95%的公司都会采用的方法
1981年,美国50%的企业都采用了抽屉式管理的方法来管理他们的公司,1985年则上升至25%,而在1999年上升至95%!泰国企业在1998年采用抽屉式管理的企业也占90%以上 - 《华盛顿邮报》
实用的管理方法
抽屉式管理法是一种通俗形象的管理术语,在现代管理中也叫做职务分析。抽屉式管理的主要含义是在每个管理人员的办公桌的抽屉里,都有一个明确的职务工作规范。它包括两个方面的含义:
- 每个人所从事的职、责、权、利等四个方面进行明确的规定,做到四者统一;
- 明确每个人所从事的管理和主要专业业务,分工协作关系,横向纵向联合事宜,以及上下左右的对口单位等,达到理顺企业管理关联的目的。

抽屉式管理是近几年世界上最为流行的管理方法。
他的主要内容包括两个方面:
- 业务部门的职务分析,即职能权限范围。业务部门的职责权限范围分析,应根据企业的总体目标、生产经营指标,以及专业对口的要求和协作关系进行层层的分析、逐级落实、明确规定;
- 管理人员的职务分析,即职务说明或职务规范;

管理人员的能力分析要根据管理层次的不同划分来进行,它的关键是处理好集权与分权的关系。例如一家设计公司,美术指导要对设计总监负责,资深设计师要对美术指导负责,设计师要对资深设计师负责,设计助理要对设计师负责,实习生要对设计助理负责。
企业在施行抽屉式管理方法时,首先要组织一个由各个部门结成的职务分析小组。并对职务分析小组进行短期培训,以掌握抽屉式管理的概念和内涵。其次,企业应围绕企业的总体目标、生产经营指标、根据业务对口,编制业务职责权限范围。

企业应分层进行管理人员分析,按职、责、权、利四者统一,制定管理人员职务说明或职务规范。最后,企业需要制定必要的考核、奖惩机制,与职务分析法配套执行。
流行的管理方法
在一些商业企业中,不同程度的存在着职责分不清,分工不明确,权利与责任相分离等问题,造成办事效率低,拖拉等状况,它们一般都表现在:
- 各部门分工不明确,一些工作上的事情谁都不管,有些事情又都想插手,造成互相扯皮,严重影响了实际工作效率;
- 企业内部横向联系比较差,协调能力弱,使执行人员只能听四方指示,八方汇报,大大的延长了工作流程,极大的影响了实际工作效率与人员浪费;
- 企业用人多少缺乏一个客观标准,容易受魅力偏见的影响,强壮的和漂亮的应聘者更受欢迎;对于设计行业而言作品造假,作品集过度包装引起的能力与职位不匹配的问题,没有一个较为标准的审查机制,都属于个人的主观因素。

企业要进行策略管理,就必须明确企业内部各个岗位的主要职责以及各职务之间的分工与协作关系,它能大大的提高企业战略管理的科学性、系统性和有效性。
抽屉式管理在人力资源管理中一般用于职务分析。随着社会经济的发展,抽屉式管理的公司也越来越普遍,人们认为抽屉式管理是21世纪初现代化管理发展的新趋势。
当前一些经济发达国家的大中型企业都非常重视抽屉式管理和职位分类,并且都在抽屉式管理的基础上,不同程度的建立了职位分类制度。绝大部分世界500强企业都在实施抽屉式管理,这一工具在福特经理们的心目中,具有非常重要的地位,几乎每一个经理人都在管理下级之中应用了这一工具。
抽屉式管理的步骤
第一步 - 建立一个由各部门组成的职务分析小组
考评小组的组成人员包括:
- 企业领导者:可以保障部门权责设定与企业整体目标一致,保障权威性与决策的有效性。
- 人力资源管理领导者:抽屉式管理模式的主管者,有利于人力资源管理精准性的提升。
- 各部门角领导者和员工代表:促进决策的民主性和科学性。

第二步 - 正确处理企业内部的集权和分权关系
要考虑与正确划分,在哪些领域或事项上集权,在哪些工作上分权,部门权责考评小组要以整体绩效为基准。
第三步 - 围绕企业的总体目标,层层分解、逐级落实职责权限范围
层层分解与逐级落实是“抽屉式”管理模式的核心环节,或者说是管理落实与职权细化的关键性步骤。整体目标指的是企业战略总目标,实现企业经济效益、提升管理绩效与职权分解、落实是目标与手段的关系。

第四步 - 编写职务说明书,制定出每个职务工作的要求准则
职务说明书包括两部分,即对部门领导者和员工的职务都进行规范化说明。其次制定员工职务说明书,通过书面化的形式将员工工作相关内容进行明确规定。哪个员工在哪个环节上出了问题,只要拿出放在抽屉内的职务说明书即可进行查询。
第五步 - 制定考核与奖惩制度,与职务分析法配套执行
绩效考核与奖惩制度是抽屉式管理模式的保障性措施,也是提升管理有效性的配套手段。制定与权、责相配套的奖惩、晋升制度。以职务说明书为依据,通过绩效考核反馈给予认真履职者奖励,给予玩忽职守者相应的惩罚。

总结:其实抽屉式管理法就是管理层的一种管理手段,在抽屉里放一些对于员工的职务职责的约束规则,在心理上给员工施压,进而使之完善所做的工作;在规则上也同样施压,一旦员工的工作不饱和,又或没有完善部分工作,就可以直接拿规则说事儿,企业也挺鸡贼的。
对于员工而言还是要不断完善自身能力,自己没有问题别人也挑不出问题,其次要注意沟通协作的问题,把自己工作做好的同时,如果有精力和能力也帮助同事提升能力和帮助完善部分工作,对自己负责,对公司负责,同事和公司才会对你负责,更看重你。
文章来源:站酷 作者:罗耀_管理
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
01 本期讲什么?
工作中我们经常会接到一些信息卡片的设计需求,在早期很长一段时间里都困扰着我。和大多数刚入门的小白一样,当接触到这类需求的时候,下意识就是打开自己的的Eagle,找合适的参考,去借鉴排版布局。但是其实最后只知道参考这样做好看,对于作者的设计思路并不清楚。后面我尝试去总结其中的规律,也得出了自己的一些设计思路。

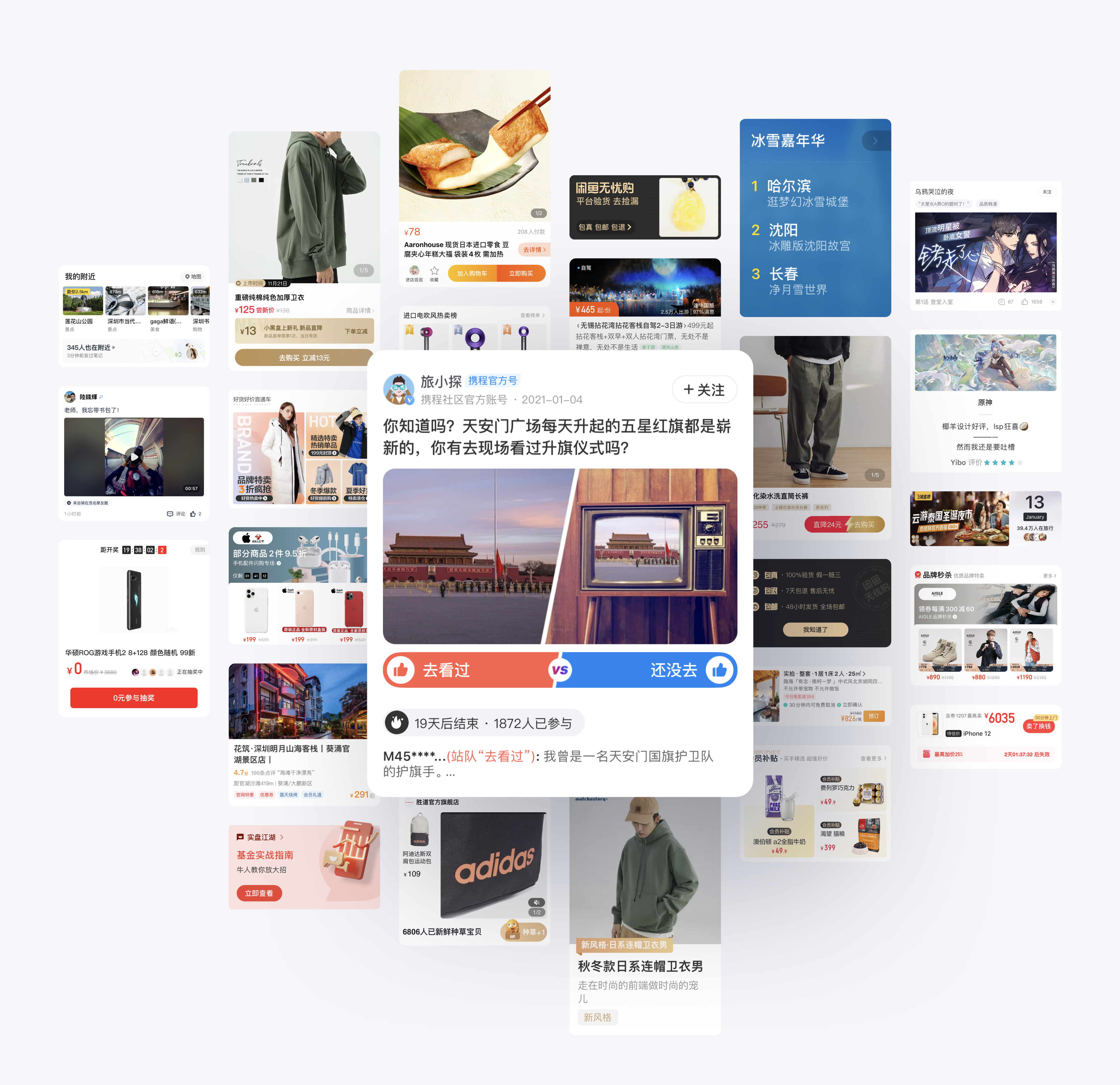
让我们先看下各类App中,一些比较不错的信息卡片长什么样:


图片
图标
文字
标签
按钮
布局
图片理解很简单,就是该卡片想表达的信息主体,可以是商品、风景、插画等,PGC内容图片通常由运营把控,UGC内容为用户自行上传。虽然上线后实际上传的图片,对于设计来说没有太多关系,但在设计稿中还是需要严格控制图片质量。(一定程度上也能提高过稿率)
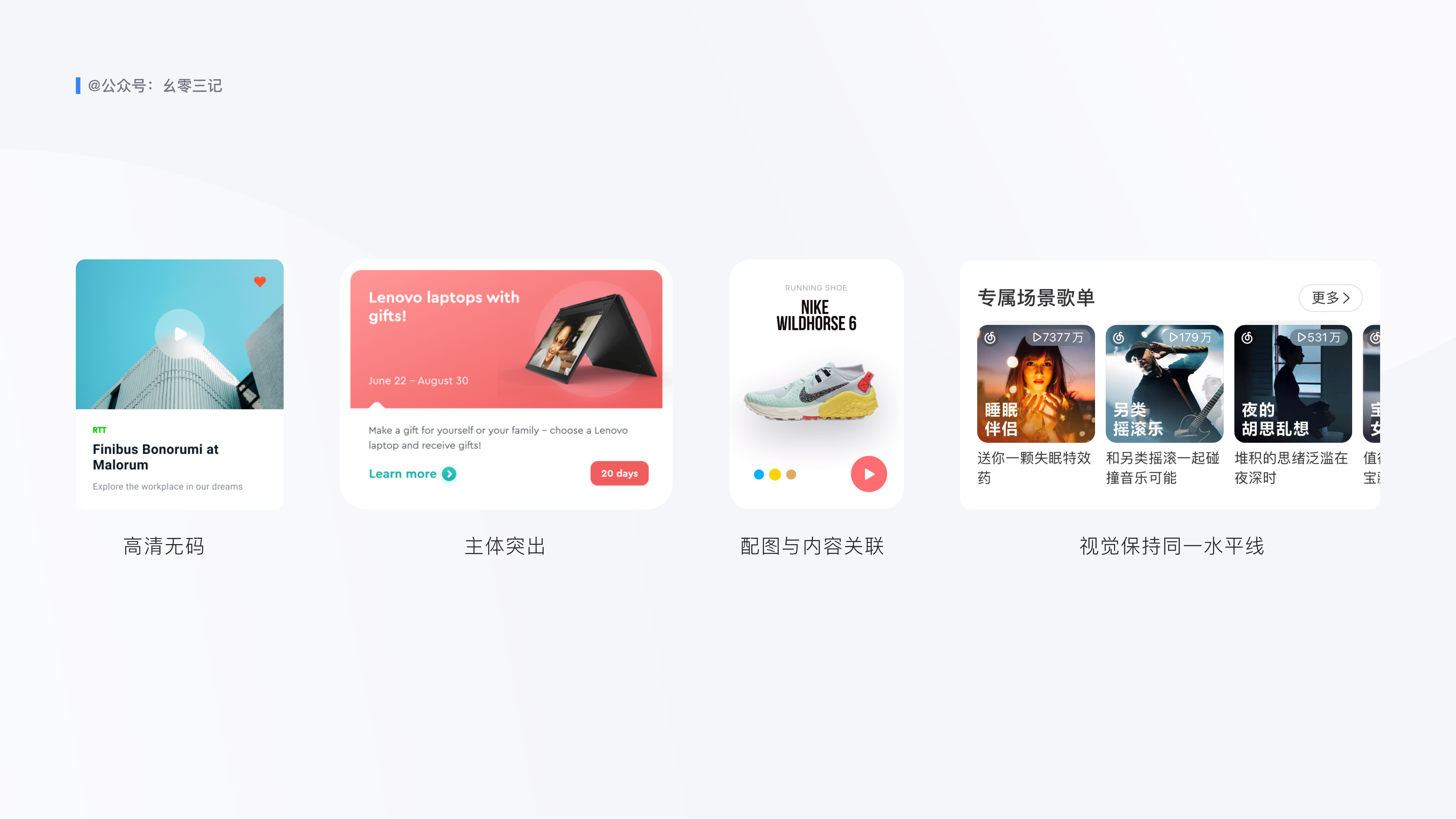
 图片挑选需要注意如下:
图片挑选需要注意如下:
高清无码
主体突出且简洁
配图与文字信息相关联
多图片情况下,视线保持同一水平线或同一角度
图标的出现有以下几类:品牌特定logo、特殊字段图形化(如性别、定位、点赞、VIP、关闭等等,将字段图形化后可以减少该组件内的文本信息,方便设计排版的同时提升整体阅读体验)、氛围点缀(主要在于丰富卡片,提升设计感来吸引用户注意)
 图标设计需要注意如下:
图标设计需要注意如下:
清晰度:品牌图标避免过小,导致难以分辨。
识别度:字段图形化后一定需要确保拥有足够的识别度,尽量在大众认知范围内。比如“+”可以代表添加和关注、“x”代表关闭,“大拇指”和“爱心”代表点赞、“皇冠”代表VIP等等。
风格一致:氛围点缀图标在配色上,需要保证与产品调性一致,或在色彩情绪上,与该模块传递的感受一致。还有一些细节,比如线性图标描边粗细,圆头还是方头端点,这类尽量保持一致(当然也可根据情况演变新的风格,但注意风格种类不宜过多)
 文字信息处理需要注意如下:
文字信息处理需要注意如下:
对比:需明确页面信息权重,突出重点,便于有效传递信息。移动端常见对比方式:特殊字体对比、字号差对比、色彩对比、修饰元素(点线面)点缀对比。重点需要注意,避免在一个卡片中,采用过多不同大小字号和颜色去表现信息层级,尽量使层级精简与规范。
对齐:保证卡片内信息之间存在某种视觉联系,信息结构清晰。对齐方式分类:左对齐(符合左到右的阅读习惯,阅读体验最佳)、右对齐(阅读类文本比较少见,一般是为了将分好组的信息填充卡片四角)、居中对齐(居中传递严肃、正式感,在移动端中较少见,适合信息较少的情况下使用)
亲密性:将信息通过留白、分割线、色块等方式来成组划分,避免信息散乱。

标签处理需要注意如下:
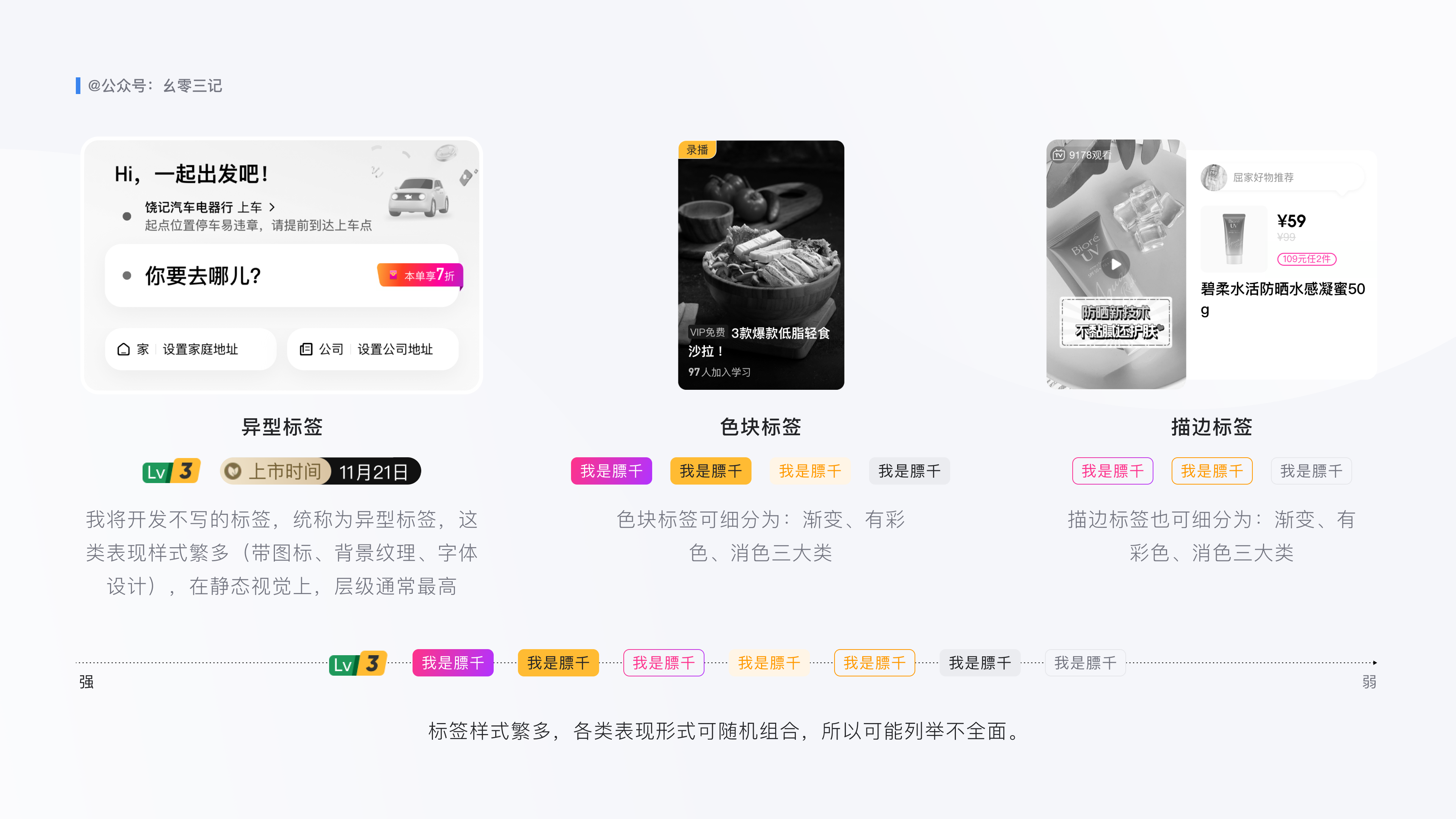
视觉层级:一个卡片内可能出现不同类型的标签,比如同时有活动通知、优惠信息、产品关键词,这个时候就需要了解各类信息重要层级,正确选择标签形式(异型、色块、描边),帮助用户快速抓住产品重点。
极限场景:标签内字段不宜过长,需要考虑最大宽度,进行合理布局。(牵扯到屏效比)
呼吸感:合理定义标签内部文字与底板的上下左右间距,避免拥挤。
设计感:标签多数是带有活动属性,在设计手法上可以尝试破型设计,还可以尝试加入一些小图标、纹理,一方面营造活动氛围,提升产品品质感。一方面图标具有一定语义,可辅助用户识别。(适合单个特殊标签添加,而不是一类标签,因为多个一样的标签配上图标同时展示太乱)
对比度:在色块标签中需要重点注意,通常色块标签又分以下3类:有彩色底板+白色文字、带不透明度的有色彩底板+有彩色文字、消色底板+消色文字,在挑选颜色时需注意文字与底板对比足够清晰,减少阅读障碍。
按钮和标签在处理上很相似,可参照标签。

信息布局需要注意如下:
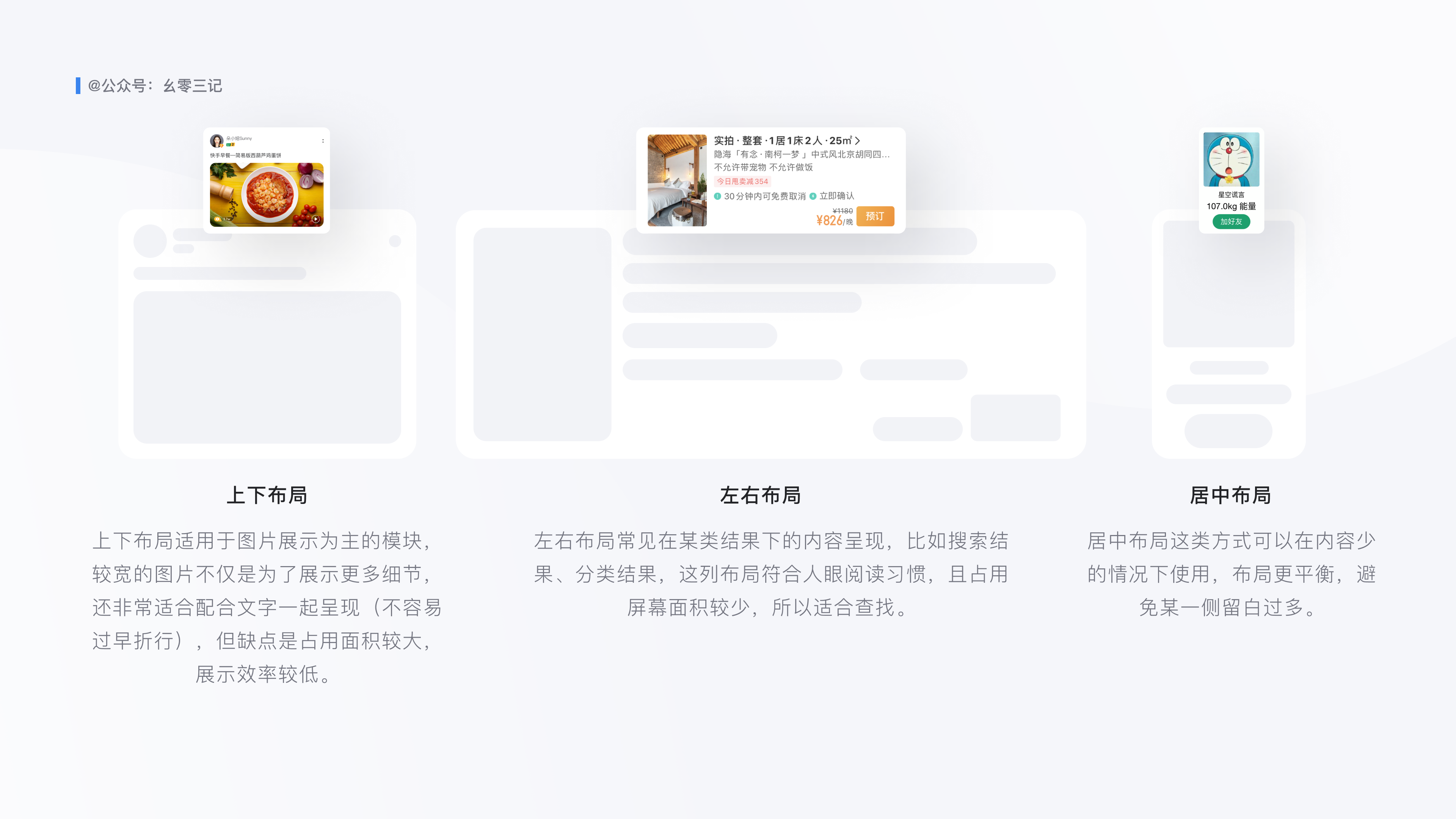
拓展性:卡片中字段的长短对布局的影响较大,字段较长且多的情况下需要的占用的空间更多,所以常见是上下布局。
屏效比:上述拓展性与屏效比的关联紧密,在卡片中,为了保证一行文字最大显示,通常文字都是单独一行,避免左右存在元素占用文字横向空间。但单独一行就意味着增加了卡片高度,虽然单个卡片内文字显示多了,但整个一屏中展示内容变少。为了便于理解上面这段话,这里我们可以看到淘宝这个案例,淘宝的推荐卡片中信息很多,在遇到文案很长的情况下,为了平衡上面讲的这个问题,使用到了如下较少见的布局方式。

合理性:在列表式左右布局中,是选择左文右图,还是左图右文。这需要看产品类型,在新闻资讯类产品中常见是左文右图,而在美食、电商类产品中是左图右文。再有在信息布局上也应符合人眼左到右,上到下的阅读习惯。
明确产品类型
明确应用场景
了解目标用户
划分信息权重
同类信息归组
增强信息对比
设计细节表现
确定最终布局
1【 明确产品类型 】
产品类型不同主要对布局产生影响。

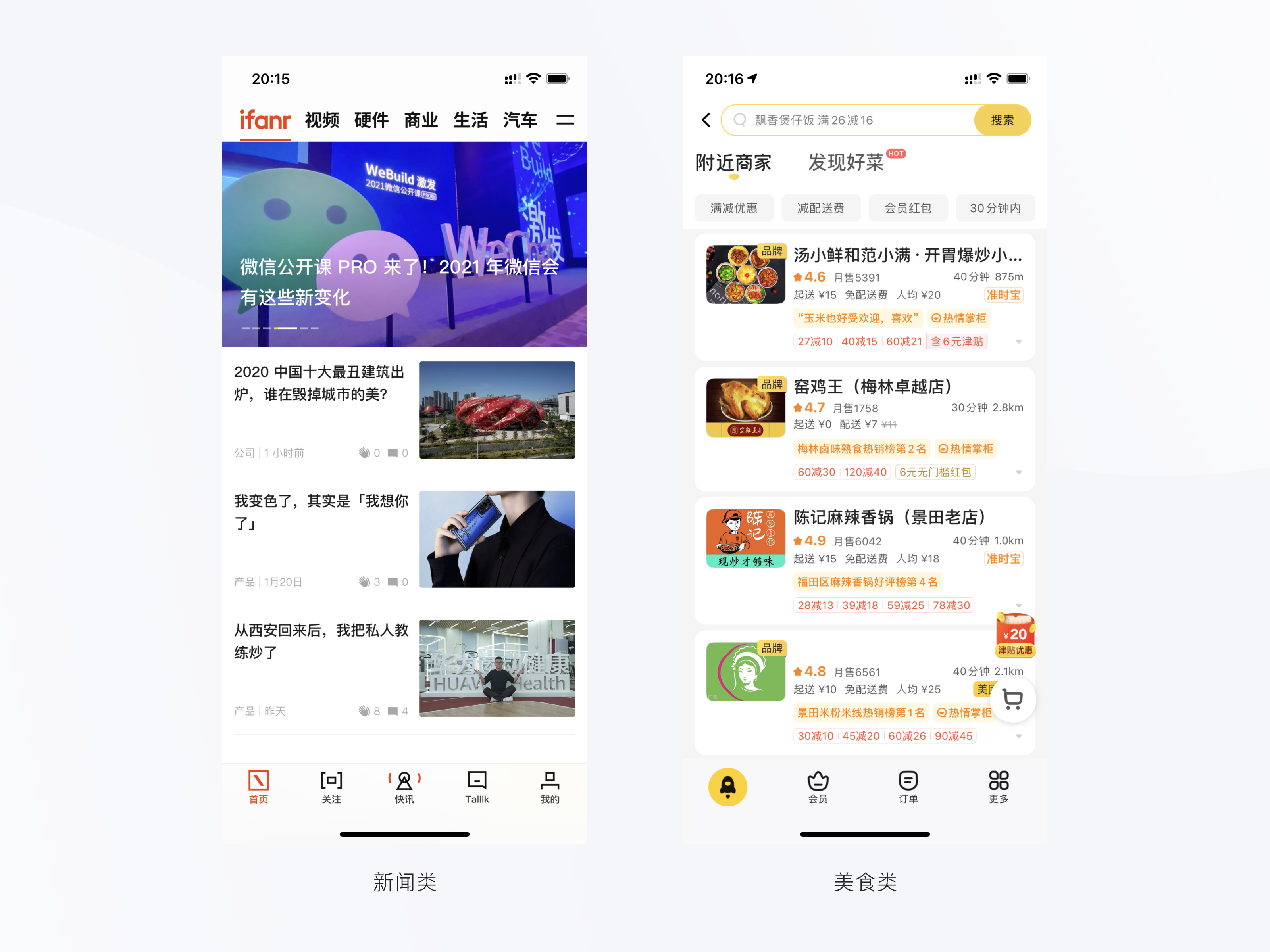
以文字为主的产品,比如前面讲到的新闻资讯类,通常采用左文右图的布局。
原因:新闻资讯类,吸引用户产生点击的并不是因为图片,而是具体的标题,通过标题用户才能了解更多关于该卡片的信息。而美食、电商类产品则相反,这类产品图片比文字更吸引人。
2【 明确应用场景 】

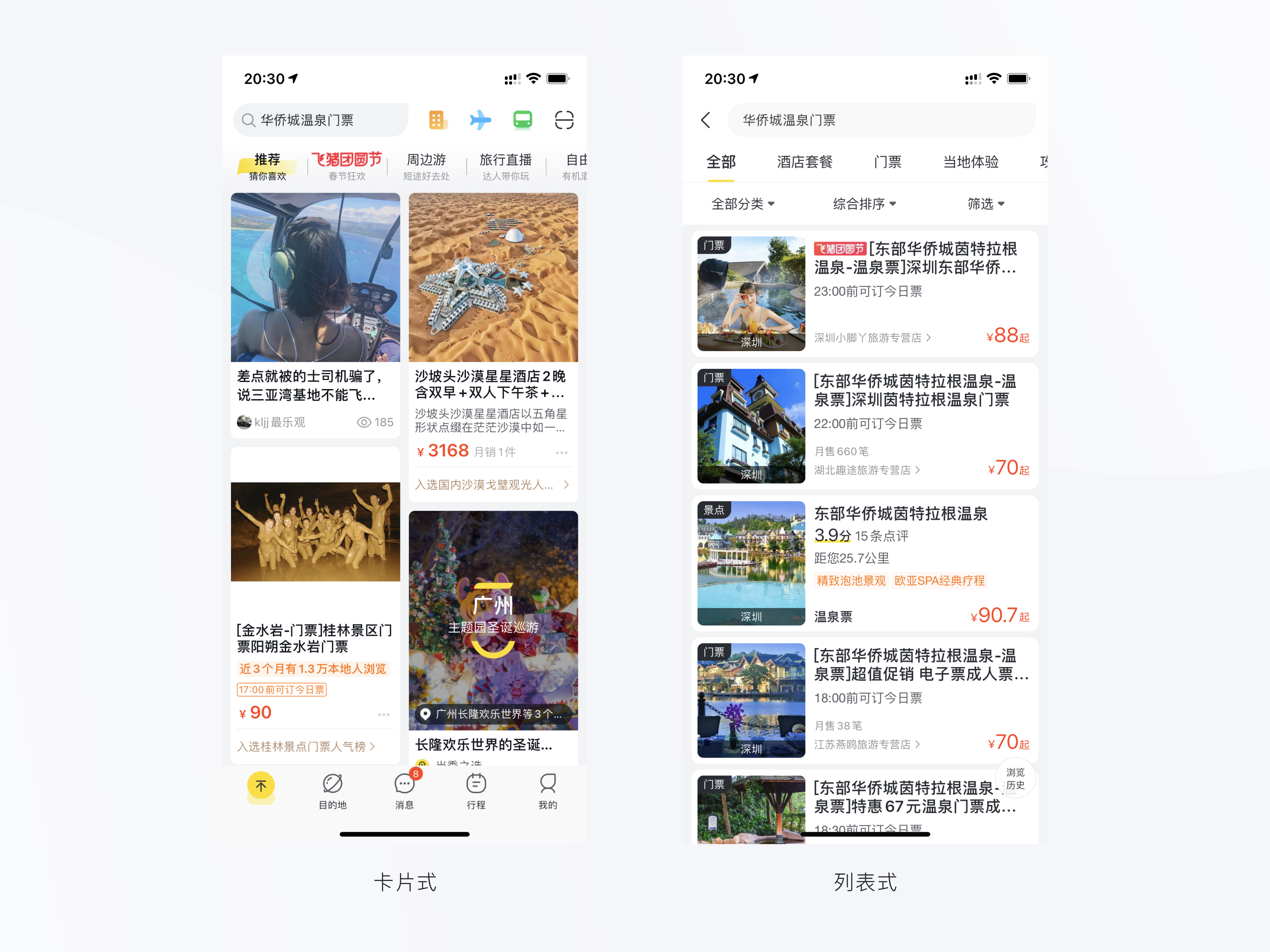
卡片式:在卡片式中图片是设计的重中之重。这是因为人是视觉动物,在卡片式设计中使用高质量的图片能瞬间抓住用户的眼球。卡片式设计实现了图文的完美结合,能给用户呈现良好的视觉效果。
应用场景:
图片为主,需要利用图片给用户带来良好的视觉冲击,提升浏览过程中的趣味性,从而吸引用户长时间浏览。
适合随机推荐的内容,不适合进行查找。
丰富内容展示,适合元素较多情况,可以让各种形式的元素保持井然有序。
列表式:信息集合一般是简单的图文组合(小图+标题)或纯文本信息。由于列表垂直排列每一行内容,相对卡片式,在同样大的屏幕中可以展示更多内容,可供用户阅读信息更多,新闻类和数据类应用更青睞于这种设计。
信息直白,用户无需点击查看,即能尽可能了解内容信息,适合快速查找。
文本重要程度高于图片,需要靠标题吸引用户点击。
小屏幕应用场景。
目标受众的属性,对信息权重的划分影响很大,比如对价格敏感的用户,优惠信息的视觉层级就需要抬高。为了便于理解下面的案例,这里我定义的就是对价格敏感性用户。
4【 划分信息层级 】

定义了目标用户后,将卡片内所有元素罗列出来,并借助四象限分析的方法,对各个元素的权重进行划分。
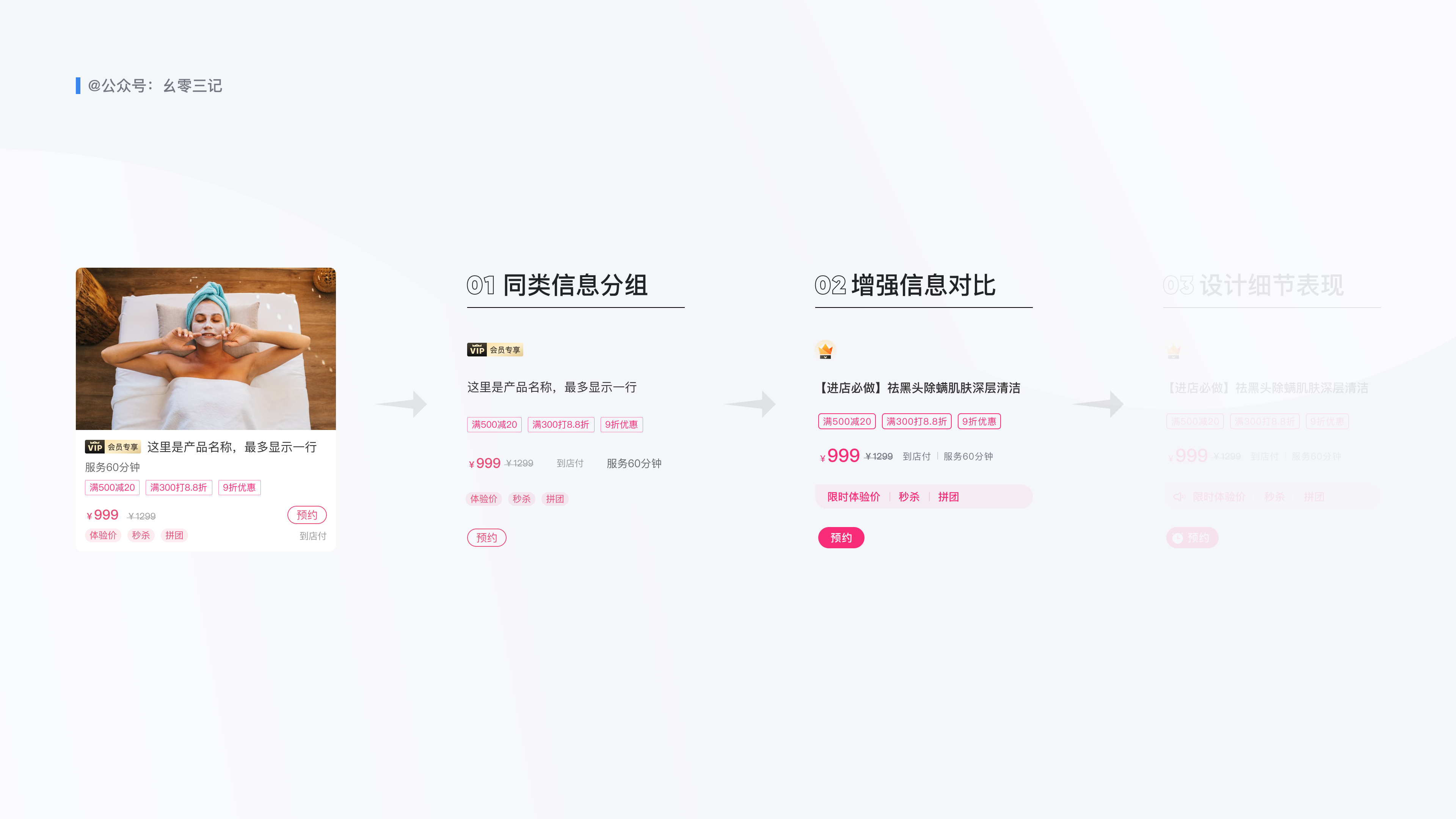
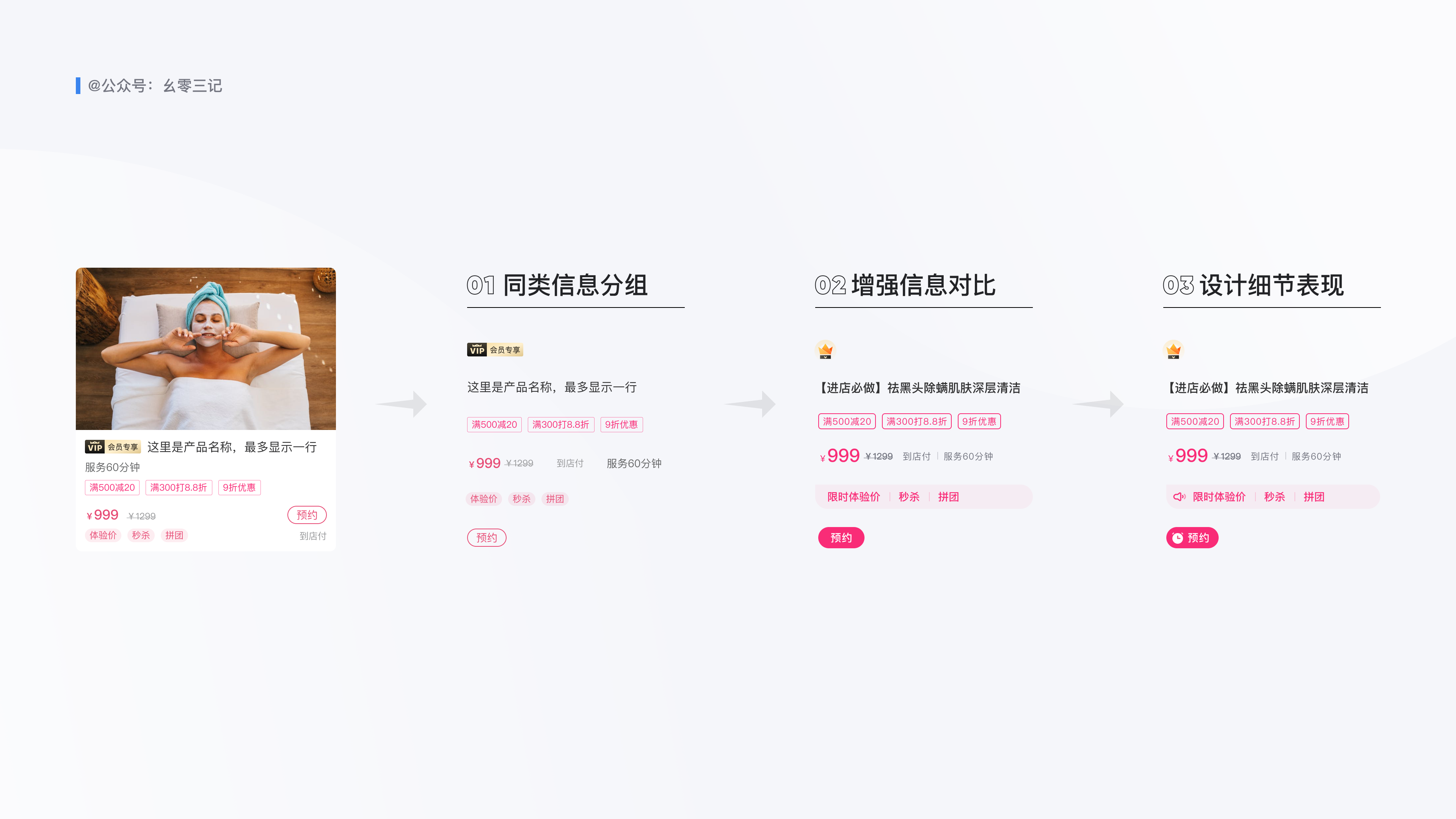
5【 同类信息分组 】

将同类信息分组,便于后面确定元素之间的亲密性关系。
6【 增强信息对比 】

前面我们借助四象限,将信息重要程度进行了划分。接下来对元素之间亲密性和对比进行处理,设计用户浏览视线,在该过程中对案例中的元素进行如下处理:
图片:这里图片及比例保持不变
图标:将原版会员图标+字段的方式更改为图标,原因有两个:1、会员图标+字段的方式占用了较多的横向空间,导致标题字段信息展示减少,同时还导致用户在阅读完标题后,阅读下一行内容时视觉错行严重(会员图标+字段过长导致)。2、由于会员图标代表会员内容,这是绝大对数产品对用户有过的教育,所以这里重设了会员图标并单独展示。
字体:对标题字体进行加粗,(16pt,Medium),价格字体加大加粗(24pt,Medium),划线价加粗(12pt,Medium),按钮文字&活动标签文字(14pt,Medium)精简其他辅助信息层级(12pt,Regular)
标签:优惠信息标签由0.5pt改为1pt,提升视觉层级。活动标签为色块降低不透明度+有彩色文字。
按钮:由于标签为描边样式,为了拉开差异,突出按钮,所以将按钮改为实心色块。
做完上面这些后,可能大部分人觉得到这就可以了,但其实我们还可以再增加设计细节,这也是你与其他设计师拉开差距的地方。
7【 设计细节表现 】

由于案例不同,增加细节的方式不同,所以需要具体案例具体分析。在本次案例中,我通过新增图标设计以达到丰富卡片细节的作用。在活动标签中新增小喇叭图标,来增强活动氛围、增强信息视觉上的互动性、增强代入感。在按钮中新增时钟图标,配合预约文案,让用户预知操作后可能的结果,并且提升按钮视觉层级、提升点击欲望。
8【 确定最终布局 】


在布局中主要考虑两个点:
1、合理性&拓展性
由于该卡片的应用场景为推荐列表,所以这里保持原有的上下布局,遵从人眼阅读习惯。
2、屏效比
借助这个方式,使图文内容过渡顺畅,阅读体验更佳。
尽可能减少了标签对产品图的遮挡。
压缩卡片高度,最终达到提升屏效的目的。
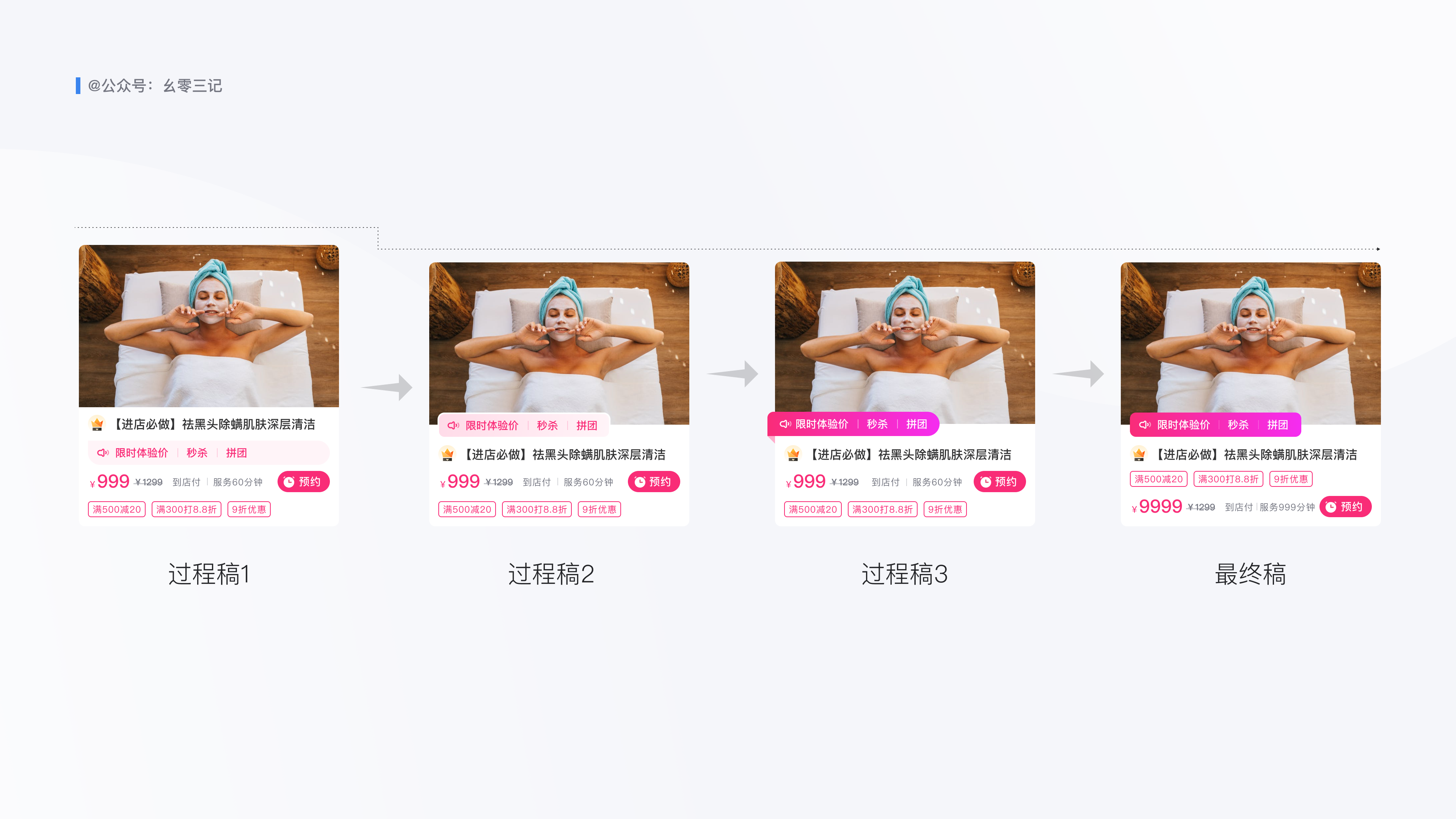
Q1: 3张设计稿中活动标签为什么进行修改?
答:稿1到稿2,活动标签样式修改,位置调整,对应不同的用户,对于价格敏感性用户,显然稿2更能刺激他们点击。稿2到稿3,对标签样式再次进行加强。稿3到稿4,考虑该应用场景是在推荐列表中,为了避免出现多个同类型活动的卡片,导致过乱,所以修改了设计样式。
Q2:在稿3到稿4中优惠标签这一排内容,和预约按钮这一排内容,上下调整的原因是什么?
答:1、将文字区域看做一块完整的矩形区域,稿3整体看起来更完整,而稿2像是右下缺了一个角。2、在信息阅读顺序设计上,稿3的处理是优先让用户看到优惠相关信息,更加迎合价格敏感性用户的需求。
Q3:你认为最终稿还有优化空间吗?
答:这个案例,是我截图与我司相关App的。我认为如果可以,还需要再了解目标用户画像,了解用户真正在意的信息是那些,这些都会对最终方案产生影响,也只有知道这些才能得出最合适的哪个方案。这里我定义的是对价格敏感的用户,基于这类用户来说,我认为最终方案是合适的。
文章来源:站酷 作者:幺零三
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导读
你的设计是否能被理解?为什么设计的价值总是不被人认可?
设计不仅仅只是带来美感,好的设计能够为产品、公司甚至整个社会创造巨大的价值。而在创造好的设计这个过程中,最重要、也是最容易被人忽视的,便是设计思维。
何为全局性设计思维?它能够为设计师带来哪些价值?本文将从设计的本质出发,结合设计的发展趋势,带你了解全局性设计思维的真正力量。
目录
写在前面
一个习惯性的序
一、我们为什么需要设计思维?
二、下一个时代在哪里?
三、互联网“下半场”,从大势中看变化
四、设计思维的转变,差异与融合
五、探寻全新的思维方式
六、全局性设计思维概述
七、如何运用全局性设计思维?
八、以全局性设计思维,构建设计体系
九、文章预告
末
写在前面
这篇文章的主要内容,来自我在19年底的一个沙龙分享。整个分享以设计思维的角度入手,讲述了全局性设计思维的来源和重要性,以及我是如何在不同产品线上去运用这种设计思维的。
何为全局性设计思维?为什么要讲这种思维方式?
这是我一直在探索并实践的一种设计思维。从最开始的理论雏形,到各种项目的实践,不断进行修正和完善,最终形成了一套卓有成效的思维方式。通过这种思维方式,我逐步帮助产品解决了许多长期性的问题,并最终构建了各种不同类型的设计体系。最终,随着品牌矩阵与产品体系的落地,形成了一个完整的网易智慧企业设计体系。

网易智慧企业设计体系
因为篇幅原因,本篇文章将重点从理论层面阐释全局性设计思维的导论、价值及使用方式。而具体的实战案例,我之后将会以另外几篇单独文章的形式进行展现,并详细讲解在设计过程中的一些细节与过程。希望能够帮助大家更深入地去理解如何根据不同的场景正确地去使用这种思维方式。
未来可能会包含以下几篇文章:
全局性设计思维 | 如何打造强大的品牌体系
FishDesign组件库 | 从零到一构建企业级UI组件库
全局性设计思维 | 如何构建事业部级大型设计体系

当然,目前的设计体系仅仅只是一个开始,未来还有很长的路要走。
希望本文能够给为你带来小小的启发,让设计思维帮助你更好地发挥设计的价值。如果你对某一方面特别感兴趣,可以直接跳到这一章进行阅读,无需浪费过多时间。如果你有任何疑问,也欢迎随时与我交流。
✨
一个习惯性的序
-
“喵呜~” 我又出现了,那个爱写序的装逼作者。
这次把序放在了第二段,这样子看上去就不那么不务正业了哈哈。当然,写序更多的是为了记录生活,希望每一篇文章不仅仅只是传递知识,更是一篇有温度的文章。
经历了风风雨雨的2019,又度过了魔幻版的春节,我终于又开始正式地写文章了。但这次不同,我拥有了两只可爱的小伙伴——汽水和芬达。汽水8月18出生,芬达8月20出生,现在都已经是肥肥壮壮的两大只了。。

汽水总是在我码字的时候,睡在我的键盘上,或者以各种姿势吸引我的注意力。。 为啥拖了这么久才写写完文章,除了懒以外,汽水大概也要背点锅,哈哈。
整个2019年中,经历了很多事情,人生观也随之发生了些许变化。
从并肩作战的同事的不断离去,到逐渐需要考虑团队的发展。从单打独斗闯天下,到思考如何让整个团队更加优秀、如何建立完善的设计体系等等。
角色、心态、责任,以及如何坦然地面对自己。
活在当下,用心生活。这是我一直当作座右铭的语录,也是我希望给自己的承诺。总是试图去尝试这种状态,但却异常艰难。像我这样的人,看上去总是“积极向上”,总是“规划未来”,总是希望事事完美,强迫着每个细节的完善。但不知不觉中,人生好像开始进入了“自动驾驶”的模式,活在了过去的思索中,活在了未来的规划中,唯独对于当下异常麻木。
这并不是我想要的生活,我开始尝试做出改变。
偶然间,通过一些书籍,我开始尝试正念禅修。感受每个呼吸中空气的流动、感受身体的每个部分、感受当下空间发生的每一件事情。虽然只是很浅显的境界,但正念依然对我产生了巨大的影响。我开始重新地审视自己的人生,审视自己的生活状态。

网易蜗牛图书馆:与快乐的小伙伴们
这种感觉,就像再次地呼吸了新鲜空气一样。
我们其实只存在于当下的时空中,过去和未来,并非真实存在的事物。回想一下,我们有多久没有像小时候一样,完完全全、毫无杂念地享受在当下的时光中了?
用心活在当下,平静地接纳一切发生的事物,这种感觉真是太美好了~
✨
一、我们为什么需要设计思维?
-
对于设计师来说,什么能力更为重要?是设计这门“技术”本身,还是思考如何去设计的“思维”能力?
对于不同的设计师来说,一定会有不同的答案。
这两种能力本身并不矛盾,他们相互影响,互相促进——就像“术”与“道”之间的关系。设计能力决定了设计作品的输出质量,而设计思维则决定了你思考问题、解决问题的能力。

然而,在现实的大环境下,“术”的重视程度远高于“道”,造成了很多设计师与日常业务的“分离感”。以至于,多数的设计师,无法将自己的设计能力有效地用于日常业务中;抱怨他人不理解设计,也因此错失了许多机会。
重视设计美感,其实并没有问题。视觉是最直接的表现方式,我们从最初开始喜欢这个行业,并最终成为设计师,大概都是因为如此。包括我个人,也是美感的追求者,常常为了几像素的细节,调整无数稿。也常常沉浸于自己的作品无法自拔emmm…
但是,美感之后,设计还需要什么?
路易斯·沙利文曾讲过:“形式追随功能”。而功能存在的意义,则在于解决问题。视觉的形式、美感,很多时候只是包裹在外侧的表层,而解决问题才是设计真正的核心。视觉的表现,一定要遵循解决问题的方式,向用户传递恰当的信息,最终引导用户以此来解决问题。

因此,我更希望更多的设计师,在追求美感的同时,能够重拾设计思维本身,寻找设计最根本的价值。
我们其实可以站得更远一些。学会去理解事物,学会用设计去解决问题。再以此为基础,通过你的设计能力去塑造它、点亮它,让它成为一个真正美好而又有价值的设计。
而设计的价值,将会成为你的价值。
✨
二、下一个时代在哪里?
-
互联网时代中的数字产品设计,需要什么样的设计思维?或者说,当下我们需要什么样的设计思维?
这个问题的答案,好像一直在变。
互联网本身便是一个新的形态,1989年“万维网”发明,1996年中国引入互联网,到今年已经有大约24个年头。我们经历了不同的互联网时期,而“设计”的概念也一直在变化中。

Internet 1.0 PC互联网时代。在这个时代,我们将大量的信息虚拟化,并通过网络进行信息传递。而我们的“设计师”们大多被称为“美工”,我们的“设计思维”,便是将信息变得更好看。
Internet 2.0 移动互联网时代,或者称为消费互联网时代。自从2007年乔布斯发布第一代iPhone之后,叠加4G、wifi等技术,手机成为日益重要的终端,世界逐渐进入了移动互联网时代。伴随着iPhone与其应用的出现,乔布斯让所有人理解了“用户体验”的重要性。我们不再是“美工”,我们变成了“UI设计师”、“交互设计师”。而这个时代,我们的设计思维变成了“用户体验思维”。
那么,下一个时代在哪里?我们的设计思维又将如何转变,才能适应下一个时代?
✨
三、互联网下半场,从大势中看变化
-
1.红利消失、增长触顶,互联网下半场到来
最近几年,我们已经能够明显地感知到——互联网的“寒冬”真的来了。随之而来的,便是互联网的发展方向似乎也正在发生变化。于是大约从2017年开始,互联网圈内逐渐出现一个新的名词——互联网“下半场”。人们普遍认为,中国的互联网将会由消费互联网时代进入下一个时代,即互联网下半场。
我并不完全认同互联网”下半场“的称呼。互联网本身是一个年轻的行业,中国互联网“下半场”,其实更像是互联网发展方向转变的标志。
因此,我们认为的下一个时代的方向,也许将会是Internet 3.0——即产业互联网时代。

互联网会什么必须要进入下一个时代?
对于互联网企业来说,一方面在成本端,随着人口红利消褪,劳动力价格上升,企业的成本将逐渐升高,倒逼管理者使用系统和工具来提率;另一方面,在收入端,野蛮增长的时代结束,增量经济转向存量经济,红利经济转向效率经济。

在“成本”与“效率”的双重压力下,再加上整个市场经济的下行周期,整体经济出现下滑,而一些依靠融资的互联网公司将难以为继。因此企业不得不寻找方式来提升效率,降低成本——而这正是企业级软件(ToB产品)最擅长的地方。

因此,在互联网寒冬之下,ToB市场便理所应当地开始被重视。
让我们纵观整个中国市场的发展,互联网的兴趣虽然促进了消费领域的蓬勃发展,但产业领域的发展则因此受到了巨大制约。中国率先从消费端、从第三产业开始数字化,然而在第一、二产业的数字化进程似乎并不是很快。一个重要的原因是,人口红利促使了消费互联网的快速发展,而这种红利让人们忽视了产业互联网的重要性。
在寒冬之下,我们终于发现,消费互联网蓬勃的基石,正是底层坚实的产业互联网。产业互联网如果不能得到有效的发展,则整个市场经济将无法更进一步的发展。
因此,产业互联网时代的到来,是中国互联网发展的需要,也将是大势所趋。
2.ToB市场将迎来机遇
产业互联网的发展,需要依托B端领域的发展,并逐步融入并带动整个产业进入互联网时代。那么,B端产品在中国目前处于一个什么阶段呢?
对于整个中国的ToB行业发展现状,大多数的人并没有一个清晰的概念。盘点中美上市的科技公司会发现,美国toC领域与toB领域市值之比是6:4,但在中国这个数字是20:1。
虽然互联网的整体环境不同,但中国ToB行业的发展,显然是落后太多了。于是乎,2018年开始,BAT大举布局,PE、VC加速进场——中国B端产品已经逐渐进入必须发展的时候了。
中国市场已经坐拥全球最发达的发达的消费互联网体系,而产业互联网的发展则却严重滞后。

同时,对比B端中云计算领域的IaaS、PaaS、SaaS三层架构,全球市场中SaaS占据了52.5%的份额,在中国却是IaaS分走了最大的蛋糕,占比达61.2%。中国市场VC的投资总额已经与美国相当,在SaaS领域美国企业获得了全球70.1%的融资,而中国只有11.7%。

因此,在互联网下半场,相对于ToC行业的触顶,ToB行业将会迎来历史级的发展机遇,随之而来的将会是产业互联网时代的逐渐到来。而在整个B端产品的类目中,SaaS产品作为企业级软件中最集成的产品,也将随着这股浪潮迎来爆发式的增长。
什么是SaaS产品?很多同学并没有接触过B端行业,平时用到的也都是C端产品,所以对B端产品的了解比较少。在B端行业最热门的云计算领域中,目前普遍会分为三层架构。SaaS(Software as a Service–软件即服务);PaaS(Platform as a Service–平台即服务) ;IaaS(Infrastructure as a Service–基础架构即服务)。
附:云计算领域,三种不同的架构与对应的服务。

PaaS基于IaaS实现,SaaS的服务层次又在PaaS之上,三者分别面对不同的需求。越往上层,产品的集成度越高,提供的服务也就越丰富,而用户所需要的自行解决的东西就越少。而最顶层的SaaS产品,便是用户可以直接购买并使用的云端产品。
我们为什么要了解这些趋势?
因为一个新的时代,对应一场变革,也将成为一次新的机会。不管是SaaS产品还是其他B端产品,都将在新的时代中逐渐得到重视。而C端产品的发展策略,也将迎来新的变化。对于许多设计师来说,这将会是一个新的机遇。
顺势而为,方能乘势而上。
✨
四、设计思维的转变,差异与融合
-
那么,在逐渐到来的产业互联网时代,设计师需要注意哪些东西?设计思维又将进行如何转变?
产业互联网时代,意味着B端产品将得到重视,并与C端产品逐渐趋于平衡。因此,了解设计思维的变化,我们首先要从B端与C端产品之间,在产品设计与产品策略之间的差异性说起。
1.服务对象的差异性
从服务对象来看,C端产品的服务对象是人,产品的目标是针对人们生活方式进行的变革、升级。而B端产品的服务对象则大多是企业,目标是帮助企业进行商业效率的提升,从而产生价值。


服务对象的差异性,决定了产品在发展策略也将存在着较大的差异性。
2.产品“打法”上的差异性
从宏观的打法上看,消费互联网时代会更求“快”,而产品互联网时代则会更偏“稳”。
C端产品的服务对象是人,而人的需求在个体差异性上相对变化较小,这就决定了C端产品通常都拥有广阔的用户市场。
因此,消费互联网时代就像是资本在辽阔平原的角逐,长驱直入。讲究快速占领市场,不断地试错、不断地调整。从团购到直播,从打车到短视频领域的兴起,再到最后的单车大战落幕。消费互联网时代的每一次风口,都伴随着各种“游击战”式的竞争。入场速度、快速调整能力、资本深度,都直接影响了最后的结果,而最终的结果也往往是胜者为王,败者将快速地被市场淘汰。
B端产品的服务对象是企业,而企业间的需求差异性则非常巨大,这就决定了B端产品通常需要较强的纵深能力。相对应的,其用户群里在总量上就比较小、但也相对稳固。
因此,产业互联网就像在崎岖丛林的蹒跚前行,渐次演进,如同一场旷日持久的拉锯战。一方面,产业互联网的链条非常长,需要长期的深耕、积累才能逐渐站稳脚跟。而这也导致了产品的壁垒足够深厚,同类产品在短期内无法快速跟进。另一方面,企业间的差距需求的差异性非常大,因此产业互联网存在非常多的细分市场,不同的产品各自在不同的赛道中深耕。而其最终的结果往往是百花齐放,各自盛开。

3.整体行业的协同发展
虽然整个市场都不断地强调——ToC增长触顶,ToB是一篇蓝海。但这并非是“取而代之”,而是逐渐走向整体的“协调发展”。中国ToB的发展的一个重要根基,其实是“中国拥有世界上最成熟的消费互联网体系”这一巨大的优势。
因此,ToC在很长的时间内,仍然会是互联网的主力,而ToC市场的转型,也将有赖于ToB产品所提供的服务。
而随着中国将“互联网+”政策上升为国家战略,更是明确了以互联网带动传统产业的发展方向。因此,互联网的下半场,即产业互联网时代的最终形态,将是互联网与传统行业的“融合式发展“。

ToB产品将会成为带动互联网下一轮发展的核心驱动力。一方面帮助ToC领域完成转型,进入更健康、更稳健的发展阶段;另一方向,ToB领域赋能传统产业与互联网相融合,并最终完成产业升级。
4.产品形态的融合与趋同
整体产业的融合趋同,意味产品的特性也将互相融合。一个很重要的现象是:C端产品逐渐变得不那么C端了,而B端产品也越来越变得得不像B端了。

比如C端产品的主流赛道中,随着头部产品的赛道日渐趋于稳定,其产品体量也因为业务扩展而不断增加。同时,因为产品体系的逐渐形成,为了服务更多的C端用户,会有越来越多的B类用户进入平台,而为了满足B类商家的需要,产品的B端属性变得越来越强了。
而随着B端产品的不断受到重视,原先不被重视的产品UI、用户体验也逐渐在B端产品中得到加强。B端用户虽然服务于B端,但使用者终究是人。而随着竞争的不断加剧,原来的“重功能、轻体验”思路逐渐式微。我们逐渐发现,许多B端产品长的越来越像C端产品了,甚至在UI和体验层面做的与C端产品不相上下。
因此,随着产品属性的融合趋同,意味设计思维势必会与消费者互联网时代存在差异。而我们的设计思维将不仅仅局限在诞生于消费互联网时代的“用户体验思维”。我们需要更新的、更广阔的设计思维,以满足下一个时代的产品发展需要。
那么,新的思维是什么?它将从何而来?
✨
五、探寻全新的思维方式
-
从整个市场的协同发展,到产品形态的融合趋同。那么,我们的设计思维需要如何进行相应的变化?是同样进行“融合趋同”,还是另辟蹊径,寻求新的视角?
1.关键词提取
首先,不管设计思维如何变化,它一定需要同时满足两种产品设计思维的特性。通过前文的分析,我们可以在产品设计特性的维度,提取各自的关键词进行分析:

产品体验:诞生于消费互联网时代的用户体验思维,在产业互联网时代依然是产品设计中最重要的部分。无论是C端还是B端产品,用户体验必然是产品的核心竞争力,只有足够好用、好看,产品才能获得更多用户,最终获得商业上的成功。
灵活性:在消费互联网时代,在激烈的竞争中,C端产品的灵活性的打法对于产品的突围至关重要。而未来的B端产品竞争将会加剧,这就需要B端产品也逐渐需要较强的灵活性。
成长性:产品的发展必将伴随着不断的变化,特别是具有一定体量之后,产品设计的成长性将至关重要。因此,产品的设计是否能够预见未来发展,满足不断变化的产品形态,伴随着产品不断地成长,也将成为产品是否能够持续获得成功的关键因素。
产品效率:因为产品服务对象的关系,B端产品一直是产品效率的代名词。而在人口红利消失与经济下行的压力下,产品效率将成为所有企业关注的重要因素之一。产品的效率不仅影响着企业的成本,也是产品竞争力的重要体现。
这四个关键词,将会是我们在未来所需要关注的四个重点关键词。越是往左,则“C”属性越强,因为它更多地从用户的角度出发,更关注用户体验。而越是往右,则“B”属性越强,因为它更多地从企业的角度出发,更关注企业的长期发展。
2.跳出单一层面,寻求新视角
在四个关键词中,我们会发现,特性越是靠右,其所需要的整体性就越强。要满足灵活性,就需要用户体验与产品策略相关联。要满足成长性,则要进一步结合底层的开发能力。而产品效率的提升,则需要产品的设计与不同层面都有着紧密的耦合。
在互联网设计发展的过程中,我们从单点只关注视觉表层的“美工时代”,逐渐发展为关注线性的“用户体验思维”。在对于产品用户体验层面,确实有着长足的发展。
但是,单一层面的用户体验思维,在逐渐成熟的互联网时代中,逐渐显示出了一定的局限性。我们的价值局限于单一的体验层面,我们似乎无法对产品形成更大的影响力,也难以为产品带来体验之外的更多价值。

因此,设计思维想要满足新时代的需求,就需要同时满足前文提到的四个关键词。这就要求我们需要跳出单一层面,以全局的维度去思考产品的设计。
因此,全局性将成为未来的关键,我暂且将这种思维方式称为——全局性设计思维。
✨
六、全局性设计思维概述
-
全局性设计思维,即在设计过程中,始终能以更高的维度去审视全局,思考当下的设计。
何以全局,如何跳出单一层面?这种思维方式的前提,是你要首先了解整个产品(亦或是物体、组织等)的运行方式,清楚的知道整个产品需要达到的目标,从而准确、合理地对针对目前的局部做出设计,并最终构成整个完整的形态。

而“全局”的前提,是你拥有更高的眼界。你的眼界越高,你对产品、市场、甚至整个社会的洞察就越全面,你就能够解决越大的问题,你能够实现的价值就越高。眼界是基础,解决更大的问题是目标,而全局性设计思维则是实现这个目标的方式与过程。

全局性设计思维,可以帮助我们跳出产品的单一层面,去思考从产品层、到体验层、再到开发层这一完成的整体。让设计满足体验层的同时,满足产品层面的目标,同时让产品的设计与开发高度耦合,将整个产品串联成一个完成的整体。

好了,讲了这么多,我们具体应该如何去运用全局性设计思维呢?
✨
七、全局性设计思维的运用方式
-
全局性设计思维,的应用方式非常广泛。它并不是一个固定的方程式,而是一个更高层面的指导性设计思维,能够通过不同的形式,来帮助你解决问题。
1.全局观——在生活思考更多可能
在尝试这种思维之初,我们可以通过一些小的实践,去锻炼这种思维能力。
在日常的生活、工作中,其实我们有大量的事物可以练习和运用这种思维方式。比如你在装修一个大房子,需要去选择房子里的家具。当你在购买家具时,常规的思维方式是:这个家具在某个房间时应该是怎样搭配的,所以我要购买什么样形状、颜色的家具,来满足这个房间的需要。
但是,用这么思维方式来购买家具,将为对家具的灵活性与长期价值造成一定影响。从居住环境的长远来看,也许这个家具有可能会因为某些原因,需要放到另一个房间,而它的形状、尺寸、配色却无法满足其他房间的需要。最终,我们只能重新购买,或者接受一个风格、尺寸上并不搭调的房间出现。

因此,当我们在购买家具时,我们是否可以利用全局性设计思维,从整体空间的角度出发(而非单个房间),去思考如何让家具满足更多空间需求。长此以往,我们不仅可以打造一个风格统一的大空间,同时也能增加每个家具的利用率,在无形中也增加了这个家具本身的价值。
之所以举家具这个例子,是因为这个原理与产品设计的原理非常类似。你可以将这个房子看成是整个产品,而家具则是不同的组件。通过不同的家具(组件),构成了我们的不同功能模块(房间/功能区),而所有的功能模块则构成了整个产品(房子)。
房子(产品体量)越大,房间/功能区(功能模块)就越多,家具(组件)的多样性、复杂性就越高,我们就越是需要从全局的角度去思考装修的统一性(风格体系化)和家具的通用性(样式组件化)。只有这样,我们才能更好地去打造一个风格统一、体验一致,同时又具备足够自由调整空间的“大房子”。
2.全链路——从全流程中重新思考设计
当你仔细地去理解许多非常著名的设计作品时。你会发现,几乎所有优秀的、巧妙的设计,往往在设计中都体现了全局性的设计思维。它不仅仅解决着当前的问题,同时也能够解决更大的问题,发挥巨大的价值。
比如著名的坂茂卫生纸的设计,看似普通,只是将卫生纸的轴心从圆形改成了方形,但它却成为了举世闻名的、公认的好的设计。为什么呢?

我们先了解一下这个设计为什么好。
首先,传统的圆形纸卷拉出来的纸会比你实际需要的更多。而方形纸卷则由于阻力的作用,让你用得更少,从而起到了解决资源的作用。其次,在运输过程中,圆形的纸卷之间会产生很大的空隙,而方形纸卷则能够紧紧靠在一起,提升空间利用率,从而起到降低运输成本的作用。
这简单的设计,居然发挥了如此大的作用。
那么,为什么我们在设计时就没有考虑到这些问题呢?因为我们从最开始,就没有从“纸”的整个全流程来去思考问题。
让我们“站的更远一些”,纸这个商品,并非只是我们见到的在商店售卖的那一刻。它从工厂中制造完成,通过运输送到每个超市中,当我们购买以后,它又会在很长一段时间内,出现在卫生间,陪伴你使用的每一刻。我们可以将整个流程分为3个场景,而每个不同的场景,又将会对纸本身有着不同的影响。

运输场景——卫生纸的运输成本——卫生纸的价格
售卖场景——卫生纸的造型、包装——影响用户购买
使用场景——卫生纸的使用过程——影响用户的使用体验
当我们能够考虑到卫生纸的运输过程时,我们就可以通过设计去降低运输成本;而当我们可以考虑到用户的使用场景时,我们就可以通过设计,去提升阻力,降低使用量,间接地去提升用户的使用体验。而当我们通过全局性设计思维,可以同时解决这三个问题时,我们的设计就是好的设计,就拥有了更高的价值。
发现了吗,为什么你没有想到相同的设计方案?设计能力并不是关键,设计思维才是指引你做出好的设计的前提。当你能按上述的方式,去思考整个流程、不同的场景,我相信大多数的人都能够设计出坂茂的设计方案,甚至比这个方案更好的解决方式。
✨
八、以全局性设计思维,构建设计体系
-
通过前面的两个案例,相信大家已经了解了全局观、全链路两种应用方式。
那么,我们最最最关心的问题——如何在业务中去使用这种思维呢?
在产品设计中,全局性设计思维也有着非常多样化的使用方式和场景,在之后的文章中我也会讲到很多应用方式。但是,在所有的方式中,我认为最为有效的,便是以全局性设计思维,帮助产品去构建一个完整的设计体系。
1.设计体系概述
什么是设计体系?谈及设计体系,大多数设计师会认为,设计体系就是设计规范。“不就是找个名次包装一下规范嘛?”
我们为什么需要设计体系?它与设计规范有何不同呢?
设计规范是设计师最为熟悉的一种规范文档。在产品设计时,优秀的设计师通常都会建立设计规范。然而在实际的项目中,设计规范往往无法难以有效实施。比如在开发眼中,规范并不符合开发规则,过于碎片化。而产品经理通常又不会去了解设计规范,因此在构建产品框架时也常常随意发挥。
很多项目做到最后,设计规范仅存在于纸面的意义,并随着项目的发展逐渐混乱。为什么会这样?
因为不同职能间的思考方式存在差别,设计规范对于其他职能来说经常难以理解与运用,无法与其他职能形成有效联动。
设计规范仅仅是基于视觉层面的规范,它是一个“平面”。而设计体系则是贯穿于产品的每个层面的、与产品深度结合的完整体系,它是“立体”的“有机生命体”。

设计体系的核心在于“体”,它是贯穿于整个产品的完整体系。设计体系由设计师创造,并深度融合于产品每个部分。它能够让产品更紧密、更统一、更有序,伴随着产品的生长,与产品共同进化,并最终推动产品的发展。
创造并推动这一体系,则要求设计师需要更全面的能力。只有充分地去理解并参与产品的每个部分的设计,才能让设计真正延伸至产品的每个部分。
而创造这一切的前提,便是全局性设计思维。
2.设计体系的构建法则
罗马不是一天建成的,设计体系也是如此。设计体系的建立是一个漫长的过程(与产品体量相关),需要在前期投入更多的精力。但若是你的方法得当,就会在项目中越来越轻松,并以此形成良性循环,而你也会越来越有成就感。
如何正确地去构建设计体系呢?我在这里总结了几个要点:
1)树立观念
首先,树立长期的体系化意识是必要前提。在任何项目中都要时刻保持体系化思维,着眼于整个项目,去寻找体系化的推动时机。当你在潜意识中拥有这种思维之后,你会自然而然的将其植入到设计中。

2)以解决问题为导向
体系化并非凭空建立,而是建立在解决问题的基础之上。设计体系的本质,就是由无数个标准化的解决方案,最终构成的一个完整的体系。因此,我们要以解决问题为导向,以全局性思维去思考问题的本质,最终建立适用于全局设计体系。

3)以小为始,重视质量
脚踏实地,从小处入手,去发现产品中最基础的一些问题。表面上看这些问题,对项目影响不大,但他们数量庞大,加在一起便会严重影响整个产品的效率。因此,我们要首先建立高品质的基础体系,再以此为基础构建更大的体系。
不要一开始就设法建立一个巨大的体系,那样只会是一盘散沙,因为它的结构是无序、混乱、不健康的。而这也是大多设计规范缺乏有效性和可实施性的根源。
梅拉妮·米歇尔的《复杂》一书中讲到,任何复杂系统,都是由无数个体通过简单的算法所构成的。在算法领域也是同样的原理,一个优秀而强大的代码,必然是由无数个小型模块,通过简单的算法耦合形成巨大的代码矩阵。基础算法越强大、代码结构越“健康”,可扩展性和灵活性就越强,其能力就越强大。

4)从规范入手,由面到体
从本质上来说,设计体系是由“多个个层面的规范”组合而成的。因此,由设计师推动的体系化建设,往往最初都是从设计规范这一“单层规范”开始。但是,设计体系的建设需要将单层的规范,通过不同的方式,转化为不同层面的规范,最终由面到体,形成体系化。

5)换位思考,寻求跨职能合作
设计体系的建立与维护,通常需要多职能的通力协作。因此,我们需要经常换位思考,在完成设计的工作,帮助其他职能完成目标。只有这样,才能得到更多的信任,并以此为基础推动更多体系化的建设。
比如我在设计一个功能模块的页面时,首先会与不同模块产品经理进行交流,了解不同的业务需求,并从产品层面就开始寻求统一性与通用性。这样的话,当其他模块需要同一个功能时,前端便可以直接复用,同时后端的数据也可以进行互通。而在开发端,我也会详细了解不同端的开发实现原理,务求设计规范与开发规则在理解上的一致性。这一既方便了开发理解规范,同时也从根本上提升了开还原的准确性。
长此以往,整个团队就能够建立良好的沟通和互信关系。有了这种默契,设计体系的推动就容易多了。

6)保持优化,不断成长
设计体系的另一个重要价值在于,它是可以伴随产品不断成长的。所有产品都是在发展中不断变化的,过分僵硬的规则,将会对产品发展起到反作用。
在业务发展中,产品一定会不断地加入新的功能模块,并对原有页面作出相应的调整。因此,设计体系需要时刻与产品策略保持一致,及时与上下游职能沟通,不断地针对产品发展进行优化,以保证设计体系能够符合产品的发展需要。

7)使用正确的推动方式
体系化最终能否成功实施,推动的方式至关重要。
在日常的项目中,大多数的业务方对设计体系了解甚少,也难以体会其中的价值。因此,他们通常会认为这些东西毫无必要,多数情况也不太愿意配合体系的推进。如果强行推进,反而会引起不必要的阻力,招致反感。那么,我们应该如何正确的去推进设计体系建设呢?
1.为他人带来价值:首先,寻找双方共同的利益点是首要任务。也许是可以让其他职能的工作更,也许能够促使其达成KPI,再不直接,那也一定能够为整个产品带来价值(不然你也没必要推了。。)。总之,设计体系一定要能够为他人带来价值,这样才能顺利推进。否则人家凭什么要协助你推进,因为你美丽可爱吗?你也可能比较可爱,但总归是不能一直这么来吧。。。
2.在解决问题后提出方案:不要一开始就啪一下抛出一个“宏大的理想”,大部分人会觉得你不切实际。你只需要通过这个体系,帮助业务方先解决一个问题,然后再提出你解决方式的来源——一个严谨的、可验证的、长远价值的体系化解决方案。
3.寻找合适的推动时间:最后,对于设计体系来说,寻找到正确、恰当的推进时机至关重要。比如当你在平时突然想要提出,对现有品牌进行升级时,大多数业务方都会认为你是没事找事。而如果情况是在新的一年中,产品进行了概念的升级,这时候你将概念以及未来的品牌规划融入在你的方案中,再去推进品牌升级,就会容易很多了。

✨
九、文章预告
-
本文旨在引导大家更好地理解和学习这种思维方式,想要用好全局性设计思维,光靠讲是远远不够的。最重要的是能将这种思维带入到产品中,为业务带来更大的价值。
因此,在后续的几篇文章中,我将通过不同类型案例,为大家深入讲解全局性的具体实践案例。
全局性设计思维 | 如何打造强大的品牌体系
为什么要建立品牌体系?品牌体系有哪些价值?设计师应该如何推动品牌体系的建立?
本文将带你了解网易智慧企业品牌体系的建设与推动全过程,聊一聊品牌体系建设的那些事儿~



FishDesign组件库 | 从零到一构建企业级UI组件库
我们为什么要建立组件库?在产品的什么阶段需要组件库?如何抽象业务组件?组件库设计过程中有哪些重要的细节需要注意?
本文带你深入了解,网易Web端组件库——FishDesign组件库从零到一的完整全过程。


全局性设计思维 | 如何构建事业部级大型设计体系
设计体系有什么价值?如何基于不同的业务建立设计体系?设计师如何推动体系化建设?在体系化过程中有哪些需要注意的地方?
我将会在这篇文章中,为大家介绍网易智慧企业设计体系构建全过程
1. 样式组件化+规范体系化,形成产品设计体系,整体重构产品线。

2. 结合品牌体系,推动事业部更多产品加入体系,形成智慧企业Web端产品设计体系

3. 推动更多产品/业务融入体系中,让智慧企业设计体系不断成长,赋能业务发展


文章来源:tob.design 作者:tob官方小编
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
交互设计之父的阿兰·库珀,最为人熟知的就是这句话:“除非有更好的选择,否则就遵从标准”。



a. 费茨定律,它是在1954 年 ,由保罗.菲茨心理学家 Paul Fitts 首先提出,当时用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互和设计领域的影响力最为广泛和深远。
b. 定义:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小
(上图中的 D与W),用数学公式表达为时间 T = a + b log2(D/W+1)。

c. 费茨定律,在产品设计中的价值是提高产品的可用性和易用性。例如:界面设计中,按钮等可点击对象要合理的设置大小尺寸才能容易操作,所以在移动应用中,图标按钮会增加点击热区范围,以便用户轻松点击按钮,做到
产品设计上的可用性和易用性。

费茨定律的思考分析,如下图所示 。
1. 可点击对象的设计,需要设计合理的大小和尺寸。功能设计的越大,用户越容易点击操作,交互效率越好。

2. 界面设计的屏幕边缘或角,适合放置像菜单栏或按钮这样的设计元素,如果边角是目标,它们可无限高或无限宽,更容易触达到操作目标。不管你移动了多远,点击操作最终都会停在屏幕的边缘,并定位在按钮的上面。

3. 界面设计中,出现在用户正在操作的对象旁边的删除列表(右滑删除)比下方弹出选择对象容易操作,右滑删除交互可以被用户打开得更快,更有效率,因为不需要移动到屏幕的其他位置,就可以删除多余的列表。

4. Apple的iOS人机交互设计指南中指出,按钮的点击热区大于44x44pt,这样操作按钮才会让用户觉得容易使用。

5. 费茨定律案例:用户在使用产品时,比较重要的操作,我们会放在移动端应用的屏幕边缘处,方便我们的
用户点击操作产品的功能图标。如下图所示。

2. Hick’s Law / 席克定律(希克法则)

我们看一下,席克定律的数学公式表达是 : RT= a+blog2 ( n )。RT 表示反应时间,a 表示跟做决定无关的总时间,b 表示根据对选项认知的处理时间实证衍生出的常数,n 表示同样可能的选项数。
在人机交互的界面设计中,选项越多,意味着用户做出决定的时间就越长。

分布操作,专注当前行为,就可以节约用户作出决定的时间。如下图所示。

其他符合席克定律的案例,如下图所示:
a. 对于用户,低频率功能或不太重要的功能,可以收纳起来。比如:个人中心的设置功能模块。如下图所示:

b. 分布操作,专注于当前的行为设计,如下图所示:

c. 在人机交互设计中,我们对核心功能选项做好设计上的归类,可以提升用户做选择的效率。
比如:我们帮助用户选择 5 种核心的功能需求,它首先划分了旅游场景下的功能分类,让用户对分类进行选择。
然后进入选择机票入口,这样我们极大的化解了用户面对很多旅游功能选项的难度和纠结,节约了用户做决定的
时间。

d. 做好分类选择,可以提高交互体验设计的效率,选择你想要的商品并购买。如下图所示。

3. 神奇数字 7 ± 2 法则

1. 因为美国认知心理学 George A Miller 的研究,人们短时记忆广度大约为7个单位(字母、数字、中文等),也就是说每次只能处理 5 到 9 件事情。
2. 人的大脑认知信息的能力有限,所以我们通过把信息分组和模块分类,以此来认识和思考一些复杂性的问题。

3. 神奇数字 7 ± 2 法则,应用范围很广。例如我们记忆的电话号码,可以分成三组数字:159 5555 6666 ,
这样分组记忆起来就会容易很多。
4. UI 界面的导航设计,为了给用户提供明确的设计向导,两种导航(底部导航栏和顶部导航栏)的栏目设计通常都控制在 5 个之内,栏目功能过多用户不容易记忆,5 个之内的导航设计方便用户记忆和快速操作。
5. 移动应用的交互设计规律。神奇数字 7 加减 2 法则同样适用,蚂蚁金服的品类区的核心功能模块的设计,悬浮卡片上只显示 8 个 功能图标,如下图所示。

6. 同一类功能和同一层级的元素出现时,数目一般控制在 5-9 个,如下图所示。

7. 如果超过 5 个,可以右滑选择你想要的产品功能,如下边的右图所示。

8. 神奇数字 7±2 法则,运营广告图设计要抓住重点去设计,更好的引导用户去浏览内容和产品的交互体验。
如下图所示,数字符号标注-突出重点,主图、主题、操作按钮、主色氛围等,我们会作出优秀的运营设计。


根据格式塔的心理学思考 :当对象离得太近的时候,人的意识会认为界面元素之间是相关的。
在交互设计中,界面设计中的接近原则是对相似信息及功能类别进行内容分组和布局设计的优化设计。
接近法则在界面设计中的作用,能够直接影响到用户与产品界面之间的视觉互动,来引导用户的浏览及点击交互行为。因此,相似的内容和功能模块应该彼此靠近,而关联性较弱的内容应该保持大一点的间距。
接近法则运用的目的:在视觉上通过组与组的区分,来划分功能模块之间的关联性,让界面变得更加清晰,同时帮助用户在浏览页面时,能够清楚的看到到各个内容模块之间的关联性,就是视觉信息的划分和分组展示。

如下图所示。同一类的功能可分为一组,组内使用浅灰色的分割线来表达。而关联性弱的功能模块,组内的可以用浅灰色的分割面表达,拉开组与组之间的距离,做好视觉信息的划分效果。


a. “复制粘贴之父” Larry Tesler (1945-2020) 说过,“任何事物都具有其固有的复杂性,无法简化”。
引入第三方登录,减少注册账号的复杂步骤,节约用户登录或注册这一流程上所耗费的步骤和时间。
复杂性守恒定律,认为每一个产品设计的过程中,都有其固有的复杂性,存在着一个临界点,超过了这个点产品设计的过程就不能再简化了,你只能将固有的复杂性从一个地方转移到另外一个地方。

b. 以用户为中心的产品设计,交互设计应尽量简化用户层面上的交互设计的过程。比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中。如下图所示。


a. 防错原则,认为大部分的意外都是由产品设计上的疏忽,而不是人为的操作疏忽。所以我们可以通过改变产品
体验设计把过失率降到。
我们在设计过程中,要从用户维度出发,做设计前思考用户的使用场景,预测到他们有可能发生的误操作状态,
做到操作前给用户的温馨提示、操作中的实时告知、操作后给用户的及时反馈。

b. 防错原则是著名的品质管理专家新乡重夫提出来的。原则最初是用于工业管理,在交互设计中也可以使用。
比如图 1,今日幸运星主题,分享给好友帮忙砍价。在没有满足条件时,通过弹窗来提示用户去邀请好友,以此
来完成产品设计的任务。
比如图 2,请输入验证码的弹窗,验证码错误,您还可以重复 3 次,只有信息都输入正确时,用户才能完成的这个界面任务,如下图所示。


简单有效原理,被称为“如无必要,勿增实体”(Entities should not be multiplied unnecessarily),即如有两个
功能相等的设计,那么选择最简单的、视觉干扰比较少的设计。在其他条件相同的情况下,要求得越少的那个就
越好,越有价值。
a. 合并多余流程,点击极速支付,支付成功弹窗提示。

b. 高频率使用的产品界面,保持清爽的设计感。

c. 优先展示核心功能,减少点击次数。如下图所示。
图 1,界面中清晰的品牌色的底部操作按钮,可以明确的引导用户去选择优质的理财产品。
图 2 ,摩拜单车首页,用户最关注的功能是扫码开锁的核心功能,方便用户直接操作,提高交互效率。

d. 苹果官方网站的简约设计做的很棒。苹果公司用一种很和品质感的设计提供了足够多的内容,网站的文案,交互和图片都比较集中展示,网页设计没有放一些使用户分心的广告和不重要的内容。如下图所示。

总结:
1. 在产品设计领域,有很多经过时间检验过的定律,可以作为产品设计的指导原理。作为交互设计之父的
阿兰·库珀,他最为人熟知的就是这句话 :“ 除非有更好的选择,否则就遵从标准 ”。
2. 交互设计的定律,能够帮助产品设计师对界面上的各种视觉元素进行合理思考,从而发现一些用户使用场景中的可用性问题。从产品设计的维度思考看,我们来改善产品设计的操作效率和用户的满意度。设计服务于产品、设计服务于商业。

a. 什么是用户体验地图 ?
定义:用户体验地图,是一种梳理产品体验问题的设计工具。展示的就是用户在使用一款产品和设计服务的过程中,每一个阶段的体验、用户对产品直观的心理感受。将用户的所做、所思都展现出来,便于团队设计师全面思考产品带给用户的体验,挖掘设计的优化点。例如,你去三亚去度假旅游,用户体验地图就是用图形的形式,可视化的表达,将你在三亚的一天活动情况记录下来,其中包含你这段时间去过的旅游景点,以及在每个旅游景点的用户
体验感受。
思考用户体验地图,适合在产品设计的那几个阶段绘制?
1. 原型制作前,设计师从直观感觉的角度看,我们要了解自己的产品为用户提供了什么功能、交互体验,同时协助我们的产品设计团队,做好产品功能的体验设计。
2. 产品上线时,我们可以结合用户调研、可用性测试等方法论。以此获取用户的美好体验和真实的心理感受,来帮助我们公司的产品设计发现问题,以此作为产品设计的迭代优化的方向或者寻找新的创意设计机会点来解决问题。

a. 我们做好用户体验地图的两个优点:
1. 产品设计的体验目标是让用户用起来,感觉到产品具有可用性、好用性、易用性,那么产品设计也应该从用户
视角出发,用户从产品那个触点点击进来,怎样点击交互下一步,怎样保持对产品的活跃度,如何传播分享;定位用户使用产品过程中的体验痛点。
2. 真正思考用户需要什么功能,让更多用户参与进来,换位思考我们产品带给用户具体什么感受,全局性的思维去思考产品的体验,与团队成员、产品交互设计、开发部门和项目负责人等达成一致性的共识、有效沟通和协作,一起制作出解决方案。
b. 思考用户体验地图的价值点

1. 基于用户使用场景的设计是基于用户达到某个体验设计目标的一系列场景的分析与产品思考,理解用户在每一个使用场景下的痛点及需求分析,同时结合用户的上一场景,思考用户下一步的体验目标,我们可以通过做好体验设计,来引起用户情感上的共鸣。
2. 使用用户体验地图,团队成员可以从用户的痛点出发,让产品设计师、团队成员全面的思考产品体验,从用户
体验地图中来挖掘产品设计的机会点。

以途牛用户体验地图为例,如下图所示。

我们运用用户体验地图时,作为设计师或参与者需要切换成用户视角、第一次使用者的角度去思考,去发现产品体验上的问题,同时解决产品体验中遇到的问题,提升用户体验的满意度。
制作用户体验地图时,四个关键点的思考:
1. 明确我们的核心用户人群等; 2. 研究用户的使用场景。3. 做好用户的访谈和调研。4. 制作好用户体验地图。

制作用户体验地图的具体步骤如下:
1. 前期准备工作:
我们可以先做用户的深度访谈、用户对产品反馈、产品设计的走查和交互的走查、产品的数据分析、同行业的竞品分析、访谈用户等方法,获取大量真实可靠的资料。
我们就会认识到:思考用户在使用产品设计的过程中产生的行为数据、用户体验和用户内心的真实感受。我们也可以思考产品的设计思路、产品的核心用户人群等,以此作为我们制作用户体验地图过程中的重要参考和依据,知道用户到底需要什么功能和流程,来帮助用户解决问题。
2. 用户调研的方法如下:
我们可以先采访用户或者做好调研和记录,将我们的采访或调研记录的内容做好整理归档,团队成员一起来拆解和记录用户的行为、用户的直观感受和用户心中真实的想法。

3. 我们要梳理好关键产品设计任务的流程,就是用户在使用产品功能的过程中,会面临很多不同的场景或复杂的设计流程和体验设计的目标。然后我们再撰写用户完成每个关键任务的时间:比如,对于我们日常所见的查找功能而言,用户希望更快的查找到自己想要的产品功能和体验目标。
我们再写出关键产品任务的用户操作产品时的行为:
指的是用户当下在做什么,通常是用 “我+动词” 来表示,例如:我购买基金产品。
4. 我们再确定好关键节点,写出用户调研过程中的痛点思考、用户的满意度思考,放在对应的行为点的下方。
我们思考和分析用户的痛点、用户满意度的调查,判断用户的情绪变化。分析结束后,需要将以上三类信息都写下来,方便后续整理分组。把行为按照达成用户目标的逻辑顺序整理出来,并做好归类。例如:美团 App 的例子中分为 4 个阶段,如下图所示。

5. 我们来判断:用户在每个阶段,体验产品设计任务中所产生的情绪高低的不同值,并把它们连成一条线,这样就形成用户的情绪曲线。
6. 也就是说,制作用户体验地图过程中,我们要思考用户每个行为背后的痛点和产品设计上的机会点。
最后,制作好一张实用性很强的用户体验地图,以此来挖掘用户的痛点问题,我们可以更好的去挖掘产品体验设计中的设计机会点,如下图所示。

网上的案例欣赏,出境购物的用户体验地图,如下图所示。

总结:
1. 我们制作用户体验地图,注重的是团队成员的洞察分析能力和对产品的思考能力,我们要用心思考产品设计中的核心用户的痛点和产品设计中的机会点,我们要输出一套符合用户价值、商业价值和和产品功能价值的体验设计方案,以此解决用户的体验问题,把产品做的更好,让用户使用产品过程中,产生愉悦感。
2. 制作用户体验地图的价值是,不仅能使我们以“用户视角”的维度去思考,引导团队和设计师去思考问题并做好
产品的体验设计。同时我们也可运用“全局性的设计思维” 去思考产品体验设计,去发现产品问题并解决产品设计中遇到的体验问题,让我们产品带给用户的是:产品设计的可用性、好用性和易用性的价值。
文章来源:tob.design 作者:峻溪POINTV
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
现代管理学之父彼得.德鲁克说过一句话很经典的话:“如果你不能衡量它,那么你就不能有效的让它增长”。


写在前面
为了快速提升产品设计的商业价值,我们必须先明确思考商业价值的数据指标,用它来指导后续的设计工作,并
衡量其关键成果。步骤如下:
1. 分析我们产品的用户群体
做好用户人群的分析,定义好你产品的核心用户,找到核心设计思路,发现商业服务的设计逻辑,做好用户分析。
2. 制定产品设计的目标
找到商业产品设计的盈利点,做好商业设计价值的平衡和营收的策略,提升产品设计的商业价值。
3. 产品设计的整体规划
运用商业价值的思维做设计和严谨的科学态度,定义你产品的价值指标和商业增值的思路,做好用户增长地图。
4. 做好产品设计并科学测试
对产品设计进行科学测试,通过持续的测试和拆分变量,做好设计的迭代优化。
5. 最后跟进,做好产品设计的迭代和优化
产品设计需要设计的迭代和优化,经过科学严谨的设计流程,提升产品设计的价值感,定量为主,量化数据。

用户增长(UGD)的设计核心是 ?
1. 不断满足客户需求、创造客户价值;2. 不断与竞争对手进行区分,获得差异化的产品设计优势等。
一 重点思考:OKRs-目标与关键成果法

通过分析数据漏斗模型,以此来驱动团队使用数据思维,发现问题并成本的解决设计问题。
OKRs-目标与关键成果法,起源于德鲁克的目标管理框架也就是MBO,由因特尔前CEO安迪·格鲁夫演变成了iMBOs,意思是“英特尔公司的目标管理系统”。后来格鲁夫的同事约翰·杜尔为避免这个方法与德鲁克的MBO混淆,将其命名为OKR,OKR从此正式诞生.后来约翰把这套方法引入到谷歌,而真正让OKR火起来的是谷歌的风投合作伙伴瑞克·克劳,2013年他在网上发布了一段一个多小时的OKR视频,引爆了整个网络和企业界,从此OKR开始风靡全球。2013年底,OKR传入中国。
对于我们现在的互联网企业,如何通过OKRs思维细化设计的迭代优化和改版,结合实际工作的锻炼和思考,
我感觉具体可以拆分为以下 3 个方面 :
1. 定义设计目标,(年度目标、季度目标、阶段性目标)。
2. 关键成果,设计目标通过哪些关键成果来达成。
3. 行动方案,这些关键成果或数据,应该采取什么行动来完成。

a. 定义:
OKR(Objectives and Key Results)即目标与关键成果法,是一套明确和跟踪目标及其完成情况的管理工具和
方法,由英特尔公司原CEO安迪·格鲁夫发明。
b. 为什么使用OKRs工作法呢 ?
在日常的设计工作和生活中,你是否会遇到以下的这些问题呢 ?
1:设计师,下班前回想一天工作时,感觉没有设计任务可以记。
2:团队设计师等开发工作人鱼,季度考核时,领导问你这个月,工作收获是什么时,你回想起来只是简单做了一些设计项目。
3:平时自己的目标太多,缺少产品设计的重点或创意点。
4:没有聚焦的产品设计目标和团队贡献感。
解决以上问题的思路,是今天我们所提到的OKRs工作法,OKRs工作法的主要目标是明确公司和团队的“目标”以及明确每个目标达成的可以衡量的“关键成果”。
OKRs工作法,可以在整个团队的工作项目中执行,产品设计的团队就可以明确工作的设计目标,集中精力去完成设计目标。
c. 如何去达成设计目标?
我们先确定团队的工作目标,确保团队成员的设计工作目标明确。每个人、每一天都聚焦到核心的设计目标上。
d. 设计目标的价值思考如下:
1. 明确产品设计优化的方向。
2. 有效的激励团队的设计成员。
3. 设计决策的认真思考和设计考核的思路等价值点。
e. 遵循设定目标的基本原则 ( SMART法则 ) :
1. 明确具体(Specific)
2. 可衡量性(Measurable)
3. 可实现性(Attainable)
4. 相关性(Relevant)
5. 时限性(Time bound)
f. 举个例子
第一步:O(目标)
星期一,设计网站分享关于国际平面设计排版的设计文章。
KR1:文章正常推送文章,并且文章阅读量大于600000 。
KR2:文章点赞数量大于3000 。
KR3:文章互动评论大于100 。
第二步:关键成果,设计目标通过哪些关键成果来达成。
制定关键成果的建议是:
1. 必须是设计师能有效达成的设计目标。
2. 设计思考要具有创新价值的。
3. 输出的设计结果是可衡量的。
4. 设计目标一般三个目标以内。
第三步:超强的执行力,从关键成果到 “执行力计划" , 关键成果确定后,就要围绕关键成果来分解设计任务,每项关键成果就会做出一系列的设计任务,将这些合理分配至每周或者每天中去执行设计任务。
超强执行力的原则:
1. 必须写明最后的截止时间;
2. 必须写好完成的百分比。
温馨提示:
关键结果转化为具体行动后,我们就需要定期进行复盘确保每天工作都聚焦在重要目标上,所做的事情都服务于
设计目标上,使用专一、专注、专心的做事思路;要想发现痛点,我们需要考虑用户、场景、问题、动机。
痛点是用户增长的第一要素,用户增长的第一步是找到用户痛点。场景是同理心,站在用户的角度,去发现用户的痛点,为用户提供正确的产品设计和解决方案。
做好产品设计体验,提升用户的活跃度的三个关键性动作:

价值,引导,刺激 :
1. 产品设计的价值思考,首先要解决用户的痛点,产品的功能设计带给用户的好处和好用。
2. 帮助用户设计好功能模块,引导用户更好的使用产品。
3. 刺激点,首单减免、优惠价等奖励措施。信任背书,名人、大V等知名机构的影响力,触动用户愿意使用产品。
重点来了,我们具体看优秀的运营设计案例,站在营销的角度思考用户增长:

1. 700 元礼包等你领-运营设计活动的价值思考:
518-收益狂欢节,最高领取700元红包,时间限制在:5月8日到5月31日,领取红包,点击立即领取后,方可参与获得奖励。限制活动时间,提升用户的紧迫感。送518现金或120元京东卡和50元话费等68888的体验金,吸引
用户享受优惠的心理,提升用户使用产品的愉悦感和惊喜感,用户粘性、产品的营销设计价值得到大大的发挥,运营氛围和主视觉设计等,专业的品牌形象和主张,建立用户的信任感,设计创意能很好的驱动用户增长。

2. 天天领福利和15元快车券大派送的运营设计价值思考:
超级 9:30 的天天领福利和15元快车券大派送,首次借钱成果即可领取,这个是金融产品都有的一种营销策略,
降低用户的成本。这里先拿网商银行和滴滴金融的做任务-领福利活动为例子,因为网商银行的天天领福利运营设计和滴滴金融的15元快车券的运营活动做的很棒,做任务领福利、使用时间。还是滴滴金融的15元快车券的营销活动,低价优品,为滴水贷的引流等方面设计的都很合理,有利于用户去使用产品,参与运营活动,提升产品的
复购率和留存率。

3. 运营设计弹窗带给用户的价值和产品的价值,思考如下:
提升新用户的粘性价值和活跃度,比较常见的做法就是给予用户明确的优惠价格,提升用户的粘性和活跃度,或
通过天天领红包的折扣券或会员狂欢周的运营设计活动,引导用户在平台上进行的第一笔消费,加深用户对产品的好印象。比较典型的就是天天领红包或会员狂欢周的夜宵红包的运营弹窗的设计。

4. 城市生活享乐季 , 吃喝玩乐买买买的H5运营活动的产品设计思考,如下图所示 :
招商银行,城市生活享乐季,吃喝玩乐买买买的活动,三重福利送给用户,通过优惠券、瓜分红包、两人同行,一人免单等活动,引导用户在产品中消费,提升用户的参与感,营销设计的场景感,主题明确,主视觉的美食和
商城券、红包、大礼盒等设计元素,运营氛围渲染的很好,底部招商银行的品牌设计记忆点,提升产品的粘性度和用户的留存率和转化率。

5. 支付宝-蚂蚁森林的社交化、游戏化的创新价值思考,如下图所示 :
支付宝的蚂蚁森林,通过社交化、游戏化的创新,提升了用户的粘性度和留存率。
蚂蚁森林的用户每天步行、地铁支付、线上生活缴费等就能积累能量,当能量达到一定的数值时,我们就可以
种植一棵树,同时用户可以去偷好友的能量数值。蚂蚁森林的游戏,会促进用户打开支付宝的次数越来越多,提高了支付宝的打开率。同时用户可以获得更多的能量,也会经常使用支付宝,这样就可以大大的提升了支付宝用户的
活跃度和留存率。

小结:H5 运营落地页的增长设计三要素:1. 做好产品设计的优质内容。2. 设计的价值表现。3. 产品设计的
体验感。运用好增长设计的三要素,我们可以更好的去服务好用户的体验设计感。
1 . 优化打卡文案使学习效果更明显,提高1%的DAU。
2 . 推迟强制注册页面,提高20%的DAU。
3 . 优化推送文案,使用户平均留存时间,增加了三周。
4 . 上线徽章功能提高了2%的DAU,双周留存提高了2%,App内购买收入增加了5%。
5 . 引入打卡对赌功能,14天提高了5%,APP内购买增加了600%。

附加:用户增长思维的地图示例:
1. 确定增长指标,增长指标拆解,AARRR增长模型分析。


一 数据指标的定义是什么?
它是对当前业务有参考价值的统计数据,是通过对于业务需求的进一步抽象,并进行数据埋点后,加工出来的一套计算规则,并通过有效的方法论和数据可视化呈现,最终能够解释业务变化和用户行为。只有对当前业务有参考
价值的指标才可称作指标,同时要具备:可统计、可分析、可监测的特点。
产品中常见的数据及其表意:
分析一款产品,重点关注三项内容:用户、需求、数据。

我们可以从业务、产品、感知三个方向去强化产品:1. 业务方向:聚焦核心痛点业务。2. 产品方向:确定产品的
主线功能。3. 感知方向:强化产品的痛点感知。如下图所示。

以上三个方向都是指向用户的痛点,目的都是为了解决痛点问题,抢占用户心智,形成强大的竞争壁垒和
增长势能,形成用户增长的优化点。
数据对体验设计师来说很重要,功能上线后,关注数据的变化来了解用户的心理变化,这个对比看用户反馈要客观的多。数据量化结合用户反馈,做好用户增长的体验设计优化。
1. 点击率
是指网站页面上某一内容被点击的次数与被显示次数之比,即clicks/views,它是一个百分比。反映了网页上某一内容的受关注程度,经常用来衡量广告的吸引程度。
意向率 :意向UV占曝光UV的比例,用户衡量运营活动/功能的导流能力。



2. 人均使用时长
在一段时间内,总活跃时长/总活跃用户数。娱乐游戏、社交等产品数值往往比较大,工具类产品数值比较低。
人均使用时长不一定越大越好,比如:内容类产品的人均使用时长较长,说明内容质量高,但是工具类产品如果
人均使用时长过长,反而代表产品使用效率低,用户学习成本较高,所以数据需要多角度灵活的去分析产品。




3. 留存率
互联网行业,用户在某段时间内开始使用产品,一定时间内,继续使用的用户,就是留存用户。(留存率=留存用户/新增用户*100%)。通常重点关注次日、3日、7日、30日即可,并观察留存率的衰减程度。留存率是判断产品价值的重要指标之一。留存率高的产品,更容易获得资本市场的看好。
留存率的计算:
7日留存率:第一天新增的用户中,在注册的第7天还有登陆的用户数/第一天新增的总用户数;这个时间段内,用户通常会经历一个完整的产品体验周期,如果这个阶段用户能够留下来继续使用,很有可能成为产品的忠实用户;
次日留存率:当天新增的用户中,在注册的第2天还登陆的用户数/第一天新增总用户数。
月留存率:即某一统计时段新增用户在第30天再次成功启动该应用的比例。通常移动端产品的迭代周期为2~4周为一个版本,所以月留存率能够反映出一个版本的用户留存情况,版本的更新,会影响部分产品的体验,所以通过
对比月留存率能判断出每个版本的更新对用户的影响,从而定位到设计问题进行优化点设计。




4. 活跃用户数
产品活跃度一般分为日活(DAU)、月活(MAU)、周活(WAU),产品活跃用户是需要达到某一个指标,比如内容类
产品,阅读了一篇文章或电商类产品用户完成3次页面跳转,都可以算作是一个活跃指标。
提高新用户的活跃度,比较常见的做法就是给予用户最初的引导以及简化功能路径,降低新用户的使用难度,或者说通过一些优惠或者卡券引导用户在平台进行第一笔消费,加深用户对产品的使用印象。


5. 转化率
是完成转化目标的用户占总体用户的比例,注册、下单、登录、复购,都可以用转化率来进行量化,根据产品不同阶段来定义不同的转化率指标,转化率是互联网产品的增长的重要因素。
转化率=产生购买行为的客户人数/所有到达店铺的访客人数*100%


小结:各属性的产品更看中那些数据 ?

业务型产品:一般和 意向UV、CTR 点击率、跳出率、意向UV访购率 有关。
内容型产品:一般和 用户的停留时长、功能 CVR转化率 、跳出率 有关。
社交型产品:一般和 次日留存率、用户互动和使用时长、CTR 点击率 有关。
工具型产品:一般和 用户的活跃度高、次月留存率、用户使用时长、核心转化率 有关。
电商型产品:一般和 GMV成交总额、下单量、DAU 日活跃用户数、核心转化率 有关。
游戏类产品:一般和 玩家的付费率与ARPU值、用户使用时长、核心转化率 有关。

产品生命周期,可分为初创期、成长期、成熟期、衰退期,每个阶段的工作权重和数据关注点都会有所区别。

我们分析一下产品的增长思路:科学提升数据的方式,控制变量。
1、初创期
初创期的重点在于验证产品的核心价值,通过某种产品或服务可以为特定的人群解决某个问题。
在产品初期,快速验证痛点和需求的方法被称为MVP(Miumum Viable Product),这里的MVP不是指最有价值的球员,而是最小可行性产品的缩写。
MVP是埃里克.莱斯( Eric Ries )在他的《精益创业》一书中关于精益创业的核心理念和思想。MVP是指用最快、最简明的方法开发初一个可用的产品原型,但MVP不仅仅是一个产品,还是一个过程,是由开发、测量、迭代三个环节形成的循环,即最小产品开发、产品验证、产品调整不断循环,同时我们也要注重产品的可行性,重视用户的质量很关键。
2、成长期
该阶段的产品已经能够解决用户的基本诉求了,所以将侧重点关注在用户的生命周期的管理,提升拉新和留存率。
3、成熟期
成熟期的产品,不再做整体的页面优化,而是一次只改一个内容模块的设计优化设计,或者只改一个元素的优化或颜色修改,或者只修改图标样式,团队内讨论和设计专家走查,思考那个颜色受用户欢迎;图标的设计风格符合用户的审美心理等。
第二轮优化,经过AB测试,页面的转化率就可以对比出来,最终选择转化率高的设计方案就好。
把AB测试作为一个测试设计方案数据提升的方法之一。
在产品的成熟期,设计师一般尽量做细节上的优化。看一次的结果,对数据影响不会太大,但是累计起来就非常惊人的。这就意味着必须经过长期的AB测试,才能测试产品迭代优化的数据洞察,多次优化后我们可以得到累积的效果,做到设计的量化。
下面几个案例来自《增长黑客实战》
Google 从2004~2007年历时3年逐步构建并建立了一套强大的内部AB测试系统,每个月会执行几百甚至上千次试验,小到将公司移动几个像素,广告上背景颜色序列稍作改变,大到对某个新产品反馈作出评断并决定去留。仅2010年,Google就进行了8000多次AB测试和将近3000次灰度测试。
亚马逊对AB测试的偏执,更是到了近乎苛刻的地步,甚至被赋予“AB测试公司”。不仅公司自行研发了AB测试系统,允许员工将网页拆分成不同版本进行对比和测量,就连办公室桌子的摆放角度,都要通过AB测试来决定。
所以,高价值的公司不仅在科技创新、用户价值、商业变现等方面表现突出,更重要的是他们利用数据思维去衡量每一个微小的改变,积累多了,最终大幅度提升产品设计价值。这对于追求科学严谨的成熟期来说至关重要。
4、衰退期
关注用户流失后的产品,分析竞品的商业模式和功能,同时监测流失的速度,拓展产品边界,寻找新的切入点。
小结:
1. 通过标准的设计流程和专家设计走查等思路,帮助我们学会用科学的方式,量化设计细节并提升设计效果。
2. 通过发现用户新的痛点,突破产品的生命周期,找到产品增长的第二曲线,实现产品的持续增长。
三 AARRR增长模型和用户增长案例分析

在《增长黑客》中,提出了AARRR的用户增长模型,将增长分为5个阶段:获取、互动、留存、变现、传播。通过递进式的引导,实现持续的增长闭环。设计师可以基于这个模型,探索设计在增长各阶段的作用。

用户增长的案例分析 :
现在市场上有很多优秀的用户增长的产品设计案例,与用户增长模型有关 :
a. 微信读书-无限卡为案例思考,如下图所示。
1. 每天限量派送7天无限卡
微信读书无限卡活动。同时面向老用户和新用户,老用户默认领取3天无限卡,分享到朋友圈后才能获得剩余的4天无限卡。新用户通过老用户的分享,注册后即可获得7天的无限卡。
这就充分利用了影响力 “互惠”、“喜好”、“稀缺性价值” 三要素。
“互惠” 微信读书,会给予用户无门槛,赠送3天无限卡,然后再要求老用户分享即可再获得4天,利用先让利再要求用户进行操作的态度,老用户内心非常愿意分享微信读书的无限卡。
“喜好” 是因为老用户分享出去,新用户因为老朋友的分享,生活情感上的一致性思维,更容易接受微信读书这个阅读性产品,同时可以领取微信读书的无限卡。
“稀缺性价值” 微信阅读很少做全场无限阅读的权益,我们可以购买微信读书的 Vip服务,看老用户,这个无限卡就是稀缺性价值,更愿意为稀缺性的权益而分享给好友。
2. 组队抽取无限卡
无限卡活动投放在微信读书的-用户重点关注的模块,每周成功组成5人队伍,就可以获抽奖机会,奖品是1、3、5、7、30、365天、终身无限卡会员,队伍中有了新用户,我们才能抽取终身大奖-无限卡活动。
组队抽奖活动依托终身无限卡这个“稀缺”资源,要求老用户每次组队都要拉新用户,老用户为了平台资源,一般会每周主动寻找 1 名新用户来组队,争取获得抽终身无限卡的读书权限。
对于新用户,“互惠”和“社会认同”会起到参与的价值,新用户参与这个活动,也能免费获得1天的无限卡会员;我们看到好朋友参与读书活动,我们也会想参与组队读书的无限卡活动。

b. 拼多多的增长案例分析
增长原因
首先,说明这个产品的核心模块,再分析拼多多是如何一步步引导用户注册、留存和传播的。
用户的裂变或分享
例如:天天半价购、好友互动等运营活动,为了做好营销设计而做的一些增长功能。
拼多多解决了用户两个问题
1. 商品价格低。2. 购买、支付方便快捷。
天天半价购有 2 种运营形式,H5运营图展示和运营弹窗设计
第 1 种,天天半价购的流程,选择商品-半价拼单-团成开奖-每团必中。拼团后,马上就可以半价购物使用。新人首次发起半价团,中奖率高达99%哦~这个设计即可引导新用户马上下单消费,也实现新用户分享拉新的目标。
第 2 种,天天半价购这个活动,每团手气最佳获得商品,其余人立即退款,并送优惠券。而好友拼单=邀请新用户下单。
小结:用户为了实现某个目标,邀请好友帮助完成某项任务,从而影响更多的潜在用户,达到传播和裂变的目标。

文章来源:tob.design 作者:峻溪POINTV
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近,微信的升级迭代又一次吸引了用户的目光。苹果用户“扔炸弹、放烟花”玩得不亦乐乎,安卓用户只能默默在一旁等更新。但是也有用户吐槽,每次更新都上线一些不痛不痒的功能,真正的需求并没有被满足。微信走过了十年,伴随它的争议只增不减。

互联网冲浪三件套:苹果发布会、特斯拉降价、微信版本更新。
微信8.0上线,满屏的炸弹表情炸了,微信聊天也炸了,还挂上了微博热搜。身边的朋友开启了微信大检查,在新版微信里探险,就为了找到更新的几个功能,督促张小龙微信公开课到底交出了多少作业。
历代微信大版本更新,从来不缺关注。
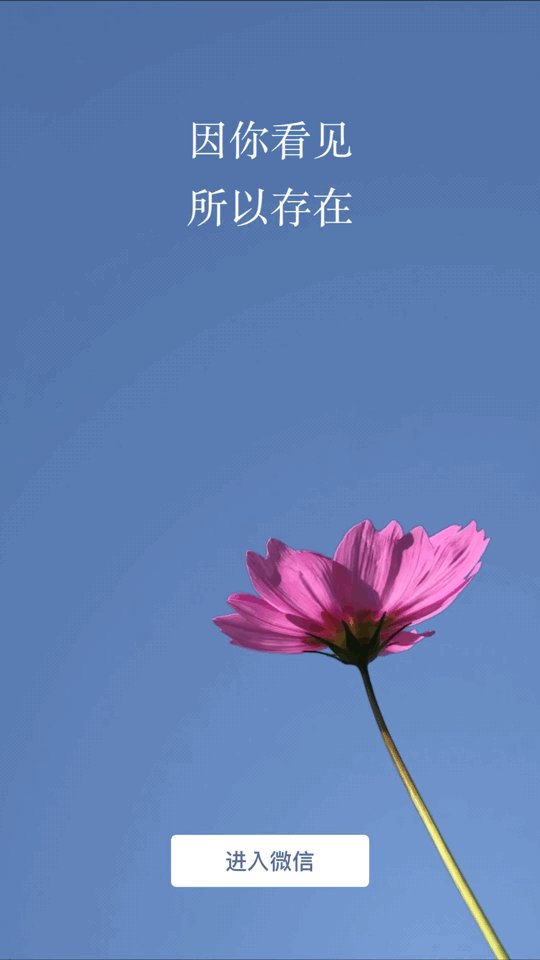
跳一跳上线时热情烧了一个月,几个表情包上线还有人专门发个朋友圈。微信7.0当年的开屏动画“因你看见,所以存在”,8个字的解读被抬到哲学高度、人文主义,还有张小龙也没想到的主义,这次微信8.0开屏动画一样不缺解读。对于视频号、下拉菜单等功能介绍,也有媒体一本老不正经地整整一篇上手说明书。

放眼国内,大概从来没有一个APP能够享受这样的国民级待遇,网友也越来越懂微信版本更新的节奏:隐秘之中带着复杂,复杂之中带着试探。
谁叫它是超10亿用户的国民级APP。
张小龙说过,每天有1亿人在教他做微信。
这次微信版本更新同样不是凯旋。在很多网友在炸弹、礼花中乐此不疲,提前感受过年,另一边则是质疑和反感。有网友就明显不为“动态表情”、“状态”等新功能买单。以“炸弹”表情为例,在捕捉网友情感表达更强烈这点上,微信反射弧太长了,网友们的表情包已经领先好几年。
即使不说与苹果的iMessage的表情似曾相识,单单就高度撞脸QQ表情就让人疑惑:QQ什么时候和微信合并了?在这些网友心中,表情是微信简洁轻快风格的外皮,表情风格大改意味着微信沦陷。更多用户则吐槽,微信为什么专门更新这些不痛不痒的更新,超200M文件传输限制、朋友圈评论隐私等功能就视而不见?

尽管微信十年之际,微信官方和一些媒体都依然定调:克制,但在网友心中,微信则从“安静的美男子”变得“油腻”。
不可否认,微信越来越臃肿了,像个300斤的胖子。朋友圈、小程序、视频号……这些功能先后上线,微信用户的好感逐渐下线。早在2014年微信挥起分享限制大棒、功能臃肿开始冒头时,就有用户尝试逃离微信,选择Line等社交工具,然而由于社交关系链难以同步迁移,最终不了了之。
“天下苦微信久矣”,但网友们更苦于没有找到合适的替代品,只能一直将就着用着,不少网友拒绝更新,甚至吹起了怀念老版本微信的风潮,探讨回到微信旧版本已经成了一个大类。

对此,微信官方也不是不知道,2015年、2019年就先后强制网友更新版本,否则无法正常使用,其中2019年安卓手机上强制更新的还是微信7.0这样的大版本,手法上还是从前3Q大战里的那个少年。
除了自家兄弟QQ外,微信已经成为国内社交软件的唯一,为何还要顶着被骂,不断添加功能以及被网友视为无关紧要的更新?
其首要目的在于,防御其他社交平台的进攻,稳住流量大本营。社交是腾讯的命,而微信的王座并不是铁铸的。
一方面,00后横空出世,独特的社交习惯已经让马化腾陷入深深的担忧。为了吸引这批新用户,近年来市场上已经诞生一批社交产品,2019年初三英战吕布下,更出现了微信被“围剿”的声音。应对挑战,腾讯在2018年-2020年马不停蹄地上线了10多款社交APP,视频社交、半熟人社交、兴趣社交等等,但在市场少有水花。得不到的永远在骚动,自然这种焦虑就很大程度转化成对微信改造。
马化腾的一段讲话就例证,道出了焦虑的同时也说明微信不断更新、日益臃肿的原因:
“越来越看不懂年轻人的喜好,这是自己最大的担忧。而且用户的需求和喜好瞬息万变,95后、00后人群的需求是什么?我们每天都在研究。包括微信,没有人保证一个东西是永久不变的,因为人性就是要不断更新,可能你什么错都没有,最后就是错在自己太老了。”
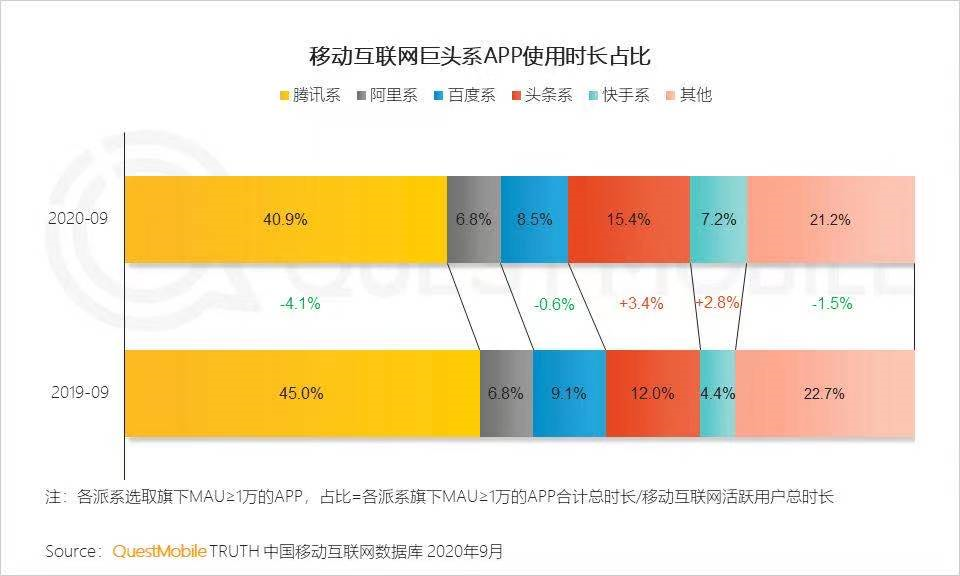
另一方面,微信还面临劲敌抖音的流量争夺战。头条系已经被视为腾讯系最大劲敌,在最核心的用户时长争夺上,腾讯系在萎缩,而头条系不断增长,其中抖音作为拳头产品·“杀时间”利器,贡献最大。据抖音官方数据显示,目前其国内月活已破5亿,增长迅猛。
总共24个小时的用户时长,使用抖音的时长增长,等于使用腾讯产品减少,更何况抖音上线多闪聊天已经绕开腾讯分享限制大棒,杀入微信的社交腹地。兵临城下,看着扶不起的微视们,腾讯只能继续借道微信版本更新,加码微信视频号。

物理学有一个观点:极其巨大的物体会坍塌成黑洞。当下越来越臃肿的微信也正向着巨大超级APP前进,坍塌与否,也须警惕。
2009年,谷歌退出国内大陆市场,至此国内市场仅有搜狗搜索、360搜索,几乎没有对手的百度一骑绝尘,市值一路高涨,到2011年超越腾讯成为BAT一哥。但其后是进入长期的业务停滞,甚至错过移动互联网浪潮,被解读为战略迷失。
目前,微信官宣用户达12.5亿人,国内用户约10亿,占据八成,国内网民渗透率接近100%。可以说,微信独占国内市场,Facebook、Instagram等全球社交巨头未进入大陆市场,给了微信得天独厚的优势。
然而,也正是这种优势,或让微信面临战略迷失。
微信改变了国内用户使用习惯,也被国内用户使用习惯改变,其结果便是在海外市场水土不服,甚至在文化接近的日韩、东南亚地区都难以取代Line。
微信问世之初,视觉元素、交互设计、表情包功能常常被拿来和Line对比。迭代至今,Line仍然保持的通讯属性,主打“萌新”和“沟通”功能,而微信在各类功能的叠加后,定位越来越模糊,在拓展海外市场难以给人留下深刻印象,在国内的版本更新也伴随着不理解和吐槽。
微信的功能更新越来越四平八稳,也越来越没有记忆点。而在这个时代,对一款产品而言,没有记忆点是致命的。
文章来源:人人都是产品经理 作者:雾科技
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如今随着互联网的不断发展,零售业也逐渐进入了智能化的时代;数字化的不断发展也会改变国内的零售运营,从仓库的管理到门店信息的核实计算,都可以更加的智能方便;本文作者方向了关于零售门店信息化数字化的思考,我们一起来看一下。

以7-eleven为代表,众多连锁零售企业多年来开始了数据化、信息化、智能化的建设道路,且在新零售提出后,C端用户已能切实感受到服务的优化和改变。
本文为大家分享个人关于生鲜零售领域信息化建设的一些思考,开始!
零售行业与很多电商有一个很大的不同,企业需要关注的链路非常的长;就生鲜来说,商品从采购,配送到仓,仓库管理,配送到门店,门店上架,顾客购买,中间涉及到 商品信息、采购信息、订货单信息、配送单信息、门店订单信息、顾客订单信息,正向逆向流程,存在大量需要处理分析的数据。
在曾经甚至当下,这些数据都是靠中间各环节人工用笔和纸记录的,其传递效率之差,误差之大,无法想象,更无法想象在未来像电商一样基于数据做人货场的分析。
信息化和数据化的建设过程能带来以下价值:
信息化和数据化的过程中,在数据的采集上会有更多新的硬件设备介入,在数据的传递上则可以实现采集与传递同步发生,替代人工纸质化记录-excel数据编辑-传递流程。
数据进入系统后,各环节以及总部能够感知各环节的信息数据,从而判断运转情况;例如,通过获取基本的销售数据表(商品/价格/品类/门店/数量/下单时间/下单用户/性别/年龄),即可实现分析门店每小时的销售趋势;商品的脱销率。
其形式类似电商中的“航空仓”“数据雷达”“司南”等数据看板,然而在当前中小零售商和众多的传统产业中却还遥不可及;不仅仅是系统开发的难度,单就源头各环节的数据采集、打通、处理难度就已非常高;
其中最重要的三处应用为 商品分组布局分析、降低库存成本、市场和趋势分析。
1)商品分组布局分析
在门店中,从数据中分析不同商品一起购买的概率,即关联性;商品的最佳结构和布局、门店和商品的特殊关系,帮助确定上架哪些商品、商品的补充计划、门店商品的种类管理。
类似电商的个性化推荐,电商“场”的概念来自线下,同样,线上的迭代尝试可以反哺线下,形成线上线下一体化体验的新零售场景。
2)降低库存成本和有效商品的开发
门店运营中非常关键的内容是进销货,但是这个环节中“品”、“量”的问题全取决于老板个人根据经验对未来销量的预测,零售领域这些经验技能积累在不同的店主身上。
互联网以及连锁化的快速扩张发展要求这些经验判断需要由系统承担,门店的快速扩张才能够不受”人”这个非常不可控的因素影响。
3)市场和趋势分析
数据化的过程中,通过对销售数据和库存数据计中做数据分析,帮助确定各个商品的增减,确保每个商品在不同时期和销售阶段的正确库存;同时能够基于不同顾客的购买偏好,确定商品的目标客户,不断将人在各环节、各场景下的分析过程数据和系统化,从而给到无经验门店管理人员笑合理的经营建议。
个人认为在这个环节国内有一家非常优秀的企业——便利蜂。
将各环节的分析抽象为一个一个场景和对应的分析模型,从而实现智能化库存管理、智能化动态营促销管理,综合天气、节日、客流、季节、活动等因素;交叉分析并直接决定订货、促销、上架、下架的商品,形成系统化的分析—判断—决策过程。
系统化建设是需要分阶段的,这不单单是不同阶段的技术或者经费限制。
经过在一线的短期实践,针对传统企业的信息化改造或者说赋能,还与公司内与系统密切合作的员工,你的客户习惯,阶段性的有限资源下的最大化产出目标相关。
零售领域的信息化建设可以分为四个阶段,而7-11也通过五次门店信息系统的升级改造逐步完成这个过程。
将门店和总部部门的线下报表线上数字化。
门店信息报表和部门信息常用信息报表为:
从“发生了什么”转向“为什么会发生”,了解数据背后的含义。
当企业获得大量数据的时候,就会感知到很多问题:损耗高于预期、门店下午的生意比预期要好、上次的活动效果较差等等,那么为什么呢?
通过运用各种数据分析手段,能够在数据中挖掘背后的原因,这个阶段,数据分析师的价值会得到极大的认可。
个人理解,建模是把人针对某个具体问题的发掘、整理思考、决策判断过程系统化,让系统感知问题、分析问题、给出决策建议的过程。
将这一思路应用到企业实际问题的解决过程中即根据特定的商业目标制定数据分析模型,通过信息部门及时进行数据处理和汇总分析;并且有针对性地提出对策、建议,由公司总部研究后迅速作出调整经营策略,加强企业管理、提高服务水平的决策,使企业能够在变化的市场中发展。
第一到第三阶段的数据仓库都以支持企业内部战略性决策为重点,第四阶段则重在战术性决策支持。
战术性决策支持的重点则在企业外部,为执行公司战略的员工提供支持;更多体现在现场决策的过程中,如司机路线的即时调整、库存的及时补给、商品的临时促销出清、新品的采销等;
由人工操作转向自动决策,寻求决策的有效性和连续性,本质上是对第三阶段的延申,系统从辅助运营的角色转变为自动执行者。
其场景多发生在人工的分析判断操作过程可以系统化分析,同时又需要高度的稳定分析执行时,系统的决策的优越性会高于人工的操作。
由于每个企业的情况不同,实际的信息化迭代过程会根据当时的资源和情况来设定,7-11的五次迭代过程与上述的五个阶段并非完全吻合;但是总整体上看,其大的路径和框架走向还是一致的。
五个阶段能够帮助大家有一个全局的信息系统视角和较为清晰的迭代路径,而7-11的五次迭代又给到具体的实战参考案例。
第一次系统迭代主要专注于订货流程的改造和相应数据的管理。系统建设之前,7-11是通过电话与各供应商对接订货,与当前的个体超市非常基本一致,形成了大量的订货差错和失误。
在这样的背景下,7-11首次与供应商之间搭建门店-总部-供应商的订货信息传输网络。
第二次门店信息系统改造可以说是用户驱动的,门店开始关注到不同用户的诉求是有差异的,企业只有了解自己的用户才能更好地决定提供的商品和服务。
这个变化类似于笔者小的时候,家家户户用的开水瓶、热水袋、门窗等,基本都是一个模子刻出来的,“量产”是企业最关注的;但是随着用户诉求的变化,公司需要掌握各门店商品销售的情况、不同时间段销售的情况和不同顾客层的需求情况。
其中,最关键的变化就是C端交易时智能POS机的使用,门店能够收集到每笔交易背后的客户情况,从而大大提高了基础商品交易数据的分析价值,并以此提出了单品管理的思想和目标。
第三次改造主要围绕“共同商品开发”和“数据图形化”展开。
首先,共同商品开发即7-11借助第二阶段的客户数据,分析预测用户的购买喜好,并邀请供应商一起研发新的更符合用户诉求的产品,是前端销售赋能供给侧的一个过程。
想想现在流行的C2M,7-11能够在20世纪便有这样的思考和落地,实在令人佩服。
另外一个是数据图形化——这个过程在很多行业其实并不是很关键,或者说不会作为一个可以拿出来说的价值改造;但是在传统零售行业,考虑到从业人员的特征,流程和数据的简化和清晰影响的是千万人的效率和准确性。
常用图形表示的信息有11类:日用品销售时间一览表;不同时间段不同顾客层销售状况;商品废弃分析信息;不同商品10日内销售趋势;不同日期不同时间段单品销售信息、不同信息分类不同时间段销售分析表、不同信息分类单品分析、不同信息分类。
总的来说,第四次信息系统的建设是一次各环节的传输速度、准确性上的升级迭代。
主要迭代设备:
1)门店计算机的迭代
以彩色图形显示各门店前一天的销售情况,即时更新总部对于市场的分析结果,提升门店应对市场变化的能力。
主要销售信息有:不同时间不同顾客类型的销售情况、10日内单品销售趋势、不同时段单品销售情况、新产品销售情况、商品废弃分析、备货评价、不同信息类型不同时间段销售分析、不同信息类型单品分析、不同信息类型销售分析、不同信息类型10日内销售趋势分析、不同信息类型销售增长率信息、销售顾客分析和贡献度分析等。
2)电子终端订货设备迭代
订货时除了商品的历史销售信息,包括商品的价格、配送数量、过去的销售情况,还会呈现总部有关产品开发、其他门店销售动向、天气情况等信息,赋能店长订货流程,提升订货的准确性。
3)新型PC机迭代
主要改造是通过硬件设备和线路的改造来加强与企业之间的连接。主要包括:
在以上数据连接的基础上,总部可以:
第五次信息系统的建设是企业方面和各环节与系统全面拥抱的过程,其在总部和门店的管理活动、门店内部人员之间的有效沟通、业务流程可操作性上都发挥了更加积极的作用。
最后,刚从电商行业转到零售,才发现这是一片更为广阔的领域,期望能够在探索中与大家一起成长。
文章来源:人人都是产品经理 作者:怀谷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
流程化的设计思维(Design Thinking),其核心差异在于我们如何与用户共情。我们听过不少组织关于如何通过”用户至上”进行创新的诸多案例,但这些案例中提及的“为用户设计”到底意味着什么?我过去几年在Turian实验室(印度领先的用户研究、设计和商业咨询公司)担任设计研究员。在与众多消费者交流的过程中,我意识到 “用户想要什么 “和 “用户真正需要什么 “之间存在一线之隔。
作为设计师,在定性研究中,我们通常第一直觉是问用户他们喜欢什么样的产品或服务,当然这也是最快捷的方法,然后把他们的回答记录下来,作为洞察的结论并与团队分享说“用户需要A/B/C…功能”,紧接着就开始了构思过程。这就是我们犯错的第一个环节。
通常,当我们询问用户他们想要什么时,他们的答案会受限于当时的想法和点子,他们提出的方案往往会受研究者与他们之前的对话影响而产生偏差。用户试图提出能让研究者感兴趣的解决方案,他们还会在回答之前根据他们自己当前的认知来评估这个方案的可行性,因此,直接问他们 “想要什么 “并不能达到我们提问的初衷。用户回答所指向的可能并不是他们真正需要的东西。对某一功能表示喜欢的用户很可能之后又会表现出厌恶。
有些人说:“请给顾客他们想要的东西”。但这并不是我的做法。我们的工作是先弄清楚他们到底想要什么。
——史蒂夫·乔布斯
要想为用户创造愉悦感,关键是要了解“他们真正需要什么,以及为什么需要”,而不是仅仅停留在“他们想要什么”的表层上。举个例子,在一次评估性的用户体验研究中,有一位用户看着操作按钮说“我希望这个按钮可以更大,而且最好是红色的”。此时我们的关注点不能只停留在表面,就建议设计师根据“用户更喜欢按钮大一点的红色按钮“作出修改,而是应该了解他们为什么这么说。他们为什么希望按钮大一些?按钮是否存在可读性的问题?
为了真正了解用户的需求,我们应该用什么方式询问用户?这里有3个简单的方法,你可以在定性访谈中实践,以便发现更多的 “啊哈(aha) “时刻。
定性访谈就是根据用户过去经历的微故事,建立用户心理模型。随着交互进程,研究者要不断打磨这个模型。对任何看起来与你建立的模型不一致的回答进行交叉询问或再次验证。重要的是要检验为什么会出现某种反应,以及是什么原因引发了这种反应。
除了进行交叉核对外,还有助于了解他们的整体生活方式,研究主题之外的行为。
除了交叉检验外,了解用户的整体生活方式(那些在研究主题之外的用户行为)也会很有帮助。这有助于强化出用户的真实需求。你可以从开放式的问题开始,了解他们的爱好、他们的日常行为、他们目前正在使用的产品等。在进入研究主题之前,先构建起他们的选择和生活方式之间的关联,任何不符合偏好关联的回答都需要进行交叉检验。
例如,在绘制某个用户细分群体的购车行为地图时,你可以尝试去了解他们的兴趣爱好、工作日及周末的相关活动,这会很有帮助。如果某个用户经常尝试新的探险和越野,那么研究者已经可以构建出他典型选择( typical choices)的心智模型。不论何种情况,只要用户反馈与这个模型不一致,(比如用户说他更想要一辆轿车),你都需要进一步询问,这有助于最终发现某种独特的行为。当然,真实情况也许是这样:用户对轿车或越野车的偏爱其实是附加的感知溢价(译者注:这里是指用户喜欢轿车或越野车是因为觉得这车更豪、更昂贵)。因此,我们这就建立了一个对用户价值的全新理解:”溢价感”,而非汽车本身的探险性能。
你必须明白,用户无法指导研究。研究者不能仅靠反复询问用户 “为什么“,而应该试着去理解他们的行为,他们如何进行日常的工作和任务。这些信息会反过来帮助我们推导出用户为什么会需要某项功能的理由。不要问诸如 “你喜欢什么样的功能?”或 “这一屏你想要我们提供什么颜色?”这类问题。研究人员的任务是通过用户的选择和动机来提炼出答案。在访谈过程中快进到解决方案的阶段,并不会得到用户需求的洞察,反而得到的是一个来自用户侧的不可行愿望清单。
例如,如果要了解职场人士的视频通话行为,可以围绕着这样的问题进行询问:
要避免的问题是:
后面这些问题会导致用户仅在短时的思维框架内产生想法,从而偏离最初的研究目标。
并不是所有的用户都能准确地组织语言表达自己的想法,这时,提前准备的视觉物料(collaterals)可以拯救我们。视觉物料可以是任何的视觉线索,诸如带有关键词/句子/图像的卡片。只要你拥有一套这样的物料,展示给用户看,让他们比较和确定优先级,一定有助于理解用户的实际需求。
像卡片分类(card sorting)、隐喻诱引(metaphor elicitation)这样的投射方法可以触发用户谈论他们过去的经历。反过来,这有助于研究人员进行交叉提问并更好地了解用户的选择。视觉线索可以用在任何主题的访谈中,以下是一些常见的用法:
为了解特定用户群的审美偏好,我们的团队使用了4-5张不同风格的室内家装图片。要求用户选择与其最相关的图片,当他们选好了一张图片,后续的问题就围绕着他们所喜欢的图片中的元素以及选择该图片的原因来展开。这有助于减轻用户表达其偏好的认知负担。
总而言之,定性研究是决定下一步工作的一个强大工具。而定性研究的真正症结在于真实地了解用户,而不仅仅是记录他们表达出来的需求,他们所说的每一句话并非都是可行的见解。我们通过交叉询问、视觉物料等简易方法的组合使用,有助于探索出潜在的行为,并制定有意义的解决方案。
翻译:加一Joey 审校:西歪 | UXRen翻译组 #362译文
作者:Kritanya
原文标题:《Do we always know what our users want》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
高精地图是自动驾驶的必要支撑,高精地图数据的创建、使用、更新与分享可能会带来全新的商业模式。本文作者梳理了高精地图的行业发展情况以及当前存在的问题,并对其发展前景进行了展望,一起来看看~

乘着自动驾驶的东风,国内高精地图行业逐渐进入发展的快车道。在L3级别自动驾驶技术的推动下,高精地图技术在无人驾驶位置感知、路径规划等方面的应用愈发广泛。
随着高精地图行业的快速发展,布局该领域的企业,都想要通过规模化量产来争夺市场。在此背景下,高精地图市场的量产博弈也愈演愈烈。
自2013年BAT开启地图大战之后,国内数字地图产业就开始逐步兴起。近几年AI、大数据、卫星定位、自动驾驶等技术的爆发,更让高精地图在数字地图市场中的主流地位愈加凸显。
比如在市场方面,2020年智能汽车行业产销量的暴涨,进一步打开了高精地图的市场需求。例如,在L3级别及更高级别的自动驾驶技术应用中,高精地图具备的环境信息数字化能力,可以将高速路等场景的地图信息直接传达给智能汽车,实现部分替代激光雷达的作用,能够极大地节省自动驾驶技术的应用成本,进而推动自动驾驶的商业化落地。
在技术应用方面,卫星定位系统的进步,也为高精地图行业发展提供了强大动力。近几年来,随着格洛纳斯、GPS、北斗等定位系统技术不断升级进步,目前民用导航误差直接降低至10m以下,这为高精地图的发展提供了底层技术支持。
此外,AI、5G、大数据技术的进步,也从数据制作等方面提升了精度地图的精准度。这种情况下,高精度导航地图就成了业内各方企业扩展市场的角逐焦点。
在此背景下,国内高精地图市场需求不断增长,市场规模也在不断扩大。据中信证券研究部数据显示,2020年全球高精地图市场规模将会达到21.15亿元,预计2030年全球市场规模将超过200亿美元,未来增长潜力巨大。
巨大的市场潜力,很快便吸引了一批新创企业入场,和BAT等巨头竞争。而在这些新创企业入场后,国内高精地图行业的量产博弈也开始升级。
在国内高精地图市场争夺战中,量产是各家企业“抢滩”高精地图的关键。自百度拉开高精地图免费战的帷幕后,行业对高精地图规模化的需求愈加迫切。
随着免费成为高精地图行业主题,业内企业被迫通过扩展其他商业模式来实现盈利。不过,对于行业量产的布局,早期入场的BAT、宽凳等初创企业,则选择了截然不同的模式。
具体来看,BAT在高精地图数据收集中,采取了集中制图的量产模式。比如百度采取的“激光雷达+高精度地图+人工智能控制系统”的路线,就是使用搭载激光雷达、IMU、GNSS等设备的专业采集车,将环境信息转化为地图数据,阿里、腾讯也基本沿用了这种制图模式。
而极奥、宽凳等初创企业,则采取了众包制图的模式。这种模式是制图企业通过和整车厂等汽车相关行业合作,借助这些汽车的摄像头、激光雷达等设备,将地图数据上传至云端,然后通过大数据技术解析并完成地图的制作。
对比来看,这两种制图模式各有优劣。BAT采取的集中制图模式,在数据精度、性方面表现更佳,但其制图成本极高,仅一辆基础采集车的成本就达到了1000万元,需要极大的资金支持。而初创企业采取的众包制图模式,虽然有周期短、灵活性高、成本相对较低等优势,但也存在数据乱、精度差等不足。
制图模式之间的差异,给制图企业在市场的发展带来了不同的影响。不过,在行业整体处于发展阶段的情况下,规模化依旧是各家企业需要共同面对的难题。
目前制图企业通过小规模制图的方式生成局部高精地图,仍是业内主流的制图方式。但这种制图模式,在实际应用中却面临多方面的问题。
第一,制图效率问题。在自动驾驶落地过程中,数以千万计的道路测绘,往往需要耗费制图企业极高的成本。而在当前分米级地图的测绘车,每天能完成500公里测绘路程,而厘米级地图测绘车,每天仅能完成100公里的道路测绘,这意味着制图企业想要迅速扩展其测绘地图规模,必然会花费难以估量的时间和资金成本。
第二,场景应用问题。在汽车实际行驶过程中,障碍物遮挡、网络通信不稳定等不利状况,都会产生卫星定位误差的问题,使地图导航出现错误。而在路况复杂的情况下,这种误差会对汽车的正常行驶则会产生更大影响,极大地阻碍了高精地图的应用落地。
第三,更新问题。在车载高精度地图使用中,更新页是至关重要的一环。实际行车过程中,道路的情况复杂多变,并且存在不少意外状况,而这就需要高精地图做到实时更新,才能保障行车的效率和安全。但在实际应用中,高精地图却常难以实现及时更新。
由于这些问题的阻碍,使得国内高精地图产业的规模化发展受到不少限制。不过,面对市场存在的诸多问题,宽凳、高德地图等企业,也正在通过各自的方式解决这些难题。
在自动驾驶行业的推动下,高精地图在市场的应用愈发广泛,市场潜力也在不断增长。这种背景下,各家企业推进行业规模化就愈加迫切。
而对于行业规模化面临的效率、更新等问题,BAT、宽凳、极奥等企业也正在积极应对。比如资金实力较强的BAT,也在通过众包制图的模式提升制图效率。目前阿里旗下的高德地图,已经实现了由行业车辆、公众车辆进行数据采集的采集方式,这样的采集方式不仅能够提升高德地图拓展市场的速度,还能缓解高精地图因更新延迟带来的问题。
而采取众包制图模式的初创企业,则通过引入专业采集车、大数据技术应用,来解决数据精度问题。一方面,行业内的宽凳等新创企业,也开始建立自己的专业采集车队,来提升制图数据精度。
另一方面,新创企业也开始通过AI、大数据技术,突破众包模式的数据精度瓶颈。比如中海庭常务副总经理罗跃军就曾表示,通过高精度传感器技术、数据挖掘技术、AI等技术手段,能够解决众包模式下数据精度存在的很多问题。据悉,目前中海庭已经通过AI技术应用使其地图精度得到了明显提升,并正在以此破解高精地图量产难的问题。
由此可见,高精地图量产的这道坎,也并非不可跨越。而在这个问题得到解决后,国内自动驾驶行业也将会因此受益,高精地图行业也有望走上一个更高的台阶。不过,从高精地图行业目前的发展现状来看,行业要想实现真正的规模化,仍需要很长的一段路要走。
文章来源:人人都是产品经理 作者:韭菜财经
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com