当互联网不断的深入到我们的生活中,我们对安全感的需求也延续到了互联网使用中,特别体现于互联网金融产品。由于其具有风险性、收益性、流动性等特点,用户对于资产安全的掌控感更为关注,产品使用体验欠佳也直接影响客户安全感。
以下将基于自身工作总结和行业经验,聚焦互联网金融产品分享和总结如何向用户营造安全感。
目录:
一、需要什么样的安全感?
二、如何传达出安全感?
三、怎样体现出安全感?
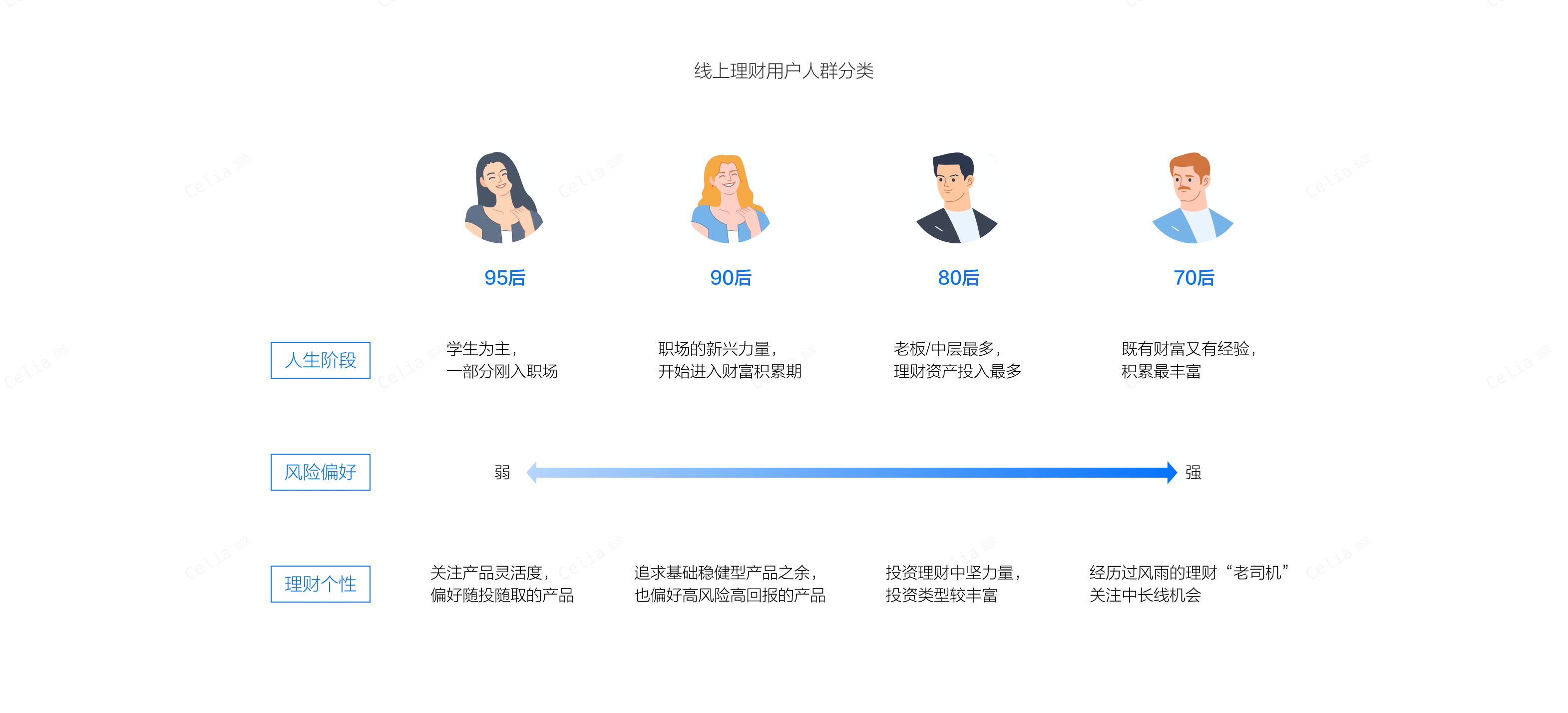
安全感是人类最底层的需求,但不同类用户群体需要的安全感也各有千秋,我们参考第一财经商业数据中心×蚂蚁财富的2019线上理财人群报告,将线上理财的人群分为四类:

分别是初入职场的95后、职场新兴力量的90后、理财中坚力量的80后和经历风雨的70后。其中近一年的新增移动互联网基民中超五层为90后、95后,成为金融移动互联网的中坚力量。
这类型的投资者由于具有碎片化处理事务的习惯和金融知识不足、理财经验不丰富、资金的抗风险能力不高的特点,当市场普遍行情下跌时,更容易产生焦虑的情绪而导致“割韭菜”,进而可能会影响到卸载APP的行为。根据Mob研究院的数据显示,在2021年3月天天基金日均卸载用户规模为前两个月的6倍,而当时对应的市场行情正为基金普遍大跌。
因此从安全感的需求上他们更侧重高效的信息降维、足够的理财产品的风险提示、合理的预期收益宣传以及投后亏损及时的内容陪伴。
而根据腾讯理财通×国家金融与发展实验室出品的2021年互联网理财行为与安全研究报告显示,理财知识更充足,理财经验更丰富的80后、70后在安全感的维护上则更关注理财产品的信息披露风险、信息不透明风险、市场政策风险、个人信息泄露风险此类问题。
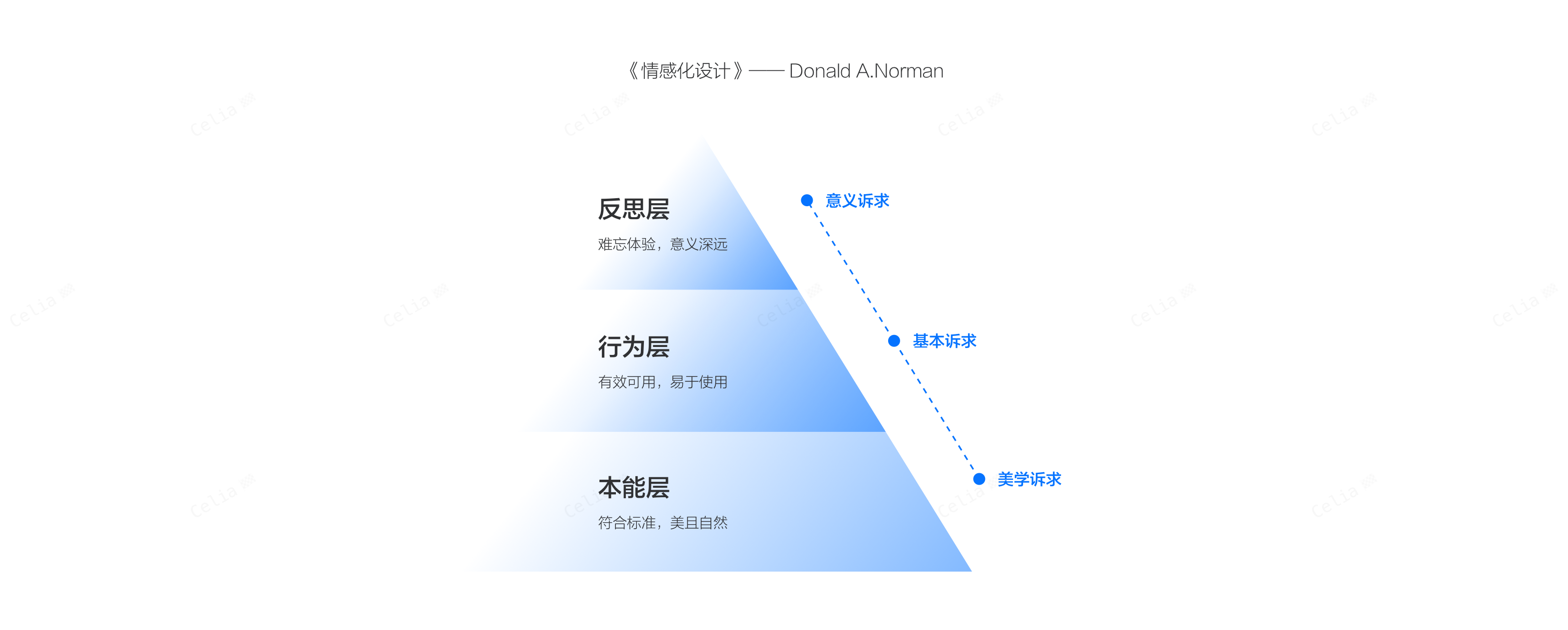
安全感是一种感性的心理感受,而人类的情感由本能、行为、反思三个层面共同决定的。

这三个层次作为人类大脑的运作的规律,映射到设计当中,同样是可供遵循、值得探究的。
先于意识和思维,它是外观要素和第一印象形成的基础,着重于产品的外观、触感等。“美观即实用原则”人们会潜意识里认为好看的东西也是好用的,所以在界面设计当中,主要设计对象是视觉设计。
而金融产品中,常用蓝、绿等冷色调的色彩,给人以冷静,稳定的感觉,表现金融产品的科技感和可靠性;常用红、黄、橙等暖色调,代表着热情、温暖与责任。

是人类身体日常行为的运作,行为层的设计与产品使用过程中的愉悦感和效率有关。好的行为层设计对应产品功能传达、易学性与易用性,以及正面的心情感受。在界面设计当中,主要设计对象是交互设计。(将在下文通过投资场景详细分析)
超越了本能层和行为层,存在意识和更高级的感觉、情绪及知觉。对应的是产品的情感温度,主要的设计对象是正向情感的结果反馈以及品牌信任。
良好的企业品牌形象和口碑很大程度上会给用户带来认知上的安全感。用户在初次选择购买金融产品时,往往强大的品牌背书起到了关键作用,即使是同一只基金,用户也会选择在自己信赖的平台里购买。
我们可以通过在页面设计中加入更多的品牌元素,如品牌主题色、LOGO、品牌IP形象、品牌slogan等,来潜移默化地让用户感受企业的价值:

另一种常见于一些平台利用强大的背书以及所获的成就,清晰地向用户展示可以提供的保障权益,责任条款及资质介绍等来传达企业对用户负责的态度,提升用户对产品乃至对企业的信任感:

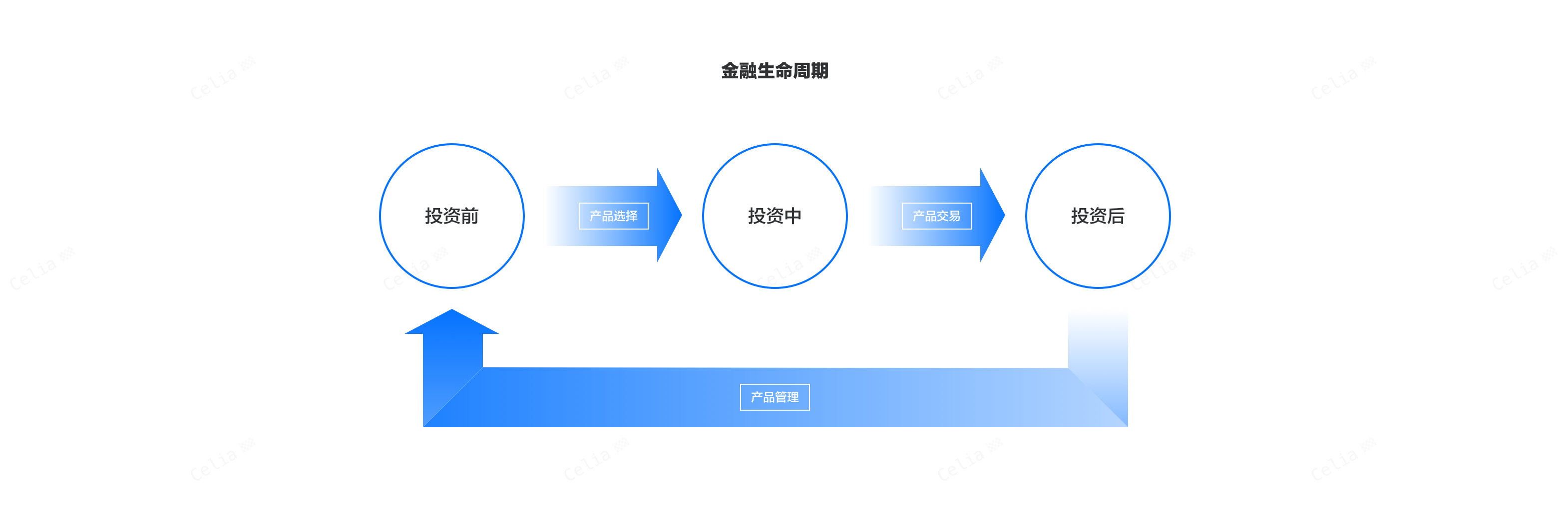
我们将金融的生命周期分为三个阶段,分别可以概括为:投资前(产品选择)、投资中(产品交易)、投资后(产品管理),不同阶段的关注点不同,而对于安全感需求各不相同:

结合文章一开始对人群的分析,由于投前的行为特点更多聚焦于产品的选择,因此从理财小白的角度对于安全感的缺乏更集中于“买了会不会亏钱?”、“产品买对了吗”、“看不懂规则”、“这个适合我吗”等,尤其存在于一些新形式的理财组合产品和策略智能投产品中。
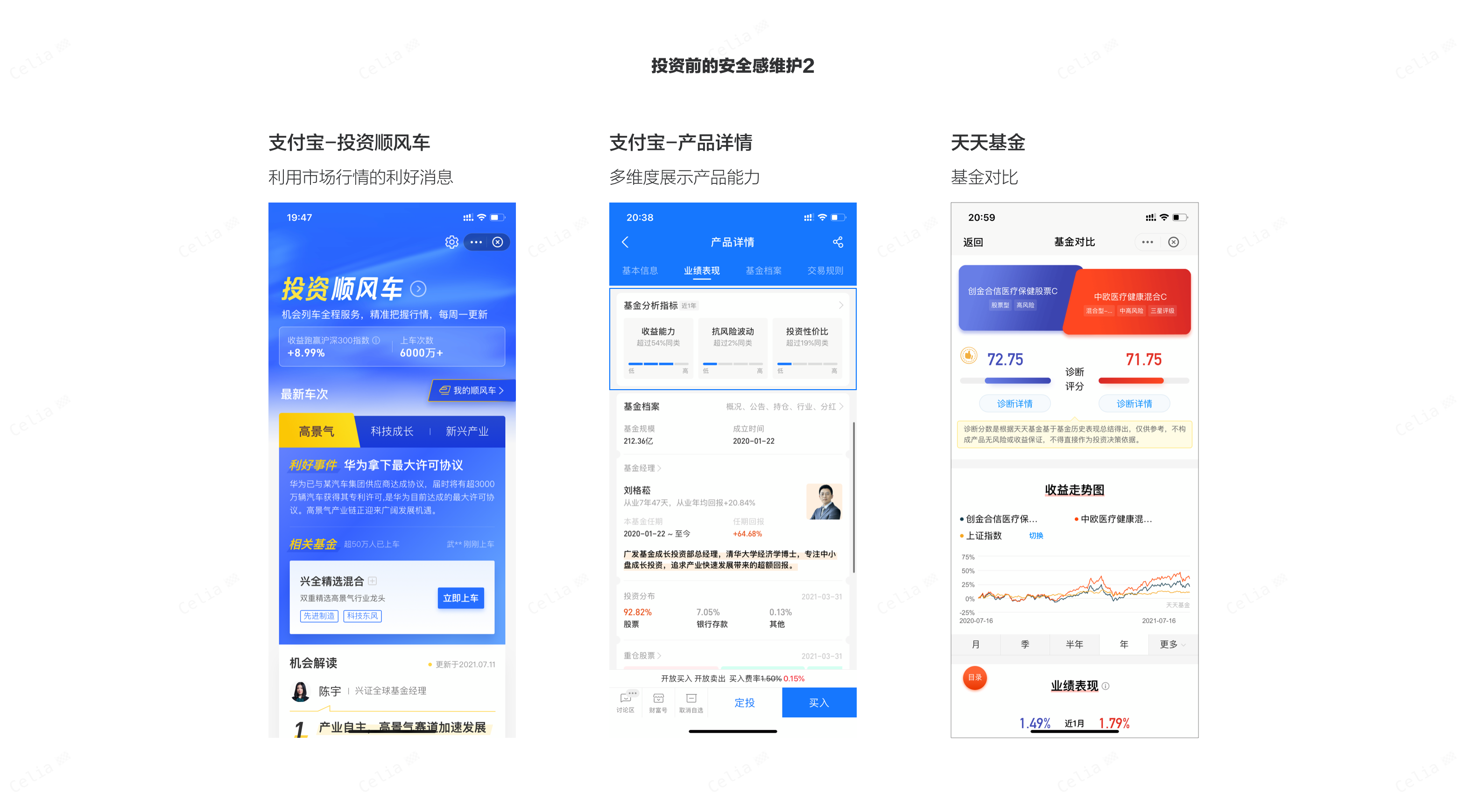
在这个阶段的安全感维护,除了相关页面的信息降维、必要的投教启蒙以外,还需要考虑用户疑问的快速解答、合理的预期收益宣传等。另外投钱的启蒙教育更可以考虑结合一些运营活动,让小白用户通过更有趣的方法了解产品,了解自己适合的产品。

而对于较有经验的理财“老司机”而言,安全感的缺乏更集中于“过往表现怎么样,如最大回撤率等”、“市场行情、政策是否利好”、“基金经理的资历”等,而更需要考虑信息的多维度展示、信息披露、行情资讯的展示、甚至是产品的对比等来表达产品的未来盈收能力可期。

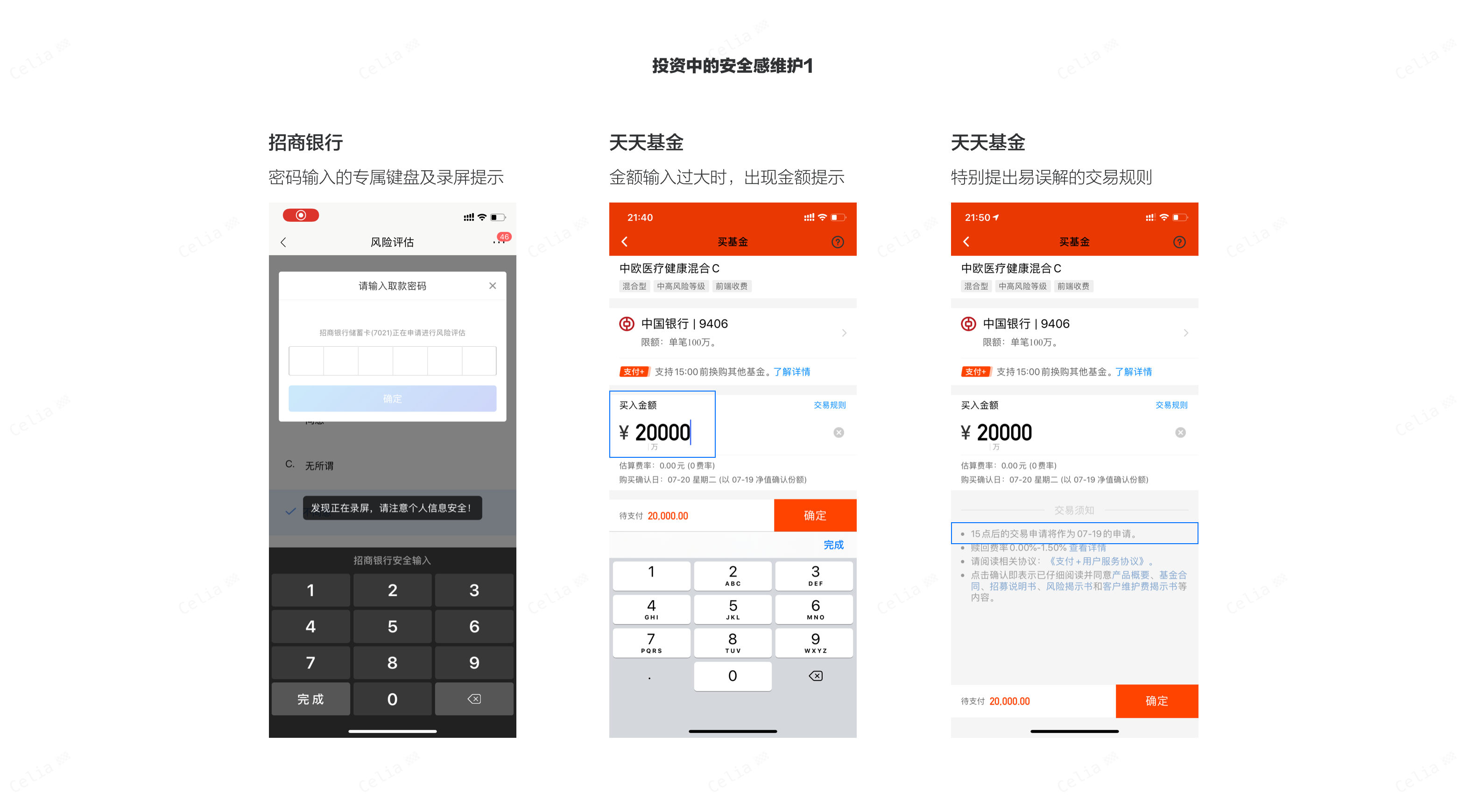
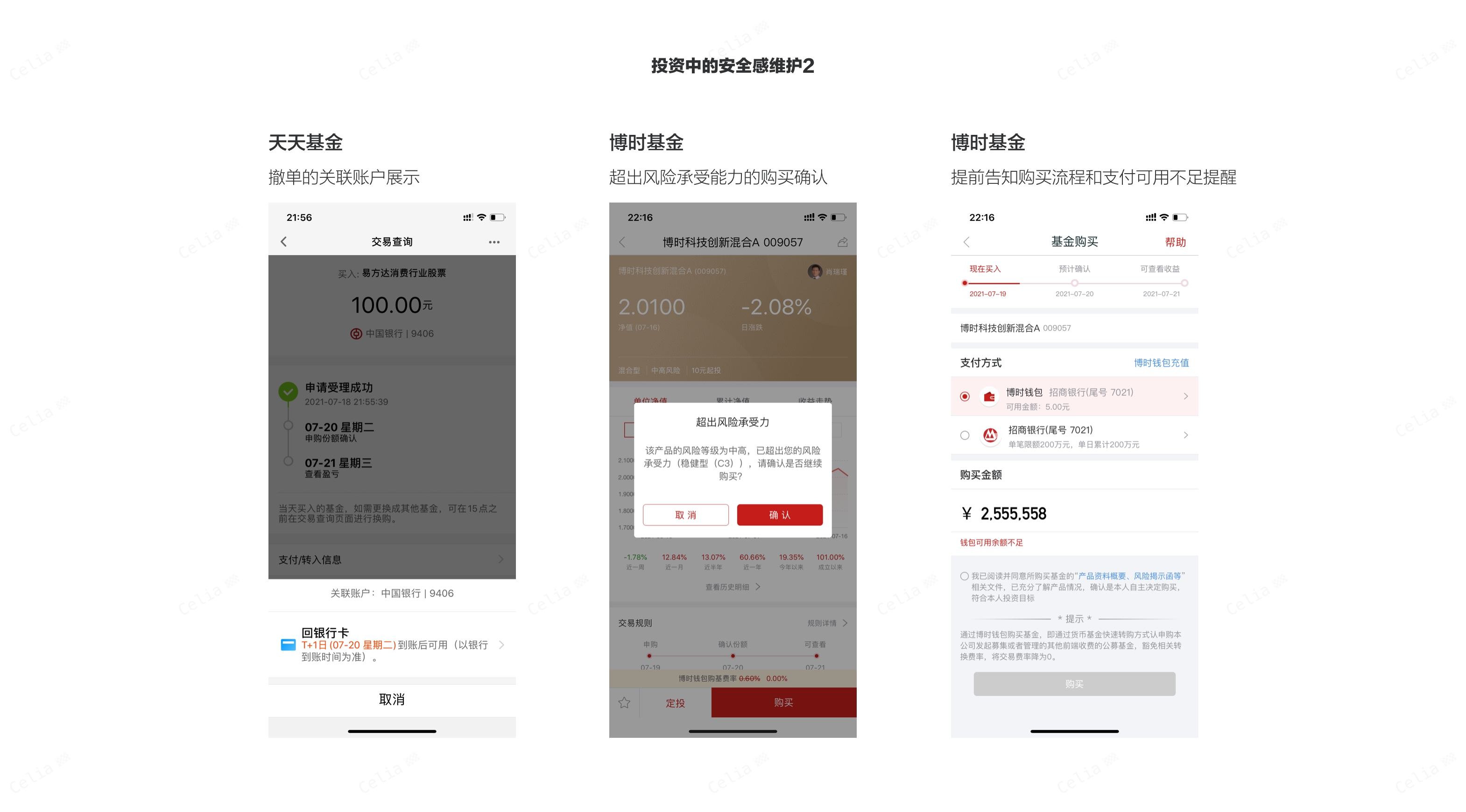
当投资者已经选择好信任的理财产品时,在产品交易的各个界面也需要关注交易流程中安全感的反馈。
其中包括正向反馈和负向反馈。正向反馈是指用户跟产品发生正确的交互时,系统给予用户的正确引导,可以帮助用户打消顾虑,建立信心,让用户感受到一切都在顺利地进行着,这对那些在设备操作方面缺乏信心的用户来说尤为重要,用户不会对自己的操作或对平台产生质疑,如:专属的密码输入键盘、正向反馈如金额输入时的金额提示、特别提出易误解的交易规则等

而反向反馈是指用户在操作过程中出现或疑似出现误操作时,系统向用户展示提示或二次确认以促进错误的纠正或确保此操作无误。它能确保在第一时间告知用户出现了不正确操作,及时更改,使流程顺利进行,尤其是对于一些理财小白而言,合理的容错设计更促进有效投资,提高未来的盈利体验。如撤销操作二次确认、购买超出风险承受能力的产品、输入错误金额时的反馈。

引起思考:
虽然天天基金的撤单确认展示了退回帐户,但是此弹窗的取消按钮引导性过强,首次操作仅通过银行卡的列表的箭头较难联想到是确认撤单的下一步操作(还以为是可选择退的帐户)。
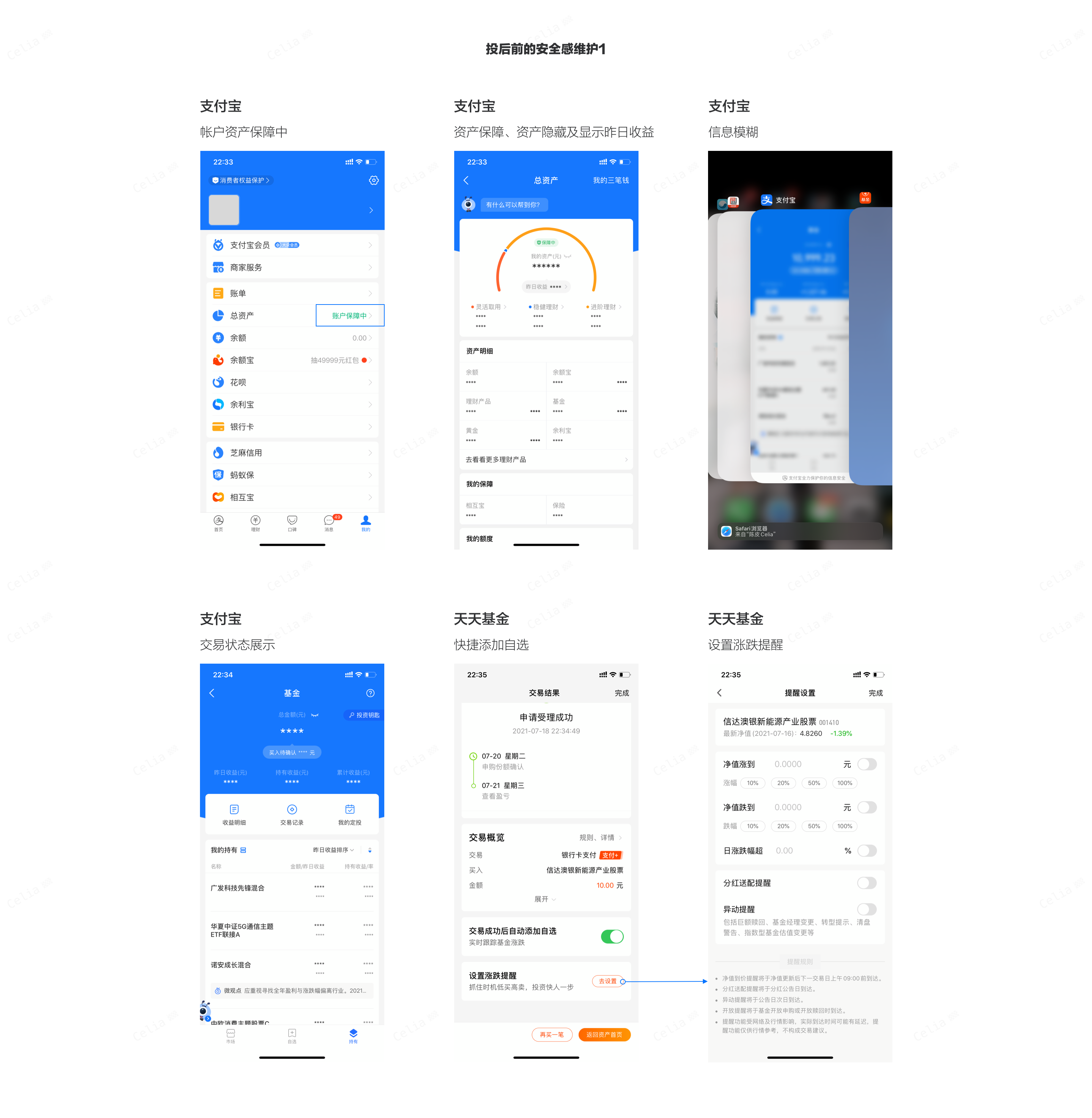
产品交易成功后,投资者的关注会更集中于自己的资产的变化,产品的未来走势等,因此在安全感的提供上,需要向投资者传达准确的交易状态、资产状态、资产的保护等,甚至可以在产品购买的完成页设置快捷加入自选和涨跌提醒等

引起思考:
在支付宝的基金总金额中,存在交易进行中的提示文案为“买入待确认*元”,但不少小白会产生疑问,当前展示的基金总金额是否包含提示的待确认金额,此时是否可将文案改为“含买入待确认*元”(毕竟也有部分直销app并不会将待确认金额包含进产品的总金额中)
另一方面的更需要考虑当基金产品存在亏损时,及时向投资者传达情感陪伴和合理的投资交易,以促进投资者优化持仓或保持中长期持有,避免频繁的短期交易而导致不良的盈利体验。

免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
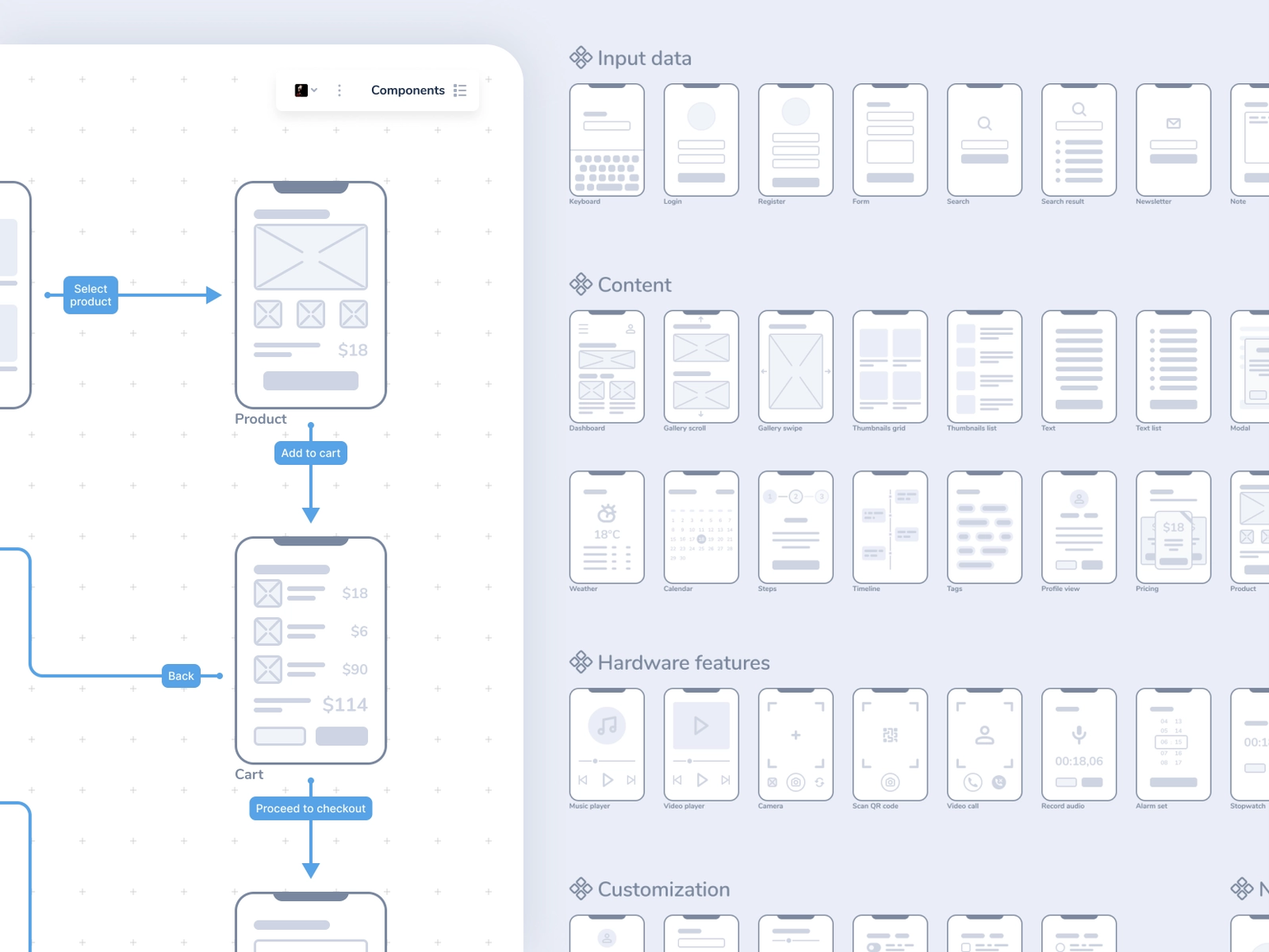
为大家概括性地介绍5种流行移动应用中常见的界面设计模式以供大家在自己的项目中参考。这些设计模式有助于大家提高设计的可用性,让界面变得更加直观。文章将侧重介绍能够帮助大家进行下列各方面设计的模式:
在这个社交网络盛行的时代,我们是不是真的还需要用这种陈旧的方式提交个人资料?社交登陆这一设计模式完全可以让用户轻松快捷的登陆,从而取代注册、填写表单之类的麻烦工作。

用户可以直接登陆自己的社交网络账号(Facebook、Twitter或者Google等),无需另外创建一个以后不太可能继续使用的账户,这样可以大大提高注册效率。除此之外,这一设计模式还有下列好处:
注:在国内这一设计演变成了:您可以使用QQ/微博合作帐号登录,然后给你绑定,继续回到注册界面 – –
通知功能可突出显示近期的活动和操作。我们每天要接触大量的信息,但百忙之中却没有时间(或者不愿意把时间)花费在手机上。我们都喜欢在尽可能短的时间内完成要做的事,然后马上知道是否有新的活动或者情况能够引起自己的关注。因此,对于通知设计模式的透彻理解和妥当实施非常重要。

很多知名公司的移动应用采用了下列几种不同的方法实施其通知设计:
你可以模仿一下你最喜欢的解决办法,试试这个办法是否适合于你和你的用户。
通知栏该怎么设计,具体方法右戳学习:《怕打扰用户?来看看怎样设计通知栏不会讨人厌》
弹窗(也叫层叠窗口)是一种常用于互联网广告的方法。弹窗会在不创建新窗口的情况下遮盖住主要内容,无法使用拦阻软件进行拦截,因此用户非看不可。一般来说这种情况很让用户讨厌,但在有些情况下,弹窗打断用户的使用反而能给用户带来帮助。例如,用户可能会希望在不丢失当前用户界面的情况下查看某些信息。

下面是一些弹窗设计模式帮助解决问题的案例:
在习惯了使用Facebook、Twitter或Google等社交网站后,我们都会很自然的使用下拉手势进行内容更新。第一个使用这个设计模式的公司是Apple,在此之后这一设计就广为流行开来了。

当用户需要显示一列非静态,但不能自动刷新的内容时,就可以适用下拉刷新模式。下拉刷新时,屏幕会滚动到顶部,刷新完成后新内容将从顶部开始显示。这种设计模式可以节约空间(不需要使用按钮)而且简单易懂。这种方式还不仅局限于更新内容,其还可以用于在一系列短信、图片或资料更新中加载早先的内容。
除了下拉刷新手势外,滑动也是智能手机上最为常用的手势之一。很多应用都允许用户在文章上左右滑动来了解详细信息或执行其他操作。与依赖于点击鼠标的传统web应用相比,这一方法充满创新意义。

在Android和iOS上有大量采用了滑动、点击及其他特定用户交互方式的移动应用,你可以在自己的项目过程中予以参考。每个应用对于自己的用户来说都有不同的意义和价值。你应当在画线框图的过程中做好规划再投入设计或开发流程。在测试过程中花点时间思考用户的反馈、建议和批评。
文章来源:优设 作者:程远
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
经过一些项目经验,结合几个方法论,我整理出了一个评估交互方案完整性的方法,也可以作为前期考虑方案的分析方式。下面就来介绍一下,希望能给大家帮助和启发。
放眼过去大量同质化或跟风的网站风格,空有一副美观的皮囊,却少了些什么,为何不交互创新一下呢?具有创意的交互必然能使一副黑白的画面瞬间点亮色彩。
你可能想有创意的交互能为网页带来什么?
挺多的,我举例:一个连微动效都没有的静态网页你进去后也就看见的这样,那么如果这个网页进去时,内容会有入场动效,你是不是马上能感觉到这个网站有点儿东西,要抄起鼠标探索一番?换言之,好的交互创意甚至能让你产生心流模式,你通过鼠标到处点击,页面上不断的给出动画效果,然后你收获惊喜,最终促使你进行更多的尝试。
好了,说多了,就是希望为更多设计师提供设计思路或执行概念,帮助大家找到更多的创意灵感。
Web 端交互围绕计算机为中心。主要涉及键盘鼠标两类设备的交互,个别网站的产品可能会涉及麦克风声音采集或摄像头应用。

1. 鼠标允许的交互
现在的鼠标可以支持更多功能,但是通常来讲需要严格的考虑兼容问题,所以仅以鼠标左右键滚轮滚动以及光标映射选取为主;
以上所有交互都可以根据实际场景进行设定,不过鉴于用户习惯,一般不会用到快速的连击交互以及右键的双击、长按或拖拽,这不符合交互手势的舒适度或简化易用的初衷。
2. 键盘交互支持
键盘支持大量的按键交互,除去一些全局的功能按键和组合快捷键,在网页交互应用中常见的还可以分为以下几种情况;
在应用键盘按键功能的时候,除去那些作用明确大众悉知的按键功能,其他的按键操作应该保证界面上有指引有提示。
组合的交互动作常配合不能简单直接完成的任务,这里的组合指有两个及以上交互动作完成的类型,复杂的交互动作尽量少用,且尽可能的为用户提供操作指引,若非必要,费力不讨好;
组合动作主要分为以上 9 类,鼠标拖拽的组合动作通常会细分来应对界面场景的应用,例如通过横向拖拽将一个竖放的圆柱物体旋转起来,那么垂直的拖拽必然是没办法转动起来的,而且左右还会决定拖拽的方向。
简单来讲,无非就是看得见的元素、听得见的元素。听得见的元素无非就一个声音,讲深一点,也就涉及一些音效的交互控制。而看得见的元素则会相对丰富很多,如果再次细分的话还可以归为以下几种情况;

1. 常见变化形式
位置变化、透明度变化、角度变化、大小变化、形状变化、颜色变化、翻转效果、特效变化

web 端的交互概念即触发到呈现的过程。用户可以使用交互设备进行事件触发或变量,页面则将内容进行对应的呈现。其中交互过程主要影响的事件由“可交互的元素“、“功能交互“、“转场切换“构成。
页面内容呈现通常分为“默认时“、“选择时“、“运行时”三个时态(鼠标短暂的点击时属于“选择时”,若长按有内容影响则属于“运行时”),因此在网页交互的过程中,我们需要考虑好这三种完整的状态时呈现形式,另外在考虑补充合适的动效进行过滤或信息反馈。归根到底网页的交互概念就是控制内容呈现罢了,这是网页价值的本质。

web 端内容呈现的结构应该算是页面交互的范畴吧,其实上网页的页面并不只是长页面的形式,实际上会有更多种结构可用。因为电脑显示器更大的缘故,web 端结构上比移动端更加灵活,同时根据产品的性质也有需要考虑移动端响应式的需求,一般来讲这些页面结构可以分为以下六类:

网页的组成区块通常分为五大类型,即导航、面包屑、背景、内容呈现、弹出框。菜单导航栏通常分为顶部导航、侧边导航、底部导航、组合导航四大类,也有个别是通过点击弹出的导航。内容布局则更是五花八门了,是板式与技巧的呈现了。

个别产品本身也是创意的一部分,有一些可能界面交互平平,但是却有着魔性或引人关注的产品内容。而这里整理了些比较典型的视觉展现形式和交互创意形式的案例,这些方式通常可以根据产品的定位与特色进行组合设计和开发呈现,让你的网站更富有创意和较好的视觉体验;
1. 几何色块搭配文案
色块搭配标题文案,简约大气有视觉冲击力,再也不用担心没有图片或插画素材了

2. 精美大图背景搭配内容
采用精美大图背景搭配文案或交互控件,精美的图片本身就很抢眼,再搭配标题大字,瞬间就使得页面有冲击感有层次,常见于游戏官网或活动专题

3. 关联插画或图标搭配文案
采用小范围的插画或图标来表达服务或产品优势,搭配文案说明,风格统一精致耐看。常见于服务描述或产品说明模块应用

4. 留白大图搭配文案
将某个产品或其他元素放大显示再结合极简的排版说明,有较好的视觉冲击力和产品凸显效果,同时留白保证呼吸感和减少视觉噪点,使得用户能够更加专注产品图

5. 动态的背景或微动效装饰
应用动态背景或微动效的元素装饰,有较好的内容吸引力或氛围渲染力,可以展现更多的产品细节或丰富画面层次感,不过也比较考验视频本身或动效装饰自身质量


6. 点线面装饰与文案排版
应用简单点线面元素去装饰界面,再结合有对比有版式的文案排版。页面简洁美观,适合简约干净少图的页面模块

7. 栅格化应用与板式跳跃率
应用栅格化与版式跳跃率,使界面整体充满平面艺术,富有节奏感且不显凌乱。在日本的网页设计上有大量应用

9. 充满个性的视觉装扮
采用卡通化、科技感、故障效果、毛玻璃效果、赛博朋克风、手绘插画等视觉风格,来打造符合产品的特殊视觉效果,为网页印象加分,提升品牌感染力

10. 引用 3D 视觉装饰
运用 3D 视觉搭建页面场景,常见的有 3D 图标、3D 动效或 3D 产品大图等,有较强画面立体感和表达能力,视觉新颖让人眼前一亮,也是当前的一种视觉趋势效果

11. 产品元素或其他元素来填充背景
将品牌元素进行弱化处理后作为背景墙,凸显个性和丰富画面,结合微动效可以有进一步的效果增强
12. 矩形陈列或卡片陈列
将内容模块用矩形陈列显示或卡片陈列,Win10 菜单或 WP 系统的手机桌面有较好体现,特点是干净利落模块分明,适合同类模块较多的场景进行排列显示


13. 极致的简约
采用极简的方式呈现内容核心,可以是一张图一段字、一段文案排版等,总之就这么简单的搞定了

14. 魔幻或神秘感界面呈现
如示例网址一样,魔幻且神秘,有着迷之吸引力和趣味性,不过需要慎用,比较恶搞。而适当给出一些神秘感,可以使得页面内容更有吸引力,用户更愿意去点击尝试。

主要是关于页面内容元素交互时的创意形式讲解,这里不对交互动效或特效细节进行过多说明,因为怎么去动又或者用什么样的特效去呈现实在数不清说不完,如果有兴趣可以参考一下文中的精选案例视频整理和提供的一些体验合集地址。
1. 光标跟随动画
会使页面上的元素根据光标的位置或移动产生相应变换,增加页面的互动性与趣味,适用于装饰或加强背景层次感,在特定的场景也可以使整套控制 UI 往鼠标移动的方向微微靠近,结合菲兹定律公式,距离的不断缩减也能够加快选中的效率)


2. 鼠标悬浮动画
简单易用的鼠标悬浮动画,用于聚焦显示或 Tooltip 说明,常用与内容选中状态区分或元素细节展示,加上一组好的动效创意非常能够凸显个性,使用户感到惊喜为体验加分
如果是一个完整动画缓慢播放完会更有叙述性

3. 鼠标点击特效
由鼠标点击进行触发,基本样式即点击状态显示,触发后的特效可以是图标动画、光效、音效、界面动画等,游戏场景中较为常见,点击后不仅有光效反馈还有音效附和,这是一种触发反馈效果。

4. 鼠标长按特效
当鼠标长按某个按钮时持续出现的特殊效果,一般是持续鼠标点击的特效或维持某个元素的变化效果,通常对数值持续增减动作较为常见,可以代替连续的点击,交互更轻松。也或者是需要一定的加载时间所以用长按配合
通过长按持续增加细菌圆点

5. 鼠标拖拽特效
通过鼠标点击长按某个元素进行移动的组合交互,一般用于拖拽移动、内容绘制、元素连接等。应用场景广,互动性较高,能为用户带来更多的参与感和趣味性,甚至制造小惊喜
示例内容:阿里内测的 Real 3D


6. 鼠标滚轮巧妙的联动效果
主要用于页面某个值的控制或页面滚动,在页面滚动的时候可以配合控制元素变化来实现更具创意的展现效果,通常元素透明度、位置、大小、序列图都可以控制
国内官网


7. 鼠标选中自动展开
鼠标经过选项时自动展开选项并聚焦,可以省去鼠标点开的动作,但不适用于选项内容较多且内容密集的场景

8. 按键与鼠标配合触发
通过指定按键和鼠标配合交互进行触发,适用于同界面的复杂交互场景,且存在某些变量需要鼠标控制。如果你的网页内交互丰富且包含变量元素,不妨试试看

9. 模块或分页加载动效
在页面滑动或分页信息加载时,界面构成元素有序的缓入进场。采用流畅的动效演示数据加载的过程,缓解数据加载渲染压力的同时,使得用户可以更加从容不迫地浏览信息,让界面呈现更加精致优雅

10. 趣味转场或加载等候
应用转场效果与 Loading 动画,运用某个元素变大覆盖或页面移动交替转场,而非生硬的直接替换,使得页面切换更有趣味和层级关系体现。再对加载较慢的内容补充 Loading 动画,缓解用户焦虑的同时还能延展品牌信息

11. 大图或多图轮播应用
精美的图片总是想要放大看,看了还想看。运用超大的轮播图展示与沉浸式功能布局,满足用户操作与大图赏析

12. 内容穿插滚动
运用特殊的图层顺序结构,在页面滚动查看时,形成奇妙的元素穿梭视感。通常会穿梭替换背景或让元素接力,这样相比静态写实的页面滚动时会更有层次感


13. 内容自动生成
输入关键内容后,页面自动生成结果进行呈现,整个过程可以是缓慢有序的,适用于降压或画面创意生成的产品,可以让用户感受整个过程与细节变化


14. 游戏互动模式
将产品内容以游戏的形式或交互呈现,让内容充满趣味和互动性,使得用户在参与游戏互动的过程中打破了常规的阅读体验

15. 三维或全景空间
建立一个三维或者全景空间进行查看或操作,再赋予操作按钮或说明,实现 3D 场景的交互与视觉效果,常用与地图全景查看或 3D 游戏应用,可以巧妙的结合产品 3D 模型,打造非凡的互动体验


16. 一镜到底的视角呈现
打造一个非平面的视觉场景。用鼠标点击或滚轮联动交互利用分层的元素变化,营造出由近到远或由上至下的一镜到底的视角穿梭体验。界面场景切换更加自然,还有超强的空间感与趣味性,让人难以忘怀如临其境。

17. 按键交互效果
将某些功能或任务引用按键进行交互或触发。常使用字母、数字、空格、方位键,界面需要有提示对用户进行指导。

18. 个性的模块展现方式
常见的有弹窗、抽屉、卡片展开、转盘等,通过个性轻松的显示结构与交互方式也能让人眼前一亮。


19. 可交互的颜色或图形
对一些颜色或形状元素提供切换或 DIY 的空间,允许用户进行意料之外的交互或配置能力,提升网页趣味性或用户个性化需求满足。

20. 音视频媒体控制
围绕产品介绍的媒体内容,常见有视频或音频且支持基本交互控制,结合场景需求可以丰富交互的形式或更多媒体控制功能,例如长按快进、倒退、剪辑、混音等,常用于娱乐互动场景或音视频类产品。

21. 内容或窗口抖动
通过抖动进行报错或反馈,常见为密码输入错误时或游戏中受到伤害的场景,可伴随音效提示一起。使用场景不广泛,但是也可以进行创意应用,例如抖掉灰尘小游戏,长按元素抖动干净为止。

22. 打造仪式感
结合现实场景中的交互方式,打造相似的线上场景帮助用户共情带入,再配合交互和动效完成类似的动作,为用户带来仪式感和共情效果。

23. 有声交互
通过麦克风采集声音来影响交互,是一种声音的交互,如果网站支持,甚至可以语音交互,是一种少见的网页交互形式,并非传统的音视频控制而已。

24. 镜头交互
通过摄像头授权获取镜头画面进行交互,通常是一些镜头滤镜效果或者增强现实技术结合做交互创意,网页上少见新颖。

找对方法去创新很重要!在实际工作中,我们不仅要衡量界面设计与交互效果,同时还要兼顾开发资源、实现难度以及产品架构本身考虑。对此我们也需要了解一下开发实现的概念,之后再研究如何进行创新设计。
在进行创意设计时不考虑开发,那不是自嗨就是对开发耍流氓。静态界面开发或简易的切换效果并不难。而代码层的图形变化效果、仿物理效果(例如反弹、律动、重力等效果)、3D 交互效果相对会复杂许多。大多的动效不能依赖 GIF 或 Lottie 进行解决,这对交互控制或性能优化都是挑战,而代码能够更好的保障这俩点,所以大量的交互动效还是需要开发者支持,而代码实现显然会比设计师产出复杂。
那么如何解决呢?
CSS 进行实现,部分动画元素可以由设计师通过第三方软件或在线生成 CSS、Svga、lottie 文件(相对下 lottie 更消耗性能,在线生成 icon 动画代码: https://loading.io/ ,在线 Lottie 模版搭配使用: https://design.alipay.com/emotion ,自主绘制导出 lottie: http://airbnb.io/lottie/ ,Svga 在线创造: https://www.svgator.com/ ,2D 动画制作: http://zh.esotericsoftware.com/ )。而大部分的特殊物理效果或特殊动效,其实会有可用的第三方库或代码资源来解决,首先就是保证你所设计出来的动效是可行的,过于逆天可能还是有难度,剩下的便是提供动效关键词方便开发查找相关资源,或者你给出参考来源。常见的代码动效素材网有: https://hakim.se/ 、 https://www.17sucai.com/pins/33749.html 、 http://www.sucai58.com/tag/2408.html 等(欢迎补充哈,别藏着掖着)。对于 3D 效果的前端开发呢,暂推荐新开源的 Oasis 引擎或 Three js 这些来实现,当然其他引擎也没问题。2. 网页创新设计的策略考虑
考虑到创新开发的背景情况不一致,这里我提供了一些创新研发的策略提供参考:
传统改版:

1.明确改版目的,挖掘价值点
会议说明,清楚改版需求的背景与痛点,挖掘价值找到设计发力点
制定改版目标,明确分工计划,同步项目情况
2. 构建原型框架,评审优化
设计新版架构,确认范围层细节(功能型:功能规格支持。信息型:内容需求),完善流程与信息框架,然后拉拢项目相关人员进行评审优化,直到新版框架大体定型后,再进行视觉层输出
3. 明确产品定位,建立设计语言
要保障产品气质与视觉风格的契合,即一个资讯网站肯定不适合采用电商视觉进行输出。然后根据内容占比,考虑呈现的布局方式,即不同模块中的视频、图片、文字比例情况。然后你可以结合上文的视觉层创意形式进行套用,当主要的静态视觉设计完成后即可进入评审阶段
4. 高保真评审,挖掘交互创新点
对网页高保真进行评审,确认页面信息框架或界面设计可行。然后对交互创新方案探讨,结合网页的板式设计,提出交互创新的细节,与开发者同步,确保实现的可行性与项目工时可控,同时披露交互细节帮助开发者进行调研或准备
5. 交互创新对齐开发,进入研发阶段
准备提供交互的细节 Demo 或参考内容,在基础内容开发完成后或开发者认为适合介入的时机,进行交互创新内容的对齐,使创新方案在最小可行的基础上进行开发实现。之后建议设计同学耐心的陪同开发小哥进行还原,确保效果
6. 测试验收,预发上线
最后进行成果验收,确保基本的内容是否符合标准,再根据工时情况或上线计划等,考虑交互创新部分的细节还原调试,适公司实际情况可以考虑再迭代一版。之后根据产品情况自行考虑是否 A/B 测试、灰度上线等,上线后就是线上数据跟进或用户调研了,希望你的新版本收获一片叫好 哈哈
敏捷开发:
对于想要敏捷实现目标的话,可以采用谷歌冲刺法(Google Sprint),当前基本分为六个阶段进行,分析理解阶段、定义阶段、发散思考阶段、决策阶段、原型产出阶段、测试验收阶段。这里我结合交互创新的方法,对多个阶段进行了补充,内容如下:

1. Understand 理解
明确建站目的、需求背景、梳理业务或用户需求。通过用户研究或竞品分析等手段,更好的理解产品、行业现状以及痛点机会,也为后面阶段提供可靠的依据或支撑
2. Define 定义
基于对此次建站需求与背景深度理解,定义产品设计目标,挖掘价值点
3. Diverge 发散
让参与者们集思广益,发散思考,将不同的点子记录下来,最好图文并茂的画一下,然后形成自己的方案。在这个过程中不必共处一室,独立进行即可,这样可以避免被带偏或扰乱
4. Decide 决策
方案决策环节,产品经理、设计师、开发小哥等将各自的方案进行展示说明,这个过程中不要急着评价对方,只要投票选出最佳方案即可,这是一个方案的根基,之后再进行优化和细节完善
5. Prototype 原型
建议先将方案框架进行原型绘制或 demo 产出,然后经过一轮初步测试评审后可以再次优化复盘。在原型绘制的过程中,主要是确认流程与信息框架,不必着急视觉层的问题。若准备进入视觉设计,则可以带入这几个问题进行思考;
6.Validate 验证
首先通过内部自测优化,再根据产品类型考虑是否找利益相关者进行可用性测试验证,或者找专家做顾问。之后再进行下一步的优化完善即可
也许讲了这么多,你还是不知道前面诸多的创意方式怎么用,没关系,这里我进行了简单的整理对标,希望你看完还有救!
网站本身即视为一个产品,一个产品的风格定向一定是由产品本身属性或用户属性影响,了解产品定位或目标用户也是重要的环节,这些环节可以制定更符合产品或用户的信息框架或视觉表现。通常我们可以将网站类型分为企业官网、品牌官网、营销官网、门户网站、论坛相关、综合网站六大类,这里简单讲一下这些网站定位与视觉特征;
通常一个网页怎么设计版式、如何调整布局结构、调整基础交互,都是需要参考原型的信息框架。信息框架中的元素情况会直接影响视觉输入和基本交互。如信息框架中有很多图,那么设计时就需要考虑是平铺直叙还是轮播显示。
信息框架设计学习:《Web 信息框架》

那么关于不同的信息架构有什么好的布局方法吗?这一点通过内容的搭配形式,整理了几种方式供参考:
文の处理:
通常一个纯文本的界面是很难设计的,因为过于单调,对此可采用

图の处理:
纯图片的形式不多见,但是不能否定,一般可能是图本身有一定的信息传达,或者是图片浏览类型的服务

图文の处理:
少量图文配套是比较好处理的,手法也比较多,根据配套数量情况还可以调换位置形成错位区分模块

视频の处理:
视频的处理分为自动跟手动控制,自动即作为背景自动播放,可进行简单的切换,手动则要注意相关按钮布局和显示遮挡问题

图文视频の混合:
通常图文视频混合的情况很少见,视觉焦点不好控制,其中视频做背景是最好处理的,但内容信息不易过多

三维の处理:
因为是三维的场景,所以需要考虑到三维场景下的视角形式与操作方式

按钮の处理:
按钮是网页中最常见的交互控件,是页面扭转或功能启用的基础

控件の处理:
控件组适用于复杂场景的任务交互,通常由多个按钮或控件单元组成,特点就是控件单元多模块占比大

结合信息框架对不同元素类型进行视觉设计调整后,再对页面内容的基本交互进行考虑,例如轮播、切换、弹出、展开收起、转场等。之后才是更加细腻的交互创意思考。
基本交互发力点
鼠标经过反馈:常见且重要的交互方式,通过鼠标经过时反馈选中状态或提示相关信息
按钮点击反馈:在鼠标点击后,按钮或控件的颜色形状变换效果,用于反馈点击成功,实现眼手体验一致
按钮长按效果:长按状态的动效示意,通过对长按目标加动画响应进度或持续的状态,而非单纯的变色或样式切换
完善 Loading 动画:如点击上传下载更新等,出现对应进度条或 loading 动画帮助用户完善体感
内容入出场动效:页面切换加载或滑动页面后,内容采取动效有序的进入场景定格,而非生硬的静态切换
多内容轮播应用:对 Banner 或其他多个内容展现,进行轮播交互完善和时间细节控制
锦上添花交互发力点
按钮切换动画:通过 icon 的路径动画表达按钮切换,而非直接的图标对换,更具个性和视觉观赏性
鼠标跟踪动画:可以适当的做一些鼠标跟踪事件,让一些背景或界面元素跟随鼠标律动起来,增强互动
特殊滚轮联动效果:通过鼠标滚动联动其他元素进行交互变化,来呈现更有创意的场景切换或内容展示
内容穿插滚动:将内容分层控制,页面滚动时将元素固定或交替显示,产生穿梭感提升界面层次
响应式展开收起:主要用于二级或下级内容的自动展开,由鼠标经过自动展开并聚焦,减少用户操作
结合音视频媒体控制:在页面中植入音视频内容通过按键或鼠标进行交互或切换,打造互动性更高的媒体传达
趣味转场或页面加载:对页面转场或加载深度优化。采取更有创意的方式或动画来过渡,让视觉体验提升亿点点
内容或窗口抖动报错:合理采用抖动效果进行报错反馈或特殊场景应用,使呆板提示更灵动
可 DIY 的颜色或图形:提供主题或模块的 DIY 空间,满足用户编辑符合自己喜好的视觉效果
结合产品的场景创意
打造个性的模块呈现方式:结合产品的应用场景打造有个性的呈现方式
打造游戏互动的呈现:将有剧情有故事的产品或内容游戏化,可以让用户趣味互动更加深刻
打造一镜到底的转场:结合鼠标滚轮联动做镜头创意,突出产品细节或内容呈现
打造三维或全景场景:根据产品属性考虑用三维的场景来增强互动与突出产品
打造仪式感交互:利用视觉和交互变化来制作符合产品的应用效果,实现仪式感线上体验
有声交互:比较少见,视产品情况应用,可以使声音产生互动或视觉影响
镜头交互:适合有镜头针对性应用的产品采用,需要授权,要做好隐私说明
补充按钮交互触发:在场景更为复杂交互需求更多后,进行的常规解决方法
补充按键与鼠标配合交互:适合按键触发且需要鼠标控制变量的复杂交互
文章来源:优设 作者:泡泡bing
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多没有接触过交互体验的设计师小伙伴们,总有会面临一个坎,那就是看别人做交互和体验的方案总是特别简单,一个流程或原型别人做出来之后,我们心里总会想,那不就是这样嘛?换我也能做,但是只要自己一上手就不行了。
为什么?因为我们总是看着别人的结果下结论,而忽略了中间的思考过程。
就好像是吃着别人做的番茄炒蛋,你会觉得不就是番茄和鸡蛋一起炒一下,然后放点盐和糖就好了嘛,我们只看到了结果,而忽略了对食材的选择、处理、顺序、结合。

当我们看到一个控件,你觉得它不就应该在那里嘛,但轮到自己开始做,就压根想不到要去用那个控件,甚至是信息布局、流程节点、整体结构都规划不出来。不知道大家有没有看上一篇原创文章结尾那个作业,如果做过的小伙伴可以发我交流一下。传送门--》
所以很多UI设计师觉得做纯执行的工作很没有意思没有价值。因为方案是别人做好的,思考过程也是别人的,而商业设计师的核心是解决问题,解决业务和用户的问题,既然解决问题的角色都是UI的上游,那么UI设计如何体现价值呢?当然就是把交互体验的核心底层概念搞懂,和交互设计一样从设计侧去思考问题,赋能业务。
OK,那么来我们先来讲:示能
心理学家吉普森将示能描述为:“关于有形物品如何传达出人们与它们互动的重要信息,这个特性被吉普森命名为“示能”。

用很直白的话来讲,意思就是:事物通过自己外在的形态,向使用者展示自己具有的功能和用途。在日常生活中例子比比皆是,例如一扇打开的门,告诉人们可以进出、通过。一张椅子,人可以坐、可以靠。
假如,你面前有一扇门,门上有一个把手,这扇门告诉我可以利用这个把手与我进行互动,你可以用手、可以用脚,也可以用舌头,但手是最方便的。如果只是单扇门,那么我们可以利用推或者拉的动作打开,但如果是两扇门并排,两个把手在中央靠近,那么这时候门展示出来的意思就是两扇门都可以推或拉。但如果门把手在门的靠外两侧,那么意思就变了,变成了将门侧滑后才可以通过。
那门为什么要设计成不同样式来展示不同示能呢?这个留给大家思考,这三种门设计的初衷是什么。

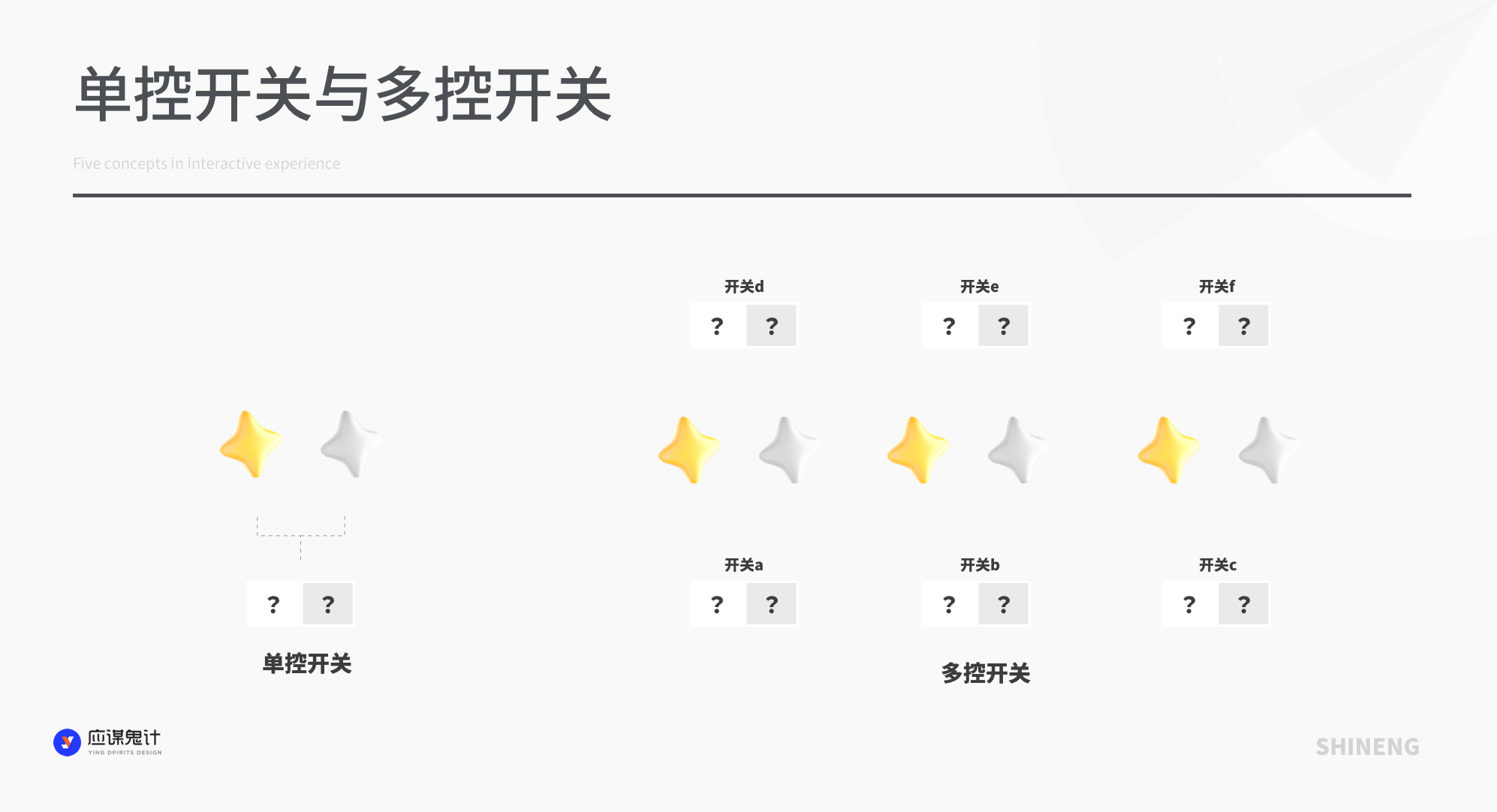
在我们数字产品中可以有什么体现呢?例如一个开关控件(switch),开关本身具有两种互斥的属性和功能:开/关、启动/禁用,看到开关控件的外在样式,我们可以判断当前开关所属模块以及意符指示内容的状态是属于打开还是关闭。
开关在现实生活中的表现样式有很多,例如一侧翘起的开关、可以拨动的开关、具有段落的按压开关、分型控制的开关、旋钮开关等

大家别看开关看起来简单,但是在设计起来会遇到不少的问题,因为状态和意符形态在我们日常中过中很难成为一个标准,例如最常见的一侧翘起的开关,如果不加意符,我们不知道让哪边翘起才是开/关。如果你的房间就一盏灯,那么很简单,我闭着眼睛去按就行了,灯灭着那肯定就是关,再按一下那就是开。但如果在客厅中有多个并联的开关怎么办,一个灯可能收到2处甚至3处开关的控制,而每处开关的数量会在3-5个,这个时候不用意符去标识,就很麻烦了。

回到数字产品上,开关的示能就简单多了,有颜色的状态表示开,灰色状态表示关,但是开关控件在刚用在数字产品上的时候,很多人经常误以为是滑动交互来控制开关,虽然滑动也可以,但本身依靠更简单的点击触碰就可以了。但如果控件做的很长,那么滑动的示能就会更明显。

开关比较让人产生歧义的地方来自于意符,因为很多新人将一些控件的属性认为是有重叠关系,可以混用的,那就大错特错了,等会讲。
和示能相反,指的是任何物体之间不能进行怎样的互动。
例如我们经常做的人体工学椅,你可以靠坐在椅子上,并把手放在扶手上,但你无法在椅子上蹦跳,因为椅子无法支撑剧烈晃动。你也不可能用椅子打游戏,它本身不具备这样的功能。再比如我们裤子的口袋,设计师通过设计他的形状、大小、材质,帮助我们去盛放一些小物件,例如钥匙、手机、卡片,但是笔记本电脑你塞不进去,一头猪更塞不进去。
数字产品中也会遇到一些有很明显反示能的控件,例如segment Controls(分段控件/分段选择器/分段选择控件),它是iOS的原生控件之一,该控件的反示能就是无法通过左右滑动界面切换不同标签的视图,和tab不同。

并且在该控件的描述中,seg通常数量只能在5个以内,并且5个标签分别属于同类型的数据分割,只支持点击切换。它不能展开、不能滑动、不能移动、不能悬浮、不能进入二级页面也不能翻转。
那有没有一种可能,或者一个场景需要这两种控件同时具备一些属性呢?是有的,例如这样

在标签下是列表,而列表也支持轻扫的交互进行删除,如果使用tab则会产生冲突,而使用seg则在视觉上太重了,和产品调性不符。那么我们可以在示能上做一些调整,让这个控件看上去不能左右滑动,又不至于太繁琐。
所以反示能将告诉我们,事物有哪些不具备的功能。同时反示能也是相对的,遇到多样化的场景和业务需求时,我们依然要学会变通。
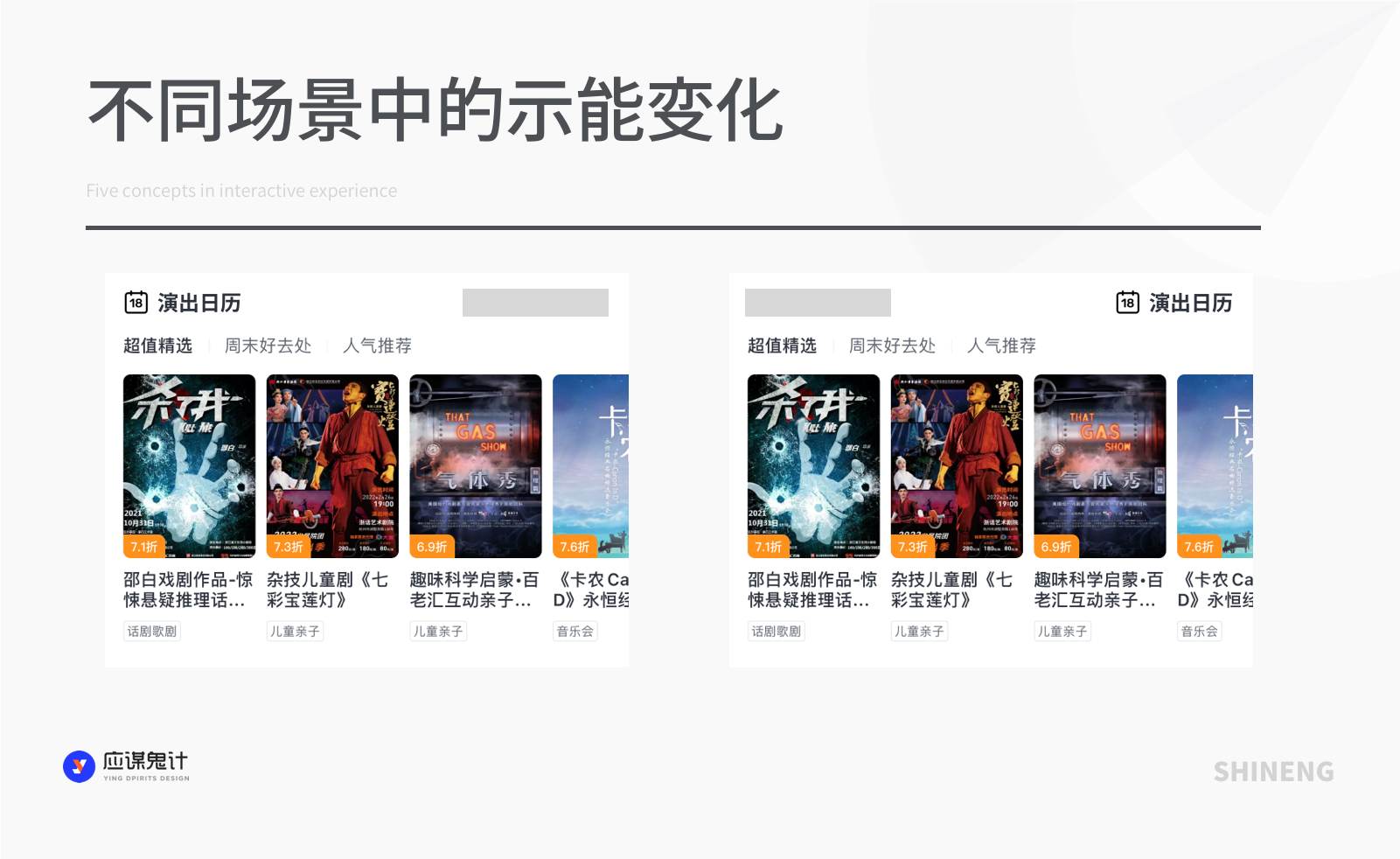
一张桌子放在教室中,我们知道它是用来学习的,桌面上可以放书本、笔等,如果一个桌子放在户外,并且靠着墙壁,墙壁上有个洞,那么这个桌子当前示能表示为什么呢?一个肌肉发达的男人在健身房秀肌肉大家纷纷羡慕,但是如果不穿上衣走在马路上估计很多人会骂他变态。
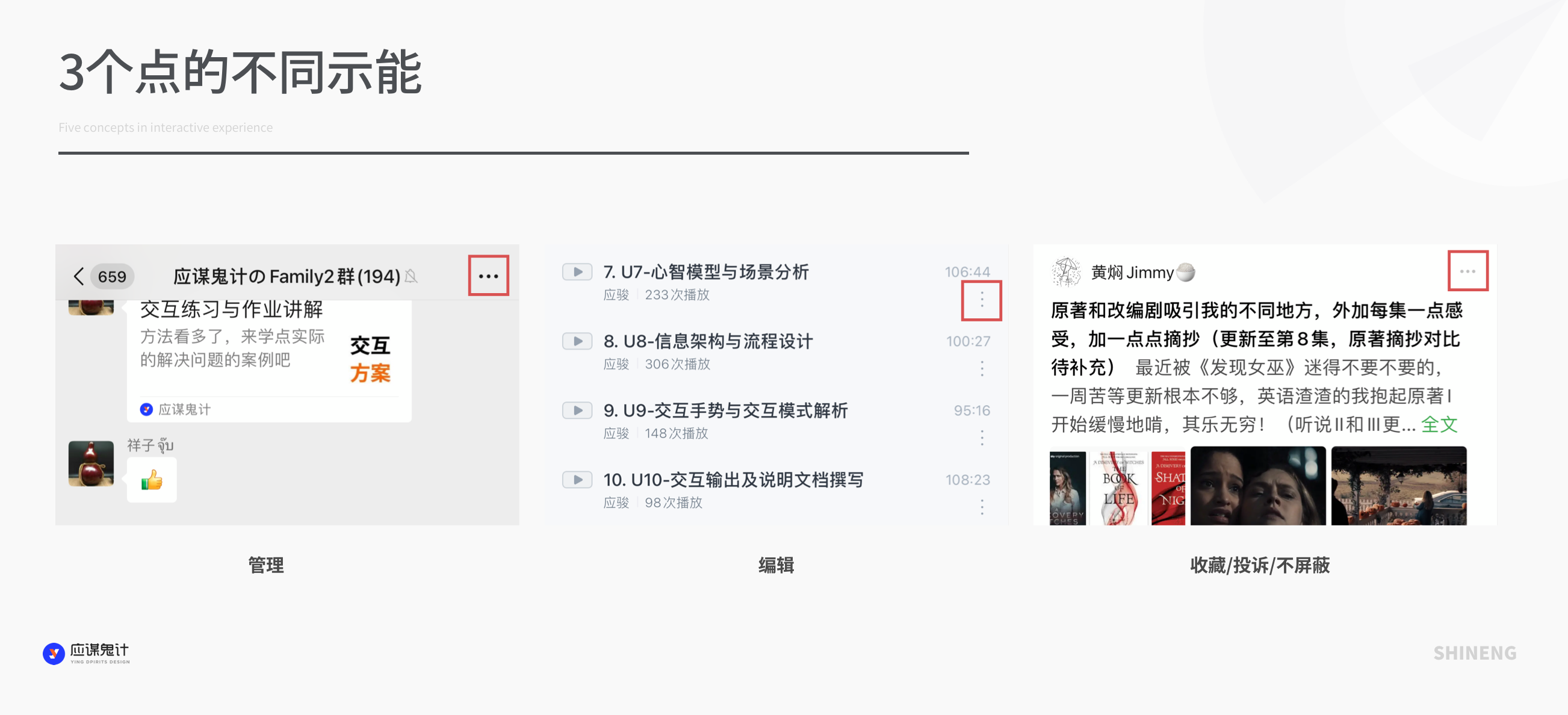
下方图标+文字形式的一个按钮,放在卡片的左侧和右侧大家感知一下,表现出来的示能有所区别。

左侧更像是这个模块的标题,而放在右边才能让人觉得可点击交互。如果觉得不够明显我们再用三个点举例,放在不同位置的3个点小图标,所表达的示能相差巨大。再例如红色在弹窗中显示给人警示,但在活动页和价格数字上显示则给人感觉热闹的氛围和强烈的指引。

这就是不同场景中同样事物表现出来的示能区别。所以设计师在设计方案的时候除了要将方案本身属性表达正确以外,也要考虑到场景的影响。
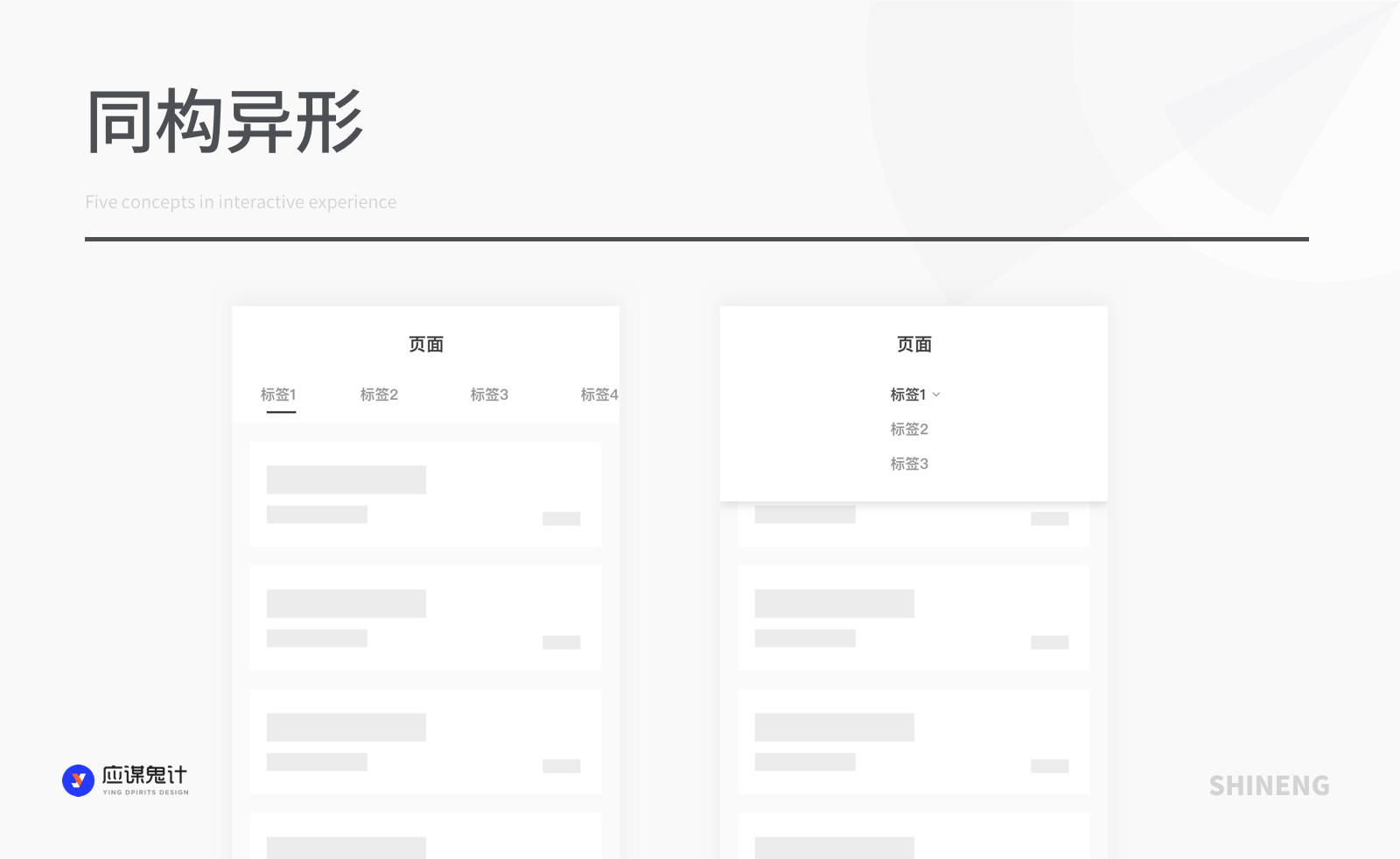
这里有一个概念叫做同构异型,说的是结构相同,形式不同。例如我们经常用到的tab与其视图的呈现,tab的本质就是利用多个标签来切换标签下的视图,所以标签除了用tab的形式,还可以用下拉展开成为菜单的形式,只不过一个是平铺,一个是点开后再列表选择。

再举个例子,例如筛选控件,如果我们需要一个实时筛选的功能,那么我们一般会这么做,在b端web设计中,会将一系列筛选条件横向摆放,每一个筛选条件都可以下拉展开进行筛选,但如果迁移到移动端中,因为横向距离受阻,就会纵向标签展开式的筛选模式,从结构上来说,这俩方案其实是一样的,都是在多个筛选条件中分别筛选出不同的标签。

再例如一个父子集共生的内容卡片

同构异形在设计样式上会有很多种,例如列表,例如上文说到的单控开关,虽然样式很多,但原理上单控开关都是一样的。
对于初学者来说,不同控件理解的比较片面,所以就会导致一些控件的使用错误。
说到同构异形那就不得不提到同形异构,例如一块素牛肉,外观和红烧牛肉一样,但是它是豆制品。我们再来看下面两个模块,根据整体来判断,两边的加号都是反映出可以点击添加的示能,但如果我们继续考虑交互之后的逻辑和流程就会发现问题所在了。前者添加的是标签,添加完后会显示在相关的区域,添加按钮不变。

这里可以用一个比较形象的比喻,我有4张椅子,其中3张坐了人,第四张椅子的示能为:只要这张椅子坐了人,边上就会出现新的椅子,最多不超过8张,如果没有人坐则只显示一张椅子。
但第二个模块中的添加按钮结合整体来看是和其他内容毫无相关的添加入口,就好像是第四张椅子上面坐的不是人而是套了一个大箱子,椅子不见了,原本应该和其他内容保持一致的外观也不见了,出现了一个新的东西,出现了新的示能。所以如果我们要按照第一种规则玩,那么这里就不能套箱子,如果要放箱子,就需要放在其他的地方。
所以,初学者要警惕同型带来的使用误区,有时候长的很像的两个人,可能完全没有血缘关系。
示能的概念大家已经了解了,对于我们设计师来说,尽量去搞懂更多事物在不同场景中的示能和反示能,需要解决问题的时候可以针对性的运用各种方案。
咱们上一篇讲到了第一个概念:示能,如果忘了或者没看的同学可以再去看一下。
今天我们要来讲意符,意符在外面日常与事物的交互过程中,非常重要。
以下文字比较干,部分需要大家仔细阅读动脑,觉得难懂的小伙伴可以联系我交流
示能决定可能进行哪些操作,意符则点明操作的位置以及如何操作。
设计师往往会说,我设计了一个很好的方案,它将告诉你产品的用途,但是用户却不知所措,虽然知道产品就在那里,但无法下手,因为意符不明确。例如我们最常用的人体工学椅,可以调节高低和后仰角度,调节的控制器是两个把柄。如果没有意符加入,我们经常会记不清哪一个控制器控制的是后仰角度,哪一个控制的是座椅高度,需要去做更多的尝试。

所以意符告诉我们对事物的正确操作方式以及任何可感知的标识。说白了就是一个能够表达事物具体操作的符号。
大家还记得上一篇文章举的一个门的例子吗?在日常生活中,双开门通常在商场、大型会议场馆内看见,因为考虑到人流量比较多,于是在门上就会出现推/拉两个文字意符,避免两侧的人同时推或者拉,引导人们正确通行。我们可以使用推/拉,但不可以用“按”,因为我们无法通过“按”的交互来操控门的开关。
如何判断一个设计是否优秀,那么我们会观察其本身的示能和意符传达是否自然,如果意符表现的太过刻意或者画蛇添足那就是很糟糕的设计,例如在两扇透明的玻璃门上再添加推/拉的标识,就显得有点多余了。再例如切换短视频和翻页电子小说,我们不会用一个翻页按钮而是通过滑动来手势切换。当我们将内容设计全屏的时候就要考虑到当下示能的含义,所以就不要画蛇添足。
OK,它的表意大家已经清楚了,那么在数字产品中,意符有哪些类型和作用呢?它们又可以帮助用户解决什么问题,我们来看一看。
文字意符是最常见的一种类型,利用文字描述来说明如何进行交互操作,但是中文文字博大精深,不同的描述给人的理解和感受完全不同。
案例1:开关
开关控件单独拎出来不具备完整的含义,必须在相应的场景中。例如我们在通知、设置的场景中经常会用到开关,并且需要相应的文字描述来解释开关控制的内容是什么。

这里的文字就是意符,用来解释开关的作用。
开关本身具备的含义中是有这样两条原则:
1.需要让用户感知操作后立即生效
2.开关所属文本必须简单清晰无歧义
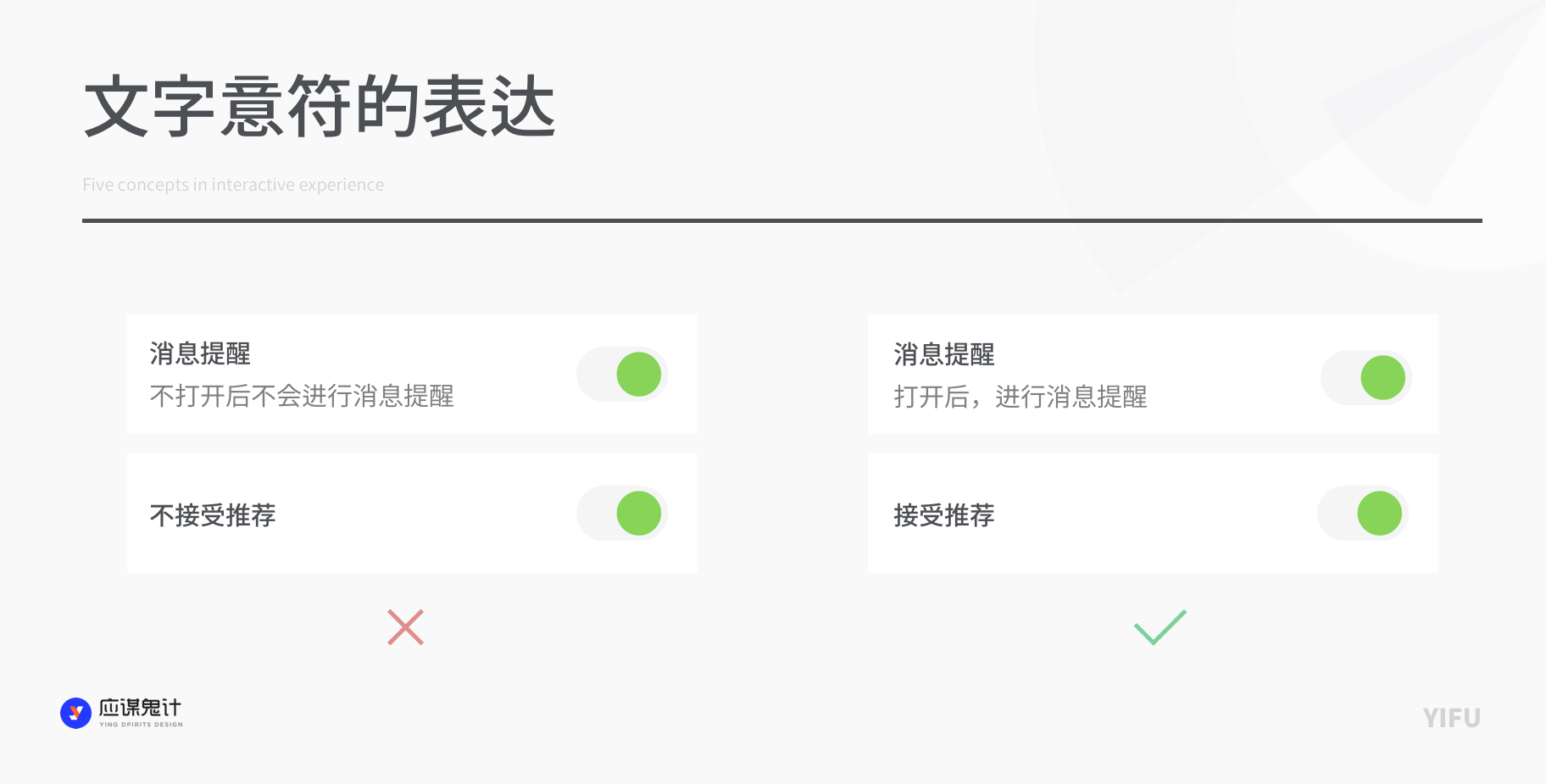
所以咱们可以看下方的案例。当我们将文本描述为“不打开(关闭)则不再进行消息数字提醒”和“不接受推荐”后,会显得开关操作含义不明不直观。正确方式应该是正向且简单的描述,不要用双重否定等描述方式。默认描述为打开后的状态描述。

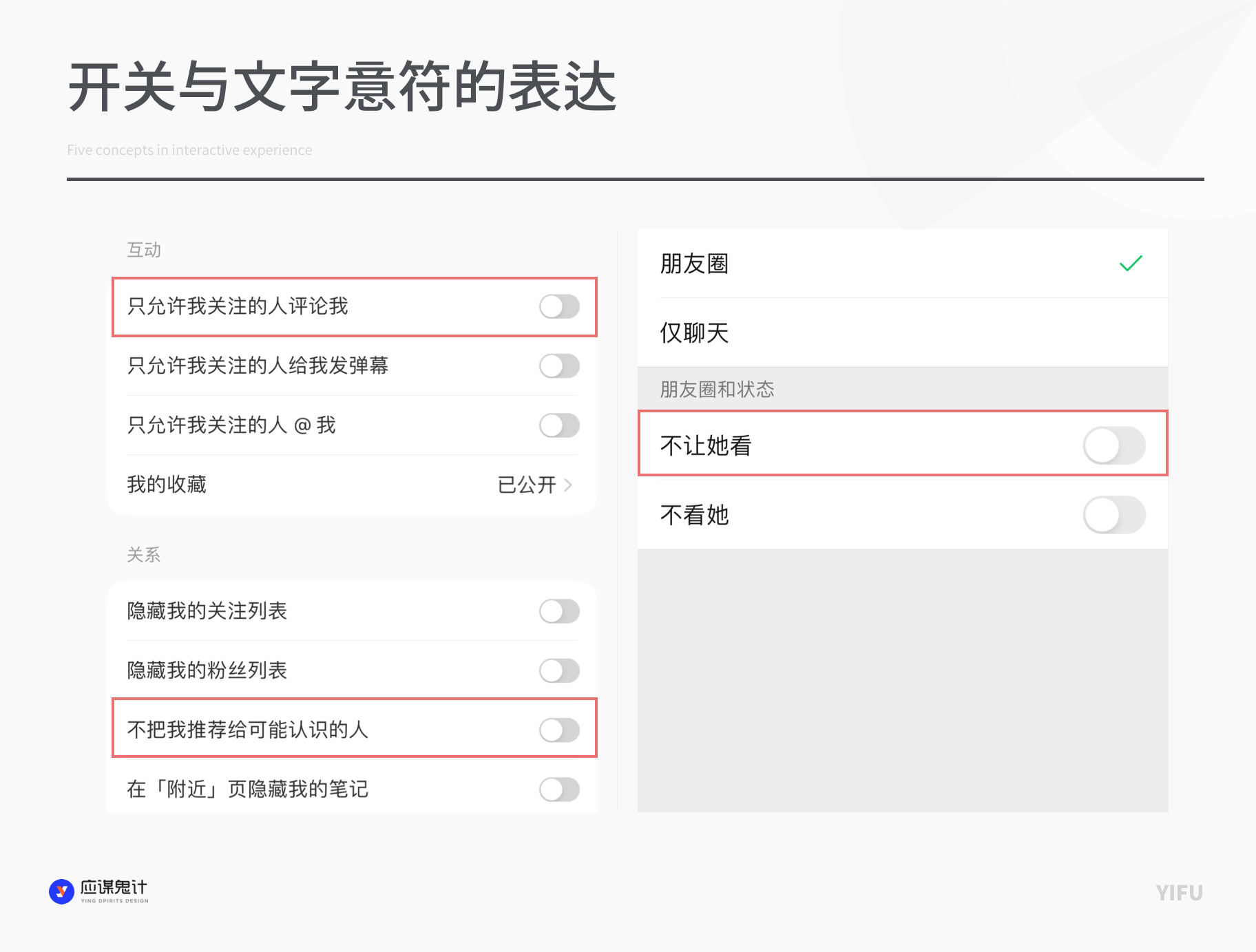
再来拓展一下,我们会发现其实依然还有产品中的开关文字意符用了非正向描述,那按照你的说法不就错了吗?我们来看看小红书和微信的权限开关,这里分别是隐私设置和权限设置。

这里理解起来会有点绕,大家看看能不能理解。首先“只允许我关注的人评论我”这是一个正向描述,没有问题,如果换成反向描述就会变成“不关注我的人不能评论我”,结合右侧的开关,逻辑层面就要多加一个双重否定的理解,所以这里的用正向没有问题。
接下来看下面的关系设置:不把我推荐给可能认识的人,诶这里用了反向描述,大家来分析一下,这里是否合理呢?
首先小红书在新下载应用打开时会向用户进行授权,为了帮助用户发现更多渠道的好友,所以默认在协议中就会去微博、通讯录里拉取好友的信息从而在浏览内容的时候进行更多好友的曝光和推荐,同时也会将我的信息推荐给认识的人,这样产品的活跃度、用户的曝光会提升。
那么大家再来品一品这两句话:1.“不把我推荐给....” 2.“把我推荐给....”前者比较含蓄,后者则更主动,中国人的关系总体来说就是比较含蓄的,就好像是你可以给我推荐,但我不会主动要求,更何况像小红书这样的社交平台,“可能认识的人”对我来说价值并不是很大。所以我个人也觉得默认不推荐比较好。
不知道这样的说法大家是否可以接受。再来看微信:不让他看和不看他。微信这个平台想必我不用多说,既然是熟人社交更多,那么默认肯定是全部开放,而有特殊需求才需要进行隐私设置,所以默认状态为不让他看-开关关闭,意思是我没有打开这项非友好的选项。
那为什么会出现有的开关默认打开,有的开关默认关闭,还可以使用反向描述呢?我总结了下,如果涉及到一些隐私和权限的内容,一般我们默认为开关关闭。但如果是为了用户体验和效率考虑的内容我们可以默认为打开,例如视频播放结束自动播放下一个视频这样的设置。
开关文字意符的描述方式还有几种不同的方式:
第一种类型也就是上方说的案例,但是要注意的是,在描述状态变化的时候,文本要正向、简单的描述,例如开启后,接收xxx消息,而不要写成关闭后,不接受xxx消息。
不添加说明文本,直接展示功能标题,例如微信听筒模式、消息设置、提醒等,直接用开关控制这些功能的打开和关闭,属于功能设置。还有一种是授权,例如允许他人查看我的收藏,对他人行为的约束,但不能描述为不允许他人查看我的收藏,因为刚才我们总结了,如果对于一些隐私权限的设置默认需要关闭,那么加上正向描述就不能使用“不允许“。
对于同一种类型的功能设置,可以利用批量的形式做整体描述。
再来看一个例子,示能在不够清晰的情况下,文本意符用来辅助对当前内容/状态的解释。

例如b站在浏览内容的时候会出现“刚刚看到这里,点击刷新”,或者当我们在浏览信息到一个页面底部时发现无法继续滑动,会出现一行文案:我是有底线的,说明内容全部展示完毕。
文字意符很直观,但也要避免歧义。
图标在某种程度上当作意符使用的频率会更高,虽然某些图标表意不明,但是因为简约、美观、生动、普适性强的原因,所以很多地方倾向于用图标,例如公共卫生间、商场的扶梯、通道,通常会用图标来代替文本,或者强图标+弱文本的形式。
既然咱们要说图标意符,而且要突出图标意符的作用,那就必须有个前提,那就是抛开其他的变量、因素的影响,图标意符究竟有什么神奇的魔力。

例如我们常用到的列表,很熟悉吧,接下来我将用图标来让这个列表的示能产生变化
我们发现,只有文本的列表,示能不明显,而加上图标之后就很明确了,甚至加上不同的图标,示能也随之变化了呢?刷新、跳转、展开、移动、选中、删除、步进、开关、屏蔽、更多。但你不能用撑开、向上展开、旋转、翻转、折叠、回退等等。
这些其实是很简单和基础的概念,但是很多工作多年的UI设计转交互体验的小伙伴就经常遇到这些问题,大家总是在问UI和交互的区别是什么,其实本质上它俩都是一个界面设计师必备的能力,不能拆开来谈。
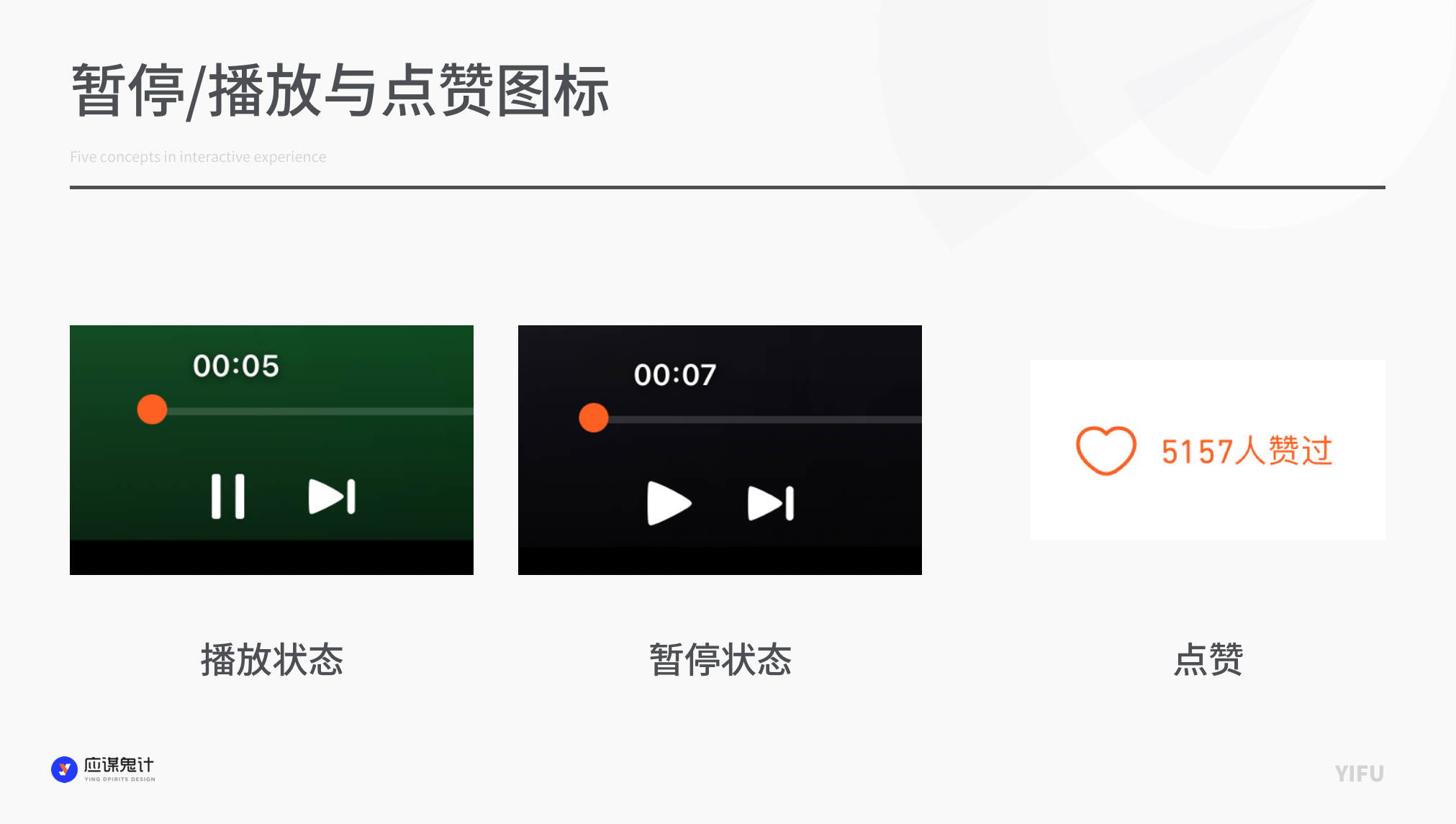
我们再来看一个例子,播放/暂停的图标,用来控制音频/视频的播放与暂停,
在实体播放器上,我们能看到播放和暂停往往集成在一个按钮上,例如天猫精灵、电视遥控器等。而在数字产品中播放与暂停并不会同时放在一个按钮上,因为数字产品的图标是可以变化的,当前状态和切换状态可以有两个不同的意符表示,那实体播放器做成两个按钮就太多余了。

还没完,当我们在观看视频的时候,界面中会显示暂停按钮,意思是点击后播放中的视频/音频会暂停播放。也就是暂停图标展示的是点击后的状态,而不是当前状态。但其他图标表示的意思却又和开关相反,例如横竖屏切换、收藏、点赞,显示的就是当前状态,而非点击后状态。
为什么不一样呢?因为暂停/播放相当于一个按钮,用来控制视频播放,这里存在着一个控制和映射的关系,然而这里的暂停和播放按钮的示能是相反的。
暂停图标的示能表示当前正在播放,而播放图标的示能表示当前已暂停。所以它和开关也不同,开就是开,关就是关,点赞图标的原理就如同开关。
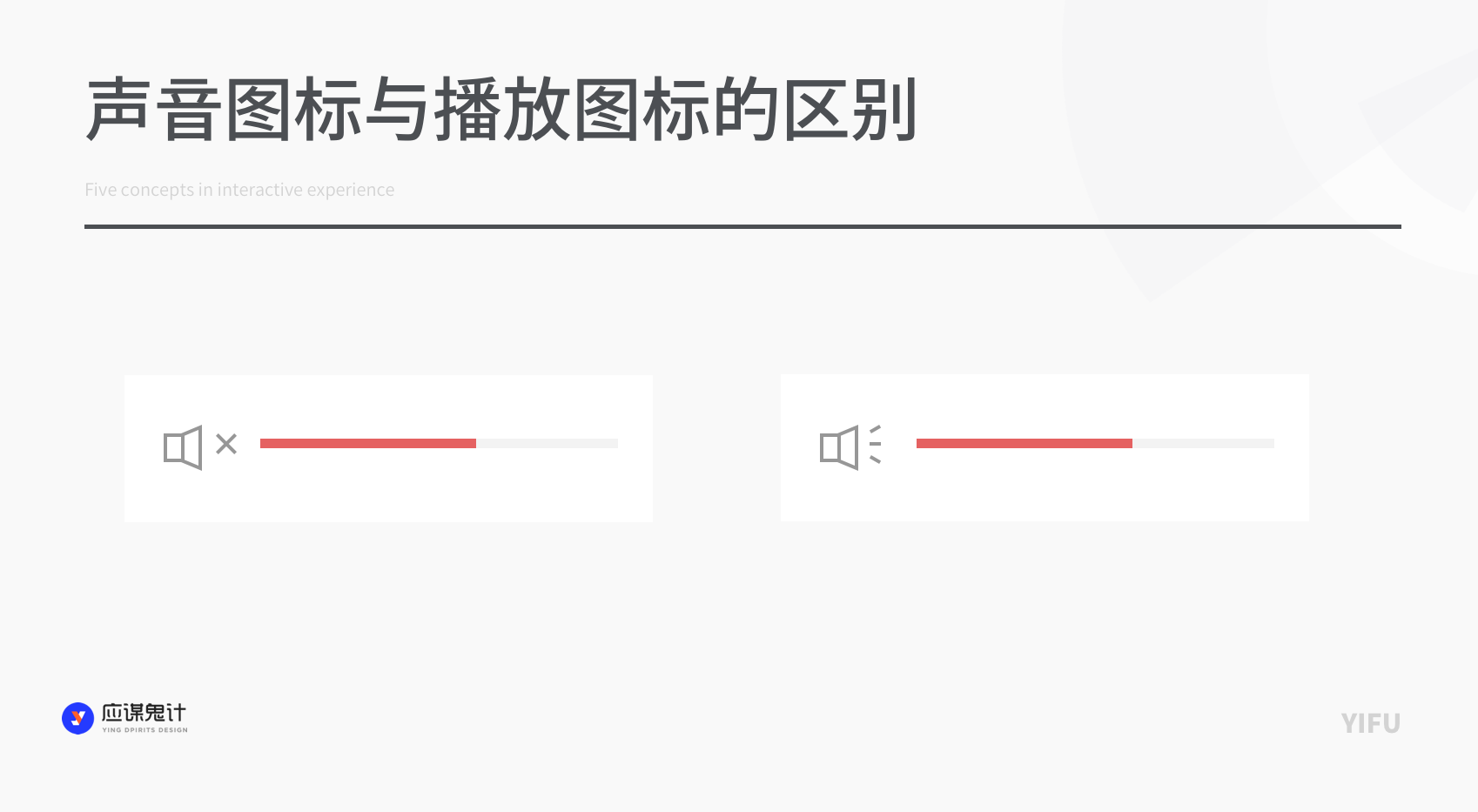
还有例如打开和关闭声音,看起来声音播放/静音有点像视频的暂停和播放。

例如腾讯视频这里的视频声音控制,当前静音为声音关闭图标,而不是打开后播放声音的图标,我们再看iOS系统的里声音控的样式表现,说明当前声音为开启则显示的是开启声音的图标,经过交互控制后才会变成静音的图标。所以声音播放的控制和视频播放的控制在图标意符的使用规则上并不统一。
那为什么会不一样呢?其实我也看到过一些声音图标和这个案例是反着来的。
两个原因:
1.因为视频的打开和关闭只有两个状态,但是声音不同,声音在打开的时候还可以调节音量啊!如果和视频播放一样,在播放的状态下显示的是静音的图标,那么音量调节就会变成这样:

是不是就很奇怪了,明明是正在播放的状态,显示的居然是静音的图标
2.暂停和播放的本质并不是开和关,而是中断和继续,在本质上和开关还是不一样的。而静音和播放的本质就是对声音的打开和关闭,如果我在声音边上加一个开关是不是就能弄清楚,为什么声音控制器的图标意符就是当前状态而不是交互后的状态。而视频的播放和暂停并不是开关。这下大家搞懂了吗?
图标意符可以单独使用也可以结合文字使用,图标虽然有优点,但也有缺点,如果单独使用也需要注意使用的场景,比如举个例子,同样是放在导航栏的两个图标,但是在不同的界面中,大家可以感知到该图标的含义吗?它的示能和意符相结合成为了一个图标,但不够明确,在不同场景中如果没有文字意符的辅助就会不够明确。

图形可以辅助表意,也可以用来指示区域,例如我们经常开车,会知道马路上会划分实线、虚线、虚实线、潮汐车道线,示意车辆可以在哪些区域行驶、以及形式的规则。
我们在医院拍胸片的时候,胸片机器下方也会指示人应该站在什么位置,用一个方形的框框起来,或者会显示两个脚印的图形。在数字产品中图形的指示区域也非常重要,例如我们设计一个按钮,只有文字样式的按钮和具有图形背景的按钮在用户的点击感知上是不同的,后者的点击信心会更大,有了区域的划分就有了明确的操作界限。

颜色意符很好理解,通过色彩来表达如何与事物进行交互以及辅助表达。
无论是实体产品或者数字产品中,警示的颜色大部分会用红色或者橙色来表示,例如在进行信息检查时,错误信息会被用红色样式标注出来,既告知用户出了什么问题,又提示用户在哪里出现问题。
而需要热闹、活泼的氛围也会采用红色等暖色来衬托,因为暖色更加的醒目。有时颜色也是物体示能的一部分,例如紧急逃生出口、公交车上的安全锤、灭火器都是用红色的外观,表示在紧急情况下可以使用,但不要轻易使用。
绿色表示安全、自然,但也有一些特殊场景下的不同感知,例如金融行业不太喜欢绿色,男士不太喜欢帽子使用这个颜色,除非你是比克大魔王。灰色则表示禁止、不可用、待激活等等。
在数字产品中,色彩除了表示一些特殊的含义,也可以用来作为信息区分,在选择观影位置的时候,可以利用色彩显示不同区域位置的观影体验和价格的区别。更多的色彩心理学和色彩的使用这里就不展开了。

声音意符就更有意思了,人们通过听声音来辨别发生方位、响度、发声物体以及声音的音色、质感。各种物体通过声音来传信息的方式也非常多样,而我举个例子,就能把大家带回到童年。
你们还记得以前在学校电脑教室里一个企鹅图标开始闪烁吗?一个咳嗽声表示有人申请加你好友,一个敲击木头的声音表示有人上线了,一个滴滴滴的声音表示有新消息。还有在短视频里经常会用到的一种中断音效:滴————。你们会发现我怎么能打出有声音的文字,仿佛你们已经在听了。
声音为什么很重要,因为人类的五感是在共同作用的,我们除了可以通过声音来判断事物本身,还可以用声音来感知当前行为的状态,例如打开手机的键盘输入音,这样的打字反馈更真实更有质感。
还有在游戏领域我们经常会提到的打击感,当人物的武器打击在怪物身上,但声音并没有及时反馈,而是延迟1秒,这时候你就会觉得没有什么打击感,除了声音反馈,打击感的意符还有很多,例如受击物体的表现动作、击打区域、击打特效、动效、伤害显示、控制器反馈等等。
动效也可以成为意符吗?它能表示什么含义呢?动效也是意符中非常重要的一种类型,他在我们日常生活中也用到的非常多。

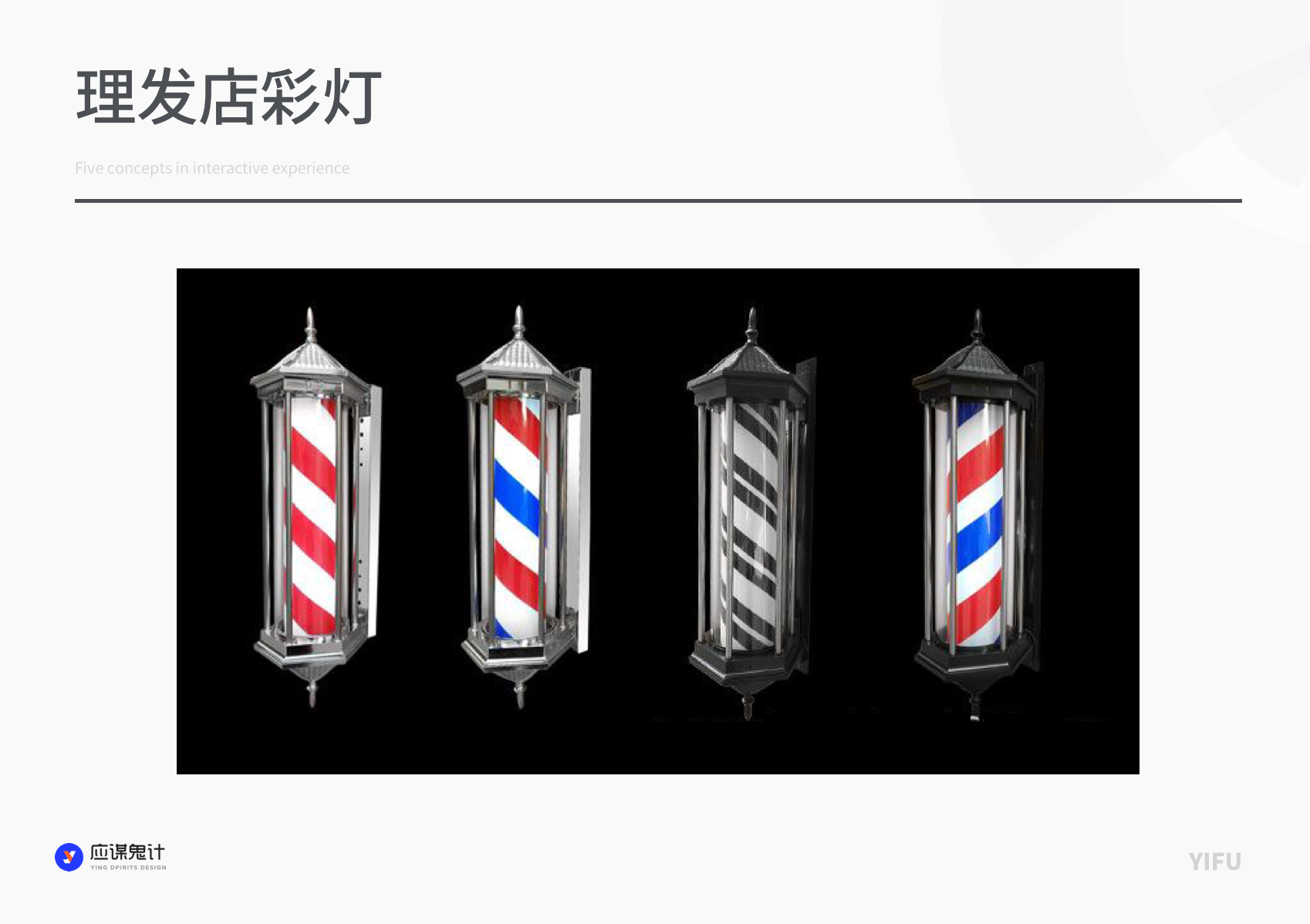
例如我们看到理发店门口正在旋转的彩色灯。
这里也顺便给大家讲个小历史,理发店彩灯的由来:在中世纪欧洲,人们认为放血疗法对人的健康又很大的帮助,但是一般都由宗教仪式中的神职人员操作,到了亚历山大三世,他把这项工作交给了医生,但是当时的医生不愿意做这种下等人做的事情,便委托理发师来做,于是理发师就成立了理发师外科医师联合会,三色柱就是活动的标志,红色代表动脉、蓝色代表静脉、白色代表纱布。还有一种说法是在法国大革命时期,一家理发店是革命党人根据地,一次危险的活动中领导人在理发师的掩护下逃脱,最后为了表彰,允许他们用红、白、蓝三色的国旗作为标注,最后演化成了旋转灯,各国效仿。
好了,题外话说完,我们再回到动效。如果你看到三色灯正在旋转,说明这家理发店正在营业,如果静止则说明停业,或者坏了。是不是很简单?这就好像一个出轨的女人告诉情夫如果家里有人则阳台上放一盆菊花,家里没人则放一盆绿萝是一个道理。
那么在数字产品中,动效意符还有哪些作用呢?我们一一来盘点一下:
我们通过设计界面的转场、控件的唤出动效,告诉用户你将从什么地方去往什么地方,和你有关的控件是从哪里来,你可以怎么控制他。当你进行过交互行为后哪些内容变化了,它们是怎么变化的。这就好像你等的45路公交车从远方朝你慢慢行驶过来,停在你的面前并打开了车门,你选择了上车然后看到阿姨捧着电饭锅,拉动气门,接着爆炸。而不是当你站在原地直接爆炸。被红姨的支配还宛如昨日。
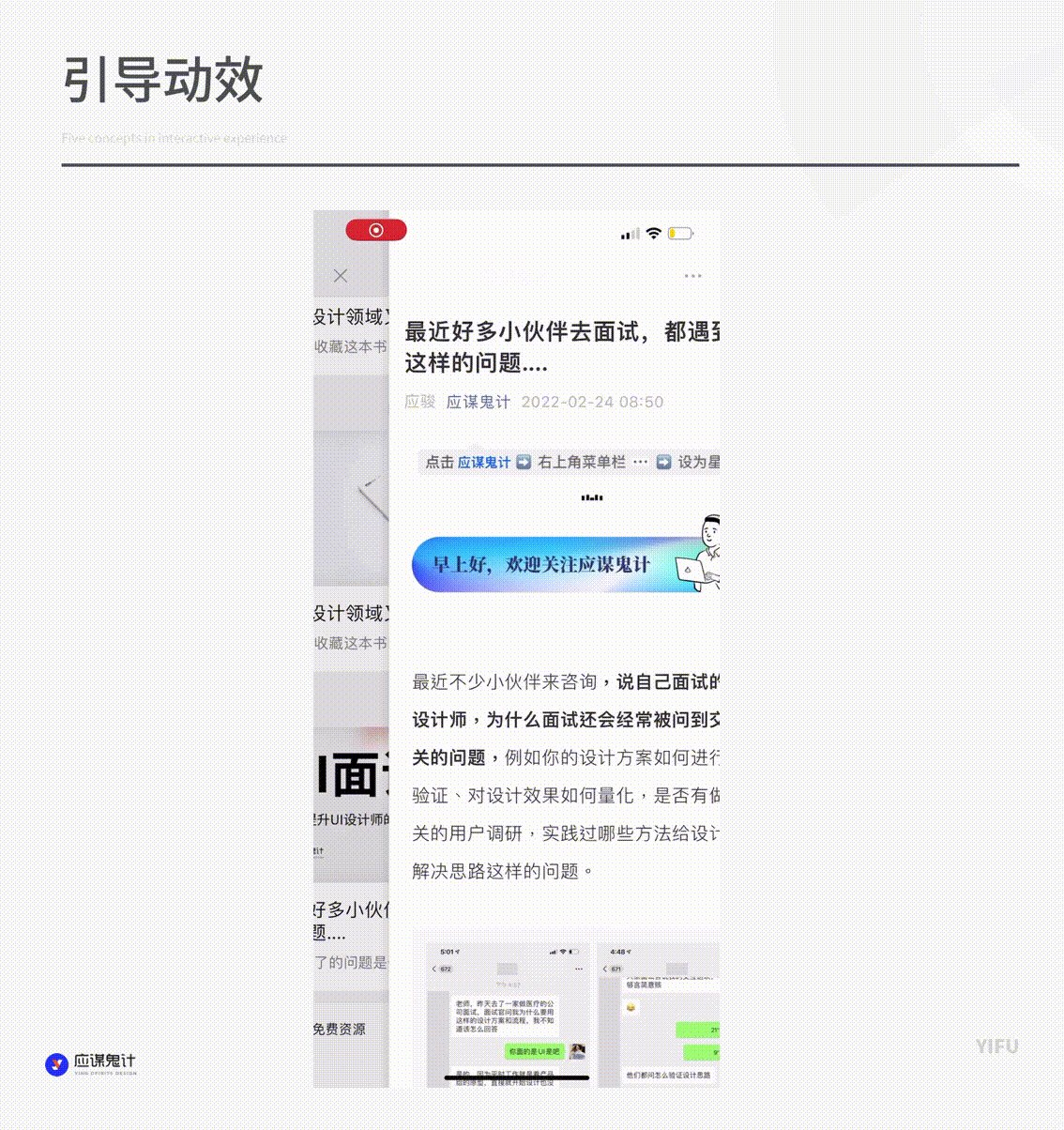
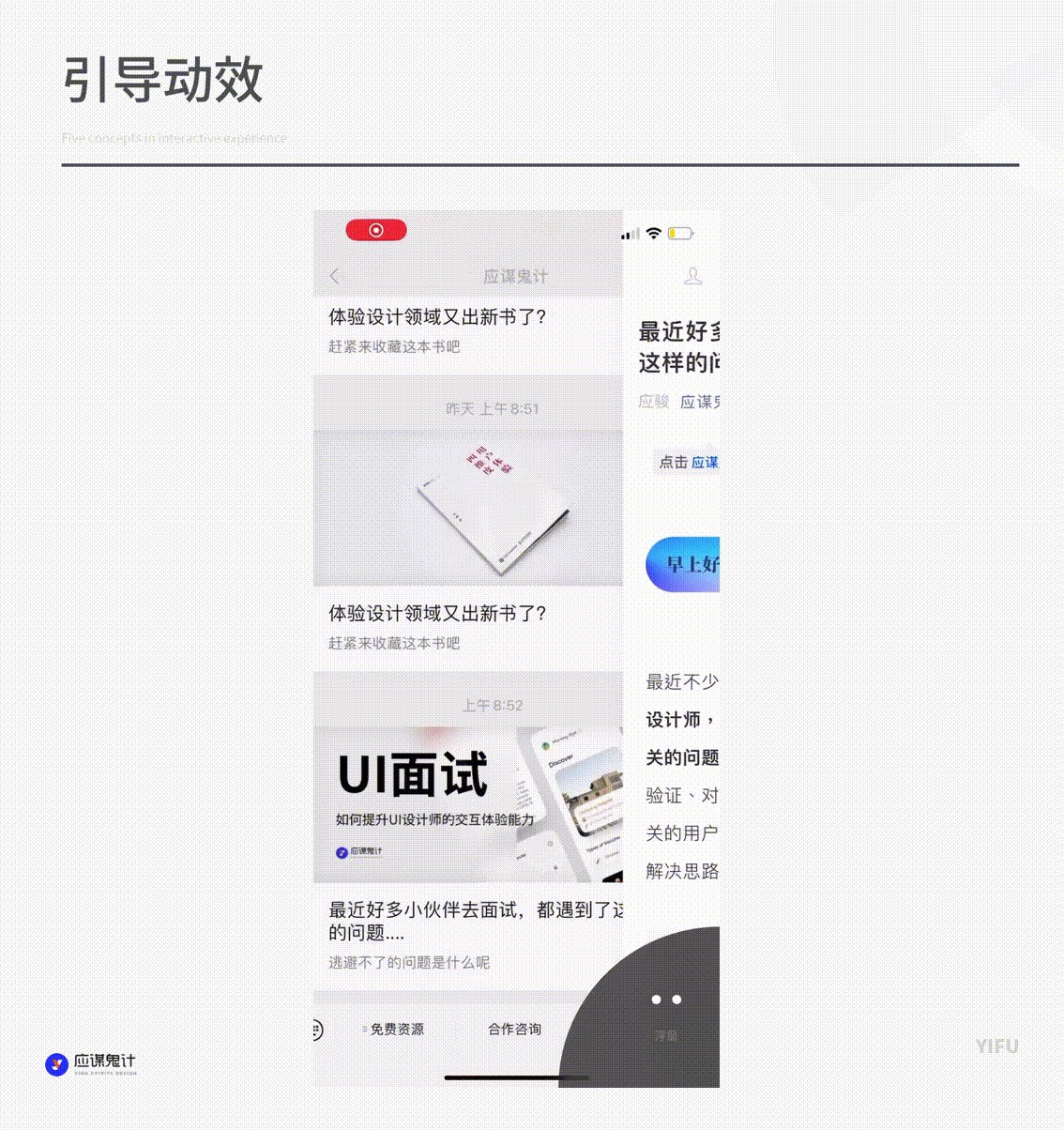
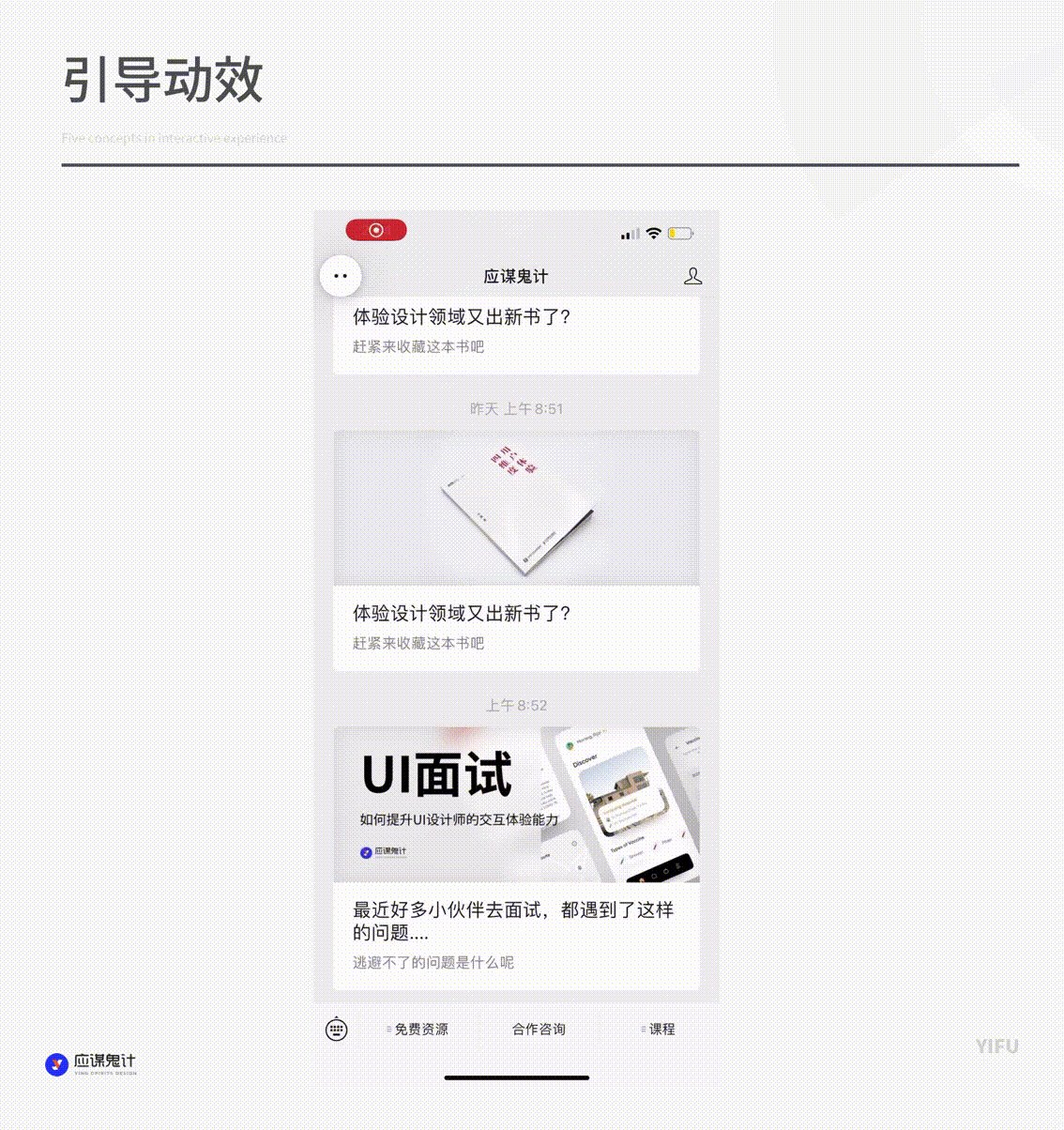
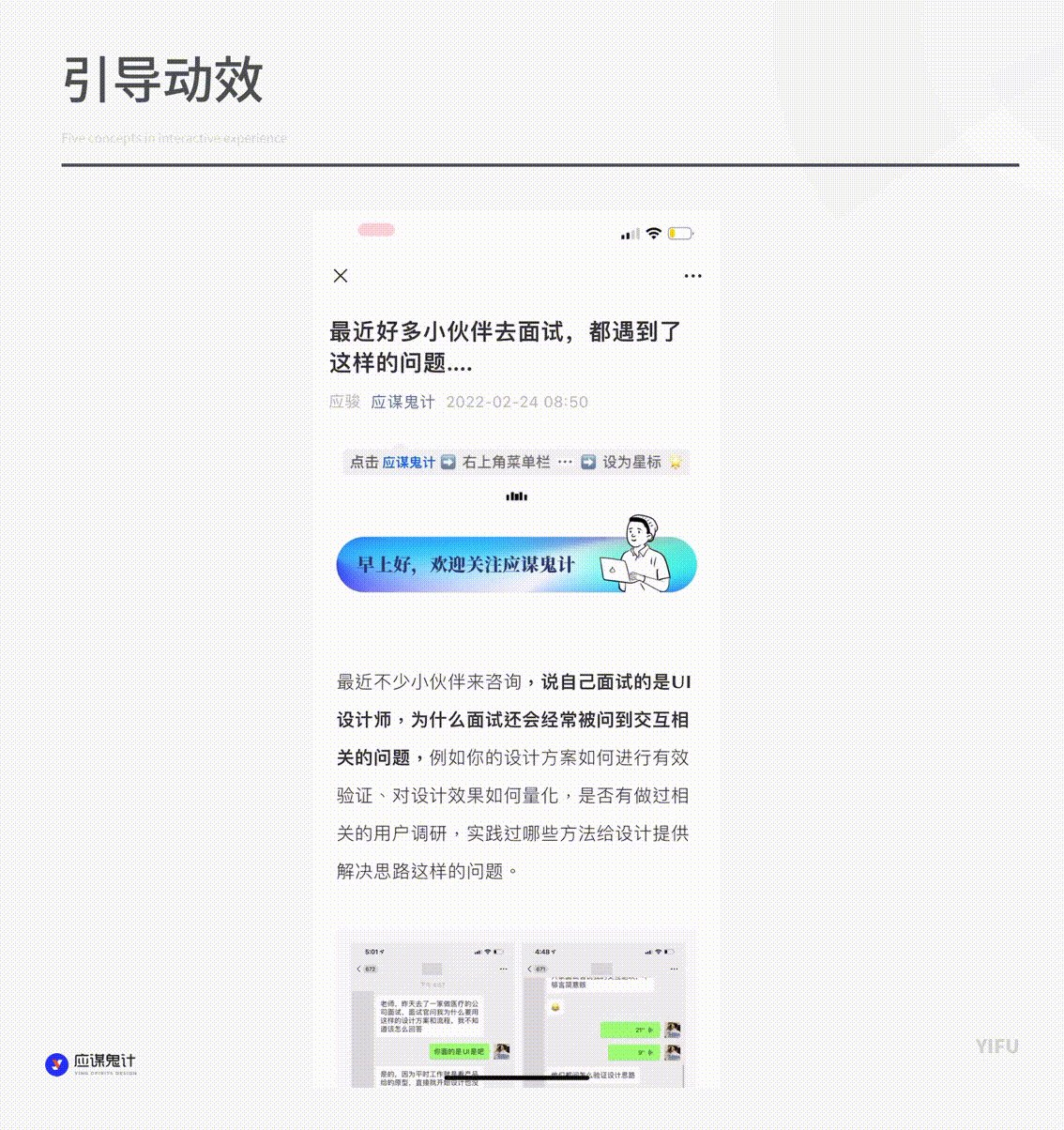
所以一个好的动效能让你清楚事物的发展过程,以便于你更好的去理解。再例如我们在使用饿了么、美团等应用时,添加菜品会有掉入外卖箱的动效,这是一个非常好的动效应用。微信公众号策划将文章收起到浮窗也会有一个浮窗去向的引导,告诉你虽然文章在收入交互动作的结束是在右下角,但如果你想查看所有文章需要返回首页,在页面的左上角才能找到。

对于一些新人须知或者内容隐藏的部分,产品通常可以通过一个小动效来引导用户这里有新内容,例如淘宝二楼、印象笔记功能图标的切换、活动入口等等
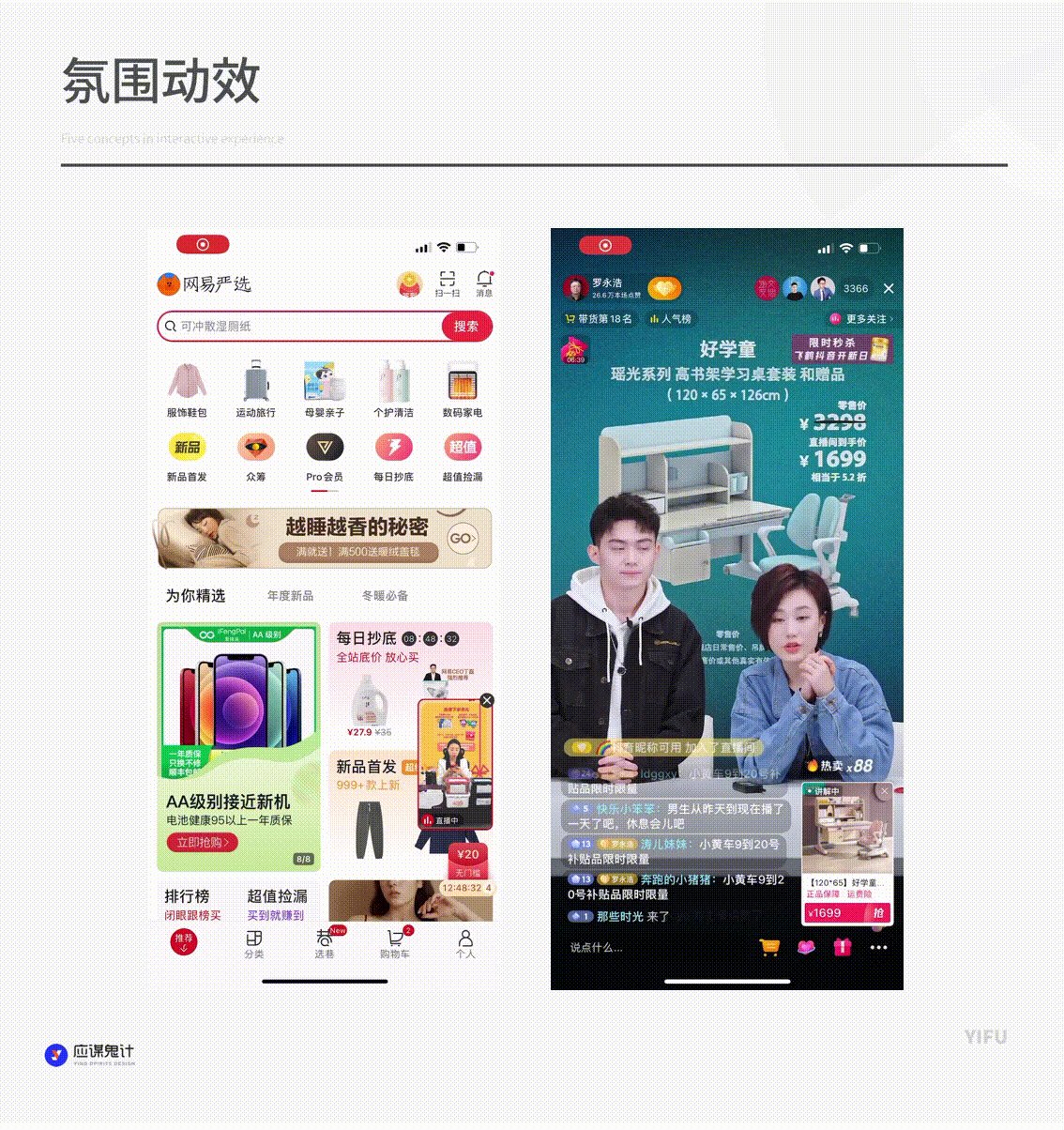
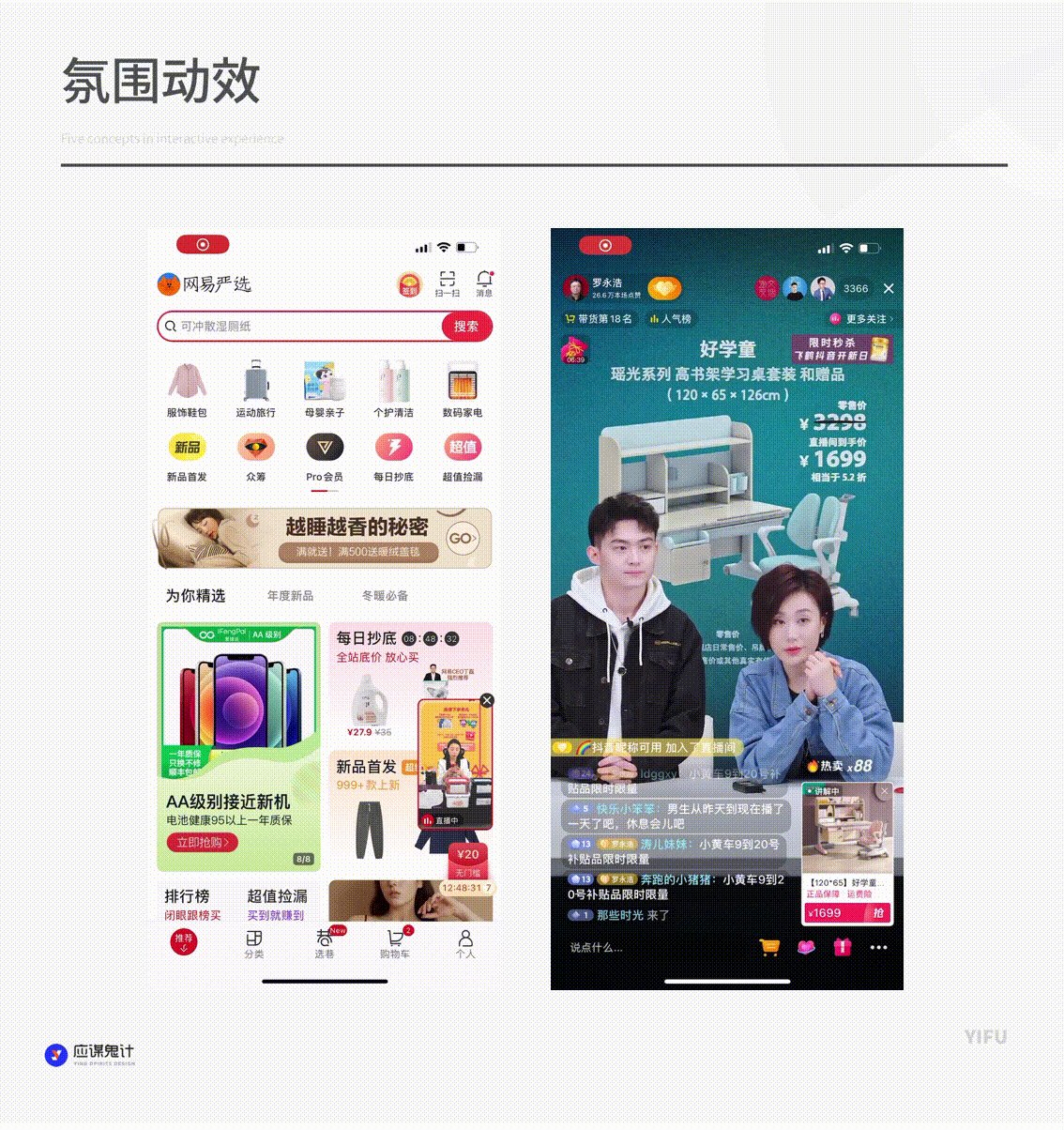
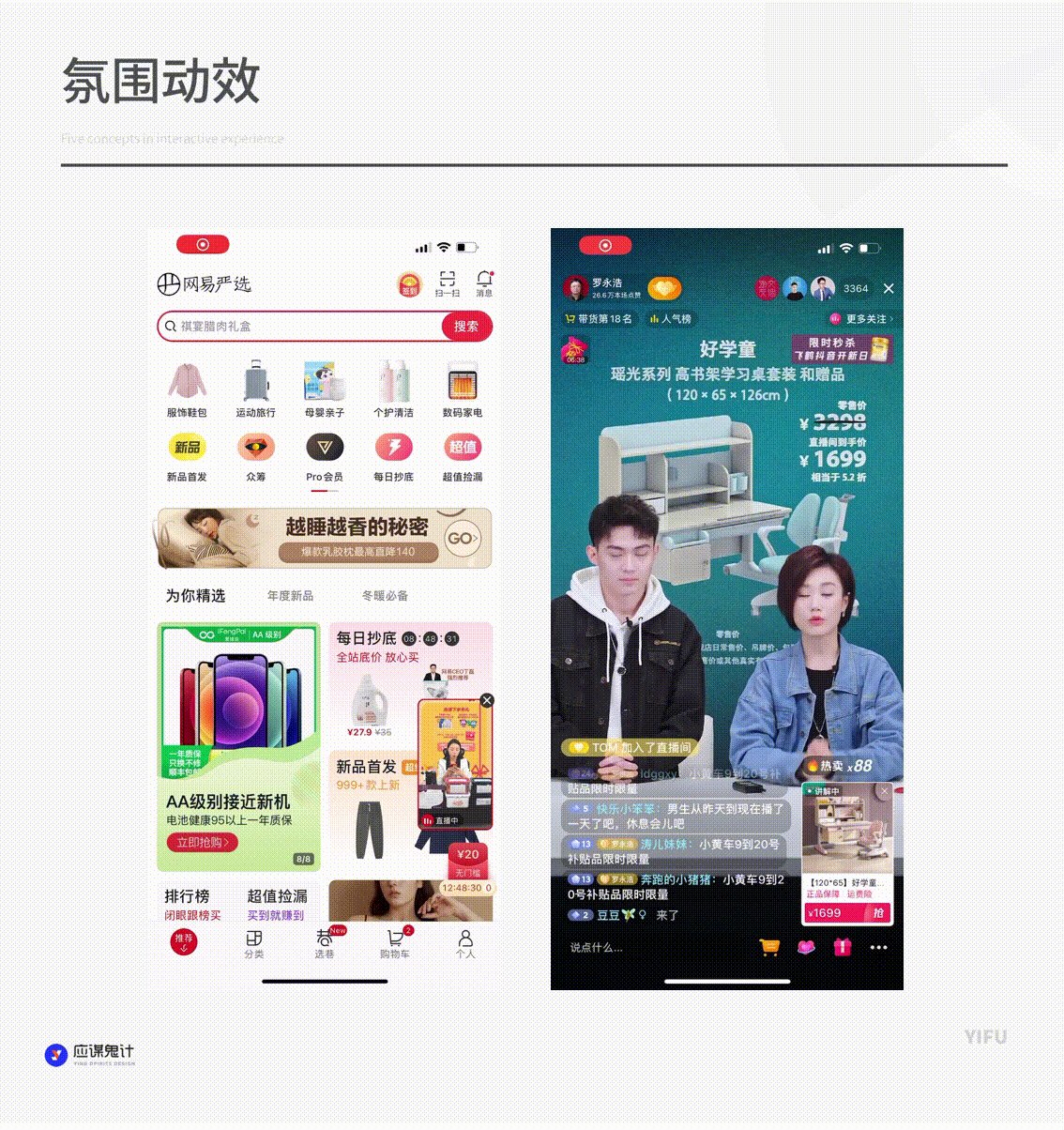
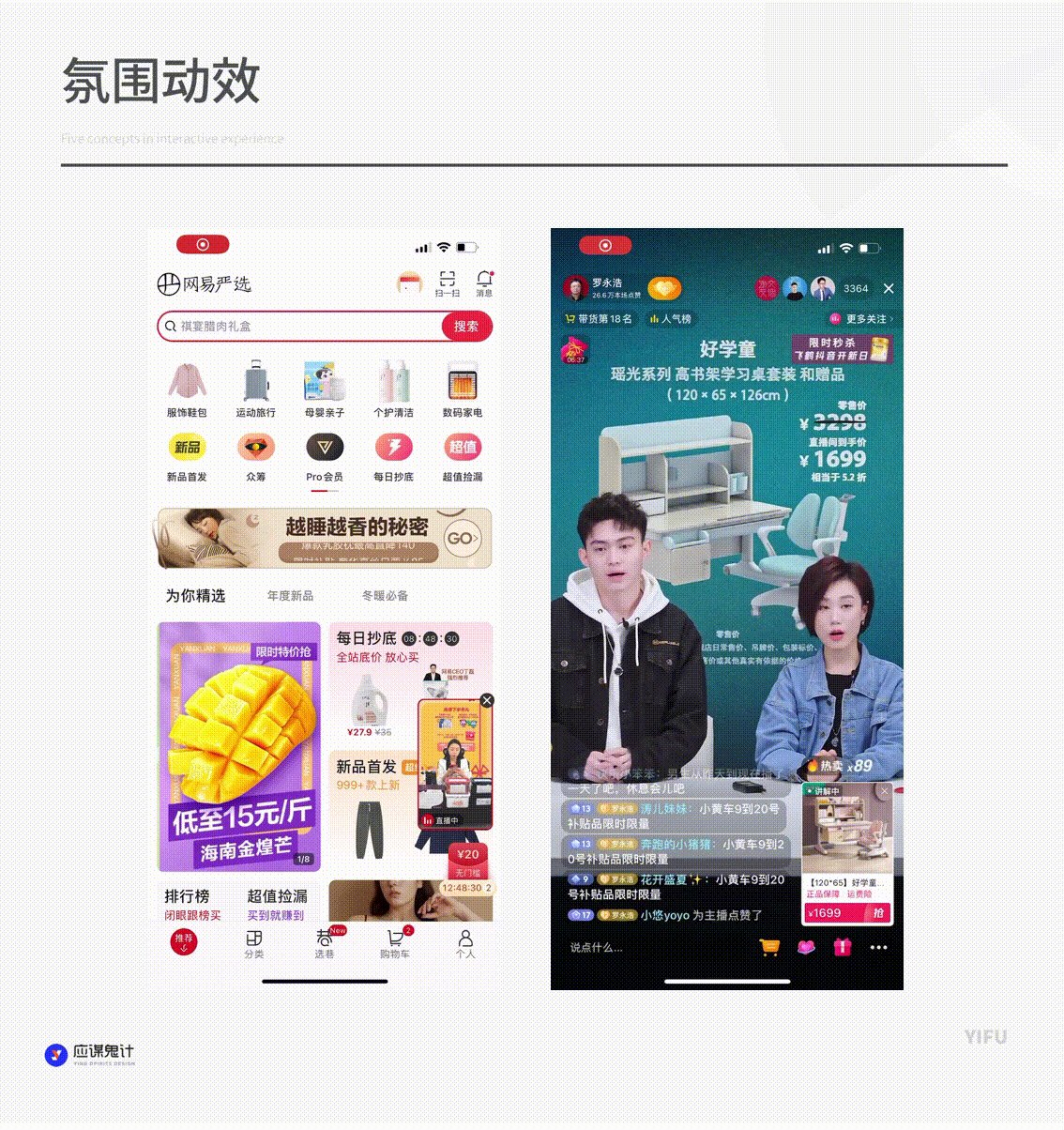
电商、直播界面中,有非常多的元素都是利用动效来刻画氛围和效果,刺激人们的感官。

当你在手机解锁的状态下输错密码或者在氪金时输错密码,输入框都会进行左右晃动来示意,老铁,这真的不对。

意符不局限于我列出的一些类型,我再举个例子,在一个不起眼的转角处,那里空无一物,就是很普通的一块空地,但如果那里被丢了一袋垃圾,那么这里就会出现越来越多的垃圾,因为第一袋垃圾就是一个意符,告诉别人这里可以丢垃圾,于是很多人就会把垃圾丢在这个角落里。
很多人会觉得示能和意符好难区分,示能不是也包含意符吗,其实我们可以这样理解,在整个交互过程中有物体和操作者这样两个对象,物体本身表达的是示能,但它不具备沟通能力,而意符才是链接操作者和物体两者的桥梁,虽然我们平时往往看到的都是示能+意符的状态,但是我们也要区分本体的示能和用来沟通的意符两者的区别。
意符和示能不可分割,设计师们在学习基础概念的时候要尽可能的一起去了解并学习。意符的种类繁多,所以我们在学习意符正确的时候方式时,首先要了解意符本身的“示能”,从而将意符更巧妙的结合在事物中发挥其正确的表意作用。
设计师在设计意符的时候也要尽可能的多了解产品使用者(用户)的背景,意符的表达也有很大一部分效果来自于用户的经验和心智。即便我们认为该意符已经很清晰了,但是使用者并未接触过、不理解,说明该意符依然不合适。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你好,我是《用户体验四维度》,一本关于用户体验的新书,今天正式上市了。
具体内容方面,我选择了聚焦于“人”——主要探讨了人与界面、人与内容、人与人和人与品牌的交互体验——大部分话题既有宏观上的纲领,也有微观上的实现细节。这四类交互体验,下文的提及会使用简称,所以先看下简称及对应的全称。
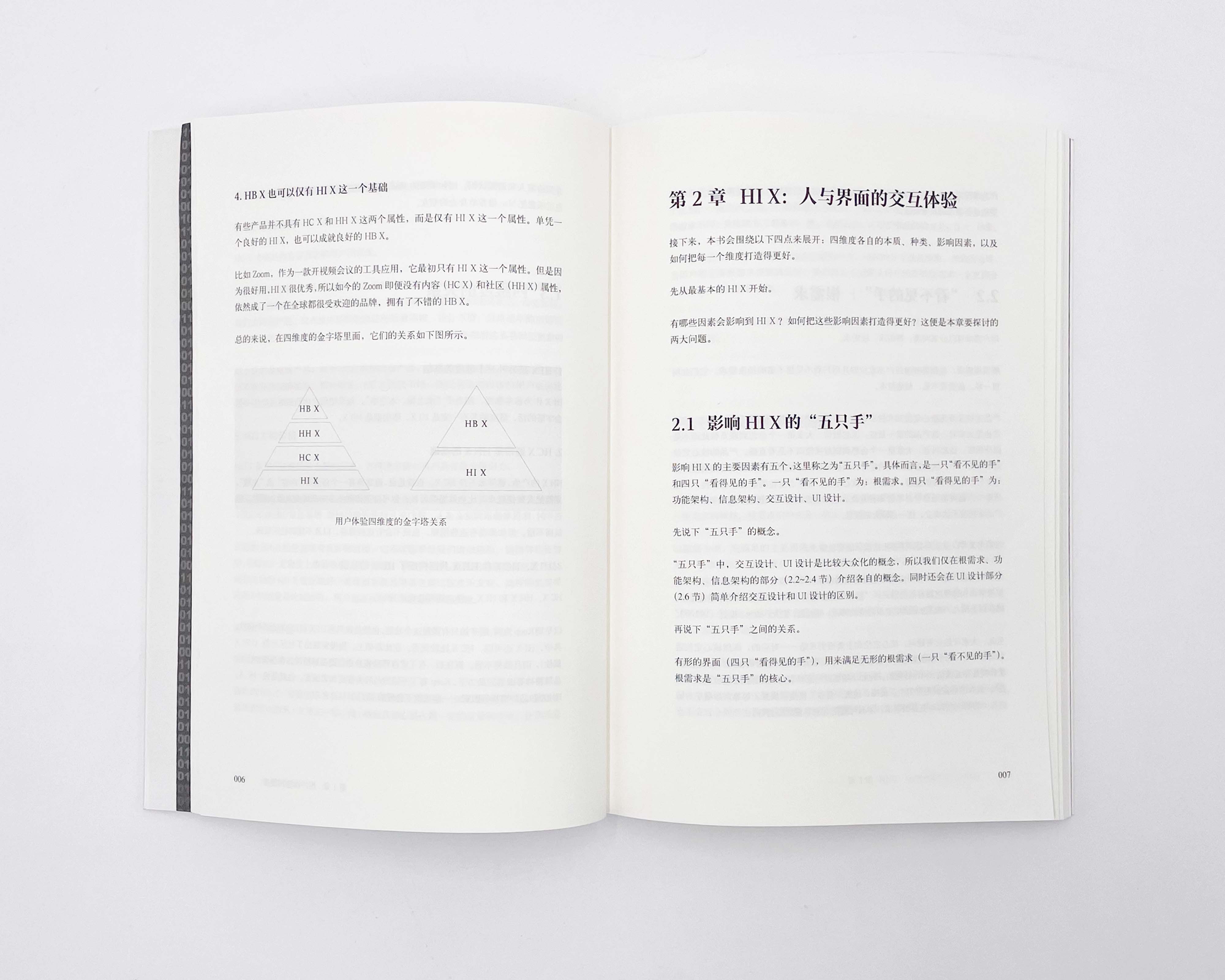
HI X:Human Interface Experience,人与界面的交互体验;
HC X:Human Content Experience,人与内容的交互体验;
HH X:Human Human Experience,人与人的交互体验;
HB X:Human Brand Experience,人与品牌的交互体验。

下面把时间交给作者李潇,由他来做一些分享。
你好,我是作者李潇。我主要分享两点,第一点是这本书的来龙去脉,第二点是这本书的主要特点。
01 《用户体验四维度》的缘起
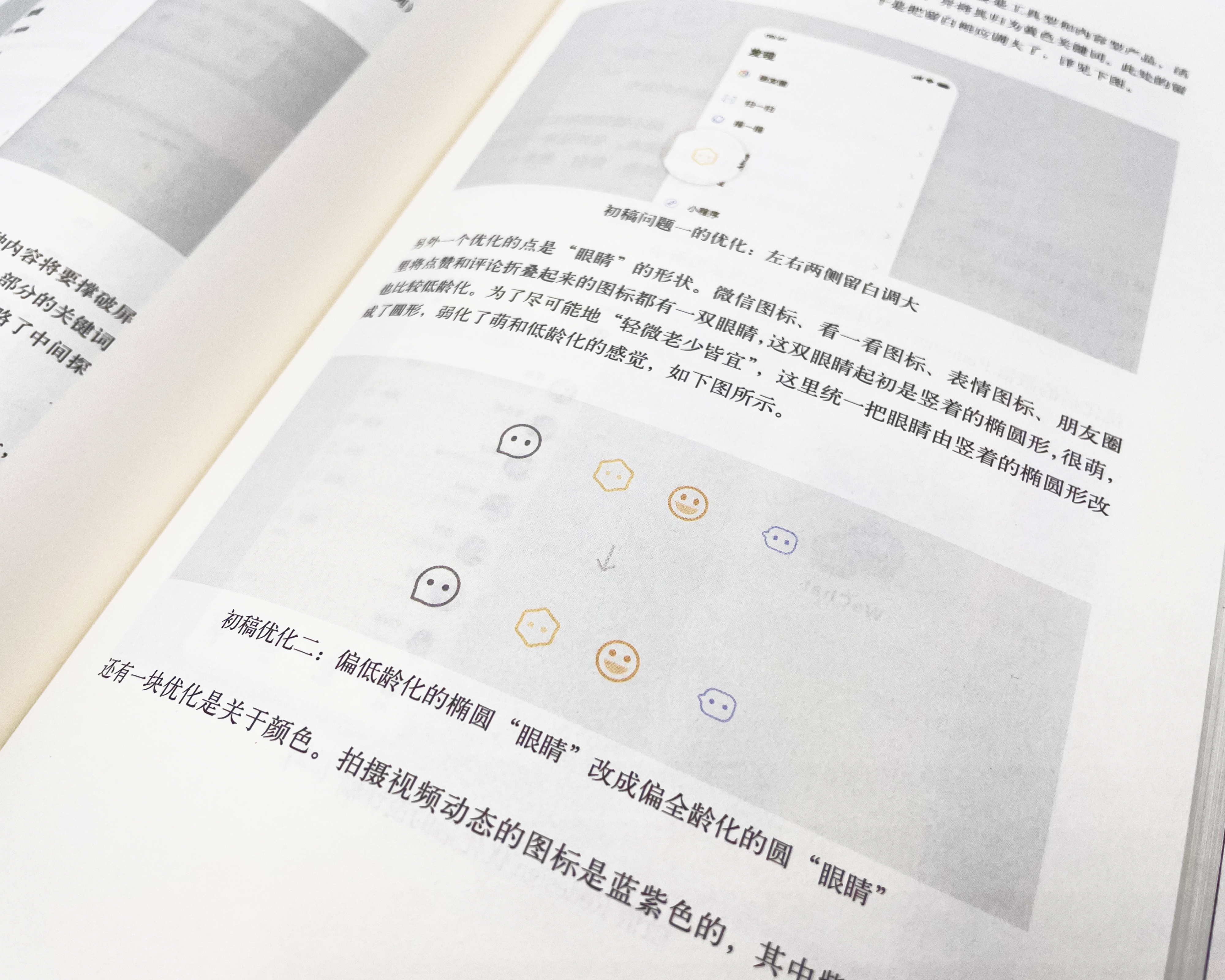
2019 年 7 月 15 日,我在个人公众号上发表了第一篇设计类文章《浅谈 Keep 的 UI 设计》,转到朋友圈后有很多人点赞,也有朋友说写得不错,转到站酷后也有很多设计师留言称赞。算是一个还行的开头,这给了我信心。
之所以会写公众号,是因为当时我成立了一个个人的设计工作室,希望借公众号的文章引来一些客流。之所以第一篇文章会写 Keep,一方面是因为 Keep 比较知名,另一方面是因为我比较喜欢 Keep,也是 Keep 比较忠实的用户。
当时的计划就是挑一些个人比较喜欢的、具有一定知名度的产品来写,每款产品至少写两篇文章,一篇写 UI 设计,一篇写交互设计,或许还可以就产品功能再写一篇。因为我分别从事过产品经理和 UI 设计的工作,同时也兼任过交互设计的工作,有这些方面的经验。
按照计划,第二篇文章很自然地就是关于 Keep 的交互设计,不过名字是《浅谈 Keep 的用户体验》。因为所写内容已经超出了“交互设计”的范畴,而“用户体验”恰好是一个更合适的主题。这篇文章的反响依然还行。另外,有趣的是,根据使用感受,我发现 Keep 这个拥有课程和社区的运动品牌,它的用户体验可以用四个维度来描述,它们分别是:人与界面、人与内容(课程)、人与人(社区)、人与品牌。没错,这就是本书最原始的雏形了。
再加上也有读者朋友反馈说“用户体验的四维度”挺不错,有启发。于是第三篇文章就“拐弯”了——没写 Keep 的产品功能,也没写其他产品,而是把“用户体验的四维度”单独写成了一篇文章:《浅谈用户体验的 4 个维度》。
某种程度上,第三篇文章的反响好过前两篇,因为当时有 3 个业内比较知名的公众号(分别是 MicroUX、应谋鬼计、UXPA,在此向他们致以谢意)转载了这篇文章,且有一名立志成为产品经理的大学生根据这篇文章的观点写了一篇分析 QQ 和微信用户体验的文章:《从微信与 QQ 的交互比较中谈用户体验》。另外,当时在跟一些朋友聊起我写公众号的近况时,有两位设计师朋友都提了句“可以写书/出书”。
不知说者是否有意,但是听者有心,朋友的话更加坚定了我内心逐渐萌发的写书的想法。第三篇文章之后,我就开始认真考虑写书这件事了:首先,“用户体验的四维度”这个概念比较新,或许可以作为书的框架;其次,个人对用户体验非常感兴趣,也就是对这个潜在的书的框架非常感兴趣;第三,发在网上的文章,包括“用户体验的四维度”这个概念,反响都还行;第四,公众号我是全职在写,为了质量写得很慢(平均两周一篇 4000 多字的文章),时间成本已然很高,还不如再增加点时间成本来写书。
所以,是不是真的可以把“用户体验的四维度”写成一本书?
试试才知道。于是,在参考很多书的大纲以后,2019 年 8 月下旬,我就为“用户体验的四维度”列好了一个初步的大纲。
之后发在网上的所有文章,也就是从第四篇开始,就是按照这个大纲来写的。也就是说,我是先把书稿写成了网文,这种网文的更新一直持续到第 2 章 HI X(人与界面的交互体验)的尾声,随后断更。因为那时已和出版社签好合同了,按照约定,书里的内容不再发到网上。对于那些曾在网上追过我文章的读者朋友,在此我要说声抱歉,请见谅。
顺便说下书稿和网文的主要区别。历经编辑的指导与建议、作者的反复修改、审校流程的打磨,与网文相比:
一,书稿的逻辑与结构更加严谨、合理,内容和语言也比网文精简;
二,书稿更加体系化,相互之间(如 HI X 部分的根需求、功能架构和信息架构)尽可能做到了“环环相扣”,章节之间的起承转合也更加连贯、自然;
三,书稿在内容层面进行了一定程度的修改和优化,个别章节(第 1 章的四维度,第 2 章的根需求、功能架构等)则是进行了极大程度的修改和优化。
四,书稿在产品案例和生活案例方面也进行了一定程度的调优。
以上就是这本书的一个简单缘由,接下来分享下它的主要特点。
02 《用户体验四维度》的特点
这本书主要有四个特点,它们分别是:追求深度、追求卓越、展望未来、兼顾大小。当然,我也很期待你去发现这本书的其他特点,包括它的缺点。

是最坚强的人,是最脆弱的人 是最理智的人,是最敏感的人 固若金汤的人,语无伦次的人 不过,血肉之身







文章来源:站酷 作者:SonwDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
首先,我们先来了解什么是用户体验
从字面上来说,用户体验就是用户在使用产品过程中对产品的直观感受以及评价
这种感受非常的主观,但又很容易影响别人对产品的判断。这就是为什么某宝商家一直求好评,而某团骑手会为了好评跟用户“大动干戈”的原因了
UI——User Interface,本意是“⽤户界面”,但现在这个词已经被拟人化了,即把那些做用户界面的设计师们叫做UI
UE——User Experience,本意是“⽤户体验”,现在也变成了一个职业名词,是指那些做用户调研的研究员,比如用户画像、产品分析、竞品分析等。有些公司把“交互设计师”也叫做UE,严格来说UE和交互是两个职位,不过现在很多UE除了做用户调研也会画交互原型,所以混在一起也不奇怪了
IxD——InteractionDesigner,本意为“交互设计”,也就是交互设计师,现在也常常用UX(User Experience)来表示交互设计,用来跟UI进行区分。简单来说就是帮产品画原型的,实际上这个职位非常的关键,产品希望表达的逻辑,各个界面的跳转与关联关系,以及产品的可用性与易用性,都体现在交互上
UED——User Experience Design,本意为“⽤户体验设计”,现在常常表示用户体验设计团队,基本上大一点的互联网公司都有自己的UED团队,甚至大的部门都有自己的UED团队
UED团队要做的事情可多了,通常来来说主要坐下面的事情:
用户研究
产品分析
交互设计
产品设计
视觉设计
品牌设计
插画设计
简而言之,UED是以用户需求为目标而进行的设计的团队,通过团队的经验与设计能力给出设计方案,是帮助公司进行产品策划的主力之一
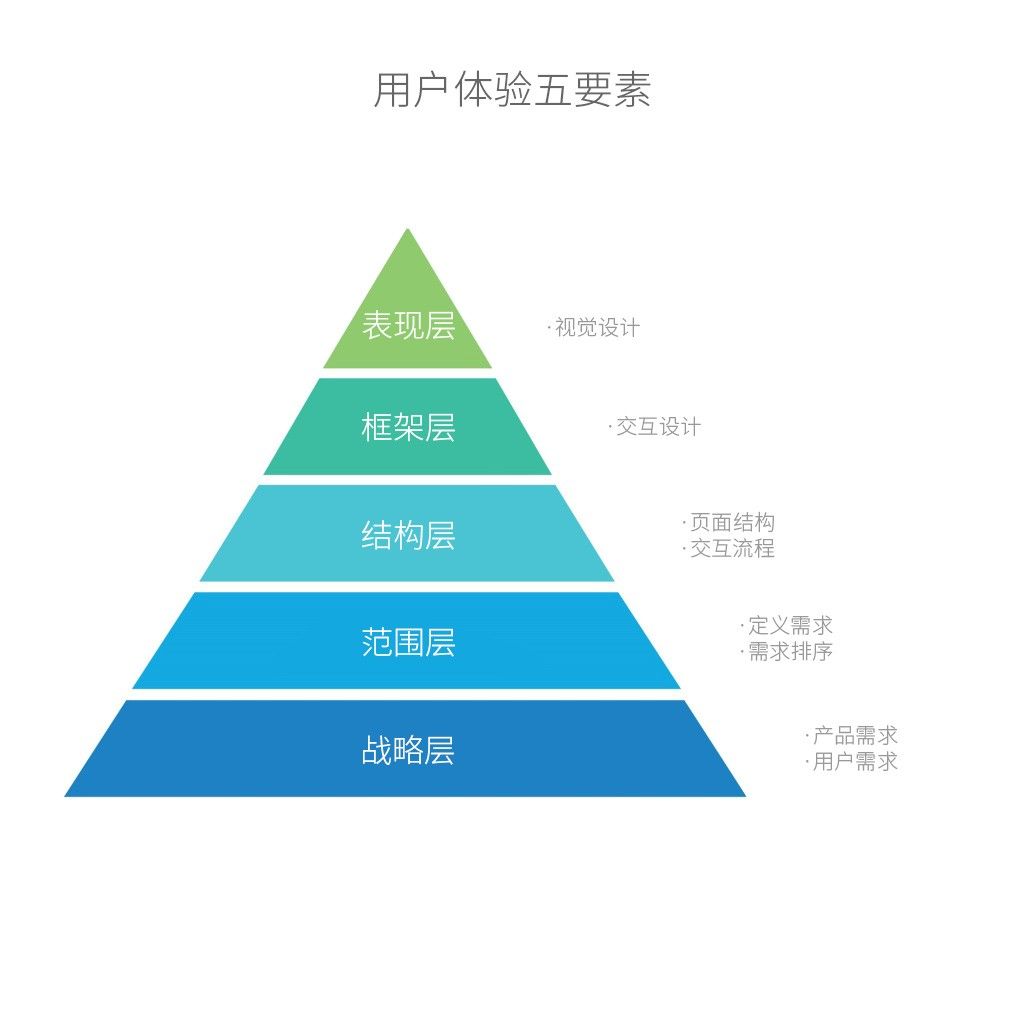
说到用户体验,就不得不提用户体验五要素了
现在我们所谈论的用户体验的概念,其实最早出自一本叫《用户体验要素》的一本书
《用户体验要素》--作者Jesse James Garrett,是美国用户体验咨询公司Adaptive Path的创始人之一

这本书出的其实比较早,英文版在2001年就出了,国内常见的是2010年出版的中文版第2版,书里的概念在互联网设计界广为流传,非常值得阅读
当设计师在设计或重构产品,却不知从何开始时,这时我们可以参考用户体验五要素
用户体验五要素是一种产品分析与设计的方法论,他向教科书一样指导我们从0到1设计一款产品。同时它涵盖了一个产品从想法到落地的整个流程,这正是我们学习它的重要原因

用户体验五要素由战略层、范围层、结构层、交互层、表现层等5个层级构成,由下而上像个金字塔的结构一样,战略层则是底部最坚定的根基,产品的起源也源自该层
这是五要素的最底层,一般是公司负责人与产品总监、市场总监等高层之间的讨论范围层。这一层主要是确定产品目标以及用户需求。比如:
公司要做什么
面向什么样的用户
什么样的解决方案
公司的产品特色是什么
竞争对手有什么
将来的收益怎么样
值得一提的是用户画像需要在这一层定义出来。我们可以招募一些用户进行访谈,然后为用户分组,并结合用户的需求确定我们的产品目标

战略决定范围,这一层主要针对战略层的需求进行更细致的分析,定义需求是什么,提出解决方案,同时要定要好需求的优先级

根据前两层思考产品的信息架构,规划任务流程,简单来说这一层主要是产品PRD的输出

页面的具体功能摆放,信息布局,这一层主要是交互设计,输出低保真原型

页面最终给用户呈现的视觉效果,这一层主要是视觉设计,输出高保真视觉稿

作为设计师的你,接到了一个饼干公司的设计需求,公司希望你能帮他完成从产品到包装一系列的设计,你该怎么去做呢?
我们用用户体验五要素来整理设计思路:
-战略层
先了解这家公司的产品需求和用户需求
产品需求:公司是个小型食品加工厂,主营是面包和饼干,有实体店也有网店,今年准备在圣诞节推出一款圣诞饼干
用户需求:用户画像是20-35岁的女性,喜欢看剧,喜欢网购,对可爱的东西没有抵抗力。今年上映的一部电影叫《饼干侠》(虚拟)票房火爆,用户都想买到剧中同款的饼干
公司目标:希望圣诞前后一个月内盈利50w
-范围层
分析需求:公司是做一款圣诞饼干,了解到《饼干侠》的原型是出自美国卡芙食品的一款饼干,并把它确定为竞品并展开分析
设计方案:列出一系列设计清单,包括品牌logo重新设计,食品包装、网店圣诞装饰、广告宣传图等,给这些设计需求确定好优先级
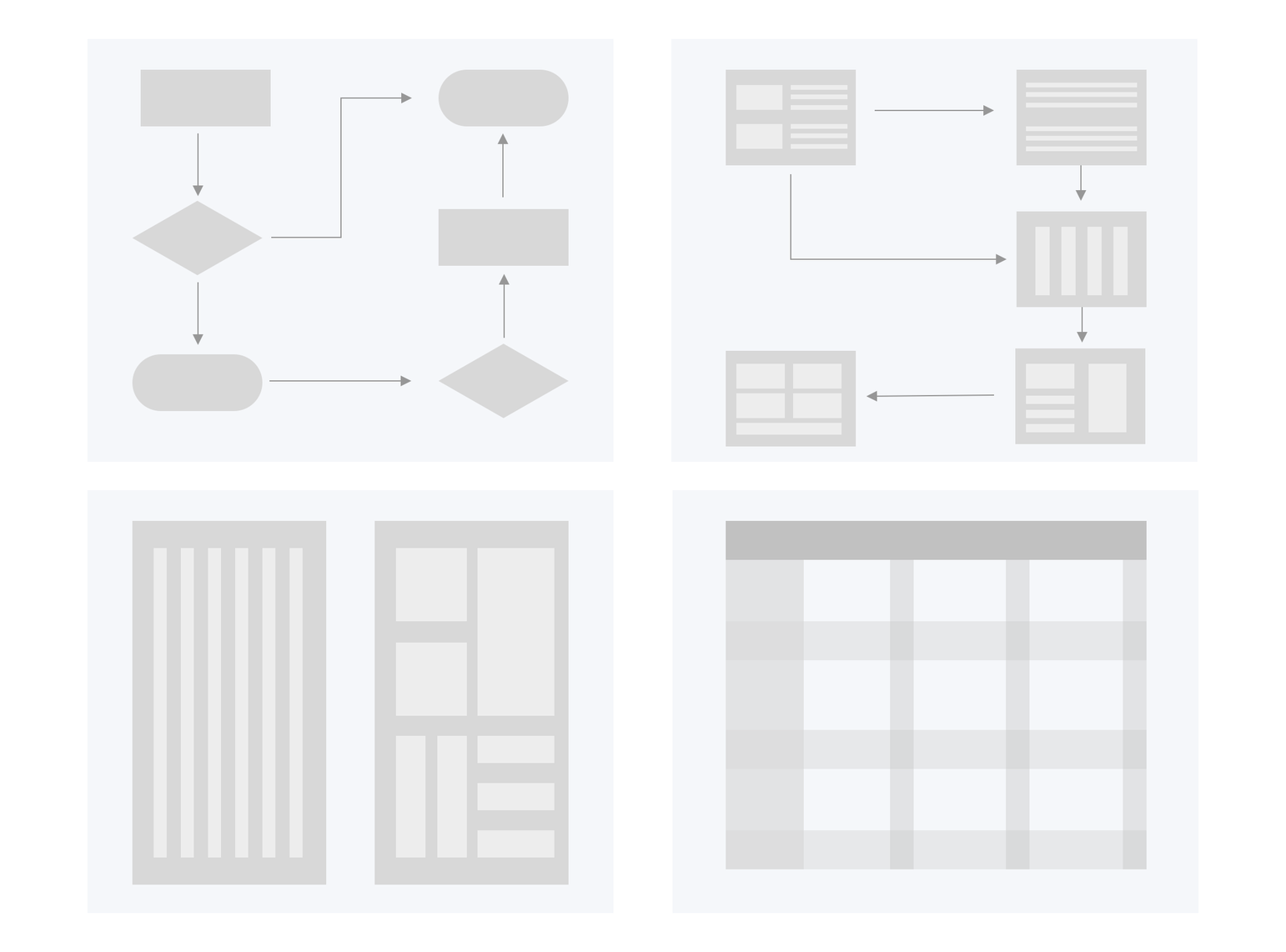
-结构层
信息架构:进一步细化已列出的设计方案,输出文档或者设计规范,比如《品牌手册》《食品包装标准》等
交互流程:进一步的用户画像与分析,收集市场同类型品牌调性,通过试用的方式整理出饼干的分类属性,如口味、分量、包装材质等
-框架层
从这里可以开始整体的、低保真的设计了,可以出一些比较具体的设计方案,目的是快速跟需求方进行评审,为后续的视觉设计作准备
-表现层
经过前面反复的沟通与评审,开始高保真的视觉设计,从产品包装到广告图到物料,这里就是设计师们展示商品颜值,提升其商业价值的时刻到了
最终产品上市

免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com