

前言
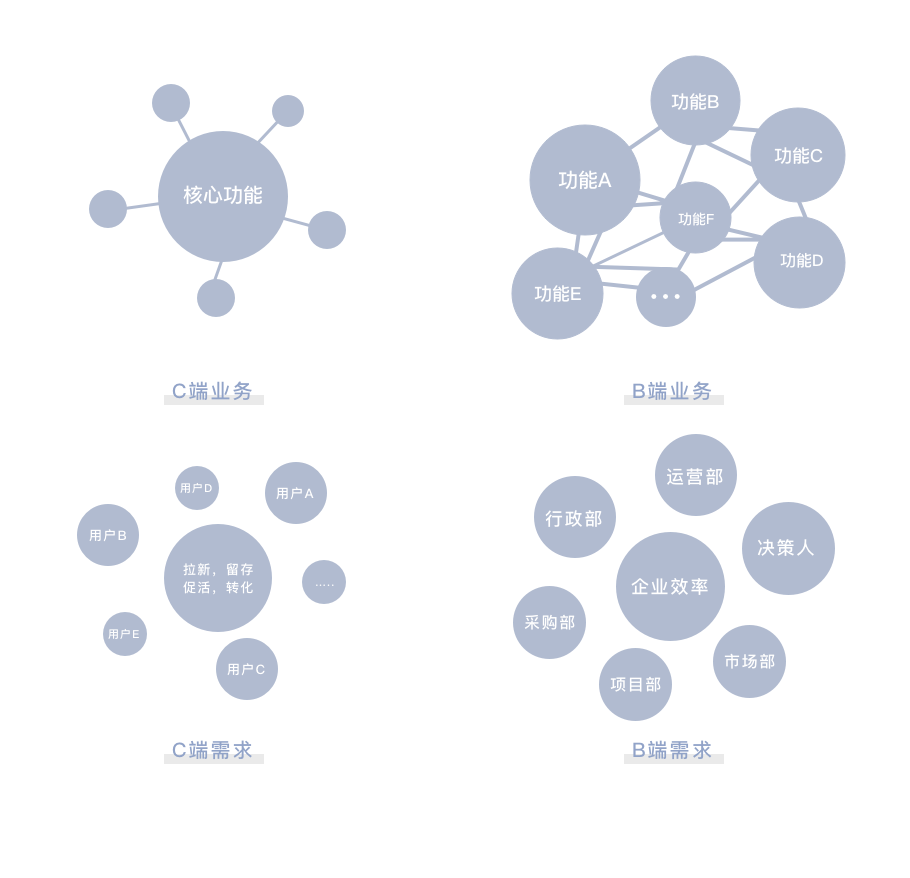
对于设计师来说,在日常的互联网设计工作中面对的主要是两类产品设计类型,一类是C端(Consumer)指的是消费者、个人用户;顾名思义就是面向个人用户提供服务的产品,是直接服务于用户的。另一类是B端(Business)指的是企业或商家;顾名思义就是面向商家、企业级、业务部门提供的服务产品,是间接服务于用户的。现在互联网进入下半场,C端产品逐渐靠近天花板,红利逐渐消退,大部分的企业开始转向B端。
对于设计师来说我们也要对自己有一个清晰的定位和转换,如何才能在业务的转换下,跟上企业的步伐,做好角色的转变和切入。

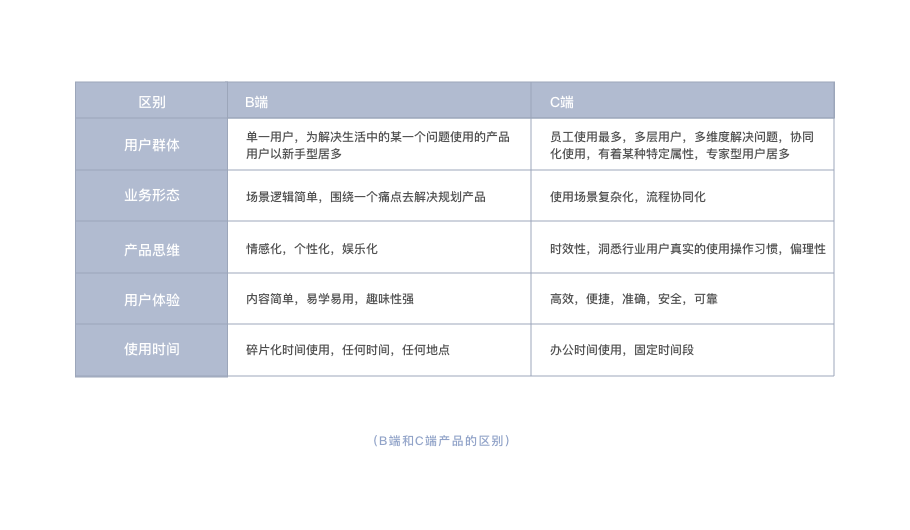
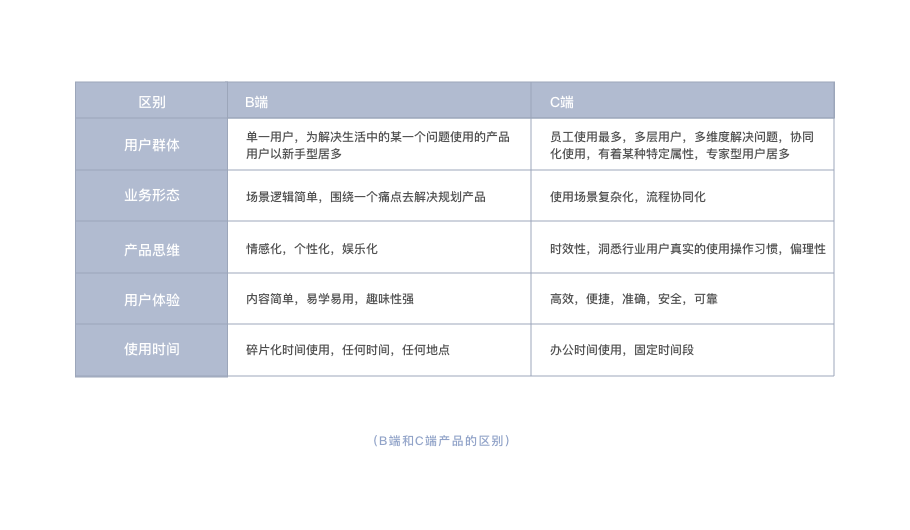
当然,从C端快速切换到B端设计或者从B端快速切换到C端都不是一件容易的事情,因为B端和C端存在比较大的一些差异。其商业属性,目标用户,使用场景,设计表达,产品诉求,用户体验,设备载体等都是不同的。B端现对于C端的业务而言更为复杂,那么这次就聊一聊B端设计师从哪些方面发掘自身设计价值,更好的为产品服务,提升产品价值。
B端产品是什么
在我们开始接触B端产品时,先要对B端产品有一个基本的概念,什么是B端产品?
常见的有OA系统,ERP,CRM,SAAS等(这里就不一一赘述,大家可以自行百度查看一下基本概念)
B端产品是帮助企业或者部门协同办公,解决一条业务链问题,将线下操作通过系统化,流程化转移到线上,提高办公效率,节约成本,高效完成任务从而提高企业的效率,减低内部不必要的消耗。

B端产品行业与行业之间的跨越度很大,因为不同的业务属性所要的产品诉求是不同的。但我们作为一个设计师,可能会遇到各种复杂的业务场景,复杂枯燥的行业术语也可能都不精通,就算学习了也不一定能非常懂,而且行业属性较重,我们大概率不是用户,业务场景还原成本高,甚至没有条件还原。所以在做设计的时候还是会懵。往往我们需要深入用户调研,尽可能地接近真实业务场景,与用户共同创造,基于业务底层逻辑提炼出强整合性、高兼容性、高拓展性的系统规范。B端的产品设计也是一个不小的挑战,那我们如何打破这个挑战更快速的接触,适应B端设计呢?
困难会有,办法也会有的
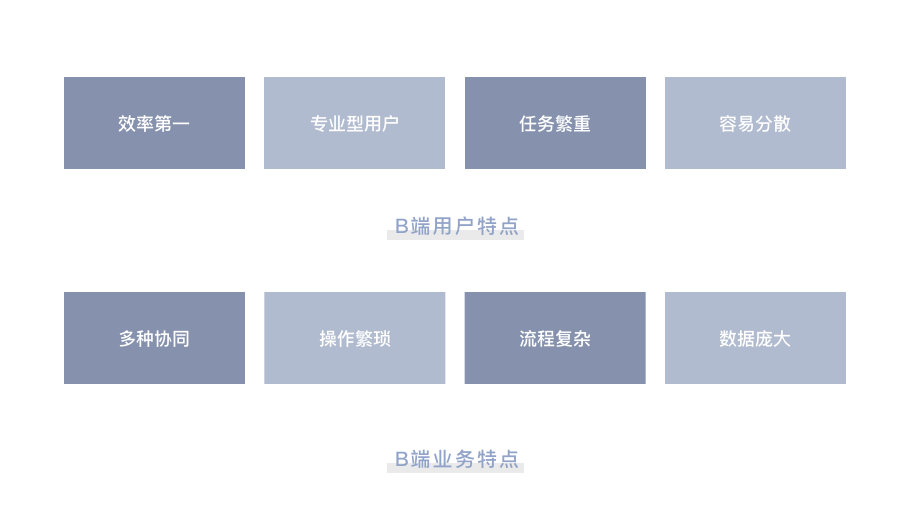
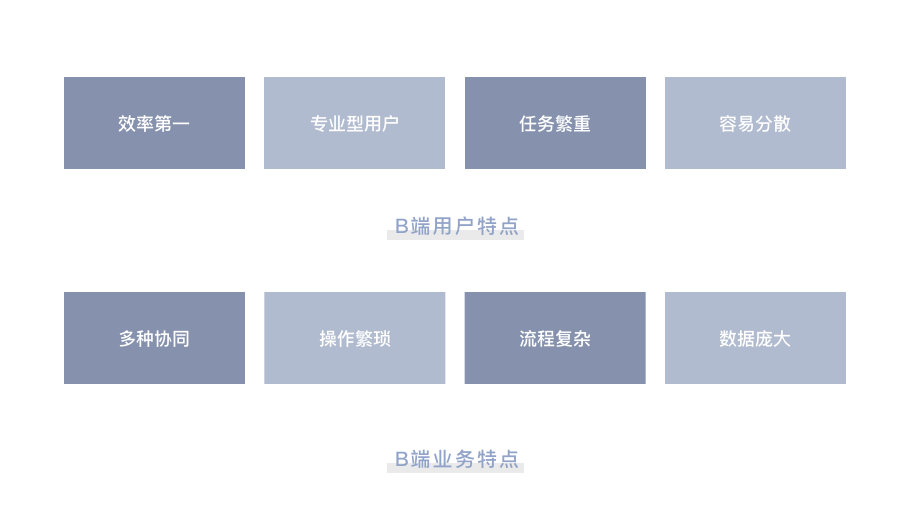
B 端产品相对而言,场景、功能、业务流程、信息架构要比 C 端更复杂,面对的异常情况也比较多,所以 B 端在设计风格上尽量做到简洁。B 端产品实用性大于美观性,在每一个功能的设计都需要你去思考很多方面:用户易用、信息层级、未来扩展,你都要做出取舍,而对于每个模块都需要你思考、结合用户场景。
面对B端产品我们应该如何分析和处理呢?

1.了解业务和产品
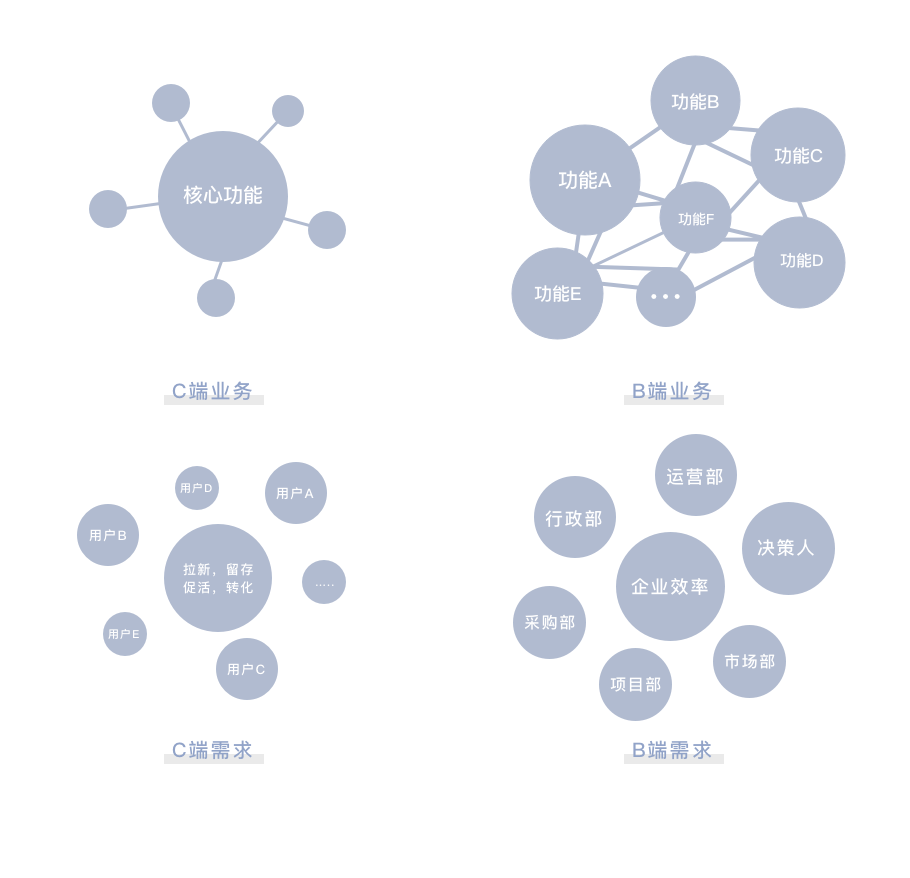
B 端的业务逻辑复杂,子业务多样化,产品的规则,流程,诉求可能随时就会调整,设计师应当基于B端的产品业务特性,市场与用户的需求,在看似杂乱无章的业务中寻找共性,梳理模块进行合理的整理和设计。
在做B端业务前,我们要对我们即将要处理的业务有一个基本的理解和认知,不同的部门员工因为职业属性,使用产品的诉求也是不同的,所以相对应的设计方案流程也是不同的,这就需要我们充分理解业务流程,有针对性的梳理。

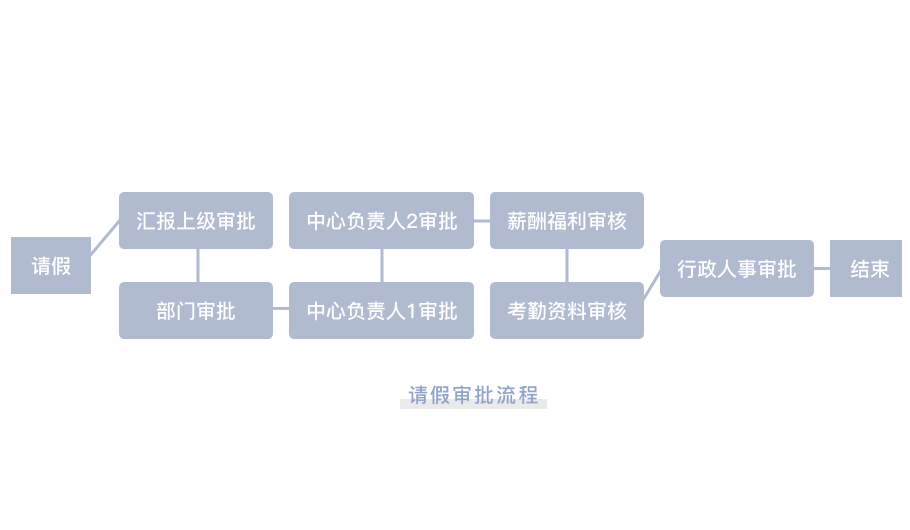
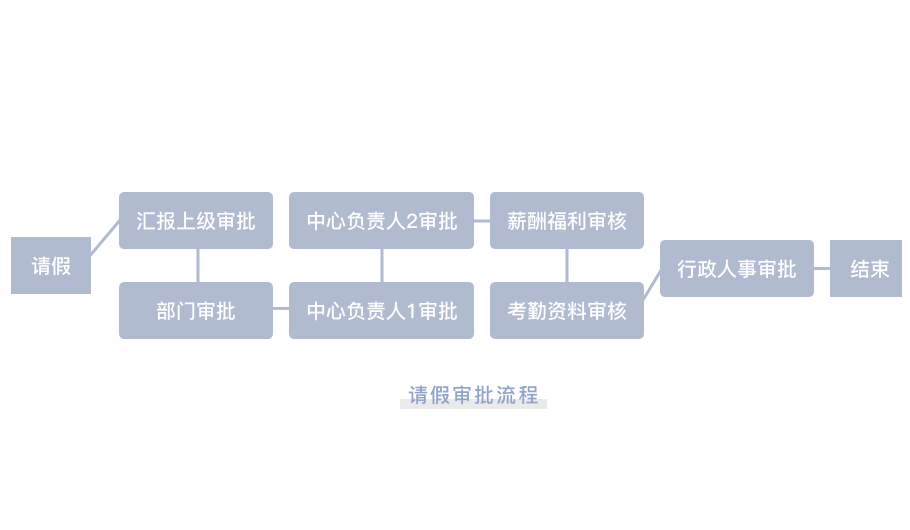
例如:我们要做一个考勤系统,我们需要清楚公司的考勤制度,事假/病假/年假/调休等如何处理,如何提交,如何审批,月底汇算,季度汇算等问题,前期了解的流程越多越清晰,就可以帮助我们规避很多不必要的问题。
要将功能流程归类梳理整合,把杂乱的功能整理清楚,提高用户效能。
2.提高效率
用户的时间就是金钱,这对于 B 端商家角色中尤为重要,大量订单的处理、表格化的导入和导出、批量管理和网站运营等方面,对于效率有着极高的要求,商家通过可视化界面来完成某项任务。
在这其中,影响最大的莫过于交互方式了,相信各位一定用过各大银行的网站,页面的导航关联性弱、结构不合理、提示不明确、交互流程过长,甚至有的网站光是登录,就得大费周章。
如何提高效率,我认为主要从以下几个方面着手:

-
提高易用性
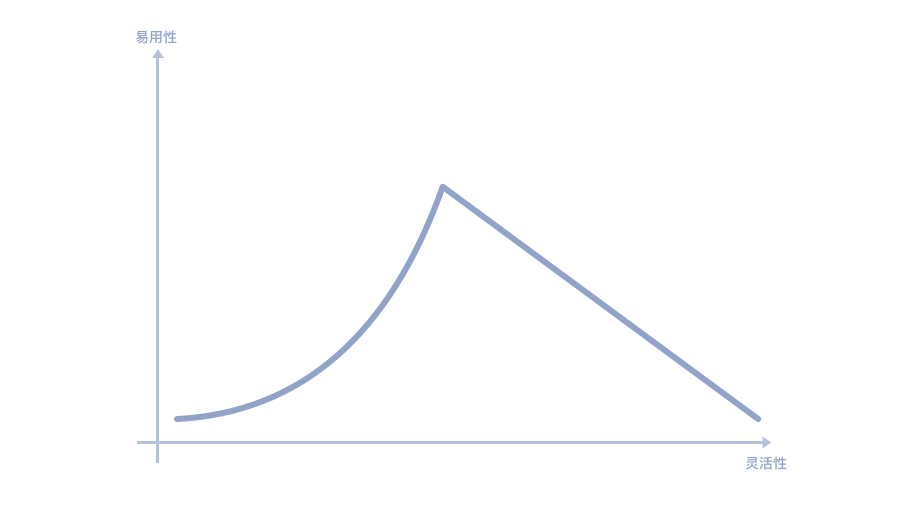
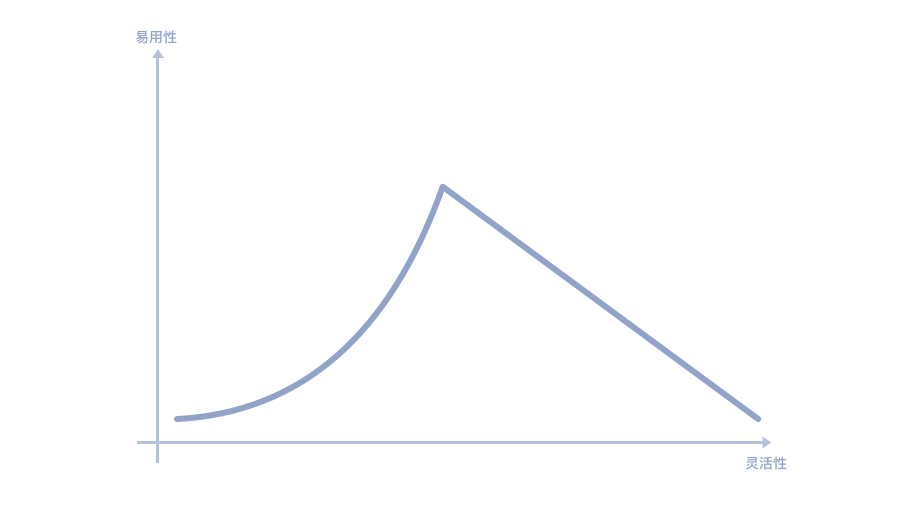
如果你的产品,让人看一眼就能上手,那么说明是非常友好的设计。易用性不一定意味着简单和低智,依据复杂守恒定理(泰勒斯定理),每个应用程序都有自己内在的、无法简化的复杂度。
所以,提高易用性意味着要设计合理的交互,易用性分为对新手(小白用户)友好和对老用户(专家用户)友好,包括数量最大的中间用户。
如果你的界面是仅仅对于新手友好,那么可能完成的任务都是简单而轻松的。但是对于老用户,他需要更复杂的功能来处理大量庞杂的任务;因此在设计的时候,既要提供傻瓜式的操作方式,也要对专家用户提供提高效率的工具。
-
智能化
此处的智能化既包括通过大数据或者人工智能自动将操作步骤变得简洁高效,也包括诸如一些字段输入、自动定位、图片识别、OCR 等方式来使用户的效率得以提升的功能。
以前的用户要抠图可能会在 ps 中操作好几个步骤才能完成,但是随着机器学习技术的发展,ps 已经可以更加智能的抠图。当然,还包括其他功能的智能化。
在 B 端 SaaS 领域,智能化也是一个重要的趋势,针对不同的商家所面临的不同的行业领域,我们或许可以提供更加全面且友好的服务。
3.提高通用性
提高系统内的一致性,减少用户认知成本。在同一平台内的页面,样式和交互上要尽量保持一致性,不要有的地方是总金额,有的地方是总价格,这会让用户犯迷糊。提高通用性,也意味着你需要关注并熟悉系统内不同功能之间的关联性,尽量做到统一处理。
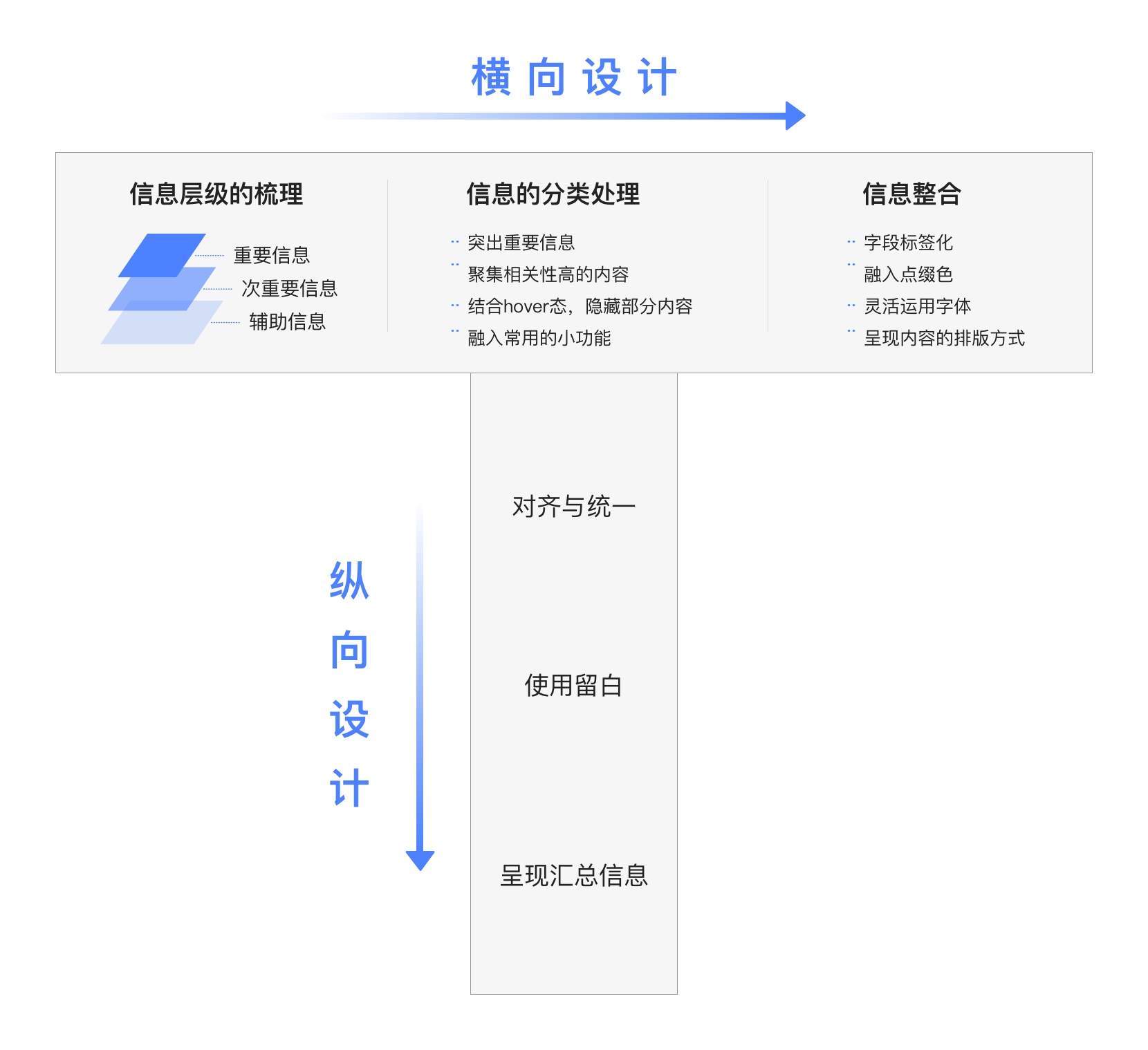
提高B端品质的设计方法
B端产品多在工作中需要长时间沉浸式使用,为帮助用户集中注意力、高效完成任务,设计风格多为冷静、克制、干净、简洁,相较于视觉,更多的是注重如何让用户理解产品逻辑。如何通过设计的处理更好的提升产品的效率,留住用户,让用户有更流程的产品体验。
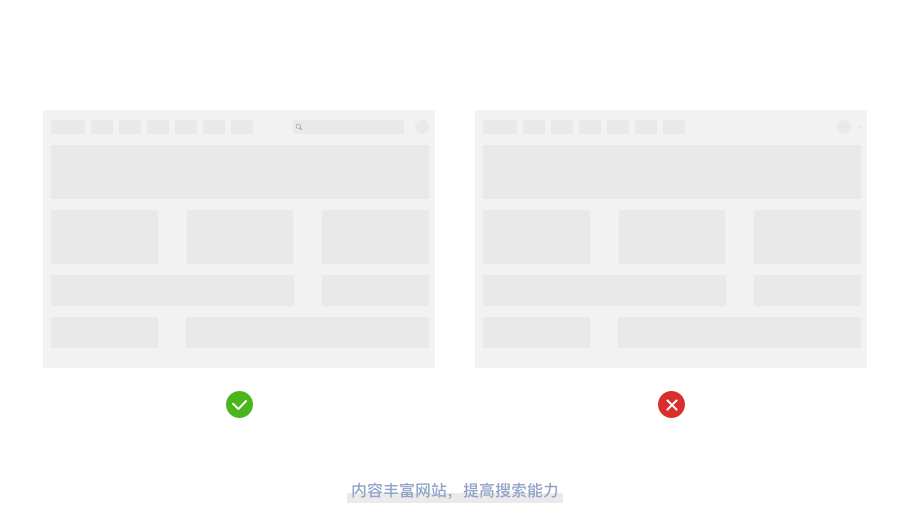
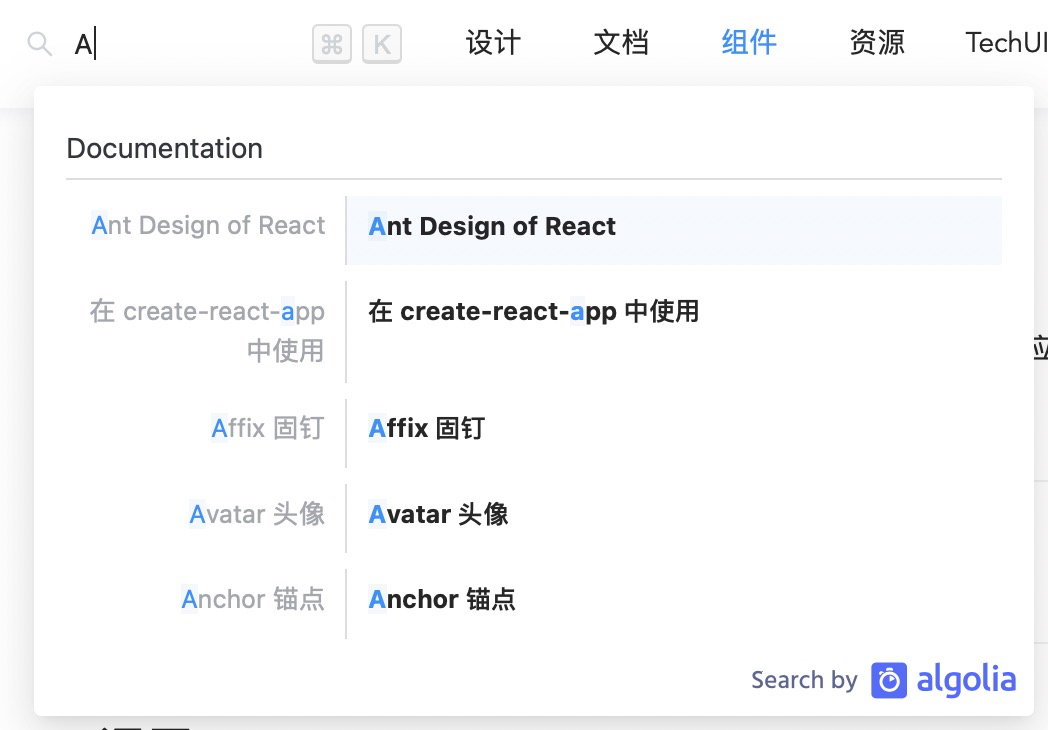
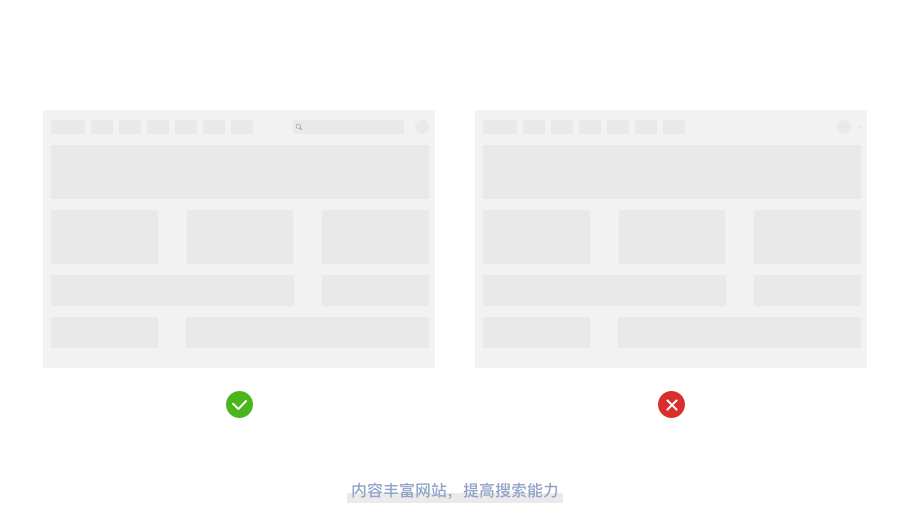
1.内容丰富网站,提高搜索能力
在我们进入一个产品内容比较多的网站下,如何才可以让用户快速在网站中匹配到自己需求,解决自己的问题呢?最快速,便捷的处理方式就是搜索框输入关键字,通过用户的关键词在系统中为用户提供最匹配,最合适的内容,缩短用户寻找产品的时间,提升用户的使用效率,让用户有更流畅的体验。
设计要点:
提高搜索框在网站中的曝光率
提升模糊搜索的正确率
尽量不要出现搜索结果为空

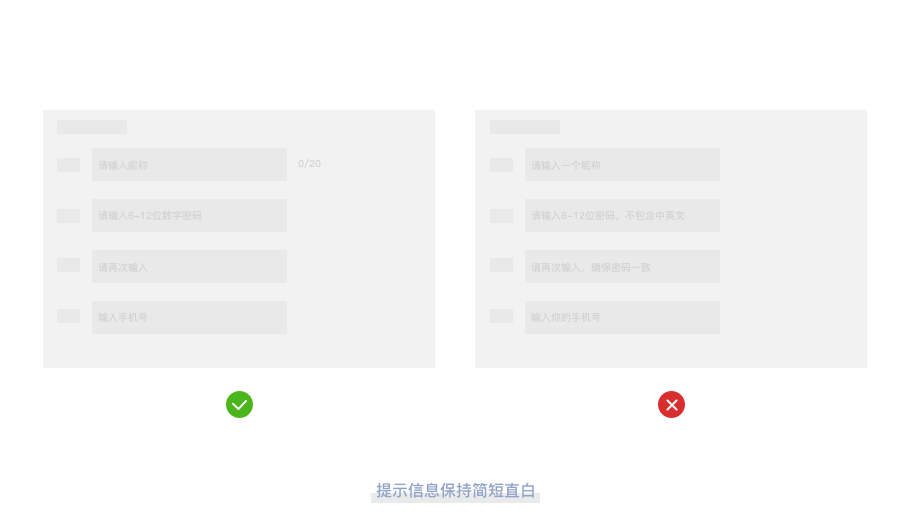
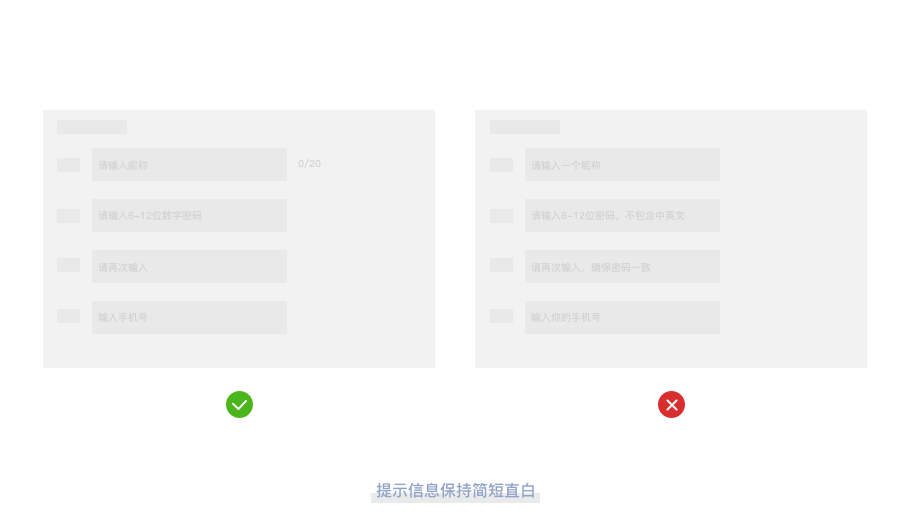
2.提示信息保持简短直白
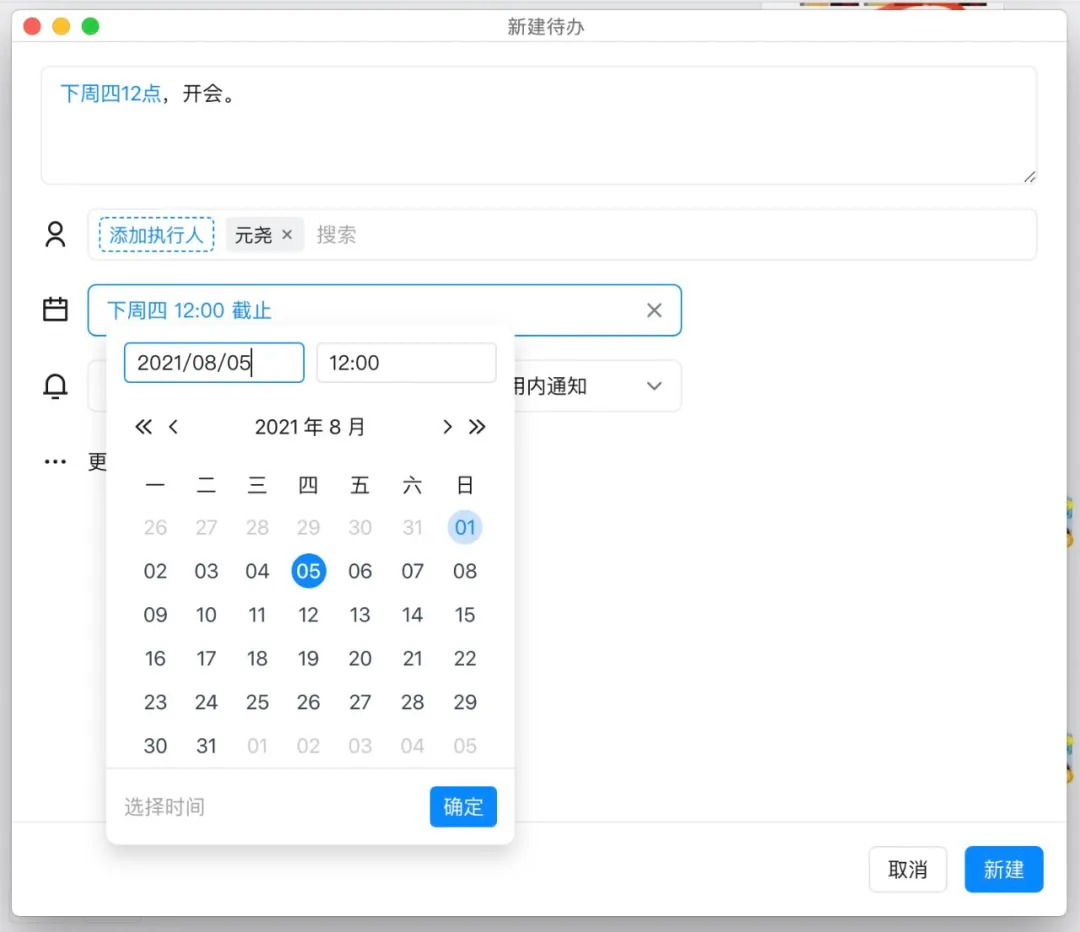
文案提醒要简练,让用户扫一眼就知道要表达什么意思,不要让用户停下时间去思考,琢磨文字提示的信息,减少干扰信息,比如在处理input时加入默认提示,让表单更清晰,表意更明确;有字数限制时,要明确可输入字数和已输入字数,这样让用户有一个预期,不会出现输着输着没法输入新的内容。
设计要点:
文字简短,清晰,通俗易懂
文案风格统一

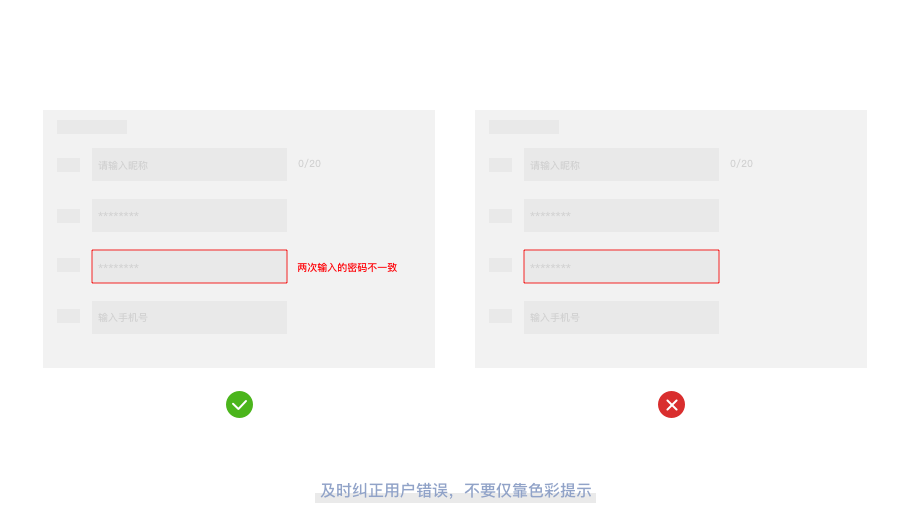
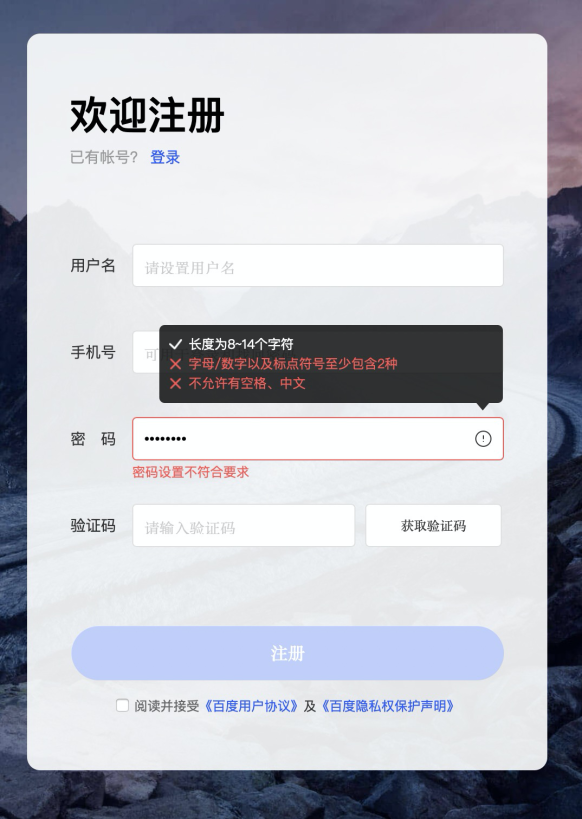
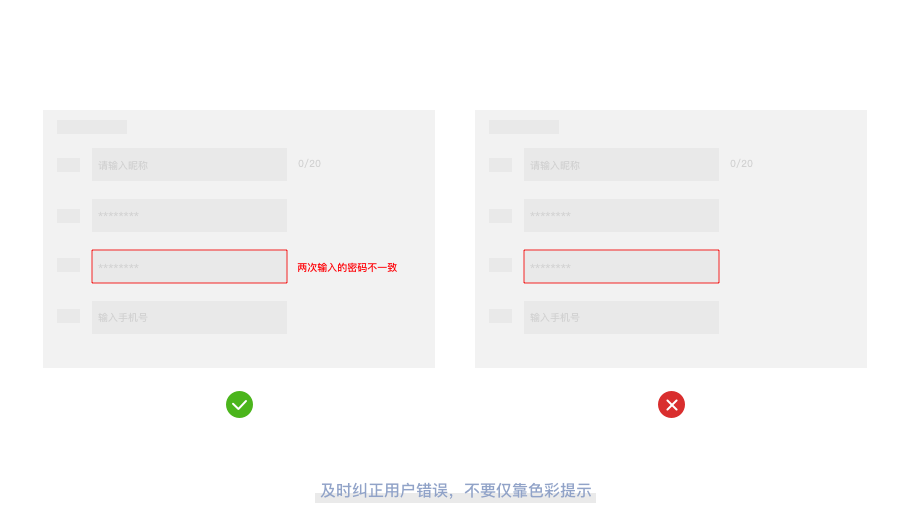
3.及时纠正用户错误,不要仅靠色彩提示
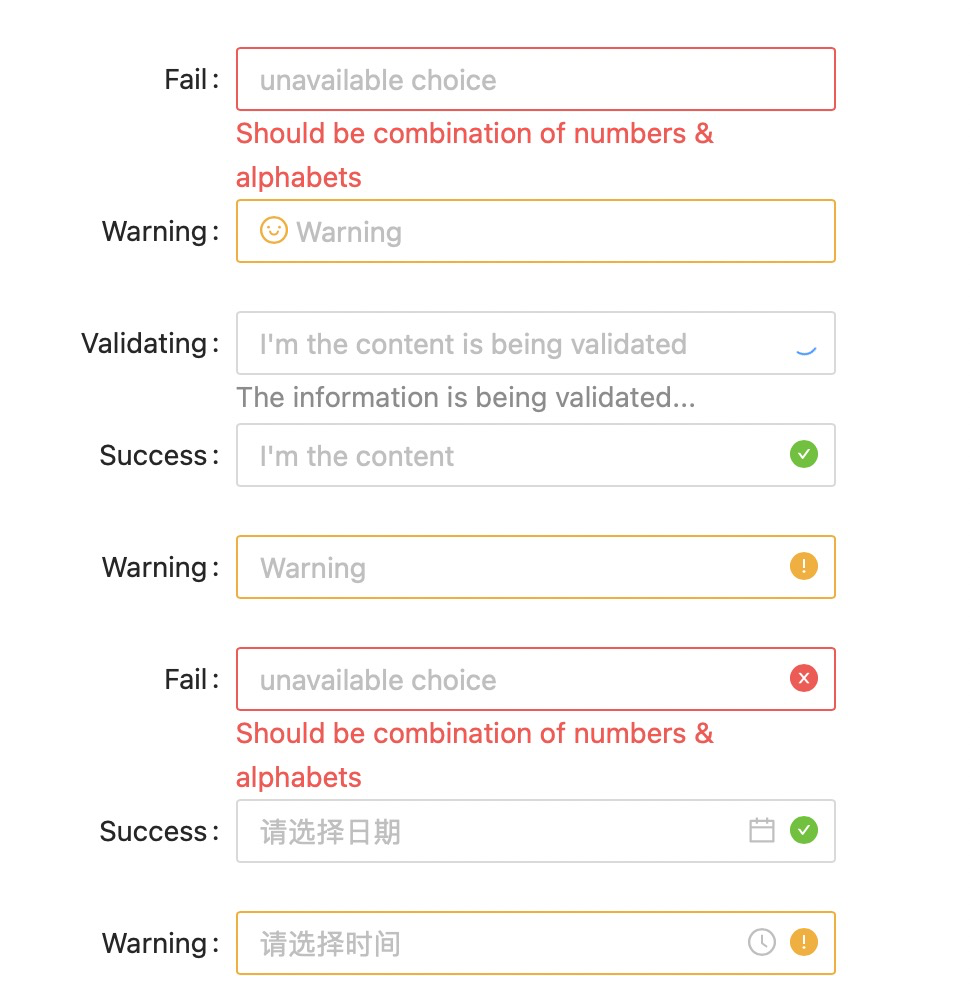
用户使用产品时,用户与产品之间形成一种“沟通”,良好的反馈机制能够大大提升这种“沟通”体验。用户的每一步操作都应当得到相应的反馈,尤其是在错误时要及时纠正,以便用户更准确的操作下一步。但是这种操作不应该只是错误色彩提示。比如当我们在输入表单时,输入错误系统并没有给我们任何提示,只是将输入框变为错误操作的颜色,这样会让用户无法流畅完成操作内容。
设计要点:
及时纠正用户错误,减少用户焦虑
将用户的错误操作清晰明了的表述出来

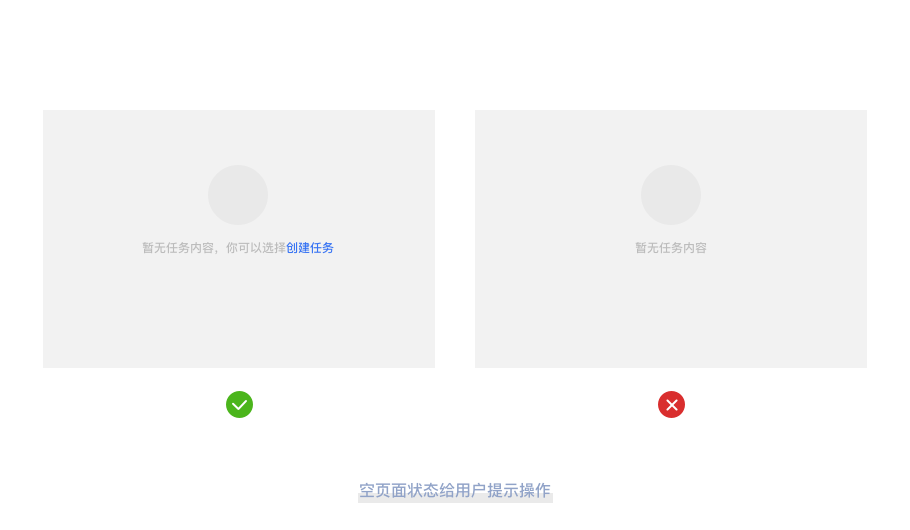
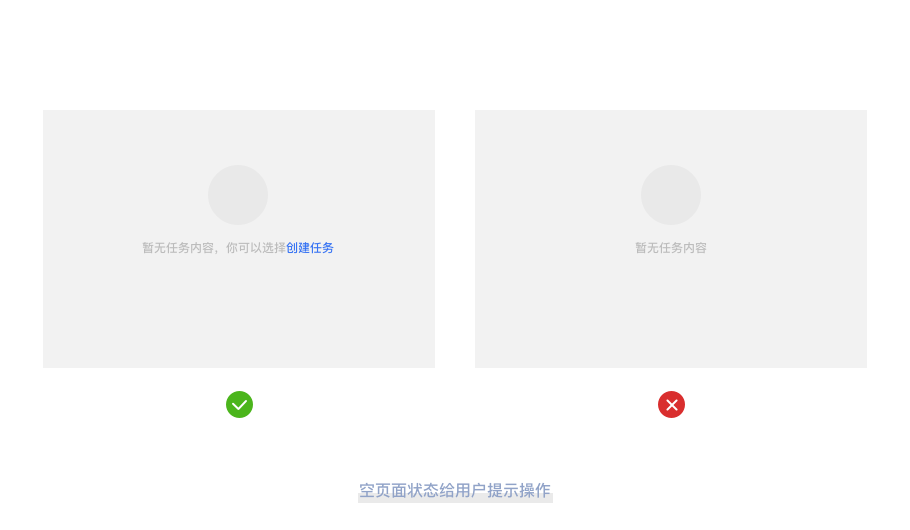
4.空页面状态给用户提示操作
空状态作用和文章中“承上启下”的文字作用是一样的,空页面可以帮助我们理解上下文,让用户知道即将要发生什么,才会觉得舒服。最好的方式就是“展示和引导”:通过清晰的文字告知用户发生了什么,并且通过按钮/快速链接有效的引导用户行为,避免用户陷入死胡同,不知如何操作下一步。
设计要点:
空界面可以增加一些趣味性,个性化或者打造品牌感(IP形象/品牌logo衍生)
空界面状态保持简洁,直观易懂
引导用户操作

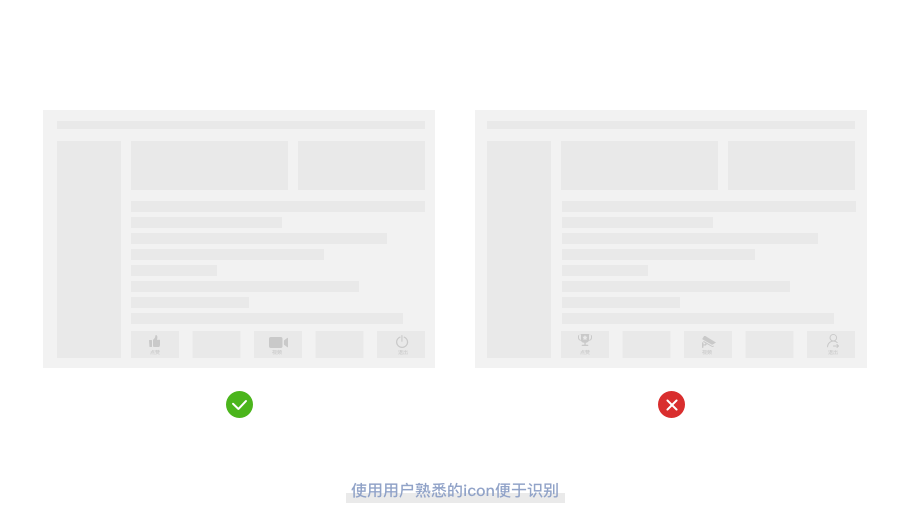
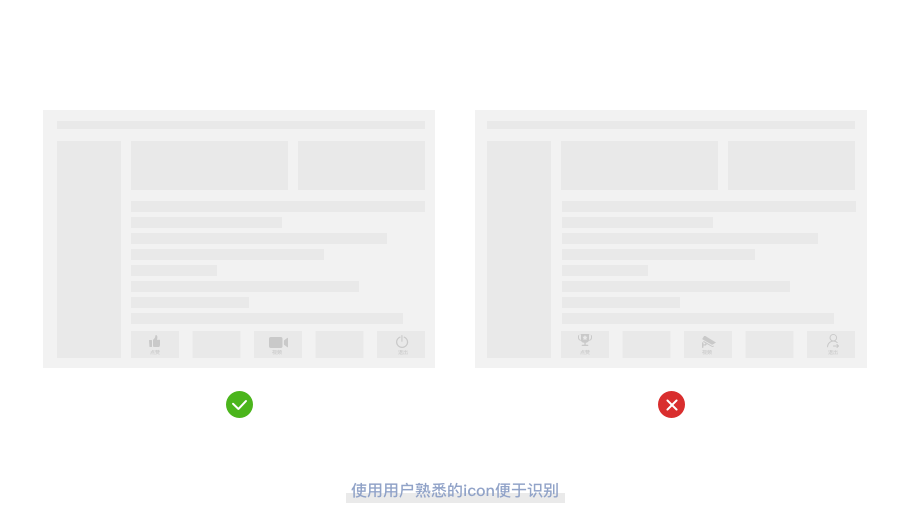
5.使用用户熟悉的icon便于识别
当icon被用于设计时,最好使用用户熟悉和容易识别的icon,以使用户能够迅速地了解其用途。如果icon无法传达正确的意思,就会变成视觉噪音,让使用者迷惑,成为使用者的认知障碍。
设计要点:
icon要易识别,正确传达表示含义
同一层级的icon,要统一标准,设计一致

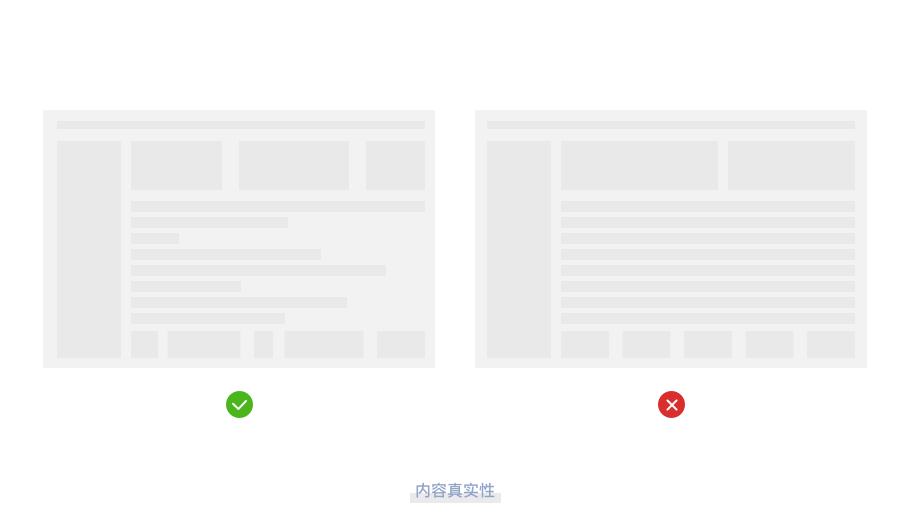
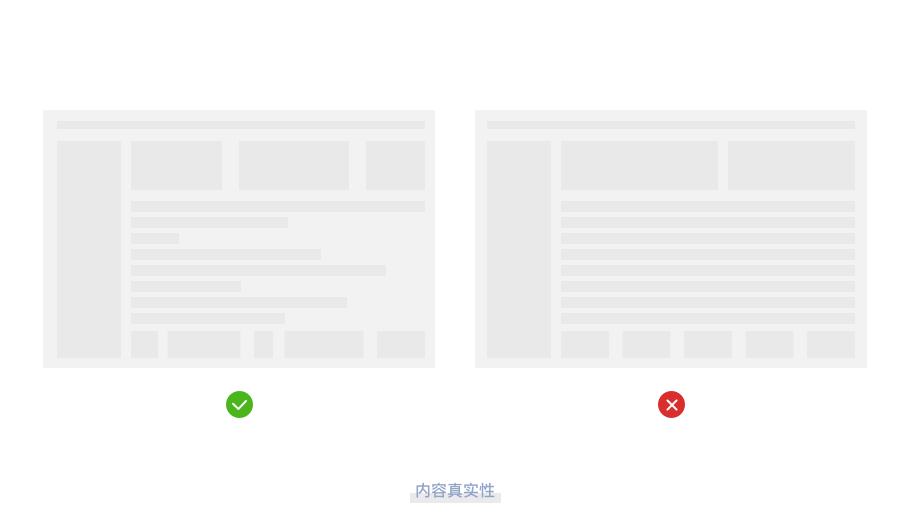
6.内容真实性
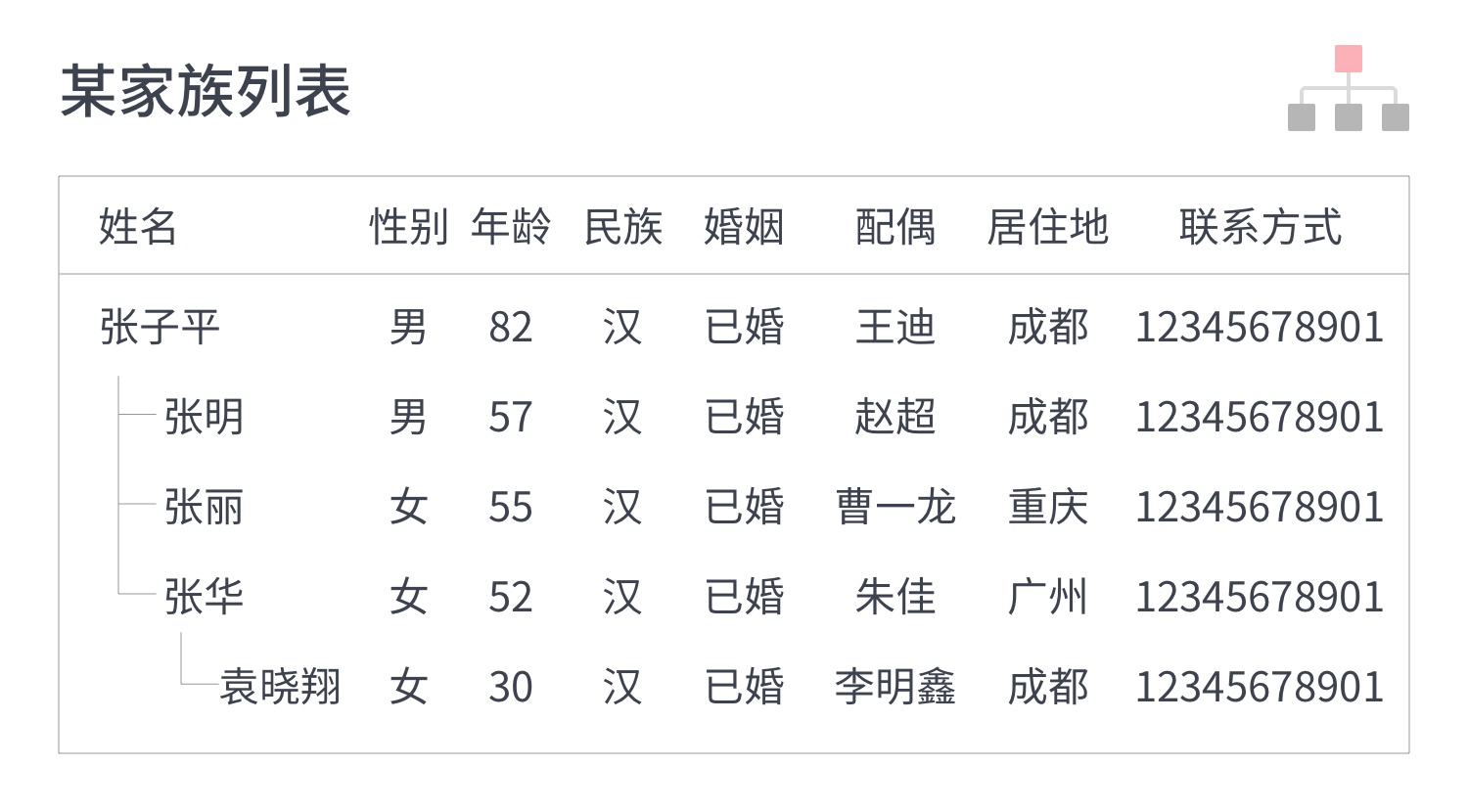
B端的设计往往会有很多种情况,我们在做名称/数据的设计时尽量模拟真实的上线数据,如果涉及敏感数据可以自己改一下,但是尽量要采用字段长度,这样可以在设计中无限接近上线后的产品,减少后期因为数据展示出现的UI调整。
设计要点:
在设计阶段无限接近真实上线环境
将上线后可能出现的展示样式都要制作出来,避免后期的返工

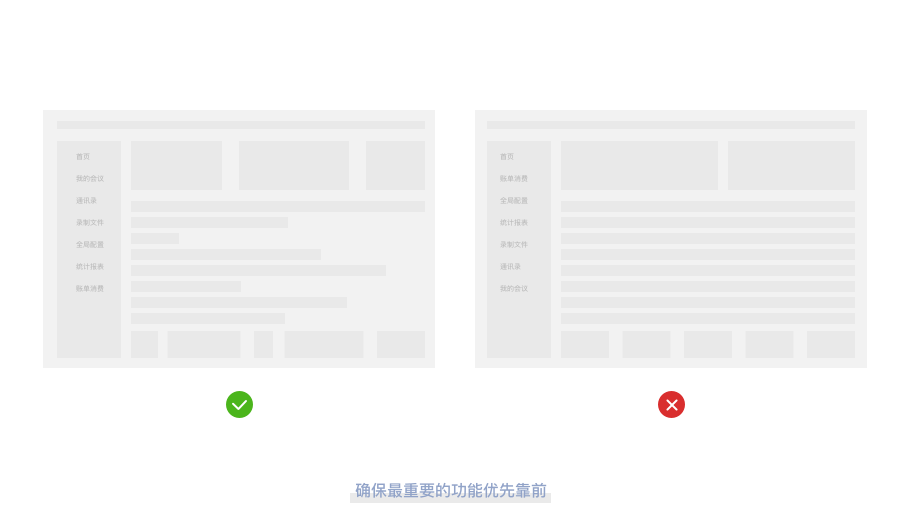
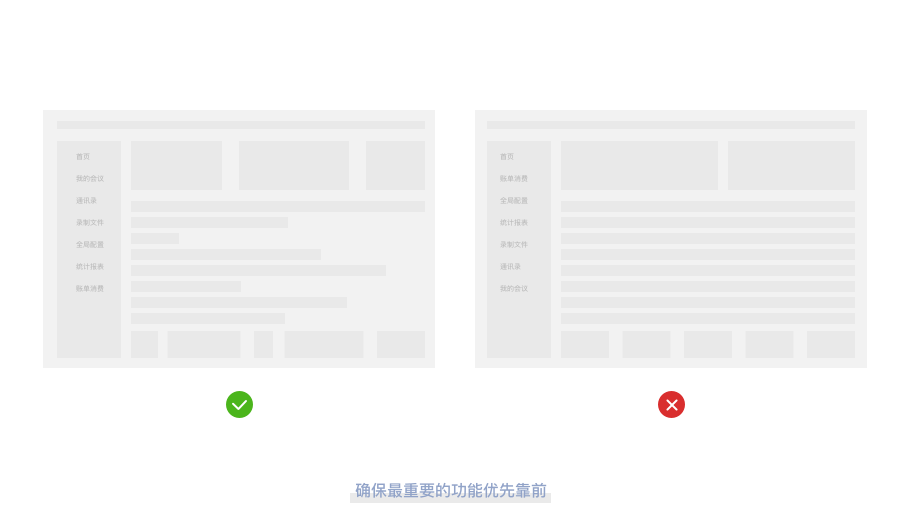
7.确保最重要的功能优先靠前
确定功能操作的优先级,将一些用户关心的数据统计/报表展示一级页面,使用频率高的功能优先靠前展现出来,轻量级操作的信息入口尽量收起,不要展示给用户,以免造成不必要的困扰,增加用户学习成本。
设计要点:
确定功能优先级
高频次入口优先展示,低频次折叠隐藏

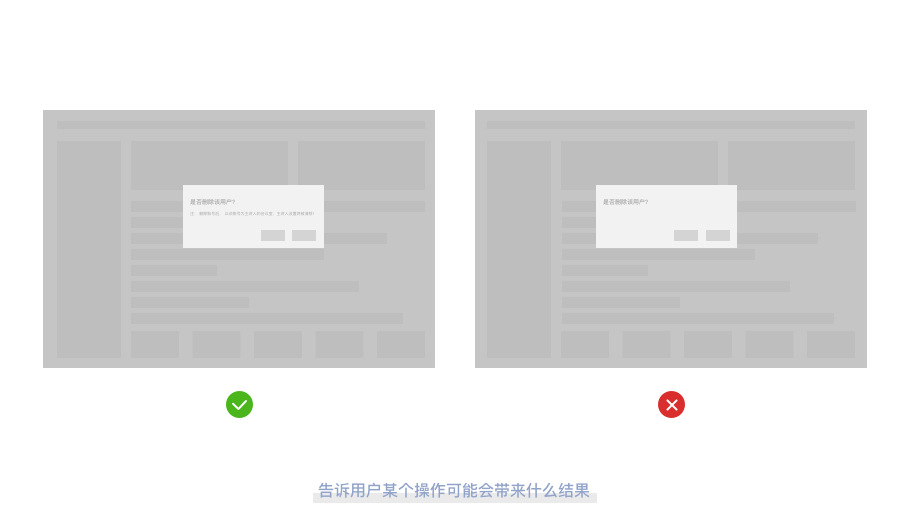
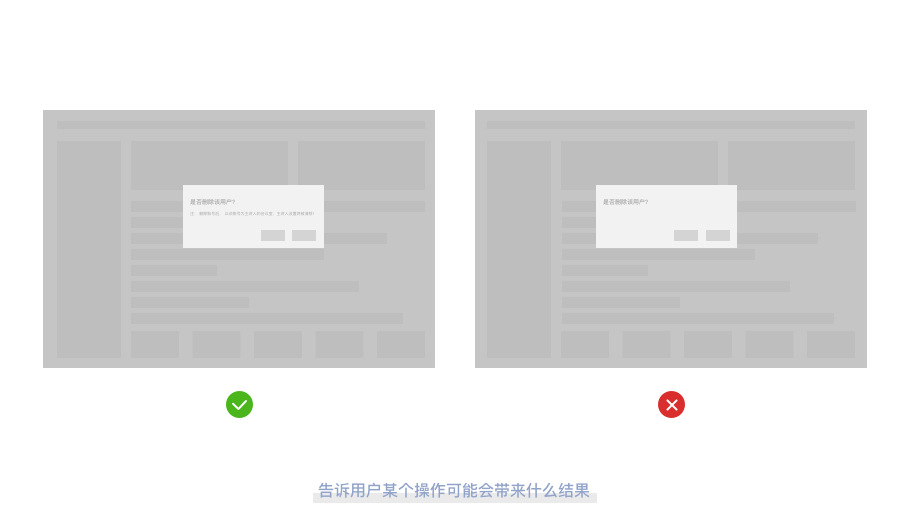
8.告诉用户某个操作可能会带来什么结果
B端产品逻辑严密和专业性较高,用户在使用时经常不可避免的操作失误,尤其是涉及到删除数据或者金额方面的操作,我们需要格外的谨慎处理。在用户犯错时,我们要及时的提示用户,这样的操作会带来什么样的后果,提示的文案要注意语气,不要将责任全部推在用户身上,礼貌对待用户。
设计要点:
要及时反馈用户后果,避免因为不当操作造成伤害
页面删除尽量给二次确定,避免用户误点,做个人保护
尽量有垃圾箱回收,方便用户后悔

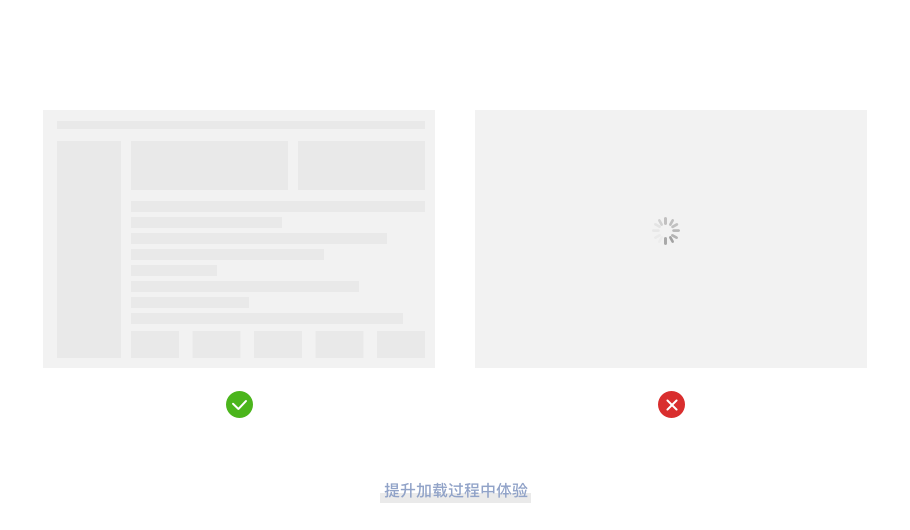
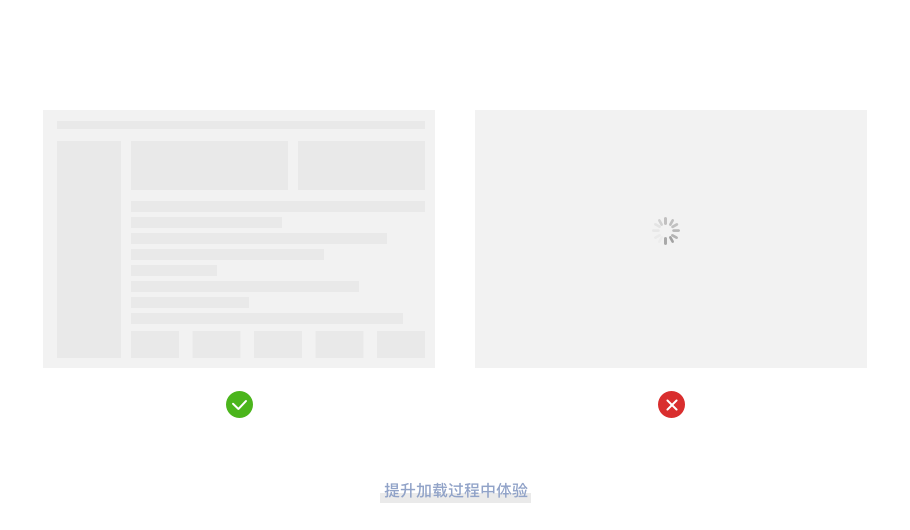
9.提升加载过程中体验
避免加载中用户等待焦虑,我们可以使用分布式的加载方式预先加载页面框架然后加载内容,在内容未出现前通过占位符的方式展示,优先加载占用网络资源较少的元素,减少用户的等待心理,占位符的方式可以让用户提前了解到页面整体的展示样式效果,给用户加载好的错觉。
在加载过程中我们可以通过这几个视觉表达方式来加载,通过显示品牌元素加载;色块加载;界面布局;灰色图显示等。
设计要点:
避免空白页加载等待,增加用户焦虑
选择最符合产品调性的加载

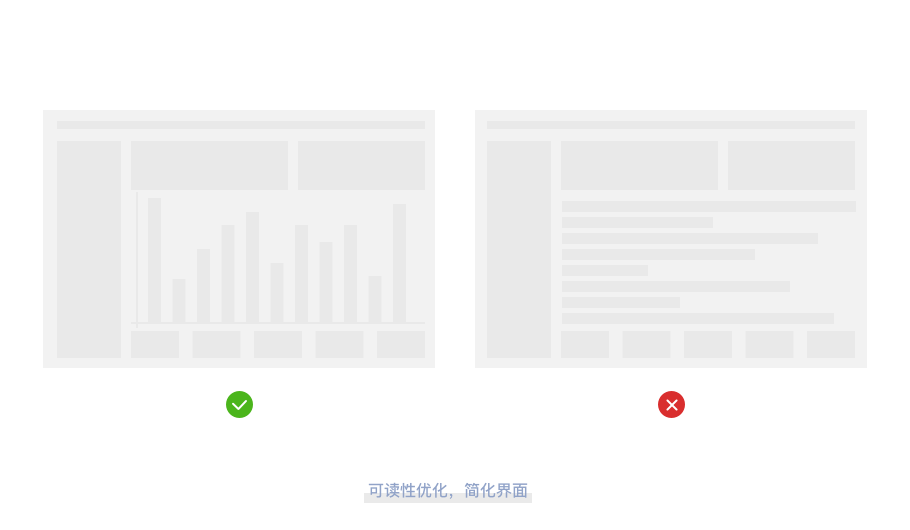
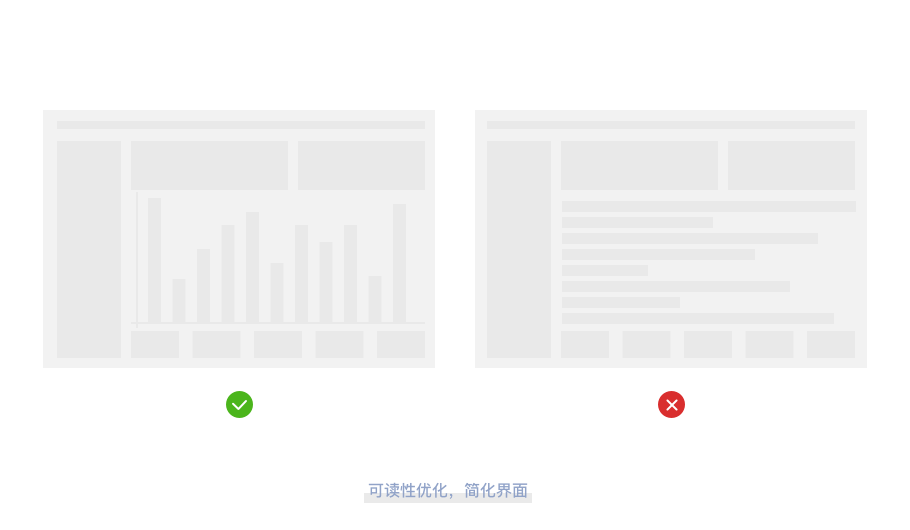
10.可读性优化,简化界面
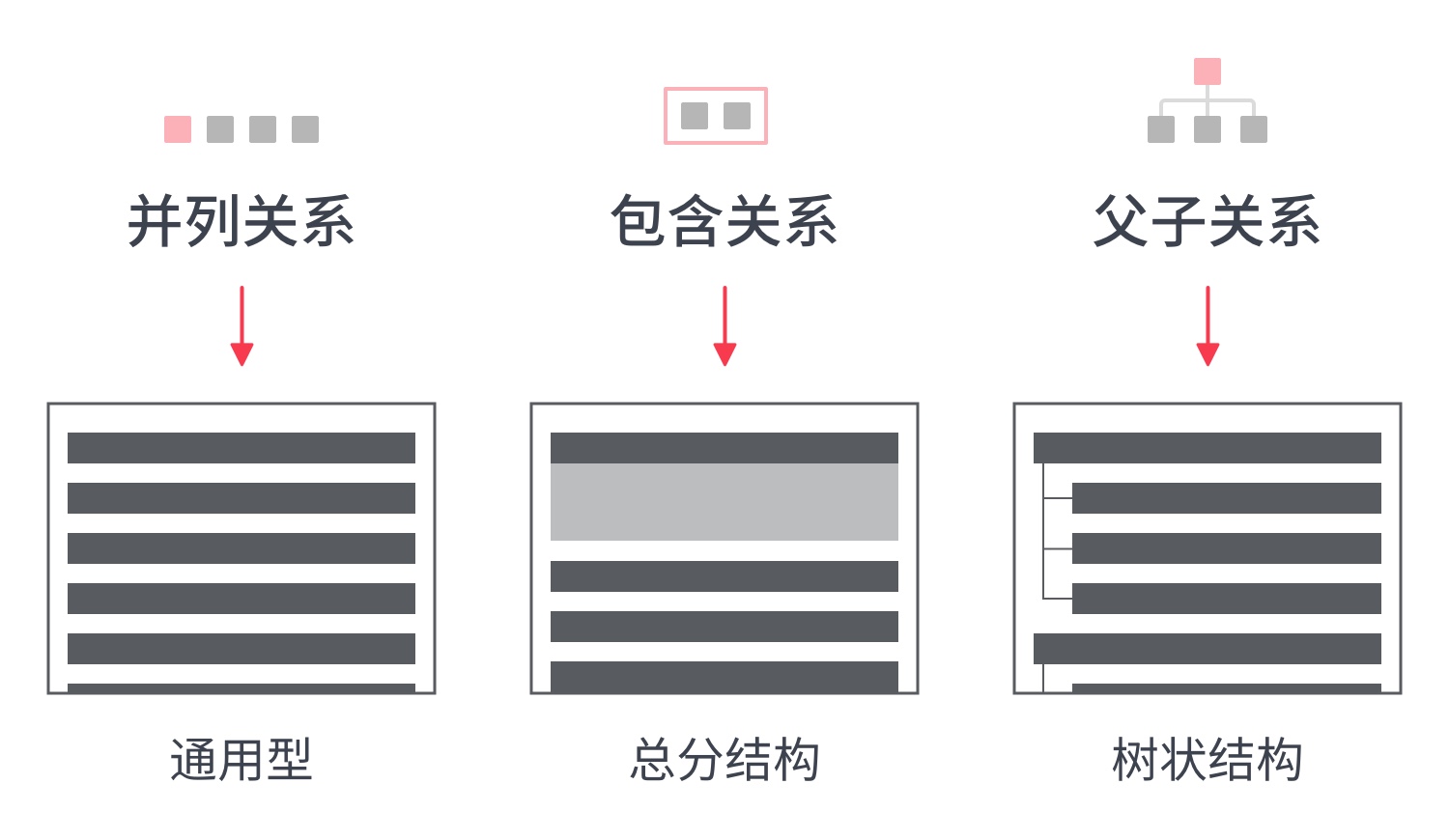
我们要做到减轻界面视觉呈现,但这并不是意味着减少页面功能。我们要帮助用户简化认知负担,增加界面可读性,降低用户阅读浏览复杂的大块内容时的心理压力和抵触感。将一些复杂的表单内容通过数据可视化的方式让用户更快,更便捷的查看数据,从而对业务有更直观的理解。
设计要点:
数据可视化是一个不错的选择
避免不必要的元素信息
保证可读性

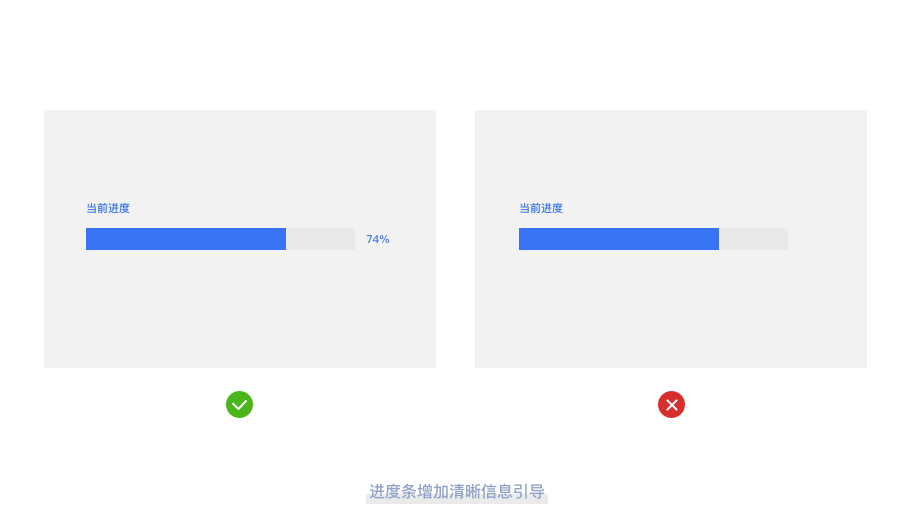
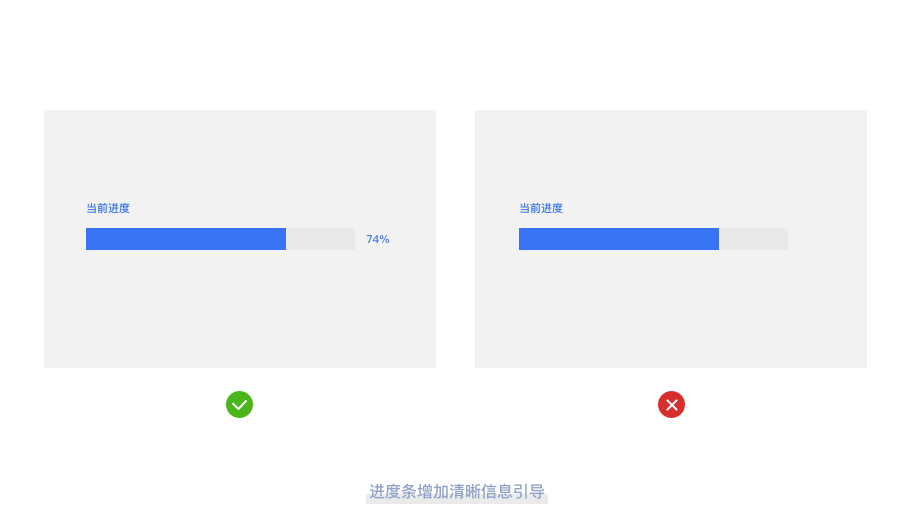
11.进度条增加清晰信息引导
一个优秀的进度条可以让用户减少很多的焦虑,并且让过程和结果步骤清晰可见,进度条的目的在于通过向用户反馈当前响应进度来让用户在等待中放松下来,在用户等待程序处理事情时,不应该把用户仍在一旁傻傻的猜想程序什么时候结束,这个步骤还有多长时间。正是这样的情景下,进度条刚好可以构建用户与系统之间沟通的桥梁。面对长时间的几十秒的操作的进度条不应该只是一个进度模糊显示,更好的处理是应该加入进步完成的百分比,清晰明了告诉用户系统完成了多少工作量还剩多少。
设计要点:
进度条可以打消用户对程序等待响应的疑惑
针对响应时间稍长的进度加入显示百分比

12.设计验收
开发完成后设计师要开始设计走查,因为开发不可能百分之一百的还原设计图,所以最后的设计把控是非常重要的,即使是开发按照设计图还原界面但是可能代码实现后还是有些问题,或者是不同尺寸的屏幕适配,或者是加入真实数据后一些展示问题,又或者是页面的跳转/返回以及一些弹窗提示等都需要最后的走查确定;不仅仅是视觉页面验收,交互方面还要考虑去验证思考最符合用户操作体验的流程。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:许小鹏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务







































































































































 通过简单的几何图形,主要是圆形、正方形、三角形等;加上混合模式的质感,给人一种高级感。加上透明度、叠加的光影,简单的几何图形背景呈现出空间感。图片上通过运用一个单色渐变,搭配方形的重复色彩叠加,给我的视觉感受是有层次的、立体的空间感。
通过简单的几何图形,主要是圆形、正方形、三角形等;加上混合模式的质感,给人一种高级感。加上透明度、叠加的光影,简单的几何图形背景呈现出空间感。图片上通过运用一个单色渐变,搭配方形的重复色彩叠加,给我的视觉感受是有层次的、立体的空间感。





 色彩叠加还可以运用在引导页、闪屏页面。通过叠加、柔和的过渡,整体呈现的视觉效果还是很时尚、符合主流的设计趋势。
色彩叠加还可以运用在引导页、闪屏页面。通过叠加、柔和的过渡,整体呈现的视觉效果还是很时尚、符合主流的设计趋势。




 google 家的品牌升级,我们也看到了最新的趋势,运用 google 经典的颜色,搭配混合模式的渐变,同时具有品牌识别性。
google 家的品牌升级,我们也看到了最新的趋势,运用 google 经典的颜色,搭配混合模式的渐变,同时具有品牌识别性。





 6.我们看到示例图交叉处是黄色渐变,把第三个和四个圆进行复制,选择交集,生成一个交叉的图形,把这个交叉的图形改为黄色渐变,模式改为加暗。
6.我们看到示例图交叉处是黄色渐变,把第三个和四个圆进行复制,选择交集,生成一个交叉的图形,把这个交叉的图形改为黄色渐变,模式改为加暗。

