感器和摄像头,这也是导致 APP 的用户界面设计与 Web 版有所不同的原因。

△ Grace Saraswati 设计的健康健身类 APP
视觉吸引力与功能性之间的平衡是非常重要的。医疗保健类 APP 必须便捷,且不能分散用户对内容的注意力。
图形元素,包括动画,应始终以满足使用目的为前提,来考虑是否需要,如数据输入,以及说明用户与系统间的微交互等。不能仅仅因为它看起来不错而添加。不要过度使用渐变和阴影,要将用户注意力集中在主要信息上。字体也只需选择一种,可以通过改变字号和其他特征(如斜体、粗体)来做区分。
使用简单的配色方案可以更清晰地传达品牌信息,并创造更好的导航效果。

△ Dibbendo Pranto 的健康及活动追踪交互设计
你可能会在某些点上考虑,是否要借鉴一些竞争对手的成功案例。好吧,如果这有用的话……一方面,抄袭其他产品是不明智的,因为 它们的设计可能并不完善。你采纳的可能是竞争对手的错误决策,以至于阻碍 APP 的未来发展。
另一方面,你应该先对其他应用进行分析,对竞品进行研究。应该参考用户以前使用其他 APP 的经历,并进行借鉴,从而降低用户的学习成本。添加太多创意会使 APP 显得很烦人,用户需要花大量时间去习惯并学习操作。为此,可以参考苹果制定的人机交互指南(Human Interface Guidelines )和谷歌制定的材料设计指南( Material Design)。
“用户大部分时间是花在别人家的网站上。” — 雅各布定律
(雅各布定律:用户在其他千千万万个网站中积累经验,学会如何使用网站,当一个网站跟其他网站一致时,用户会立刻知道该如何操作,但如果违反了雅各布定律,用户会毫不犹豫地离开。)
必须根据品牌、服务和产品细节来进行设计。例如,健身类 APP 与医学计算器有着很大区别。设计必须完全符合目标受众的要求、APP 的功能细节及主题场景等。

△ Martyna Zielińska 的医疗提醒 APP
最后,重要的是要记住,每个设计师都有自己的观点,认为这个或那个决定是合理或有效的。他们可能会对 APP 架构和导航的一致性,严谨的设计解决方案,以及产品的实用价值深信不疑,以至于忘记了测试。通过不断的实践,设计师提高了自己的共情能力,可以更好地理解用户需求。但事实上,直觉和经验带来的潜在陷阱也会给应用带来负面影响。
只有在分析用户与 APP 界面交互的相关数据后,才能得出相对准确的结论。测试有助于及时获得反馈,覆盖 APP 中的所有行为场景,并检查交互模式。
用户的积极参与是成功的关键。相关测试受众的年龄、职业、地理位置、性别、文化和宗教背景等要尽可能接近目标受众,越接近越好。尽可能多地让他们使用 APP 的主要功能并收集反馈。

△ Alex Samofalov 设计的患者卡片 APP
设计所关注的并不仅仅是颜色和字体,而是创造价值和解决业务问题的能力。健康是一个敏感且具有挑战性的问题,需要特别注意。设计师们一直努力地在医疗类 APP 极高的安全性及可用性要求与界面美观性之间取得平衡。
经过深思熟虑的医疗保健用户体验和 UI 设计是一种极好的工具,它能凭借简单直观的界面、便捷的功能以及它所带来的积极情感等,吸引用户参与体验。
文章来源:优设网 作者:TCC翻译情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为什么ui要有一致性设计
大家有没有听说过一次性设计
一次性设计就是,我今天投入成本完成了一个界面或者营销需求,但也只是完成了这个需求而已,今后再碰到类似的需求依然吃瘪,还得重新投入一轮成本。这种设计就好像一次性的碗筷,用后即扔,非常非常得低效,它不仅没有办法复用,而且无体系、非模块的处理方式非常摧残设计师的精力。
所以保持一致性设计也是可以提升操作的一致性、提高工作效率、延续品牌定位……而且一致性设计是UI和开发交接的一种很好的办法。
一致性设计的好处
1.复用资源,降低设计成本
很多不同的界面中会用到同一个资源,如果见一个重做一个,会很大程度浪费设计的人力资源
2.产品风格及体验不易出问题
因为资源的复用,能基本保证整个产品的风格不跑偏,而在用户体验上,也起码能保持在一贯的水准
3.新人可以快速上手
比较大型的项目中如果人员流动率较高,一致性就相当有必要了。新人先阅读规范后更容易展开工作,根据一致性也能更快了解当前产品
4.程序能提高开发速度
主要也是因为能够复用自用资源,有些界面和控件,程序甚至无需找设计出资源,在产品策划指导下可直接开发
1.对界面和功能操作的认知统一,学习成本低
熟悉过主要界面/功能后,在其他界面/功能中能基本自由操作
比如在北京开车是靠右行驶,到上海你不用学就知道也是这样。因为中国道路交通相关法律中对此是做了统一规范的。要是这一点不一致的话,到上海突然让你靠左行驶,你肯定要适应一段时间并难免犯错.....
2.提高操作效率
在降低了认知成本后,用户很容易就熟悉了产品的设计风格,那么操作起来自然也更容易上手,效率也更高
3.加强对产品(品牌)辨识度
别人一看很容易辨识出:哦,这是某某等那个产品
常见的产品中保持一致性设计的例子非常多,相信各位天天见,我就不啰嗦了。
一致性的规范提现在哪里
设计规范是一个老生常谈的话题了,网上相关的文章也非常多,但我相信有很多设计师对设计规范的理解还是比较模糊,认为设计规范指的就是字体,颜色,控件规范那些,这种理解其实是比较狭隘的。
于我而言,设计规范用一句话总结就是:设计规范是针对特定产品所制定出来的一整套产品标准,包括流程标准,技术标准,设计规则等等。
今天就只来说最基础的几个小方面(也算是干货满满了)
颜色
字体
组件
交互
其他的一些需要大家根据自己的产品定义
颜色
颜色的搭配和选择影响着产品最后呈现出来的视觉效果,合理的颜色配比能加深用户对品牌的印象。色彩无处不在。
那我们如何去定义颜色规范呢,下面本人分享一套规范,小伙伴们可以根据自己的产品进行套用(如果不对大佬勿喷,一起学习)
首先要定义基本色。理想情况下应该有1-3个基本色与产品相关联。

基本颜色的使用场景主要是
突出显示重要的界面状态或信息
在交互方面:如文本字段切换、复选框等
根据数据反馈60%+30%+10%是是整体画面最有平衡感,也是用户最满意的方案引导用户的视线从一个CTA区域平滑移动到另一个区域。
60%的空间用于主色调
30%是空间辅助/次要颜色
如图
按其他顺序搭配,它仍然有效
3.了解受众
好的用户体验的关键是理解受众。颜色在这里起着重要的作用,因为颜色的选择会影响用户与产品交互时的感受和情绪。
你需要考虑的问题
谁是你的目标受众?
他们的年龄?
产品的专业化是什么?
你想让产品唤起什么样的情感?
注意:与团队讨论选择时,请始终关注这些问题。
如果你想把用户的注意力集中在特定的操作上,最好使用强对比度的颜色来帮助用户找到焦点。


通过这种小技巧检查颜色的饱和度,能看到别人看不见的东西。


另外分享一些将图像生成调色板的实用工具:
Coolors.co/image-picker(Web app)
Alembic(Sketch插件)
Image-Palette(Figma插件)
字体
在项目中文案风格也要和产品定位统一,各个界面出现的文字提示等要风格统一。
主要从五个方面入手
类型
字号
字重
行高
行宽
iOS设备的系统默认字体,中文为苹方,英文&数字为SF UI Text。

Android设备系统默认字体,中文为思源黑体,英文&数字为Roboto。

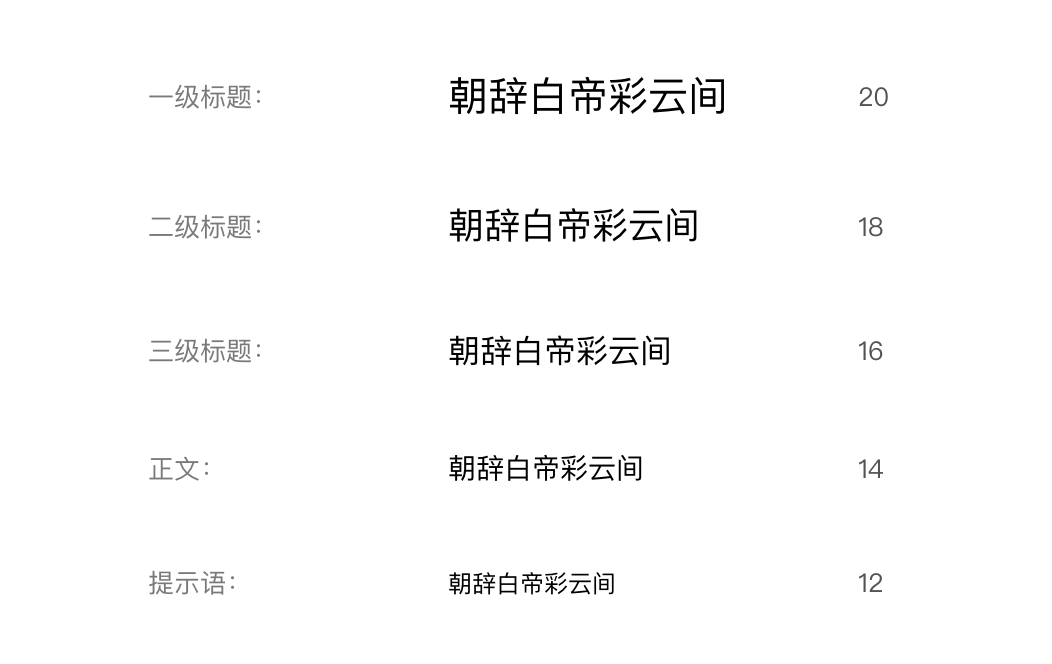
不同的使用场景,文字的字号也不相同。文字的主使用场景分为:一级标题、二级标题、三级标题、正文和提示文字 。
通常最小字号为12px也有文字最小字号为11px的,特殊情况下,字号为10甚至可能更小,例如标签里面的文字。

字重就是指字体笔画的粗细。字重的等级是用来标明同一字体家族中不同粗细笔画的字型。
UI设计中,常用的字重有两个,一个是常规(Regular),另一个是中黑体( Medium)。
正常文字使用常规体(Regular)。当需要突出层级展示,增加对比时使用中黑体( Medium),中黑体( Medium)常用于标题。

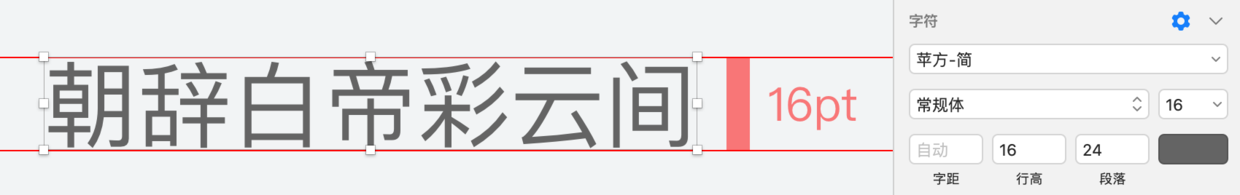
字号大小等于文字高度,如下图所示,字号为16时,行高设置为16,那么其行高也是字体本身的高度(16pt)。

如下图所示:行间距距离文字上方为3pt,行间距距离文字下方也为3pt。字体高度为16pt。

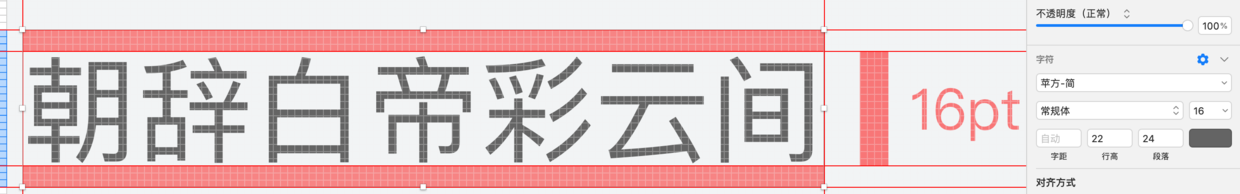
举个例子,设计一个标签时,当字号为14时,行高为20,那么为了保持视觉上字体到四周距离相同,那么上下间距为4,左右间距为8。
因为行间距的存在,不能将上下间距和左右间距设置相同。

如果行高设置为14(文字本身大小),那么上下间距应该也为8pt,而非4pt。

下图是Sketch默认字号和行高对照表

行宽=字体宽度+两侧距离字体的宽度

将行宽拉长,代表着设置了文本内容范围,文本距离右侧语音图标为12pt,表示当文字内容距离语音图标12pt时,文字打点或截断展示。
组件
组件的使用场景有很多今天借一个例子来分析和总结,让大家了解和认识组件的使用和规范。
那就来个最基本的:顶部栏设计
组成
变化
交互方式
来认识组件的模式和规则
顶部栏的常见样式
顶部栏是什么样子,它由什么组成?
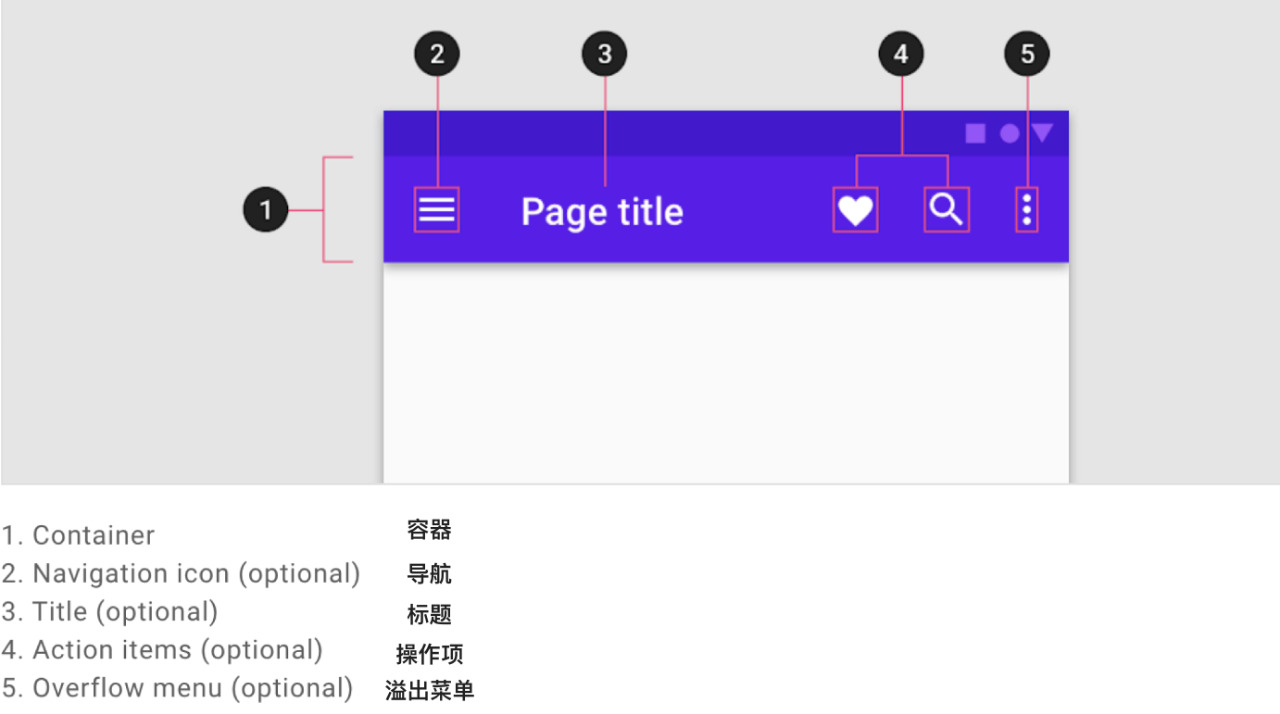
通常,顶部栏提供有关此页面总体的信息,以及用户可能对该页面进行的潜在操作。常见的顶部栏如下所示:

顶部栏中常见的组件包括:标题、容器、操作项、导航图标等,接下来为大家逐一介绍各个组件的使用。
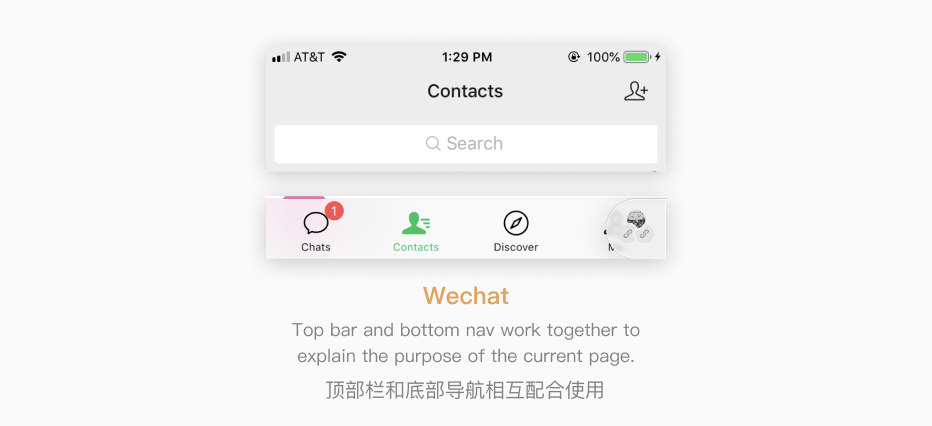
顶部标题通常与底部导航一起使用,共同解释页面的信息。
如果一个页面中底部导航只有图标没有文字解释,用户有可能不了解图标的意思,那么解释页面信息的重任就落在了顶部栏的标题上。

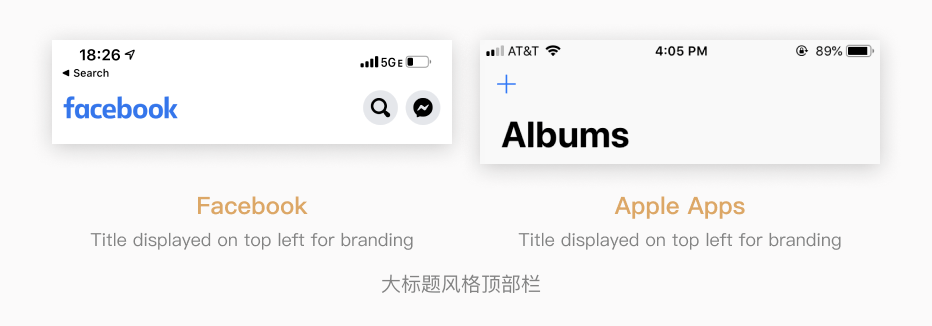
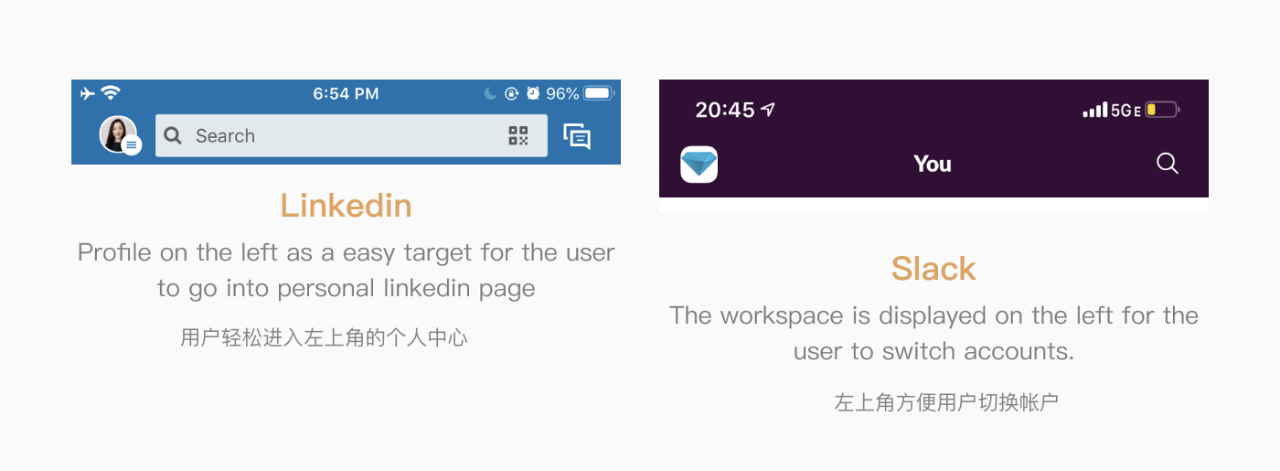
大多数情况下,标题位于顶部栏的中间,有时也会在左上角有一个很大的标题作为导航(IOS应用中)。除了解释页面的目的,大标题还可以用于品牌推广。

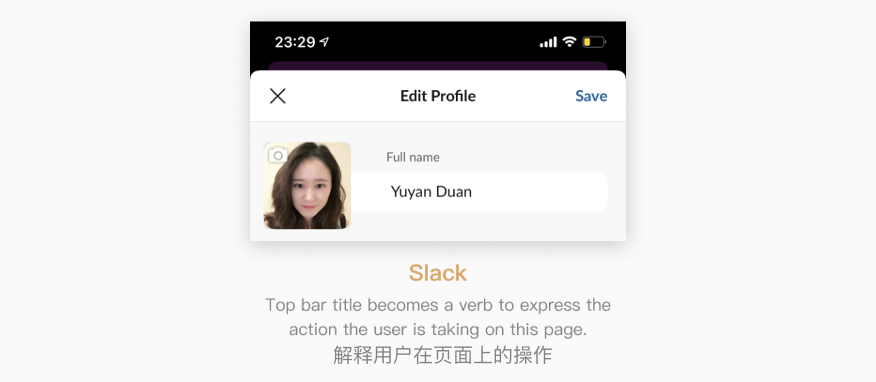
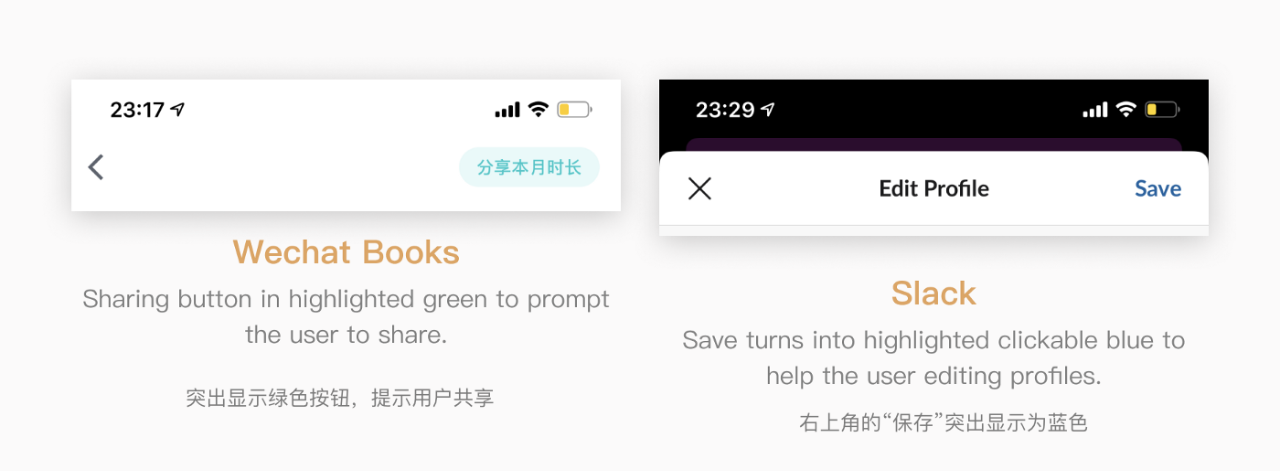
标题也可以解释用户在这个页面上执行的操作。例如,当用户想修改个人资料时,标题会显示“edit profile”,用来解释操作。

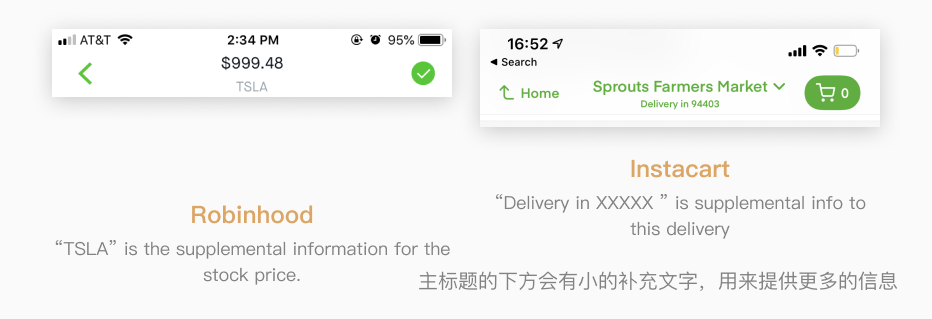
有时,在顶部栏主标题的下方会有补充文本,这样方便为用户提供更多的信息。

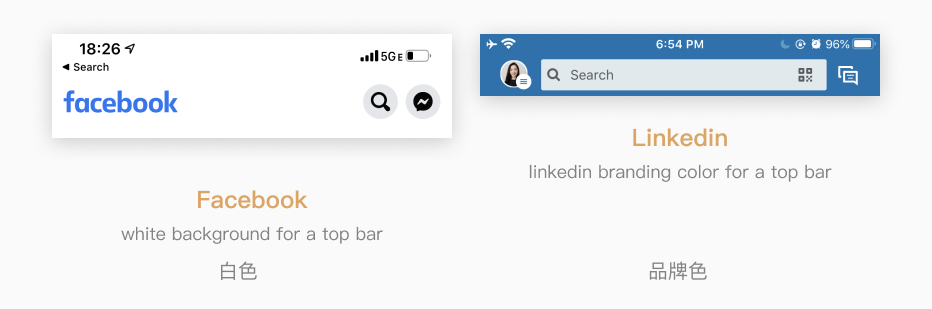
容器的趋势越来越不明显。容器通常是灰色或者不饱和的颜色,有时容器也会使用品牌主题色,起到宣传和推广品牌的作用。

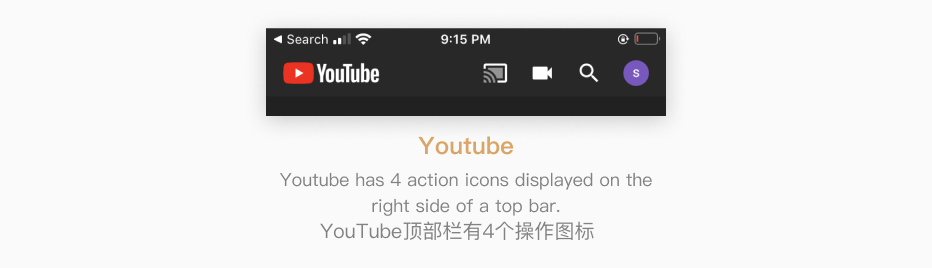
操作项通常以图标和文本按钮的形式出现在顶栏上 ,当需要时可以在顶栏上显示0-4个图标或文本按钮。

在不同的页面中操作项可能代表不同的含义,但一些常见的图标/操作遵循着一定的规则:
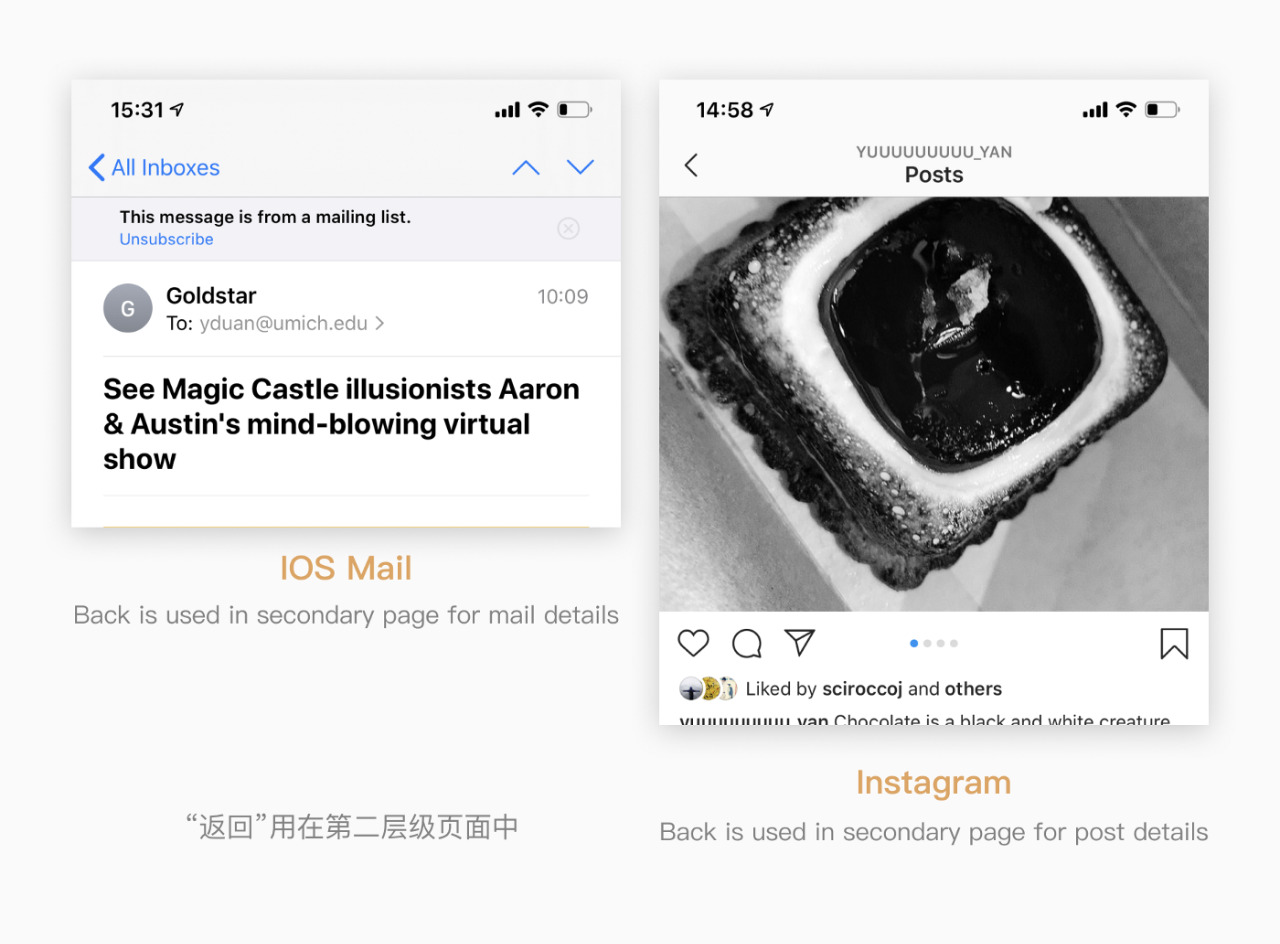
1、返回:当用户进入第二/第三层级页面时,“返回”通常出现在左上角。单击“返回”图标可引导用户回到原始页面。

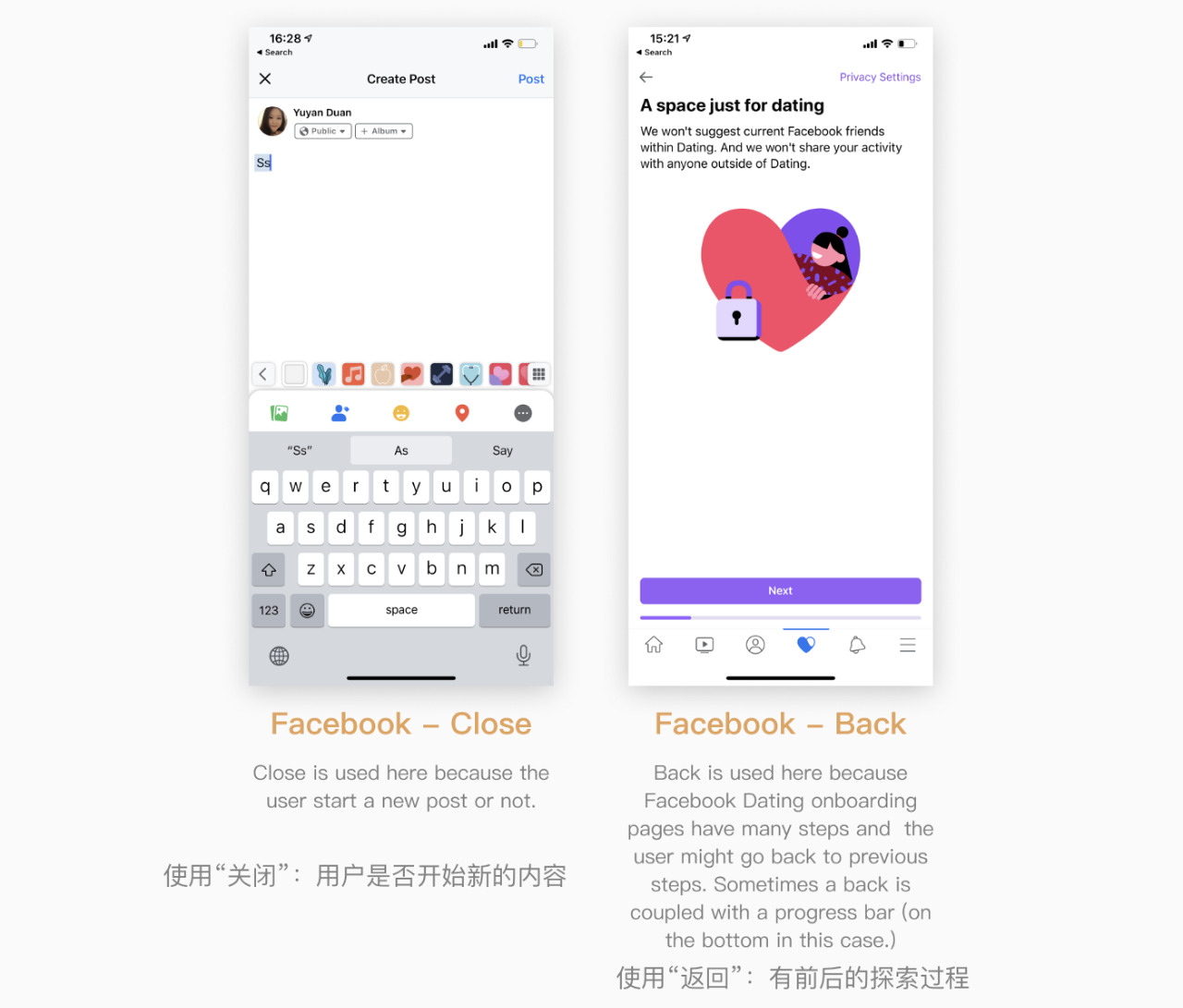
2、关闭或取消的位置不固定,可以在左侧也可以在右侧,具体取决于是否有其他操作。

这里讨论一个常见的问题,顶部栏中“返回”和“关闭”分别应该在什么情况下使用:使用“返回”:当用户在一个漫长的探索过程中需要不止一步的操作,或者在该页面上没有一个简短而明确的目的时。使用“关闭”:表示一个完整的单页操作,它有明确的起点和终点,在页面上执行特定的操作实现特定的目的。

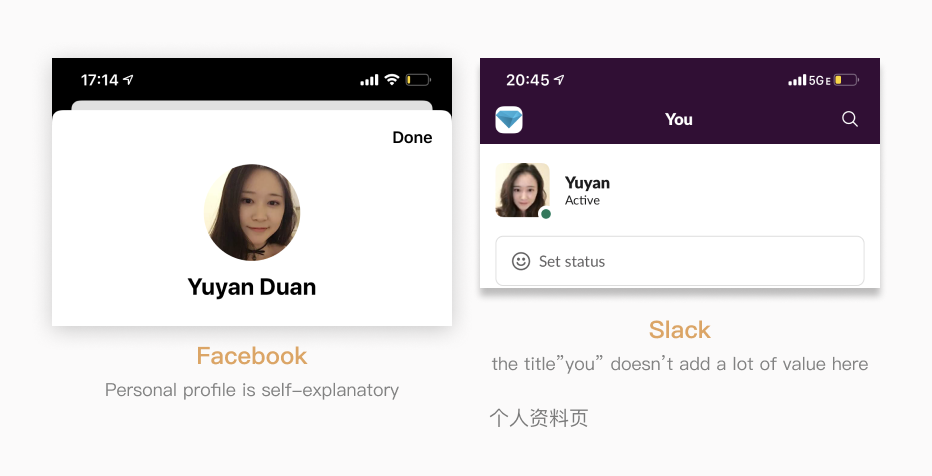
3、个人资料或帐户有时会出现在顶部栏上,以方便用户编辑个人信息,设置或切换帐户。

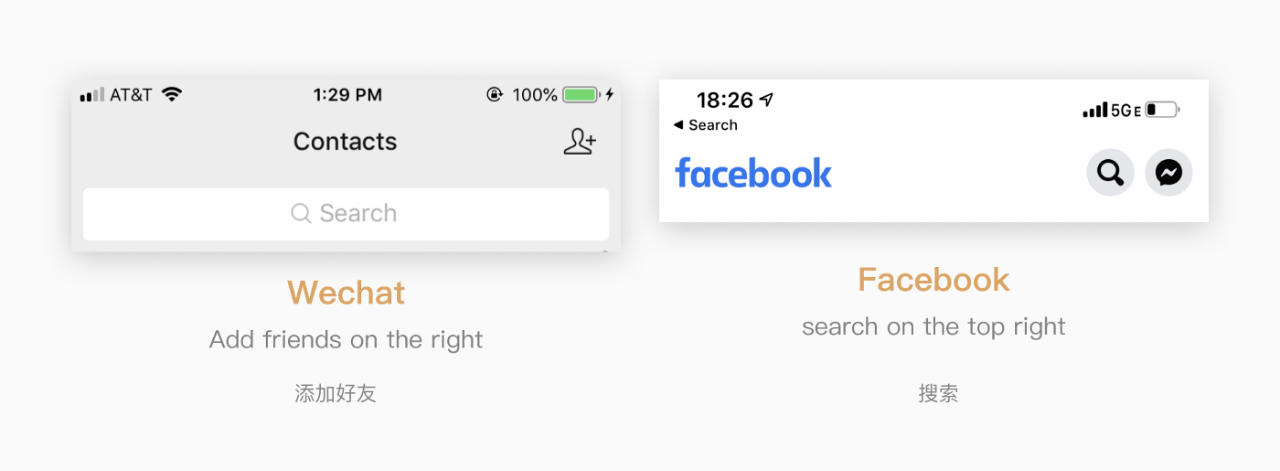
4、添加或搜索可帮助用户浏览更多内容或者扩展他们感兴趣的区域,通常出现在右上角作为易触摸的目标。

需要注意的一点是,为了避免引起不必要的关注,顶部栏上的图标/文本按钮通常是线性图标而不是填充图标,并且是非饱和颜色。除非它们确实想吸引用户的注意,或者为了提示用户进行操作。

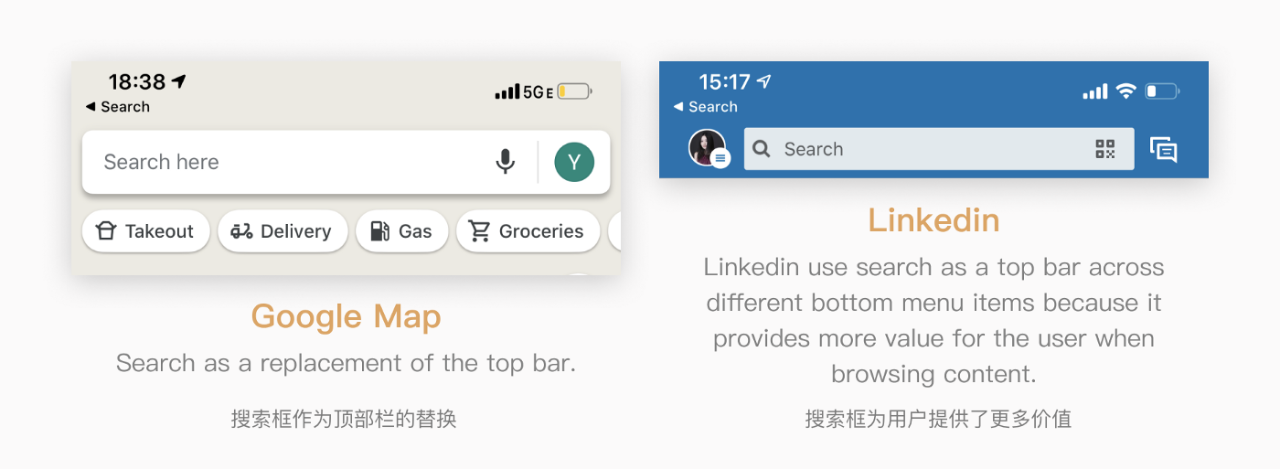
使用App时我们会发现,有的页面顶部栏中没有标题,而是增加了一个搜索框(淘宝首页)。
根据特定的需要,可以将搜索用在不同页面的顶栏上,因为它在用户浏览内容时为用户提供了更多的价值。

什么时候放弃使用顶部栏?
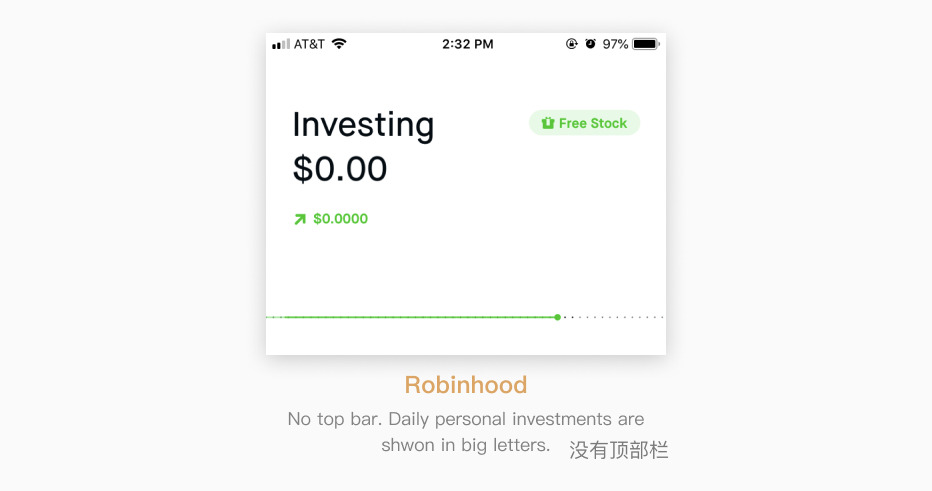
当顶部有很多内容时,一些App会让顶部栏变得非常简单甚至完全舍弃。
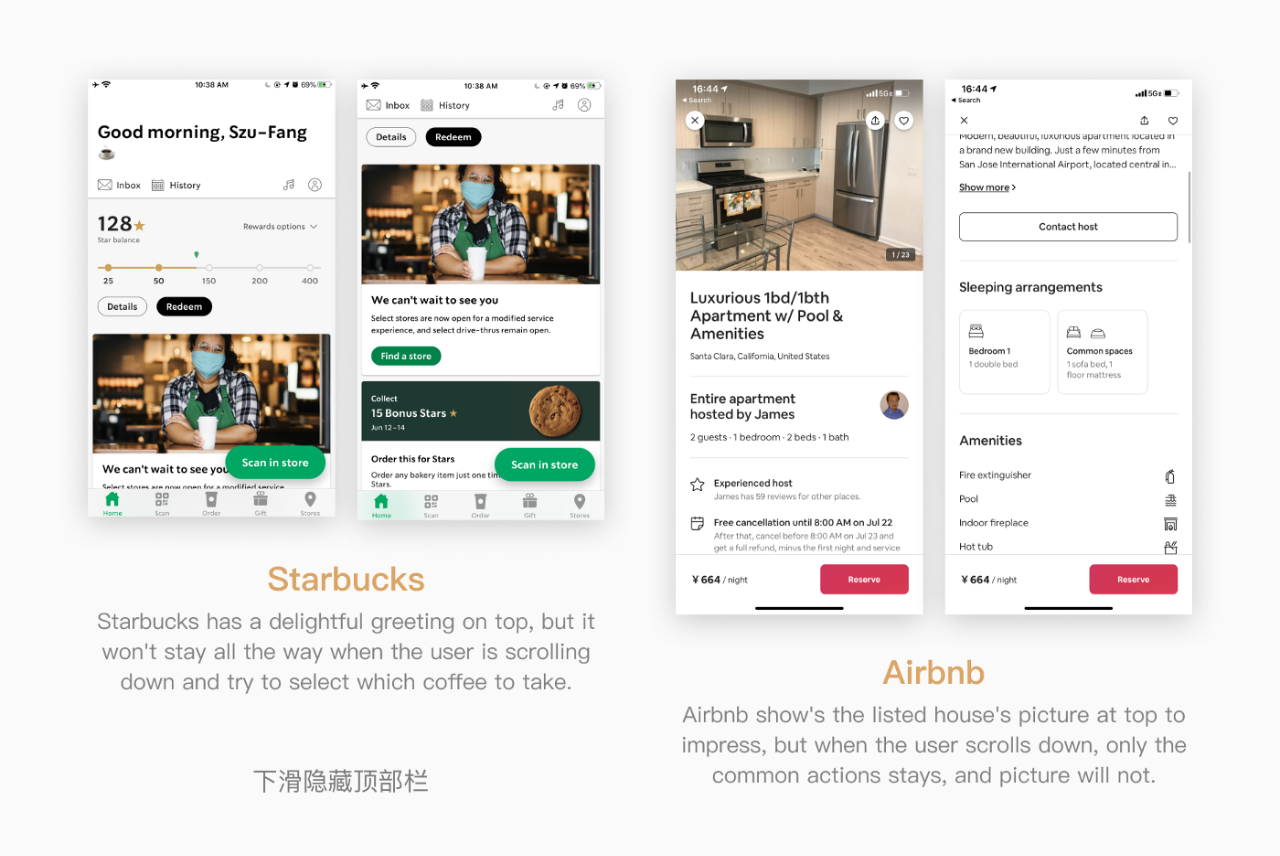
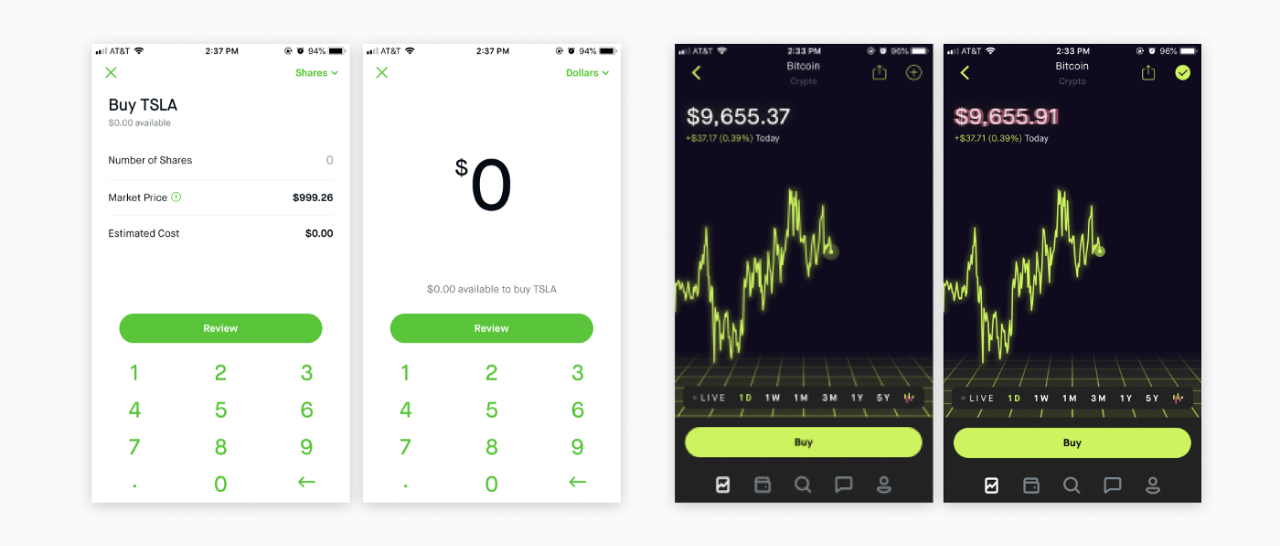
在Robinhood顶部显示最重要的用户信息——每日投资增长,右上角只有一个提示文本按钮,用来邀请好友。

放弃使用顶部栏的常见案例是个人资料页面。这样做的目的是自我暗示,这个页面自己可以掌控,个人信息在顶部占据了很大的空间。

一个页面中可以有很多交互发生,有时顶部栏需要通过改变样式或内容来反映交互动作。
反映滑动位置
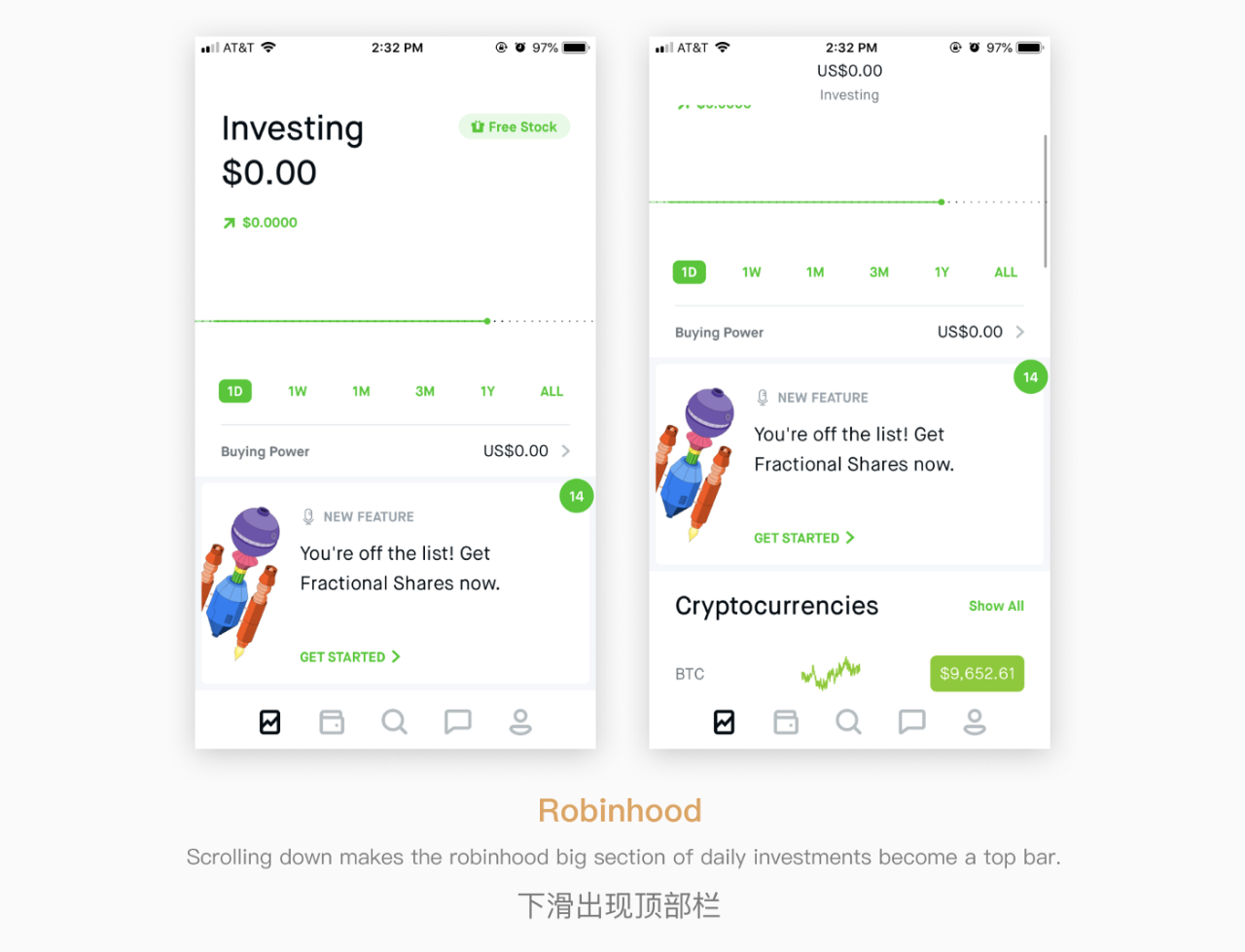
下滑出现顶部栏:当顶部栏有许多重要信息但又占用大量空间的情况下,顶栏的内容可能会根据滚动位置而变化。当用户下拉页面以获取更多内容时顶部栏会出现。
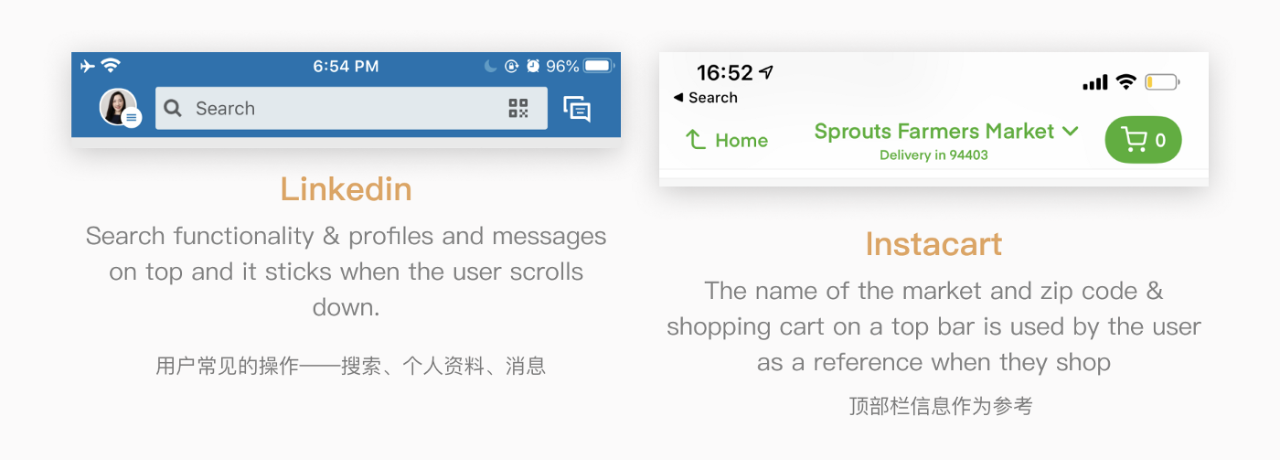
下滑隐藏上拉出现:另一种形式是在Google搜索中,用户向下滑动顶部搜索框会隐藏(Google猜测用户希望集中精力浏览内容),但是只要用户向上滑动,中止浏览过程,顶栏搜索框又会出现。

不管交互形式如何,这类顶部栏能在用户需要时快速显示:
用户可以进行搜索功能或常见操作;
标题/重要信息作为参考,提醒用户在哪个页面。
下滑隐藏顶部栏:对于那些不会影响用户需求和操作求的顶部栏,通常会随着页面的向下滑动而隐藏。

星巴克顶部有一个令人愉快的问候语,当用户向下滑动并尝试选择要喝哪种咖啡时,它会随着页面滑动而消失。
Airbnb会在顶部展示房屋图片,以便给用户留下深刻印象,但是当用户向下滑动时,顶部的图片也会跟着滑动。
反映当前页面的变化
有时,顶部栏的信息会根据内容的变化而实时发生改变。
最常见的案例是收到消息时的反馈:在微信中,顶部标题会显示用户收到信息数量的变化;Instagram通过顶部小红点的变化来展示收到的消息。

作为页面中必不可少的一部分,交互式顶栏减轻了页面中其它元素的负担。除了常见的图标或文本按钮(添加、取消、后退)的变化,在顶部栏中还会发生哪些有趣的交互?
互动标题
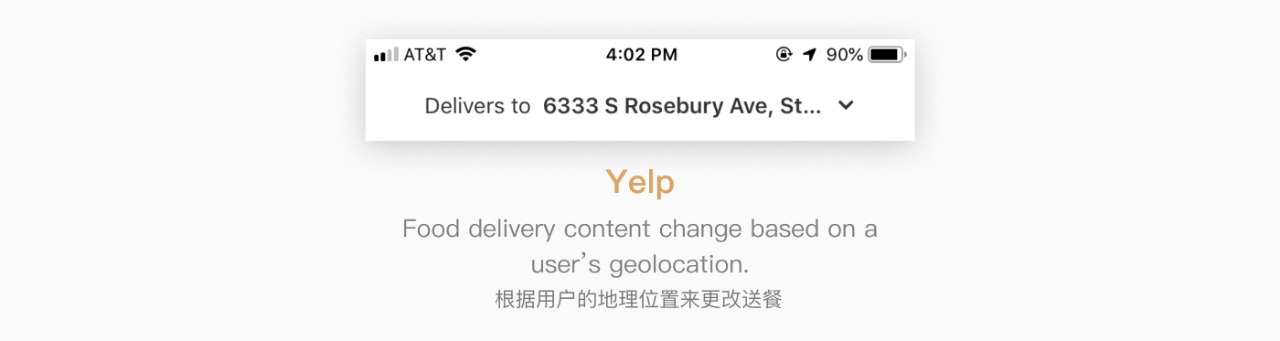
有的产品服务非常依赖于用户的偏好、位置,例如常见的外卖或打车软件。
在这种情况下,App通常依靠用户的初始输入来决定显示的内容,用户也可以直接在顶栏标题上编辑信息。

交互式图标/文本按钮 交互式图标/文本按钮意味着用户可以在顶部栏上执行某些操作,而不必离开此页面。在robinhood中用户可以在不用切换页面的情况下,直接选择购买股票要用的计算方法,或者把页面上的股票添加到自己的收藏中。
顶部导航
有的App希望在一个页面中能显示多个平行的内容,所以会在顶部栏上设置多个选项,实现更方便的导航。
常见的顶部导航包括分段控件和标签导航:
分段控件导航选项一般不支持左右滑动,选项较少,;标签导航选项的设计更多样,支持左右滑动切换。
https://www.xueui.cn/experience/app-experience/top-bar-ui-design-patterns-and-rules.html
研究过程可能会花费很多的时间和精力,却能让我们真正受益。
总结
一致性设计大方向为产品有更杰出的体验,在保证用户体验良好的同时,我们需要与同类产品做出差异化竞争设计,这就需要我们平时多观察互联网设计趋势,国外设计趋势,集合自己品牌去打造一套好用的产品。
这里推荐几个必看的大厂设计规范官网,建议收藏。
苹果iOS设计官网:https://developer.apple.com/design/human-interface-guidelines
谷歌Material Design设计官网:https://material.io/design
微软Fluent Design System设计官网:https://www.microsoft.com/design/fluent
IBM设计官网:https://www.ibm.com/design/language
Facebook设计官网:https://design.facebook.com
蚂蚁金服设计官网:https://ant.design/index-cn
其实,规范也是要在遵守和引领用户习惯中不断迭代的。既要保持大的设计规范框架不变化,又要在设计的过程中给用户制造惊喜。比如,整个UI的配色和字体需要保持统一,但在一些图形,动效上可以做出亮点,让用户在整个使用体验中既是沉浸的又能有些小惊喜。规范的打破与重建一定是需要一个动态平衡的过程。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为一名UI设计师,图标设计是我们刚入门就必须学会的必备技能之一,它是用户界面中绝对不可或缺的元素。通常我们理解图标设计的含义,是将某个概念转换成清晰易读的图形,从而降低用户的理解成本,提升界面的美观度。随着扁平化设计风格的普及,图标的风格越来越简约,看似简单的图形,实际要准确的表达含义,也是需要注意很多细节的,在如今大同小异的图标中,如何让你设计出的图标具有说服力也是一门学问,今天就给大家全面的剖析一下图标的知识,让你做出的图标有理有据。
1、图标的定义及分类
2、图标的设计规范
3、图标的性格走向
4、图标的评判标准
5、总结
图标是具有高度概括性的、用于视觉信息传达的图像。图标常常可以传达出丰富的信息,并且常常和词汇、文本搭配相互搭配使用,两者互相支撑,或隐晦或直白地共同传递出其中所包含的意义、特征、内容和信息。
在数字设计领域,图标作为网页或者UI界面中的象形图和表意文字而存在,是确保界面可用性的基础设施,也是达成人机交互这一目标的有效途径。

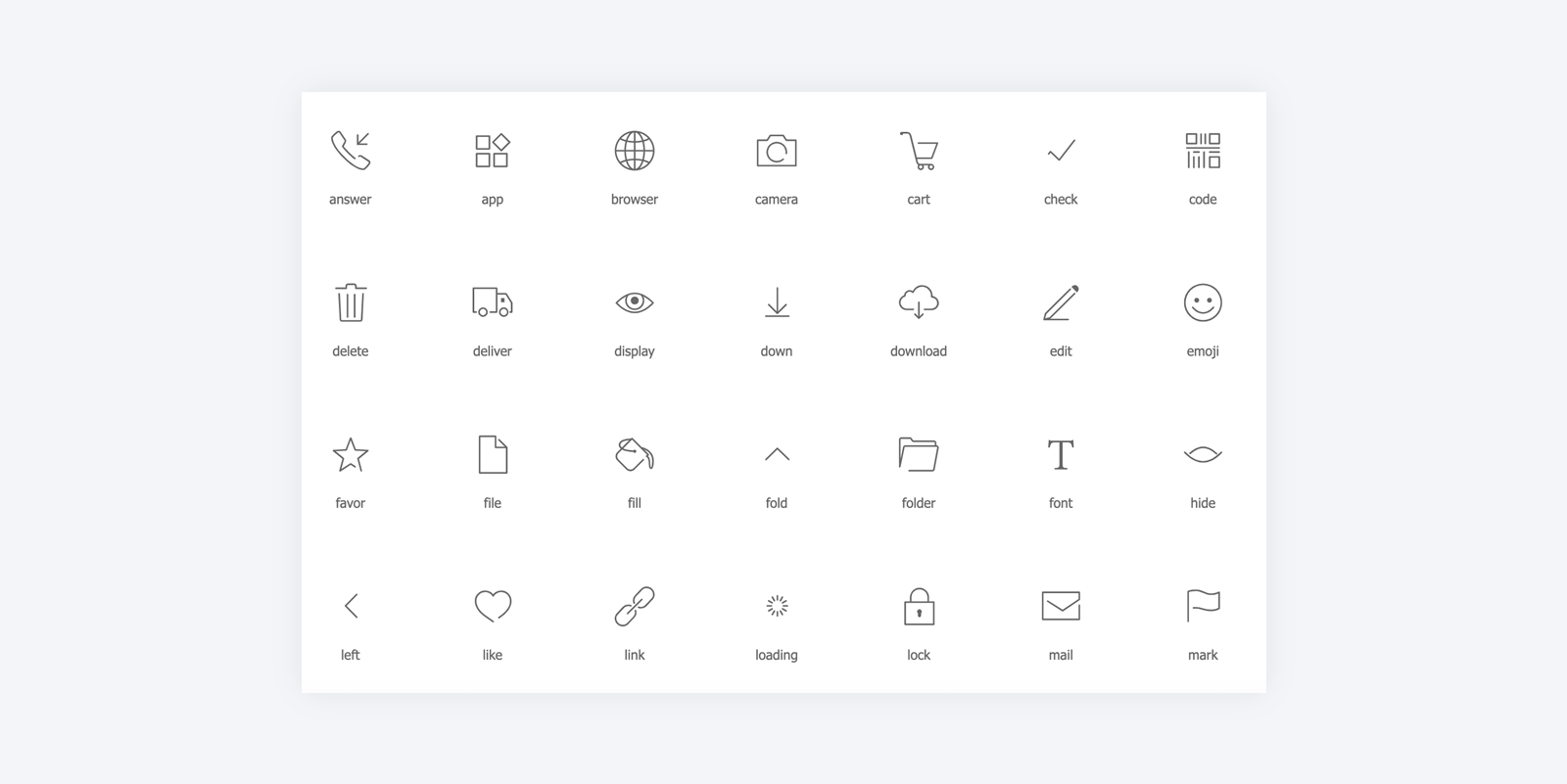
释意性图标是用来解释和阐明特定功能或者内容类别的视觉标记。它并不是一定被点击可交互的UI元素,在很多时候只是有辅助解释其含义的文案。在不搭配文本的情况下用户会借助这些图标来获取信息。不过有时候图标表达的含义可能还不够完整或者清晰,所以会将图标和文案搭配起来一起使用,这样可以大大降低误读的可能性,释意性图标一共可以分为以下三类:
2-1-1纯图标:
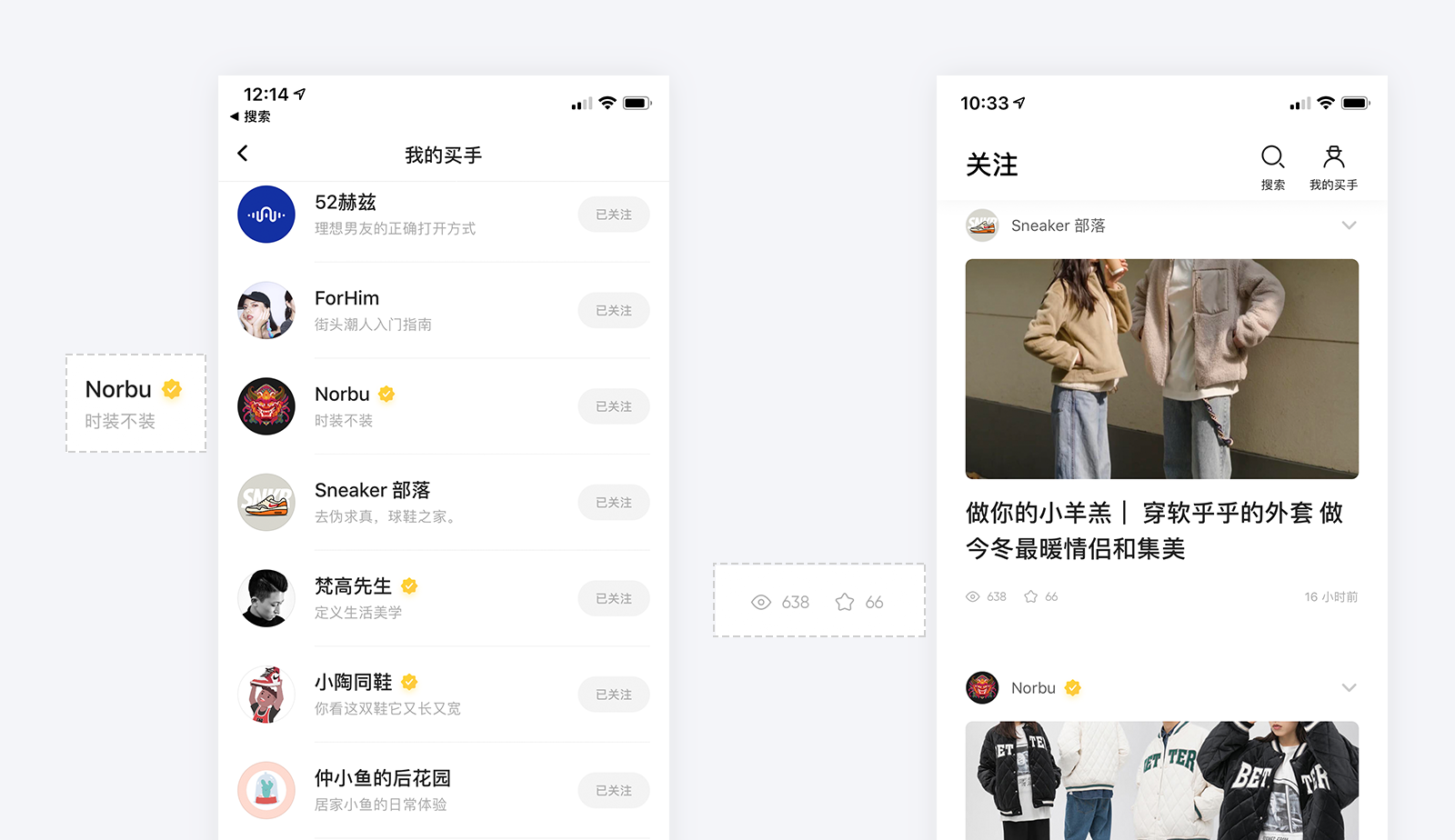
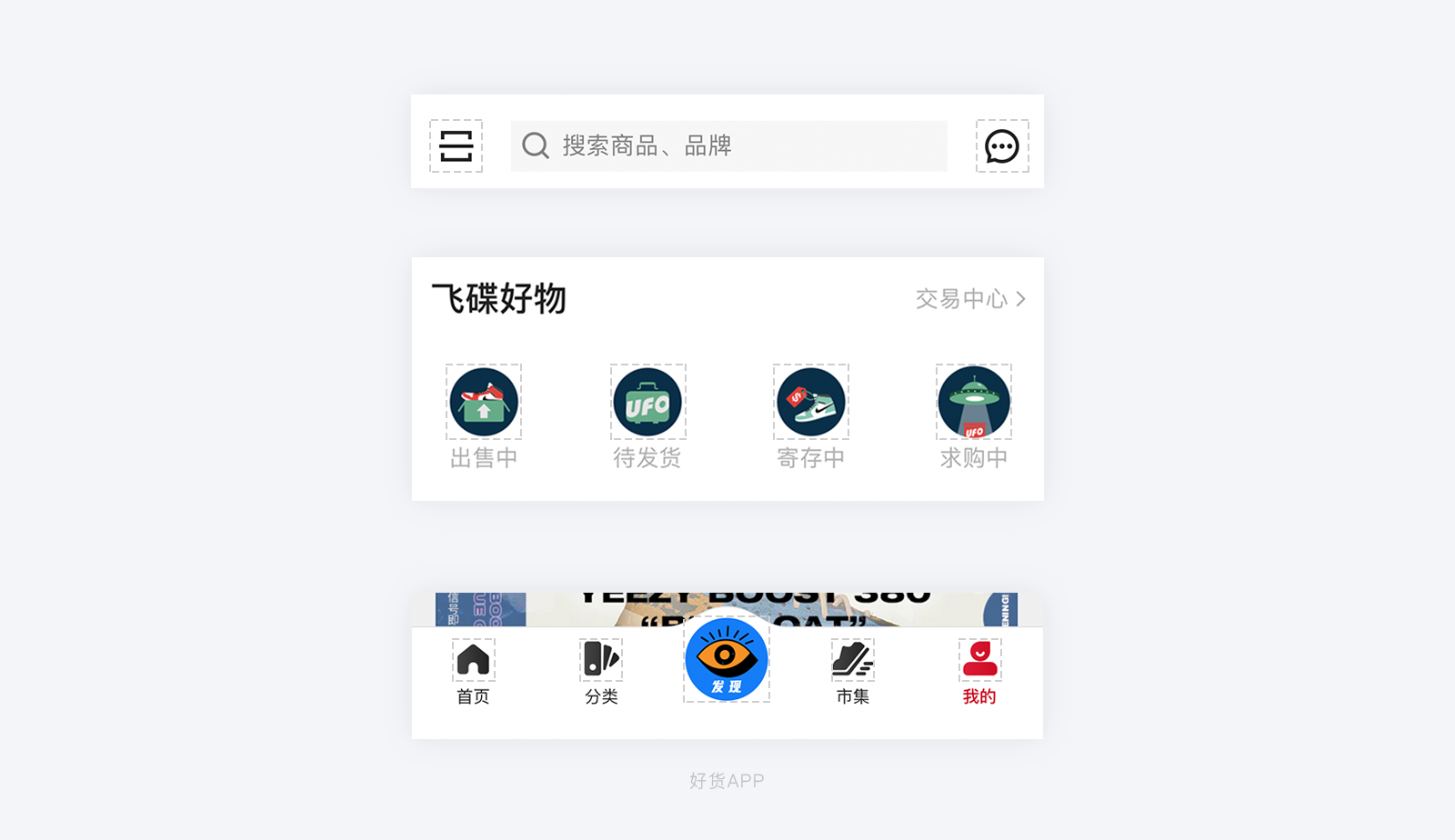
例如火球买手APP中的店家“特定标签”,以及图文展示下的“观看数量图标”与“收藏图标”,它们并不需要用文字去解释,用户也知道它表达的是什么。

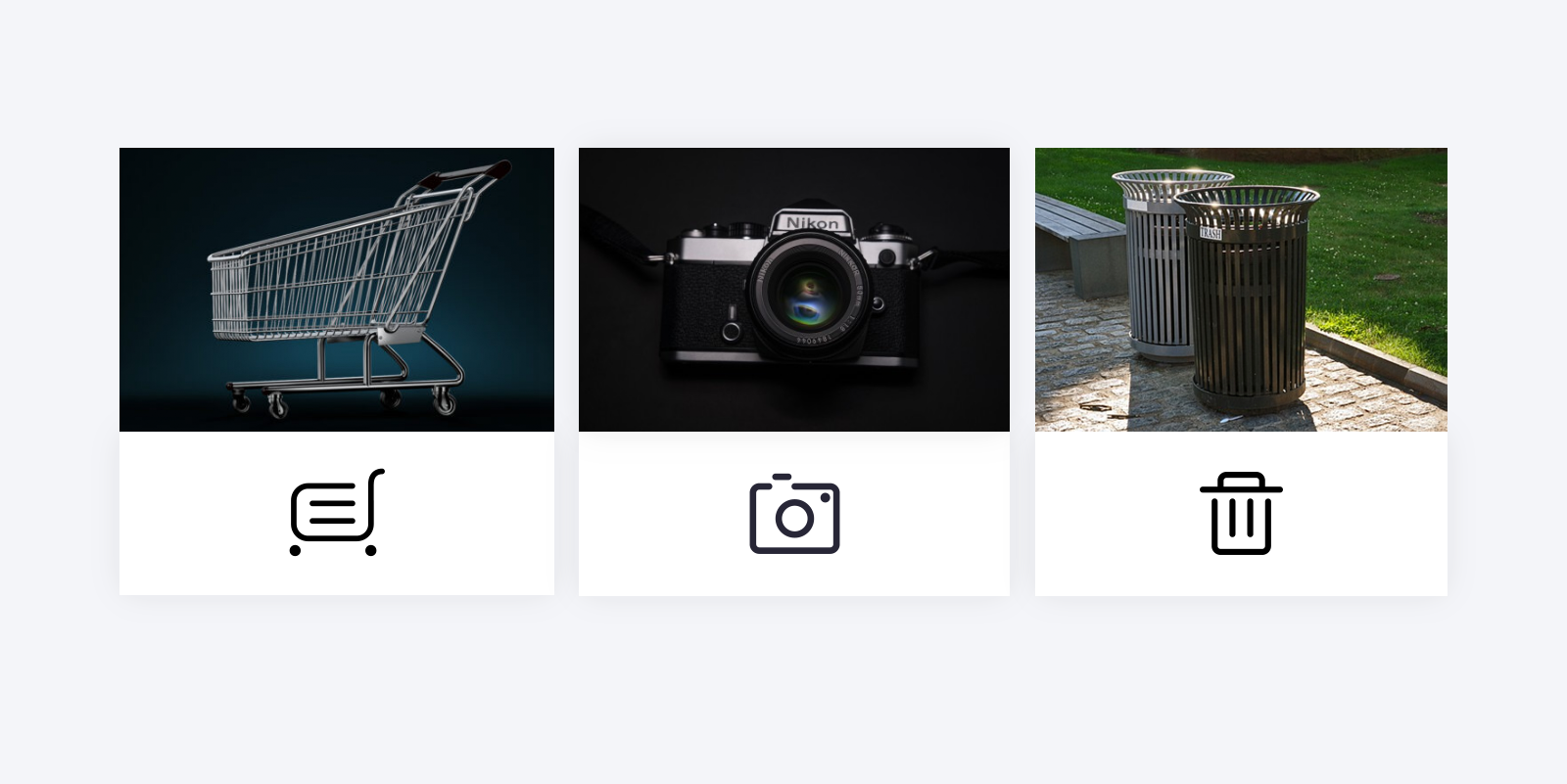
2-1-2图文结合:
例如造作APP中的“购物车图标”与“收货地址图标”,为了让用户能够很好的明白图标的意图,所以在图标下方会配有文字提示,这样就能大大的降低误读的可能性。

2-1-3纯图标(图标内含文字):
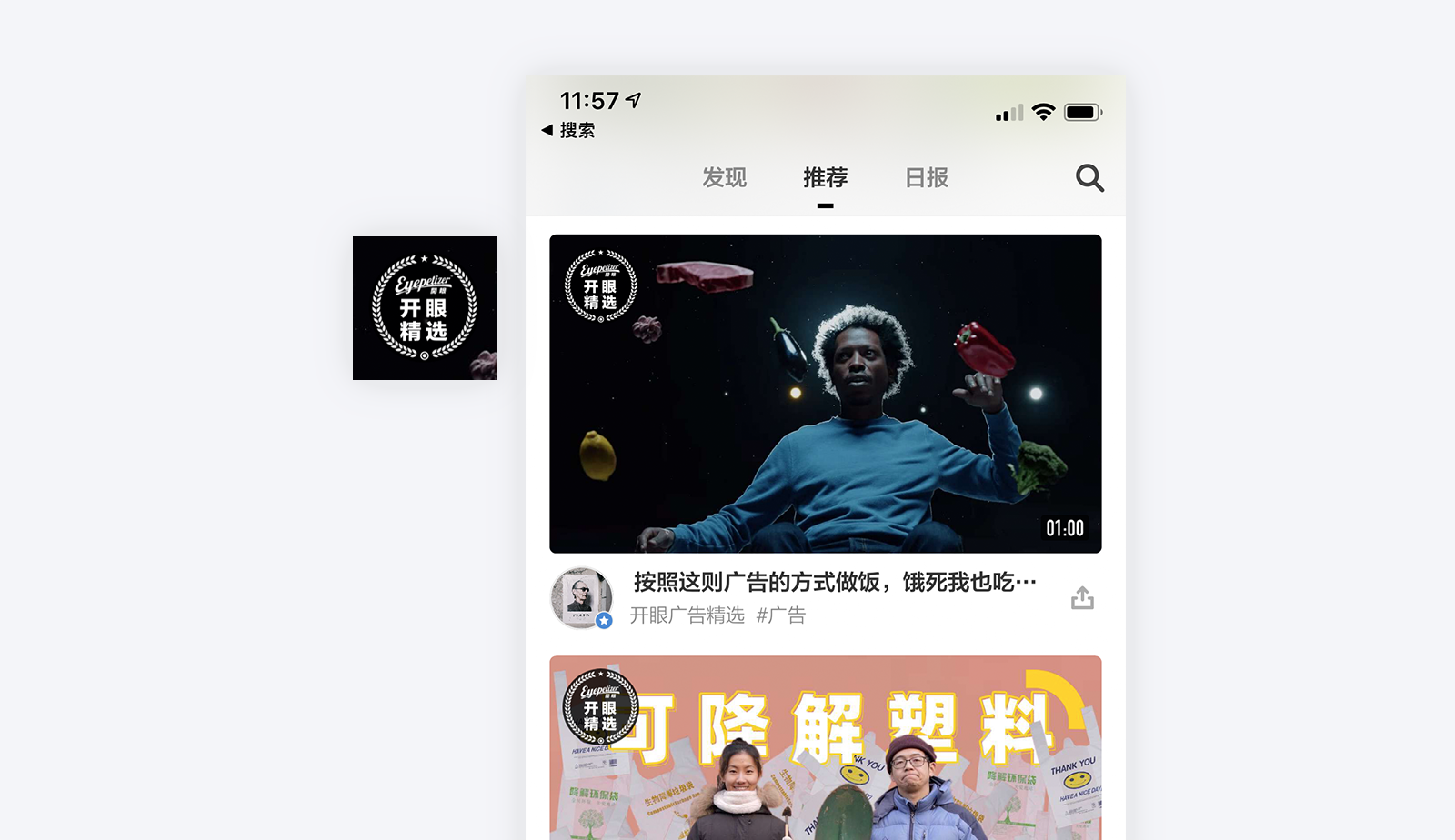
例如开眼APP中视频封面左上角“开眼精选图标”,它把图标与重要文字结合在一起展示给用户,看起来不仅十分具有个性,而且用户对其理解性也非常强。

交互图标的最大意义在于可以引导用户进行交互行为,是在产品中不可或缺的组成部分。它们可以在用户不同的操作手势下帮助用户执行不同的交互过程,这种类型图标也是APP中最常见的,常见的交互性图标如:搜索、底部标签、返回、点赞、收藏、扫一扫等。

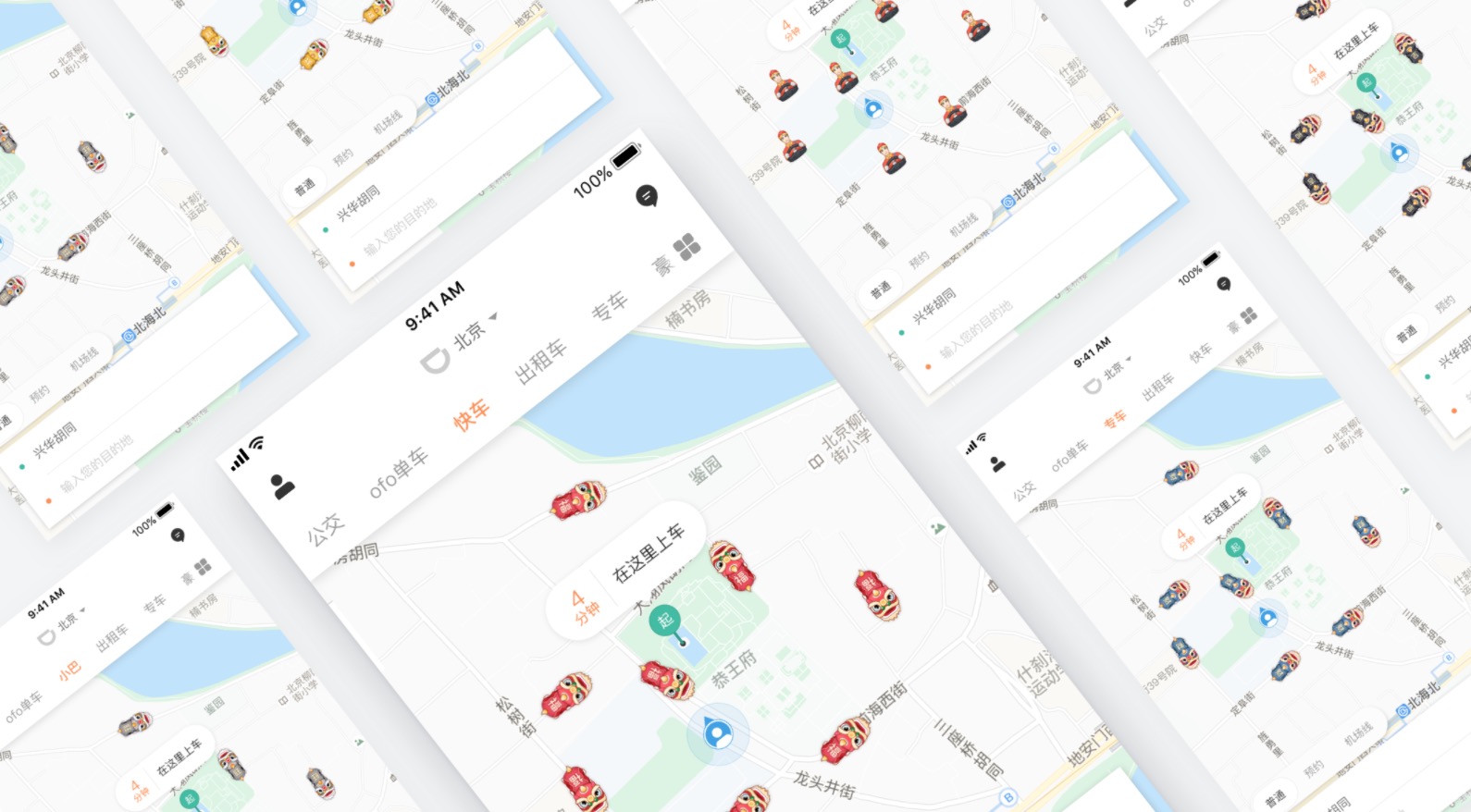
装饰性图标仅仅是用来提升整个界面的视觉体验,它并不具备任何功能性。这类图标往往是为了迎合用户的偏好与期望,通过丰富视觉体验的方法来增加内容的观赏性,这样不仅可以吸引并留住用户,还可以让整个用户体验更加积极,最为大家所熟悉的就是滴滴出行APP中的“小车图标”。

图标基于基础样式(线、面、线面结合)+表现手法(颜色、透明度、投影、叠加...)划分,一共可以分为20种类型,每种类型的展示方式也都各有不同。
线性图标通过线来塑造轮廓,在界面中App的图标尺寸并不大,所以如果线过于复杂,在小面积中过多的线会对识别性产生较大的困扰。在图标设计中使用的线有粗细之分,常用的App图标设计线的粗细一般有2PX或者3PX,不同的线条粗细所带来的视觉感受也不同,细线显得精致,粗线视觉面积大,显得厚重。

面性图标是通过面来塑造形体的图标,采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了面性图标设计感的差别。

线面结合图标相较单一的线性图标或单一的面性图标样式更加丰富、也更富有趣味性。从设计的角度上说,由于元素的多样化,设计更容易获得好的效果。相反,如果运用不当会显得图标非常杂乱,如何有效的把控好两者之间的过度是关键。

这类图标的特点是通过细节和光影还原现实物品的造型和质感,能给用户极强的代入感,用户可通过对现实事物的联想,快速领会图标表达的意图。但是随着 ICON 的发展,拟物图标也带来了一些问题,因为用户关注的核心永远都是信息本身,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰,所以现在拟物化的图标很少运用在APP界面之内。

相较于拟物风格不会有太多复杂的视觉元素,层次简单,用色素雅干净,采用轻投影、轻渐变的方法设计,这类图标具有一定的立体感,能给人轻盈、简洁、精致的感觉,在界面设计中,一般在面积比较大的区域我们会使用加入轻质感的图标。

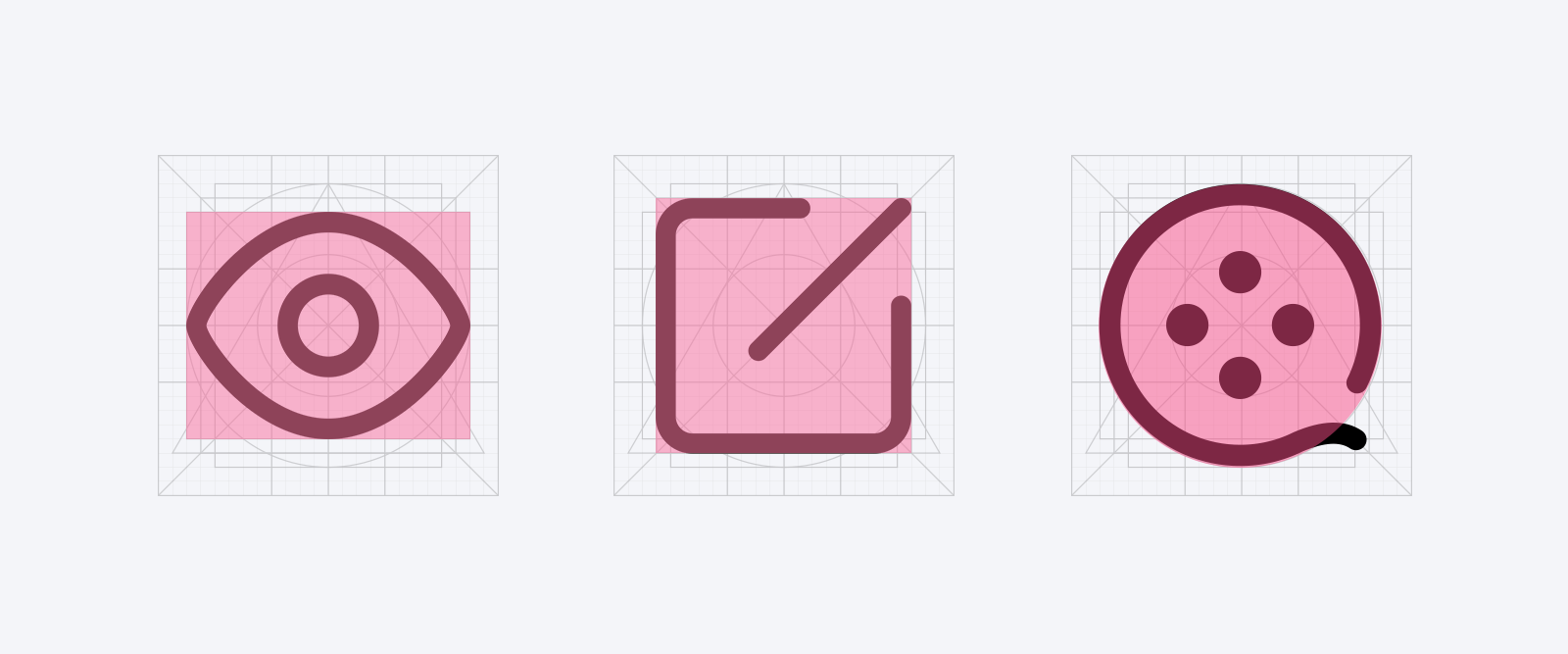
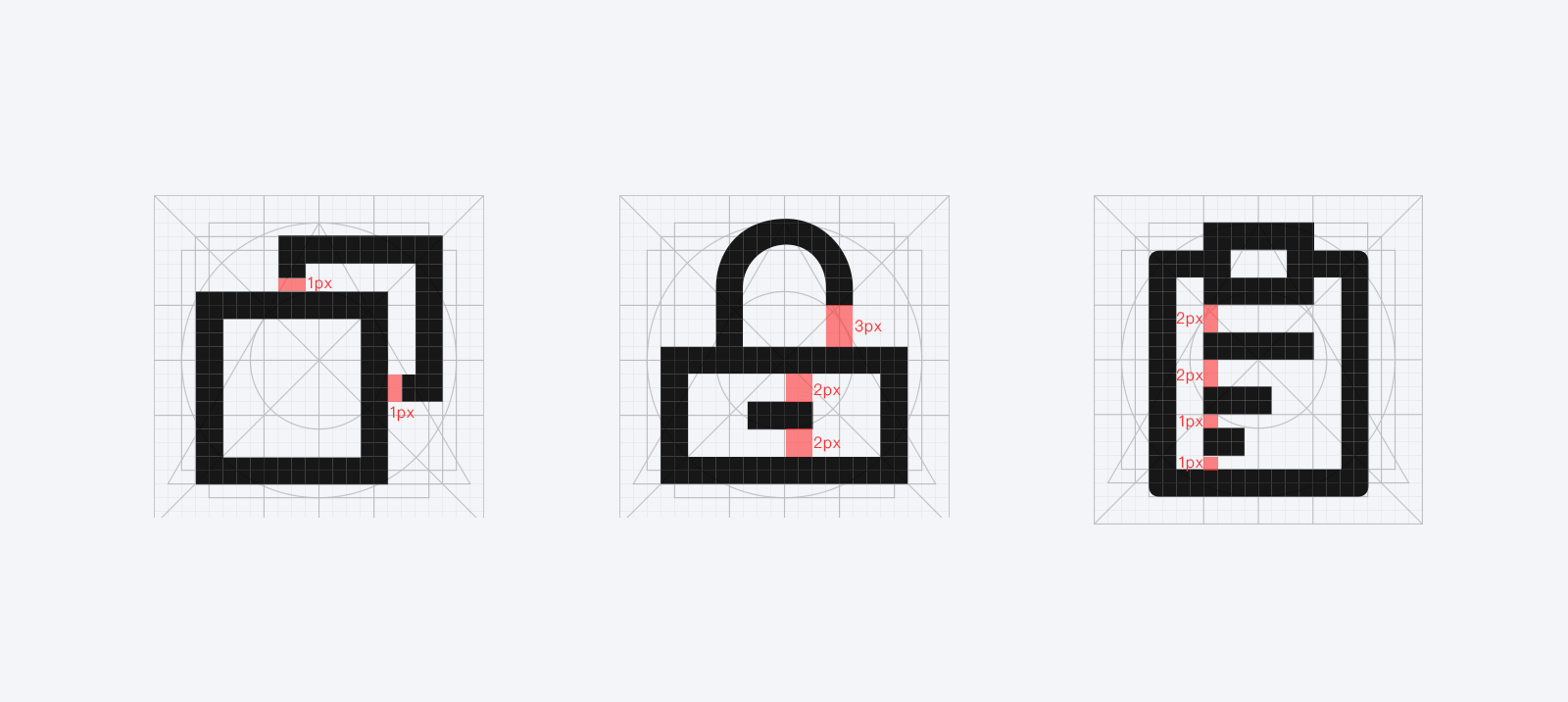
合理的遵循图标规范可以有利于设计师之间合作使用,指导设计师如何规范的去设计图标,以确保企业所有产品图标风格的一致性和可用性达到统一,同时也是为了后续产品更新迭代有可参考的地方。
为了保证图标的尺寸大小一致性,我们往往会建立基础的网格尺寸来进行绘制图标,常用的网格绘制尺寸为:16、24、36、48、64、128、512、1024。这些尺寸并不是固定的,在设计中也会存在特殊的尺寸,例如谷歌在台式机上设计图标,当鼠标和键盘是主要输入方法时,就会使用密集布局,基础网格就会缩小到20。
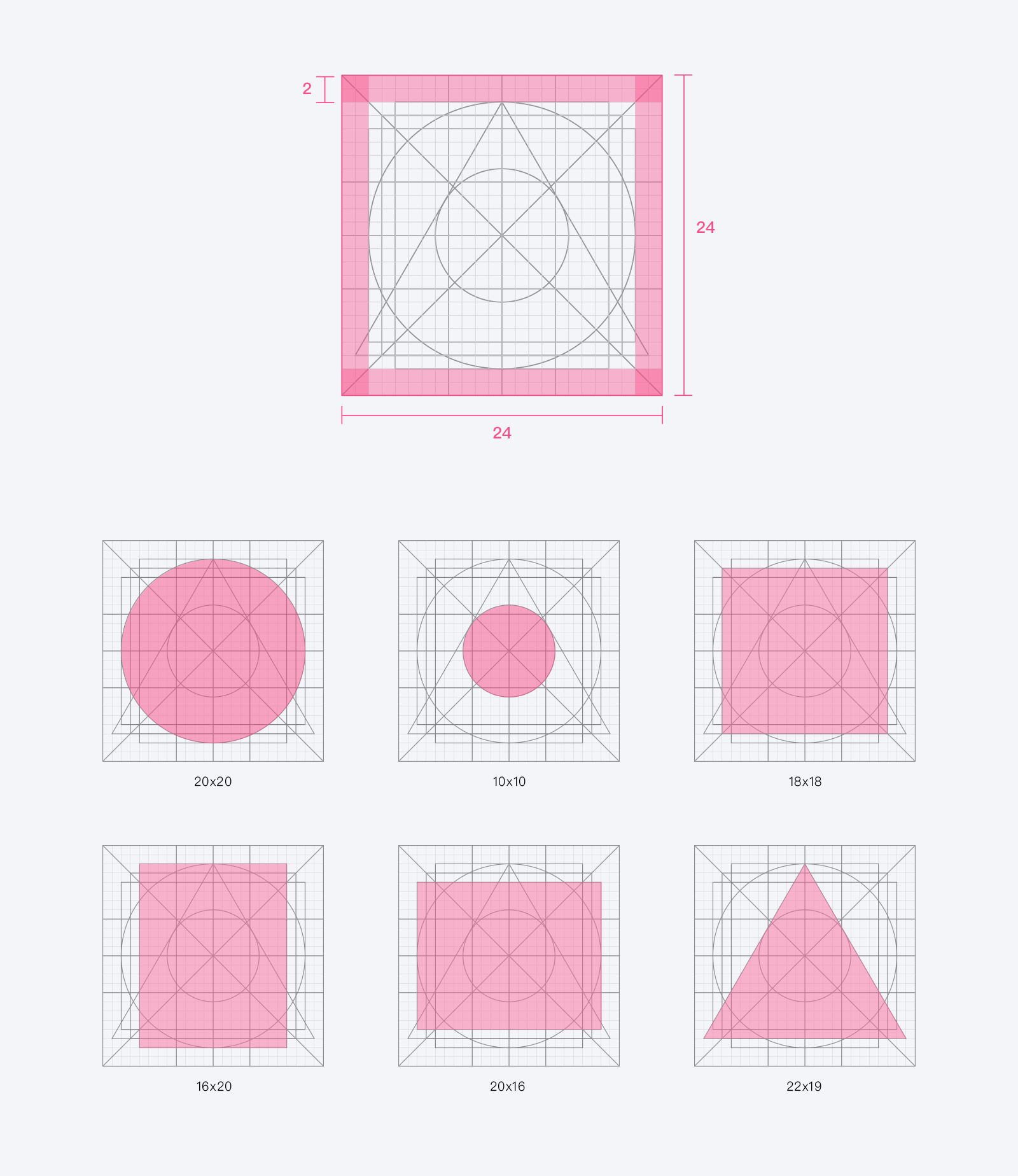
下面就以常用的24x24为大家展示:

网格包含2px出血位。这样可以确保图标在导出时将保留其所需的比例和周围的空白区域,同时还能够很好的平衡图标的视觉重心。

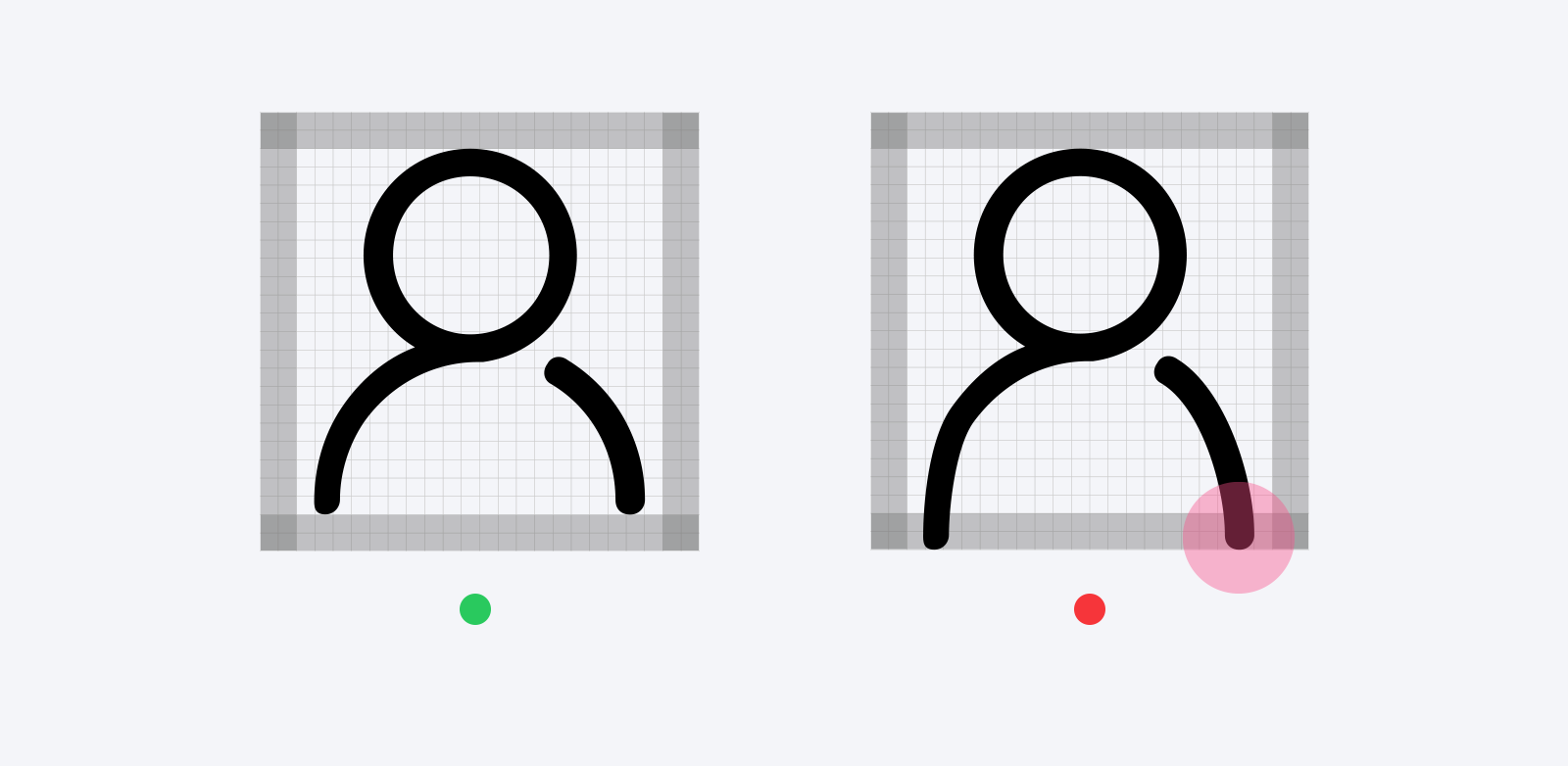
*在使用常规图标时避免一部分在出血位。

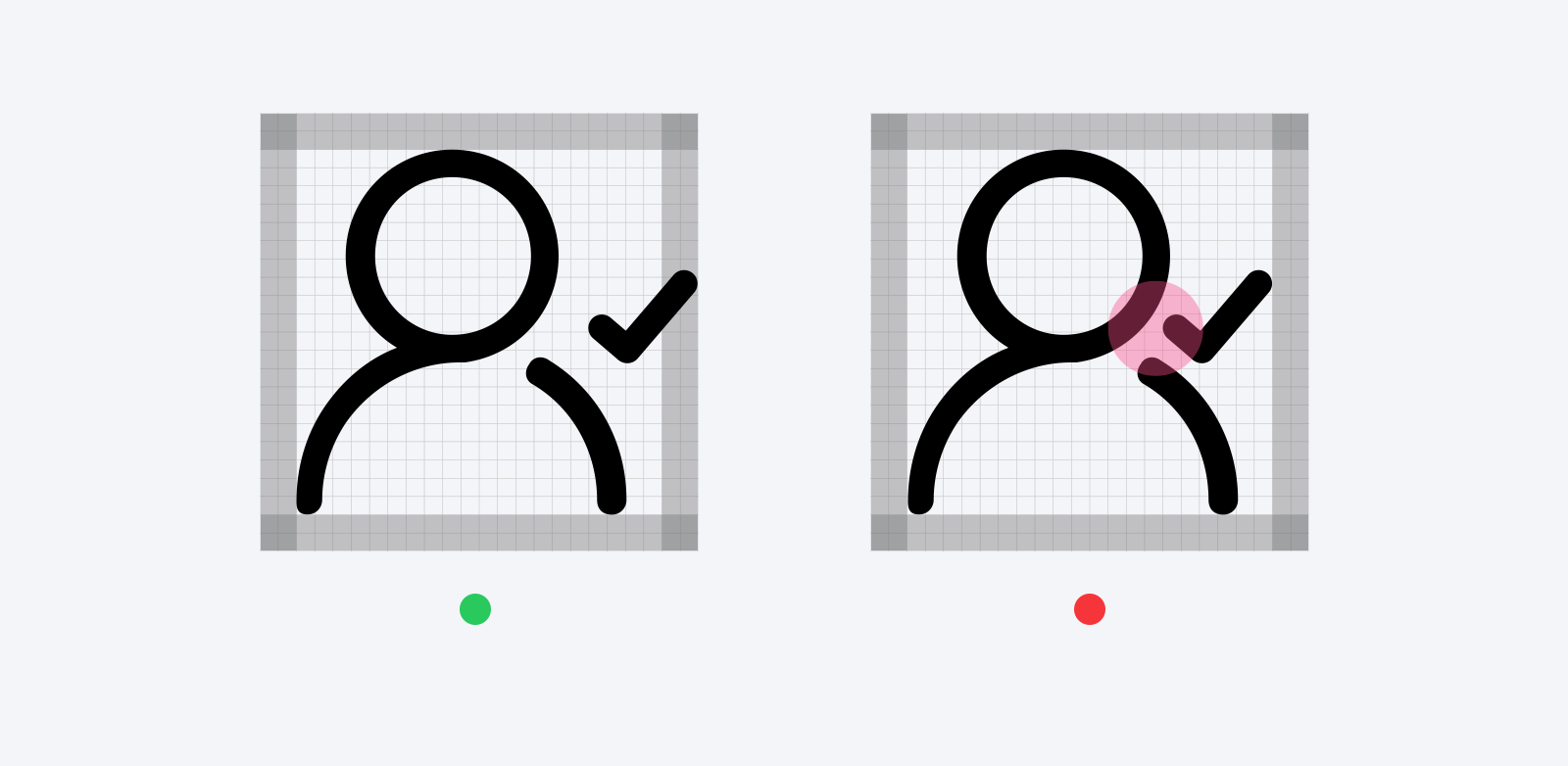
*在使用多个元素的图标时,避免图标拥挤我们可以让其部分出现在出血位,确保它们之间有足够的空间。

keyline由圆形,正方形,矩形,正交,三角形和对角线组成。它可以为您提供图标集中基本形状或比例的一致大小。这使创建视觉上的稳定变得更加容易,并有助于在设计相似比例的图标时有共同的参考准则。
在24尺寸下的keyline构成如下(24尺寸下的出血区域为2):

当把图标画在网格上时可以很好的规范图标,让它们从整体的视觉上看着统一规范。

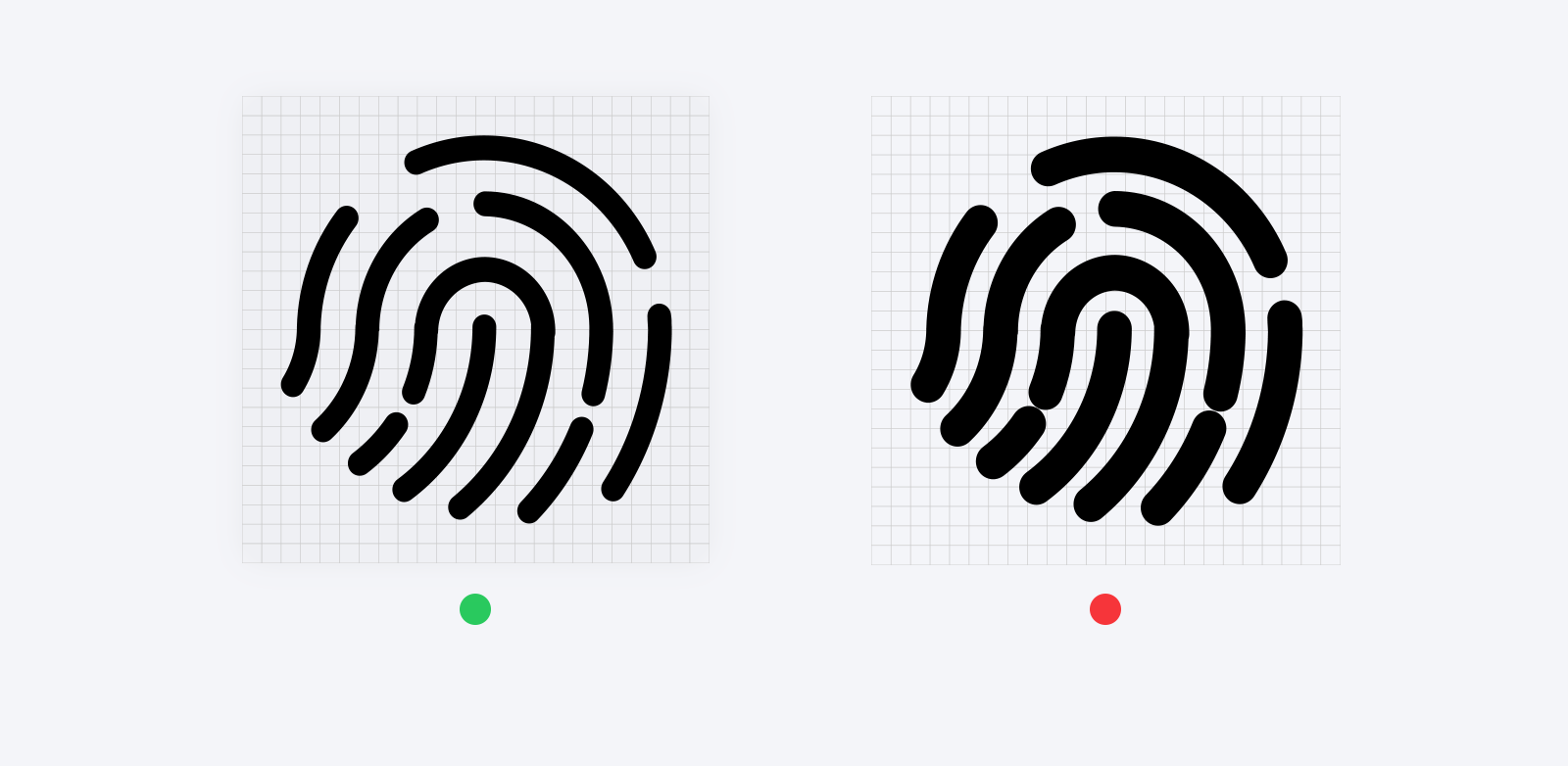
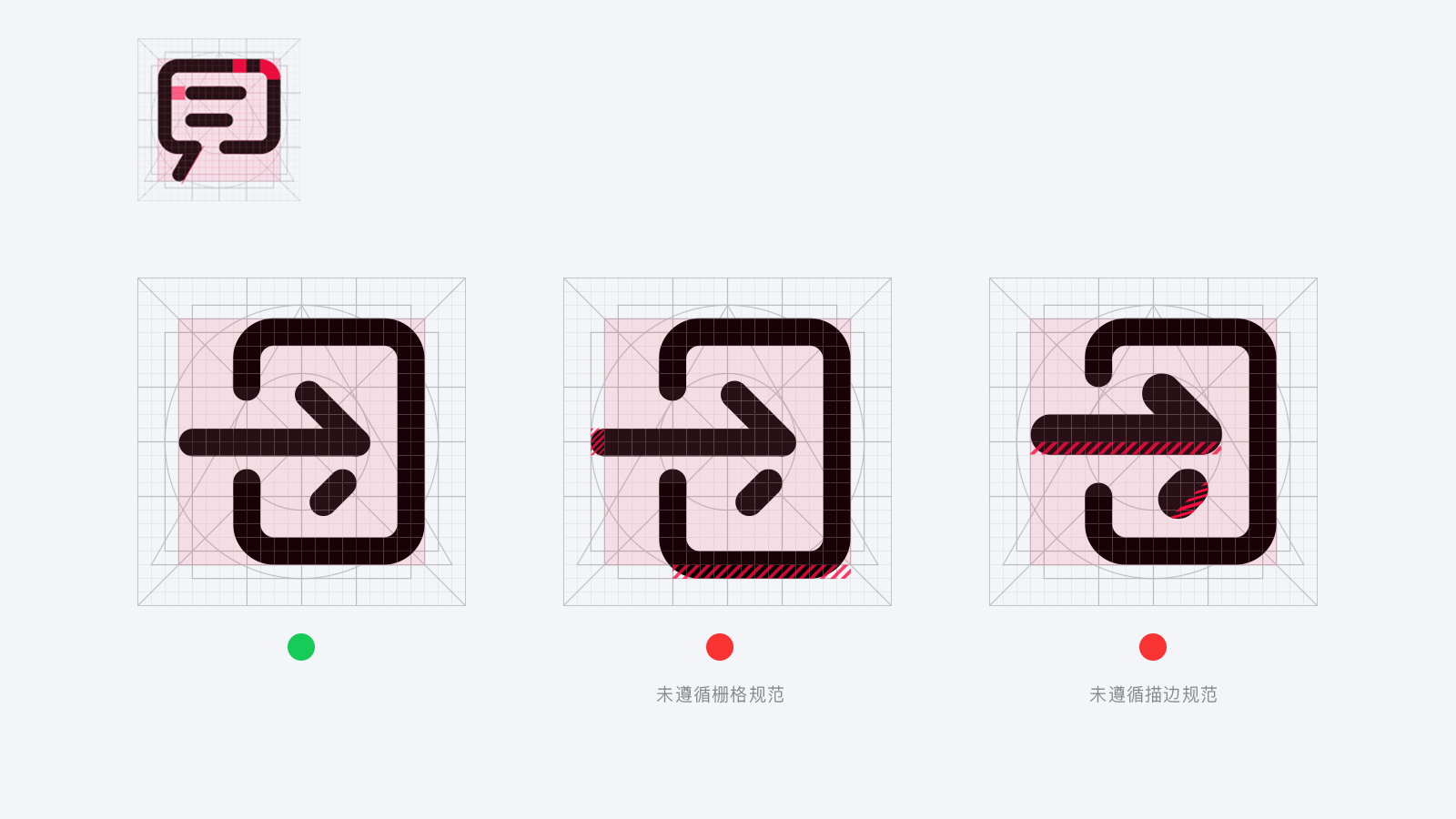
在设计一整套系统化的图标时,我们一定要注意图标的像素大小,要运用相同的网格尺寸设计相同线条粗细的图标,包括曲线,角度以及内部和外部笔划。这样图标看起来才更统一,也有利于后期图标的迭代更新。

当然,描边像素的粗细并不是绝对的,如果我们要做一些密集型的图标时,可以考虑适当的缩小线的像素大小。如下,我们设定的系统图标线条粗细为3px,当你用3px作用于指纹图标上时就会显得非常拥挤,并且在视觉上比其余图标更重,这时我们就可以把它的线条像素降级,设定为2px。

我们在用矢量工具绘制图标时,要仔细看好图标的网格尺寸和图标结构尺寸,避免产生小数位。

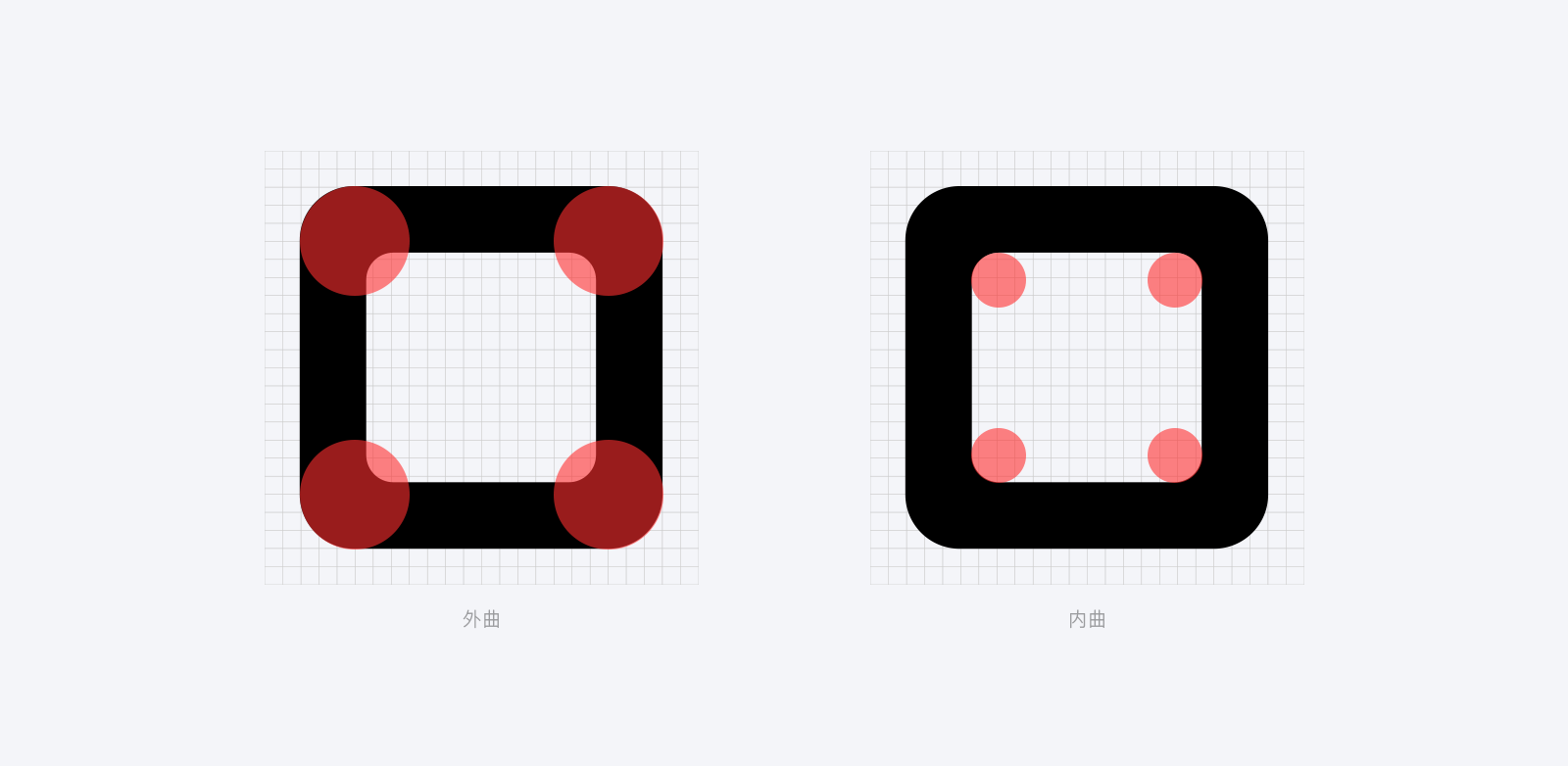
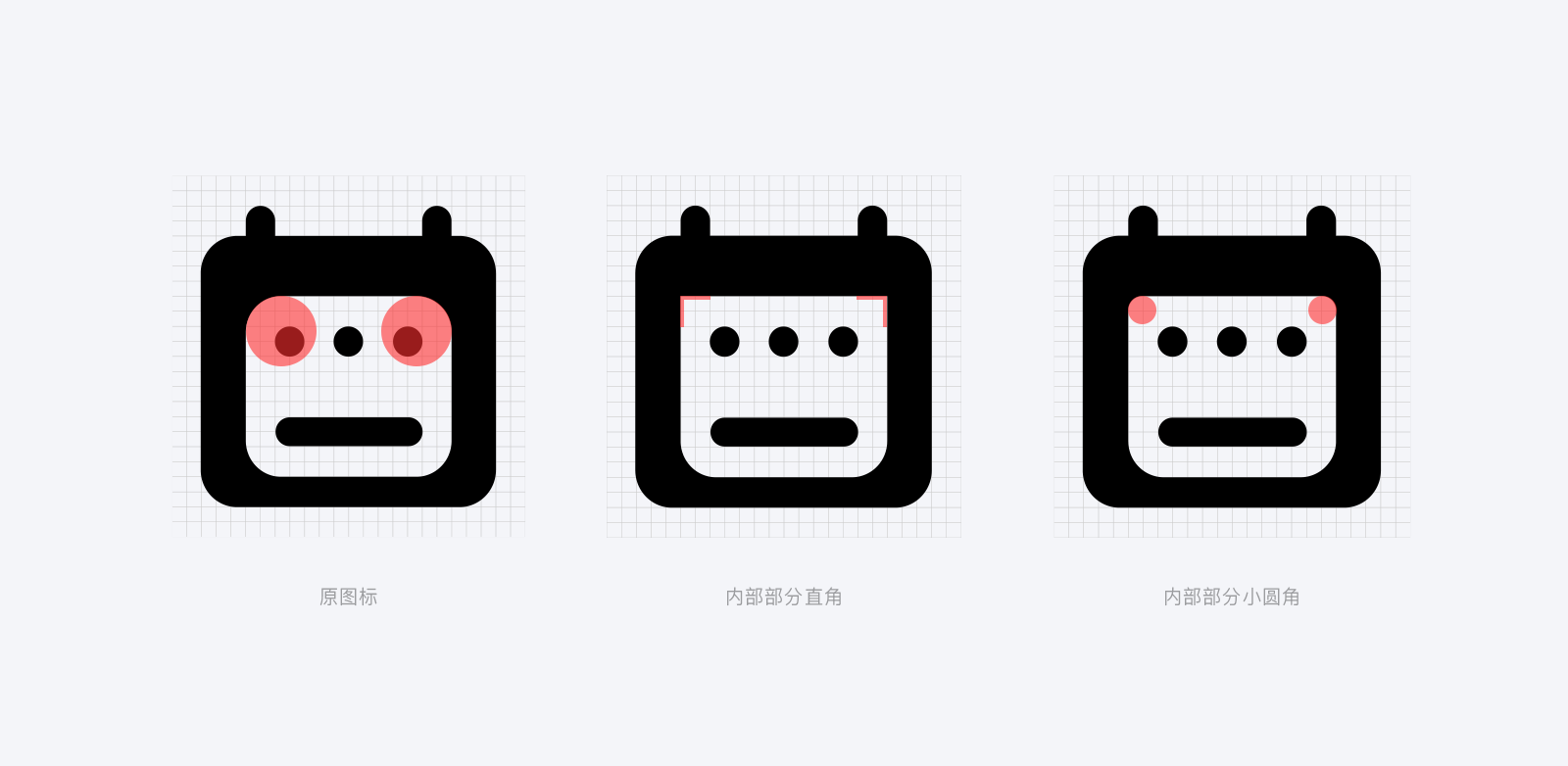
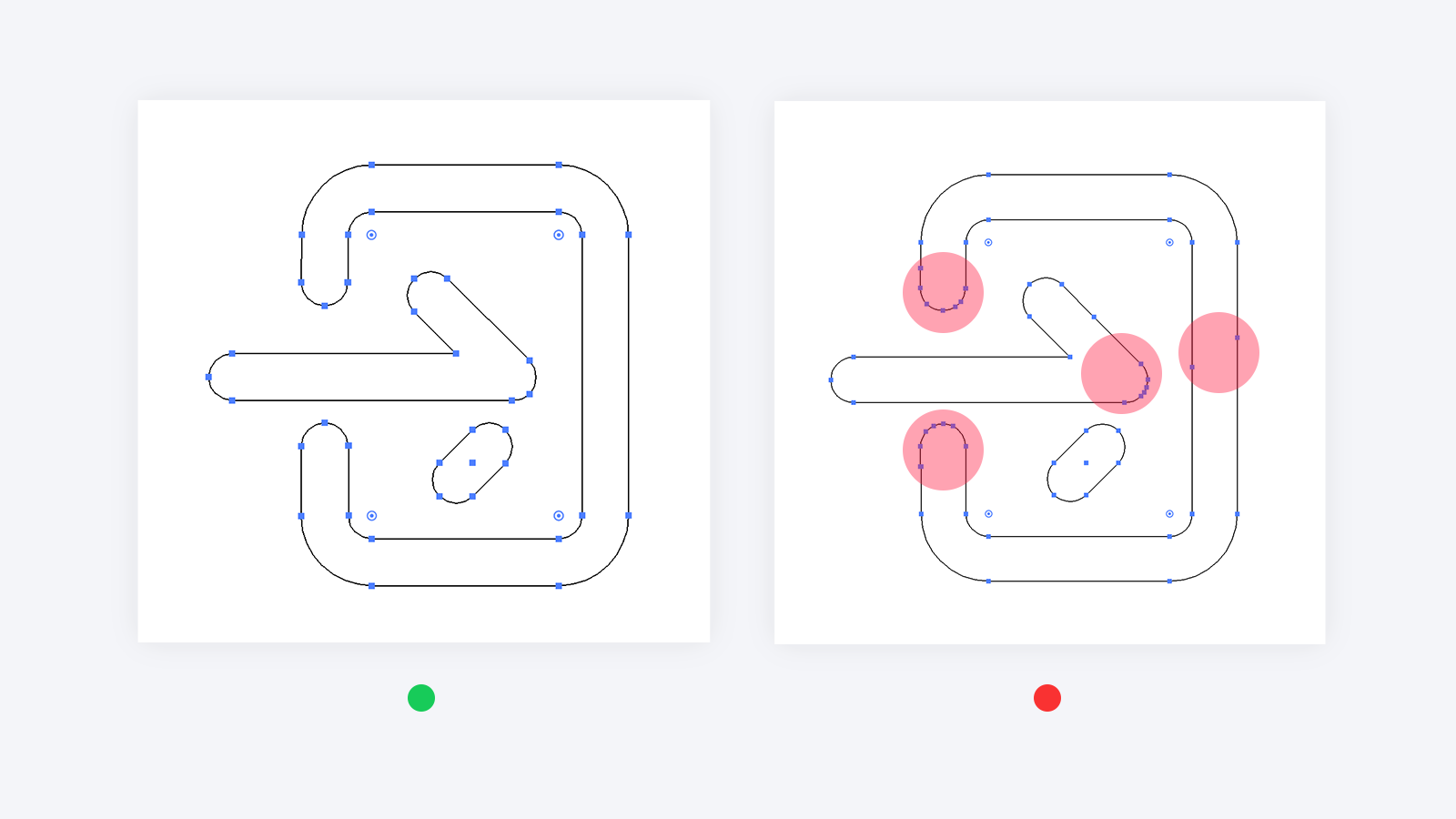
曲率简单来讲就是图标中带有圆角的边角度数,只要是带有圆角的矩形就都会有一定的曲率。在图标中曲率的呈现方式有两种:外曲、内曲。

外曲与内曲并不一定同时存在,在特定情况下内部结构可以是直角(无曲率)。如下图:当内部结构都是圆角时会发现整个图标稍显臃肿,这时我们可以把部分内部圆角直接变为直角(也可以改变曲率大小),改变后就会发现图标的整体结构会显得更加协调。需要注意的是如果一个图标做了这样的处理,在同等情况下的图标都要做一样的处理,不然图标会显得非常杂乱,不统一。

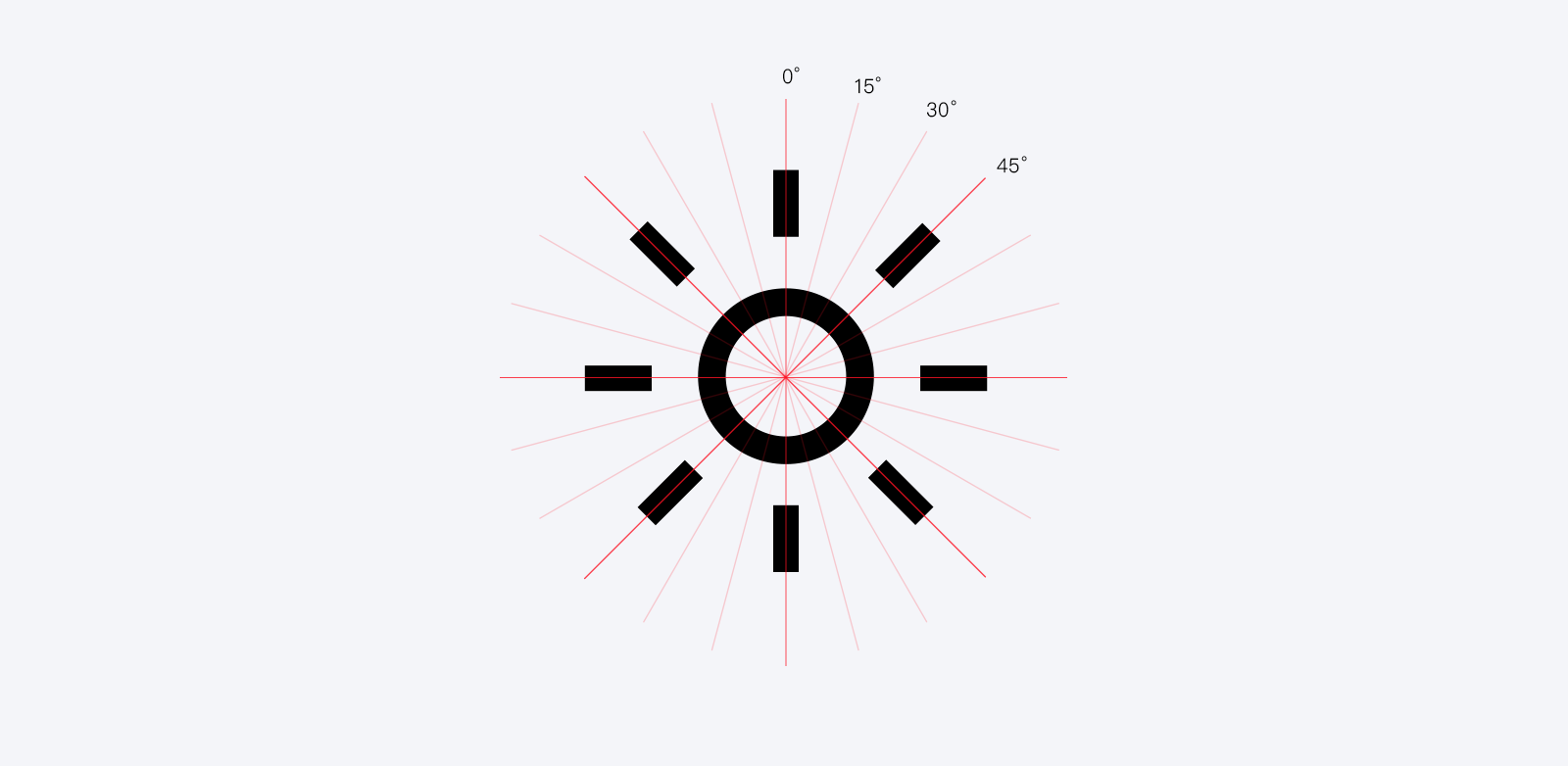
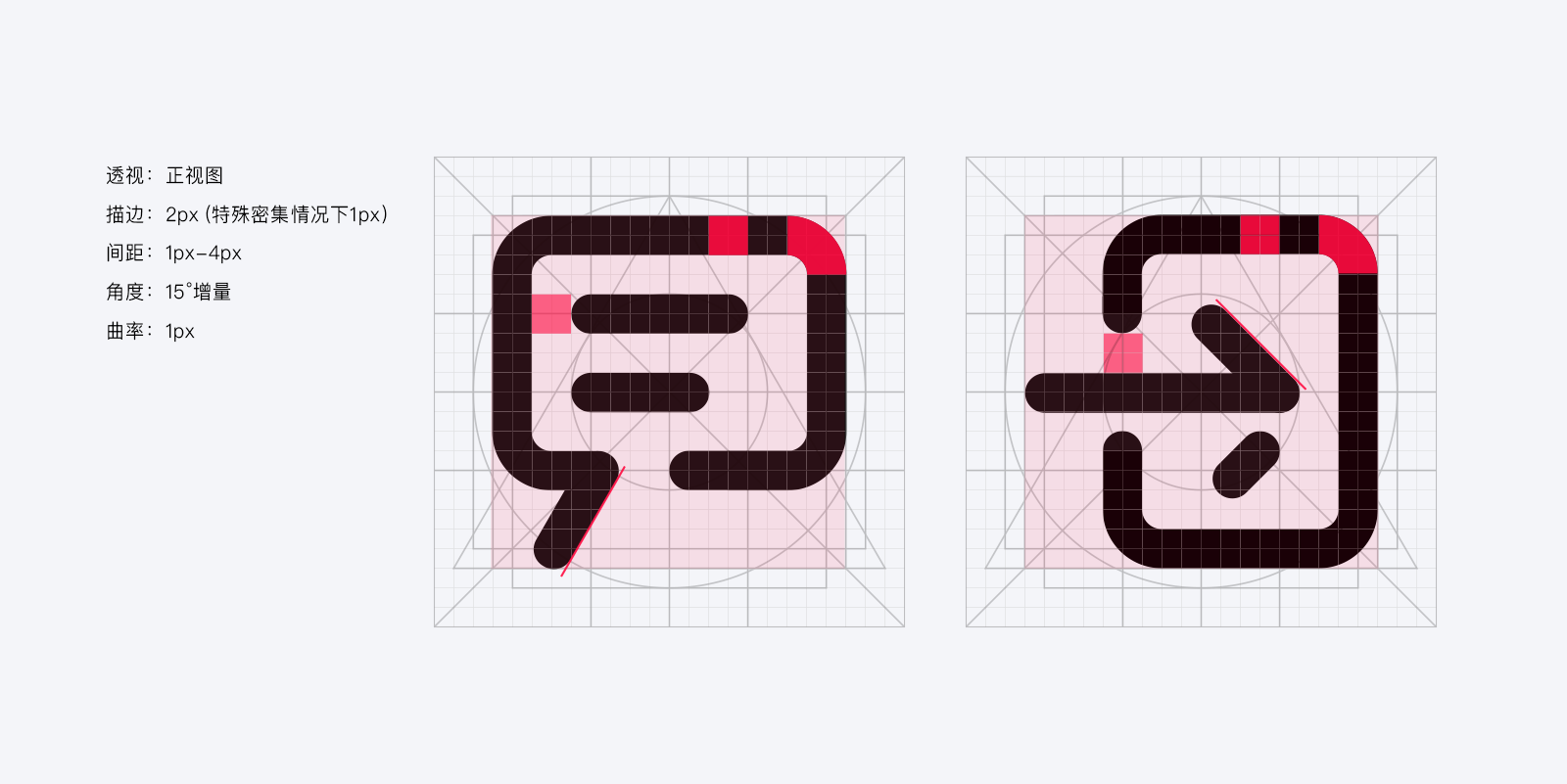
根据像素的网格线来设置两条对角线,会让你的图标看起来更清晰。在倾斜的角度选择上,不要出现7.8°、14.2°这样的奇怪数值。我们可以将15°的增量用于倾斜角度(也可以采用其他有规律的角度方案),这样会使得整体的图形变化显得更加规律,也能够满足不同图形的角度需求。


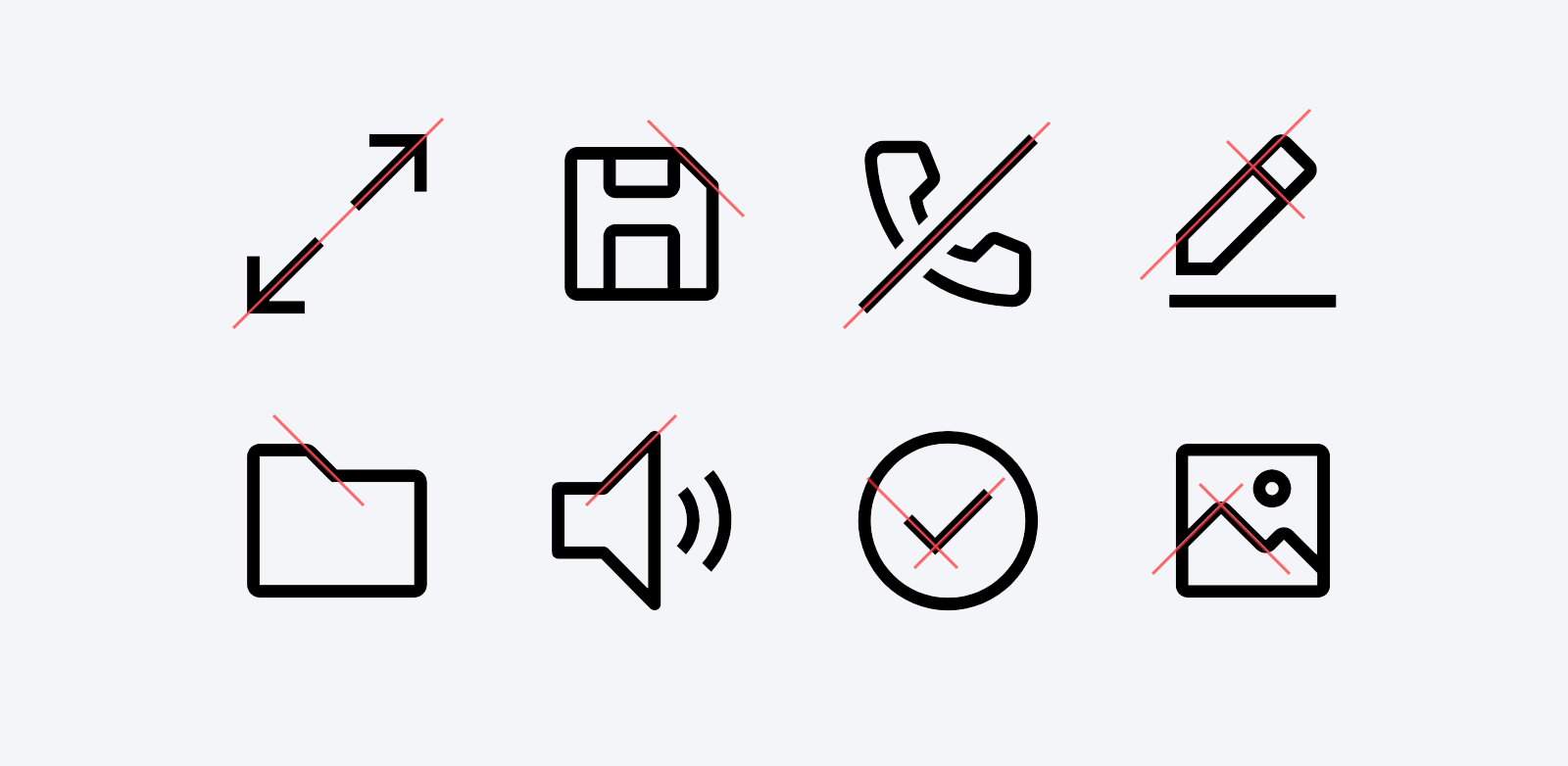
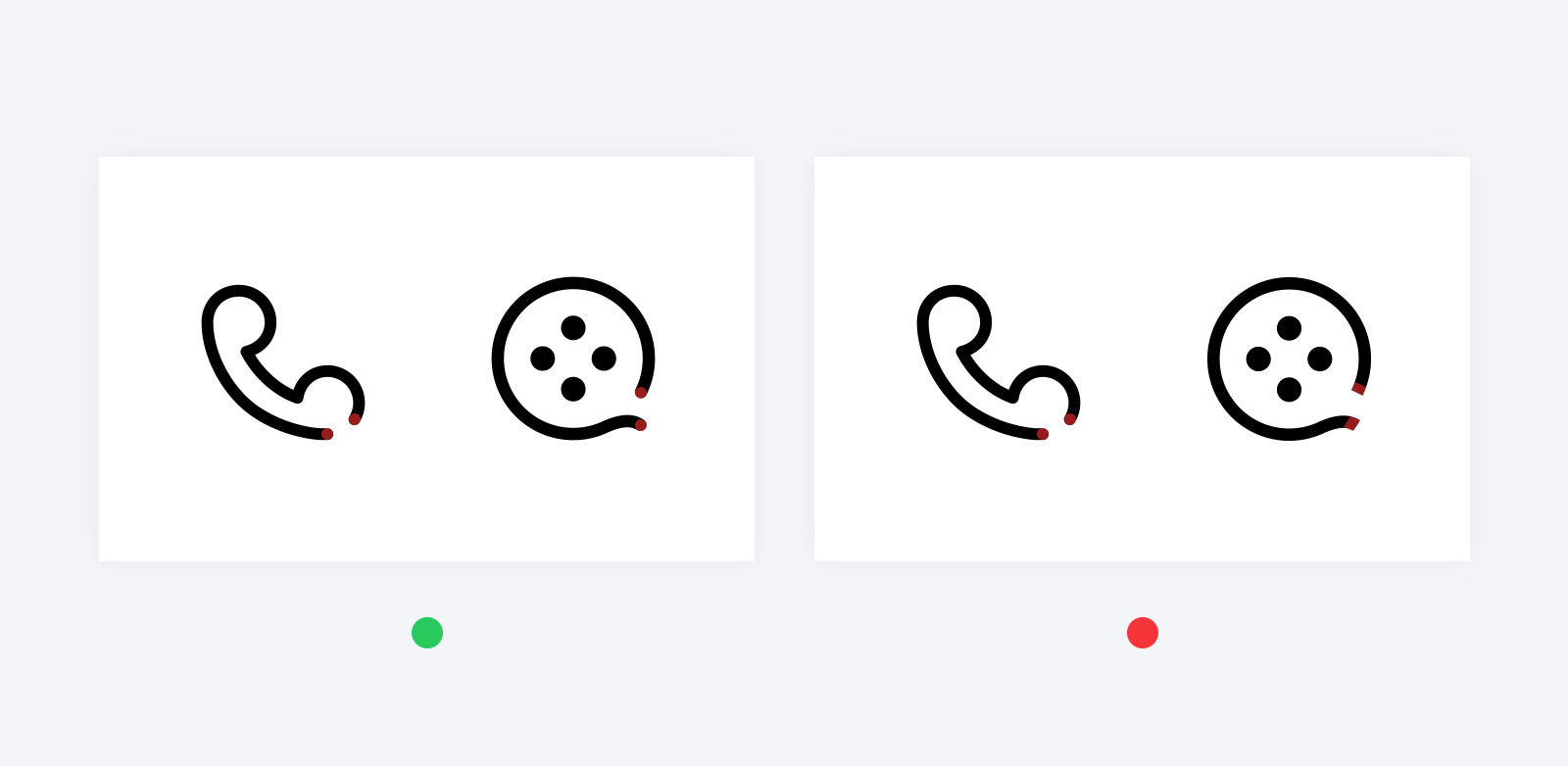
在做很多图标时都会用断点的缺口来打破“全包边图标”的沉闷感,使图标具有透气性,如果想给图标添加断点,那么要保证断点的形态保持一致。

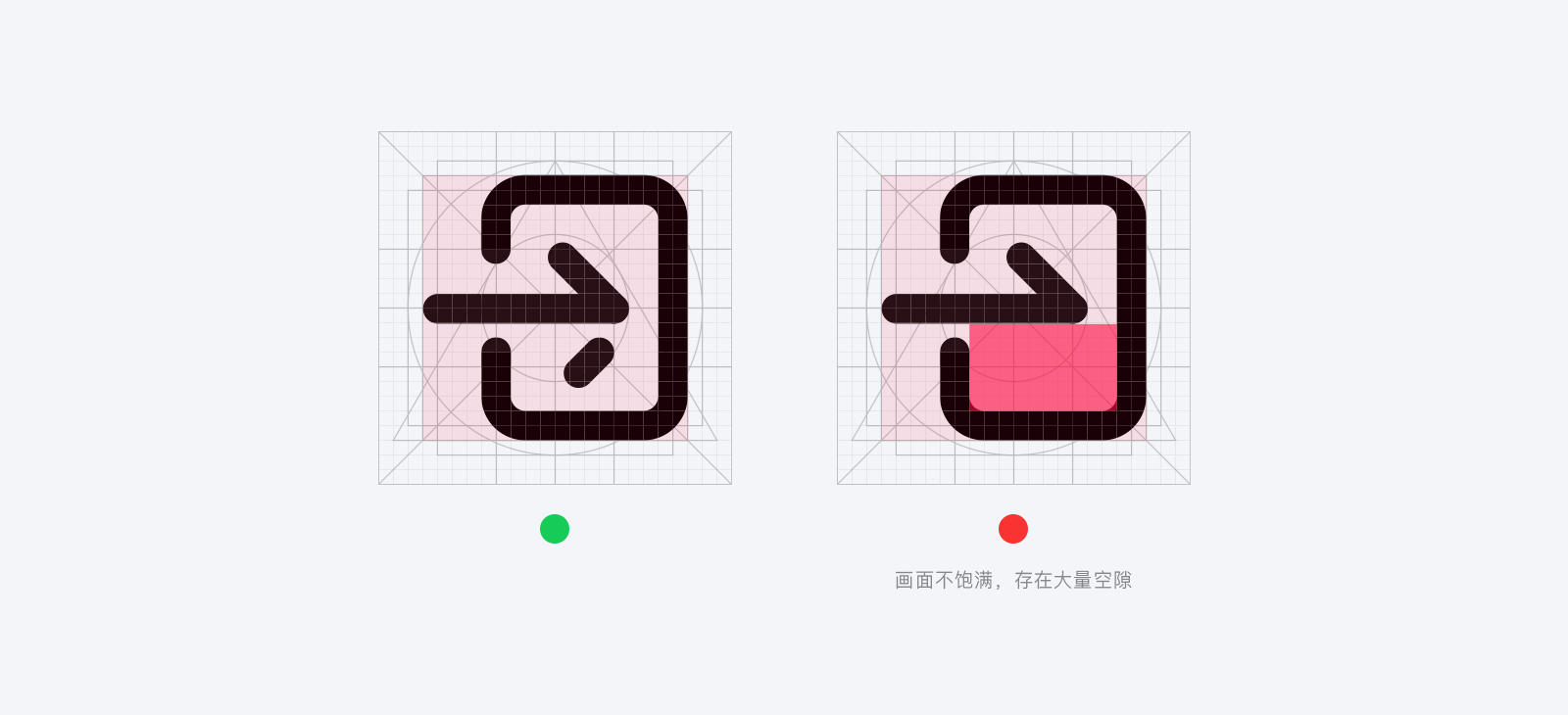
确保图标内每个细节和元素都有足够的空间,图标的相邻元素之间的空间在整个图标中不应太小,我们可以定义最小间隙以避免轮廓“粘住”,在24px尺寸下的间距不得小于1px。

如果在做图标时牵涉到了透视需求,那么就一定要保证图标的透视角度一致。

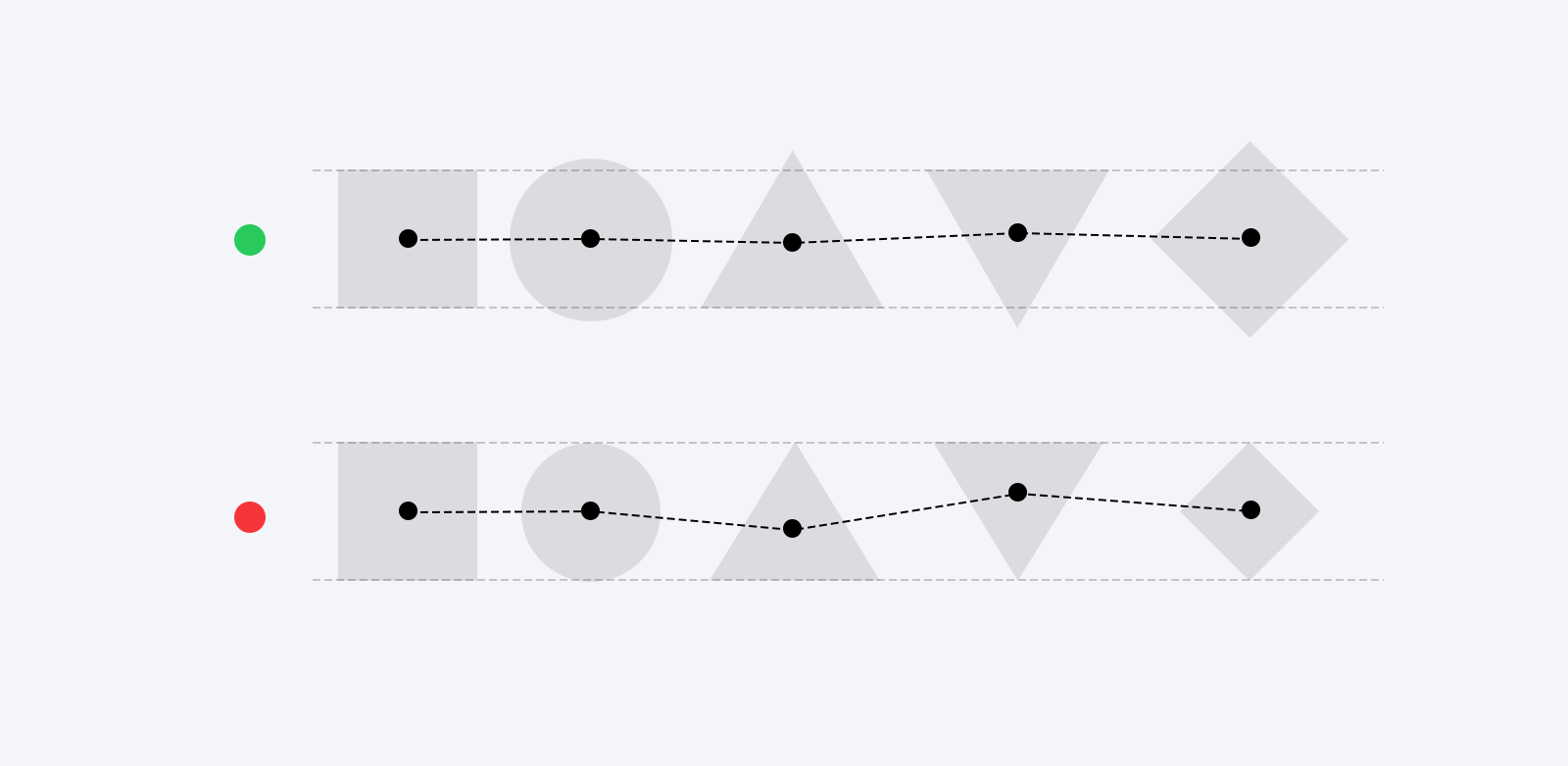
非中心对称图形物理对齐时视觉上会有偏离感,多个不同形状的图标视觉重心并不在一条水平线上,需要微调才能保证平衡感。

在图形的处理上,不要留有多余的节点,干掉多余的节点,保持图形的整洁。

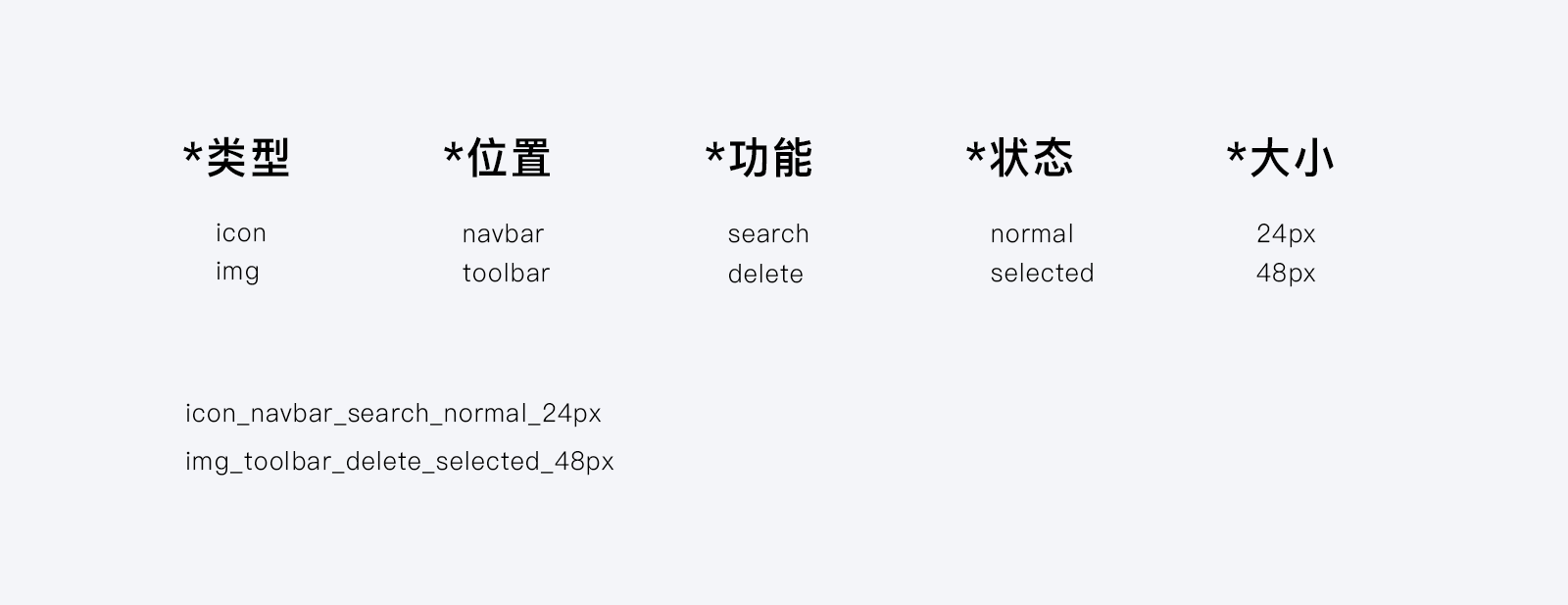
ICON命名要求较为严格,涉及到我们切图给开发,所以我们命名争取做对,且需严格遵守规则,正确的命名原则:类型_位置_功能_状态_大小

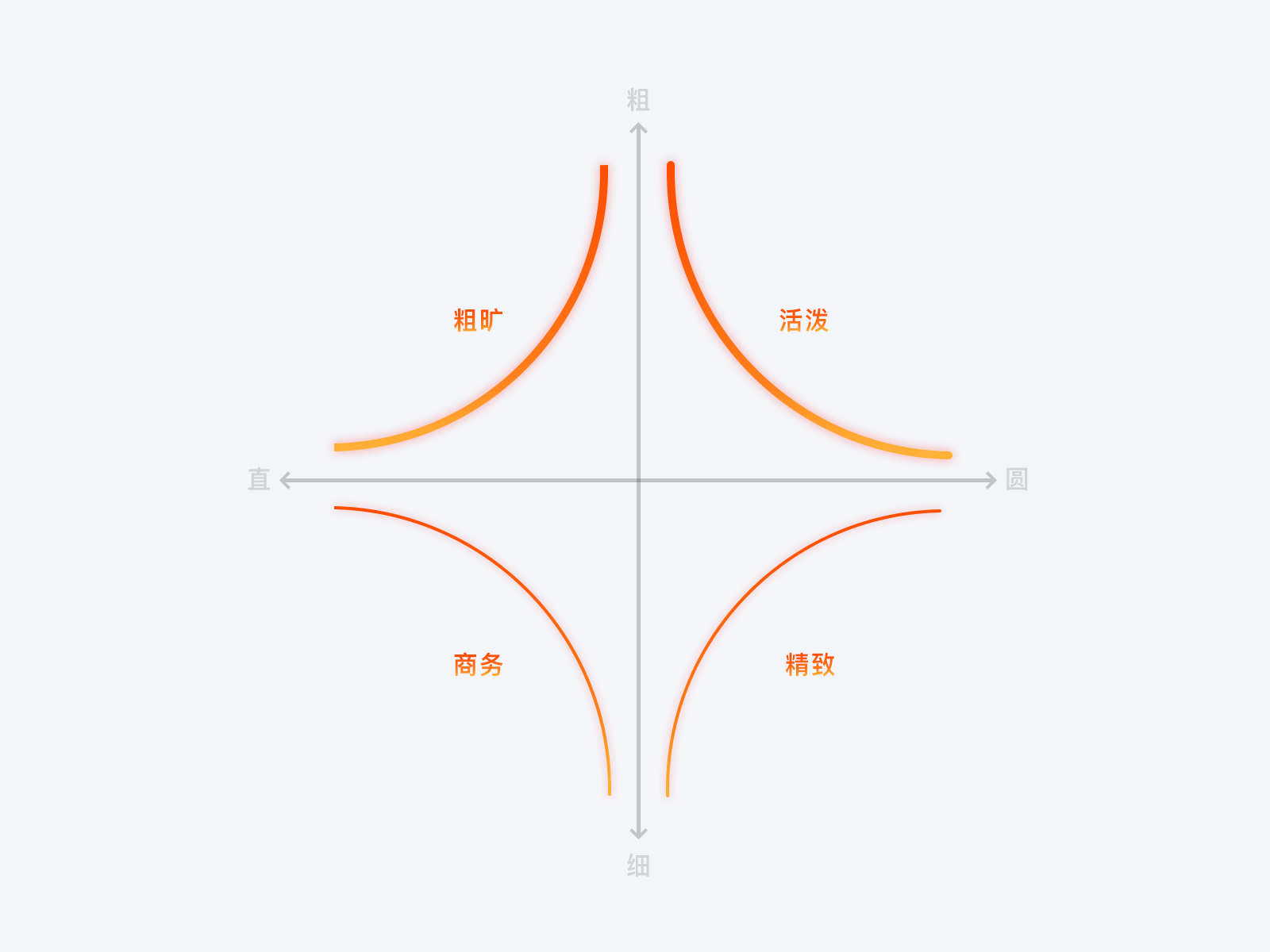
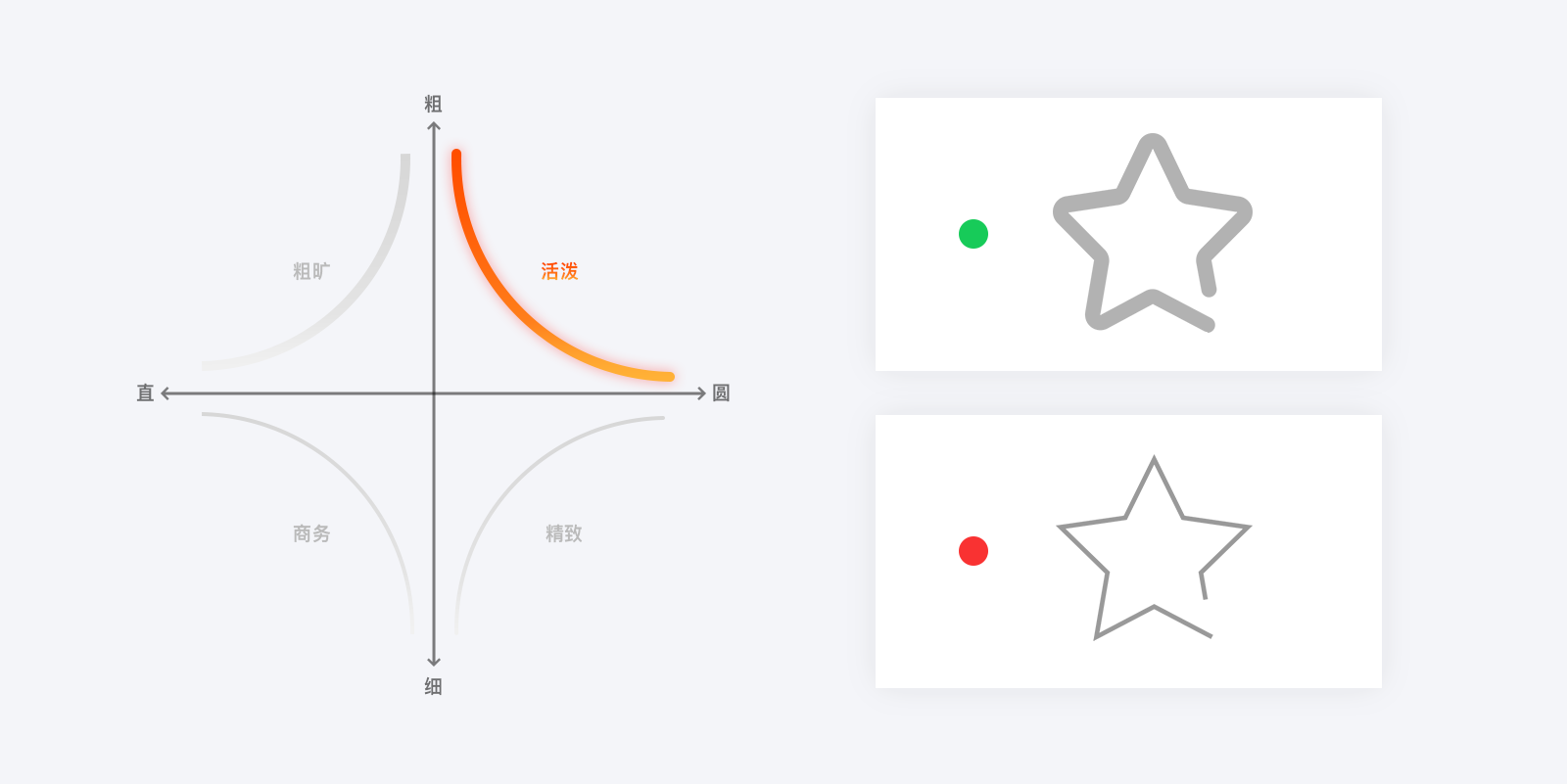
每个App应该有自己独特的产品气质,同样图标性格也应当与产品气质保持一致。图标性格一共分为了4个走向:粗旷(粗直)、活泼(粗圆)、商务(细直)、精致(细圆)。

图标结构特点:线条较粗(或面性图标、线面结合图标)、拐角为直角。
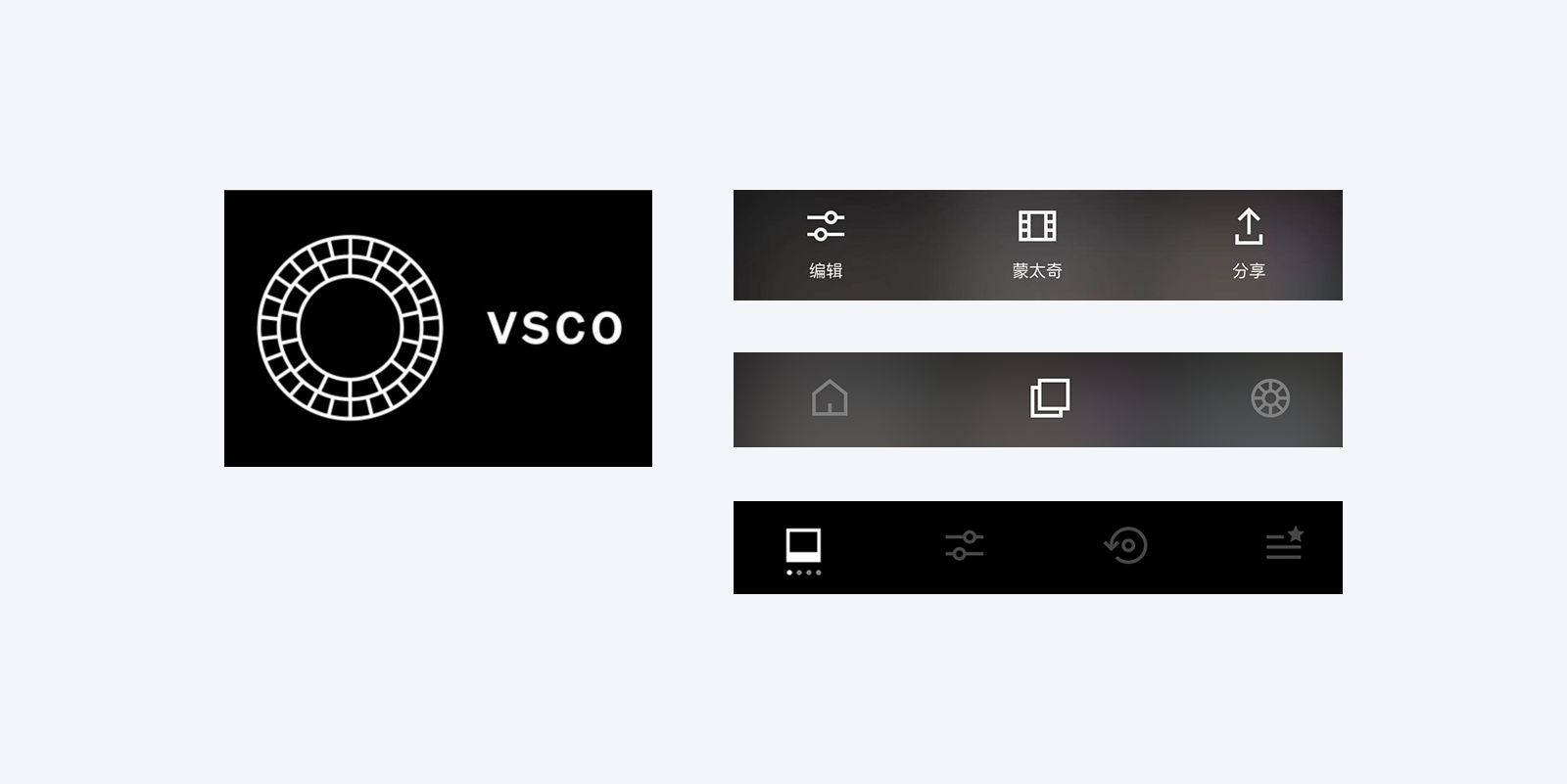
粗旷类图标让人看起来非常饱满、刚正,它更多适用于男性、潮流、有格调类型等产品中。例如VSCO,它的底部标签栏图标全部采用了粗线条的直角设计。

图标结构特点:线条较粗(或面性图标、线面结合图标)、拐角为圆角。
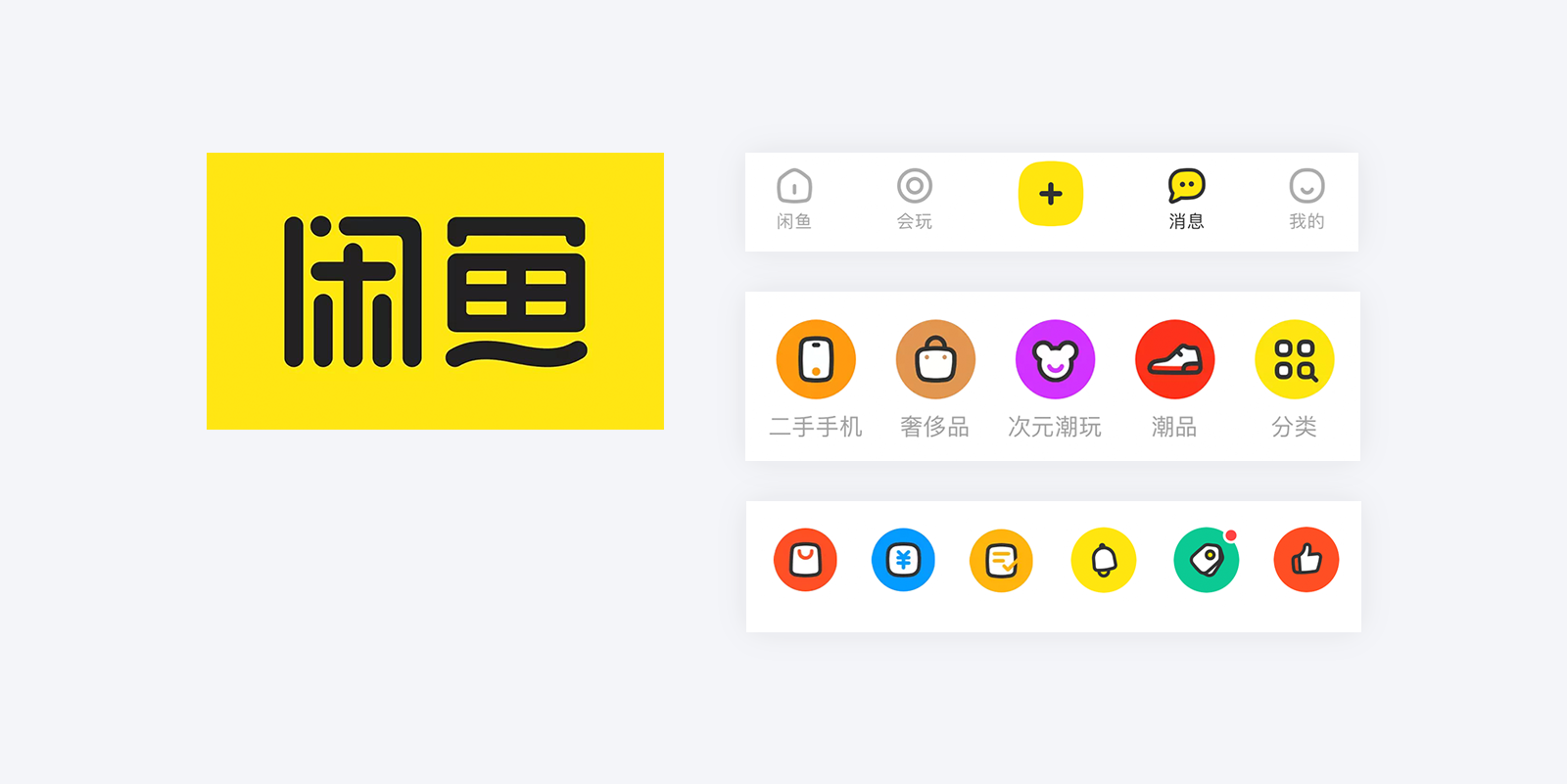
活泼类图标让人看起来十分容易接近,能让人感受到温暖、舒适,它更多适用于电商、社交、母婴、二次元、娱乐、直播、美食等产品中。例如闲鱼,不管是在LOGO字体的处理还是APP内部的图标处理,都是采用了线条较粗的圆角设计。

图标结构特点:线条较细、拐角为直角。
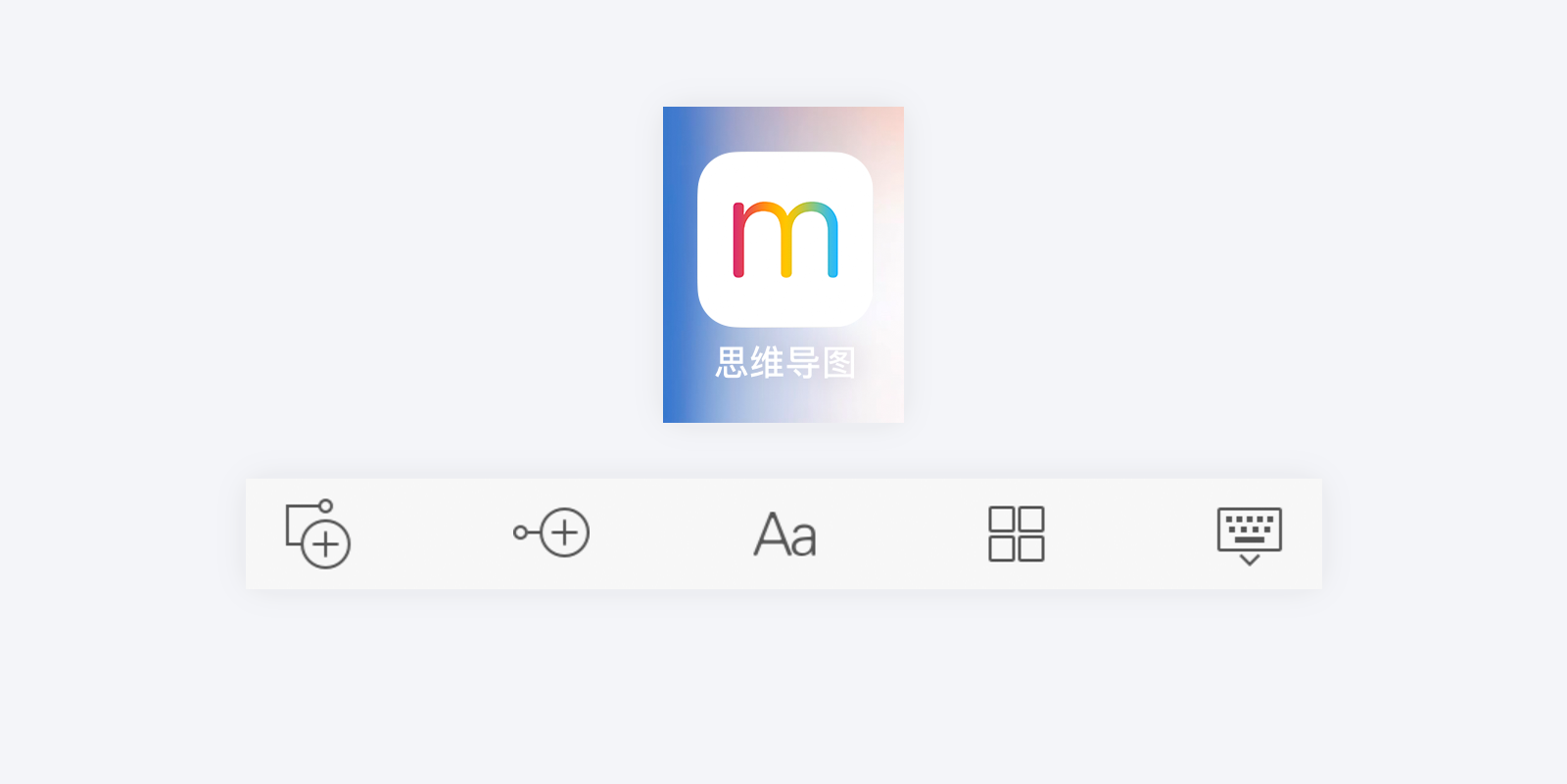
商务类图标让人看起来十分规矩、严谨、值得信赖,它更多适用于新闻、政府、商务、工具等产品中。例如工具类的思维导图APP,它的可操作按钮都是商务类的图标。因为这类图标的特性,所以目前我们很少在移动端上看到它,它更多适用于PC端的后台界面中。


图标结构特点:线条较细、拐角为圆角。
精致类图标让人看起来非常干净、柔和、显得高级感,它更多适用于旅游、品、艺术、领域垂直等产品中。例如airbnb,在APP应用中大部分都采用了精致类图标。

当图标设计完后,我们应该如何去评判一个图标的好坏?很多设计师并没有完整的评判体系,其实我们可以从这五个维度对图标进行评判:识别性、图标气质、协调性、一致性、品牌调性。
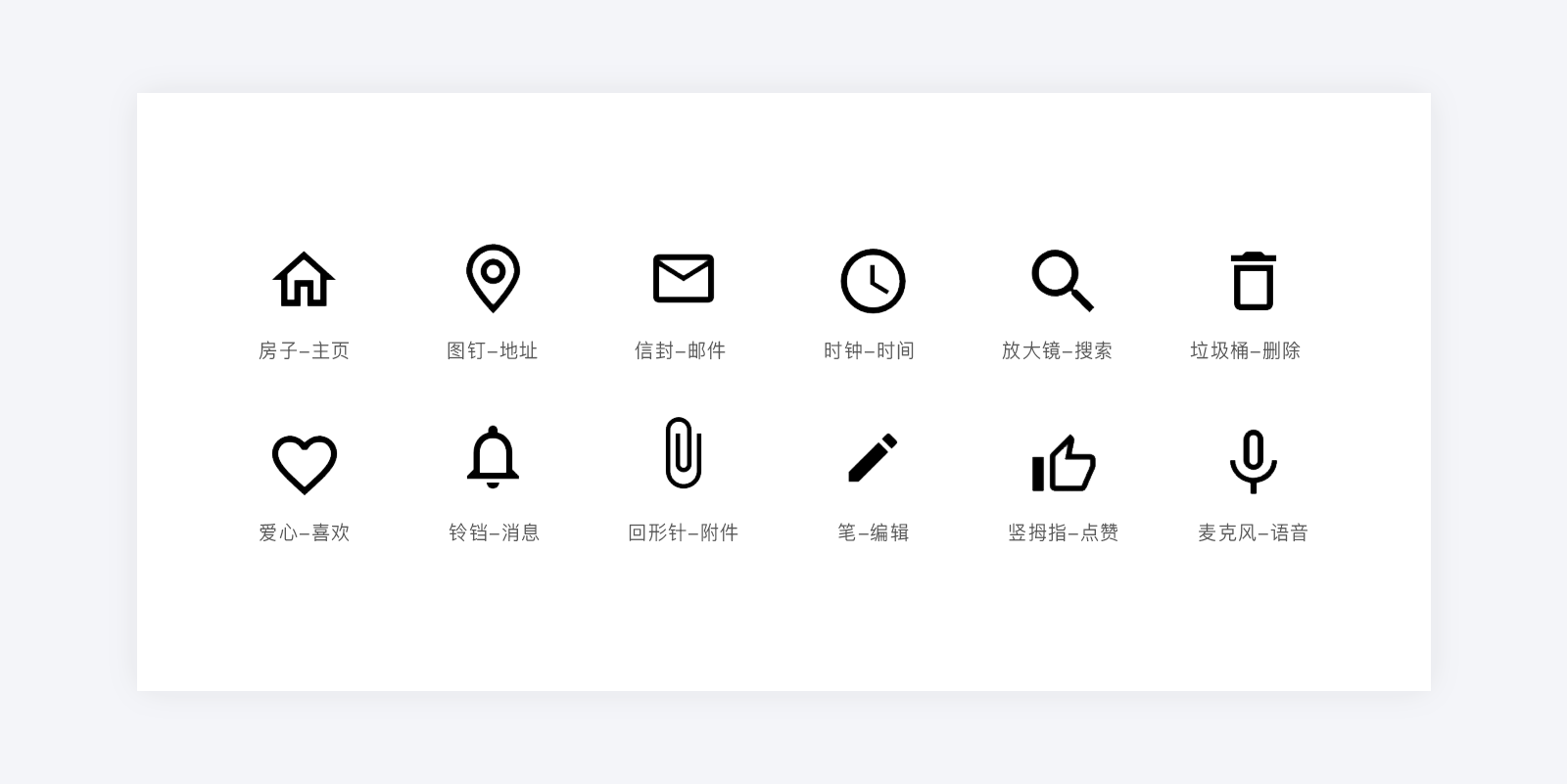
图标最主要的用途就是辅助用户理解信息,特别是对于当图标单独存在时,一定不能让用户产生疑虑。要想图标达到高识别,我们可以从这2个方向入手:大众认知隐喻、真实世界映射。
在互联网普及的今天,许多界面的隐喻图标已被广大用户熟知认可,对于这类隐喻图标用户不用思考身体就已做出反应,我们在设计图标时可以从隐喻图标中添加修改部分元素,从而形成新的图标,这样既能保证图标的识别性,也能做出差异化。

选择真实世界中的物品映射,能使人下意识对图标的作用有近似预期,降低学习成本,提高识别度。

每个App应该有自己独特的产品气质,而我们所做的图标就是要跟随产品的气质。例如当你要做一款二次元产品,你的图标气质就应该偏活泼、可爱、萌、青春,而不是刚硬、严谨、规矩。

一致性是图标的基础,我们在绘制整套图标时要确保它们的基础属性全部一致,细节统一,图标内容的统一在视觉上也更加和谐美观。图标是否具有一致性,就要从以下七个方向去评判:尺寸大小、图形角度、拐角(曲率)、描边、间距、透视、颜色。
3-1 尺寸大小:网格大小是否统一、是否遵守图标的keyline规则。
3-2 图形角度:是否遵循设定的角度规范(15°的增量用于倾斜角度)
3-3 拐角(曲率):拐角的曲率是否统一,如果图形太多且复杂,那么我们可以根据图标的特性去设定曲率的规则,例如可以设定当边角像素在1-2px时内外曲率为2px;当边角像素在3px时内外曲为2px,内曲为1px;当边角像素大于或等于4px时,外曲为2px,内部则为直角。
3-4 描边:描边大小是否一致。
3-5 间距:是否遵守间距规范。
3-6 透视:透视是否一致,避免在同一套图标中出现正视图/侧视图混杂的情况。
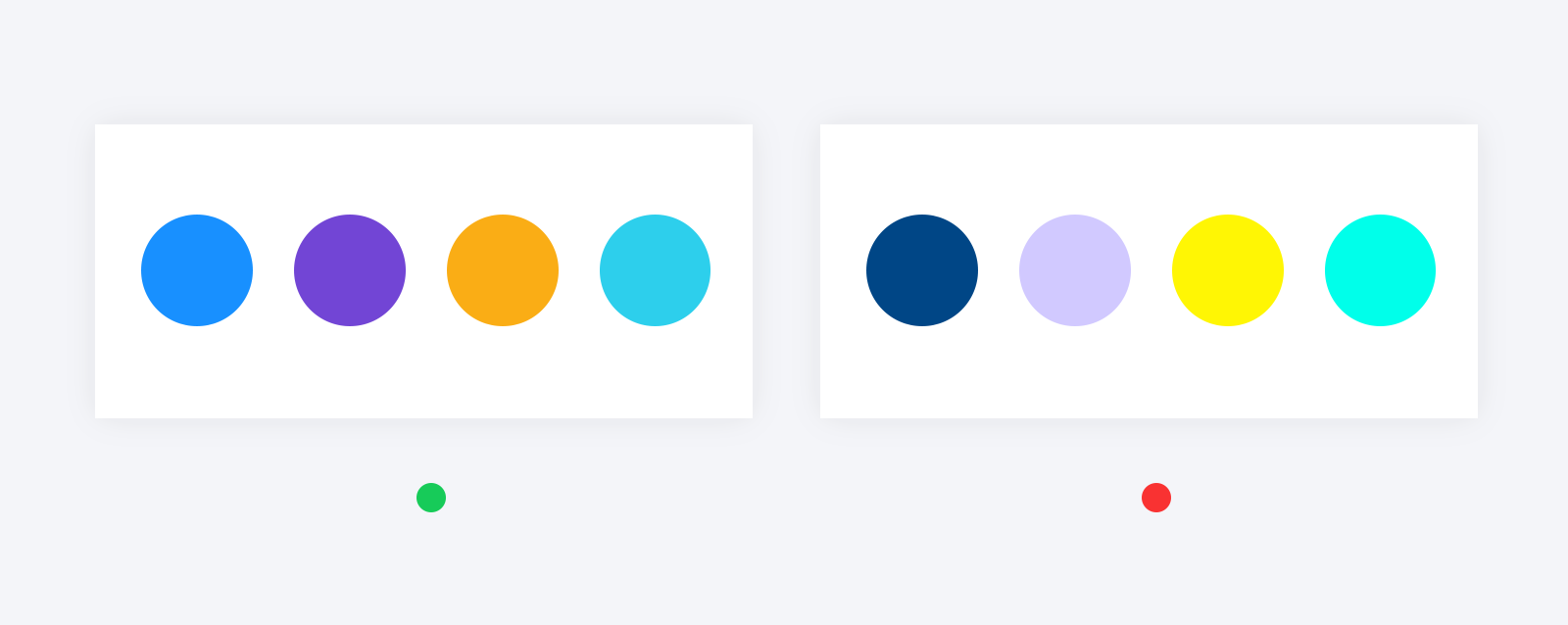
3-7颜色:在图标的配色上要保持一致的规律,采用相同的颜色是比较常见的配色方式。如果采用不同色相的配色方式。也需要保持整体的配色协调,避免出现饱和度、明度反差过大的配色。


一致性代表的是图标的基础,而协调性则代表图标的整体状态,协调性的呈现状态是验证一致性是否合理的标准,当协调性存在问题时,我们就要反过来查看一致性存在的误区并给予修改。在图标的协调性上我们主要审视这三点:视觉大小、饱满度、透析感。
视觉大小对标的是一致性的尺寸大小与描边大小,当你发现图标视觉大小不对等时,你就要回过去查看你的网格与keyline是否运用正确,确保正确后再查看你的图标是否按照keyline的规范绘制以及描边大小是否一致。(同样尺寸下的图标,从光感上来看描边粗的图标视觉偏大)

饱满度对标的一致性的间距,当你发现图标不够饱满时,你就要去查看你设定的间距值是否偏大,是否合理。

透析感简单来说就是留白区域。透析感对标的也是一致性的间距,当元素的描边过大时,我们就要合理的设定间距的最小值,不然整个图标就显得非常臃肿。

品牌调性是我们经常提到的纬度,我们打开很多APP都会发现他们的图标设计都非常普通,没有任何特色,过于大众化,虽然都做了一些形式上的改变,但总是与品牌缺乏联动性。其实我们可以结合品牌调性,在图标上做更多的联动、创新。
色彩是图标设计中重要的构成元素之一,我们可以直接提取品牌色作为图标设计视觉元素。例如站酷,站酷的品牌色是黄色,标签栏的图标(选中状态)就提取了品牌的黄色,让其与品牌调性高度一致。

当然品牌颜色除了可以直接用外,还可以在提取时适当调整色彩的饱和度、明度,做更多的形式变化。例如懂车帝,就在原有的黄色基础上做了些许调整,图标采用黄色透明渐变的处理方式,在与品牌颜色呼应的同时,使得整个图标更加精致、有活力。

提取品牌LOGO是最常用的使用方式,我们从品牌中提取出来的图标一般运用在APP首页标签。因为首页是APP中最重要的页面,也是进入APP默认的页面,把首页图标替换成品牌LOGO,能反复加强了用户对App的logo印象,这样不但使App内外形成了视觉联系,同时也二次传递了品牌形象。例如大众点评,它的首页标签就用了品牌LOGO。

我们可以在品牌中提取它识别性较强的局部元素作为图标。例如虎牙直播,它就提取了品牌卡通形象的外轮廓作为首页图标。

品牌提取的元素并不只是所见到的品牌视觉形象,还可以提取与品牌内容强相关的元素。例如QQ音乐,就把音符作为首页图标。

如果你的品牌还不为大众所熟知,那么为了强化用户对品牌名称的认知,可以把品牌名称直接放入标签栏中。例如MONO,就把它的名称分为四个字母分别放在了4个标签内,需要注意的是这类图标不能单独出现,因为它本身不具备引导含义,必须配合文字一起出现,这样才能让用户能易理解。

图标风格可以与品牌性格保持一致,一套带有浓厚品牌感的图标,会让人记忆犹新。例如:每日故宫,它的图标就非常具有特色,结合了品牌的性格以及定位,加入了众多的古代中国元素,整体看起来有股浓浓的古韵之风。

如果品牌中含有吉祥物,我们可以提取吉祥物的外形,把它用于产品的图标中。例如盒马,它就把盒马的吉祥物做了风格化的处理,放于APP的首页标签。

设计师对自己做出的所有设计都必须要有理论支撑,图标也不例外,一套优秀的图标是设计师不断沉淀的结果。看完本文章后,如果大家想要去练习图标,建议找大厂的图标放在keyline里临摹,真的会让你收获不少。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
天猫海信中央空调旗舰店-双十二主页面
已于双十二更换使用
本来是双十一建的模使用的,页面都做好了,后因配合线下活动修改了页面,使用了线下海报改版的页面度过了双十一,所以就不上传双十一的图了,抱着既然做了就不能浪费的原则,双十一改成十二就上线使用了。
(PS:第一次使用C4D,一边百度一边建模,一边百度一边打光调材质做的。。。)
仅用于展示,未经允许,请勿用于任何用途

转自:站酷
作者:杜失忆
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大约在 3 年前我就注意到像 Facebook 等国外社交 App 在大幅度使用头像。比如明明文字就能表达的地方,偏偏要塞下几个小头像。这个现象我琢磨好久,直到我最近在自己参与的项目中也尝试着加入头像,发现数据非常好看,因此和大家分享一下这个成果。

在没有进行实践之前,我尝试从理论中寻找原因。
头像视觉面积更大、颜色更丰富,比文字更吸引人的注意力。
之前在网上流行过把微波炉竖着放,就特别像笑脸的事件。为什么有两个圆圈一道弧线的图形会被当作人脸的微笑?

科学界对此早有研究,把这种误把具有脸特征的视觉图形当作人脸的现象称为“空想性错视(Pareidolia)”。
早在 1952 年,生物学家赫胥黎(JulianHuxley)就已提出空想性错视源于人类演化的过程。他认为在人类漫长的进化过程中会遇到各种危险,残暴的野兽和同族的人类都具有“脸孔”。对“脸孔”的识别越快,就能让我们在复杂的环境中快速识别潜在的危险或盟友。久而久之,随着人类进化就衍生出与生俱来对“脸孔”的辨识能力。
通过现代科技研究发现,在人类大脑中,梭状回面孔区(right fusiform face area,rFFA)主要负责人脸的认知。它能整合经视皮层处理的视觉刺激,让我们快速识别人脸。有研究发现,只需 130ms 面孔可以被检测到。

很显然,在界面设计中,因为大多数人的头像也具有“脸孔”特征,因此能很快地被用户注意到。
心理学家研究发现,人在观察事物时,并不是对事物部分属性孤立观察,而总是倾向于把具有不同属性、不同部分的对象作为一个统一的整体。格式塔原理即是这一特征的反映。

这个原理不仅作用于视觉,人对其他人的观察也是一样。我们在互相多次交往后才发现和第一印象偏差很大。因为第一印象只是这个人的部分特征,并不完整。大脑会倾向于根据这些部分特征脑补出完整的人,长得漂亮的人会被认为聪明善良,着装正式的人看着技术更专业即是如此,这种被某个亮眼的特征所笼罩,让你脑补完整属性的情况称为光晕效应。

因此抠脚大汉用美女头像能骗到部分男人就见怪不怪了。
基于以上 3 点分析,用户会认为头像背后的就是活生生的人类。
在理论分析后不久我刚好得到了一次实践的机会。在我们的在线问诊 App 中促使用户购买医生提供的治疗方案是核心目标之一,最开始我们的医患沟通界面和闲鱼类似,分为对话和服务卡片两种信息。

通过用户访谈我们发现患者非常在乎医生的回复内容(因为花钱买的就是医生的内容),但是却表示没有注意到治疗方案卡片。我猜测是由于治疗卡片并不像医生提供的内容,更像是我们系统推送的某种广告,因此被用户忽略。于是我做了一个非常小的改动,将治疗方案卡片用医生对话回复的样式包起来,并增加一句文案。患者能正确理解治疗方案也是医生提供内容,结果治疗方案的购买率有明显提升!

增加一个医生头像和聊天气泡,下一步转化也有明显增长。

通过这两次实践团队成员开玩笑说这是“加头像数据就会上涨的方法论”,奈何我们几个词藻有限不能再做更高程度的包装。不过以上案例确实是很好的利用了视觉传达、面孔识别和光晕效应的原理。
以上实践都是增加对方的头像,那界面上展示用户自己的头像又有什么意义呢?团队成员通过探讨得出以下观点:
1. 切换多账号,避免登错号
有些公司职员需要打理公司的社交网络账号同时也有自己的账号,甚至还有另外的小号。如果一不小心登错号发错内容,可能会导致社会性死亡。推特 App 在发布界面显示自己的头像点击可以切换不同的账号,能有效避免这些问题。

2. 头像让我发言更注意自身形象
自己的头像是自己现实人格在网络上的映射,看着自己的头像在输入框旁边,发言时难免会有“这是我在说话”的潜意识。因此在发表内容时会注意自己的措辞,维持自己的身份形象。同理,如果做匿名社交,在输入框旁边放上匿名头像,也让用户觉得自己带上了面具,发言更肆无忌惮。

3. 头像更像沟通
如果在别人的帖子下面发表评论,有头像更像是你和帖子的作者进行平等的对话沟通,没头像就显得你在芸芸众生中仰望作者。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

文章来源:优设 作者:龙爪槐守望者
随着大数据的兴起,数据价值的不断挖掘,图表作为数据呈现与分析的有效手段,正扮演着越来越重要的角色。我们在进行 B 端平台设计时也在思考:如何让图表清晰的传达信息,同时带来美观的视觉感受。
为了达到清晰传达和视觉美观的目标,我们结合实际项目,进行大量探索及思考,梳理总结了一套适用于 B 端后台类产品的图表设计思路及方法,涵盖了曲线图、柱状图、饼图、雷达图、漏斗图等各类常用图表类型。

图表能够承载大量数据信息,同时视觉元素较多,如果只是凭借设计师的审美喜好进行视觉设计,没有整体信息读取考量,可能会导致重要信息未能凸显,降低用户读取效率。

为清晰传达信息,进一步提升读取效率,我们采用元素重要程度与视觉强度相绑定的方法。依据元素重要程度,将图表元素分为三类,分别为“底层元素”、“中层元素”和“顶层元素”,并依据不同视觉强度分别设计三类元素。底层元素最弱,顶层元素最强。通过这种方法,梳理图表元素的前后关系,能够清晰把握元素视觉层次,保证信息传递效率。

1. 底层元素设计
在各类图表中,我们把辅助说明数据的轴线、刻度等定义为底层元素。为了减少视觉干扰,突出主图形,底层元素全部使用浅灰色进行设计。我们发现,当元素与背景颜色的明度对比在 1.2:1 时,人眼较难看到元素;当对比度在 2.0:1 时,视觉强度过强,易吸引用户注意力。通过元素视觉强度的调研及视觉尝试,最终确定元素与背景对比度在 1.6:1 左右,视觉强度偏弱但人眼能够看清的程度。以保证元素视觉不突兀,只在需要查看时可以被发现。

2. 中层元素设计
中层元素的内容包括数据图形、数据线段等承载主要数据信息的元素,是图表中表达数据的关键元素。与底层元素相比,中层元素采用更低明度与更高饱和度的数据色来表现,使元素从页面中凸显出来,保证可读性。同时在样式上适当加入渐变、描边等样式,丰富视觉层次,带来美观的视觉感受。

3. 顶层元素设计
我们把顶层元素定义为图表高亮信息,内容包括悬停样式、悬停后的详细数据说明等。在设计上为保证视觉样式突出,使用深灰色、强调色等强对比度样式,并辅以动画、投影等手法保证明显的视觉强调效果,保证顶层信息最有效的传达给用户。

4. 最终效果
通过层级梳理,并绑定元素重要程度和视觉强度的方法,设计后图表主次信息均按重要程度进行对应视觉强度的展示,让用户能够在第一时间接收到最重要的信息,提升信息读取效率。

图表排版是指各元素在图表中的尺寸及布局等,对于 B 端后台类产品来说,不同排版对用户使用体验造成较大影响。如何建立一套合理的规范保证用户的使用体验?我们经过大量讨论推敲,梳理出一套针对 B 端后台类产品的排版规则,力求保证用户图表的使用体验。
1. 图表尺寸
图表尺寸指图表整体长宽高。在项目中我们发现不同尺寸的图表对数据展现效果影响巨大,例如巨量数据的图表挤在名片大小的区域例显示,这使得信息读取的效率大打折扣。为此我们收集并提取出“全貌概览”、“多角度环视”、“详情分析”三类典型场景,并制定了“迷你图”、“中号图表”、“大号图表”三类尺寸,针对不同尺寸优化图表的信息展示密度,以达到读取信息的目的。
“迷你图”尺寸最小,舍弃了 Y 轴等不必要信息,利用小面积展示最关键的图表信息,并控制数据密度,保证信息读取。
“中号图表”尺寸受限,限制坐标轴刻度数量和数据的密度,例如曲线图数据点不高于每 4 像素 1 个数据点,Y 轴坐标刻度不超过 5 个,以确保信息密度不过载,这类图表尺寸通常用在针对某大类内容进行多方面检视时。
“大号图表”尺寸最大,不限制数据信息密度,给予最全最详细的展示,这类尺寸通常用在数据详情页等详细分析场景中。
最后考虑到多图表混合排列时,饼图、地图等大面积填色图表,相较折线图等描边型图表,视觉感受更加膨胀。我们缩小了填色类图表的实际高度,保证多种图表混合排列时,视觉感受的均衡。


2. 坐标轴
坐标轴在图表中出现的频率较高,那么坐标轴常见的设计问题有哪些呢?
第一是横纵坐标轴的刻度出现过密情况。
如果坐标轴所承载的是连续数据(连续数据指可量化的,连续不断的,在区间内可任意取值的数据,如时间、金额、人数等),设计师可自行增减刻度数量以保证视觉舒适度。如果承载是离散数据(离散数据指不可量化的,无关联的,不可在区间内任意取值的数据,如分类、软件版本、省份等),可采取增加坐标轴缩放功能解决。
第二个常见问题是刻度的说明文字过长。
如果是 X 轴(横轴)文字过长,除了在可控范围内减少刻度,还可采取文字倾斜 45°~90°的办法(如文字全部为中文,可用竖排代替倾斜 90°),缓解信息过密看不清的情况。
如果是 Y 轴(纵轴)文字过长,需联合研发一起调整数据的单位,比如把“元”调整为“百万元”。
如果不能调整,那就要根据所使用的图表库有针对性调整。例如常用的 Echarts 图表、D3 图表等开源图表库,需要提前预估刻度文字长度并预留出来,否则刻度文字可能会被页面裁掉而不能完全显示。如你是用的是 AntV 等可自适应的图表库,则不必提前处理,图表库会自动按刻度长度进行整体调整。

3. 图例
图例作为图表中不可或缺的部分,在各类图表库中位置不尽相同,由于不同图表样式差异很大,图例的位置需整体考虑并适当布局摆放,但在同一产品或页面内,过于随意的摆放图例,会导致页面统一性较差,同时增加用户的浏览成本。我们团队所负责的 B 端商业产品矩阵,作为面向用户的产品集合,产品间联系非常紧密。过于灵活随意的图例摆放不利于用户对于图表的浏览。为解决此问题,我们基于业务特点,针对 B 端商业产品矩阵制定了图例布局指导原则。
我们以提升屏幕信息密度为目标,分析不同场景的页面排布,制定了顶部和右侧两种较为宽松的指导原则,供设计师在没有明确的更优方案时选用。
当图表是左右两端对齐的类型,例如折线图、柱状图时,建议将图例放置在图表顶部。这样能结合标题等其他元素进行统一排布,减少占用空间。当图表本身左右都有空余空间时,例如饼图,建议将图例放置于图表的右侧。也能够节省页面的空间。

色板作为常见的数据表达手段,能够利用不同颜色明确体现分类信息、数值高度、状态信息等。但目前市面上鲜有专业用途图表的配色工具。我们经过大量探索尝试,梳理总结出图表色彩的两个关键维度:辨识度与统一性。既需要颜色间突出强烈可清晰辨别,又需要颜色整体能形成统一风格,以达到清晰传递和美观的目标。如何平衡辨识度与统一性,是我们遇到的难题。

1. 辨识度
辨识度在图表中有两方面:颜色与页面底色的辨识度,各颜色之间的辨识度。对于第一种,我们采用控制颜色的明亮程度来确保色彩辨识度,尤其对于黄色、青色等本身较亮的颜色,降低颜色的明度,确保在浅色背景下颜色可辨识。
对于第二种也就是各颜色之间的辨识度,通过实验发现单纯的颜色色相变化,例如红色与橙色的区分,人眼不容易分辨。所以采用了色相变化+明度变化的方法,即深红色与亮橙色,深蓝色与亮紫色等,这样用户能在第一眼就明确分辨,保证颜色间的辨识度。最终把颜色映射到色彩空间的三维坐标中,运用欧几里得距离公式测算颜色间的距离长短,来衡量各颜色间色差数值。颜色间距离越远代表色差越大,利用数据辅助衡量辨识效果。

2. 统一性
色彩统一性的作用在于确保图表整体风格一致,色彩搭配舒适,从而带来美观、统一的视觉感受。为达目的,我们首先提炼商业产品设计风格为明亮、强对比,其次把设计风格转化为色彩数值。经过实验,把颜色明度限制在 50%-70%,把饱和度限制在 75%-85%,并在区间内不断波动。这样既保证了色彩视觉感受的统一,各颜色间又能够有清晰的辨识度。

3. 颜色量化与工具
量化颜色,将色彩转化为数值,利用数值来验证设计师的「感觉」,能够保证方案合理性,保证设计质量。但通过尝试,我们常用的色彩模式均不能科学合理的量化颜色。通过查阅大量资料,我们最终决定以小众的 HCL 色彩模式来衡量色彩。其中 H 表示色相、C 表示饱和度、L 表示明度。HCL 区别于传统的 RGB 或 HSB 模式,它能够将人眼对颜色的感知的量化为数值,例如黄色相比蓝色明度更高,都能如实的反馈到数值上。也由于此特性,HCL 模式在诞生距今不到 20 年间,已被一些先锋设计师用于数据可视化的呈现中。

但是 HCL 作为小众色彩模式,目前设计软件鲜有支持,造成了 HCL 色彩不直观、不方便调色等的问题。为解决此问题,我们已初步完成智能配色程序,只需输入品牌色,就能自动生成图表色版,并在风格上与品牌色匹配,达到整体色彩的统一。我们也将一套调配好的色板及 HCL 实用小工具附在文末,帮助大家直观的查看和使用 HCL 模式颜色。
数据价值就像不为人知的宝藏,隐藏在一条条枯燥晦涩的数据背后。而图表则是开启宝藏的钥匙,是发掘数据价值的强有力武器。通过对图表的不断探索优化,我们希望能够最大化数据的价值。通过图表,让数据最直观的展现;通过图表,让其背后的规律浮出水面被人探知;通过图表,让 B 端不再有难懂的数据。
附:色板及 HCL 工具

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
模态和非模态对话框是一种非常常用的用户界面元素,将用户的注意力转移到子任务上。那么何时使用,二者又有哪些区别呢?
模态对话框会打断用户并要求采取措施。当需要将用户的注意力转移到重要信息上时,它们很合适。
为了更好地理解模态对话框和非模态对话框之间的区别,让我们看看术语“对话”和“模态”的含义。
一个对话框(或对话)是指两个人之间的对话。在用户界面中,对话框是系统与用户之间的“对话”,通常会向用户请求信息或采取措施。
用户界面模式是特殊状态,其中同一系统具有一些不同的用户界面。每种模式可能带有不同的命令,或者相同的命令(或操作)可能会产生不同的结果,具体取决于系统的模式。换句话说,在不同的模式下,相同的输入将具有不同的结果。例如,打开Caps Lock的计算机处于特殊模式:所有键入的字母都将显示为大写字母。打开或关闭大写锁定时,键入字母会有不同的效果。或者,在Microsoft Word的“跟踪更改”模式下,所有以前进行的编辑和注释都是可见的(而在正常的默认模式下,不会对其进行跟踪或显示)。
通过对“模式”和“对话框”的了解,我们可以轻松定义模式对话框。
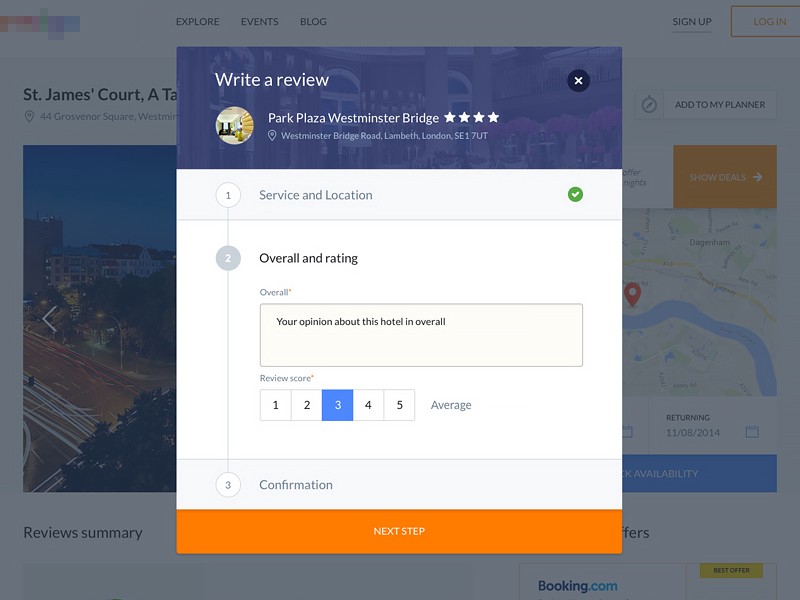
定义:一个模式对话框是一个对话框,在主要内容和移动系统到需要用户互动的一种特殊模式的顶部显示。在用户与模态对话框明确交互之前,此对话框将禁用主要内容。
相反,非模式(或无模式)对话框和窗口不会禁用主要内容:显示对话框不会更改用户界面的功能。对话框打开时,用户可以继续与主要内容进行交互(甚至移动窗口,最小化窗口等)。
模态对话框最初旨在警告用户错误或需要立即采取措施的其他系统状态。在这些情况下,必须先中断用户才能解决错误。因此,将对话框放置在屏幕中间作为界面的焦点,使其非常有效。这种模式对话框的最大优点是它们引起了用户的注意,并允许他们认识到问题并迅速进行了纠正。
但是,这种原始用法已经发展起来,现在出于合法或不太合法的原因,有说服力地使用了模态对话框和窗口来吸引用户的注意。
这是模式对话框引起的一些常见问题:
他们需要立即关注。本质上,模态窗口是强制性的,需要用户立即采取行动。由于对话框将系统置于不同的模式,因此用户只有在确认对话框后才能继续进行操作。
它们中断了用户的工作流程。模态对话框迫使用户摆脱他们最初正在处理的任务。每次中断都会浪费时间和精力,这不仅是因为用户必须对对话框进行寻址,而且还因为一旦他们恢复了原始任务,人们将不得不花费一些时间来恢复上下文。
它们使用户忘记他们在做什么。一旦上下文切换到其他任务,由于模态对话框带来的额外认知负担,人们可能会忘记与原始任务相关的一些细节。在这种情况下,恢复原始任务的上下文可能会更加困难。
它们使用户创建并解决了一个额外的目标-关闭对话框。出现对话框时,将向用户的工作流程添加额外的步骤:读取和理解对话框,然后对该对话框做出决定。除非对话理由充分并且确实包含重要信息,否则交互成本的这种增加可能会使用户推迟。稍后我们将详细说明这一点。
它们在后台阻止内容。当对话框出现在当前窗口的顶部时,它可以覆盖重要内容并删除上下文。结果,当对话框询问与刚刚被遮盖的信息有关的问题时,对对话框的响应可能会变得更加困难。
由于这些缺点,模态对话框在用于非关键性活动时会出现问题。
什么时候使用模式对话框合适?以下是一些指南,可帮助您确定是否确实需要模式对话框。
1.使用模式对话框显示重要警告,以防止或纠正严重错误。
只要有可能丢失用户的工作或某个动作可能造成破坏性且不可逆转的后果,请中断用户以避免灾难。
要确定什么错误严重到足以引起模式对话框,请考虑以下事项:
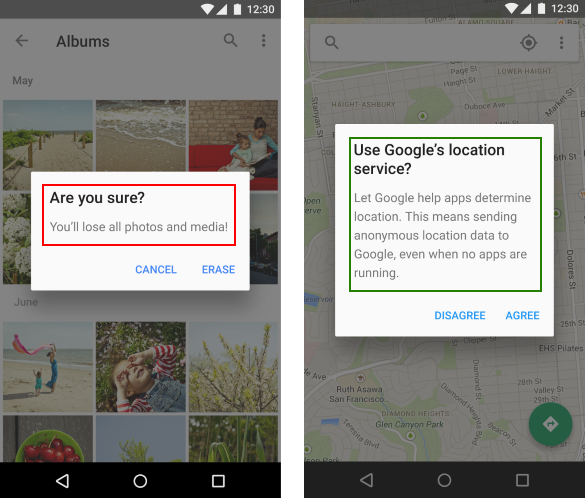
如果将用户的注意力从任务上移开,这个问题会更容易或更难解决吗?如果可能的话,最好避免人为错误。但是,一旦发生错误,如果错误消息显示在主要内容中而不是模式对话框中,则可能更容易修复错误。例如,表单中的错误应在发生错误的页面上报告,以便用户在解决问题时可以参考错误消息。但是可以在模式对话框中显示通知用户她的计算机将在10秒后重新启动,以确保用户注意到该消息。
错误是不可逆的吗?不可逆的错误通常会导致信息丢失,这对于复杂且耗时的任务尤其有害。例如,对于电子商务企业而言,未能将项目添加到购物车可能是一个不幸的错误,但如果用户没有注意到微妙的通知,则它不是不可逆的(如果他们确实想要该项目,他们可以重做其操作)。另一方面,覆盖文件或无法保存对数百张幻灯片的更改都是不可逆的操作,因此非常需要中断,并且经常受到干扰。

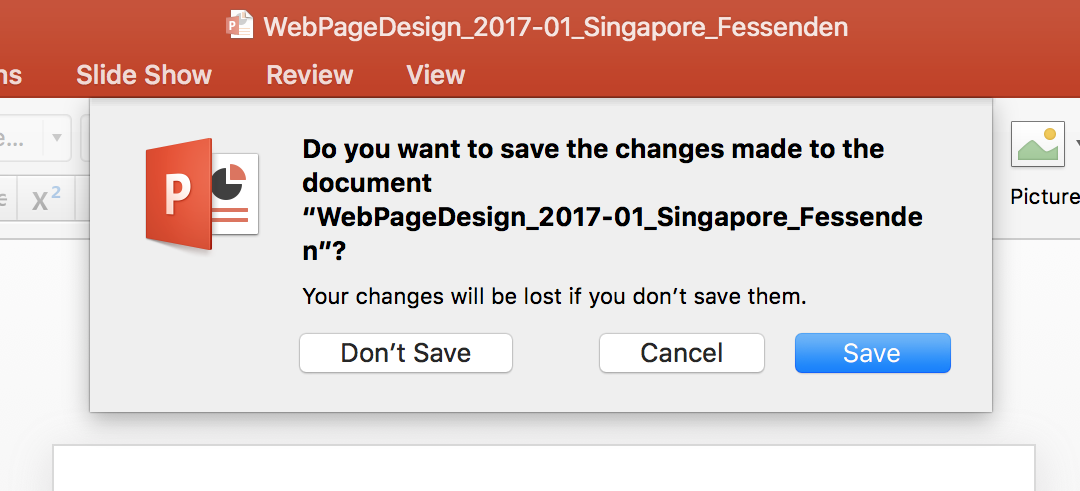
Microsoft Powerpoint使用模式对话框来防止不可逆的错误或意外的用户操作,例如在不保存工作的情况下退出应用程序。

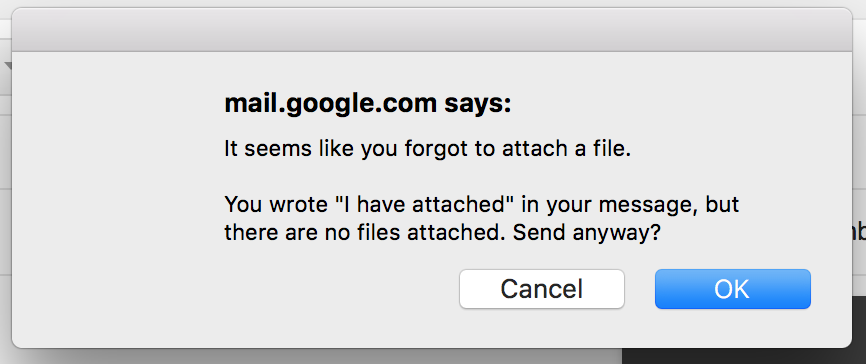
Google Mail桌面应用程序:当用户在邮件中包含“我已附加”或“请参阅附件”等关键短语后忘记附加文件时,将出现此模式对话框。此对话框可防止用户错误(以及笨拙的后续电子邮件)。
当缺少信息会阻止系统继续用户启动的过程时,模式对话框可以提示用户输入该信息。
如下所示,Etsy使用模态窗口中断用户的登录信息(当该用户试图将某项保存到收藏夹列表中时)。

每当用户尝试执行需要进一步步骤才能执行的任务时,Etsy都会使用模式对话框。例如,当用户尝试将某个项目标记为“收藏夹”而用户未登录时,将出现一个对话框,以获取执行所需操作所需的信息。
对于工作流,更快并不总是更好。对于耗时且涉及精神(和情感)的任务,一次要索要大量信息可能是不堪重负的。在这些情况下,模态对话框可用于将复杂的信息分解为更简单,更易消化的块。向导是使用模态对话框的常见实例。
但是,必须注意的是,具有多个步骤的模式只会延长花费在主要任务上的时间,从而使用户更有可能一开始就忘记自己在做什么。因此,如果您必须执行多步骤模态,请让用户了解他们的进度,这样他们就不会立即放弃。就是说,如果开始需要多个步骤,则可能有理由为其分配整页。
当所请求或提供的信息相关时,模态可以有效地工作,或者可以简化当前任务的完成。
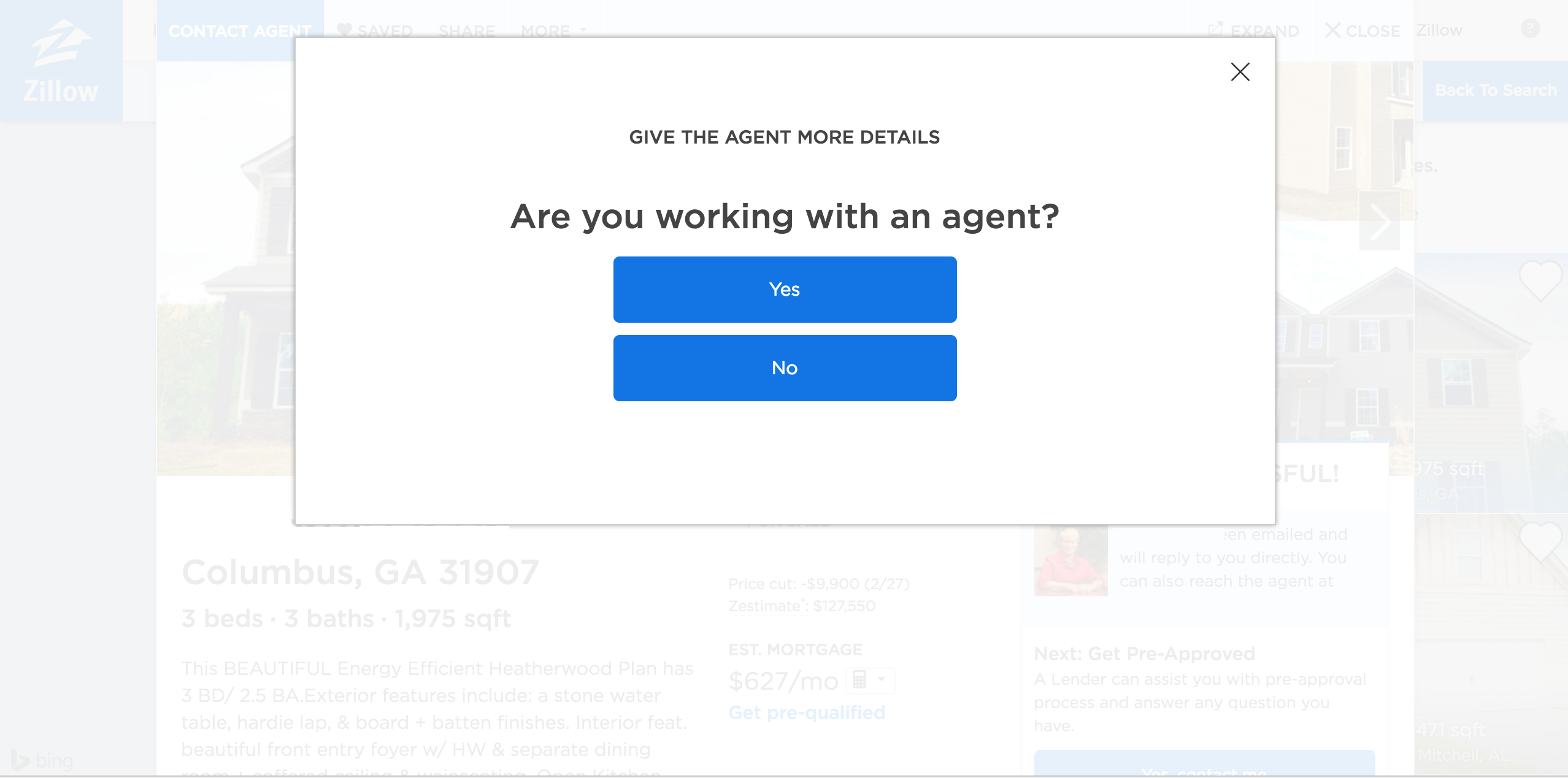
就房地产网站Zillow.com而言,用户无需帐户或房地产经纪人即可浏览物业列表。但是,当他们尝试与代理商联系以获取列表时,站点将显示一个模式对话框,询问他们是否已经有代理商。该信息对于立即进行下一步(联系上市代理)并不重要,但在简化未来的交互过程中仍然很有价值。该对话框使用渐进分析,并一次提出一个易于回答的问题。这些问题的承诺度很低,只关注相关细节。

Zillow.com在用户提交有关特定列表的查询后,要求用户提供更多信息。询问用户此时是否有房地产经纪人是有意义的点, 因为它减少了将来与其他代理进行冗余对话的机会。
渐进分析的关键在于它们遵循用户对工作流程的期望-中断仅在它们与当前任务相关或有帮助时才有帮助。
如上所述,模态对话框对用户具有许多缺点和成本。为了使这些费用合理,与任务和重要性的相关性应该很高。与用户目标没有直接关系的模态对话框被认为是令人讨厌的,并且会减少对公司的信任。
此外,当非优先信息以高优先级格式(如模式对话框)显示时,用户将拒绝关注此格式的其他实例。这就像伊索寓言中的“哭狼的男孩”一样-反复误导他人将使他们在真正需要时不会给予您信任。
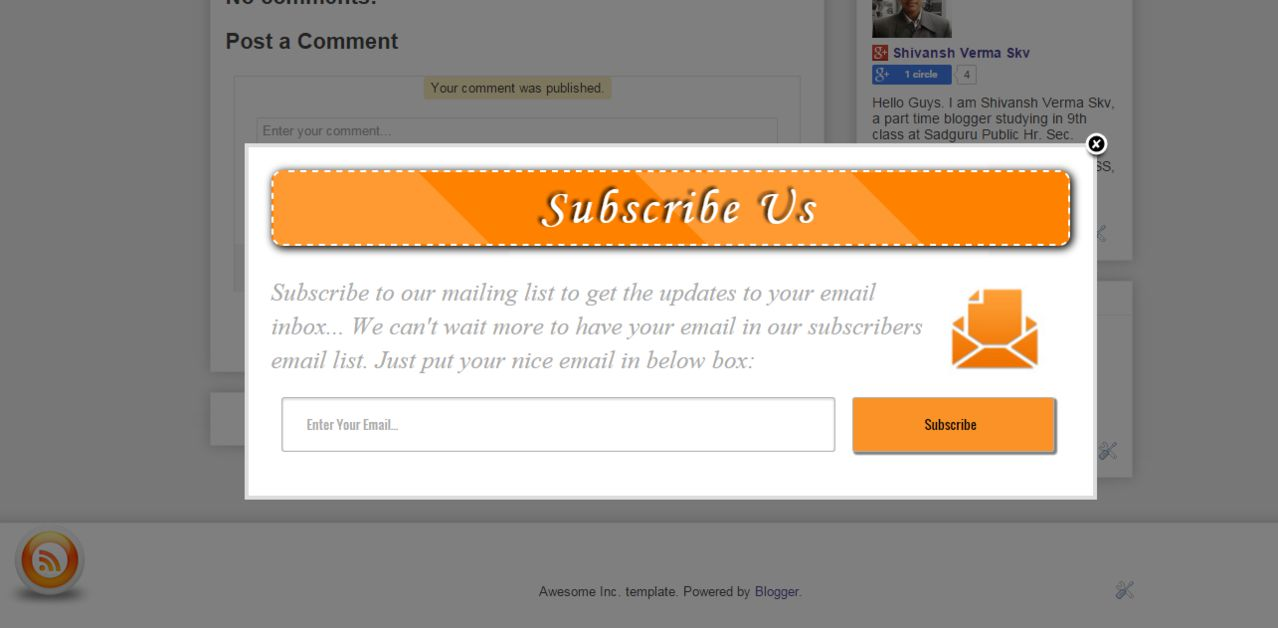
与普遍看法相反,邮件列表注册虽然对于产生业务线索至关重要,但对用户而言并不重要。在最近的一项网络可用性研究中,我们听到了与电子邮件通讯注册有关的模态对话框的内在鄙视。

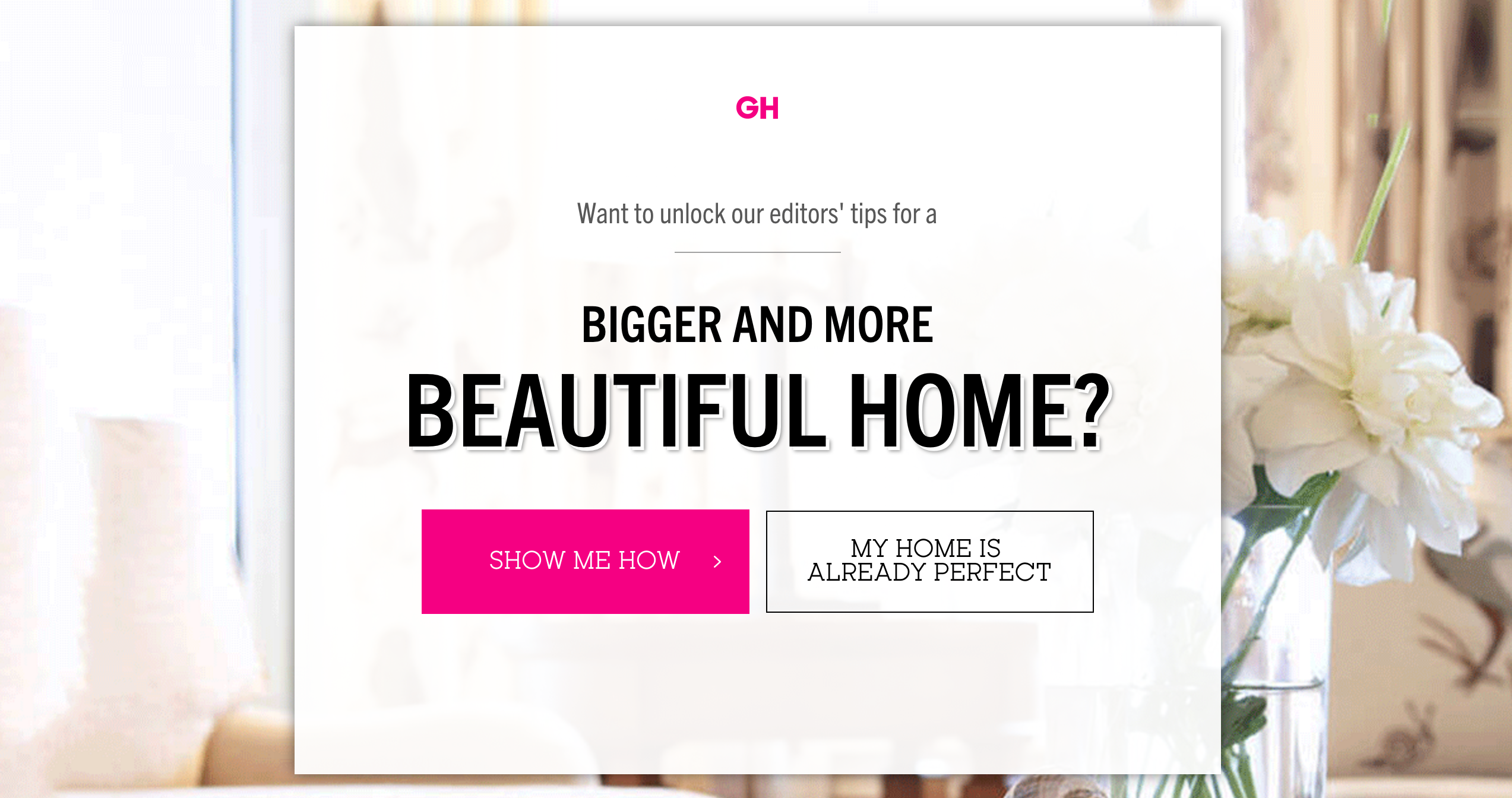
GoodHousekeeping.com通过模式化的邮件列表对话框发挥了更大的作用-不仅停用了背景,而且还用全屏照片完全替换了背景,从而删除了用户在网站上的所有上下文。它也出现在用户首次登陆网站首页后的前3秒钟内,使用户没有时间从该页面上收集任何值。该对话框要求的信息对于用户或其工作流程而言并非必不可少,并且几乎不提供上下文或感知的价值。
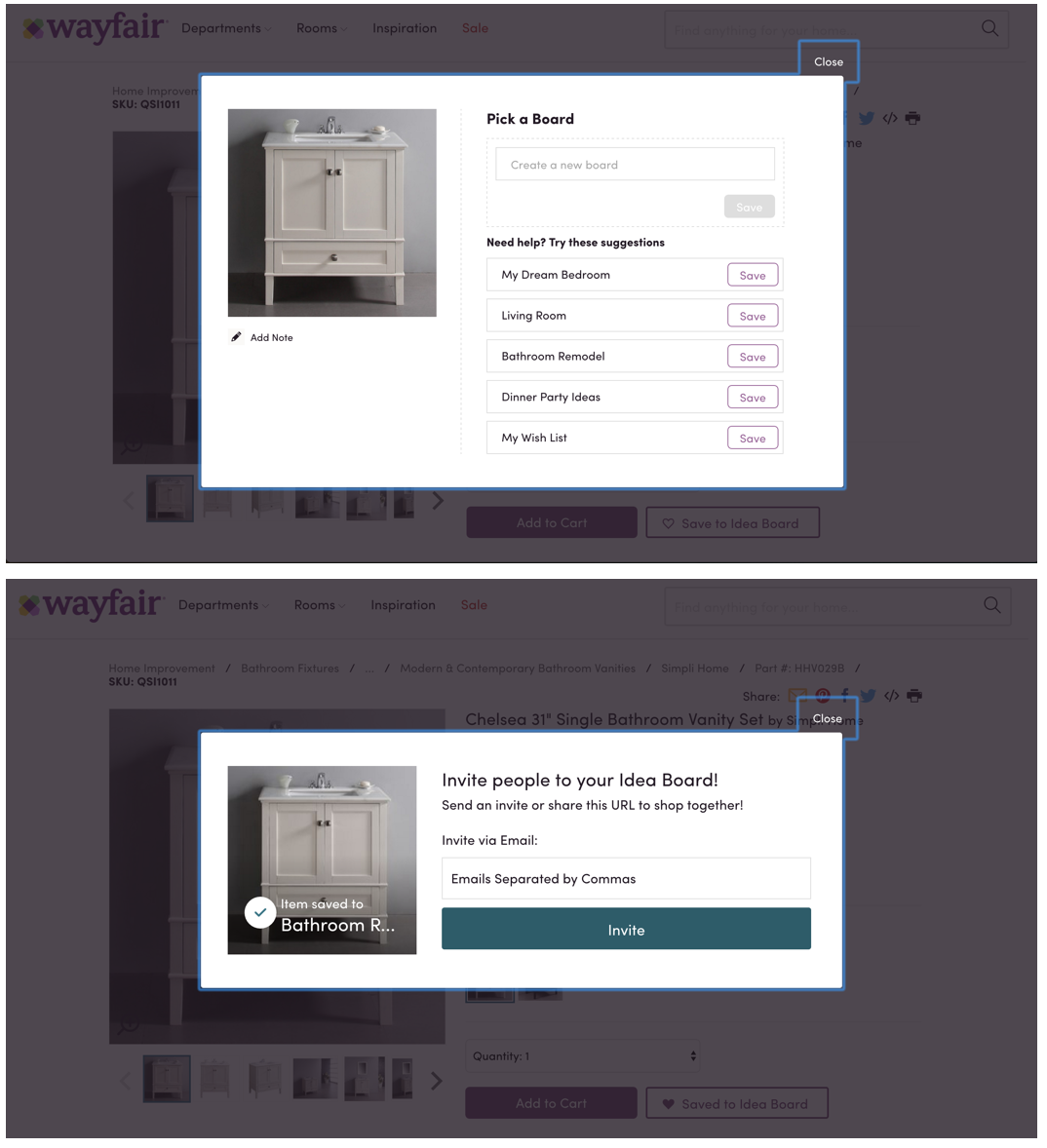
 Wayfair使用模式对话框来请求用户指定应将该项目固定在哪个板上。另一个UI元素(例如主要内容中的一个选项)将更适合于输入此信息。底部:选定木板后,Wayfair使用模式对话框来要求用户邀请朋友加入他们的木板-这对用户来说不是必不可少的操作,并且会增加固定项目的交互成本。
Wayfair使用模式对话框来请求用户指定应将该项目固定在哪个板上。另一个UI元素(例如主要内容中的一个选项)将更适合于输入此信息。底部:选定木板后,Wayfair使用模式对话框来要求用户邀请朋友加入他们的木板-这对用户来说不是必不可少的操作,并且会增加固定项目的交互成本。
结帐对用户和企业都是高风险的过程:用户希望确保该过程是安全和无错误的,而企业希望确保用户遵循其购买决定。模态对话框(如果不需要的话)充其量会分散用户的注意力,最坏的情况是削弱用户的信心。
较早的Walmart.com版本使用模式对话框提示用户在结帐期间登录。最好的情况是,这种模式可能会分散用户的注意力,并引导他们进行全面的搜索以查找Walmart.com密码,而不仅仅是以访客身份完成结帐。在最坏的情况下,用户可能会感到他们被迫开设一个帐户,而这又会影响购买决定。此后,沃尔玛重新设计了其网站以删除该模式对话框(但重新设计也完全删除了访客结帐,现在要求用户拥有一个结帐帐户-坦白地说,这令人反感)。

模态对话框应用于与用户的简短直接对话。如果模态要求用户进行复杂的研究或咨询其他信息源(可能被模态阻止),则该交互不是正确的UI元素。

边境航空公司使用模式对话框促进基本航班的加价销售。该对话框要求用户决定花更多的钱,但是不允许他们访问做出该决定所需的其他信息(例如,是否还有剩余的体面座位)。
在任务不是很关键的情况下,非模式对话框可能是合适的。非模式对话框的攻击性不如模式对话框,因为它们允许用户继续其活动并在不相关时忽略它们。但是,它们仍然可能是破坏性的,特别是如果它们使屏幕上的重要信息模糊不清或需要太复杂的交互。
此外,某些非模式对话框不能在设备和浏览器之间很好地转换-例如,台式机上的Chrome中的非模式窗口可能会在iPhone上的Safari中变为模式窗口,例如下面的Meowbox.com。

在Meowbox.com桌面网站(左)上,主页右下角显示了用于时事通讯注册的定时非模式对话框。但是,在网站的移动渲染(右)上,非模式窗口变为全屏模式窗口,迫使用户在向前移动之前提供输入。桌面版本允许轻松消除提示,而移动版本则不允许。
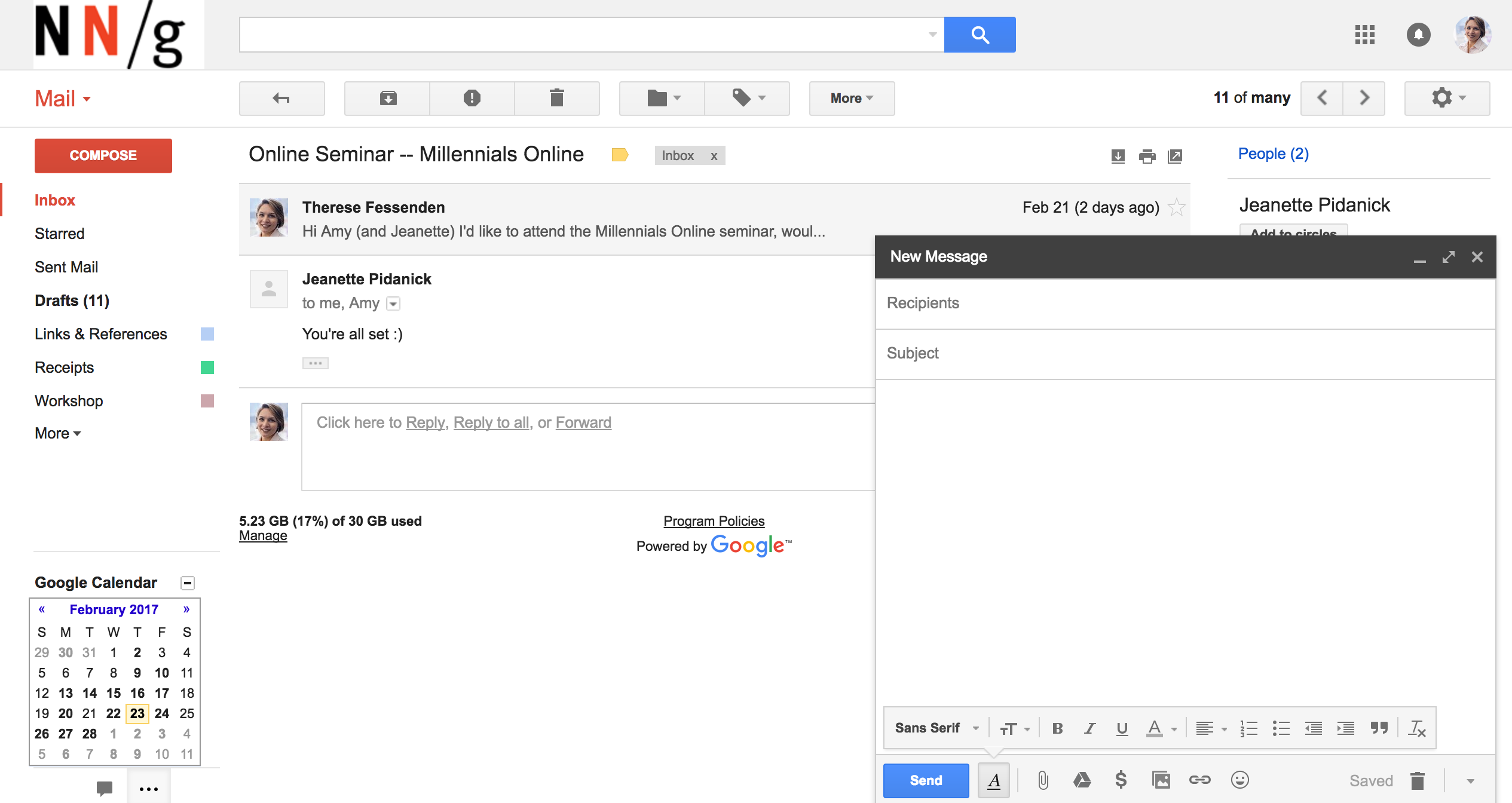
当用户需要在模式之间快速切换以访问某些信息时,非模式窗口非常有用。例如,Google Mail使用非模式窗口作为编写新电子邮件的默认方法。用户可以继续打开此窗口,在不丢失电子邮件的情况下最小化编写的电子邮件(或选择将其最大化到模式窗口)。该单独的视图使用户可以查找较旧的电子邮件或其他信息,这些信息可能有助于撰写当前电子邮件。

Google Mail的非模式窗口使您可以轻松地在写入和读取信息之间进行切换。
涉及模式对话框时,请考虑以下问题:没有人喜欢被打扰,但如果必须的话,请确保值得这样做。
在使用对话框时,还有哪些需要注意的点呢?
谨慎使用对话框,因为它们会打断他们。它们的突然出现迫使用户停止其当前任务,并专注于对话框内容。对于模式对话框,用户必须先进行对话操作,然后才能继续访问下面的页面。有时这是一件好事,例如,当用户必须确认一项重要操作时(例如“您要删除您的帐户吗?”),但是对于许多任务而言,这是不必要的,而且通常很烦人。
在需要用户在继续操作之前进行交互的情况下,或者当错误的代价可能很高时,使用对话框是最有意义的。

在用户未做任何事情的情况下突然打开对话框是一个非常糟糕的主意。不幸的是,许多网站都用下面的示例用订阅框轰炸了访客。

用户在页面上执行某项操作时,应该始终打开一个对话框。那可能是单击按钮,跟随链接或选择一个选项。
并非一切都值得中断。
对话框的替代方法是内联扩展,可以帮助维护当前上下文。
不要只是弹出对话框。
对话框应该说出用户的语言(使用用户熟悉的单词,短语和概念),而不是特殊的系统术语。
您应该使用清晰的语言写问题。例如,当您要求用户删除她的文件时,而不是说“释放存储空间?” 问“您要删除文件吗?” 通常,您应该避免道歉,模棱两可或诸如“警告!”之类的问题。或“您确定吗?” 因为它们会带来额外的视觉混乱。


避免为用户提供含糊不清或不清楚的选项。您应该只使用清除选项。在大多数情况下,用户应该能够仅根据标题和按钮文本来理解选择。
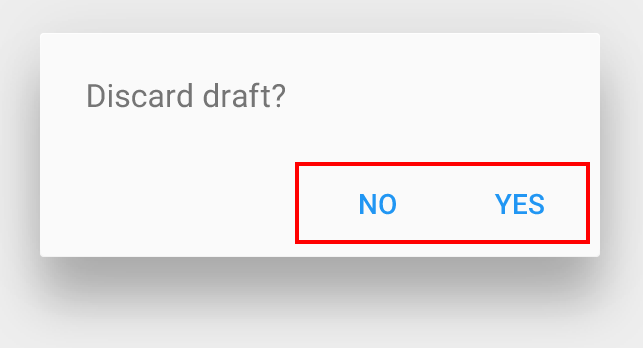
错误的示例:在此示例中,轻蔑的操作文本“否”回答了问题,但没有建议之后会发生什么。

很好的例子:平等权利行动文本“放弃”清楚地表明了决定的结果。

对话框不要遮盖可能对用户有用的信息,这一点很重要。例如,一个对话框,要求用户确认某些项目的删除,应列出要删除的项目。

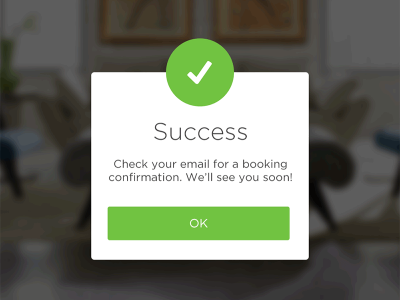
处理完成后,请记住显示通知消息(或视觉反馈)。让用户知道她已经完成了所有需要的工作。

在对话框中使用明确的问题和选项。
设计对话框以产生闭合。
操作后通知用户。
您不应该试图过多地塞入对话框。保持其干净简洁(遵循KISS原则)。但是极简主义并不意味着有限。所有信息都应该是有价值的和相关的。
对话框永远不应部分出现在屏幕上。您不应该使用包含滚动内容的对话框。
错误的例子: 巴克莱银行的付款处理对话框中有很多选项和元素,其中的一部分选项仅可通过滚动来使用(尤其是对于通常具有相对较小的屏幕区域的移动设备)。

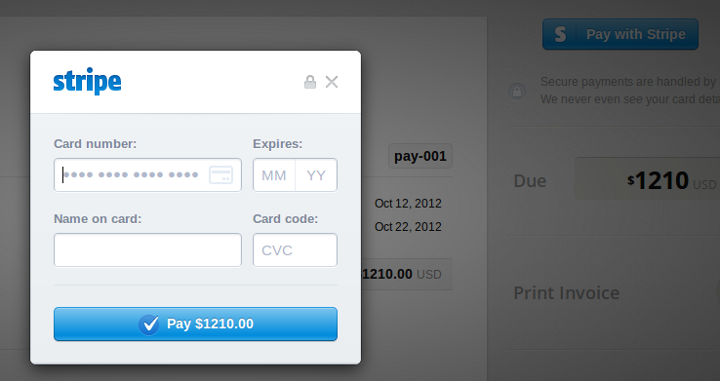
很好的例子: Stripe使用简单而智能的对话框,仅包含基本信息,这些信息在台式机和移动屏幕上都看起来不错。

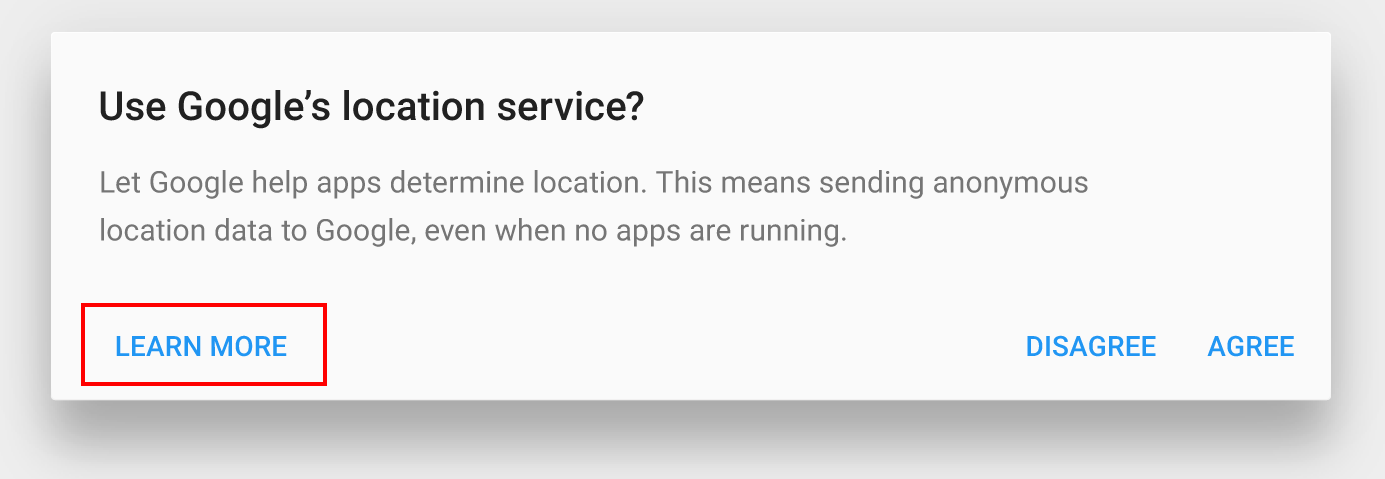
对话框不应包含两个以上的动作。第三项操作(例如“了解更多信息”)通常用于使用户离开对话框,这增加了未完成任务的风险。

将复杂的任务划分为多个步骤是一个好主意,但这通常也表明某些事情太复杂而无法要求用户在对话框中完成。

如果交互足够复杂,需要多个步骤(如下面的示例所示),那么它就足够复杂,可以保证拥有自己的页面。

通过删除不需要的元素或不支持用户任务的内容来简化对话框。
尝试避免对话框包含多个步骤。
正如上面所介绍的,对话框有两种主要类型。第一类是寻求注意力的模态对话框,它迫使用户在继续之前与他们进行交互。模态对话框通常用于离散的阻塞过程,需要显式的“接受”或“取消”操作才能将其关闭。单击其外部区域时,它不会关闭。第二种类型是非模式对话框,允许用户在其外部单击或点击以将其关闭。
您仅应将模式对话框(第一种类型)用于非常重要的交互(例如,删除帐户,同意条款和条件)。

系统对话框也是模态对话框,通常具有以下基本元素-内容,操作和标题。

打开对话框时,重要的一点是要使后面的页面稍微变暗。这有两个工作。首先,它通过对话框吸引人们关注叠加层;其次,它使用户知道该页面当前未处于活动状态。

但是要注意着色。如果您将其设置得太暗,则用户将无法再在后台看到页面。如果将其设置得太浅,则用户可能会认为该页面仍处于活动状态,甚至可能根本没有注意到对话框。
右上角的对话框应该有关闭选项。许多对话框在窗口的一角都有一个“ x”按钮,用户可用来退出该窗口。但是,对于普通用户而言,此“ x”按钮并不是一个容易的逃生路线。单击“ x”通常会花费更多的时间和精力,因为它的尺寸较小,用户必须发现并单击(点击)它。
允许用户单击非模式窗口时,可以退出非模式窗口,这是一个好主意。

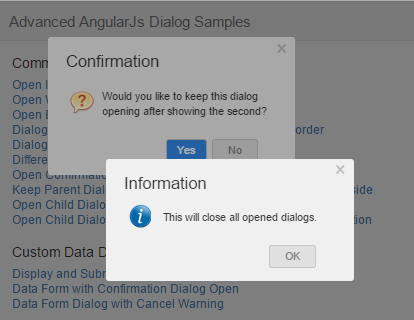
对话框应避免启动其他对话框,因为它们增加了视觉上的复杂性。

大多数情况下,允许用户单击(或点击)以关闭对话框(模态对话框除外)。
对话框应避免启动其他简单对话框。
模态和非模态对话框都非常有用,可以请求或鼓励用户参与。在决定这两种类型的对话框时,请考虑用户上下文和工作流程。避免不必要地打扰用户并中断他们的工作流程。使用户更容易解决问题并实现目标。如果公司希望朝着业务目标持续发展,则在这些设计决策中必须优先考虑用户目标。
涉及模式对话框时,请考虑以下问题:没有人喜欢被打扰,但如果必须的话,请值得确保这样做。
蓝蓝设计的小编 http://www.lanlanwork.com