“系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情” --尼尔森。
用户都希望产品是可控的、状态是可预测的,所以无论用户在界面上做了什么,系统应该在合适的时间给予合理的反馈,始终保持界面的状态可见、变化可见、内容可见,让用户对已经发生的、正在进行的、以及后续走向都有所了解,以避免在后续的转化决策中出现错误。
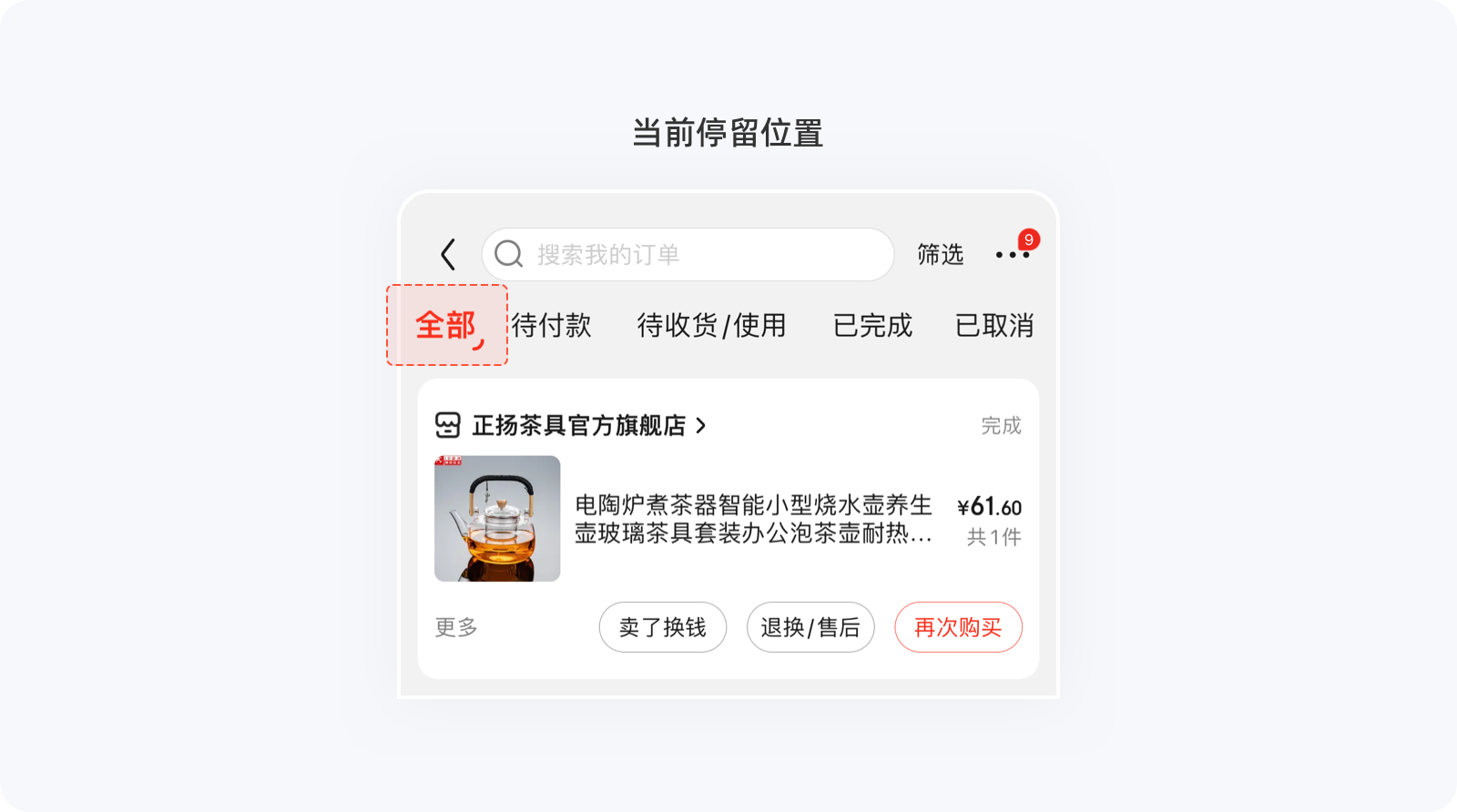
界面不仅仅是为了把信息呈现给用户,还需要引导用户来操作,让用户清楚的知道当前在什么位置,以及操作时最想要知道的信息。
例如,订单页顶部的导航分栏,不仅将字体加大加粗、色彩加深,还添加了主题色的形状,为的就是强化用户当前所在位置。购买产品VIP时,按钮中会显示金额,也是为了让用户的视线停留在CTA按钮上,避免用户想要查看价格时将视线从CTA按钮上移开。

对于同一操作,系统需要搭配不同的时间场景给予不同的反馈,确保反馈的及时性,避免让用户产生焦虑或不安。例如在跳转页面时,即时跳转,用户通常看不到任何跳转中的状态,时间稍长会看到加载动效,若长时间没有响应,则会提示其他问题,如网络问题、跳转失败等。

用户需要清晰感知到已经发生、正在发生以及即将发生的事情,以便于他们进行下一步决策。每当用户进行交互后,系统应将当前状态、位置、进度以及操作结果适当的反馈给用户,以减少不确定性。如果用户存在失误,更应加以正确方向上的引导,避免用户产生疑惑或重复操作。
例如在电商应用中,将商品收藏、添加到购物车等,这种操作行为不会造成任何损失,系统在反馈时尽量不要打断用户,使用类似toast简短弹窗提示即可。但对于金额支付、内容删除等,会涉及用户利益或安全方面的操作,就需要通过弹窗打断用户当前操作,让其二次确认后再作决策,以减少不必要的损失。

“系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现”--尼尔森。
设计师需要站在用户的角度去做设计,但并不能就此代表用户,不要将自己对产品的理解、行业中的专业术语代入用户场景中,因为用户的认知大多来源于多周围环境的感知,我们需要使用最贴近目标用户群体生活场景的表达方式,让信息表现的自然,用户能更容易理解。
对于环境贴切原则,直接点就是“说人话”,苹果之父「乔布斯」和微信之父「张小龙」的产品核心理念便是如此,用最简单直白的语言、用户最熟悉的概念呈现信息,尽量贴近真实的世界,将产品做到傻瓜也能操作,才能保证与用户沟通交流的顺畅。
产品的设计语言需要针对不同的用户群体以及不同的使用习惯,使用该群体所熟知的文字、图形、版式、配色以及设计风格等,让用户觉得这个产品能解决自己的问题,不会有认知上的困难。
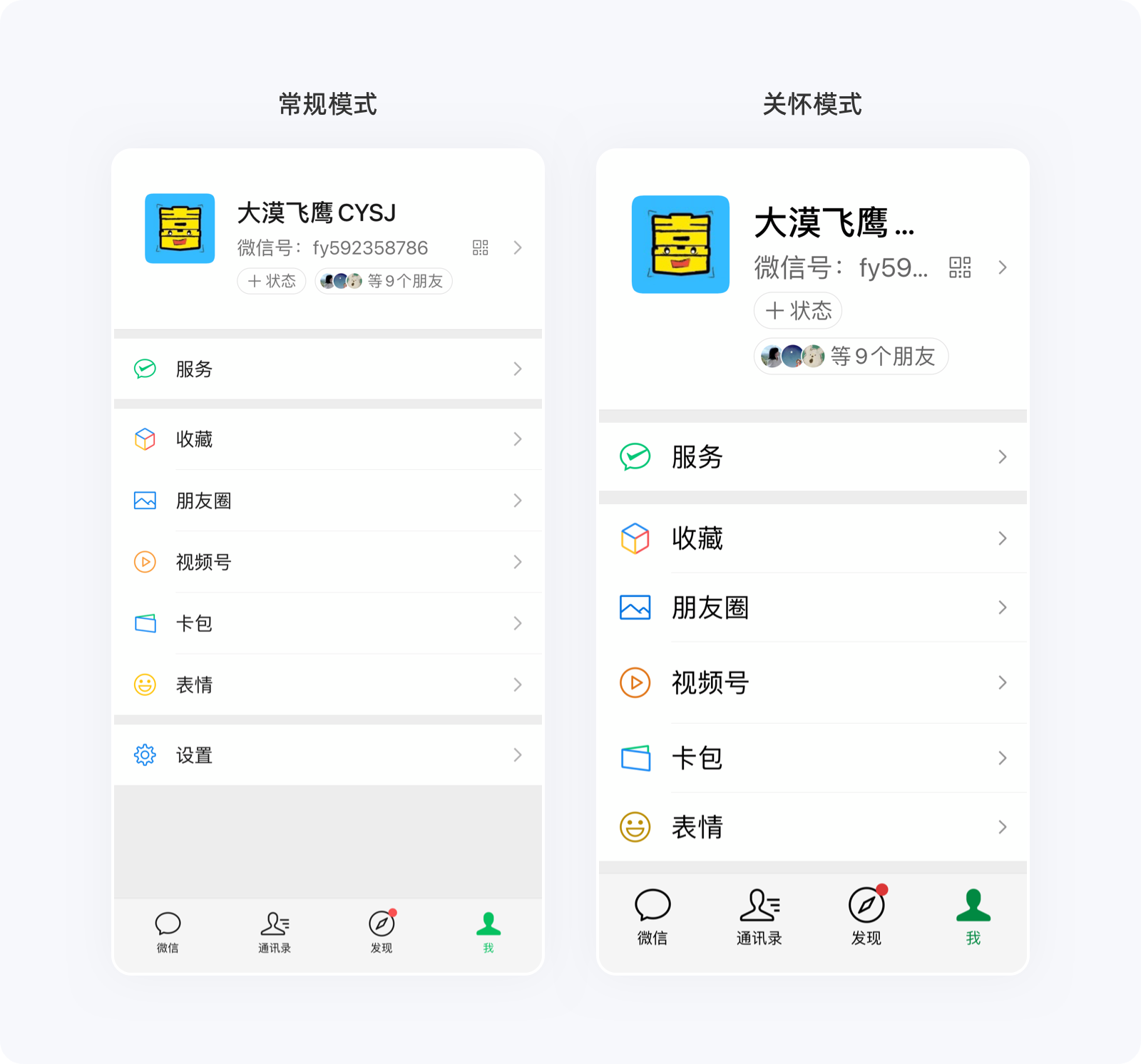
从大了讲,例如微信的标准模式符合大多数常规用户的操作,但又另外设计了一套关怀模式,将文字、按钮变的更大,色彩变的更强,这就是为老年人的视觉障碍而准备的一套解决方案。还可以开启听文字消息,在会话框中只要点击一下文字消息,系统就可以直接阅读,将信息的传达从视觉转移至听觉,更大程度的解决了视觉障碍问题。其实,不管是微信的标准模式、关怀模式,还是其他的乡村模式、青少年模式、大学生模式等,都是为了迎合不同的用户群体。

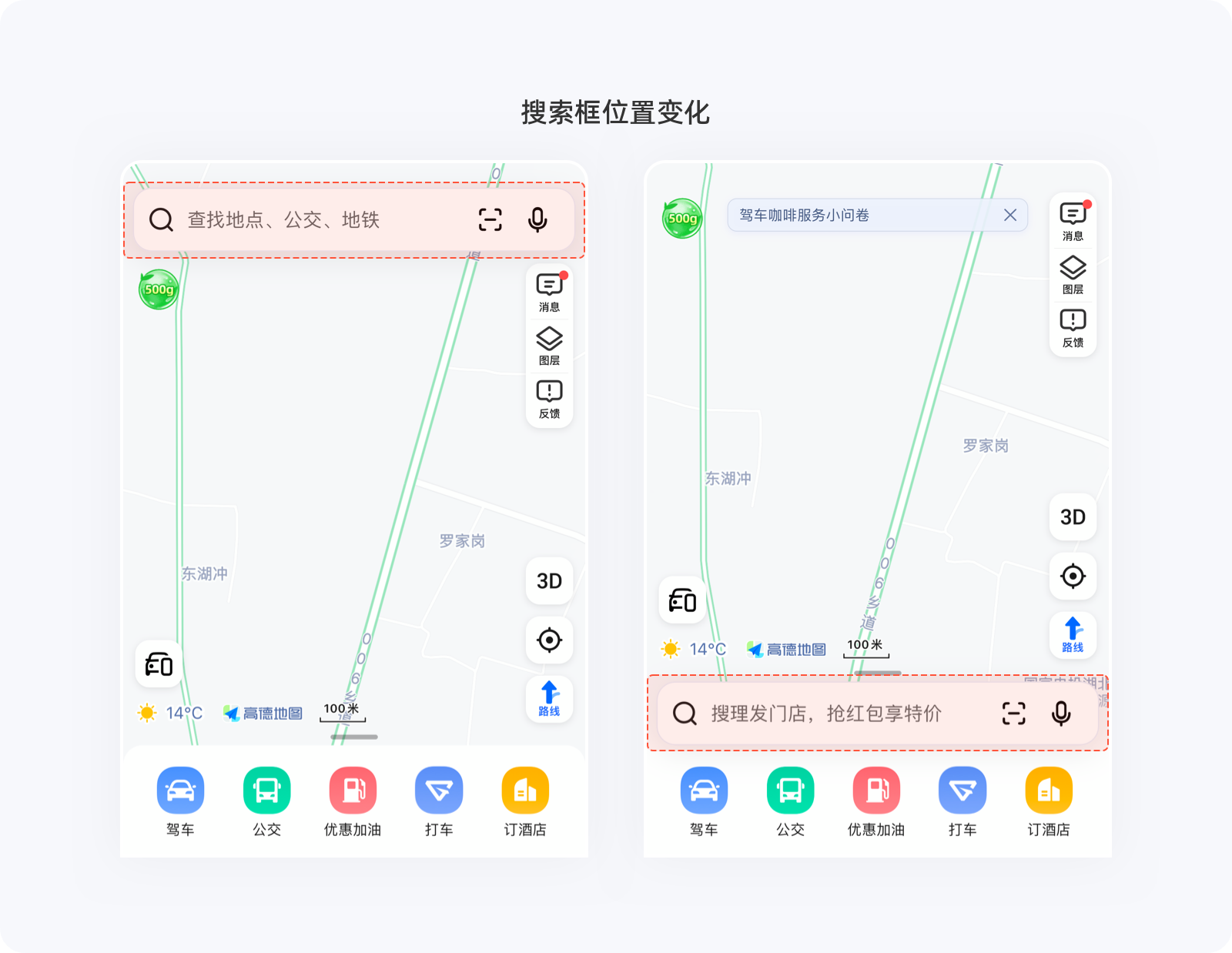
将范围缩小至产品的某个功能,如高德地图视觉障碍模式(色盲/色弱用户的专属配色)、首页设置(搜索框位置的调整)等也是为了满足不同用户群体或同一用户群体的不同使用习惯而设计。

将现实世界中的物体映射至产品设计中,能让用户通过对现实环境的认知感受到产品的真实易懂,很大程度上降低了学习成本,帮助用户更快的理解并轻松掌握其使用方式。模拟现实世界的物体并不仅仅局限其外形,对于其动态效果、声音以及其他属性特征等都可以加以融合,打造更真实的用户体验。
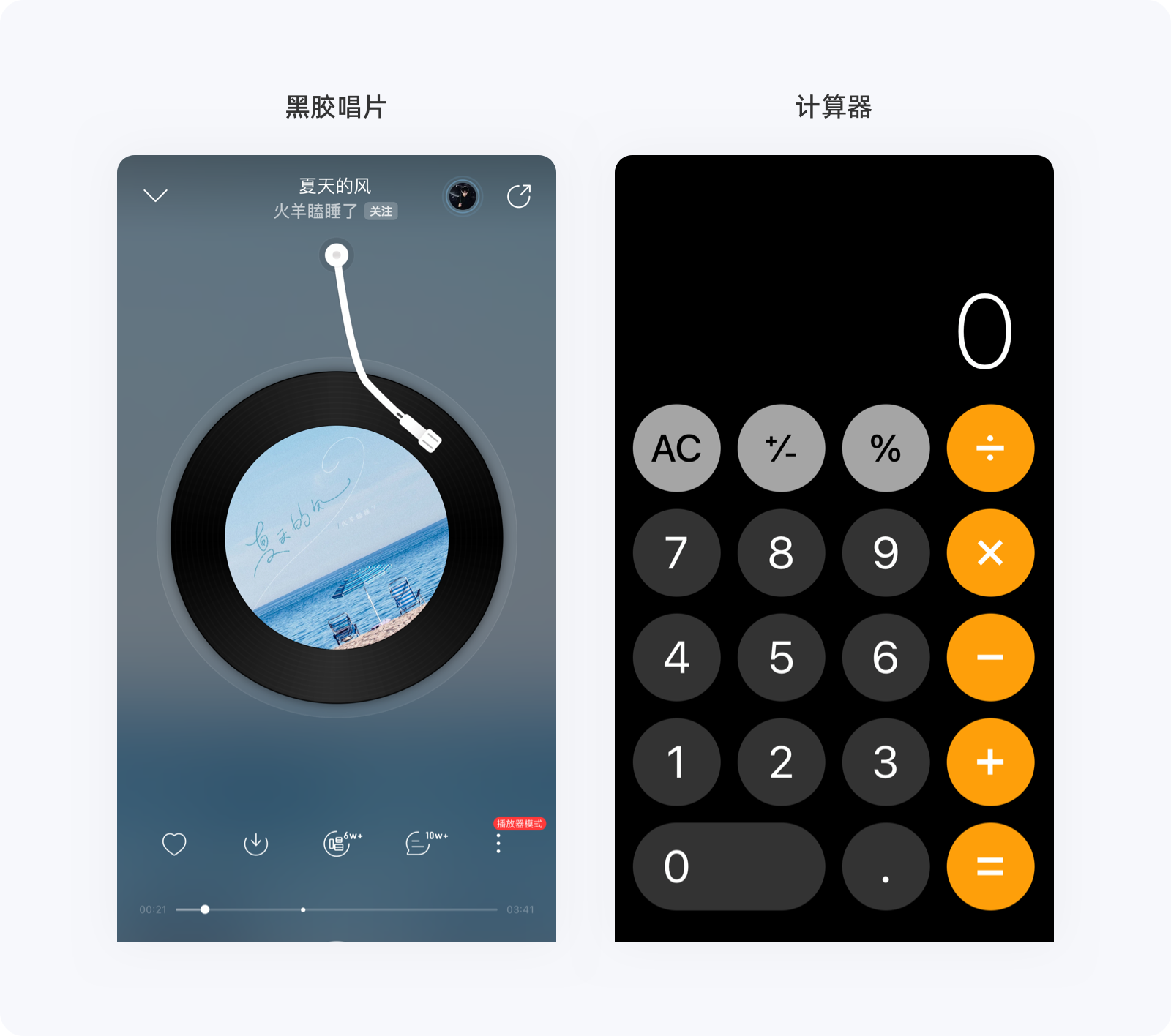
iOS系统早期的桌面图标就是如此,即便后来逐渐过渡到扁平化,但很多地方依然保留了拟物化的设计,如同步变化的动态时钟表盘、接近于物品外观的相机、计算器图标等。网易云音乐播放页面中,复古的黑胶唱片,不仅模仿了早期的留声机,还融入的怀旧情感,与其他同类产品的差异性也即刻凸显。

产品不仅可以使用人们对真实物体的视觉感知,还可以利用文化观念进行隐喻。
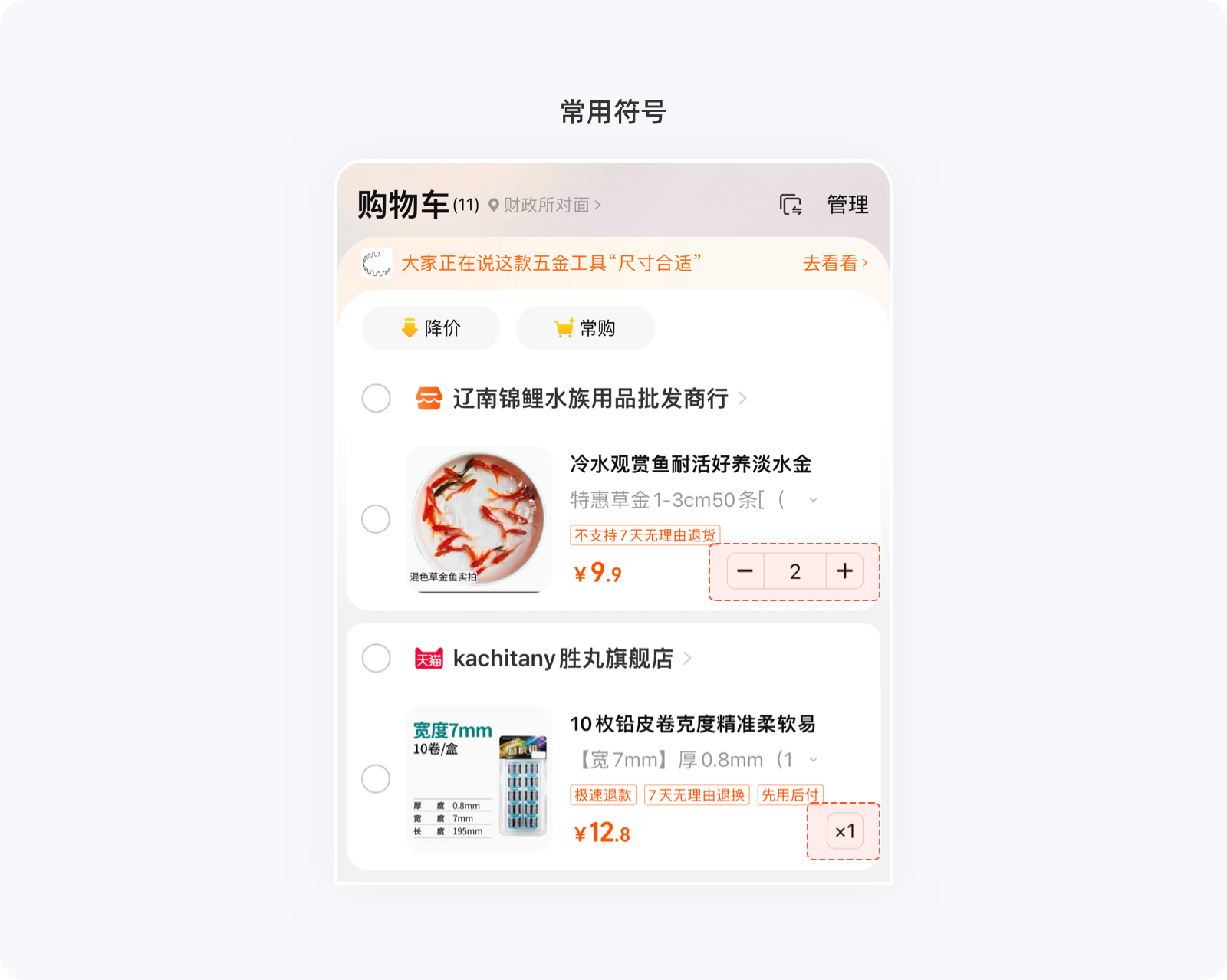
例如,红色意味着危险、禁止,绿色则代表安全、通过,而产品中的审核结果就可以用颜色醒目的图标强化提示,红色表示审核未通过、绿色表示审核通过。另外在现实生活中,“+、-”符号代表增加和减少,对于互联网产品,同样可以使用“+、-”来表示内容的增加与减少,常见的有购买商品数量调整、自定义内容布局等。

“用户通常会错误地选择了系统的某个功能,并且需要一个明确标记的「紧急出口」来离开不想要的状态,而不必进行扩展对话。支持撤消和重做”--尼尔森。
用户需要拥有控制系统和来去自由的权利,且产品要在用户可能犯错误之前及时警示并给予正确的引导,但总有些特殊场景,用户发生主观上的失误不可避免,为了不让用户进入到错误的场景,这时系统应该提供一个“紧急出口”,便于用户撤销和重做。
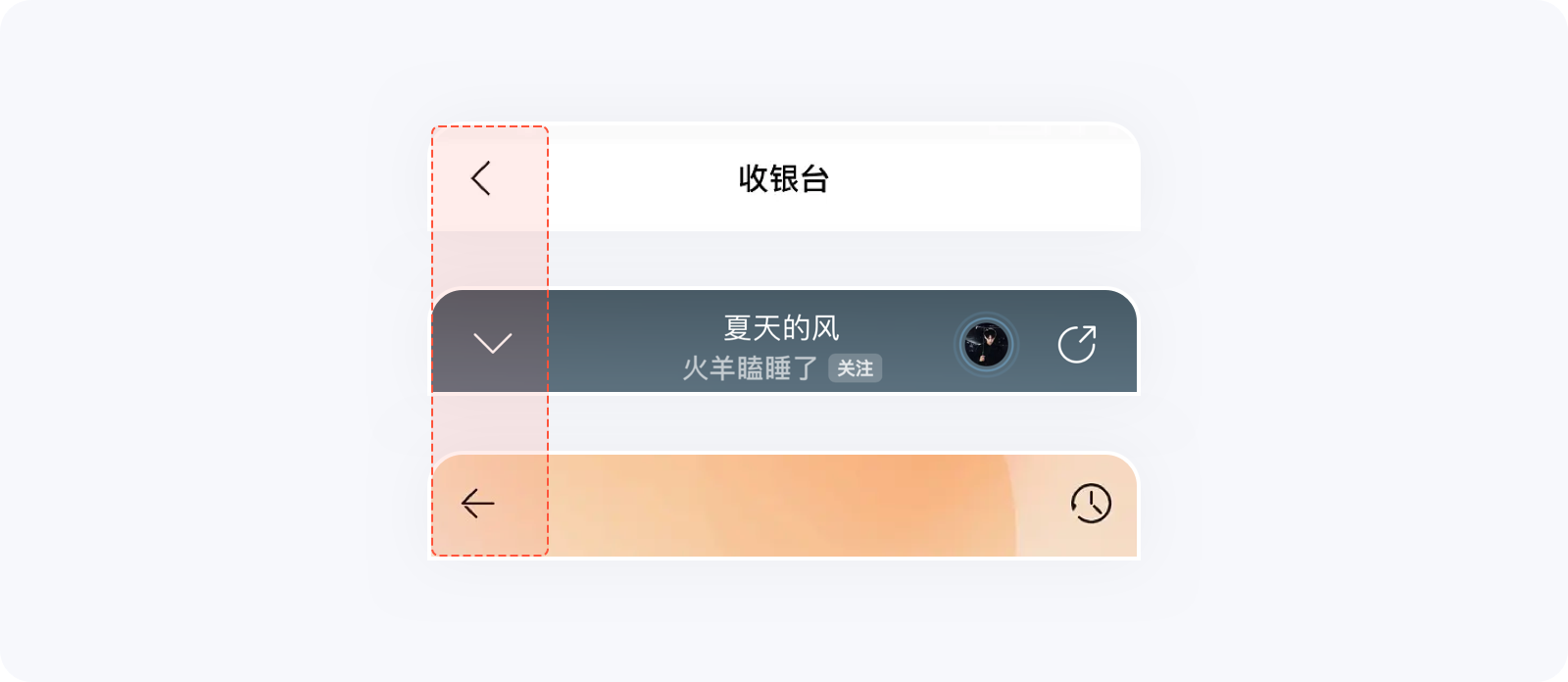
在使用产品的过程中,系统检测到用户有可能出现操作失误的情况,应给予明确的提示和指引,关闭/返回就是最为常见的“紧急出口”,即便大部分用户知道向右侧滑返回,但“紧急出口”依然要明确显示。
另外,在删除某些信息时,系统给予的确认弹窗也是为了减少用户操作失误,以免造成不必要的损失。

用户的失误行为已不可避免的发生,应当提供撤销、取消或重做等相关功能。
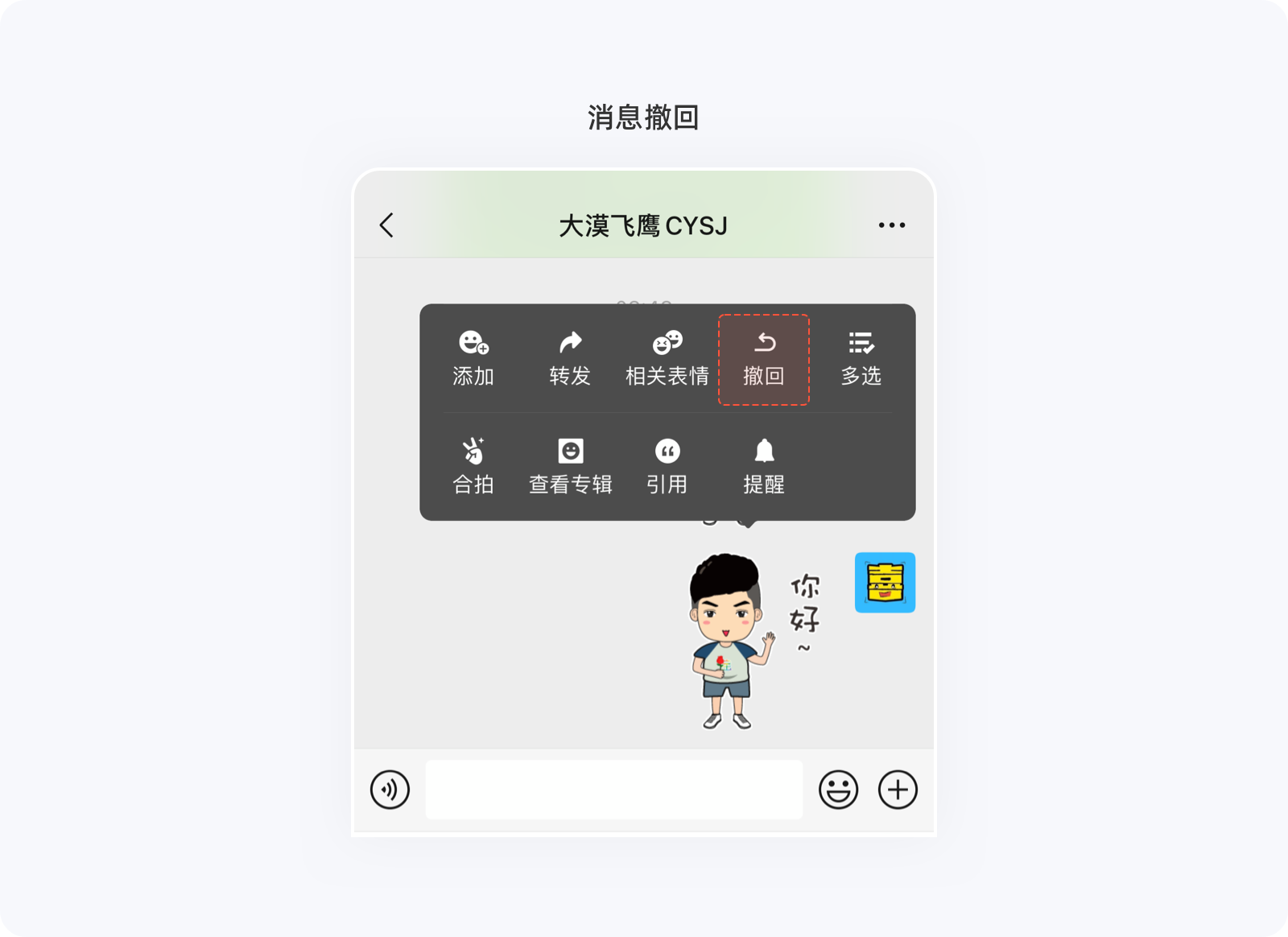
在社交类应用中,短时间内发出的消息可撤回重新编辑,便是给了用户可以反悔的权利,办公类产品中的回收站亦是如此。

“不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情。系统设计需遵循平台惯例,保持一致性”--尼尔森。
对用户来说,同一产品需要统一的设计规范,其视觉样式、交互形式都应该遵循基本的用户习惯,保持功能、操作的一致性为确保用户对界面的学习使用至关重要。
设计规范就是为保持产品内部的一致性而生,不管是色彩间距、还是组件模块,保持一致性不仅能让用户感觉使用的是同一个产品,还有助于品牌传播,给用户留下一定的印象。
对于业务非常复杂的大型产品,虽然各元素组件样式繁多,但会从视觉风格和交互形式上来确保产品的一致性,这都可以减少用户的思考负担和学习成本。

虽然很多产品都在呼吁创新、去同质化,但差异化较大的设计虽然达到了去同质化的目的,却给用户增加了更多的学习及思考成本。这里意思请大家不要误解,并不是说不去创新,而是除非你的产品有足够的影响力,对于较大的变动,企业能承担起试错成本、以及增加了额外学习成本可能造成的用户流失,否则只能进行一些小的改动,循序渐进的跟随主流。
对于同类型的产品,我们依然需要参考竞品的一些设计形式,如下图是音乐APP的播放页面,其主要功能的优先级排列、页面布局基本相同,即便是创新也是从设计风格、氛围以及微动效等方面做出差异化。

先举个例子,之前有不少产品引用费茨定律“任意一点移动到目标中位置距离越短,所花费的时间就越少”这一原则,于是将左上角的返回按钮搬到了左下角(侧滑返回操作没有影响),没错,对于现在的大屏手机来说,返回效率确实提升了,但却违背了用户的使用习惯,增加了误操作的可能性。
返回按钮放置左上角,与绝大多数产品保持一致的使用习惯,这意味着用户只需付出更少的学习成本甚至无需学习即可快速上手。

“系统要么消除容易出错的情况,要么检查它们,并在用户采取行动之前向用户提供确认选项”--尼尔森。
用户的很多操作都是比较随意、无意识性的,也因此造成了一些不可挽回的错误。系统应该在用户出错之前采取一定的措施,这并没有多么复杂,或许只是一个走心的设计,如使用引导用户、温馨提示、有效控制等方式以减少错误的发生。
主动引导的目的就是为了给用户提供明确的路径,减少错误操作。很多APP首次下载或更新迭代之后就会提供新手引导,还有表单的占位符提供的格式规范、内容描述也是如此。

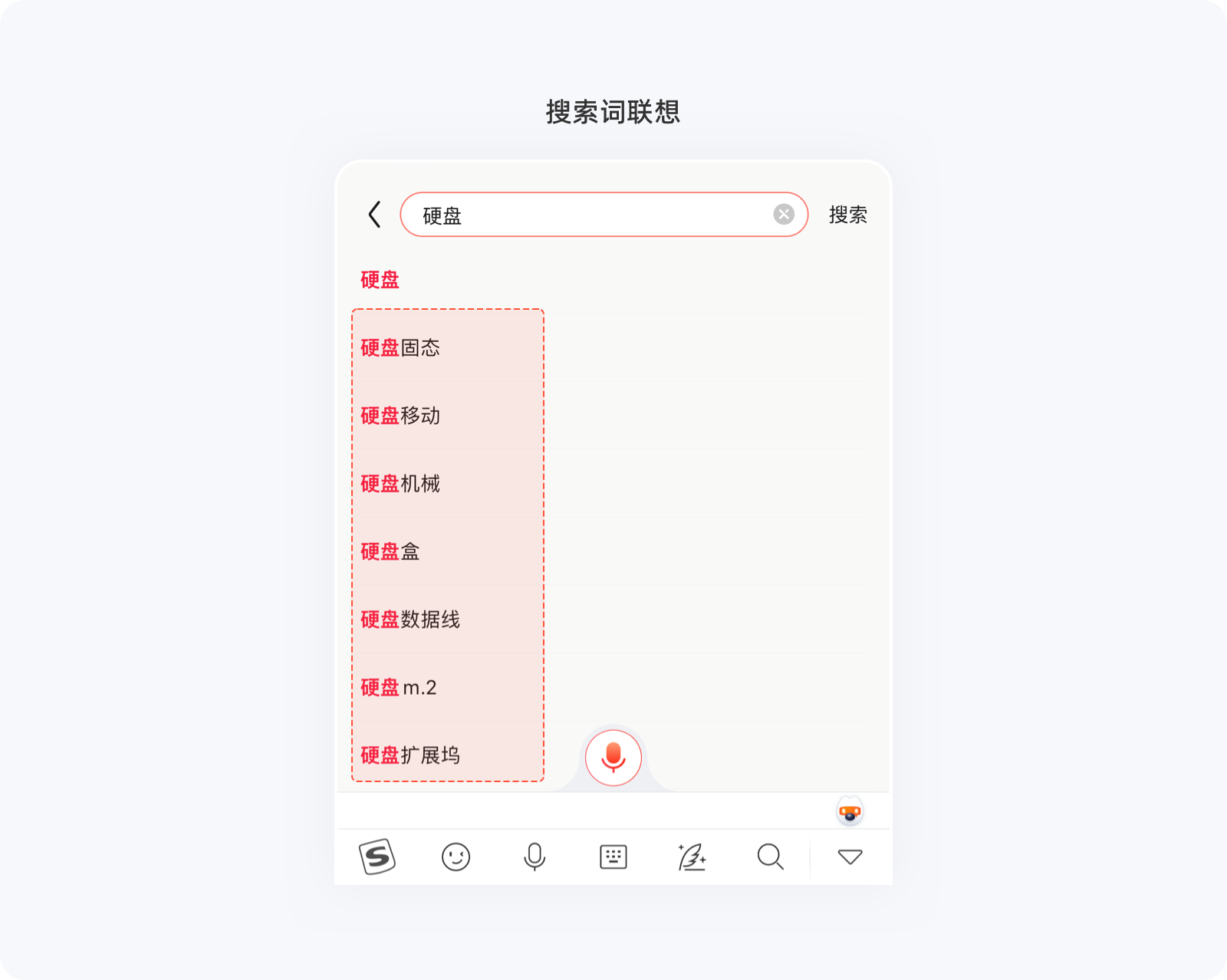
在用户操作时,系统对用户录入的已有信息进行预判并提供相匹配的内容让用户选择,也是一种常用的防错方式。如搜索联想词、商品错误文字自动修正等。

对于一些较为敏感、可能存在危险或不可逆转的操作时,系统需要提供二次确认引起用户注意,以起到警示作用。例如注销账号、删除某些内容或中途退出流程,都会有弹窗提醒用户,避免误操作带来不必要的损失。

从表面来看,限制用户似乎并不友好,但为了避免用户错误理解,利用明确的限制阻止用户犯错也是一个不错的选择。例如无效内容置灰、未达到操作条件的限制,都能很好的防止用户无效操作。

笔者曾使用过一个产品,在选择出生年龄时,往前的年份能滑到清朝时期(一百多岁玩不动智能手机了),往后面能滑到今年之后的几十年(我还没出生呢),这并不是在质疑设计的合理性,而是无效或过于冷门的选项越多,用户可能会有选择性困难「综合症」、也可能会提高随意性以及选择错误的几率,这对后期用户数据分析的精准度有很大影响。
适当的限制操作范围,对产品来说也是一个很好的防错策略。例如:美团定酒店的日历限制在半年以内、在手机号码表项中限制输入11位数字等,都可以降低用户出错的概率。

对于随意性较强的用户,通常都是「做多错多」,所以在部分场景下,如果对用户的操作需求明确可控,可根据实际场景提供符合目标的默认值,以减少用户操作成本。
添加银行卡时,输入卡号后会自动匹配对应的银行、购物下单时系统也会自动选择一个默认收货地址,这些默认值的存在都或多或少的减少了用户操作步骤,即便不是用户所需,也不会造成什么负担,这本该就是用户完成任务的必要流程。

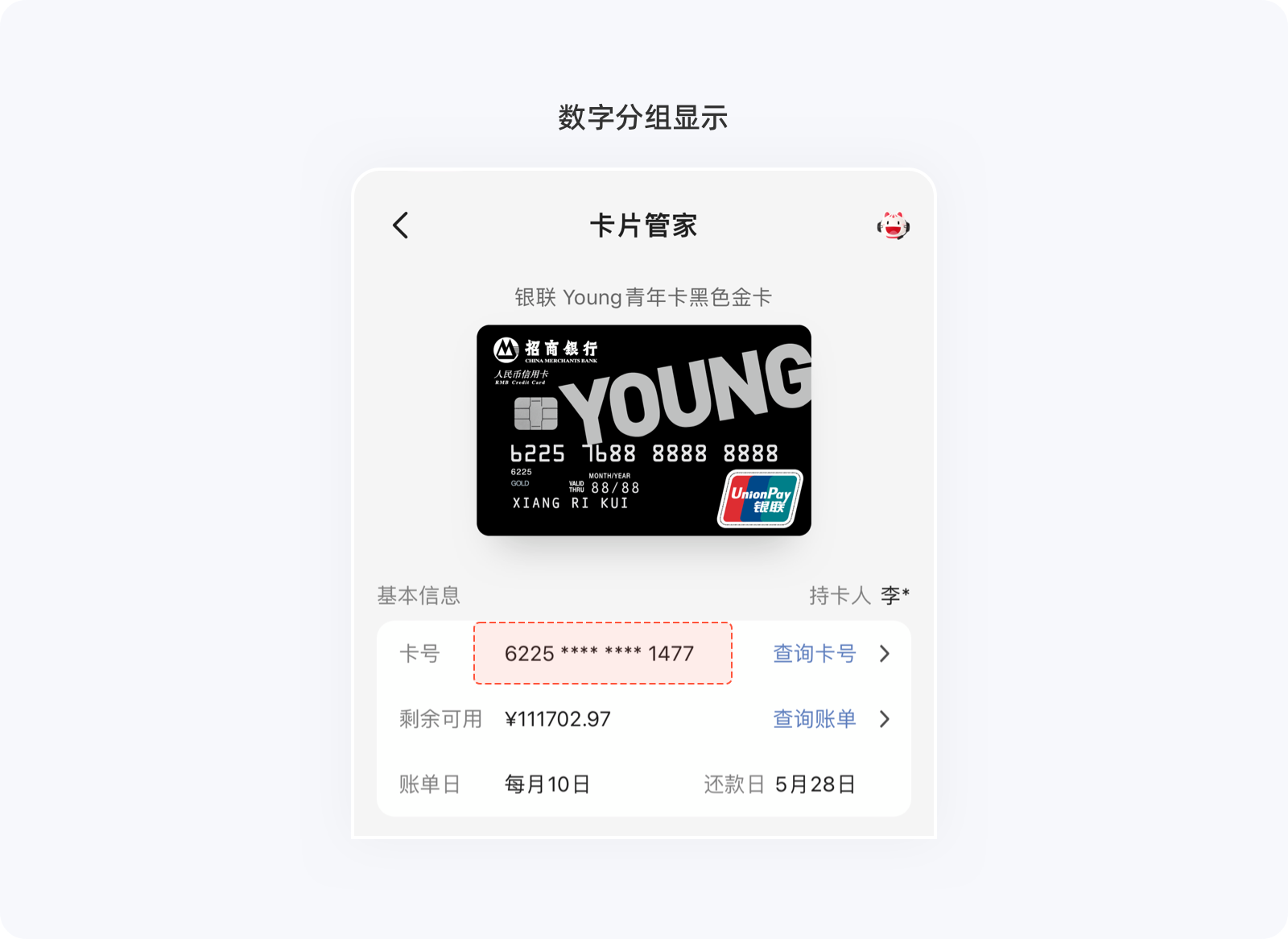
在数字信息输入场景中,可以利用一些特定格式,不仅能减少出错,还能有效避免将错误信息带入下一步流程。
例如,输入手机号、银行卡号、身份证号等,可以将几个数字分为一组,以此类推,这样更有利于用户自查。

“通过使用对象、动作和选项的可视化表达,最大限度地减轻用户的记忆负担”--尼尔森。
在产品设计的时候,需保证组件、按钮以及选项的可见性,用户不需要去动脑筋,产品应该把用户当傻瓜对待,尽可协助其记忆。在特殊情况下,用户离开当前页面,产品可提供关键信息让其确认,而不是让用户去回忆,徒增记忆负荷。
产品能做决定的就不要让用户去选择、能让用户选择的就不要让他们自己输入。其实选择和输入的操作成本相差巨大,很多用户都不愿意在输入上面花费过多时间。
问个比较现实的问题,如果你申请信用卡的意愿不是很明确、在办与不办之间犹豫徘徊时,有多少人是被几页超长表单劝退的?需要用户提供的信息我们无权删减,但可以利用设计手段降低操作成本,如果将部分输入框变成选择框,让任务变的更容易完成,用户的抵触心理自然也会降低。例如:微信添加银行卡时,手机号、银行卡号都能从相应的接口获取,减少了很多操作。

与其让用户逐步完成任务,不如让用户只进行一步简单操作,产品就智能化的将信息提取出来、自动拆分并送到用户手中,不仅节省了大量的交互步骤和浏览时间,也降低了用户因自行输入信息可能出错而带来的不可控感,大大提高了产品的易用性。
新建收货地址时,将地址信息粘贴至输入框,产品即可自动拆分省/市/区、详细地址及个人信息;绑定信用卡时,只需扫描卡片就能自动提取卡号、开户行、有效期等信息。

特别是一些隐藏的交互操作,一定要使用用户最熟悉的方式,避免浪费时间去回忆或手动试错,要保证用户在最短的时间内有效识别、理解。
例如,左滑列表中的某个内容可进行删除操作、屏幕边缘右滑返回上一页、双击短视频点赞等。

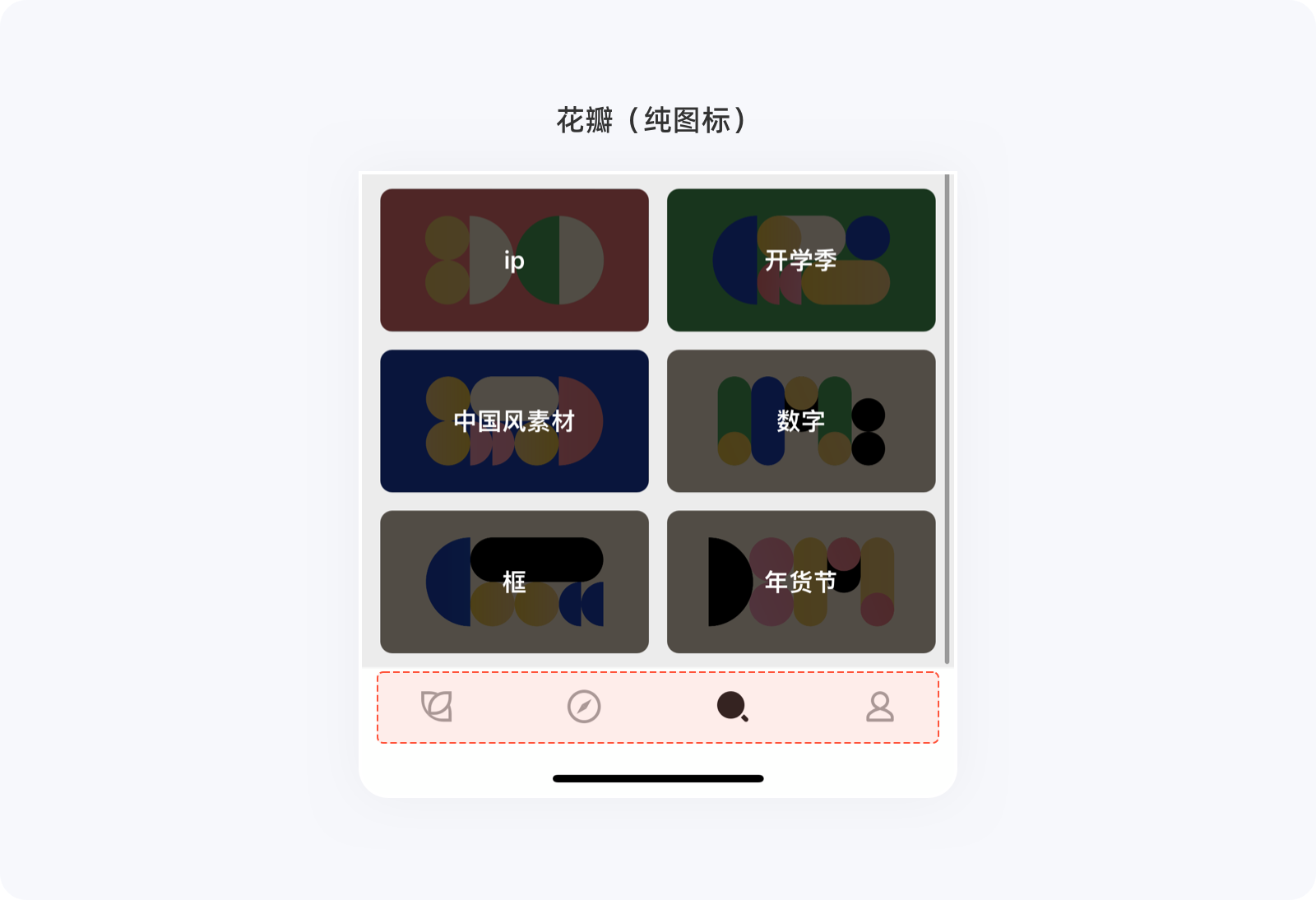
众所周知,文字表意明确,也是最能让用户理解的方式,不过它的信息传达效率远远不如图形,所以在众多UI设计中,有图标的出现,就会抢占信息组中的主视觉,但这并不代表可以完全替代文字,很多时候,我们应该让文字成为辅助的存在,以加深用户的理解。图标+文字组合表意更加明确,能迎合更广泛的用户群体,避免少数用户产生疑惑。

这里要说明一点,图标并非不能单独出现,而是要慎用。就如搜索图标,全球99%都在用这个放大镜造型,无可厚非。花瓣APP底部标签栏也使用了纯图标形式,因为它所面对的用户绝大多数都是设计师,而设计师对图标的识别和理解自然没什么难度。

针对一些需要用户记住或对用户来说较为重要的信息,即便已进入下一步流程,产品有必要二次呈现用给用户确认,避免用户回忆(想不起来就会离开)。
在购物下单页面,会提供商品的关键信息给用户确认;部分产品的表单任务完成后,点击提交,也会弹出之前输入的内容给用户自查。

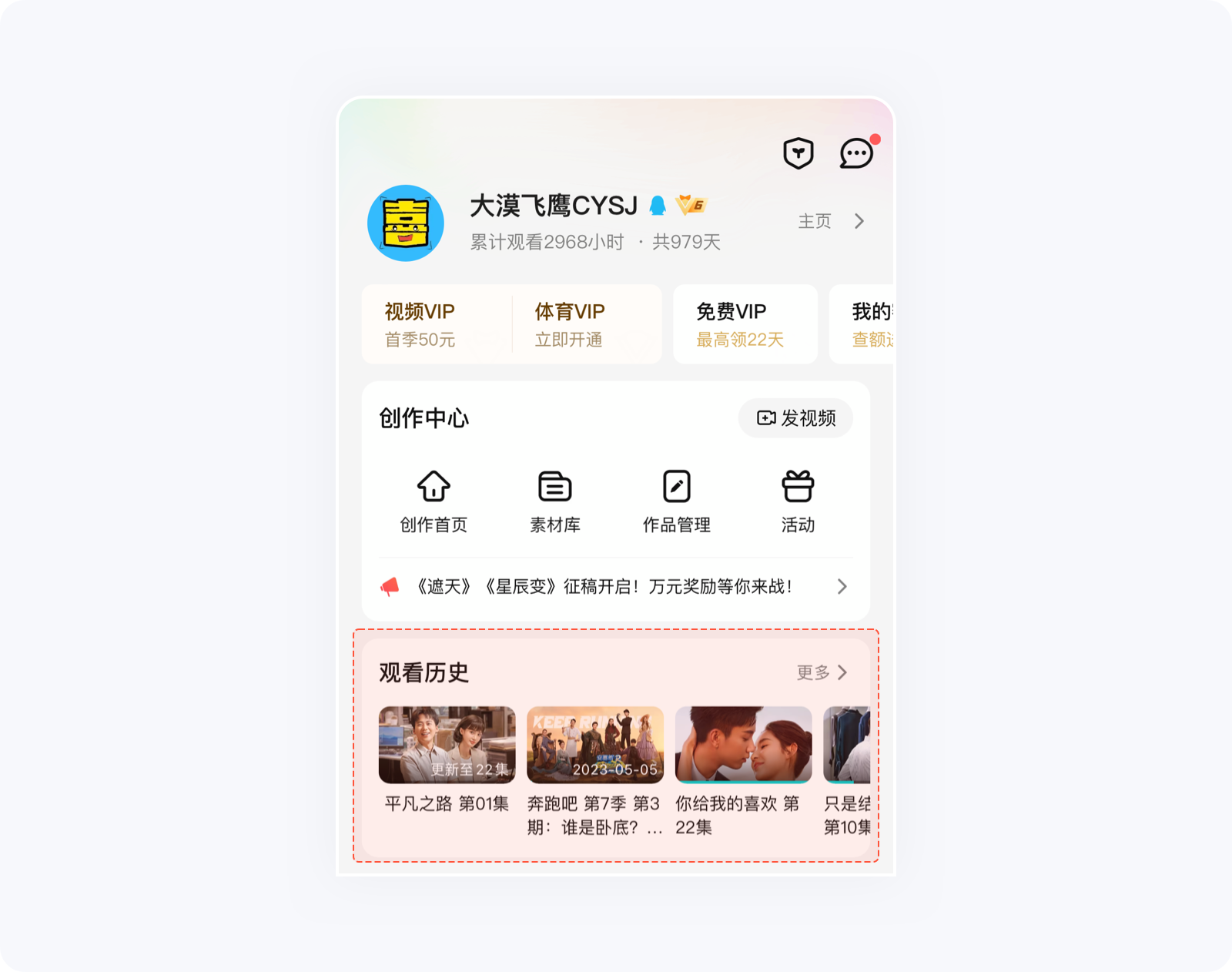
系统应该提供用户最近的访问项,帮助他们提供未完成或想要重复完成的任务,即便是跨系统、设备,再次使用也不用来回调整,历史记录功能便是这个需求的最佳体现。
例如腾讯视频的观看历史模块,按照时间排序,提供了看过的内容以及进度,点进去之后会从上次退出时的位置节点接着播放,视频、音乐、阅读类应用都是如此。

“好的产品需要同时兼顾新用户和资深用户的需求,对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分”--尼尔森。
灵活高效原则旨在满足多样化的使用群体,通过对他们的使用场景、任务流程进行深挖,让其在最短的路径以最快的速度完成目标需求。
系统要同时照顾新老用户的使用体验,对于新手用户,要尽量降低学习成本,能让其快速上手是留住他们的必要手段。而对老用户来说,对产品的信任度有一定的基础,能快捷高效、心情愉悦的使用至关重要。
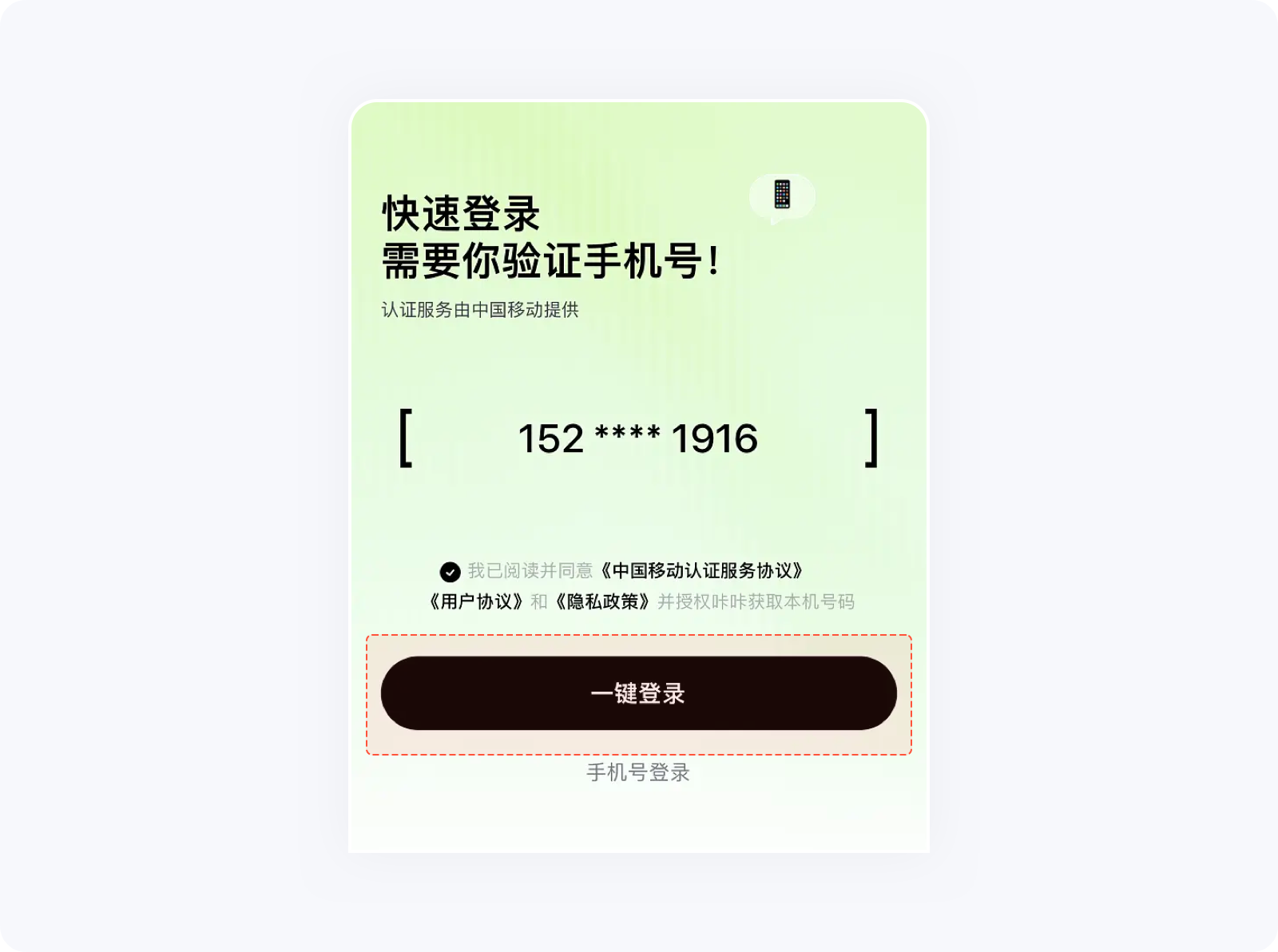
没有什么能比提供快捷操作更能节省时间成本了,但凡使用过手机、电脑办公的用户都用该知道Ctrl+C、Ctrl+V、Ctrl+S这三组合的神奇之处,提升的效率真的不是一星半点儿。
在UI设计中,很多快捷的入口、操作方式都相对降低了用户使用门槛,例如快捷登录(QQ、微信、手机号一键登录)减少操作步骤,节省用户很多时间;另外,在一些产品截图后就会弹出分享、反馈入口,这也是通过行为预判为用户提供便捷操作的体现。

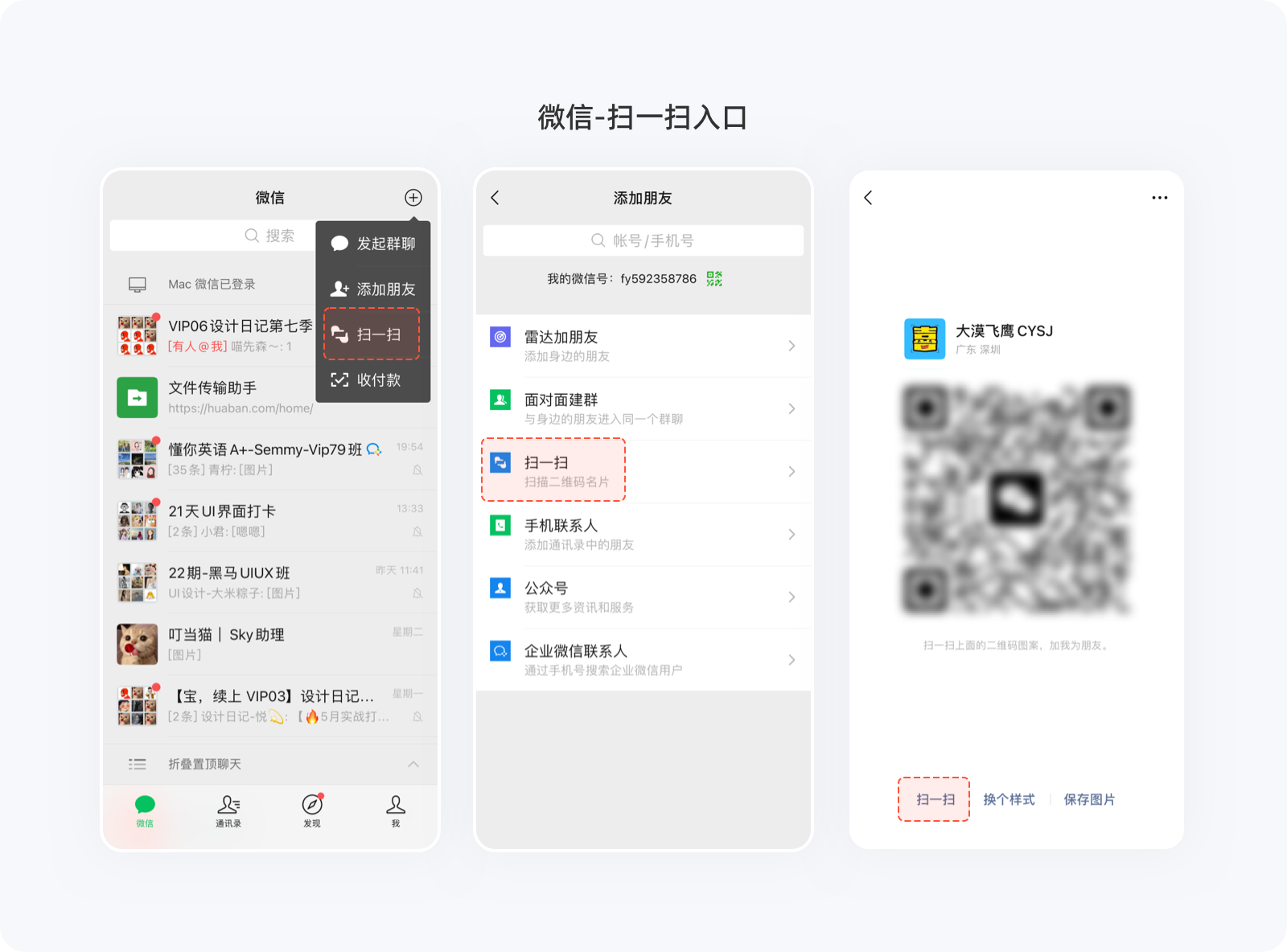
一些频繁使用的功能,可在不同的页面重复显示,当用户有使用需求时,能随时通过就近的操作入口进入。微信的扫一扫在会话列表、通讯录、个人信息等页面都有操作入口,非常方便;支付宝首页的花呗、借呗、芝麻信用等功能在我的页面几乎都重复了一遍,触手可及,对产品转化也有很大的帮助。

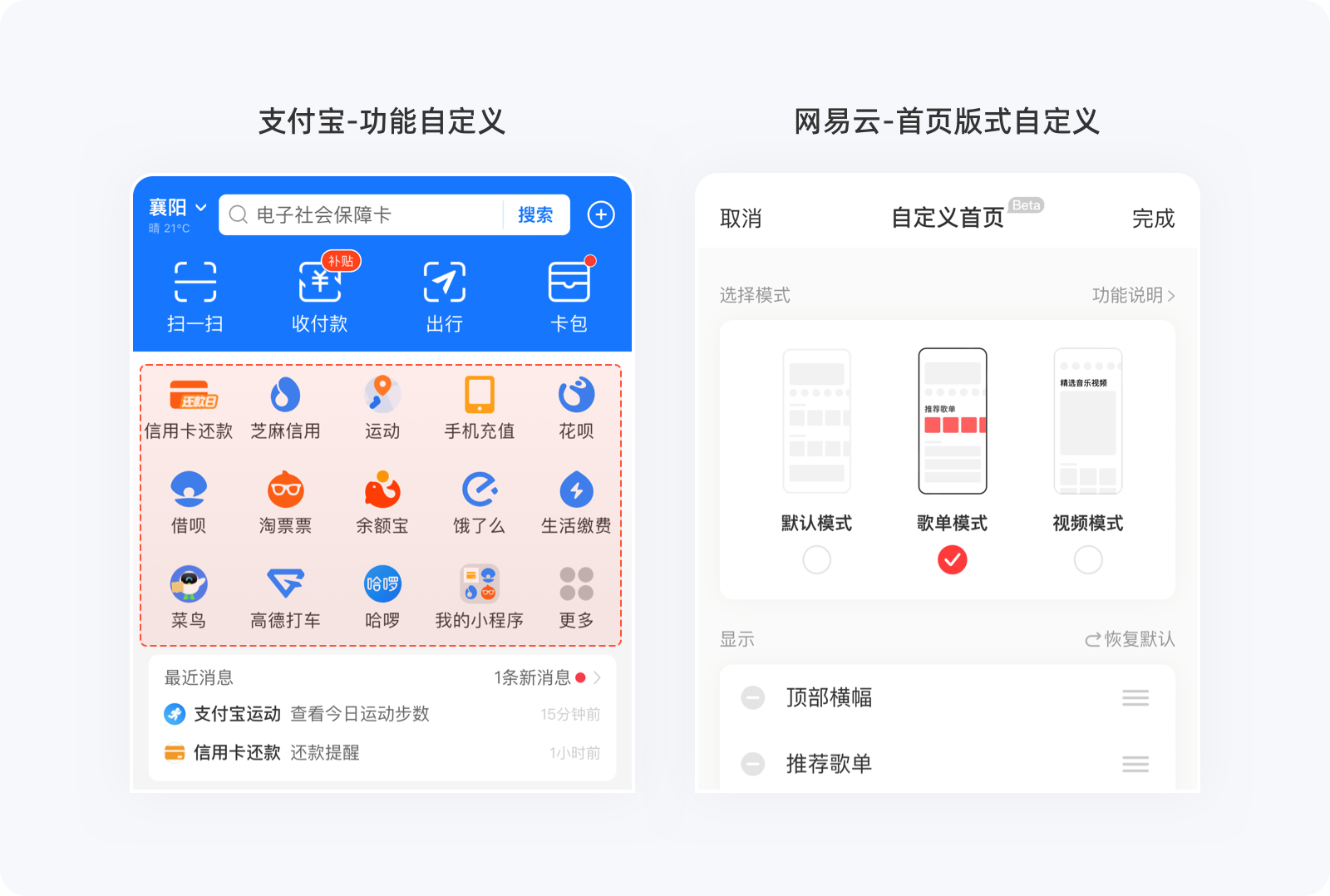
「功能自定义」意味着用户可以对自己常用或喜欢的功能进行随意排列、增减,兼顾了不同用户对不同功能的使用需求,提高产品的灵活性。
支付宝让用户根据自己的喜好选择13个常用功能放在首页,操作起来更加方便,满足了用户的自定义需求。网易云音乐则更个性化,不仅能对功能模块、底部导航自定义,系统还提供了3种不同的版式风格,对于这种灵活的调整,不管是“萝卜”还是“青菜”,总有一款是你的最爱。

提供默认选项上述有提到过,通过减少多余操作,不仅对防止用户出错有极大的帮助,对于提升任务完成效率也尤为明显。

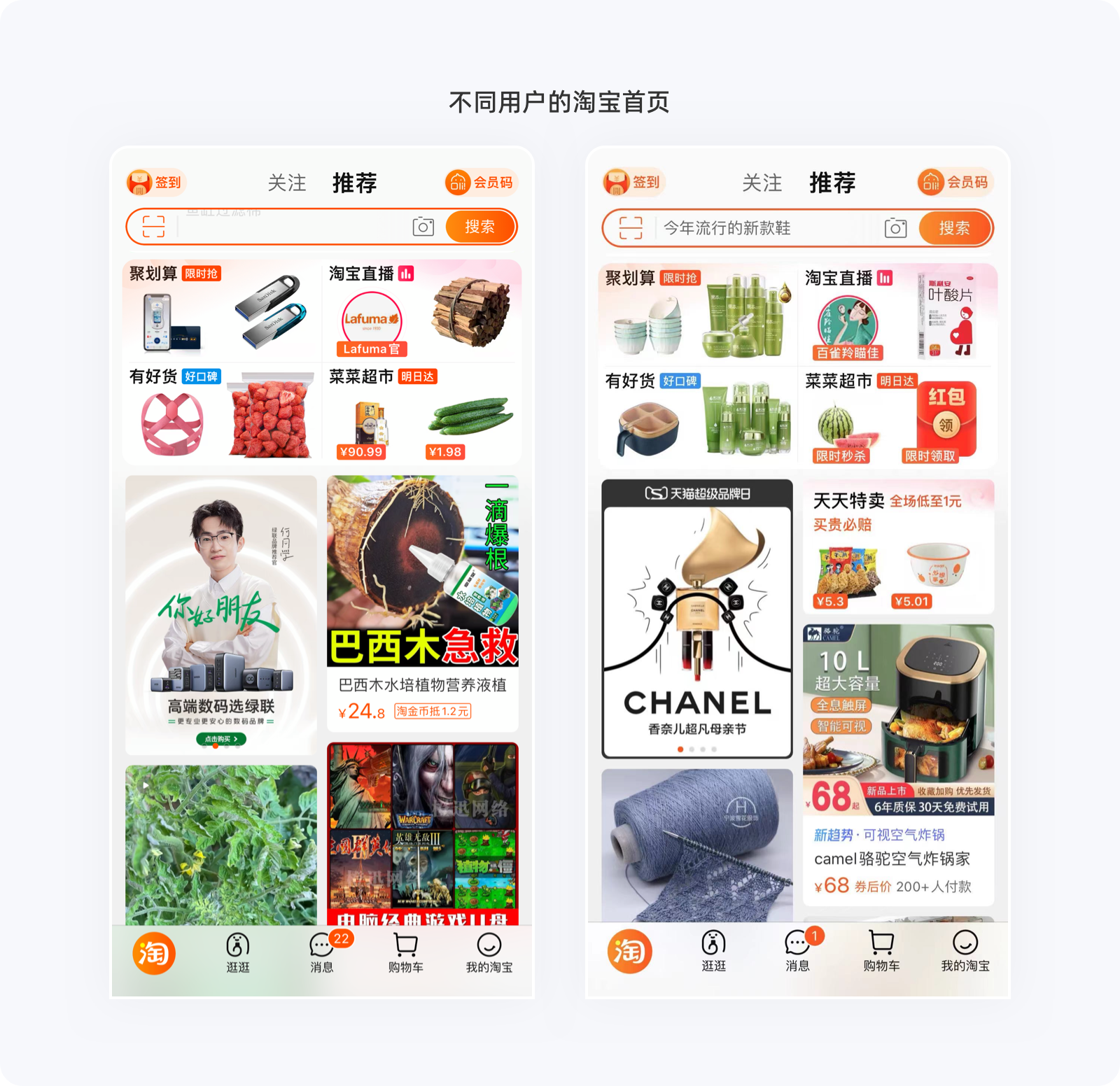
不同的用户就有不同的需求、不同的喜好、不同的使用习惯,产品需要做到千人千面,以最大化的程度满足多种用户群体。
这种类似的案例非常之多,且不说各大电商通过背后隐藏的算法为各种用户匹配不同的内容,就说明面上能看到的如关爱模式、乡村模式、青少年模式等,还有高德地图搜索框上/下位置调整、京东商品页的宫格样式/列表样式等,都在为满足绝大多数的用户的使用需求而付出了最大努力。

“不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性”--尼尔森。
在设计页面时,需要注意信噪比(有效信息与无效信息的比例),处理好信息层级,方便用户能快速捕捉到自己想要知道、或产品想让用户知道的信息。因为用户的注意力有限,任何低频次或不相关的信息都将成为视觉“噪音”,导致原本重要的信息被用户忽略。
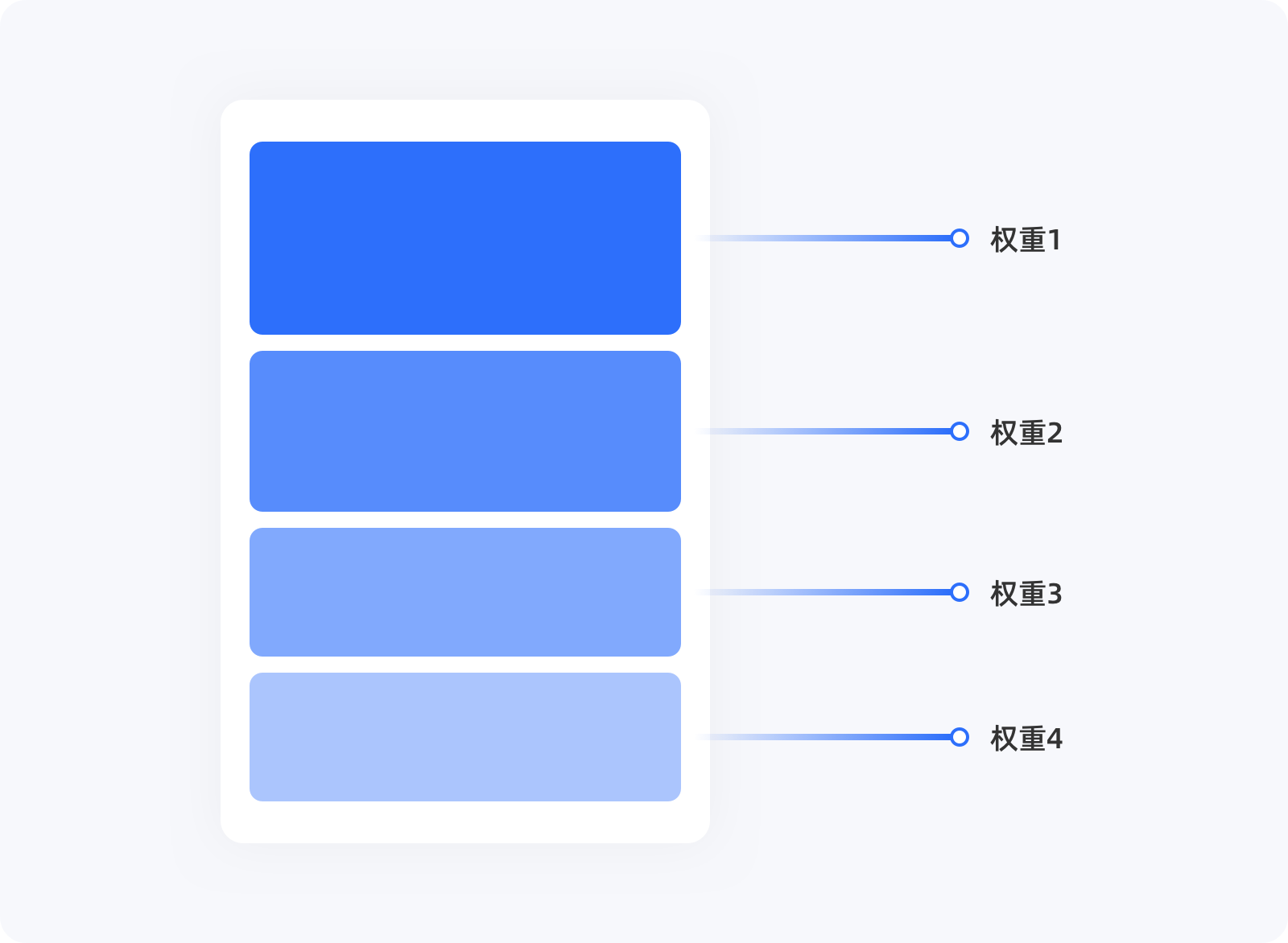
不管是模块与模块之间、还是单个模块内的各个类容,都有其一定的等级权重,划分好信息层级能集中用户注意力,更好的引导用户操作,避免用户分不清重点而徒增使用成本。需知什么内容都想突出,其结果必定是什么也突出不了。

产品的视觉效果需要和谐统一,富有设计感、独具一格的效果能给人眼前一亮个感觉。这就是为什么很多小而美产品能频频登上App Store的榜单的原因。例如,躺平(已下线)、即刻、小宇宙等应用获得了用户的一致好评。

不管一个页面中信息量的多少,但是一定要有“主角”,很多时候,我们会通过添加次要信息或背景装饰来衬托这个“主角”的存在。设计之前一定要权衡视觉重点,应弱化或去除页面中的无关信息,减少信息“噪音”的干扰,使用体验能得到良好的提升。

所有的设计都应该遵循产品设计四大原则,即亲密、对齐、重复、对比。很多时候,页面设计不够精致,总感觉差点意思,但又找不出真正的原因,就是基础原则没有掌握好,或许只是间距、字号、大小的一个微调,即可达到意想不到的视觉效果。关于设计四原则,暂不多做赘述,后续会单独出具详细的文章。

“错误的信息应该用通俗易懂的语言表达,较准确的指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式”--尼尔森。
笔者相信有很多人见过这样的问题,在遇到网络问题时过了几分钟后的页面还是一片白板、很多错误反馈就显示什么错误404/505/321之类的代码,真心搞不懂,很让人抓狂。
用户在使用过程中,有时候出错不可避免,系统应该通过明确的提示性文字或插图来提醒用户,并附上解决方案,而不是给一堆看不懂的代码草草了事,需要帮助用户从识别、诊断、并从错误中恢复过来。
用户在操作前(预判)、操作中、操作后都可能出错,系统可通过前端验证(优先使用)和后端验证明确告知出错的原因以及解决方法。
例如手机号码表单项都是限制在11位数,如果用户手滑少输了一位数字,在离开输入框时,系统应及时通过前端验证告知用户。这里要吐槽一点,一些产品是等用户完成所有表单内容并提交后才统一反馈,这并不太友好。还有产品在用户未达到表单要求的情况下,始终将下一步按钮处于置灰状态,期间并没有任何提示,这就需要用户反复查看每个表单项的内容是否达标,无故浪费大量的时间成本,实则不可取。
当网络出现问题或长时间无响应,系统会给出明确的提示,并提供重新加载、刷新、设置网络等操作入口,让用户知道问题出现的原因以及如何解决。

当错误已经发生,系统应尽可能的帮助用户从错误中恢复,将损失降到最低。
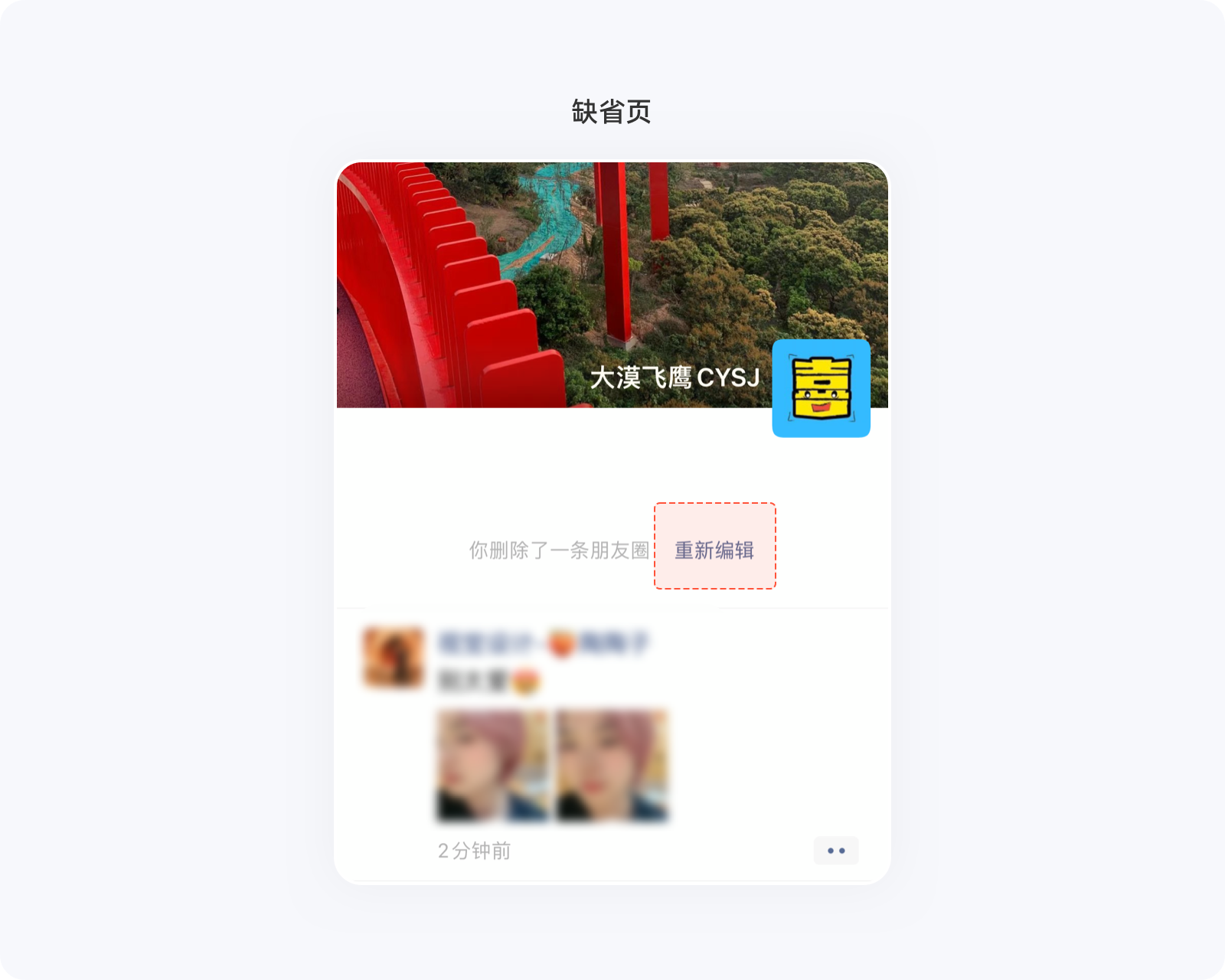
发布微信朋友圈,如果内容有问题删除后,系统会提供“重新编辑”入口,并保留了原先所有内容,能很轻松的、以最小的操作成本就完成了二次编辑。iPhone相册中的回收站会保留30天内所删除的内容,方便随时恢复,这都用户犯错后能及时止损的最佳体现。

“如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户”--尼尔森。
虽然很多时候,用户并不需要帮助或稍加摸索便能上手,但要考虑到意外情况的发生,系统有必要提供一份帮助文档,方便用户有需要时能随时了解,以便接下来专注于完成任务。
能进行清晰直观、符合用户习惯的设计再好不过了,无需任何帮助,用户也能顺畅的完成任务。如组件库的打造,就是为了让设计更简单、用户更容易理解与使用。
对于那些用户只需花费少量的时间就能熟练使用的功能,产品为了实现快速转化或给少数的特定人群提供帮助,会提供一次性帮助。如首次进入App的新手引导、迭代后的部分新功能指引等。

对于较为复杂的操作流程或存在必须要用户注意的问题,产品会在必要的位置提供说明,方便用户在需要时能及时获得帮助。
例如粤通卡ETC激活流程,对于这种冷门却又必须要用的功能,即便使用过的老用户也未必能记住所有步骤,所以每次进入激活功能,首先看到的便是操作指引。其他如绑定信用卡时,输入签约手机号、安全码,对应位置都有固定的帮助入口。

对于一些常见的使用问题,系统会提供一个「帮助中心」功能入口,将所有问题集合在一起,方便用户随时查看。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在市面上有各种各样的方法论,但我们重中会发现答案是如此的相像。
【 发现问题 —— 定义问题 —— 解决方案 ——上线 —— 复盘 】
以下是我总结的思维模型;

设计模型分为五个阶段,分别是:
1、定义问题:确定需要解决的问题,如果发现问题不需要解决,需要重新寻找问题。
2、正确的做事:在确定问题后,需要展开多维度挖掘,并确立核心目标。
3、用正确的方法做:围绕核心目标,通过UE交互、UI设计等方法解决问题,进行可行性预测并提前进行数据埋点。
4、真的做对了吗:上线后进行设计验证,进行数据分析和反馈,了解用户需求,度量产品是否符合预期。
5、规划:根据验证结果开展新的设计指标调整和后续迭代。
这些阶段的设计模型可帮助您更好的解决问题。
在职场上,很多情况下接到需求同时已经把方案确认来。所以我们前置问题。以下两个理论很好的诠释为什么要整明白事情后做事。【黄金圈法则】【第一性原理】我们应该多问为什么直击问题本质。

5Why分析法
5Why分析法是一种用于解决问题的方法,通过不断问“为什么”来找到问题的根本原因,从而采取相应的解决措施。该方法主要包含以下步骤:
1、确定问题:明确问题的具体表现和影响,将问题定义清晰。
2、提出第一个为什么:从问题的表面原因开始,问“为什么”出现这个问题。
3、进一步提出为什么:根据第一个为什么的回答,追问“为什么”这个回答是如此,找到更深层次的原因。
4、重复以上步骤:根据第二个为什么的回答,再次追问“为什么”,直到找到问题的根本原因。
5、制定解决方案:针对问题的根本原因,提出相应的解决措施。
通过追问层层递进,直至得到问题本质。抓住关键点,排除信息干扰。MECE法则,相互独立、完全穷尽通过不断追问“为什么”,可以找到问题的真正原因,避免只解决表面问题而忽略了更深层次的问题。

我们可以通过体验走查、竞品分析、数据分析、用户分析、专家访谈、圆桌会议、用户体验地图、产品体验报告。可以根据项目需求的不同筛选出更适公司的策略,从而更好的解决问题。
体验走查:通常情况下由体验设计进行专业性的走查发现体验问题
竞品分析:防止闭门造车,发现竞品亮点。统一固有的交互方式增强易用性。
用户分析:用户类型分析,对人群划分。
专家访谈:专家访谈也叫用户方案,主要针对反馈问题进行进一步的了解。
圆桌会议:通过调研报告二手资料审视产品问题。
用户体验地图:用户体验地图又称体验地图、旅程图主要是围绕用户主流程洞察用户痛点,从痛点形成设计目标。
产品体验报告:公司内部对产品调研反馈的报告文件,可以是第三方可以是不同岗位的调研报告。
聚焦,顾名思义根据上一步我们挖掘出来的「问题」、「机会点」进行聚集。实际上我们很容易的先入为主从用户体验上推论出可行性设计解决方案,而忽略了业务目标形成有效的商业价值。所以我们应该从业务目标为前提解决用户诉求。
设计日标 = 用【某设计策略】给目标用户带来【某价值】,以助力【某变现方式】

在设计思路的探索阶段,我们需要采用发散思维的方式,尝试不同的方案,以激发更多的可能性。通过设计工作坊、竞品分析、头脑风暴等形式,围绕着设计目标,我们使用不同的设计策略对产品进行改进和优化。在主要负责产品迭代优化并满足业务需求的过程中,我们需要不断地探索和尝试,以达到更好的效果。
设计策略是解决设计问题的核心方法,它帮助设计师建立正确的思维框架,从合适的维度去思考和检验设计方案。它是基于设计目标、用户需求、市场分析等因素而制定的指导性原则,指导我们选择合适的设计方法、工具和技术,以达成最佳设计效果。设计师在于是否熟练掌握了相关的设计策略并正确地实施。因此,我们不能生搬硬套固定的设计方案,而要根据不同的情境和问题,灵活运用设计策略。
我们可以通过设计预演、可行性测试、设计评审设计流程来进行设计最终评审。
这一阶段我们可以从不同角度来审视自己的设计是否可行。甚至可以把一些不确定的设计方案进行抛砖引玉。最重要的是设计阐述,通过什么设计手段来达到我们的目标,来支撑我们的设计方案,需要有空杯的心包容其他人提出的问题。最终形成设计方案,这个过程并不是一次完成,有可能进行多轮讨论完成。

产品上线后我们需要验证产品的最终是否符合我们设计预期。首先我们需要根据设计预期统计上线后的数据表现。
灰度测试
灰度测试和A/B测试都是软件测试中的一种测试方法,但是它们的目的和实现方式有所不同。灰度测试是指在软件发布之前,先将新功能或者新版本的软件发布到一部分用户中进行测试,以收集用户反馈,然后再逐步扩大范围,直到全面推广上线。而A/B测试则是将同一个功能或者页面设计出两个或多个版本,然后将不同版本的页面随机分配给不同的用户,通过比较不同版本的用户行为数据来确定哪个版本更优秀。
数据验证
前期在设想目标转化流程,然后通过数据埋点数据采集,来收集用户行为数据、应用数据、网站数据等等。构建数据指标体系,进行事件分析,查看数据是否符合预期。如:转化率、用户停留时长、跳出率等等。
除此以外,我们还可以参考行业其他的度量方式:如(谷歌Heart模型、阿里巴巴五度模型)
用户反馈
不同行业收集渠道都不一样可以根据成本、可行性出发选择一个能快速执行的方案。
1、内部渠道,比如客服咨询、反馈投诉,可以直接了解用户的问题、建议、需求等。
2、比如在线问卷、弹窗调查、用户评论等,可以主动邀请用户提供反馈。
通过数据埋点,构建数据指标体系,进行事件分析,查看数据是否符合预期。如转化率、用户停留时长、跳出率等等如五度模型
复盘
复盘是一个对整个设计过程进行回顾、总结和反思的过程,主要目的是为了发现问题、优化流程、提升设计质量和工作效率。它通常包括三个阶段:准备阶段、设计复盘阶段和知识共享阶段。
在准备阶段,需要明确复盘的目标和范围,梳理并整理在整个设计过程中产生的调研内容、分析结果、设计成果物等。这样有助于在复盘阶段更加有针对性地收集和整理相关信息,以更好地发现问题和优化方案。
在设计复盘阶段,可以从自身出发,对整个设计过程进行回顾、总结和反思,进一步发现问题和提升设计质量和工作效率。同时,也可以从外部出发,收集项目组成员、真实用户等各方反馈,进一步验证设计质量、工作质量等。在复盘阶段,可以采用面谈、问卷调查、数据分析等方法,对设计过程和成果进行评估。
在知识共享阶段,可以分享得出的结论、总结和优化方案,以便其他人可以从中受益。同时,还可以将得出的结论、总结和优化方案进行知识沉淀,以便以后的设计过程可以更好地避免犯同样的错误。知识共享和沉淀是复盘的重要结果之一,也是大家共同进步的关键。
总之,充足的前期准备会让之后的复盘过程更加顺利,复盘结果更加准确。复盘是一个持续改进的过程,通过反复的复盘和优化,可以不断提升设计质量和工作效率,实现更好的效果和成果。
5.1 产品规范
在新版产品发布后,通过数据验证进一步了改版后是否达到预期。改版的价值是否能体现?如果不是我们应该如果重新调整方向。
总之,针对电商产品新版发布后的项目规划和调整,需要通过数据分析来了解用户需求和反馈,制定相应的项目计划和调整方案,并在实施过程中不断监控和评估,以便及时进行必要的调整和优化。
结语
优秀的体验设计师是凤毛麟角,但每个人都可以提出一些建议。本文介绍了一些方法,希望能启发读者,成为优秀的用户体验设计师。作为一名用户体验设计师,需要掌握以下几个技巧:
1、沟通技巧:用户体验设计师需要具备与团队成员、利益相关方和用户进行高效沟通和协作的技巧。
2、用户理解力:深刻理解用户需求,准确把握目标受众,并站在他们的角度思考问题,以设计出符合用户需求的产品和服务。
3、数据分析能力:能够运用数据挖掘技术,客观论证假设,提高决策正确性,以评估设计效果并提出改进方案,不断优化产品的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
为什么要做精细化设计
1)不同圈层用户需求不同,如股票小白、一般散户、专业用户群体,特点不同,需求也不同,充分对用户进行挖掘、细分才能更好的理解用户。
2)在产品同质化严重背景下,精细化设计是一条能持续产生创新收益路径。
3)互联网新流量获取困难,比起抢占流量,当下更重要的,是提升用户粘性、更好的服务用户、打造精细化服务体系。
精细化设计方法优势
精细化设计是可以被复用的标准化流程方法,设计师可以通过精细化用户/场景/时段分析后更好的理解用户多样化需求,从而转换角色发现用户痛点,基于痛点制定设计策略,展开具体设计,设计方向精耕、细致,更关注效果,重视投入产出比。
一、精细化需求分析
用户分层及需求分析
用户分层:方法包含多种,包括按用户价值、生命周期、RFM模型、AARRR模型、使用经验分层等方法,需结合需求目标及业务类型选择匹配的方法。
以搜索金融垂类为例,目标是更好的满足用户的需求,而不同分层下的用户需求不同,因此结合金融垂类下不同使用经验用户需求不同的特征,按用户使用经验由浅入深分为:小白用户、一般散户、专业用户,基于大盘用户分析报告发现用户类型主要以小白用户和一般散户为主,小白用户占比最高。
需求分析:方法包括问卷调研、用户访谈、焦点小组、数据分析等方法,此项目需求分析结论来源于用户分析报告,主要是通过问卷方式调研用户需求,将不同分层用户的需求进行分类整合,得出以下需求特征:
小白用户:入门学习资料、百科基础知识、新闻资讯、行情、社区内容。
一般散户:行情、自选、新闻资讯、投资建议。
专业用户:自选、行情、资讯、社区、更高级的策略组合。
场景分类分析
辅助挖掘分场景的细化需求并提供对应设计解法
不同场景下用户需求不同,设计解决方案会有差异,金融品类需求丰富包括股票/基金/期货/外汇/贵金属,需求类型包括实体需求/问答需求/转化需求,需通过数据分析了解各类需求占比,可以作为后续优化优先级的判断指标,经过数据分析后得出结论股票品类需求及用户占比远高于其他品类,以股票品类举例细化用户需求,列举搜索词,便于后续进行线上问题走查挖掘设计机会点。

使用时段分析
辅助挖掘分时效的细化需求并提供对应设计解法
股票交易时段有固定的交易周期,包括盘前/早盘盘中/午休/午盘盘中/盘后几个固定时段,不同时段用户需求不同,了解不同时段的用户需求可以更好的满足用户,比如开盘过程中用户想看到更实时更专业的行情信息、实时的资讯动态,而在盘前/盘后用户更想看到的是今日大盘的走势预测/收盘后的大盘总结,除了固定周期的用户需求,突发的新闻资讯类时效性内容对用户做决策分析也很重要。

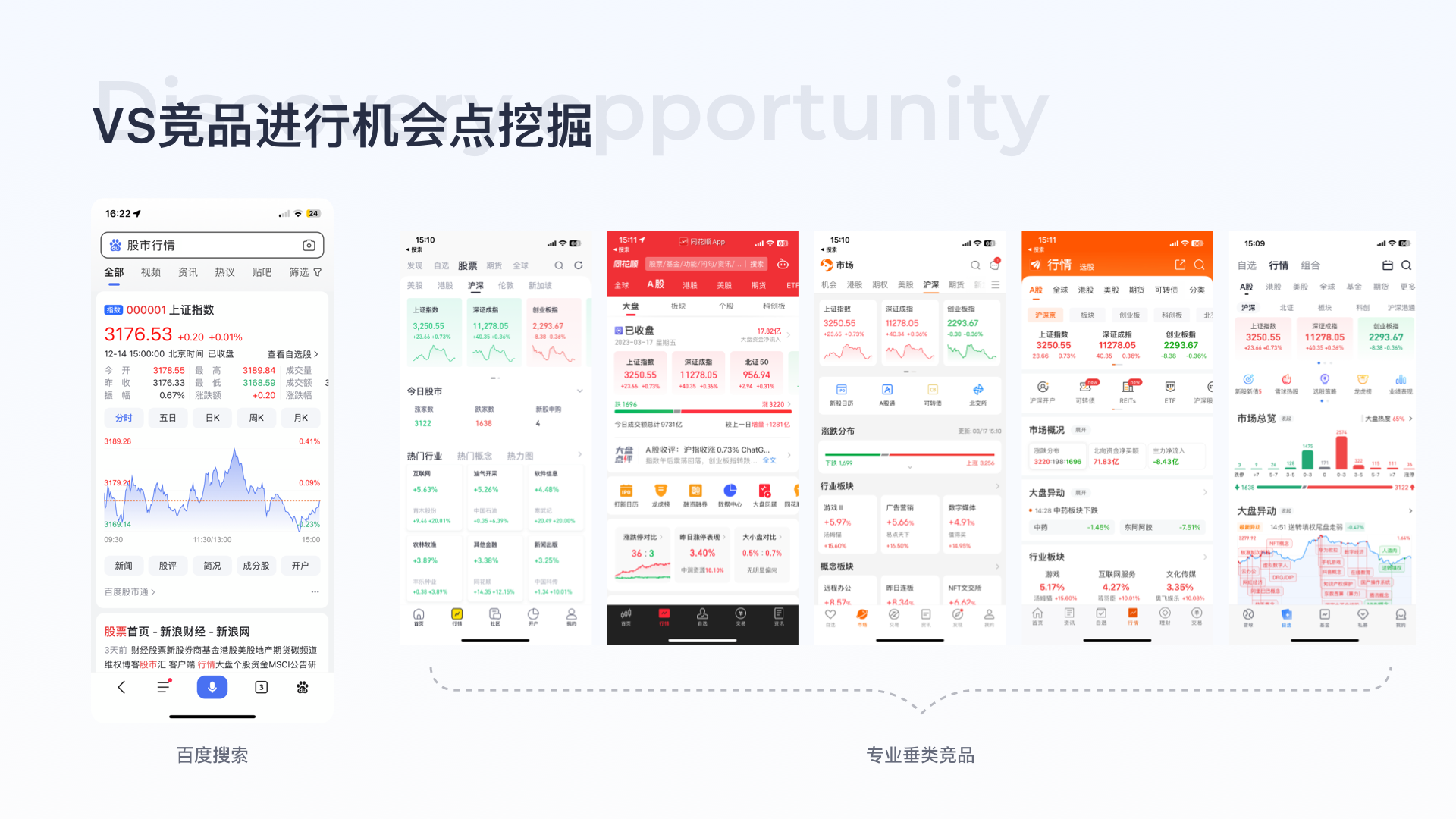
二、机会点挖掘
综合分析判断设计优先级
由于开发资源有限,不能一次做完所有产品设计优化,因此需针对优化内容排布优先级,对高优场景进行优化,这里的方法是结合用户分类规模、产品品类规模、发展目标、体验收益高低明确优化优先级,通过上述精细化分析得出结论股票场景用户规模大,且小白用户占比高,因此在股票场景下针对偏小白用户高优进行设计优化。

结合分析结论洞察机会点
结合小白用户需求特征在股票需求场景下挖掘设计机会点,结合股票场景需求分类结论列举搜索词,针对搜索词下的需求满足情况进行挖掘分析,可以从以下三点着重分析:
1)结合用户需求结论分析是否存在未满足的使用需求。
2)结合竞品分析已满足需求是否有提升空间,如在满足效率上、信息理解成本上。
3)结合竞品分析交互、布局、视觉样式上是否存在优化空间。
以大盘词下的股市行情搜索词为例:
1)当前仅满足了用户单一市场的行情需求:仅展示了A股下的上证指数行情,缺少美股/港股等多市场满足、缺少重要行情动态信息包括大盘最新消息、大盘整体涨跌情况、大盘特殊异动等信息。
2)数据图表复杂理解成本高,满足效率低:横纵坐标数据多、图表内包含分时、五日、日K等专业行情功能切换,小白用户难以理解。
3)内容布局及样式上相对单一:由于满足卡片使用了通用的股票行情设计模板、且需求满足有缺失,导致了内容及布局上相对单一,与竞品相比在内容丰富度及视觉样式上差距较大。

按照以上方法对列举搜索词场景进行逐一分析挖掘,最后整理分类总结设计机会点。

三、制定设计优化策略
明确设计准则及发力点
基于小白用户经验少、金融垂类专业知识多晦涩难懂、数据复杂难理解的背景,制定易触达、易理解2个策略,通过信息可视化外显、图表图形化表达、关键信息外显等方式降低用户消费门槛,提高信息获取效率,强时效是基于股票特有的盘前/盘中/盘后周期性交易特征拟定的,可通过此特征打造更加差异化的满足。

四、落地应用验证
股票大盘场景
1)分析用户需求及业务诉求
典型搜索词:如大盘行情、今日股市动态等大盘泛搜索词。
用户需求:结合用户高频使用功能分析发现小白用户、一般散户、专业用户均对行情功能有高频率的使用需求,具体需求包括了解多市场、关键指数行情、了解最新快讯、重要行情动态、盘前/盘中/盘后简报,再结合小白用户占比高且对百科内容有需求的现状,知识科普信息也是相关待满足需求。
业务诉求:增加自选股入口、开户转化导流入口。

2)竞品分析挖掘优化点
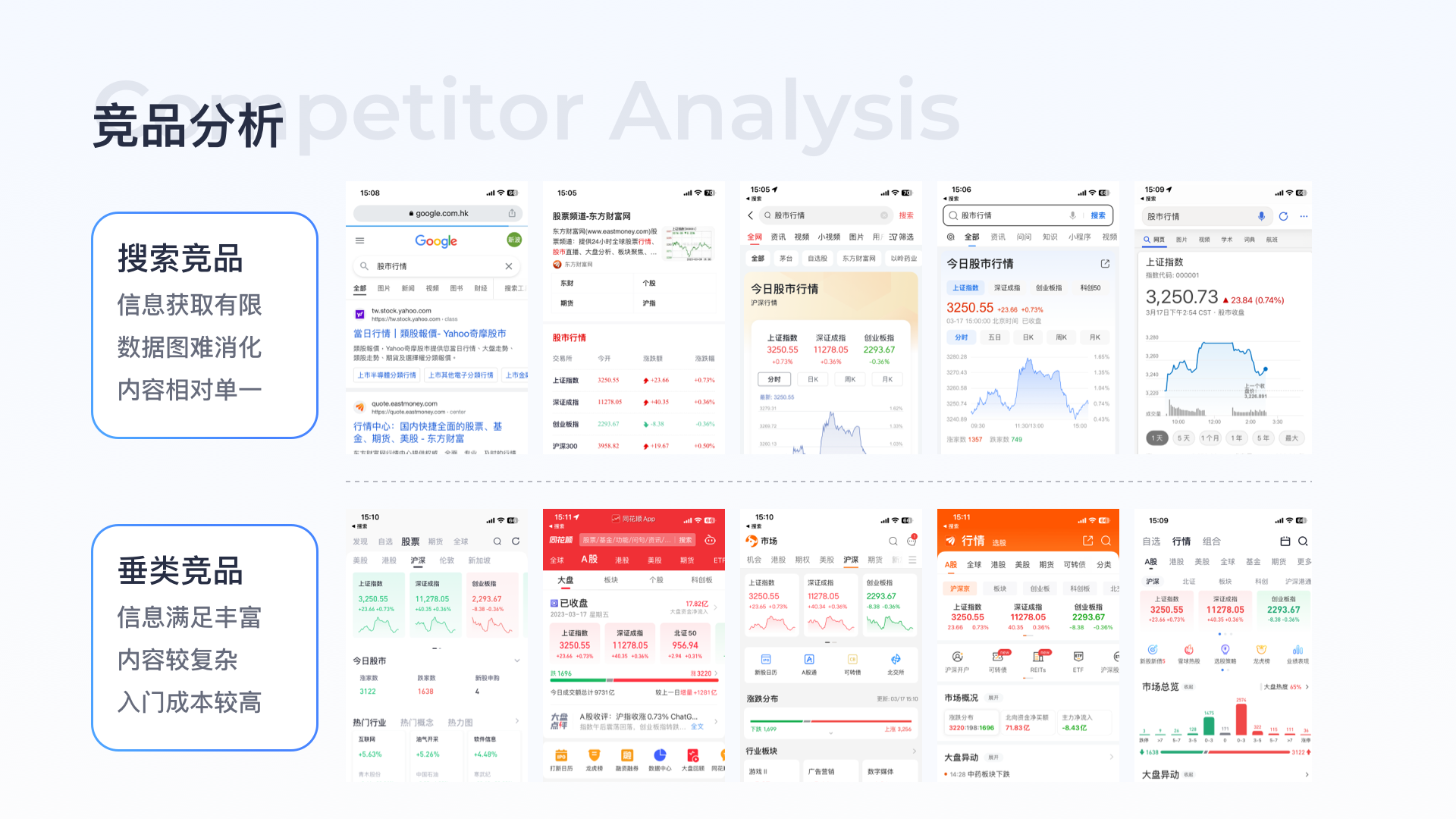
搜索竞品分析:普遍用一张晦涩难懂的数据结果卡满足全部用户的复杂检索需求,可获取信息很有限,对小白用户来说复杂的数据图更是难以消化。
垂类竞品分析:更专业,信息满足更丰富,但页面内容较繁杂,对于小白用户来说入门成本较高。
设计优化思路:结合竞品优劣势可得出,需要在提高信息丰富度的同时,考虑小白用户的入门成本,用更可视化及简洁的设计语言辅助用户快速获取有效需求信息。

3)结合策略展开设计
结合用户需求优先级对信息模块进行分区,强需内容放在头部,弱需满足放在中部,附加转化放在底部,如多市场TAB+指数模块作为搜索强需置于上方,关键指数信息置于头部,市场总览及简报内容置于中部,开户转化等激发需求入口置于下方辅助展现,并结合设计策略进行详细设计。
易触达:优化前的搜索结果卡片仅支持上证指数数据的展示,更丰富的行情信息都承载在落地页内,通过前卡与落地页的联动优化,外显满足需求的关键信息,帮助用户提升消费效率。
易理解:通过数据结构化、图形可视化、标签化字体等用户更易理解的设计表达语言,帮助用户更简单快捷的获取信息。
强时效:增加快报简讯等时效性内容、周期性内容展示。
4)实验上线验证
通过最终上线实验数据分析发现,设计改版后由于更高效的满足了用户多样化内容需求,搜索量、点击率大幅提升,也验证了整个设计方法思路的正确性。

开户转化场景
设计方法流程相同
分析需求:典型搜索词股票开户等转化词,线上仅有开户入口列表,但实际搜索用户有潜在的查找开户方式需求未满足,因此需先满足用户了解开户流程的需求,再提供转化入口。
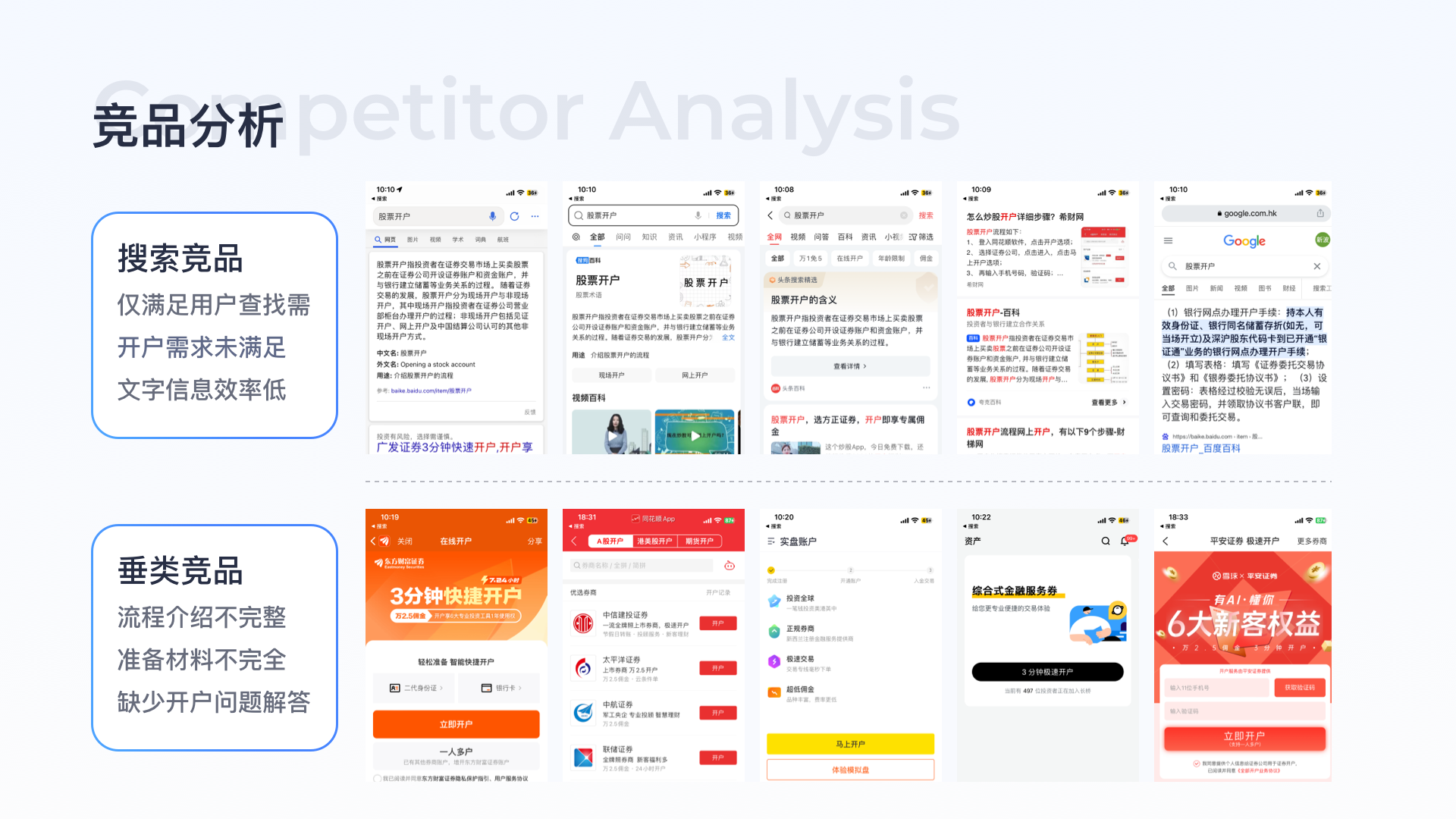
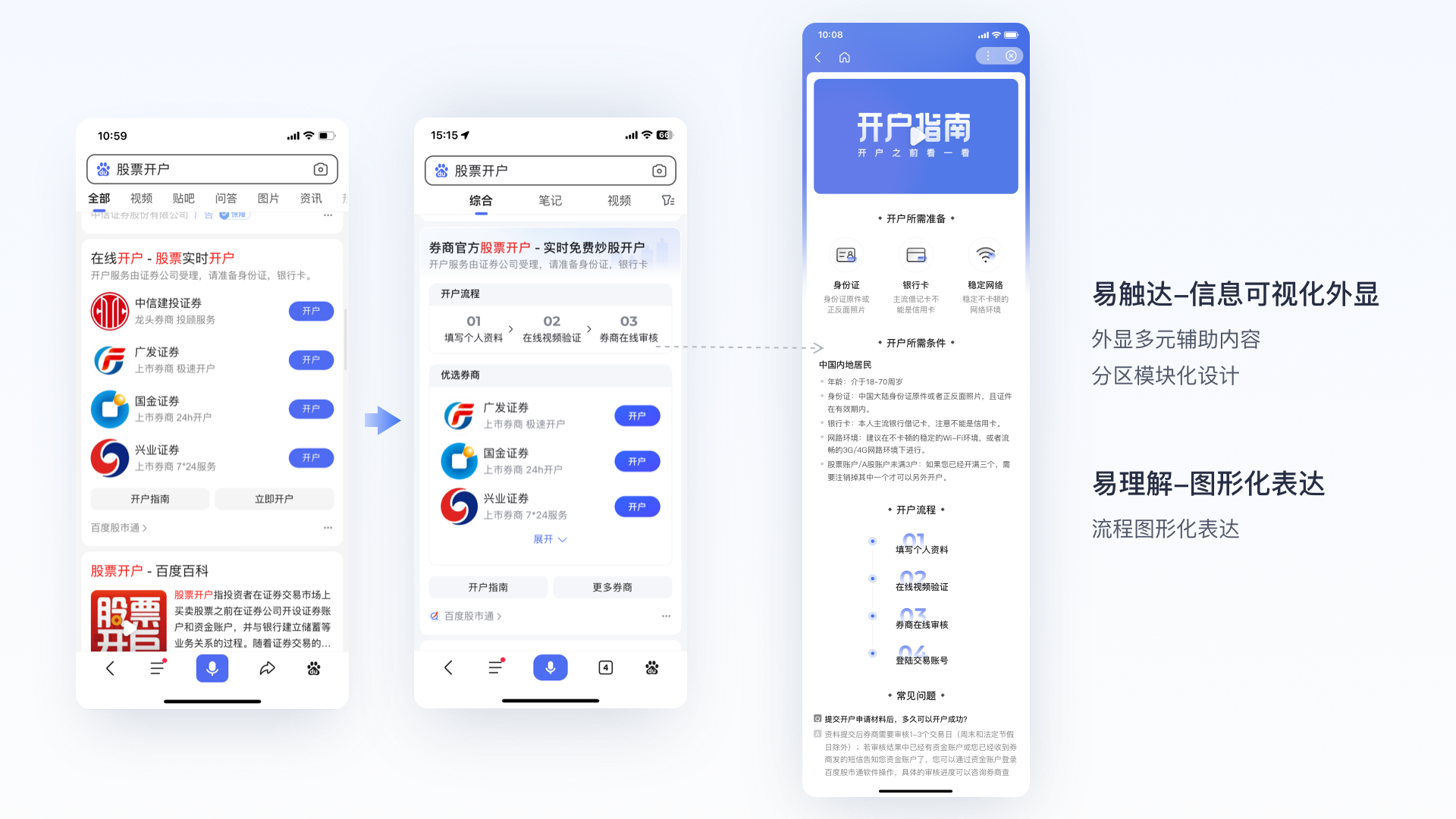
竞品分析:搜索竞品包括今日头条、夸克、QQ浏览器、必应、谷歌均以满足用户查找需求为主,信息以纯文本形式展现,消费成本较高,且未满足用户潜在的开户需求,垂类竞品开户页对流程、材料介绍均不完整、缺少完整的介绍及问题解答。

策略设计 :结合用户需求优先级对信息模块进行分区,可视化外显优先满足开户流程需求,再提供优质券商开户入口,考虑到搜索结果页卡片展示屏效,完整开户指南配合在落地页内呈现。
验证收益:产品上线后开户转化率提升,用户需求和转化需求得到了较好的平衡,再次验证精细化设计方法的有效性。

总结与展望
精细化设计方法应用落地主要分为四步:1)分用户、场景、时效的精细化需求分析;2)VS竞品分析问题挖掘设计机会点;3)结合分析制定设计优化策略;4)高优场景设计及收益验证。该方法不仅适用于搜索金融垂类体验持续优化,同时也可应用至搜索全局启发设计优化思路。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、弧形轮播的 Banner 图设计
在移动端 Banner 图通常以左右轮播居多,也有个别产品会在轮播形式上创新,比如上下轮播、分层轮播、渐隐轮播、Z 轴轮播等。
最近在体验态棒 App 时,其 Banner 图采用弧形轮播的形式。利用弧度的形式展示商品提高了 Banner 位的利用率,有助于展示更多推荐商品,直观的表达也使得商品更加突出。自动轮播类似于滚动的橱窗,表现形式非常新颖,带给用户更好的感官体验。

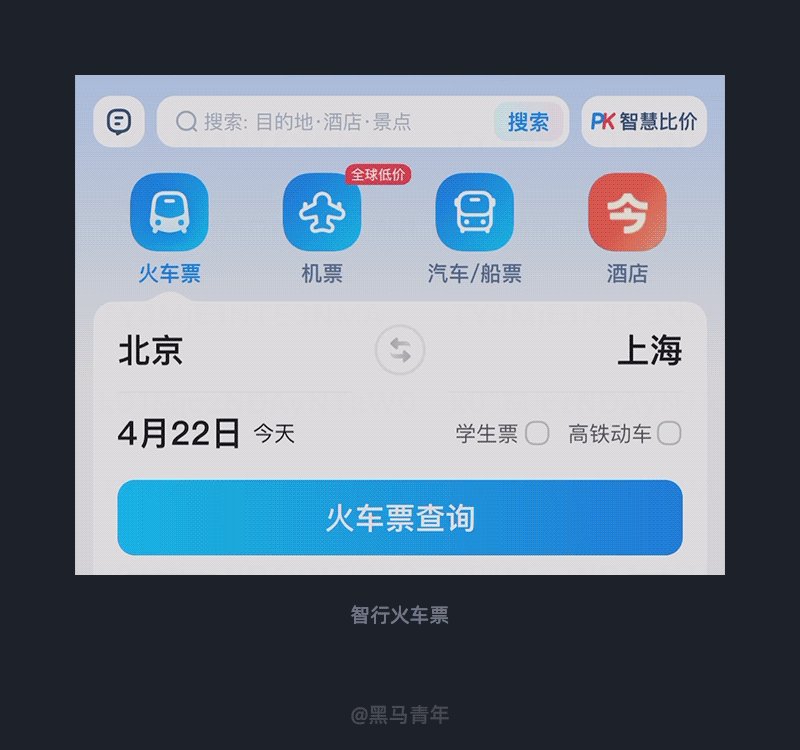
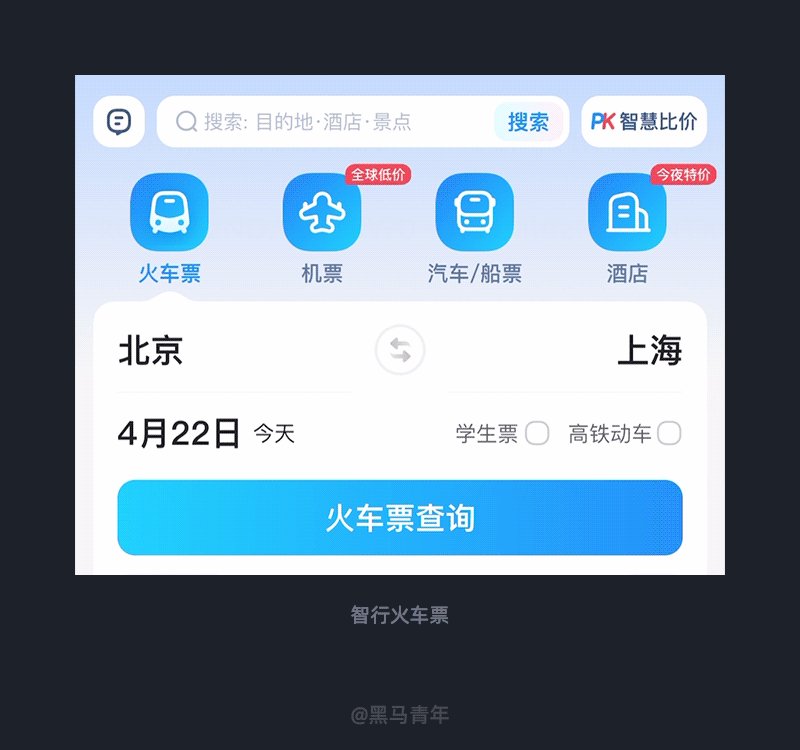
二、默认头像的多种预设选择
随着产品感官体验的提升,很多产品在默认头像的设计层面变得更丰富,不一定需要用户上传照片,自定义的选择也更灵活。
除了通过 IP 形象强化默认头像的视觉感以外,最近在使用智行火车票 App 时,其默认头像以矢量插画风为主。用户进行头像设置时无需上传照片,产品提供了多个默认头像,方便用户根据自己的喜好作出预设。多种预设让自定义选择更灵活,也能让默认头像更美观,提升用户对产品的好感度。

三、趣味性的心情打卡设计
对于职场人来说压力是难以避免的,总会遇到一些烦心的事或者压力,就会因此影响我们的情绪。我们要试着释放压力,治愈我们的情绪才能迎接美好的明天。
最近体验到一个帮你记录心情,治愈心事的产品-岁岁。整个产品设计风格清新可爱,看着就有种治愈感。可以对自己当前的心情进行打卡,类似于仪表盘一样的心情打卡设计也是趣味性十足,表情设计风格非常可爱,哪怕是不开心也能通过这样趣味性的打卡形式而治愈。设计风格观赏性很高,值得大家体验。

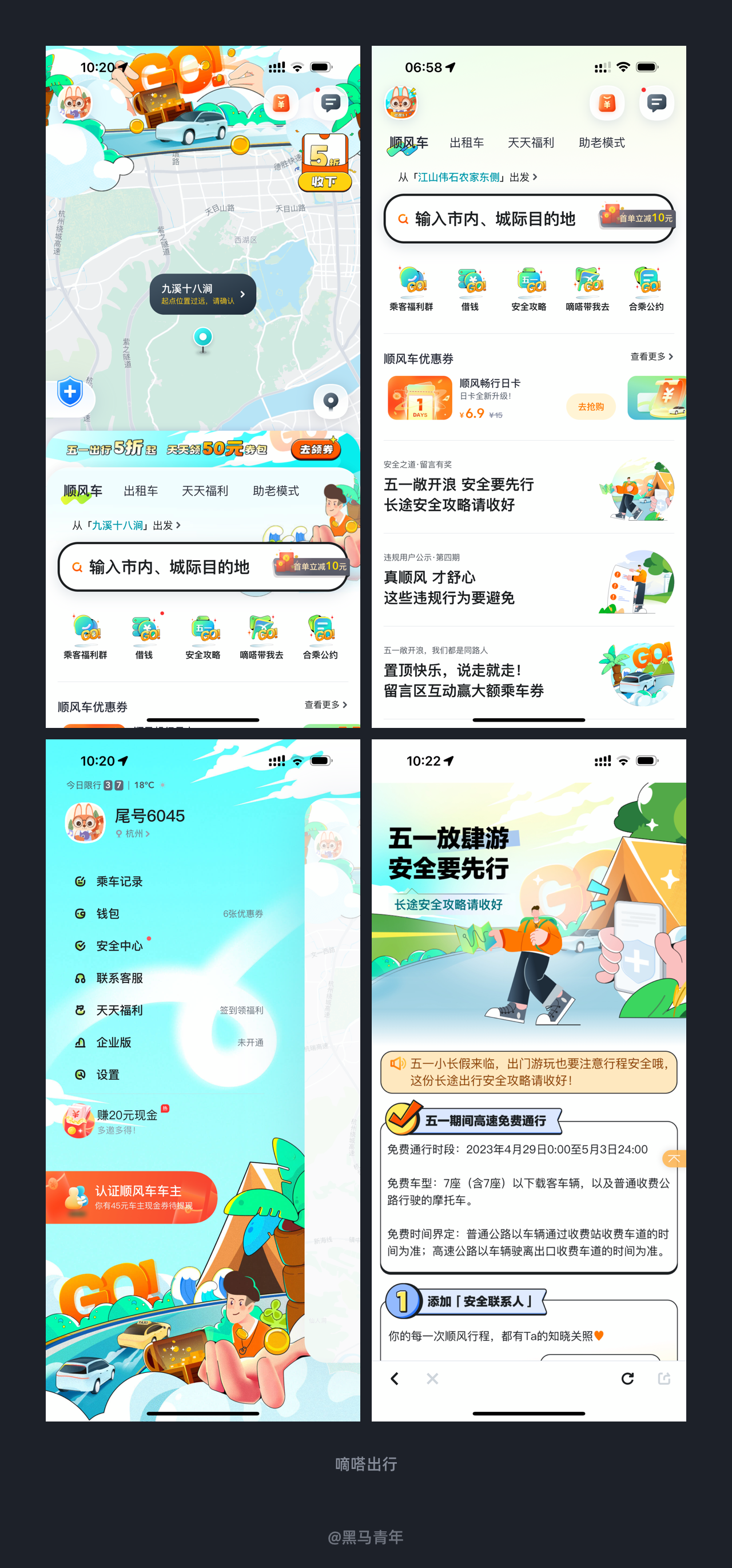
四、五一主题氛围设计
众多产品都会在五一假期期间进行系列主题活动,如何充分利用好当前布局结构,是产品设计师进行设计发挥的关键。
在五一期间使用嘀嗒出行 App 时,多个主界面结合了五一主题氛围设计,青春活泼的插画风渲染出欢快的节奏。整个界面被装扮得非常有氛围感,既传播了主题活动,也带给用户非常新颖的视觉享受。

五、场景化的积分兑换设计
为了提高用户黏性,通过签到积分、消费积分、任务积分等,再结合积分兑换提高用户参与度,是提升黏性转化的有效形式。
麦当劳 App 在积分兑换的设计中结合了兑换套餐的实物照片,让用户对于兑换商品更有直观感受。也可以切换不同积分兑换的差异,提高用户参与积分的积极性。通过场景化的积分兑换设计,不仅提高用户参与度,设计感官度也非常棒。

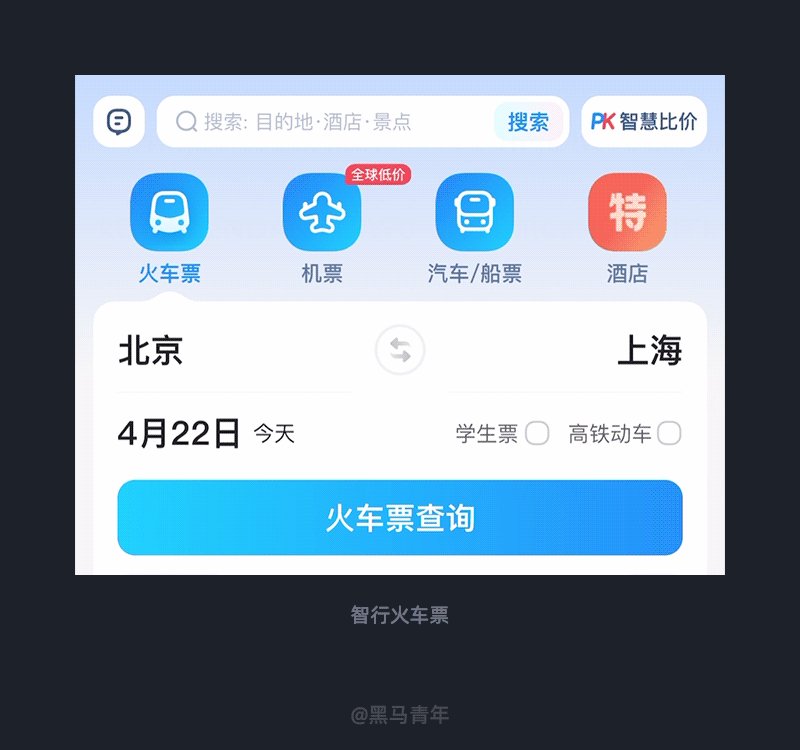
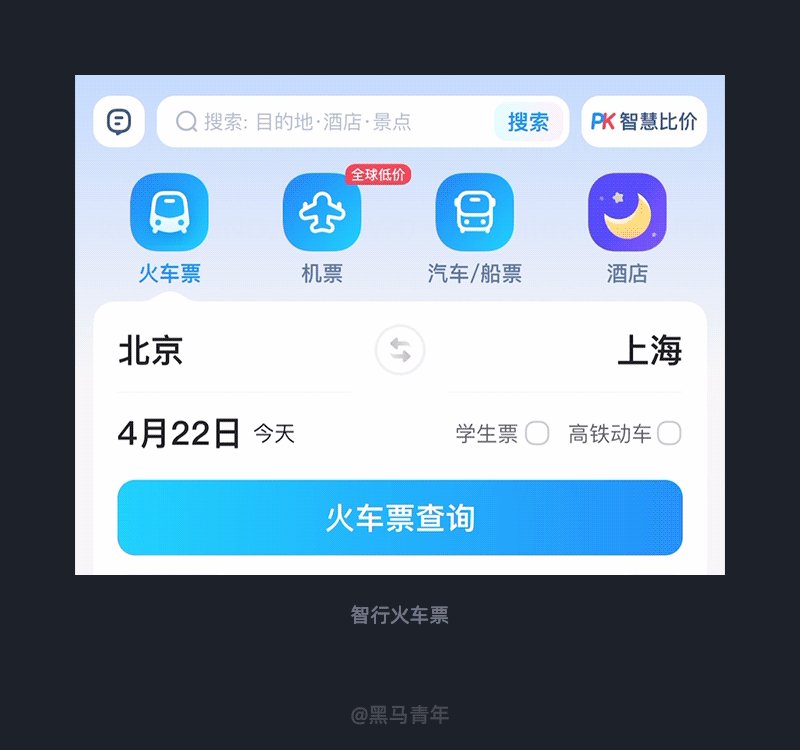
六、动态卖点强化关注度
需要强化功能的关注度时,除了在视觉表现层体现差异以外,动静结合也能起到突出作用。
比如智行火车票 App 首页设计中,以动效的形式演变卖点,以此突出酒店栏目。动效表达的形式形成动静对比,以差异化的形式突出业务重点,提高用户的关注度。

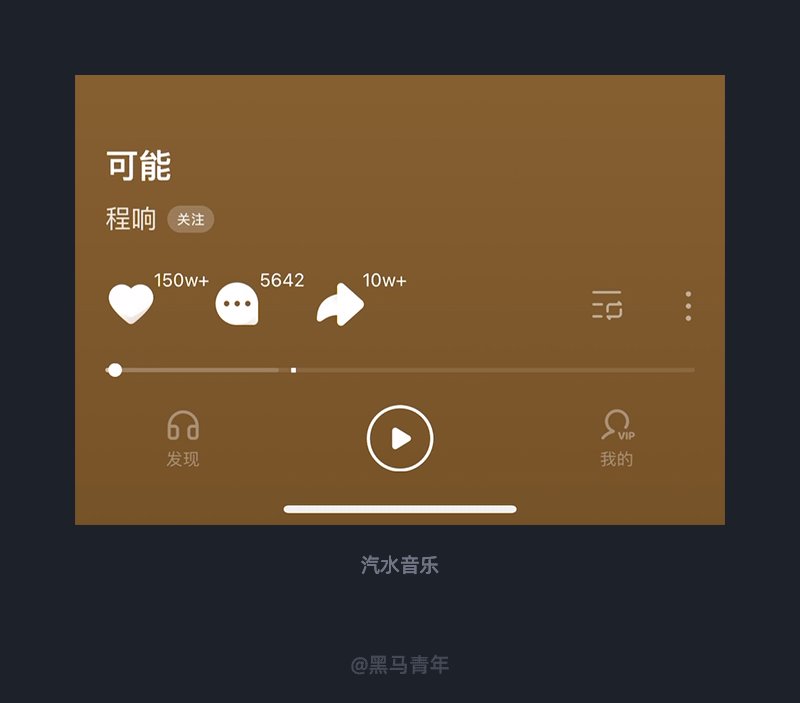
七、播放按钮的品牌氛围营造
越来越多的产品开始注重立足于品牌的设计,强化品牌曝光度和产品差异化,品牌基因的融入可以一举多得。
最近在使用汽水音乐 App 听歌时,播放按钮暂停状态背景会有气泡漂浮,还原了汽水带给用户的视觉感。通过小小的动效表达不仅强化了品牌感,也提高了播放按钮的点击欲,带给用户不错的感官体验。

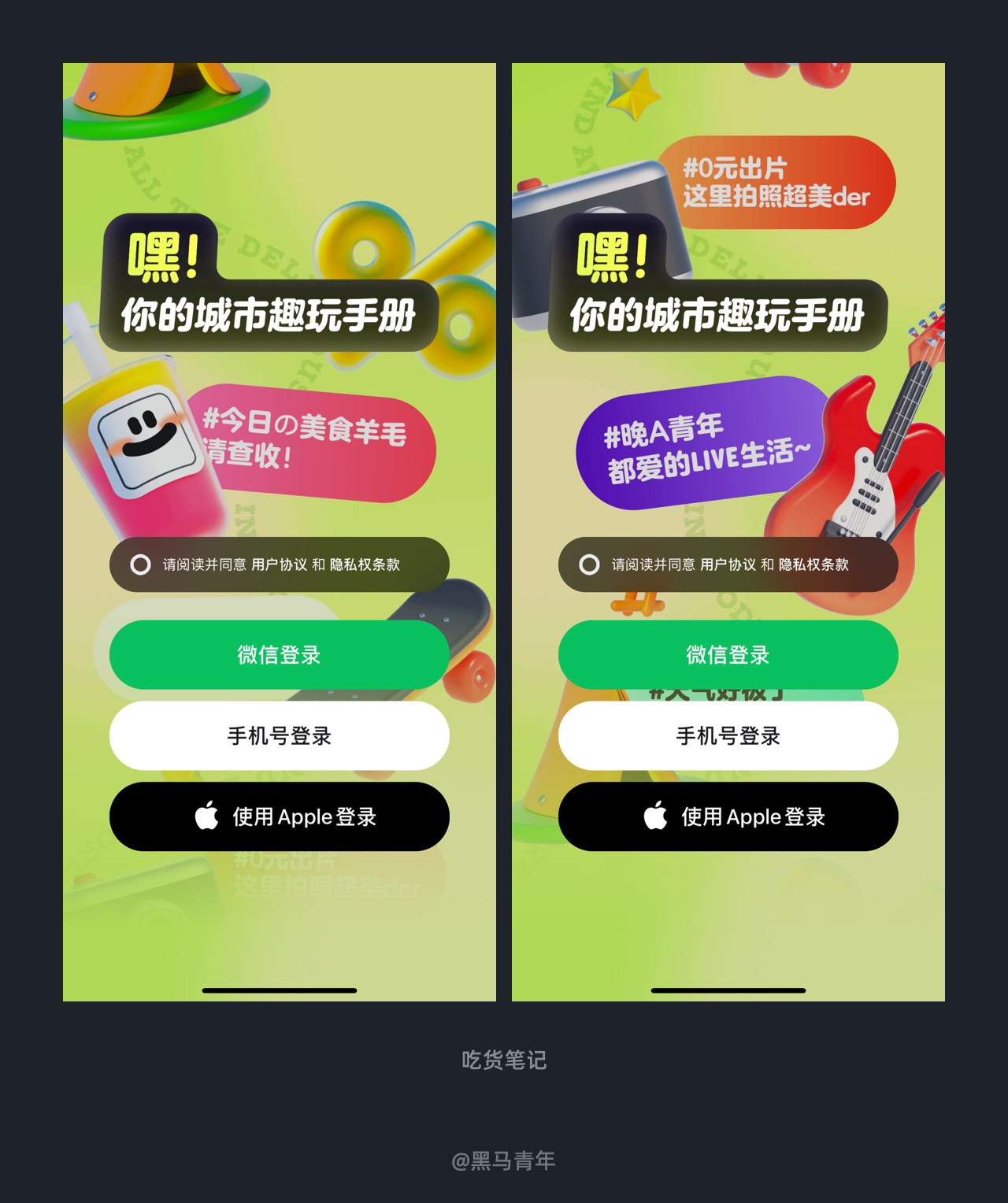
八、登录设计中的动态背景
登录已经逐步成为体验产品的必备步骤,很多产品都需要用户登录才可以体验,如何提高用户的登录意愿度变得至关重要。
吃货笔记 App 在登录设计中采用动态背景增强视觉感,有种炫酷的感觉。动态背景结合炫酷的图形设计,营造出不错的氛围感,以此降低登录带来的排斥感,提高用户登录体验产品的意愿度。

九、导航结束的人性化设计
导航算是这个时代最便民的工具之一,让大家的出行更便捷和安全。随着导航产品的不断完善,使用体验也越来越人性化。
五一期间使用高德地图导航时,抵达目的地结束导航的设计中,会根据目的地属性进行场景表达。比如目的地是古镇类景区,会以古镇代表的图标设计替代默认图标,也会显示景区购票信息,方便用户进行购票和了解相关信息。结合场景打造人性化的设计,让用户时刻感受到产品的温度。

十、不一样的点赞设计
点赞设计已经很普遍,通常以伸大拇指和爱心图标为主,点击变化过程中也会结合动效和衍生设计。
最近在体验岁岁 App 时,在树洞栏目中点赞设计采用动效结合卡通形象。点赞时以动效表达卡通形象送爱心的过程,呈现出不一样的点赞效果,带给用户差异化的点赞体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
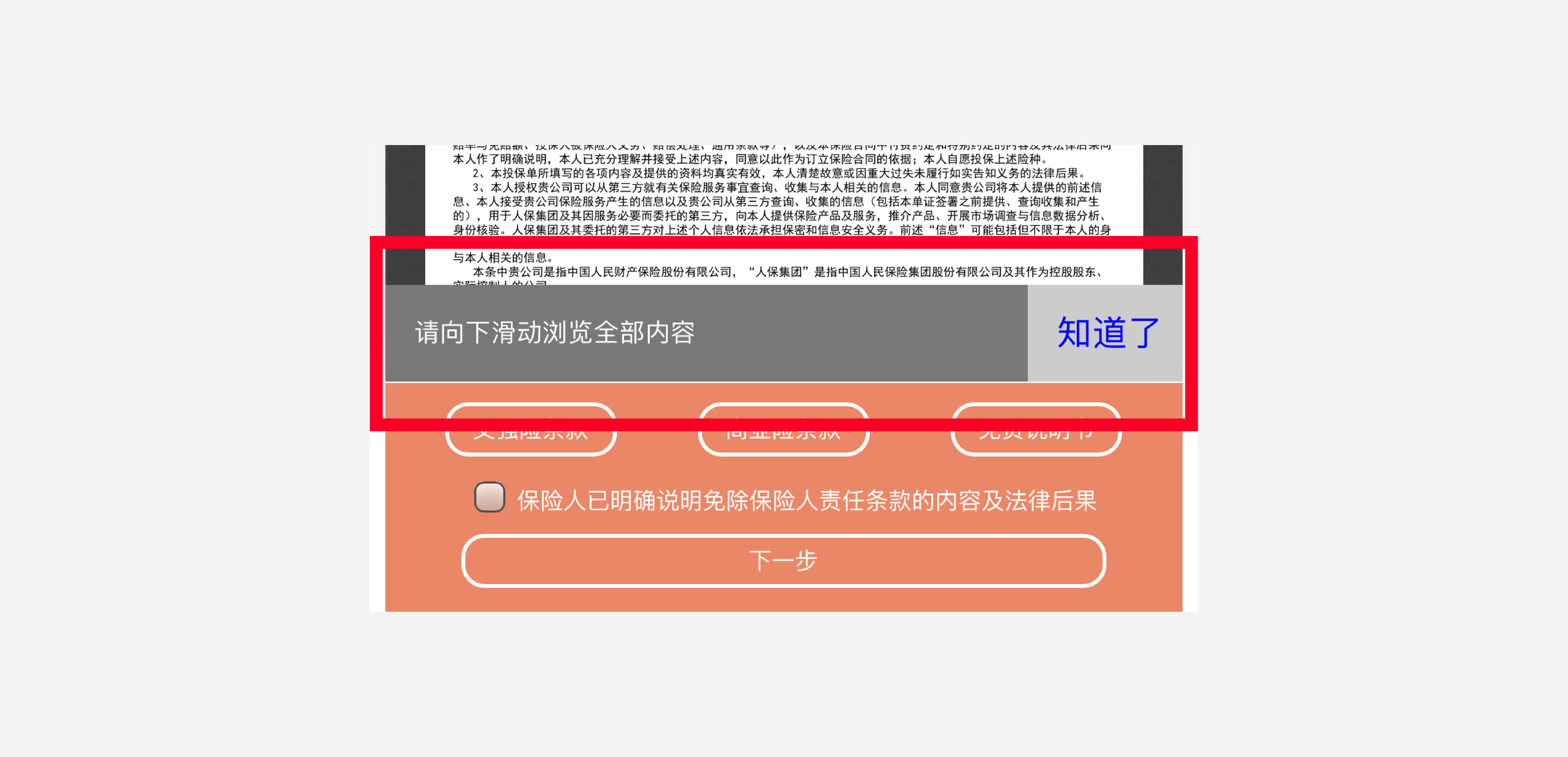
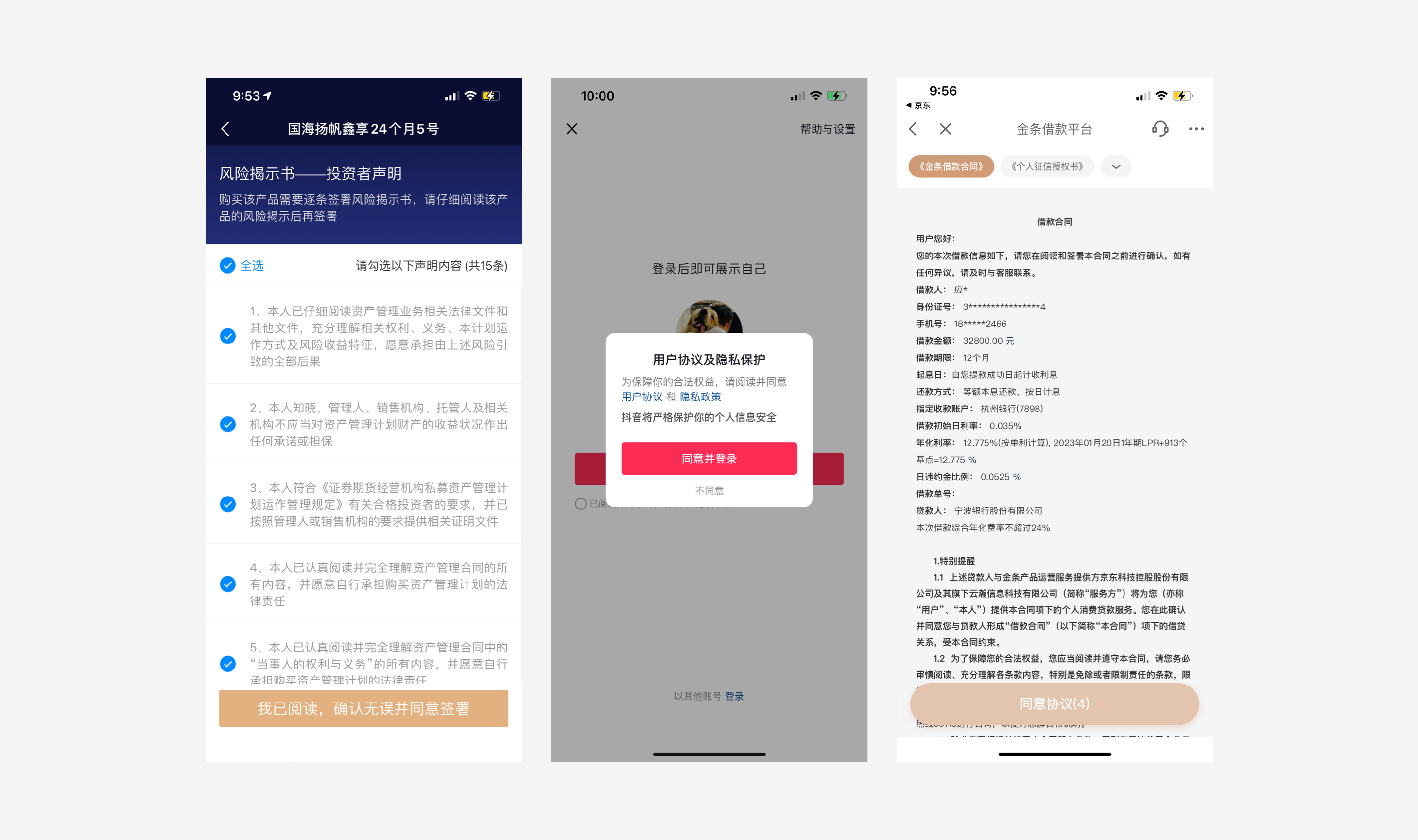
这个页面第一眼最突兀的地方首先是“知道了”这3个字,因为在这个界面中,橙色产品色,而突然出现的蓝色会让你觉得特别醒目,所以我们第一眼会看到这三个字以及这一行的内容,这里只涉及到了UI层面上的视觉表现就可以将用户的注意力吸引过来,但提示栏的视觉优先级并不应该设计的这么高。
这里的业务规则是,用户必须将保险内容全部浏览完才可以进入到下一阶段,也就是说一共4页内容,如果你在击下方的checkbox或者下一步时时,内容没有定位在4/4的分页状态时,就会被判定没有阅读完保险内容。但是这里的文案只是告诉用户,请向下滑动浏览全部内容。

底部有3个条款按钮,在视觉表现上是3个统一样式的幽灵按钮,点击后会出现弹窗让用户阅读条款内容,并在一定时间内允许关闭,用户点击阅读完后样式不变,但这里的规则是必须阅读条款且全部阅读。
必须阅读完三个条款与说明,才可进入下一步。所以这里就会出现多种问题,比如用户阅读完保单内容但没有注意到中间的条款按钮,在视觉没有给出“必读”的意符的情况下,用户会先点击下一步,但是被告知需要阅读条款,用户点击阅读完第一条条款,认为自己已经完成要求后继续点击下一步,但发现需要阅读完三个条款才能完成要求。
这样的交互与信息设计让用户在该页面的操作效率大幅度下降,所以面对这种情况,我们是否可以用一些交互优化的手段来解决这些问题呢?在选择策略和方案之前,我们需要思考一些问题:
1.条款的必读性、风险控制
2.效率与法律责任的权衡
3.面对多文本、文档的操作、阅读的便利性
其实这些问题一部分是业务规则,如果业务上的要求不是必须的那么在效率上的操作空间就会比较大。比如我们经常看到的条款和说明的阅读,几乎没有人会去全部一字不落的看完,但是为了让用户充分了解条款、协议的内容,以防后续带来的风险,现在产品的设计策略就是给用户一个5秒的阅读倒计时,倒计时结束前无法关闭弹窗,但说实话这种设计也是鸡肋的很,不想看的人你给60秒也不会去看,想看的人不设计倒计时也会很仔细的看。所以现在很多产品也做了简化处理,例如在这个保险条款的交互方式中,我们也可以这样设计。在底部直接将条款做成链接的形式,和checkbox一同做在一个栏里方便用户操作,想看自己点,不想看就直接勾选后下一步即可。

关于风险揭示、知晓以及同意协议这个步骤有很多种做法,还有下方的3种例子:

1.将所有风险平铺让用户勾选并同意,这样的方式比做在一个模块里打钩其实形式上是一样的,因为都可以全选后确认,一种同构异型的做法。将风险需知面积展示的更多,希望用户能对其重视,但是为了效率起见还是做了一个全选,也是在形式上尊重了“风险”。
2.用标签选择的形式将合同、条款披露给用户,这种形式在本质上也和上面的差不多,甚至很多用户可能不回去点第二个标签。
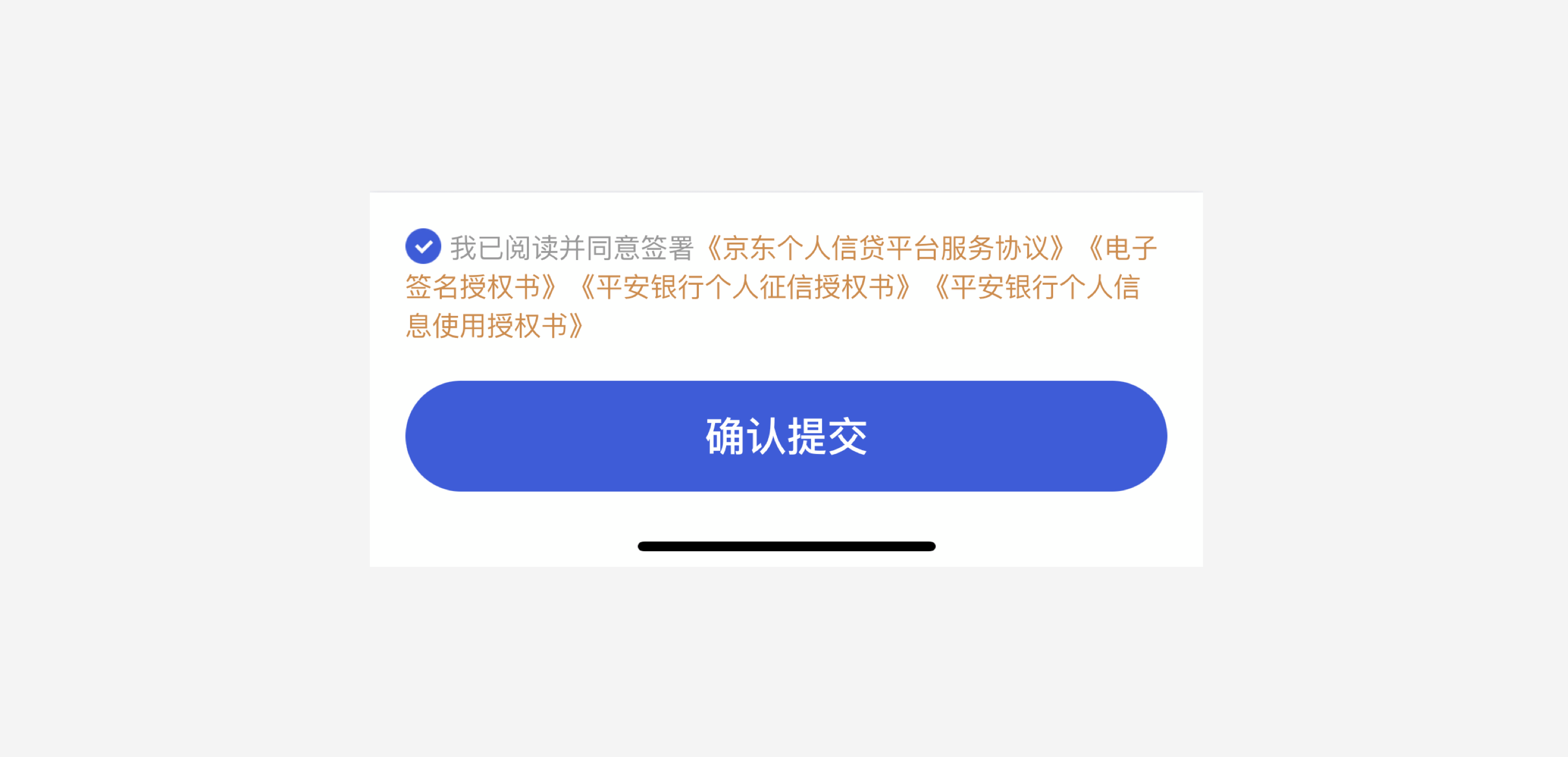
3.现在很多产品因为政策的关系都会在登录页面中加上用户协议和隐私政策的说明,需要用户自己去点击,很多用户都觉得在登录前点击该协议非常的麻烦,有时也会忽略,所以一些聪明的产品就在用户点击登录后再弹出弹框让用户同意该协议。
最后,话又说回来,领导非让用户点击完3个按钮,才可以点击下一步,该怎么设计呢?首先在视觉样式层面,用常规的色块、线条样式的按钮肯定是不行的,因为在这里我们要考虑几个点:
1.如何让用户知道这3个条款是必须点击阅读的
2.让用户知道只有全部阅读完才可以进行下一步。所以做成常规按钮,用户无法知道该点哪个,先点哪个,要点几个。

那可以做成勾选吗?也不行,感觉比做成按钮还要离谱。
那我们可以考虑这样做,在这个步骤中也无法单独将阅读条款列为一个界面,所以只能继续在页面下方用列表的形式让用户去阅读。通过这样的设计可以让用户明确我该点哪个,哪个还没有阅读,当用户没有完成阅读要求时,底部按钮置灰。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一个上线只有3年的产品其实只能算一个刚上幼儿园的孩子,但它不仅有自己的自营医生专家团队,而且覆盖了所有医疗产品常见的服务和问诊方式。更难以置信的是,你要把阿里健康、平安健康、叮当健康、微医、医联这些公司的市值加起来,才能勉强可以和它扳手腕。京东健康APP,发布于2020年3月,但出道即巅峰,目前以1776亿人民币(截止到5月4日,来自谷歌财经)位居医疗产品市值第一位。本期设计大侦探,就让我们一起来拆解京东健康,看看这个产品是如何设计的?
1. 内容结构
京东健康APP的产品拆解包含六个部分,分别是导读、产品画像、医疗服务、内容服务、设计总结和写在后面的话,内容篇幅12957字,阅读时间最少30分钟。

2. 适合人群
产品拆解是一种专业、深度的创作形式,所以比较适合于以下几类用户阅读学习:
● C端医疗产品设计师:通过对京东健康APP的产品拆解,了解京东健康APP的产品设计细节,有助于更好理解自己所在公司的产品设计,其次可以全方位提升产品分析、竞品分析能力。
● 希望提升产品思维的UI/UX设计师:通过从产品层到体验层的拆解,帮助你跳出设计执行层理解一个功能设计背后的价值和意义,提升产品设计思维。
● 准备跳槽到京东健康APP的互联网从业者:如果你有准备去京东健康APP求职,这份产品拆解报告可以帮助你提前了解京东健康APP的产品细节和体系。
● 医疗产品从业者及创业者:收获一份专业、完整、有价值的竞品分析参考。

3. 分析模型
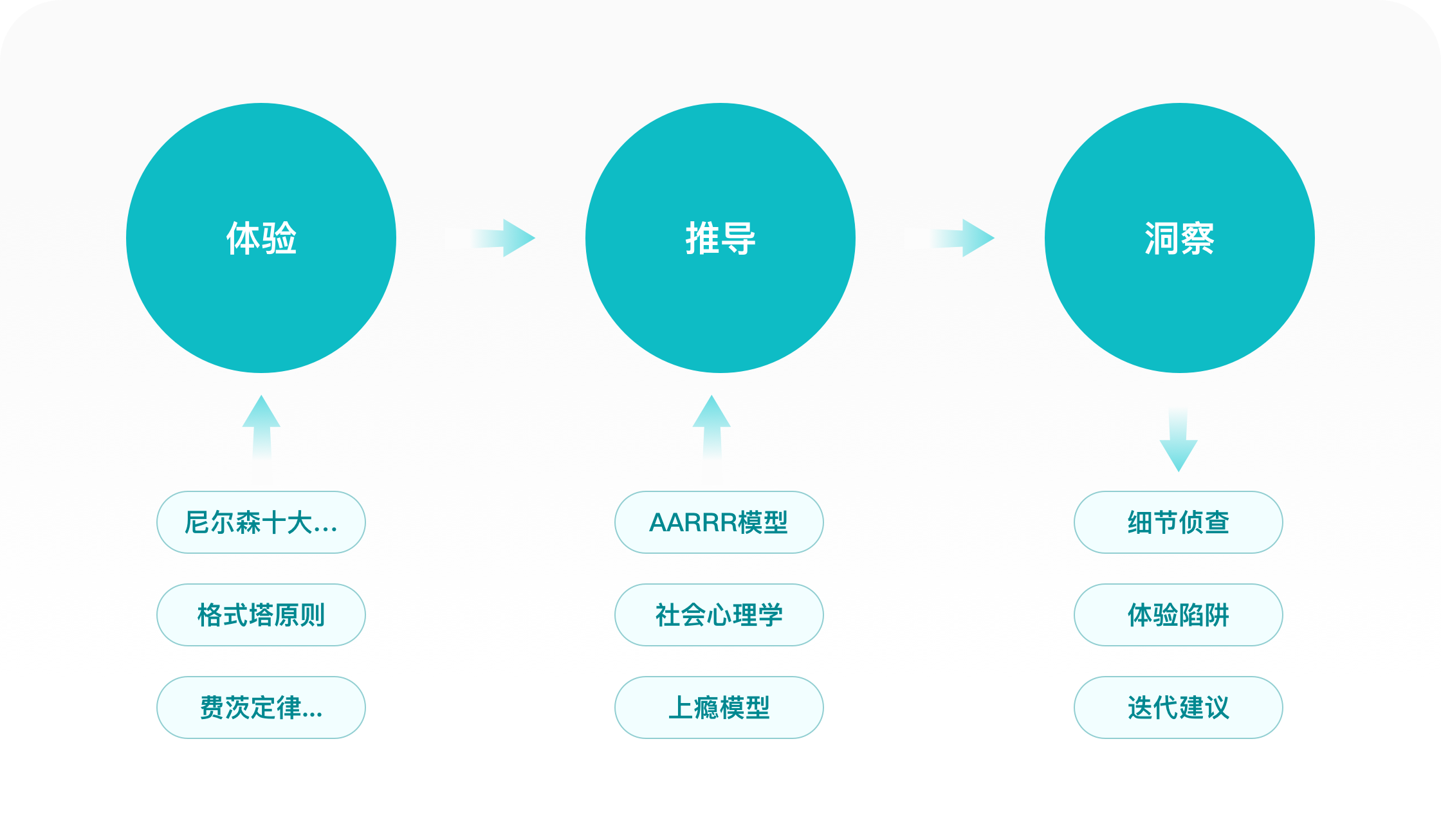
产品拆解是以反向推导的形式去拆解一个产品的设计策略和思路,所以我们采用了以下分析模型和设计理论做支撑:
● AARRR模型(又称为海盗模型):由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于拆分和分析产品的功能价值。
● 尼尔森十大可用性原则:尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计。
● 设计基础理论:包括常见的格式塔原理、费茨定律、巴甫洛夫反应、7±2效应、席克定律等常见理论,用于诊断京东健康APP的交互及界面设计。

4. 阅读建议
在阅读本篇拆解的时候,建议一边体验京东健康APP,一边阅读产品拆解报告,其次可预约我们的产品拆解解读直播,收获会更大。
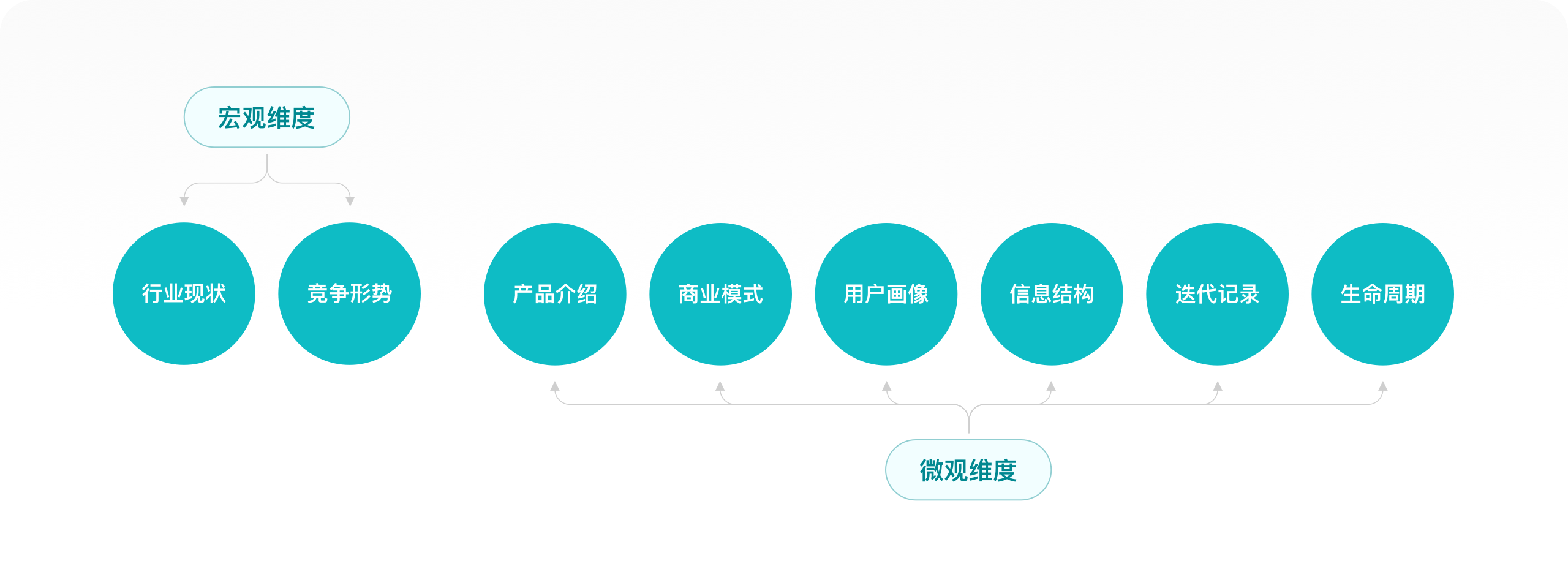
在拆解京东健康APP之前,我们需要从以下8个维度去提炼京东健康APP的产品画像,这样才能理解京东健康APP的产品设计策略。

1. 行业现状
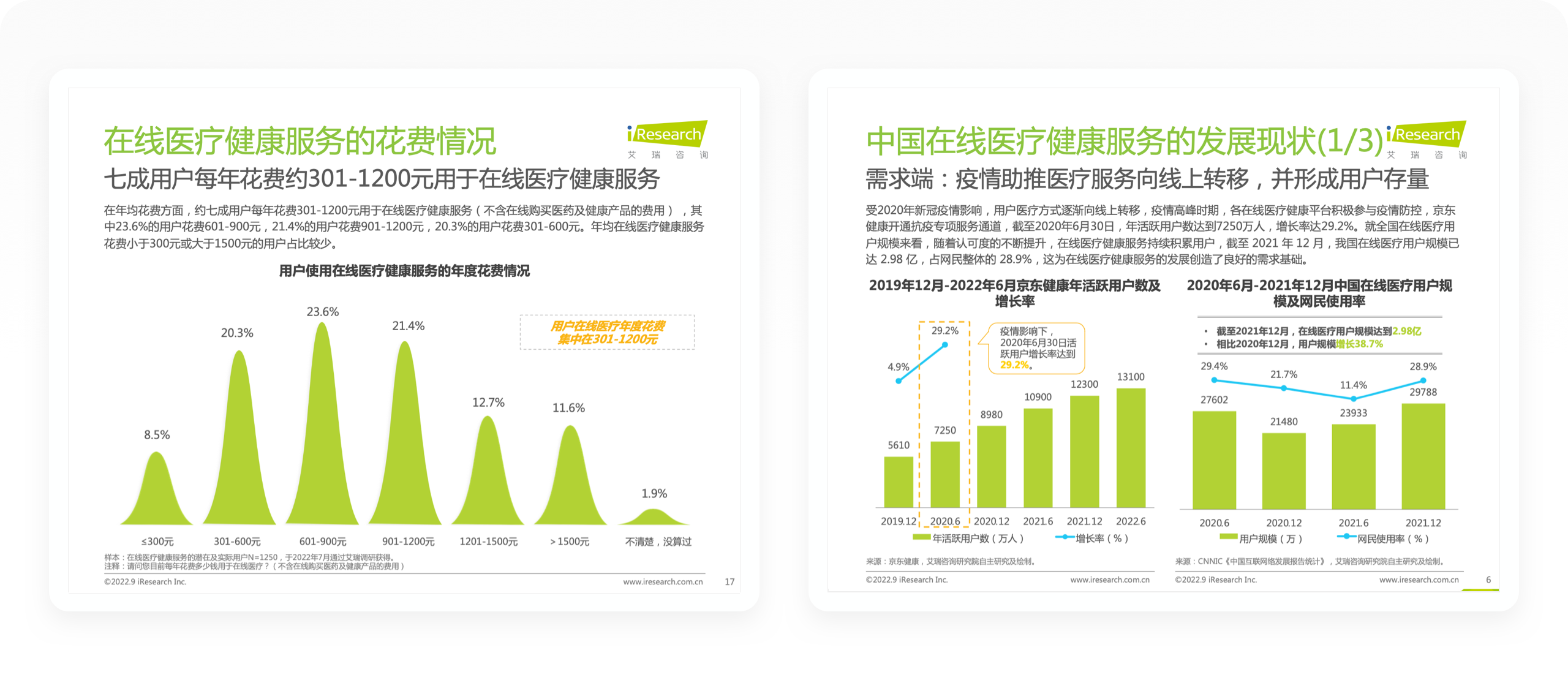
结合艾瑞咨询《中国在线医疗健康服务消费白皮书》和易观千帆《2022年中国互联网医疗年度盘点 -易观》两份报告,我们提炼了一下互联网医疗行业的发展现状和趋势:
● 随着互联网技术的蓬勃发展,中国医疗服务日趋便捷,已经迈入3.0阶段(线上线下一体化发展),互联网医疗生态正加速形成,逐步构建成良性的在线医疗健康服务生态价值链,满足用户的实际医疗需求。
● 在政策方面,国务院2022年5月发布的《“十四五”国民健康规划》中指出,支持医联体运用互联网技术便捷开展预约诊疗、双向转诊医疗等服务,驱动“医、药、险”联动。其次随着深度学习、语音技术、人工智能、5G等技术的发展,互联网医疗产品不仅帮助患者享受多样化、个性化诊疗服务,打破传统诊疗领域,协助医护人员高效、高质量提供服务,也能有效解决医疗资源分布不均的问题。

● 在用户需求方面,受疫情的助推,用户医疗习惯已经开始向线上转移,并形成可观的用户存量,截至 2021 年 12 月,我国在线医疗用户规模已达 2.98 亿,占网民整体的 28.9%,超过95%的用户对互联网+医疗产品基本持满意态度,并有超过80%的用户表示对未来使用或购买互联网+医疗产品非常感兴趣。
● 在用户年均花费方面,约七成用户每年花费301-1200元用于在线医疗健康服务(不含在线购买医药及健康产品的费用),并且多数用户近三年内开始使用在线医疗健康服务且频率增加。

综上所述,互联网医疗行业作为民生保障的基础行业,发展空间和市场规模依旧足够大,随着AI等新技术的发展,将会不断为行业带来更多的机会。
2. 竞争形式
互联网医疗作为兵家必争之地,除了在医疗行业深耕多年的丁香园、好大夫等公司,BAT等巨头也早已布局多年:
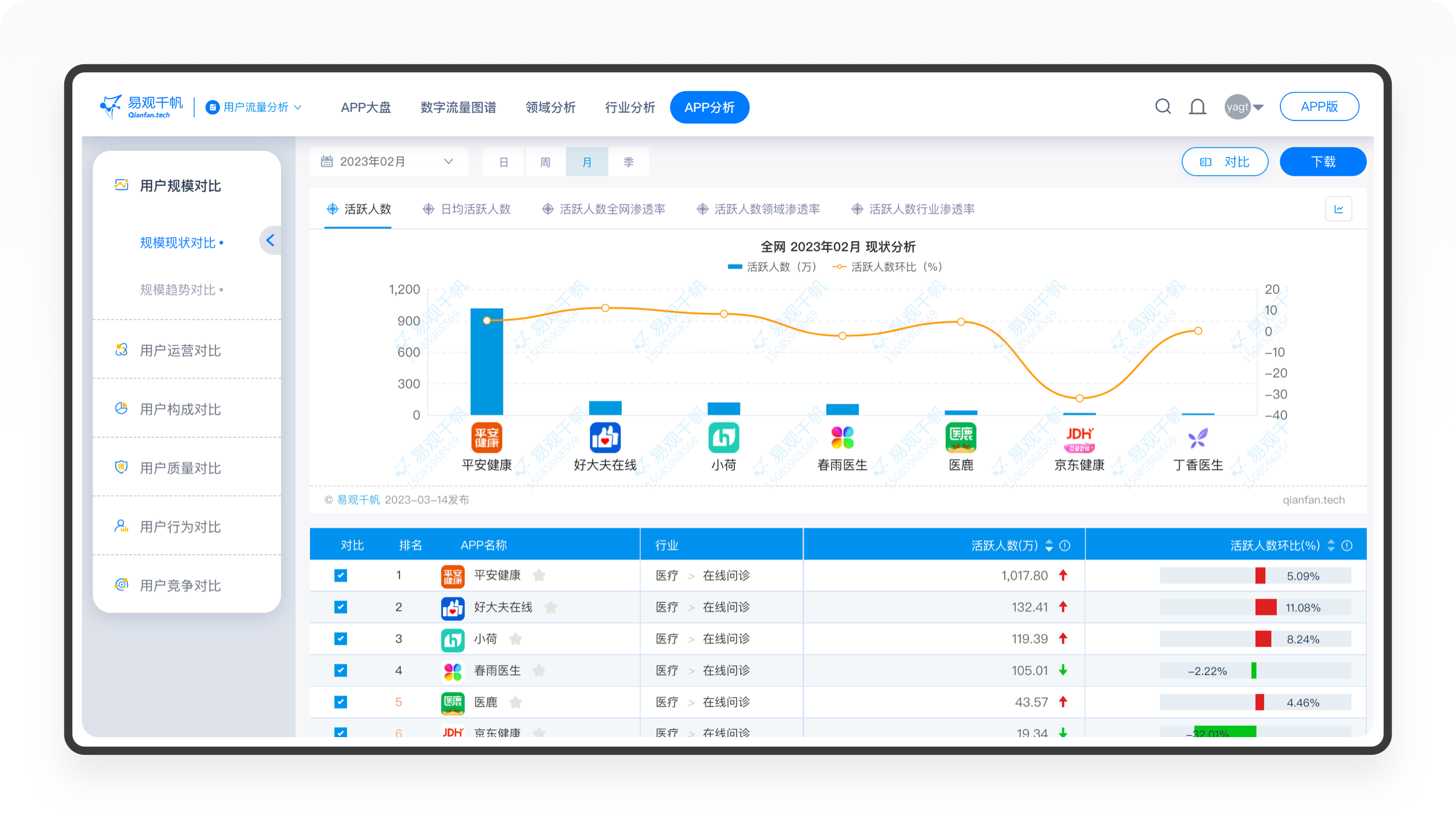
● 从易观千帆《2022年中国互联网医疗年度盘点 》生态图谱观察,我们可以看出京东健康APP所在的行业竞争形势比较严峻。直接竞争对手有平安健康、医联、医鹿、百度健康、春雨医生、好大夫等头部产品,其次还有互联网医疗垂直平台的众多产品,比如丁香医生、微医、好药师等,另外传统的公立医院也在布局互联网医院,比如北京大学肿瘤医院、北京协和医院等众多知名医院。

● 从易观千帆月活跃用户人数数据观察,京东健康APP的月活跃用户人数28.45万,在直接竞争对手中仅领先于丁香医生,相比平安健康的968万,差距还比较大。不过考虑到京东健康APP起步较晚(首个版本发布于2020年3月),京东健康APP未来还有很大的增长空间,不过所在的行业竞争形势非常严峻。

● 从《2022年度中国数字健康市场数据报告》报告观察,国内医疗行业上市的公司只有8家,而京东健康APP以1988.44亿占据头名,排名第二的阿里健康的只有它的一半。
综上所述,互联网医疗行业的竞争形势非常严峻,不过受益于京东集团在健康行业多年的布局,京东健康APP出道即巅峰,市值位居行业第一,不过就APP月活跃用户人数而言,还有很长的路要走。
3. 产品介绍
京东健康APP是京东集团旗下京东健康APP面向患者端使用的在线问诊平台,致力为用户提供预约挂号、医生咨询、线上购药、健康科普、预约体检、健康管理等全方位专业健康服务,打造以医药及健康产品供应为核心,医疗服务为抓手,数字驱动的用户全生命周期全场景的健康管理平台。

4. 商业模式
基于对京东健康APP的深入调研,再结合京东健康APP的《2022年度报告》,我们对京东健康APP的商业模式进行了全面推导。

4.1 客户细分
关注健康管理,并期待拥有专业医疗服务的26-35岁、文化水平较高、收入稳定的白领用户人群。
4.2 价值主张
首席健康管家
4.3 渠道通路
京东健康APP背靠京东商城巨大的流量池,主要通过京东商城进行导流,其次也通过常规的线下线上广告、搜索引擎等渠道进行推广和维护品牌形象。
4.4 客户关系
通过名医义诊、专家直播、健康公益等栏目和用户建立链接。
4.5 收入来源
根据京东健康APP《2022年度报告》显示,京东健康APP的收入来源主要依靠医药和健康产品销售,占比86.37%,其他服务收入占比13.63%。
4.6 核心资源
母公司京东集团在医药行业已经布局多年,拥有非常强大的用户基数和资金资源。
4.7 关键业务
京东健康APP的业务体系非常庞大,除了最核心和最赚钱的医疗电商,还覆盖了各种丰富的医疗服务,比如皮肤医院、中医、宠物医院和海外医疗。
4.8 重要合作伙伴
● 全国各地的医院和医生专家,为平台患者提供在线医疗服务;
● 全国各地的线下药房及药店,用户可在平台下单,京东物流进行配送;
● 医药供应商和第三方医疗机构,比如疫苗、医疗体检等公司。
4.9 成本结构
根据京东健康APP《2022年度报告》显示,京东健康APP的主要开支来源于销售及市场推广开支、产品研发开支以及常规的行政开支。
5. 用户画像
结合易观千帆京东健康APP数据,我们对京东健康APP终端使用用户人群提炼了以下用户特征:
● 从用户性别看,以男性用户居多,占比60.06%,女性占比39.04%;
● 从年龄分布看,31-35岁用户人群最多,占比69.44%,其次为24-30岁,占比13.76%,36-40岁用户人群占比9.66%;
● 从用户消费能力看,中等消费者占比31.19%,中高消费者占比18.86%,高消费者占比27.23%,购买能力很强;
● 从地域分布看,三线城市用户最多,占比21.02%,其次为二线城市,占比19.92%,新一线城市占比18.53%,其中福州市最多,其次为武汉和保定。
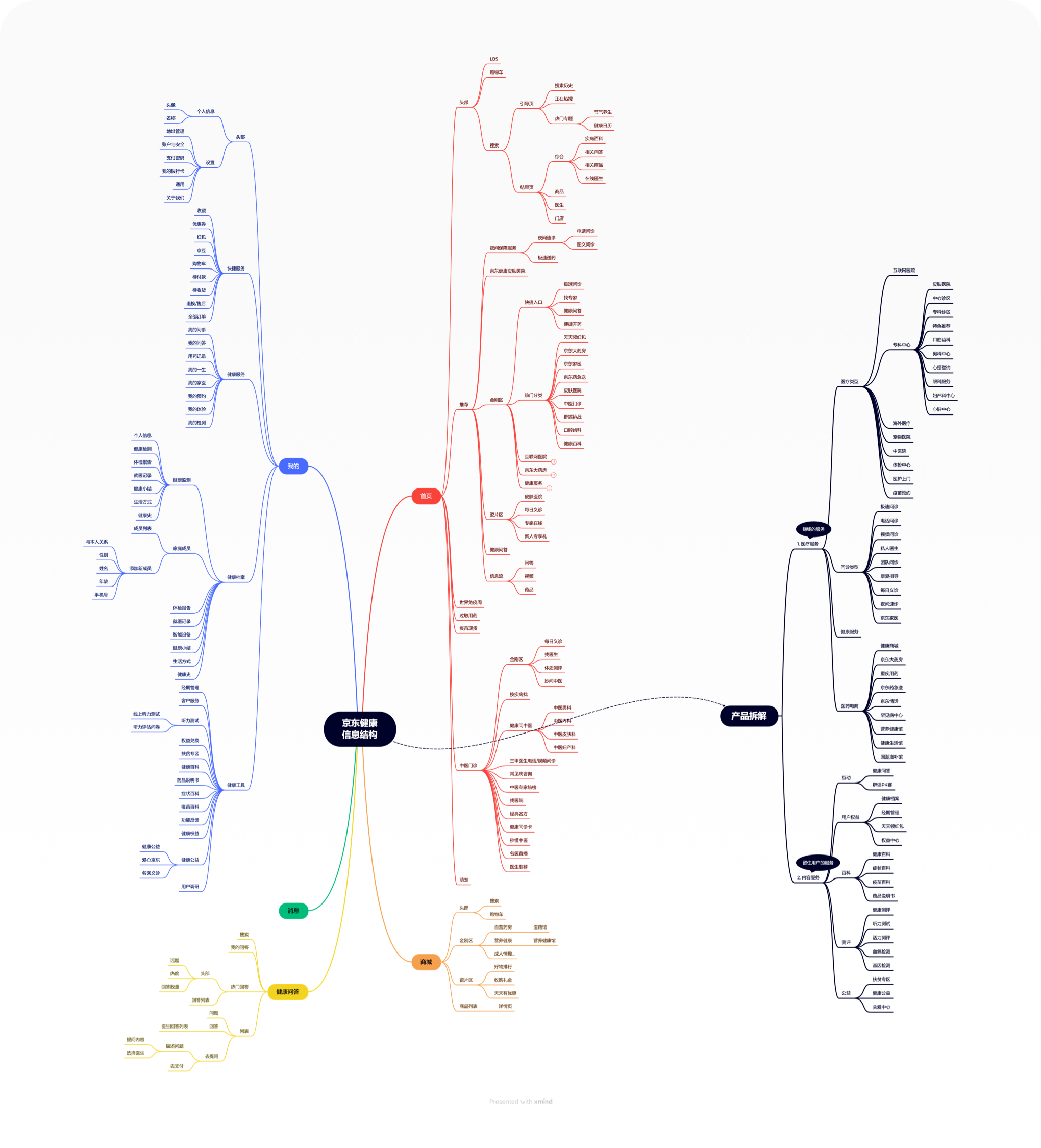
6. 信息结构
通过对京东健康APP的信息结构梳理,我们发现它的体量非常庞大:
● 京东健康APP菜单栏为五个,包含首页、京东买药、健康、消息和用户中心,其中「首页」聚合了在线问诊、京东买药、专家名医和根据用户兴趣生成的健康问答、科普等信息,「京东买药」是医药在线商城,向用户提供营养健康、感冒发烧、儿童、中药、医疗机械等药品在线购买服务;
● 京东健康APP除了提供各种专科医院问诊,还提供中医、宠物医院、海外医疗、体检、报告解读和疫苗预约,其次问诊方式多达9种,比如极速问诊、电话问诊、视频问诊、私人医生、门诊加号等。
● 京东健康APP设计了非常丰富的用户留存工具,比如健康档案、健康工具、健康百科、健康检测和健康公益等版块。

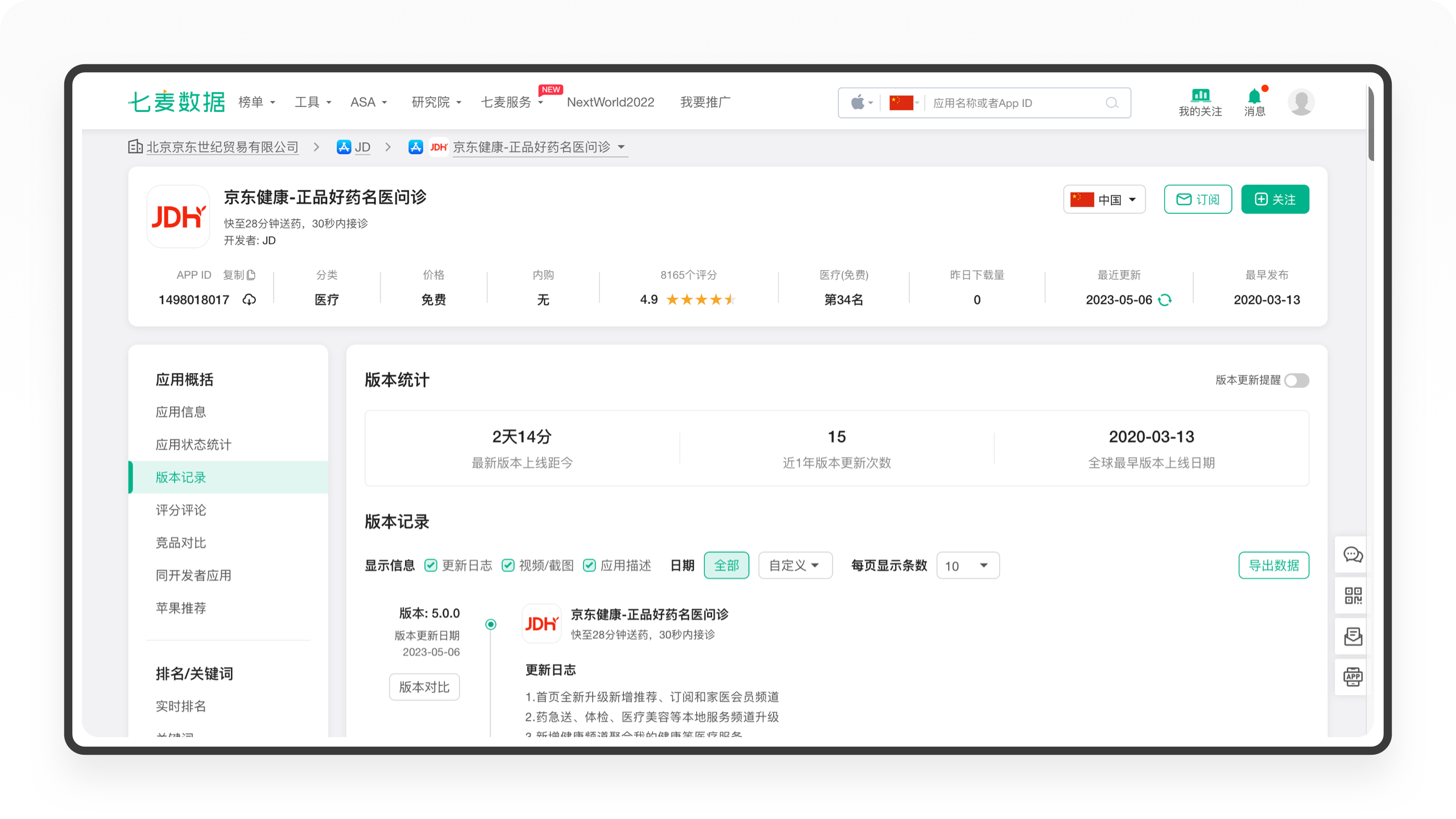
7. 重要迭代记录
根据七麦数据资料,京东健康APP的首个版本发布于2020年3月13日,截止到2023年5月5日,APP版本已经更新至V3.3.2版本(不过笔者此次拆解的是正在内测的V5.5.0版本,预计稍晚就会正式更新),近一年版本更新次数为15次,迭代频率相比其他医疗产品略低。

以下为京东健康APP版本重要迭代记录:
● 2020年3月,发布V1.1.0版本,核心功能包括在线挂号、在线问诊、健康商城、健康工具和体检、医美、基因检测等服务。
● 2020年8月,发布V2.0.0版本,推出京东家医会员服务,产品全面升级;
● 2022年4月,发布V3.0.0版本,新增母婴、医美、萌宠等服务,产品全面升级;
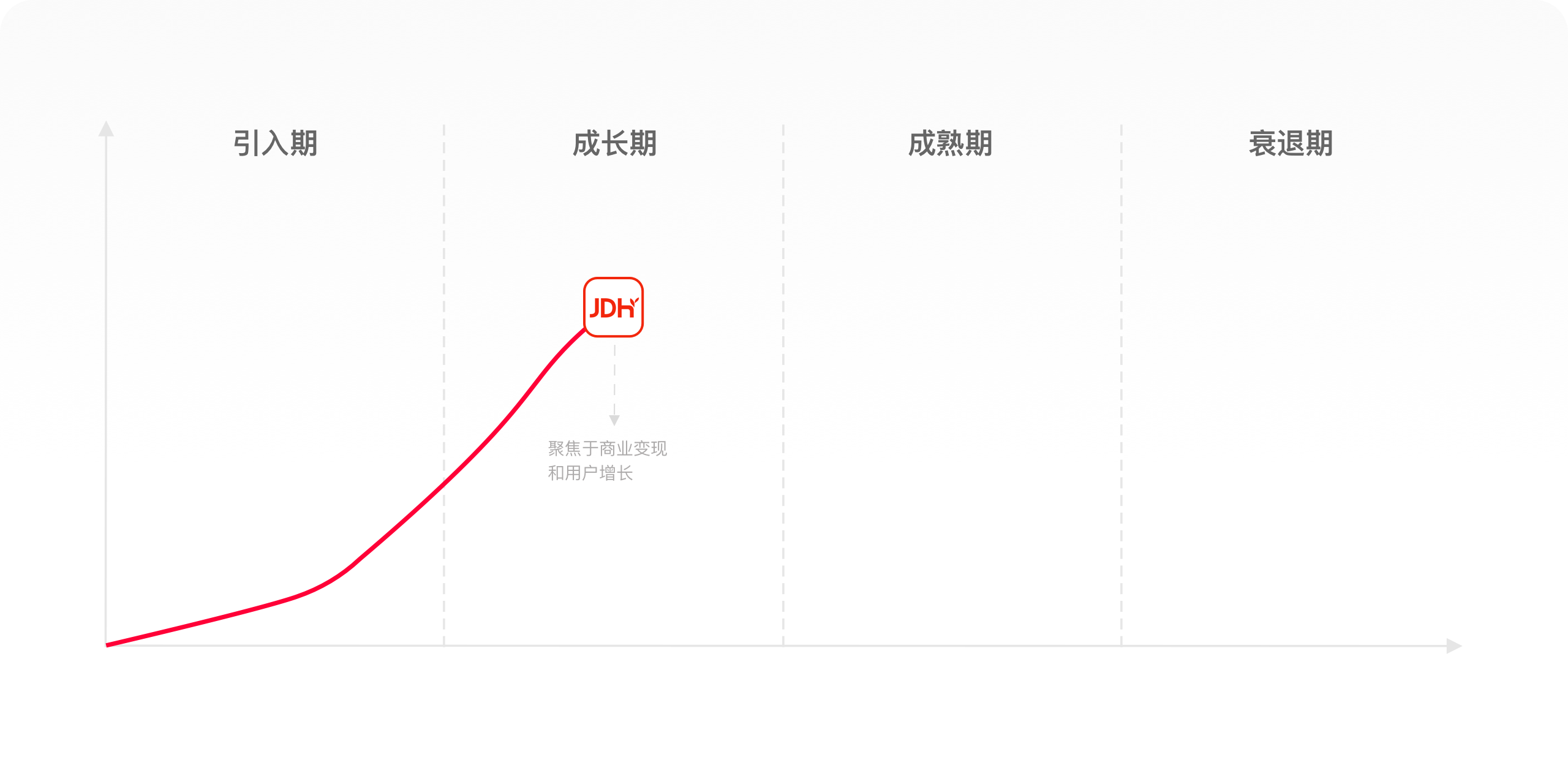
8. 产品生命周期
京东健康虽然已经上市,但是京东健康APP距离首个版本发布时间只有36个月,这个产品还处于产品生命周期的成长期。而且根据易观千帆数据显示,截止到2023年5月,京东健康APP月活跃用户人数只有28.45万,距离平安健康968万还有非常大的差距,当下及未来除了解决上市的营收压力,更需要注重用户增长。

9. 小结
通过以上8个维度的调研和推导,我们可以看出:京东健康APP只是整个京东健康集团面向患者推出的一款APP,虽然发布时间比较晚,但背靠京东巨大的资源优势,可谓出道即巅峰,整个产品设计得非常完善和成熟。
「医疗服务」是根据AARRR模型拆分,主要是指实现商业变现的功能,其次根据格式塔原理拆分为互联网医院、问诊类型和医药电商三块内容。在对京东健康APP进行深入体验和推导拆解过程中,我们发现京东健康APP虽然发布时间较晚,但京东健康APP不仅有自己的京医自营医生团队,而且还拥有非常丰富的医疗问诊类型和医疗服务内容。

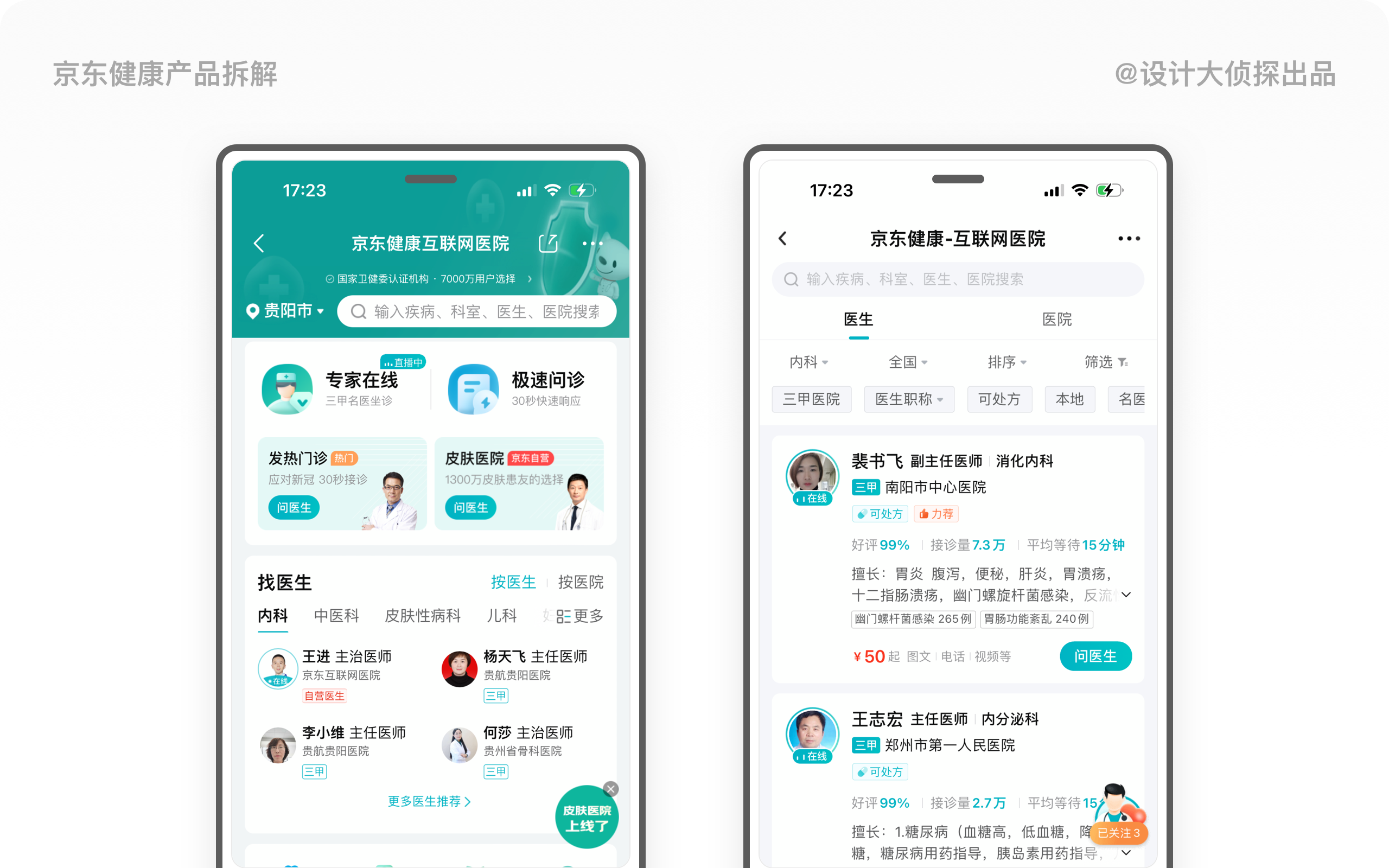
1. 互联网医院
「互联网医院」是京东健康APP的在线就诊中心,包含极速问诊、找医生、找医院、专家直播、专科中心和健康科普等内容,它是实现商业变现最重要的业务之一,但这个版块在首页没有入口,需要在金刚区的「全部功能」才能进去。

设计思考
「互联网医院」理应作为菜单栏的核心入口,但京东健康APP在V5.0.0版本的升级中,依然没有升级这个版块的权重,相反重新聚合了一个「健康」的栏目,这样的设计实在让人捉摸不透。

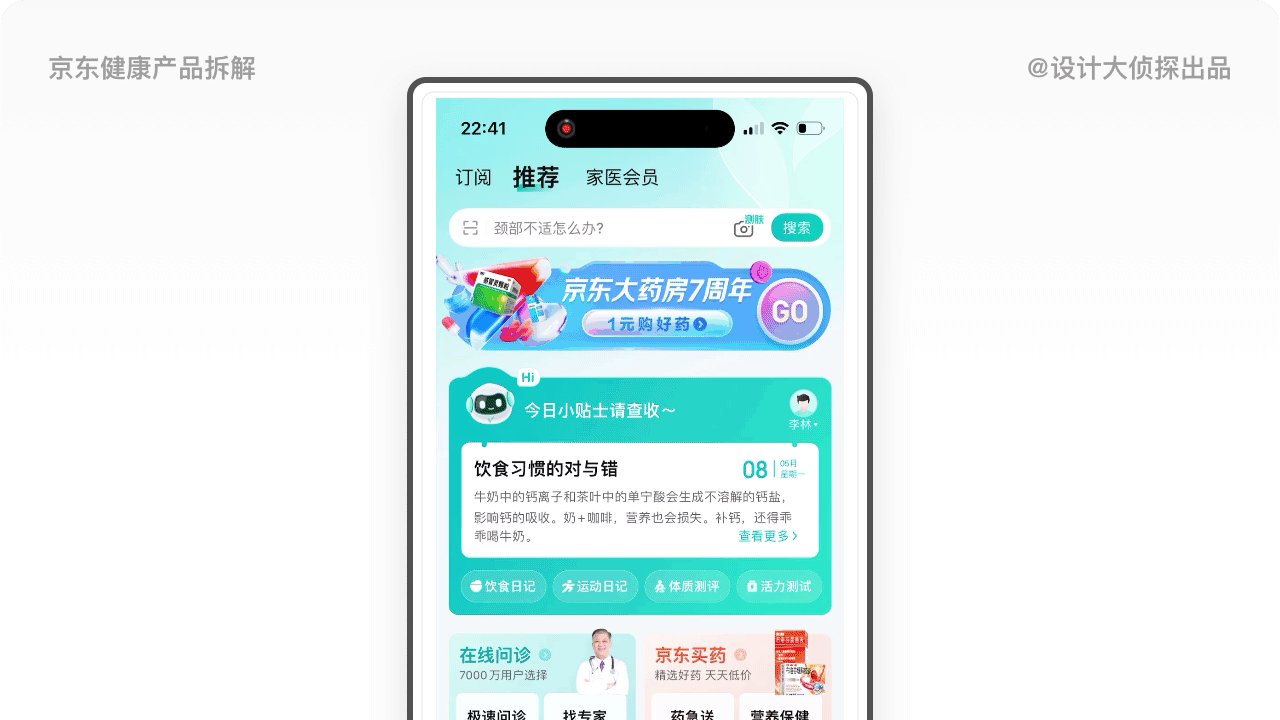
1.1 APP首页
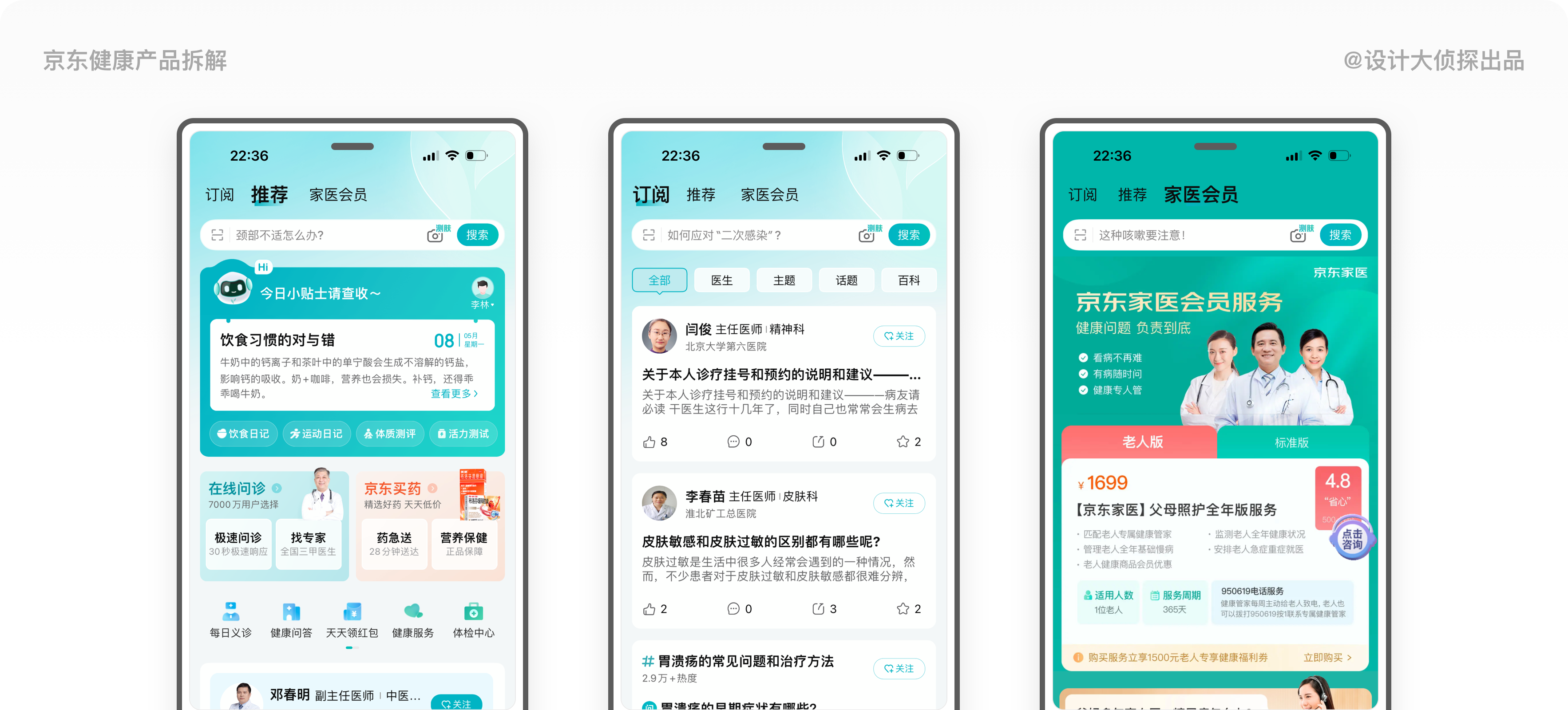
京东健康APP在V5.0.0版本中,对APP首页进行了全新的升级,首页拆分为三个频道,分别是推荐、订阅和家医会员,用户可点击TAB切换。

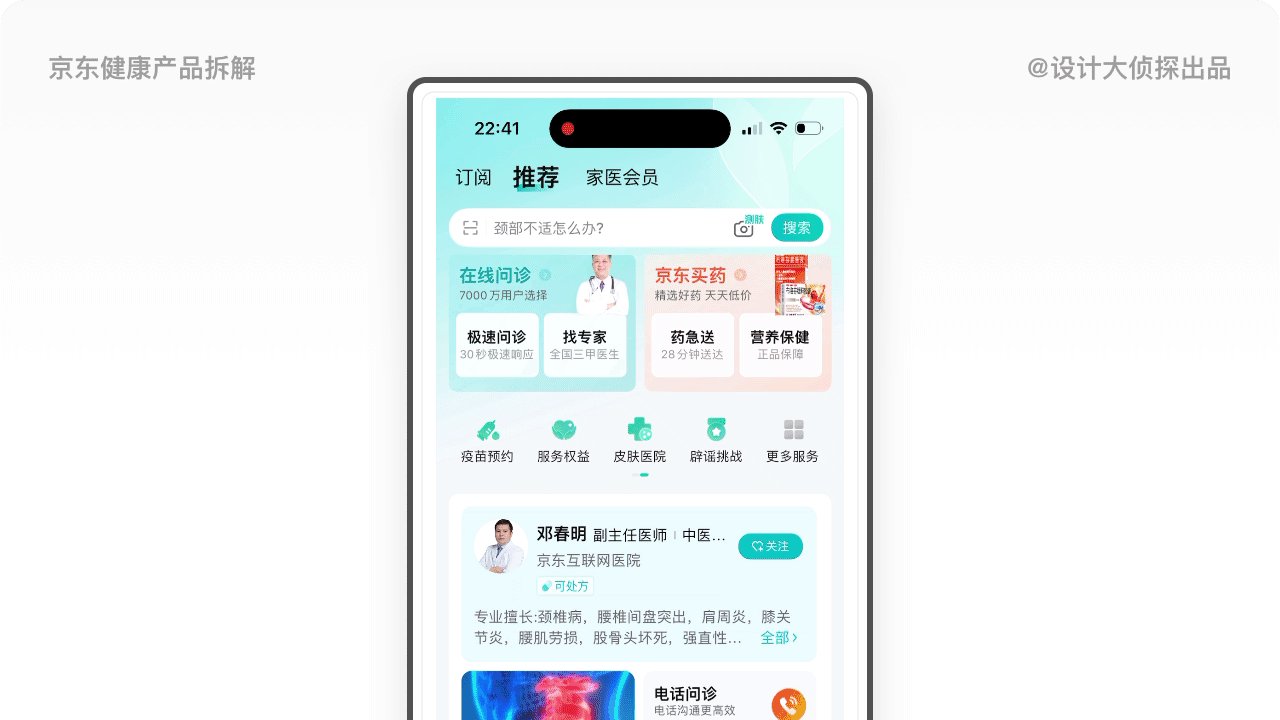
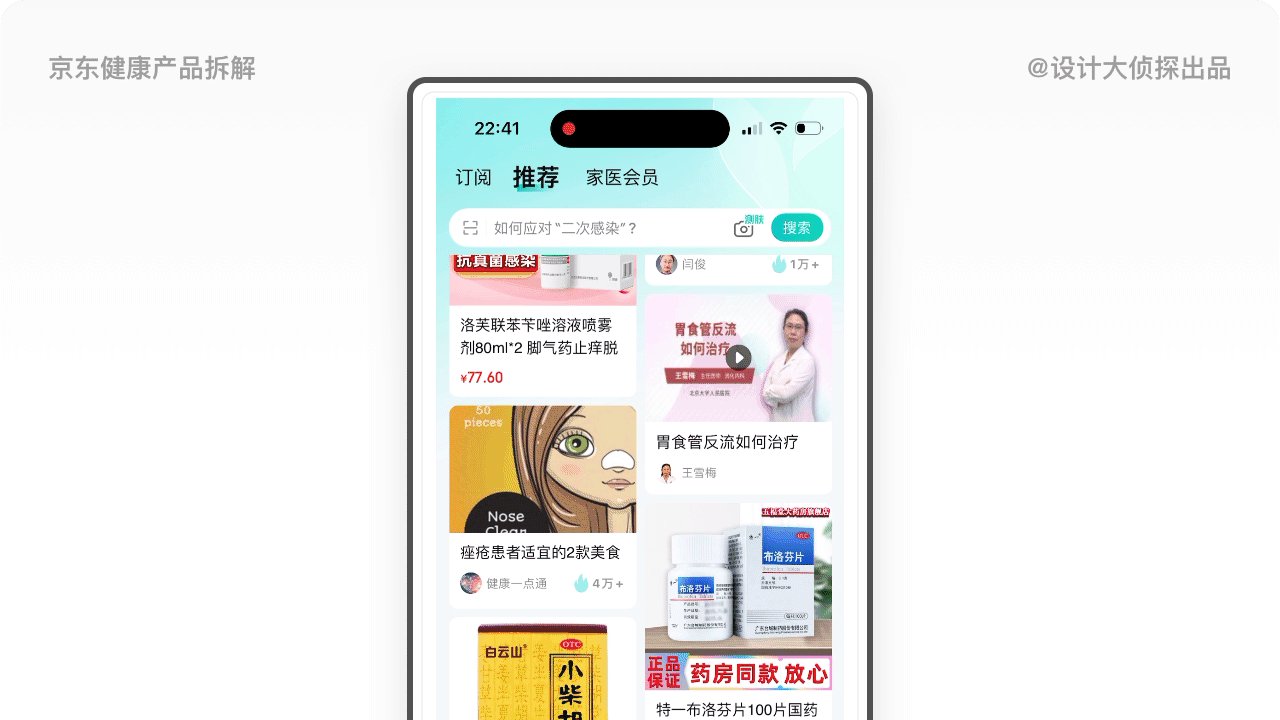
1.1.1 推荐
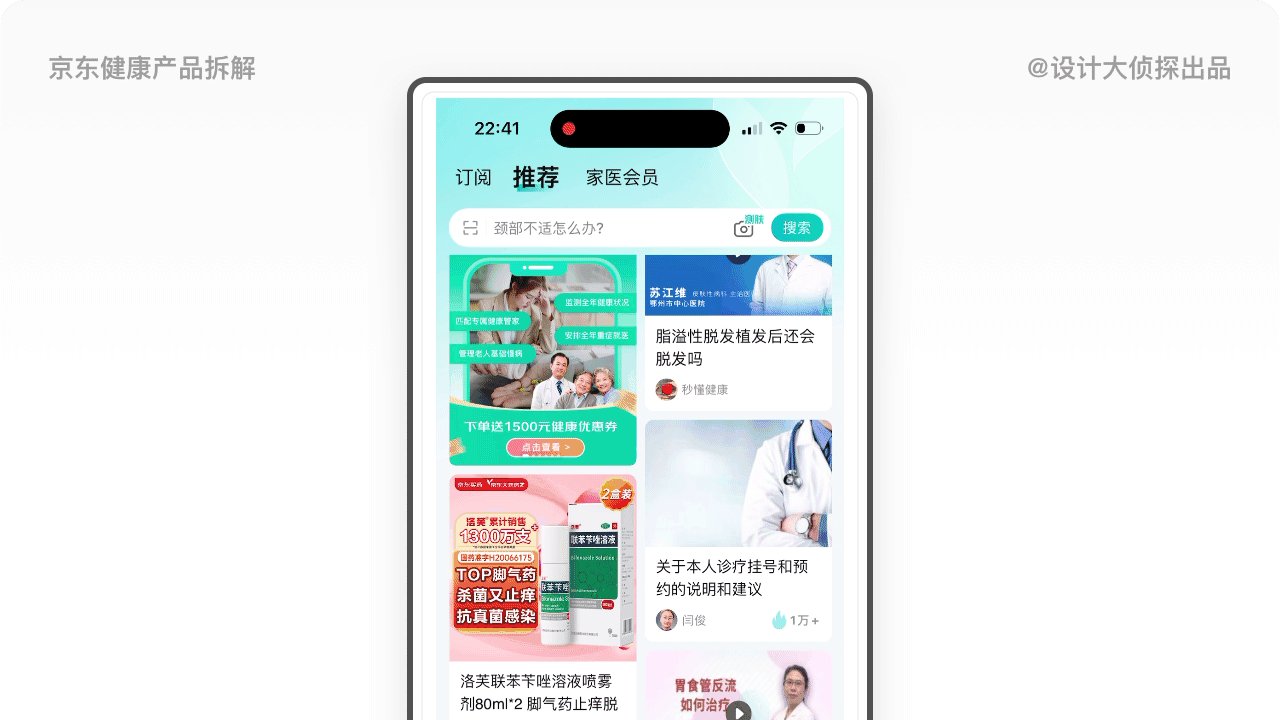
「推荐」作为整个APP的默认首页,从结构上看,主要分为5个部分。头部为今日小贴士(包含饮食日记、运动日记等用户健康管理功能),瓷片区为在线问诊和京东买药(核心高频功能),金刚区是核心功能的入口(包括每日义诊、健康问答等,是京东健康APP医疗服务的入口),然后是推荐医生列表(主要为京东自营的医疗专家),最后是根据用户兴趣和浏览行为生成的信息流列表(包括科普短视频、文章、问答、药品等)。

1.1.1.2 今日小贴士
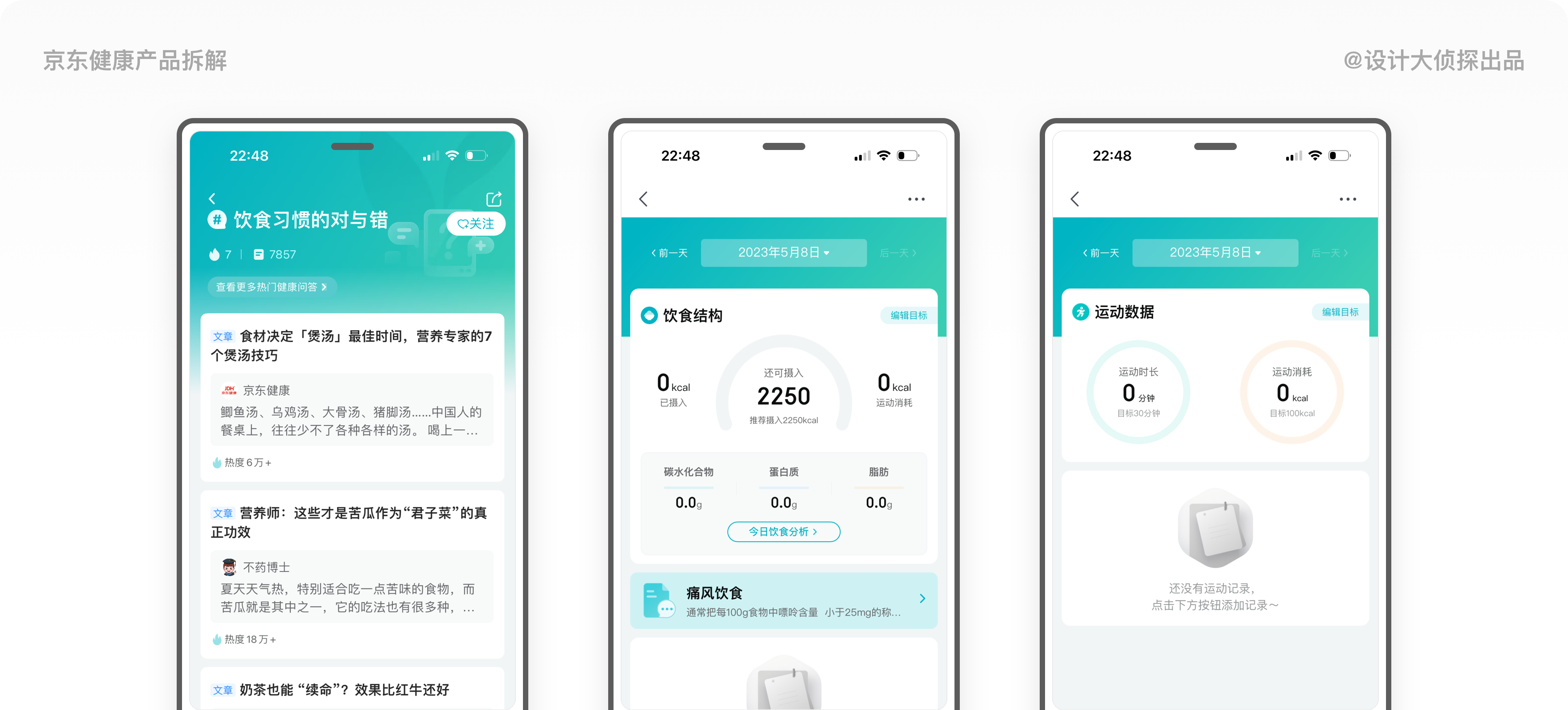
「今日小贴士」聚合了健康问答、饮食日记、运动日记、体质测评和活力测试五个功能,呼应了「健康管家」的产品理念:
● 「健康问答」是向用户推荐实时的热门话题,吸引用户关注;
● 「饮食日记」是对用户每日的饮食数据进行分析管理,用户可以输入每日的早餐、午餐、晚餐等数据;
● 「运动日记」是对用户每日的运动数据进行分析管理,用户可以手动录入,也支持绑定智能设备同步数据;

设计思考
京东健康APPV5.0.0升级后的首页,弱化了在线问诊的功能,比如过去占据大幅面积的「极速问诊」,如今被收缩到瓷片区,其次首页也不再大面积展示相关的医疗服务(京东健康APP是一个非常庞大的APP,所设计的医疗服务多达几十个),这样的”医疗瘦身“不知道升级后的用户访问时长、停留数据会怎么样?
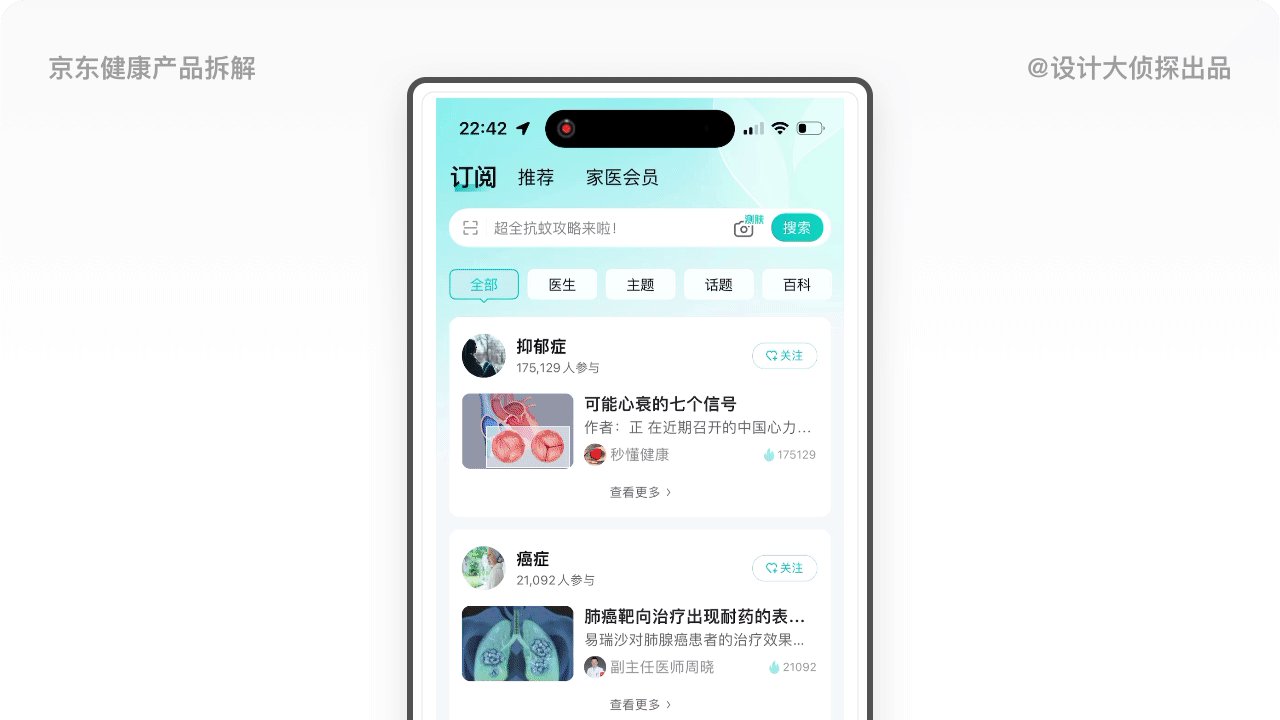
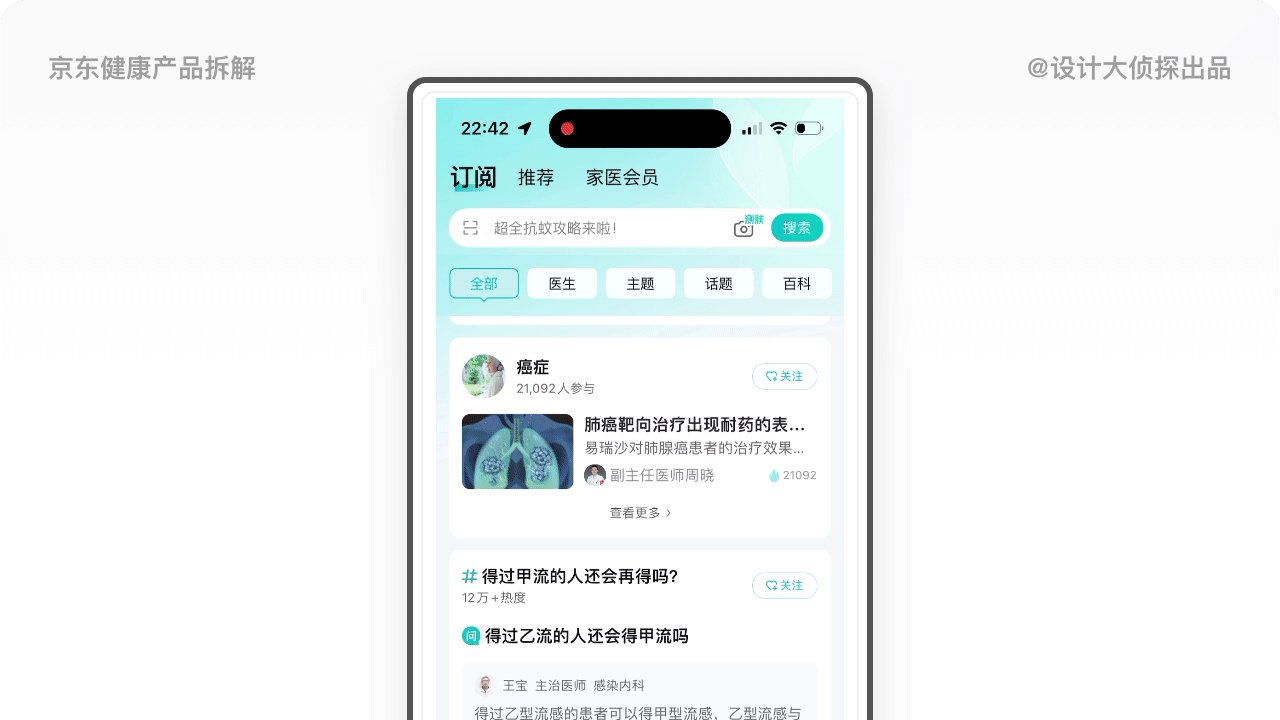
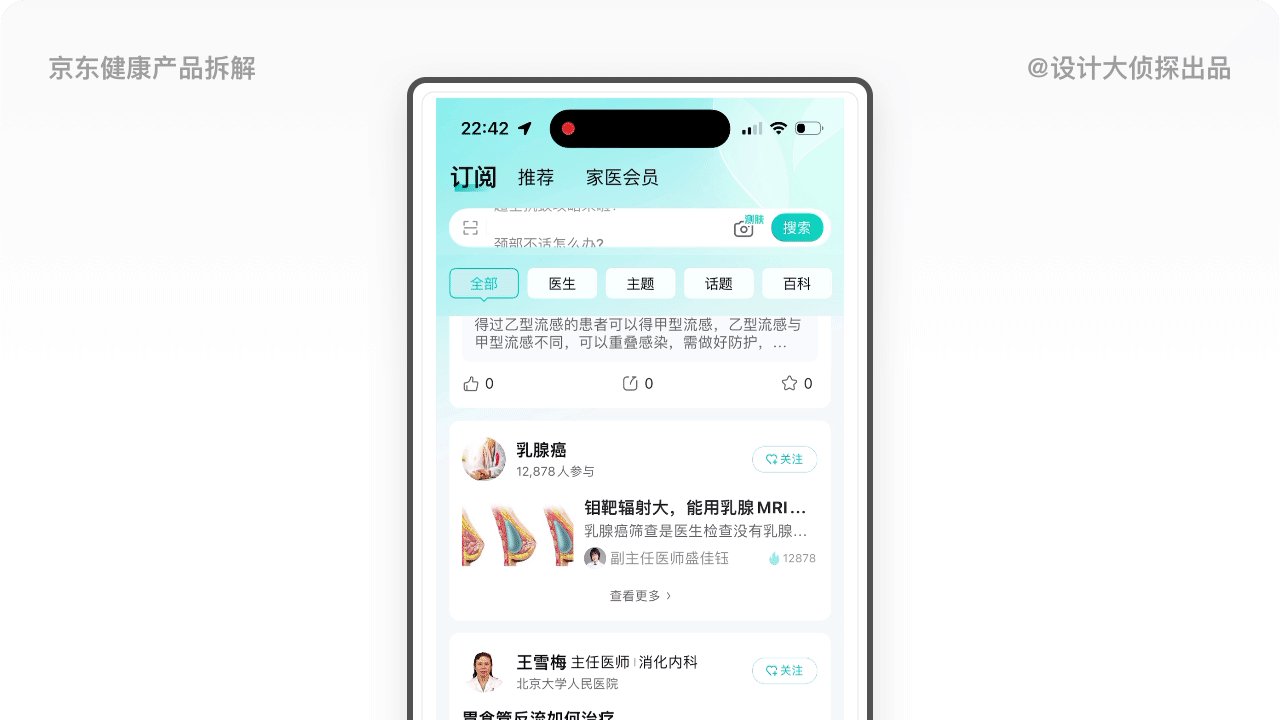
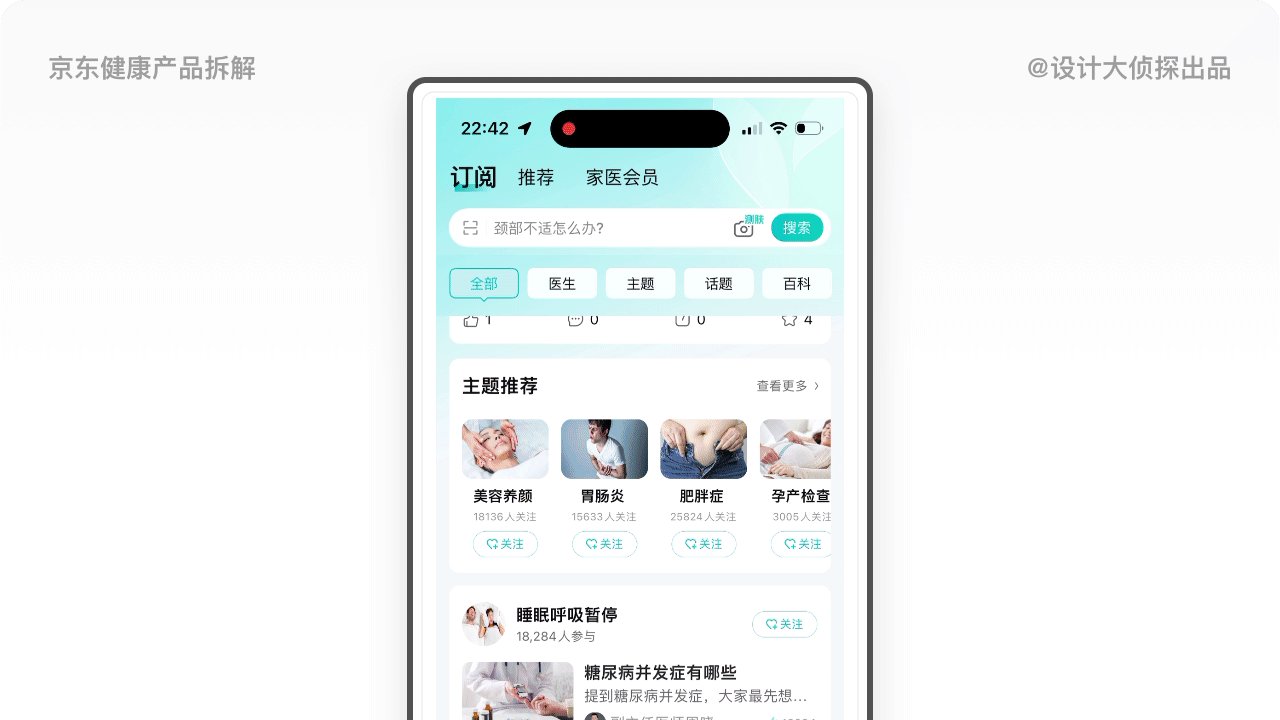
1.1.2 订阅
「订阅」分为五个tab栏目,分别是全部、医生、主题、话题和百科。「全部」是平台随机推荐的聚合内容,目的是吸引用户关注自己感兴趣的话题或医生,当用户开始关注后,在对应的栏目就能查看到自己关注的内容。

1.1.3 家医会员
「家医会员」是京东健康APP的会员服务,主要分为以下几个部分:
● 从服务人群看,京东家医目标用户人群主要为老年人,其次还有孕妇和宝宝;
● 从服务卖点看,京东家医主要以解决长期在外工作的年轻人无法照顾年迈的父母的痛点,帮助年轻人随时掌握父母的健康状况;
● 从服务内容看,京东家医提供1名专属的健康管家,全程跟踪服务,还会建立专属的家人群,随时可了解家人情况;对于特殊人群还会全年照护,提供定期的线下随访。
● 从定价策略看,分为老人版和标准版两个版本,按年服务,定价分别为1699元和1299元;其次还按照服务人数销售,有2人版、3人版、4人版、6人版等。

细节侦查
家医会员的设计非常创新,相比图文问诊、电话问诊这些低价、普通的问诊形式,京东健康APP锁定老年人、孕妇和宝宝这些重点需要照顾的人群,以专业、完善、高品质、1V1全程跟踪的医疗服务进行差异化设计,不仅打造了高客单价的利润产品,而且拉长了用户的生命周期,一举两得。
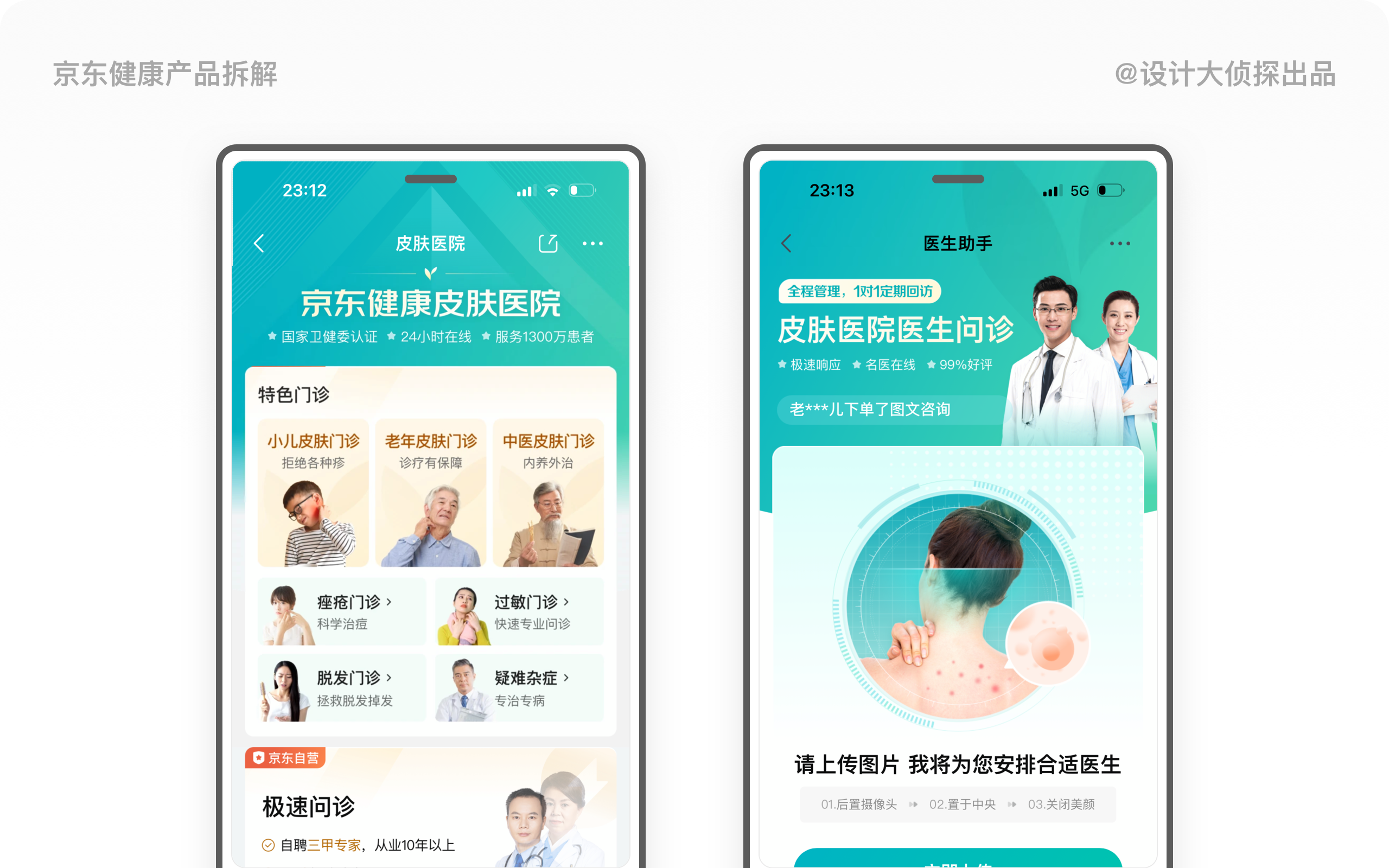
1.2 皮肤医院
「皮肤医院」是针对皮肤问诊的专科医院,从页面内容看,皮肤医院包括小儿皮肤门诊、老年皮肤门诊、中医皮肤门诊、痔疮门诊、过敏门诊和脱发门诊等,医生资源来源于京东健康APP自聘专家团,从业经验10年以上,30秒就可响应,28分钟送药上门。其次还为患者提供了AI测肤和痔疮管理等测评功能,服务链路非常完善,设计得非常用心。

细节侦查
皮肤问诊的流程体验非常好,当患者点击以后,首先会提示用户可上传自己的图片,系统利用AI功能对患者的皮肤进行初步的评估后再进行问诊,如果用户不愿意,则立马进入传统的图文问诊的步骤,给了用户充分的自主权。

1.3 专科医院
除了皮肤医院,京东健康APP还设立了口腔齿科、男科中心、心理咨询、眼科、妇产科、儿科和心脏中心,覆盖的科室非常广,而且从频道内容观察,服务体系非常完善。

设计思考
相比丁香医生(聚焦于年轻女性用户群体的医疗健康平台)、小荷健康(针对肿瘤患者的医疗平台)等产品,京东健康APP的医疗服务追求大而全,几乎覆盖了所有的热门科室,这样的发展策略会不会让本身起步较晚的京东健康APP失去自身的特色。
1.4 问中医
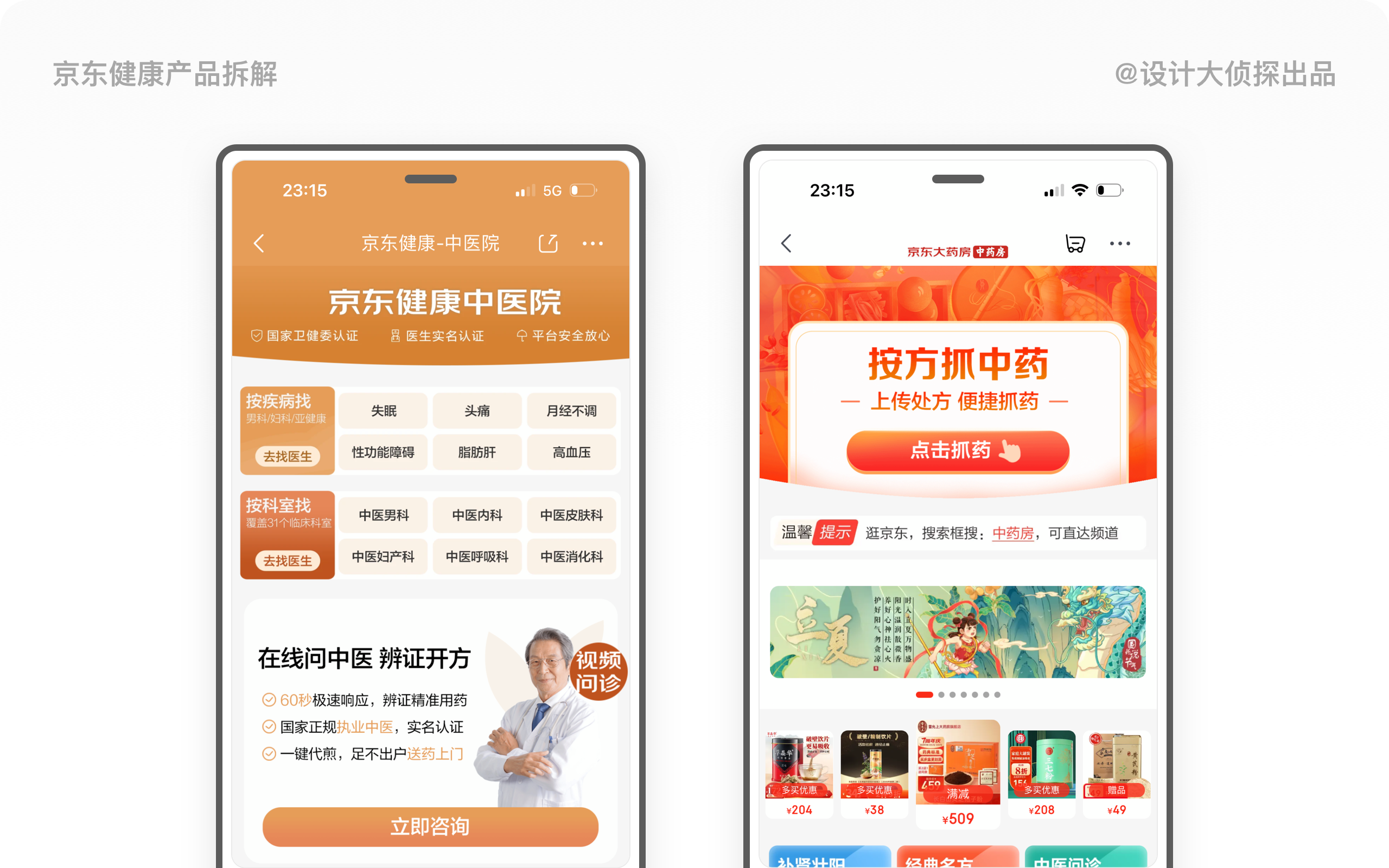
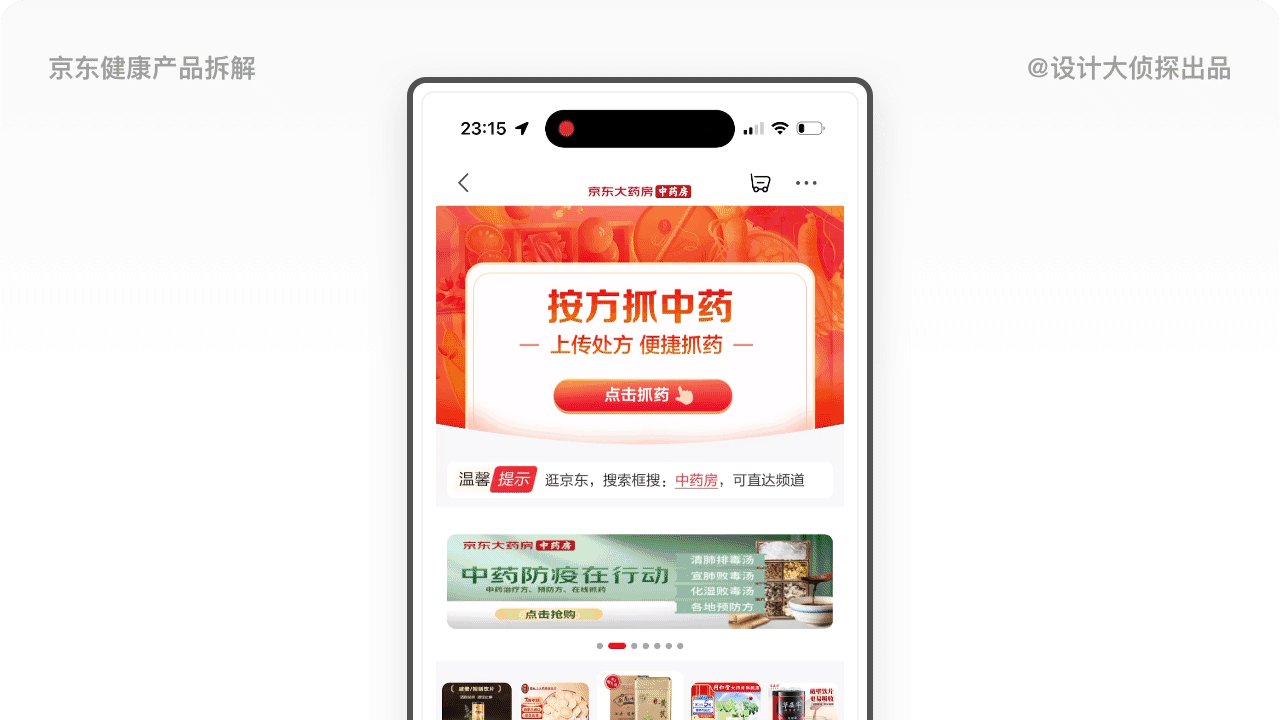
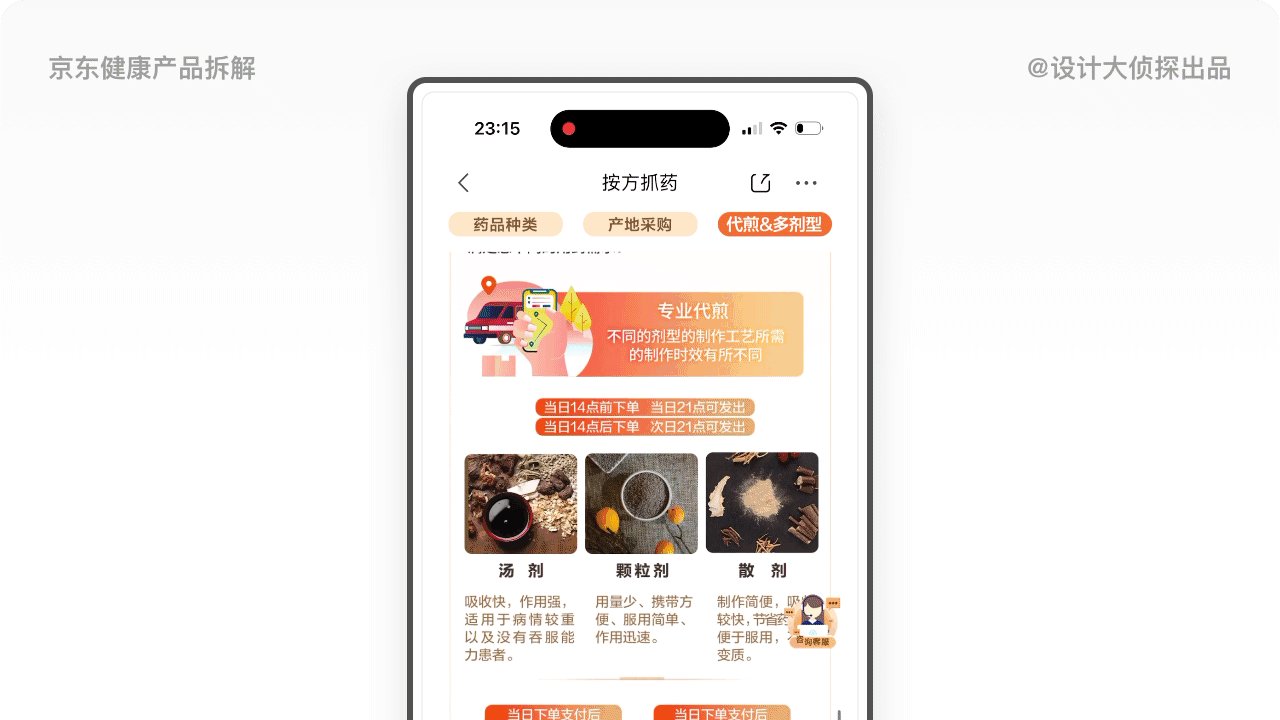
京东健康APP也开设了中医版块,为患者提供全国各地中医医院和医生专家的线上就诊,包括男科、内科、皮肤科、妇产科等疾病。中医还支持视频问诊,患者可通过京东健康APP和专家视频线上问诊(中医会通过舌苔面相等体征对患者进行诊断),其次还支持一键代煎,送药上门,把京东的服务优势发挥到了极致。

1.4.1 中药房
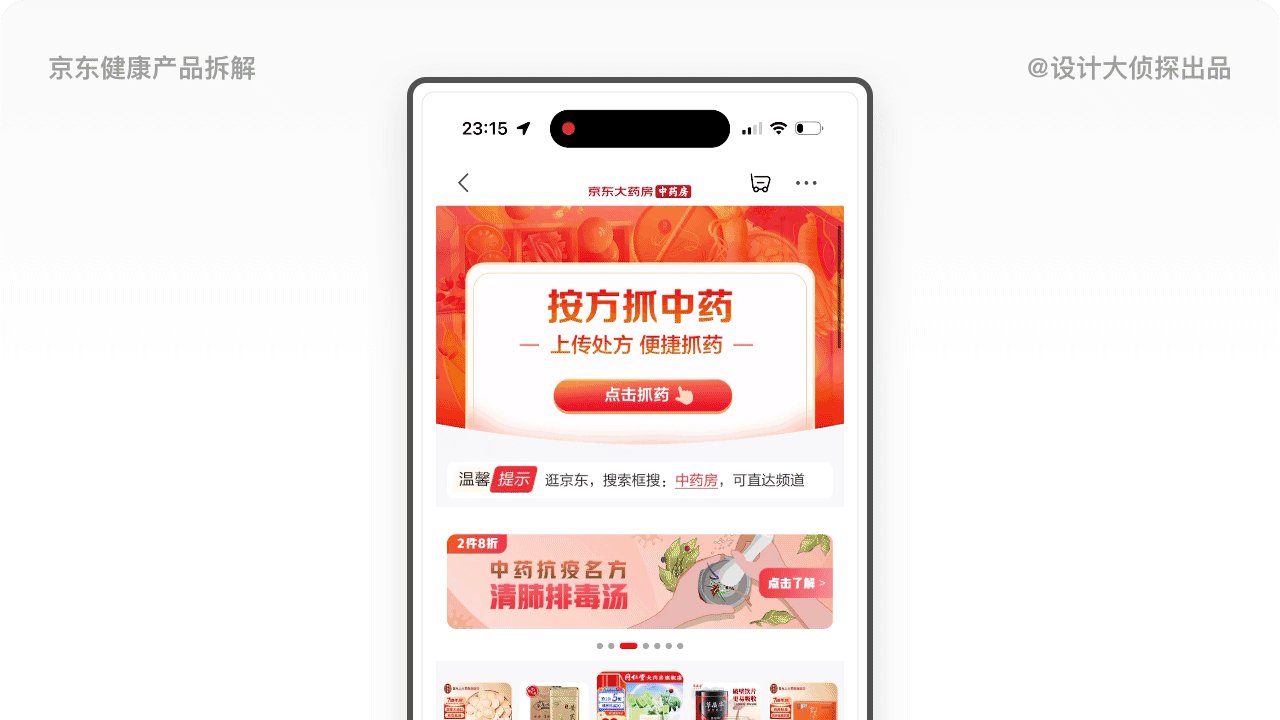
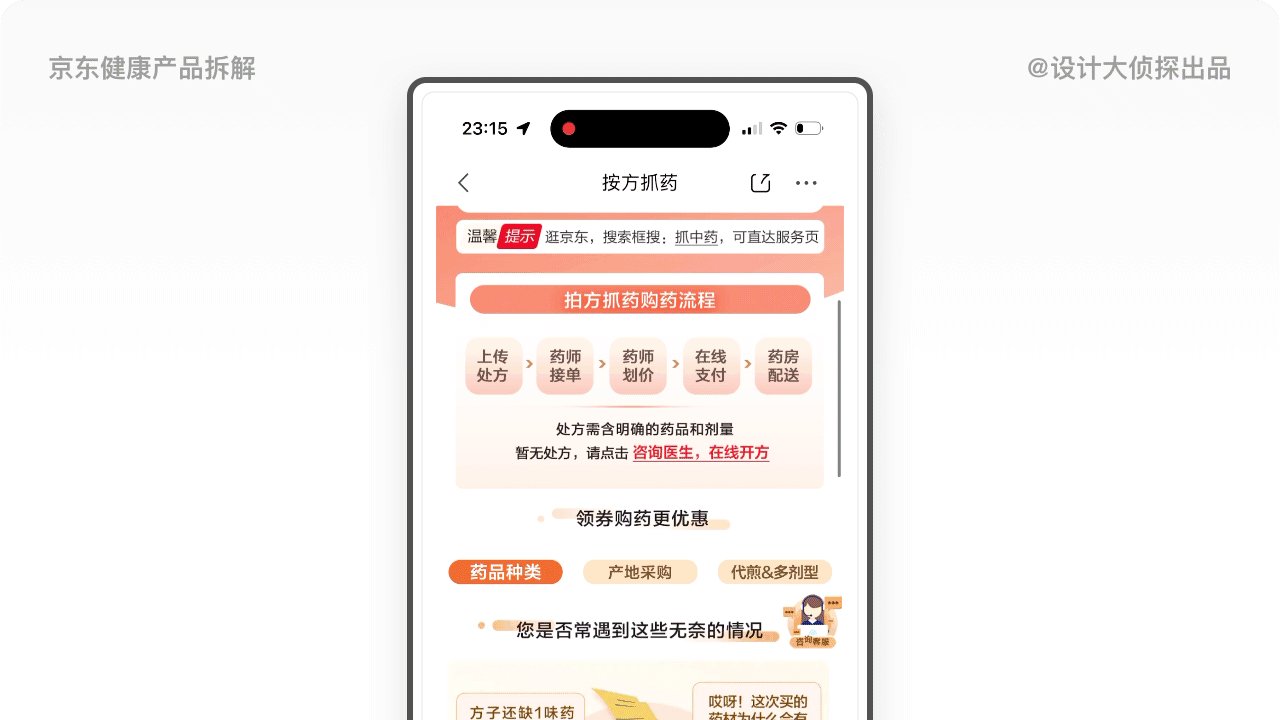
「中药房」是一个为患者提供上传处方就能实现便捷抓药、配送的服务。「拍方抓药」的流程为患者上传处方后,药师接单进行划价以后,患者支付生成订单,药房进行煎熬以后,再为患者进行配送。这有效解决了中医患者采购中药困难、欠缺专业熬制经验的痛点,而且最后还能配送到家,服务非常便捷。

迭代建议
中医这个版块,完全可以以小程序的形式设计,独立发展运营,其次这个版块的用户体验也非常欠佳,不管是配色还是页面设计,相比APP主站,不够用心,视觉档次非常低。
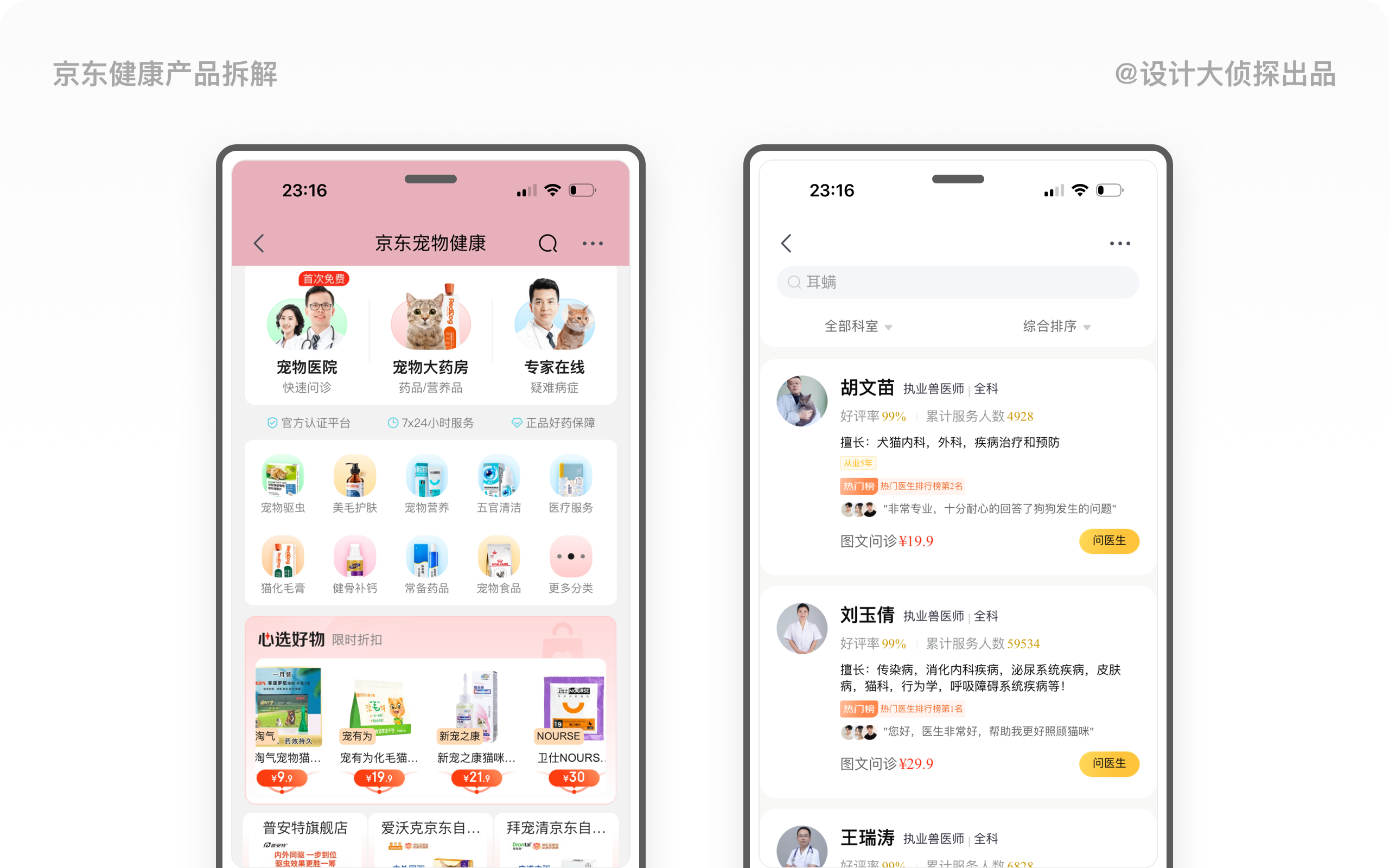
1.5 宠物医院
「宠物医院」是为宠物提供在线就诊和宠物药品及营养品销售的版块,从页面内容看,包含了极速问诊、专家问诊、宠物大药房、爱宠服务、宠物健康科普和宠物档案等内容,非常丰富。可以看出如今的宠物行业发展非常好,用户的消费能力非常高,舍得为宠物宝宝花钱。

1.6 海外医疗
京东健康APP还提供高端的海外医疗服务,不过这个版块是链接至京东的高端医疗京东自营旗舰店,从服务内容看,涵盖了国际会诊、海外就医、出国体检、辅助生殖等高端服务。

1.7 体检中心
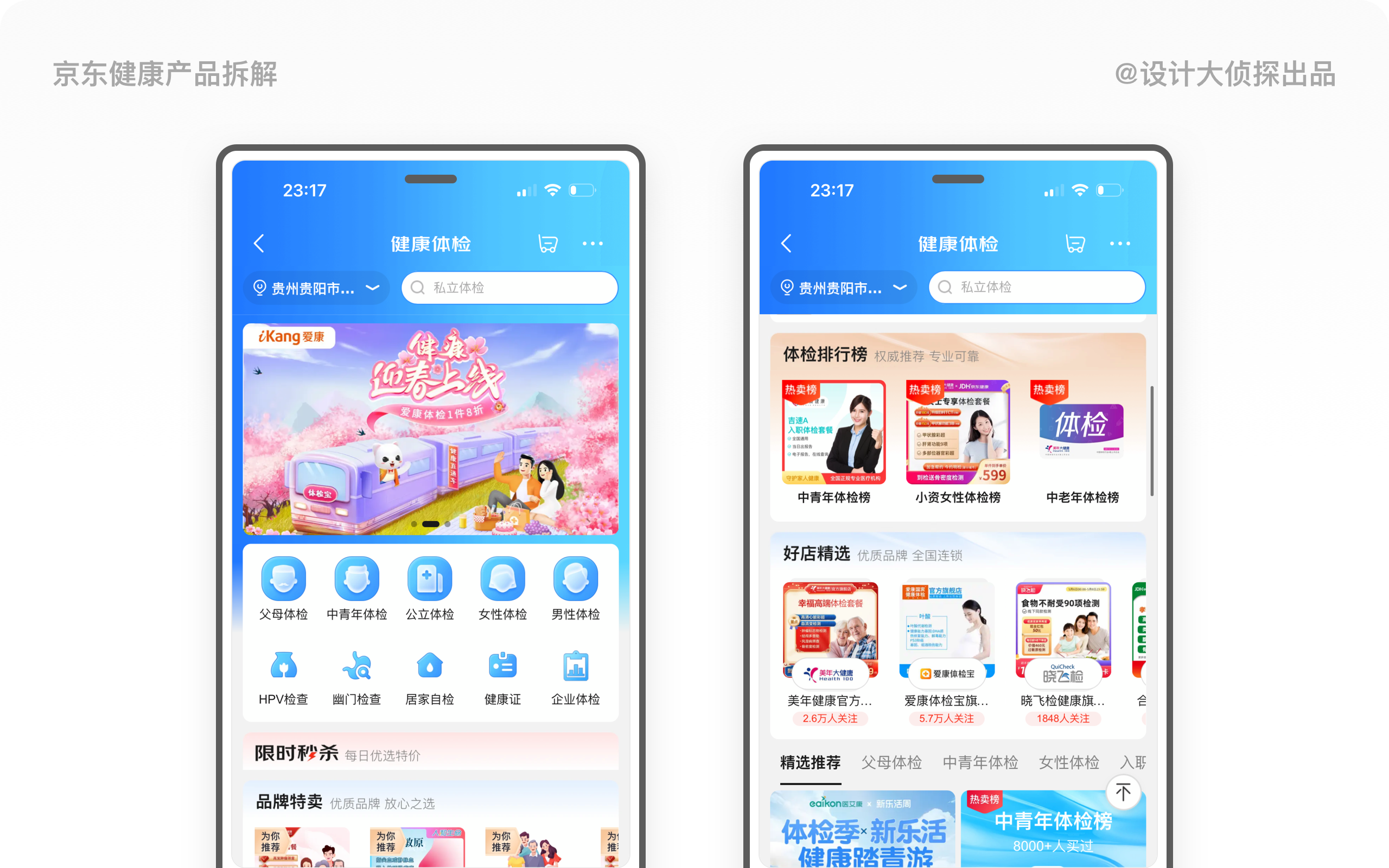
「体检中心」的内容非常丰富,包括父母体检、中青年体检、公立体检、女性体检、HPV检查、居家自检等热门体检服务。这个版块的服务主要和爱康、瑞慈第三方医疗机构合作,为患者提供全面的医疗服务,增加商业变现方式。

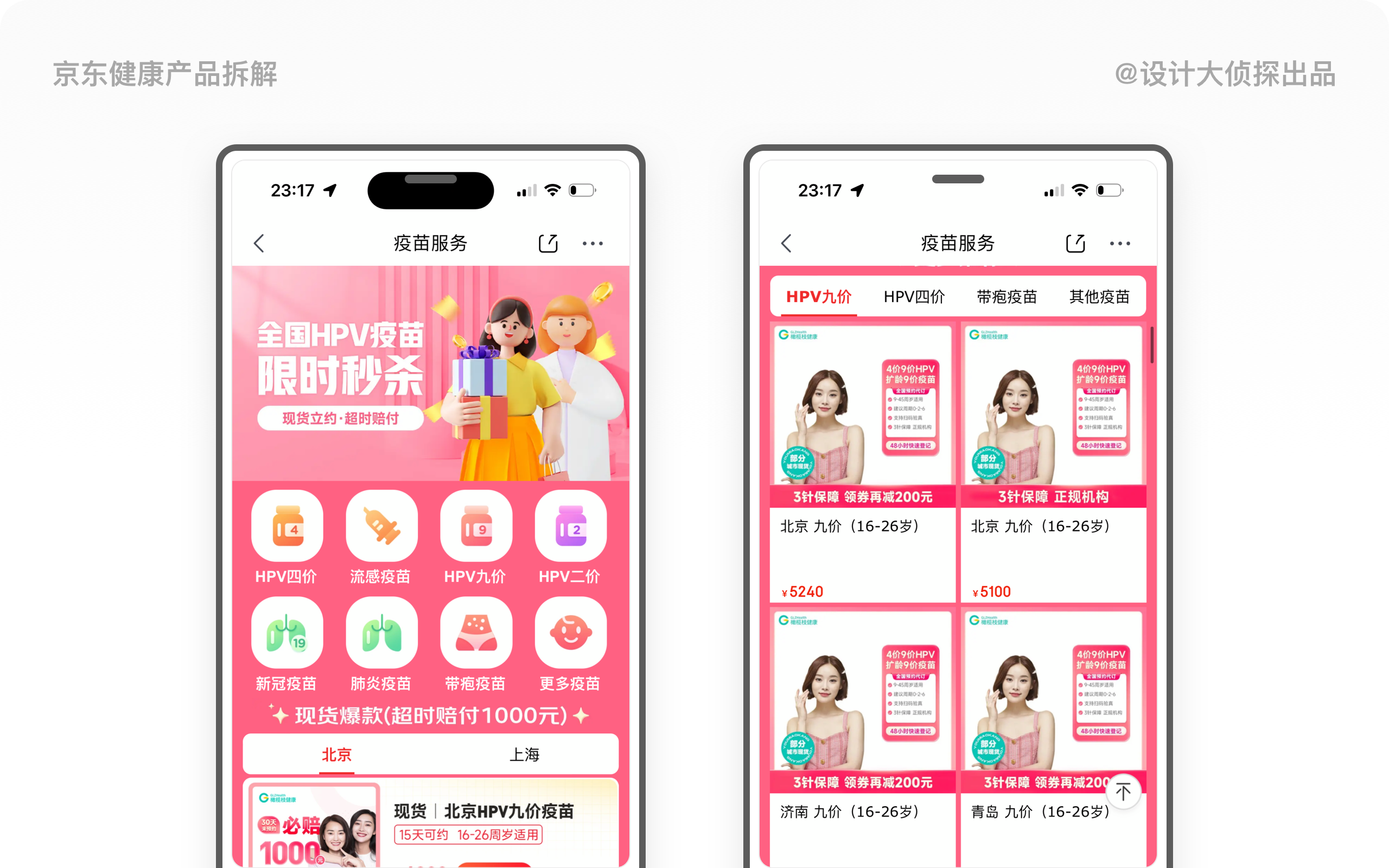
1.8 疫苗预约
「疫苗预约」是为患者提供疫苗接种服务,包括新冠疫苗、HPV9价、流感疫苗、儿童疫苗等服务。这个版块主要是和第三方专业机构合作,用户可直接跳转到品牌的京东旗舰店进行下单购买。

1.9 小结
从互联网医院版块的拆解可以看出:
● 京东健康APP的医疗服务非常丰富,不仅有多个专科医院,还有中医院、宠物医院和海外医疗,其次也充分利用了京东线下配送的优势,为患者提供了从线上问诊到送货到家的全链路服务,这是京东健康APP独一无二的优势;
● 从用户体验看,京东健康APP的很多子版块设计得非常混乱,操作路径太过繁杂,互联网医院的入口不仅太深,而且很多子频道包含了新的菜单栏,用户在使用的过程中,如果要回到首页或用户中心需要返回七八次以上,这样的体验实在太差,很容易造成用户迷失,最后只能重启APP才能解决。
2. 问诊类型
「问诊」是医疗产品最基础的服务,患者可以通过图文、电话、视频等形式向医生发起咨询问诊。京东健康APP提供了多达10种问诊服务,几乎涵盖了医疗产品常见的所有类型。
2.1 极速问诊
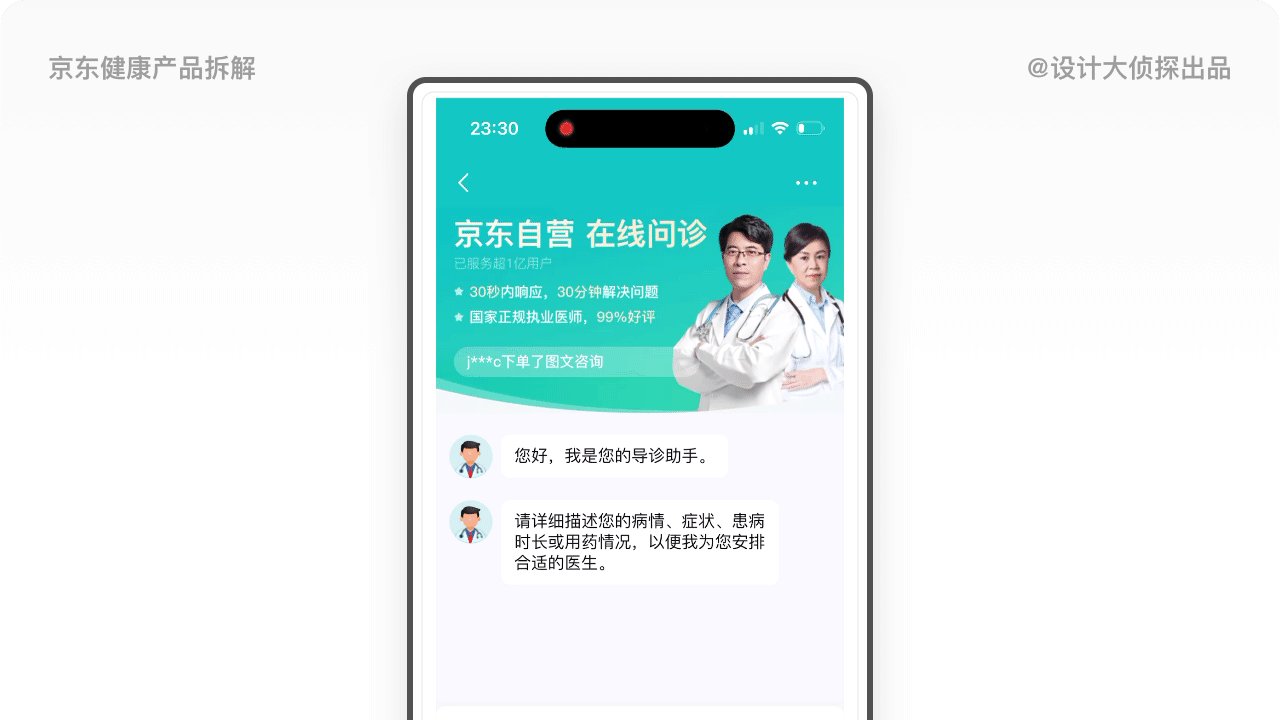
「极速问诊」就是提供快速问诊的渠道,患者只需要输入症状,平台就可以安排医生在30秒内接诊。这种问诊方式的特点非常适合于激活新用户,当患者刚开始使用产品的时候,不知道如何进行在线就诊,只需要进入快速问诊就能解决自己的问题。

2.1.1 问诊流程
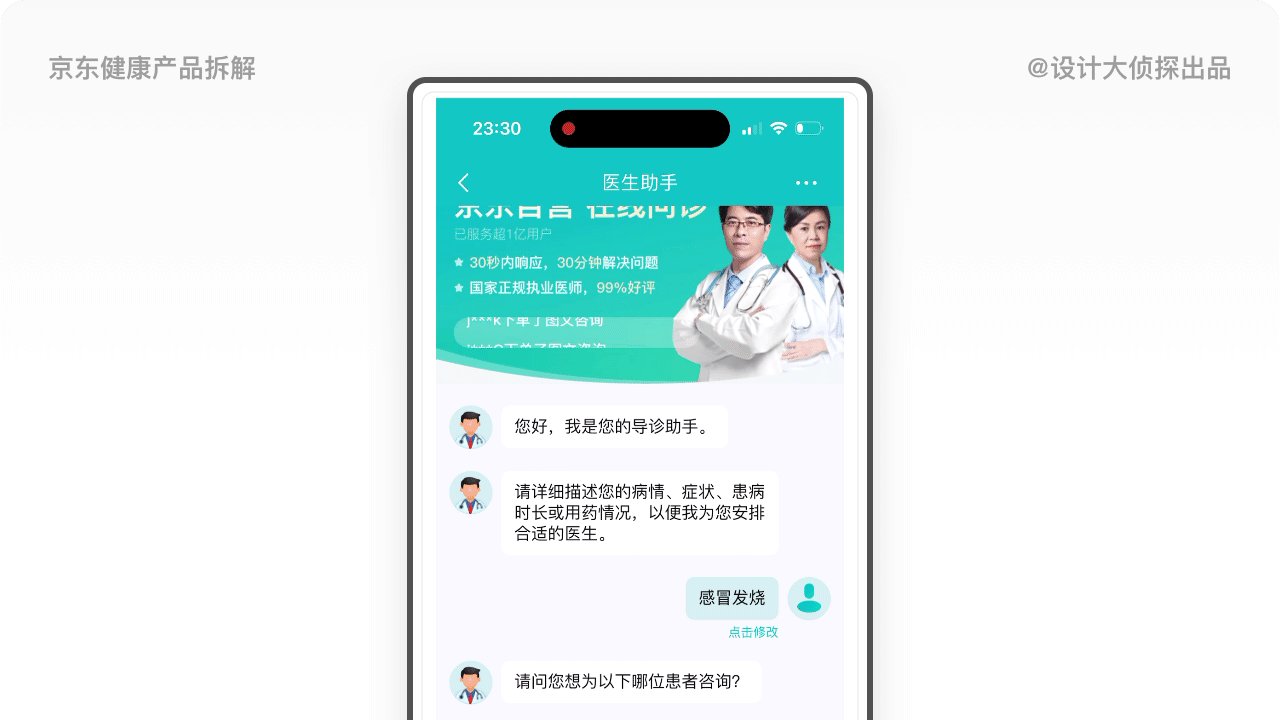
①患者进入问诊聊天页面后,需要输入自己的症状(支持发送图片、语音),系统也提供了常见的症状,比如发烧、可售、哮喘等;
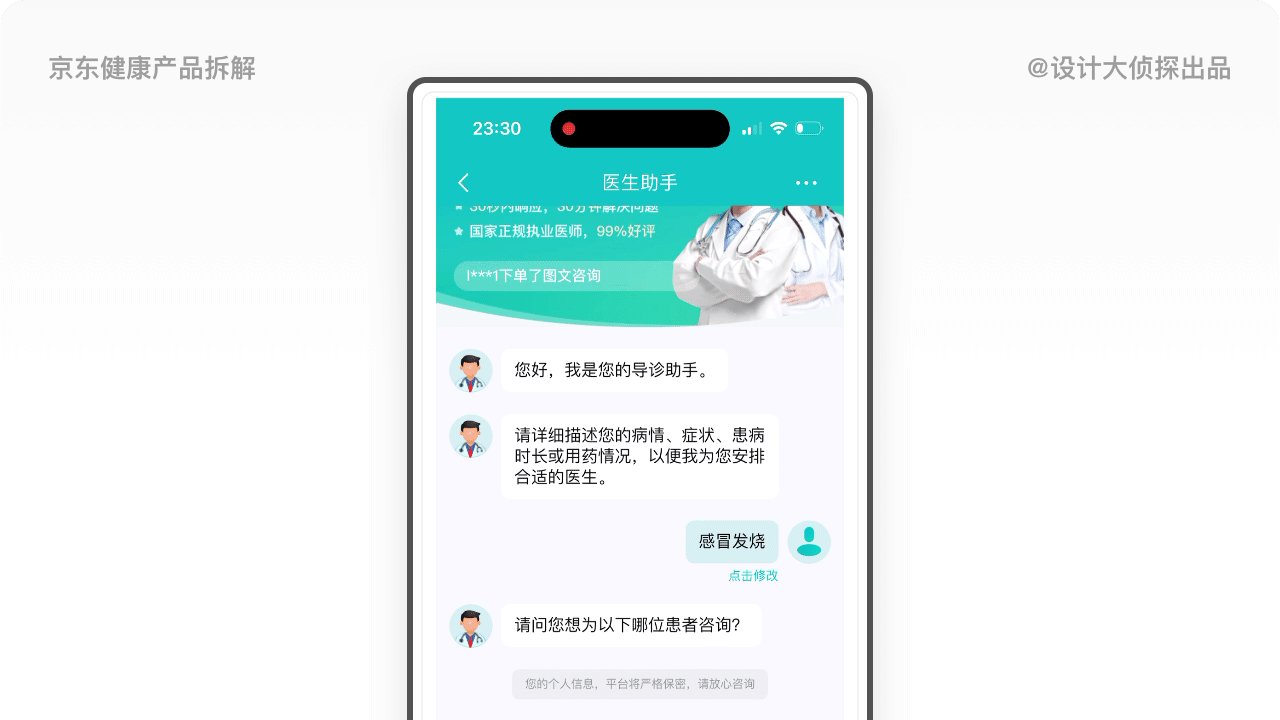
②选择患者,这一步如果患者没有建立就诊人信息需要新建才能进行下一步;
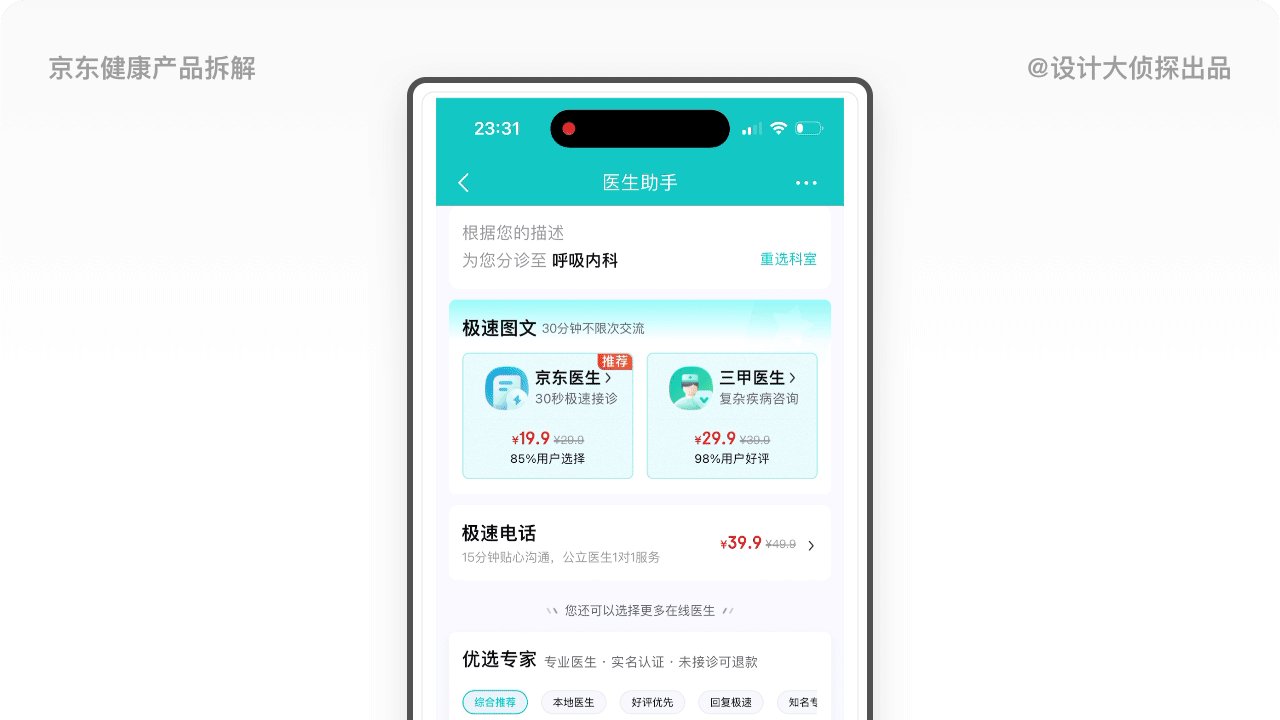
③系统根据患者的症状和就诊人信息,智能分诊到对应的科室,以及问诊服务类型(图文和电话),推送相关科室的优选专家(可根据本地医生、好评优先、回复极速等标签选择);

④患者选择所需要的问诊服务类型(图片或电话),或者直接点击医生专家的「问医生」按钮;

体验陷阱:
这一步系统的内容输出太多,违反了席克定律,给了用户太多选择,增加了很多学习成本,对于新用户来说,完全不知道如何进行下一步。
⑤患者支付费用,生成订单后,等待医生接入,在线交流。
迭代建议:
问诊窗口的内容太多,比如头部banner严重分散了患者的注意力,可参考字节跳动的小荷健康AI诊断窗口,直观、简洁,降低用户认知负荷。
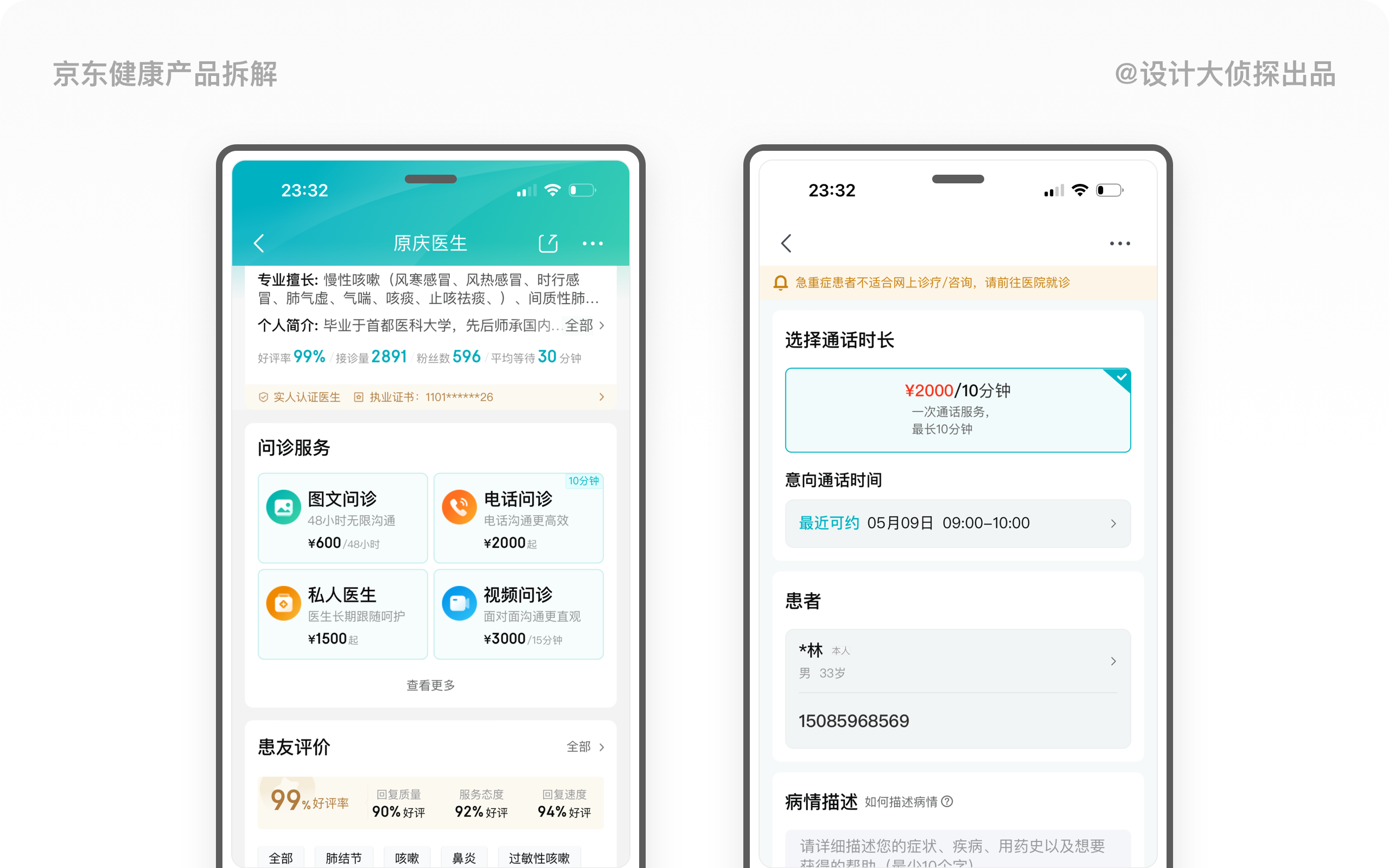
2.2 电话问诊
「电话问诊」就是指可通过电话和医生进行沟通,提高就诊效率,它的费用是极速问诊的1.5-2倍。电话问诊的问诊流程是患者先预约医生的就诊时间,选择就诊人和描述病情后,支付订单等待医生接通电话。

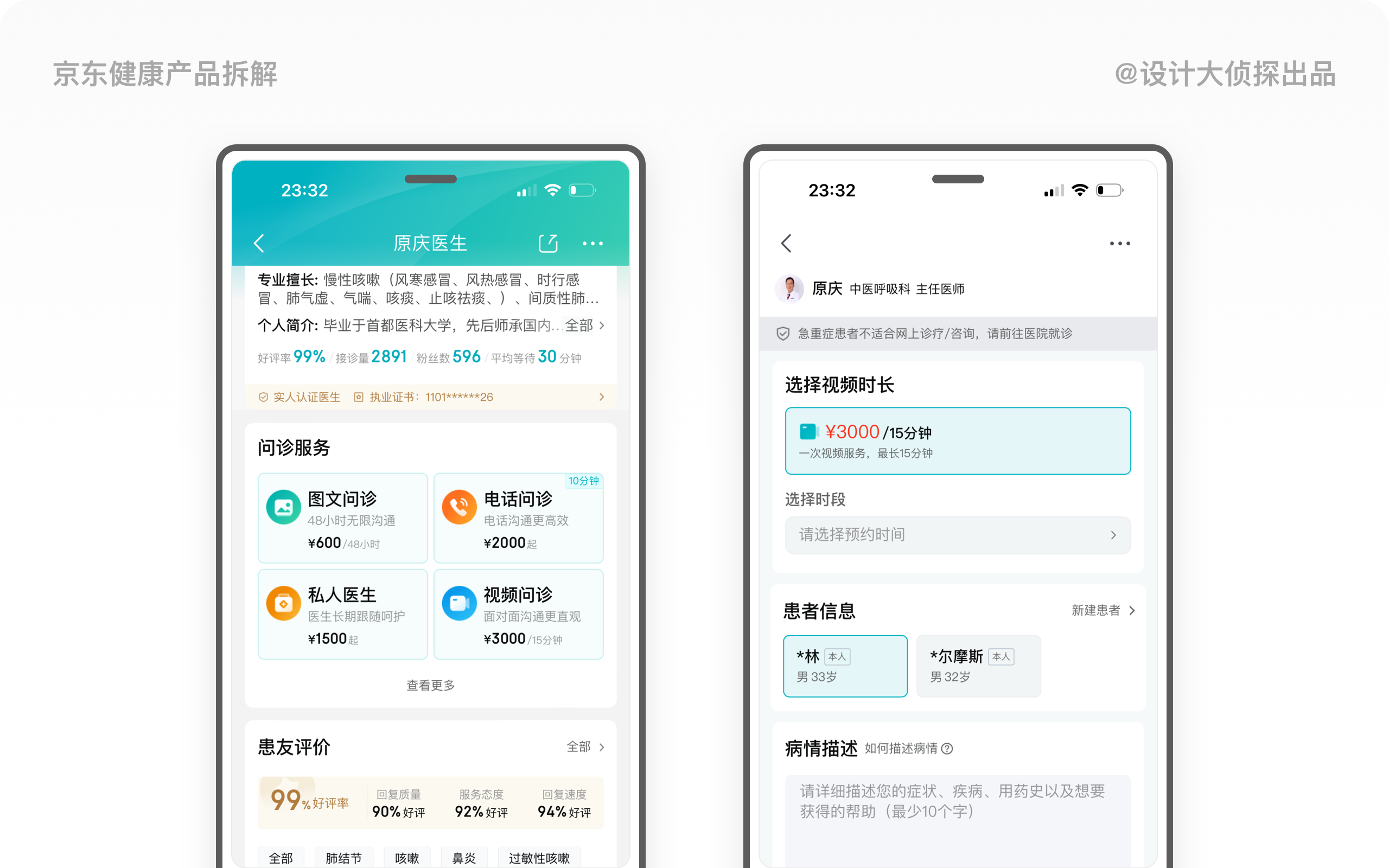
2.3 视频问诊
视频问诊和电话问诊的功能及流程都比较相似,医生可以通过面对面的视频形式为患者进行就诊。

2.4 私人医生
「私人医生」就是医生的专属服务,购买医生的这个服务后,可以不限次数咨询医生,为自己的健康保驾护航。

2.5 康复指导
「康复指导」是一个定制型(根据病种设计,比如儿童生长迟缓30天随访)的全周期康复的就诊服务,一般以7天、10天、15天为一个周期,内容包含详细的科普知识、调理方案、康复计划和留言提醒等。它有点像知识付费的训练营模式,医生为你定制康复指导计划。

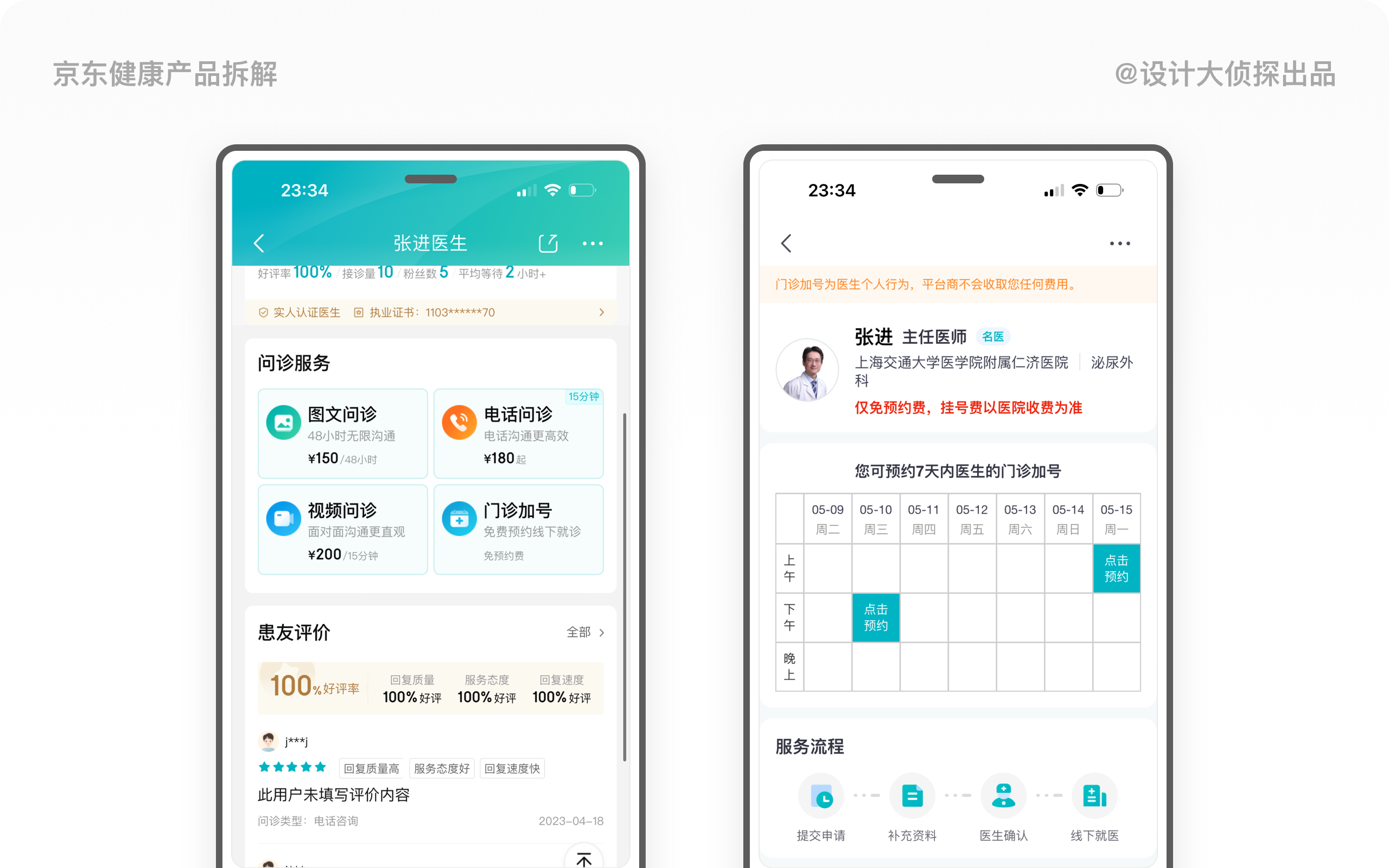
2.6 门诊加号
「门诊加号」是为患者提供线下医生专家门诊加号的功能,这个功能可有效解决患者在公立医院无法挂上号的痛点。

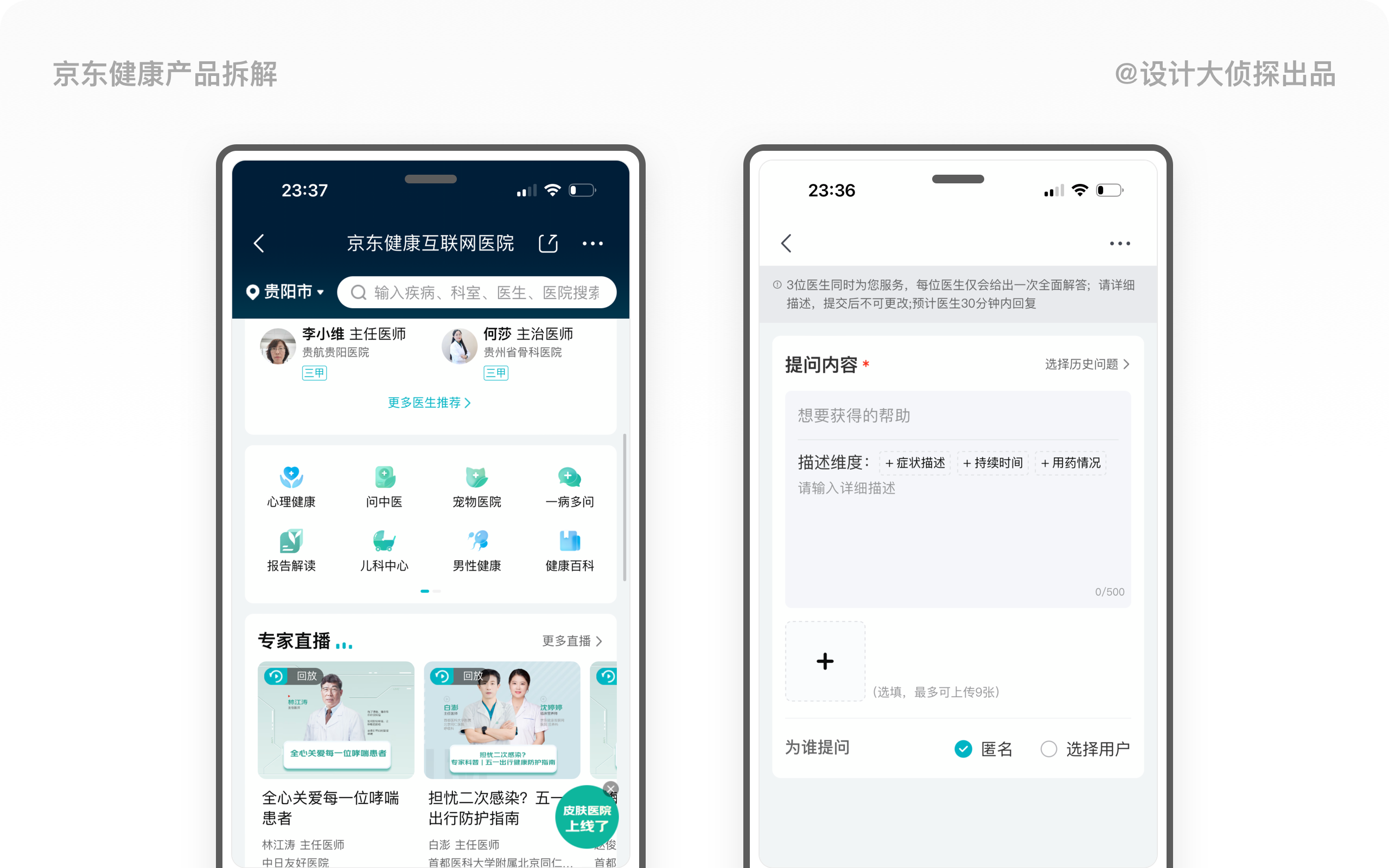
2.7 一病多问
「一病多问」是指患者提供病情描述后,平台会同时提供3位医生为患者服务,帮助患者获取全面完善的就诊建议。

2.8 夜间速诊
「夜间速诊」是一个非常温馨的服务,为患者提供夜晚20:00-次日7:00的就诊服务,夜班医生实时在线,30秒内可接诊,28分钟可极速送药上门,解决患者夜间看病难的痛点。

2.9 专家义诊
「专家义诊」是指京东健康APP向患者提供少量低价(9.9元)的三甲专家就诊名额,帮助患者享受专家服务。这个服务的价值重在激活,让患者低价体验专家服务,从而进行转化。

2.10 小结
从这个版块的拆解可以看出,京东健康APP的问诊形式设计得非常用心,相比丁香医生、医鹿等产品,京东健康APP作为一个发布于2020年的年轻产品,在产品的设计上可谓充满了诚意。比如夜间速诊这样的服务,真正吸引用户的不是就诊速度,而是贴心的服务;还有康复指导这样的服务,不仅充满了创意,而且性比价非常高,这对用户的品牌忠诚度提升有非常大帮助。
3. 医药电商
「医药电商」作为京东健康APP的核心服务,从药品分类看,包含了感冒发烧、儿童用药、营养礼品这些常见日用药,其次还有健康生活、中药房、医疗机械、传统滋补、计生情趣等热门品类。另外从服务人群看,还有针对罕见病患者和重疾患者的特定药品。除了药品种类丰富以外,京东健康APP最吸引用户的就是配送速度了。
3.1 京东买药
「京东买药」作为京东健康APP的一级菜单栏栏目,权重非常高。从内容观察,包含了自营药房、营养健康、成人情趣、感冒发烧等热门分类,其次还有好物排行、首购礼金、优惠券等内容,整个版块的设计比较简单,主要为患者提供医药用品的在线销售。

3.2 京东大药房
「京东大药房」是京东自营旗舰店,为患者提供各种医疗商品的销售,商品分类包含慢病用药、两性健康、家庭常备等内容,患者下单后,由京东官方负责配送上门到家。

迭代建议
京东大药房和健康商城的内容几乎相同,这会给用户的操作访问增加焦虑感,这一点在我拆解的过程中反复出现,很多时候不知道自己在哪个频道,增加了我的记忆负荷。
3.3 京东药急送
「京东药急送」是京东和线下的药店进行合作,为患者提供线上购买,线下送药的服务。京东的物流配送系统以快著称,而京东药急送主打卖点就是附近28分内送达和同城门店次日达。相比其他以医药电商为主的医疗产品,京东健康APP把“快”发挥到极致。

设计思考
在策划一个产品的内容时候,除了遵循那些基础的设计理论以外,产品的成长土壤其实也特别重要。京东以专业完善的自营物流体系杀出血路,所以在京东健康APP这个产品的拆解中,你可以看到京东配送几乎就是整个产品服务的底层,最终形成自己的核心竞争力。还有哪个平台可以让我就诊完以后28分钟内就把药送到家门口呢?
3.4 重疾用药
「重疾用药」主要针对重病患者的药品销售,比如肿瘤、神经系统、心血管等疾病。这个频道加入了三甲医院的名医问诊,方便患者可直接向专家进行问诊,其次还加入了大肠癌风险和乳腺癌风险的自测功能。

3.5 罕见病中心
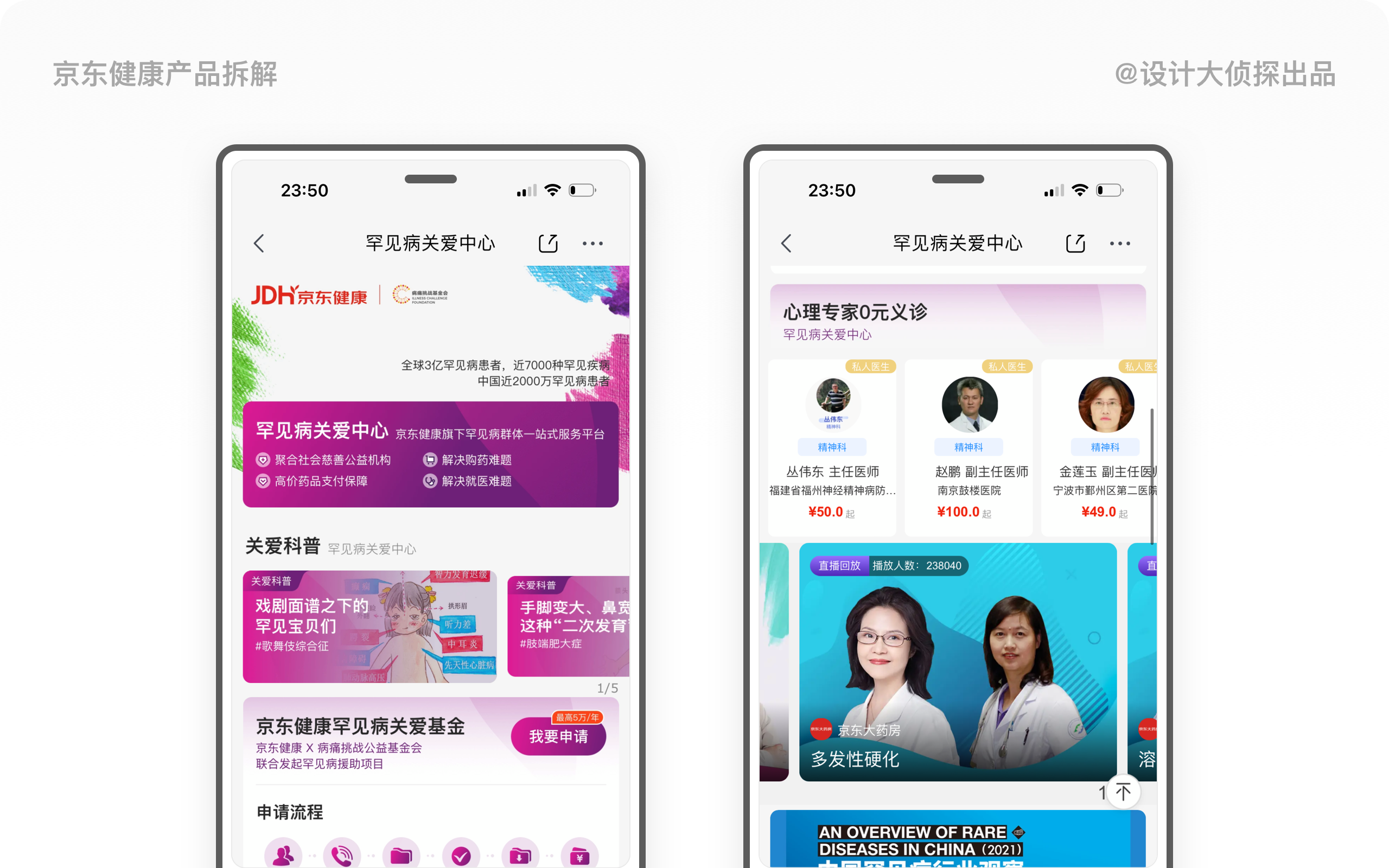
「罕见病中心」是京东健康APP针对全球罕见病患者推出的一站式服务平台,解决罕见病患者购药、就医等难题。这个版块包括了关爱科普、关爱基金申请、专家义诊、罕见病百科、推荐药品等内容,设计得非常完善。

3.6 新特药
「新特药」是指医疗专家针对常见疾病研发的最新特效药,比如肿瘤、风湿关节、移植用药等。京东健康APP提供了多种热门疾病的新特药,患者可直接在京东大药房下单购买。

3.7 小结
从医药电商版块的拆解可以看出,京东的医药电商服务经过多年的发展,已经非常成熟,不管是药品的品类,还是小众患者的特定需求,京东健康APP都覆盖了。再加上京东完善的物流和配送体系,让京东健康APP这个产品变得不止是好看,而且非常便捷。
「内容服务」是根据AARRR模型拆分,主要是指提升用户激活和留存的功能,其次根据格式塔原理拆分为信息、工具、互动和公益四块内容,包含健康百科、健康问答、健康档案、健康公益等功能。

1. 信息
1.1 健康百科
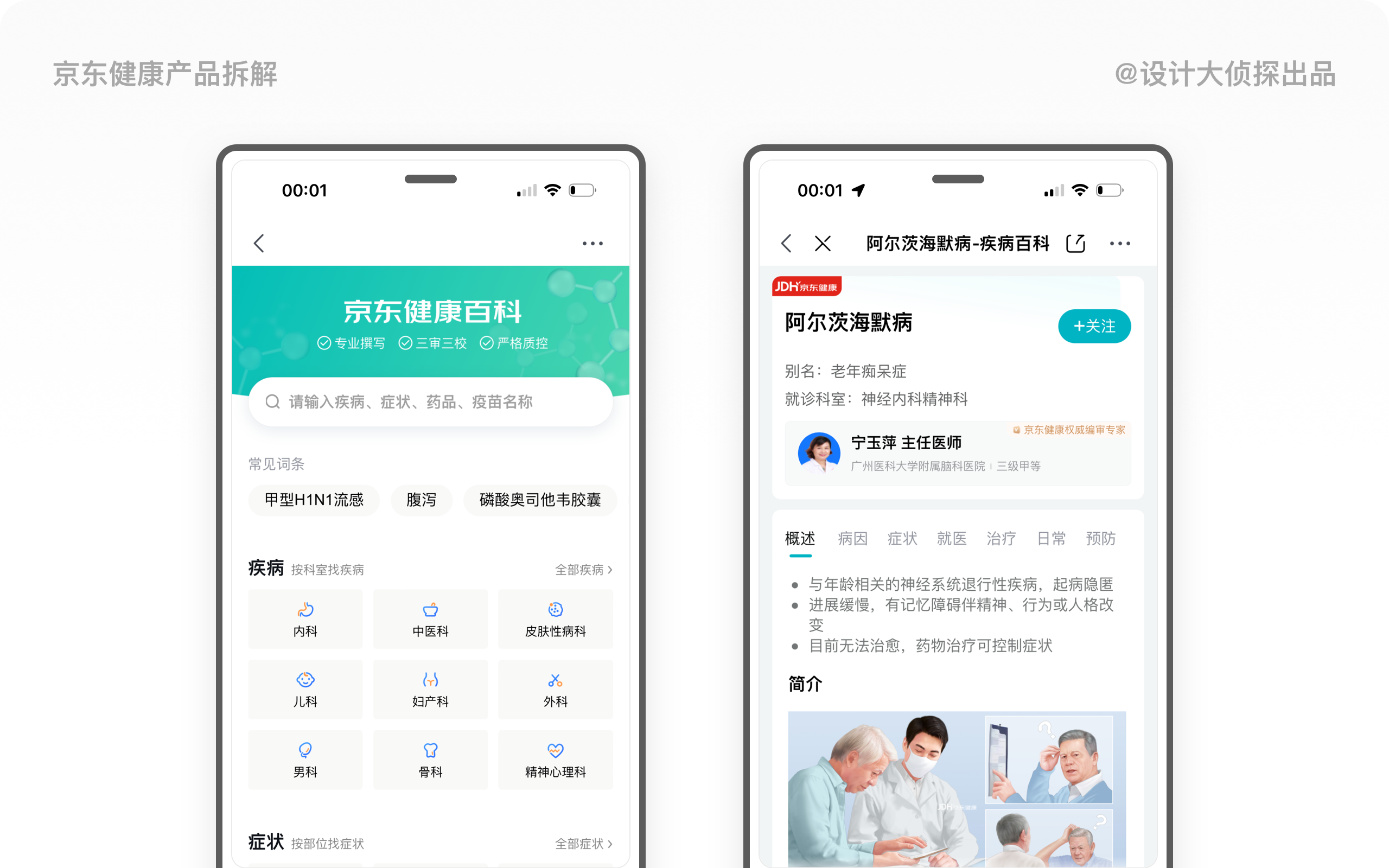
「健康百科」是医疗产品中最常见的功能之一,它对用户的留存有极大的帮助。通过专业撰写的百科词条,帮助用户解决日常生活中的健康疑惑,从而提升用户的忠诚度。
● 从内容看,健康百科分为疾病、症状、药品和疫苗四个频道,每个频道还有数十个子分类,内容非常丰富;
● 从词条详情页看,词条均由三甲级别以上专家编审,包含概述、病因、症状、就医、治疗、预防等内容;

迭代建议
百科词条的详情页内容加入了相应疾病就诊的推荐医生和药品,这可以帮助平台实现引流转化,但这两个内容的所占的区域较大,影响了用户体验。毕竟在百科这个页面,用户目标主要是获取准确的词条信息,过度的引流会分散用户的注意力,造成用户流失。
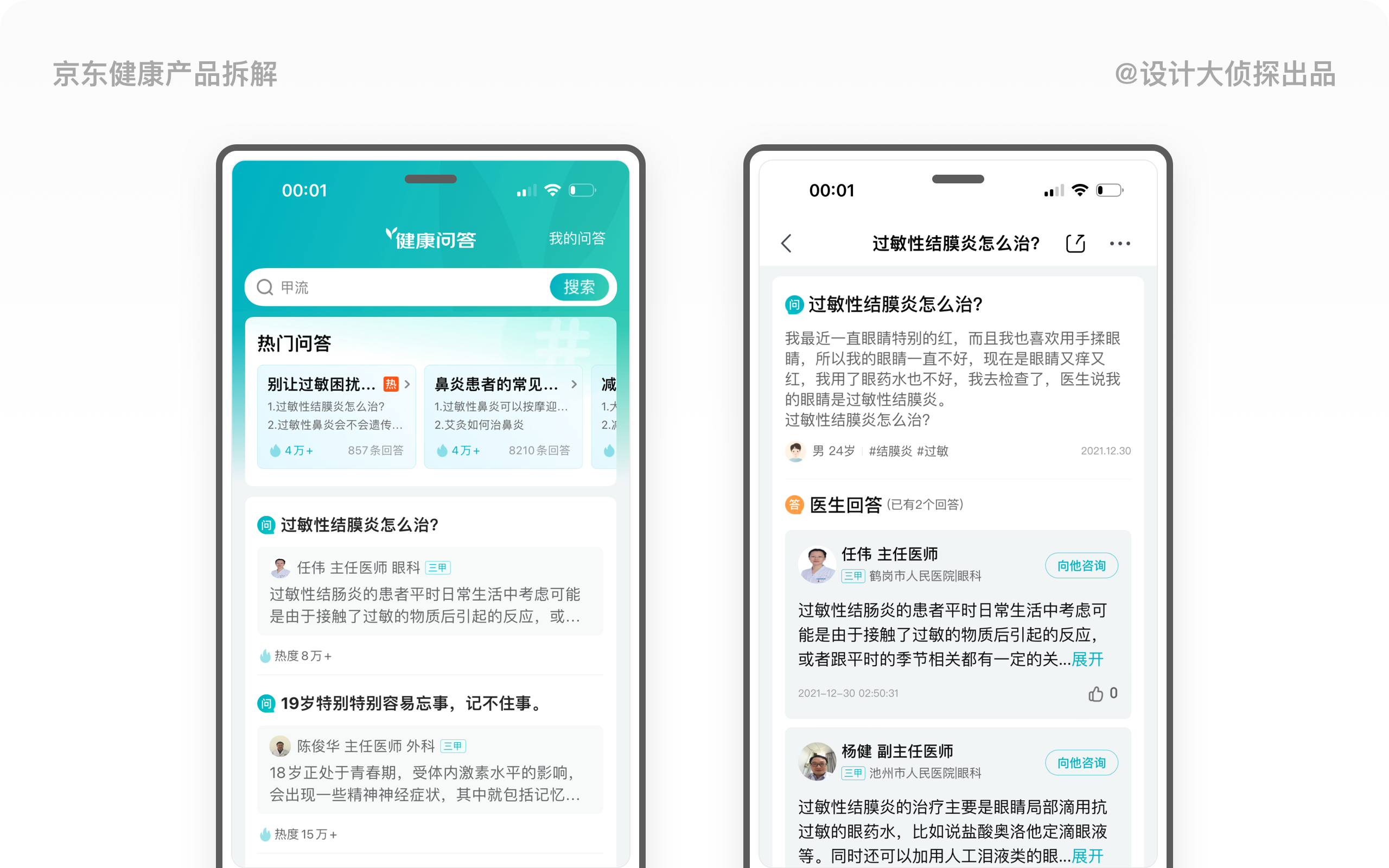
1.2 健康问答
「健康问答」是以问答的形式解决用户的健康问题,比如皮肤过敏止痒的方法等。用户输入症状后,选择回答的医生级别(二甲医生0.1元,三甲医生1元),就能发起提问。这是一个快速激活用户的功能,不仅可以帮助用户获取其他用户常见的健康问题,也可以让用户以非常实惠的价格体验在线医疗服务,培养用户习惯。

迭代建议
「健康回答」在V5.0.0版本升级后,已经从一级菜单栏中取消,目前这个版块没有入口,只能在「订阅」和「今日小贴士」通过单个话题页面访问「查看更多热门健康问答」才能进入。考虑到这个版块的内容是京东健康APP的资讯核心,金刚区应该设置直接访问这个版块的入口才合理。
2. 工具
2.1 健康档案
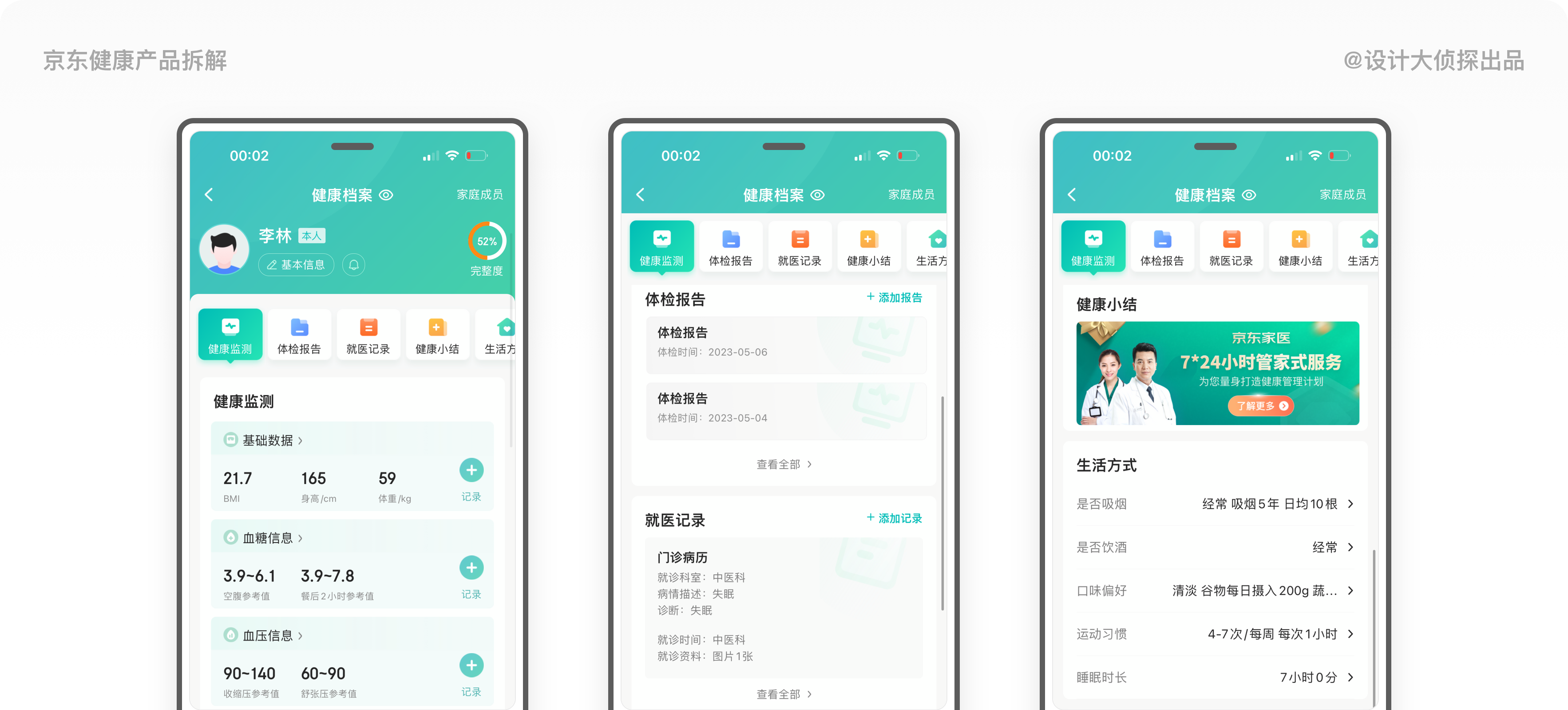
京东健康APP致力于做用户的「首席健康管家」,吸引用户完善和提交自己的健康数据就显得特别重要。「健康档案」就承担着这个重任,目前这个功能的权重非常高,入口已经升级到APP首页。
● 从内容看,健康档案包含了健康监测、体检报告、就医记录、健康小结和生活方式五个内容;其中健康监测又包含了基础数据、血糖信息、血压信息、心率数据、睡眠质量、运动数据和血氧数据(用户在健康测评的数据没有实现同步);
● 从数据录入方式看,心率数据、睡眠质量、运动数据和血氧数据需要通过绑定智能设备才能录入,这造成了用户使用的门槛很高,健康检测的功能就很难体现;其次在体检报告和就医记录中,笔者随意提交了一张图片,系统也无法做出准确的判断,而是直接为笔者生成了一条记录。

迭代建议
这个版块的内容设计得很丰富,界面也很清爽,但用户使用门槛非常高,需要链接智能设备才能获取用户数据。其次当笔者提交初步的个人健康数据以后,系统没有给与任何反馈,这违反了尼尔森十大原则的系统可见性原则,最终会让用户对这个功能失去兴趣。
2.2 经期管理
「经期管理」是一个为女性用户群体量身定制的健康工具,提供精准的经期、排卵期预测和经期改善建议。用户输入准确的资料以后便可开始使用,系统会根据用户的生理数据进行精准的数据分析,比如怀孕几率、改善建议等。这个功能可有效提升女性用户的留存率,培养用户的忠诚度。

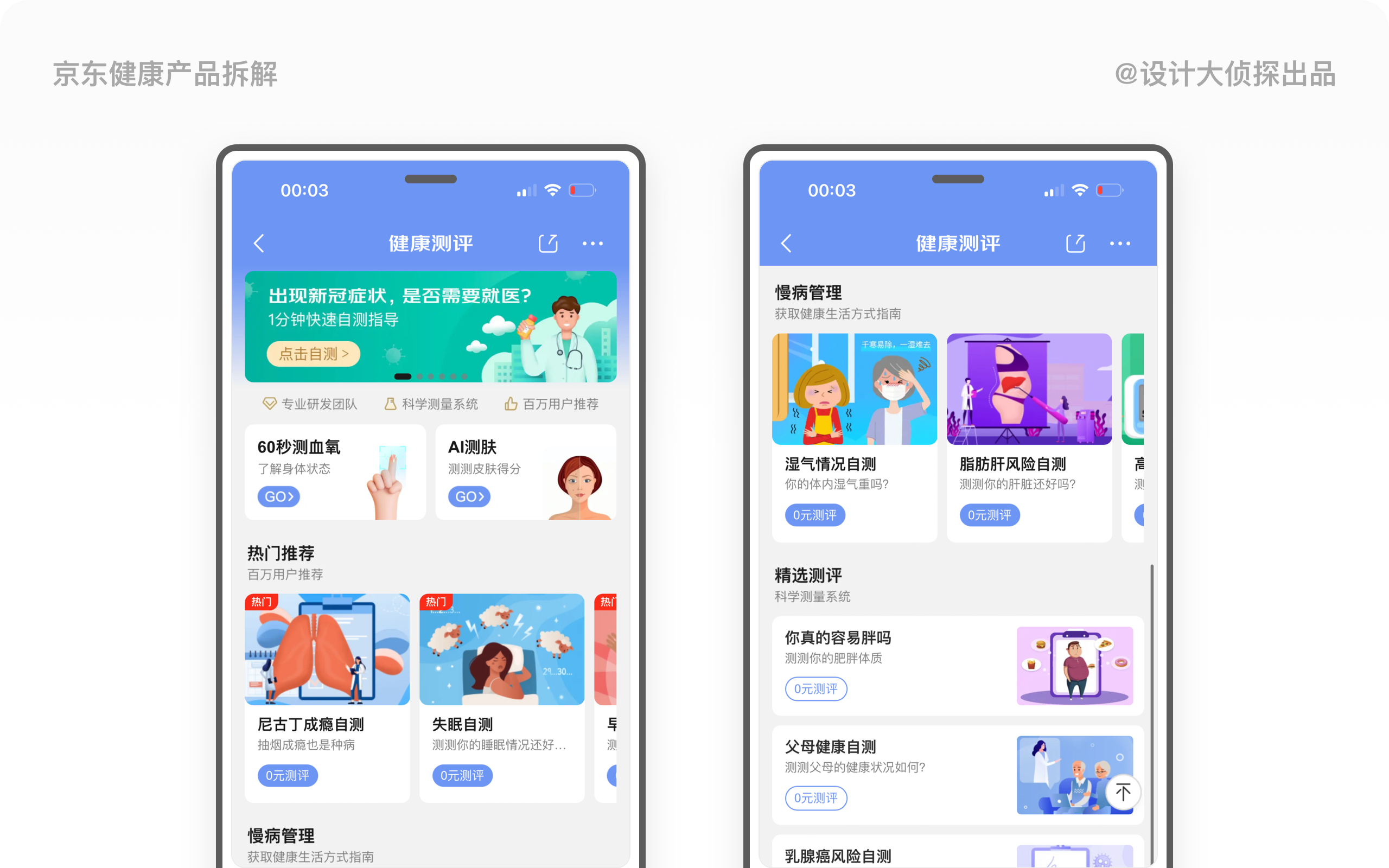
2.3 健康测评
「健康测评」是为用户提供自我评测的版块,包含了血氧测评、AI测肤、尼古丁自测和慢病管理等疾病测评。这个版块有效促进用户激活和留存,比如AI测肤,作为皮肤科的问诊功能,可以快速吸引用户进行评测,从而实现激活转化。

迭代建议
笔者根据测评的教程,亲自体验了一下血氧监测(通过物理感应评测个人身体状态)。虽然不知道测评数据是否准确,但这种免费的测评可以有效吸引用户使用产品,提高用户活跃度。不过系统并不支持保存用户每次测评的数据,而且无法同步数据到「健康档案」,体验一般。
3. 互动
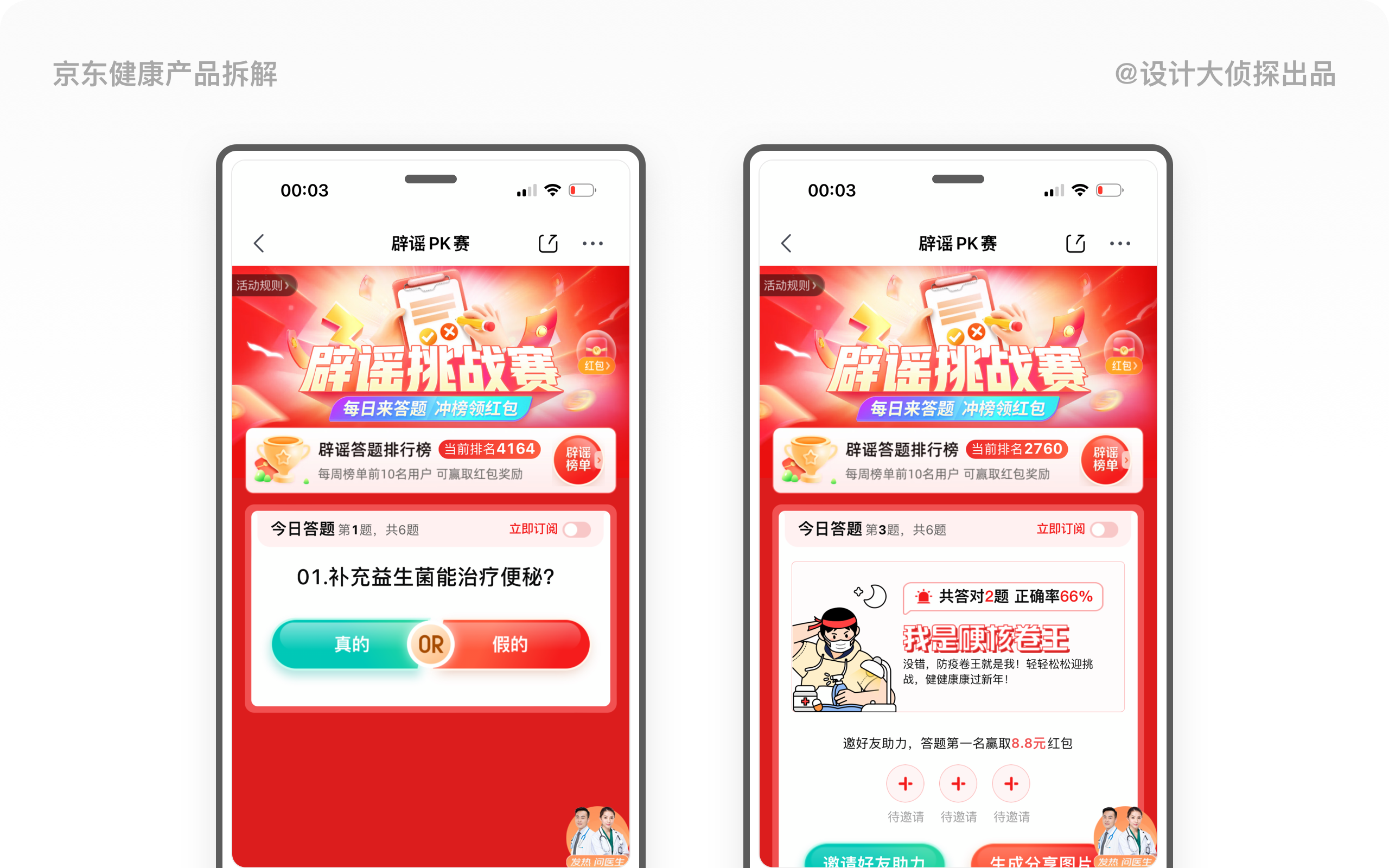
3.1 辟谣PK赛
「辟谣PK赛」是为用户提供一个针对健康常识辟谣的挑战赛。用户每日最多可答6道题目(后三题需要用户邀请好友助力才具备资格),平台每周更新辟谣排行榜,前10名用户可领取红包奖励(红包可用于问诊、购药抵扣)。这个频道的价值不仅可以为用户提供健康常识科普,还可以利用排行榜和红包奖励提升用户的活跃度。

迭代建议
用户回答3个题目以后就需要邀请好友助力才能继续答题,这样的设计看上去可以吸引用户分享拉新,但事实上用户体验比较差,分享的欲望不增反减。
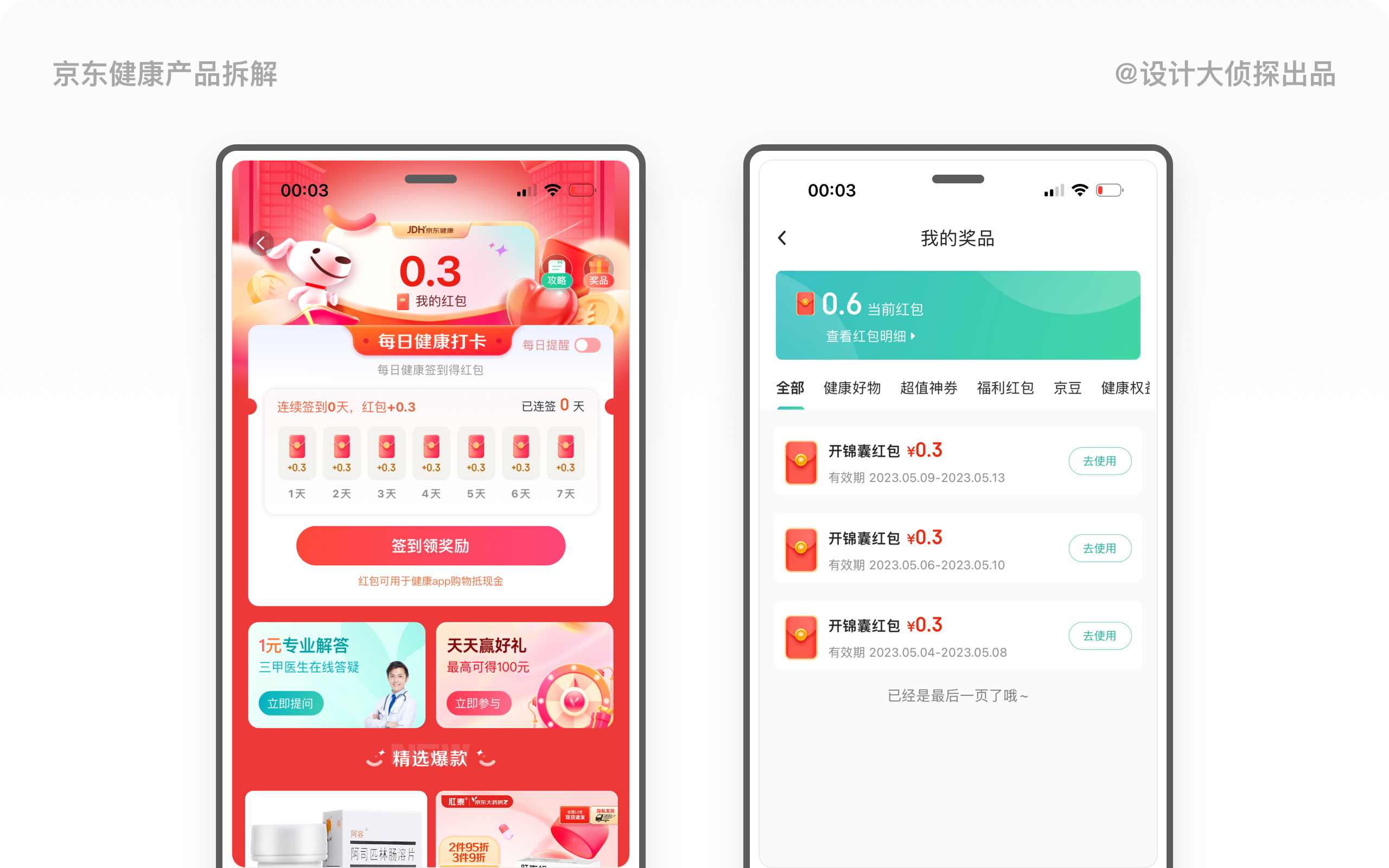
3.2 天天领红包
「天天领红包」以签到领红包的形式吸引用户每天打卡,用户还可以通过邀请好友助力的形式赢取鼓励金。这个频道主要是帮助平台提升用户的留存率,通过红包抵扣的形式吸引用户消费。

体验陷阱
当用户签到以后,签到的按钮还有「继续领奖励」的提示,但用户点击则没有任何反应,这是一个严重的BUG,会让用户陷入焦虑。
4. 公益
4.1 健康公益
公益是医疗产品中一个比较常见的版块,主要解决中国医疗资源资源分配不均、资源利用不充分扥问题,解决患者“就医难”、“用药贵”等痛点。京东健康APP的健康公益板块设计得非常丰富:
● 从内容看,分为健康公益、爱心京东和名医义诊三个菜单栏;健康公益又按照疾病划分为罕见病关爱中心、阿尔茨海默病关爱中心和肿瘤公益专区,还有健康中国医药补助工程、患者故事和健康资讯内容。
● 从功能看,健康公益为患者提供求医指南、关爱基金、患者招募、药品采购和在线义诊等功能。
迭代建议
相比其他医疗产品,这个版块的内容非常丰富,但设计风格和京东健康APP没有保持统一,混乱的配色拉低了产品的设计品质,影响了用户体验。
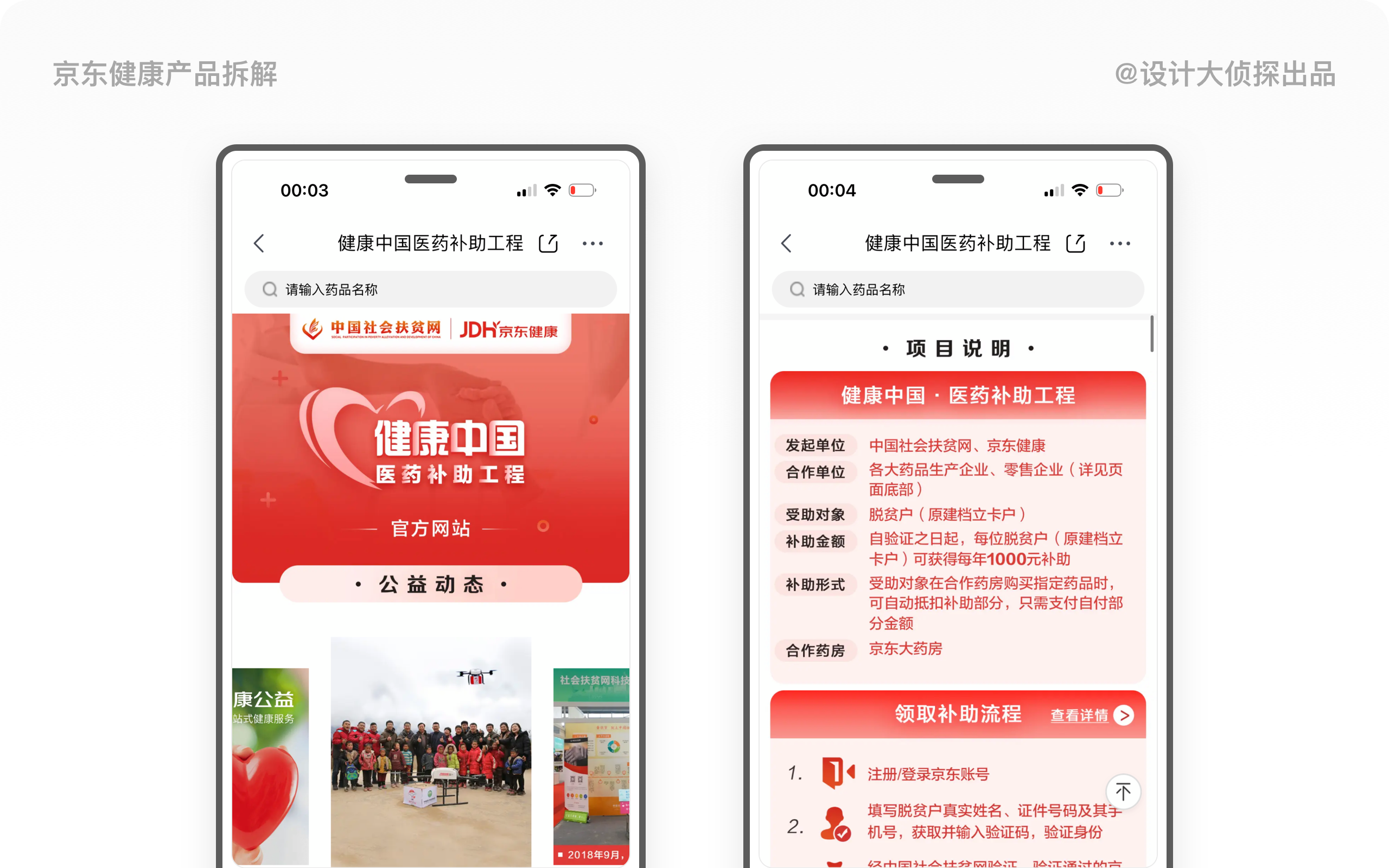
4.2 扶贫专区
「扶贫专区」是京东健康APP和中国社会扶贫网合作的公益栏目,贫困家庭用户每年在京东大药房购买指定药品时候可享受1000元的补助,比如感冒用药、肠胃消化用药和肿瘤用药等。用户可以在京东健康APP填写自己准确的信息,经过中国社会扶贫网机构验证以后,补助金会自动充值到用户的京东账号。这个频道不仅可以提升京东健康APP的知名度,还可以进一步培养用户使用产品习惯,激活转化。

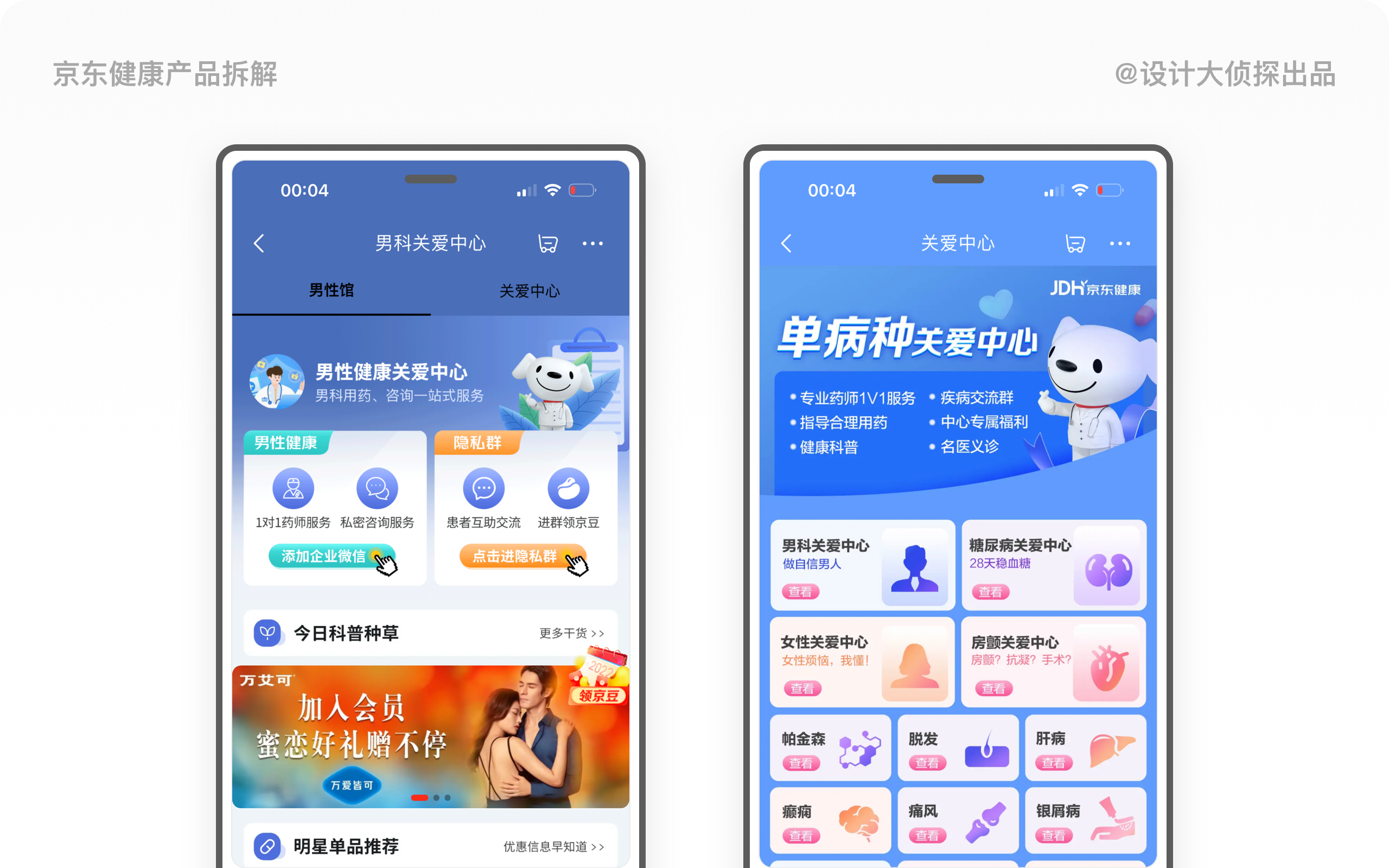
4.3 关爱中心
「关爱中心」是根据病种拆分设计,包含了男科、糖尿病、女性、帕金森、脱发等常见高频病种,为用户提供了专业药师1V1服务、疾病交流群、用药指导、名医义诊等服务。这个版块有利于提升用户的忠诚度,但整体设计得比较混乱,风格也没有和主站统一,层级非常深,体验一般,而且和专科医院的很多内容重叠。

5. 小结
从这个版块的拆解,我们可以推导出:
● 京东健康APP的用户激活和留存服务其实非常完善,几乎涵盖了医疗产品中所有常见的功能,比如健康百科、健康问答、健康档案、健康测评、经期管理等,但这些功能都做得不够深入。比如健康档案,虽然内容很夯实,但使用门槛非常高,而且在用户完善数据后也没有给与及时的反馈,用户体验欠佳。
● 从用户体验观察,京东健康APP的很多版块风格设计并不统一,而且层级非常混乱,即便刚迎来V5.0.0版本的重大升级,但历史遗留的问题还依然非常多,拉低了产品设计的品质。
根据以上部分对京东健康APP的设计推导和拆解,我们可以看出,虽然京东健康APP起步较晚,但是它的产品体量却非常大,所以也造成了这个产品有诸多历史问题,以下为我梳理的产品设计总结和建议:
1. 商业层
京东健康APP致力于做用户的健康管家,不过整个产品的设计其实和健康管理的关联并不大。如果不是刚好迎来V5.0.0版本的升级,“健康管家”这个概念几乎没有任何体现。从商业模式看,京东健康APP变现的方式非常多,它设计了非常完善的医疗服务和就诊方式,再加上京东物流强大的配送服务优势,京东健康APP的吸金能力确实非常强(截止到5月4日,最新市值为1776亿)。不过京东健康APP也许应该思考一下如何学会聚焦,把拳头产品打磨好,做出产品自身特色。
2. 内容层
京东健康APP的内容体量非常大,几乎赶上了医疗产品月活跃用户人数排名第一的平安健康,它所包含的医疗服务(除了常见的各种专科医院还有中医、宠物医院和海外医疗)和就诊类型(包含图文、电话、视频、私人医生等9种方式)几乎是所有医疗行业APP的集合。这种大而全的设计策略可以满足不同类型的用户需求,但也会让人怀疑京东健康APP是否有足够专业和完善的医疗资源来支撑,毕竟距离这个产品的首个版本发布才过去36个月。
3. 体验层
京东健康APP由于内容过于庞大,所以整个产品的设计的统一性不足,特别是在某些子版块的交互设计方面,操作路径太过繁杂,界面风格也和主站风格不统一,给用户的体验非常差。其次我觉得京东健康APP的设计风格一定要和京东商城区分开,这样才能向用户植入品牌基因,让用户成为京东健康APP的忠实用户,当然,「京东健康APP」这个名字从诞生就注定只能成为京东集团的某个业务版块。

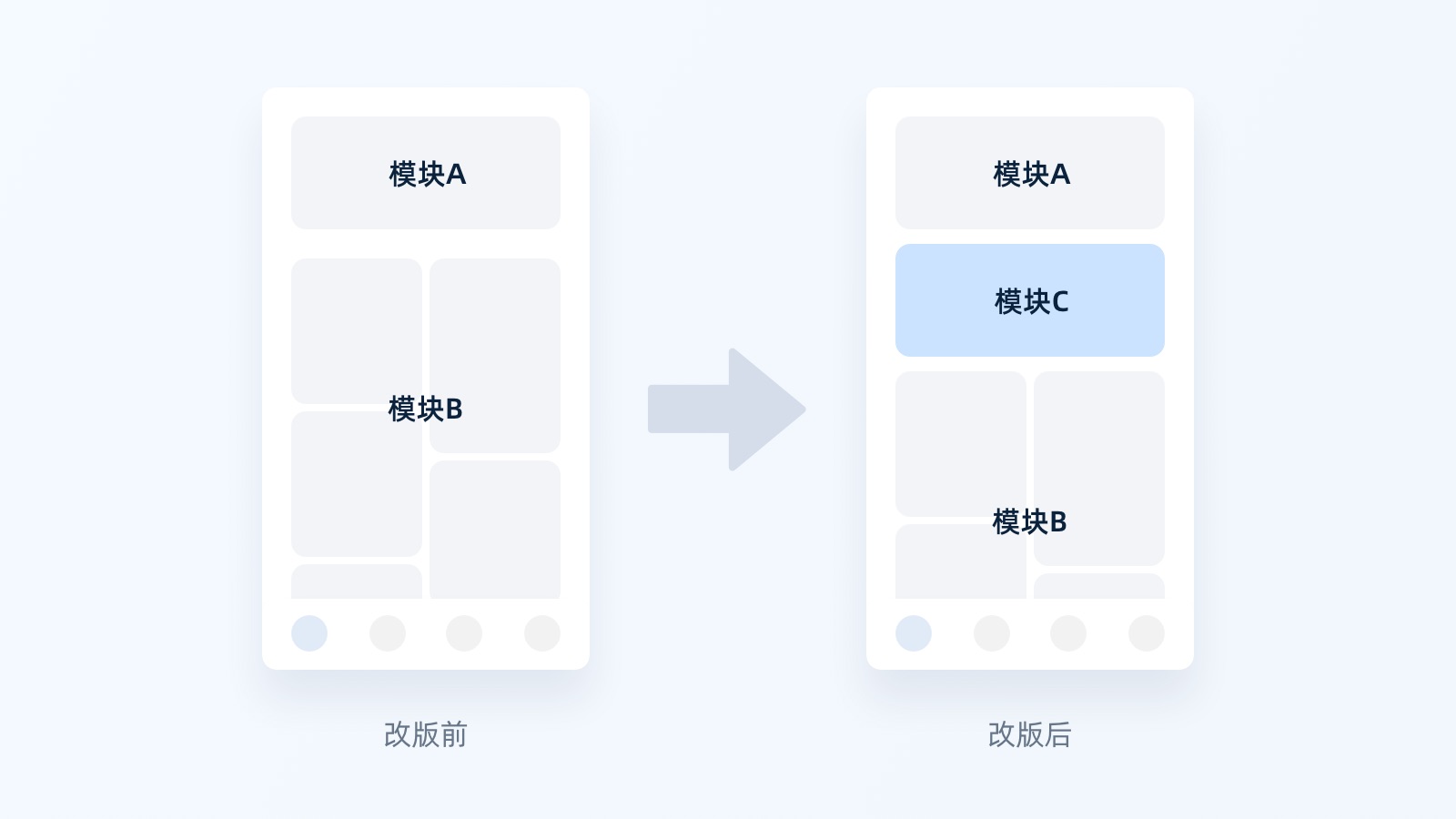
作为UX设计师,很多人在讲述改版前后方案对比时,对于改版后方案,会引用业务功能层面的优化&升级,并以此证明设计的价值,类似下图的呈现方式:

但这样的论证对于衡量设计的价值,真的有说服力吗?
以往收到的面试作品集中,不乏这样的案例。每每追问一句,这更多是业务和功能层面带来的变动,设计在里面起到了哪些作用? 得到的答案大多不尽人意,甚至有些新人会陷入深深的自我怀疑: 设计能做的,仅仅是对业务的支持吗?都这个年代了,难道UX设计师本质上还是美工?
针对上述问题,我们该如何找到设计的发力点,并在业务支持中体现个人的设计价值呢? 我们可以尝试通过下面几个步骤,来找到一些解决问题的角度。


作为设计师,对于业务背景和目标的了解是基本要求,但在此基础上如果我们有更深入的了解和挖掘,会让我们对所负责的业务建立更深刻的认知。
比如,我们可以从下面举例的一些维度来思考一下:

所以工作中当拿到需求后,如果我们能主动挖掘更深层次的背景和目标,站在更高、更多元的维度来思考,会对当前的工作有更全面的理解,设计方向的确定也会更加精准。 优秀设计师对业务的理解,绝不只限于产品文档。要站在更宏大视角下看待工作中的每一个需求,它们无论大小都充满着意义,都能在我们心里激发出足够的“使命感”。

在充分了解业务背景和目标后,可以通过业务流程图来分析核心流程&业务逻辑,对于需求的功能框架及交互流程有更清晰、更完整的理解,可以增加对整体流程的“掌控感” 。


我们对于前期拿到的有效信息,不能只是简单对其整理和罗列,而是要通过洞察找到一些适合设计侧推动的问题或机会,并将其转化为设计发力点。 需要注意的是,重要但设计侧无法发力的信息,不是我们当下的重点。
通常在业务支持中,设计侧的发力点主要体现在以下三个方面:

主要体现在美观度、易用性、实现成本几个角度。
关于美观度和易用性,对于设计师来说属于基本要求,虽然基础但极其重要,设计输出品质的高低,都取决于设计师的基本功。同样一个需求,功底深厚的设计师总会做的更加惊艳。所以这部分始终需要我们持续精进。
关于实现成本,依赖于我们的经验累积和思考总结。如方案构思中要充分考虑产品功能的普适性和拓展性,在输出时要保证规范的一致性,复杂模块的切图或动效输出也要从研发角度选择更易实现的方式。这部分属于设计师的隐性价值,不做也不会有影响,但是做得好就可以更大程度的节约成本,从而间接为公司创造价值,还会在产研团队中大大提升设计师的专业度和信任感,更有利于长期协作。

通过设计手段来放大/突出产品功能,并强化用户感知,这也是设计的重要价值体现。 可以从正向和负向两个角度入手:
增强正向牵引-通过设计手法强化利益点、关注点,牵引用户完成目标行为。

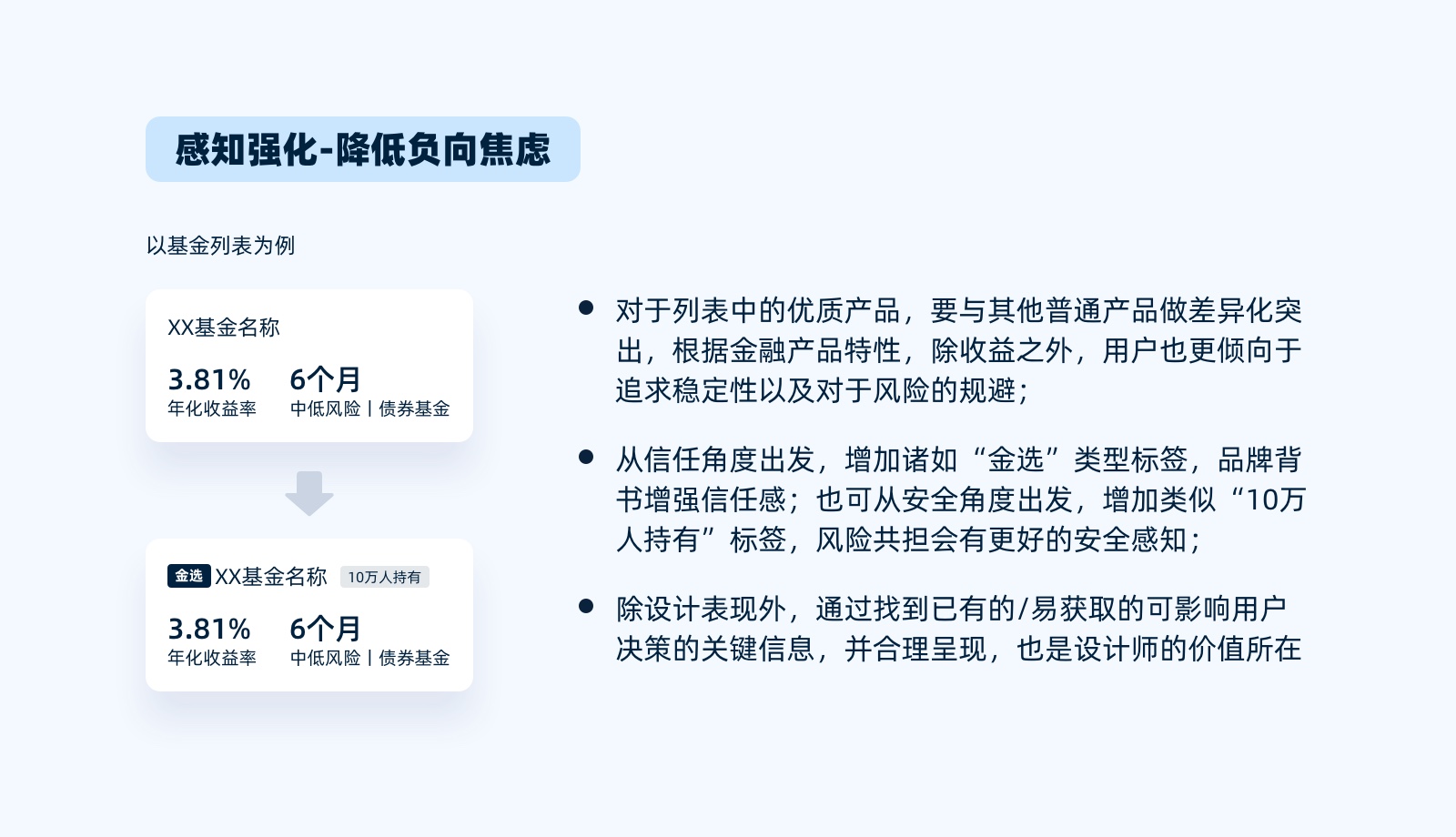
降低负向焦虑-通过突出展示关键信息(如安全、信任等方面),来降低用户负向焦虑,从而促使用户完成目标行为。

可从两方面入手提升效率
信息&流程优化-通过发现关键流程中的问题&卡点并对其进行优化升级,来提升用户的使用效率。常用方法有信息精简、信息聚合、信息后置等方式,实际工作中可结合具体情况选择适合方法。

用户行为优化-通过对用户的重要或常用行为提供快捷操作甚至行为预判,来提升用户的使用效率。

1.消息列表通常在导航栏存在“一键清除”快捷操作按钮,提升用户标记已读的效率;
2.短视频平台在刷到有趣特效视频时,通常带有“拍同款”快捷入口,方便用户即时进入创造并发布新内容;
3.在端外复制好地址文案并返回寄件页面时,会自动弹出地址识别结果弹窗,通过系统对用户行为的预判,提升信息录入效率。

对于如何衡量业务支持中设计的价值,可以通过定量和定性的方式来衡量。具体方法相关教程有很多,再此不展开讲,只强调下需要注意的点:
我们要根据需要验证的不同内容,定义符合条件的关键行为,并确定与之对应的关键的指标,注意指标一定要具有强关联性。 如上线一个新活动,我们可以根据活动入口banner的CTR、最终转化率等关联性强的数据来验证方案有效性,而DAU、使用时长等指标则不能直接体现方案价值,不具备说服力,讲述方案价值时一定要选择合适的数据指标
在验证方案中设计的价值时,要保证设计因素为单一变量,尽量减少其他因素对结果的影响。典型方法是利用AB测试,在其他条件均相同的条件下,验证设计点对结果的影响,进而可以量化设计的价值;

如图示意,与对照组相比,实验组1是正确的,这里的单一变量只有按钮不同,其他因素均相同;而实验组2则不是单一变量,奖励策略、文案、按钮样式均不同,最终的数据无法量化到具体每个元素对应的影响和价值。
也可以从用户视角出发,来了解用户对于方案的反馈,进而确定是否满足用户诉求。同时,定性分析还可以帮助设计师了解用户对于体验和情感层面的看法,这些对于设计价值的评估同样非常重要。
综上,通过定量和定性分析,可以有效地验证设计在业务中的价值,也可以帮助设计师更精准地了解用户需求、评估设计效果,进而为业务做出更有价值的贡献。

对业务的支持是大多数设计师日常最主要的工作,如何在这样看似基础的工作中体现价值,是我们需要思考的问题。
我试着从下面3点来阐述个人对于价值体现的理解:
1.优秀完成本职工作
如果我们能充分理解需求,方案产出与核心目标精准锚定,且专业水准过硬,那么就可以说我们优秀的完成了对业务的支持;
2.间接创造价值
如果我们在项目中可以依据经验,合理协调资源、规划排期、选用合适方案,进而节约了人力/时间/经济成本并提高开发效率,那么我们也为公司间接地创造了价值;
3.价值定位-催化剂
我们在明确业务所处阶段的基础上,找到设计价值定位及发力点。我把业务支持阶段的设计定义为“催化剂”(自身不是反应物,但能大幅提升化学反应的速率)

在功能搭建的同时,我们的发力点围绕在强化感知和提高效率两方面:强化感知,提高用户的主观意愿;提高效率,优化产品的操作路径。 围绕这两点来发力,在各个场景链路中撒下“设计催化剂”,让关键数据指标加速提升,这也是设计在这个阶段的意义和价值所在。
最后,希望大家在未来工作中能够明确自身定位,找到发力点并将专业能力发挥出来,虽然当下人工智能的发展势头强劲,但我们对于实际业务的洞察和价值贡献,现阶段的GPT还是无法替代的,这点你赞同吗?
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言
作为百度APP用户增长方向的设计师,我们一直致力于为用户打造更有趣好玩的运营活动体验,同时助力业务达成增长目标。本文将通过百度最经典的集卡玩法案例,结合用户视角的体验设计思考和理论方法,揭示设计师如何构思出让人上头的游戏化增长玩法。

众所周知,ToC产品的生命周期通常会经历四个阶段:导入期、成长期、成熟期、衰退期,运营方向在不同阶段会采取不同的运营手段助推产品增长。在导入期和成长期,运营手段侧重利益驱动,通过补贴/红包等短平快的推广活动快速获取用户;当产品积累了大量注册用户,进入漫长的成熟期,持续促进用户活跃就成为更加重要的目标,品牌运营活动是此阶段的主要运营手段之一,在利益驱动的同时,加强游戏化的趣味体验,取悦用户、制造记忆点,更有利于黏住用户、建立长期忠诚。
百度移动端产品在过去的几年中经历了快速成长期、进入成熟期,运营设计团队在这期间设计支持了多种品牌运营活动,在历年的各种节日、体育赛事、高考等大事件中,通过丰富的游戏化玩法向用户传递品牌价值,激发用户参与热情、体验百度丰富的产品服务。
设计师在游戏化增长玩法上如何发力?
要回答这个问题,我们一方面需要清楚上文提到的业务所处发展阶段和核心目标,另一方面我们需要了解影响用户参与热情的因素是什么,从而找到体验设计的发力点。通过若干次用户研究、与真实用户的多次对话,我们提炼出游戏化增长玩法的三个体验要素:玩法策略、世界观、情绪体验。

玩法策略
在一个游戏化的运营活动中,玩法策略对用户参与热情的影响程度最强。用户进入活动首先感知到的便是玩法,这个活动是否吸引人、浅玩之后是否愿意玩下去、中后期是否能保持兴趣直到活动结束,好的玩法策略能够作为核心驱动线索、持续激发用户热情。
例如百度的集卡玩法,是春节运营活动中一直延续的经典玩法,在过去5年中,很多忠实用户每年参与,已将百度集卡视为春节期间的传统活动。在2022年之初,设计团队就参与到了新集卡玩法的策划中,提出了一个满足业务诉求的升级方案,将过去的双层卡玩法,改造为多层高级卡闯关玩法,并在春节活动中赋予不同的主题,传达新年祝福的美好寓意。

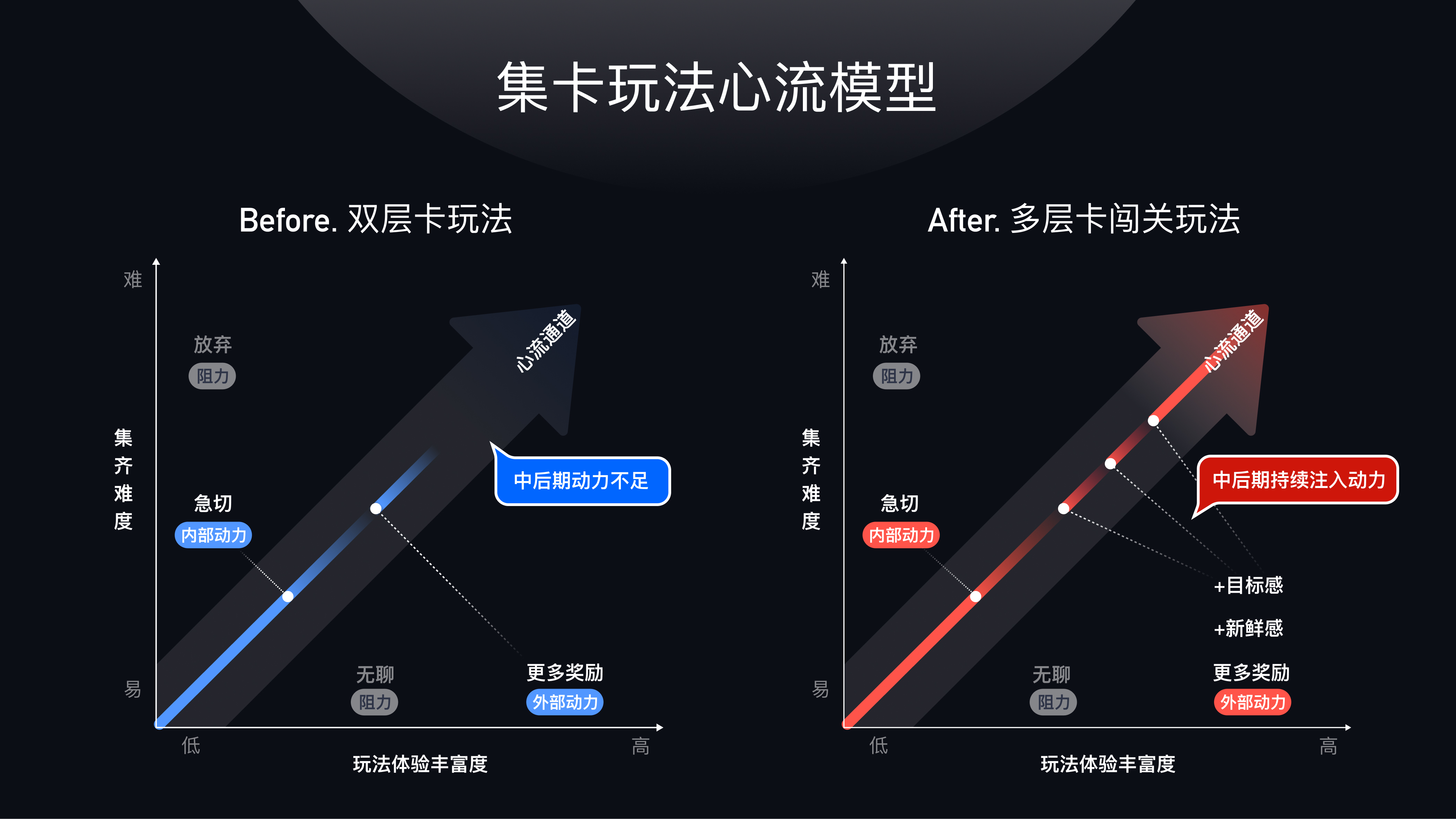
这个升级方案看上去并不复杂,其背后有一个经典的理论依据——心流模型。这个理论模型是由著名的积极心理学家Mihaly Csikszentmihalyi提出的,心流状态指的是:个人将精力完全投入在某件事上,并且感到兴奋和充实。
结合用户研究结论,我们参考经典心流理论,模拟出集卡玩法的用户心流模型。我们在调研中发现,用户在活动初期的内心动力是较强的,急切地希望集齐卡片,但若尝试一段时间感觉难度太大,用户则很容易在这时放弃;而中后期需要反复合成同样的卡片,用户感觉索然无味。

我们通过回顾分析发现,原来的双层卡翻倍玩法在界面上缺少明确的目标提示,用户对这一规则的感知较弱,并且重复收集同一套「运」卡感觉没有尽头,导致动力消退;于是我们提出了多层卡闯关玩法,将中后期翻倍玩法改造成有限的4个关卡,合成卡片依次解锁4套精致的高级卡,分多个阶段给用户目标感和新鲜感、注入新的动力,在长达10+天的活动期,不断将用户拉回心流状态、保持参与热情。同时在策略方面降低了从始至终的集齐难度,让用户闯关更轻松、玩得更久。
世界观
喜欢游戏的朋友对世界观应该并不陌生,它是游戏化运营活动体验设计的第二要素,在第一要素玩法策略的基础上,世界观就像一件外衣,让参与过程有了故事感、增添趣味、甚至打动人心。
在2022年的世界杯集卡活动中,我们构思了一个简单的故事:集齐基础卡后用户解锁一只球队去参加世界杯,继续集卡合成让自己的球队晋级,从16强到冠军,最终根据晋级结果瓜分奖金。
你可能发现,这个世界观的核心玩法与上文提到的春节集卡好像是一样的?没错,我们在同一个玩法上包装了球队故事,让集卡玩法完美贴合了世界杯大事件主题,也让球迷朋友们在百度产品内感受到别样的赛事氛围。

这样的世界观是如何构想出来的呢?如果你自身想象力足够丰富,自己天马行空也是可行的。
而在这个项目中,我们联动了多个职能一起进行脑暴,包括产品经理、交互设计师、视觉设计师、前端和后端研发同学,大家集思广益,最终确定了这个球队晋级的世界观。

脑暴过程中,我们使用了问题引导和5W1H方法,逐步引导参与者构建世界观。在小组讨论时,基于Kano原则收敛形成最终的玩法世界观方案。Kano原则中特别值得一提的是Aha时刻,运营玩法中的Aha时刻可以成为用户参与过程中的一个关键外部动力,比如「恭喜开启球队」就是一个关键的Aha时刻,制造动力阶梯,为用户打开一个全新的挑战阶段。
关于脑暴方法还有很多种,例如白三角笔记法、六芒星、角色演绎等等。运营设计团队在多个项目都有应用。
情绪体验
前面所讲的玩法策略和世界观,对用户的参与意愿有非常直接的影响,阶段性地为用户热情注入新的动力。而在界面设计上,顺畅而带有驱动作用的细节情绪体验也能起到助推作用。
在这方面,我们将前人的著名理论应用到了设计定位和方案决策中,为用户设计出细致入微的活动情绪体验。
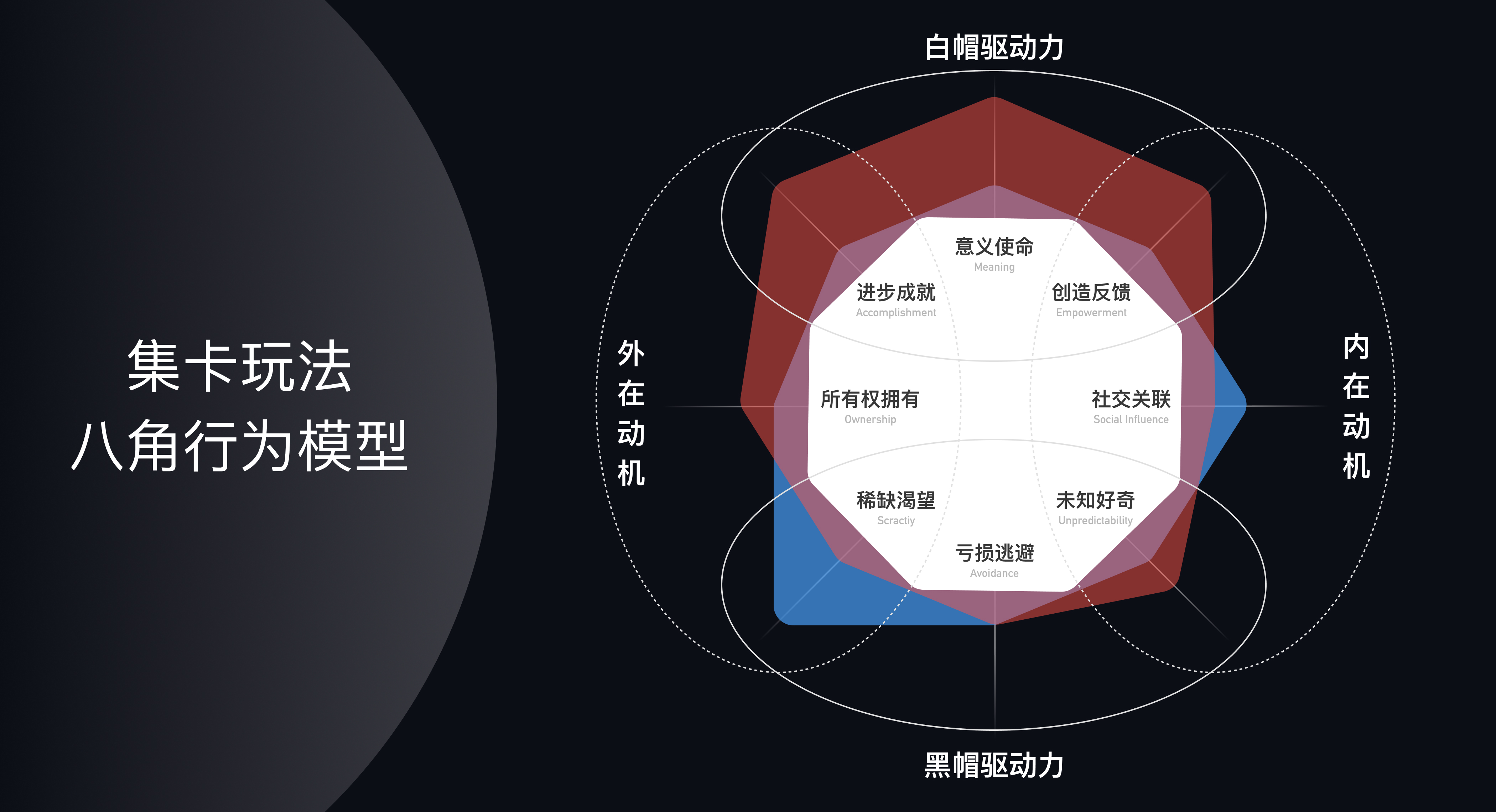
其中八角行为模型理论对我们的情绪体验设计有重要启发,它是由游戏化和行为设计专家Yu-Kai Chou提出的,用八个维度概括了用户的行为动机,制造情绪感受从而激发用户行为。
八角模型的上半部分属于白帽驱动力,让用户感觉积极正向、快乐和爽感;下半部分属于黑帽驱动力,用户感觉难以控制而焦虑;左半部分是人为制造的外部驱动力,右半部分是用户容易被激发的内部驱动力。

每种玩法都天然具备一个较强的驱动力。我们的集卡玩法本身就具有较强的「稀缺」黑帽驱动力,因此需要在设计上制造更多白帽驱动力,来平衡「稀缺」给用户的负面感受,使用户愿意持续参与。
通过这一分析,在2022世界杯集卡项目中,我们的体验设计目标也逐渐清晰了,着重加强「使命」「创造」和「成就」感、适当制造「未知」神秘感激发用户的内部动力。

强化使命:前文提到的「球队晋级」世界观本身具备明显的使命感,在参与流程设计上,我们特意在用户集齐基础卡的时刻增加了「开启新阶段」弹窗,进一步强化球队的使命感。
塑造成就:在16强到冠军的四个关卡上设计了晋级勋章,当用户集齐过关时,通过勋章转场塑造成就感,最终开奖时用户会获得最高勋章,辅助加强分享炫耀的动力。
场景创造:在高级卡阶段,我们一改以往的常规卡片形态,通过球队图鉴的新形式,激励用户持续抽卡合成,填补缺失球员创造晋级场景,为集卡过程增添趣味性。

未知好奇:在最初交互设计阶段,我们曾经纠结过这样一个问题:“对于未解锁的关卡,是否允许用户看到卡片”?如果用户最终都没有到达这一关,我们精心设计的球员卡片岂不是很可惜。最终我们与业务讨论决定在这个问题上保持未知好奇感,希望在现金激励这个外部动力之外,为用户增加一个内部动力因素,更有利于用户深度参与。
通过这些细节设计,虽然集卡玩法的「稀缺」属性天然存在,但增加更多积极正向的情绪体验可以转移用户对负面感受的注意力,同时也让参与过程更加丰富有趣,打造出让人上头的玩法体验。
写在最后
本文围绕游戏化增长玩法展开其中的设计思考,提出了玩法体验的三要素,深入剖析了心流模型、八角行为模型的设计应用。
另一方面,笔者也想传达一个理念:我们作为设计师不仅要将交互过程和视效体验做到极致,还要能理解业务最核心的影响要素,广义地看设计师的个体价值,你会发现你能够在项目中发挥更多作用,打造出更加优秀的用户体验。
最后,感谢你能读到这里,希望本文对你有所启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com