

作为一枚设计小萌新,对上述场景,是否似曾相识呢?此些尴尬的情况,也映射出了不少问题:数据化设计意识薄弱,数据基础知识模糊,缺乏系统的体验评估模型和度量方法等等。
那么,我们该从哪些维度进行数据分析呢?数据的基础知识又有什么呢?常见的数据分析方法又有哪些?诸位看官抓好扶好,入门版航班即将起飞,让我们一起走进数据的世界,掌握一定的数据分析能力,告别“我要我觉得”的任性决策。

增量尚不明确,存量博弈的下半场,都以去肥增瘦的方式,宣告着精细化运营的时代到来,似乎也对设计师同学提出更高专业的要求。数据意识作为能力象限中的某个小瓦块,虽然细微,但也是专业输出的切入点。
在面对产品功能迭代、用户行为分析、日常监测、设计决策以及效果评估等等问题时,单纯的从视觉维度进行推导,会稍显单薄。而基于客观数据的分析,可以更科学准确的辅助我们进行决策。


所谓的“数据指标”,简单来说就是可将某个事件量化,且可形成数字,来衡量目标。在一定程度上,“数据指标”能揭示出产品用户的行为和业务水平状况。
目前市面上的产品种类繁多,大致都围绕“用户是谁、做了何事、结果如何”进行归纳整合,分别对应着用户数据、行为数据、业务数据三类指标。

1. 存量:反映某一时间段内活跃的用户数。以日活(DAU)、周活(WAU)、月活(MAU)维度进行统计。其中,Active需以关键用户的自发行为来进行定义,常见的动作有登录、浏览内容等。
2. 增量:一般用新增用户数来反映,同样分为日新增(DNU)、周新增(WNU)、月新增(MNU)三类统计维度。其中,增量的定义相对模糊,需提前与渠道确认好新增指标,建议根据内部的账号体系进行指标的取舍,选择新增注册用户还是新增设备数。
3. 来源:用户从何而来,包含自然搜索、产品导流、好友邀请等多种渠道。结合不同渠道用户的数据表现,可以指导后续的推广方案。
4. 留存:通过留存率来评判产品的健康程度,表示新用户在一定时间段内,某些行为重复发生的比率。其中,日留存和月留存的评判分析作用又有所不同:
日留存:作为衡量用户渠道质量的重要依据,如老王的公众号在站酷、知乎、微信群进行导流宣传,通过分析不同渠道的用户留存表现,从而优化受众用户的投放来源。
月留存:作为用户粘性的重要判断,通过指标来分析产品对用户是否长期有吸引力。也可用作产品上新后,功能迭代是否符合预期的判断依据。
1. 访问深度:用户单次浏览页面的过程中,浏览了页面的数量越多,表示用户访问深度越深,产品粘性较好。
2. 转化率:指在一个统计周期内,完成转化行为的次数占总访问次数的比率。转化率=(转化次数/点击量)×100%。如在电商、理财等产品中,转化率是衡量产品优秀与否的重要指标之一。
3. 跳出率:访问了单个页面的用户占全部访问用户的百分比,可用来衡量访问质量,高跳出率通常表示内容或体验与用户目标脱节。
4. 停留时长:用户游逛的时间长度,需要区分对待内容消费与工具效率场景,高停留时长并非全是正向反馈。
5. 次数:包含页面访问次数(PV)和用户访问次数(UV),通过页面或者用户作为计数单位,但需进行相应数据去重,保证数据的真实性。
6. 点击率:CTR(Click-Through-Rate)即点击通过率,某一内容被点击的次数与被显示次数之比,CTR是衡量互联网广告效果的一项重要指标。影响用户点击的因子较多,作为入口级内容,却具备较大的设计发挥空间,可通过信息的布局与核心利益点的外化,实现行为号召(Call to Action)
1. 总成交量:GMV(Gross Merchandise Volume)属于电商平台企业成交类指标,主要指订单的总金额,包含付款与未付款两部分
2. 人均消费金额:ARPU(Average Revenue Per User)即每用户平均收入。这个指标计算的是某时间段内平均每个活跃用户为应用创造的收入。
3. 续费率:指的是在订阅期结束时,选择续费的用户占所有应续费用户的百分比
4. 付费率:付费用户占活跃用户的比例。
5. 用户周期价值:LTV(life time value)是产品从用户获取到流失所得到的全部收益的总和,当LTV大于平均获客成本和后续的运营成本时,产品获得净收益。

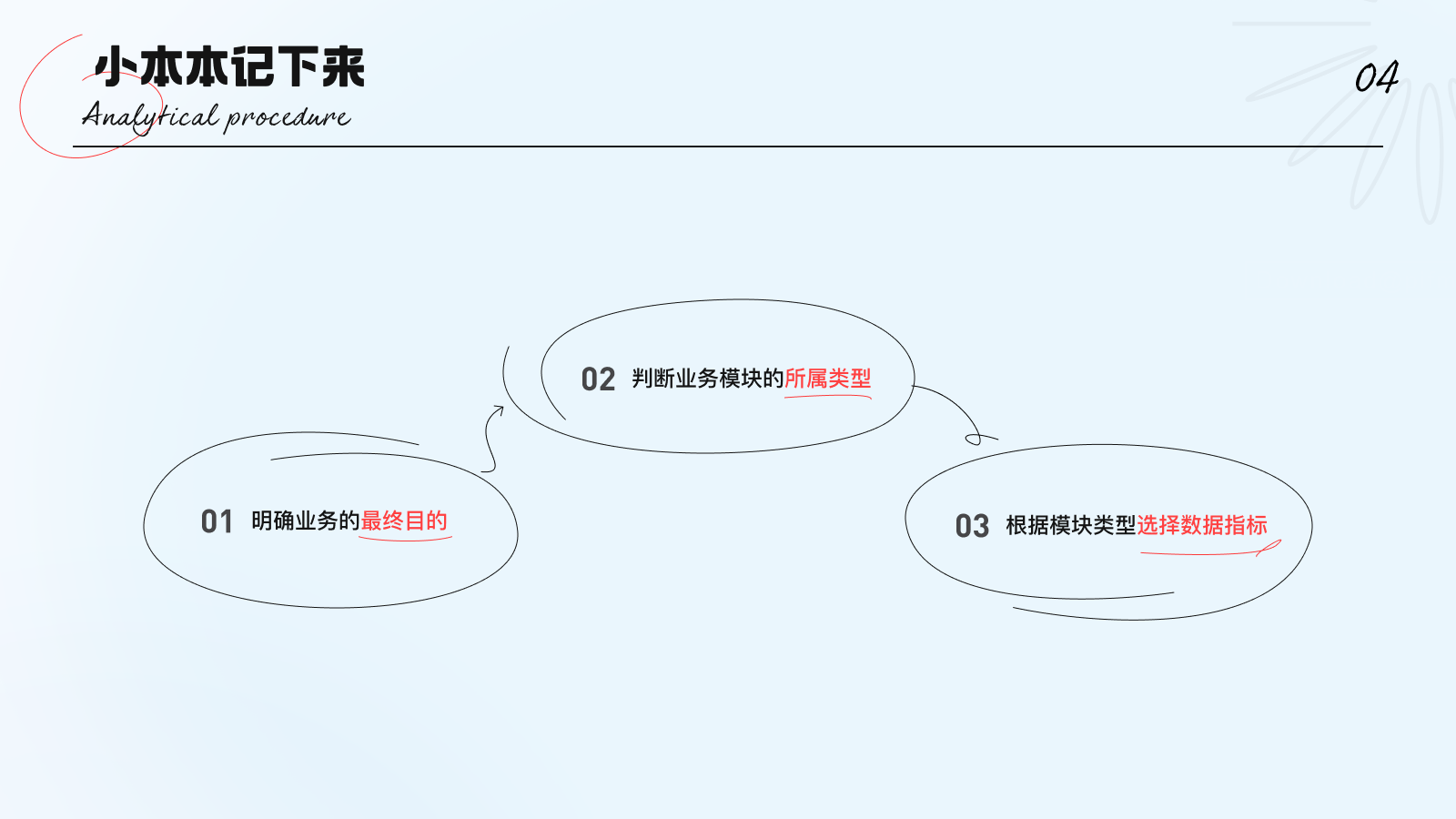
对上述数据类别有所了解之后,我们在面对纷纭复杂的应用类型与数据概念时,到底该怎么选取合适的指标进行衡量和分析呢?接下来,让我们进入下一个知识点-指标建模。我们大致可以按照以下方法进行关键指标的选取。
① 明确业务的最终目的;
② 判断业务模块所属类型;
③ 根据模块类型选择数据指标;

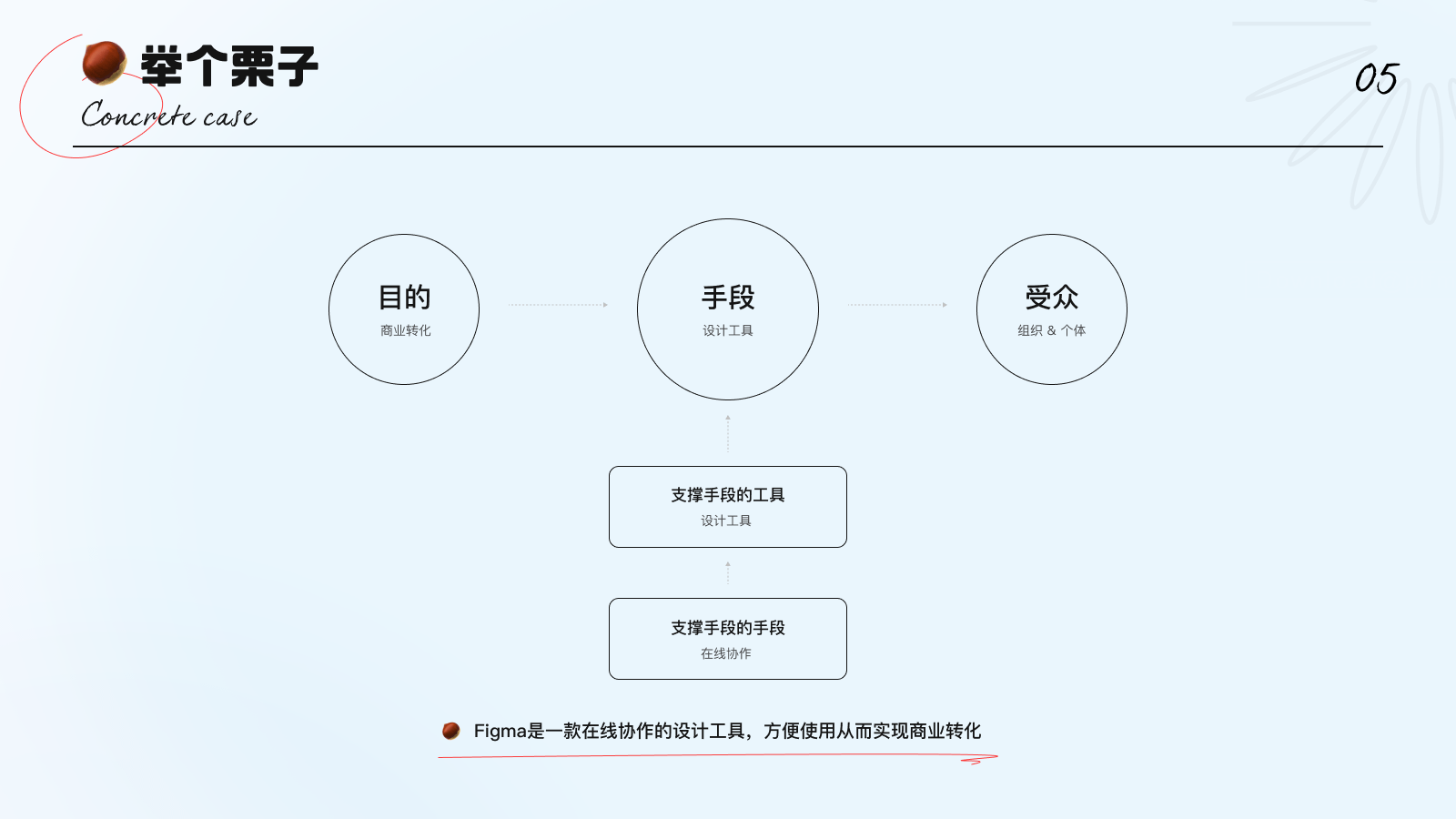
任何产品都有其商业或生存目的,且通常会使用一些支撑手段的工具、或是支撑手段的手段来达成目的。我们以“设计软件-Figma”为例,进行业务目的与手段的拆解。
1. 目的:Figma 是一个基于浏览器的协作式 UI 设计工具,其最终目的是完成商业变现,让更多用户付费购买。
2. 手段:为达成这一目标,而采用基于web的模式这一手段,极大的方便了团队协作办公的需求,继而备受青睐,普及率节节攀升。
3. 支持手段的工具:此外,借助开源的插件及完善的组件功能,为设计创作者提供更便捷的工具支持。

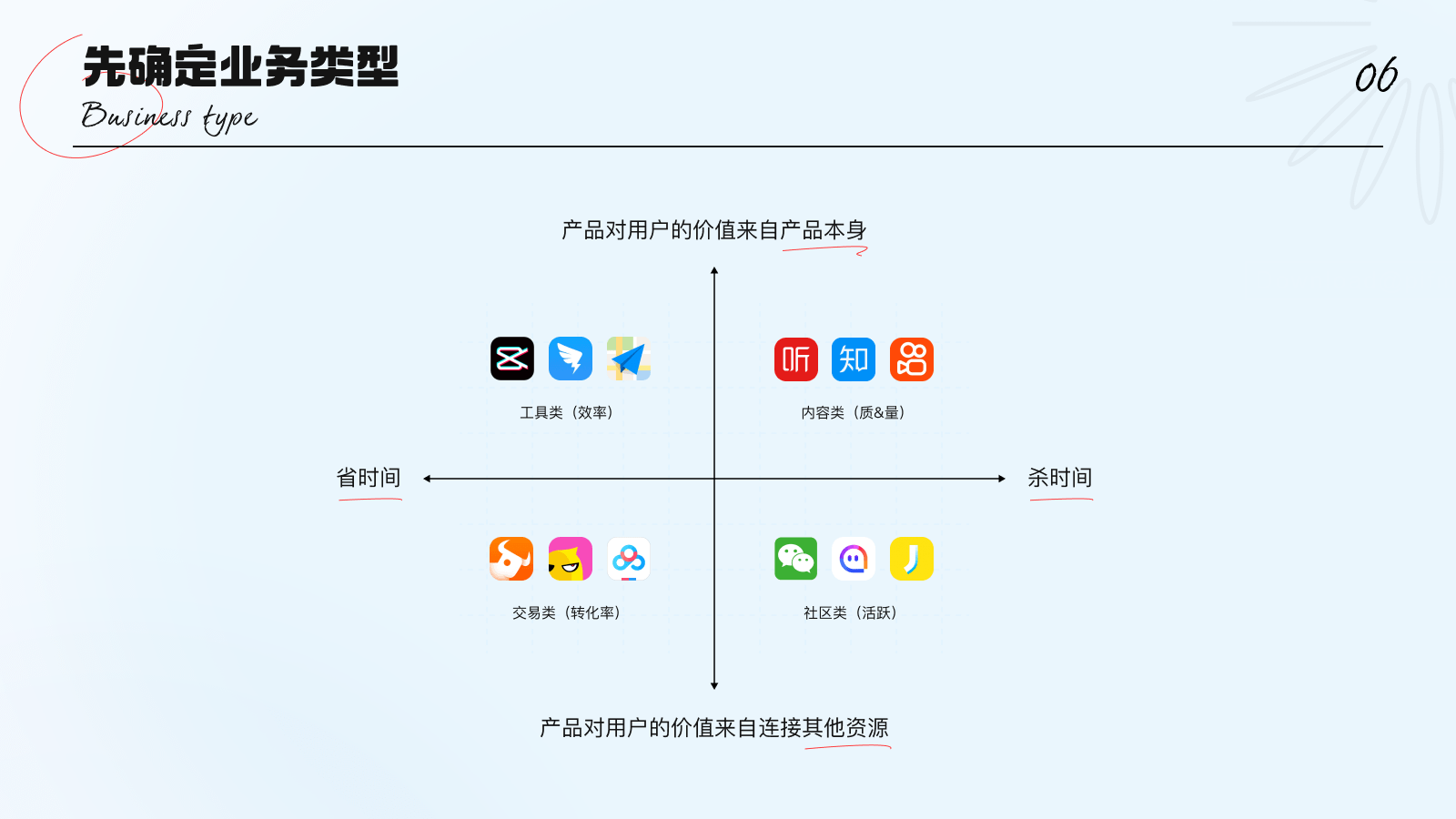
在从业务的最终目的出发,梳理业务模块后,可进一步的拆解该业务模块的具体类型。为方便理解,可以按照产品价值,将功能模块分为4种类别:工具、内容浏览、社区、交易。
1. 针对本身自带价值属性的产品,按照帮助用户节省时间和消磨时间可分为:
工具类:剪映、轻颜相机、飞书文档及翻译查词等
内容浏览类:各类图、文、音视频体裁的消费内容,如短视频、喜马拉雅、知乎等
2. 另一类产品本身不产生价值,通过自身的平台属性来连接资源,同样按照帮助用户节省时间和消磨时间可分为:
社区类:小红书、即刻、微博等
交易类:电商板块、会员付费板块以及直播打赏充值等

按照时间与价值维度,将产品划分为4类模块,每类都有各自需要核心关注的指标要素

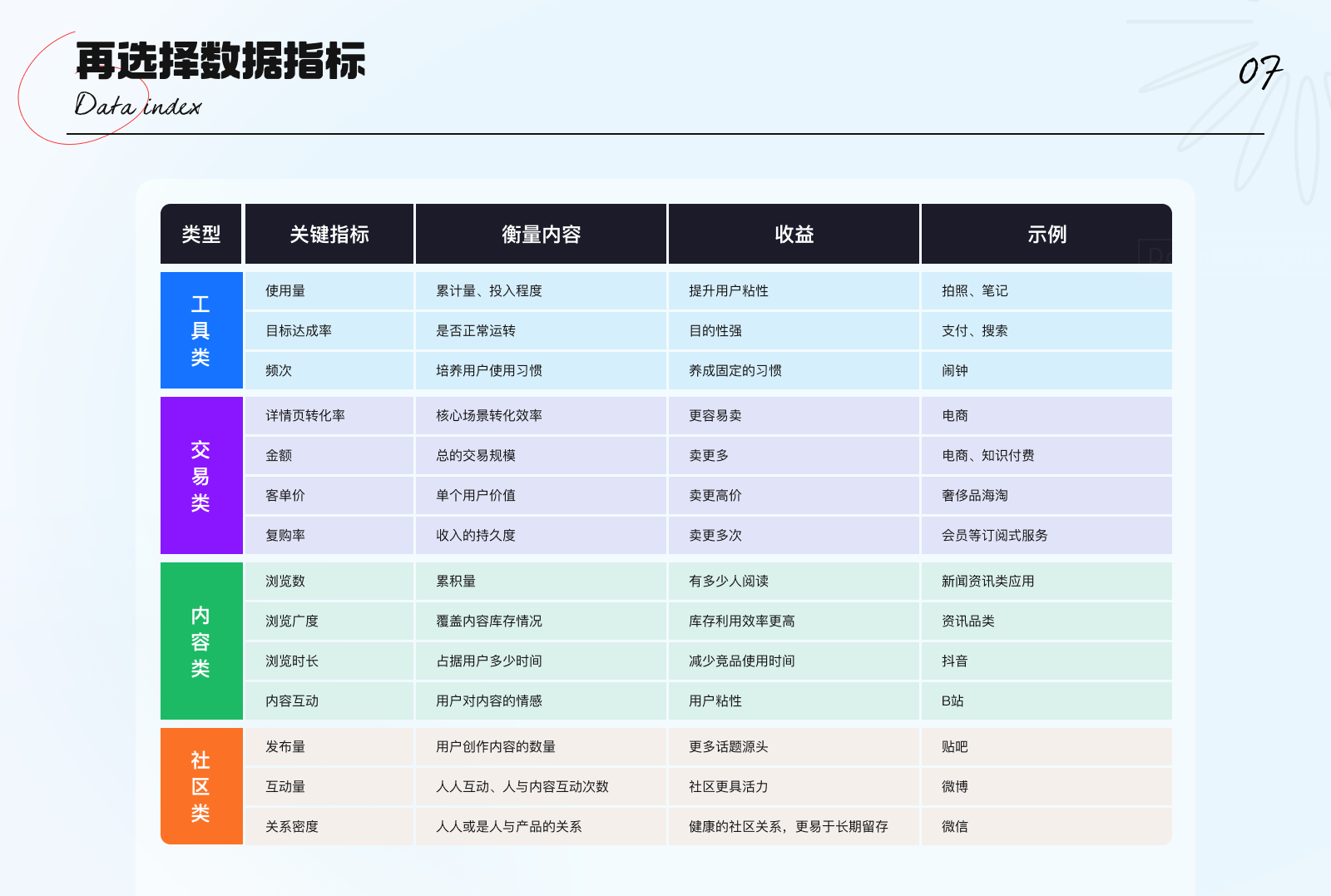
下面对4种分类的功能模块,分别介绍如何选取指标体系
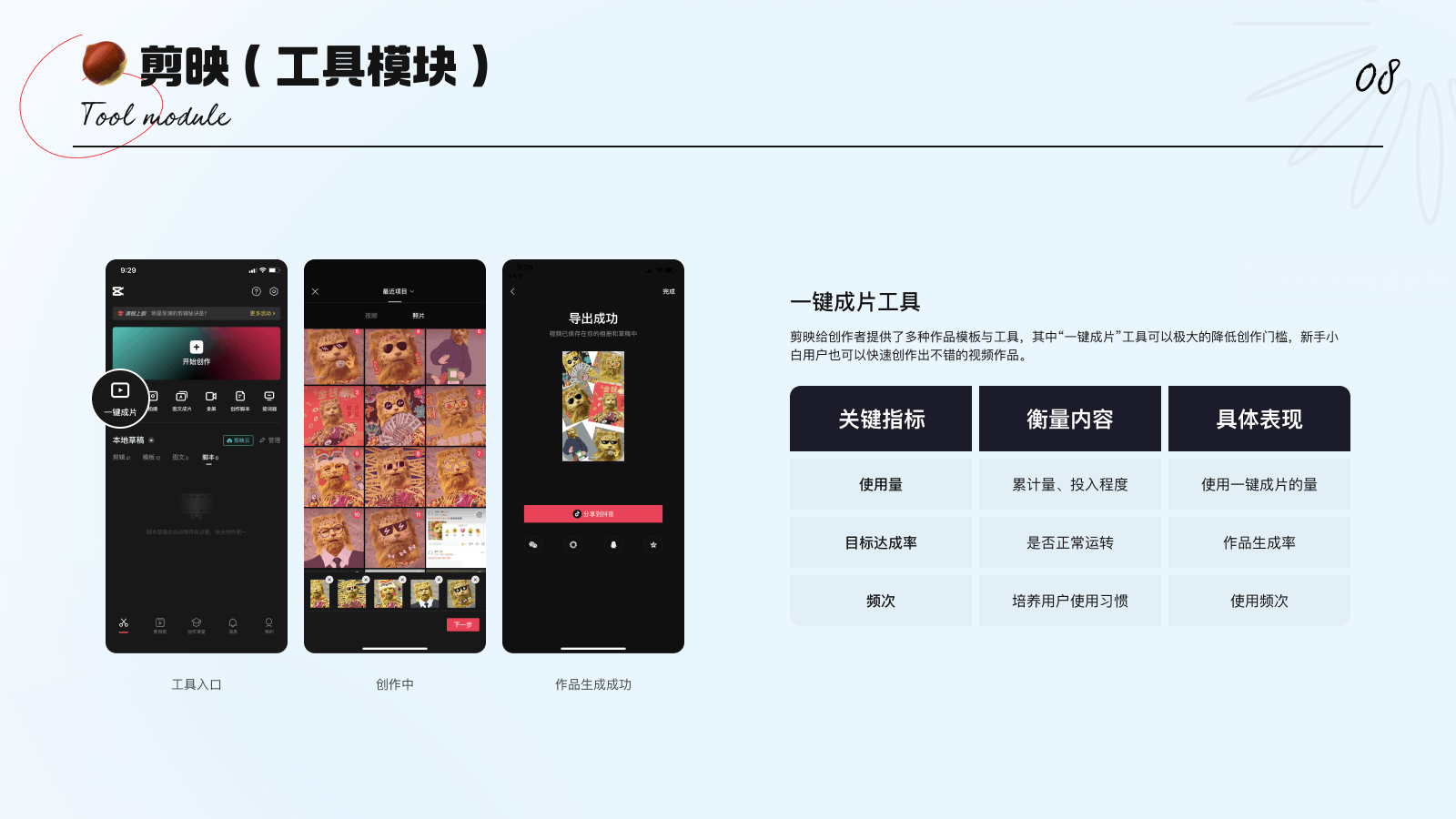
1. 工具类:通过产品达成个人目标,高频的使用行为,可以培养用户的固定习惯。因而可主要关注使用量、目标达成率、频次数据指标。(示例:剪映)

2. 交易类:以详情页作为用户购买动机的诱因,实现付费转化。倘若能多次反复的购买商品或服务,整体转化效果更佳。因而,可选取详情页转化率、客单价、复购率作为衡量指标。(示例:百度网盘)

3. 内容浏览类:用户是否已获得更优质的内容,愿意投入更多的时间浏览内容,并能触发与内容的互动行为。因而可选取浏览数、浏览广度、浏览时长和互动行为作为衡量指标。(示例:快手)

4. 社区类:社区环境主要受人与内容、以及人与人之间的关系影响。鼓励用户发布内容,以创造的内容来吸引其他用户产生共鸣,从而进行内容创造与互动行为。因而,可选取发布量、互动量、用户间的关系密度作为衡量指标。(示例:即刻)


在产品迭代发展的过程中,掌握有效的数据分析方法,能让冰冷客观的数据鲜活起来,为决策提供判断依据。接下来,就给大家推荐两类高频数据分析方法,请注意查收。
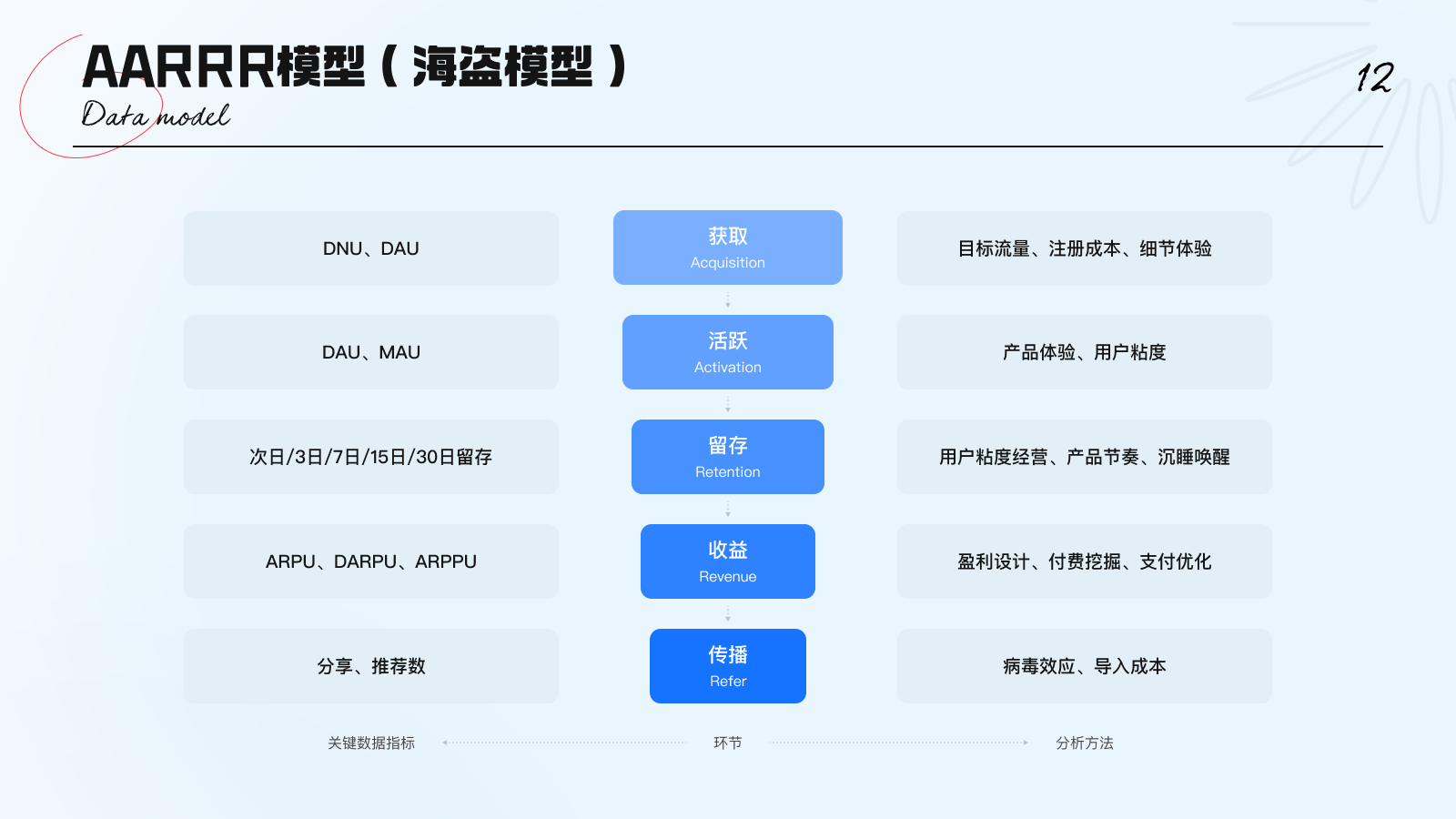
由Dave McClure 2007提出的客户生命周期模型,可以帮助大家更好地理解获客和维护客户的原理。其核心为AARRR漏斗模型,对应着实现用户增长的5个指标:
1. 获取(Acquisition):用户如何发现(并来到)你的产品?
2. 激活(Activation):用户的第一次使用体验如何?
3. 留存(Retention):用户是否还会回到产品(重复使用)?
4. 收入(Revenue):产品怎样(通过用户)赚钱?
5. 传播(Refer):用户是否愿意告诉其他用户?
我们在进行数据分析的时候,应该考虑用户正处于AARRR模型的哪个部分、关键数据指标是什么、对应的分析方法又是什么?

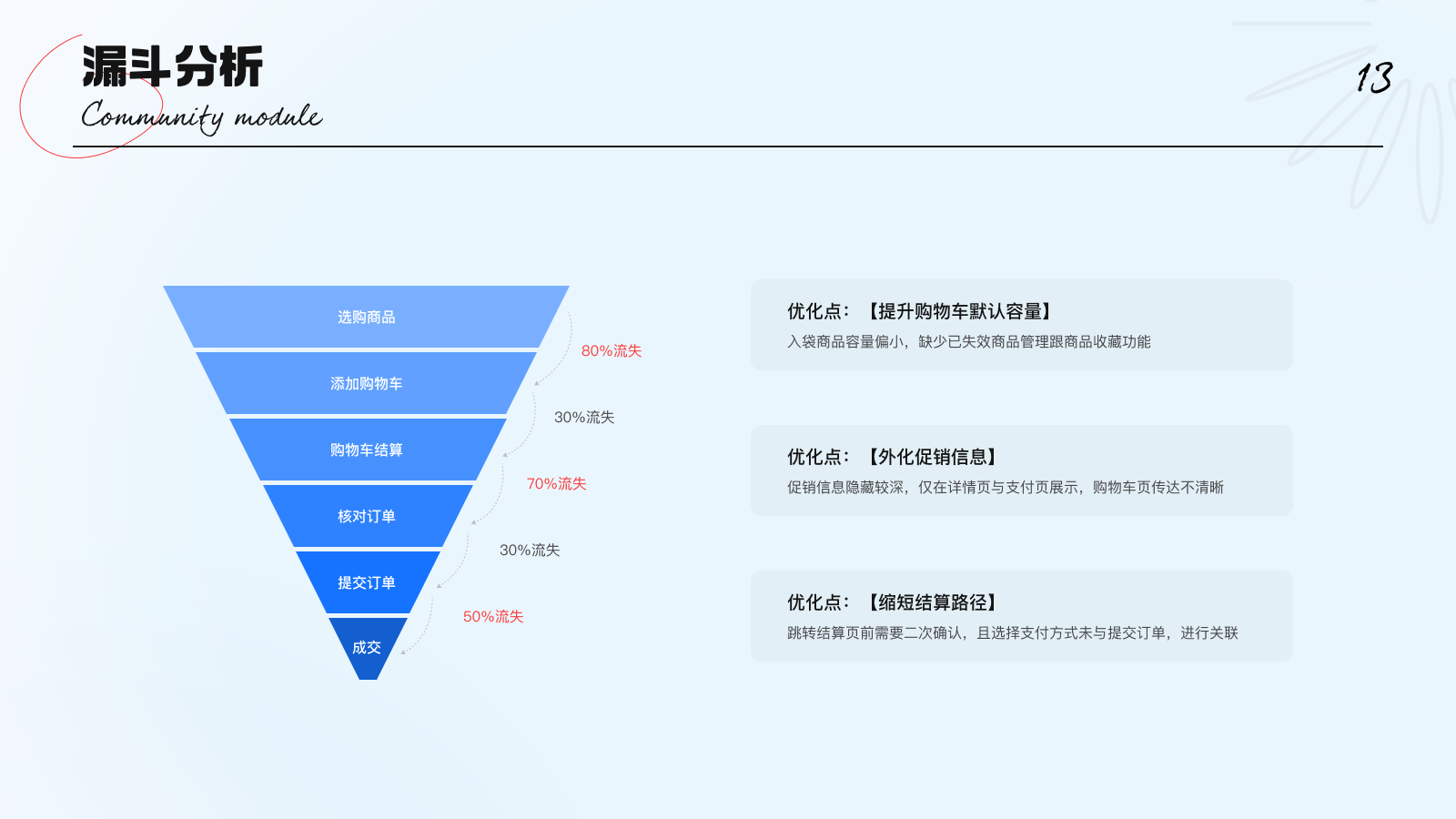
科学反映用户行为状态以及从起点到终点各阶段用户转化率情况,是一种重要的分析模型。广泛应用于网站和App用户行为分析的流量监控、电商行业、零售的购买转化率、产品营销和销售等日常数据运营与数据分析的工作中。
例如:在完成电商购物行为时,共包含浏览选择、查看详情、添加购物车、生成订单、支付等环节。通过监控用户在流程上的行为路径,漏斗能够展现各个环节的转化率,直观地发现和说明问题所在,更快定位出某个环节的具体问题。


除了需要了解分析方法之外,还需要提防以下数据分析常见谬误,避免落入陷阱之中,从而做出错误的决策。
1. 数据偏⻅
在分析数据时受个⼈偏⻅和动机的影响,即仅选择⽀持你声明的数据,同时丢弃不⽀持声明的部分。“数据偏⻅”将让数据的客观性荡然⽆存。 避免这种谬误的⽅法是在分析数据时,尽可能收集相关数据,并询问他⼈意⻅。
2. 采样偏差
在做抽样分析时,选取的样本不够随机或不够有代表性。例如,互联网圈的人极少会使用PDD,为何该应用还会有这么好的市值表现?
3. 因果相关谬误
将两个同时发生的事件,判断为因果关系,忽略了其中间变量。例如,隔壁老王生了个孩子,同时种了一棵树。孩子和树都随着时间的推移而长高,在一定时间内,如果使用相关性分析,可以得出这两个变量具有相关性。然而我们都很清楚,孩子长高和树长高之间,并不具有因果关系。
4. ⾟普森悖论
即在某个条件下的两组数据,分别讨论时都会满足某种性质,可是一旦合并考虑,却可能导致相反的结论。避免“辛普森悖论”给我们带来的误区,就需要斟酌个别分组的权重,以一定的系数去消除以分组资料基数差异所造成的影响。
5. 定义谬误
在看某些报告或者公开数据时,经常会有人鱼目混珠。「网站访问量过亿」,是指的访问用户数还是访问页面数?
6. 比率谬误
谈论此类型指标时,都需要明确分子和分母是什么。另一方面,在讨论变化的百分比时,需注意基数大小。如小王和小刘体重都上涨了10%,但二者的体重基数分别为60kg、90kg。
文章来源:站酷 作者:美工李大强
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在千禧年来临之前,我们首先开始在单一视图屏幕中进行UI设计,这类屏幕在当时最流行的尺寸是640x480。大多数时候,我们甚至没有考虑让屏幕滚动,而是在特定区域或文本局部区块中设置了内部滚动条。毋庸置疑,当时的大部分网页也是用Flash或HTML创建的,并带有用于布局的表格。那是在智能手机出现之前,随着事物的发展,我们经历了第一个向“响应式”设计的根本转变。我们已经走了很长一段路,CSS已得到长足的发展,“响应式”网页设计从2010年开始才真正获得了专有工具。

图表来源: https://www.webdesignmuseum.org/web-design-history
随着CSS3的发布,我们获得了对“媒体查询”(Media Queries)的访问权限(译者注:随着移动互联网的兴起,我们需要适配多种移动端设备,这就需要用到Media Queries,即“媒体查询”),此后不久,Ethan Marcotte在2009年底创造了“响应式设计”一词。十多年来,我们一直使用“响应式网页设计” (RWD) 创建网页布局,作为一种网页设计方法,仅需基于一种屏幕尺寸进行设计,“响应式”使我们的设计能够适配各种设备和屏幕尺寸。
在早期,当移动电话还不兼容媒体查询或JavaScript时,“移动优先”和”渐进式增强”的概念就成为了非常流行的方法,当时有很多CSS完全不受支持。
用我们今天的话来说响应式设计,我们认为页面的布局要适配整个浏览器、屏幕大小和那些需要投射到整个布局上的限制。当需要设计从桌面端调整为移动设备屏幕所需的尺寸时,我们使用“媒体查询”来更改整个页面布局。
很快,使用这种“响应式”设计方法可能会被认为与使用表格进行页面布局一样过时—就像我们在90年代所做的那样。
我们通过基于viewport(视口)的“媒体查询”获得了许多强大的工具,但我们也缺乏很多适配的可能性,因为“媒体查询”是一个适用于整个页面的通用解决方案,并且对每个用户来说都一样。我们缺乏响应“用户需求”的能力,也缺乏将“响应式”样式注入“组件”本身的能力。
当我们谈到组件时,这里指的是页面上的“元素”,这些元素可以由其它“元素”的集合组成。例如卡片、横划卡或推荐模块之类的UI内容,每个“块”都由各种更小的“构建块”组成。这些组件拼凑在一起构成我们的网页。我们可以使用 global viewport information(全局视口信息)来设置这些组件,但它们仍然无法拥有自己的风格。当我们的设计系统是基于“组件”的而不是基于“页面”的时,这使得它变得更加困难。
好消息是这个生态系统正在发生变化,而且它正在迅速变化,这需要我们进行一些思维转变:考虑如何设计和定义组件样式以及它们如何适应周围环境。
CSS正在不断发展,“响应式”网页设计的新时代即将到来。从目前的情况来看,自从我们第一次引入 “响应式网页设计” (RWD) 以来,仅仅10多年的时间,这个生态系统已经准备好迎接CSS发生一些相当大的改变。
让我们深入研究一下可以期待哪些类型的变化,这会如何改变我们的设计方法,以及我们如何考虑界面设计。
简单来说,我们可以期待新的基于偏好的“媒体查询”来帮助我们更好地“响应”用户。它们将使我们能够根据用户自己的特定偏好或需求来设定网页样式。这将使我们能够根据用户的体验偏好来调整用户体验。
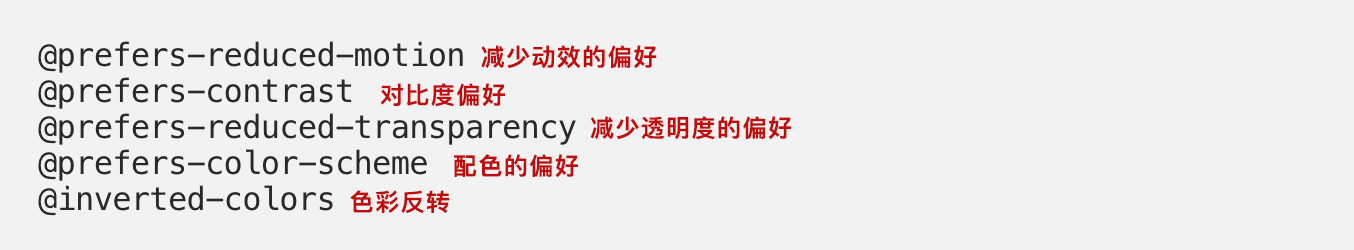
这绝不是一个完整的列表,但能给你一些想法,这些基于偏好的“媒体查询”可能包括:

这些将帮助我们构建更具活力和个性化的网页体验,专门满足我们用户的专属需求,尤其是那些希望网站易于访问的用户。更进一步说,这些基于偏好的“媒体查询“尊重任何用户已经在操作系统设置的偏好。举个例子,当用户的操作系统偏好设定为“减少动效”时,他们很可能不喜欢你页面上的超级华丽的介绍、加载或飞入的动画动效。我们应先尊重他们的偏好,并为其他人提供“动效增强”的体验。
另一个流行的媒体查询是@prefers-color-scheme(配色偏好设定),它允许我们根据用户的偏好和操作系统中的设置将我们的设计更改为“亮色模式”或“暗色模式”。这不依赖于用户需要手动来更改“暗色模式”,它会自动发生。

CSS 中最令人兴奋的新兴领域之一是“容器查询”(container queries),通常也称为“元素查询”。从基于“页面”的“响应式”设计到基于“容器”的“响应式”设计的转变对发展“设计系统”的作用价值不容低估,尽管今天使用它并不安全,但重要的是要了解其发展方向。
简而言之,“容器查询”将允许我们基于“父级容器”而不是整个页面来设置规则。这意味着任何组件都更加独立,与现代设计系统保持一致,真正成为“即插即用”模块,可以转移到任何页面或布局,而且无需根据新环境重新考虑所有内容。
“容器查询”为我们如何规划、设计和构建特定组件提供了一种更加动态的方法,因为组件本身拥有它的响应信息。
甚至Ethan Marcotte自己也表达了为什么“容器查询”如此重要,我们应该研究一下。
由于各种“形态因素”(form factors)的变化和扩展,例如新的屏幕类型,可折叠屏,我们需要“媒体查询”来考虑这些场景。在这里提到的所有内容中,请记住,这是最具实验性的,并且只是一项正在进行的工作,仍在尝试解决我们可能遇到的任何复杂问题,同时考虑未来“形体因素”可能会如何发展。
在可折叠屏场景中,原型中有一些“媒体查询”可以让你定位屏幕跨度以及我们如何让内容根据新环境进行适配。例如,你可以在一个屏幕上放置一个收起的侧边栏(或菜单),并允许内容在另一个屏幕上展开并随页面滚动。
我知道你在想什么,我们已经从事网页设计并使用“响应式”来进行网页设计10余年了。我们对其相当满意,那么为什么要改变呢?如果我们真的以终局视角来看响应式设计,那么它就是关于个人用户的用户体验设计。我们正朝着一个与每一位个体用户高度相关的时代迈进。我们的网页体验应该去适应用户的需求偏好。随着设计系统的发展以及我们如何创建更便携的网页,诸如“容器查询”之类的工具将变得非常有意义。

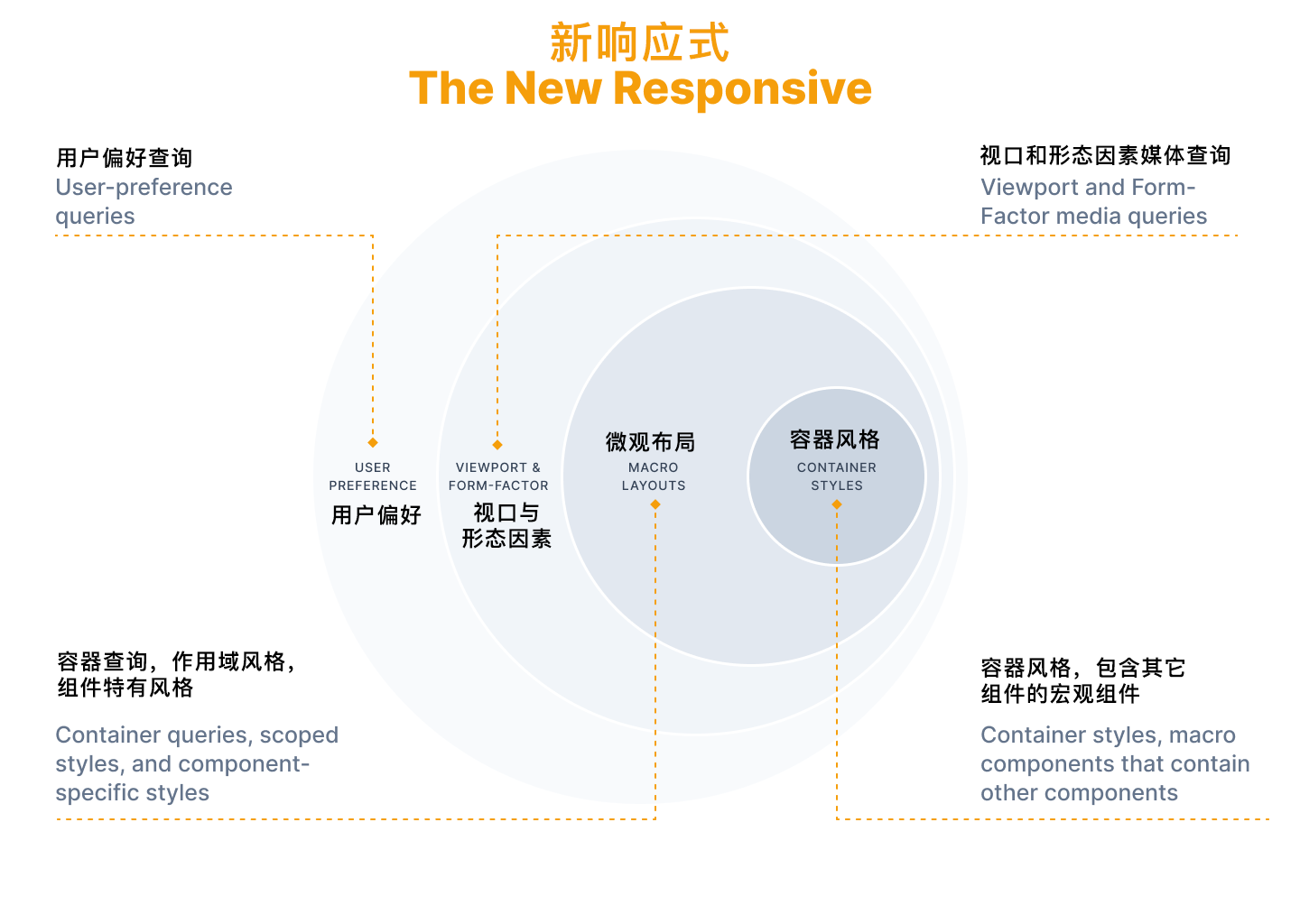
配图:CSS 将基于各个层级来确定用户的最佳体验
考虑到这一点,这意味着我们现在可以使用基于页面的媒体查(包括跨越屏幕的细微差别)来设计宏观布局;使用容器查询的组件设计微观布局;使用基于用户偏好的媒体查询,根据用户独特的偏好和需求定制用户体验。
对于新的响应式设计,有许多新概念正在被原型化和概念化-请看下面的延伸阅读。所有这些协同工作的方式需要我们从根本上转变我们对设计和用户独特体验的看法。我们需要更加适应这样一个事实:即我们的设计不是静态的,不仅在布局上,还有在用户可获得的体验中,我们需要学会在这种模糊性中做出计划。网页和设计的未来变得越来越复杂,我们需要适应和挑战自己,理解“新响应式”体验的意义。
文章来源:站酷 作者:MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
虽然,三类互联网老年人用户模型之间各有差异,但我们发现他们最大的共性的特点在于具有开放的心态积极地接受更多理财新可能,因此我们也应该尽可能从交互视觉的角度或从产品功能的角度为老年群体提供更多样化的互联网理财参与方式,并且降低参与的门槛。因此我们得到以下适老化改造的策略方向:
(1)产品内容功能上充分考虑老年人对理财产品的认知以及期待
(2)交互视觉上充分考虑老年人感官、心理、认知上的特性
(3)技术规范上充分考虑如何利用技术便利用户操作以及产品体验设计的最大化落地
根据过往产品设计经验,我们提出线上金融服务设计的三大原则:
操控感:所见的是什么,刚刚干了什么,现在在干什么,接下来怎么做,可达成什么目标。
无障碍:适用于任何人群
安全感:资产保障安全感、使用体验安全感
基于以上设计原则,结合本次适老化改造的策略方向,我们得到以下具体改进方向。
能懂会用,可以有效减少老年人在使用线上产品时焦虑感和挫败感。让老年人知道看到的是什么,正在做什么,接下来要这么做,可以达成什么目标,这是在使用线上产品进行一切操作的基础条件。
(1)简洁的界面
大字体、大图标、界面简洁;老年人因其生理结构特征,很难轻易识别一些较小的文字、图形;因此在界面设计的适老化改进上,需要简化信息布局、放大图形文字;
(2)清晰的导航
产品中的导航可以帮助用户快速定位当前所在位置,刚刚在哪里,未来会到哪里去。清晰的导航有以下三大特点:
连贯性:页面跳转前后需有继承关系,不光是文字,字体、颜色等视觉元素也可以加强关系
扁平化:尽量减少跳转避免出现多层级,除了操作复杂之外,客户使用时的记忆成本也较高
易记忆:无论导航的位置、描述、视觉元素,都应在用户心智中稳定固化,凭借记忆可以快速定位;
图11:支付宝(关怀版)

(3)明确的语义
所有描述、状态、操作尽量唯一且易于理解,符合老年人的基础认知;

(4)及时地反馈
任何用户操作行为都应有相应结果,对于极其敏感易焦虑的老年人群体来说更为重要,如加载、成功、失败、异常情况等,且反馈内容应明确可被理解,即在各项流程结束后应给出含有明确反馈的流程结果页面;对于学习和理解能力较弱的老年人而言,及时地反馈显得更为重要;
(5)顺畅的流程
复杂业务流程的任务对于老年人来说挑战最大,失败率也最高。除了与本身流程复杂,以及上述的语义不清、反馈不及时等可用性问题有关之外,流程体验的闭环对于老年人群体而言也是极其重要。
(1)辅助性功能
由于老年人的视力与协调能力开始下降,很难进行很复杂的交互动作。在线下场景中,老年人办理业务时会有银行工作人员在身边进行辅助。同样,在老年人使用APP时,产品也应起到辅助作用。常见做法有,线上客服、语音输入辅助、使用说明和操作示范等;文本输入提示,语音输入等无障碍功能,用于提升方言识别能力,方便不会普通话的老年人使用智能设备;对智能客服入口的设置也不仅仅放在首页,应辐射到尽可能多的页面。
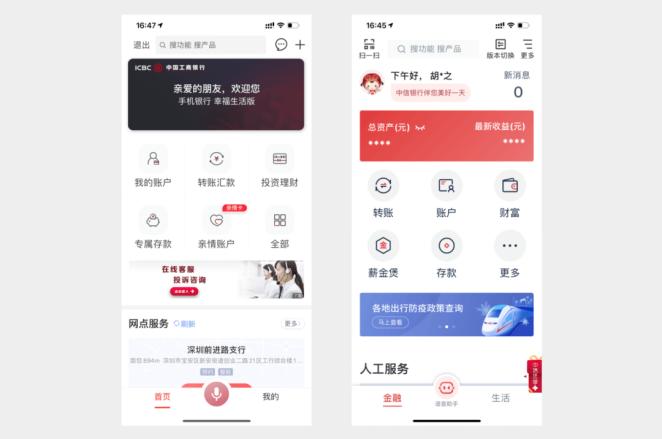
图12:工商银行(幸福生活版)、平安银行(大字版)、中信银行(幸福+版)人工客服页

(2)低密度信息
对于老年人而言,即便是页面内信息的层级非常清晰,高密度的信息仍会增加记忆负荷。因此在针对老年人的产品设计中,不应过度追求页面效率,适当去掉形容性、专业性、技术性、营销性、装饰性的信息,将有助于信息降噪。
(3)简化操作
降低老年人的输入成本,例如合理规划验证码出现机制,身份证信息、银行卡号的图像识别、自动保存常用联系人等。
(4)产品适用性
市场上某些头部的金融相关APP已经推出老年版本,如支付宝的关怀版,该版本不仅是字体、按钮更大,更重要的是通过不同的信息功能架构,将不同年龄层的用户客群做了产品注意力的重点区分,强调不同类型用户的使用的场景不同,有助于将用户的注意力锁定在与其相关的业务上,提升用户完成任务的效率。
(1)资产保障安全感
近些年有关老年人的金融诈骗层出不穷、人人自危,除了实际保障资产安全的措施之外,在服务设计层面上也需要保障和增强用户安全感受。如在某些特定场景中,转账、汇款时,及时告知用户可能存在的风险,大额时需要子女辅助验证等;
(2)使用体验安全感
在产品设计中需要考虑防错和容错机制,这有助于减少问题的发生,消除老年人使用产品时的恐惧感,让用户放心安全的使用产品。例如输入金额时明确显示单位,金融产品页面强化显示风险与收益,大额需要二次确认。
根据以上改进方向和原则,下面对目前产品的部分功能模块和非功能模块分别进行梳理和优化,产出初步优化方案和建议,并对其中部分具体功能的实现做技术分析和方案要求。
2.1 基金账户类
涉及开户流程、风险测评问卷、资料变更等板块。需要适配改进的地方包括以下几个方面:
(1)证件上传
开户证件OCR识别和上传,对二代身份证的支持较为完备,对一代身份证和其他证件类型的支持不到位。老年人群体存在持一代身份证的可能性;
(2)开户绑卡
开户绑定银行卡,基金公司支付渠道仅支持银联标志的银行借记卡,对存折等非借记卡不支持;
(3)预留信息
央行反洗钱、CRS等合规要求对开户资料预留信息字段作出了明确规定,其中部分字段不容易让人理解和获取,如账户实控人、电子邮箱等;
(4)风评问卷
关于风评问卷,目前题目数量较多,建议减少至5道题左右;
(5)密码找回
增加多种找回密码的途径,如手机号、电子邮箱、手机短信。
2.2 基金交易类
涉及申购、赎回、专户、分红方式、定投等功能,需要适配改进的地方包括以下几个方面:
(1)数字输入
交易密码金额等数字输入场景,建议尽量调起九宫格数字键盘,字号较大且清晰;

(2)风险提示
购买环节,按销售适当性要求,醒目提示基金风险;
(3)限额
基金申购支付方式,适当提高支付限额,或引导汇款转账的方式,满足大额申购场景。
2.3 查询类
(1)在线客服
建议增加语音输入和播报功能,同时醒目提示人工客服点击按钮;
(2)图表查看
基金列表和详情页等页面中包含图表的,建议增加竖屏和横屏切换按钮,增加图表易读性;

(3)版本更新
新版本发布时,建议增加新功能示意遮罩,指引客户如何使用新功能。
(1)色彩
用色简洁干净、对比柔和。减少复杂颜色、渐变颜色、极端饱和度颜色的使用,尽量使用纯色、基础渐变、稍微明亮的颜色作为图标用色,关键互动界面避免使用蓝色。
图12:工商银行(幸福生活版)、平安银行(大字版)、中信银行(幸福+版)功能列表页

(2)文字
字体应使用黑体类型字体,且允许用户自行调节或匹配手机系统字号,但最小字号不宜低于16px,多行文字显示时行间距应为1.5倍字号大小,减少大量文字内容带来的压抑感;文字颜色使用不同透明度的黑色进行信息层级的区分,重要内容使用1~2种辅助性彩色作突出;
(3)图标
图标设计简洁清晰,且需要有文字说明,避免使用过于抽象表意不明确的复杂图标;
(4)布局
结合对老年人的认知及操作习惯,通过信息类型、展示频率、重要性等方式进行归类,形成合理的布局结构,通过这种行为塑造方式,让用户快速摸清产品形态;
如下图两家银行首页布局由资产查看、常用功能金刚区、轮播图、服务渠道、理财产品构成;在底部导航栏上只选择展示两个一级页面以及突出显示的语音助手入口。
图13:工商银行(幸福生活版)、中信银行(幸福+版)首页

(5)动效
有效的动画可以给页面带来生命感,但如果滥用动效不仅会分散用户注意力,严重的话对某些用户来说可能是致命的(光敏性癫痫的临床诱因之一就是闪光图像的刺激);
为了避免给特殊人群造成困扰,设计师考虑加入动效时应注意禁止使用高频闪动、运动夸张、视差较大的动效,并且在同一界面也应控制运动元素数量,避免对用户的阅览和判断产生困扰。
(6)无广告
由于老年人对事物的认知和理解能力较慢,过多的广告会严重分散用户注意力,甚至导致误操作造成经济损失,尤其一些具有强误导性的开屏广告、营销活动广告等;建议减少广告数量、杜绝恶意引导广告,并针对广告投放需设立专门的审查人员进行合规审查。
(1)按钮热区
对于文字按钮需要保留较大的间距作为按钮热区,避免老年人用户操作时误触;
(2)版本切换
新增版本切换功能,建议将按钮直接展示于首页右上角,且要有文字进行图形说明,便于老年人用户理解且能直接进行操作;
现有APP采用架构为hybird app,基本的开发模式为:原生壳子+H5(vue),因此针对版本切换功能需要对APP架构进行调整,解决方案为对各项版本进行独立开发或对原版本进行内置模块开发。
其中,独立版本开发优点为各版本独立、UI独立、历史包袱少;相应地,也提高了开发和维护成本;一些情况下多版本入口也会使用户在使用上产生困惑;
内置模块开发,以模块形式嵌入原生系统中。其优点为成本相对较低,使用入口统一,缺点为历史包袱过多、开发自由度较低、改造过程也受老系统所制约。
(3)语音识别
考虑到用户群体对于文字输入和阅读的能力欠佳,针对查询功能、键盘(数字)输入、智能助手等功能,嵌入语音识别、语音输入、语音播报等技术,优化老年人用户操作体验。
在互联网日渐发达、金融逐步数字化的今天,越来越多的老年人群体尝试着加入我们的步伐,他们构成了快速增长且日益富裕的目标受众,但现实是,一些不恰当的设计让他们望而却步,无法享受科技能够带给人类的利益;为此,我们需要关注和反省,我们所创造的、服务于人类的产品,也应该有能力来适应人类衰老的过程,而创造这项能力,也已经成为了肩负在我们身上的责任。
文章来源:站酷 作者:陈皮红豆沙
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多没有接触过交互体验的设计师小伙伴们,总有会面临一个坎,那就是看别人做交互和体验的方案总是特别简单,一个流程或原型别人做出来之后,我们心里总会想,那不就是这样嘛?换我也能做,但是只要自己一上手就不行了。
为什么?因为我们总是看着别人的结果下结论,而忽略了中间的思考过程。
就好像是吃着别人做的番茄炒蛋,你会觉得不就是番茄和鸡蛋一起炒一下,然后放点盐和糖就好了嘛,我们只看到了结果,而忽略了对食材的选择、处理、顺序、结合。

当我们看到一个控件,你觉得它不就应该在那里嘛,但轮到自己开始做,就压根想不到要去用那个控件,甚至是信息布局、流程节点、整体结构都规划不出来。不知道大家有没有看上一篇原创文章结尾那个作业,如果做过的小伙伴可以发我交流一下。传送门--》
所以很多UI设计师觉得做纯执行的工作很没有意思没有价值。因为方案是别人做好的,思考过程也是别人的,而商业设计师的核心是解决问题,解决业务和用户的问题,既然解决问题的角色都是UI的上游,那么UI设计如何体现价值呢?当然就是把交互体验的核心底层概念搞懂,和交互设计一样从设计侧去思考问题,赋能业务。
OK,那么来我们先来讲:示能
心理学家吉普森将示能描述为:“关于有形物品如何传达出人们与它们互动的重要信息,这个特性被吉普森命名为“示能”。

用很直白的话来讲,意思就是:事物通过自己外在的形态,向使用者展示自己具有的功能和用途。在日常生活中例子比比皆是,例如一扇打开的门,告诉人们可以进出、通过。一张椅子,人可以坐、可以靠。
假如,你面前有一扇门,门上有一个把手,这扇门告诉我可以利用这个把手与我进行互动,你可以用手、可以用脚,也可以用舌头,但手是最方便的。如果只是单扇门,那么我们可以利用推或者拉的动作打开,但如果是两扇门并排,两个把手在中央靠近,那么这时候门展示出来的意思就是两扇门都可以推或拉。但如果门把手在门的靠外两侧,那么意思就变了,变成了将门侧滑后才可以通过。
那门为什么要设计成不同样式来展示不同示能呢?这个留给大家思考,这三种门设计的初衷是什么。

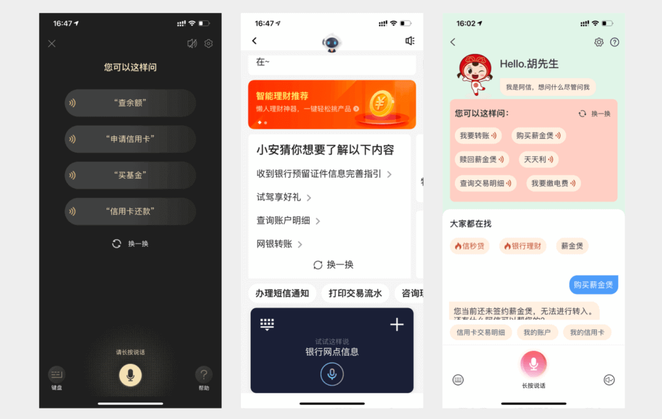
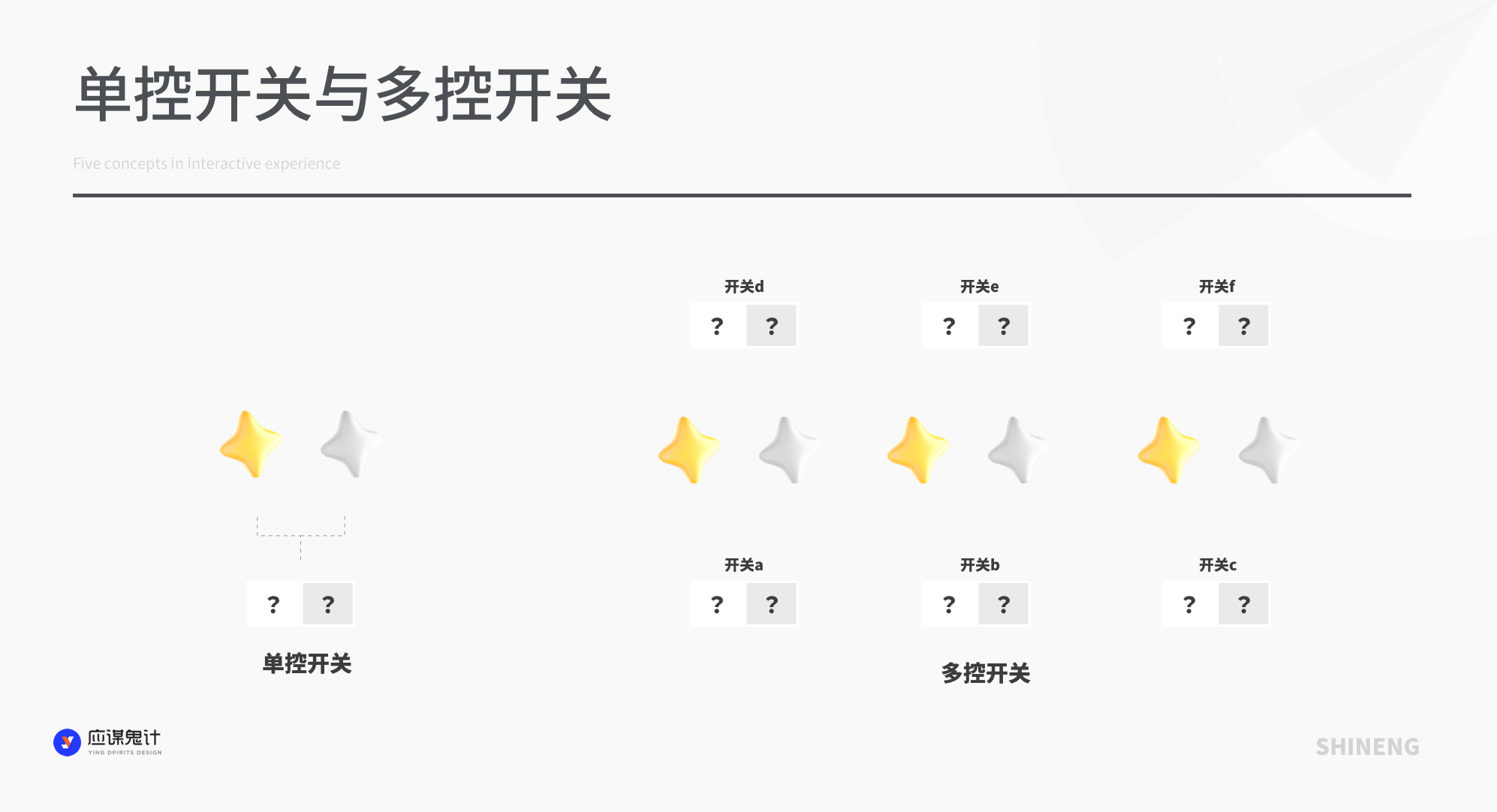
在我们数字产品中可以有什么体现呢?例如一个开关控件(switch),开关本身具有两种互斥的属性和功能:开/关、启动/禁用,看到开关控件的外在样式,我们可以判断当前开关所属模块以及意符指示内容的状态是属于打开还是关闭。
开关在现实生活中的表现样式有很多,例如一侧翘起的开关、可以拨动的开关、具有段落的按压开关、分型控制的开关、旋钮开关等

大家别看开关看起来简单,但是在设计起来会遇到不少的问题,因为状态和意符形态在我们日常中过中很难成为一个标准,例如最常见的一侧翘起的开关,如果不加意符,我们不知道让哪边翘起才是开/关。如果你的房间就一盏灯,那么很简单,我闭着眼睛去按就行了,灯灭着那肯定就是关,再按一下那就是开。但如果在客厅中有多个并联的开关怎么办,一个灯可能收到2处甚至3处开关的控制,而每处开关的数量会在3-5个,这个时候不用意符去标识,就很麻烦了。

回到数字产品上,开关的示能就简单多了,有颜色的状态表示开,灰色状态表示关,但是开关控件在刚用在数字产品上的时候,很多人经常误以为是滑动交互来控制开关,虽然滑动也可以,但本身依靠更简单的点击触碰就可以了。但如果控件做的很长,那么滑动的示能就会更明显。

开关比较让人产生歧义的地方来自于意符,因为很多新人将一些控件的属性认为是有重叠关系,可以混用的,那就大错特错了,等会讲。
和示能相反,指的是任何物体之间不能进行怎样的互动。
例如我们经常做的人体工学椅,你可以靠坐在椅子上,并把手放在扶手上,但你无法在椅子上蹦跳,因为椅子无法支撑剧烈晃动。你也不可能用椅子打游戏,它本身不具备这样的功能。再比如我们裤子的口袋,设计师通过设计他的形状、大小、材质,帮助我们去盛放一些小物件,例如钥匙、手机、卡片,但是笔记本电脑你塞不进去,一头猪更塞不进去。
数字产品中也会遇到一些有很明显反示能的控件,例如segment Controls(分段控件/分段选择器/分段选择控件),它是iOS的原生控件之一,该控件的反示能就是无法通过左右滑动界面切换不同标签的视图,和tab不同。

并且在该控件的描述中,seg通常数量只能在5个以内,并且5个标签分别属于同类型的数据分割,只支持点击切换。它不能展开、不能滑动、不能移动、不能悬浮、不能进入二级页面也不能翻转。
那有没有一种可能,或者一个场景需要这两种控件同时具备一些属性呢?是有的,例如这样

在标签下是列表,而列表也支持轻扫的交互进行删除,如果使用tab则会产生冲突,而使用seg则在视觉上太重了,和产品调性不符。那么我们可以在示能上做一些调整,让这个控件看上去不能左右滑动,又不至于太繁琐。
所以反示能将告诉我们,事物有哪些不具备的功能。同时反示能也是相对的,遇到多样化的场景和业务需求时,我们依然要学会变通。
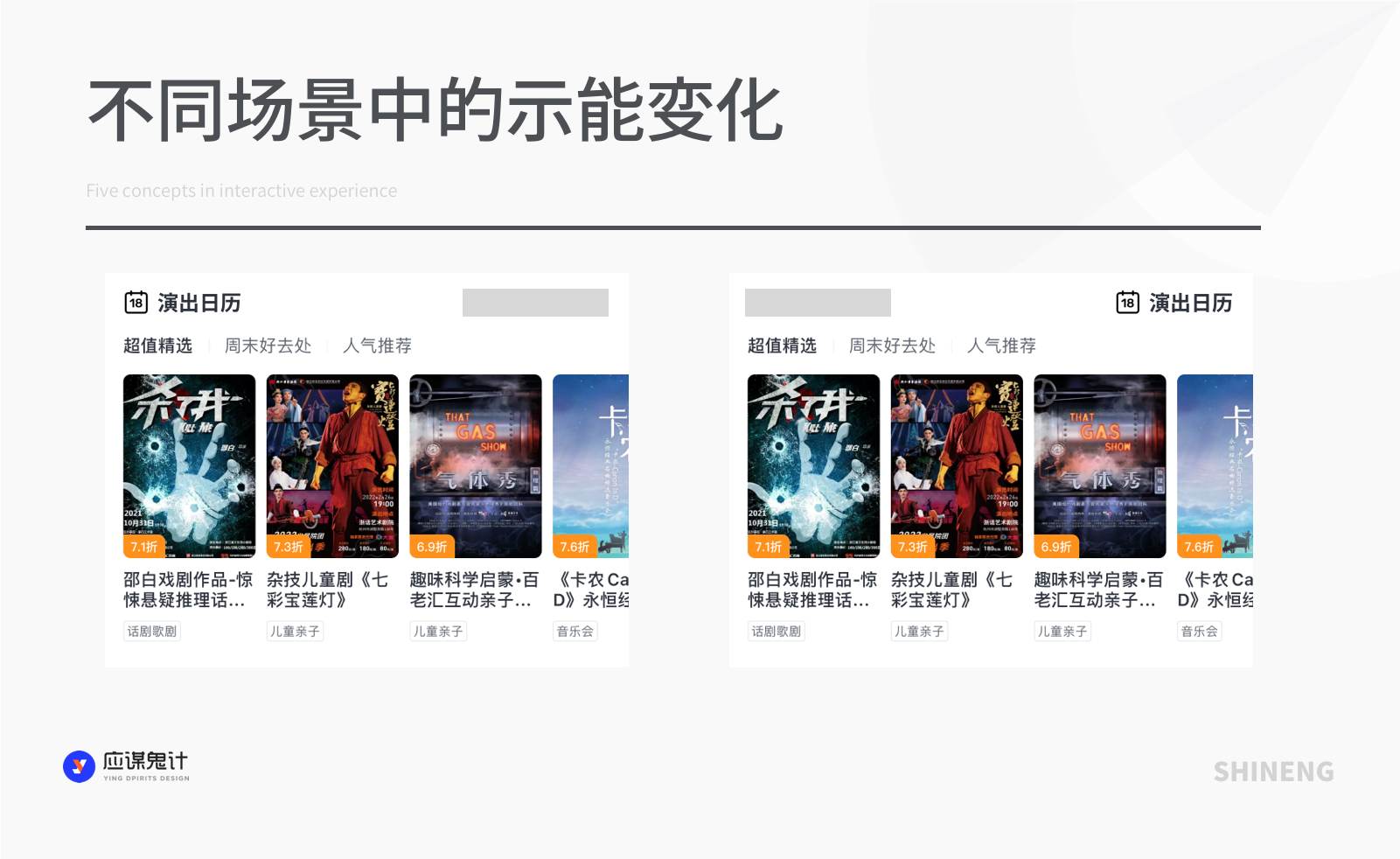
一张桌子放在教室中,我们知道它是用来学习的,桌面上可以放书本、笔等,如果一个桌子放在户外,并且靠着墙壁,墙壁上有个洞,那么这个桌子当前示能表示为什么呢?一个肌肉发达的男人在健身房秀肌肉大家纷纷羡慕,但是如果不穿上衣走在马路上估计很多人会骂他变态。
下方图标+文字形式的一个按钮,放在卡片的左侧和右侧大家感知一下,表现出来的示能有所区别。

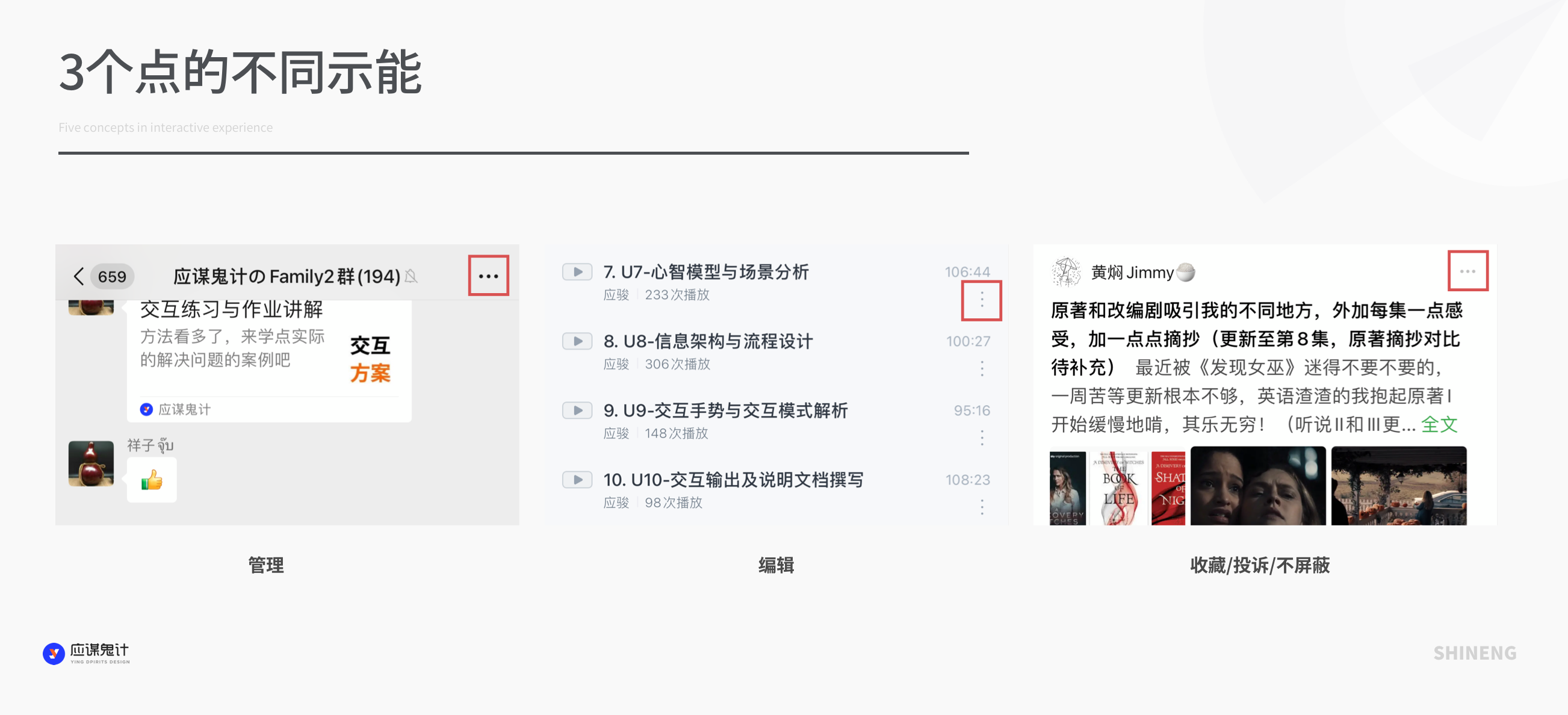
左侧更像是这个模块的标题,而放在右边才能让人觉得可点击交互。如果觉得不够明显我们再用三个点举例,放在不同位置的3个点小图标,所表达的示能相差巨大。再例如红色在弹窗中显示给人警示,但在活动页和价格数字上显示则给人感觉热闹的氛围和强烈的指引。

这就是不同场景中同样事物表现出来的示能区别。所以设计师在设计方案的时候除了要将方案本身属性表达正确以外,也要考虑到场景的影响。
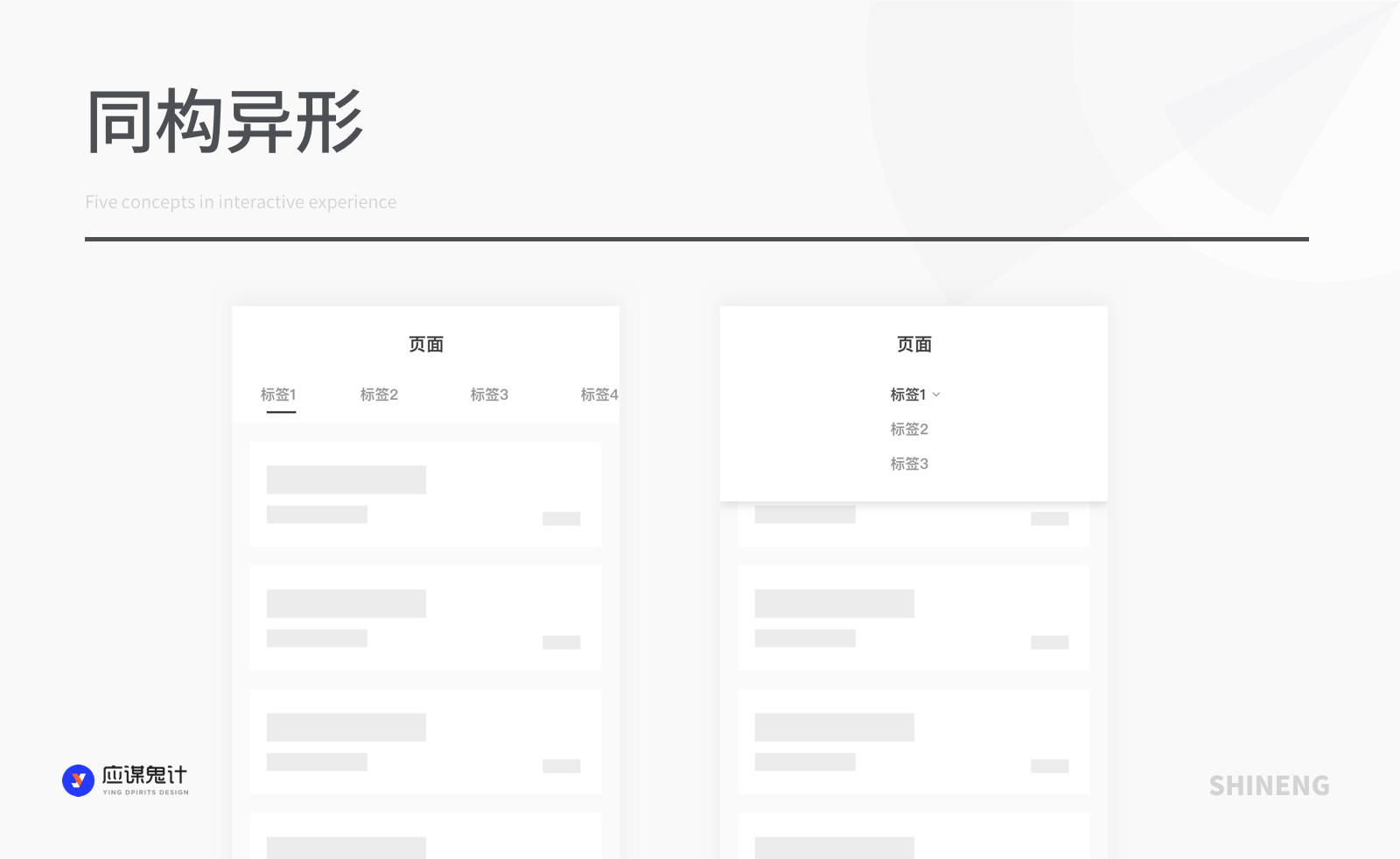
这里有一个概念叫做同构异型,说的是结构相同,形式不同。例如我们经常用到的tab与其视图的呈现,tab的本质就是利用多个标签来切换标签下的视图,所以标签除了用tab的形式,还可以用下拉展开成为菜单的形式,只不过一个是平铺,一个是点开后再列表选择。

再举个例子,例如筛选控件,如果我们需要一个实时筛选的功能,那么我们一般会这么做,在b端web设计中,会将一系列筛选条件横向摆放,每一个筛选条件都可以下拉展开进行筛选,但如果迁移到移动端中,因为横向距离受阻,就会纵向标签展开式的筛选模式,从结构上来说,这俩方案其实是一样的,都是在多个筛选条件中分别筛选出不同的标签。

再例如一个父子集共生的内容卡片

同构异形在设计样式上会有很多种,例如列表,例如上文说到的单控开关,虽然样式很多,但原理上单控开关都是一样的。
对于初学者来说,不同控件理解的比较片面,所以就会导致一些控件的使用错误。
说到同构异形那就不得不提到同形异构,例如一块素牛肉,外观和红烧牛肉一样,但是它是豆制品。我们再来看下面两个模块,根据整体来判断,两边的加号都是反映出可以点击添加的示能,但如果我们继续考虑交互之后的逻辑和流程就会发现问题所在了。前者添加的是标签,添加完后会显示在相关的区域,添加按钮不变。

这里可以用一个比较形象的比喻,我有4张椅子,其中3张坐了人,第四张椅子的示能为:只要这张椅子坐了人,边上就会出现新的椅子,最多不超过8张,如果没有人坐则只显示一张椅子。
但第二个模块中的添加按钮结合整体来看是和其他内容毫无相关的添加入口,就好像是第四张椅子上面坐的不是人而是套了一个大箱子,椅子不见了,原本应该和其他内容保持一致的外观也不见了,出现了一个新的东西,出现了新的示能。所以如果我们要按照第一种规则玩,那么这里就不能套箱子,如果要放箱子,就需要放在其他的地方。
所以,初学者要警惕同型带来的使用误区,有时候长的很像的两个人,可能完全没有血缘关系。
示能的概念大家已经了解了,对于我们设计师来说,尽量去搞懂更多事物在不同场景中的示能和反示能,需要解决问题的时候可以针对性的运用各种方案。
咱们上一篇讲到了第一个概念:示能,如果忘了或者没看的同学可以再去看一下。
今天我们要来讲意符,意符在外面日常与事物的交互过程中,非常重要。
以下文字比较干,部分需要大家仔细阅读动脑,觉得难懂的小伙伴可以联系我交流
示能决定可能进行哪些操作,意符则点明操作的位置以及如何操作。
设计师往往会说,我设计了一个很好的方案,它将告诉你产品的用途,但是用户却不知所措,虽然知道产品就在那里,但无法下手,因为意符不明确。例如我们最常用的人体工学椅,可以调节高低和后仰角度,调节的控制器是两个把柄。如果没有意符加入,我们经常会记不清哪一个控制器控制的是后仰角度,哪一个控制的是座椅高度,需要去做更多的尝试。

所以意符告诉我们对事物的正确操作方式以及任何可感知的标识。说白了就是一个能够表达事物具体操作的符号。
大家还记得上一篇文章举的一个门的例子吗?在日常生活中,双开门通常在商场、大型会议场馆内看见,因为考虑到人流量比较多,于是在门上就会出现推/拉两个文字意符,避免两侧的人同时推或者拉,引导人们正确通行。我们可以使用推/拉,但不可以用“按”,因为我们无法通过“按”的交互来操控门的开关。
如何判断一个设计是否优秀,那么我们会观察其本身的示能和意符传达是否自然,如果意符表现的太过刻意或者画蛇添足那就是很糟糕的设计,例如在两扇透明的玻璃门上再添加推/拉的标识,就显得有点多余了。再例如切换短视频和翻页电子小说,我们不会用一个翻页按钮而是通过滑动来手势切换。当我们将内容设计全屏的时候就要考虑到当下示能的含义,所以就不要画蛇添足。
OK,它的表意大家已经清楚了,那么在数字产品中,意符有哪些类型和作用呢?它们又可以帮助用户解决什么问题,我们来看一看。
文字意符是最常见的一种类型,利用文字描述来说明如何进行交互操作,但是中文文字博大精深,不同的描述给人的理解和感受完全不同。
案例1:开关
开关控件单独拎出来不具备完整的含义,必须在相应的场景中。例如我们在通知、设置的场景中经常会用到开关,并且需要相应的文字描述来解释开关控制的内容是什么。

这里的文字就是意符,用来解释开关的作用。
开关本身具备的含义中是有这样两条原则:
1.需要让用户感知操作后立即生效
2.开关所属文本必须简单清晰无歧义
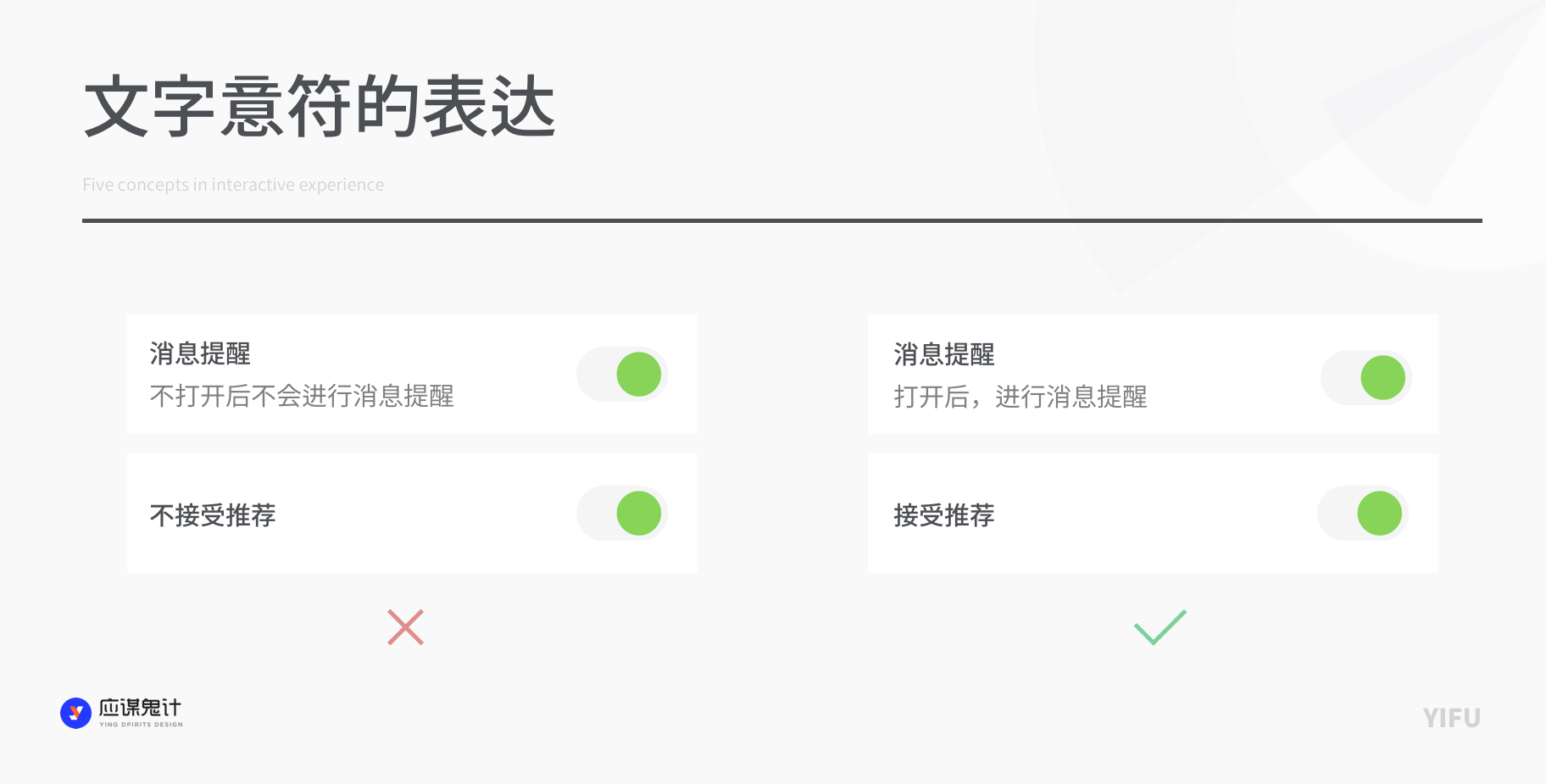
所以咱们可以看下方的案例。当我们将文本描述为“不打开(关闭)则不再进行消息数字提醒”和“不接受推荐”后,会显得开关操作含义不明不直观。正确方式应该是正向且简单的描述,不要用双重否定等描述方式。默认描述为打开后的状态描述。

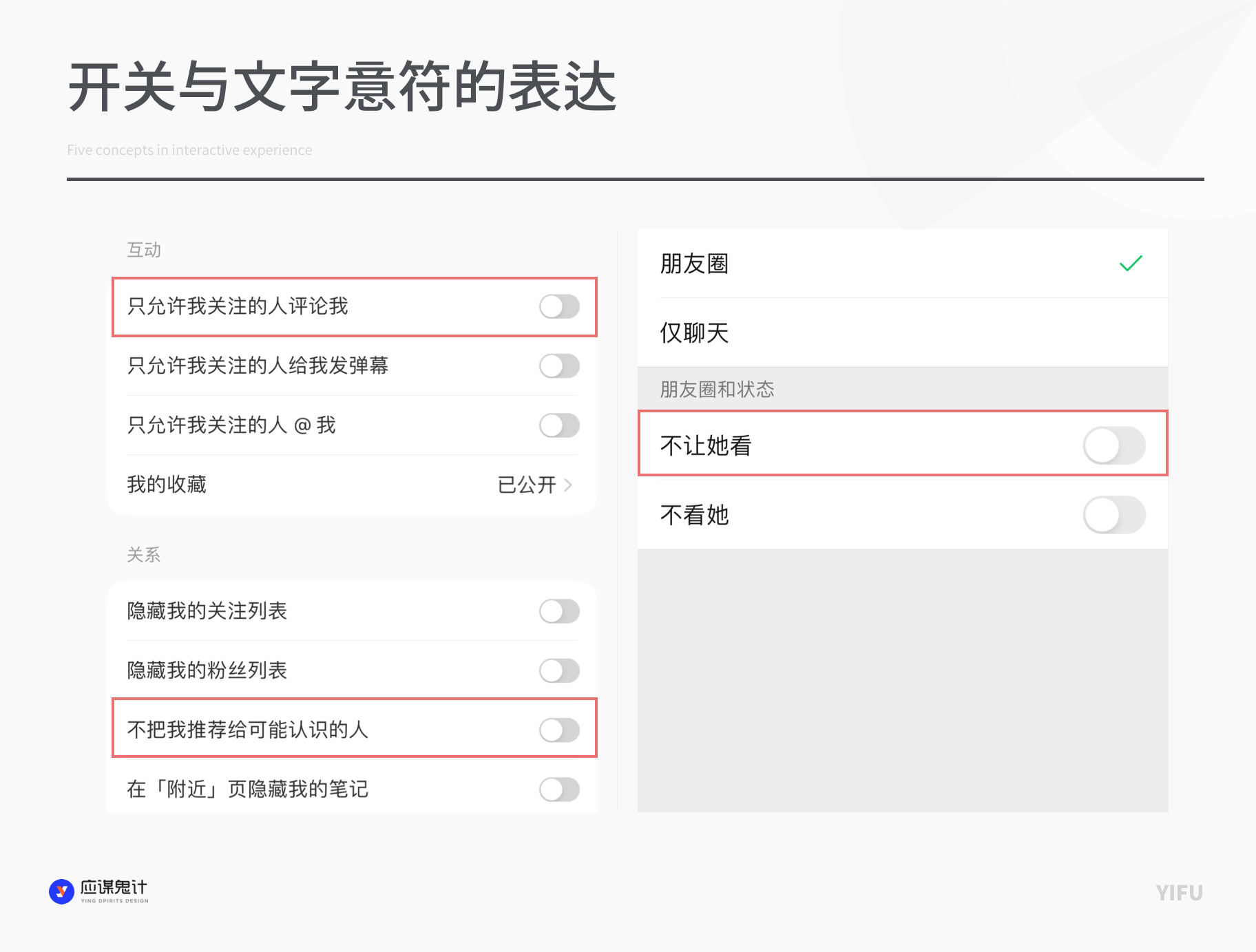
再来拓展一下,我们会发现其实依然还有产品中的开关文字意符用了非正向描述,那按照你的说法不就错了吗?我们来看看小红书和微信的权限开关,这里分别是隐私设置和权限设置。

这里理解起来会有点绕,大家看看能不能理解。首先“只允许我关注的人评论我”这是一个正向描述,没有问题,如果换成反向描述就会变成“不关注我的人不能评论我”,结合右侧的开关,逻辑层面就要多加一个双重否定的理解,所以这里的用正向没有问题。
接下来看下面的关系设置:不把我推荐给可能认识的人,诶这里用了反向描述,大家来分析一下,这里是否合理呢?
首先小红书在新下载应用打开时会向用户进行授权,为了帮助用户发现更多渠道的好友,所以默认在协议中就会去微博、通讯录里拉取好友的信息从而在浏览内容的时候进行更多好友的曝光和推荐,同时也会将我的信息推荐给认识的人,这样产品的活跃度、用户的曝光会提升。
那么大家再来品一品这两句话:1.“不把我推荐给....” 2.“把我推荐给....”前者比较含蓄,后者则更主动,中国人的关系总体来说就是比较含蓄的,就好像是你可以给我推荐,但我不会主动要求,更何况像小红书这样的社交平台,“可能认识的人”对我来说价值并不是很大。所以我个人也觉得默认不推荐比较好。
不知道这样的说法大家是否可以接受。再来看微信:不让他看和不看他。微信这个平台想必我不用多说,既然是熟人社交更多,那么默认肯定是全部开放,而有特殊需求才需要进行隐私设置,所以默认状态为不让他看-开关关闭,意思是我没有打开这项非友好的选项。
那为什么会出现有的开关默认打开,有的开关默认关闭,还可以使用反向描述呢?我总结了下,如果涉及到一些隐私和权限的内容,一般我们默认为开关关闭。但如果是为了用户体验和效率考虑的内容我们可以默认为打开,例如视频播放结束自动播放下一个视频这样的设置。
开关文字意符的描述方式还有几种不同的方式:
第一种类型也就是上方说的案例,但是要注意的是,在描述状态变化的时候,文本要正向、简单的描述,例如开启后,接收xxx消息,而不要写成关闭后,不接受xxx消息。
不添加说明文本,直接展示功能标题,例如微信听筒模式、消息设置、提醒等,直接用开关控制这些功能的打开和关闭,属于功能设置。还有一种是授权,例如允许他人查看我的收藏,对他人行为的约束,但不能描述为不允许他人查看我的收藏,因为刚才我们总结了,如果对于一些隐私权限的设置默认需要关闭,那么加上正向描述就不能使用“不允许“。
对于同一种类型的功能设置,可以利用批量的形式做整体描述。
再来看一个例子,示能在不够清晰的情况下,文本意符用来辅助对当前内容/状态的解释。

例如b站在浏览内容的时候会出现“刚刚看到这里,点击刷新”,或者当我们在浏览信息到一个页面底部时发现无法继续滑动,会出现一行文案:我是有底线的,说明内容全部展示完毕。
文字意符很直观,但也要避免歧义。
图标在某种程度上当作意符使用的频率会更高,虽然某些图标表意不明,但是因为简约、美观、生动、普适性强的原因,所以很多地方倾向于用图标,例如公共卫生间、商场的扶梯、通道,通常会用图标来代替文本,或者强图标+弱文本的形式。
既然咱们要说图标意符,而且要突出图标意符的作用,那就必须有个前提,那就是抛开其他的变量、因素的影响,图标意符究竟有什么神奇的魔力。

例如我们常用到的列表,很熟悉吧,接下来我将用图标来让这个列表的示能产生变化
我们发现,只有文本的列表,示能不明显,而加上图标之后就很明确了,甚至加上不同的图标,示能也随之变化了呢?刷新、跳转、展开、移动、选中、删除、步进、开关、屏蔽、更多。但你不能用撑开、向上展开、旋转、翻转、折叠、回退等等。
这些其实是很简单和基础的概念,但是很多工作多年的UI设计转交互体验的小伙伴就经常遇到这些问题,大家总是在问UI和交互的区别是什么,其实本质上它俩都是一个界面设计师必备的能力,不能拆开来谈。
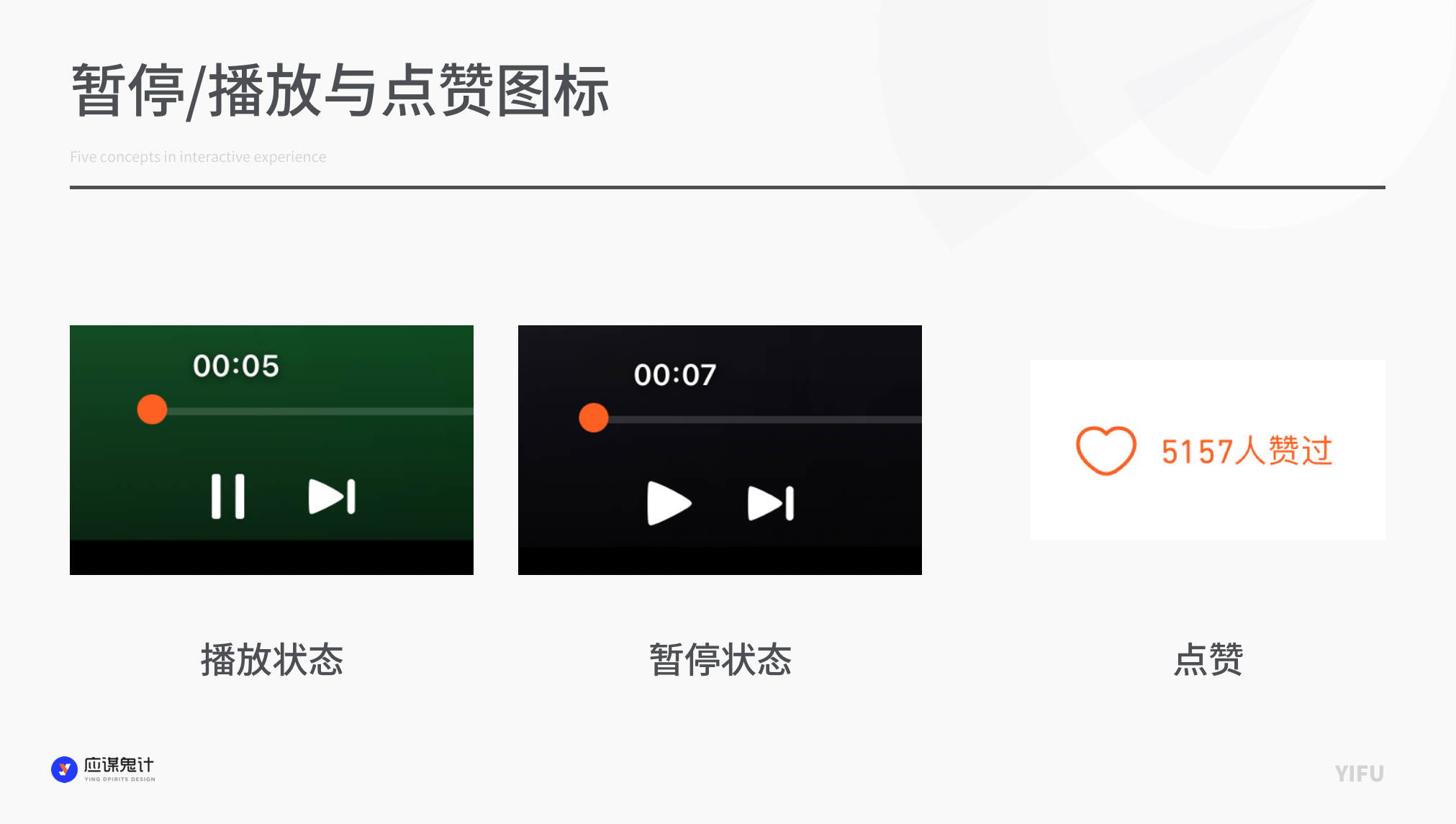
我们再来看一个例子,播放/暂停的图标,用来控制音频/视频的播放与暂停,
在实体播放器上,我们能看到播放和暂停往往集成在一个按钮上,例如天猫精灵、电视遥控器等。而在数字产品中播放与暂停并不会同时放在一个按钮上,因为数字产品的图标是可以变化的,当前状态和切换状态可以有两个不同的意符表示,那实体播放器做成两个按钮就太多余了。

还没完,当我们在观看视频的时候,界面中会显示暂停按钮,意思是点击后播放中的视频/音频会暂停播放。也就是暂停图标展示的是点击后的状态,而不是当前状态。但其他图标表示的意思却又和开关相反,例如横竖屏切换、收藏、点赞,显示的就是当前状态,而非点击后状态。
为什么不一样呢?因为暂停/播放相当于一个按钮,用来控制视频播放,这里存在着一个控制和映射的关系,然而这里的暂停和播放按钮的示能是相反的。
暂停图标的示能表示当前正在播放,而播放图标的示能表示当前已暂停。所以它和开关也不同,开就是开,关就是关,点赞图标的原理就如同开关。
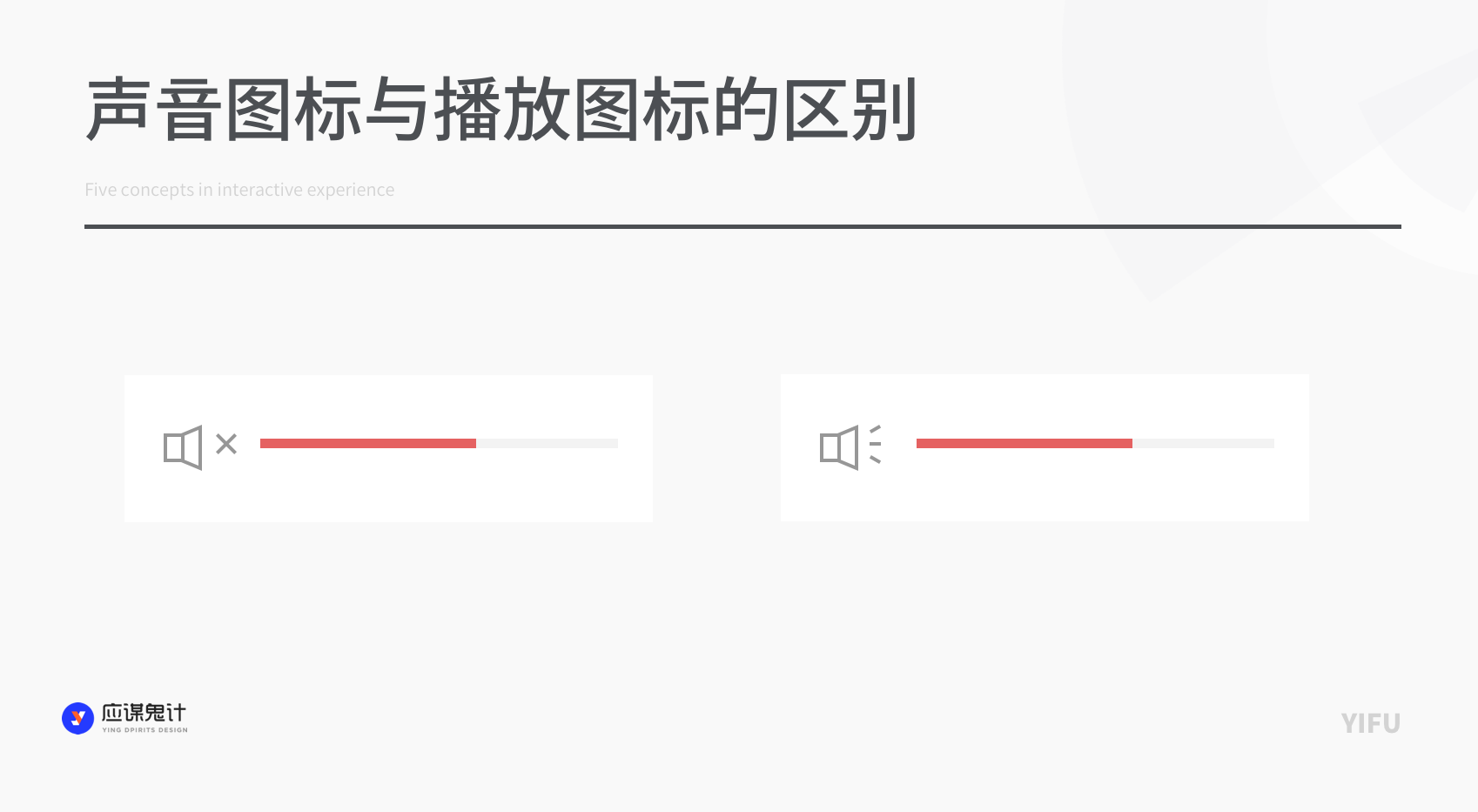
还有例如打开和关闭声音,看起来声音播放/静音有点像视频的暂停和播放。

例如腾讯视频这里的视频声音控制,当前静音为声音关闭图标,而不是打开后播放声音的图标,我们再看iOS系统的里声音控的样式表现,说明当前声音为开启则显示的是开启声音的图标,经过交互控制后才会变成静音的图标。所以声音播放的控制和视频播放的控制在图标意符的使用规则上并不统一。
那为什么会不一样呢?其实我也看到过一些声音图标和这个案例是反着来的。
两个原因:
1.因为视频的打开和关闭只有两个状态,但是声音不同,声音在打开的时候还可以调节音量啊!如果和视频播放一样,在播放的状态下显示的是静音的图标,那么音量调节就会变成这样:

是不是就很奇怪了,明明是正在播放的状态,显示的居然是静音的图标
2.暂停和播放的本质并不是开和关,而是中断和继续,在本质上和开关还是不一样的。而静音和播放的本质就是对声音的打开和关闭,如果我在声音边上加一个开关是不是就能弄清楚,为什么声音控制器的图标意符就是当前状态而不是交互后的状态。而视频的播放和暂停并不是开关。这下大家搞懂了吗?
图标意符可以单独使用也可以结合文字使用,图标虽然有优点,但也有缺点,如果单独使用也需要注意使用的场景,比如举个例子,同样是放在导航栏的两个图标,但是在不同的界面中,大家可以感知到该图标的含义吗?它的示能和意符相结合成为了一个图标,但不够明确,在不同场景中如果没有文字意符的辅助就会不够明确。

图形可以辅助表意,也可以用来指示区域,例如我们经常开车,会知道马路上会划分实线、虚线、虚实线、潮汐车道线,示意车辆可以在哪些区域行驶、以及形式的规则。
我们在医院拍胸片的时候,胸片机器下方也会指示人应该站在什么位置,用一个方形的框框起来,或者会显示两个脚印的图形。在数字产品中图形的指示区域也非常重要,例如我们设计一个按钮,只有文字样式的按钮和具有图形背景的按钮在用户的点击感知上是不同的,后者的点击信心会更大,有了区域的划分就有了明确的操作界限。

颜色意符很好理解,通过色彩来表达如何与事物进行交互以及辅助表达。
无论是实体产品或者数字产品中,警示的颜色大部分会用红色或者橙色来表示,例如在进行信息检查时,错误信息会被用红色样式标注出来,既告知用户出了什么问题,又提示用户在哪里出现问题。
而需要热闹、活泼的氛围也会采用红色等暖色来衬托,因为暖色更加的醒目。有时颜色也是物体示能的一部分,例如紧急逃生出口、公交车上的安全锤、灭火器都是用红色的外观,表示在紧急情况下可以使用,但不要轻易使用。
绿色表示安全、自然,但也有一些特殊场景下的不同感知,例如金融行业不太喜欢绿色,男士不太喜欢帽子使用这个颜色,除非你是比克大魔王。灰色则表示禁止、不可用、待激活等等。
在数字产品中,色彩除了表示一些特殊的含义,也可以用来作为信息区分,在选择观影位置的时候,可以利用色彩显示不同区域位置的观影体验和价格的区别。更多的色彩心理学和色彩的使用这里就不展开了。

声音意符就更有意思了,人们通过听声音来辨别发生方位、响度、发声物体以及声音的音色、质感。各种物体通过声音来传信息的方式也非常多样,而我举个例子,就能把大家带回到童年。
你们还记得以前在学校电脑教室里一个企鹅图标开始闪烁吗?一个咳嗽声表示有人申请加你好友,一个敲击木头的声音表示有人上线了,一个滴滴滴的声音表示有新消息。还有在短视频里经常会用到的一种中断音效:滴————。你们会发现我怎么能打出有声音的文字,仿佛你们已经在听了。
声音为什么很重要,因为人类的五感是在共同作用的,我们除了可以通过声音来判断事物本身,还可以用声音来感知当前行为的状态,例如打开手机的键盘输入音,这样的打字反馈更真实更有质感。
还有在游戏领域我们经常会提到的打击感,当人物的武器打击在怪物身上,但声音并没有及时反馈,而是延迟1秒,这时候你就会觉得没有什么打击感,除了声音反馈,打击感的意符还有很多,例如受击物体的表现动作、击打区域、击打特效、动效、伤害显示、控制器反馈等等。
动效也可以成为意符吗?它能表示什么含义呢?动效也是意符中非常重要的一种类型,他在我们日常生活中也用到的非常多。

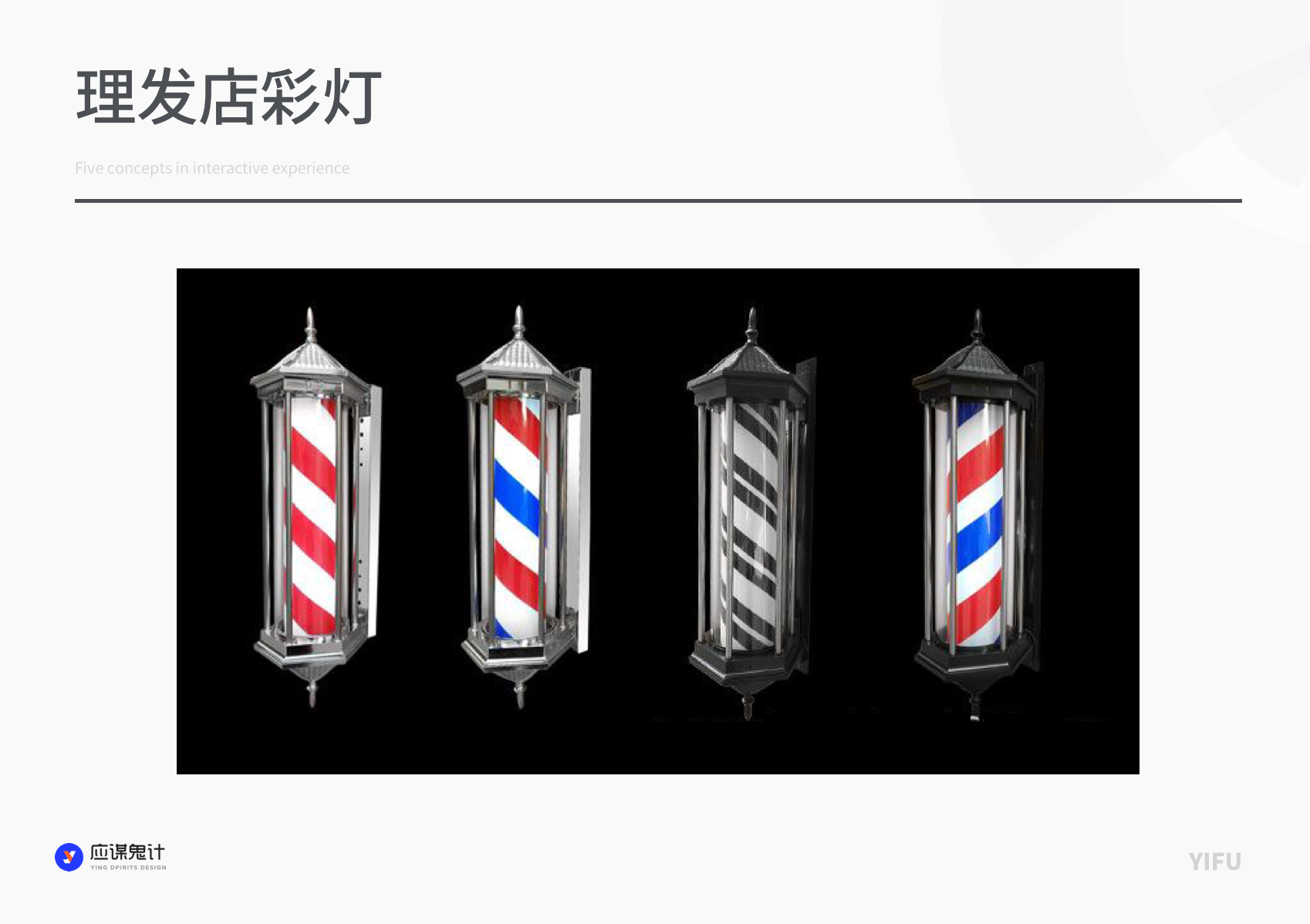
例如我们看到理发店门口正在旋转的彩色灯。
这里也顺便给大家讲个小历史,理发店彩灯的由来:在中世纪欧洲,人们认为放血疗法对人的健康又很大的帮助,但是一般都由宗教仪式中的神职人员操作,到了亚历山大三世,他把这项工作交给了医生,但是当时的医生不愿意做这种下等人做的事情,便委托理发师来做,于是理发师就成立了理发师外科医师联合会,三色柱就是活动的标志,红色代表动脉、蓝色代表静脉、白色代表纱布。还有一种说法是在法国大革命时期,一家理发店是革命党人根据地,一次危险的活动中领导人在理发师的掩护下逃脱,最后为了表彰,允许他们用红、白、蓝三色的国旗作为标注,最后演化成了旋转灯,各国效仿。
好了,题外话说完,我们再回到动效。如果你看到三色灯正在旋转,说明这家理发店正在营业,如果静止则说明停业,或者坏了。是不是很简单?这就好像一个出轨的女人告诉情夫如果家里有人则阳台上放一盆菊花,家里没人则放一盆绿萝是一个道理。
那么在数字产品中,动效意符还有哪些作用呢?我们一一来盘点一下:
我们通过设计界面的转场、控件的唤出动效,告诉用户你将从什么地方去往什么地方,和你有关的控件是从哪里来,你可以怎么控制他。当你进行过交互行为后哪些内容变化了,它们是怎么变化的。这就好像你等的45路公交车从远方朝你慢慢行驶过来,停在你的面前并打开了车门,你选择了上车然后看到阿姨捧着电饭锅,拉动气门,接着爆炸。而不是当你站在原地直接爆炸。被红姨的支配还宛如昨日。
所以一个好的动效能让你清楚事物的发展过程,以便于你更好的去理解。再例如我们在使用饿了么、美团等应用时,添加菜品会有掉入外卖箱的动效,这是一个非常好的动效应用。微信公众号策划将文章收起到浮窗也会有一个浮窗去向的引导,告诉你虽然文章在收入交互动作的结束是在右下角,但如果你想查看所有文章需要返回首页,在页面的左上角才能找到。

对于一些新人须知或者内容隐藏的部分,产品通常可以通过一个小动效来引导用户这里有新内容,例如淘宝二楼、印象笔记功能图标的切换、活动入口等等
电商、直播界面中,有非常多的元素都是利用动效来刻画氛围和效果,刺激人们的感官。

当你在手机解锁的状态下输错密码或者在氪金时输错密码,输入框都会进行左右晃动来示意,老铁,这真的不对。

意符不局限于我列出的一些类型,我再举个例子,在一个不起眼的转角处,那里空无一物,就是很普通的一块空地,但如果那里被丢了一袋垃圾,那么这里就会出现越来越多的垃圾,因为第一袋垃圾就是一个意符,告诉别人这里可以丢垃圾,于是很多人就会把垃圾丢在这个角落里。
很多人会觉得示能和意符好难区分,示能不是也包含意符吗,其实我们可以这样理解,在整个交互过程中有物体和操作者这样两个对象,物体本身表达的是示能,但它不具备沟通能力,而意符才是链接操作者和物体两者的桥梁,虽然我们平时往往看到的都是示能+意符的状态,但是我们也要区分本体的示能和用来沟通的意符两者的区别。
意符和示能不可分割,设计师们在学习基础概念的时候要尽可能的一起去了解并学习。意符的种类繁多,所以我们在学习意符正确的时候方式时,首先要了解意符本身的“示能”,从而将意符更巧妙的结合在事物中发挥其正确的表意作用。
设计师在设计意符的时候也要尽可能的多了解产品使用者(用户)的背景,意符的表达也有很大一部分效果来自于用户的经验和心智。即便我们认为该意符已经很清晰了,但是使用者并未接触过、不理解,说明该意符依然不合适。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你好,我是《用户体验四维度》,一本关于用户体验的新书,今天正式上市了。
具体内容方面,我选择了聚焦于“人”——主要探讨了人与界面、人与内容、人与人和人与品牌的交互体验——大部分话题既有宏观上的纲领,也有微观上的实现细节。这四类交互体验,下文的提及会使用简称,所以先看下简称及对应的全称。
HI X:Human Interface Experience,人与界面的交互体验;
HC X:Human Content Experience,人与内容的交互体验;
HH X:Human Human Experience,人与人的交互体验;
HB X:Human Brand Experience,人与品牌的交互体验。

下面把时间交给作者李潇,由他来做一些分享。
你好,我是作者李潇。我主要分享两点,第一点是这本书的来龙去脉,第二点是这本书的主要特点。
01 《用户体验四维度》的缘起
2019 年 7 月 15 日,我在个人公众号上发表了第一篇设计类文章《浅谈 Keep 的 UI 设计》,转到朋友圈后有很多人点赞,也有朋友说写得不错,转到站酷后也有很多设计师留言称赞。算是一个还行的开头,这给了我信心。
之所以会写公众号,是因为当时我成立了一个个人的设计工作室,希望借公众号的文章引来一些客流。之所以第一篇文章会写 Keep,一方面是因为 Keep 比较知名,另一方面是因为我比较喜欢 Keep,也是 Keep 比较忠实的用户。
当时的计划就是挑一些个人比较喜欢的、具有一定知名度的产品来写,每款产品至少写两篇文章,一篇写 UI 设计,一篇写交互设计,或许还可以就产品功能再写一篇。因为我分别从事过产品经理和 UI 设计的工作,同时也兼任过交互设计的工作,有这些方面的经验。
按照计划,第二篇文章很自然地就是关于 Keep 的交互设计,不过名字是《浅谈 Keep 的用户体验》。因为所写内容已经超出了“交互设计”的范畴,而“用户体验”恰好是一个更合适的主题。这篇文章的反响依然还行。另外,有趣的是,根据使用感受,我发现 Keep 这个拥有课程和社区的运动品牌,它的用户体验可以用四个维度来描述,它们分别是:人与界面、人与内容(课程)、人与人(社区)、人与品牌。没错,这就是本书最原始的雏形了。
再加上也有读者朋友反馈说“用户体验的四维度”挺不错,有启发。于是第三篇文章就“拐弯”了——没写 Keep 的产品功能,也没写其他产品,而是把“用户体验的四维度”单独写成了一篇文章:《浅谈用户体验的 4 个维度》。
某种程度上,第三篇文章的反响好过前两篇,因为当时有 3 个业内比较知名的公众号(分别是 MicroUX、应谋鬼计、UXPA,在此向他们致以谢意)转载了这篇文章,且有一名立志成为产品经理的大学生根据这篇文章的观点写了一篇分析 QQ 和微信用户体验的文章:《从微信与 QQ 的交互比较中谈用户体验》。另外,当时在跟一些朋友聊起我写公众号的近况时,有两位设计师朋友都提了句“可以写书/出书”。
不知说者是否有意,但是听者有心,朋友的话更加坚定了我内心逐渐萌发的写书的想法。第三篇文章之后,我就开始认真考虑写书这件事了:首先,“用户体验的四维度”这个概念比较新,或许可以作为书的框架;其次,个人对用户体验非常感兴趣,也就是对这个潜在的书的框架非常感兴趣;第三,发在网上的文章,包括“用户体验的四维度”这个概念,反响都还行;第四,公众号我是全职在写,为了质量写得很慢(平均两周一篇 4000 多字的文章),时间成本已然很高,还不如再增加点时间成本来写书。
所以,是不是真的可以把“用户体验的四维度”写成一本书?
试试才知道。于是,在参考很多书的大纲以后,2019 年 8 月下旬,我就为“用户体验的四维度”列好了一个初步的大纲。
之后发在网上的所有文章,也就是从第四篇开始,就是按照这个大纲来写的。也就是说,我是先把书稿写成了网文,这种网文的更新一直持续到第 2 章 HI X(人与界面的交互体验)的尾声,随后断更。因为那时已和出版社签好合同了,按照约定,书里的内容不再发到网上。对于那些曾在网上追过我文章的读者朋友,在此我要说声抱歉,请见谅。
顺便说下书稿和网文的主要区别。历经编辑的指导与建议、作者的反复修改、审校流程的打磨,与网文相比:
一,书稿的逻辑与结构更加严谨、合理,内容和语言也比网文精简;
二,书稿更加体系化,相互之间(如 HI X 部分的根需求、功能架构和信息架构)尽可能做到了“环环相扣”,章节之间的起承转合也更加连贯、自然;
三,书稿在内容层面进行了一定程度的修改和优化,个别章节(第 1 章的四维度,第 2 章的根需求、功能架构等)则是进行了极大程度的修改和优化。
四,书稿在产品案例和生活案例方面也进行了一定程度的调优。
以上就是这本书的一个简单缘由,接下来分享下它的主要特点。
02 《用户体验四维度》的特点
这本书主要有四个特点,它们分别是:追求深度、追求卓越、展望未来、兼顾大小。当然,我也很期待你去发现这本书的其他特点,包括它的缺点。

是最坚强的人,是最脆弱的人 是最理智的人,是最敏感的人 固若金汤的人,语无伦次的人 不过,血肉之身







文章来源:站酷 作者:SonwDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
说起设计规范,大家应该都不陌生,一个成熟的设计规范对 产品设计、研发开发、用户使用 都有着重要的指导作用:
产品设计:保障产品内不同模块的设计一致性,同时提高不同设计师间的设计、协作效率
研发开发:通过定义的标准规范,提高流程、组件的复用率,提高整体开发效率
用户使用:让用户能够在产品全局感受到统一且完整的体验,降低使用成本和学习难度

而一个完整的设计规范一般分成「视觉」「交互」两个部分合并组成,在全局原则的指导下,侧重不同的维度和内容分别展开规范的定义,最后再合到一起形成一份完整的设计规范。

从用户体验要素来看,视觉主要是在「表现层」「框架层」进行规范的统一,主要包括:形、色、字、构、质、动 六个层面。

而交互角度相对抽象,主要针对于产品的「结构层」「框架层」入手,定义统一的交互规范,指导页面、流程搭建和组件使用规则。包括:全局原则、页面布局、通用流程、标准组件、文案规范。

整体维度呈“从抽象到具体的总分关系”,不仅对产品的各个维度都有具体的交互指导,而且不仅能保证长期使用,避免重复返工;同时也便于囊括后续的迭代内容。而这些内容,就是我们通常定义的交互规范,也是交互参与定义设计规范的发力点。
有了对于基本认识和搭建框架之后,我们来详细聊聊如何定义交互规范具体内容。
产品有不同发展阶段,设计规范同样也有,不同阶段下的产品目标和规范需要覆盖的内容都不尽相同。我们要既要避免做多,保证投入产出比最大化;同时也要构建一个合理的规范迭代思路。
产品探索初期
该阶段的产品核心目标是「验证产品或商业模型」,业务需求都是小步快跑、频繁迭代。产品处于从0到1的野蛮生长状态,存在着“先满足功能,再优化体验”的情况,导致该阶段的产品体验往往不太过关。
搭建目的:通过定义原则,梳理关键页面和流程,搭建基本的规范框架。既让团队对产品有统一的设计价值观和认知判断;从页面到流程,又能对应设计参照标准;同时业务可以在规定的框架下发展,不仅让产品体验的根基牢固,而且不会限制功能设计自由。
搭建范围:「全局原则」「页面布局」「通用流程」
产品稳定发展期
该阶段的产品基本形态已稳定,也形成了初步的模型结构。后续迭代是在现有结构的基础上,进行增加或优化功能。虽然探索期定义了产品原则、布局和流程,但探索期产品的自由生长,会导致不少设计细节不一致,从而影响了产品整体的体验和效率。
搭建目的:通过回溯整理过往设计,沉淀优化成完整的交互规范。再根据规范统一产品体验,进一步优化流程和效率, 让整个产品体验达到相对稳定的状态。
搭建范围:「全局原则」「页面布局」「通用流程」「标准组件」「文案规范」
与行业通用的设计规范(如TDesign、AntDesign,文末领取腾讯设计系统源文件)“大而全”“通用”的特质不同,一般团队内构建的设计规范都是源于某一个产品或业务,主要的特点是“专精”。专注于「业务」本身,主要是「团队内成员使用」,追求的是投入产出比最大化。
基于此背景,当我们在定义「交互规范」时,有三点原则:
原则一:保持规范的业务性。设计规范既要贴合业务场景归纳完整,同时又要避免凭空定义脱离实际。故我们定义时要代入业务规划,尽量富有前瞻性,这样定义的规范不仅能覆盖当前需要,同时后续也能更好地迭代。
原则二:保持规范的专注性。有的放矢,明确内容优先级,避免盲目追求大而全和形式主义。对于优先级高(覆盖面广、复用率高)的关键内容重点描述;优先级低(逻辑简单、认知一致)的内容可简要描述,避免事无巨细降低效率。
原则三:保持规范的生长性。设计规范不是一成不变,而是跟随业务发展不断迭代完善的,所以需要阶段性的回顾规范。遇到规范未能覆盖或无法指导设计的地方,及时修订同步团队,避免墨守成规,固步自封。

最后,还有一点建议:在定义规范时,可以站在前人肩膀,适度参考行业设计规范,能复用用的直接参考,具有业务特性的再集合业务综合考虑,使整个规范制定效率更高,科学性、指导性更强。
在找到自己当前所属的产品阶段、明确要建立哪些设计规范后,具体应该如何进行落地执行呢?建议从以下4个步骤入手。

如上文中提到,一个完整的交互规范分为:「全局原则」「页面布局」「通用流程」「标准组件」「文案规范」五个维度,但每个维度具体含有哪些内容,都是不一样的。仍然需要根据实际业务需要去定义,这样才能尽量保证没有遗漏,也更好为下一环节评估工作量。
通用的做法有两种:
方式一:整理业务场景下不同的页面、流程等,并进行抽象合并。「全局原则」「页面框架」和「通用流程」具有强业务导向,可以采用此方式。
以「页面布局」为例,就需要将关键页面按统一颗粒度收集(按层级或按场景等)。

方式二:参考行业通用规范的定义,先罗列完整,再根据产品实际业务需要进行增删改。
「标准组件」「文案规范」已经在行业内有了不少科学的目录和沉淀,可以采用此方式,例如下图组件的梳理。

最后可产出如下图的规范分类和具体内容。(可以列的不是很全,后续补充具体部分内容时持续维护这张表。)

有了具体内容作为依据,便可以根据此进行排期分工。
分工原则:推荐按规范分类进行分工,一个大的分类由一人负责,保证专注性。同时团队交互最好都能参与,保证后续对规范更好的沿用。
排期原则:「定义规范」和「输出需求」两者经常要并行处理,此时提高效率,控制投入产出比就很重要了,我们需要明确优先级,先做什么后做什么。有3个思路可以综合参考:
- 并行的思路:在定义完「全局原则」后,剩下的页面、流程、组件、文案都可考虑并行定义,彼此之间没有明确的依赖项。
- 迭代的思路:近期有迭代的版本,如:即将改版的模块、反馈较多体验较差的模块,其中涉及到的页面框架、组件可优先定义。
- 复用的思路:某些典型页面、典型流程、典型组件涉及面广,许多需求的设计都将借鉴参考,亦可优先抽象定义。

设计规范是由不同的设计师一起合作完成,所以我们尽量在一开始,就需要统一规范的撰写和展现形式。以此提高后续合并的效率,同时又能保证其阅读体验,让其它使用者能够更好遵循。对此,我们定义了几个关键原则:
目录完整:高效检索,快速让使用者找到需要的内容。
原则清晰:抽象的内容往往含有许多概念和原则,需要让使用者先理解再参考,才能保证后续使用正确、举一反三
多图少字:没有人喜欢看字,图片更容易吸收
搭配案例:让使用者更好的代入场景,理解和使用规范。

前面铺垫了许多流程性的内容,就像我们日常输出设计需求一样,大家或多或少在工作中都有遇到过。接下来,将重点聊聊,我们具体的内容应该如何定义。依然分成5个环节一一讲解。
目标:明确影响整站各个模块、各个页面设计的原则和规范,指导我们后续各种规范的定义和设计。
而全局原则也分两种,设计原则和业务原则两种。
设计原则:每个完整的设计规范都需要包含的内容,如:设计价值观、设计准则。看似相对务虚的东西,实则影响后续整个设计方向。这个部分需要和产品经理、视觉同学结合产品的定位和发展共同提炼。具体定义方式可参考:
《你为什么需要设计原则?》
https://zhuanlan.zhihu.com/p/246430795
业务原则:源自实际业务本身产生的问题,行业内没有标准定义。需要具体问题具体分析,推导出具体目标,最后再统一制定规范解决业务问题。
举一个实际的例子便于理解:全局Z轴定义
1)明确问题:整站层级高度没有统一定义,导致不同控件间相互遮挡,没有统一规则。需要定义全局Z轴规范,统一不同场景、页面、组件的高度。

2)梳理借鉴:统一梳理相关场景、页面、组件,明确需要定义的范围。再查找行业规范,有无参考借鉴。(如Z轴定义,可参考Material Design)

3)定义规范:最后通过最具代表性的场景进行展示

全局原则没有维度高低之分,例如可能全局涉及到的「右键菜单」也能被定义成全局原则。不必盲从行业交互规范内庞大且抽象的原则。只要能够实际解决你业务的需要,能够覆盖整站各个部分,都可以纳为全局原则。
目标:梳理整站所有关键页面,整理抽象成相对固定的 框架布局&功能分区 让后续设计新页面时能遵循规律、找到参考。
页面框架的搭建一般由四个步骤组成:
第一步,收集页面:根据早期定义的规范分类,收集展示所有相同层级的页面。这些在定义规范分类时,应该已收集完成。
第二步,框架布局:提取共性,搭建框架和布局,明确页面大的区域划分和结构。(TDesign布局详细指南,文末领取腾讯设计系统源文件)

第三步,功能分区:基于框架布局,细化区域内具体的业务功能属性,如:导航区、操作区等。这部分是页面框架内最接地气最具指导性的内容,同时也是最难定义的。主要原因如下:
- 定义太细,担心缺乏前瞻性限制后续设计:定义越细灵活度就低,后续改动和限制性就越高。为避免这种问题,推荐在定义关键页面时,按输出设计稿的思路:整理「信息架构」→定义「功能分区」,这样后续拓展性和前瞻性更高

- 定义太粗,无法定义出明确的功能分区,担心缺乏实际指导意义:同一区域有些页面展示操作,有些展示导航。从规范角度好像不应该,但实际套在各个业务内却又合理。当遇到这种无法达成一致的情况时,建议就不定义具体的“功能分区”,避免因为盲目追求统一而限制实际设计。
而可以采用“穷举举例”的方式,将该布局下可承载的内容均展示出来,既可以起到参考意义,又能供后续沿用达到统一的效果。

第四步,加入案例:将刚刚定义的布局框架与功能分区,与实际案例完整结合,便于后续理解和沿用。

目标:梳理整站所有流程,对那些可复用的流程进行整理、抽象、封装。让后续设计师和研发能够直接沿用。
“可复用的流程”是指:在多个场景下,不改变其原有业务逻辑的情况下能够“既插既用”。例如:登录注册流程、扫码关注流程、分享流程等等。往往一个通用流程中,不同的步骤亦可以打散,重新拼装成不同的流程,以适配具体的场景使用。
下面就举一个具体的例子:注册流程。一般完整的注册流程如下,通过不同的入口触发后进入,通过一定步骤后注册成功。

当业务有了进一步需求,需要通过插件快捷登录时,步骤便可以重新组合,再适配具体的场景。

对于设计师要做的,就是识别具体的通用流程有哪些,并将其给「步骤化」串联起来。当有新的需求来的时候,判断能直接复用,还是需要重新组装,亦或是新增步骤。
而这样拼装的思维,恰好对应了研发搭建流程时的思路。通用流程对于他们就是将不同的步骤进行组合起来。当遇到不同场景时,再以搭积木的方式进行拼装。
而具体的搭建步骤也是由两个步骤组成:1.第一步,收集流程;2.第二步,抽象步骤。具体方式上面已提到,就不过多赘述。
目标:将产品内使用过的组件整理成“标准组件”,统一定义规则,让后续设计和研发时能直接调取组件,提高设计和研发效率。
其实行业中已经有很多通用组件,可以快速调用。但由于不同业务的复杂度不一样,也会生成自己独特的业务定制组件。同时,产品持续在迭代,也很难能抽出时间单独定义组件。故基于这个背景,结合“需求设计流程”和“组件整理流程”,有两种高效定义标准组件的方式。
方式一:调用行业通用组件
第一步,业务设计确定基本逻辑。
第二步,挑选行业通用组件,增加业务规则。(一般开发在搭建产品初期时,便会选择一家行业组件进行使用,而组件也仅能在这家提供的组件中挑选)
第三步,视觉根据全局视觉原则,设计新的样式。
第四步,将交互规则、视觉样式合并,统一成标准组件。基础规则直接引用行业组件已定义的内容,场景规则按需补充。

方式二:业务定制组件
第一步,进行正常的业务设计。交互根据需求搭建原型,视觉设计具体样式。
第二步,判断组件是否通用,是否可复用到其它场景。例如:分享对话框,不同的内容分享都能够用得到,像这种就是可抽象成标准组件的典型案例。
第三步,定义标准组件规范。简单的组件展示具体样式即可,团队内设计师基本认知一致,无需重新学习。而复杂的组件为保证后续的正确复用,建议包括以下内容:
- 更新日志:因为组件是变动最多的规范,需要明确具体的版本和改动点
- 组件定义:简要介绍用途和使用规则,如对话框定义:必须是用户主动触发时才出现、主要使用在二次确认场景需用户确认后才消失等。
- 组件结构:介绍组件构成、功能分区、分区定义,详细展示不同分区内具体信息和对应规则。

- 使用场景:详细区分多种场景下不同的使用方式,明确给予使用指导

- 设计方案:备选,如果比较复杂的组件且涉及到流程中的关键环节,建议可以考虑复制一个完整的设计方案嵌入其中,便于团队成员理解沿用。
第四步,跟研发沟通,封装成标准组件。这一步是非常关键也是重要的一步,这将大大提高我们后续的组件复用率,降低重复性走查的耗时。推荐使用CoDesign-设计规范功能,上传「组件库」后能够按目录自动生成规范文档,同时将自动标注和切图,大大提高研发开发标准组件的效率。

目标:将产品内各个场景内文案进行整理,帮助业务更准确表达意图,让设计师更好沿用,同时让用户感受到一致的产品风格。
文案就像“产品对用户说的话”,不同的人说话方式可能并不一样,没有绝对的对错。但清晰明了的语言表述,让用户更容易理解;符合产品气质的语气,能拉近产品与用户的距离;统一的文案描述,又能让用户在整站一致的语境下体验产品。
需要定义的内容,包括但不限于以下3个部分:
1.语言:语言是指我们通过什么样的规则来组合文字,让它形成一种惯用的表达方式。例如语句简洁明了,不过度修饰,避免重复描述,使用简洁清晰的语序,帮助用户快速理解;例如用词精准易懂,使用简单、易于用户理解的词汇,避免使用专业术语,或过于口语化的表述。
单纯说规则可能太虚了,在实际定义规范时,还要如下图所示,加上实际案例示意避免误解。

2.语气:语气是可以体现产品气质和风格,定义时要结合全局原则内的设计价值观,明确产品性格后才能更好的定义出符合产品的语气风格。同一种语境下不同风格的文案就有明显差异。如网络异常时:
• 俏皮的文案可能是:网络开小差,请稍等一下
• 而正经的文案可能是:网络异常,稍后重试。

3.书写规则:主要包括常用词汇的书写方式,例如「日期简写方式」「英文大小写方式」「使用全角标点符号」等。以及易错的词汇短语示意,例如「账号还是帐号」、「登陆还是登录」等。这是团队设计师最容易沿用遵循的,也是接地气的部分。

4.具体使用指南:以上「语言」「语气」「书写规则」3个部分,是构成全局文案的基础规范。如果有充足时间的团队,可以考虑再结合实际业务,分别定义不同场景和组件下具体的使用指南。如下图:

最后再附上各个行业内定义文案规范例子,供大家参考:
B端产品文案指南:
https://www.yuque.com/linyecx/dragon/occ7pr#UEUSw
AntDesign 文案规范:
https://ant.design/docs/spec/copywriting-cn
Clarity Design 文案规范:
https://design.teambition.com/doc/introduction
国家标点符号用法:
http://www.moe.gov.cn/ewebeditor/uploadfile/2015/01/13/20150113091548267.pdf
定义完交互规范,后续将考虑如何将其顺利的推进落地。本文罗列几个推进时重点需要注意的事项。
规范的定义不是一个人的事情,而是一个团队事情,它将关系到每个后续每个人的设计产出。所以在制定规范期间,应该定期在团队中进行设计评审。这不仅是评审设计好坏的过程,更是让团队达成一致、大家更深入了解如何使用规范的过程。
注意,参与评审的人不止是设计师,当然也包括具体的业务开发,很多时候我们会得到新的思路和启发。
规范搭建的过程中,有很多痛点:组件库需要多人参与维护和创建,容易造成冲突内容丢失;同时沉淀规范文档时,需要图片逐一复制、粘贴到文档内,更新时又要重复一遍这样的操作。而这些问题,使用CoDesign设计规范功能,就可以有效的解决提高效率。
首先组件库支持多人同时维护,差量更新;其次组件库上传后,可以自动生成/更新规范文档,避免反复编写文档,整体提效;最后当组件库有新版本时,会自动提醒团队内其他成员进行更新,保障团队设计一致性。

规范的过程其实也是整体设计走查的过程,我们会发现有些设计可能有体验问题,或不符合规范。每当这个时候,我们就需要对这些设计进行标记。在规范定义完成之后,迭代排期优化线上的设计。
而在实际设计使用过程中,可能又会发现规范无法满足的地方,此时又可以展开新一轮的提炼和总结,再反哺规范,形成正向循环促使设计和规范不断完善。
在前言的时候就有提到「交互规范」只是整体规范中的一部分,最终是需要与视觉合并成一份统一的设计规范,指导后续具体的设计。具体的合并方式,在定义的章节内已有提到,就不再赘述。
最后,我一直认为好的设计规范是提高设计效率,引导设计方向,而不是因为设计规范而局限了具体业务的设计,如果这样,还不如不去定义。
文章来源:站酷 作者:大魔V
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章主路径如下:
这组图标非常有活力和创意,色彩很活泼,原作者是菜心。我也常用微渐变来做图标,但是没有尝试过加上描边,并且这种强烈的对比色也在我习惯用色外。临摹这组图标可以突破我的用色习惯。

我们先逐步拆分,再进行总结。
第一步,分析原作品的结构。
图标可以拆分为线、面和小元素。我在 sketch 做的,形状的线面转换比较简单。线跟面的图层要分开,因为面图层带有反光,而线图层没有。

第二步,确定光源的方向。
从作者的表现来看,光源在左上角,因此所有的图标应该遵循同一光源方向的原则。光源的表现会因为材质的不同而不同。比如「LIKE 灯牌」带有自发光、「铃铛」带有高光。所有物体的反光比受光面要亮一点,让人感觉很通透。

第三步,分析原作的颜色。
不要吸色,先自己调色。刚开始会有点难,但是这种练习会帮助我们提高眼睛辨色的能力,提高色感。对比自己和原作的颜色,发现我调色不够准确,没有做到不同颜色饱和度一致,渐变色跳跃比较大。这表示我还没有理解原作的用色,后续临摹的时候需要修正。

第四步,总结作者的设计语言。

分析完以后开始临摹。
先说一下体量感的问题,因为有很多设计师在做图标的时候会忽略这一点。常见的方法是拿图标框来限定,但是问题又来了,有的人限定得太死板,不会根据实际情况来微调。针对这种情况,可以拿别人的整套图标作品做反推,在临摹的时候,留意别人对体量感的把握。

定义了大概的体量之后,我会观察图标大致的形状和角度,凭印象先把造型做出来。过程中没有把原作品放在旁边,最多在忘记的时候去看一眼。这样做的好处是,可以发现自己观察的时候漏了什么(这个方法是跟菜心学的)。下图就是第一次临摹的草稿,orz…铃铛最不好画了。

拿着草稿来对比原图,把自己错漏的地方找出来。

统计错漏的地方,重新调整图标,达到 90%以上的相似度后,给图标上色。

做完这一步后,大概理解了作者做这套图标时的逻辑以及方法。我们可以开始做半原创的设计,在原作的基础上延展几个图标。我选择电商主题的「充值、签到 、赚钱、砍价」这四个图标来做。
我们先找参考素材。不管画图标、做界面,还是画插画,学会找参考非常重要。参考不是照抄,而是给我们提供灵感来源,切记不要凭空想象。有一天,团队的设计师跟我说她不会画衣服的褶皱,画起来总是怪怪的。我叫她上网找相似衣服的图片,看一下别人的褶皱和光影,她就茅塞顿开了。因为她总是用“原创”局限自己,没有找实物参考。
原创绝不是凭空想象,而是有源设计的融合。

结合作者的设计语言做延展图标,放在原作里面也不违和的话,就成功一大半啦。

接下来是原创时间~我们将作者的设计语言其中一些变量改变,会得出不同的结果。



文章来源:优设网 作者:牙线y2x
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
不同的阶段,临摹的目的不尽相同。一般来说,前期临摹更多的是练习软件、技法,后期练习别人的风格表达,综合运用。所以,我把临摹分为技法临摹、半原创到原创 3 个阶段,每一个阶段没有绝对的界限,都是在积累创意,完全是可以用到自己的项目中去的。
今天会分享一个我当年做临摹练习并融入实际项目中的小案例。
大概是在 15 年左右,在网上看到锤子设计师设计的一个图标,觉得非常惊艳,当时就想把它临摹下来,这是当时临摹的一个效果。
 △ 原作
△ 原作

△ 这是我当时临摹的图
我在临摹这张图的时候,想达到的目标是能根据自己的 logo 色及文字,做一个半原创的设计。
然后实际练习中,不断观察原作发现有一些细节值得学习:

当时,对我来说,在练习的过程中有一个难点就是关于第 3 个细节水的纹理执行有些难度,因为其中包括了粗细变化、虚实变化、明暗变化等等,单纯的用图层样式或者矢量去画的话,难度都比较大。这个细节当时耗费了我不少时间,后面突然想到其实也可以用合成的办法来实现,然后我去找了真实水纹的图片进行叠加,很快就搞定了。所以,只要能达到效果,不能太过于局限某一种思路。

分析并完成这些细节后,就是你在做这个练习中学到的点,尝试把它们学以致用。
记得当时在 360 时需要设计一套关于摩洛哥蓝色小镇的官方定制版主题图标。从搜集的当地代表性的图片中发现,多彩颜料是当地的一大特征,所以决定以染料为关键词去画一个图标,又因为颜料本身自带多彩的特点,所以以它为主题图标就很合适了。

然后在思考这个图标的时候,首先会应用参考图中的配色,并结合染缸的造型做出了第一版的效果。

这个效果虽然是表达了那个意思,但缺乏亮点,联想之前练习过水的技法表达(临摹中第 3 点细节运用),正好可以利用水的纹理做下强化,这样就优化出了第二版。

嗯,看起来感觉有了一些特点,但感觉缺乏细节,接着思考水除了有纹理高光,应该还会有边缘高光(结合临摹中第 5 点细节),所以在边缘尝试加了高光,增加体积感,做出水要漫出来的感觉。

如果只有这一层高光的话,细节度感觉还是不大够,在之前的文章《如何从优秀作品中偷师,用一个游戏案例教你思路》我有分享到在 UI 大佬的作品中能学到他们对于 1px 高光的使用(临摹作用中的第 7 点),这里因为是液体的材质表现,所以增加一个高光点增加水的通透感。


到目前为止,似乎看起来已经差不多了,但考虑到现实世界中,溢出的彩色液体在透光性很好的情况下,也会对周围环境产生影响,所以我在颜料设计的四周,配上对应的四种颜色的模糊投影(临摹练习中的第 6 点)。

在思考下,在临摹的图标中为了使得图标更加自然,作品中其实结合了很多真实世界中会发生的情况,比如水的折射,气泡的比例,深浅等等,那对于染料来说,会有怎样的真实情况发生呢?我当时想到一点是,染料在用的过程中其实很容易洒出来,所以图标背板上现在太过于干净了,增加一些细节能够使得背板能够跟主体物产生关联,也更加自然。嗯,又是一个小细节。

最后,我们对比下第一版和最终版的效果,细节确实丰富了很多。

一张动态图可以更加清晰的看到变化。

这次图标的优化过程,我觉得有几个要点对我来说印象深刻的:
图标的风格可以是扁平的,但想要增加自然舒服的细节,一样可以像画写实风格那样仿照现实。你需要留心观察这个世界,就算是一张照片中也能有非常多可以利用的细节。
碰到难做出来的细节,多想想有没有更效率的办法。比如在做水纹理的时候,一开始就想着完全靠鼠绘画出来,结果效果一直不大好,然后利用 PS 合成的方法,很快就能把效果做出来。
对于图标来说,要注意其整体性。比如图标中的主体物不要跟背景脱离,不要让图标背板只是作为一个容器,而要让背板也成为图标本身的一部分,这样图标的整体性会更好。
临摹的过程中,一定要多分析,多记录自己觉得是细节的点。每一次记录,都可能是将来设计时提升细节的灵感来源。
以上内容只是我在日常练习中应用到实际项目中的一个小案例,其实还有非常多的灵感想法都来自于你平时做的练习,关键是要多动手,多总结,才能增强自己对细节的把握能力。
文章来源:优设网 作者:彩云译设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计到了瓶颈时候需要打破瓶颈的好方法就是否定,否定自己之前做的一切东西开始去探索学习新的设计方向与用户体验。
AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验;从最早这本书针对web端的设计到现在移动互联的app设计,因为其超强的普适性和实战指导性被广为流传为UX设计中经典的项目创建与研究的方法论。


2008年,当你宅在宿舍玩游戏,发现已经很晚了,你打开饿了么APP,点了一个蛋炒饭,半个小时后就有人把饭给你送到宿舍。你禁不住说道“Aha,原来在这个APP中可以足不出户就能吃到身边的美食!”
2015年,当你在学校散步,发现有很多辆小黄车,然后下载一个APP就可以将车子骑走,你会禁不住说道“Aha,原来共享单车可以这么便宜就随便骑呀!”
好的产品一定是企业服务能力的体现,要保证每一个产品功能都能落地实施,否则产品只是镜花水月。没有能力去支撑的产品都是耍流氓。因此要基于企业的发展布点规划,每一个我们做出的核心决定,都应该建立在我们确切了解的基础上。
但一个好的软件之初应该去怎么思考未来设计的方向呢?通过5w1h指导我们更加全面的考虑问题并高效解决问题。

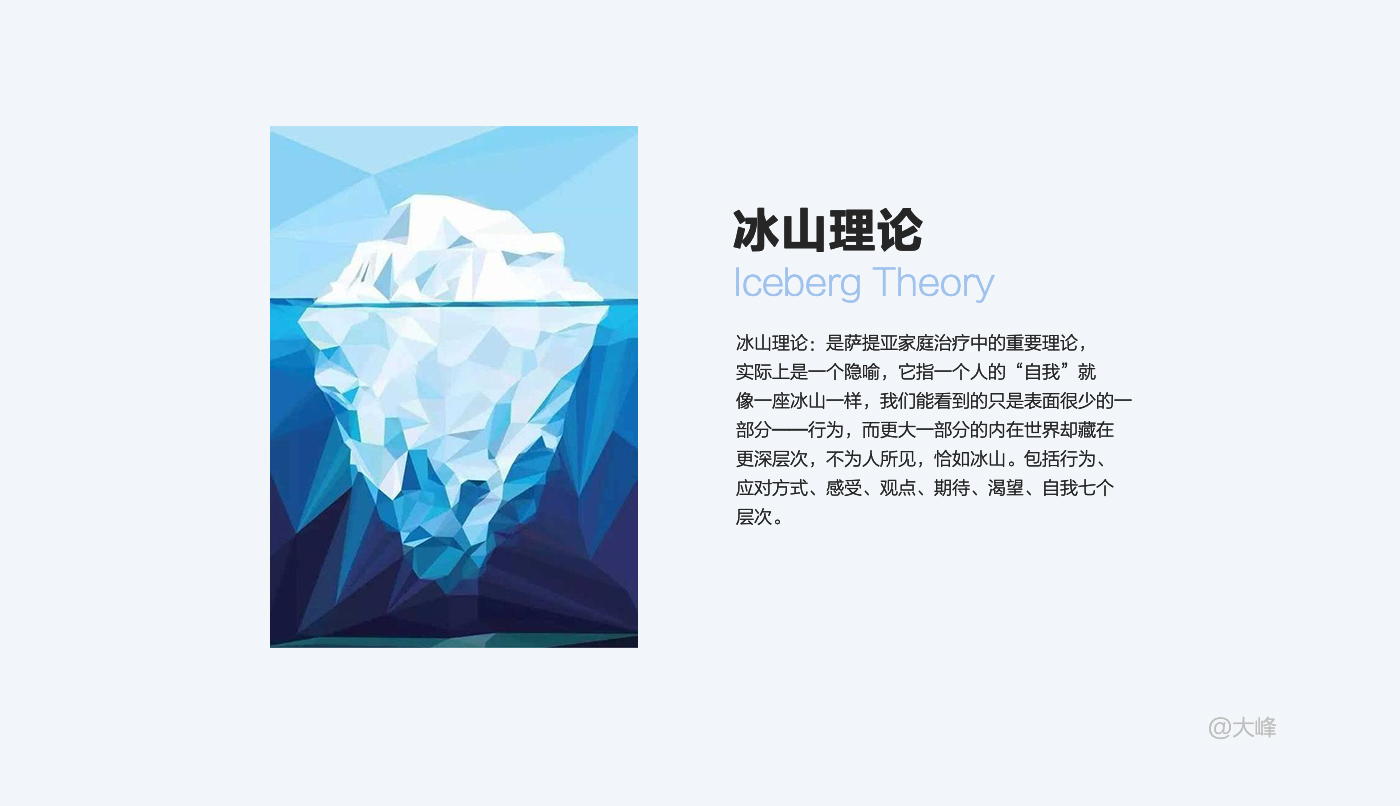
弗洛伊德认为,如果将人的整个意识比喻成一座冰山的话,那么浮出睡眠的部分属于意识的范围,淹没在水下的那片深不可测的部分属于意识的范围,而链接意识和无意识的那层面属于前意识的状态,这就是著名的“冰山理论”。

无意识设计是深泽直人提出的理论,是指通过有意识的设计实现无意识的行为。无意识并不是真的没有意识,而是人们知道自己需要某些东西,但还没有意识到到底需要什么。

以商场购物流程为例把握整体环节
用户体验顾名思义就是“用户使用产品时的心理感受”。用户体验可能来自产品给用户留下的第一印象,也可能来自用户长期以来感受到的正面或者负面影响。理想的用户体验是用户感到高兴、满足、骄傲甚至是爱上这款产品。

通过问卷调查等方式对用户进行调研,收集用户对产品的反馈,分析用户认为本产品中最有价值的功能点是什么?做了什么关键动作才认识到产品有这个功能点的?收集汇总产品的一些关键功能点之后进行分析,思考产品想要解决用户最大的痛点是什么?产品是如何解决这一痛点的?竞品是如何解决这一痛点的?我们与他们的解决方式有什么不同?如何让用户认识到产品的价值等。
通过上面用户超市购物逻辑的分析/发现/了解/反思,可以精确的了解到当前电商软件设计中的分类/购物车/购物卷/配送等功能的设计应用的必要性。

战略层中明确了用户需求和产品目标后,范围层就要确定做哪些功能、提供什么内容来实现产品目标。

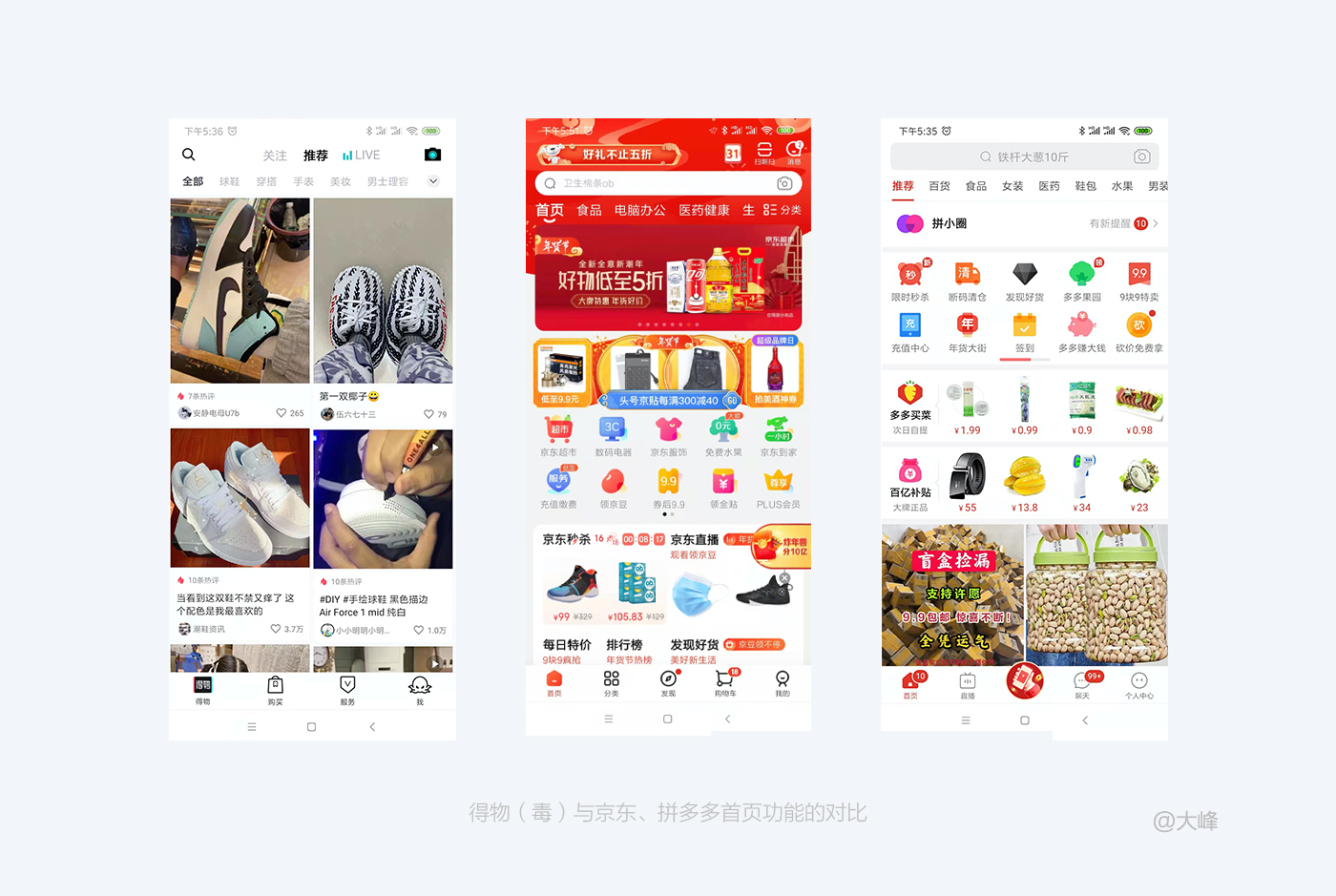
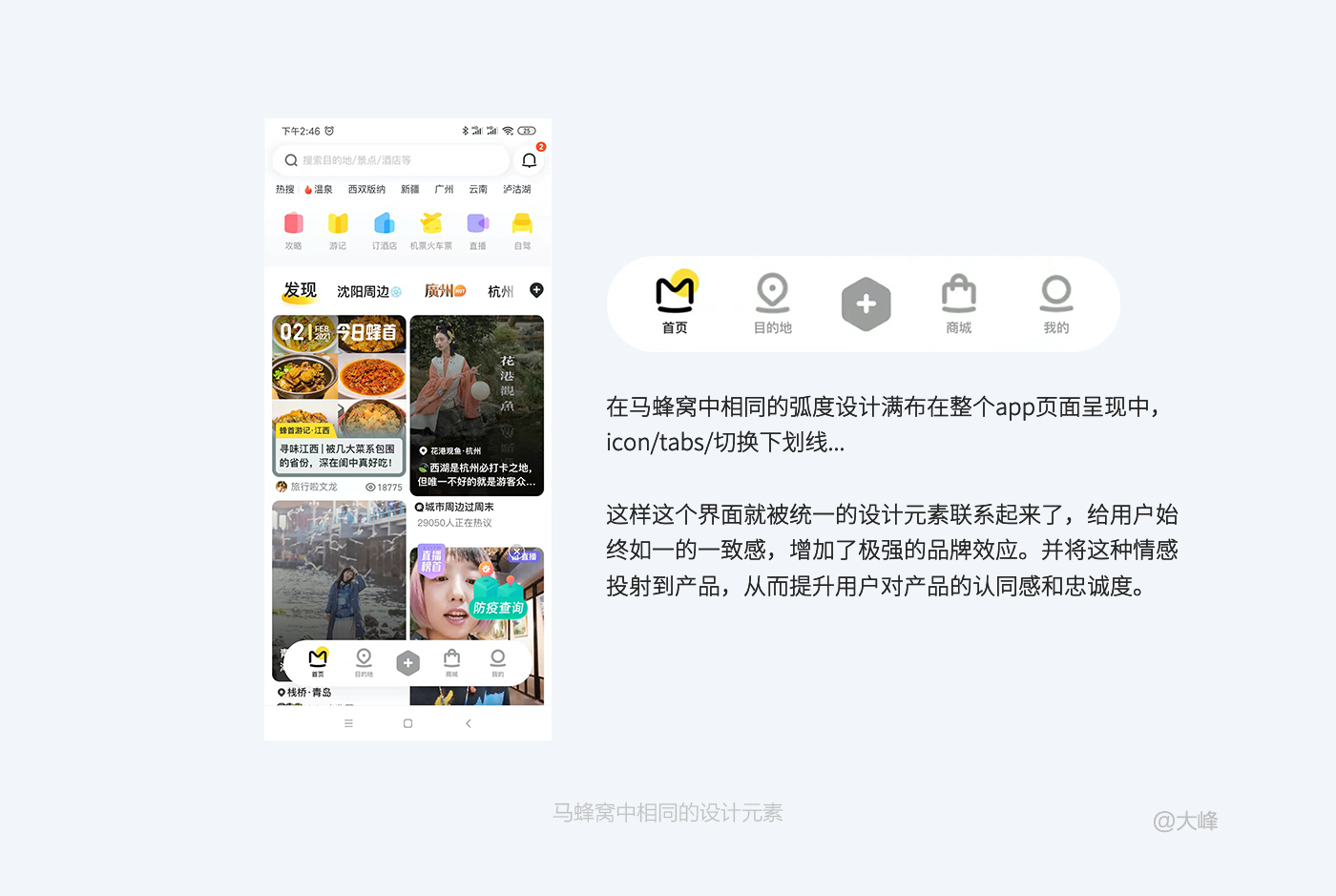
上图可看同样的购物app首页功能却有着极大的不同,拼多多与京东还是以传统的电商页面为主,而得物(毒)却以一种展示形式呈现出来。为什么得物要以展示性功能进行首页的展示,而京东和拼多多要以商品为主去展示整体功能呢?

在我看来因为面对用户整体的不同,整体功能和展现内容也有不同的展现,如计划需求型的商品有固定的需求或者确定的购物计划才去进行需求型购买。而对于潮牌的用户群体是因为在购物现场见到某种产品或某些营业推广、广告宣传,提示或激起顾客尚未满足的消 费需求,从而引起消费欲望决定购买,其实这是购物现场刺激的结果,是的一种刺激冲动型消费。

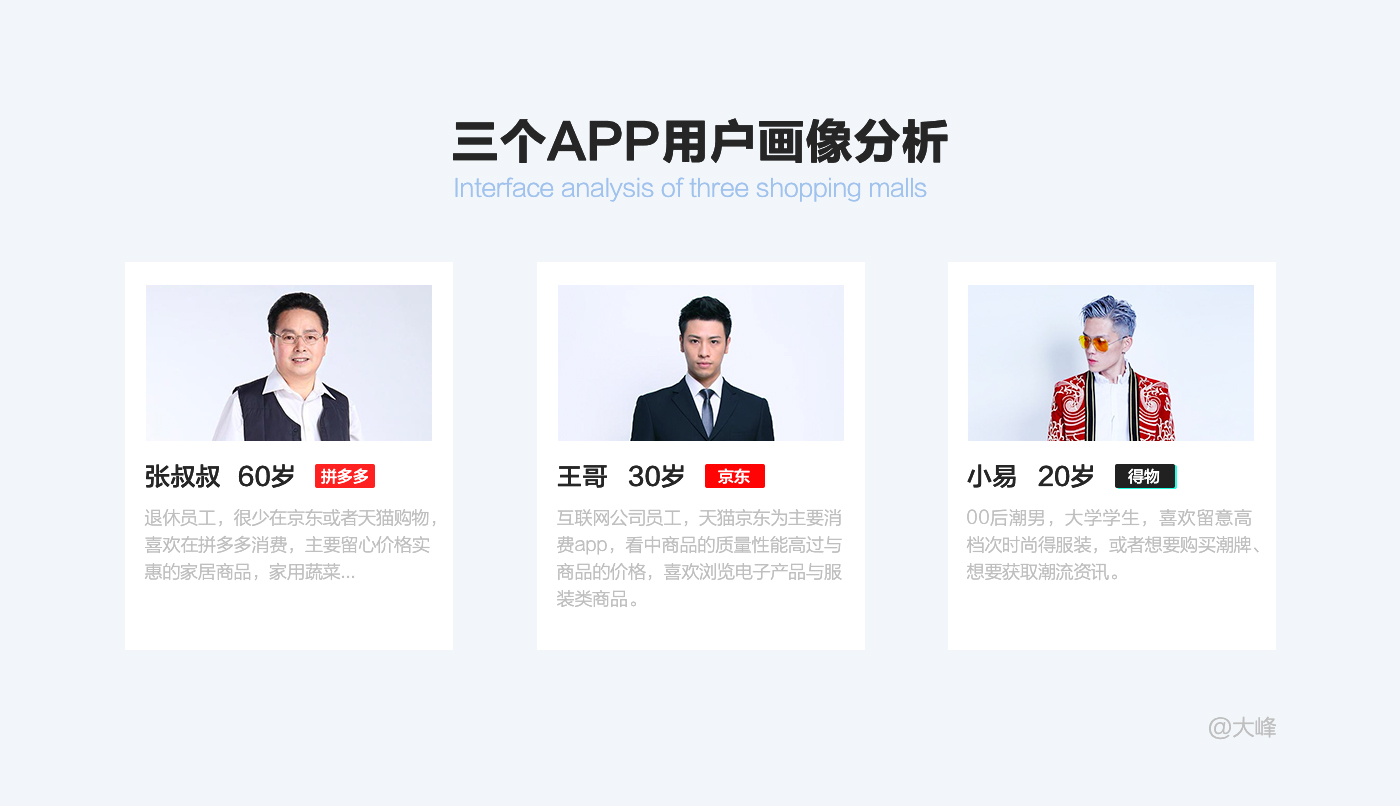
好的产品设计是顺势而为,而不是重新定义用户体验,更全面地了解用户画像,可以帮助我们作出更有方向,更符合用户需求。

在设计主要的页面的时候需要问自己几个问题,功能导向是否符合产品目标?核心功能板块是否缺失?页面布局是否一致等问题。

通过观察以上的功能但是却又有很大的不同,在拼多多首页的设计以产品为主,而得物app却以用户分享页面为主;拼多多设计风格为一种较为“接地气”的页面,得物app却以一种“高端时尚”的页面。

为什么要以这两种风格去设计这两款软件呢,同样是国内大的电商平台,为什么一个风格高端时尚一个“低端混乱”?
模拟用户的行为,当一个产品可以模拟用户的行为,将用户代入真实的情境中,用户就会对产品产生深刻的认同感。在以用户画像进行分析,当一个60岁的叔叔,晚上5点准备为一家人去做晚饭之前,去给家人买菜。他是更喜欢去高端的专卖店去买还是去一个脏乱的菜市场去买菜呢?结果显而易见在会更加倾向于市场,因为市场给人最直观的印象就是价格便宜,能以最便宜的价格去买到自己想要的物品。
再进行一个用户画像进行分析,一个00后的潮男,他要为自己买一款好看的球鞋,他的购买路径是什么呢?首先他需要去了解什么样的什么品牌款式的鞋才是最时尚的,其次他会选着一个最专业的品牌专卖店或者大的电商平台去进行购买,因为这样能给他最大的品牌保障。
通过以上这两点才能更加诠释一个产品的设计方向和最佳的用户体验。


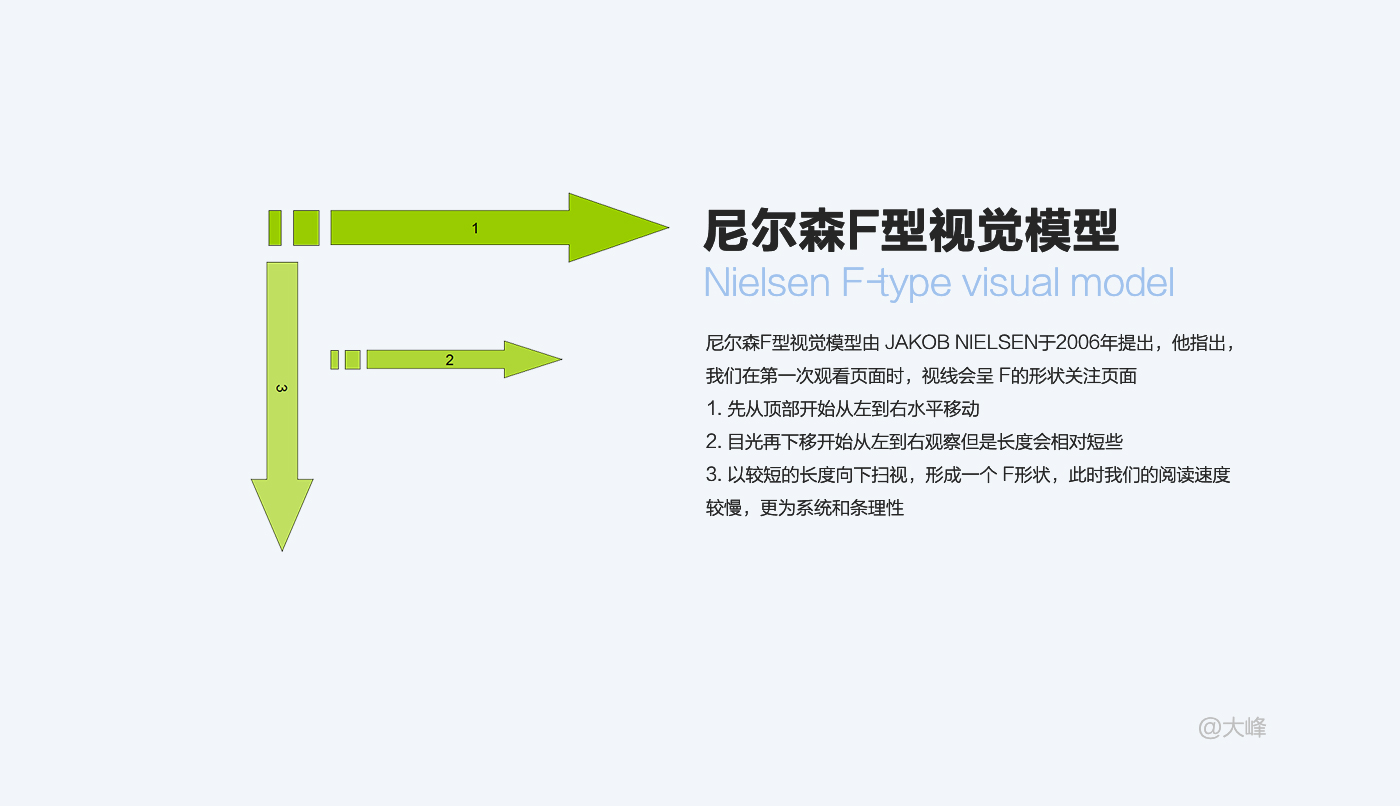
根据尼尔森F模型,我们可以得出几个心理暗示:
用户快速扫视时,具体的文字并不重要
多用小标题、短句引起阅读者注意
将重要的内容放在最上边


其实,拇指操作热图最早是由设计师Steven Hoober于2011年的书《Designing Mobile Interface》中使用,其中的绿色部分被他称为“单手握持时拇指触摸最舒适的区域”。这些区域的测量是通过1333份观测分析总结出来的,这些分析数据还表明,49%的用户习惯于单手握持手机,用拇指操控屏幕,而用另外一只手做其他的事情。同样是基于当年的这些报告,还获取了以下信息:
36%的用户会双手环抱手机,用其中一只手的拇指操控屏幕
15%的用户会用双手握持手机并用两手的拇指操控屏幕,其中90%的用户操作时习惯屏幕竖着,而10%的用户偏向于横屏操作。

结合触屏拇指热区和推导模型,将高频操作放在最容易点击位置,降低用户使用成本,提升用户体验。



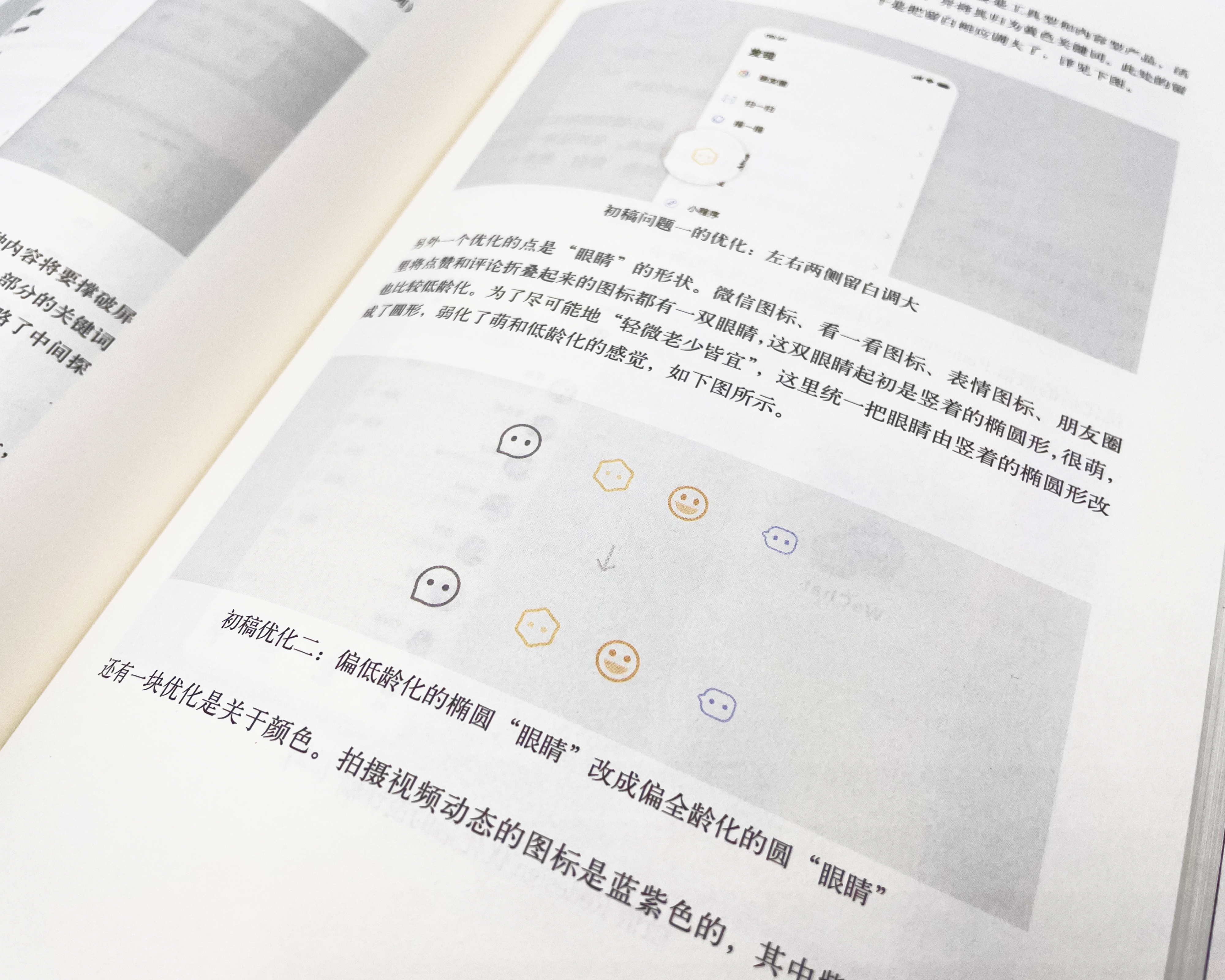
合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。我们是否能够在最求大小一致、圆角一致、线宽一致、视觉一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?
心理学认为,情感是人对客观事物是否满足自己的需求而产生的态度体验,当这种需求得到满足时,人们会产生愉悦、喜爱、幸福的情感。延伸到APP设计中,在产品加入情感化设计可以成为用户之间的感情的传递桥梁,增加用户对产品的好感度。情感化设计不是轰轰烈烈,有的时候仅仅是一个icon,一个图片一句话。情感化设计让产品变得有温度,让用户获得愉悦的使用体验,这些简单的细节设计充满了积极的情绪。它满足产品的功能性和易用性的同事追求更高层次的目标。

情感化设计在空白页设计中发挥着巨大的作用,他通过设计手段来减轻用户在看到一个毫无内容的页面时产生的挫败感。
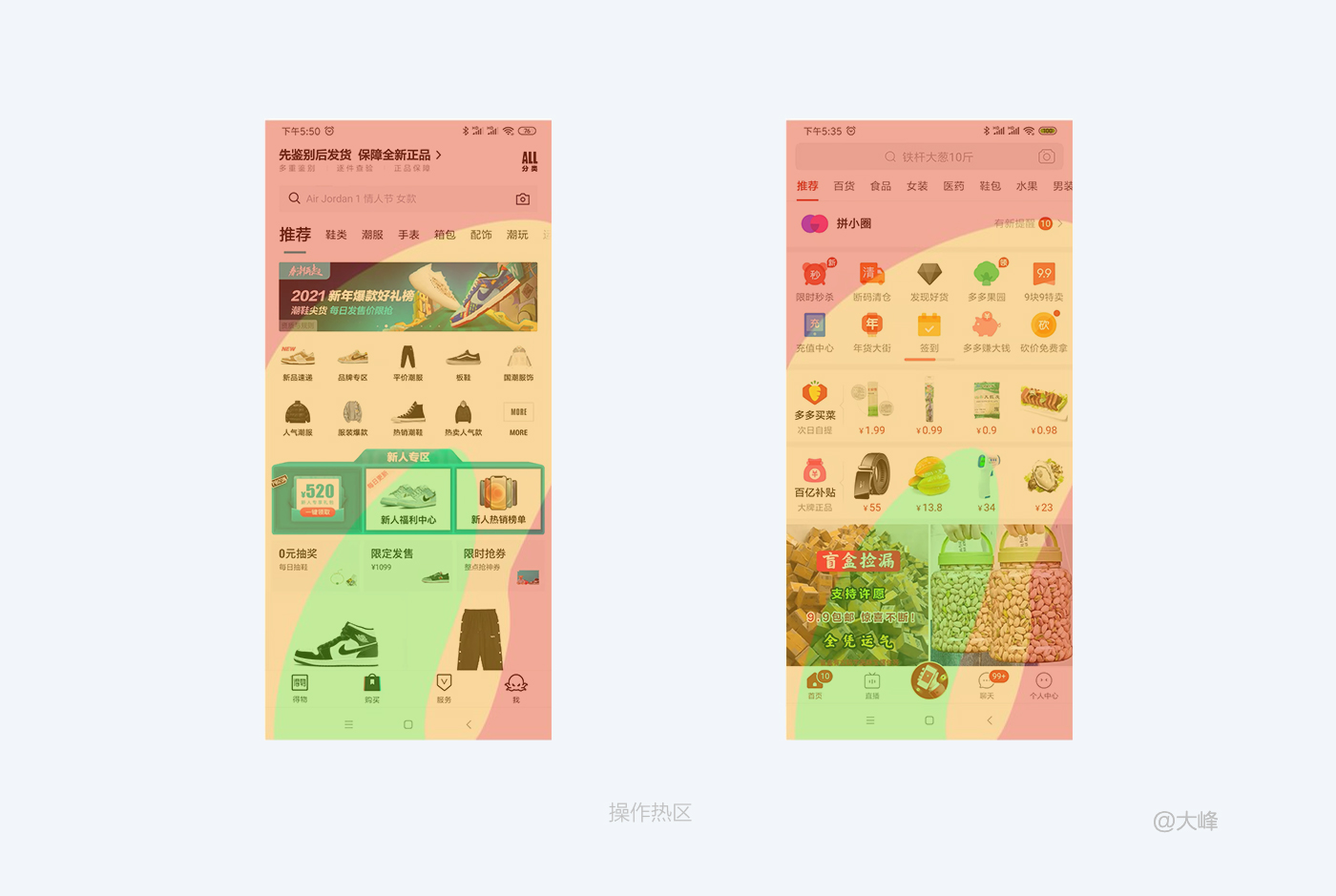
Tabs是APP设计中最常见的控件之一,它帮助界面进行快速的信息分类导航。在视觉表现形式上,Tabs和标签栏同样也分为选中状态和未选中状态,一个好的Tabs既要有设计感又符合产品特性。在一个APP中有许多的界面,每一个界面又有许多的元素,那些同类的元素应保持统一的设计样式。通常个人中心的人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延展使用。或者独特的产品外观、logo、ip形象,也可以作为视觉符号的一种,延续到其他的界面中。这样这个界面就被统一的设计元素联系起来了,给用户始终如一的一致感,增加了极强的品牌效应。并将这种情感投射到产品,从而提升用户对产品的认同感和忠诚度。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。从品牌形象中提取具有独特气质的视觉符号作为Tab选中状态,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。

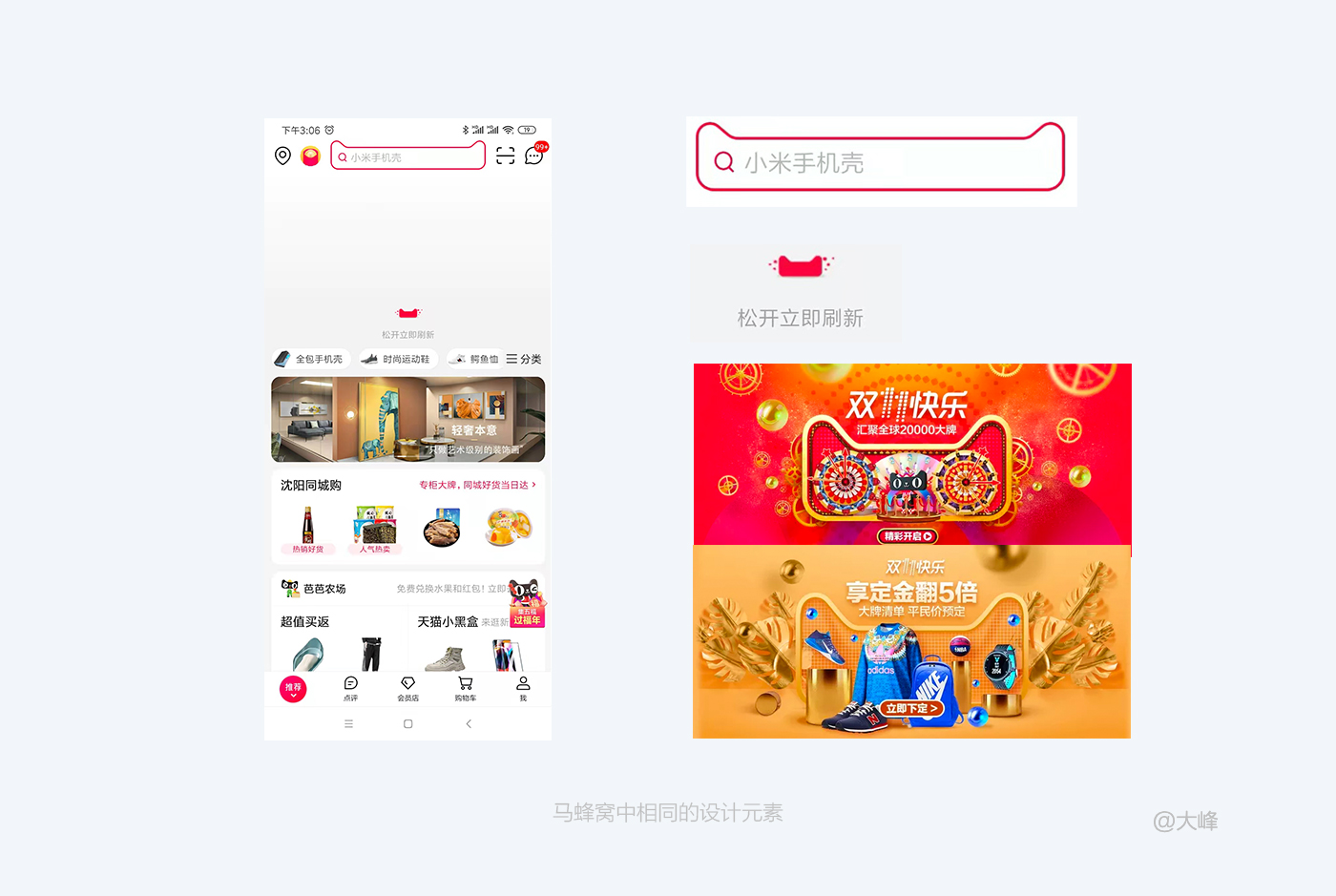
作为中国最大线上购物平台之一的天猫,其品牌最显著的特征就是那只大脑袋小身体的黑猫,而它的“猫头”也成为天猫每一次品牌推广的必要元素。其中最受瞩目的就是“猫头”
联合营销海报的设计,已成为天猫与大品牌一起联合营销的传统项目,通过设计创意淋淋尽职地表达出厂商的品牌精神和各自倡导的生活方式。
从品牌图形中提取具有鲜明特征的形状作为设计语言,也是一种设计风格的最好表现。
文章来源:站酷 文章作者:大峰_Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务数据可视化实践案例帮助你思考在执行可视化设计时需要注意哪些方面以及如何让你的用户理解可视化图形。

数据可视化一直处于大热的状态,已成为互联网产品的基本配置。它用于各种行业,从商业智能到信息传达,帮助用户更好的理解数据背后的故事。
我们的大脑善于处理可视化信息,这使我们更容易理解图表或图形中可视化的数据,而不是表格和电子表格中列出的数据。一个伟大的数据可视化应该利用人类视觉系统的优势来呈现数据,以便数据被吸收和理解。它应该考虑用户对视觉处理的了解,提高并简化用户的数据体验。
目前有很多工具和框架可用于构建数据可视化图形,今天我们一起回归可视化设计的基础,了解是什么让数据可视化有效?在设计数据时我们应该遵循哪些指导原则?
以下 10 个要点和实践案例将帮助你进行思考,完成丰富、有洞察力的数据体验。
PART 01
可视化以视觉表现形式,将信息以概要形式抽提出来,提供上下文并描述数据中的关系。虽然设计师对给定的一组数据集中的模式和关系没有任何影响,但他可以根据用户的需求选择显示哪些数据以及提供怎样的语境。毕竟,就像其他产品一样,如果用户无法使用它,那么可视化就毫无意义。
为新手用户设计的可视化产品应该是结构化的、明确的和有吸引力的。他们应该用文字直接说明受众应该从数据中得到什么。

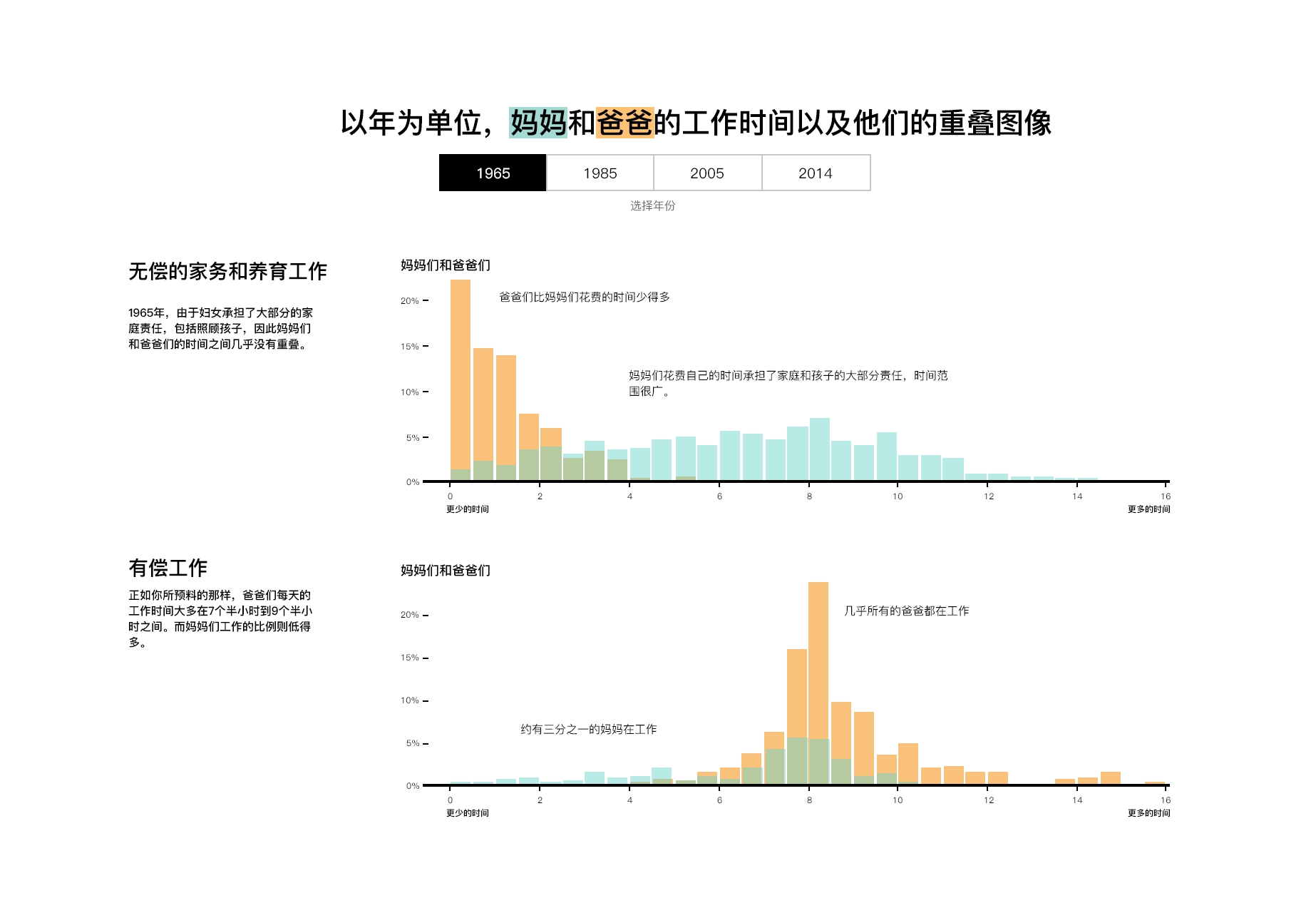
转换双亲的工作时间:妈妈 VS 爸爸
另一方面,面向专家用户的可视化产品可以显示更精细的数据视图,以驱动用户探索和发现。细节和数据密度应该简单明了。
工作来来往往:国民失业情况
PART 02
《纽约时报》网站上只有 10 - 15% 参与可视化交互的用户实际点击了按钮。《纽约时报》的图形团队制作了一些业内最好的可视化作品,但几乎没有人与这些作品互动。
这表明,在可视化设计中,我们不能依赖交互操作帮助用户建立理解。关键数据不能隐藏在交互操作后面,而应该明确的展示在图表中。
然而,怎样在可视化中融入交互比较好呢?
设计师应该允许在图表中整合更多数据(排除非关键数据),允许感兴趣的用户更深入地研究数据集。
Nathan Yau 的流动数据是在可视化中合理应用交互操作的知名案例,在可视化行业中广泛应用。下图是他在关于死亡原因和预期寿命的图表应用交互操作的案例,顶部 tab 可以切换数据展示维度,点击曲线,可以看到对应的数据。


2005 年至 2014 年的死亡率数据:死因如何因性别和种族而异
来源:https://flowingdata.com/2016/01/05/causes-of-death/
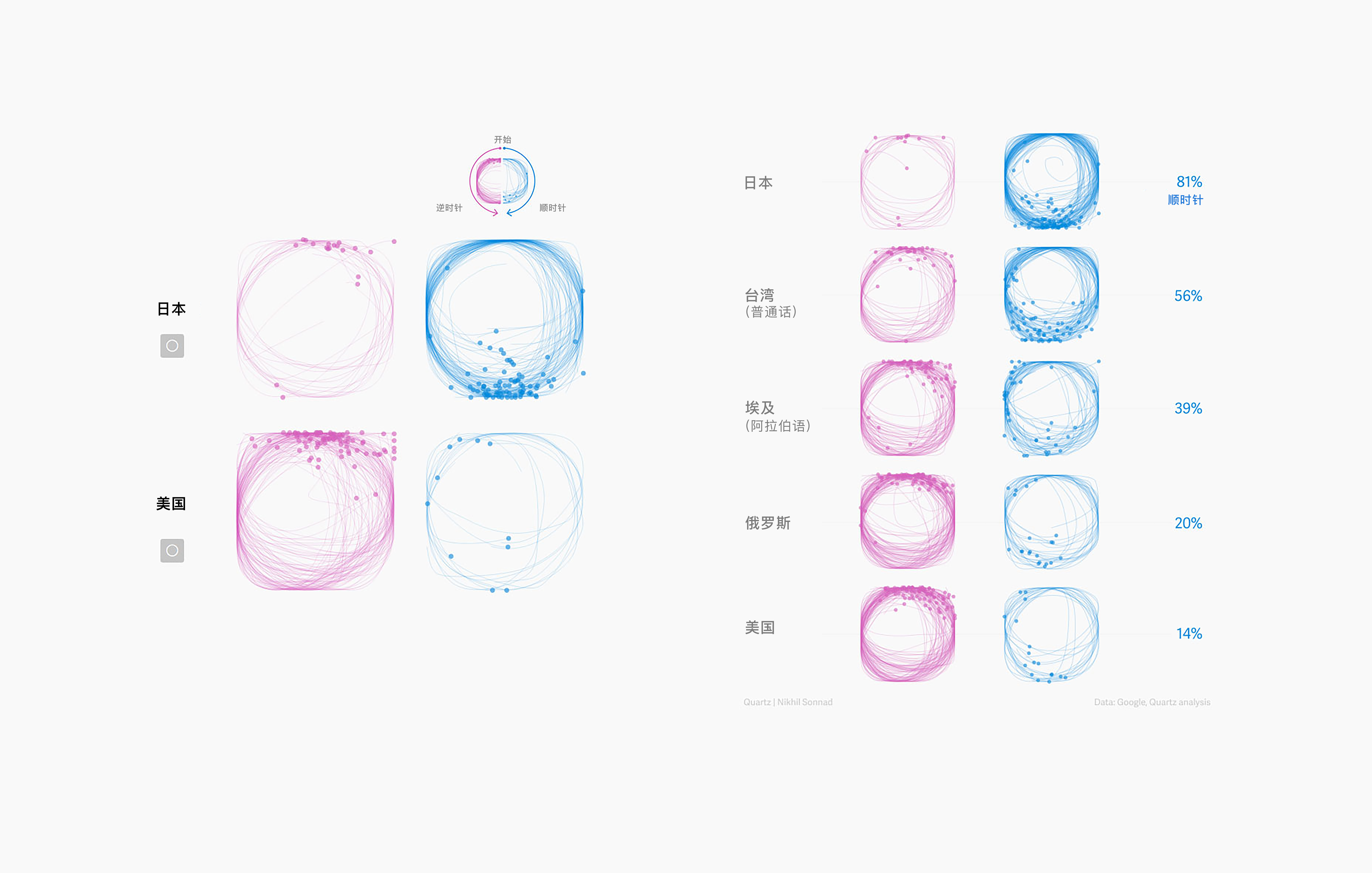
或者,交互可以用作吸引点,让你的用户在浏览图表之前,就亲自参与该项目。看看 Quartz 这款有趣的书写和文化作品。这件作品首先要求读者在文化形态的分析概述之前,简单地绘制一个圆圈 ,这个圆圈展示了有效的可视化的特征。

画圆圈的方式说了很多关于你的故事
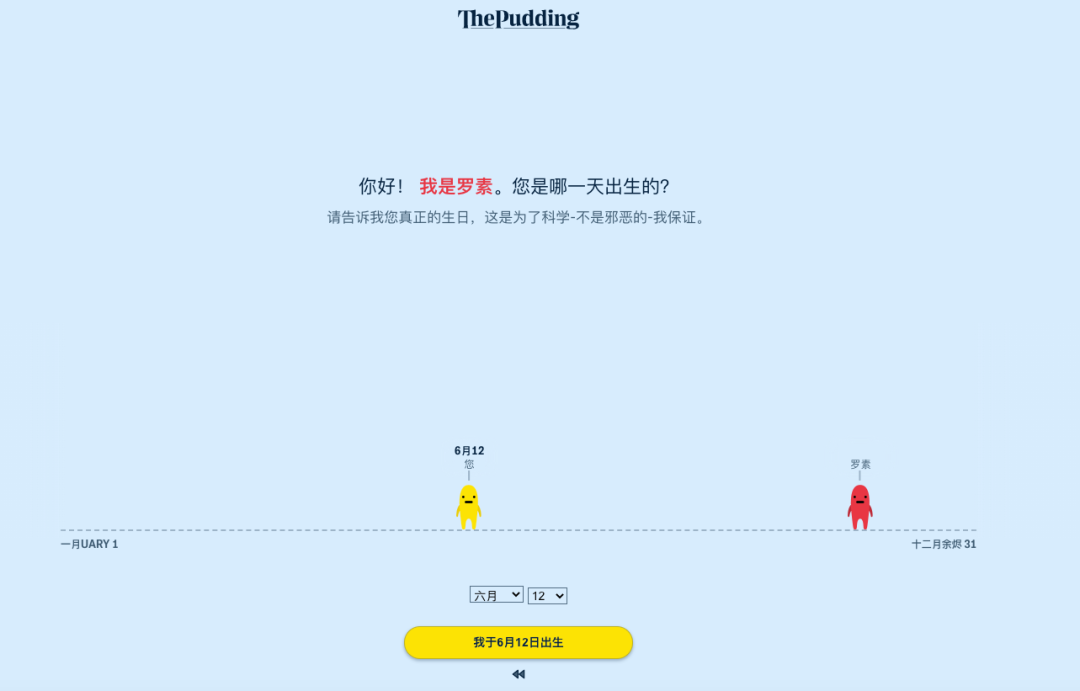
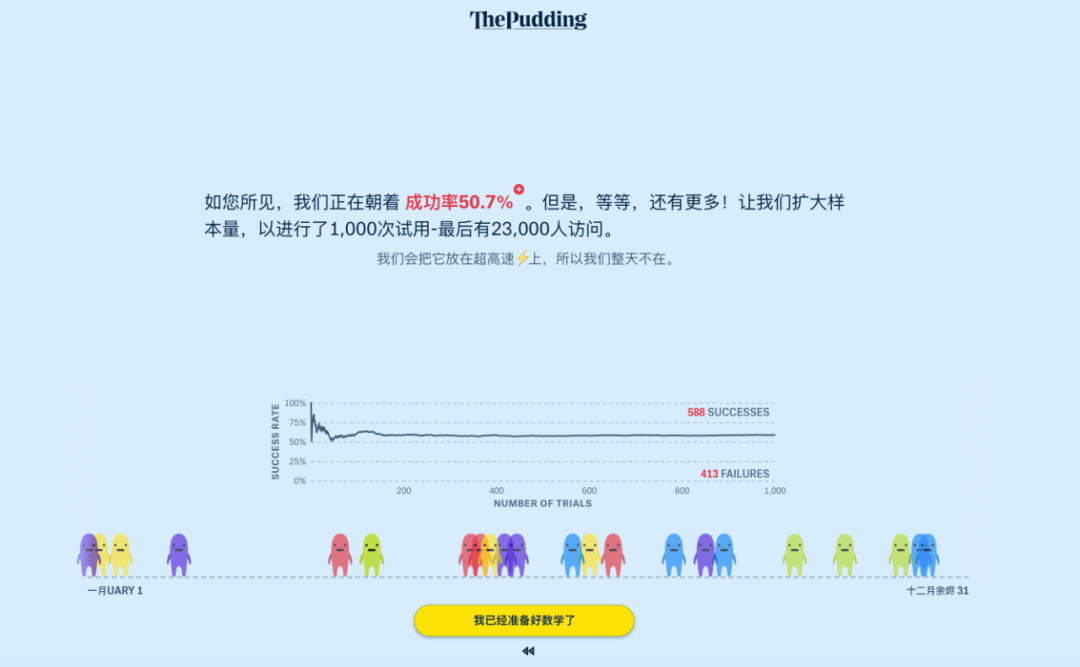
同样, The Pudding 最近发布了一个交互式可视化软件,向读者讲述有关生日悖论的知识(生日悖论,指如果一个房间里有 23 个或 23 个以上的人,那么至少有两个人的生日相同的概率要大于 50% )。虽然大多数非统计学家可能会发现生日悖论,这是概率论中的一个标准问题,非常枯燥且不直观,但这种可视化使得它看起来有趣且易于理解。创作者融入最近的用户互动的方式使得整个体验非常具有关联性。



生日悖论实验
这两个在可视化产品中融入交互操作的案例都很成功,因为它们使用交互带读者参与数据研究。
PART 03
视觉突出性,使视觉元素从周围环境凸显的特性,是数据可视化的强大工具。它可以用于引导用户注意可视化中最重要的信息,以帮助防止信息过载。通过使用视觉突出一些细节并压制其他细节,可以使我们的设计更清晰,更容易理解。
一些视觉变量 —— 颜色和大小 —— 是我们创造和控制视觉显著性的关键。
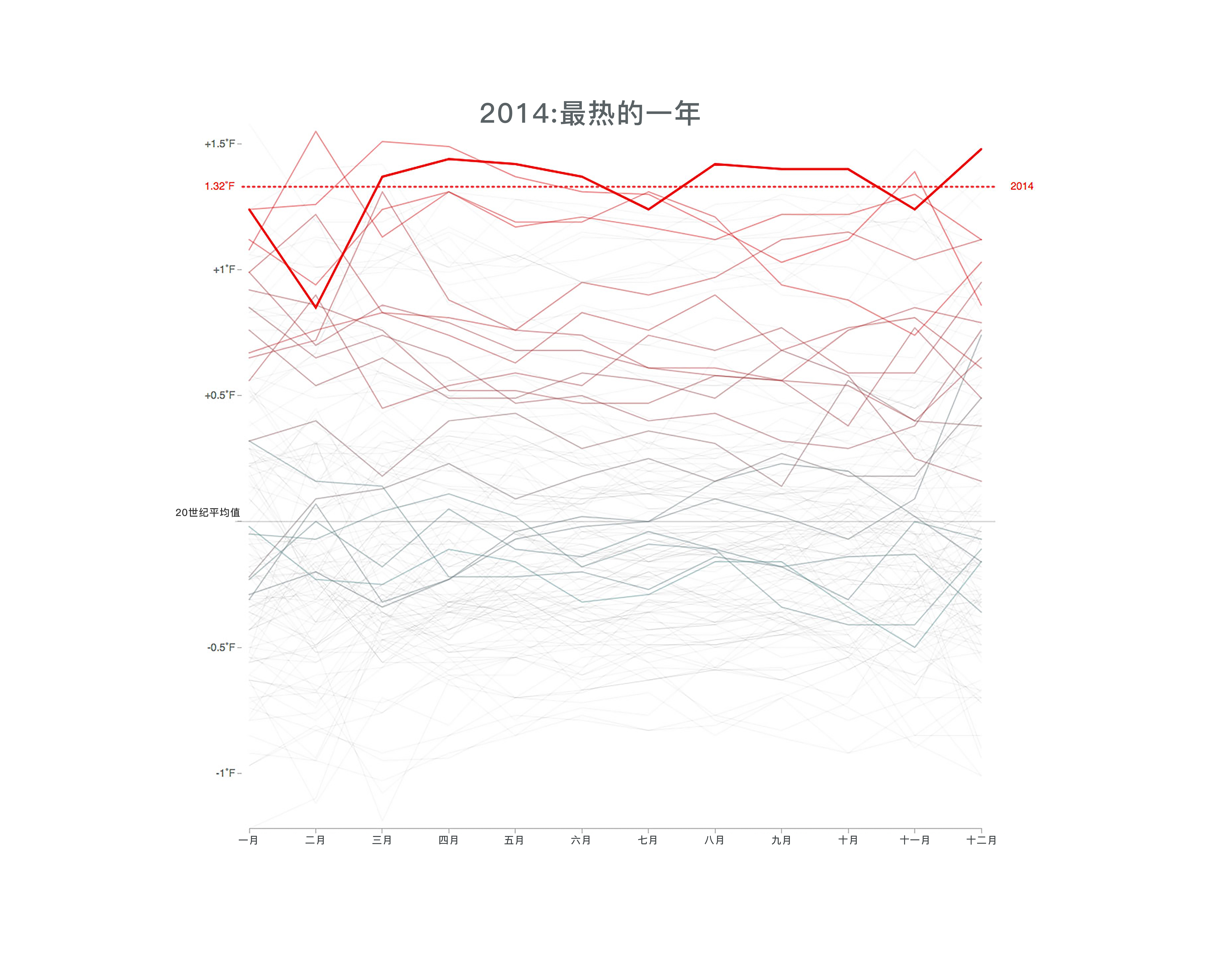
色彩方案是数据可视化设计的关键因素。众所周知,色彩特别易于视觉识别。我们可以使用温暖,高饱和度的颜色来突出关键数据点,并应用冷色调,使用低饱和度的颜色将不太重要的信息放到背景中。

2014:最热的年份
尺寸也非常易于营造视觉突出性。较大的元素比较小的元素更有吸引力,因此要扩大您希望用户首先阅读的元素,并缩小不太相关的文本和元素。
PART 04
Cleveland 和 McGill 在信息可视化方面的著名研究 —— 视觉编码的有效性(即数据维度与视觉属性的映射)。他们根据人们对视觉编码的准确感知程度,对不同类型的视觉编码的识别程度进行了排序,给出了以下(简化的)列表:
1.位置
2.长度
3.角度
4.区域
5.颜色
这对数据可视化设计的意义在于,我们显示定量信息的首选应该是按位置进行编码(如经典散点图和条形图所示)。与基于角度(如饼图)或基于区域(如气泡图)的编码相比,基于位置的编码有助于用户在更短的时间内进行更准确的比较。
然而,这并不是说所有可视化都必须是条形图或散点图。在研究可视化数据的新方法时,牢记这些原则是个好主意。
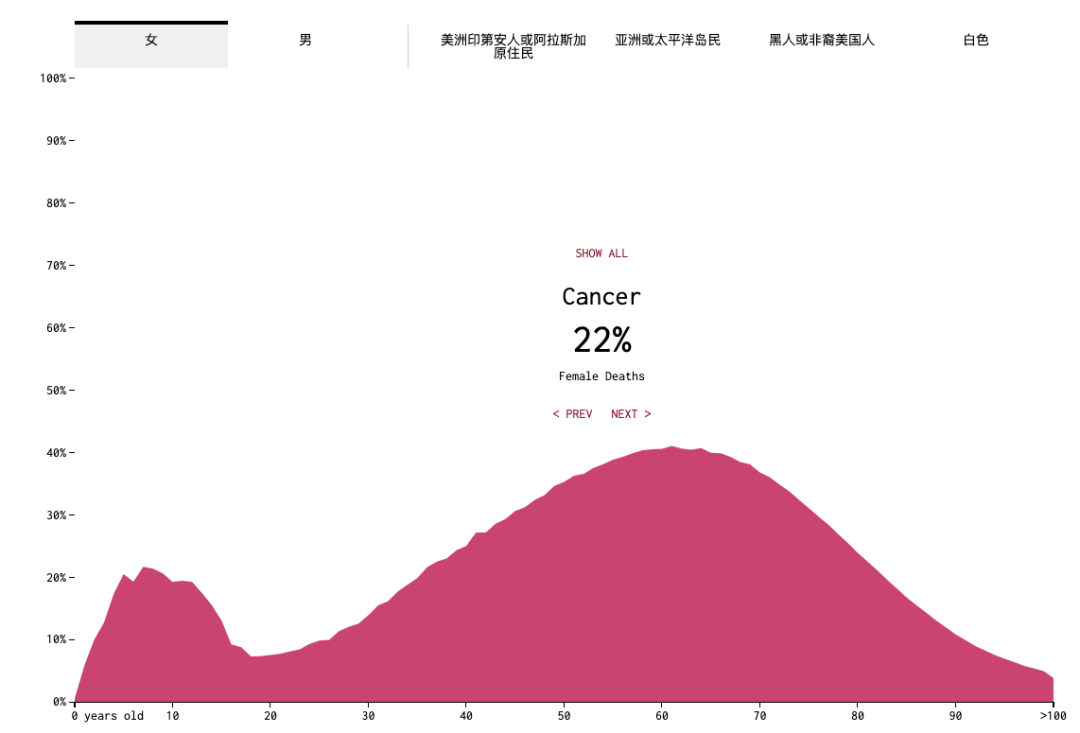
我真正想要强调的是,颜色不应该用于编码定量信息,而是应该用来编码分类信息。也就是说,我们可以使用颜色来表示属于不同类别的数据。

出生时的预期寿命
PART 05
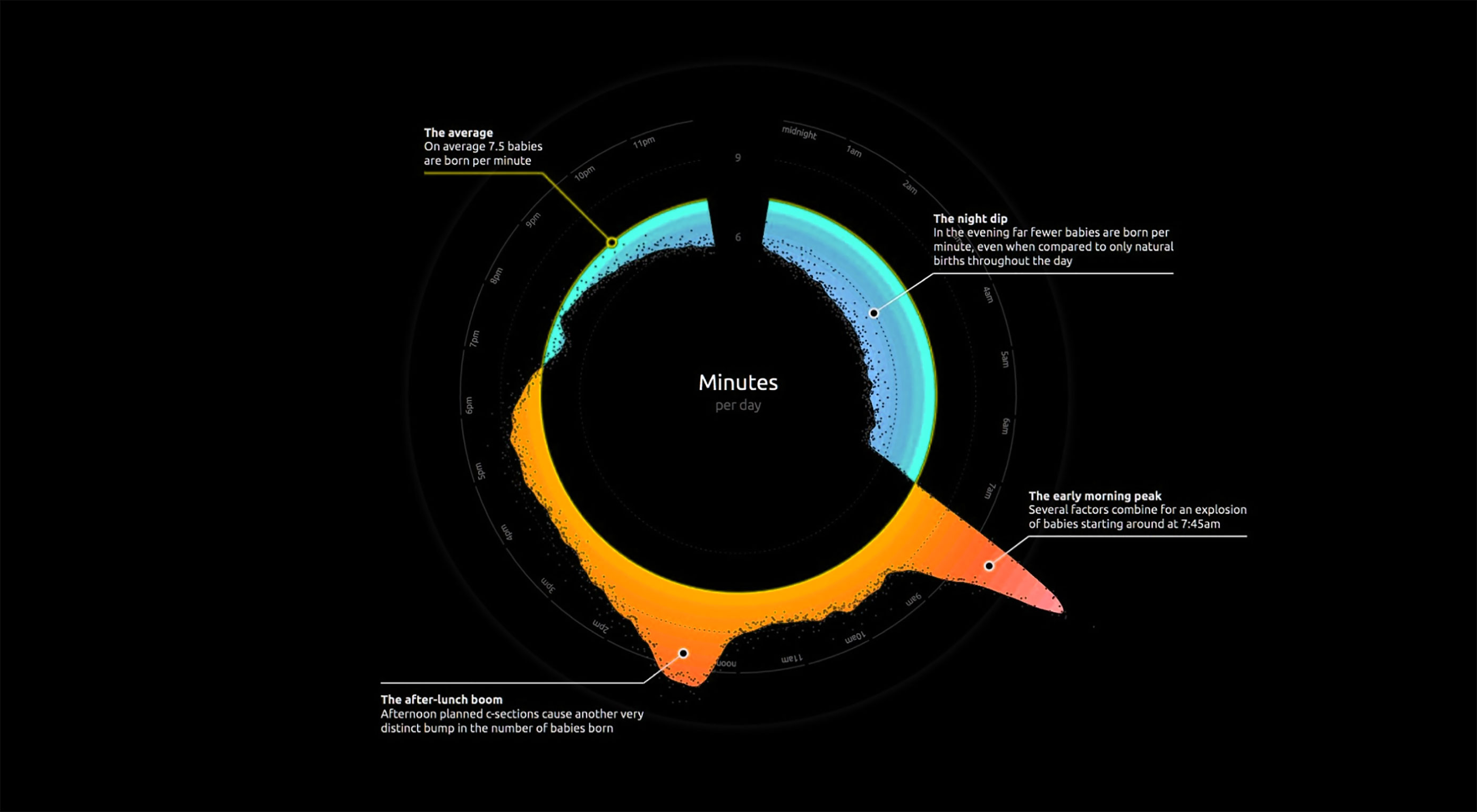
无论你是否支持 Edward Tufte 在设计中使用极简主义的极端方法,都需要不断思考,如何消除图表视觉上的混乱。通过在数据元素和非数据元素之间创建可视化对比,来让您的数据大放异彩,就像 Nadieh Bremer 在他的获奖作品“美国出生时间”中所做的那样。

婴儿潮:白天工作时间出生高峰期
删除不起任何作用的结构元素使数据清晰(如背景、线条和边框)。减弱必要的结构元素(如轴、网格和刻度线),否则这些元素会与数据争夺注意力。(网格为浅灰色,最宽设为 0.5 pt,轴为黑色或灰色,最宽设为 1 pt )
PART 06
图表中的每个数据都使用图例标注,以便读者理解它所代表的内容,这样的设计对吗?
错。太多设计师依靠图例来告诉用户哪些符号或颜色代表图表中的哪些数据。列举图例虽然对设计师来说很容易,但对读者来说却很难。它们迫使读者在图例和数据之间来回扫描,给读者的记忆带来不必要的压力。
更好的方法是直接在图表上标记数据。作为设计师,你的工作就是完善体验,便于用户阅读。在下面的例子中,Nathan Yau 进行了去除图例的设计,创建了一个带有大量直接标签的小型交互式多重显示。

每人每日平均消费量
最好的可视化讲述着引人入胜的故事。这些故事通过图表中的趋势、相关性或异常值展示,图表数据周围的元素可以进一步丰富故事内容。这些故事将原始数据转化为有用的信息。
从表面上看,似乎数据可视化完全与数字相关,但一个伟大的数据故事是无法用语言来讲述的。信息传递清晰的视觉层次,才能一步一步地引导读者阅读数据。
例如,可视化的标题,应该明确阐明一个关键观点,使读者领会。分散在数据中的微小注释,可以通过异常值或趋势引起读者注意,从而为关键观点提供支撑。

我在这里要说的是:帮助用户,确切地告诉他们在数据中寻找什么!
正如上一条建议提到的,我们可以在可视化中使用注释来丰富数据故事。有时可以添加图形元素来使这些注释更有意义,以便将这些信息更直接地关联到我们的数据。
以这张来自 Susie Lu 的图片为例。“夏季大片”和“奥斯卡季”的数据重叠赋予了原本看似随机的高峰和低谷以意义。它们帮助观众理解数据的重要性,比单独使用字幕或注释更直接。

2015 - 2017.08 票房趋势:强大的开场和后期的爆发
PART 09
静态可视化通常以 JPG 和 PNG 等位图图像格式发布,这对移动端用户来说是一个明显的挑战。许多数据可视化的美妙之处在于它们的视觉细节 —— 微小的数据点和微妙的编码 —— 而这些细节许多在静态格式的小屏幕上被丢失了。
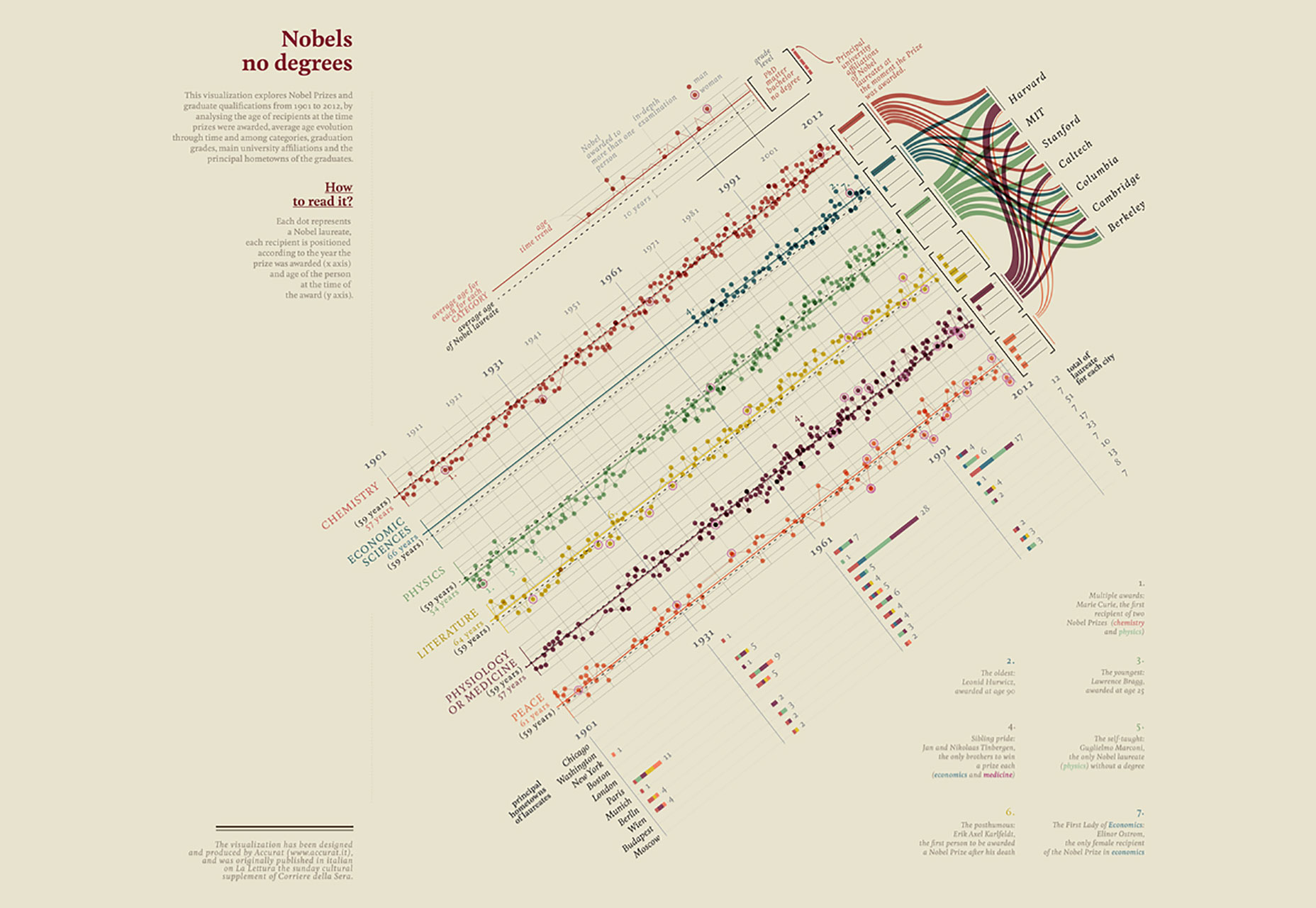
例如:Accurat 工作室在诺贝尔奖上的精美复杂的作品,在印刷和高分辨率视网膜显示器上看起来非常棒的全尺寸,却在移动设备上几乎难以辨认。

视觉数据
为移动体验设计,使用像 D3.js 或 Highcharts 这样的 JavaScript 可视化库构建响应式可视化,尝试为印刷、桌面和移动设备多种载体创建相同的静态可视化设计。
PART 10
今天谈到的所有最佳实践可以归结为一件事:在复杂性和清晰度之间找到合适的平衡,以满足受众的需求。
制作精美的、探索性的可视化细节总是诱人的,但这不一定是最合适的方法。在设计图形时要考虑周到 ,让读者的知识和目标决定应该包含哪些数据以及包含多少数据,并整理数据以讲述想要讲述的故事。
文章来源:站酷 作者:TCC设计情报局
蓝蓝设计的小编 http://www.lanlanwork.com