随着造车新势力,车联网的赛道发展越来越快。到2021年为止全国汽车保有量超过100万辆的城市共有72个,与去年同期相比增加5个。,国家要求未来汽车要实现50%的智能车联,现在头部的蔚来、小鹏、理想,还有国产品牌的吉利、比亚迪、长城、东风。我们国内造车甚至可以超越合资车。我对未来车联网还是很看好的。今天就跟大家聊聊现有的车载屏幕演变过程,以及现在市面上车载屏幕,和车载系统的特点。
首先先普及下HMI的概念
HMI:- Human Machine Interface : 人机界面,现在多指车载交互系统体验设计。
既然说到人机界面,我们先来设计的载体是如何演变的。
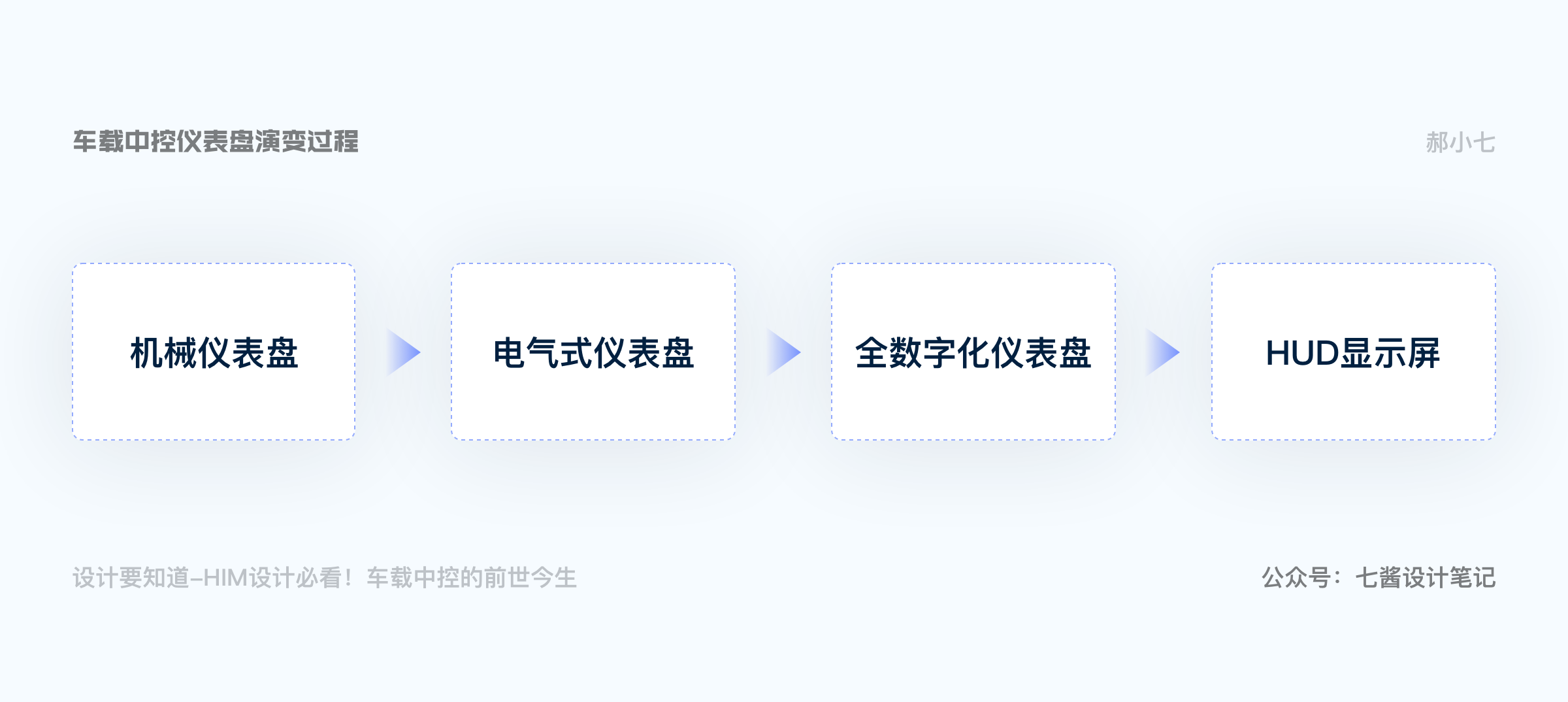
1886 年,由卡尔·本茨发明的第一辆汽车。当时根本就没有所谓的仪表盘概念,所以载体还得从1908年T型车(Ford Model T)说起,到2012年划时代的特斯拉Model S,汽车仪表盘目前经历四代。

机械式仪表盘: 第一个时代仪表盘为机械芯仪表,一般包含了车速里程表、转速表、机油压力表、水温表、燃油表、充电表等,之后汽车仪表还需要装稳压器来稳定仪表电源的电压,抑制波动幅度,保证汽车仪表的准确性。初代的汽车仪表盘主要以传统的热式和动磁式,显示的信息极为有限,更多的是车辆物理信息“通信员”的角色。
在机械时期中控台哪有什么屏幕可言,那时候的中控台就是收音机和空调的调节器,而且都是实体按键的,只能满足驾驶的基本需求,没有屏幕,都是照搬飞机中控布局,以实体按键为主,功能简陋单一。堆砌功能按钮仪表,没有交互可言。



第二个时代的电气式仪表盘终于诞生,从真空荧光显示屏(VFD),发展到采用液晶显示屏(LED)及小尺寸薄膜晶体管显示器(TFT),显示屏显示的信息越来越清晰、快捷。目前电气式仪表在市场的保有量最大,且一般采用机械仪表结合数字仪表的方式,例如车速、转速信息采用指针,指示灯信息采用LED等点亮,其它信息则采用TFT屏。

虽然相较于第一代机械机芯仪表增加了不少功能,汽车信息反馈也更全面更及时,但是其发展速度却明显与汽车行业不相匹配,对于更深层次的驾驶需求,电气式仪表仍无法满足。
汽车仪表盘领域在不断追求更新,于是划时代的全数字液晶仪表盘孕育而生,也是就我们常说的虚拟仪表盘。全数字汽车仪表盘使用了一整块液晶屏取代了传统的指针和刻度表,所有信息都通过这块屏幕显示出来。
单从外观上来看就能给人以一种比较高大上的感觉,这类仪表盘上往往没有指针等部件,所有信息都通过屏幕传递出来。功能更强大、信息显示更具逻辑性,驾驶者接受信息更快,提升行车安全。也可以根据个人喜好调整相应参数,比如比亚迪的仪表盘就可以改变背景颜色。在高级点的,像宝马的全数字仪表就可以切换N多种模式。
2007年iPhone问世后,大屏、轻薄机身、高清显示屏、可安装应用等功能引领了整个行业的革命。电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,结果就是屏幕越来越大。
2013年上市的特斯拉Model S,座舱里最惊艳的就是那块17寸的大屏。超高的分辨率和流畅的操作,和漂亮的UI设计,最初让很多美国民众疯狂。就像苹果手机颠覆了传统手机业,特斯拉也颠覆了传统汽车行业。
2014年换代的奔驰S级将两块12.3寸屏幕连在一起,合成了一块23寸大屏,比特斯拉的大屏还多出6英寸。

拜腾M-Byte,48寸巨屏,横向贯穿仪表台,再一次颠覆汽车的内饰设计。

比亚迪系列汽车的旋转大屏,玩出新花样,可以旋转控制,就像手机横屏和竖屏的场景。

纵观下来,其实不难看出,虽然汽车的中控屏幕也是往着越来越大的方向发展,但因为空间以及功能需求的不同,相比起手机来说,中控屏幕的变化更具备多样性。
从上世纪80年代,抬头显示技术在汽车领域已经开始被使用,直到现在才开始逐渐展露头脚。
HUD抬头显示器(Head Up Display),又叫平视显示系统。它可以把重要的信息,映射在风窗玻璃上的全息半镜上,使驾驶员不必低头,就能看清重要的信息。
战斗机是率先应用HUD抬头显示器的。飞行员在空战中,需要交替观察舱外目标和舱内仪表,易产生瞬间视觉中断,因此会导致反应迟缓、操作失误,并有可能贻误战机,采用HUD抬头显示可克服这一缺点。
第一架使用HUD抬头显示的飞机是美国海军的A-5舰载机。民用航空最早使用HUD抬头显示是法国达索飞机公司的mercure飞机。

在复杂多变的道路上开车,驾驶员双眼离开车辆前方,是个非常危险的事情,尤其是在高速公路上更是明显。于是很多车型,就给车辆配备了一个不需要挪开视线,就能知道车辆基本信息的配置,这就是HUD抬头显示。

HUD作为一款新技术,优势显而易见。当驾驶员需要查看仪表盘或中控台上的信息,视线至少需要转移0.3秒,而HUD投影的信息就在驾驶员平视的正前方,驾驶员可以将更多的注意力放在路面上。将驾驶体验及驾驶员对于路况信息的认知能力进行革新式升级。
现在各家系统百家争鸣,各家车载系统设计有哪些不同?
1、阿里车载小程序是一种无需下载安装即可使用的“应用”,旨在为用户打造“随时可用”、“用完即走”的使用体验。
2、AliOS作为互联网汽车操作系统,原生地支持阿里小程序,引入阿里生态服务的同时也面向开发者开放,围绕车场景为用户提供从出行到生活的各类智慧服务。
1、设计特点:
独立的大卡片式的内容界面模块方便车主在行车过程中单手操作,其配色鲜艳,风格扁平,符合使用场景和国人的使用习惯。
2、功能特点:自带场景智能感知的基因。
得到车主授权后,车载小程序可以围绕行车场景,实现上车前、行车中、下车后自然串联的智能化场景服务。
用户可以在车上通过触控、语音、手势等多模态交互方式,咨询附近的推荐餐厅,小程序会基于用户的喜好作出推荐,还可以预约排号;到达餐厅附近,系统会自动唤醒小程序,为用户找到停车场;下车后,车载小程序会无缝连接到手机小程序端,用户可以在手机上查看餐厅的预约信息等。

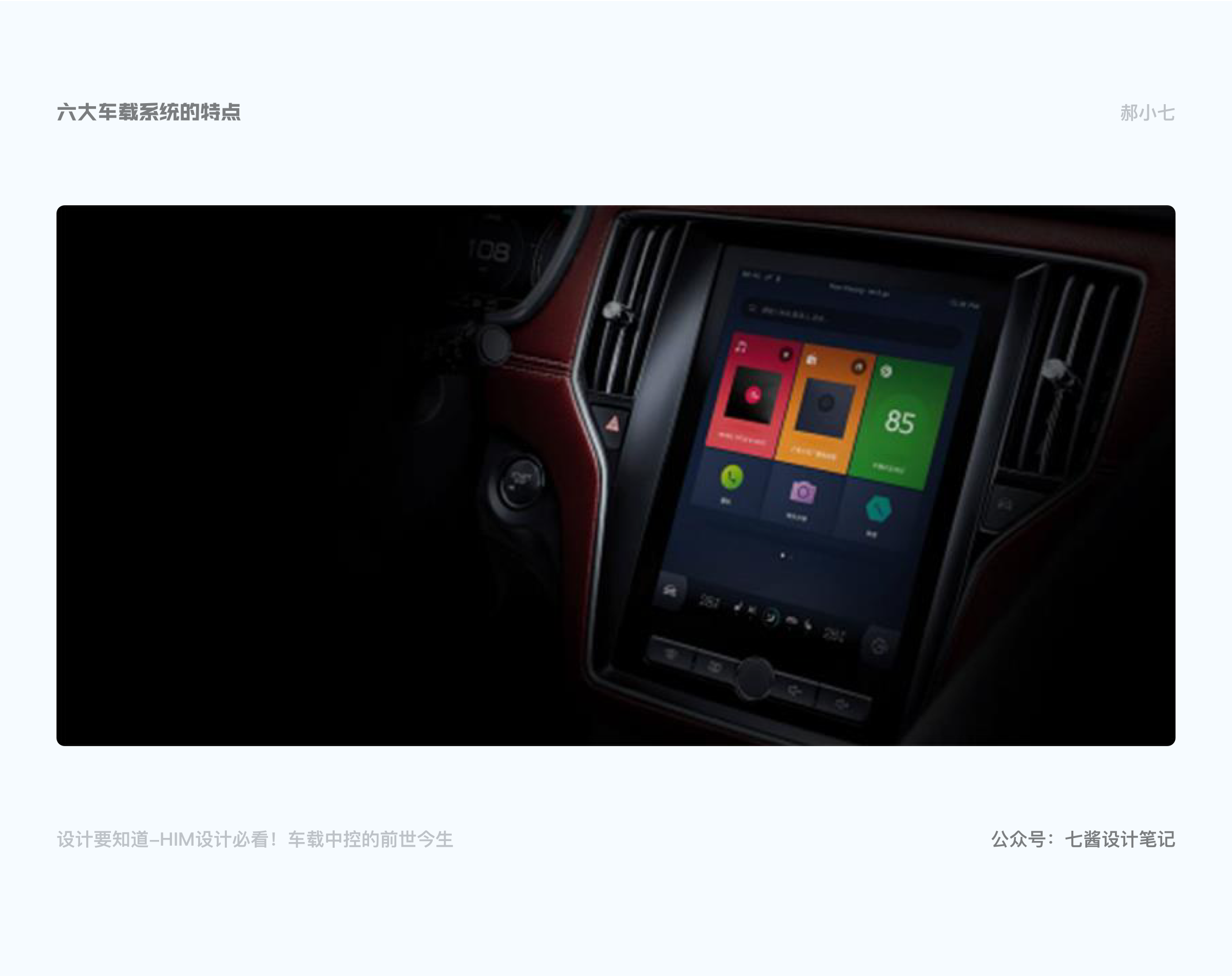
△ 斑马智行2.0系统设计
斑马智行,采用智能手机界面和应用商城下载 APP 的使用方式,实现车载和手机的双重控制。
强大的云端特性在语音识别和线上互联方面提供了良好的使用体验,车主可以连接手机蓝牙后,读取其手机通讯录,实现利用车载系统拨打和接听电话的功能。支持 USB 接口,通过 U 盘实现播放音频、视频文件等。在娱乐生活方面,内置虾米音乐,蜻蜓FM,喜马拉雅等,支持在线搜索,在线播放以及在线广播等服务。
同时,斑马智行依靠阿里强大的技术和资源支持,打通停车场,加油站,高速公路支付等,使用户驾车时产生的费用均能通过支付宝支付。
1、打造智能车载服务生态,满足用户出行、娱乐、生活等多元化需求,构建人-车-家一体化互联闭环成为时代趋势。
2、智能小程序,是百度提供的一种技术解决方案。开发者基于此开发出来的服务,在各类宿主环境(手机 App、车载系统、IOT 设备等)中,可做到用户无感知安装,即点即用。
1、设计特点
车载端主界面分别采用蓝、绿、红、灰四个色块对应四个功能模块,「发现」集成音乐、娱乐、听书、电台等特色音视频服务,采用红色在界面中最为突出,其设计风格整体扁平,面性 icon 利于识别与点击。
2、功能特点
智能小程序包括“车后服务”、“资讯”、“休闲游戏”、“视频”、“购物”、“亲子”、“旅游”、“工具”等8个类别,一共80多款。车企可以根据车型定位和自身需求自行定义和组合可供使用的车载小程序。
百度的车载小程序大部分场景下还是只能依靠用户用语音唤醒,但在生态的开放性上,百度车载小程序则做得更为彻底,可以在百度App、百度地图、百度贴吧、百度网盘百度系App上运行。


1、“腾讯小场景”是专为出行场景打造的车载轻应用生态,部署在云端,不需要下载,即用即走,并支持语音交互。
2、分为3类,出行服务小型车、生活服务小程序和视听服务小程序。
1、设计特点:
运用的FutureLink3.0系统,FutureLink3.0 基于安卓平台开发,在 12 英寸的中控屏幕上并没有将大量的图标堆砌在首页,反而以地图为背景,将六大功能模块以大板块的形式布局在地图下方,整个界面设计简洁。
2、功能特点:
最大特色:基于位置和场景会被自动唤醒。比如用户经过加油站、停车场、旅游景点的时候,有些购买和支付的服务就会主动弹在车机上,用户再通过语音完成操作。
手机小程序是“人找服务”,那么腾讯车载小程序则进化成“服务找人”。

△ 腾讯在车载场景下的生态布局
Ai in Car,顾名思义,基于 AI 的连接能力和生态,融合腾讯内容生态的优质资源,包括资讯、视频、IP、文学等板块,为车主提供更丰富的内容消费。风行搭载的 FutureLink3.0 车联网系统,就是和腾讯深度合作而诞生的优质案例。

△ FutureLink3.0系统界面
只在设置页中,才会出现二级子菜单列表,而且提供的设置项目也不多,界面层级简单,不累赘,也给司机带来轻松愉悦的操作体验。同时,基于行车安全考虑,在类似天气、股票等查询功能上,比较依赖语音控制。在娱乐生活方面,打通手机和车机账号,用户无需切换账号就可以与车载导航、电台、QQ音乐、微信等功能无缝衔接,支持车主组建聊天组,在行车途中与好友进行实时沟通。
从整体来看 FutureLink3.0 的设计,它更像是一个把需求页面展现在车主面前的「轻应用」,没有传统概念上的主界面、多层交互菜单以及相应的「系统特质」的设计,它更希望把海量资源建立在云端,终端只给车主呈现其所需要的服务即可。
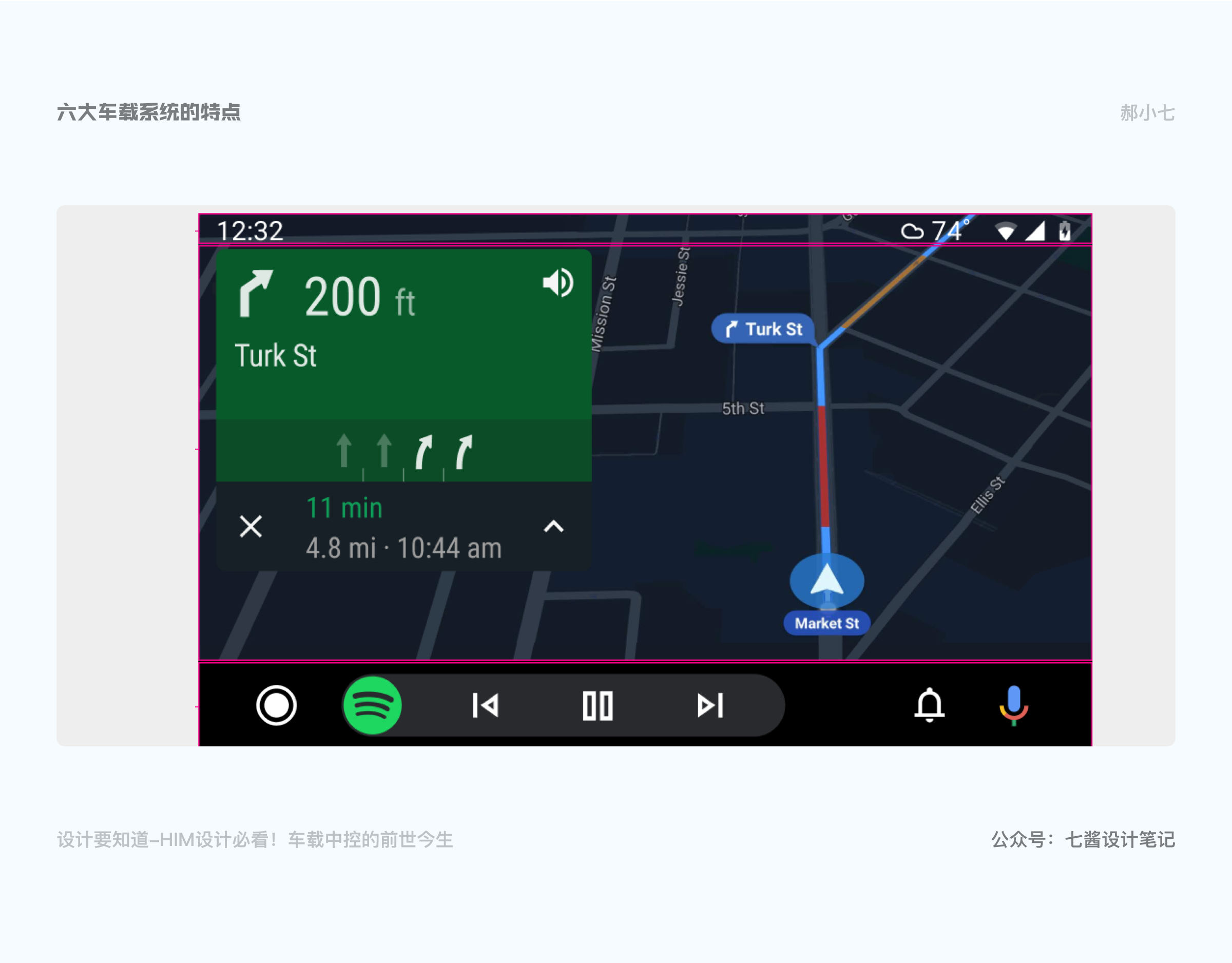
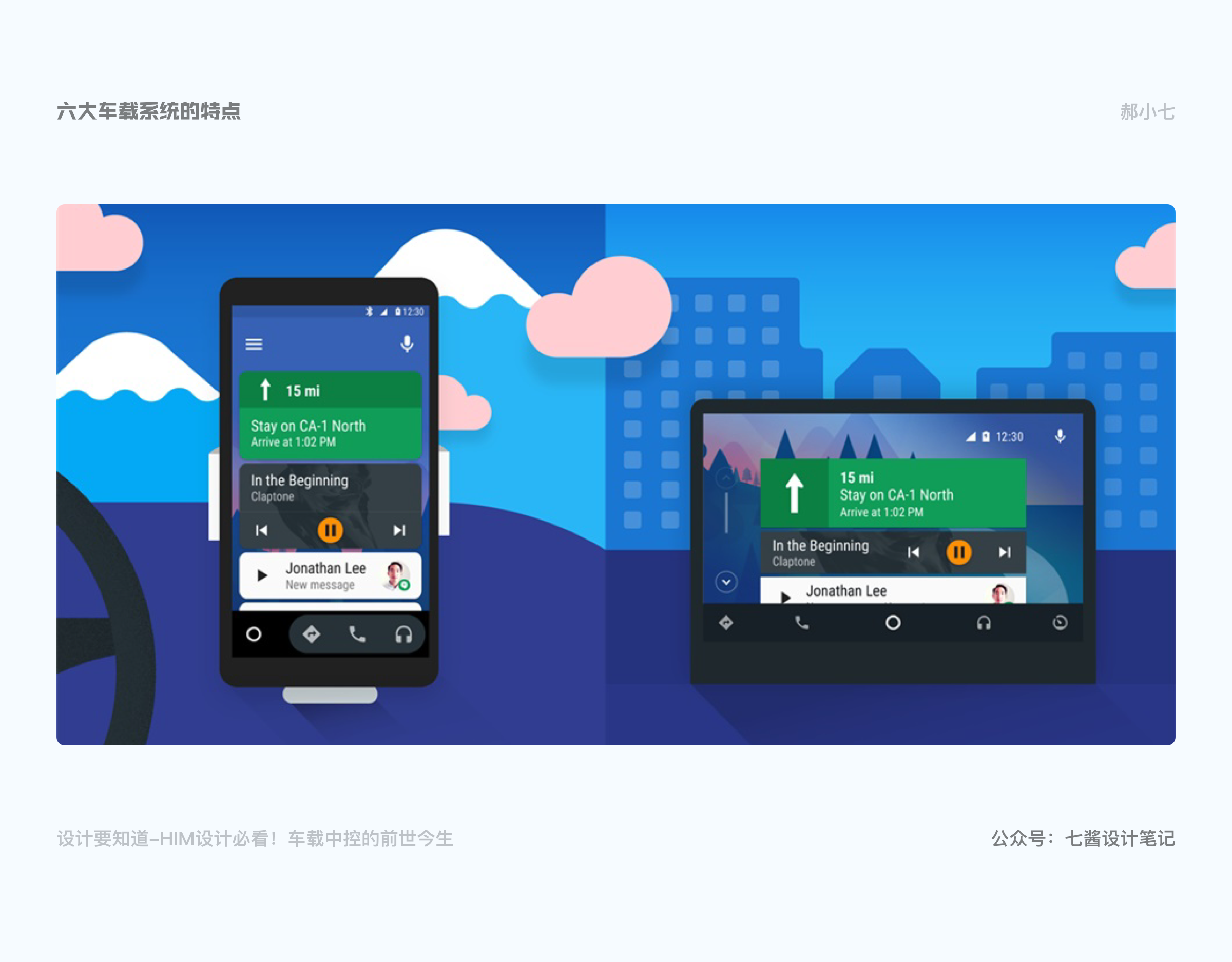
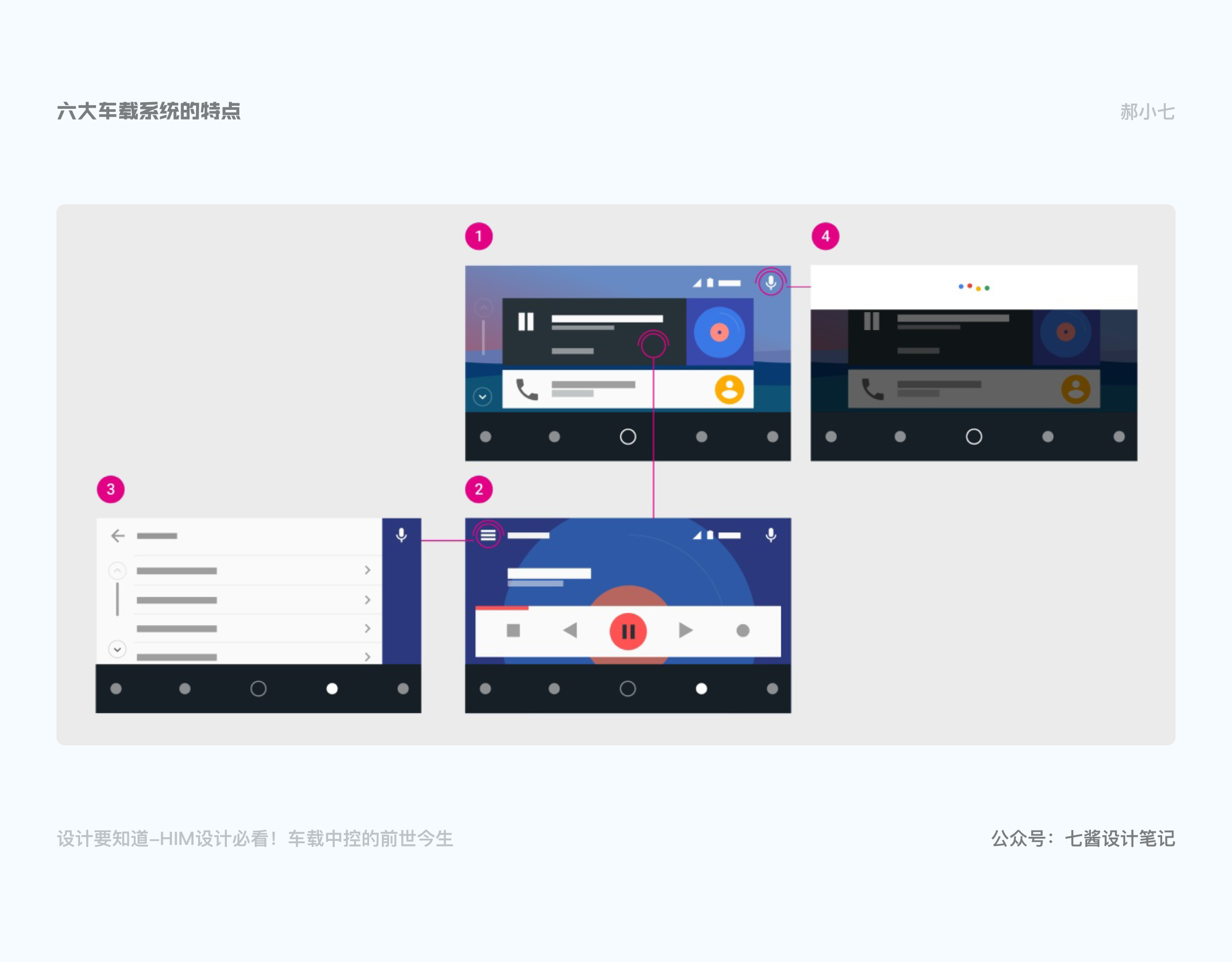
Android Auto 系统的工作原理是将手机连接到兼容的汽车,让驾驶员可以使用汽车屏幕和语音操作与手机的应用程序进行交互。它提供了一种导航、收听媒体和消息等的简单方法。
1、设计特点:
在 UI 框架设计方面,主屏幕以卡片的形式显示通知、活动、导航和消息,右下角有启动语音命令的麦克风图标和底部的活动栏,这些特性属于全局 UI。在它下方,应用程序内容区域显示应用程序启动器或当前使用的主应用程序的内容。


△ Android auto手持设备与车载设计系统
Android auto 将 Android 平台扩展到汽车上,它有两种使用方法:在手机上或在兼容的车载屏幕上。
它有一个简单的界面,标准化的用户交互模型和强大的声音动作,其目的是帮助司机尽量减少分心。需要注意的是,为汽车设计交互式应用程序与手持式设备的设计有根本上的不同,其应用程序的交互界面应该简化,以确保司机的眼睛和手集中在开车上,减少司机分心。

△ Android auto车载系统UI框架
卡片上提供如消息字符串、图标、图形和操作等内容,会根据用户最近的使用情况和优先级来确定卡片的大小。主屏幕会限制卡片的数量,以保持列表的简短和相关。因此,当新的、更相关的内容出现时,应用程序的通知可能会从屏幕上消失。同时,抽屉式的交互方式,提供了简单的操作和导航。每个抽屉项目必须提供一个单一的触摸目标,避免在抽屉里放长的列表,或者在相同内容的视图之间切换。这里官方给出的最佳 UI 做法是简化内容,关注上下文,显示新鲜的、有用的和大多数不滚动的项目,使用单行,对决策至关重要的较长字符串使用两行。

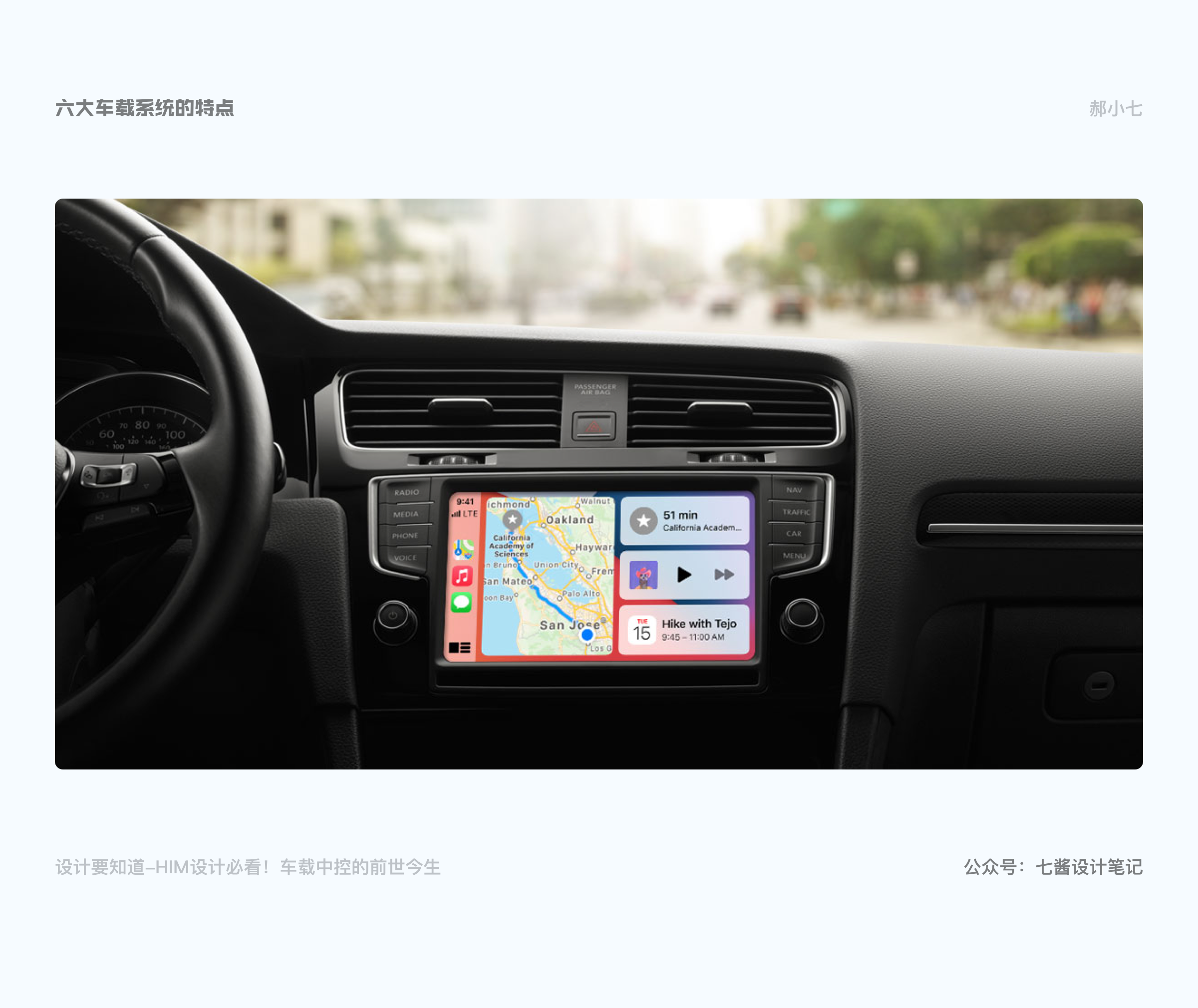
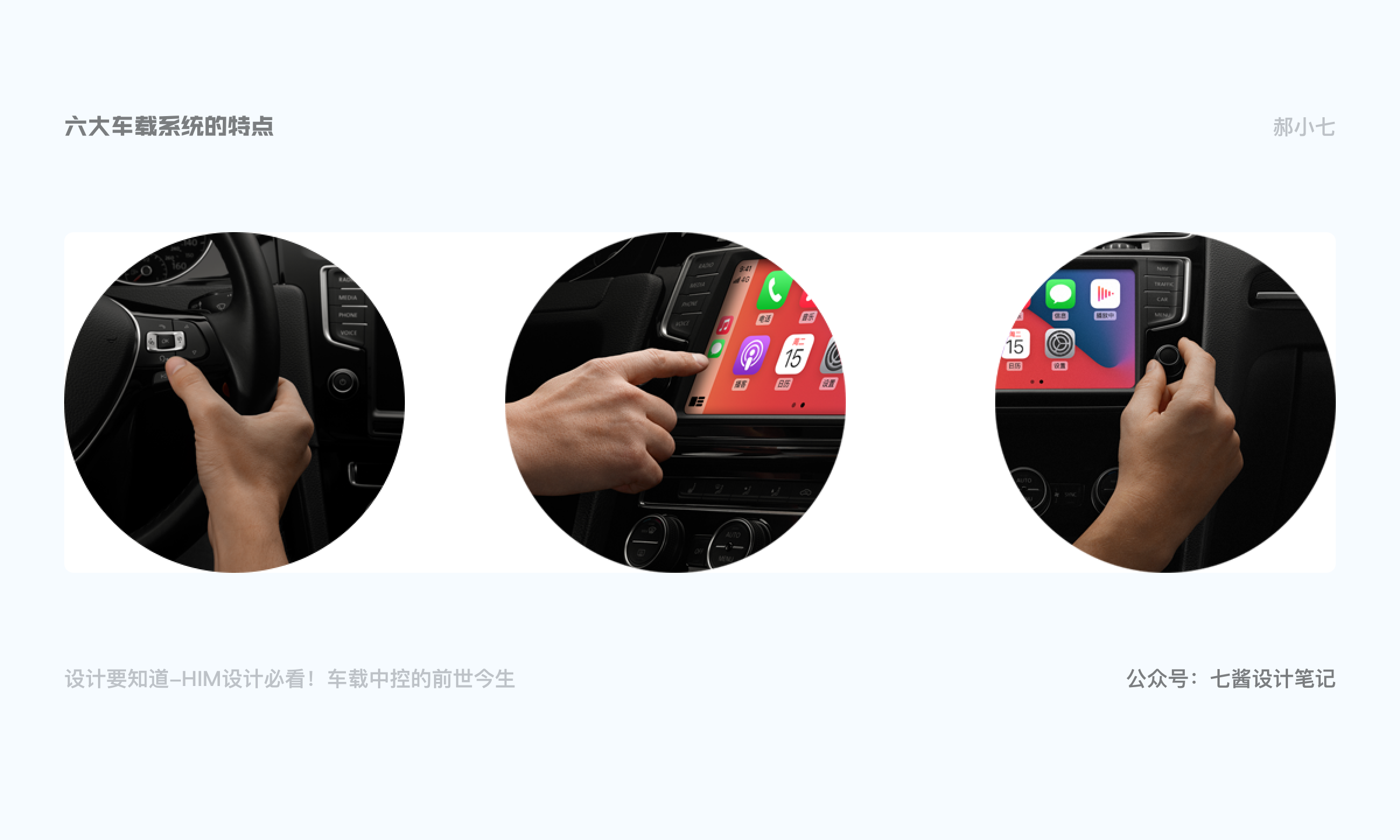
CarPlay 车载系统旨在令用户通过汽车制造商之原生车载系统来使用、操控iOS设备并发挥其功能。该产品的首个版本计划于2014年发布,最早出现在一些制造商的汽车展览上。
1、设计特点:
基于手机映射,所以界面除了横向布局外,icon都和手机端统一。以简洁的布局提供有用的、重点突出的信息,便于从驾驶员座椅上进行扫描。不要用不必要的细节和不必要的装饰来弄乱屏幕。
在整个应用程序中保持整体一致的外观。一般来说,具有相似功能的元素应该看起来相似。

2、功能特点:
作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:
成熟。基于最熟悉的 iOS 应用,来设计界面元素,并提供熟悉、直观的体验。
简短。采用尽可能简短的交互,不过度引人瞩目
相关。屏幕显示信息高度相关,提供尽可能少选项,不需要复杂决策
语音。基于Siri,以语音交互为核心,司机无需视线离开前方,手也不用离开方向盘即可完成交互。
全新的电子车钥匙,加上 Apple CarPlay 车载流畅的使用体验,让 iPhone 能在旅途上发挥更多作用。地图、电话、信息、音乐、日历、一言、一触、一旋随你驾驭。


HMS for Car是华为终端云服务打造的智慧车载云服务解决方案,基于HMS(Huawei Mobile Services),通过AI场景引擎结合华为生态资源,为用户提供精准丰富的出行场景内容和服务,助力汽车从交通工具向具有交互和服务的能力的智能终端进化。
华为快应用是一种基于行业标准开发的新型免安装应用,其标准由主流手机厂商组成的快应用联盟联合制定。开发者开发一次即可将应用分发到所有支持行业标准的手机运行。
HMS Core提供端、云开放能力,帮助开发者实现应用高效开发、快速增长、商业变现,使能开发者创新,为全球用户提供精品内容、服务及体验。
1、全球化分发。已上线超过170+国家和地区。
2、全终端接入。全面支持从小屏幕到大屏幕各种智能终端。
3、全场景支持。快应用直达链接和卡片嵌入全终端场景。
1、设计特点:
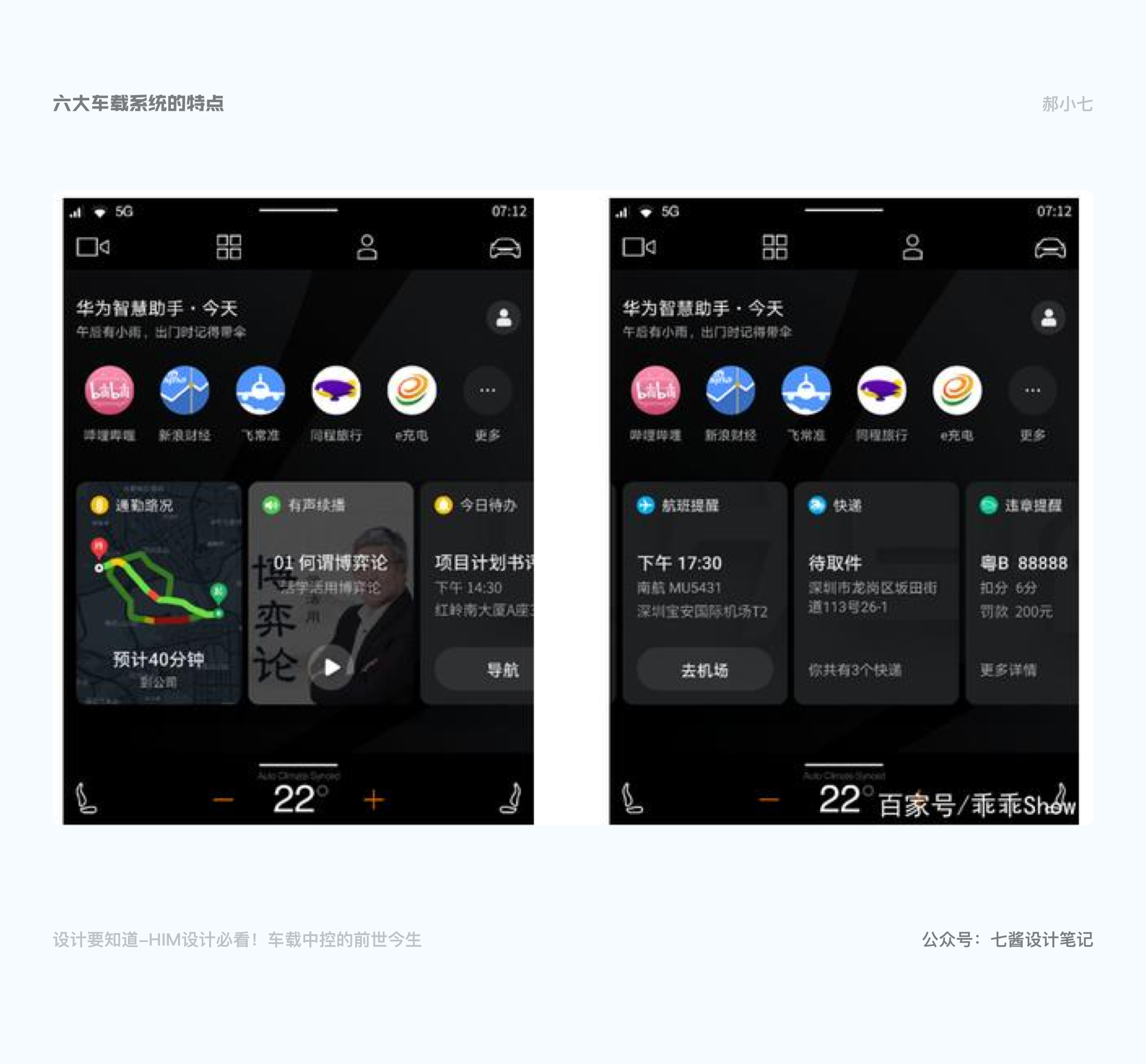
在交互界面上,Carplay和Carlife由于使用的投屏方式,主界面依然是一个个的APP图标,需要点击启动进入后才能使用。笔者认为采用这样移动端过于笨重的交互方式并不适用于车载场景;HUAWEI HiCar的设计理念是"安全便捷、自然舒适、智能贴心", 对车载端的人机交互要素重新布局规划设计,采用桌面卡片的设计方式,以满足复杂驾驶状态下的使用需求。

桌面卡片是应用内容和功能特性的重要载体,用户通过对卡片的快捷操作直达应用的核心功能,提升交互的便捷性。应用可通过接入 HUAWEI HiCar 桌面卡片的方式呈现最核心的功能和服务,并根据自身的需求特性,自行组合卡片元素以满足不同场景下的用户诉求。
背板:背板样式可以为色彩填充或设置背景图。
背景色支持黑、白、彩色三套。
应用需提供三套背板以适配卡片主题切换。
品宣区:品宣样式为图标+文字,应用可根据在此区域显示品牌图标和名称。
内容区:展示与应用场景相关的信息,其内容可以是图片、文本或图文样式。
操作区:操作区为文字或图片按键,最多 3 个控件或 1 个控件组。

华为智慧助手,可结合用户使用场景,以卡片形式推送提醒、服务和行程,实现智慧化服务找人。例如,送孩子上学时,车机端华为智慧助手将自动推送"有声续播"卡片,用户点击卡片,即可一键续播孩子在华为手机上没听完的有声儿童内容;用户在开车下班回家路上,进入离家500米范围内时,车机系统可自动启动"回家模式",提前打开家中的窗帘、空调等设备,方便用户享受惬意生活。

My Car功能面向车企开放华为手机等智能硬件系统级入口能力,能够实现远程控车、查车、汽车服务/告警关键信息等反向推送能力。远程控车功能,可以满足用户高频控车诉求,例如,远程开关空调、寻车、查看门窗状态等。另外,当车辆胎压不足、门窗未关闭时,用户也能通过手机、车机及时收到提醒。

1、阿里Alios开放平台
https://miniapp.alios.cn/index#/document
2、百度车载生态开放平台
https://chelianwang.baidu.com/homepage/openPlateform/design/sec-4-1.html
3、腾讯-车载小场景(私我领取PDF)
4、谷歌驾驶
https://developers.google.com/cars/design/design-foundations
5、苹果apple car play
iOS - CarPlay 车载
6、华为车机三方应用交互设计规范
https://developer.huawei.com/consumer/cn/doc/50902#h2-1587181522014
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:郝小七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
整个合辑一共有 10 篇文章,分别涉及到设备篇、风格篇、字体篇、色彩篇、组件篇、布局篇、版式篇、视觉篇、团队篇、技能篇十篇文章,具体展开来讲一讲可视化大屏设计的知识点。(我命名为可视化设计十要素)
同时也会包含 同学们问我的问题以及我搜集的问题,将会以问答的形式去给大家讲一讲,如有不对的地方,还请大家指出,我们一起探讨进步!
文章较长,请仔细阅读,基本涵盖:设备信息,分辨率尺寸,大屏适配,投屏事项,掌握本文可应对日常可视化设计设备方面的知识。

1. LED 屏幕
政府大屏主要以点间距去区分屏幕的精细度,点间距越小,造价约昂贵;面积越大越整体,造价越高。离屏幕越近颗粒感越强,设计效果也就越不清晰,LED 显示屏表面不平整是导致 LED 显示屏图像失真的主要原因。LED 显示屏表面粗糙度的好坏主要取决于生产工艺。
屏幕介绍:按照不同点间距进行分类,P1.25、P2.5、P3、P4、P5、P6、P8、P10、P12、P20(间距越小,图像越清晰,价格也越高,一般政府 led 屏基本都在 P1.25-P6 之间)。
最佳视距=像素间距/(0.3~0.8),这是一个近似范围。如 LED 显示屏 P16mm,最佳视距为 20~54 米。

2. 液晶拼接屏
拼接屏相比于点间距比较小的 LED 屏,价格方面会更便宜一点,拼接屏设计时最主要就是拼缝的处理,注意拼缝,设计时非必要情况下,都要跳过拼缝,尤其是“圆”这个造型。
拼接屏:46 寸,55 寸 物理分辨率:1920*N 1080*N(n 代表屏幕数量),1.7mm、3.5mm、0.88mm、0.44mm、无缝隙;企业常用(1.7mm 和 3.5mm)
大屏拼接缝隙:设计时应尽量不要跨屏去设计,会使画面交叉,不重叠,尤其是圆形。

3. 大屏拼接处理器
大屏拼接处理器主要功能是将一个完整的图像信号划分成 N 块后分配给 N 个视频显示单元,完成用多个普通视频单元组成一个超大屏幕动态图像显示屏。大屏拼接处理器输入信号数量和类型取决于用户需要,输出信号数量等于显示单元数量。

4. 视频矩阵处理器
矩阵是将多路输入信号切换输出到多个显示设备,一般来说输入信号数量要大于输出信号数量。(我们想在 9 块显示器上同时监控 100 个摄像头传来的信号,就用矩阵来实现即可)
视频矩阵是指通过阵列切换的方法将 m 路视频信号任意输出至 n 路监控设备上的电子装置,一般情况下矩阵的输入大于输出即 m>n。有一些视频矩阵也带有音频切换功能,能将视频和音频信号进行同步切换,这种矩阵也叫做视音频矩阵。
模拟视频矩阵的输入设备:监控摄像机、高速球、画面处理器等很多个设备,显示终端一般为监视器,电视墙,拼接屏等(通常视频矩阵输入很多,一般几十路到几千路视频,输出比较少一般 2-128 个显示器;例如 64 进 8 出,128 进 16 出,512 进 32 出,1024 进 48 出等)。

总结:矩阵只能负责信号的切换,不能处理,不能做效果。大屏拼接处理器功能十分强大,具备矩阵功能的同时,还可以实现任意开窗、漫游、叠加、场景保存与轮换。
5. 液晶拼接屏的优势 – 拼接处理器预设场景
4*2 大屏展示端,我们通过控制端,借由拼接处理器可以对大屏进行随意开窗,漫游,叠加,画中画等效果。在控制端拖动布局,大屏会随之改变布局,非常方便。下面我就借由我以前做过的一个项目帮助大家理解一下拼接处理器的优势以及如何设定不同场景。
如果你们企业还在因为屏幕适配以及尺寸问题而纠结,或者想展示:开窗,漫游,叠加,画中画等效果,毫无疑问你们应该选择拼接处理器,这比传统投屏方式更合适,更没有比例不对的困扰。

预设场景一:
把控制端的分屏进行编号,接下来移动控制端对应的编号区块,就可以对大屏进行重新布局,图中展示的正是我们的预设正常场景。场景为居中布局,左右两侧为图表展示。

预设场景二:任意窗口布局
对控制端进行随机布局,将主视觉模块移动到左侧四块屏幕,图表都集中在右侧,由此我们就由预设场景的居中布局变成了左右布局,左侧为主视觉。

预设场景三:任意窗口漫游
可以随意的关闭大屏某个模块的漫游,通过控制端进行屏幕的显示以及不显示。

预设场景四:任意窗口平移
画面的任何一个模块都是可以进行平移操作的,我们将模块一和模块五可以平移拖拽到任何一个位置。

预设场景五:任意窗口叠加
画面的任何一个模块都是可以进行叠加到屏幕任何一处,还可以控制模块置顶和置底,非常灵活。

6. WEB 端大屏
基于 web 网页端的展示方式,通过在 web 开发,有需要时会投屏到大屏上去展示。设备比例一定不能差距过大,比如 16:9 的投屏到 32:9 的大屏就不是合适,解决方案可以是外接一块 1920 的显示器即可。
此处要注意 web 端演示时,记得全屏显示,浏览器边框滑动条等可以不考虑,前端会做相应的浏览器细节考虑,设计按正常分辨率即可。

7. 触摸屏
触摸屏(Touch Panel)又称为“触控屏”、“触控面板”、“触控台“,是一种可接收触头等输入讯号的感应式液晶显示装置。
当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置可用作控制端操作大屏,原理等同于 iPad 控制,只是载体不同。
设计规范以及按键反馈等交互体验与 iPad 类似。

8. 滑轨屏
滑轨互动屏系统——又称为滑轨电视、滑轨播放等,通过特殊设计的机械滑轨控制装置,结合高清液晶拼接幕墙,实现对屏幕内容的互动控制。滑动到不同位置屏幕展示相关信息,包括图片、文字、视频等,是一种全新的互动展示形式,可与触摸同时使用。

9. 虚拟沙盘
虚拟沙盘/数字沙盘就是用计算机通过投影仪或者 LED 大屏显示屏动态/静态三维显示:智慧交通、智慧市政、智慧农业、智慧物流、智慧停车、智慧公交、智慧公安、智慧交运等模型,这是一种高科技的模型操作员通过程序,可以随意调整沙盘的尺寸、规划区域、区域布置,快速展示多种全新的创意。
具有三维显示效果,并可以从不同角度观察创意模型,筛选创意方案。注意虚拟沙盘和实体沙盘的联动效果,实体沙盘为底,虚拟沙盘做效果叠加。
分辨率:物理实际分辨率

Q:原本设计尺寸是 1920*1080,使用场景是 PC 端,同时在大屏中展示,尺寸为 3840*1080,该如何适配?
A:首先我们需要了解适配最主要的痛点就是:灵活,复用性高,可延展。

围绕这几个点我们可以通过模块化开发去做,将每个模块单独开发。我们设计师做这种需求之前,就需要提前去构思,在设计各模块时,尽量使用可扩展和可自适应的图形,这样面对适配的时候我们可以通过移动,缩放这些模块,来完成适配。尽量避免二次设计以及开发,提升时间成本。
图形放大适配:

图形位移适配:

Q:如果是 16:9 适配非 32:9 是否也是这么去适配的?如果是特殊的形状或比例该怎么适配?
A:我们适配一定要记住灵活,减少工作量这些原则,如果不遵循这些原则,那么我们做适配的初衷就错误了。这样我们还不如直接就重新开发一套了。就好比我们通过控制端去控制大屏,如何用开发一套的时间去适配两个甚至是多个终端,这是我们需要注意的。当然考虑到一些实际情况,会有一定程度上的修改,但是一定是要从节省工作量去出发的。
场景一:拼接屏分辨率计算,已知某项目设备分辨率为宽高 4*2 拼接屏,设计稿我们该如何去定义分辨率?分辨率又是多大?
从命题我们可以看到 4*2 的拼接屏,我们可以通过一块屏幕为 1920*1080 去计算,那么通过计算分辨率应该是 1920*4 &1080*2,也就是 7680*2160,这样就计算出我们的分辨率了。

场景二:LED 屏分辨率计算,已知某项目 LED 屏幕物理尺寸为宽 15 米,高 4 米,设备分辨率未知(可以支持 4K 或者 2K 输出),那么如何去制定分辨率?
工作中相信不少同学都遇到过这种只知物理尺寸而不知道分辨率的项目,那么我们只能通过计算大概的设计分辨率来出初期的设计稿件。
可能一:屏幕支持 4K 输出,既然支持 4K 输出,保证画面输出的清晰我们可以将设备的高度设定为 2160
此场景下公式为:15/4=X/2160 X=8100 那么可以大概得出宽度大概为 8100 像素(只是我们通过计算大概得出来的)
可能二:屏幕支持 2K 输出
此场景下公式为:15/4=X/1080 X=4050

重点来了,不要以为这样就结束了,我一直强调的可视化设计师为什么一定要在现场,为的就是方便各种测试。刚才我们只是通过计算得出的大概数值,此时我们可以在纸上画一个正方形,并投到设备上,如图。

此处图片上主要是为了测试计算出来的分辨率究竟是拉伸还是被压缩了,通过这样的方式去测试设备大概的分辨率的大小比例,在我们产出效果图之后,也可以投射设计图的方式看看屏幕是否是完美适配,这种方法可以在未开发之前,尽可能确定屏幕对设计图的影响,从而避免对开发造成大规模修改。
注意:这样做也只是在不知道设备分辨率的情况下,去大概计算设备分辨率,仅供参考!
使用场景:会议室,展厅等
等比例投屏,投屏电脑投到 2*2 大屏(4K)
投屏电脑支持输出 4K 分辨率,投屏电脑分辨率以 3840*2160 作为设计,投到 4K 拼接屏上,大屏会完美展示,并且画面非常清晰。

投屏电脑支持输出 2K 分辨率,投屏电脑分辨率以 1920*1080 作为设计,投到 4K 拼接屏上,只会以 1920*1080 进行输出,因为输出像素只能支持 2K,也只是 1920*1080 的放大。

此处需要了解两个概念:输出像素和显示像素,输出像素指的是投屏电脑的最大支持分辨率,显示像素就是我们大屏的支持的最大分辨率。
我们实际项目中最好以显示像素的尺寸进行设计(就是以大屏尺寸为主),但是也要看输出设备的像素大小。
使用场景:科技展厅,以及一些带主机的设备。
此种情况,一般我们的大屏会自带主机,大屏本身就可以看成一个显示器非常大的电脑。我们如果需要进行可视化演示,那么我们直接就可以通过显示器的尺寸去做设计,这样就是大屏的设计尺寸。
一般这种靠硬件的投射,都是在拼接处理器的处理下,将多个屏幕拼合成一个大的显示器,再通过拼控系统(硬件投屏)进行输出。

一般我们可以将我们大屏的(UE4 或者 U3D 开发)应用程序打包,打包成一个后缀为.exe 的应用程序,在大屏电脑上直接点击,程序就可以在大屏上完美的跑起来,也不需要去进行电脑投射大屏。

如果通过控制端去控制大屏,那么投射设备就可以通过多种方式去展示了,可以是手机、平板、触摸屏、手势控制、体感控制等等。
这种情况下投射设备的尺寸就按照本身设备的规范去设计就可以了(比如 750*1334,2048*1536),设计尺寸就是我们大屏本身的分辨率就可以了。

此种情况主要使用场景:屏幕宽度非常高,并且内容可以分很多模块展示,模块彼此之间不受影响独立展示,这种情况下我们就可以通过此种方式去投屏。通过多个主机分别去投射大屏的同等大小区域,比如图中的场景模块被我分成了四等份,我们就可以通过四台主机去分别投射四个模块,形成一个完整的大屏。
此种大屏设计尺寸我们以输出设备的尺寸为主要参考,四台主机那么整体宽度就是 1920*4=7680,高度就是 1080(如果设备支持 4k 输出,那么提升相应的设备尺寸*2 就可以了)。

Q:如果遇到一个设备是 16:9,投屏到一个 20:3 比例的大屏幕, 那我设计尺寸以 16:9,还是 20:3?
A:我们要记住,如果面对的是正常比例投屏到非等比的大屏,我们需要遵守的规范一定是:一切以大屏展示为主。所以我们设计尺寸一定是按照 20:3 来设计的,大屏展示正常才是我们的唯一标准,投屏电脑可能会出现的问题,我们只能妥协(投屏电脑可能只能展示很小的一部分,但也是没有办法的)
那么我们遇到这种是否就没有办法了呢?在这阿勇给大家提供了三种解决办法,在实际工作中,我也遇到过这种问题,所以在这给大家分享一下。
方案一:外接显示器(外接多个显示器,一般主机可以另外外接四个显示器,这样就可以解决投屏电脑显示不全的问题了)

方案二:采用拼控系统,而不是用纯粹的设备投屏(拼控系统完美解决了尺寸不一致的难点)

方案三:设计两稿,16:9,20:3 我们都去做设计(做两套系统,相当于做的适配)

Q:请教大家一个问题,电脑的分辨率是 3840*2160,单个大屏的分辨率是 1920*1080,拼 9*6 的大屏,设计尺寸该设置多少啊?这样设计尺寸会不会太大了,如何优化这个设计稿尺寸?
A:前面的文章我们已经介绍过拼接屏的尺寸的问题,这个问题的解答:1920*9/1080*6,这个就是设计分辨率,通过计算得出,最终设计稿尺寸为 17280*6480。可以看出设计分辨率确实太大了,设计的时候如何去优化设计尺寸呢?

通过命题我们可以看出电脑分辨率是支持 4K 的,就是说输出分辨率和显示分辨率我们都是可以上 4K 的,而 4K 的分辨率一般会做 3840*2160,再结合设计稿尺寸 17280*6480,可以将整个效果图尺寸缩小三倍,也就 5760*2160。设计可以按照这个分辨率去出图,最终交付给开发的就是切三倍图,并提示开发是缩小三倍做的。

总结:不管在面对什么尺寸的设计,都要记住,万变不离其宗,一切以大屏完美展示为准则,所有的一切都是要在大屏上观看,为了完美展示,投屏电脑,设备控制等页面可以适当的让步。
通过以上的知识点总结,不知道大家对于数据可视化大屏设计是否有了新的认识,数据可视化对于设备的尺寸,设备的信息,以及投屏注意事项,都要有更多的了解才可以。下图就是总结本篇文章的知识点。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
酸性风格来源于迷幻艺术Psychedelia,在英文中称为Acid Graphics。其中(Acid)一词原指一种致幻剂LSD。这也能侧面说明为什么酸性风格常以反复出现的几何图形或高饱和度颜色呈现。
酸性设计至少有十几年的历史,但最早是由平面设计师David Rudnick来定义的,他不仅是平面设计师同时也是音乐杂志《Volume》的创始人。
正是因为他的创作在地下和主流市场中的大量露面,使这种设计风潮自然地流行起来,吸引了更多年轻设计师。


David Rudnick的作品
在2018年,Rudmer van Hulzen策划了一场展示音乐俱乐部海报设计的展览,Rudmer van Hulzen是荷兰创意机构G2K的艺术总监,在这场展览里,展示了一系列来自Studio Cryo、Studio Feixen、Anna Kulachek、Bráulio Amado和Jonathan Castro等设计师和工作室的作品,也是通过这次展览让更多人了解了酸性设计。

而Rudmer van Hulzen也重新定义了酸性设计,他定义其为 “挑战传统对美感和欲望的定义,是酸性平面的核心。尽管许多人可能会认为这些作品很丑陋,但是如果仔细研究它们的制作方式、创作目标和用户群体,你会发现它们是特意如此,并且拥有自己的美学。另外,你不需要化学刺激就能看到它们的美。”
日本的设计师GUCCIMAZE 则被定义为推动酸性设计风格趋势发展的幕后主手之一。他擅长从不同语言获取灵感,将字体、视觉元素和形状重新融合,幻化成充满神秘感的设计作品。音乐人Nicki Minaj、杂志《Tunica》等都曾邀请他操刀专辑或杂志的视觉。

GUCCIMAZE在设计中运用了大量的尖锐的字体,并且搭配重金属等疯狂字体。

虽然说酸性设计没有一个标准的模版,但是其表达形式通常是固定的。这种特征也决定了它多运用于时尚、音乐、潮流以及艺术圈。而且随着C4D的流行,越来越多的设计师在酸性设计中加入3D元素。
酸性设计的表达形式通常概括为三种
1. 高饱和材质
通常为镭射纹理,金属玻璃材质,3D物体材质等,
通过特效感的颜色突出画面的科技迷幻感.

2. 装饰性文字
尖锐的字体,通常搭配重金属美学疯狂字体,流动金属字体

3. 实验性的排版
通常为复杂的构图,丰富的内容制造出独特的艺术氛围,排版形式多为科幻未来主义、反乌托邦场景.

最近超火的 liquid bubble 也是酸性设计的一种

1. 平面设计
通常为时尚、音乐、潮流以及艺术圈的设计海报

2. UI设计
UI设计中的酸性设计并不多,UI设计中加入酸性设计的元素会让人眼前一亮,各种混搭的金属材质让界面焕然一新,同时也让界面设计充满各种可能性。

有人说酸性风格是新的新丑风,有人把它定义为科幻未来主义,有人则认为它是Y2K风格的替代品,无论是哪一种,作为当代设计师的我们,更多的是以一种面向未来的想法,让已经有了几十年的酸味美学可以带有“自由恋爱”的内涵。无论是霓虹色彩、液态金属字还是欧普风格,都仅仅是酸性设计元素元素中的冰山一角,一种流行现象、美学观念的远远不止如此。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:石小秋
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
消息和通知作为系统和用户之间交流的窗口,在用法上、表达上存在一定的规律,本文解答网页端界面消息系统设计的如下问题:
· 常见的消息通知设计
· 如何进行消息通知设计
· 触发通知的业务场景
在 Ant design 的设计系统里,消息和反馈组件并为「反馈」栏,涉及消息的组件有如下的内容:
警告提示(Alert )、 全局提示(Message)、对话框(Modal)、通知提醒框(Modal)、气泡确认框(Popcomfirm)、结果(Result)。
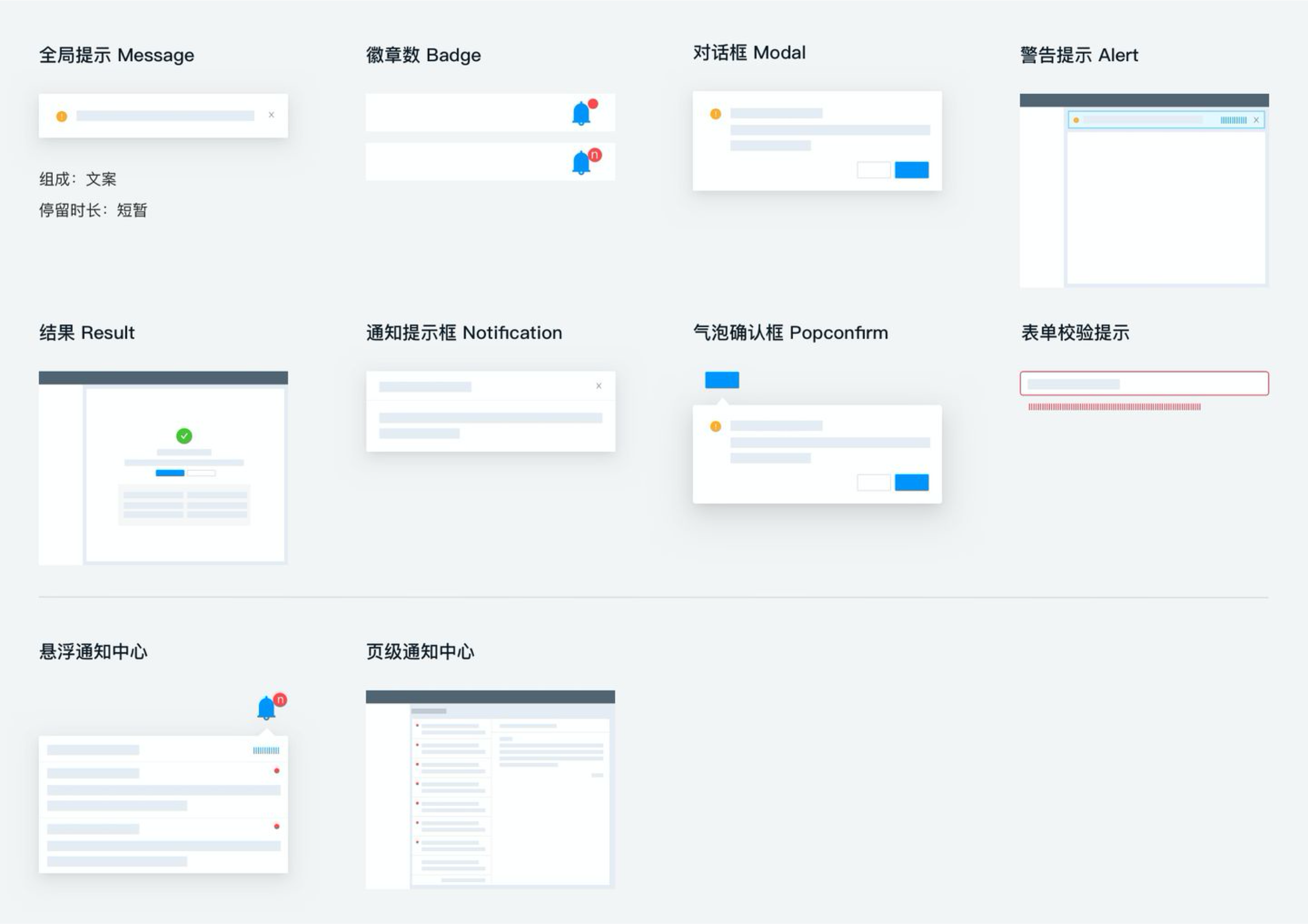
结合 TechUI 提供的业务模板,总结了以下常见的消息通知组件和模板:
 以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。
以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。 根据消息反馈的强弱分为:高注意力、中注意力、低注意力;每个维度再从操作干预度 & 信息展示量作以下分类。
 此图试图解答不同的通知设计组件/模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。
此图试图解答不同的通知设计组件/模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。 【警报】需立即关注
【错误】需立即采取措施
【异常】系统等异常情况
【确认】需要用户确认才能进行
在需要高注意力的场景下用户必须对消息错处反映才能继续当前操作,操作干预度强。
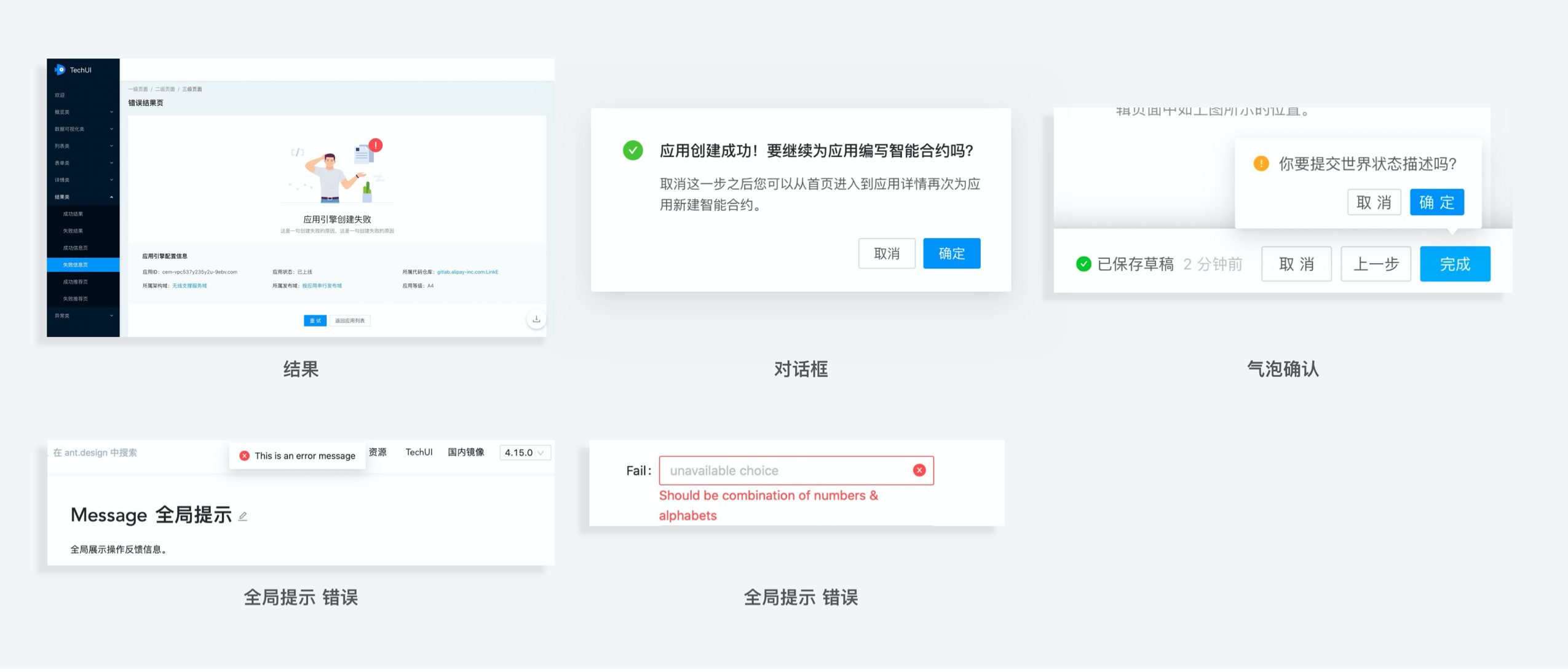
使用页面级独占式布局的结果(Result)通知,告知用户操作结论以及引导后续的操作;使用对话框和气泡确认框让用户了解当前的系统情况,询问和引导后续操作;表单校验提示和全局提示告知用户当前的异常场景,帮助用户改正以继续当前操作。
使用示例:

【警告】无需立即采取措施
【讯息】用户操作的反馈及系统通知
在中注意力的场景下,当消息出现时,用户可以选择性地继续当前操作,也可以处理当前的消息,操作干预度中。
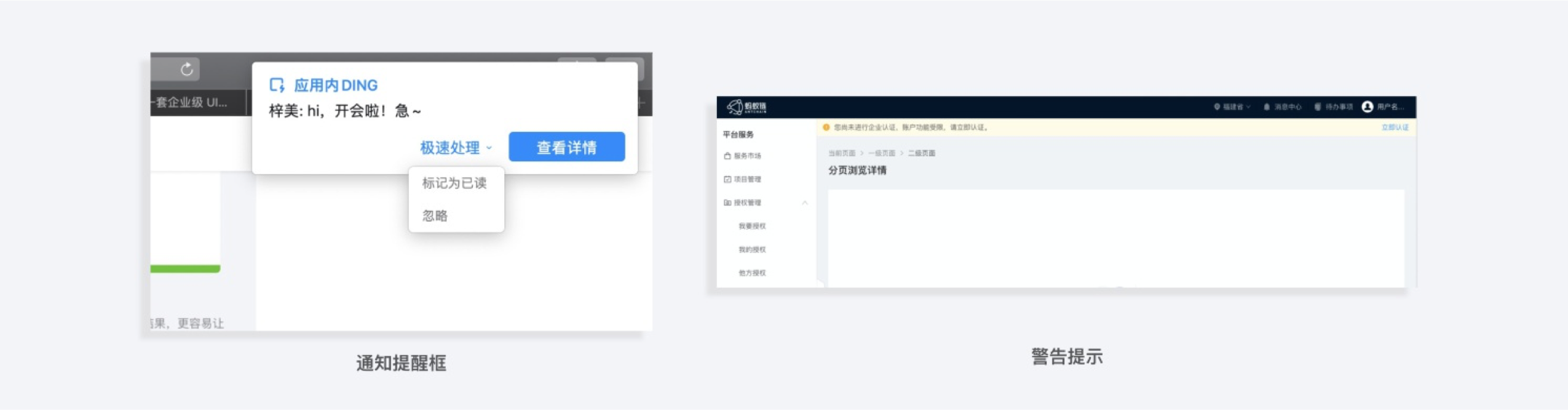
使用通知提示框,可以在页面中的边缘位置弹出消息提示,后台可以设置停留时长(当作为永久停留时并需要用户操作确认,功能等同于对话框);页面的警告提示常用于在页面的全局进行通知的展示,用户可手动关闭。
使用示例:

【信息性消息】无需立即采取措施
【徽章】自上次互动后的新消息
在低注意力的场景下,消息出现后采用弱提示,对用户的当前操作几乎不产生干扰。
此时,全局提示常用于成功状态下的提示或跳转状态,几秒后自动消失;徽章用于更新消息的状态。
使用示例:

通知的触发场景存在于用户之间以及系统和用户之间。消息组件的设计选择需要根据具体的业务场景来定,以下是通用的推荐情境。
例如,在以请求审批作为核心功能的应用系统,成功和失败的通知可以采用「中注意力」的通知提示框和警告提示;若请求审批是附属的功能,如,请求某人加入某项目成为访客,则可以采用低注意力的通知方式,降低操作干扰度。又如,钉钉的会议通知,采用了较强操作干预度的对话框请求确认,钉钉的即时消息通知用户可以自定义设置是否在桌面展示消息,当不设置为桌面展示时,采用的是红点徽章的表达方式。

· 在用户解决问题之前,错误消息不应消失
· 避免仅通过将字段变为红色来指示错误,色盲用户难以辨认
· 消息文本内容过多不建议采用悬浮通知中心
· 需要明确限制通知的标题和文案的字段数量
· 避免无故打扰用户的通知设计
· 非持久性通知的持续时间不可过短,至少需要让用户阅读完文本内容,适当情况下提供关闭功能
· 通知文案简明易懂,无歧义
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文做设计探讨交流分享,不涉及商业,如有不足多多指教。 其中的优秀案例、插图部分来自站酷、花瓣和百度(详情请查看原链接)仅供参考学习。
 本文从“视觉专题设计简述”也就是视觉专题设计的基础理论、“专题设计思维养成”就是总结一些常用的设计前期思维方向如何找到和“案例参考”三个部分构成。
本文从“视觉专题设计简述”也就是视觉专题设计的基础理论、“专题设计思维养成”就是总结一些常用的设计前期思维方向如何找到和“案例参考”三个部分构成。
 首先是视觉专题设计简述:
首先是视觉专题设计简述:
大家有知道”视觉传达艺术设计“专业吧,这个作为大学艺术设计专业中的一种(Visual Communication Design)是为传播特定事物通过可视形式的主动行为。大部分或者部分依赖视觉,并且以标识、排版、绘画、平面设计、插画、色彩及电子设备等二度空间的影像表现。总之就是针对眼睛可以看到的具备美学影响的设计符号,称之为“视觉传达”。
视觉设计的领域很广,总的大致分为7种,所以印象中视觉传达专业的同学会的都挺多!!!哈哈哈
字体设计、标志设计、 插图设计 ,这三种就是字面意思,大家也常接触就不做文字说明。
而下面这几种,我用括号内的文字做区分说明。
编排设计(文字、图像、图形、广告招贴、书籍等编排设计)
广告设计(主题、创意、语言文字、形象、衬托等要素组合进行平面艺术创意的一种设计)
包装设计(综合运用自然科学和美学知识,为在商品流通进行的包装造型、结构、装潢设计)
展示设计(主体为商品,在既定的时间和空间范围内,对展示空间的创作过程)
 当视觉设计前面加两个字,“视觉专题设计”,这个就是将视觉设计加了限制条件,是针对产品某个主题活动,以特定风格传递产品想要表达的信息,为提高产品转化率,达到流量、曝光、口碑收益的运营设计。
当视觉设计前面加两个字,“视觉专题设计”,这个就是将视觉设计加了限制条件,是针对产品某个主题活动,以特定风格传递产品想要表达的信息,为提高产品转化率,达到流量、曝光、口碑收益的运营设计。
如果说需求方让你只是做一个视觉设计,那么他们的需求就是为了能够准确传达信息,有些童鞋做设计过于自嗨,沉浸自己的设计风格中,没有get到需求方一个简简单单的想法,他们只是想要传达信息,所以给出合适的信息展示就能完成,而设计图片的美感只是锦上添花,你说他们的审美不过关,也能否先反思一下自己的设计图是否能让别人不思考就看懂。如果他们要求是一个专题设计,这是为品牌服务,最后落脚点是品牌,那他们需要的就不仅仅是个美感、信息传递、突出符合产品自身的调性,以及带来流量的设计才是他们想要的目标。
 因此想要做好一个视觉专题,不妨倒推一下整个专题设计的目标:
因此想要做好一个视觉专题,不妨倒推一下整个专题设计的目标:
流量增长(当今最具价值证明,数据说话)
曝光增加(好的坏的,只要有,就有热度,就有话题,区别同类的“脸盲”)
口碑更好(毫无疑问对品牌属于积极正面的影响)
带来收益(前三条都是为这条准备,收益才是王)
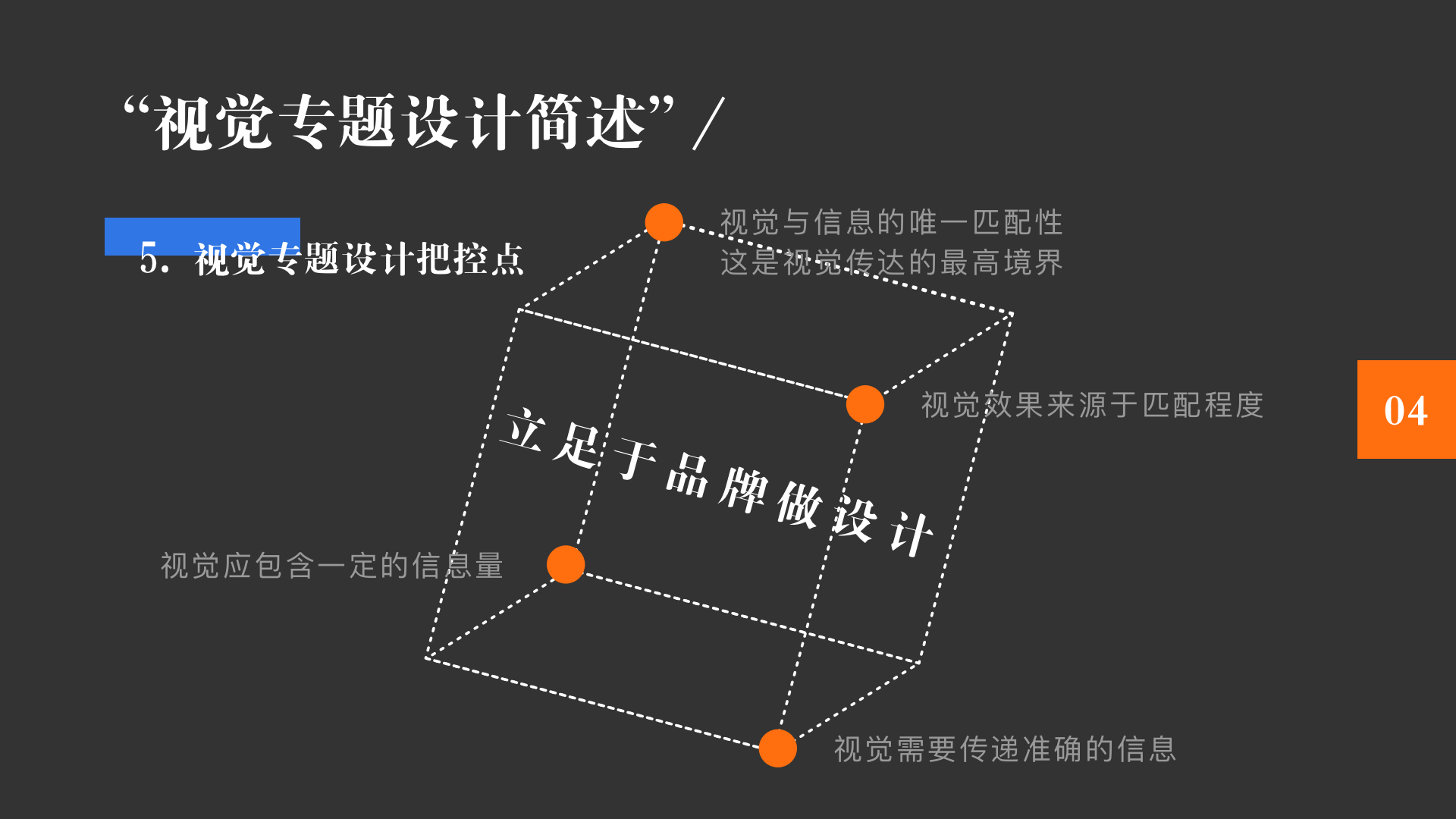
 所以当我们产出一个设计任务时,可以从以下4个不同层次的设计把控点来,反思调整自己的作品:
所以当我们产出一个设计任务时,可以从以下4个不同层次的设计把控点来,反思调整自己的作品:
首先,基础层级是传递出准确的信息,也就是这个信息是能被人识别读懂(如果一个视觉专题设计产出除了设计师本人能看懂,其余人不明所以,那么只能说明这个设计够“艺术”不够“过关”);
其次,高一点的层级就是除了能准确传递正确的信息以外还能包含一定的信息量,说明这个设计传达出不止是一点有效信息;
再来就是“视觉效果来源于匹配程度”,意思是看完这个设计我能够联想或者关联到一些和他相关的信息事物,证明此设计传达出了准确有效的信息还能让所有信息,规律的结合,成为观看者联想起过往浏览过事物与之匹配的事物;
最高一层就是视觉与信息的唯一匹配,这也就是我以后看到这个设计就只会想起某个特定品牌, (例:看到少了一块的苹果图片![]() ,一定会想到“乔布斯的苹果公司、他的手机等”;看到
,一定会想到“乔布斯的苹果公司、他的手机等”;看到![]() 一定会想到“腾讯公司的QQ企鹅”)
一定会想到“腾讯公司的QQ企鹅”)
 市场固定资源有限,想要瓜分到一口蛋糕, 现在每个企业都需要一定的专题设计来提升自己品牌的影响力,借机造势,作为企业形象与美誉度的提升突破口,结合各种销售玩法达到目标。
市场固定资源有限,想要瓜分到一口蛋糕, 现在每个企业都需要一定的专题设计来提升自己品牌的影响力,借机造势,作为企业形象与美誉度的提升突破口,结合各种销售玩法达到目标。
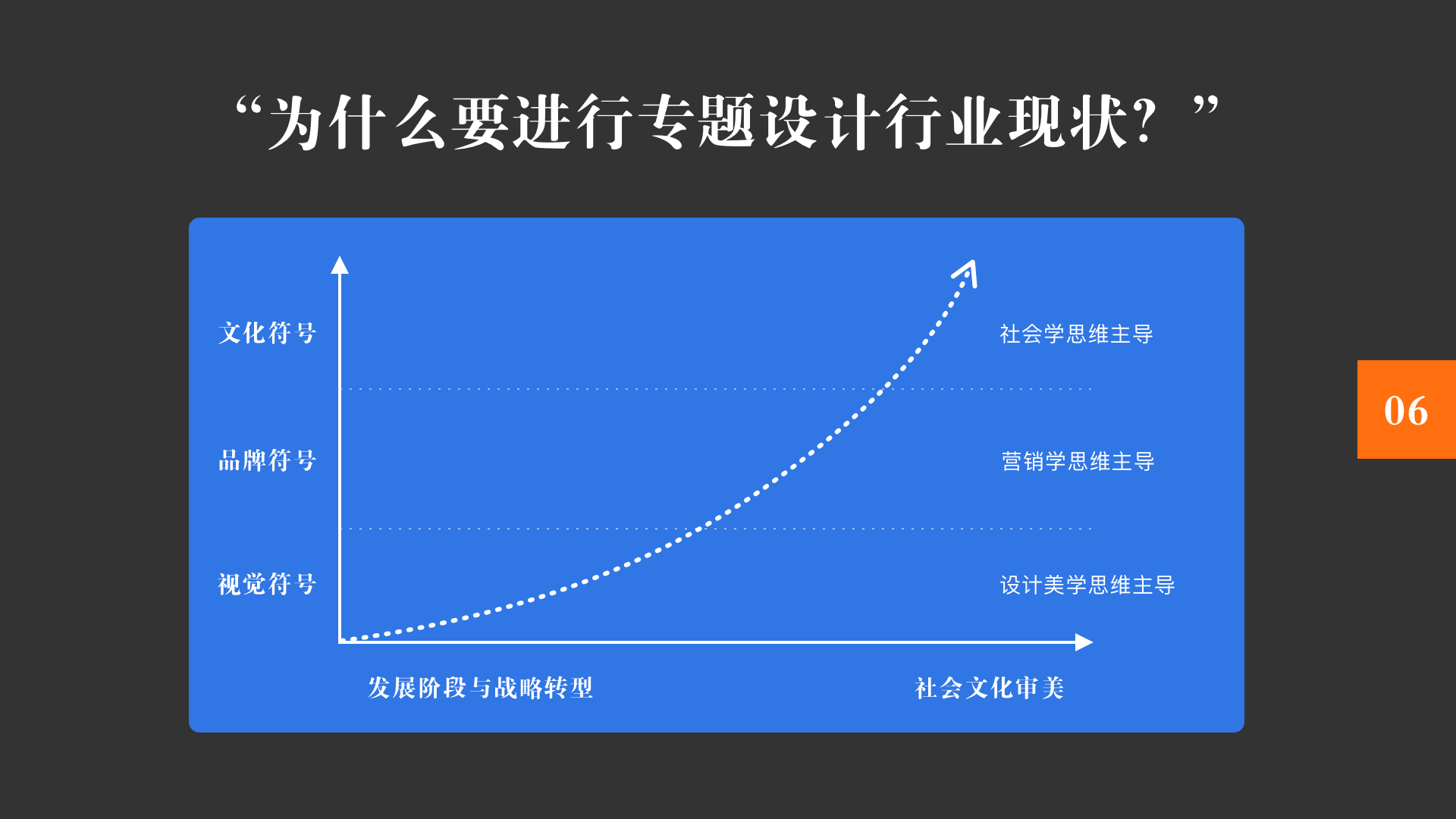
 企业发展的不同阶段对专题设计的要求也是不同,起初需要一个视觉符号来代表,让大众记住公司,这也是初期阶段受美学影响,各个公司和企业都想要注册商标;随着时间变迁企业的发展和转型需要,诞生了一批品牌符号,也就是我们常说的IP形象、文创、动漫、虚拟智能人工等等,这些是受营销思维主导催生的视觉设计产业链;最后能扛住时间检验,并且让自己的企业视觉设计做到极致,成为为社会文化审美的标杆,推动风格潮流的风向,就成为了一种特定的文化符号,这是所有企业向往的方向,也是最难成就的顶端。当我们能在制作自己的专题设计时,包含企业所想,那么你一定是个格局大家!
企业发展的不同阶段对专题设计的要求也是不同,起初需要一个视觉符号来代表,让大众记住公司,这也是初期阶段受美学影响,各个公司和企业都想要注册商标;随着时间变迁企业的发展和转型需要,诞生了一批品牌符号,也就是我们常说的IP形象、文创、动漫、虚拟智能人工等等,这些是受营销思维主导催生的视觉设计产业链;最后能扛住时间检验,并且让自己的企业视觉设计做到极致,成为为社会文化审美的标杆,推动风格潮流的风向,就成为了一种特定的文化符号,这是所有企业向往的方向,也是最难成就的顶端。当我们能在制作自己的专题设计时,包含企业所想,那么你一定是个格局大家!
 接下来是讲述思维养成的一些方法:
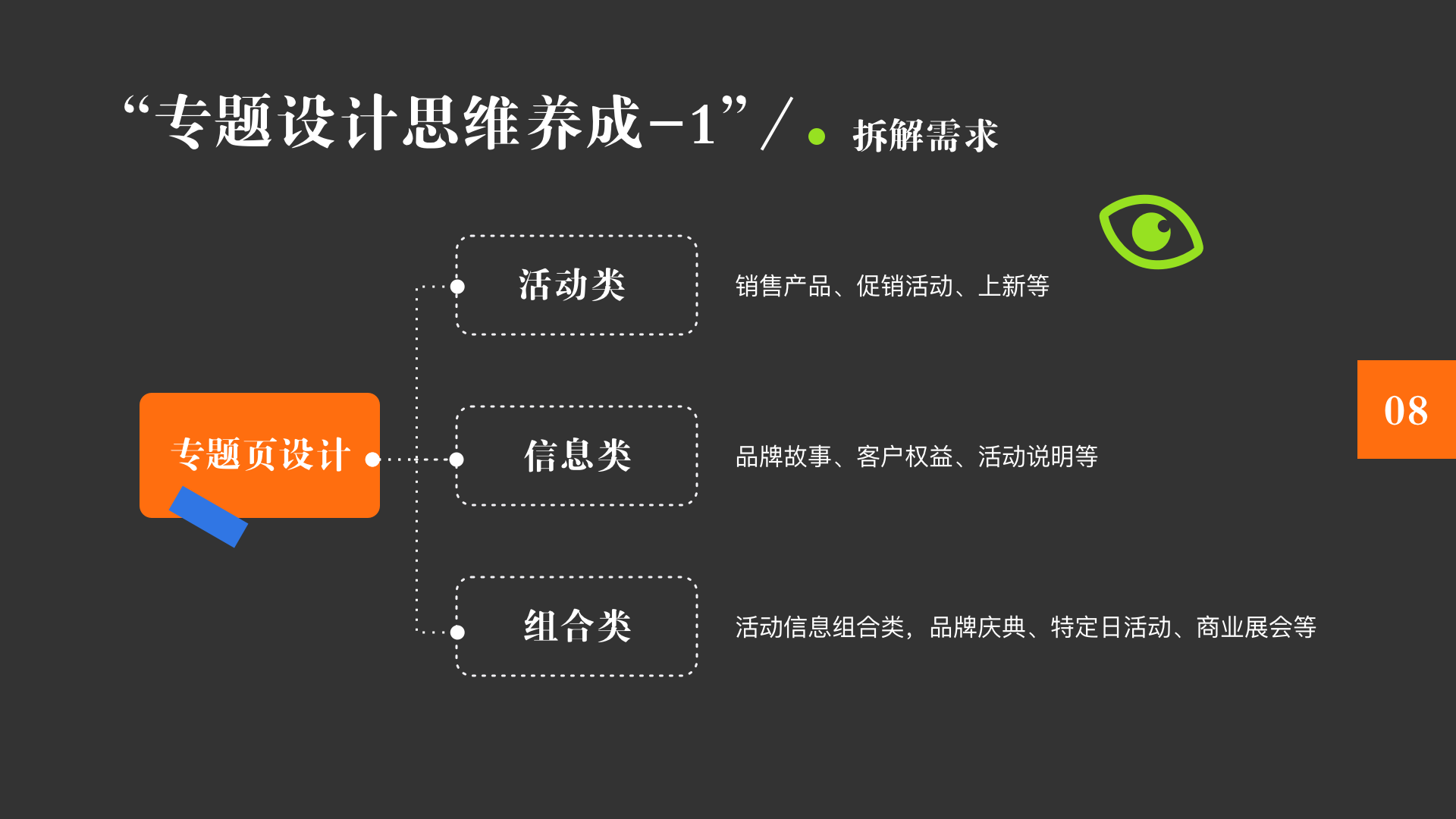
接下来是讲述思维养成的一些方法: 拆解需求——了解清楚现在的事实、目前商业需求的背景,收集通常这样的需求在市场上的视觉风格,分析定量现状和定型现状,从而推导出商业假设,得出用户体验目标,反复推敲找出设计发力点。
拆解需求——了解清楚现在的事实、目前商业需求的背景,收集通常这样的需求在市场上的视觉风格,分析定量现状和定型现状,从而推导出商业假设,得出用户体验目标,反复推敲找出设计发力点。
定量属性是指以数量形式存在着的属性,并因此可以对其进行测量。测量的结果用一个具体的量(称为单位)和一个数的乘积来表示。以物理量为例,距离、质量、时间等都是定量属性。
定性是指通过非量化的手段来探究事物的本质。其概念与定量相对应。
定性的手段可以包括观测、实验和分析等,以此来考察研究对象是否具有这种或那种属性或特征以及它们之间是否有关系。
定性研究是与定量研究相对的概念,也称质化研究,是社会科学领域的一种基本研究范式,也是科学研究的重要步骤和方法之一。
如果说定量研究解决“是什么”的问题,那么定性研究解决的就是“为什么”的问题。


专题设计一般分为三类:活动、信息、组合;确定好自己的设计类型,
活动类专题设计——时效性强整体活动时间短、活动类主体利益针对人群、设计调性喜庆,通常大红色,
为了达到想要的商业回馈,争取利益点,主要信息简单明了;
信息类专题设计——活动周期可循环、活动类主体利益是产品、设计调性多数贴合品牌性质,为了
稳固原有商业形象、让品质再次提升,拉近与用户的距离,多数采用品牌的ip或者文艺的插画来凸显温馨;
举例为“京东618”和“face u”、“支付宝 花呗”、“飞猪旅行”各有特色

信息组合类的专题设计——活动周期可长可短,也没有特定的时效性,既包含活动类的特点,也包含信息类的特点。它的定量现状和定性现状都可用不同场景区分。从举例就可看出,
“阿里巴巴云栖大会”、“成都国际设计论坛”、“台北灯光节”、“海信发布会” 主视觉海报——
 思维方式2是分析构思:
思维方式2是分析构思:
团队的小伙伴一起头脑风暴,发散思维写出与主题相关的,尽可能的多写,然后再根据意向分类,提取出自己关键词汇,结合词汇在脑海产生的视觉元素,整合筛选定好方向
 方向定好后,我们就要选取如何通过创意与表现,来实现专题设计让人记住。
方向定好后,我们就要选取如何通过创意与表现,来实现专题设计让人记住。
常见的创意方法,通过流行的表现风格做视觉呈现,如三维立体、手绘插画、赛博朋克等;
通过独特风格、操作难度高、技术含量大的表现手法做视觉呈现,如手工塑造、超写实还原、概念模拟等;
通过具有情感化设计的图文做视觉呈现,图文具有强有力共性(例如“杜蕾斯文案”、“江小白酒情怀”堪称文案绝绝子······)通过动画实现等等····
而表现从浅至深就是,引导——刺激——价值
Å
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:YiVi_eleven
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文从什么是认知偏差、认知偏差与UX设计的关系两方面,总结了13个实用的方法,帮你学会用设计消除偏差。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:vv酱•-•
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天镜头将再移到德国,德国在整个现代设计发展中其实戏份很重,上一次出现已经是讲述印刷术的时候。
同在 19 世纪末 20 世纪初,整个欧洲设计界都沉浸在新艺术运动期间,德国人也鼓捣出自己的民族设计风格,史称“青年风格”(Jugendstil)。
相比其它欧洲的新艺术风格,“青年风格”出现得比较晚,以 1896 年德国慕尼黑的《青年》(Jugend)杂志创刊为锚点,但很快成为统治德国设计界的主流风格。

德国《青年》杂志
“青年风格”划分两个阶段,1900 年之前确实主要受英法新艺术风格及日本浮世绘影响,而 1900 年之后就开始走出自身特色,到底是什么特色呢?我们先按下不表。
“青年风格“跟大部分新艺术风格一样(除了英国仅限平面设计),覆盖了建筑、产品、家具与平面设计,史太浓过去的其它系列中(比如”世界现代设计史“、”大师列传“等)对其也有过不同程度的系统解读。

青年风格建筑局部
所以在此我们除了以平面设计为核心之外,过去曾经谈得比较多的人物或者作品,在这里也只会简略带过,本次跟大家谈一些不同的故事。
《青年》是一本艺术杂志,刚开始以“展示德国工艺艺术”来定位,但逐渐因为独特的新艺术设计风格而闻名。
杂志的创办者叫乔治·赫斯(GeorgHirth),是名德国作家、曾经做过记者,随后成立出版社后变身出版家。

乔治·赫斯
他有意在德国推广一种新的视觉设计风格,所以《青年》杂志的联合创始人中还有画家里茨·厄尔勒(Fritz Erler)。

里茨·厄尔勒
里茨是个典型的设计全面手,除了平面绘画,家具、室内、产品都有涉猎,但他最大的贡献其实是为《青年》杂志引入平面设计人才汉斯·克里斯提安森(Hans Christiansen)。

汉斯·克里斯提安森
《青年》杂志早期的风格基本就是由汉斯奠定的,他为杂志设计了 logo、封面、插图,还作为美编统筹杂志的排版布局。
汉斯 1895 年时候曾经在法国巴黎学习,深受当时流行的新艺术风格影响,所以《青年》杂志早期的风格就是比较典型的新艺术。

汉斯设计的《青年》杂志封面
德国因为是欧洲印刷术的发源地,自豪感一直难以消退,到了 19 世纪末德国是整个欧洲唯一还保留古腾堡时期流传的中世纪字体与版面风格的国家。
所以《青年》杂志问世后带来了一股新风,很快广受欢迎,发行量从最初的 3 万本增加到 20 万本,汉斯功不可没。
而慢慢形成了“青年风格”的称谓,并且这种风格被当时的年轻设计师从 2 维平面逐渐拓展到建筑与产品。

汉斯设计的《青年》杂志封面
“青年风格”除了有法国新艺术的特征,还融合了德国民族的设计元素,当中包含前面提及的古腾堡时期的古朴风格,另外就是日耳曼民族的版画风格与巴伐利亚的一些传统艺术元素。

日耳曼民族版画
有了这些基因的融合,青年风格显得比欧洲其它新艺术风格更加硬朗,厚重。
随着时间推进,《青年》杂志开始向外广泛征稿,这样一来,“青年风格”又变作开源代码,得以发展与演化,也因此诞生出更多平面设计人才。
当时《青年》杂志培养出几位声名远播的平面设计师,首先登场的是奥托·艾克曼(Otto Eckmann)。

奥托·艾克曼
奥托 1865 年生于德国汉堡,所以当时而言也属于大龄成名设计师啦(相比同时期的其它大咖),最近这几天才在关注 30 岁以上设计师难找工作的话题,年龄放在这个行业确实是让人焦虑的话题。
1894 年之前的奥托其实是一名比较纯粹的艺术从业者,专注于绘画,风格比较庞杂,因为那时候的欧洲已经有多种不同先锋画派在流行,比方印象派、象征主义跟现实主义等。

奥托的绘画作品
如此群雄辈出的时代中,奥托感觉自己在艺术圈太难混出头,决定曲线救国转投设计,所以将自己的画作一口气卖光,其实也没卖多少钱,首先开始为一本叫《潘》的杂志进行平面设计。

德国艺术杂志《潘》
《潘》也是当时德国一本挺知名的艺术杂志,以文学、戏剧跟音乐内容为主。
奥托的加盟为《潘》带来一股新风,他善于自然主义表现手法,喜欢采用女性跟花卉元素,曲线流畅,爱使用日本浮世绘的单线平涂手法,看起来属于典型的新艺术风格,奥托的风格表现弹性很大。
同一时期他也承接一些商业广告海报的设计,其设计风格独树一帜,能做到基于新艺术框架发展自身特色,比方融合几何图形的规律,这种手法对“维也纳分离派”产生很大的启发。

奥托设计的商业海报
新艺术风格在当时的德国而言就是一种风潮,可以理解为时尚,所以在商业市场中很吃香,《青年》杂志看中奥托出色而且可塑性强大的设计表现而邀请他加盟。
加盟《青年》之后的奥托不负所托,输出了大量优秀的封面与插图设计,这些设计居然又以浪漫柔和的平涂风格居多,跟汉斯当时的设计风格相互补充。

奥托设计的《青年》杂志
除了平面设计,奥托也做首饰、家具跟服装一类的设计,跟当时大部分设计师一样,同属全能,而且随着名声越来越大,德国最大的著名电器企业的“AEG 电器”也邀请他做工厂设计顾问,可谓在设计事业上达到第一个巅峰。

奥托为 AEG 电器做的平面设计
德国 AEG 公司在史太浓的设计史内容中曾多次出现,非常重要,后面还有戏份。
在“第 9 回—东方主义在西方”的时候谈到过第一位被称作“现代设计之父”的人,就是经常会被各种主题或者人物“召唤”出来的威廉莫里斯(William Morris),相信大家已经很熟悉。

而第二位获此殊荣的人就是马上要谈及的彼得·贝伦斯(Peter Behrens),熟悉史太浓的朋友清楚,他也是老熟人,「大师列传」里曾经比较详细谈及他的故事。(可以移步检索)。

他也被业界视为“现代设计之父”,有时候前面会加上“德国“做前缀,但史太浓认为他有足够资格不加,从历史来看,他的地位来得有根有据。
贝伦斯精通绘画、建筑、产品跟平面设计,还是德国设计协会(德国工业同盟)的创建人跟话事人之一,公认完成了世界第一套 VI,也公认设计出世界第一批有规模的现代工业产品。

彼得贝伦斯设计的现代电器
现代建筑界最重要的 4 位大神,有 3 位曾经是他的员工,其中包含后来德国包豪斯的创始人格罗皮乌斯(WalterGropius)。

包豪斯对于现代设计意味着很多,所以培养出格罗皮乌斯的彼得贝伦斯就是“现代设计教父”一类的存在。
这里多说两句格罗皮乌斯,他虽然以建筑设计为主,但因为创立伟包豪斯也会是我们「平面设计史」系列的重要人物之一,在德国的“青年风格“阶段,他也不过是十多岁的孩童,但后面会有他的重要戏份。
话题回到贝伦斯,以上例举的事情只为说明他在现代设计历史中举足轻重,但每个人都有成长过程,“青年风格”时期正是贝伦斯“见龙在田,利见大人”的成长时期。

彼得贝伦斯最著名的新艺术风格作品《吻》
彼得·贝伦斯也生于 1868 年,这一年是个神奇好年份,如果大家有心留意,我们前面陆续聊过的大师,不少于 3 人是这一年出生,欢迎大家留言说出你所知道的答案。
彼得贝伦斯也参与了青年风格的发起,是重要的先锋之一,1900 年之前,主要为两份德国杂志做平面设计,分别是《彩色鸟》(Der Bunte Vogel)跟《岛》(Die Insel)。

《彩色鸟》杂志
他分别为这两本杂志提供插图设计跟版面设计,风格是比较典型的新艺术曲线风格。
“青年风格”时期的贝伦斯作品水平没有很稳定,好的特别好,有一些相较《青年》杂志的水准而言还是有距离的。

《岛》杂志
他真正的蜕变产生在 1900 年之后,因为他跟维也纳分离派玩在一起,我们在维也纳叛逆青年那一期谈过,分离派(the Vienna secession)的风格受过德国“青年风格”的影响,其实两者互有影响。

分离派的平面设计
彼得贝伦斯跟分离派的老大古斯塔夫·克里姆特(Gustave Klimt)私交甚好,而奥地利人跟德国人本身也是好哥们,所有经常会有学术交流一类的组织活动。
分离派学习了青年风格的版画格调,而青年风格则学习了分离派那种几何抽象与象征主义,1900 年之后的青年风格也因此走出自身特色,显得更加具有装饰韵味。

青年风格平面设计
这种几何抽象的变化,其实也跟与现代设计思潮衔接的重要阶段,因为到了 1907 年,彼得贝伦斯就跟其它一些青年风格设计师成立“德国工业同盟”,同盟成员中诞生出后来包豪斯的两任校长,可见彼此存在一脉相承的一些关系。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
注册和登录是进入产品的首要操作,毫无疑问好的用户体验能为产品加分,同理好的注册和登录体验会让用户对产品留下更好的印象。
简单的注册和登录流程中也存在着很多交互细节,这里介绍 10 个平常经常用得到的设计细节,一起来看看~
交互设计的基本原则之一是去除杂乱,去除每一次不必要的操作,避免用户长时间的等待或思考。
用户进入注册页面注册账号时,会第一时间填写邮箱,那么我们是不是可以考虑自动对焦邮箱选项,省去用户再次点击的麻烦。

我们在输入注册信息的时候,可能并没有意识到错误,通常会在账号全部输入完毕之后才会出现错误提示,因此我们又要重新再输入一遍冗长的账号信息,过程很繁琐。
对于填写邮箱之类的操作,进行模糊验证是有意义的,避免了用户信息全部填写完整后再验证,而是在系统发现错误后尽快让用户知道。

尽可能让创建的每个带标签的文本输入都有可单击的标签,如密码应该是可点击的,并将焦点放在密码字段上。

输入密码总是让人头疼的一件事,尤其是当密码有大小写、数字、符号等要求时,往往需要输入很多次后才能成功登录。
不应该让用户去猜测密码有什么要求,相反应该在用户开始输入密码时就给出明确的提示要求。

允许用户查看输入的密码,这样方便他们对密码进行二次校验和修改,同时这种方式比再次重新输入密码要简单。

清晰的按钮文案既能吸引用户点击,也可以引导完成他们想要完成的操作。没有用户喜欢模棱两可的文案提示,尤其是在做选择的时候。

每个产品的注册页面都会有这样的服务条款,在情况允许的条件下,尽可能提供默认的选择结果,避免用户再次选择和操作。

如果用户不小心选择了错误的选项,要保证用户能从注册和登录中快速地切换。最常见的形式是在底部添加一个链接。

当用户输入密码并显示密码错误时,需要具体说明密码不符的原因,告诉用户如何修改密码。

如果用户密码输入错误,应该保留账号信息,不必再让用户重复输入账号,只需要输入密码即可。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当互联网不断的深入到我们的生活中,我们对安全感的需求也延续到了互联网使用中,特别体现于互联网金融产品。由于其具有风险性、收益性、流动性等特点,用户对于资产安全的掌控感更为关注,产品使用体验欠佳也直接影响客户安全感。
以下将基于自身工作总结和行业经验,聚焦互联网金融产品分享和总结如何向用户营造安全感。
目录:
一、需要什么样的安全感?
二、如何传达出安全感?
三、怎样体现出安全感?
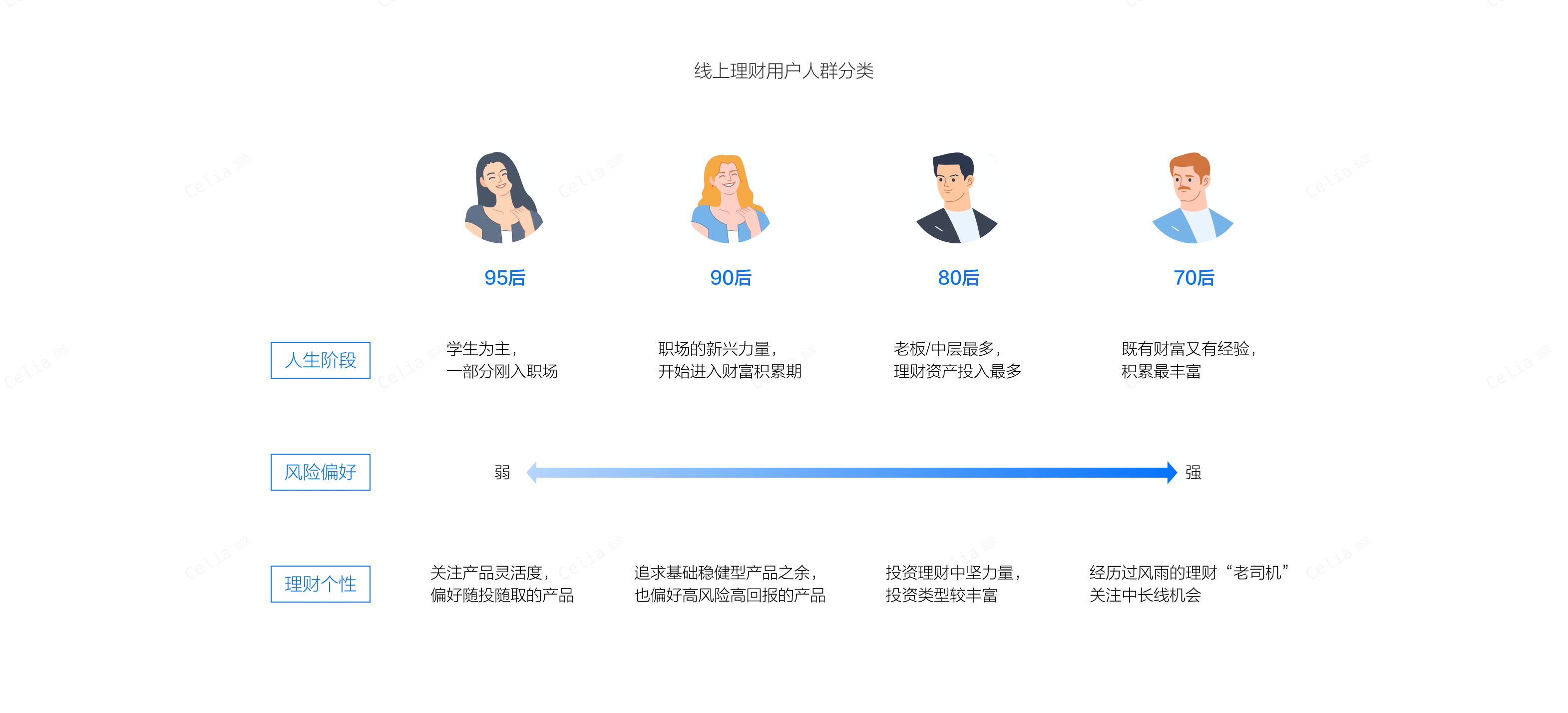
安全感是人类最底层的需求,但不同类用户群体需要的安全感也各有千秋,我们参考第一财经商业数据中心×蚂蚁财富的2019线上理财人群报告,将线上理财的人群分为四类:

分别是初入职场的95后、职场新兴力量的90后、理财中坚力量的80后和经历风雨的70后。其中近一年的新增移动互联网基民中超五层为90后、95后,成为金融移动互联网的中坚力量。
这类型的投资者由于具有碎片化处理事务的习惯和金融知识不足、理财经验不丰富、资金的抗风险能力不高的特点,当市场普遍行情下跌时,更容易产生焦虑的情绪而导致“割韭菜”,进而可能会影响到卸载APP的行为。根据Mob研究院的数据显示,在2021年3月天天基金日均卸载用户规模为前两个月的6倍,而当时对应的市场行情正为基金普遍大跌。
因此从安全感的需求上他们更侧重高效的信息降维、足够的理财产品的风险提示、合理的预期收益宣传以及投后亏损及时的内容陪伴。
而根据腾讯理财通×国家金融与发展实验室出品的2021年互联网理财行为与安全研究报告显示,理财知识更充足,理财经验更丰富的80后、70后在安全感的维护上则更关注理财产品的信息披露风险、信息不透明风险、市场政策风险、个人信息泄露风险此类问题。
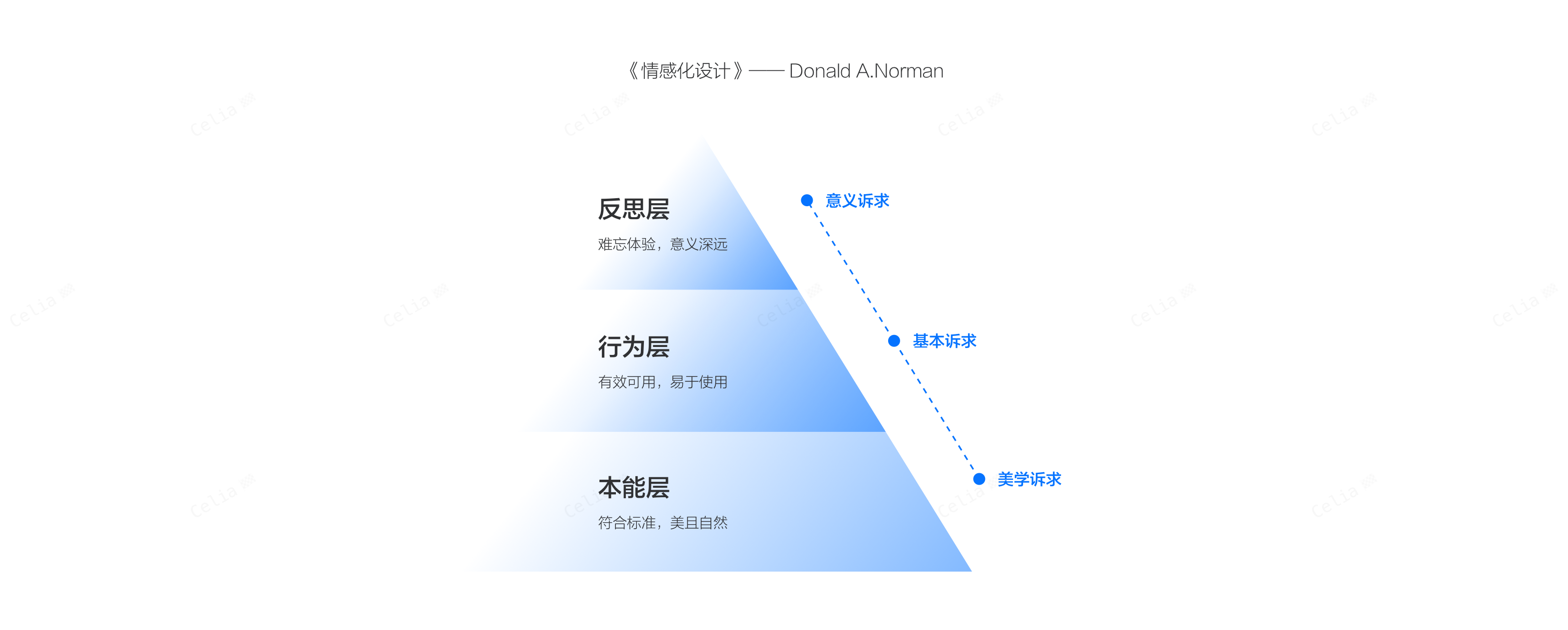
安全感是一种感性的心理感受,而人类的情感由本能、行为、反思三个层面共同决定的。

这三个层次作为人类大脑的运作的规律,映射到设计当中,同样是可供遵循、值得探究的。
先于意识和思维,它是外观要素和第一印象形成的基础,着重于产品的外观、触感等。“美观即实用原则”人们会潜意识里认为好看的东西也是好用的,所以在界面设计当中,主要设计对象是视觉设计。
而金融产品中,常用蓝、绿等冷色调的色彩,给人以冷静,稳定的感觉,表现金融产品的科技感和可靠性;常用红、黄、橙等暖色调,代表着热情、温暖与责任。

是人类身体日常行为的运作,行为层的设计与产品使用过程中的愉悦感和效率有关。好的行为层设计对应产品功能传达、易学性与易用性,以及正面的心情感受。在界面设计当中,主要设计对象是交互设计。(将在下文通过投资场景详细分析)
超越了本能层和行为层,存在意识和更高级的感觉、情绪及知觉。对应的是产品的情感温度,主要的设计对象是正向情感的结果反馈以及品牌信任。
良好的企业品牌形象和口碑很大程度上会给用户带来认知上的安全感。用户在初次选择购买金融产品时,往往强大的品牌背书起到了关键作用,即使是同一只基金,用户也会选择在自己信赖的平台里购买。
我们可以通过在页面设计中加入更多的品牌元素,如品牌主题色、LOGO、品牌IP形象、品牌slogan等,来潜移默化地让用户感受企业的价值:

另一种常见于一些平台利用强大的背书以及所获的成就,清晰地向用户展示可以提供的保障权益,责任条款及资质介绍等来传达企业对用户负责的态度,提升用户对产品乃至对企业的信任感:

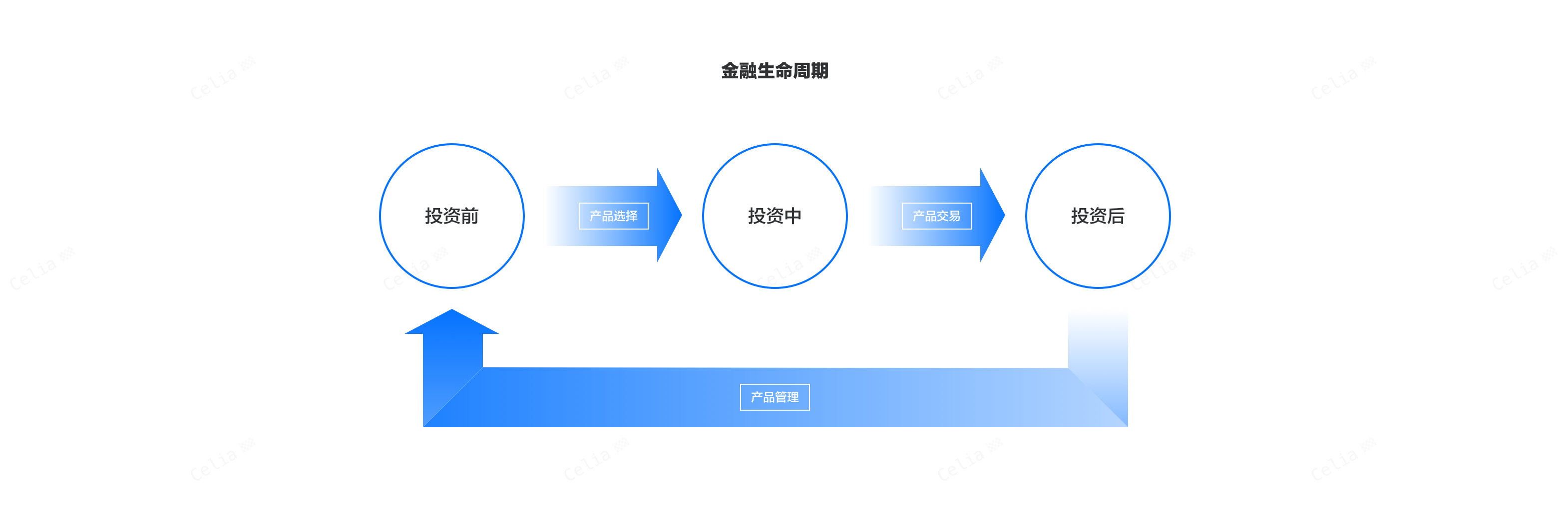
我们将金融的生命周期分为三个阶段,分别可以概括为:投资前(产品选择)、投资中(产品交易)、投资后(产品管理),不同阶段的关注点不同,而对于安全感需求各不相同:

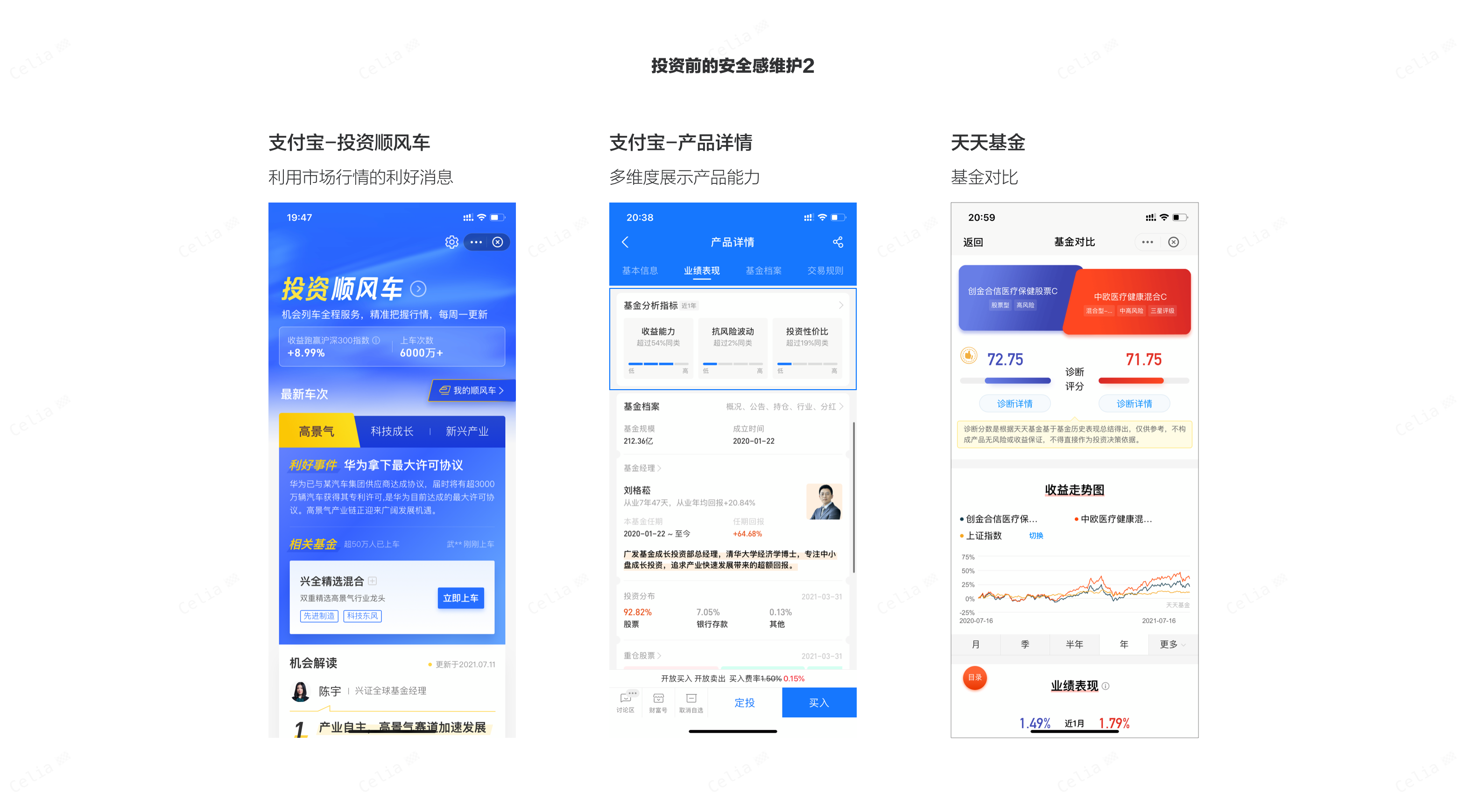
结合文章一开始对人群的分析,由于投前的行为特点更多聚焦于产品的选择,因此从理财小白的角度对于安全感的缺乏更集中于“买了会不会亏钱?”、“产品买对了吗”、“看不懂规则”、“这个适合我吗”等,尤其存在于一些新形式的理财组合产品和策略智能投产品中。
在这个阶段的安全感维护,除了相关页面的信息降维、必要的投教启蒙以外,还需要考虑用户疑问的快速解答、合理的预期收益宣传等。另外投钱的启蒙教育更可以考虑结合一些运营活动,让小白用户通过更有趣的方法了解产品,了解自己适合的产品。

而对于较有经验的理财“老司机”而言,安全感的缺乏更集中于“过往表现怎么样,如最大回测率等”、“市场行情、政策是否利好”、“基金经理的资历”等,而更需要考虑信息的多维度展示、信息披露、行情资讯的展示、甚至是产品的对比等来表达产品的未来盈收能力可期。

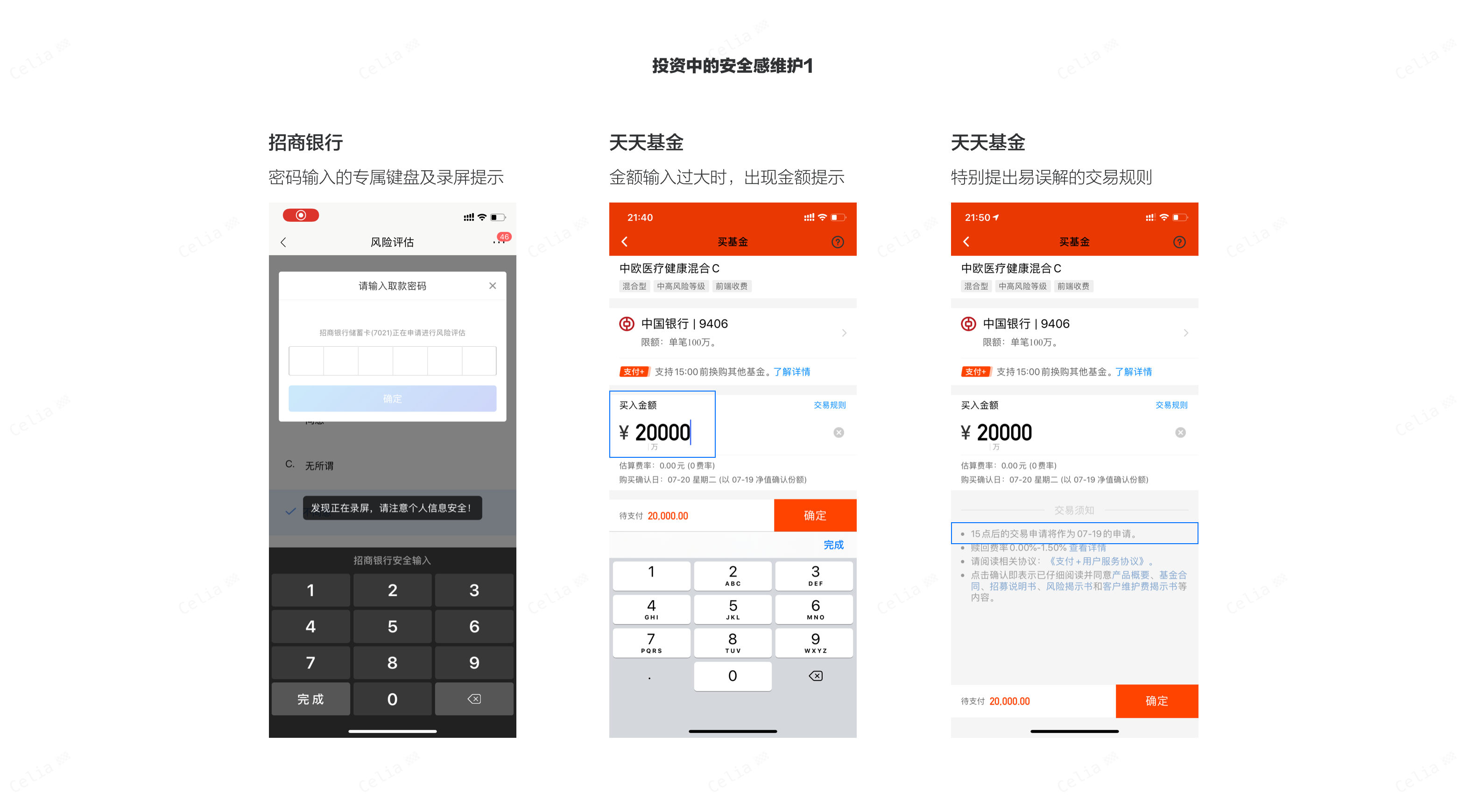
当投资者已经选择好信任的理财产品时,在产品交易的各个界面也需要关注交易流程中安全感的反馈。
其中包括正向反馈和负向反馈。正向反馈是指用户跟产品发生正确的交互时,系统给予用户的正确引导,可以帮助用户打消顾虑,建立信心,让用户感受到一切都在顺利地进行着,这对那些在设备操作方面缺乏信心的用户来说尤为重要,用户不会对自己的操作或对平台产生质疑,如:专属的密码输入键盘、正向反馈如金额输入时的金额提示、特别提出易误解的交易规则等

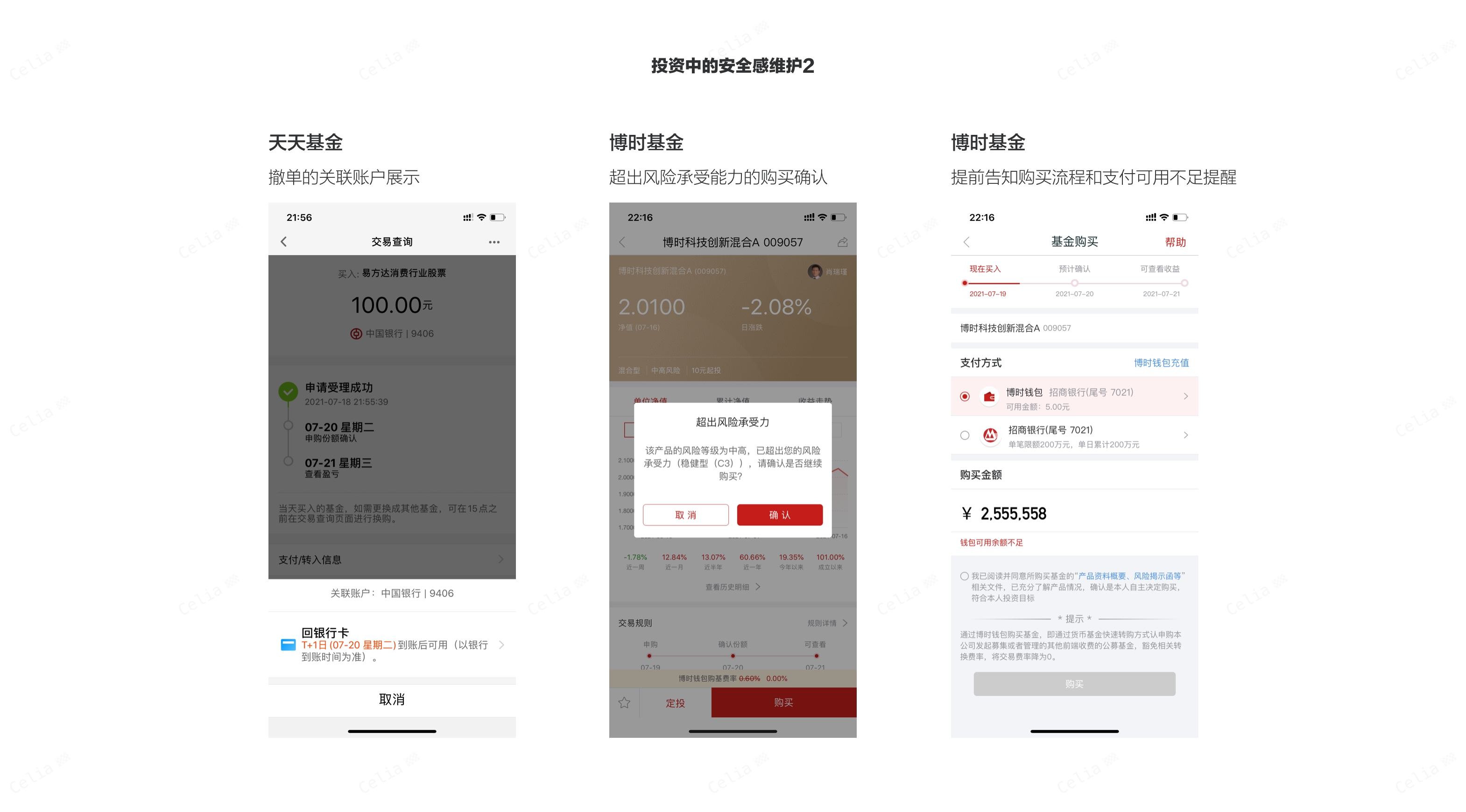
而反向反馈是指用户在操作过程中出现或疑似出现误操作时,系统向用户展示提示或二次确认以促进错误的纠正或确保此操作无误。它能确保在第一时间告知用户出现了不正确操作,及时更改,使流程顺利进行,尤其是对于一些理财小白而言,合理的容错设计更促进有效投资,提高未来的盈利体验。如撤销操作二次确认、购买超出风险承受能力的产品、输入错误金额时的反馈。

引起思考:
虽然天天基金的撤单确认展示了退回帐户,但是此弹窗的取消按钮引导性过强,首次操作仅通过银行卡的列表的箭头较难联想到是确认撤单的下一步操作(还以为是可选择退的帐户)。
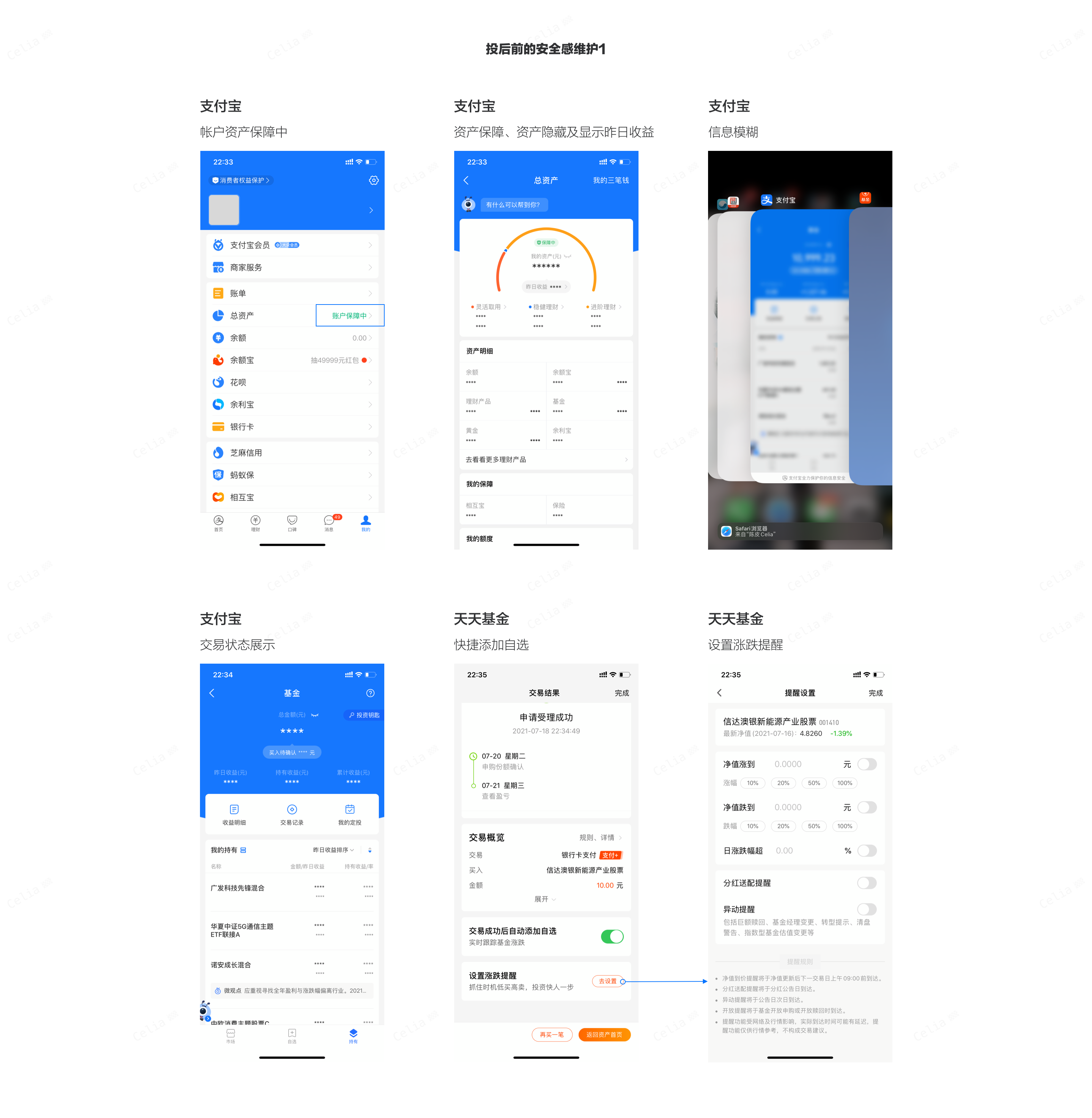
产品交易成功后,投资者的关注会更集中于自己的资产的变化,产品的未来走势等,因此在安全感的提供上,需要向投资者传达准确的交易状态、资产状态、资产的保护等,甚至可以在产品购买的完成页设置快捷加入自选和涨跌提醒等

引起思考:
在支付宝的基金总金额中,存在交易进行中的提示文案为“买入待确认*元”,但不少小白会产生疑问,当前展示的基金总金额是否包含提示的待确认金额,此时是否可将文案改为“含买入待确认*元”(毕竟也有部分直销app并不会将待确认金额包含进产品的总金额中)
另一方面的更需要考虑当基金产品存在亏损时,及时向投资者传达情感陪伴和合理的投资交易,以促进投资者优化持仓或保持中长期持有,避免频繁的短期交易而导致不良的盈利体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目前市面上有很多关于 B 端或 C 端的文案设计指南类文章,但对于汽车驾驶 HMI 设计的文案总结却几乎没有。可能是由于智能汽车行业这几年刚刚兴起,加上本身就属于小众行业。使得我们在网上很难找到相关的文章参考。我目前正在从事汽车 HMI 相关设计工作,在上一个项目中负责文案设计。项目复盘阶段我整理了一套关于汽车 HMI 文案设计指南,如果你也正从事此项工作,希望此篇文章可以为你带来一些帮助。
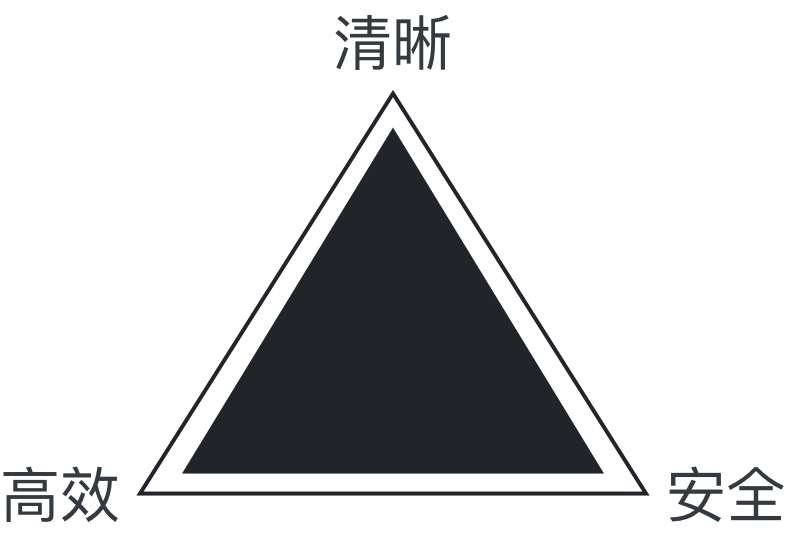
车载屏幕设计与手机、电脑屏幕最大的不同是使用环境。手机和电脑的使用场景相对安全并且稳定。但在驾驶过程中的复杂环境如车辆颠簸、屏幕眩光等,使司机在屏幕阅读时造成难聚焦、阅读时间短等情况。如果司机因为阅读困难造成行驶中注意力分散,非常容易造成交通事故。在这样的环境下,高效、清晰、安全成为了设计文案时的重要原则。

为了能满足上述提到的设计原则,控制文案字数是首先能想到的。文字越少,阅读时间越短,所占据司机注意力的时间也就越少,进而保证了行驶安全。那文案的字数应该控制在多少呢?

人类对多任务复杂信息处理能力是有局限性的。当注意力集中在某一点时,其他事情的关注度会明显降低。例如当驾驶过程中需要阅读文字,其驾驶注意力就会出现分散甚至忽视。有学者做过专项调查,结果显示,驾驶员驾车行驶1km内大约会遇到300种信息,至少要做出75次判断决策,相当于每隔13.3m驾驶员就需要对路况做出1次判断,以保证行驶安全。
假设在城市中驾驶的平均速度为50km/h(约13.9m/s),也就是大约每隔1s驾驶员就需要做1次路况判断。而一个普通成年人的阅读速度大约是300~500字/分钟(约5~8字/秒)。因此在车机屏幕内的文案字数建议不超过8字。
但在实际设计中,我们发现有些文案字数是无法控制在8字以内的。例如「附近搜索结果较少,已扩大搜索范围」。长文案通常属于辅助性文案,是对某种功能或结果的一种描述。这类文言的重要层级通常不高。如何在满足文案需求的基础上保证其安全性。我们的做法是,增加长文案的断句频率,使每个断句之间的字数不超过8个字。这样可以减少用户单次阅读时间,适当增加阅读频次(通常增加1次)来解决长文案问题。
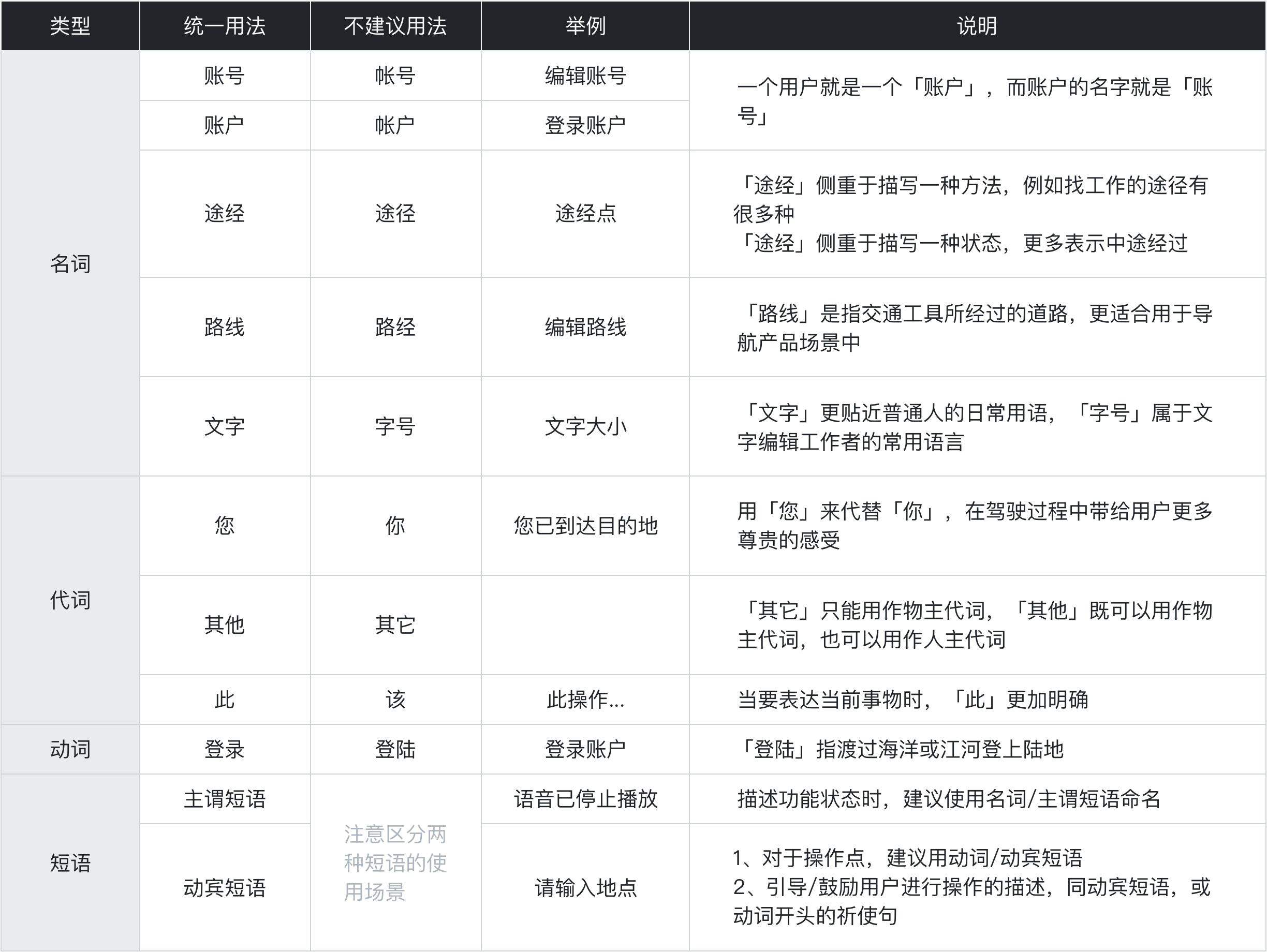
字词在 HMI 设计中有很多和移动端用法相同,但也有不同。例如「您」和「你」。移动端通常建议使用「你」字,原因是用「你」代表用户来与之对话,可以与用户建立亲密感;而「您」容易产生距离感。但在车机使用场景中,我们更想带给用户一种尊贵感。毕竟在国内绝大部分家庭中,买一辆车还是属于一件比较有仪式感的事情,这里如果使用「你」增加亲密感显然就不合适了。

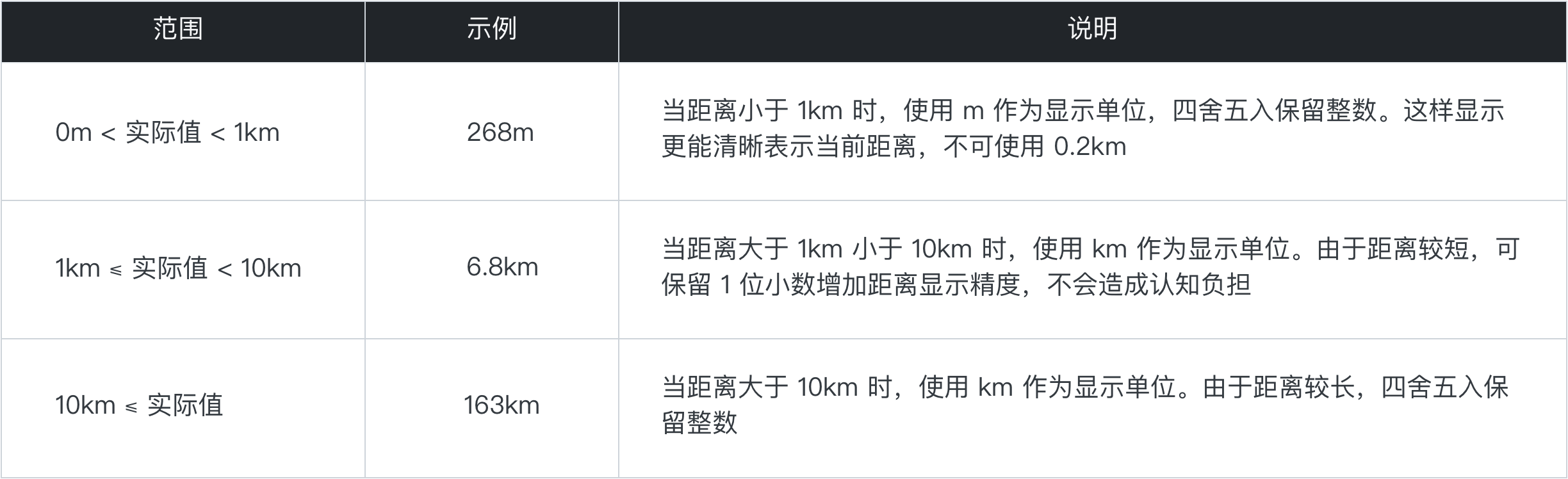
导航距离是导航产品中特有的显示内容。对于这类信息,也应该秉承清晰、高效的原则呈现给用户。


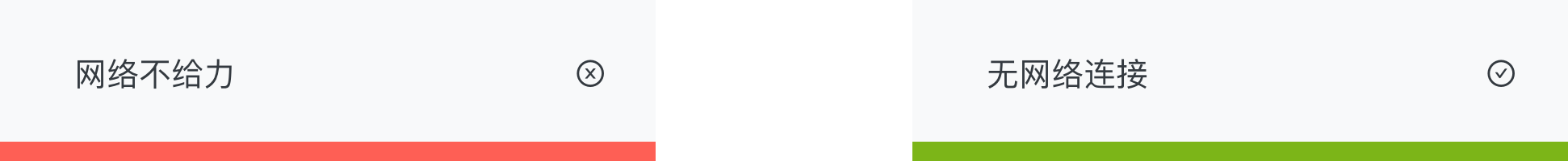
网络语言通用性和辨识度不够强,不是每个用户都能理解的;而且网络语言带有一定的戏谑成分,与产品的品牌,和调性可能会有冲突,应避免或谨慎使用。

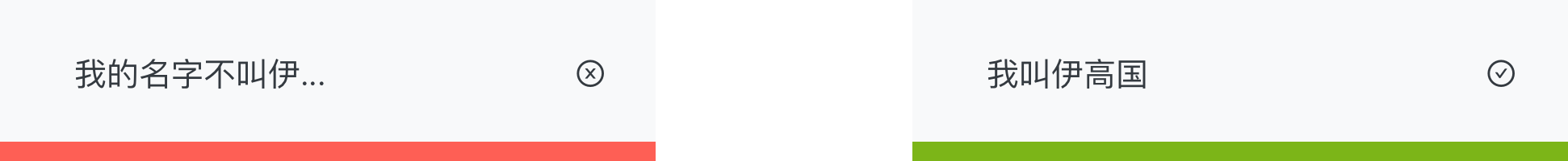
保证文案清晰完整,避免文字过长使用「…」省略。例如控制用户自定义昵称长度,不得超过 8 字。在特殊情况,如显示超长路名时,需尽可能保证路名完整性,若超出可显示范围,则使用「…」省略。

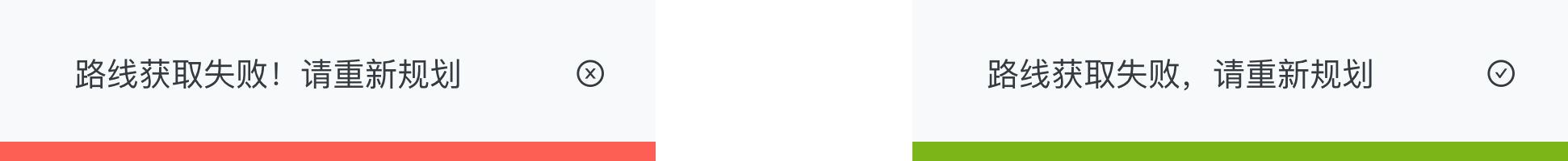
感叹号会让文案显得过于情绪化,容易让气氛过于紧张。应尽量避免司机出现情绪波动。

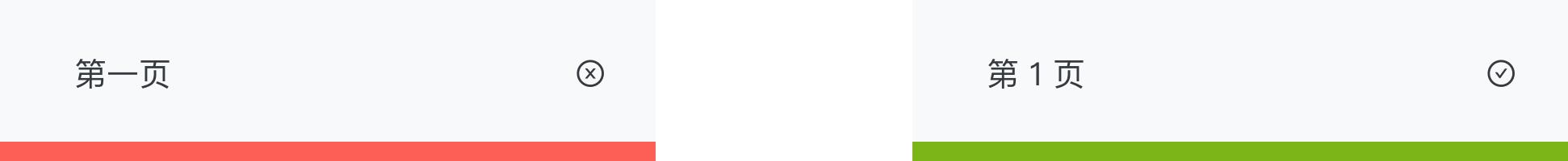
阿拉伯数字在阅读中的可识别性更强,因此需要表达数量时,尽量使用阿拉伯数字而非文字

HMI 设计在国内正在慢慢兴起,有很多内容还需要我们开发和探索。这篇文档对 HMI 中文案的设计规范提出了参考建议,但无论是建议还是指南在实际运用时,还需结合具体情况考虑。它们不应该成为限制设计师编写文案时的条条框框,而旨在引发更多的设计思考。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:伊高国
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com