Hi,我是彩云。界面是用户在与任何产品、APP或平台交互时看到的内容,用户体验就是建立在坚实的界面设计基础之上的。所以,如果你想要在UI设计上提升能力,应该多去思考界面设计背后的原因。

今天会跟大家分享一些被广泛运用的界面设计规则,它们能快速使得你的界面设计更干净、高效。
用更容易让用户理解(说人话)的引导文案,提升使用体验。
(彩云注:下面2个案例中,左侧的“购物车”和“库存2”太过于术语化,右侧的“仅剩2”和“加入购物车”更加贴近用户的日常理解。大家平时工作的时候,也一定要注意界面中的文案,尤其是说明文字,控件文字等等,这个点经常容易被忽略。)

良好的对齐方式,可以增强内容的可读性,让用户的视线更容易扫描。
(彩云注:左侧的“之”字形视动线比较难阅读,且不够专业;右侧的垂直对齐增强了可读性,也让设计看起来更加统一,能够快速的提升设计细节。)

使用图标、动画作为标签,有助于更轻松地理解内容,它使界面看起来更加理性和丰富,能瞬间抓住用户的眼球。
(彩云注:左侧的导航相较于右边,很难第一时间准确识别它的意思,增加图标后不仅更快看清,视觉上也更加美观。)

大段的长句会让内容变得难以阅读。
为了获得好的体验和UI,应该注意拆分内容,并使用项目符号突出关键点,利用拆分好的内容块让用户更快抓住重点。特别是在“功能说明和条款条件”或任何声明时,提炼要点有助于提升用户体验,这样也不至于让用户直接忽略。
(彩云注:左侧的大段文字我想应该没多少人会去阅读,右边的至少还能在短时间内快速看看几个关键词。)

进度条帮助用户追踪流程,它也能使查看上下步骤更加容易。线上购物,表单填写,申请流程等场景使用这种格式能很好的简化流程。
(彩云注:左边的表单UI不方便跟踪进度和流程,右边的表单把进度放在顶部能帮助用户清楚的知道流程进度。)

错误提示一定要明确,易于理解,方便用户进行下一步的操作。如果用户不理解界面上出现的错误,用户就会感到很失望,可能会放弃接下来的流程。在UI设计时,在正确的地方用通俗的语言说明问题,以避免歧义,这一点非常重要。
(彩云注:我常常遇到各种出错,但出现的提示太过于术语化,也没有提示在正确的地方让我非常苦恼。)

从菲茨定律(Fitt's Law)中我们应该知道,目标区域的距离和外观与所采取的行动成正比。因此,为了将注意力集中在转化按钮上,按钮应该准确放置在合理位置上。此外,按钮的大小应该易于点击,避免用户因尝试点击时不方便而流失。
(彩云注:左侧的按钮不在正确的决策位置以及按钮太小,右侧的按钮简洁明了并且符合用户的心理预期,能够让用户更快决策并点击。)

颜色是UI中不可缺少的部分,它能影响用户使用应用时的情绪。正确地使用颜色将使UI看起来更加丰富合理。
(彩云注:左侧的蓝色按钮颜色并不符合用户对于删除的心理预期,右侧的红色按钮对用户的心理预期有危险和警告,用红色代表删除能够让用户集中注意力关注这一特殊的操作。)

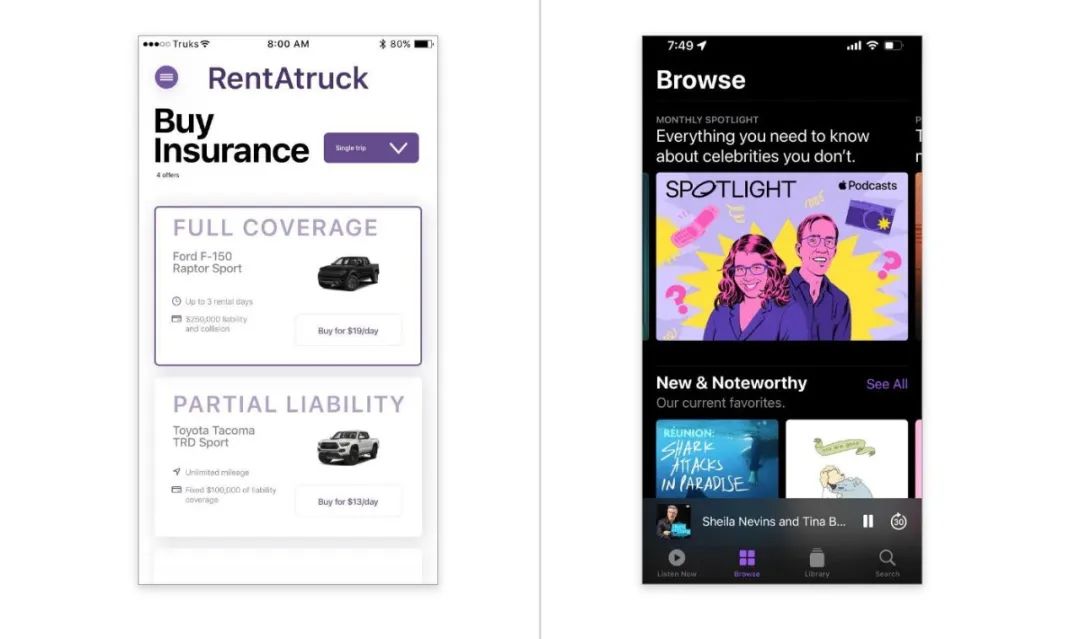
用单列展示内容,能更好地帮助用户扫描。当你的应用和网站上要展示大量信息时,将所有信息垂直对齐时,能更好的保持用户关注度。

用户准备登录或注册你平台的时候,把所有可用的社交媒体登录尽量放在首位。这将避免用户填写表格时付出额外的认知负担和时间消耗而流失。首先使用社交媒体账号,能很好地增加点击率。

在用户做选择的时候,需要清晰地告诉用户选中的到底是哪一个选项。模棱两可的颜色会增加用户的认知负担。更少的颜色和清晰的选中状态能让用户获得更好的体验。
(彩云注:左侧的问题在于选中状态不清晰且选项的颜色过于丰富,右侧的选中状态清晰且选项颜色只有2种,选中和非选中,体验会更好。)

如果想给信息分组,使用留白是最好的方式。加条线作为分组符号会在界面中增加了一个额外元素,空白能让UI看起来更加干净和优雅。用线分组的情况适用于类似Twitter、Medium之类的重内容平台等场景。

保持设计的一致性,能够降低功能复杂度并让用户更快决策,一致性设计让用户更快熟悉操作而不需要太多思考。
(彩云注:左侧的选项圆角不一致,会让用户思考为什么这里会有不同,而右侧的一致性选项设计,能让用户忽略内容外的干扰。)

14. 搜索中的占位符要用好
在搜索输入栏添加适当的占位符,提示用户可以在平台上搜索和找到的内容,这样可以提供用户参考并带来更好的用户体验。

高饱和度的颜色能形成强烈的对比。在暗黑模式下使用高饱和度会很刺眼,给用户很不好的体验。暗黑模式一般在晚上使用,因此对设计师来说,需要做的是让整个配色相对柔和,让用户感到放松。基于此,在设计的时候应该将饱和度限制在200-500之间。
(彩云注:这里的200-500彩云去查了不少资料,但没有找到最好的答案,这里引用的是Material Design中的颜色规范,感兴趣的同学可以自行查找)

在同一个界面,最理想的状态是只有一个最主要的关键按钮和紧跟着的次要按钮。这是因为如果一个界面上有太多这种行动按钮(CTA)按钮,会让关键操作淹没在这些按钮中,让用户不知所措。

17. 简化不必要的动词
没必要在菜单上增加动词和短语,用最少的信息写清楚功能就足够让用户理解了。所以,在菜单设计上要尽量避免增加无关紧要的词,这样才不会影响用户体验。

你可能注意到,很少有表单的字体大小不平衡,字体之间的类别尽量少一些看起来会更加平衡。在决定字体大小时,尽量规范字号的标准。比如标题(16px),副标题(12px),正文(10px),说明文字(8px),这些尺寸都是以2为倍数的。

尽管我知道要做好图标一致性,但在实际工作中依然经常犯错。很多设计师经常用不同风格的图标混在一起,这样会让整个UI界面的设计显得很不成熟。图标是为了让用户更有效率地理解事物。在使用图标的时候一定要注意图标的一致性,尤其是一些是一些风格细节。
这里也跟大家分享2个我自己常用的figma图标库:
1)Unicorn (https://www.figma.com/community/file/931512007012650048)
2)Basil Icons (https://www.figma.com/community/file/931906394678748246)

通常情况下,我们会认为一个颜色在深色模式和亮色模式下是用的同一个颜色值,但这其实是错误的。一个颜色在亮色模式下看起来非常漂亮,但在深色模式看可能就太暗了,反之亦然。解决这个问题最好办法是使用2套不同饱和度的颜色。

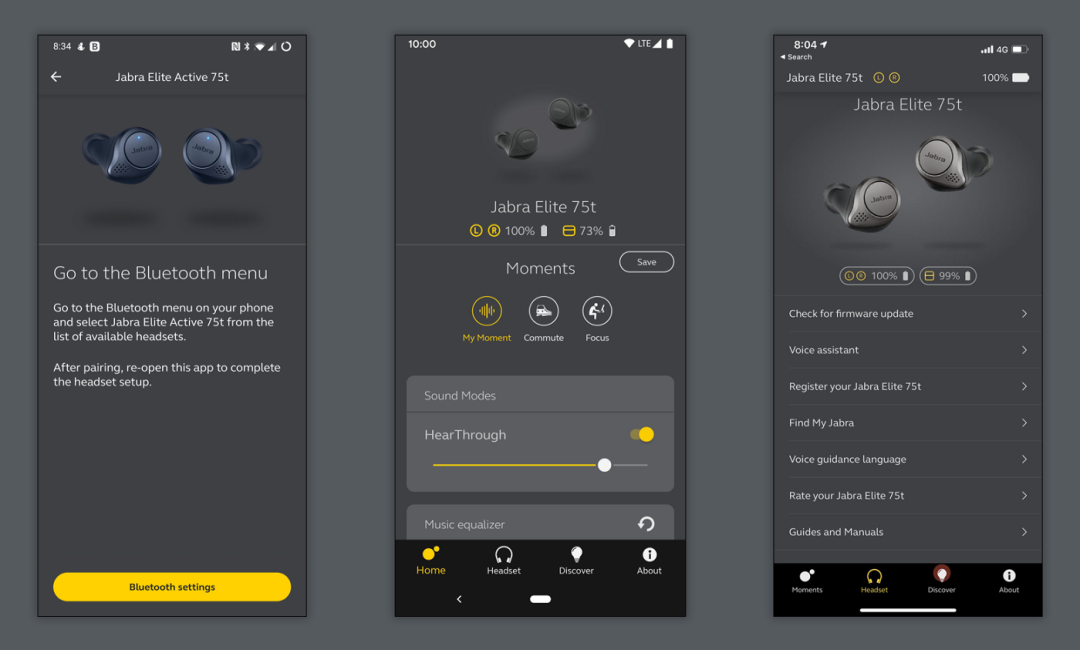
App的新手引导决定了用户第一次体验产品时的感受。在设计的时候,试着公开需要哪些具体步骤,增加”跳过“和前后移动查看的能力对新用户来说非常重要。

许多网站和App都是用图片驱动的,但在图片上直接增加文字内容有时候会被淹没掉。在图片上增加一个叠加层可以提升内容的可读性。

23. 信息部分露出
对于一些大屏设备来说,像笔记本电脑,平板电脑和智能电视,它们都有非常多闲置的空间。对于这些闲置的空间来说,尽量通过设计告诉它底部还有更多内容。这对UI和UX方面都有好处,因为空间的使用方式能够让用户清晰的知道所有内容。

为了让用户聚焦阅读,应尽量避免使用大段的长/宽行。保持短句和简洁能够增加内容的可读性。
(彩云注:这点用在你的作品集里也是很合适的,有些人经常使用大段的文字内容来描述,很可能直接劝退面试官)

Z字形原理,也就是大众所熟知的”古腾堡原理“,它描述了当人们看到一个均匀分布元素的设计时,眼睛的总体运动情况。通过这个原理我们知道,用户在内容上的视线是沿着Z字形来阅读的,所以遵循这一原理设计你想要核心表达的内容。

扩大点击区域,维护像按钮、单选、多选等控件的响应尺寸,如果你设计的点击区域太小会让用户点击困难,造成流失。

避免使用花俏和俗气的图标,它们会让整个设计显得非常不成熟,同时也是很难理解的。用上更简单的图标形式,会让界面更高级。
(彩云注:当然越简单的图标其实想画出彩会更难,另外也需要区分不同的场景,像一些运营类的图标可能会为了活动氛围做的相对风格化一些。)

选错文案,会让人们对于任务缺乏兴趣,根据上下文使用更合适的词组。

轻敲和点击有时候很累人,可能不如使用滑动、拖拽等手势操作,这些操作会让界面更简洁并且也能顺利地完成既定任务。

在探索酒店、目的地甚至是阅读任何文章时,用户经常都需要点击卡片。为了使得探索更加吸引人注目和干脆,避免使用长文本导致的滚动。相反,可以加一个阅读更多的按钮方便想看全所有内容的用户。

”邻近的物体往往被视为是同一组内容“。有时候为了把内容区分开的更清晰,尝试用线对相关内容进行分组。
(彩云注:其实有留白和不同颜色做区分也是可以的,建议根据自己的设计风格和具体内容来定)

在设计控件时,如果可以用图形可视化的地方就优先尝试把控件图形化,除了非常需要很精确的设置参数。对于价格范围这种,很容易将它可视化为滑块控件。

对一些人来说容易理解的东西,对某些人来说可能不是。因此,最好使用示例占位符来解释输入字段,这可以防止用户在填写内容时出错。

根据”系列位置效应“,心理倾向于记住列表的第一项和最后一项,而不是中间项。因此,在任何App中设计导航时,根据应用的上下文保持最左和最右的选项。例如instagram,最左边是”首页“,而最右边是”用户“。
(彩云注:这是一个心理学上的理论,人们对于一系列的材料更容易记住开头的内容,也叫做首因效应或者首位效应;更容易记住末尾的内容,就叫近因效应。)

在设计任何体验时,点击次数都是非常重要的指标。统计用户需要点击多少次才能完成他的目标,额外的点击会减慢整个操作过程。简化过程,自然体验就会更好,所以尽可能的减少点击次数。
(彩云注:下面的案例,增加可点击符号也可以减少用户思考的时间。)

为了使内容突出,没有必要使用多种字体类型,包括加粗、改色等等。只在最需要的位置使用增强的的文字层次结构、字体重量,同时只使用一种字体足以吸引用户对内容的注意力。

留白在设计中非常重要,太少或者没有留白会使得设计非常混乱。明智地使用留白可以明确地强调内容。

根据多尔蒂阈值(Doherty Threshold)这个理论:”系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。“。因此,我们可以使用动画、图像甚至文本来保持用户的注意力。(彩云注:给用户的提示可以先快速加载信息框架,让用户有事可做,而不是什么都看不到)

作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Hi,我是彩云。设计趋势年年在变,设计技能也在不断更新,但回到本源,底层的理论知识是不会变的。我自己几乎每年还会翻看一些讲设计基础的书,比如《写给大家看的设计书》之类的,会发现这些原理每次看都会有新的收获。随着工作年数增加,对底层知识的价值认识也越来越深刻,不知道你会不会有这种感觉?
在Medium上看到一位工作超过17年的国外设计leader写的一篇关于设计原理的文章,讲设计如何变得有效?总结得很好。

当没有认知紧张时,用户心流才会发生。当一个设计有效时,你才能体验到认知上的轻松。如果没有,你的“心流状态”就会中断(稍后会详细讨论),让我们陷入认知紧张,于是“设计失败了”。
当基本设计原则被忽略时,这种情况很容易发生,导致设计无法“整合”。这些基本原则包括:平衡性、一致性和视觉层次、负空间、接近性、对比、统一、一致性、配色方案和排版层次等方面。(彩云注:很多人看到这些以为自己都懂,但实际设计时犯错最多的也是这些问题)
从神经科学的角度来说,当一个设计起作用时,我们会“感受到它”。其影响立竿见影。它发生在潜意识里,在一瞬间完成,是人的本能反应。我们不需要把它放在显微镜下分析它。
优秀设计以简洁和优雅而引人注目。乔纳森·伊夫(Jonathan Ive)和迪特尔·拉姆斯(Dieter Rams)都可以算作这种设计思想的拥趸。
人们常说,优秀设计背后的工艺是无形的。然而,这不是随机发生的。不管人们是否注意到,设计的背后是遵循着大量而严格的原理去执行的。伟大的设计师不会在画板上随意地将各种元素组合在一起,这是有方法的。

为什么有些设计具有美的感受,而有些却没有
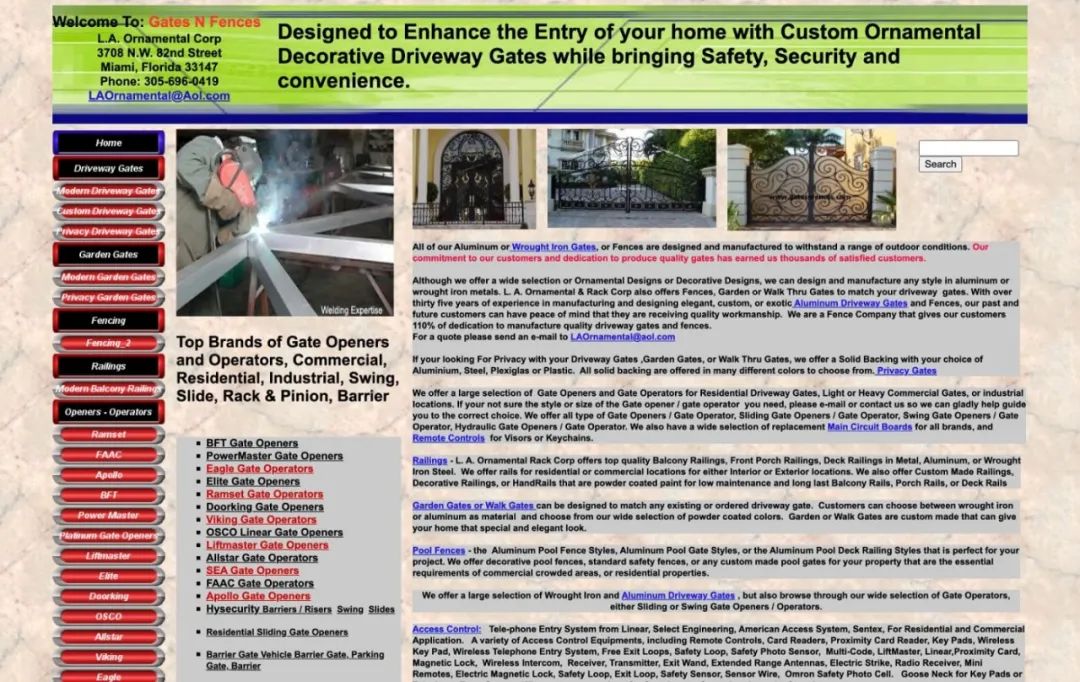
相反地,当一项设计被认为“有些地方不对劲”时,人们就会下意识地觉得这个设计是有问题的。这样的结果会给品牌或产品带来不好的影响。当一个高端或奢侈品品牌受到高度关注时,这种影响尤其有害。这就是为什么你永远不会遇到设计不完美的香奈儿(Chanel)商店的原因。
“你对一件事的第一印象会建立起你随后的观念,如果一家公司在你看来不专业,你可能会认为他们做的其他事情都不专业。——Daniel Kahneman,普林斯顿大学心理学教授。

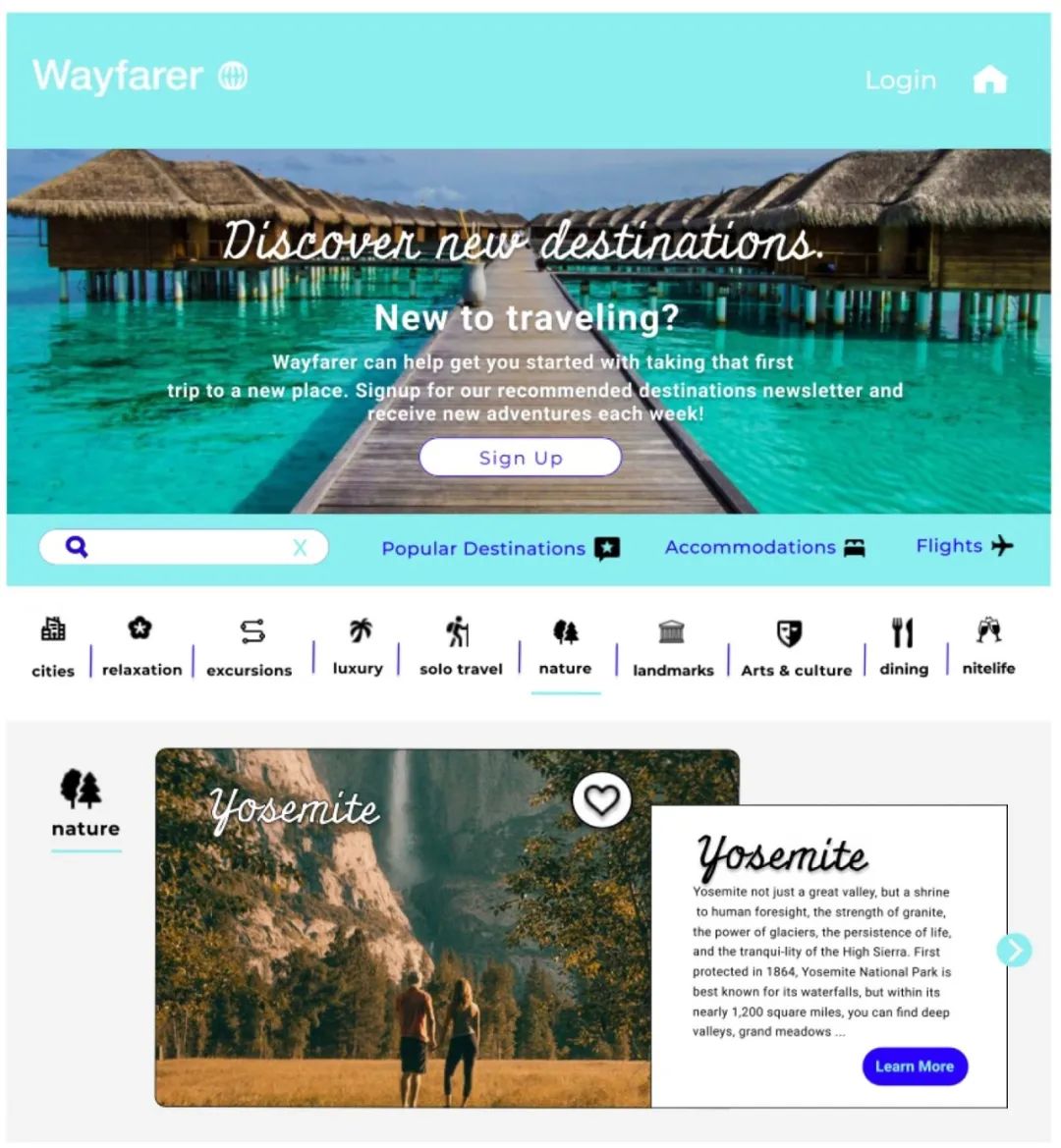
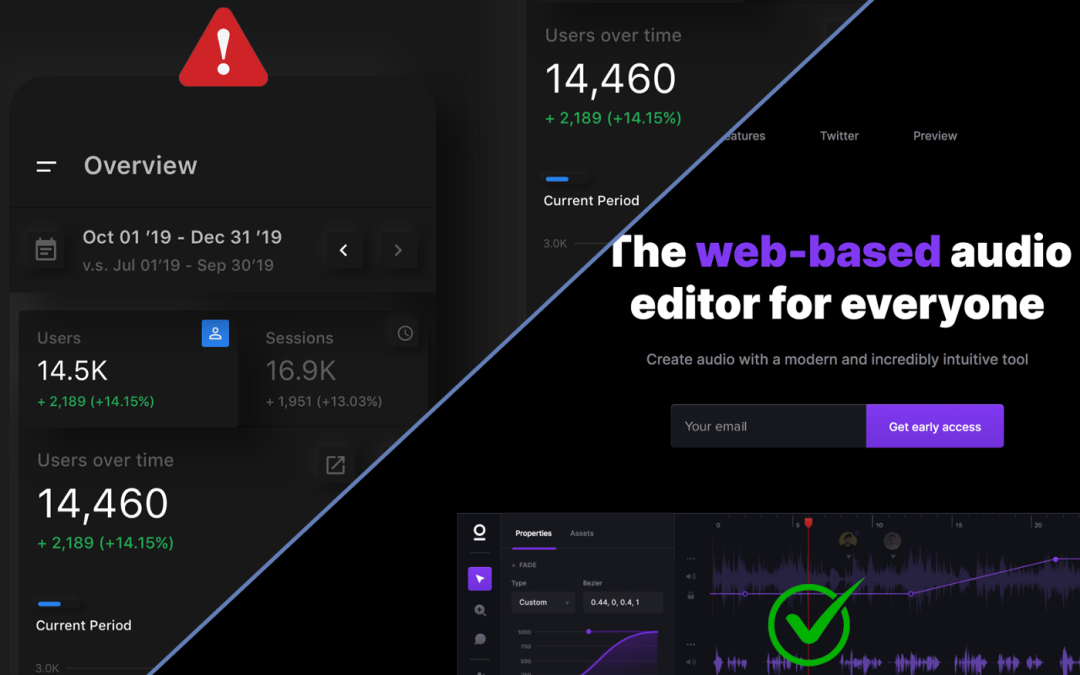
这不是一个精心制作的设计,会导致认知紧张。你会在这个网站上预订你的行程吗?
我们都同意上面是糟糕的设计,就像建在沙子上的房子,一个忽视基本设计原则的设计将会崩溃。潜意识里,它会立即被认为是破碎的,无论是视觉上、精神上和情感上。
人类的大脑是懒惰的、有偏见的,喜欢走捷径。Daniel Kahneman称之为“低维思维”。当人们看到某种设计时,它的“美学完整性”、视觉感知和神经科学之间存在着相互关联。
当一个设计是合理的,换句话说,它是令人愉快的、有效的,我们会迅速、直观的判断它是合理的。我们的心率降低,多巴胺水平增加,会有一种幸福和平静的感觉。这就像我们听到舒缓的音乐,会沉浸在一种每时每刻的“心流状态” 中。“在这种状态下,人们会专注于一项活动,其他一切似乎都不重要”——来自于一个心理学概念,由 Mihaly Csikszentmihalyi在他的畅销书《心流:最佳体验的心理学》中写道。

你更愿意住进哪个房间?
苹果的人机界面指南(Apple’s Human Interface Guidelines)几十年来一直在谈论“美学完整性”。它也可以被称为“设计完整性”或“审美凝聚力”。
苹果对美学完整性的定义是“当一个设计的外观和行为与其功能完美匹配时”(彩云注:我的理解就是所见即所得,符合用户的心理预期)。换句话说,设计的构成是产品的一个组成部分。我们将研究决定设计组合成败的设计原则——更多的是关于 UI,而不是关于 UX。
美学完整性不仅仅是关于设计有多好看。它指的是具有明显连贯性的设计:有效的结构和布局,是什么让它产生效果。换句话说,它的元素在视觉层次、对齐、间距、平衡、对称、重复、比例、强调、接近、对比、统一、一致性、配色、排版、负空间等方面都有出色的运用,这里仅举几个例子。
这与“黄金比例”无关,黄金分割不能解决问题。斐波那契数列螺旋没那么玄乎,给设计师带不来惊人的设计。
设计师们在安吉丽娜·朱莉或蒙娜丽莎的脸上画出金色螺旋形时惊呼道:”果然是”黄金比例“(彩云注:但事实上有点故弄玄虚了)。当然,自然界中确实有神圣几何学(黄金比例,又称斐波那契螺旋,是基于此),但依赖“黄金螺旋”作为设计原则是一种谬论,它已被多次暴露在其赤裸裸的荒谬中。

这是我的洗衣机,上面叠加了斐波那契螺旋。
“审美的完整性”不是没道理的。这个概念是基于基本的设计原则,是有成就的设计师实践他们的艺术作品的经验总结。
让我们来看看一些设计原则,以及它们为什么会使得你的设计更能更加有效。通常情况下,真正优秀的设计会结合这些设计原则。
我们将探讨以下这些最底层的设计原理:
视觉感知的基本规则对任何视觉设计都是至关重要的,因为它们指导着如何尽可能快地传达信息。视觉层次是设计中信息的结构和优先级。它决定了人们接受和处理信息的顺序,因为它以一种视觉方式引导他们。
视觉层次感重在打造视觉优先级。通过巧妙地使用颜色、形状、大小、间距、比例和方向,创造性地使用决定层次的视觉元素来传达构图的意义、概念和情绪。
核心关注点是什么,你希望用户首先注意到或开始阅读的设计中最重要的元素是什么?我们想让它成为焦点,然后其他部分的设计从这里展开。

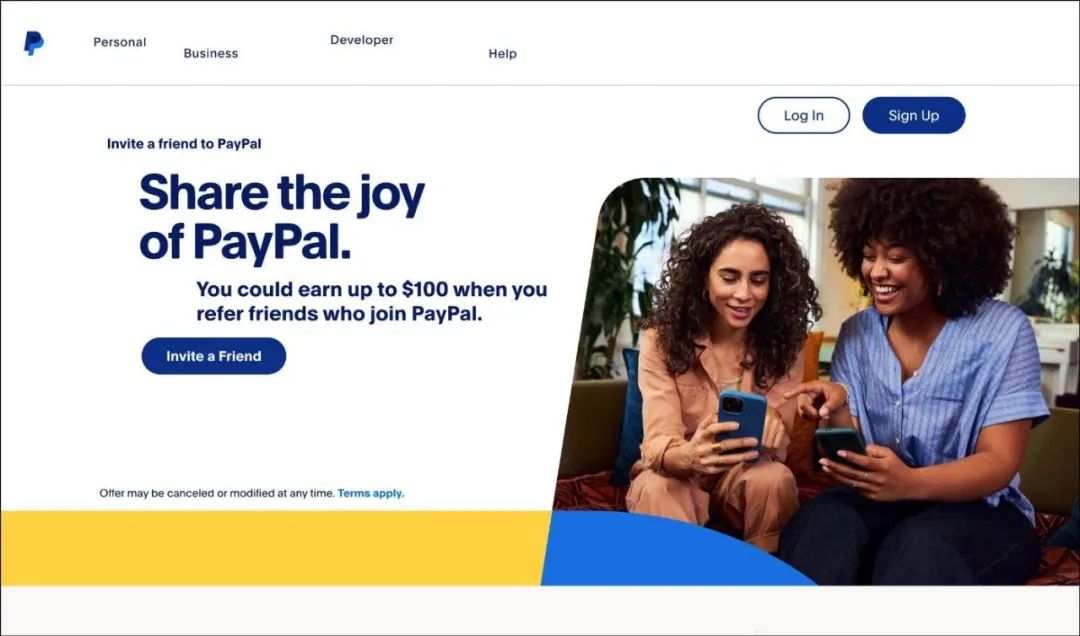
一个具有良好视觉层次的网站会引导用户关注重要的部分
视觉层次对于每一种视觉设计都是至关重要的,无论是需要引导访客眼球的首页还是移动端UI的导航入口。用户对每个元素的理解取决于组合中的其他元素及其上下文。
建立视觉层次的一些技术是:位置、大小和比例、颜色和对比、间距和亲密性、负空间、纹理、引导线和高度。在一个元素周围使用丰富的负空间可以使它看起来更有意义。使用引导线可以创造移动,就像一个人的眼睛在设计上移动一样。排版的层次结构也扮演着重要的角色,通过不同的大小和权重,我们可以让更重要的文本元素脱颖而出并建立秩序。
加分技巧

没有视觉层次的网站没有明显的兴趣点。
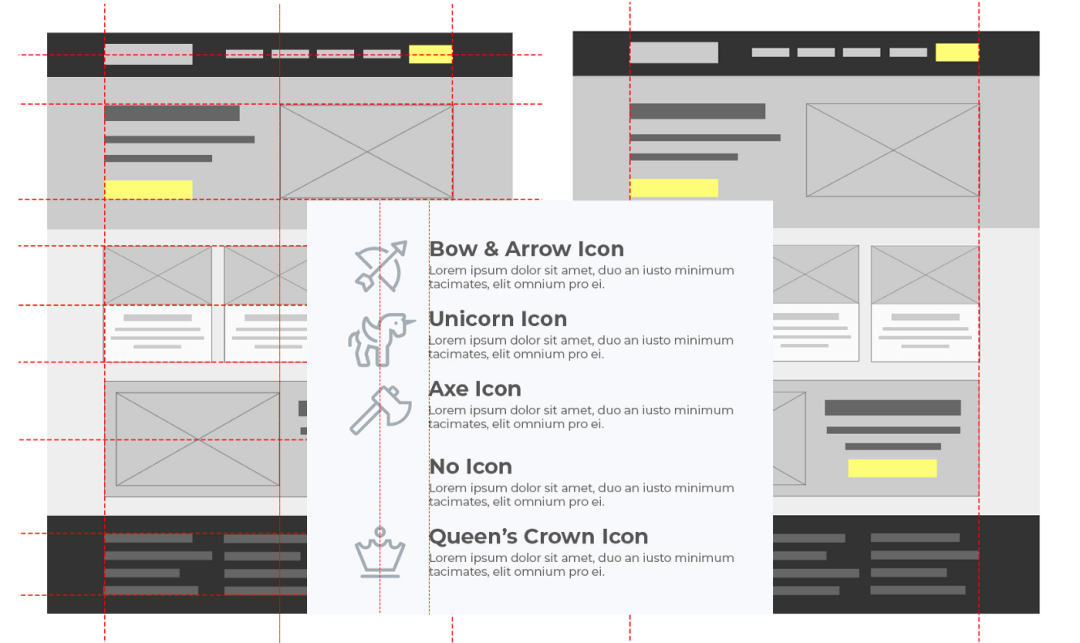
设计中的对齐和间距通过空间上的连接传达出一种秩序和组织感,这两个原则都在设计背后发挥重要价值。设计师早期学到的基本知识之一是在网格上编排设计,然后对齐和分隔这些元素。
左对齐、居中对齐、右对齐都没错,但你必须对齐,否则当元素没有对齐时,设计就会给人崩溃的感觉。它给人一种不安的感觉。

没对齐的话,眼睛看着很难受
网格有很多不同的类型:列网格、基线网格、模块网格、层次网格、像素网格等。不同设计使用不同网格,但最基本的是设计元素的对齐和间距。(彩云注:关于网格方面的知识,彩云以前也写过不少,感兴趣的也可以在公众号的历史发文中翻翻看)比如:

(Illustration courtesy UX Engineer)
网格可以被打破。一个死板的构图可能会在视觉上无趣,除非一个元素从网格中脱颖而出。错位或“打破网格”是赋予元素更多视觉权重的一个机会。当在设计中设置视觉层次结构时,它可以用来强调某些东西。

有时打破网格可以创造强调和移动
设计上有两种平衡:对称和不对称。所有的构成元素:排版、颜色、图像、形状、图案、留白等,都具有一定的视觉重量。有些元素很重,很吸引眼球,而有些元素很轻,感觉不那么重要。
这些元素的放置方式能够在对称设计中创造出一种平等的顺序感,或者一种稍微偏离平衡能够创造出一种不对称的设计。无论对称还是不对称,我们的大脑都被某种平衡感所吸引,因为它创造了和谐、秩序和美学上令人愉悦的结果。

多重原则:平衡、对齐和对称在网站上发挥作用
“对比”指的是使设计中不同的元素更容易区别开。强烈的对比可以在设计中强调一个区域,而微弱的对比可以弱化它,创造一个视觉层次。对比在设计中也扮演着重要的角色。对比不足会使文字特别难以阅读,尤其是对视力有障碍的人来说。

在左边的设计中,一些文字和背景之间的对比不够。
Web内容可访问性指南 (WCAG)呼吁“文本的视觉呈现应该有至少4.5:1的对比度”,除了大规模文本,它应该有至少3:1的对比度。因此,设计师需要确保内容保持舒适易读。(彩云注:具体可用性配色工具,彩云之前的文章中有分享过,现在这种可用性颜色已经越来越被重视了,你也要用起来啊),之前写的文章,推荐大家可以看看:
《以前我经常为配色发愁,自从知道这3个配色神器后,配色变得容易多了!》
其他UI元素(如各种显示器和设备上的卡片、按钮、文字和图标)之间的适当对比也是必须的。如果UI元素之间没有明显的区分度,设计就容易产生混乱。
在格式塔原理中,对称和秩序的法则也被称为prägnanz,德语单词“好身材”的意思。这个原理说的是,大脑会以尽可能简单的方式感知模糊的形状,这都是为了节省大脑能量。
我们倾向于寻找一切事物的对称性。几项研究发现,面部对称能提高人们对人脸吸引力的评价(尽管完全对称的脸其实并不一定那么有吸引力)。该理论认为,这种偏好与选择DNA最好的伴侣的进化优势。
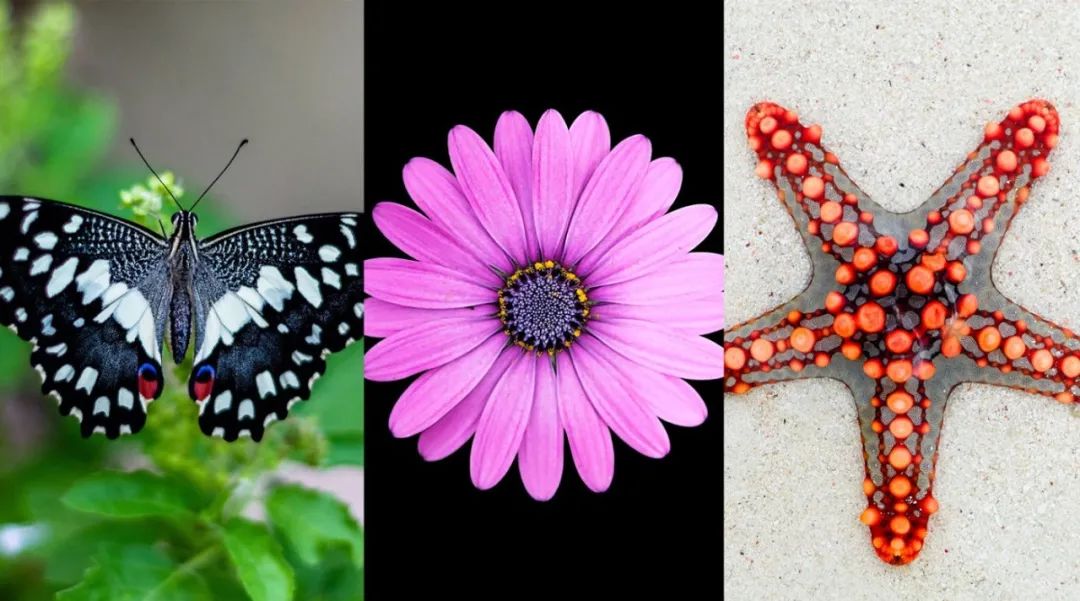
对称在自然界中也无处不在。看看一只蝴蝶,一朵花,或者一只海星。

对称
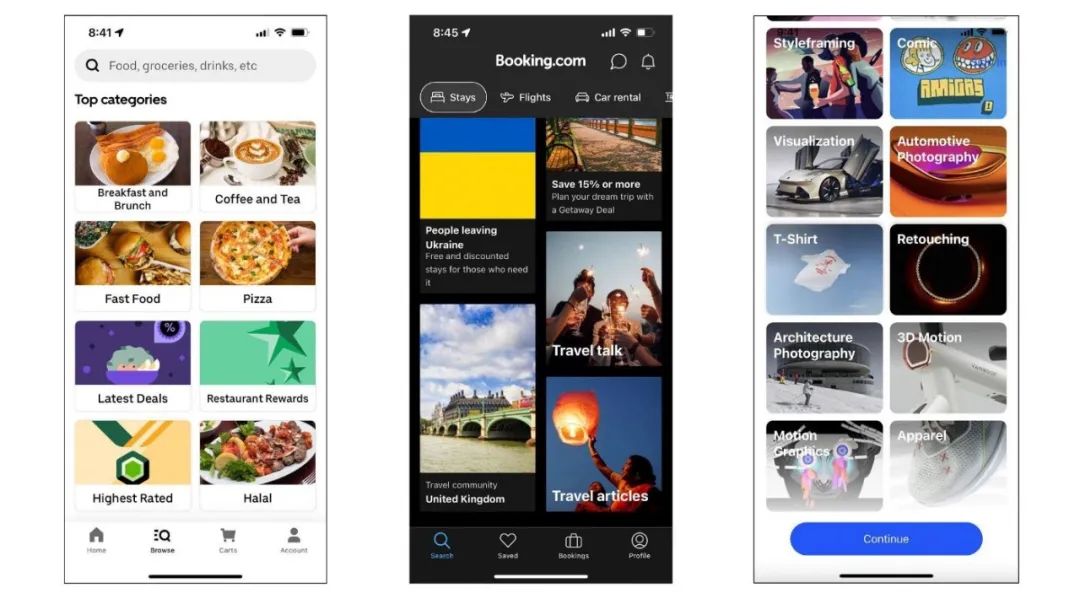
同样的原理也适用于数字领域,平衡对称的设计更令人愉悦。

对称性在应用中发挥作用。Uber Eats、Booking.com和Behance。
重复是一致性的近亲,是优秀可用性的标志。在设计中利用重复是件好事,因为我们的大脑总是在寻找模式、相似性和一致性。为什么?因为重复相同性质的元素需要更少的认知努力。
我们更容易识别重复的模式,而不是每次看到新模式都要重新校准大脑。正如前面提到的,大脑作为一种生存机制是懒惰的,模式识别和认知捷径意味着有意识地处理视觉信息所需的能量更少。
例如,重复元素的形状和大小、填充、留白、类型和颜色,也有助于更对称、更好地平衡,做出美观的设计。

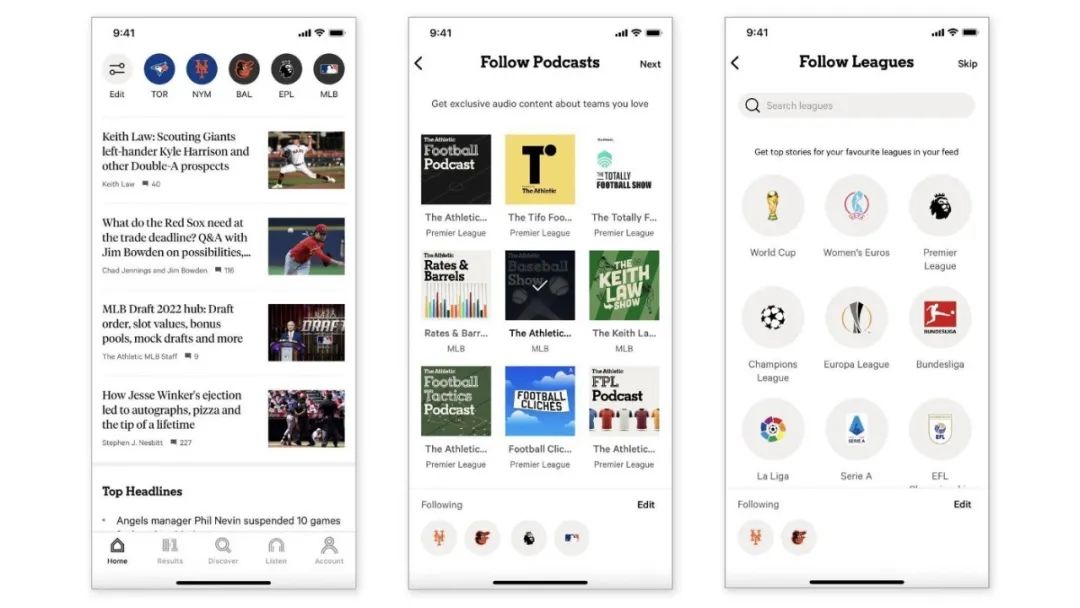
The Athletic这个软件就是用重复元素做设计的好例子
奇数法则意思是说,在设计作品中奇数元素比偶数元素更有趣。偶数元素在图像中产生了对称,这可能会显得过于正式和不自然。比如,在一行中排列三个或五个卡片会比2个或4个效果更好,作品会更加让用户感到舒服和自然。

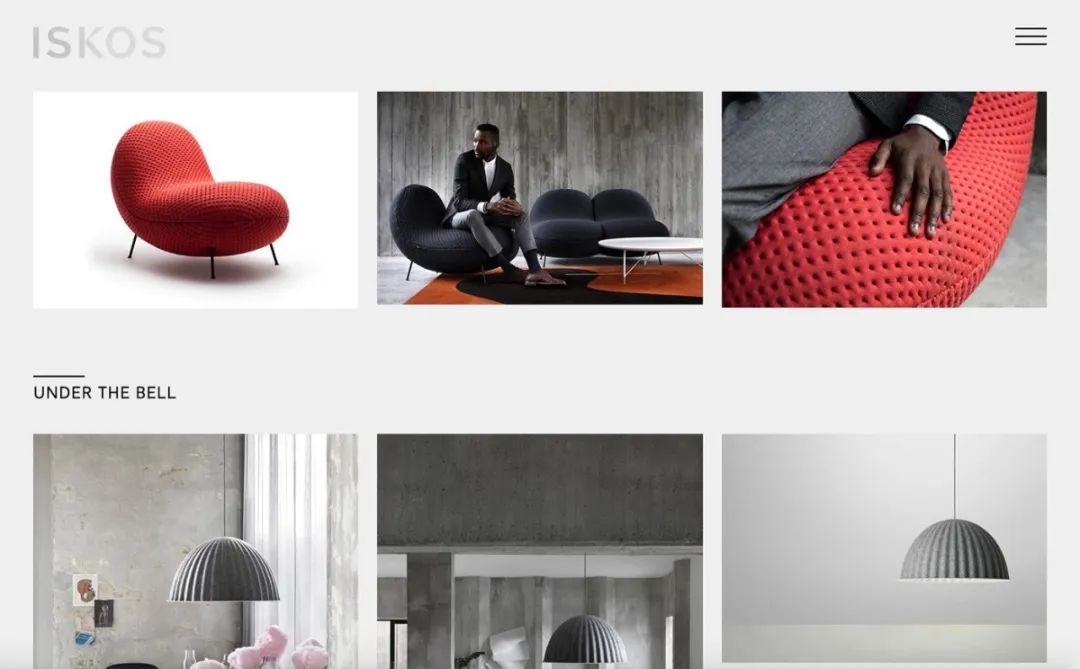
Iskos Design 就是用的奇数原则做的网页设计
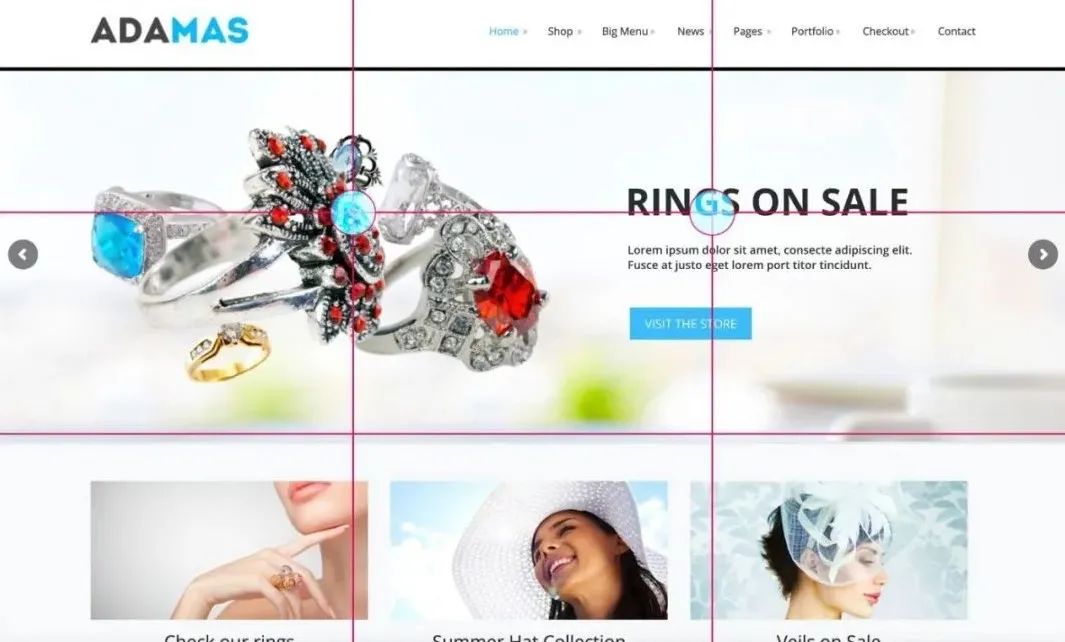
三分法构图(也被称之为黄金网格规则),在画面中以水平和竖直方向分成3x3的网格和4个交叉点。这个规则能很好的协助设计师将最重要的元素放在网格的交叉点上,这样可以很容易的设计出满意的构图。
为什么会这样?因为三分法构图创造了类似斐波那契数列(黄金比例)那种不对称的美,产生了更有吸引力的构图。

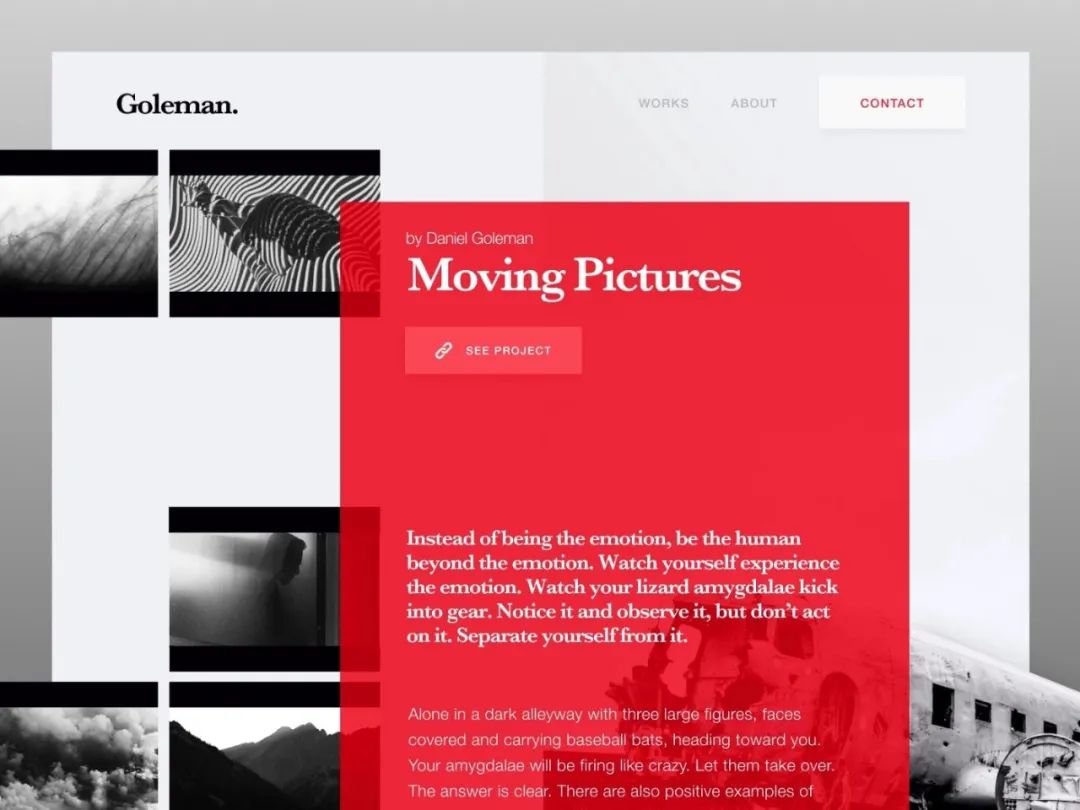
你希望用户关注哪些地方?高级设计师非常擅长引导用户的视觉焦点,这种引导可以通过可见和不可见的引导线来完成。这些线条在构图中也可以打造一种动感,也能为画面增添视觉冲击力。
达到这种效果通常用特定的形状和线条,或者是它们的组合形成难以察觉的引导线来实现。利用透视、颜色、对比度和正负空间同样可以帮助达到这种想要的效果。

从左到右的不易察觉的曲线将用户的视线引导到页面文字上
大小(scale)是设计中一个元素与另一个元素的相对大小。元素通过大小不同创建视觉层次,其中最大的元素首先会吸引用户的注意力,因此看起来是最重要的。常规的设计策略就是将最重要的元素做成最大的,然后逐级递减。
比例(Proportion)不同于大小,类似但有区别。比例原则是指一个整体设计中各部分的尺寸关系。设计中的元素可以有各种大小,但它们之间的大小差异,整体来看就是比例。
熟练地使用大小和比例是实现设计统一的关键。当一些元素的大小过大或过小,或者比例失调时,设计组合就会失去统一性。这种错误可能发生在排版和其他元素上。例如,标题与子标题和正文相比显得过大。当设计元素失衡时,设计就会“感觉不平衡”。

大小和比例都没做好时(左图),看起来处理的比较细致了,但依然没有做到很好,在大小上正文和标题分不清(右图)
强调原则用于使设计的某些元素突出(使用对比、接近、比例、留白等)或不突出,即弱化强调(例如在页面底部有一个几乎看不见的“小字”)。强调是层级之母,因为没有强调就没有层级。
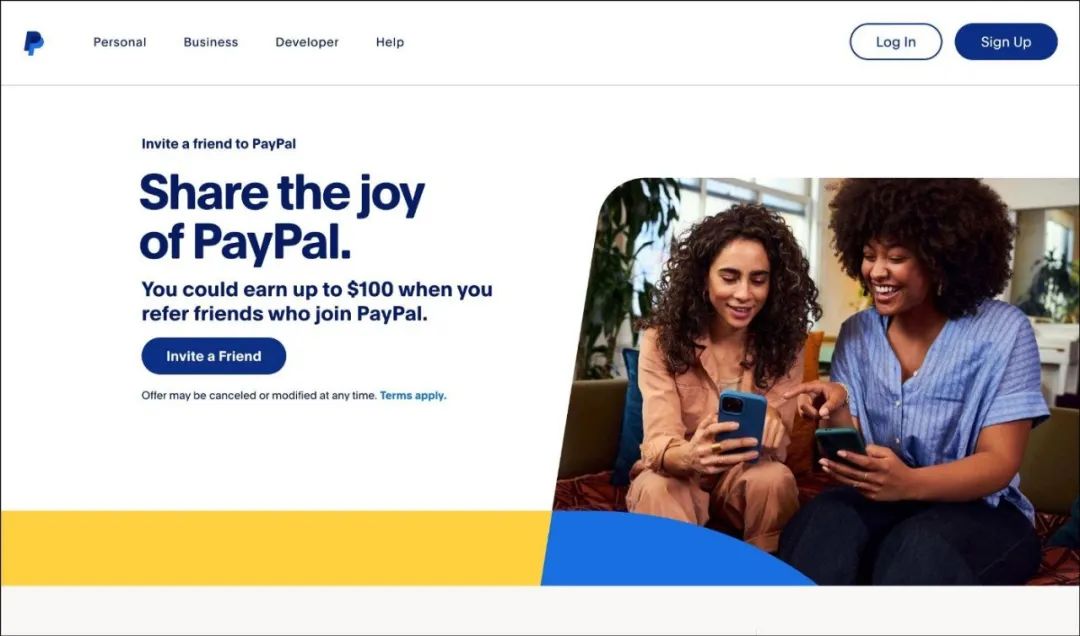
与其他一些设计原则一样,“强调”是用来引导人们关注设计,并强调需要重点关注的第一、第二和第三点。首页面和电商转化页面在99%的情况下都使用这种原则。

使用这个原则,在购物网站上强调了标语和产品,转化效果非常好
统一是指设计元素如何很好地结合在一起,形成“视觉凝聚力”。它指的是设计中的连贯性,让人们觉得所有部分都是一起的。每个元素都应该具有清晰的视觉关系,以帮助传达清晰、简洁的信息。整体性好的设计比整体性差的设计更有条理,质量也更高。
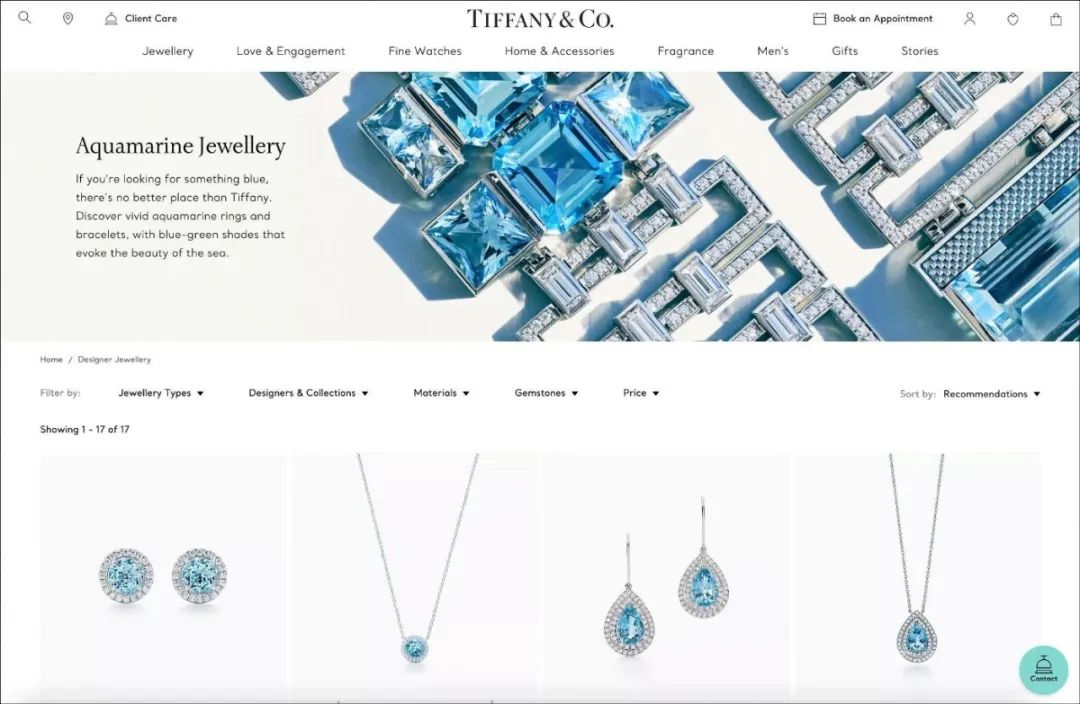
运用统一的配色,重复、平衡和对称之类的原则将有助于在设计中形成一种和谐感,也就是一致性。设计中良好的一致性就好比歌曲中一首歌被和谐地唱出来,形成一个完美的整体。

一致的颜色、重复的图案、平衡和对称在蒂芙尼的网站上创造了一种统一的感觉。
格式塔的接近原则让设计师将同类型的相关元素进行分组。把它们分开得更远,元素就显得越不相关,它们之间的关系就会减弱。一般来说,人们会认为远离的元素是不相关的。
不应该让用户在设计中分辨哪些元素是相互关联的,正如美国邮政服务的例子所显示的那样,缺乏对邻近性的关注会导致直接的认知紧张,损害用户体验。
接近原则没做好的案例。由于字段标签离它们下面的字段更近,人们可能会搞混。
下面是一个邻近性原则做的好的案例,我们可以看到相关元素是如何通过邻近性关联起来的(分组的元素用紫色表示)

一个把接近原则用好的网页设计案例
一致性原则使数字产品的使用更加可预测,符合用户的期望。设计中的一致性可以培养熟悉度,它可以提高用户体验、可用性和用户使用效率。另一方面,不一致的设计将产生更多的认知负荷/脑力劳动,并导致困惑和挫折。这就相当于在用户的路径上设置障碍。让用户的心流嘎然而止!
做好一致性可以增强“审美凝聚力”。“我们都知道,当我们使用应用时,应用的导航位置如果经常变化,或者像“加入购物车”这样的主按钮在不同屏幕上从红色变成绿色,这是多么令人沮丧。
除了视觉一致性和易用性,品牌一致性在产品设计中也发挥着重要作用。如果没有一致的元素呈现,如排版、配色和图案,高质量的品牌体验将无法传递。
在用户体验方面,一致性意味着在设计中使用相似的UI元素来完成相似的任务,即在整个产品中拥有相似的功能和行为。因为可用性是一种评估用户界面易用性的质量属性,所以一致性对用户体验的可用性有很大的贡献。

一致性是通过使用相同的配色、排版、间距、模式和交互来实现的。
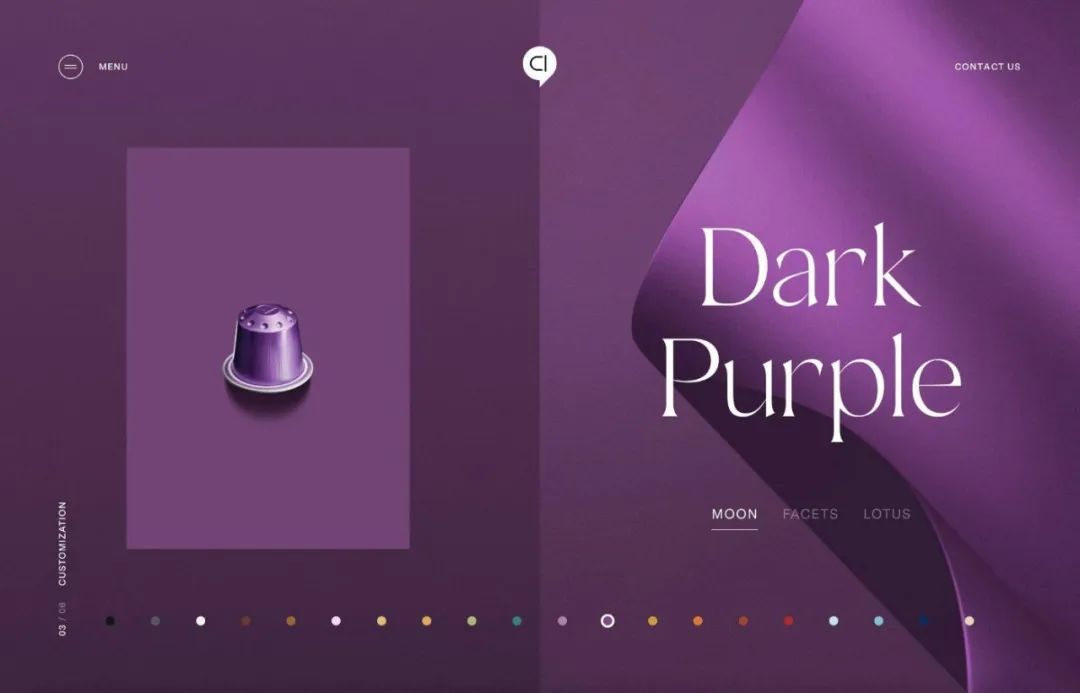
色彩心理学也不容忽视。色彩承载着意义和情感,可以向人的潜意识传递信息。在品牌方面,人们对颜色做了大量的心理学研究,因为在人们与品牌进行任何互动之前,颜色会让他们产生一种本能的反应。例如,蓝色通常被认为是可靠的、安全的和平静的,想想银行;而红色是刺激的,被认为是增加人们的心率,想想饮料包装。

一个极简主义的暗色主题设计传达了一个特定的品牌气质,并使用了少量的颜色。
排版在设计中扮演着非常重要的角色,它的重要性再怎么强调都不为过。在构图中,字体样式对人们感知设计的影响比任何其他元素都大,可能除了颜色。
因为我们的大脑以闪电般的速度运转,一个字体会对一个设计产生影响,以至于它可能在不到一眨眼的时间内改变用户的印象。与颜色一样,字体甚至会影响我们的情绪,资深设计师可以通过字体传达情绪和风格。通过选择合适的字体,我们可以传达出稳定、优雅、舒适、可靠、有力等信息。
排版层次结构可以快速建立视觉层次结构,并且通常在其中扮演重要角色。因此,在设计中经常使用不同的字体和字体大小来表示层次结构,例如标题、副标题、正文和引用。
“除了确保文本清晰易读,排版可以帮助你理清信息层次,传达重要内容,并表达你的品牌。” ——苹果的人机界面指南

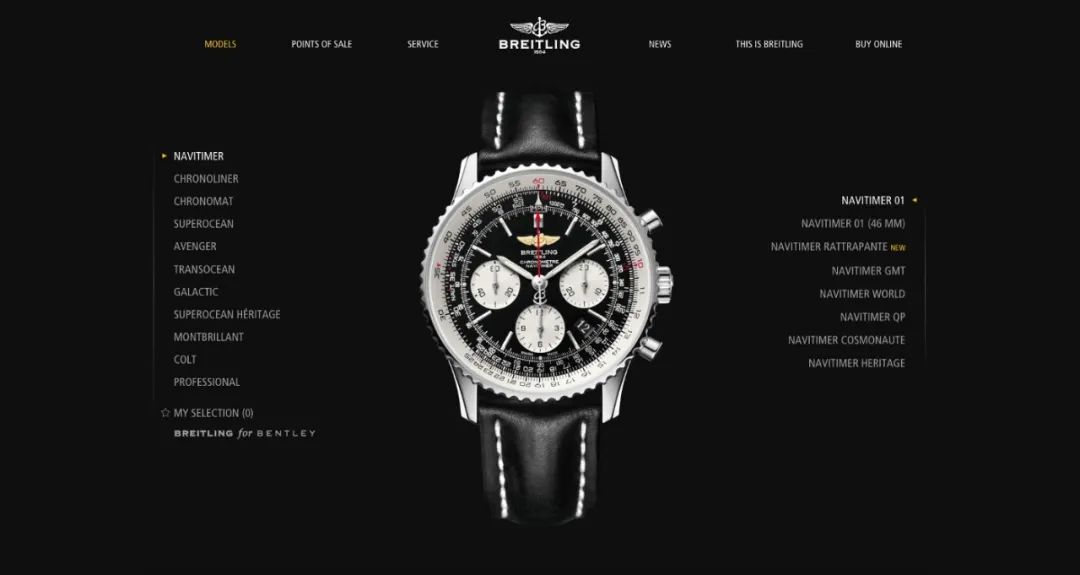
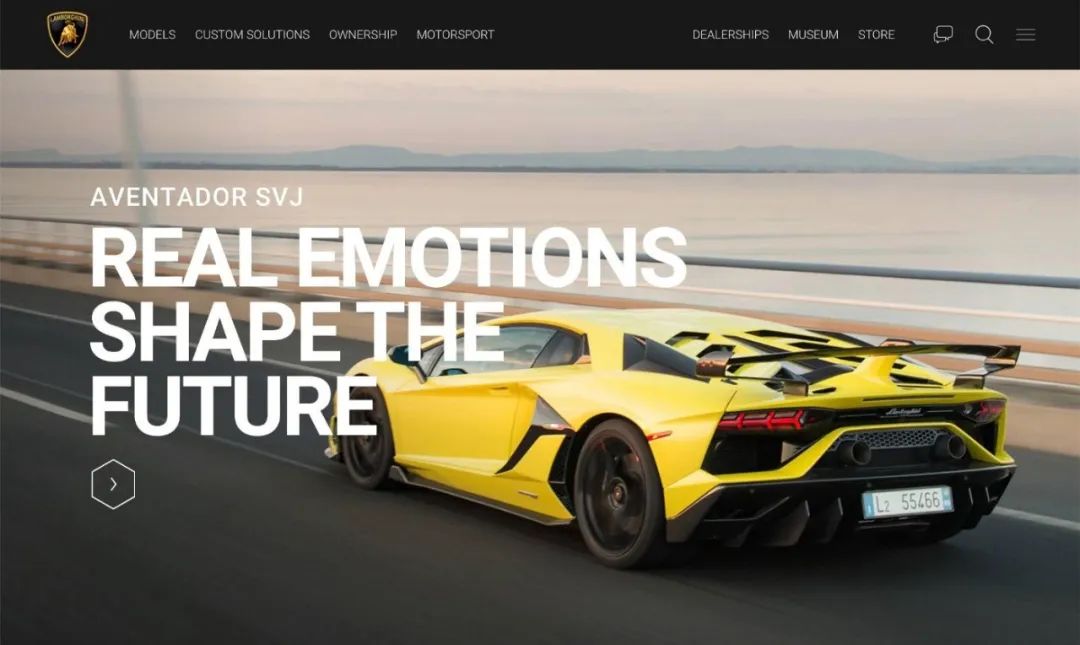
兰博基尼的网站巧妙地使用了排版风格和比例来赋予其设计力量
Claude Debussy 曾说过,“音乐是音符之间的空间“。同样的观点也适用于设计,元素之间的负空间给予设计强调、平衡和统一。
元素周围适当的负空间将焦点集中在元素本身。它强调了内容,并提供了必要的喘息空间,以确保布局不显得杂乱。没有了呼吸空间,人脑就不太可能扫描兴趣点,更容易感到困惑。

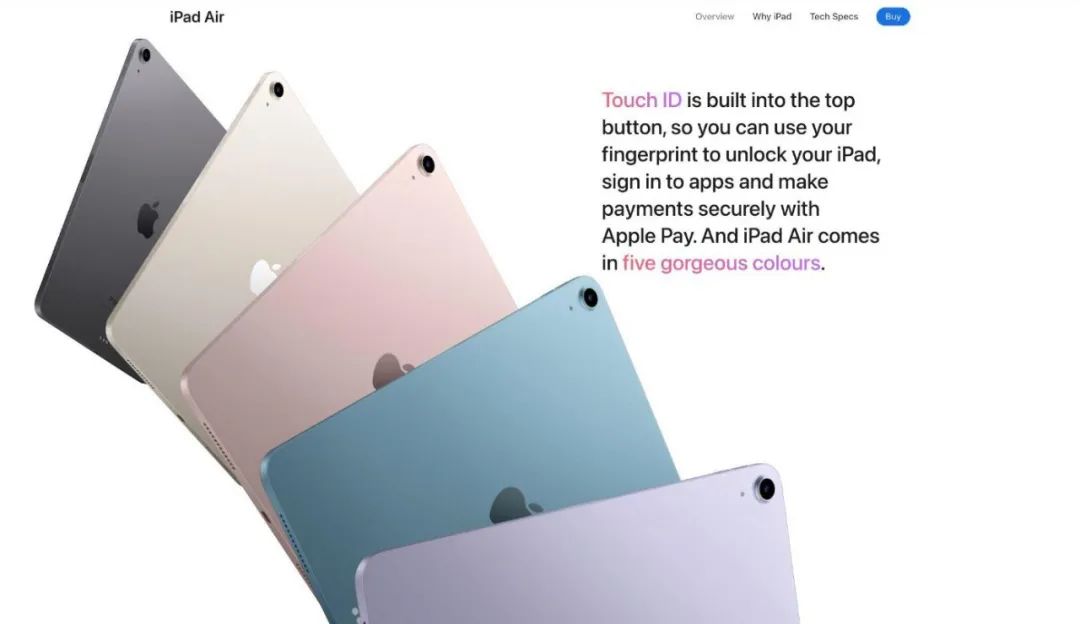
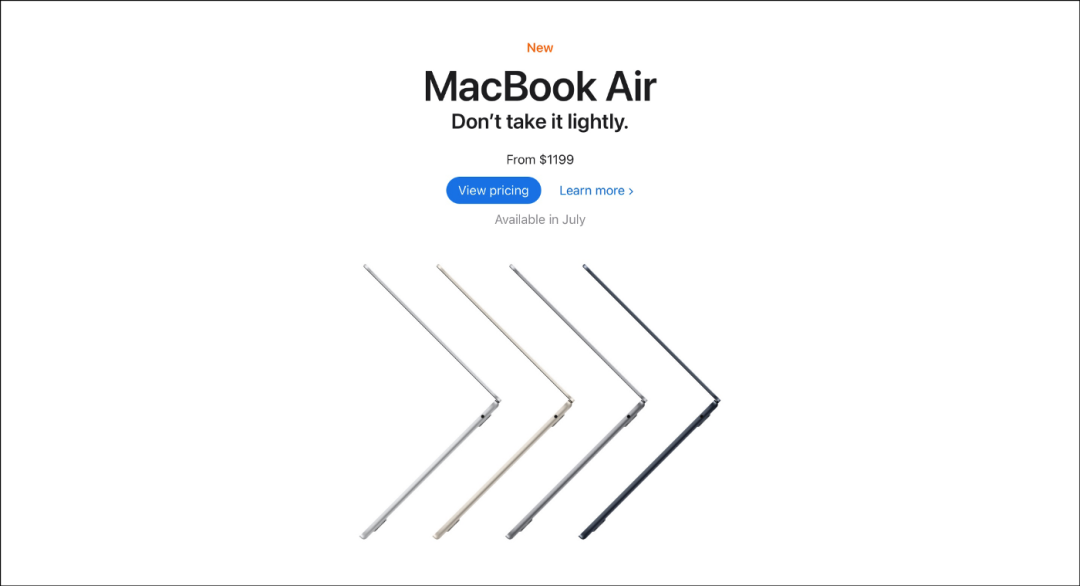
苹果官网提供了一个利用负空间创造强烈焦点的杰出例子。
人们已经开始期待所有平台和设备上的优化、无阻碍的用户体验。理解设计原则及其交互方式对所有设计师来说都是至关重要的。使用专业技能设计它们是创造具有视觉吸引力的功能性设计的关键。我们不要忘记,美学的完整性会严重影响用户体验。
基于原则的设计是设计师在感觉有点迷失或用尽创意时可以依赖的黄金标准方法。在没有理解和实现设计原则的情况下,也可能实现可接受的设计。然而,这可能需要大量的尝试和错误才能创造出看起来不错的内容,并创造出最佳的用户体验。
产品的美学质量与它的实用性密不可分,因为我们每天使用的产品影响着我们和我们的幸福。”但只有精心制作的物品才会美丽。— Dieter Rams(迪特尔·拉姆斯)
当我们不关注由设计原则驱动的设计质量时,我们可能会忽视品牌质量及其所代表的一切。当某些东西设计不好时,品牌就会受到伤害,产品也会受到影响。这就是为什么伟大的设计师在他们的工作中极其严谨, 他们知道“你永远不会有第二次机会给人留下良好的第一印象。”
设计的细节成就了设计本身。—— 查尔斯 伊姆斯(Charles Eames)
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
卡片是一个UI组件,包含了某一个内容的信息和操作。卡片可以包含各种元素,但它们都应该属于同一个主题。

这样做的目的是为了避免冗长的文字,并呈现更多的内容。即使从设计的角度来看,用户可能不熟悉卡片的概念,但他们马上就知道如何使用它们,因为它们与实体卡片是一样的。(彩云注:这个就是用户心理学中隐喻的运用)
卡片之所以流行,是因为它们能更好的把控内容。卡片是模块化的,所以不同的内容可以堆叠在一起,而不需要注意它们的差异。
卡片通过强制内容适应卡片边界和卡片布局上的限制来聚焦内容。设计师喜欢通过卡片混排大量内容,而无需担心设计会变得杂乱无章。
卡片可以将内容分解成易于理解的小块,以便用户与之互动。通过给内容一个容器,卡片向用户表明内容是真实和感性的。
卡片 UI 设计流行的原因还有很多:
直观:卡片在界面中看起来与现实世界中的卡片相同,它们对用户来说似乎很常见。在卡片成为移动和网络应用中的流行元素之前,它们在现实生活中无处不在:名片、棒球卡、便签。卡片代表了一种有益的视觉类比,它允许我们的大脑直观地将卡片与其所代表的内容联系起来,就像在现实生活中一样。
易于阅读:卡片不占用太多空间,并敦促设计师优先考虑其内容。不同的是,每张卡片都变成了易于阅读的内容。卡片让用户更容易找到他们感兴趣的内容。
有吸引力且对用户更友好:基于卡片的设计通常非常依赖视觉效果(尤其是图片);就信息架构而言,视觉层次会更加清晰。使用图片有助于使基于卡片的设计比不在卡片中排列的相同内容对用户更具吸引力。
有利于响应式设计:卡片是矩形的,可以平滑地调整大小,以适应不同屏幕的水平和垂直正面,这意味着用户可以在所有设备上获得统一的体验。
便于分享:卡片可以鼓励用户在社交媒体上分享内容,因为它允许用户只分享特定的内容,而不是整个页面。
什么时候应用卡片设计?
这通常是当你有:
基于搜索的界面: 卡片能通过模块的内容快速显示合适的内容,这使得用户可以深入了解自己的兴趣。基于卡片的设计是一种非常适合呈现这类内容的方式。
信息浏览:当用户浏览信息时,卡片的兼容性更好。
任务管理:当可以将流程中的单个任务作为卡片进行说明时, 可以轻松组织卡片以获取任务列表。任务管理应用在使用卡片式界面为用户创建仪表板方面做得很好,其中每张卡片代表一个单独的任务。
类似项目:卡片最适合于异构项目的集合(当并非所有内容都是相同的基本类型时)。
可视化分析: 仪表板通常在同一页上同时显示各种内容样本。在这种情况下,卡片类比可以帮助在不同物品之间创造出更明显的差异,其中每张卡片可以适应不同的角色。
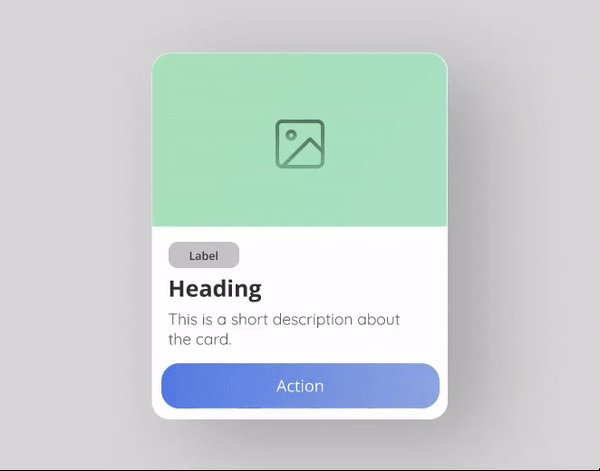
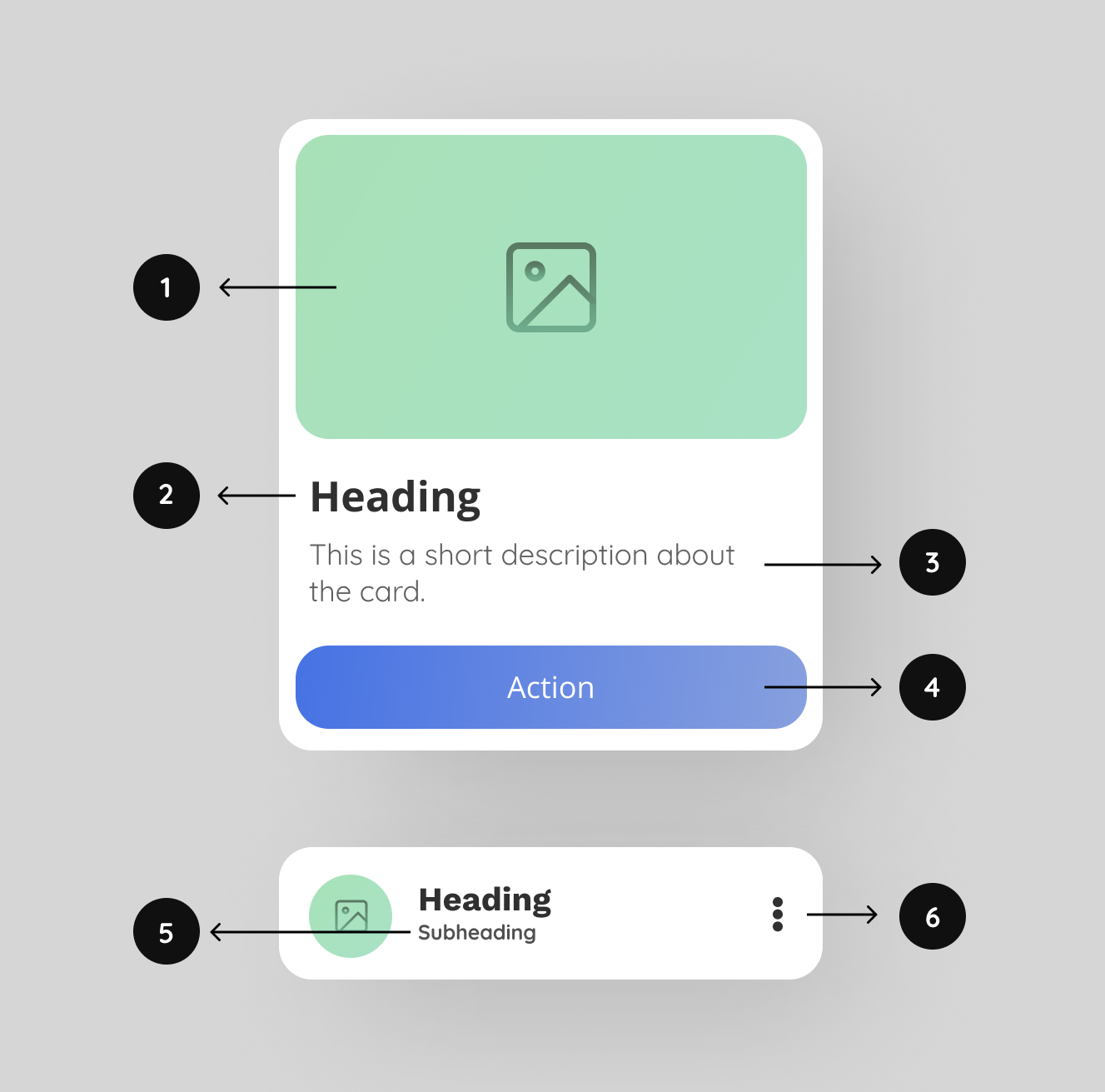
卡片的布局可以不同,以支持它们包含的内容类别。下面的组件通常可以在多种卡片样式中找到。

(1)富媒体: 卡片可以包含缩略图,以显示图片,插图,头像,Logo,图标或图形。
(2) 标题: 标题文本可以包含相册或文章的名称或标题。
(3) 描述: 支持文本,如文章摘要或简短的描述。
(4) 行动按钮: 卡片可以包含用于操作的按钮。
(5) 副标题: 副标题文本可以包含详细介绍,如文章的署名或标记的位置。
(6) 图标: 卡片可以包含操作图标。
有一些小的技巧可以快速提高卡片设计细节。
1. 使用相关主题的图片
图片是卡片设计的主角,你需要一个高级的图片来吸引用户对每张卡片的注意。不仅是图像,卡片还可以包含插图、带有浅色背景框的图标或任何其他类型的富媒体,但需要与内容主题相关。

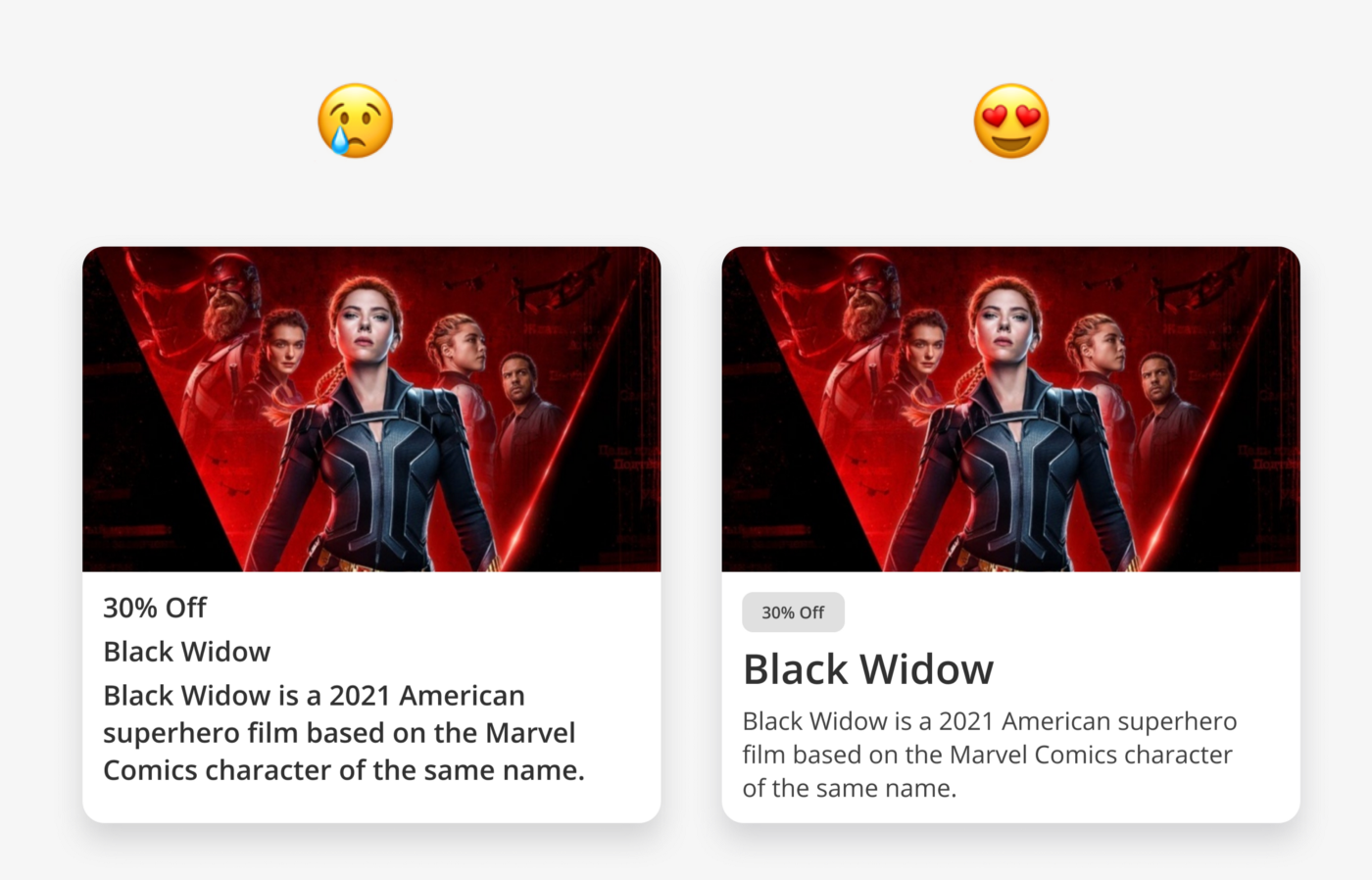
2. 增加视觉层次
卡片内的层次结构有助于引导用户对重要信息的阅读。将主要内容放在卡片的顶部,并使用排版来强化主要内容。使用空白和对比来分隔需要更多视觉分隔的内容区域。(彩云注:视觉层级对于信息表达至关重要!)

3. 限制内容长度
一张卡片应该只包含重要的信息,并提出一个相关的观点,以获取额外的细节,而不是完整的细节本身。当我们试图在一张卡片中放入太多内容时,卡片可能会变得很冗长,并失去与卡片类比的实际联系,因为它不再像一张卡片了。

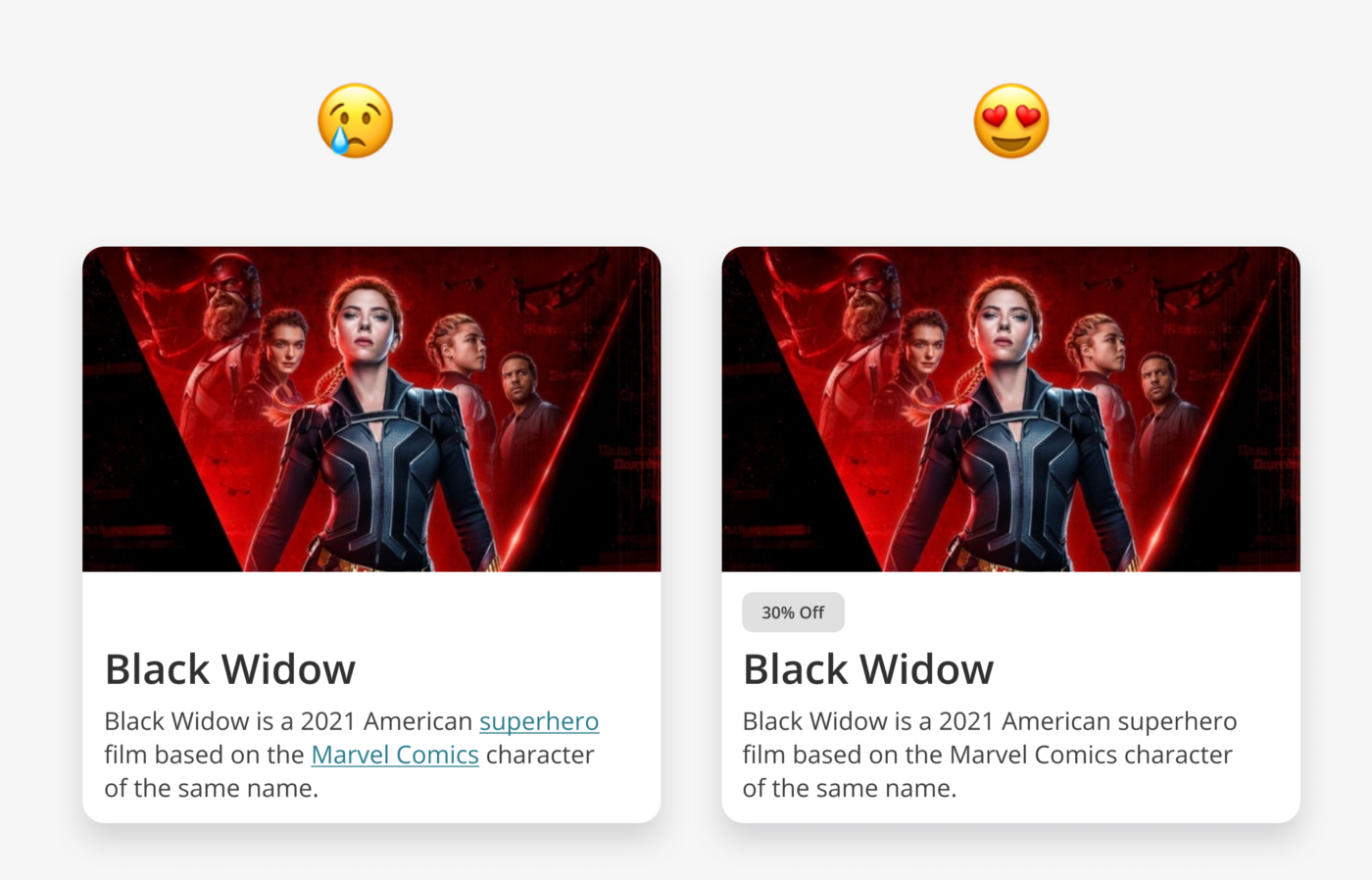
4. 避免嵌入链接
不要包含内联链接,卡片应该自己链接。嵌入文字链接会让用户误操作。

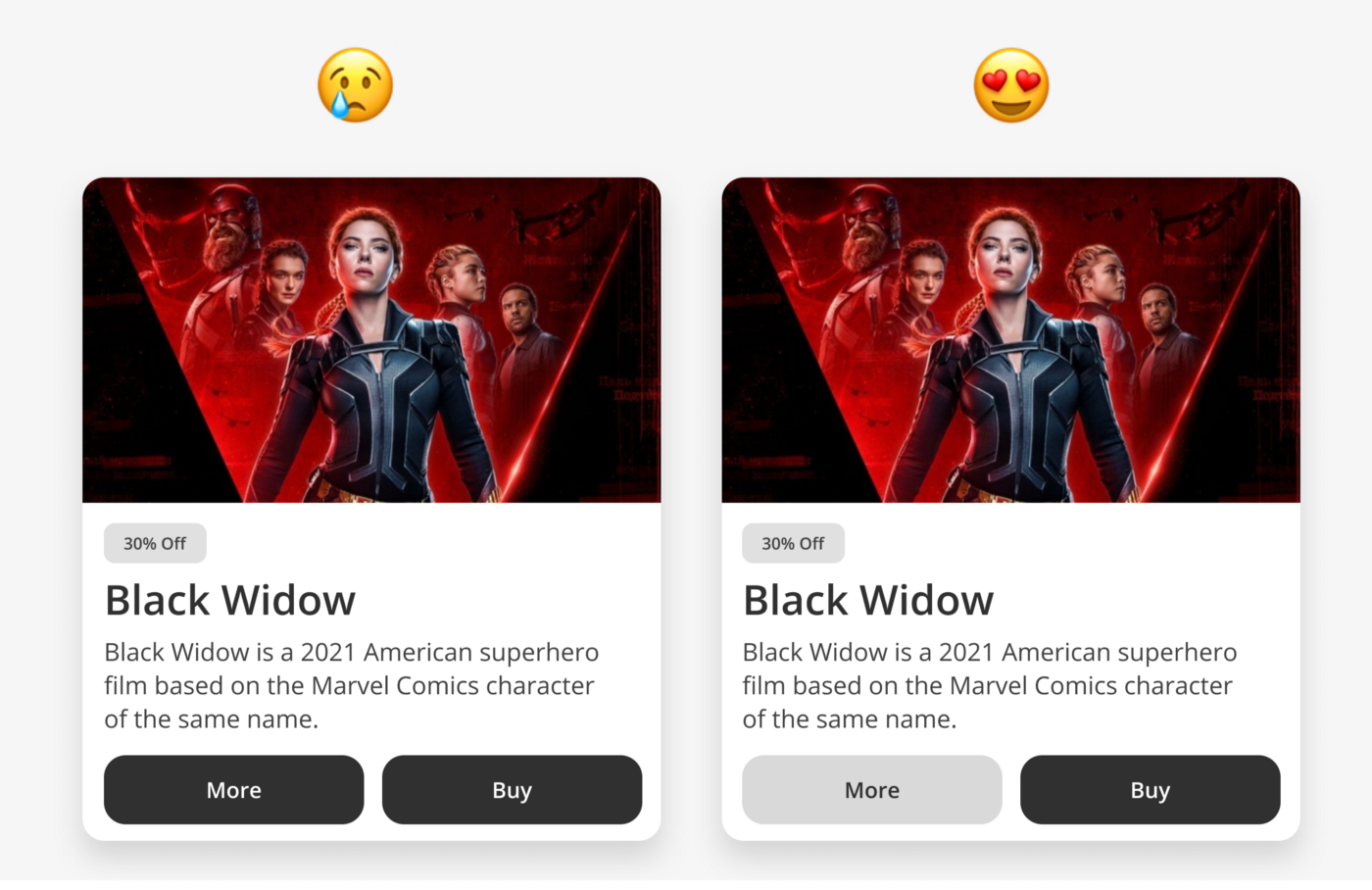
5. 区分操作主次
包含不同操作的卡片应该在视觉上形成对比。在下面的例子中,我通过使用一种较轻的色调而不是主要的按钮风格来降低后续操作的视觉强度。

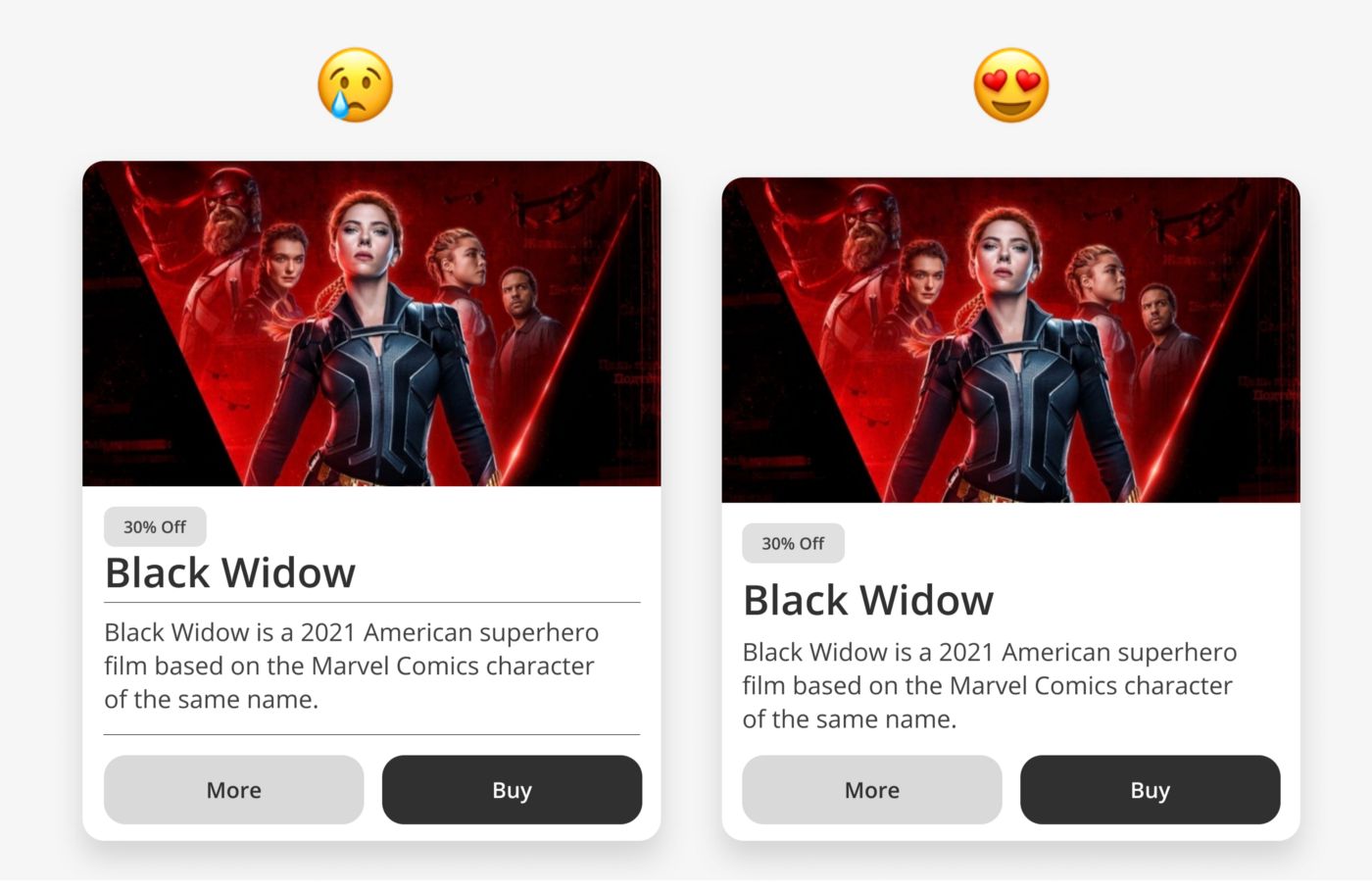
6. 去掉分割线
对于新手设计师来说,用分割线来区分内容是一种常见的方式,以此定义不同的组。这些边框会造成不必要的视觉干扰,从而影响内容。

APP中的卡片并不是纯粹的拟物概念,但通常情况下,使用一致的类比和物理原理能帮助用户理解界面并分析内容中的视觉层次。在卡片的情况下,你可以做几件事:
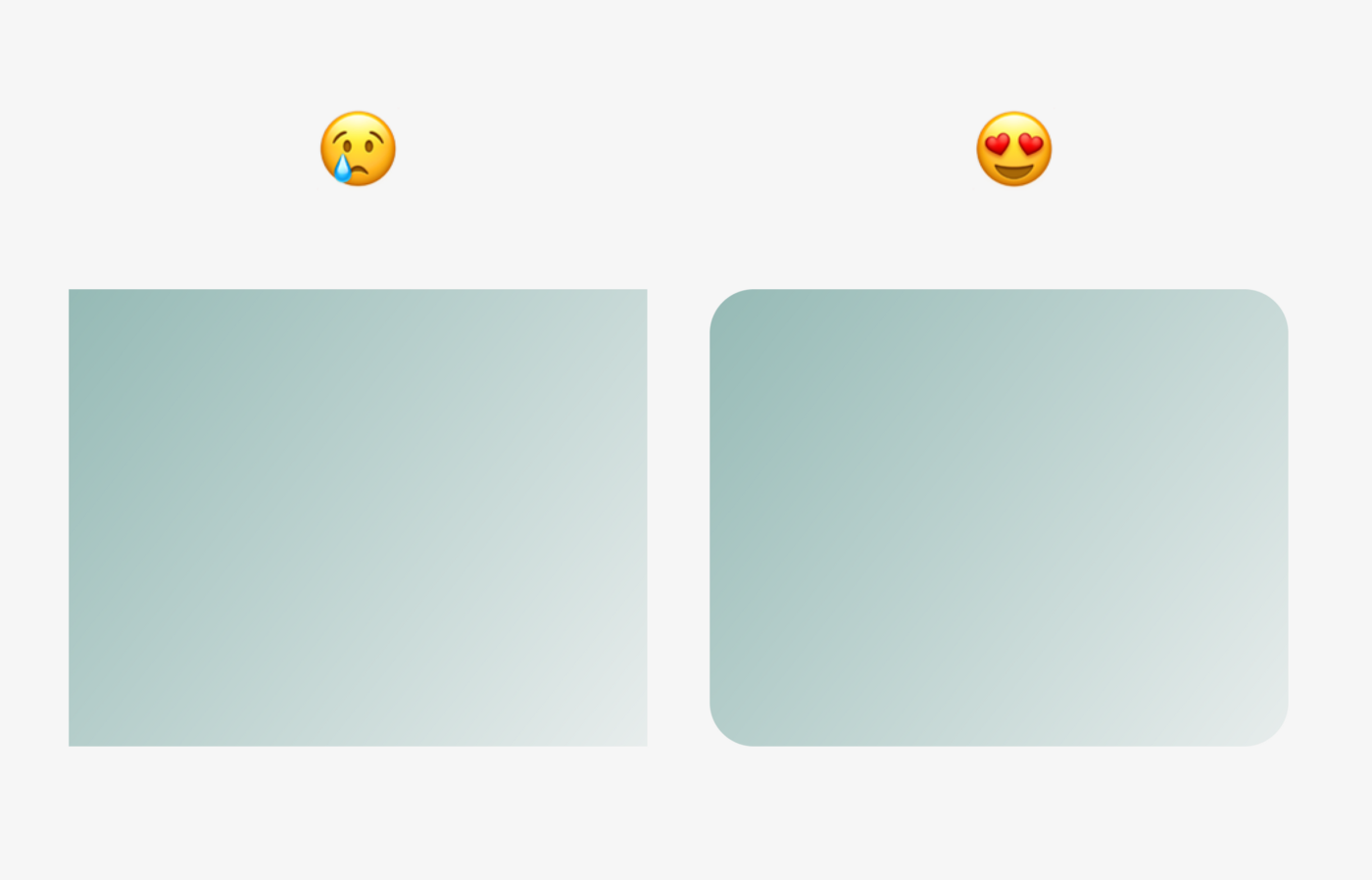
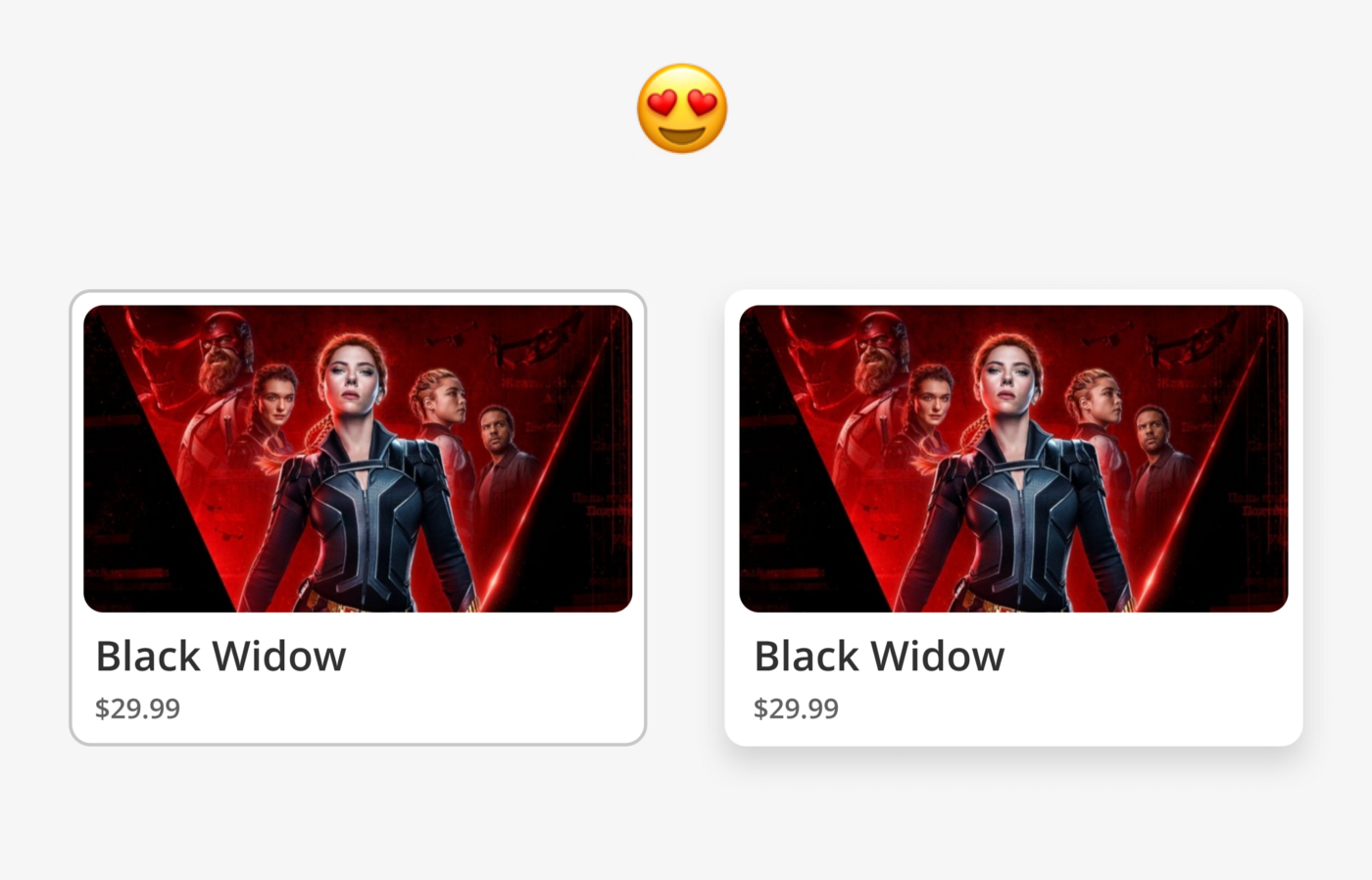
1. 使用圆角
在形态上与真实世界的卡片进行视觉对比。圆角更有效,因为它们让我们的眼睛容易跟随视觉动线,“因为它更适合头部和眼睛的自然运动”。

2. 增加一个轻微的外边框或者投影
增加一条淡淡的描边框或者增加一个淡淡的投影都是很好的做法。阴影在界面中创造了一个层次,这有助于我们区分UI元素。
然而,在设计中添加阴影并不像听起来那么简单。有时候设计师会过分强化投影效果,让原本看起来不错的设计看起来很廉价。避免使用纯黑色的阴影。

3.注意字体和留白
重要的是要让每一张卡片都能被人看到、阅读和理解。在每个块周围添加大量的空白,让用户有时间处理并进行视觉重置,有精力看完一张卡再到下一张。
选择简单和基本的字体,因为基本的排版最大限度地提高了可读性,并有助于浏览。
让我们看看一些真实项目中的卡片设计案例:
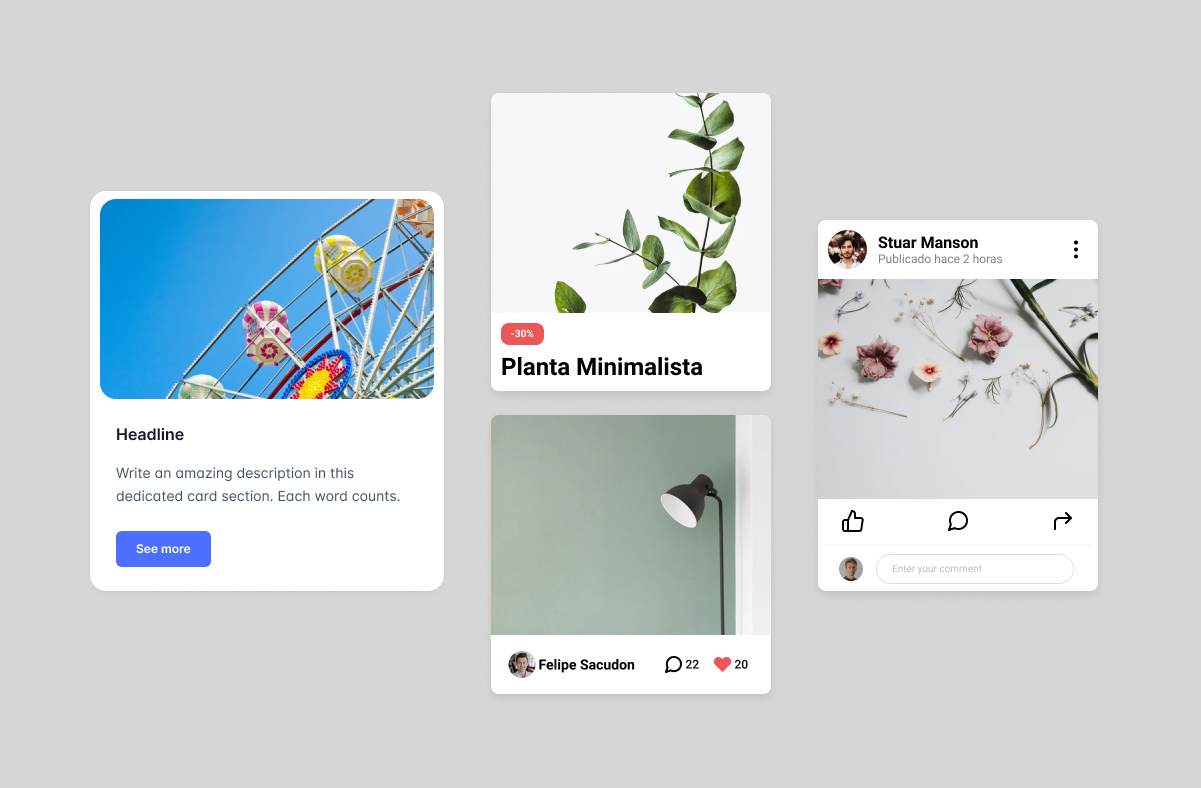
信息流中的卡片设计
保持信息流卡片简单是很重要的。它们应该有一个一致的、重复的结构,但是使用不同的图片和字体大小来代表卡片中最重要的和最不重要的元素,以使读卡片的人更容易理解它们。

由Diseno Constructivo和Webpixels设计
他们突出特色图片和标题作为最突出的元素,这能帮助用户决定文章或发布的内容是否适合他们。
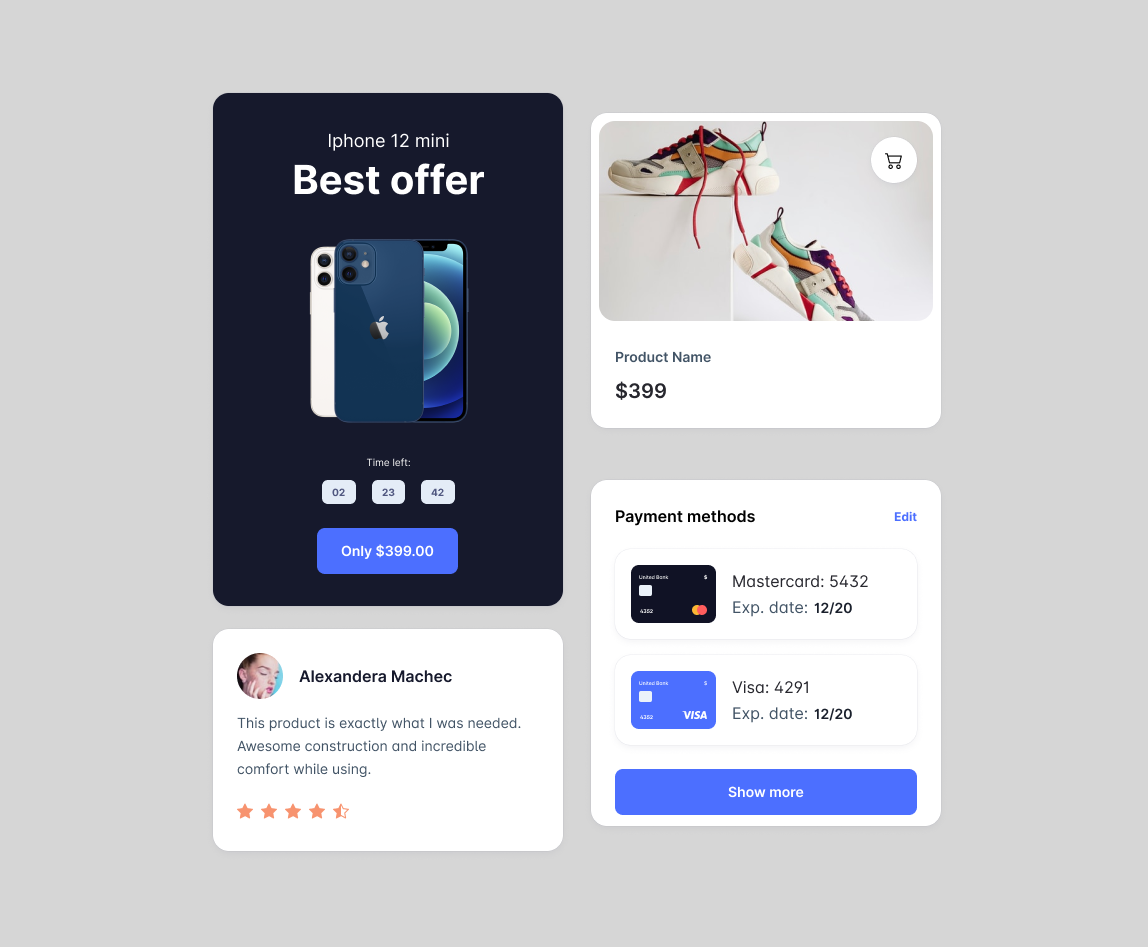
电商卡片设计
产品卡片是一个很重要的东西,它可以帮助你将访问者转化为客户。一张优秀的产品卡片应该能够吸引人们的注意,激发人们获得产品的欲望,激励人们购买,并在搜索结果中得到高效推广。

由Webpixels设计
产品的名称应该放在最显眼的地方,这样参观者就会立刻明白他来对地方了。一个好的配图能告诉顾客胜过千言万语,所以你需要一个高质量的产品配图来设计完美的产品卡片。
如果产品有特价,不仅要在价格栏中注明促销价格,还要注明常规价格,以及客户可以节省多少钱。
个人中心卡片设计
简介卡已经成为一个应用或网站中的功能模板。随着个人品牌变得比以往任何时候都重要,卡片设计在这里也能发挥重要作用。

由Neelesh Chaudhary设计
就像每一张卡片一样,配置文件卡片也是一个UI组件,它包含了对它所代表的内容至关重要的信息。为了达到你的目标,你要向其他人推销你自己。
确保只包括必要的信息(例如,照片,名字,职业),让你的“关于”页面有剩余的细节来完善你的个人资料。
仪表盘卡片设计
仪表板的设计可以有很大的不同。但是所有的仪表盘都是用卡片做的。根据仪表板的类型,每张卡片可能包括概要信息、通知、快速链接或导航设计元素、关键数据、图表和数据表。确保你为每个元素使用了正确类型的卡片。

由Simmmple设计
仪表盘卡设计允许用户决定他们想要关注哪些数据。易于理解的UI,允许用户精确地控制哪些数据需要在仪表板的前端做好。
只包括最相关的信息,为用户使用方便。当你的数据集在一起看更容易理解时,找到在一张卡片上显示它们的方法。但是要小心,不要让用户感到困惑。
日常计划卡片设计
看板任务卡似乎是一件非常简单的事情——拿一张便签,写下你需要做什么,然后把它贴在墙上。这些卡片必须包含需要行动的单位数量。它们还可能包含各种各样的其他信息,清楚地传达了必须做什么。

由Neelesh Chaudhary设计
卡片上包含的信息包括任务的名称和重要的细节,如任务的类型和谁拥有它。看板卡放在状态类别下。最基本的状态类别是“计划要做”、“正在进行中”和“完成”,但是状态可能因项目而异。
卡片结构最适用于添加或删除任务这样的小改变,而不是改变像你的总体目标这样的大想法。
有几种方法可以使卡片设计更加有效。通过最初定义和观察卡片,我们可以更好地了解跨行业的这种设计模式。这也让我们能够推测用户希望在这些卡片上采取什么行动。卡片在提供许多不同种类内容摘要的环境中尤其有效,而不是简单地作为内容列表的现代替代品。

演出项目可分为【有座项目】和【无座项目】两种类型,有座项目又可分为【选座售卖项目】和【非选座售卖项目】。
大部分话剧、音乐剧、舞蹈芭蕾项目都是选座售卖项目。客户来到猫眼客户端中选择想看的项目,选定座位并下单,最后检票入场观演,完成闭环。其中选座体验是客户转化重要的一环,影响客户决策。
为了提升用户体验,提升数据转化,我们对猫眼目前选座体验进行走查,探讨问题原因,找到产品痛点和机会点,为产品优化做准备。
猫眼客户端选座体验问题:
1.自营项目无法直接选座,无论场馆大小必须先选择区域再选择座位
如下图,无法选择图中的座位,点击座位跳转到对应区域的座位图,需要再次点击选择。
2.无法根据场馆座位分布全局选座
如下图,选择A区后仅能查看到A区座位,无法看到其他区域座位和舞台。

3.场馆分区图风格样式不统一
如下图,绘制精细程度不一,风格样式不一。

这些问题产生的原因:
问题1:产品结构规划上将场馆分为区域和座位两个层级,未根据场馆规模分级别展示,例如大型场馆先选区域再选择座位,小型场馆直接选择座位。
问题2:B端后台性能问题阻碍了客户端全局查看选座。
问题3:区域图依靠B端后台上传,没有统一的绘制标准约束,故客户端的样式不统一。
通过以上原因可以看出客户端选座体验很大程度上取决于B端后台的配置,所以要从B端配置入手,从根源上解决体验问题。
本次研究目的

研究对象

我们通过产品研究和用户访谈形式,结合业务需求,对产品功能进行审视走查,希望能挖掘出产品痛点和机会点。
B端场馆图绘制及座位配置的主要用户是运维人员,所以我们对运维人员进行了深度访谈,主要目的:
1.了解用户使用猫眼B端的操作行为和痛点;
2.观察用户使用相似产品【城市售票网B端系统】的行为和痛点。

演出项目座位配置业务流程
商务与场馆洽谈好合作后,会提交添加/修改场馆座位模板的邮件给到运维人员,由运维人员在B端后台中进行创建和修改。商务可在B端后台创建项目关联到对应场馆配置票价等。
在这条业务流程中,涉及到B端选座配置的部分:
1.创建/维护场馆分区模板;
2.创建有座项目、关联对应场馆、配置票价、配置预留。

一、创建/维护场馆分区模板
创建场馆分区模板主要分为两个步骤:
创建场馆分区:包含两个主要页面和一个弹窗,承载创建分区图和设置分区信息功能。创建分区支持上传底图、SVG图,编辑器绘制。
创建分区座位:包含一个主要弹窗,承载画座位、座位编号、移动座位、统计座位等功能。

1. 创建分区体验痛点
1.1 使用SVG编辑器绘制场馆分区图操作不便
嵌入式画图工具仅能绘制较为简单的图形,门槛高且绘制成果不理想,对于复杂场馆无法满足绘制需求,无法与演出业务很好的结合。

1.2 运维使用第三方工具,绘制风格差异大
由于画图工具绘制不理想,运维人员自学AI、Coreldraw等绘制后上传到后台系统。人和工具的不同导致座位图风格差异较大。

1.3 项目变动维护不便
项目调整需通过第三方绘制工具修改或重新绘制导出后上传到后台,修改流程长且重复操作过多。
2. 创建座位体验痛点
2.1 画座方式不支持绘制倾斜、曲度、错位的座位
固定的座位方格坐标对坐标,自由度差,无法自定义座位角度和排布形式。无法精准还原场馆座位分布。
2.2 不支持自定义舞台方向和位置
舞台位置方向固定,无法满足多个舞台、座位包围舞台配置。
2.3 绘制座位交互操作单一
仅支持鼠标在方格内拖动绘制,效率低,增删改操作麻烦。

2.4 交互流程不通顺
编号、移动等功能先切换功能再选择座位的顺序不符合用户行为,符合用户操作的顺序是先选择座位再点击对应操作配置。
座位编号、移动、统计功能不适合tab形式,交互组件使用不当。


2.5 交互界面表达有误
座位编号分为排编号和列编号两种方式,选择一种并填写配置参数。系统界面中两种方式都有*(必填)容易引起误导。

2.6 删除编号语义不明确
选择座位后点击删除编号按钮后座位和编号都被删除,按钮语义与实际意思不符。并且误删除座位还会增加重新绘制工作量。

3. 产品结构体验痛点
3.1 分区形状与座位分布关联度低
分区的大致形状应由分区座位的排布所决定,而产品中分区形状与分区座位形状并无直接的关联,导致用户在选座时产生较大的割裂感。

3.2 不支持直接选座
为了让客户更直观的掌握场馆座位分布,运维人员绘制时会尽可能还原,但客户选择时还要进入分区后才能选择座位,且仅能查看到一个分区的座位,不能全局选座。

4. 框架和容器动线体验痛点
4.1 分区配置位置分散,操作效率低
分区绘制与信息配置分散在两个页面和1个弹窗中,页面布局分散,动线复杂多变。
4.2 座位配置比重弱
座位配置权重高且操作复杂,不适合使用弹窗承载,位置层级太深。

5. 产品与业务关联体验痛点
5.1 座位配置功能单一,缺少辅助操作
绘制座位图是一项庞大的工程,系统内大型场馆的座位达到4-9万个,例如鸟巢、梅赛德斯奔驰文化中心。绘制大型场馆需要花费3-4天时间,座位分布复杂的场馆需要花费更长时间。目前系统仅有单一拖动方格的绘制方式,缺少提升绘制效率的辅助工具,例如撤回、复制座位、多种对齐/翻转方式等。

6. 体验优点
6.1 绘制场馆分区图时支持导入SVG
方便绘制大型复杂的场馆。

6.2 系统稳定
复杂的场馆绘制时间长且操作复杂,系统未产生过崩溃或其他终止情况。
二、配置票价和预留
配置票价和预留主要分为三个步骤:
选定场馆分区:确认场馆并选择场馆内分区
配置票价:选择座位配置票价。
配置预留:选择座位配置预留。

1. 框架和容器动线体验痛点
1.1 页面结构相似,内容重复
票价和预留页面重复度高,都包含分区预览、选座情况、分区座位图模块。

2. 交互细节体验痛点
2.1 同样功能不同页面交互和视觉不一致
两个页面都包含分区预览模块,但交互视觉差别较大,交互视觉操作不统一。

2.2 内容表达不清晰
设置预留操作中,“对象”文案语义表述不清晰、“猫眼”和“释放”不属于同一层级且语义表达不清楚;新增预留标记按钮位置有误,应该放置在自定义预留下方,而不是与“对象“平级。

2.3 设置预留后无法查看座位编号
设置预留后,座位编号被预留标签替换,从而看不到座位编号,影响识别。

3. 产品功能体验痛点
3.1 不支持导出票务方案图
在项目洽谈后、正式开票前,报批时需要提供给主办和公安票务方案图,供主办审核,目前需要运维自行制作不支持导出。


一、维护场馆分区模板
1. 产品结构
与猫眼B端后台相同,城市售票网在绘制场馆分区图时也是分为两个步骤,先配置区域再配置座位。
区域配置:支持上传底图并通过绘制工具画出区域形状,绘制完成后可直接配置区域信息。
座位配置:通过绘座工具画出区域座位,选座工具和配置工具进行辅助绘制。
2. 产品布局
2.1 区域与座位配置结构清晰,页面布局规整;
2.2 区域和座位配置两步衔接紧密,操作动线流畅。

3. 区域配置功能分析
优点:
1)支持上传底图及调整比例;
2)绘制工具易用性较高;
3)绘制风格统一;
4)分区配置动线流畅。
痛点:
1)不支持上传SVG图;
2)绘制POH(区域)的工具少,仅钢笔工具;
根据产品定义,绘制座位分区使用区域工具,绘制舞台、楼梯、出入口等场馆辅助设施使用形状工具。根据业务实际情况,区域绘制为主,形状绘制为辅。然而区域绘制工具仅有一个钢笔工具,Shape(形状)绘制工具有三个,主次颠倒。
3)区域和形状绘制工具容易混淆。
左侧工具栏中两类绘制工具未明确分开,非熟练人员操作时会误用两种工具。

4. 座位配置功能分析
4.1 创建座位
优点:
1)工具绘制灵活自由;
2)支持旋转座位。
痛点:
1)需要熟悉绘制工具交互操作,有一定的上手门槛;
2)单个座位工具、路径绘制工具在绘制结束需要鼠标双击,在无指导的情况下用户很难发现。交互操作缺少说明文字或图片解释。

4.2 选择座位
优点:
1)多种辅助工具提升绘制效率;
2)支持区域内复制黏贴座位。
痛点:
1)仅能在区域内复制黏贴座位,不具备区域之间座位复制或复制区域的能力。
对称布局是场馆中常见的一种布局形式,绘制好一个区域座位后复制并翻转就可以快速画完另一个区域。
如下图所示,当前在G区域编辑座位,虽然可以复制G区的座位黏贴,但仅在G区能看到,无法复制到C区图层内。

2)不支持设置弧度座位。
如下图所示场馆无法在系统内完全还原。

4.3 座位编号
优点:
1)编号方式支持字母、数字、字母数字结合形式,符合多种场景需求。
痛点:
1)编号受限于绘制时的分组;
绘制座位需要根据座位编号逻辑绘制分组,不可以一次性全部绘制完后分开编号。

若第一次绘制有遗漏座位,第二次补充后,无法整体编号。

2)无法取消编号。
编号仅能修改,不能删除
5. 产品视图分析
5.1 编辑座位视角
缺点:
1)仅支持在预览功能时查看创建的全部座位。绘制某一区域座位时无法看到其他区域座位,缺少全局参考。
二、配置票价和预留
1. 产品布局
优点:
1)票档和预留配置与场馆座位配置结构相似,布局和操作统一,易于理解。
2)票价和防涨配置在一个页面内完成,简单清晰。

2. 票价及预留配置功能分析
痛点:
1)设置预留后无法查看到座位编号
如下图中A标记的座位是预留座位,无法查看座位编号

2)预留模式下,选中已设置票档、未设置预留的座位时,无法区分票档
如下图选中状态下1-6号座位无法区分票档A/B

3. 总结
城市售票网B端系统的在绘制场馆图上灵活度自由度高,界面布局规整,动线清晰,产品功能适用于多元复杂场景,不过需要用户具有一定的绘图基础或熟悉成本。

通过以上分析,我们总结出猫眼B端系统后续的优化方向,框架和容器动线上需要提高用户浏览和操作效率,页面进行归类整合,布局样式统一;绘制环境上需要为用户提供灵活自由的区域座位绘制工具,配备高效的选座和辅助工具。
一、整体布局
1)打破现有的分区与座位不平衡布局模式,梳理动线
二、功能
1. 场馆分区设置
1)提供与业务关联度高的、易用的分区绘制工具;
2)支持多种类型分区,例如舞台区、座位区、舞池区等;
3)提高分区与座位绘制还原度;
4)确立场馆规模分级,客户端根据级别展示座位层级或直接进入分区层级。
2. 场馆座位设置
1)提供易用度高的座位绘制工具或座位添加方式;
2)支持灵活选座,灵活编号;
3)支持调整座位角度、弧度、间距参数;
4)提供提升绘制效率的辅助工具;
5)支持跨区复制座位或复制区域功能;
6)提升座位配置页面权重,完善座位配置界面。
3. 配置票价和预留
1)整合票价和预留页面;
2)修正界面交互视觉问题;
3)支持设置预留后查看座位号;
4)增加导出票务方案图功能。

这次研究我们从业务、产品功能、用户三方面对选座配座模块进行走查,抓住产品痛点,为后续改造指明了方向;对同类型产品的选座配座解决方案进行分析,帮助我们获得新思路。
随着沉浸式剧场、互动型剧场等新型演出的发展,场馆座位布局不再是单一的座位正对舞台,多个舞台、座位多角度围绕舞台的布局形式不断出现,今后还会有更多新型座位布局出现。设计适用于多种业务场景、页面动线清晰、绘制功能好用的后台工具不仅能提升运维人员的操作效率,也能提升客户端用户选座体验和购票转化,从而提升产品的市场竞争力。随着演出行业的逐步复苏,大量选座项目上线,改造选座模块是我们工作重中之重。
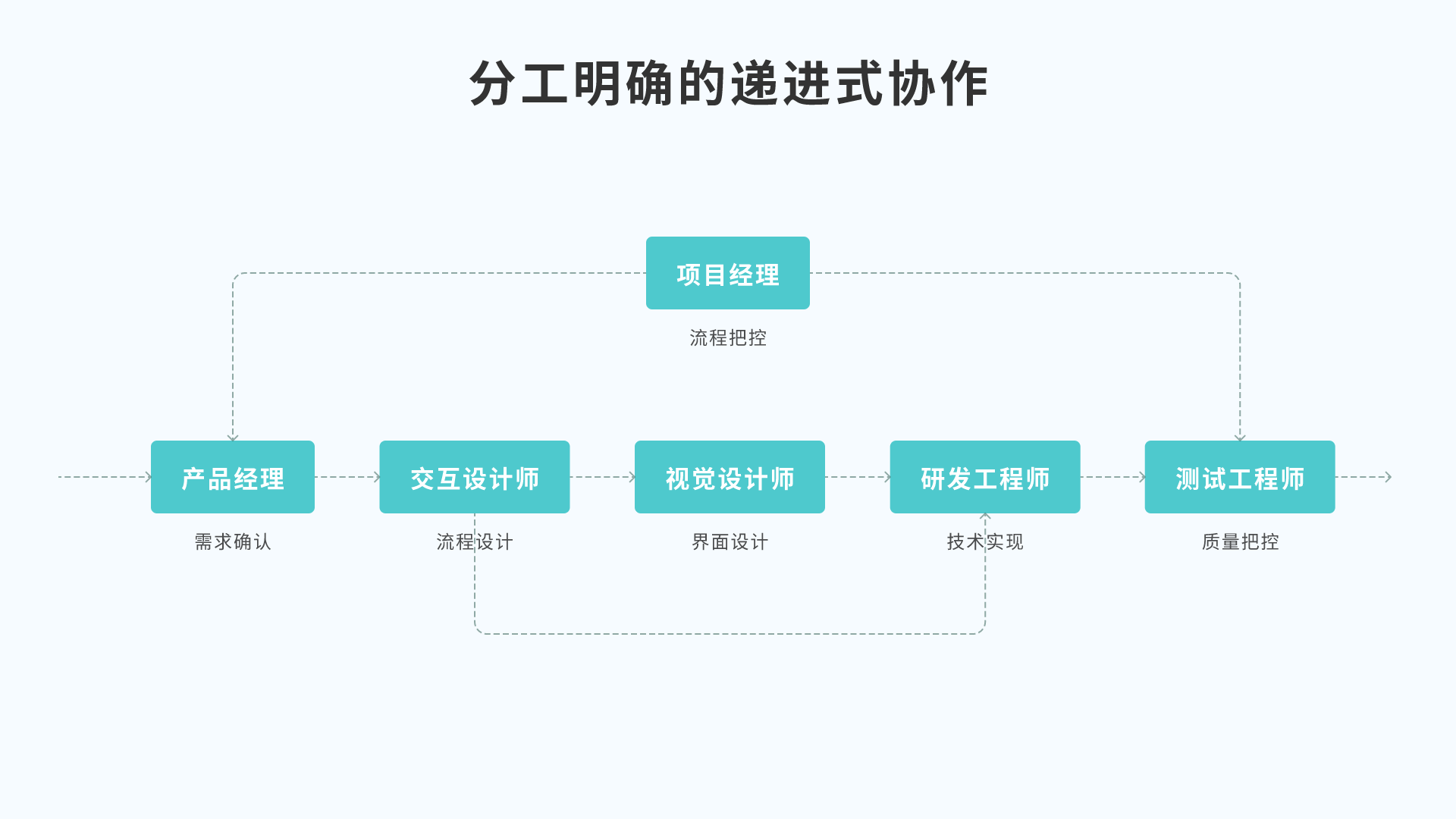
笔者在车联网行业任职HMI视觉设计师,由于HMI设计发展的较晚,所以基本上在开始进入到这个领域的人,大多来自于互联网行业。由于互联网行业发展的比较早,形成了一套成熟的工作流程,即:分工明确的递进式协作:交互设计师要等到产品PRD评审结束才开始介入需求,然后交付黑白线框稿等给到视觉设计师继续跟进。这种工作模式可以让每个人在自己的岗位上做得更加专业,成为垂直领域的专家。在车联网行业发展初期的时候,这种工作模式对于传统行业的来讲,比较新颖、高效,所以在一定程度上促进了行业发展,但汽车操作系统的设计还是有很多不同于互联网设计的地方,所以本文旨在讨论HMI工作流程,如何分工,怎样高效的进行设计协同,以期望探索更适合车联网行业的设计协同方案,希望对你可以有所助益。

对于HMI设计来讲,需要了解很多专业知识,比如:屏幕、硬件、三电、法规……这些东西都会影响到设计的视觉表达,所以设计协同就显得尤为重要,那么什么是设计协同呢?指设计师在设计之初,即可开启分享与协作,让协同者尽可能早的参与到设计中,通过提供一系列工具,让协同者有更加友好地体验,保证每个人都可以准确找到相应需求的内容,并且快速提出修改意见与反馈。简单地讲,就是让每个人都参与到设计过程中,以使最终的结果能够满足用户的需求。
从产品功能逻辑层面来讲,HMI设计的“复杂度”是具有有一定的“限制性”的,即保证安全第一,过度复杂的设计必然影响驾驶和乘坐人的安全。所以对于设计,是需要进行全方位评估的,必然会涉及到不同的角色。同时随着项目的不断发展,设计团队也在不断壮大,设计师之间的协作也越来越多,相应的沟通和协作成本就会不断增加。如何才能更高效的合作,并把设计质量和一致性做得更好,是我们需要解决的问题。所以设计协同的最终目的是为了解决问题,做正确的事,让设计师做真正该做的事情。
让设计师专注于真正重要的事情,而不是把精力放在可以自动化处理的事情上。对所有人员的工作进行集中化管理,所有人员基于统一数据源进行协作。
通过构建团队资产库,比如设计规范、控件组件库等,通过建立健全设计规范,让数据沉淀,一方面让设计师的设计有据可依,提升设计的专业性,另一方面,减少因为人员变动造成的数据丢失。
在设计之初,就让协同者参与到设计之中,保证每个人都可以准确的找到他们的需求内容,并快速提出修改意见与反馈,让设计师更有针对性的解决问题,让设计师无需做重复性的工作。
在HMI设计的工作流程中,主要涉及到的角色有产品经理、交互设计师、视觉设计师、研发工程师、测试工程师、项目经理。
不同角色主要工作内容是:
围绕着HMI设计的整个工作流程是:

产品经理确认需求,输出PRD文档;交互设计师收到PRD文档以后,基于需求,梳理功能,完善业务流程,完成交互文档的制作,输出UE文档;视觉设计师在收到UE文档以后,针对交互文档中的流程页面,进行视觉设计,输出UI文件给到研发同学;研发同学根据UI文件和交互文档进行代码化,完成以后进入测试环节,测试工程师和产品、交互、视觉都需要参与到测试过程中,当完成测试工作以后进行发版。

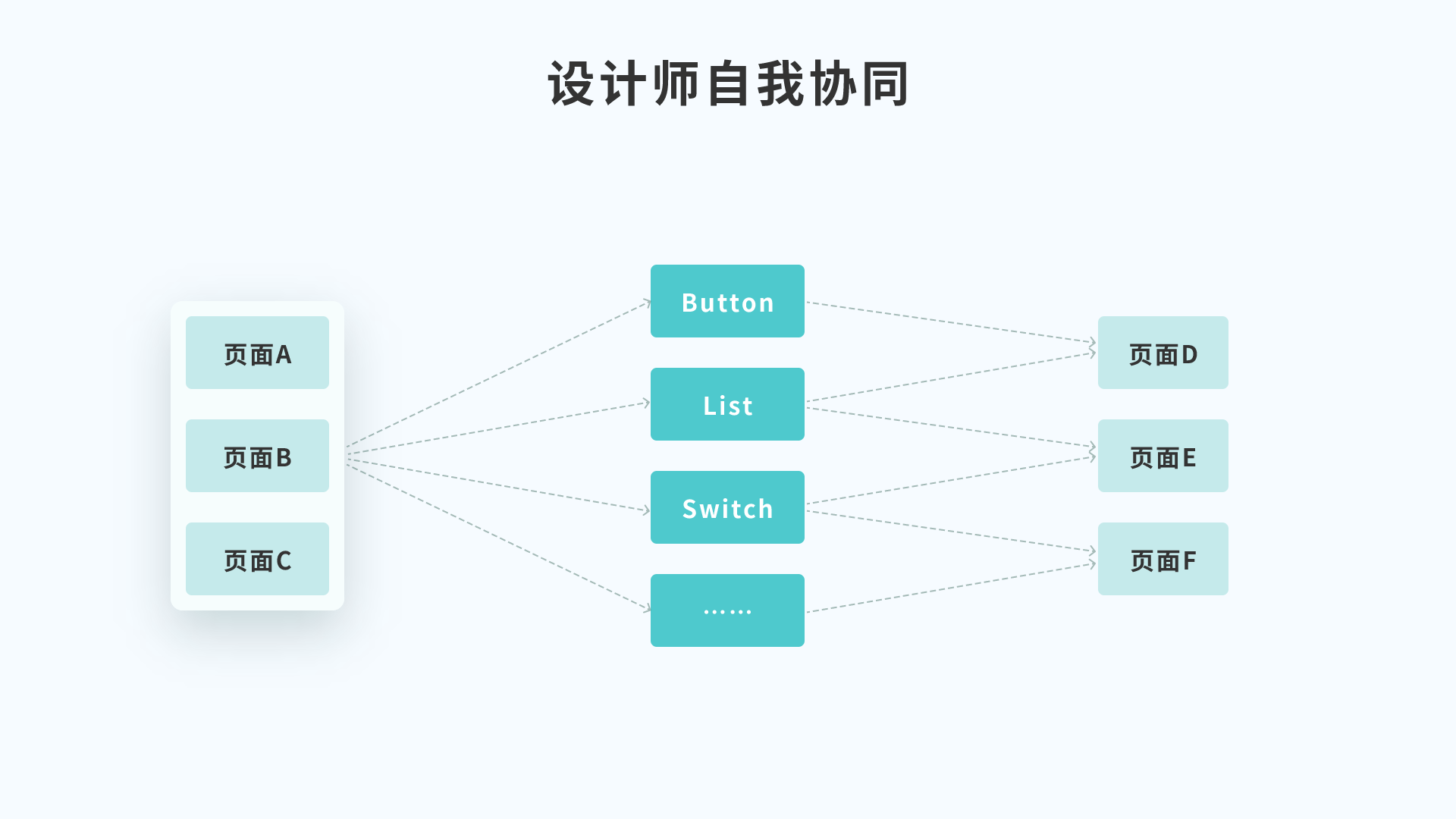
涉及角色
自己、设计师小团队。
痛点
工作中很多重复的内容,比如:Button、List等使用的地方很多,如果每个元素都重新绘制,势必会投入很多时间,同时因为人为因素,难免会出现不统一的地方。那么怎么样解决这个问题呢?
协同方式
当团队初期发展的时候,或者整个团队只有少数几个设计师的时候,通过汇总通用样式和组件,形成视觉指导Guide,方便通用样式的复用,减少重复工作量,达到快速完成视觉设计的目的。
优点
通过样式库和控件组件库的搭建,形成了一定的共有样式,方便复用,有效的减少了重复工作量。
缺点
由于控件组件库是在设计进行到一定程度以后提炼的,会存在滞后性,并且随着设计工作越来越往后,会发现前期的控件组件存在不合适的地方,需要对之前的工作进行修正。

涉及角色
设计团队内部。
痛点
当公司发展到一定的阶段:
当设计团队越来越大,大家分工越来越细,想法越来越多,就会发现,复制粘贴guide的方式,已经无法满足团队的发展了,经常出现组件不能满足使用的情况,或者是组件相似但不知道怎么选择等问题。
同时因为没有统一的流程,会发现不同的业务对于同一功能交互逻辑的不统一现象,比如:搜索是很多业务都会使用的功能,因为没有统一定义,有的业务会采用即时搜索模式,有的业务必须点击搜索以后才可以进行搜索,并且这种问题,前期很难发现,只有到了中后期走查的时候才会发现。
所以在后期会针对每一个差异点进行统一,需要全流程重新来一遍,费时费力。那么怎么才可以避免这种情况的发生呢?答案就是构建设计系统。
协同方式
设计系统不同于guide的地方是:样式,控件组件只是设计系统中的两个组成部分,除此以外,设计系统还包括了一系列的标准来指导设计。比如:图标、动效、音效等。这些标准记录了设计团队内达成一致的一系列的决定,比如如何选择控件,如何在不同的控件中选择。正是这些标准才确保了设计方案不仅仅只解决一个问题,而是可以被复用的。这些标准也是为什么用户能获得一致的体验的原因。
通过设计系统的建立,让设计规模化,继而进一步强化车机系统的统一性,同时为设计师在做设计时提供一个很好的指导方向,让团队内不同成员的设计在风格上保持一致,提升设计团队的专业度。关于设计系统的建立本文就不再过多描述,后续会出专门的文章进行详述,这里主要是讲述设计系统搭建以后的协同方式。
设计系统的搭建需要专门的人或者团队进行,当搭建完成以后,需要输出的资源有:UE控件组件库、颜色/字体样式库、UI控件组件库、UI控件组件说明文档。这些资源各有什么用呢,接下来进行详细说明:
UE控件组件库
提供给交互设计师,基于提供的内容,交互可以快速的构建界面、交互和流程等,就像搭乐高一样。可以快速的构建一些产品原型或者是实验性的功能,来进行测试以快速验证想法。
颜色/字体样式库、UI控件组件库
提供给UI设计师,形式可以是Sketch Libraries,一方面方便设计师调用,使不同的设计师的设计变得更加统一,且更加可预测,同时组件也可以让设计师更多的时间专注于如何构建更好的用户体验,而不是去纠结于样式的调整。
UI控件组件说明文档
提供给研发,可以是pdf之类的文档形式,主要是详细的描述每一个组件的各种属性,以及里面包含的交互逻辑等,帮助研发搭建起研发自己的底层代码平台。
那么这些资源和不同的角色之间是怎么协作呢?UE控件组件库不需要常常更新,完成后给到交互设计团队,供交互设计师使用搭建UE文档。在项目开始之前,负责设计系统的UI团队进行颜色/字体样式库、UI控件组件库制作,完成以后分享到团队内,供业务设计师使用进行界面设计,同时进行UI控件组件说明文档的编撰,完成以后提供给相应的平台研发,让平台研发进行组件代码化。当代码实现以后进行走查,检查是否按照UI准确的实现。当业务设计师完成了业务的界面设计以后,进行评审,输出给对应的业务研发,研发对于相应的视觉界面进行对应的代码化,使用组件的地方直接调用平台代码,剩下的由业务研发进行代码化。
优点
组件由专门的UI设计师和研发团队负责,当出现设计变更以后,业务设计师可以快速通过组件库更新最新的视觉样式,同时和平台研发对接,进行代码修改,而不需要每个业务研发单独修改,大大减少了跨部门的协作沟通成本。
缺点
团队内需要专门的设计师构建设计系统并负责日常维护。

涉及角色
设计、交互团队。
痛点
由于需求的不确定性,以及车联网项目周期较长等特点,会出现需求经常变更的情况,那么交互就需要不停的更新交互文档,UI也需要不停的输出视觉文档,往往一个项目结束以后,会有几十份甚至上百份的设计文档的情况出现。
协同方式
随着云端化办公软件Figma的兴起,为多角色协作提供了可能性,目前主流的工具有:Figma、MasterGo、Pixso、即时设计等在线软件。
设计文件现在是一个链接,这意味着:
UI设计师不必再等到交互完成评审,输出交互文档以后进行视觉设计,交互和设计完全可以合二为一,输出一份高保真交互流程文档,并且输出的文档可以供研发直接浏览器查看,而不需要像之前一样,不停的进行设计资源的输出。极大的节省了设计师输出时间。优化了协作工作流。
优点
协作设计,云端办公,多角色参与。
一键获取文件,不需要通过其他平台转化,步骤简单;自动生成代码与标注。设计稿修改后自动更新,无需重复下载。
缺点
云端保存,会有数据泄露的风险。
必须在线操作。

涉及角色
UE、UI、研发。
痛点
由于公司发展,业务线增加了很多适配线,这块的工作基本上属于:把已有的UI适配到另一个屏幕尺寸下,需要设计的地方不太多,需要花更多的时间去重新按照最新的屏幕尺寸搭建一遍UI界面,属于用时间换业绩,为了达到这个目标,可以采取的方式大致分为两种:
第一种是增加更多的人力,不管是招更多的人,还是增加更多的供应商人员,都会增加业务支出,并且由于业务无法一直保证饱和,所以会出现一段时间忙的要命,招了很多人员,过了这段时间,业务不太多了,大家都闲了下来,但是开支还是必要的,所以这算是一种没有办法的办法,对于团队或是公司来讲,并不可持续。
另外一种方式就是重新梳理工作流,减少一些重复无意义的工作,比如像是系统设置等瀑布流式的界面,不同车型下的区别只来自于功能的有无,界面上并无太大区别,这里所说的工作,不仅仅指设计师的界面设计工作,同时也包括了研发同学的研发落地工作,同时因为研发同学的适配,也会造成测试走查环节,这些都是一些重复性的工作量,所以是否有一种更好的协作方式可以避免这种情况的发生呢?
答案就是我们接下来要讲的一种全新的工作模式:C2D2C模式。
协同方式
由于设计团队在早期的发展中,积累了大量的设计资产。这些设计资产的沉淀就是设计标准化的基础,将设计资产转为封装好的代码组件,也就是C2D的过程。然后将封装好的组件通过低代码平台进行属性配置、搭建页面、布局调整实现页面的设计就是 D2C 的过程。通过平台设定交互行为和绑定后台数据,完成整个系统,最后再进行站点发布,就实现了 C2D2C 的完整流程。
C2D2C(Code to design to design)的模式,简单讲就是研发同学把设计资产通过设计标准化和研发工业化的方式完成代码化,然后让设计师调用已经代码化的设计资产进行设计工作,这样子当设计师完成了界面设计的时候,相当于同时完成了前端开发,接下来研发同学只需要根据拿到的界面添加简单的逻辑就算完成了研发工作,实现中后台设计研发流程的整体提效。
优点
由于样式、组件已经完成了代码化,那么在适配工作中,控件组件化高的界面就可以直接生成代码,不需要设计师重复设计,同时由于减少了设计师和研发的参与,节省了大量沟通成本,也减少了很多因为人为因素而产生的bug。
由于设计师减少了重复工作量,可以有更多的时间集中在视觉表现上,有效提升了设计输出的质量,保证了产品的设计感。
对于大量适配项目的团队,可以由设计师直接配置项目组件,无需经过研发,减少出错概率,极大提升工作效率。
缺点
前期需要研发同学代码化基础控件,所以需要投入人力、精力进行前期的工作。
由于控件提前进行了代码化,后续可能会出现无法满足业务需求等情况出现,所以需要有人及时对代码进行维护更新。

涉及角色
产品、UE、UI、研发、测试。
痛点
基于上面讲述的C2D2C模式,已经完成了一个共享平台的搭建,由于配置需要研发的参与,所以始终需要研发同学作为集成人员,并不利于其他角色的使用,那么怎么样可以让产品同学,设计同学,或者说是普通用户使用呢?
协同方式
一个优秀的共享平台是需要所有人都可以在其中使用的,所以,当公司或者团队发展到稳定阶段,我们需要重构工作流,以需求为导向,搭建全员工作平台,基于设计师和研发搭建的平台基础上,提炼需求,强化个性化和定制化,满足品牌产品的个性化需求,具体来讲,就是把UI界面中元素提炼出相应的功能,生成功能清单,通过选择不同的功能,生成相对应的界面。
当完整的共享平台搭建完成以后,团队中的每个角色的工作内容都发生了变化,产品的工作是构建更多的需求,交互设计师的工作是构建更多的交互形式,产品架构,UI设计师的工作是设计更多更好的界面布局,视觉表现,然后研发把上述内容通过代码汇总进我们的需求池中,扩展我们的平台丰富度。
HMI设计工作,就变成了:客户在我们的配置面板中选择需要的需求,喜欢的布局,想要的视觉,点击完成,就可以即刻看到高度定制化的一套系统。
优点
让每个人回归工作的本质,不需要为了一些重复的繁杂的内容而疲于奔命,做更有价值的工作,实现工作的价值
赋能行业,可以满足车企定制化的需求,提供车企一套完整的车机系统解决方案。
缺点
投入大,对于小体量的业务来讲短期无法创造价值。
对于现在的行业环境,增速提效已经达成了基本共识,设计协同就成了一个大课题,但是不同的企业,不同的团队面对的具体问题不一样,可使用的资源也不太一样,那么采用哪种协同方式并无定式,需要根据实际情况,进行具体分析,毕竟效率的提升是为了创造最大的价值。我们所有的努力最终目的是为了解决问题,做正确的事。
作者:菘蓝C 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
看完本篇文章,你会学到以下内容:
1,什么是弹窗?
2,弹窗的规范如何定义?
3,弹窗使用规则是什么?
4,什么是抽屉?和弹窗对比优缺点是什么?
一、什么是弹窗?
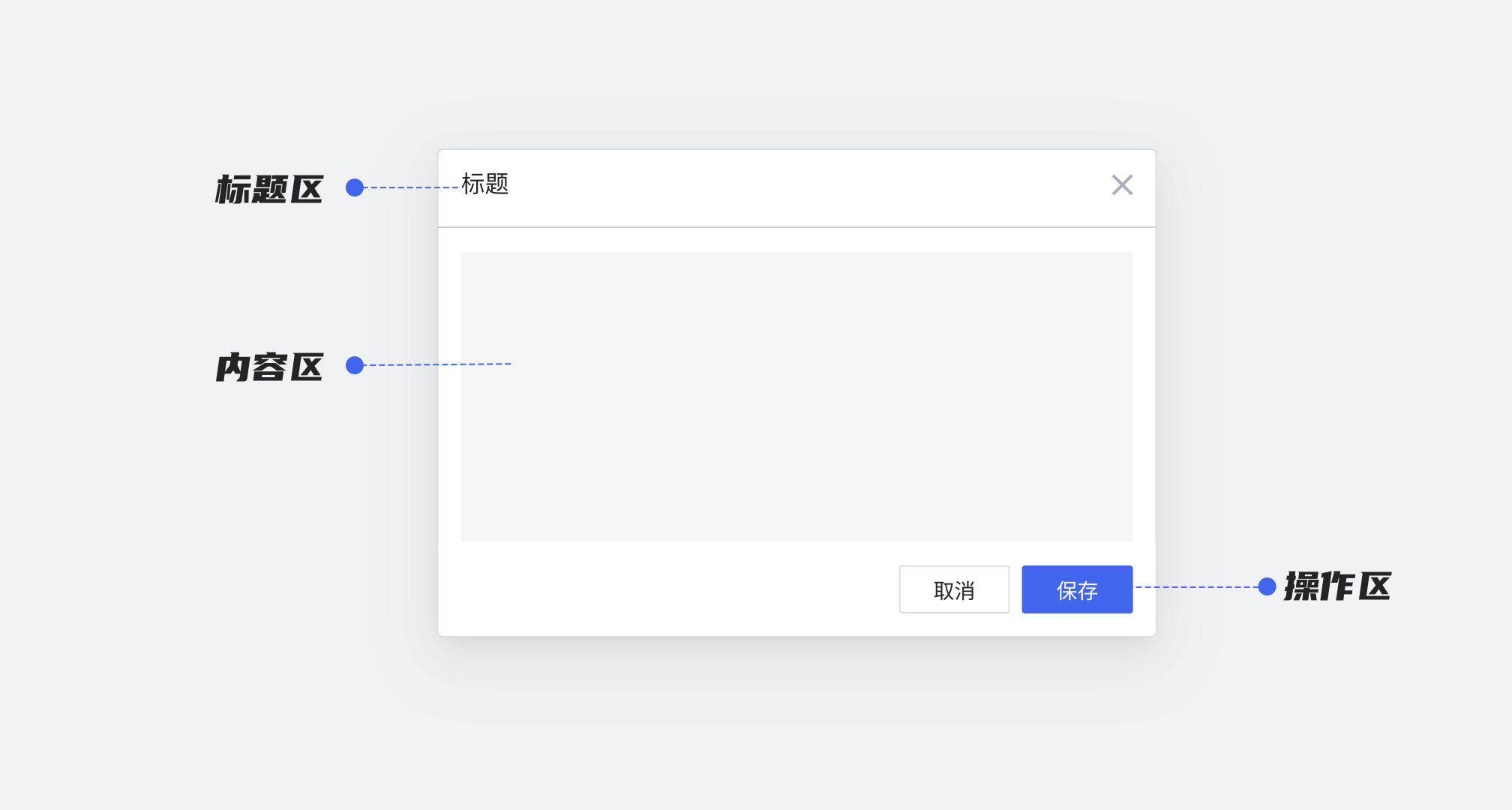
弹窗是在保留当前页面状态的情况下,告知用户并承载相关操作。

思考:弹窗里面哪些构成原件可以根据业务属性可以有可以没有呢?
答案:标题区和操作区。
二、弹窗的规范如何定义?
1、定义弹窗的大小规范
弹窗的的大小有两种定义方式。一种是固定大小,一种是自定义大小。需要根据自己的业务场景二选一。
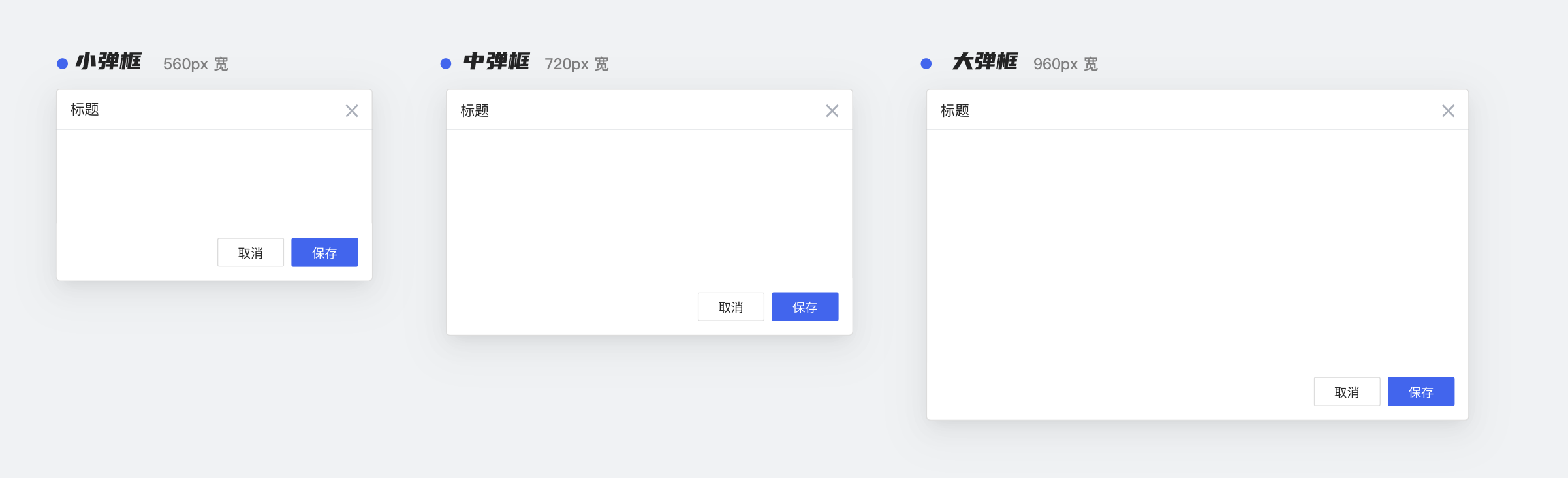
弹窗宽度一般定义为三种。分别为560px,720px,960px,都是8的倍数方便记忆。尺寸并不是定死的,可以根据自身业务场景调节。

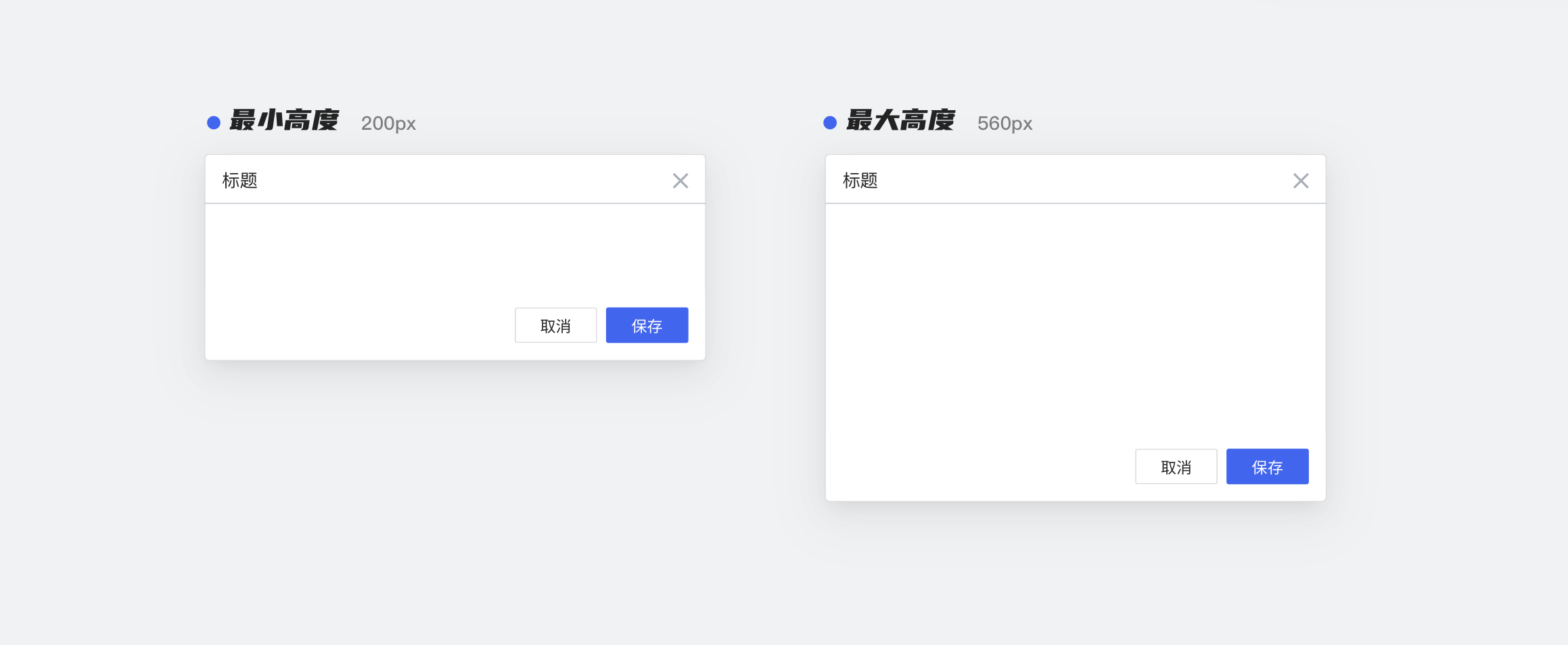
弹框固定高度会有一个最小高度200px,一个最大高度560px。在其之间的高度是由内容区的内容决定,超过最大高度560px时出滚动条。

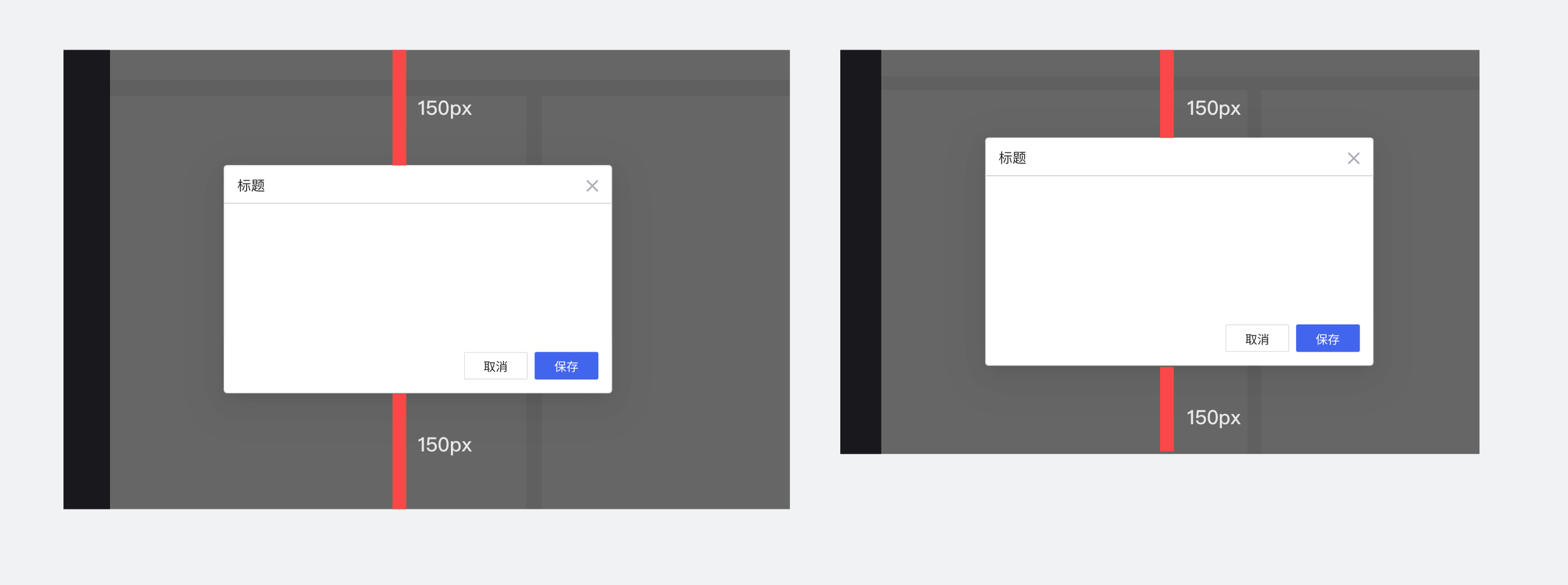
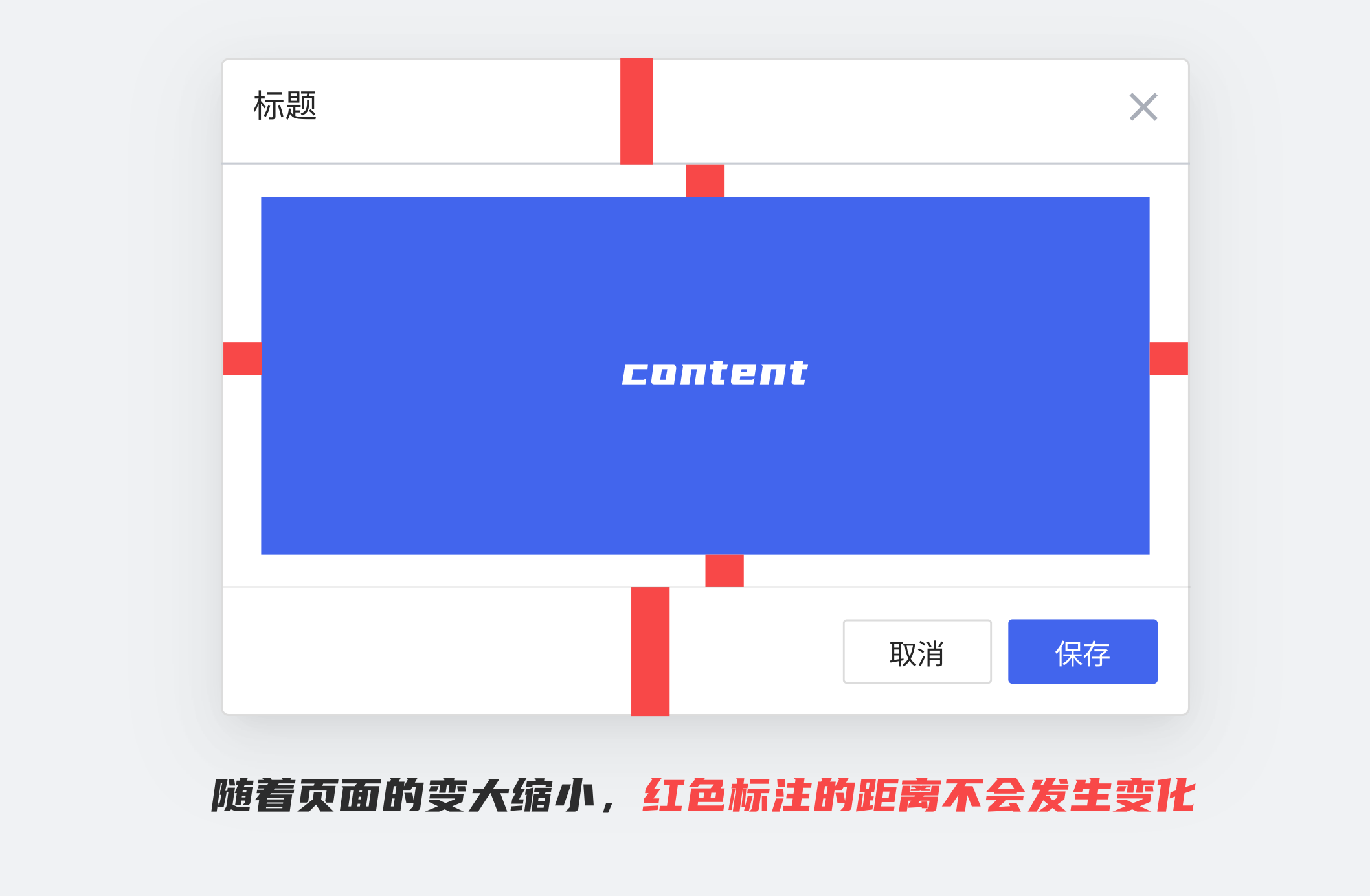
弹窗自定义高度,只定义最大高度,随着页面拉升缩小,弹窗边距不变。

2、定义弹窗内容规范
定义:标题栏操作栏高度,内容区边距。

3、弹窗类型
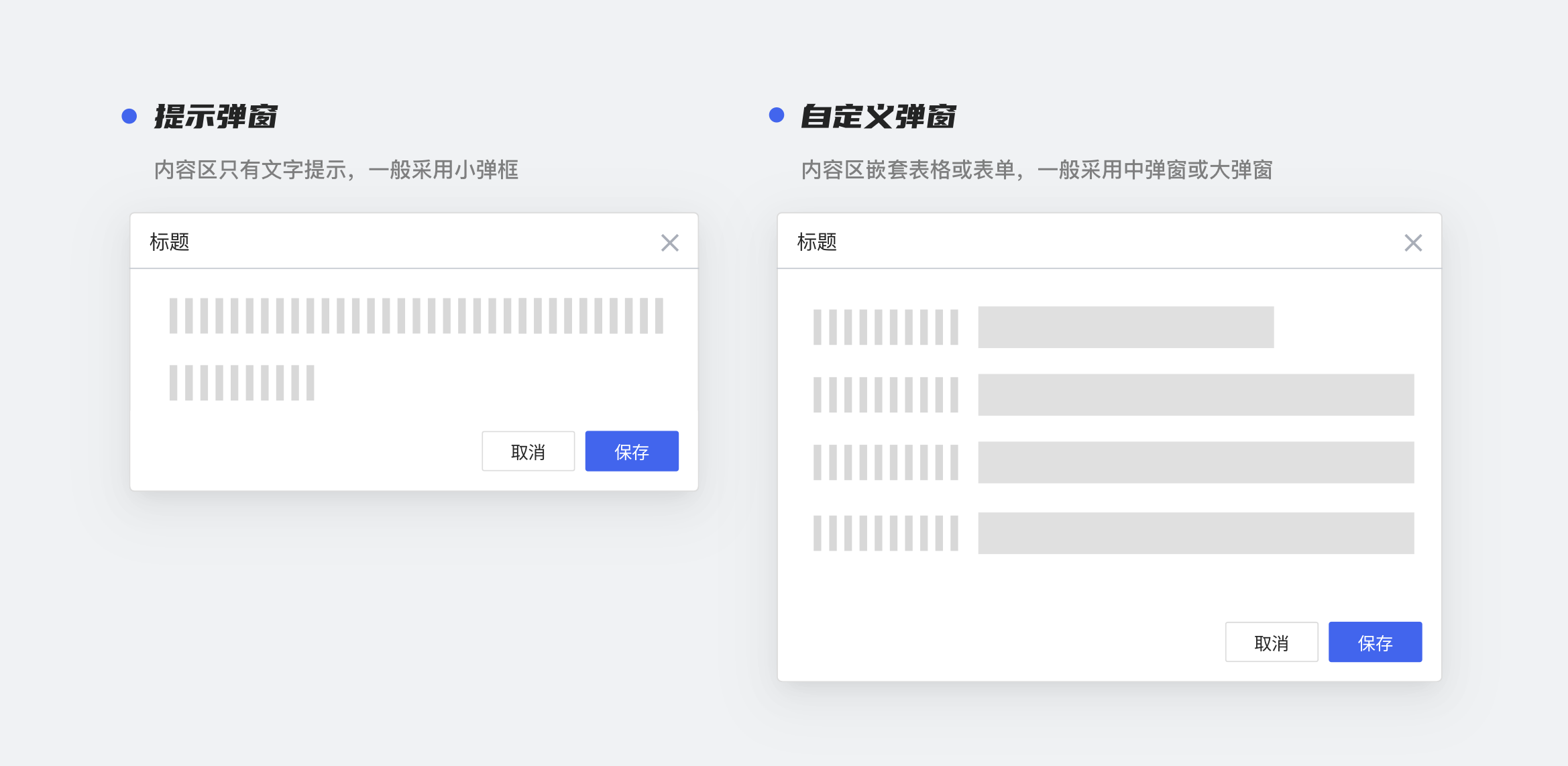
弹框类型是根据使用场景区分提示弹窗,自定义弹窗两种

弹窗优点:没有跳出父级页面,弹窗任务完成后仍然会留在父页面进行操作,减少用户操作中步骤体感
弹窗缺点:信息承载量少,信息内容过多的时候会出现上下左右滚动条,弹窗会降低用户操作效率
三、弹窗使用规则是什么?
1、不超过两种操作选项
假如承载的操作项比较多,建议新跳转一个落地页。

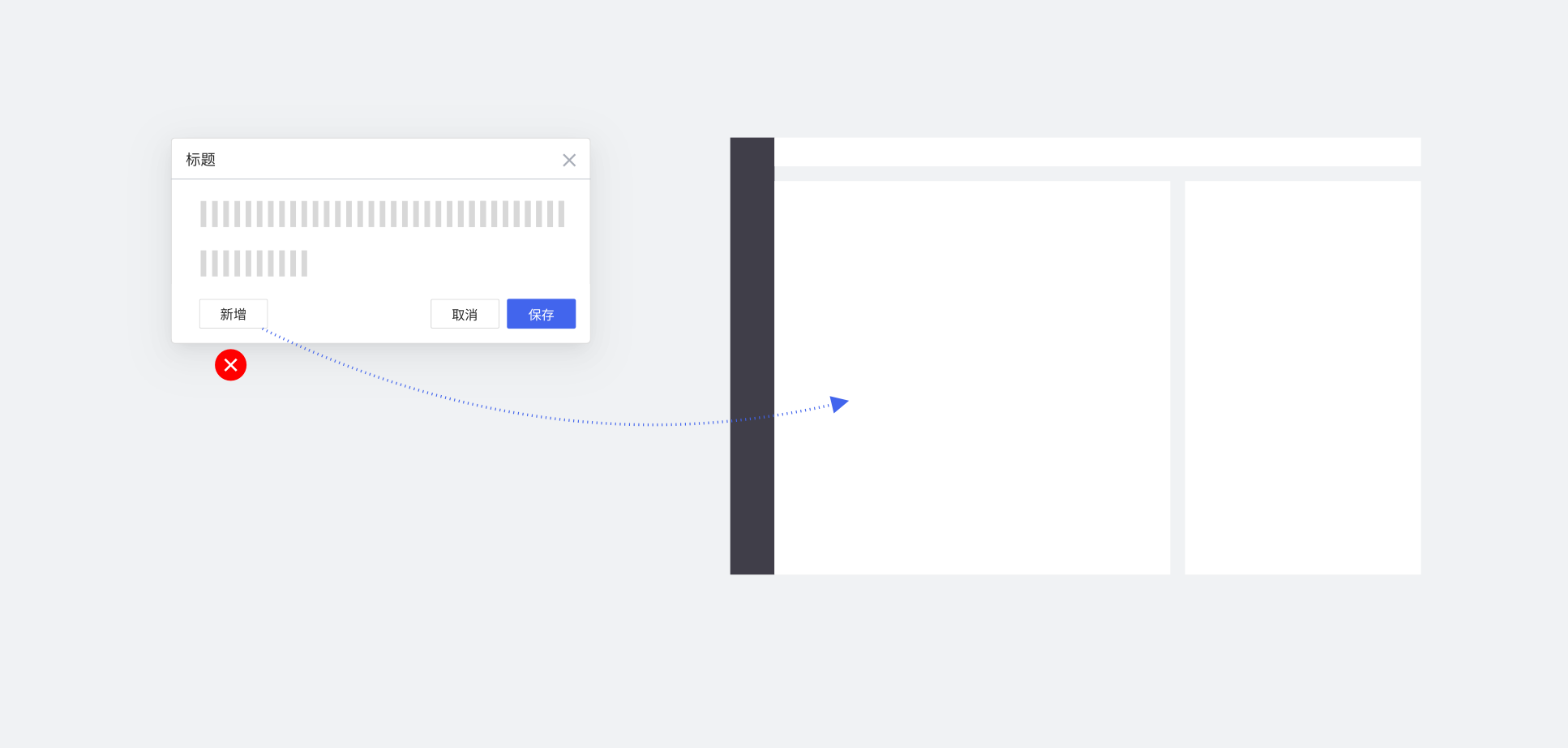
2、多步骤操作,选择用页面承载
3、尽量避免弹窗叠弹窗
第一个弹窗的内容考虑用页面承载或者第二个弹窗是否可以用气泡或者下拉来承载。
假设一定要叠,二级弹窗的复杂度要低于一级弹窗,满足形式上的平衡,遵循从大到小的逻辑或者是覆盖上级,完成任务后点“返回”返回。

四、什么是抽屉?和弹窗相比优缺点是什么?
抽屉是信息承载量和页面比肩,又兼具弹窗的优点。

作者:鲲sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
看完本篇文章,你会学到以下内容:
1, 什么是表单页?
2,表单页设计原则
3,表单的构成
4,表单的交互
5,页面布局
6,提升表单易用性
7,体验衡量指标
1、采集/录入数据信息。2、编辑数据信息。3、特殊的条件设置。后台产品的本质是针对数据的增、删、改、查。而增、改、查都可以用表单完成。
OA系统里面的请假申请,报销申请,录入员工,新建会议。教育类的创建课程。HRM系统里面发布职位以及物联网管理系统新建设备等等。

用户快速定位重要信息和目标选项同时文案和组件能够准确传达相应含义
整体表单排布有合理的交互形式;科学的信息布局和组织形式;尽可能“少操作一步”用户在面对50和表单和500个表单的心理压力是不一样的。
操作前:提示和防错。
操作中:实时反馈与纠错
操作后:合理的保存、清空、取消、撤销机制。
表单通常由表单标签、表单域、提示提示、操作按钮四部分构成。


左标签
优点:表意明确,节约纵向空间,多用于web端
缺点:不太适用于移动端等狭长空间
顶标签
优点:对齐舒适,节约横向空间,多用于移动端及英文场景下。
缺点:纵向空间利用率不高
行内标签
优点:最节省空间,多用于注册登录
缺点:输入状态标签消失,用户陷入迷茫


左对齐标签
视线从标签移动到表单域时间为500ms,这比右对齐标签所用的时间长的多,所以更适合阅读,用于详情的陈列。
特点:阅读效率高,操作效率较低;
右对齐标签
视觉动线参差不齐,不适合高效阅读,但适合高效操作,更适合表单填写。
特点:阅读效率不高,标签指向明确,操作效率高

步骤一:根据业务已经有的字段长度定义4-5种宽度规范,建议宽度可以是8或者是40的倍数。

步骤二:根据你要搭建的表单,选用合适的规范,长度与输入预期成正比。有人会说排出来的表单左边没对齐,右边也没对齐,其实这就是B端产品特征那就是是好用大于好看,就要给用户一种心智那就是给你的这个长度那就是要输入一个这么长的内容。

避免“正确的废话”:给不到用户任何的帮助还增加了用户的阅读成本。


按钮常见位置:一般出现在页面顶部、跟随表单里的内容、表单内容底部、页面底部。
按钮阅读顺序:按钮出现页面右上角或右下角时,阅读顺序是从右往左,这符合pc端操作习惯以及人阅读习惯。按钮跟随表单内容或在表单内容底部时,阅读顺序为从左往右,这符合人的填写顺序从上往下,从左往右。

底部按钮右对齐:一般用在弹框,因为弹框页面比较小,右对齐比较符合操作习惯。
底部按钮居中:一般用在页面中,因为右下角操作距离会有点远,所以表单用页面承载的话按钮建议居中。

表单中字体全部统一采用14px。表单上下间距一般有三种,1.内容与内容间距为24px。2.内容与说明文案间距为4px。3.内容与子内容间距以及及子内容之间的间距为8px。

表单交互方式有四种。1.原位编辑;2.气泡卡片;3.弹窗/抽屉;4.页面跳转。
原位编辑
编辑内容即为展示内容,容量低于5个时使用。

气泡卡片
设置项与看板内容紧密相关时使用气泡卡片,建议设置项低于5个。

弹窗/抽屉
设置项与看板内容可以有关联也不可以没有,大于三个以上的录入项使用。

如果录入项较多,用弹框承载出现翻页的情况下可考虑使用抽屉。

页面跳转
如果容量超出了弹框/抽屉的承载量并且录入项与看板没有那么强的关联性可采用页面跳转的方式。
页面布局方式有四种。1.分组;2.锚点定位;3.标签页;4.分步骤
5.1.1标题分组
设置项超过7个;彼此间的关联性较弱且可以分类去归纳

5.1.2卡片分组
有多个设置项,多个分类;彼此之间的关联性更弱,分类明确

有多个分类的情况可通过锚点定位迅速找到相关信息

彼此之间没有特定的相关性,可以独立设置。每个设置包含了多个录入项且使用了标题分组。

小结
当录入项少于7个时使用基础布局;当录入项在7-15个时可采用标题分组,卡片分组、锚点定位布局;当录入项大于15个时需采用标签页布局。
利用步骤条将大型,复杂任务拆解为多个部分,并按照相关性分组。

建议3种分组依据
1.采用必填项划分,把必填的选项分在一起;2.采用相关性划分;3.以操作成本划分。把好填的简单的表单放在前面,复杂的放在后面。
提升表单易用性方式有5种。1.信息降噪;2.清晰易读;3.高效智能;4.防错纠错;5.所见即所得
场景一:当表单中大多数都是必填只有极少数非必填时

场景二:表单项非必填项比较多,可将低频的非必填项收起

场景一:尽量采用单列布局,视觉动线流畅,不容易遗漏信息;按enter键换行。

场景二:如果出于业务方需要,必须在横向添加内容,那最好有一定的分组依据。但这样就不应该出现竖向分组,以免遗漏信息。

6.3.1根据上下文信息可以自动获取的,无需用户再次填写。
例如根据手机号带出用户姓名;根据地址带出邮政编码;根据身份信息带出生日。
6.3.2提供合适的“默认项”。
例如根据行业现状提供常规的比例分配;根据定位把地区做默认的填充。

6.3.3提供搜索、联想,自动显示匹配的信息
用户在进行输入等操作时可以提供智能辅助,例如表单填写时对需要录入信息的区域提供辅助提示,通过自动补全或联想词来帮助用户快速录入信息,在保持用户的操作自由度的情况下提效。

6.3.4 OCR识别文件内容
对于一些标准证件信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。

6.4.1对于长数字,四位一空格,用来分段
例如输入银行卡号;充值场景下输入手机号等

6.4.2为用户封闭不正确道路
将超出时间选择范围的日期置灰。电话号、身份证录入时只允许输入数字同时设置字数上限。

6.4.3告诉用户哪里错了,而非简单粗暴的错误提示

表单页对填写的物料内容进行映射,展示真实效果预览,降低用户心理的不确定性。适合对移动端、小程序、H5页面的设置。

体验衡量指标有4种。1.任务完成率;2.任务完成时长;3.必填项目数;4.易用度评分
7.1任务完成率

7.2任务完成时长

7.3必填项目数
结合业务场景给出最适合的必填项设定,提高用户填写效率。
7.4易用度评分(用户完成某项任务的难易程度)
易用度可通过调研问卷和评分量表获取。
作者:鲲sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
我们需要什么样的配色方案?
B端的系统的主色代表着一个系统的气质,与所在行业、产品的定位、用户群体都有一定的关系。前面调研了众多竟品及市场前沿配色方案,目的就是期望从它们身上找出共性,引领我们的系统找到最适合的方案,这是知彼。
光有“知彼”是不够的,我们还要清晰的知道自己是谁?这样我们才可以说我们的配色方案是最适合我们的,有理有据的方案。
B端系统的真正使用人群比较复杂,具有年龄跨度大,文化水平参差不等,从事行业广泛等特点。
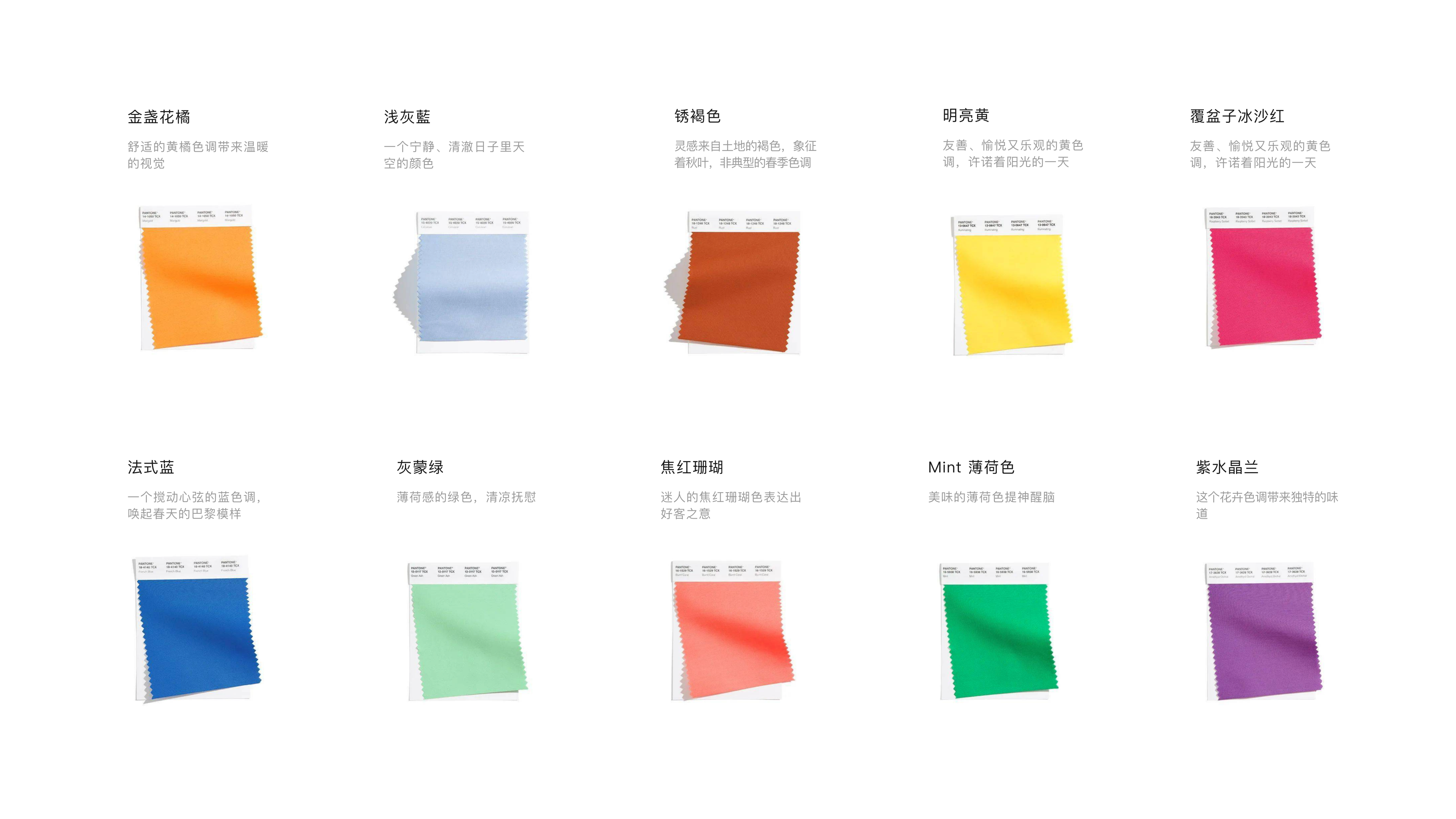
源于自然之美的色调,突显灵活性与再生的创意!
依据彩通色彩研究所专家的说法,纽约时装周2021春夏季的色彩强调我们渴望能激发出巧思与创意的色彩,这些色彩的百搭性质穿越季节,容许更多的选择自由,适于表达原创的风格,也足够灵活来适应现代新的更片断化的生活方式 。
“2021春夏的色调呈现出大自然,强调我们渴望拥有全年皆宜的灵活色彩,这一季的色彩充满道地真实的感觉,这种感觉对色彩而言愈来愈重要,同时结合了某种程度的舒适与轻松感,并散发出活力,激励振奋我们的心情”

说到这里“主题色”如何来选择?
色彩对于人的大脑的冲击力大于造型,比如淘宝,我们会记忆起淘宝的主色是橙色;色彩是影响人类视觉思维的重要因素,色彩能直观的体现产品的性格和气质,所以选择一款适合产品的主色很重要。
我们的用户在更替,如何让产品年轻化、品牌年轻化是现在几乎所有企业都在思考的问题,新的用户群体从小接受的教育和喜好决定着产品的发展方向。
比如:我们这次颜色升级中律动、青春活力是核心关键词,而蓝色则可以让产品视觉符号得到延续。

对于主题色的选择指标有哪些?
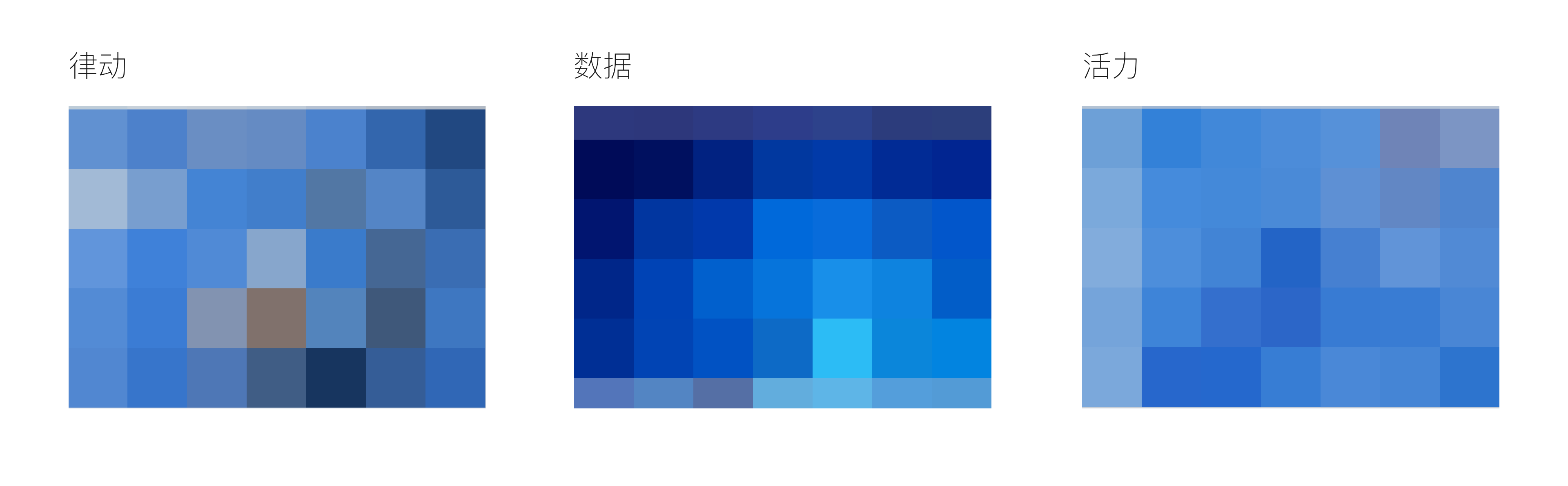
通过关键词图片像素化提取颜色,同时参考B端产品颜色流行趋势和当年的年度流行色,以及竟品颜色分析结果,获取蓝色的色相、纯度、明度范围。
2020潘通年度颜色经典蓝(19-4052 Classic Blue),颜色值为#174A7B(H207 S81 B48)
2021潘通年度颜色搭配色鸟舍系列中19-4151Skydiver,颜色值为#02569D(H207 S99 B62)
假设:竟品的主题色蓝色的色相范围为205-225;纯度的范围为70-96,平均值为86;明度的范围为70-98,平均值为88,B端产品流行趋势的主色也多是蓝色系,色相范围为200-232;纯度的平均值为70;明度的平均值为68。

色彩的使用范围及色阶有哪些?
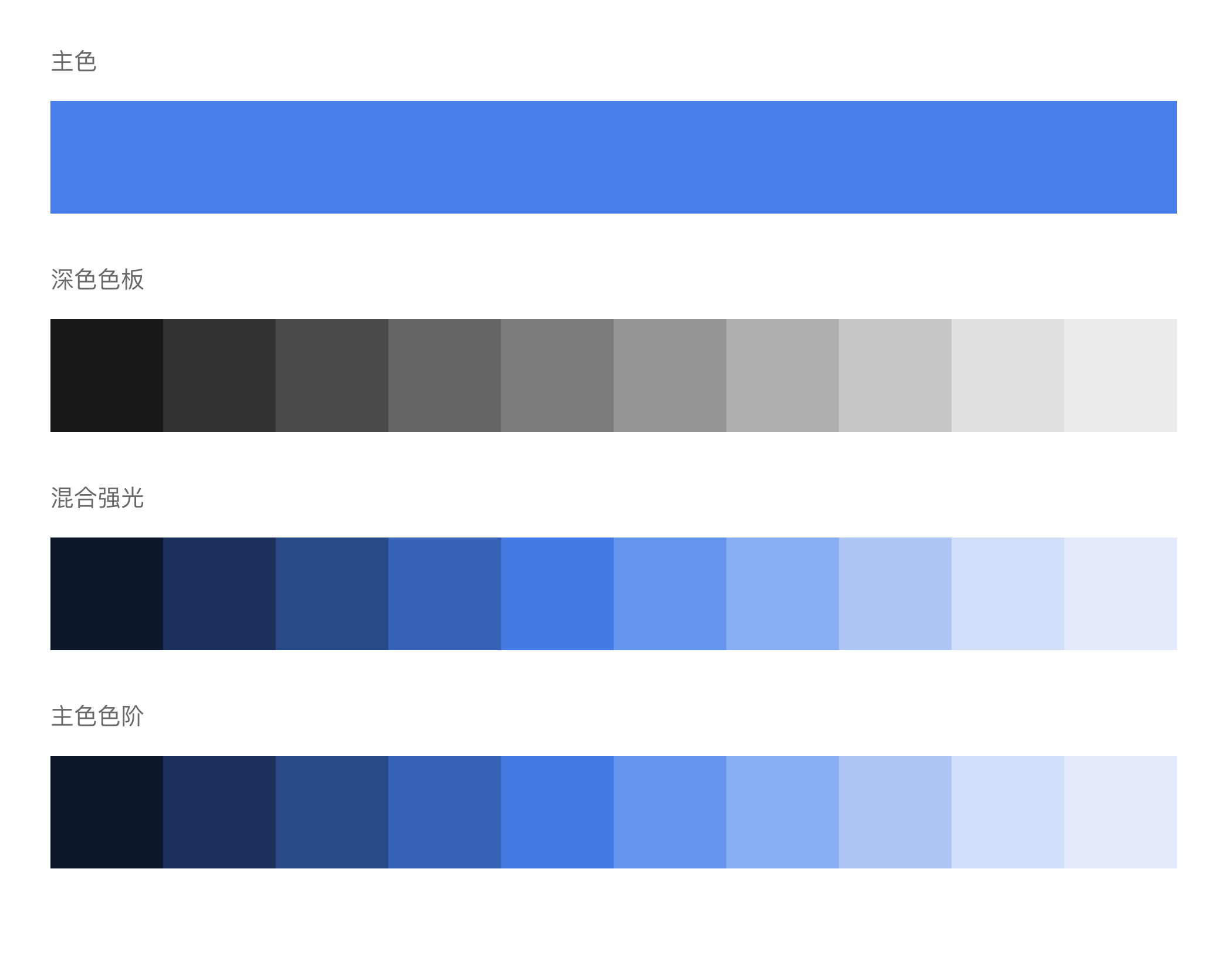
色彩的应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景;针对这些使用场景只有一个色值是不能满足所有场景使用的,所以我们要建立主题色的不同色阶来满足不同场景下颜色的使用。以建立色彩层级,或传达信息,或强化界面层级。
在色彩系统中,常使用 Tints and shades 系统来建立调色板,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。

B端产品中光有“主角”是不够的,还要有“配角” 所以我们还要看一下辅助颜色是如何定义的?
辅助色是为了帮助页面区分状态和层级而设立的颜色,主要包括图表类仪表盘颜色和功能色,通过合理的颜色传递产品正确的信息,让其信息传达更明确清晰。
辅助色的作用是配合衬托产品主色调,在不同的产品中,辅助色运用的策略是不同的,比如我们在竟品调研中发现,辅助色经常是取自主色的邻近色、对比色和互补色等。
仪表盘配色:通过对竟品的分析可得知,优秀的仪表盘的配色有多系列及低纯度的特点,多系列配色是为了满足用户个性化的需求,而低纯度是考虑用户在长时间使用产品,色彩对其心理的影响。
功能色:这类颜色在系统一般不会随意更改,而且特定的语义一般都有固定的色相,只需改变其纯度和明度,使其视觉上符合主色的气质,使其搭配和谐。
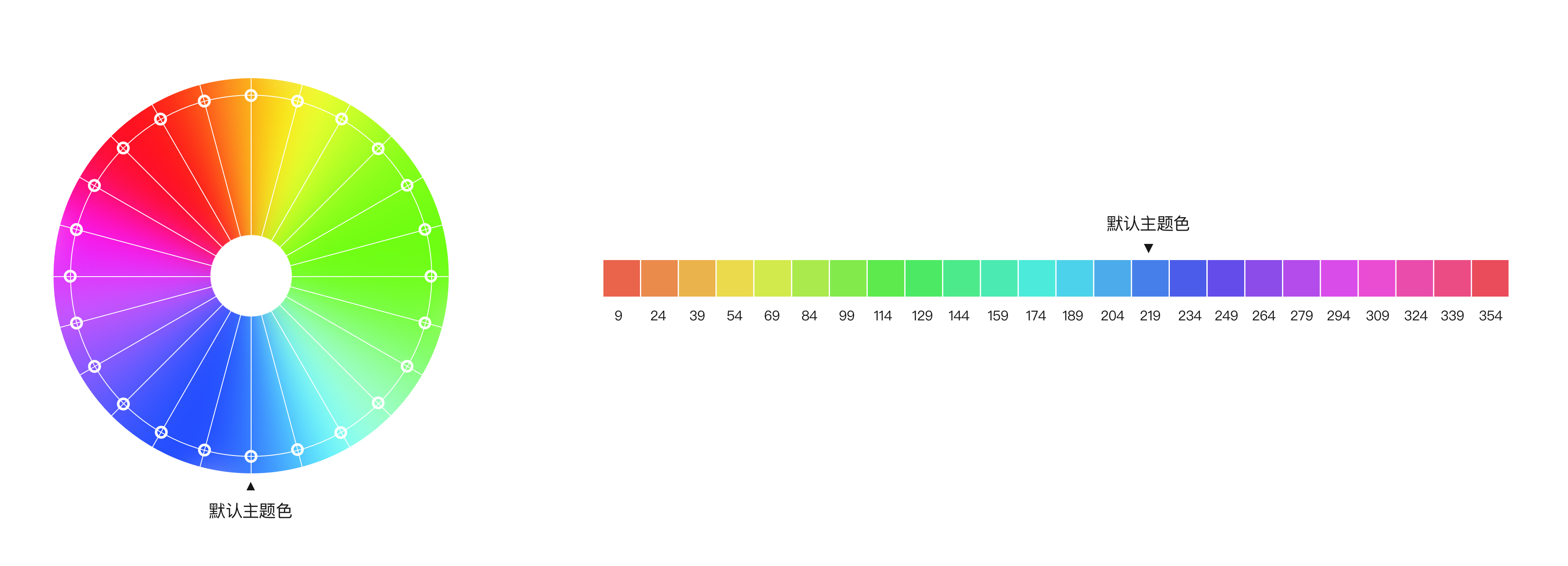
1.通过默认主题色选择辅助色及默认仪表盘颜色
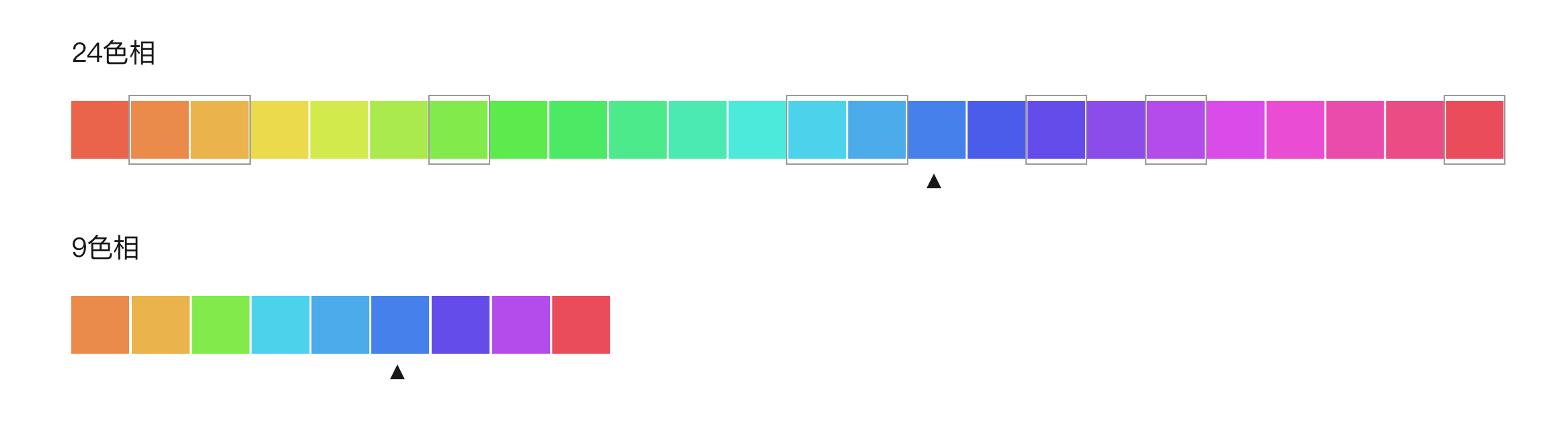
我们以默认主题色为#467FEA(H 219 S 70 B 92) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以180°为起点,以15°为增量或减量标准,生成24色色板。这个色板是我们选取辅助色的重要依据。

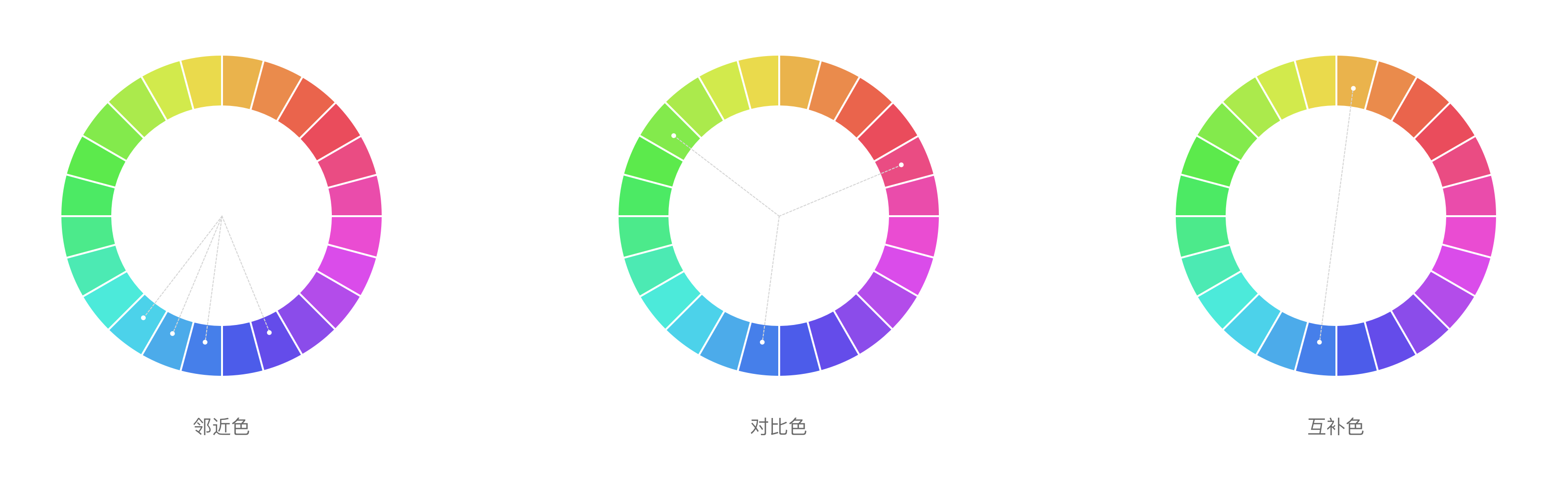
以邻近色、互补色、对比色为原则选择丰富的颜色
邻近色:在色相环中,相差15°的颜色为邻近色,凡在60°范围内的颜色都属于邻近色的范围,主色和邻近色的色系组成的搭配,可以在同一个色调中构建出丰富的视觉层次感和质感,赋予不同的功能含义,信息表达明确,和谐统一感很好,视觉上的趣味性,颜色的搭配显得很柔和。
对比色: 在色相环中,角度相差120°-180°之间的色彩,这里使用了120°为角度来选择对比色。
互补色: 在色相环中成180°角的两种颜色,互为补色;主色可以和其互补色的两个色彩的搭配,该色彩可以为邻近色,例如:蓝色和黄色、橙色的搭配;这种搭配既能保持互补色搭配强烈的对比度,区分关键信息,次要信息,又能增加视觉上的趣味性,色彩看上去丰富多彩。
例如:蓝色作为主色,互补色黄色作为辅助色应用在图表、图标和标签上,再选择黄色的邻近色橙色作为另外一个辅助色,应用在不同的关键信息上,有助于用户更好的阅读产品的功能和内容。

获得辅助色-9色相
通过邻近色、互补色和对比色的选择,我们从24色色相环中得到了9色相色环,9色相色盘优化后将做为图表的仪表盘颜色和语义类的功能色出现页面设计中。

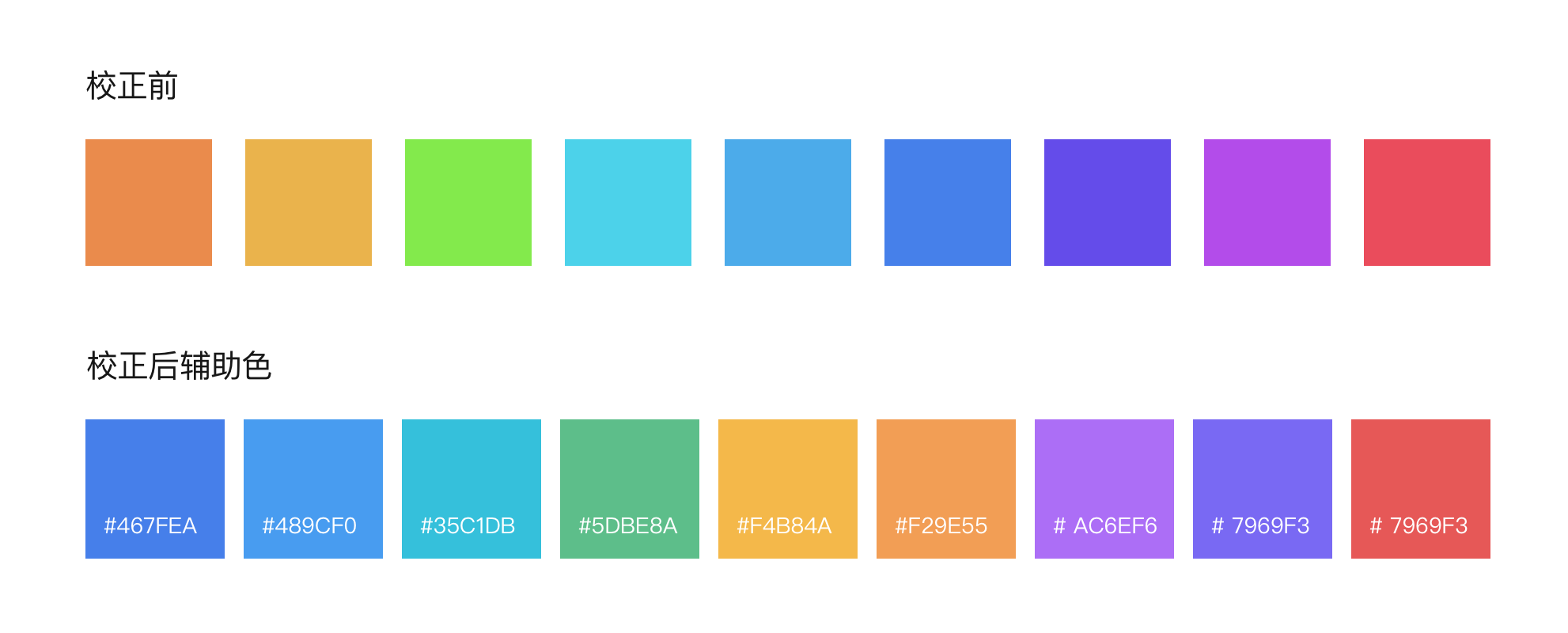
校正辅助颜色
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致,为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正后的颜色主要用于功能色和仪表盘颜色。

从辅助色中提取功能色及仪表盘色系
通过对竟品的分析总结同时结合默认主题色分析得出的9色色环,归纳分离,最后形成系统的默认仪表盘颜色。
功能色的目的是明确信息及状态,比如成功、出错、失败、提醒、链接等;功能色的选取需要遵守用户对色彩的基本认知,结合分析得出的9色色环,颜色校正,得出系统功能色。

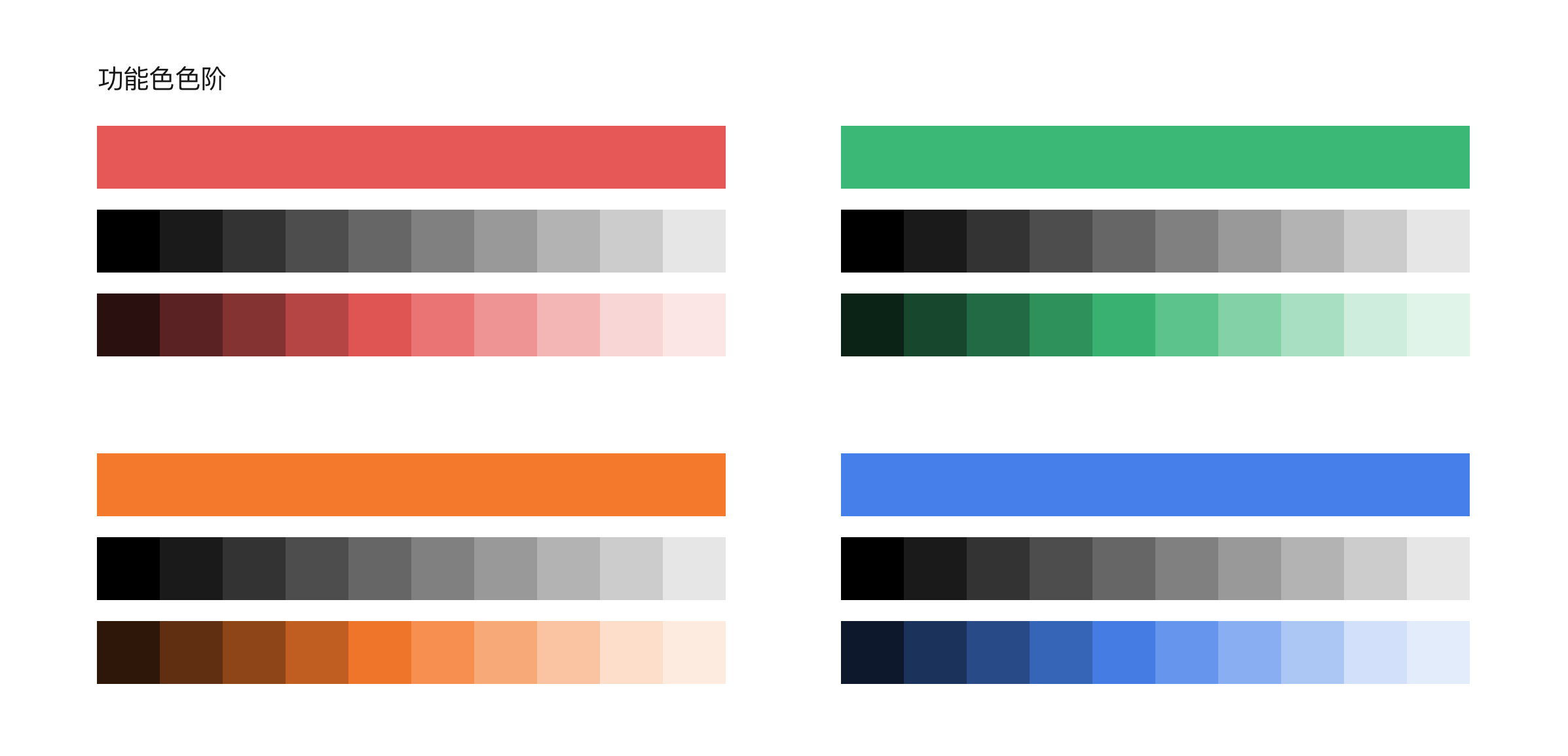
辅助色的色阶
为了度量不同的可视化从高到低的数值,我们仪表盘颜色远远不够,所有为了保证视觉上的统一性,我们需要加入辅助色的明度色阶来区分数据层级。
同时我们产品有深色和浅色两种模式,由于视觉对比的原因,在深色的场景看下看的颜色,和浅色场景下看到的颜色是两种感受,深色场景下颜色会发亮,所以为了保持视觉上统一,我们也需要加入辅助色的色阶。
辅助色色阶建立方法与主色的色阶建立方法一致,使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。

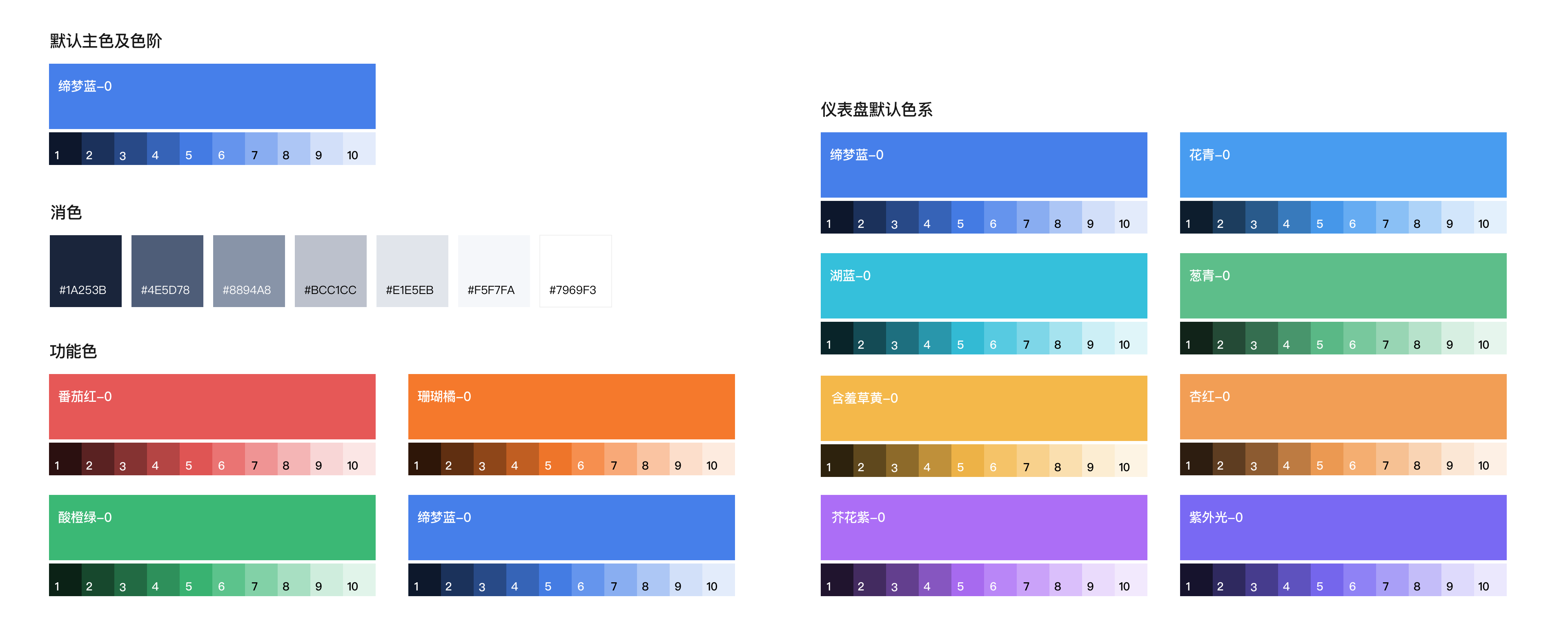
模拟方案一主色、辅助色及消色汇总
通过以上分析我们得出模拟的主题色、仪表盘颜色、功能色及消色。为了方便记忆,我们分别给颜色取了名字和编号,命名方式采用植物色彩命名,这也是200多年前颜色数值出来之前的命名方式,最早见于1814 年出版的《维尔纳色彩命名法》

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

体验目录:
01. 【剪映】化繁为简,突破性的C端深度编辑交互界面!
02.【剪映】组合操作,简化界面跳转的“批量编辑”
03.【必剪】轨道按钮文案自适应滑动跟随
04.【剪映/IOS】首页新增(试试看)教程专区板块,快速入门软件
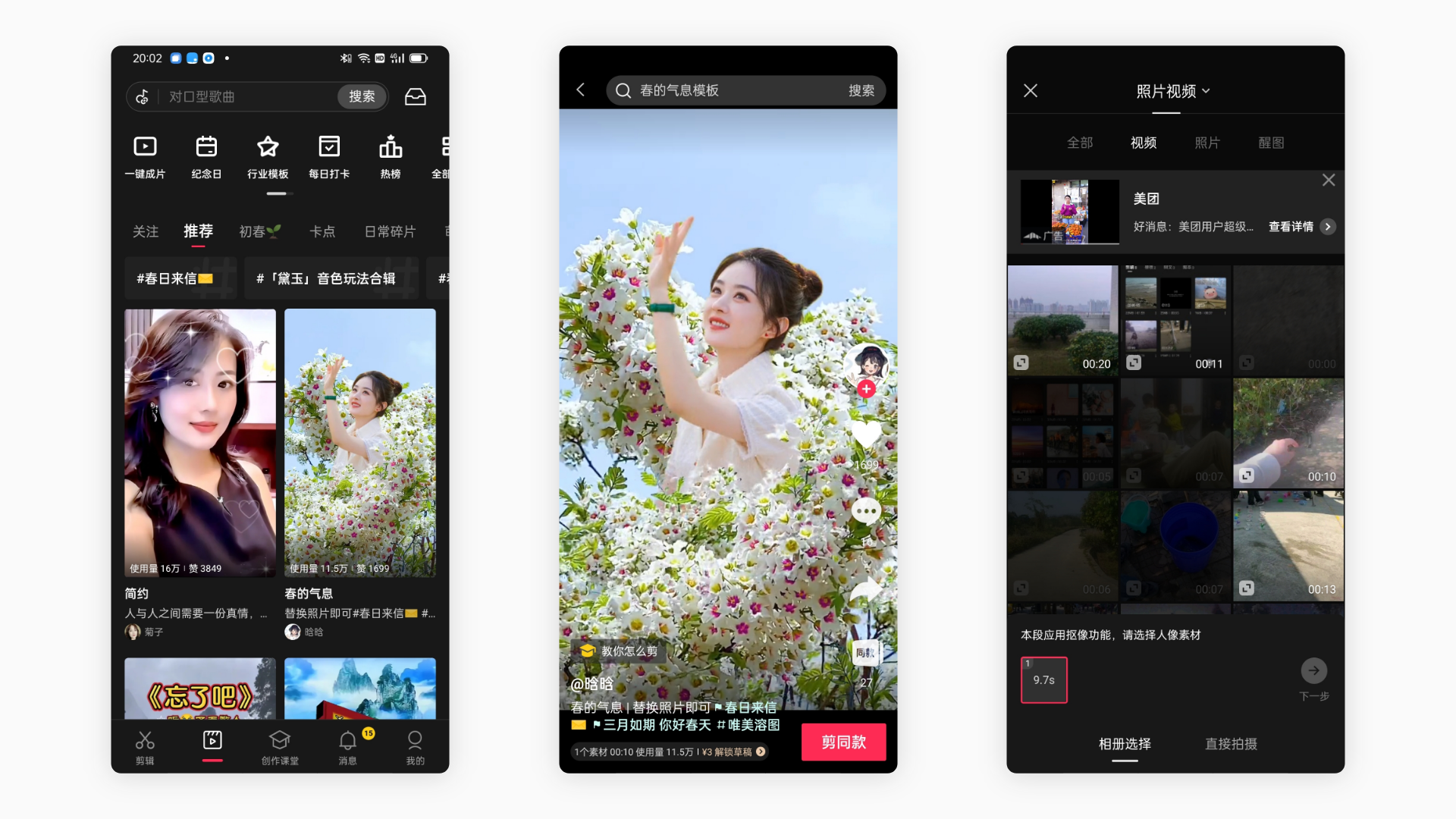
05.【剪映】“剪同款”功能,让用户快速出片
06.【剪映】上滑升起列表,让用户查看选择更加直观
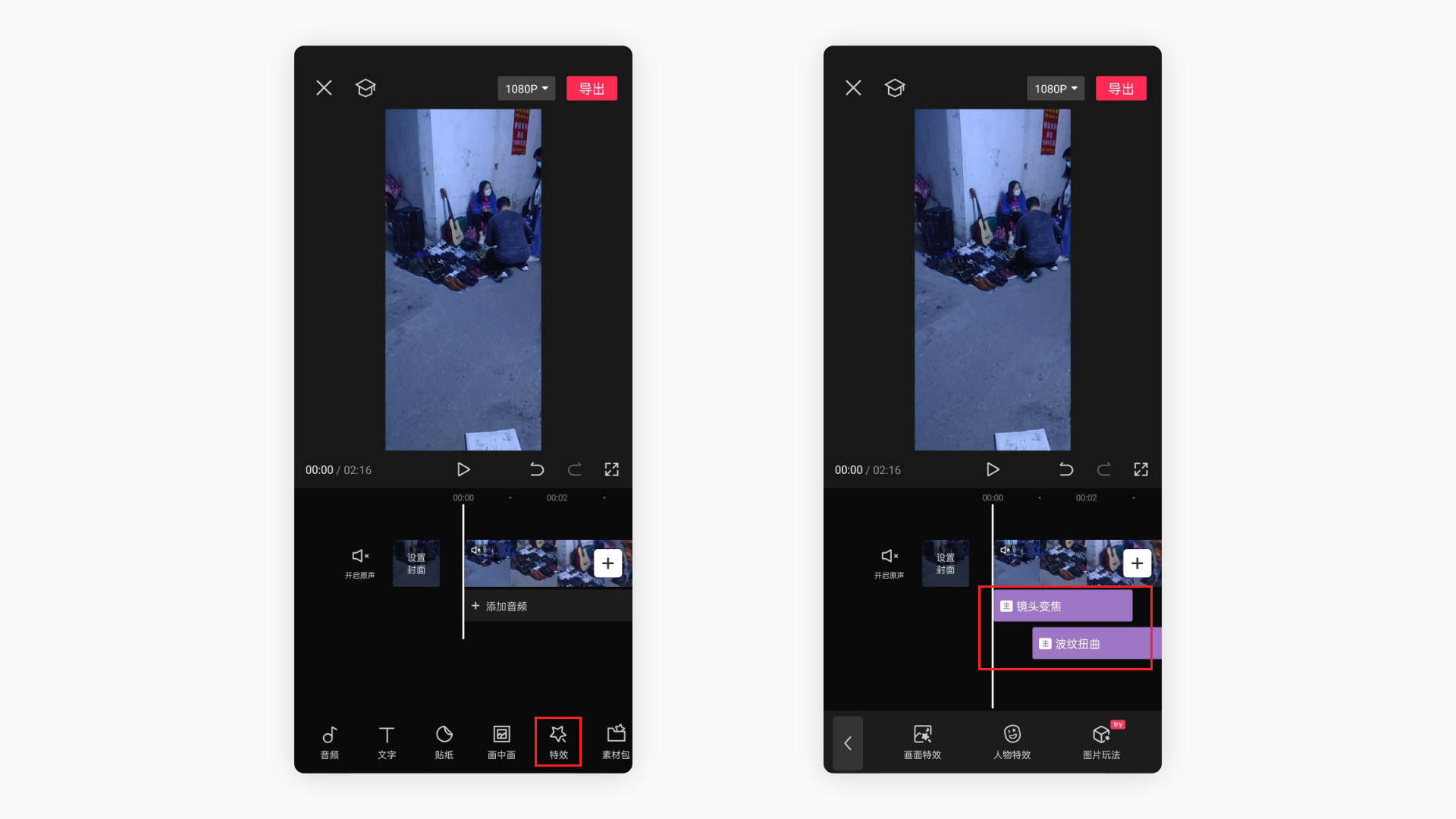
07.【剪映】不同类型的模块,分区展示
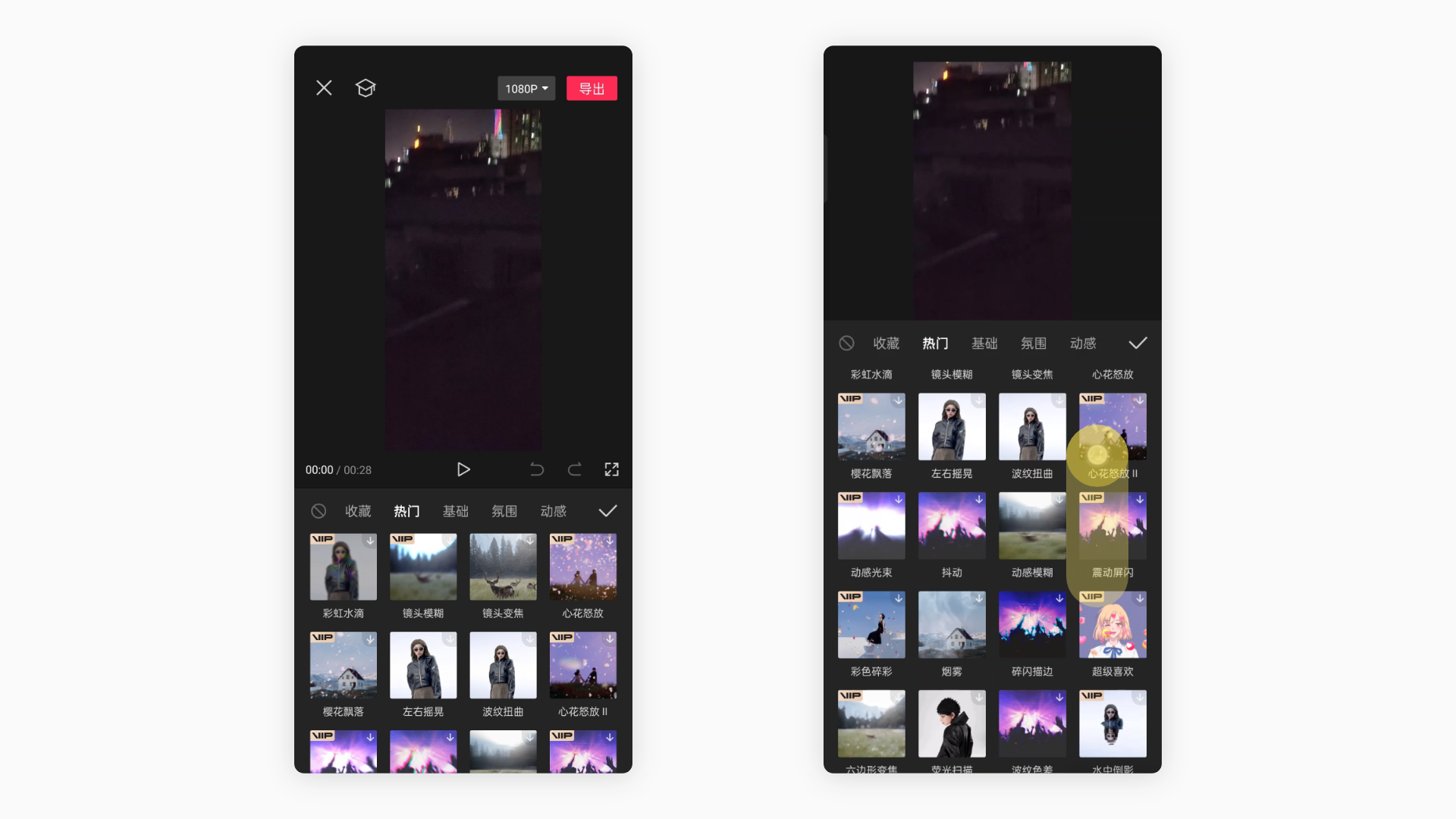
08.【剪映】选中特效后,自动播放(特效预览效果)
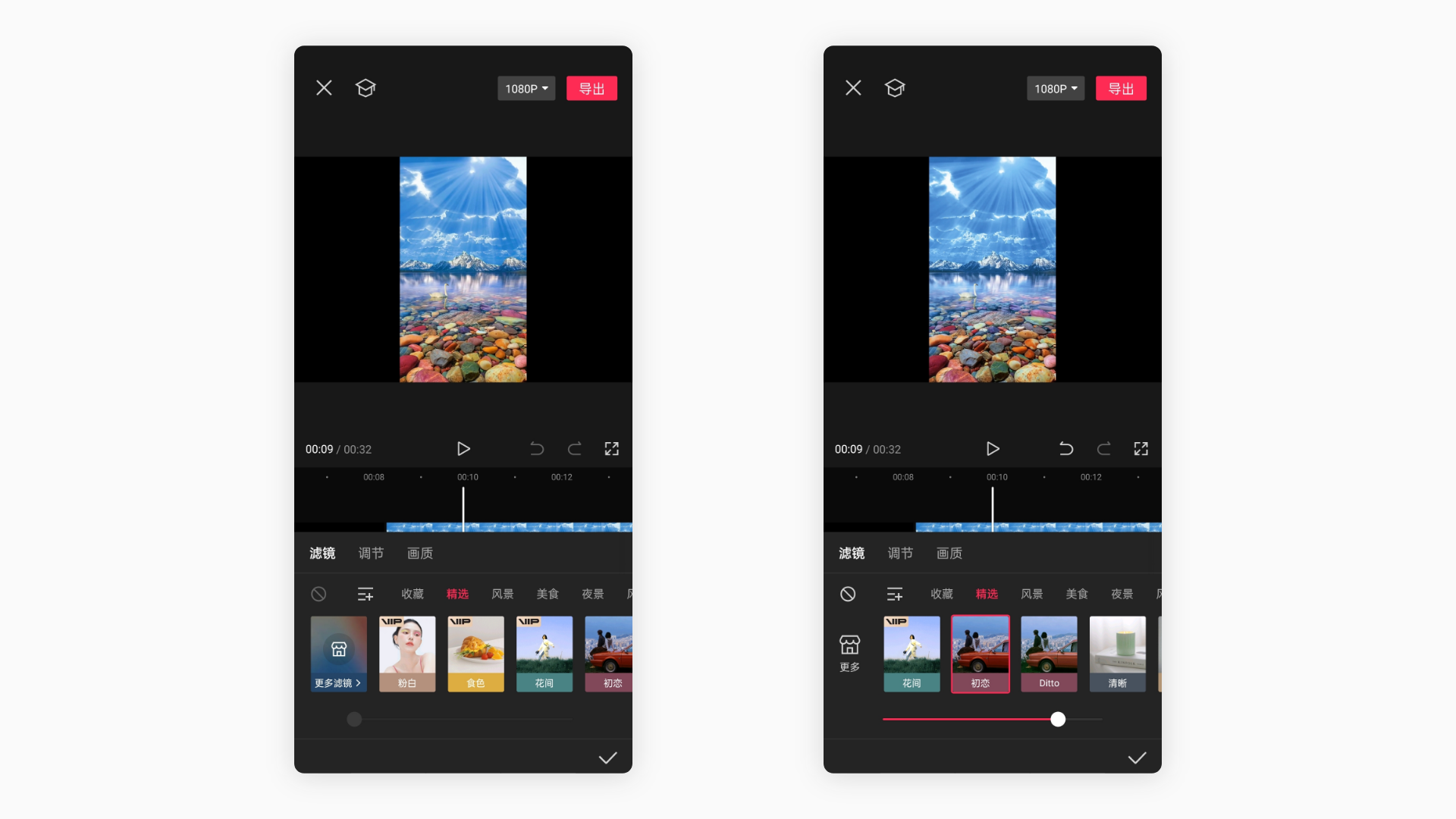
09.【剪映】滤镜功能“单行浏览”的原因以及必要性
产品体验:
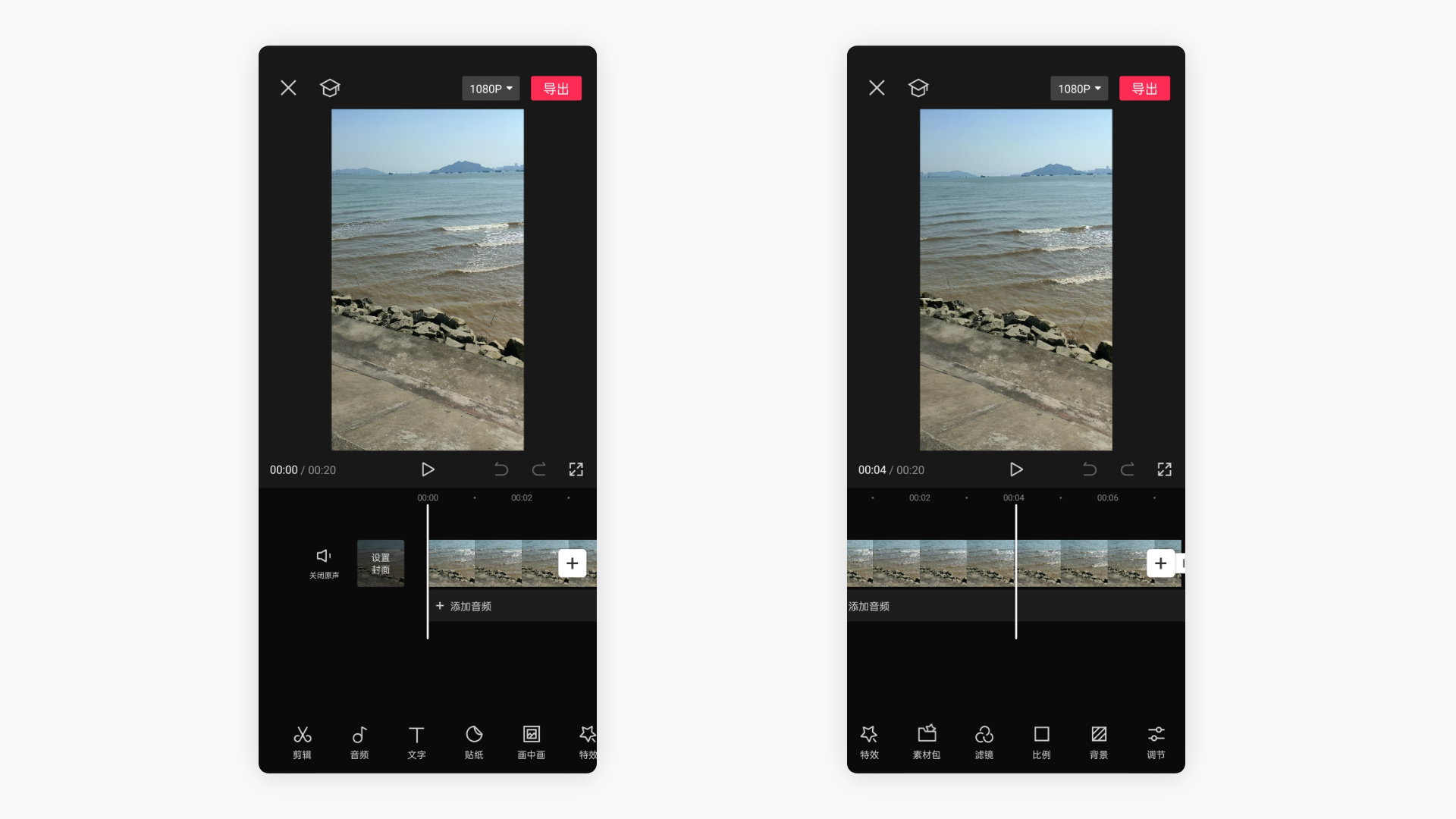
在此前,用户想要对视频进行剪辑操作,用户大多都需要使用电脑的Ae、Pr等剪辑软件,此类软件体量大,操作门槛高,而且需要有电脑的存在,在人手一台智能手机的今天,剪映等专业剪辑APP的出现,填补了用户需要在手机上进行视频剪辑的需求空白。
剪映的UI交互界面,既保留了Ae、Pr等专业剪辑软件的界面特点(画面轨道,音频轨道),也大大的降低了剪辑软件的操作门槛。
剪映的UI交互精明之处在于,它将专业剪辑软件的复杂,位置隐蔽,但又常用的剪辑操作。「整合」成为底部一个个显眼的功能图标,并且用极为精简易懂的文案,对功能进行了一个充分的描述。这一举动,大大降低了用户对剪辑软件复杂功能的理解门槛,用一种整合式的思维,提供功能给用户合成使用。这简单易懂的交互体验,也大大提高了用户的黏度,忠诚度。让小白用户接触了剪映后,再也无法回到Ae、Pr了。


交互思考:
在AI人工智能浪潮下,一切机器辅助,机器完成,需要人效的地方越来越少,在这大背景下,我们软件的用户只会变得越来越懒。
在新时代的背景下,我们UI、交互设计师,需要一种宝贵的「化繁为简」能力,在不影响最终呈现效果的前提下,将一个软件的交互体验,文案、功能理解,以及功能使用操作做得越简单,用户的黏度,忠诚度就会越高。
一个工具类APP何为「好用」?也许就是像剪上映一样,“化繁为简,成效依然”
产品体验:
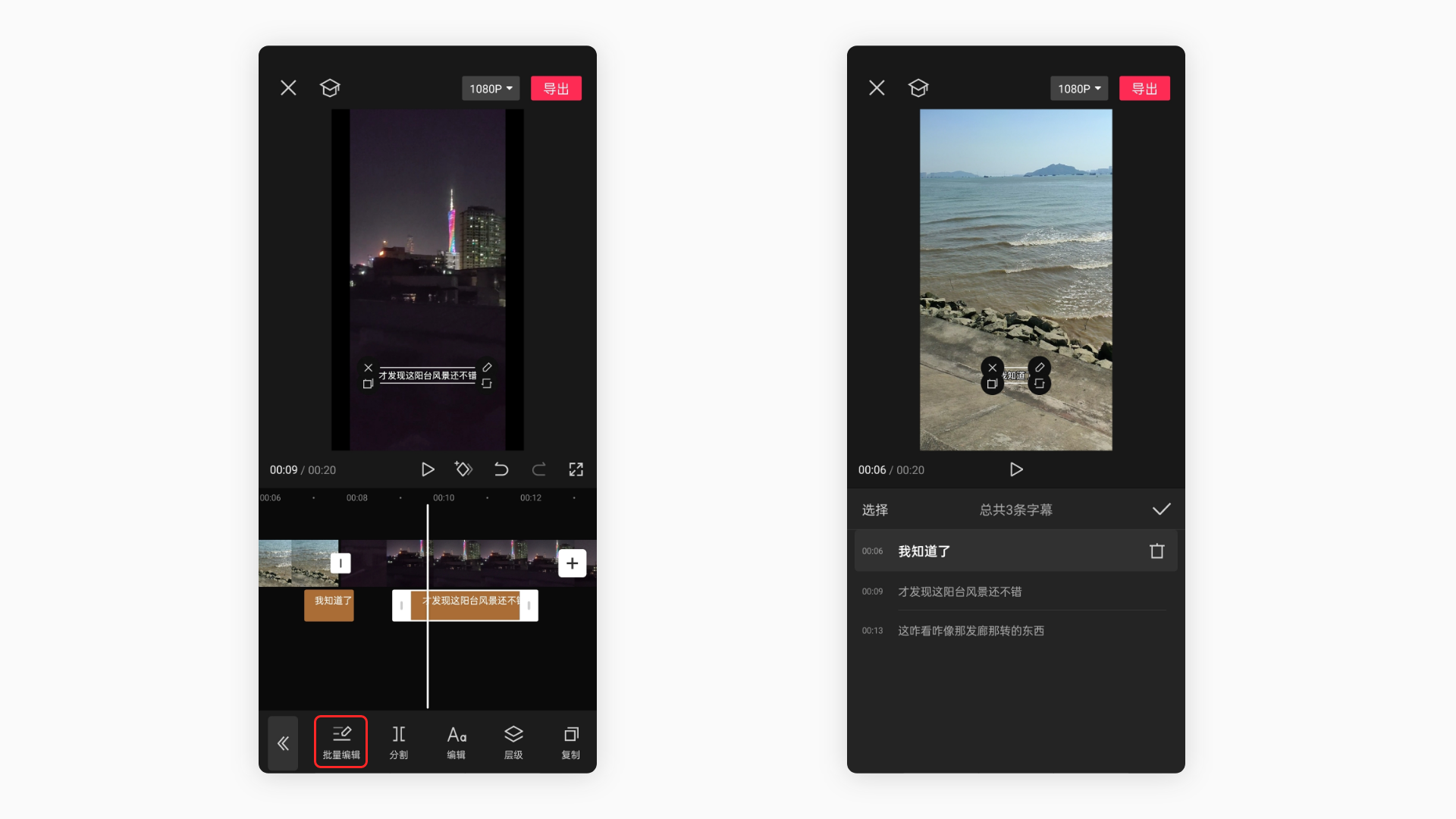
在剪映中,识别字幕的交互逻辑,是自动识别所有视频片段的语音,并且插入时间线中,识别字幕是【批量进入时间轴】的。所以想统一进行编辑,得一个个反复选中,然后逐一检查,这种累人的交互体验,让用户用了第一次就不会想用第二次。
剪映推出了「批量编辑」交互功能。
语音识别后,用户点击其中一个识别字幕,底部第一个功能就是「批量剪辑」功能,点击后,可以一键编辑全体的识别字幕内容,减少了用户调整识别字幕是的操作交互时间,增加了用户操作效率

设计思考:
在产品的功能交互设计中,不妨使用剪映的「整合思维」,将一些重复性高,标签统一,可统一操作的元素整合在一个功能中统一编辑,减少用户的操作切换与跳转,增加用户的交互体验与操作效率
产品体验:
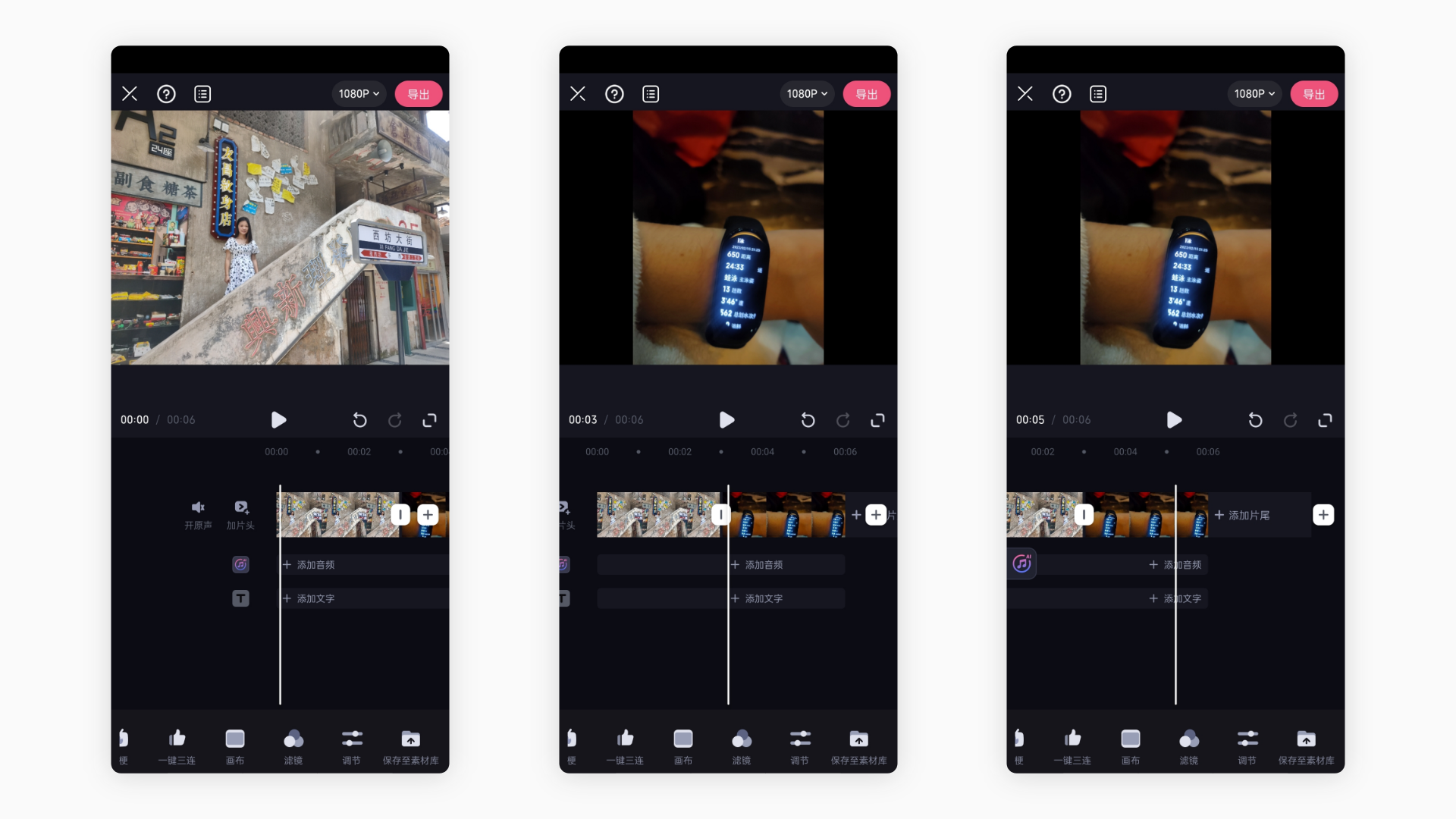
在必剪中随着用户左右移动,轨道按钮的文案也会跟随移动,让用户无论滑动到何处,什么位置,都能清晰的知道轨道的应用名称,而不会出现混淆的情况。最大程度上,减轻了用户的理解成本

设计思考:
当我们的图标,功能板块,或者某些重要信息,被用户左右、上下滑动导致超出屏幕展示区域,用户想回头找到这些元素,就得重新滑动到对应位置,走一趟“回头路操作” 。这对用户来说其实是不便捷的,对交互设计来说,是不聪明的
我们可以利用【必剪】的文字跟随交互,来举一反三,让一些重要的功能,信息区域,随着用户的滑动而自适应跟随,最大限度地保证用户他不错过这些重要的功能、信息。
产品体验:
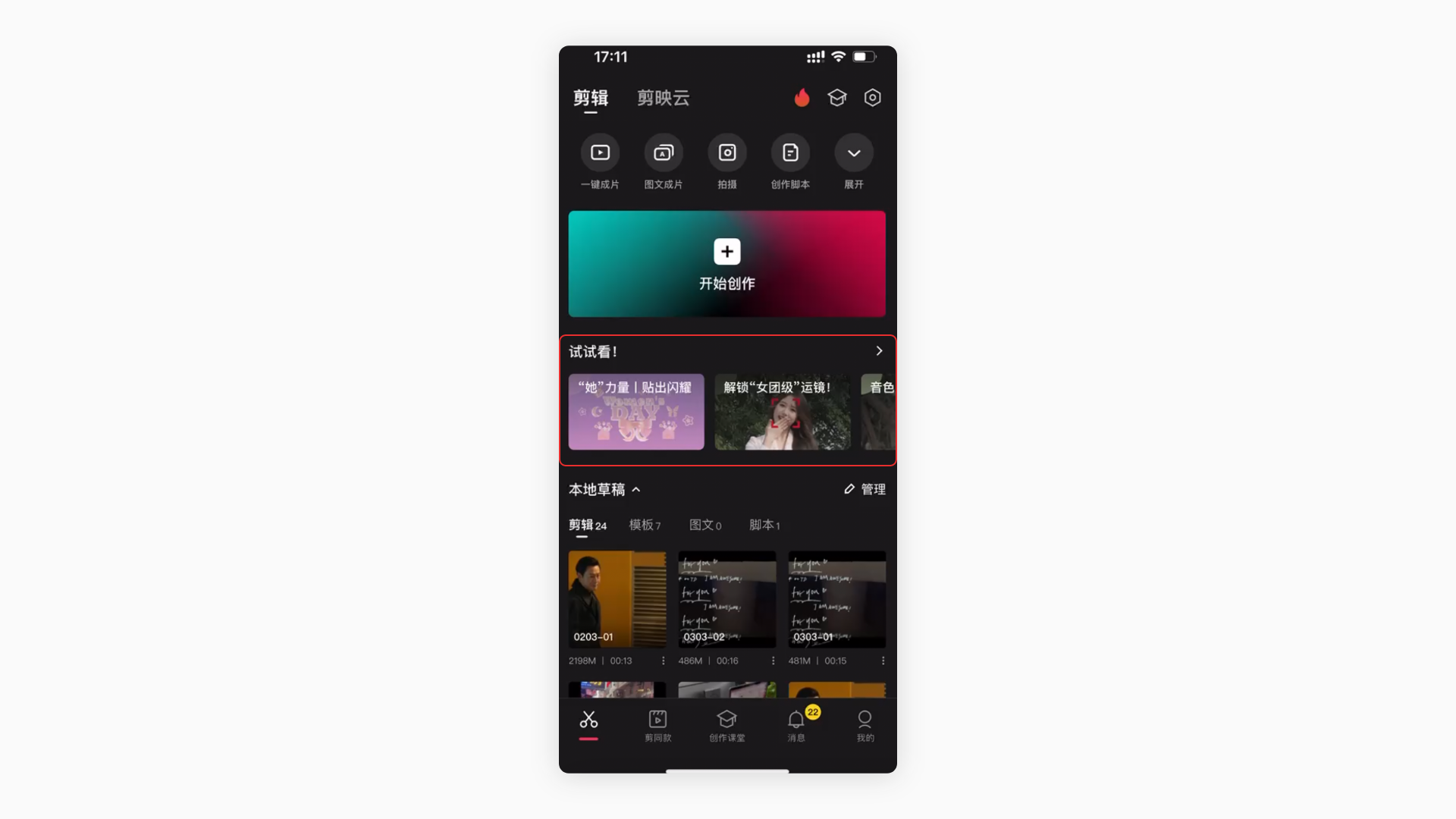
在用户(特别是大龄用户),在初次使用【剪映】这种有一定入门难度的APP的时候,其实都是感到陌生的,新手指引虽然能一定程度解决此问题,但是新手引导只能在第一次打开APP时展示,而且新手指引有非常强的局限性,它只能告诉能这功能要怎么用,而无法告诉你这功能的使用场景。
所以在首页中新增一个软件使用技巧、教程专区,可以让有需要的用户第一时间观看课程,入门软件,而且课程用户可反复观看,不像新手指引般一次性展示。
这种交互体验,大大减轻了用户入门软件的难度。

设计思考:
在我们设计的产品是一个工具型软件,且有一定入门、使用难度的时候,不妨参考一下【剪映】的首页+软件使用教程 的交互思维。
用最低成本教会用户如何使用这个软件,而且展示位置是每次打开APP时都会看到的首页,不用担心一些粗心的用户错过。
产品体验:
在剪映Tap栏中,有一个 “剪同款” 功能,选中对应的视频模版后,填入自己相册的素材,听过自动剪辑,特效覆盖,自动填充文字、BGM等一系列操作,支持用户一键快速成片。

设计思考:
在流量为王的时代,内容输出效率就代表了一切,剪映的 “剪同款” 功能,就是让用户的内容输出效率大大提高,将输出内容的过程简单化,无脑化,用户无需再去想用什么创意,视频用什么BGM,以及视频特效如何制作,这些都由APP的模版设计师帮你搞定,用户需要做的,就是提供出自己的素材即可。
这给予了我们产品设计师一个启发,在我们设计产品时,是否也能关注一下,急需内容输出,但内容输出困难的领域呢?也能把一些可自动化实现的步骤(如特效,BGM,字幕等等),交给系统,用户只需参与拍摄或提供一小部分素材,即可生成一条优质的内容。解决用户输出内容痛点,从而留存用户数量,从而实现用户量变现。
产品体验:
在剪映APP中,一些展示选择列表的功能中,用户上滑,列表都会随之升起,让用户可以更直观的查看选中其中内容,大大增加视觉传达效率。
让用户不会被窗口高度限制,更高效地浏览、选用列表中的元素,增加产品功能成效效率

设计思考:
当我们的浏览窗口,因UI布局高度受限时,设计师可以通过【窗口随着滑动响应移动】的交互方式,使得界面UI交互更多变幻,更为灵活。
产品体验:
在剪辑APP中,难免会有许多种类不同,作用各样的模块,但是剪辑轨道UI展示的空间有限,如果没有分区思维,那么整个剪辑轨道将会变得杂乱不堪,用户用久了看到各种轨道模块,也会疲劳过载
而剪映提供的UI解决方案也非常值得参考,将各种不同种类的效果轨道模块,分区展示,在用户点击【特效】前,剪辑轨道不展示所有的【特效模块】,在用户点击【特效】功能后,才展示对应的【特效模块】轨道

设计思考:
在我们面对多种不同类型,但是作用相同对象的作用对象时,利用交互思维,在UI界面上进行视觉分类很重要,否则你整个APP的操作界面将会杂乱无章。
剪映给了我们一个很好的参考,就是将不同种类的对象 【分区展示,分区管理,分区操作】,最大限度的保证交互界面的简洁舒适,且分类也能让用户更好的“点对点”进行操作,节省寻找对应操作对象的时间,所以,分类思维 是目前作为交互设计师的一项必不可少的技能了。
产品体验:
在剪映APP中,当用户选中特效,系统会自动播放【特效预览效果】,且自动暂停(如特效时长3s,那么系统播放完3s特效效果后会自动暂停,不会继续播放)
用户可以直接了当地查看特效与画面融合的效果,而不用选中后,再点击播放预览效果,觉得效果不满意,还得反复切换。这种交互方式,大大节省了用户的选择模版时间,让其成为(选择+预览=选中) 的高效交互流程

设计思考:
在我们设计一些需要实时预览的功能时,我们不妨参考一下剪映的(选择+预览=选中)的高效交互流程,让用户免去反复操作预览,重复选择的无效交互,提升用户在工具型APP的内容输出效率
产品体验:
当用户在剪映中唤起滤镜功能列表时,难免会感到惊讶,以及提出疑问:“为什么剪映要用单行浏览这种低效的交互方式?”
但是只要你仔细思考,并付出实践你就会明白,剪映在滤镜列表中,使用单行浏览的原因。
因为用户对滤镜的选择,是出于此滤镜的画面效果,所以展示滤镜效果时,滤镜效果图的比例大小是否清晰显得尤为重要,所以,剪映牺牲了一些浏览效率,但是大大保证了用户对此滤镜的浏览精读。
另外,滤镜列表不同于特效列表,具有大量重复图片填充。滤镜几乎每张填充的图片都是有所不同的,所以使用多行列表式排列,在多种不同颜色,不同风格的图片填充下,画面会变得杂乱不堪

设计思考:
当我们遇到,填充图片风格各异、或者注重展示画面的列表设计时,可以参考剪映,牺牲一下浏览效率,保证浏览舒适度,精读的设计方式,来防止我们设计的列表在视觉交互上显得杂乱无章
作者:坚行 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com