品牌体系的长期价值是什么?如何构建完整品牌体系?
本文将以网易智企品牌设计体系的建立过程为案例,与大家分享一下品牌体系化过程中的经验和总结。

△ 网易智企-品牌设计体系
目录
网易智企是一站式企业服务提供商,依托 23 年 AI、大数据、通讯音视频技术,以 PaaS、SaaS 为主,提供智能化、数据化、场景化的企业服务解决方案。
网易智企的前身,是网易云信和网易七鱼两个的产品。2019 年初,网易集团决定整合 B 端资源,成立一个新的事业部——网易智企,并在此之后陆续打造了网易定位、网易互客等多个优秀产品。
至此,网易智企的品牌架构由两个独立的产品品牌,逐渐变成了事业部品牌+多个子品牌的品牌架构。

但是,因为原有的两个品牌(即云信、七鱼)已经运营多年,在设计上并不统一。而事业部品牌为新设计的品牌,再加上其他的子品牌,最终造成了多个品牌在设计上“各自为政”的现状。
并且随着网易智企的快速发展,子品牌不断的变多,我们与市场部同学便逐渐发现了一些问题。下图是市场部同事在 2019 年发表在朋友圈的一张图,便是当时品牌的现状。

△ 网易智慧企业现状(2019 年初)
虽然产品线愈发丰富,整个事业部也在不断成长中。但是,若是品牌设计体系不够清晰,将会对未来的品牌传播造成非常多的问题,之后的修正成本也会越来越高。
如何改变现状?我们是否能够主动去推动事业部进行整体的品牌升级?能否通过设计去构建一个完整的体系,以满足网易智企未来的发展需要?
因此,在发现这个问题后,我们便马上开始了品牌设计体系的构建工作。结合之前的品牌经验,并在查阅大量资料进行研究后,逐步制定了完整的解决方案。之后与市场部同学一起合作,共同推进了品牌体系的构建与落地工作。
在企业的成长过程中,随着业务的不断拓展,自然而然地会产生越来越多的子品牌。在这个过程中,许多优秀的企业通过长期的实践,通过不同的方式,逐步构建了属于自己的品牌体系。比如联合利华、大众企业集团、苹果、雀巢、谷歌等等。
品牌体系一共有哪些构建方式?他们分别适用于哪种情况?而我们又应该用何种方式去构建品牌体系呢?
带着这些问题,我开始进行了品牌体系构建的研究。通过大量的案例分析与调研,我总结了以下几种最常用的品牌体系构建方式:
自由家庭式,顾名思义,一切皆为 Free Style。子品牌与母品牌几乎无关联系性,完全自由地进行各自发展,因此品牌在设计上和基本毫无关联性。
这种品牌模式,通常适用于强子品牌战略的集团公司。不同的子品牌之间并无依存关系,也不需依靠其他子品牌、母品牌进行背书。而是各自在领域中独立运营,甚至形成差异化竞争,以扩大在单领域的品牌丰富程度,占据更大的市场份额。

△ Free Standing 自由家庭式
比如联合利华集团,所有子品牌几乎均采用自由家庭式,在不同的细分领域拥有多个子品牌。比如个人护理用品领域,主要品牌有旁氏、多芬、Iluminage、卡玫尔、清扬、凌仕、中华、力士、夏士莲、舒耐、凡士林等。食品系列品牌有家乐、老蔡、立顿、四季宝、净水宝、可爱多、梦龙、和路雪等品牌。
很多品牌你甚至意想不到这是出自联合利华之手(或者被收购了),但仔细查看产品介绍,均会发现联合利华的身影。而在产品广告的最后 1 秒,也会快速出现联合利华这个“爸爸”的身影 。

△ 联合利华集团-品牌体系
再比如 VOLKSWAGEN(大众汽车集团),所有子品牌也均采用自由家庭式。旗下有奥迪、斯柯达、宾利、西雅特、布加迪、保时捷、兰博基尼、大众、斯堪尼亚、杜卡迪等众多子品牌。通过差异化竞争,在汽车行业的不同领域(家用车、豪华车、摩托车、重型卡车、巴士等)的不同级别中,均占据了不错的份额。
面对不同的消费群体和阶层,品牌需要承载不同的品牌概念,解决不同的问题。因此,只有采用自由式家庭式的品牌家庭,才能在不同的领域中有针对性地进行品牌的建设。
当然,这种方式也具有一定的负面作用。如果当两个子品牌在同一领域重叠性较大时,容易导致品牌在“内部竞争”中逐渐弱化,比如斯柯达汽车的定位与大众汽车重叠性过大,定位区分不明显,而与大众的三大件又是相同的,因此逐渐在市场中被边缘化。

△ 大众汽车集团-品牌体系
我们可以总结一下自由家庭式品牌体系的优劣势。
优势:
劣势:
基因家庭式,即母品牌与子品牌拥有部分相同的元素或风格特征,并通常具有延续性,而这种元素被称为品牌基因。
基因家庭式是品牌体系中最为常见的表现方式,它通常适用于强母品牌的集团企业。此类公司通常在母品牌发展成熟后,基于母品牌进行其他领域的拓展,逐渐形成不同的子品牌。因此,子品牌需要延续母品牌的基因作为背书,从而提升子品牌的知名度与信誉。

△ Gene Delivery 基因家庭式
而基因家庭式这个大的方向中,按照基因传递的方式进行细分,又可以归纳为以下 3 种最典型的形式:
基础版:将母品牌图形直接融入到子品牌中
比如雀巢公司的部分重要子品牌中,都将母品牌的品牌文字融入到品牌图形中,而这也是雀巢母品牌最容易识别的部分。
通过这种方式,子品牌既保持了相当程度的自由度,同时用户也能直观地通过品牌基因识别出子品牌与雀巢母品牌的关联性。

△ 雀巢公司-品牌体系
以及美国联邦快递 FedEx,则是以母品牌为基础,通过改变局部颜色、增加品牌文字等方式来构建其不同的子品牌。保证了一定的差异化的同时,与母品牌形成了强关联,达到了比较强品牌延续性。

△ 美国联邦快递-品牌体系
进阶版:提取母品牌关键特征,融入子品牌中
比如亚马逊公司,将其标志性的“箭头笑脸”提取出来,与各自不同的子品牌字体组成了新的品牌。这种方式相对于基础版又提高了更高的灵活性,但同时也保持了相当程度的品牌延续性。

△ 亚马逊-品牌体系
高阶版:提取母品牌基因,通过重构形成子品牌
比如 google 公司的新品牌与其各子产品的关系。通过提取统一的颜色以及扁平化的纸片效果,经过重组以后得到不同的图形,形成自由度极高,但又拥有高度统一性的品牌体系。

△ Google-品牌体系
但是,这种方式在设计上的要求较高。如何在差异化的同时,保持一定的品牌关联性,需要非常精准的把控。
我们可以总结一下基因家庭式品牌体系的优劣势。
优势:
劣势:
克隆家庭式,即子品牌直接使用母品牌的品牌图形与品牌字体。子品牌通常与母品牌在品牌上毫无差异,或者保持图形、颜色、字体等特征的高度统一性,只进行文字内容的更换。

△ Clone Family 克隆家庭式
比如苹果公司与其所有子产品的品牌,直接沿用苹果的主图形,并配合统一的色值、字体、间距等品牌规范,仅在文字进行相应的命名。通过几乎一致的品牌表现,当你识别任何一个子品牌时,便能感受几乎一致的品牌传递,甚至是各种细节,比如包装风格、说明书等等。

△ Apple-品牌体系
当然,严格意义上来说,你可以认为他们只是同一个品牌。但当一个单一属性的品牌需要扩张到更多品类时,就必须带上相应的属性。你可以认为“iPhone”、“MacBook”、“TV”只是品牌的附加说明,但当他们组合在一起并出现在新的品类中时,便是一个新品牌的概念了。
这种品牌体系通常适用于企业在同一个的领域中,开拓不同的细分领域。他们传递的品牌概念与价格定位是一致的,比如苹果的所有产品都代表科技感、细节完美、设计精良,在价格上也通常占据比较高的层级。
但是,这种方式也具有一定的局限性。因为你必须保证所有子品牌所传递的上述所有特性,都与母品牌是一致的。如果某一项有差异,则品牌母品牌所蕴含的一切将不能被子品牌的用户群体所接受,这也是当时 iPhone 4C、5C 失败的原因。当你的价格定位与母品牌存在差异时,你的用户便不再认同这个子品牌,以及背后传递的一切。
为什么小米要开拓红米系列、华为要开拓出荣耀系列,为了他们放弃克隆家庭式而转向自由家庭式?就是这个道理——你不可能靠一个品牌传递不同的声音。
我们可以总结一下克隆家庭式品牌体系的优劣势。
优势:
劣势:
1. 确定策略
通过网易智企品牌现状的分析,并结合智企未来的发展需要,我们最终确定——使用基因家庭式-进阶版(即提取母品牌的关键特征,融入到子品牌中)的品牌体系是最为合适的。因为这种方式既能保证品牌设计的整体统一性,又能保持足够的灵活性,以适应不同品牌的需要。
但是,提取什么样的品牌基因是最合适的?
网易七鱼、网易云信原本就拥有多年的产品历史,如果只提取一方的基因,显然不太合适。如果大改品牌图形,则会对原有用户的认知产生较大影响,并不是一个理想选择。
最终,我们决定了一个大胆品牌策略——以品牌字体作为品牌基因的承载物,并通过标准化的框架规范使品牌的整体一致性得到的统一。通过这种方式,也可以将品牌图形的自主设计权留给子品牌。

这种品牌策略的主要优势有:
整体品牌感强,品牌基因容易延续。
后续可将品牌设计流程标准化,提升设计与一致性。
原有品牌可只升级品牌字体和框架规范,保持原有品牌图形,从而不影响用户认知。
通过这种方式,我们可以对原有的网易七鱼、网易云信,以及网易智企的品牌做一个统一的升级,小幅优化品牌图形、统一品牌结构,并以全新的字体风格重构品牌字体。这样,我们既能够达到设定的目标,又能够最小程度的对品牌认知造成影响。
2. 可行性调研分析
这种构建策略是否可行?想要让相关人员理解这个策略,仅仅依靠设计方案是不够的。因为大家的视角不同,并不一定能够从设计的角度去理解。因此,我们必然要充分地进行论证,并拿出相关的案例去佐证,才能让设计体系的的推进更具实践性。
通过市场调研,我们分析了最近 10 年中优秀的品牌升级案例。在这其中,腾讯的品牌升级案例与我们的策略非常契合。
2017 年 11 月,为庆祝即将到来的 20 周年,腾讯发布了一款新字体——“腾讯字库”,并借此机会对部分品牌进行了升级,以此来加强整体品牌感。


通过发布全新的品牌字体,腾讯公司构建了以品牌字体为核心的品牌体系,并取得了良好的效果。而这种品牌体系的构建方式,与我们的设想不谋而合。
因此,我们认为以品牌字体为核心的品牌体系构建策略是完全可行的。但是,这种方式所需要投入的资源是巨大的,且周期通常比较漫长。
我们又如何克服这个问题?
虽然无法得到如此多的资源,但我们可以通过合理的计划与推进策略,逐步去构建整个体系。不断地进行策划、构建、落地、完善,形成一个完整的闭环,通过不断实践去提升、丰富这个体系,最终让这个体系变得越来越完整。
确定策略之后,我们开始着手进行品牌体系的构建工作。
1. 品牌字体设计
品牌设计体系的构想虽始于 2019 年初,但真正的准备工作则始于两年前。在我刚接触网易七鱼和网易云信时,便发现了品牌中存在的一些问题。虽然没有合适的时机进行品牌升级,但研究和尝试则不断地进行中。
在此期间,我开始着手设计一款全新的专属字体,也就是之后的网易 B 端产品的统一品牌字体。
通过对于网易智企品牌调性的分析,以及未来发展的需要,我确定了品牌字体的基本调性:现代、简约、刚正、大气、品牌基因的融入。

作为科技类企业品牌的字体,它应该是有现代感和设计感。其次,为了适应不同的产品调性,同时传递出信任感,我希望它是刚正、大气的。最后,作为品牌体系的载体,它必须具备专属的品牌特征,才能以此为基础形成统一的品牌体系。
因此,在字形的结构上采用了较为刚正的框架,干脆利落的同时,在转角带有一定的弧度。方中带圆,刚中带柔,形成美学上的互补。而在遵从中文字体结构的同时,也对笔画本身进行了适当的简化(比如勾,用切割式的笔画代替上勾,但感知上仍然是勾),让字体更具现代感与简洁感。

而整个字体的灵魂,则是将网易的特征以笔画特征的形势融入字体中。贯穿始终、恰到好处,使其作为统一的品牌基因延续在品牌家庭中。
网易的建筑风格在所有公司的大楼中,都是属于非常有识别性的。除了深邃而低调的色彩外,整个建筑从外形到地板、再到每个细节中,都将拥有独特切角的菱形融入其中。因此,我将这独有的菱形的四个边单独拆分,作为字体的基本笔画。通过简单的移动,四个边正好形成了网易的首字母“W”。继续移动,将其从两边的翅膀往中间压,则形成了一个网状的 XX 形状——这不正是网字中间的图形吗?
网易建筑风格——网易的“W”——网易的“网”,网易的基因就这样融入到字体中。而另一个更重要的特征,则是这四个笔画与水平线相交,所呈现的统一倾斜角度——80度切角。


2. 初步制定框架规范,预先进行品牌升级
完成字体风格的定义后,下一步就是以品牌字体为核心,进行原有 2 个品牌升级的方案设计。
首先进行的是网易云信的品牌预升级。将网易云信的品牌字体以全新的字体风格进行重新绘制,并结合品牌图形制定了全新的品牌框架。比如品牌图形与品牌字体的间距,确定为字体高度的 1/2,而安全距离则定义为与字体高度相等间距等一系列规范。
通过初步的框架制定,一套围绕着品牌字体的初步规范便制定完成了。


完成云信的品牌预升级后,又进行了网易七鱼的品牌预升级。因为原有的品牌图形存在一定的优化空间,除了品牌字体重新绘制与标准规范外,还对品牌图形和品牌色做了升级,让品牌图形保持原有识别性的基础上,更加圆润、灵动,颜色也更具科技感。


通过两个品牌的预升级,除了初步对整体框架规范进行了制定,也对品牌字体的品质和实用性也得到了良好的验证,为接下来品牌升级工作的推进奠定了一个比较好的基础。
1. VI 设计文档
品牌设计不仅仅是完成图形的设计,更重要的是使品牌在后续使用中更加规范,而品牌 VI 识别系统是其中最重要的工具。文档的初衷并非约束设计,而是使品牌设计的流程更加标准化,提升非关键环节的工作效率,让设计师将时间真正聚焦于的品牌创意阶段。
因此,我们制定了适用于不同场景的 VI 设计标准文档。整个文档的设计准则:一致性(整体框架、页面结构高度一致)、专业性(文字表述、规范演示高度专业)、灵活性(允许在框架中的寻求灵活创新)。

封面样式:推荐的默认为标准品牌色+Logo 图形样式,除此之外还提供了背景图,在保持框架一致的基础上,也具备了一定的灵活性。

△ 封面样式
目录样式:提供基础版的 2 个模块版式和 3 个模块的版式。

△ 目录样式
内容框架:文字说明的区域与版式,内容区域的不同分割模式,尽可能地适应不同的内容需求。

△ 内容框架
2. 品牌展示规范
在品牌的传播和使用中,VI 识别手册相对专业性会更强一些,而在平时的展示中,更多的会进行单独的品牌展示。因此,我们也为此制定了不同场景下品牌的单独展示规范,以及在标准尺寸(1920×1080)下的页面布局、图形显示比例等规范。

△ 品牌图形单独展示

△ 横式标准组合

△ 竖式标准组合
3. 为新品牌制定 VI 系统
完成标准化的 VI 设计文档后,下一步便开始着手进行新品牌的 VI 识别手册的设计工作。按照我们已经制定完成的设计文档,品牌 VI 识别规范的输出效率得到了较大的提升。

△ 网易云信-VI 视觉识别系统

△ 网易七鱼-VI 视觉识别系统
最终,我们完成了两个品牌的 VI 视觉识别系统,为后续的体系化推进做好充分的准备。
通过全新品牌字体与品牌规范的确立,并完成了 2 个品牌升级、1 个新品牌设计以后,我们将完整所有的准备工作整理成一个完整的提案。
下一步,就可以发起正式的品牌升级研讨会了。会议目的是通过整体的背景分析与方案呈现,让各相关方都能够达成一致意见,最终完成正式的品牌体系落地。
1. 提前与关键相关方沟通,对齐目标
在准备好充足的方案后,如何推进并最终落地?
这是非常关键的一步,也是许多设计师比较不擅长的领域。想要顺利的推进项目,光靠一个好的解决方案是不够的,还需要在正确的时间点,寻求各相关方的支持。
因此,首先就需要了解各相关方对于品牌现状的看法,并通过现状的分析,初步对齐我们的“项目目标”——即解决长期的品牌混乱问题,而这也是我解决问题的初衷。只有对齐了目标,我们才能站在共同的出发点,并在合适的事件抛出解决方案。

下图是当时与其中一个市场侧关键相关方沟通的过程。当我们分析完目前的现状后,相关方对目前的现状表示认可,并期待解决方案。这个时候,我们再将已经成熟的方案展示出来,才能让相关方站在同一角度去思考问题,并最终认可解决方案。

之后,我以相同的方式询问起产品侧和其他侧的相关方。大家在对齐目标以后,都有一个比较清晰的认知,也对我提出的解决方案非常认可。这时候,我们的项目便有了进一步推进的基础。
2. 发起会议,正式推出方案
通过提前的沟通,确定了各相关方的态度,同时了收集了一些小小的意见,并对方案进行了微调。之后便与各相关方正式地发起了品牌升级会议。下面是这次会议的简要过程:
会议开始后,我们首先进行背景分析。
为什么需要进行品牌升级?简要分析 2019 年初智慧企业的品牌现状,以及智慧企业未来的品牌发展方向:整体品牌感弱,品牌一致性过差,无法满足智慧企业长期的发展需要。

同时,我们也对目前现有的品牌设计进行分析,发现了较多的问题。比如品牌字体的风格不统一、比例不一致、色值不统一等问题。而这些问题可以也可以通过品牌升级进行解决。

最后,随着网易智企的快速发展,智慧企业的子品牌会越来越多,而品牌联合推广的频次将会越来越高。这意味着品牌 Logo 设计混乱的现状将会产生越来越大的影响力,而我们的修正成本将会越来越高。
为了解决这几个方面的问题,我们推出了最终解决方案——进行品牌升级,并建立网易智企品牌设计体系。
如何建立品牌体系?
通过策略分析与市场调研,以及未来网易智企发展的前瞻性思考,我们最终确定使用基因家庭式-进阶版的品牌体系是最为合适的,即提取母品牌的关键特征,融入到子品牌中。通过这种方式,我们对网易七鱼与网易云信进行了整体的品牌升级,并为所有新品牌制定了详细的 VI 识别系统。

△ 品牌升级会议 PPT

经过这套完整的方案阐述,大家在会议中一致通过了网易七鱼和网易云信品牌升级的方案,并对以品牌字体+品牌规范为核心的品牌设计体系表达了正式认可。
3. 以规范对事业部 Logo 进行升级
品牌设计体系经过各方认可以后,推进主品牌的升级就轻松多了。由于原有事业部的品牌字体和品牌色存在一定的设计问题,在确定了品牌体系的标准字体与规范后,我们便顺势对事业部的品牌进行升级。
当一个体系被认可后,遵循这个体系就变成了理所应当。因此,网易智企主品牌升级的工作也得到大家的认同,并顺利推进下去。

之后,我们同样为网易智慧企业主品牌制定了详细的 VI 识别系统。

△ 网易智慧企业-VI 视觉识别系统
至此,我们已经完成了现有的主品牌进行了整体的升级,网易智企的品牌矩阵已经初步形成。对比原有的品牌矩阵,整体品牌感得到了极大地提升。同时,也将会对之后的新品牌形成良好的规范,并促使这个体系不断地成长。


4. 发送邮件,全员通知并规范使用
通过会议并得到各相关方确认后,最后一步便是发送正式的品牌升级邮件了。
通过发送邮件,正式宣布品牌升级,并通知每一个关键相关方。这就相当于合同的最后一步,整体体系便正式地得到了确认、生效。同时也将 VI 手册和设计文档同步给大家,引导各方正确地进行品牌使用。

1. 不断丰富的品牌矩阵
随着网易智企的快速发展,我们的品牌也逐渐增多。从 2019 年初进行品牌预升级,到 2019 年底,我们一共推动了 4 个产品进行品牌升级,并以新的规范进行了 4 个新品牌的设计。

有了品牌设计体系后,大家对品牌设计的态度也发生了明显的改变。
每当有新的产品需要进行品牌设计时,大家便会自觉地去遵循这个体系——“按照品牌体系的标准设计即可”。“我们只需要按照体系来就行了,剩下的图形创意工作就交给你们了”。



在此之后的每个新品牌设计,我们都按照标准化的设计流程进行,将重点的工作投入在图形的创意上,而不是反复地去尝试各种风格。我们的品牌设计效率得到了极大的提升,而各方对于品牌方案的确定也变得顺利多了,因为大家只需要判断图形是否符合产品特点即可,无需反复对比各种品牌风格。
2. 英文品牌规范的加入
随着品牌设计体系的不断发展,我们的品牌将不仅仅局限于中文,也会涉及到单独的英文品牌。经过我们的长期实践,英文品牌规范应运而生。
MCtalk 是网易发起,由网易智慧企业部主导的科技活动品牌:通过汇聚深度思维(Mind) 和顶尖创意(Creativity)来打造价值集合与传递的平台。包含 MCtalk Forum 论坛、MCtalk Conference 峰会、MCtalk Live 分享、MCtalk Park 开放日和 MCtalk Academy 私享会等系列活动。


3. 周年数字品牌规范
随着不同产品线周年庆,许多品牌会设计专属的周年组合样式。为了因为不同周年 Logo 而影响产品统一性,同时减少了不必要的工作,我们设计了品牌+数字周年的品牌规范。
每个品牌都可以应用统一的周年组合形式。让不同品牌在周年组合中,也能拥有统一的品牌感。


但是,周年品牌规范的统一,并不意味着每个活动独特性的缺失。我们仍旧可以围绕数字+主题发挥出强有力的创意,为每次活动创造丰富的主视觉。


随着品牌设计体系的设计规范与标准化文档已经逐步成型,这份文档可能会发送给许多设计师进行使用。但是,具体设计时,许多设计师可能会产生一些疑问,导致字体设计、图形设计上面会出现问题。
那么,如何使用这份框架规范,正确地进行品牌设计呢?下面,我将以网易云商的品牌设计过程为例,大致演示一下这个流程。
1. 品牌字体设计
品牌字体的设计,我们在文档中给出了统一的字体风格,以及目前已经设计完成的品牌字体。如果字体已经存在,则可以直接获取,无需重复设计。

比如网易云商的品牌字体中,“网“”易”“云”三个字已经出现过,则直接取用,根据规范进行“商”字的设计即可。

字体的设计,大概有三个步骤:
确定字体的骨架:字体设计,首先要保证字形的结构准确,遵循汉字的书写规律。否则,将会影响字体的易读性,让字体看起来不够自然。这一步,推荐多去借鉴已有的一些优秀字体,网易正体的字形结构,参照了“方正正中黑简体”和“黑体”这两个字体,在设计时可以先研究相同字形的笔画结构。
融入品牌基因:品牌基因,包含了横线末端 80 度切角,折角处的圆角,勾、点的简化处理等统一风格。同时,笔画带有细微的圆角,使字体本身刚而不锐。
整体调整,细节优化:最后一步,则需要凭借字体设计经验,对笔画进行优化,使其遵循字形结构的前提下,更严谨、更具设计感。这一步,若没有相关经验,建议与我或者有字体经验的设计师进行探讨。每个字体力求严谨、优美、更有设计感,以便未来其他设计师使用。
2. 品牌图形设计
品牌图形的设计,是品牌设计中最为关键的一个部分。设计师需要在契合品牌理念的基础上,设计出最符合需求的品牌图形。也需要让品牌图形在风格上保持相对一致。
在网易智企品牌体系中,推荐以平面化的图形进行品牌设计。这样能够保证图形足够简洁,并适应不同的场景使用。同时,品牌图形应尽可能地与母品牌保证一定传承、关联性。

通常情况下,设计师需要在充分理解概念的基础上,进行多个方向的尝试。最终逐渐缩小范围,直至最终方案的确定。

网易云商的核心概念是,成为企业的商业增长服务平台。因此,“增长”这个概念应该贯穿于品牌图形中。而云商的产品皆为 SaaS 产品,而“商”的首字母是“S”,因此,S 也成为云商的一个标志之一。云商的目标,希望打通企业营销全链路,因此,全链路也成为附属的概念之一。


因此,整个品牌图形呈现的是一个向上增长的字母“S”,它像火箭一样向上发射。而整个图形,则由三段线条构成流畅的“S”线条,寓意三个品牌所形成“营销全链路”的概念。
为了让整个图形更严谨、细节更完善,在大致确定品牌图形后,设计师还需要巧妙地通过辅助线,去完善和优化整个品牌图形。为了避免切角过于尖锐,也同样在转角处加入了细微的圆角,使其优雅而柔和,并且更好地与品牌字体相契合。
3. 品牌基因的延续
网易云商是网易智企旗下的商业增长服务平台, 旗下包含网易七鱼、网易定位、网易互客三大产品。因此,品牌的传承性显得尤为重要,如何巧妙地表现出其中的关联性,是品牌图形能否承载更多含义的关键。
在品牌图形的风格中,网易云商的图形使用了与网易智企相同的线形风格。同时,线条的倾斜角度,也延续了网易智企品牌图形的 25 度倾斜。

在品牌图形本身,则巧妙地融入原有的 3 个子品牌特征。比如线条末端传承了七鱼的鱼形尾部,上下两个线条传承了互客的“互手相连”图形,而线条前部的尖角则传承了定位“精准尖头”的图形。
虽然这三个原有的品牌,之后将逐渐融合成新的品牌。但是,它们并没有消失,而是以另一种方式进行了延续。有延续、有情感、有温度,才能让用户更有记忆度,也更能让陪伴了这么多年的图形有一个精神的传承。

同时,整个图形又像一个 DNA 双螺旋基因,互相环绕增长。寓意网易云商,将成为企业的增长基因这一概念。

最后,通过统一的品牌框架规范,将品牌图形与品牌字体进行结合,形成了最终的完整方案。

4. 制作完整品牌 VI 识别系统
最后一步,便是按照 VI 标准文档,快速进行品牌 VI 识别手册的设计。标准文档中已经覆盖了基础的品牌使用规范,如果需要增加规范,可以按照相同的版式进行手册内容的新增。

随着更多品牌的加入,品牌设计体系的大家族也变得愈发丰富了。我们不仅获得了一个高度体系化的品牌矩阵,同时也形成了一套更、更规范的企业品牌设计流程。并且,随着我们的影响力不断扩大,逐渐也吸引了更多品牌加入到这个体系中…
1. 自我成长的字体库——网易正体
在每次新品牌设计的过程中,都会遵循统一的字体风格进行新字体的绘制,品牌字库也因此不断丰富。我们希望它最终将成长为一款完整的品牌字体,并对其进行了正式的命名——网易正体。

我们并不刻意去“生产”字体,而是让其自然地随着新品牌的加入不断的成长。
需要说明的是,虽然我们将字体的设计权交给设计师,但我们仍旧会对每个字体进行评审。除了字体风格的统一之外,我们对字体本身的基本要求也同样严格,比如字形结构的正确性、字体美感是否达到标准等。

随着品牌体系的影响力越来越广泛,我相信我们的品牌字库也会越来越丰富、完善。我们也欢迎更多的内部品牌遵守这套规范,一起加入网易 B 端品牌设计体系、网易正体的“共创计划”中。
2. 标准化的设计流程,更高的设计效率
通过对于整个设计流程的优化,我们将品牌的框架规范设计、品牌字体设计、品牌 VI 规范这几个流程进行了标准化,以此来提升整体的设计效率。

设计师可以将更多的精力专注于前期的品牌图形与概念的创意上,而之后的工作可以用这个标准化的流程来完成。更重要的是,这并不是单纯设计层面的流程,二是经过整个团队确认的流程。 因此,只要图形创意获得通过,那么后续的流程便可以快速完成可出产出,无需再次与各方确认。
通过实际的测算,对于传统的设计流程,我们可以将品牌字体的设计时间提升越 60%(如果字库足够丰富,那就是 100%了),整体规范输出效率提升 80%。

最终,我们通过这套标准化的规范节约了大量的时间,同时逐步构成了非常完整的品牌体系。我们也希望这套标准化流程能够帮助更多的品牌。
3. 围绕品牌体系的内部生态
我们通过不断的品牌设计与升级工作,通过不断成长的品牌、不断完善的标准化流程,最终完整了网易智企的品牌设计体系的建设工作。

基于所有的 VI 规范都是同一标准的,所有场景的规范可以任意组合、替换,这使得我们可以以统一标准输出给市场、产品人员,并逐步去建立后续的统一规范。

随着品牌体系的完善,我们的推设计广体系、产品设计体系才有了建设的基础。围绕市场侧,我们建立了统一的推广体系,用以规范线上线下的推广输出规范,产品官网的规范以及活动页等规范。而围绕产品侧,随着品牌体系的认同,FishDesign 的统一使用得以有了“群众基础”,并基于样式组件化+规范体系化建立了产品设计体系。

总而言之,品牌体系是所有体系化的基础,也是智慧企业设计体系的核心。只有顶层品牌的统一,才能在顶层认知上影响每个产品线,并逐步去引导中层、底层规范的统一。

2020 年下半年,网易智慧企业的中文名已经正式升级为网易智企,欢迎关注我们的产品~
4. 更大的影响力,“B 端品牌体系”共创计划
我们为什么要建立品牌体系?
回到最初的原点,除了帮助网易智企解决当前阶段的品牌问题外,还有另一个原因——在网易内部建立一套指导性品牌设计规范与流程。
设计不仅仅是纯粹的创意性,也不是片面的规范性。
体系的目的并非强制性的规范(我个人并不推崇毫无意义的统一)。体系的目的在于引导性、在于选择性。我们希望提供的是一个基础标准和流程。也许某个产品的设计师并不擅长品牌设计,也许大家有这套体系需求,那么大家可以有一套高品质、的品牌设计与落地流程。
也许某个产品线觉得这套体系不够满足目前的现状,但对于品牌的基本标准不清楚,对于品牌设计流程不够清晰。那也可以这套体系的基础上进行创新,借鉴这套设计流程。



基于这个目标,我们已经将品牌规范与标准文档进行了小范围的开放试验。截止到 2020 年的上半年,已经有多个品牌开始使用这套标准化流程进行品牌升级与规范输出,比如网易易盾、网易轻舟、网易疾风等。
品牌设计体系更大的价值在于——帮助品牌快速建立秩序,将时间留给创意。而体系本身,也会因为每次的创意,变得更丰富、更完善。通过不断地正向循环、自我迭代,最终成为一个更大生态。
在无序中寻找秩序,在秩序中寻找创意,让世界变得更有序、更有趣、更美好。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
选择器是一个输入字段, 用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。选择器具有各种不同的形状和形式。下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来彼此并不相似。这些类型的选择器之间的主要功能差异是用户可以选择的选项数量:一个或多个。
单选选择器按效果又可以分为:点击选择器、滑动选择器、多联动选择器、开关选择器、可搜索效果的选择器、地图选择器。
特点:同一时间只能选择一个选项,当你已经选择完一项后,准备选取另一项,那么后选的一项会立刻使先选的一项被取消选择。
点击选择器
点击选择器可分为两种状态,状态一为立即触发,当你点击后会立即跳到下一步操作;状态二为再次确认触发,当选中某项时,不会立即触发操作,而是需要再点击别的触发类组件(如保存按钮)后,再执行操作。
特点:直接进入,并没有再次确认的按钮,可以让你快速到达想要的目的。
建议:虽然目的能快速达到,不过也很可能会造成误操作,所以在设定这类选择器时要多考虑手指的触碰区域以及每个选择元素的距离,同时正因为是直接跳转,所以应当加入一些操作提示。
举例:汽车之家在用户选择二手车时就会出现此选择器,当我在汽车之家想要选择二手车时,它会弹出立即触发式选择器控件,我们在控件上可以看到有7个圆形选项,分别为:汽车之家诚信联盟、准新车、奥迪、奔驰、宝马、三厢轿车、分期购车,当我点击“奥迪”选项时就会立即跳转选择后的页面,为了让用户知道自己选择后的状态,在跳转页面时还会弹出非模态弹窗的文字提示“共找到1943辆车”。

特点:这是最为常见的选择器类型,当所在选项选上,除了选择另一个选项之外,便没法取消选中状态。(选且只能选择一个选项)
建议:在设定此类选择器时我们应该从产品的角度去考虑是否给用户一个默认选项,甚至是否考虑给出一个重置按钮。
举例:我刚注册小红书时,在小红书填写信息页面中,它的默认选项是“男”,我点击“女”,则会自动取消掉“男”,它们两者并不能同时存在,并且只有我点击下一步按钮时才会正式确认我选择完成。

滑动选择器
特点:滑动选择器是将需要选中的内容滑动至中部,然后点击确认按钮确认选中后返回选中内容。大多数运用在选择时间或地址上。
建议:滑动选择器的展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用它。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在5列以内。
举例:在小红书填写年龄信息时,我们只需用手指在区域内滑动即可选择想要的选项。

多联动选择器
特点:多联动选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,不过因为显示的区域有限,所以当你要切换时,还只能挨个切换,效率低下。
建议:可以通过数据以及功能来减少选择时间,例如在选择地区时,根据当前GPS定位地理位置,定位相关省级信息及名称,减少滑动操作。
举例:如下,当我选择了内蒙古自治区,那么2级内容就应该筛选掉内蒙古以外的城市,比较适用于省份-城市或者品牌-产品这种类似的选择,当然下面第一张多联动选择器也结合了滑动选择器。

△ 选择城市时,我们必须要先选择省份,再选择城市,最后才能选择县;
多联动选择器展示的方式非常多,不仅可以用滑动形式展示,还可以用点击、平铺列表等形式展示。

上图则没有先后顺序,不过当你首先选择颜色时,如果没有相同尺码的衣服,缺货的尺码则不会被选中,先选择尺码也是相同道理。
切换开关选择器
特点:切换开关选择器有且只有两种选项,用来在开和关两种状态之间切换。开关属于触发类组件,拨动开关时,它所指挥的某个操作会立即生效,常见的使用就是授权。开关的默认状态并不都是关闭的,还要从产品本身的设定上来决策。
建议:如果某开关的功能是用户经常使用的状态,那么可以在默认状态下打开开关,不过需要注意的是在某些特殊的开关按钮需要打开时,必须要提前告知用户。
举例:当我打开UC浏览器的设置时,它的辅助功能就使用了切换开关选择器,切换的开关只需要点击即可。

可搜索选择器
特点:可搜索选择器一般用于选择项较多时,特别是对于电商购物类的APP搜索选择器是必不可少的,搜索选择器会根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。
建议:在搜索区域输入文字时,可给予用户更多的文字提示以及以及引导类信息。
举例:小红书在搜索时就会出现数字化的信息提示,这样能够很好的引导用户进入到想要的搜索结果:笔记或者商品页面。

地图选择器
特点:作为最特别的选择器,它的功能是复杂的,它的操作方式也是多样化的,地图选择器的操作可点击、可拖拽、可放大缩小等等,它多用于生活类APP。
建议:可以在选择器中加入更多趣味、互动、可感知的设计,如加入过节元素、车辆行驶路径、热门区域、甚至选取后手机的震动等。
举例:打车类APP必用的地图选择器,滴滴出行的用户可以实时看到车辆信息,可以采用点击、拖拽、放大等操作来选取上车地点,选取后还有文字信息提示,让用户确认操作是否正确。

贝壳APP则用地图选择器来让用户选择二手房,同时也采用了联动式的效果,第一步是查看区域,可以明确看到区域的售房套数,点击选择区域后我们可以看到每个路段的房子套数,点击路段后就可以看到每个楼盘的套数以及均价,直到点击楼盘就会弹出详细信息框。这样有助于用户在选择二手房时从大数据分析二手房的情况,有更好的对比性与选择性。

当单选选择器不能满足用户需要时,这时我们就可以采用多选选择器,一般常用的多选选择器都是采用点击的方式,当然也有滑动类型的多选选择器。
点击多选选择器
特点:当用户想要选择多个类别的情况下,我们就可以用点击多选选择器来展示提供给用户选择,通过屏幕点击选中或取消选中该选项,它不会立即触发操作,需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:从用户的角度来讲尽量不要强制用户选择数量或者默认全部数量;多选项时触碰区域不能太小,以免造成误操作。
举例:小红书在选择感兴趣的内容时就采用了点击多选选择器,不过在选择兴趣时它就强制用户至少关注4个兴趣,而对于单兴趣或者少兴趣的用户来讲,这无疑会造成用户体验的不佳,被逼再次从中选择次要的兴趣。

滑动多选选择器
特别注明:从用户的角度来看,它可以选择多个区域段的内容,所以我把它分为多选选择器中。
特点:当系统给出的选项不在自己的选择区间时,可以很好的自定义选择区间,把定义权限交在用户手里。同样,它需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:在用户滑动操作期间要有明确的操作提示,让用户时刻感知目前处于的状态;滑动区域尽量不要超过100刻度,如果刻度距离太小,用户在滑动时也很难精准的选择范围。
举例:在汽车之家APP中,当我要选择汽车价格范围时就会出现此选择器,我们可以用手指滑动来选取它的价格区间,相对于上半部分的单选价格拓展性更强,用户可以自行选择上半部分的单选选择器,也可以选择滑动多选选择器,给予用户更多的选择。

标题易懂:
在选择器中标题一定要简单明了,很快的让用户知道他在为什么做选择(如:当你关注某烹饪的APP后,它会让你勾选喜欢的菜谱,你的标题就可以用“选择菜谱”四个字,简单明了)
文字标签易懂:
一般使用短语而不是句子,也并不需要用标点符号来结尾。(如:当选择想要的菜谱时,菜谱后的文字不需要加入标点符号)
选取状态易懂:
用户能够明确感知什么是选中状态,什么是未选中状态,什么是禁用状态。(如:选中状态为高亮显示,未选中为普通显示,禁用状态为灰度显示)
反馈提示易懂:
当你在选择中遇到选项限制或是否需要确认操作时,反馈提示一定要一目了然。(如:当你选择某衣服时,S码不能选择,则会用灰度显示的文字代替,甚至可以用中横线划过文字,明确告诉用户不能选择)

从逻辑顺序:
逻辑排序能让用户很快很准的找到自己需要的选项,特别是对于选择地址/时间/个数等常规的选项时,可以按照字母/远近/大小来进行排序。例如下面在选择地址时,就是按照A-Z字母排序,这样可以大大节省用户选择的时间。

从产品利益角度排列顺序:
当然为了产品自身的利益也可以自己优化排序方式,选项的顺序可以说服用户进行选择,用户可能因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。例如你在选择菜谱时,产品为了让用户选择更加优质的菜谱,就会把用户评价高的菜谱放在前列;当然商家也会这么做,例如你要去买某款商品,商家会在选项中把热门、优质的产品放在最上方,让你优先选择。

从用户体验排列顺序:
从用户角度来说哪些对用户体验好,那么就把它排在前面。例如汽车之家在进行车辆类别的排序中就把用户量最多的轿车排在第一位,而把用户量最少的轻客放在了最后一位;同样它在汽车品牌选择中,单独列出了热门品牌把它放在前列,让用户进行快速选择。

视觉布局一致:
每个元素之间的对齐、元素与元素之间的间距、按钮不同状态的视觉体现。一般情况下移动端更倾向于左对齐,这样有利于快速读取选择内容,可以提高用户的浏览效率并减少错误。

图片/插画风格统一:
在图文结合的选择器中,我们一定要保证图片(插画)的优质以及风格的统一。

默认选项是选择器的开始状态。在不同的选择器中有不同的默认方式。
默认未选中:
这是最常见的一种状态,特别是对于选择年龄、生日这些个人隐私信息,系统也没有办法进行默认选择。

默认选中其中一个选项:
要想默认其中一项,必须考虑两点因素,因素一:你想要潜意识的像用户传达信息,在单选选择器中默认选择一项后,就可以潜意识的向用户传递信息必须要在这组单选项之中选择一个。因素二就是产品的倾向,例如此产品的性别9成都是女性,那么建议默认选项为女性。

默认选中全部:
其实默认选中全部在用户体验上来讲真的不是那么的友好,例如微博这个选择器界面,刚进这个界面时已经全部勾选中,并且当你没注意习惯性的点击下面的按钮时会生立即生效,没有返回的余地。(吐槽:有些APP甚至没有一键取消功能,要一个个的点击取消…)这也是为了产品牺牲掉了部分用户体验吧!

单选选择器的更多选择:
如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比勉强选择要好。例如在选择行业领域时,以上并没有你所处的领域或你不确定你的领域,你就可以选择“不限”或“其他”。

多选选择器的更多选择:
在多选选择器中,如果不能把控到用户的准确选项区间,那么可以考虑滑动多选选择器,让用户有更多的选择区间,不管是汽车之家还是懂车帝在选择车辆价格上两者都是采用的相同方式。

选择控件在操作过程中必须更改其状态/外观,要明确让用户知道是否能选中,是否被选中。控件状态一般分为三种:未选中、选中、禁用。
未选中
选择器的开始状态,向用户表明,可对该选择控件进行操作。
选中
用户操作选取状态,选择控件处于被选中的状态。
禁用
一般情况会为灰色显示,用户将无法与选项进行交互。

指的是用户在操作中让用户得到相应的反馈,用户根据这些反馈可以判断当前状态以及操作后状态。在选择器中,操作提示一般用辅助文案提示及非模态弹窗提示。
辅助文案提示(选择前与选择中):
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,例如下面是地区选择,我在选择不同层级的区域时,它的上方会出现辅助提示文案,让你明确的知道你上一层级选择的是什么。

同样,当我在选择价格区间时,滑动选择器的左上方一样有文字类的提示:

非模态弹窗提示(选择后):
非模态弹窗一般出现在用户操作完的跳转页面中,为了让用户感知所选的选项在页面的状态,如下,非模态弹窗告知用户一共有7辆车符合标准。

当然除了非模态弹窗外,还有模态弹窗,但是用户体验极差,目前很少使用,所以就不列出来了。
扩大点击区域:
在选取按钮类的操作时,容易出现点击不到或误操作的现象,我们可以通过扩大点击区的交互区域来提高易用性,例如下图,虽然按钮在左边,但是可以把横向区域都列为可点击区域。

当然我们也可以从设计的角度来扩大视觉范围,从而也提高了点击范围,这样的处理不仅提升了视觉层面,还提升了交互体验。(图文结合方式)

注意交互间距:
在元素与元素之间一定要有合理的交互间距,不然很容易出现误选的情况。

合理利用有效区域:
在选项较多的选择器中,我们可以利用好选择主体控件之外的区域,例如在选择城市/品牌时,我们可以做A-Z index式字母交互区,帮助用户快速找到想要的选项。

让用户选择本来就是一件枯燥乏味的事情,如果让这件事变得有趣那么会极大的提升用户体验。
从文本层面:
例如当用户填写性别信息时,你给予用户的文字信息并不是“男”/“女”,而是“帅气的boy”与“酷酷的girl”,这样会让用户觉得这是一件比较有趣的事情,而不是被动选择。(注:这样的取名一定要符合产品的特性)
从视觉层面:
加入可玩儿性的选项,例如汽车之家的头像切换,可以选择自己喜欢的头像。(头像并不是强制选择的,如果不进行操作则是默认选项)

从交互层面:
让用户去享受选择。例如Soul的星球首页就做的非常棒,在未选择状态他的人物会360度围绕着转动,当然你也可以快速拖拽,或者放大缩小,可玩儿性十足,并且在内部设定了最匹配/新人的高亮显示,协助用户去选择。

不同的产品在使用选择器时都各有不同,因为每个选择器都有它的利弊,而真正要怎么去选择还要根据产品本身来定。
那么我就拿目前市面上最常见的5个地址选择器的类型来分析一下利弊:
多联动选择器(平铺式)

货车帮采用的是多联动平铺式选择器,它最大的特点就是能够一眼就看清楚所有地址,不过地址多时需要花时间去找,只是当你经常使用此功能时便会形成记忆,再此搜索的时候就能形成记忆点击,效率很高,并且在操作外还有路径提示,不仅可以帮助你记住层级选项,还可以实时返回路径进行重新选择。
手势操作:点-点-点
多联动选择器(列表跳转式)

闲鱼采用的是多联动列表跳转式选择器,这个选择器最大的缺陷就是选择三级之后用户可能会忘了上一级的内容,那么就又要切换到上一级,闲鱼采用它的原因是因为它只有二级联动,不存在遗忘现象,不过这样列表式的选择效率并没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,在地址选择器上我个人是不太建议采用多联动列表跳转式,因为并不也不直观。
手势操作:滑-点-点
多联动选择器(列表式)

转转采用的是多联动列表式选择器,它的优点是可以根据右侧字母来找城市,数据偏大也能够很快的查找。不过如果在层级的选项中出现错误,同样就要切换到上一级,并且在操作中没有辅助信息提示。
手势操作:滑/点-滑/点
多联动选择器(下滑式)

安居客采用的是多联动下滑式选择器,这种形式的选择器不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点是不适合3个层级以上的地址选择。
手势操作:点-滑/点-点
地图选择器

美团外卖采用的是地图选择器,这个选择器一般用在需要精准定位的生活类APP中,它的优点就是能够快速精准定位,并且自动录取定位信息,它的缺点也显而易见,不能含带层级并且对范围也有约束。
文章来源:优设 作者:黑狮力
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在BAT、TMDJ等一线互联网企业,决策平台又称决策支持平台、管理会计平台。但实质都是实现业财一体化后,提取业务、财务数据,自动生成各种管理报表、财务报表,智能预警风险、预报业务前景,通过Dashboard或驾驶舱的形式展现给管理层、决策层,本文作者暂以管理会计平台展开讨论。

管理会计,从定义来看有狭义与广义之分。狭义的“管理会计”通常是指财务会计概念,包含“成本管理”和“管理控制系统”两部分。
而广义的“管理会计”则是指运用一系列的分析手段,通过挖掘财务数据、业务报告等中潜在信息,对企业财务状况、经营成果、现金流量和产品竞争力进行分析,辅助经营者进行决策,指出业务、财务风险隐患,预测未来趋势,赋能业务,以数据驱动企业发展。本次讨论的后者,即广义的管理会计。
管理会计目标的实现,不是简单的某一个系统或产品能承载的,需要设计一系列的产品矩阵,包括基础的核算系统如ERP、成本结算系统、预算系统、报表系统,这个矩阵就是管理会计平台(以下简称管会平台)。
管会平台的主体或用户的不同使得所产出的管理报表(以下简称管报)指标也有所不同。用户一般分为外部和内部2个大维度。
1)外部用户
投资人偏向于分析企业的盈利能力和资本保值增值能力,如净利润率、资本保值增值率等指标;债权人则侧重分析资产负债水平和偿债能力,如资产负债率、利息保障倍数、权益乘数等指标。
2)内部用户
应收会计岗则侧重应收账款的质量、收入的趋势,如应收账款周转率、收入环比或同比、速动比率等指标;资产会计岗偏向于分析资产的利用率、所带来的价值,如资产周转率等指标;而企业管理层或决策层会关注企业经营活动和财务活动的一切方面。
管会平台在设计时应考虑满足这些不同用户的需求,并通过权限、角色实现千人千面的效果,不同用户展示不同指标集和报表。
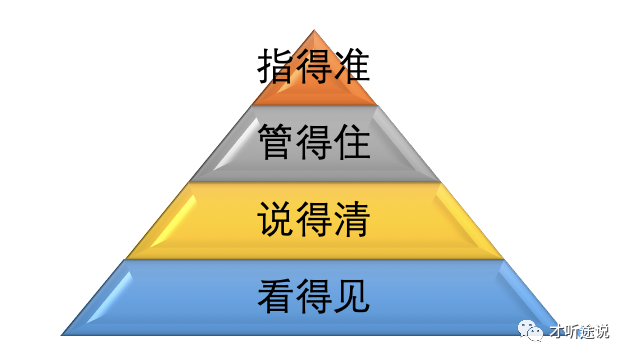
管理会计不仅属财务一个分支,更是财务在企业管理中应用的升华,财务的4个功能层次形象筑起管理会计的坚实基础:

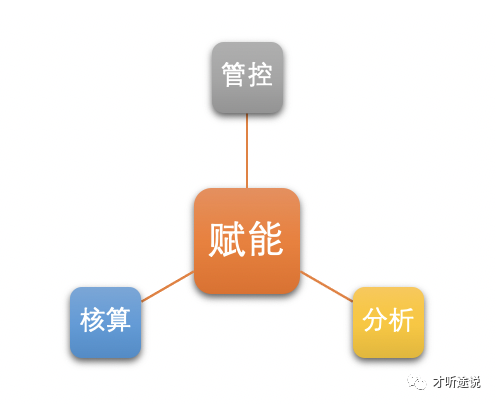
做好管理会计,核算是基础,分析是关键,管控是抓手,赋能是核心。
分析不仅仅是传统的报表分析,而是基于大数据、机器学习、AI等高科技手段,自动化、准确、智能的实现风险预警、趋势预测,引领、驱动企业发展。

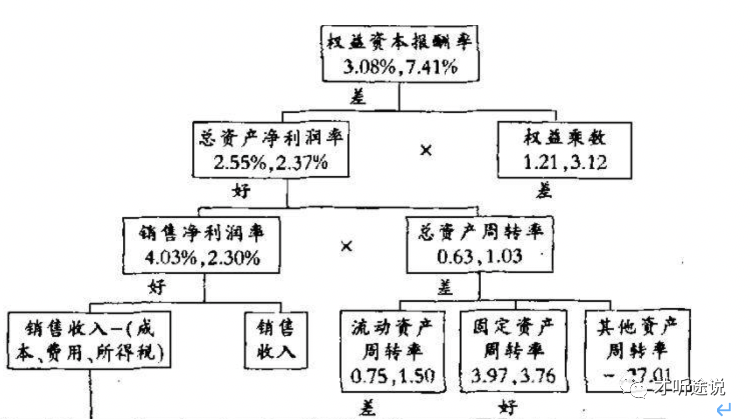
举个栗子:每月关账后财务都要做财务分析,收集各种业务、财务数据,结合相关指标,以发现业务中的问题。如做杜邦分析法,分析净资产收益率。
继而计算总资产净利率,权益乘数,销售净利率、总资产周转率……通过实际与预测的横向对比、基期与历史的纵向对比,找出各种指标异动原因,实质是分析企业的赢利能力、营运能力、偿债能力。
但这些通用的指标需结合企业实际情况、历史数据,并体系化形成产品,才能分析出症结点所在,这也是管理会计平台建设的意义与努力的方向。
如何搭建管理会计平台(以下简称管会平台)呢?互联网管理会计平台,其实并不是一个单一的平台,而是由众多关联子系统构成,通过多个子系统间协同合作完成管理会计目标的系统集。
从前端用户的视角来看,获取管理报表是一个很简单的动作:查询相关主体公司管理报表或分析结果即可,但从系统角度来说,管理会计的建设过程实际涉及了众多财务子系统的协同、及复杂的系统逻辑。
一个典型的财务产品架构如下图,涉及多个子系统。典型管理会计产品分为生产端与消费端,架构图如下:

在简要介绍各子系统功能前,可以先看以下简化版的管会平台产品架构图,典型的管会平台产品架构可以划分为四层结构:支撑层、数据层、核心层、应用层:
用来支持管会平台的基础服务和基础设施,包括容器云、安全服务、存储服务、消息引擎、任务高度、短信服务、证书服务等。
汇集业务、财务数据,以大数据或数据湖的形式承载基础数据,包括ETL、BI、大数据等。
管会平台的核心模块,分为清结算、财务中台、ERP、预算、管报中心五大块;
1)清结算
主要由计价、清分、结算、对账组成,是业务活动在财务的2个反映之一,解决互联网业态中的成本费用结算,与传统企业的成本计量方法不同的是,一般是按个别计价法对不同时间段可以阶段性、阶梯性等复杂业态成本计量。

2)财务中台
主要针对业务中非审批类的收入、资产折旧、摊销,自动对账、生成分录,并传递至ERP,主要包括:入账规则、数据校验、分录生成、主数据等。
3)预算模块
预算功能,包含预算编制、执行等,结合BPM审批流,实现费用控制。
4)ERP
财务核心入账平台,包括总账、应收、应付、资产、财报等。
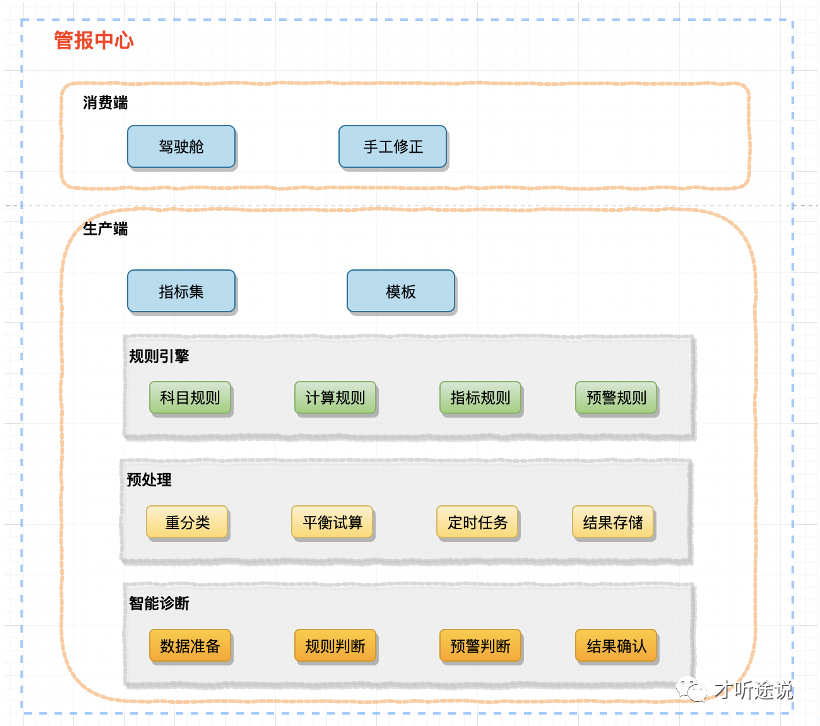
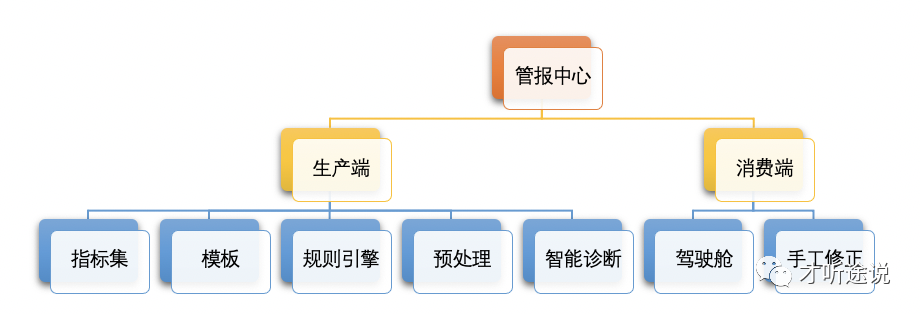
5)管报中心
管会平台核心输出层,包括生产端和消费端2部分,生产端分为指标集、规则引擎、模板、预处理、智能诊断等模块。消费端主要是管报产出结果的展示即驾驶舱、手工确认或修正。
管报中心是核心中的核心,后面第三章会详细展开。

通过支撑层、数据层、核心层提供的服务组合起来,对最终用户、运营管理人员提供的系统。在产品架构层面体现为前端展示层、业务域和过程域。前端展示层主要是结果展示的形式,如PC端的web页面、移动端的APP或H5、小程序等。
业务域是上游的各业务系统,而过程域是管会平台所依赖的流程工具、特征数据,如供应商、ORG、BPM等。

管报中心由生产端和消费端组成:
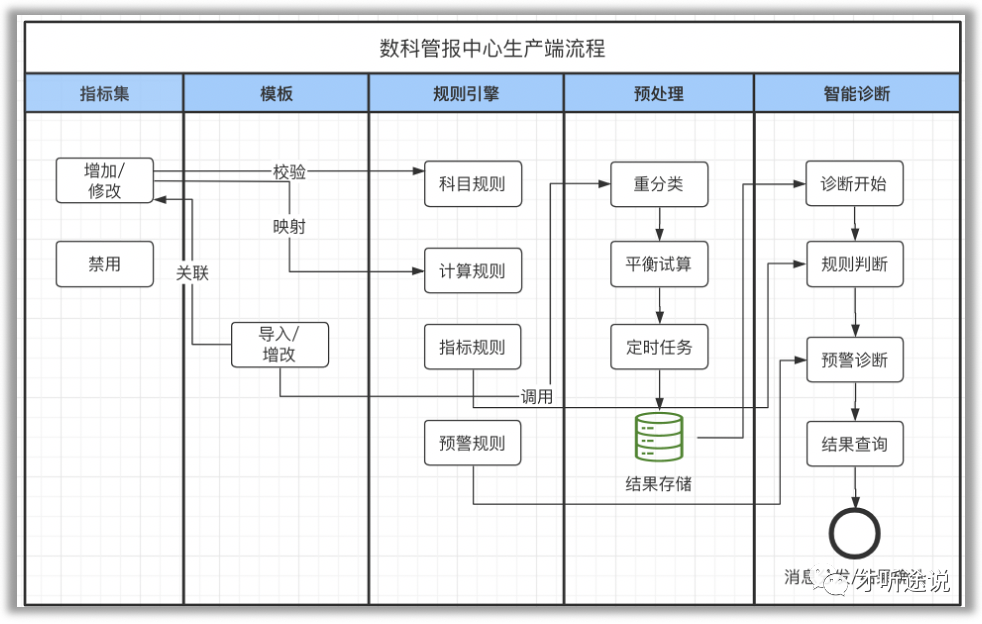
生产端流程图如下:

【指标集】:配置各种指标,如“速动比率”、“产品成本费用率”等。一旦配置不得删除,只可修改或禁用。上游是科目与计算规则,但校验关系不在此模块。
【模板】:指标、预警或诊断信息的集合,可导入或手工增加。在预处理和结果展示时,将会调用此模板。
【规则引擎】:由“科目规则”、“计算规则”、“指标规则”、“预警规则”四部分组成。

在每一层指标中,有实际值、预测值,二者之间的偏离度,就是预警条件;“好”、“差”就是简单的信息模板,可把具体原因也纳入进来。
主因判定实质是一个由上到下的递归过程,如此例中,A公司获利能力(即资本报酬率)相对较差(3.08%<7.41%),这是第1层判断。
再往第2层,经过分析可知这不是因为总资产净利润差(2.55%>2.37%),而是财务融资能力差(1.21<3.21)。如此类推,直至分析至底层科目级指标。
【预处理】分为“重分类”、“平衡试算”、“定时任务”、“结果存储”四部分,是报表产出的运算过程。其中“平衡试算”属前置数据校验,检查数据是否达到报表可用程度。“定时任务”与“结果存储”属技术性过程,“重分类”根据会计要求设置,具体由财务确定。
【智能诊断】是对具体的报表进行分析,由“诊断开始(数据准备)”、“规则判断”、“预警判断”、“结果确认”四部分。其中结果确认包含结果展示、消息分发、手工修正等。“规则判断”与“预警判断”是对【规则引擎】中的“指标规则”、“预警规则”的具象应用,实际应用中可引入AI、TensorFlow(机器学习)等技术手段提升诊断的准确度。
在生产端准确、及时生产出数据后,消费端就不愁无米下锅了。一般通过Dashboard或驾驶舱展示,这一块通常需要BI或数仓部门的协助,效果图如下:

综合以上,管会平台的每个子系统并非孤立的,通过产品架构相互关联。产品架构与技术架构相辅相成,产品架构决定需求和设计,技术架构决定技术框架和性能。包括AI在智能诊断上的应用、数据域的实现等。
好的产品架构将这些不同用途的功能进行聚类整合,因此,【才听途说】建议将管会平台拆分成多个子系统,明确业务边界,减少系统间的耦合,提供优质、的管理决策支持服务。
并根据前端业务场景的需求随时进行调整变化以适应业务的发展,如规则引擎部分基本可由前端配置即可,减少后端开发与产品上线时间。
不同互联网公司,业务体量甚至有成千上万倍的差距,如京东集团内不同BU的体量及发展速度造就其系统复杂度也差异巨大,高度复杂的管会平台甚至需要数百人的技术团队来设计、开发、维护。
不过,对于体量较小的互联网公司来说,几人的团队即可搭建一套系统并维护日常运营。
互联网企业作为金融科技业界引领者,建议在系统开发前期(从0到1),以MVP形式,小步快跑,快速迭代,尽快上线、降低开发成本,优先开发主要需求、及较重要的子系统,或并行实施几个子系统,如ERP的实施、清结算的开发、管报中心的开发可以并行。再做次优级子系统,逐步迭代。
随着订单量的提升及业务复杂度的增加,不同BU甚至不同BGBU的接入,管会平台复杂度将指数及上升,系统处理起来会越来越吃力,若无良好的规划,各子系统耦合度越来越高,杂糅在一起,系统灵活性越来越差,无法跟上业务的发展。
因此,管会平台的中长期发展(从1到100、到∞),极其考验我们的业务梳理能力,及对业务进行拆分、产品架构的能力。
特别是目前行业内还没有体系化的管会平台建设经验可参考时,更考验我们的综合能力,包括财务专业知识、业务理解力、产品规划能力。
但万事不要怕,只要抓住产品设计精髓,即设计的产品应满足逻辑完整、业务功能明确、可扩展(发展方向明确但业务边界清晰)、灵活(非耦合)等特点,一切将会迎刃而解。
过去一年 COVID-19 肆虐全球,封锁与隔离使我们与数字世界的互动方式发生了巨变,这使得我们在数字世界的时间变得更长了,我们思考与互动的方式也产生了变化,新冠病毒的爆发也为 2021 年的设计趋势带来了新的思考。

本文主要整理了 2021 年的设计趋势与思考,主要为 ToB 方向。随着产业互联网行业的发展和数字化的进程,设计工具以及生产方式也在不断进化发展。在 5G、人工智能、大数据、云计算、物联网的技术浪潮下,对设计团队也提出了更高的要求。
1. SaaS 趋势:一线工作者将成为决策的中心,“职业前线”是常态。
工作一直在我们的社会生活中发挥着重要作用,但从未像在疫情期间那样重要。在疫情期间,数月的封锁给人们的情感健康带来了损失。当然这有助于远程感知的技术和工具的发展和进步,但是还有很长的路要走。
对于一线员工来说尤其如此,不幸的是,一线员工通常与公司的联系最少,但最容易感染该病毒。诸如教师,医生,零售人员和制造工人之类的基本工人通常无法获得与同事相同的公司范围内的技术。许多人甚至没有公司电子邮件,甚至没有办公桌。

△ @Farhan Fauzan
但是,公司开始意识到这些一线职工(他们通常是客户的第一个接触点)可以为组织带回宝贵而独特的见解。企业现在正试图通过集中工具来完成这些任务,例如轮班制或与他们的手机即时共享重要的健康和安全信息,从而使这些员工的工作更轻松。

△ @Barly Vallendito
普华永道美国副主席、风险投资与创新全球领导者 Vicki Huff 指出,数字化解决方案在这里发挥着重要作用。”为了在 2021 年茁壮成长,企业需要将员工置于工作空间理念的中心。通过对员工体验的磨练,雇主可以提高生产力,增加参与度,并创造出更多连接和的劳动力。实现这一目标的核心将是与公司现有的技术堆栈相整合,并为员工个人提供个性化服务的数字化解决方案。”
2. 数字健康与员工健康趋势
我们对 COVID-19 的了解还不够,但这将会是可穿戴设备,远程医疗和人工智能等新数字健康发展机会。到 2021 年,我们可以预料这些技术将继续发展。
我们还看到了一些出色的自监控应用程序应用于可穿戴设备,可提供有关步数,睡眠,心率或血压的即时可视化数据。这些复杂的功能使用户能够掌控自己的健康,并告知他们如何改变生活方式。
医疗保健人工智能软件,硬件和服务市场,预计到 2025 年全球将超过$ 340 亿@Businesswire

△ Pillo Home Healthcare Robot @415Agency
Oracle-Workplace Intelligence 最近对 12,000 名员工(包括 3,100 名 C 级高管)进行的一项调查显示,企业领导者与任何人一样容易受到职业压力的影响。71%的高管表示 2020 年是他们有史以来最紧张的工作年,而 53%的高管表示在工作中遇到精神健康问题。

△ @ILLO
专注于改善员工的福祉不仅是正确的事情,而且公司也意识到这可以提高业务绩效。这就是为什么他们正在寻找技术和其他工具来提高工作满意度,工人健康,可持续性,工作与生活的平衡以及灵活的工作安排。
或许人工智能之类的技术能对于这一追求提供重要帮助。Oracle-Workplace Intelligence 研究发现,75%的员工认为 AI 可以帮助提供对其工作至关重要的信息,自动化任务并减轻压力。报告还显示,68%的员工宁愿使用机器人而不是经理来讨论工作场所的压力。

△ @Shahin Srowar
3. 人工智能工程化(AI Engineering)
多年来,人们一直担心自动化技术在企业中的迅速普及会导致工作岗位减少。现实要乐观得多:自动化不是要替换工作,而是要增强工作。
公司知道,员工在重复性的工作上花费了太多时间。因此,越来越多地使用机器人来执行这些任务,例如归档工单,发送和签名文档以及与同事交换每小时的班次等。由于自动化,企业将更多的精力投入到改善工作文化和确保员工对工作满意的工作上。
人工智能工程化立足于三大核心支柱:数据运维、模型运维和开发运维。强大的人工智能工程化策略将促进人工智能模型的性能、可扩展性、可解释性和可靠性,完全实现人工智能投资的价值。

△ @Craftwork Studio
4. 企业数字孪生
数字孪生是真实世界环境、产品或资产的虚拟表示,用于多种目的。制造商使用数字双胞胎来管理机器和工厂的性能和效率,而城市规划者则使用它们来模拟新开发项目的潜在影响。2021 年数字孪生将会在物联网(IoT)平台中有更广泛的应用。

△ @azure.microsoft.com
5. 全面体验(Total Experience)
Gartner 将多重体验定义为一种重要的战略科技趋势。而在今年,这一趋势又进一步发展成为全面体验(TX),将多重体验与客户、员工和用户体验相联系。Gartner 预计在未来三年中,提供 TX 的企业机构在关键满意度指标方面的表现将超越竞争对手。”由于疫情,移动、虚拟和分布式互动日益盛行,因此企业机构需要有 TX 策略。TX 将改善体验的各个组成部分,实现业务成果的转型。这些相互交织的体验是企业运用创新革命性体验实现差异化,从而从疫情中恢复的关键驱动力。

△ @Hamza Abdelhak
6. 行为互联网(Internet of Behaviors)
行为互联网(IoB)不断涌现,许多技术都在捕获并使用人们日常生活中的“数字尘埃”。IoB 汇集了面部识别、位置跟踪和大数据等当前直接关注个人的技术,并将结果数据与现金购买或设备使用等相关的行为事件相关联。
企业机构使用该数据来影响人的行为。例如为了在疫情期间监控对健康规定的遵守情况,企业机构可以通过使用 IoB 计算机视觉来查看员工是否戴着口罩或通过热成像来识别发热者。
Gartner 预测,到 2025 年末,全球一半以上的人口将至少参加一项商业或政府的 IoB 计划。虽然 IoB 在技术上可成为可能,但社会各界将对各种影响行为的方法展开广泛的伦理和社会学讨论。

△ BayouFord Driver App@hamam zai
7. 网络安全网格(Cybersecurity Mesh)
网络安全网格使任何人都可以安全地访问任何数字资产,无论资产或人员位于何处。它通过云交付模型解除策略执行与策略决策之间的关联,并使身份验证成为新的安全边界。到 2025 年,网络安全网格将支持超过一半的数字访问控制请求。
Gartner 研究副总裁 Brian Burke 先生认为:“新冠疫情加快了耗时数十年的数字化企业变革过程。我们已经越过了一个转折点,大多数企业机构的网络资产现在都已超出传统的物理和逻辑安全边界。随着随处运营的不断发展,网络安全网状组网将成为从非受控设备安全访问和使用云端应用与分布式数据的最实用方法。”

△ Digital security@Stephane Vasadze
虚拟现实(VR)再次兴起
VR 一直以来是“未来派”技术的代表之一,在相当一段时间却很难成为主流,当然这与 Facebook 的 Oculus Rift、HTC Vive 和 PS VR 之类头戴相关设备高昂的价格标签也有一定的关系。
不过由于最近 VR 游戏的发行成功,包括“半条命”(Half-Life Alyx),VR 热度再次上升。新兴厂商为动态和创造性的混合现实构建新的解决方案;此外,医疗健康,在线展览和娱乐艺术的需求也在增加。
虚拟现实游戏行业内的全球收入预计从$ 4 亿在 2017 年到 2024 年增长到$ 24 亿。@Statista

△ 微软 HoloLens 展示了“计算的新现实”。@microsoft.com
那么除了游戏行业该如何进军 VR 市场?在疫情期间,GDC 在 2020 年使用 VR 中主持了他们的演讲,使远程参会者能够 360 度观看展台,通过网络研讨会和聊天室进行互动。在 2021 年,我们可以看到更多的企业会利用这项技术来触及全球更多的用户。

△ @Mikhail Gorbunov
同时我们还可以预见在数字医疗中使用大量 VR 可以改善对慢性疼痛,焦虑症和创伤后应激障碍的治疗。我们甚至可能会看到剧院和博物馆采用了这项技术,以保持对公众的虚拟开放。
设计增强现实(AR)
AR 同样是是“未来派”技术的代表之一,已经获得越来越多普及。你可以在花园里偶遇一头真人大小的长颈鹿,也可以想象宜家家具设计是否符合家里的风格,不少厂商已经透露不少新颖的 AR 应用场景。
通过对于 AR 产品的全球市场可能骤增至 85%,在未来四年将有$ 1650 亿市场@Statista
根据《行业周刊》的报道,苹果等公司已经在重建和重组日常用户更容易使用的产品。这家科技巨头正在研发多种 AR 产品,包括可以无线连接至 iPhone 并向佩戴者发出光束的内容(如电影,地图等)的数字眼镜,这听起来似乎有点酷?
2020 年 9 月,马克·扎克伯格(Mark Zuckerberg)宣布 Facebook 将于明年启动“迈向增强现实眼镜之路的下一步”。

△ @sparkar.facebook.com
语音用户界面(VUI)
在疫情期间,当我们思考如何在不接触的情况下与设备进行交互时,语音和手势交互似乎成为了另一种 UI&UX 的趋势。
其实早在疫情爆发之前,这种趋势就已经很明显,语音交互是未来几年主要的 UI&UX 趋势之一,在设计中可添加语音用户界面的场景越来越多。例如,您可以使用语音聊天机器人使访客使用语音命令进行通信。虚拟助手也是如此。在未来几年中,许多公司将创建完整的语音用户界面。
学习语音交互设计 → https://www.uisdc.com/zt/vui

△ @ Denislav Jeliazkov
语音交互基于 AI 人工智能,我们希望最终能通过语音助手来解决复杂的问题并且易于使用。下一代 AI 助手将具备:高级个性化,个性化主要的目标是使用户感知内容是专属的。基于语音的助手将通过分析语音和面部表情来了解确认交互者的身份。非接触式交互,语音优先界面帮助设计师减少用户达到期望结果所必须采取的步骤。
手势控制
手势控制是一种随着触控屏出现而引入的各种手势控制机制的一种新技术拓展。现在悬空手势已经实现在设备上正常工作。例如,最近欧洲豪华车品牌 DS Automobiles 通过空中触觉反馈和手势展示了其新的非接触式控件,声称该系统提供的精度比触摸屏高三倍。

△ Haptics and Gesture Control in Automotive @ Ultraleap
1. 3D 设计
3D 同样是 2021 年的设计趋势,3D 设计目前更容易应用在企业的品牌或产品应用中。
审美是一种循环,在长达 12 年的扁平化设计之后,Mac 新操作系统 Apple Big Sur 也让 3D 在 UI 设计中得到更频繁的使用

△ @Eric Hoffman
实际上早在 2017 年的 Build 大会上微软宣布采用全新的 Microsoft Fluent Design System 就包含 3D 设计的五大核心元素:Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放)。其中就包含微软最早在 Win7 时代就应用了亚克力(毛玻璃)效果,而苹果则将这一特性发挥得淋漓尽致。从 z 轴维度出发的设计,用它来制造出覆盖内容之上的感觉,令界面元素更有层级,更有趣。或许是因为微软并没有很好的将 Fluent 应用在实际产品中,一直处于概念优于实际。
3D 设计的流行离不开行业的布道者们的引领,2021 年 3D 设计将进入一个新的开始。

△ @Ryan.Jyu
2021 年,设计师(艺术家)们将彻底打开对 3D 的探索之门,这种趋势将会大量呈现设计师们在各种材质、光效、物理模拟等深入研究的效果。

△ @mav.farm
基于 Web GL 的 three.js 正流行;通过 Web 可以随时随地访问 3D 的故事场景,相比过去,现在的前端框架和库能够显著提升页面加载时效,使得能够支持更大更为精细的 3D 场景。

△ @adidaschile20.com
在 2021 年,3D 只会变得越来越流行,尤其是看到日益普及的 VR 和 AR 技术。很酷的抽象感,不寻常的角度,您可以在 3D 中完成所有操作而无需使用真实实体对象,例如,当您需要展示昂贵的汽车或不寻常的房子时,这通常可以节省更多成本。3D 吸引了人们的注意力,并使网站更具吸引力,使用户在页面上停留的时间更长,转化率也提升了。

△ @experience.soletanche-bachy.com
当然技术虽不断发展,但 3D 的主要缺陷任然存在。3D 对象结构越复杂,在用户设备上执行的负载也就越大。需要确保网站已经优化完全,以保证可以显示完整的动态效果。否则用户遇到加载过慢或失败的情况下会适得其反,用户会产生严重流失。

△ @Gleb Kuznetsov
2. 动态化设计
我们相信所有年龄阶段的用户都喜欢观看引人入胜的动画故事或者可交互动画动作。尝试使用简约的界面与大胆有趣的元素结合在一起,既可吸引用户,也能保证信息清晰明了。
2021 年,动画设计案例将越来越多。无论是界面 UI 动画,还是大型营销动画(包含 3D),技术的发展将带来全新的体验。

△ @richardmattka.com
3. SVG(可伸缩矢量图像)的广泛应用
过去在企业应用设计中,由于浏览器兼容问题导致没有办法完全覆盖 SVG,现在除了可以应用全局 SVG Icon 以外还可以通过 SVG 来绘制矢量插图,插图使用 XML 定义基本属性,例如路径、形状、字体和颜色以及更高级的功能。

△ @Huseyin
当提高显示分辨率时,PNG、GIF 和 JPEG 会丢失质量。而 SVG 可以任意放大或缩小矢量格式而不会降低质量。相比位图,SVG 具有更轻量的体积,更快的访问速度。
4. UI&UX 轻量化设计
UI&UX 持续精简优化已然是趋势,更少的字段显示与更少的字段填写。即使用户达到所需结果所必须采取的步骤也是如此。
注册与登录步骤就是案例,2021,请勿强迫用户记住密码。例如,在在线商城中,用户的个人标识符可以是他们的电话号码或生物特征数据。

△ @developer.apple.com
苹果公司推出了“超级按钮”,它替代了随机数据进行网络注册。在许多应用程序中,您现在只需一个按钮即可注册,而无需社交网络的参与。

△ @Heavyweight
冗余的 UI 资产会给设计系统的维护和迭代带来沉重的负担,保留核心组件并提升组件利用率,去繁化简似乎是未来的趋势。

△ @bn digital
随着 iOS 和 Android 陆续支持了深色模式,深色模式也成为大众应用设计的标配。企业级应用的深色模式也将成为 2021 的趋势之一。
疫情带来的封锁与隔离给我们的工作方式带来极大的挑战,远程办公与在线协作将会成为常态化,如何有效的让设计师们在线协作一直是一个巨大难题。
Figma
Figma 是一款免费的在线 UI 设计工具,可用于创建、协作、原型设计与设计对接。通过实时在线的设计协作能够打破设计师之间的视图壁垒,能够实时进行设计共享、修改以及反馈。你无需担心是否保存,你的设计稿永远保持版本。全平台兼容,只需打开浏览器就可以随时随地进行设计。除此之外 Figma 与 Sketch 一样通过轻量化主体+开放的 API 接口和插件生态系统,丰富的第三方插件市场能够为设计生产带来更多的可能性。
截至 2020 年 4 月,Figma 的估值超过 20 亿美元。@福布斯

△ Figma@Remilla Ty
团队线上协作的设计思维导图工具,核心功能是支持团队在线协作白板服务,无论是思维导图、各式图表、概念图、还是资讯分析用的鱼骨图、价值链分析、PEST 分析,Miro 提供了丰富的免费模板。不仅如此 Miro 还提供了更为丰富的内容格式,包括视频、图片、文档、标签等。

△ @miro.com
在线演示文稿工具,支持多人实时在线或离线以及跨设备构建。这是一种针对现代团队需求而构建的演示软件。Pitch 可帮助团队更好地协作,、精美地制作演示文稿。

△ @pitch.com
在线工具已然成为一种趋势,从格式转换、图片处理到 3D 建模我们逐渐可以通过一个浏览器来使用这些轻量化工具来解决我们实际的设计问题,Figma 已经满足 UI 设计师的生产力工具所有需求,未来或许有更多基于 Web 的生产力工具出现。
Spline 是一款 3D 设计工具,你可以无需下载客户端在浏览器中创建 3D 项目。Spline 最大的特点是轻量,其操作界面跟 Sketch、Figma 结构一致,能够以 2D 的方式进行 3D 设计;无需 3D 设计基础。Spline 具备基础的 3D 模型编辑功能,同时提供丰富的在线 3D 模型库使用,模型支持添加事件,通过设置不同模型状态进行交互切换。文件可以导出静态图片也可以免费导出离线网页。

△ @spline.design
Vectary 一款在线 3D 建模设计工具,提供免费场景、模型和材质库,无需从头开始或花费很长时间建造模型,提升 3D 设计效率。素材库包含上千个免费的可自定义 3D 模型,以及数百种高质量纹理化的材质可供使用。VECTARY 现已在 Iphone 和 Android 中全面开通支持 AR 界面,通过在您的网站上使用 Vectary 3D / AR Viewer,每种类型的访客都可以获得交互式 3D 或 AR 体验。

△ @vectary.com
用未来设计工具将不仅仅聚焦设计产出本身,而是不断向设计的上下游延伸,打通工作的流程中的各个节点,连接和传递每个节点产出物、打通信息流,从设计研究→设计创作→代码实现→项目&资产管理,做到全流程全角色全场景覆盖,形成一个更低成本、更便捷的团队协作模式。

△ @invisionapp.com/studio
用户界面设计工具的趋势之一:借助现代工具和技术简化设计师的工作流程。例如,Adobe 在 10 月宣布了他们对 Photoshop 22.0 版的更新,其中包括 Nvidia 的许多令人敬畏的 AI 驱动的功能,这是一组图像编辑工具,Adobe 称其为“神经过滤器”。Sketch App 最近更新了颜色变量和组件视图功能,方便更有效的管理颜色一致性。Figma 也迅速更新了为分布式团队添加新功能,包括模板和虚拟会议功能,这些新功能使远程协作更加轻松。Pixelmator 的图形编辑器的最近更新具有增强的机器学习功能和 GPU 驱动的图像编辑功能。
生成设计(Generative design)是另一个潜在的 UX / UI 趋势。这是可以分析大量相似数据,找到其定义特征和特征,然后根据所提供的数据创建新特征的数据。

△ @helpx.adobe.com
代码结构化思维应用设计工具将是 2021 年的趋势之一,助力设计师构建结构化组件。Figma 更新的组件变体功能将设计系统的组织形式结构化,统一管理组件的多种类型、尺寸、以及不同状态;优化设计层级,从而简化了资产面板并更紧密地将组件映射到代码。

△ @Mohamad Rasouli
设计开发态能够极大提升设计与开发的对接效率,也能减少设计师与开发者直接的隔阂。
例如:你可以创建响应设计内容的动态框架。过去搭建或修改一个组件需要不断的调整设计尺寸及间距,现在通过自动布局设定参数即可自动适应。Figma 中的自动布局(Auto Layout)功能其实是引入了接近 CSS Box 模型和 Flexbox 在 Web 上的工作方式。

△ @AsiaInfo Design
New Invision DSM 在 Web 端更新了开发组件管理方式,通过将“组件代码”与“设计稿件”绑定,将设计系统进行统一管理;Zeplin 同样也更新了设计组件(UI components)绑定代码(React components)的功能,让开发同学查看设计稿切图标注时,可直接访问已经代码化的组件详情,提升前端开发效率。

△ @Wojciech Zieliński
我们常见的 D2C 主要出现在设计交付前端工具中,如 Sketch Mesure、Zeplin,主要功能是导出静态页面代码(HTML+CSS)其问题是:代码机构不合理,可维护性差。目前业内讨论较多的是图片生成代码的能力:通过 AI 人工智能将草稿/视觉稿一键生成可维护的前端代码,提高前端开发效率。
微软的 Micosoft AI 的 Sketch2Code 即通过 AI 训练的 Custom Vision Model 可以针对 HTML 手绘模式执行对象识别,用于将有意义的设计元素检测到图像中,每个检测到的元素通过文本识别服务提取手写内容,被检测对象的信息及其在图像中的位置被同步到底层算法结构中,最后对应包含检测到的设计元素的布局生成有效的 HTML。
除了基本的静态设计能力外,动态交互、动画展示等等在新一代的设计产品里面都可以结构化描述的,未来的 D2C 可以运用这部分数据来生成交互逻辑、动画代码等。

△ @No-Code web builder@Mohan
设计趋势是周期性的,UI&UX 设计的新趋势每年都在变化,这是一种审美循环。趋势是必然的,趋势背后是技术发展的浪潮。可见的是设计创造的可视语言,这是一种手段,而我们更应该关注背后所传达价值。
文章来源:优设 作者:AsiaInfo Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
魔幻的2020年已经过去了,我们终于迎来了新的一年。站在2021年的开头,本文作者对2020年进行了总结,盘点了2020年的8个趋势热点、预测了2021年的3个洞察以及为什么新经济公司要做长期主义者,希望读后对你有所启发。

充满期待的2021年已拉开序幕,我决定为2020这一年中值得思考和回味的事情做个总结。桥水基金创始人瑞·达利欧说:如果你不觉得去年的你是个蠢货的话,说明你进步慢了。
2020年的红人新经济领域,究竟经历了哪些有价值的改变和进化?在我的记忆碎片中,瞬间涌现了下面8个趋势热点:
再将上述8个碎片关联起来,清晰呈现了3个行业洞察:
收集碎片,遵循规律,知行合一,我们渐渐踩准了时代趋势。没有预约,时代的机遇也不用刻意安排。
约翰·列侬有一句话:“所有的事到最后都会是好事。如果还不是,那就是还没到最后。”史蒂夫·乔布斯作为约翰·列侬的狂热粉丝,在执掌苹果公司的那些年里,将“长期主义”一以贯之。
什么叫长期主义?“长期主义”的英文叫Long-termism,在我的理解中,就是不赚“短期的钱”,不接受“无战略的盈利”,产品被视作“价值观和信仰的载体”。
8个趋势热点,3个行业洞察,和长期主义信仰,作为我这里复盘2020的基本脉络。如果还没有把复盘、反思当作习惯,也许你的工作还没正式开始。行动时尊重未来的自己,复盘时尊重过去的自己。
有人用一句话回顾2020年:“我们无数次凝视深渊,也无数次被深渊凝视。”我们何曾想过,某些时间买个口罩那么难,回一趟家那么难,电影院开个门那么难,奥运会开个幕那么难……
哪怕挑战多多,2020年的新经济热点和亮点仍是层出不穷。
2020年是一个重要时间窗口,95后、00后的年轻世代,即“后浪”们,正在形成新的流量中心。
你在抖音、B站、快手上看到的,尽是一些诸如“爷青回”、“有内味了”、“AWSL”、“真香”这类新词,类似李子柒、朱一旦、华农兄弟这些网络红人,不断创造很多新的、有趣的东西掀起了“后浪”们的热情。
“后浪”们眼中的有趣,是随心、随喜的。
比如,华农兄弟在院子里宰杀动物,一只公鸡无意中路过,进入了视频画面,观众们一看,像是来送终的,于是“送终鸡”的弹幕流行起来(跟韩国演员宋仲基的名字发音一样),成为华农兄弟走红的一个标配。
农村生活的平淡无奇,可以在“后浪”粉丝的筛选、反馈之下,成为一个一个传播力甚广的红人标签。
任何可以调侃的素材,刺激笑点的瞬间,在“后浪”们眼里,都可以作为话题,作为一种小众爱好,凝聚粉丝,积聚流量。他们时刻想知道,这世界上还有哪些未知的生活方式。
流量向哪里迁移,商业也随之发生变革:流量从线下转移到线上,诞生了亚马逊、淘宝和京东商城;流量从PC端转移到移动端,由于移动端可以随时在线、随处定位,诞生了美团、饿了么和滴滴;流量从四面八方向红人、意见领袖身上转移,天下秀、B站、完美日记逐渐成为焦点。
2020年,很多一线红人逐渐“明星化”,部分一线红人“带货”流量远超过一线明星,有淘宝主播、有脱口秀红人主播活跃于热播综艺,受关注度都不输影视明星。
很多影视明星在疫情之前就遭遇“失业潮”了,他们不断寻求新的出路,比如主动进入直播电商领域,商业效果反而不敌那些一线红人,于是出现了“明星失业、红人补位”的声音。
影视明星是否真的被草根红人打败?这不是重点。明星主动进入电商直播间给消费品牌“带货”,已经不是新闻了。
明星带货和红人带货的消费逻辑大不相同:红人带货就是物美价廉,高性价比,邻家女孩真诚推荐;明星带货则撬动了粉丝们的“养成心态”,粉丝要支持偶像(爱豆)成长。
直播带货的最大商业阻力,大概就是“人红货不红”了。很多影视明星的粉丝量特别大,也积极尝试直播带货,但翻车的情况不少。影视明星往往太过表现自己,抢走了观众本该对产品(品牌)的注意力。
这就像演员和推销员的区别,一个推销员可以成为很棒的演员,可是演员不一定能成为很棒的推销员。因为推销员要同时做到让人鼓掌叫好,让人愿意掏钱买单。演员就不擅长做后一点,这就是隔行如隔山。
重点是让产品成为关注焦点,而不是卖东西的人本身成为关注焦点。很多重要的内容细节,建议参考我之前的文章《为什么你的直播带货赔钱了》。
在2020年天猫“双11”成交过亿的品牌里,有16个是入驻天猫不到3年,其中大部分是新国货品牌;同时,诸如大白兔奶糖、回力运动鞋、谢馥春、百雀羚、马应龙这等祖母级品牌,也正在经历一轮复苏。
按照《彭博商业周刊》的观点这背后的最大推手就是95后、00后新世代消费者,因为从2019年开始,95后和00后成了全球最大的消费群体,这个趋势会一直持续到2030年。
95后、00后是中国“正常”一代的开始,他们没有物质匮乏的记忆,也不缺机遇,所以,不用顾虑这顾虑那,而折叠自己、迎合别人,屈就周围环境。他们就是做自己喜欢的事情,做好自己。
95后、00后是“去中心化”的一代,他们眼中已经没有大众品牌、国民偶像了,他们接受信息的来源主要是社交网络、红人社群,他们买东西、看东西,几乎都会给自己打标签,将自己与芸芸众生区别开。
“后浪”们对品牌认同度普遍降低,不是品牌变得不重要了,而是品牌触达“后浪”消费者的路径不同以往了。
现今,在年轻消费者的购物“决策链”中,从兴趣激发(即“种草”),到研究比价,到下单购买,最后到分享裂变,处于中心位置的,是社交APP和社交红人。绝大多数的“后浪”消费者在进入销售渠道前已经做好了购买决定,在美妆和3C数码品类,这种趋势尤其明显。
过去,品牌公司那种广告轰炸+明星代言的常规做法,依然可以奏效,但是效费比已经大大不如从前了。
在这个变化中,娱乐圈也大受冲击,已经不可能再打造类似“四大天王(刘德华、张学友、郭富城、黎明)”那样的全民偶像。相反,红人主播、红人博主、红人UP主们更加契合“后浪”们的胃口。
“宅经济”是2020年一个热词,新闻媒体谈了很多。“后浪”们的孤乐主义持续升级,宅起来,线上解决一切问题。
“后浪”们普遍有一种“孤乐主义”心态,与其在人群中委曲求全,宁愿选择自己宅起来。阿里研究院的数据显示,95后、00后人群当中,一个人看电影的比例高达54%,一个人叫外卖比例达到了33%……
所以,阿里电商系统开始推一人食、一人租、一人旅行、一人火锅以及迷你小家电、自助唱吧等等。这是一种“单人的乐活模式”,更是一种新的商业布局。
这个商业生态包括远程办公(阿里钉钉、腾讯文档、华为云WeLink)、网购电商(京东、淘宝天猫、拼多多)、社交社区(微信、陌陌、西五街、小红书),资讯服务(头条、百度、腾讯新闻)、外卖生活(美团、饿了么、58同城)、娱乐视频(抖音、快手、优酷)、网络游戏(腾讯游戏、网易游戏)、在线教育(学而思、新东方、简书)、金融理财(蚂蚁金服、东方财富)等等……
这个商业生态更是包括众多头部、腰部和精致的纳米红人,以及背后的7亿粉丝群体,构成了线上最具人气的商业流量中心。当城市越来越大、新经济生态越来越成熟、人际交往越来越虚拟的时候,“孤独的城市动物”正在催化各种商业创新。
2020年,红人导购已经成为零售行业的重要武器。红人导购最关注的,是社区团购,就是围绕一个线下社区,以近距离社交为起点,来发起团购。
每一个导购员就是一个带货红人,早上在社群里推“超划算的爆款产品”用于巩固铁粉,晚上发布打折信息,定时发问候红包(现金+菜品折扣)用于培养用户习惯。
一位叫香帅的金融课红人教师,讲过一位“皮皮妈妈”,特别能干,她与附近几个小区的团长合作,没有依靠任何平台,利用微信群建立了近千人规模的“团购合作社”——他们几个团长,本身有超市采购、机场免税店、粮油食品企业的工作背景,有很多供应链资源,可以与厂商直接对接。
他们每周组织团购5次左右,商品品类覆盖蔬菜、水果、肉蛋奶,甚至是羽绒服、化妆品、品包包。
传统零售的接触用户过程,是漏斗型的一级一级筛选用户,先要广泛搜罗用户,然后从众多用户里进行精准定位,找到并影响目标用户,从目标用户里筛选潜在用户,再找到普通用户,最终获得忠诚用户。
社群零售的接触用户过程,是宝塔型的一级一级影响用户,要先去找到忠诚用户,通过忠诚用户去找到并影响普通用户,通过普通用户再去影响潜在用户,最终向广泛的目标用户扩大影响。
传统零售是“越筛选越小众”,社群卖场是“越影响越大众”。
过去,很多创业者总是讲“工匠精神”,要精工细料、要死磕细节。但这是要成本的,产品贵到了一定程度,你的市场很难走出北上广深,商业的可复制性也没有了。比如,30元一杯的星巴克是无法下沉到小县城、小乡镇的。
如果你有打江山的那个霹雳手段,将效率做到感人,将价格压到骨头,从一线都市到六线县城乡镇,你都有办法搞定,让现存的、潜在的对手都怕你,那就算你厉害。
看看中国地图,查查政府官方网站,可以清楚看到未来消费市场新的增长引擎,主要来自于国内2856个“县”、41658个“乡镇”、662238个“村”,他们没有高房价或高租金的困扰,可支配收入并不低。
甚至有人直言,藏在县城的万亿生意,尚未被充分发掘。现在的下沉市场越来越好,一个卖大鸡排的本土品牌,门店数量已经超过麦当劳,一个做刨冰起家的本土品牌,门店数量也超过了星巴克。
我看,突破下沉市场的核心方法论就一句话——站在巨人的肩膀上拉客卖货。这个巨人就是当今中国强大的数字商圈生态。
有人认为,腾讯、阿里巴巴、天下秀、滴滴、美团都在做一件事,就是“线上商圈基础设施建设”,它们在各自的领域里“铺路”和“修桥”,而且这个“线上商圈”是没有城乡界限的。
现今1美金的平均快递成本就可以通运全国,品牌也可随时随地触达8亿网购用户。超过100万的红人,透过IMS天下秀平台直线对接万千消费品牌,红人逐渐成为一种主流的且大受欢迎的新兴职业。
现今,想要开创一个新消费品牌,包括产品的研发设计、制造、物流、营销等环节,都会出现专业化的服务商。你只需要专注洞察、连接及服务好用户,将用户或者消费者变成粉丝,集中精力做品牌就好了。
哪怕你身处遥远的深山、疆域的边缘、城市的角落,只要你懂需求、会表达、能沟通,就可以打造个人IP,直连消费品牌,除了红人主播可以带货,可能一篇好文章、一张好图片甚至一曲好音乐,都可以赋能品牌,都可以带货。
很多农村小哥、小镇青年、偏远地区的民宿业者,靠短视频带货赚钱,或是打农家乐广告招徕游客,已经非常普遍了。
2020年9月,《人物》杂志刊登了一篇热文《外卖骑手,困在系统里》,近几年来外卖平台通过算法系统压缩送餐时间,建立了一套“超时罚款”规则,使得骑手的工作难度越来越大,甚至越来越危险。送餐小哥活在了算法里,压力很大,网络红人可能也不轻松,红人要怎么当,算法来告诉你。
2020年,几乎所有互联网平台都抛弃了按照纯时间线排布内容的算法,改用打乱时间线的智能算法推荐(最保守的微信公众号也迈出了这一步)。
比如:B站首页默认就是推荐模块,哪怕用户订阅列表里的所有红人全停止更新了,也不影响消费者(粉丝)获取源源不断的感兴趣内容。
比如:抖音的分发机制也变得更加务实,红人创作的内容投喂给算法,算法再分发给用户,用户不会在乎哪个红人创作的,用户只在乎自己的口味。
创业者们一定要知道,内容消费,就是当我们刷抖音、微博、微信看到内容的时候,这些消费是目前为止互联网里面最大的消费,而这些内容的源头是红人博主、主播、UP主。最终靠什么发掘其中的商业价值?
答案是:算法。
Google的商业算法,很好理解,就是用户在搜索引擎里搜过内衣,好的,网页打开之时,就会看到很多内衣的消费选择。
Facebook的商业算法,就是另外一种套路,用户可能曾在社交平台上对一个汽车产品点赞,但他的个人页面上,可能会出现完全没什么关系的度假村内容,因为平台通过大数据分析,知道你是谁,就必然需要什么。
红人新经济时代的算法策略,将红人和场景当作“广告位+新货架”。你看到的那些红人,本质上是一个个算法。 你透过直播互动的数据沉淀,清楚知道用户(消费者)的生活方式,在一种生活方式的背景下,用户想要什么,就很清楚了。
红人为什么会变成算法?
在一个时间段内,哪一个产品最好卖?哪一个定价最好卖?哪一些台词最好卖?哪一些包装最好卖?同时,如何应对直播用户的问答?怎样的问题需要怎样的台词、演示细节进行匹配?如何持续改良行为模式,提高直播效率?……
这些都是靠背后动态沉淀的大量数据,进行矫正、优化的。如何驾驭这些数据,靠的就是一套好的算法。“一线红人们”的一言一行、一个眼神,都是基于直播间人气、销售转化等等数据指标,进行算法矫正的。所以,“一线红人们”就是一个一个人格化的算法。
Google、Facebook以及红人新经济时代的商业算法,决定了用户最终会看到什么内容。
Google的推荐系统,基于用户搜索行为,包括搜索的历史记录等等;Facebook获取的,是用户的社交信息,像是居住地、性别、职业,还有用户在平台上的点赞、留言;红人直播模式获取的,是基于红人、粉丝互动呈现的生活方式数据。
需要更多深度观察,请参阅我之前的文章《算法时代,伟大的公司如何痴迷于客户》。
2020年的消费市场,典型特征就是“看人下单”,每一个内容账号的背后,每一个红人主播、博主、UP主的背后,都是一个细分消费市场。
“后浪”消费群体主要透过社交分享,实现了基于人与人之间信任关系的购买。淘宝的直播带货,快手的达人卖土特产,小红书的大V种草,西五街的新品测评,以及拼多多的熟人推荐,都是看人下单(而非看品牌下单)的逻辑。
CEO们(甚至很多政府官员)纷纷走上一线,亲自进直播间卖货,不一定是要拿到多少销售额,更重要是,赢得需求洞察上的话语权、产业链上的主导权、公司命运的主宰权。
需求洞察方面,近年快速崛起的喜茶、完美日记,几乎都是CEO直接主管内容团队,每天都在网上跟消费者接触,沉淀了更多源于用户的意见,这就有了在需求洞察上的话语权。
尤其是那些年轻创业者,因为预算有限,会选择低成本、红人化的品牌推广,将自己塑造成为一个红人(意见领袖),把流量导向产品销售,经过多次转发、传播,这些红人CEO不仅给企业省下巨大的广告开支,也让年轻消费者觉着他们和自己贴得更近了。
这个商业效果,是不能用带货金额来计算的。产业链话语权方面,很多红人主播直接绕过了品牌,让厂家直接供货,李子柒、薇娅是这样。也有一些红人主播甚至直接绕过厂家,自己做供应链。
多年以前,比尔·盖茨曾经表示:“要么电子商务,要么无商可务。”可是,现在已经不是B2C了,而是直接绕过商家,从供应商那里买东西,甚至自己做供应链。红人直播带货给电商运营效率,带来了革命性的升级。
组织动员方面,CEO亲自直播卖货,也是要赢得公司命运的主宰权。这给人一个清楚信号,“老板都直播带货了,这么拼,你为何不积极跟上?”这不仅是一种广告效果,更是一种“全员营销”的动员能量。
总体看来,CEO主动直播带货,主动参与内容创作、与粉丝(消费者)对话,这种迅速收集消费需求、汇拢资金、按需生产、分发商品的模式,效率远高于传统电商。
可以预期,未来红人直播带货将会成为新消费品牌的新常态,而CEO直播带货也将成为给公司“立人设”的一种灵活方式。需要更多内容细节,请参阅我之前的文章《董明珠直播带货20万,其实是赚到了“2个亿”》。
诺贝尔医学奖获得者纽斯林·福尔哈德说过:“解决问题的关键在于收集到足够数量的碎片,并努力积累到这些碎片之间的关联性。”
华为轮值CEO徐直军直言:“经验是华为最大的浪费。”不要轻易放过一段经历和经验,如果能够从每一段经历和经验中沉淀一点未来可能用得上的思考,积累下来就是大智慧。
2020年的趋势热点当中,可以呈现三大洞察:
去年疫情期间,物流受阻,电商平台的效率发挥不出来,“社区团购(红人导购)”进来补位;孩子上学的节奏受影响,红人教师(和助理们)可以P2P(一对一)进行辅导;公司难以集体办公了,小团队一个个可以自行组织工作任务,即“去中心的自组织”……
红人新经济领域的“去中心化”,十几年来是一以贯之的。
十几年前的红人,主要是传统媒体(营造出格事件)催化走红的;后来,有了博客、视频网站,你要走红还得靠平台的编辑优先推荐;有了社交媒体,诸如Papi酱、雪梨等人,靠生活调性走红;现今,大量红人主播承接了短视频和直播兴起的势能,比如李子柒、手工耿、李雪琴,主要靠优质内容走红。
红人新经济本质上是一种去中心化的呈现方式,除了红人、意见领袖之外,某个物品、某个品牌、某个地方、某样美食、某一首歌,甚至某个虚拟形象都可以成为红人主体,进而与粉丝建立起稳定关系,促进了消费变现。
什么叫“去中心化”?
我举两个例子:过去,村里就你家有一部固定电话,好的,你家很快成了村里与外界联系的中心节点;现在,人人有一部智能手机,人人都成了信息节点,那个连接效率是不可同日而语的。那么,最有价值的就是那个掌握大家联系方式的人。
你上视频网站下载电影,你要下载的那个电影,并不是存在视频网站的服务器(中心平台)上,而是存在无数人的电脑上。
视频网站只是维护了一张列表,上面记录着:谁的电脑上有哪部电影,当你的电脑要下载一部电影时,会自动查一下这张列表。那么,最有价值的就是那个掌握大家资源列表的人。
去年,我们公司被“百万红人”送上A股主板市场。天下秀不是中心化的商业强权,而是掌握了红人资源列表,进行“去中心化的商业赋能”。
据克劳锐《2020年中国红人发展年报》显示:综合了微博、微信、抖音、快手、小红书、B站、淘宝直播数据发现,2020年粉丝量大于1万的红人数量已经达到了900万+,而这些红人日均产出内容数量达到了3750万+。
为什么品牌需要我们?
因为品牌需要在正确的时间、正确的场景,连接正确的红人,以正确的传播方式(文字、图片、视频)出场。
为什么红人需要我们?
因为红人也需要在正确的时间、正确的场景,连接正确的品牌,释放商业价值。这么多的“正确”搭配在一起,就需要有大数据和算法进行精准匹配,而我们就提供了这样一种能力。
过去的品牌公司会有一个基本考量:营销推广、品牌运营是两个维度的,(营销)追求销售效果or(品牌)追求企业调性?预算该怎么投,怎么平衡这个比例?长期以来,是非常伤脑筋的。
2020年则是实现品效合一的关键一年,其中的重要变量就是红人。红人就是把“粉丝”还原成“消费者”的那个物种,品牌则千方百计找到最合适的红人帮忙。
为什么红人商业(红人广告+直播电商)可以促使品效合一的加速到来?背后有两个核心逻辑:
1)效果革命
红人增进了交易效率的空前提高,过去,从产品到消费者,要经过多层渠道商、经销商,到零售店,最后被消费者看见,决定会不会买,这是一个很长的决策链条。
过去的交易方式,付款需要输入密码,网银需要用 U 盾来支付,现在这些步骤都省略了,刷个脸就行了,甚至可以免密支付。
现在,从产品到消费者,只需要一个直播间,只经过一层物流。除了消费链条大幅缩短,供给和需求之间的连通效率大大提高了。
如今所有的直播带货,从带宽、运算、支付、成交,到最后的朋友圈发文炫耀,一个人从决策到购买的链路缩短到3分钟之内——这是中国互联网历史上完全没有过的。
2)品牌革命
红人作为现今最重要的内容生产者,是广告位+新货架的完美合体。本质上,一切的表达都是文案,一切的产出都是创意,一切的产品和品牌都是内容,一切的内容都是广告。
近几年来,消费品牌纷纷借助红人流量,给自身品牌进行“人格化”赋能,要使消费者不仅仅将品牌当作一个僵化的标签,而是一个可交流、有温度的人格IP。
商业的本质就是消费者的注意力在哪里,产品就在哪里。聪明的品牌越来越清楚,能支持自己走得更远的其实是粉丝,而不是哪个标签或者LOGO。
2020年,是红人职业化、职业红人化的重要一年。
无论你是什么学历、什么出身、什么背景、你喜欢什么、擅长什么,你都可以把自己摆在网络平台上,被所有人看见。比如有很多五星级酒店大厨,因为有一门烹饪的手艺,通过短视频教会更多人做家常菜。
也有很多优秀的老师,把黑板搬到了网上,做更广泛的知识普及;还有医生、化妆师、心理学家、装修工人等等,在网络上分享自己的专业经验,获得很多人的喜爱。
红人的“准入门槛”确实不高,只要你有手机,注册一个账号,就可以开始发视频,开直播。但还有一个事实是,步入社会之后,我们说一个行业,一份工作的“门槛”高低,不仅体现在“准入门槛”,更在于职业化。
什么是职业化?不是在工作技能上有多高超,而是你学会把自己的生活人格和职业人格分开。在合适的地方,合适的时候,扮演合适的角色。
任何人把自身的优势发挥到,都可能成为焦点。但是,能不能长久在里面待下去,能不能胜任这份工作,背后仍需要有专业化的技术(数据、算法)引导。前面讲过,算法可以教你怎么做好红人?
算法之外,更重要是你要用自己的本心与这个世界碰撞。
你随意的一个感受瞬间,分享一首曲子,或者发一条微博、朋友圈、小红书、抖音,都在向身边的人传达着你平凡生活中的点点滴滴,可能被人忽略,可能被人厌烦,也许,也许,你也会被人喜欢,被人关注,被人模仿。只要你是认真的,世界上总有一直喜欢你的人。
那些一直喜欢你的人,就是你的价值观同盟,你也可以成为他们的品味代言人,这也是红人的核心本质。人人都有机会成为红人,无疑你也可以,流量和效果不用花钱买,你的口碑和影响力会自然扩散,成为你的私域流量。
给自己的观点找到知音,让自己的(内容)产品遇见懂你的人,这是“红人”职业化+“职业”红人化的内在本质。
所有的美好都是与你环环相扣的,只是需要时间。
复盘2020,进击2021,但是我们不会忘记,把时间和信念投入到能够长期产生价值的事情上,我们始终是长期主义者。
我的理解当中,长期主义不是一个策略选择,不是你想要什么,不是你赌现在收获or未来收获,而是一种绕不过去的必然坚持。
我说唯有长期主义者,才能踩准风口,可能有点反直觉。
你看2020年的直播电商引爆行情,从红人到明星、企业家、店主店员,无人不直播,无商家不转型迈入直播电商,大家都要抢这个风口,但真正赚钱的是极少数人。
你以为红人主播、直播电商是“风口上的猪”,但被风吹起来的,一定是长期主义者。这个领域人家已经深耕十几年了,以前默默无闻,现在终于成功了,你说风口来了,可是,风口就是人家做出来的。
红人,是消费品牌与消费者之间的最连接者。
但是要实现这个连接,并不容易。你要匹配红人与品牌,就要有最完整的红人资源清单;你要精准找到人、货、场的优化组合,就要对红人价值合理评估;你还要有专业的红人孵化机制,以及针对不同需求建立传播矩阵、策略组合,这都需要很长时间的积累和沉淀。
我们去年获得了不错的发展成就,你觉得这是站在了风口上,但是背后十几年的长期准备,很少有人看见。
很多看起来像是风口的东西快速到来,那些没有准备的人,或者没有考虑好的人,或者盲目去应战的人,他一定会尝到非常多的失败。因为任何行业机会都是螺旋进化的,一边发展,一边洗牌。
真正的长期主义者专注做一件大事,而这件大事一定是一直默默取得进展,这个过程是反人性、磨心智的。
“股神”巴菲特总是把自己的投资策略(长期投资、价值投资)开诚布公,贝索斯有一次忍不住问:“你的策略这么简单,为什么大家不照抄你呢?”
巴菲特的回答耐人寻味:“因为没有人愿意慢慢变富。”人性啊,显然更喜欢见效快的努力。
长期主义者多年专注一个细分领域,不敢越雷池一步。
日本人建筑做得好,日本水泥有100多种。法国人面包做得好,法国面粉有100多种。你离开专业,就所知有限了,不能总听人讲故事,那些讲故事的人大多是业余的,他们的故事也只是科普水平。
有人问我,我公司为何不签约、捧红一些自己的红人?我说:“我公司没有红人,也不去签约和捧红某一个红人。但我有红人大数据平台,做了亚洲范围内的自媒体排行榜,甚至教红人怎么成长。
这是我们作为大数据公司、平台公司所应该做的事情”,长期专注,其实是最磨练心智的。
坚守是最不容易的,做好一个企业需要10-20年时间。如果你想做到,可能需要30-40年时间。一个堪称伟大的企业,必须要有50年以上的历练。
在我关注的领域里,基本十年能有一个结果都算比较快了。
最后,我想再重复一遍:“很多关键时刻,会有一些运气,比如当下的直播电商热潮,但都不会影响大局。你要保持长期的集中心力建立护城河,也就是那些改不了、夺不走、丢不掉的东西。
真正的长期主义者,不管潮起潮落,人来人往,这些长期不变的东西,就是你公司的基本盘。”
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
色彩是影响用户最简单和最重要的一个因素。研究表明,人们只需 90 秒就能对一种产品做出下意识的判断,而其中高达 60%以上的判断仅基于颜色。因此,选择合适的颜色对于改进产品的转换率和提高产品的可用性是非常有用的。在没有文字的场景中,颜色的搭配非常重要。如何配色可以使设计感更强,如何配色更好看,哪些配色不好看,解决这些问题就需要学习色彩理论。
我们身处在一个多彩的世界中,物体的不同颜色,会让我们产生不同的情绪。色彩,即光从物体反射到人的眼睛所引起的一种视觉心理感受,按字面含义上理解可分为色和彩。「色」是指人对进入眼睛的光传至大脑时所产生的感觉,「彩」则指多色的意思,是人对光变化的理解。色彩的基本理论虽然老生常谈,但在 UI 设计中具体怎么运用,还有关于色彩的性格和含义,都是我们需要了解的。因此在学习 UI 配色之前我们先来了解色彩的基础知识。
原色
所有的色彩都源自“红黄蓝”三种原色,很多人误以为三原色是“红绿蓝”,其实不是。红绿蓝是显示上的三原色,计算机屏幕的显示是色光三原色(红 red,绿 green,蓝 blue)即 RGB 组成的,每一个像素的颜色都用三原色值来显示,与美术上的三原色不一样。原色是其他颜色调配不出来的。把原色相互混合,可以调和出其他种颜色。
虽然 RGB 在显示设备上表现良好,但并不够人性化。因为人们判断颜色,往往是通过:这是什么颜色?是不是太艳了?是太亮了还是太暗了?这样的感官维度,而很难通过红绿蓝的亮度层级去判断。所以人们后来基于 RGB 衍生出了 HSB 模式和 HSL 模式。
印刷三原色为青(Cyan)、品红(Magenta)、黄(Yellow)。是减色模式,混合为深灰色,并不能产生黑,所以在印刷时加上黑色油墨,才能产生纯正的黑,就是 CMYK 颜色模式。
间色
又叫“二次色”。它是由三原色两两混合调配出来的颜色。红与黄调配出橙色;黄与蓝调配出绿色;红与蓝调配出紫色,橙、绿、紫三种颜色又叫“三间色”。在调配时,由于原色在份量多少上有所不同,所以能产生丰富的间色变化。
复色
也叫“复合色”。复色是用原色与间色相调或用间色与间色相调而成的“三次色”复色是最丰富的色彩家族,千变万化,丰富异常,复色包括了除原色和间色以外的所有颜色。例如,黄色与橙色混合得到橙黄,红色与紫色混合得到紫红。
冷暖色
最后由三种原色、三种间色和六种复色组成的系统就称为十二色环,从紫色至黄绿为冷色,黄色至紫色为暖色。冷色令人联想到天空、海洋、冰雪等,产生寒冷、理智、宁静等感觉;暖色则令人联想到太阳、火焰、热血等,产生温暖、热烈、危险等感觉。
虽然可以用「冷」、「暖」色系来划分色彩,但配色的变化却有千种万种。借着色彩的组合方式,从「非常冷」到「凉爽」到「暖和」再到「炎热」都可以用不同的配色组来表现色彩的印象。
不同的色轮由不同的人发明,他们对于色彩的见解不一样,因此创建出来的色轮用途也不一样。比如:伊顿色轮又被称之为美术三原色,是由颜料的三原色混合叠加而成;RGB 色轮主要运用于电脑、手机、平板等一系列科技产品,RGB 的三原色是光的三原色;CMYK 色轮主要用于印刷领域。
丰富多样的颜色可以分成两大类,即有彩色系和无彩色系。彩色系的颜色具有三个基本特征:色相、明度和饱和度,在色彩学上被称为色彩三大要素或色彩三属性。
色相(Hue)
色相是自然状态下的色彩,是色彩的相貌。简言之,色环上没有改变明暗的色彩。色相是色彩的首要特征,是区别各种不同色彩的标准。例如红、橙、黄、绿、青、蓝、紫就是其中不同的基本色相。黑色是没有色相的中性色。不同的色相在人眼中的差异是色相本身对应光的波长不同而造成的。红色波长最长,紫色的波长最短。
饱和度(Saturation)
饱和度是色彩的纯度,他表示颜色中所含有色成分的比例。增加饱和度,色彩会变得更强烈、鲜艳生动;降低饱和度,颜色中灰色成分越大,色彩会变得暗淡乏味。当一种颜色掺入黑、白或其他色彩时,纯度就产生了变化,当掺入的颜色达到很大的比例时,人的眼睛就无法感知出来了。
饱和度为 0 的颜色为无彩色,就是黑、白、灰。数值越大,颜色中的灰色越少,颜色越鲜艳。饱和度高的地方给人感觉靠近,而饱和度低的地方则给人的感觉很遥远。高饱和度和低饱和度的色彩都给人坚硬的感觉。
明度(Brightness)
明度,指色彩的明暗度,反应的是色彩的深浅变化。以自然界为例,一些物体在早晨和晚上的色彩不同。如树木和山脉,早晨色调浅;傍晚因为光线减少了,色调变得偏暗。距光源越近的物体,明度越高,反之,则明度越暗。
明度在 UI 设计中扮演重要的角色,明度运用得好,可以实现好的对比效果。明度达到 100%时,色彩就会变成白色(黑白模式下);明度是 0%时,就会变成黑色。色彩的明度变化往往会影响到纯度,例如蓝色加入黑色以后明度降低了,同时纯度也降低了;如果蓝色加入白色则明度提高了,纯度却降低了。
完整的 UI 配色应包含主色、辅助色和中灰色。主色通常与品牌色一致,辅助色一般选择与主色色调一致且能拉开层次的颜色,强调色选择与主色相对立的互补色。下面我们来学习几种常见的配色方案。
单色
单色是指某个色彩的明度变化,即在色彩上叠加 10%-90%白色或黑色得到的一组颜色。单色搭配由于彼此之间色彩相同,因此能和谐共处,但因较为朴素也就不容易引人注目,而且会给人一种单调的感觉。单色配色在色彩变化上也适合长时间阅读,颜色波动较少,比较适合沉浸式交互的界面设计。
虾米音乐就是单色搭配的最好例子,它将主色橙色用在主要功能入口、标签栏图标等所有界面的关键元素上,给人非常精致和统一的视觉体验。
如若想要在色彩变化上融入一点微妙的变化,可以尝试在色环中选用两侧相近的颜色,这样色彩层次丰富了而统一感也不会变,称之为“邻近色配色”。
邻近色
是指在色相环中相邻的两种颜色,在色相环上相距 60°,或者相隔五六个数位的两色。它可以在同一个色调中建立起丰富的质感和层次,优点是阳光、活泼、稳定、和谐但不单调,理所当然称为最安全的配色法则。邻近色色相相近,冷暖性质相近,传递的情感也较为相似。例如,红色,黄色和橙色就是一组邻近色。邻近色表现的情感多为温和稳定,没有太大的视觉冲击。
美颜相机的主色是粉色,将浅粉色和浅紫色作为辅助色,既能信息区分又和谐统一。
互补色
互补色是指在色相环上对立(180°)的两个颜色,色相环上夹角呈现一条直线,例如黄色和紫色、橙色和蓝色、红色和绿色等。互补色有着非常强烈的对比度,在颜色饱和度很高时,可以产生许多十分强烈的视觉效果,就会使这两种颜色都显得更加鲜明,也将视觉冲击力强度提升至峰值。这类配色形式优缺点和对比色很相似。常给人一种潮流、刺激、兴奋的感觉,把互补色放在一起,会给人强烈的排斥感,搭配不好会很山寨。
Airbnb 的主色为红色,界面设计中使用主色的互补色「墨绿」作为主色调,给人清晰、简洁的感觉。
分裂互补色
分裂互补色是指寻找三种颜色,其中两种互为邻近色,另一种与它们形成互补色,例如黄色和蓝色、洋红。这种搭配既能保持互补色强烈的对比及视觉上的趣味性,又能让颜色变得柔和。
36Kr 将蓝色作为主色,互补色黄色作为辅助色用在图标、标签上,再选择黄色的邻近色红色作为另一辅助色,用在不同的信息上,有助于用户区分产品信息。
对比色
指在色环上相距 120°~180°之间的两种颜色,也是两种可以明显区分的色彩,包括颜色三要素的对比、冷暖对比,彩色和消色的对比等。对比色能使色彩效果表现更明显,形式多样,极富表现力。需要注意的是,互补色一定是对比色,但是对比色不一定是互补色。因为对比色的范围更大,包括的要素更多,如冷暖对比、明度对比、纯度对比等。这类配色形式优点是视觉冲击力强烈、富有跳跃性、突出、点缀能力强,比如常用作画面中的点缀色,或与主体固有色成对比关系的背景色,用于突出主体。缺点是大面积使用比较难把控。
马蜂窝的主色是黄色,对比色蓝色作为辅色用在标签、小图标上,红色作为强调色用在价格等信息上。
对比色也不单纯是两个颜色之间的对比,而是色调之间的对比!对比色还包括:补色对比、色相对比、明度对比、饱和度对比、冷暖对比,饱和度越高对比越强烈,明度反差越大对比越强烈。
四元色搭配
四元色搭配在色环上形成了一个矩形,使用不是一对而是两对互补色。将其中的一个颜色作为主色,其余颜色作为辅色进行搭配可以得出不错的效果。
四元色是比较难以平衡的颜色,不过搭配好了会非常出彩。不信可以自己用用感受一下,尤其是使用其中一个颜色作为主色,其他的三个颜色作为辅助色的时候。
了解了色彩的基本知识,下面说说色彩和光源的关系。如果想描绘好对象的色彩,那么就必须了解对象的固有色、光源色、环境色及它们之间的关系和变化。
固有色
即物体本身的颜色。是指在光源条件下物体占主导地位的色彩,如红色的罐子、绿色的植物等。物体的固有色并不存在,在绘画过程中为了观察方便经常引入“固有色”这一概念。从实际方面来看,即使日光也是在不停地变化中,何况任何物体的色彩不仅受到投照光的影响,还会受到周围环境中各种反射光的影响。所以物体色并不是固定不变的。
光源色
物体只有在光源的照亮下才能观察到它们的色彩。光源有自然光(太阳、天光)和人造光(灯),这些光源都各自具有不同的颜色。太阳光是偏黄色暖色光,月光是偏青的冷色光,阴天则更多的是蓝灰色的天光,普通灯光是偏黄色的暖色光。光源的颜色对物体的颜色影响很大,想象一下一个置于红色光源照射下的蓝色物体会是什么颜色。
环境色
物体周围环境的颜色就是环境色。环境色对物体的影响非常大,如在红色背景下的白色物体,由于光源打到红色背景上的背景反射光也会“染”到白色物体上,因此白色物体的部分表面会蒙上一层淡红色的色彩。所以,设计师在用电脑作图时也需要考虑并想象环境色的影响。
Lab
Lab 的全称是 CIELAB,有时候也写成 CIE L*a*b*。最突出的特点是它的生理特性,一是它包括人眼所看到的所有颜色,是目前为止色域最宽的色彩空间,二是跟人眼一样,首先看到的是明暗,其次是色彩,可以用数字化的方式描述人的视觉感应,在计算机视觉中广泛应用。
LAB 颜色空间中,L 表示亮度,取值[0-100]对应[纯黑—纯白];A颜色表示从绿色到红色的范围,取值[-128—+127]对应[绿—洋红];B表示从蓝色到黄色的范围,取值[-128—+127]对应[蓝-黄],正是暖色,负是冷色。Lab颜色空间中亮度和颜色是分开的, L通道没有颜色,a通道和b通道只有颜色。不像在RGB颜色空间中,R通道、G通道、B通道每一个既包含有明度又包含有颜色。
在表达色彩范围上,最全的是 Lab 模式(其次是 RGB 模式,最窄的是 CMYK 模式),它弥补了 RGB 色彩模型和 CMYK 色彩模式色彩分布不均的不足。也就是说 Lab 模式所定义的色彩最多,且与光线及设备无关,并且处理速度与 RGB 模式同样快,比 CMYK 模式快数倍。
Hsb
HSB 和 HSV 是同一个东西,只是名称不同。在 Photoshop 拾色器上可以看到每个颜色都有一组 HSB 值,H 表示色相、S 表示纯度、B 表示明度。色相值为 0~360 度,即圆;纯度和明度值为 0~100%,因此,了解 HSB 模式的原理,就能了解色彩的本质。
当我们需要调配同色系色彩,保持色相不变,只需要改变纯度和明度即可。如下图所示的 3 种同色系绿色,他们的色相(H152)都一致,仅在纯度和明度上有所变化。
当色相和纯度都为 0 时,色彩称为中性色,也称为灰度色,即黑白灰。其中,灰不是单指某一种颜色,而是一系列从黑到白的过渡色。
灰度色多用于文字,通常一个应用中的文字不应超过 3 种灰度色。深黑用于标题、正文等主要文字;浅黑或深灰用于辅助、提示性文字;浅灰用于禁用、失效等状态文字;纯白用于深色按钮文字。
此外,灰度色由于没有任何色相,始终沉着冷静,减少对内容的视觉干扰,因此常用于界面背景色,例如 MOO 音乐的界面设计。
Hsl
HSL 色彩模式是工业界的另一种颜色标准,是通过对色相(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的。在原理和表现上,HSL 和 HSB 中的 H(色相) 完全一致,但二者的 S(饱和度)不一样,L 和 B (明度 )也不一样。
取一个颜色试试看,先选一个颜色 #0688F9,放入 “HSL Color Picker”,显示 HSL 数值为:H(208), S(95), L(50),但是我们放在 Sketch 里面看一下,显示的 HSB 数值为,H(208), S(98), B(98) 。
HSL 的 H 代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是 0°到 360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照 60°圆心角的间隔排列。
HSL 相比 RGB 的优势
我们来做一个基于 HSL 的调色实践。你可不可以快速说出“海棠红”所对应的 RGB 色值?如果再加一点橙色进去,把亮度提高一点,色值又是多少?想想那应该是一个介于洋红和红色之间的,性感娇艳的颜色。我们可以假定它在色相环 H 上的角度是 330°左右,饱和度较高,亮度适中,看看那是什么颜色?
em…我们想要的颜色应该再接近红色一点,让我们把色相(H)+20°到 350°,现在好多了。
通过改变色相值 H,我们实现了色相从洋红向海棠红的偏移。 大感觉接近了,但还是略微有点灰暗,我们可以通过增加饱和度(S)+15%,让这个颜色变得更鲜活,看起来更亮丽。
感觉还是差点,海棠红是属于少女的颜色,应当再嫩一点、通透一点,不会这么强烈。那可以通过增加亮度 L,+10%试试看,嗯,这才是我们想要的颜色。
同理,如果想加点橙色进去, 再亮一点,我们通过心算就大致可以确定色相环的相位和亮度值。在这里,我们需要让 H 增加 20°,L 增加 5%。
在使用 HSL 调色的过程中,不需要了解复杂的色光混合原理,这是一个自然的、感性的、易于理解的过程。相比之下,RGB 调色方式显得非常笨拙复杂、难以理解,而 HSL 是多么的友好。
需要提醒一下的是,CSS 代码里支持的是 HSL,而不是 HSB。如果和前端对接时,UI 给到的是 HSB 的色值,那么最终落地的颜色效果会与设计稿有出入。Photoshop 中的 Hex 和 RGB 颜色可以直接在 CSS 文件中使用,但是 Photoshop 中的 HSB 模式颜色和 HSL 是不同的。
Yuv
YUV,是一种颜色编码方法。常使用在各个影像处理组件中。YUV 在对照片或影片编码时,考虑到人类的感知能力,允许降低色度的带宽。Y 表示明亮度(Luminance 或 Luma),也就是灰度值;U(Cb)表示色度(Chrominance);V(Cr)表示浓度(Chroma);通常 UV 一起描述影像色彩和饱和度,用于指定像素的颜色。
采用 YUV 色彩空间的重要性是它的亮度信号 Y 和色度信号 U、V 是分离的。如果只有 Y 信号分量而没有 U、V 信号分量,那么这样表示的图像就是黑白灰度图像(回想一下小时候看的黑白电视)。彩色电视采用 YUV 空间正是为了用亮度信号 Y 解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
色彩心理学是美术知识学习中非常重要的一部分。他所研究的是色彩通过对人视觉上的刺激,而引发人情感和感官上的变化,通过日常生活中人们对应用色彩的经验积累而归纳总结出人类对色彩心理上的预期感受。在生活中,色彩心理学对人们对颜色的认知有很大的影响。为什么交通信号灯用红色表示停止通行而不是绿色呢?为什么大多快餐店用红色或黄色作为品牌的主色?这都是色彩心理学的相关知识。
虽然红、蓝是受到最普遍喜爱的颜色(通过对 App Store 应用流行颜色分类统计得知)。但并不意味着这一准则可以套用在所有产品上。产品的属性是什么,用户定位是什么,要传达的产品气质是什么等等,这些都是选择应用图标的颜色时需要考虑的问题。世界上第一间 Airbnb 房间是在一条叫 Rausch street 的街上诞生的,因此 Airbnb 的主色被命名为「Rausch」的温暖颜色。在挑选主色调的时候,4 名设计师前往世界 13 个城市,只为了更好地理解 Airbnb 的理念:热情、能量和自信,这正是 Rausch 要传递的信息。除了 Rausch 以外,Airbnb 还有其它九种颜色,包括 Kazan、Beach、Tirol、Foggy 等等,它们也都是以 Airbnb 的社区街道命名的。
下面来讲解每一种颜色都各自带有什么样的性格,只有理解了颜色的性格才能正确的使用它们。
黑色
黑色代表着品质、高端、时尚、低调、权威、严肃、稳重,是一种充满质感的颜色。它是所有色彩中最有力量的,能很快吸引用户的注意力。作为一种无彩色,能让它和其他色彩百搭,黑色+金黄色,给人一种奢华精致的感觉;黑色+银灰色,则给人一种成熟稳重的感觉;黑色+红色,给人一种时尚潮流的感觉。因此黑色是一种永远流行的主要色彩。
白色
白色代表着纯洁、简单、纯真、朴素、信任、开放、雅致,白色常常被认为是“无色”,即不是色彩。单一使用白色通常不会引起任何情感,但是当白色与其他颜色配合使用时,白色能很好的衬托,大量的留白让其他元素脱颖而出。在界面设计中,作为无彩色的白色,常用于背景色,缓和各种颜色的冲突,以衬托其他色彩,提高画面明度,提高文字可读性。
灰色
灰色是代表着睿智、老实、执着、严肃、压抑、沉稳。介于黑色和白色之间,也属于无彩色,没有色相也没有纯度,只有明度的变化。它和任何颜色都能很好的搭配,也常常用于背景色或用于突出其他彩色。灰色不像黑色那么坚硬刺眼,他更有弹性,它比黑色更有深层次的力量。因此在画面中,很少出现纯黑,基本都是用深灰色来代替黑色,也可以用浅灰色来代替白色。
红色
红色代表着喜庆、热情、欢乐、斗志、奔放、自信,是一种充满能量的颜色。这是最醒目和强势的颜色,一登场即获得全场的关注,甚至能引起一些生理反应,例如心跳呼吸加快等。红色最能烘托气氛,在中国传统节日里都使用热闹的红色来装饰,因此也就不难理解每逢佳节各大电商应用活动页一片红,为的就是发冲动,引人消费。同时红色也代表了警示、告诫。所以在界面设计中常用红色的文字和按钮来警示用户慎重操作。
橙色
橙色代表着温暖、欢乐、辉煌、健康、阳光、年轻、华丽,是一种充满朝气的颜色。橙色并不像红色那样咄咄逼人,而且它烘托出的活跃气氛没有危险的感觉,反而是一种友好。因此越来越多的应用避开常见的红色和蓝色,而选择橙色的原因。
黄色
黄色代表着信心、青春、聪明、尊贵、辉煌、时尚,是一种充满活力的颜色。黄色是明度极高的颜色,其鲜亮的色调使它在众多图标阵列中显得尤为突出。尽管在警示效果上没有红色那么明显和强烈,但是还是能给人很醒目和危险的感觉(例如道路警示牌)。同时因为过于明亮,也是一种非常难以运用的颜色,性格不稳定常有偏差,和别的颜色配合使用易失去本来的性格。不过黄+黑的搭配很流行,例如站酷和美团外卖。
绿色
绿色代表着健康、生命、青春、宁静、自然、和平、安全、舒适,是一种充满希望的颜色。绿色给人无限的安全感,当情绪低落与消极时看一些绿色,能缓解我们焦躁的情绪。绿色在生活中被广泛运用,如安全出口的颜色就是绿色,但绿色的饱和度要适当控制,如高饱和度的绿色也会令人兴奋,引起注意。
青色
青色代表着坚强、古朴、活泼、清爽、柔和、优雅、希望,是一种充满灵动的颜色。青色是一种介于绿色与蓝色之间的颜色,如果无法界定一种颜色是蓝色还是绿色时,这个颜色就可以被称为青色。豆瓣的主色调是青色,很符合豆瓣小清新的气质,带给用户恬静的感受。
蓝色
蓝色代表着冷静、科技、灵性、自由、放松、未来、理智、纯净、商务,是一种充满理性的颜色。蓝色是天空的颜色,是大海的颜色。在色彩心理学的测试中发现,几乎没有人对蓝色反感。纯净的蓝色通常让人联想到海洋和天空,可以抚平内心的伤口,让人的内心感到平和,有助于人的头脑变得冷静。例如 twitter 的主色调是蓝色,在社交应用里蓝色是一种很安全的颜色,高纯度的颜色传递了信赖、年轻和沟通的氛围。
紫色
紫色代表着高贵、浪漫、优雅、性感、幸运、梦幻、时尚、创造性,是一种充满神秘的颜色。是小孩子和有创造力的人十分喜欢的颜色。紫色的光波最短,在自然界中较少见到,所以被引申为象征高贵的色彩。紫色的明度在所有有彩色的颜色中是的。与不同的颜色结合会展现出不同的风格特色。紫+粉常用于女性化的产品调性,黄色是紫色的对比色。
当我们讨论色彩的时候,聊的更多的是色彩的搭配。虽然有些设计师认为有些色彩是一些纯粹的美学上的选择,但是实际上,色彩对于用户的心理和行为的影响相对更深,最终会反映在用户体验和行为反馈上。
当然,色彩理论是一个相对复杂的主题。从用户体验的角度上来说,色彩所涉及到的远不是配色方案这一个维度。通常,我们聊得最多的是不同色彩所产生的心理效应,以及多色彩搭配时,相互之间的影响和可访问性上的问题。设计师可以将色彩更好地运用到设计中,而无需重新考虑整个过程。一旦设计师掌握了基础知识,色彩理论中最有意义的部分之一就是学习将更多意想不到的色彩融入他们的设计中。
界面颜色的情感影响不容忽视。尽管有些颜色在 Ui 设计中是“通用的”(例如,黑色,白色和灰色,实际上几乎所有好的设计中都使用了其中的至少一种),但它们结合使用的颜色可能会对体验设计产生巨大影响。当然,颜色的使用方式也会对颜色的感知产生巨大影响。以蓝色为例,在简约的布局当中,大面积使用蓝色作为主色调,和在大面积白底上使用很小的一抹蓝色用来强调 CTA 按钮,所带来体验是截然不同的。
尊重文化差异
人类对于色彩都有着共通的认知,但不同国家对于色彩赋予了不同的含义。红色在中国象征着喜庆、财富和爱情,而在西方国家被赋予了流血、牺牲、暴力和激进的文化意义,贬义的味道更重一些。而白色与红色相反,白色在中国代表了死亡、反动和投降,以白色为主的设计常常会被视之为过于「素」,认为不够吉利。而西方国家却认为白色高雅、纯洁和幸运,因此要根据不同的文化背景,使用不同的色彩,才能更好地降低被误解的风险。
另外一方面,随着现代主义运动的普及,白色也拥有了更加现代的特征。在日本,白色甚至和当地文化结合,延伸出更加细腻独特的精神特质,随着日本战后设计领域的发展和崛起,白色在这一地区的含义则更加丰厚。原研哉在《白》一书当中,针对白色的含义和特征进行了非常深入的探讨,之后的《Subtle》一书当中,虽是围绕纸来探讨微妙的体验,但是也没少提及白色本身的特征。
例如股票交易市场,在国际股票市场通常是绿涨红跌,这是因为红色在西方国家代表着财政赤字,绿色代表着财富;而在中国正好相反是红涨绿跌,这是因为在中国红色象征着财富。
设计师必须根据产品的目标受众来审视其调色板的文化含义,这一点很重要。如果产品要面向全球受众,请确保在使用的颜色和图像之间取得平衡,以防止负面的文化内涵。如果产品主要只针对特定文化,则设计师可以不用太关心所选调色板在其他文化中可能产生的影响。
历史对配色的影响
时间变化对于配色所带来的影响不仅仅如此。比如中日两国在色彩使用上,还存在一个非常典型的差异,历史上日本在一个很长的周期内是作为中国的属国所存在的,这也使得中国自古以来崇尚饱和度较高的正色,而日本则大多使用饱和度偏低的间色,这一特征可以从两国的传统色上体现出来:
△ 中国传统色:https://color.uisdc.com/
△ 日本传统色:https://color.uisdc.com/jp.html
性别误区
或许天生如此,女性不喜欢灰色、棕色和橙色。她们钟爱蓝色、紫色和绿色。而男性不喜欢紫色、棕色和橙色。男性喜欢蓝色、绿色和黑色。只要记住,当你的产品目标用户群是男性时,选择能传达男性气概的色彩,想象下你把运动类应用的界面使用女性色彩,结果可想而知。
△ 男女最喜欢的颜色
△ 男女最不喜欢的颜色
你有没有想过你的 APP 使用人群中会有视力障碍者?
当人们谈论色盲时,他们通常指的是不能感知某些色彩。 大约 8%的男性和 0.5%的女性患有不同程度的色盲——他们在识别部分或者全部颜色时有困难。面对如此庞大的特殊受众,设计师理应关注他们的需求。
△ 正常人和红绿色盲看到的相同色彩
因为色盲有多重表现形式,例如红绿色盲,蓝黄色盲和单色色盲。所以运用多样的视觉线索来连接你 APP 的重要状态是很重要的。绝不要仅仅依靠色彩来表示系统状态。 相反,应使用元素(如笔画,指示符,图案,纹理或文本)来描述操作和内容。需要注意的就是不要简单认为色盲就是简单的分不清红绿,色盲用户对色彩的感受差异不仅仅是单独某种的问题,是某些范围色光的敏感程度问题。
有趣的事实:Facebook 的标志和不怎么讨喜的蓝色配色是特意挑选的。因为 FB 创始人马克·扎克伯格是红绿色盲,他对蓝色的识别是最好的。他曾说过,“蓝色是我生命中最丰富的颜色,我几乎可以看见这世上所有的蓝色。”
△ facebook
Photoshop 有非常实用的工具来帮助模拟色盲,在「视图」的「校样设置」菜单内选中就可以使用了。这个功能让设计师可以看到在色盲用户的眼中你的界面是什么样子的。
△ pinterest登陆页红绿色盲视图
下面以点状图信息图形为例,来说明如何为色盲用户优化信息图:
优化采用了这样一些手段:1.调整配色,将色盲人士容易混淆的红、绿、橙色换为红、蓝、黄色。2.调整明度,使图中几个颜色在明度上差异更明显。3.为不同元素赋予不同形状。所有使用点元素的信息图,都可以参考这种解决方式。
在实际设计过程中,我们需要在美观和友好之间进行权衡。我们也可以采用一些交互手段,避免同一界面中元素太多太过杂乱的问题。
这是更长维度上的变化,在短时间以内,流行色的趋势变化,对于用色也同样存在影响。这种影响在时尚行业有着非常直接的体现,而在网页和 UI 设计行业,同样存在。比如 2020 年的潘通年度流行色是「经典蓝」(Classic Blue),也就明白了为什么 iphone12 今年的主打色是蓝色了。
所以,当你在设计的时候,如果你的目标用户群体有着清晰的地域或者性别偏向,你可以有目的地利用这些知识来规避设计陷阱,更好地发挥色彩本身的功能和优势。如果受众广泛,则可以尽量使用通用性更强的色彩来进行设计。
你知道世界上的颜色是什么吗?
是否存在一种色彩,是不分性别文化,大家都会喜欢的呢?确实有人通过大规模的调研和探索找到了一种世界上的色彩:马尔斯绿(Marrs Green)。来自全世界 100 多个国家 3 万多人响应号召完成了这项投票,并且最终选取出来的一款绿色。
人脑对于色彩的记忆度要高于形态,即一个 App 给用户留下深刻印象的往往是界面的色彩。例如说到支付宝,我们可能想不起它的首页长什么样子,标签栏图标是那些,但能马上记起它的界面主色是蓝色。因此运用好色彩对 UI 设计十分重要,它能直观的呈现产品的气质和性格,能有效的帮助用户组织和阅读信息,与界面设计产生联系和记忆。好的配色往往依靠设计师审美、感觉搭配出来,但合理的颜色搭配必定存在合理的配色规律和配色方法论的支撑,下面结合相关案例为大家讲解色彩运用的几个技巧。
不得触碰的禁区
分析研究了很多优秀设计作品,发现他们在用色的时候有一部分区域是不会使用的,也就是我们常说的“配色禁区”。当然,这里的“禁区”是带双引号带的,并没有什么绝对的禁区,只是说这些颜色不易控制,在连基础色都没有驾驭好之前,尽量少碰。
配色禁区大概分为这三种:三角形禁区、矩形禁区、扇形禁区(红色为禁区),如下图:
综合看来,不管是那种禁区,右下角区域的颜色是很少用的。毕竟他们又脏又深,当然什么颜色都能驾驭的大师请略过。
在界面设计中,一般主色和辅助色都集中在右上角,次要的和不可点的颜色都集中在中上方,而文字信息和背景色则集中在左侧,右下角禁区是我们要重点避开的对象。
色调一致
在 App 设计之前应先确定界面的主色调,主色将占据界面中很大的比例,通常是品牌色,而辅助色、点缀色、背景色等都应以主色调为基准来搭配,这样才能保证 App 整体色调的一致。色调一致的界面,能带给用户始终如一的视觉体验。例如马蜂窝将黄色(品牌色)作为主色,以及从主色搭配出的蓝色(对比色)贯穿 App 始终。
60-30-10 原则
60% 30% 10%的原则,是达到色彩平衡的最佳比例。在 60%的空间使用主色,可以运用到导航栏、按钮、图标等关键的元素中,使之成为整个 App 的视觉焦点和色彩关系;30%的空间使用辅助色,可以平衡过多的主色而造成的视觉疲劳;最后剩下 10%的空间为点缀色,可以用在一些不太重要的元素又需要区分的时候。6:3:1 原则构建了一种丰富的色彩层次,让界面看上去和谐、平衡和不杂乱。
哔哩哔哩将粉色运用到页签、标签栏、按钮、入口图标等上,蓝色的辅助色用在角标、图标上,还有黄色、红色用在一些小图标、小标签上,主次非常清晰明了。
色不过三
经常很多大神在网上说配色不要超过三种色,其实就是「色不过三」原则,即在一个页面中不要使用超过 3 种颜色搭配,这也和上面说的“60-30-10 原则”类似,即一个主色、一个辅助色和一个点缀色。但在实际 UI 设计中,迫于产品的需要可能会使用更多数量的色彩,但切记不可超过 7 种色相(注意不是 7 种色值),每个色相还可以运用其饱和度、明度的变化分解出丰富的色彩搭配。
美团外卖的首页 20 个功能入口大图标的背景用了 9 种不同的色彩,每种色彩又包含一种低饱和度色彩进行彩色渐变,但并没有显得杂乱,而是呈现一种年轻时尚的律动感。这是因为这里虽然使用了 9 种不同的色彩,但仔细观察发现只使用了 3 种色彩,其他 6 种则是从前者邻近色中提取出来的搭配,再将它们错落放置,呈现出丰富多彩的色彩搭配,整体和谐统一。
远离纯黑色和纯灰色
黑色就像没有生命力的深渊,使用户陷入冷冷的负面情绪中。远离纯黑色和纯灰色,是因为它们不存在于现实世界里。尝试在纯黑和纯灰中加入一些色调,会让界面看上去更柔和自然。另外,纯黑色还会与白色产生强烈的对比度,看久了会使人疲劳,让用户产生焦虑的情绪。MONO 的导航栏并不是深黑色,而是加入了蓝色的低饱和度蓝黑色,它的界面背景也是加入了蓝色的的浅色,这样就不会让界面看上去死气沉沉的。
遵循色彩心理学
前文我们已经了解过各种色彩的心理学知识,就是为了我们在进行 App 设计时提供依据。这些色彩都是源于人类对大自然最原始的感受,蓝色的天空、绿色的草地、黄色的沙漠等等,自然的色彩,对于我们来说是司空见惯的,但其中却蕴含着丰富的美感,并达到了和谐统一。网易云音乐使用红色作为主色,这种热情奔放的颜色传递出一种充满能量、自信的气质。
良好的可读性
良好的可读性在界面设计中能为用户提供主次分明、层次清晰的阅读体验,而一个可读性差的界面则会成为用户浏览的障碍。那如何确保界面具有良好的可读性呢?这就需要在界面设计中注意色彩搭配的对比,如在浅色背景上使用深色文字,在深色背景上使用浅色文字,使用高对比的度的亮色展示重要的元素,用低对比度的浅色来体现需要弱化和次要的内容。例如苹果 Music 的主要功能入口,标签栏图标、按钮等都是用了高纯度的红色,与其他元素形成鲜明对比,就连深灰色的辅助文字都有着清晰的可读性。
从大自然中获得灵感
配色中尽量使用大众熟悉的色彩,如自然界中人们常见的色彩等。从大自然中获取的配色灵感可以使你的设计更加切合用户的审美,非常自然。而艺术是对自然的直接反映,是非常宝贵的资源,值得好好利用。我们可以搜集各种与自然风光相关的图片,从中提取色彩运用到设计中,这些几近完美的搭配呈现出来的和谐美感能瞬间打动人心。天气应用 Marline 就是一个很好的例子,它的界面背景渐变就参考大自然的变化,随着不同时间段呈现出清晨、日出、正午、日落、深夜、雨天等渐变色,打开应用即唤起了用户的快乐情绪。
将 UX 颜色与品牌相匹配
品牌价值在创建调色板中发挥关键作用,但是它们不是唯一重要的因素,行业规范也是关键。使用与品牌主要竞争产品几乎相同的配色方案不失一种好方法。配色在品牌视觉中所发挥的作用是不言而喻的,但是,色彩本身的内涵和情绪特质并不是全部。比如一个行业当中,很多产品都使用了蓝色,那么你的产品继续使用蓝色,可以让用户更快「识别出」你所属的领域,但是本身也存在让人混淆的风险。如果你想要在视觉上脱颖而出,可以试着使用不同的色彩。
△中国区或美国区,红色和蓝色都是最流行的颜色。
在进行品牌设计的时候,选择配色的第一步,始终是了解各种颜色或者色相的气质和情感属性。然后,在具体设计的时候,再进一步根据品牌的气质和需求,再在色相的基础上调整明暗和饱和度。也可以打破常规创造出与众不同的配色方案。
从强调色入手
想要让配色方案更加突出,在设计中添加强调色可能是最容易入手的地方。举个例子,一个律师咨询的 App 可能会使用传统的蓝色作为基础配色,但是,如果能够加入柠檬绿作为强调色,会显得独特很多。
冷暖色对比搭配
冷暖对比色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,同时不显单调,让用户感觉舒服平和。而且这种搭配方法基本没有啥缺点,使用在设计中,技巧性比较多,对设计的细腻感受要求比较高,需要多练习。
黑白色搭配不过时
黑色是所有中性色中最强的,而白色是最常用的背景颜色。黑色是一个很好的选择,有种高端和永恒的感觉,而白色可以带给用户自由,宽敞和透气的感觉。如上所述,黑色和白色也是最大的对比色,如果合理的使用黑色配合白色,会营造出一种优雅的氛围。
强交互色彩
交互色彩在执行过程中必须清晰且在界面中保持一致。号召性用语必须相对于背景具有足够的对比度,并且相对于其他组件必须具有足够的视觉权重,以便用户可以轻松识别它们。Nike 健身应用中,「开始」按钮以高饱和度的柠檬绿作为主色,从背景中脱引而出。
但是,交互色彩并不总是以最具饱和度或最亮为特征,而是通过色调、形状、大小或对比度,从屏幕上脱颖而出。因此,交互色彩的有效性将基于用户识别交互区域和执行任务的速度来衡量。同时,次要功能权重要更轻,并在视觉上更接近信息元素。如上图 Nike Training 界面中,“设置”和“声音”按钮只用简单的白色,减轻对主按钮的干扰,也避免了页面中出现多个强交互按钮。
保证良好的可读性
可读性是任何设计中的重要因素。你的颜色应该清晰易读,尤其是在处理文字时。因此对比度对视觉效果的影响就非常关键,对比度过小,就会使得界面出现灰蒙蒙的效果。清晰的对比度,一般会采用色彩的两极,黑纸白字或白纸黑字。而在彩色背景上要让内容清晰可见,就需要搭配纯白或高明度的文字,避免灰色文字。也要注意避免彩色背景上搭配互补色和明度接近的文字,因为这两种搭配会产生一种“震颤效应”,发出光晕的视觉效果。
UI 中的阴影
没有完全纯黑的阴影,阴影的颜色是会受到物体本身固有色的影响,一定要避免使用纯黑色(#000000),使用不太深的灰色,效果会更好。对于有颜色的元素,好的做法是为阴影设定与元素相同的颜色,并使其更暗一些。
如果是有颜色的元素,并且它处在黑暗的背景下,一般情况下,是不建议使用阴影的。但是如果你一定要用,把阴影透明度调到小于 10%及以下,并且颜色跟随主色调来。比如按钮为绿色,则可以为按钮设定一个更深的绿色阴影,并加上小于 10%的透明度数值。如下图,左侧的按钮阴影很自然,右侧的则有一层模糊发光的效果,显得不够漂亮。
为什么「超链接文字」要用蓝色?
简单说,因为在最早期的网站页面中,蓝色能呈现最高的对比度。
Tim Berners-Lee——web 的主要开创者,被认为是最早用蓝色链接的人。
一个很早期的 web 浏览器 Mosaic,用的是深灰色背景和黑色文字。那时候,能用的非黑色、最深的文字颜色,就是蓝色。所以,让超链接文字突出显示,同时保证可读性,就选定了蓝色。此后超链接文字都用蓝色的传统沿用至今。
App 的色彩搭配能直观、快速的反馈到用户的大脑中形成记忆思维。好的色彩搭配可以加深用户对产品的印象;明确界面的视觉层次,让用户分清主次信息;同时还能给用户赏心悦目的视觉享受。那么,在 UI 设计时该如何进行色彩搭配呢?我们可以从 App 中都包含了那些色彩开始,通常一个 App 中包含了主色、辅助色、点缀色、背景色这 4 类,下面就以微信读书为例进行详细的讲解(个人角度)。
主色
主色是指在配色中处于主导地位的色彩,给用户的第一眼印象,通常是产品的品牌色。在 App 设计中,主色一般占有色相色彩的 60%的比例。这里指的是 60%的界面都使用到的主色比例,而不是使用面积(因为通常一个界面中使用面积最大的是背景色)。还有就是背景色多为浅灰色或白色,它们都属于无色相色彩,因此不涉及到配色过程中。我们看到微信读书的第一印象,就可以判断它的主色为蓝色,这也是它的品牌色。在标签栏、按钮、图标、注册登陆全都使用了这种纯净的主色,使界面看上去非常和谐一致。
辅助色
辅助色与主色相辅相成,辅助色的功能是帮助主色建立更完整的形象,使界面丰富精彩起来,避免画面过于单一。通常,主色的邻近色、互补色、分散互补色和三角对立色都可以成为优秀的辅助色,但注意辅助色不宜过多,否则就会使界面看上去花哨分散了主题。根据 6:3:1 原则,辅助色可以占有色相色彩的 30%或更少为宜。
在微信读书中,绿色、橙色、梅红、蓝紫色是除了主色以外使用最多的颜色,它们都是辅助色,主要用于功能图标和栏目分类上。虽然辅助色看起来有点多,但其实都是从主色的邻近色和对比色(及其邻近色)中提取出来的搭配,而且只用在页面中很少的地方,这种搭配技巧既可以丰富色彩的搭配,传递出年轻活跃的产品气质,又保证了整体搭配的和谐统一。
点缀色
点缀色是除了主色和辅助色以外的另一种色彩,通常体现在细节上。其作用是,当页面中主色和辅助色不能满足关键信息的提示时,就需要点缀色来吸引用户眼球,还有就是利用点缀色来平衡画面的冷暖色调。点缀色通常都是分散的,使用面积小,颜色非常显眼,能与主色形成强烈的对比。一般点缀色是主色的互补色。在微信读书中,使用了香槟金、梅红和红色作为点缀色。香槟金用在文章分享按钮上,梅红色用在点赞图标上,强调其特殊性,红色用在通知及退出登录提醒上,用于警示。
来康康这三种点缀色与主色之间存在什么样的关系,在色相(H)上,3 种点缀色为邻近色,与主色为互补色;在明度(B)上,3 种点缀色均为高明度色彩,起到强提醒的作用。这种强对比的互补色的点缀色可以快速引起用户注意力。
背景色
背景色就比较好理解了,通常为了衬托内容,大多数 App 都是用浅灰色作为背景色,以白色作为背景色的对比色,来区分视觉层次。建议是可以根据前景色来提取背景色,将其调亮或变暗,这样可以让界面色调更加统一。在微信读书中背景色是偏蓝色调的浅灰色,而不是纯灰色,背景对比色是在白色里加入了蓝色色相,而不是纯白色,整体对比较柔和,给人清爽通透的感觉。
支付宝 Alipay Design 团队提出过一个配色原则:
以同色系配色为主导,多色搭配为辅。
同色系为统一的色相,使用中可以加深品牌色的感知,可以让界面更有层次,同时可以让界面保持色彩上的一致性;由于业务的多样化,我们需要多色搭配为辅;多色的辅助颜色,也可称之为功能色,可设定不同的任务属性和情感表达;再搭配中性色黑白灰,赋予更多的变化和层次。两种配色通过主次、使用比例,可灵活运用在业务的各个场景中,具有非常好的延展性。
不同于单一色彩,渐变色不属于任何色彩,它营造出千变万化的视觉效果,却又不会增加视觉负担。相较于单一的色彩,渐变色的复合性质让它在界面设计中具有更强的视觉冲击力,有助于快速抢占视线。如今,这种的色彩正逐渐成为一种潮流,究其原因是目前大量的扁平风格造成 UI 设计的严重同质化,人们需要追求更加个性的视觉语言来满足日益增长的设计需求。下面我们来了解几种常见的渐变的使用技巧。
色相、饱和度、明度的渐变
色相(H)渐变是指由一种色彩向另一种色彩的过渡,这种渐变因跨度大产生的视觉效果非常明显;饱和度(S)渐变是指同一种色彩不同纯度的过度,其产生的视觉效果比较和谐单调;明度(B)渐变是同一种色彩不同明暗的过度,这种渐变的视觉效果给人一种沉静的氛围。
渐变的表现形式
在界面设计中经常看多各种各样的渐变表现方式,使用最多的有以下几种:
这个很好理解,是指角度为 0 的线性渐变,是最流行的渐变形式。界面设计中多用在导航栏、进度条、按钮等元素上,能让画面变得精致而通透。例如京东使用橙红渐变的设计语言贯穿整个 App,从应用图标到导航栏、按钮、标签,全部都运用了这种由红色到橙色的过渡。仔细观察发现在很多小标签上都使用了水平渐变设计手法,使产品看起来更年轻化。
在水平渐变中,通常把轻(亮)的色彩放在左边,重(暗)的色彩放在右边,这样由左向右的方向感刚好与人的浏览习惯保持一致。而反过来就会与人的浏览视线相悖,应避免。
垂直渐变
即角度为 90°的线性渐变,它通常被用在正方形或竖条形的元素上,如注册登陆页,个人中心头部等。垂直渐变中上下两种色彩的深浅变化会产生截然不同的视觉效果,上浅下深会让给人一种凸起的立体感,而上深下浅会给人一种凹陷下去的空间感。例如「纪念碑谷」的背景是采用了单色相和多色相的垂直渐变作为游戏背景,在让整个画面丰富的同时又不会太抢夺主体的色彩,使画面显得清新透气而不沉闷。
角度渐变
角度渐变通常有对角渐变和多角度渐变。有角度的渐变相比水平和垂直渐变,它的使用场景更广,如图标背板、启动页、注册登录页、标签等。想让界面更加绚丽、动感和迷人,这时候我们可以考虑多组渐变搭配使用。
色块渐变
渐变的颜色不只可以运用在一个色块上,还可以运用在一组色块上。设计师运用一组近似性色彩,将每个菜单项清晰区分开,让界面平衡在一个频率上,这样的画面更有节奏感和舒适性。不同于平滑的渐变,色块渐变不再是单纯的背景装饰,在某些地方还具有一定的功能性,比如使用不同的色块来分割的列表样式。Clear Todos 是一款日常任务清单的 APP,它抛弃了传统的列表样式,使用了一系列色块来作为列表的分割,非常漂亮和精致。
径向渐变
是指色彩以圆心向四周扩散的渐变,是一种模拟光源照射的视觉效果,因此光源是整个画面的视觉焦点,将关键元素放在光源中心就会成为主角。通常被运用到大背景上,如启动页、引导页等。Solar 天气应用的背景就是径向渐变,光源扩散的效果营造出一种梦幻般的美感。
和谐的渐变色
渐变色是由一个色彩走向另一个色彩的过程,有着迷人的视觉效果。如果你仔细观察两种色彩的过渡关系,就会发现不是每次都会得到满意的效果,例如红绿渐变就很糟糕,因为它们两者是互为对立的色彩,但是如果加入黄色的过渡色就会好很多。原因是当两种色彩之间超过 90 度就会导致其渐变色看上去不太和谐自然,只有控制在 90 度之内才会产生美妙的变化。如何改善超过 90 度的两种色相的渐变呢?这时候可以在两色之间加入过渡色进行调和。例如当从黄色到蓝色渐变时,就可以加入紫色作为过渡才能呈现完美的视觉效果。
在搭配渐变色时,尽量只改变其色相(H)、饱和度(S)、明度(B)中的一项,这样才能创造出和谐的渐变色方案。
调色板帮助我们在设计项目中建立色彩规范、提高工作效率。通过上文对色彩基础知识的学习,接下来为大家介绍几种简单易用的创建调色板的小技巧,以及 Materia design 配色方法和配色网站推荐。
打开 dribbble,每一幅作品预览页左下角都有一份自动生成的配色板,很多同学可能不知道这个配色文件是可以下载的。将调色板保存到本地,为自己在创作时提供灵感。在 ps 里的操作步骤是:点击“窗口—色板”,然后在色板的属性面板右上角打开“导入色板”,载入刚下载的色彩文件即可。
它也有颜色搜索工具,输入或选择颜色值即可搜索相关配色的设计作品。
这种方法也很常用,不需要任何插件,丢一张图片到 Ps,然后将图片「马赛克」处理下就可得到一组配色。例如,我们需要一组同色系的绿色,在网上(建议 unsplash 或 500px 等专业图片网站)找一张树叶的图片,接着将图片在 Ps 中打开,进入“滤镜—像素化—马赛克”,在打开的窗口里调节单元格大小即可。
同时,建议平时多去收集好看的摄影图片和优秀的配色方案,看的多了就知道什么是好的什么是 Low 的配色,对提升审美也有很大帮助。
△ pinterest画板
该方法稍微复杂一点,示例步骤如下:第一步绘制一个正方形做底板,填充一个颜色#5354F0;第二步分别在正方形的上和下 1/3 处叠加 20%的白色和黑色;第三步分别在正方形中和右 1/3 处叠加 40%、80%的紫红色#DF56FA;最后改变紫红色图层的混合模式为叠加即可得到一组蓝紫色色调的调色板。
Materia design 调色板
Materia design 从生活场景中提炼出 19 个充满活力的色彩,旨在和谐地协同工作,可用于开发品牌调色板。Materia design 提供了一整套调色板,从原色开始,延伸出其他许多色彩,这些色彩和谐相处,可用于产品设计的品牌色。基础色的饱和度是 500,Google 建议以此作为产品应用的主色调,可以再选择一种辅助色,并在主色的基础上进行饱和度,明度变化,构成一套配色方案。
如果上面的色板不能满足你的需求,你可以选择一个主色,Materia design 调色板生成工具会为你生成完整的色板。
主色和强调色
在色彩选取时,需要先明确品牌色在界面中的使用场景及范围。在基础色板中选择主色,建议选择饱和度为 500 的基础色作为主色,根据设计需要在主色的基础上增加 1~3 种不同饱和度、明度的色彩建立层次感,再选择一种强调色突出重要内容或操作,例如 FAB 的背景色。
深/浅背景上的文字
Materia design 通过文本的不透明度建立在不同背景上的深浅对比,对于浅色背景上黑色文字,主文字不透明度 87%,次要文字不透明度 60%,禁用文字不透明度 38%;而黑色背景上的白色文字正好相反;彩色背景上的白色文字不透明度 100%,分割线不透明度 12%。Ant Design 也定义了一套用于界面文字、背景、分割线的中性色,在落地的时候同样也是按照透明度的方式实现的。
背景
为了提高应用之间的一致性和阅读的可读性,背景色根据设计需要选择纯白色或饱和度依次为 50、100、300 的灰色。
颜色是一个很难掌握的概念-因为有无限多种可能的颜色组合,对于很多设计师来说还是一件蛮困难的事,为了让设计配色变得容易些,下面推荐几个常用的配色网站,希望能帮助大家在日常工作中节省更多的时间。
Adobe Color
Adobe Color 是一个基于网络的应用程序和创意社区,提供免费的色彩主题,并且在 Adobe 相应的软件中也提供了扩展程序,比如我们常用的 Photoshop 和 Illustrator。
Adobe Color 通过拖拽色轮或输入自定义色值,可以创造出基于相似、互补、三原色、正方形等不同色彩规则的配色方案。除此之外,还支持 CMYK、RGB、HSV 多种色彩模式的配色调整。用法很简单,点击颜色块上的小三角确定基础色,就会自动生成 5 个基于你所选色彩规则的配色方案,拖动下方的颜色条时相应的也会改变配色方案。如果没有灵感可以通过顶部导航进入“探索”页,这里为我们提供了很多提取好的颜色和图片,有的是摄影作品,有的是设计作品,上方的轮播图提供的一些其他内容,比如潘通流行色、Adobe 社区和手机端的 APP 等等,非常的实用。
Eva Design System
Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。右上角可以切换浅色模式和深色模式的对比。
Colorhunt
Color Hunt 是由设计师 Gal Shir 创建的开放调色板集合,每天更新丰富的配色方案。颜色卡片下方可以看到更新的时间和喜欢人数。鼠标悬浮在任一色块上显示颜色值,点击颜色卡进入详情页可下载和分享,惊喜的是还可以添加到 chrome 浏览器,方便随时随地使用。
Grabient
Grabient 是一个非常漂亮且实用的渐变配色网站,支持 CSS 样式代码复制、360 度渐变旋转、自由增加或删除渐变颜色等功能。设计师可以在色块下方自由添加和调整渐变的色系、以及线性渐变方向。
当然,以上这些配色工具只是为我们提供方便的,而不是主导我们的,所以在使用配色工具的时候最好是要有一定的理论基础作为支撑,让你的配色有理有据,切忌生搬硬套。
对于新手设计师来说,颜色越少越容易把控画面。色彩层级越精简,就越容易达到整体色彩平衡,掌握好色彩的功能划分必然会让你的配色过程保持思路清晰从而提率。
同时,不管是 2C 还是 2B,很多大公司都构建了自己的设计系统。如果你想学习别人是如何进行配色布局的,最快的方式就是研究他们的设计源文件。
建议设计软件使用 sRGB 作为色彩空间的默认配置,而不要采用未管理( Sketch 中默认是未管理),若团队协作请提前保持色彩空间配置的统一性。如果有需要针对广色域色彩空间做项目,可以单独设置该项目文档的色彩空间为 Display P3 或者 Adobe RGB。
Mac 系统色彩空间配置
建议所有 macOS 用户都在系统偏好设定的显示器颜色设定当中换用 sRGB IEC61966-2.1 这个校色方案,可以极大改善系统显示效能。如果有外接显示器,也建议使用外接的默认选项,默认选项一般可以发挥出该显示器的最大色彩性能。
Sketch 色彩空间配置
Sketch 默认颜色配置是 Unmanaged「非托管」, 我们可以在「偏好设置」中为 Sketch 指定默认的色彩空间配置,如此一来每次新建设计文档将会默认采用我们的设置作为默认的色彩空间,不用每次新建文档都单独设置一次。
设置方法:Sketch → 偏好设置(Preferences) → 通用(General) → 颜色描述文件(Color Profile),修改下拉框选择器的内容为 sRGB IEC61996-2.1。(其他设计软件设置方法类似)
如果要更改已有的文档为 sRGB 色彩配置,可以通过文件——更改颜色配置,在弹出的对话窗里对文件进行色彩空间的更改即可。
其实无论是色彩理论还是配色方法,最本质的东西就那些,更多的还是需要设计师在日后的工作中不断的摸索和积累。这篇文章全部写下来耗费了不少时间(小声 BB:其实每篇都是),抱歉内容确实有点多,但其实已经是收着点写了。就像大树一样,有很多分枝不断生长,需要了解很多细分出来的深度知识。这也是写这类文章的乐趣,通过不断的查阅资料,把过去很多模糊的概念摸清楚了。果然学透一个知识点的最好方式就是把它讲出来才能真正为自己所有。关于色彩的知识先分享到这里,希望对大家有所帮助,文中有不严谨或错误的地方,欢迎大家指正,一起学习成长。

色彩基础知识
1. 色彩常识





2. 色彩三属性




3. 色彩的搭配












4. 色彩和光源关系

5. 色彩空间













色彩心理学












色彩对用户体验的影响

1. 色彩心理学和用户体验紧密关联







3. 针对色盲用户群体的设计




4. 流行趋势对色彩的影响


色彩在UI设计中的应用
1. 色彩的应用

















2. App 设计中的色彩搭配






3. 迷人的渐变色







创建调色板及配色工具
1. 从设计作品收集色彩


2. 从图片取色


3. 自定义色块叠加

4. 色彩系统





5. 配色工具推荐





6. 关于色彩空间配置(附加内容)


写在最后
文章来源:优设网 作者:印迹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com