
本文主要聊一下产品中使用的几个交互设计原则,一致性,费茨定律,容错性,希克定律。
我们在做设计时,经常会讲到要保持一致。一致性的好处从外部来说,可以极大的提升产品的易用性,降低用户的学习成本,同时也有利于品牌形象的传达。从内部来说,将一些相同或类似的功能进行复用,提高团队的协作效率,让资源得到更充分的利用。
一致性体现在产品中可以体现在很多方面,比如是视觉风格统一,交互操作统一。视觉上可以是配色、字体、图标、页面布局、插画,以及在不同终端上的统一。交互操作可以是相同相似功能在不同页面的呼出方式,一些地方动画的表现形式。
另外,产品与本身所处的行业内的竞品的一致性,比如音乐播放页面,用户已经习惯了上面是歌曲宣传图,下面是播放切换的控件,各个产品的排版布局都是相似的,这样的统一可以让用户没有陌生感,在接触一个新的音乐类产品时很快的上手。

滴答清单的网页端、桌面版、网页插件,将页面的主要功能信息都放在了左边,中间部分是清单列表,最右侧是清单详情,配色都是用了灰色、白色、浅蓝色,图标风格上使用的面型风格,这三个终端的视觉风格是保持了高度的一致,传递给用户的也是很强的品牌理念。

阿里云盘,App启动页和网页功能介绍,都是使用了C4D插画,来保证两个终端品牌风格的一致性。

微博App的详情页及他人主页,这两个页面的评论功能都使用了相同的底部弹出框的控件样式,用户可以在不用思考的情况下直接操作,这是利用了相同功能在不同页面复用了相同的交互控件。

简单点来说,有两个关键因素,两个操作目标的距离、操作目标大小。第一个因素意思就是在当前产品中两步操作,手指移动的距离越短,操作就越容易。第二个因素是当前操作目标越大,操作越容易。

石墨文档App。在页面右下角有一个悬浮的新建按钮,点击后从底部弹出活动视图,用户可以进行新建文档、表格等操作。这里使用从底部弹出活动视图,而不是在新页面或者页面中间,正是利用了费茨定律,缩短了两步操作之间手指移动的距离,降低操作难度。

滴滴出行、如祺出行
滴滴出行打车页面,App首先会自动定位你当前所在位置为出发位置,目的地一栏显示文案「输入目的地」。设计师将输入框设计的很大,文案字体也很大,在当前页面中非常醒目,极大的方便了用户的操作。这就是应用了费茨定律的第二个因素,当前操作目标越大,操作也就越容易。
反观如祺出行的打车页面,出发地一栏和目的地一栏的尺寸是一样大的,都是使用图标+文字样式,出发地一栏使用深灰色的图标、深灰色的字体,而目的地一栏图标虽然使用了橙色主题色,但是文字的颜色是浅灰色,字号也没有放大,非常不显眼。要知道用户当前的迫切需求是输入目的地,这样设计无疑是增加了用户操作的难度。
平时在操作产品界面时,经常会因为一些原因造成操作错误,而有些错误造成的损失是无法挽回的。那么设计师应该怎么避免用户操作中犯错呢?容错性原则可以很好的解决这个问题。容错性定义是:
“容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作。产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。”
拆解一下,影响「操作时出现错误的概率」的因素有,操作前的引导提醒以及操作时的提示。影响「错误出现后得到解决的概率和效率」的因素有,操作后的解决方案

微信的修改微信号功能,不同于修改昵称直接进入编辑页面,微信在中间增加了一个页面,页面内容显示当前的微信号及提示文字,目的是提醒用户要慎重,避免有些用户修改了微信号之后后悔。这里是用到了容错性的操作前的引导提醒,降低了出现错误的概率。

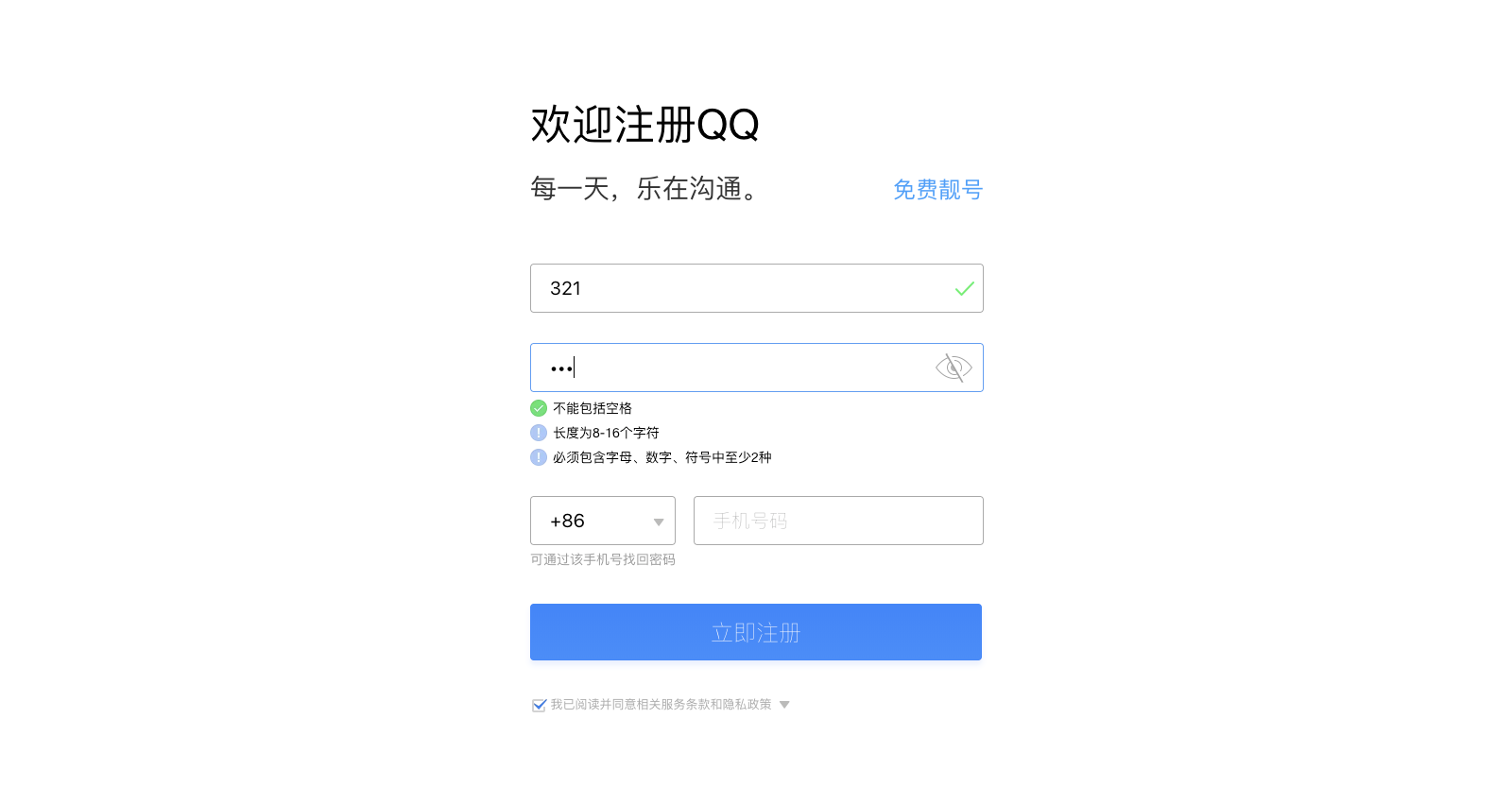
QQ注册页面,用户输入昵称后,系统会检测昵称是否可用,及时给出给出提示。输入密码时会自动出现密码设置的提示,及时提醒密码都有哪些规则,避免用户输入不符合要求的密码。操作中给出这些相应的提示,可以使用户更加流畅的完成注册流程。

印象笔记网页版。将一篇笔记删除后,页面顶部会出现一个提示框,文案是「已将XX文章移至废纸篓」,提示框2、3秒之后自动消失。如果刚好这篇笔记是不小心误删的,这里的提示框给予了用户反悔的机会,帮助用户及时的找回笔记,弥补错误。
希克定律,又叫是希克一海曼定律(Hick Hymalrs 1aw),是一种心理物理学定律。应用在产品设计当中,就是当页面中需要有不同选项时,要尽可能的少而简单,降低用户的决策成本。

美团外卖页面的金刚区,共有三行应用。核心推荐的5个应用是放在第一排,其他10个应用排成两排,核心推荐应用与其他应用在图标风格上使用了区别化设计,用户在进行选择时变成了5选1,而不是15选1。这是设计师在功能设计时针对应用做出了重要程度的区分,以帮助用户更快做出选择。
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
除非有更好的选择,否则就遵从标准 —— 阿兰库珀
费茨定律:

距离:起始位置离目标位置越远,我们到达目标位置所花费的时间就越长,反之亦然。
目标大小:目标面积越大,我们定位到目标位置所花费的时间就越短,反之,目标越小,定位时间越长。
·生活中的费茨定律
刹车和油门踏板相距很近,刹车时的物理面积比油门的物理面积大,会最快接触到踏板,减少事故的发生。

·界面中的费茨定律
(1)距离目标位置尽量缩短,相关操作保持亲密性
例如:抖音的视频播放界面,系统会判断用户进行触发时手指与屏幕的接触位置,并将操作按钮显示在离用户手指最近的位置。


(2)目标尺寸大小要合适
目标点击热区在合适的范围内,越大越容易精准点击,越小越容易误操作。iOS交互指南中规定最小点击热区为44*44。
(3)拇指原则
人们在使用手机时,75%的交互操作都是由拇指驱动的,考虑到费茨定律,如果目标位置超出拇指的移动范围,操作成本增加。

米勒定律:
是交互设计中常用的一个定律,美国心理学家对人的记忆能力进行定量研究,他发现人的短时记忆能力广度为7±2个信息块,超过这个范围就容易出错,在7+2与7-2之间浮动。
·生活中的米勒定律
电话号码,银行卡号,身份证号码进行数字分隔,降低记忆成本,提高信息的易读性,视觉防错。
·界面中的米勒定律
(1)分段记忆,信息分层
文章、文本中的字号、字间距,目的就是便于读者记忆和提高易读性
(2)导航和选项卡不超过9个
网页设计的一级导航不要超过9个,如果导航和选项卡内容过多,可通过聚合按钮来包容其他次要入口。(用户使用导航就是要快速找到自己想要的内容,如不能快速查找,用户可能会就此流失掉)
(3)系列位置效应
首因效应:相对中间位置,我们对最前面的物体记忆清晰。
新近效应:相对中间位置,对序列末尾物体记忆更清晰。

席克定律:
是一种心理物理学定律,用户所面临的选择数量越多,花费时间越长,人机交互界面选项越多,用户决策时间越长。
·生活中的席克定律
遥控器按钮越少,越快做出操作;如交互设计四策略:删除、组合、隐藏、转移。功能层级也需要细分核心功能、辅助功能、边缘功能。而核心功能是进入产品第一个发现的功能,操作频率高,所以它的视觉应是最突出的,可以帮助用户增强感知和节约选择时间。

·界面中的席克定律
(1)减少选项并提供默认值
选项越多,用户决策的时间越长,减少用户思考的时间就是减少操作时间和学习成本,让用户不思考就做出正确的选择,对于小模块来说,一般选项不超过9个,9个以上可以用交互约束用户的行为,如展开收缩。

(2)选项分类分层,信息区分主次
在菜单栏的设计过程中,我们会进行同类分组和多级分层的设计,效率会更高。重点信息、推荐信息和普通信息要在时间上做区分,这样才能抢占视觉并在第一时间感知到。
(3)分步完成,分布显示
分解复杂流程,让用户一步步操作,而不是全部堆到用户面前,通过分步完成一个任务流,降低其他信息给用户带来的干扰。例如:用户填写表单时,可展示选项,当填完最后一项选“其他”时,再展开剩余的表单,目的上是为了减轻大量表单,给用户感知上带来的压力,达到场景细分的目的。
接近法则:
接近法则也是格式塔理论中我们最熟悉的,最常用的一种法则。观察者看到彼此临近的物体时,会将它们视为一体。
·生活中的接近法则
小区规划图中,会通过较宽的过道,绿植围栏来划分他们之间的关系,从而增强人们的感知。

·界面中的接近法则
界面中的接近原则是对相似的信息及功能类别进行分组、布局。作用是直接影响到用户与产品的视觉交流,引导用户的浏览及操作行为。
常见的在列表页面,通过色块区分大组与大组,分割线区分小组与小组,目的都是在视觉上通过组与组的区分来划分功能与功能之间的关联性。

以上这四条是我们在平常工作时都会用到的,我们再进行一个界面的设计时应该对照下以上几条定律,在与产品或开发battle时也能有理有据,告诉他我们「为什么这样设计」。写的手有些痛,剩下的4条定律下期我再继续补充,下期见~
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
八个交互设计原则帮你避免出现基础错误
1 一致性:一致性能给用户节约成本、元素风格统一和延续性、产品内部结构的一致性

2 反馈:操作成功或失败都有明确的反馈、告诉用户此刻的状态是什么会有什么结果

3 方便使用: 减法设计(扁平的框架设计—减少不必要的操作步骤,每个流程清晰没有太多分支)

重点功能随手可用 多选择少输入


4 预防出错/防错原则: 操作给予提示

5 帮助用户认识改正错误:如果出错要帮助用户从错误中恢复过来

6 高识别性:(复杂的交互要给与引导和帮助)

7 用户自由控制权:用户可以取消正在执行的操作 每个层级都能找到上一级的方法

8 符合用户的操作习惯
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
如果你是一位经验丰富的设计师,你应该会同意这个观点:从他人的作品中获取到灵感并不算偷窃他人的作品。这是属于在对设计进行深入研究呀,这也属于一种设计模式呀,而且还遵守设计规范呢。所以,当然要以用户们所熟悉的那些模式来创造出可用性界面。
不过,有的设计师则会认为,过于遵守设计规范,而且,经常性的从他人的作品中获取灵感的话,自己本身的创造能力就会下降,这就导致了这样一个结果——一天下来,你的所有APP都长一个样。
从交互设计的角度看,我们会发现一个问题。什么问题呢?
习惯性的去应用一些所谓的最好的设计模式,可能会让你觉得Google,Facebook,Instagram或者说其他的一些你最喜欢的APP总是做的非常棒,你会觉得,他们的设计目标和你自己的设计目标并没啥差别,但是,人家成功了,而你的作品却失败了。所以,这里推荐一些被公认为是(至少曾经被公认为)最好的设计模式,可能在你第一次看来,这些设计模式也就那样。
1、隐藏导航
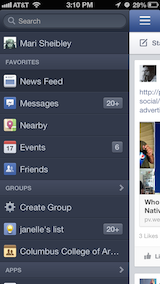
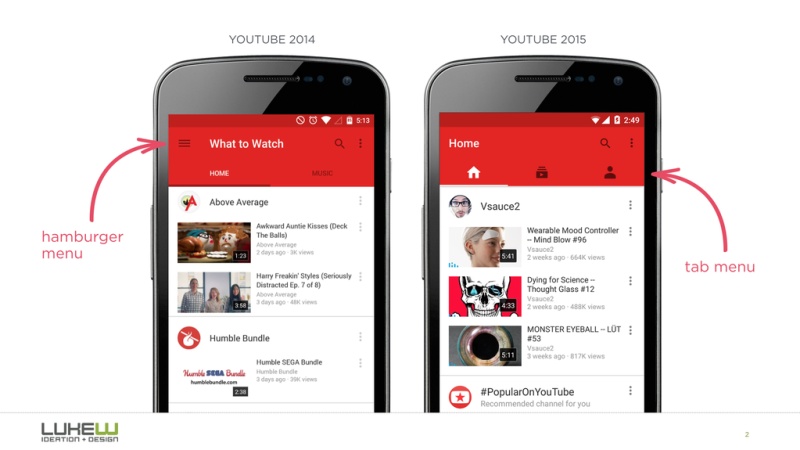
关于汉堡图标,已经有不下于50万的文章来争论它了。如果你一篇都未曾读过,试着去读一两篇吧。其实,简单说来,这些文章讨论的主题更主要的是这个图标里所隐含的那些导航,而不是这个图标自身。

上面图片这样的设计对于设计师来说其实是很有吸引力的,而且简直太方便了。根本不用担心屏幕大小的限制,只需要这样一个图标,然后,把所有的导航全部塞进这个可以上下滚动的东西里,然后,让他默认隐藏。就这样,就这么简单。
但是,实验证明,与完全隐藏导航相比,适当的展示出一些导航能够更多的增加用户的依赖度和满意程度,甚至为你带来更多的收入。所以说,现在的好多大公司的播放器都抛弃了以前的汉堡图标,将最常用的一些导航一直显示给了用户。

如果说你的导航比较复杂,那么,请在考虑优先级的基础上适当地隐藏导航。
2、图标,随处可见的图标
由于移动端的屏幕大小限制,许多无脑的设计师为了节省空间,在任何只要能够使用图标替换的文本域,都使用了图标。大家都这样想,象形文字或者图标占的空间又少,不需要额外的转换,而且,人们都很熟悉这些图标,难道不是这样吗?所以,每一个APP都这样做了。
设计师们将上面的那种假设放在脑海里,于是,有的时候,他们将实用性的功能蕴含在了图标里面,但事实上,那个图标是难以识别的。比如,你能猜到在下图的Instagram里的这个图标点击之后能够发送什么信息吗?

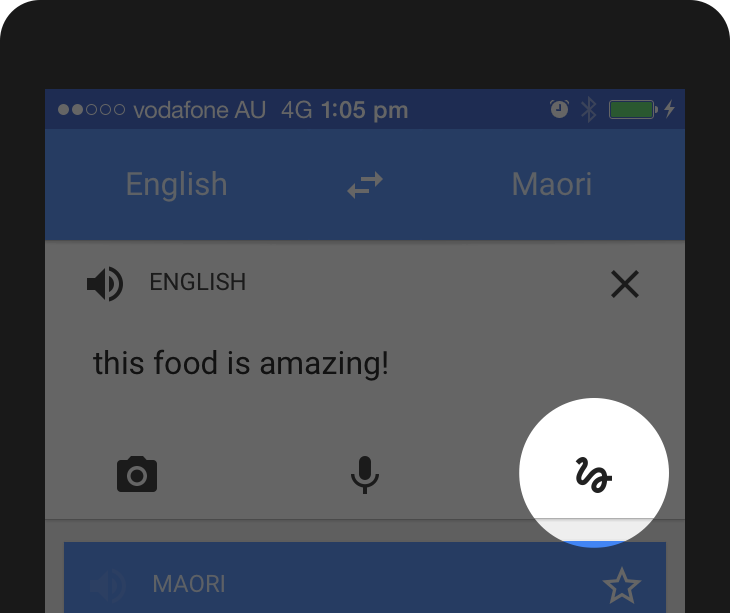
或者说,假如你从来没用过谷歌翻译,那么,你会期待下图的这个图标实现什么样的功能呢?

你总是假设你的用户们非常熟悉那些抽象的图标,或者说,你总以为用户们会花大量的时间去研究和学习你的这个图标的含义。这是一个很普遍性的错误,很多设计师都会犯这个错误。

Bloom.fm上让人觉得迷糊的标签栏
如果说你曾经设计过一个需要一个弹出框来解释从而提高可用性的图标,那么,即使你的用户们会不管怎么样都能了解它,你的这个做法也是错误的。

当然,并不是说你在设计中就一点都不使用图标。你的用户们熟悉大量的图标,这些图标中,有很大一部分都是能够代表普通的功能的,比如搜索,播放视频,邮件,设置等等。(但是,用户们可能不会很确定当他们点击一个心形图标的时候,会发生什么。)

一些能够被大多数用户所识别的图标并且被认为是通用的
对于复杂的和抽象的图标,在显示的时候,应该总是在旁边加上一个文本来进行说明。这样,你的图标才是真正有用的。同时,还能够提高菜单的可发现性,也能够为你的APP添加漂亮的触感和个性。

Pixelmator的导航
对于基本的功能,可以使用图标来展现;但是,对于复杂的功能,就需要使用文本来说明了。(如果你要使用图标的话,要时常性的做可用性测试)
3、基于手势的导航操作
当苹果公司在2007年发布了iPhone的时候,多指触控技术就成为了人们关注的主流技术,用户们发现他们不仅可以在屏幕上进行点击,还可以进行放大,缩小和左右轻扫。
手势在设计们的圈子中流行了起来,许多的APP都围绕着手势操作来进行设计。

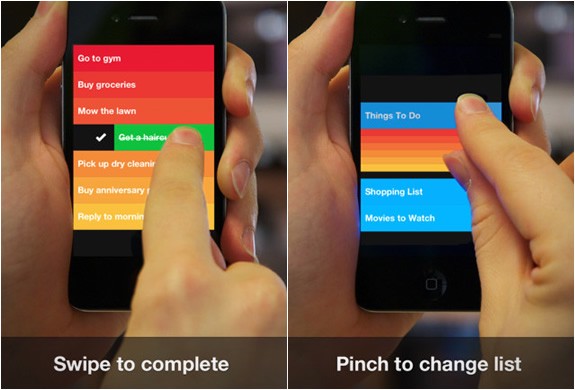
Clear里的手势操作
就像隐藏的导航栏和使用图标代替文本一样,手势看起来似乎能够为设计师节约一些屏幕空间。(“屏幕上不应该有删除按钮的存在,人们只需要向左或者向右轻扫就可以进行删除了。我们会决定怎么操作的。”)
关于手势,你首先需要知道的是,手势是不可见的。人们需要记住它们,就像汉堡菜单的例子一样。如果你隐藏了一个选项,那么,用到那个选项的人就会越少。
另外,手势存在着与图标相同的问题:众所周知的手势有点击,放大,上下滚动,同时,每个APP也有那些需要慢慢发现和学习的手势。
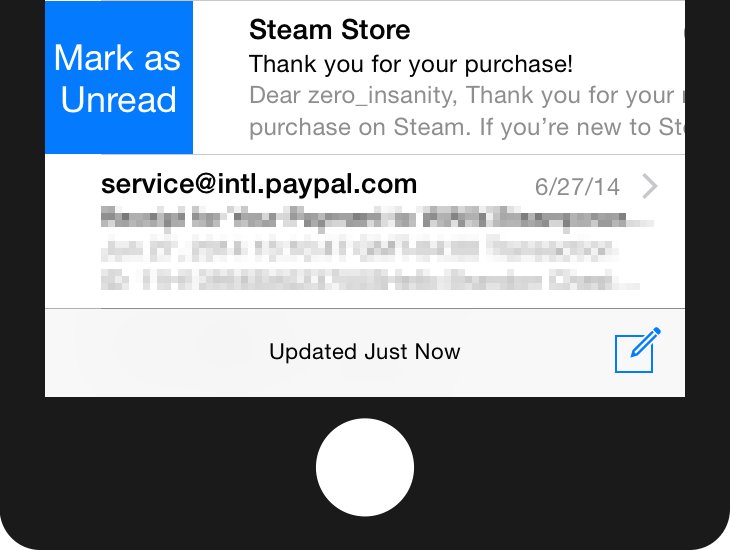
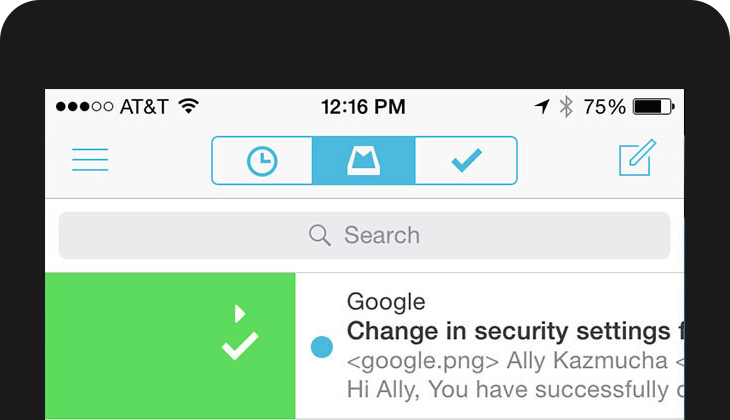
不幸的是,触屏界面的设计仍然是一个新的领域,在各个APP中,大多数手势还不标准和统一。一个很简单的手势,比如左右轻扫,在各种各样的邮件APP中可能都会大相径庭。

在Apple的Mail APP中,向右轻扫,显示出了“标记为未读”的选项

同样的手势,在Mail Box中,就表示将邮件存档
或者说,想一想,摇晃你的手机,在两个APP中,也会有两种不同的含义。在iOS中表示撤销,在Google Maps中表示发送反馈信息。
永远都要记住,手势是隐藏的操作,人们不得不去记住它们。对于你的用户,这需要大量的努力。如果你是一个发起人,也许你可以让全世界的向右轻扫的含义都一样——但是,只有当它是你APP的概念设计里必不可少的一个部分的时候。
4、新手引导
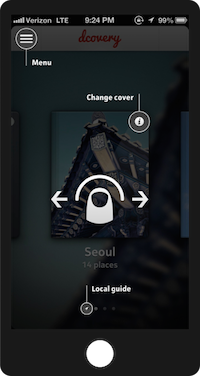
新手引导,最近很火的一个话题,适用于用户第一次与APP打交道的时候。在很多情况下,这个简单的方式能够在一个透明的覆盖层上为用户展示一些标记来解释界面元素。

dcovery APP里的新手引导
为什么说这是一个很烂的解决方案呢?因为许多用户都会跳过你的介绍,他们想做的就是赶紧使用这个APP。即使他们注意到了你的这些标记,当他们把这个关掉的时候,这些所谓的教程也被他们忘得一干二净了(尤其是当屏幕上挤满了信息的时候)。最后说一句重要的,在你的屏幕上添加这些引导的标记,并不会提高APP的易用性,记住下面这句话:

原图翻译:用户界面就和讲笑话一样,如果这个笑话还需要解释才能明白的话,那么,这也不是一个好笑话。
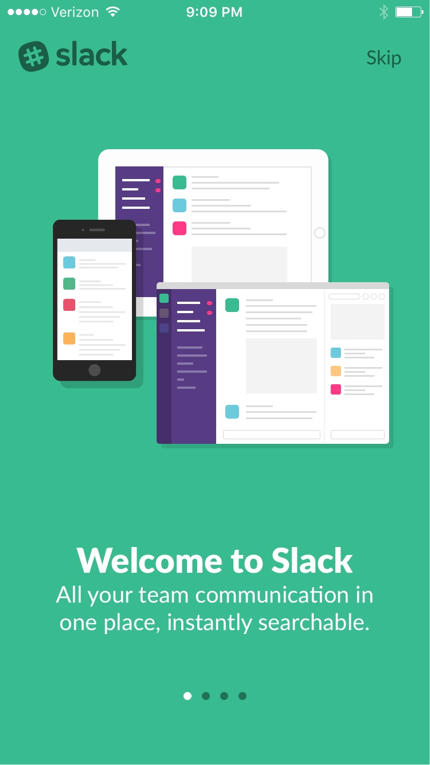
对于你的用户来说,新手引导也许可以使用其他的方式来设计的更加有用。比如Slack这个APP,使用第一屏来创建一个用户场景。简单的介绍一下他们自己,着重于利益而不是屏幕上的功能。

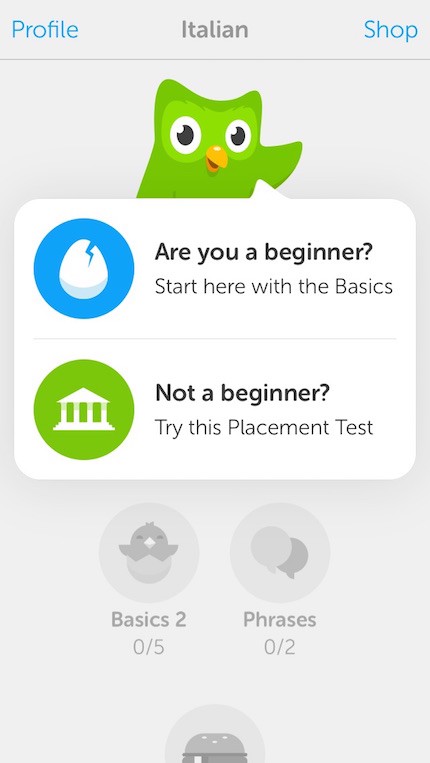
留住你的第一批用户的一个更有效的方法就是逐步的引导。比如Duolingo,他没有向用户们解释这个APP是如何工作的,而是促使人们做一个指定语言的快速测试(甚至不需要登录),因为用户们可以在做测试的过程中了解到这个APP是如何使用的。同时,这也是展示这个APP的价值的一个更有影响力的方法。

记得住左右轻扫的手势在Apple的Mail APP里和在MailBox里的不同吗?看看他们的逐步引导是如何做的:用户们在开始使用APP之前,必须在APP所提供的一个练习场景里尝试使用这个APP里的每一个手势。

在你准备在一个半透明的覆盖层上设计你的引导标记的时候,停下来好好想想第一次使用你的APP的用户会有写什么样的经历。关注一下使用环境,通常情况下,有更好的方法来欢迎你的用户们。
5、充满了创造力,但是并不直观的空白状态
很多没有经验的设计师很容易忽略APP的空白状态。但是,从一个APP的整体用户体验上来说,这是一个很重要的方面。
有的时候,设计师们把错误信息和空白状态的界面当作一块展示他们创造力的画布。
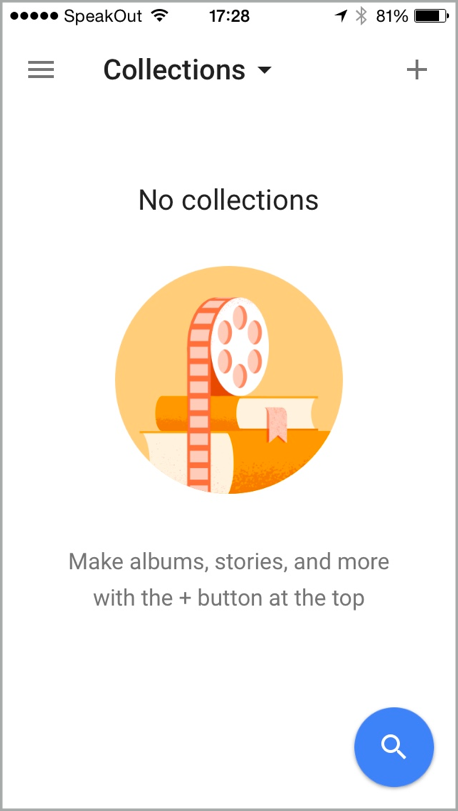
比如下面这张Google Photo的空白状态界面:

第一眼看去,简直太棒了不是吗?一个漂亮的矢量图加上完全符合设计规范的布局。
但是,再看一下,就会觉得有写奇怪的东西了:
・这块屏幕里什么收藏也没有,但为什么这里会有一个那么显眼的搜索按钮呢?难道是想让用户在什么都没有的界面里搜索什么?
・第二个很显眼的元素就是这个矢量图,很明显不可以点击(虽说会有很多人去尝试点击)。
・屏幕上的提示说,我应该找到在顶部的那个超级不起眼的“+”标志。为什么这个提示自己不包含一个添加按钮呢?就像是在说“点击继续按钮来继续”
总而言之,上面这个空白屏幕没有能够帮助用户理解用户所在的这个环境:
・什么是收藏?他们为什么有用呢?
・为什么我什么都没有呢?
・我可以做些什么吗?(我应该做什么?)
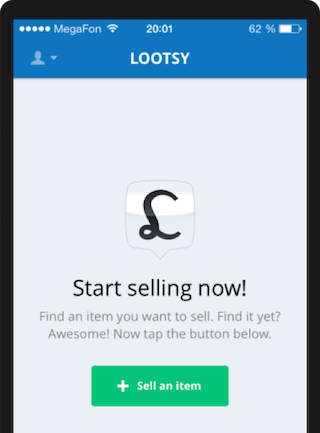
当需要创造力时,越少有时会越有用。下面这个空白状态屏在可用性上就做的十分完美。(先让我们忽略那个“现在就点击下面这歌按钮吧”的引导提示)

在Lootsy里的空白状态屏
记住,空白状态(类似于网页里的404页面)并不只是美感和品牌特色。在可用性上,他们更为重要。要让空白状态更为直观。
多问多想
不要说我是错的:设计模式和最佳的实践仍然是你的好伙伴。但是要知道,APP和用户是不一样的:在一个APP里能够适用的方案,在你自己的APP里,也许就一点不适用。这不是一个通用方案就能解决的事情。另外,你永远不可能知道为什么一个APP会以某种方式来设计。
自己要多想想,多设计,多研究。
衡量,测试,验证——如果能够做得更好,就不要害怕打破设计规范。
作者: 郑小小莊
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
交互输出文档的作用
文档这个东西,我们又爱又恨,爱的是它能够记录并且在工作中让大家高效的协调合作,恨的就是很多人对文档嗤之以鼻非常敷衍,以至于文档不但没有起到它应有的作用,反而成为了一个不负责任的借口。所以一份合格或者优秀的交互输出文档对于一个项目的流转以及团队的配合来说是至关重要的。交互文档的主要利益相关者通常是以下几个角色:交互、产品、开发、UI
交互
首先优秀的交互文档必须在交互组内部进行过审核,包括一致的撰写标准和模式的使用,一个比较规范的交互设计组对于交互的撰写标准也是有严格的规范的,以及在什么情况使用什么交互模式还有组件库的调用都会有详细的说明,那么你的交互输出文档就必须满足团队设定的规范。
其次对于其他交互设计师来说,你的设计方案中是否会出现其他人负责的模块,那么在评审的时候需要同步,虽然交互输出文档对于其他交互来说不是直接受益人,但是在团队同步过程中也是非常重要的。
产品
每个公司对于文档的要求和规则不一样。小公司可能没有交互设计这个岗位,那么可能产品连prd文档也没有,仅仅只是一个简易的需求说明文档,就更不用说针对交互规则的说明文档了。
很多有完善规模和流程的团队不仅会有详细的需求说明文档也有很完善的交互说明文档。我们首先要明确的一点是那么多文档最后是给谁看的,一共在项目中会有多少文档产生。
通常产品经理会在项目初期做一份prd文档(Product-RequirementDocument,需求说明文档),这个prd文档主要是给业务方、交互和开发看的,在这个文档中需要包含一些业务规则以及交互规则,所以交互的输出文档是需要和产品的prd文档合并的。
当然如果你是一位很有自驱力的人,那么你可以自己推进需求并落地,一个人就可以完成prd文档的撰写和需求的落地了。
开发
特别想给各位提个醒,在开发需求评审的过程中,请一定记住你们评审的目的,开发同学也要注意,请把重点放在需求是否能实现以及开发相关的地方即可,请不要考虑为什么要这样做,或者你觉得应该怎么设计,一旦进入了开发对需求和设计的评头论足那么这个会议效率就相当低下。专业的事情就交给专业的人去做吧,可以私下讨论但不要在评审会上各抒己见。
交互输出文档对于开发的作用就是,开发可以更好的还原该功能中交互的跳转以及逻辑,所以我们尽量把交互规则写明白写详细,比如按钮在press和default时候是否样式会有变化,或者页面转场的方向,这都是一些细节,减少不必要的低效沟通。你会发现有些时候为什么开发总是来问一些规则,就是因为文档中没有描述准确,所以开发和交互都需要花时间去同步这个细节。

所以这个也非常考验交互设计师对需求文档撰写的功底,并不是图片文字随意摆放就可以的。和开发合作时也是一项内部的体验设计,你把文档写好了,开发看起来也舒服,满意度也高。如果是一堆文案,连基本的对齐都没做到的话,谁来看都会看不下去。
UI
交互输出文档对于UI来说,作用就非常简单了,但是这里也会碰到问题,那就是交互同学只需要把信息的层次表示出来即可,千万不要画到连视觉同学都没有发挥余地的程度。所以为什么现在UXD体验设计那么火,就是因为交互和UI其实重合度是很高的,只要有智能化组件库和工具做支撑,那么在交互和UI的设计流程中,时间就会大大降低。
交互输出文档的内容
在这里,我们就将整个prd文档的内容给大家分享一下,不仅仅是交互需要输出的部分。因为一个高阶的交互是需要能够独自产出prd文档的。然后不同的公司对与文档的要求也是不同,大家做参考即可。
一份基础的prd文档主要由这几部分组成(其实就是这个需求的来源以及推导过程和如何落地的说明):

1.项目概要
a.需求背景
这个是一个项目最重要的部分,可以说背景没有搞清楚,后面都可以不用做。这个指的就是我们做这个需求的价值和原因。比如我们app中业务方(运营)需要做一个扫一扫功能,那么这个功能首先我们就从业务价值和用户价值两个方面去评估,根据对业务方的沟通之后我们发现扫一扫功能将会在周年庆的时候通过物流包裹上的二维码,让用户进行扫码参与活动这样的玩法。
所以这个需求对于业务方来说是一个转化手段,通过扫码参与活动-领券-消费,确实是一个不错的玩法,但是大家如果只盯着眼前的问题或许就不够了,比如当周年庆结束之后这个功能还有什么用,他在以后的规划中的存在是怎样的。在所有的包裹中印上活动的二维码这个时间周期和成本有多大。
其次,对于用户来说,扫一扫并不是帮助他们解决了某个问题,而是我做了一个东西,同时搭配着这个功能让你们去使用,对用户来说是一个很可有可无的功能,如果线下包裹上的二维码破损了也是非常影响体验并且是不可控的。那么综上所述,既然要做一个临时的活动用其他的方式会不会更好?
所以在这个文档中的第一步,首先就是要确定需求的背景、价值,也就是说,你这个需求是怎么来的,比如再来讲我们一个店铺的优化项目,在这个项目中,首先我们必须在评审的时候说清楚我们为什么要对其进行优化和改版,一定是出现了或者我们定义到了某个比较严重的问题,这边大家对我们app业务可能不是很了解我就简单说了,就是个人中心和店铺营销场景重合过多,并且卖家的同时可以买和卖两个场景存在,所以店铺页通过我们的数据分析和用户的访谈我们发现了一些机会点,以及我们必须突出一个核心场景让用户有明确的分辨。
另外就是背景的描述也可以带上你的调研结果和分析,比如之前我们做首页优化,我们观察了近5个月的数据,都呈现下降的趋势,所以之后有进行了一系列的访谈和用户体验地图分析才有了这个需求的背景产生。

b.需求目标
目标很好理解,就是我们希望通过这次需求迭代达到一个什么成果,比如我们之前做过一次整体的体验优化改版,那么我们的目标就是减少用户的流程跳失、提升整体体验满意度、提高用户的任务转化率,其中我们做了一个商品关注的功能,由于是限时特价商品所以是限量的,在规定时间进行抢购,为了让用户的使用场景统一我们打算在应用内做一个商品关注功能,所以在这个需求的初期,我们对这个功能的目标和预期是提升xx百分比的转化,提高x%比的gmv,提高用户对关注商品下单的效率和满意度,之前很多用户想要购买商品需要自己在手机端设置闹钟,不方便。所以这个功能的一个目标就是解决用户场景迁移的问题。设定目标之后,就是为了在上线后对其进行复盘和数据跟踪还有用户跟踪。
可以用一句话来描述:针对什么用户在什么场景下解决用户的什么问题,达到什么目的?
c.需求范围
需求范围也相当于范围层,指的就是在该需求中我们需要做哪些相关功能以及功能涉及面。举个例子,之前说的扫一扫功能,不同的产品定位对于扫一扫功能的要求也是不同的,比如说微信在扫一扫功能中承载了:扫一扫、相册、封面、街景、翻译、手电筒等诸多功能,再比如淘宝,有扫一扫(ar、拍立淘)、相册、历史、帮助、手电,这说明了不同产品对扫一扫功能有不一样的要求,所以在需求范围内我们需要把本次需要做的功能进行描述,并且该功能是否影响其他功能的使用和对整个产品的影响范围。并且我们也会讲所需要的功能进行拆解和优先级拆分,在表格中编辑。

d.调研分析
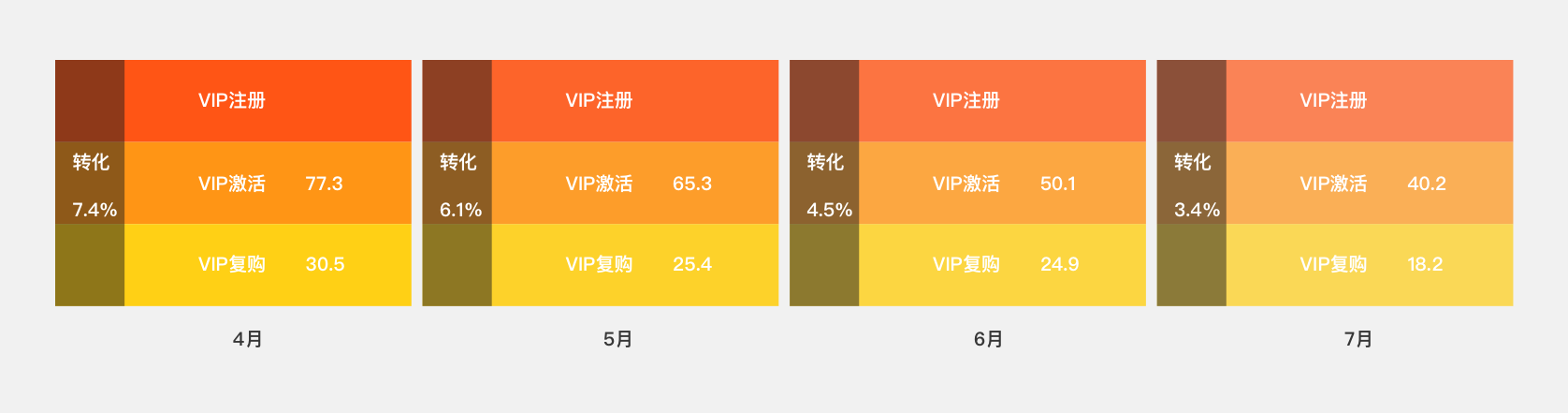
调研分析其实就是为我们第一步背景和价值做准备,由于汇报方案和评审,或者在项目推进时,我们需要有相应的论据来支撑我们方案的客观性,所以在这一板块中输出的结论就非常重要,比如之前的首页改版,经过用户研究小组的访谈和数据分析得出相关的结论,通过埋点找到相应板块的点击数据和异常点,然后再进行一系列的问卷和访谈研究,找到结果,都是为了辅助项目的背景以及在评审中大家对需求价值的灵魂拷问。由于数据和调研结果比较敏感就不过多放了。


e.版本日志
日志是一个非常重要的组成部分,做过开发的同学都知道log 的重要性,当我们跑不通的时候我们都会去检查log,然后多测试几遍可能就找到问题所在了,其实我们的版本日志的作用也是这样,但是一个是对自己来说可以记录自己的工作过程,还有思路的变化,第二就是对外,包括和需求方的讨论,会议的纪要等。
要注意的是会议纪要在备注中需要详细说明,以做证据。同时也要邮件通知相关人员和负责人。可能有些公司还会放一些评审记录,比如各部门负责人对方案和需求的建议,业务方和技术负责人的一些建议也会放在项目概要中,而这个prd文档也可通过内部服务器进行实时更新和保存,如svn。方便大家对需求的进度和迭代有一个直观的追踪。

f.项目成员
这个就不用多说了,产品、运营、交互、视觉、开发各司其职,照相馆人员即可,就不至于当项目开始进行了人员分配还没到位就尴尬了。
2.需求方案设计
a.业务、任务、界面流程图
有些同学不是特别明白业务流程图和任务流程图的区别,这边给大家简单介绍一下
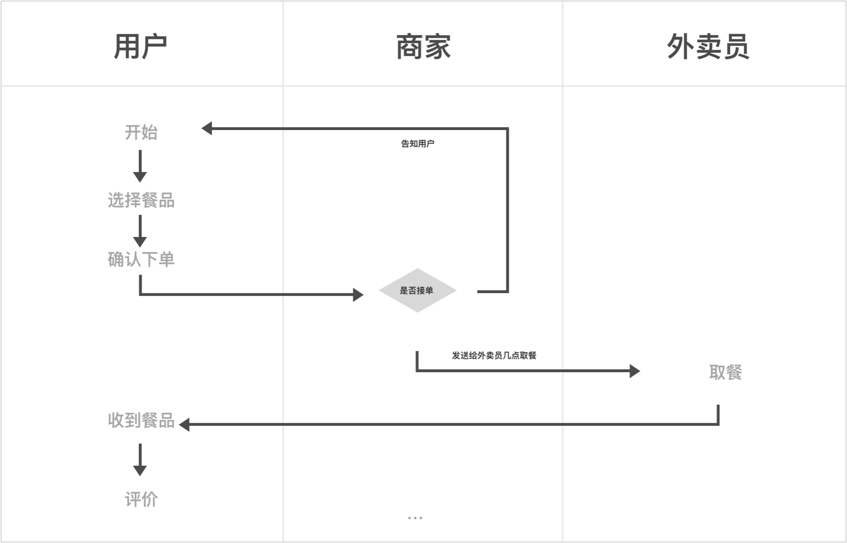
业务流程图:
意思就是在这个需求系统中,相关利益者的业务关系,任务信息的流向的一个图标。比如这个简单的例子,用户在点外卖这个场景中,相关的利益者有用户、店家、外卖员三者,那么当用户开始触发流程后,这3者在这个流程中就会各司其职,而业务流程图也很明显的告诉大家所有联动者的指责和流程走向。

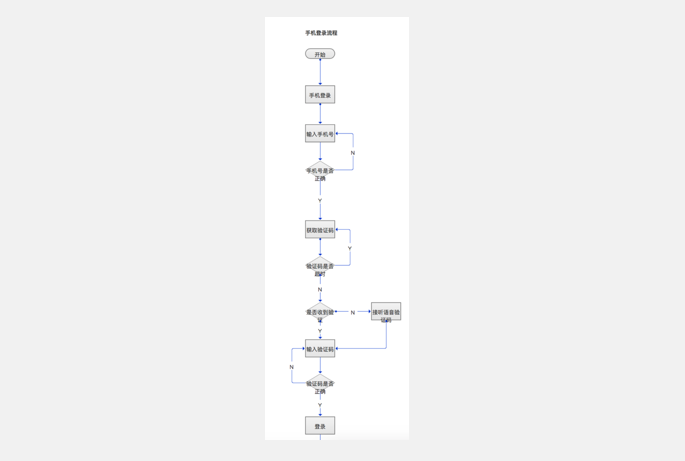
任务流程图:
用户在具体执行某一个任务时候的工作流程,以及其核心任务的操作步骤,比如在登录注册这个任务中,用户需要进行一系列的操作,在这个流程中用户的操作引发的系统判断需要详细说明。

界面流程图:
界面之间的跳转关系和路径,在这个流程图中,我们不需要吧详细的说明写上,只需要将需求中涉及到的页面跳转进行叙述即可。

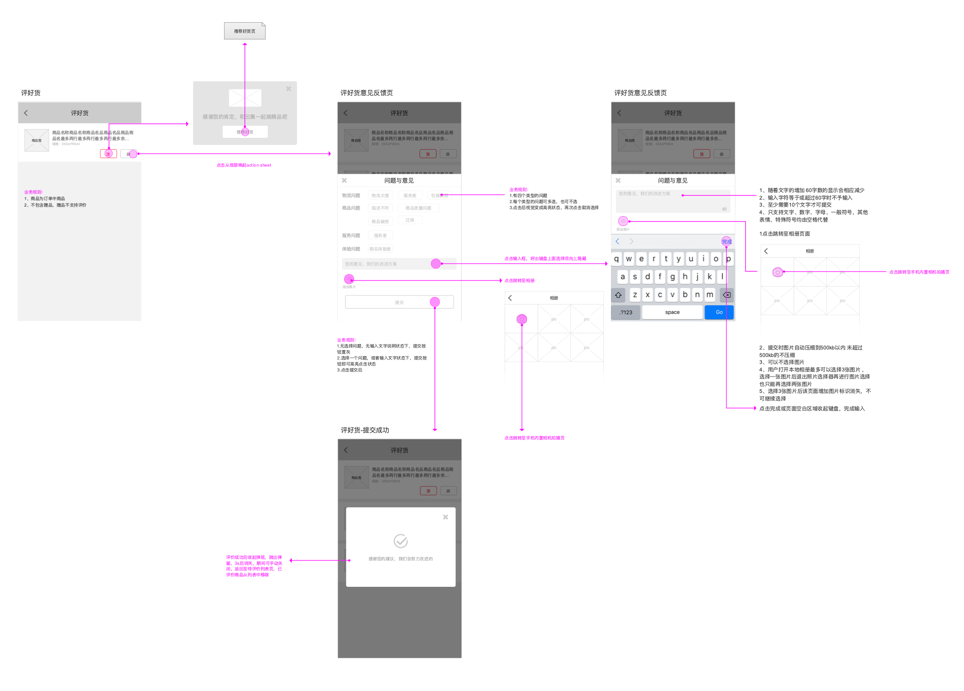
b.相关说明和规则
接下来就要开始我们交互文档最为关键的部分了,如何书写交互说明,以及交互说明应该包含的内容。
1.全局思考
在做交互方案也就是我们画原型的时候会思考一些问题:
a.整体思考
1.信息架构是否容易理解,信息分类是否合理,比如我们的信息架构是否采用了用户容易理解的,市面上常用的信息架构。
2.信息层级和路径是否合理,不一定要最简,但是要高效,信息的优先级是否放置准确,信息组织是否具有相关性、逻辑性。
3.主题是否清晰,3秒内告诉“我”在哪里,并且可以做什么
4.方案的延展和后续功能规划的可扩展性
b.用户权限
根据不同用户的权限对该需求进行检查,比如普通用户、vip用户、内外网用户、游客用户,在登录未登录时候对需求内功能的使用是否有影响
c.登录方式
用户登录和注册、终端的兼容,不同方式注册的用户是否需要补填相关信息等等
d.流程
1.该需求中的功能流程是否和其他类似或者相同功能流程保持一致性;
2.逆向流程和非正常流程的思考有没有完全;
3.流程的闭环有没有做好;页面跳转的方式是否合理;
4.中断后的恢复状态如何呈现;
5是否保留原信息等等
2.内容、状态和显示
a.内容的获取来源
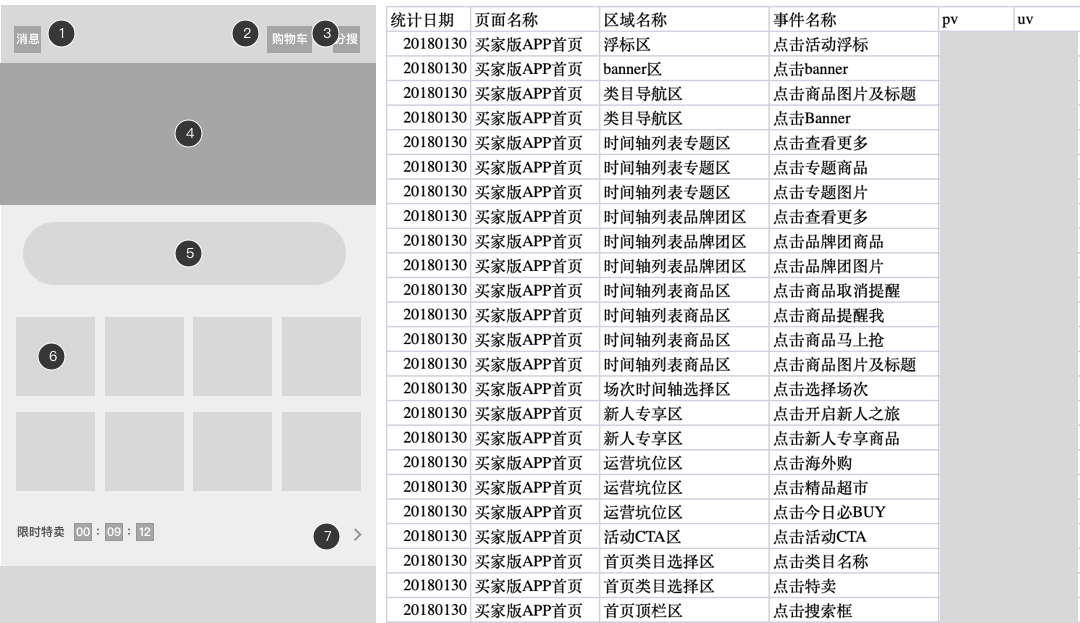
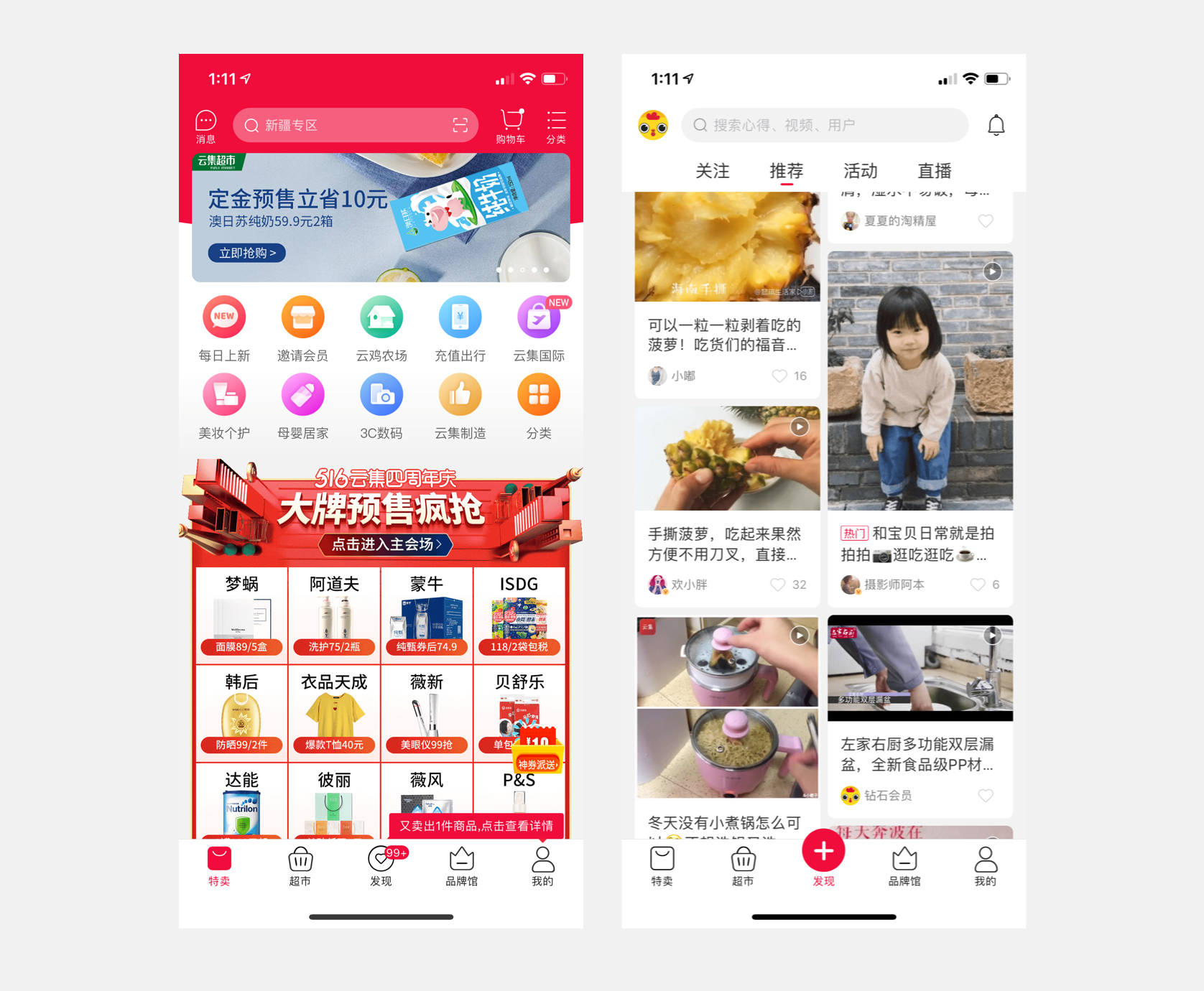
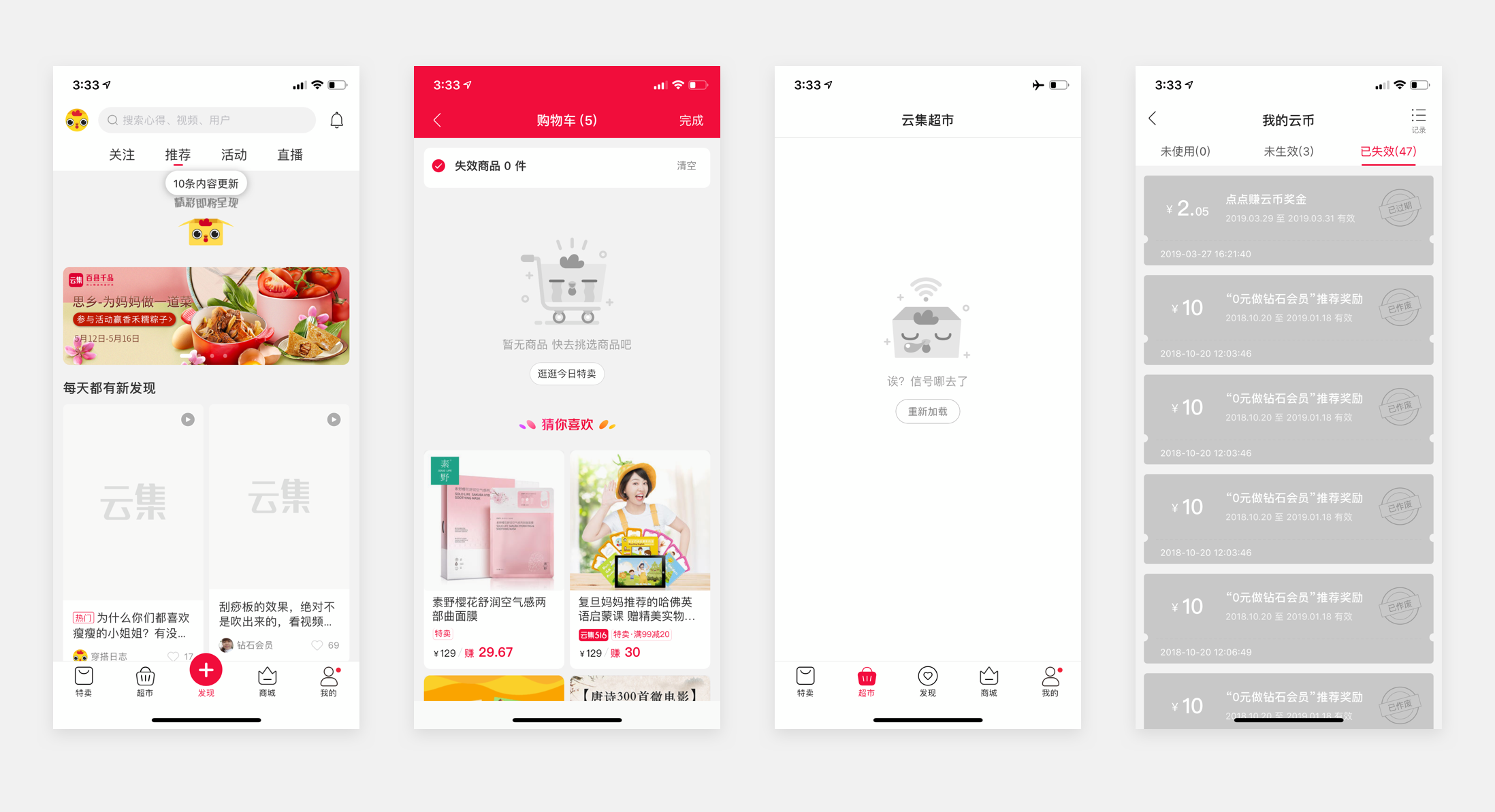
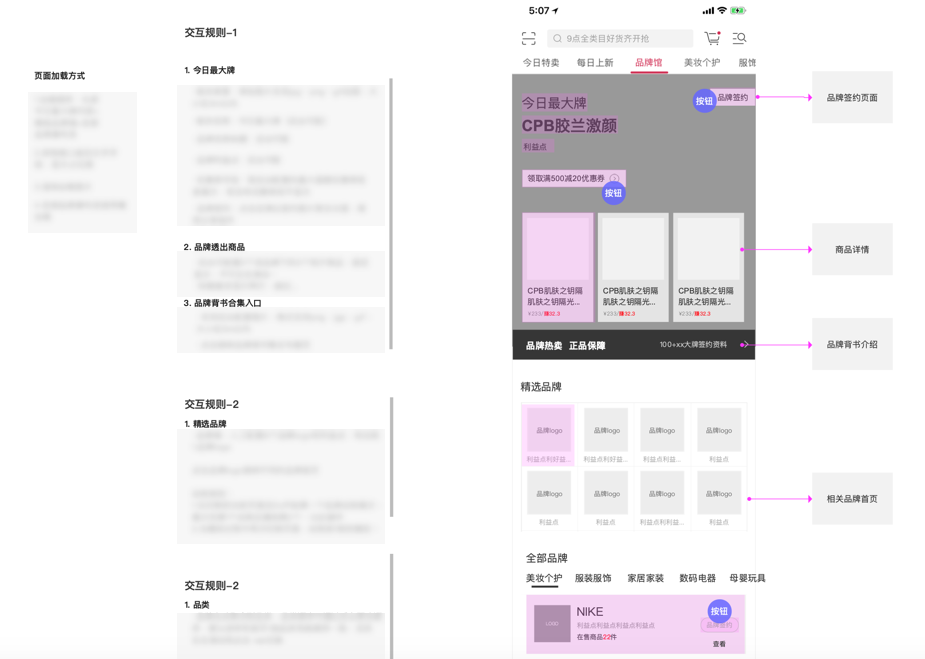
例如下方的图片为例,banner的图片来源和发现feed流的图片来源肯定是不同的,那么就要写清楚,图片或者数据的来源是来自于用户的上传还是系统后台的配置获取;并且获取的方式是如何的,是需要手动下啦刷新还是切换页面自动刷新,还是设定时间自动刷新。
字段、图标是从接口获取还是前端写死,以及气泡展示的规则等等。另外一张图片可能用在多个地方,而可能呈现的尺寸不同,所以在涉及到相关图片使用时要注意剪裁规则和图片的来源。

b.缓存机制
图片以及一些资源通常我们需要对其进行缓存,有些同学不清楚什么是缓存,缓存是在计算机上的一个原始数据的复制集,一般来说需要缓存的内容是通过浏览产生的,包括图片以及cookie等,浏览过的视频和广告也会被缓存。同时在不同的网络环境下缓存的时间标准也不同,无网络那肯定只能读取缓存文件,wifi环境下缓存时间可设置的短一些,而流量环境下时间就可以设置的偏长。
c.状态
状态大家都应该都会写,主要包含的就是初始状态(冷启动无缓存第一次进入)、空状态(无任何内容比如空的购物车)、常规状态、异常状态(网络中断、接口报错)还有过期状态等

d.显示
数据和内容的极限值,最大和最小,比如粉丝和关注的数量,小于1万人则显示完整的数量,大于等于1万小于11000则显示1万,大于11000小于12000则显示1.1万,这样的方式。另外包括标题极限为一行显示,超过部分的显示规则。敏感信息、错误提示以及超时的信息提示。金额的格式使用¥xxx还是xxx元,小数点保留的规则。日期的显示格式是xxxx年xx月xx日还是xxxx-xx-xx还是xxxx/xx/xx等等

3.反馈、提示、手势
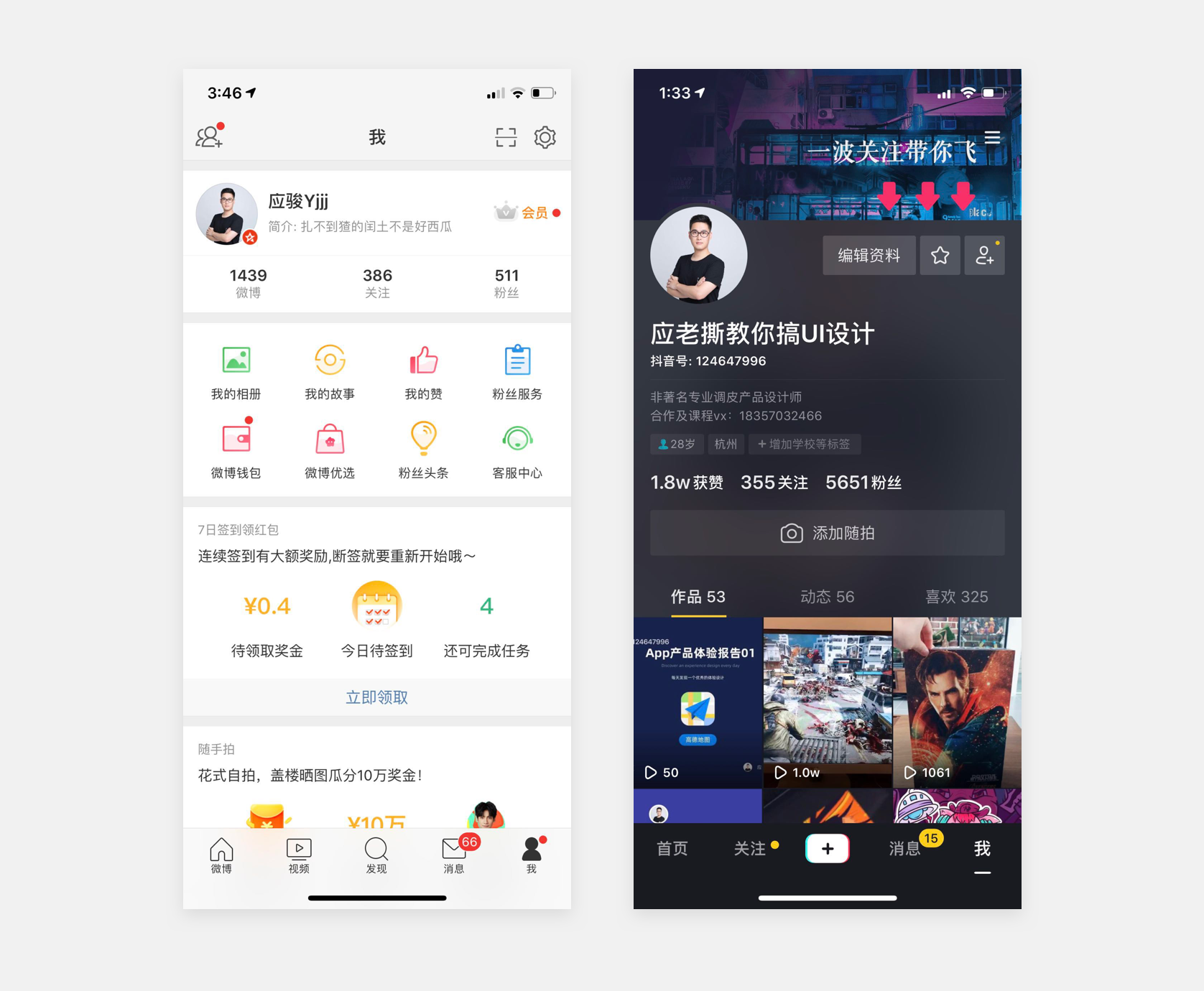
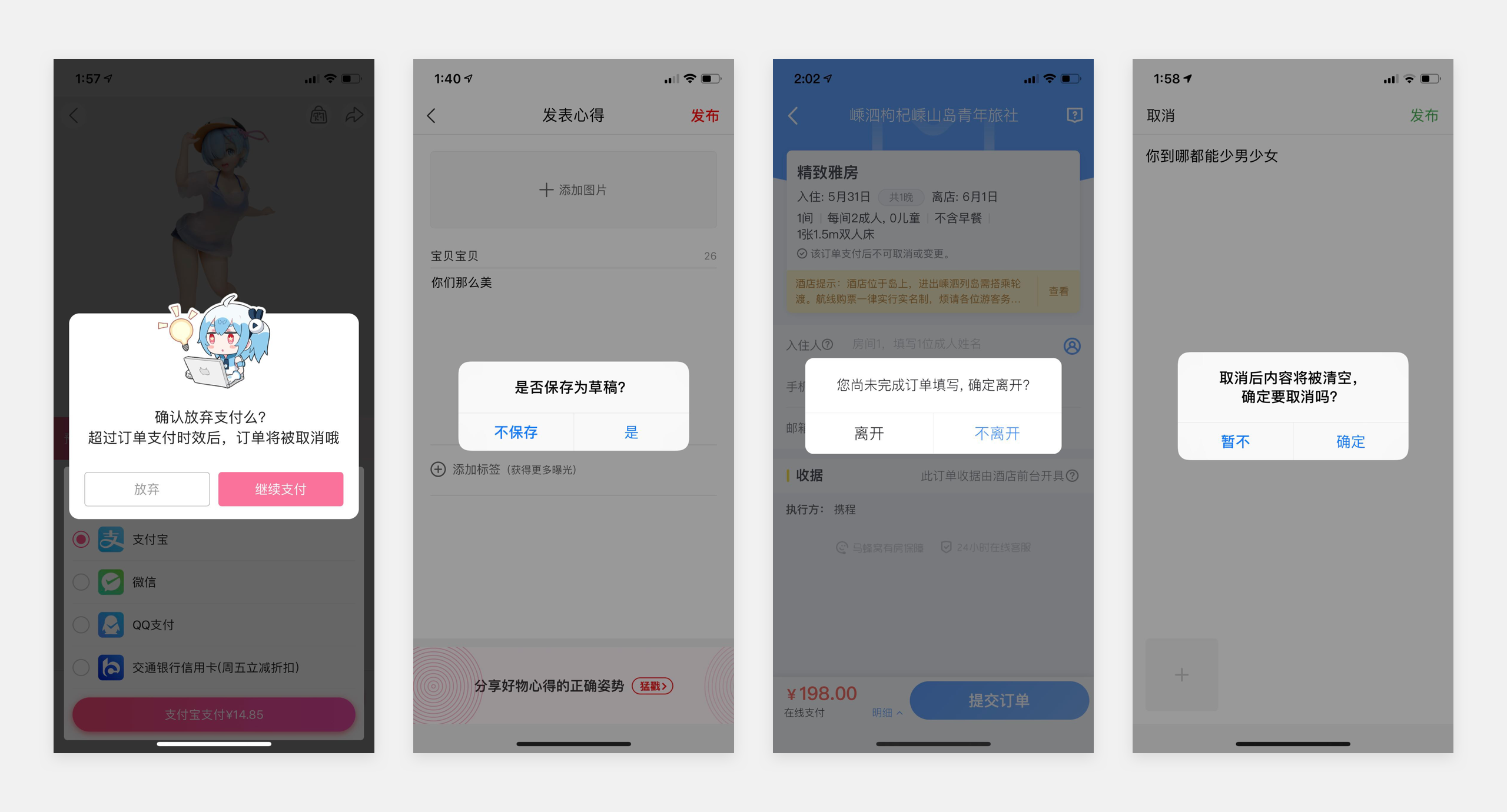
反馈和提示的样式有很多种,一般反馈指的是用户对某一个控件进行触发后获得的反馈,比如按钮按下的反馈,以及之后收到的反馈,是进行跳转还是给用户提示,采用的是模态还是非模态的提示。比如点击关注某个人的按钮后会提示关注成功,比如退出某个图文编辑会二次确认是否退出,再比如抖音长按后出现的3个操作反馈,还有支付成功后的动效提示、恶意多次操作后的提示等等
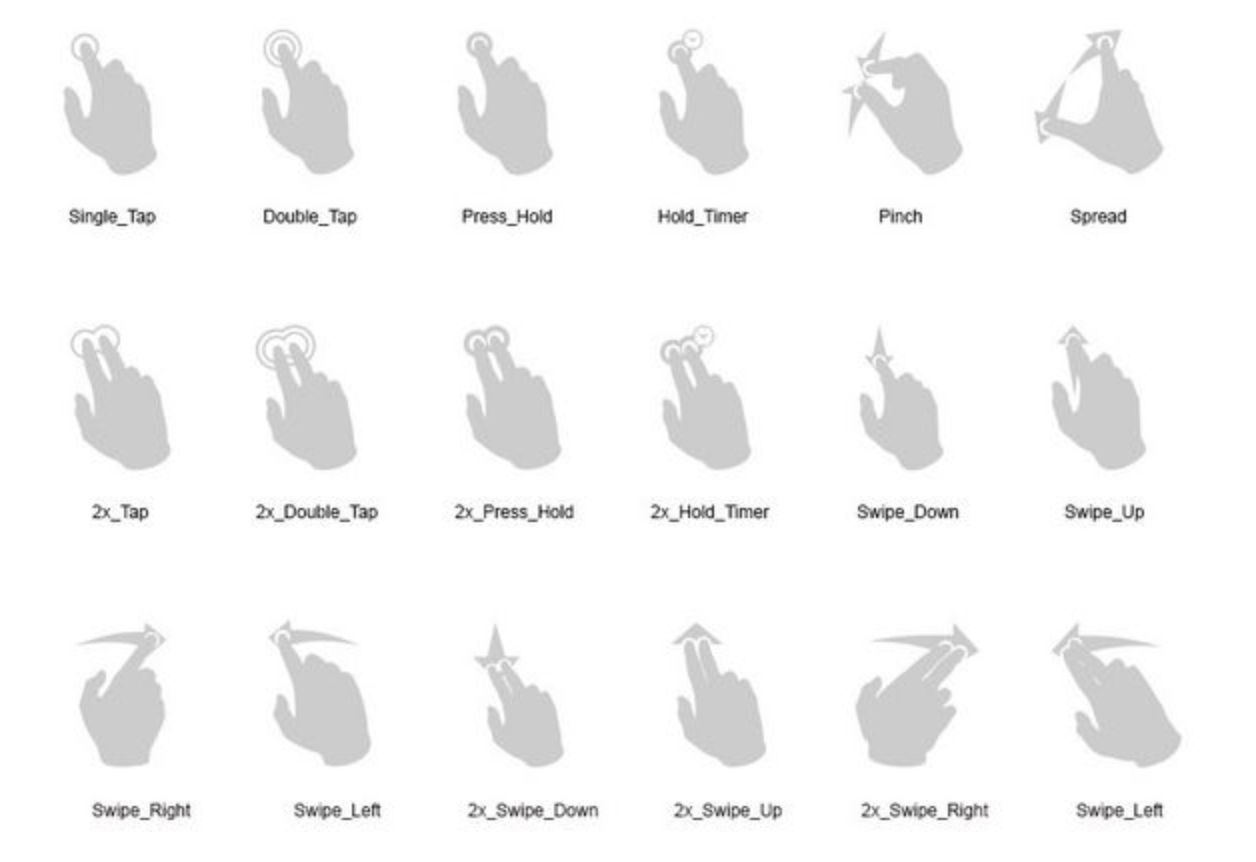
如果有手势交互也需要说明,比如滑动后内容置顶、拖拽、左右轻扫的tab滑动、重按的3dtouch等等

4.加载
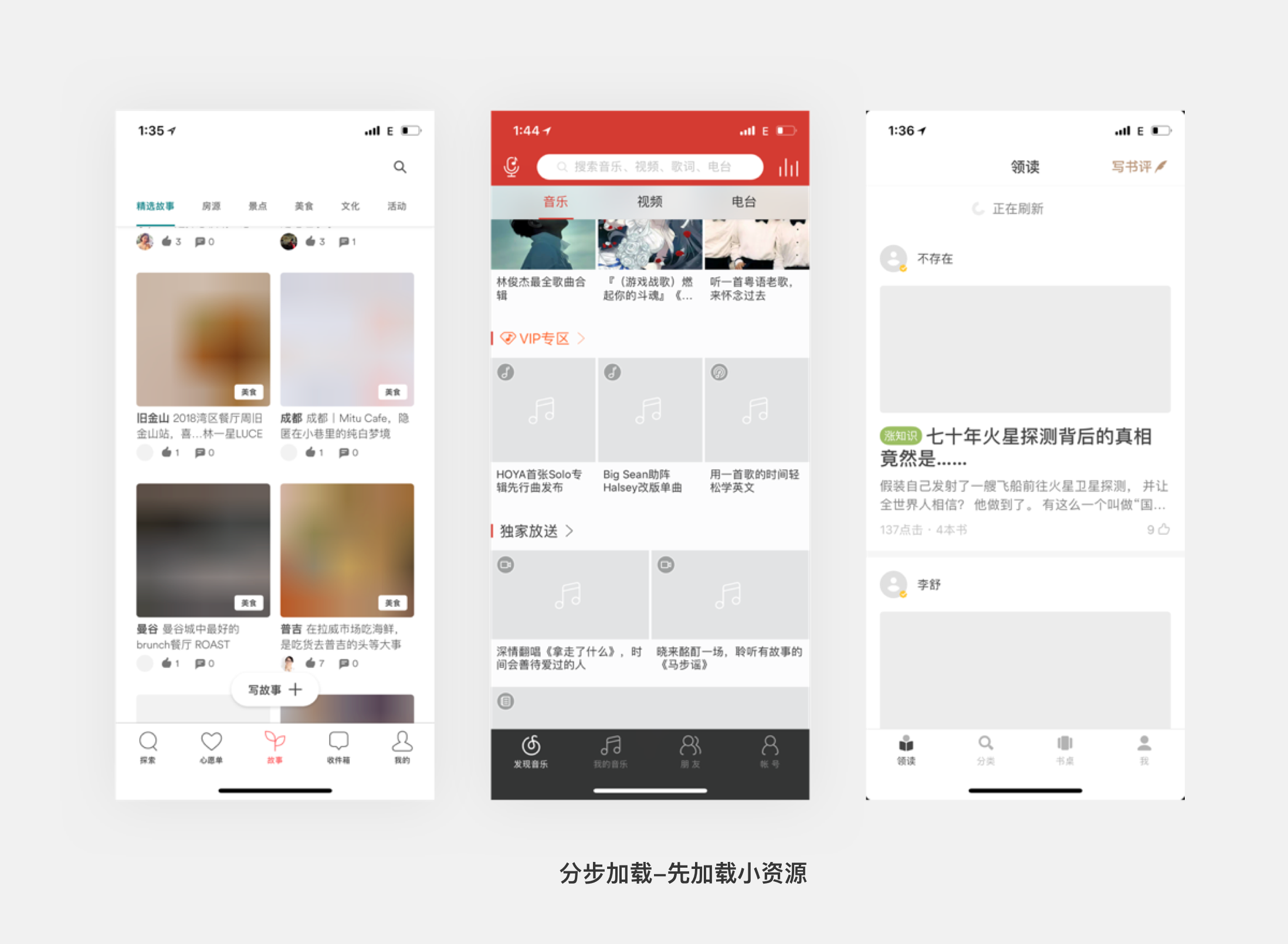
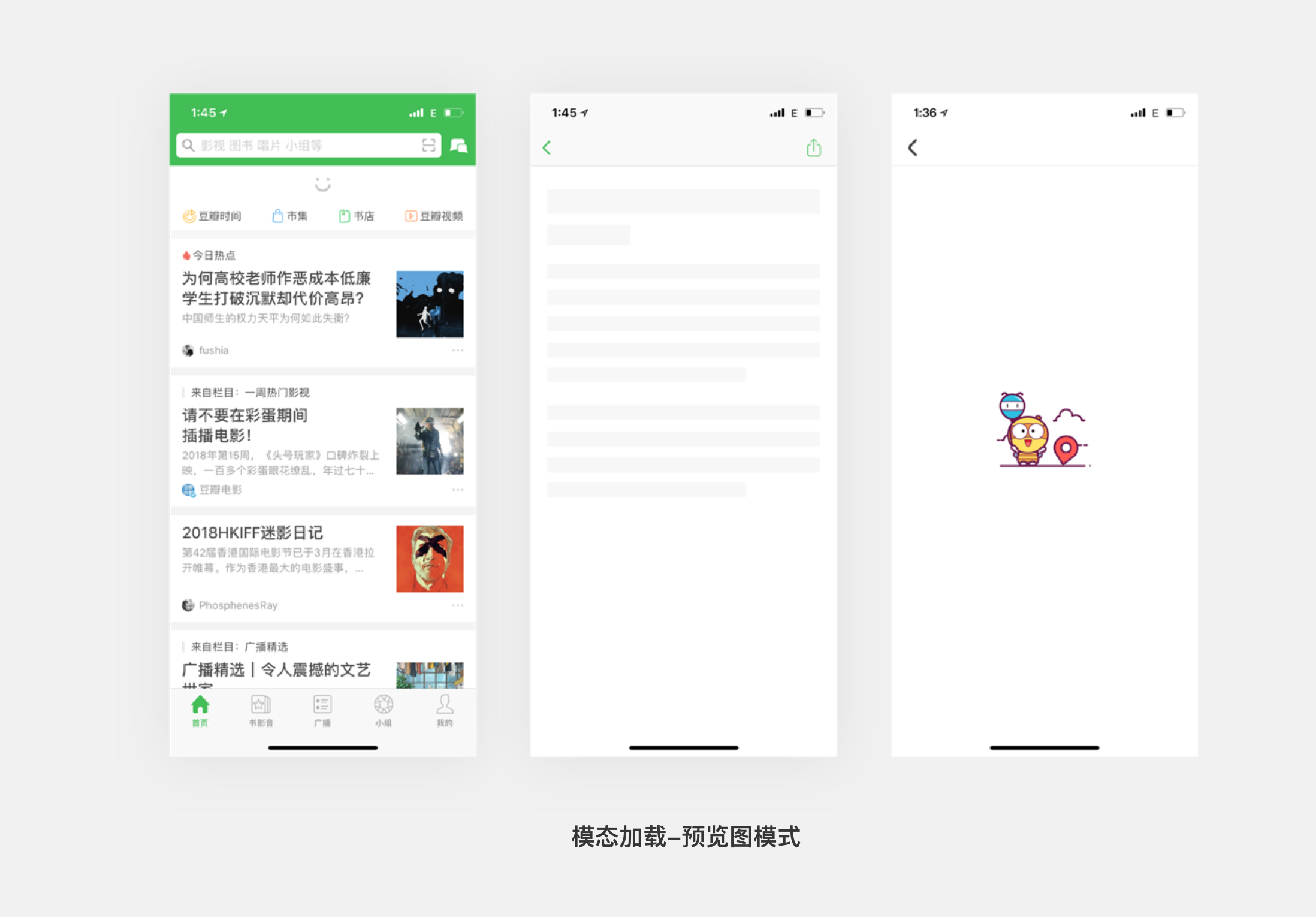
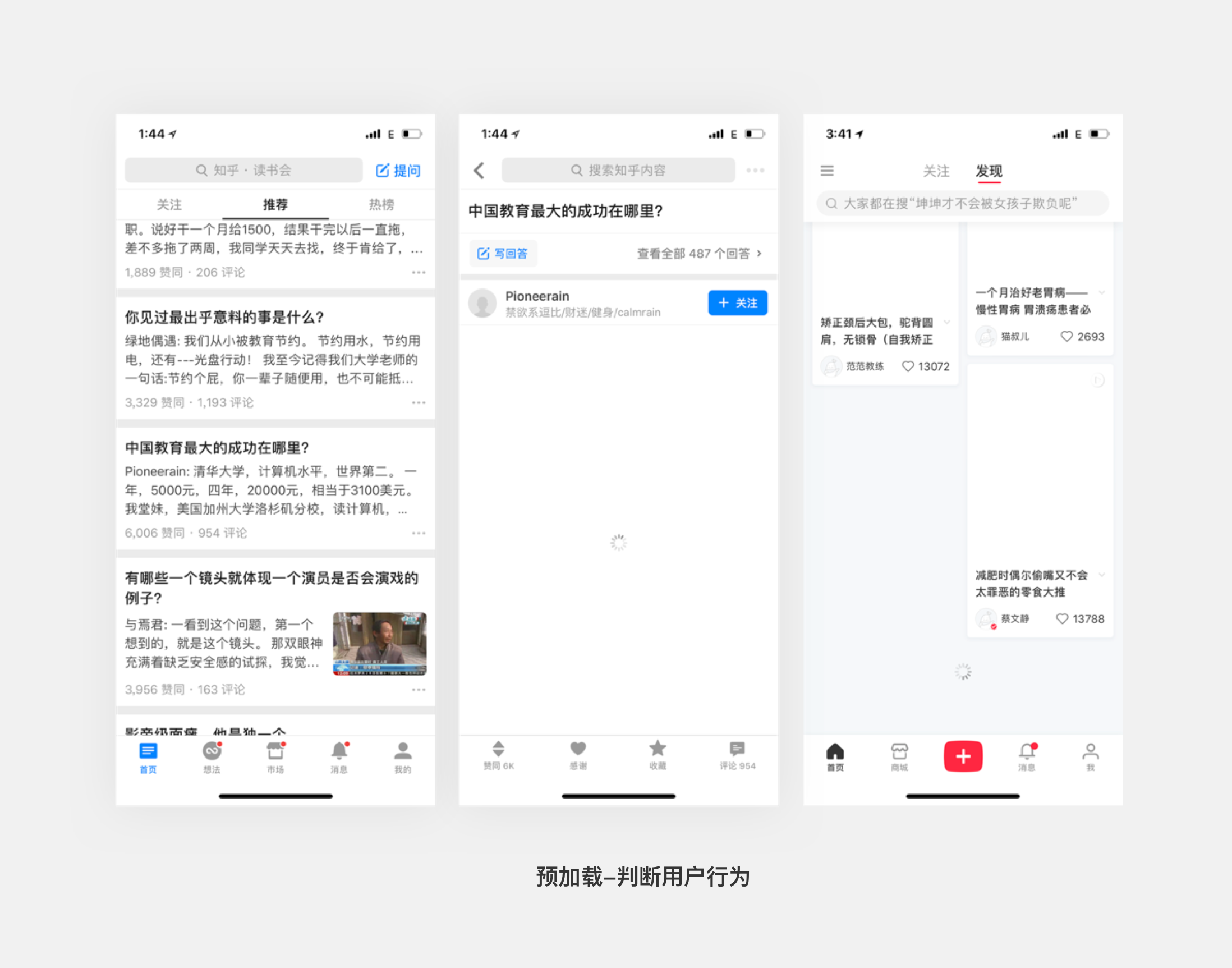
使用模态还是非模态,如果是模态加载请尽量使用情感化设计来减少用户焦虑。如果是非模态,根据信息呈现和体验采用分步加载还是预加载还是智能加载。如果是分布加载就选择先加载资源较小的内容,再加载图片,可以先将图片模糊化粗渲染给用户呈现,包括在浏览信息流的时候的分页加载也是可以的。如果更智能化一些也可以预判用户的行为进行内容加载,例如当用户在某个图文前停留时间达到某个值后就预先给用户加载里面的内容。



加载的全局方式在方案中需要考虑,页面加载、下啦刷新等等,需要统一。
5.环境、设备与场景
a.不同设备、厂商的不同版本
都会影响到方案的落地和用户体验这个要非常注意。比如一些交互控件我们在6、iphonex和大屏幕尺寸上使用起来效果很好,但是小屏幕的时候这个交互控件显得就很难受,所以需要仔细斟酌用户的使用情况。另外还有横竖凭情况的交互方案是否兼容、是否需要与其他硬件进行兼容。
b.白天和晚上是否需要做不同的风格设计,以及在是否需要给用户遮挡隐私的功能。
6.文案
文案这点很多设计师都忽略了,你们有没有听说过一个叫文案设计师的岗位。其实文案在我们产品设计中是非常重要的。首先一个产品的文案对应的语气和产品调性也是相关的,就好比我们说产品有它自己的性格一样,另外文案的使用直接就影响用户对该信息的理解,比如一个对话框的文案是:确定退出吗?下面会有两种不同的选择,一个确定,一个是退出,大家觉得哪个比较好?还有就是不加“吗”,就变成了:确定退出?这样描述出来的语言给人感觉很冰冷,甚至有一些威胁。

所以首先我们的文案是否有温度,和产品的个性是否相匹配。其次文案的表述是否准确和通俗易懂,比如你告诉程序员一句话,帮我去菜市场买西瓜,如果有西红柿,帮我买两个,你会带什么东西回家?程序员版:if(看到西红柿)西瓜等于2;else 西瓜=1。buy 西瓜。条件:看见西红柿 执行命令:买两个西瓜一语道破版:其实吧,看到西红柿呢是卖两个西瓜的触发条件…没看到就买一个西瓜,看到就买两个西瓜。所以这里出现的不仅仅是程序员的思维和我们的差异化,也说明了一句话没有表述清楚所带来的问题是很大的。
另外就是文案用语的一致性,在整个产品同样的场景中,我们需要统一文案用语。
7.常见控件
具体见下方列表

8.撰写方式
作为一个设计师,不管是否在做视觉,我们都需要对文档有一个美化意识,如果你的文档非常凌乱,那么在别人眼里就会觉得你是一个比较粗心大意,不够负责任的人,所以我们尽量在做交互输出文档的时候也画的美观一些。
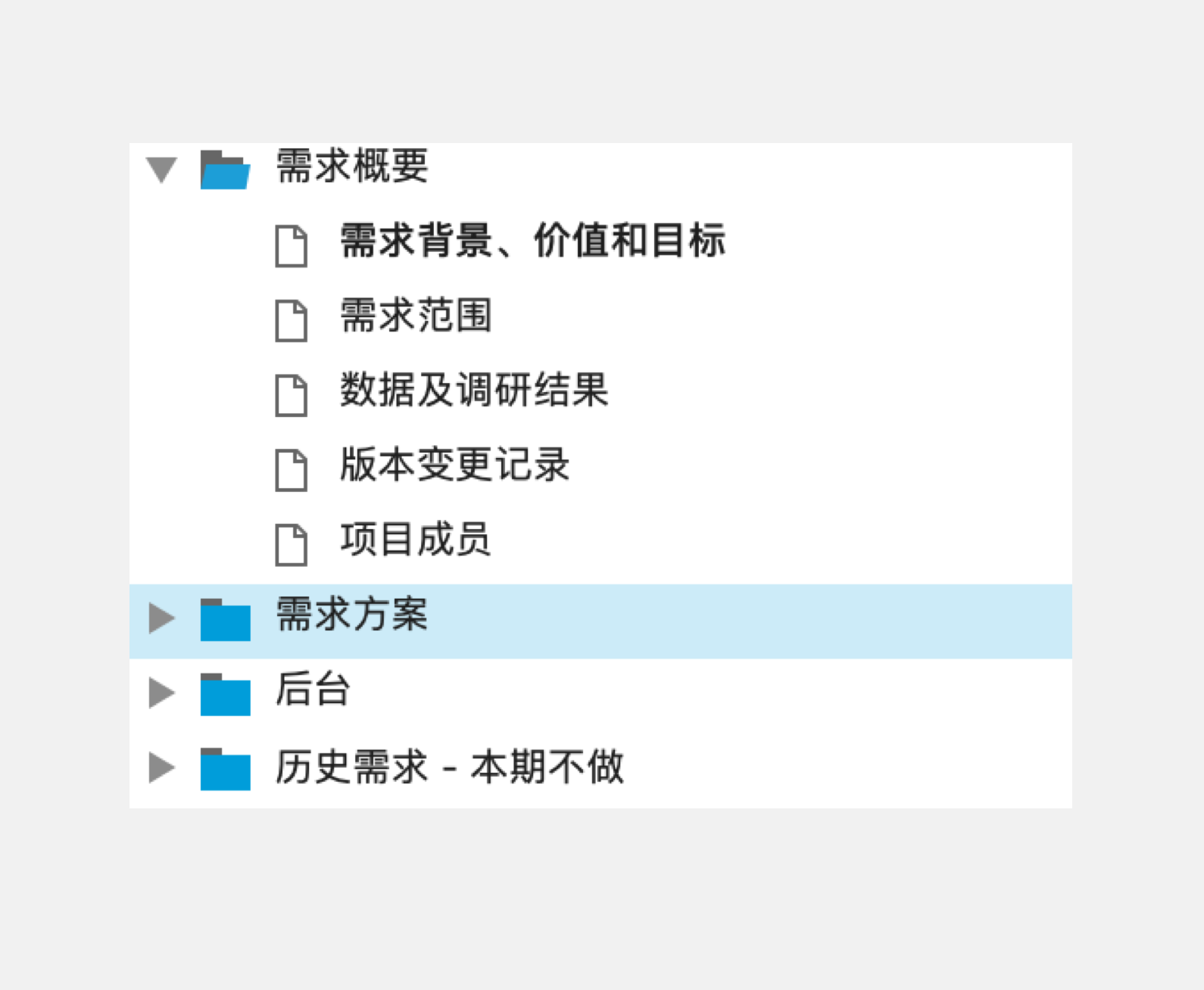
目录
首先在目录的撰写时候要进行分类,通常我做的时候会对该需求以页面父子集关系进行创建,父集为核心页面,子集为其下的相关子页面,这样页面的流转和归属关系就不会搞错。
说明
在撰写规则与说明时可以通过标签法进行标签说明的撰写方式,同样在视觉上保持美观,对比与对齐的运用,具体该写什么东西上面已经说明就不赘述了。除了交互规则以外,高阶的交互设计或者产品经理还需要补充业务规则,比如排序、商品抓去规则、权重、算法、活动规则等等这里就不展开说了。

总结
文档的形式有非常多种,针对不同的公司和产品也需要作出相应的调整,能够满足需求和方便协作,目的就达到了,我们并不希望过多的时间花在文档的撰写上,而是希望大家在做设计时多思考业务,本次分享就到这里啦~
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司




转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在数据可视化的分析过程中,用户是所有行为的主体,通过获取的可视信息形成认知,在交互分析过程中获取解决问题的方法。
在这个过程中,感知和认知能力直接影响着信息的获取和处理进程,进而影响用户对外在世界环境做出的反应,这也是设计数据可视化产品服务蓝图的基础逻辑。

从数据到知识有两个途径:交互的可视化方法和自动的数据挖掘方法。
我们可以看到,下图展示的便是一个典型的可视分析流程图和每个步骤中的过渡形式。这个流水线的起点是输入的数据,终点是提炼的知识。

可视化的首要任务是准确地展示和传达数据所包含的信息。根据预期和需求,提供有效辅助手段以方便用户理解数据,从而完成有效的可视化。
但是当出现数据尺寸大、结构复杂的情况时,有限的空间大大限制了静态可视化的效果,有限的可视化空间和数据过载之间的处理是非常复杂的。有时我们会通过物理环境的变化来改变服务模型,但是更多时候我们需要通过交互设计来完成对复杂信息的处理,提升用户对数据解读的便捷性。
那么当我们在设计一张数据大屏时,我们该如何通过交互提升用户获取有效数据的效能呢,下面我们一起来探讨如何完善大屏设计中的交互设计:
一、信息架构
1、清晰易理解、可拓展的信息架构
2、清晰易理解的导航关系
3、清晰易理解的层级关系
案例分析:
在我们收到原型图时,首先我们需要梳理清楚大屏的信息架构,比如整个大屏的模块比例是按照1:1:1还是1:3:1的结构。又或者是如何设计重要功能的入口,比如整屏的导航tab选项,在布局设计上用户是否可以明晰它是是否是全屏筛选,在交互逻辑上用户是否可以通过最短的路径快速筛选抵达内容。那么当用户进行了导航的切换后又返回到上一页面,整个行为是可以形成路径闭环的。

二、流程设计
1、可下钻的模块需给用户以引导
2、相同功能的用户体验路径需保持一致
3、逆向流程的功能设计能形成闭环
案例分析:
我们经常会在大屏中间设计地图的样式来展示某个省的数据情况,比如,如图所示,当业务侧需要从湖北省跳转至武汉市,查看武汉市的详细数据,那么我们可以在省级地图轮播的数据气泡上给予用户以提示,用户可以清楚获取到跳转市级大屏的路径方法。

三、界面展示
1、一致可控的图表组件
可视化大屏中最核心的数据展示形式就是图表模块,我们需要正确地展示图表组件外观与组件关系,把控好相似功能的横向一致性,我们可以细分为以下几点。
(1)选择正确清晰的图表组件
(2)正确表达组件元素之间的关系
(3)一致性的组件样式和交互行为
(4)不要忽视组件的不可用状态(按钮)
(5)删减影响用户视线和注意力的冗余元素
案例分析:
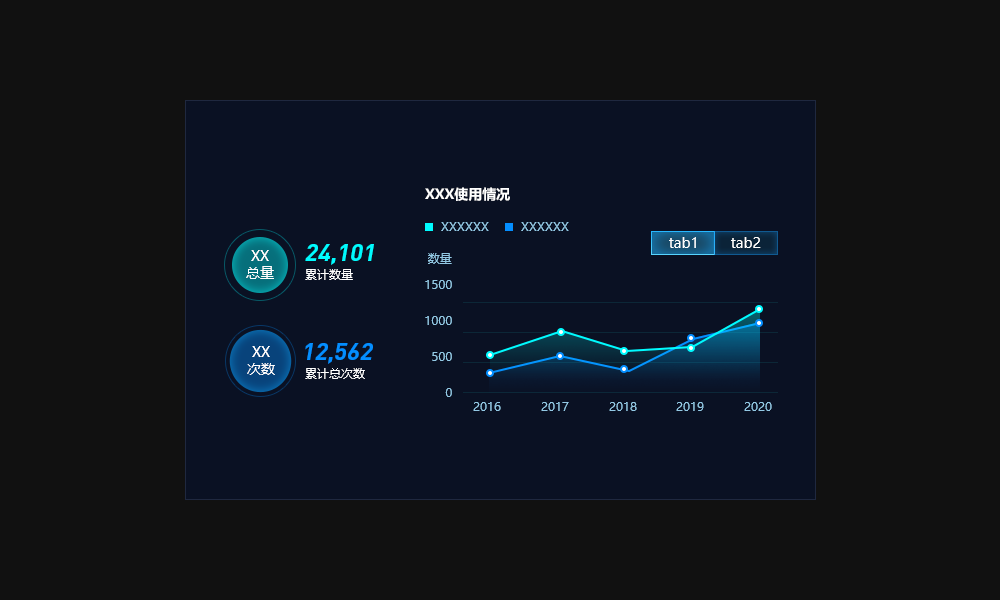
当一个模块内需要展示数据的多个维度,我们如何将该模块设计得更加清晰呢。如下图,根据人从左往右的阅读习惯,在左边展示数据1和数据2的总指标数,在右边展示数据1和数据2的详细走势,右上角我们还可以添加tab选项,用户可以进行tab切换查看更多维度的数据内容。
所以,我们可以将用户使用习惯和交互行为很好地结合起来,不仅免去了图表多乱杂的场景,用户也可以更快地查看到想要获取的数据信息。

2、清晰的数据展示
配合图表展示的就是我们的“数据数字”内容了,在我们将设计稿传递给前端同事后,填充真实数据后的视觉效果可能看起来没有效果图规整,一方面在进行绘制效果图之前,可以与产品业务侧共同探讨数据内容,尽量给视觉设计师提供真实的数据,另一方面,在我们作图搬砖的时候,也要注意一下几点:
(1)不要遗漏了“无数据”的缺省空界面,当无法获取到数据时,我们需要给前端提供这样的缺省图;
(2)清晰的数据排序规则,比如环形图中,总起始点到终点,数据对应的数值量应该是递减的排序规则;
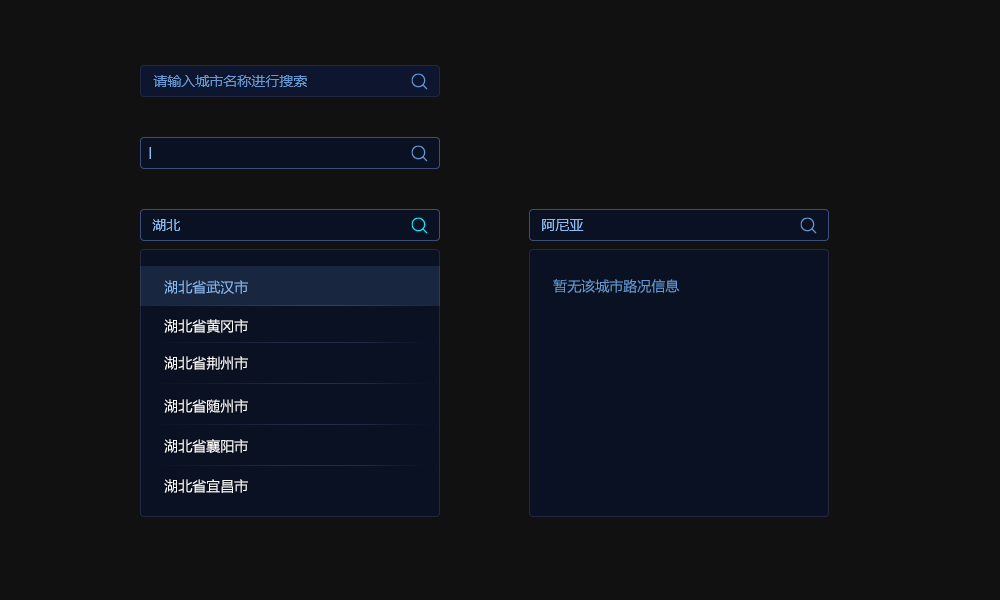
(3)考虑数据的极值情况,比如在搜索列表中学校名称文字的极限字数是多少,超出多少字用省略号显示,这些我们都需要考虑到;
(4)是否需要标明数据的更新时间节点,有的大屏强调数据实时性,我们经常会在右上角增加数据截止更新时间来来引导用户;
(5)特定的数值按照特定的格式和单位显示,比如羊字符能让用户第一时间识别到是人民币,而如果金额数字过长后面再加元会降低识别效率。
案例分析:

3、选择与输入的信息反馈
(1)展示合适的首选项或默认值
(2)输入前有效的文本提示
(3)输入完成后需及时反馈
案例分析:

4、用动效进行有效的交互引导
利用动效进行交互引导,即使大屏操作链路过长,也可以让用户快速上手操作,减少流程学习时间。进入下一场景后,又会有对应的区域提示用户返回全局或查看其他场景;当做到层层有响应,就能减少用户在每一步操作上的困惑时间,帮助用户快速上手操作流程,并且大大提升工作效率。
但是我们需要注意的是,不要为了酷炫而做太多无用的动效,不仅会让页面加载速度慢,也会让用户觉得杂乱无重点。
总结:
交互可提高可视化系统的效率,帮助用户处理更多的数据,完成更复杂的任务。然而,实现交互本身也有额外成本。互动的系统可以使用户能探索更大的信息空间,但随之而来的成本是用户需要花费更多的时间与精力去浏览和探索数据。
因此,可视化系统应当采用数据挖掘算法自动发现用户可能会关心的数据或者模式;并通过可视化呈现给用户,用户在这个基础上通过互动进行更深入的挖掘。设计师的设计决定了系统的可理解性,一旦掌握了这个逻辑,再复杂的页面也会变得有条不紊。
我们仍需在数据可视化的道路上不断探索挖掘数据价值,给决策者提供有效的数据分析支撑,让设计驱动数据价值最大化。
一、什么是格式塔原理?
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编订了目录。其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
格式塔学派主张人脑的运作原理属于整体论,“整体不同于其部件的总和”。例如,我们对一朵花的感知,并非纯粹单单从对花的形状、颜色、大小等感官资讯而来,还包括我们对花过去的经验和印象,加起来才是我们对一朵花的感知。
格式塔心理学家认为这些原则之所以存在,是因为头脑具有天生的倾向,可以根据某些规则感知刺激中的模式。(是不是觉得hin神奇)
比如,这是著名的“人脸花瓶幻觉”图。如果以黑色为背景,白色为图形,则是一个花瓶;如果以黑色为图形,白色为背景,则是两个人的侧脸。它也反映了图形和背景对一幅图的影响。

二、格式塔原理分析
使用不同数量的空格来合并或分离元素是传达有意义的分组的关键。例如,在Ant Design的标题区域中,“ 搜索”功能与站点的主要导航位于同一行。但是,主导航和搜索之间的多余空格表示它们属于不同的组,因此具有独特的功能。对于使“ 搜索”功能在主菜单的其余部分中脱颖而出,此空格至关重要。

但是,在较小的屏幕上,无法保持此间距。为了避免将这些区域视为一个整体,页面收缩宽度的时候,搜索后的文字隐藏了。

应具有固定或锁头标题的网站特别可以从使用独特的背景颜色或清晰的边框中受益,从而有效地将标题与下面滚动的页面内容区分开。此外,大页脚的单一统一背景色 可有效地表示该区域中的所有链接都属于一个组。

创建清晰的边界是一种强大的视觉提示,可以压倒其他分组原则,例如接近性或相似性。因此,当需要包含几种不同类型的UI元素或无法调整对象之间的空白量时,它是一种强大的工具。我们做页面时如果需要把两个元素放成一组与其他元素区分,那么我们可以用线框画出边界来达到目的。

如果其它因素相同,那么相似的物体看起来归属于一组。接下来从形状、颜色、尺寸上来说明相似性原理,这也就是我们平时做视觉设计时的原理,比如我们设计稿宣讲时可能会被开发、产品以及测试同学问到“为什么用这个形状?为什么这里用这个颜色?为什么这两个尺寸不一致?等等,细细体会这个相似性原理就会给我们答案,让我们在画设计稿时能够有理有据。


在上图中,我们头脑中自然而然的会分成“四列”,也就是圆形一列,三角形一列,然后再圆形一列,三角形一列,而不会看成“三行”
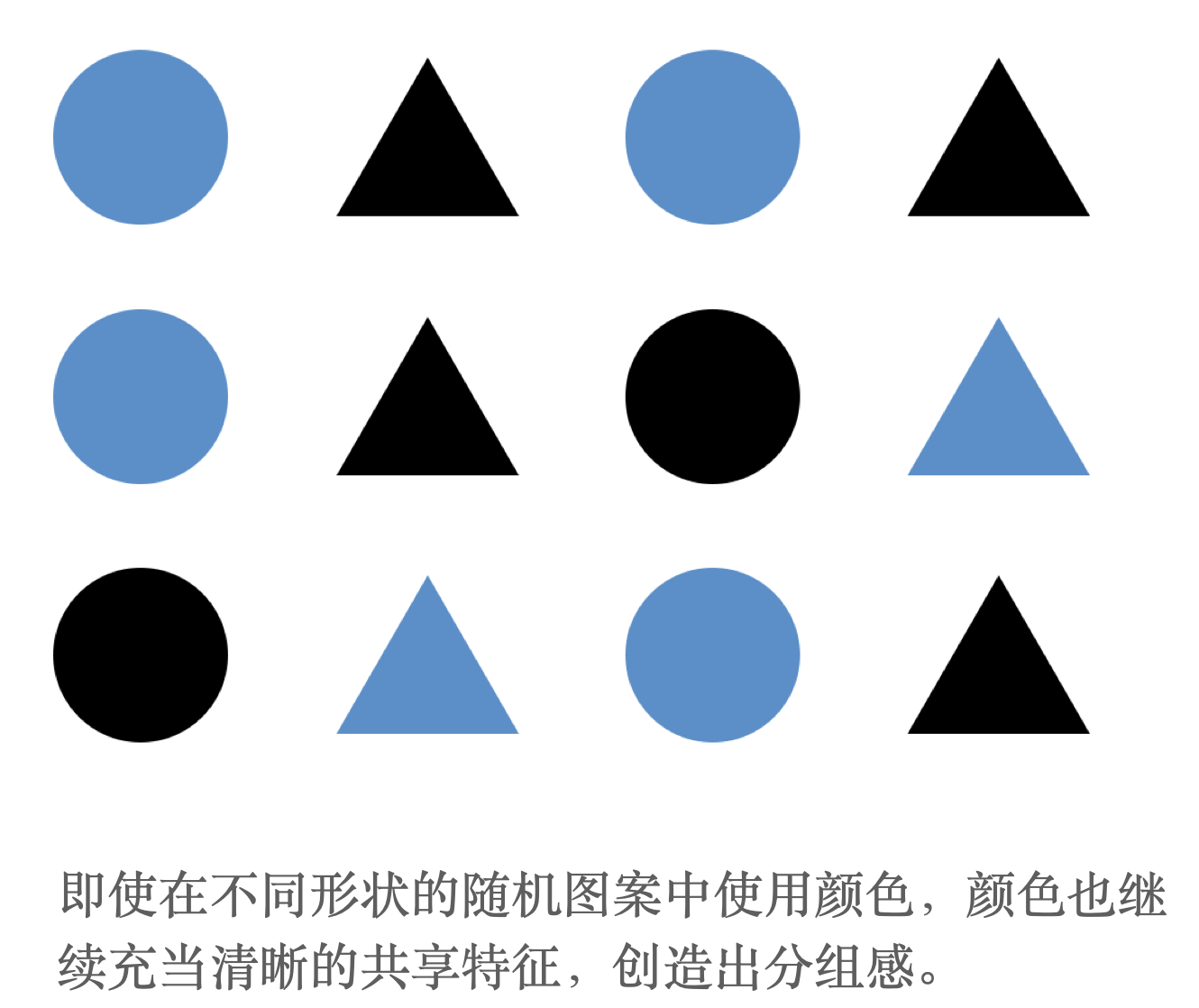
应用共享的颜色来表示某些项目是相关的,因此可能具有相似的功能,这很有效。通用颜色往往比其他特征(例如形状)更加突出,因此可以用于组合不同类型的元素并传达它们确实相关。
在用户界面设计中,颜色通常用于指示常用功能。例如,使用单个链接颜色作为与用户交流可点击内容,链接颜色应仅保留给交互式文本和其他可单击元素,因为用户会意识到所有具有此特征的项目都是相关的,并且以相同的方式工作。因此,链接颜色不应用于关键字,不可点击的标题或实际上不可点击的附近图标。


 如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
相同颜色的按钮将被视为具有相同的重要性级别。因此,应为主要操作性按钮保留单独的颜色,以帮助它们在辅助按钮中脱颖而出。

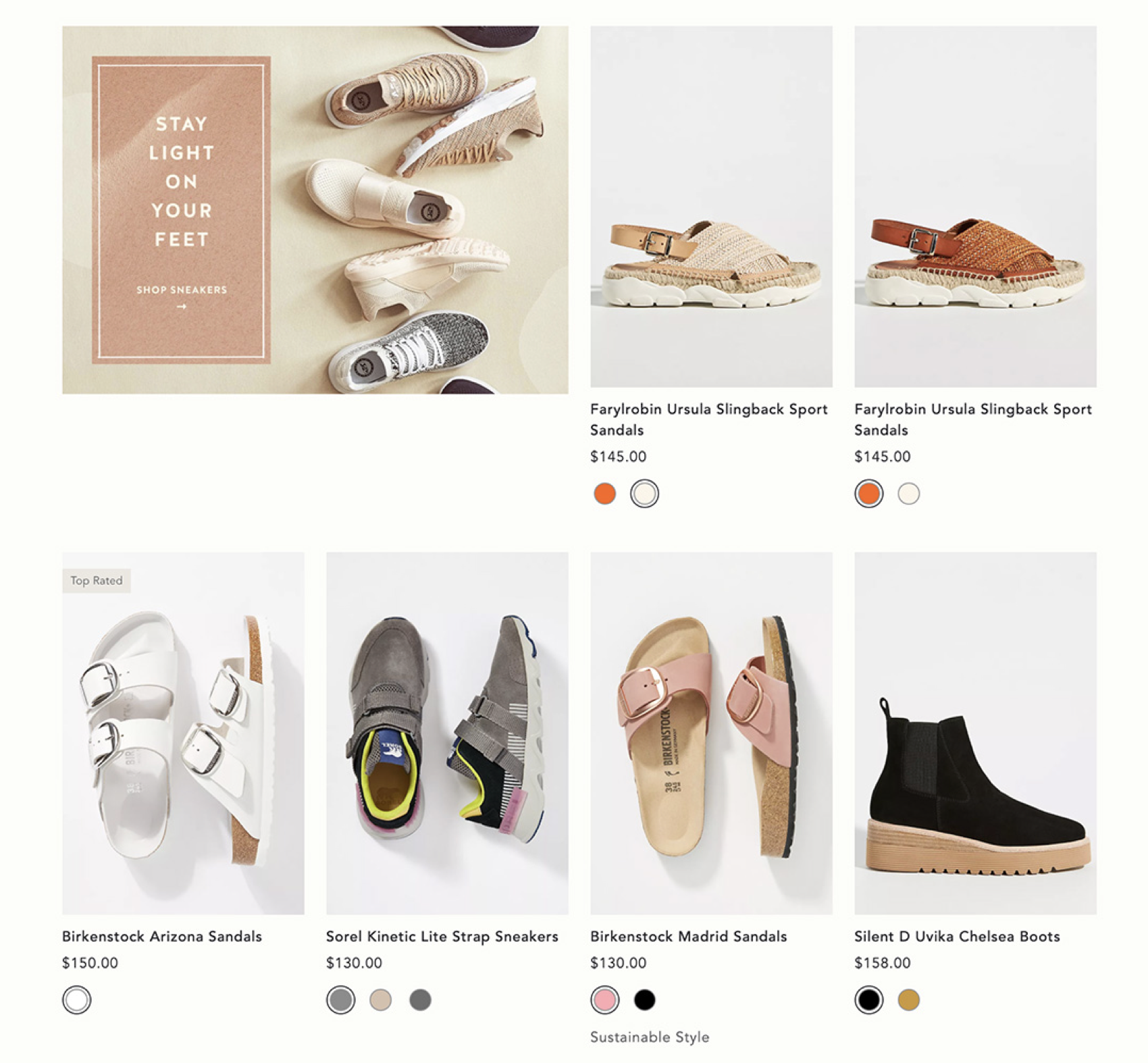
在用户界面中,我们经常使用大小来强调内容或按钮中最重要的部分。相同的大小表示相同的视觉突出度,并且在所有其他条件相同的情况下,将共享该属性的所有元素连接在一起。一致地使用大小会创建视觉层次结构,并使页面易于扫描,因为人们可以立即看到并理解这些类型分组。
例如,在产品列表页面中,每个单独的产品列表都以相同的大小(和相同的形状)显示。这种一致的视觉样式告诉我们该区域中的所有物品都是产品。共享大小将其与其他不同的UI元素分开。当某项商品在此列表中以不同的大小或形状出现时,就会突出显示为不属于产品分组。下面这个产品集合的促销以单个产品列表大小的两倍显示。

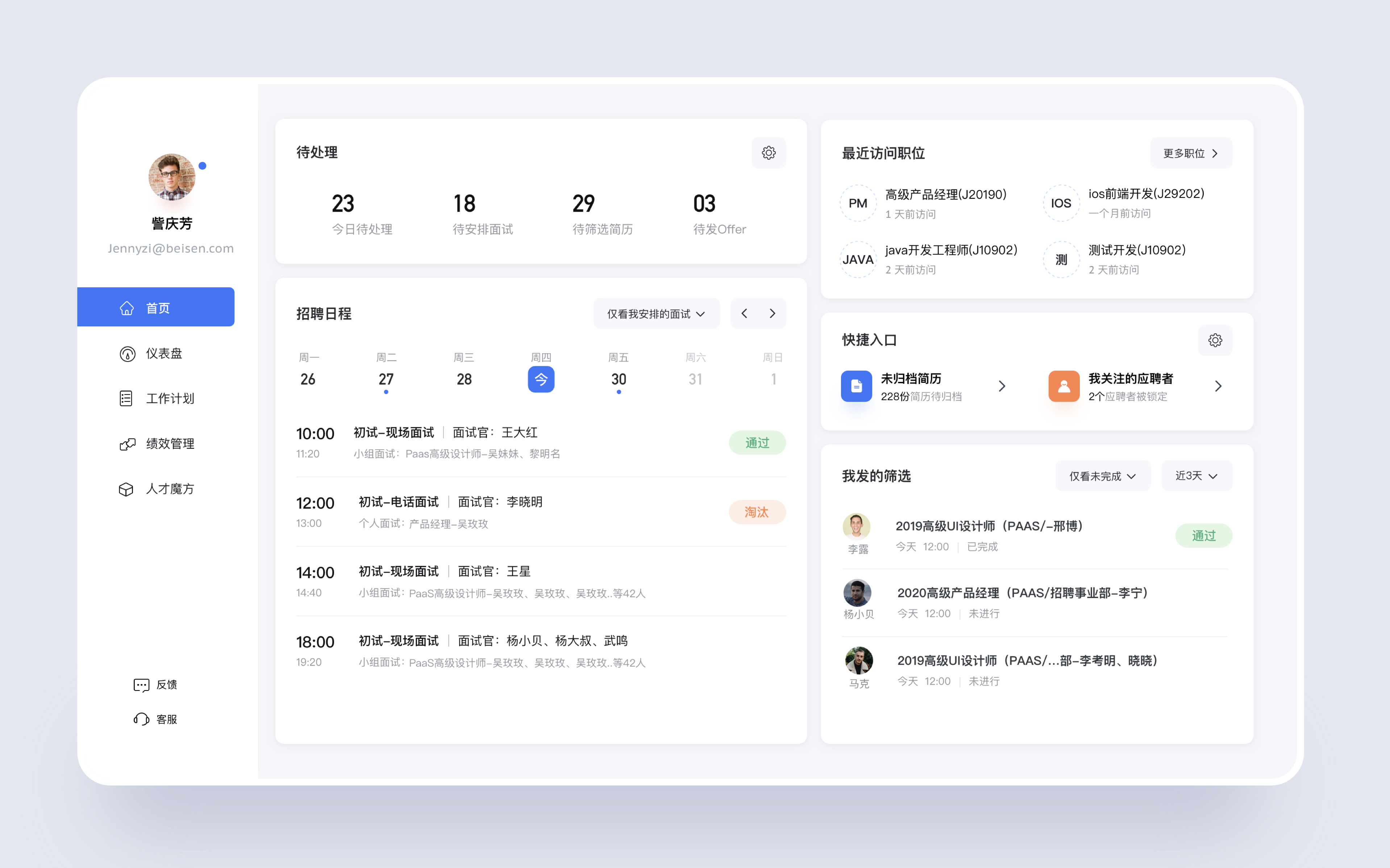
下面是我最开始尝试的招聘系统首页的改版:

根据上面的相似性原理和接近性原理就可以很容易看出来,这个页面结构和逻辑不清晰:
1.待处理和招聘日程两个模块之间的区分不够清晰:因为这两个模块右侧应用了同样的形状和颜色的按钮(相似性原理),让用户在心理上产生联想,同时这两个模块之间只靠间距来区分,区分的太弱了(接近性原理)
2.招聘日程头部日期与下面的面试安排卡片联系太弱:因为面试卡片用了非常强的边界区分的线条(接近性原理-构建清晰的结构)确实在面试模块之间构建了清晰的结构,与此同时卡片与头部的日期之间看起来没有什么关联。
3.首页的选中效果太弱,分析这个页面的层级,左侧首页选中才应该是最重的,能让用户第一眼就知道在系统中的位置,很显然目前来看很容易忽视首页这个位置,关注点被吸引到了快捷入口。这并不是我们想要传达给用户的。

根据格式塔原理中的相似性原理和接近性原理,对页面的结构进行了调整,就看起来清晰多了。
所以,我们在制作完设计稿后,可以应用格式塔原理,分析下最终呈现给用户的结构和逻辑是否清晰。而这也是做视觉的理由和底气。
视觉倾向于感知连续的形式而不是离散的碎片。
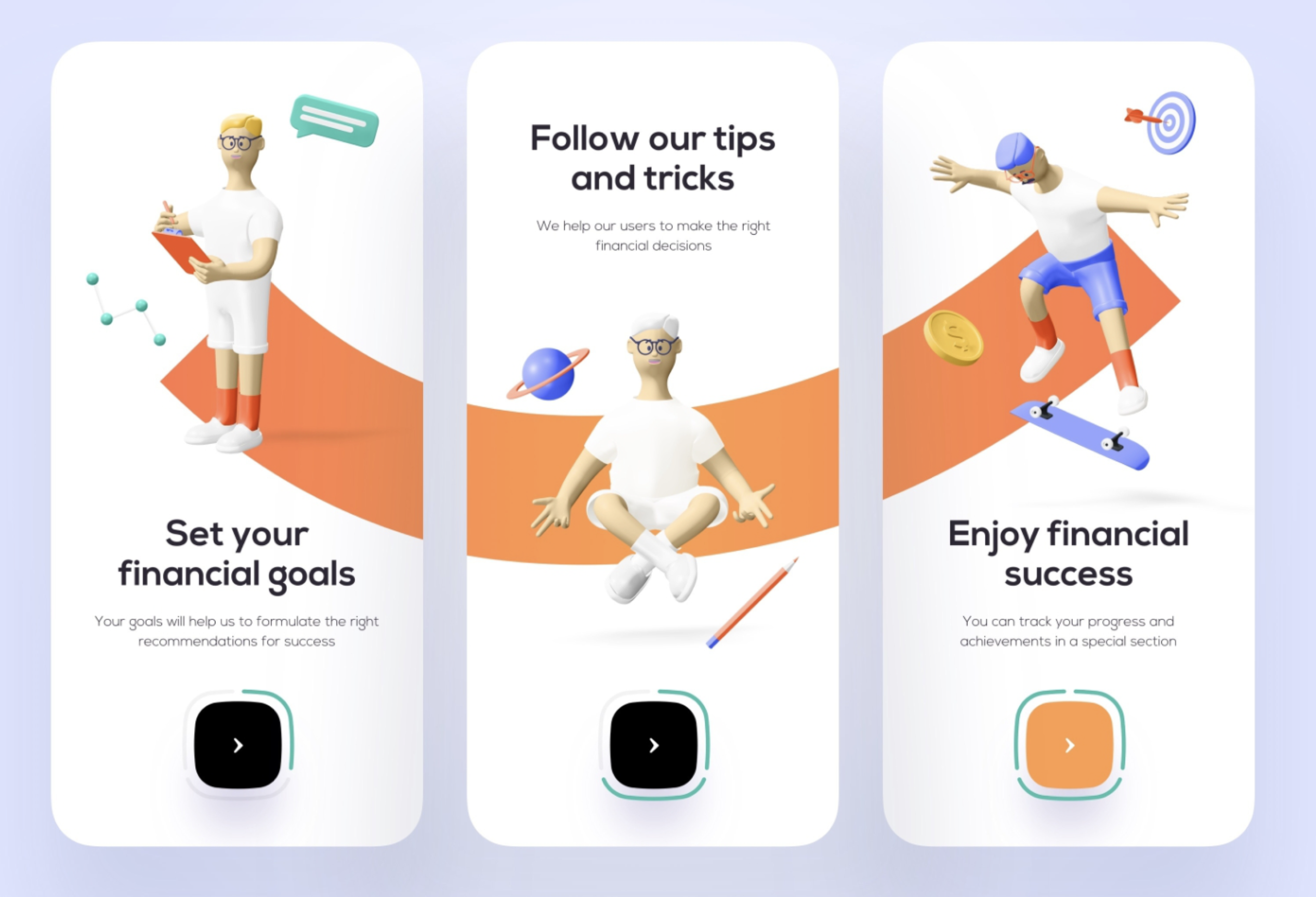
 连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。
连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。


视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

闭合可以实现统一整体,这不难理解。但是有一个非常有趣的现象值得我们去观察和思考,就是不闭合时候也会实现统一的整体,更确切的说,这种现象是一种不完全的关闭。这些图形与设计给人以简单,轻松、自由的感觉。所以,完全的闭合是没有必要的。最著名的应用便是苹果公司的logo,咬掉的缺口唤起人们的好奇、疑问,给人巨大想象空间。


我们倾向于分解复杂的场景来降低复杂度。
我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。这个原理经常会在海报设计中应用,这也是为什么我们做海报,做平面时,一定要制作好背景,背景的氛围很重要。
Dribbble 平台对于互联网 UI 界面设计有着举足轻重的定位,对 Dribbble 设计的研究会让我们看清设计的方向。
为了保证这篇文章的质量,Dribbble 年度的每个作品都超过 550 赞。在此原则下挑选了 828 件作品,作品总的大小为 2.2G。
从挑选出的 828 件作品中,排名前十的作品中 9 件为 B 端设计,另一件作品也是 B 端产品 C 端化的产物。其中:
明眼人都能看出其中的比重关系,B 端设计再次大火,为什么是再次?因为 B 端设计之前火过,只不过没有赶上一个好的时代,在 C 端设计风光的十年里而忽略了其存在。随着 C 端市场饱和与数字化的浪潮下,实体经济、ToB、ToG 的产业再次迎来了它的曙光。视频动效的作品占比也已超过 C 端界面设计,相信今年视频动效作品占比还会再次提升。

Dribbble 年度最佳作品来自大家最熟悉的 UI8 团队中的 Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得 Dribbble 年度最佳作品呢?既不是 C 端也不是纯 B 端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster 底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年Dribbble 设计流行趋势之一。
MetroUI 是 Windows8 的界面设计语言,在 2010 年至 2013 年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动 To B、To G 的发展元年,通过几何色块(MetroUI)实现 B 端产品与 C 端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现 B 端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
1. 易读性(停顿感)
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我 Love 你”、“我 ai 你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


2. 曲线
在标题文字上添加曲线来突出重要文案是 2021 Dribbble 最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





3. 多彩高斯渐变风
多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



1. 侧边栏 Sidebar
B 端设计的火爆带动了 B 端相关模块设计,更多的人也愿意尝试 B 端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于 PC 屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。Dribbble 的 B 端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




2. 仪表盘设计
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B 端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



3. 流程设计
复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是 B 端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


4. B 端 C 化
B 端 C 化是 B 端产品设计的视觉表现力慢慢往 C 端产品设计的视觉靠齐,国内 B 端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B 端产品也开始移动化、智能化,国内主流还是通过小程序、H5 来现实 B 端产品 C 端化。

5. 轻代码化
轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



1. 人文气息
为什么人加色块的组合方式能流行起来?还是 B 端行业流行带动的。B 端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商 OPPO、VIVO 等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




2. 毛玻璃效果
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下 UI 扁平化的设计趋势。苹果 Mac OS Big Sur 系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于 C4D 三维彩色玻璃的视频教程可以在 B 站搜索“透光艺术-C4D 创建彩色玻璃的 4 个技法”,完全能满足 UI 设计师。当然还有一个好消息就是 Mac 用户可以享有 OC 一年免费的使用权,具体安装购买方法上某宝就可以轻松搞定,真香。


3. 轻拟物
轻拟物这几年一直流行,在 UI 设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如 B 端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma 软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



4. 简洁设计
简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在 B 端产品界面中更加需要简洁设计,我们最熟悉的 Sketch 软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




5. 几何图形
几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B 端产品视觉设计 C 端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年Dribbble B 端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名 UI 设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


6. 暗黑设计
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design 给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为 15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome 插件)用来测试界面的对比度。



7. 模块化(组件化)
为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在 B 端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从 0 到 1 搭建 B 端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





8. 插画
插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
9. 几何插画
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



10. 线面插画
线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


1. 微交互
界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI 界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C 端产品微交互和动效已经很成熟了,一部分功劳来自 iOS 系统原生自带的效果。B 端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

2. Mg 动画
Mg 动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG 人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


1. 三维图标
MacOS Big Sur 系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。




2. 轻三维
为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更加出彩。




3. P4D(PS+C4D)
P4D 是 PS 加 C4D 的设计表现技法,也是视觉设计的最后一个环节,通过 PS 对 C4D 的渲染图片进行调色,利用 PS 的调色技巧可以很好的解决 C4D 打灯光的瑕疵,还可以利用 PS 强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过 PS 的后期合成来实现,这也是 P4D 的强大之处。


4. 卡通 IP
卡通 IP 设计最近三四年技术的迭代已经慢慢的走上成熟,卡通 IP 也从传统的纯 PS 手绘技法,转到 C4D 建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通 IP 火的本质更适合做营销,相比于品牌或 Slogan,卡通 IP 具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通 IP 已经是互联网 B 轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于 UI 设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




5. 三维动画
C4D 三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在 AR/VR 领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中 C4D 软件对于域、动力学还是有一定的优势。


上一次写 Dribbble 流行趋势还是两年前了,通过两年的沉淀对趋势流行有了更深的认知。十年的互联网行业风风火火,随着最近的互联网裁员潮大家也慢慢的进入到反思层,客观的看待和理解这个真实的世界,曾经的流行趋势也需要慢慢的沉淀下来。
存在即合理,趋势流行稍纵即逝,注定是不长久的,只有大浪淘沙历史遗留下来的风格才能更长久。但我们也不能不去关注,因为哪有什么所谓的创新,只不过是旧元素的重新组合,并符合当下这个时代人的审美需求。香奈儿的“时尚易逝,风格永存”大概就是这个意思吧。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com