用户体验设计是一个动态领域,每年都会为我们带来新的趋势,最近十二个月也不例外。全球新冠病毒大流行和国家封锁使我们与数字世界和现实世界之间的互动方式发生了突然的变化。人们不仅开始在网上花费更多的时间;他们的思考方式和表现方式也发生了不同。
本文主要阐述2021用户体验的趋势,我们相信这将在新的一年里占据主导地位。查看一下您可以利用哪些趋势超越竞争对手并在人群中脱颖而出吧。
我们在2020年UX状态预测中讨论了语音用户界面(VUI)。如今年所示,语音指令仍然是UX设计中最热门的趋势之一。可以肯定地说,明年不应忽略它。
毫无疑问,到2021年,语音聊天机器人和虚拟助手将继续流行。用户在数字体验方面一直在寻求简单性和效率。市场需求,高期望值以及人工智能技术的迅速发展使品牌别无选择,只能在其产品中包含基于语音的功能。
已经有许多企业为广泛的VUI实施奠定了基础。例如,星巴克推出了一种名为My Starbucks Barista的基于AI的聊天机器人。其目标是通过允许用户通过语音命令购买自己喜欢的饮料来改善咖啡订购体验。
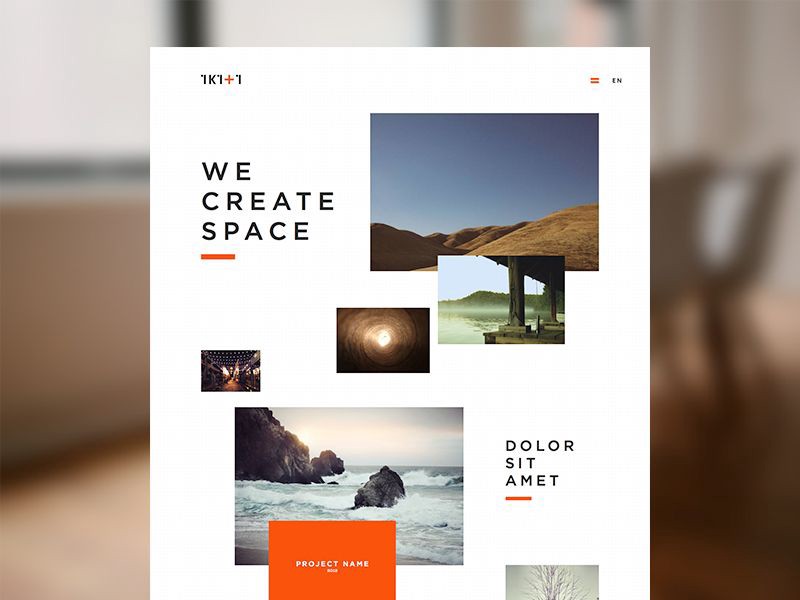
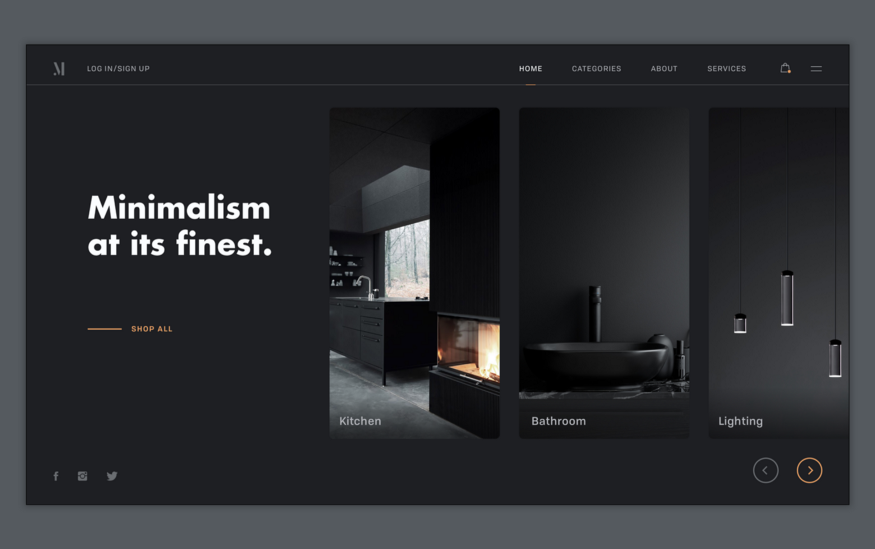
极简主义可能是当今视觉设计中最明显的趋势之一。用户正在体验越来越多的网站所有者想要传递的关键消息。Cookie弹出窗口,打折广告和各种通知旨在吸引和转化网站访问者,但它们也吸引了我们的注意力。这就是简约的以用户为中心的设计应运而生的地方。
但是,“极简主义”并不意味着“沉闷”或“原始”。意思是“优雅”和“高效”。尽管必须使用数量有限的颜色,设计元素和明亮的组合,但UX设计人员仍然有很大的发挥空间。此外,元素的功能最为重要,正确突出产品功能并传达正确信息的能力需要大量的创造力。相反,仅具有装饰目的的组件正逐渐失去其重要性。

内容,消息和导航的清晰度是UX设计的简约方法的另一个重要方面。信息过载对于大多数现代用户来说是一个痛苦,这意味着网站所有者应努力使自己的UX文字简洁明了。
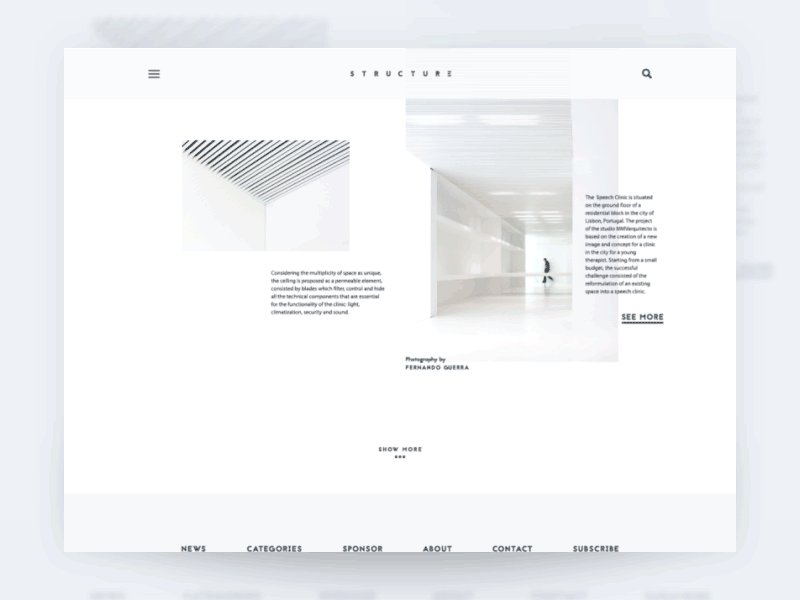
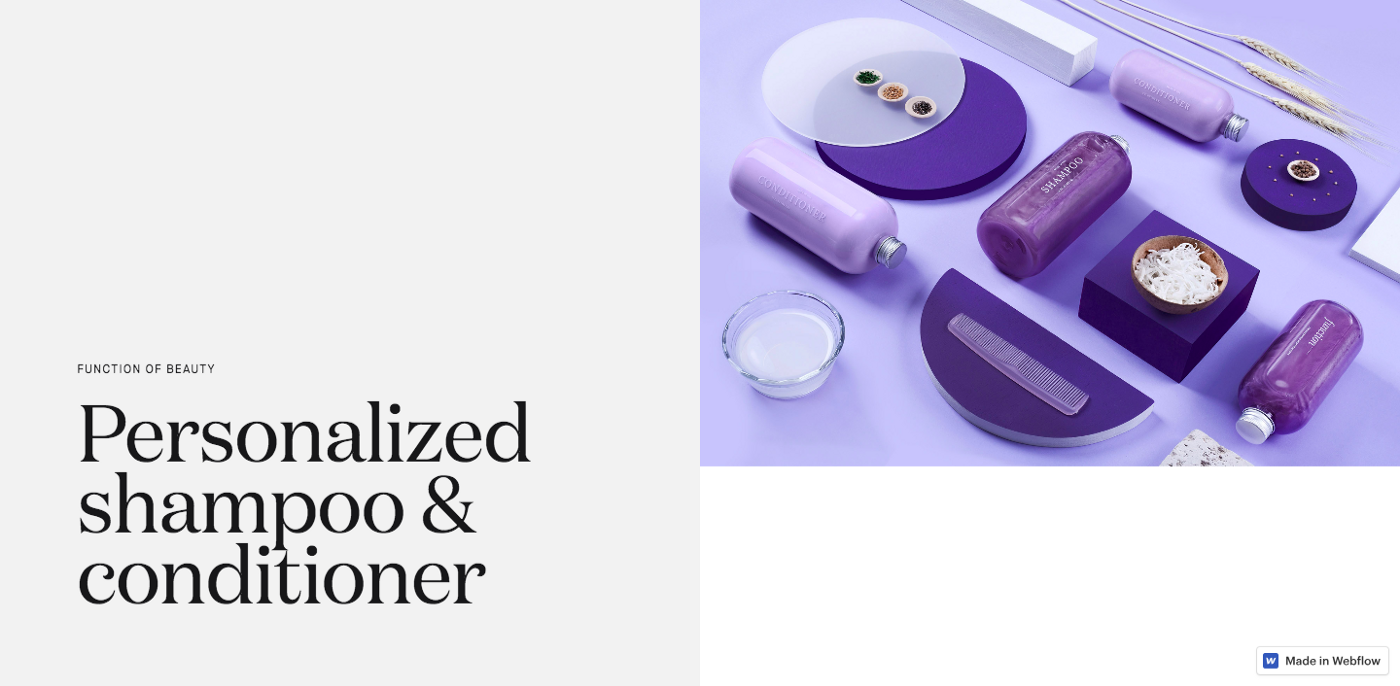
负空间是用户体验设计的一种大趋势,它已经脱离了对简约UI的市场需求。简而言之,负空间是页面布局中对象周围(宏空间)或对象内部(微空间)的空白区域。它已经成为独立的设计元素,在视觉美学和用户体验优化中起着至关重要的作用。谷歌的主页,苹果的官方商店以及一些用Webflow创建的网站就是很好的例子。



留出一定的空间,在设计中添加“寂静的感觉”,必须是始终有意义的。否则,用户可以将其视为缺少信息。负空间的主要功能是整理网页,以吸引用户对关键对象和消息的注意。建立清晰的内容层次结构有助于UX设计人员将用户的注意力吸引到最重要的内容上。

负空间有时也称为“空白区域”或“留白区域”。所有这些术语都是可以互换的。当区域中没有元素时,您还可以在深色模式或任何其他颜色下使用此用户体验趋势。
在发生COVID-19大流行之后的在线体验将与我们习惯的在线体验不同。UX设计以相关方式反映了缺陷。为了使品牌的数字化形象更具关联性,设计师有意在版面设计中实现了一些“缺陷”。 它可以是任何东西,从手绘对象到构图或页面的不寻常元素。

通常,不完美的设计可以很好地证明品牌的身份并突出其独特性。但是,如果要应用这种UX趋势,则必须记住一个关键规则:必须保持平衡。如果你做得过多,那是行不通的。
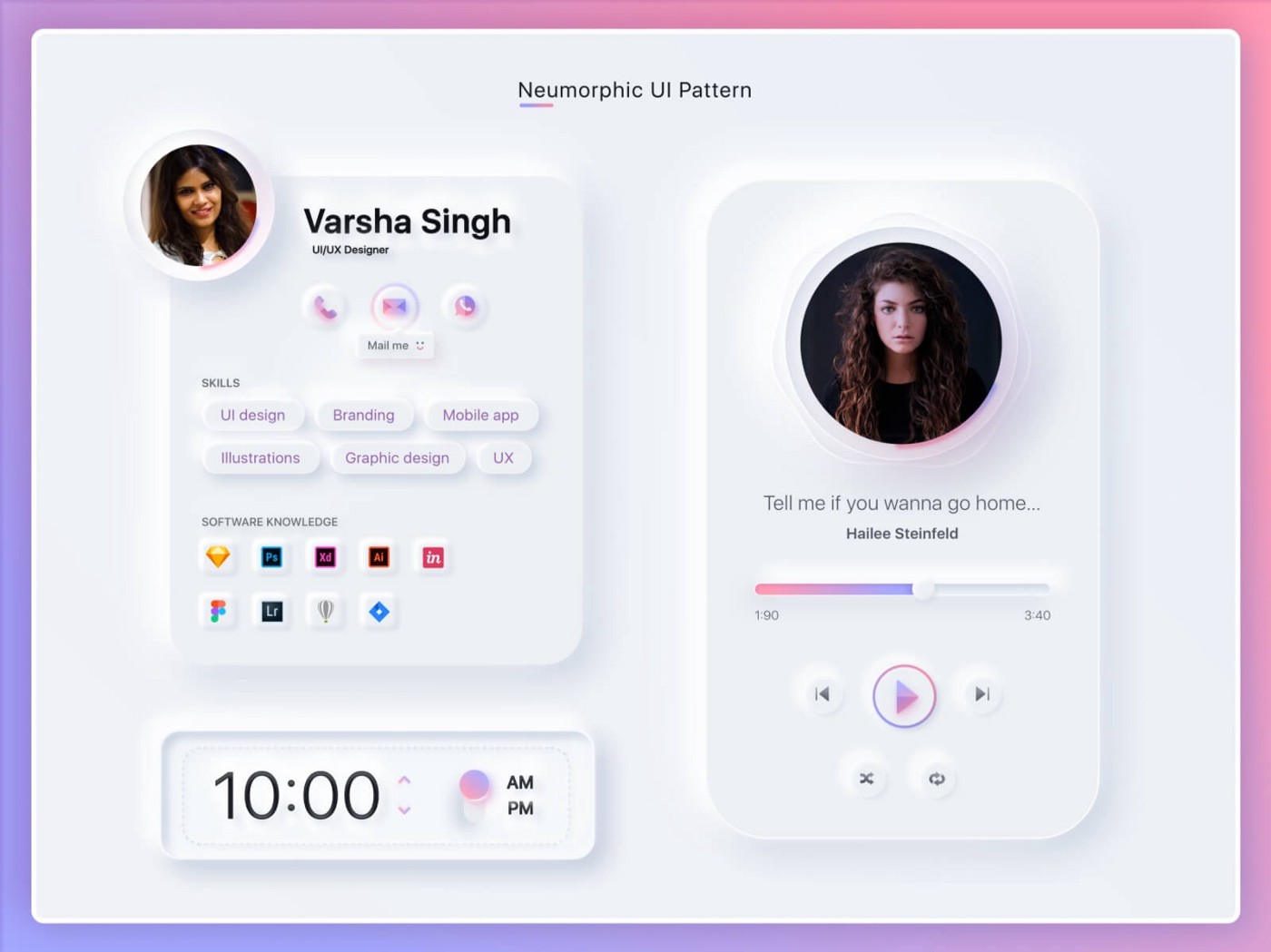
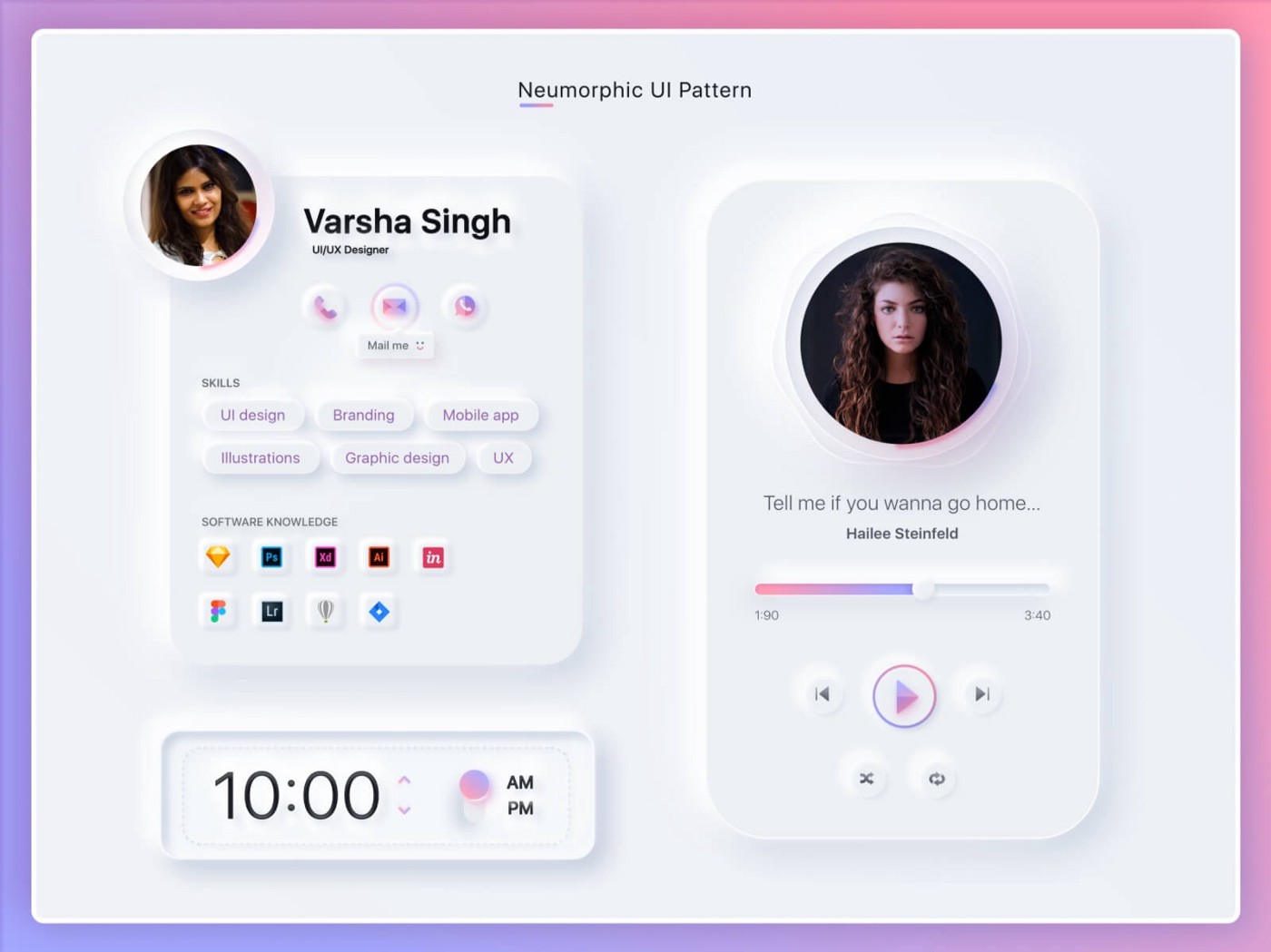
中性风格是UI设计中其他两种大规模方法(拟态和平面设计)的组合,它们通常被认为彼此相对。拟态化是关于模仿现实世界中的物体以及我们与物体交互的方式。
几十年前,当需要使用超现实元素来创建直观且用户友好的UI时,它很流行。垃圾桶就是例子之一。另一方面,平面设计是一个更新的,简化的概念,围绕二维元素,极简主义和鲜艳的色彩。
同质性兼顾了两者的优点。它使用图形强度大的元素,阴影和渐变来使按钮和卡片类似于自然界中的对象,而不是精确地重新创建它们。中性风格不会将现实主义推到极致。取而代之的是,它努力实现浅色和微妙对比度的“柔和”外观。

在过去大约一年的时间里,同质化一直是UI / UX专业人员中讨论最多的主题之一。尽管仍然没有很多真正的数字产品的用户界面遵循这种方法,但许多设计人员对该概念感到兴奋。像Behance和Dribbble这样的专业平台已经包含了许多同态的例子。因此,我们有充分的理由相信,这一趋势最终将在2021年出现在我们的手机和笔记本电脑中。

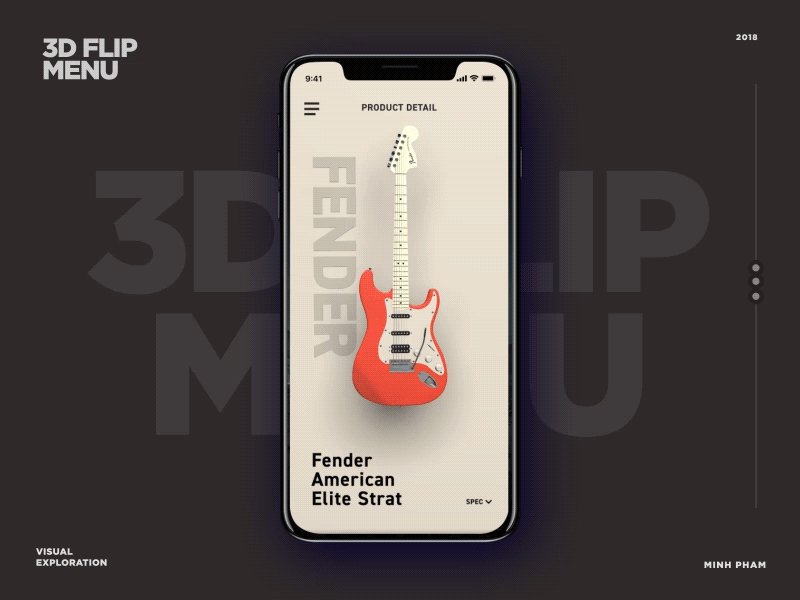
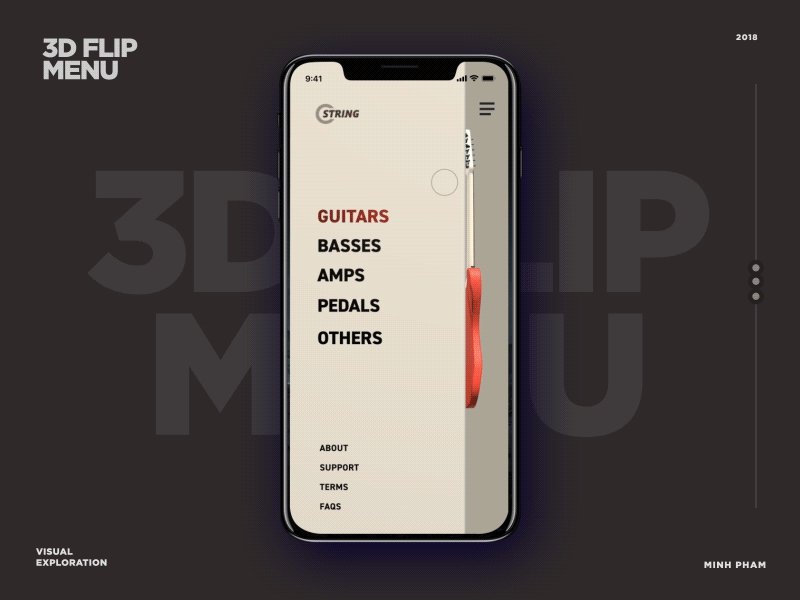
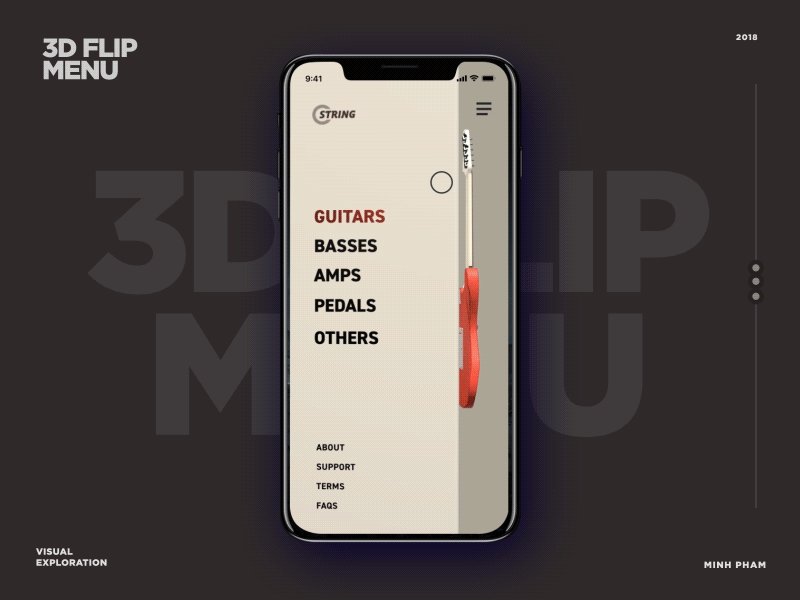
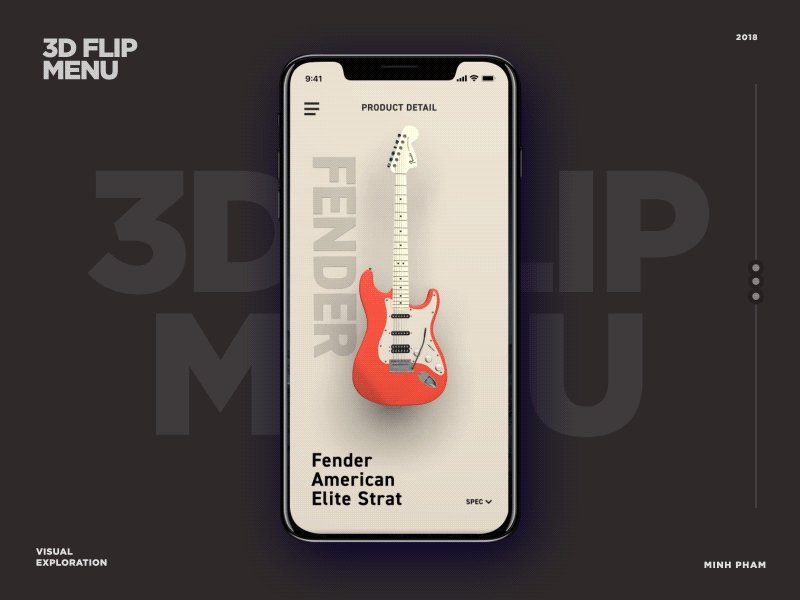
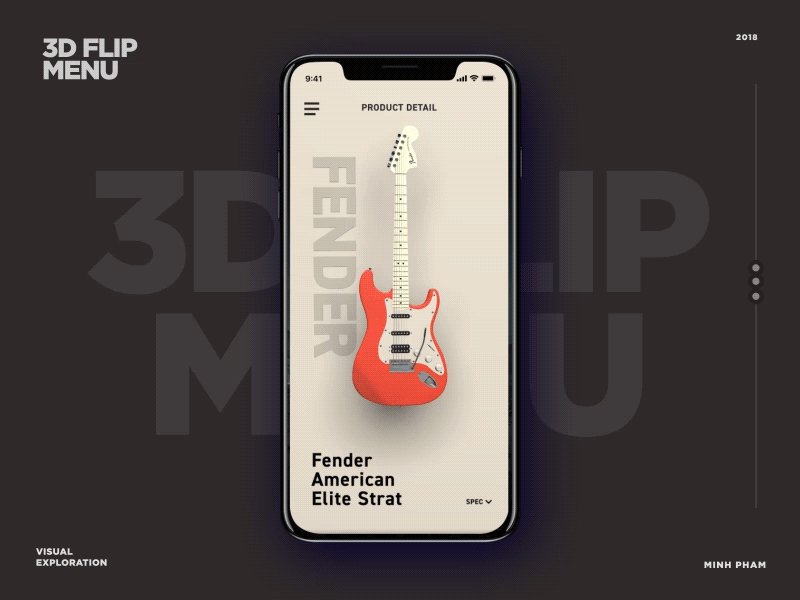
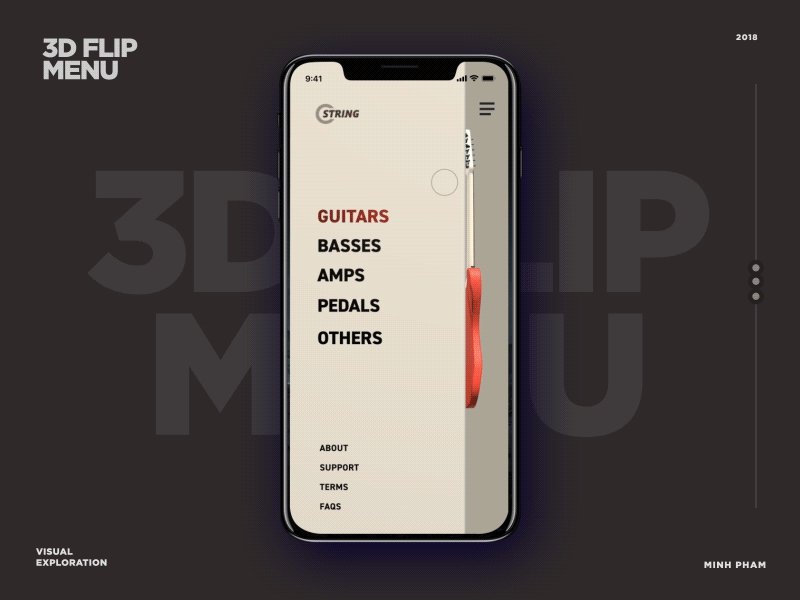
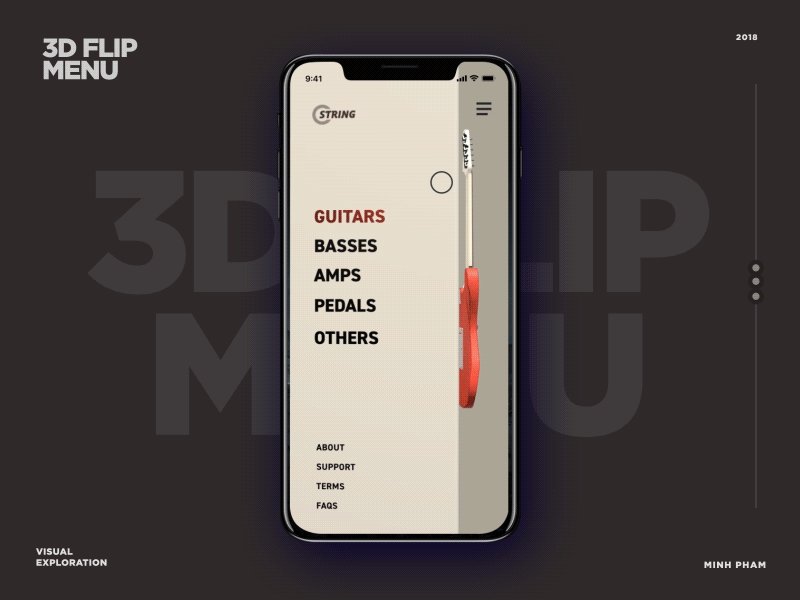
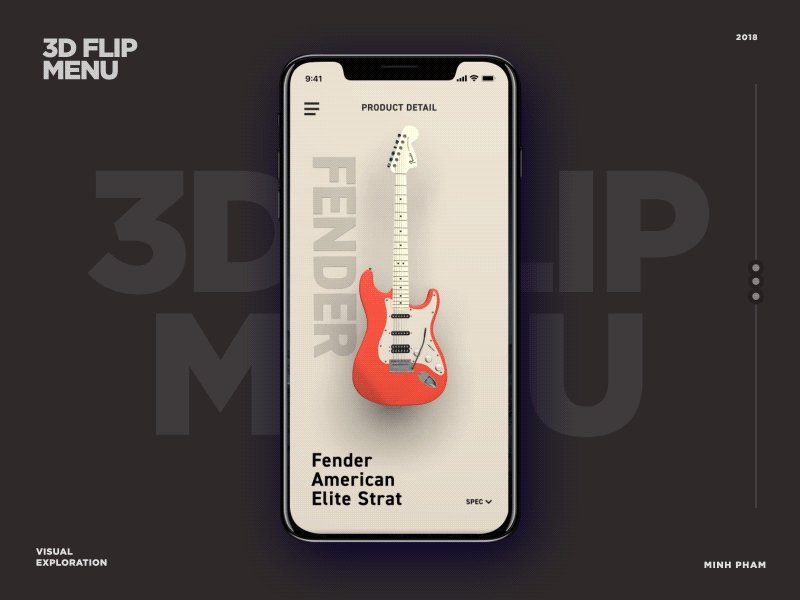
视差效果和3D元素并不是UX设计中的全新内容。我们已经看到了如何在许多Web设计解决方案中实现它们。但是,我们仍然观察到这些用户体验趋势正在逐步普及。
首先,它的使用量显着增加。如今,3D元素和视差效果已不再是网络上奇特的事物。它们更为常见,特别是在代表着脱颖而出的时尚和电子商务品牌的网站和应用上。

另一种趋势是尝试在一个界面中结合视差效果和3D图形。使用视差滚动时,网页背景和前景元素以不同的速度移动。仅凭它就能产生深度感。通过为此添加3D对象,您可以创建一种真正的身临其境的体验,并将在用户的记忆中保留很长时间。

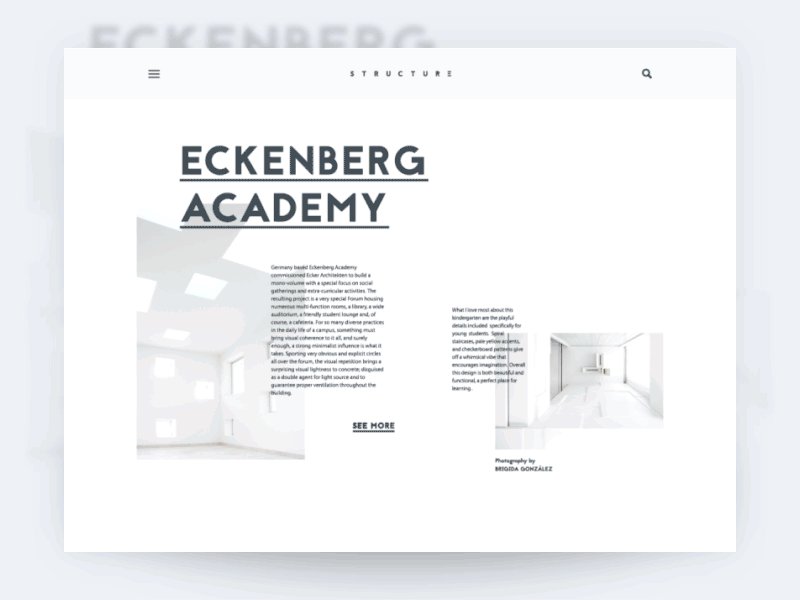
随着我们设备屏幕的变宽,UI / UX设计中出现了不对称趋势。通常,不对称是野兽派的一种属性,这是艺术和网页设计中与极简主义相反的一种风格。但是,如果与其他残酷的设计元素分开使用,它可以使您的网站看起来有趣,同时使它保持微妙和优雅。

不对称布局的UI / UX趋势通常与其他创造性的Web设计技术一起实现,例如破碎的网格,重叠的元素和分割的屏幕。您也可以将不对称性应用于排版。如果操作正确,它将使您的品牌信息更加引人注目和令人难忘。

但是,请务必记住,非对称设计并不意味着“随机放置的UI元素”。在布局上定位对象的不寻常方式应该引导用户的眼睛朝正确的方向前进,并帮助品牌强调重要信息。
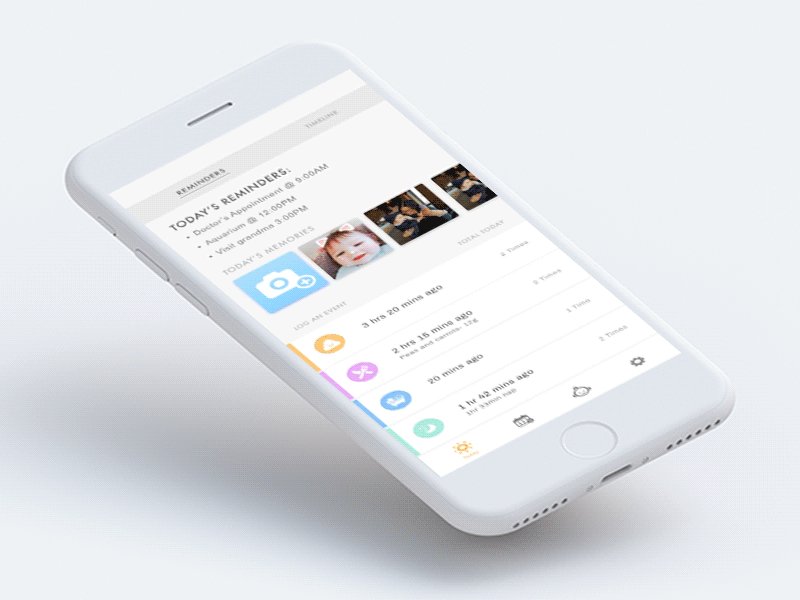
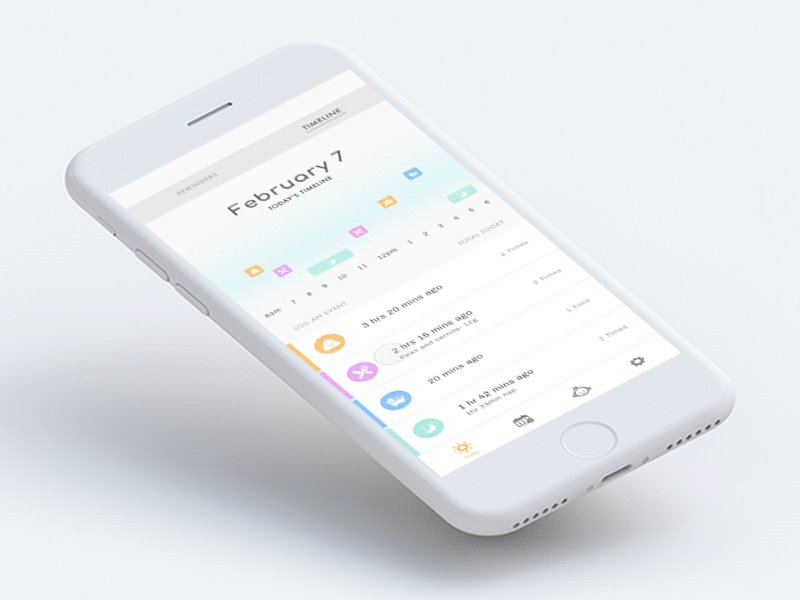
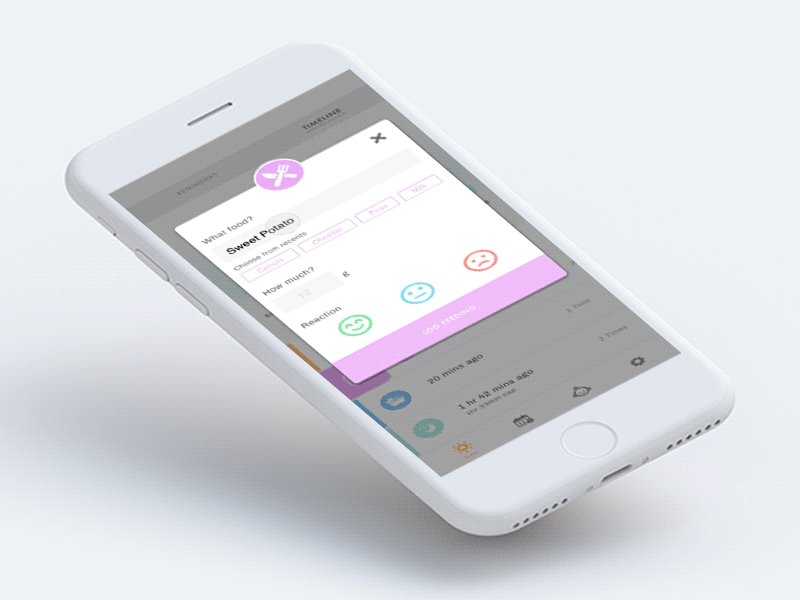
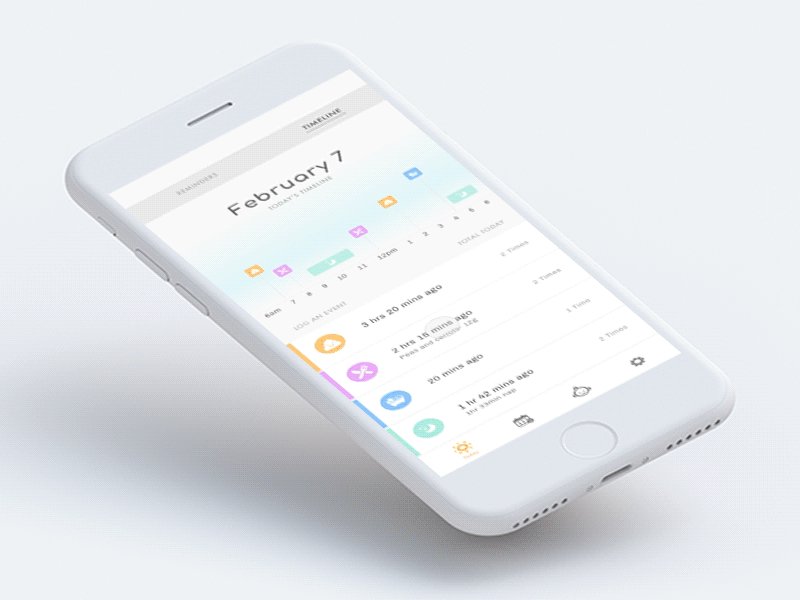
今天,当我们在互联网上进入随机网站时,很可能会看到GIF,微型动画,动画插图或其他一些运动设计元素。动画在用户体验设计中仍然很流行,并且使用频率不断增长。
除了具有视觉吸引力之外,移动物体还可以改善用户参与度并简化导航。他们还可以为数字产品或服务注入生命,使它们更具个性。

如果要在用户界面设计中使用这种软件开发趋势,那么明智地执行此操作至关重要。漂浮在屏幕上没有特定目的的对象可能会使访问者感到困惑,从而促使他们甚至比计划的要早离开网页。动画元素也不应使用户界面不必要地复杂。它们始终必须是相关的,有价值的和平稳的。
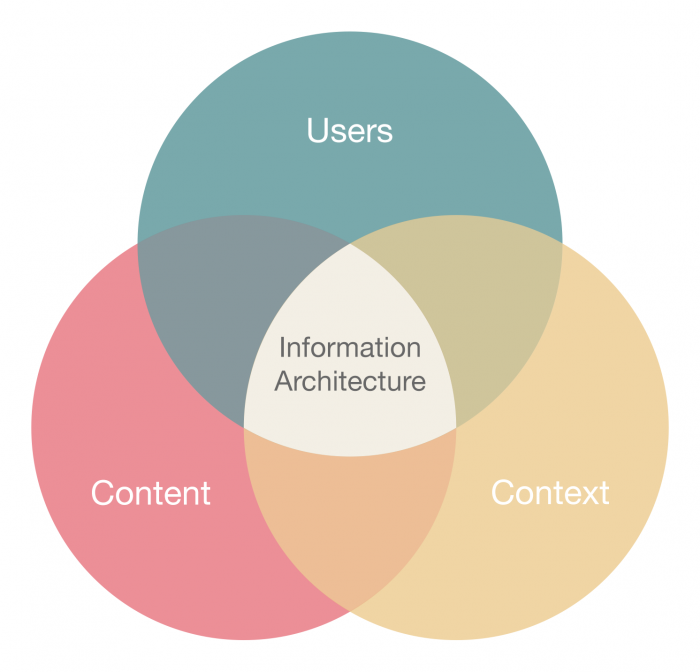
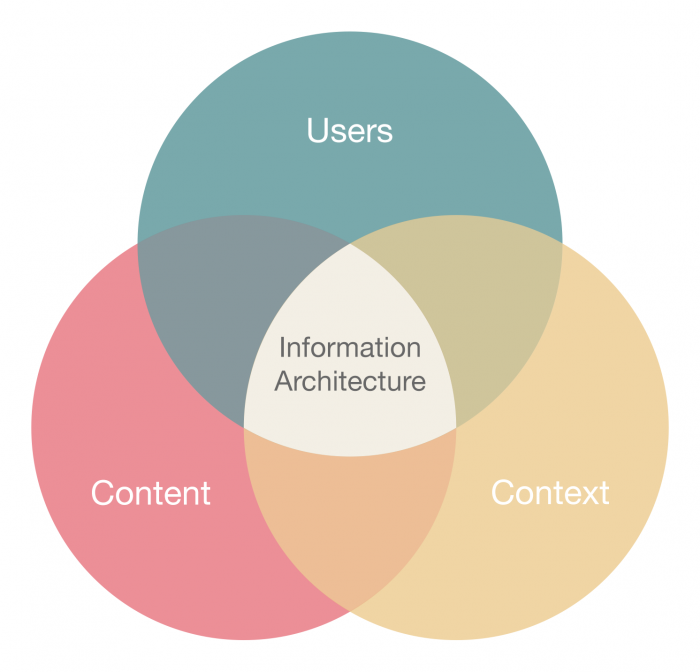
信息体系结构是在页面上组织和构造不同内容的方式。它是以用户为中心的设计(UCD)的基本要素,旨在使用户的数字环境更加舒适。与用户研究和可用性测试一起,构建有效,有用且一致的信息体系结构是UCD流程的必不可少的阶段。

为了创建一个实用的信息体系结构,UX设计人员需要对产品的目标受众,其行为以及使用数字解决方案的原因有深入的了解。用户应该无需花费太多精力就能获得所需的结果。因此,在设计过程的线框阶段始终必须考虑用户的目标,清晰的导航和内容表示(包括盲点监视)。
我们创建此文章是为了让您在当今竞争异常激烈的数字世界中站稳脚跟。这里提到的所有UX趋势绝对可以改善几乎每个软件解决方案或网站的用户体验。即使用户期望很高,它们也可以使您的产品在视觉上对目标受众更具吸引力。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户体验设计是一个动态领域,每年都会为我们带来新的趋势,最近十二个月也不例外。全球新冠病毒大流行和国家封锁使我们与数字世界和现实世界之间的互动方式发生了突然的变化。人们不仅开始在网上花费更多的时间;他们的思考方式和表现方式也发生了不同。
本文主要阐述2021用户体验的趋势,我们相信这将在新的一年里占据主导地位。查看一下您可以利用哪些趋势超越竞争对手并在人群中脱颖而出吧。
我们在2020年UX状态预测中讨论了语音用户界面(VUI)。如今年所示,语音指令仍然是UX设计中最热门的趋势之一。可以肯定地说,明年不应忽略它。
毫无疑问,到2021年,语音聊天机器人和虚拟助手将继续流行。用户在数字体验方面一直在寻求简单性和效率。市场需求,高期望值以及人工智能技术的迅速发展使品牌别无选择,只能在其产品中包含基于语音的功能。
已经有许多企业为广泛的VUI实施奠定了基础。例如,星巴克推出了一种名为My Starbucks Barista的基于AI的聊天机器人。其目标是通过允许用户通过语音命令购买自己喜欢的饮料来改善咖啡订购体验。
极简主义可能是当今视觉设计中最明显的趋势之一。用户正在体验越来越多的网站所有者想要传递的关键消息。Cookie弹出窗口,打折广告和各种通知旨在吸引和转化网站访问者,但它们也吸引了我们的注意力。这就是简约的以用户为中心的设计应运而生的地方。
但是,“极简主义”并不意味着“沉闷”或“原始”。意思是“优雅”和“高效”。尽管必须使用数量有限的颜色,设计元素和明亮的组合,但UX设计人员仍然有很大的发挥空间。此外,元素的功能最为重要,正确突出产品功能并传达正确信息的能力需要大量的创造力。相反,仅具有装饰目的的组件正逐渐失去其重要性。

内容,消息和导航的清晰度是UX设计的简约方法的另一个重要方面。信息过载对于大多数现代用户来说是一个痛苦,这意味着网站所有者应努力使自己的UX文字简洁明了。
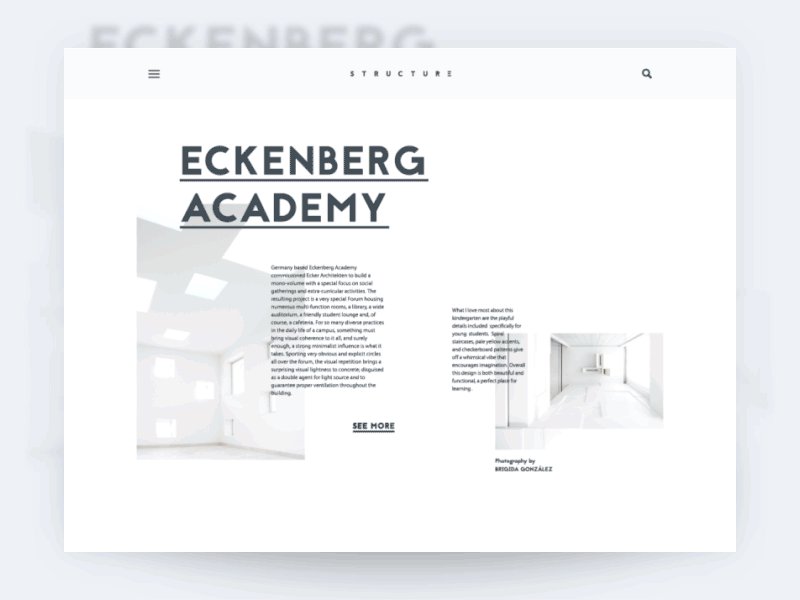
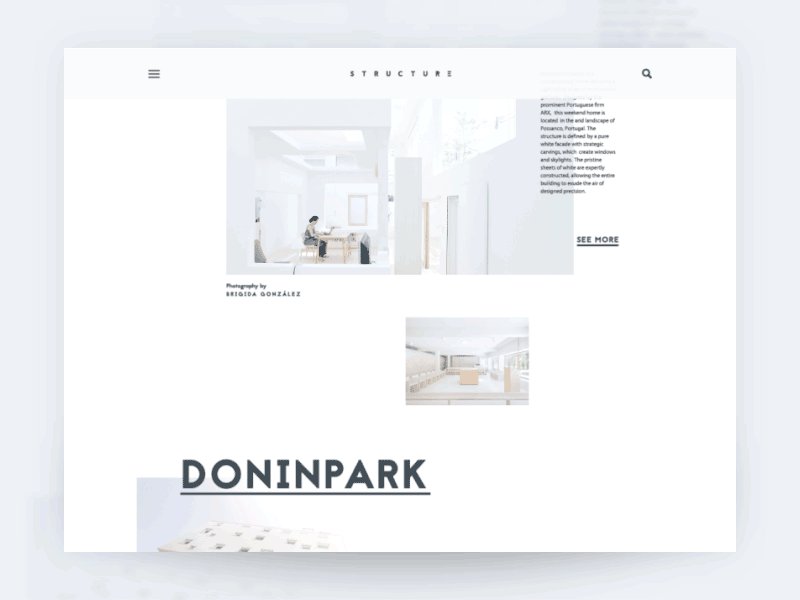
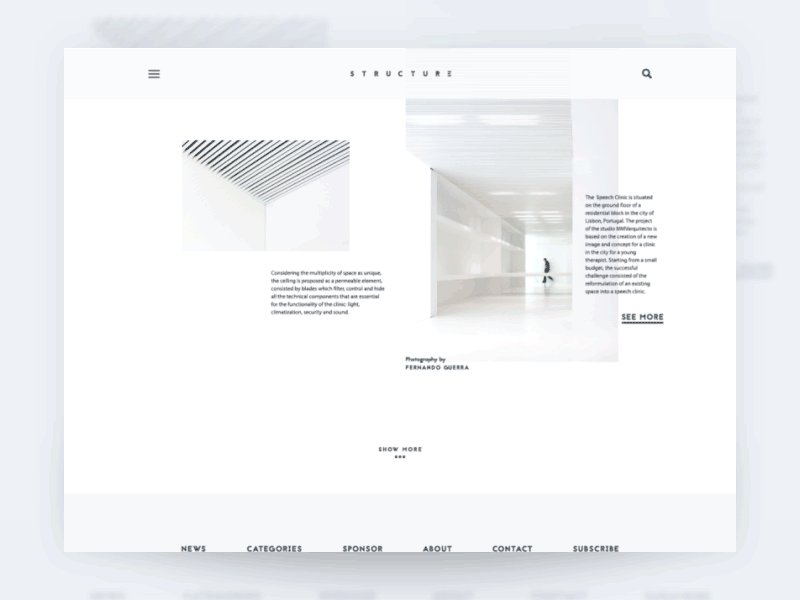
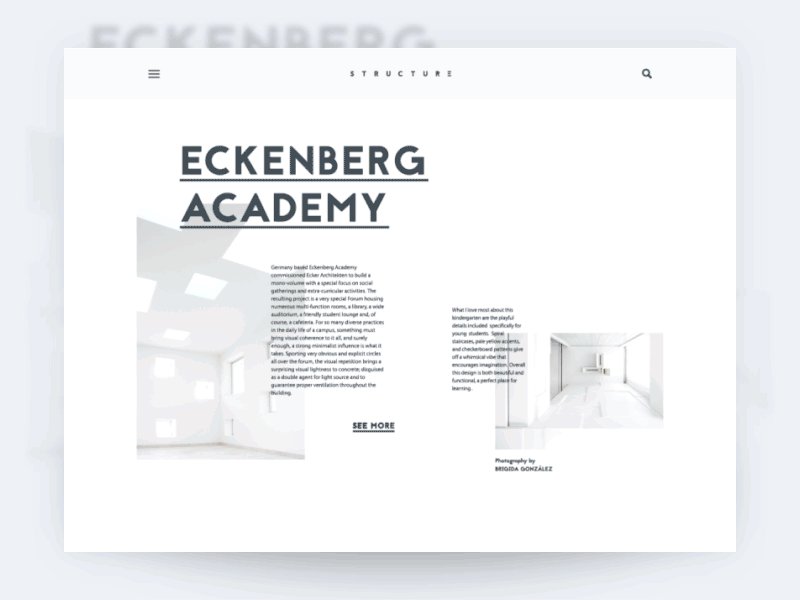
负空间是用户体验设计的一种大趋势,它已经脱离了对简约UI的市场需求。简而言之,负空间是页面布局中对象周围(宏空间)或对象内部(微空间)的空白区域。它已经成为独立的设计元素,在视觉美学和用户体验优化中起着至关重要的作用。谷歌的主页,苹果的官方商店以及一些用Webflow创建的网站就是很好的例子。



留出一定的空间,在设计中添加“寂静的感觉”,必须是始终有意义的。否则,用户可以将其视为缺少信息。负空间的主要功能是整理网页,以吸引用户对关键对象和消息的注意。建立清晰的内容层次结构有助于UX设计人员将用户的注意力吸引到最重要的内容上。

负空间有时也称为“空白区域”或“留白区域”。所有这些术语都是可以互换的。当区域中没有元素时,您还可以在深色模式或任何其他颜色下使用此用户体验趋势。
在发生COVID-19大流行之后的在线体验将与我们习惯的在线体验不同。UX设计以相关方式反映了缺陷。为了使品牌的数字化形象更具关联性,设计师有意在版面设计中实现了一些“缺陷”。 它可以是任何东西,从手绘对象到构图或页面的不寻常元素。

通常,不完美的设计可以很好地证明品牌的身份并突出其独特性。但是,如果要应用这种UX趋势,则必须记住一个关键规则:必须保持平衡。如果你做得过多,那是行不通的。
中性风格是UI设计中其他两种大规模方法(拟态和平面设计)的组合,它们通常被认为彼此相对。拟态化是关于模仿现实世界中的物体以及我们与物体交互的方式。
几十年前,当需要使用超现实元素来创建直观且用户友好的UI时,它很流行。垃圾桶就是例子之一。另一方面,平面设计是一个更新的,简化的概念,围绕二维元素,极简主义和鲜艳的色彩。
同质性兼顾了两者的优点。它使用图形强度大的元素,阴影和渐变来使按钮和卡片类似于自然界中的对象,而不是精确地重新创建它们。中性风格不会将现实主义推到极致。取而代之的是,它努力实现浅色和微妙对比度的“柔和”外观。

在过去大约一年的时间里,同质化一直是UI / UX专业人员中讨论最多的主题之一。尽管仍然没有很多真正的数字产品的用户界面遵循这种方法,但许多设计人员对该概念感到兴奋。像Behance和Dribbble这样的专业平台已经包含了许多同态的例子。因此,我们有充分的理由相信,这一趋势最终将在2021年出现在我们的手机和笔记本电脑中。

视差效果和3D元素并不是UX设计中的全新内容。我们已经看到了如何在许多Web设计解决方案中实现它们。但是,我们仍然观察到这些用户体验趋势正在逐步普及。
首先,它的使用量显着增加。如今,3D元素和视差效果已不再是网络上奇特的事物。它们更为常见,特别是在代表着脱颖而出的时尚和电子商务品牌的网站和应用上。

另一种趋势是尝试在一个界面中结合视差效果和3D图形。使用视差滚动时,网页背景和前景元素以不同的速度移动。仅凭它就能产生深度感。通过为此添加3D对象,您可以创建一种真正的身临其境的体验,并将在用户的记忆中保留很长时间。

随着我们设备屏幕的变宽,UI / UX设计中出现了不对称趋势。通常,不对称是野兽派的一种属性,这是艺术和网页设计中与极简主义相反的一种风格。但是,如果与其他残酷的设计元素分开使用,它可以使您的网站看起来有趣,同时使它保持微妙和优雅。

不对称布局的UI / UX趋势通常与其他创造性的Web设计技术一起实现,例如破碎的网格,重叠的元素和分割的屏幕。您也可以将不对称性应用于排版。如果操作正确,它将使您的品牌信息更加引人注目和令人难忘。

但是,请务必记住,非对称设计并不意味着“随机放置的UI元素”。在布局上定位对象的不寻常方式应该引导用户的眼睛朝正确的方向前进,并帮助品牌强调重要信息。
今天,当我们在互联网上进入随机网站时,很可能会看到GIF,微型动画,动画插图或其他一些运动设计元素。动画在用户体验设计中仍然很流行,并且使用频率不断增长。
除了具有视觉吸引力之外,移动物体还可以改善用户参与度并简化导航。他们还可以为数字产品或服务注入生命,使它们更具个性。

如果要在用户界面设计中使用这种软件开发趋势,那么明智地执行此操作至关重要。漂浮在屏幕上没有特定目的的对象可能会使访问者感到困惑,从而促使他们甚至比计划的要早离开网页。动画元素也不应使用户界面不必要地复杂。它们始终必须是相关的,有价值的和平稳的。
信息体系结构是在页面上组织和构造不同内容的方式。它是以用户为中心的设计(UCD)的基本要素,旨在使用户的数字环境更加舒适。与用户研究和可用性测试一起,构建有效,有用且一致的信息体系结构是UCD流程的必不可少的阶段。

为了创建一个实用的信息体系结构,UX设计人员需要对产品的目标受众,其行为以及使用数字解决方案的原因有深入的了解。用户应该无需花费太多精力就能获得所需的结果。因此,在设计过程的线框阶段始终必须考虑用户的目标,清晰的导航和内容表示(包括盲点监视)。
我们创建此文章是为了让您在当今竞争异常激烈的数字世界中站稳脚跟。这里提到的所有UX趋势绝对可以改善几乎每个软件解决方案或网站的用户体验。即使用户期望很高,它们也可以使您的产品在视觉上对目标受众更具吸引力。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从移动屏幕到大型电视,深色的UI界面随处可见。深色模式可以表达力量、奢华、精致和优雅,但这种设计模式也会带来很多挑战,应用不当难免会被用户吐槽。所以开始设计前,大家最好深色熟虑下,是否真的需要做深色。
物理学家说,黑色并不是一种真正的颜色,它没有光。艾萨克·牛顿爵士在通过棱镜照耀阳光的实验中,甚至没有将黑色包含在颜色光谱中。
在色彩心理学中,大多数色彩代表不同的人、不同的事物。西方文化里,黑色常与死亡、神秘和邪恶联系在一起;绿色与生长、自然相关;蓝色可以使人平静,因为它让人联想到天空和水,所以,颜色是饱含情感的。其他影响还来自文化,例如紫色仍与奢侈品联系在一起,在许多古代文化中,紫色是昂贵稀有的,只有贵族才能负担得起。
深色界面的数字产品,是未来发展的一大趋势。人们常说,这种模式可以减轻眼睛疲劳,但并没有相关证据表明是真的。在某些情况下,它还代表着节省电池寿命,也是一种美学意义上的选择。

并非所有界面都适合深色主题。设计师应考虑品牌契合度、文化适应性和颜色心理学,在选择搭配时考虑情感影响,虽然这些因素不容易平衡。针对千禧一代的金融类应用程序,可能会用深色模式营造炫酷的效果,但对于以大众作为目标人群的银行网站就不太合适了。当用户想要查看自己的余额与支付账单时,太黑暗、太时髦都会显得华丽不实用。
B2B SaaS应用程序的深色模式很难设计,标准的Web UI组件(例如数据表、窗口小部件、表单和下拉菜单)在深色界面中看起来可能很奇怪。由于许多配色方案不适用于深色界面,对于某些品牌和产品来说,深色模式并不是最优选择。
从未接触过深色模式的设计师,如果想要搭建一个深色界面,不妨参照以下条件,先来判断下是否需要,什么情况下建议使用深色模式?
-当设计版面相对稀疏,极简型的内容比较少时;
-适用于连贯呈现的内容,例如夜间娱乐应用程序;
-想要创造醒目的戏剧性外观时。
以下这些情况下不建议使用深色模式:
-出现大量文本时(在深色背景上阅读相对困难);
-当设计需要多种颜色时。

深色模式下的桌面应用信息中心 by Ramotion
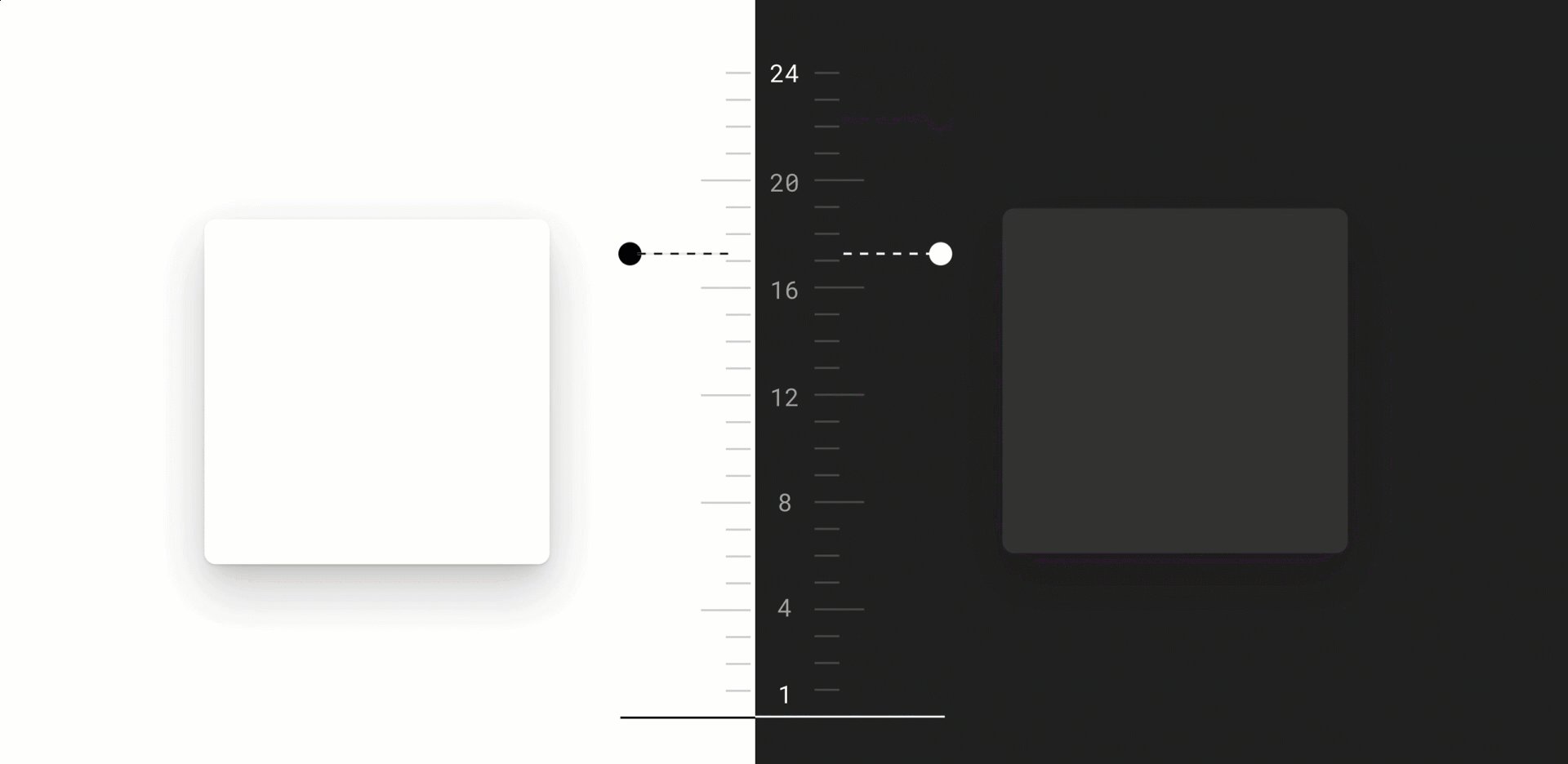
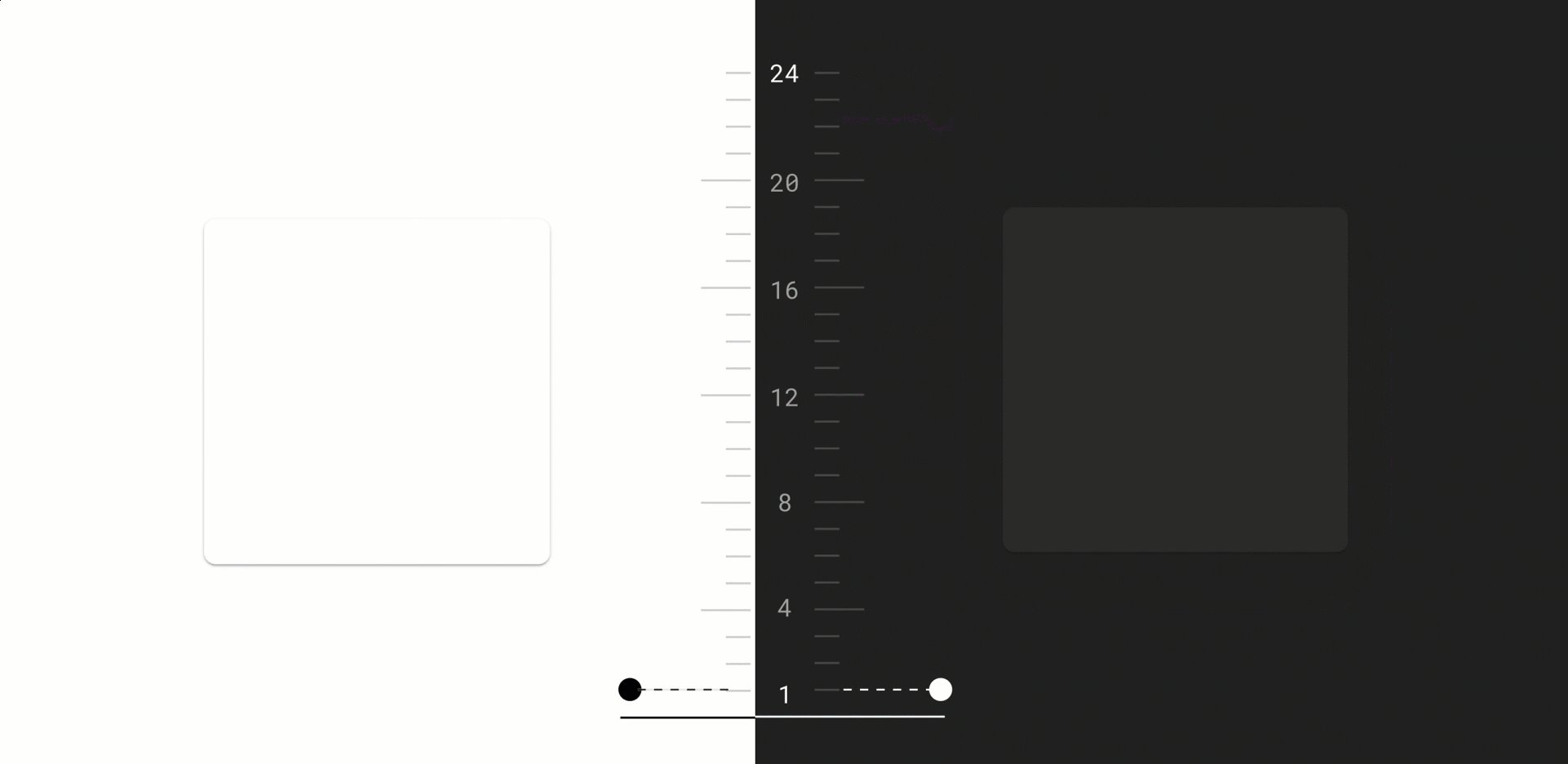
深色模式并不非要设计成黑色的,你可以将它理解为是一种「低光」模式。设计的核心点之一,就是表达出足够的对比度,这样视觉元素就会被分离开,且文本也会变得清晰易读。大多数设计师认为多用黑色,是获得强烈对比度的最佳选择。我的建议是,最好不要将纯黑色(#000000)用于背景或者尽量少用,把它留给其他UI元素,比如较小的图形或边框性质类的图形。
Google的Material Design深色模式,推荐使用深灰色(#121212)作为界面主色,目的是为了表达出更有深度的空间感。在定义配色方案时,往深灰中添加一些微妙的深蓝色,可以让数字产品的界面拥有更好的深色调性。

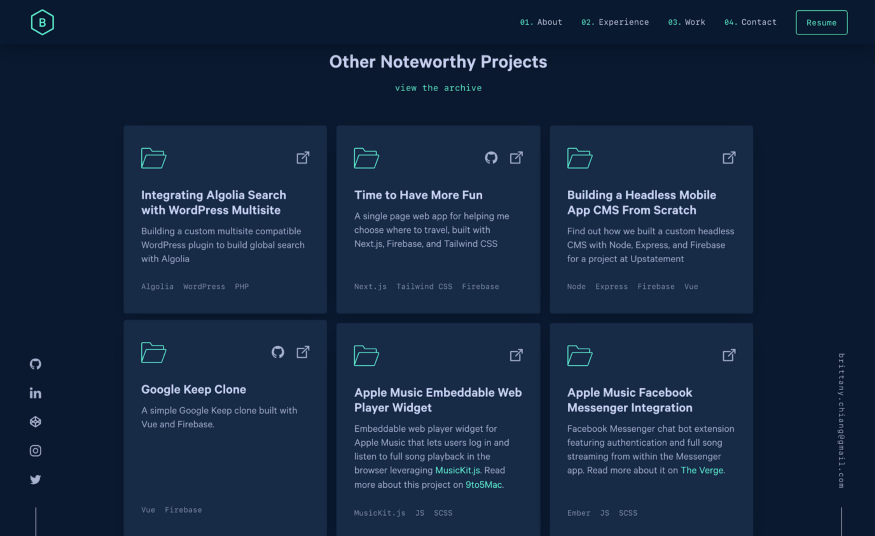
Brittany Chiang网站将深灰色与蓝色融合,形成了令人愉悦的深色模式
使用灰色的优点在于,它给了设计师更多发挥的空间,去表达更广泛的颜色。灰色调同深蓝色有同样功能,帮助画面更有深度,也更轻松地看到元素阴影。
需要特别注意深色模式中的文本对比,网页内容可访问性指南(WCAG)要求——「文本的视觉呈现对比度,至少应为4.5:1」,大型文本的对比度至少在3:1。设计师需要确保文字内容在黑暗模式下能够清晰可辨认。
另外,测试其他UI元素(例如卡片、按钮、字段和各种显示器上的图标)之间的对比也是一个好办法。如果UI元素之间没有突出的对比,那么设计就需要调整下了,枯燥无味的设计对于用户来说也是一种折磨。

左侧的深色模式中,文本和背景之间的对比明显不足
颜色在深色模式中非常突出,最好使用浅色、饱和度低的配色方案,避免过于刺激视觉。颜色与文本一起使用时,需要参照WCAG的AA标准,至少4.5:1。Google建议颜色数量不必太多,使界面都处于深色中。

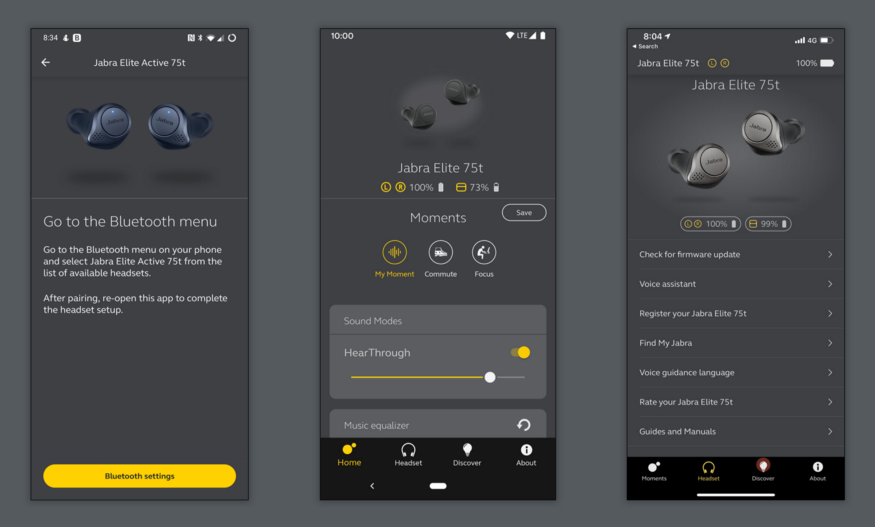
Jabra Sound +应用程序只给深色模式配色选择了2-3种颜色
适宜的配色方案能营造出非常好的对比效果。Colorable在线工具,只要输入色号就能看到文本和背景色组合在一起是否合适;Google的Material Design网站上也有一个调色板生成器,设计师可以使用它创建调色板,应用到UI上。
文字和基本元素(例如按钮和图标)在深色背景上显示时应符合易读性标准。如上面的Jabra Sound +应用程序所示,文本和图标可以使用白色以外的颜色进行搭配。
“使用强烈对比色来提高可读性。人们对于颜色的感知会受到许多因素影响,包括字号、字重、颜色亮度、屏幕分辨率和照明条件。” ——Apple人机界面指南

深色模式并不需要大量颜色来堆砌
成功的深色模式设计,需要巧妙利用负空间。如果设计不当,会使数字产品显得笨拙与沉重。为了平衡这一点,设计师可以利用极简主义中的负空间,让深色界面更轻巧,也能让用户更容易识别信息内容。
UI元素周围的大量负空间使界面被重新定义,而且元素也不会出现密集与混乱感。如果没有呼吸空间,用户在阅读界面时,可能很快的略过,因为大脑没有快速的识别出重要内容。
充斥着太多元素和文本的界面,是导致深色模式体验差的祸根。设计师需要仔细考虑深色模式中的视觉层次结构,从而提升用户体验。

极简主义的深色模式界面 by Denys Tyrynskyi
深色模式中的每一段文字都需要仔细检查,更需要关注2个方面——可读性和对比性。首先,界面中的文本必须足够大,以确保清晰易读(深色背景上的小文字,阅读起来体验很差);其次,文本和背景之间必须有明显的对比。设计师可以通过增加对比度,为较小的文本调整字体大小、字符间距和行高,去优化可读性问题。
W3C AAA建议常规尺寸的文本(如果不是粗体,则小于18pt)的对比度至少应为7:1。这也适用于其他UI元素——图标、文本图像和文本标签(按钮标签),设计师有责任确保所有人都能正确应用界面。
深色模式中应用优秀字体很有必要,像Google字体和字体库,以及Adobe Typekit都能提供便捷的设计支持。

AirPods Pro页面使用超大字体和强烈的对比,以达到最好的效果
深色模式不应该是平淡的,在正常明亮模式下,元素的高光或是阴影都会让界面产生深度感。而深色界面更具挑战性,建议设计师可以使用类似3-4多个层面,以及相应的配色方案来传达深度感。
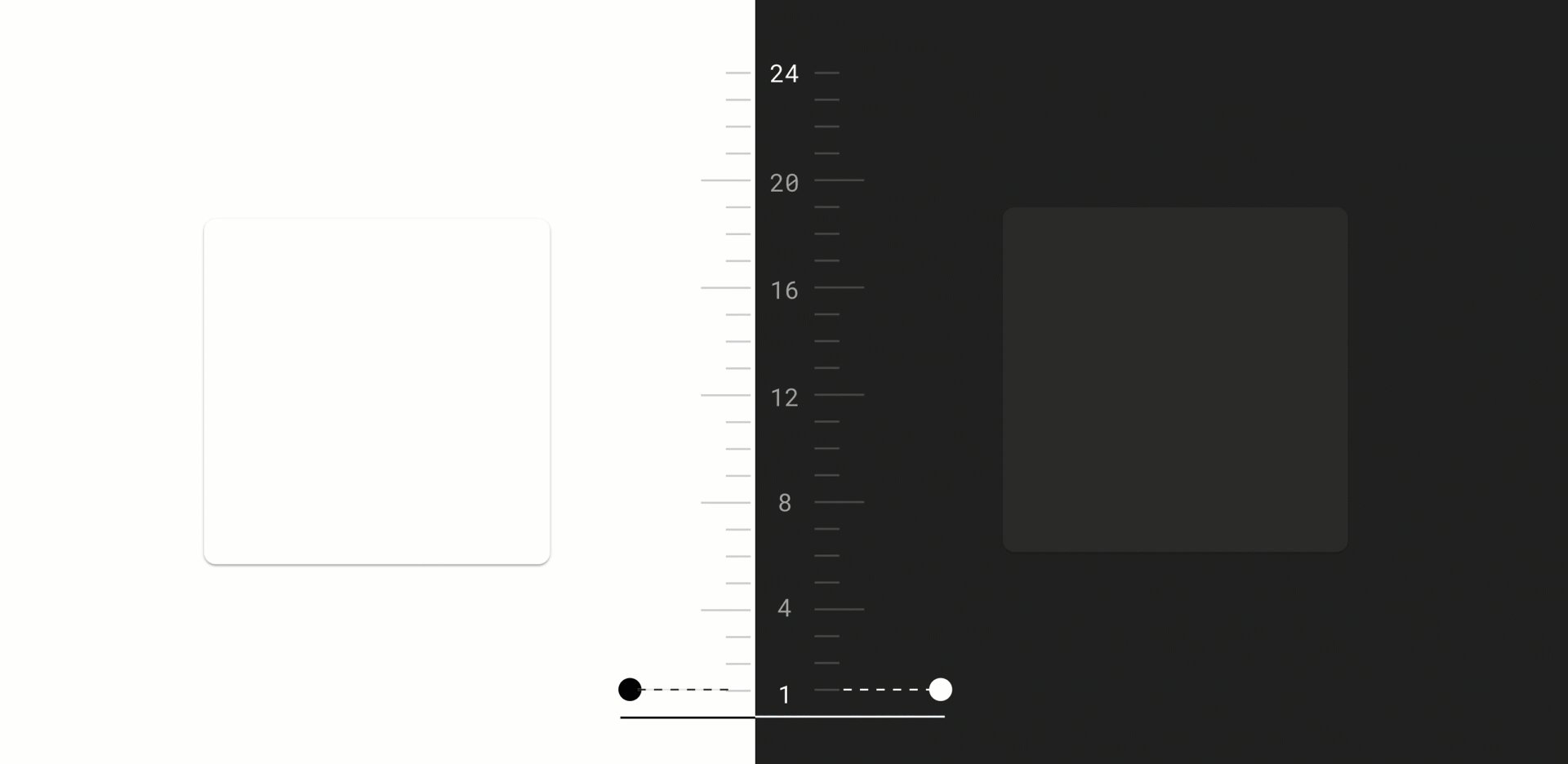
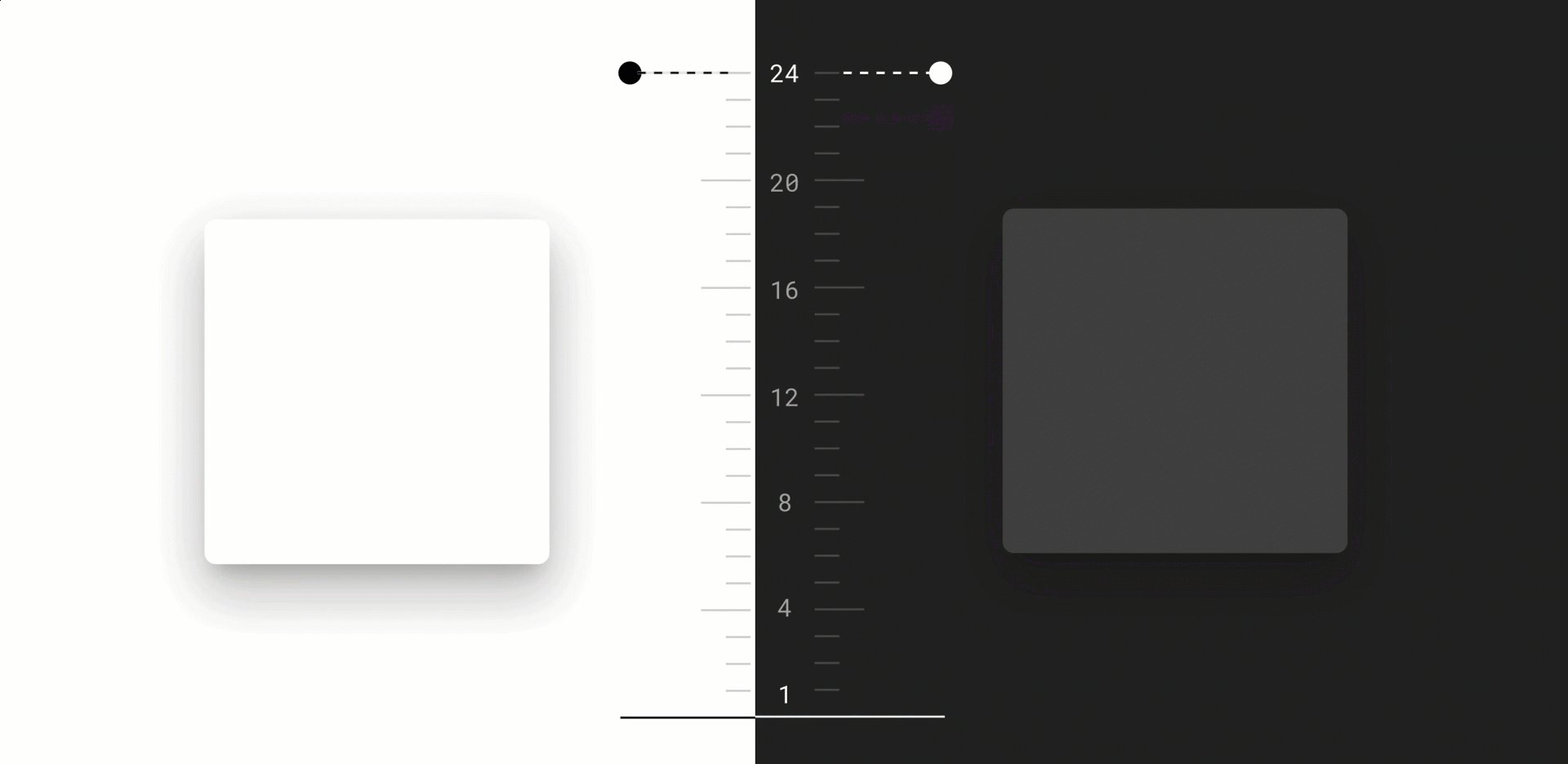
为什么要有深度?深度感是与物理世界的一种呼应。我们的视觉有深度感知的能力,因为人们是生活在3D世界中的。表面的照明方式不同,以表示不同的海拔高度。位置越高,越接近隐式光源,表面就越亮。一个非常亮的表面,更容易区分组件之间的高度,还有助于查看阴影,使每个表面的边缘线更明显。

表面越亮,越接近隐藏光源 by Material Design
设置每个级别的表面颜色需要小心,建议不要超过4或5个级别,最好在设计系统中将元素的文本颜色指定为纯黑色(#000000),以在浅灰色背景上实现良好的对比度。
基于上述原则,以下是一些优秀的深色模式示例:

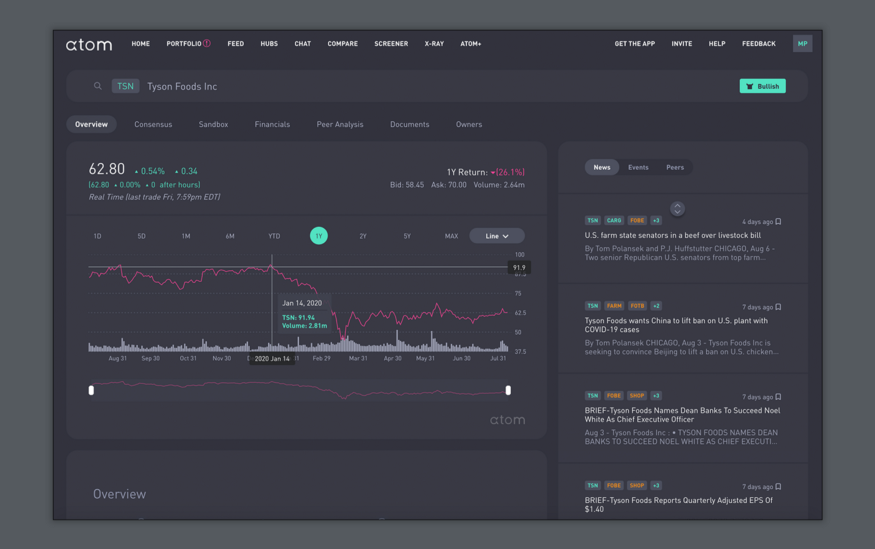
The Atom Finance website
Atom Finance利用深色模式打造了精致外观,并将其强调色限制为3种。复杂的金融网站采用了极简设计,而且很好地使用了阴影来表现不同组件的深度感。

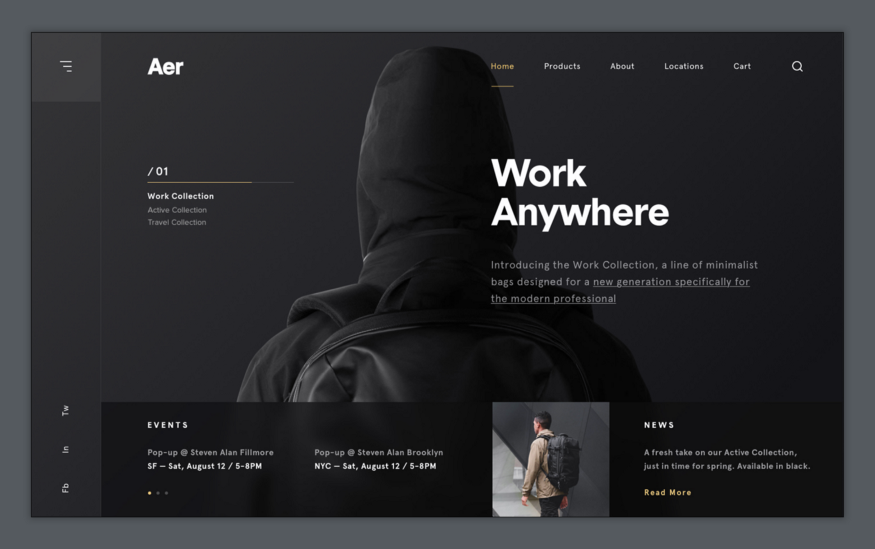
电子商务网站 by Daniel Klopper

电子商务网站 by Darion Mitchell

IBM仪表板 by Ruben Fernandez
尽管处理SaaS的深色模式遇到了挑战,但IBM的数据可视化仪表板仍是典范。强调色的数量最少,并且该网站使用细微的阴影显示不同元素的深度。

Wego,Spotify和Apple的深色模式APP(Android和iOS)
使用深色模式固然好,但需要依据实际产品属性来判断,不应出于时髦、流行甚至是与众不同或模仿他人等因素确定。设计者应有充分的选择依据,并考虑其内容、使用环境以及显示设备是否适合来最终敲定。
深色模式适用于一些数字产品,而非所有产品,界面简洁非常关键。对于复杂且数据繁重的B2B平台,以及文本繁多的页面,深色模式都是不适合的。对于从情感和美学角度去探索深色模式的设计师来说,他们开辟了一个新的领域。
文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
实用的管理方法
抽屉式管理法是一种通俗形象的管理术语,在现代管理中也叫做职务分析。抽屉式管理的主要含义是在每个管理人员的办公桌的抽屉里,都有一个明确的职务工作规范。它包括两个方面的含义:
- 每个人所从事的职、责、权、利等四个方面进行明确的规定,做到四者统一;
- 明确每个人所从事的管理和主要专业业务,分工协作关系,横向纵向联合事宜,以及上下左右的对口单位等,达到理顺企业管理关联的目的。

抽屉式管理是近几年世界上最为流行的管理方法。
他的主要内容包括两个方面:
- 业务部门的职务分析,即职能权限范围。业务部门的职责权限范围分析,应根据企业的总体目标、生产经营指标,以及专业对口的要求和协作关系进行层层的分析、逐级落实、明确规定;
- 管理人员的职务分析,即职务说明或职务规范;

管理人员的能力分析要根据管理层次的不同划分来进行,它的关键是处理好集权与分权的关系。例如一家设计公司,美术指导要对设计总监负责,资深设计师要对美术指导负责,设计师要对资深设计师负责,设计助理要对设计师负责,实习生要对设计助理负责。
企业在施行抽屉式管理方法时,首先要组织一个由各个部门结成的职务分析小组。并对职务分析小组进行短期培训,以掌握抽屉式管理的概念和内涵。其次,企业应围绕企业的总体目标、生产经营指标、根据业务对口,编制业务职责权限范围。

企业应分层进行管理人员分析,按职、责、权、利四者统一,制定管理人员职务说明或职务规范。最后,企业需要制定必要的考核、奖惩机制,与职务分析法配套执行。
流行的管理方法
在一些商业企业中,不同程度的存在着职责分不清,分工不明确,权利与责任相分离等问题,造成办事效率低,拖拉等状况,它们一般都表现在:
- 各部门分工不明确,一些工作上的事情谁都不管,有些事情又都想插手,造成互相扯皮,严重影响了实际工作效率;
- 企业内部横向联系比较差,协调能力弱,使执行人员只能听四方指示,八方汇报,大大的延长了工作流程,极大的影响了实际工作效率与人员浪费;
- 企业用人多少缺乏一个客观标准,容易受魅力偏见的影响,强壮的和漂亮的应聘者更受欢迎;对于设计行业而言作品造假,作品集过度包装引起的能力与职位不匹配的问题,没有一个较为标准的审查机制,都属于个人的主观因素。

企业要进行策略管理,就必须明确企业内部各个岗位的主要职责以及各职务之间的分工与协作关系,它能大大的提高企业战略管理的科学性、系统性和有效性。
抽屉式管理在人力资源管理中一般用于职务分析。随着社会经济的发展,抽屉式管理的公司也越来越普遍,人们认为抽屉式管理是21世纪初现代化管理发展的新趋势。
当前一些经济发达国家的大中型企业都非常重视抽屉式管理和职位分类,并且都在抽屉式管理的基础上,不同程度的建立了职位分类制度。绝大部分世界500强企业都在实施抽屉式管理,这一工具在福特经理们的心目中,具有非常重要的地位,几乎每一个经理人都在管理下级之中应用了这一工具。
抽屉式管理的步骤
第一步 - 建立一个由各部门组成的职务分析小组
考评小组的组成人员包括:
- 企业领导者:可以保障部门权责设定与企业整体目标一致,保障权威性与决策的有效性。
- 人力资源管理领导者:抽屉式管理模式的主管者,有利于人力资源管理精准性的提升。
- 各部门角领导者和员工代表:促进决策的民主性和科学性。

第二步 - 正确处理企业内部的集权和分权关系
要考虑与正确划分,在哪些领域或事项上集权,在哪些工作上分权,部门权责考评小组要以整体绩效为基准。
第三步 - 围绕企业的总体目标,层层分解、逐级落实职责权限范围
层层分解与逐级落实是“抽屉式”管理模式的核心环节,或者说是管理落实与职权细化的关键性步骤。整体目标指的是企业战略总目标,实现企业经济效益、提升管理绩效与职权分解、落实是目标与手段的关系。

第四步 - 编写职务说明书,制定出每个职务工作的要求准则
职务说明书包括两部分,即对部门领导者和员工的职务都进行规范化说明。其次制定员工职务说明书,通过书面化的形式将员工工作相关内容进行明确规定。哪个员工在哪个环节上出了问题,只要拿出放在抽屉内的职务说明书即可进行查询。
第五步 - 制定考核与奖惩制度,与职务分析法配套执行
绩效考核与奖惩制度是抽屉式管理模式的保障性措施,也是提升管理有效性的配套手段。制定与权、责相配套的奖惩、晋升制度。以职务说明书为依据,通过绩效考核反馈给予认真履职者奖励,给予玩忽职守者相应的惩罚。

总结:其实抽屉式管理法就是管理层的一种管理手段,在抽屉里放一些对于员工的职务职责的约束规则,在心理上给员工施压,进而使之完善所做的工作;在规则上也同样施压,一旦员工的工作不饱和,又或没有完善部分工作,就可以直接拿规则说事儿,企业也挺鸡贼的。
对于员工而言还是要不断完善自身能力,自己没有问题别人也挑不出问题,其次要注意沟通协作的问题,把自己工作做好的同时,如果有精力和能力也帮助同事提升能力和帮助完善部分工作,对自己负责,对公司负责,同事和公司才会对你负责,更看重你。
文章来源:站酷 作者:罗耀_系列
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
人类一切创造性活动和造物活动都可以称为设计,这是从广义角度去理解设计的定义。从狭义角度理解设计的定义,设计就是构想和解决问题的过程。应以人为本,通过系统化的方法满足消费者的市场需求,进而产生功能价值与审美价值。
除了广义与狭义的设计定义,处在不同时期不同的人站在的角度和立场均不同,产生的观点是各抒己见,各不相同。在国内考研只用采用其中一种定义就可以了,但知识是要去学习和理解的,这里我研读了近100本书籍,把所有关于设计的定义都整理出来供大家学习与参考。
设计的定义
彼得·劳伦斯(美国设计学会创始人):设计是一种手段,通过这种手段可以提高生活质量,并能有效的满足人类的需求
王受之教授:设计是把计划、规划、设想、解决问题的方式,通过视觉化的形式传达出来的过程
《大不列颠百科词典》(1786年 / 工业革命前):设计指的是立体、色彩、结构、轮廓、线条、形状、比例、动态和审美方面的协调
《大不列颠百科词典》(1976年 / 工业革命后):设计常指拟定计划的过程,又特指记在心中或者制作成草图的具体计划

6:19 STUDIO - slava balbek / Nata Kurylenko
《简明不列颠百科全书》(1985年 / 中美编译):Design包含两个层面,第一个层面指“心理上的计划”,即计划的思考与拟定计划的过程;第二个层面指“艺术计划”,即把计划中的想法制成草图的具体计划。
《韦伯斯特大辞典》(名词方面):针对某一目的在脑中形成的规划;根据对象预先所作出的模型;文学、戏剧作品的轮廓;音乐作品的框架;视觉艺术作品的线条、细节、外观等方面的相互关系
《韦伯斯特大辞典》(动词方面):头脑中的想象与计划;策划;创造功能;为了达到目的而进行的创造、规划和计算;用商标、符号表达;对物象的描绘;零部件的形状与配置
《牛津英文词典》(1588年):设计是由人所设想一种计划,或是为了实现某物而做的纲要

6:19 STUDIO - slava balbek / Nata Kurylenko
《授予博士硕士学位和培养研究生的学科专业简介》(1999年):设计是一门多学科交叉的、实用性的艺术科学,其内涵是按照文化艺术与科学技术相结合的规律,创造人类生活的物质产品和精神产品的一门科学
柳冠中教授《工业设计学概论》:设计应该被认为是一种方法论,应提高‘一切人为事物’的角度来认识
李砚祖教授:设计是人类改变原有事物,使其变化、增益、更新、发展的创造性活动,设计是构想和解决问题的过程,它涉及人类一切有目的的价值创造活动
尹定邦教授:设计其实就是人类把自己的意志加在自然界之上,用以创造人类文明的一种广泛的活动,设计是一种文明

6:19 STUDIO - slava balbek / Nata Kurylenko
我国《高级汉语大词典》:按照任务的目的和要求,预先设定好工作方案和计划,绘制出为解决这个问题而设计的图案
我国综合字典《辞海》:设计指“按照任务的目的和要求,预先定出工作方案和计划,绘出图样,为解决这个问题而专门设计的图案”
赫伯特·西蒙在《人工科学》书中的一段话:凡是以现存情形改变成向往情形,为目标而构思行动方案的人都是在搞设计

6:19 STUDIO - slava balbek / Nata Kurylenko
阿切尔:设计是围绕目标的问题求解的活动
路甬祥:设计是在一定的约束条件下,最合理的满足社会的需求
佩齐:设计是从客观现实向未来可能富有想象力的跨越

6:19 STUDIO - slava balbek / Nata Kurylenko
保克:设计是获得足够把握前,对未来产品尽可能多地模仿
乔尼斯:设计是表达一种精粹信念的活动
里斯维克:设计是从无到有的创造,创造新的、有用的事物
考研知识
国内的知识大多数采用国内教育工作者对设计的定义,例如我们在网上查关于设计的定义,一般都会出现相同的搜索结果,也就是《现代汉语词典》对设计的定义,即“在正式做某件工作之前,根据一定目的的要求,预先制定方法、图样等。

6:19 STUDIO - slava balbek / Nata Kurylenko
另外考研的知识点还有设计的核心内容知识,包括以下三个阶段;
第一阶段 计划,构思的形成
第二阶段 将计划、构思、设想、解决问题的方式利用视觉化的传达方式表现出来,如图纸、制作效果图、模型等
第三阶段 将设计的方案实施完成
附加知识
以上指的设计的定义是不包含工程设计的,工程设计主要解决人造物(机械、设备、交通工具、建筑等等)中的物与物之间的关系,包括产品的内部功能、结构、传动原理、组装条件等。
工程设计主要是研究和实施建筑、城市、景观设计与工业产品(建筑属于工业)、造型设计、功能性设计、结构设计、可靠性设计、生产工艺设计、生产系统集成设计等的工程技术领域,工程设计更注重产品的实施与落地。

6:19 STUDIO - slava balbek / Nata Kurylenko
工业设计就是对工业产品的使用方式、人机关系、外观造型等做设计和定义的过程。他将产品的功能通过有型的方式创造性的体现,使得工业产品和人的适当的、高效的,甚至有情感的交流得以实现。是一种产品与人沟通的语言,是工业产品和人之间的重要纽带,是用户体验的决定性组成部分。
文章中提到的设计是解决物与物关系的同时,更侧重于解决物与人的关系问题,考虑产品对人的生理、心理的作用。因此设计是包含艺术审美同时又有科学技术的人文科学、社会科学相结合的艺术。
文章来源:站酷 作者:罗耀_系列
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这 80 个问答将分为 7 篇,每天更新一篇:
资料主要来源于:
问: 微信的页面设计很少改,那微信的设计师们每天在做什么呢?很闲吗?
陆树燊答: 张小龙评审微信的功能有一个习惯:不看原型图,不看设计稿,也不看 Demo,要体验前后台代码开发好后的产品。这就意味着:如果一个功能在给到用户之前有过 N 个方案,则微信设计师已经设计了 N 个方案,前后端开发人员已经开发过 N 个版本的代码。给张小龙体验,然后 100 个需求能砍掉 70 个。其中 30 个再优化 N 次,才真正发布给用户使用。
问: 对做微信的设计师有什么特别的要求吗?
张小龙答: 在广研(微信事业群前身)里面我们禁止使用竞争对手的产品,特别是 UI 设计师。因为大家知道,一旦你用了竞争对手的产品,你一定会受它的影响。你会觉得“哦,那样做是最好的”,你会摆脱不了它的影子。之前我们也经常发生这样的情况,UI 设计师一旦用了竞争对手的产品以后,设计里面就会不自觉地带有对方的影子。所以后来我们干脆规定不允许使用竞争对手的产品。这个问题对我们公司来说其实蛮严重的,有很多时候可能我们觉得只是借鉴一下,但是一旦借鉴就会受到影响。所以最直接的方法就是禁止使用。希望大家所在的团队也可以尝试使用这个方法。这个方法不会让大家损失任何东西。
但我们要了解竞争对手怎么办?我们可以让产品经理去体验竞品,让产品经理总结哪些体验是挺好的,UI 设计师知道这些体验是很好的,但是 UI 设计师要自己想办法去实现好的体验,而不是被对手所牵制和影响。
问: 对于微信来说,最关注的体验是什么?
张小龙答: 操作的响应速度永远是第一体验。我们在做邮箱时思考:对于一个好产品来说,可能需要满足几个要求,比如“切入要准”“功能设计得要好”。但我们把速度这项单独列出来,就是“速度一定要快”,这个速度是指系统响应的速度。
我们回顾 QQ 邮箱能做起来,有两点是最重要的:第一是简单;第二是速度快。简单和速度快,合起来是「简捷」,简单快捷。「简单和“快捷”是用户体验里面 最重要的两个关键词。
在微信 4.0 的时候,点击进入一个会话群的响应速度是挺慢的,我们做了很多的改进来保证进入速度得到提高。而在微信的朋友圈里,时间线的流畅度也非常重要,我们的开发在这里做了很多次的重构才保证了流畅的体验感,保证我们速度能超越所有有时间线的产品。虽然为了提升这里的速度,开发的代价很大,但是这样的代价是值得的。
问: 微信 UI 设计最看重哪方面?
张小龙答:UI 里面最重要的是条理清晰。有时我们会误认为 UI 就是怎么把用户界面表现得更绚丽一些,但是所有的视觉表现都不如条理清晰重要。
举个例子。微信的语音输入条经过了很多进化,现在用的是最下面的式样。

最下面的式样具有美感,字体也很清晰,「加好友」按钮在右边也很顺手。这都是经过了很多变迁的。前两个设计,在语音和文字切换的时候,还需要通过菜单来完成。后来一个 UI 设计师朋友提出意见,觉得这个地方使用不方便,每次切换都要用菜单多点一下。但是语音文字的切换是最常用的,应该放在左边固定。我觉得他说得很有道理,我们就在下一个版本里面修改了。
所以 UI 做得绚丽并不是最重要的。微信里面用的东西都很朴实,你不会看到花花绿绿的东西,能用系统控件的就用系统控件,而且尽可能保持一致的式样,包括一种字体、一种控件、一种背景,所有的东西最好只使用一种,不要增加两种或者更多种。
我们也一直鼓励每个界面只有一个主题。学习过摄影的同事都知道,一张照片里面只有一个主题。所以我们不会做两分式的设计,并且每个界面都会突出这个主题,把别的主题都虚化掉,或者把它放到一边去。每个对话框都有一个明显的默认按钮。比如每个对话框右上角都有一个完成按钮,并且是蓝色的。我们还用了文字来规定必须这样做。因为我们要让用户进到一个对话框后立即可以找到哪里可以完成,所以按钮一定要很显眼。
这是一个反面例子:

这个界面右上角有一个按钮,底下有两个按钮,会让人觉得很迷惑。很多用户跟我们说,以前他是压缩发图,但是现在有两个按钮,他就会点原图发送了。然后就忘记去点完成了,造成了一定的迷惑。这是一个不好的例子,是我们需要优化的地方。
问: 为什么微信的主题色是绿色?
张小龙答: 最初版的微信主色调是蓝色,后来换成了绿色。其实我们现在有点后悔用绿色,因为在很多安卓手机上,绿色的偏色很严重,看起来就是黄绿黄绿的。
刚开始是蓝色的,因为第一个版本是比较匆忙的,当时用的是系统的颜色。后来我们有一个版本就觉得应该调整一下颜色,就换成了绿色了。然而,这个时候微信的产品形态已经基本定型了,用户数也非常庞大,这时再去调整品牌颜色是不太可能了。其实我们现在很纠结,但现在改起来就对形象有影响了。
问: 为什么拼多多喜欢挖微信的产品经理?
答: 微信产品经理通过微信观察到了全中国网民的使用习惯,拼多多挖走微信的产品经理,因此才能设计出更符合在微信环境内传播的接地气方案。
问: 为什么微信只有 4 个 Tab?能把朋友圈做成第 5 个 Tab 吗?
张小龙答: 源起 Tony (腾讯前 CTO 张志东),他经常向微信团队提一些需求要加东西,我说没地方放了,他就说没关系,你们只有 4 个 Tab,还可以加一个。我说不能这样。过几天 Tony 又有一个需求,我说没地方放了,他又说,可以加一个 Tab。我想这样的需求反复几次,最后会没完没了。然后我就跟 Tony 定一个君子协议,两年之内,微信只有 4 个 Tab,不允许再有第五个,因为 4 个最简单了,一旦变成 5 个就变复杂了,不好了,对整个产品会有破坏性的打击,然后 Tony 也认同了,最终变成一个协议就确定下来了。这样就很好啊,我们在做朋友圈的时候,也没有把它放成第五个 Tab。然后 Tony 说这个朋友圈的入口是不是太深了。我们说,已定过协议了,所以不能放出来,我们自己不能破坏这个协议。当然“朋友圈”能不能放在第五个 Tab 上,还有别的原因。它总是有好处有坏处的,至少我们现在能保证两年之内只有 4 个 Tab,但一切也不是绝对的。如果有一个非常大的诱惑,说不定还是会加第五个 Tab 的。
问: 微信里是怎么引导用户设置头像的?
张小龙答: 在我们最早的微信版本里面,用户自己说的话是不带自己头像的,后面才把自己的头像展现出来,当用户看到自己的头像没有设置的时候,很快就会去设置头像了。可见这样的设计比经由别的环节去引导用户设置头像要自然很多。因为这是用户自发的,而不是被“引导”的。
问: 为什么微信里很少出现新手引导 Tips?
张小龙答: 我们在讨论其他产品的设计的时候,常常会想,怎么才能不打扰到用户,特别是我们想把新功能体现给用户的时候。现在很常见的是用 Tips 去提示新功能,看似体贴,实则让人烦躁,用户会觉得为什么要把这些提示强加到我当前的操作里面,感觉被打扰了。
需要文字解释的功能不是好体验。做 UI 的同事尽量不需要通过文字的解释就把这个功能做好,最好也不要用 Tips 这样的东西。刚才微博的同事还跟我聊到,做微博的时候,有新功能了需要通过弹 Tips 来告诉用户。我问为什么要这样做呢,他说怕用户不知道。但其实用户不知道就不知道吧,又不会损失什么。为什么所有东西都要用户知道呢?所以产品里面最好能立一个规定,能不用就最好不要用。但是微信也还没做到完全不用。因为微信还有一些地方没处理到位,所以偶尔也会用到 Tips。但是自己要知道一点:每一次都是因为做得不好才用 Tips。
问: 为什么 QQ 的头像是圆的?微信的头像是方的?
QQ 设计师答:
微信设计师答: 因为照片本来是方的,方头像更符合用户习惯。
问: 微信的启动画面是一个小人站在地球还是月球?为什么是站在月球上看地球而不是在火星上看地球?

张小龙答: 其实第一个版本是在地球上看月球,但是后来就变成在月球上看地球,有了突破性的变化。但是这个变化并不重要。有些人甚至做了一些调研:用户看到这个画面到底有什么感觉?然后把调研结果分享给我,发现用户各种感觉都有,很不一样。然后问他,我们到底是怎么想的。我回答:能让用户有不同的感觉就对了。如果思路太统一就变成乌合之众和愚昧了。所以这样是最好的。
但是如果我们把微信的 LOGO 放在那里闪啊闪的,那就没意思了,没有任何想象的空间了。这个画面也让我们看到人类的孤独感(这个小人都离开地球了,感到孤独了)。而孤独是永恒的主题。
问: 为什么微信没有“系统管理员”这种官方账号?
张小龙答: 大概在两三年(这里指 2009 年)以前,我突发奇想,为什么我们给 QQ 邮箱用户的通知信都是“系统管理员”作为发信方,为什么不是我们自己的美女产品经理作为发信方,这不是显得更加人性化一些吗?从那个时候开始,我们就再也不用“系统管理员”这个账号来给用户发信了。用户收到的每一封来自“系统管理员”的邮件,都被替换为一个真实的产品经理。如图中案例所示,会看到真实的产品经理的落款,有她的头像和名字。

问: 为什么微信 3.0 版本的启动页面上放出了迈克尔·杰克逊的图,写了一句话:“你说我是错的,那你最好证明你是对的。“?

张小龙答: 之前的微信版本被批评得挺多的,特别是被业界的评论家批评。所以我想了这个办法回应一下。刚好在那段时间里,我在上班下班的路上,MJ 的音乐听得很多。也觉得他的音乐跟我们的产品有某种关联性,因此觉得非常需要去感谢一下 MJ。直到有一天这种感觉越来越强烈,就做了这个设计。为了能做出这个效果,我还特地请同事们到他的车里去听 MJ 的音乐,觉得这样效果会好一点,让他们能找到做这个页面的感觉。通过这个设计我们向外界所有的评论家表达:如果你说我是错的,最好证明你是对的。
问: 为什么微信 4.2 的启动画面写着「是时候放下手机,和朋友面对面了」?

张小龙答: 拿一个停留时长衡量一个 App,这个跟我对互联网的初心的认知是背离的。每个人一天只有 24 个小时。互联网人的使命不应该是让所有人除了吃喝拉撒,把时间都花在看手机上面。一个用户每天的时间是有限的,这是次要的。最主要的是,技术的使命应该是帮助人类提高效率。比如作为一个好的沟通工具,一定要高效。
用户其实并不会按照你的内容多少来决定它的时间分配,但我觉得这是很合理的。 如果我们非要停留时间更长的话,我们当然有很多办法来做到这一点。但是这只会让用户觉得不爽,因为他的社交效率降低了。如果非要把他半个小时能完成的事情延续到一个小时的话,只能代表效率降低。微信永远都不会把用户停留时长作为一个目标。
问: 微信 7.0 UI 改版那么多用户不满,为什么不改回去?
张小龙答: 其实任何一个大的改版都会带来用户的不满,因为人习惯于自己熟悉的界面,觉得是最好的。我们没办法让 10 亿人来投票决定什么是好的,也投不出来。那怎么才能通过改变寻求设计的优化,让它变得更好呢?这个决策必须遵循好的设计原则。
就像微信 7.0 版本的时候我们内部使用了很长时间,我自己一直在两个版本不停的切换,当我用了一段时间,我不愿意切换到旧的版本去。也许用户一下子不能接受,但是我相信他们适应以后也会接受。重要的是我们必须要用我们的产品不停的适应时代,而不是因为害怕用户的抱怨就不去改变它。
尤其是 UI 上,我们永远不可能让所有的人满意。但是,我们比如让产品越来越美,符合甚至引导当前用户的审美,而不是落伍于时代。
问: 微信 7.0 版本启动页是一朵花,包括你写的看见之类的话,灵感是来自王阳明吗?

张小龙答: 跟王阳明的书有一定关系。当时写的是,「因你看见,所以存在」。王阳明的书里是说,一朵花长在山里的石头缝,你不看它,它就不在,你看它,它就在那里。在 7.0 版本,我们想表达的是说,看见的力量。如果按照王阳明的心学,心的力量是很大的。同理到社交上,如果你看不见这个朋友,这个朋友十年没见了,他其实不是你的朋友了。当你看见他,他才是你的朋友。王阳明的书还可以跟量子力学结合。我们微信 7.0 那句话,「因你看见,所以存在」,完全符合量子力学的角度。因为一个粒子,当你观察它的时候,它才存在。你不观察它,它就是一道波。

问: 微信 8.0 的启动页是怎么设计的?

张小龙答: 做产品其实是个很枯燥,很理性的过程,无法把个人情绪和情感带入。唯一有机会带入的地方就是启动页,你可以有一些情绪的发泄。微信 8.0 的启动页,有个故事我跟同事们说过,有次我在开一个很正经的会,中间我开小差了,拿了当时的一张纸,在上面写了现在开屏页的这几句话。我觉得可以代表这次更新的每一个功能,刚好连起来了,而且我也觉得特别简洁,没有任何修饰和形容词。我自己觉得挺好的。我看见你,代表了通过视频号看到另一个身份的你。笑脸,代表了你的状态。烟花,是代表新的表情。一首歌代表了新的音乐播放。你看见了你,其实代表直播,通过你的眼来看到你眼前的世界。
问: 为什么张小龙说「好的产品应该是用完即走」?
张小龙答: 我发现大家对于这个词有特别多的一些误解。大家都会说,因为大家都离不开微信,所以才会说“用完即走”,去年对这点可能没有解释得特别清楚,我其实只说了上半句话,用完即走,但其实还有下半句话,走了还会回来。
用完即走的本质是任何一个工具都是帮助用户完成一个任务,越高的效率越好。 当我们完成一个任务以后,我们当然希望用户能做别的事情,而不是一定耗在一个工具里。
比如说用微信,我们当然希望微信能给用户带来更多的帮助,但并不意味着我们希望用户一直低效率地在微信里处理事情,如果他一天信息的处理要用两个小时,那我们应该帮助用户尽可能在两个小时之内处理完,而不是说一定要把两个小时的任务变成三个小时,让他在微信里花费更多的时间,我认为如果那样就不是一个用完即走的概念。
所以用完即走和用户再回来,其实并不矛盾,相反只有当一个用户在一个工具里用得很愉悦,用得很高效,他才会下一次回过头来使用这个工具。我们现在说的小程序也是这样的,小程序应该是帮助用户尽可能在短的时间里面完成一个任务,并且离开这个小程序,这样的话他才会有很好的体验,下一次他会继续回来用这样一个小程序。
问: 微信一直倡导用完即走,但 8.0 版本怎么给人感觉用完不走了?比如视频号加了更多推荐内容,似乎增加了用户的停留时长
张小龙答: 推荐的东西,如果把它定义为是娱乐时段的话,那么它是在这里娱乐消费的。目标是消耗时间的。在这一个板块,并不是说非要他立即就走。用完即走并不是说用户必须使用的时间越短越好。就像一个 120 分钟的剧,不是说为了让你用完即走,我用技术让你 60 分钟看完,这样就不合理了。
问: 微信的「悠闲」表情怎么戒烟了?

答: 很早之前,QQ 和新浪微博就撤除了吸烟表情。据悉这是北京控烟协会活动的结果,控烟协会认为这些软件在日常生活中使用频率非常高,每一次发送都会产生潜移默化的影响,有诱导青少年吸烟的倾向。
问: 为什么微信对用户称呼统一都是“你”而不是“您”?
张小龙答: 我们并不需要用一个很尊敬的态度称呼用户,而是应该当朋友一样称呼,所以应该是一种很平等的关系,这个写进我们的产品条约里面去了。
问: 微信是工具还是平台?
张小龙答: 在我们对公司的一次培训里面,有个同事问我微信的战略是什么?我当时只说了一句话,我说微信只是一个工具,我们应当想如何做好这个工具。在同事们的心目中,微信并不仅仅是一个工具,大家认为微信是一个平台。但我认为微信是一个工具,这是一个非常宏大的目标,我并不认为一个工具是一个很低层面的东西,事实上人类从原始人进化智能人类的过程,就是因为人会制造工具,我们所用的绝大部分的产品本质上来说都是工具,但是工具有好坏之分,能够做一个非常好的工具其实难度是非常大的,但是如果说我们要做一个平台,我会不知道我们要做什么?一个好的工具应该有一个很强的属性,就是提高效率,用完即走。
问: 为什么微信的设计很克制?
张小龙答: 克制这个词从来没有在我的脑袋里面出现过,如果说做一些事情我们要求自己很克制的话,那是一种什么样行为?那是一种自我压制的行为,但是我并不认为我们在做这样的决定时我们要自我压制,或者说自己切割掉我们很多想要做的事情,那不是一个很好的状态。
相反的,我们在做很多很多决定的时候,反而要去判断什么样的东西是最合理的,合理性才是这里面要考虑的一个最重要的因素,我们会舍弃掉很多很多本来想要做,后来发现做不好的东西,这种舍弃并不是因为说我们很克制,所以我们少做一点,而是说我们发现有很多事情做不好,或者说有很多决定它一开头是错的,或者说很多的想法,最后验证可能是行不通的,那我们如果硬要去做这些事情是不合理的,我们会把它舍弃掉,而不是说我们要克制。
问: 为什么微信 8.0 浮窗从悬浮改成了左上角?
张小龙答: 我其实一直很不喜欢浮窗。因为它就像狗皮膏药。这也是 PC 时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。直播也一样需要。
问: 为什么微信安卓版不采用 Android Design 设计风格?
Kantzou 答: 我每次在「知乎」上吐槽 Android Design 的时候,总是会有人在下面说,“哎呦,原来「微信」的安卓版做那么 Low 是嫌 Android Design 做的不好啊。”这种评论,我都不会回复。
我讲一下为什么差呢,举个例子:我给我爸买了个安卓手机,给他用。「微信」在那个时候,Tab 栏是在顶部的,然后我告诉他,“哎,左右滑动是可以切换的。”

我观察他用,我会发现:4.7 寸屏,他往上按的时候,他不会去滑的,因为他看到那里有个字,他就会去按,因为他没有学习到那个程度。Android Design 的问题在于太超前,我这么说,那些喜欢 Android Design 的人心里会不会更舒服一点?
为什么乔布斯那么牛 B?是因为他知道,触摸屏出来以后,人的自然反应就是「press」,而不是「滑」。「滑」在现今这个阶段还不够自然。Android Design 在这个问题上解决的不好,因为绝大多数的大众不像我们,我们是已经充分学习了的。我相信很多大众,比方说不是我们这个专业的学生,你去让他们用一下 Android Design,我相信大多数人都是点,很费劲的点,Android Design 为什么会做成这样?他觉得啊:大屏一定要做的让人方便,所以操作是滑动,这样不用让他点击,就不会让他觉得那么累。所以我为什么觉得谷歌是一个除了个别 App 设计的不错,其他 App 设计的都很烂的公司。谷歌设计的真的不好,我说的设计的不好,不是皮毛上面,所以你不要跟我纠结这些细节,我说的是他的逻辑不对,谷歌是一个太工程师思维的公司。
Android Design 有个「应用抽屉」,我跟我爸说,“我给你装微信了”。

他问,“在哪里啊?”我说,“点那个地方。”“哦”他说,“知道了。”下次又问,“微信在哪里啊?”我跟他说,“点那个地方。”三次还是不知道,为什么?因为 Android Design 在给他二维的导航,因为你要在桌面上面滑动,如果桌面上面滑动没有,你还要给他一个「应用抽屉」,在一个新的地方左右滑动,简直 Unbelievable,但是对于安卓的技术思维的人来讲,这个很合情合理啊。
问: 微信「设置」里为什么会有个「插件」?
张小龙答: 给用户选择权。为了保持微信的简单,在微信里面,除了核心功能,大部分的功能都做成插件的形式。这个方向很早就定下来了。这让我们就算加了很多东西,也没有把微信变得复杂。
陆树燊答: 微信团队的基因里原来就有实验室文化的,这个要从微信的历史说起。
微信团队在做微信之前做的是 QQ 邮箱。QQ 邮箱里面有一个功能叫“邮箱体验室”,用户在这里开通一些新奇的功能。QQ 邮箱正是靠一次次的实验,尝试各种功能,才从一个烂到没人用的鸡肋邮箱,慢慢变成雄踞行业第一位置的七星级邮箱。

而微信从创始之初,就一直在继承 QQ 邮箱的「遗产」,从邮箱的 QQ 对话功能到微信的「QQ 离线消息」,从邮箱「漂流瓶」到微信「漂流瓶」,从「附件收藏」到「微信收藏」,从邮箱的「阅读空间」和「邮件订阅」到微信的公众号……
同样的,微信也继承邮箱的体验室,有了「第一个实验室」,那时的名字叫「插件」。所谓插件,就是把功能选择的权限给到用户,用户觉得喜欢和需要,就「安装」插件,觉得不需要,就「卸载」插件。而开发团队届可以通过看用户安装和卸载的情况来决定插件的去留。
于是,有的插件试着试着就变成不可插拔的功能了,比如朋友圈,现在已经不能卸载了;有的插件试着试着就不见了,比如微博阅读。
后来,大概在 13 年,微信 5.0 发布前后,微信插件改叫「功能」,深埋在微信的设置选项里面。因为随着微信用户量的增长,用户习惯的改变,早期的那些插件功能已经被证明不需要了,但又有个别老用户在用,不好删除,就把它们的入口深埋起来。比如语音记事本、QQ 离线助手、QQ 邮箱提醒、群发助手。
这个修改,某种程度上意味着,微信的第一个实验室时代结束了。这一轮实验,基本伴随着微信团队在移动互联网的探索和成长。实验之后,微信也奠定了它的行业地位,所谓的「移动互联网船票」。
问: 微信为什么重视产品设计而很少提到运营?
张小龙答: 对于一个产品,我们更应该偏向产品本身还是运营?这是一个老生常谈的问题。这里也没有绝对的衡量标准,只是看各家的特长和偏好了。而且对于不同的产品,也会有不同的偏重点。
而我的观点是做一劳永逸的事情是最好的。很多开发的同事知道,在开发上我们到底是要做「类型」还是做一个一个「实例」?如果我们不是把各种订阅内容抽象为一个订阅平台的话,可能就会做了很多很多的「实例」出来,产品变得非常复杂。比如微信的「漂流瓶」和邮箱的「漂流瓶」到底有什么不同?除了微信的「漂流瓶」可以发语音,在产品结构上的不同在哪里呢?邮箱里面的「漂流瓶」有不同种类,比如「同城瓶」「交友瓶」,它更偏运营一些;而微信里面的「漂流瓶」就只有一种。因此我们发现,在邮箱里面这样做,我们会因为用户的需求类型增加,需要不断地增加内容才能满足用户,可以想象这么运营下去,会把大家都累死。所以我们更加倾向直接做到最本质的东西,至于它能满足用户什么需求,那是用户自己的行为。我们做一个「类型」,而用户自己来产生「实例」就可以了,也就是说,我们用「类型」的思路,把所有「实例」都做了。
我们按此方法做完很多特性以后,发现已经没有改进的空间了,也不需要去改进了,一改进可能就不对了。因为一改进就可能变成去把它「具体化」,一旦开始「具体化」以后,就需要不断地「具体化」,就没有可以想象的空间了。
文章来源:优设 作者:龙爪槐守望者
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 Dashboard的含义
Dashboard的含义
Dashboard在B端设计的工作中是一个绕不开的话题,在此我根据自己工作中实际的一些经验总结给大家归纳出一篇更符合工作场景中Web端的Dashboard设计内容。
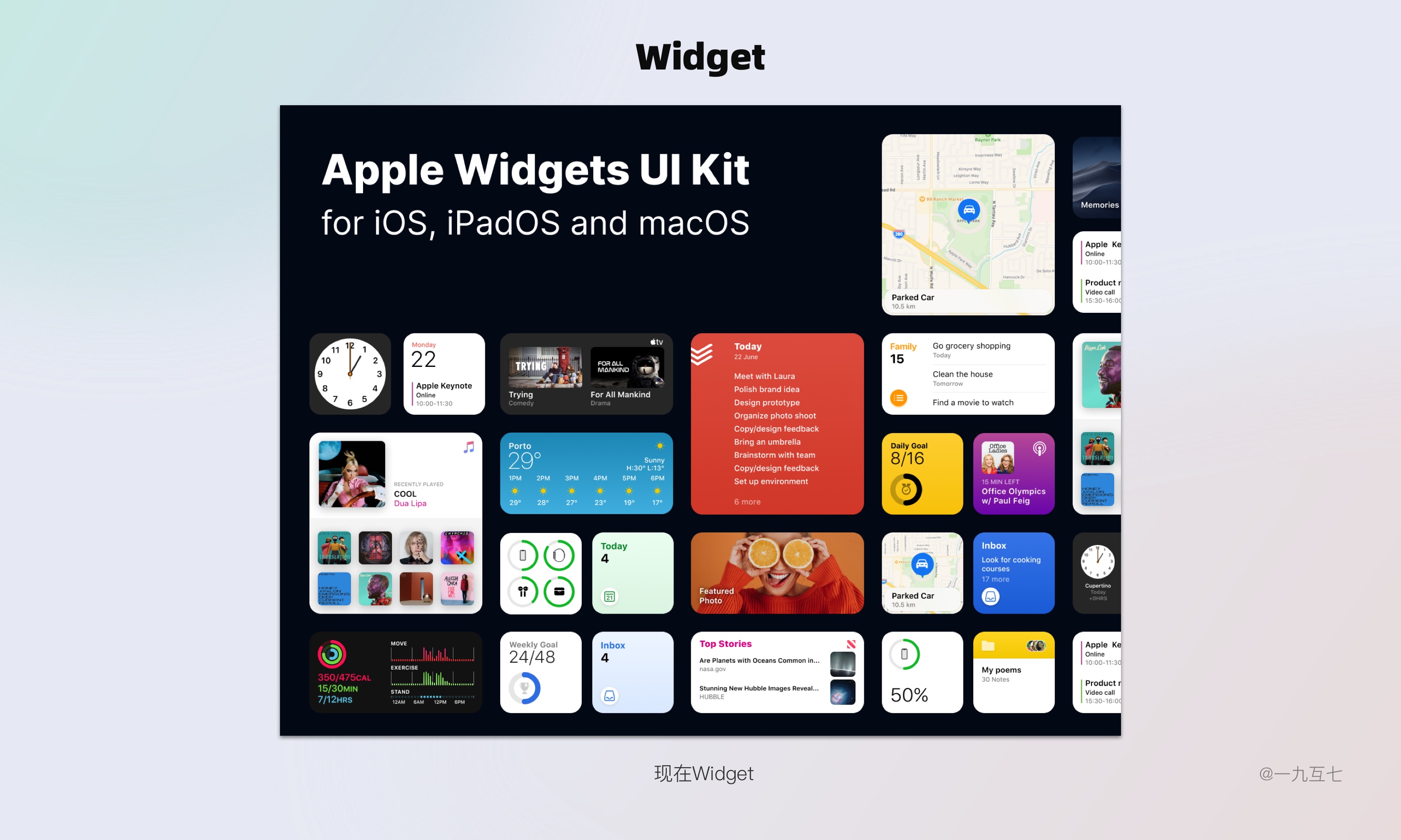
Dashboard的中文直译是仪表盘,最初与dashboard相关在界面出现的是苹果电脑系统Mac OS X v10.4 Tiger操作系统中的应用程序,用作称为“widget”的小型应用程序之运行基础。

2013年Stephen Few写的《Information Dashboard Design》中指出“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。简单点来说就是:为用户提供全局概览,让用户快速掌握工作进展及进入工作状态并可以访问最重要的数据,功能和控件。


Dashboard设计案例
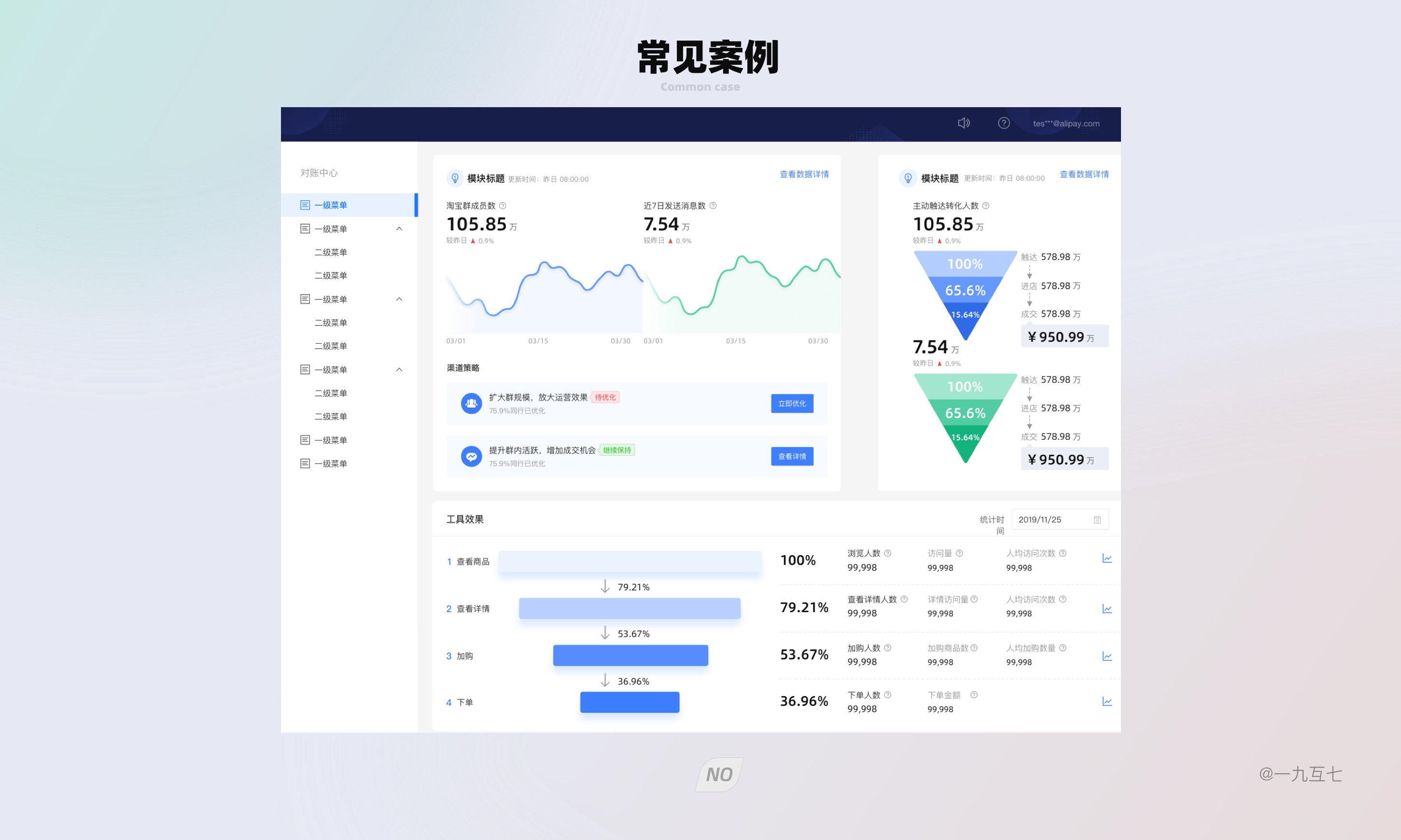
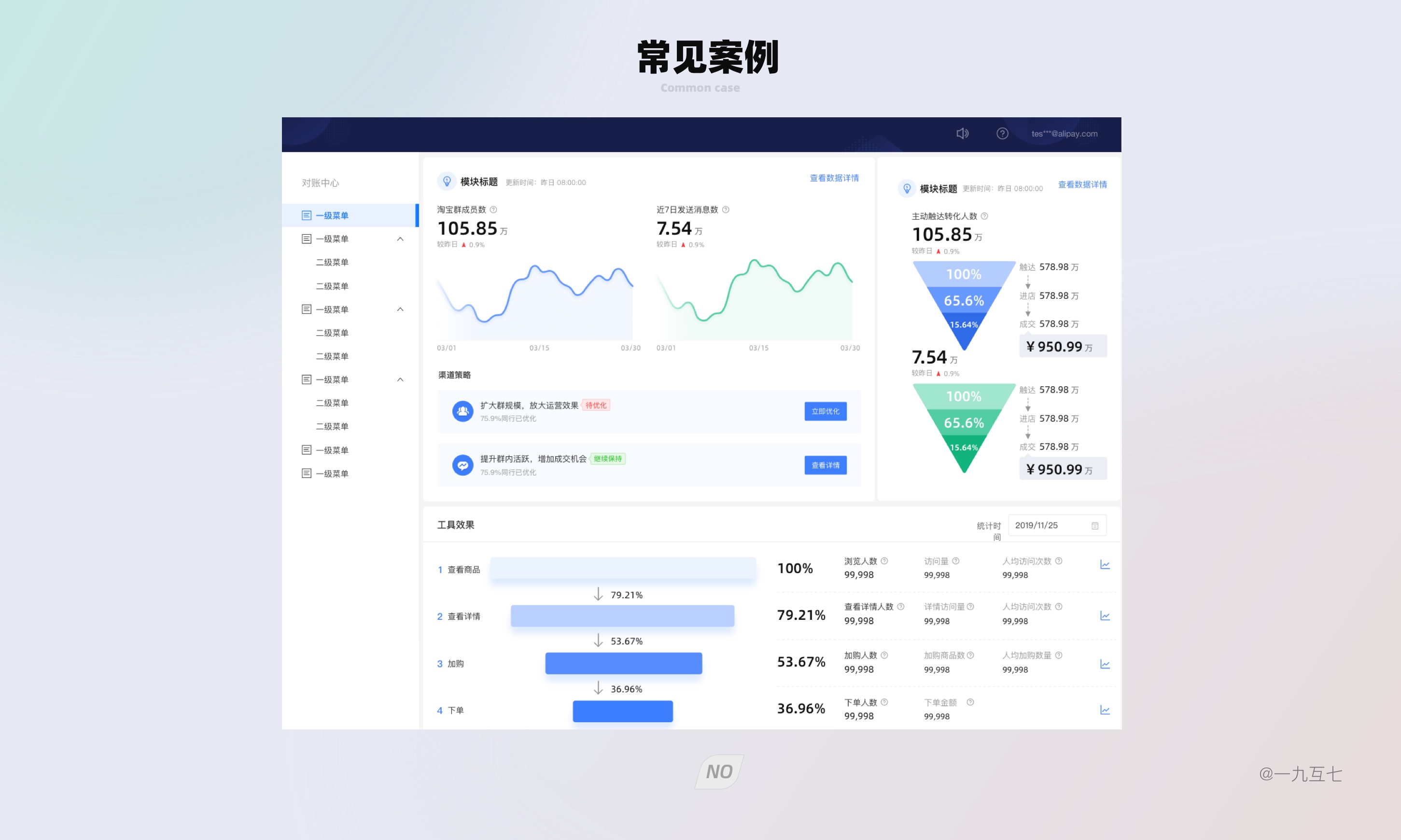
以下是Dashboard常见4点设计不是很好的案例,现在带大家一个个看下怎么才是更为合理。
案例一:右边Dashboard上的信息做了层级的区分,相对左边更加直观。

案例二:左边Dashboard颜色偏荧光色,色彩语言相对右边不适合长期工作使用。

案例三:设计方案时没有采用格栅格化解决适配对不齐等等问题

案例四:dashboard模块之间间距没有呼吸感。

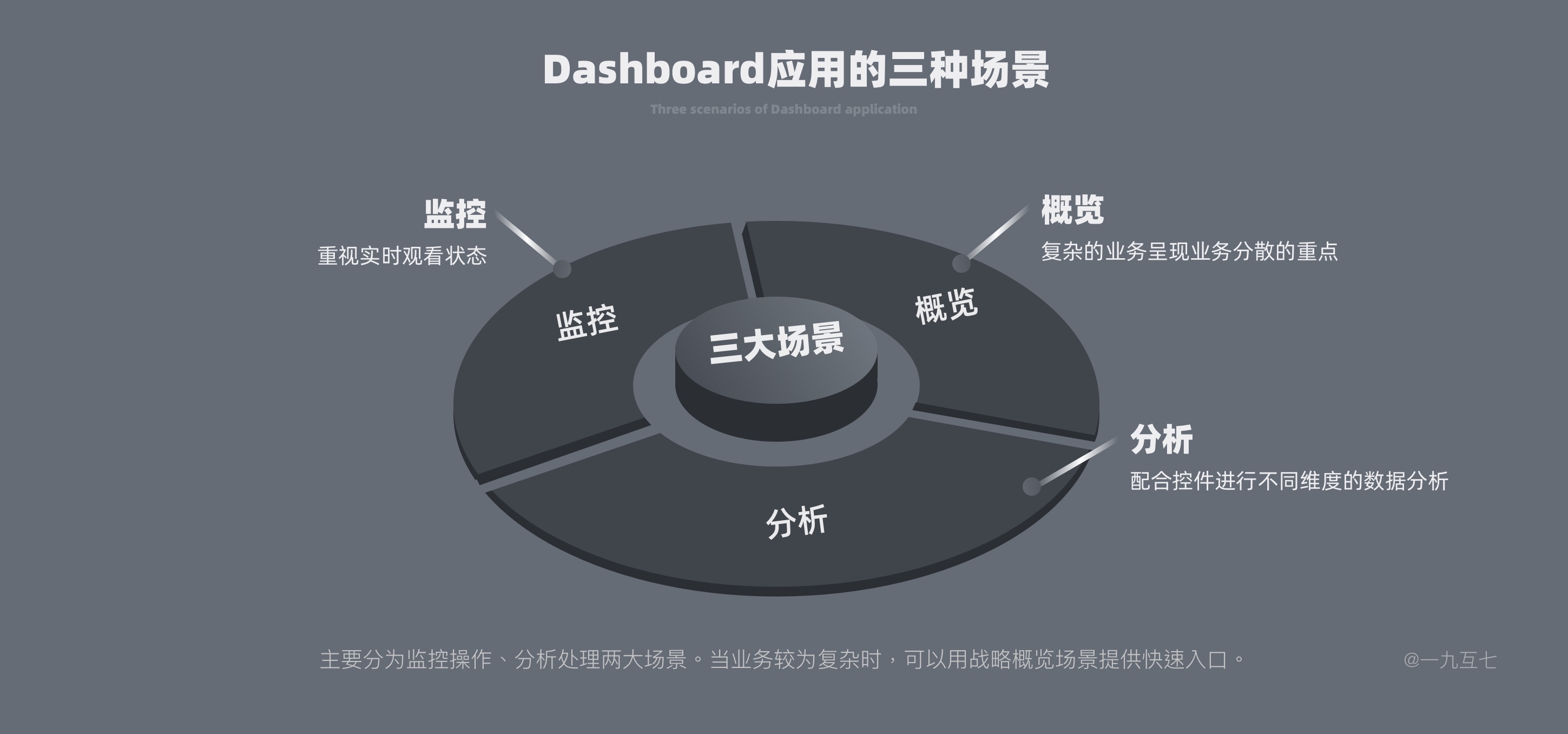
B端设计中,设计师要实时了解哪些是重要内容以及核心数据。Dashboard可以直接传递出:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,B端Dashboard产品中大多数都以看为主,辅以功能控制。主要分为监控操作、分析处理两大场景。当业务较为复杂时,可以用战略概览场景提供快速入口。

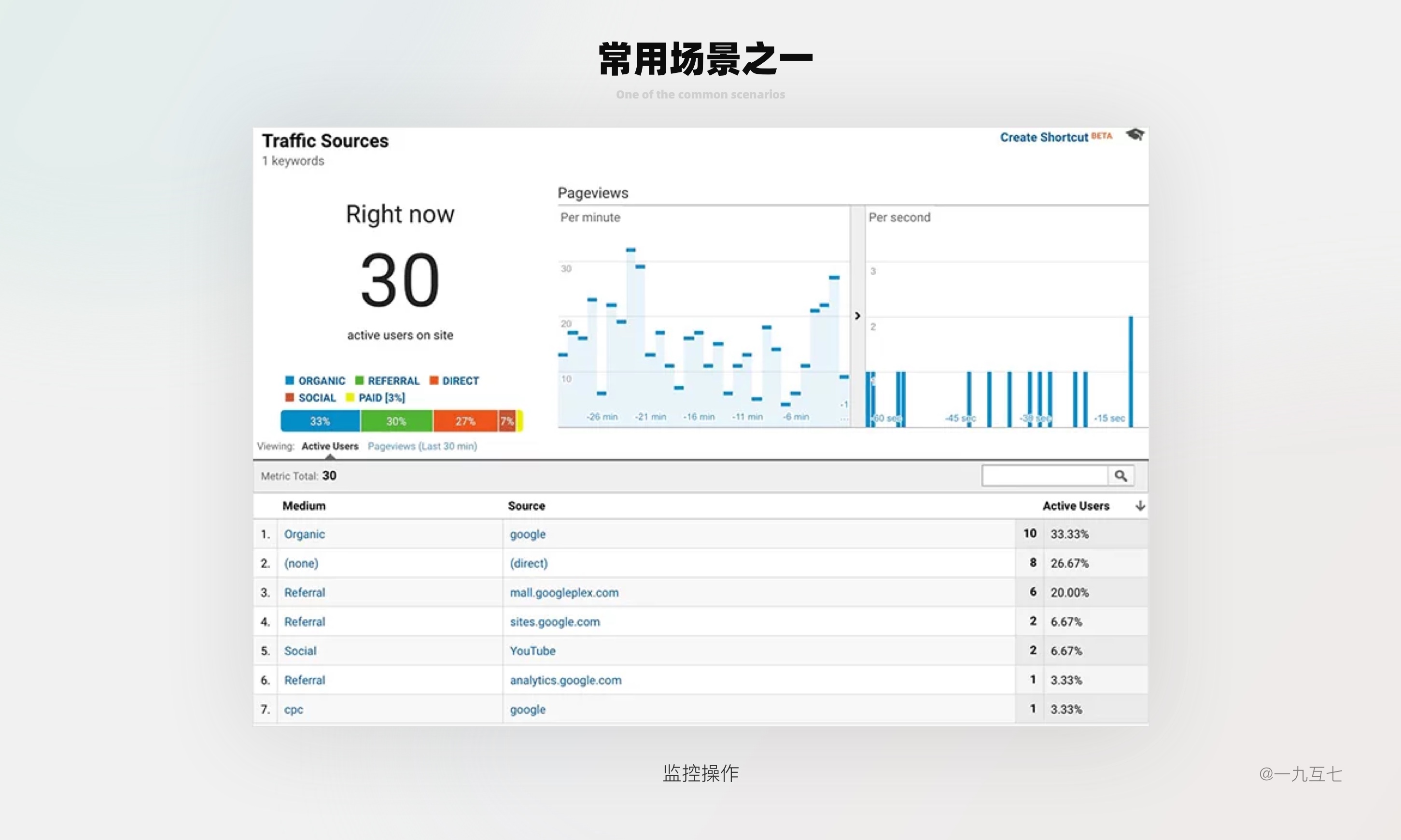
1.监控操作:
使用户可以一目了然地检查其状态,提供关键指标实时监测并且告知异常状态。更重视实时观看状态。

2.分析处理:
通过数据图表,配合控件进行不同维度的数据分析。以数据为中心,并显示尽可能多的相关数据视图。
数据性Dashboard。数据概览可视化展示为主。帮助用户提供较为直观数据维度,更好分析决策。

综合性Dashboard,既有提供数据全局概览可视化,同时也能快速在页面进行操作完成工作。国内B端产品最常出现的Dashboard功能模式。本篇文章也是着重介绍如何完成这个类型需求

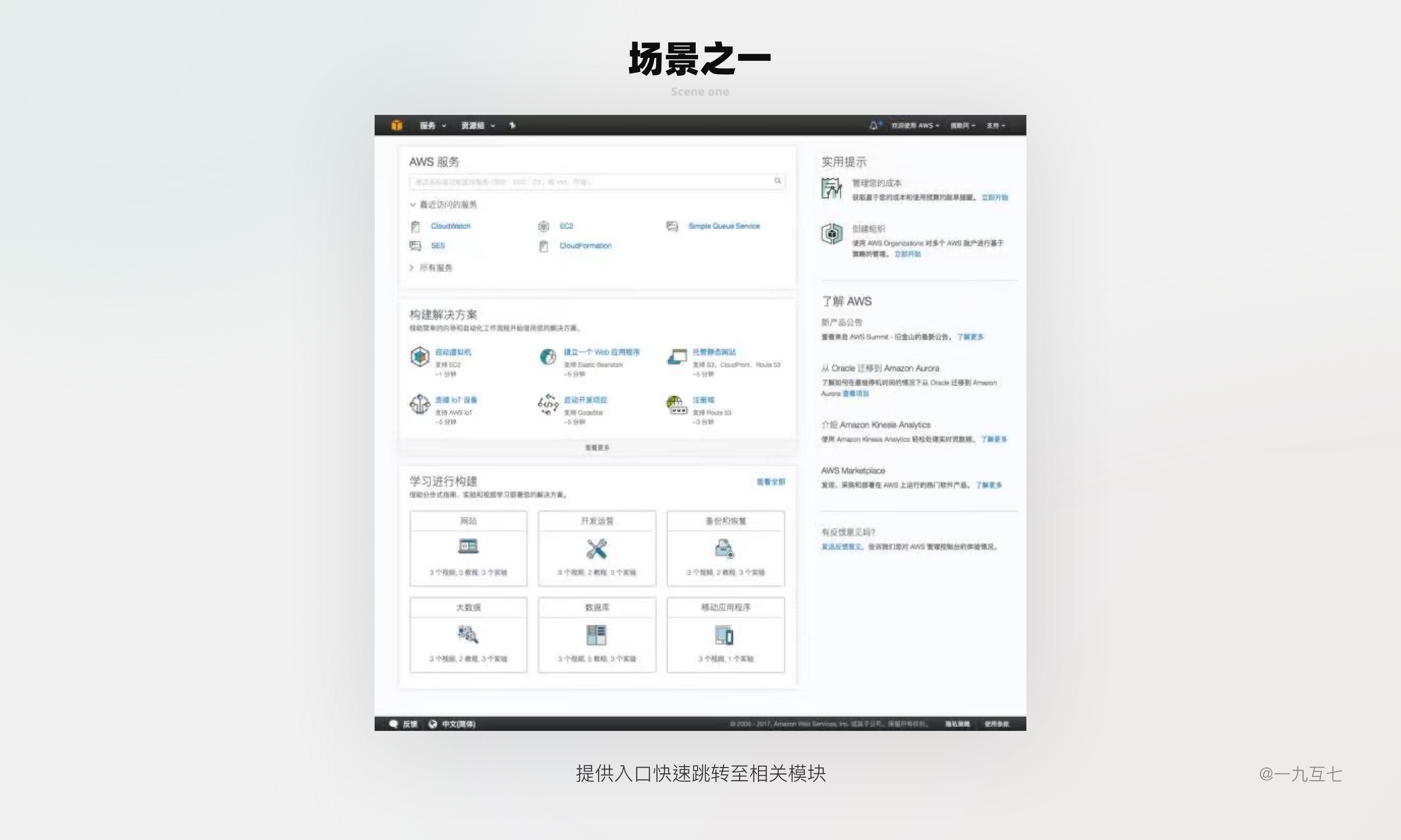
3.战略概览:
在复杂的业务中,可以呈现业务分散的重点信息,用户可以通过提供入口快速跳转至相关模块。

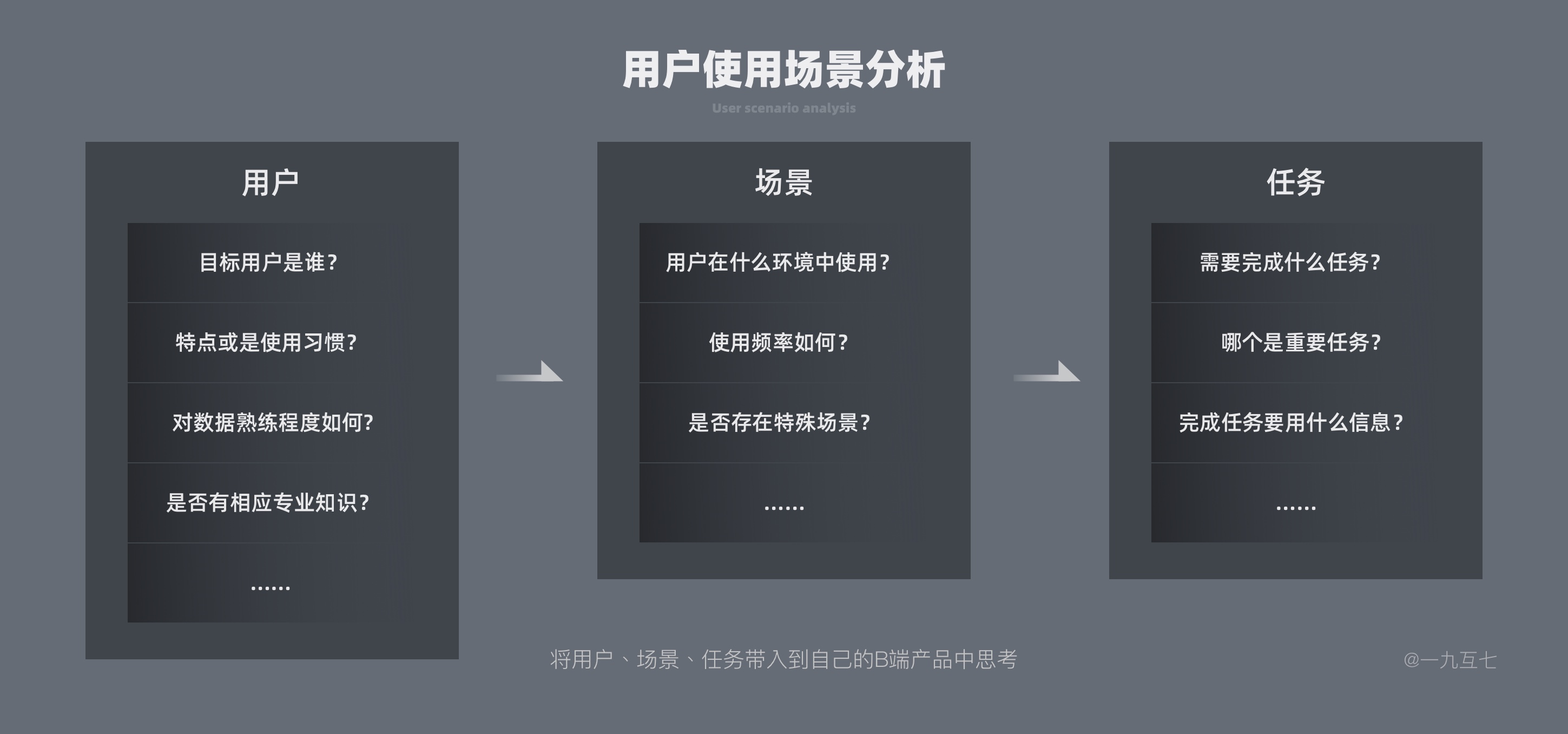
B端设计过程中每多了解一个维度分析就更有利于下一步Dashboard框架搭建。因此在对Dashboard有了一些简单了解之后,我们再来了解下用户场景。例如:用户是财务人员审批商户充值申请。工作人员进入dashboard之后先是进行充值打款申请。那么设计时可以考虑在Dashboard中加入常用功能:充值。并且需要给到相应充值数据概览:账户余额。每个B端产品都有自己特定工作场景。因此从用户、场景和任务这三方面考虑,可以做到帮助设计师更清晰设计dashboard布局以及设计自查。
因此以上这些信息都是需要在设计Dashboard时弄清楚的内容。
信息处理
当弄清楚需要呈现信息内容后,需要进一步对信息做处理。从用户的角度,举个例子在FMS财务系统记账中,财务需要查看季度报表。那么数据的单位以默认季度呈现会更为符合使用用户需求,准确且高效。具体可以从以下四个维度来做进一步处理:覆盖范围、时间跨度、粒度、个性定制。一般核心指标不超过7个,确定核心指标的联系及优先级。
合理的信息结构能够帮助用户高效阅读,理解内容。如何将信息碎片有逻辑地组合在一起,合理呈现和布局,选择使用什么结构视内容而定。
举个例子:
对于管理者的角色来说使用Dashboard的诉求是:及时把控业务情况
信息处理内容:
1.掌握重要业务数据:经营数据,订单数据,客户数据;
2.了解员工工作进度;
3.处理急需解决的工作任务。
对于执行者的角色来说使用Dashboard的诉求是:高效完成工作任务
信息处理内容:
1.急需解决的工作任务:待发货订单,待退款,待跟进客户
2.了解自己的工作进度
3.经常使用的功能:发布商品,添加客户,开单
4.查看重要通知公告:公司发布的公告
Dashboard表现结构常见两种类型:卡片型、流程型。
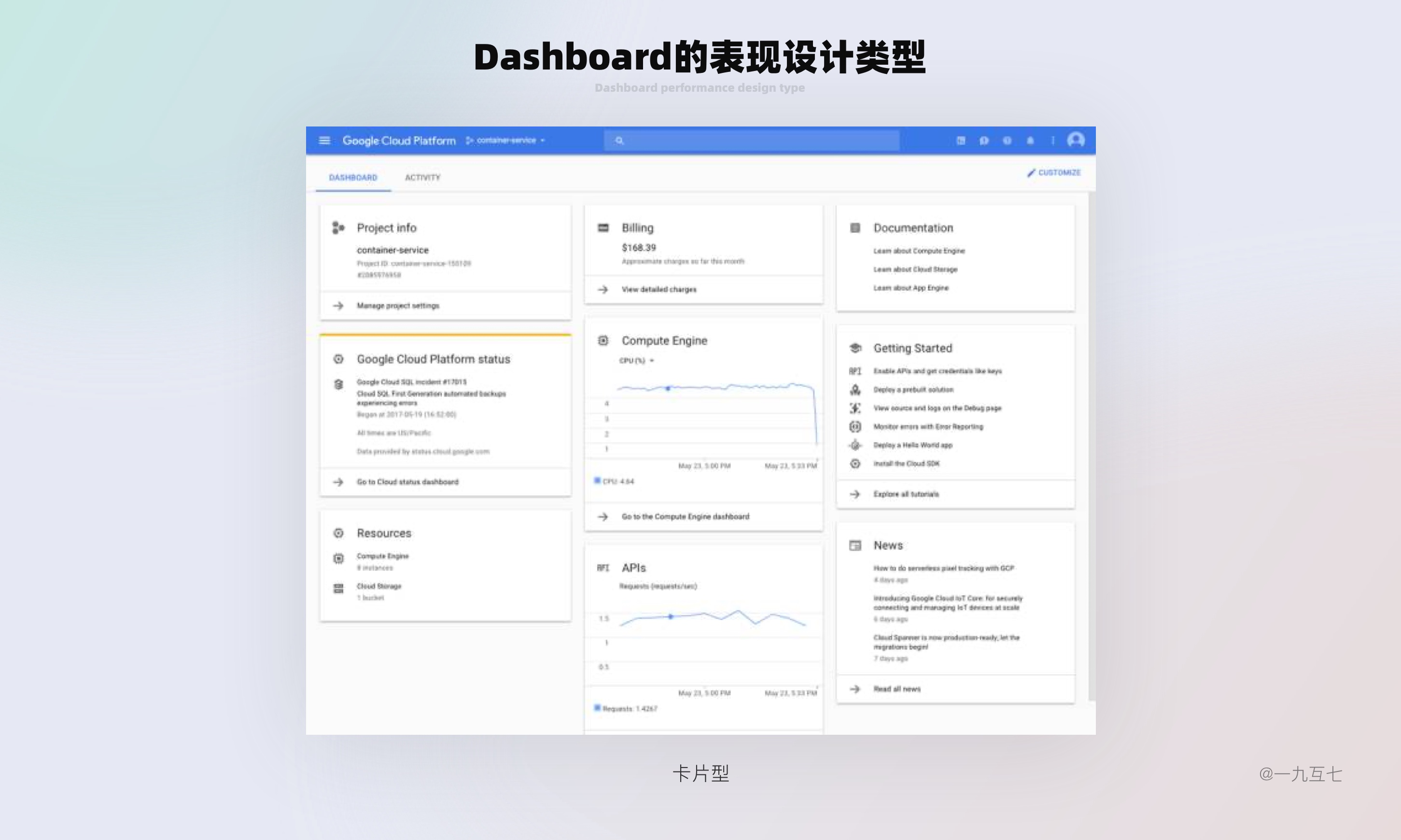
卡片型
最常见就是卡片型。即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。
流程型
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。很直观的呈现了资源对象之间的相互关系。
国内B端产品一般是由以下这几个部分组成的。全局导航、数据概览、待办事项、常用功能、任务进展、平台推送、数据图表。下面带大家仔细看下具体每个部分具体如何设计。
1.全局导航
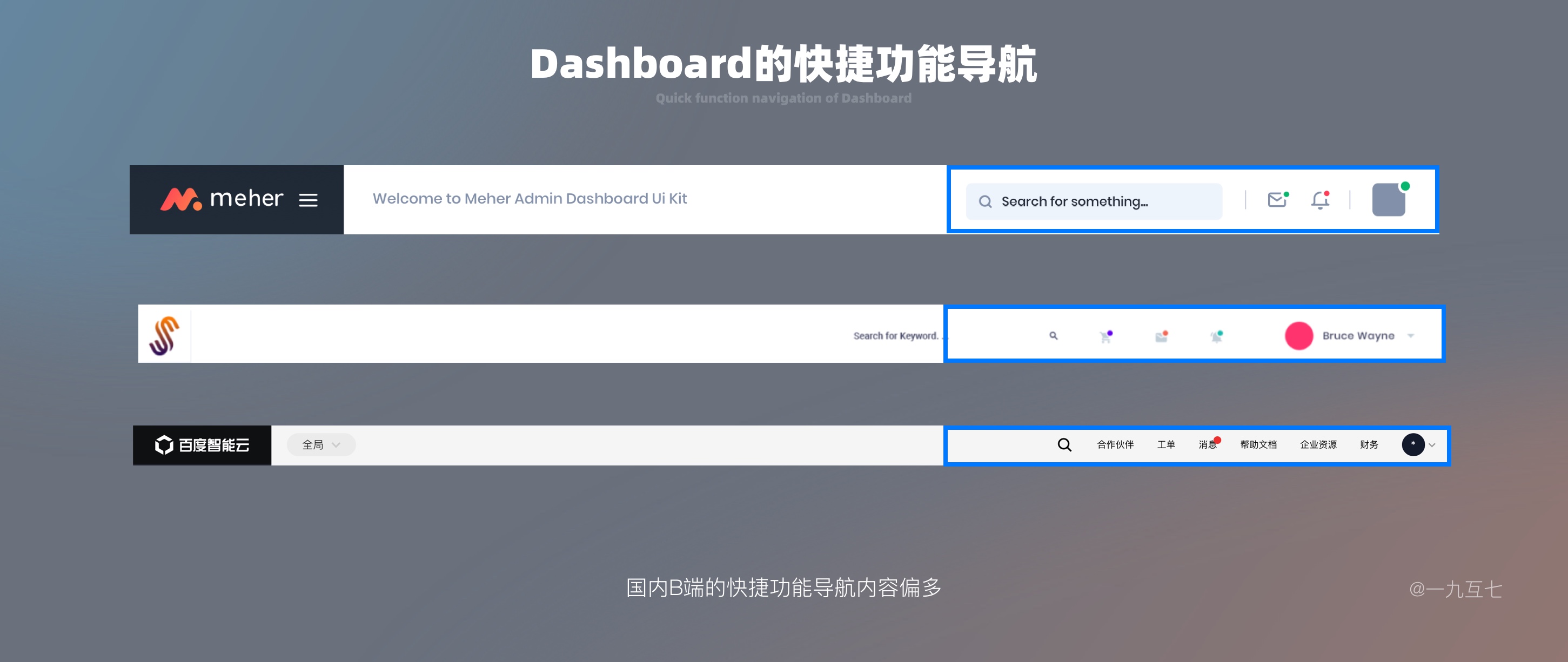
在B端Dashboard中,全局导航一般由三个部分组成。平台LOGO、功能入口导航、快捷功能导航。
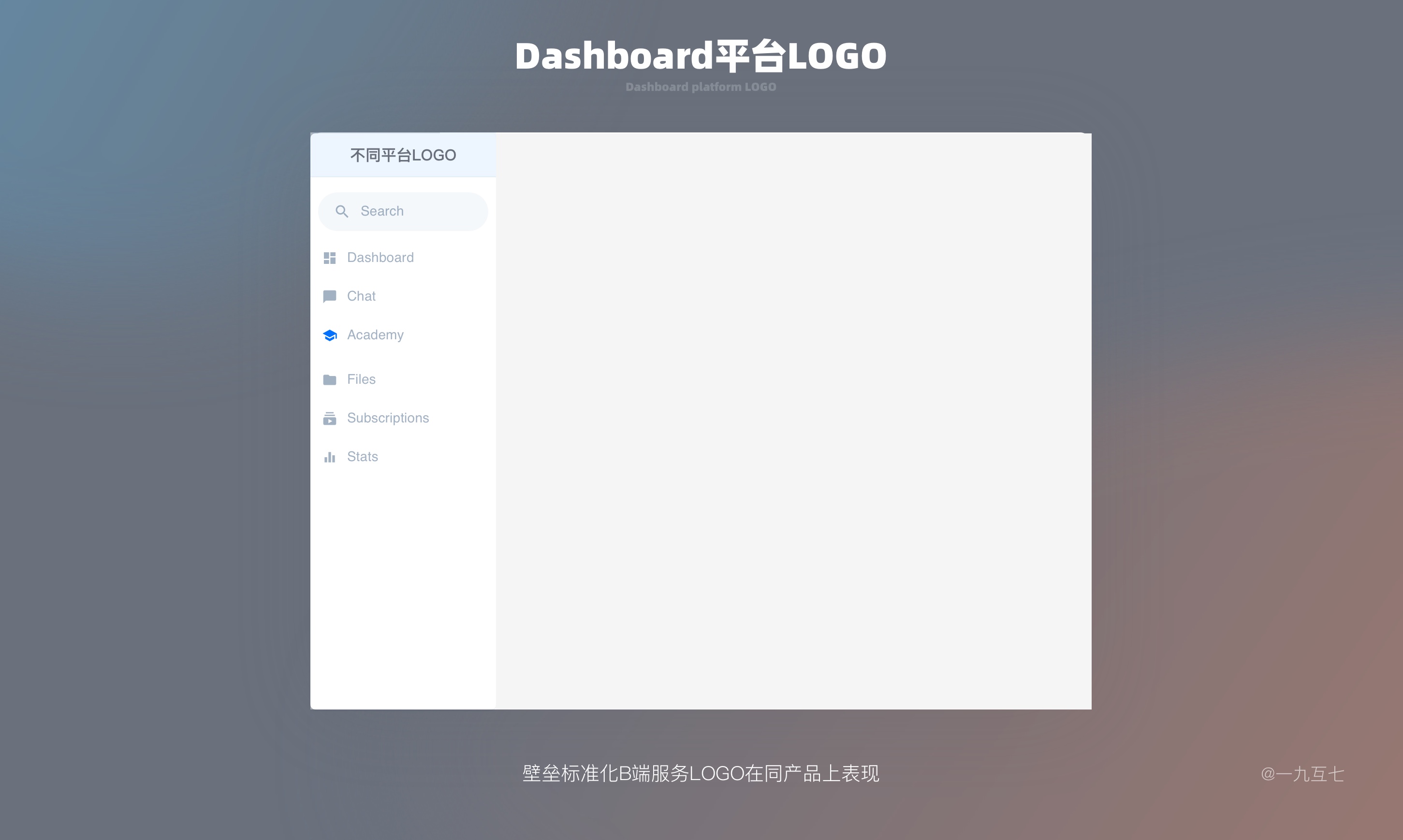
1.1平台LOGO
一般这里都会放LOGO,对于一些壁垒标准化B端服务,这里通常是给好标准规则,后台自动配不同客户的LOGO。因此要考虑到区域的色彩是否适用各种不同LOGO。如果是OA或是定制化B端服务,那么就可以直接定制设计。

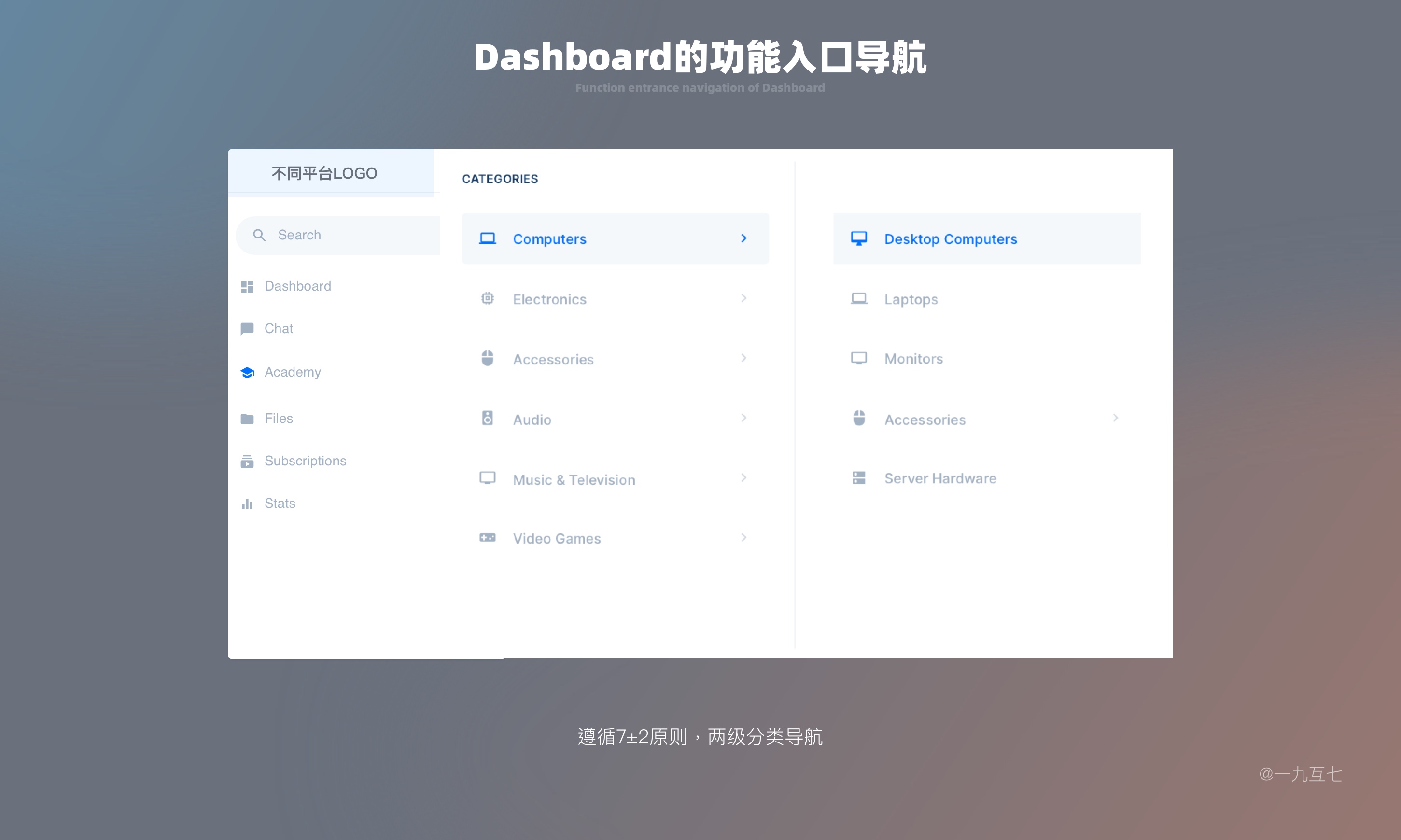
1.2功能入口导航
就是菜单导航,在B端Dashboard一般都是在侧边。建议最多不要超过9个,遵循7±2原则。尽量将同类型归类,好好利用下二级分类。另外入口不要太深,用户容易找不到入口。尽量设计优化合并来减少用户使用负担。

在国内B端产品中,最常就是将功能入口导航放在侧边。适用于更专注功能和快速操作的系统

优点:
拓展性,一级导航的数目可以展示更多;
层级清晰,一二三级导航都可以流畅展示;
操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
缺点:
视觉动线左右折回,比顶部导航更易疲劳,
内容区的排版空间更小,需要考虑适配问题。

在国内B端结构比较庞大的后台中,通常会将功能入口导航设计为混合模式。混合模式就是将功能入口分为顶部与侧边两边都有。这是因为侧边模式已经无法层级扩展性已经无法很好的满足产品架构了。

优点:
层级拓展性强,可达四、五级导航。
缺点:
操作难度上升、视觉动线更复杂。
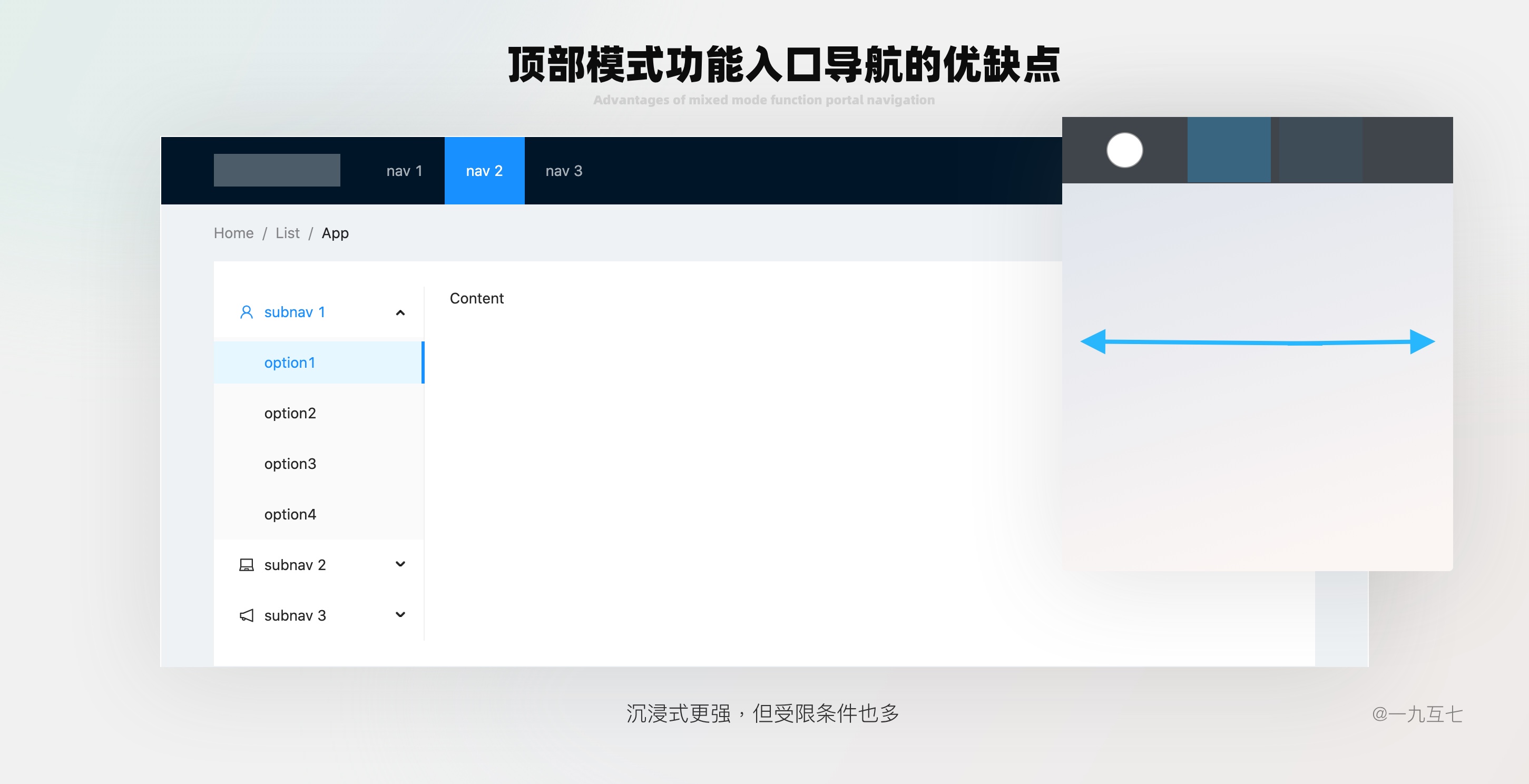
还有一种模式:顶部模式,这种模式在国外产品中较多,在国内的B端产品中较为少应用。原因之一是起初最早的国内B端产品就采用这种排版模式,在国内形成了一种用户操作习惯。国外最常见的B端顶部导航:saleforces、hubspot、zoho。

优点:
沉浸感比侧边以及混合都要强,几乎不会对于用户的阅读行为有干扰,因为Web也有顶部浏览器菜单。
缺点:
一级导航栏的栏数及字段内容受限严重。国内B端产品会有很多快捷功能就更不利用采用这种模式

1.3快捷功能导航
一般包含:消息通知、账号信息、帮助中心、设置。在国内B端产品中基本上都是在右上角


在B端Dashboard中,数据概览通常都是选取最关注的数据指标来展示,而不是全部数据;选取最关注的时间段,而非全部时间段。

构成:数据名称+数字
这个模块在设计表现上最重要就是信息层级的设计处理。如何能够让用户一眼就看到最关注的数据内容指标。设计时注意突出数据才是关键。设计时关键数字上就要字号大一点,甚至可以采用特殊的数字字体,例如DIN系列,来加强对比。
待办事项模块通常是应用在执行角色的Dashboard中。节省工作人员寻找任务的时间,避免遗漏任务。

构成:待办事项名称+数字+可点击跳转的链接
待办事项的展示方式可以是数据可视化也可以是数据概览。但是有一点,数据必须是要能够点击的,因为待办事项就是要有入口去操作。同时也可以把待办事项平铺出来,平铺几个可以根据具体情况定。如果待办样式本身很多的情况下,可以采用tap切换的样式全部展示出来。
用户高频操作快捷入口,点击跳转相应操作页面。这个模块每个b端产品都不一样,需要仔细反复斟酌是否是用户需要的高频功能。

用户当前最关心的任务,常用进度条或者时间轴的形式表示。

平台用来触达企业的信息,一般有产品更新动态,学习培训,客服,广告推送,活动消息(这个一般比较常出现在平台类的b端产品中)

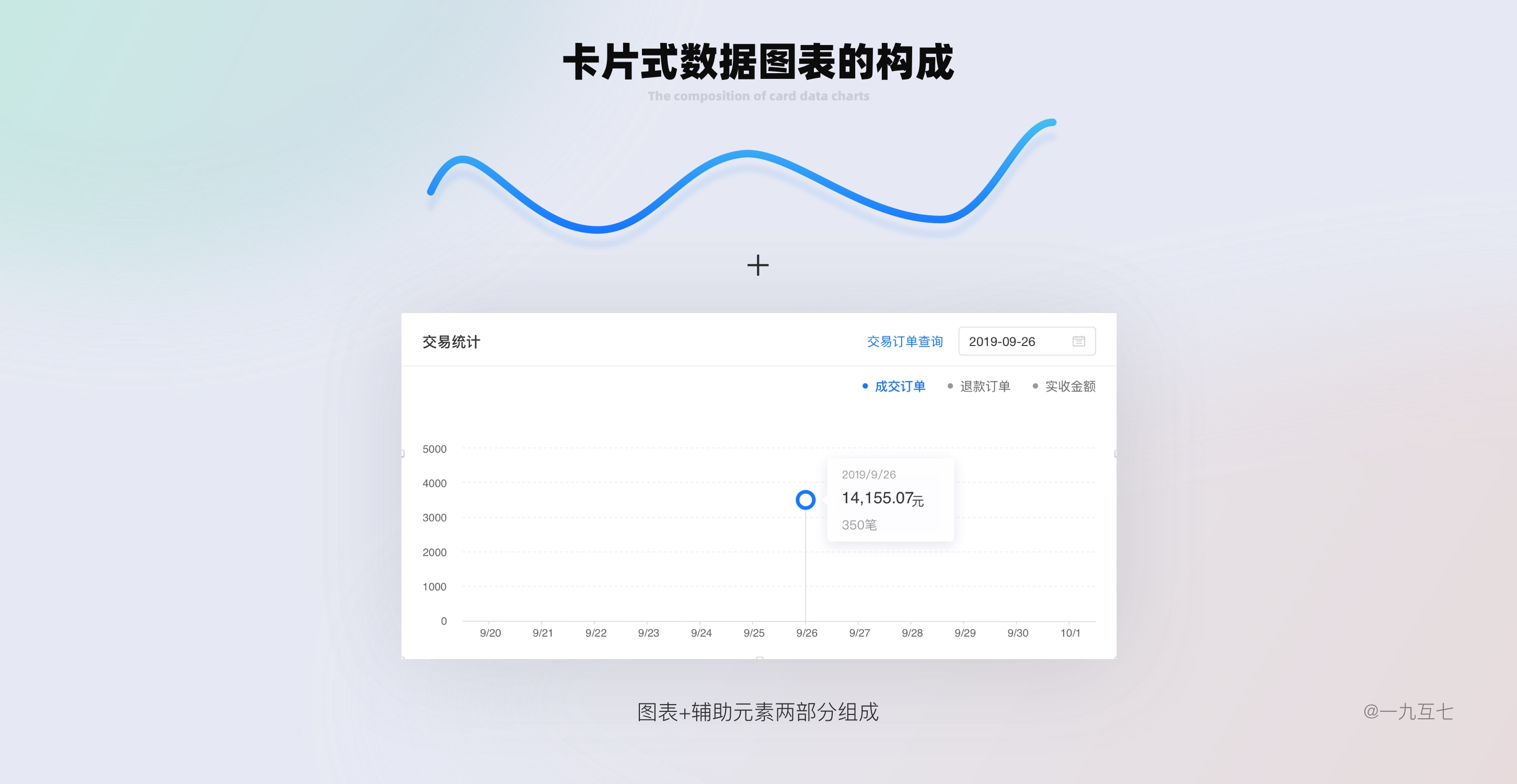
卡片式数据图表可以拆分成图表+辅助两种组成部分

7.1图表
B端设计师需要准确通过图表来表达出用户需要的维度信息。
7.1.1折线图
随时间(连续内容)而变化的连续数据,适合表现趋势。Y 轴刻度值选择要合理,以数据波动要最大化的显示

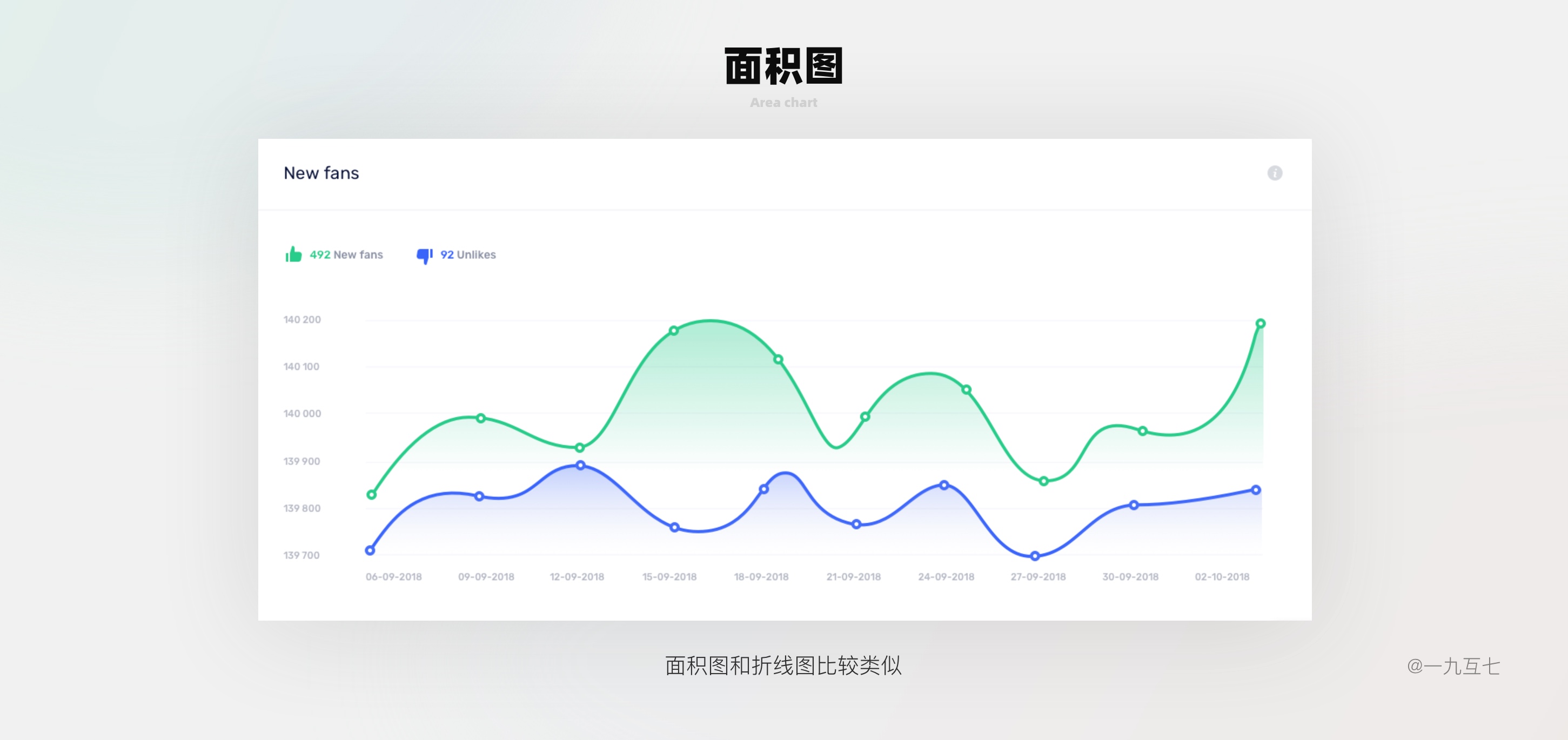
7.1.2面积图
面积图和折线图比较类似,针对只有单个数据类型有面积区域的表达效果比折线图好。数据类型尽量不要超过2个,有2个数据类型时,注意调整面积区域的透明度以及色系保持统一

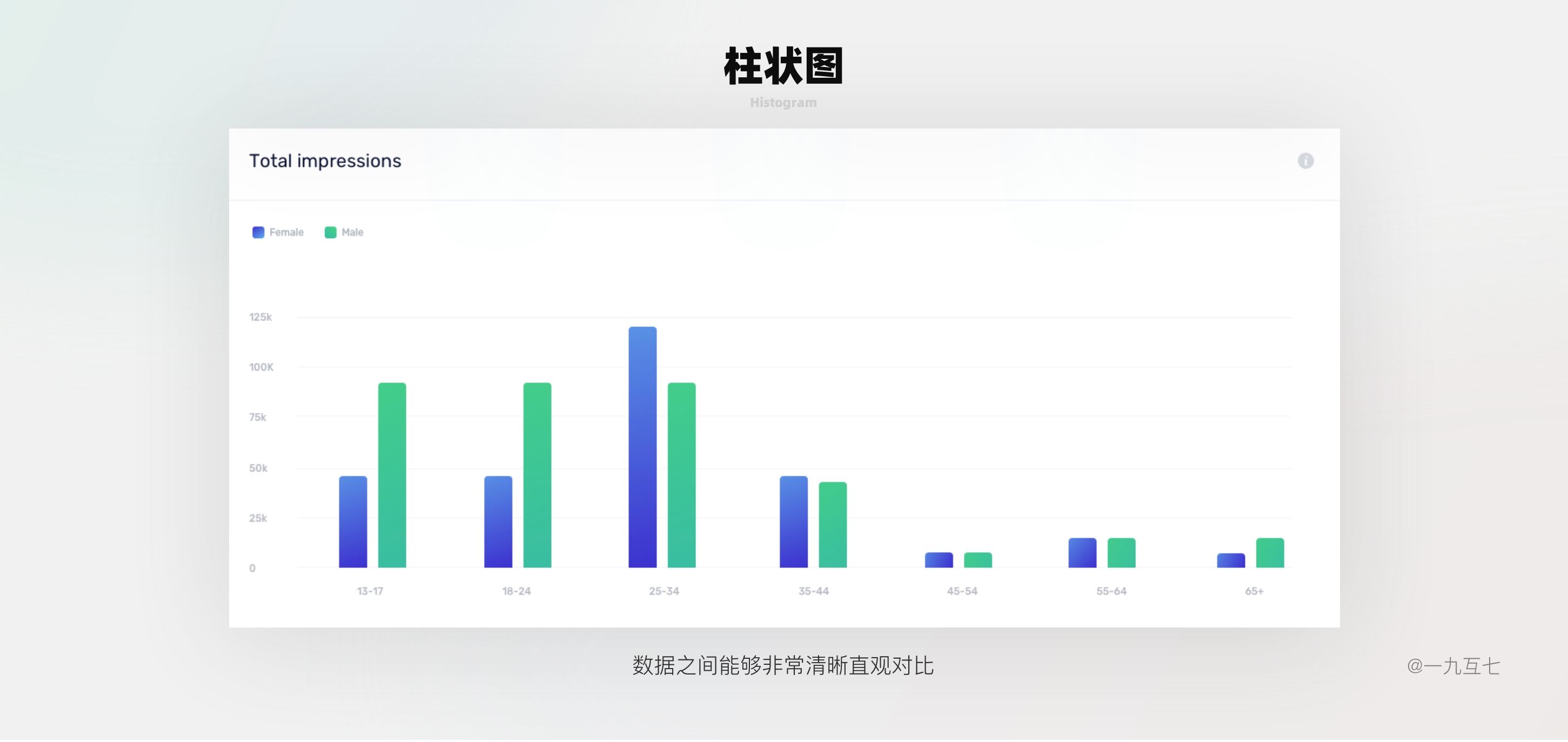
7.1.3柱状图
通常用来统计累积叠加数据,数据之间能够非常清晰直观对比。柱状图的单位宽度不要是固定值,单位宽度之间间距在不同分辨率屏幕下的对比要合理。不用大圆角元素,不够严谨,太活泼。最多使用两种颜色,一种默认,一种hover或tap,保持界面统一性

7.1.4扇形图
有共同的上一级层级作为统计总合,数据之间平级且有占比。数据必须是正整数,至少两个以上数据,且用不同颜色表示

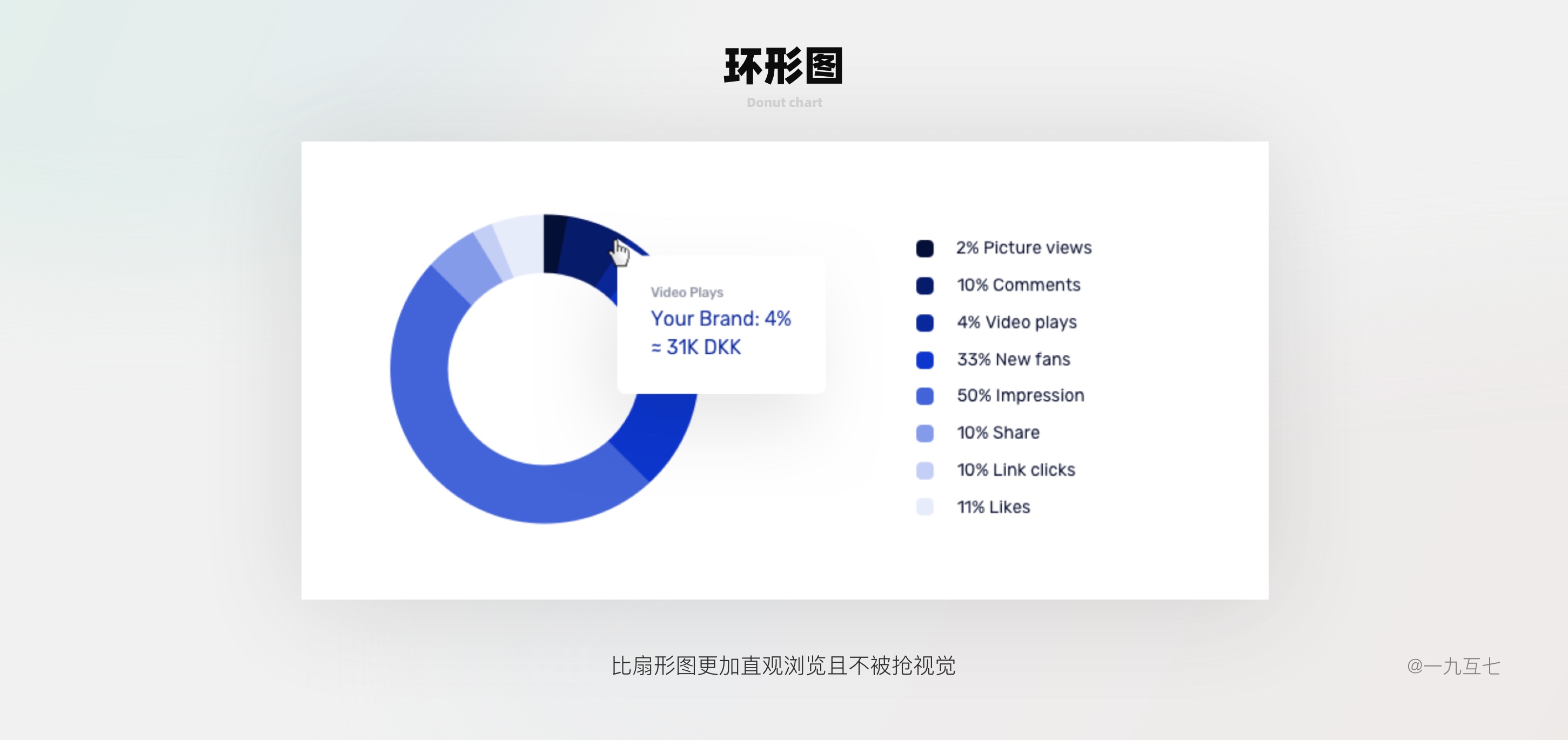
7.1.5环形图
与扇形图很相似,但是比扇形图更加直观浏览且不被抢视觉。避免过于太细太粗,控制好留白呼吸感

以上是常用的图形图表,绝不是全部。有兴趣的同学可以到以下两个网站可以利用碎片化时间扩展学习
EChart:
https://echarts.apache.org/examples/zh/index.html
AntV:
https://antv.gitee.io/zh](https://antv.gitee.io/zh
7.2辅助元素
卡片型图表的第二部分也就是辅助元素。辅助元素里面还有很多细节元素组成:标题、轴、提示信息、标签、气泡信息、功能(筛选、导出、保存)。当然在实际设计中,会根据场景去修饰删减一些元素,以此来减少冗余信息,帮助用户快速达成目标,在最少的时间内获取更多的信息。

7.2.1标题
标题是区分卡片信息,迅速让用户了解卡片图表的重要元素。通常需要斟酌严谨不重复,简洁概括。

7.2.2轴
轴上最重要的内容就是单位,将每个数据在同一轴上都是维持同种基准。便于进行数据测量。

7.2.2.1轴的细节
现在知道了轴由哪几部分构成,那么接着了解细节
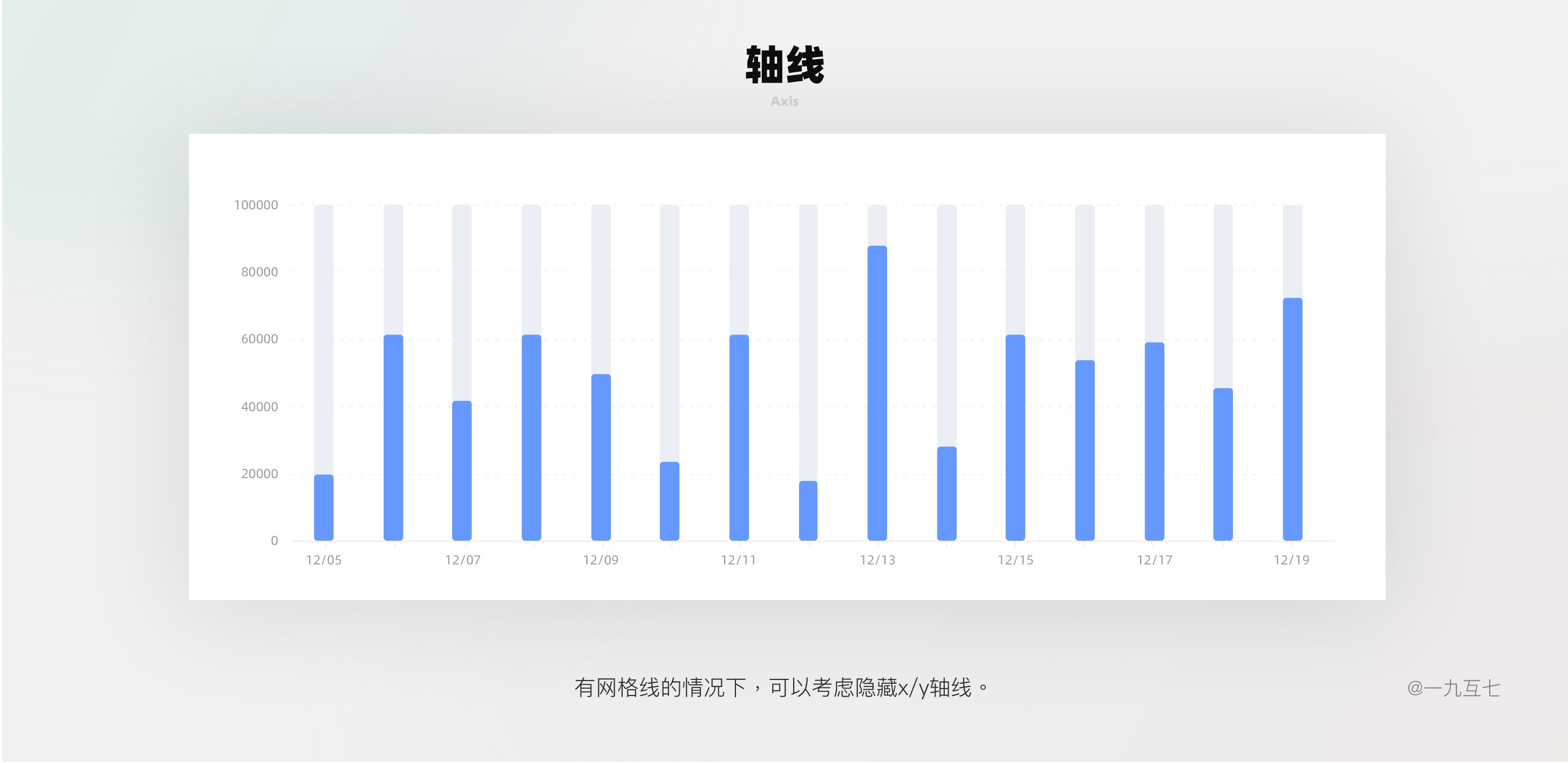
轴线
轴线细节一般只考虑是否显示,在有网格线的情况下,可以考虑隐藏x/y轴线。通常显示数据的轴作为隐藏,突出视觉重点,减少不必要的线条。

轴刻度
轴刻度是轴线上的间距不宜过密,确保信息可读性以及呼吸感,根据 7±2 法则,在可见的卡片内尽量保持这个规则,可以利用抽样显示的手段来优化轴标签重叠的问题,这种一般是在连续性内容上可以使用。若轴上单位信息确实过多,虽然是连续性内容例如展示30天单位,由于本身卡片信息不是过于最重要层级,设计在相对狭小空间尺寸中,那么建议考虑在轴线上安排滚动条,并将重看单位放置前位。设计特别注意点,将滚动条设计作为辅助元素不宜抢视觉。
网格线
网格线是用来辅助图表数据直观对比的,增加数据更快速的阅读性。举个例子:数据展示轴线在左边。那么离左边最近的数据图形可能不需要网格线就能立即对应到相应数字。但是越靠近右边的数据图形就相对比左边的数据图形就比较难一眼识别。因此网格线也担任了刻度尺的功能。在设计网格线时要注意网格线更多是辅助的角色。表现类型可以选择虚线或是实线。但是要把握好颜色选用不抢视觉重点又能看到。
7.2.3提示信息
以对照的方式来理解可视化对象的项目归类信息,总结图形形状和文本组成内容。

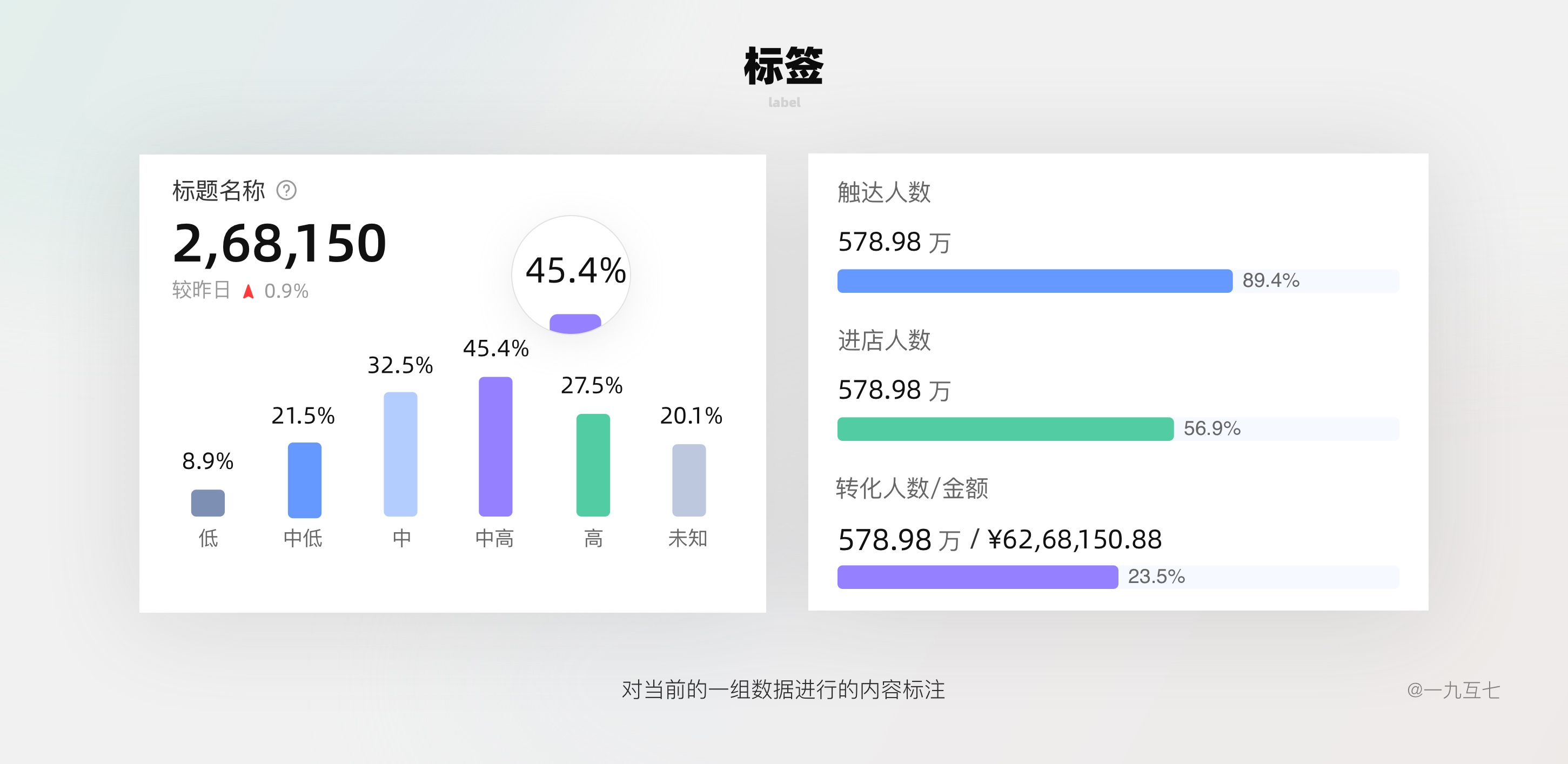
7.2.4标签
在图表中,标签是对当前的一组数据进行的内容标注。根据不同的图表类型选择使用。

7.2.5气泡信息
当标签默认不显示,气泡信息一般是鼠标tap或者hover时,显示该位置的数据。在简洁的页面中,也能让用户直观看到信息对应数据结果

7.2.6功能
这个模块涉及的内容偏多,在表单页面更常出现,以后有机会可以单独说。一般常用功能如筛选、导出、保存。可以让用户控制和友好的体验
确定B端产品的设计风格
首先tob的产品dashboard说到底还是给使用用户所使用,也就是“人”。所以通常情况下dashboard除了传递出用户想要的数据信息,还要传递服务于人。此外最重要的是B端设计师需要理解项目背景。例如某个财务应用平台不属于科技未来感,而是突出一种安全,高效,具有客户亲和力的商业产品特性。那么关键词:服务、轻松、高效、亲和、精致。那么一个干净、相对轻量、统一的Dashboard UI界面就提炼出来。
色彩
常说色彩是一种情绪版,在Dashboard设计中,色彩也是映射关键词的非常重要一个环节

字体
B端产品一般都是以数据为主要信息源,针对一些关键信息指标时,可以采用特殊的数字字体。由于本身数字字体包内存不大,所以也方便调用。例如DIN系列等等
设计稿尺寸
本篇内容都是针对pc端内容,具体移动端以后有机会会分享。大多数B端设计师都知道以1440x900设计,但是在工作中会以埋点数据了解到事实上真实场景还是以1920x1080的尺寸为多数。毕竟时代不一样了。以1440做设计主要还是考虑从上下兼容的角度的。B端与C端不同,C端往往照顾大多数的用户群体或是主要消费力群体。但是B端一般不会放弃任何一个用户,哪怕定制化。这个在C端是不太现实的。因此适配对于B端产品来说也是尤为重要。
设计原则
上面的内容更多是阐述每个部分的内容,实际工作中设计Dashboard时不一定按照那个顺序进行,因此在此再强调下设计Dashboard的设计顺序以及原则。要先弄清楚目标用户以及使用场景,确定好关键的大约7个核心指标。将用户整个流程梳理流畅之后,再开始考虑Dashboard设计执行。
同时在设计执行上也要特别注意几个点:
1.突出核心指标(7个左右)
2.信息层级区分
3.减少用户选择,尽可能默认给到用户需要的数据维度
4.界面简洁严谨
5.避免过多颜色与不统一
6.数据维度正确图表选择
设计的注意事项以及建议
1.tob的设计师要了解业务所处的周期在什么样的阶段。在探索期建议dashboard的设计应用于市面上现成的组件进行搭建,以便与研发团队一起为业务助力。更好更快的发展。
2.在tob的dashboard设计中,设计师要特别注意数据表现的落地效果
3.当dashboard只在设计层面改版,并且改版内容过大时,推荐保留旧版入口,提前进行埋点用户以便应对用户对于大版本适应缓解焦虑。如果有新功能或功能调整要及时加入一些引导设计,以便减少用户的学习成本。关于引导设计的内容欢迎参考我的上一篇文章:《B端必看的引导设计(一)》
4.允许用户定制和共享dashboard,虽然不适用于所有的B端产品,如果类似于团队协作中多种角色共用一套的dashboard平台,可以考虑引入这个功能。几组定制模块可以满足于不同角色的用户需求,并且能够增加dashboard的使用率
5.dashboard关键信息数据尽量设计在一屏以内,作为数据可视化,内容快速浏览获知全局,并且完成任务是比较重要的。
6. 突出统计数据的变化并对异常情况作出反应
7.数字设置不一定要设置为右对齐,但是单位是金额,那么要将金额设置为右对齐,为了使用用户识别方便,快速比较。
8.设计完Dashboard一定要自查一遍,是否真的符合工作人员的使用场景。有没有理解不准确的地方。
为什么b端设计师要懂得Dashboard,在很多b端业务场景中,有个特点,设计师常常会接到大量数据展示要求。如果设计师对dashboard缺乏认知,就有很大的可能性会造成信息杂乱,并且在Dashboard的界面中充斥着一些无关紧要的指标,这就是失去了Dashboard存在的意义。另一方面在b端产品中,Dashboard往往是以首页的形式出现的,是非常重要的。
文章来源:站酷 作者:一九互七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当我们设计师输出了精美的设计稿,然后附带了一个流畅的手势动画,交付给开发的时候,也期待着开发大佬搞出和自己预期一样体验流畅。但是等到实际体验的时候,却发现有一种说不出的闹心。

“这个感觉不好按...”
“划起来咋这么费劲呢?”
“怎么感觉动画怪怪的。”
当你正准备和开发一通友好探讨的时候,这个时候开发向你发起了一系列灵魂拷问:
“你这个左滑的手势,划多少才算触发?划多快才算触发?如果划了一半划回去算不算触发?如果我先点击后滑动算不算触发?松手之后的动画是多快的速度?什么速度曲线?要不要回弹效果?回弹阻尼系数是多少?”
这个时候你发现,自己提出的设计需求根本太天真了。
刚才的问题真实原因是,在做很多手势识别或者一些我们看起来日常的效果,其实是蕴含了很多复杂逻辑的。
这些复杂逻辑原本被封装在操作系统内,在系统内时可以随时调用。但是一旦脱离了操作系统,那手势的处理逻辑就会比较简陋,导致最终的体验不佳。
那这个时候也许你会想问,我们怎么会脱离操作系统呢?我们的手机不都是iOS和Android的吗?不都是操作系统吗?其实这里指的操作系统,是指操作系统的原生组件。这类组件只有在原生开发中才能被调用。

如今,很多App都使用前端语言来开发内部页面(HTML/CSS/JS)。随着Web混合开发,Flutter等跨端技术栈的出现,越来越多的团队开始拥抱这样的跨平台技术栈。在节约了开发成本的同时,随之而来的就是,在日常开发过程中,离纯原生组件越来越遥远。
在这样的背景下,研发团队的体验设计师需要自己来研究用户行为,手势、组件和动效,实现原生组件类似的复杂逻辑,才能最大程度的接近甚至超越原生组件的体验。
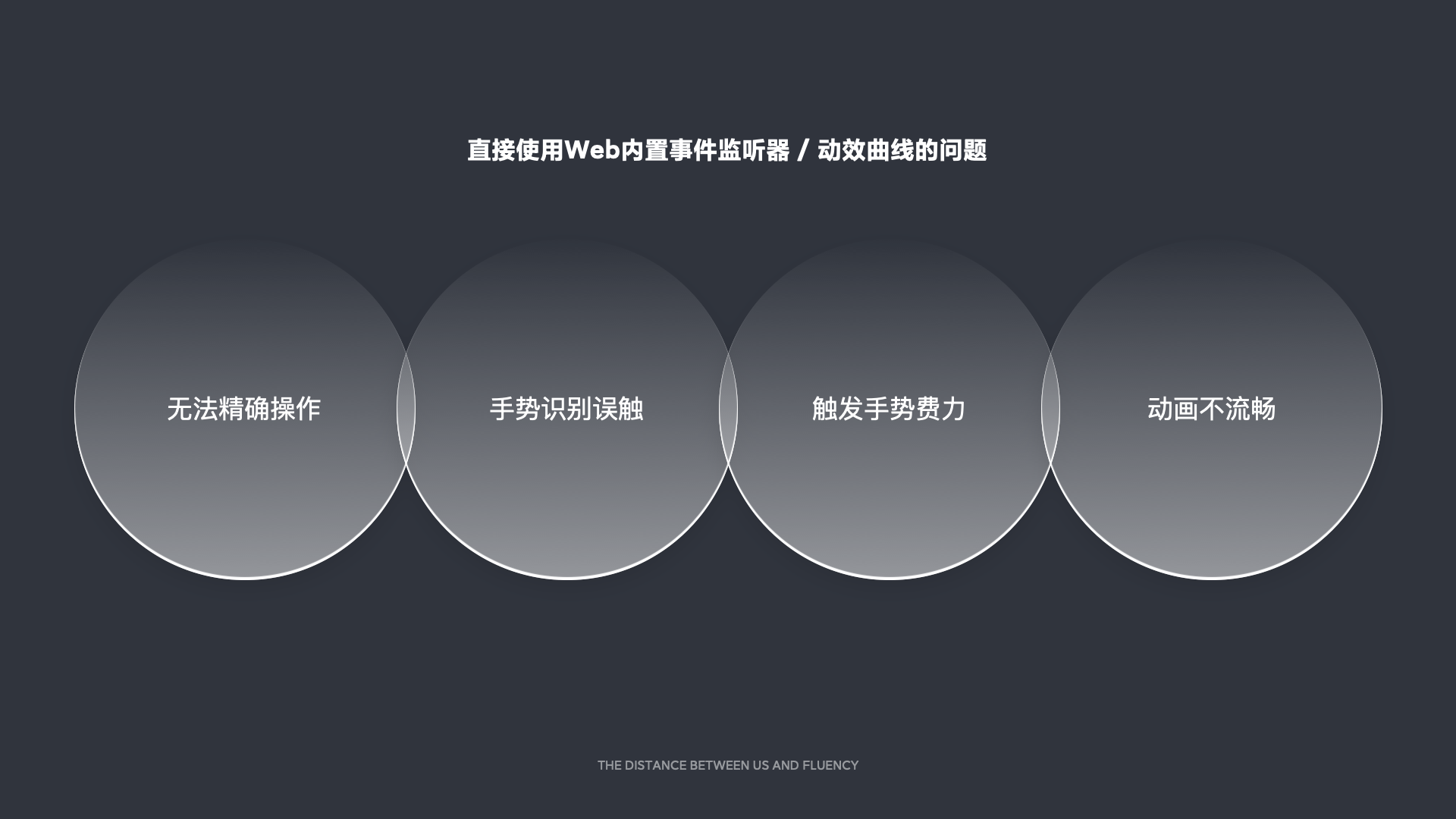
其实使用各个技术框架,也是有内置一些接口的。例如一些事件监听器 / 动效曲线等。这也是腾讯文档之前一直在使用的,但是会遇到一些问题。总结下来,主要有以下几个问题:

无法精确操作:用户的操作和操作反馈被自己的手指挡住,无法完成精确操作。
手势识别误触:同一热区支持了多个手势,可是用户的实操时的手势动作又没那么标准,导致用户误触其他手势。
手势触发费力:滑动费劲,需要滑动很长距离才能触发预期的动作。
动画不流畅:各个技术框架自带的动画曲线和插值器,良莠不齐,体验不统一且不够流畅。
对于原生组件,我们习以为常的系统控件和手势设计,里面蕴含的智慧远比我想象的更多。
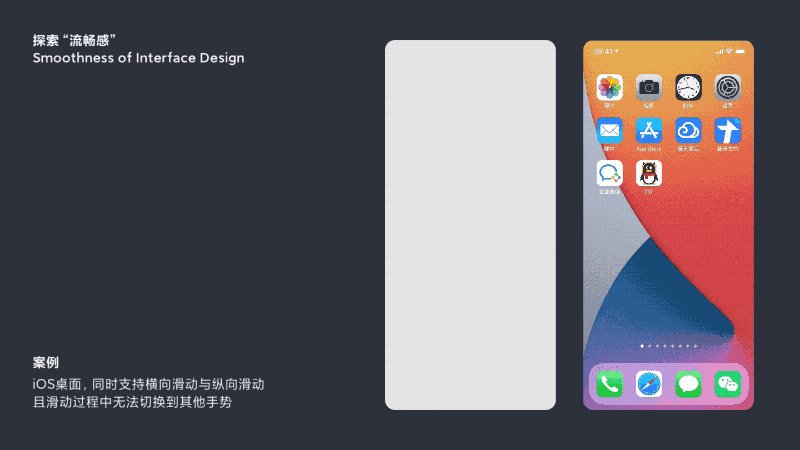
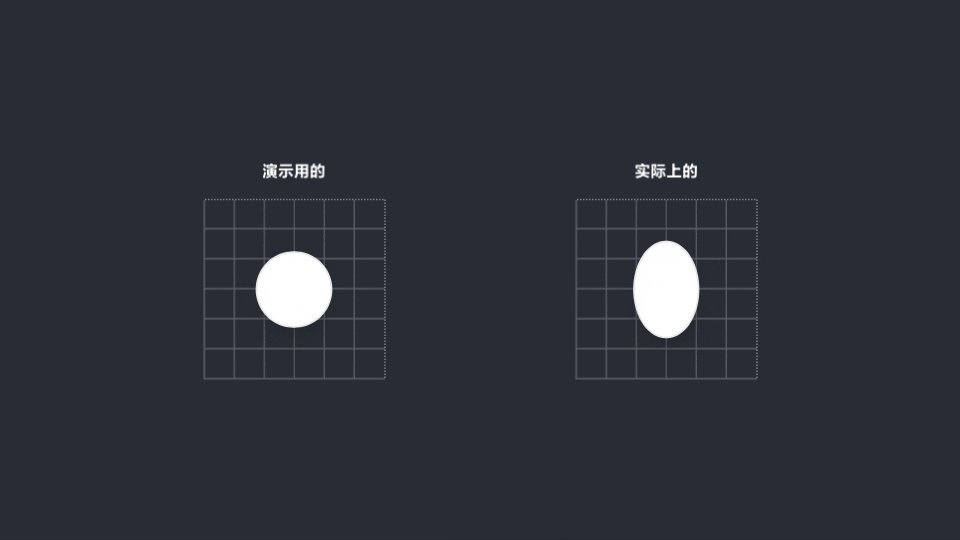
举个简单的例子:iOS系统的首页,它可以支持横竖各个方向的滑动,并且在触发一个方向的手势之后,就无法再触发其他手势了。

但是其实有个问题,手指和平时演示的不太一样。
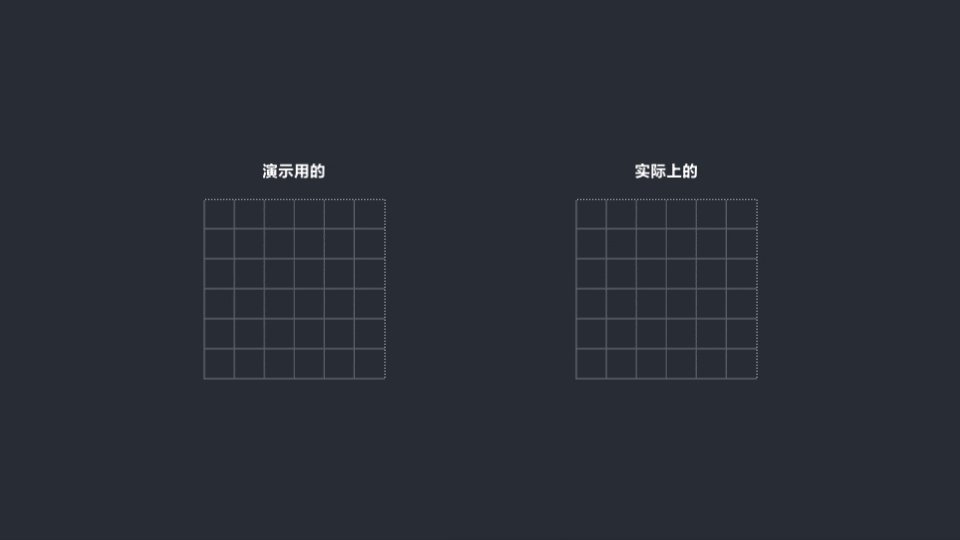
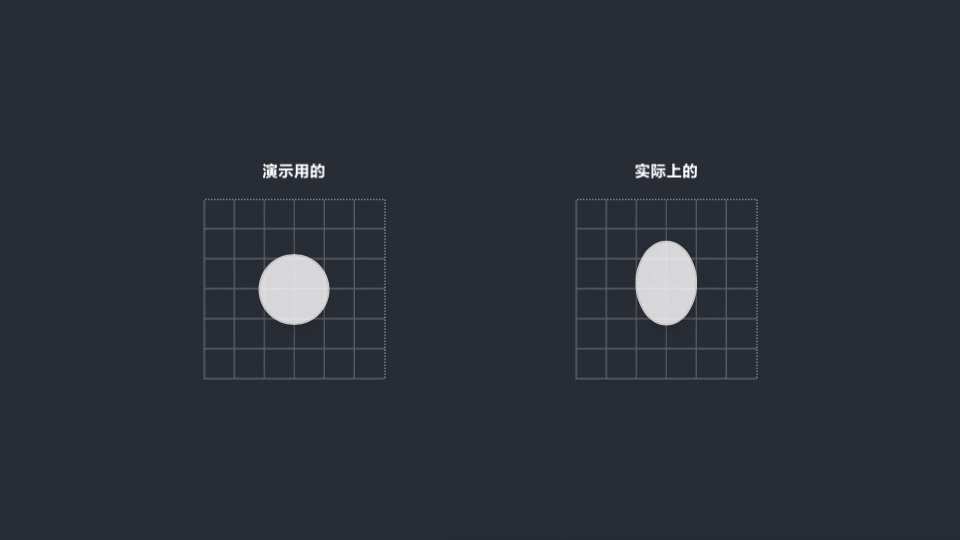
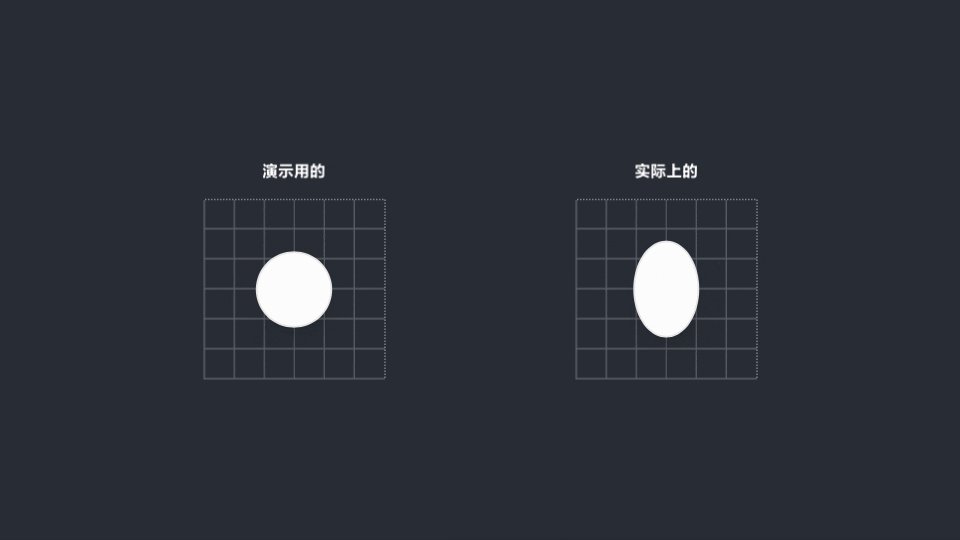
就是手指贴合上屏幕的时候,手指与屏幕的贴合面,并不是均匀向四周扩散的,而是向下的扩散更大一些。对于触摸中心点,在触摸的过程中,就会有向下的一个偏移。

如果直接识别,这个偏移直接被识别为向下滑动,那就会无法触发左右滑动的手势。
例如在iOS内的手势识别,有一个专门的接口来做识别:PanGestureRecognizer,这个接口会在10px内先判定手指移动的方向和距离,再对具体触发的手势来做定义。例如下图,虽然刚开始手指位置有些许下移,但是最终还是可以左滑判定成功。

所以你会发现,如果在iOS桌面上轻微的向左右滑动(10pt内),桌面是不会有任何响应的。就是因为在10pt内,系统还无法确认手势的方向。
另外,系统还自带了很多手势反馈操作,包括回弹效果,甩出效果。里面的小逻辑设计需要非常精准。并且对于滑动的手势还带了回弹效果,看起来非常爽。


腾讯文档是基于Web / Flutter的应用,并且接管了很多原生系统的能力,包括排版能力、光标选区能力,拖动能力等。因此,很多基于Native开发能很简单解决的问题,在Web下就要重新打磨一套我们日常习以为常却逻辑复杂的组件。
由于腾讯文档是基于Web的的应用,接管了很多原生系统的能力,所以不能使用系统的Gesture Recognizer,也不能使用系统的选区光标能力。
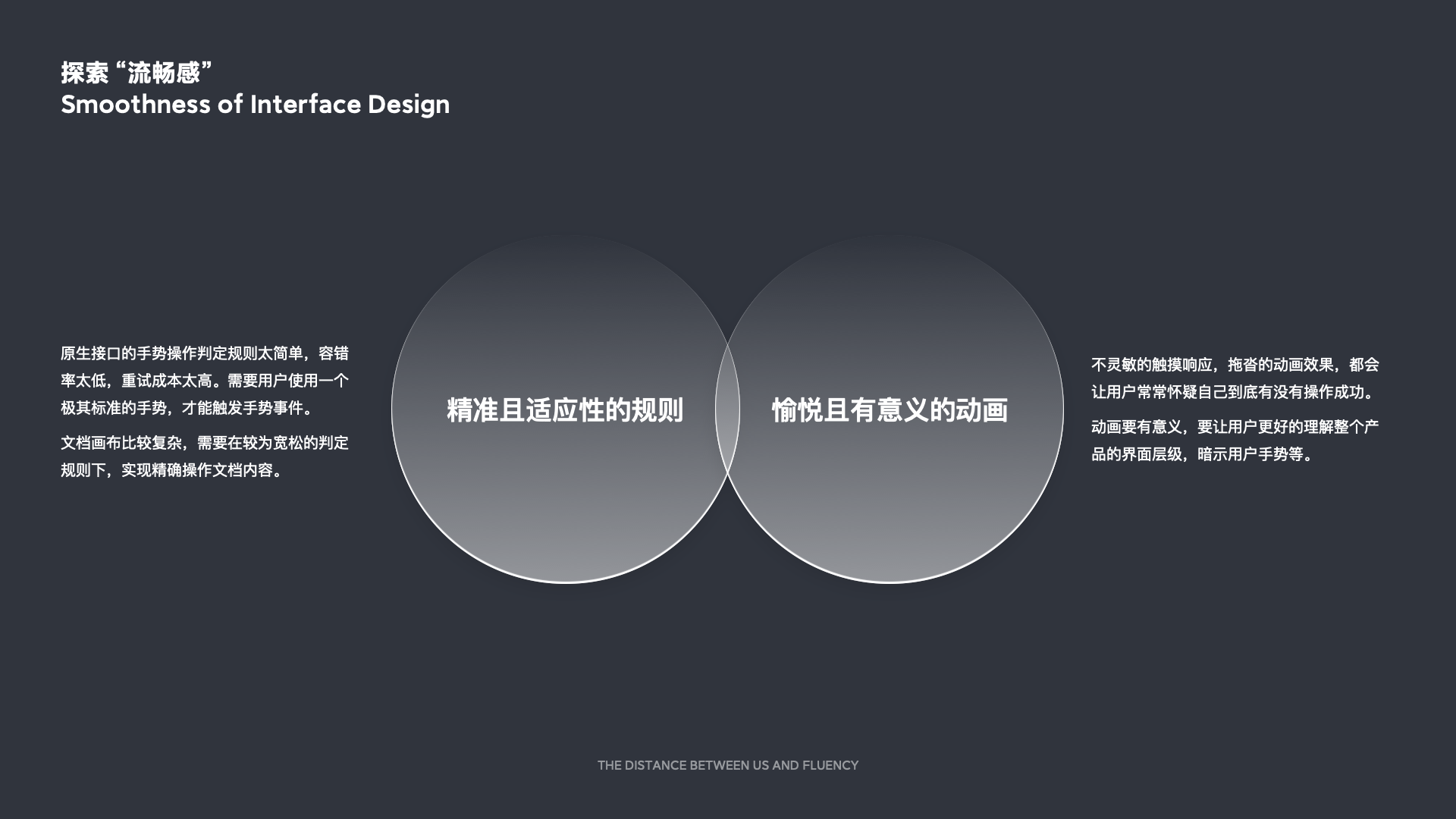
如果是简单的使用前端的操作监听器,那会要求用户使用极其标准的手势操作才能触发,否则就会触发失败。因此需要设计更精准且适应性的规则,来包容用户不那么标准的实操手势。需要帮助用户在粗糙的实操手势下,猜测用户原图,并精准完成的操作。
可能你以为手势操作并不常用,其实并不是的。
一个单击,一个双击,其实本质上都是手势。
不过,很多人可能会认为,按说这些操作都有原生的监听器,不需要再去定义。但是其实如果不做一些进阶定义,就会出现操作不灵敏的问题。例如下面这个问题。
在很多安卓手机上,或者是我们自己的腾讯文档里,时常遇到一个问题:就是原本以为双击文本区域可以选中文字,可是却发现这个双击成了一个玄学事件。双击有时生效而有时不生效。
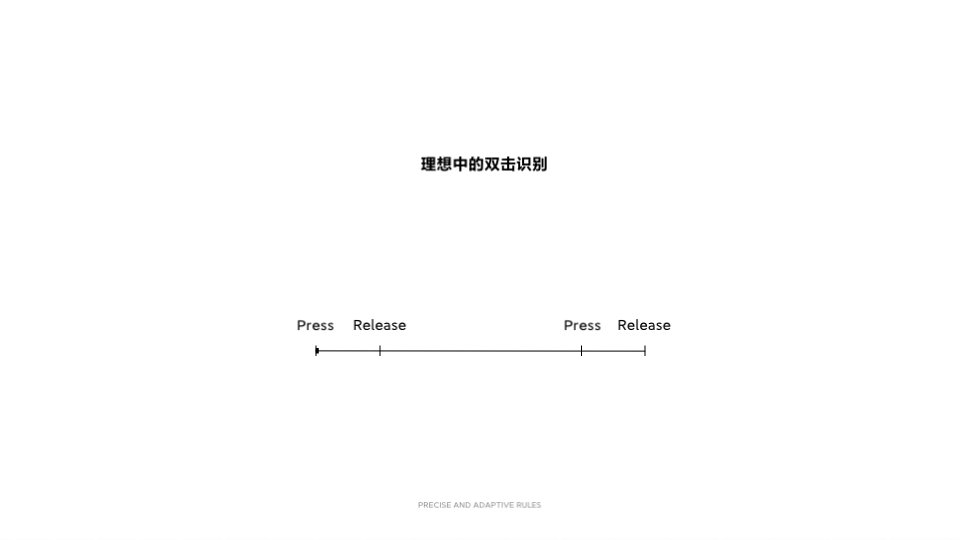
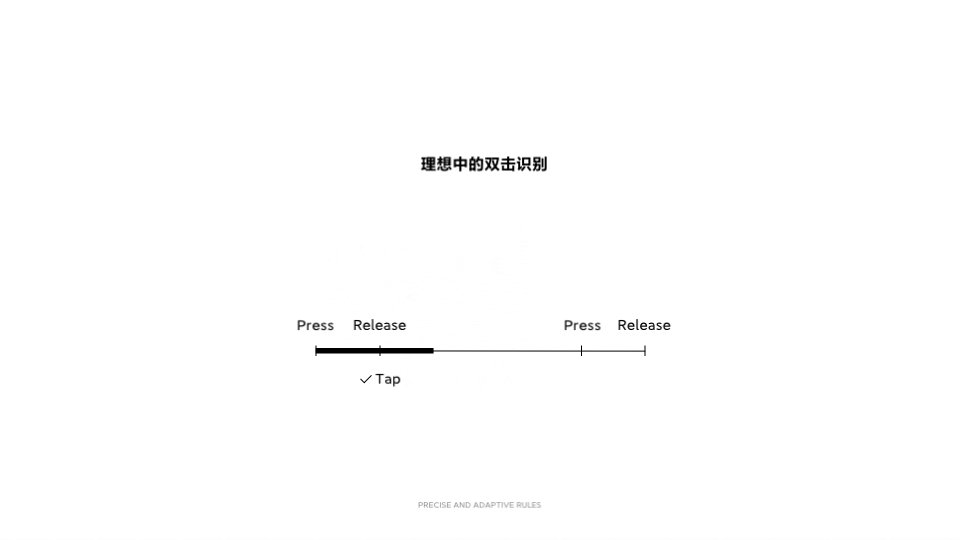
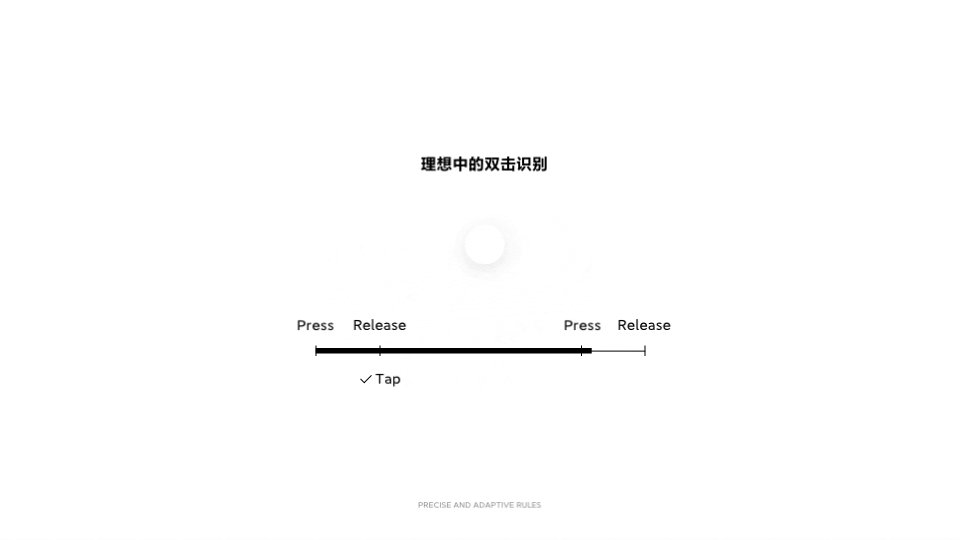
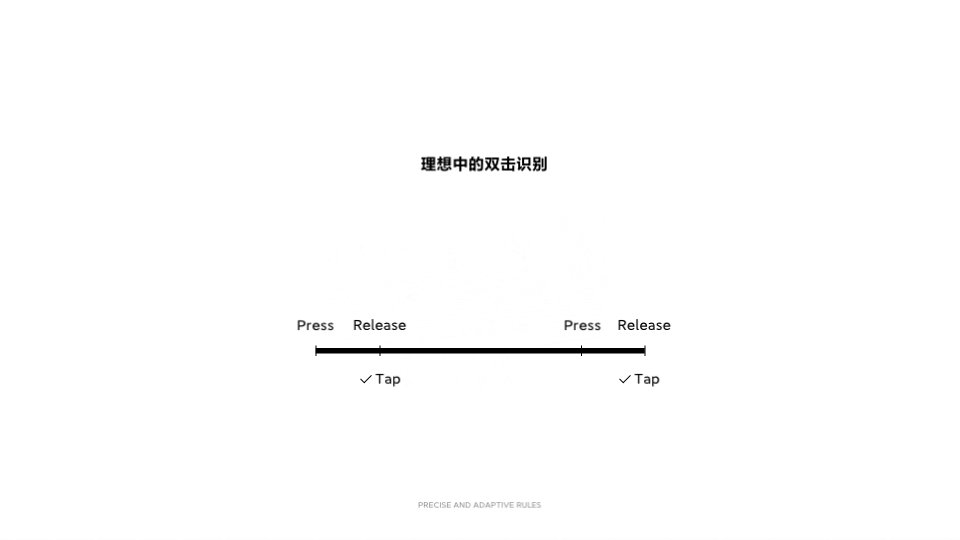
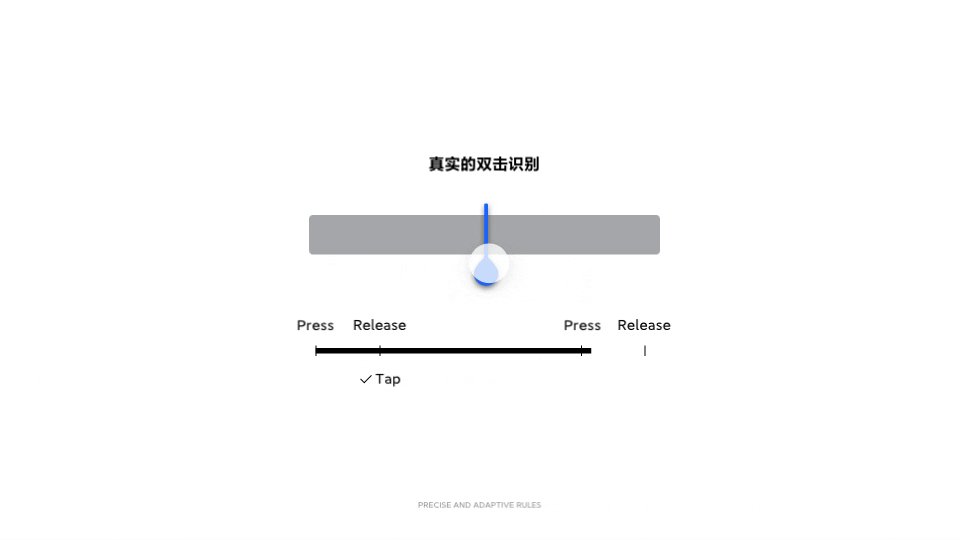
理想的双击大概是这样的,是需要2次有效的Tap事件:

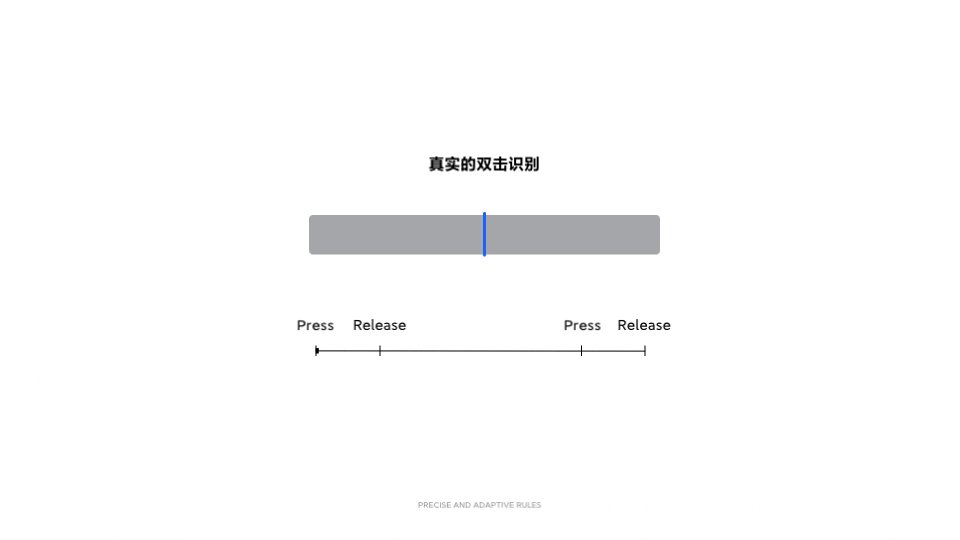
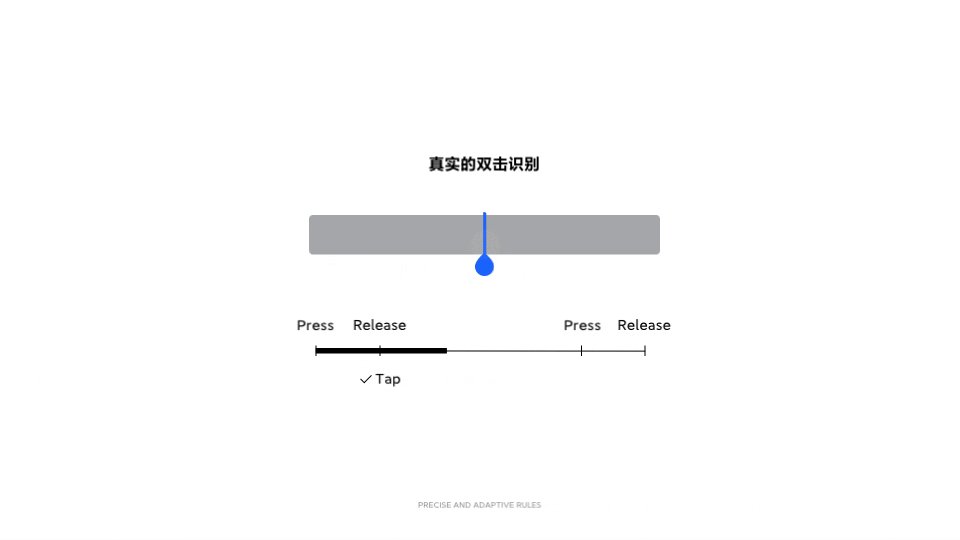
这个Bug让我们来定位一下。让我们还原一下事情的经过:

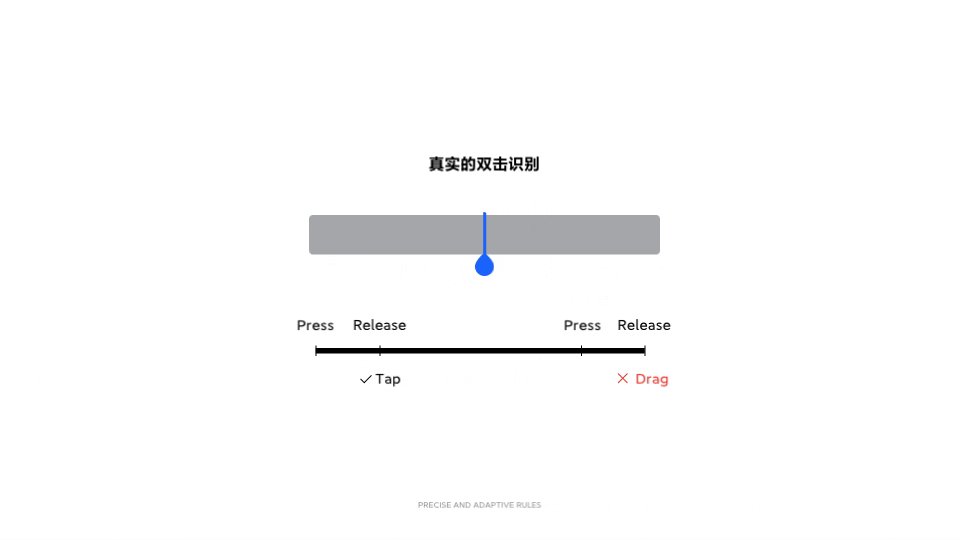
哦!原来是因为双击的其中一稍微偏移了一下,拖动到了光标,导致系统判定是一次Tap一次Drag的行为,这样就没有办法触发双击行为了。
解决方法也很简单。把10px偏移距离内的滑动行为都判定为点击行为就可以了。从这里看,我们其实需要做的是,规范“点击”这个手势的定义。
因为原来的系统自带定义,容易造成误操作,而且手指贴上屏幕的时候,都会产生轻微位移,或者一不小心滑动了页面,或者不小心拖动了光标,导致手势识别的不灵敏。
原定义:“点击并在500ms内在原处松手”。
需重新定义为:“点击并在在500ms内,在10px以内处松手”。
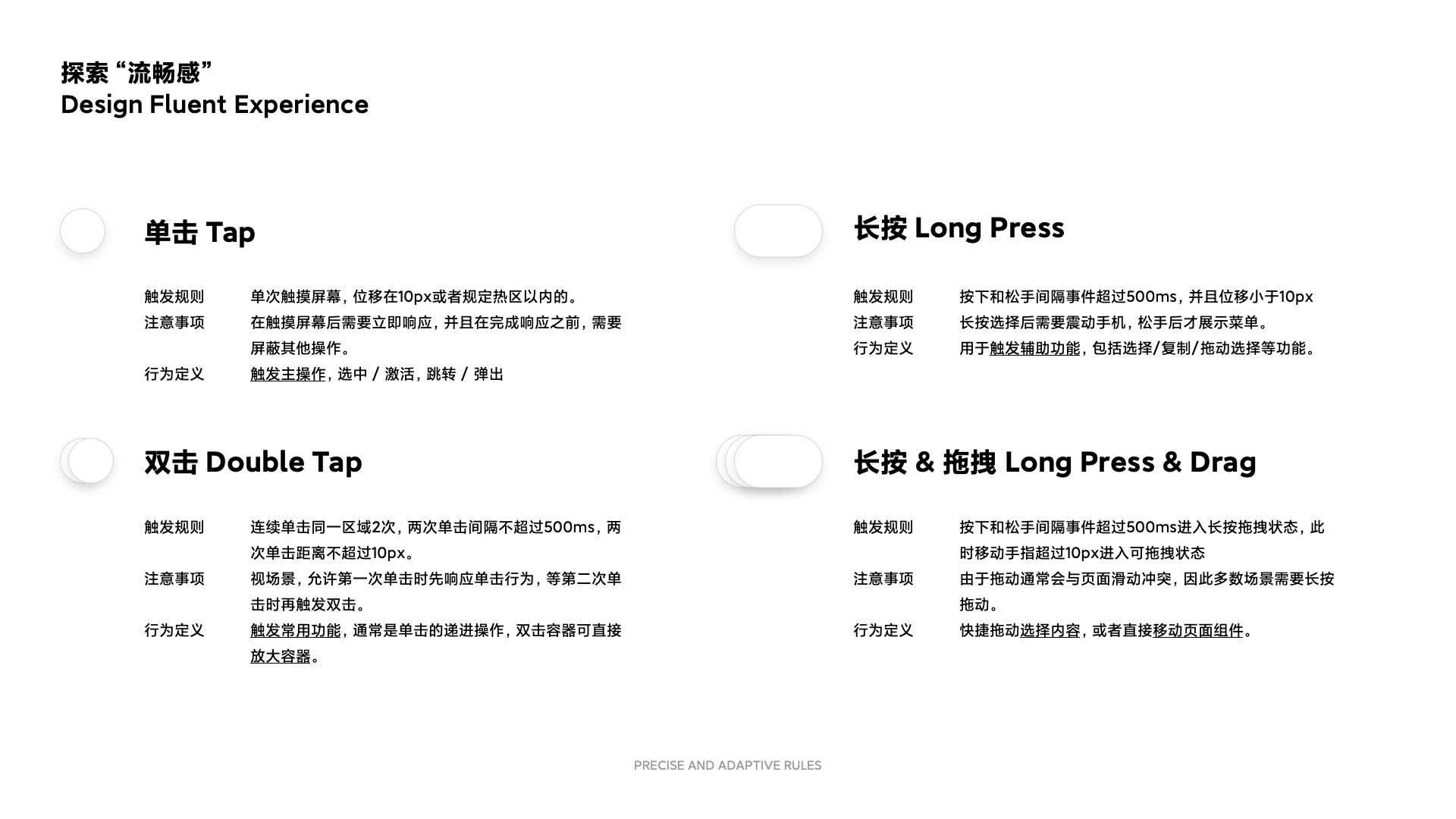
另外,文档移动端也定义了一系列更进阶的手势的操作,在这样对手势的进阶定义后,操作可以被更精准和智能的判断。这些定义被写在了设计规范中,包括了单击 / 双击 / 长按 / 拖拽

腾讯文档的整个文本编辑区域都是使用Canvas实现的,由前端自主控制渲染。因此,选区光标就无法直接使用系统能力,需要设计师来设计一套选区光标,并且支持系统的各种选区光标的手势。
由于腾讯文档的光标选区是非常基础基础的编辑组件。这个组件在一般的产品中,都是直接复用的系统组件,但是在腾讯文档中,就需要重新去考虑光标组件。
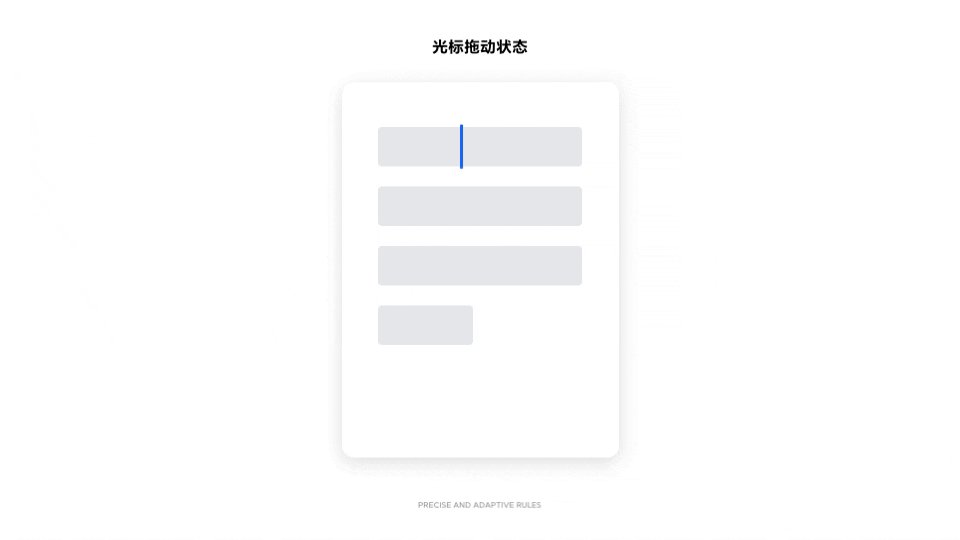
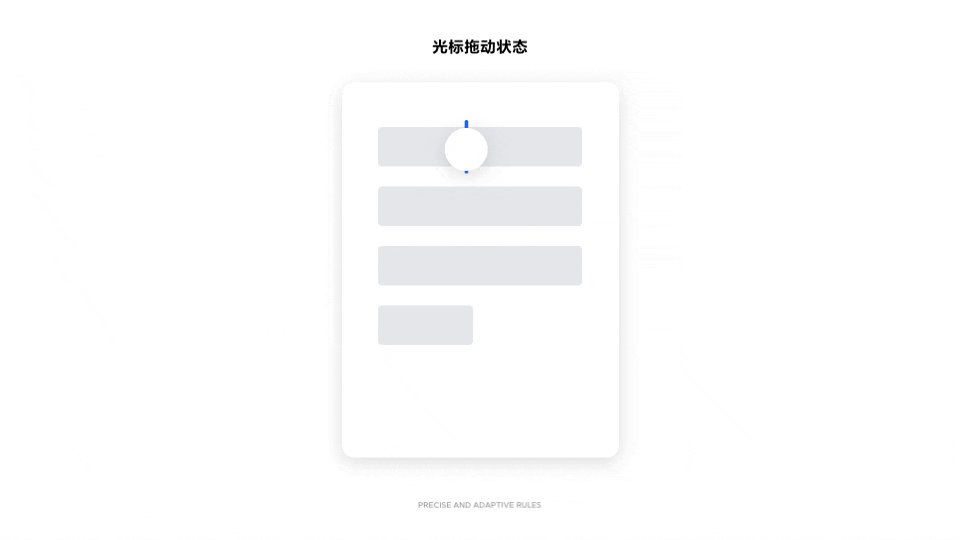
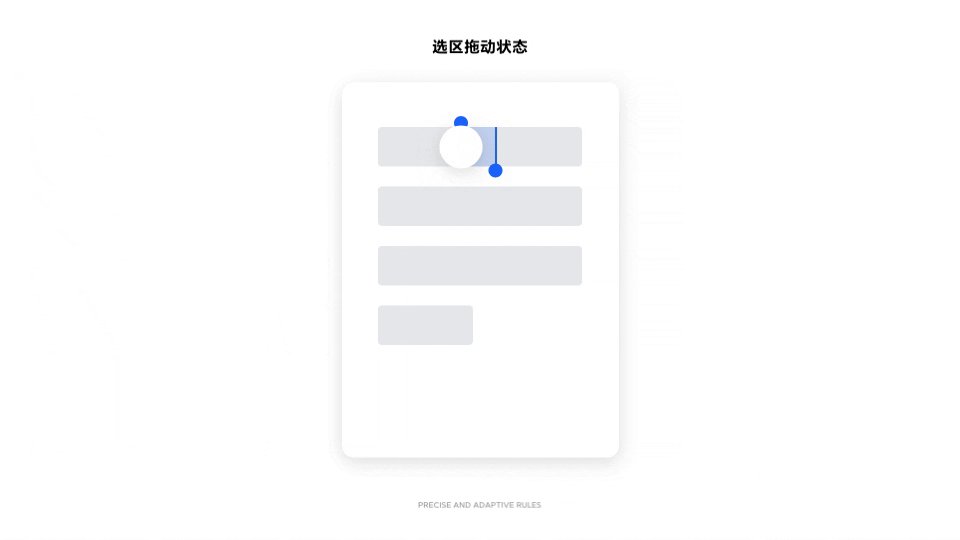
首先有个需求,光标是可以在文本中快速拖动的。
经常会遇到拖动。无论是光标拖动,还是长按选中,我们都希望能清楚的看到光标的位置,所以我们在用户拖动光标和选区的时候,使被拖动的组件放大1.5倍,使用户可以看到拖动效果。

这就够了吗?不够的。
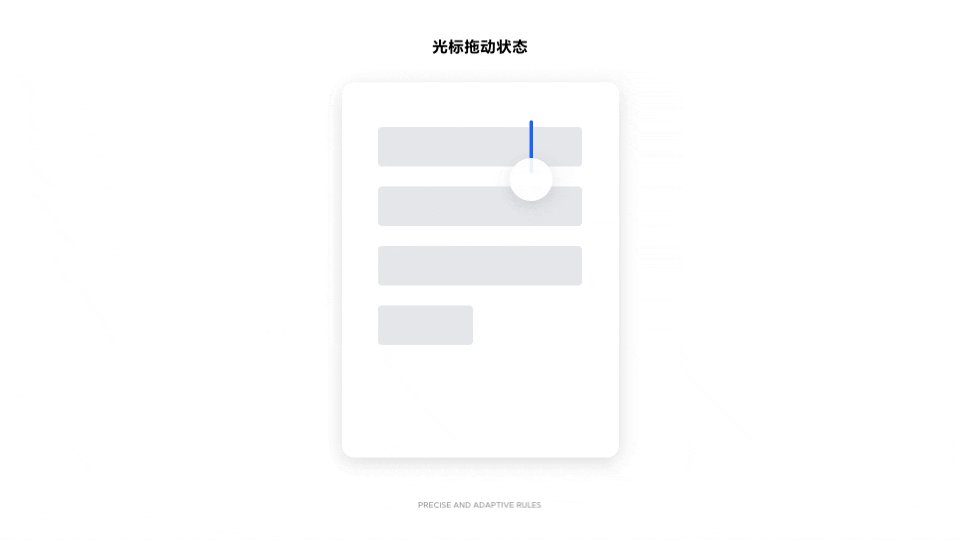
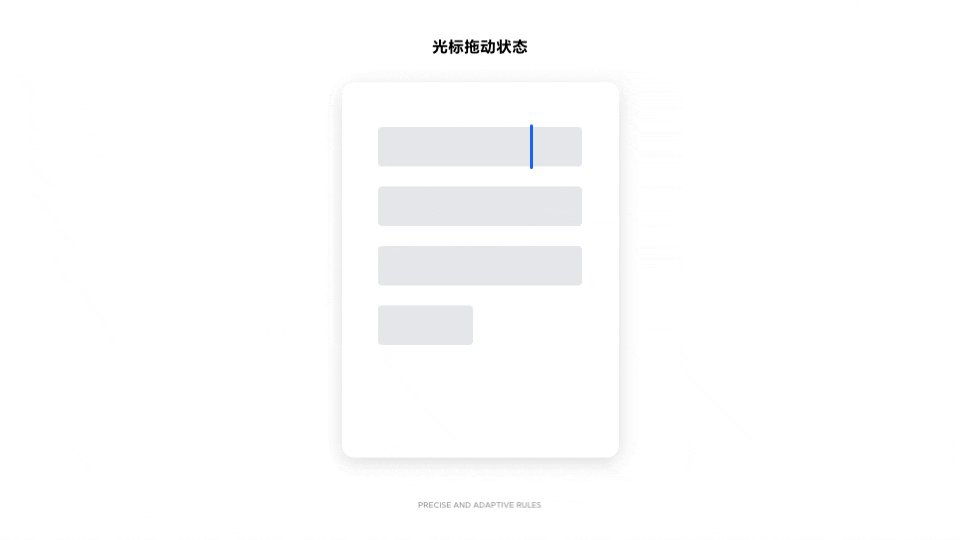
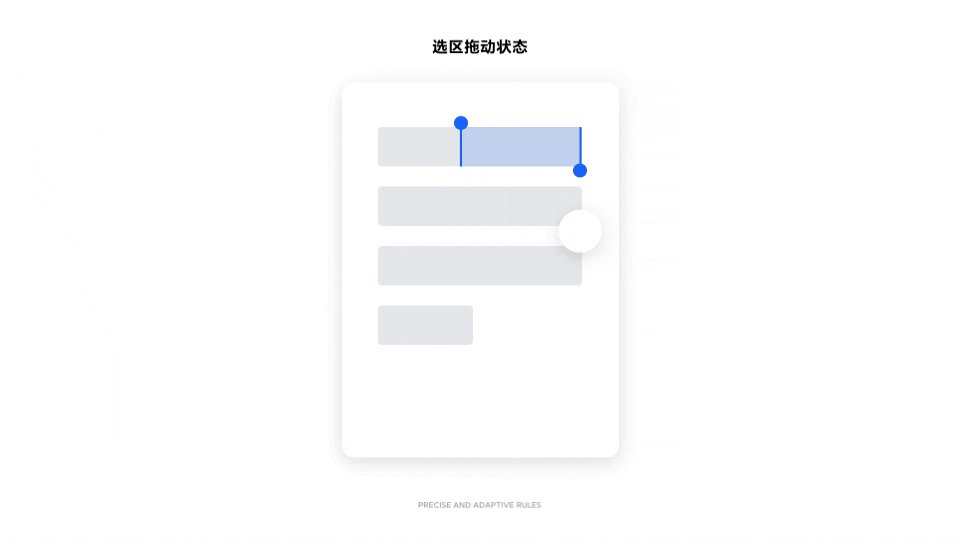
如果用户想要精准的控制光标,首先要让用户完整的看到光标。用户在拖动光标的时候,手指经常会不自觉的向下移动。这是为了让自己看清光标,这个时候,我们不应该把这个移动当做是把光标向下移动一行,光标本身不应该跟随向下,应该只在同一行,并且只响应左右移动。

但是当我向下拖更多距离的时候,光标就应该一直保持在手的上方,以确保用户可以精确操作。

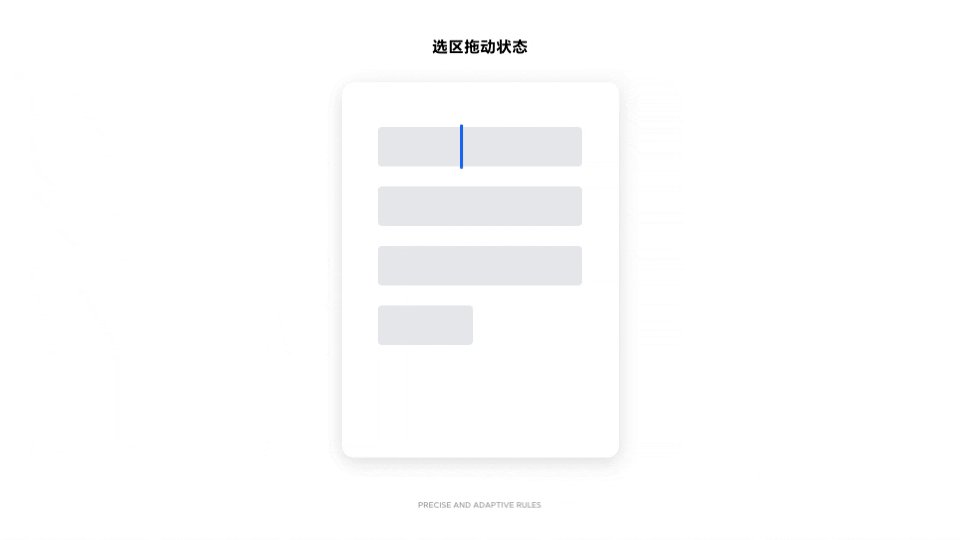
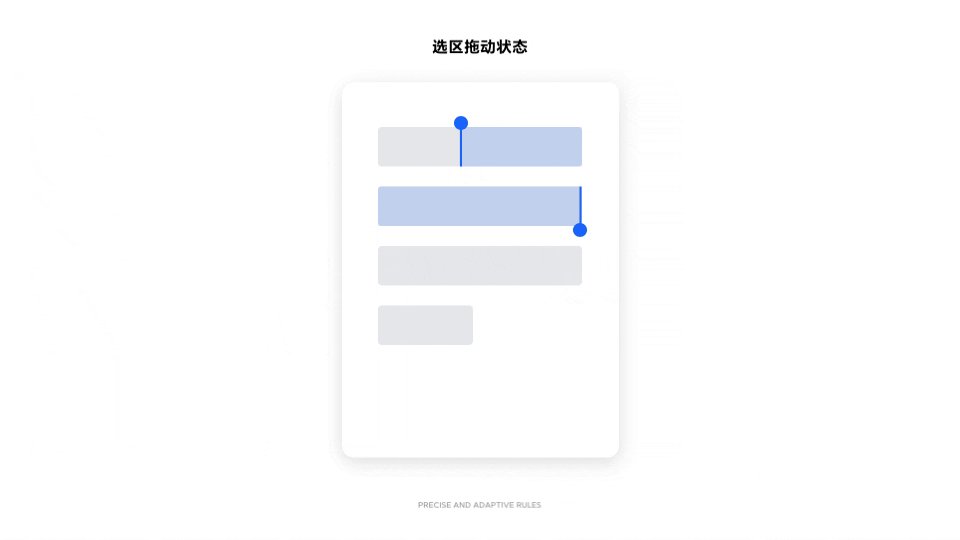
同样,我们定义了长按后可以拖动选择的手势。在拖动的过程中,允许用户向下偏移一定的区域,来看清选区的具体边界位置。

手机端的光标选区,一个我们日常习以为常的光标,里面竟然有那么多小细节在里面,才能让光标变得好用。
当一个滑动手势被触发时,我应该如何判断这个手势已经被触发了呢?这个判断并非简单的横划竖划,而是针对的不同的场景,去做特殊的处理的。
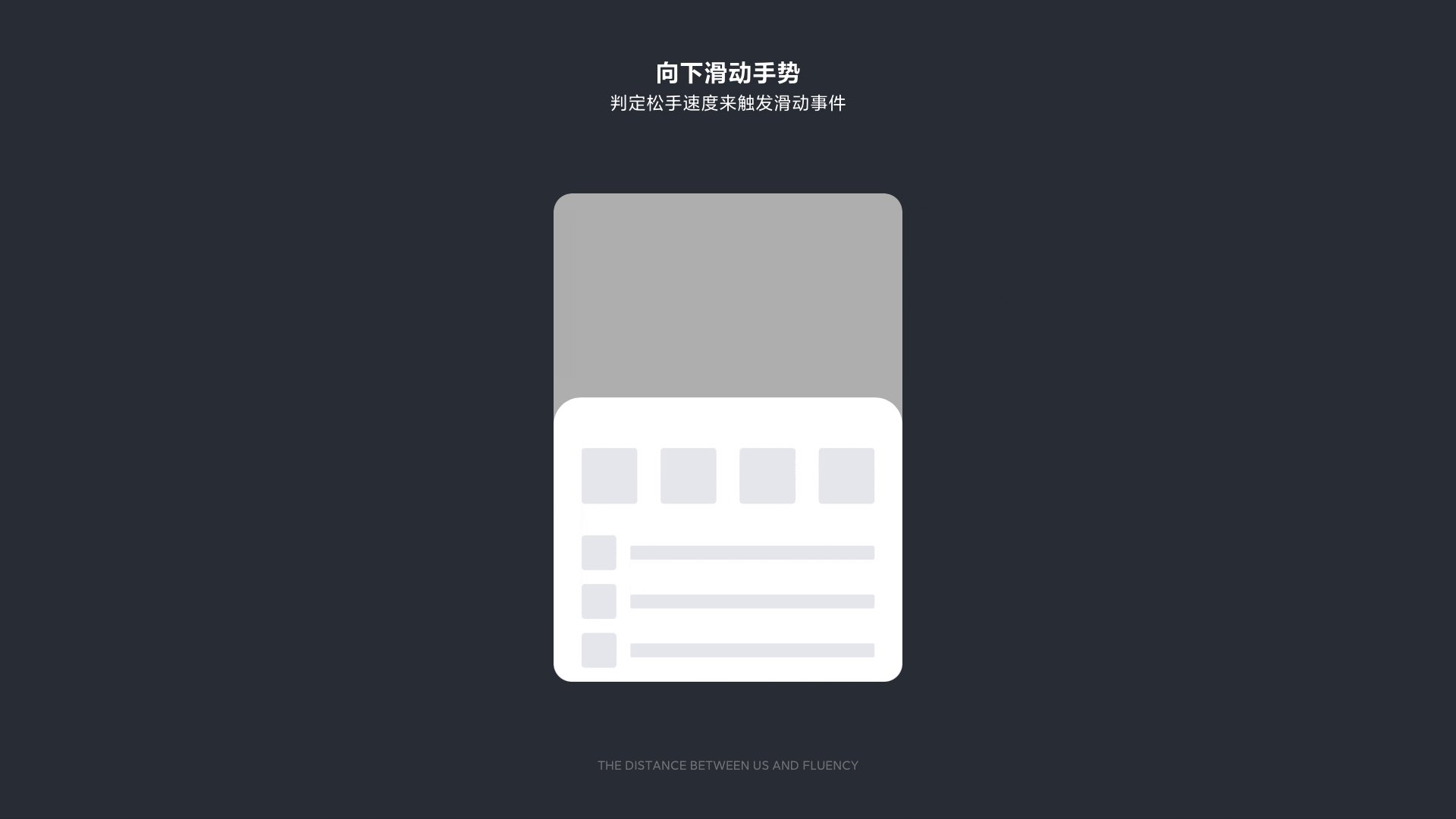
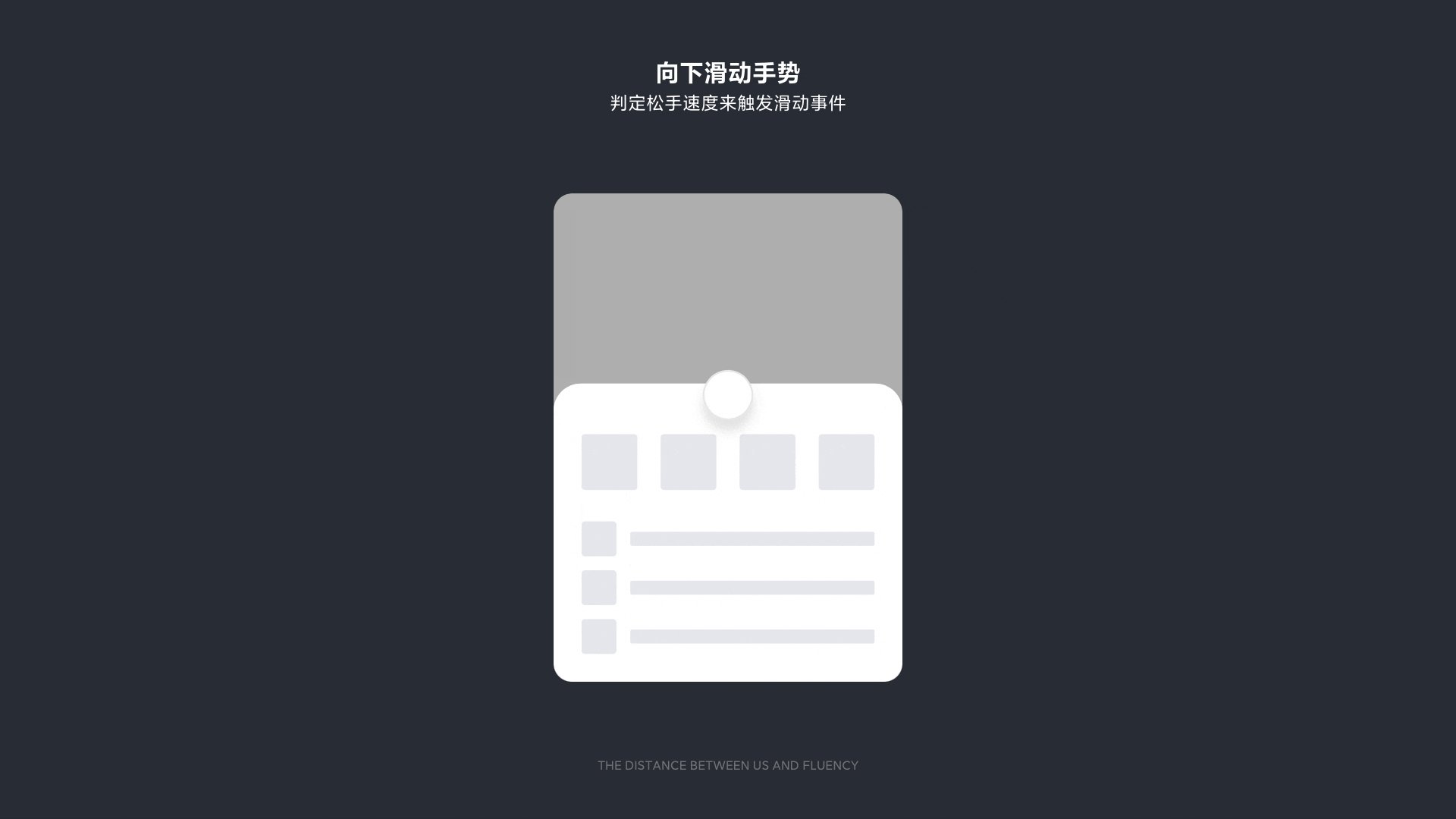
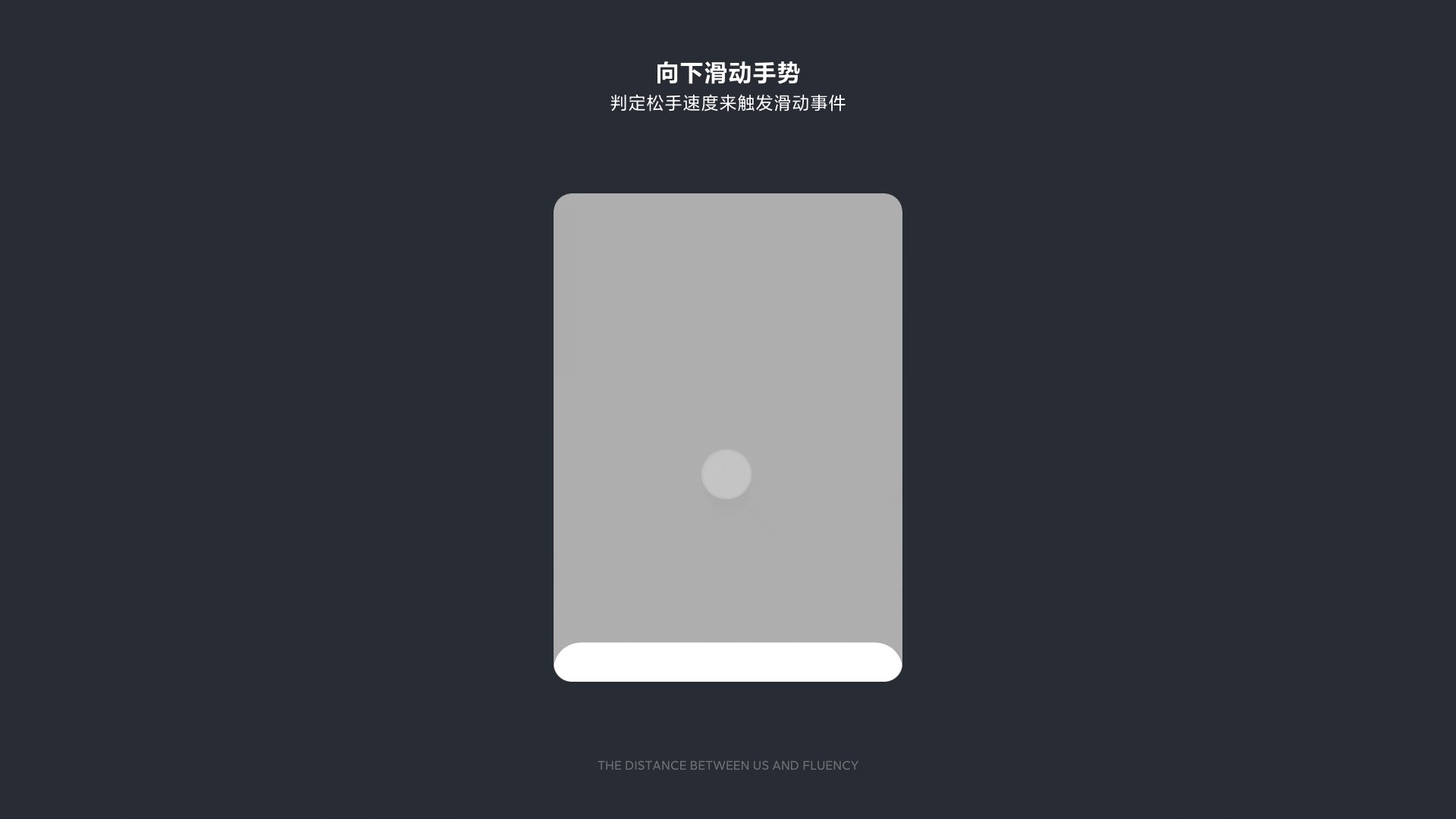
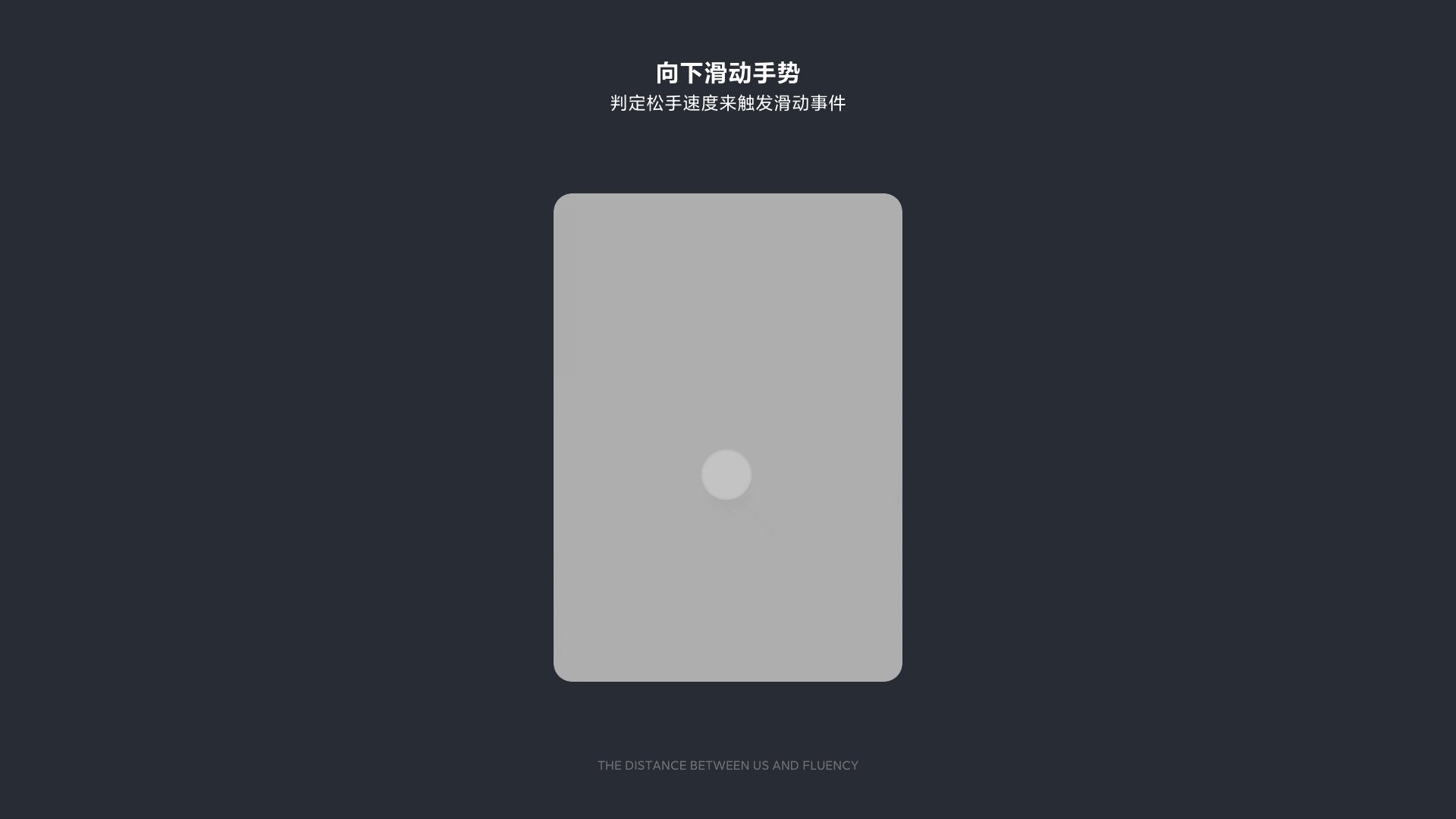
案例1:向下滑动手势
例如说,一个非常简单的手势,半屏向下滑动关闭。我们通常来说我们的日常体验,会是一个对距离的判断,当手指拖动容器超过一定的距离,然后松手,就可以触发手势。
但是仅仅判断距离是不够的。因为手势是对现实世界的映射。很多时候用户希望滑动很短的距离,把东西“甩”出去。
如果仅仅判断距离,那就很难“甩”出去。这时候就还需要判定用户手指在离屏时的速度了。最后能达成一个比较轻松就能触发手势的结果。

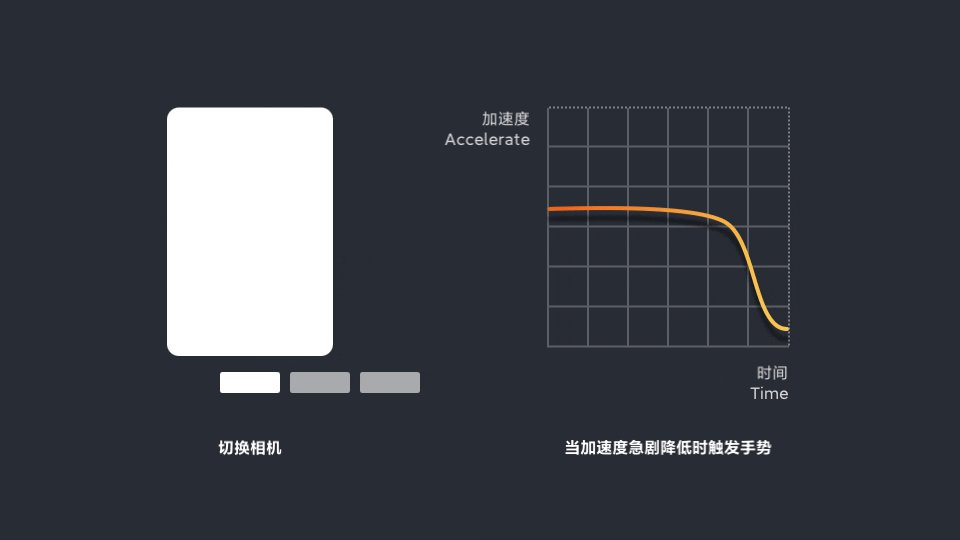
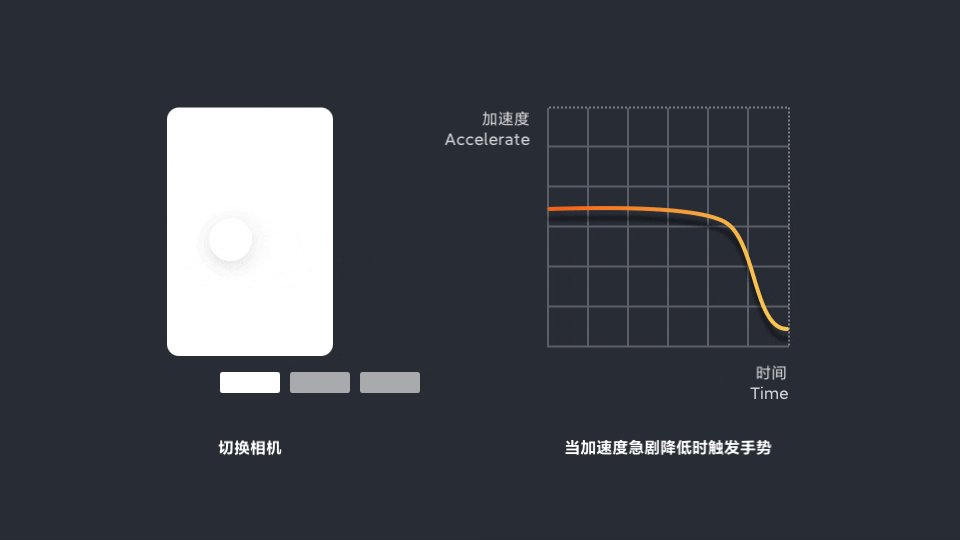
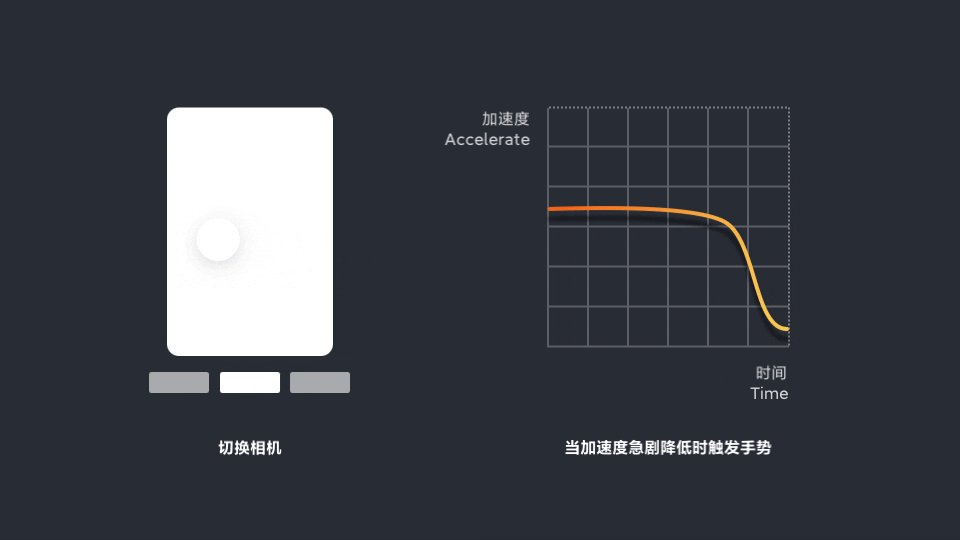
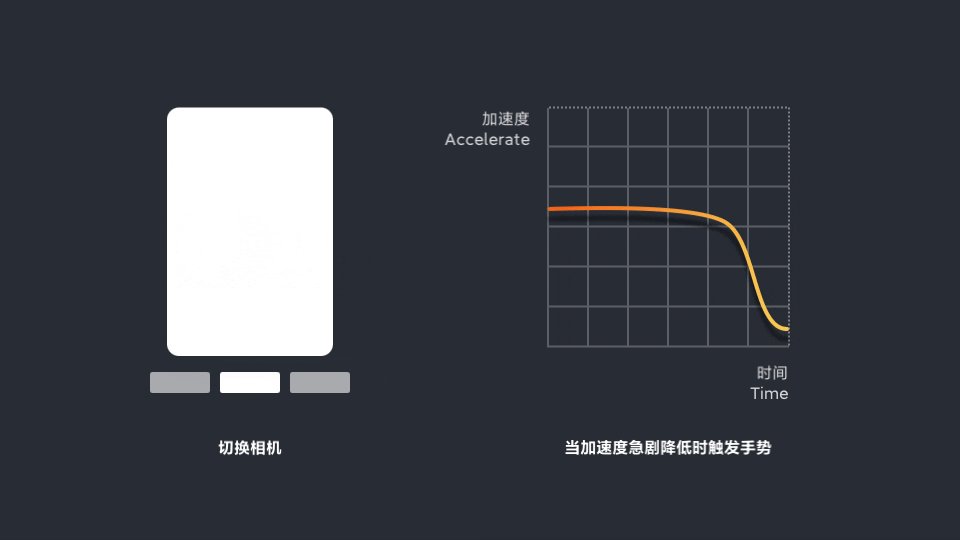
案例2:左右切换相机
这是腾讯文档的文档扫描页面。上半屏是大面积的取景画面,底部是文档类型的选择。
因为取景页面可以点击对焦和测光,因此轻微的滑动不应该导致整个取景页面或者底部Tab的滑动,应当是当整个页面检测到一个比较大的滑动动作之后,才自动移动切换。
但是如果需要离手才能触发,如果用户划动的速度比较慢,整个体验也会随之变得过于拖沓。所以这里还加了一条逻辑:当手指滑动速度的加速度急剧减小时,不用松手也可以触发手势。这样的体验感会觉得流畅很多。

在腾讯文档中,点击、滑动、悬浮、长按等手势操作贯穿用户的使用过程,动画效果是所有交互操作的视觉反馈,也许它没有那么的「高逼格」,但它却是这台精密仪器运转不可缺少的“润滑剂”,流畅愉悦的动效能够让体验更美好。
但是由于腾讯文档起初是基于web混合开发,后面又加入了Flutter框架,这就导致多个平台、框架的动效逻辑混在一起,在这个背景下,设计师们就需要从多方面重新梳理并定义动画的基础规则。

自然流畅是腾讯文档内所有动效运行的基础原则。
由于腾讯文档是基于Web、flutter等多框架混合开发的应用,动画曲线又都是基于各自框架自带的贝塞尔曲线(cubic-bezier),这就经常导致一些同类型的手势操作,最后所呈现的动画效果却相差很多。并且原生的动画曲线,在实际使用上并没有达到很好的效果,只是能够比没有动画要强上一些。因此,确定一套统一、自然并且适合腾讯文档的动画曲线,是设计师优先要解决的问题。
为此我们根据动画使用的场景,定义了四种标准曲线。同时输出给开发同学,作为标准可调用的曲线。
缓动曲线应用的场景最为广泛,也是腾讯文档的默认曲线。相对于传统web端或者flutter框架内的默认曲线,腾讯文档的缓动曲线开始时会比较迅速,这样能给用户及时反馈、高效运行的感受;在运动快结束的阶段,为了避免快速反馈带来急躁的负面感受,曲线会更加平缓,进而使正在运动的元素吸引用户的注意力,并让用户能够有一定的思考时间,保证动画的合理性。

即减速曲线。运动元素在开始阶段时位移变化会很大,但是后面会越来越小。缓出曲线前期快速运动,不需要过多让用户留意,在结束的时候逐渐减慢速度,让用户关注到其新的状态,用户就可以提前切入到定位寻找的阶段,等动画停止后就可以立即进行操作。这种类型的曲线通常是用在元素进入界面时使用。

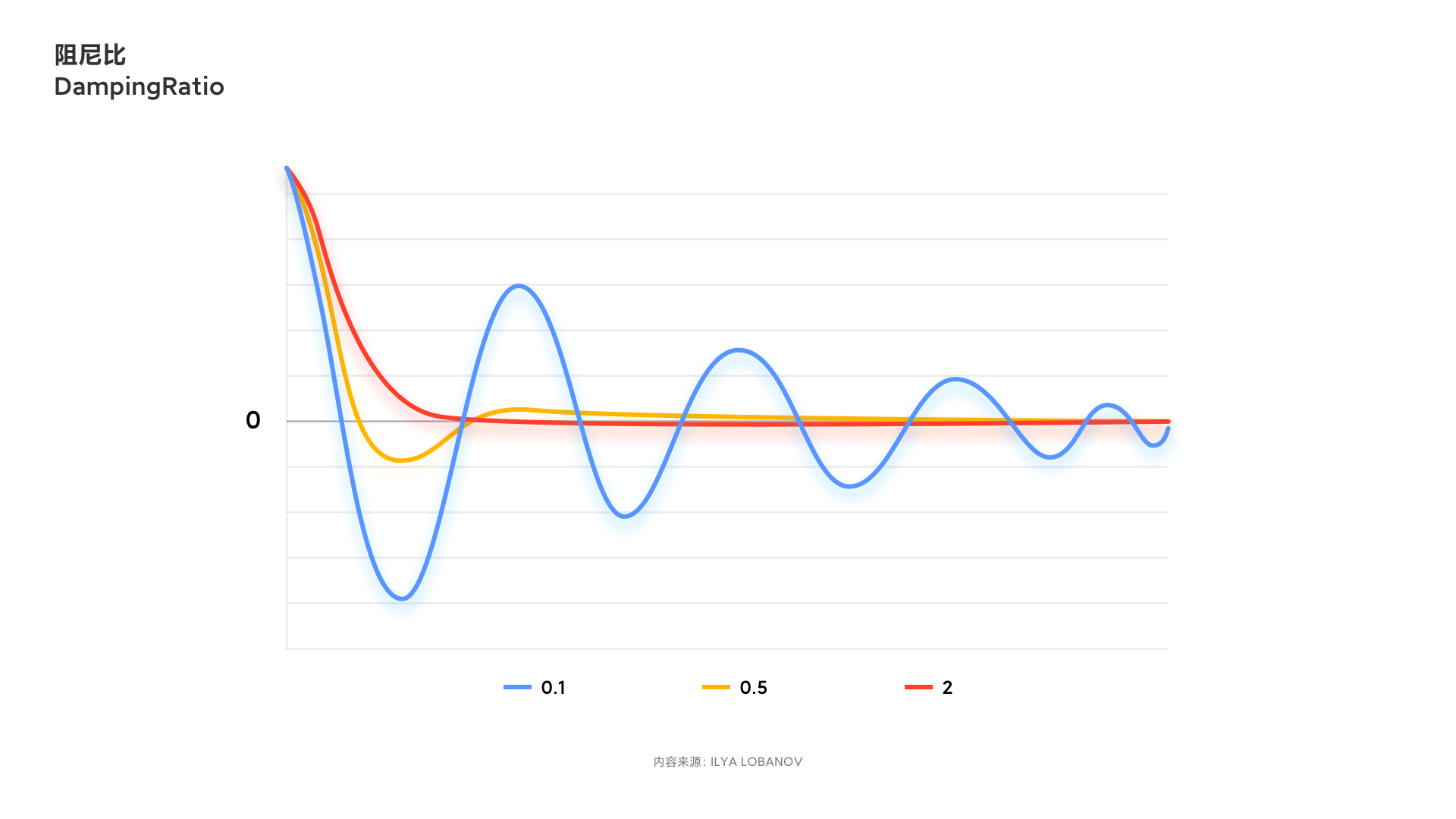
弹性曲线是一种基于阻尼弹性振荡的原理实现的复杂曲线,阻尼比决定了曲线具体动画感受,根绝阻尼比的不同,弹性曲线可以分为三种,分别是欠阻尼运动、临界阻尼运动及过阻尼运动。在腾讯文档中,通常只会使用到欠阻尼运动及临界阻尼运动。

弹性曲线却并不适合在所有的使用场景中,因为这种运动一般情况会需要相对多一些的时间来完成整个运动过程,让整个过程变得过于拖沓。同时过于活泼的弹性动画也会过分的吸引用户注意力,打断主进程的操作,影响效率。
时长是元素移动所需的时间,在创建自然流畅的动画中起着重要作用。如果动画太慢,会使用户感到卡顿和厌烦;但是如果速度太快,就会给人紧张急迫的感觉。因此动画的持续时间应该给与用户充分的反应时间,同时又不用过久等待为标准。
在移动端上,我们设定动画的持续时间在300-400ms。而在web端上,我们设定动画的持续时间在200-300ms内。具体的运动时长视具体动画而定,时长并不一成不变。

曲线是动效的灵魂,有时候你觉得平凡的动画,或许只需要简单地拨动那条运动曲线,就可以让这个动画瞬间变得充满灵气。尽管曲线可以解决大部分动效问题,但在动画的实际落地中,还是有一些问题,是它无法解决的。这就会涉及到动画更底层的渲染及逻辑。比如说在web端,前端动画卡顿与否其实是和动画本身实现性能有关系的,浏览器的屏幕刷新率都可能被代码拖慢。这也是腾讯文档在初期并没有在web端增加太多动画的原因,过多的动画效果其实意味着需要更多的性能资源倾斜到动画上。

在动画上除了希望提供自然流畅的积极体验,我们也希望继续深入,“让工具褪去冷冰的外壳,走进与智能隔空对话的新世界”。让体验更有情感,让用户更愉悦。
在待办事项上,优化前每当用户点击完成一项事项时,完成动画仅仅是机械的从未完成向完成图标的替换,反馈效果非常“高效”的完成了它的任务,但是这样就足够了么?不一定,当一项事项被列为待办时,就证明这件事对于用户来说是重要的。在现实中,当重要的事情完成时,我们都是欢欣的,就像心里在放烟花,完成待办时候的动画理应如此,让用户在完成的那一刻体验到“烟花”的绽放。

但是总有一些产品,或者是通用性的考虑,或者是一些历史原因,或者是一些成本考量,走上了非原生开发的路,这样的产品在未经打磨的情况下直接一把梭搞出来,的确会显得卡顿,或者难用。
这其中不仅需要工程师一点一滴的性能优化,这也对体验设计师对细节的把控提出了更高的要求。只有对用户的行为处处关照,才能无限接近最极致的体验。
文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务




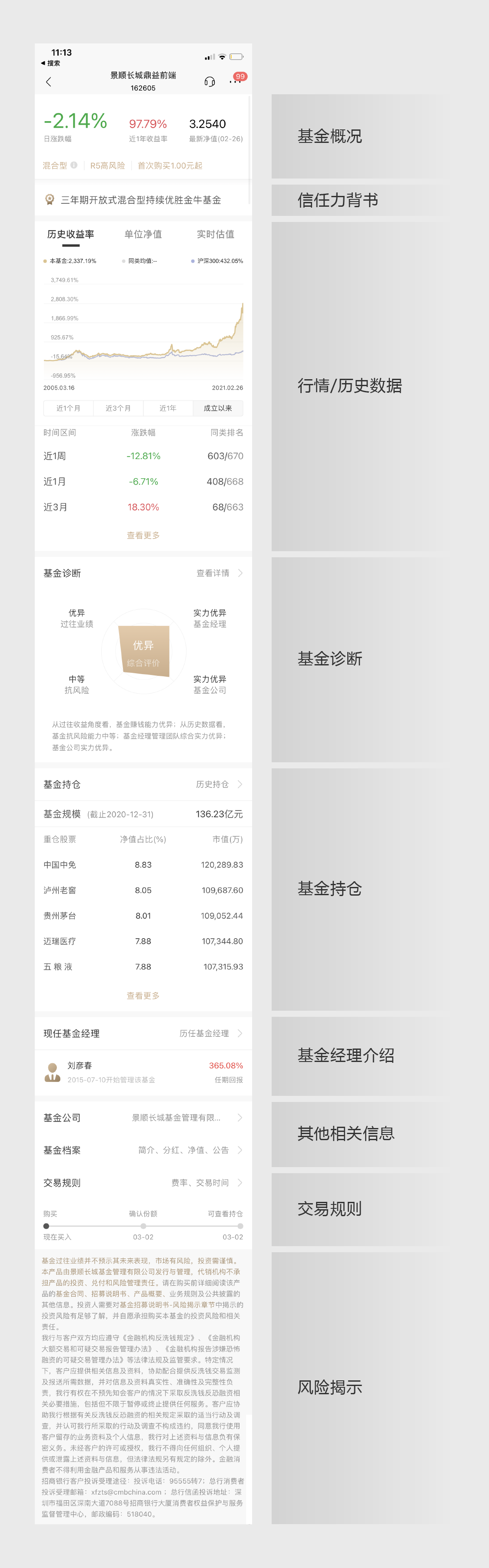
招行估计是考虑到没有配置现任经理的详情,又不想浪费标题右侧的空间,才作此设计。
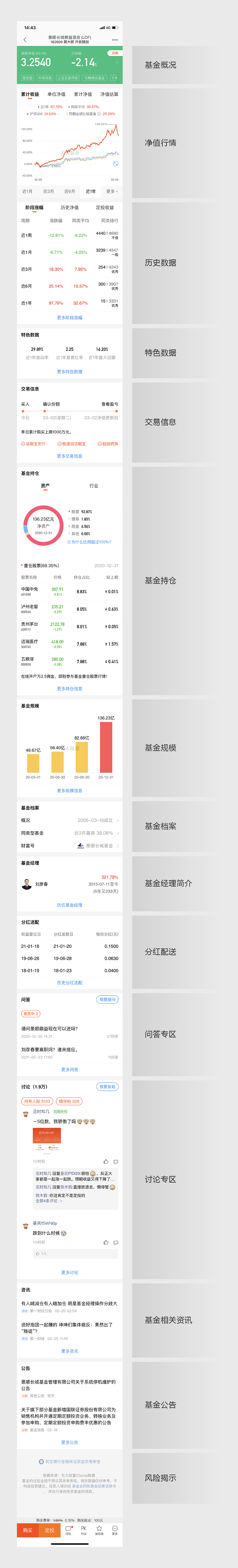
其他相关:这部分包含的基金公司、基金档案、交易规则属于并列关系,理应出现的分割线却没有体现,虽不影响投资者使用但反映出UI组件规范缺乏一定逻辑性。
交易规则:在购买时间点缺少了T日(交易日)收盘时间(15:00前)提示和周历提示。页面空间是富余的,完全可以将信息曝光提高投资者的时间感知度,而不是跳转二级页面才能了解详情。
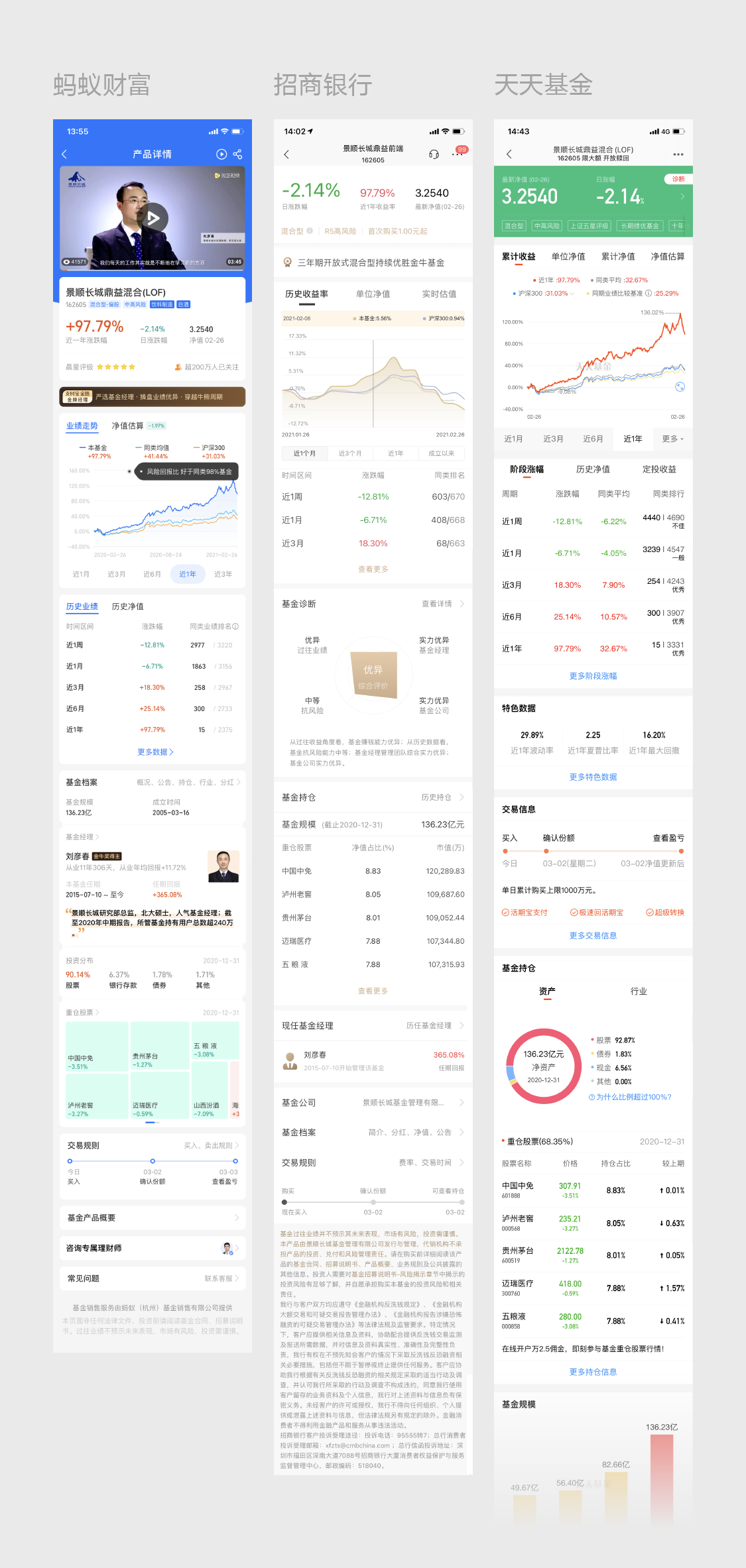
功能模块十分丰富,cover了关于一只基金的所有直接和间接描述。直接的包含了概况、行情、历史回测、持仓、经理介绍等内容,间接的包含了问答、讨论、资讯、公告等内容。
在产品的广度与深度方面,天天基金选择了把广度拉宽,将很多二级内容拍平,嵌入到一级页面中,可以说非常适合经验型投资者,但随之而来的劣势也十分明显 - 页面过长。

非常直观,天天的基金页面长度是招行(或蚂蚁)的两倍不止。
有了上面招行基金详情页的大致结构做支撑,这里就不把天天基金的页面逐个模块拆解分析了,我们挑一些有意思的来说。
基金概况:跟随涨跌变化的红/绿页头,这是天天最具标志性的设计之一,个人对此保留意见,这么大面积绿色在过去的一周,实在是令人焦虑。
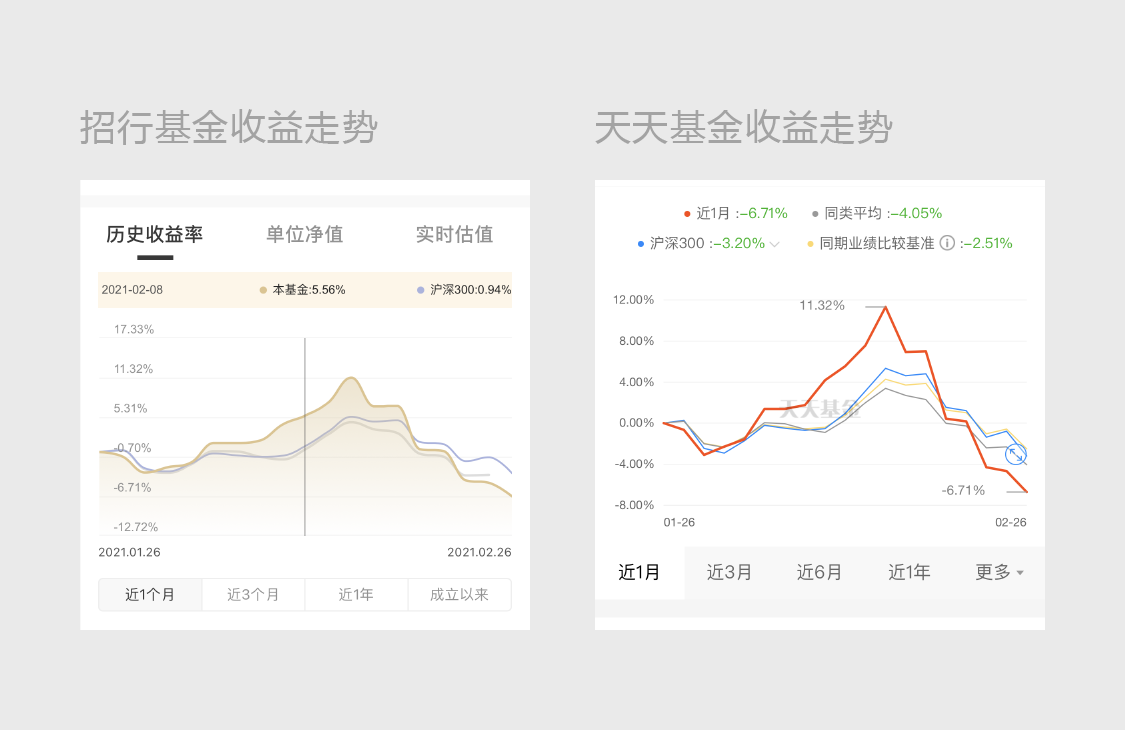
净值行情/历史数据:天天基金在净值模块单列出了“单位净值”和“累计净值”的走势图,还直接标明了不同时段区间内的最高最低值。(“累计净值”是基金自成立之日起至今的净值表现,“单位净值”是基金运作期间扣除分红和份额拆分影响之后的净值表现。)

听说这是区分老基民和新人小白最直接的一道坎,当然作为一个UX设计师,我也就掺这一句,毕竟资格还远远够不上老基民。
非常贴心的一点是,天天在这添加了定投该产品的收益可视化。根据历史收益率回测和不同定投算法,进行一段时间内的收益率估算。与此类似设计的产品还有涨乐财富通。

特色数据:这也是经验投资者非常重视的三个指标。波动率反映收益率波动的程度,越小越好;夏普比率指基金每承受一点风险能够获得多少超额收益,越高越好;最大回撤指基金净值从最高到最低的降幅,越小越好。
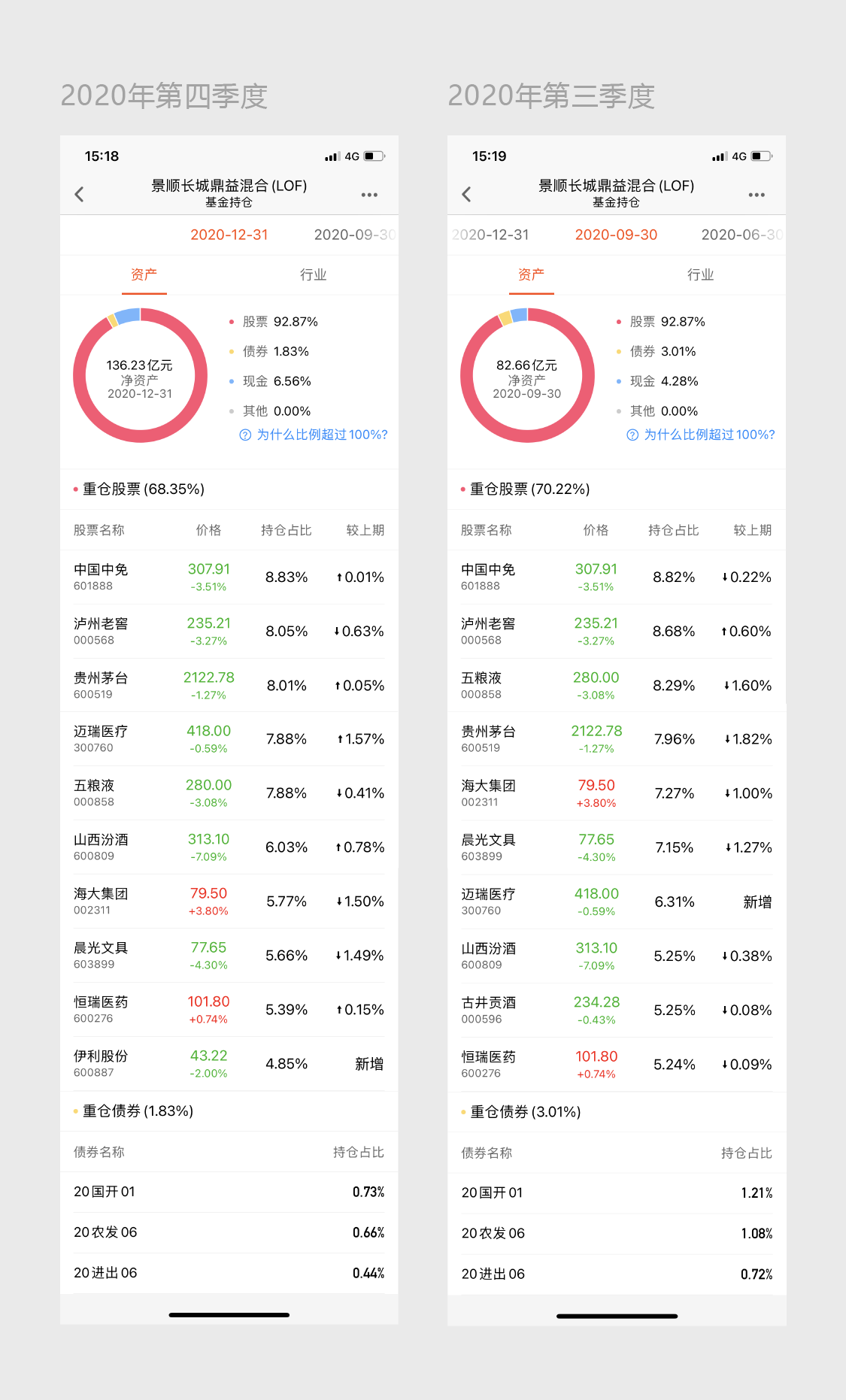
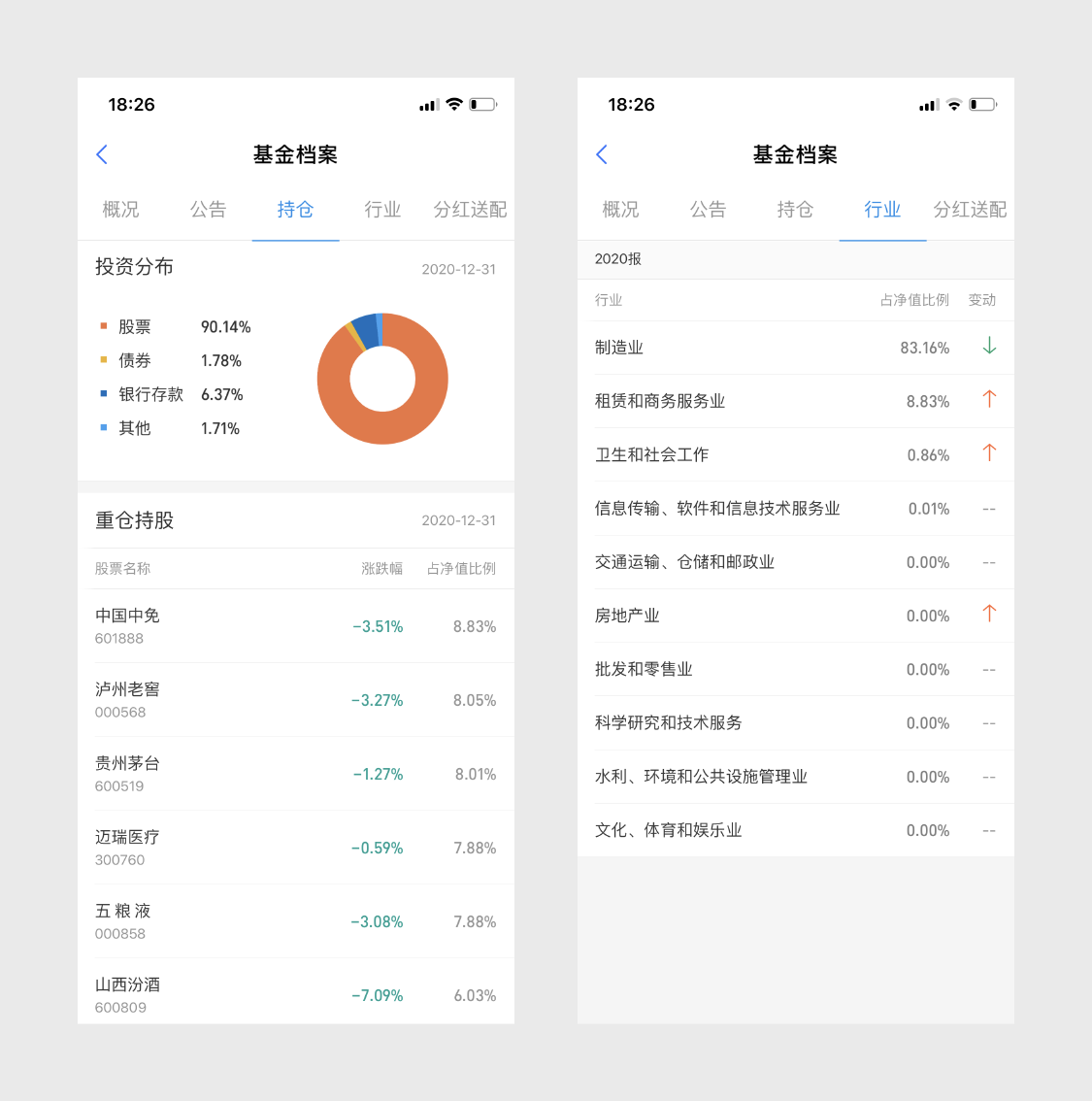
基金持仓:这又是一个老基民的福利专区。上面分析过招行基金持仓tab的优势,而天天直接把带有重仓股盘中行情的持仓列表、资产/行业分布饼图直接嵌入到一级页面里,虽然默认只显示前五只重仓股,但对于了解相关板块行情也很有帮助。

这一模块的二级页面也支持投资者切换时间去观察基金经理每一季度的调仓风格。其实我个人更倾向于直接把十大重仓股行情全都放进来,默认折叠需要时展开。毕竟调仓不是个高频动作,我不会需要频繁地跳进二级页面去观察调仓。
基金经理:作为后台烹饪的cook,这块的简介过于“简洁”了。其实次一级的经理详情页里有非常详实的背景概述和任期间业绩回报评估,完全可以精选一些标签化的内容在一级模块里完善包装。
社交化:然后比较有意思的就是“社区”概念。天天基金上每只基金都分别有两个“bar”,一个问答吧一个贴吧,贴吧包含了问答吧。
这里能体现出天天对于细分场景的重视。贴吧里的话题天南海北,吐槽的、围观的、提问的、表态的、发小作文的、晒收益/亏损的,啥都有。
天天的产品经理还是为提问用户单独开辟了一片净土,让内容的传播与触达更加高效。
回到UI层面,天天基金页面的文本内容在逻辑结构上比较复杂,但视觉上没有将不同层级的对比度拉开,导致文本信息过于平均,不利于重点信息的快速检索。

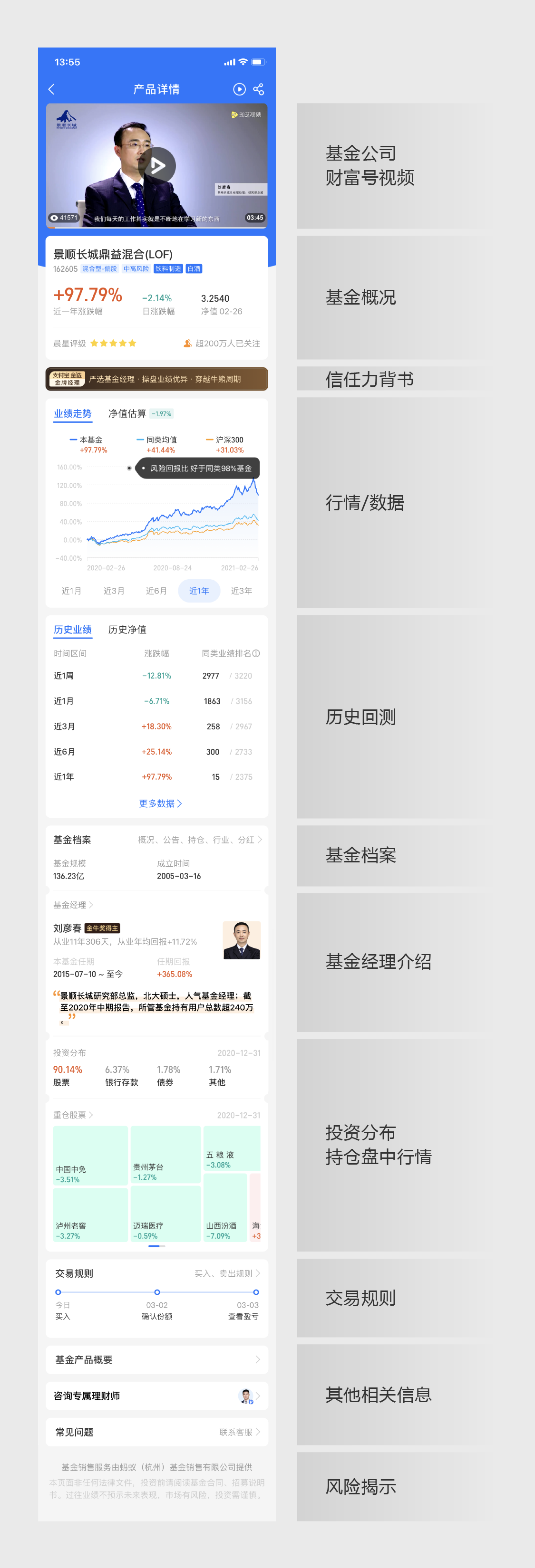
财富号视频:视频可以展开和收起。产品还给它配置了观看人次,侧面为该基金公司和旗下基金产品做热度营销。
基金概况:除了基金相关的基本信息以外,模块内展示了晨星评级和关注人气。既有客观权威评估体系,也有用户层的氛围烘托,通过两层信任力建设占领用户心智。
信任力背书:“支付宝金选”是由支付宝理财智库、中国证券报联合推出的一套理财产品评估体系,背后有一些专家KOL背书。能够筛选出部分历史业绩表现优异、基金经理业绩突出的产品。
相比于前几个信任力的营造,这一点的重要性和优先级远远胜出。因此在视觉层面也用黑金配色体现出权威性和尊享感。
能够很明显地察觉到互金平台和金融机构在产品包装上的玩法不同:互金平台倾向于权威背书和人气营销,金融机构倾向于指标构建和数据展示。
行情/数据:这一模块增加了一个可以手动关闭的tag,是关于“风险回报比率”的描述,一个听上去类似“夏普比率”的指标。优势在于蚂蚁直接量化转译了指标的结果——“好于同类98%基金”,省去了投资者分析指标的过程。
基金经理介绍:关于这部分,虽然在基金经理介绍的二级详情页里,天天基金比蚂蚁财富要详实得多,但一级模块里蚂蚁的人物包装还是更到位。“金牛奖得主”和学历/从业背景简述能直观地提高产品在用户侧的信任力。
持仓行情:这可以说是该页面视觉创新的重头戏。蚂蚁财富由于相关个股数据缺失,并不能像招行和天天基金那样横向比对每个季度基金经理的调仓动作,对于经验投资者研判这只基金来说,少了一个观察维度。

而视觉层面的创新则显得十分取巧,原本枯燥的个股行情列表被转译为可视化的矩阵,矩形的大小和底色能直接映射该股票的持仓占比和实时行情。并且横向滑动的组件也支持在不跳转的情况下完整显示10只重仓股。
对于持有或长期关注这只基金的用户而言,除非你要分析调仓,否则是不需要频繁进入二级页面查看持仓明细的。
以及细致到小数点后两位的持仓占比,意义也不大,了解大致的配比关系即可。蚂蚁这个可视化组件在带来新颖视觉观感的同时,也解决了这一问题。
对于产品而言,信息架构往往是最容易有争议的部分。而金融产品的信息深度和业务复杂度尤为明显,与之俱来的必然是各平台在架构策略上百花齐放。
文章来源:站酷 作者:loven
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
运动对数字产品的用户体验产生了深远的影响,但是,如果界面元素没有表现出基本的运动设计原理,则可用性会受到损害。在用户界面的上下文中,动作不仅仅是视觉装饰。它是一种强大的力量,可增强产品参与度并扩展设计交流的范围。
我们的世界是运动之一。即使在静止的瞬间,叶子也会发抖,肺部也会扩张。在数字产品设计领域,运动似乎是第二自然,这是对日常工作的扩展,可以毫不费力地加以利用。
从理论上讲,使UI元素移动很容易。在预定路径上定义点,然后软件对间隙进行补间。实际上,它不是那样工作的。工具和技术是必不可少的,但它们是从原理中获取力量的。如果要提高数字产品的可用性,就必须以适用于无数用例的不变行为规则为基础。
运动设计的起源
运动设计与UX的结合相对较新,但其根源是迪士尼。迪斯尼原理是为了讲故事而提炼出身体运动的基本定律。它们使绘制的角色能够移动和表情,但不能充分满足现代用户界面对交互运动的需求。
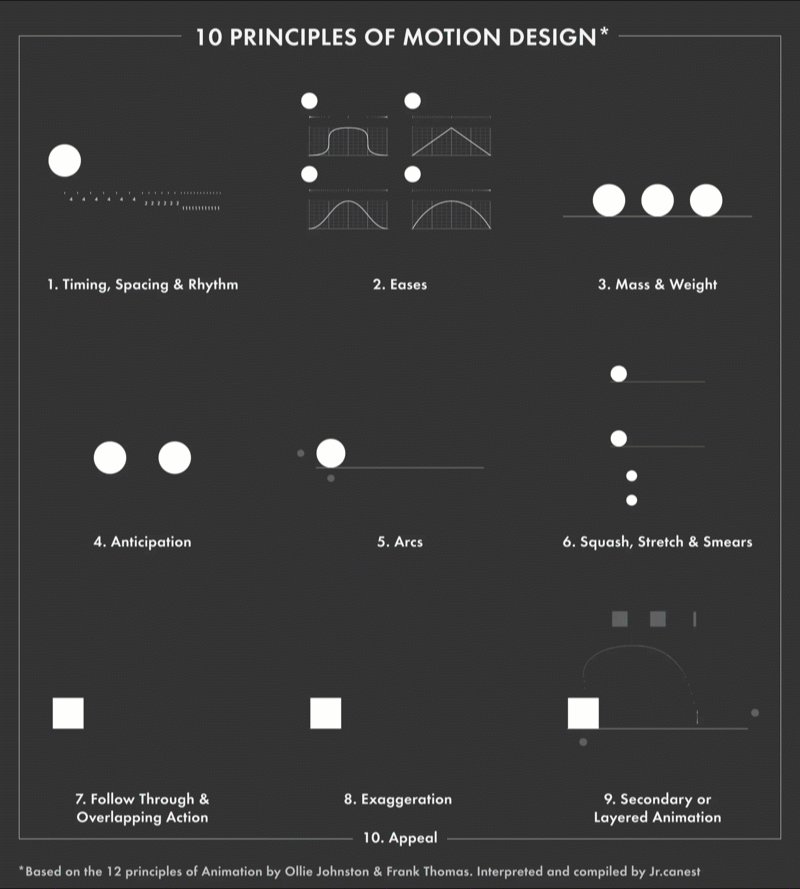
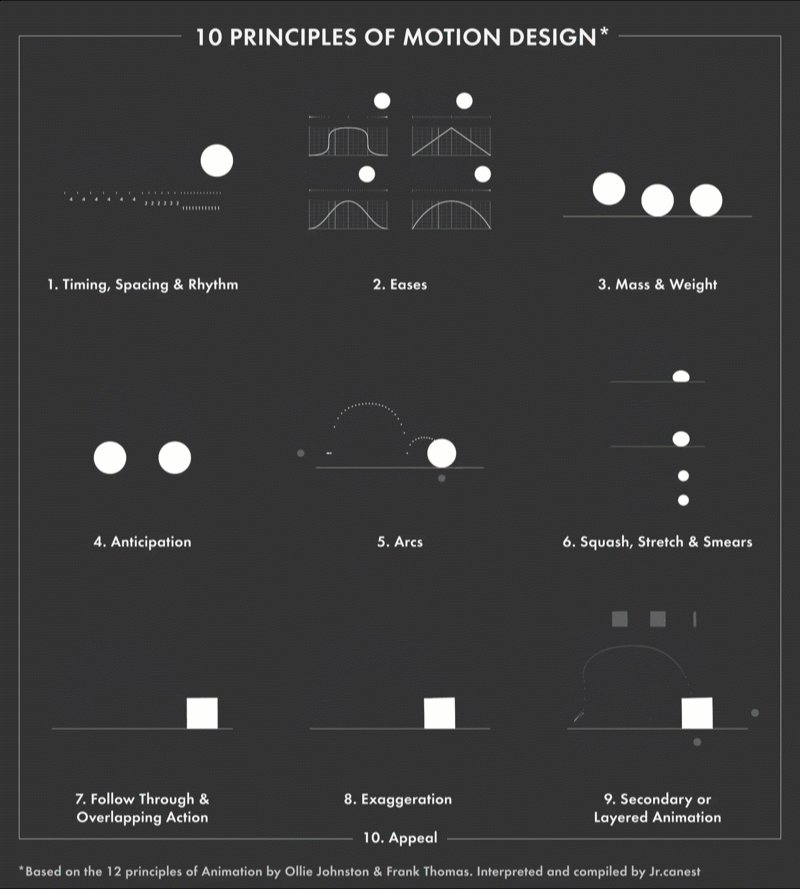
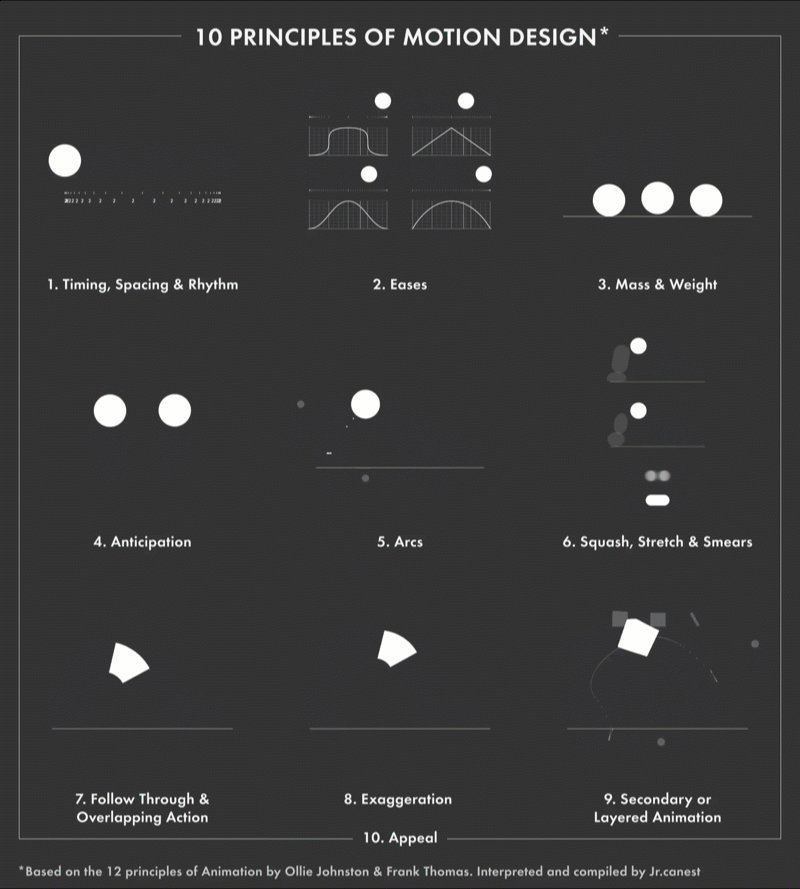
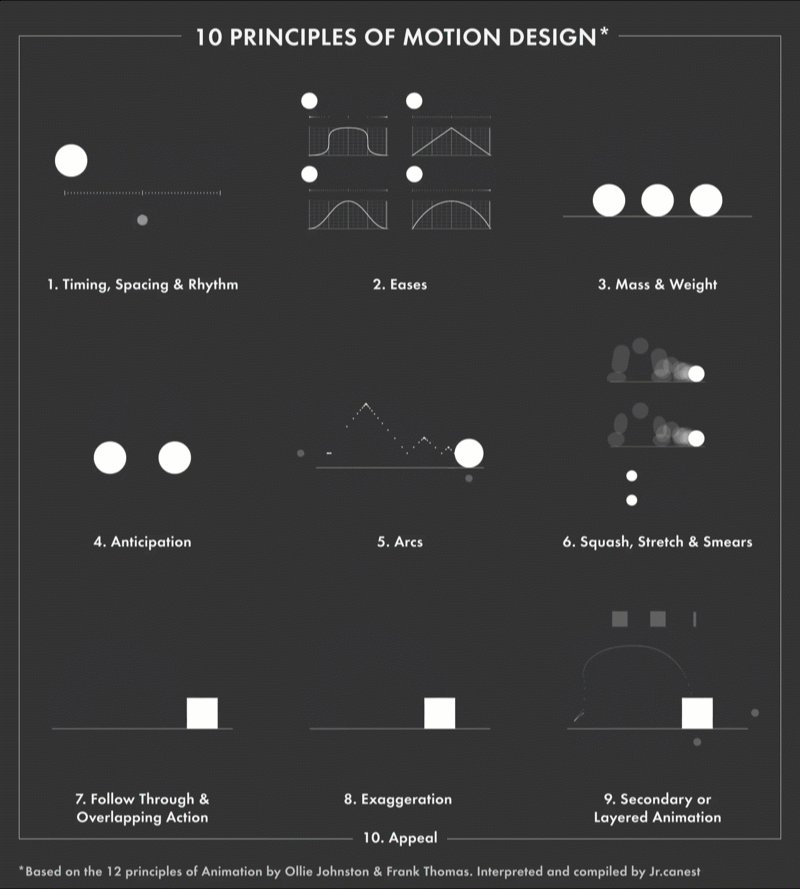
当代设计师试图弥合这一差距。更具说明性的示例之一是动画设计的十项原则,这是迪士尼动画专家Jorge R. Canedo Estrada的改编作品。

在建立运动中用户体验的原则时,可以从以下几点入手
A. 从UI动画中区分运动设计
B. 阐明运动如何帮助可用性
C. 解开核心运动行为的内部运作方式
运动不仅仅是装饰
动作设计不是UI动画的代名词。这一点很关键,因为UI动画几乎总是被当作一种经过深思熟虑的外观,而与UX没有任何关系(除了增加魅力)。动作不是装饰,而是行为,行为只能帮助或阻碍用户体验。
两种互动类型:实时与非实时
运动设计涉及两个基本交互:实时和非实时。
当用户在屏幕上操作UI元素时,实时交互可提供即时反馈。换句话说,动作行为会立即响应用户输入。
用户输入后会发生非实时交互,这意味着用户必须短暂暂停并观察所产生的运动行为,然后才能继续。

实时交互:运动行为会立即响应用户输入。

非实时交互:交互后,用户必须短暂等待并观察动作行为。
运动支持可用性
运动设计必须以四种不同的方式支持可用性。
A. 期望:当用户与UI元素交互时,他们期望看到哪些运动行为?运动是否符合预期或引起混乱?
B. 连续性:交互是否在整个用户体验中产生一致的运动行为?
C. 叙述:交互及其触发的动作行为是否与满足用户意图的事件的逻辑进程相关联?
D. 关系: UI元素的空间,美学和层次属性如何相互关联并影响用户的决策?运动如何影响存在的各种元素关系?
数字产品的12种运动设计原理
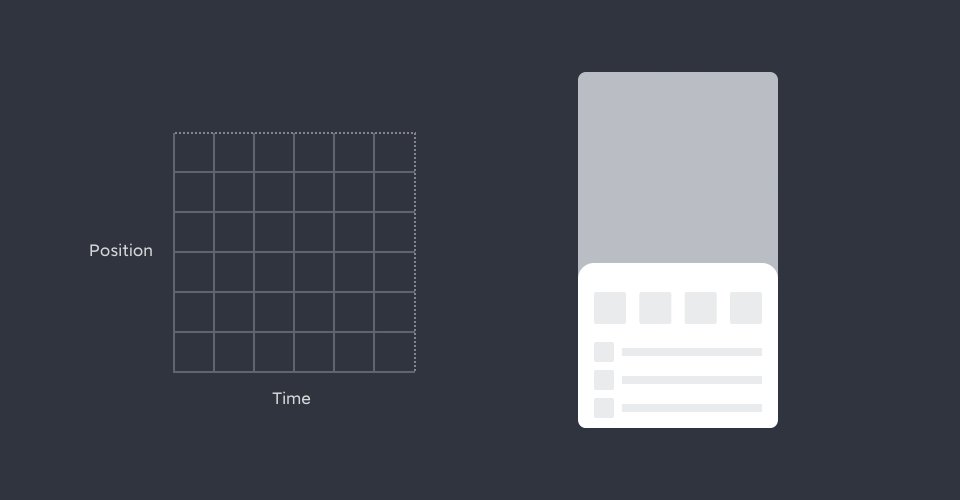
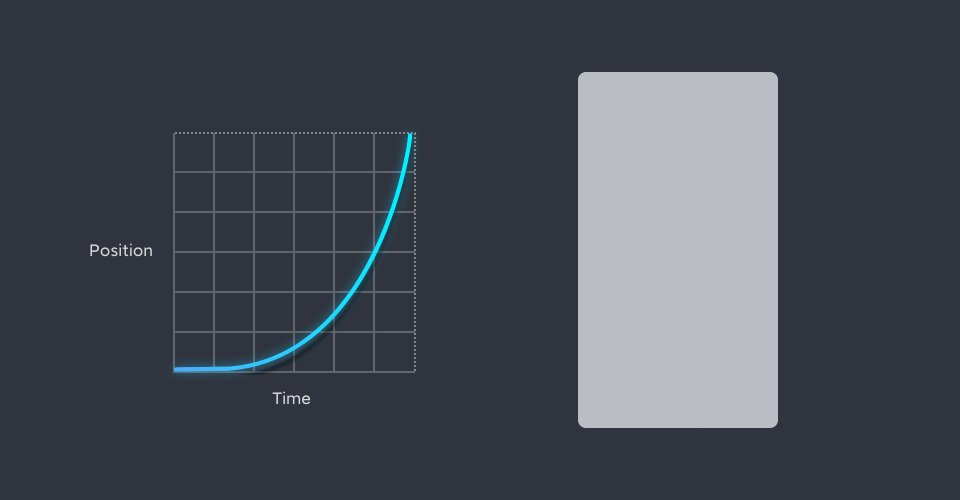
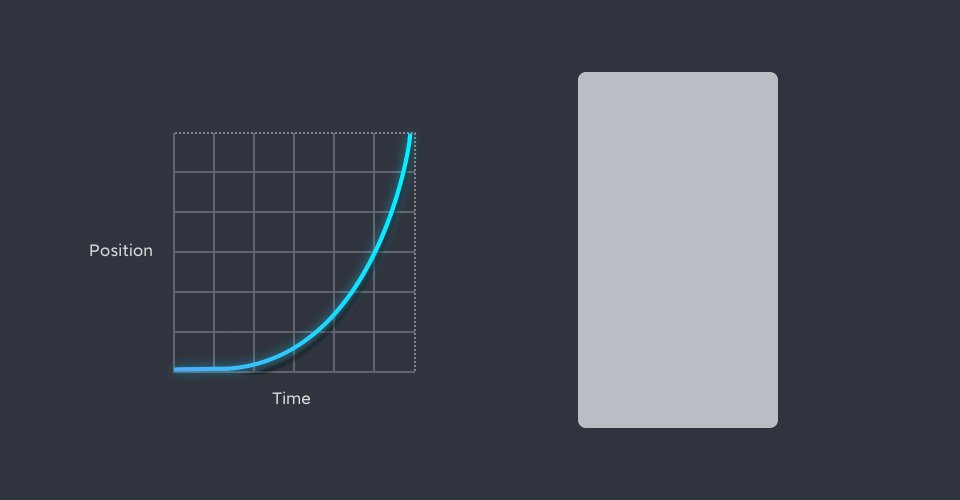
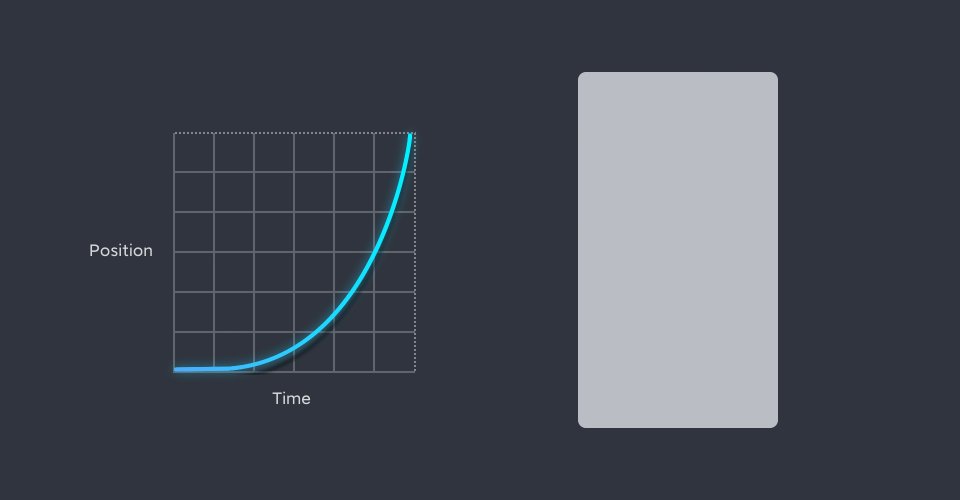
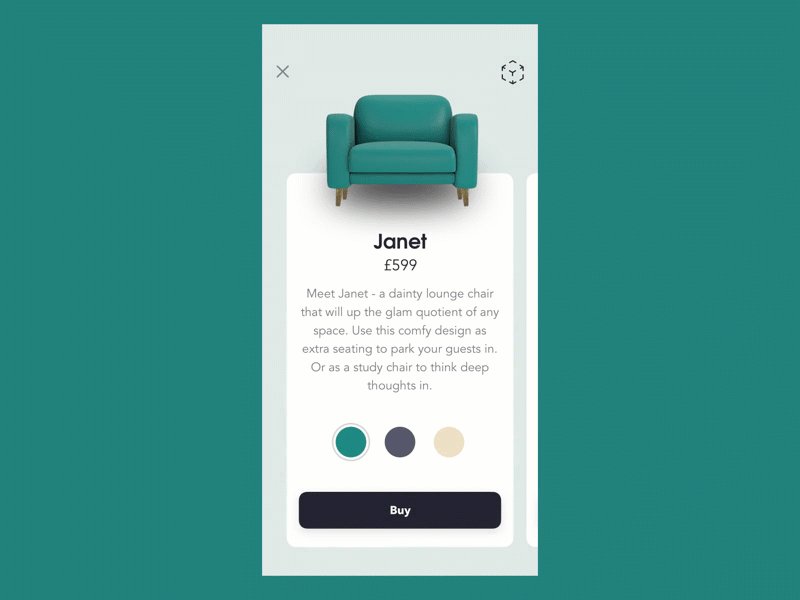
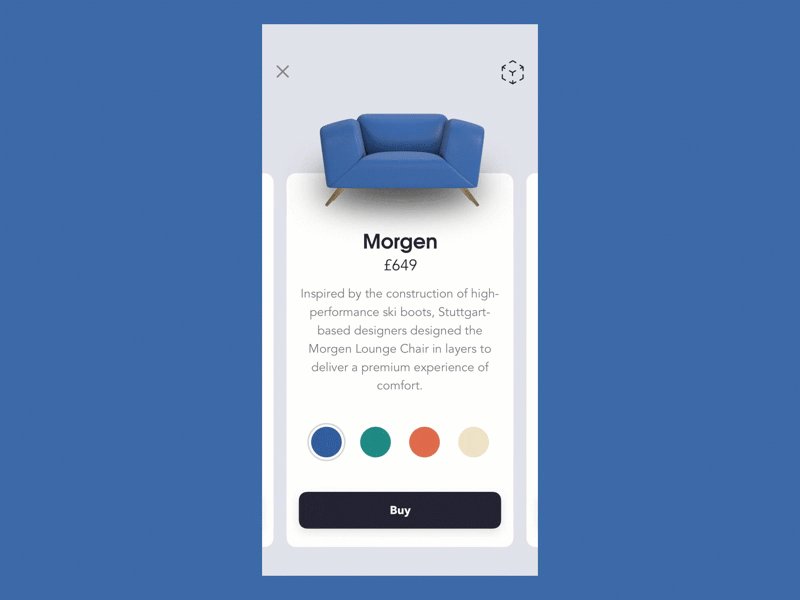
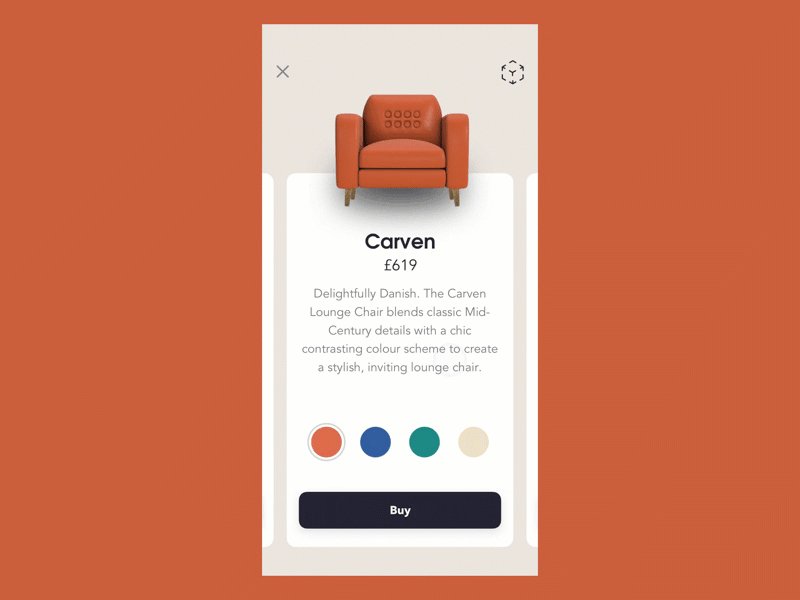
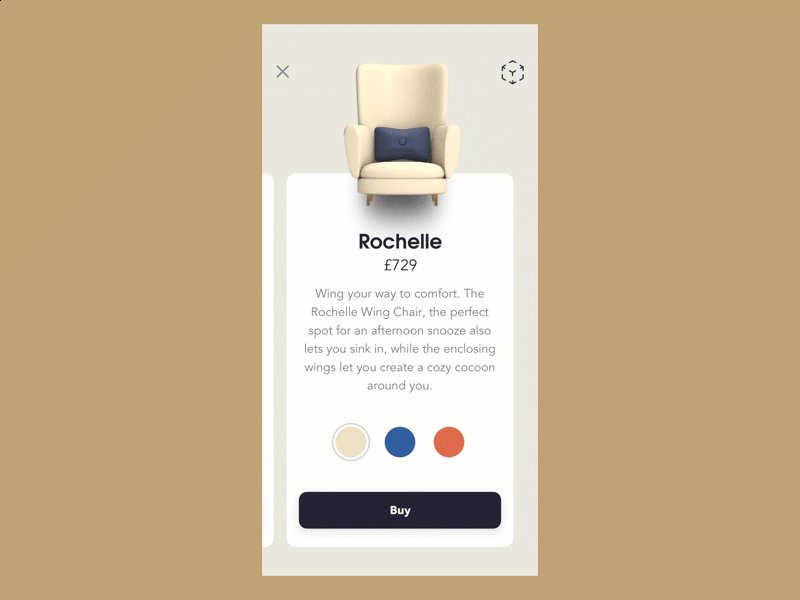
1.缓和
缓和模仿现实对象随时间加速和减速的方式。它适用于所有显示运动的UI元素。
放松的反面是线性运动。显示线性运动的UI元素立即从固定速度变为全速,从全速变为固定。这种行为在物理世界中不存在,并且对于用户而言似乎停滞不前。

UI卡和相应的椅子移动很快,但是由于缓和,它们可以平稳且受控地停下来。
2.偏移和延迟
当多个UI元素同时且快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素可能具有其自身功能的可能性。
偏移和延迟会在同时移动的UI元素之间创建层次结构,并传达它们是相关的但又不同的信息。元素的时序,速度和间距不是完全同步,而是交错排列,从而产生微妙的“一个接一个”的效果。
当用户在屏幕之间漫游时,偏移和延迟表明存在多个交互选项。

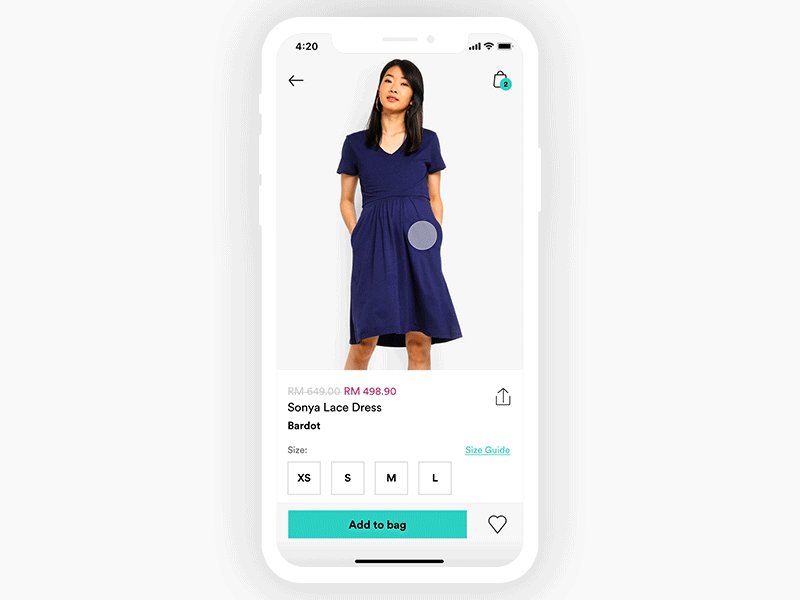
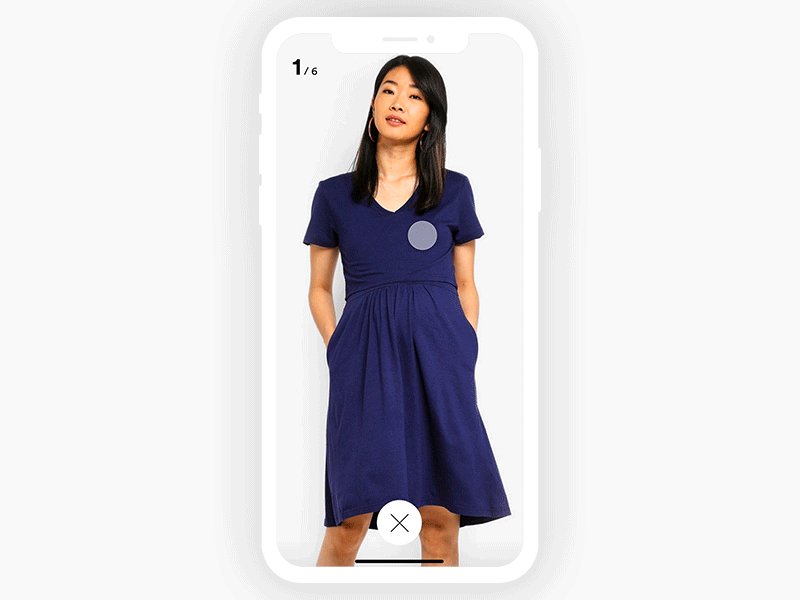
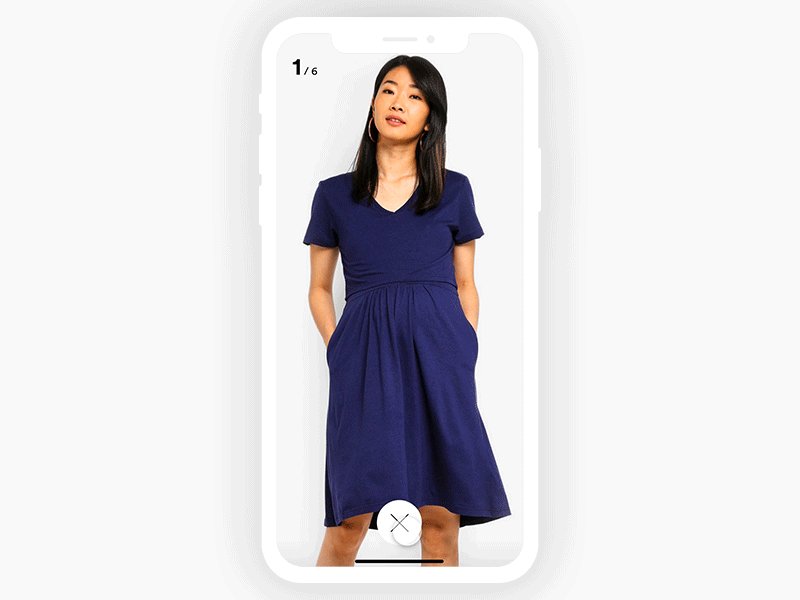
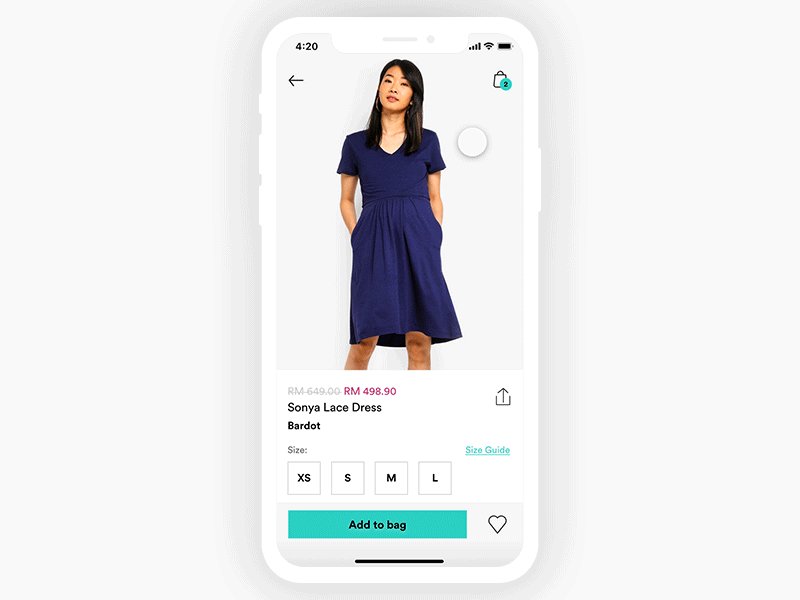
这个加密货币应用程序一次引入了多个UI元素。它们的到来有些交错,以通知用户这些元素是相关的,但又是截然不同的。
3.父子元素关联
父子元素关联将一个UI元素的属性链接到其他UI元素的属性。当父元素中的属性更改时,子元素的链接属性也会更改。所有元素属性可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增加或减小。
父子元素关联会在UI元素之间创建关系,建立层次结构,并允许多个元素立即与用户进行通信。因此,关联在实时交互中使用时影响最大。

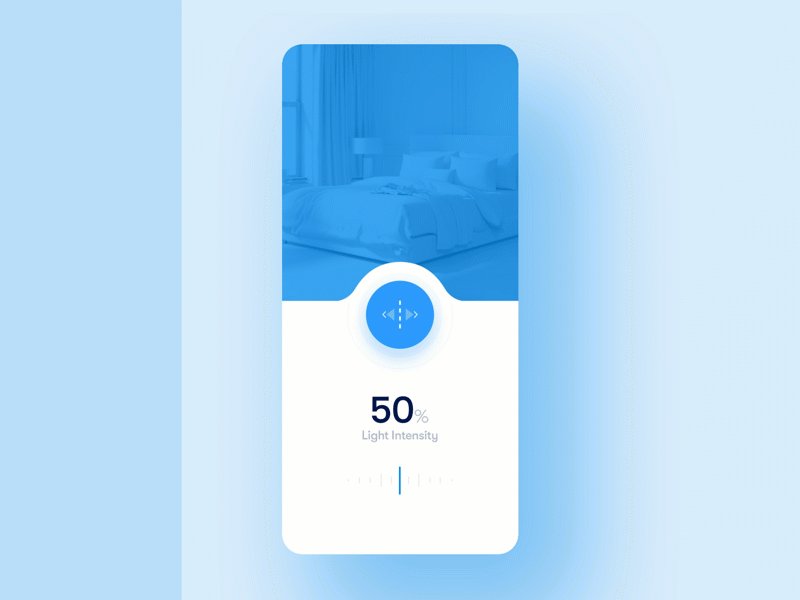
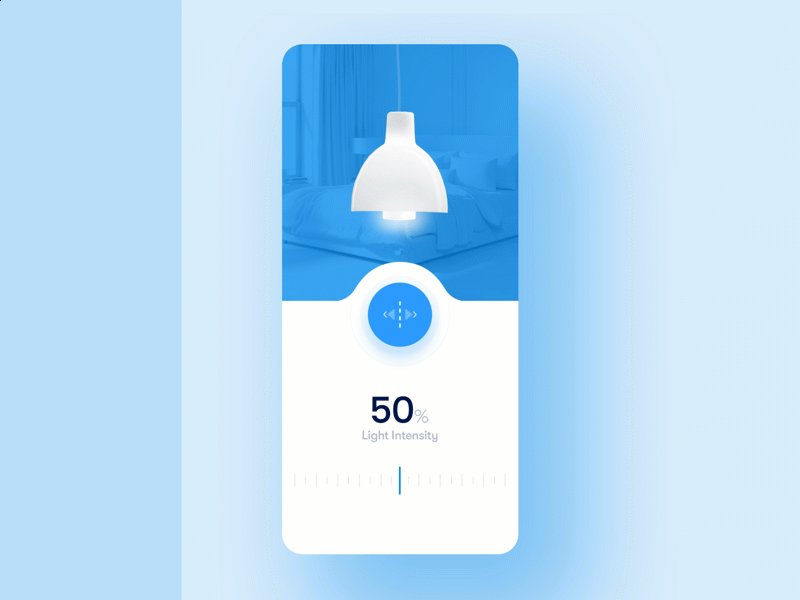
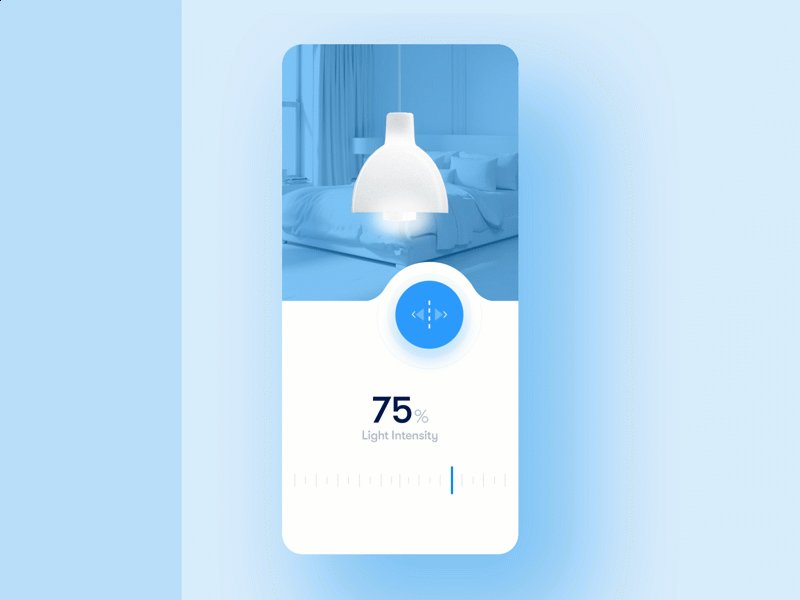
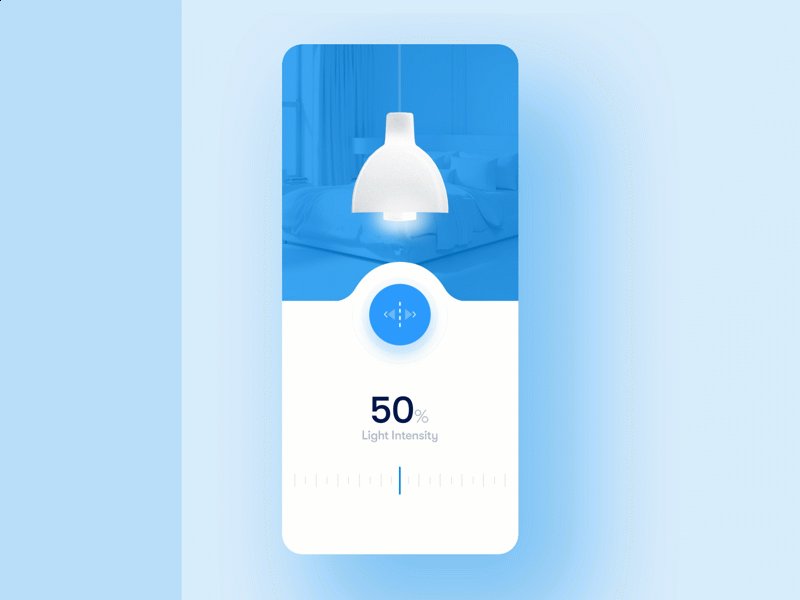
蓝色滑块的位置控制背景遮罩的不透明度,灯泡周围的发光效果的散布以及光强度标度的数值。
4.转型
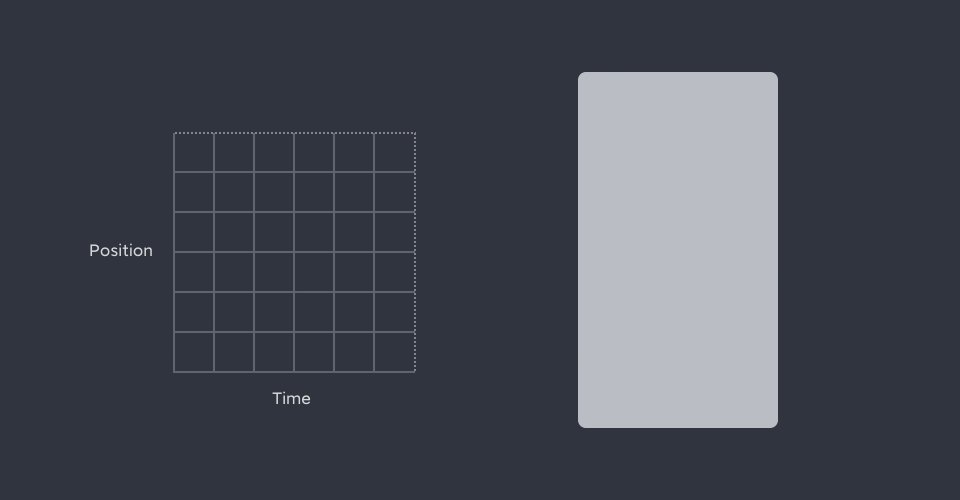
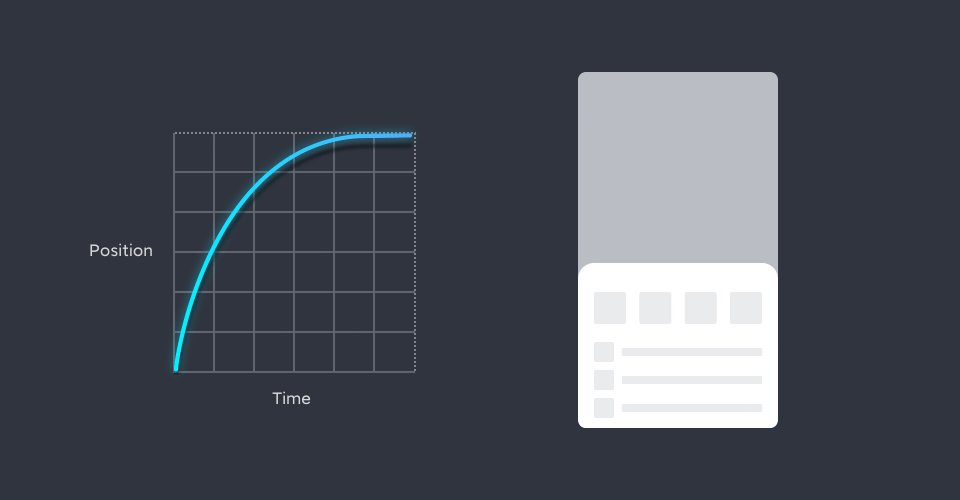
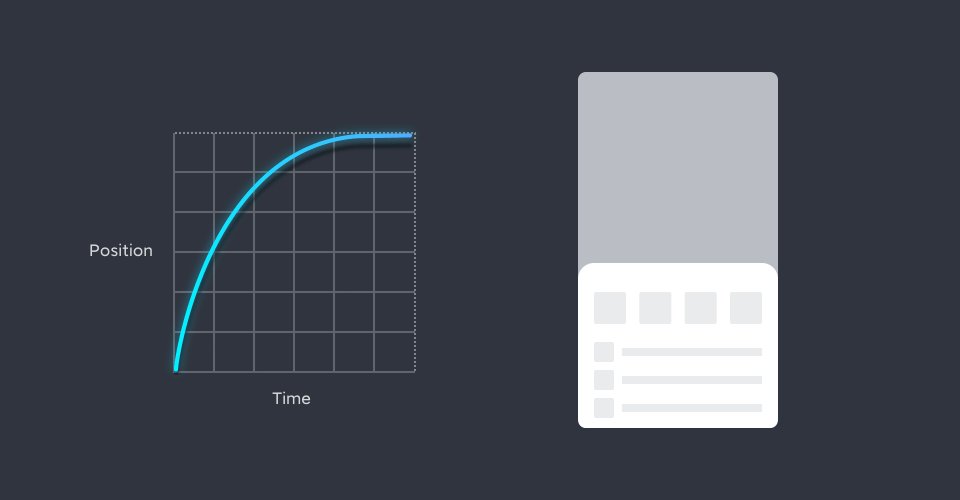
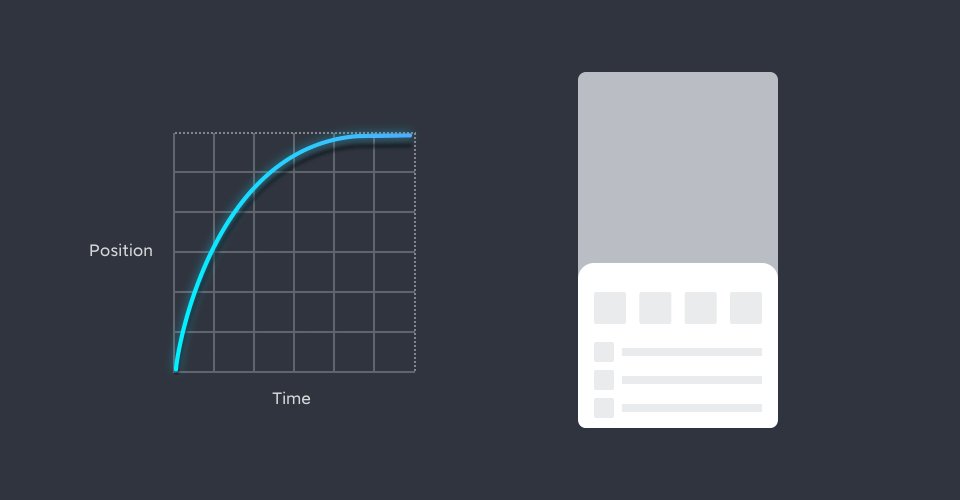
当一个UI元素变成另一个UI元素时,将发生转换。例如,下载按钮将转换为进度条,该进度条将转换为完成图标。
从UX的角度来看,转换是一种向用户显示其相对于目标的状态(系统状态的可见性)的有效方法。当UI元素之间的进度链接到带有开始和结束的过程(例如,下载文件)时,这特别有用。

转换表示下载的开始,中间和完成。
5.数据变化
在数字界面中,数据表示(数字,基于文本或图形的表示)丰富,出现在从银行应用程序到个人日历到电子商务站点的产品中。由于这些表示形式与实际存在的数据集相关联,因此它们可能会发生变化。
值的变化传达了数据表示的动态性质,并告知用户数据是交互式的,并且可能会受到一定程度的影响。当没有动静地引入值时,用户参与数据的意愿降低。

动态引入值以向用户显示他们有能力影响数据。
6.遮罩
遮罩是UI元素各部分的战略性揭示和隐藏。通过更改元素外围的形状和比例,遮罩会发出信号,表示实用性发生了变化,同时允许元素本身保持可识别性。因此,理想的选择是诸如照片和插图之类的详细视觉效果。
从可用性的角度来看,设计人员可以实施屏蔽以向用户显示他们正在通过一系列交互进行中。

遮罩用于从图像捕获到上传到在线店面中的过渡。
7.叠加
在2D空间中,没有深度,UI元素只能沿X轴或Y轴移动。叠加会在UI的2D空间中产生前景色/背景色的错觉。通过模拟深度,覆盖可以根据用户需要隐藏和显示元素。
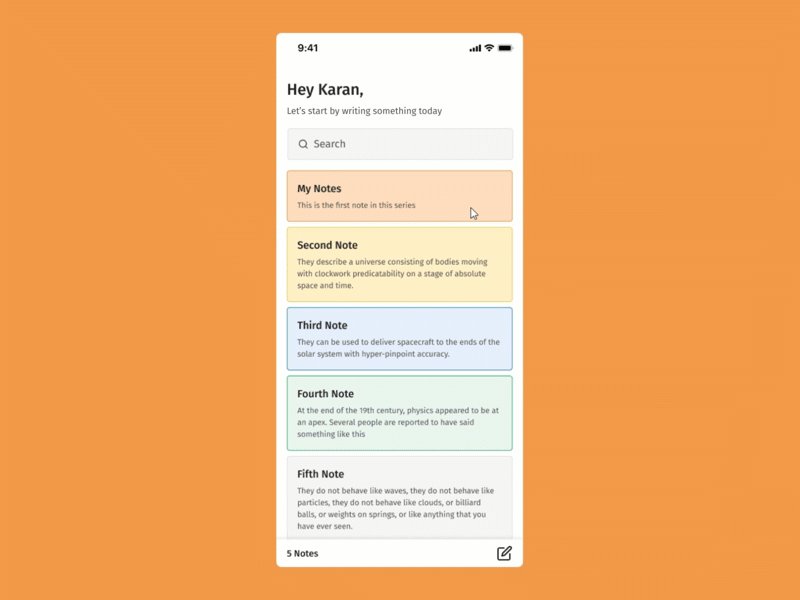
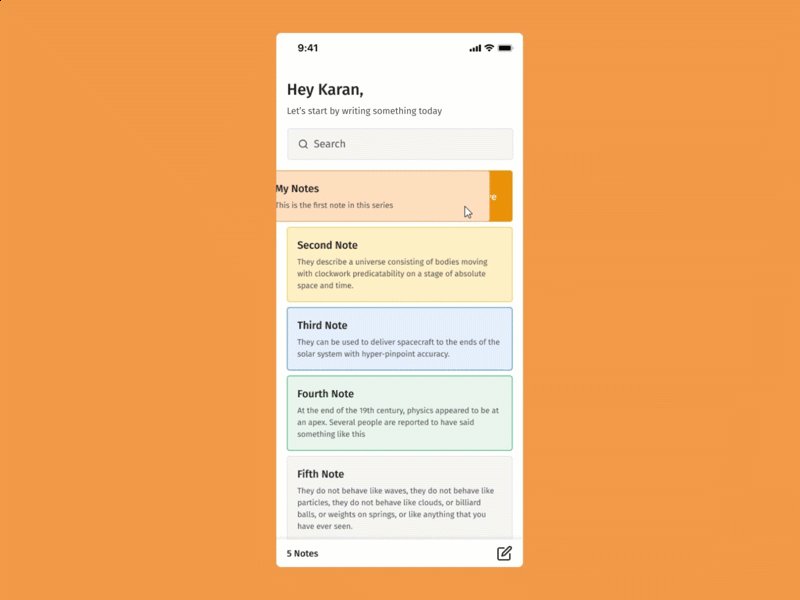
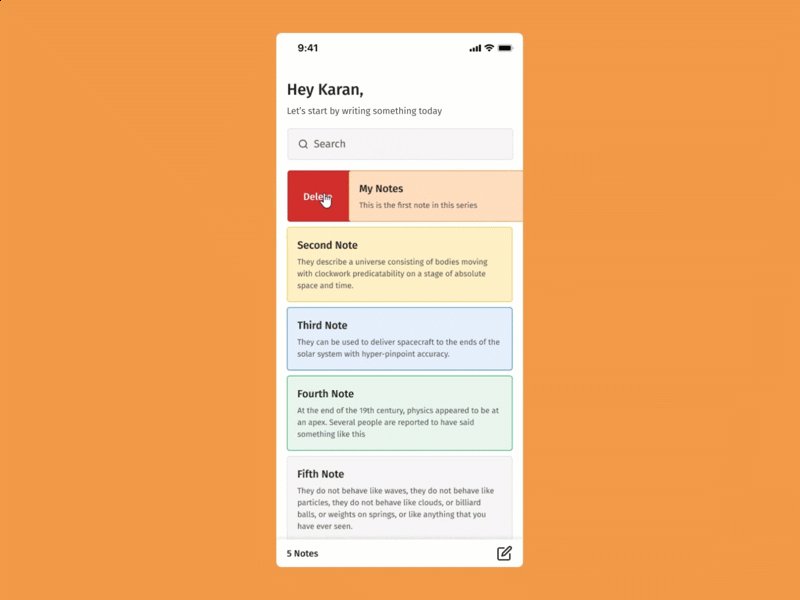
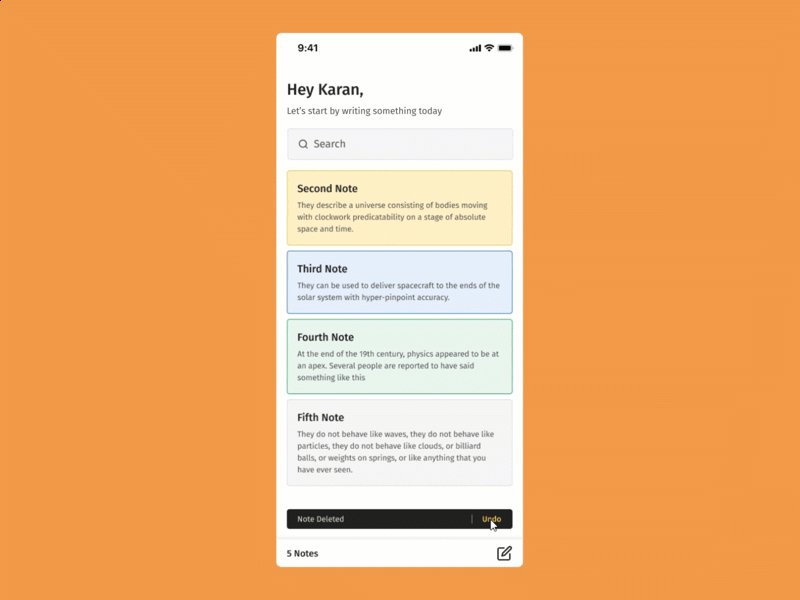
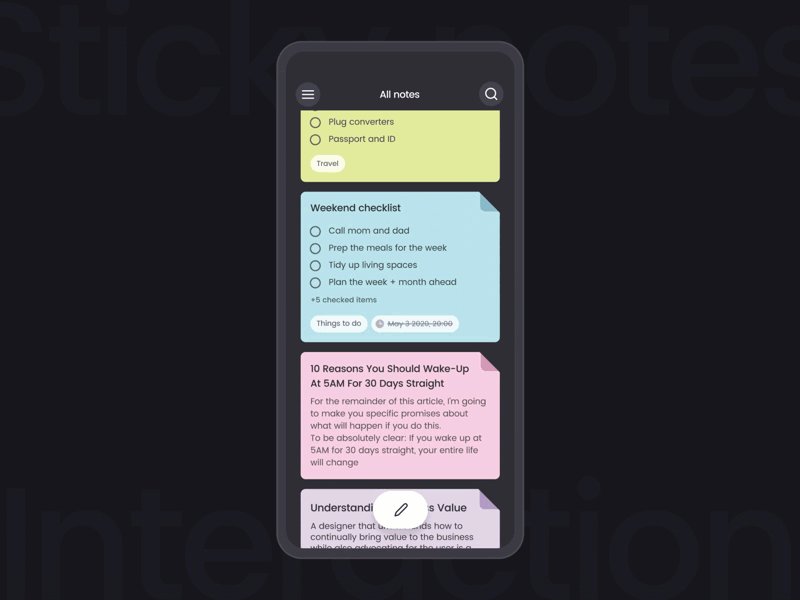
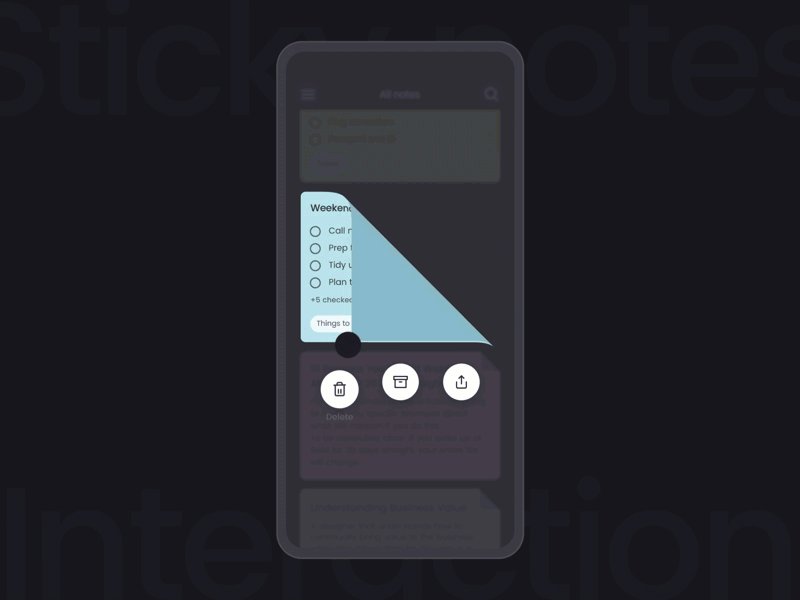
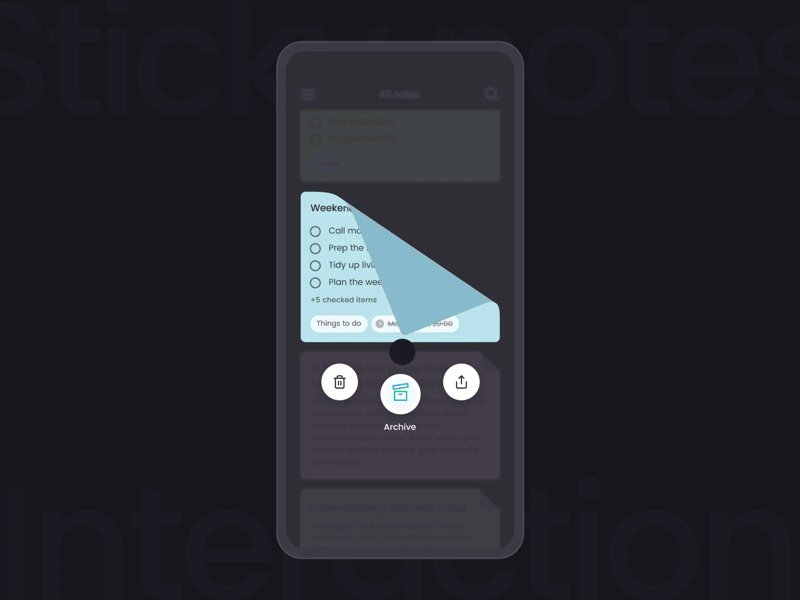
使用重叠时,信息层次结构是一个重要的考虑因素。例如,用户在做笔记应用程序中应该首先看到的是他们的笔记列表。然后,可以使用滑动来公开每个消息的辅助选项,例如删除或存档。

重叠式运动可让用户快速归档或删除此记事应用中的条目。
8.克隆
克隆是一种运动行为,其中一个UI元素拆分为其他元素。这是突出显示重要信息或交互选项的聪明方法。
当UI元素在界面中实现时,它们需要一个清晰的起点来链接到屏幕上已经存在的元素。如果元素只是无处不在而突然爆发或消失,则用户将缺乏进行自信交互所需要的上下文。

用户可以放心地单击彩色圆圈,因为它们显然源自“添加注释”图标。
9.模糊
想象磨砂玻璃门。它需要交互才能打开,但是可以(在某种程度上)辨别另一端正在等待什么。
它为用户提供了一个界面,该界面要求进行交互,同时显示要跟随的屏幕提示。导航菜单,密码屏幕和文件夹/文件窗口是常见的示例。

模糊处理为用户提供了重要的互动方式,同时让他们保持产品叙事的方向。
10.视差
当两个(或多个)UI元素同时移动但速度不同时,将显示视差。在此,目的是建立层次结构。
A. 交互式元素移动速度更快,并显示在前景中。
B. 非交互式元素的移动速度变慢并退回到背景。
视差引导用户使用交互式UI元素,同时允许非交互式元素保留在屏幕上并保持设计统一性。

使用视差时,最重要的交互式元素移动最快,而非交互式元素移动较慢并退回到背景。
11.维度
维度使UI元素似乎具有多个交互方面,就像物理世界中的对象一样。通过使元素看起来像是可折叠的,可翻转的,浮动的或具有逼真的深度属性而实现的。
作为一种叙事设备,维度意味着UI元素的不同侧面被链接在一起,并实现了无缝的屏幕过渡。

维度意味着2D UI元素具有多个交互方面,就像物理世界中的对象一样。
12.变焦
滚动和缩放允许用户在空间上“遍历” UI元素或增加其比例以显示更多细节。
A. 滚动:滚动视角发生在用户的角度更接近(或远离)UI元素时。想象一下,一个拿着照相机的人走到一朵花前要近距离拍摄。
B. 缩放:使用缩放时,用户的视点和UI元素保持固定,但是该元素在用户屏幕内的大小增加(或减小)。现在,假设该人保持姿势并使用相机的变焦功能使花朵显得更大。

滚动:用户的视点似乎越来越接近背景图像。

缩放:用户的视角不会更接近图像。而是图像的比例会增加。
运动就是沟通
互动体验的需求运动在其所有的轻快和微妙的形式。当坚持运动设计原则时,即使最基本的UI元素也成为人类交流的复杂媒介。当这些原理被忽略时,运动就体现了自然界所没有的特征。
运动设计与数字产品UX之间的关系正在迅速成熟。原则上的运动方法可以防止过度依赖趋势,工具和技术的短暂使用。更好的是,它跨越了2D屏幕上元素的抽象运动与3D世界中运动感知之间的鸿沟。
文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com