译者推荐 | 著名的诺贝尔奖获得者赫伯特·西蒙在对当今经济发展趋势进行预测时也指出:“随着信息的发展,有价值的不是信息,而是注意力。”
在互联网中,设计师多是处在执行层。通常我们会去追寻做这个项目的原因和目标,那对于整个互联网时代,设计师如何通过设计手段紧紧抓牢人类最有限却最有价值的注意力呢?这篇文章就是一个向导,帮助你找到方向。

摘要:电子产品正在争夺用户有限的注意力。现代经济学越来越关注人类的注意力以及产品如何吸引用户的关注。
注意力是数字时代最有价值的资源之一。在人类主要历史进程中,获得的信息是有限的。几个世纪以前很多人不识字,教育是一种奢侈。如今我们可以大规模获取信息。任何有互联网连接的人都可以获取事实、文学和艺术(通常是免费的)。我们面对的是丰富的信息,但我们的大脑处理信息能力和以前一样。每天仍然只有24小时。今天,注意力成为了限制因素,而不再是信息。
在深入讨论注意力经济之前,我们首先需要把注意力的定义阐明清楚。注意力的正式心理学定义和大多数人对注意力概念的看法是重叠的。
注意力:选择性地专注于我们目前正在感知的一些刺激,而忽略来自环境的其他刺激。
在平常的话中,我们经常说“请注意”。这个表达意味着注意力的两个重要特征:有限的注意力和有价值的注意力。当我们“关注”一件事,我们会消耗精神资源的预算,相应的我们会减少消耗在其他地方的注意力。关于人类注意力的理论都认为注意力的能力是有限的。心理学家兼经济学家 Herbert A. Simon 将注意力描述为人类思想中的“瓶颈”。他也提到“丰富的信息造成了注意力不能集中”。一心多用的自负是一种谣言:人们不能同时一心多用。比如,人们可能会在看电视时拿出手机,但是如果他们将注意力转移到手机上,他们就会错过电视节目中发生的一些情节。
注意力是我们个人的宝贵资源。这个资源同样受到商业、政治运动、非营利组织、还有无数其他组织的重视,他们都在试图吸引我们去花钱或者花费时间。在1997年,Michael H. Goldhaber 写道,全球经济正在从物质经济转为基于人类注意力的经济。例如很多在线服务是免费提供的,但在注意力经济中,注意力经济是资源更是一种货币:用户用他们的注意力为服务付费。今天,注意力经济的动力促使企业吸引用户在应用程序和网站上花越来越多的时间。创建网站和应用程序的设计师明白,他们的产品是在竞争激烈的市场中争夺有限的用户注意力资源。吸引注意力的目标导致了很多不同设计趋势的普及,例如:


在我们最新的语音助手研究中,我们发现当用户在开车,亦或是他们的手或眼镜很忙碌的时候,经常用到手机语音助手的功能。一个常见的抱怨是,Siri 或者谷歌助手在手机屏幕上显示结果而不是大声读出内容。比如,即使是简单而常见的问路任务,也可能要求司机将注意力分散在屏幕信息和道路之间。

配文:在 iPhone 上问 Siri 得到的查询结果是展示在屏幕上的,用户需要将注意力分散到任务和屏幕的信息上。
同样,智能手机用户的注意力也经常被当前使用的应用程序、网站、电视节目或其他外部刺激所分散。这就是为什么手机上的会话往往比在台式机上的会话短:中断的可能性很高。
为了理解一个设计是否超出了用户的注意能力,需要在上下文中进行研究。实地研究、日记研究和访谈都可以用来了解人们在现实生活中是如何使用该系统的。
许多用户都知道网站和应用程序在努力吸引他们的注意力。在最近的可用性测试中,一个用户在 AllRecipes 网站上看一个关于“如何做煎饼”的视频,当这个视频播完后,网站会在自动播放列表中加入相关视频,我们的测试者没有发现暂停该视频的选项。在视频上出现的唯一选项是重新播放,或开始观看播放列表中下一个视频。

配文:AllRecipe 网站设计了自动播放视频列表,旨在保持用户对网站的关注
当播放列表在排队时,用户评论到“这似乎让我看电脑的时间比我实际需要的时间更长了”。播放列表在每一个食谱视频播放之前展示一个广告——该网站有明确的经济激励措施,可以将访问者的注意力集中在连续的视频上。一些用户对于无法控制花费在设备上的时间感到无助。数字产品的设计越来越吸引人,经常让用户上瘾。对父母来说,花太多时间在科技上的影响尤其令人担忧。吸引人眼球的设计可能会让年轻人养成习惯,当设备被拿走时,他们可能会经历“戒断”。有些用户会调整自身的行为。其中一些调整是有意识并采取了行动的,以限制在线时间。经过深思熟虑的调整包括设置上网时间限制、卸载某些应用程序或使用家长控制。用户还学会以微妙的方式保护他们的注意力。条幅盲目性(Banner blindness)是对大量信息做出反应而产生适应性反应的一个例子。条幅盲目性指的是当广告放在右边栏或页面顶部时,用户往往会忽略广告。这点就很好的说明了用户是如何适应大量信息的。用户也已经适应了移动设备上常见的通知轰炸:他们已经学会忽略其中的许多通知。在最近的一次可用性测试中,我看到一位女士在她的 iPhone 上浏览新的博客。当会话的第一个通知消失时,她向我道歉并问道:“你还用这个录音进行研究吗?”在我向她确保这不是个问题之后,她继续了这个测试任务。在整个会话期间,还有几个通知从这个用户的手机上发出,但没有一个通知打断她的思路。
我们根据目前观察到的未来预测,为注意力而设计的趋势将会继续演变。很多企业将会选择创造更多抓住用户注意力的广告。自动播放视频和不可跳过的广告几乎普遍不受用户欢迎,但它们将继续作为设计特色。在抢夺用户注意力的军备竞赛中,广告将会变得越来越身临其境。主流的社交媒体平台,如 Facebook、Instagram 和 Snap 都在测试增强现实广告。
一些企业将会持续研究形成习惯的设计,来吸引用户越来越多的关注他们。注意力经济拥有一个乐观的未来也是可能的:最近的发展为更公平的注意力经济带来了希望。越来越多的广告采用了分成收入模式,这使得用户可以用他们的注意力(观看广告)或金钱(保持他们的注意力)来支付。

配文:Spotify 允许用户在其广告赞助的服务上免费听音乐,如果用户希望避免令人分心的广告,他们可以直接为这项服务付费
一些企业已经回应了用户关于分散注意力设计的抱怨。Apple 最近更改了通知的设计,可以在 iPhone 上快速连续删除多条通知,还引入了屏幕时间统计功能,允许用户监控他们对点子设备的使用情况。
结论
数字经济的某些事实可能不会改变。在可预见的未来,广告将为一些免费内容提供资金,应用程序将争夺新用户的注意力,而人们的注意力仍然有限。但是,设计师在注意力经济中有一个选择:他们可以平衡业务需求——— 比如对新用户、广告收入和利润的需求——同时尊重用户的最大利益。
原文标题:The Attention Economy
原创作者:Lexie Kane
原文链接:https://www.nngroup.com/articles/attention-economy/
翻译作者:樱桃小丸子
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:三分设 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
对于B端来说,可能很多UI和前端喜欢直接套用Ant Design或Element ui组件规范;因为之前企业要求并不高,但是随着市场和环境的发展,企业对B端越来越重视,这些模版太类同,显然就太烂大街了。随后字节推出Arco Design、腾讯推出企业级设计体系TDesign、有赞推出Zan Design,很多大厂都推出了适合自己产品的模版和规范,给了我们许多借鉴,能让我们快速作出一个不出错的方案。不过企业、市场的要求显然不止于此,我们的设计追求也不止于此。那么我们如何才能摆脱套模版,提高界面的精致度,提升界面的交互体验呢?

为啥要搭建设计系统?设计系统对我们开发团队中谁有指导作用?
◆ 设计系统可以保证我们产品风格的统一性,降低用户对新产品适应时间和学习成本;对UI设计输出效率有很大的提高,在团队协同中可以大大的减少无效沟通,节约时间成本
◆ 在开发团队中,设计系统对UI、交互、前端、测试等岗位的工作都有一定的指导作用


设计原则是传统智慧的沉淀与未来趋势的结合体,能够帮助我们更好的进行设计活动时代在进步,设计原则也必然需要不断的更新以适应发展新的设计原则要求界面更友好,操作更加人性化。
这里我归纳了8条原则仅供大家借鉴学习:
◆ 可用性:有助于检查用户是否能够轻松地完成任务、产品是否正常运行以及是否完成工作
◆ 易用性:易用是首要考虑的因素,能一步解决的事情绝不两步
◆ 统一性:页面风格、色彩、布局等要保持全局统一,不可为了某一功能的美观而去破坏整体
◆ 亲密性:信息的关联性强,距离就要相应的缩短,让他们看起来是一个视觉单元;反之,则距离要加大,要让用户对信息的区域划分一目了然
◆ 对齐性:在界面中,将元素进行对齐,符合用户的认知,引导视觉流向,让用户更加流畅的阅读信息
◆ 对比性:对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
◆ 重复性:相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
◆ 稳定性:没有任何东西比产品的稳定重要,down机再好的产品也是徒劳。会影响到系统稳定的事情不能做


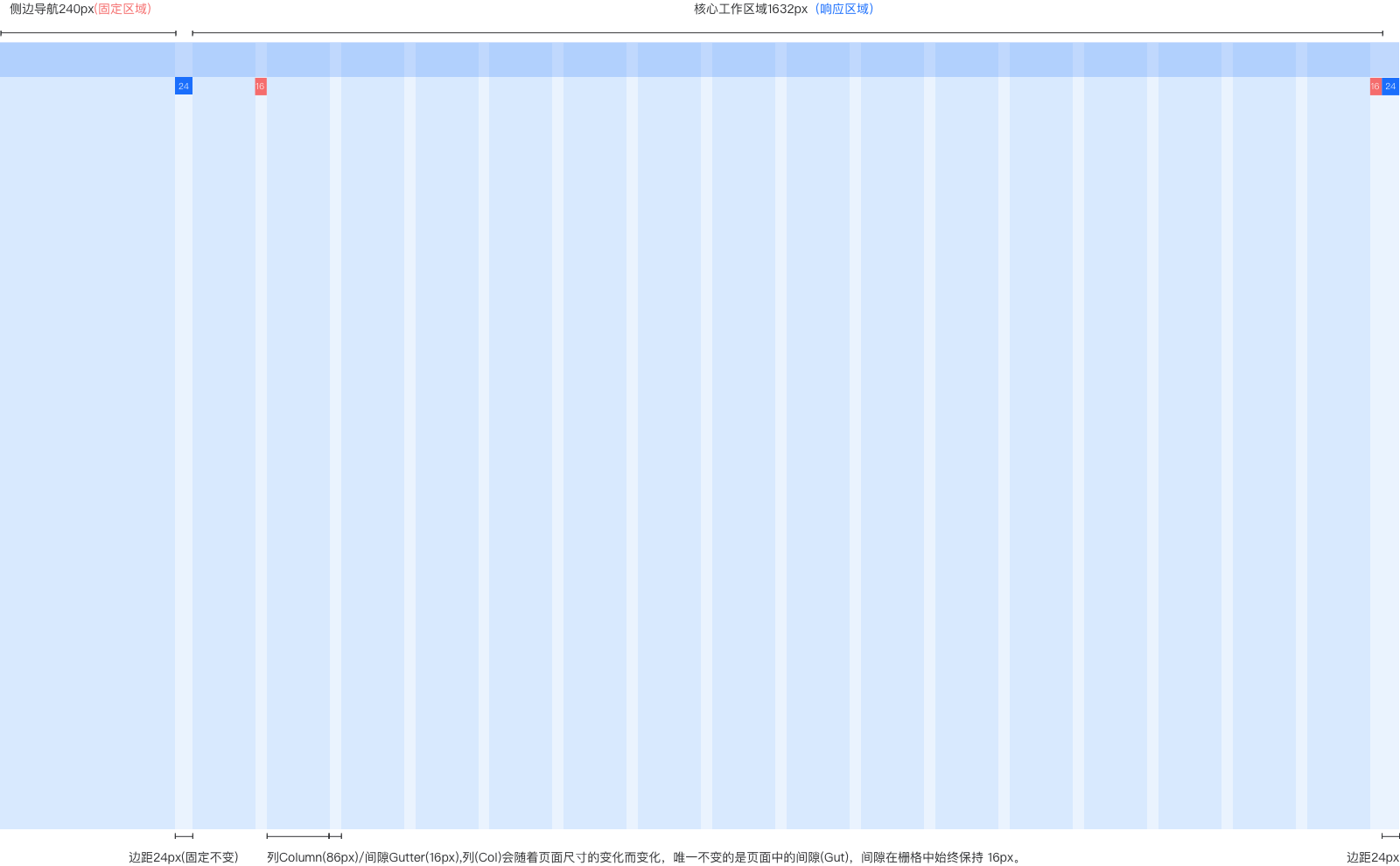
响应式布局,能够适应各种屏幕尺寸及分辨率,确保整体布局的一致性简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。一般采用栅格系统布局,常用栅格一般是16列或24列。
◆ 栅格:是对界面当中元素横向排布的一种模式,主要用于大型区块间距的排列,不适用于图标与文字间隔的小型元素。
◆ 模度:为界面布局的一致性和韵律感,统一设计到开发的布局语言,减少还原损耗,我们网格基数设为8,卡片宽度及间距为8n。常用模度:4 8 16 24 32 40 48 56 64 … 1920
◆ 布局:常用左右布局或上下布局

左右布局以1920页面布局为案例:通常B端产品左侧会有一个导航菜单,假设240px,右侧核心工作区域总宽1632px, 右偏移240px ,列数16列,列宽86px, 间隙16px, 左右边距24px; 左边导航和边距固定不变。

上下布局以1920页面布局为案例:通常左右会有一个留白区域,假设144px,中间核心区域总宽1632px, 右偏移144px ,列数16列,列宽86px, 间隙16px。


设计风格说白了就是用户最直观的感受,“商务、时尚、简约、科技感、沉稳、年轻、高端...”?
决定设计风格的因素有这些:
色彩是UI设计的基石,人脑对于色彩的记忆度要高于形态;除了美学之外,色彩还是是情感和联想的创造者。通过对自然的感知和行为,我们通常对色彩定义品牌色板、功能色板、中性色板,以及衍生色。
◆ 品牌色:是体现产品特性和传播理念最直观的视觉元素之一(例如:我们熟悉的政府蓝/党政红/淘宝橙,他们都能直观或间接的传达产品特征属性)
◆ 功能色:遵守用户对色彩的基本认知,保持一致性,不过多的自定义干扰用户的认知体验,提高用户的阅读理解力,功能色代表了明确的信息以及状态,比如正常、成功、失败、警告、链接等

◆ 中性色:主要应用在界面的文字部分、背景、边框、分割线等场景,根据使用场景,通常将中性色被定义为 3 类:文字、线条、背景
◆ 衍生色:B端产品中颜色的应用场景可能很广泛,要考虑它的延展性,按照一定规则定义完毕主色,便可以自动获得一系列完整的衍生色

设定统一的字体规范,无衬线黑体中宫更为开放,布白更为匀称,显示效果更为舒适,醒目利于阅读,更利于视觉信息的传达,在互联网时代后期在界面设计中字体样式还是会以无衬线体为主。

◆ 字体家族:根据系统区分Mac or Windows,如果用户使用的是Mac系统可以优先使用Mac默认字体渲染 ;如果使用的是Win,字体兼容性选择顺序(有购买版权字体的可优先考虑),例:
◆ 字号:为了提升用户的阅读体验,满足用户的可读性,更为舒适、清晰,也能保证界面的层次感(结合WCAG 2.0标准),将 PC/Web 端主字体从以前的12px改为 14px。
◆ 行高:为上下文之间提供了呼吸的空间,规范的行高,可以使得界面层次清晰、重点突出
◆ 字体颜色:WCAG 2.0 中将颜色对比等级分为 3 种,A级,AA级,AAA级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大。字体颜色数量不建议太多,根据文字主次关系定义3-4个为宜(例:主文字、辅助性文字、提示文字、轻提示/禁用文字)
◆ 字重:字重不建议太多种,2-3种为宜(例:Regular、Medium、Light)
图形中有图片、图标、图表,都对整体风格有一定影响,设定统一的图形使用规范,可以使视觉效果更加和谐


交互,即交流互动,也就是说我们自己通过我们的五觉:视觉、听觉、触觉、嗅觉、味觉来感受其他事物并和他们之间产生信息沟通的过程。在互联网中交互对象个体主要是人和机器,所谓人机互动,相互配合,共同达成某种目的。
◆ 交互方式:保持产品的统一性,同类别的交互不可有不同的操作感受。要符合大众的认知习惯,可创新但不可违背潜意识,例:wab端页面鼠标交互操作一般有下拉、上滑、按压、悬停,移动端一般左右上下滑动、下拉、上拉、双指缩放...
◆ 交互状态:按钮状态变化,页面状态变化,组件状态变化...交互内容确实太大了,我个人也只接触到的也只是冰山一角,只能抛砖引玉,勾起大家思维,相互探讨学习
◆ 引导:引导一般常见5 种:新手引导)、步骤引导、帮助/操作引导、新功能引导、空白页引导


什么是组件?组件是抽象概念,对面向过程而言是对数据和方法的简单封装。对面向对象而言是一些符合某种规范的类组合在一起就构成了组件。它可以提供某些特定的功能。组件出现的原因软件工程中重复、反复出现、普遍的、有相似的问题的出现,导致开发过程中有大量的代码需要不断的重新设计,开发周期延长,开发复杂度增加。需要岀现一种模型通过剥离掉各个问题的特性,抽取各个问题之间的共性。从而在保证代码的灵活性下极大的增加代码的可重用性。组件的岀现就是为了解决这些实际问题的。
在前端眼里,组件通常是指页面上的视图单元,可以说,UI组件是组件的子集。组件库大致可以分为这几大类:
◆ 导航:固钉、面包屑、下拉菜单、下拉导航、电梯、菜单、分页器、步骤条
◆ 数据录入:自动完成、级联选择、多选框、日期选择框、表单、输入框、数字输入框、提及、步进器、评分、下拉选择、滑动条、穿梭框、文件上传
◆ 数据展示: 头像、标题、卡片、轮播、折叠面板、表格、拖拽排序、高亮关键词、时间轴、走马灯、空状态、徽标数、树、标签、标签页、图片、气泡...
◆ 反馈: 警告提示、抽屉、全局提示、对话框、通知提醒框、气泡确认框、进度条、结果、加载中..
◆ 其他: 锚点、回到顶部、图标...
设计规范是为了更高效的做设计,但不是一成不变的,它在落地使用的时或多或少都会有问题,需要我们慢慢的去反复检验它的合理性,发现不合理的及时更正,不断迭代,不断沉淀,不断优化,这样才能不断提高产品的用户体验。此次分享借鉴一些前辈的经验,主要是整理归纳学习,如有需要补充或纠正的,欢迎大家相互探讨!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:小鱼ID 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
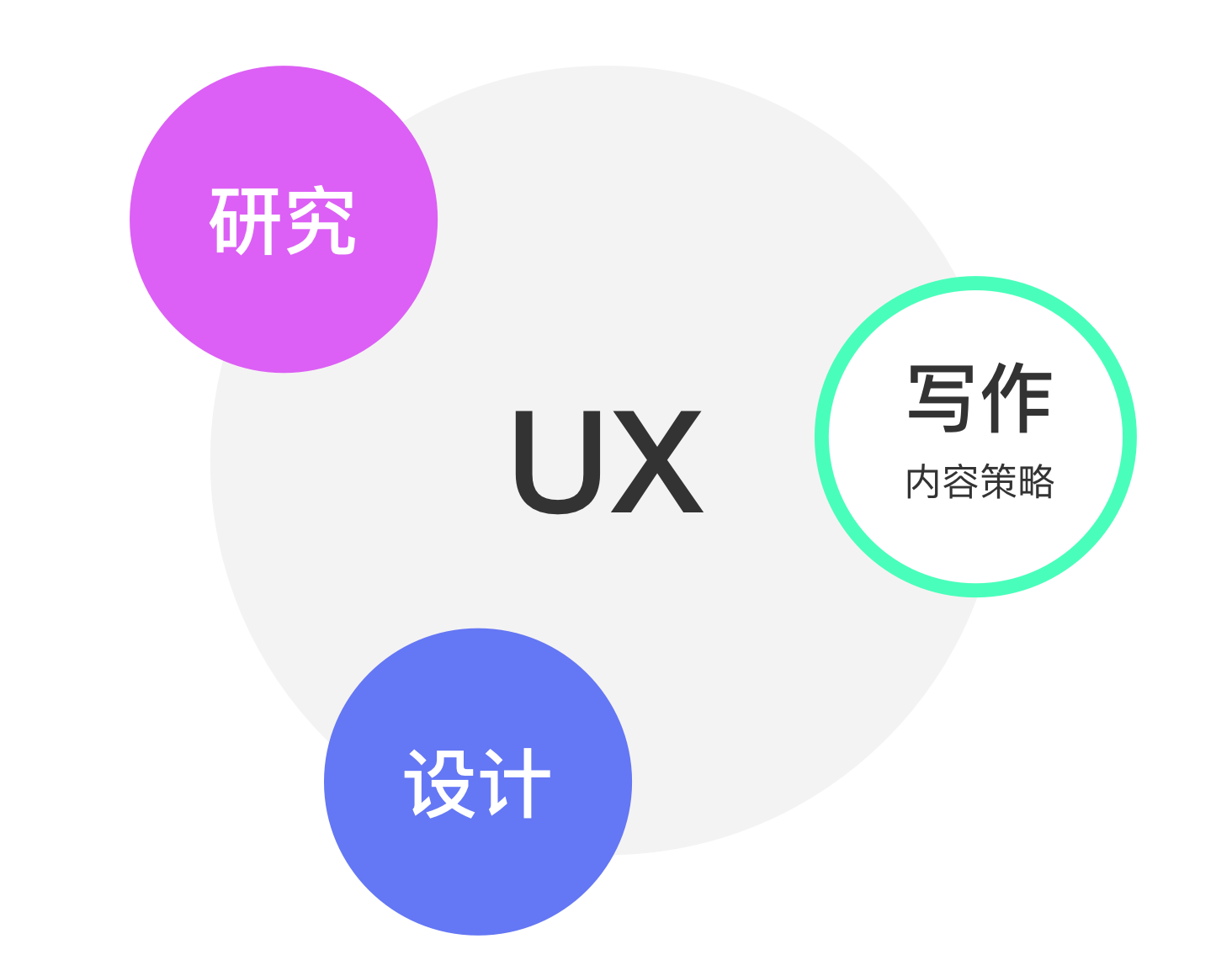
用户体验设计师经常需要兼职各个角色职责,除了线框图和原型制作之外,还有可能与团队一起研究、写作等问题。这样的例子不胜枚举,用户体验是一个不断发展的多学科领域,因此优秀的 UX 设计需要广泛的技能开发,UX写作位居榜首。

关注用户从内容开始,内容策略是所有产品信息的制作和开发。用户体验(UX)写作是该学科的专长,它专注于帮助用户用语言实现他们的目标。
语言帮助用户到达他们想去的地方,通过关注用户想要实现的目标,内容策略可以建立忠诚度和信任度。

UX设计师思考页面上的信息层次结构,然后,这将指导用户操作。UX与研究人员一起测试有关语言的假设并提供专业的见解。
当您拥有 UX 写作的基础,并参与品牌建设时,就会发生惊人的事情,用户体验写作可以让品牌茁壮成长。

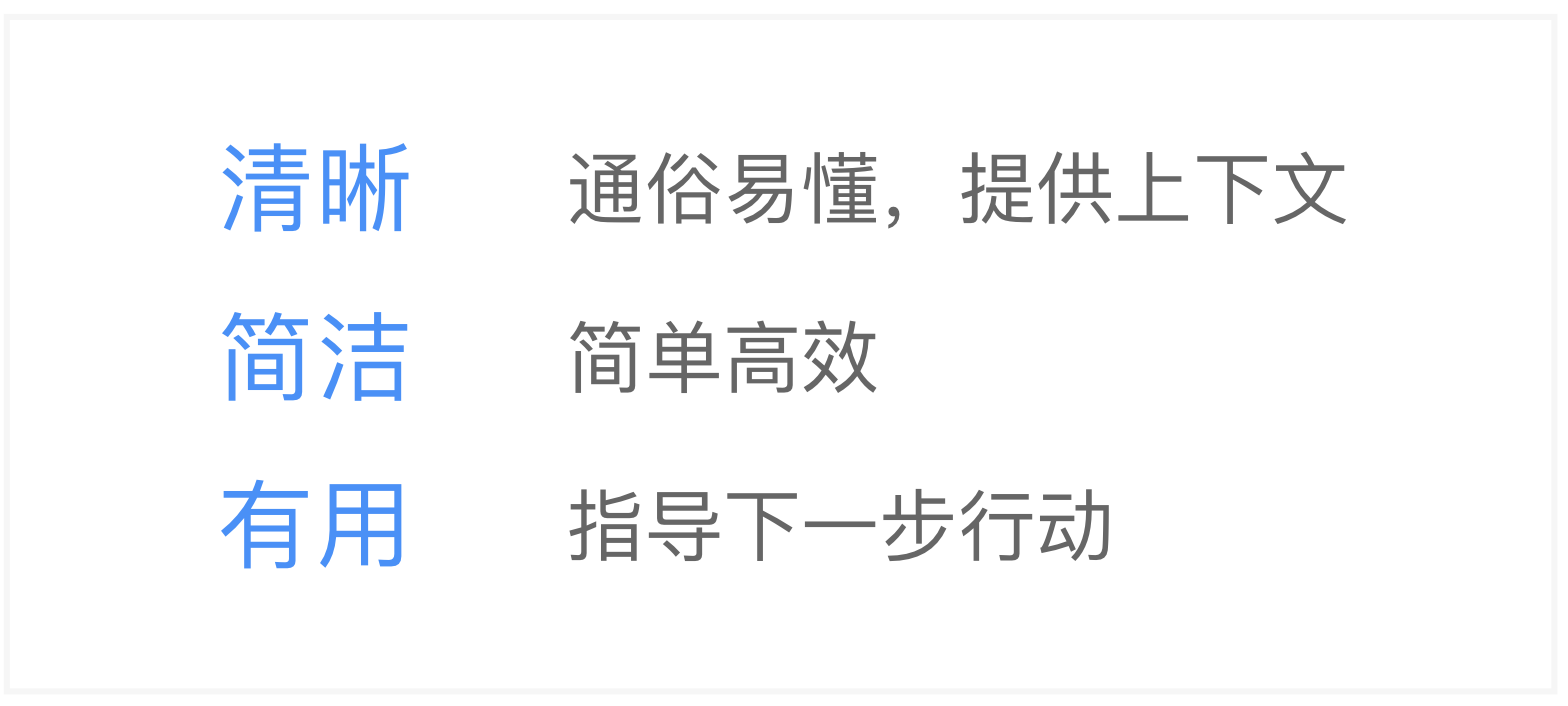
通常在产品中,使用的词是软件操作,请用动词,它往往是句子中最有力的部分。它将与用户的某些操作有关,
保障用户使用中清楚,需要删除技术术语并将操作置于用户的上下文中。

简洁不仅意味着简短,还意味着简单高效。当我们写作时,需要查看我们的信息每个词语都有不同的工作。

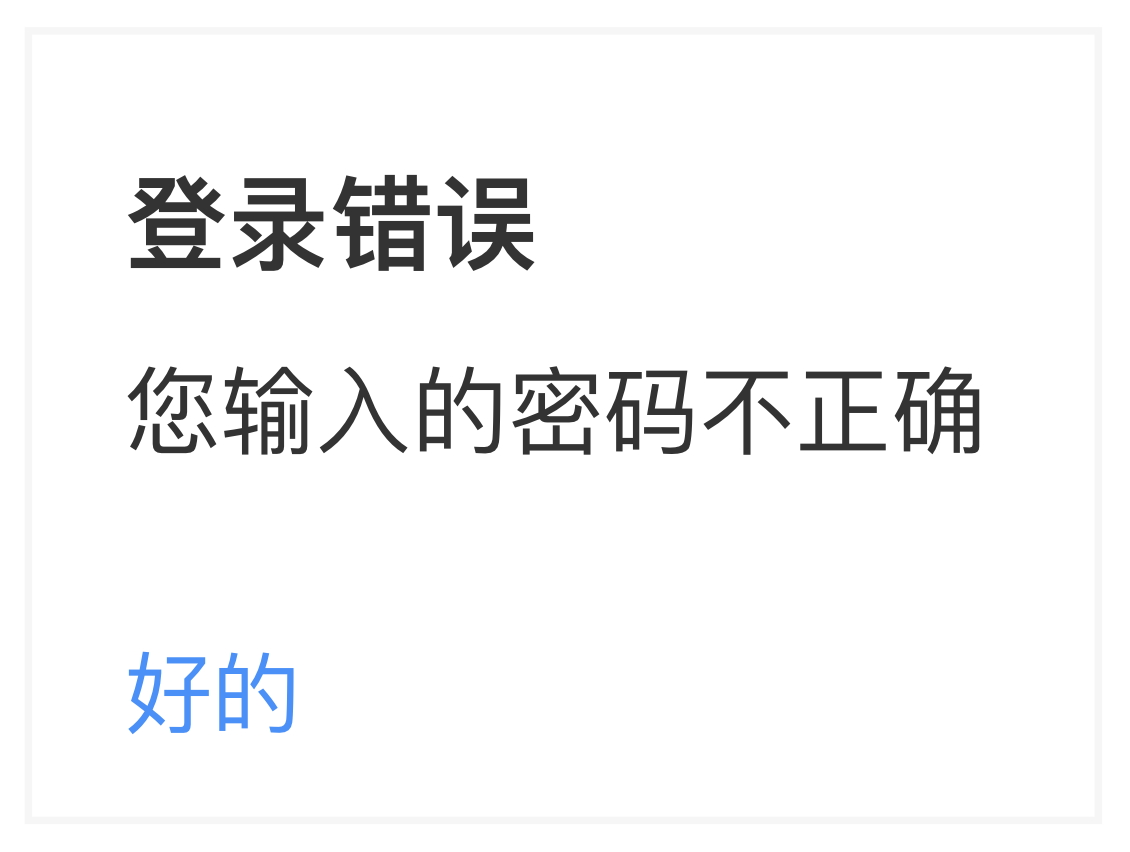
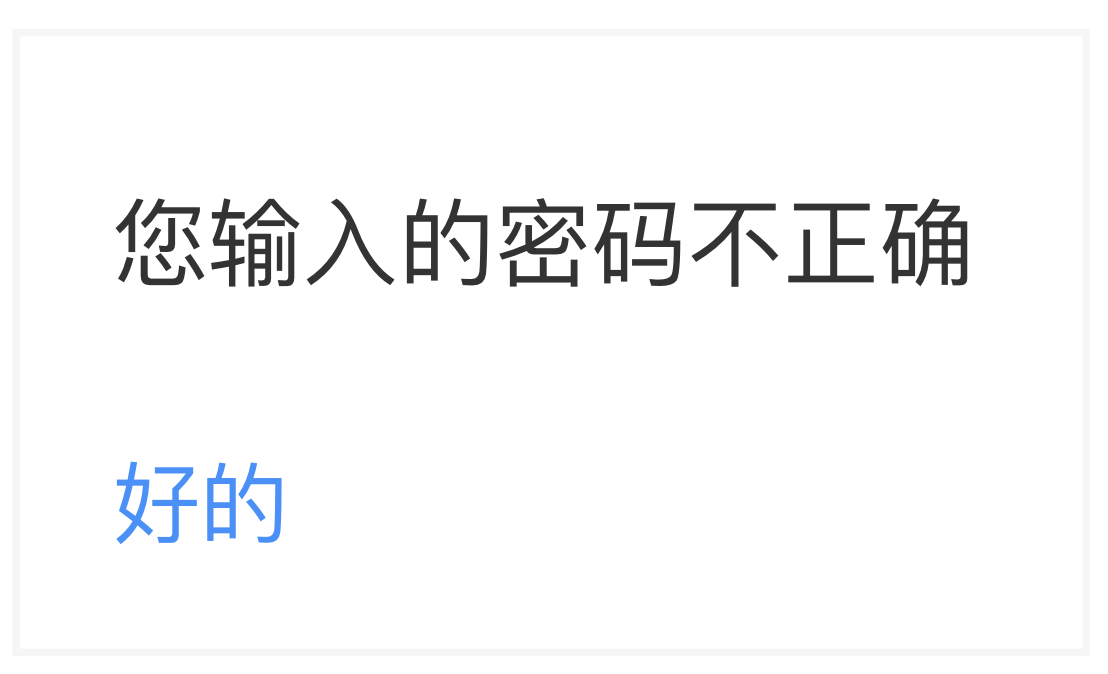
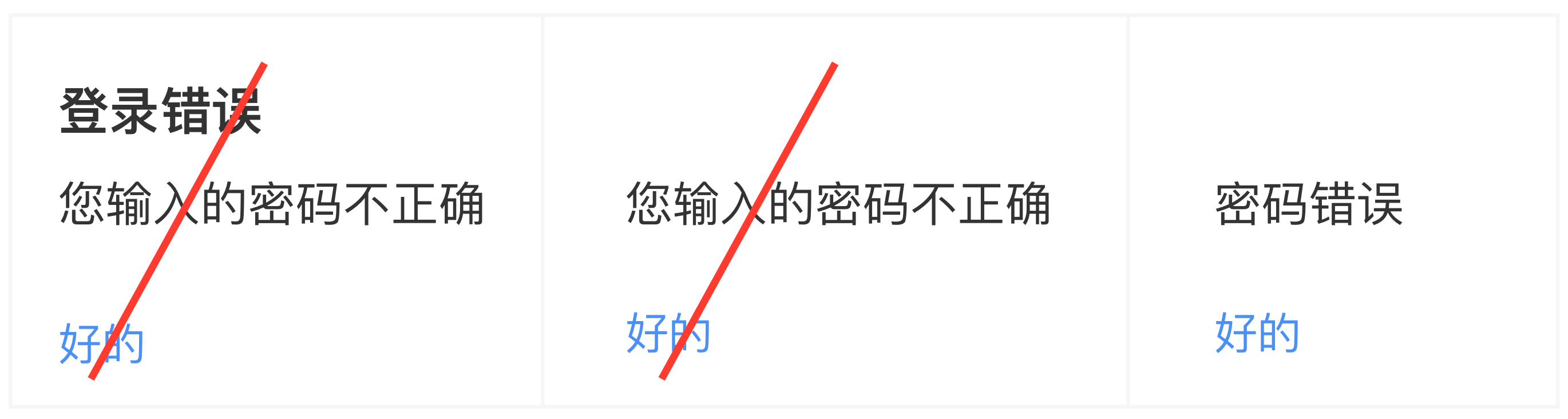
以上是产品写作中的常见问题,在这里不需要标题。在系统接口中很常见,研发提供一种状态,我们通过这种状编写文案。我们应该确保内容优于设计,视觉效果与要表达的内容一致。尽量不要把信息塞进不适合的盒子(代码)里。

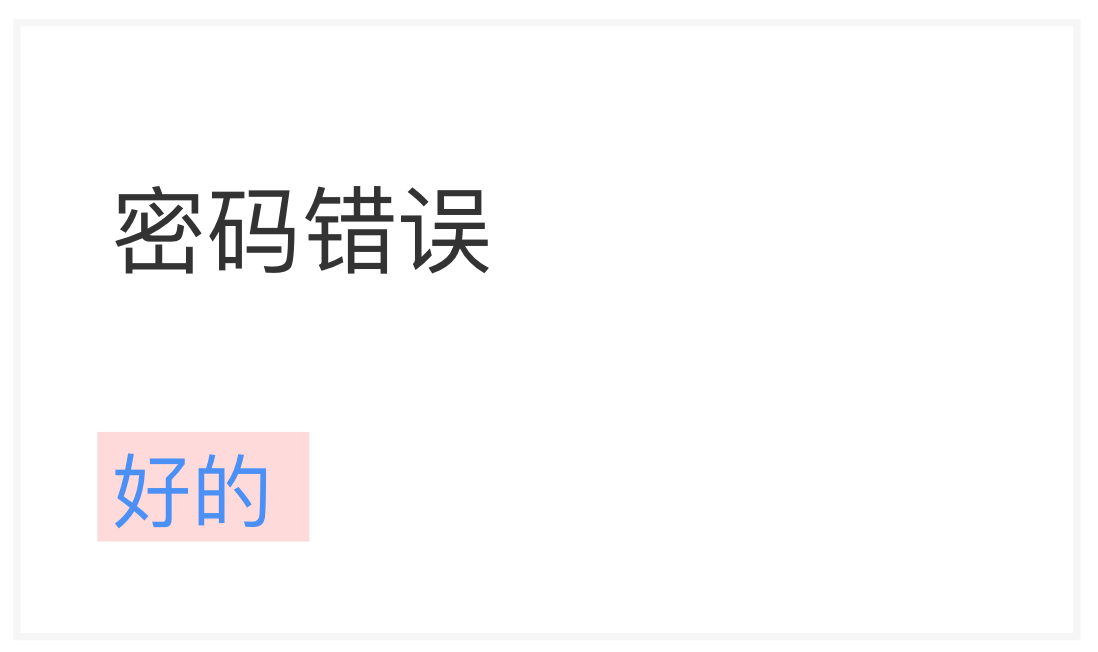
在这里,我们删除了标题。正如研究表明,大多数人不会阅读屏幕上出现的每个词语,用户倾向于扫描。他们的眼睛会遵循 F 形图案。阅读第一行,第二行,然后开始向下跳过页面,只捕捉每个句子的第一个或第二个词。出于这个原因,保持我们的文本不仅简洁而且前置。将重要概念放在首位,这样做是为了让人们在浏览页面时能看到那些重要的词。

这个原则永远适用,将最重要的文本放在前面,然后无情地编辑后面的内容。
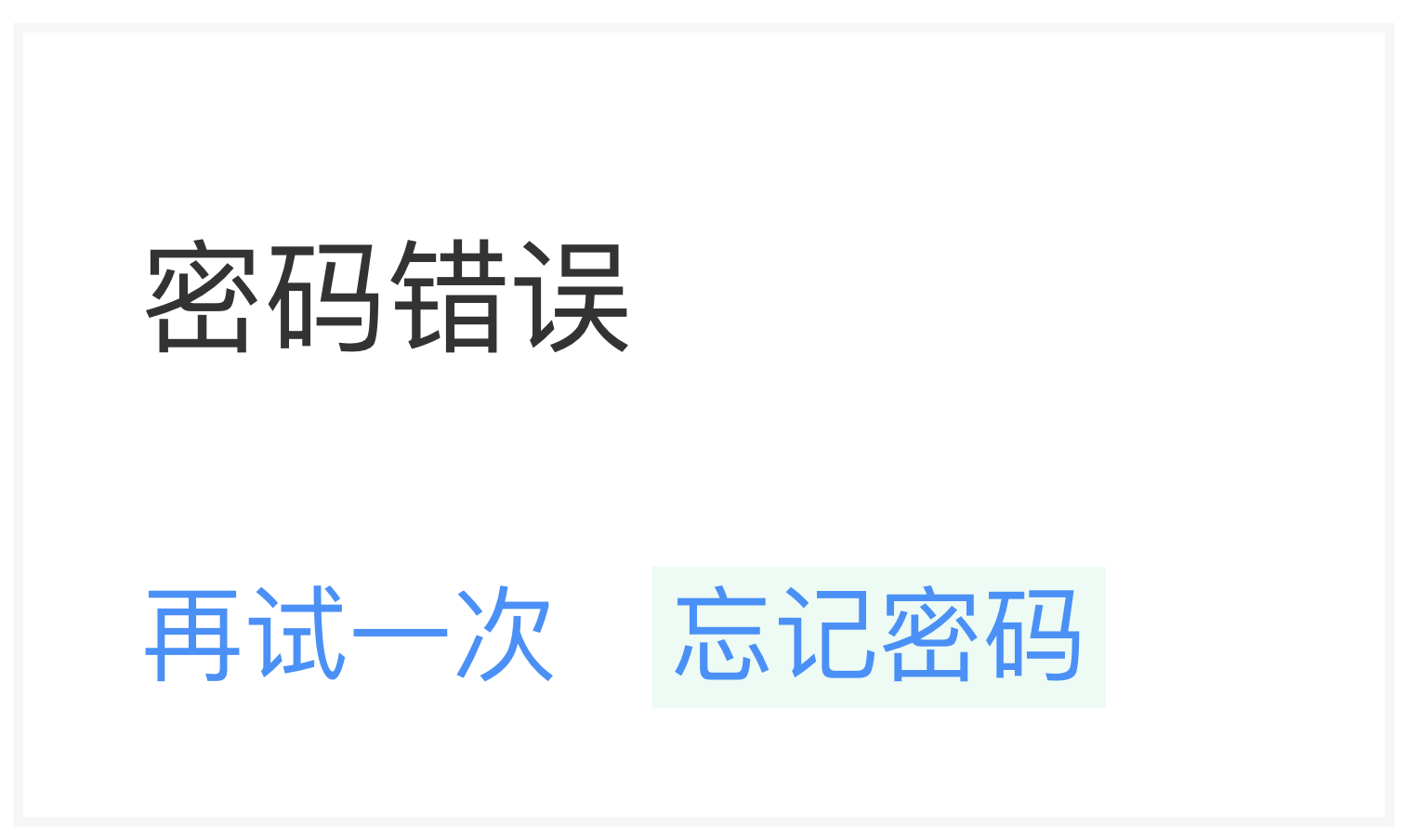
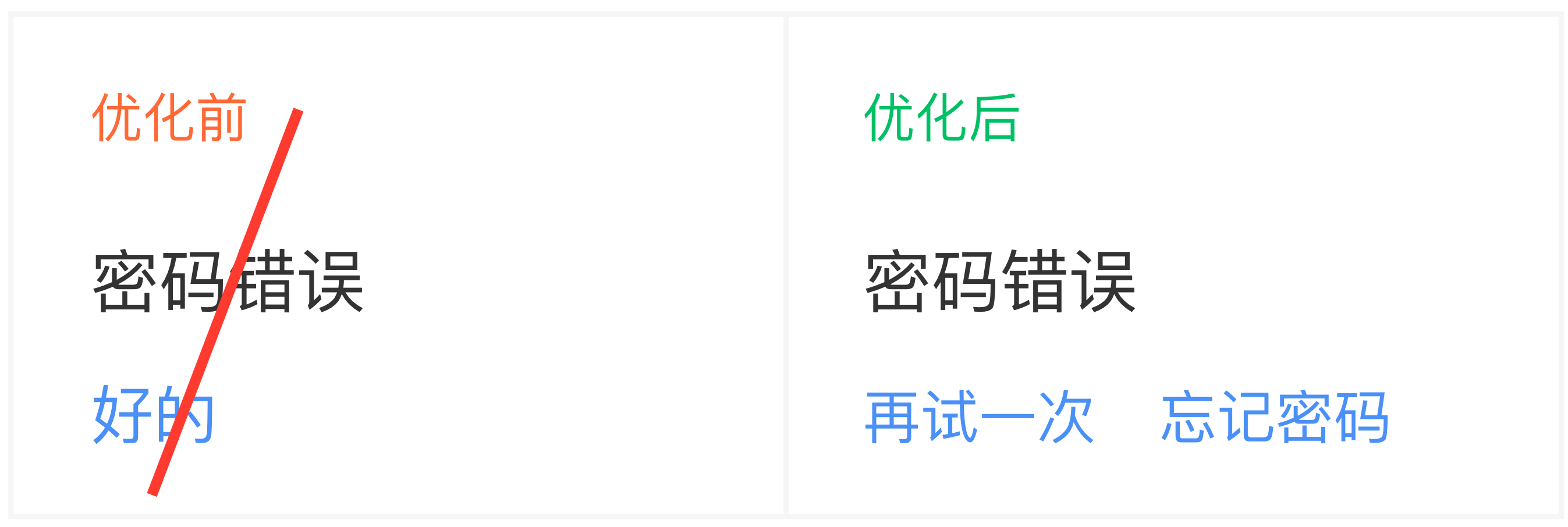
号召性用语 (CTA) 引导人们进行下一步,您希望引导用户到达他们想去的地方,号召性用语需要与用户想要做的事情产生共鸣,这里的“好的”不是一个好的行动号召。

“再试一次”是一个不错的选择,这不是全部场景,如果用户忘记了密码,而唯一的按钮只有“再试一次”,用户可能会感到沮丧,我们需要给用户多一个选项「忘记密码」。

注意写作时需要结合使用场景,它可能需要提供的一些基本功能,但可以提升产品的用户体验。

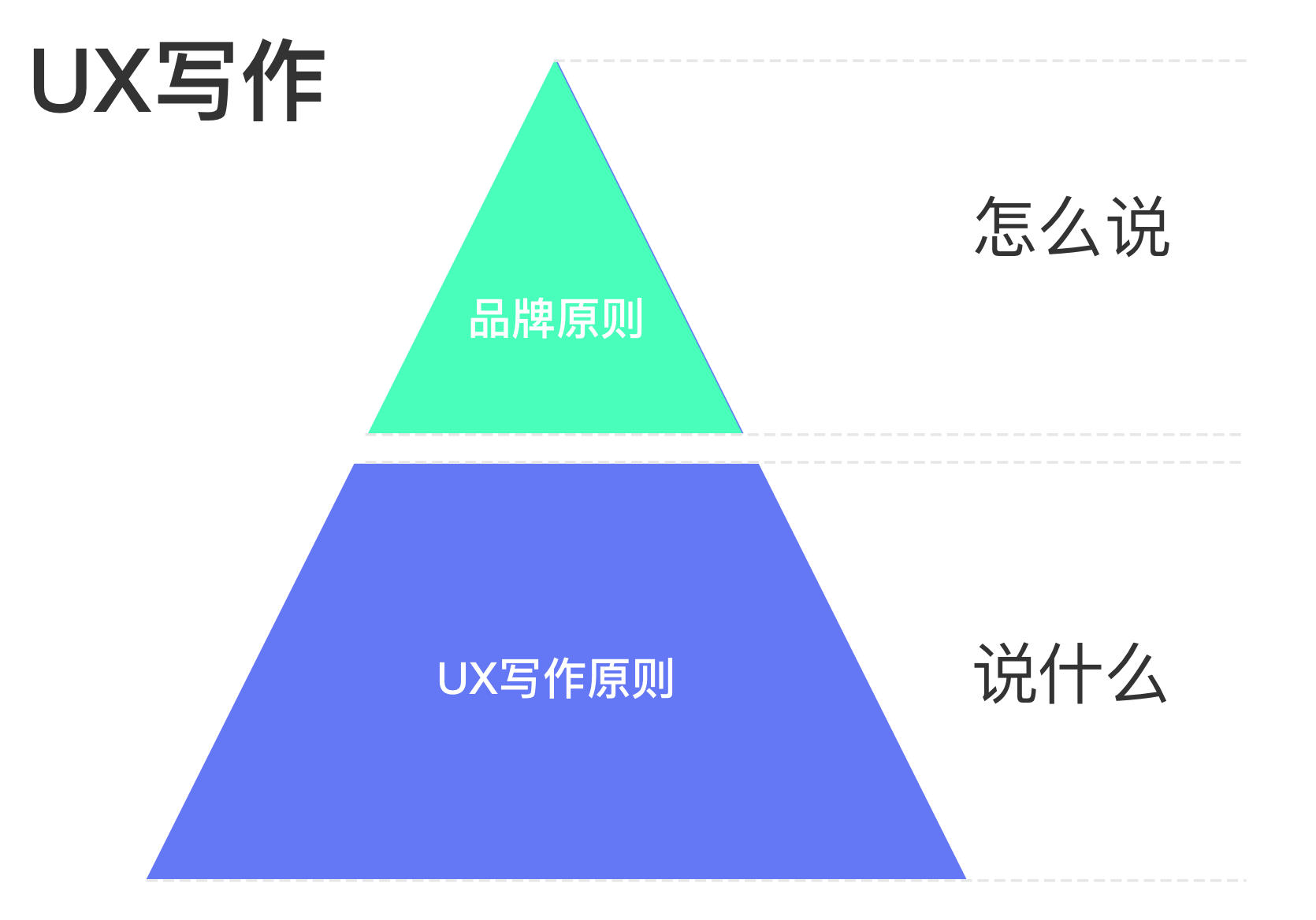
如果您注意这三个原则,您将更好地与用户建立联系。

这三个原则并不总是协调一致的,他们之间有一种张力在互相竞争。

当我们使文本清规则时,文案仍然很长,而且不太好阅读。当我们使文本简洁规则时,它使文案更短,但可能牺牲一些清晰度为代价。最后,当我们使文本有用规则时,它变得更长且更不易阅读。
从一个品牌中,我们可以筛选出 3 或 4 个形容词,以及希望用户如何看待它。提取这些形容词,可以采用头脑风暴练习。
想象一下,如果要设计一个约会产品
您会在产品资料中加入什么词或信息?让它在众多产品中脱颖而出,是什么让用户觉得它最有趣?
是什么让用户想要点击并想要了解更多信息?
然后,您可以将这些品质提炼成描述性词语,这些将成为您的品牌原则。
Google Pay 的原则是:新鲜、善解人意、平易近人。

想想您在不同的环境或情绪中听到声音是什么样,这是语气。
声音和语气之间差异,是声音传播手段,语气是根据情况或内容而不断调整的。在一个产品中,就像在不同的情况下以不同的方式与用户交谈,语气的利用容易带用户进入情感化的设计。
例如:
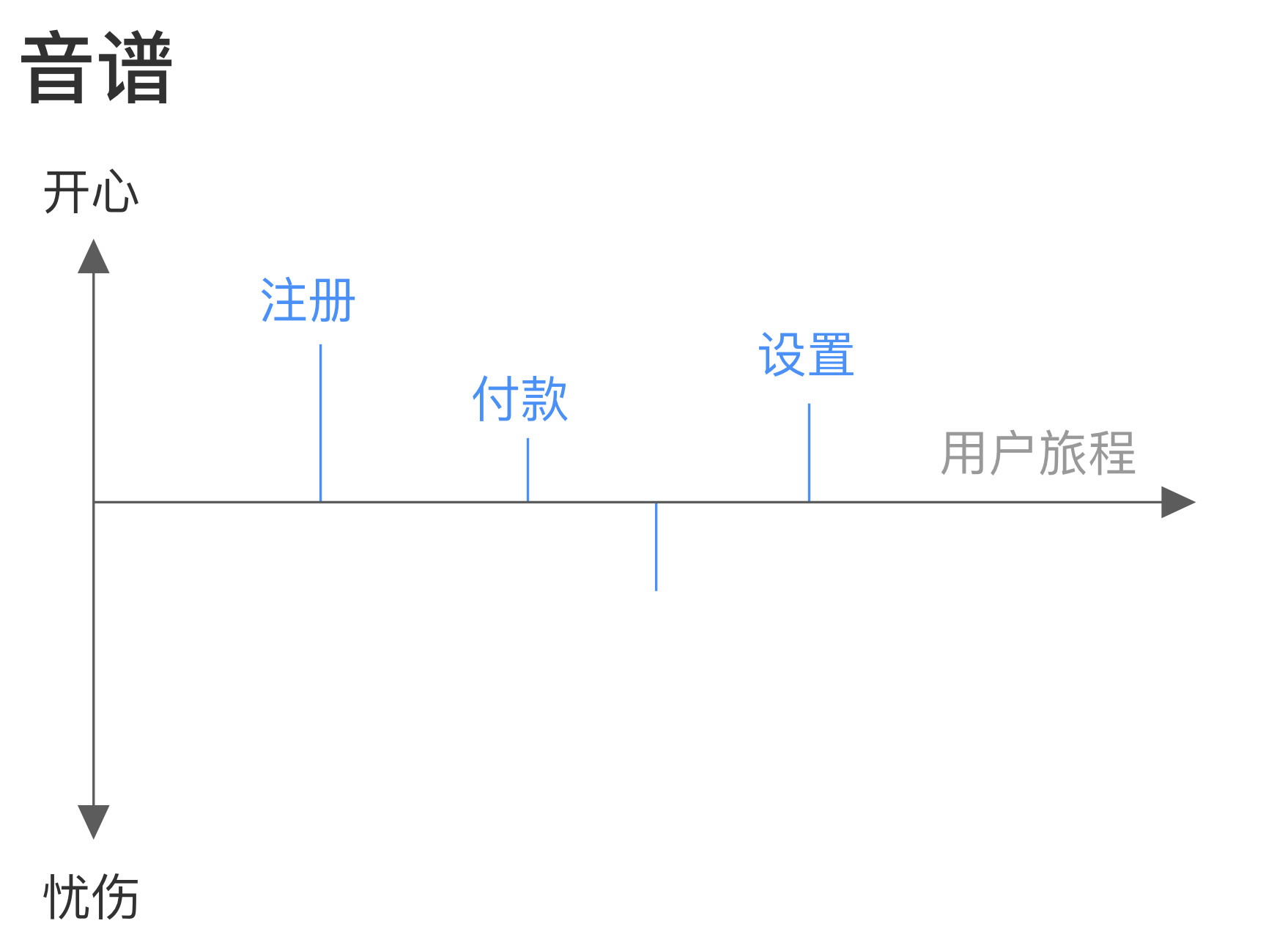
将不同的阶段映射到用户旅程中,可确保用户在整个产品体验中以一致的方式使用产品文案。
对于产品,您的文案写作可能从信息丰富到鼓舞人心或者幽默风趣。创建产品开端与终端后,您需要确定要映射的用户旅程中的哪些时刻,考虑用户体验中不同的里程碑或交互,如注册、引导、或错误提示之类。
为了帮助您确定这些将落在频谱中的哪个位置,您可以考虑:

现在,我们将前面讲的内容,融合在一起做一次UX 写作练习

UX写作原则
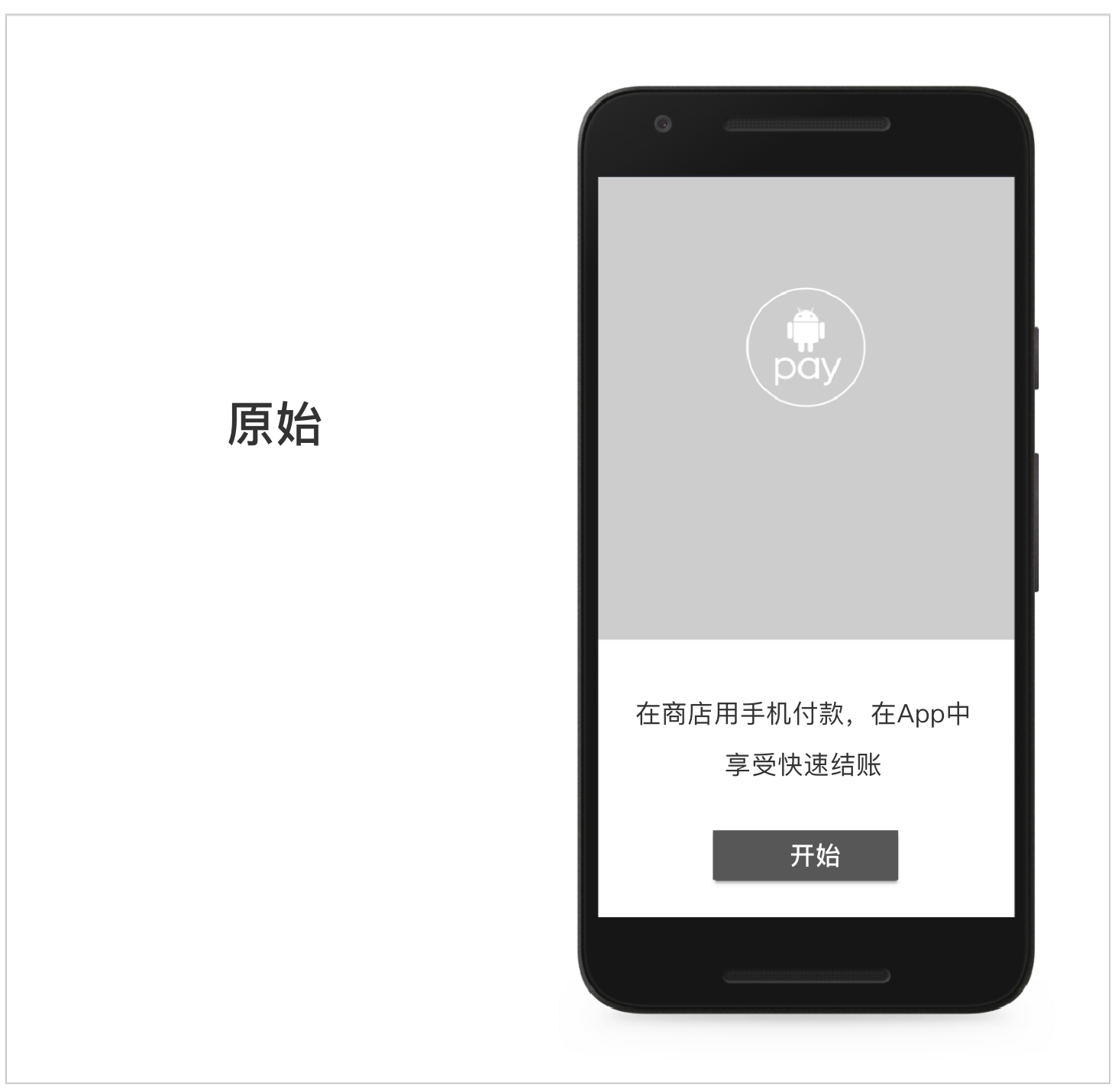
举个例子,第一次使用 Android Pay 时需要对用户说什么?
在流程开始时,从以下描述性内容开始:

思考良好的用户体验写作的三个原则,文本清晰有用,但并不简洁。让我们查看看哪些信息是必不可少的,哪些部分可以使用视觉效果?最后编辑为如下所示:

Google Pay 的原则是:新鲜、善解人意、平易近人。
文案已经清楚,简洁和有用,现在需要考虑语气词,还有就是“这段文字是否传达了品牌?”不多,感觉很一般。

因此,回到品牌原则,需要考虑如何让它更新鲜、更令人兴奋,因为这可能是用户的第一印象。
有了这份清单,您就可以让产品在语言上脱颖而出:
作者:唐小白92
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
行业对设计师的要求⼀直都在不断革新,只有「⼀技之⻓」的设计师已经很难满⾜⾏业需要,产品分析已经不仅仅是产品经理的工作内容,对于 UI 设计师来说,也是必备技能之一了,尤其是对于 B 端领域的设计师来说,更需要拓宽视野,思维前置。
那么,该如何去做产品分析呢?本文将从产品分析是什么,如何做两个方面来讲述,为大家提供思路,做真正落地的对设计有帮助的产品分析,提高自己理解业务、处理业务、解决问题的能力,体现出设计师的价值。


对于 B 端产品来说,它只有一个目标,就是解决问题,通过对问题的分析得出解决方案,而任何一个问题都不会只有一种解决方案,在权衡利弊后得出了最终的解决方案,产品就是解决方案的表现形式和实际载体。
从设计师的角度来说,产品分析通常是挖掘产品缺陷,优化产品体验,为产品迭代提供依据,比如:通过深度体验产品,挖掘产品的在功能、交互体验方面的不足,并通过分析制定产品优化方案。一款产品从浅至深拥有无数的可被挖掘的信息,这些信息本身是庞杂冗余无意义的,只有通过分类和清洗才能得到对人有意义的信息,本质上来说,产品分析就是在做信息分类和清洗的工作。

市场分析是对产品所在的市场进行宏观的竞争态势和市场规模的分析。市场分析主要包括行业背景、市场现状和商业模式三部分。可以看到,市场分析其实是从很宏观的一个角度来切入,更偏向于战略层内容,因此市场分析也是三者中距离设计师最远的一个概念。用通俗的话来说,市场分析最主要的目的就是分析产品是否赚钱。
广泛意义上说,竞品分析就是根据分析目的,找到切入角度,对竞争对手或市场进行客观分析,找到竞品或自己的优势与不足,为下一步决策提供科学依据,其实就是「知己知彼」的过程。对于设计师而言,竞品分析的目的更倾向于寻找解决方案,比如:通过竞品分析来寻找参考从而解决自己当前遇到的问题。

不同于 C 端,B 端往往有很坚固的行业壁垒,所涉及业务也非常难以理解,究其原因,来自以下两个方面:

B 端产品很多时候,都是在原有线下业务的基础上进行数字化。逻辑的复杂度本质上是来源于这个行业多年来积累的足够成熟的业务流程与规范,而这些东西没有办法速成,只能靠不断地积累来增进理解。
C 端产品的设计中,设计师大部分情况下都或多或少地就是用户本身,或者带有用户属性,比较容易产生同理心,去发现问题解决痛点。
而 B 端产品不是给普通用户使用的,是给特定群体使用的,这种特质就决定了设计师很难去真正地理解用户的处境,设计师最厉害的特质——同理心也很难派上用场。
有的设计师同学,一接到产品分析的任务,到手就是先去网上看看别人是怎么做的,然后按着人家的结构对自己的产品进行一通分析,其中不乏用到了「用户体验五要素」、「SWOT分析」等看起来高大上的方法论。
按这样做,产出的分析报告不能说错,但是最起码是不恰当的,对设计上的帮助微乎其微。其中有这样两个问题:

产品经理是产品的第一负责人,需要对产品的整个生命周期负责,说人话就是产品经理负责产品做什么不做什么,该什么时候做,而设计师关注的是产品的用户体验。产品是商业的代言人,而设计师是用户的代言人,二者本质上的不同,就决定了在做产品分析时关注点必然不同。如果按着产品经理的思路来做产品分析,得出大环境之类的太过于泛化的结论对设计没有什么实质性的帮助。

用户体验五要素,swot,等等这些高大上的方法论看起来非常有用,从多个维度把一款产品分析得非常清楚。可真实的情况时,往往新手设计师同学既不懂方法论的本质,也不懂使用场景,只是盲目地套用,导致产出的是一篇「八股文」一般的产品分析报告,过于全面但没有重点,什么都是点到为止,对自己理解业务和辅助设计没有实质性的帮助。
我认为,「方法论」本质上是经验主义,使用过去解决问题的方式来解决新的问题。在一定程度上,方法论是有用的,一些简单的问题,确实是有固定解法的,而且,解决问题也更快。但是在更难更特殊的场景下,方法论不再管用了。很多时候,问题表面上看起来一样,可是由于问题的背景不同,所以解法也是不一样的,这时候再采用方法论,就会产生思维固化,强行去套方法流程,得到的一定不是最正确的答案。

在确定了目标和分析重点之后,我们就可以开始进行分析产出产品分析报告了,在这里我整理了几个撰写时的原则供大家参考:

第一点是我们要避免去主观臆断功能的合理性。正如我上面提到的一样,我们并非 B 端产品的核心用户,有些我们感觉反常的地方,但是其实有它的合理性,因为 B 端用户的痛点往往是在特定的工作场景下产生的。因此,在不了解真正用户和场景的情况下,仅凭经验下的结论往往是错误的。
我之前的一个项目的设计中,在给图表配色时,我最初的一个版本是用的近似色去完成的,在发给产品经理初审时被打回来了,理由是这种配色不够明显。我追问原因后才知道,我们的一部分用户是年龄比较大的用户,对比度足够高才能方便他们看清楚。最后出的一个版本是对比度非常高的配色,尽管从设计的角度来看这种配色美观度不足,但是能够让用户看得清楚。
在这个例子中,用户对于美观度并没有很高的要求,反而对于数据的识别度要求更高。我们常听的一句话是「己所不欲,勿施于人」,然而在B端的设计中,我们更要做到「己所欲,亦勿施于人」。
B 端产品有一个很重要的特点,购买决策者与使用者的割裂。我们在思考一个功能时,不能仅仅考虑使用者的体验,也要考虑决策者的想法。
比如钉钉的「已读未读」这个功能,相信大家对这个功能是槽点满满。但是在 B 端产品中,决策链上游是购买决策者即老板,因此就有了这个功能。如果只考虑到用户体验,这个设计从一开始就不该出现。但是,与 C 端产品的流量思维不同,B 端产品不是靠体验来吸引用户存活的,而是靠满足决策者的需要来活下去的。很多大家感觉不好用或者体验很差劲的 B 端产品,仍然活得很好,就是这个道理。
说句题外话,钉钉已经注意到了这个细节,在去年的一个演讲上,钉钉总裁也提到了对这个功能点的考虑,他举了一个场景,在不改变现有设计的情况下解决了这个问题,通过智能手表等外设来预览消息,而手机和电脑依然显示未读,自己考虑好了的时候再去回复。
从战略层到功能架构,再到每个功能细节,采用金字塔原理去遍历,避免遗漏的同时层层深入。

在此处,我介绍一下我认为一份合格的产品分析报告应该包含的部分,各位设计师同学可以根据自己的需要进行适当调整。

因为产品分析是有一定的时效性的,且是针对某一个具体版本去进行分析的,所以在文档开头要列出自己所分析产品的版本,例如(飞书 V5.6.9,钉钉 6.3.35)。
即设计师进行产品分析的时间,留档以供以后查看。
此处要回答的问题是,产品是用来干嘛的,给谁设计的以及怎么赚钱的。

即产品是用来干嘛的,不需要特别具体,只需要在大方面上对产品进行概括即可。举个栗子,抖音定位是一款短视频消费型产品,以“内容”的新鲜有趣为主,强调分享和信息获取,满足幸福快乐的美好时刻需要。
即产品是给谁设计的,在此处需要对客户和用户做区分。客户一般是指企业的 CEO/管理者,他们来决定是否要斥「巨资」购买一款软件。比如说某公司的 CEO 最终决定买钉钉还是飞书作为办公协同软件。而用户一般是企业内的员工,他们使用软件来完成一些日常工作。分析目标用户的意义是,在之后的分析中,我们都要以用户为落脚点,去分析功能的合理性。
需要注意的是,此处并不需要去做一套完整的用户画像,只需要大概描述一下是产品的客户和用户的职位和核心需求即可。
举个栗子,对于某客服工作台产品,
即产品如何赚钱,在这里,我们并不需要用各种很高端的工具——比如商业模式画布,去分析商业模式,我们仅需要知道产品的赚钱方式即可。作为设计师,我们不需要有产品经理那么专业的商业思维,但是我们也一定要能够从商业角度理解产品的价值,一款产品最健康的状态一定是用户价值与商业价值并存。因为本质上而言,用户体验也是商业价值的一部分。
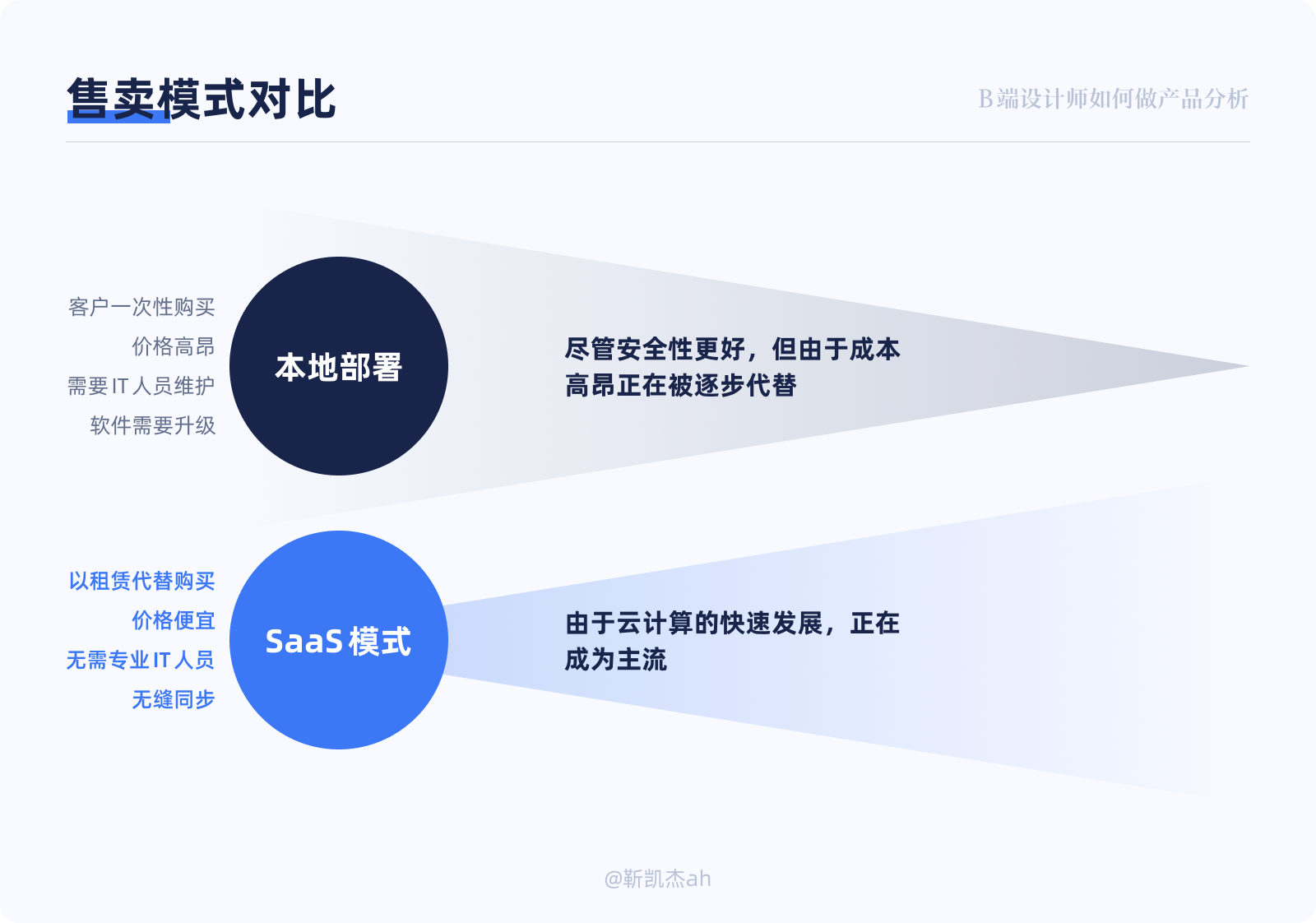
对于B端产品而言,有两种最常见的售卖方式:

1. 本地部署 —— 按软件数量售卖
本地部署是指产品的应用、数据都存储在一台计算机中,这台计算机不与其他任何服务器、计算机相连。21世纪之前的传统 IT 公司大部分都属于这类,比如 Adobe 旗下的产品(尽管他们也在做云,但是更多情况下我们还是把 PS 当做本地产品来使用),那时候 B 端企业的商业模式是:主要服务于大企业客户,通过与顶级的合作伙伴合作,推出顶级的产品,提供一整套软硬件解决方案,并进行深度服务,一次性收取高昂的软硬件费用,并且每年加收不少服务费。
2. SaaS —— 订阅制
21 世纪后,随着云计算技术的发展,越来越多的产品开始部署在云上,也就逐渐发展成了现在的 SaaS 产品,从这个角度来讲,我们通常所说的 SaaS 产品其实就是将本地部署变为云端部署的产品服务。
这时候 B 端企业的主要商业模式是:不仅服务于大型企业,也服务于中小企业。以订阅制的方式,定期收取费用,并且提供不同的版本,进行差异化定价,实现收益最大化。
举个例子,蓝湖就是提供了四个版本并且以季付或年付的方式进行收费。

将需求转化为对应的软件层面可实现的能力,即功能,功能可以实现需求所期望达成的目标。
一个完整的 B 端产品包含若干功能,将一套功能依据业务进行分类整合,形成的抽象化业务模型即功能架构。
功能架构指的是产品是如何由这些功能组成的。我们在分析功能架构时实际上更偏向于产品的实现模型。
信息架构是包括组织系统、标签系统、导航系统、搜索系统在内的综合系统。我们在分析信息架构时,分析的是这个产品是如何将不同的功能组合在一起展现在用户面前的,分析的是产品的呈现模型。
一个成熟的 B 端产品甚至会有甚至会有三四百个功能,我们在分析功能细节前,必须要先厘清架构,以一种抽象的框架视角来全局思考,而不是也仅仅以用户的视角来看产品的表象。

真正地去使用产品,并将产品的所有功能与模块收集到一起。
以模块作为分类依据,将所有功能分到不同的模块里,必要的话,可以继续细分子模块。
在这里要注意,一个功能是否属于某一个模块,不能以这个功能是否在某个页面为依据。一个页面出现了某个功能,只是因为这个场景下用户需要这个功能,而不是这个功能属于这个页面。
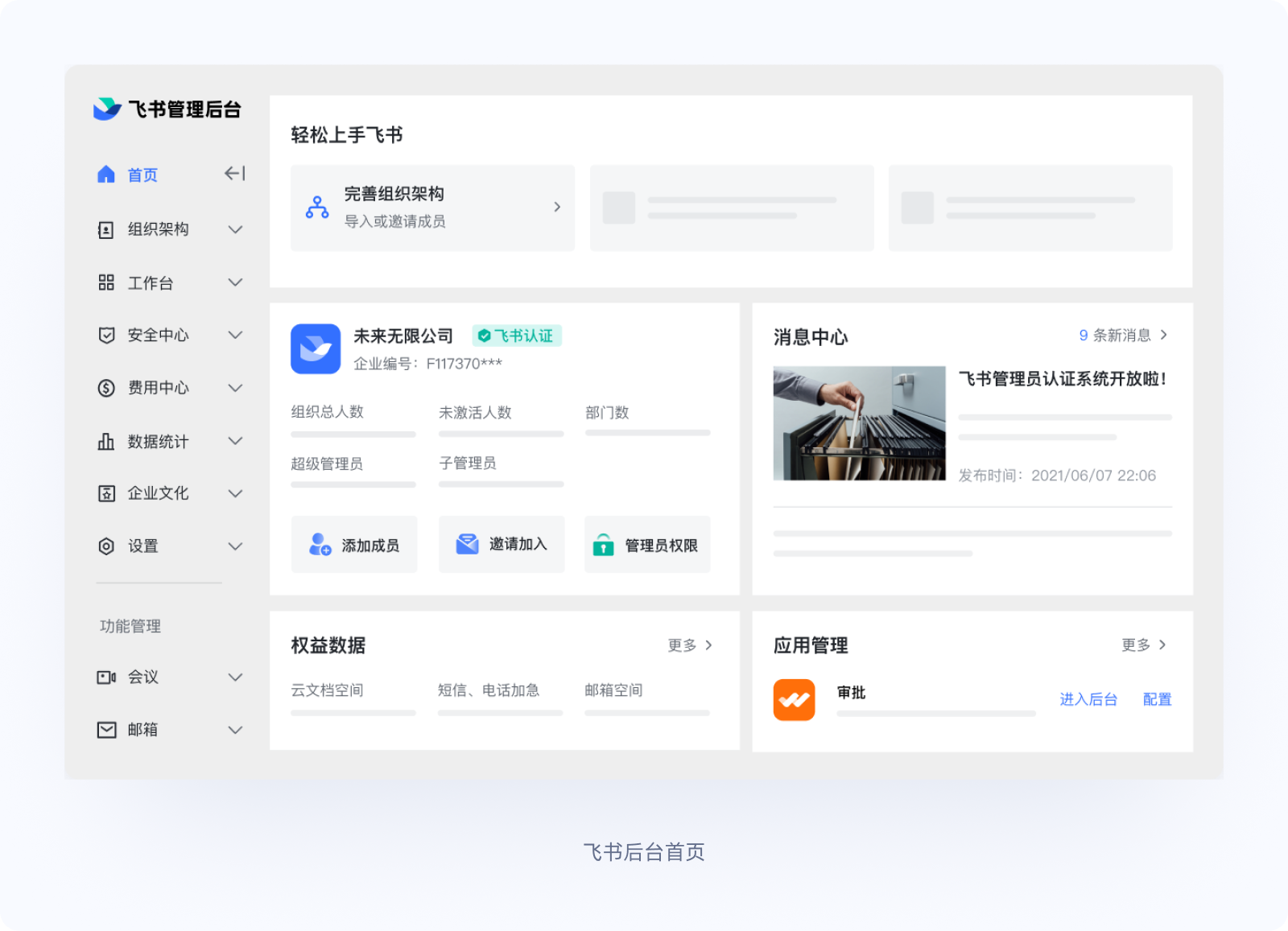
以飞书后台为例,很多人在分析时会把首页也作为功能架构图中的一个节点去分析,这是错误的。
首页只是功能的聚合,而非功能模块,例如「添加成员」这一功能应该属于「组织架构」模块中,如果将首页也加入分析,势必会出现功能的重复。

在分析完整个功能架构之后,我们可以深入到每个功能的细节了。其中包括以下两点:

通过绘制功能的使用流程,我们可以模拟用户在使用产品时的流程,发现一些从宏观角度上忽略的点。在绘制时,要注意的是,要控制在页面 & 操作维度,避免拔高到功能维度甚至业务维度。
我们除了要知道这个功能该怎么用之外,还要知道功能与业务的关系 —— 功能背后的需求。
在分析背后的需求时,除了知道这一需求是什么,如果可以多走一步,对需求进行分类,那对于我们了解产品时大有裨益的。

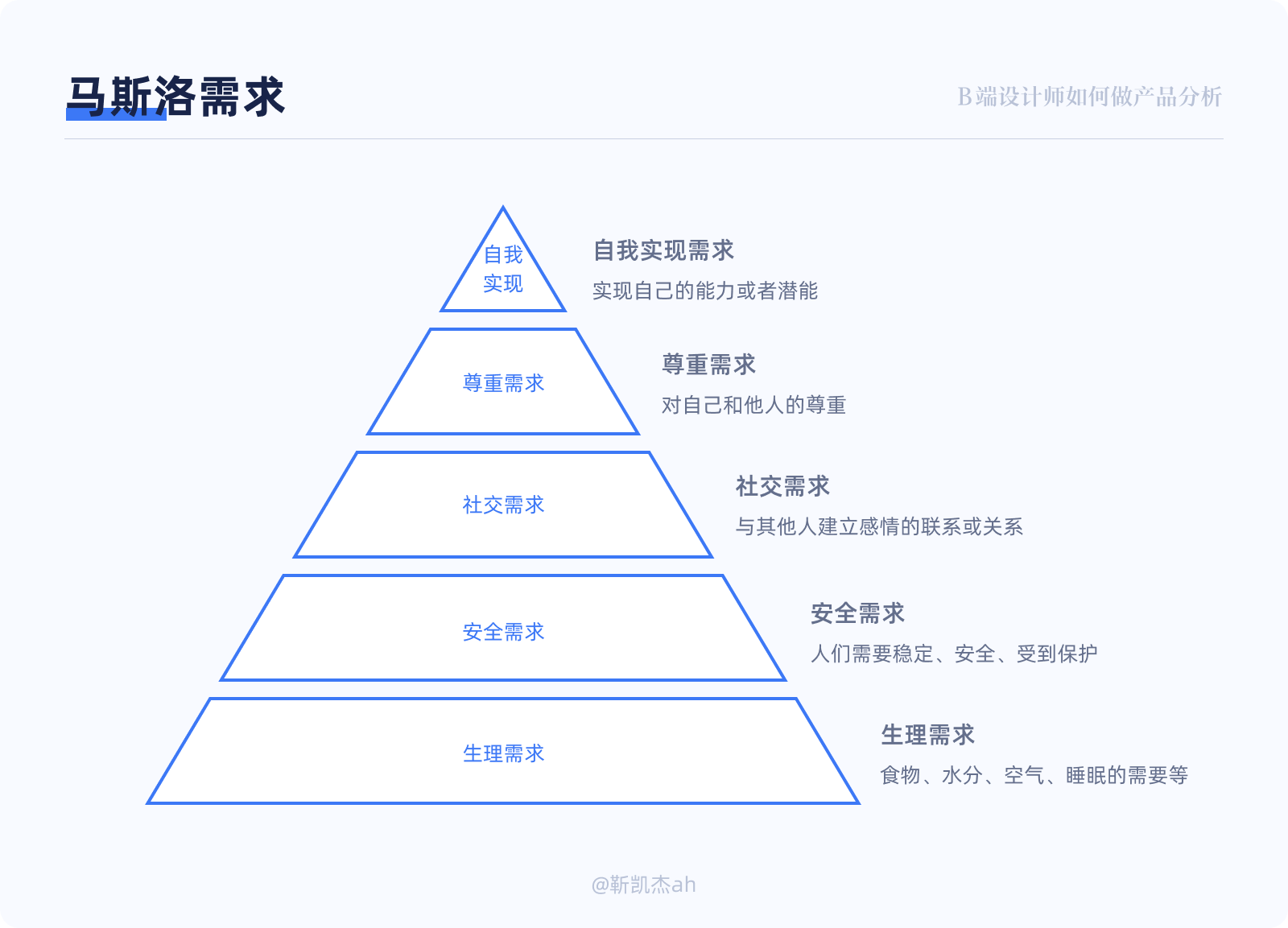
关于需求的分级,在 C 端中常用的模型是马斯洛需求模型,但是这一理论并不适用于 B 端,主要是由于以下原因:
一般而言,我们可以将需求划分为功能性需求与非功能性需求。非功能性需求,指的是隐藏在功能需求背后以及开发需要考虑的的需求,也叫作“跨功能需求”。最常见的非功能性需求就是产品的响应时间,一般非功能性需求是由开发和测试同学考虑的。
而对于功能性需求,有三大类:业务需求、功能需求、产品需求。而这三类需求也有比较立体的层次关系:

业务需求,提出者是业务范围、业务模式和业务规则的制定者,一般是指业务方的高层人物,比如 CEO、高级经理等。产品设计是服务于业务定位的,进而使得产品战略遵循于企业的发展战略,只有这样产品方向才不至于发生偏差,因此,他们提出的需求一般不能违反,换句话说,他们提出的需求是整个系统设计的最高纲领。
用户需求,提出者是基层管理者和执行者。他们关心的是如何使用产品完成自己的工作,提出的需求相对细节,例如对操作、流程上的诉求。
产品需求,由于 B 端产品的复杂性,在建设时需要考虑到功能复用问题,以及与其他系统的架构交互问题。举个例子,语雀 App 是阿里旗下的产品,在开发登录界面时,没有重新开发,而是集成了阿里云的 SDK。产品需求本身对业务实现没有价值,它的价值体现在节省人力和优化软件架构上。
三者虽然并没有绝对意义上的优先级顺序,但是一般而言,B 端产品时优先考虑业务需求,其次关注用户体验,满足用户需求,最后才是考虑产品需求。了解了这一点,我们对功能背后的需求进行分类后,就可以从更高的视角来分析功能的设计逻辑,而不仅仅是停留在好不好看的层次上对功能进行分析。

在《交互设计原理》中是指:对于交互式数字产品、环境、系统和服务的设计,定义人造物的行为方式,即人工制品在特定场景下的反应。
在《交互设计精髓4》定义为:设计交互式数字产品、环境、系统和服务的设计,聚焦于如何设计行为。
而在《超越人机交互》中则是指:设计交互式产品来支持人们在日常工作生活中交流和交互的方式,创造用户体验以增强人们工作、生活以及通信的方式,聚焦在实践上,即怎样设计用户体验。
交互设计即行为设计,关注于如何设计系统如何帮助用户更高效愉快地达成目标。

仅仅知道是什么远远不够,我们更要知道如何去分析一个产品的交互设计好坏。在这里,我提供两个思路供大家参考:
上文提到,交互设计的对象是行为,而这里的「行为」可以拆分为 3 个部分:导航,输入和展示。

设计要点:

例如:掘金的顶部导航,既体现出来了导航本身与包含内容的关系(导航的标签是当前内容的概括),又体现出来了内容与当前页面的关系(当前页面是首页下的一个子页面)。
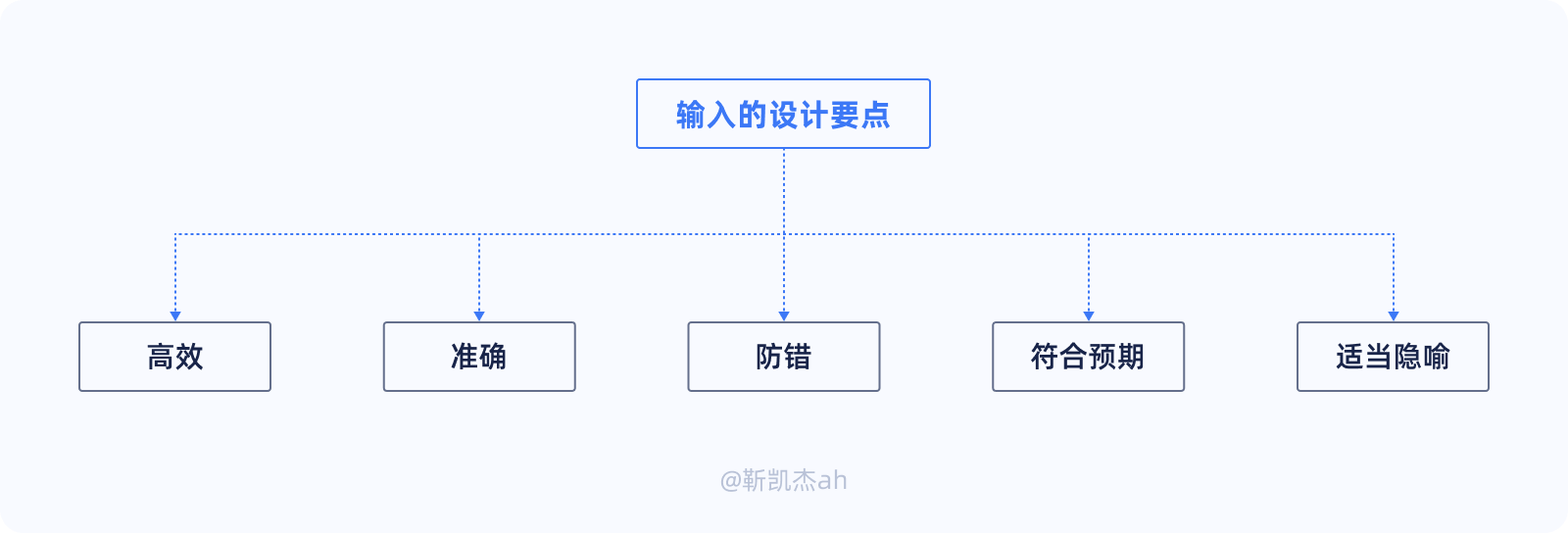
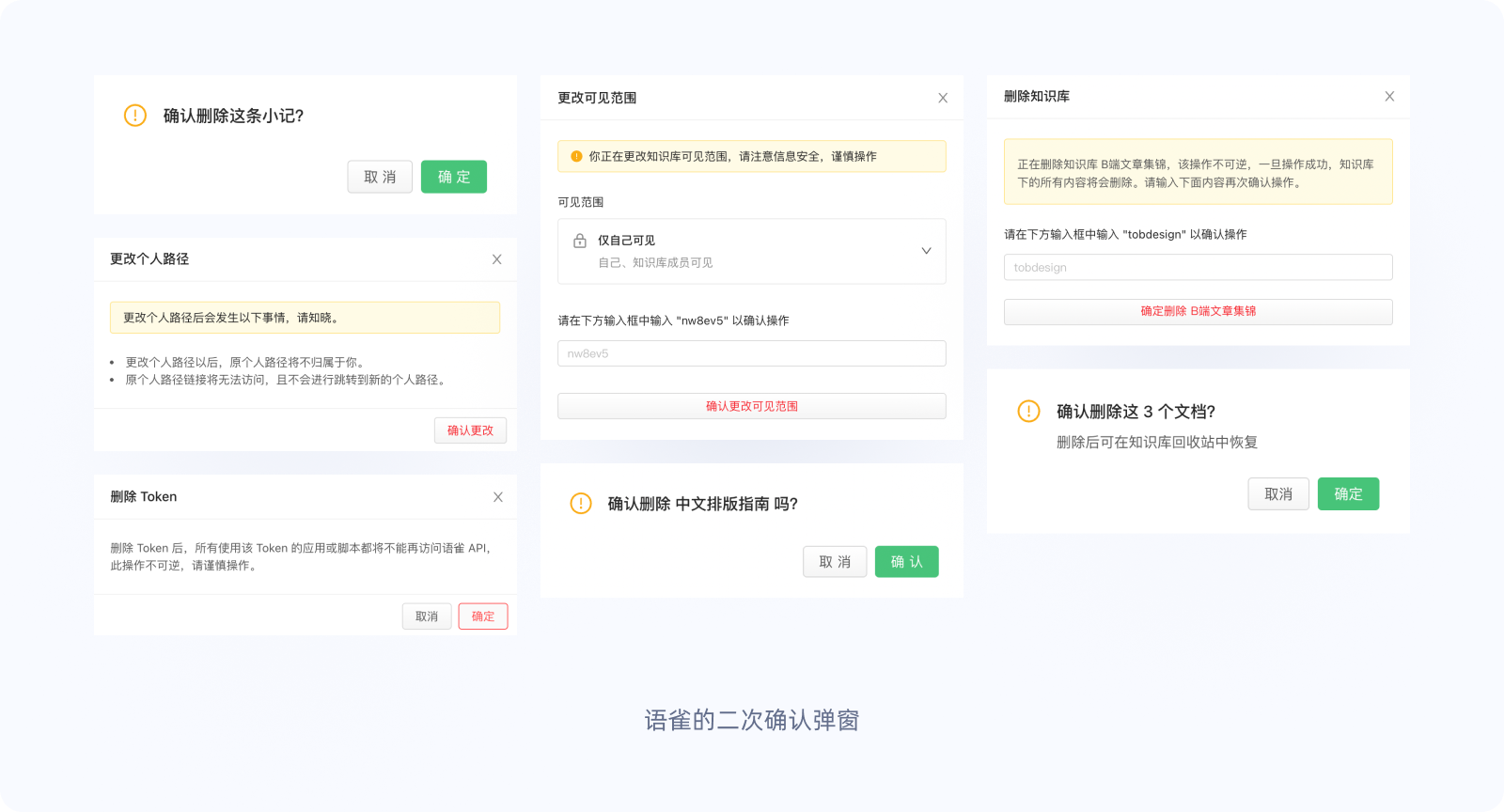
这里的输入不仅仅指我们日常中的输入,而是一个广义的概念,将所有用户向系统提供信息的方式统称为输入。输入可以通过多种方式完成,包括输入命令、按下按钮、快捷键、甚至打手势、语音等方式。

设计要点:


设计要点:

尼尔森十大原则由毕业于哥本哈根的人机交互学博士 Jakob Nielsen 发表,他提出十大可用性原则,用来评价用户体验的好坏,我们也可以以此为依据来分析一个产品的交互设计好坏。具体的内容网上有很多资料,笔者就不再赘述。
视觉设计即 UI 设计,负责产品的图形、图标、色彩、视觉风格等,从视觉层面把控产品界面设计,决定营造出什么样的视觉体验。
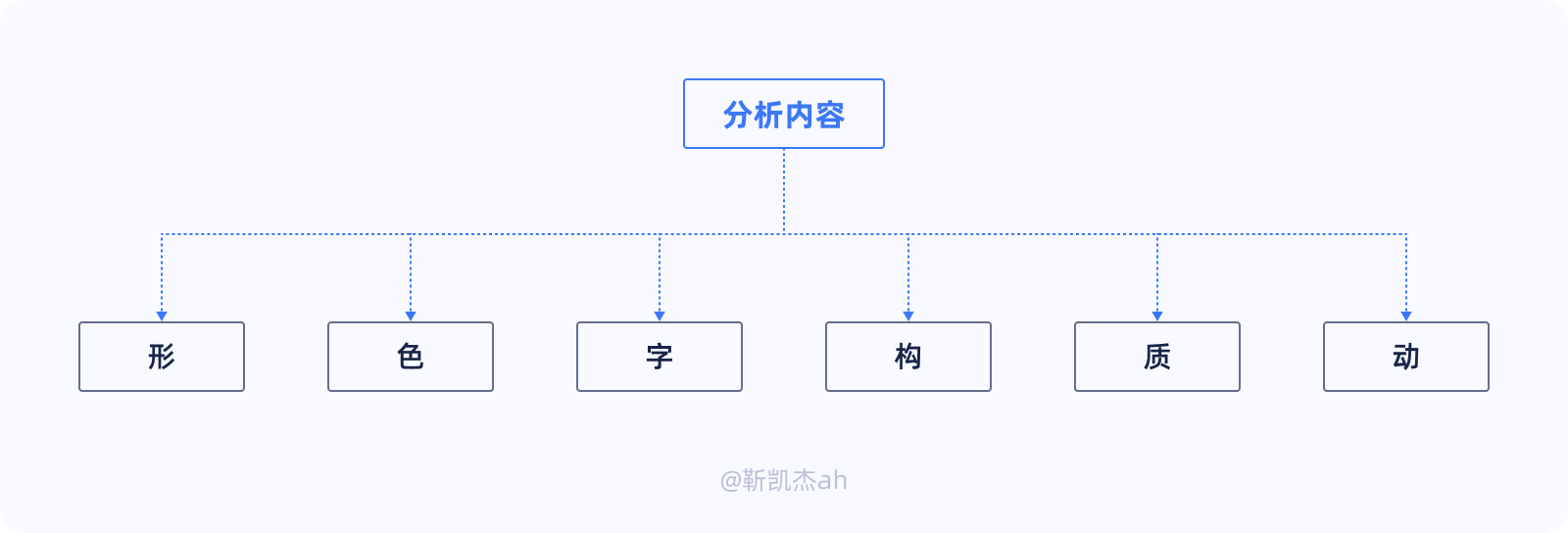
视觉设计的分析内容可以拆分为形、色、字、构、质、动。在分析时,如果是网页端,可以借助浏览器的开发者模式或者谷歌浏览器的插件「VisBug」来详细查看各个维度属性细节。


图标的圆角,卡片的圆角,icon 的风格与统一度(包括:视觉大小,线段粗细,端点类型、拐点类型等)
例如,同样是头像卡片,QQ采用了圆形来体现灵动轻盈的风格,而主打熟人社交的微信则采用了小圆角。

色彩分析包括用色规范、色彩搭配、层级等。在 B 端产品中,色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。
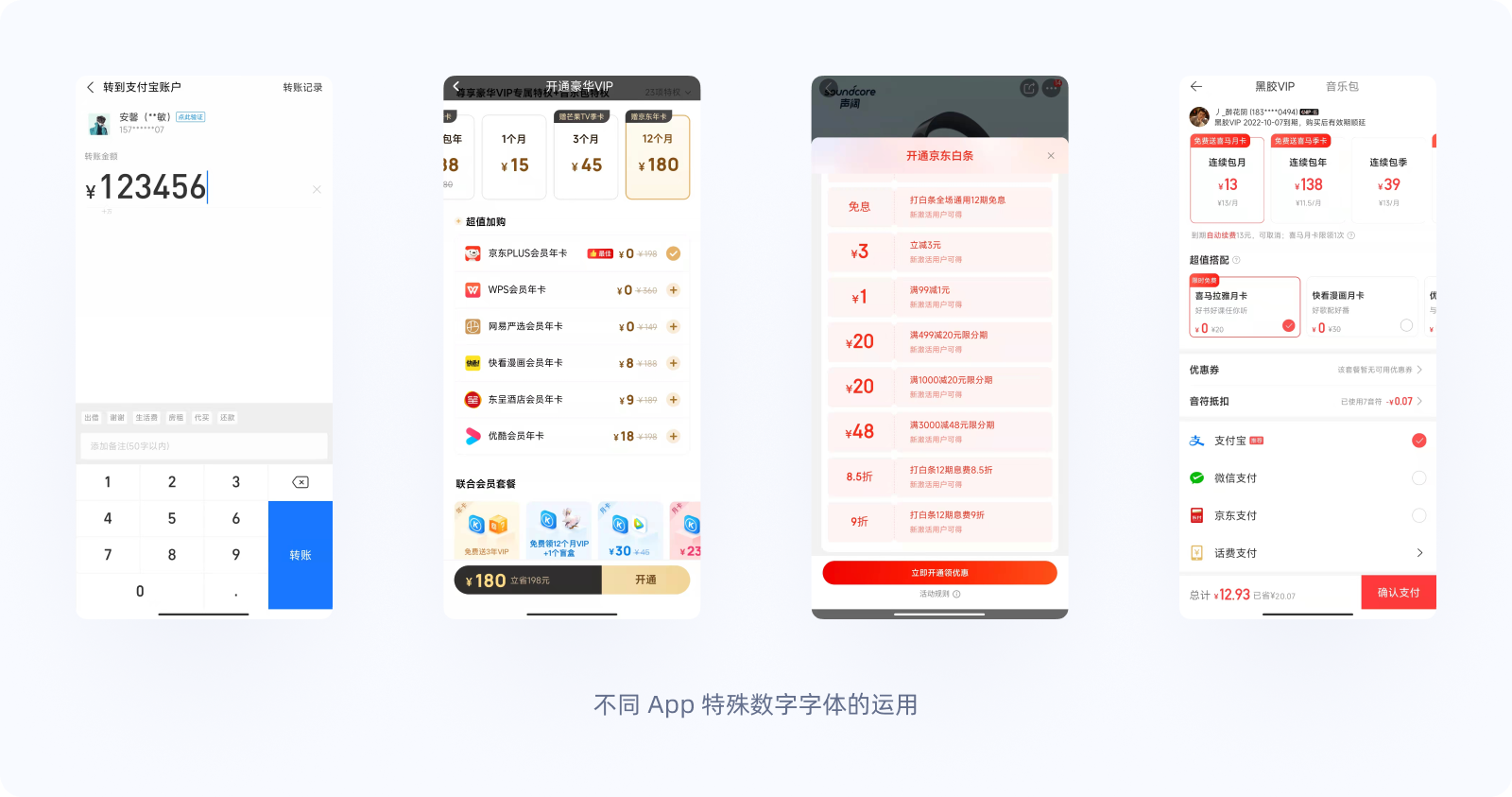
字体的属性有字号、行高、字体、字重等。通过合适字号和字重可以对界面元素划分视觉层级,帮助用户识别。而在一些特殊的场景下,可以运用特殊字体来提高识别度和增加页面美观度。
例如:支付宝使用了常用的 Din pro 作为其数字字体,其他 APP 厂商也分别使用了特殊的数字字体。

此处的构是指页面结构,分为层级和间距两大部分。合适的层级和间距可以帮助用户理解页面,并给予界面呼吸感和通透感。
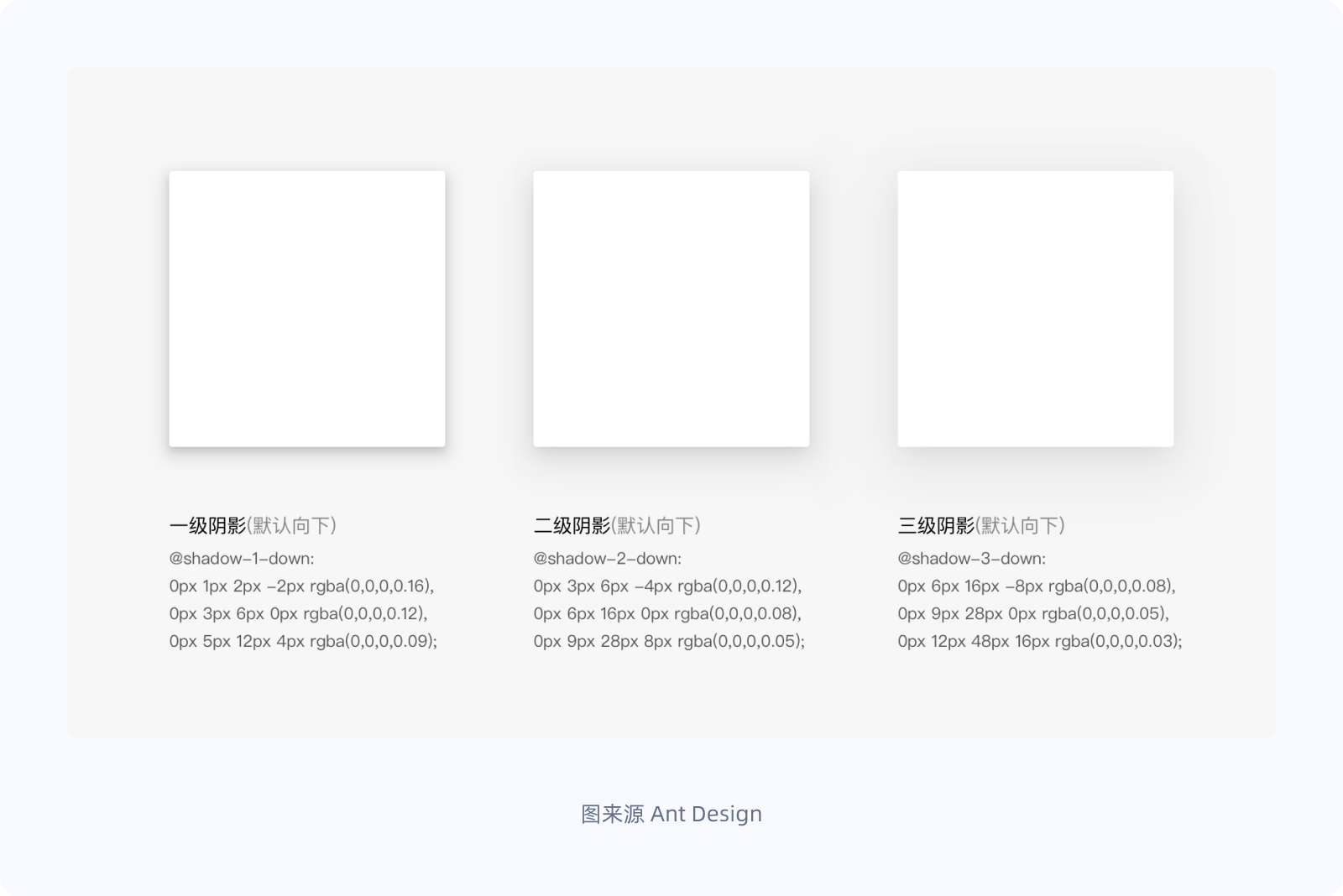
质感与风格、界面风格,投影数值,扁平还是拟物。
比如说相比普通的单层阴影, Ant Design 采用了三层阴影的表达方式,让阴影更柔和,更符合真实状态。具体可查看 https://ant.design/docs/spec/shadow-cn

最近几年,越来越多的公司和团队已经意识到动效在产品用户体验中的重要性,动效设计已经成为产品设计语言的重要构成之一。
动效设计并不只是为了修饰,使用动效不仅可以更清晰地体现内容元素之间的逻辑和层级关系,还可以提供当前的状态反馈,加强用户对操作行为的感知,给用户以可控的感觉。

除了上述内容之外,我们在分析一个产品时还可以做以下两件事:

在被问到「你觉得这款产品的用户体验好吗?」时,我想大部分设计师同学即使做完了产品分析,也很难回答这个问题。那么,我们该如何做才可以较为准确地回答这一问题呢?
基于这个问题,我们从用户体验的定义出发,ISO 对用户体验的定义有着如下解释:
用户体验,即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。
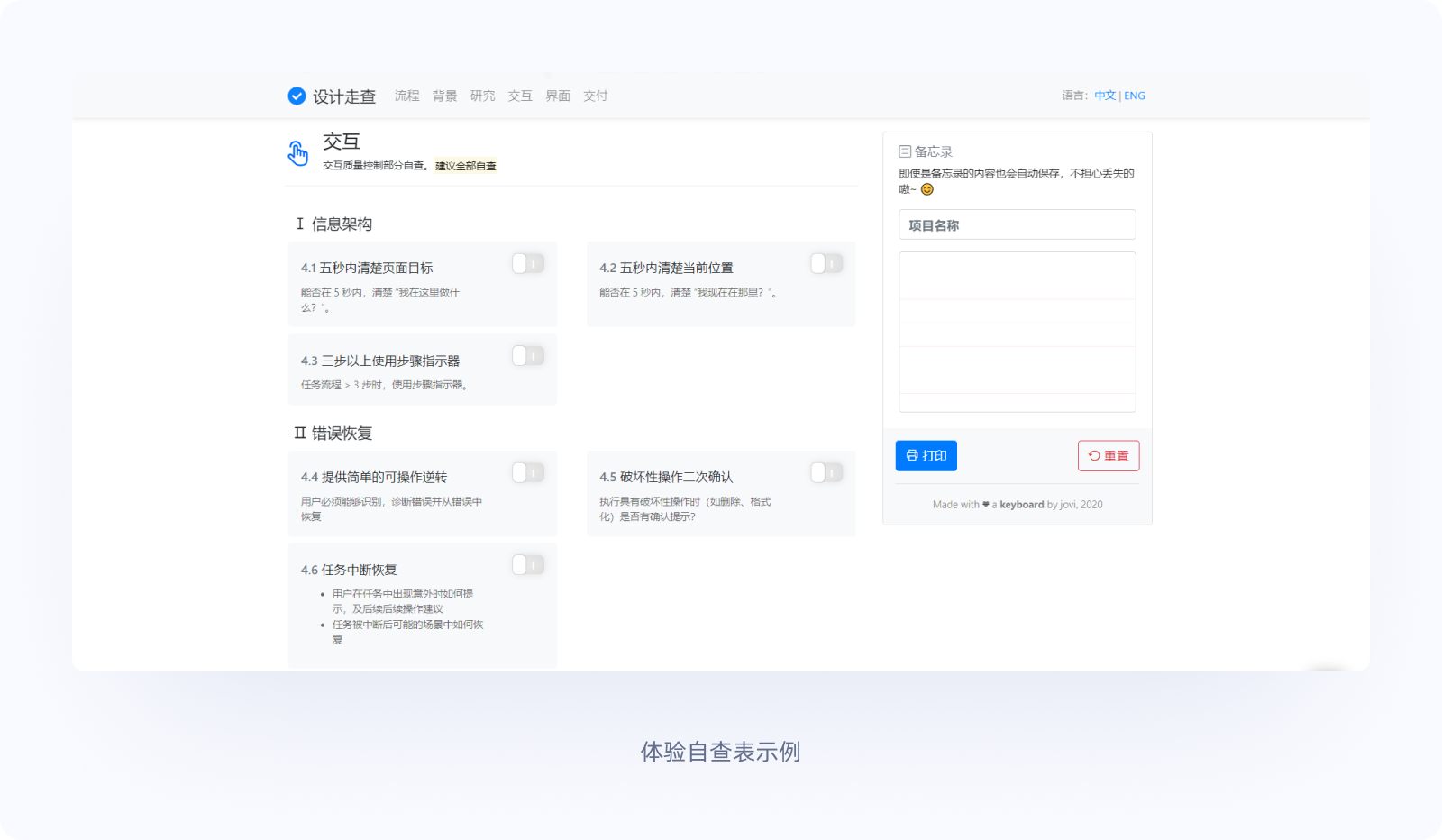
从定义可以看出,用户体验不仅是主观的,而且范畴非常广,所以在描述时,我们不能仅仅用好/不好来概括。要解决这个问题,要点在于建立一个清晰合适的标准来量化用户体验,体验自查就是在做这样一件事 —— 度量体验。
通过做体验自查,可以达成以下效果:
本质上,设计走查表通常是设计师在完成设计稿后,用于快速遍历方案、修正遗漏或不周的工具。在产品分析中,我们使用这个工具也可以达成体验自查的目标。通常,我们是需要根据产品建立一套适合自己的交互设计自查表的。如果暂时没有,也可以暂时使用网上成熟的自查表来进行。



问题位置:
即体验问题发生的位置。
类别:
不同自查表对问题的分类不同,例如用户体验五要素、可用性原则等。
重要程度:
如果采用正向思考,很容易陷入“都很重要”的困境,所以这里一般采用反向分析法,也就是如果不解决这个体验问题,会造成多大的影响。我这里将重要程度分成了三个等级,分别是:
发生频率:
同样是三个等级,需要注意的是,这里不是以时间频率来定义的,而是以「每经历 n 次业务节点就会出现这一问题」的方式来定义的,如果不好量化,也可以使用每次,经常,偶尔这样的词来代替。
严重程度:
严重程度 = 重要程度 * 发生频率
这里要注意的是,我们作为设计师,提出严重程度的判断仅仅是作为优先级参考,但是真正的优先级和排期还是需要产品经理来做。

问题描述:
即对体验问题的详细描述。
首先,对问题进行重新审查和校验,去掉非体验问题、重复问题、补充不完整的问题描述等,然后整理到一起,这就是整个产品存在的大大小小、各种各样的问题了。
然后,我们通过图表对数据进行二次加工,一般采用雷达图或柱状图。
示例 - 雷达图的使用方式

严格意义上说,这并不是标准的雷达图,只是使用了雷达图的图表背景。
外圈:上述表格中的「分类」
数值:上述表格中的「重要程度」
为每个模块/流程各制作一张表,然后将每个问题都以点的形式置于图中,哪个分类问题最多,哪个模块/流程问题最多?哪些问题较为严重亟待解决?一目了然。
设计的本质是为了更好的解决问题,了解业务是解决问题的基础,也是沟通顺畅的利器。但是想要成为一个业务专家,没有长时间的沉淀上是不太可能的,但是公司一般不会给很长的时间去学习业务,那我们该如何在短期内快速掌握业务知识呢?
在理解业务时遇到的最大挑战就是那些晦涩难懂的特殊名词,如 json 文件,API 等开发中特定的术语。
针对这个问题,在产品分析的过程中,我们可以同步建立一个专业名词库,来记录这些特殊名词,并将这些概念用自己的语言进行描述。这样,在了解产品的同时也对业务有了一定程度的了解。

对设计师而言,相比 C 端的各种炫酷效果,B 端设计很难做的出彩,设计的价值更多是隐形的价值,基本不存在会有人因为你把一个按钮做得好看夸你。从这个角度来说,确实成就感比较低。
但是,通过自己的设计让帮助用户更有效率地完成工作,这何尝不会带来满满的成就感?B 端产品一般是用户不得不使用的产品,作为设计师的我们更应该对自己所设计的产品有着敬畏之心。
最后,给大家分享我很喜欢的一段话,与大家共勉。

本次的分享到这里就结束了,希望可以对大家有帮助。由于文章字数较多,笔者几经修改,仍不免有疏漏错误之处,如发现错误,请读者于评论区或私信指出,不胜感激。
在快节奏的洪流中,保持设计的初心,做有灵魂的设计,我们下篇再见~
作者:靳凯杰ah
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
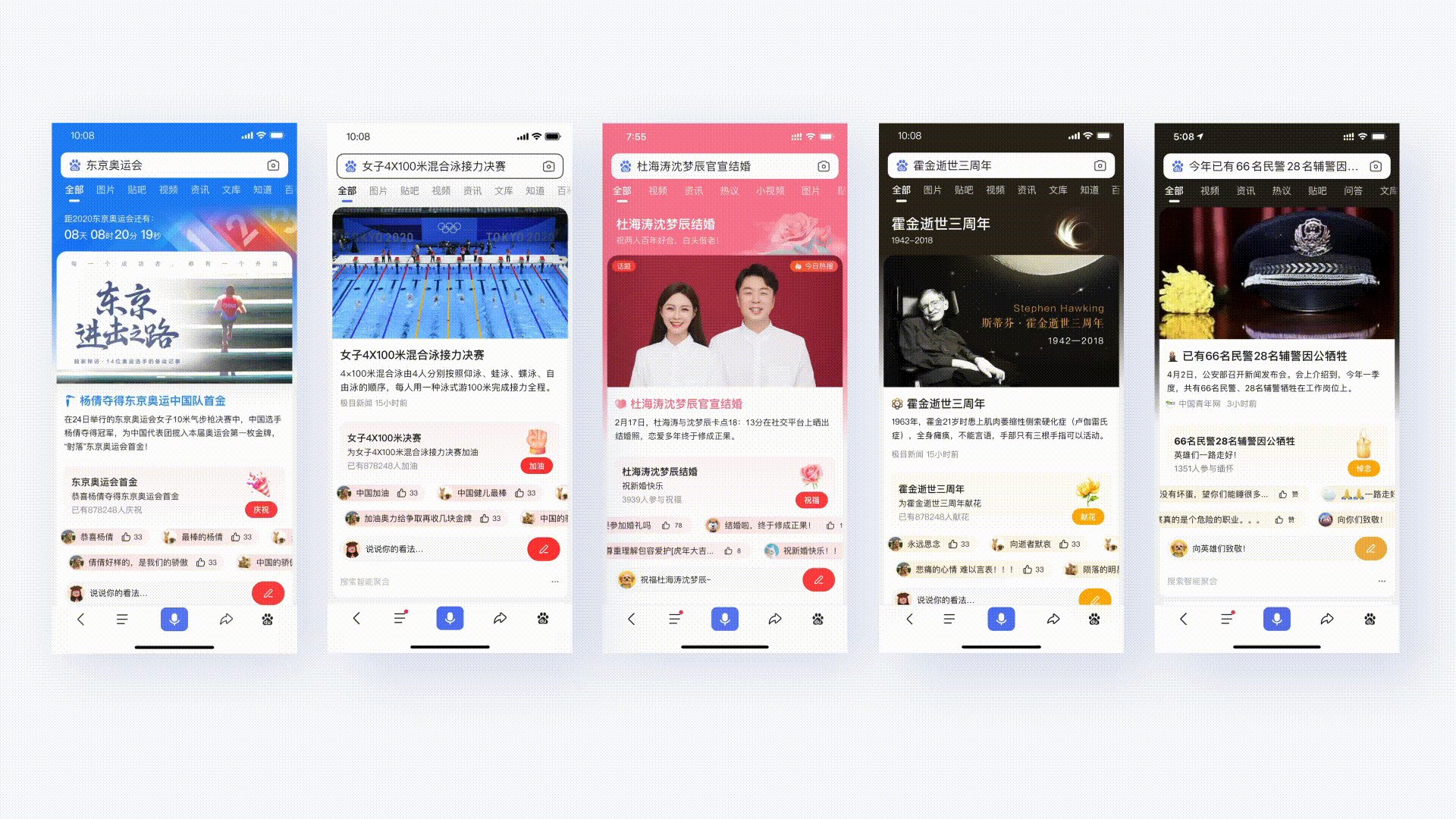
刷刷手机看看今天又发生了什么热点大事,已经成为现代人茶余饭后消遣时间的主要方式,而搜索热点区别于其他社区类产品,最大的优势是能够把大家关注的事件始末及相关知识服务快速聚合起来,帮助用户更全面的掌握信息。设计师作为连接用户与信息之间的纽带,在项目实践中也进行了系列的设计探索,除助力平台高效聚合呈现信息外,并以更丰富的设计层次诠释热点,帮助用户更便捷的获取所需。

我们先要去了解用户是如何消费热点内容的,基于用户情景认知链路分析用户在事件消费的链路,可以分为三个重要节点:1.热点环境的感知;2.热点事件的理解;3.事件观点的产生。

结合用户的消费路径,我们将设计逻辑框架拆分为三个层级:
1.氛围背景层:分层呈现热度氛围,辅助用户感知热点环境;
2.信息内容层:精细化拼装管理,帮助用户理解热点事件;
3.功能互动层:轻互动玩法设计,激发用户参与抒发事件观点。

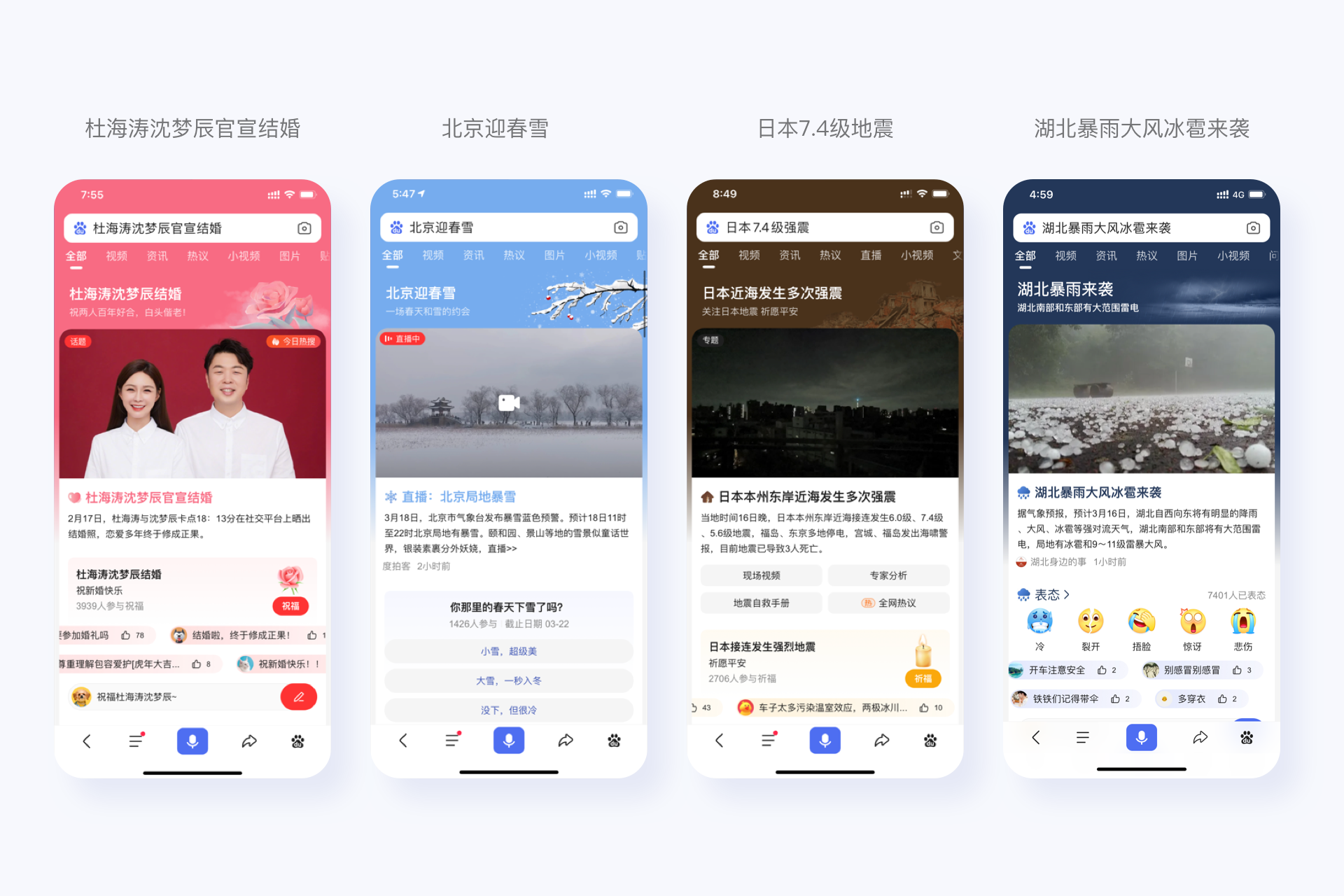
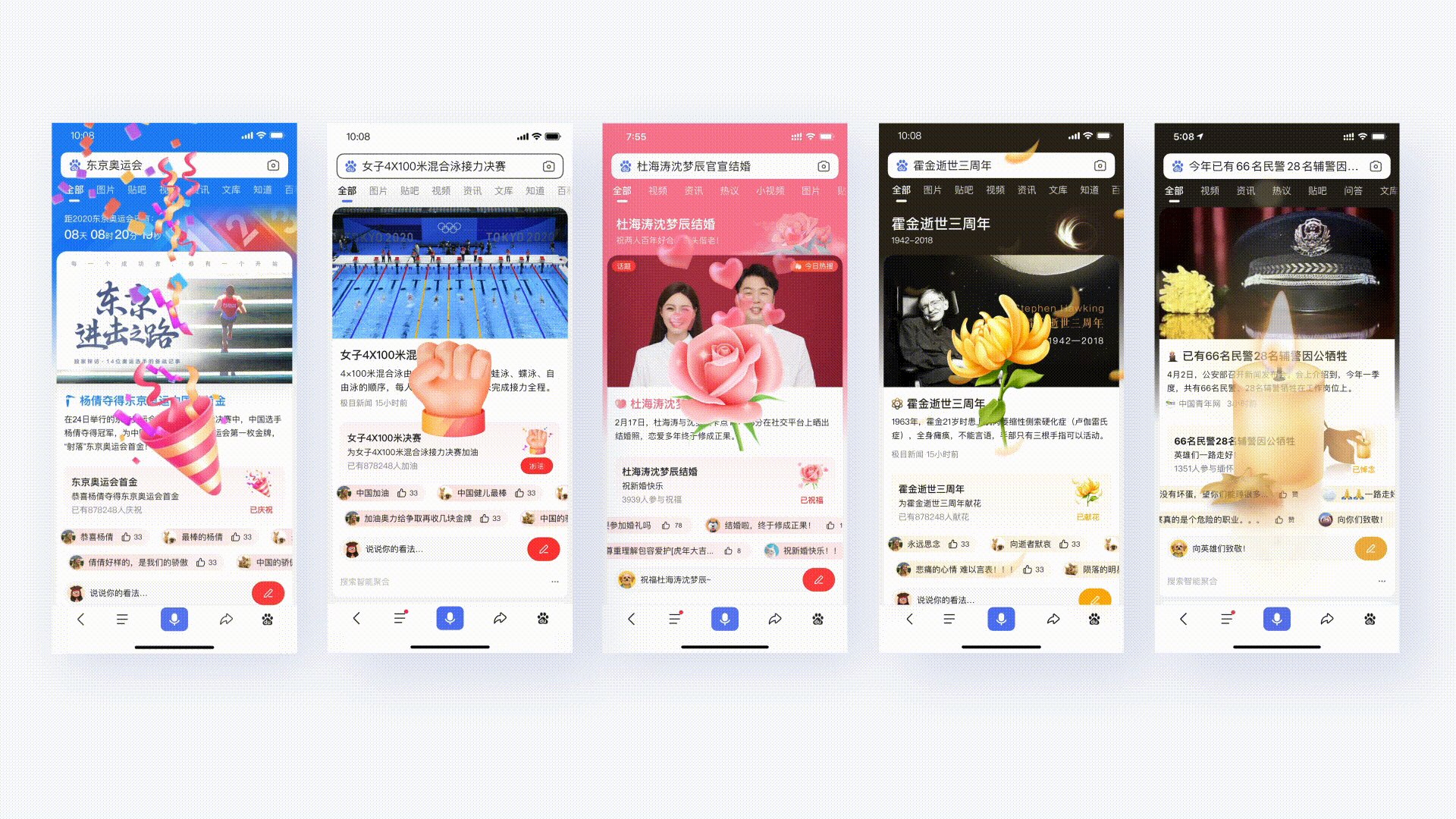
从氛围表现层面,助力用户更快速的辨别事件的热度及重要程度。设计师结合搜索热点使用场景以及业务时效性配置诉求,归类了两种设计表现层次:1.日常热度氛围 2. 大事件热度氛围
1)第一个层次:日常热度氛围
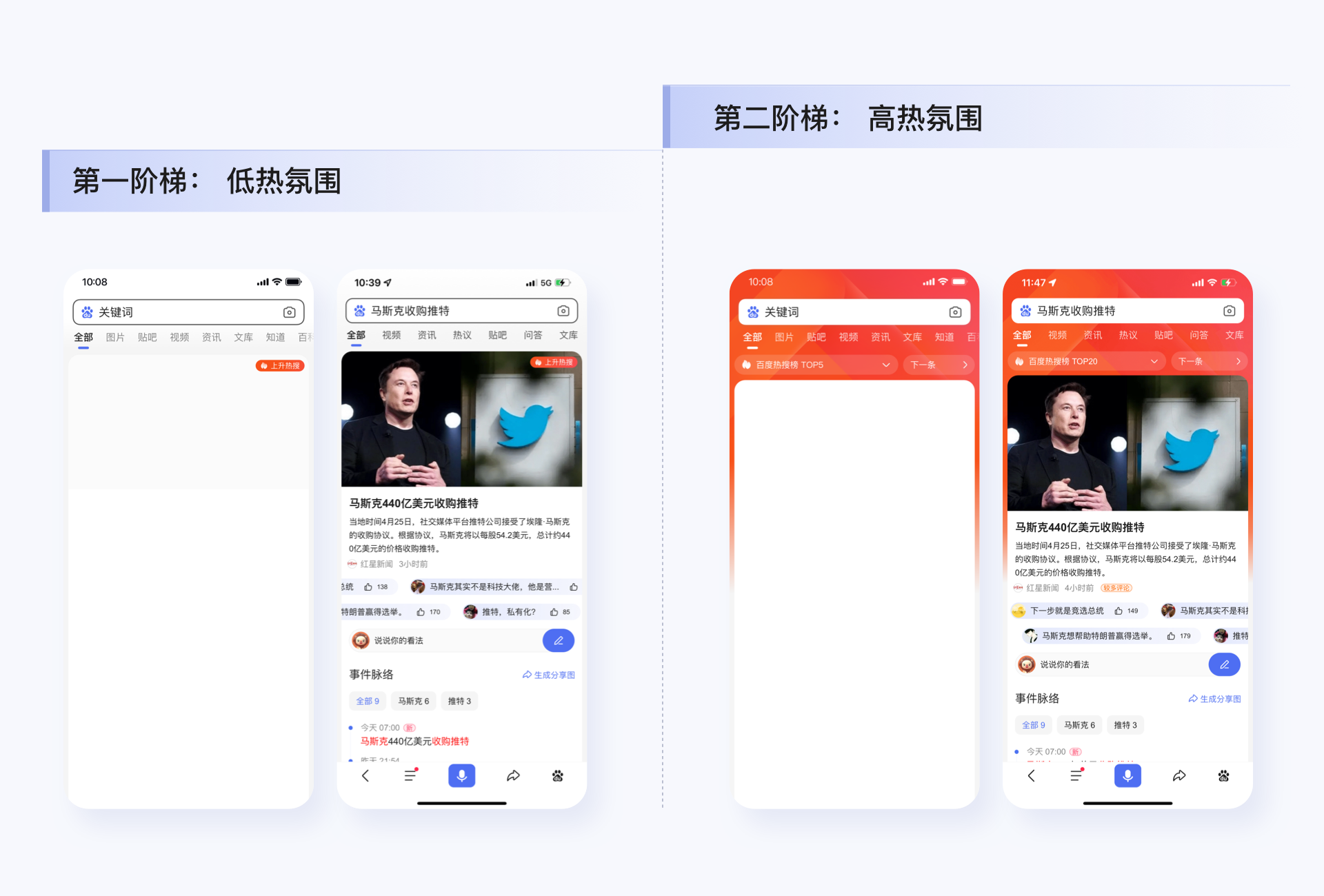
主要应用于热点新闻场景,时效性要求高,同时事件热度也会在:“发酵--爆发--消退” 间实时变化,设计根据热度“强弱”程度需求,划分两档视觉展现阶梯,以自动化的方式展现,满足热度的实时变化需求,辅助用户感知当前事件热度。“低热氛围”弱标签设计用以展现上升/今日热点,“高热氛围”色彩背景通顶效果+上榜标签用以展现上榜热点。
如,“马斯克收购推特”,搜索热度持续上升,以第一阶梯-标签方式展示低热氛围;在 “马斯克收购推特” 的事件热度不断增长,成为热榜事件后,以第二阶梯 - 高热氛围自动匹配 ,通过背景及榜单标签的呈现,明确告知用户当前事件的火热程度。

2)第二个层次:大事件热度氛围
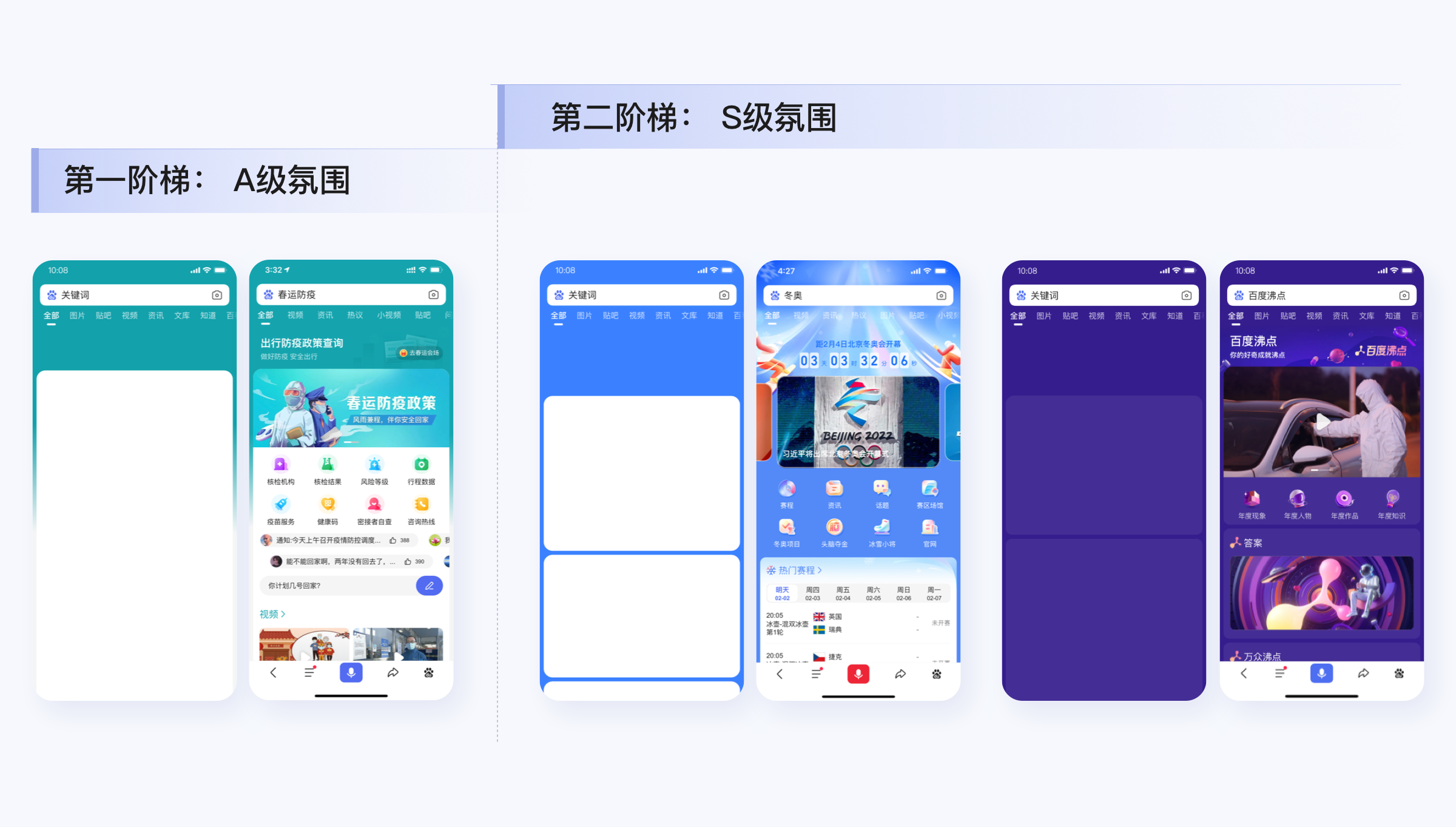
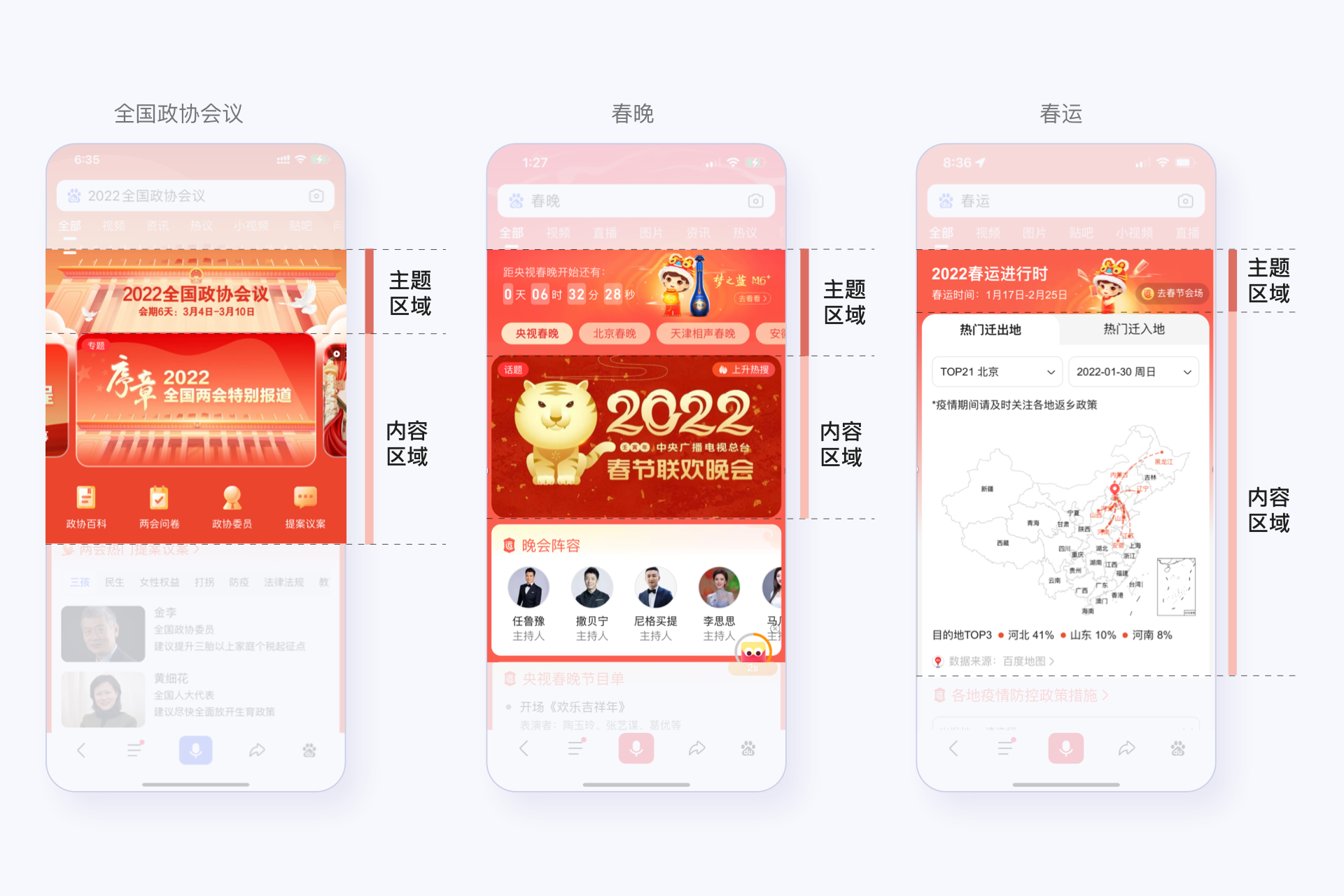
主要应用于热点大事件或运营活动场景,个性化展现要求高,同时事件关注度及重要程度也不同,设计根据事件的关注度及重要程度划分为两档阶梯,以人工配置的方式展现,超强的运营氛围,可以让用户充分感知当前事件的重要程度,“A级氛围”头部叠加场景元素设计用以展现大事件,“S级氛围”整页沉浸式视觉设计用以展现重大事件。
如,冬奥会,重大事件,选用第二阶梯 S级氛围,打造超强的运营大事件会场认知。

近几年我们不断的经历各类突发大事件,如:疫情/暴雨/名人逝世等等,每次突然发生的事件都让设计师措手不及,匆忙产出运营氛围设计方案紧急上线,保时效就很难保障质量,因此我们在想能不能总结事件类型提前储备设计,以备不时之需。
不同突发事件会牵动网友不同的情感情绪,比如河南暴雨,我们为受难同胞担心,为救助工作加油,为逝者哀悼;火箭发射成功,我们骄傲喝彩;名人结婚,我们送上温馨的祝福。不同事件带来不同的情感情绪,也要求设计师要用准确的视觉语言表达。
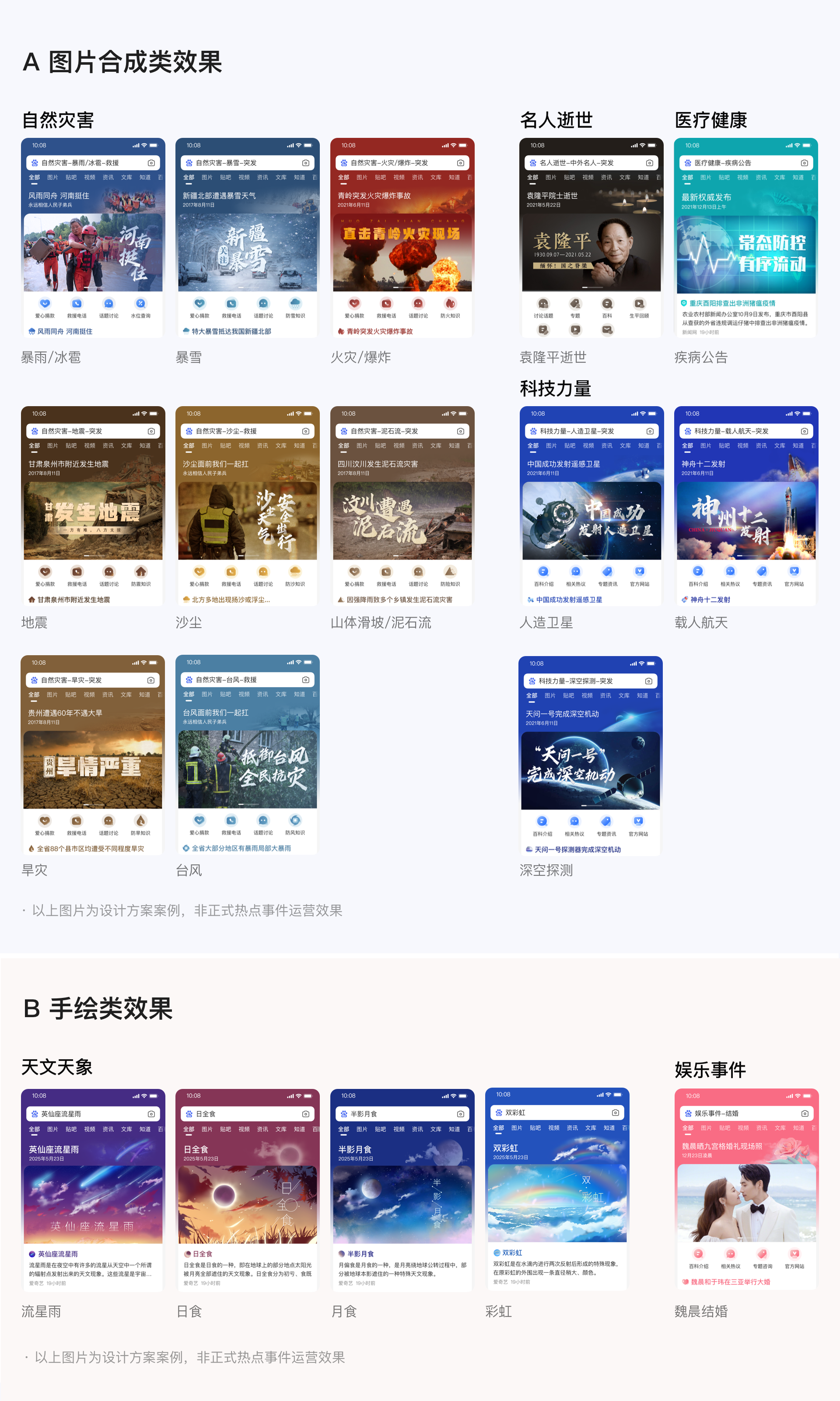
因此我们在前置设计时也充分考虑了事件情感因素,通过对近一年突发大事件的归类梳理,并推导不同细分场景下的用户情绪,通过情绪分类的方式,总结两种视觉设计表达形式:1.实景图合成效果满足严肃/庄重/权威场景情感需求;2.手绘效果满足积极/欢快/庆祝场景的情感需求。结合以上思路我们共储备6大类20个子分类场景的前置氛围+金刚位等运营物料设计,保障突发热点运营设计质效。


截至22年Q1,前置设计已在38个热点场景应用:

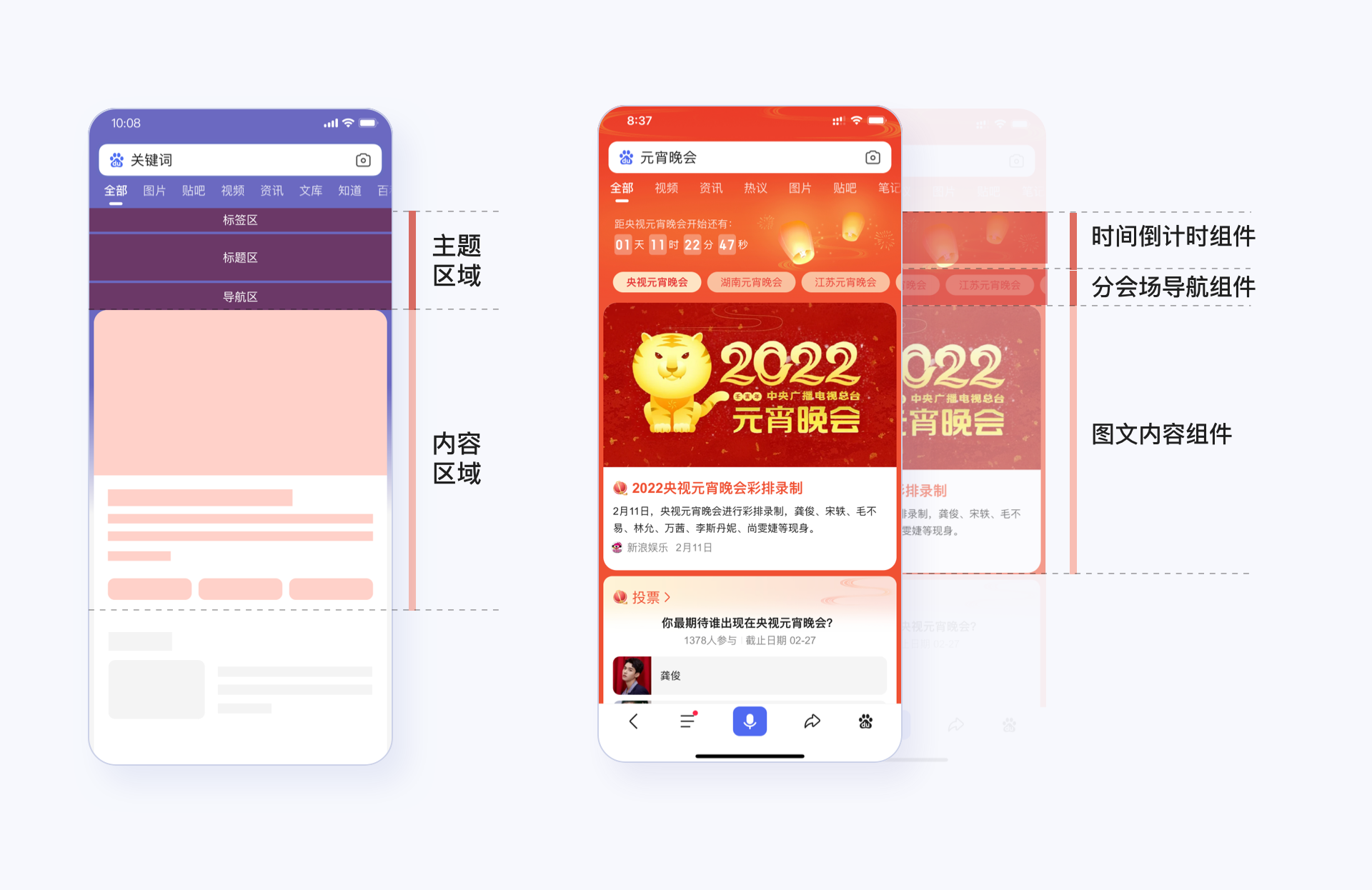
为满足用户不同事件场景下的信息需求,设计结合百度搜索:主要内容区(主要需求满足)+ 延展内容区(延展需求满足)的综合聚合能力,通过组件分区布局+精细化规则管理,为热点场景内容的高效拼装打好体验基础。
1)主要内容区
主要内容区,能够帮助用户快速了解事件的主题、时间及主要内容,结合热点事件长期的需求沉淀,设计将主要内容区又细分为主题区域及内容区域。主题区域可承载拼装事件主题、事件倒计时、会场分发导航等主题类组件;内容区域可承载拼装图文/视频/直播等事件主体内容分发组件。通过不同区域内组件拼装规则的制定,业务可以快速选择所需组件进行页面组织拼装,达成分场景个性化满足用户主需求的目标。
如:元宵晚会,热点主要内容区 以“ 晚会直播时间倒计时+ 各卫视晚会分会场导航+图文内容 ” 组件支撑起重大晚会预热期的事件主需求满足。

因为有设计拼装规则,不同大事件活动,各场景内容可个性化满足需求,交互布局设计上又可兼顾横向一致性。

2)延展内容区
延展内容区,能够帮助用户了解事件相关知识信息或提供事件相关服务。业务可根据事件场景需求,选择多个延展内容模板与主要内容区进行拼装,搭建完整页面以呈现不同热点事件内容。
如:俄乌战争-战事场景,脉络卡帮助用户快速了解事件进展 ;冬奥会-赛事场景,数据卡帮助可视化呈现赛事进展;博鳌亚洲论坛-会议场景,百科卡帮助用户科普相关名词知识。

通过氛围打造和内容组织,已经达成用户需求满足的目标,但到此截止,搜索结果的体验还是理智疏远单向的,搜索场景与用户、用户与用户间也无法产生对当前热点的讨论与态度表达。因此设计师对用户的互动行为认知习惯进行分析,并采取具体的设计策略逐步引导用户参与互动。

1)互动唤醒 - 吸引围观增强互动意愿
优化前的热搜结果页,用户的讨论内容都是隐藏在资讯落地页评论区内,需要点击进内容落地页内才能参与“围观”或“讨论”,除互动氛围已脱离当前场景外,也削弱了用户对此事件表态的参与积极性。
通过弹幕滚动+输入框组件组合外显的交互设计方式,将用户讨论外露,不仅丰富热点事件搜索场景的内容维度,同时基于从众心理,进一步刺激用户的参与欲望。弹幕结合事件类型配色来更好贴合热点事件整体环境氛围。

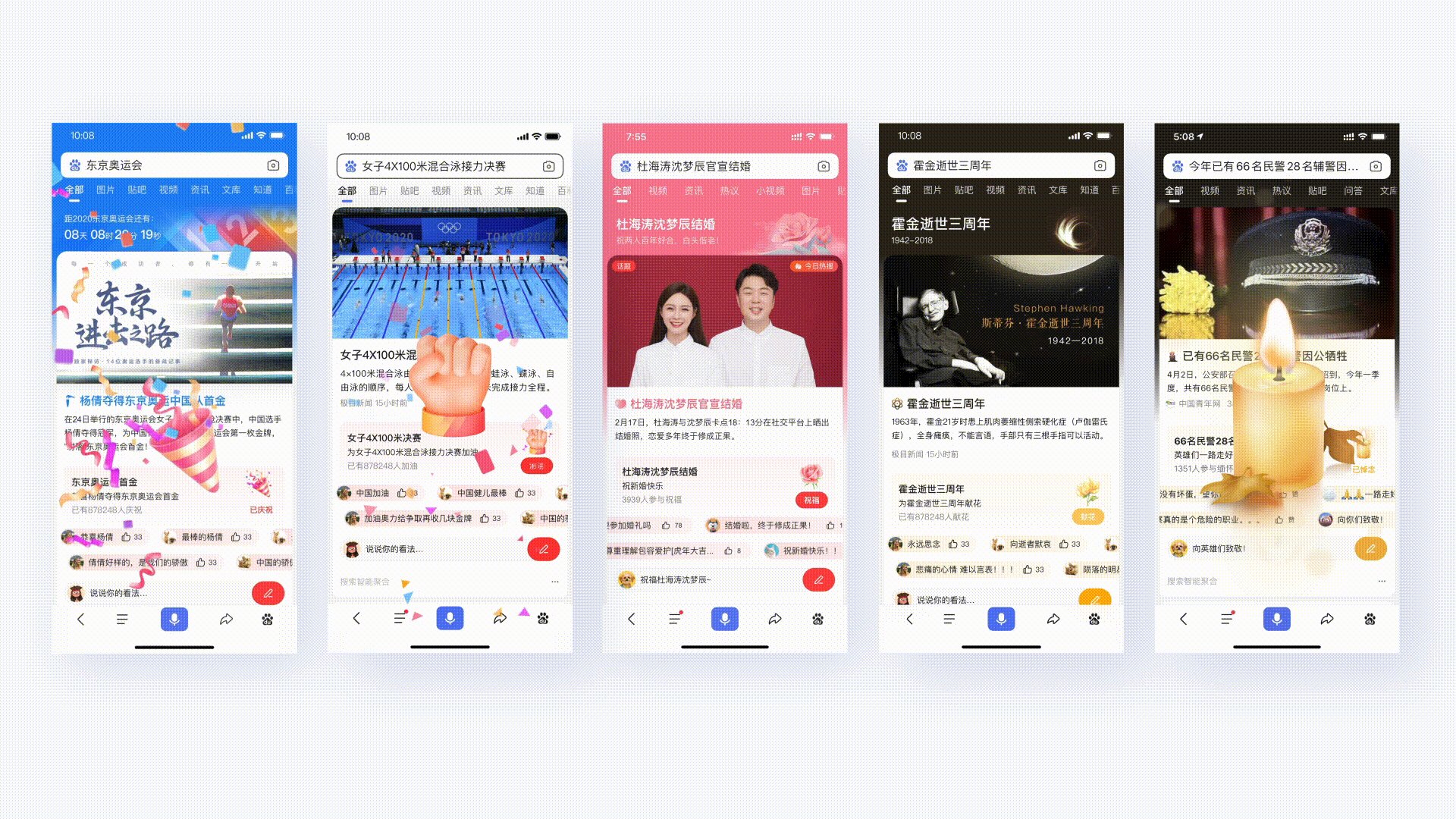
2)情绪抒发-轻互动玩法降低互动门槛
而投票表态+弹幕轻互动组合效果设计,能进一步降低用户交互心理门槛,让用户动一动手指就可以参与其中。在表态/投票抒发情感的同时也可以发弹幕聊聊对当前热点事件的看法,使用户互动情绪表达更充分。

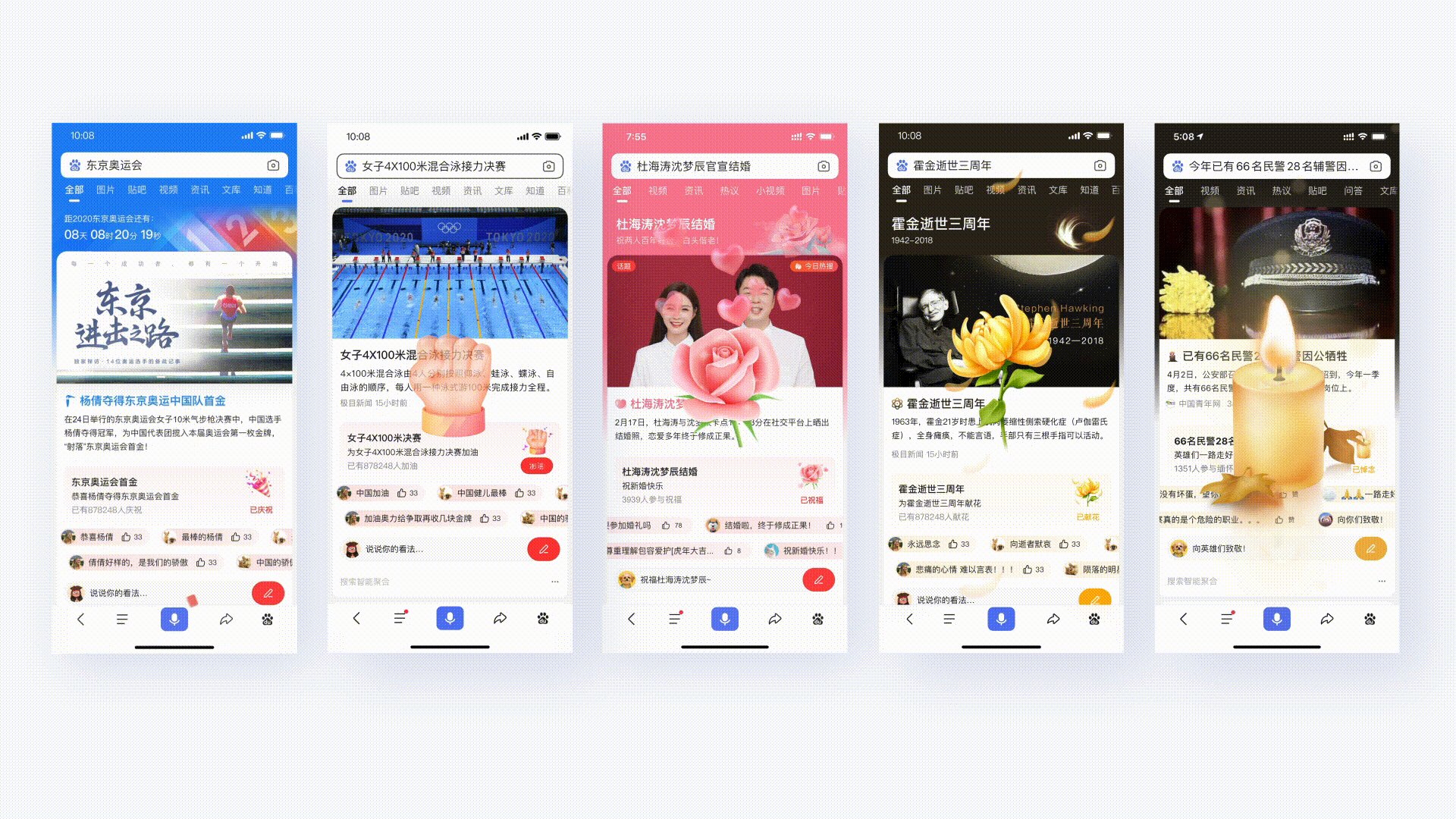
3)惊喜反馈-强化视效打造记忆点
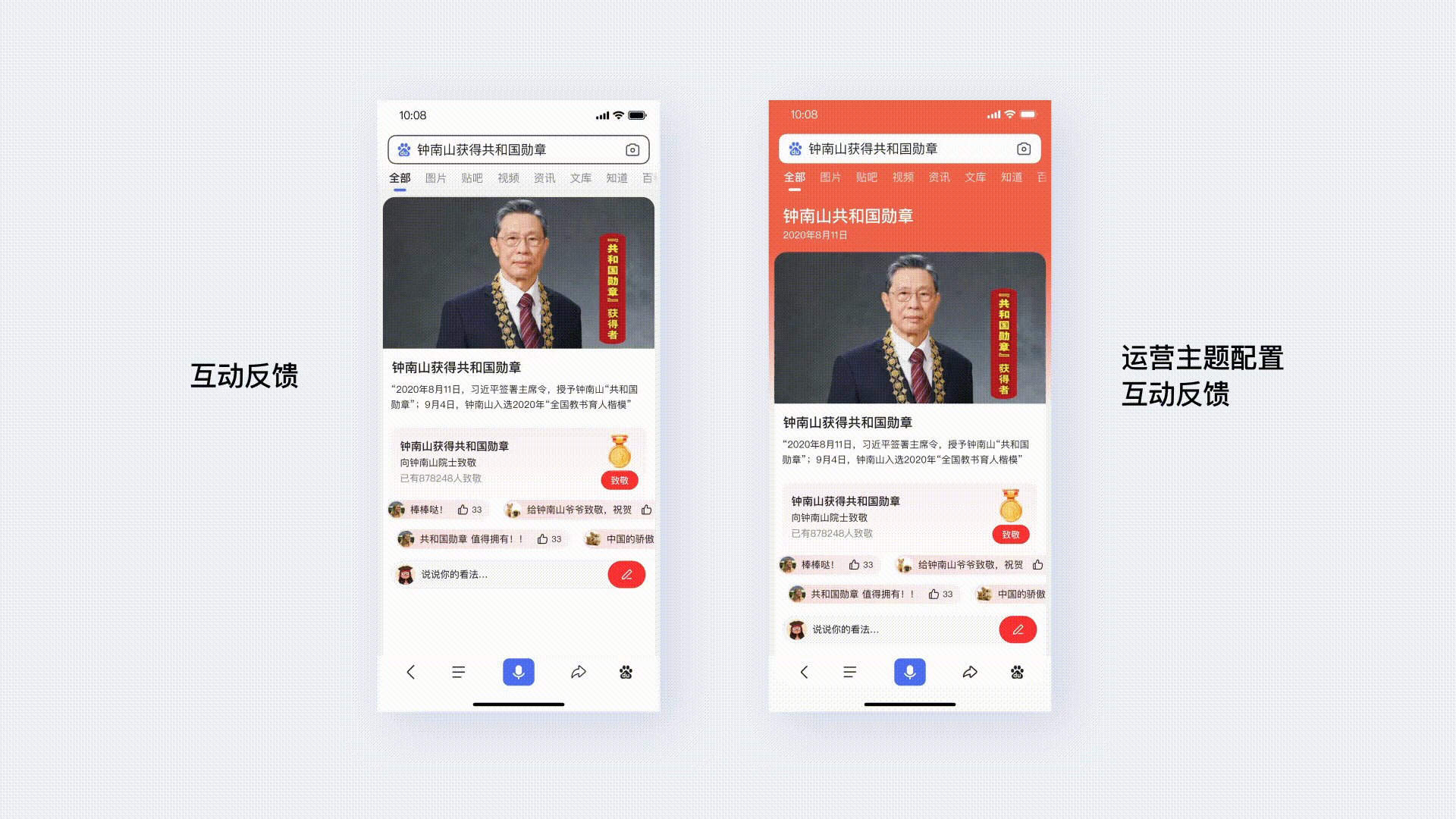
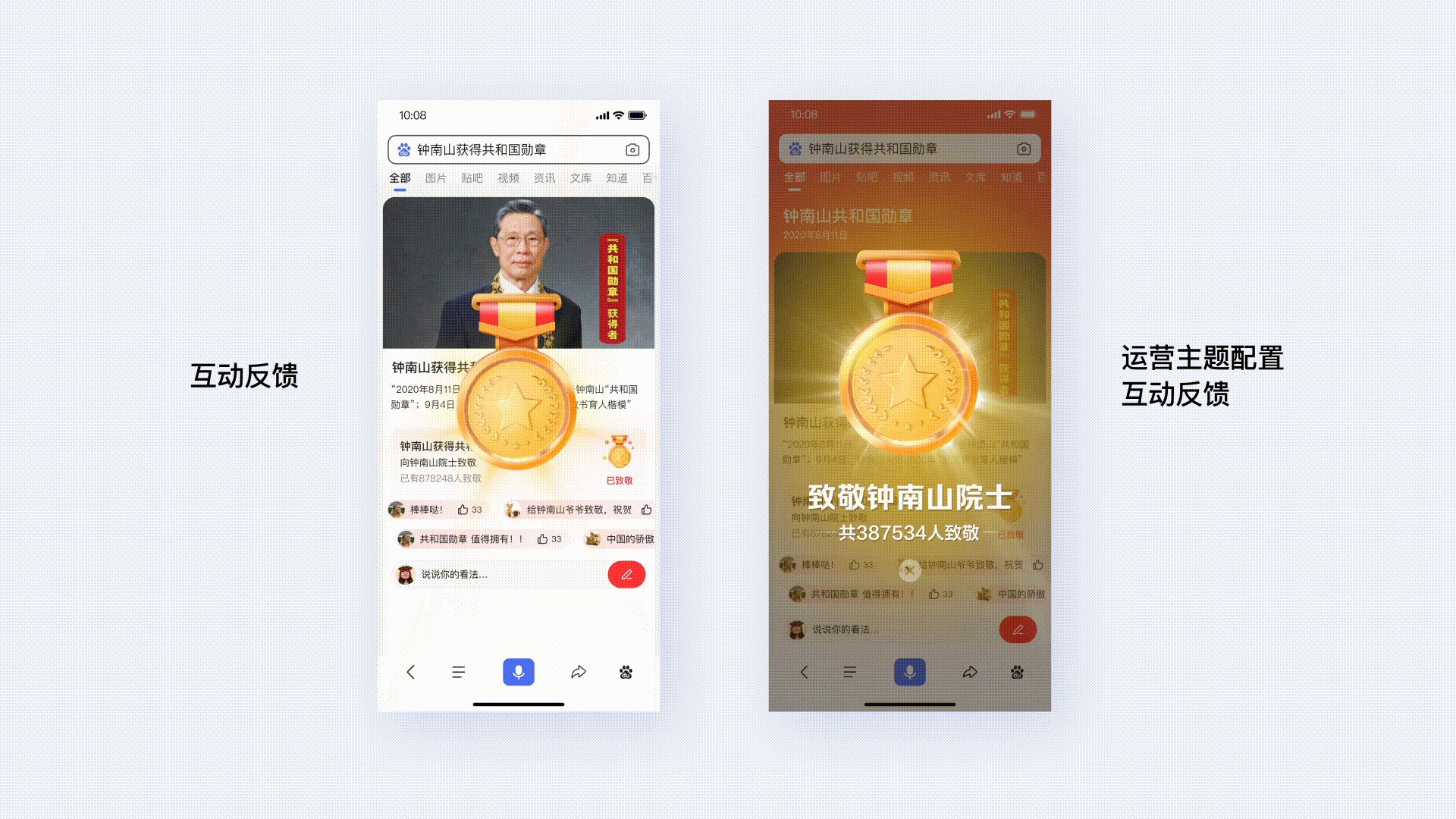
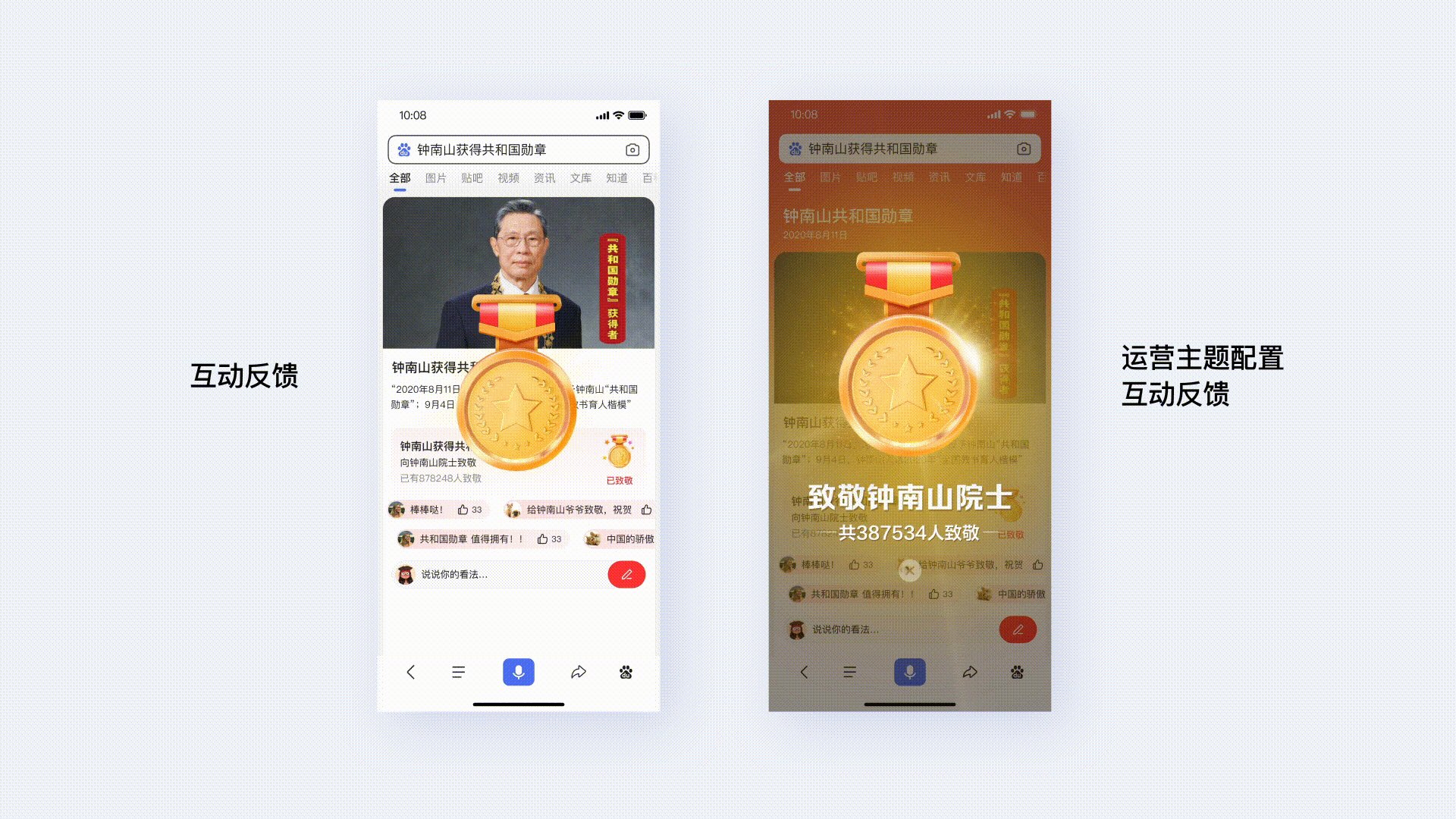
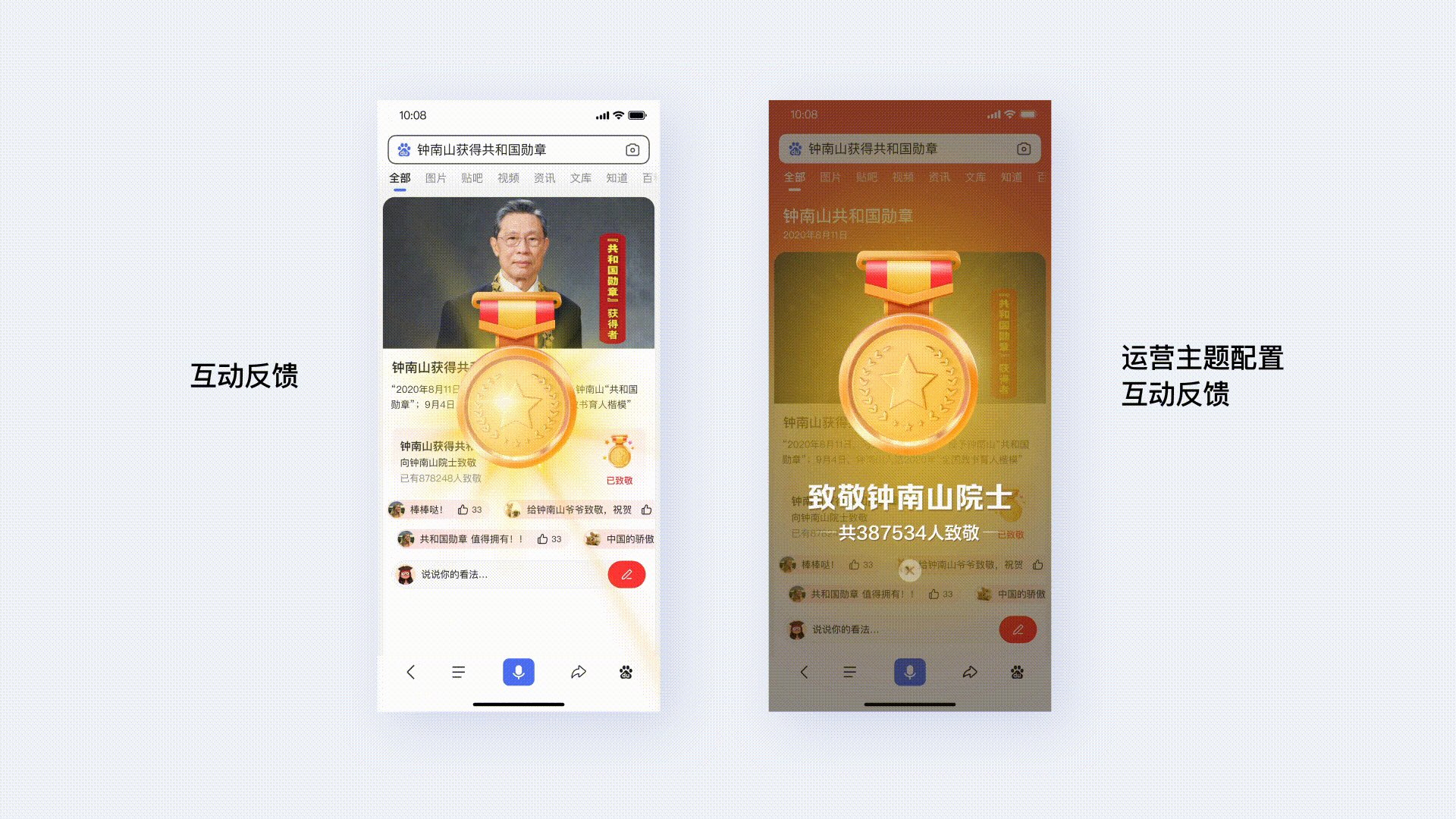
原有设计风格,无法在去世祭奠、颁发勋章等庄重严肃场景精准的表达视觉情感,无互动反馈状态仅有互动前后状态变化。
结合热点场景积极外放情绪及庄重内敛情绪,视觉主要从形/质两个维度进行优化升级,并增加互动反馈动效,同时运营可结合具体事件主题配置,综合提升互动惊喜效果,打造产品记忆点。
视觉层:通过更立体的形态和更丰富的层次质感,更精准的表达情感

动效反馈层:以主图形+辅助元素,通过符合场景氛围的动态效果设计,更充分的表达情感

运营主题配置:在日常反馈基础上,增加运营主题配置层级,为特定主题场景提供定制反馈效果

通过热点环境感知分层呈现、内容组件合理布局拼装满足等设计手段,助力搜索平台以更高效丰富的内容展现形态应对全年3万+热点大事件运营。会场拼装呈现系统的应用场景也在不断扩展,如营销活动、品牌造节等。设计不会止步于此,我们将基于用户需求不断探索深耕,为用户呈现更快速、准确、全面、有温度的搜索热点体验。
作者:百度MEUX
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
2022 年即将过半,疫情在家的我们重新花一些时间,回顾今年最引为人注目的一些设计趋势,有些已经变成现实,有些可能即将会发生。在过去的这十几年里,全国的互联网和移动互联网行业蓬勃发展,引发了 UX / UI 行业的火爆,无论是在设计技术方面还是在设计实践方面维持着快速发展状态。设计探索受到了前所未有的关注。创新也永不停止,正在向各个方向延伸——有的是昙花一现,有的是重塑想象,有的却循环往复。
下面我们将更详细地向你探讨一些 2022 年的设计趋势。

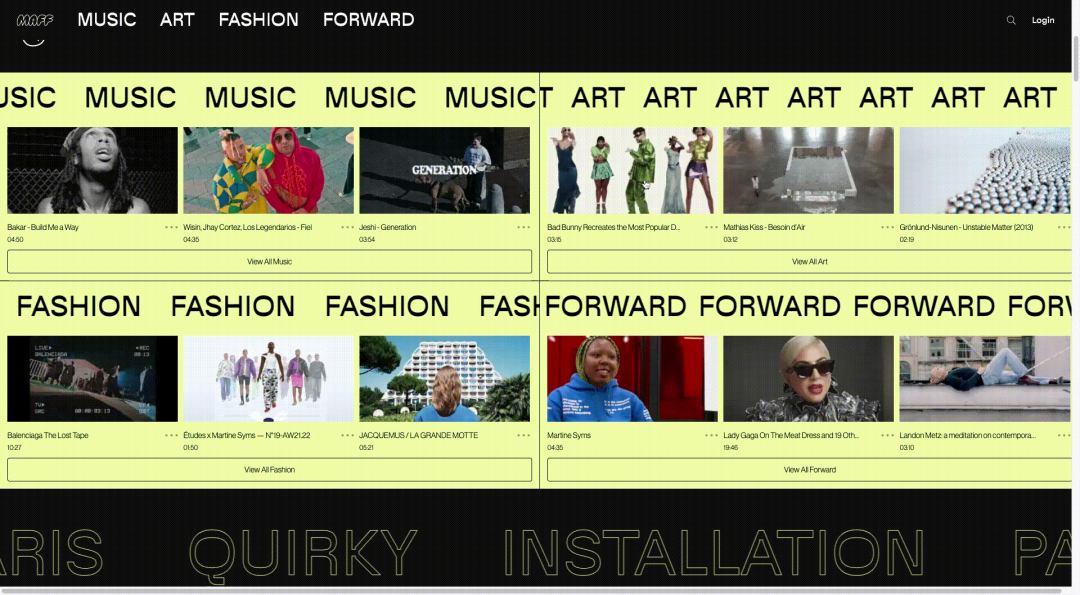
The Badass Project 捣蛋派计划
过去几年里,大字排版的趋势越来越明显,字体尺寸也在增加!接下来,字体更大且几乎没有图像的时尚 英雄形象 网页设计,将成为主流风格。
(英雄形象在网页设计中是一个特定的网页横幅,通常是一个包含与内容相关的大图像页眉)
设计师和用户都越来越习惯在登陆页面前面和中心位置使用超大文字。无论是怪诞的无衬线字体还是现代奢华的衬线字体——这一趋势就是在于越大越好。通过精心选择的字体,网站可以做出比以往更大胆的宣传,以吸引受众的注意力并有效地信息传达。

这些字体选择通过 引人注目的动画进一步生动起来。设计师正在实现通过鼠标移动或向下滚动页面使排版移动并与用户产生互动的创造性效果。以粗体、动画和交互式排版为核心,许多网站也就不使用任何背景图像,让外观变得干净且精致。

MAFF
所以一定要试试这种趋势:把文本尺寸放大,可以将其放置在一些图像上,制作大尺寸的动态标题,让用户从中获得乐趣。最重要的是,要勇于呈现大胆强烈视觉效果,从而可以立即吸引用户的注意力。
案例:Medium 官网——https://medium.com/

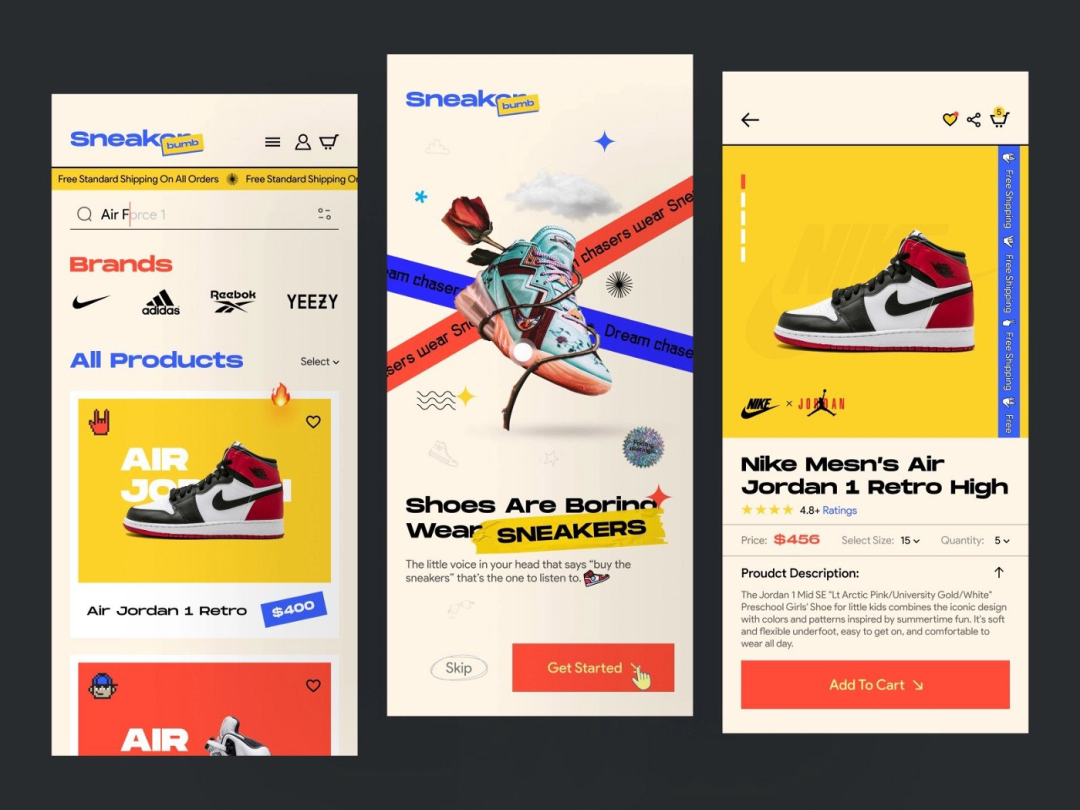
Shakib - Sneakerbumb
在经历了充满不确定性和阴郁的两年,我们学会了寻找和珍惜任何享受幸福的机会。我们大量独处时光的花在了数字空间上,这一现象也不例外。

La puce à l’oreille
为了回应这一需求,设计师从 80 年代和 90 年代获得了巨大的灵感;将色彩丰富、质感丰富、复古风格的主题与现代气息结合起来,打造真实的外观。鲜艳的色彩搭配柔和蜡笔肌理、古怪的排版、纹理丰富的背景、跨页面网格的布局、非传统的图像和古怪的插图,都可能会在接下来的一年吸引你的注意力。

Kristen Ryan for MakeReign
随着这一切的发生,我们甚至可以说,在过去几年里,每个人都学会了赋予自己一些自由的生活态度。这为我们提供了更多的实验空间,当然也为设计和其他领域带来了让人愉快的成果。这就是说,设计师们觉得有必要从简单和实用的用户体验转向有趣、搞笑甚至愚蠢的交互。出人意料的是,让别人微笑可能会是你的网站或 app 令人印象深刻的一种方式。

Blumenkopf
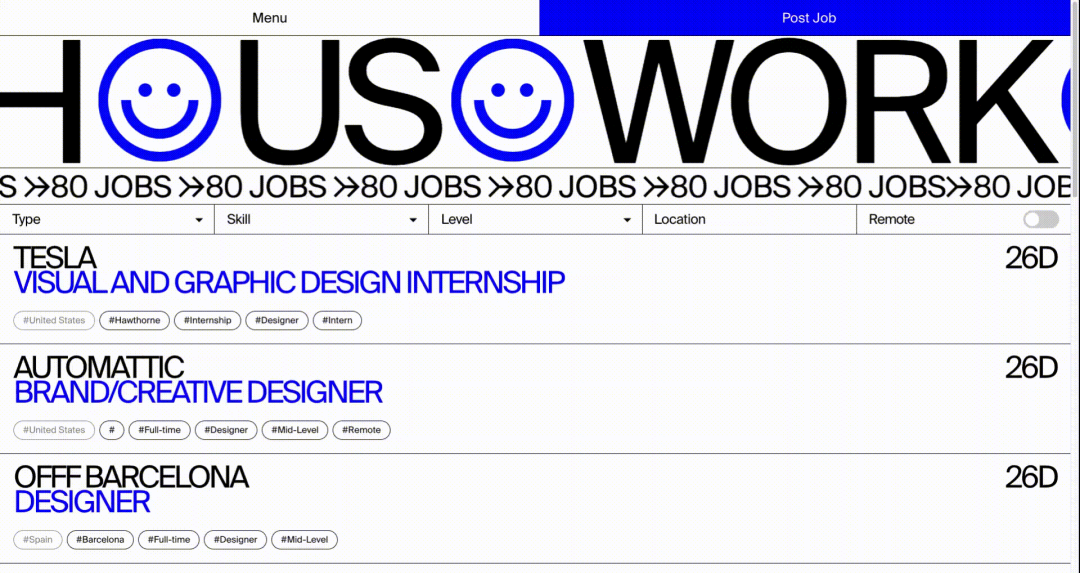
野兽派设计从 1950 年代的野兽派建筑运动中汲取灵感,延用其不修边幅、毛糙粗狂的外观形式,和故意做出的丑陋效果。就像在建筑中一样,野蛮主义在网站中揭露和解构(甚至庆祝)这种媒介的底层结构和重要原则。原始、大胆和反动的本性使野兽派设计一直处于数字空间的边缘,因为原始是互联网的全部。然而,近年来,野兽派一直在缓慢而稳定地复苏,现在被一些人称为新野兽派。

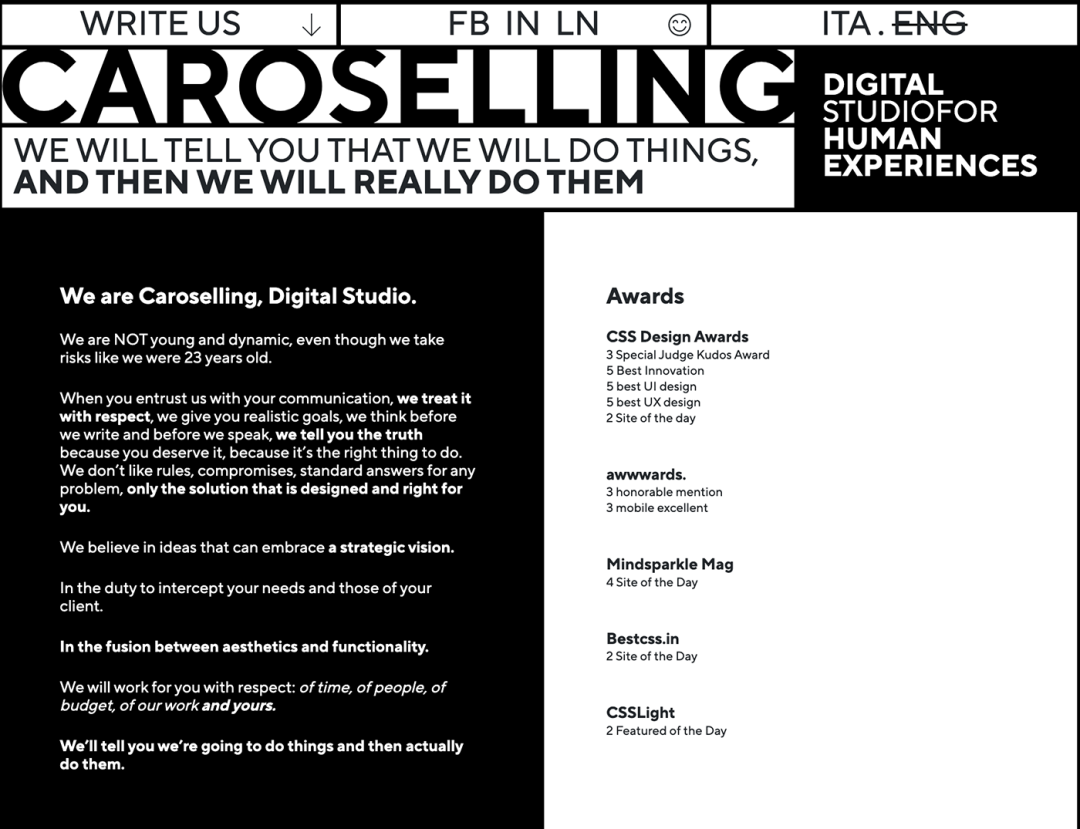
Caroselling
随着互联网上干净、传统的网站越来越多,个人网站变得难以脱颖而出。转向野兽派,提供真诚、原始但独特的视觉体验,可能正是提升你下一个网站的方式。
无网格布局,强烈的调色板,重叠的元素,拥挤和几乎混乱的设计只是你的野兽主义工具包的一部分。将它们与等宽和奇怪大小的排版结合起来,缺乏或极少的导航,这相当于没有额外的“空间”或子页面的“开放式版面”,你会得到一个引人注目的粗野派外观。

Work with us
案例:阿里云设计官网——Alibaba Cloud Design - Not Design Just Future
当然,还有更多,但野兽派网页设计的定义规则是没有规则;它反对既定的规则和惯例。更重要的是,你需要用更强烈的意义价值和意图来将你的野兽派杰作与另一个设计糟糕的网站区分开来。

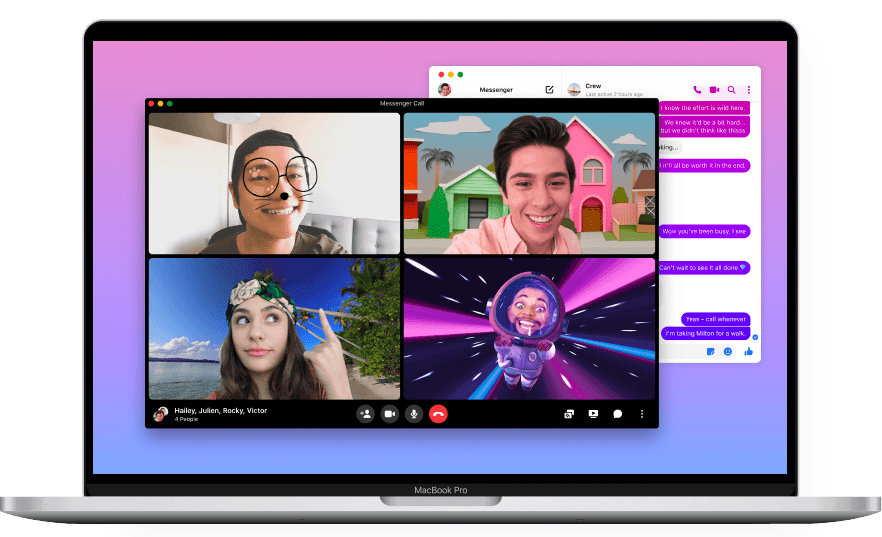
Messenger
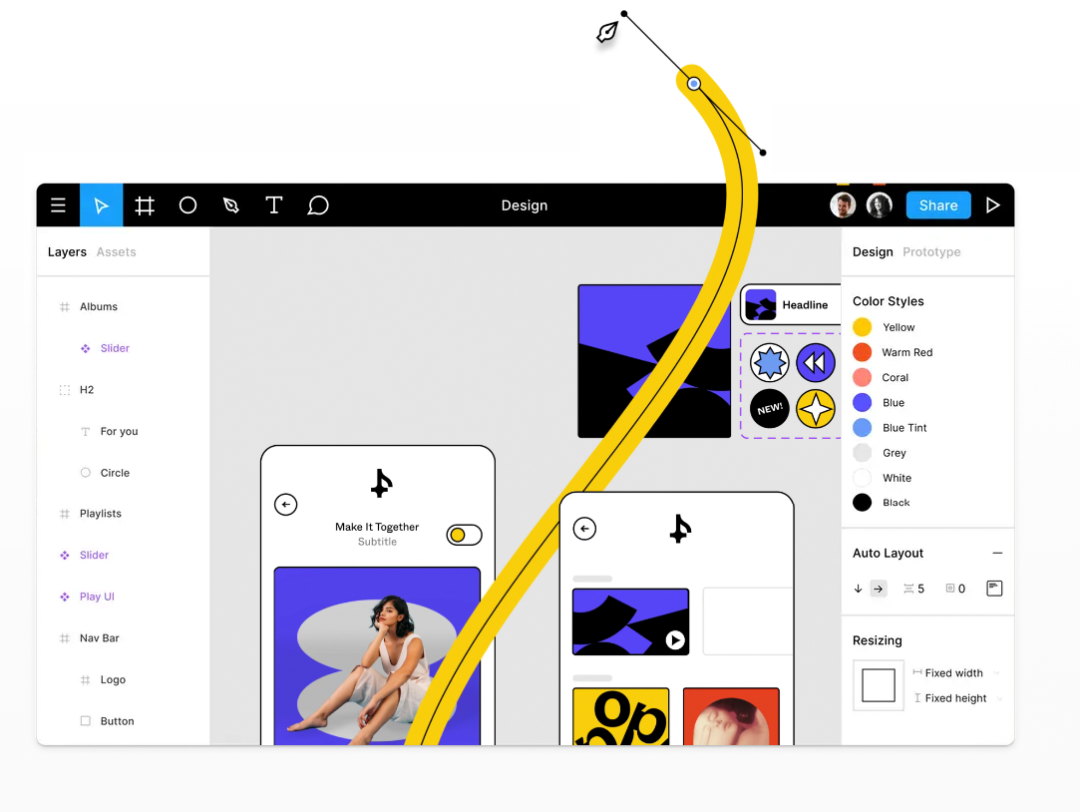
Figma、Todoist、Slack和 Messenger 等网站和移动应用程序都把时间和精力集中在桌面客户端版本。

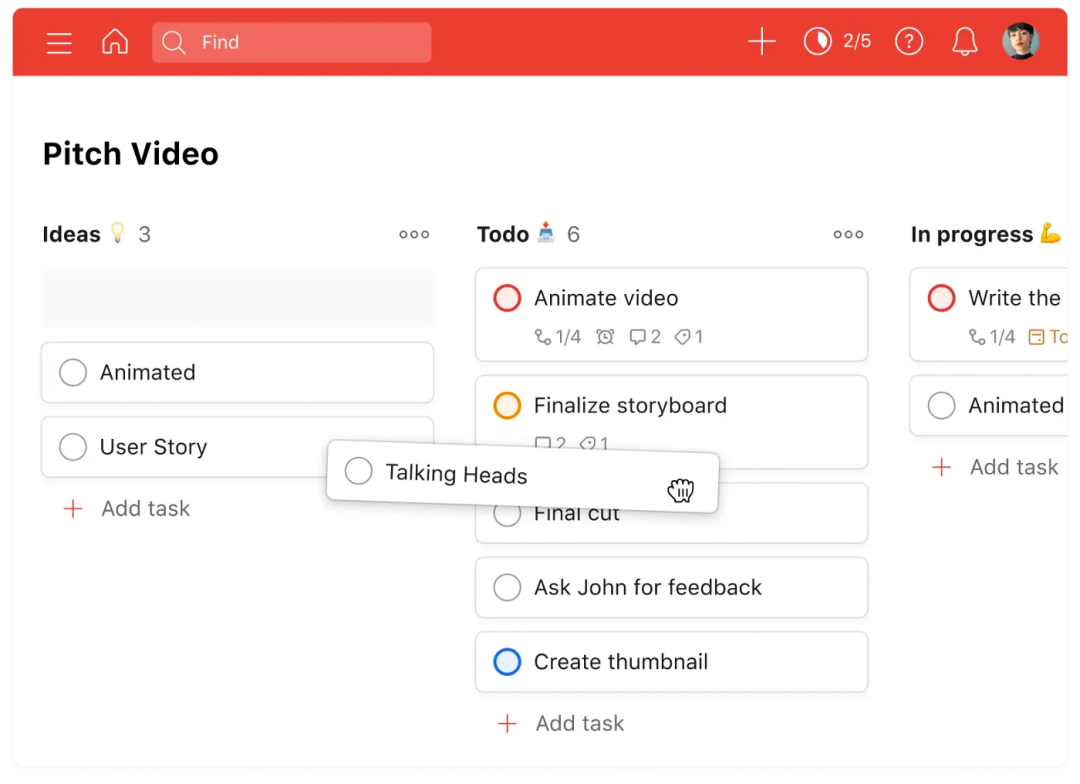
Todoist
越来越多的应用程序似乎也在效仿,因为研究表明,这样用户会感到 更舒适、更安全。用户希望自己的应用程序远离互联网浏览器,远离所有打开的标签,回到指定的应用程序窗口,让人感觉更宽敞、更专注。在使用这些应用程序时,不需要处理数分散注意力的标签,这无疑是一种进步!此外,将通知直接发送到桌面,我们的通知管理也必然得到改善。

Figma

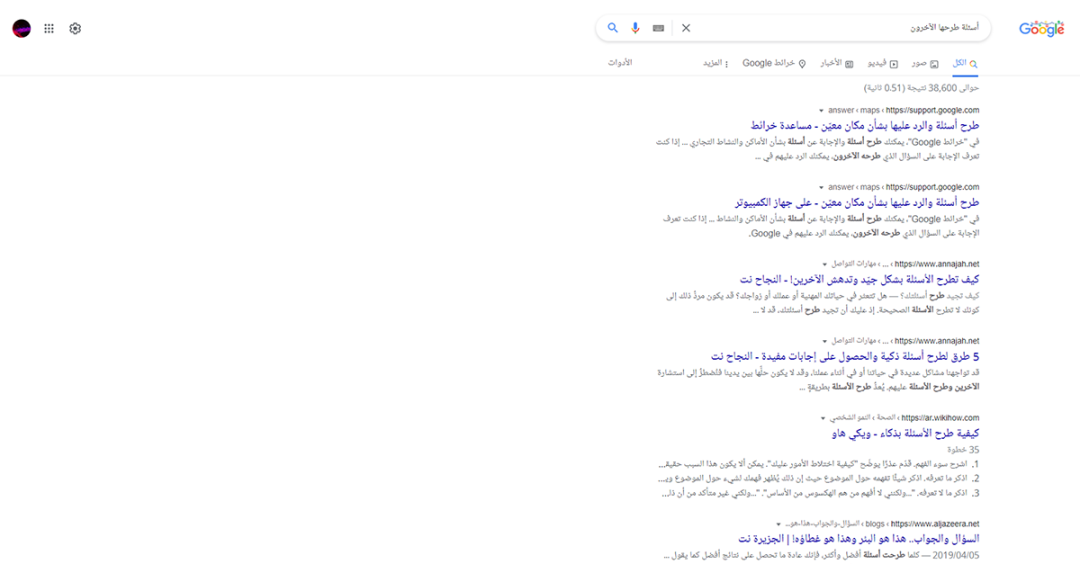
为阿拉伯语国家的谷歌搜索页面布局
用户研究团队利用 人类心理学 领域的洞察,以及 可用性测试,已经能够塑造界面,为用户提供最大的满意度和愉快的体验感受。几十年来,这一直是用户体验设计的核心。
随着技术的快速进步,我们看到数字产品体验的保真度有了空前的提高。这一发展也为不同用户群体之间的细微差异提供了新的理解。年龄、文化、地理位置、日常习惯、社会结构(以及其他因素)的差异可能会导致人们对什么构成令人满意用户体验的期望存在显著的差异。因此,这些体验可能需要类似的设计,但肯定不是相同的设计方法。
随着技术和研究方法的到位,我们开始看到一款产品的多种变体同时推出,以满足不同用户的需求。随着许多大品牌都在努力扩大他们的用户群体,创造本地化的产品体验可能会成为一种大趋势——如果不是标准的话。

NhuSW- Everyfit — Fitness for Everyone
包容性不仅是一种趋势,也是一种运作模式;人类生存和共存是一个不可否认的重要方面。在日益全球化的复杂世界中,我们不断意识到自己与其他个人或社群之间的差异。以同理心驾驭这些差异是我们的责任,并努力将所有文化、性别、性别、种族、能力和残疾都有意义地适当地纳入全球社会。

Spotify
随着数字空间引领着世界的全球化,它也毫无疑问地成为我们包容性努力的前沿。人们总是希望品牌和公司采用更具 包容性的叙述 和语言,并向包容性的平台、产品和服务 迈进。他们被鼓励在图像、语言和视觉语言中推动多样化的表现,这样做不仅仅是为了营销收益,而是为了更大的意义和价值。
这些是我们在 2022 年会看到的趋势和现象。记住,它们是为了提醒我们当前的总体设计趋势。可以使用它们来支持和授权您的设计决策,但不要害怕挑战它们,或用它们为人们创造更多积极有效的体验。
原文标题:UI/UX Design Trends of 2022
文章来源:Codeart
原创作者:Taras Bakusevych & Maja Mitrovikj
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
著:[英] 贾尔斯·科尔伯恩
译:李松峰
人民邮电出版社
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1. 梳理知识框架,记录阅读收获、心得,本身就是一个加深理解、温故内化的过程。
2. 摘录重要知识,存储在数字媒体上,方便随时按需查阅。
3. 锻炼思维和表达。
百利无一害,来吧,走起。
本书讲述了一个产品价值观和四个策略。
一个产品价值观:作者崇尚简单体验的产品设计。简单的产品更容易制造 (成本也更低),也更容易使用 (市场也更广)
① 这里的产品指数字产品或实体产品。
② 本书主要考虑大多数用户 (主流用户) 的体验。
四个策略:删除、组织、隐藏、转移。本书的核心内容就是讲述如何通过这四个策略(我理解就是方法论)设计大多数用户喜爱的简单体验。这几个策略适用于简化功能和内容。
1. 知识原理很多都是相通的
① 本书的删除策略与奥卡姆剃刀
奥卡姆剃刀:“如无必要,勿增实体”。讲的也是简单性原则。
他说:“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。” 讲得真好,不能赞同更多。
② 组织策略与亲密性原则
亲密性原则:彼此相关的项应当靠近,归组在一起,成为一个视觉单元。——《写给大家看的设计书》Robin Williams,非常棒 推荐
组织策略与亲密性原则讲的都是正确组织信息的方法论。
③ 简单与别让我思考
别让我思考 (可用性最重要的原则):你的目标应该是让每一个页面或屏幕都不言而喻,这样的话,普通用户只要看它一眼就知道是什么内容,知道怎么使用它。即他们不需要思考就能明白。可用性是关于人,关于人们如何理解和使用产品的,它和技术没有关系。技术日新月异,人本身的变化却非常缓慢。——《点石成金》史蒂夫·克鲁格,很棒 推荐+1
2. 凡事过犹不及。
书中有一个案例惊叹不已,讲的是东京苹果专卖店,没有按钮的电梯 (电梯内和外都没有操控按钮),自动在每一楼层停靠、自动开和关门 (乘客干预不了)。置用户于完全失控的环境中(要是深夜一个人乘坐,估计得吓不活了)。难以置信,谁能想到以优质体验设计征服世界的鼎鼎大名的苹果,居然还有这种反人类的逆天设计!
3. 这本书的阅读体验跟《写给大家看的设计书》极相似
① 简单、轻松、通俗易懂两者都为读者创造了简单、轻松的阅读体验。把知识融入情境、故事,以图示意,短小的一篇一篇像在和你讲故事,娓娓道来、言之有物、简明扼要、通俗易懂。
② 知识框架扁平、浓缩为极简,过目难忘《简约至上》把全书核心凝炼为:删除、组织、隐藏、转移。《写给大家看的设计书》将复杂的设计原理凝炼为:亲密性、对齐、对比、重复。合上书,就能回忆起来,太简单又太深刻,真的想忘记都难。
4. 好书亦师亦友
“虽然这世界上不能改变的东西很多,但眼前的设计还是有很多简化的途径可循。”、“你能做到”... 像不像一个智慧温暖又真诚善良的朋友在不断的给你信心和鼓舞?
(小声说,我也喜欢)
以我浅薄有限的认知来看,人们喜欢简单不仅因为简单顺应人性,还因为简单带来高效:
① 简单顺应人性简单意味着不用思考,以现有的认知水平一看就明白,在人的舒适区,启用的是人低耗能自动模式,是本能来的。而复杂的事物,如思考、学习、锻炼、做一件难的事,都是更多的消耗人的脑力、体力、意志力、自控力、耐心、时间,都是调用人的高耗能模式,所以复杂这个东西本质上是反人性的。
② 简单带来高效不管是工具任务型产品还是内容型产品,用户使用产品的逻辑路线是一样的,都是经由认知 -> 决策 -> 行动 -> 达成目标;如果简单就会:认知快 -> 决策快 -> 行动快 -> 高效达成目标;所以,简单是大多数用户的刚需了。
1. 越复杂或少用的知识,忘记就越快。
2. 简单源自专注。明确自己的目标,更容易迷途知返。
3. 解决问题前,先搞清楚状况。纠结于某个设计时,退一步想想:“用户在这里真正想干的是什么?” 聚焦用户。
4. 共识:把所有利益相关方的目标都统一到最终用户身上,通过共识构建愿景。然后,阻力和争斗就会减少。
怎么让利益相关方听自己的?答案是必须理解他们的想法。
先从倾听他们和理解什么对他们最重要开始。把汇总的意见恰当地反馈给他们,他们会知道你已经明白了。在感觉被人倾听后,他们才会乐意敞开心扉。
“我也希望看到最适合用户的设计,我们一块看几个,看看是否可行。”
不要尝试说服别人,听他们说,让他们自己判断,让他们自己承认而不是回避问题,然后再去寻找解决他们问题的方案。
5. 产品使用环境是观察用户的最佳地点,必须使软件设计符合环境需求。你的用户体验应该简单到不受这些干扰的影响,能够在人们被打断的间隙生存。
6. 为主流用户 (大多数用户) 而设计,忽略专家型用户。
7. 体现品牌特征① 实用性——这个品牌能做什么对我有帮助的事情?(如让飞行更简单)② 这个品牌给了我什么感觉?(如充满活力,好玩)③ 这个品牌崇尚什么?
8. 简单就是让用户感到自己在掌控一切。你的设计不能跟这种掌控的感觉有什么抵触,而是应该放大这种感觉。
9. 设计之所以会变复杂,通常是因为某些不重要的步骤挤占了核心特性。关注用户行为 (而不是你的设计),并且从用户的视角把它描述出来。
10. 在研究某个问题的时候,你需要把它转换成一种认识。故事是描述认识的一种好方式。与一大堆需求描述相比,故事更容易让读者明白什么重要和为什么重要。故事应该用三言两语把核心体验表达出来。
11. 极端的可用性
① 任何人都可以使用
② 毫不费力的使用
③ 瞬间响应
④ 一目了然
⑤ 始终工作
⑥ 不出错
⑦ 恰好够用的信息
⑧ 在混乱无序的环境中工作
争取你不可能达成的目标有一个重要的好处:保持正确的方向。
12. 坚持不懈是达成简单最重要的一步。
“乍一看到某个问题,你会觉得很简单,其实你并没有理解其复杂性。当你把问题搞清楚之后,又会发现真的很复杂,于是你就拿出一套复杂的方案来。实际上,你的工作只做了一半,大多数人也都会到此为止……但是,真正伟大的人还会继续向前,直至找到问题的关键和深层次原因,然后再拿出一个优雅的、堪称完美的有效方案。” ——史蒂夫·乔布斯
13. 简化意味着改变,而改变始终意味着痛苦。多数人会不惜代价避免痛苦。收集需要改变的证据很重要。
14. 挑出正确的点子,确保能够得到很好的执行。
删除:通过删除来简化设计,删除所有不必要的,直到减无可减。
15. 删除杂乱的特性可以让设计师专注于把有限的重要问题解决好,而且也有助于用户心无旁骛地完成自己的目标。
16. 不要等着别人不分青红皂白地、无情地删除最有意思的功能。要总揽全局,保证只交付那些对用户体验而言真正有价值的功能和内容。
17. 体验的核心是最能打动用户的东西。找到它,删什么留什么就一目了然了。能够消除用户挫折感的功能同样也会受到欢迎。
18. 删除残缺的功能、导致出错的功能、不必要的功能
19. 如果一个小变化导致了复杂的流程,就应该退一步去寻找更好的解决方案。
20. 错误:即使非常小的错误也会让用户烦恼。消除错误是简化用户体验的重要途径。无论显示什么错误信息,好像都没有那么友好、亲切和简单。
21. 不要以功能的多寡来认定产品的价值,而应该看产品能否满足用户最高优先级的目标。
22. 删除视觉干扰因素,让用户注意力保持集中。界面中的各种小细节会增加用户的负担、打断用户的思维,会像公路上的减速带或坑坑洼洼一样降低用户的效率。
23. 太多选择容易让人反感。
24. 清除减速带:选择聪明的默认值可以减少用户的选择。
25. 删除视觉混乱和噪音,意味着人们必须处理的信息变少了,能够把注意力集中到真正重要的内容上。
26. 删减文字、精简句子:重要的内容“水落石出”,消除了分析满屏内容的麻烦,用户更有掌控感,把文字变得简洁、清晰、有说服力。
27. 简化对话,长话短说。一次交互就是用户与设备之间的一次对话。
28. 砍掉时间。砍掉功能和内容可以节省时间,因为决定少了、按钮少了、思考少了、阅读少了。要在对用户真正重要的事情上节省他们的脑力。
组织:通过组织来简化设计
29. 通过组织的方式简化设计,要点在于只强调一两个最重要的主题。
信息布局、分类、排序、搜索、使用颜色分层 (地铁线路图),找到组织信息的正确方式,可以极大的简化用户体验。要想知道设计是否成功,可以眯起眼睛来观察屏幕,看是否能区分出不同的层。
隐藏:隐藏不重要的,避免分散用户注意力
30. 无论隐藏什么功能,都意味着你在用户和功能之间设置了一道障碍。这个障碍可能是遥控器上的塑料仓门,也可能是网站上一连串的点击。为了避免给用户造成不必要的麻烦,必须仔细权衡要隐藏哪些功能。
31. 不常用但不能少,如个性化设置不会经常改变,因此非常适合隐藏。
32. 隐藏所有需要隐藏的功能,在你需要时出现在合适的位置上。
33. 细微的线索足以提示隐藏的功能。
转移
34. 转移合适的功能到其他设备上、系统组件中,向用户转移。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
“先有思想,后有设计”设计师自身应该逐步建立一套自己的设计体系,需要对设计方法论有专业的认识和理解。一直想收集整理日常说到的各类设计理论知识,也希望通过整理和总结能有新的收获,加深记忆。

格式塔心理学是视觉排版及设计中应用比较广泛,主要指人的眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。格式塔的理论核心是整体决定部分的性质,部分依从于整体,人脑知觉到的东西要大于眼睛见到的东西。

古登堡法则是又称对角线平衡法则,由14世纪西方活字印刷术的发明人约翰·古腾堡提出。古登堡图表将要画面显示的东西分成了四个象限:
1.第一视觉区(Primary Optical Area):左上方,读者首先注意到的地方。
2.最终视觉区(Final Optical Area):右下方,视觉流程的终点。
3.强闲置区(Strong Follow Area):右上方,较少被注意到。
4.弱闲置区(Weak Follow Area):左下方,最少被注意到。
通过古登堡法则我们知道用户的视觉中心往往在页面的左上方,而结束浏览时视线往往落在右下角,所以合理利用这个法则可以帮助用户更好地获取内容并采取行动。自上而下的界面设计,自左向右的界面设计,页面中通常将操作按钮放在右下角。

菲兹定律:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。意味着小而近的目标用户不需要花费太大的精力就能轻易触及或者关注,相反小而远的目标则需要花费用户更多的时间和注意力,菲兹定律阐述的是效率相关的问题
思考结论:1.必要时让按钮更大,2.让相关信息更近
希克定律:一个人面临的选择(n)越多,所需要作出决定(t)就越长。用数学公式表达为反应时间T=a+b log2(n)。在人机交互界面中选项越多,意味着用户作出决定的时间越长。如比起2个菜单,每个菜单有5项,用户会更快从有10项的1个菜单中做出选择。席克定律在产品应用中主要用于通过合理的选项及功能规划提高用户的决策及完成任务效率
应用场景:
1.分类编组,提高决策效率
2.过滤选项,隐藏/删除低频率功能选项
3.分布执行,提高流程转化率

米勒定律:头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。米勒定律在产品应用中主要在于合理的信息布局和信息处理可以提高用户对信息的获取效率和记忆难度。
应用场景:
1.控制数量,减少用户选择
2.信息分段,辅助用户记忆
3.流程分步,优化用户操作
4.信息排序,引导用户记忆
临近性原则:当对象离得太近的时候,意识会认为它们是相关的。在交互设计中表现为一个提交按钮会紧挨着一个文本框,用户会理解为按钮于文本框有关联性。换句话说当相互靠近的功能块是不相关的话,就说明交互设计可能是有问题的。
泰斯勒定律(复杂守恒定律):该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
应用场景:
1.合理缩短用户使用路径,在设计中可有适度的简化缩短操作流程但是到一定的程度可能会影响整体的功能和价值。
2.将固有的复杂性从一个地方转移到另一个地方,例如搜索中历史记录,信息商品的收藏等功能,实际都利用了此定律。
3.将功能进行拆分,一次性无法降低复杂度的功能可以进行拆分。
奥卡姆剃刀原理:奥卡姆剃刀原理只承认确实存在的东西,认为那些空洞的普遍性的东西都是没有用的,应该剔除掉,概括起来就是“如非必要,勿增实体”实际上无论实体、视觉或认知上,多余的负担都会削弱表现效能,去除解决方案的杂质,让最后的设计会更严谨、更纯粹。在设计苹果产品的时候,乔布斯一直坚持认为:为了实现一个功能而造出一堆复杂的东西,没用,简单的才最好。Google专注于搜索,主页上也只有搜索,其他搜索引擎就没有做的这么彻底,这也是为什么Google用户量最多的原因之一。
防错原则:最早应用于汽车制造领域中,工程师新乡重夫(丰田精益生产庄家)于上世纪60年代,创造了这个理念。防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽,例如硬件设计上的 USB 插槽,酱油瓶口。防错原则有四项基本原则包括,轻松原则,简单原则,安全原则和自动原则。
状态可见原则:保持界面的状态可见,变化可见,内容可见。让用户知道发生了什么,在适当的时间内做出适当的反馈。 比如用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。

贴近场景原则:用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例来呈现信息,功能操作符合用户的使用场景。进一步来说贴近场景,也是要求在设计的时候要考虑,产品面对的人群和人群所在的环境,比如,同一款产品在不同地区呈现形式需要考虑文化差异。不同属性的产品例如儿童教育和办公产品,需考虑使用人群的特性。
可控原则:操作应该是可逆的,可以支持“撤销”和“重试”,以此来离开“非预期” 的状态,简单来说就是不要让用户走进死胡同,提供出口和退路。例如微信发送消息可以撤回可重新编辑等。很多web端的表单,文章发布等都支持自动保存,很大程度上避免错误或者意外操作。

一致性原则:遵循平台的惯例。也就是,同一用语、功能、操作保持一致。
防错原则:核心观点是如何有效的在用户出错之前就尽量避免错误发生,在互联网产品中,比起回退修改错误信息或者操作更好的是,用设计防止这类问题发生。很多转账功能中输入数字后会显示千万等说明文字,用户输入卡号后会自动识别关联银行,避免用户出错。
1.限制操作范围和条件。例如很多手机登录等交互中默认设置手机号为11位避免了用户出错,提高了易用性。
2.对有风险的操作进行二次确认。

易取原则:尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。 很多产品搜索功能的关键词联想搜索,即使用户不能完全记住关键词也能轻松搜索。
1.让用户选择而不是输入,选择和输入的操作成本相差巨大,产品应给给用户提供选项,让用户可以直接选择,而不是自己输入,比如填写收货地址。
2.自动读取、记录信息、减少操作路径。在用户使用产品的过程中,会产生一些需要记忆的内容、或者操作路径,这个时候我们要避免用户记忆,把信息直接提取出来,送到用户手里

高效灵活原则:为大多数用户设计,兼容少部分特殊用户。允许用户进行频繁的操作,更加便捷灵活的代码和反馈。各大产品中常使用的搜索功能,提供历史搜索功能。微信朋友圈发布中选择可见/不可见人群时,提供上次选人记录。
1.提供快捷入口,例如支付宝的首页可以自主配置常用的小程序,微信下拉对话页面可以快捷进入历史小程序
2.方便用户重复操作,例如外卖平台中自动定位常用地址,订单中可以再来重复的一单等
3.预知用户操作缩短操作路径,例如截图后打开微信对话框会关联截图发送
简约原则:审美和简约设计,页面不应该包含无关紧要的信息,页面的每个额外信息都会降低主要内容的相对可见性。
容错原则:错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。比如404。
人性化帮助原则:有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。帮助性提示最好的方式是:1、一次性提示;2、常驻提示;3;帮助文档。

通过这些方法的总结归纳,我发现其实很多原则原理我们在平时的设计中有意无意的总会用到,在实际工作中设计很大程度上是做选择,哪一种是对产品对用户最优的方案,有的设计师可以通过自己的经验作出选择,没有经验的可能需要多多理解这些原则原理,交互设计之父阿兰·库珀说过“除非有更好的选择,否则就遵从标准”只有反复的遵循使用标准才能建立自己的一套设计方法论,让工作更加得心应手。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
作者:有鱼MUMU
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
“少即是多”是经常挂在嘴边的话题,在设计过程中,设计师们都会想尽一切办法去简化交互流程、组件元素及各种设计属性,让用户使用起来更简单。当产品简化到一定程度,就必须要面对其不可简化的复杂性。
诺曼曾说过 “复杂是世界的一部分,但它不应该令人困惑 ”,如果复杂性是合理的,我们应该学会如何去管理复杂,考虑好复杂的问题在流向用户后以何种方式处理,筛选控件就是用户自行处理复杂信息的方式之一,只要是符合用户行为做出的设计,将应有的复杂以筛选的形式呈现给用户,让其自行决定,用户反而会乐意接受。
筛选控件的使用频率非常高,本文根据笔者对各类筛选控件的拆解及自身经验进行分总结,整理了在移动端中常用筛选控件的类型、使用场景以及设计思路,帮助大家在设计中更好的选择适合自己产品的筛选控件。
一、现实生活中的筛选
二、筛选功能的重要性
三、常见的筛选类样式
四、筛选的几个维度
五、筛选功能设计准则
六、总结
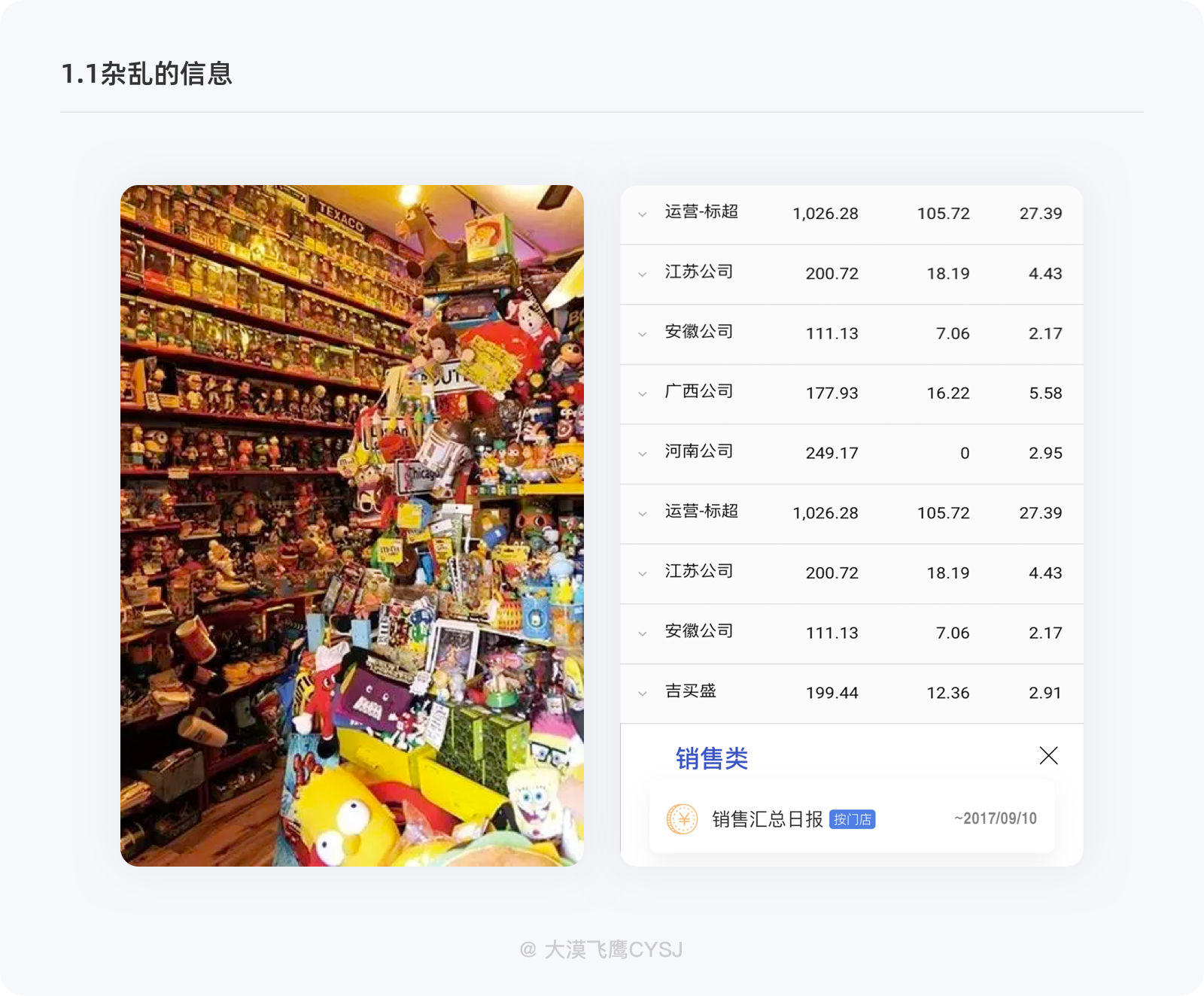
在日常生活中,我们天天都在跟筛选打交道。设想一下,当你走进超市,在没有任何分类指示的情况下,看到琳琅满目的商品是否会不知所措,答案是肯定的,且不论超市规模大小、商品的多少,相信没有任何一个人愿意在不清楚的情况下花时间去找一个很可能不存在的商品,即便这点时间会很短。
道理还没说完,大家都感觉自己很懂,可依然逃脱不了如今在各种形形色色的应用中找不到自己需要的功能而苦恼,那么这些应用又是谁设计的呢?答案就是「大多数人」。

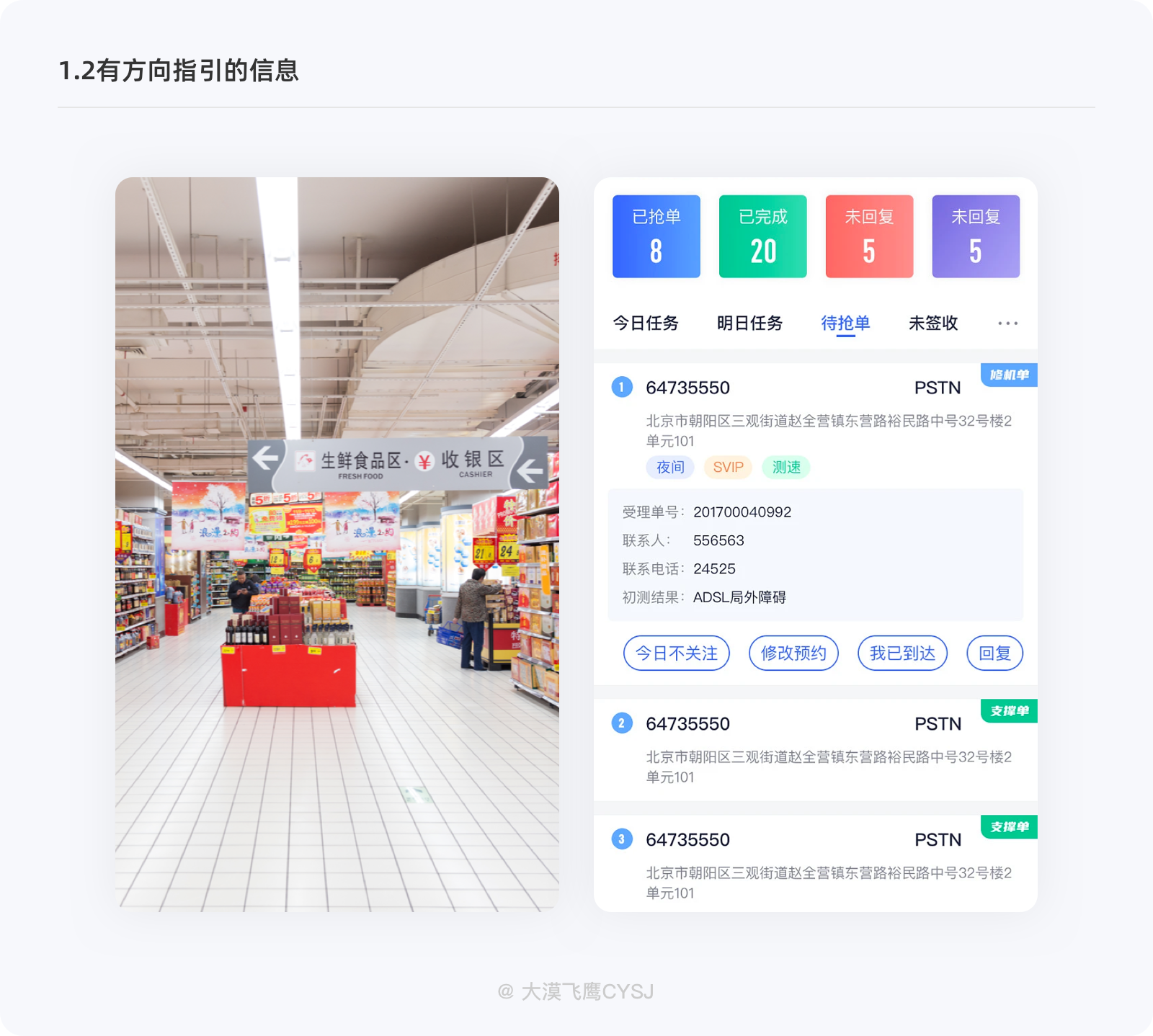
换言之,如果我们能通过标识牌、平面图指引(模糊查找),询问服务员、记忆指引(精准查找),就容易很多,这些指引路径就完全充当了筛选功能,至于通过什么方式,只能根据人们自身或现场条件自行选择,能满足自己的需求即可。在功能繁多、交互流程复杂的互联网产品中也是如此。

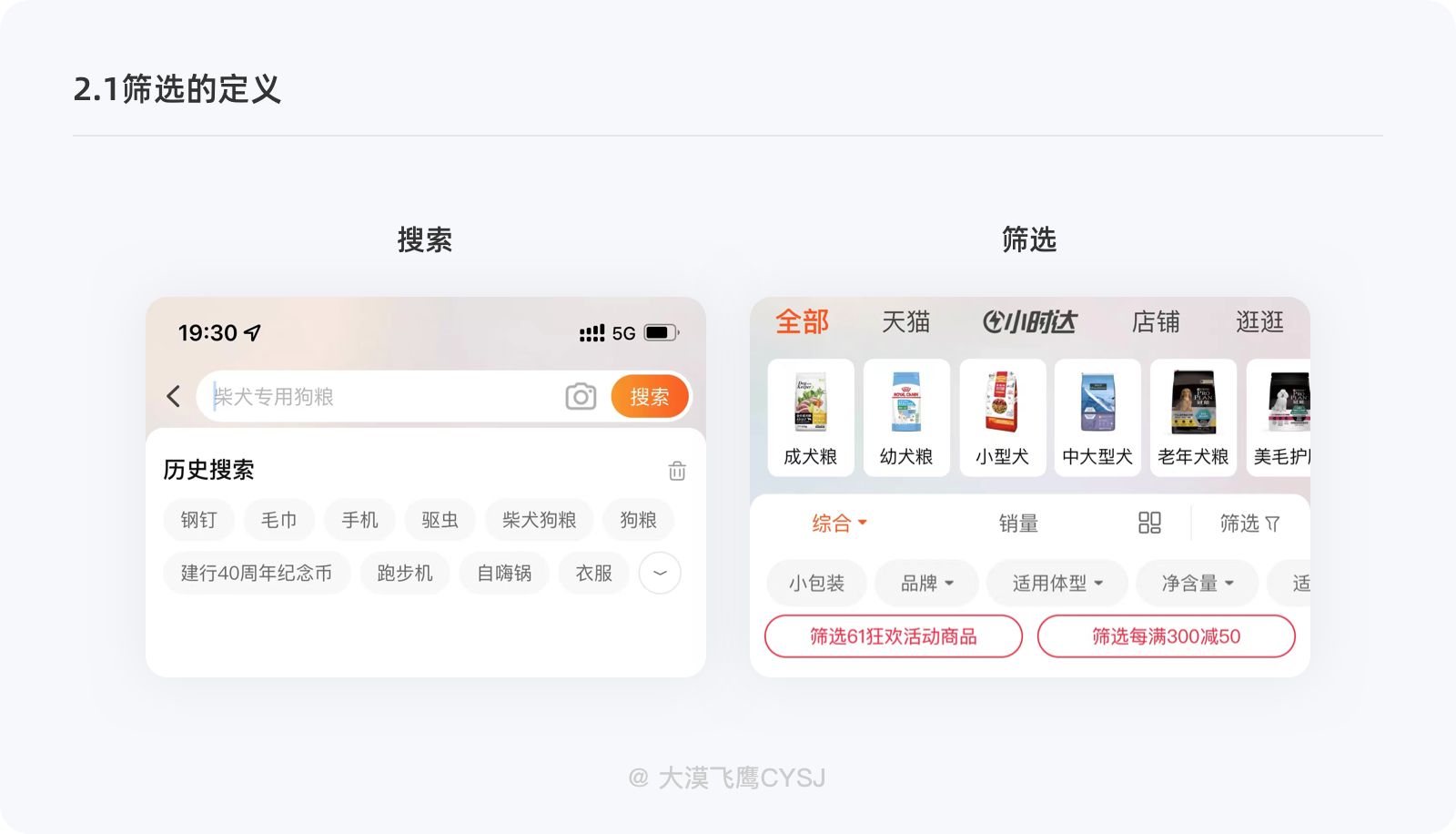
在我们设计筛选控件之前,需要清楚了解什么是筛选,东施效颦不是什么明智之举。筛选,即用户根据自身需求、通过一个或多个特定条件,在已有的内容中快速找到满足自己当前条件的信息,单独呈现的同时、并将未满足条件的信息暂时作隐藏处理,以便用户完成自己的目标需求。
筛选也可以称之为过滤器,是搜索框架的一部分。这里需要说明一点,筛选不同于搜索,它是系统结合用户提出的条件,对内容进行规则性的查找,准确的说,用户属于被动,筛选出的结果在产品侧「精准」、用户侧「模糊」;而搜索则是用户通过明确的目标主动进行精准查找,要么直接找到自己想要的结果、要么对结果不满意,搜索出的结果在产品侧「模糊」、用户侧需要「精准」。说直接点就是,搜索直接查找出结果、筛选只是缩小查找范围(并非绝对,也可以对搜索结果缩小范围)。

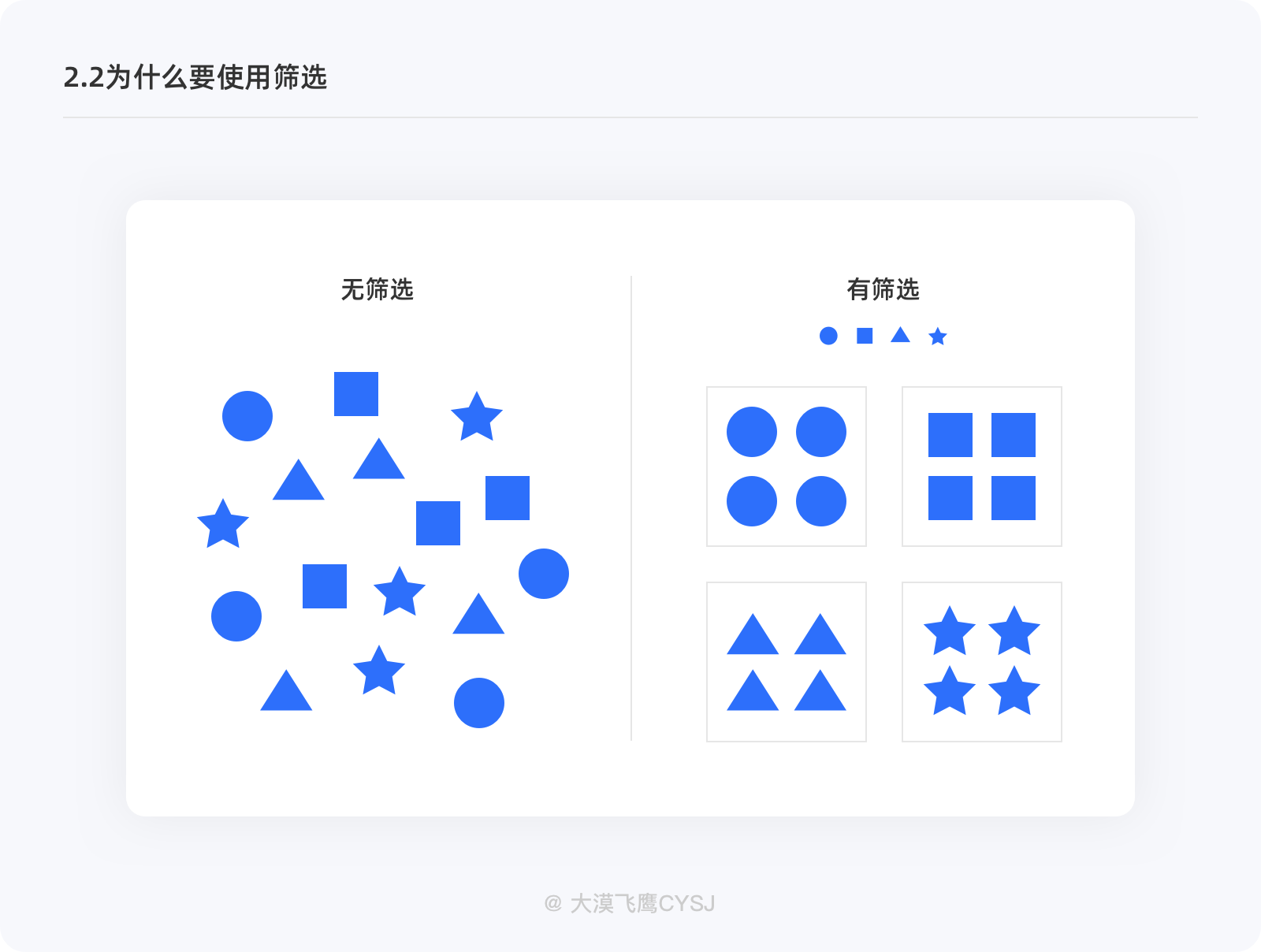
在电商应用中,如果有目标的用户更多使用的是搜索,那么没有目标的用户更多使用的则是系统推荐或商品分类,不管是哪种类型的用户,前面虽然已经进行过一次范围缩减,但下一步还是逃不掉要面对的海量商品,这时,不给用户提供选择上的便利,用户很可能因浏览商品耗时过长、选择性困难等原因扭头就走,即便离转化仅一步之遥,也无法避免用户流失的问题。
增加筛选功能就能很好解决这个困局,用户通过筛选、设置接近于目标需求的条件,缩短查找路径,就能从海量的商品信息中快速找到符合条件的内容,大大降低了用户的查找成本,节省了很多查找时间,用户体验得到很大程度的提升,由此可见,为什么要使用筛选,不言而喻。

1)系统定义筛选需求
方向性的筛选:用户通过系统提供的多种类型进行频道切换,还会存在多少子级,可定义为一级筛选。例如订单列表(待支付/待发货/待收货/待评价),优惠券(未使用/已使用/已过期)等,用户从已有的类型列表中选择自己所需。
2)用户自定义筛选需求
精细化筛选:当系统已提供方向性的筛选,用户依然可从分类筛选出的结果中进一步细化。例如针对单个类型的商品列表自定义价格区间、发货地、品牌...等,也可称之为二级次筛选,相比一级筛选,其筛选的结果会更精细化,也更接近于用户的真实需求。

(PS:系统定义筛选条件后,配合用户自定义二次筛选条件以及排序功能,则更容易满足用户需求)
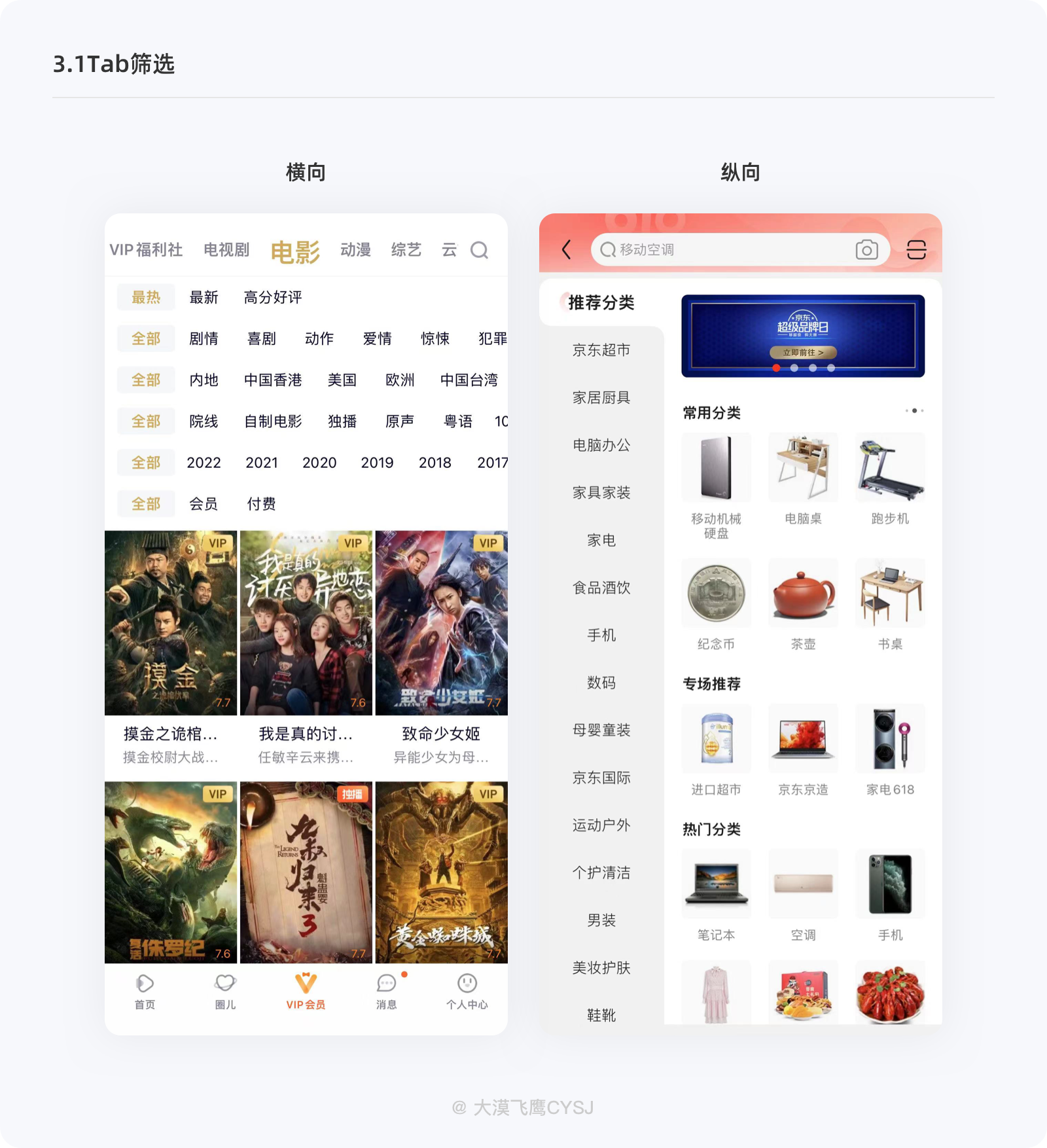
Tab式筛选条件大部分在操作前、操作中、操作后基本都会一直显示,有横向Tab和纵向Tab两种,如新闻、视频类型的应用大多使用横向Tab,通过将不同的内容以大的方向、区块进行分类,便于用户随时切换、筛选出不同的内容;纵向Tab更多则是在电商类应用中出现,且会存在多个子级,例如我们在京东购买「鼠标」,则需要在tab分类中依次找到「电脑办公>外设产品>鼠标」进行筛选。

Tab类型主要以大的维度进行筛选,所筛选出的结果可能模糊且信息量极大,如果想要结果更加精准,则需配备其他类型的控件进行二次筛选。
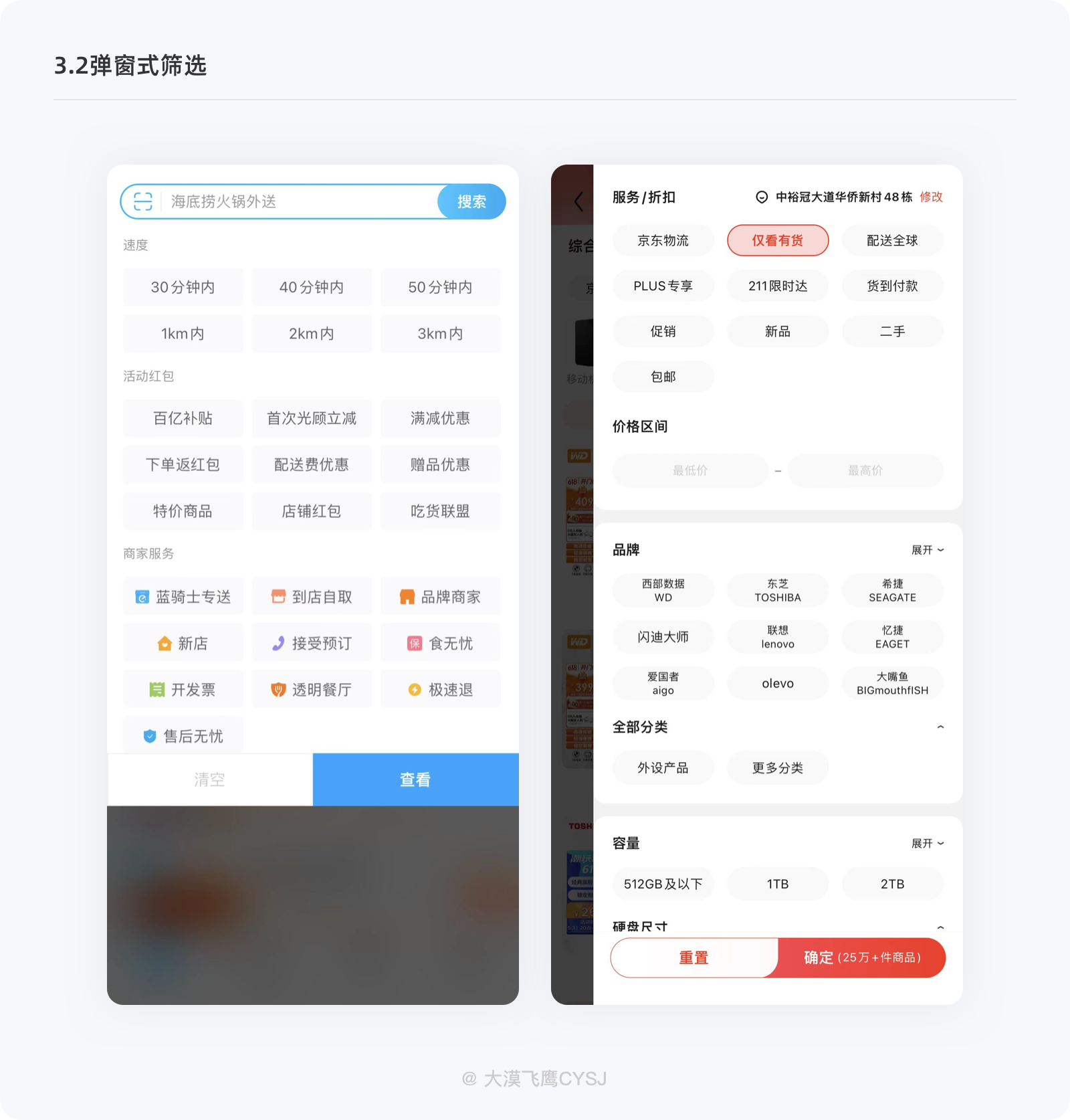
操作中以蒙层的方式弹出,其他时候均为隐藏状态。弹窗类型的筛选最大的优点是占用空间小,仅需一个入口,能在有限的弹出空间中从多个维度展示筛选条件,用户选中或自定义对应的筛选项,即可快速筛选出自己想要的信息。

介于Tab式与弹窗式之间,筛选条件初始为隐藏状态并提供一个入口。点击后展开,期间不影响当前页面的任何其他操作且一直处于展示状态,需经过再次点击才会将筛选条件隐藏。
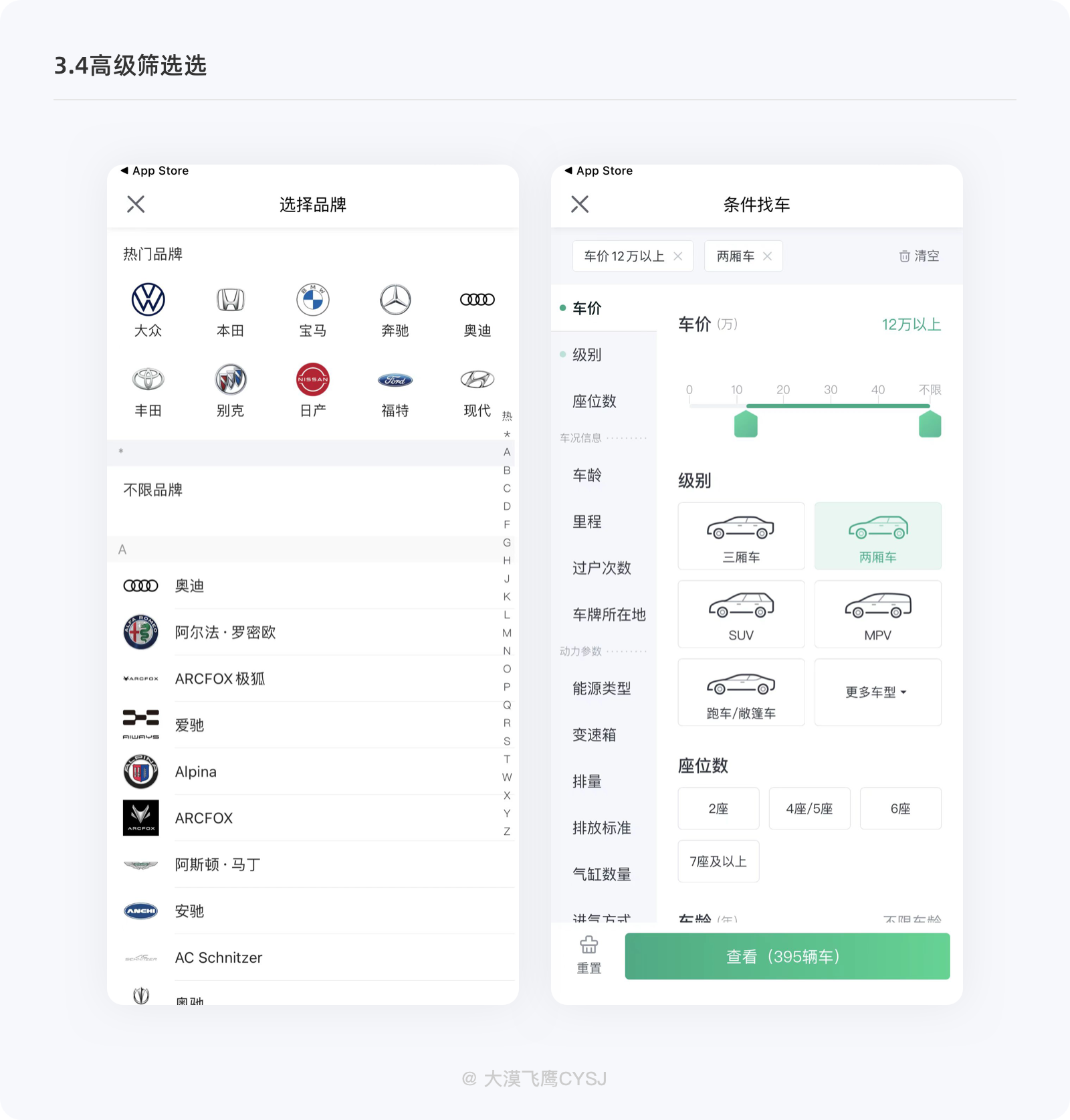
基于自定义筛选条件过多,为满足用户个性化需求,点击后会跳转到新页面操作多个条件进行筛选。相比前面提到的Tab、弹窗更为复杂,对筛选的要求较高。
高级筛选适合用在颗粒度很细的场景,为的是避开其他视觉元素的干扰,让用户更专注于当前页面较为复杂的筛选条件,降低因受其他因素影响而出错的情况。例如:在选择汽车时,需要对服务、价格、级别、排量...等各种情况作出非常细致的选择,这时用高级筛选就再合适不过。

筛选、排序组合方式算是商品列表中的标配了,尤其在空间资源有限的移动端设备中,能最大化的将多个控制条件一次性展示给用户,在筛选出结果后再使用排序功能,便于更快找到想要的商品。例如美团、饿了么将筛选与排序控件形成组合,极大的提高了用户筛选的效率。

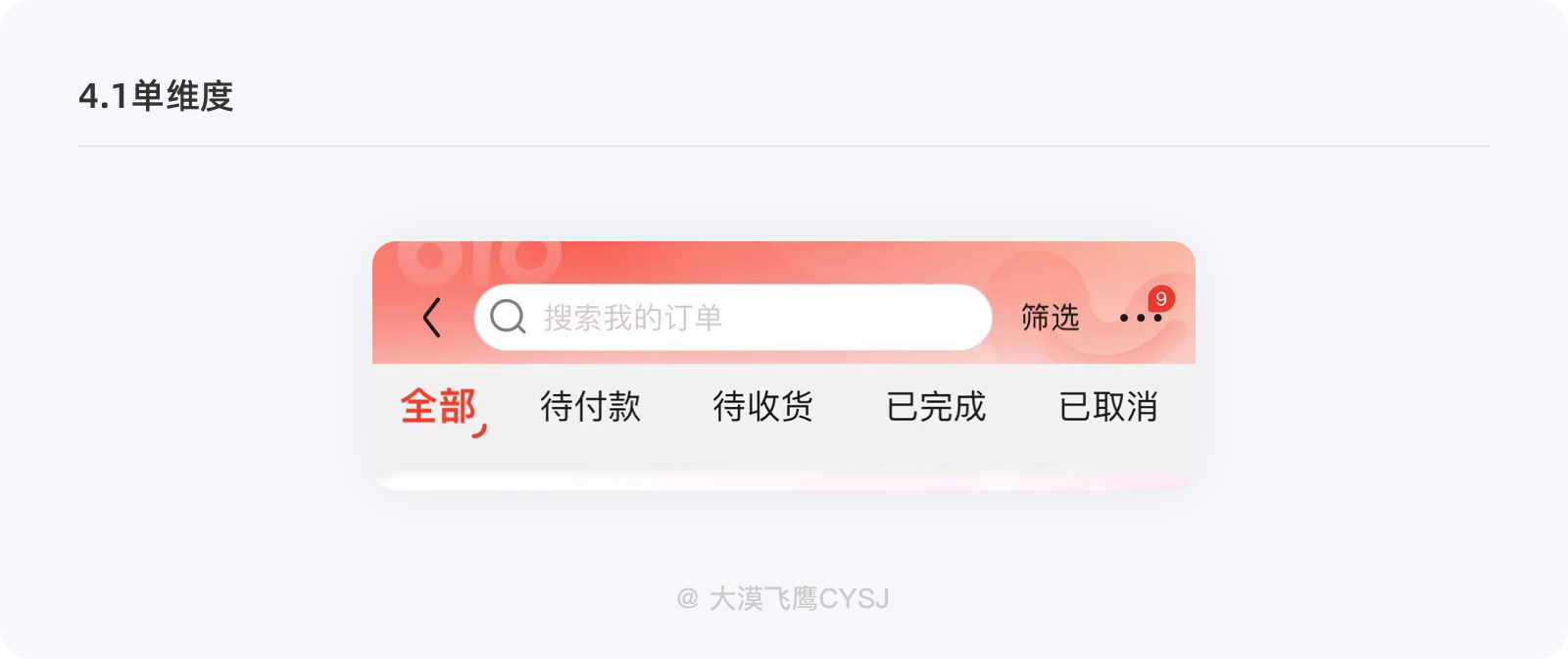
单维度的筛选不管是设计还是操作都相对简单,无需操作确定/下一步按钮,触发筛选条件后会就会更新信息列表,大家最熟悉的订单系统(待支付、待发货、待收货...)即是单维度筛选。
另外,单维度具备短、明、快的特点,为方便用户识别,单个标签一般不超过5个文字,且语义明确,用户不用任何思考就能快速理解。

当产品中的属性过多,使用单维度筛选不仅会降低筛选结果的精准度,还可能会导致用户因反复/重复无用的操作而产生挫败感,已无法满足用户的需求。这时,需采用多维度筛选帮助用户缩小查找范围,让其快速找到符合自己需求的内容。
多维度筛选条件一般以按钮(单选/多选)、输入框为主,有些还会以滑块来控制数据范围。设定好筛选条件需通过重置、确认操作按钮,用来清空筛选条件或进入下一步。在移动端,因屏幕空间有限,一级筛选数量最好不要超过9个,如果太多,建议进行整合或并入二级筛选。

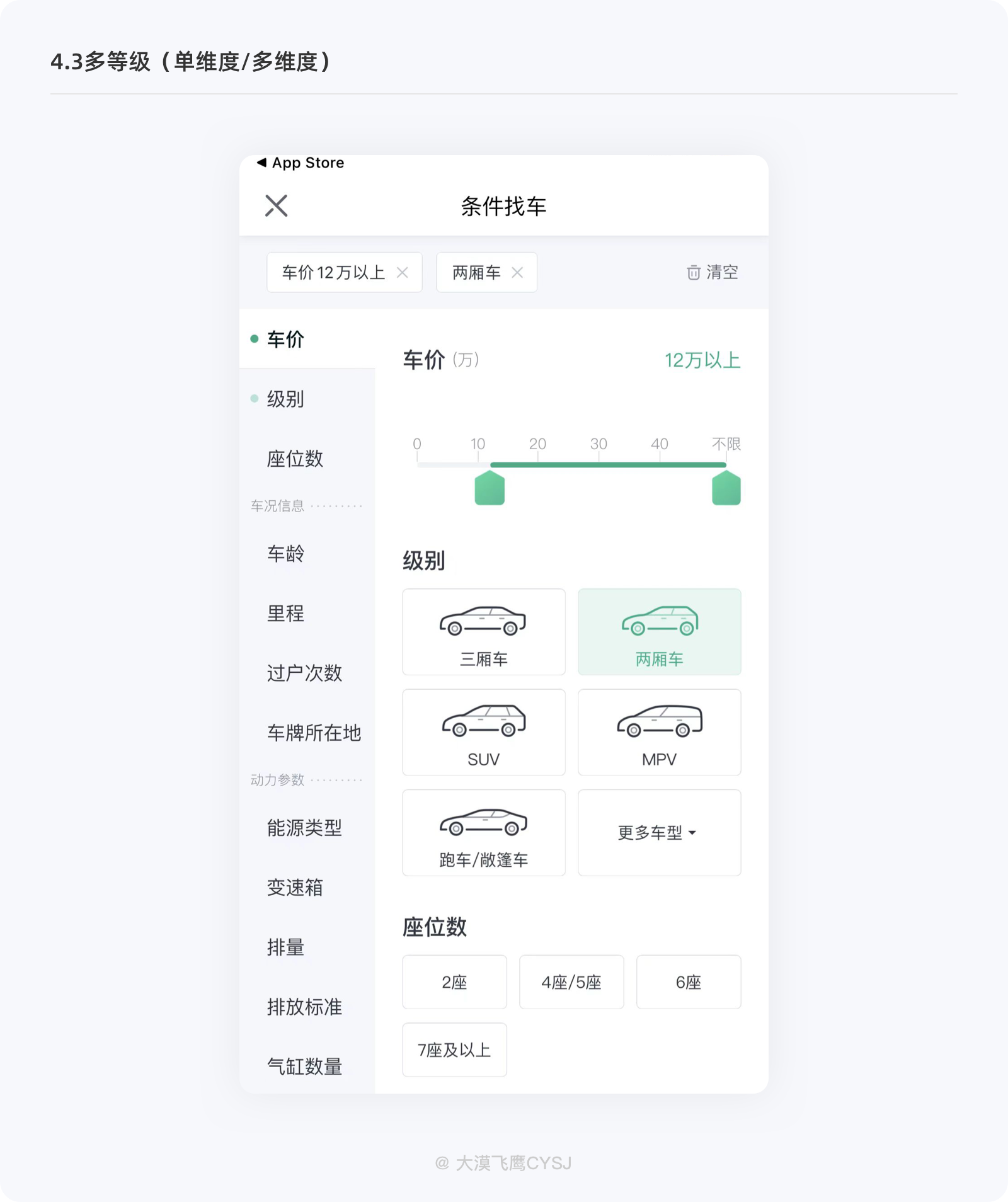
在多级筛选控件中,可以把当前筛选条件的上一级看成是筛选分类菜单,每个等级中可包含一个或多个单维度/多维度的筛选条件,移动端最多不超过3个等级。
从表面看,多级筛选与多维度筛选其本质是一样的,但多级筛选会存在下一级或再下一级,而多维度会将所有筛选条件平铺在空间中。当单维度、多维度筛选还是无法满足用户需求,多等级就能作为最好的延伸。

在设计筛选之前,需要思考用户为什么要使用筛选、在什么样的场景下使用筛选、以及如何满足用户的心理预期等,有了清晰的用户需求,设计出来的筛选才能更好的帮助用户满足其需求。
以「饿了么」用户点餐为例,使用点餐服务的用户类型虽然很多,不过主力还是来自于办公室白领、宅男/女这两大用户群体,有目标的用户会从搜索、收藏、订单记录等入口直接去购买,但绝大多数用户因长期点外卖的原因,“吃什么”就成了最大的问题,这时如果用户还要“吃”,就必须得使用筛选功能,从Tab分类(模糊)到弹窗式筛选(精准)再配合排序功能满足自己的点餐需求,得出结论:
1)一群不知道“吃什么”的白领、宅男/女用户;
2)需要使用筛选功能解决自己“吃什么”的问题;
3)问题很快得到解决后,对结果及使用体验非常满意。

上面的案例可以看出,用户想要在海量的信息中找到自身所需,从表面上看,最直接、真实的需求就是找到满意的商品去下单。站在产品的角度并非如此,最应该解决的应该是效率的问题,这才是筛选的终极目标,不管用户花多长时间,笔者相信都能找到想要的,但所花费的时间成本越少,满意度就会越高,其产品的可信度、使用粘性、用户体验也随之提升。
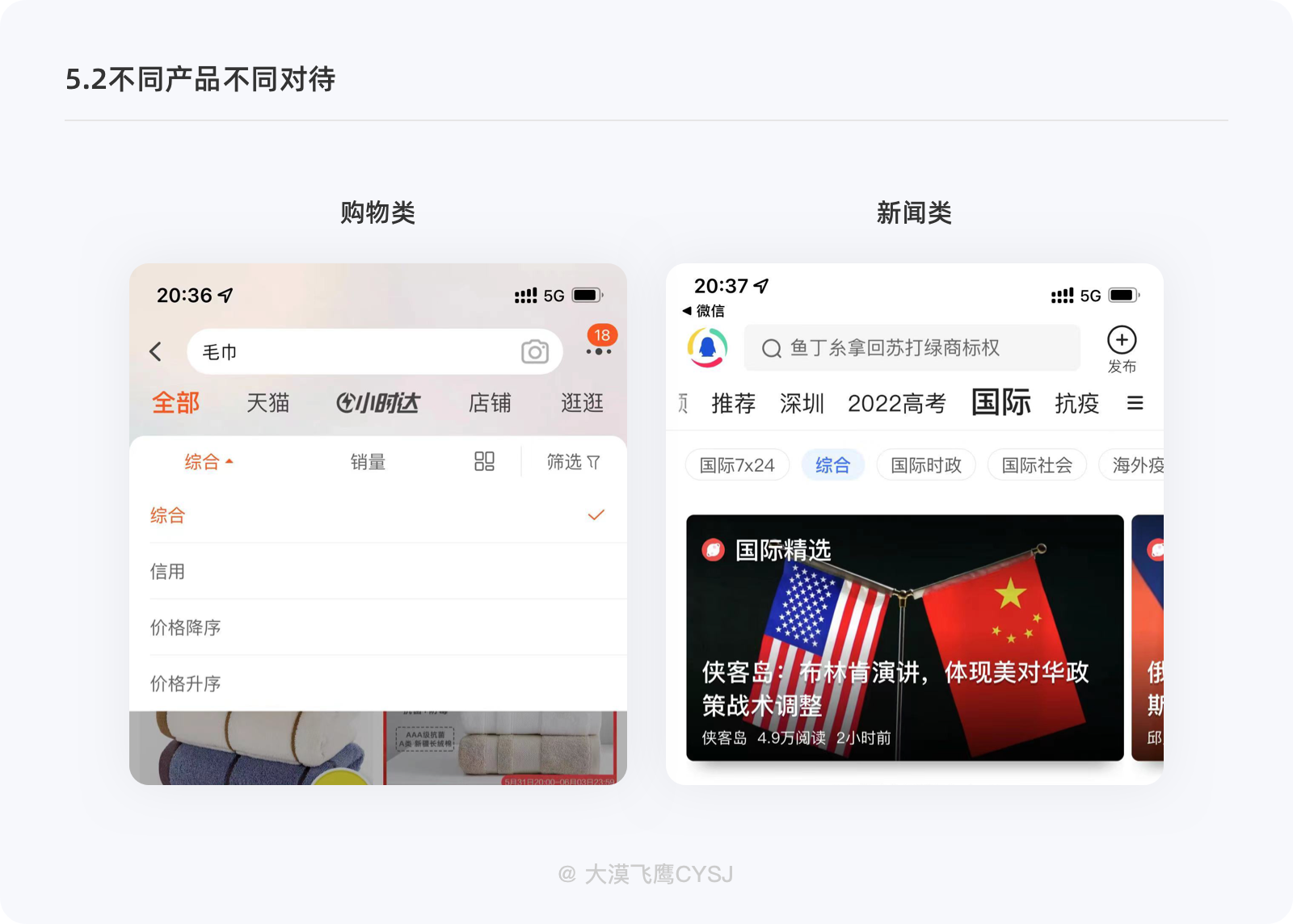
筛选并非千篇一律,不要一上场就来一波大众化的筛选条件,很多APP首页设计就是最好的例子,什么都不考虑,直接导航栏+轮播图+金刚区+内容推荐...传统的一套流程走下来,结果可想而知。
设计筛选功能时,不同类型的产品需要根据其产品定位、用户目标以及使用场景来定义筛选条件,用户需求是用来设定筛选条件范围的决定因素。例如:购物类产品需要结合商品的销量、评价、价格及知名度等,而新闻类产品侧重于用户偏好、点赞量、热度值来提供筛选,方便用户快速找到感兴趣的内容。

在满足上述两个条件后也不能将筛选项一股脑的挨个排出来,即便是在同一个页面内,也需要结合当前内容的属性对筛选条件进行优先级排序,将用户高频使用的条件按先后顺序依次排列,不重要的也可将其隐藏于某个入口。
以淘宝为例,在「手机」商品列表,筛选条件中首先看到的是品牌,其次是内存、容量...,我相信很少人不在乎手机品牌吧;而在「钢钉」列表中,依次是价格排序、销量...,品牌条件隐藏在了高级筛选中,试问,如果是你购买钉子这种实用性的商品,是在乎价格、还是品牌呢?

筛选功能旨在满足用户查找需求,通过缩短用户选择商品的范围,节约查找时间,快速将符合条件的信息呈现出来,并让用户在这一过程中产生愉悦的使用体验,以发挥产品的最大价值,从而增强用户的使用粘性。
至于在设计中该使用何种筛选控件则取决于用户需求和使用场景,设定符合需求的筛选维度及条件,且根据内容属性做灵活变动即可,切记筛选的核心需求是通过简单易用的方式来帮助用户提高操作效率。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
整个报告分两个部分,
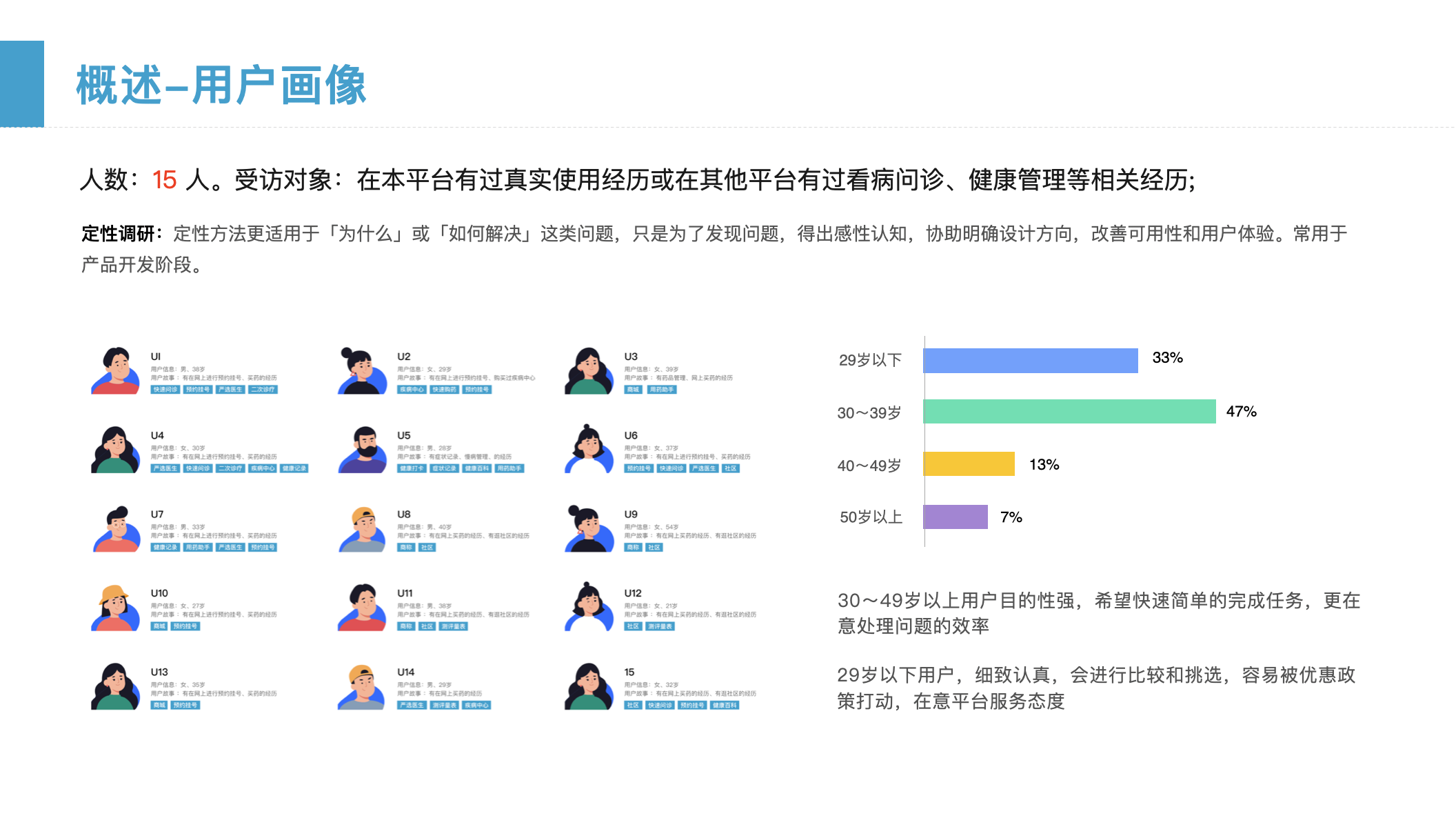
一部分是调研概述,主要描述调研是如何进行的,包含:用户方法阐述,调研对象说明,用户画像等,简单清晰的告诉别人你数据是如何获取的,增加后期问题及数据阐述的科学性。(还有一部分,就是关于调研涉及人员,可以在合适的时机带一下是UED全员协作完成的整个过程的。)
另一部分是调研结论,我的描述思路是:总-分-总,先描述总结论,让观看报告的人对整体结论有个初步了解,然后详细描述各模块分结论,最后提出各模块共性问题。
结论部分是整个报告的重点,所以前面的概述就简单介绍清楚就好了,不需要占太多篇幅。
调研流程,确定标准,是汇报,也是邀功,调研本身就是个繁琐的过程,我们把过程直观的呈现出来,让老板知道我们整个调研过程,前前后后做了哪些准备。付出了哪些努力,体现工作量的同时,也能体现我们的专业性,但是不是记流水账,得有总结。
我把整个路程大体分了3个部分,第一个部分是调研前的准备,第二个部分是调研,第三个部分结果阐述。结果汇报,后期工作计划,汇报很重要,调研做得再好,你的结果无法呈现,问题就没办法结论,那就只会停留在发现结论。

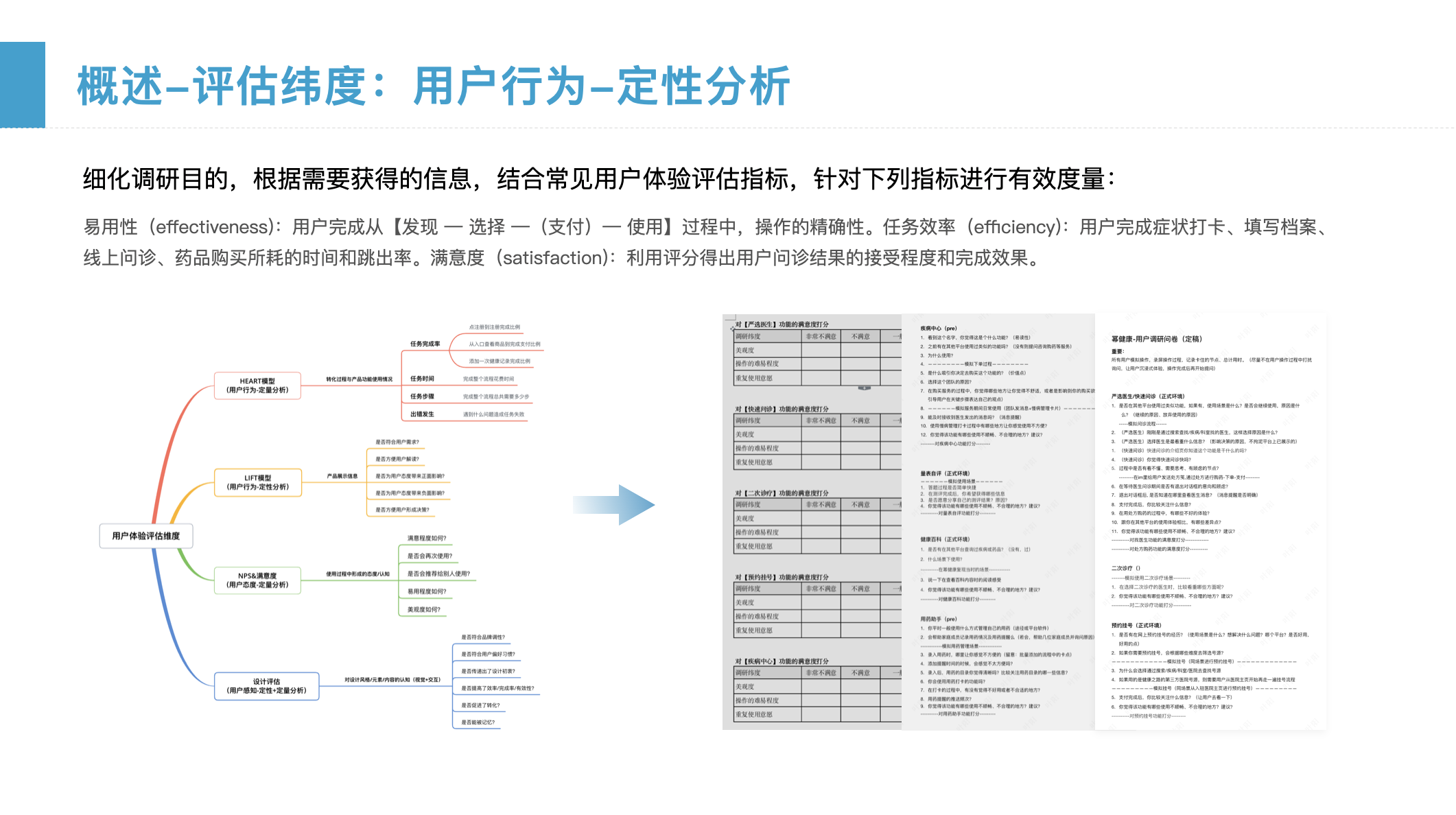
评估纬度是为了阐述我们从哪些纬度去收集答案的,想要验证什么问题。

由于大部分人对调研都只是停留在问卷调查的层面,所以对样本量的选择有不理解,可用性测试主要是为了观察用户操作路径及反馈,所以样本量不需要太大,这个可以简单的解释下是如何挑选用户的。

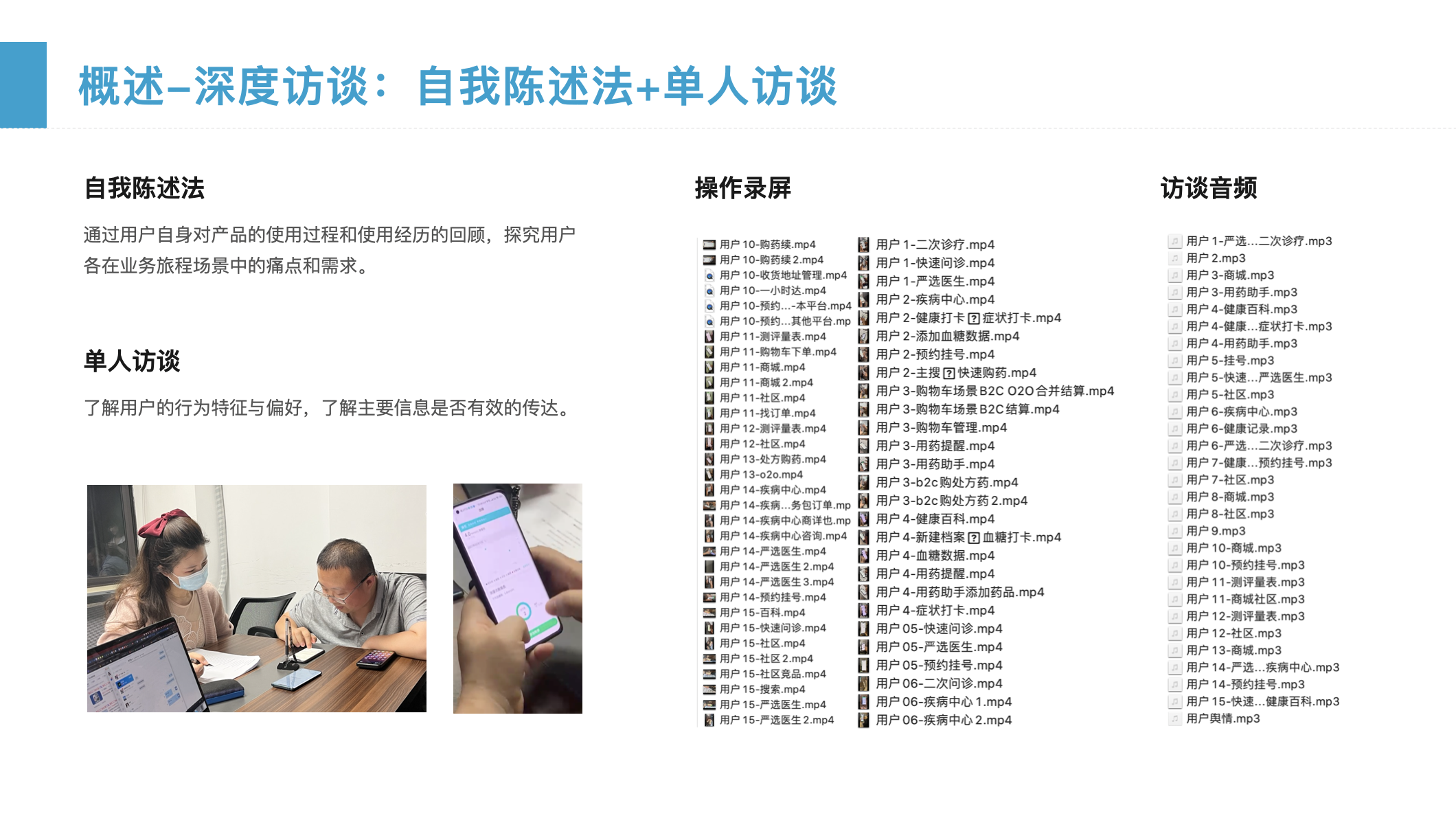
数据整理也是汇报的一部分,一方面,材料佐证我们做过的努力和准备,另一方面,数据存档。
我们整个调研采用了录音与录音相结合,录音是为了便于后期多人协作帮忙整理问题,录屏是记录用户操作路径,收集用户使用过程中的卡顿,去挖掘卡顿原因,这是是我们做可用性测试的主要目的,这也是跟问卷调研最主要的差异。

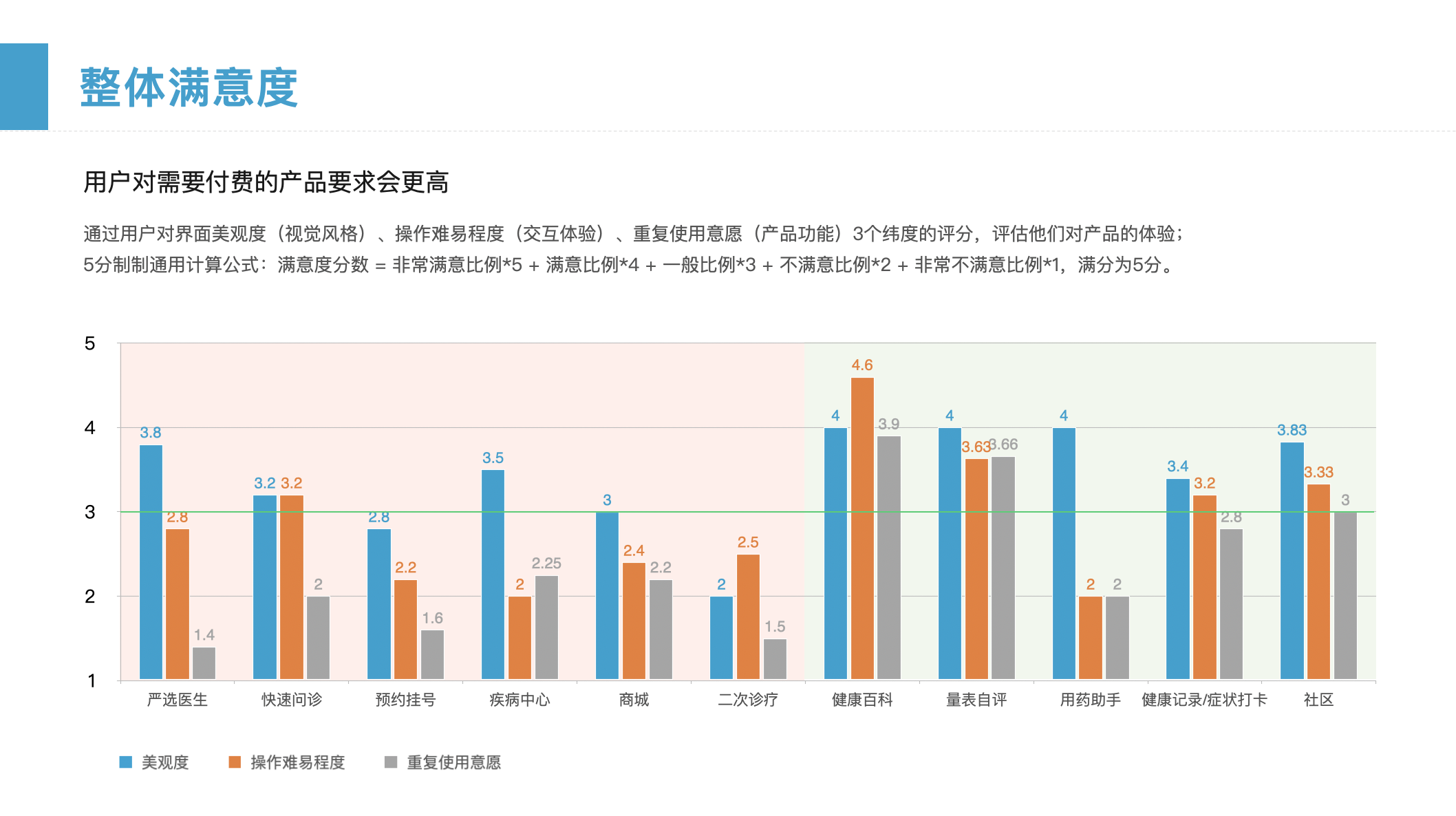
在写报告的过程中,我一直在想关于整体满意度的结论,是放在第一部分还是第二部分,但是鉴于第二部分主要描述问题,所以思虑再三,还是把他放到了第一部分。
我们拿到各模块的数据后,要怎么用着很关键,单个零散的数据是体现不出问题的,只有对比着看才能看出问题。
通过数据对比我们明显能发现,付费用户对产品的整体要求要比增值服务的要求高得多,毕竟不要钱的,好不好用无所谓,好用我就用,不要用我就不用。但是如果是用户花钱了的,那他就需要考虑,我获取到的服务和花的钱是否成正比,这也就间接确定了我们后面问题处理的优先级。

这里建议做个中场页。
前面说过,问题描述采用的总-分-总的节奏,所以最开始描述了一下我们收集到的所有问题的概述,包含,总共多少个问题,已经分类类型的分类占比。

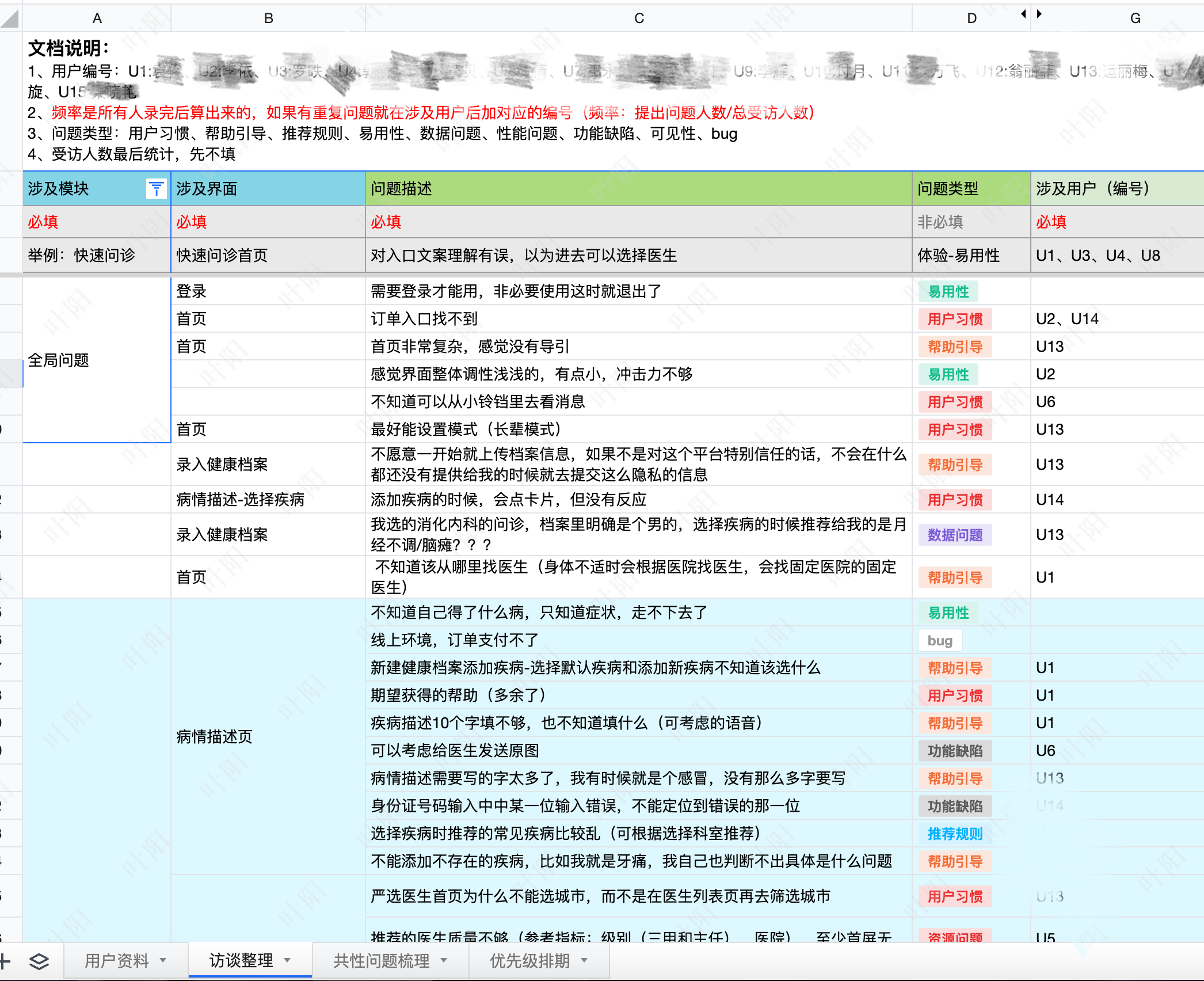
这里分享一个问题整理的表格,表格跟PPT的作用不一样,PPT是为了汇报成果,获取支持,表格是为了后续跟进落地,解决问题。
当然,先把问题整理出来也是为了更好的输出PPT。
共享文档可以让更多人清晰的看到问题,因为汇报的效果比较好,老板给了明确支持,所以汇报后我们将表格发给了各个产品,与设计师配合,认领问题,给出优先级和排期计划,整个过程推进的很顺利。

分结论部分,主要通过用户体验地图去描述用户路径,直观阐述用户使用过程中的情绪和痛点,右边整理出来了需要重点关注的一些点。

用户体验地图主要描述的是用户发现,不一定是问题,属于启发类,可以为后期优化方案的输出提供方向引导。
问题整理则是明确的已知问题描述。



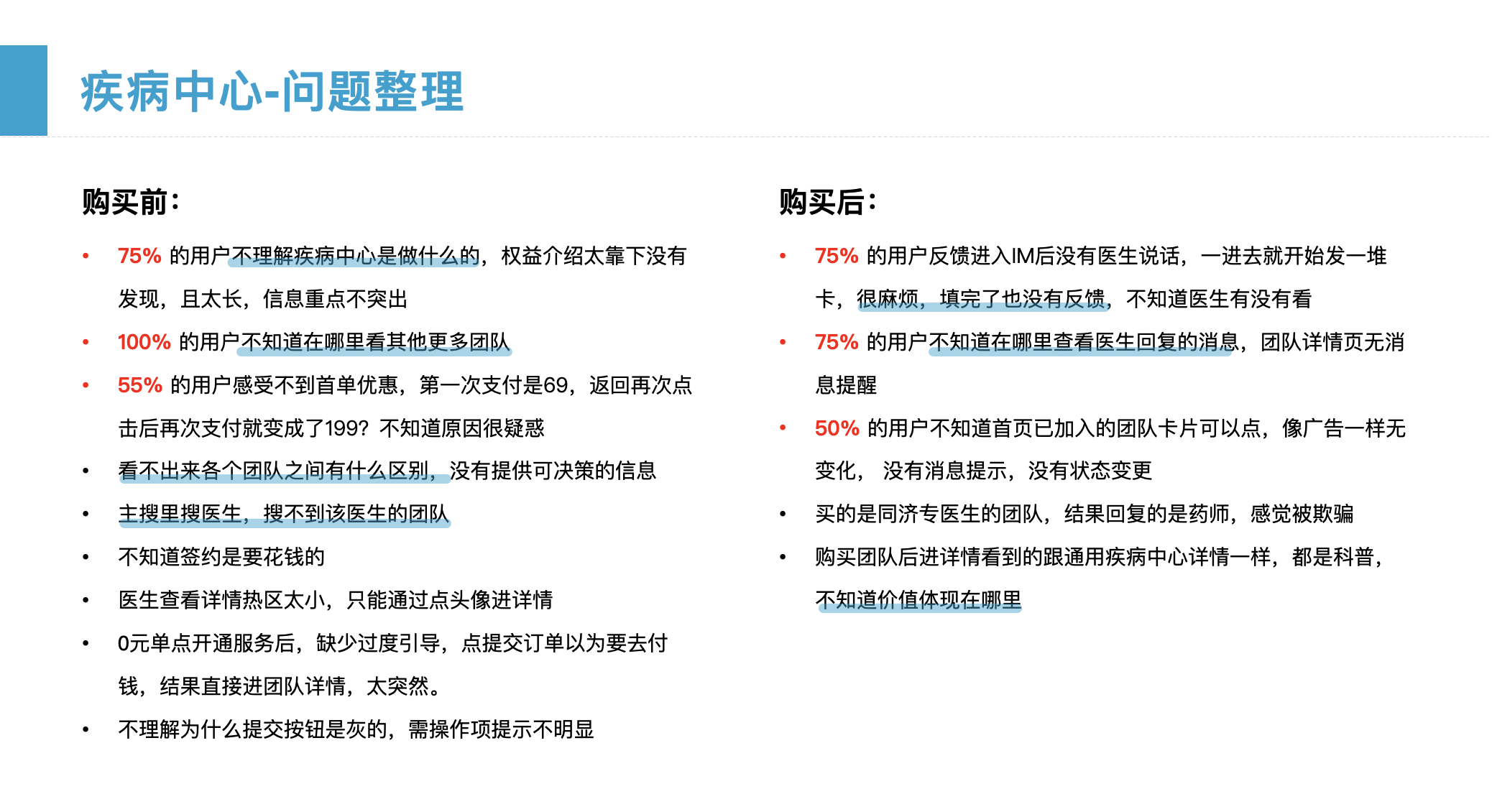
各模块可以根据实际情况去描述各自的问题,这里就挑了几个典型的模块举例了一下,就不一一阐述了。
再来说一下,分结论讲完之后,整理的共性问题。先说问题,再说涉及的模块,体现问题的严重性。

到此,整个PPT就结束了,汇报完成后,老板就开始给各业务线下达任务了,就又回到了表格上,我们把之前的问题以界面纬度进行整理,跟产品确认优先级和排期计划,并与老板就排期计划进行了确认,然后责任到人,目前第一轮优化方案已经在陆续落地中,整个发现问题到推进落地的过程,还是比较顺利的,

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com