Dribbble 平台对于互联网 UI 界面设计有着举足轻重的定位,对 Dribbble 设计的研究会让我们看清设计的方向。
为了保证这篇文章的质量,Dribbble 年度的每个作品都超过 550 赞。在此原则下挑选了 828 件作品,作品总的大小为 2.2G。
从挑选出的 828 件作品中,排名前十的作品中 9 件为 B 端设计,另一件作品也是 B 端产品 C 端化的产物。其中:
明眼人都能看出其中的比重关系,B 端设计再次大火,为什么是再次?因为 B 端设计之前火过,只不过没有赶上一个好的时代,在 C 端设计风光的十年里而忽略了其存在。随着 C 端市场饱和与数字化的浪潮下,实体经济、ToB、ToG 的产业再次迎来了它的曙光。视频动效的作品占比也已超过 C 端界面设计,相信今年视频动效作品占比还会再次提升。

Dribbble 年度最佳作品来自大家最熟悉的 UI8 团队中的 Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得 Dribbble 年度最佳作品呢?既不是 C 端也不是纯 B 端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster 底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年Dribbble 设计流行趋势之一。
MetroUI 是 Windows8 的界面设计语言,在 2010 年至 2013 年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动 To B、To G 的发展元年,通过几何色块(MetroUI)实现 B 端产品与 C 端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现 B 端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
1. 易读性(停顿感)
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我 Love 你”、“我 ai 你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


2. 曲线
在标题文字上添加曲线来突出重要文案是 2021 Dribbble 最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





3. 多彩高斯渐变风
多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



1. 侧边栏 Sidebar
B 端设计的火爆带动了 B 端相关模块设计,更多的人也愿意尝试 B 端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于 PC 屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。Dribbble 的 B 端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




2. 仪表盘设计
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B 端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



3. 流程设计
复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是 B 端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


4. B 端 C 化
B 端 C 化是 B 端产品设计的视觉表现力慢慢往 C 端产品设计的视觉靠齐,国内 B 端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B 端产品也开始移动化、智能化,国内主流还是通过小程序、H5 来现实 B 端产品 C 端化。

5. 轻代码化
轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



1. 人文气息
为什么人加色块的组合方式能流行起来?还是 B 端行业流行带动的。B 端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商 OPPO、VIVO 等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




2. 毛玻璃效果
毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下 UI 扁平化的设计趋势。苹果 Mac OS Big Sur 系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于 C4D 三维彩色玻璃的视频教程可以在 B 站搜索“透光艺术-C4D 创建彩色玻璃的 4 个技法”,完全能满足 UI 设计师。当然还有一个好消息就是 Mac 用户可以享有 OC 一年免费的使用权,具体安装购买方法上某宝就可以轻松搞定,真香。


3. 轻拟物
轻拟物这几年一直流行,在 UI 设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如 B 端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma 软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



4. 简洁设计
简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在 B 端产品界面中更加需要简洁设计,我们最熟悉的 Sketch 软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




5. 几何图形
几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B 端产品视觉设计 C 端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年Dribbble B 端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名 UI 设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


6. 暗黑设计
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design 给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为 15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome 插件)用来测试界面的对比度。



7. 模块化(组件化)
为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在 B 端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从 0 到 1 搭建 B 端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





8. 插画
插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
9. 几何插画
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



10. 线面插画
线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


1. 微交互
界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI 界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C 端产品微交互和动效已经很成熟了,一部分功劳来自 iOS 系统原生自带的效果。B 端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

2. Mg 动画
Mg 动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG 人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


1. 三维图标
MacOS Big Sur 系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。




2. 轻三维
为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更加出彩。




3. P4D(PS+C4D)
P4D 是 PS 加 C4D 的设计表现技法,也是视觉设计的最后一个环节,通过 PS 对 C4D 的渲染图片进行调色,利用 PS 的调色技巧可以很好的解决 C4D 打灯光的瑕疵,还可以利用 PS 强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过 PS 的后期合成来实现,这也是 P4D 的强大之处。


4. 卡通 IP
卡通 IP 设计最近三四年技术的迭代已经慢慢的走上成熟,卡通 IP 也从传统的纯 PS 手绘技法,转到 C4D 建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通 IP 火的本质更适合做营销,相比于品牌或 Slogan,卡通 IP 具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通 IP 已经是互联网 B 轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于 UI 设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




5. 三维动画
C4D 三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在 AR/VR 领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中 C4D 软件对于域、动力学还是有一定的优势。


上一次写 Dribbble 流行趋势还是两年前了,通过两年的沉淀对趋势流行有了更深的认知。十年的互联网行业风风火火,随着最近的互联网裁员潮大家也慢慢的进入到反思层,客观的看待和理解这个真实的世界,曾经的流行趋势也需要慢慢的沉淀下来。
存在即合理,趋势流行稍纵即逝,注定是不长久的,只有大浪淘沙历史遗留下来的风格才能更长久。但我们也不能不去关注,因为哪有什么所谓的创新,只不过是旧元素的重新组合,并符合当下这个时代人的审美需求。香奈儿的“时尚易逝,风格永存”大概就是这个意思吧。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前两篇,探讨了个人对交互设计价值观的理解,以及其对从业者和用户的价值。
这一篇,我们就来探讨一下,如何做到之前提到的 4 点价值观。
先从“周到“开始。
仅为一家之言。欢迎留言交流,说出你的看法。
本着严谨的态度,先捋一捋概念。
常言道,金杯银杯,不如百姓口碑。
同理,周不周到,最终还是用户说了算。那用户是怎么评判的呢?通常是凭主观感受。
拿上篇文章中网易号文章编辑页面的例子来说,因为“保存”和“存草稿”功能做的不够好,所以给笔者留下了不够周到的印象。
翻译过来,就是,一些体验细节,影响了用户的印象。
《设计师要懂心理学》这本书中有条原则,叫“整体认知主要依靠周边视觉而非中央视觉”。
讲的是视觉和 UI 层面的用户认知。就是说,用户会关注并不显眼的边边角角的设计,而且这些边边角角的设计会影响用户对整体设计的认知和印象。
举个例子。假如说,微博信息流页面的扫一扫图标,在风格、大小等方面和其它图标不统一,就会给用户留下比较糟糕的印象,用户很可能会觉得微博的设计不够专业。
这些是 UI 设计层面的。在交互设计层面,也是类似的道理:体验细节会影响用户的认知。
总的来说,至少在常用的交互细节上,不要给用户留下负面印象,也不要让用户产生负面情绪,避免所有的不周到,才算是周到。

个人觉得,最关键的地方,是满足好小需求。

啥是小需求?
个人观点,笼统的讲, 小需求是一种共性需求, 主要是一些体验细节。比如信息的分类与展示、衔接不同页面的各种弹窗与提示、对各种状态的提示、对各种情况的到位解释,等等。
有小需求,就有大需求。
所谓大需求,更多是一种个性需求, 不同的产品,会有不同的大需求。比如短视频产品,它的大需求会包含视频的拍摄、上传、播放等;资讯类产品,它的大需求则包含文章的撰写、编辑、发布、查看等。

工作经历,笔者见过一些交互设计不够周到的产品。它们的共同特点就是: 大需求基本上得到了很好的满足,小需求没有得到很好的满足。
这一大段,就围绕如何更好的满足小需求来展开。主要建议如下。

笔者有个客户,是从事教育行业的,之前并没有接触过互联网行业的产品与设计工作。
这位客户找到笔者的时候,是想要设计一款小程序的界面。当时客户非常自豪的对笔者说,这个(原型)是我用墨刀画的,现学现做。
说起墨刀,本人也用过。和 Axure 相比,确实好用太多,在简洁性和智能性方面,感觉和 Sketch 有异曲同工之处。
关于墨刀如何好用,网上已经有太多溢美之词。笔者就结合自己的使用经历,简单总结一下:
1 好用,上手快。零基础,只要会操作常用办公软件,简单学一下就能上手
4 能查看页面之间的跳转逻辑。借助工作流功能,可实现这一点
以上主要是墨刀自身的优点。结合本段主题,我们再探讨一下,对于日常工作,墨刀这把利器有哪些优势。
1.1 可以把更多精力花在创作上
当我们不会用一款工具时,通常会有一些挫败感。如果必须要用,接着很可能就会有一点焦灼了。
而墨刀,基本上不会让我们体会到这些感觉。
我们也不用花无谓的时间去学习一些艰难的高深的技法,而是可以把更多的时间花在“创作”这件事上。
1.2 可以更好的去满足小需求
部分公司,可能面临如下情况。
公司没有专门的交互设计师,产品的原型由产品经理来画。产品经理本身还兼任项目经理。
如果项目又特别赶,客观上,产品经理确实没有太多时间去关注交互的体验细节。
主观上,如果产品经理对这些交互细节的兴趣或重视程度不足、同时产品经理上面的决策层也不去抓这些体验细节,最终的结果,就是产品的原型上可能会丢失很多体验细节。
笔者就有类似的经历。
一款 App,产品经理用 Axure 画的原型。评审或宣讲需求的时候,大家都是在电脑或会议室大屏幕上来看这个原型,同时所有人最先关注的是大需求。
理解完大需求,会有部分同学就大需求提出自己的看法或建议。最后,才会有部分同学就小需求指出不足并提出建议。
受限于职责、时间等各种因素,大家也不可能针对小需求提出太多建议。结果就是,仍然会有相当数量的小需求被遗漏,或者没有被很好的满足。
墨刀有两个功能,可以较好的规避这些问题。一个是工作流功能,一个是手机端预览功能。
工作流功能,类似流程图,即把所有页面以合乎逻辑的方式链接起来。客观上,会促使我们画出所有包含小需求的页面,包括弹窗、状态提示等。
支持多人的手机端预览功能,使得我们在手机上,可以通过点击等方式来模拟体验这款 App。这样的环境下,我们会更容易理解大需求,也更容易发现小需求存在的问题。
所以,个人的建议,就是用墨刀来画原型,同时把工作流和多人手机端预览(针对 App、小程序)这两项,作为硬性标准。
一款产品,在体验或使用时,非常容易发现问题。
因为这时候,我们可以松弛下来,把自己切换成普通用户。忘掉所有费脑子的需求和设计原理,只依赖经验和直觉来用这款产品。我们的主观感受,会告诉我们,这款产品的交互,到底周不周到。
据陆树燊的《微信团队的实验室文化》一文显示,张小龙评审微信的功能,不看原型图,不看设计稿,也不看 Demo,而是体验前后台代码开发好后的产品。这就意味着,如果一个功能在给到用户前有 N 个方案,就会有 N 个方案对应的前后台代码。
一定程度上,微信团队就是通过这种在正式发布前反复试错、不断打磨的方式,最终给用户提供了优秀的交互体验。
估计,绝大部分团队和公司,都做不到微信这样,开发 N 个版本,并去一一体验和比较这 N 个版本。
无法体验已经开发好的 N 个版本。但是,在真实的设备上体验 N 个原型,我们还是可以做到的。
原型虽然没有开发好的产品那么顺畅和流畅,但是,如果用墨刀在手机端体验一款加了链接和动效的 App 原型,一样可以发现很多问题。
不过,根据经历和观察,笔者发现,我们人类,是不喜欢体验原型的。
想一想,平常工作中,我们可能会乐此不疲的去体验开发好的测试版产品。但对于原型,大部分时候,都是匆匆忙忙就过掉了。
个人有个猜测,就好像人类喜欢逗猫遛狗、却不太喜欢逗桌子上的模型猫和模型狗一样,我们人类是不太愿意花费太多时间和精力去和原型这种“假产品”互动的。
所以,某种程度上,体验原型,是一种反人性的行为。
但却是一种非常经济和高效的方法。
因为首先,大部分时候,我们都是先选中一个原型方案,然后去设计、去开发;其次,等到开发好进入测试环节,这时候,原型往往就成了测试的标准,依靠测试来优化原型是不现实的。
所以,结合现状,综合来看,小需求能不能得到很好的满足,很大程度上还是要依靠原型。
也就是说,很有必要对原型进行优化。具体方法,就是在真实的设备上体验原型、反复体验、多人体验,并进行相应优化。
如前所述,用利器来创作原型,反复在原型里体验产品,这些强调的是内部力量,即自身的努力。
下面,再谈一谈外部力量,即外界海量的知识与经验。
说起外界知识,除了直接参考其他产品的设计以外,大家参考最多的,可能就是《iOS Human Interface Guidelines》和《Material Design》这些设计规范了。
根据笔者的实际经验,这两个来自苹果和谷歌的设计规范,很多时候,我们都是拿它们当字典用。即哪一点不会或不太确定的时候,去翻一翻查一查。
虽然这俩规范很优秀,但是却很难被我们“物尽其用”,因为它们的知识体系过于庞大,有点像一本字典。拿着“字典”里的每一条原则去检验我们的交互设计,这是很难做到的。
但是有一个设计规范,去非常适合拿来检验我们的交互设计,那就是尼尔森十大可用性原则。
太详细的就不赘述了,这里我们再简单回顾下这十条原则。
1) 状态可见
用户时刻清楚,正在发生什么
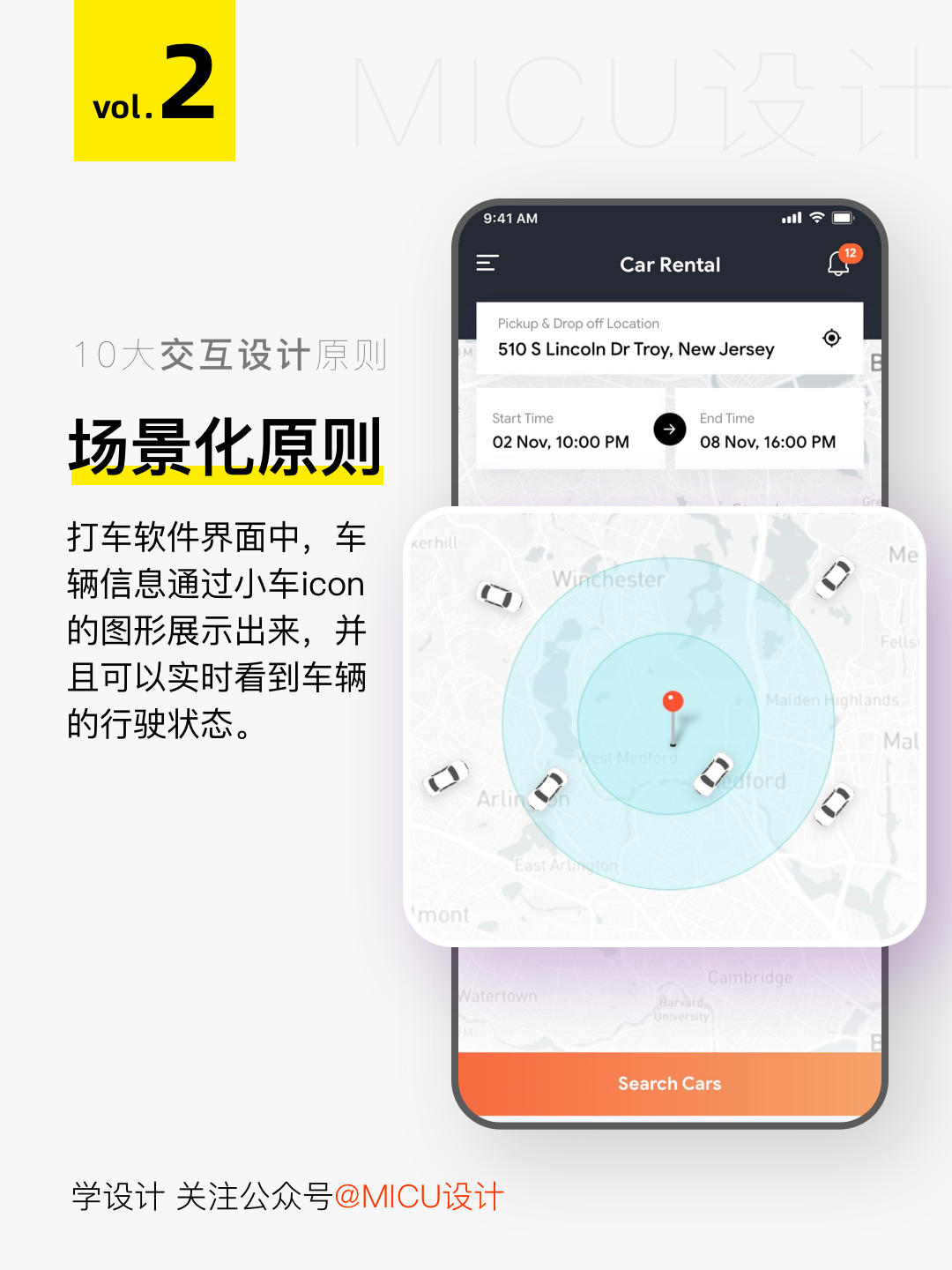
2) 环境贴切
营造一个用户熟悉的环境,比如语言、词语、图标等
3) 用户可控
控制权交给用户,并且多数时候,考虑支持撤销重做
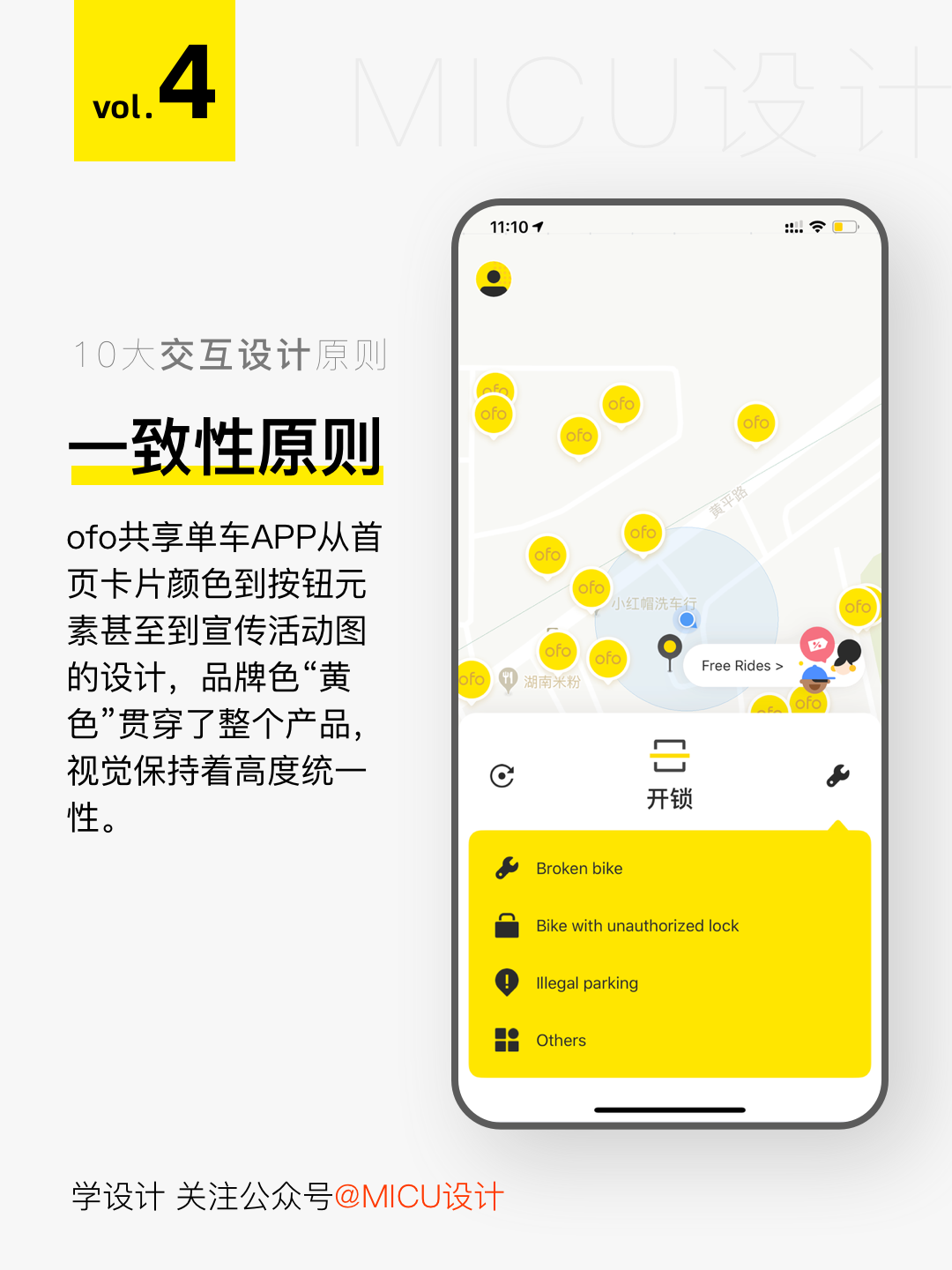
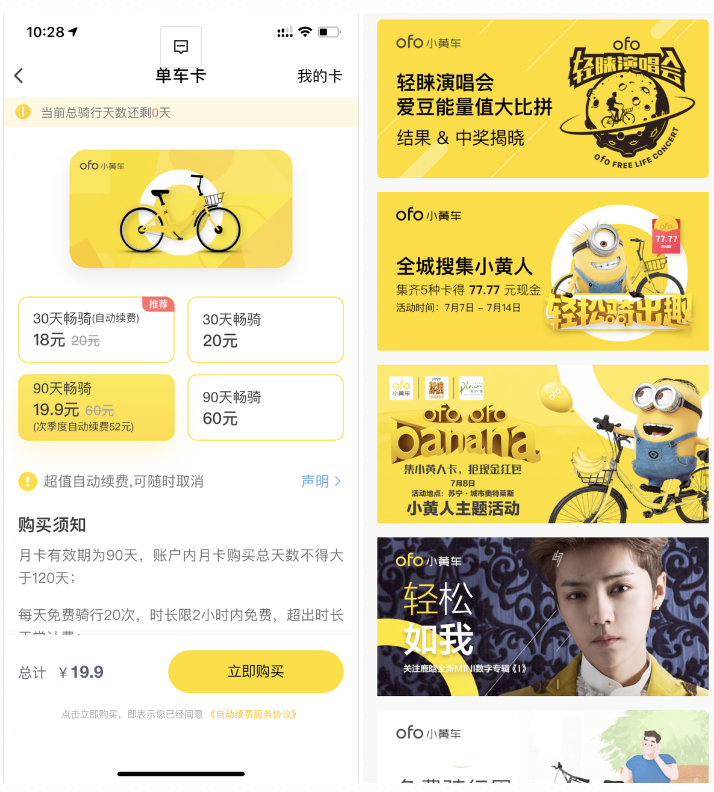
4) 一致性
方方面面的统一,比如文案、视觉、操作等
5) 防错
尽最大可能,帮助用户,避免用户犯错
6) 易取:识别比记忆好
通过把组件、按钮等元素可见化,降低用户记忆负担
7) 灵活高效
优先考虑人数最多的中级用户,同时兼顾高级和初级用户
8) 易扫:优美且简约
阅读体验要好,扫视体验也要好;保持简约和美观
9) 容错
帮助用户识别、诊断,并从错误中恢复
10) 人性化帮助
日常的使用最好脱离帮助文档,但有必要提供帮助文档

个人非常建议,在日常工作中,把尼尔森十大可用性原则作为一把标尺,来时时刻刻检验我们的交互设计。
交互设计,在涉及体验细节的小需求上,避免所有的不周到,方才是周到。
用利器创作原型,要包含流程图;多体验原型或产品,以体验结果为准、而非讨论结果为准;参考优秀的设计规范,用尼尔森十大可用性原则来检验原型。
以上三点,可以帮助我们做到交互设计的周到。
其中,个人认为,最为核心的是第二点:多体验原型或产品,直到自己觉得周到为止。
因为,正如电影《霸王别姬》的一句台词所说:人,得自个儿成全自个儿。
最近有同学问老王,UI设计师是不是需要交互设计能力?
当然需要,不懂交互的UI不是好UI~
首先UI设计不仅仅需要把功能需求可视化,还需要注重用户体验。所谓用户体验,其实就是用户与页面的交互。而在交互设计中有很多的方法和理论,如格式塔心理学、尼尔森可用性原则、7+2法制、3次点击法制、功能可见性原则、菲茨定律等。他们大多的方法也是共同的。
所以呢,今天老王来说说交互设计用的最多的原则——尼尔森十大可用性原则。
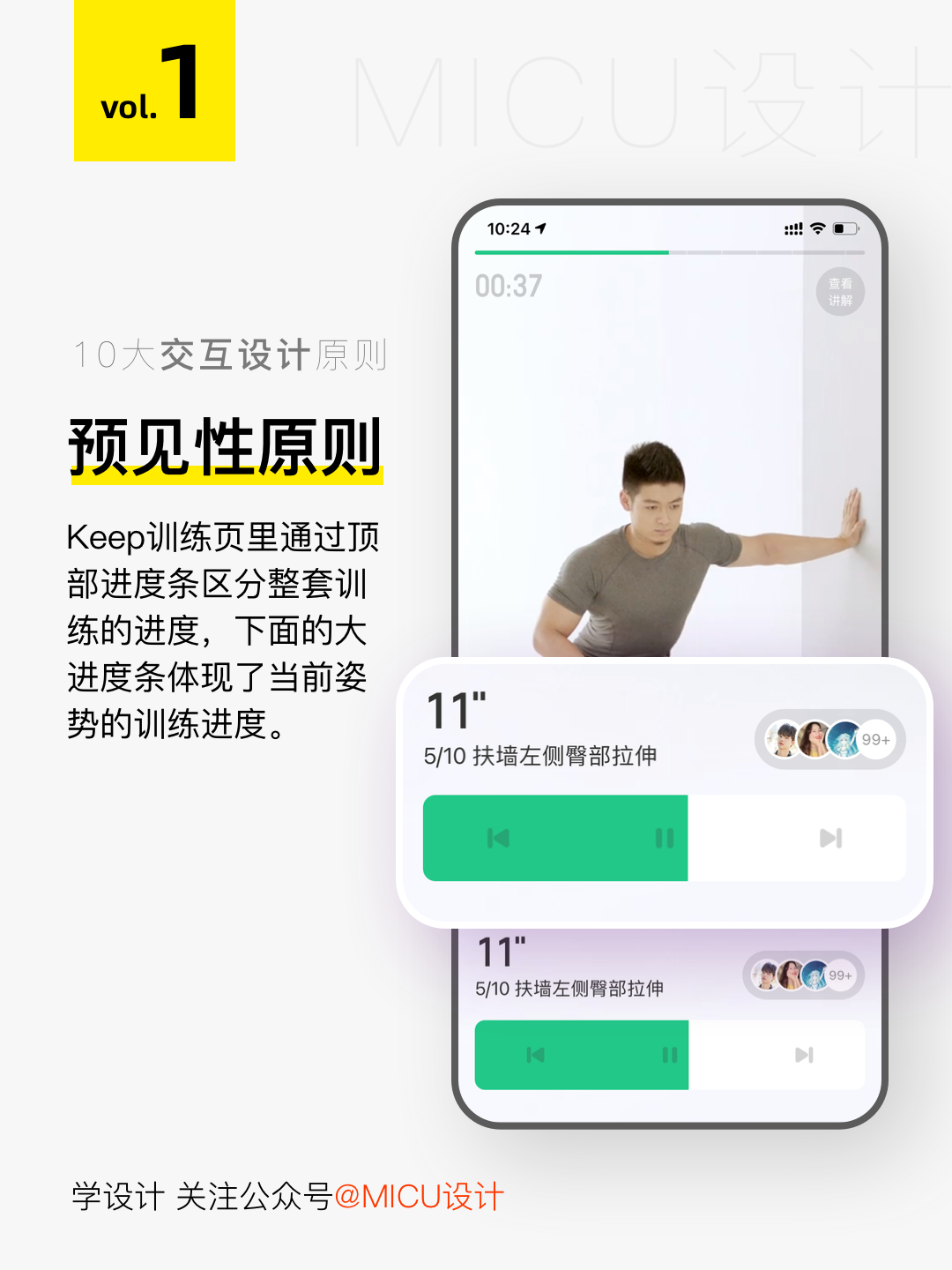
很多情况用户是不知道当前状态的,所以在适当的时间内做出反馈很重要。不仅能让用户知道情况,还能防止用户发生错误操作。常见反馈有刷新提示、新页面加载提示、支付提示、下载提示。除了结果反馈提示外,对于进程中的页面会用进度条进行表现。

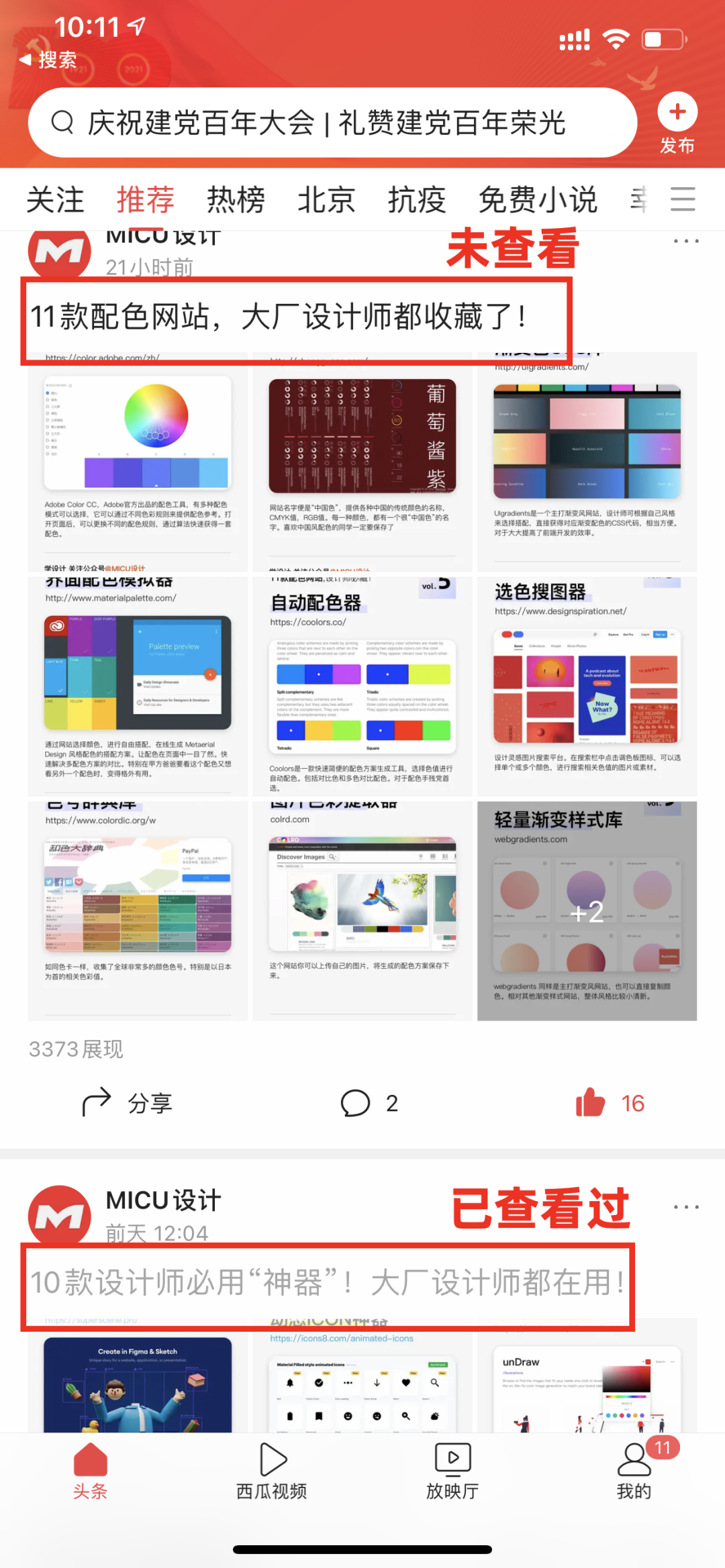
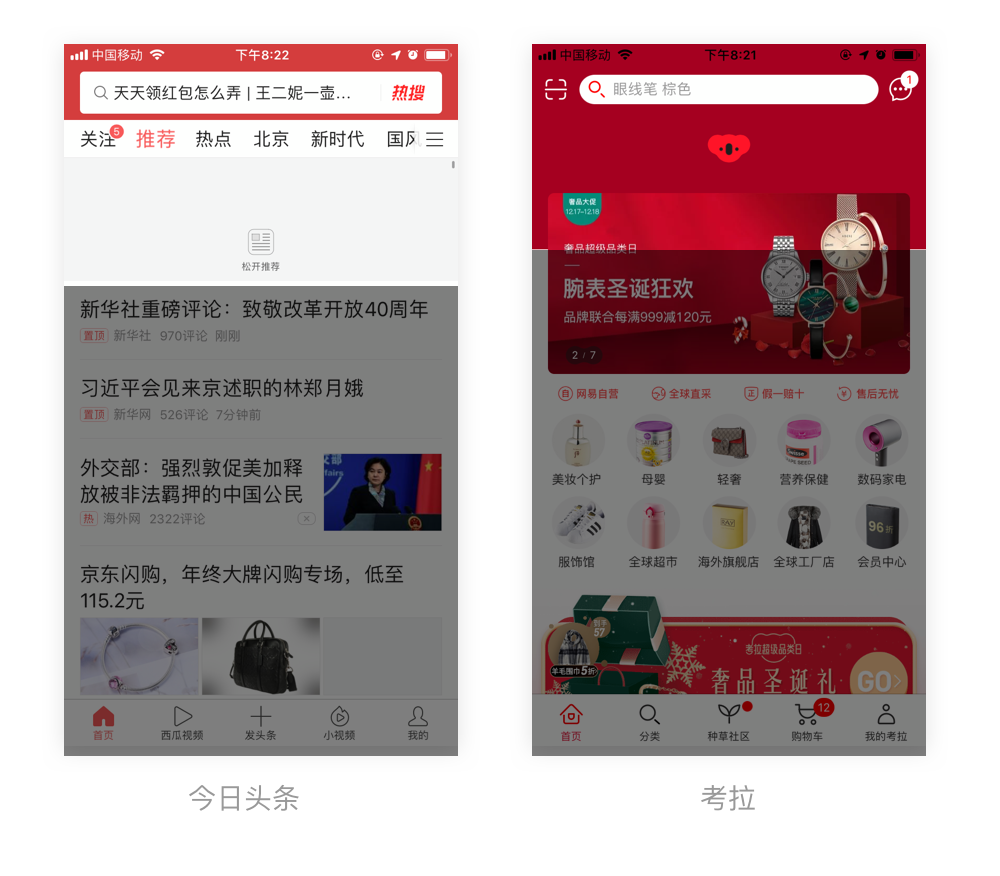
今日头条APP首页中,看过的文章标题变为了灰色、而没读过的文章标题依旧保留了黑色字体。

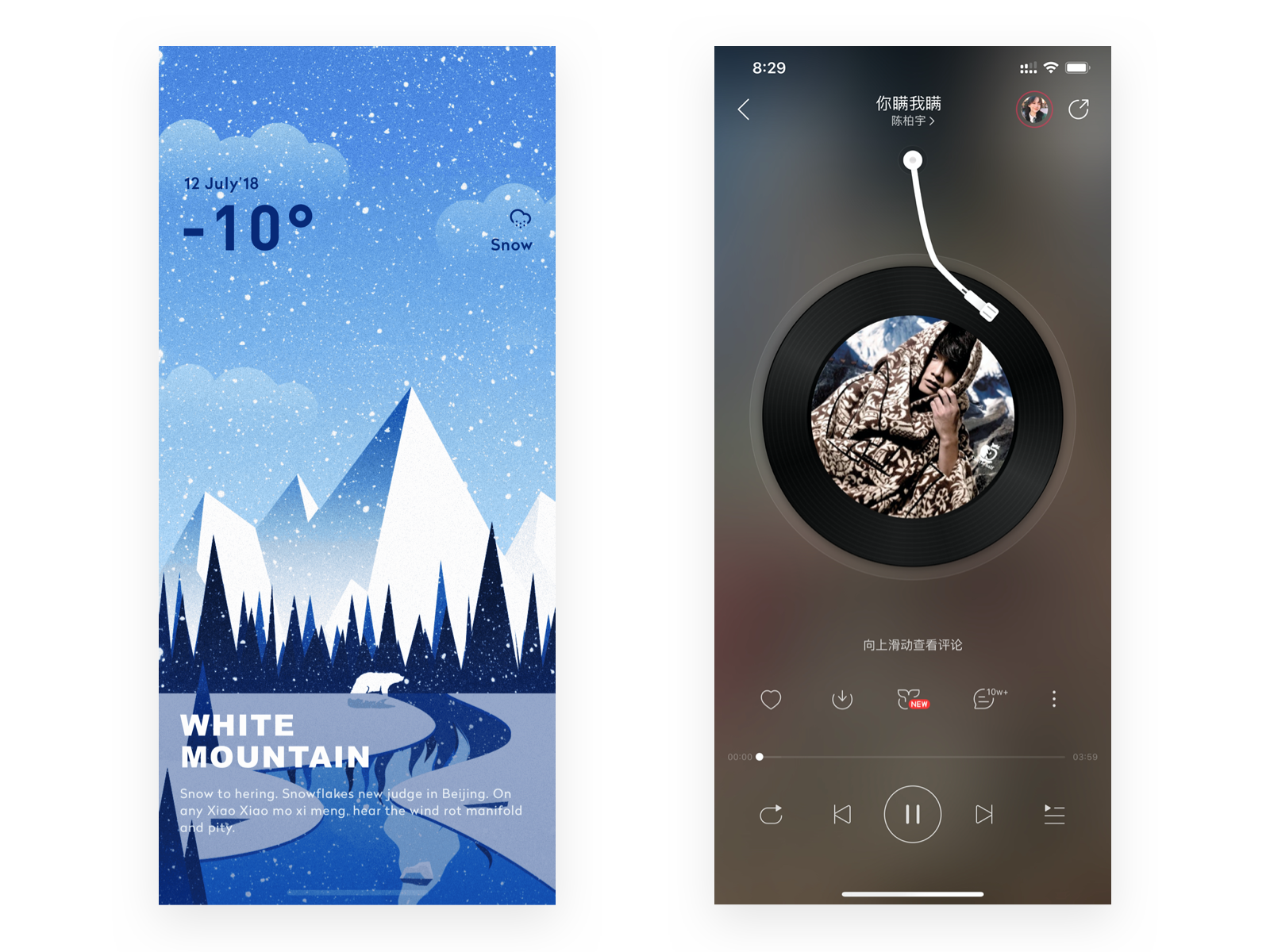
简单来说就是让软件看起来跟符合真实世界,还原现实认知。通过直观的视觉快速传达给用户。

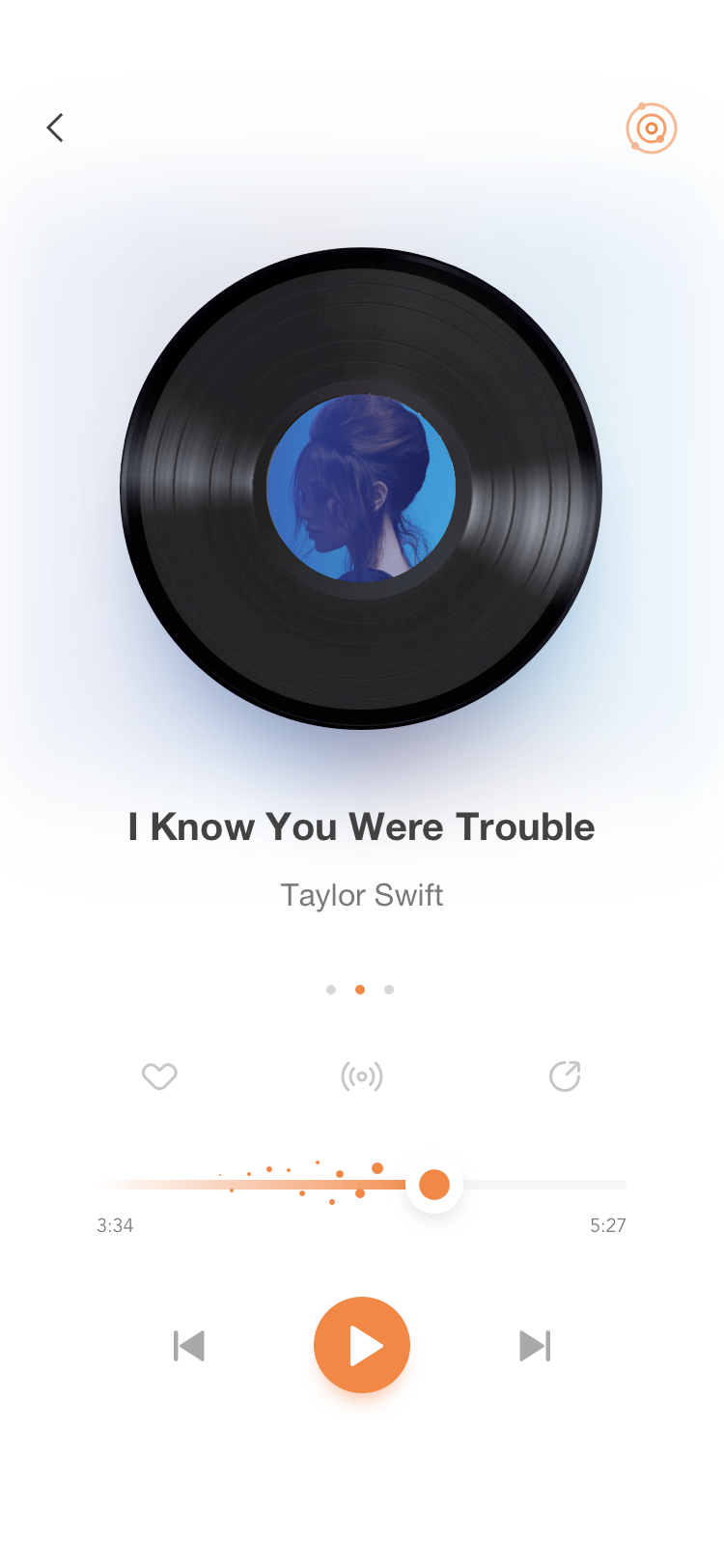
音乐软件通过模拟现实唱片并结合旋转的播放动画,从而降低了学习成本,更轻松的理解界面。

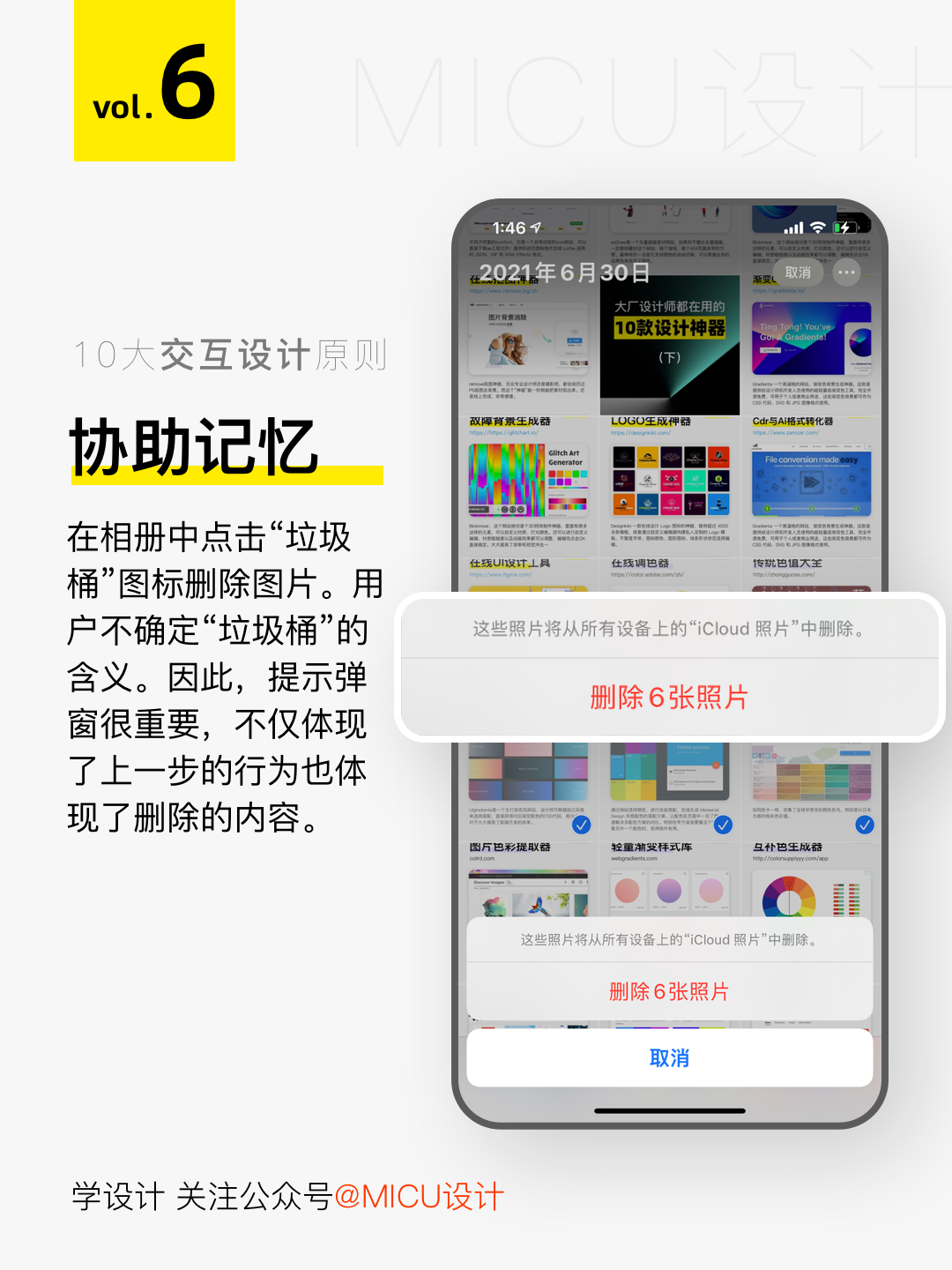
说白了就是给用户发后悔药,当用户误操作时要给用户提供提供撤销、取消、重做等相关功能。买错商品可以无条件包邮退回。

拼多多凸显了“退货免运费”“7无理由退回”服务,解决了用户买到不满意产品的售后担心。减少了承担运费的成本,从而促使了用户快速下单。

一个好的产品从视觉上首先是统一的,色彩、字体、元素保持统一,能加强用户的记忆力。在交互中同样如此,页面结构、操作反馈都需要保持一致性。


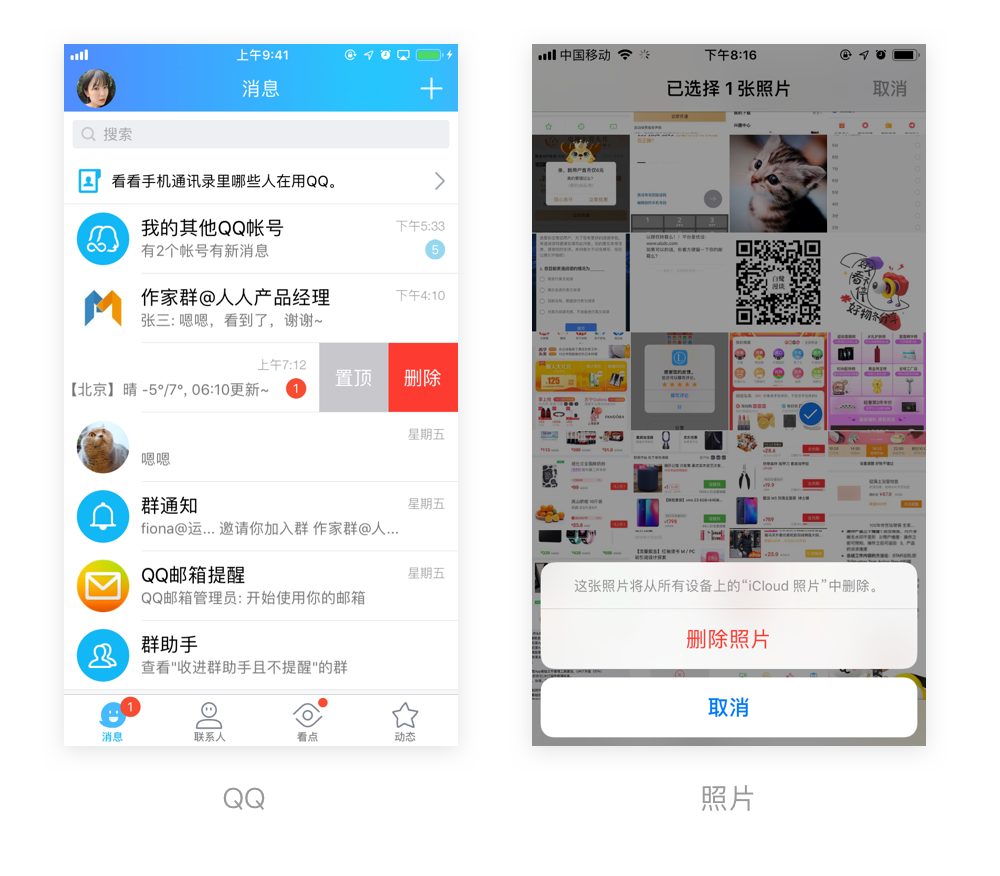
QQ首页列表中不管你点击那一条目,下一级界面都是由右往左滑出。点击左上角返回按钮,会从左往右滑回,体验完全一致;几乎所有产品进入下一层级页面的交互方式都是如此。

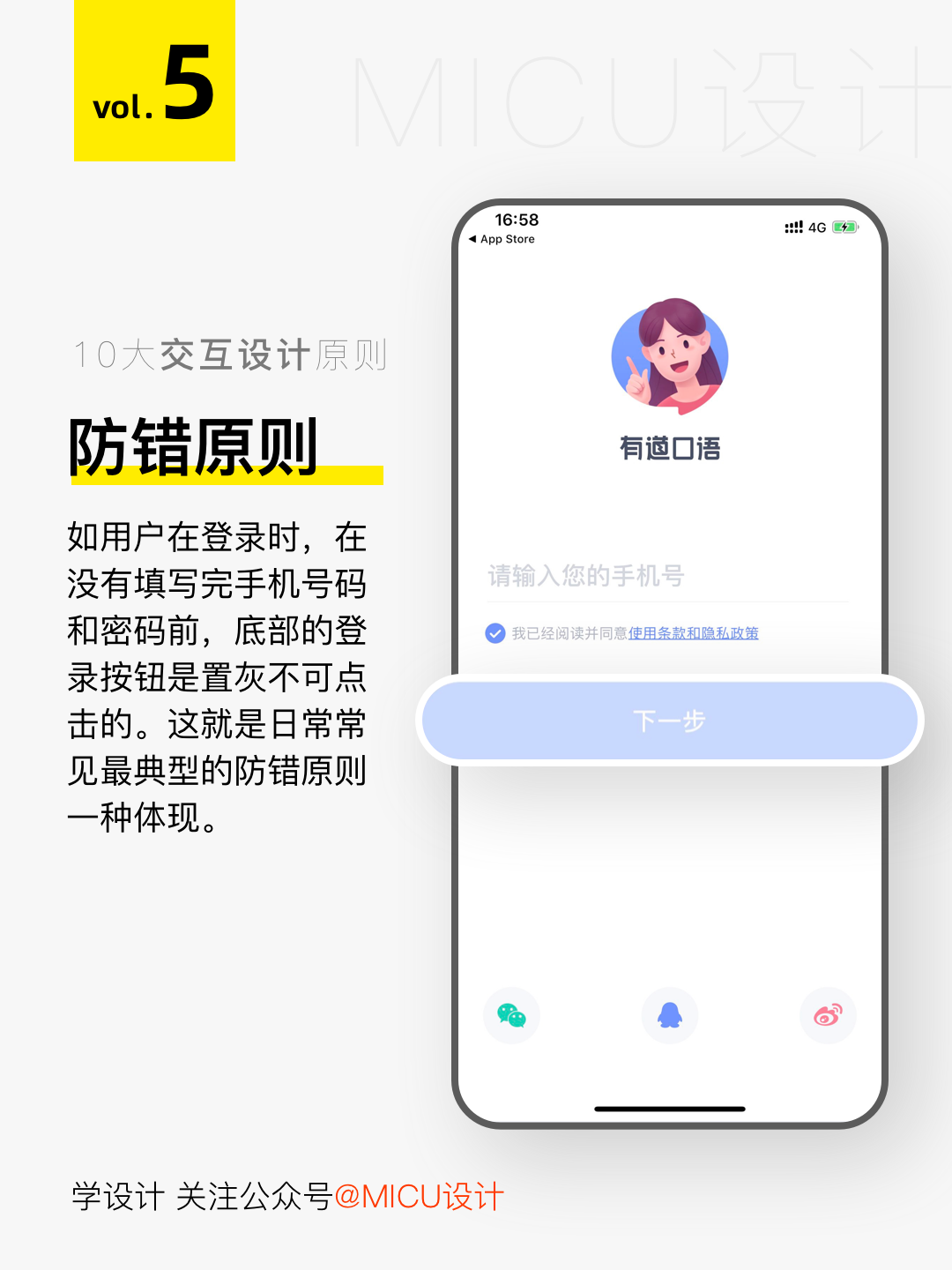
为了减少用户错误的可行性,进阶是给出错误反馈是不够的,用心一点的设计师其实会发现很多的产品是这样做的。为了防止错误的发生,会进行防错设计。

比如在发朋圈时,点击返回按钮出现的提示弹窗。弹出框方式会增加不可逆操作的难度,减少操作删除带来的顺势。更人性化的是,提示给出了保留和不保留按钮选择,选择保留退出还可以再次编辑。

通过把组件、按钮及选项可见化,减少用户的记忆负荷,让使用更轻松。在使用过程中不需要记住上一页面的信息就能完成当前页的操作。

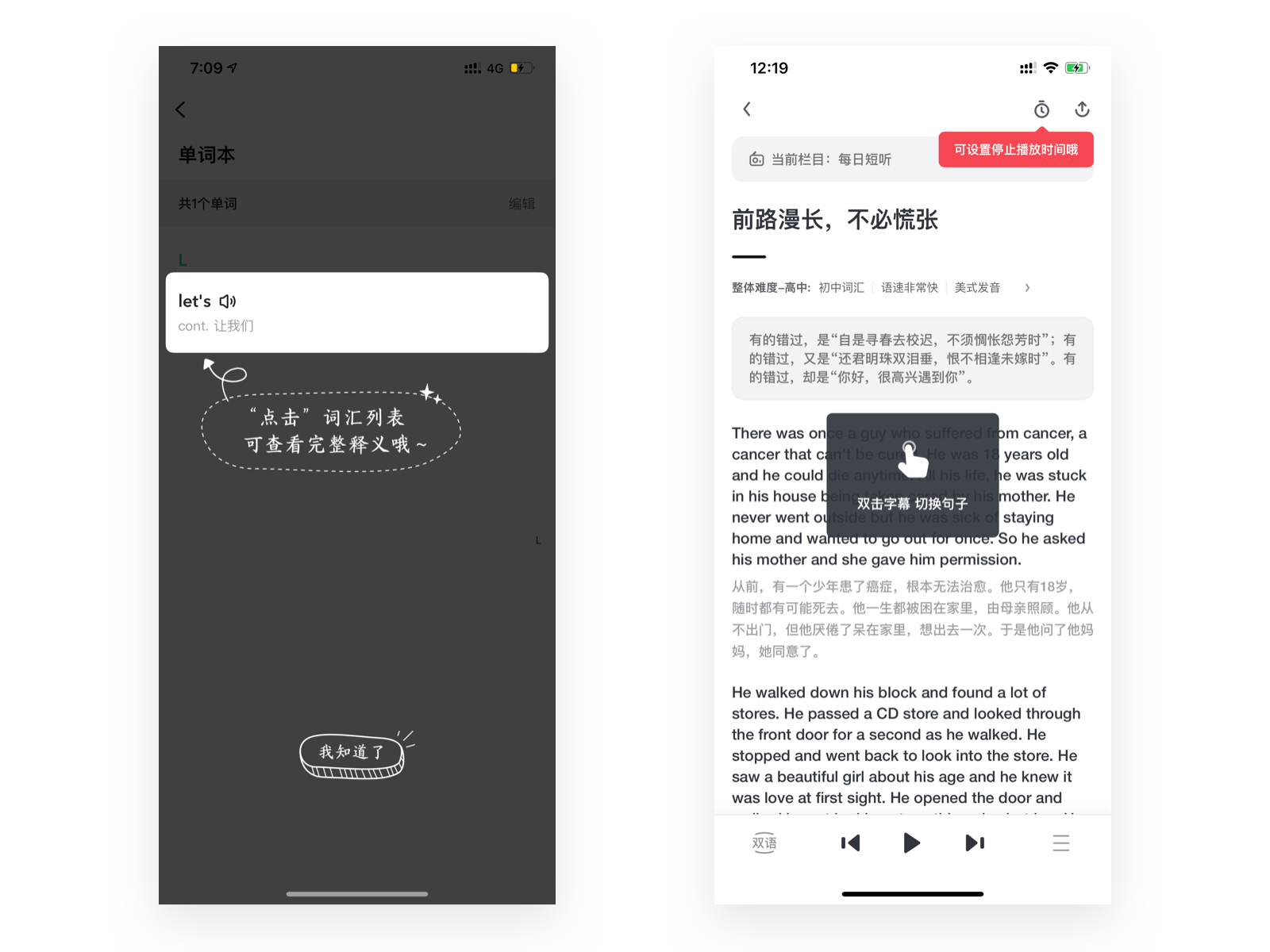
通常更新完APP之后,会出现新功能引导。引导提示能告诉用户新功能所在的位置和作用。这也是协助记忆原则的体现。

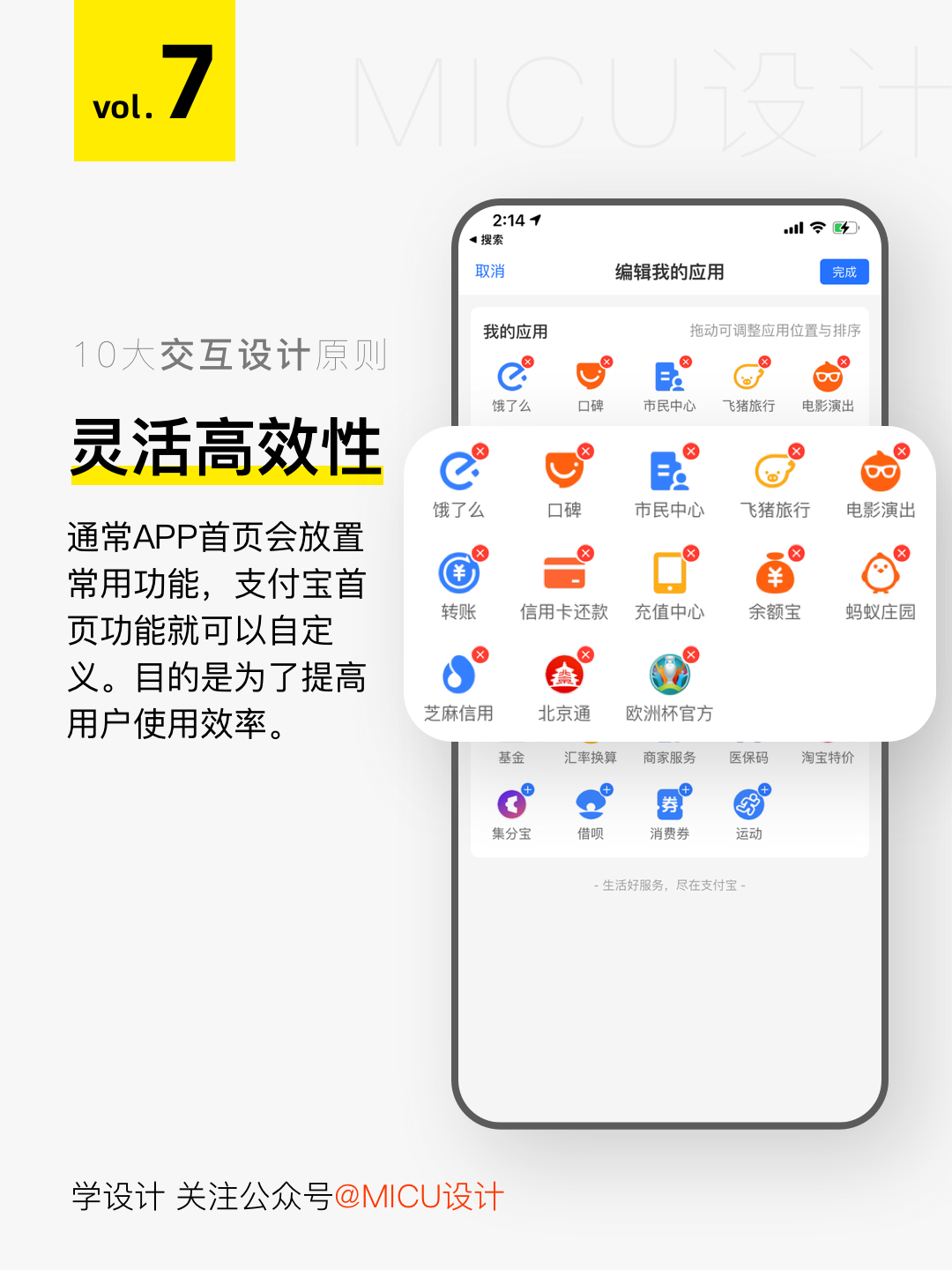
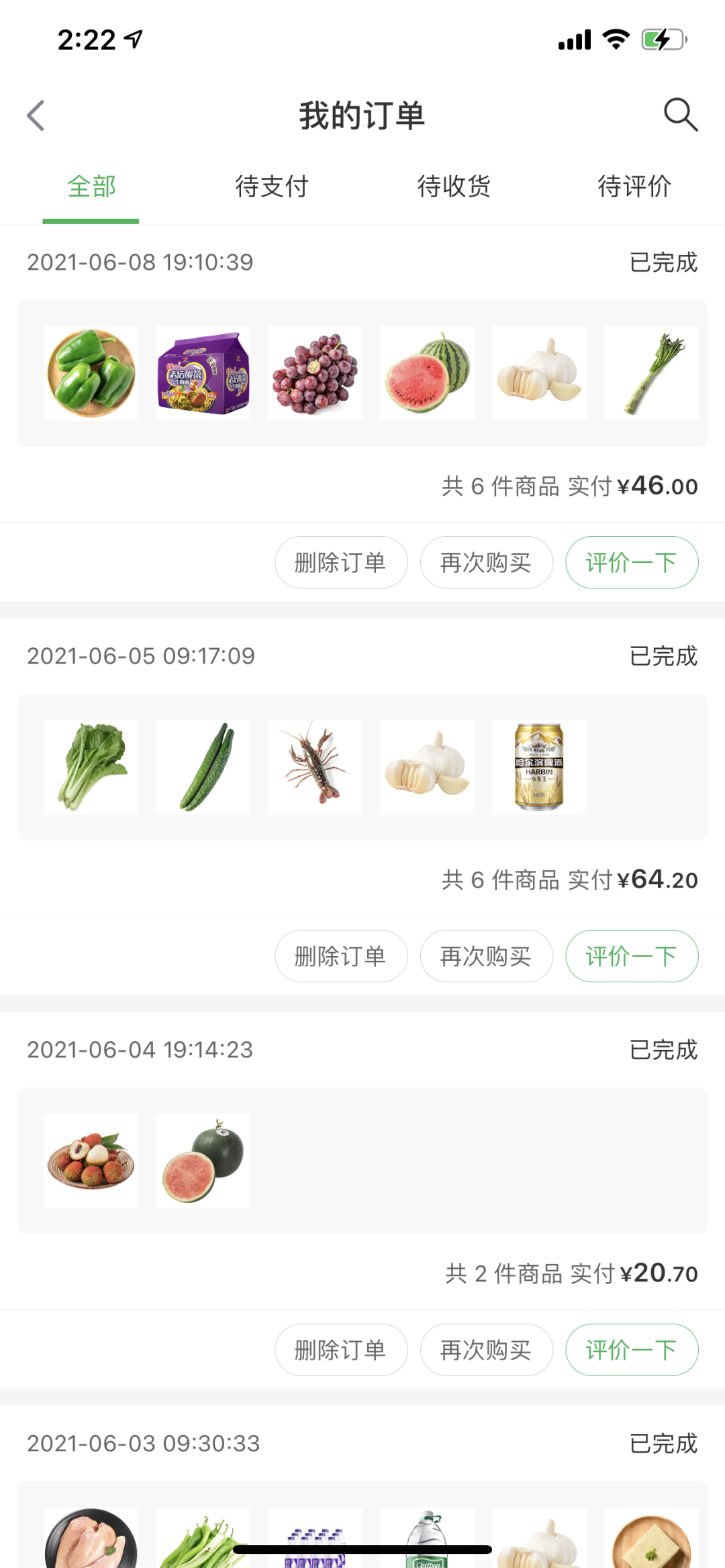
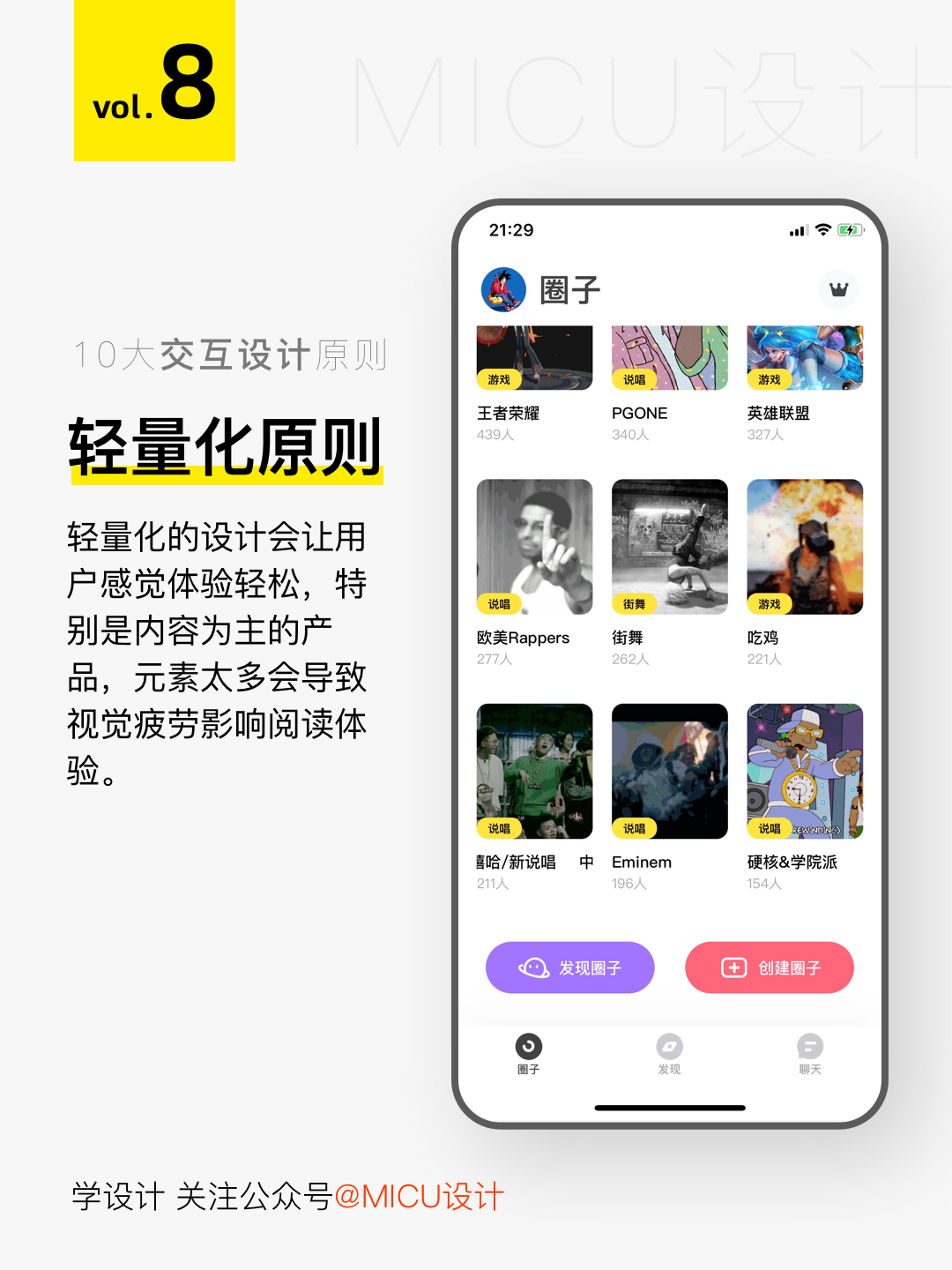
好的产品不仅仅需要满足新用户,还需要满足深度用户。保证第一次使用者,能清晰明白功能。对于老用户需要提供更高效使用方式。

对用户重复使用的功能,提供便捷按钮。比如叮咚买菜的再次购买。

适当的留白能让页面功能突出,也能让视觉更加舒服。精致的图形元素能给用户留下好的印象。

很多K12的产品会运用IP形象进行延展,不仅强化了品牌记忆力,更增强了互动感。



好了,以上就老王对尼尔森十大原则的解析。其实原理很简单,甚至很多都是很直观的废话,但如果不把它们一条条列出来,还是有很多人连这些废话都做不到。
关注细节,才能成就大事!
一、什么是交互设计?
先来看一下百度百科的定义
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。简而言之,交互设计是解决特定场景下的人群如何高效使用机器或软件的目标行为。
为什么要做交互设计
在使用网站,软件,消费产品或各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验。随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验。当大型计算机刚刚研制出来的时候,可能为当初的使用者本身就是该行业的专家,没有人去关注使用者的感觉;相反,一切都围绕机器的需要来组织,程序员通过打孔卡片来输入机器语言,输出结果也是机器语言,那个时候同计算机交互的重心是机器本身。当计算机系统的用户越来越由普通大众组成的时候,对交互体验的关注也越来越迫切了。因此交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
二、交互设计常用原则和定律有哪些?
尼尔森十大可用性原则
1、状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
即在用户操作界面功能时给予实时反馈,例如:页面加载状态提示、按钮点击后的状态变化、进度条提示等。

2、环境贴切原则
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
即模拟真实的事物,使用户更容易理解。例如:天气应用中的天气插图、音乐播放器的胶片都是生活中熟悉的场景和物品,降低理解成本。

3、操作可控原则
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
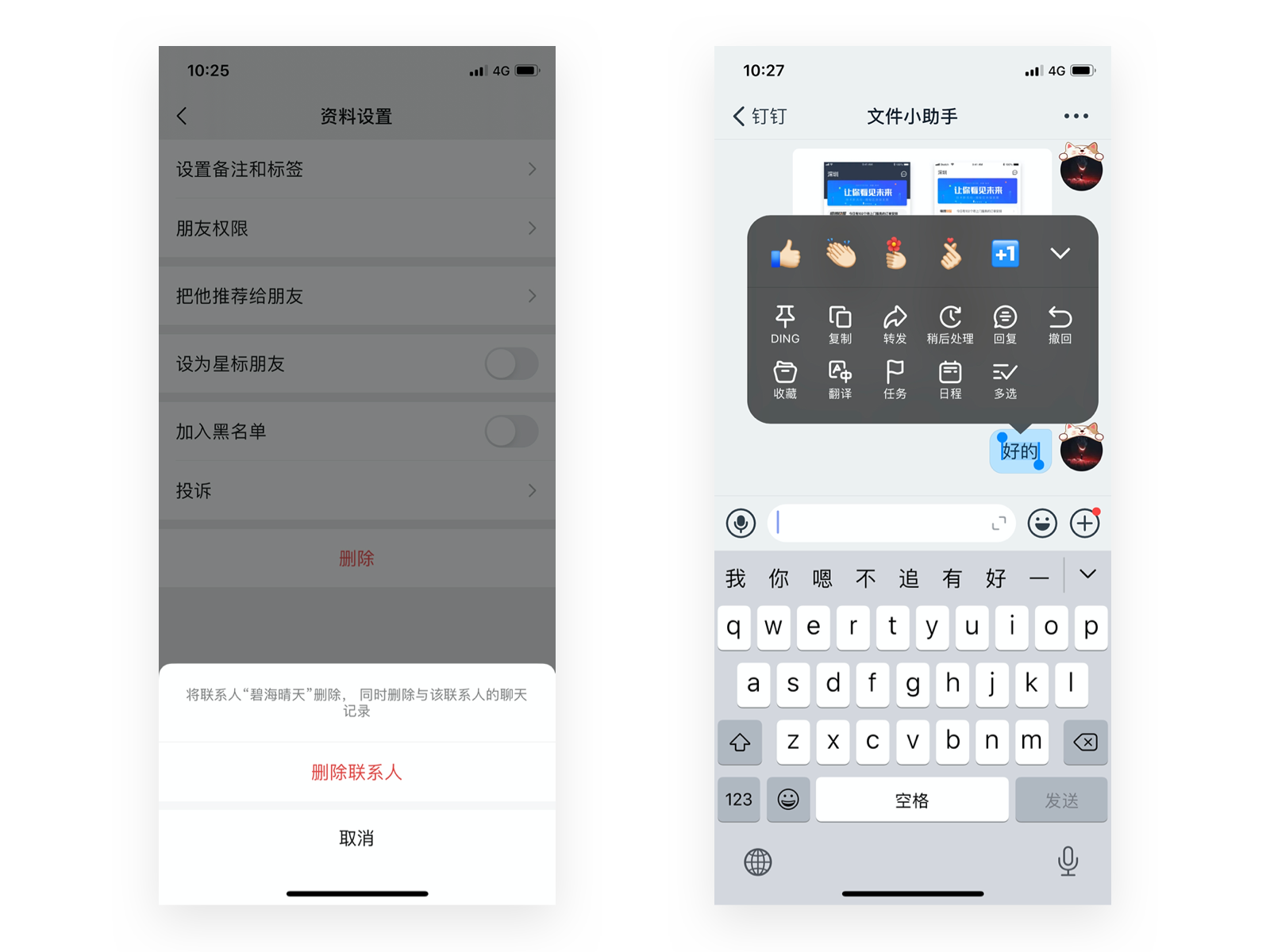
例如:删除联系人二次确认提示、消息可撤回操作。

4、一致性原则
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
一致性包含视觉交互、文案描述、组建样式等,例如:微信小程序设计规范。

5、防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
例如:用户名称校验提示、手机号码位数限制等。

6、易取原则
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
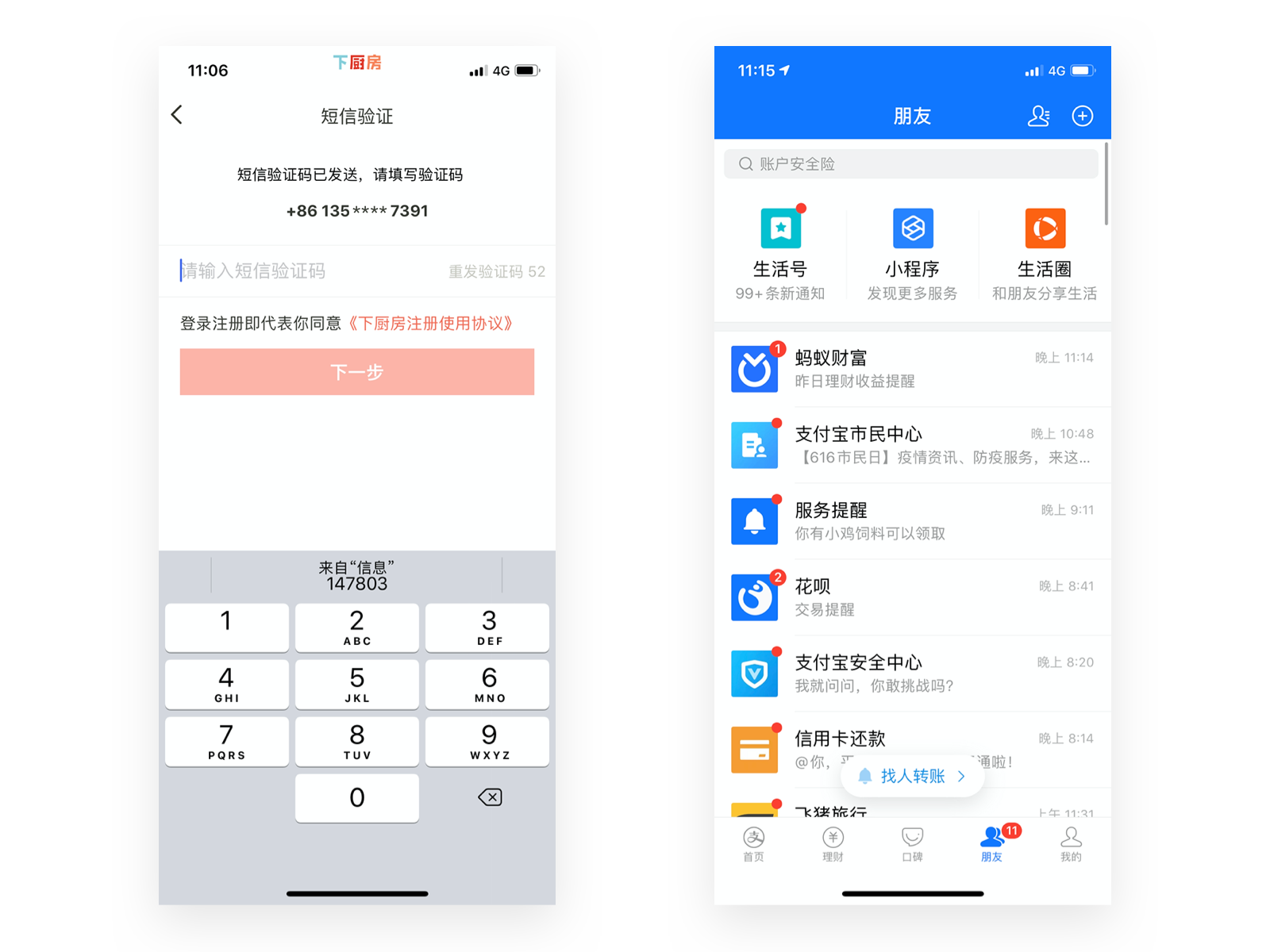
例如:验证码读取、找人转账提示等。

7、灵活高效原则
提供灵活的操作和高效的获取信息能力。
例如:手机号码一键登录、消息关键字识别等。

8、优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
 9、容错原则
9、容错原则
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
例如:信息输入提示、搜索无结果等。

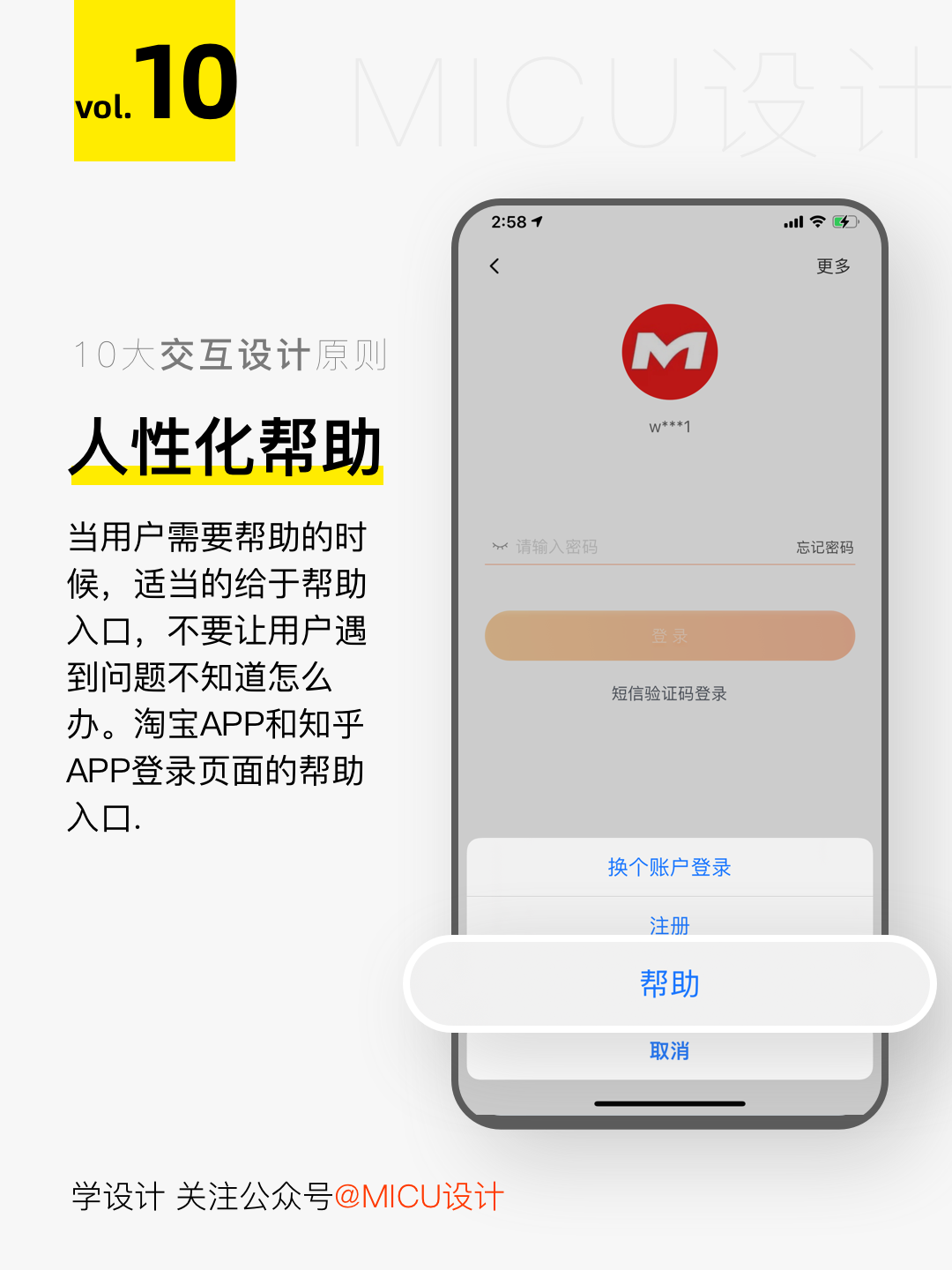
10、提供人性化帮助
在用户需要的时候提供必要的帮助说明。
例如:新功能引导、解释说明文案等。

七个交互设计定律
1、菲兹定律
点击一个目标的时间同以下两个因素有关:
(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
(2)目标的大小(S)。目标越大,所用时间越短。
该定律经常运用于鼠标从点A到点B的运动。
例如常用按钮的尺寸设计等。

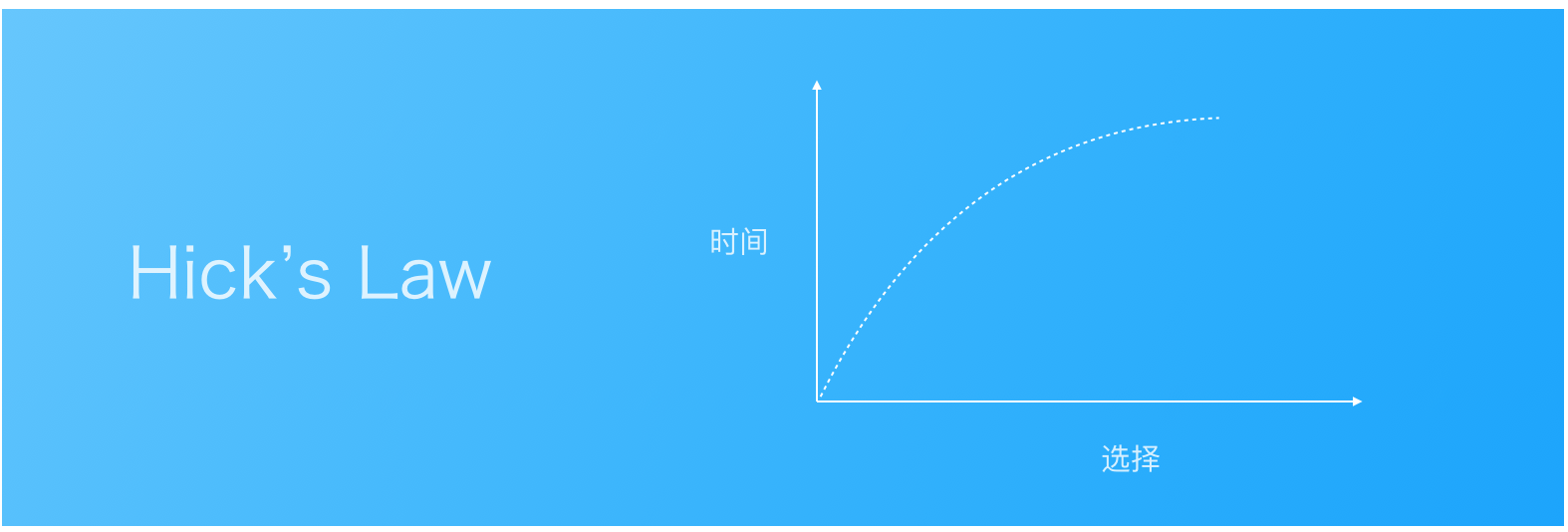
2、希克定律
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
交互设计中要合理设置选项,以免用户使用中决策时间过长,降低使用效率。

3、米勒7±2定律
乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
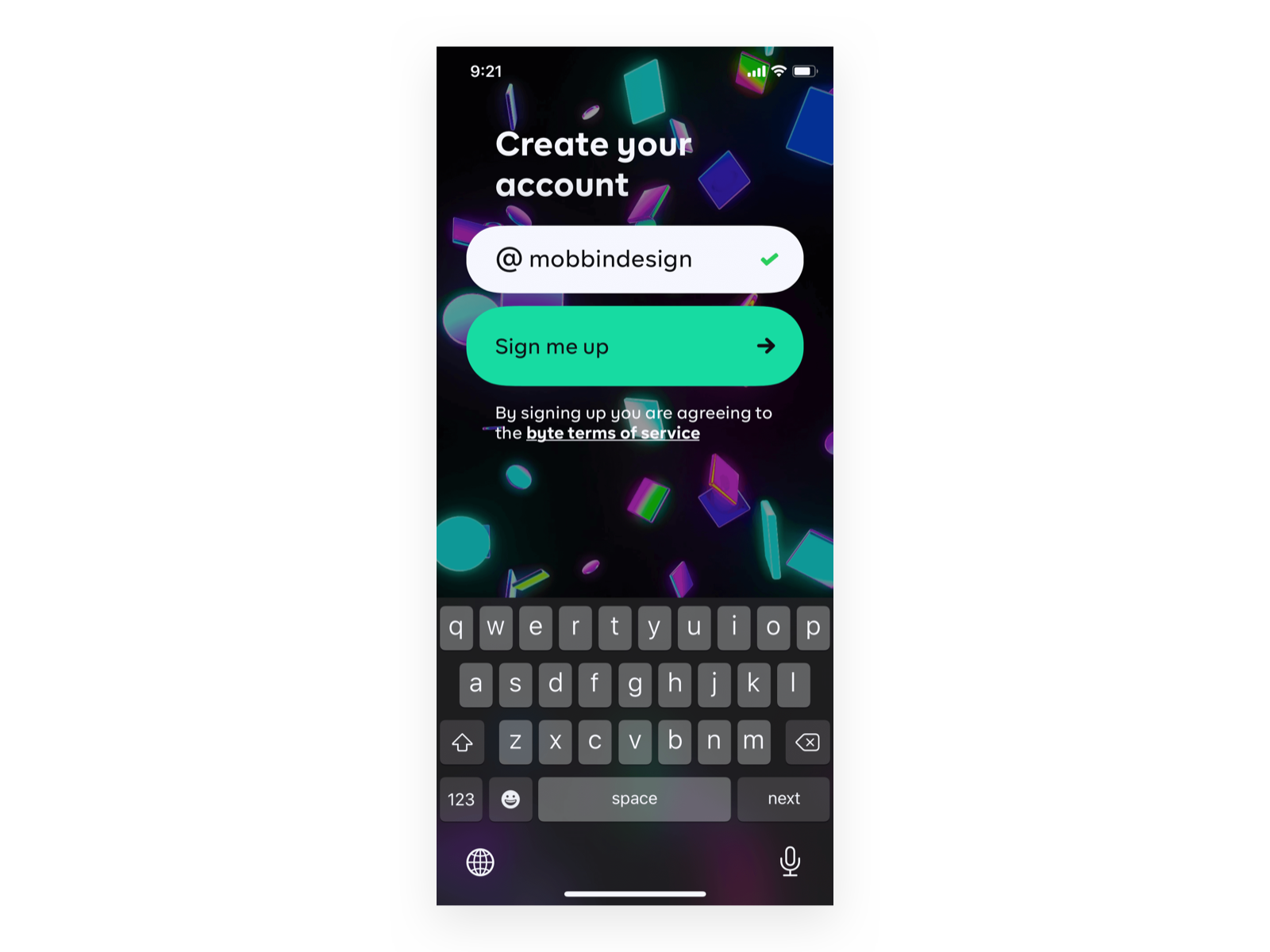
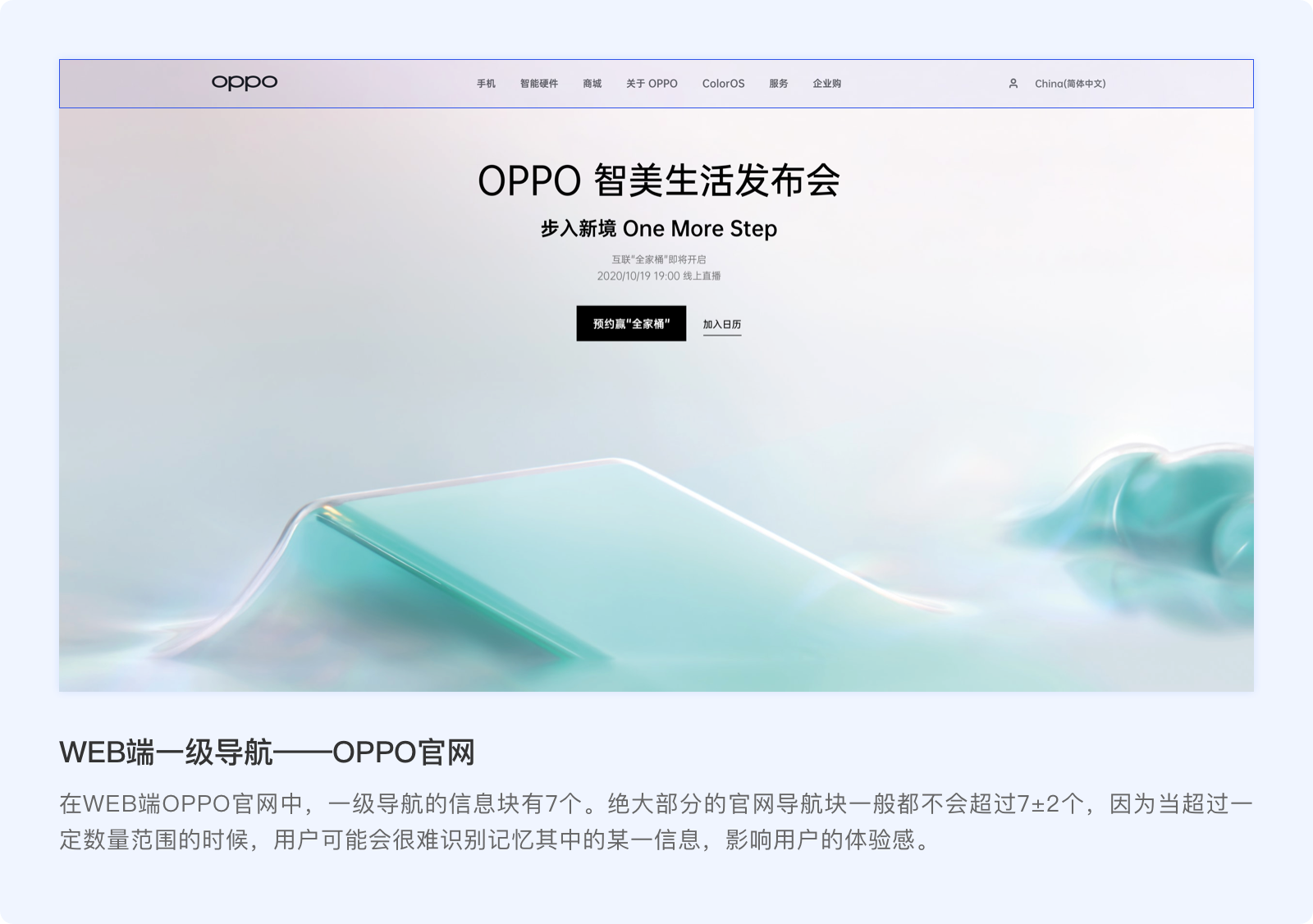
例如:手机号码的分位显示、应用中标签栏数量等

4、邻近性法则
人们通常将距离近的事物划分为一组。
界面设计中可以用对象间的相对距离来区分信息层级。

5、复杂性守恒定律
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
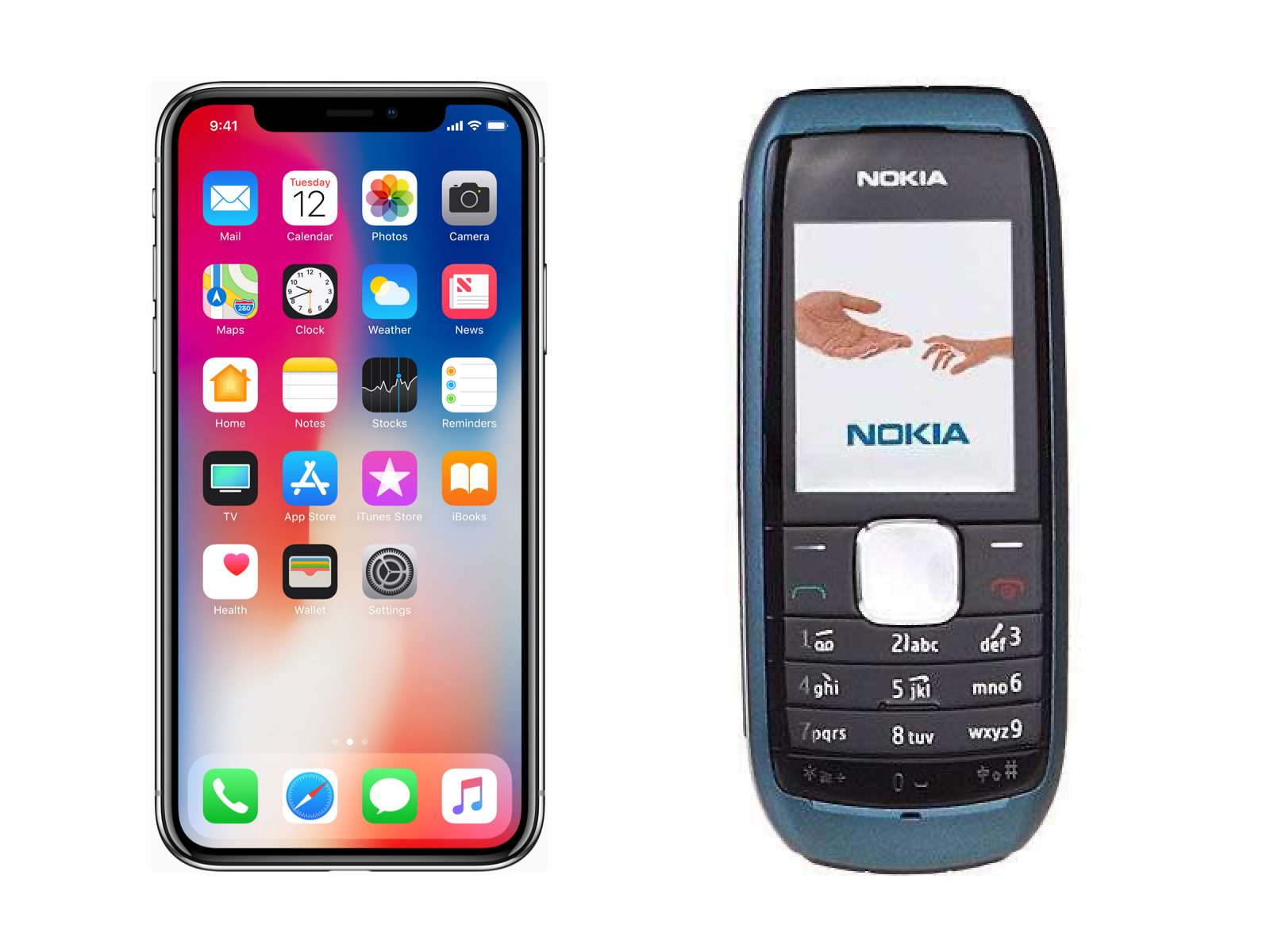
例如:在智能手机出现之前,手机上的操作按钮都是实体按钮。在智能手机出现手,手机被整个屏幕占据后,所有的操作都集合在了手机系统之中,等于把物理操作转移到了系统操作中,其本身的功能复杂程度并没有发生改变,只是转移了而已。


6、防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
例如:登录时用户名校验,手机号码位数限制等。

7、奥卡姆剃刀原则
“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
”这个原理称为“如无必要,勿增实体”,即“简单有效原理”。
在设计中可以使用户关注最主要的信息而非其它无关紧要的事物,从而提升使用效率。
三、交互设计如何开展工作
首先在交互设计师拿到需求后不要急着打开软件开始绘制线框图,而是要先分析需求,了解产品的战略层和范围层的业务目标。把握产品设计大方向,只有方向对了后面的工作才是有价值的。

把握了产品方向,下面就该进行需求的分析,
首先针对需求考虑5个问题:
1、为什么要做这个功能?(业务需求)
2、产品期望得到怎样的成果?(业务目标)
3、谁来使用?(目标用户)
4、他们要怎样使用?(用户需求)
5、如何让他们都来使用?(将业务目标转化为用户行为)
清楚这5个问题后,再根据交互设计流程进行一步一步的进行
这实际上就是对需求的战略层分析。
我们进一步分析业务需求(业务目的、业务目标)和用户需求(目标用户、用户体验目标),把握关键因素(用户的动机、担忧和影响目标达成的障碍)。
归纳这些需求,明确设计策略。
将“业务目标”转化为“用户行为”,通过引导用户的使用来帮助产品实现目标。
从设计“用户行为”到设计“用户界面”,用户行为决定了用户界面,用户界面也导致了用户会出现什么样的行为。
设计需求分析方法就是要帮助用户创造动机、排除担忧、解决障碍。
四、如何进行用户研究,方法有哪些
评估的形式及方法
常见的评估形式分为三类:
1、评估主体:根据评估的主体不同来进行区分,即谁来做评估。
按照评估主体来区分主要有两个主体:用户和专家
用户评估主要靠收集用户使用数据,也就是用户测试,它的数据相对客观,但时间和费用较多,评估范围较窄。
专家评估是让工程师及设计师等专家基于自身的专业知识和经验进行评估的一种方式。专家评估相对主观,但费时少、费用少、评估范围窄。
两种评估方法可以相互补充,并结合使用。
2、评估性质:例如定性评估、定量评估或着其它方式。
按照评估的性质来区分可以分为定量评估和定性评估。
定量评估是指对可以计量的部分进行评价,如点击量、使用率等,可以用数据来说明。
定性评估是指对非计量性的部分进行评价,如流畅度、舒适性、创造性等进行评价。它只能表示一个度,无法准确用数据来说明问题。
3、评估过程:按照评估的过程来进行区分。
从评估的过程来区分可以分为理性评估和感性评估。
理性评估相对客观,从客观的角度出发判断客观事物。
感性评估更为主观,评估结果并没有客观规律。
在实际应用中也需要将理性评估和感性评估结合使用,才能完整的完成我们的任务,达到我们的目标。
常见的评估方法有四种:
1、原型评估方法:在产品研发过程中,对于界面设计以及程序的测试来获得用户的反馈是至关重要的。以用户为中心和交互式设计的重要因素之一就是原型方法,原型方法的目的是将界面设计与用户的需求进行匹配。
一般来说原型评估方法分为三大类型:
(1)快速原型:原型迅速成型并分配实施,在原型实验收集的信息基础上,系统从草案中得以完善。
(2)增量原型:应用与大型系统,从系统的基本骨架开始,需要阶段性的安装,及系统的本质特征是在初次安装完成后允许阶段性测试,以减少遗漏的重要特征。
(3)演化原型:对前期的设计原型不断进行补充和优化,直到成为最后的系统。
2、简易测试评估方法
在条件不允许的情况下,可以采取简易的方法来对用户体验进行评价。步骤是:
(1)实验室环境准备:准备好测试用的电脑或其他媒介。两个房间,房间1用来对被测试者进行测试,房间2用于设计师和工程师的观察。
(2)被试选择:分为用户组和专家组。
(3)进行测试:房间1中被试者根据自己的选择进行操作和测试,同时说出自己的内心想法,观察员在调查表上记录被试者的每一次的操作情况,包括出错情况和被试者的口语描述,当被试者在测试过程中遇到困难或操作无法进行时,观察员要给予一定的客观提示。房间2中通过相关设备将房间1的情况传输到房间2,设计师和工程师实时观察和记录被试者的情况,以便今后对产品做进一步的修改和完善。
(4)结果分析:通过多次测试后,将测试结果汇总,提取出交互设计中存在的问题,以及对交互设计有益的建议形成测试报告。
3、眼动评估方法
眼动追踪可以用来评价对产品(包括硬件产品和软件产品)设计的感性意象,评测产品设计特征。眼动评估的主要指标有注视热点图、搜索过程测量指标、兴趣区域即用户视觉注意的焦点区。可以结合口语分析法了解用户的所想 和所做。
4、脑电评估方法
通过对脑电信号的分析,研究者可以探索大脑的认知加工过程和受试者的心理状况。近年来脑电评估方法在人机交互心理学等领域应用广泛,被用来评估交互设计、人机界面、产品设计等方面的内容。但是脑电评估也有一定的缺陷,例如空间分辨率上的局限性,因而对某些认知过程和脑区的定位并不是很准确。第二,在许多相似的实验研究中,由于研究者采用了不同的实验材料和方法等,实验结果也存在差异性。第三 ,由于采集记录时间的滞后性,脑电所记录的并不一定是当下被试者所想到的内容。
采取哪种方法来开展用户测试和评估,要根据不同的任务结合不同的环境来开展,比如:时间、成本、资源等。
启发式评估法
是专家评估法的一种,也被称为经验性评估,最初由Nielsen博士提出。简单来说,启发式评估是一种简易的可用性评估方法,使用一套相对简单、通用、有启发性的可用性原则,让几个评审根据专业知识和经验来进行评估,发现产品潜在的可用性问题。
启发式评估的两大要素:评估者和评估参照的原则。
对评估者的要求主要有四个方面:
(1)人数:推荐3-5人,有时会更少
(2)知识:最好同时具有可用性知识及设计知识
(3)身份:最好是非设计者本人,否者不具有客观性
(4)岗位:设计师或用户研究员
评估参照的原则有:尼尔森十大可用性原则、八项黄金法则、首页可用性指南、ios设计指南、拓展原则、HHS网页设计与可用性指南等。具体需要根据实际项目来选择,常用的是尼尔森十大交互原则。
什么时候适合使用启发式评估法?
交互设计和UI设计阶段、测试优化和产品发布后的阶段。
启发式评估的优缺点有哪些?
优点:成本低、效率高、发现大多数可用性问题,甚至是用户测试时不会出现的问题。
缺点:不能代表真实用户,相对主观、有时候发现问题过多、对评估人员知识背景要求较高。
什么时候适用?
(1)适合时间、资源有限的情况下快速发现可用性问题,降低风险及成本。
(2)版本变动不大的情况下,小成本检验。
(3)作为可用性测试的之前准备。
启发式评估流程是什么?
(1)准备阶段:确定范围、背景调查、参考评估原则、评委邀约、材料准备
(2)执行阶段:任务走查、整体走查、结果记录
(3)分析阶段:汇总讨论、报告总结、优化方案
可用性测试
先来看一下我们在平时工作中常常会听到这样的问题
产品经理:我们的用户觉得产品好不好用?使用过程中会不会遇到问题?他们是否满意?
设计师:设计的过程有一些纠结的地方,不知道实际用户是怎么理解和操作的怎么办?
产品开发后:想在大推前检验一下产品是否靠谱,适不适合大推?
当我们遇到这样的一些问题时,如何找到方法快速得到答案呢?
那就是接下来要介绍的可用性测试方法。
可用性测试是一种常用的、高效的方法。
它的定义是:通过观察具有代表性的用户,完成产品的典型任务,从而找出产品可用性问题并解决,目的是为了改善产品,让产品更容易使用。
什么时候适合做可用性测试呢?
一般是在:交互设计或UI设计、测试优化、正式发布三个阶段来做。当然是越早做越好,可以尽早发现问题并及时调整。
类型分为两种:形成式和总结式
形成式特点:小样本、发现问题为主、不能做定量对比。
总结式特点:大样本(30人以上)、定量的评估、可以做对比评估
可用性测试可以解决什么样的问题?
1、发现问题,产品在体验上是否存在问题
2、检验实现,期望的设计目的有没有达成,是否满足了用户的期望
3、产品评估,用户是否会满意
4、理解用户,了解用户行为习惯,了解用户认知,找到某些问题的原因
测试流程是什么?
整体上分为4个阶段:1、准备 2、测试 3、分析 4、优化
1、准备阶段要做的有哪些?
确定目标:确定测试目标决定了后面测试过程要怎样去设计
常见的测试目标有:
·对整个产品做可用性评估
·对新增的功能模块进行评估
·提前观察新方案对新老用户有怎样的影响
·提前检测改版是否达到预计目标
·设计时存在争议,如何选择解决方案
·某个环节流失率较高,检测是否为设计原因导致
·需要拓展某一类特殊用户,测试针对这类用户在设计上是否需要作出调整
准备测试方案
方案中应当包含以下内容:
·测试目的:明确测试的目的及范围,测试目的决定了测试方案
·测试关注点:与负责的设计师一起梳理测试中要关注的问题
·用户招募:招募要求,样本配比,招募渠道
·经费预算:奖励的形式和额度
·时间计划:用于把控时间计划
撰写测试脚本:设计测试任务,通过用户行为去观察提问来获得我们想要的内容
基本的流程有:
·暖场:3min,简单聊天,消除用户的紧张情绪
·测试说明:2min,对测试内容规则做说明
·测试前访谈:10min,了解用户基本信息
·简单试用:3min,让用户熟悉产品
·测试执行:30-45min,提示任务并观察
·事后访谈:15min,针对疑点问点追问,填写评价表
·道别:5min,支付礼金,送用户离开
招募用户
招募什么样的用户呢?
·根据测试目的来定,找出与测试目标有关的筛选纬度
·特别考虑用户使用行为相关的特征,例如竞品使用经验,使用产品的目的,用户的活跃度等
·挑选最核心的纬度,转化成用户招募的条件,并尽量客观化,具体化,可衡量
·避免设置交叉条件过多,导致样本代表性降低
·学会辨别真假的用户信息
招募多少用户合适?
·以发现问题为目的快速可用性测试,6-8名即可
·考虑产品的复杂性,覆盖人群差异性,适当做调整,拓展到10-15名
招募渠道有哪些?
·公司内部
·现有产品用户库
·公司其他产品用户库
·熟人,朋友等
·推广渠道:官微、公众号、门户网等
·社区,论坛,qq群等
·第三方调研公司
准备测试素材:低保真或高保真原型,或线上已经可以使用的产品,也可以准备一些量表工具来辅助测试。在测试
过程中需要用到的电脑或手机设备,摄像头,纸,笔,桌椅等。
测试场地选择:
·专业可用性测试实验室:一般对测试质量要求较高,旁听人数较多且需要采集丰富的数据的时候采用此方法。实验室有两个房间,一个测试间,一个观察间,中间有单向玻璃分隔。测试间中有多角度的摄像头,用来记录测试过程,观察间可以同步看到测试间里的情况,
·普通测试环境:在观察人数较少(小于3人),条件有限时使用。
预测试阶段:正式测试前进行预测试,保证测试流程通畅
·走查:记录可能出现的问题
·预测试:找人先测试一下
·调整:调整测试流程
正式测试阶段
测试参与人员有
·主持人:引导整个测试流程
·记录员:记录操作行为,访谈内容,发现问题等
·产品团队:参与旁听,观察,结束后交流
·用户:完成测试及访谈任务
测试过程中需要观察的要点:
·用户是否独立完成了任务
·是否存在无效操作或不知所措的情况
·用户是否满意
结果分析
边测试边总结,越及时越好
·测试完一个用户,做一次小结
·测试结束当天写小结,与设计师当场讨论
·重要问题反馈后再总结分析报告
·边测边改,边改边测
结果分析4个步骤:1、对发现分类 2、整理不确定项 3、评定优先级 4、结果记录
撰写报告
从4个方面来写:
·总体如何
·有哪些问题
·严重程度如何
·建议是什么
·除此之外,还可以围绕关注的问题,未满足需求补充分析
优化跟踪
在测试之后需要出优化的方案,测试优化的过程是循环的。
测试之后如果还有其他问题没有得到解决,可以结合其他的一些测试方法来得到。
问卷调研
问卷调查法是以书面提出问题的方式搜集数据的一种研究方法,研究者将所要研究的问题编制成问题表格,让受访对象以邮寄、当面作答、在线作答或追踪访问的方式填写,从而了解被试者对某一现象或问题的看法和意见。问卷调研可以用于需求挖掘阶段,也可以用于产品上线后的评估阶段。
如果是想了解用户对产品上线后的满意度,可以使用问卷调研的方法。它比较适合去了解用户的认知态度,也可以附带了解用户的行为习惯,
问卷调研的优缺点
优点:统一性、灵活性、量化性、匿名性
缺点:(1)只能获得书面的信息,而不能了解到生动、具体的情况。(2)缺乏弹性,很难做深入的定性调研。(3)调查者难以了解被调查者是否认真作答,是不是自己填写的。(4)填写问卷比较容易,有些别调查者会随意选择,或者按照社会主流观点选择,这样会使调查失去真实性。(5)回复效率低,对无回答者的研究比较困难。
问卷调查的使用场景
适用于:(1)需要进行定量分析的调研。(2)需要匿名进行调研的问题。(3)对已有假设进行检验。(4)寻找问题隐藏的关联。(5)对产品设计用户认知及态度的评估。
不适用于:(1)发现和描述具体问题。(2)探索受访对象的模糊态度。(3)获取创新想法。(4)获取精确的行为数据。
问卷调研流程
1、确定目标:确定调研目的、对象、分析目的和应用对象。
2、调研方案:通过访谈、经验、理论等,确定调研框架,题目选项,分析思路,投放渠道,相本配比等。
3、问卷设计:问卷设计,问题美化,投放渠道。
4、问卷测试:多人测试,确保问卷的可读性,逻辑通畅
5、问卷投放:按照计划好的投放渠道进行投放,回收数据,数据清洗
6、问卷分析及填写报告:分析及报告填写,调研结果落地
数据分析
概述:通过在网站或应用中进行数据埋点,获取用户对产品的使用和行为数据,并进行基于产品体验优化的数据进行分析。
数据分析可以做什么?
1、可以做到用户从哪里来,来了多少
2、获取用户属性,用户地域,用户设备
3、访问了哪些页面,使用了哪些功能,消费了多少钱,消耗了多少时间
4、哪些流量可能存在问题,忠诚度如何,活跃度如何,有没有达到目标,和行业相比如何
5、流失情况如何,离开之后是否还回来
可以作为产品的眼镜和大脑,提供客观衡量的依据,可以持续优化改进。
数据获取方式的对比
日志文件:优势,完整的服务端请求记录。
缺点,日志的获取和清洗有过滤成本,许多页面操作无法记录。
JS页面标记:优势,数据获取可控、灵活,可以对页面操作记录进行记录,获取数据比较完整丰富。
缺点,需要在页面植入JS标记代码,某些情况下无法获取,如当用户禁用JS功能时。
常用的数据监控平台
1、第三方监控平台:如Google Analytics、百度统计、腾讯云分析等
2、自研平台
数据分析流程
1、监控 2、定义 3、埋点 4、测量 5、分析 6、优化
Web分析常用的指标
PV:是指页面浏览量,网页浏览数实施评价网站流量最常用的指标之一,用户每一次访问网站中的页面均被记录,对统一页面多次访问,访问量累计
UV:是指独立访客,是通过互联网访问、浏览这个页面的自然人
UPV:是指唯一身份综合浏览量
访问:是指在一定时间范围内,网站所有访问者对网站发起访问的总次数,从访客来到网站到最终关闭网站所有页面,记为一次访问
识别用户的方式:IP、IP+User Agent、cookie、User ID、设备ID、其他
复合指标
跳出率:指用户来到网站,只浏览了一个页面就离开的访问次数,占全部访问次数的百分比,简称“来了就走”。跳出率可以被用来衡量流量和页面质量,高跳出率表示访问者对着陆页面不感兴趣,没有继续访问更深入的页面。也可能页面设计存在问题,也可能是导入的用户不匹配。跳出率可以通过调整广告渠道,优化页面内容来降低。
退出率:访问者离开网站一次被记录为一次退出,某一范围内退出的数量/该范围的综合访问量就是退出率。如果关键流程中的某一页面退出率高,代表某一页面可能出现了问题。
访问时长:网站停留时长,页面停留时长,应用使用时长。访问量是访问质量的一个衡量指标,较长的访问时间说明用户与产品进行了较多的互动。
访问深度:可以理解为单个用户平均访问的页面数,是PV/UV的比值。访问深度也是访问质量的一个衡量指标,可以考察用户是否和网站进行了较多互动。这个比值越大,代表网站的粘性越高。
转化率:指在一个统计周期内,完成转化目标行为的次数占总访问次数的比率。根据设置不同目的进行计算,例如注册转化率、付款转化率等,是一个重要的分析指标。
移动端基础指标
移动端的基础指标监测与web端略有不同,但分析思路大致相同。指标分为:新增设备、累计设备、启动次数、单词使用时长。
常见分析内容
流量分析(哪里来?)、用户分析(什么样的用户?)、行为分析(如何使用的?)、路径转化(表现如何?)、流失分析(粘性如何?)
A/B test
A/B测试是一种帮助网页优化实验的方法。A/B测试的目的在于通过科学的实验设计和采集数据的方式,来获得具有代表性的实验结论,从而寻找到更好的产品策略。
简单来说,就是为同一目标制定两个方案,让一部分用户使用A方案,另一部分使用B方案,记录用户的使用情况,对比两个方案的结果,选择更符合的方案。
A/B test一般会在产品改版正式上线之前使用,来验证新的设计是否可以提高产品的表现。
A/B test可以测试的元素有:标题、图片、颜色、社交元素、段落文本、按钮、导航、任务流程、页面布局、价格、视频等。可一次只改变一个元素或一次改变多个元素的方式来测试,这就是两个测试类型单变量测试和多变量测试。
A/B test工具
Google Website Optimizer:搜索巨头提供的免费A/B test工具,一个很好的入门级工具,但是没有一些先进的功能。
Visual Website Optimizer:一个易于使用的A/Btest测试工具,包含功能有所见即所得的编辑器,单机地图,访问者分割和标签等。
Unbounce and Performable:集成着陆设计的A/B测试工具。
Vertster,SiteSpect,Webtrends Optimize and Omniture's Test&Target:企业级测试工具
App Adhoc Optimizer:国内A/B Test工具,同时支持前端(Web/H5、IOS、Android)及后端(Node.JS、PHP、Java)AB测试服务的专业Saas平台
Optimizely:是网上现有的最专业的AB测试工具之一,它的价格要比其他的工具高很多(也可以免费使用一个月),它提供了一些非常好的功能。
Unbounce:对于登录页面的测试来讲非常不错,而且它不仅仅是个测试工具,还可以在无需自己编写任何代码的情况下来创建登录页面。
如何做A/Btest
1、确定目标,例如提高网站的付费转化率,降低跳出率等
2、测试方案,建立假设:购买按钮的颜色会影响点击率?缩短流程可以提高复费率?改变导航可以降低跳出率等?
3、创建相比较的两个版本,改变其中的变量
4、发布测试,将部分流量导向B方案,但不一定是5:5
5、数据分析,收集数据,对比AB版本的转化率、跳出率、留存率等
感谢阅读!
米勒定律背景:
1956年经美国心理学家发表了一篇名为《神奇数字7》的论文,论文中讨论了一维绝对判断的极限和短期记忆极限之间的关系:一维绝对判断的备选数目与短期记忆极限的数目大致相当,数字都在 7 左右徘徊。在后来的好些研究虽然也对论文中的一些概念进行了改善,但这个数字7依然被保留。这也是人们关于短时记忆内容最早期的研究结果,现在也普遍适用在设计中,也就是现在的米勒定律。

米勒定律定义:
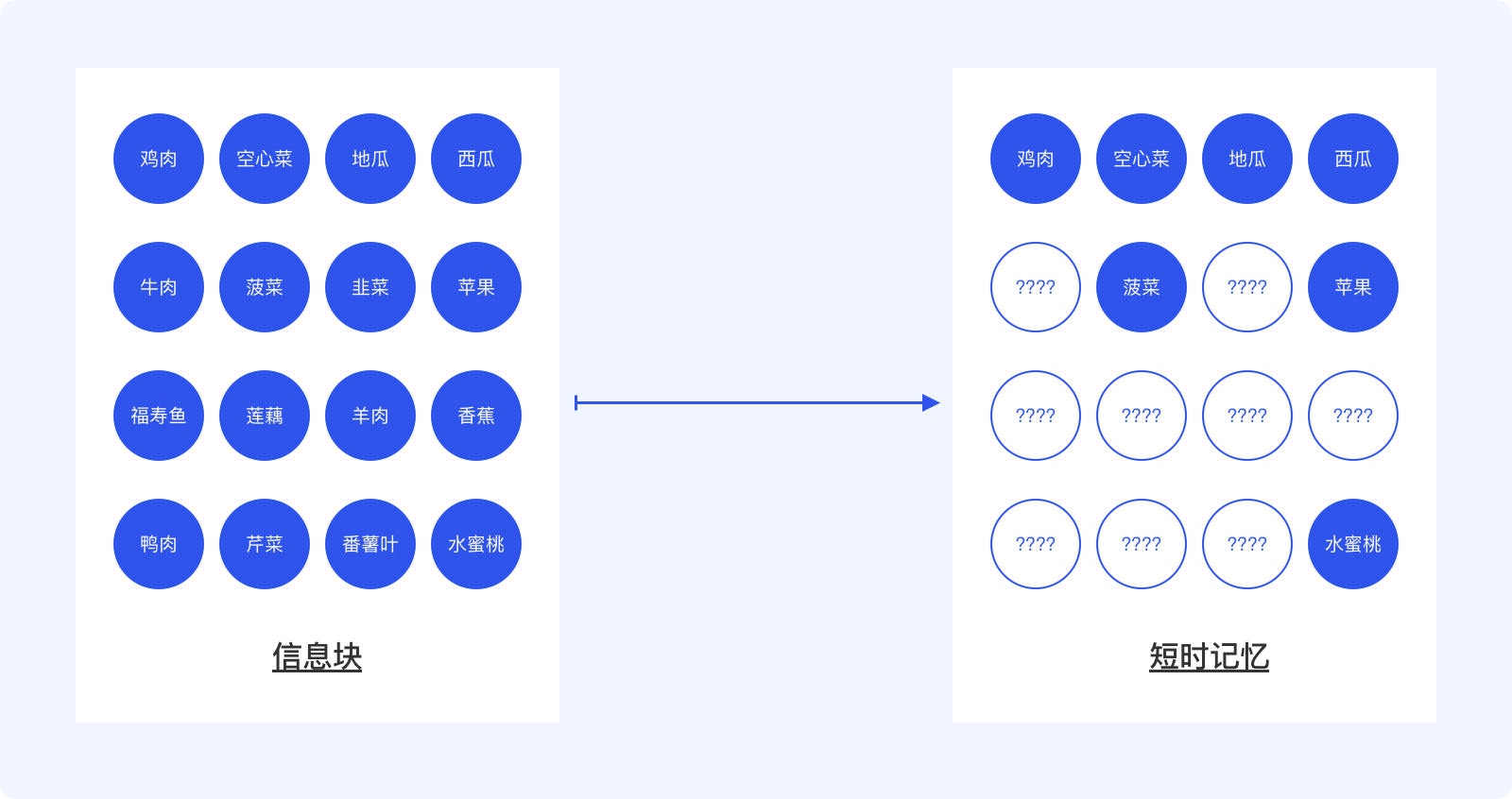
从心理学的角度来看,人类处理信息的能力是有限度的。人脑在处理信息块的时候会受到7±2规则的限制,即人的大脑最多同时处理5到9个信息块。原因是短期记忆储存空间的限制,超过9个信息团,将会使得大脑出现错误的概率大大提高。

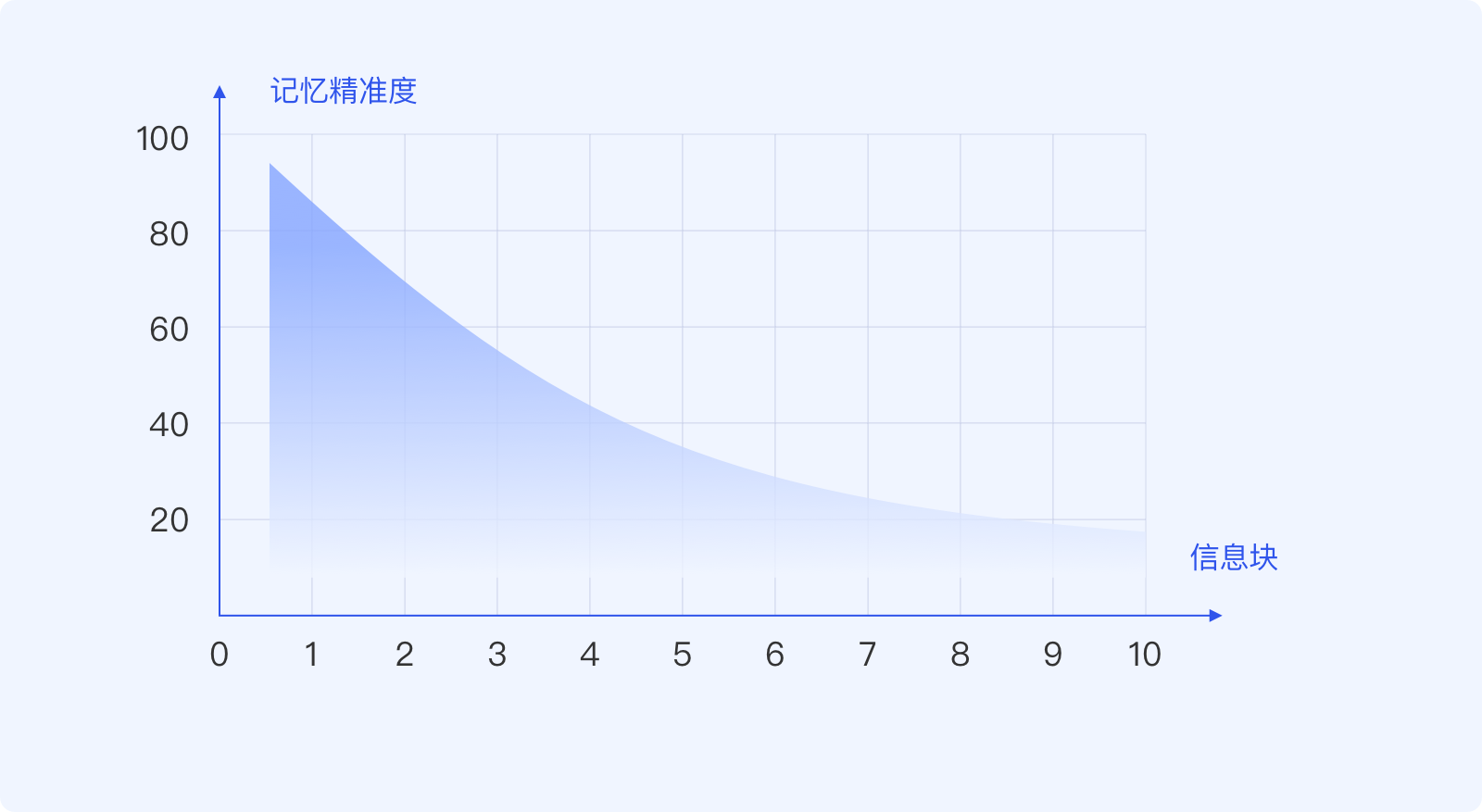
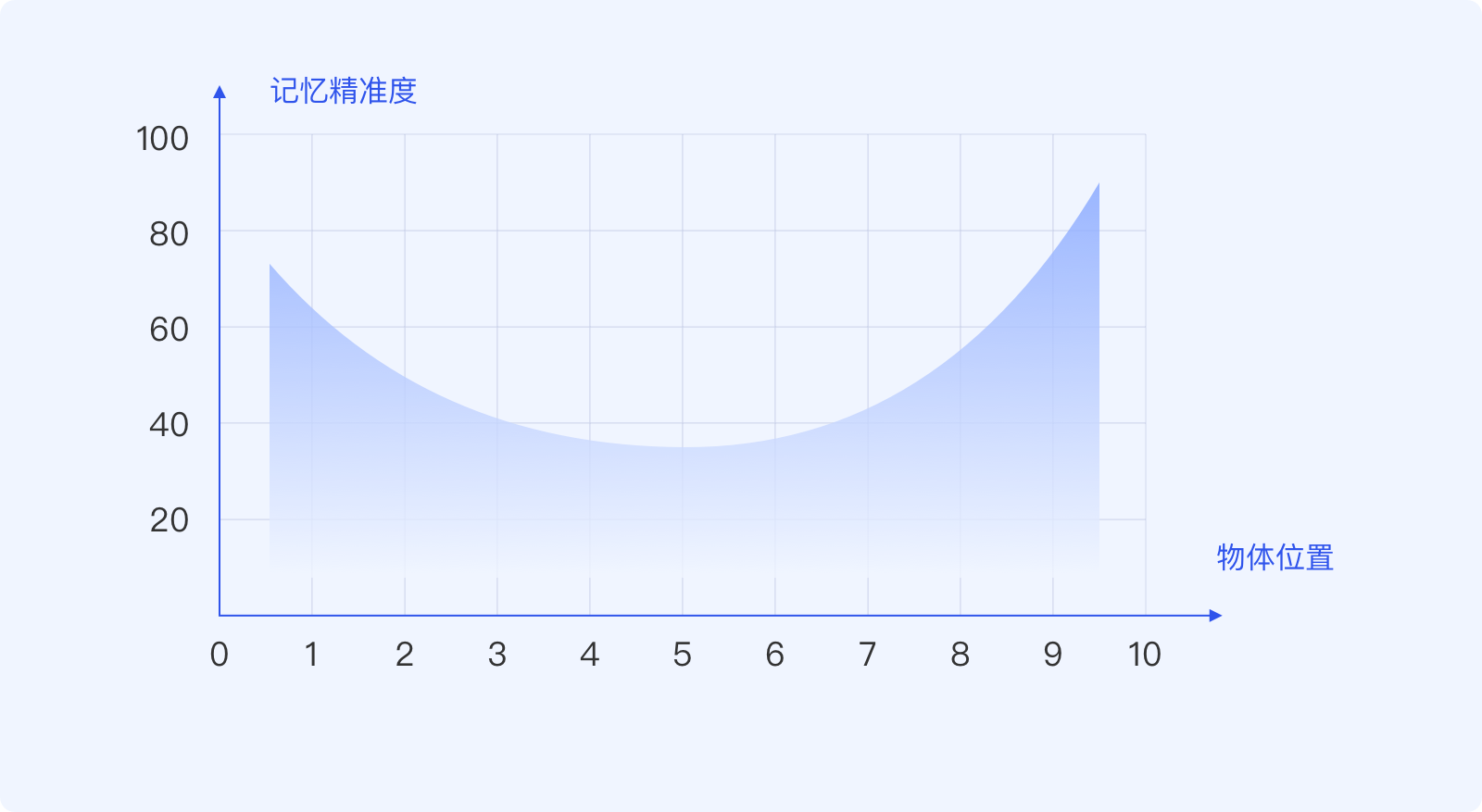
思考结论:人们的短期记忆有限,通常只能记忆7±2信息块。信息块越多,人们能记忆的信息精准度越小,越容易出错。
米勒定律应用:
在产品设计中,米勒定律可以说是信息内容处理的一条规范准则。通过减少对信息层级的划分、归类分组、辅助记忆等,来提高用户对信息的高效识别与记忆。在追求极致用户体验的趋势下,用户对信息的预见与计划在产品设计中也是极为注重,无论在产品设计的初期还是成熟期,合理的信息处理将会大大提高用户对产品的好感度。
01、控制数量,减少用户选择
人们对信息的记忆处理是有限的,通常信息越多我们将越难以记忆。所以在做产品设计的过程中应该控制好信息块的数量,增强辅助用户识别与记忆,提高用户体验。



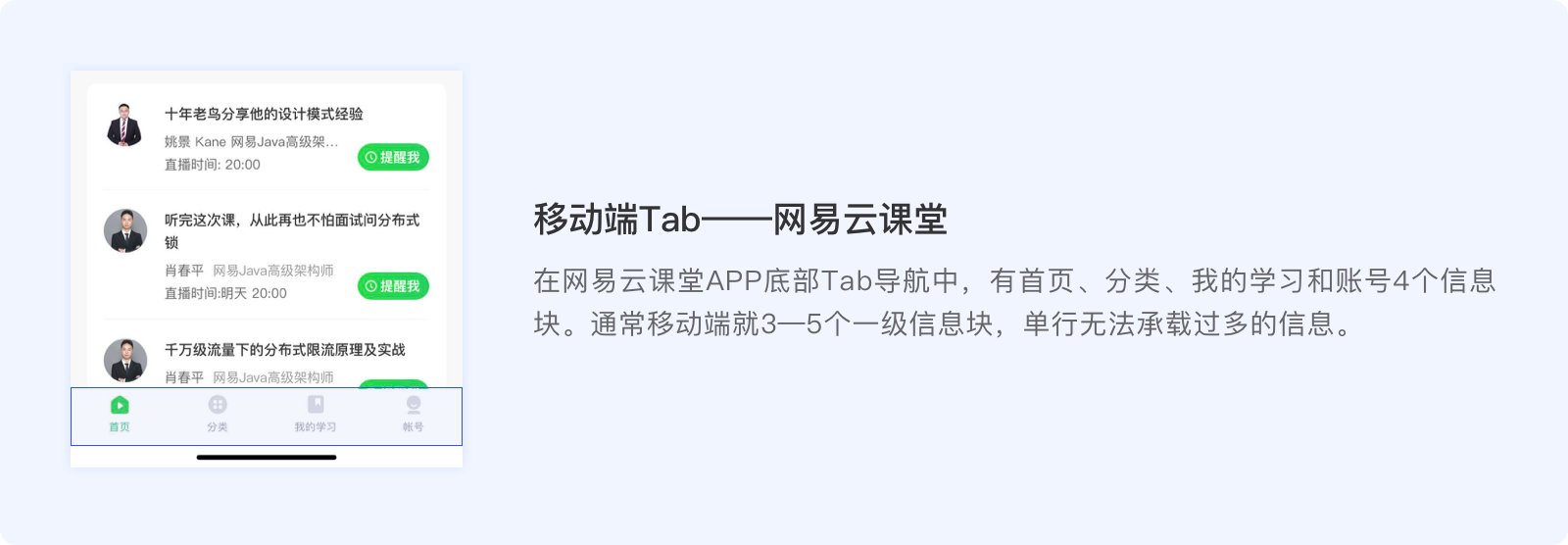
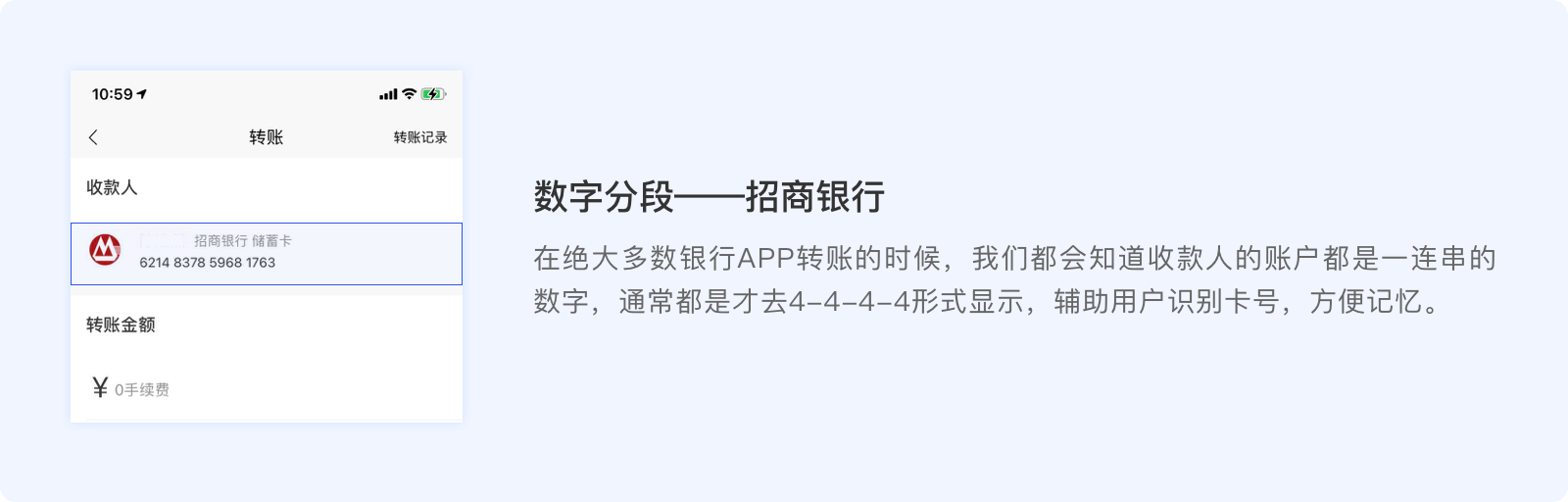
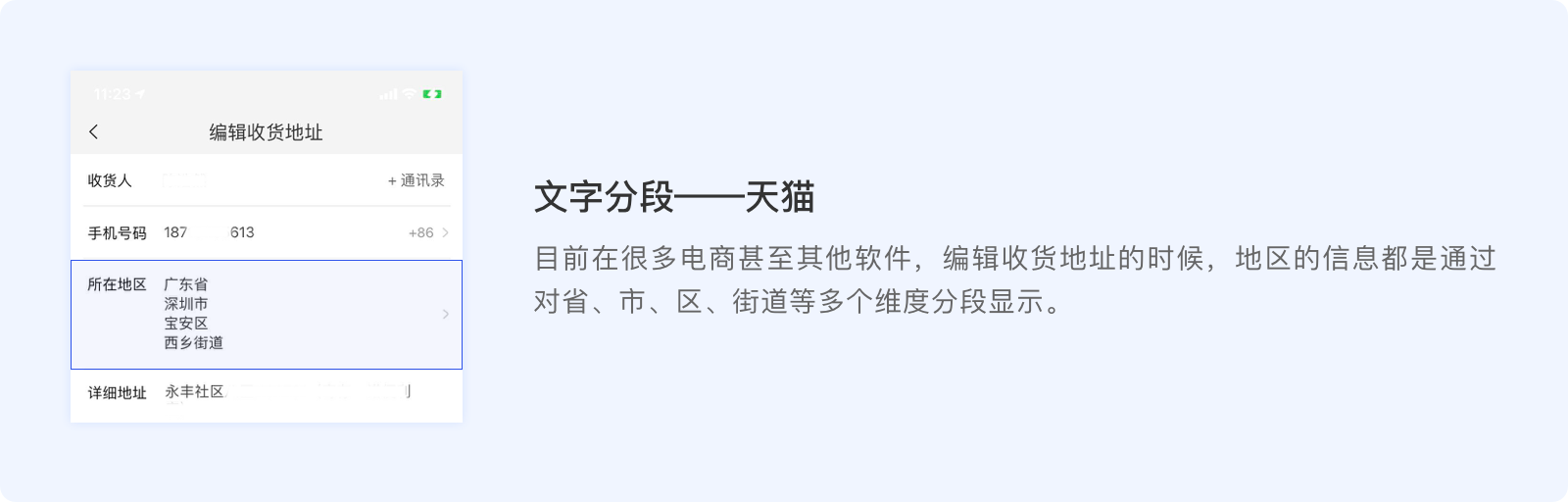
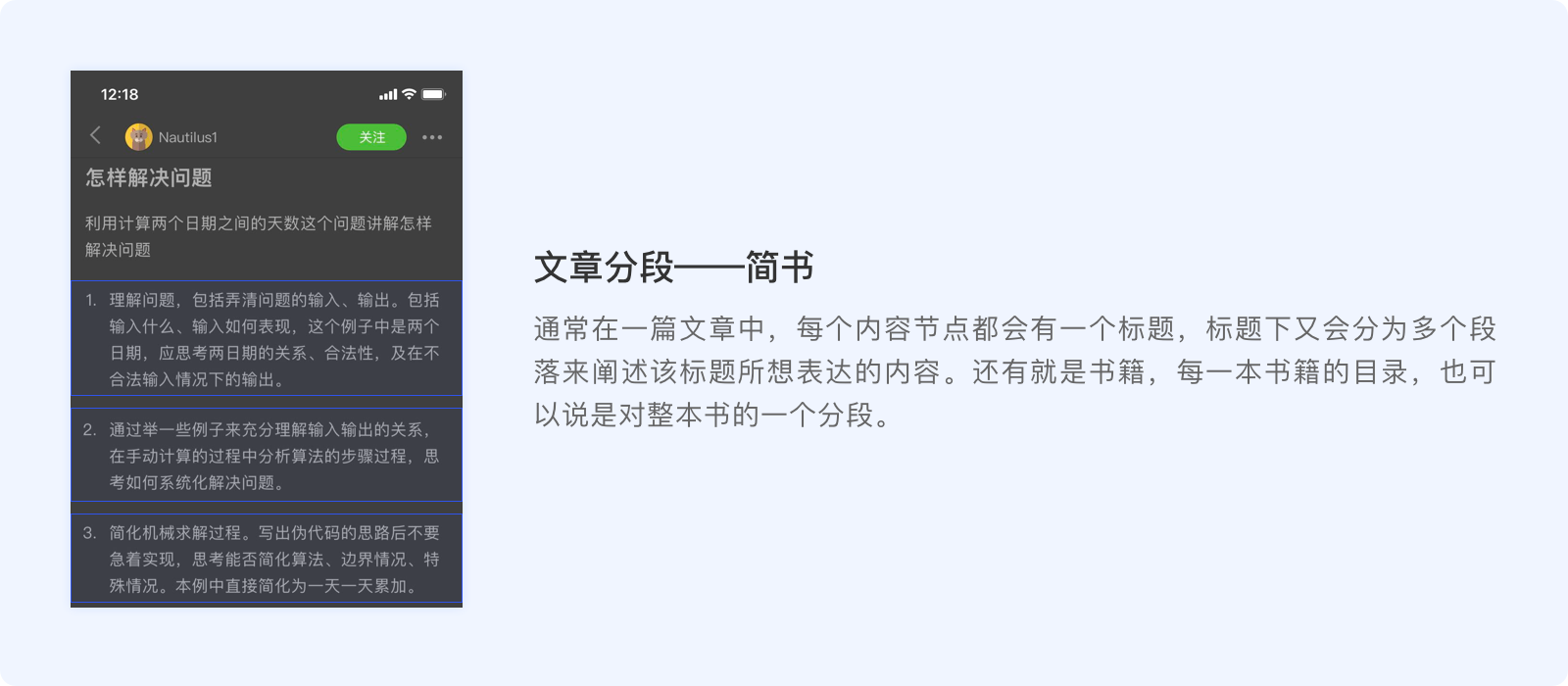
02、信息分段,辅助用户记忆
在产品设计时我们经常能遇见一连串信息(数字、文字、段落等)的情况,当信息数量较大的时候,我们可以采用对信息分段的处理方法,将一连串的信息以7±2个内的信息数量为一个段点,辅助用户记忆。



03、流程分步,优化用户操作
经常会遇到信息特别多或者复杂业务场景,特别是在B端产品设计。通常我们都会先梳理业务流程,然后分步骤处理对应的信息。从而减少单屏信息内容过多给用户带来的急躁,让用户每个步骤都沉浸与当前的操作。


04、信息排序,引导用户记忆
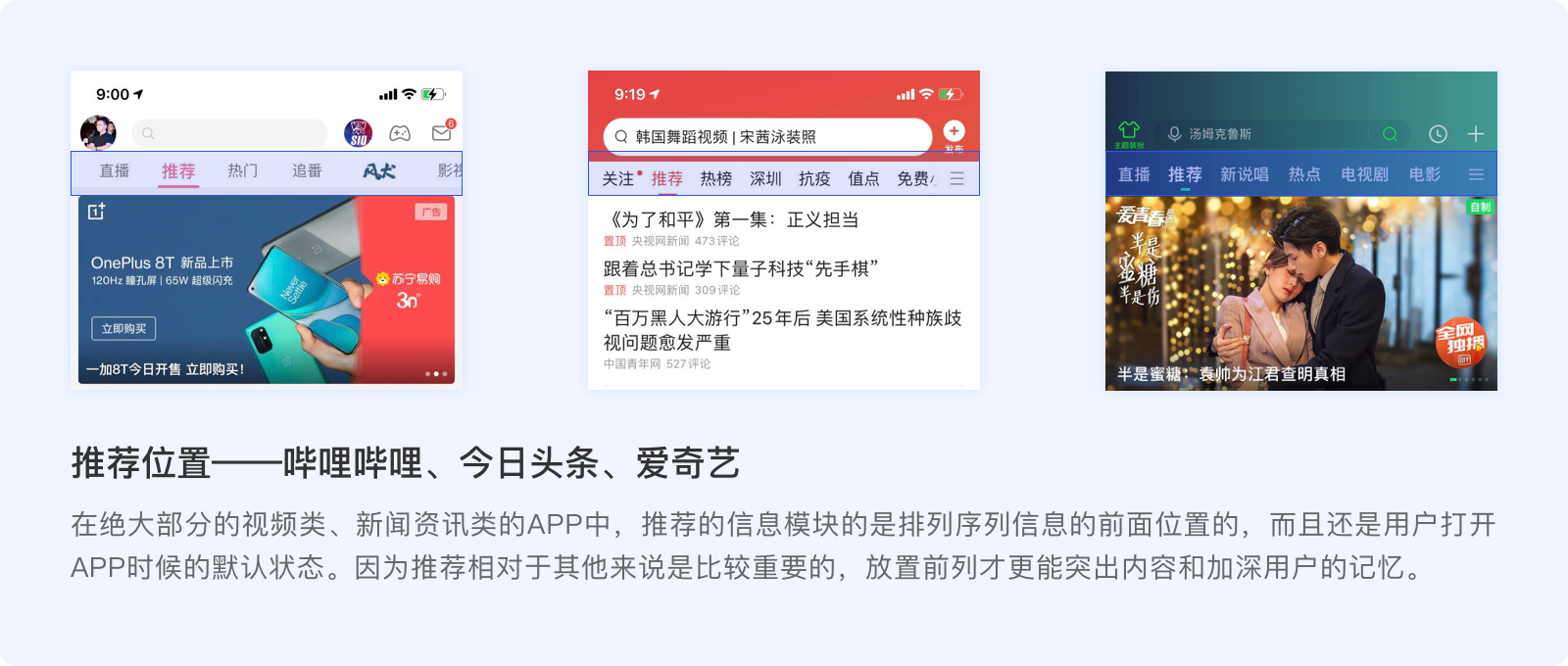
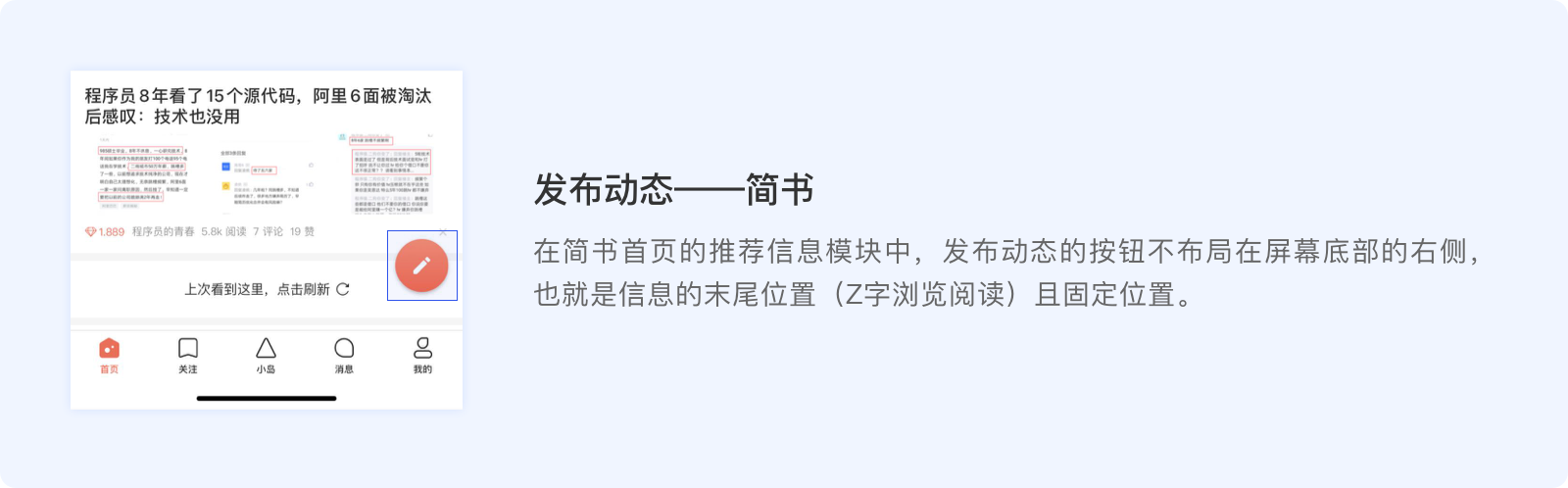
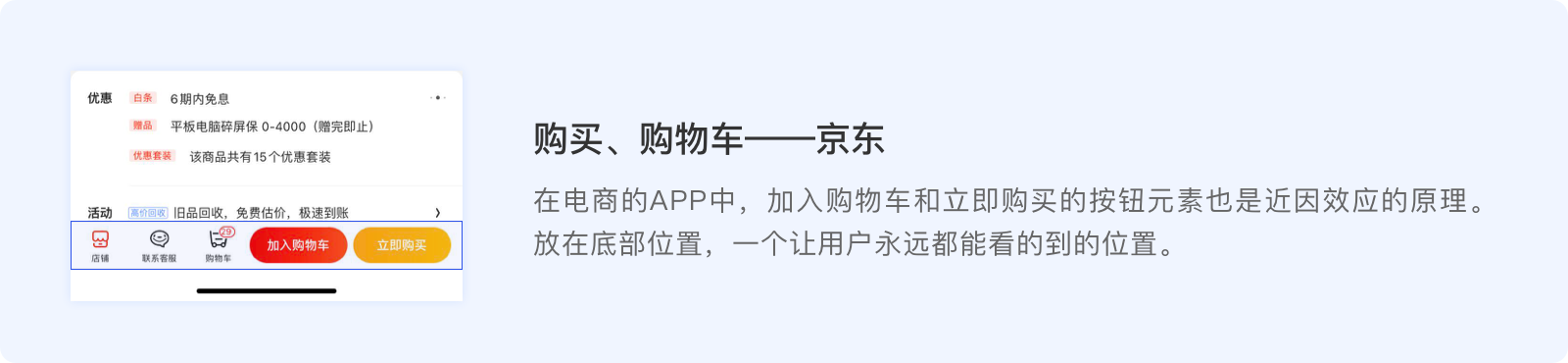
人们在记忆一组多数据信息块的时候,通常都会对首末的两个位置信息块的记忆会相对比较强,所以在产品设计的时候,需考虑把重要的信息放在首位/末尾位置,引导用户去记忆该信息。这也就是系列位置效应(首因效应、近因效应)。

A、首因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最前面的信息记忆更加清晰。


B、近因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最后面的信息记忆更加清晰。


C、设计思考:人们对信息流排序的时候应把重要的元素放置在首位或者末尾。若用户是长期记忆的的话考虑首因效应、短期记忆思考近因效因,人们的记忆不仅受到位置的影响,同时也受时间影响,在不同的场景下合理应用系列位置效应.
米勒定律在产品设计中的应用主要是解决信息块对用户的记忆问题,合理的信息布局和信息处理可以大大的提高用户对信息的阅读和记忆。还可以根据不同的业务场景引导和辅助用户识别和交互,增强用户对产品的好感与体验。
尼尔森的十大可用性原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则。被广泛运用于网页、APP以及各种人机交互领域。
要注意的是,这10项原则是启发式(heuristics)的、通用的经验法则,而不是具体的规定。

系统应该通过在合理时间内的适当反馈,向用户通知正在发生的事情或者当前的状态。
不要蒙蔽用户,沟通是所有关系的基础,无论人还是设备。
当系统响应时间小于1秒时,通常正常反馈即可;
当响应时间长于1秒时,我们通常会通过加载动画、分步加载、占位符加载等方式,减缓用户等待的焦虑感;
如果超过10秒还没有得到响应,那么通常会认为这次请求是失败的,需要给予用户失败提示。例如:刷新提示、新页面加载提示、支付提示、下载提示。

当然加载时间并没有固定的规定,有个例子是这样的:
某个APP的用户反馈说他们的页面加载太慢了,希望提高服务器反应速度……于是他们对此进行了优化,优化后用户的反应:新版很给力,很快!
那这个团队的优化方案是什么呢?
。
。
。
——他们把小菊花转圈的速度提快了

对用户操作的适当反馈是用户界面设计的最基本准则。让用户了解当前状态、位置、是否成功、进度如何,减少不确定性;并引导他们在正确的方向上交互,而不是浪费精力在重复操作上。反馈有:
·状态反馈
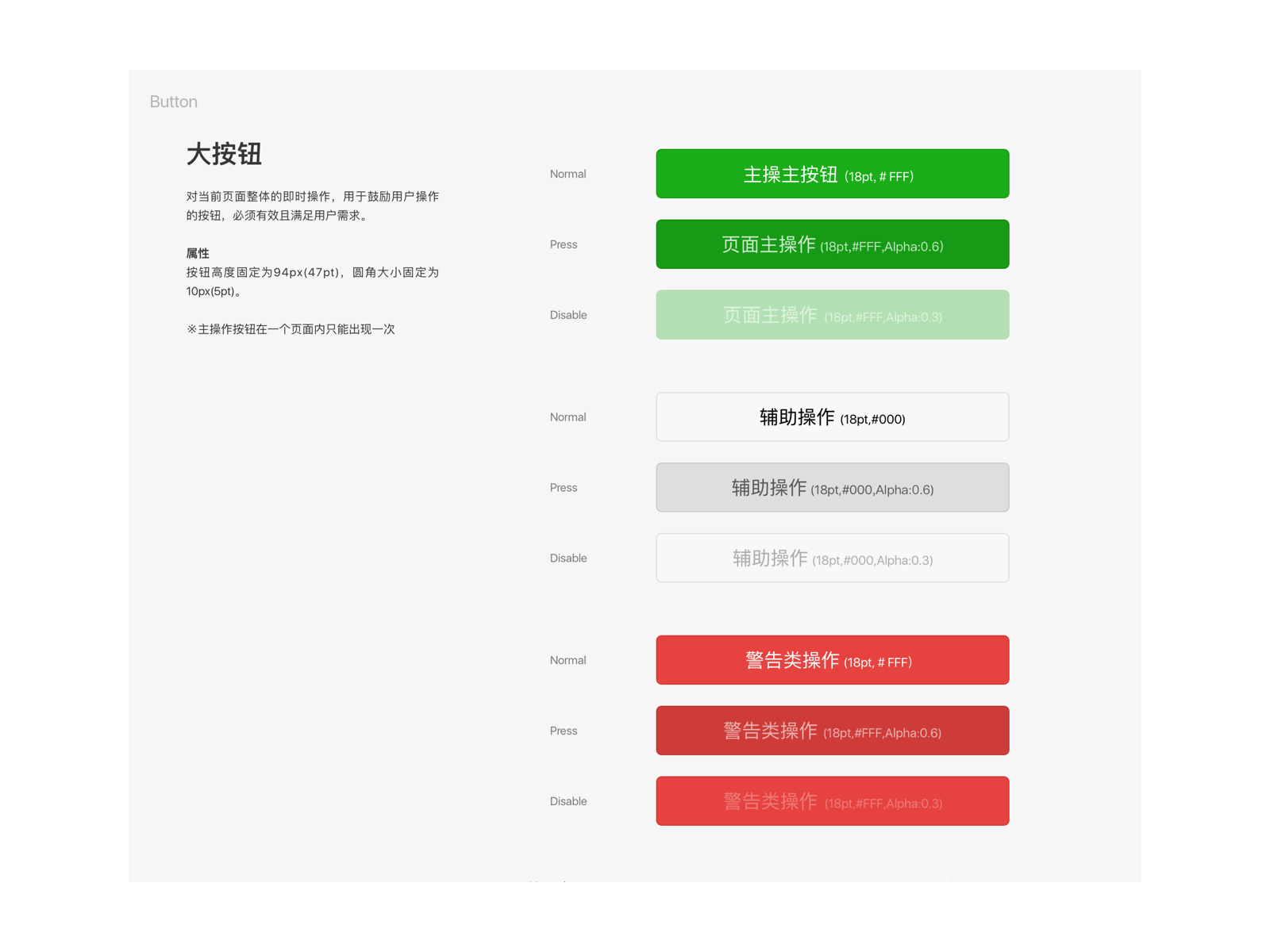
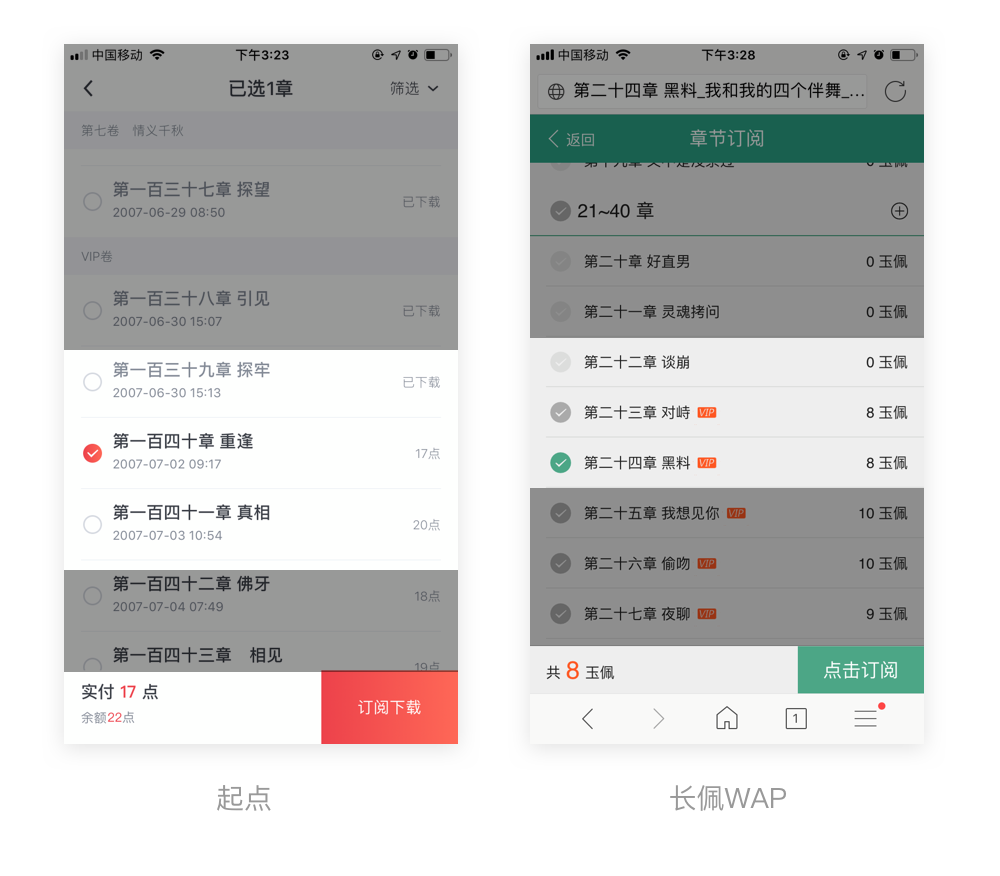
用户需要知道自己的操作是否被系统感知,所以用户操作后,应该第一时间给出反馈。最常见的就是各种按钮的不同状态,比如未点击、点击、不可用状态,以及选中、未选中状态。
就拿小说类批量订阅列表来说,起点通过明显的线面和颜色区分选中和未选中的章节;而长佩我买的时候是需要反应一下:免费不可选中是浅灰色、未选中是深灰色,选中是绿色……但是初始状态时深灰色看起来像是选中??

·进度反馈
进度通常有页面加载进度、下载进度、视频播放进度等
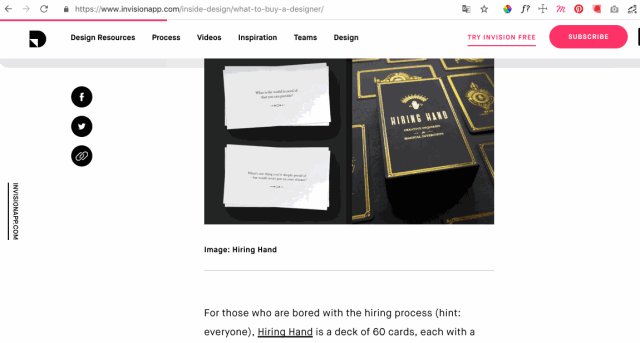
比如下图的invision网站,在阅读文章时通过顶部进度条的反馈,让用户知道自己的阅读进度。

·位置反馈
因为网络空间中用户无法像物理空间那样感知到自己的位置,所以我们需要在视觉上进行提醒,以免用户迷失。
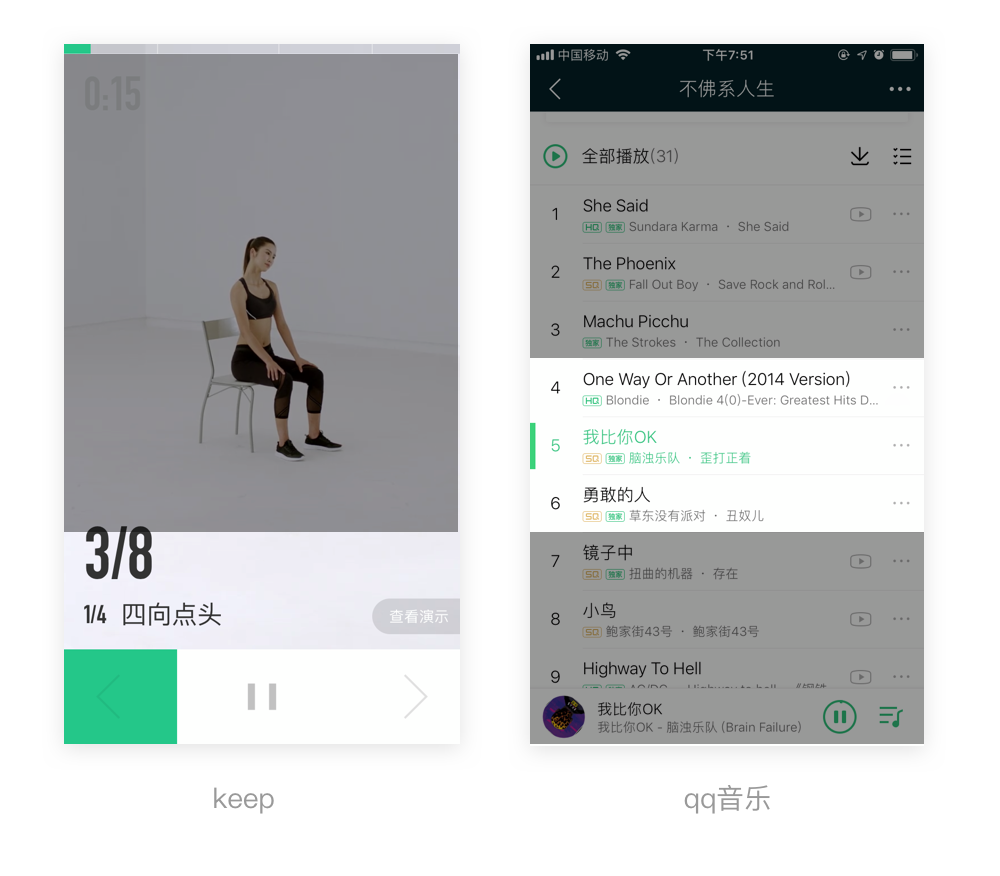
比如标签栏、导航栏通过选中状态来定位当前所在页面,阅读、看视频、听音乐时系统会记录当前的位置,下次打开后继续。

·反馈方式多样化
反馈可以通过元素的颜色位置、文字、声音和震动,甚至动效去表达变化。
比如京东,通过产品图缩小-加入购物车的动效来反馈“商品已加入购物车”,直观形象。

使用用户熟悉的语言,单词、短语、图形,而不是系统导向的术语;遵循现实世界的惯例来呈现信息。
这里的语言不仅仅包括文案层面的语言,还包括产品的设计语言(图形、配色和风格)。
产品使用的语言应该使目标用户能够清晰理解的。如果用户不能理解,他们会感到被忽视和受挫败,许多人将选择其他产品完成目标。
特别是现在很多公司选择耕耘细分市场的产品来分一杯羹,比如针对中老年、青年、儿童的产品,抑或商务、娱乐的产品,都要分别使用符合自己的定位的语言。
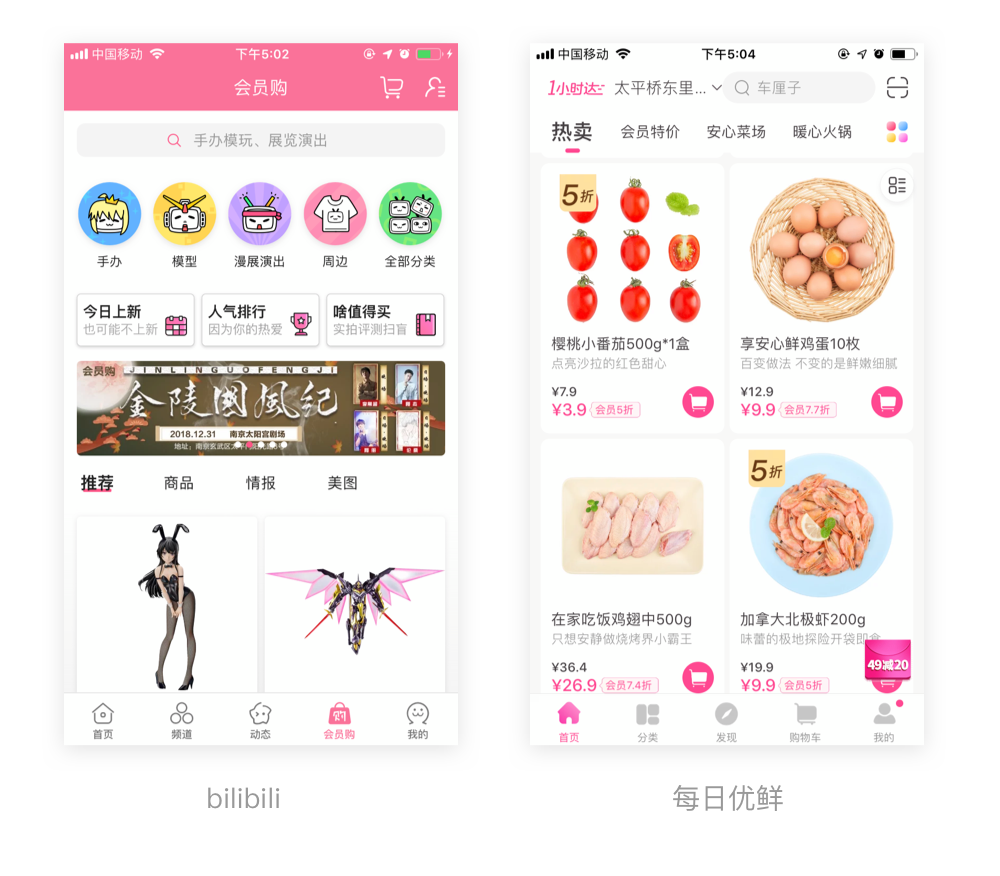
比如bilibili的设计语言和每日优鲜的文案语言——

模仿现实世界的产品或者使用映射,能够利用人们现有的知识,降低学习成本,使他们轻松快速的理解界面。
像早期拟物化的设计,以及MD的魔法卡片模拟了物理世界中的纸张。IOS的指南针也类似现实世界中的指南针,以便用户轻松的使用。
熟悉是这些体验让用户愉快的原因。
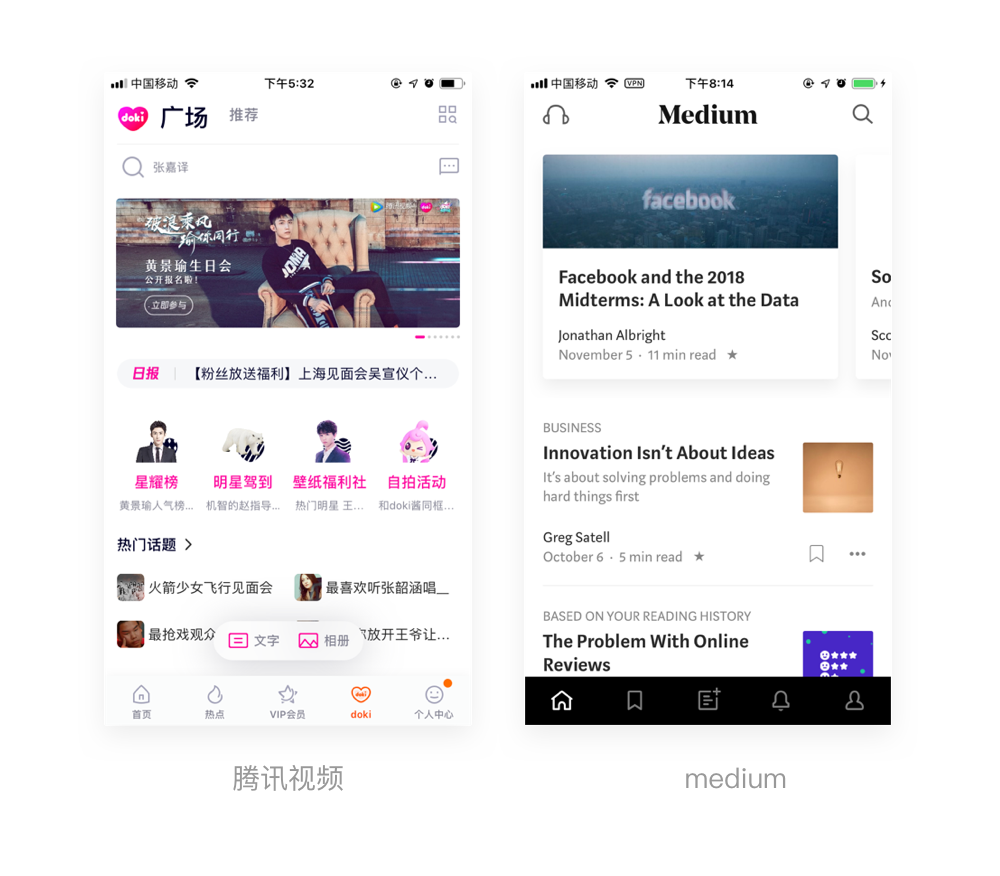
比如微信阅读打开书的动效就像现实世界的打开一本书一样、给medium文章进行标记就像我们现实中使用马克笔一样。

用户经常会在使用时发生误操作,所以产品需要一个非常明确的“紧急出口”帮助他们——即提供取消和重做的功能。
用户在使用产品时可以自由进退,遵循从哪里来就可以返回哪里去的原则;比如常用的各种二三级页面左上角必备的返回按钮。
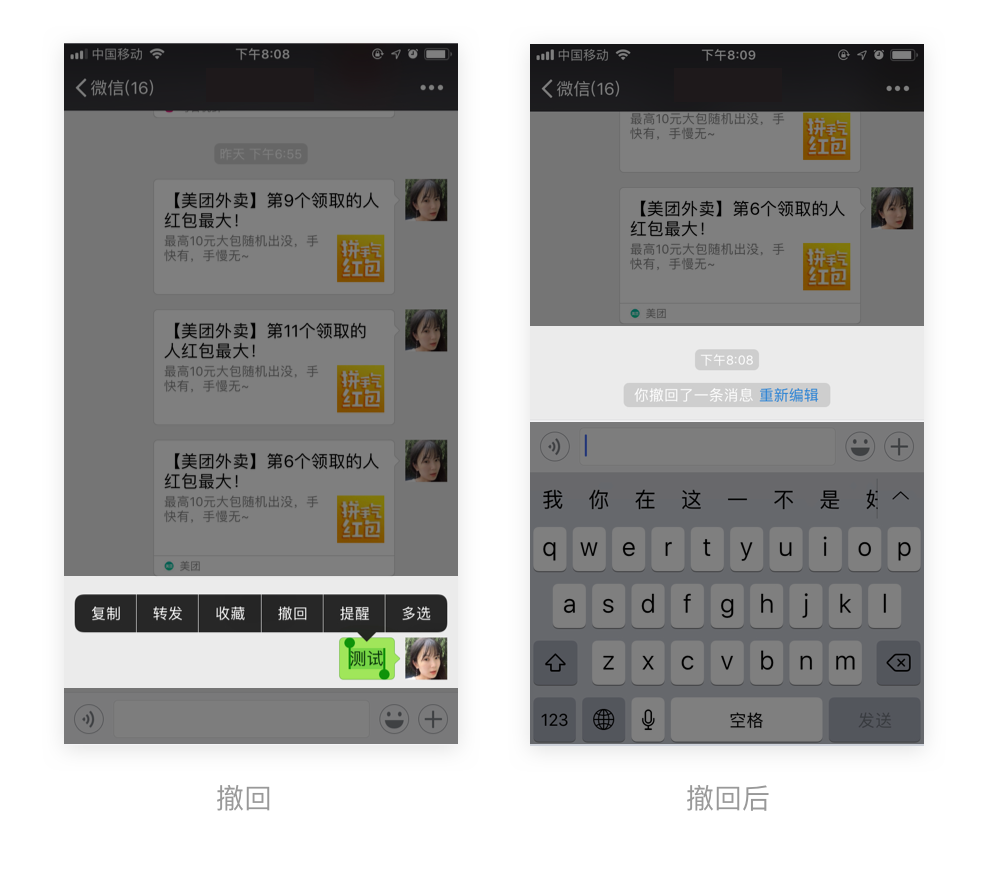
当用户误操作时要给用户提供提供撤销、取消、重做等相关功能,比如聊天类产品的信息都可以短时间内撤销。
(突然发现这张图暴露了我每天点外卖的事实 ヽ(。>д<)p

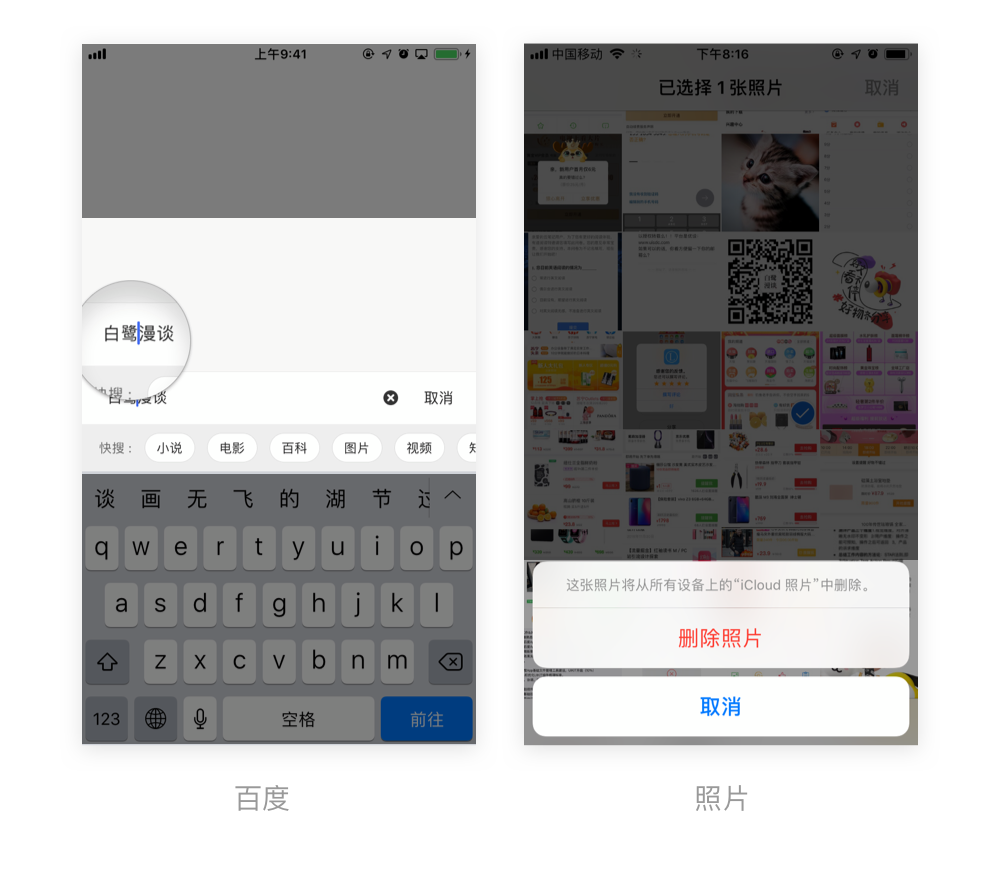
不可逆的操作需要给用户明显的提示,以免对用户产生严重的影响。比如删除功能通常需要二次操作,重要操作会有弹框类提示。

设计者应遵循一致性原则,统一标准能确保用户理解各个元素在设计中,并且知道去哪里寻找哪些功能。
移动市场成熟的今天,已经有很多约定俗成的惯例。和用户的习惯一致,意味着用户不再需要重新学习,各种应用的切换之间没有学习成本。这也是我认为设计的趋同化未必不是一件好事情的原因。
比如常用的几种操作手势、下拉刷新功能、我的/地图/购物车图标等

在同一个产品中,同一层级的信息应该使用一致的设计语言。
比如导航、弹窗、按钮、列表,这是我们推行设计组件和规范的一个原因。
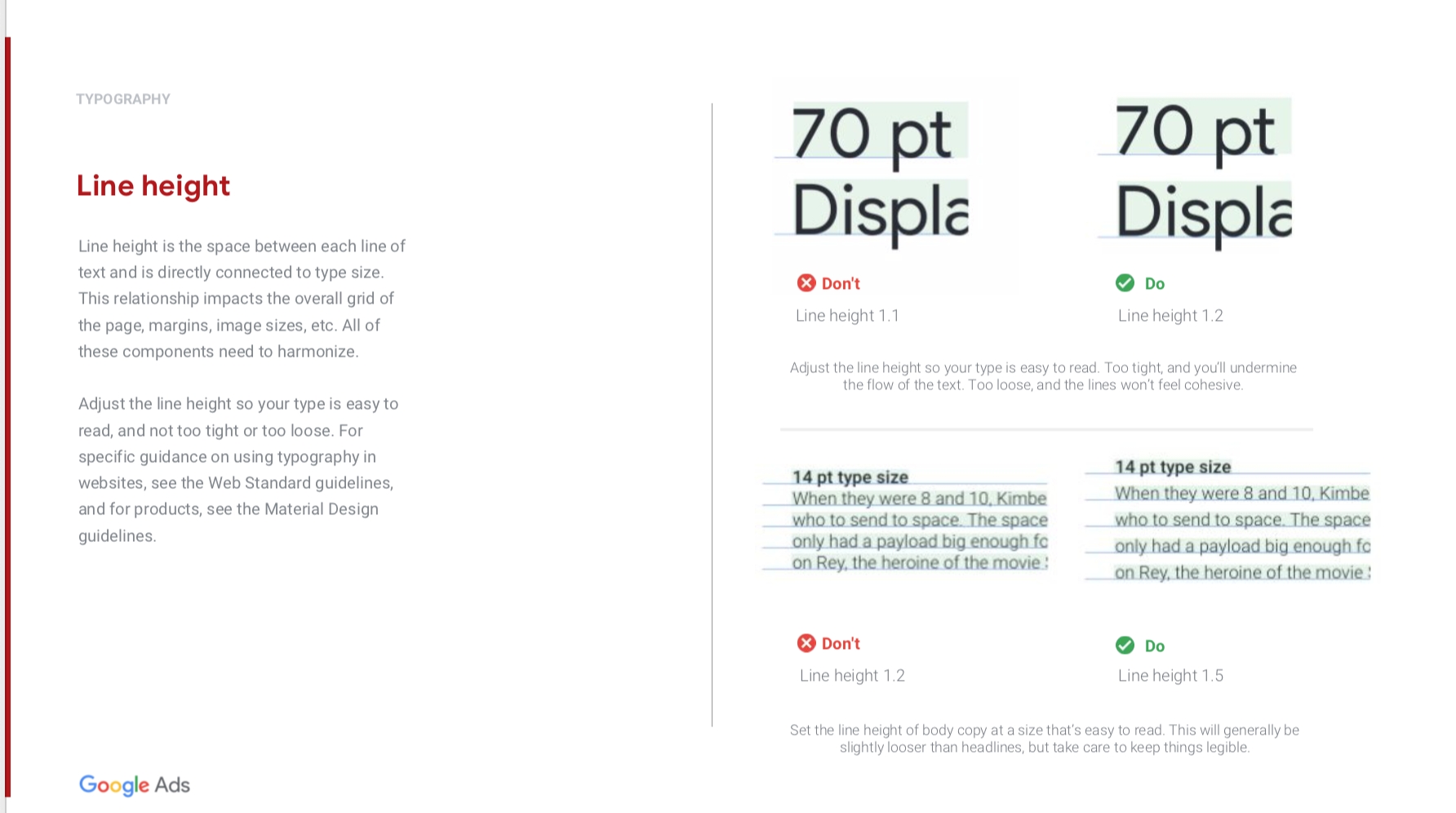
除此以外,颜色、文字、圆角、阴影等也是需要注意一致性的。

△谷歌google visual guidelines-google ads
用户经常分心于手头的事情,因此需要通过提供建议、利用约束来防止无意识错误。
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。
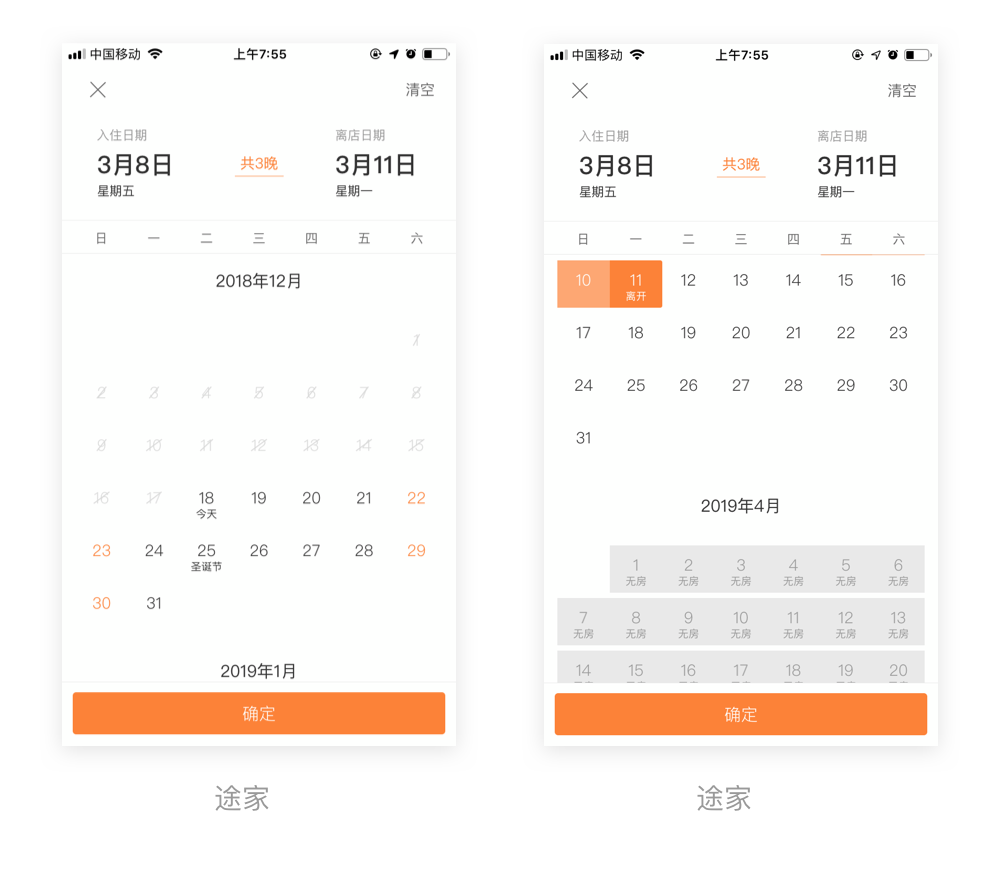
比如订房时,对可订房日期进行限制,防止用户选错时间。

提供清晰的提示,也能防止用户犯错,提示包括标签、文字、颜色、以及反馈状态等。
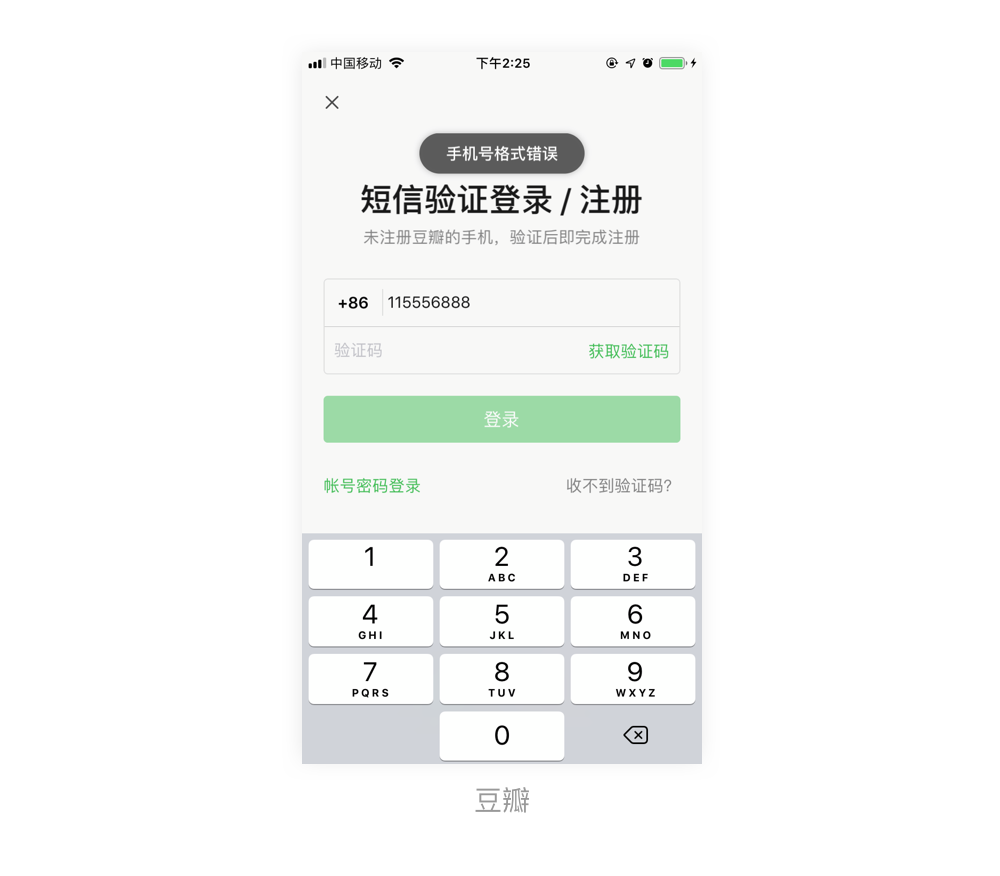
比如IOS的键盘,选中的字母会放大,提示用户;输入文字光标会放大,防止用户操作失误。
比如负向操作通常为红色,红色是一种警示色,给用户预警防止误操作。

尽可能减少用户的记忆负担,向用户显示他们可以识别的内容,而不是自己记忆和填写。
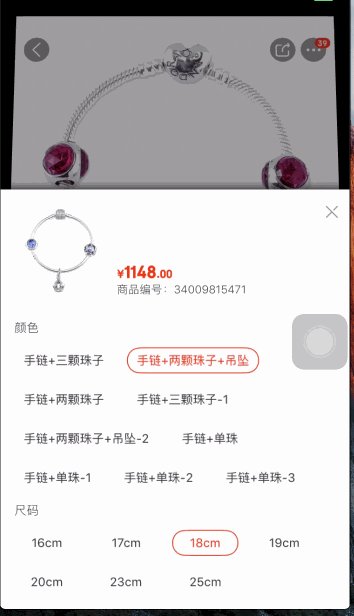
选择和输入的操作成本相差巨大。产品应该给用户提供选项,让用户可以直接选择,而不是自己输入。比如淘宝填写收货地址

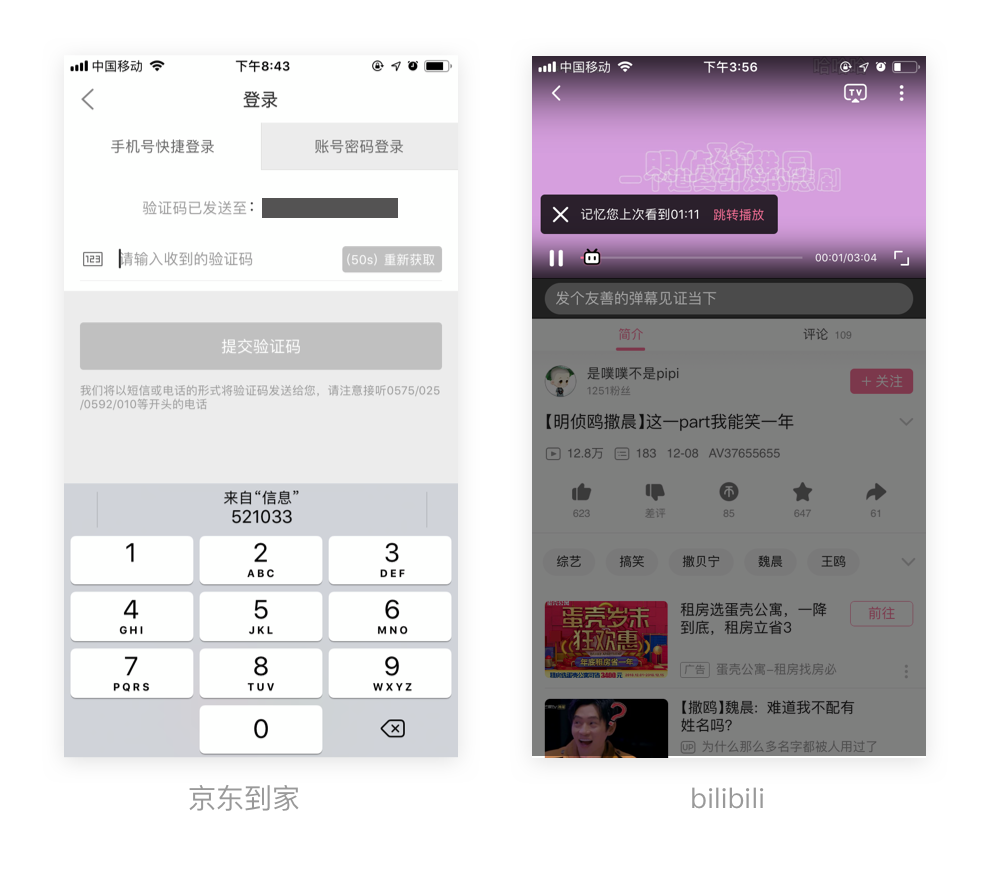
在用户使用产品的过程中,会有产生一些需要记忆的内容、或者操作路径,这个时候我们要避免用户记忆,把信息直接提取出来,送到用户手里。
比如自动读取短信验证码,比如bilibili会提醒上次播放的位置

内容可预期,减少用户操作路径,防止来回跳转。
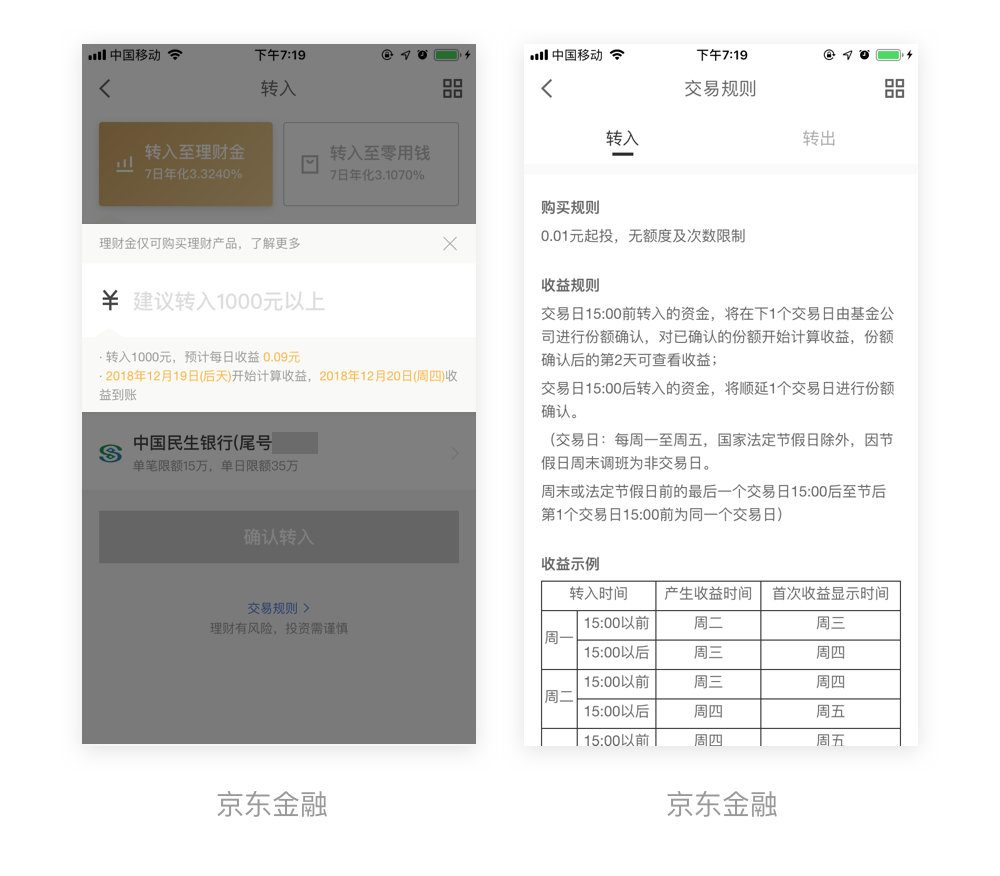
比如起点章节付费时可以直接看到当前的余额、
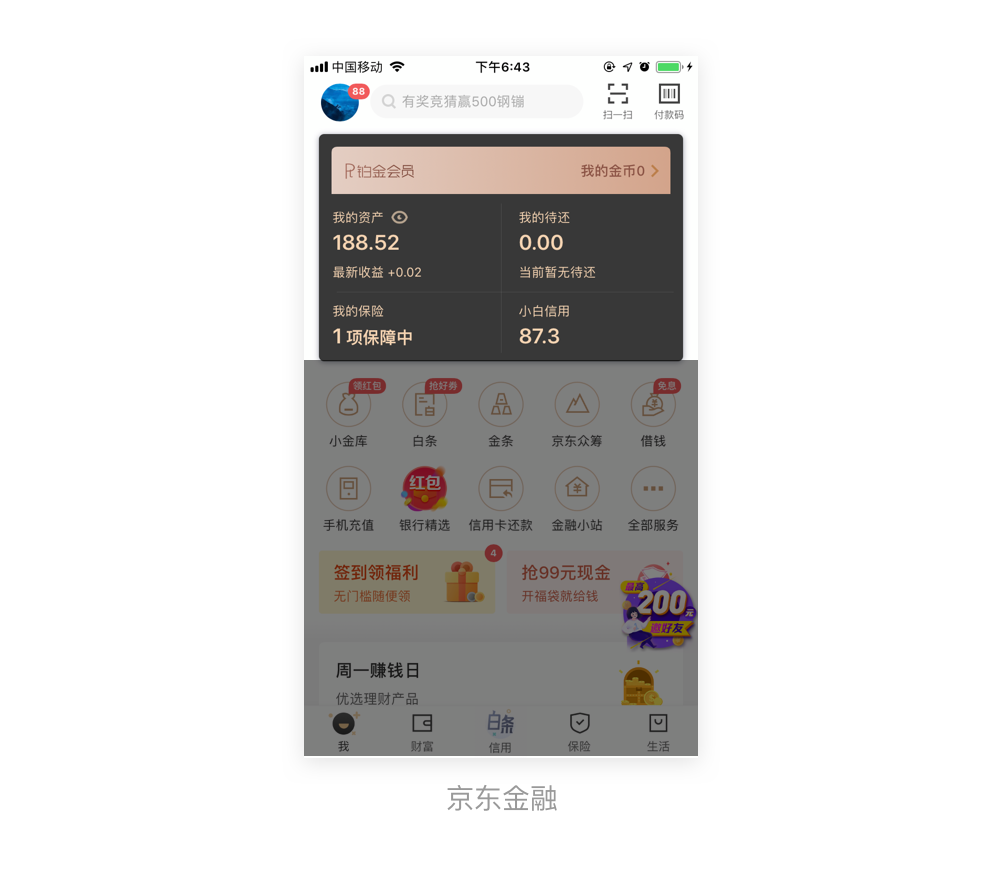
比如京东金融首页直接显示了余额和代还金额(本来应该打个码的,但是想想我三位数的资产打码还不够费劲呢(ಥ_ಥ)

好的产品需要同时兼顾新用户和资深用户的需求。
对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分。
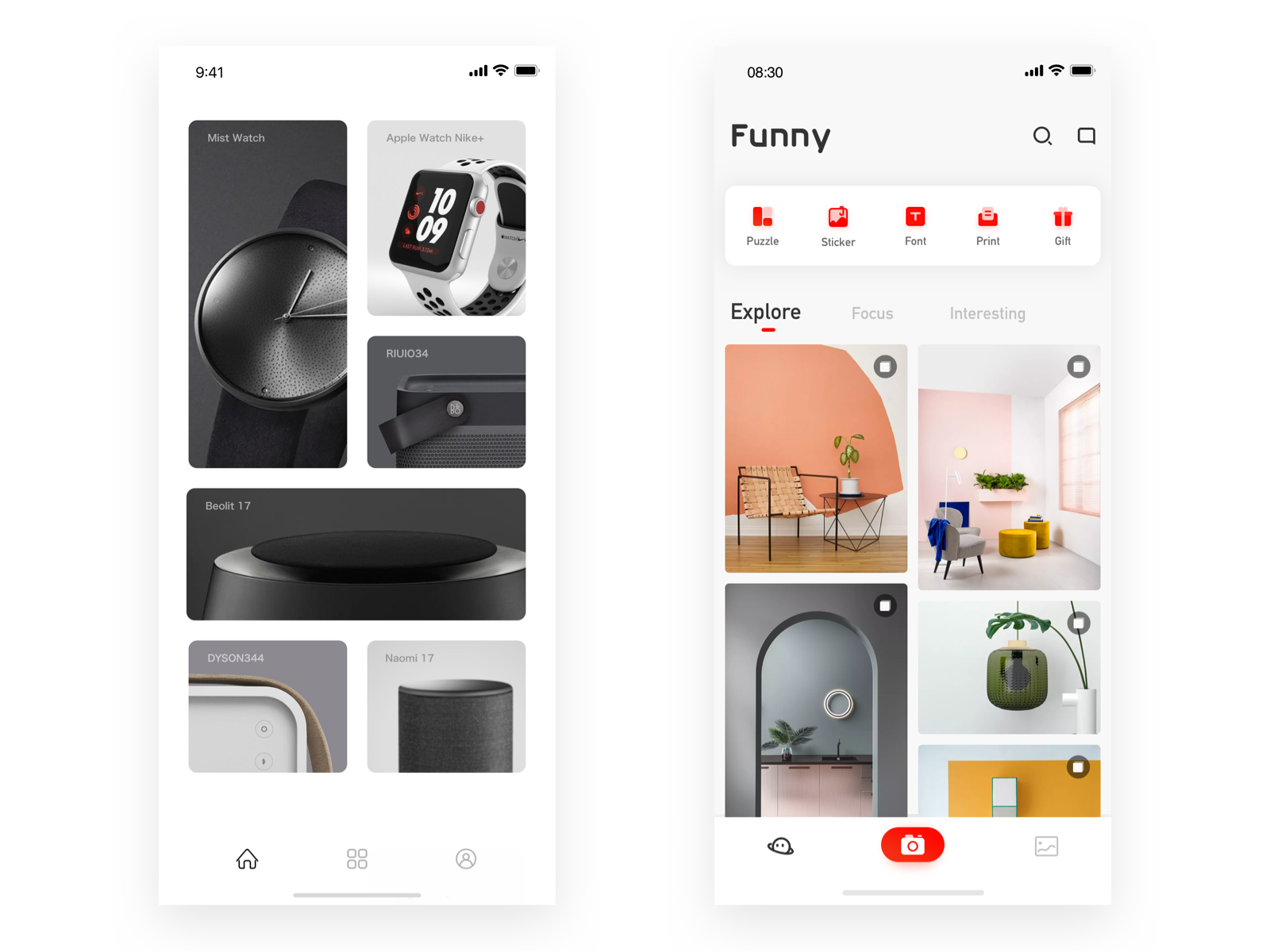
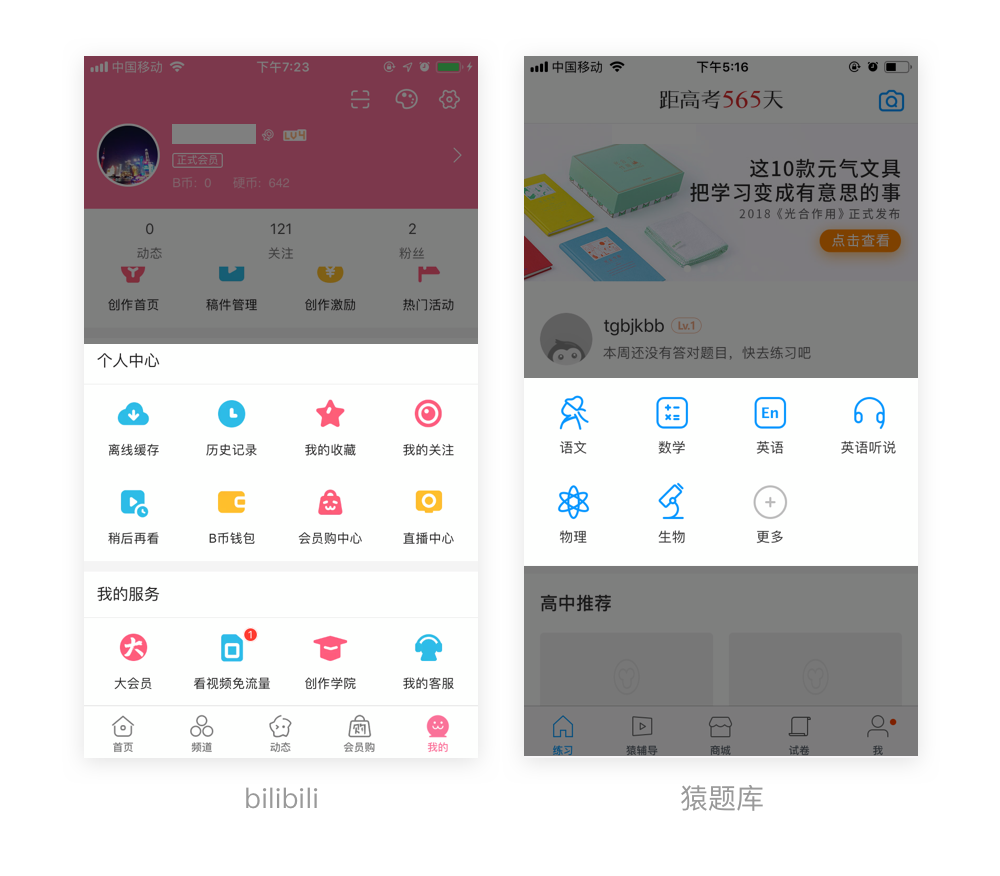
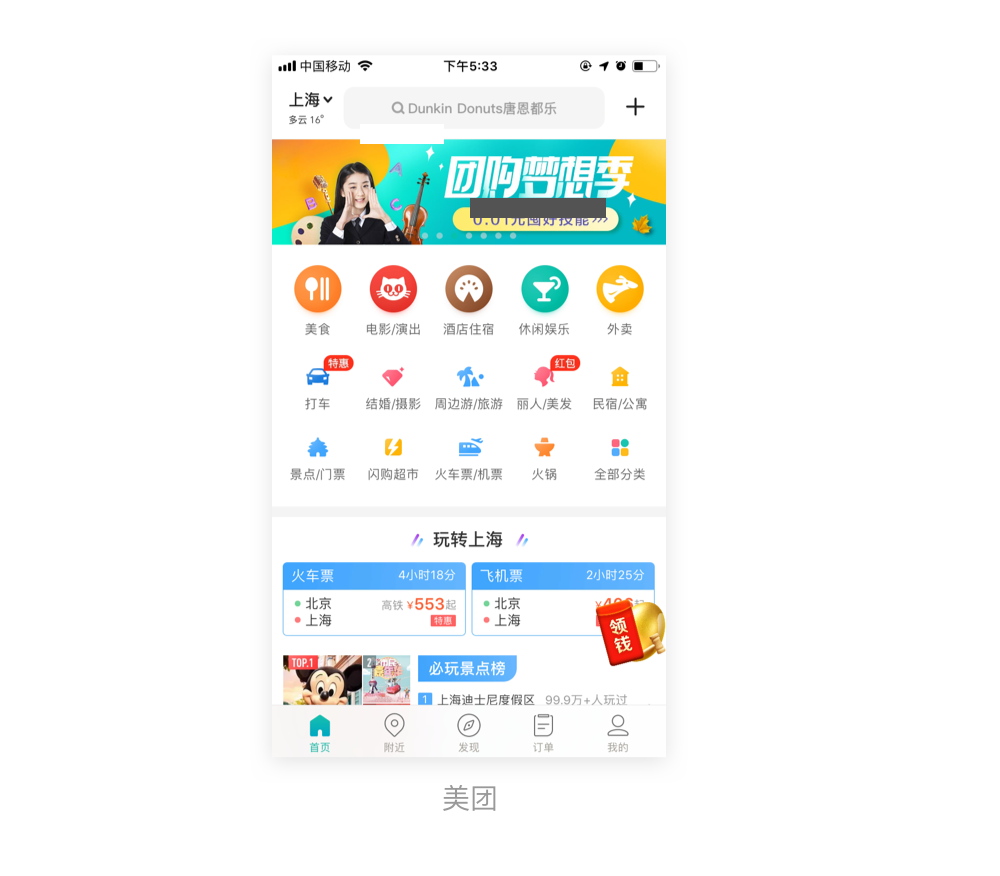
在首页放置常用功能,比如淘宝、支付宝、bilibili等等;或者提供自定义入口,比如猿题库可以自定义科目

对用户频繁使用的功能,提供重复操作入口或者模板。比如美团外卖,可以直接选择再来一单

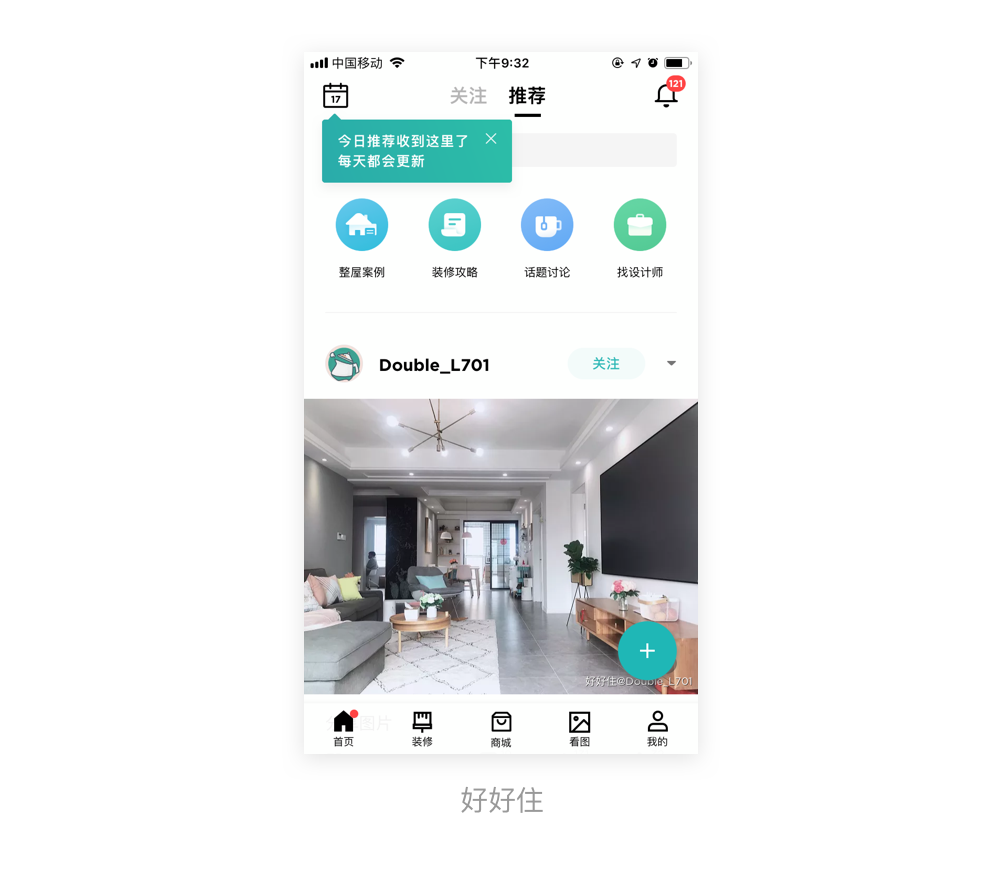
通过提供系统默认选项,而减少用户多余的操作。比如美团、携程、每日优鲜等当地服务类产品,会默认选择当前定位的城市;购物会选择默认收货地址等

不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性。
能够方便用户无障碍的浏览信息,越重要的内容越突出。
通过颜色、大小、字体的字重、对比度、元素的间距、特殊造型、动效等来表现。

页面中背景、装饰元素视觉过重的话,就会干扰到用户对于信息的阅读。
比如以图片为背景,我们要考虑图片上文字的识别性;列表页过重的分割线、页面内过多的装饰元素都会给干扰信息阅读……
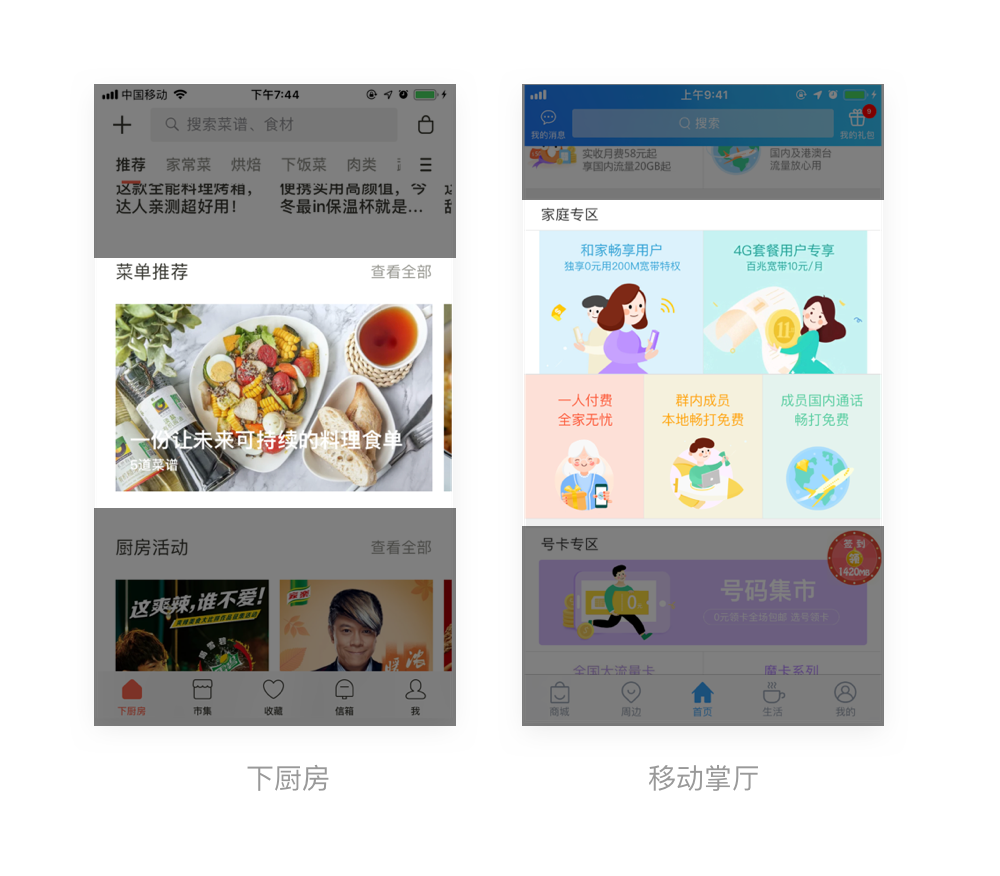
比如下厨房菜单推荐的卡片,字体识别度特别差;移动掌厅的这个模块,字体色和背景色对比不清晰、以及字体太小,都会干扰用户识别信息——我们需要做的是降低这些干扰

错误消息应以简单的语言表示,准确指出问题,并提出解决方案。
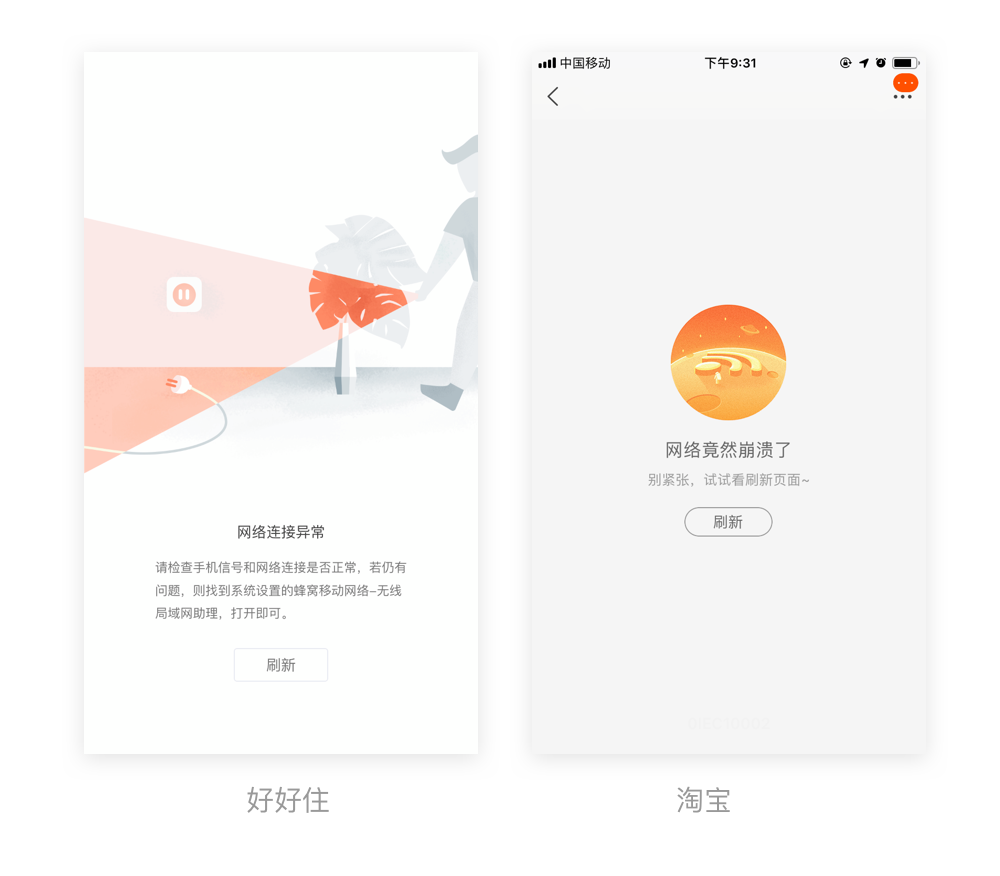
当发生错误时,提示信息一定要直观,视觉上能够引起用户注意,可视化处理,文案要简单概要。比如账号密码错误、以及各种异常状态

当用户遇到错误时,不要只是报错,尽可能提供详尽的说明文字和指导方向,遇到了什么问题,以及如何解决等等。

帮助性内容有一次性提示、常驻提示和帮助文档。
多用在用户第一次使用,或者产品更新后,通常为气泡形式,或者snakebar的形式呈现。

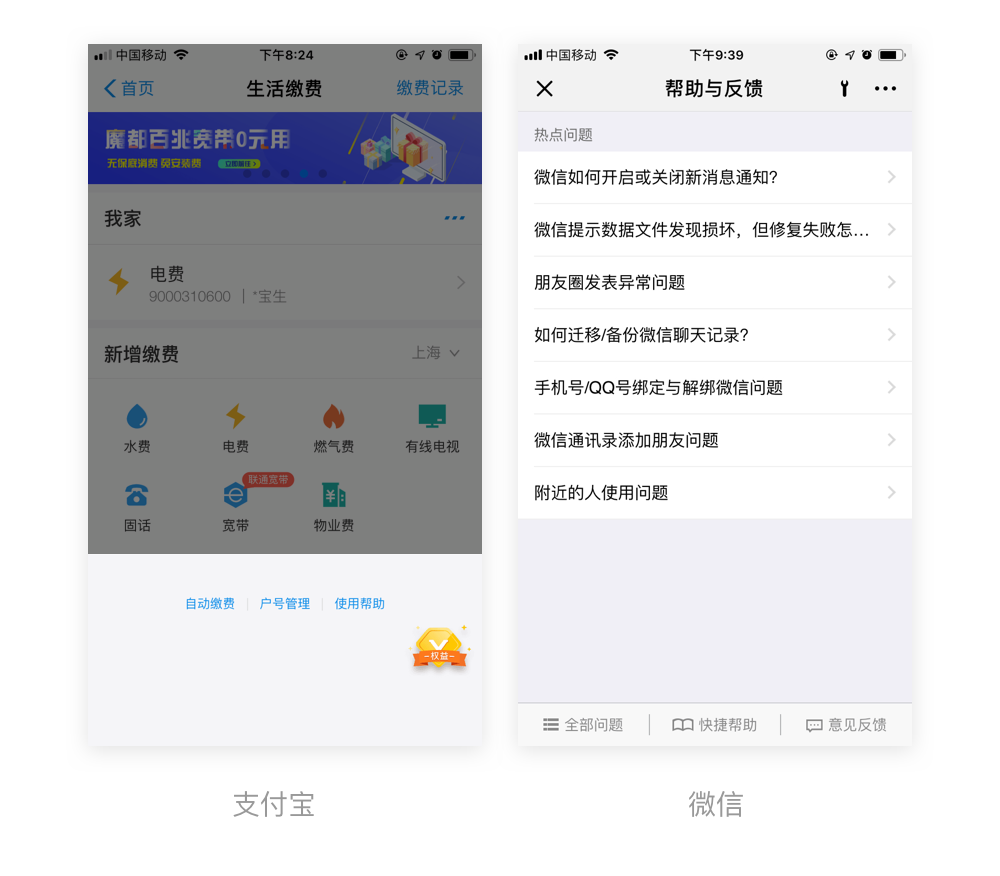
用于操作时必须注意到的内容,在页面中以文本或者标签形式呈现。

一般用于解释规则或者热点问题,通常以超链接的形式存在于页面中;或者以集合形式位于设置页中,此时需要注意要易于检索。

本篇文章主要介绍了尼尔森的10大可用性原则,以及介绍了适用范围和案例说明。最后我们再来复习一遍加深记忆吧~

出色的用户界面应该遵循人性化的设计原则,基于用户的思维和工作模式,而不是移动设备的功能和特点。若是界面不吸引人、逻辑不合理,再伟大的APP软件也不会受到用户的青睐的,但是一个漂亮的、吸引人的UI不仅能够增加用户对APP软件的喜爱,还能增强APP软件的功能,从而增加用户对软件的粘性。
人机交互界面设计的五大原则
原则一:美学完整性
美学完整性并不是用来衡量一个APP软件的界面有多好看,而是用来衡量APP软件的界面与功能是否匹配。例如,对于一个应用来说,会用比较微妙的修饰元素和背景来体现生产性的任务,对于突出的任务则会使用标准的控件和操作行为。这样的APP软件会传达一个清晰和统一的信息给用户,让用户懂得APP软件的目的。但要是APP软件在生产性任务上使用了异想天开的元素,用户就会被这些相互矛盾的信号所困扰。
同样的,在一个仿真任务的APP软件里,例如游戏应用,用户希望一个漂亮的界面来提供更多的乐趣从而鼓励他们继续游戏。尽管用户不期待能够在一个游戏中完成一个艰难或者是生产性的任务,但他们仍然希望游戏的界面能带来完整的体验。
原则二:一致性
APP软件界面的一致性允许用户利用他们自身的知识和技能完成APP软件的过渡。当然,保持界面的一致性,并不是让你盲目的复制其他的APP软件,相反的,作为开发者应该懂得利用同类型APP软件大众接受的标准和范式来设计自己的应用。
为了确定你的APP软件是否遵循一致性原则,开发者们应该想想以下几个问题:
A. APP软件与iOS的标准是否一致?是否正确的使用了系统提供的控件、视图和图标?设计是否符合设备的功能和特色?
B. APP软件与本身的定位一致么?文本使用了统一的风格了么?一样的图标是否代表的一个意思?不同场景执行相同的操作,结果是否符合用户的预期?
C. 在合理的范围内,APP软件与早期的版本一致么?条款和提示是一个意思么?
原则三:直接操作
当用户操作屏幕上的对象而不是单独的控件进行操作时,用户更能理解自己的任务和操作的结果。iOS用户更喜欢直接的操作行为,因为多点触控的设备特点。当看到屏幕的对象,直接用手势进行操作给人一种更为亲切的感觉,而且很有控制感,因为没有了媒介的干预,更多指的是对鼠标的依赖。
举个例子,用户可以使用两指的缩小或放大所要控制的面积就可完成点击缩放的操作。游戏中,玩家还可以直接与物体互动,直接移动他们。例如,在显示密码锁的游戏中,玩家可以直接通过旋转操作打开锁。
在iOS的APP软件中,在以下的场景中可以使用直接操作:
A. 旋转或反转来移动设备来控制屏幕中的对象
B. 利用手势直接操作屏幕中的对象
C. 能够直观的看到操作的结果
原则四:隐喻
当虚拟的物品和操作行为是对现实生活中的物品和操作进行模仿的时候,玩家能够很快的掌握APP软件的规则和操作。一个简单的软件隐喻是文件夹:在现实生活中,人们把物品放入文件夹中,所以在计算机中,用户能够很快的理解这个操作的意思,很快的理解将文档等文件放入文件夹的意思。
最合适的隐喻应该是不受现实生活的限制。例如,用户可以将很多内容放入文件夹中,包括音乐、文档、视频等,但现实生活中显然无法做到。
iOS操作系统为开发者提供了很多的隐喻,因为他支持丰富的同行图像和手势。用户可以与屏幕中的物体进行物理交互,很多场景中的交互十分逼真,iOS的隐喻包括:
A. 音乐播放的倒退控制
B. 游戏中的拖拽、弹和刷操作
C. 滑动开关的操作
D. 选择转轮做选择
原则五:用户控制
注意,APP软件中,是用来控制操作行为的,而不是APP软件。尽管APP软件能够建议用户做哪些操作或者警告用户有危险,但是这显然对于应用本身是个错误,因为这会将玩家推得更远。成功的APP软件应该在一味的提示和关键时刻做提示之间进行平衡。当对操作行为和控制感到熟悉和可预见的时候,用户将会明显感觉到自己对于APP软件的控制。操作行为越是简单直接,玩家就能更容易的理解和记住。
在日常的工作中,会经常接触到一些数据方面的内容,同时我也在不断的加强相关方面的专业知识学习,希望可以借此做一个总结,与大家分享。如果你也在平时的工作中遇到相关的数据问题、不知如何利用数据推动设计、或者对数据抱有一定的兴趣,那我们可以一起往下看。
本文主要围绕以下几个方面来进行解释说明:

随着互联网大环境从增量进入到存量市场,企业发展与产品的迭代越来越离不开数据的指导,数据驱动已然成为当下产品的主趋势。身为设计师的我们,更应该对数据保持高度敏感,通过一系列的数据分析推动设计迭代,并让其更合理、更具有可信度。
任何一款产品,设计师都无法根据自己的心情、想法,一拍脑门的迅速产出。好的产品,既要考虑市场价值,也离不开用户体验,应该明确目标而进行实现,所以设计过程中需要依靠数据给予我们指导,即利用数据驱动设计。
数据在产品迭代过程中有着举足轻重的地位,对于设计师而言也是极其重要。在了解数据之前,简单的理解一下为什么需要数据,在互联网产品设计中,数据的作用主要分为以下三点。

工作中或许会常常面临多种需求并线进行的状况,合理客观的数据有助于我们更好的分清任务的优先级,并聚焦于当前最紧急的任务展开进行。合理有序的安排可以推动任务的快速高效完成。
设计师与真正的用户之间往往存在一定的差异,我们不能按照设计师固有的思维方式去衡量用户的想法,更不能想当然的觉得用户需要什么。
数据可以帮助我们更好的了解用户,利用数据分析的种种方法,我们可以进行抽丝剥茧,发现更深层次的问题,不断的去深挖用户需求,进而更好的满足用户,只有这样我们才能更好的留住用户,促进产品增收。
在进行设计输出的过程中,我们可能常常会遇到以下情况:

我相信各位设计师在日常的对接中,一定是根据需求文档进行了设计输出,但是在设计评审阶段却很难去说服各需求方。数据在此情景下就显得非常重要,它可以帮助我们针对设计方案有一个理性的数据支撑,去衡量我们的设计方案是否合理有效。
其次在项目上线后依据数据反馈,可以验证此次设计是否达到理想目标,是否还有进一步优化的空间。了解数据可以更好的帮助我们深耕需求、把控方向。
为了进一步了解数据,现将所有的数据进行整合区分,大致上可以分为两个类型,分别是定性数据与定量数据两大类。

定性数据指导设计过程,往往判断某件事物的意义与价值。定量数据关注数据频率,在结果上更具有说服力。这两种数据的类型在数据分析以及设计驱动的过程中都非常重要。时常会通过定性数据来发现、定义问题,最后再由定量数据来验证结果。
定性数据是非统计数据,在样本选取上,数据量较少,主要收集途径有以下方法:应用商店评论、客服反馈、音视频记录、笔记反馈、访谈调研等。
可以快速了解到用户的行为和态度,这种数据具有可调查性,是可以进行深入研究的,能进一步推断出设计的哪些方面存在问题,从而通过设计方法优化产品设计体验。
定量数据是统计性的,可以用来问“多少”的问题,最终生成结论性的数据信息。收集途径可以有以下方法:测试、产品数据、指标上报、实验调查等。
定量数据提供了对设计的间接评估,可以快速了解用户基础信息数据以及对产品的使用感知,例如完成率、满意度等等数据指标,它不仅可以帮助我们快速统计信息,还能验证结果。
数据不应该是只停留在表面的数字,需要深入的了解数据,善于从这一堆数字背后,发现数据的真实意义。
由此,Google推出HEART模型,作为一套完善的用以评估以及提升用户体验的标准。HEART模型包括五个维度,分别为:愉悦度(Happiness)、参与度(Engagement)、接受度(Adoption)、留存度(Retention)、完成度(Task success)。通过这种方式将数据分为五个维度,可以更有效的明白不同类型的数据所体现的真实含义。

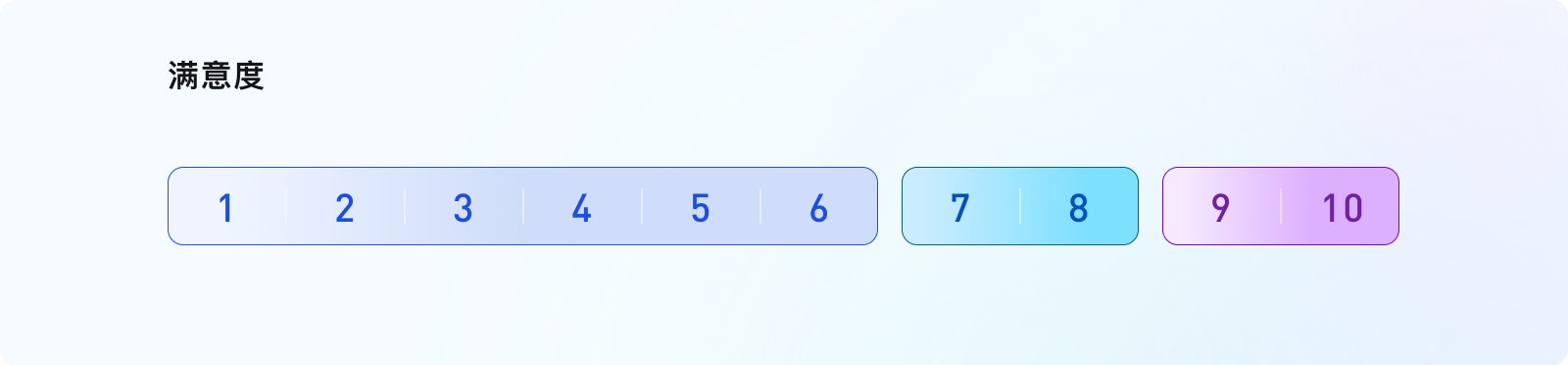
什么是愉悦度?关于这个问题,大概一千个人会有一千个回答吧,因此愉悦度更偏向于用户在产品使用过程中直观的主观感受,例如满意度、产品体验感受、推荐指数、易用性感知等等体验指标,通过这一类的数据可以有效的了解用户对于产品或者某个功能的喜好程度。

可以利用定性研究的方式获取用户在体验和感知上愉悦程度,例如一对一访谈、观察小组、可行性测试等。也可以通过定量调查中的问卷、数据反馈、AB测试等了解用户的使用情况以及推荐指数等。
指用户在使用产品功能时的参与深度,衡量指标即为有效活跃用户的数量。用户参与度并没有统一的可量化的界定标准,但大致上可以分为以下几个指标,产品访问频次、平均访问时长、访问页面数量、产品使用间隔。

数据的衡量只是最基础的一步,更重要的是如何提升用户的参与度,对于新用户而言,可以通过引导、帮助等建立良好的第一印象;对于老用户,需要合理的推送相关优惠与活动,也可以利用游戏化运营建立长期关系,这些都是比较有效的提升参与度的方法。
当一个新的产品与功能出现时,由于陌生感,用户短时间内很难接受,而接受度就是指用户在特定时间内真正开始习惯并使用。
为了快速得到用户的认可,往往产品设计中会通过竞品分析的方式确保框架内容与市场的同类产品保持一致,满足用户的使用习惯。而针对大部分的新用户也会使用新功能引导以及相关通知推送等加快新用户的接受度。
在产品运营中,留存是最关键的数据指标,它也是产品获利与增长中最主要因素之一,留存直接决定了用户是否愿意继续使用,它是最真实的数据表现,而留存通常体现在,多日留存率、回访率、不同平台的使用重合率等。
针对这一数据我们需要关注的核心问题就是如何提升用户留存率,大致的方法可以分为以下两个维度:
(1) 产品维度
产品功能决定是决定用户留存的关键。在需求设计上,通过挖掘潜在需求,刺激用户长期使用,并且通过拓展应用场景,不断提供细分服务,进一步满足用户;甚至我们也会发现在大多数产品中,通过建立社区,打造社交圈子,强化用户的粘性。
(2) 运营维度
产品使用过程中,合理的运营也是提升用户留存的关键之一,常用的方法有定期举办活动、例如砍价、助力、签到、每日任务等;也可以通过消息推送挽留用户。

完成度主要是指用户对于关键任务的完成率,常常用来衡量交互流程是否合理。主要包括以下维度:首次点击时间、操作完成时间、完成点击次数、完成率、失败率、出错率等。
A: 任务完成度的衡量指标该怎么计算呢?
(1) 任务完成时间
用户在整个任务过程中,所花费的时间即为任务完成时间。
(2) 完成率
完成率=完成的操作次数/开始操作的次数
产品设计中,为了提升完成率,需要辅助用户进行交互并进行引导设计,不仅需要符合不同场景变化以及用户的心智模型,还要给予用户体验流程中的舒适感受,进一步辅助其完成任务。
B: 如何提升任务的完成率呢?
(1) 降低理解成本
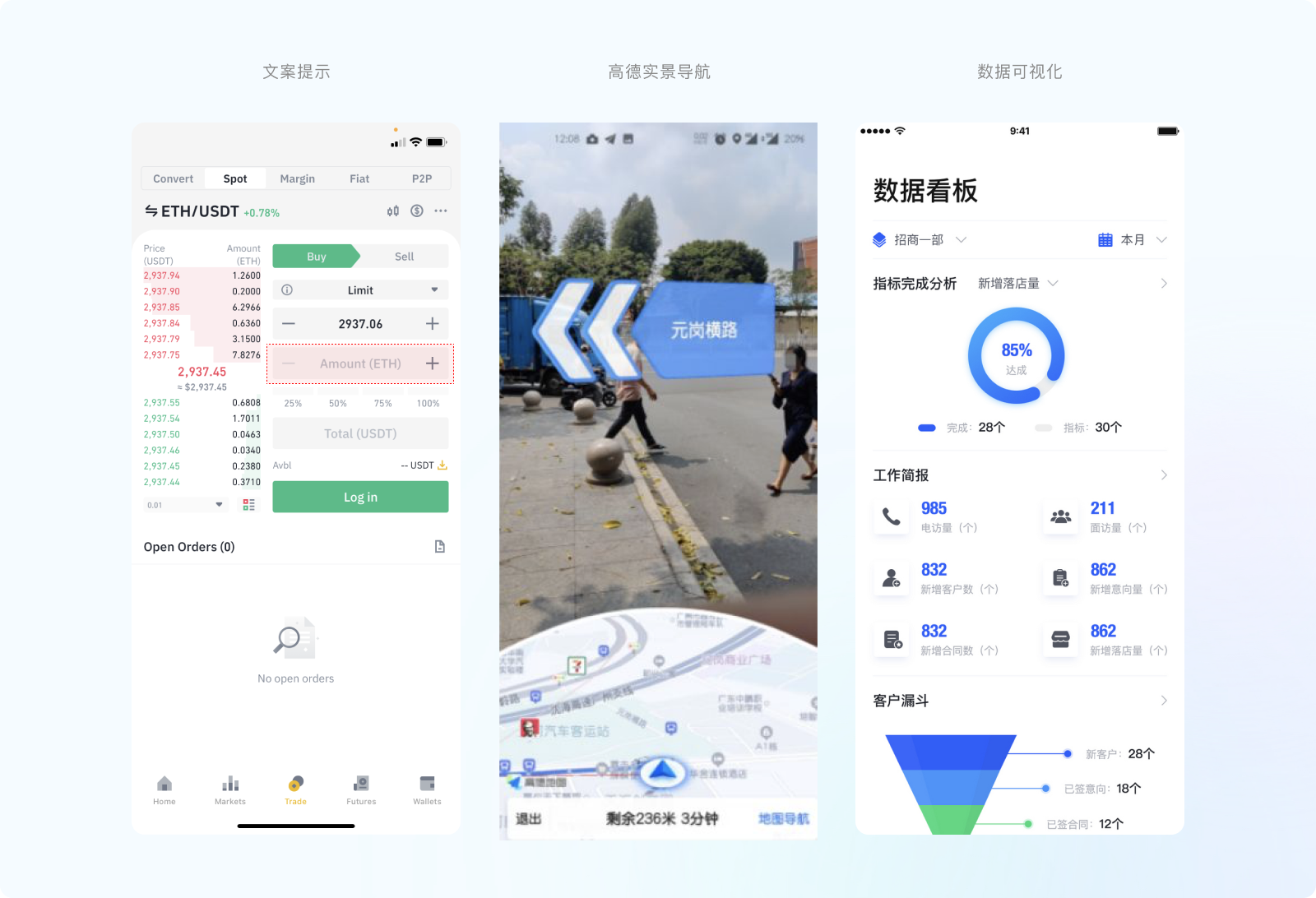
利用设计手法,降低任务流程中的理解成本,切入到实际的场景中,帮助用户快速完成任务。
例如在列表模块中,默认状态下的输入框内,展示灰色的提醒文案,提前告知用户该区域应该填写的内容;比如说高德地图通过AR技术结合导航,快速帮助用户完成导航任务;再类似于可视化数据看板,帮助用户快速获取信息结果。

(2) 精简任务流程
降低理解成本只能单一的满足用户操作前的理解,而操作过程中的步骤长短也起到非常关键的作用。优化任务流程,目的就是为了提升完成率。
例如用户在进行登录注册时,可以点击右上角的文案即可实现登录注册状态的快速切换,减少用户切换的流程步骤。再比如说表单填写类的产品,还可以将相同的内容进行整合,减少操作。甚至电商产品中,可以通过找相似减少用户的筛选成本。

(3) 系统智能预判,提供帮助
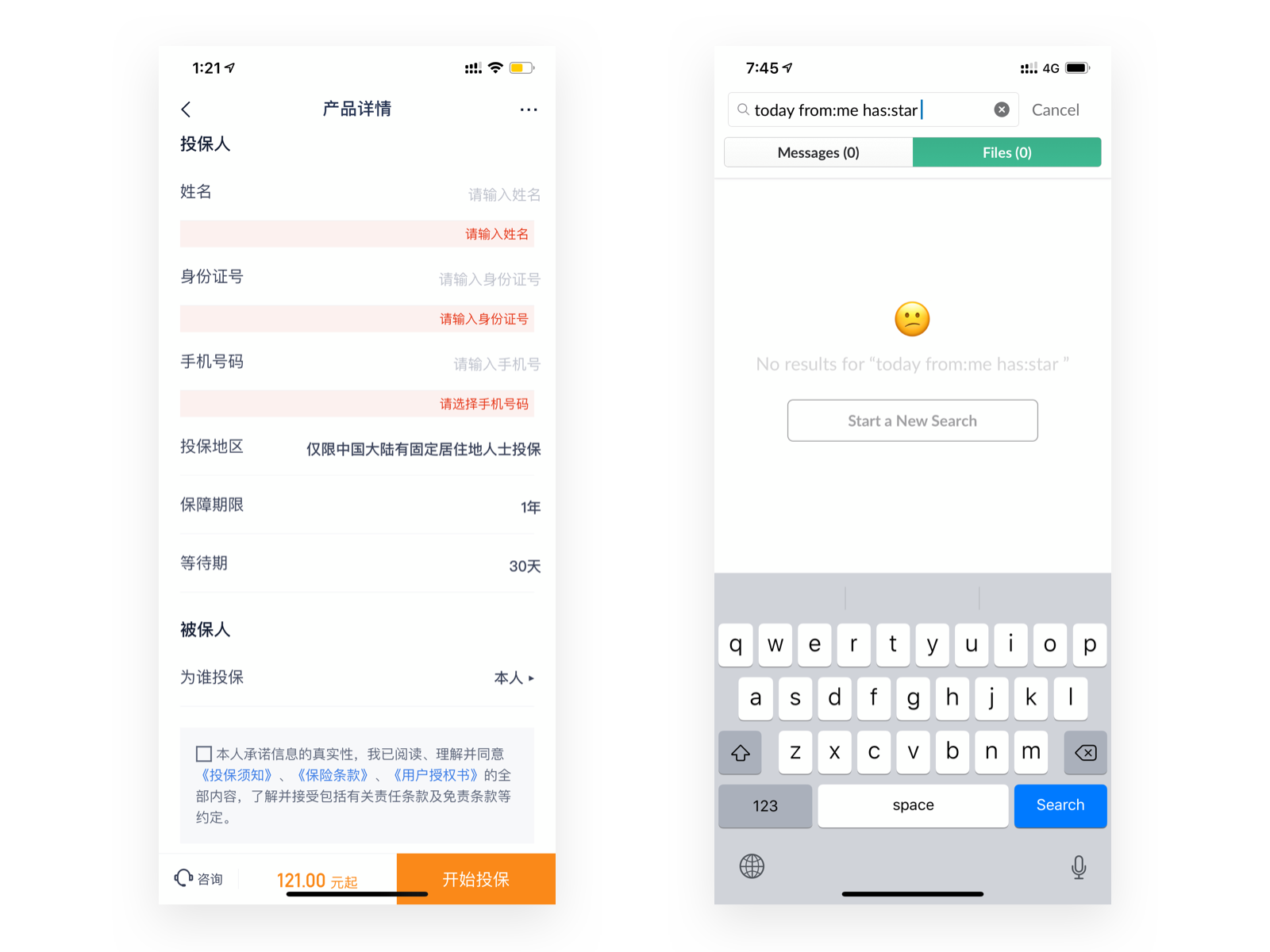
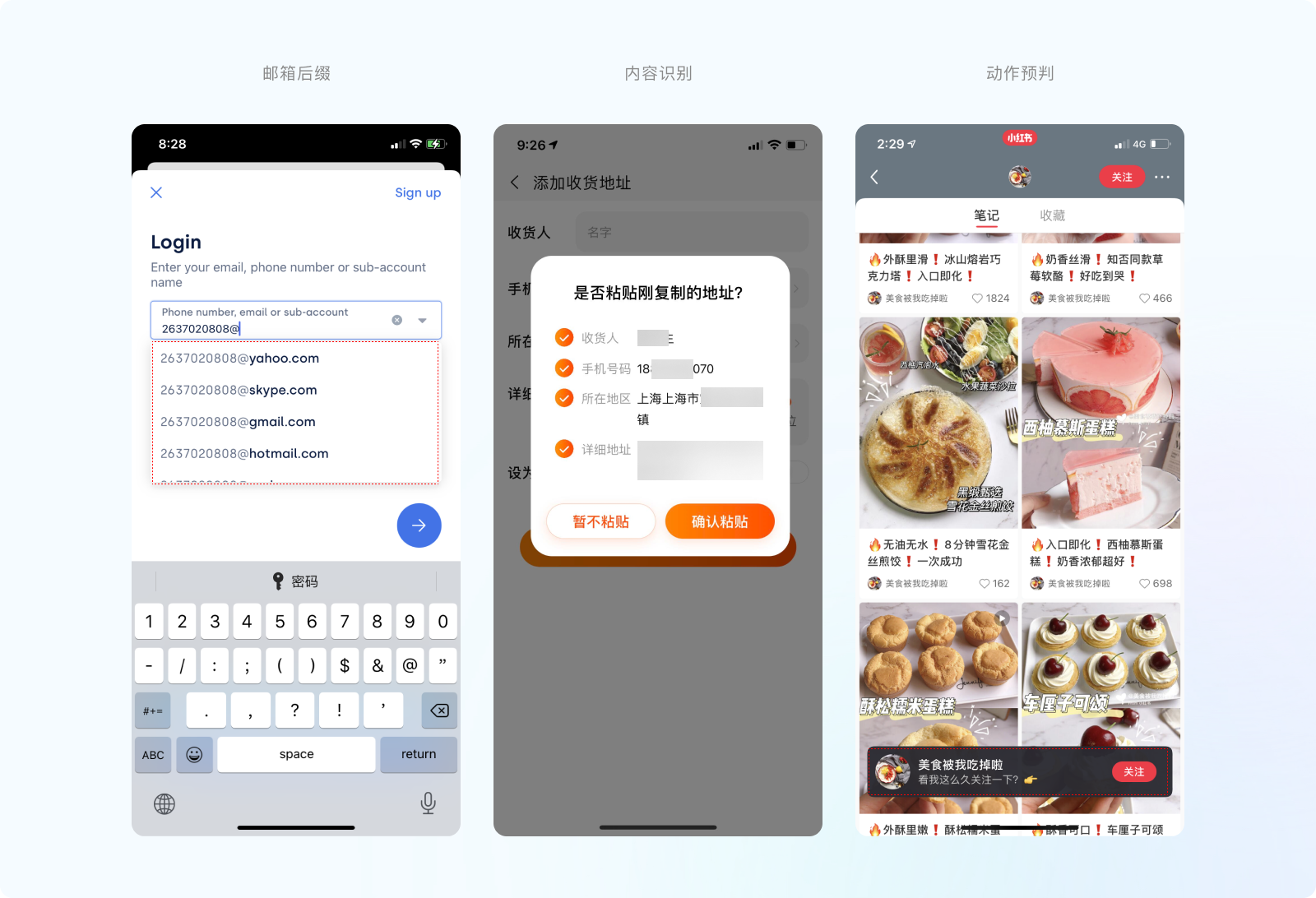
结合用户的场景与行为,进行合理的预判设计,有助于缩短用户操作路径、引导用户转化。例如下面的案例,在表单信息填写中,通过智能判断关联内容,提供帮助,甚至通过判断用户的行为,进行精准内容推送。

通过以上数据的五个维度,可以发现数据的覆盖面是十分广泛的,不同的数据反映不同的内容。在工作中我们也会接触到复杂且多样的数据,对于设计师而言,常用的数据大致可以划分为用户数据、行为数据、业务数据这三大类别。

从字面上理解用户数据即为与用户有关的数据,这种数据常常用来描述用户人群、用户基础属性等。通过一系列的“用户数据”进行支撑,可以快速梳理关于产品的基础用户群体,构建用户的画像。
不同的产品属性,有不同的用户人群画像。比如说美柚这款记录类APP,主要的用户人群是年轻的女性,对生活有一定的追求;再比如说英语流利说这款产品,主要的用户人群是年轻的、有明确学习英语需求的人群。
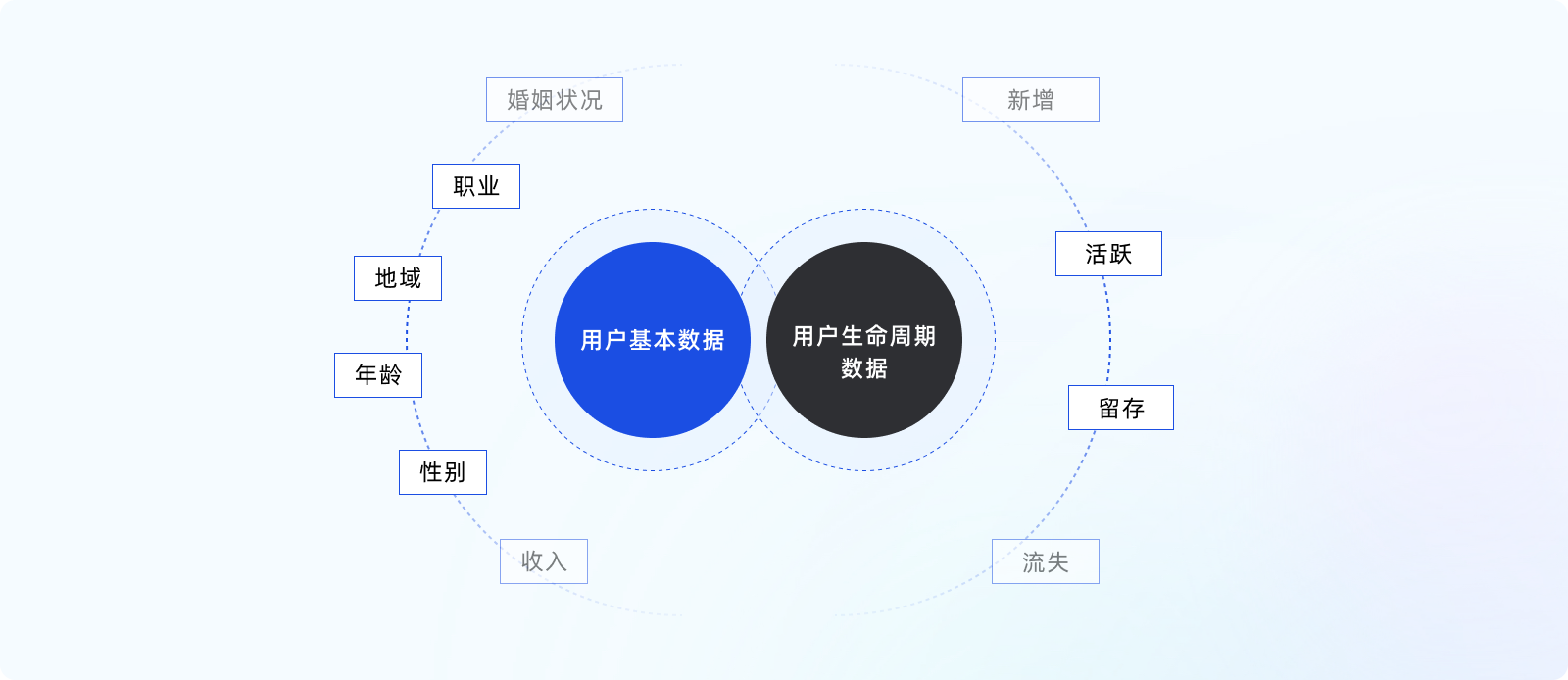
用户数据主要包括两大类别:用户基本属性与用户生命周期数据。

用户基本属性通俗解释即为关于用户自身最基本的属性,包括性别、地域、年龄、职业、学历、收入、婚姻状况等等......通过这一系列的属性,我们可以对用户有一个更深刻、更全面的认知。
只有更好的了解用户,我们才能进行针对化的设计产出、精准投放,从而推动产品更好的发展。这就好比两个人谈恋爱,只有清楚对方的想法、习惯、喜好,才能减少吵架的几率,实现和谐发展。
生命周期指的是从开始到结束,用户都会经历着从接触到流失的阶段,我们通过生命周期结合用户数据可以简单分为新增、活跃、留存、流失。
1、新增用户数
新增用户从字面上拆解开来即为新、增,广泛意义上来说,我们可以将一段时间内打开产品的新用户人数算作新增用户,但是更严谨一点的话,则表示某产品一段时间内新增加的注册用户数量。
通常我们将下载且访问过产品的用户称为访客,这部分人群是潜在的注册用户。
2、活跃用户数
活跃用户在体验产品的过程中会花费更多的时间与精力,相比普通用户而言他们更加认可平台,对于平台的发展有着重要的地位。那什么是活跃用户?如何具体的去定义活跃用户呢?
通常来说,用户在规定的时间周期内,有打开过产品,这就算做一个活跃用户。当然,不同平台对于活跃用户的定义存在一定差异。而活跃用户主要也分为两类:新用户与老用户,而从商业的角度上还可以划分为低价值用户与高价值用户。

活跃用户数常见的指标有DAU、WAU、MAU。
DAU:Daily Active User,表示日活跃用户数量,指的是从0:00-24:00一个自然日(统计日)之间,登录并使用了某一功能的用户数量。
例:某个产品的日活计算方式为打开该APP即算活跃,2022年1月19日这天打开APP的行为有50次,经排重后发现有30个用户打开了APP,那么该产品的DAU就是30。
了解完DAU,我相信大家对于WAU(周活跃用户数量)与MAU(月活跃用户数量)应该不至于陌生了。WAU与MAU,他们两者最大的区别就是计算周期的不同,但需要注意的是,月活的计算并不是简单的日活相加,我们需要进行去重。
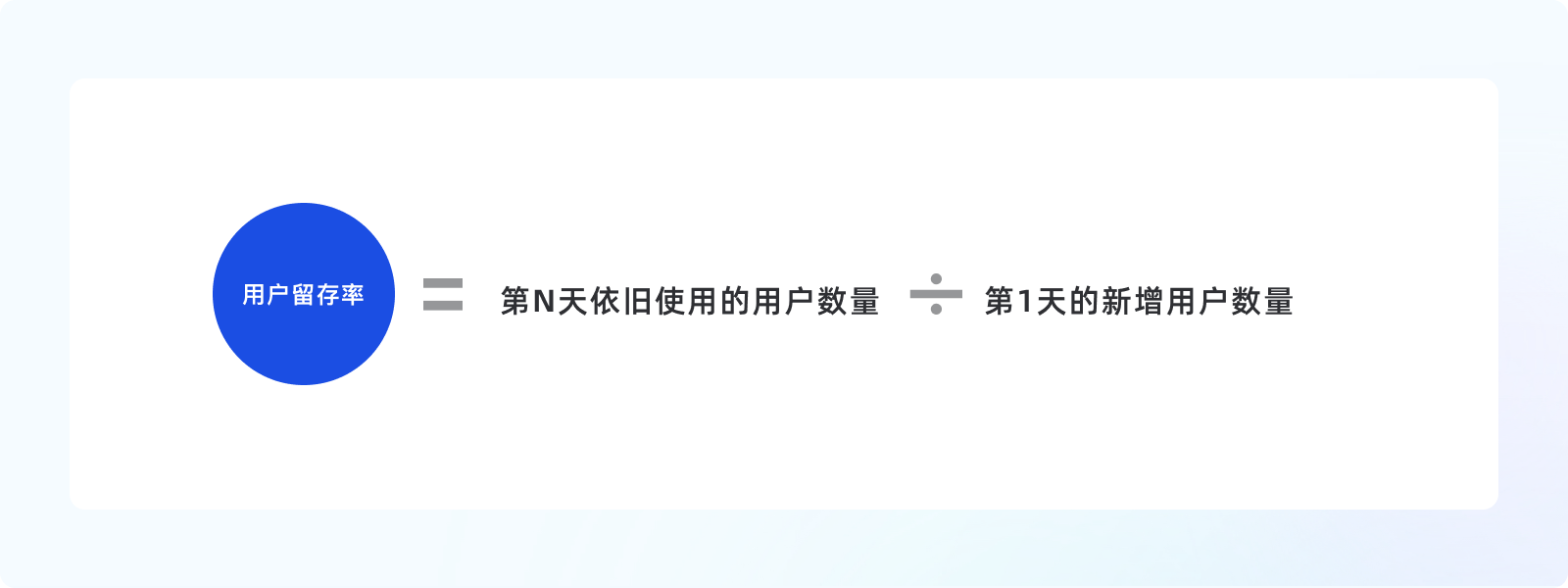
3、用户留存率
在讲解用户留存率之前,我们应该了解用户留存。何为用户留存?顾名思义,就是最终留下来的用户。用户留存率这一指标可以反馈当前产品的质量如何,这是产品自初期开始就需要持续关注的内容。常用的用户留存指标有次日留存、3日留存、7日留存、15日留存和30日留存。

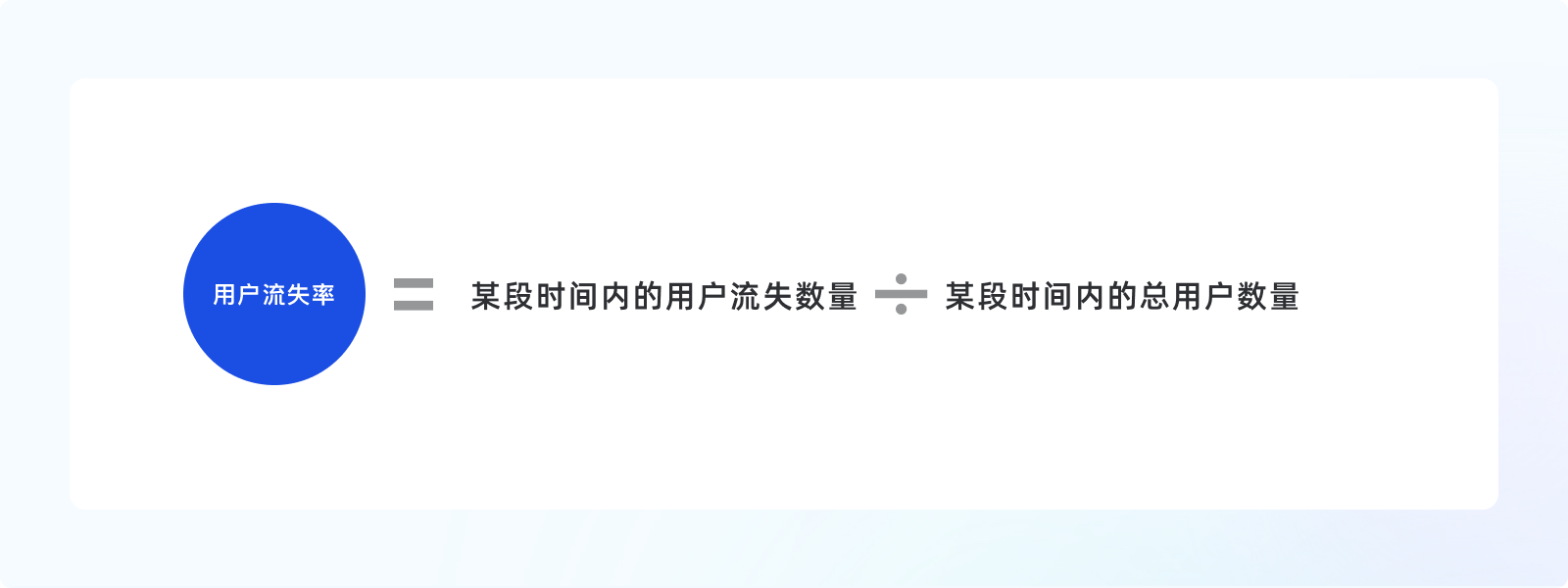
4、用户流失
用户流失的定义是什么?用户流失需要结合时间(Time)与动作(Action)这两个指标进行,即用户在一段特定时间内未进行关键行为的操作。与之常常相关联的因素大致分为产品生命周期、负面体验、竞品策略等等。
用户流失率的存在表明了用户对产品的负面反映,对于产品发展有着非常重要的数据反馈。
当下市场中的获客成本越来越高,获取新用户的成本要比留住现有用户的成本高出5倍。因此降低用户流失率,就显得尤为重要。

行为数据常用来描述用户使用方式,指的是用户在使用产品过程中所产生的一系列交互相关的数据,通过分析快速了解用户特征,为流程优化、精细化运营、产品体验等设计措施提供判断依据、辅助设计。
行为数据的指标主要包括转化率、平均停留时长、跳出率、PV、UV等等。
1、转化率
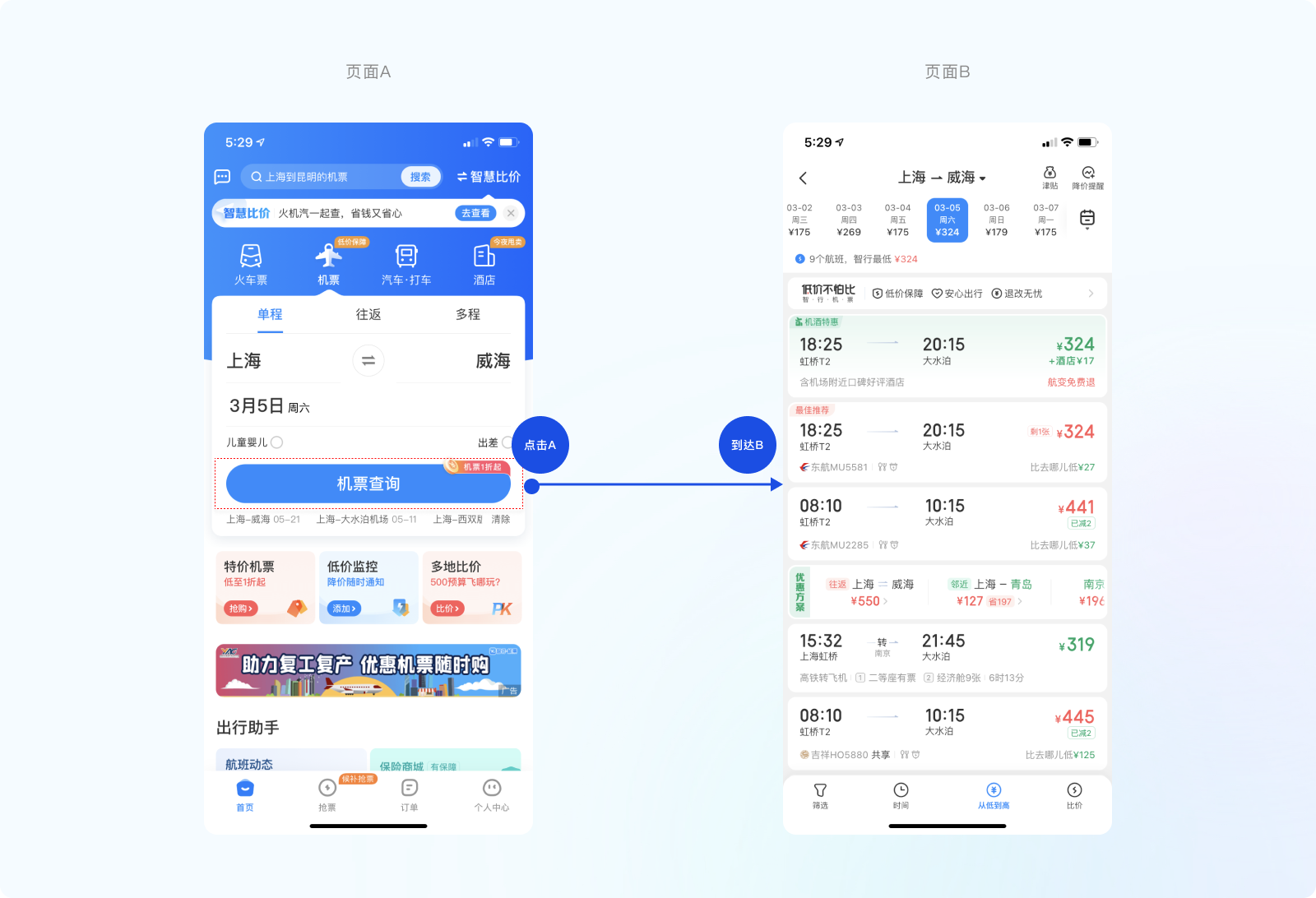
什么是转化率?转化率就是下一页面与当前页面的访问占比。它常常被用来衡量产品路径中的用户体验是否合理,从而进一步推动流程优化以及设计迭代。
以下图为例,有200个人来到了页面A,其中有100人点击页面A的按钮进入页面B,那么页面A按钮的转化率则为(100/200)*100%=50%。

2、启动次数
通常指的是某一特定时间段内用户启动应用的次数。与之相关的两大指标分别为用户总启动次数与人均启动次数,常用来反映用户粘性与活跃度。
3、使用时长
使用时长是指某一特定时间段内用户从打开到关闭产品的使用时间。使用时长需关注的指标为用户总使用时长、人均使用时长、单次使用时长。这些指标常用来衡量用户粘性与活跃度,常常需要与启动次数一起结合进行分析。
4、访问分析
页面访问分析包括页面访问次数、停留时长、跳出/退出率、用户访问页面数和用户访问路径。

(1) 访问次数
访问次数是指访客完整打开页面进行访问的次数,常用来衡量产品的访问速度。
(2) 停留时长
停留时长表示用户进入产品中,呆了多长时间后离去。这一指标是考量用户粘性以及贡献度的重要指标。
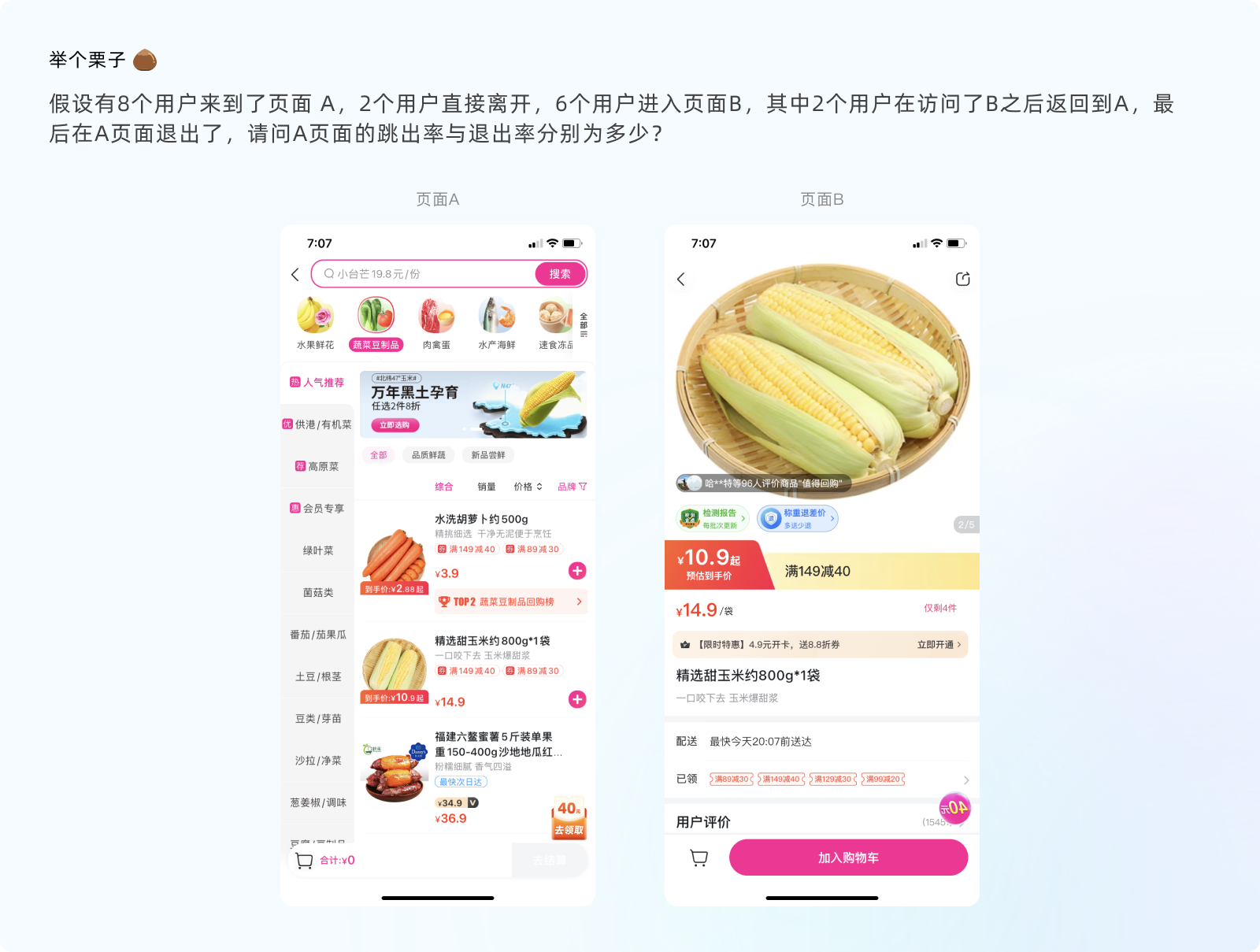
(3) 跳出率/退出率
跳出率,指的是只访问了入口页面即退出的次数与入口页面访问次数的占比数。
跳出率越低,说明流量越好,用户对产品的兴趣越高。
计算公式为:跳出率=访问一个页面后离开的次数/总访问次数*100%
退出率是指从该页面退出的页面访问数与进入该页面的页面访问数之比。
计算公式为:退出率=退出次数/总访问次数*100%

跳出率为(2/8)*100%=25%
退出率为{(2+2)/(8+2)}*100%=40%
注意:跳出率与退出率较高,也不全部都是坏事。我们需要具体问题具体分析。比如说某些下单页面,点击提交后会进入第三方支付平台,该页面跳出率高则为正常。
(4) 用户访问页面数
用户访问页面数常常离不开两方面的指标,PV值与UV值。
PV(Page View):指的是在一个特定周期内,页面访问量或点击量,侧重浏览量。
用户每访问一次就算作一个PV。
UV(User View):指的是在一个特定周期内,访问页面的人数之和,侧重访客数。
一天内同个用户多次访问仅算作一个UV。
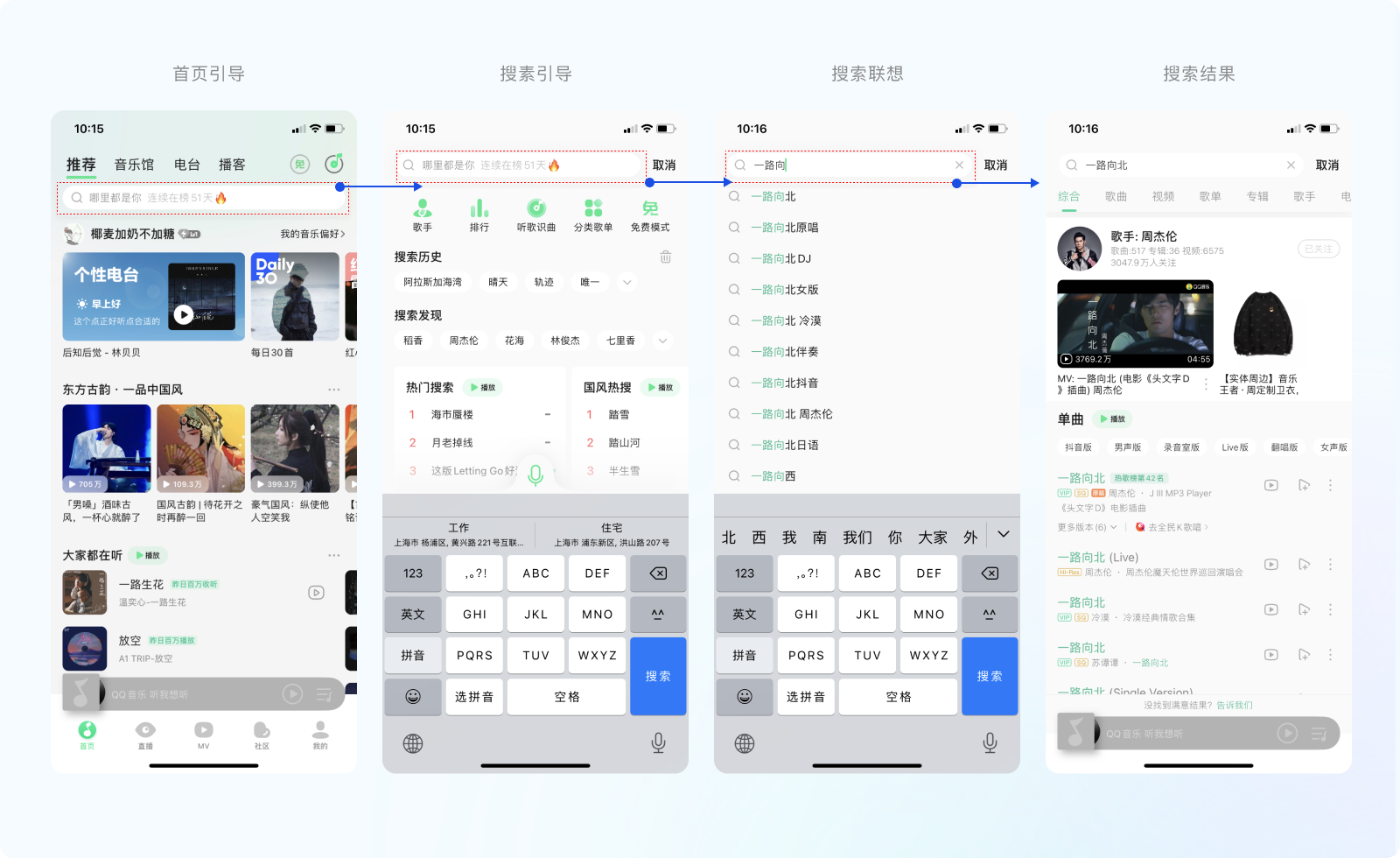
(5) 用户访问路径
用户访问路径是统计用户从进入产品到离开产品整个过程中的路径与页面访问情况,不同的用户路径是不同的,我们需要去定位关键节点,针对性的产出优化方案。
如下图所示,用户在进行针对性的查找歌曲时,通过首页的搜索入口进入,在搜索引导页面中输入歌名,最终出现结果页。通过用户的访问路径分析,可以为我们进行优化提供合理的切入点。

1、ARPU
ARPU是 “The average revenue per user” 的缩写,是指在某一周期内用户产生的平均收入,用来衡量单个用户为企业所带来的效益。

注意:ARPU值是有时间属性的,我们在计算的时候需要有清楚的时间定义,不同的定义方法,计算出来的结果是有很大差异的。
2、付费率
不同业务模式之间的付费率计算方式是不同的,在进行分析之前,我们就需要弄清楚分析的维度。
(1) 注册用户付费率
注册用户付费率=付费人数/注册人数
(2) 活跃用户付费率
活跃用户付费率=付费人数/活跃用户人数
3、GMV (成交金额)
GMV (Gross Merchandise Volume),即成交金额。这个指标常用在电商行业,是用来衡量电商企业综合实力的核心指标。
GMV=真实成交金额+未付款订单金额+拒收订单金额+退货订单金额。简而言之就是GMV为已付款订单与未付款订单两者之和。
4、LTV (用户终身价值)
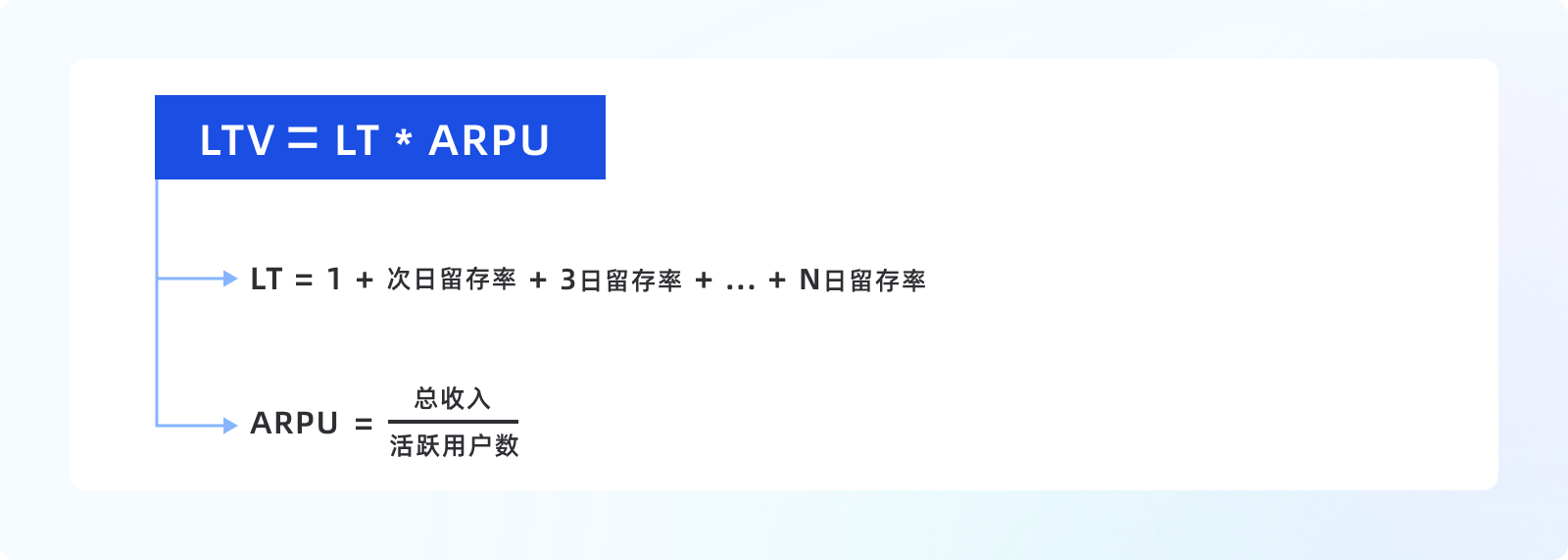
LTV(Life Time Value),为用户生命周期价值。一般常用指标为3日、5日、7日、30日、60日、90日LTV。常用来衡量用户从开始使用到不再使用产品的整个生命周期内,为企业贡献了多少收入。
它的计算方式由两部分组成:LTV=LTxARPU,LT为用户生命周期,ARPU为每用户平均收入。

数据分析不仅仅是摆数据,同时深度的结论也非常重要。空有数据,没有结论,对于决策者而言并没有什么明确的用处。那么,面对一堆数据,我们该如何分析得出深度的结论,从而驱动决策?
数据的获取渠道有很多种方式,接下来分享几个我在工作中经常使用的方法。

注意:同一关键词,不同平台的搜索结果可能存在一定差异
平时的工作中,我们不能仅仅是沉浸在自己的世界,需要加强与其他同事之间的沟通交流。通过与用户运营、数据分析师的交流,可以了解到最新的数据情况,时刻保持敏感度。
如果公司没有专门的数据分析师,也可以从客服人员下手,他们无疑是与客户打交道最直接的人了,他们对于用户的痛点会更及时感知。可以通过询问客服人员,更好的了解用户的痛点需求,辅助我们设计方案的执行。

我们可以通过多种方式了解用户对于产品的反馈,比如说Feedback用户反馈,Twitter、Facebook等社交媒体,以及Google Play应用商店评论等。

针对想要查看相关数据的模块内容,提交关键数据指标给到数据分析师、开发等,从而进行一个定制化的内容获取。

注意:说到这里就不得不提到数据埋点,有一个需要我们注意的地方,那就是在进行埋点时,一定要在设计阶段就提前告知开发以及数据分析师,做好沟通工作,针对需要的数据进行埋点处理。
在需求评审前,设计师可以提前了解相关数据,帮助我们对于设计层面有个更深刻的理解。在评审过程中,通过沟通碰撞了解到更多的数据,也能依据之前项目的数据资料作为参考,辅助本次设计优化。
在一些大的项目上线一段时间后需要进行数据反馈,大家针对结果做一个项目复盘,开展相关会议。在这结果之外,我们还需要关注是否产生了新问题以及是否有新的机会发掘点。在复盘之后,针对知识点进行共享,设计师可以通过这种方式了解更多信息,方便后期迭代。
数据的呈现往往告诉我们已经发生了什么,但它没有告诉我们将会发生什么。我们应该利用数据,从历史中吸取教训,也可以依据过去的趋势预测未来,甚至可能是非常准确的预测。我们需要对数据有一个理性的判断,进行甄别。
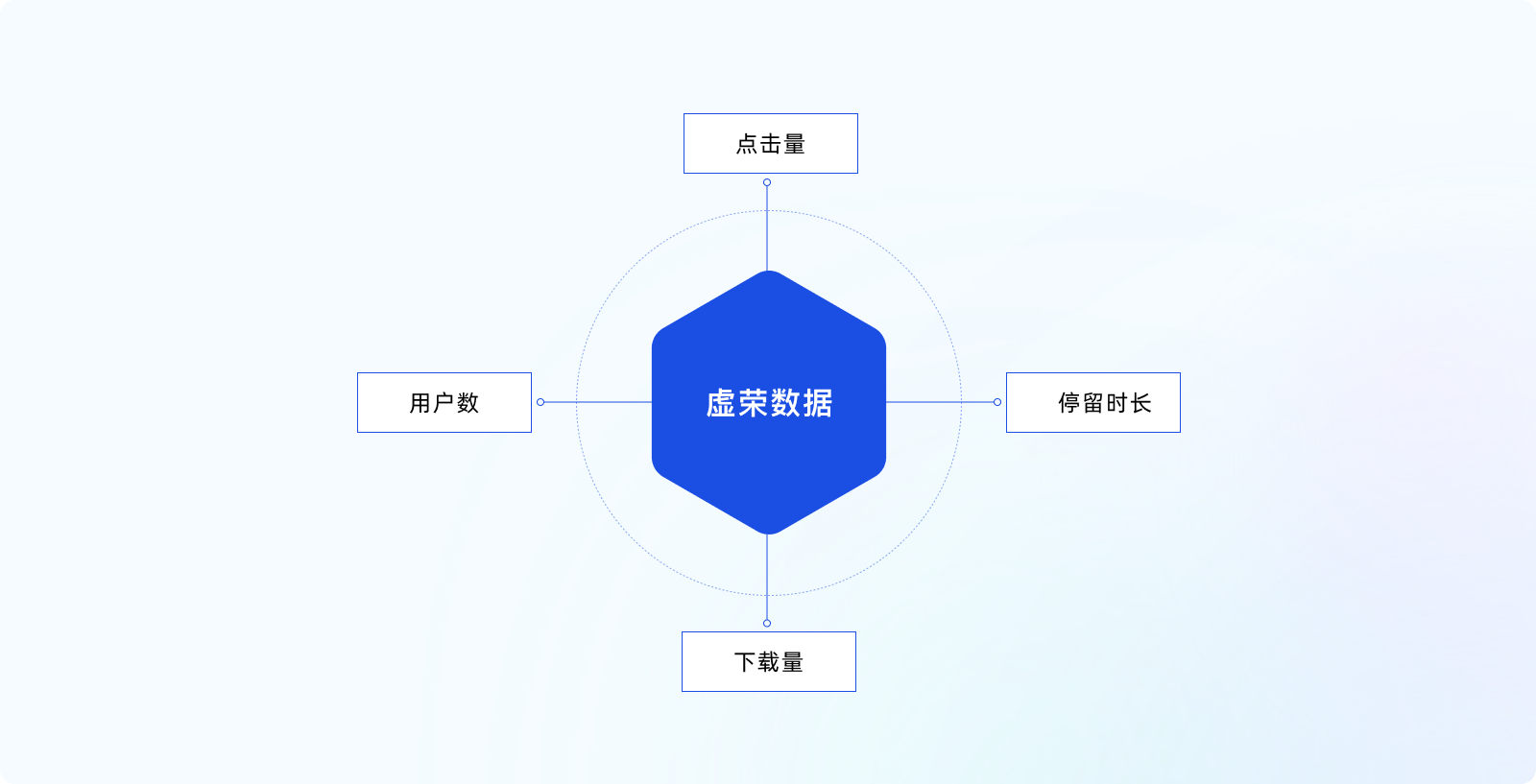
什么是虚荣数据?如果空有一个数据,尽管该数字看起来很美,却无法依靠该数据去进行设计驱动以及提供具体价值,那么该数据就是一个虚荣数据,毫无意义。
以下几个指标则是常见的虚荣数据,我们需要引起注意。

1、点击量
无论什么网站,只要页面上存在的可点击区域多,那么该页面的整体点击量数字必然都比较高。相比之下,我们更应该关注的是点击人数,而不是点击次数。100个用户每人点击1次,与1个人点击100次,后续带来的结果是必然不同的。
2、下载量
下载量的多少有时候会影响产品在应用商店中的排名,但是这个数据指标并不能带来实际价值。反观下载之后的注册转化率、付费转化率等等才是我们关注的重点。
3、用户数
用户数量越大,这个产品听起来似乎就越成功。但是产品的成功与否,并不仅仅取决于这一个数字,而是与之相关的一系列指标。
比如说A、B两款产品的用户量分别为100万以及50万,用户活跃度分别为1%与30%,其他都是沉默用户,那么就一定能说A产品要比B产品好吗?
用户数量再大,没有体现出对应的价值,那么就是虚拟数据。我们不能被这些虚拟数字所欺骗,还沾沾自喜。
4、停留时长
用户的停留时间越长就说明这个产品越好吗?真的是由于产品的用户体验做的足够好而让用户产生了沉浸式的体验从而一直停留吗?
用户的停留时长并不是越长越好,这个指标也无法直观反映用户对产品的粘性。我们更应该结合完成度、内容跳出率等数据进行综合判断。

数据分析过程中,也会存在很多异常数据,需要从多个角度看待数据,一般来说,产品的部分数据指标存在固定的波动周期,当某项数据指标突然不符合常规波动变化的时候,我们就需要去进行深入的研究,挖掘异常背后的原因。
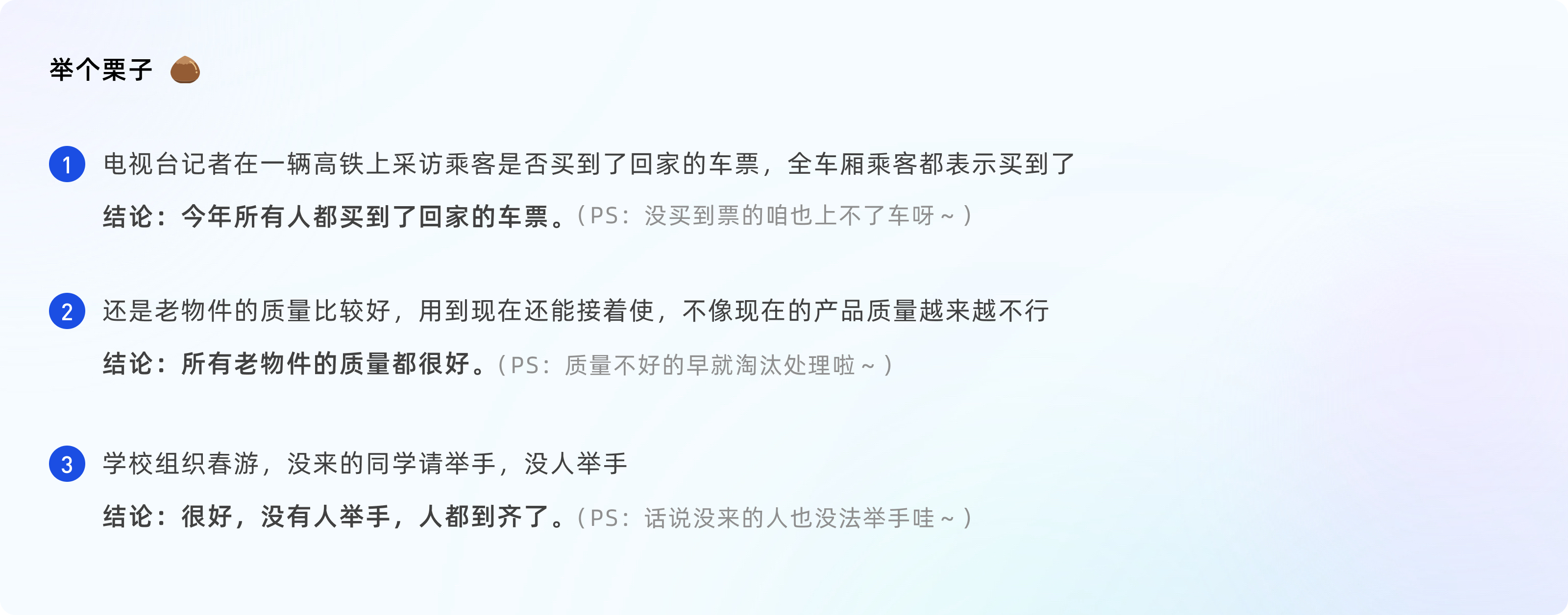
1、幸存者偏差
幸存者偏差是数据分析中常见的逻辑错误,那么简单来说是什么意思呢?

通过以上几个例子,想必大家对于幸存者偏差都有一定的理解了吧。所谓幸存者偏差,即我们在进行统计的时候忽略了样本的随机性与全面性,用局部样本代替总体样本。归根到底这就是由于获取信息知识的不全导致的认知偏差。这启示我们在查看数据的时候,不能只看显而易见的信息,同时还要找出沉默信息。否则,一定会存在着巨大偏差。
2、数据样本不够
在进行数据提取的过程中,除了需要注意上面所描述的样本选择问题上,还需保证足够多的样本数量来进行支撑。按照常规定律来说,数据样本达到一定的数量程度,才能展示出相对真实的规律。
例:比如说我们在产品中新增了一个功能,但是由于预算、人力资源等原因在前期的推广宣传阶段并没有多少曝光,只有一部分老用户知道,这就说明这个功能很失败,没有存在的意义吗?答案未必是这样。
所以在进行数据提取时,我们就需要尽可能的保证有足够多的样本数据,这样才能保证最终输出的数据结果是最客观的。
3、存在脏数据
脏数据,也被称为坏数据,常常是指不合理、对于业务毫无用处的数据。
脏数据产生的原因有多种,数据统计过程中可能是由于输入了多余空格、重复插入多余数据等等。在前期数据收集分析阶段,例如问卷调查,往往会存在很多无意义的问卷,为了保证问卷的准确性,可以通过设置分支题目、陷阱题目等等方式来进一步筛选问卷,做好对脏数据的防控与清洗。
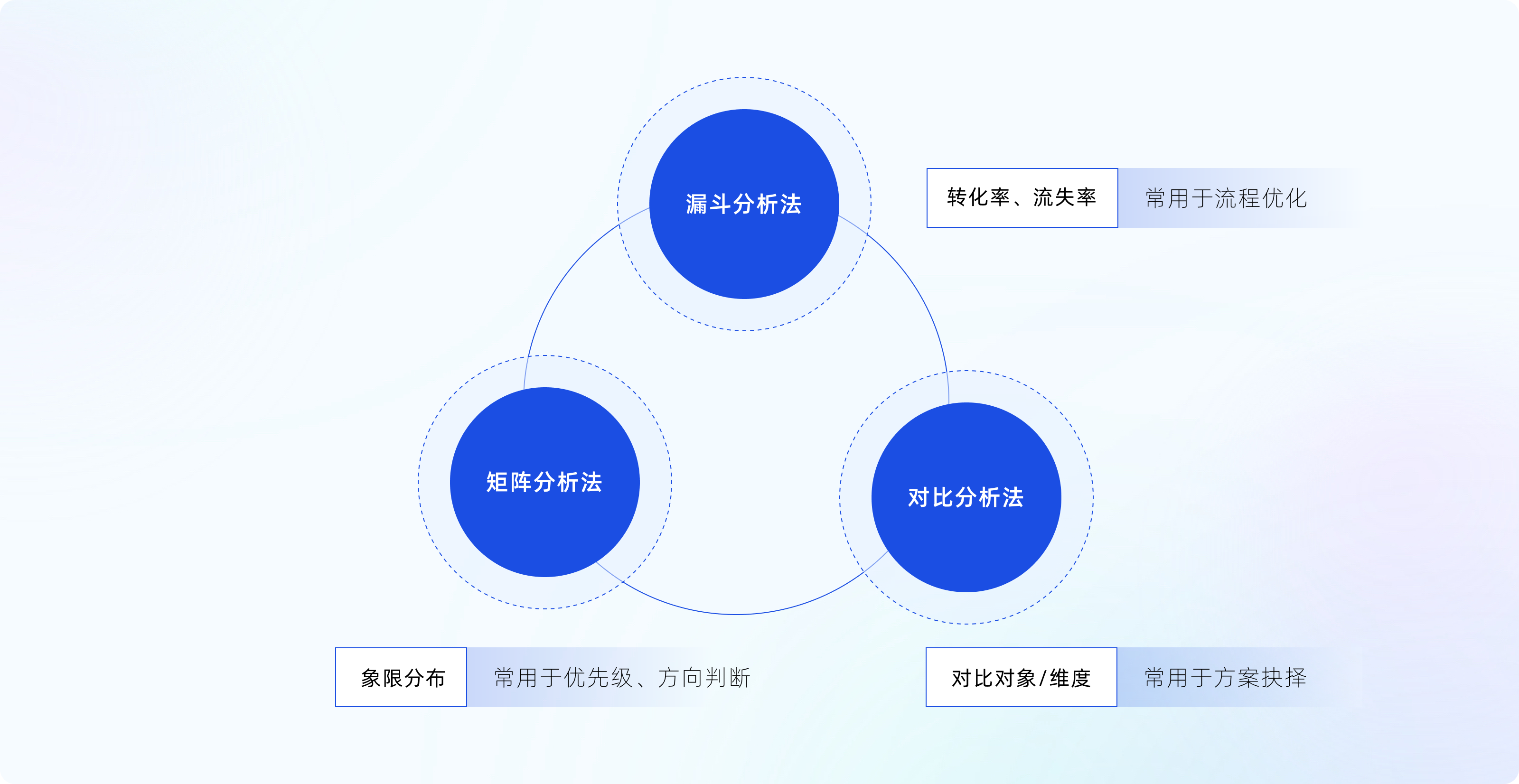
接下来给大家分享几个平时工作中常用的数据分析方法,包括以下几种:漏斗分析法、矩阵分析法、对比分析法。

漏斗分析法是数据分析过程中非常重要的一种分析模型,能够科学的反映用户行为状态以及从起点到终点各阶段之间的用户转化情况。
常用的指标包含转化率与流失率。通过层层的分析,观察流程中是否存在提高转化率的机会点,挖掘设计。(后面会结合实际项目为例进行详细阐述,这里就不做过多讲解)

所谓的对比分析,就是给孤零零的数据一个合理的参考,否则这种数据是没有意义的。在利用对比分析法进行数据分析时,需要关注两个方面内容:对比对象与对比维度。
在产品迭代测试的过程中,为了增强说服力,择决出最佳方案,往往会采用对比分析,也就是常说的A/B Test。A/B Test最核心的思想是要保证单一变量,其他条件保证相同。回到设计本身,一般来说每个方案应该大体上相同,只是某一个地方有所不同,比如某处文案、颜色、图标等。然后针对不同的用户展示不同方案,统计并对比不同方案的转化率、留存率等指标,从而确定最优方案。

矩阵分析法常常是通过两个指标的交叉,利用分析矩阵划分为四个象限,找出问题的优先级。
例:如下图所示,为某个运营活动点击的四象限分布情况。X轴自左向右,Y轴自下而上,分别代表了从低到高。

通过矩阵分析的方式,我们可以快速定位当前最值得的MVP优化方式,指引我们在复杂的数据中正确前行。
作为一名设计师,在了解了数据基础的内容后,就需要掌握通过数据驱动设计最关键的内容,接下来我将通过用户、行为、业务三个角度来给大家分享几个不错的设计案例。
通过上面的分析,我们了解到用户数据涉及到两个方面,用户的基础属性数据可以很好的辅助设计,通过数据对用户进行分层,例如性别、年龄、地域,这些都是常见的用户基础属性;
除此之外,与用户相关并关联产品的重要数据还包括新增用户、用户活跃度、用户留存率、用户流失率等数据,我们可以通过这些数据的表现挖掘背后的原因,进而通过设计手法深入优化促进用户数据增长,形成闭环。简单分享以下几个方法。
关于产品拉新,并不只是产品上线后需要考虑的事情,在产品设计的每一环节中,都是需要去进行考虑的。产品拉新可以通过邀请码、新手福利、邀请好友等几个方面进行。
1、邀请码
邀请码通常是由企业发放,优先发放给种子用户,然后通过种子用户的社交圈去进行扩散,进而吸引更多的用户参与进来。
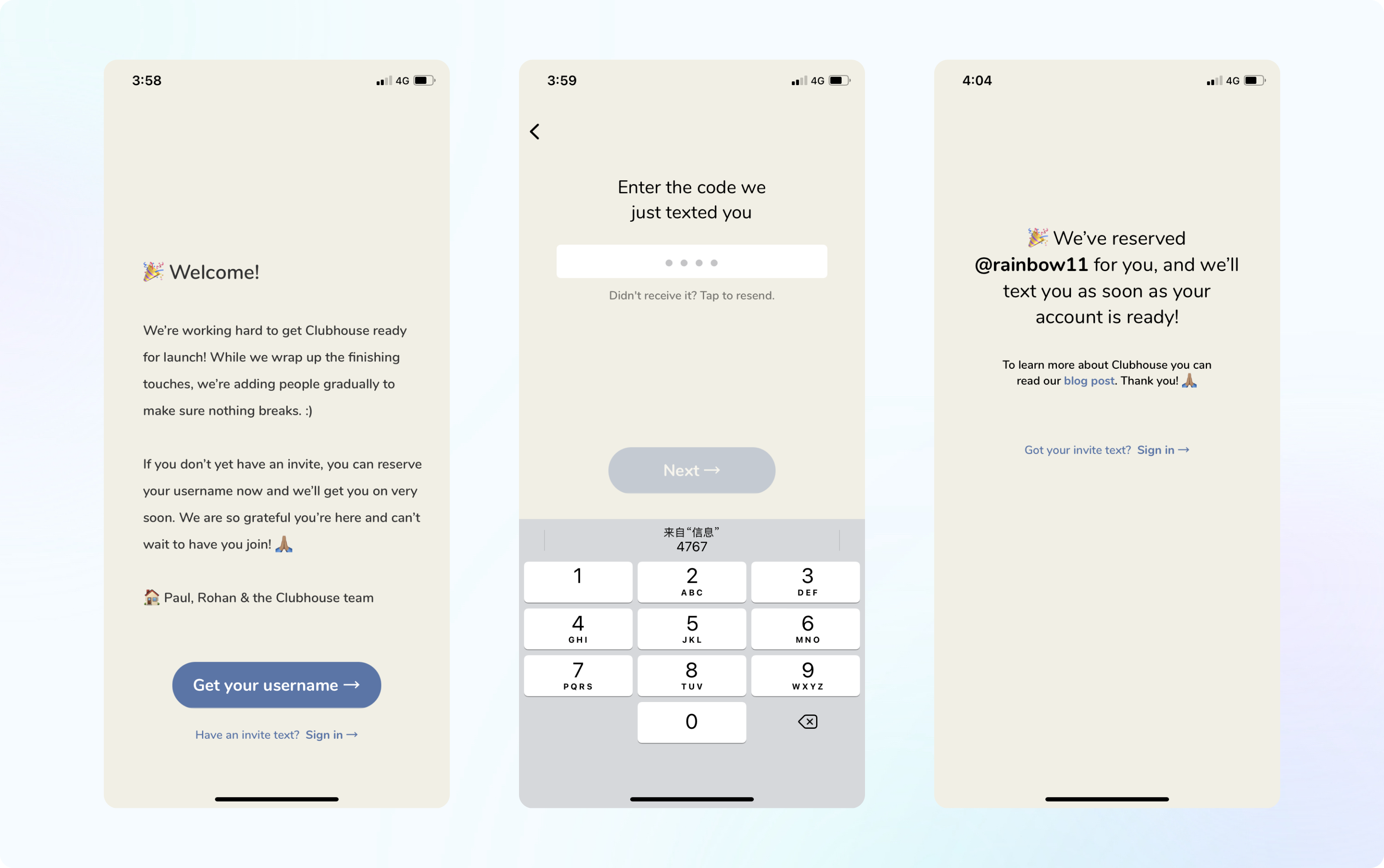
前段时间爆火的一款国外音频社交软件Clubhouse,便是利用了这种方式进行扩散传播。与Facebook、Instagram、Twitter等社交软件有所区别,Clubhouse并没有对全部用户开放,而是需要得到其他用户发出的邀请码验证后才能进行使用。邀请码的稀缺性将Clubhouse的热度炒得越来越高,使得参与其中的用户能产生一种自我满足感,同时这种模式大大保证了音频内容的质量。

2、新手福利
一些产品针对未注册或者未使用过产品的新用户,会发放专属福利,促进用户转化。
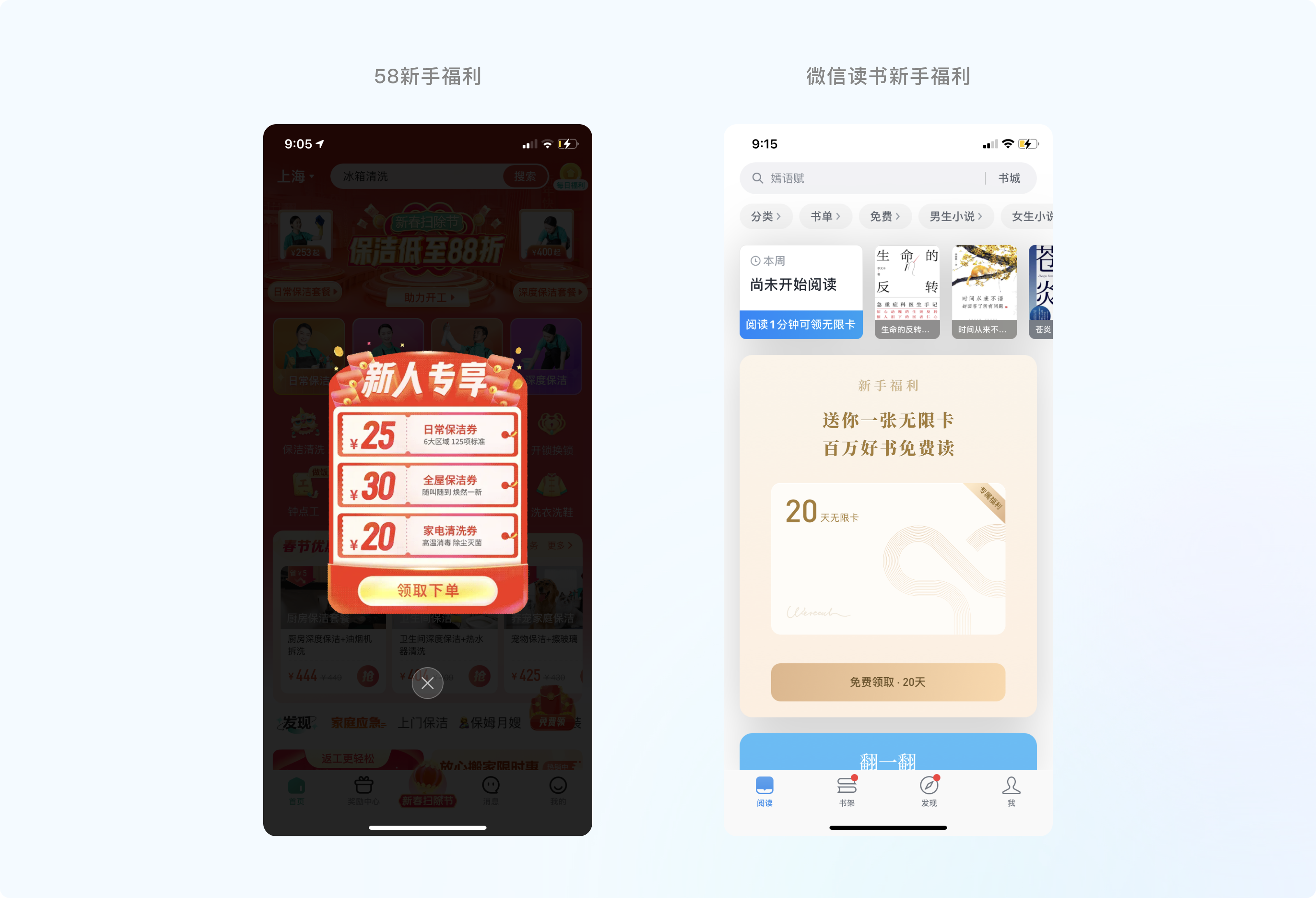
新手福利通常是以开屏页、Banner、弹窗、活动页、新手任务等形式进行领取,随着市场环境的紧张,获客成本越来越高,新手福利的成本的也在逐渐增加。

3、邀请好友
针对注册或使用过产品的用户而言,通过发掘他们自身的社交圈子,促使老用户自觉邀请新用户,提升产品的用户数量增长。
邀请好友有以下两个常见方式:
(1) 增加分享入口
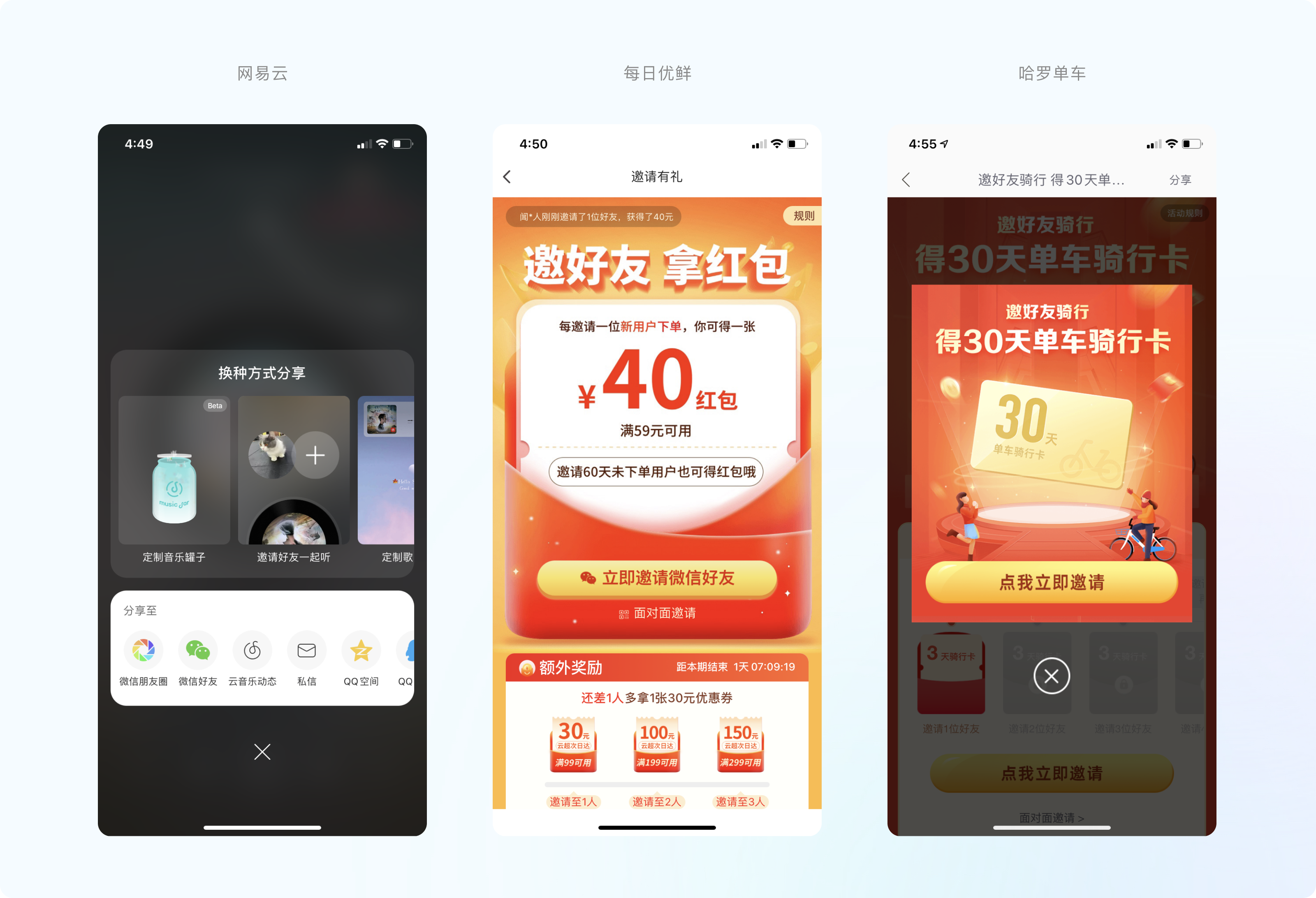
老用户可通过点击分享图标的形式直接分享给相应的好友。比如说,网易云音乐这款产品,用户可以邀请好友一同在线听歌,或者是单独分享给特定的人。这种方式主要是利用了人的分享和展示心理。
(2) 福利刺激
平台发放一定的优惠券、奖励等给到用户,新老用户都可以通过这种方式获得对应的奖励。这种方式主要是利用了人的获利心理。

活跃运营可以提升沉默用户的活跃度,对于产品的发展有着非常重要的作用,常常通过一系列的方式来进行布局。
1、用户积分体系
积分体系如果运用的好,那么对于增加用户粘性以及提升活跃度是非常有帮助的。这个积分体系是否能够吸引到用户,就在于积分所兑换的产品是否有足够价值。
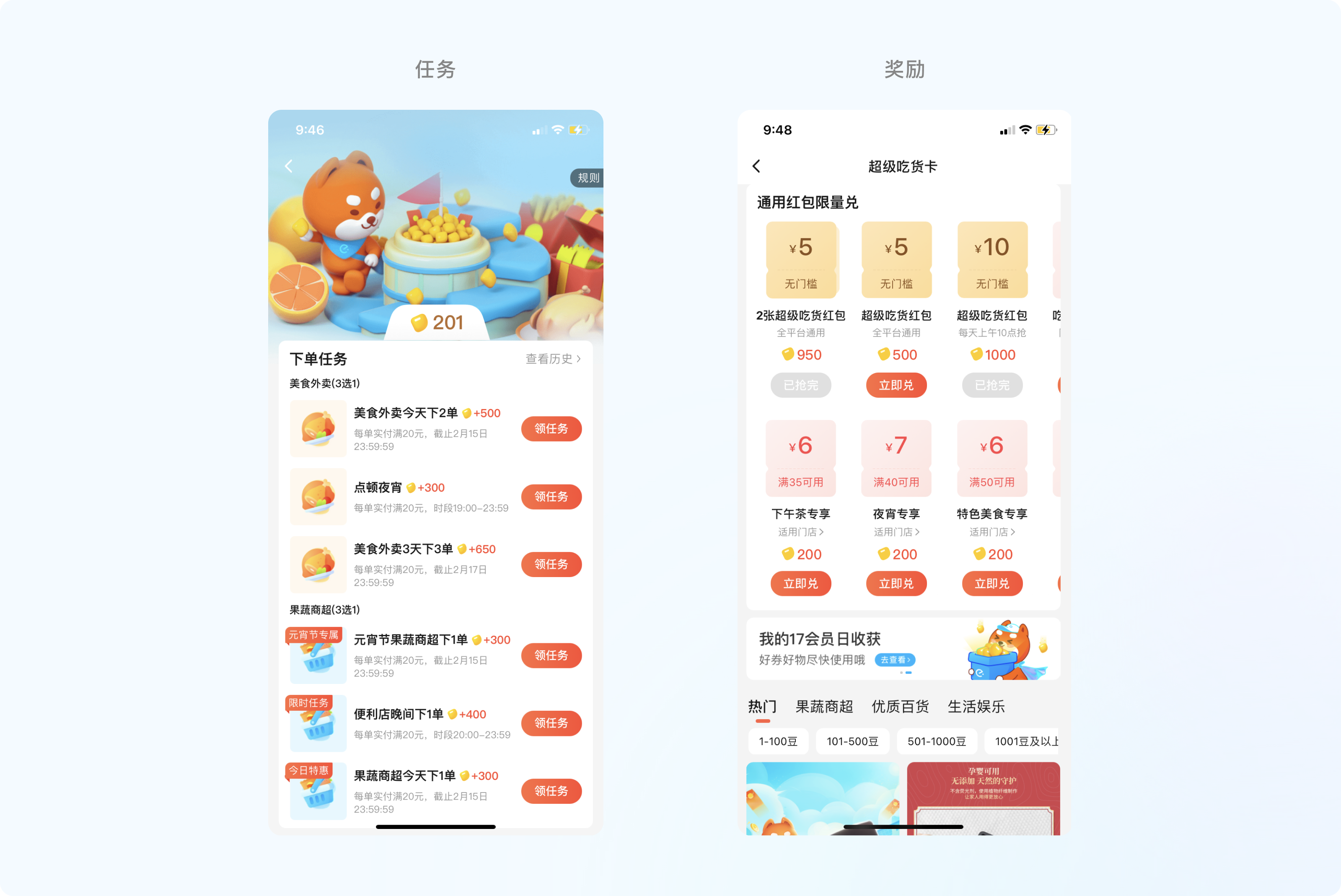
比如说常见的外卖平台——饿了么的积分体系,其核心就是围绕下单行为而展开,下单之后返还吃货豆,吃货豆可兑换红包,红包再次消费抵扣。整个操作流程,围绕用户的核心行为构建奖励并形成闭环。

2、签到
很多产品都设置了签到功能,希望借此方式提升用户粘性。这一功能的常见名称为“签到”“打卡”,或者根据运营活动的场景来进行命名,比如说蚂蚁庄园、新浪种树等。
一种良好的签到模式对于用户习惯的培养是有着积极的正向作用的,但是关于在产品中是否增加该功能,也是要根据自身的产品特性去进行更细致的考量。
签到的方式主要有自动签到与手动签到这两种。
(1)自动签到
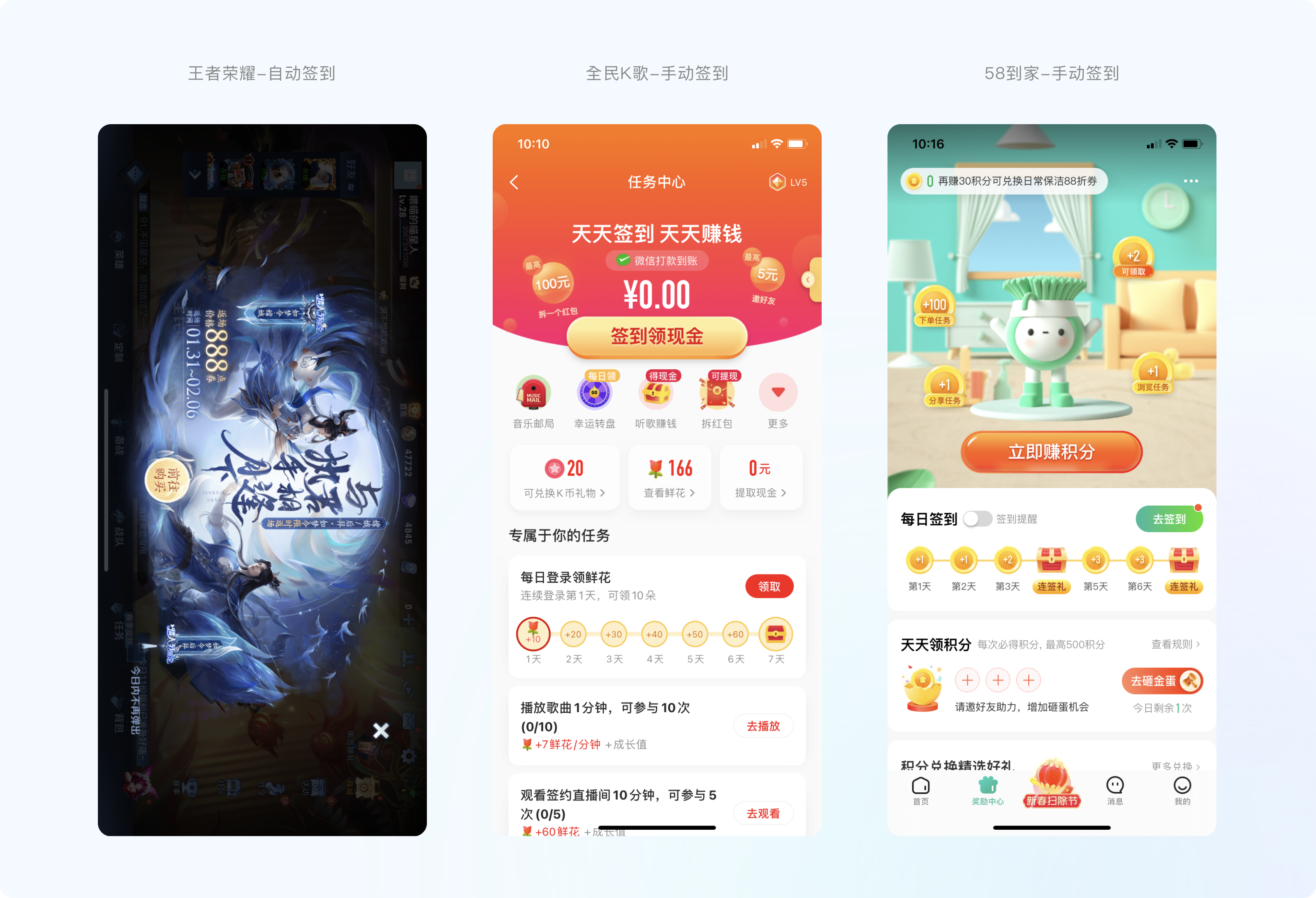
登录自动签到的方式常见于游戏类应用中,比如说王者荣耀这款产品,用户打开即以弹窗形式告知用户,领取相应的奖励。
(2)手动签到
用户点击签到入口,即可完成签到。相比自动签到而言,这种签到方式应用范围更加广泛。

3、社区
现如今越来越多的产品开始打造自己的社区,比如说淘宝的逛逛,咸鱼的会玩等等。为什么社区功能越来越普遍呢?社区的存在,可以让用户在产品有一个属于自己的社交圈子,这样有助于用户产生粘性,从而提升产品活跃度。
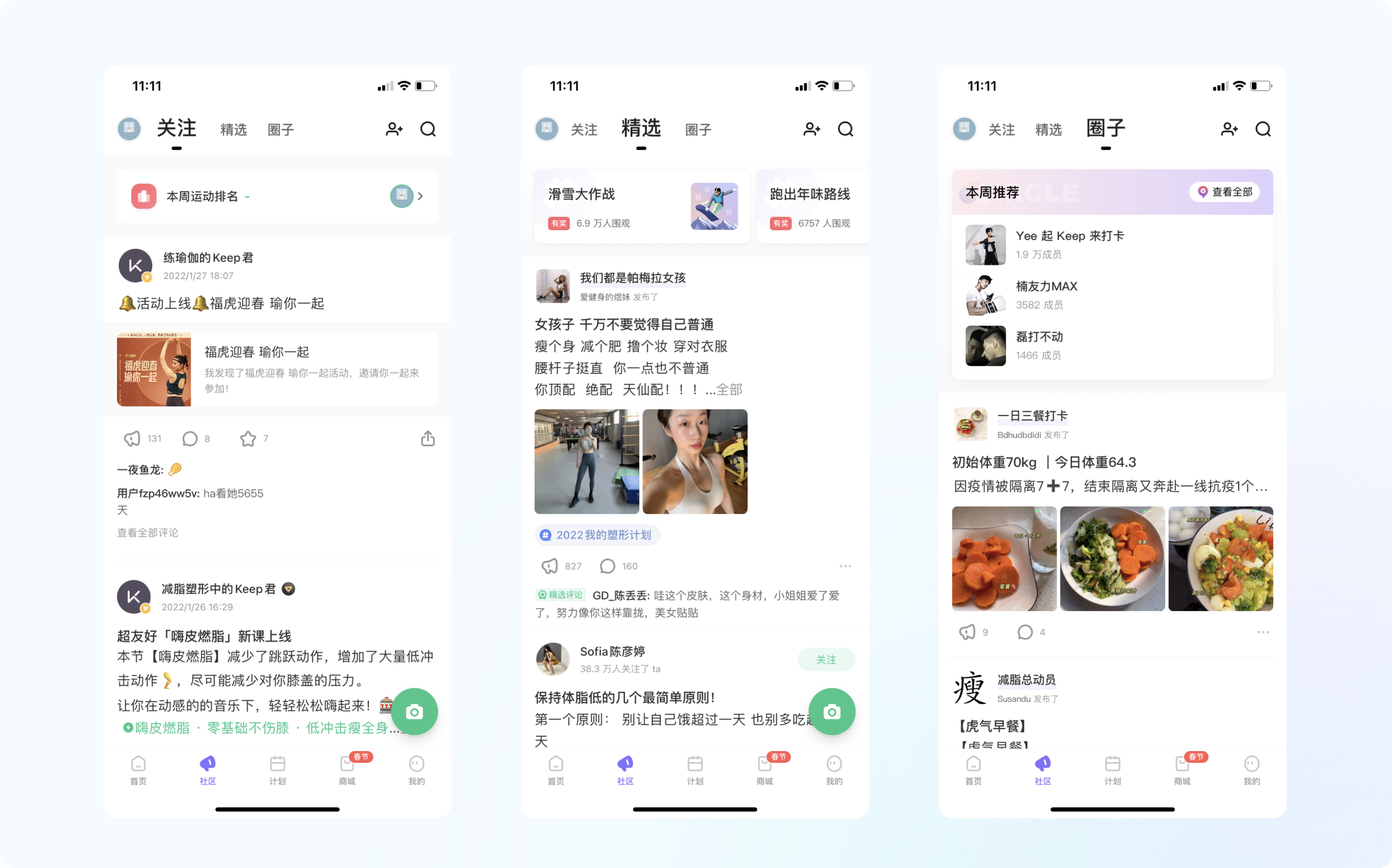
例:Keep通过打造高品质的UGC内容社区,满足新老用户的价值需求。顶部Tab分为关注、精选、圈子三个模块。关注一栏方便用户快速查看自己感兴趣的人,满足社交需求。精选一栏承载了KOL与内容生产者的分享内容、用户社交留存功能。圈子一栏更好的满足用户想要一群人打卡的情感诉求。

留存的本质是要满足用户的核心需求,只有满足了这个条件后用户才会持续使用。它应该贯穿于整个用户生命周期,而不仅仅是局限于其中某一个节点。好了,废话不多说,直接上例子。
1、流畅的首次体验
用户首次使用该产品时是否顺畅,能否在第一时间找到自己所需要的内容,很大程度上会影响用户后续的留存情况。
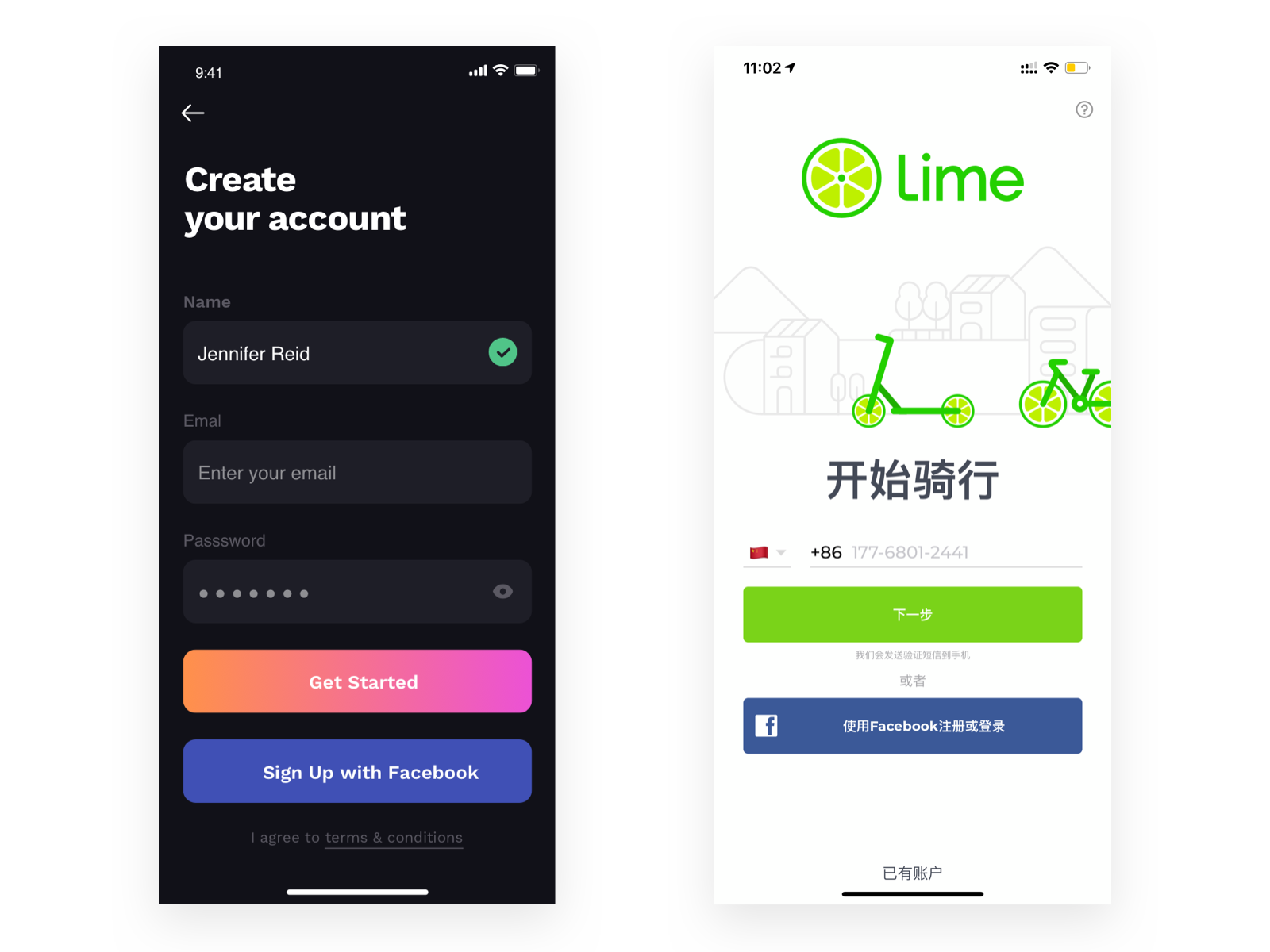
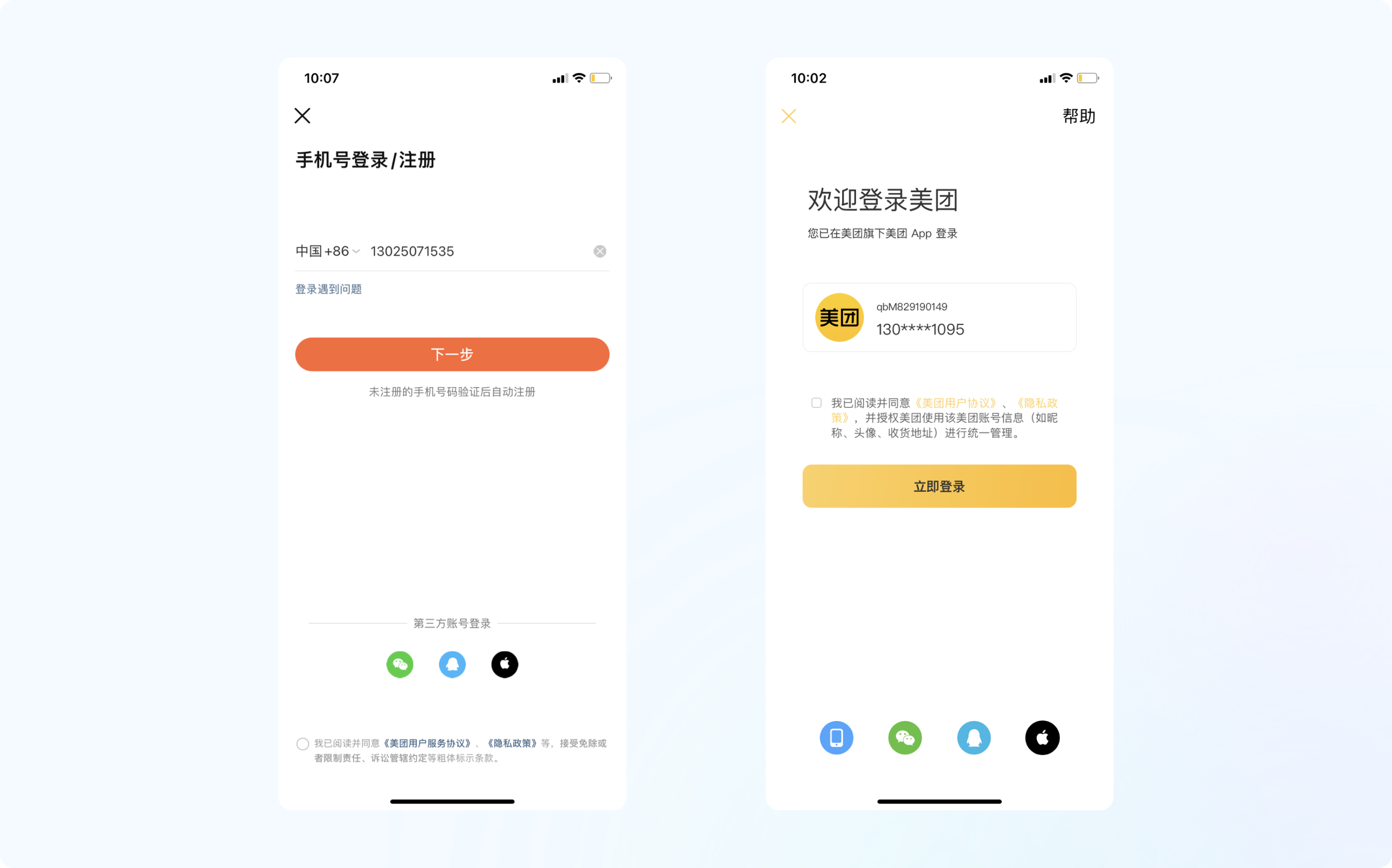
比如说现如今很多产品为了降低用户的登录注册成本,通过手机号一键注册即可实现快速登录。若未注册过,在登录时系统会自动判断并为其创建账号。这种方式极大的降低了用户记忆成本,同时还有安全性的保障。

2、降低学习成本
通常来说一款产品的学习成本越高,用户理解起来就越困难,那么用户长期留在该平台的概率就会降低,故而我们应该通过一些设计手法去降低用户的学习成本。
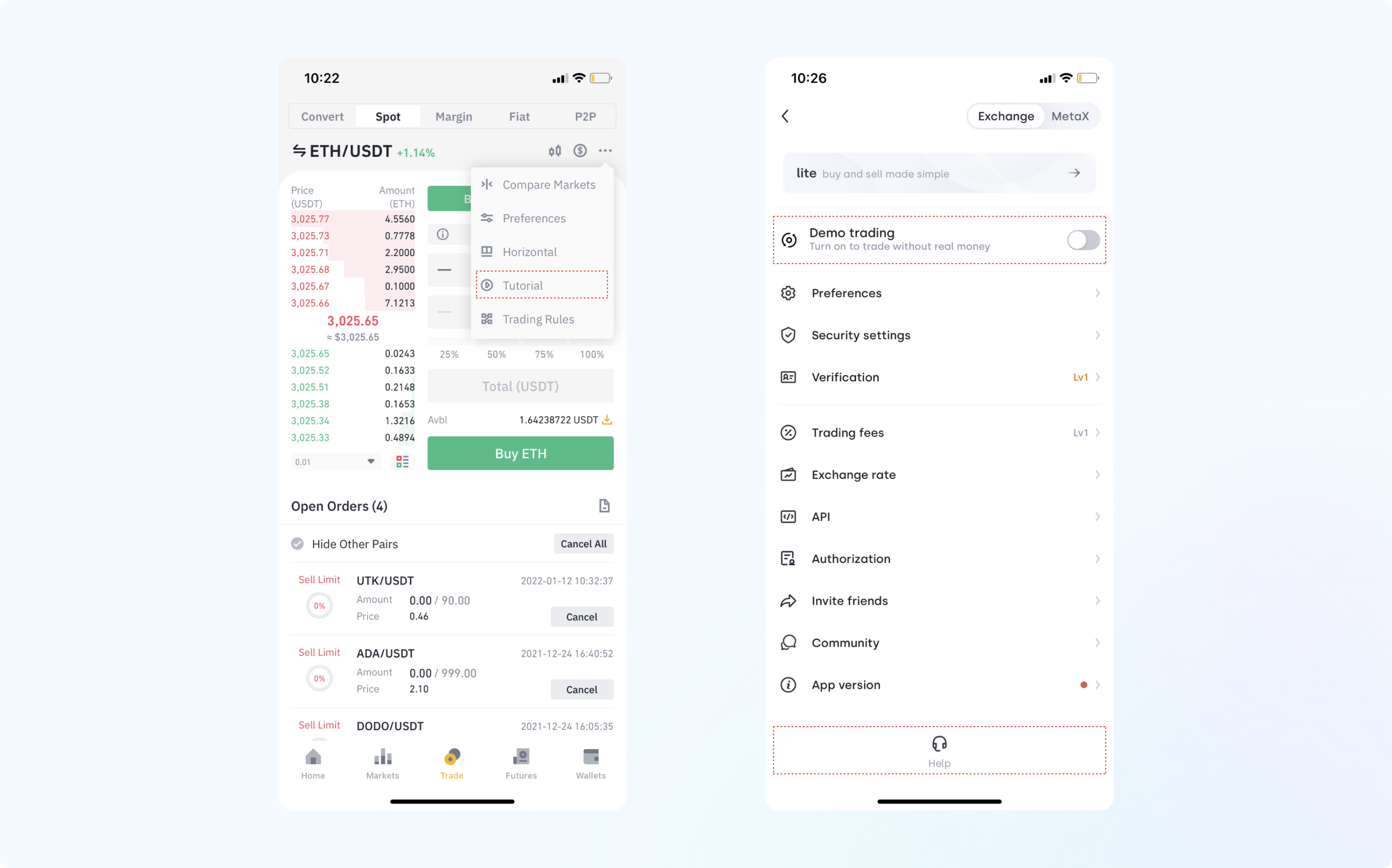
例如一些金融产品,其晦涩难懂的专业知识对于新手小白来说真的是非常困难,基本的认知都存在困难的前提下,更别说指望用户转化了。基于此背景,新手引导提示、新手教学视频、在线客服服务、模拟交易等等方案,都会极大的降低用户理解成本,为后续用户的下单转化提供有力的帮助。

3、迁移成本
何为用户迁移成本?用户选择新产品的行为需承担的代价。随着迁移成本的增加,用户长期使用该产品的概率也会相应增加。
例如有道云笔记这款产品,用户在该平台创作了大量的内容后,就很有可能会长期留在该平台,因为重新换平台的成本着实有点高。
挽留机制是留住用户、促进用户转化的最后一道程序。
常见的挽留机制有以下几种形式:
1、提供解决方案
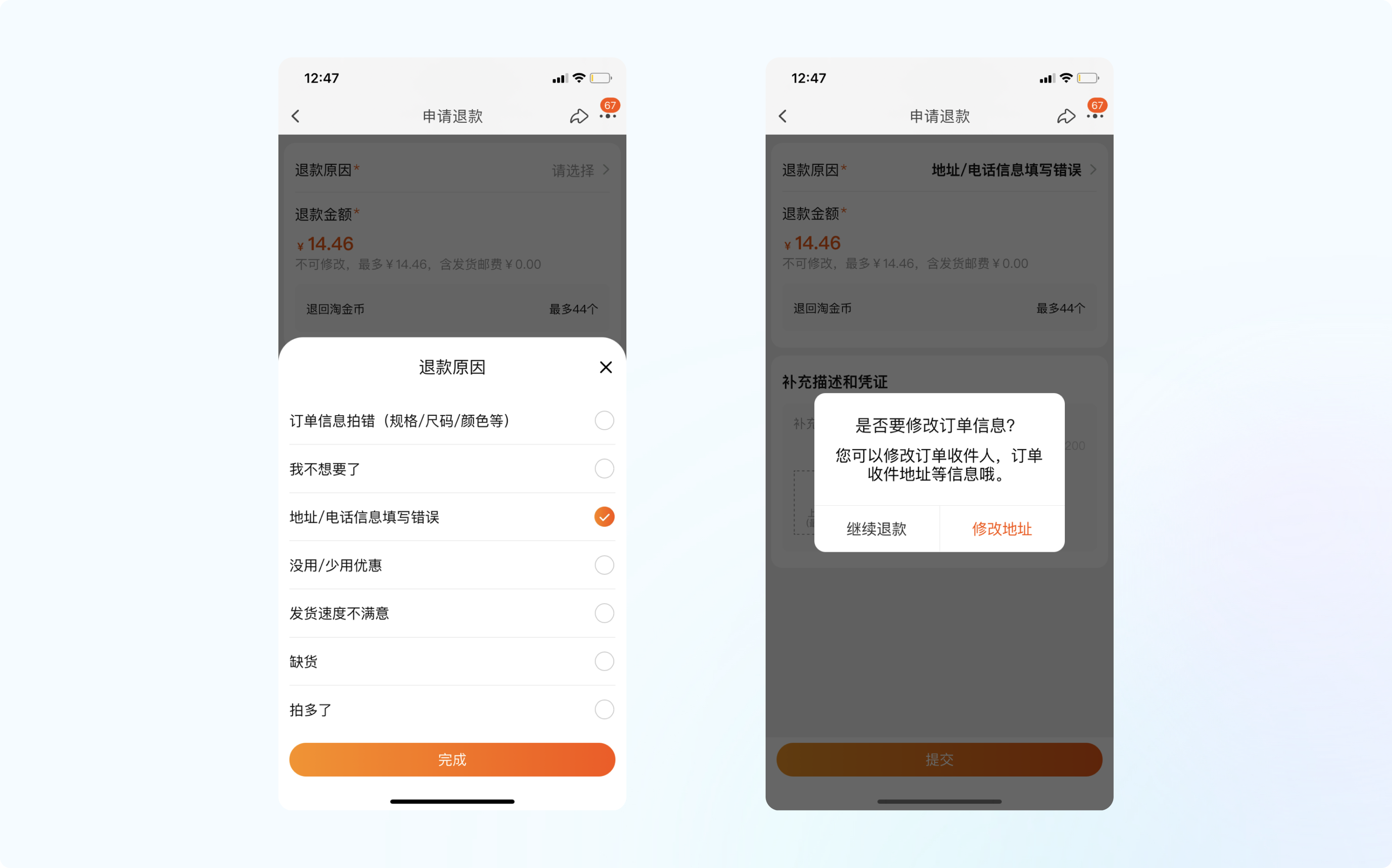
当淘宝用户在进行退款时,若原因是地址填写错误,那么页面会自动出现弹窗提醒用户修改即可,避免用户取消订单,从而降低退款率。

2、利益刺激
当用户退出购买页面关键节点时,会以弹窗形式进行挽留。
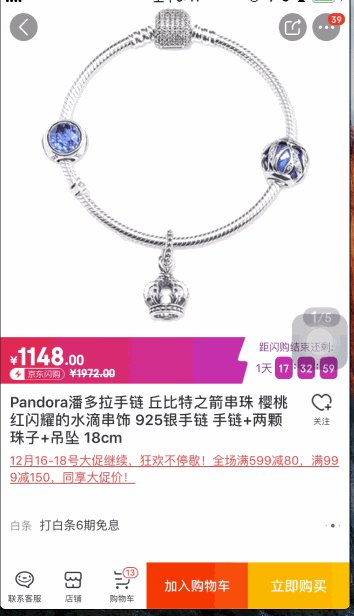
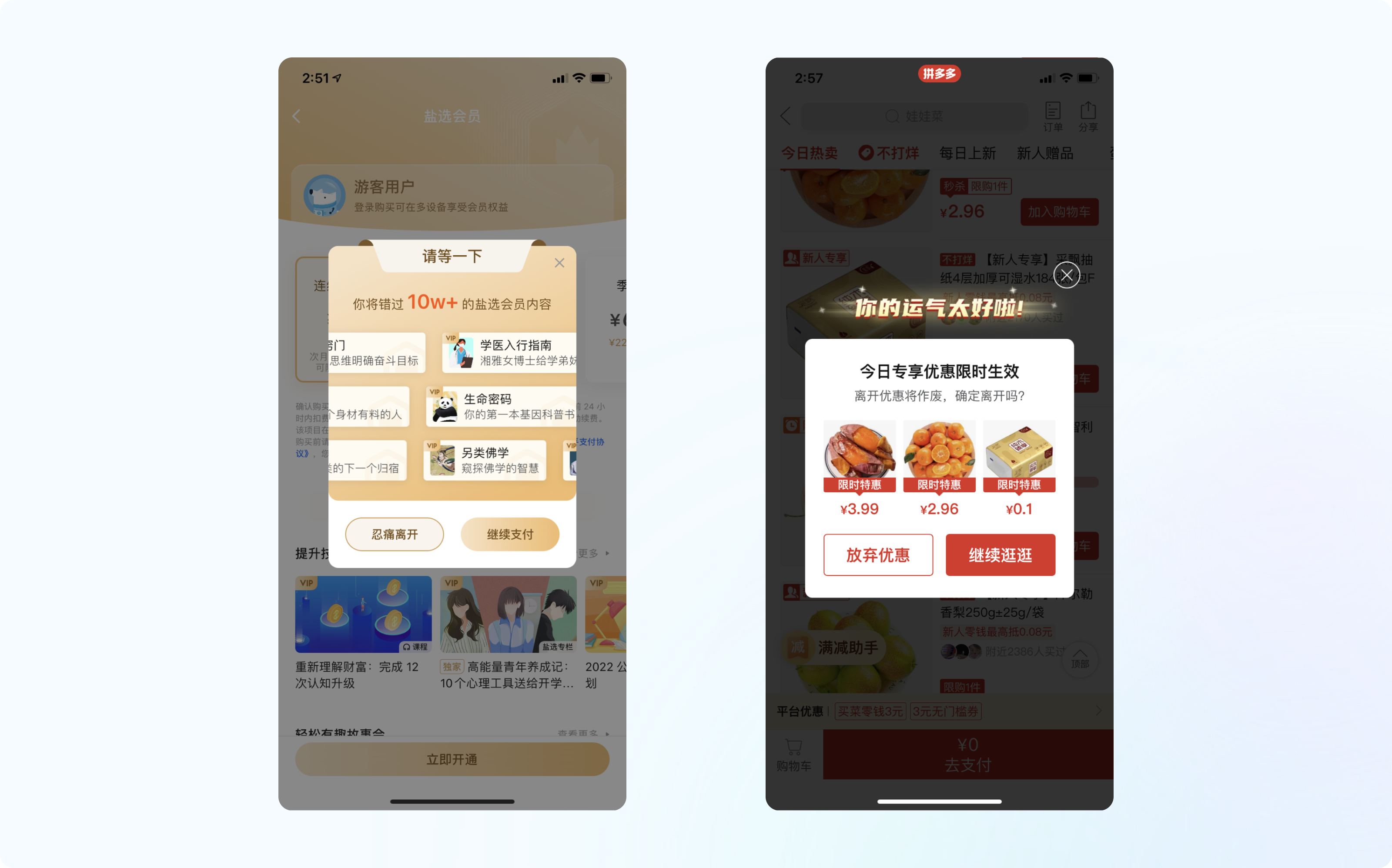
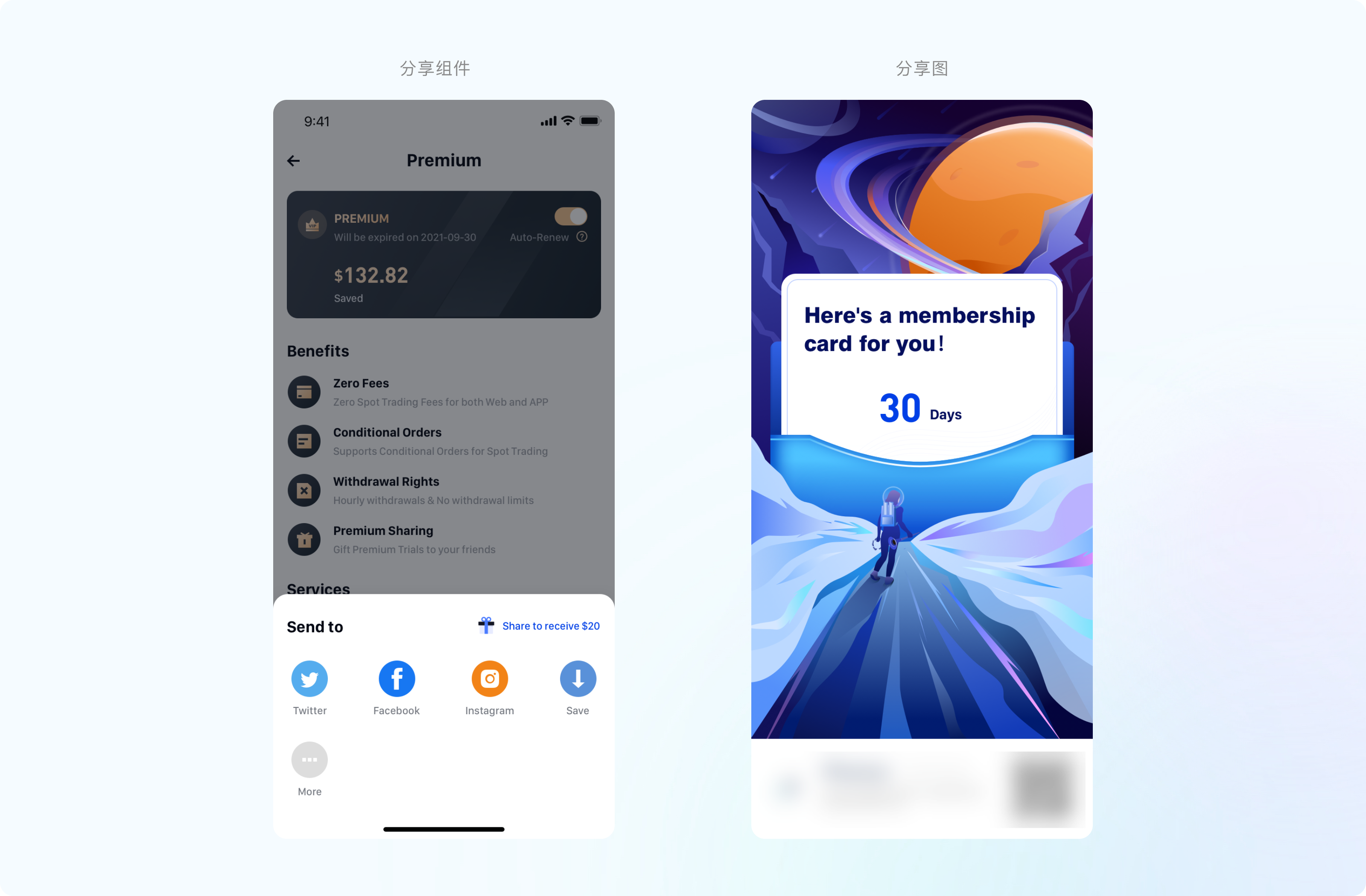
例:知乎会员购买页面退出时,系统会自动出现二次确认弹窗,将价值点信息以动效形式展示在视觉中心,并对支付按钮进行突出设计,吸引用户注意,再次挽留。
例:拼多多的二次挽留同样以弹窗形式展示,突出利益点,同时有时间维度,使得用户产生紧迫感,刺激用户下单。

3、操作警告
操作警告类的文案二次提示,可以让用户对当前行为有更清楚的认知,并仔细思考。用户会考虑到一些时间成本、花费精力等因素,可能会取消放弃的念头。
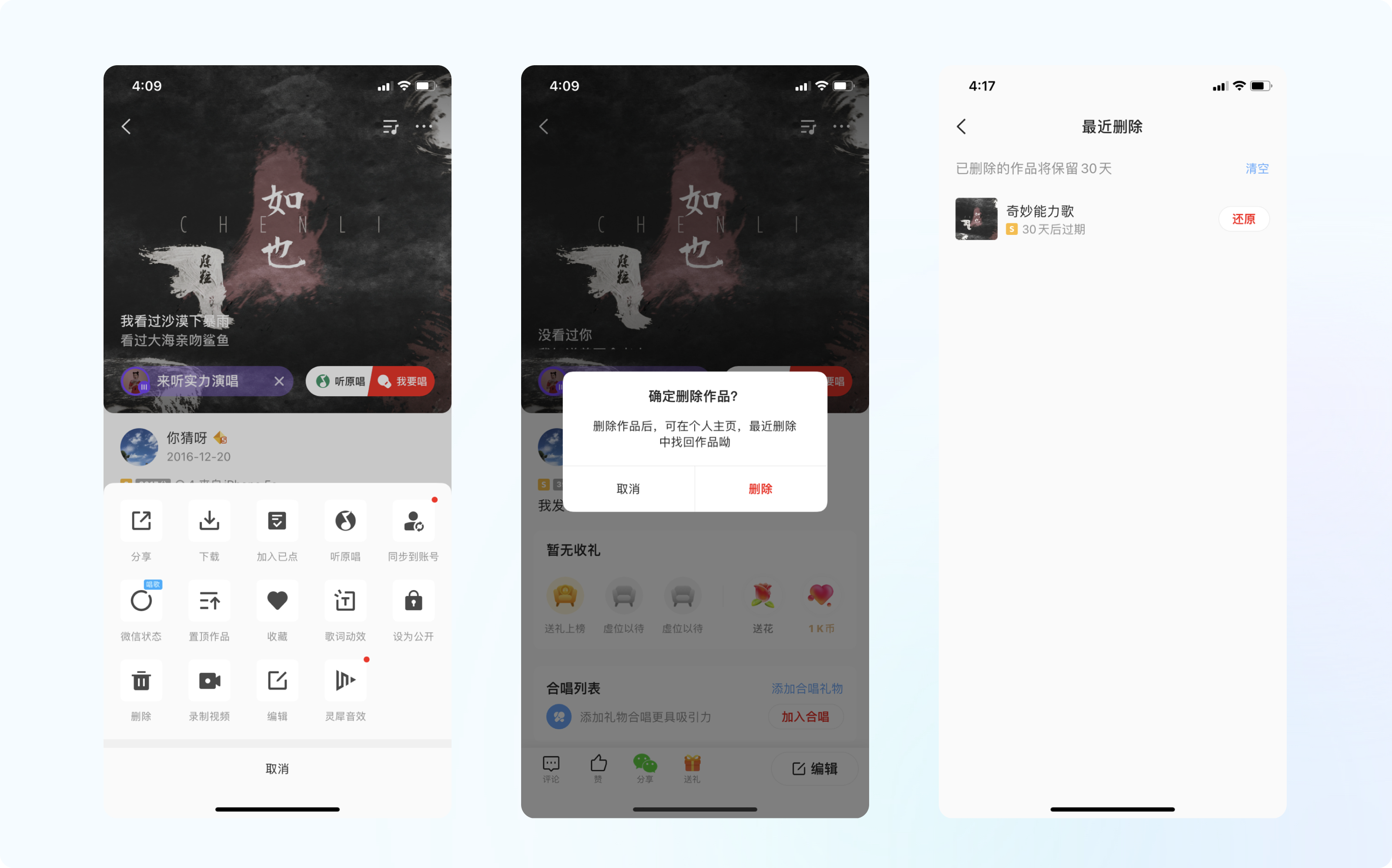
例:全民K歌这款应用,用户想要删除之前发布过的创作内容,点击删除之后,会出现二次警示确认弹窗,对用户的行为进行一个挽留。就算最终用户删除了创造内容,还可以在最新删除列表中恢复。这样既可以避免用户误操作引起的后果,还能最大程度的保护创作内容的多样化存在。

行为数据描述用户使用方式,虽然与用户相关,但更加关注的是使用的流程、方式与产品体验,其中重点关注的数据包含点击率、转化率、访问分析等。
深入分析用户的访问数据,模拟行为场景,更好的把握用户当下的心理,从用户角度出发去设计。下面,我将以一个工作中的实际项目为例,详细阐述如何从设计侧推动项目迭代。
例如我们接到一个需求,需要进行注册流程的优化,提升这一模块的转化率。很多时候,我们往往会陷于视觉层面进行调整,但这并不能从根本上解决问题。我们需要静下心来仔细思考,真正找到这个需求背后的目的以及当前存在的问题。
那么我们可以怎样去进行呢?首先,为了对用户行为有更直观的理解与感受,可以利用用户体验地图的形式将用户行为场景复现,通过对用户的情绪曲线、想法的剖析,从中找到合适的机会点,为后续设计的迭代优化提供一定思路。

通过对用户的旅程进行分析,可以发现在不同关键阶段中所对应的数据指标也不同。因此在设计的过程中可以针对不同的行为场景,制定对应的数据优化目标,从而提升整体的产品价值。

用户的行为是决策的重要因素,了解用户的行为和意图后,会发现大部分用户的行为与设计会存在很大的偏差,所以需要更多关注用户的行为数据,揣摩用户行为下的真实心理与诉求,才能做出用户满意的产品。
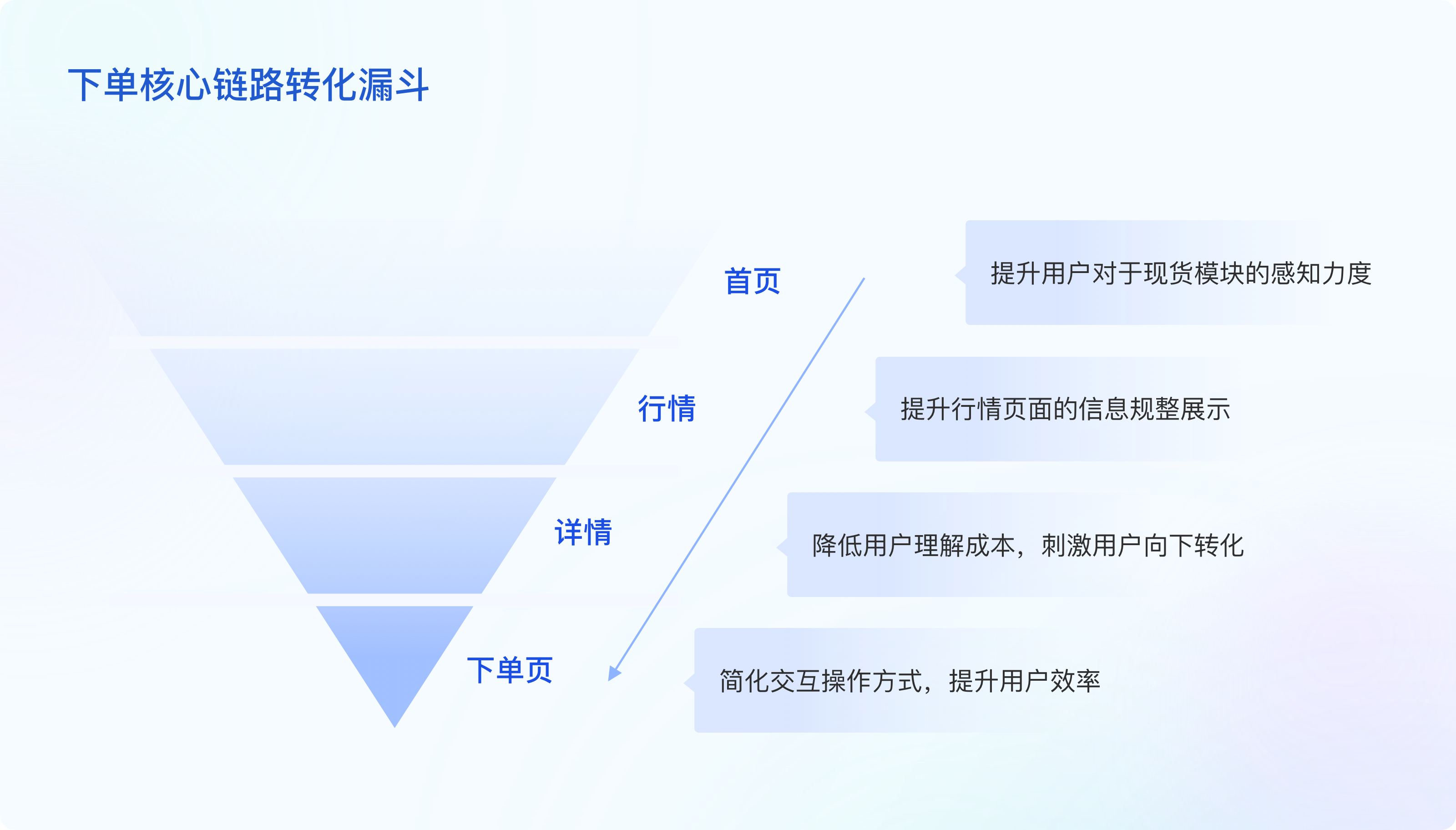
紧接着上面的案例,咱们继续通过漏斗模型进行深入分析,优化用户在登录注册路径上的体验,提升转化率。
原有的登录流程转化率如下图所示

1、快速定位问题环节
通过数据反馈,发现从注册页面到点击注册按钮这页面之间存在较高的流失率,其次再是安全验证页面。我们需要对这一流程中的关键节点进行梳理,同时将主要的精力聚焦于该模块的优化。针对流失率较高的主要页面进行着重设计。
2、分析问题
通过数据分析可知,用户很大一部分都在点击注册按钮这一页面流失掉了,当前页面的停留时长较长,那么我们是否可以缩短停留时长,帮助用户快速注册呢?该怎样设计才能提高用户的操作效率呢?
3、方案输出
通过聚焦问题后,发现最终我们的落脚点应该在如何提升用户的操作效率,帮助用户快速完成注册。
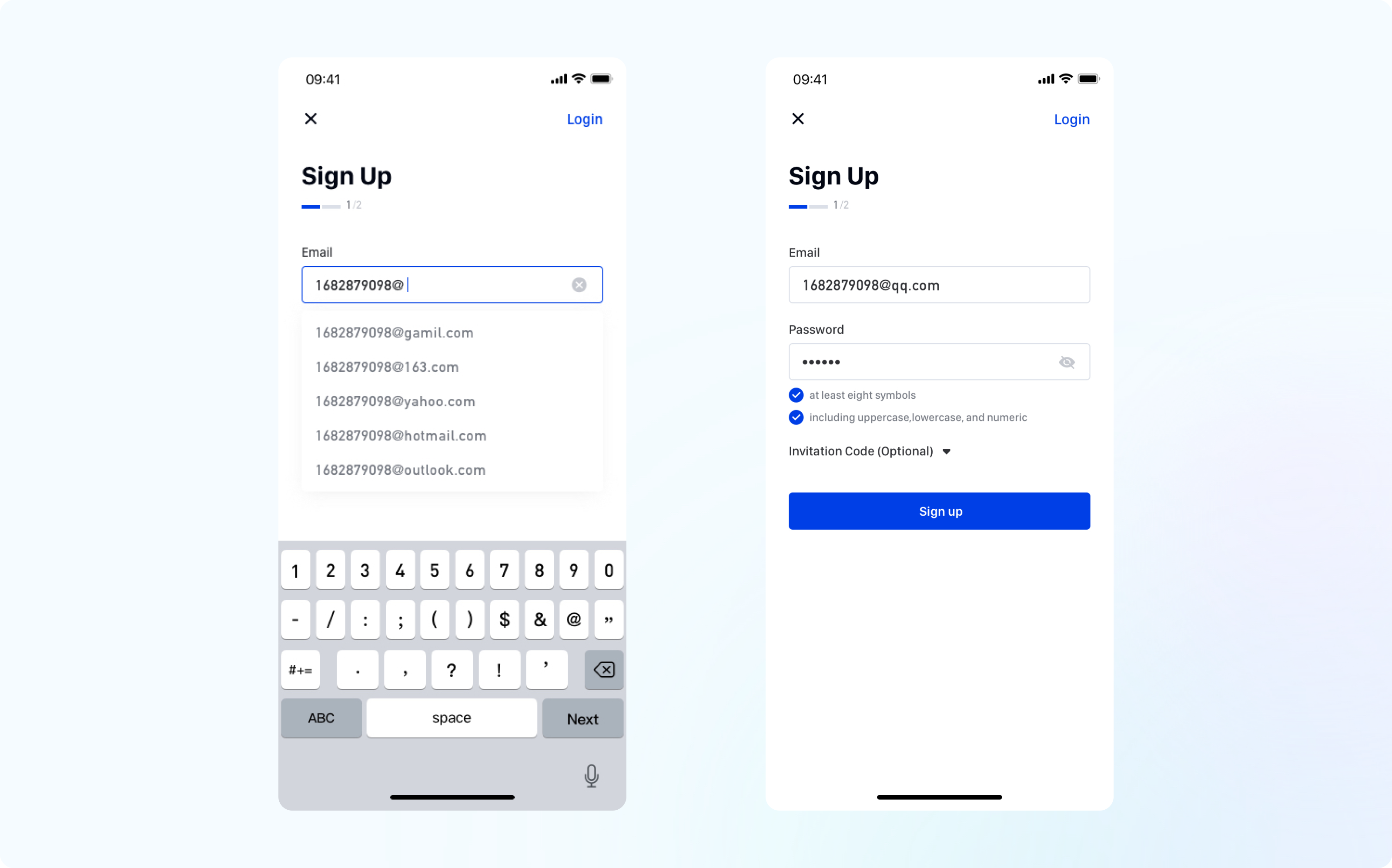
针对此设计目标,运用竞品分析、用户体验地图等方式对于该模块进行了思维拓展。提出了一些可行性方案,比如在输入邮箱时增加常用高频邮箱格式后缀,减少用户手动输入的步骤;比如增加用户输入错误之后的快捷删除图标,方便用户一键操作.....等等(详细的可见之前项目复盘)。

4、数据验证
在设计上线一段时期后,查看数据情况。
经过一段时间的验证,漏斗模型的数据转化有了很大提升。再次验证,此次改版方案较为成功。

以上案例大致展示了工作中如何运用数据驱动设计的常规流程与方法。从整体漏斗分析原因,定位关键问题节点,进而推动问题环节的优化,最终解决问题。
数据会给到我们一定的指导作用,我们需要对数据进行深入思考,从设计的层面去赋能业务。从宏观的角度去看待业务价值的增长点,寻找设计机会。那么我们该如何通过设计手段提升业务价值呢?产品价值的实现离不开用户,从用户的角度进行拆解分析,可以更好的洞察到机会点。
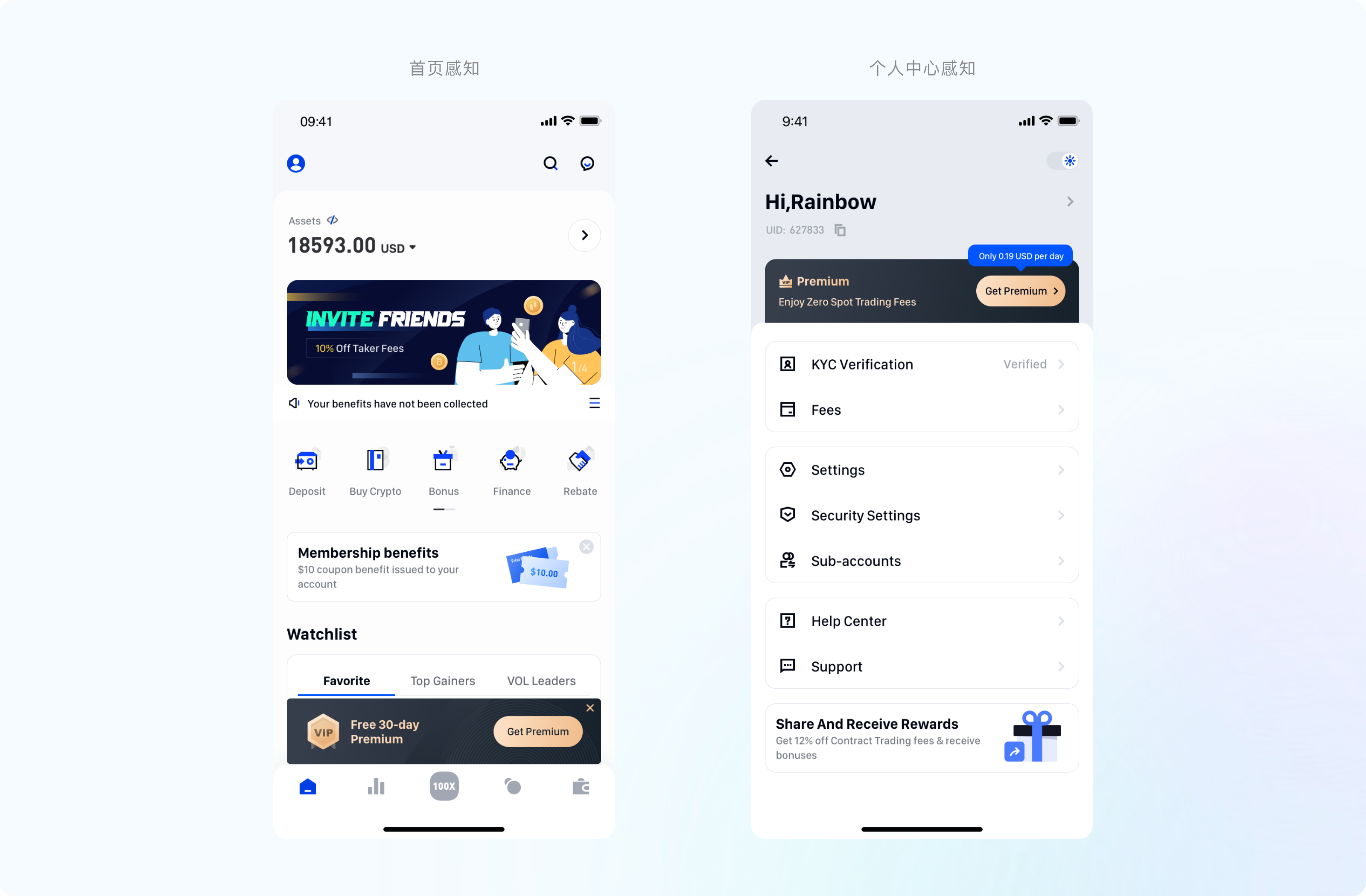
例如我们需要提升会员模块的开卡率,该怎么进行落地执行呢?
我们将用户的行为路径划分为感知——决策——行动——传播这几个主要阶段,通过体验地图,深挖可优化的空间。

通过流程的梳理,将目标进行拆解,我们可以从中找到一些值得优化的地方。
有明确的设计目标之后,我们就需要针对每一节点进行针对性的设计。
1、感知阶段-用户触达
当前会员购买的入口隐藏的过深,很多用户都对该模块的存在缺少认知。要想会员卡的购买率有所提升,最基本的举措就是要加大对其宣传力度。因此,我们需要增强用户感知。常见的形式有Push推送、邮件、短信等等,吸引用户去查看相关的内容,并引导后续转化。
我们需要提升关于会员内容的用户感知,就可以尝试在首页增加会员入口。宣传的形式可以采用Banner图,方便用户直接点击就可进入了解详情。另外,产品页面还可增加气泡文案引导,底部悬浮弹窗等等,增强用户的感知。
有一个需要特别注意的地方,就是在进行宣传引导时,一定要考虑到产品自身的属性,进行差异化设计。比如说海外产品的用户一般都很讨厌广告,那么我们在进行设计的时候就要做到克制。在满足运营需求的前提下,尽量减少对用户造成不好的体验。

2、决策阶段-价值触达
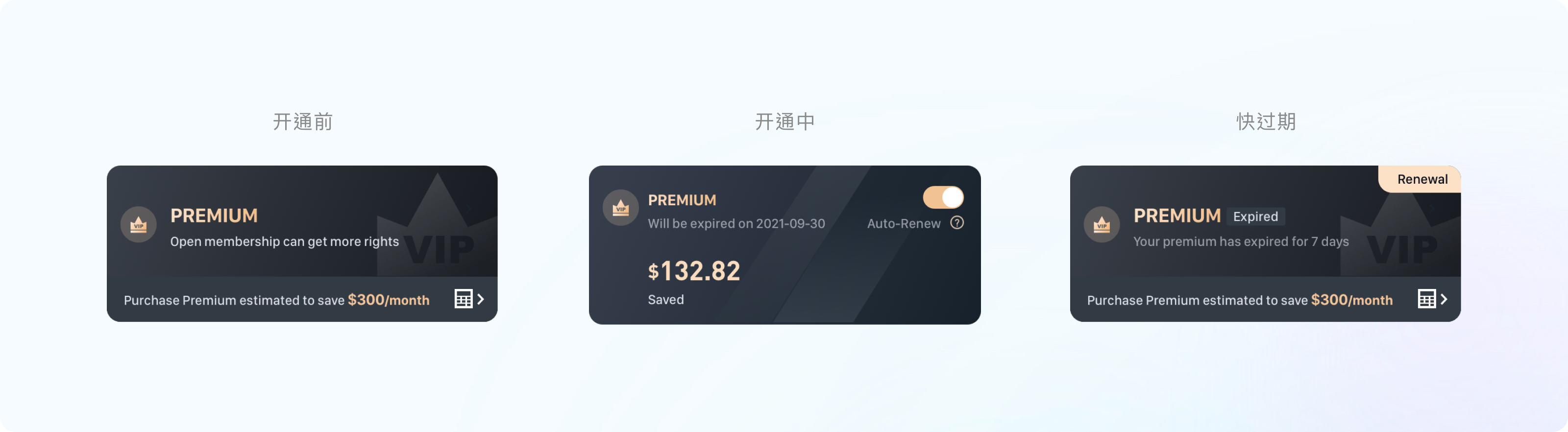
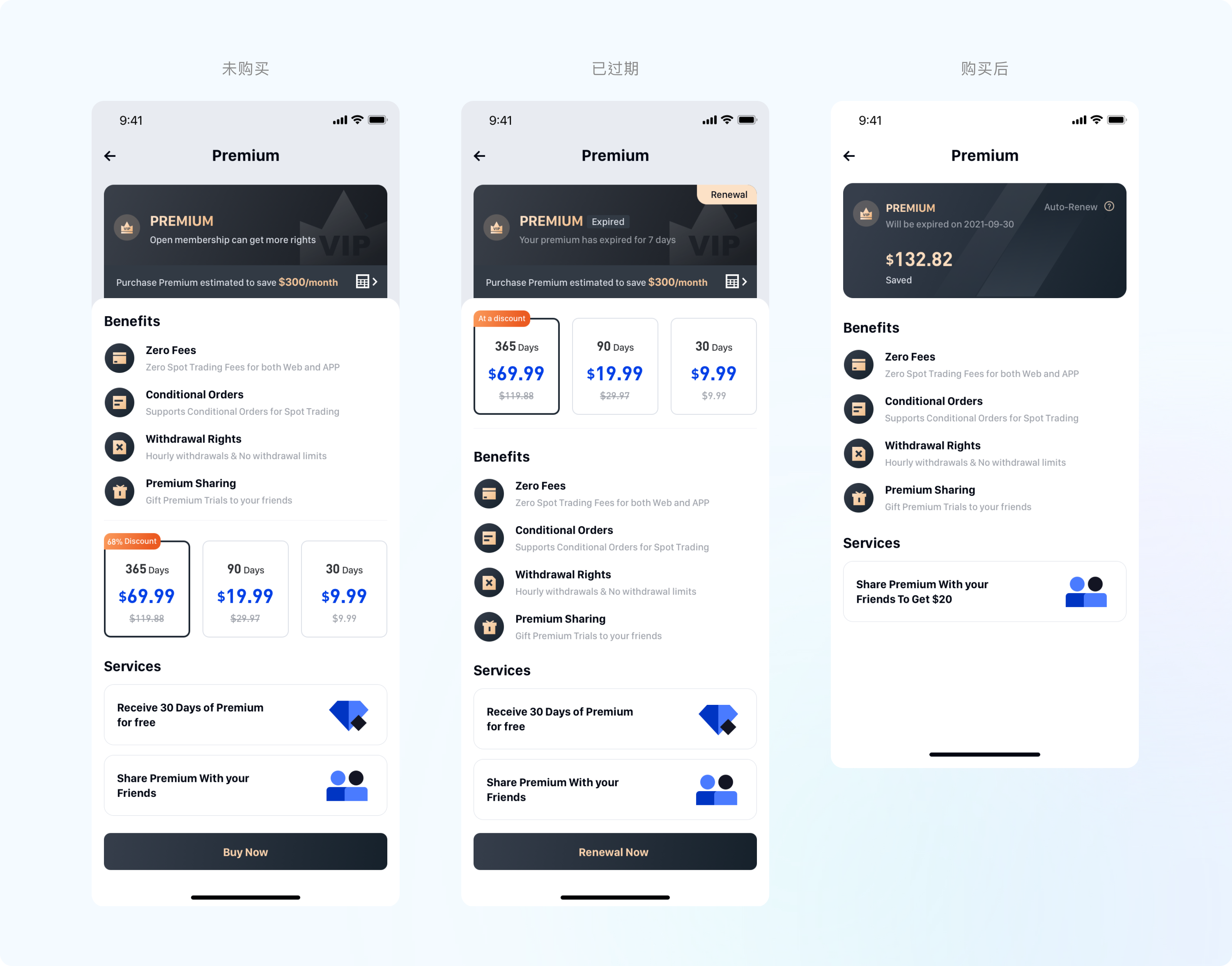
用户受吸引来查看会员相关内容时,我们需要对会员的价值进行一个高效快捷的输出传递。只有让用户在该阶段感受到价值大于价格,才会有后续的购买行动。在会员权益模块,需要根据用户的状态进行区分,针对化展示。人群大致划分为普通用户、会员与过期会员。
我们可以通过一些设计手法,强化用户的价值触达感知。
(1)文案刺激。告诉用户办会员卡一年预计能省下多少钱。
(2)增加计算器功能,让用户根据自己的习惯输入预计交易额,更智能的感知优惠。
(3)向用户发放一定的优惠券,并增加倒计时,出于沉没成本,用户转化的几率很有可能会增加。
(4)人数比例展示,利用人的从众心理,促进购买。

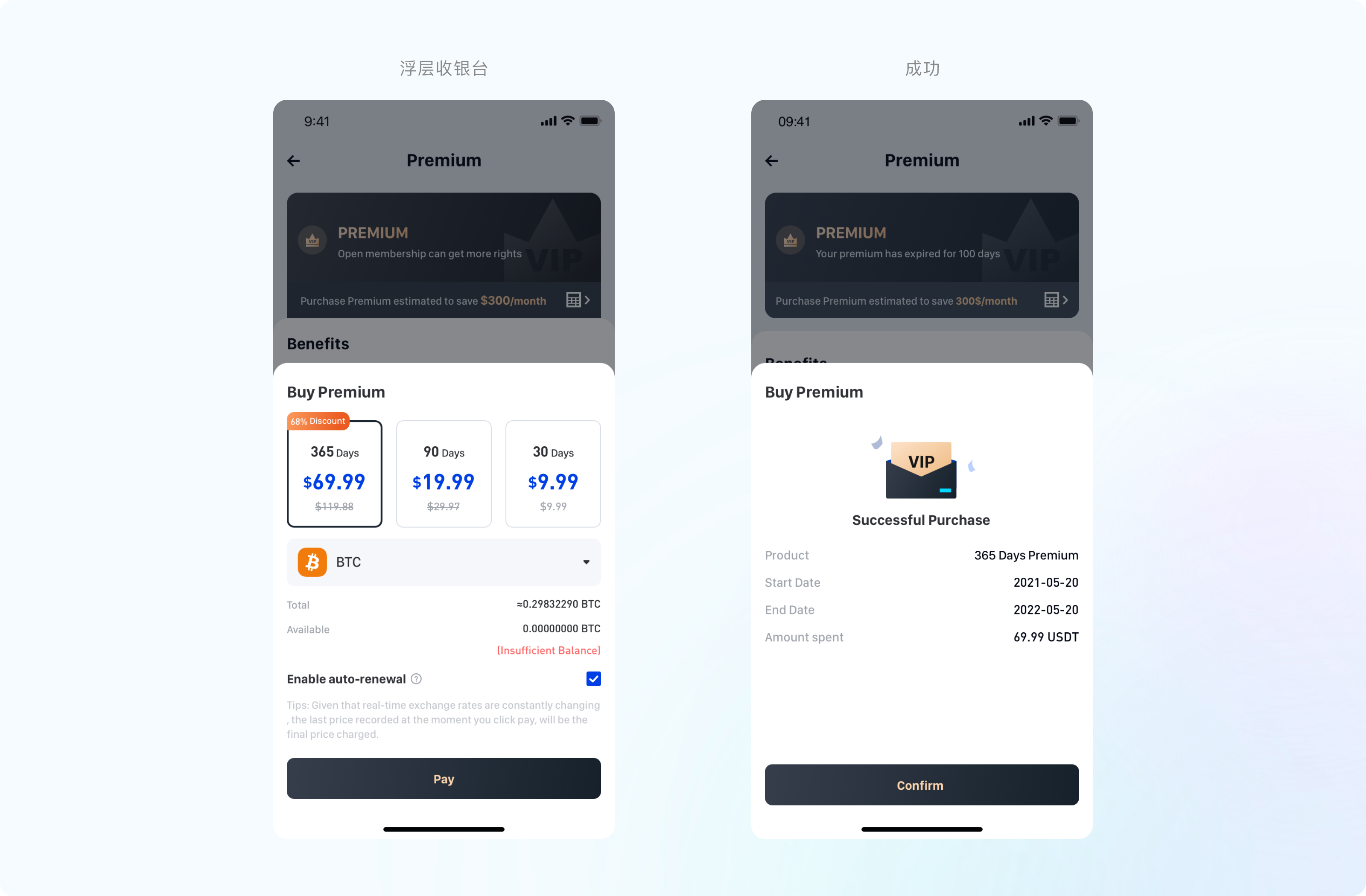
3、行动阶段-购买转化
到了行动阶段,用户的整体购买流程是否高效、是否顺畅则成了我们需要关注的重点。我们在现阶段的设计策略,可通过以下方式进行展开:
(1)避免用户过多选择
原有的会员页面将三种会员模式全都展示出来让用户自己选择,对于很多新手来说这无疑是非常困难的,会员的购买率也比较低。更新后,我们将会员的价值点简单的罗列出来,让用户可以直观的了解会员卡的优势,同时会员卡按照时间周期与价格划分为3个不同的层级,针对平台主推的年卡,增加标签,强化感知。

(2)减少页面跳转
用户在进行购买时,无需跳转页面,只需在当前页面操作即可。悬浮收银台的形式,可以避免用户在跳转页面之间可能带来的数据流失,最大化的保障用户购买行为的完成。

4、分享阶段-持续正向裂变
用户完成分享即可获得相对的奖励,被分享的新用户再进入产品进行体验,即可获得新用户奖励。在进行分享的操作中,有以下优化方向。
(1) 增加分享引导
可以通过文案引导、运营位的形式进行宣传,吸引用户进行分享操作。
(2) 优化分享体验
增加分享的渠道,引入常用的Twitter、Facebook、Telegram等社交平台;
增加用户分享图的制作,为用户提供更多的选择空间。

数据驱动是一项长期的工作,需要去不断的跟踪、反馈,通过不断的数据驱动,才能推动设计的更优发展。在日常的工作中,我们需要对数据保持敏感,从这些数据背后找出真正的原因,并进行针对性的优化。设计师了解一定的数据知识,可以更好的辅助我们进行设计产出,使得我们的方案更有说服度。
感谢阅读,以上就是我要分享的如何利用数据驱动设计的全部内容。
文章来源:站酷 作者:甜西瓜汁
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计师不仅仅只是个画图仔,而更应该懂得用户心理学,明白用户行为背后的动机。利用这几个用户心理学,我们将可以促使用户更快的做出决策。
一、损失规避
人们获得损失时产生的痛苦远大于获得收益时所带来的快乐!心理学家把这种对损失更加敏感的底层心里状态叫做损失规避。
其实简单来说就是,相比于得到,你更在意失去。

举个例子:你今天在上班的路上捡到100元钱,心里很高兴。可是一不小心把钱弄丢了,那么你就会很沮丧了,甚至一天的心情都会很不好,虽然说这钱本来就不属于你的。
我们可以用损失规避系数来描述人们对不同东西损失规避的程度。对于一般的消费品,损失规避系数大概是2,也就是说,人们需要得到2倍于原先的价格才肯放弃已经拥有的商品。
损失规避系数因不同的事物而不同,如果涉及到情感等方面的因素,损失规避系数就会大大上升,一旦涉及到健康和生命等问题,损失规避系数就成百上千地增长了。这就解释了在商场买衣服你会跟销售员讨价还价,但在医院你绝对不敢跟医生讨价还价。
我们习惯于自然地规避风险,因而更加辛苦地工作只为避免一些微不足道的损失,而不愿冒险去争取更大的回报。规避损失是人的本性。这也解释了为什么大多数人只能上班,而创业者始终只是极少数。
那么,有哪些利用了损失规避心理的案例?
a.强调“失去”,而非“得到”
因为人的心理对损失更在意,因此要告诉用户如果不买,会受到什么样的损失。
对比以下两个文案:
达芬奇画作世界巡展,邀请来感受世界传世名画的魅力。
达芬奇画作世界巡展,如果不来,你将失去一生中唯一一次和世界传世名画邂逅的机会。
你觉得哪种方式更吸引你?
b.天猫双11红包
每年的双11活动,天猫都会提前给你发一堆的红包,虽然数额不大。但规定只能在双11当天使用。这时你就会心甘情愿的在当天剁手,因为如果你不买,就会白白浪费掉这些红包。而人的心理对损失是很抗拒的。

c.以旧换新
京东家电类目有个以旧换新的服务,以前我一直搞不明白这样做的目的何在?现在才知道,原来这也是利用了人的损失规避心理。

消费者想买新电器,但是家里已经有一个,直接丢掉会感觉浪费。那商家搞以旧换新,用旧家电抵扣一部分钱,这比直接给打折优惠,对消费者来说更有诱惑力。因为你收购了客户的二手电器,让他感觉自己的旧家电没有白白浪费了。
二、锚定效应
所谓“锚定效应”是指人们在做决定或下判断前,容易受到之前的信息影响,该信息犹如一个沉重的锚,沉到了海底,让你的思维以该信息为基准,在它的一定范围内做判断。
简单来说,就是当你在作决策之前,需要一个参考,货比多家。比如:你去菜市场买菜,你第一次买这个菜,你根本就不知道这个价格是否合理,这时候你不好决定是否买,你就会去多问几家。从而内心会形成对这个菜的价格锚定。
生活中锚定效应无处不在:
在线下超市我们会经常看到商品建议零售价100元,而实际售价78元。各大电商平台也采用了这种价格的对比效果,加快用户的决策。

在线下的服装店商家非常喜欢开一个天价然后等你还价,开价150元,到最后居然能还到50元,这水分……
你去婚纱摄影店咨询,开始销售员会给一个比较高的价格,然后后面会自主动给你减掉一千,这样很容易让消费都产生购买的冲动。
你去电脑城买电脑,当你买完电脑后,这时销售员给你推荐电脑保护套,你很容易会购买,因为你会想这么贵的电脑都买了, 这几十块钱的保护套自然就不在话下了。但如果直接叫你买保护套的话,你就没那么容易产生购买行为。
还有奶茶店价格菜单也是经过设计的,通常会采用降序排列,这种排列方式更有利于顾客购买。因为用户看到的第一个贵的价格会形成锚,往下价格越便宜,消费者更容易决策。
三、羊群效应
在一群羊前面横放一根木棍,第一只羊跳了过去,第二只、第三只也会跟着跳过去,这时候,如果把那根木棍撤走,尽管拦路的棍子已经不在了,后面的羊,走到这里,仍然会像前面的羊一样,向上跳一下。这样的群体盲目跟从就是所谓的“羊群效应”,也称为“从众心理”
这些动物的行为看起来愚蠢搞笑,可是看看我们自己,又何尝不是如此呢?从众是一种普遍的社会心理和行为现象,在很多情况下,人们都会表现出人云亦云的特征。
“羊群效应”是由个人理性行为导致的集体的非理性行为。由于信息的不对称,人们并不能得到做出判断所需的全部信息,那么在无法作出准确的判断时,其他人的选择自然就是最合理的参照。这并非全无道理的,因为很多情况下,多数人的做法往往都是正确的,参考他们的做法可以最大限度的降低个人的决策风险。这也是群体盲目背后的根本原因。

但是,凡事有利就有弊。跟随大众的做法,有时候很容易被误导。比如谣言的传播就是个最大的反例。
我想以下场景你一定不会陌生,在一个广场上,有商家正在进行着某种商品的促销活动,人们随着广播的声音慢慢凑了过去,到后来简直到了里三层外三层的地步。但就在这个时候,经过的人反而有了更大的兴致,越是后来的人越是想挤到人群中去,甚至他并不知道里面究竟是在进行什么活动。这是典型的“羊群效应”。
经常网购用户都明白,我们很容易受到商品销量的影响,我们的潜意识里会认为销量越好,商品质量越好,因此会倾向于选择销量高的商品。

羊群效应还表现在对权威的顺从,人们决策时所盲从的对象由大多数平常人变成了某一个具有一定权威性的人。
人们在做出某种选择都是在追求安全感,降低风险,而跟随权威人士给出的意见和建议,会让人们安全感倍增。权威之所以称为权威,就是因为在某个领域他们是最专业的。因此人们更愿意相信权威人士的意见,甚至愿意改变自己的选择去迎合权威的意见。
在设计工作中,尝试借用权威的号召力,达到对用户消费决策的影响。经常逛淘宝的人就知道,很多商家在商品详情页为了证明产品质量合格,经常会提供某权威机构的检测认证,或借助某个明星的推荐。因而会对其观点或者意见表现得非常顺从。

四、稀缺效应
在消费心理学的研究中,研究者把人们由于商品稀缺而引起的购买行为现象,称之为“稀缺效应”。
“稀缺效应”在我们的日常生活中太常见了,比如在线下逛商场时,经常可以看到商家喜欢用“一次性大甩卖”、“限量100件”等广告语来引诱顾客,以吸引顾客进店购买。这些广告语会给顾客造成这各种假象:如果现在不买下次再也没有这样难得的机会了。
俗话说,物以稀为贵,人们对于稀缺物品会表现出强烈的占有欲望,这在人们的心理需求层次中,属于较高的层次。越是不容易得到的东西,人们越倾向于得到,以此实现在精神层面上的价值满足。
在这种心理因素的驱使下,人们对于供不应求的东西,总是会给予特别的关注,同时也愿意支付更高的代价。某种商品一旦限量供应,那么其本身也就具备了稀缺的属性。

限量供应的销售原则,也吊足了顾客的胃口,很多顾客完全落入稀缺效应的心理战术之中,即便当天买不到,第二天也必定会早早前来购买。
比如天猫惯用的抢红包伎俩,吸引了一波又一波的少女们去疯狂的抢,它会设定在某一个时间点,限量提供一些红包,如果没有抢到。那么用户第二天还会来抢的,这就提高了用户的粘性。
五、紧迫感
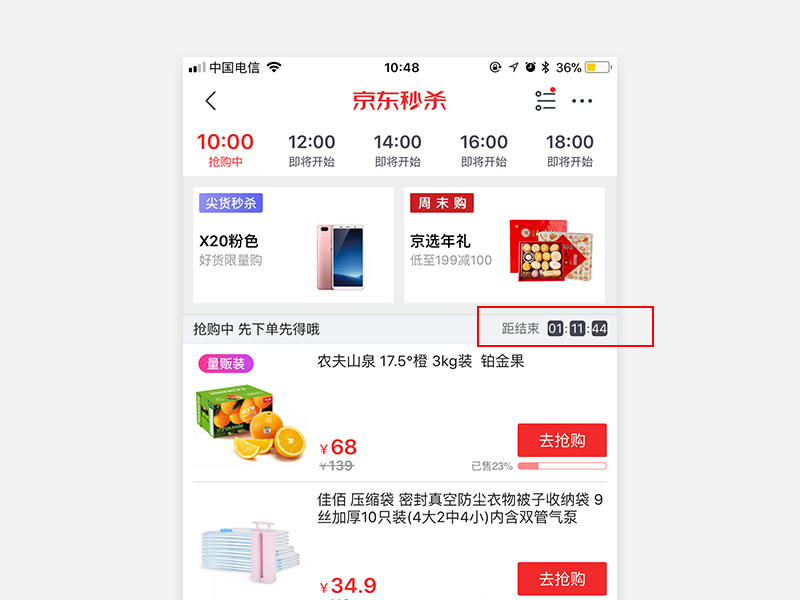
为了加快用户下单的决策时间,我们需要给给用户造成一种紧迫感的氛围,告诉客户剩余的时间不多了。如果不立即行动,将错过这次优惠活动。他们常使用一个很显眼的倒计时,时时刻刻在提醒用户所剩的时间已经不多了,再不剁手就没机会了!天猫双11活动就是利用了这样的用户心理成功让广大女同胞们不知不觉中剁手了。

稀缺性与紧迫感可以结合着使用,你要明明白白的告诉用户,如果错过了就会损失什么。如果立即行动,可以获得什么好处。两者之间强烈地对比可以吸引用户立即购买。
比如“今天下单可以立减500元!” “错过今天,你要多付出500元,而且没有赠品”等等。
如果没有制造稀缺性和紧迫感,用户就会拖延,犹豫甚至放弃购买。客户会认为再过一天来买也是可以的。这时你需要斩钉截铁地告诉用户,产品、赠品、特价是有限的。
比如:“产品仅限10件啦,再不买就错过了!”,“赠品只有30件,刚才张三又抢走了一件,马上就抢光了!”,“特价产品只剩25件啦,卖完这25件就恢复原价。”通过人为的制造稀缺性与客户哄抢的气势,促使客户做出立即购买的决定,从而提升转化率。
文章来源:站酷 作者:CdzhcHappy
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为什么设计师要有成本思维,以及成本思维在做我们做设计时对我们有什么帮助。
不仅仅在工作中我们需要思考成本,在生活中我们也无时无刻都在计算成本。成本总是和收益挂钩,所以贝克尔在《人类行为的经济学分析》中提到:人的任何行为都是理性选择的结果,无利可图的事人们事不会去做。虽然这句话不能覆盖所有的人,但是大多数人就是如此。

在夜深人静的夜晚你饥肠辘辘想吃夜宵,你可以选择下楼到周边小吃店就餐,也可以选择叫外卖,前者付出的成本是你需要通过身体行动来交换最后的结果,后者则是花费一定的金钱来代替前者的行动。
那么我们通常会如何选择呢?如果这两种成本有很大的差异,比如需要到很遥远的地方那么除了身体行动成本外,时间成本也会计算其中,所以相比后者成本陡然增大,于是我们就会选择成本低收益大的方式。但是假如你现在极度想要吃那家的夜宵,外卖点餐会特别影响口感,那么你可能会选择前者,这里由于外卖口感和主观意愿影响到了我们理性的选择。‘
成本决定了收益的效率、大小和方式,小到你伸手拿一支笔你会选择最近的,大到我们人生的投资。成本与收益之间并非是直接关系,收益的大小的不取决于成本的大小,还有风险因素。例如我们在对UI界面进行优化,可以选择的方式有很多:
1.只调整视觉,替换样式
2.对页面逻辑进行重构
3.整体功能进行重新分类组合
......
我们的目标是让用户获得更好的体验并且提升业务价值。3种方式需要的成本高低不同,我们都希望付出最小的成本达到最好的效果,于是我们就会考虑到风险因素,假如新流程用户不会用怎么办,假如新版本导致的数据下滑怎么办,假如行业出了新政策了怎么办等等。所以除了这些成本外也要考虑应对风险的成本。
你看为什么有钱人都会坐头等舱是因为头等舱可以帮他们节约更多的时间,提供更好的环境与服务,让他们产出更多的价值。还有假如你的车坏了,你最直接的方法就是花钱找人帮你修而不是自学自修,因为你将花费太高的成本。
再举一个例子,我们想提升能力,有的人选择自学、白嫖,有的人选择报培训班,这也只是时间和金钱上的成本选择,如果你的自学(白嫖)在短时间收益很大那就毫无疑问帮你省了一大笔钱,但是如果自学很久都毫无效果,那么时间就是你花费的成本,时间和金钱不同的是,时间不可逆。看起来花钱比花时间更好?不是,花钱也有风险,比如课程质量和服务很差,钱没了还学不到,甚至赔上了时间。但如果你选对了,那么收益就远远会大于自学。
实现成本指的是想法与落地中间需要付出的行为、时间和其他损耗,例如我们希望提升用户下单的转化率,我们可以选择:1.减少整个流程的步骤 2.将按钮设计的更明显 3.给用户发放优惠券 4.给用户营造抢购氛围,在这几个方案中最低成本是2,因为只需要调整样式和简单开发就可以实现,但收益并不是最高的,而其他的方案需要更多的角色花费更多的时间来参与,但是收益也不是显而易见的。所以如果你的产品比较成熟,那么我们一定选择成本更低的方案,反之我们会进行更高成本的尝试。

还有比如我们找工作,新公司福利待遇比现在公司好50%,平台也更大,是否不需要思考直接去呢?当然不是,你需要考虑通勤成本、生活成本、自身成长成本等等因素。如果你50%薪资涨幅换来的是996、每天通勤时间3、4个小时,不仅仅是时间精力,还有我们的身体健康的成本,我会觉得远远不值,成本太高。
我们先来看一下定义:机会成本是指面临多方案抉择时,被舍弃的选项中价值最高的就是本次决策的机会成本。举个例子,比如当前版本我们有1个开发一个设计一个产品,我们面临着两个需求,但是资源和时间只够我们做一个需求,这时候2选1,那个被抛弃的需求所拥有的价值就是我们所选择的那个需求的机会成本,相当于我们放弃了那个需求所拥有的价值。
再通俗一点讲,我现在有100万,面临着两个选择:1.银行理财,年收益4%,4000. 2.做生意投资,年收益8%,8000,那么就相当于我花费了这4w的潜在成本获得了8万的收益。
边际成本的理解很简单,我们可以理解为我们每付出一定的成本收货的收益或者每收获1个单位的收益所付出的成本。用一个通俗一点的例子来讲,比如你一共学习10天,第一天学完你考了30分,第二天学完你考了50分……第8天学完你考了94分,第9天学完你考了98分第10天学完你考了100分,花费的单位天数一样但是每次增加的分数却越来越少,收益也就越来越少。

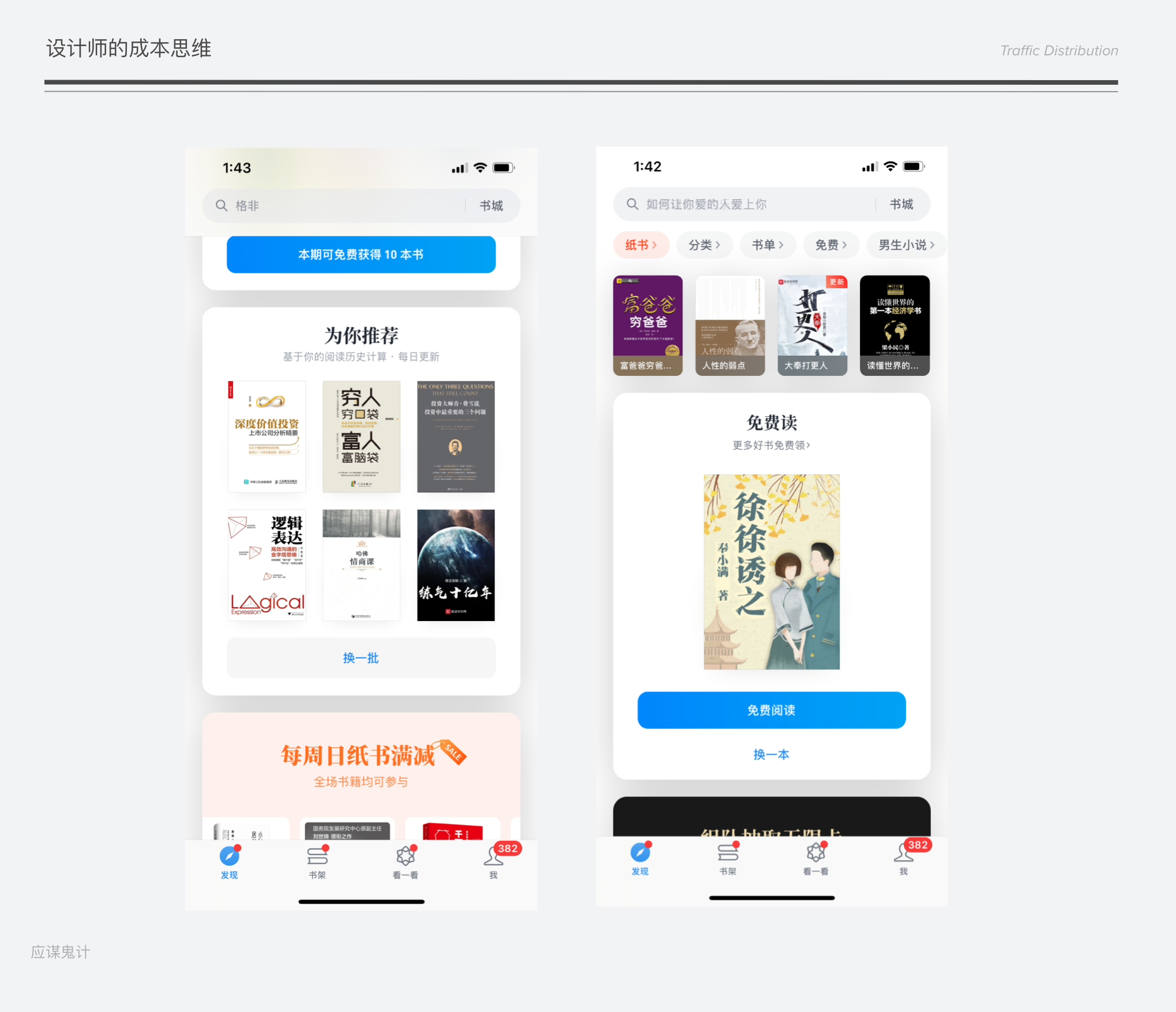
在做产品设计的时候,我们往往会有一个板块叫为你推荐,比如微信阅读中的这个板块,它一次提供了用户6本书,虽然算法可以算出有许多书,但是这里每次只提供给用户6本,是因为涉及到了边际成本,少量多次提供能够让用户更聚焦,更快的选择好书本进行阅读,每多提供几本书,用户选择阅读的时间成本就会越大。有同学会问:那我只给1本不就好了,用户就能马上读了,何必要推荐6本?

我们如何保证那一本刚好是用户想读的,没有办法做到如此精准,如果每次只推荐一本书,而用户尝试了几次都不喜欢,他们就会放弃,所以这里就会选择一个临界值,比如我们可以选择每次放不同数量的书,根据数据判断在给用户几本书的时候用户阅读转化和选择时间成本更低。
体验成本也是我们设计师需要时刻关注的,俞军老师在产品方法论中提到,用户价值=新体验-旧体验-替换成本,体验成本可以包含很多信息,最主要的就是认知与交互的成本。
如何降低认知成本可以从以下这些点进行优化
文案的设计要求是简单易懂,避免产生歧义,之前给大家举过的一个高德地图导航在到达目的地之后给出一个“原路返回”按钮的分析,大家可以再思考一下,是否会产生歧义。还有确定、确认大家是否知道怎么用呢?
文案也需要有情感化,避免生硬、带负面情绪的问题等等
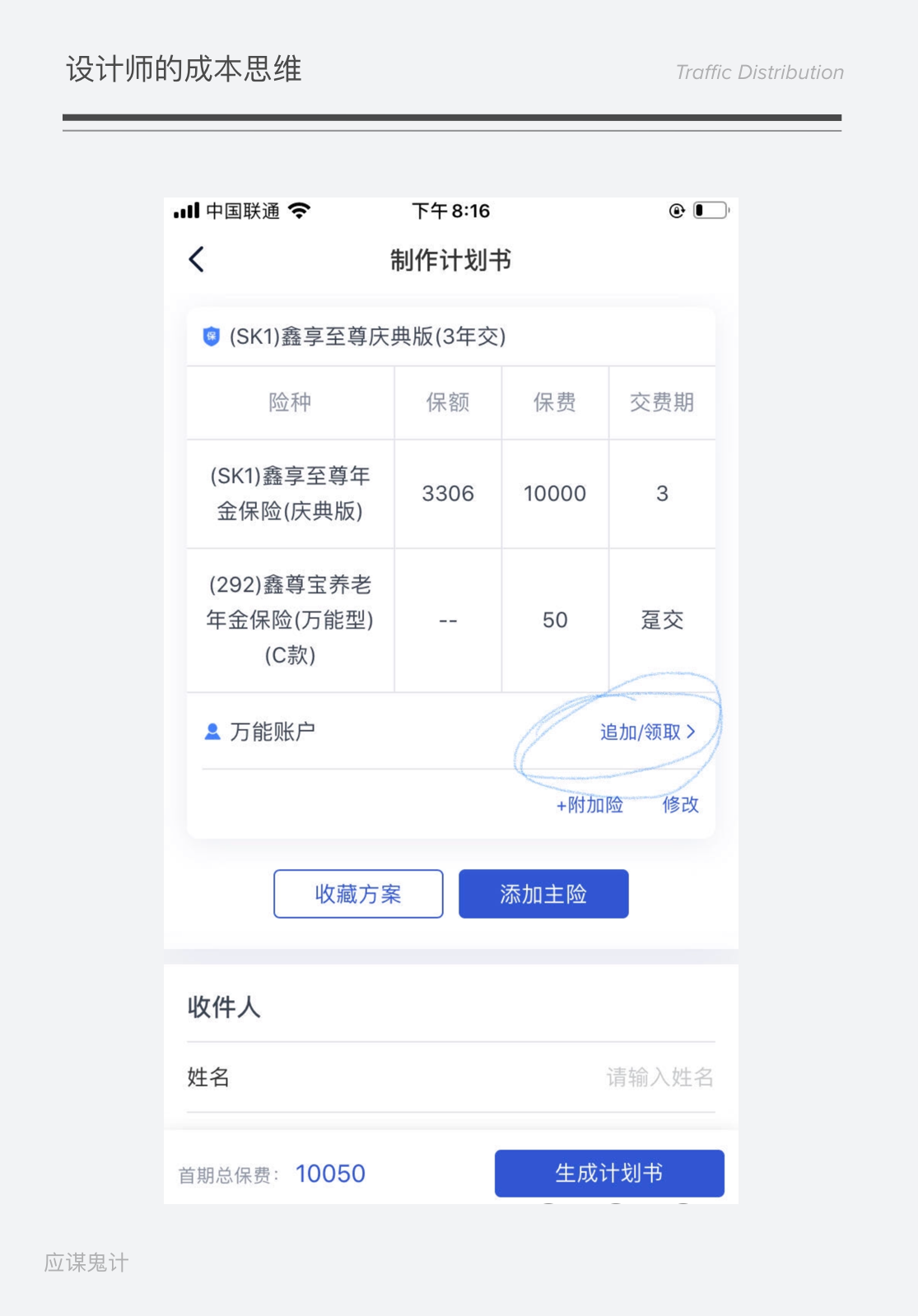
视觉最为直观,一个按钮一个控件的样式是否能满足用户的心智和预期,将会影响用户的认知,例如以下的几个按钮,出现在不同场景用户会出现一系列问题:为什么我点了没用?为什么还不能点?我到底该点哪里?

还有你的品牌是否识别度高,也决定了用户对你的认知,最近小米花了百万请大师做了新的logo,在视觉上更加圆润,在圆logo的基础上做了很多的微调,实际上也是避免了太大的logo变化导致品牌认知成本的提高,认知成本一旦太高,品牌市场的敏感度和曝光度还有各种替换、衍生、配套的隐性成本也会大大增加。所以这一举动是明智的。
比如我们希望新用户去关注一些大咖、kol获得更好的推荐,但是如果我们只是将推荐者的头像和昵称给新用户,那么这个策略就是失败的。因为我们没有考虑新用户的认知:1.我为什么要关注她 2.关注她我能获得什么。所以仅仅依靠头像和名字在这里对用户的认知是没有任何帮助的。

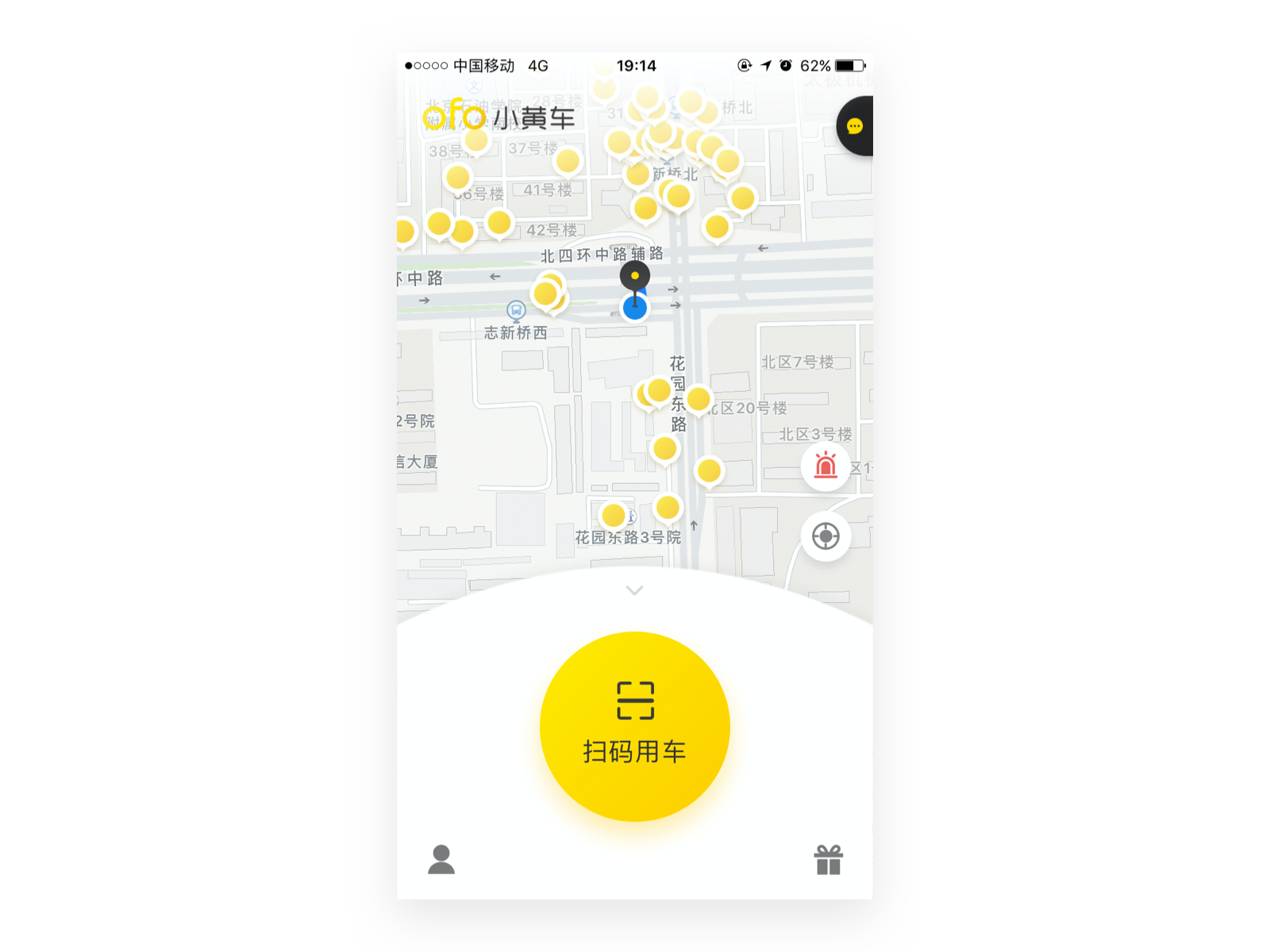
我们通过利用肢体来和媒介进行交互,目的是完成某项任务。其实只需要你抬手,那么就是产生了成本,只不过某些成本是固定的无法减少的,比如你要去骑车那就需要去解锁,如果没有锁车可能就会被偷走,这是出于安全考虑。
行为成本在具体数字产品中我们可以发现很多,例如你只需要将手机拿起,屏幕就会亮,相比于找到解锁键再按一下成本就低了很多。而亮屏后不直接解锁是为了防止误触或者隐私,所以还需要通过指纹或者人脸进行识别。
例如几种不同的验证方式,利用滑动拼图来解锁和输入相关验证码解锁,前者比后者的学习成本和操作成本都低。
在移动端我总结了几个减少交互成本的方法,不妨来看下:
soul音频处理
日期选择
iPhone底部横条切换窗口

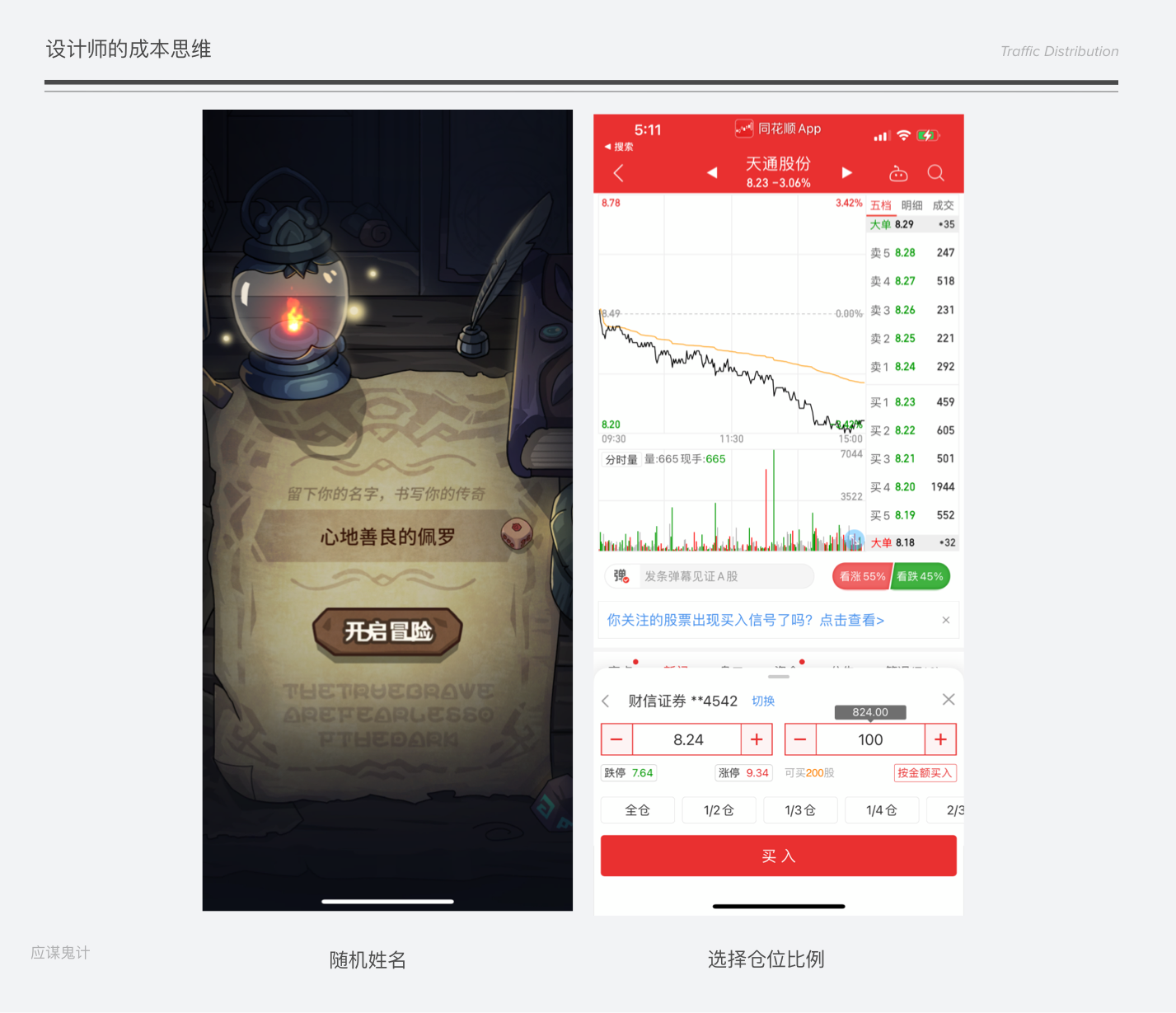
游戏昵称随机
股票买入数量

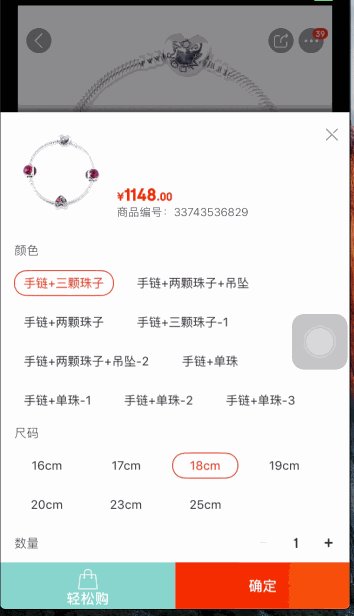
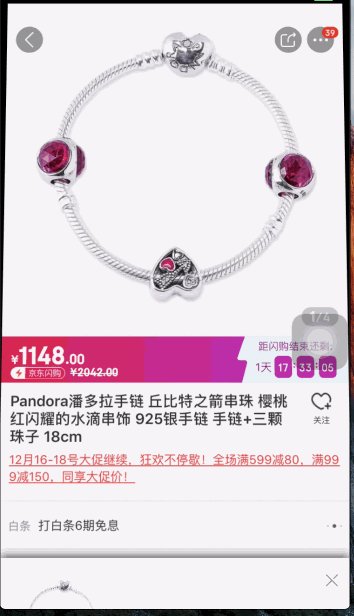
这里也有同学会问,既然都可以代替,那滑动能否代替输入?必须也是可以的,例如iOS自带的计时器中选择时间的控制器,还有闹钟设置,这里要注意的是,滑动代替输入是要基于本身该信息是由范围内并且不需要精细化控制的,比如房价筛选,房价本身量级很大,用户筛选也不会精确到个位数,在这里用点击和输入会比滑动的成本更低。
反例就是音量、明暗控制,大家可以感受一下输入在这里的鸡肋。你需要精确控制选输入,需要大致的范围选点击,非常模糊的感受选择滑动。
例如我们在开车进行导航的时候,打字输入非常不便,于是加入了语音输入。还有在微信进行账号切换时,我们可以选择利用语音输入数字来验证身份。
对于新用户操作复杂功能和界面的时候,提供更多提示能够很大程度上减少用户的操作成本。
在iOS或者安卓的手势控制中,我们会发现又一些常用的手势比如:点击、拖动、轻扫、双击、缩放,这里我们可以定义为一级手势。还有一些不常用的比如:重按、长按、三指滑动、三指缩放等,这些手势的认知成本和行为成本都很高,定义为二级手势,不建议频繁使用。
设计师在日常工作中接到的需求繁多,无论是在做需求之前还是在思考设计方案的时候,成本思维可以帮助我们很好的规避一些问题和风险,我们追求控制成本使收益最大化。所以学会控制成本的设计师不仅仅题可以提高个人工作效率还可以帮助公司创造更多价值。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com