互联网因为技术的快速发展,用户的普遍性决定了互联网所必备的特点就是:创新、用户体验、快速迭代。而竞品分析应该贯彻应用的不同阶段。
我们在做竞品分析时,首先确定竞品分析的颗粒度,竞品分析可以做得更细,但是必须根据分析的动机、需求出发,清晰自己的目标,来判定做怎样详细的一个竞品分析文档(根据项目大小、时间限制等,选择适当的竞品分析程度)
1.确定竞品分析的目的:明确分析目的,和控制分析产出一样重要,分析是为了有价值的情报收集,而不是无意义的跟踪复盘。
2.筛选出目标产品:从行业出发去选择对标的竞争对手和潜在的竞争对象。
3.收集竞品资料:从分析的纬度来确定,不同职能区分,侧重点会不同(但各纬度是有机联系的,不可以孤立对待)。
战略定位、盈利模式、用户群体、产品功能、产品界面(交互方式、视觉表现)
4.分析、输出竞品分析报告:可采用【总-分-总】的结构
[ 总 ]
首先说明分析目的,然后拿出各模块的结论,这是第一个;
[ 分 ]
围绕这些结论,展开你的分析过程,所有的过程分模块展示、最好要有数据支撑;如果没有,就要有逻辑表达,这是中间的部分;
[ 总 ]
最后得出你在这次分析之后的感受,认为产品应该遵循什么、借鉴什么、避免什么,这是最后一个。
注:分析要追求的是客观性,不要为了分析而分析,不要为了结论而拼凑论据,分析结论的可用性并不应影响分析的初衷。
1.市场分析:市场规模、市场趋势、月活跃人数等
2.用户分析:用户地域分析、用户使用时段分析、用户年龄段、用户性别比例等
3.目标用户需求:A、B、C
4.产品信息:产品基本信息(最新情况、产品口号、产品定位、特点、市场规模)
5.产品迭代信息:版本更新频率、优化程度
6.核心竞争力分析
7.功能结构及其分析
8.基本功能对比
9.功能差异化分析
10.界面分析:主要界面、操作流程
11.盈利模式分析
12.其他方面:根据产品特性和类别区别对待
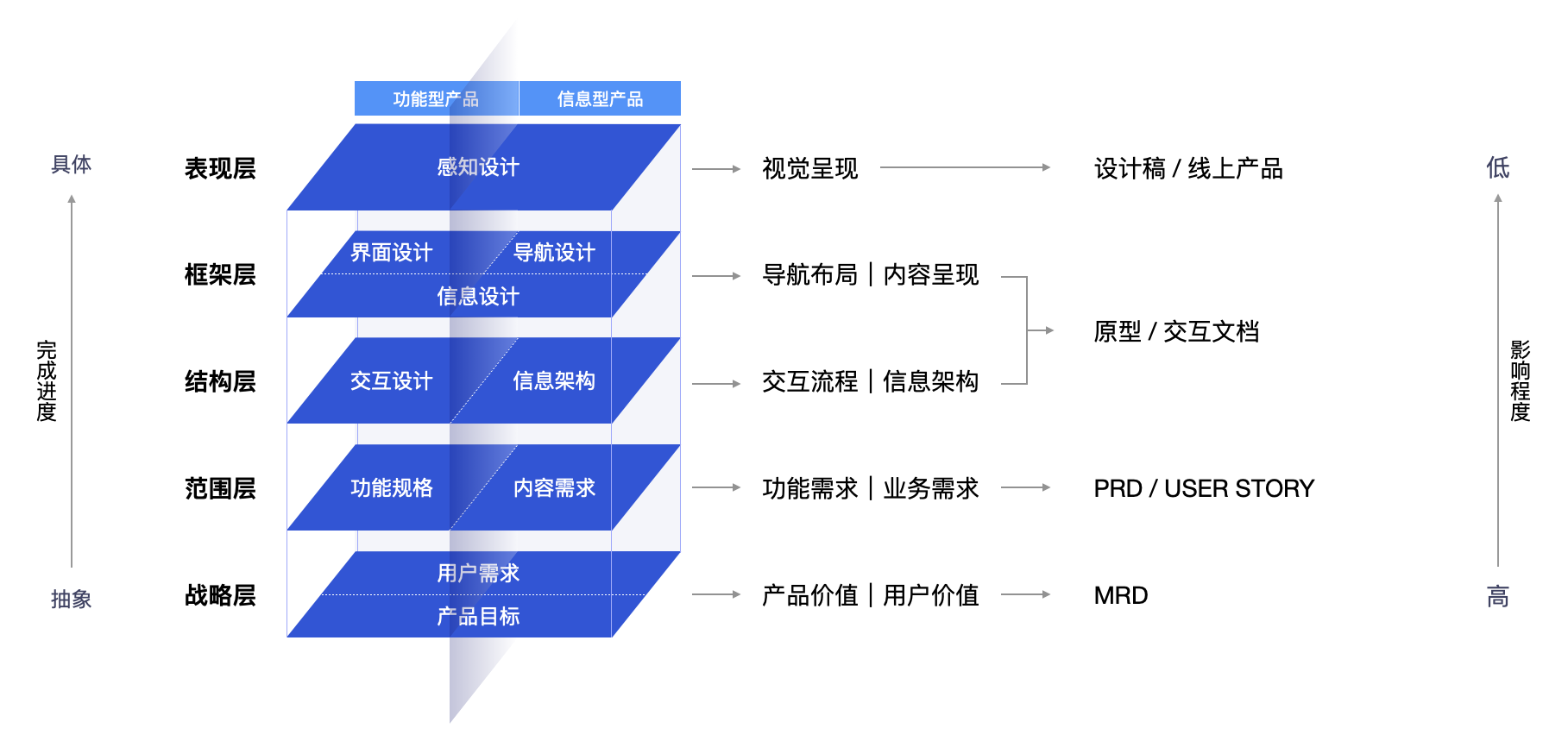
1.用户体验五要素法:从抽象概念 —— 具体表象

战略层:
这个层面分析, 大多数情况下得出不了什么实质性的结果(也会有厉害的PM能分析出战略上的建议点,不过这都是属于专门去分析战略层的竞品分析)一般战略层面公司的领导或者创始人起初就会想的很明确。如果这个层面都没思考清楚,项目做的意义也不存在了。
产品目标、用户需求
范围层:
一般是对明确的几个竞品进行功能清单收集,分析一些差异化的功能,然后分析功能背后的原因。别人这么做,有什么意义?能带来什么样的结果?能衍生出什么?
定义需求(内容清单、功能规格说明)、需求优先级排序
结构层:
针对竞品在这个层面需要下功夫,需要去分析梳理竞品的产品流程。比如:注册流程、支付流程等等。去分析现在竞品大多采用什么样的结构设计,比如:什么Tab结构、抽屉式结构等等。
交互设计、信息架构
框架层:
这个层面需要去收集的是竞品的信息是怎么设计的?收集一些竞品的相关细节设计。
界面设计(页面布局和界面各类控件)、导航设计(全部、局部、辅助导航等)
表现层:
一般不用做过多的分析,可留给设计师发挥,留给设计师专门做这个表现层的竞品分析。
感官设计(实现了以上四个维度需要满足用户的感官感受)
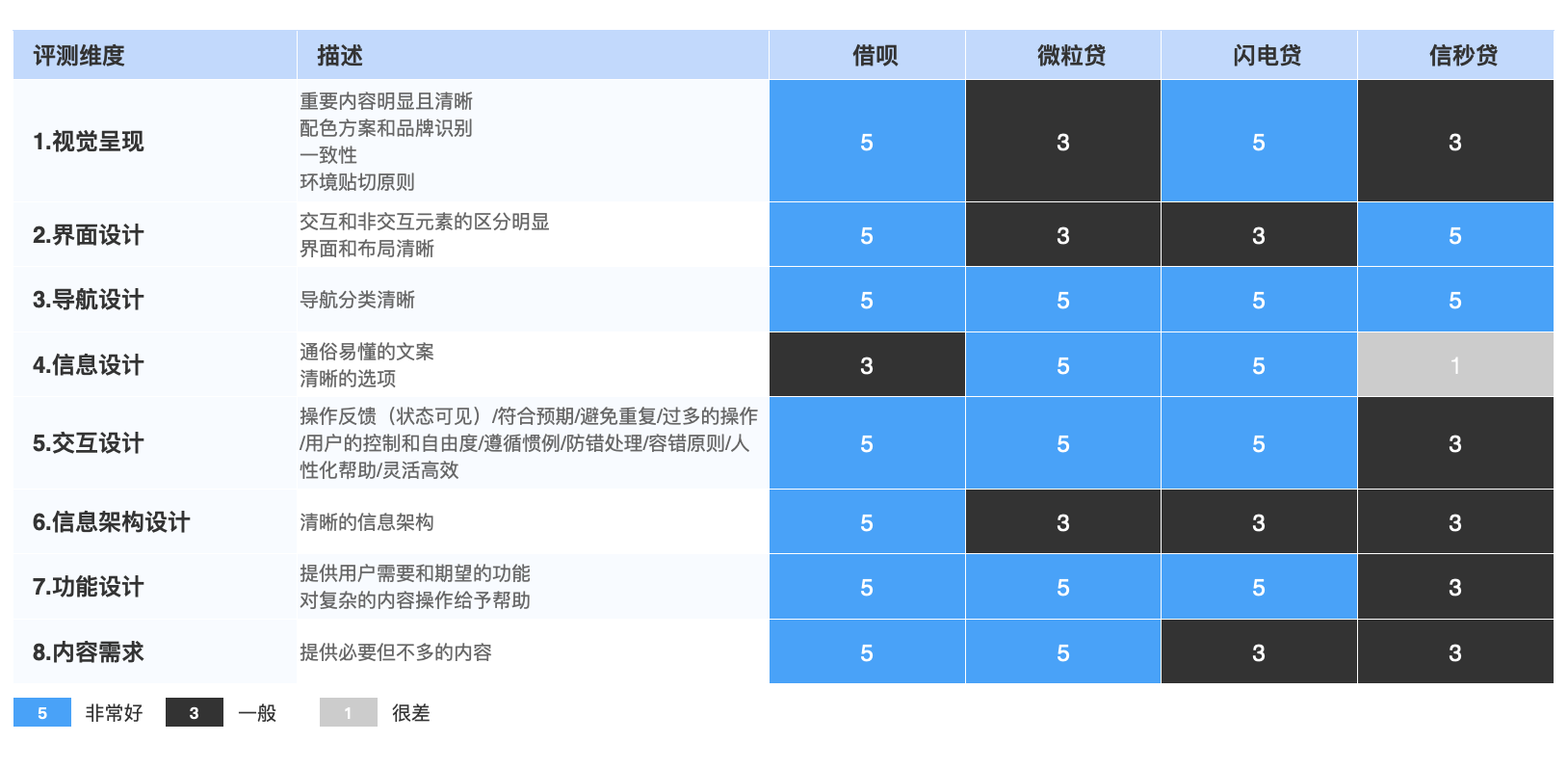
2.YES/NO法
主要适用于功能层面,简单来说就是将功能点全盘罗列出,具有该功能点的产品A便标记为“Yes”,没有该功能点的B产品标记为“No”,通过比对可以清晰地了解功能点上产品间的异同。

3.评分法
这个方法在用户研究工作中常会用到,通常适用于定量研究的问卷调研中,即给出1~5分的区间,根据产品中的某一方面或某点进行打分。

4.分析描述法
指将不同产品特性以比较的形式描述出来。
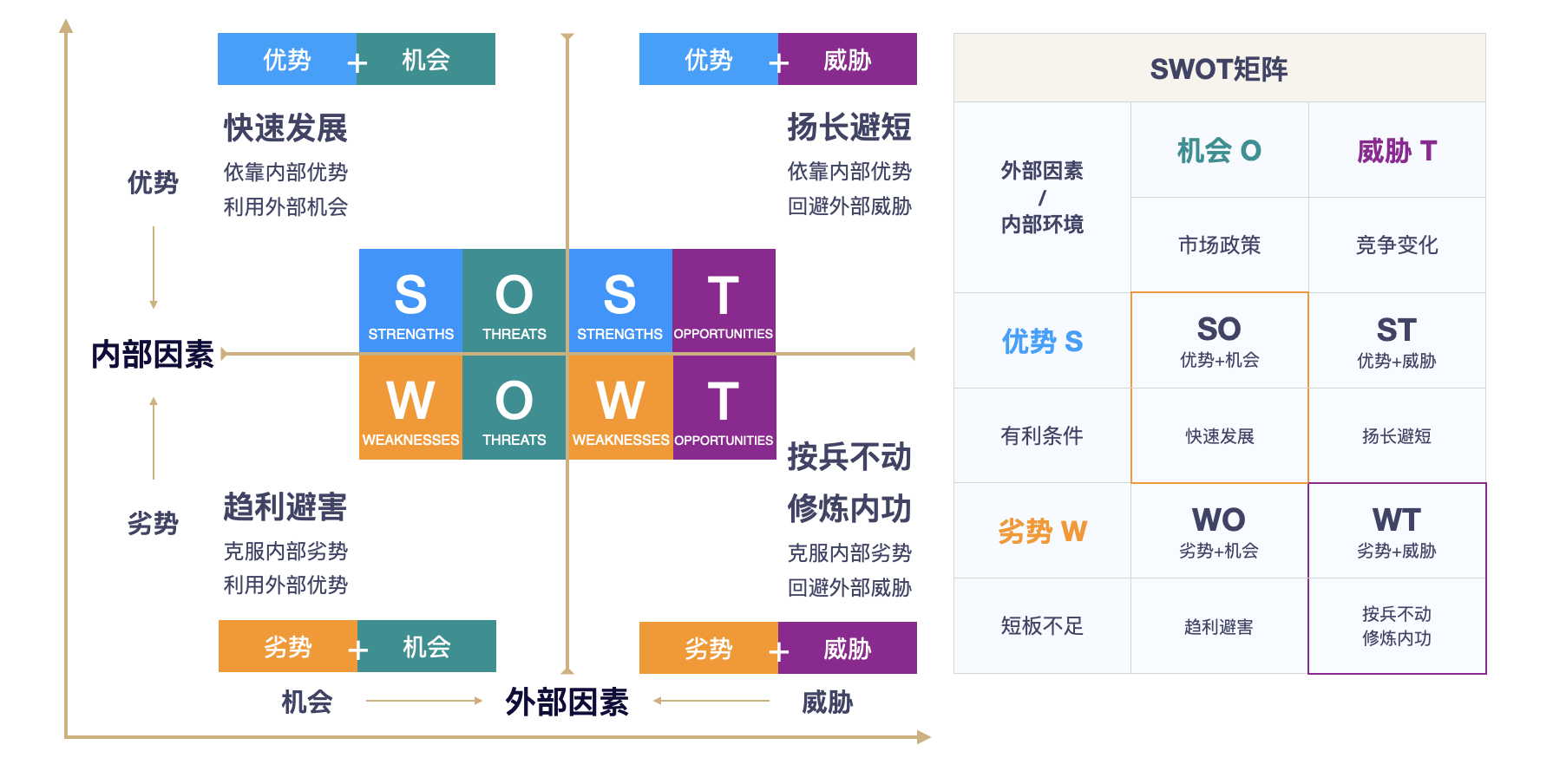
5.SWOT法
针对所要分析的竞品,从“优势、劣势、机会、威胁”四个维度进行比较和梳理。

并且可以进行两两组合分析:
1)SO战略就是依靠内部优势去抓住外部机会战略;
2)WO战略是利用外部机会来克服内部劣势的战略;
3)ST战略就是利用企业优势去避免或减轻外部威胁的战略;
4)WT战略就是直接减少内部劣势和避免外部威胁的战略。

6.Base+Solution分析法
Base:目标用户是什么?目标用户的核心需求是什么?通过什么解决方案能够满足?同其他产品相比,解决方案有什么差异化和卖点?如何推广营销?市场效果如何?
Solution:解决方案如何实现?还有多少空间?陌生用户进来如何使用?信息组织、交互如何?为什么要这么做?是否符合用户预期?配色、UI是否符合用户审美?用户会在哪里困惑?用户打开产品的频率如何?用户是否会向他人推荐产品?
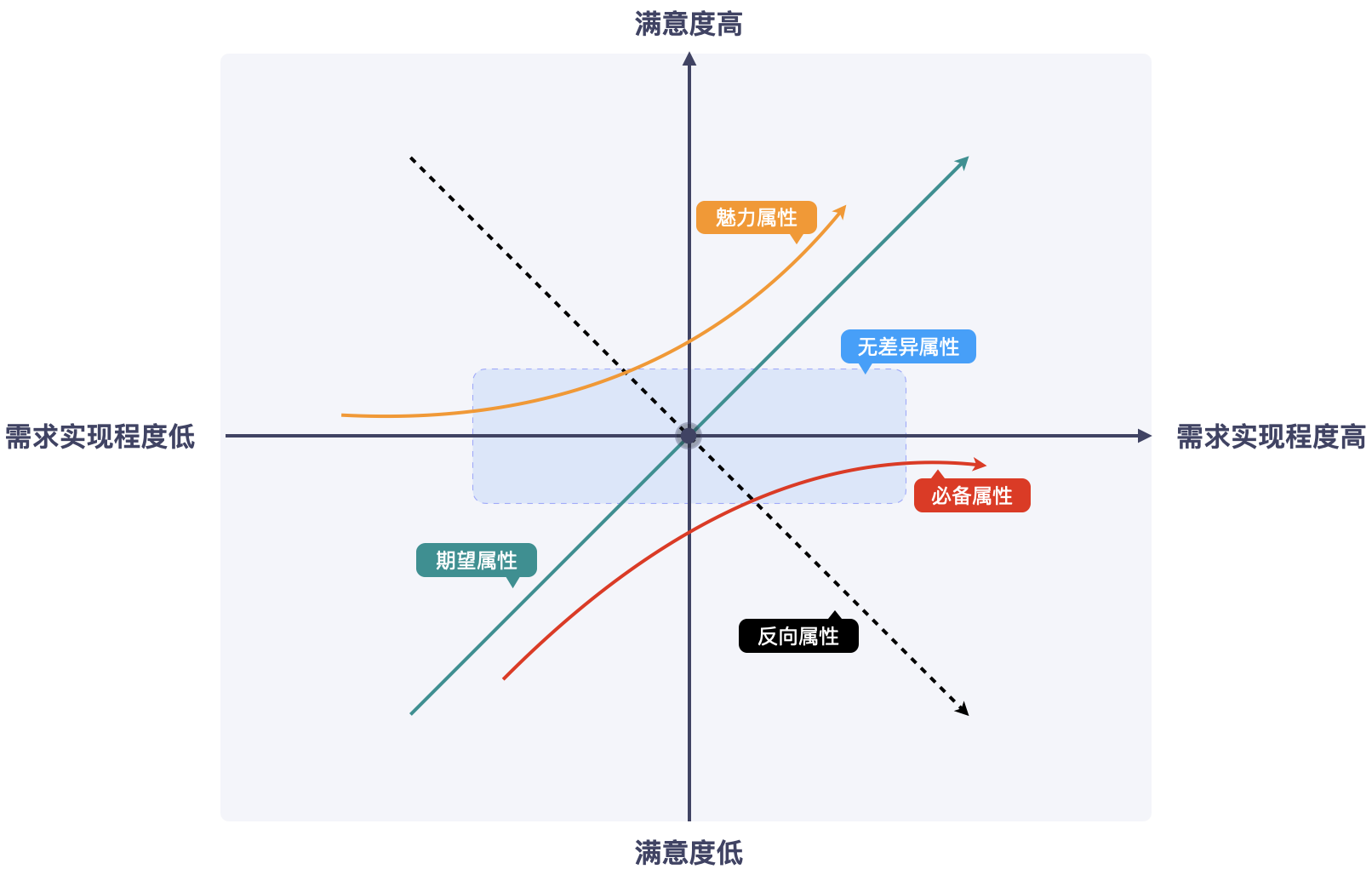
7.Kano模型(卡诺模型)
是对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
在卡诺模型中,将产品和服务的质量特性分为四种类型:
1)必备属性;2)期望属性;3)魅力属性;4)无差异属性。5)反向属性不是用户需求,提供反而影响产品体验。
具体请查看专题文章:产品分析方法之:KANO模型

注:在描述分析的过程,尽量的可视化你的分析过程,这样别人在看的时候清晰易懂!
1.数据的引用
分析报告中针对用户体验方面的要素很容易夹杂过多的主观因素,譬如我们容易下这种结论:这种设计不合理!”这类主观的评断。在一份竞品分析报告中,如果为了说明某一条,那量化的数据必然是重要参考依据之一。所以,数据变得比较富有说服力。
数据从何而来?月活排名可以来自Appannie、Usage Intelligence,网站排名来自Alexa。其他数据包括百度指数、淘宝指数、易观智库、CNNIC、艾瑞咨询、新浪微博、微信、上市公司财报等都是比较主流的平台和渠道可以作为数据来源。
2.对比时有截图作参照
这方便读者了解,也在一定程度上有利于保证整份报告保证清晰可读、重点凸显、结论突出。
3.必要时可加任务或案例
任务和案例起到的作用一是佐证,二是便于读者清晰地能够在相应的场景下理解。比如当比较A产品的某项功能或业务逻辑上的问题时,如果引入一个贴切的典型案例或一个模拟的任务会让读者更加有代入感,更便于说明。
另外,在这里也可以适当的引入真实的用户评论。
1.首先我们也是按照从大到小去写,从框架—功能—流程这个维度去书写总结!
2.对于结构:我们应该采用……
3.对于功能:我们应该把功能A、功能B加入到版本V1.0内,把功能C滞后、不做功能D…….
4.对于流程:我们可以借鉴竞品A的某某流程、竞品B的某某流程……
5.对于色彩:我们可以以某某颜色为主、某某颜色为辅……
文章来源:站酷 作者:体验为王UX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

出海早已成为中国互联网公司的不二选择。相比在国内厮杀,国外有更多的人口/政策/资源红利。并且因为互联网的可复制模式,使得成熟的经验可以快速运用到国外,从而抢占先机。而做好国际化的本质就是【做好每个地区的本地化设计】,想用一套国际化的标准去用在全世界的各个地区取得成功是非常困难的
那有什么好的方法和理论能够让设计提前着落,为业务带来一线用户信息和设计价值呢?接下来我将给大家介绍一些实际的方法和案例帮助大家做国际化的设计,让自己的设计价值有理可依
*以下内容与公司无关,更多的是基于笔者国际化工作经验的复盘,如有错误,欢迎指正(Salute~)
首先我们要知道,一套通用的设计标准很难在多个国家吃的开,从而拿到用户信任
我们先来看个案例,这个是日本UBER司机端和日本滴滴司机端对比

最明显的区别在于,滴滴国际化在日本业务和Global业务这块,司机端采用的是移动端(global)+平板端(日本),而UBER则是一套方案解决全球问题,可能有些人会问,一套设计不是成本更低,效率更高么,为什么非要制作两套。这就要从决策成本的角度去考虑问题,而日本市场相对于滴滴其他地区市场有着完全不同的因素,涉及到了资本,使用场景,市场地位,用户画像等多方因素决定,这时的【成本与效率】已经无法排在做与不做的第一位了,接下来我们通过两张照片来看下日本司机的接驾场景

通过照片我们是否发现日本司机的画像其实和全世界其他的出租车司机都不太一样?是不是明显发现他们的年纪相对的更大一些?会穿制服佩戴白手套? 那年纪更大是不是意味着司机的视力会相对于中年人有所下降,白手套是否会影响他操作屏幕交互,那针对这么不同用户群体是否需要单独设计呢?最终的目标是占领市场的话是否要根据本地情况去服务好当地司机呢?
那我再来举两个例子来看看,我们来看看针对日本本地化做的特殊设计细节在哪些方面?
案例一:针对司机群体老龄化设计———大屏幕设计:
日本属于老龄化国家,司机平均年龄更是在50岁以上,高龄人群的视力相比于青年处于退化阶段,因此对于高龄人群来说在驾驶的过程中去读和操作小屏幕来说是一件非常痛苦的事情,UBER采用的是一套国际化的设计语言并没有针对日本的市场进行单独的设计,DiDi在日本则是针对司机群体采用了单独平板端设计,更大的屏幕降低了司机误操作可能性的同时,也能将字体放大,尽可能让司机方便识别
案例二:针对日本司机人文的设计———语音接单
“日本服务业发达,体现在服务的细节。出租车司机出于对客户的尊重,都会戴上白手套。但是在带着手套的时候,司机很难去点击屏幕进行操作,而且在行车过程中,触碰屏幕本来就是不合规的行为。无论是从法律层面还是价值观层面我们都不鼓励司机做出这种行为,于是开发了语音接单的功能。考虑到司机群体的年纪特征,我们选用了在日本相对普及又好识别的“了解しました(りょかいしました)”进行快速语音接单,在新版本上线后,司机可以通过屏中屏的方式去学习语音接单功能,只有他完全掌握这个功能才会为他完全展现,如果司机因为自身原因无法很好地说出那句话,我们依旧会为他保留按钮输入的方式”------国际化业务中的本地化设计

(图片来自于SUXA文章《国际化业务中的本地化设计》-吕诚)
通过两个日本的案例我们能明确一个点【国际化实质就是做好每个地区的本地化设计】
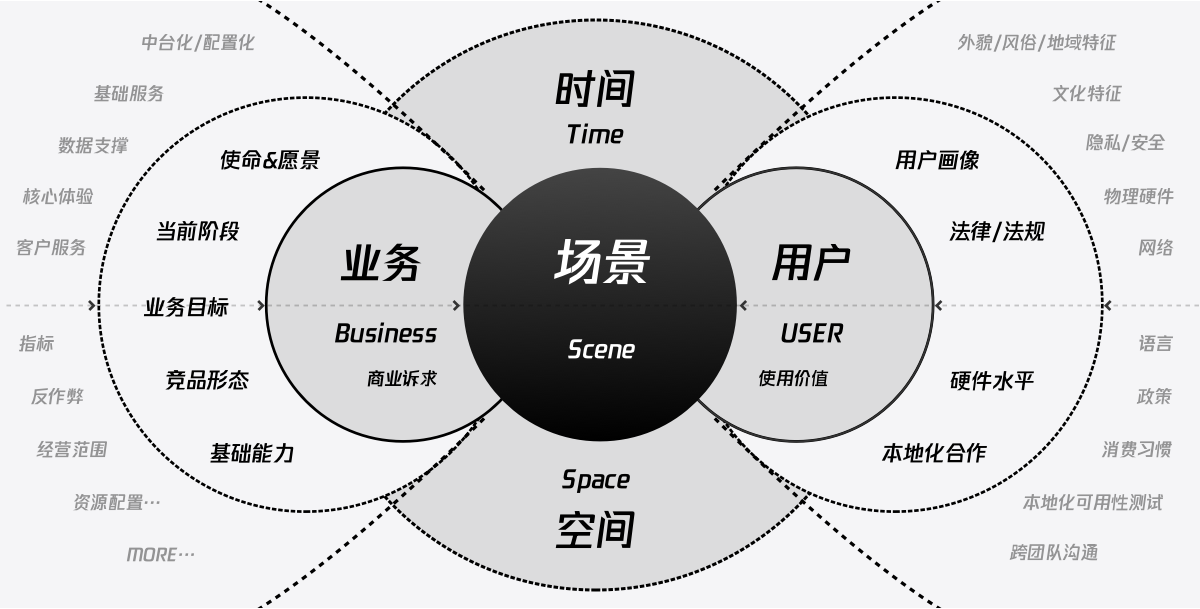
怎么样让国际化的设计有法可依,我们先来看懂一个关系框架。做好一个产品实质是服务好每一个场景,那一个场景由哪几个方面组成,简单来说是由【业务】+【用户】组成,这并不难理解,我们作为产品设计师,首先是背靠业务,解决公司的商业诉求,给业务带来利益的同时给用户带来更多的使用价值然后获得用户的认可。在这个过程中,我们会将商业诉求和用户价值进行一个有效的结合,从而满足双方,但是还不够,因为一个场景还依赖客观的条件,比如时间和空间维度,最终也会影响整体的质量,我们将所有的因素通过包含关系展示出来

接下来我们往细的方向进行拆解,【业务】根据公司行业,阶段的不同以及基础能力的不同,呈现的点也不尽相同。最核心的点在于当前所属阶段,是1.0阶段力求生存下来,还是说2.0和竞品之间产生差异化,还是活3.0去打败竞品阶段。在不同阶段设计师要了解的事情也不同,对于1.0阶段来说,更精准的展示出用户画像和了解当地的文化与习惯是重中之重。但是到了2.0则应该更加关注产品目标与竞品的差异化竞争,通过差异化(杀手级)的功能形态获取更多的摇摆用户
不同的赛道,业务不同,打法也不同。我今天主要想讲的就是左右场景的另外一个因子【用户】。那如何定义一个用户呢?我们先来列举些具象的特征:

【外貌/文化风俗/地域特征/语言等】是一个用户的画像的基础组成,但是光有画像基础并不精确,因为每个国家的【法律/政策]同样会影响用户的行为。而在当今的互联网模式下,用户体验的提高必须得考虑各地区【硬件的水平以及当地的网络状况】,最后就是如何与【本地化的设计团队进行友好的合作】让体验和设计策略能够更加精准的传达到真实用户手里,获得用户认可,特别是在20年后,疫情的爆发导致设计师无法到前线进行真实有效的实地探测,那么加强合作以及对齐目标,为业务拿结果将是重中之重,接下来,我将对于每个影响【用户】的因子进行举例讲解
可能你知道,在给拉美客户做单的时候他们会要求你的界面颜色亮丽,看起来更加奔放,而在给亚洲客户做单的时候则会相反,整体看起来更加约束。但是你能清楚的知道背后的原因么?如果不清楚那你的这块分辨更多是依赖于经验和他人的总结。那有没有一套理论能够很好的去辅助你去分析你的客户用户画像,去支撑你的设计。答案是有的,他就是【霍夫斯泰德文化维度理论】
霍夫斯泰德文化维度理论(Hofstede's cultural dimensions theory)是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个框架。他认为文化是在一个环境下人们共同拥有的心理程序,能将一群人与其他人区分开来。通过研究,他将不同文化间的差异归纳为5个基本的文化价值观维度
百科连接:霍夫斯泰德理论详情 (<-点击快速查看)
完全不懂的可以看看上面的链接,我们这里跳过部分解释….通过文化将维度理论我们将文化价值观划分成6个维度

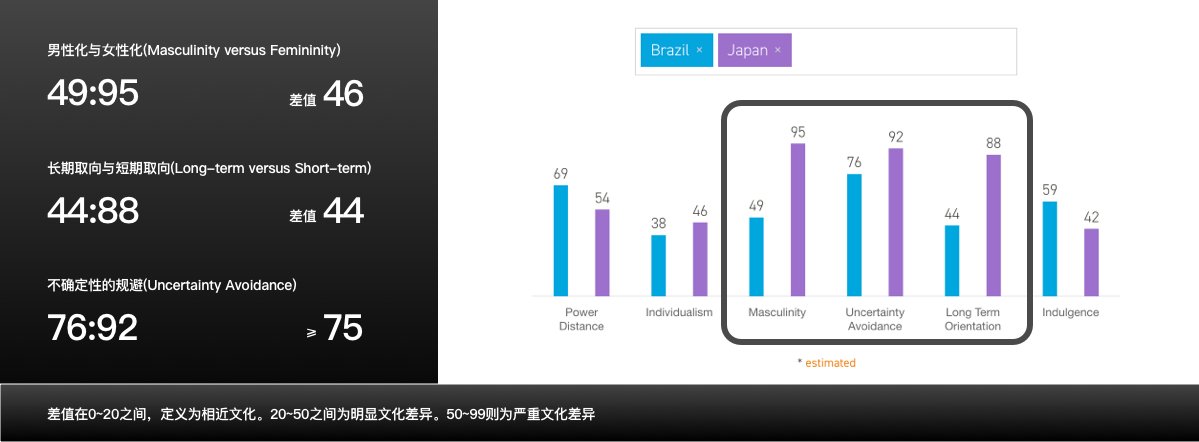
了解完霍夫斯泰德理论以后我们该如何去使用呢?我们先从拉美用户和日本用户的差异对比开始

通过霍夫斯泰德官网查询我们可得知差距最大的两个分别是【男性化与女性化(Masculinity versus Femininity)】与【长期取向与短期取向(Long-term versus Short-term)】,差值比例达到了46和44.
接下来我们来对【差值较大】以及【分值较高】的因素进行解释和举例,去理解背后的原因
日本是个生性好斗竞争意识强烈的民族。在日本企业中工作狂是他们男性气质的一种表现;而日本男主外女主内,62%的女性在第一个孩子之后选择辞职,也是男性气质的另一表现.
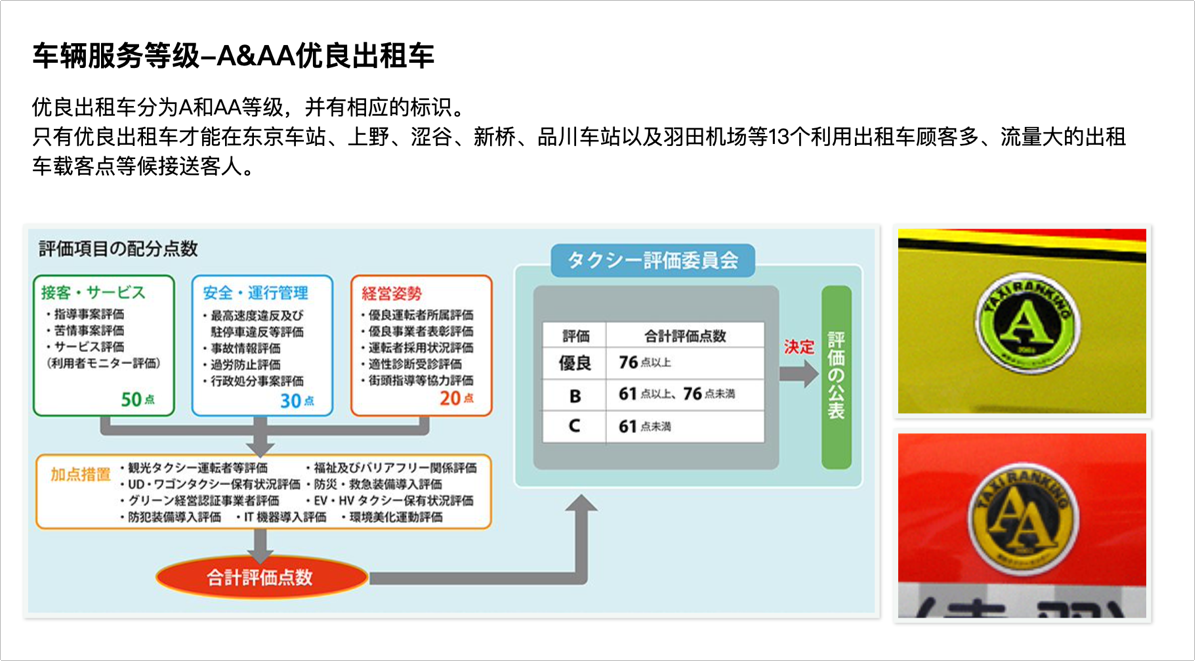
在日本想要成为一个出租车司机,就要在5年之内不能有任何违规,某些地方还会有特殊的考试,这里面的合格率并不高。并且在通过考试之后再在通过一系列的评分后,才能被评为A级或者AA级别的出租车,虽然这仅仅只是一张小贴纸,但是他也代表着一个出租车司机的荣誉。在这一方面,也体现日本社会的男性气质的确定性。

相比较日本,巴西人更会以家庭为中心、以教育为重心、博爱、具有个人风格意识。家庭是关键。家庭是巴西人生活的中心,也是其社会的核心价值观。对于一个家庭而言,家人共同用餐的时间是非常重要的,还有星期天的烧烤活动,能让更多的远房亲戚和朋友聚会。所以在巴西你很难看到休息日去工作的同事,甚至无法联系上他们:)
日本人将生命视为一个非常短暂的时刻,所以调查发现日本人普遍相信宿命论,他们鼓励节俭和现代教育的努力,作为为未来做准备的一种方式。
巴西相较于日本经济落后,人民的收入水平普遍不高,很多司机收入仅仅能够维持一家的支出,很难有结余,在巴西工资会按照周维度支付,以保证一家人的生活开支能够承担。
针对巴西的情况我们做了适合当地政策和环境的本地化服务。钱包1.0的时候我们先是和当地的银行合作推出了巴西99卡,允许司机随时提现且提现速度远远大于了当地的其他银行(48小时),那这种优势在收入较低的司机群体当中就会发挥很大的优势。在3.0的改版中,我们将钱包打造长了本地生活平台,我们允许司机通过平台去完成转账/水电费/电话费/还款等行为,原本需要走到线下便利店的服务被我们搬到了线上,更是大大的方便了使用99卡的群体。未来呢,我们将加大加多权益,达到使用场景独占的目的。通过这些服务为我们给用户带来了使用价值,同时我们也给业务带来了价值,更多的绑卡渗透率为我们后续的推广和矩阵式的打法提供了导流的入口

(99与当地银行合作的线上本地生活功能-99Pay)
日本地处自然灾害频发地带,没有丰富的自然资源,生存条件不太好,所以日本人有很强的危机意识,学会了为任何不确定的情况做好预防措施,对待事情也希望有明确性
而巴西虽然处于平原,没有自然灾害,但是因为社会安全因素,整个社会对于社恐事件还是有较强烈的危机意识,所以司机会更加关注接送流程中是否会前往不安全地区,以及乘客的质量

(日本司机的真实驾驶场景)
费用收取的正确与否也是服务体验优秀的表现,日本司机会用计步器进行计价,如果涉及到了其他的费用则会使用单独的计算器进行精确计算,这么做的原因是为了避免计算错误给乘客带来困扰和争执,那从这个环节来看,司机为了规避【计算错误的可能】而预备了计算器,减少了差体验的可能
在巴西,滴滴如果对司机派单如果过远会或者是危险地区会进行提示,允许司机取消派单。并且根据调研司机群体特别是夜班司机会有随身携带防护性的武器用来自我保护,那么也能很好的说明整个社会对于社恐事件还是有较强烈的危机意识。那么做为设计师,是不是意味着可以把危险地区的派单做的更加醒目,让司机能够更快识别,更快决策,而不是为了平台和用户利益进行隐藏。是不是可以把安全链路透传做的更强,让司乘都能更加快捷第一时间选择自助服务
每个国家的发展阶段不同,对于隐私重视程度不同,因此针对不同地区的海外市场,作为业务的合作伙伴设计师们需要针对不同的市场配套不同的安全合规方案,这一点格外需要注意,不然会被罚的很惨,通常获取地理位置/账号信息保留是每个公司都非要需要的,因此在空投其他国家之前需要了解是否立法关于隐私相关的法律,如果有则需要通过配置化将其他国家上线的隐私条款和设置方式复制过来使用

简单来说就是要做到信息安全,保护个体隐私。大家都知道在中国我们的信息被侵犯的体无完肤。其实在国外也是一样,各种权限,各种信息默认保留和上传。但是随着各国的重视,个人隐私也逐渐走向明确的法律保护层面。在拉美有LGPD,在欧洲有GPDR
GDPR 是(The European General Data Protection Regulation )的缩写,即通用数据保护条例。是欧盟议会和欧盟理事会在 2016 年 4 月通过,在 2018 年 5 月开始强制实施的规定。
GDPR 意义在于推动强制执行隐私条例,规定了企业在对用户的数据收集、存储、保护和使用时新的标准;另一方面,对于自身的数据,也给予了用户更大处理权。也就是说在18年生效之后,如果再有欧洲任何公司App不对用户的数据进行合规处理,擅自收集信息就将会受到严惩
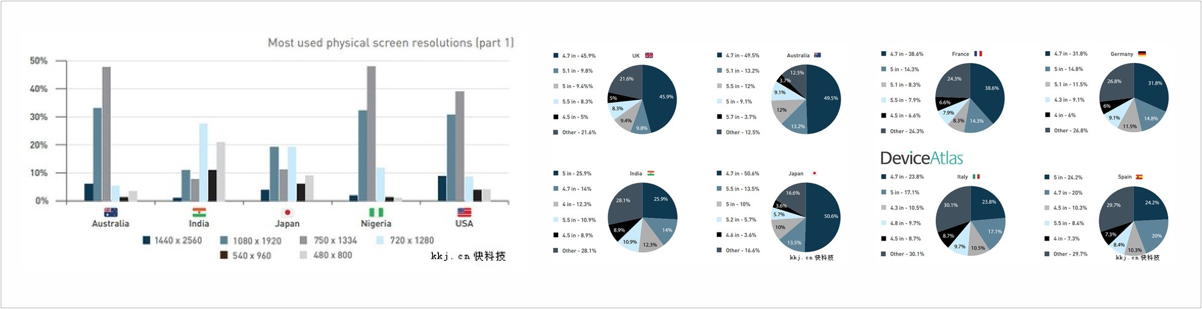
硬件的普及率以及新旧差异也同样影响着本地化设计,通过调研和外界公布的数据我们得知,在拉美高端手机的占比远远低于发达国家。因此在给发达地区做设计的时候可以考虑更多体验上的拓展,但是在给发展中国家做设计的时候则需要进行小屏幕最小尺寸的适配,这样做是为了最好的进行向下兼容,从而保证所有用户都能够使用。同样,如果你在给发展中国家做设计,那么复杂的动效和高清晰解析的大图最好是不要去做的

(网上后台数据展示截图)
拉美国家,基建水平滞后,网络下载的速率波动较大,且存在不稳定的情况,以及流量费用的价格差异。因此某些设计手法在较发达国家能带来体验但是在发展中国家可能会是灾难
举个例子,司机端的历史列表如果存在400条记录,如果司机有诉求想刷新查看更多的订单,是一次性下拉刷新展示全部好呢?还是一次性展示50条好呢?还是一次性展示20条呢?
答案是一次性展示20条是最稳妥的选择,因为网络的不稳定性,一次性加载太多数据会导致过长时间,而网络不稳定极有可能导致下载失败,并且一次性下载太多数据可能并不符合司机查询的最初诉求,反而浪费司机的宝贵流量,最终会引擎流量消耗过快引发进线,这里的决策是损失一些用户的体验去保障司机的收入,但是在拉美因为手机的性能/网速的稳定且快速/套餐足够便宜,因此我们可以尝试使用一次性加载全部的数据,这样能让体验感受更好

(99信用卡的申请权益展示/激活流程页面)
再举个例子,拉美物流相对没那么发达,且因为政治/经济局势的不稳定性,导致物流包裹存在无法送达的情况,如果收件人不知晓当前的状态而超出了等待的预期,那么他就会进线询问。那在这个场景我们有什么更好的办法?是否可以透传更多的包裹进度方便收件人查看,再者再将用户导流到客服自助而非进线?这样的好处一来体验的链路完善了,让司机可以找到自助的出口,二是方便我们可以更好的了解哪些地区收到邮寄的折损率最大?从而探索新的业务,发现新的机会点
聊这个话题前我们先将选择的范围进行收缩,聚焦在一个国家的一个群体内去看会比较容易解释。在巴西司机的收入的往往只能支撑下一周的家庭支出,难有结余。这也导致司机会选择双开(同时使用UBER接单或者其他竞品)或者进行其他赚钱的方法,如果整个群体都是这样的情况下,那么司机的忠诚度(这里指的忠诚度不是贬义词,而是每周的出车时长)必然下降。那样对于大盘的运力来说便是损失。那有没有什么办法帮助司机更好的应对这些问题

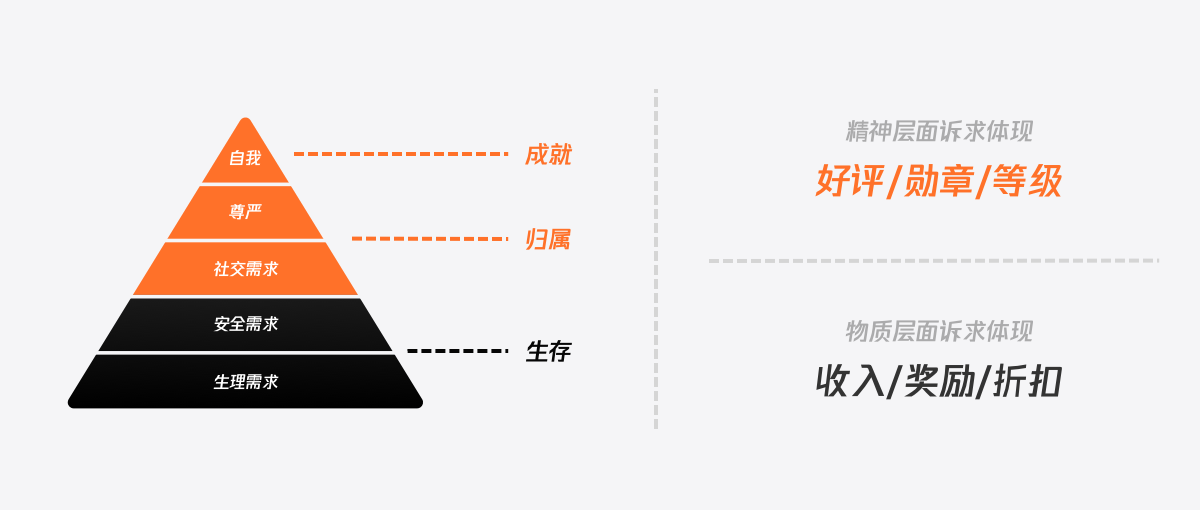
我们该如何思考这个问题,通过马斯洛的需求理论我们能够将人的诉求归为三类,基础的生存诉求/归属感和成就感。那这三种可以再细化成两类,物质层面的诉求和精神层面的诉求。司机愿意在滴滴平台跑单是基于了物质层面。那么,我们是不是可以丰富收入以外的奖励形式,提供活动奖励或者权益的折扣,又或者尝试下小额贷款,那这些是不是可以给用户带来价值点呢?
精神层面我们是不是也有发挥的空间,对于补贴,往往是有限的。那如何做到持续长期刺激司机群体?如果一个乘客对于司机进行了表扬和小费的激励,是不是可以给司机带来更大的信心去服务好乘客,那我们是不是要加强这方面的透传。是不是可以给司机提供虚拟奖励,让司机存在足够的拥有感和成就感,让司机群体也能感受到平台对他们的看重。如果勋章可以,那等级是不是也是成就之一呢?
不同的国家线上和现金的支付比例大不相同,这里受经济环境和政治环境影响较大。总的来说习惯了线上支付的习惯后就很难回到现金支付的环境,因为确实更加方便便利。一个国家大量使用现金支付的情况下,往往是互联网公司能做的发力点和蓝海。核心做法是通过核心业务导流到钱包模块,在与当地的银行和机构进行合作,增加卡和账户的渗透率。然后通过做权益和服务,满足用户的生活诉求,从而达到场景独占。最终将会让公司的业务矩阵从单核的核心业务到核心业务+本地生活

这里我们需要提到一个概念,i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无需做大的改变就能够适应不同的语言和地区的需要。对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。 在全球化的时代,国际化尤为重要,因为产品的潜在用户可能来自世界的各个角落。通常与i18n相关的还有L10n(“本地化”的简称)
了解完i18n的相关背景以后我们大概可以把他定义成做国际化翻译的一个中台,所有的本地化设计在经过研发代码实现后,都会进过他们去对文案进行翻译校对,最终变成当地人可以理解的话术落地到界面上,从而进行本地化的空投,但是这里面往往存在一个适配优化的问题。大家知道英文的单词平均长度要长于汉字,而西语和葡语是英文的1.25倍到1.5倍之间,而俄语的长度更是能达到葡语的1.25倍。那么面对多国空投的适配不仅仅需要i18n进行精准翻译,还需要把控字符长度,避免折行和省略问题
我们来看下下面这个例子

(不严谨的快速翻译,只是为了更方便的展示不同文化下的文字长度)
不同国家的语言不同,文字也不同,则会存在单词,句子长度/行高的差异。如果一个产品在初期没有做好适配的话,到后期替换当地语言的时候极有可能出现文字溢出的问题,这也是为什么在做海外设计的时候最好拿当地的语言进行设计,能初筛出一些细小的问题 ,避免在和翻译中台对接的时候因为文案太长提供的空间不足而修改页面间距和留白的适配问题
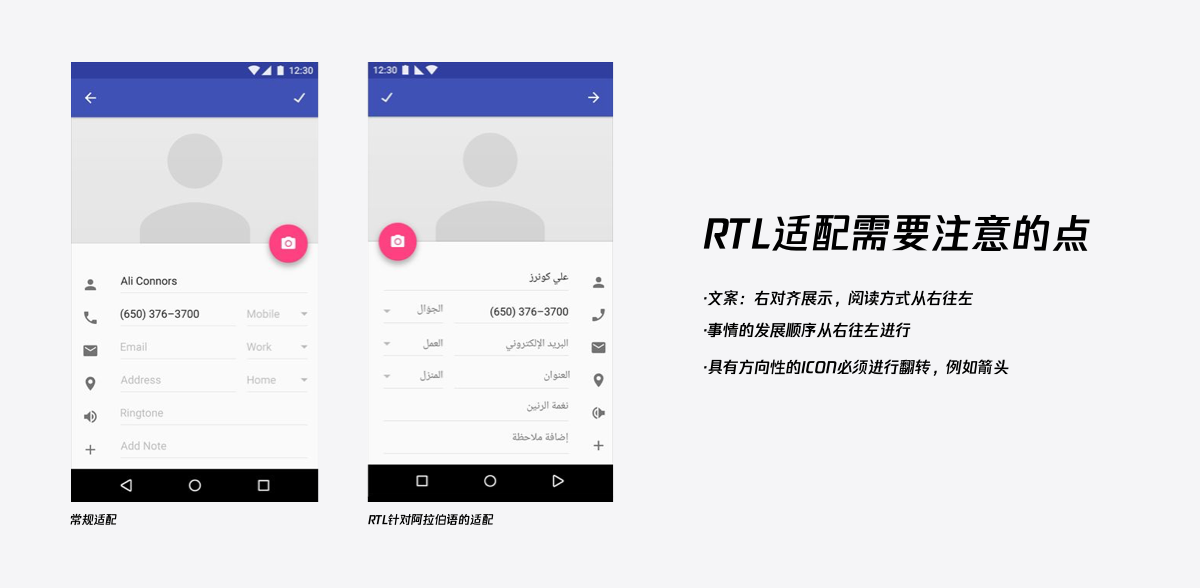
如果你服务中东客户,务必需要呈现出当地的阅读排版方式(尊重本地化设计)具体的适配细节这里就不过多说了,网上搜索【RTL适配方法】即可

(Material Design中的RTL适配)
格式也是做国际化中一个非常常见且体现专业度的地方,不同国家的时间展示方式不同,会影响用户的阅读,举个例子“03/08/2019”,如果在A国理解是2019年3月8号,在其他国家复用是会存在理解成2019年8月3号的,更别说我们加上的星期之后的展示方式。这就要求我们在进行开新的国家的时候务必于前线进行更好的沟通,保障阅读的习惯和当地一致,那货币符号/地址等也应该遵守当地的习惯去展示,通常的解法是设计团队去收集信息并且与前线当地人员进行交流确认,将格式记录下来,最后与研发根据上线的国家展示不同的格式
因为时间仓促,无法面面俱到的将每个点都进行举例论证,尽可能把我认为重要的点都提了出来。理解了这篇文章并不代表看懂看明白就能做好国际化,它更像是一个方法论,帮助没做过国际化业务的同学能够快速理解当地的用户和业务的打法
希望我的文章能够抛砖引玉,给大家一些灵感,也希望更多朋友能够将国际化的经验分享给设计的朋友们。让我们一起把中国互联网国际化的业务做到越来越好
最后引用我一老哥的话进行收尾“更好的国际化就是以更好的本地化思维去看待,去理解它们。而不是仅仅以一个理性的角度去看待。要站在用户的角度去看,永远不要轻易地相信自己的理解”
文章来源:站酷 作者:大宝蛋
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在过去的2020年疫情中,很多设计师都降薪甚至失业,让本不富裕的生活雪上加霜。但与此同时,也有很多设计师反而在逆境中开了窍,接到了更多的单子,做出了更好的案子。
那么怎么才能过上钱多事少在家办公的独立设计师生活呢?我们邀请了八位出色的接单高手来一起探讨。他们中间有正在大厂上班偶尔接单的全职设计师,也有工作多年后毅然创业的创意老炮,有从未上班打卡的独立设计师,还有拥有着整个设计团队的公司老板。
他们是:
赵威:市场只要存在竞争就会要求我们去做一些革新和改变,这适用于所有行业。
全职设计师 / 5年经验 / 多服务于互联网及新型行业:媒体,社交,海外市场等。/ 年接单金额:数十万级
迦木木:与其多独自做设计,不如多和顾客沟通,从而发现他们的真实需求。
独立珠宝设计师 / 12年经验 / 直接服务于消费者,女性为主。/ 年接单金额:数百万级
是北瓜呀:设计是一门手工活,活要出色是第一位的。
全职设计师 / 2年半工作经验 / 无固定服务行业。/ 年接单金额:数十万级
力虎广告:当你在某个领域足够优秀的时候,机会就会自己走到你的面前。
自营设计机构 / 公司成立5年 / 聚焦电商品牌视觉设计全案的广告公司,客户较多来自家居、母婴和美妆类目。/ 年接单金额:千万级
NiceLabStudio:活儿不分大小,用心去做每一件事,剩下的交给时间。
自营设计工作室 / 从业10年,工作室成立一年 / 多服务于“客户是年轻人”的行业,例如玩具,食品,潮流服饰等。/ 年接单金额:数百万级
你好大海品牌设计:设计师应该持有一定的态度、价值,用专业的设计能力和客户平等地对话。
自营设计机构 / 公司成立9年 / 多服务于快消、美妆、生活美学领域,及一些原创设计品牌的合作。/ 年接单金额:数千万级
石昌鸿(上行设计):把自己的专业做到极致,无人取代便是你的核心能力。
自营设计机构 / 公司成立8年 / 多服务于餐饮,白酒,茶类客户。/ 年接单金额:数千万级
杨晟Sheen(五感觉醒设计5SD ):认真对待每一次合作,从前的合作伙伴自然感受到你的用心和尽责。
自营设计机构 / 公司成立9年 / 多服务于互联网行业。
下面我们就进入主题:
客户的情怀不多
客户都是实在生意人。设计师在苦恼缺少优质客户的同时,客户更烦恼怎么找到优质靠谱的设计师。客户只能从你的过往表现中为你已经证实的能力买单,而很少愿意去赌你未来可以突然爆发。
从大家的回答和对设计项目的观察中,可以归纳出以下四个客户看重的设计师特征:
1、与客户需求同类型的过往作品
如果你参与甚至主导过和潜在客户需求基本一致的案例,那么,这将会是最能打动客户的表现。例如你发布的作品中很多官网类的案例,那么想要做官网的客户就会循着这些案例找到你。
2、客户同行业的头部客户案例
一定要尽量服务各个商业领域里最头部的那些客户。因为他们的跟风者和崇拜者会愿意以更多的预算和尊重找到你。尽管他们也知道找到大佬的供应商并不能成为大佬,但是人们总是会迷信“明星同款”的威力。
3、独特的设计风格
客户们在争夺他们用户的注意力,在满足他们用户的审美需求。这个时候,一个区别于竞争对手的独特设计风格,会是他们重要的武器。做为设计师,千万不要去完全模仿另一个设计师。有实力的金主,永远只为第一人买单。让自己成为第一人,不要成为谁谁谁第二第三。
4、良好的设计师品牌
几乎所有的被访设计师都把这条作为最主要的原因。良好的设计师品牌意味着更大的知名度和更好的信用度。本文后面我们会围绕这个话题有更深入的探讨。
设计师的专业精神不少
成功带来更大的成功,十位设计师都不约而同地把专业精神视为设计师的价值核心,并且都在继续加强自己的设计方法体系,把每一个单都做为招徕下一个更好客单的引子,也作为验证自己设计观点的现实案例。
大多数设计师都已经选定了自己主要服务钻研的商业领域,用深度来交广度。设计师通过长期的服务和洞察才可以和客户对行业的机会问题等进行深入的交流,而非流于视觉效果表面。
持续的多维度的能力培养也是大家共同提到的关键,大家一致认为良好的学识和思考能力是设计师需要具备的素质。
不可替代的设计能力和良好的服务意识,就是设计师的专业精神。

叁山-浓缩茶 包装设计 THREE MOUNTAIN TEA by NiceLabStudio
站酷是大家提到最多的关键词,抛开商业互吹,这依然显示出类似站酷,dribbble,behance这样的设计类公共平台在当今接单渠道中仍然保持着不可替代性。
在此之外,八位高手们几乎实践了常见的所有渠道:线下开店,朋友介绍,老客户推荐,中介服务等等,但是都只能带来零星的机会,不足以成为稳定的主要客单来源。
自建流量池的可行性不高
有两人提到了自建流量池。随着这些年短视频平台迅速崛起,确实让自建流量池的可能性大大增加。但是由于大众平台话题相对宽泛,并且读者兴趣点也相对分散,目前并没有很多设计师通过运营自媒体实现订单转化的成功案例。确实有一些设计话题下的大号和网红,但是他们的内容目标更多是依靠广告带货等手段直接变现,而非提升设计师品牌。我们会持续关注新媒体平台对外包业务的影响。另外,建立流量池的时间成本和操作难度也完全不同于设计师习惯的创作式工作模式。这次访问的八位设计师中,仅有一位拥有千万粉丝级微博大号。
不管在哪里,用作品说话
大家很有默契地提到了创建高质量作品集对吸引客户的决定性作用。渠道不是秘密,作品才是第一要素,好作品+好平台,才会带来好客户,这也是八位高手的共识。作品发布时,不仅要关注视觉上好看,也要注意写清楚必要的项目背景,行业信息等客户关心的内容。在平台与他人的互动中,也尽量保持有礼有理有节的交流,不要给潜在客户留下此人不好沟通的印象。
主动上门的客户,比较优质
如果你发布的作品已经获得了客户的欣赏,那么接下来的合作将会比较顺畅。这也是此次采访中大家的同感。这也是设计师品牌话题中的一环,稍后在设计师品牌中我们详细展开。
沟通能力+数据能力,设计师的技能点加法
三位设计师提到了沟通表达能力以及对数据的理解使用能力。
其中沟通能力是个传统技能,设计圈一直有三分做七分说的调侃,虽然有些偏颇,但是反映出沟通表达能力的重要性。因为设计师和客户的认知方式,知识结构等都存在着巨大的差异。很多同行间不言而明的常识,在客户那里可能是完全陌生的盲区。好的设计师需要知道怎么建立和客户的同理心,站在他们的角度,用他们习惯的方式去思考问题。
数据能力是时代的召唤。我们现在就生活在一个数据的时代,信息和商品的流动方式,内容和服务的交付方式,甚至消费者的决策方式都基于数据而定。在这个环境下,设计师需要建立对数据的基本认知,美学说服不了的客户,往往可以被数据说服。在之后的系列文章中,我们会在这个话题展开说明。


腾讯游戏创意大赛视觉设计GWB Game Awards 2020 by 五感觉醒设计5SD
设计师应该持续打造自己的品牌
设计一直是个设计师品牌驱动的职业,设计师品牌是客户找到你的原因,它也时常可以形成很高的“品牌溢价”。可以说设计生涯就是个创造和运营设计师品牌的过程。以下我们梳理了设计师们对此的思考。
建立:风格,特色,定位
设计师本身往往就是品牌专家,甚至很多就是品牌设计师。但是当局者迷,为客户做品牌设计时思路清晰,节奏明快,到了为自己建立品牌时,很多老江湖也会犯迷糊。大概是因为人最难认清的就是自己。
但是从大家的交谈中,梳理出风格,特色,定位三个线索:
风格 是你最顺手舒适的设计方式,只有你本身就喜欢的方式才可以长期坚持。
特色 是你区别于别人的特征,用来回答为什么找你而不是别人这个灵魂拷问。
定位 是对于市场机会的理性分析,误入夕阳行业的边缘地带会带来事倍功半的后果。
输出:品质,一致,体系
规划好了建立一个风格鲜明,特色明确,定位精准的设计师品牌,怎么输出你的品牌印象给到行业和客户呢?大家共同谈到了这三点:
品质:把有品质感的内容展现给外界,这是设计师品牌印象树立的第一要务。品质感包括但不限于完整清晰的案例描述,画质清晰的图片展示。还要有发布平台选择,内容深度选择等一系列的思考。如上文提到的,能给读者留下靠谱专业的“信用感”为佳。
一致:人们不相信万能的神仙,留给每个品牌的记忆空间是很狭窄的。设计师品牌要避免试图营造“啥都擅长”的印象。始终用一致的风格强化设计师品牌的特色印象,保持不变的定位,才可以占领大家的心智。什么都是的品牌,什么都不是。
体系:市场的机会有限,但设计师们时常看起来十分相似,傻傻分不清楚,怎么办?这时候就看同一赛道上,谁有更深入的理解,能提供更全面的服务。前文里大家都在努力构建的设计方法论,在这时发挥了作用。
升级:从一个人到一群人
设计师的个人品牌往往成为设计团队公司化运营后的瓶颈。客户指名知名设计师本人来服务,但设计师自己的时间精力无法照顾太多项目。个人品牌的扩展性不高,团队品牌又不容易建立共情。怎么把一个人的名气变成一群人的名气?这是需要在初期就做好预案的问题。
>>>>> 前往查看8位设计师对此话题的具体回答 >>>>>


商业思维
独立设计师或是设计公司负责人,区别于职场设计师最大的特点应该就是商业思维了。一方面客户和领导对设计的要求是不同的,客户希望你的设计可以直接作用于商业结果,但领导更多只是希望你可以配合公司策略。另一方面,脱离了职场的设计师,要自己解决柴米油盐,不具备商业思维,就会直接出局。
瓶颈/未知/压力
这三项是不同的因素,但是把它们放在一起,代表着设计中最困难也最有趣的部分:挑战未知。做好设计需要的能力很多,每条成长路径上都会存在很多未知的歧途,如何管理好自己状态,始终以昂扬斗志去面对这些压力,是个永恒的话题。大家可以参考下面设计师们的回答和作品,去经历他们各自的成长。
人才/合作伙伴
设计是一个链接性的工作,通过链接上下游发生作用。尤其是外包项目,经常无法参与到最初的立项探讨中,导致面临一场场“残局”,所以就需要有强大抗压力和灵活性的伙伴来组成“特种部队”。几位设计公司的负责人,都一致表达了对人才的渴求,希望本文可以帮到他们。更希望大家可以从本文中得到一句一词的提示,让我们做出更棒的作品,拥有更好的客户。


66NORD官网设计 by 是北瓜呀
文章来源:站酷 作者:站酷策划
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

2020年可以说是一个风险年,但更是一个机会年,全球各类资产都出现了大行情机会,市场的投资热情再次被点燃。借着这股东风,在2020年年尾,我们开始了对公司金融产品的优化改造工作,希望通过改造提升产品的用户体验,配合来年的运营活动,提升产品的用户数和活跃度。改造工作主要为优化开户流程、提升社区氛围、完善交易功能三个部分。后续我将通过系列文章对这次优化设计过程中的思考进行分享。
表单作为平台与用户联系最为紧密的一环,良好的表单设计可以带给用户流畅自然的用户体验,保证用户情绪的正向增长,而混乱无序的表单则会引起用户的负面情绪,影响甚至阻碍用户操作的完成,降低用户对品牌好感度和信赖度。对于我们这样的金融产品而言,产品内存在着如开户表单、出金申请表单、调整杠杆申请表单等形形色色的表单,如何将这些表单整理归纳形成一套完整的表单设计体系,带给用户统一、高效且优质的填写体验,是我们这次表单优化的主要的任务。
系列文章中关于表单设计部分我将分为上下两期来向大家分享,体系化表单设计(上期)主要介绍在项目中总结出的表单设计中的方法论,下期则是介绍方法论在我们项目中实际的应用,希望这次的分享能为你今后的表单设计提供思路与参考。

表单在我们工作、生活中的使用由来已久,在还没有互联网的年代,表单就已经是人们收集和存储数据、信息的重要手段,并一直沿用至今。如体检时填写的体检表、入职时填写的入职登记表、银行开户时填写的开户表都是使用的这种印刷的纸质表单。它们身上有很多设计可以作为重要的参考,帮助我们优化 UI 中的表单元素。
表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。表单的应用极为广泛,比如登录应用时填写账号密码、网上购物时完善订单信息、OA系统中提交休假审批、修改个人中心信息时……都是在和表单发生互动。

表单的目的、内容、大小等虽然各有不同,但是表单的基本构成元素是相对固定的,在设计过程中,设计师需要合理组织这些元素,帮助用户在填写表单时,轻松愉快的完成,表单主要组成部分如下图。

1.标签:告诉用户此处相应的输入元素是什么;
2.输入区:可交互的输入区域,根据字段类型使用相应的交互组件;
3.占位符:对当前项进行额外的信息描述;
4.前置图标(可选):描述文本所需的输入类型和特征;
5.后置图标(可选):对输入内容进行控制,如:下拉的展开与收起、清空;
6.帮助(可选):提供表单内容的注释或辅助类容,如:说明、注意事项;
7.反馈(可选):告知用户当前操作可能或已出现的问题,如:提交成功、错误提示、网络问题;
8.键盘(可选):在文本编辑时需要使用键盘,如:设备系统键盘、应用内置键盘;
9.操作按钮:操作按钮是在表单的结尾,如:提交、下一步、清空所有信息。
在如今这个互联网时代,我们几乎每天都会接触到形形色色的表单,作为用户与产品链接的枢纽,表单设计的好坏会直接的影响产品的实际数据表现。好的表单结构清晰,交互合理,用户能够高效愉悦的完成表单填写,为用户节省了时间,同时也提高了自身产品的转化。而差的表单往往信息逻辑混乱,填写效率低,且容易让人产生挫败感而中途放弃,在无形中浪费掉了很多潜在商业机会。是什么造成了不同表单之间出现如此大的体验差异,我们又该如何做才能设计出令用户愉悦的表单呢?在实际项目过程中,总结出一套适用于移动端表单设计的路径图-通过做好五个步骤,设计出令人愉悦的表单。

合理的表单框架选择是打造用户友好型表单的基础,在进行表单设计时,我们首先需要依照表单的使用场景和复杂程度,选用最为恰当的表单框架。确定好表单框架,也就决定了后续设计中表单信息如何组织以及呈现。我们将表单框架划分为“录入方式”、“标签布局”和“按钮逻辑”三个部分,在表单设计时通过对这三个部分的选用来确定最终的表单框架形态。

按照表单录入方式的不同我们大体上可以将表单录入方式分为“单步录入”、“分步录入”和“分级录入”三种,在进行表单设计时需要根据实际情况选择与使用场景匹配的录入方式。
单步录入是表单中最为常见的录入方式,在一个页面内呈现所有的录入项,结构简单,快速录入、快速提交,适用于录入项较少的表单。

相对于PC端而言,移动端手机屏幕尺寸较小,一份在PC端1-2屏就能完全展示的表单在移动端往往需要7-8屏。将一个需要7-8屏才能展示完整的表单放在一个页面内让用户填写,用户容易产生抵触情绪会造成表单完成率的降低。
为了提高用户填写效率,减少用户的抵触情绪,我们可以将一个冗长的表单拆分成多个步骤,分步录入。通过拆分成一个个步骤,让表单信息呈现更为清理有条理,并且能引导用户逐步填写完成表单录入。

当表单处于以下4种场景时选择建议选用分步录入模式:
1.表单录入项过多,在一个页面内已经不能合理清晰的组织传递信息。
2.表单内容的录入方式存在较大差异,不适宜在一个页面内进行展示。
3.表单录入项在业务上存在先后顺序,只有先完成上一步字段录入,才能够进入下一步。
4.在业务上很重要的表单,为了让用户能够沉浸、快速的完成表单填写时。
分布录入模式下步4种步骤导航选择:
1.文字导航:当表单为2步录入表单时,我们展示步骤条带给用户的引导意义并不大,通常这种情况下我们会选择省略掉步骤条,只展示当前步骤名称,给予用户提示。
2.步骤条导航:当表单录入步骤为3-4步时,我们可以在页面顶部放置步骤条显示所有步骤内容标题,用户通过步骤条能够对表单有一个清晰的预期。
3.双层步骤导航:当表单录入步骤大于4步时,受限于移动端屏幕尺寸,横向上不够容纳步骤数太多的步骤条,这时我们可以其中某些关联的步骤归纳为一个大步骤,形成双层步骤导航。
4.进度条导航:当表单录入步骤大于4步,又担心双层导航给用户传递出表单极端复杂的印象,劝退用户。这时我们可以使用进度条导航,用百分比进度条来展现表单填写进度。

分级录入大家可能相对较为陌生,分级录入在B端产品中会有相对多见,一般运用于有明显上下级关系的表单,如项目管理工具中新建任务表单,在新建任务的同时还能新建下属子任务。又如客户关系管理软件中,新建订单的同时新建下属的订单明细。我们可以将使用分级录入模式的表单视为两张表单,子表单添加的数据会回显到主表单上。

标签用于提示用户需要输入的是什么信息。合理的标签布局结构,能够提高用户的阅读效率,还能降低信息填写时的错误率。常见的标签布局形式有:左右结构、上下结构和浮动结构。不同的标签布局都有各自的优点和缺点,我们需要根据项目实际情况来选择最合适的标签形式。
左右结构是目前最为常见的标签布局形式,左右结构中标签和输入区域在一行内排布,其中标签位于左侧且居左对齐,输入项位于右侧有居左和居右对齐两种对齐方式。
优点:节省纵向页面空间,在移动端有限的页面空间内能展示更多的录入项。
缺点:标签的长度无法确定,视觉上显得参差不齐,表单的信息浏览和填写效率一般,标签横向展示空间有限,对于多语言适配场景不太友好。

上下结构也是我们能够经常在表单中见到的标签布局形式,上下结构中标签位于上方且居左对齐,输入区域位于下方也为居左对齐。
优点:用户的视觉浏览路径相对于左右结构来说较短,拥有较强的信息浏览和填写效率,标签横向展示空间充足,对于多语言适配场景友好。
缺点:占据纵向空间多,一屏内能展示的录入项较少。

Material Design中文本录入的标签形式就是选用的浮动结构,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会上移为文本输入让出空间,完成填写后标签和输入文案上下排列展示。
优点:结构简单,视觉干扰少,信息浏览和填写效率高。
缺点:填写项过多时,表单信息传递不够清晰。

内部结构相对于前面3种结构较为少见,比较长出现在登录场景,在浮动结构中标签和提示文字合二为一,正常状态下,标签位于输入区域内部原本提示文案的位置,当用户输入时,内部的标签就会消失,完成填写后只展示输入文案。
优点:结构简单,视觉干扰少,聚焦于操作。
缺点:只适用于如登录等录入项极少的场景,一旦录入项变多,由于录入后不展示标签,将导致用户后续很难判断输入的信息是否准确。

按钮作为表单的重要组成部分之一,合理的按钮逻辑能够为用户顺畅完成表单填写提供帮助,表单的按钮逻辑主要由按钮的位置和按钮的点亮逻辑两部分组成。
按钮在页面中的位置情况主要有以下3种:
1.顶部按钮:以文字的形式固定在顶部导航栏的右侧,顶部按钮尺寸较小,因为它所占空间有限,因此在操作上相对来说不便于点击。所以这类顶部按钮更适用于「编辑页面」,需要用户谨慎操作。
2.表单底部:按钮跟随表单放置于表单的最下方,根据表单内容纵向空间的大小而上下移动。因为表单内容较多时,容易下沉过多而导致按钮不可见,所以将按钮放置于表单底部更适用于当表单录入项较少不足半屏的场景。
3.设备底部:操作按钮常驻在设备底部展示,适用于表单录入项过多的情况,在表单设计时可以尽量将必填项放置在表单前面,用户填完必填项后就可以点击操作按钮提交或者进入下一步,而不用滑动到表单底部再进行操作。

1.当表单录入项较少时,且有明确预期按钮何时可用,可以先置灰主按钮,完成必填项填写后再点亮主按钮。
2.当表单录入项较多时,且用户不清楚为什么按钮不可以用,此时按钮可以常亮,并在用户点击时给予反馈,告知错误原因。

在确定好表单框架以后,对于表单内容信息的进行有效的组织也尤为重要,特别是对于一些结构复杂、录入项多的表单,如果不对信息进行组织,很容易显得繁杂混乱,容易让用户在一开始就产生抵触的情绪,甚至选择放弃。那么如何合理有层次的组织信息呢?

我们在设计表单时潜意识里都想要从用户那里获取到更多的信息,表单中因此出现很多必要性较低的录入项,表单也因此变得冗长,让人第一眼就生出「好多信息需要填,好麻烦」的沉重感,在填写表单之前就萌生退意。我们在进行表单设计时需要保持克制,聚焦于表单的核心任务,让表单尽量短而美。那么我们要如何为表单减负,可以尝试以下方法。
表单中每多一个录入项需要填写,都有可能会失去一部分用户好感度甚至流失一部分用户。在设计时我们需要判断某个字段信息对于用户来说是否有必要在表单中进行填写,尽可能的删减掉额外的无用字段。例如注册表单,如让用户使用邮箱注册,那么用户的姓名字段是否是注册的必选项?如果不是必选项是否可以在之后的信息完善中进行填写。
在表单中时有一些信息他们本身紧密相关,我们完全可以视情况将其合并为一个录入项,来减少不必要的录入操作,达到简化表单,提升录入效率的目的。合并录入项要结合实际的使用场景以真实的提升表单体验为目的,而不是一味的追求表单的最简化。
根据用户使用数据,适当将使用频次不高、或者提供给专业用户的高级表单项隐藏起来。例如一份表单中有一个填写项,90%的用户都不需要填写,那么默认收起。保持表单的简洁,让绝大多数用户快速完成,避免大量的表单给用户的焦虑,而又满足了小众用户的需求。

根据沉没成本的定义:人们在做决策时,受到了自己过去所投入的时间、金钱、精力等因素的干扰,对于先前付出了投资的事情有更强的忠诚度和继续投资的意愿。进行流程设计时也可以遵循这个原理,将容易完成的表单放在前面,这样做有3个好处:
1.简单的表单更容易激起用户的填写欲望,用户会迫不及待地去完成。相反,用户一开始就看到过于复杂的表单,很容易被吓到,从而放弃整个任务。
2.用户通过完成简单的表单,可以增加自信心,即使后面的表单变复杂了,用户也更有耐心去完成。
3.当用户将前面简单的表单完成后,放弃整个表单的机会成本就变高了,即使后面碰到较难的任务,用户放弃的几率也会降低。

当我们我们设计的表单字段内容较多时,需要合理的对字段信息进行分组,这样整体看起来更加有组织性。接近性(格式塔原理)原则告诉我们: 相互靠近的物体被认为比相互距离较远的物体更有关联性,这样能使设计界面层次有序,视觉清晰,减少视觉噪音。分组时需要注意:
1.内容属性相近或有关联性的放在一组。
2.根据信息的重要性及难易程度排列分组,将选填的表单内容靠后

在表单录入设计阶段,我们需要明确认识到一点,用户在面对一份表单时往往没有我们想象中的那么有耐心,复杂繁琐的录入操作可能会直接劝退用户。我们需要做的就是化繁为简,思考如何给用户减负,让用户简单高效的完成表单录入。表单录入操作提效有一些切实可行的方法,下面请我将一一向分享。
对于用户而言,填写信息永远都不是一件有趣的事情,在对用户足够了解的前提下,我们可以选择为表单中的部分录入项提前设置合理的默认值,节省用户的操作时间。默认值的设置不是一个随性发挥的过程,而是基于用户行为和数据的理性判断,并且也不是每个字段都适合设定默认值。关于如何设置合理的默认值,什么字段适合设定默认值,下面几点可供大家参考:
在一些业务场景,会使用到用户之前在其它表单中已经录入的信息,此时在填写新表单时,可以默认带入之前的数据。
如果用户正在填写的内容有相关的关联数据,可以默认带入。如我们在填写订单时可以默认带入该订单关联的商品基础信息。
基于移动端设备的能力,我们可以在用户开放权限的情况下获取一定的用户信息(位置信息、电话区号、运动数据等),在特定情况下默认填写,如滴滴通过GPS定位自动帮用户填入上车位置。
像电话区号、证件类型、国籍等用户录入结果相对固定的字段,可以根据情况提设置合理的默认值。

相较于PC端而言,移动端设备屏幕尺寸较小,虚拟按键的输入效率远不及实体键盘,在移动端手动输入的成本较高。因此,为了打造便捷优雅的操作体验,移动端表单需要尽量减少用户的手动输入。以下方法可以减少手动输入。
联想输入是给予用户输入字段的自动补全功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
对于表单填写过程中可以固化选择的信息,应让用户进行选择操作以代替手动输入,尽可能地让用户减少输入成本。
一份用户可能会多次填写的表单,我们可以提供用户的历史输入项供其选择,如滴滴的打车页面会将我的常用目的地放置在目的地输入框的旁边供我快速录入。
一些新型的交互组件的使用能够简化信息录入的操作,例如滑块组件等。

在填写表单时如果填写项需要频繁的页面跳转会使得整体的填写效率变低,增加用户的操作成本。在进行表单设计时应尽量规避这种频繁的页面跳转,选用更流畅灵活的交互方式。
在网页端表单设计中,用户在表单填写中需要对选项进行选择时,常用的交互形式是在选择器的下拉列表中进行选项的二次点击。而在移动端设计中,触发选择器后的二次点击会增加用户的填写成本。所以在设计时,当选项少于8时,在表单中直接显示所有可选项,当选项超出过多时则在列表浮层中进行选择。
在表单填写中我们期望用户保持专注,尽量避免产生引导用户离开当前页面的填写交互,这种交互跳转很容易打断用户固有的行为轨迹。因此运用浮层、弹窗等交互来完成辅助信息的采集是我们较为推崇的交互形式。

对于一些标准证件类信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。值得注意的是,如果图片不清晰或存在水印,将大大降低识别准确度。此时应提供修正渠道,让用户可以逐一校对并修改文本内容。
短信验证码升级方案。直连三大运营商,一步校验手机号与当前SIM卡号一致性。优化注册/登录/支付等场景验证流程,有效提升拉新转化率和用户留存率。不做数据加工与号码精准营销,保护用户隐私。

为了避免让用户频繁的跳入跳出相同类型的输入项,首先整合表单的信息字段,将同类型的字段进行合并,同时结合输入控件,设计联动式组件,让用户在表单输入时更加高效。

设计不是简单的元素拼凑,深入下去,有很多细节需要推敲,细节应该是含蓄的,包含在整体之内。好的细节设计不容易被用户的眼睛直接发现,但是会让用户与产品的交互过程变得通顺、舒适,概括来说就是润物细无声。对应到表单设计上,我们需要通过表单设计中的细节把控,让表单录入这件事变得简单、高效。
当表单中同时出现必填项和选填项时我们需要对其做出区分,避免用户不知道哪些字段必须填写、哪些字段可以选择性填写。沿用通用符号习惯,在表单中我们往往使用 * 号来标记必填项。但是当表单中的必填项多于选填项时,大量的 * 号会增加用户的认知负担,面对这种情况,我们可以使用暗提示来标记选填项帮助用户识别。

如电话号码、银行卡号这类有数字组合规律的号码字段,我们可以沿用它们在线下的数字组合规律,通过空格对号码字段进行划分,帮助用户校验和阅读。

出于保护用户账号安全考量,我们在进行密码输入时通常使用隐暗文字的方式来保护用户账户安全,但是暗文字的显示方式会让用户无法确认密码信息。因此我们可以在输入时,让输入字段短暂显示,保持1秒然后再转变为暗文字,这样既可以让用户明确内容,也保证了用户的账户安全。

我们在进行表单设计时,输入区域的长度要符合心理预期,需要预判填写内容长度来确定输入区域的长度。这样不仅在体验上一致,而且在视觉体验上更加愉悦。

用户应该对他们的操作所带来的结果非常自信,使用“提交”、“注册”、“立即支付”、“创造账户”等确定性文案来描述用户将采取的操作。

报错信息应当一目了然,从用色、图标到文本都应当起到高亮的效果,而且报错信息应当靠近输入框,而非表单的底部或者顶部或者按键旁边。

在设计主要由文本输入框构成的表单页面时,要考虑键盘出现可能会遮挡输入框的情况,我们需要把控件放在scrollView上,当键盘会遮挡输入框时,则表单滚动。

对于异常情况不能只是冷冰冰的告知失败,这样容易给用户带来挫败感,且缺少下一步操作指引。错误反馈不应该只着眼于结果,错误反馈的阐述角度应该是引起用户关注、让其快速了解出错情况,并指导如何处理。

经过前面几个步骤,表单整体形态已经确定,最后一步我们需要从整体体验的角度对表单进行完善和调整。包含表单的容错性考量、表单流程闭环的打造、视情况而定的趣味性设计。
即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。延伸到互联网产品设计领域,容错性的范畴更为宽泛,包括降低用户操作的出错率、及时提供纠错帮助、提供解决方案等内容。
容错设计与用户体验息息相关,我们在表单页面设计时也需要进行容错性考量,尽量避免用户错误操作的出现。当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。让表单填写流程更顺畅,给用户带来更优的用户体验,关于表单容错性设计可以从以下几个方面来进行。

引导和提示要突出表现,从而引起用户关注,确保用户在操作前能注意到引导或提示信息。引导与提示用语要简单且易于理解,当重要或操作不可逆时,要询问用户让其知道这样操作的后果。
如何从设计上避免用户出错,限制是一种非常必要的方式,可以通过限制用户的某些交互操作或者增加某些操作的难度来对用户操作进行限制避免用户出错。
当用户出现填写错误时,及时的反馈错误并提供纠错帮助,出错信息应当用清晰准确且用户易于理解,能够对用户解决当前问题提供建设性帮助。
允许用户犯错,操作者能归够撤销以前的指令,帮助用户在犯错以后能够快速回到正确状态。
表单的终点并不是提交,一个好的表单设计需要兼顾考虑用户填写前的引导、填写时的及时校验与帮助、还有填写后的整体流程体验,为用户提供完整的、形成闭环的表单填写体验。
举个例子,当我们设计的表单需要用户准备如身份证、银行卡这类的证件时,需在表单填写前告知用户,避免用户填写途中才发现证件未准备,导致用户填写流程中断。再如,用户在填写完证券开户表单后,其实还需要通过审批后用户才能进行入金交易等操作,这时我们需要一个结果页来告知用户表单提交的结果状态和下一步的操作指引。

表单设计并不一定需要是严肃且正式的,在表单设计时可以尝试引入一些趣味性的元素,研究表明,更大的文字输入框、适度的留白空间、优雅的动画效果、趣味性界面设计会让人心情愉悦更有填写的欲望。
例如bilibili的登录页面,在用户输入账号时上方的卡通形象是睁眼的,当切换到输入密码或者验证码时卡通人物会有一个捂住双眼的动作十分有趣,这样的趣味性设计能够在一定程度上缓解用户在填写表单时的焦虑情绪,并增加对于bilibili保护账号安全的信赖感。

以上就是我对于移动端表单设计的一些归纳和总结,过往的项目中自己设计大量的表单页面,走了不少弯路犯了不少错误,但也通过项目不断的反思总结,收获不少的关于表单设计的经验。在这里将项目中关于表单的一些思考和经验分享出来,总结出自己的一套关于表单设计的方法论,也是希望能够对正在进行表单设计或者即将进行表单设计的你提供一点点参考与帮助。
文章来源:站酷 作者:Yone杨
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
互联网产品首页是与用户进行交流的第一步,首页设计不仅代表着一家企业的形象,还会直接影响公司的业务营收和口碑。
本文将深度解析“小米商城”APP的首页设计,分析B2C模式下的自营电商是如何通过设计打造品牌感,增加用户参与感,从而促进产品的销售转化。
了解一款APP产品首先要了解它的产品定位,从小米商城的slogan“让每个人都能享受科技的乐趣”不难看出小米的产品定位是性价比高的科技类产品。
另一方面,从商业模式来看,小米商城是B2C自营电商,与其他B2C自营电商平台不同的是,小米主打高性价比,以好口碑深入大众,撬动市场,以互联网思维卖产品,把硬件产品当互联网软件产品卖。
由此可见,科技、高性价比是小米商城产品定位的两大关键词。
目标用户
目标用户是产品模式和功能制定的重要考虑因素,小米商城的目标用户可以分为三类人群:
1、米粉用户
这类用户是小米的忠实粉丝,也或许是雷总的粉丝,他们认同小米文化,喜爱小米产品,热衷购买和传播小米产品,是小米商城最有价值的用户群体。
2、科技发烧友
这类用户本身就是科技爱好者,喜爱探索新鲜前沿的科技产品,热衷购买科技类创新性的产品,对于深度发烧友还会专研参数配置,并会在论坛探讨分享。
3、追求小资用户
这类用户追求品质,喜爱有设计感的产品,如果了解到小米有什么产品好看又好用,他们会为了保证品质和服务,选择从官方购物平台购买。
全品类商城与自营商城设计差异
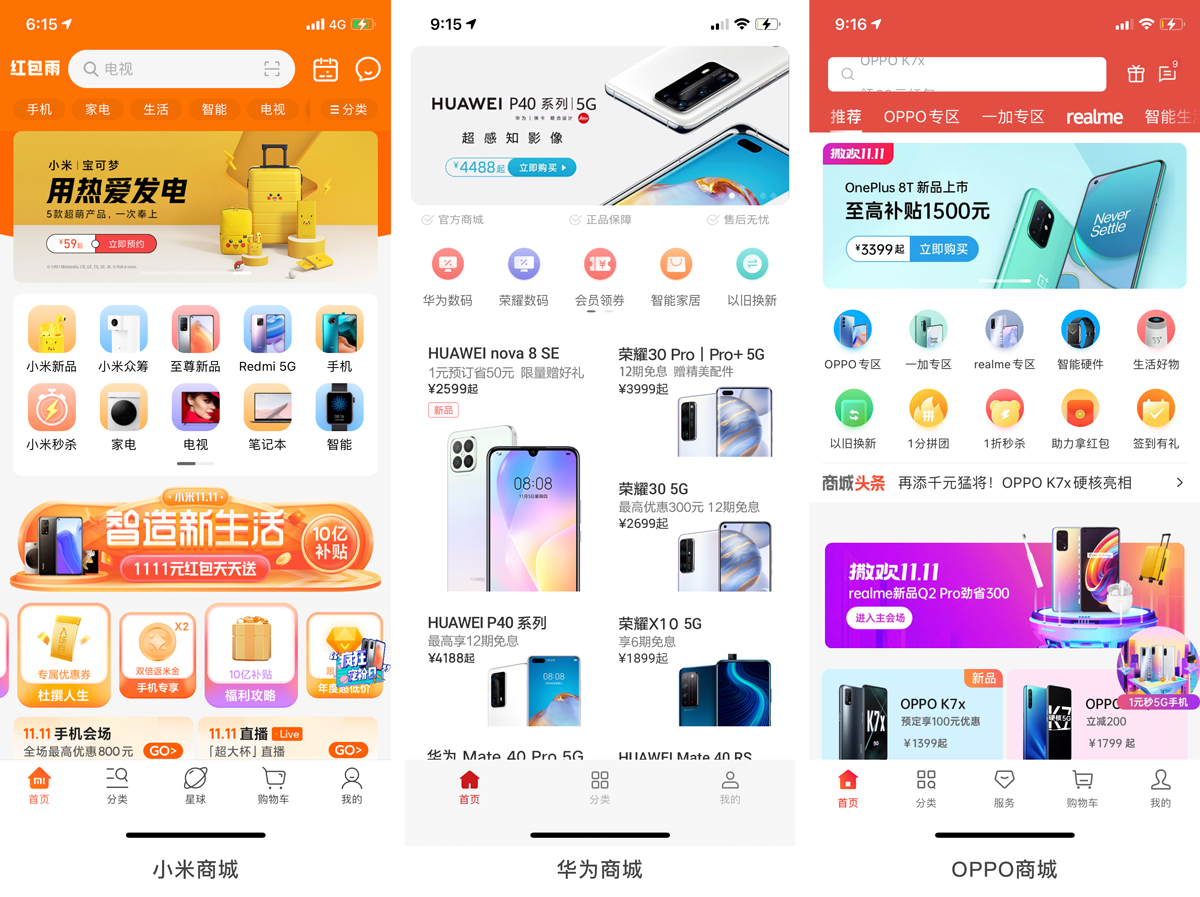
虽然了解了小米商城的定位与目标用户,但还需要从产品的商业模式上去推导设计,比如淘宝与小米商城的首页设计大有不同,原因就是因为商业模式不同,致使产品的设计存在差异。
1、全品类与自营首页设计区别
自营类商品其实是全品类商城的一个分支,全品类商城首页衍生了很多独立平台,所以全品类商城首页设计形式上更注重流量分发,而自营类是垂直领域,所以会更突出商品,并且创造商品卖点,打造爆款。

2、自营类商城设计上注重品牌
自营类商城运营的是品牌,能发展壮大的自营电商都成功塑造了品牌形象,所以在产品设计上突出品牌,会与用户建立信任感,提高转化,同时也能做到与其他电商的差异化设计。
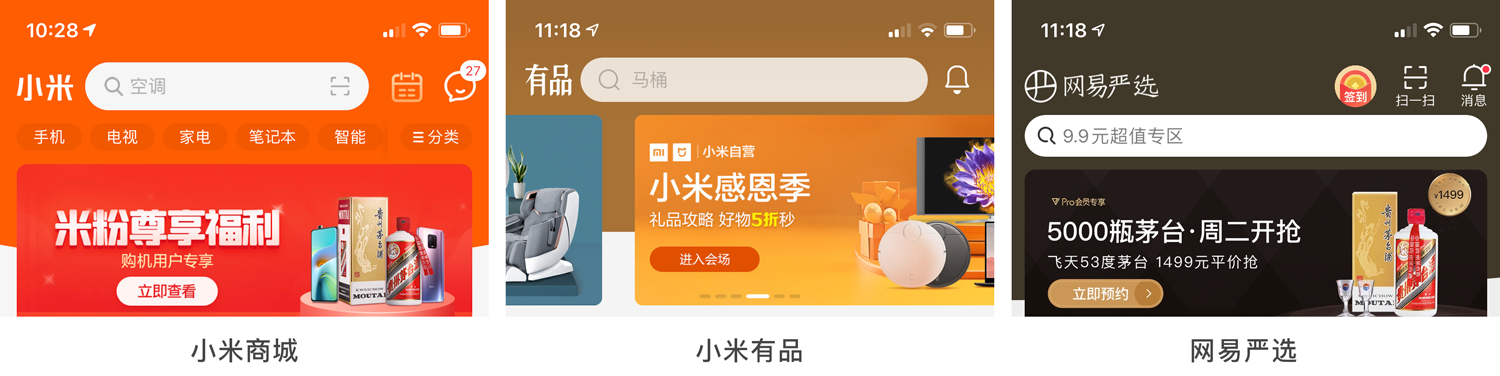
下图所示,小米商城、小米有品、网易严选三款产品,为了能快速与用户建立品牌认知,导航栏都放了自家的logo。
另外,还可以从色调,板式,服务等等各个纬度突出品牌形象,总之在产品设计上要与品牌形象贴合,让用户处处能感知到品牌。

导航栏设计注重品牌
了解产品定位和目标用户以及平台的商业模式,对我们分析一个产品非常重要,这样更容易从正确的方向理解产品的设计,下面我们带着对产品定位和目标用户的理解,开始对小米商城APP首页设计的全面解析。
小米商城-首页解析
接下里我们从品牌DNA、布局体验设计、金刚区设计、登录前后设计、参与感设计等方面对小米商城首页进行解析。
1、品牌DNA
当前小米公司有着非常强大的品牌势能,给人们留下了性价比高、高端、简约、科技、坚持的好印象,这些都可以看作是小米的品牌DNA,因此在设计小米商城APP时,设计需要贴合小米品牌DNA,让用户使用产品时能感受到小米的品牌力。
打开小米商城APP,处处能感受到小米的品牌元素,橘色的品牌色、小米的产品图标等,都在传递着小米的符号,整体UI的设计秉承了小米硬件产品的一贯风格,如简约的风格、高质感元素等,细节上体现品质。

2、布局体验设计
用户浏览电商产品首页,第一屏流量最高,随着往下走第二屏、第三屏...跳失率会越来越高,根据数据统计通常产品第三屏之后流量会大打折扣。

上图的数据并不能代表所有产品的数据,好的设计形式可以影响数据的变化。
如何减少跳失率,要从用户在当前位置的所思所想出发,做好第二屏到第三屏的功能制定和引导设计非常重要。
小米商城首屏最后的位置可以看到第二屏的内容标题,能够起到引导性作用,并且放的是最有吸引力“小米秒杀”和“新品发布”双十一期间增加了运营模块,虽然这两块在第二屏,但看到的同样是最有吸引力的双11促销信息。

引导用户查看内容
另外在不增加运营板块时会发现,小米商城重要板块不会放到第三屏,在第二屏下面已经开始出现精选(猜你喜欢)闲逛区,因为是太多板块用户会感觉首页很乱,不容易对各板块功能形成认知,其次就是随着跳失率的增加,重要板块也会失去好的转化效果。
打造沉浸式体验
多数用户在第三屏时会失去再向下探索的动力,这时系统通过算法给用户推荐用户喜欢的内容,会再次吸引到用户,重塑用户向下探索的好奇心。
用户在“猜你喜欢”版块心态是无目的的闲逛,当用户不想再向下探索时,随时可以侧滑屏幕切换到其他品类,这样也大大减少了用户首页闲逛的跳失率,营造出了一种沉浸式的交互体验。

闲逛区(猜你喜欢)沉浸式体验
同时因为用户在此版块是“逛”的心态,所以设计上采用瀑布流,也可以称为Feed流,这样的设计形式重点突出的是图片,也就是商品本身,参数配置会弱化或不出现,因为用户闲逛时是没有目的的,当一个商品对他吸引后,用户才会主动点击查看详情。
如果用户是有目的搜索某个或某个品类商品时,此时列表流更为合适,因为用户是有目的性的查找商品,他是认识这款或这类产品的,所以必定会开始关注产品的参数配置等,列表流的左右结构,能非常合理的呈现出参数配置等信息。

总结:当用户无目的“逛”时会关注产品本身,所以这时需要重点突出产品图,使用瀑布流更合适;当用户有目的查找商品时,因为已对商品有一定的认识,所以不仅希望看到图片,同时也希望能够直观看到产品的参数配置,这点对科技类产品的展示尤其重要。
3、金刚区设计

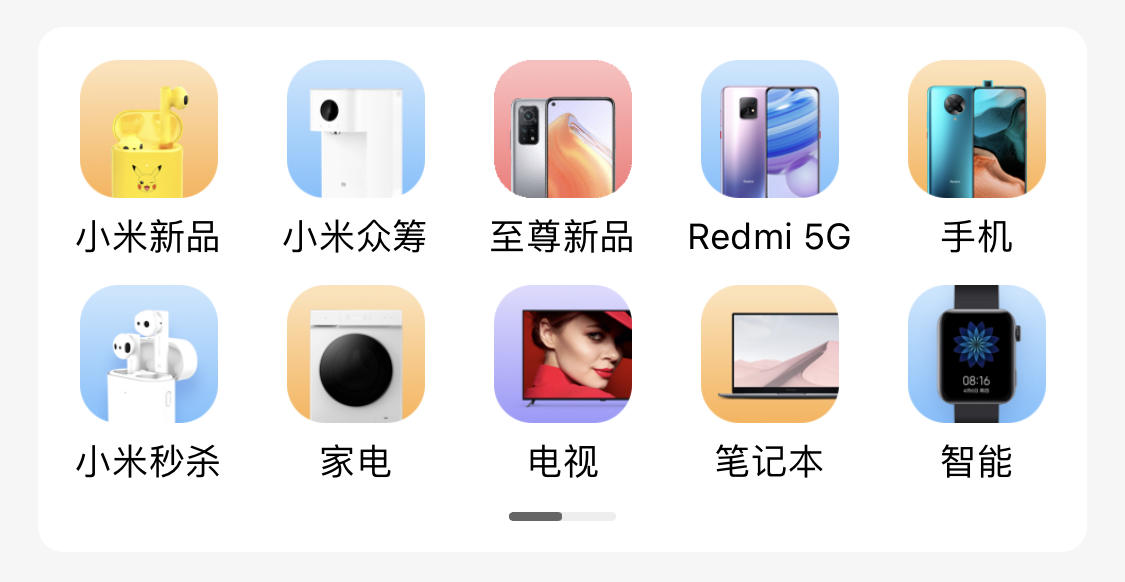
小米商城-金刚区
金刚区的图标设计直接用产品来代替,真实的手机、电脑、笔记本等,这样不仅能与众多电商平台的金刚区有差异化,更加能够把入口功能表现的有识别性、直观性,能够使用产品模型作为图标元素,这本身形成了一种优势。
“触碰想象,感受真实”金刚区的图标设计符合小米的设计理念,设计师从图标的设计营造出了贴合目标用户认知的氛围,让用户感受到了归属感。
金刚区图标的布局设计与产品定位和用户特征非常吻合,第一个图标是“小米新品”,对于米粉来说,这应该是最关注的功能入口,关注新品的用户也是最容易购买新品的人群,从产品的角度来讲,新品也是需要大力推广宣传的,所以新品入口放置首位无可厚非。
第二个是“小米众筹”,此功能入口对于追求性价比的用户是最有吸引力的,因为众筹价低于零售价,符合性价比属性,此模式是先付钱再生产,解决了库存、物流成本等。
第一排剩下的是三个手机图标,其中位于中间位置的“至尊新品”是动效展示,也是因为要强调和推广新款手机。
“小米秒杀”放在第二排第一个,是因为此模块也非常重要,是一大流量入口,秒杀功能板块是利用时间的紧迫感来刺激用户转化,走量能力极强,正因如此,在页面的下方有专门的“小米秒杀”板块。剩下的四个图标是小米生态链中四个类别的产品入口,代表了大多数产品。
4、登录前后设计
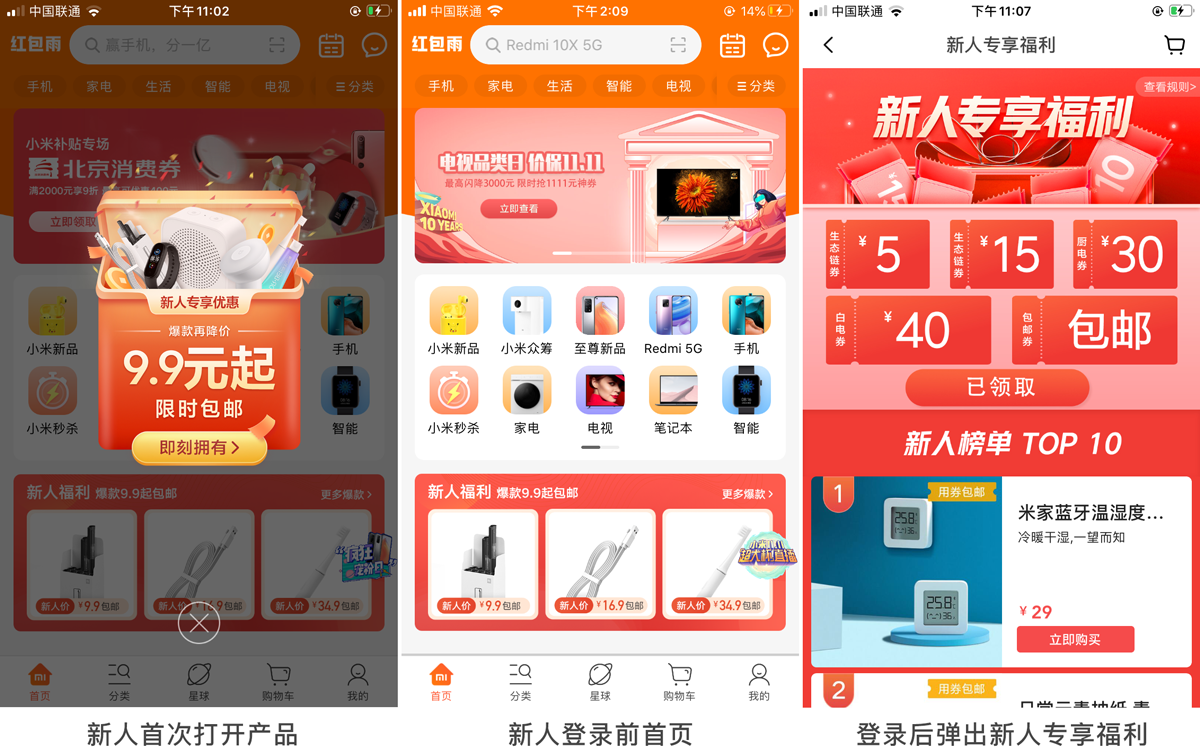
新人首次打开产品,促进第一单购买
小米商城新用户第一次打开产品时,会直接弹出“新人专享福利”弹窗,点击查看都是性价比极高,且生活中常用的物件,性价比高是为了促进与新用户的第一笔交易,推荐常用物品是为了让用户在生活中看到用到这些常用物品时,可以想到物品的购买渠道,从而提高复购。
新人登录前,首页内容促进第一单购买
如果用户不小心关闭了弹窗,没关系在首页最重要的位置也会看到“新人福利”板块,如果享受新人福利,那在购买前一定要做的是要注册登录的,所以新人福利,不仅可以促成与新人的第一笔订单,而且也有助于引导新人成为注册用户。
新人登录后,继续促进第一单购买
从下载小米商城到登录后,会有三次提示有新人福利,上面介绍了前两次,第三次是当登录后会直接跳转到“新人专享福利”,目的还是促成一单有性价比的交易,给用户留下第一次好的购物体验,最终变成有价值的用户。

据调查电商购物,用户最大的痛点就是不包邮,同样一件商品,99元包邮比90元+8元快递费组合更容易让人接受。
上图小米商城的新人福利,都在强调包邮,消除用户痛点,让用户的首次购物真正的感受到小米商品的性价比。
个人中心登录前后有意思的设计
小米商城登录前后在个人中心有个地方的设计非常有意思,看下图未登录前的5个图标设计,相信身为设计师的你一眼就能看出“钱包”的图标偏小,这是为什么呢?

登录后才发现,较大的四个图标都会换成数字,数字的大小正好与钱包图标的大小视觉上一致,设计师似乎很淘气。

登录后数字与图标大小视觉上一致
5、参与感设计

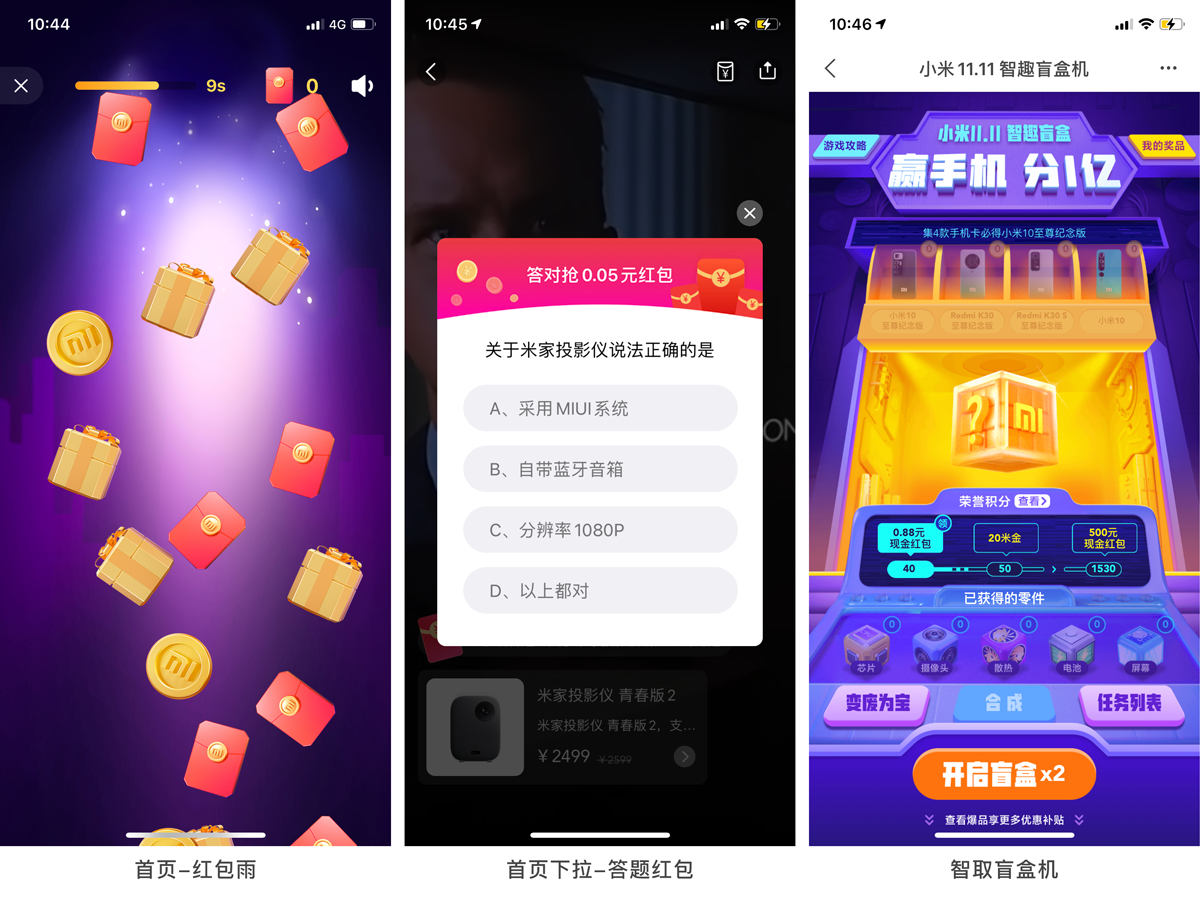
在小米商城的首页用户可以打开红包雨游戏功能、答题领红包功能、智取盲盒机功能等,这些虽然都是营销策略,但因为趣味性、游戏化的设计也大大提高了用户参与感,从而增加了销售机会。

最后
以上讲的是UI设计前的探索工作,也是非常有必要的工作,产品设计者只有真正了解了产品的底层架构,才能精准的把控设计,在各方面掌握好平衡。
文章来源:站酷 作者:吴星辰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前些天对用户习惯进行了总结,这两天重新优化了一遍。我们在互联网产品的设计过程中,有时会听到一个词:用户习惯。设计师希望尝试更多新颖的交互方式、视觉效果,却常常容易被其他人挑刺指出不符合用户习惯,建立在用户习惯上的创新才是好的体验。
尽管设计师经常将用户习惯挂在嘴边,但是却很难有人说出用户习惯究竟是什么?我们如何判断所做的设计是否符合用户习惯?用户习惯是否始终不能打破?道理我都懂,就是不会做,实际上确实是这样,因为很大程度上取决于设计师对用户习惯的理解深度。
用户习惯本身很难被量化,但是不代表就是一个模糊的概念,你仍然能从用户反馈、操作行为数据对比等分析中一窥究竟,用户习惯是可以随着设计师的学习、经验、眼界等的提升而提升的。
心理学上认为,习惯是人在一定情境下自动化地去进行某种动作的需要或倾向。或者说,习惯是人在一定情境中所形成的相对稳定的、自动化的一种行为方式。 习惯形成是学习的结果、是条件反射的建立、巩固并臻至自动化的结果。
所以,习惯有两大特点:

需要注意的是,“长期”本身是是没有明确时间界限的,更强调多次的重复。这里的习惯,侧重于描述“习得性”,即人们通过经历、学习、刻意练习等方式形成的,所以这种习惯理论上是可以被改变的。
此外,习惯还有一种潜藏特性,区别于上面描述的“习得性”,是天生的、物种特有的行为模式。比如人空腹状态下,闻到香的食物会产生强烈食欲。这种特性习惯是刻在基因里的,几乎无法被改变。
试想,我们在使用 App 时,是否遇到过因为习惯的问题而感觉到不适应的场景?
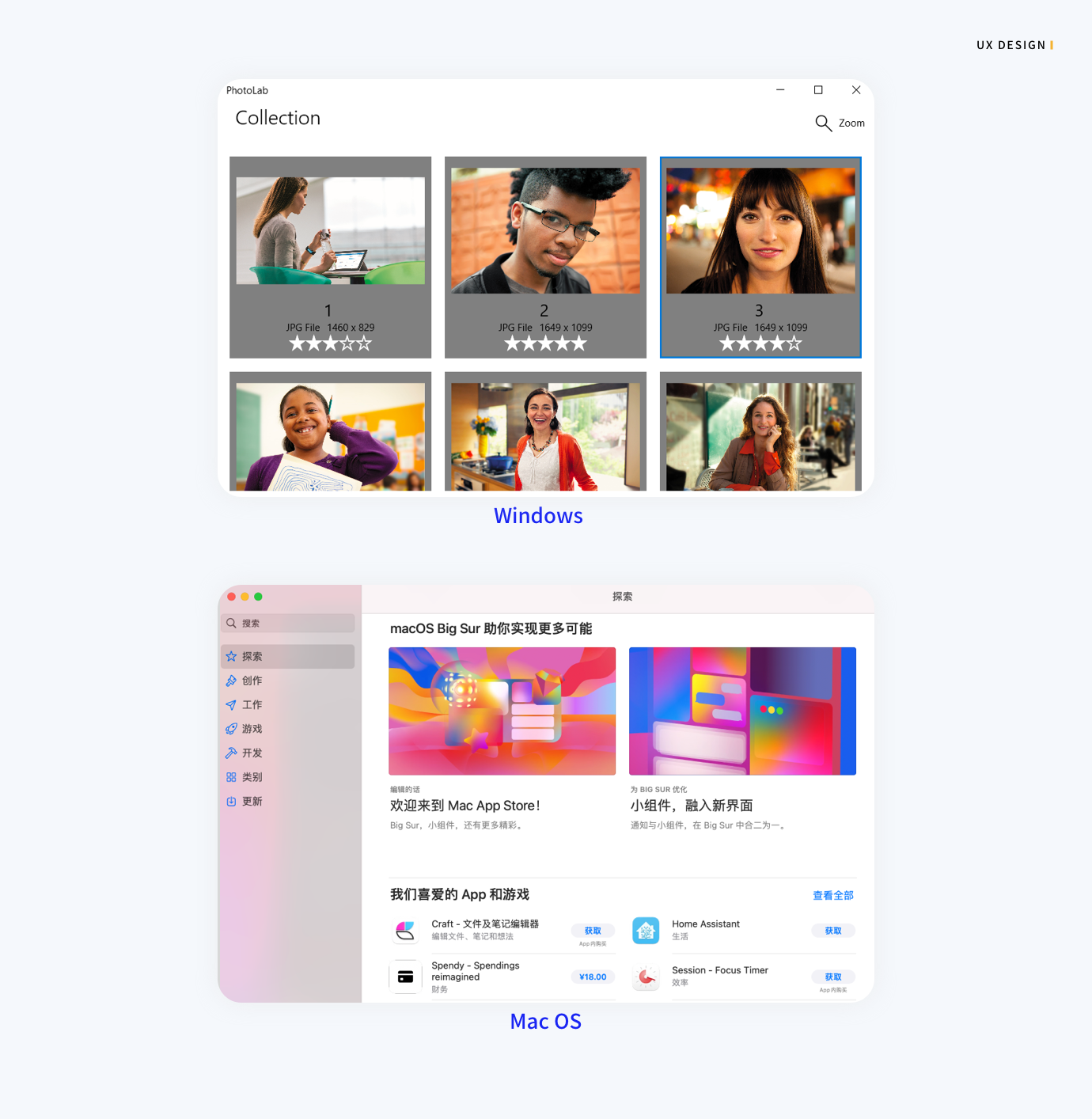
举个最常见的例子,Windows 与 Mac 系统的软件关闭方式。使用 Windows 的电脑时,我们形成了关闭操作在右上角的自然习惯。后来开始使用 Mac 电脑,关闭方式都在左上角,在一段时间内,每次关闭时都感觉到格外不习惯。而 Mac 的关闭方式没有比 Windows 产生显而易见体验升级,改变操作习惯成本高,部分用户可能会认为 Mac 的关闭操作不好用。

当然,假如最开始接触的是 Mac 电脑,再使用 Windows 电脑,也会自然认为 Windows 不好用,这是先入为主的观念,一旦产生习惯,改变习惯将产生一定的学习成本。
设计师需要思考用户行为的本质,而尽量减少主观判断。产品是给人使用的,所以了解人们的行为特征很重要,而只要涉及到对人本身的了解,就是极其复杂的,人类对自身的行为特征了解远远不足,但这不妨碍我们以现有知识去做一些分析和判断。
用户行为习惯的产生,与记忆的特点有很大关联,我们可以把记忆划分为外显记忆和内隐记忆。
外显记忆大家比较习惯和容易感知到,比如我们在学校学习时背诵的课文、公式法则等,可以用语言、文字等显性方式描述出来的记忆。
内隐记忆也叫非陈述性记忆,我们无法用行为描述而又确实存在,比如骑单车,学会之后很难会遗忘。刚开始学习时,会需要意识的介入,经过多次练习,行为会逐渐“自动化”,比如学习开车时,我们会注意力很集中,而习惯开车后,可以一边开车一边聊天。

我们平时说的肌肉记忆、条件反射也和内隐记忆息息相关,而且一旦形成,不太容易改变。需要注意的是,肌肉记忆只是一种简单描述,负责此记忆的是小脑,其实肌肉没有记忆。
所以有时候,我们感觉体验某个 App 时,会习惯性在某页面寻找某功能,或者觉得体验和其他 App 有区别,都可能是内隐记忆的用户习惯引起的。举个例子,某天你刚使用一个没用过的 App ,这时你想要找设置功能,那你大概率会不自觉的点击 App 的最后一个主 Tab (如“我的”),因为大部分 App 的设置功能都在这个场景,用户自然也就形成了习惯。
这里我且采用由心理学家基思·斯坦诺维奇(Keith Stanovich)和理查德·韦斯特(Richard West)率先提出的术语,用以说明大脑中的两套系统,即系统 1 和系统 2。
·系统1的运行是无意识且快速的,不怎么费脑力,没有感觉,完全处于自主控制状态,也叫快系统。
·系统2将注意力转移到需要费脑力的大脑活动上来,例如复杂的运算。系统2的运行通常与行为、选择和专注等主观体验相关联,也叫慢系统。
而这两个系统,是可以互相转化的,慢系统通过刻意练习,把新的习惯注入快系统,而这时快系统就是习惯的表现,这样快系统可以在日常生活中完成大部分工作,这就是我们常听说的熟能生巧,习惯经常能帮我们节省思考的精力,这又让慢系统进一步通过刻意练习,向快系统不断注入更多好习惯。

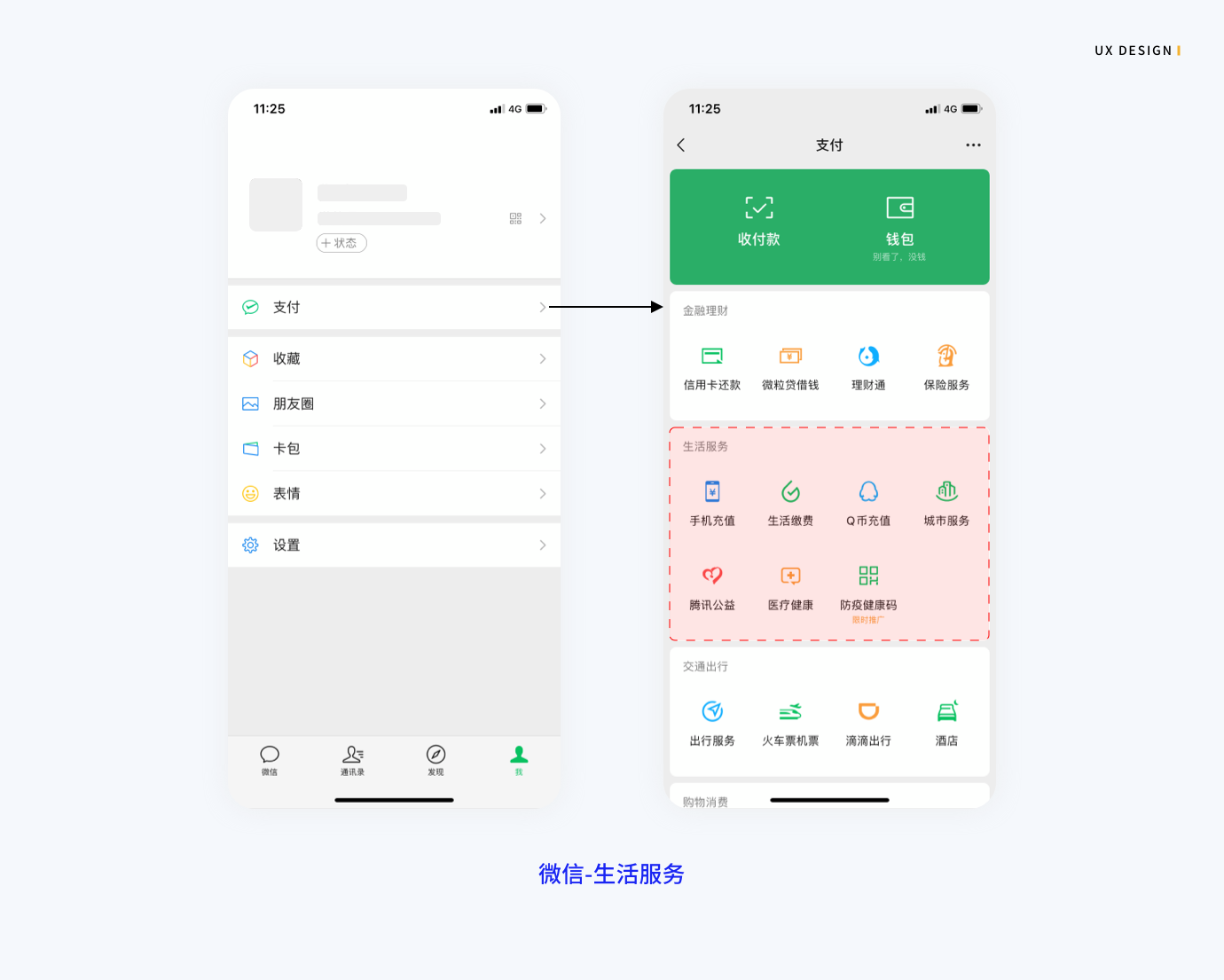
举个例子,你刚用一个 App 时,可能需要先体验一下你要的功能在 App 的哪个位置,但你用久之后,就会不假思索地找到它。就像你用微信,最常用的功能可能是回复信息、看朋友圈,所以一定会形成习惯。但是假如有人让你找一下微信里面“生活服务”的入口,你可能会先想一下可能出现在什么入口,这就是因为平时比较少用导致的。假如你常用这些入口,也会形成习惯,下次要使用这些功能的时候,就能够快速找到。

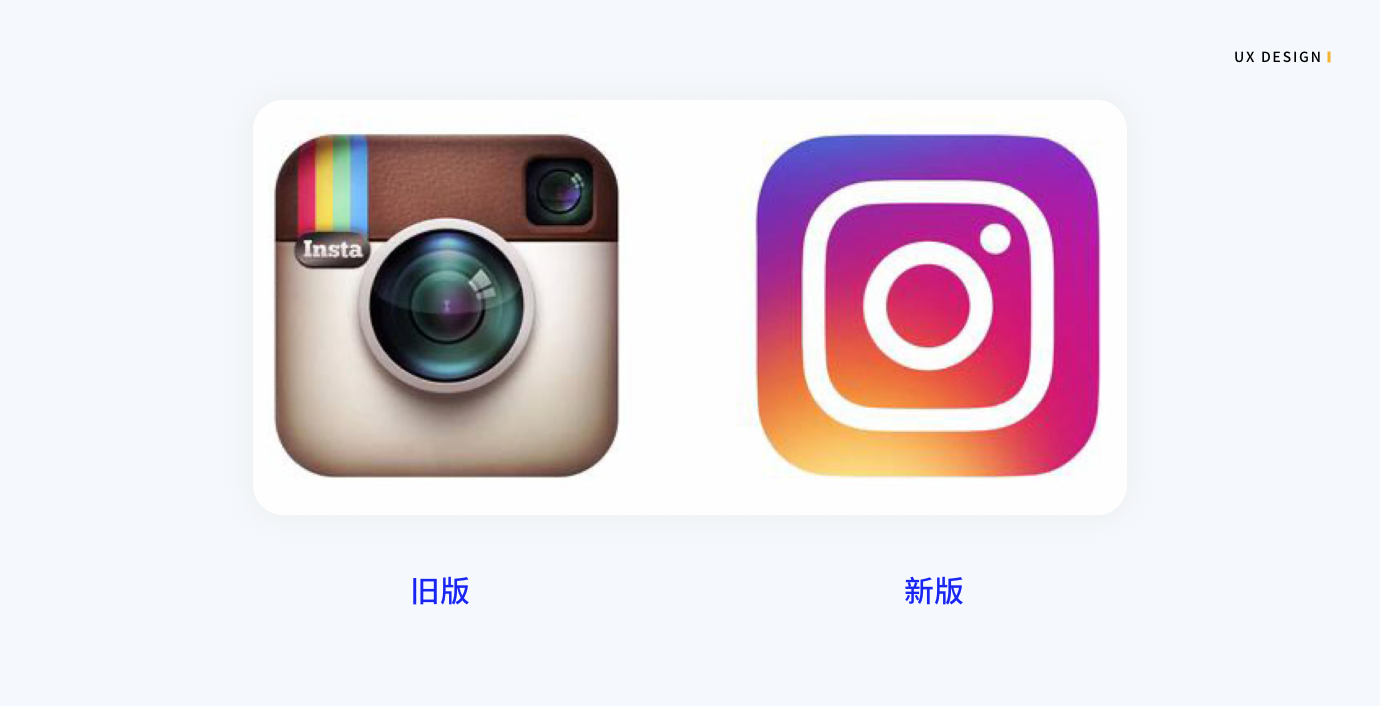
既然说到用户习惯的特点是“长期养成”且“不易改变”,那么挑战用户习惯一定会造成不适,甚至引起强烈反感。几年前 Ins 的 logo 改版,将 logo 由拟物化改成了扁平化,颜色也发生了变化。暂且抛开视觉效果不说,从用户视觉记忆上,已经习惯了下图左侧的效果,而右侧新版效果很难与左侧产生记忆上的关联。
许多用户反馈桌面上找不到这个应用、许多用户吐槽很丑甚至不想再使用。所以我们比较容易理解,为什么有时候 App 改版容易反而引起用户的反感,这很大程度上是用户习惯的影响。

了解产品的用户是谁、用户的行为特点是什么。不同产品由于定位不同,所以用户群体也不相同,用户群体的不同自然代表用户行为特点的不同。如果设计师知道用户群体,但是不清楚具体行为习惯特征,可以尝试让你身边的用户帮你体验。
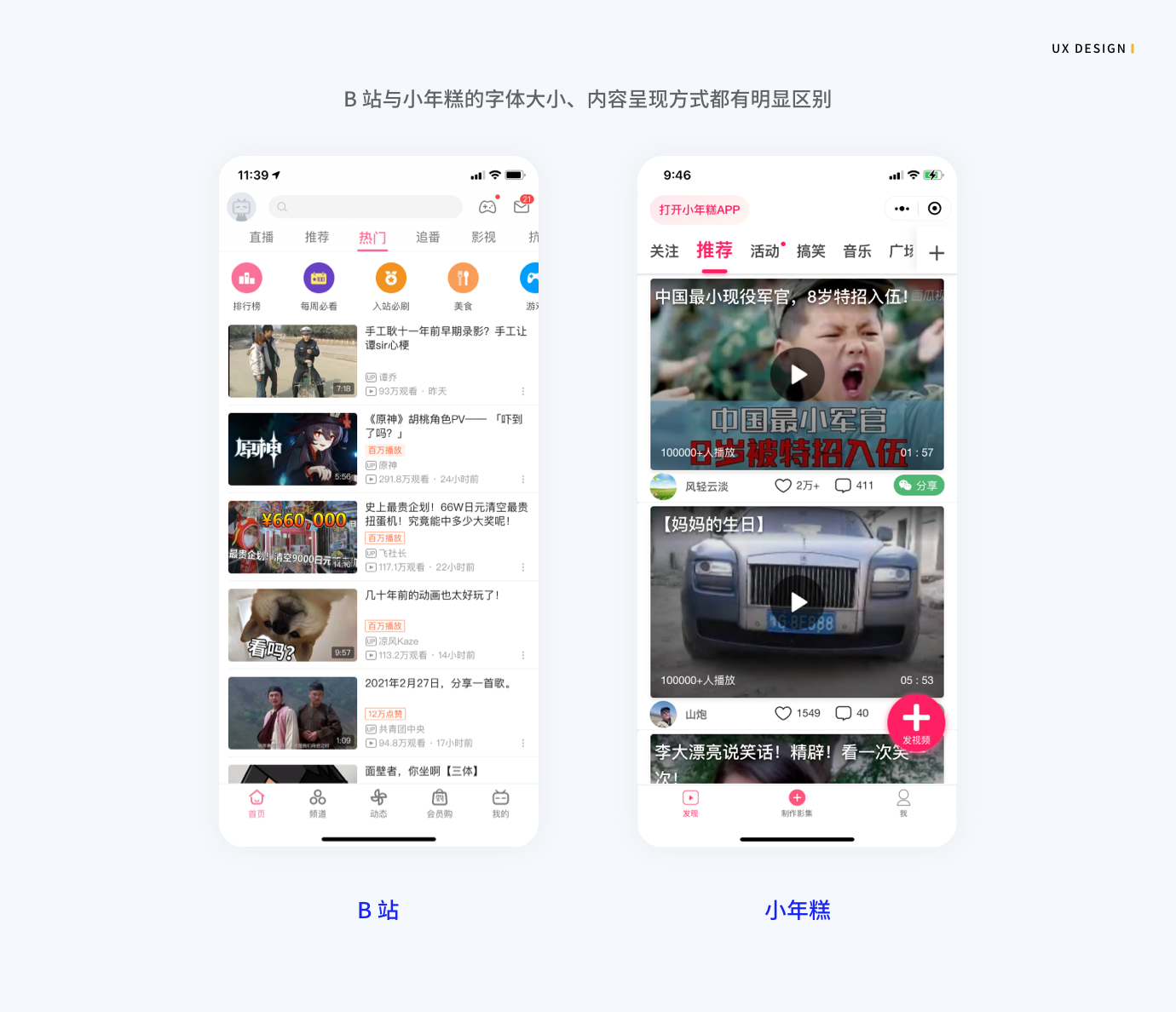
举个例子,B 站的整体用户画像相对而言更偏年轻化,所以产品设计上,无论是代表形象、UI 风格、交互体验都更显年轻化。而“小年糕”小程序的用户群体主要为中老年人,所以设计上不会显得很年轻,而是以操作明确、字号偏大、去除多余信息为主。

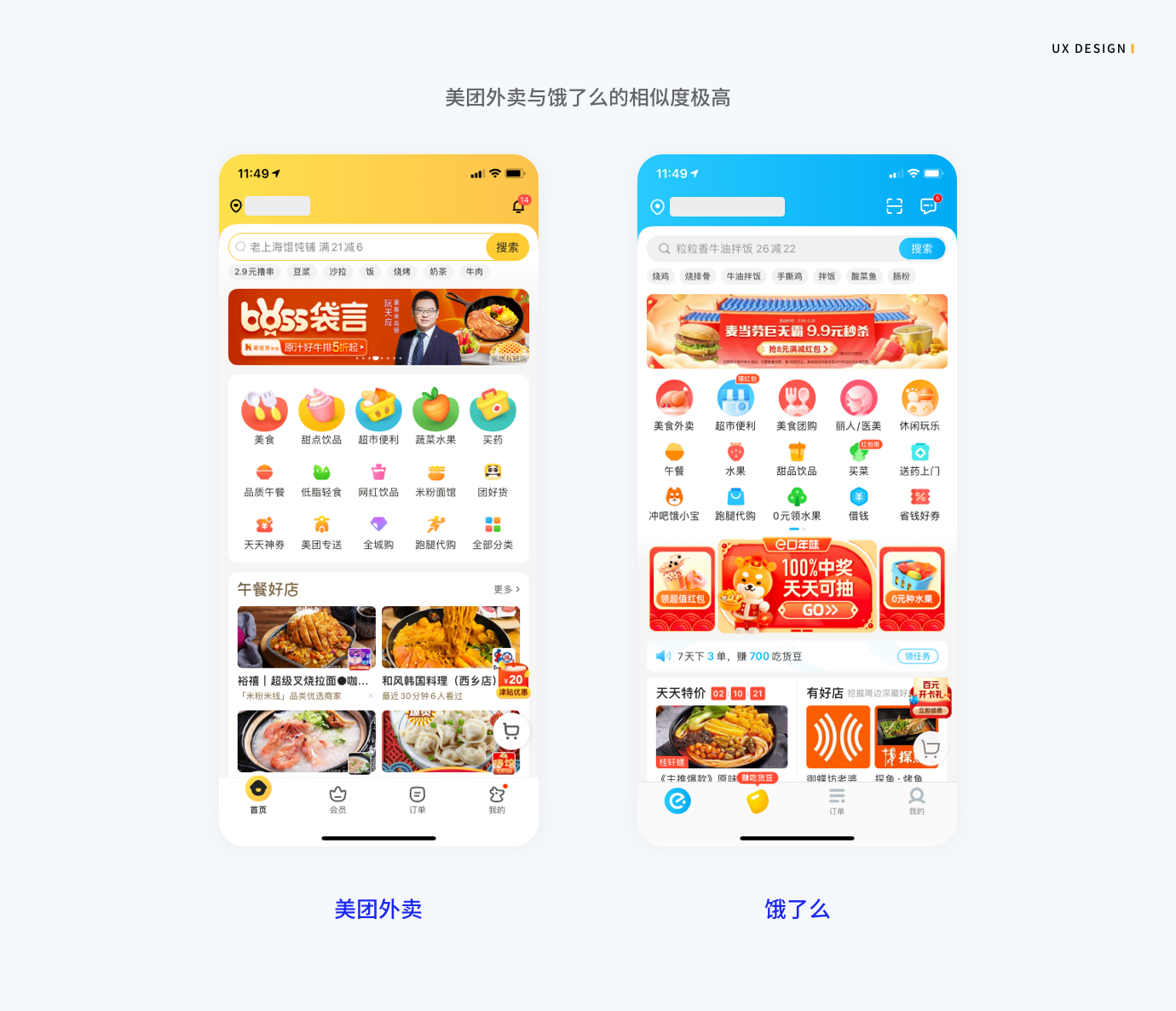
关注主流产品的用户体验很重要,这些竞品的操作往往代表用户的习惯操作(或被培养出来的习惯操作)。大多数情况下,你需要了解竞品能做到什么程度,用户容易将习惯从一个场景带到另外一个相似场景。
比如点外卖,有的用户可能会下载美团和饿了么,尽管平台不同,但是在用户习惯中,操作模式是相似的,所以如果你要让用户的体验不突兀,那就往往遵循相似的操作逻辑。当然这些不是为了让一个产品去抄另外一个产品,而是要追寻更好的使用体验,你的产品比竞品体验更优,就更能吸引用户的青睐。

每个人本身都会具有相对稳定的行为、操作、信息阅读习惯,我们能见到的体验好的产品,都是符合用户的基本行为习惯、信息阅读习惯的,要想了解这些习惯,需要了解深层次的交互行为特征。

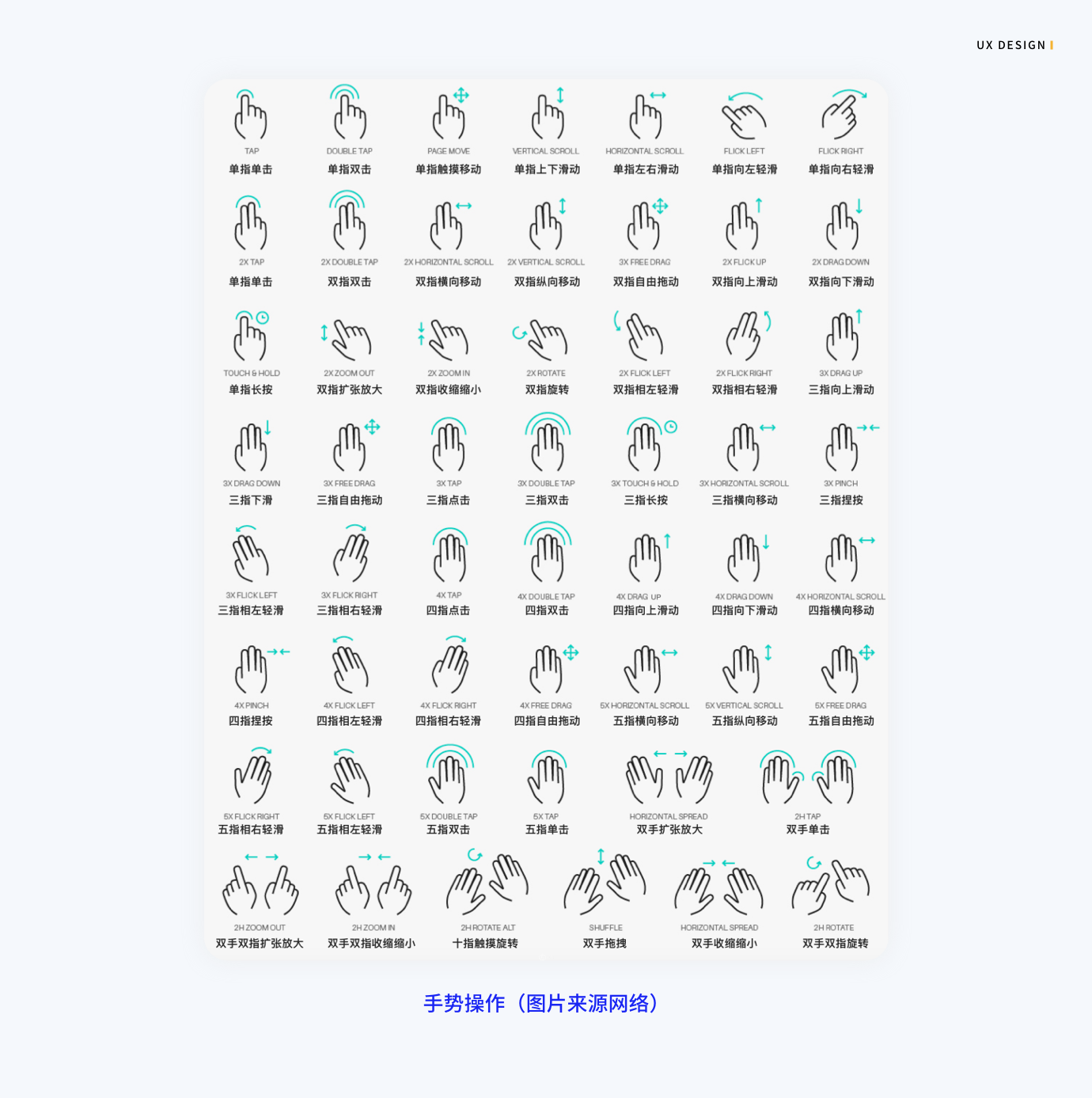
从操作而言,需要了解用户与界面交互的行为习惯,比如用户的操作(手势操作、信息布局如何才能便于操作),比如尼尔森可用性原则等。

从信息阅读角度而言,需要考虑人们眼睛观察事物的规律,比如格式塔原理:接近性原则、相似性原则、连续性原则、闭合性原则、主体/背景原则、简单对称性原则、共同命运原则。

就移动互联网产品的领域而言,大家都是与手机互动,目前手机系统的两大平台:iOS 和 Android 也都各自有提供关于人机界面设计有清晰的指导,尤其是 Android 的 Material Design ,对于设计师快速了解设计规范、设计原则有很大作用。
iOS 与 Android 的人机界面规范链接:
iOS:https://developer.apple.com/
Android:https://material.io/


我们提到挑战用户习惯会有风险,但用户习惯并非是永远不可改变的,有时我们需要培养新的用户习惯,也就是大家常说的“教育用户”,否则世界可能一直很难进步。
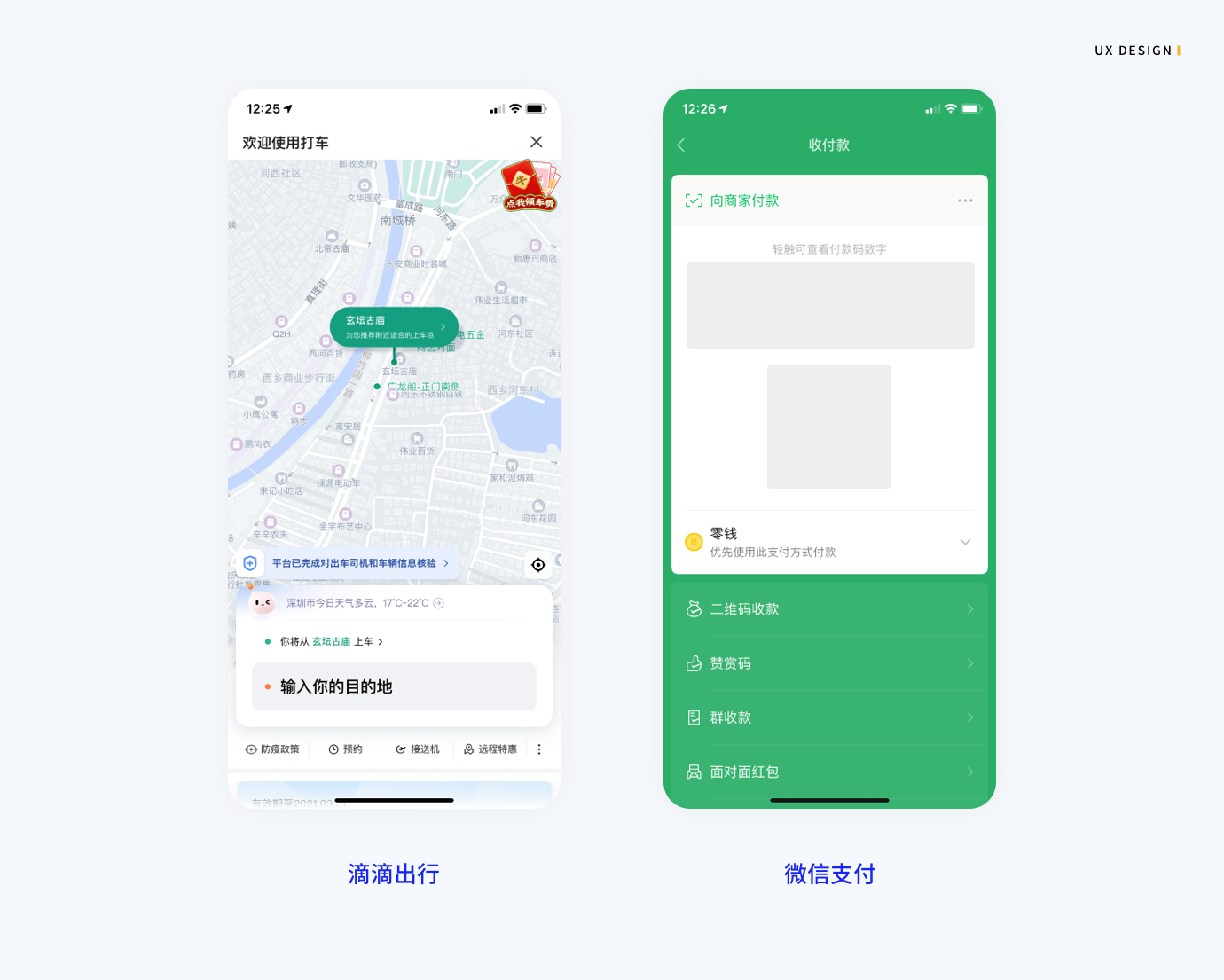
移动互联网兴起之前,大家都是线下打车,但是滴滴打车颠覆了传统线下打车的用户习惯;以前大家都是现金支付,但是微信支付颠覆了现金支付的用户习惯。

《设计心理学》里面有这么一段话:“如果用新的方式做一件事只比原来好一点,那么最好与以前保持一致。如果必须做出改变,那么每个人都得改变。新旧混杂的系统会让每个人困惑。当新的做事方式明显优于旧的方式,那么因改变而带来的价值会超越改变本身所带来的困难。不能因为某样东西与众不同就认为它不好。如果我们故步自封,我们将永远不会进步。”
这里的价值包括但不限于用户价值、商业价值(短期价值、长期价值)等,当新习惯会需要用户改变旧习惯时,这个设计带来的价值有多大,值不值得让老用户付出学习成本。有时候,明知改变会引起用户的强烈抵触,仍然改变用户习惯,可能因为改变的价值大于改变的困难。
刚才提到的 ins 的例子中,有的人不知道 ins 为什么要改版,创新咨询公司 IDEO 的沟通设计主管 Remy Jauffret 说:“当品牌、组织超越了最初的商业意图,或扩展业务提供不同的产品,或领导希望吸引新的客户,这些情况都可能需要新的品牌视觉。变化总是大家不舒服,然后又平息,我认为时间才是检验真理的唯一标准。”
我们在设计中,有时候会遇到自己的产品某个功能体验比较差,但是延续了很久,而市面上其他同类产品在相同功能的体验上已经做的很好,我们可以往主流交互体验上改版吗?这时需要权衡改变之后是否能带来明显的体验升级,还是说对于用户来说是不痛不痒的变化,可改可不改?
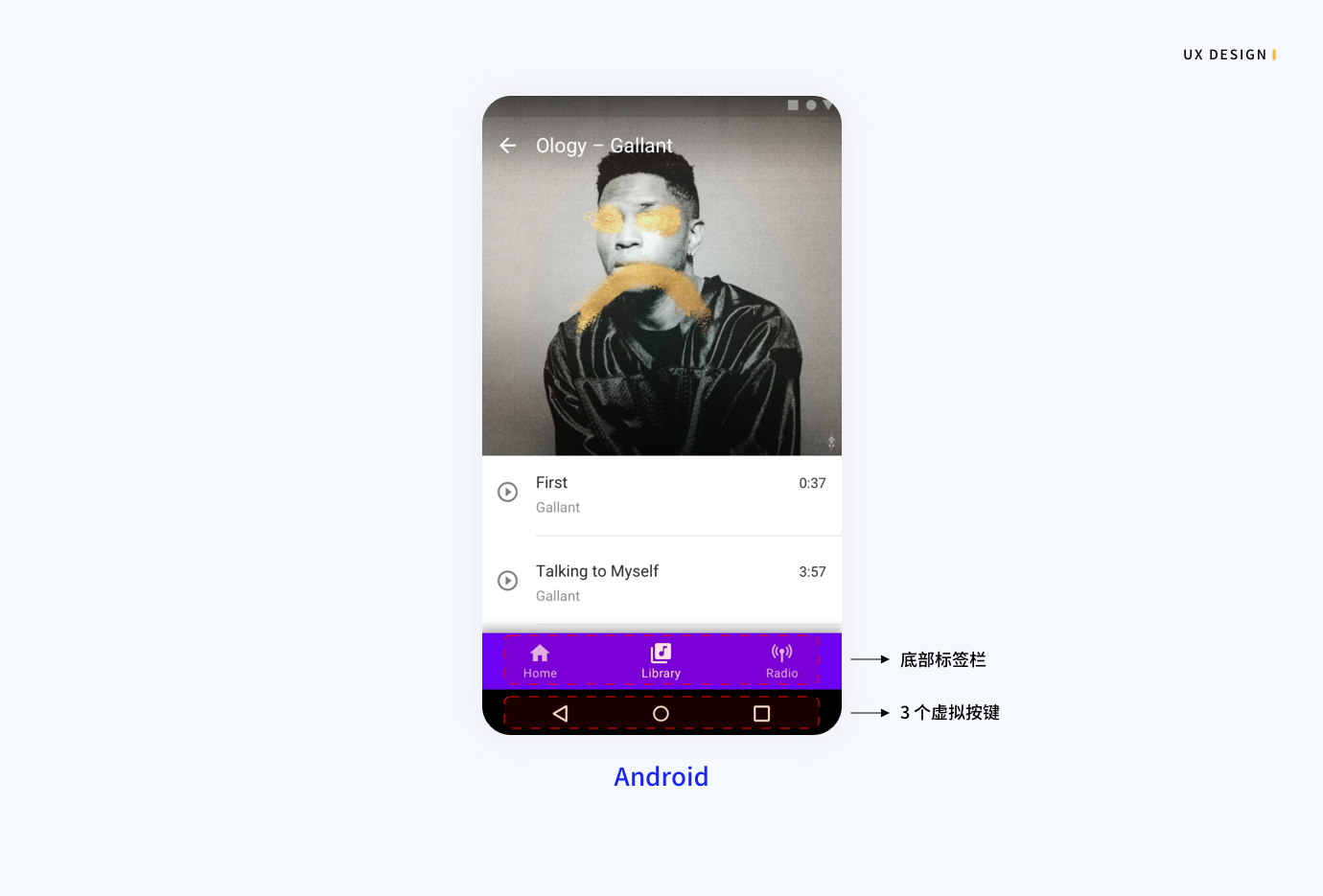
以安卓为例,在几年前,安卓手机的底部有 3 个实体键,后面手机更新迭代,变成了虚拟三键设计,因此底部存在3个不同功能的热区。而在 Android 4.0 设计规范中,为了避免底部标签栏与已经存在的底部虚拟键产生交互上的冲突,安卓明确说明了不要使用底部标签栏。
但这种规则,在使用体验上、开发者的适配上都发生了问题,用户更接受 iOS 的体验,后面谷歌在 Material Design 中,允许了底部标签栏的存在。这相当于和原来的用户习惯不一致,但却带来了更好的用户体验。

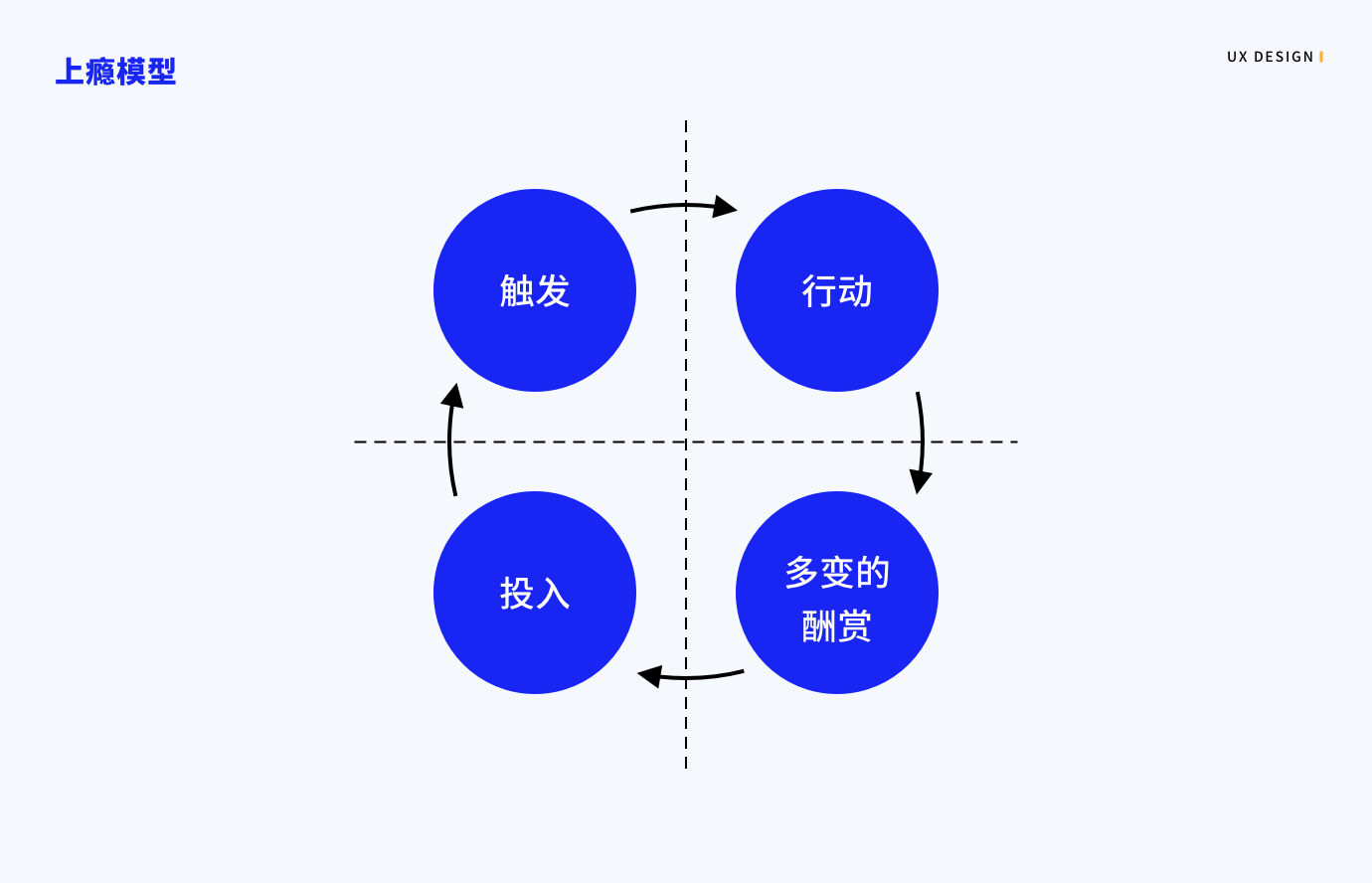
这里结合上瘾模型的触发、行为、多变的酬赏、投入进行阐述,这四个步骤是一个循环,当用户越沉迷于这个循环,说明你的产品对用户的吸引力越强,用户习惯也就越强,这里会侧重于从培养用户习惯的角度进行拆解。

外部触发说白了就是加强产品曝光,让用户一下子就能想起你。举个例子,“充电五分钟”下一句是什么?你大概率会想到“通话两小时”,这种经过外部的长期触发,最终已经转变成了内部的习惯,会让你记忆深刻。
外部触发的类型主要有4类,通过将信息渗透进用户生活,吸引他们采取下一步行动:
付费型触发:做广告、搜索引擎推广都是付费型触发,争取新用户;
回馈型触发:公关和媒体等领域的触发,比如对产品做正面报道、推荐等;
人际型触发:熟人之间的口碑传播是一种极其有效的外部触发,可以为产品带来“病毒式增长”;
自主型触发:以驱动用户重复某种行为作为重点,让用户形成习惯,比如新闻订阅、每天早晨的闹钟等。
内部触发是用户心理产生的使用动机,内在情绪驱动自己去使用一款产品。
当某个产品与你的思想、情感或者是原本已有的常规活动发生密切关联的时候,那一定是内部触发在起作用。对于习惯刷朋友圈的人来说,拿起手机就不会自觉打开微信;对于习惯刷微博的人来说,拿起手机就会刷起微博,甚至自己都没有意识到。一再重复这种场景,会用户就会对此形成一种稳定的联系,进而形成习惯。
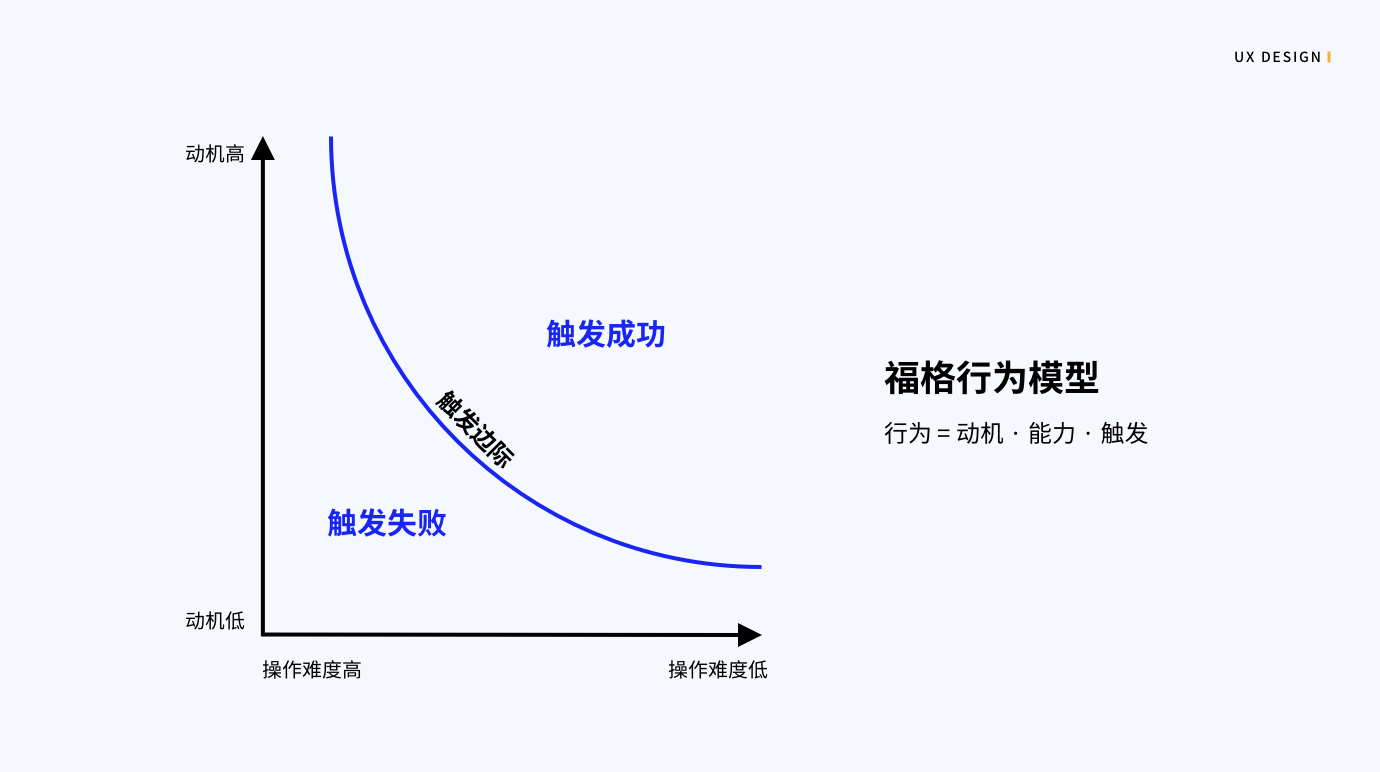
斯坦福大学福格博士曾提出“福格公式”,福格行为模型可以用公式来呈现,即 B = MAT。B 代表行为,M 代表动机,A 代表能力,T 代表触发。只有动机、能力 、触发三者皆备,才能跨过“行动线”。

触发:即上面所提到的外部触发与内部触发。
动机:动机决定你是否愿意采取行动。福格博士认为,驱使我们采取行动的核心动机主要是三种:追求快乐,逃避痛苦;追求希望,逃避恐惧;追求认同,逃避排斥。
能力:这里要详述的是能力,所谓习惯,是指人们在几乎无意识的情况下做出的举动。一种行为的复杂程度越低,无论是体力上的还是脑力上的,被人们重复的可能性就越大。越简单的操作成本,记忆成本越低,越容易形成用户习惯。
举个例子,刷抖音就是用户行为成本极低的场景,你在刷抖音时,不需要多余的交互行为,切换视频甚至不需要点击,只需要向上滑动。除开抖音算法的精准推荐不说,从交互层面而言,也是足够简单并且形成习惯了。

如果改变会打破认知习惯,要让用户能快速了解新设计的使用方式。最好的方式是能够让用户快速与已其他竞品的操作习惯产生关联。比如采用其他主流应用成熟的交互方式。
如果改版会很大程度上改变用户行为,也可以考虑尝试以下的方式。
· 改版操作指引:这种方式较为常见,但是仍应注意避免繁琐的操作指引,切勿把操作指引当作体验差时的解决方案。

· 兼容多种用户习惯:这种方式可以让不同用户选择适合自己的交互方式,最大程度考虑到所有用户,但同时也可能造成了功能冗杂的情况。比如安卓底部三大金刚键,后面手机全面屏时代,新增了全面屏手势。考虑到安卓老用户的使用习惯,三大金刚键(底部虚拟按键)始终被保留下来;

· 允许切换新旧版本:这种方式一般是改版变化过大,用户一时间不容易接受新的体验方式,常见于网站,如站酷早期的大改版,但是仅适用于过渡期。
当然,除上述方式外,肯定还有一些其他让改变行为习惯更舒服的方式,这里不一一列举。
多变酬赏主要表现为:社交酬赏,猎物酬赏,自我酬赏。这几种酬赏会加强用户对产品的使用习惯。

社交酬赏:人们从产品中通过与他人的互动而获取的人际奖励,比如被认同、重视、喜爱等。比如人们喜欢发朋友圈、微博等,期望得到回馈,某种程度上都是为了获得社交酬赏。
猎物酬赏:人们从产品中获得的具体资源或信息。比如浏览信息流,丰富的信息流内容为用户提供了资讯,比如刷抖音,人们追求视频的新鲜感、追求内容的丰富性都是属于猎物酬赏。
自我酬赏:人们从产品中体验到的操控感、成就感和终结感。在目标驱动下,我们会去克服障碍,即便仅仅是因为这个过程能带来满足感。就像你玩游戏,希望赢过对面,或者期待将游戏玩通关,本质上属于自我酬赏。
如果希望继续培养用户习惯,与产品产生更紧密的联系,就需要鼓励用户进行一些投入,以增加他们使用产品的可能性。行动只是用户使用的第一步,促使用户对产品的投入,才会真正增强用户与产品之间的联系,形成更强的用户习惯。但是如果用户自身没有投入,即替换成本低,那么随时都可能有被其他产品取代。
举个例子,移动互联网时期,微信早早入局,人们的关系链都在微信里面沉淀,即人们越使用微信,关系链沉淀越多,就越难以更换其他产品,所以两年前想要挑战微信的多闪、马桶 MT 和聊天宝这三款社交 App 不可避免的失败了。

用户越愿意投入,就证明用户粘性越高,在此过程中,用户习惯也会不断加强。
现阶段,人人大谈用户习惯,但是用户习惯不以自身为标准,而是需要考虑产品用户的行为特征,以及人们在使用产品时更加深层的、甚至用户本身都没有发现的习惯,这就需要设计师对习惯的产生、习惯的判断、习惯的培养有深入的认识。
一般情况下,产品不适合贸然改变用户习惯,但是在有特殊需要的情况下,还是不可避免的改变产品的用户使用习惯,当然我们需要如何让用户更加容易接受。大多数产品,都希望用户能够形成对自己产品的习惯,所以需要了解用户如何对产品产生习惯、加强习惯,使产品拥有更强的吸引力,但是良好、正向的用户习惯一定是基于用户体验的。
文章来源:站酷 作者:热风_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
逐帧分析方法是一种针对动态的、短暂的过程对象进行对比分析的方法。该方法可帮助设计师以微观视角完成差异分析并得出相应结论。与传统的静态截图、动态录屏方法相比,其优势是可以看到过程的全貌,对动态细节一览无余,具有较高的分析可控性。
逐帧分析方法的产生源于一次针对加载场景的体验调研项目。百度百科对于加载的定义是:所有软件要运行必须加载到内存,加载就是把需要的文件及信息读取到内存里。简单说来,所有从服务器读取信息并显示在手机屏幕上的过程都属于加载。以百度APP举例,加载的典型场景有:启动、打开FEED落地页、打开搜索落地页等。这些场景都有一个共同的特点是:动态的过程,且过程较为短暂。
基于以上特点,运用对比分析里最常见的静态截图或动态录屏方法,是无法完成分析的。原因是,静态截图对于一个动态过程来说,无法看到过程的全貌,可对比点较少,分析要素不可控(一张静态截图中,无法做到涵盖所有分析元素)。而采用动态录屏的方法进行分析时,问题也同样明显:过程太快,无法看清细节;不同视频节奏不同,对比起来比较困难。因此针对加载这种特殊的场景,就需要采用一种全新的方法既能看到过程全貌,又可以对细节一览无余。

小时候我们都玩过跑马灯的游戏,即一系列静态图片通过快速轮转,由于视觉滞留效应,便可看到一段动态影像。如果把产生动画的过程翻转过来,也就是说如果可以把一段动态影像拆成一系列序列帧,那么是否可以更好的完成影像观察?
以百度APP打开小视频落地页的加载场景为例,当我尝试将这段300ms的过程录屏拆分为18张序列帧后发现,除了可以清楚的看到过程全貌外,对于过程中的所有细节也可以一览无余。同时,序列帧可以进行任意拆分,以便完成多角度观察。

到此为止,逐帧分析方法的雏形已经产生。在之后的章节,我将为大家具体介绍如何完成序列帧分析以及如何导出序列帧。
面对一系列序列帧,我们可以通过“序列帧三要素”来导出关键数据及结论。
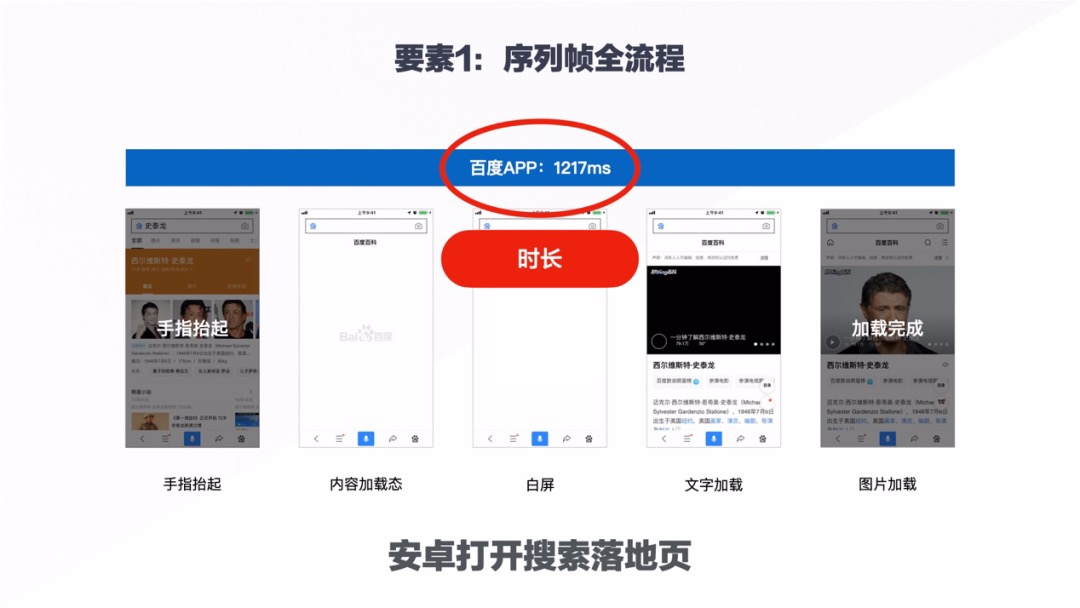
要素1:序列帧全流程
首先,我们进行序列帧观察的时候,需要明确定义目标对象的起点与终点。由于逐帧对比方法适用的观察对象均为短暂的动态过程,明确定义全流程的起点与终点是为了让观察过程和结论更加精准。
以百度APP打开搜索落地页为例,起点与终点分别是:点击搜索结果手指松开的第一帧与搜索落地页首屏内容全部加载完成的最后一帧(可以通过观察前后帧是否有变化得出结论)。这一要素中,可以采集到的关键数据为时长,时长可以帮助我们观察加载性能的好坏,甚至在进行竞品对比的时候,快速找出与竞品在时长方面的差异从而得出优化建议。结论输出时,需要将帧数转换成为时间单位(如何将帧数转化成时间会在后续文章中为大家讲解)。

要素2:序列帧子流程
在前文中提到,逐帧分析法的一个优势是,逐帧序列可以进行任意拆分,以便完成多角度分析。在分析的第2要素中,我们可以最大限度拆分子流程,同时需要明确每一个子流程的起点与终点。这一要素的分析中,可以采集到的关键数据为子流程时长,缺失或多出的子流程,以及子流程内部的差异。

例如在百度APP Android端热启动过程中,全流程被拆分为:启动至全屏、持续白屏态、内容加载3个子流程。通过换算,可以看到每个子流程的时长。并且在和竞品的对比中发现,百度APP缺失了持续白屏态这个子流程。而在启动至全屏的子流程中,百度APP因为没有添加过渡动画,与多数竞品是有差异的。
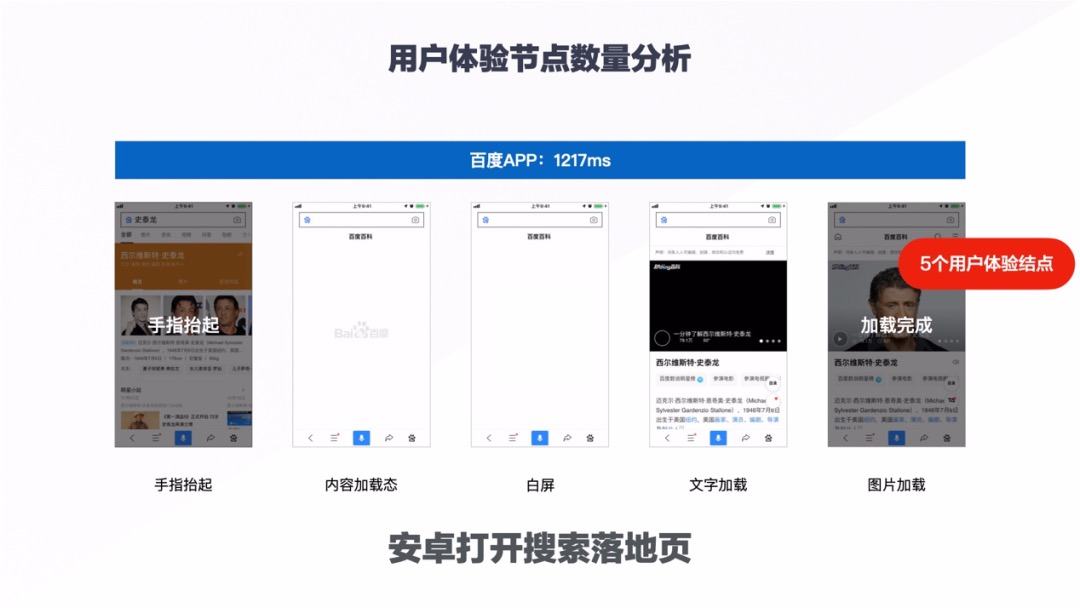
要素3:用户体验节点
用户体验节点的对比是逐帧分析法的第三要素,这一要素进一步深入到过程的微观视角,使得分析结论更为全面。而用户体验节点是逐帧分析法所提出的一个全新概念,其定义是:产品界面上任何一次用户可感知的变化,都叫做用户体验节点。以百度APP Android打开搜索结果页为例,整个过程的用户体验结点有5个。通过用户体验节点可以采集到的关键数据有:用户体验节点的数量以及用户体验节点的顺序。

我们以Android打开搜索落地页为例为大家进一步讲解如何完成用户体验节点数量的分析。通过对比发现,百度APP在整个加载过程中的用户体验节点数量多于竞品,多出的节点为:白屏节点、文字加载节点。虽然百度APP加载时长与竞品相差无几,但是由于节点数量较多,导致用户在等待过程中经历了过多的页面状态变化,形成了较强的视觉闪跳感,从而引发用户感知层面的错觉,认为百度的加载时长较长。因此我们可以通过减少非必要的用户体验节点,从而提升加载场景的流畅感。但是,用户体验节点的数量并非越少越好,这还要根据实际业务与优化方向来输出具体结论。

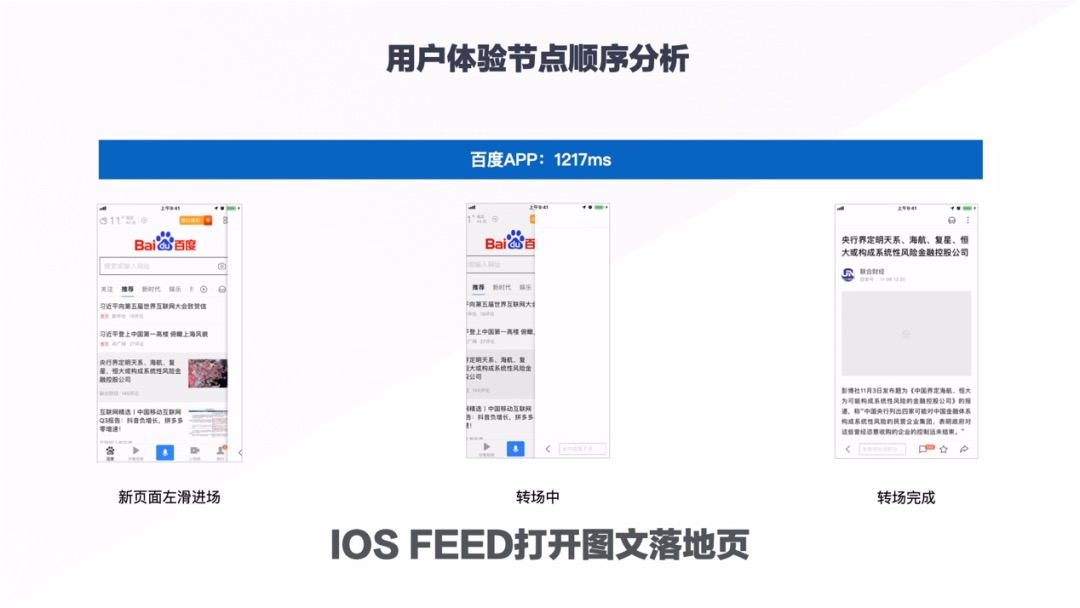
用户体验节点顺序的分析,可以参考百度APP iOS FEED打开图文落地页的示例。在这一示例中,百度APP图文落地页内容加载节点位于框架转场节点之后。但是对比竞品发现,多数竞品在这个过程中,内容加载是先于框架转场的,而这种节点顺序的优势是,转场完成后,用户即可开始浏览内容,整体感知较为流畅。这种导致阅读流畅感体验差异的原因很难通过肉眼或常规竞品对比法观察得出,由此可见逐帧分析方法针对特殊场景的分析优势非常明显。

在此,我们回顾一下逐帧分析方法的“序列帧三要素”。
要素1:序列帧全流程,可采集的关键数据有:全流程时长。
要素2:序列帧子流程,可采集的关键数据有:子流程时长、子流程是否缺失、子流程内部的差异。
要素3:用户体验节点,可采集的关键数据有:用户体验节点的数量与顺序。

工欲善其事,必先利其器。进行逐帧分析前,我们首先要将录制好的视频转化成序列帧。以下章节将为大家讲解如何导出逐帧序列。
整个过程可分为:录制、创建合成、输出3个环节。
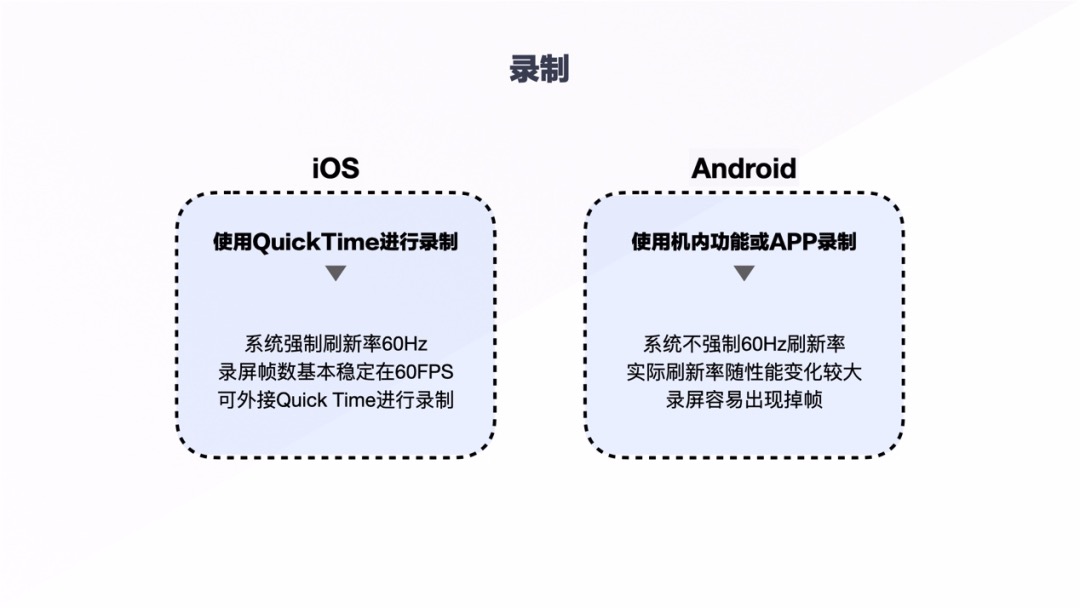
由于系统特性,iOS和Android手机双端建议采用不同的录制手段。iOS手机可直接通过数据线连接到电脑,并使用电脑的QuickTime进行录制。这样的好处是保证了录屏的帧数基本稳定在60FPS(每秒传输帧数);Android手机建议采用机内功能或其他录屏应用完成录制,但是安卓中低端手机很容易出现掉帧的现象,因此就需要我们在合成和输出阶段制定一个合理的输出帧数,让分析的结果更加接近真实。另外,建议录制的起始点适当延长,这样便于素材在合成阶段精准切割。
这里要为大家讲解一下如何将帧数换算成时长。以iOS的输出帧数为例,换算公式为:iOS时长= N(帧数) x 16.6ms。例如:在iOS打开图文落地页的加载过程中,百度APP总时长为:73(帧数)x16.6ms= 1217ms(约等于)。

创建合成阶段所使用的工具是AE。AE的好处是:
1.方便查看原视频帧速率,对不稳定的帧速率进行统一处理;
2.可以将视频转换为图片序列,便于后续的逐帧分析;
3.AE也可以将多个视频进行同步播放来进行对比验证。

第一步:打开AE>合成>新建合成。
这一步的目的是通过合成设置,统一帧速率。通过一系列实验,我在新建合成时,将iOS录屏的帧速率设置为60帧/秒,Android录屏的帧速率设置为30帧/秒,这样可以保证最大化的减少空白帧,使分析结果更加准确。

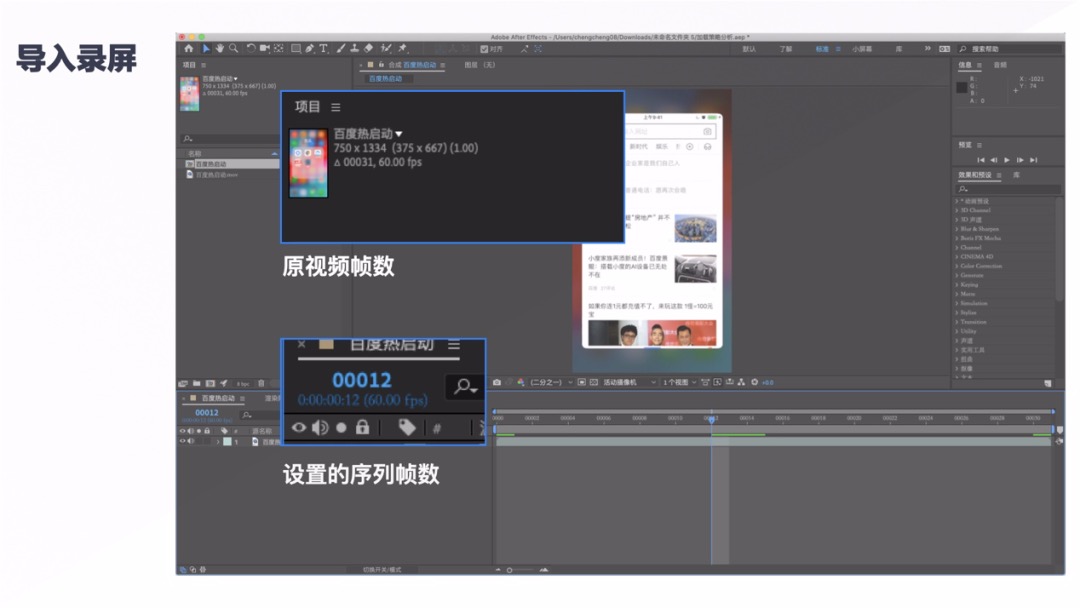
第二步:导入录屏

第三步:截取起止点关键帧。
在进行素材处理的时候,需要精确到每一帧,由于逐帧分析所针对场景的时长极为短暂,很可能由于一帧的差距,导致分析结果相差甚远。
以百度APP iOS端热启动过程为例,我们将录屏中手指抬起的前一帧(即icon显示出点击态)做为起点,将APP启动后填满手机屏幕的第一帧(可通过观察法,在AE中查看前后帧是否有变化)做为终点完成素材处理。

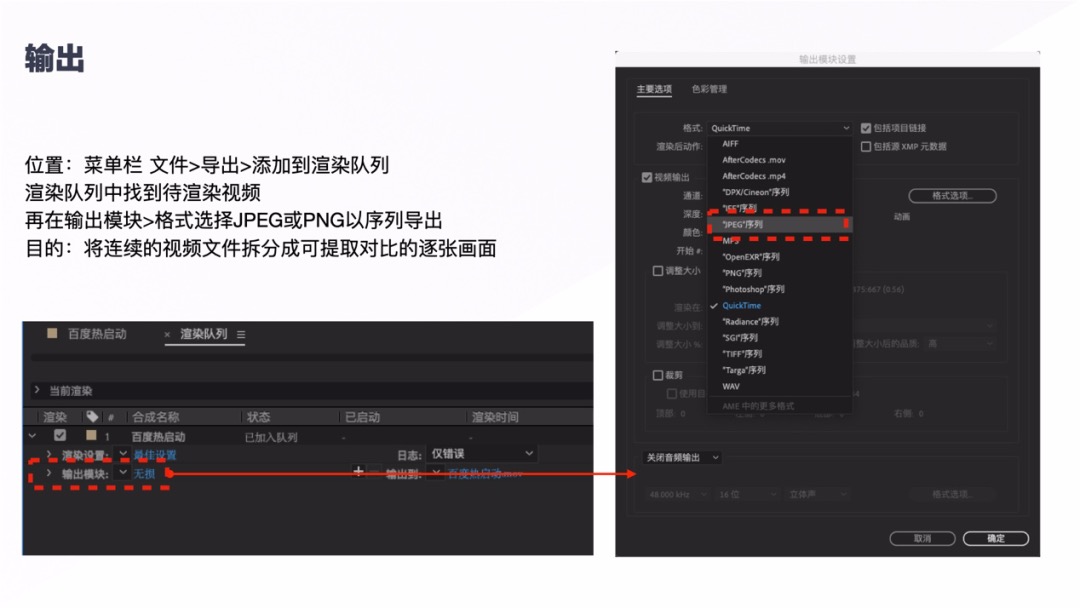
输出的路径为:菜单栏 文件>导出>添加到渲染队列,在渲染队列中找到待渲染视频,再在 输出模块>格式选择JPEG或PNG以序列导出。这一步的目的是,将一段视频文件拆分成可提取对比的逐帧画面。

最终导出的序列帧如下:

在完成分析对象序列帧导出工作后,便可开始进行逐帧分析了。
逐帧分析法是在实际项目中总结并提炼出的一种全新的分析方法。该方法对于短暂的、动态的过程非常适用,可以帮助我们从微观视角发现问题、验证问题、得出优化结论,极大的提升了分析效率和精准度。逐帧分析法也在后续的多个项目中也得到了推广和验证,希望可以帮助到大家。
文章来源:站酷 作者:MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Meet more beautiful colors.

“色彩是我们感知世界的重要媒介,对于信息传达有着重要的作用,能使人们能够更有效的感知设计的意图和内涵,使传达更高效。且人对色彩的视觉感知与想象能力,能够指导人做出预测、理解和决策。”
-- lyft kevyn arnott
——————————
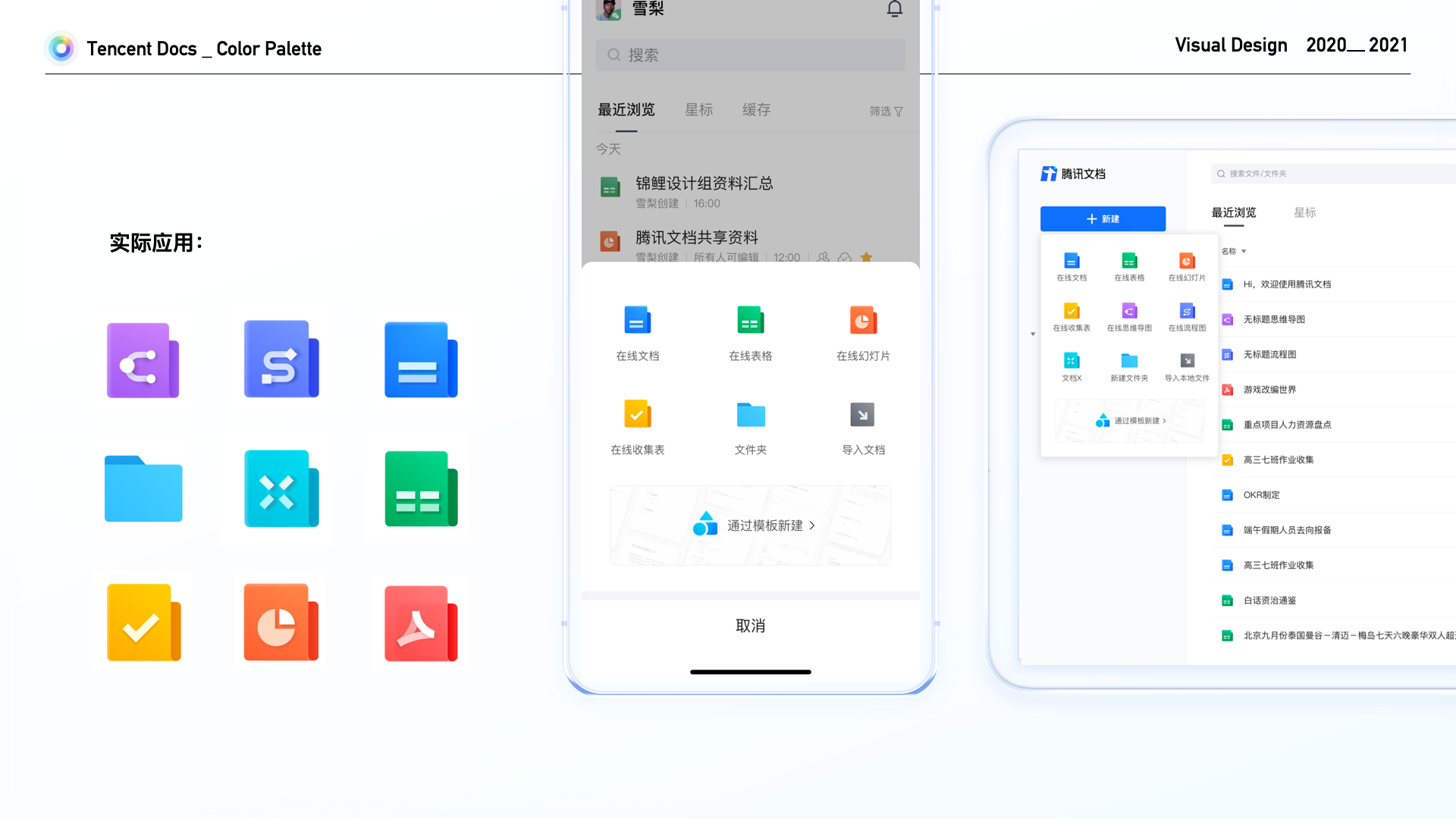
随着世界的数字化转型进程大爆发,科技把每一张有形的办公桌移到了云端,用户沉浸在数字构建的世界中。腾讯文档作为先进的生产力工具,产品生态越来越多元丰富,多品类多终端的复杂环境展现在我们面前,开始真正的朝复杂庞大的大规模设计迈进。我们希望能以更加专业、高效的设计姿态迎接腾讯文档的未来挑战。
色彩是体现品牌与基因的关键因素,构建科学高效的色彩系统,建立产品的品牌形象,对产品设计极具指导意义。
腾讯文档在色彩上也进行了一些深入的挖掘和沉淀,一方面希望带给用户全新的品牌印象和认知,另一方面构建科学有效的色彩系统,为产品的发展提供优质高效的设计系统基础。本文将聚焦于色彩系统的构建。

腾讯文档代表着效率协作的先进生产力,从云端创作到云端协作,打破了办公空间的实体界限。我们希望,新的品牌色,能够为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和认知。

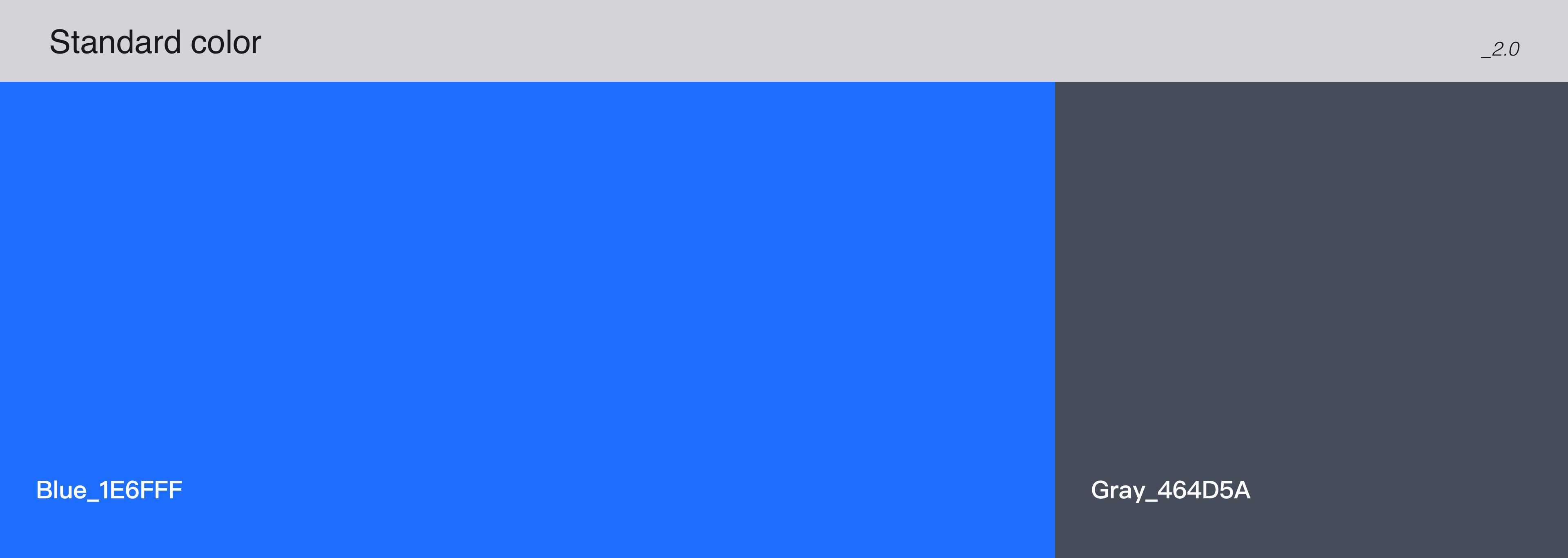
我们将标准色由平静的天蓝色,升级为更加生动、进取、科技、可靠的明亮清澈的钴蓝色。这种蓝色具有更多的电子意味,蕴含了更多的活力和想象力,承载了腾讯文档对未来数字世界新挑战的态度和形象的进化。

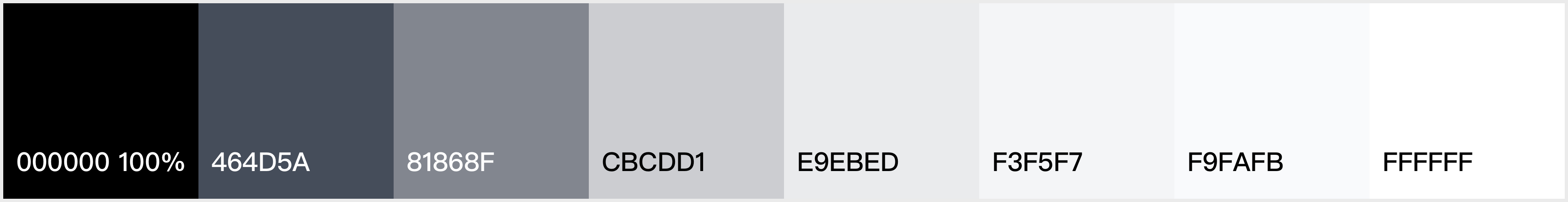
同时我们认为灰色在腾讯文档的色彩系统中起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。我们将灰色赋予了统一的品牌认知感受,将蓝色加入到中性灰色里,生成了腾讯文档特有的蓝灰色。

至此,腾讯文档标准色进化升级,它体现了腾讯文档对可靠稳定的技术、产品体验的追求,以及对未来智能的数字世界的不断创新和进取,蕴藏着无限的可能性。
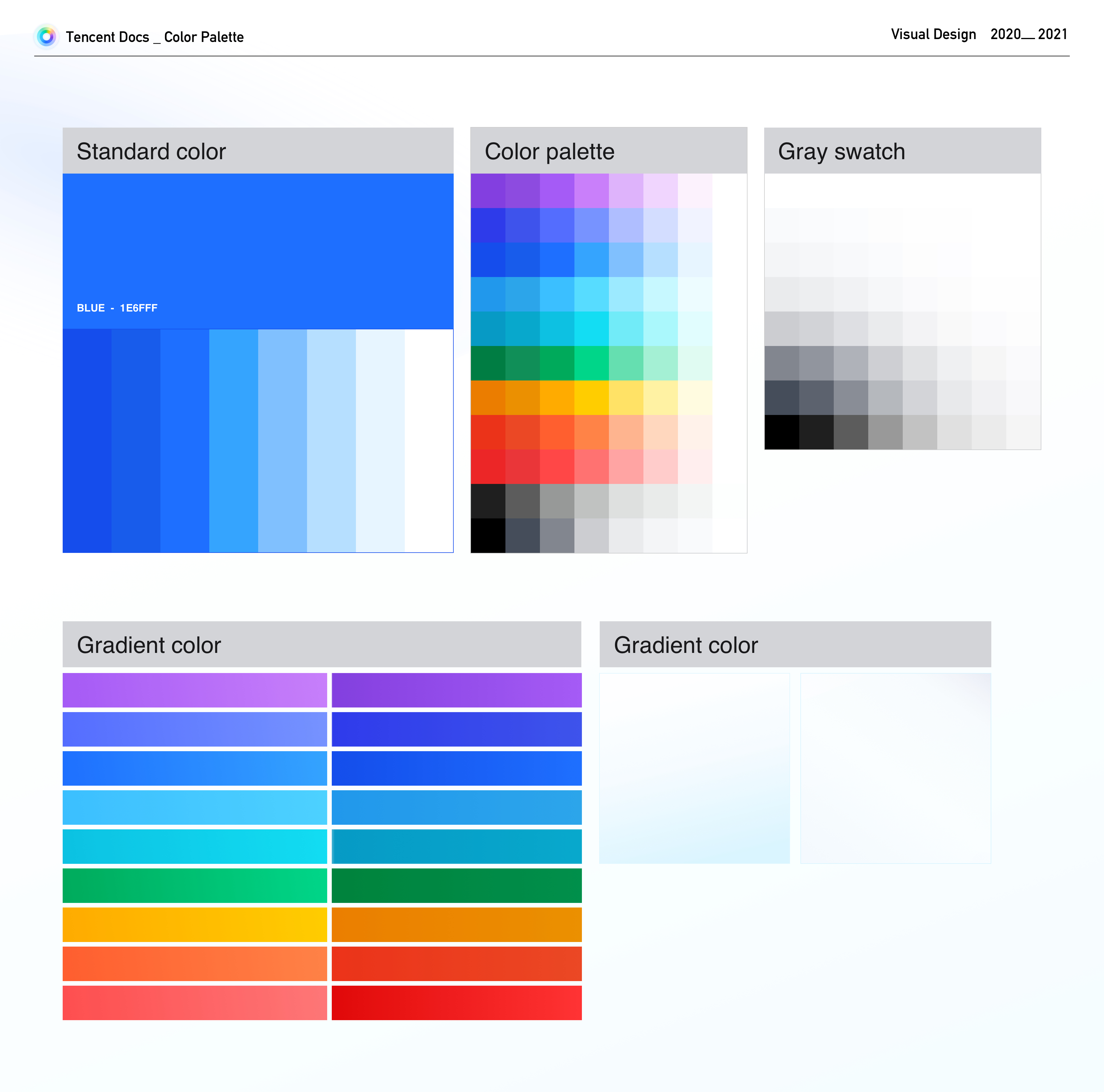
在一个科学有效的色彩系统里,往往包含至少两种色彩:主色+辅助色,两者互相搭配组合成产品体系的整体色彩感受,减少用户在产品体验中对反复出现的主色的视觉疲劳。
腾讯文档的产品生态愈来愈丰富多元。我们拥有多品类的产品,为用户提供了丰富的产品功能,其中云端协作、文档资产的沉淀管理是腾讯文档的非常重要的能力,在线文档、在线表格、在线幻灯片、在线收集表、在线思维导图、在线流程图以及文件夹等的品类图标,又是用户在对文档进行协作分享及沉淀时,识别不同类型文件的关键因素。基于此,腾讯文档相较于其他产品需要更多的辅助色。
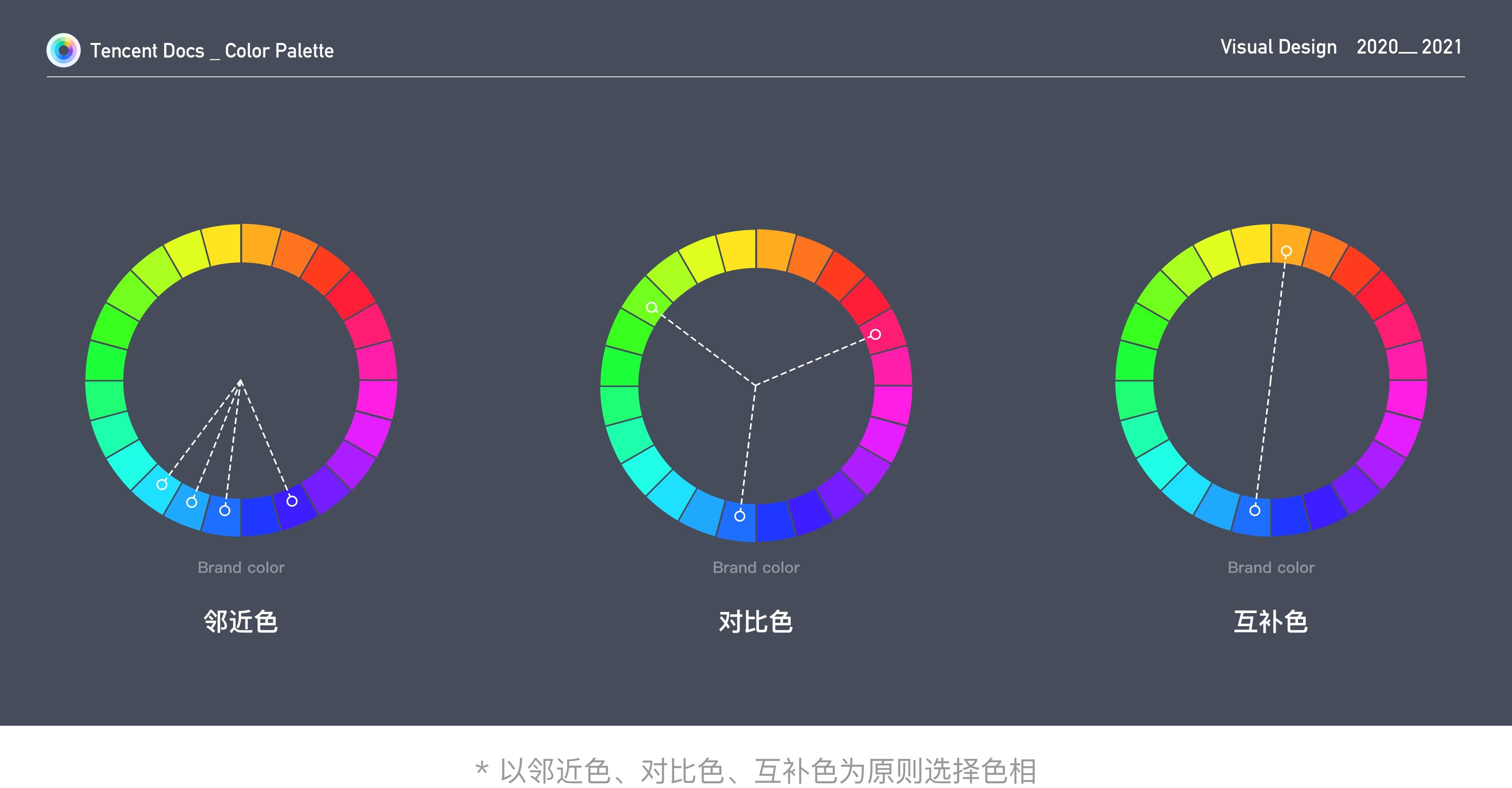
于是,如何有效的选择既符合品牌调性又有区别度的辅助色是构建腾讯文档色彩系统的关键。在辅助色选择上,我们以邻近色、互补色、对比色为主要方法构建了辅助色彩体系。

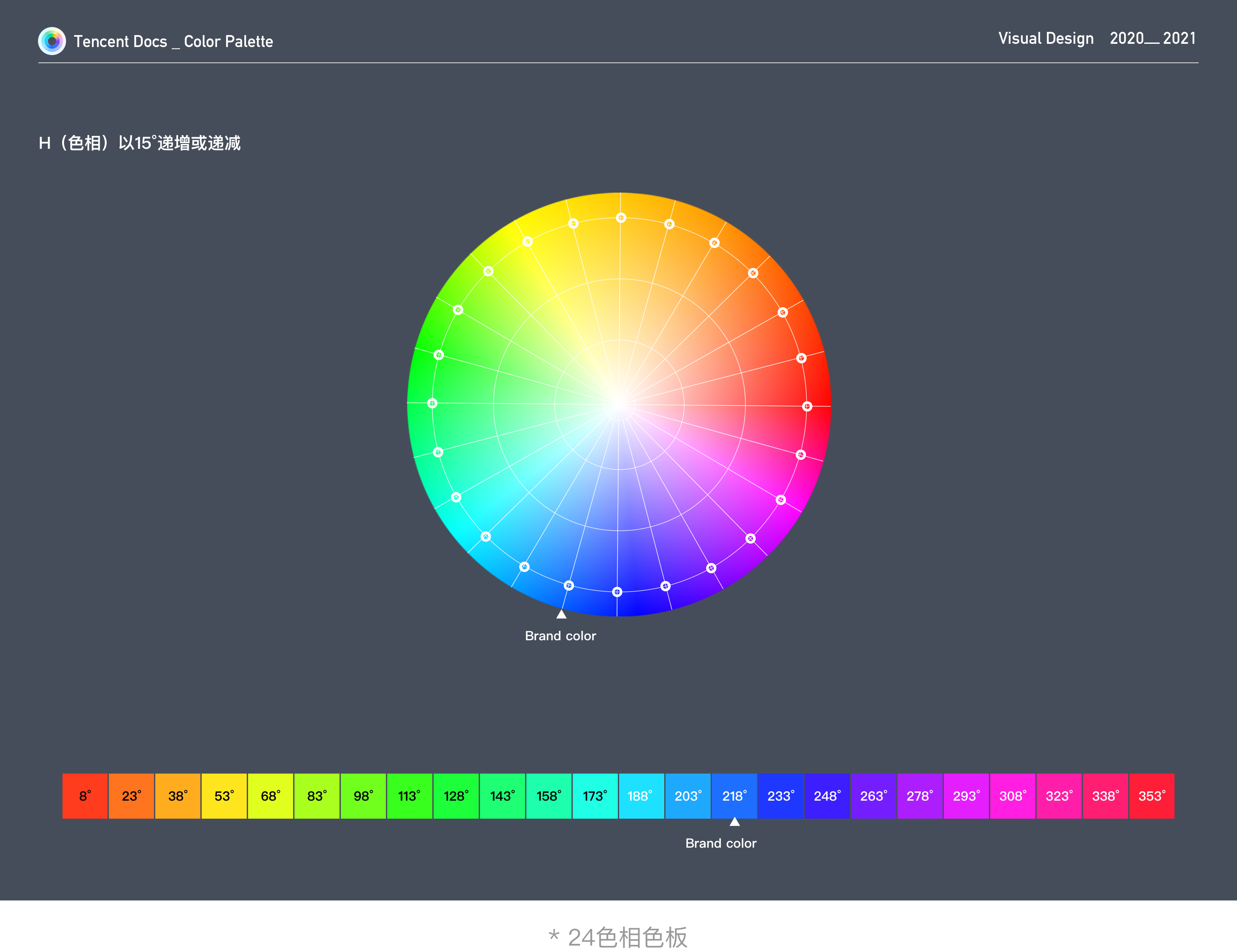
我们以腾讯文档标准色#1E6FFF(H 218 S 88 B 100) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以218°为起点,以15°为增量或减量标准,生成24色色板。这个色板是我们选取辅助色的重要依据。

● 邻近色 在色相环中,相差15°的颜色为邻近色,凡在60°范围内的颜色都属于邻近色的范围。邻近色之间往往是我中有你,你中有我,色彩之间比较和谐。
● 对比色 在色相环中,角度相差120°-180°之间的色彩,文档使用了120°为角度来选择对比色。
● 互补色 在色相环中成180°角的两种颜色,互为补色,当这两种颜色彼此相邻放置时,它们会为这两种特定颜色创造最强烈的对比度。
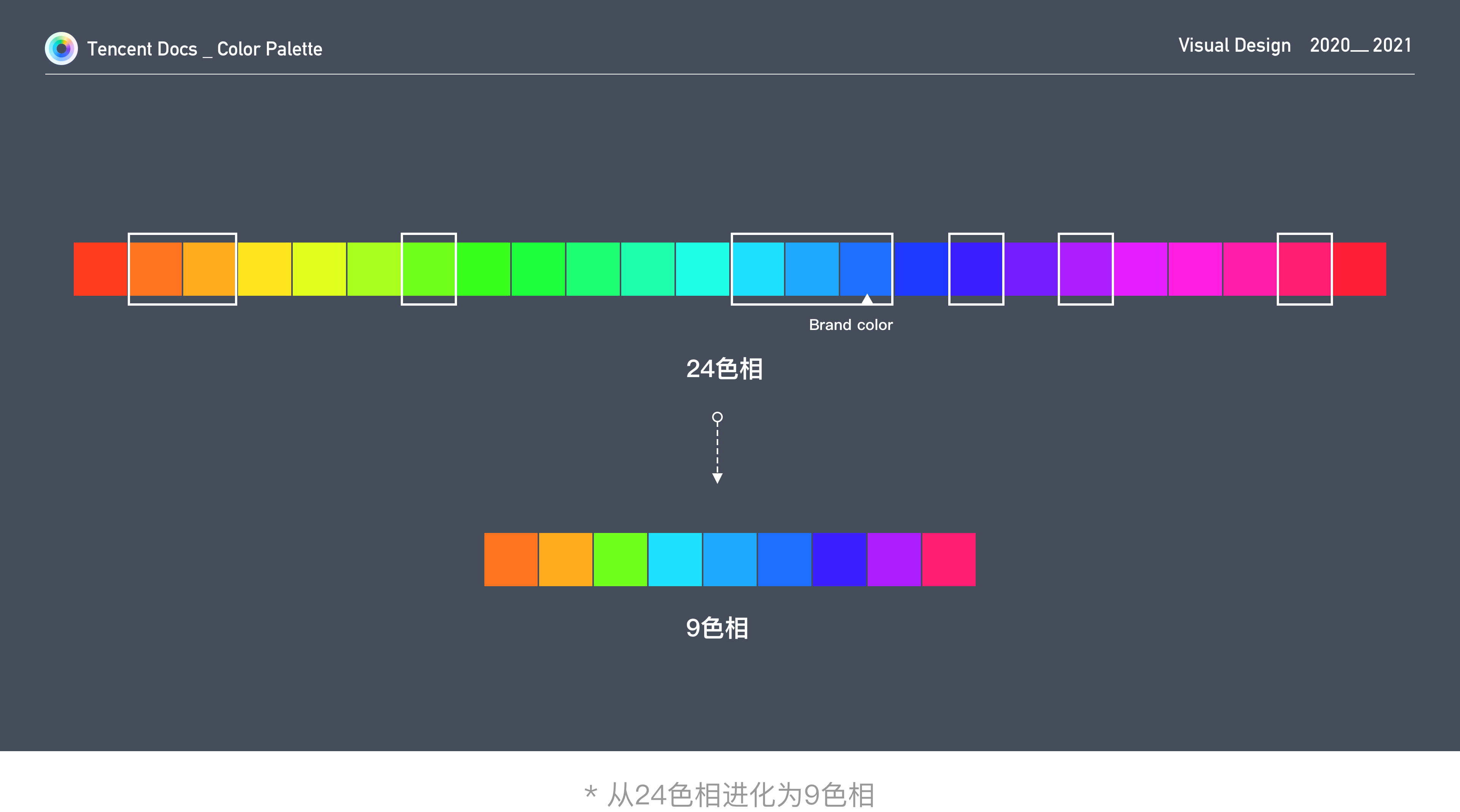
为了保持腾讯文档的基础品牌调性,并保证其具有极清晰的识别度,我们以品牌蓝色为起点,选择了相对较多的邻近色,以保证在色温上保持腾讯文档整体色调的清爽感。并利用对比色及互补色,选择更加丰富多元的色相,以保证能够满足各种使用场景下对色彩的需求。
总的原则是利用邻近色构建有质感、品牌感的色彩家族,利用对比色及互补色扩展色相,以制造更强烈的色彩对比,满足一些冲突性场景。


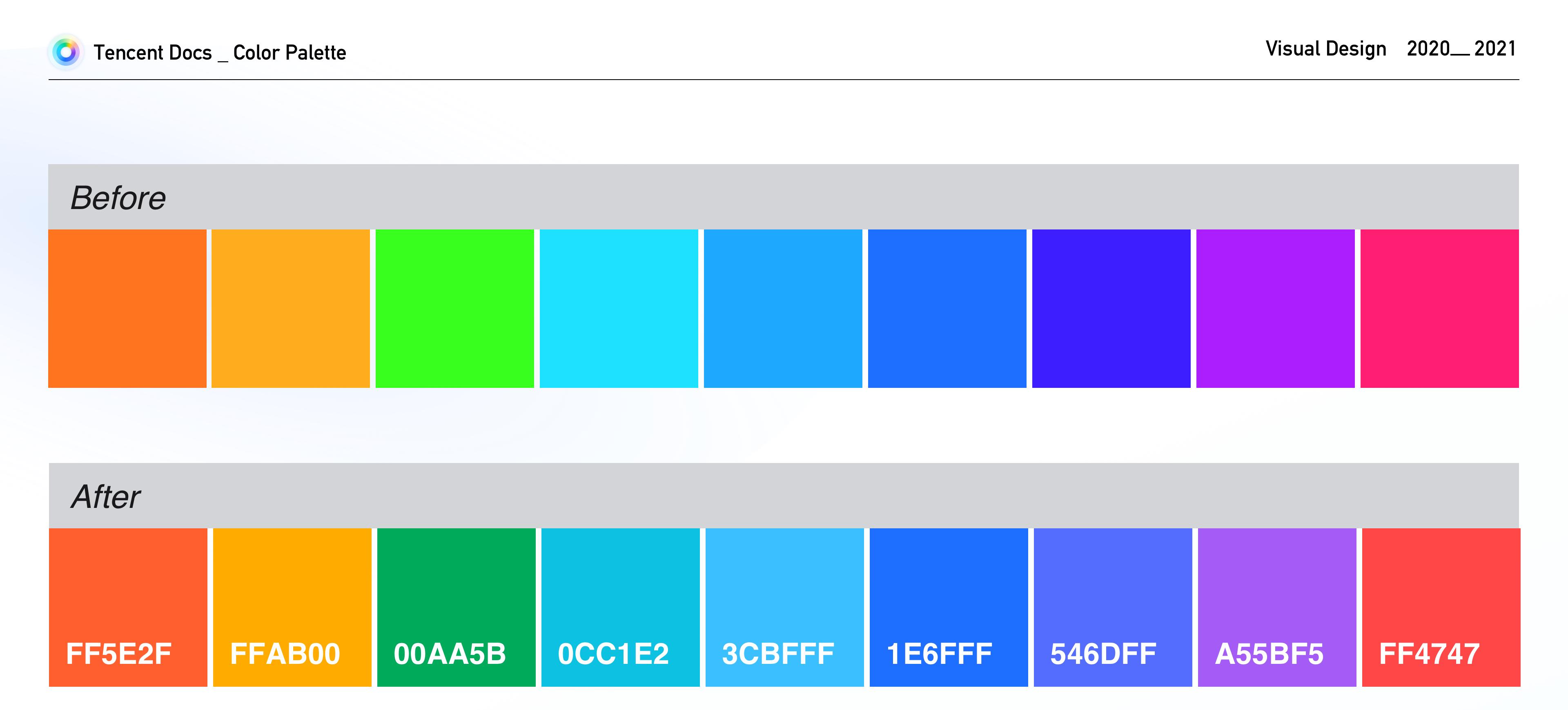
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致。为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正原则:
● 色相必须保持是 同类色(色相环中15°夹角内的颜色)
● 保持感官明度同频
● 保证视障群体的识别度
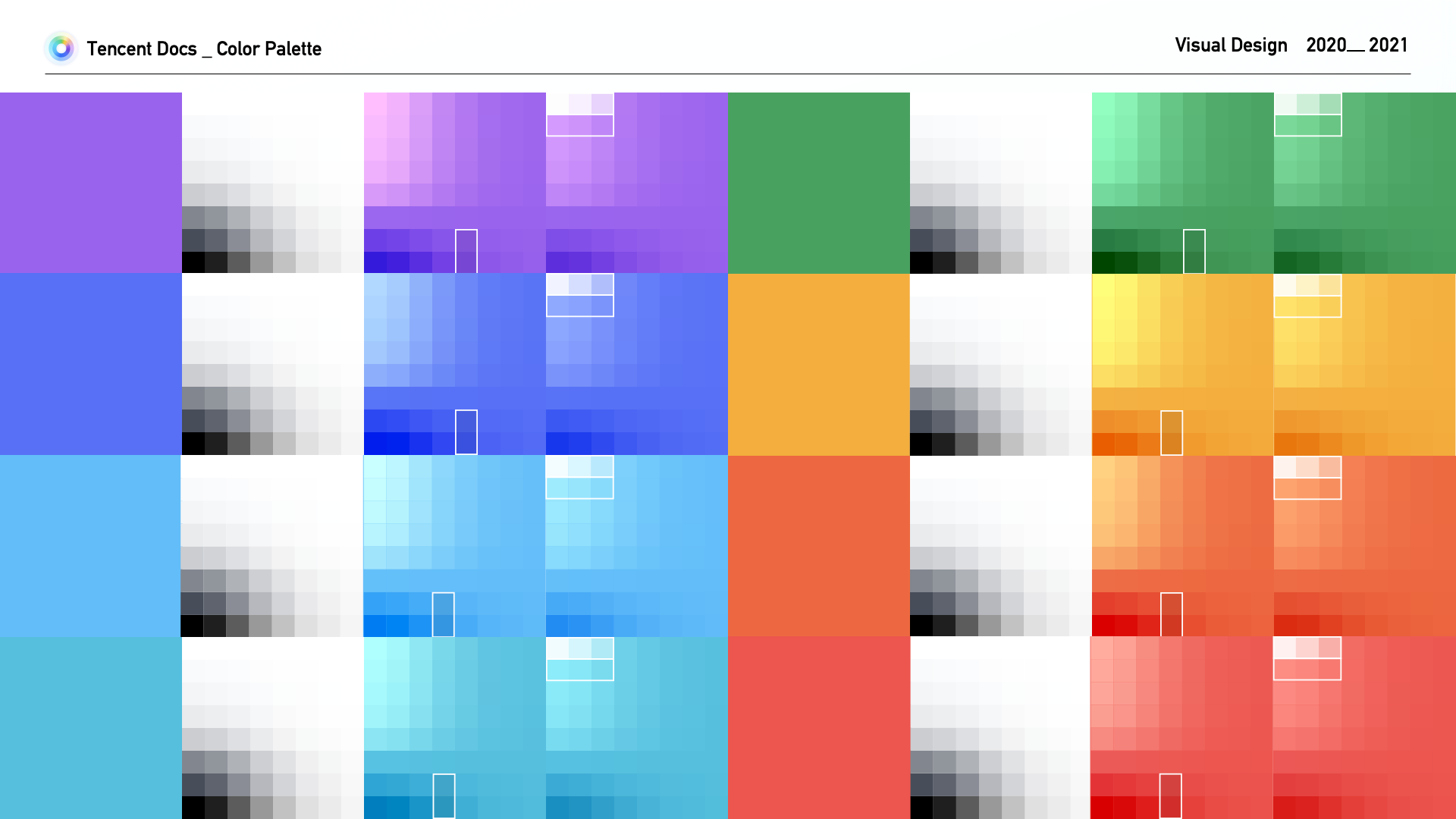
校正后我们得到了清澈明亮、清晰易分辨的腾讯文档的主色+辅助色。并且针对视障群体进行了色彩测试。



灰色是产品体验设计中至关重要的一节,工具型产品大部分是由各种各样的容器、面板、列表组成。灰色为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
前面我们已经定义了腾讯文档的蓝灰色,在界面的设计中,我们将其与中性的灰色结合,共同构建灰色的色彩体系 。
● 扩展蓝灰色相,应用于图标、容器,构建有层次、舒适清爽的产品界面 。
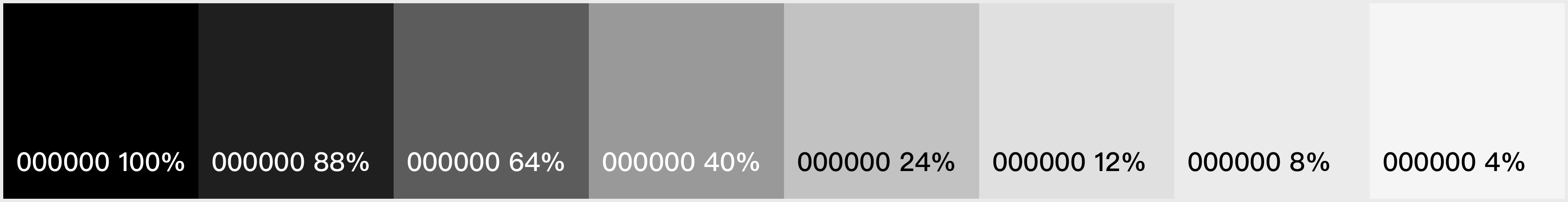
● 用带透明度的黑色,应用于字体等。


为构建一个高效易用的灰色调色板,我们将蓝灰色彩作为Y轴,有透明度的中性灰色作为X轴,两者透明度保持一致,建立起腾讯文档有梯度的、丰富的灰色调色板。

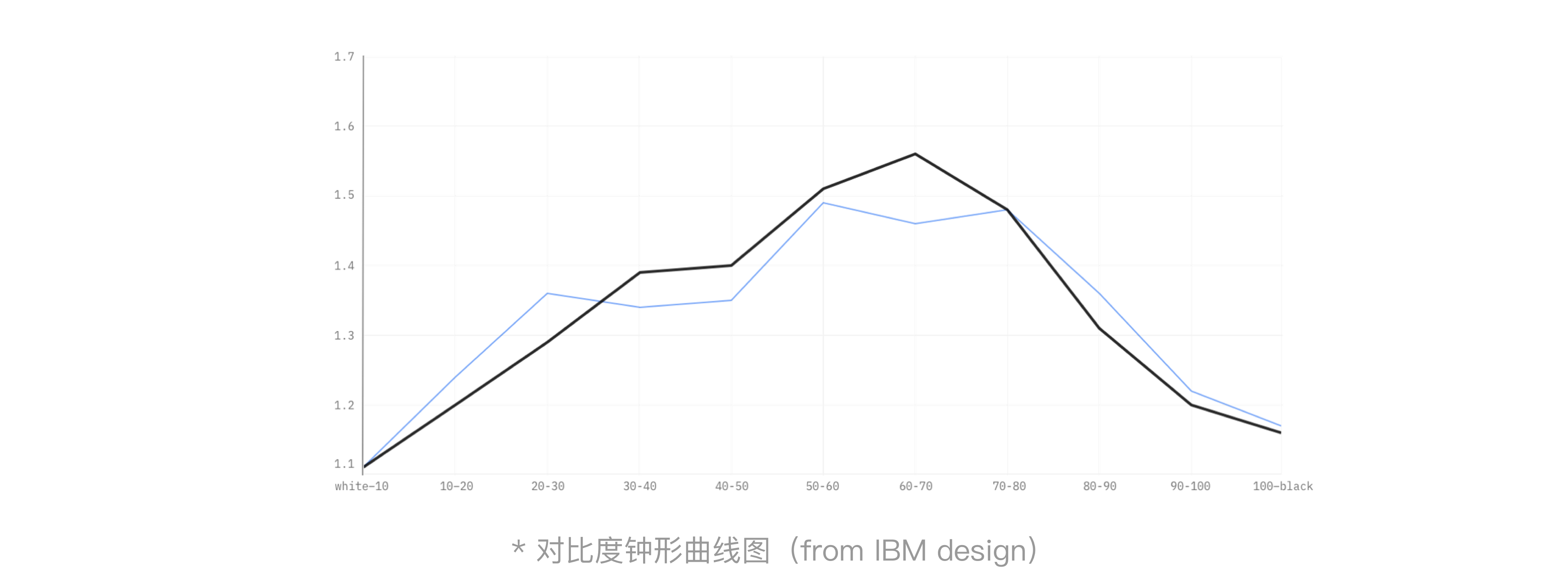
对比度是否合理是阅读体验是否舒适的重要评价维度,过高或者过低的对比度都会影响阅读体验及识别度。下图是对比度的钟型曲线图,随着对比度的增加,舒适度和识别度都在上升,但一旦超过一个界点,对比度越增加,识别度和友好度亦会逐步下降。

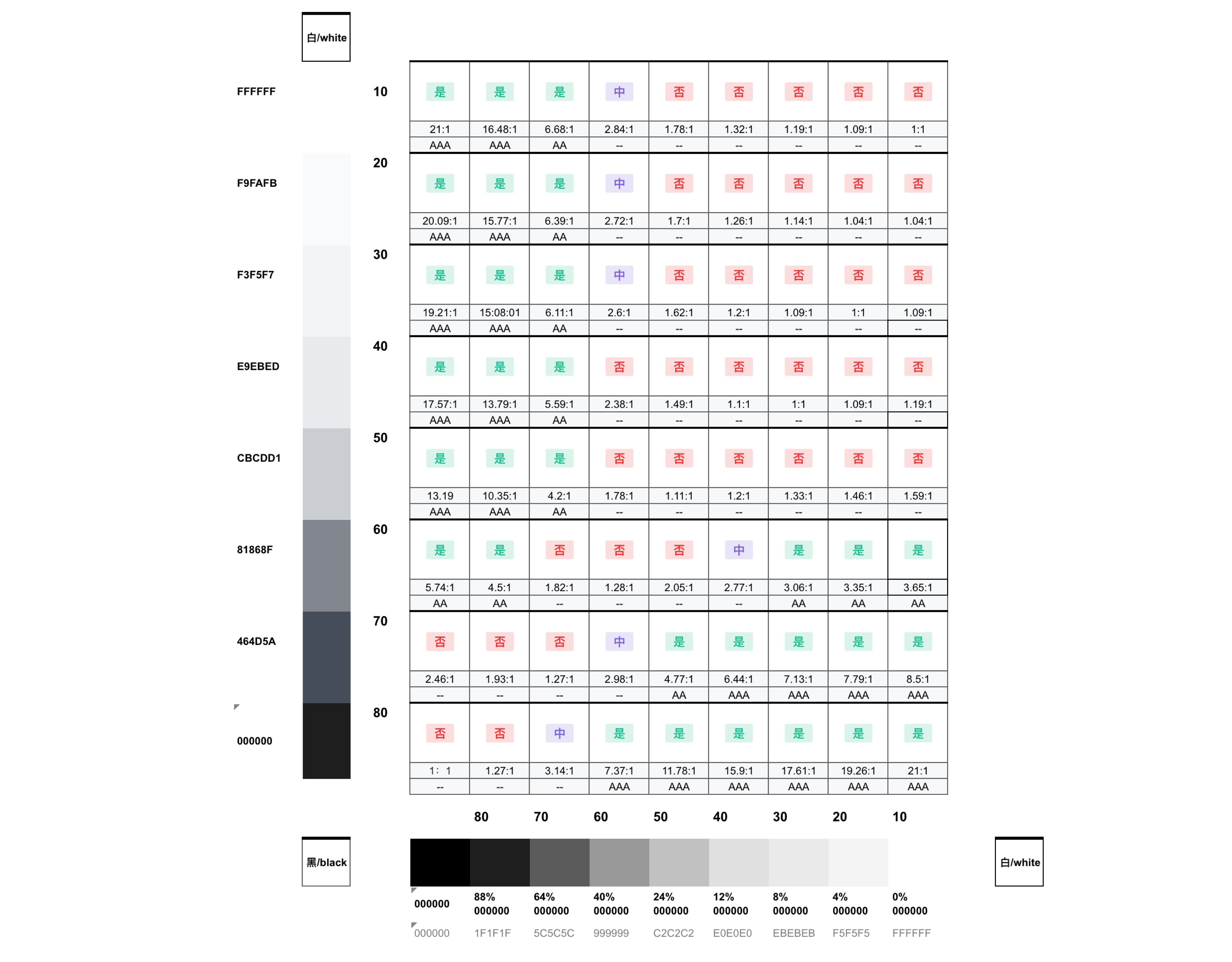
为保证视障用户的使用,保证足够的对比度,遵守 WCAG 2.0 的标准,我们对调色板灰色的对比度进行了可用性测试,以指导腾讯文档体验设计中灰色调色板的使用。

是:对比度在AA标准以上,符合W3C标准,可以使用。
中:仅可用于disable状态。
否:对比度在AA标准以下,不符合W3C标准,不可使用。
定义好文档的主色、辅助色以及中性色后,我们需建立完整的调色板来满足不同场景下颜色的使用。以传达品牌精神,建立色彩层级,或传达信息,或强化界面层级。
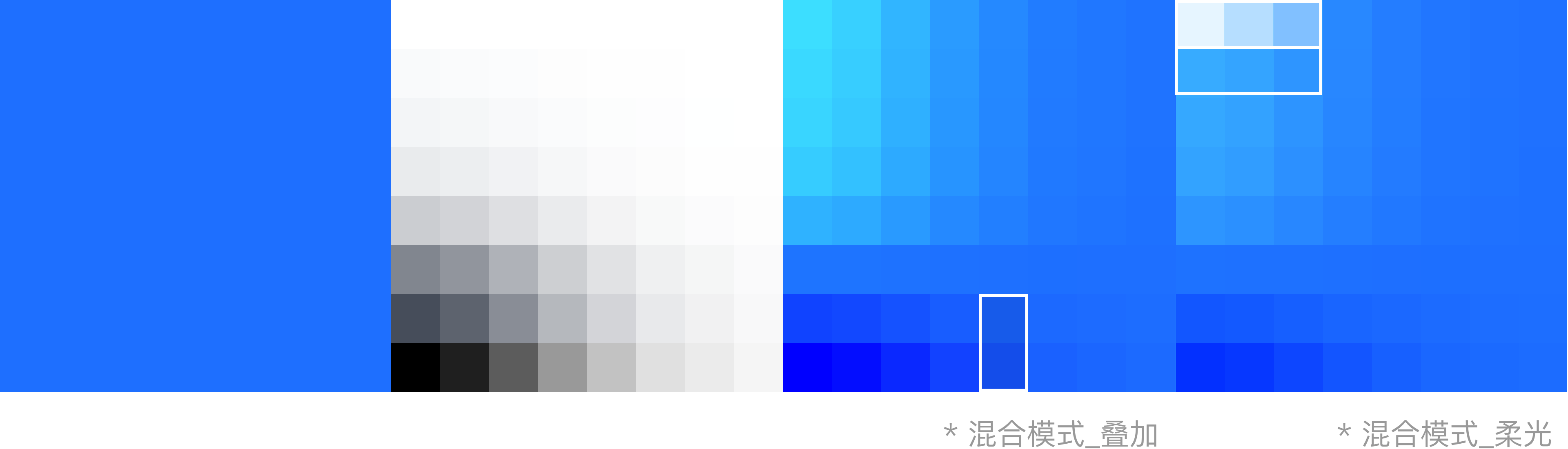
在色彩系统中,很多产品使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。但这种方法得到的调色板往往比较刻板僵硬,故腾讯文档采用了另一种方式,将已生成的灰色色板与色相叠加,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。
Tencentdocs_blue:

生成主色-蓝色色阶:

用同样的方法将辅助色生成色阶:

现在,我们有一个梯度丰富,能够支持腾讯文档设计系统的调色板了~

实际案例
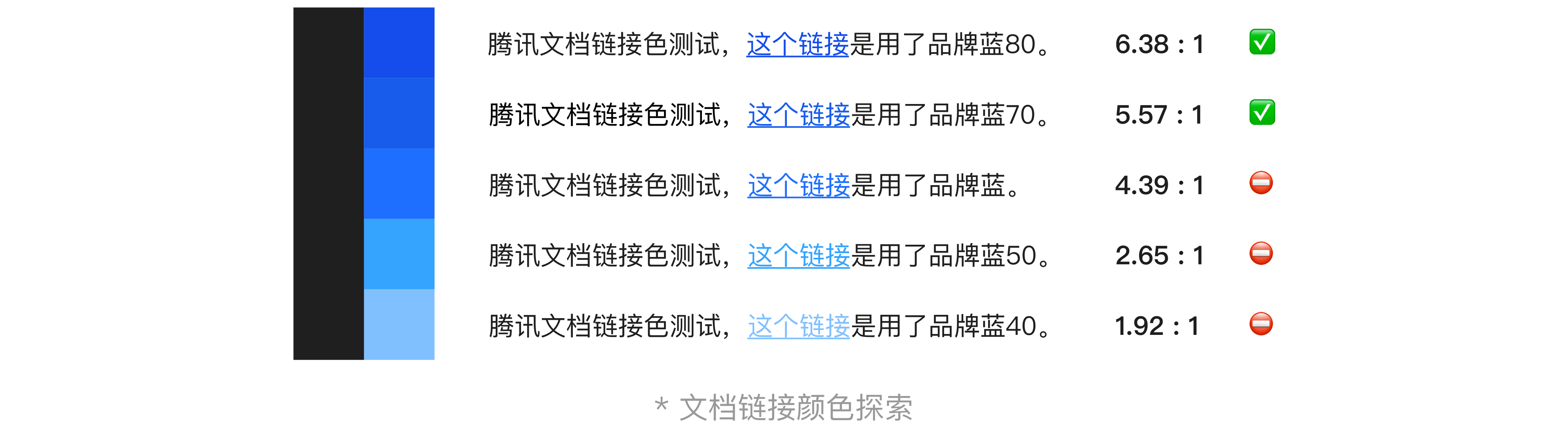
实践才是硬道理,我们尝试以这个调色板为指导来调整优化腾讯文档链接色的优化调整。

为保证用户阅读体验的舒适度,链接之类的彩色文本,要求颜色在背景下可以达到4.5:1对比度以上,以使它能够清晰的从灰色文本、背景中脱颖而出。于是,我们放弃了品牌蓝_1E6FFF,选择了品牌蓝70_175CEB 作为链接色。
以后,选择颜色,so easy~
这个长长的制作调色板的故事就要结束了,我在这项工作中,重新审视过去设计中的设计决策方法,在其中学到了很多东西,希望本文对您也有所帮助。
我们经常快速的动手,依靠主观情感去选择颜色,在刚开始可能没遇到什么特别的问题,但随着产品的壮大和发展,往往会越来越凌乱。抽丝剥茧的搭建色彩系统,真正让色彩为设计服务,简化团队的工作,相信您会有更愉快的工作体验~

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为什么那么多人觉得应该先学UI设计再学交互设计,因为UI门槛低所以入手快。其实交互比UI更早出现,从需求理论可以看出人们在追逐主观体验的感受,在基础需求未被满足前是不会出现更高层次的需求的。所以UI设计让更多用户感受到了舒适和更好的体验。殊不知,如果底层的交互和产品的可用性未被满足,那么UI做的再好也是徒劳。

市面上大量出现同质化产品、设计,就是因为大家都在按照现有的,常用的模版在设计,现在其实比早两年会好很多,很多设计师已经开始从美化工作逐渐深挖到区分甚至自我驱动或者价值探寻的工作。
例如下面的案例,这是一个电瓶车电池租赁的一个产品。

从美观角度,左侧的界面更加简洁信息也有规律,有美观的banner和看起来让人有点击欲望的大按钮以及“令人觉得很热门”的热门租赁板块。当我不放出右侧的对比图时,大家在第一反应中,有多少人可以重启自己的视角,还是说已经被这个页面所拉入到不可自拔的漩涡中去了呢?
如果让你盯着第一个界面进行改版,我相信还是会有很多小伙伴可能只是会把底下的信息流挪上来,或者新增一些“我们觉得”有用的板块。但其实这整个形态就是错的,即便将错误路径3改成了路径2,你以然还是在错误的路径上,本质没变。所以为什么我们说要做正确的事而不是正确的做事。

交互不仅仅能够让产品好用的,也要让产品走对方向。
另外,UI也是交互的一部分,属于看的懂。好用可以分为看得懂,学的快,用的会,交互体现在人们日常所接触到的大部分媒介,并且与之产生联系。例如一把水壶,水壶的设计形式首先通过视觉让你感知这是一个水壶,如果把水壶的外形做成一个马桶,你觉得它还是一个水壶吗,这叫看的懂。学的快指的是当我看懂了之后我马上就可以对这个产品进行基础操作,例如装水、倒水。而用的会就是这个水壶更多的附加功能,例如烧水、定时、调温等等。
交互的媒介是不可缺少的,大家是否去研究过为什么古代人们撰写文字是从上至下,从右往左而现代人的习惯是从左右的?古代受限于工具、媒介,竹简是主流的记录文字信息的媒介, 有人会说竹简可以从做往右写不是非要从上往下啊,但是大家可以看到人们是如何打开进行阅读的,如果是横着阅读但是打开是上下展开就会非常不自然了。
所以在当时人们为了适应非常有限的工具资源,改变了自然的操作方式。但现代社会如果说你的产品不为用户的使用和场景去考虑,那基本也就凉凉了。
从2g到5g时代的发展,除了生活方式发生翻天覆地的变化外,我们所接触到的媒介也发生了变化,从2g时代以文字为主的信息到5g时代视频、游戏、影音等为主的信息化进步,让人们对信息的获取更加方便快捷。除了内容,外对于像移动手机这样的设备用户对其操作方式和习惯也有了更多的变化,从当初的搬砖按键手机到支持ar等新技术的超智能化手机,改变了我们的认知也改变了我们的生活方式。
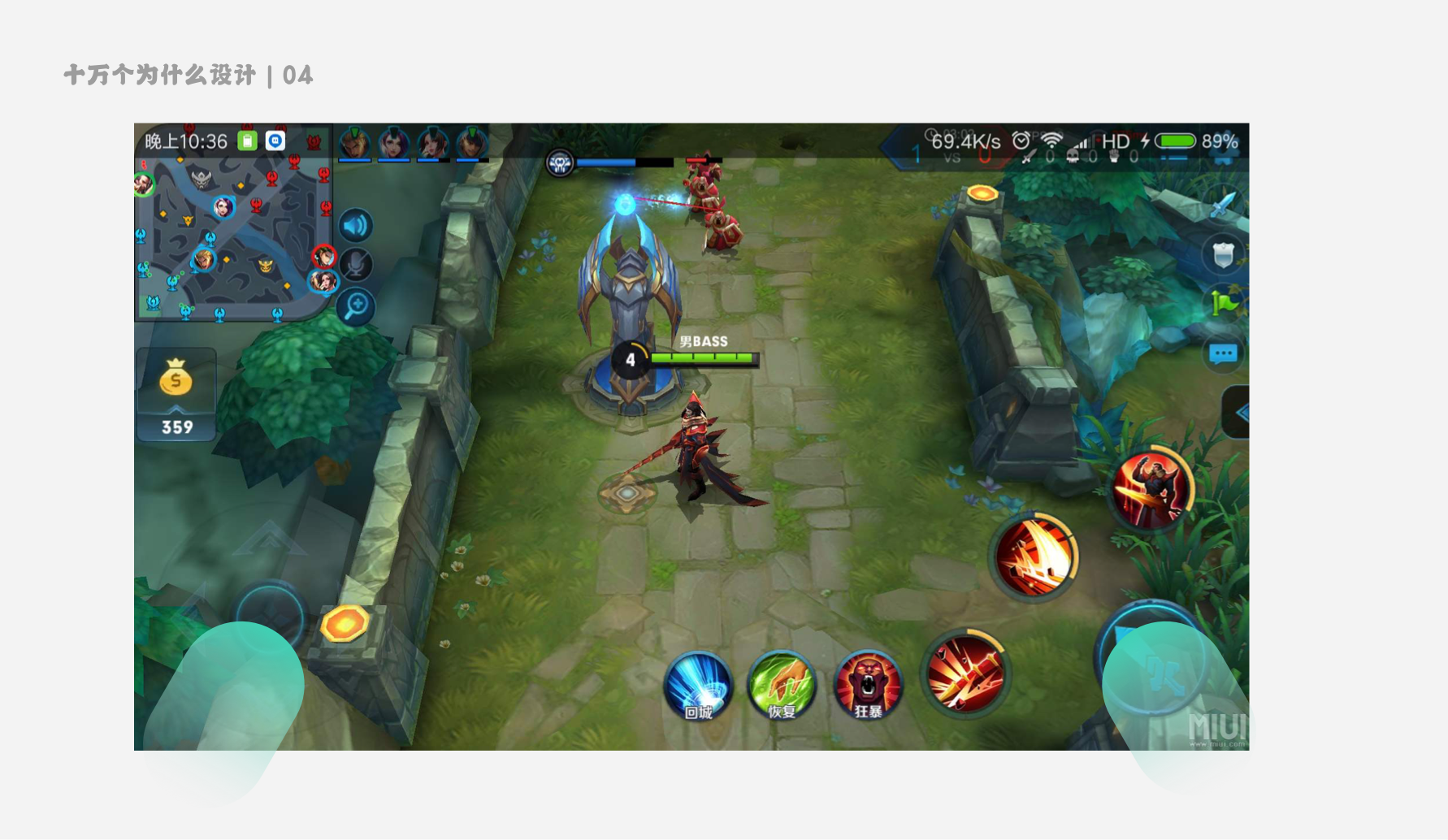
平台迁移的交互成本,很多同学可能都玩过moba类游戏-dota,这是一款在电脑端战术竞技类游戏。在dota中我们经常使用的交互形式主要分为键盘和鼠标的控制,键盘用来控制技能的释放和其他快捷物品的使用,都是通过按按键的形式进行释放。通过鼠标右键来控制人物的移动和左键选择技能和物品释放的目标,这是端游中基本的交互行为与操作。

在现在非常火热并且模式和dota相似度很高的王者荣耀手游中,我们看到了,如何从端游到手游的交互迁移。从鼠标控制移动到左手拇指来控制移动,右手拇指来控制技能的释放,在这里大家要注意,在端游中技能的释放是可以非常精准的,并且可以指向性释放在某一个角色中,但手游不行。鼠标拥有移动、视角、释放技能、使用物品多个功能,但是在手游中我们无法做到选中某一个技能再点击到某一个角色上,所以手游中只能进行非指向性的预判技能释放。


同样在端游和手游的吃鸡游戏中,端游键盘控制人物移动,鼠标控制射击与视角,但是在手游中控制射击与视角就需要2个手指来完成非常不方便,也很影响射击的精度,但是如果做成吸附式准星那么也就失去了很多的乐趣。所以很多的厂商为了解决的这个用户痛点开发出了吃鸡专用的辅助设备,专门用来给多余的手指进行射击操作。
另外,大家如果做b端的同学应该也深有感触,平台迁移的成本非常高。想要把集成非常复杂的业务后台切换到移动端是一件很麻烦的事,因为在网页端我们有大量的空间和更自由的控件形式去承载信息,比如联动的左侧标签导航和顶部联动的标签导航,在增删改查的操作中显得清晰高效。但是到移动端上虽然可以到做联动导航,但是页面显示实在有限,很多的信息完全无法在一个界面中呈现,所以要么将页面进行左右滑动,要么拆分进行多步操作。但本身拥有复杂业务功能的后台系统就不适宜迁移到移动端上。
web端的工具和网页通常都会有撤销操作,按CMD(ctrl)+Z大部分都可进行撤销上一步操作,但是在移动端我们无法通过特定、或者统一的手势进行撤销,所以很多时候在表单输入的时候会有一键删除图标,却无法进行撤销。所以我在想是不是可以在用户一键删除信息后,删除按钮变为撤销按钮,有待考量。
到底什么是交互设计,这个问题其实是比较复杂的,也是我一直在思考的问题。所以也翻阅了很多文献,尝试做更多的案例来解释。交互设计的概念真的挺多的,光网上能够找到的定义就不下5种,这些对交互设计的定义中,比较频繁出现的是行为、场景、用户等词汇,交互设计到底设计的是用户的行为,还是设计用户正在交互的媒介或者是用户正在使用媒介这件事情,我觉得可能还是没有能够解释清楚交互设计的本质。
中国历史文字的演变,它并不是一个模仿的过程,而是一个从底层对文化、自由、精神、环境、人的深刻理解而发生的一种进化过程。但现在其实很多的交互形式都是来源于一些大流量产品的模仿,更多的是担心用户成本过高而妥协为满足用户预期。
事实上,为什么我们讲不清楚什么是交互设计,其实UI设计也一样,她绝不可能单纯的指代用工具绘制出用户界面,其实是因为信息不对成、词不达意或者叫做你说的比人听不懂。我可以举例的是我们的汉语
例如“你可以意思一下”,单就这句话,我们大概知道最关键的是“意思”二字,包含了特别多的含义,含义需要通过语境、使用场景来区分,说者的“意思”是想告诉听者什么呢?没人知道,是一口气干完一瓶酒,还是喝一口?还是送一点礼还是?应付一下?
当然这句话中的“可以”也很有讲究,加上“可以”说明你也能选择不“意思”,是不是觉得这7个字让我们整一句话都活了起来,说者与听者如果不在一个境中,听着就压根不知道说者的具体表达含义。
同样的,在设计领域,很多设计师喜欢用大气、高级、逼格、有呼吸感描述的自己的感受。 说出来自己都要笑出声,还有什么五彩斑斓的黑等等。就比如呼吸感这样的词,这个词听起来比较抽象,让听者都有点不太好意思追问什么是呼吸感,其实你问了,说者也不知道怎么描述。可能说者觉得现在信息太密集让人无法呼吸,但设计者觉得现在刚好,所以本身就没有一个标准,更多的就是主观的感受,让你不得不接受这个建议的原因是因为两者的身份。
我们用我们能够讲述的语言去描绘我们不懂的事物,再例如设计师和开发还原只会说往左移动10px,而不会说给这个view加上padding left 10px。还有你和开发为什么沟通起来那么累就是因为你俩完全无法站在对方的角度对这件事达成共识,设计师通常喜欢描述从左到右或者从上到下,但是在开发的语音认知理,他需要知道的是空间坐标,并且具体的移动单位。所以为什么我们那么鼓励广大设计师去学习一些开发知识,开发也尽可能的去补充设计背景。
在这里,交互设计师产出的交互说明文档就是能够帮助设计师与开发有一个更好的沟通,所以能力较强的交互设计或者视觉设计都能够把自己想表达的信息表达的很清楚。
再举个例子,不知道大家有没有编辑过问卷或者做过用户访谈,很多时候是不是觉得收集到的信息无效、无用,其实很多的原因是因为我们和用户对于这些问题压根不在一个频道,比如:你的问卷问的是,您喝酒的频率是多少,选项有:从不、偶尔、经常,在用户的眼里偶尔可能是1年喝一次,而我们觉得差不多1个月喝一次算偶尔,再比如访谈的时候问用户这个问题:您觉得您喜欢下面哪个页面的风格?用户:“什么是风格?”
所以交互设计师有一个能力久显得很重要了:让万物都可与之对话的能力,对话需要什么,是语言。
我们都知道,语言是我们沟通的根本,语言是由词汇按照一定的语法结构在不同的语境中所组成的复杂系统。不同的种族有不同的语言,不同的专业有不同的语言例如在围棋中有长、立、并、空、顶等等,例如在模型手办中有分线、渗线、勾线、补土等,这也都是在特顶专业领域中的一些术语,但这些并不是语言,只是在某个领域中大家总结出来便于沟通的文字符号。
所以我们再回到上方看一下定义,首先语言是由词汇所组成,词汇是由符号做组成,大家可能都听说过比如乐高啊、原子理论这样的组件搭建方法,但这些都仅仅只是规范,而并不是语言。语言拥有更强的普适性和通用性。
那么我所认为的语言他首先包含了能够组成词汇的符号,这些符号大概就是指:点、线、面、体、色彩由这些点线面体可以组成的词汇有:按钮、文字、图标、图片等。但是光有词汇不行,在汉语中有12种词类:名词、动词、形容词,在由句子组成的词汇中包含了不同的成分:主、谓、宾、定、状、补...这里不过多叙述。
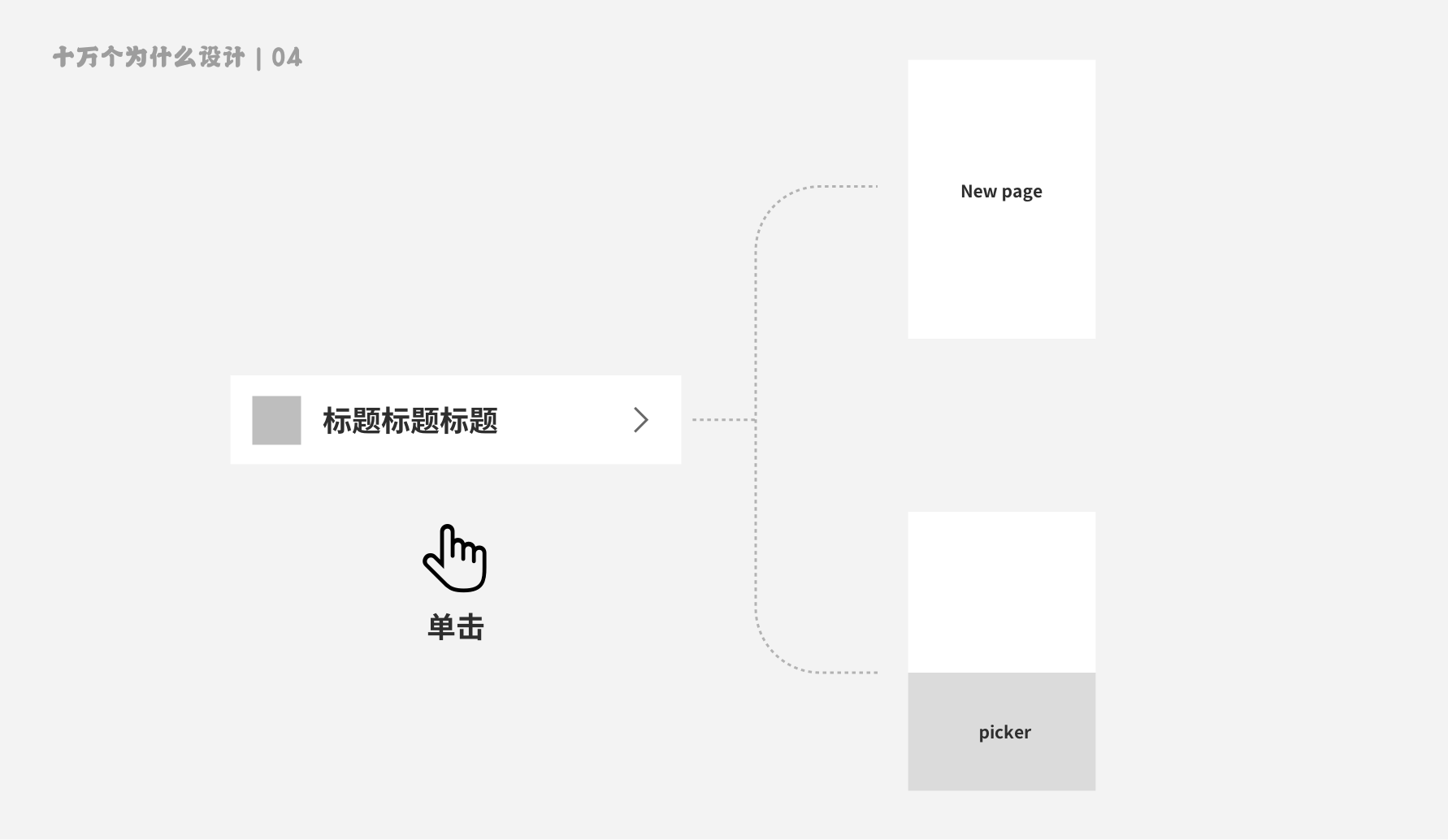
语言很重要的一点它具有语境,语言的运用包含了看听读写4个方面,看和听指的是输入,读和写指的是输出,那么交互设计语言中,也包含输入和输出两种属性,例如输入指的是由不同“词汇”组成的“句子”,比如由标题、箭头、色块组成的一个itme,是一个可被理解、看懂的输入属性的控件。输出指的是该控件可被出发并且进行状态的变化和所进行的任务跳转。

这里的控件虽然有两个属性,但是还需要语境来帮助我们理解,一个是它本身所能够输出的默认状态的,比如点击之后的跳转页面,另外他也可以具备产品赋予的自定义属性,例如底部滑出picker。
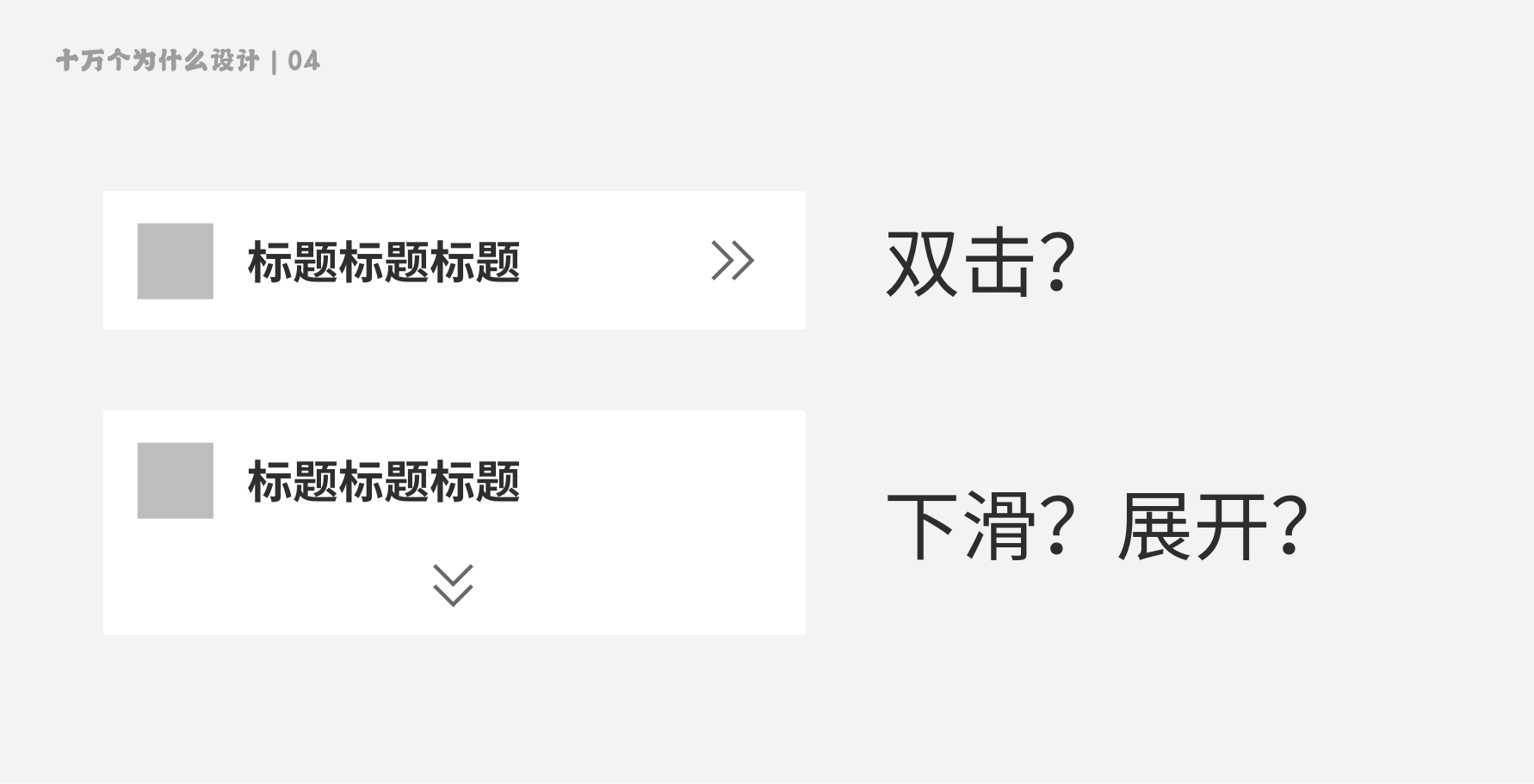
还有,在汉语中“去买两个桃子吧”,这里的“两”肯能是虚数也可能是实数,但是在交互设计中,我们如何表示点击1下和两下或者是多次呢,一般单击的属性通常可以有一些特性的符号属性所表示出来,例如加下划线的文字、一个带箭头的item、一个图标、一个带有主色的文案等等,那么双击的话可以用双箭头来表示吗,当然不可以,双击在移动端的手势中具有放大、点赞、返回顶部、定位消息、定位光标等功能。


那我们发现如果把交互设计能够做成类似于语言的系统是非常有意思,并且有用的。这会让更多信息不对称的情况消失,不仅仅是设计师,在产品团队中大家都能够有一套共性的交互语言系统,无疑是一件非常提高效率的事。但是目前的很多交互规范的文档中,大多都是多种元素的拼合,给出常用的、可复用的控件、组件,但是大家依然还是无法从语言角度去创新,这就导致了很难会有新的、有用的交互形式的出现,比如很多搜索控件都是承载在顶部导航栏中,那么在做规范的时候也只能在这个组件上去微调,殊不知搜索这个控件的“语境”并不单单只能在页面顶部,例如高德地图做的就很好。这样一来,这个组件的常规规范形式就能和很多产品区分开来了,当然要视产品形态不同。
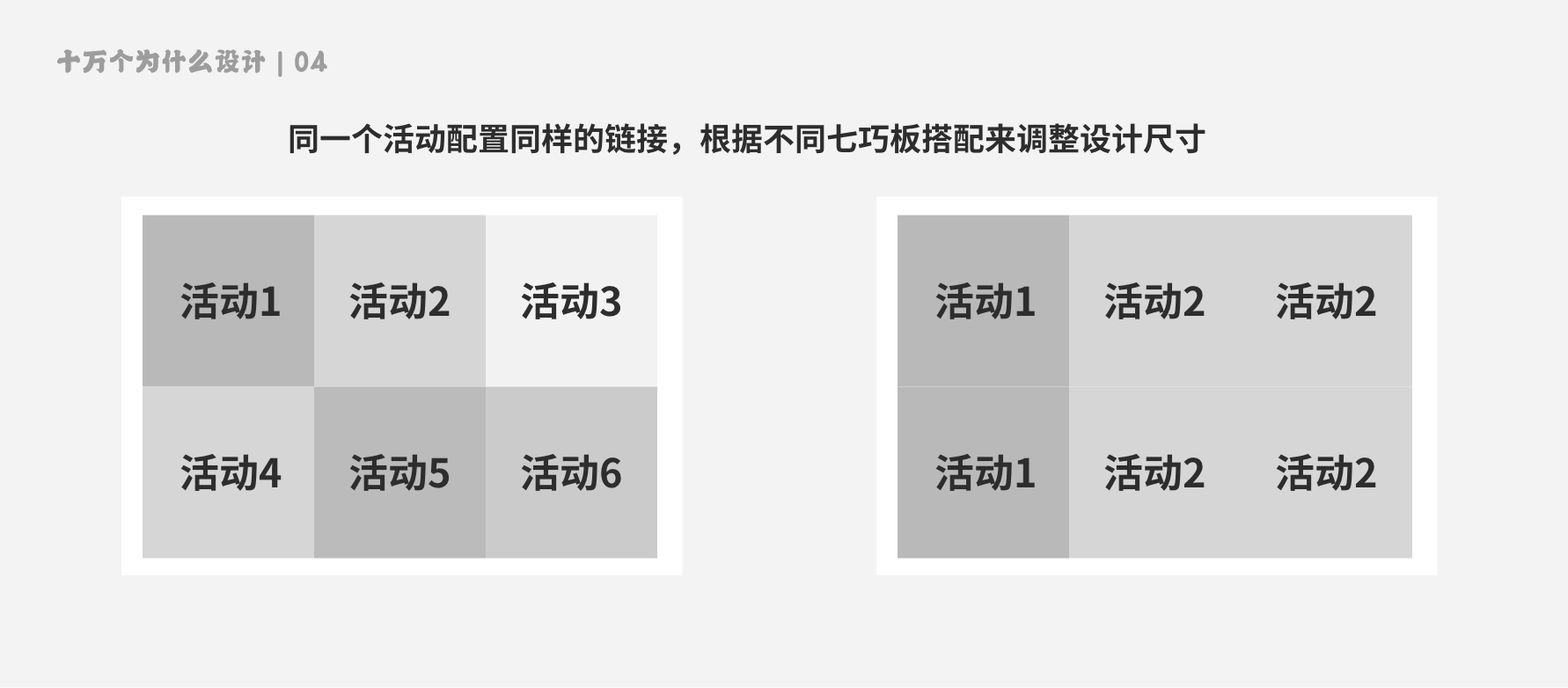
市面上有许多的新零售电商产品,页面中的信息流也是大同小异,但是无论是交互还是产品在做设计师必须要考虑的就是产品定位与当前状态。例如目前我们看到的都是以下的信息流样式,但是我们要知道,30000个sku和3000个sku的展示策略肯定是不同的根据算法的瀑布流在30000个sku中可以随意展示,但是3000个就不行了,很可能在算法的过程中用户会频繁看到重复的商品。所以使用双列布局的方法并不合适。

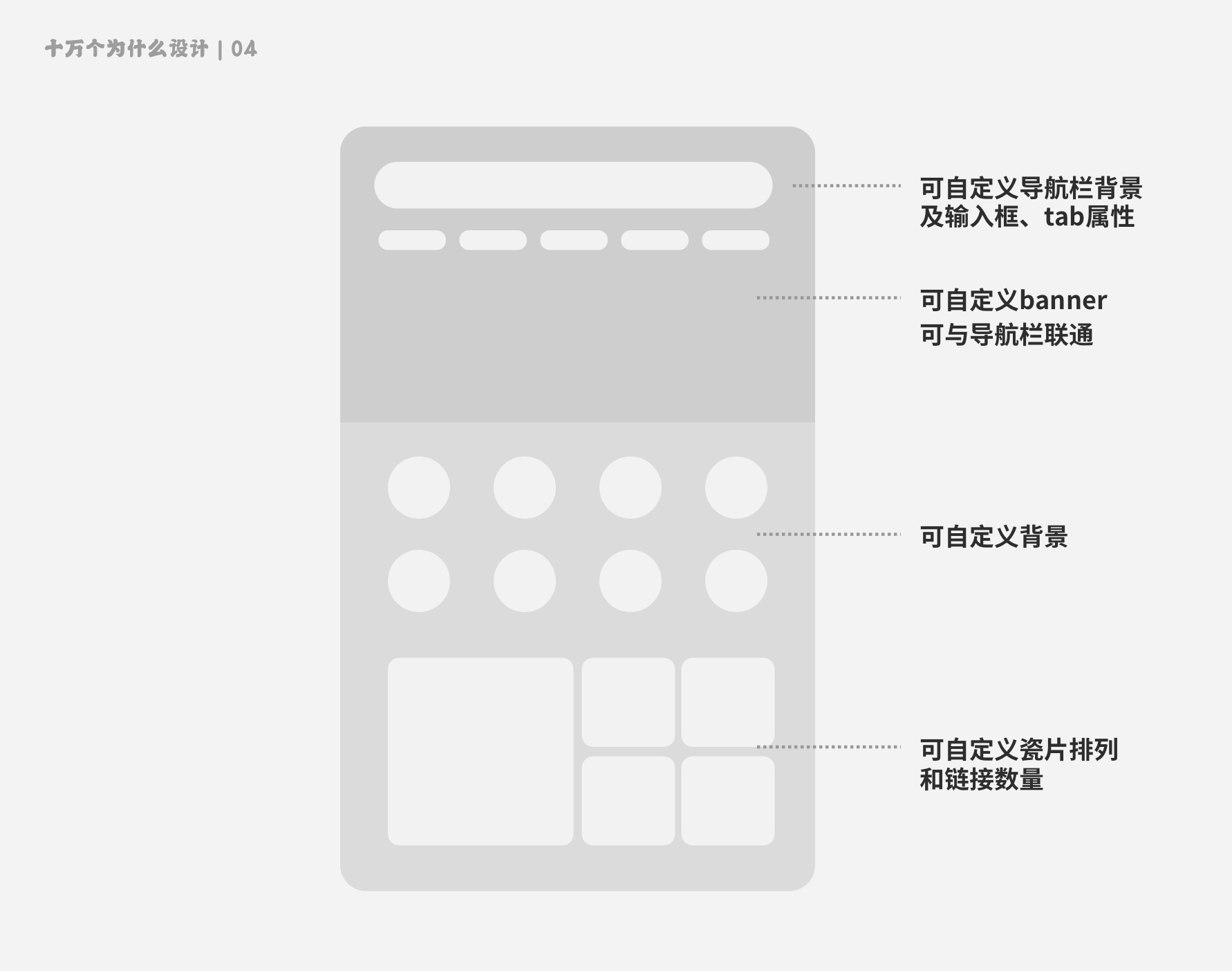
所以这样的产品首屏策略就显得非常关键。我们可以看到常规的电商产品中,首屏基本上都是呈现这样的策略,从顶部的搜索、分类、banner、分流入口、cta、营销瓷片区这样的布局,从基本上能够满足一个大量sku电商产品的所有需求,但是如果用户定位和产品本身的基础无法支撑起这样的场景又该如何去做首屏策略呢?
从交互角度入手,那么既然我们无法做到大而全,那么我们至少可以做到精准、限时,让用户上瘾的策略,上瘾模型这边不再赘述。所以类似云集在首屏的策略可以概括为整合搜索与banner、分流入口、cta、营销瓷片以及以时间为纬度展示的大图信息流。重点在于可随意控制的营销工具,以及时间轴的商品推荐,让有限的资源呈现更多的形式变化以及让用户有时间概念,每天固定时间来进行活跃。

通过交互手段我们也可以给运营工具更加灵活化打基础。例如我们经常看到的营销瓷片可以划分为非常多样式与可能性,并且在后台工具中灵活控制,同时除了日常的营销目的之外,在大促或者活动需求下更可以将整一个首屏切换为极具氛围的信息呈现。


最后总结一下,我认为交互设计也包含了视觉,所以我们在决定用什么样的设计形式之前需要考虑更多,入业务、用户价值等等,从而用更加有价值的交互策略提出问题、解决问题会比单纯的用规范去搭建界面更加有效。

不管是做UI设计还是画插画,有很多同学觉得自己是因为天赋不够所以对色彩的敏感度不够,其实不然。一个可能是大家总结的太少,从来都是凭感觉和运气去配色,但其实都是有讲究的。本文不会给大家重复讲解什么是rgb,什么是hsb,什么是cmyk或者什么三原色,这些大家都可以从某度中直接搜到。我今天要给大家分享的是人们是如何认识色彩,并且在产品设计中使用的。
大家都知道,对于不同的颜色,我们对其的感知是不同的,有人觉得暖色在前,冷色在后。暖色更醒目,冷色不醒目。那这是什么原因呢?首先我们要知道我们眼睛内存在两种感光细胞:视锥细胞和视杆细胞,视杆细胞能够感知光线强弱但无法感知颜色,而视锥细胞却相反,视锥细胞内还有3种对不同频率光敏感的细胞。我们经常会用到视锥细胞,而视杆细胞却用的少,更多的是在黑暗的环境中使用的多。
视锥细胞的三种类型分别是低频、中频和高频视锥细胞,分别对红、绿、蓝三种颜色的光敏感。而且这三个视锥细胞分别也有重合的部分。低频视锥细胞对整个可见光频谱都敏感,它的范围包含的比较广,特别是对于频谱中段的黄色到红色部分更加敏感。但是像高频的紫色几乎只有蓝视锥细胞可以感知。

大家在平时生活中都能看到,在马路上、机动车道上以及一些警示牌都会采用黄色、橙色等标识,因为这些非常醒目。更容易被红视锥细胞感知到,但如果你的标识用的是冷色调那这个交通事故可能要发生的频繁的多。
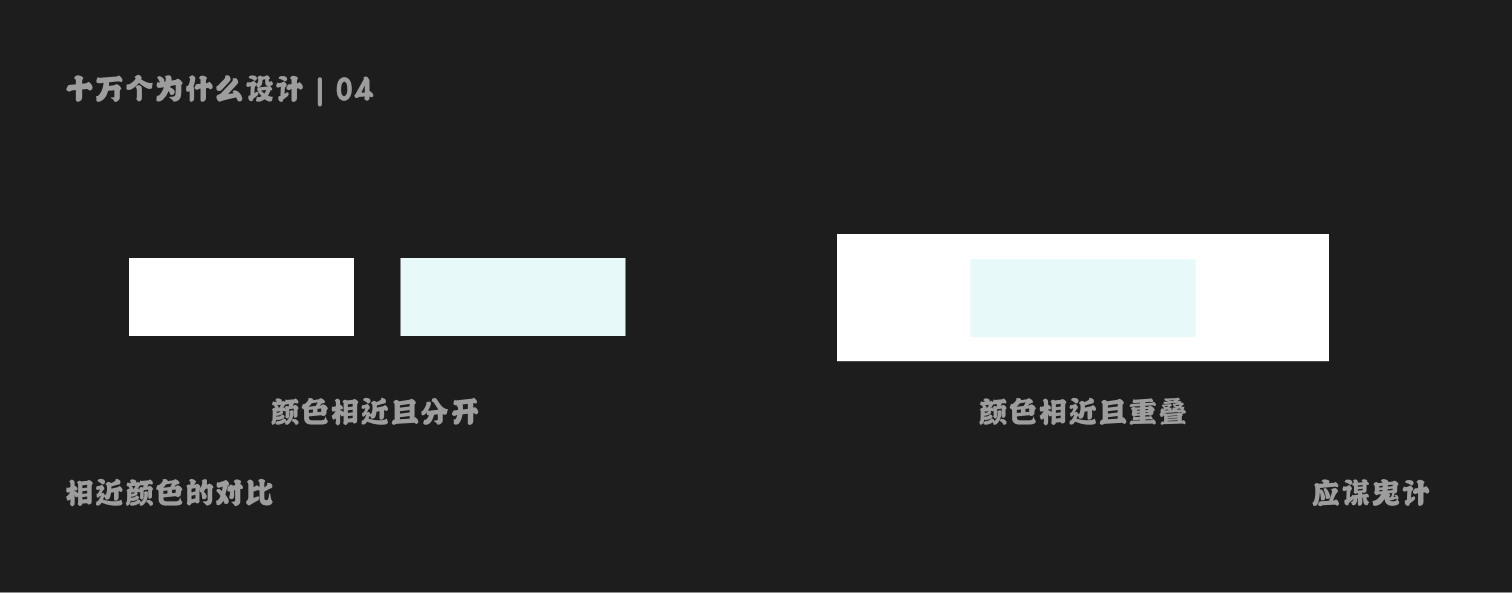
我们来做个实验,如下图,大家觉得在中间的灰色块是纯色还是渐变色,可能很多同学看上去都会觉得是个渐变色,但其实它就是一个纯色,不信的同学可以自己在工具中尝试一下。

但如果你把这个色块拿出来后,不在这个环境中直接进行边缘对比,那就不会出现渐变的情况了。那光说原理,我们也来看一下在产品设计中需要注意的地方,因为在UI界面设计中我们通常需要把一些图片、卡片叠加放置,这样就会造成边缘视觉的对比,本来不明显的两个元素重叠之后变的很明显。所以例如一些标签的背景色和页面整体的背景色。

如果你想要让两个颜色接近的元素具有识别度,那么最好将这两个元素进行重叠摆放而不是分开摆放。另外,如果是卡片样式的设计,背景色一定不要过于灰暗也不要过于浅白,过于深的话会让卡片轮廓过于明显而导致整体看上去显脏以及很明显的对比,显得不自然和舒适。如果过于浅的话也会导致信息的不聚焦。


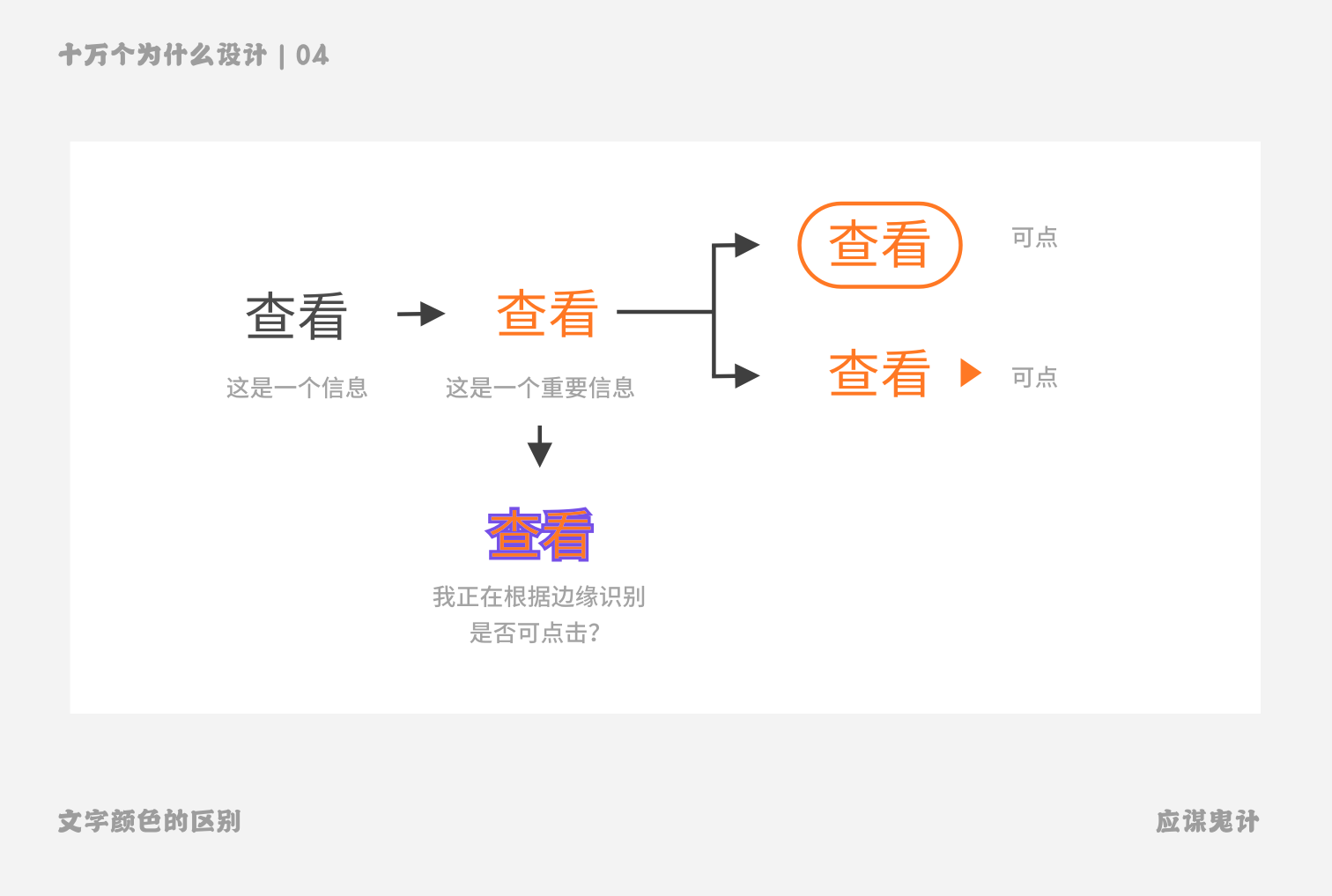
还有,为什么被框起来的文字会看上去更加有点击的欲望其实也是这个道理,因为文字和背景叠加产生的轮廓只是文字的轮廓,在我们的第一印象中只是一种符号,当它被赋予颜色之后我们才会意识到它需要我们去注意或者可被点击,但依然还是不够明显,所以为了强化可点击这个感觉,我们才用了线框、背景色、箭头等方式。

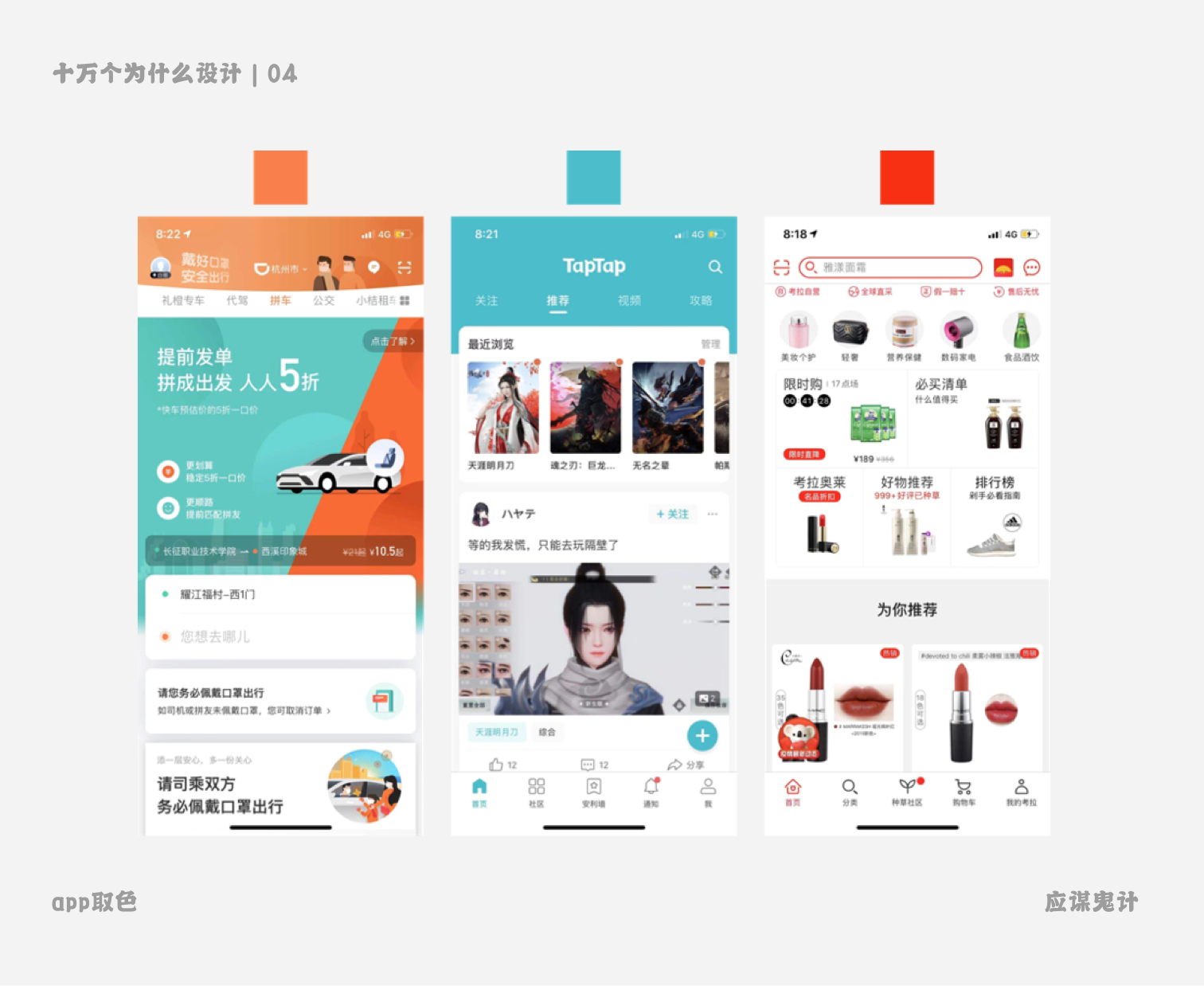
一般来说,产品都会有一个品牌的主色。而这个品牌的主色也通常会运用在外面的产品界面中,所以例如闲鱼、马蜂窝等,主色都采用了黄色,黄色具有非常活泼、有趣、好玩的特性,无论是线上还是线下都使用了这个品牌黄色,从每一个线上元素的主色,到线下包装的印刷色。
但一定要注意的是,如果品牌的主色偏灰偏暗的话,可能不太适合线上的产品进行通用。例如之前的严选、云集、711便利店、宜家等产品的主色都是偏深和暗的,所以在线上的界面用起来会非常不和谐,和整体偏浅色、轻的风格对比起来太强烈,引起不适。


而且线上觉得还OK的颜色,由于印刷的原理,实物也会更加偏低饱和和偏暗。
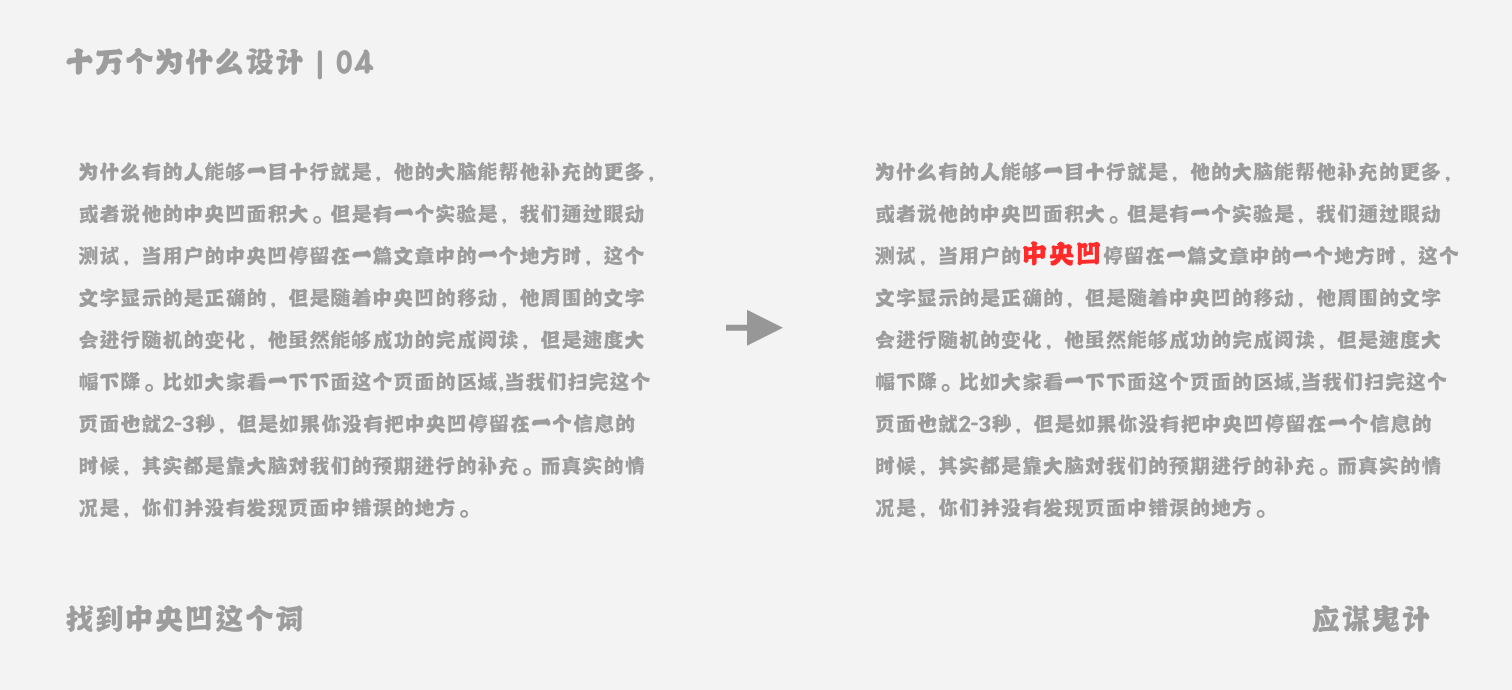
我们在上一篇十万个为什么文章里提到了人们如何阅读信息,提到了一个视觉凹的概念。所以在界面中,什么样的地方使用色彩是有讲究的。所以在这里通常会需要使用颜色的地方在于希望引导用户和吸引用户注意的地方才会使用色彩。例如下方产品,使用了高亮色来引导用户视觉。



当然色彩的运用也会讲整个页面的层级凸显出来,而不单纯的用中性色来区分层级。
同样是上两张图,大家可以清晰的看到,美团中的附近热卖好点、满减标签、价格,其实都只具备信息的呈现,但不具备交互的特征和状态。但淘票票中的“4.7万”和“展开”却不一样,“展开”使用了辅助蓝色,这里的展开就具备这个文案所描述的这个控件具备的交互特性-点击后将隐藏的文字展示出来。蓝色一般我们都会使用在某个可点的链接上,当然也会有其他的色彩来表示可点击。
所以不是所有的元素都要赋予颜色,这样会使整个页面非常混乱

另外,UI设计中主色除了引导用户的作用外,也可以表示当前正被激活的信息状态。例如爱奇艺app中播放详情页面,当前板块标签和正在播放剧集的激活状态。

色彩除了上方所述的字段中的不同使用,在图片和整体氛围营造中也起了很大的作用,目前很多2c的产品往往会在界面氛围的营造中运用一些手段。例如导航栏、底部标签栏上的图标,或者在首页营销板块的瓷片区域都会用品牌色在活动时段内进行氛围打造

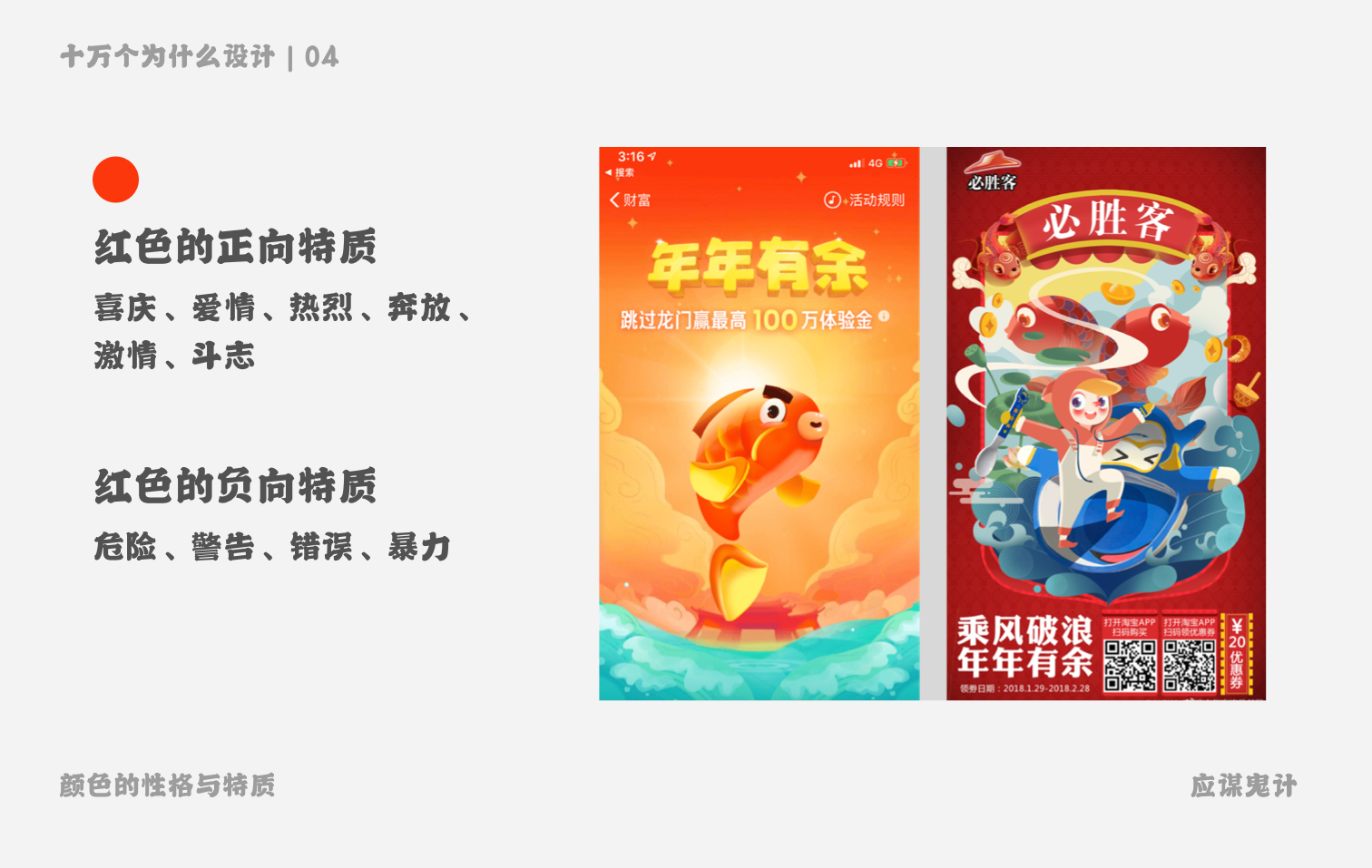
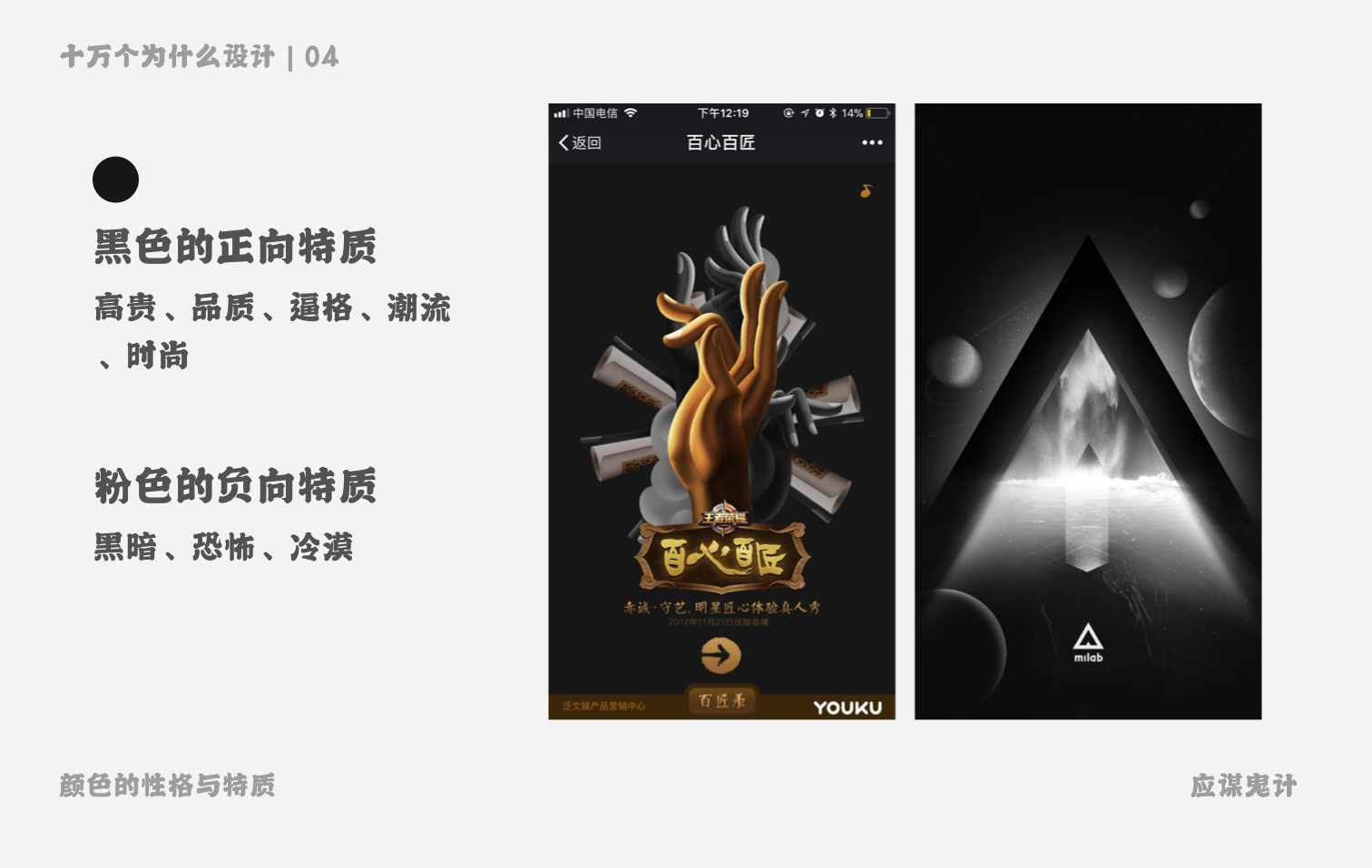
在色彩的心理学上,大家都知道每个颜色具有一定的性格特征和表达。而且都会有正反两面,可以看下方多种色彩的描述。







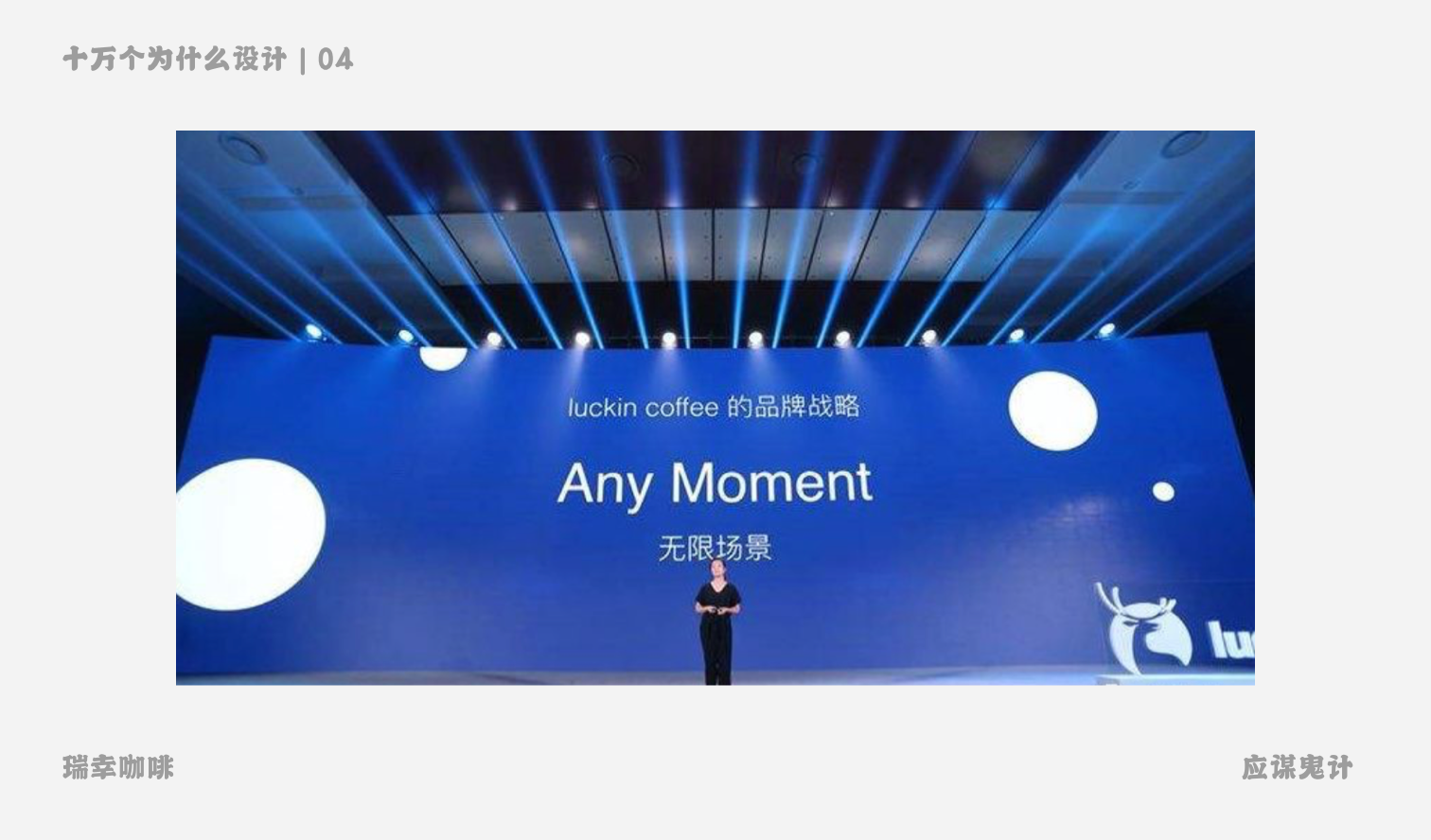
然而其实很多的产品使用的色彩和我们所认知的会有一些差别,比如咖啡品牌的主色选择,在我们常规人之中,咖啡应该是褐色、棕色,但是大家看到星巴克、瑞幸、漫咖啡其实都用了和咖啡本质没什么关系的颜色

在瑞幸刚出来的时候,很多人其实不太习惯把这个蓝色和咖啡结合起来,但是为了塑造品牌差异化,瑞幸一直将“蓝色”作为品牌的主基调,“小蓝杯”这一称呼不但让消费者感到亲切,也在众多的咖啡中有了属于自己的记忆点。在这支广告片中,主基调同样是使用蓝色,不但符合了当下消费者的视觉偏好,也在为用户留下记忆点之后,也让用户在看到蓝色时自然而然的想到瑞幸咖啡。

但凡各位使用了这样的配色,保证各位过不了试用期,相信我。所以大家千万要避开。
会让人产生“幻觉”!让人产生视觉疲劳,例如我将饿了么这个界面的色调调整一下大家看一下,不亮瞎算我输。

为什么很多时候我们总觉得界面脏兮兮的。是因为我们在界面或者配色中使用了过多的低饱和度、灰度较多的配色。所以这个也是要避免的

让界面或者插画看起来非常混乱。一般来说颜色的使用也需要有侧重点,所以我们常用的方法是6、3、1的色彩配比。


荧光色绝对不可以使用在UI界面中,尤其是主色。会让你瞬间失明!

在很多dribbble的飞机稿中,经常能看到这样的配色和练习。无论是在练习中还是实际项目中,这样的界面也完全无法让用户看到想看的信息,没有重点且轻飘飘的感觉。

说真的,这样的风格确实耳目一新,但个人觉得可能不会成为主流。因为它就和第五种一样:信息可识别性很差。就不说色弱的人群,就正常的用户来说大面积的白色+饱和度低的元素结合感觉就是得了“白内障”。另外我们常说的一点就是所有元素都强调就等于什么都没有强调,这样的风格在每一个元素都具有阴影的情况下都在争先恐后让用户感知,原则是轻量化却又需要那么多阴影,这样就有点自相矛盾的感觉。
为了营造这样的“新拟物”的轻量氛围,还不得不在整个界面中简化大部分元素,能不加文字就不能加文字,说的好听叫做使用了奥卡姆剃刀原则,有一句话一直非常影响我做设计:“设计是需要被简化的,但是简化的过程一定不简单”。所以不是单纯的简化所有元素为了达到这个风格的目的。

例如下方,两种对抗色重叠后会引起视觉闪烁的感觉。是不是觉得我有点帅的晃眼

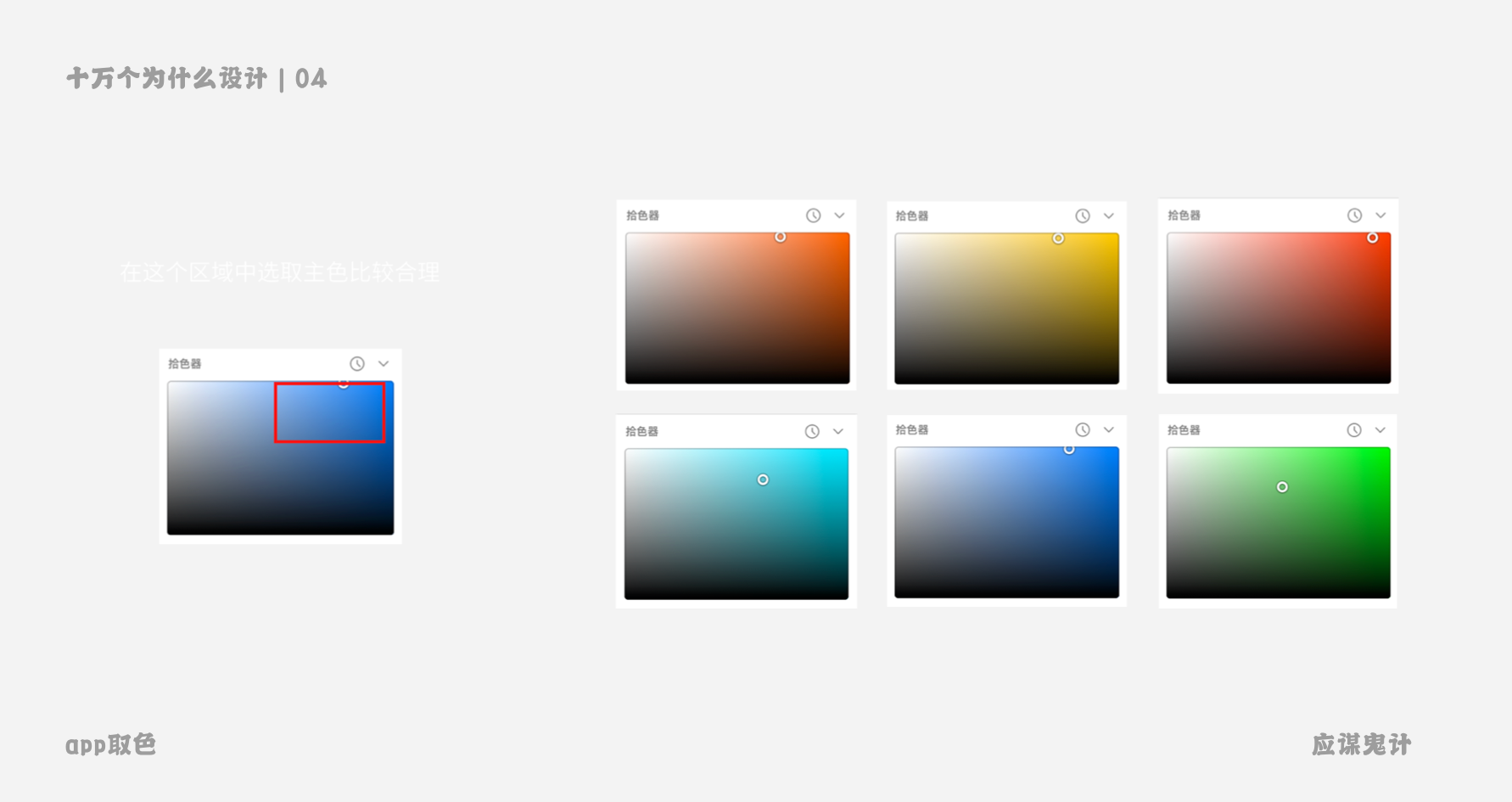
首先我们必须要说,色彩肯定是需要结合产品和用户的定位去指定和提炼的,所以前期会需要去做一些研究例如用户画像,品牌冲刺或者是情绪板等方法。得到几类“真实的虚拟用户”,从而确定一些主色的方案。然后我们在主色的选择中需要避开上面体到的坑,并且对市面上的app进行总结,我们发现大部分的产品色,简单来讲在我们HSB模式中去色都在一个固定的范围,就像这样。



在上文中也说到用色比例的631法则,所以在选取辅助色的时候我们需要定义好辅助色可以用在什么地方。例如知乎,其实辅助色没有非常明显的1种或者两种,都是多色的辅助色方案,都在一个配色的系统中选取颜色即可。大部分产品目前都是这样的策略,一个主色搭配多个辅色,如果有其他独立的板块可能需要重新定义专属的配色策略。

其次再定义中性色,比如字体和线条以及背景色。字体是为了让信息有对比,显示层级,那么通常给2-3种层级即可,至少2种,至多3种。在选择3个层次的中性色文字是,给大家一个建议:标题/正文文字颜色HSB的B值不要大于20.备注和次要文字b值不要大于50,默认文字不要大于80,大家可以去尝试一下,且中性色不得使用纯黑。



文章来源:站酷 作者:应骏
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中常常被问到如何表达讲述自己的设计,为了让自己的设计有理可依,对接上下游汇报工作的时候,总结以下一些方法和观点,帮助不知从何讲述自己设计的人一些语言技巧。
以下仅是个人观点,用作探讨交流,文中所有举例均为本人工作设计输出。

设计师能做出好的设计,却缺乏系统化的语言包装,“如何讲设计”不该让它成为难题,做一个有产品思维的设计师,让你的设计以理服人,我们要不止停留在视觉表层,更要从多纬度看待产品设计,本文将从以下三点简述:01.产品设计的五个层面,02.讲述设计的流程,03.关于本次总结
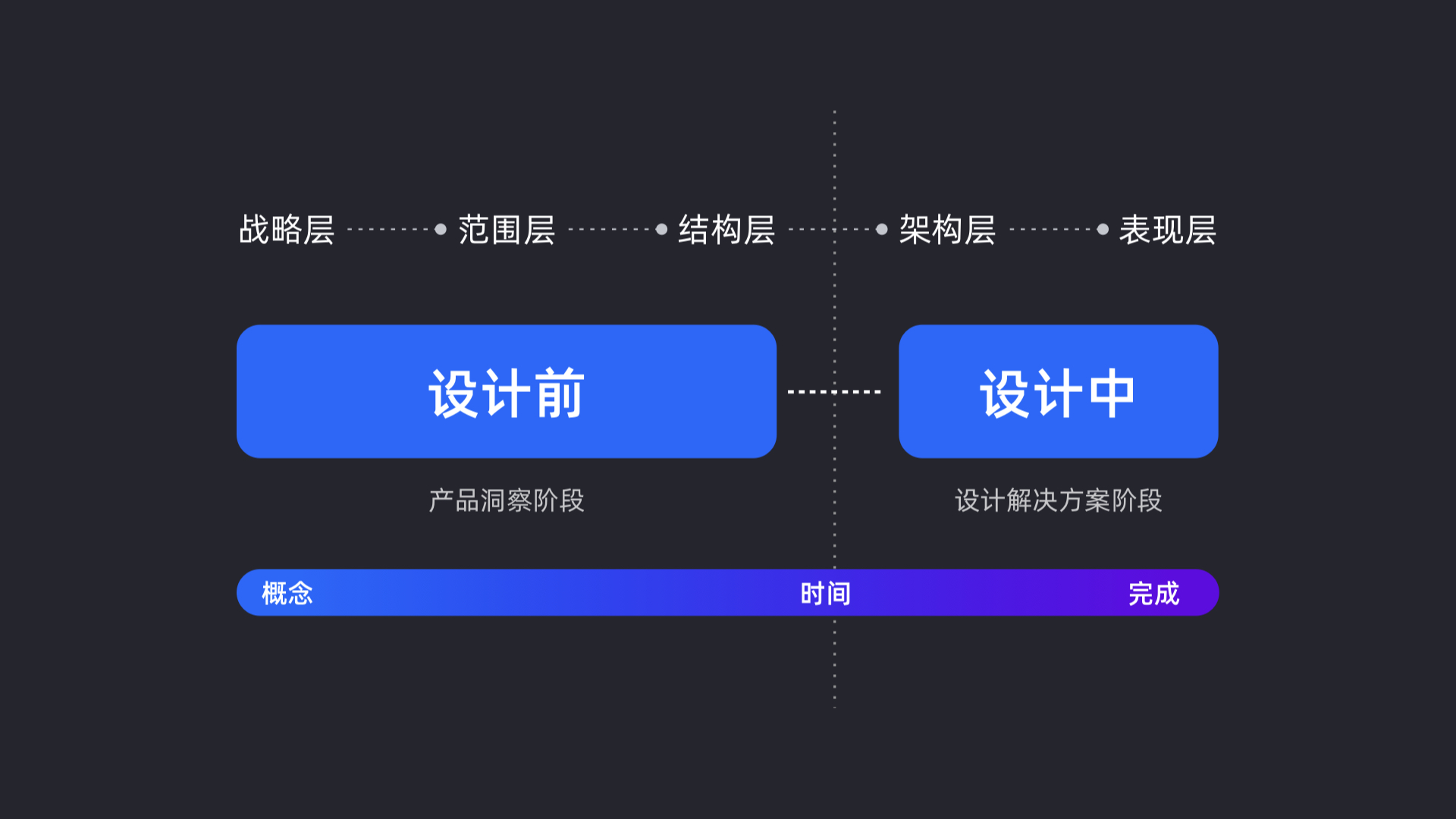
 做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
作为UI设计师,所处的视觉设计是表现层,是确定产品的最终形态,因此也处于产品设计的顶层(能被看到),是一个具象画的呈现;其次,往里推框架层,是确定产品外观,将界面信息和导航设计有序归类,让用户使用或者理解;结构层是为用户设计一个结构化的体验,将零散的元素转化为有序立体的空间;范围层确定产品的功能和需求;最后战略层是确定产品目标和用户需求;底层逻辑结构决定上层意识形态表现,因此在设计前我们要知道产品是属于洞察阶段,设计中是属于产品设计解决方案阶段,整体的产品设计是一个概念通过无数个层面的努力,经过时间,转化为具象表现的过程,所以我们在完成一项设计时,应该讲述一个完整的设计思路 ,不要让自己的设计思路仅停留在表面。
 整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
 也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
 设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
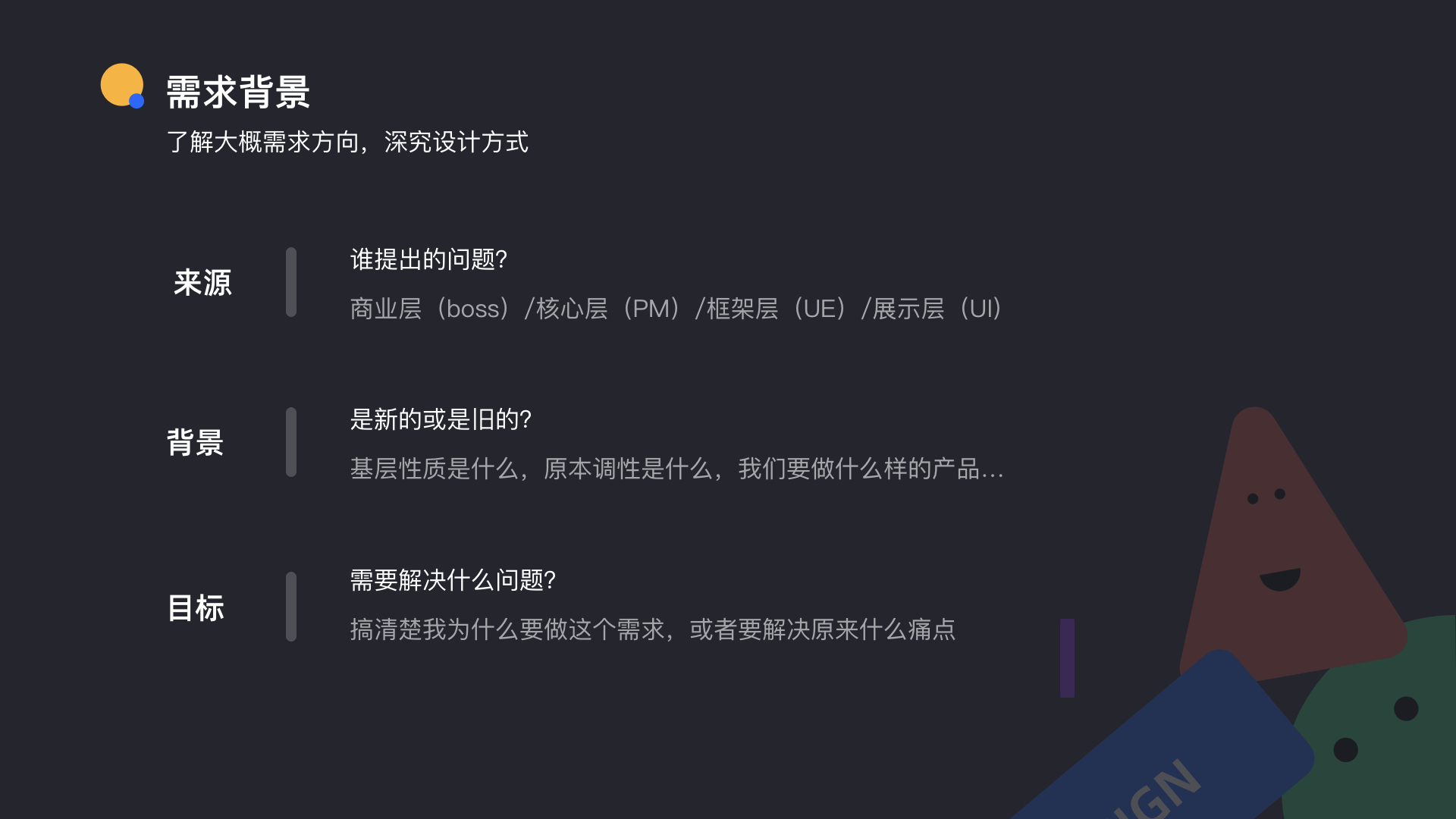
 第一是我们需要去了解设计的需求背景,知道大概的方向——
第一是我们需要去了解设计的需求背景,知道大概的方向——
来源(简单理解就是谁提出的问题)需求有可能是你的老板、你的产品经理、或者交互设计、或者视觉上的问题···
背景(笼统一点,就是这个需求是新需求还是原来有然后进行改版优化)需求的基层性质是什么,原本调性是什么,我们要做什么样的产品···
目标(目标一般都是需要解决什么问题)搞清楚为什么做这个需求,能解决什么痛点,不做无用功。
 谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
 然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
 毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
设计需求来源是谁,原本属于产品哪个模块(来源),他原来功能是怎么样的,界面上展示的结构哪里有问题(背景),视觉用了什么样的方式改成什么样,解决了什么痛点(目标)
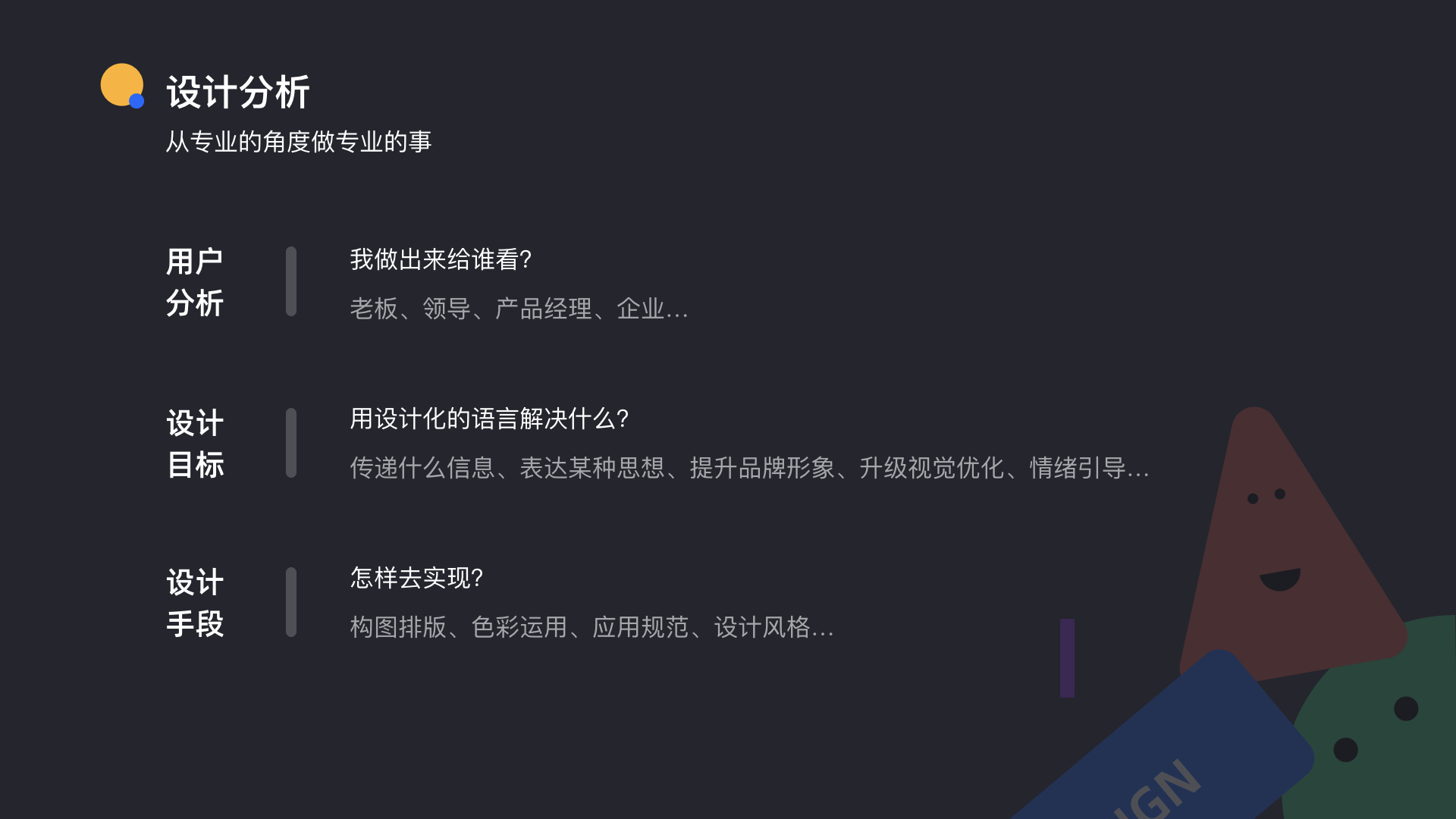
 讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
 首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
 通过用户分析得出需求结论,满足需求就能达成设计目标——
通过用户分析得出需求结论,满足需求就能达成设计目标——
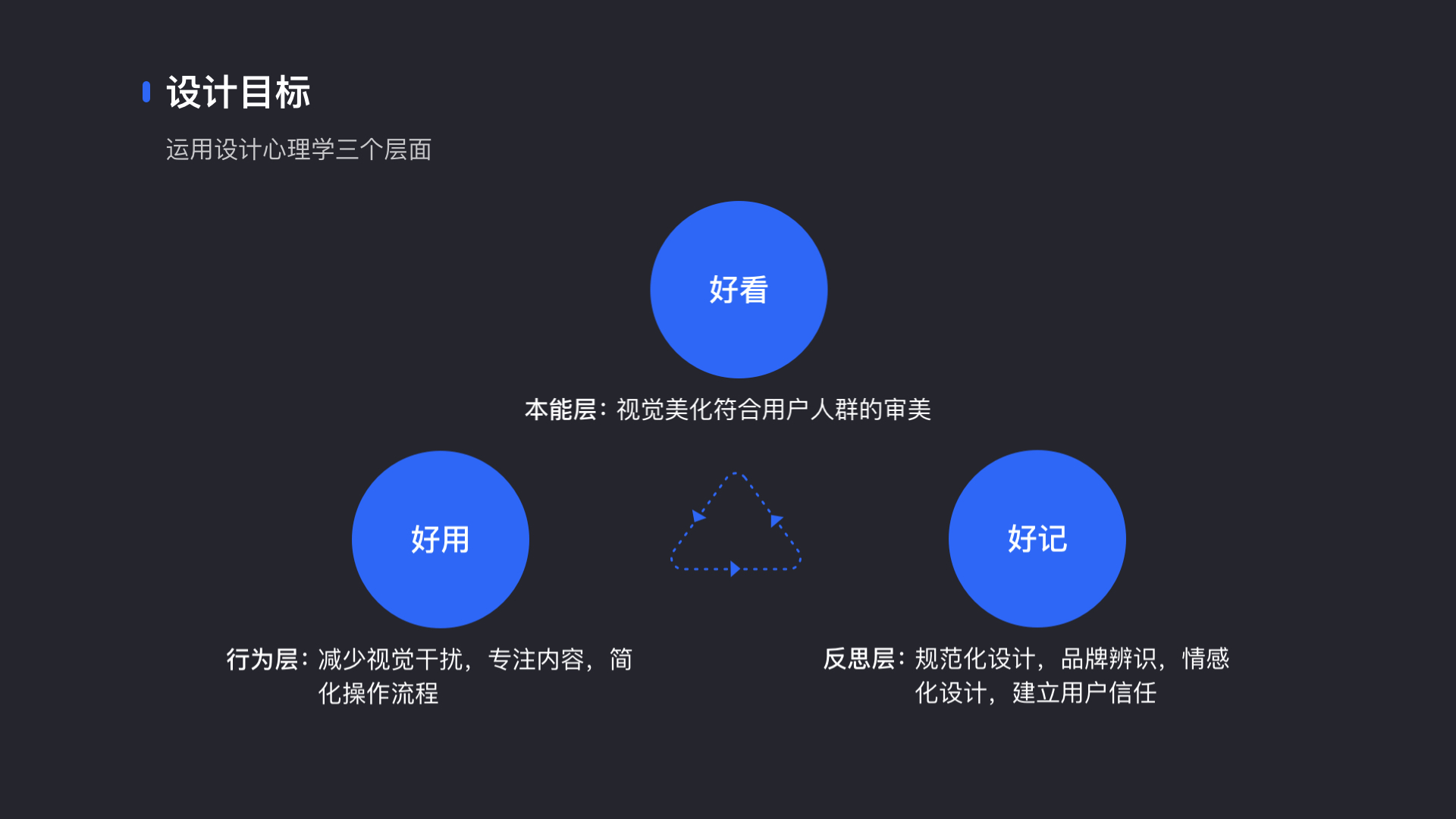
 设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。
设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。

 接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
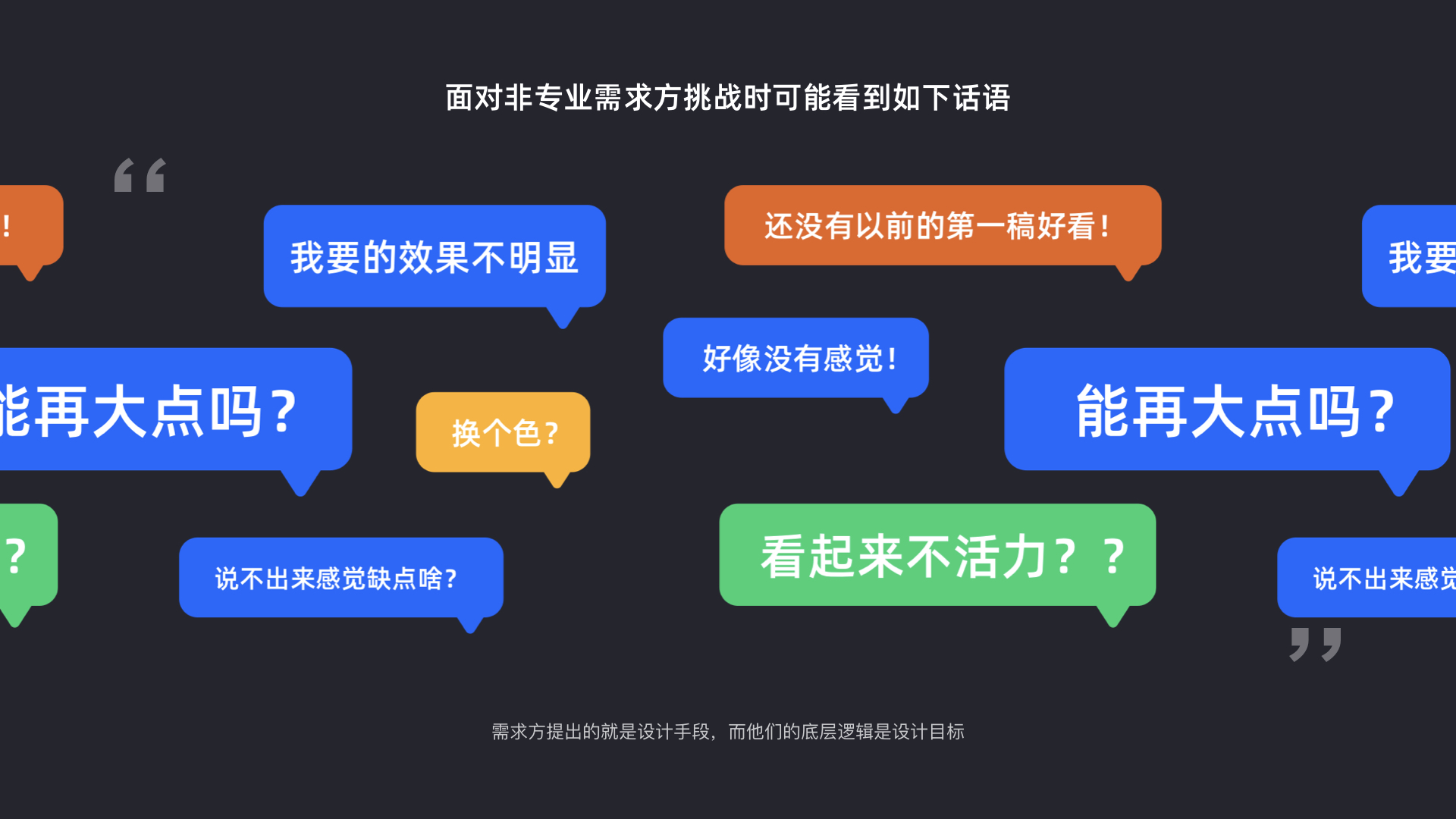
 很多时候面对非专业需求方收稿时,可能看到如下话语————
很多时候面对非专业需求方收稿时,可能看到如下话语————
(心里是不是xxxx····“万马奔腾”,用个文明点的词)
 非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
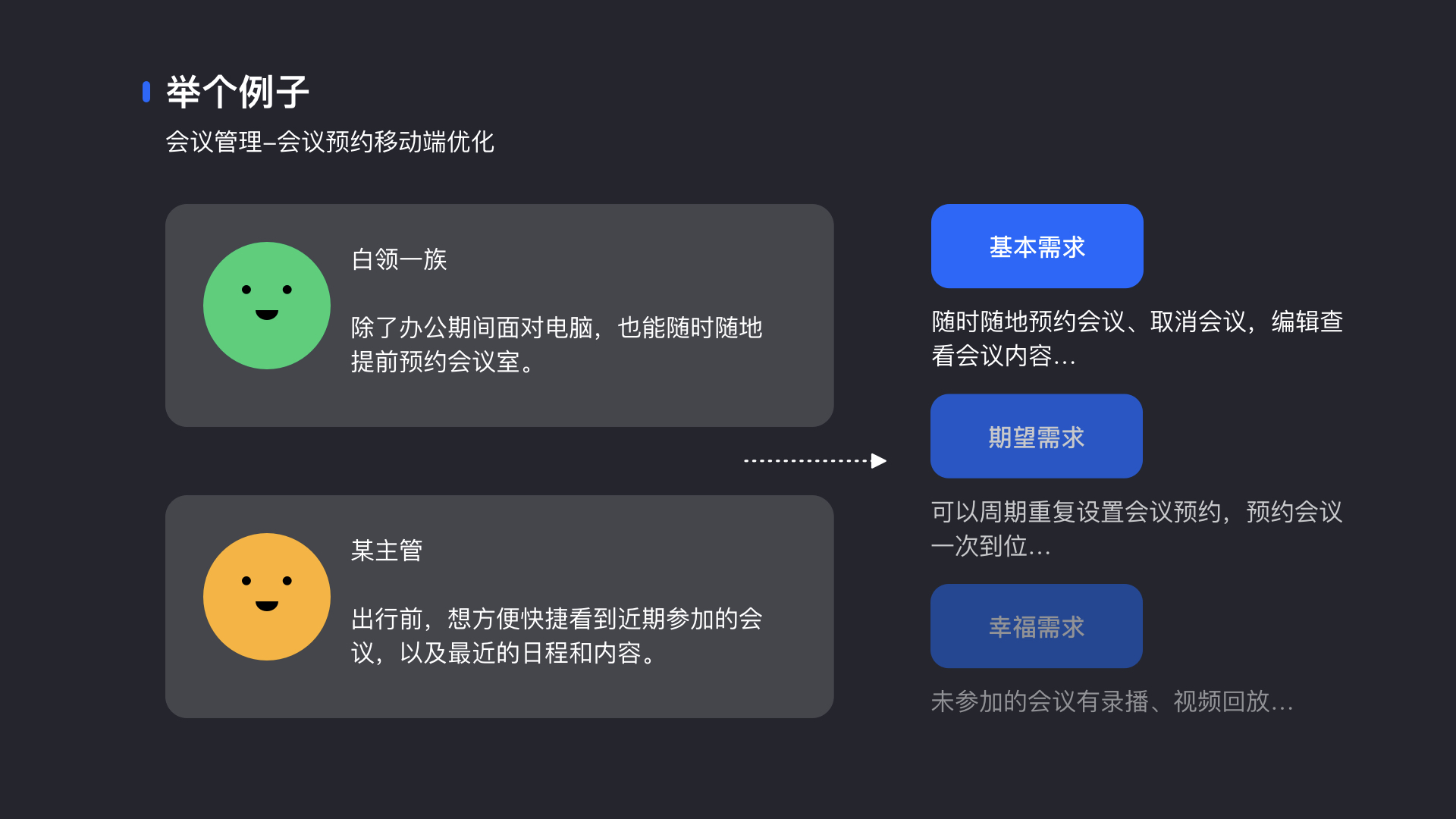
 会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
 概括一下已完成的整体主要页面,分析设计目标:
概括一下已完成的整体主要页面,分析设计目标:
头部属于流量量较高的区域,采用卡片式设计,将会议内容置于此处,作为页面信息关键层,采用左对齐方式排版,突出会议标题和时间提醒用户。
通过不同的颜色标签,区分参会人员状态——
待进行未有操作反馈,选用橙色,属于可以持续进行并有明显提醒作用
已做反馈属于成功操作,选用已有用户认知心理的绿色
已知信息拒绝参与,是不太重要的,属于不再进行的阶段,选用灰色

接下来是设计作品的产出过程,一般情况下不可见的过程,为什么要去讲, 因为一个东西从无到有是很不容易的一件事,如果能讲述过程,就可以引燃情绪共鸣,让别人记住,让自己的设计作品也能有始有终——
设计过程一般分为四个阶段:初期阶段、中期阶段、最终定稿;具体的关键词和描述可以通过以下方式提炼出来,这里就不做详细说明了。

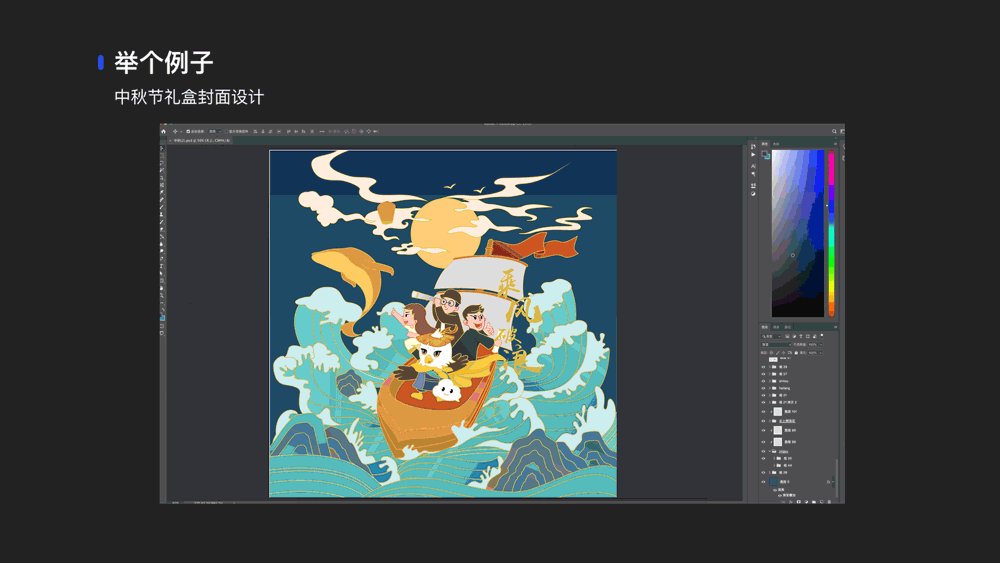
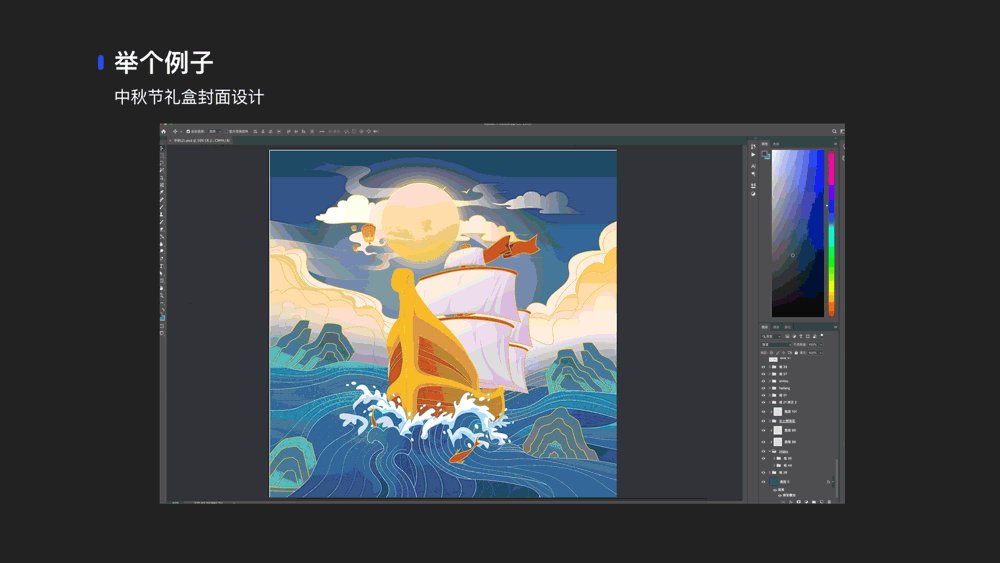
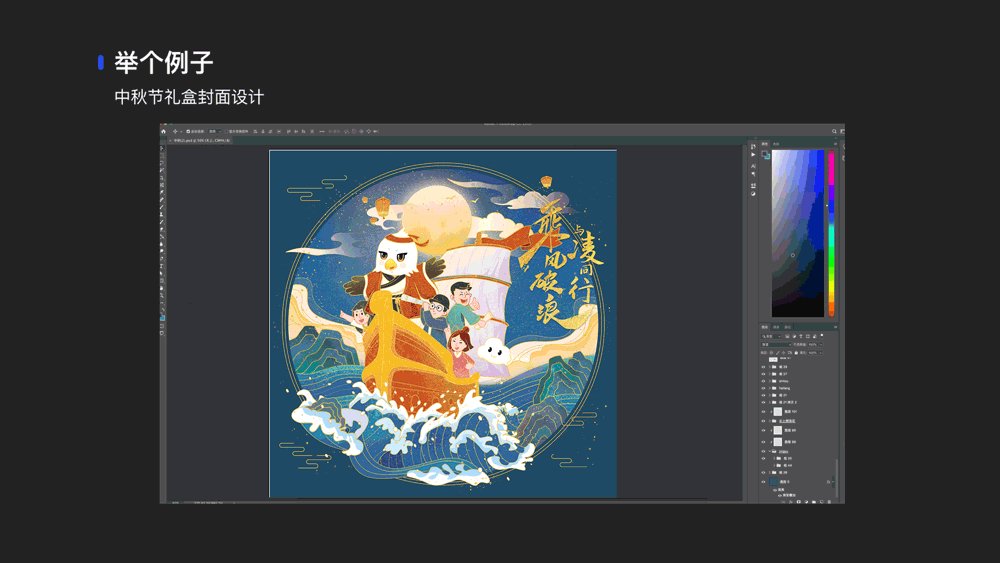
拿运营宣传来举个例子,我们公司中秋节月饼礼盒包装主视觉设计—— 整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
上图是用PS截图,再用时间轴将每一帧动态循坏播放,导出GIF然后截一张不变的底图合成就可以了。
最后是数据验证阶段,这个是设计落地的直观证实,包含主观认可和客观数据,具体内容就是通过用户或者专业的人士反馈给你设计落地的好坏,来判定你做的是否优秀成功。通常这一块的数据决定你验证你前面所有的过程,只要按照该流程认真做了,最后效果通常不会太差,如果出现很大的偏差也往往是意料之外的,因该寻求团队一起解决,不是某一个人的问题。
 根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!
根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!

文章来源:站酷 作者:YiVi_eleven
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com