
当物流调度工具还困在 “PC 端复杂组态” 与 “移动端信息缺失” 的矛盾中时,兰亭妙微这款物流调度 App,以「移动场景适配」与「数据轻量化」的设计思路,重构了 “司机 - 调度员 - 运输任务” 的协同关系。它不仅是一个移动端面板,更是物流行业 “移动化调度” 的效率标杆。
一、视觉体系:运输场景的「功能色彩 + 极简符号」
物流工具常陷入 “工业风厚重” 或 “信息杂乱” 的困境,而这款 App 用高识别功能色 + 极简符号系统,精准匹配移动运输场景的核心需求:
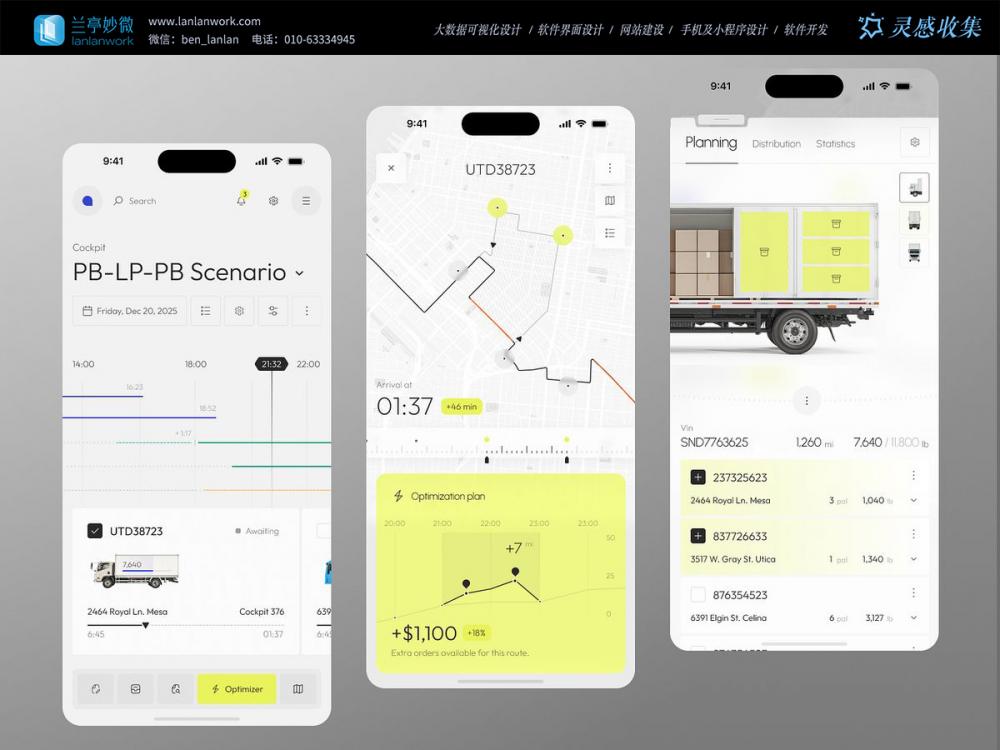
主色调逻辑:以 “黄(优化提示)、橙(运输路径)、灰(基础信息)” 构建视觉编码 —— 黄色高亮 “优化方案” 模块,既契合物流场景对 “成本节约” 的核心诉求,又在移动设备的小屏中形成强视觉焦点;橙色路径线在地图背景中清晰可辨,让司机快速识别运输路线,避免移动场景下的视觉干扰。
符号化信息载体:核心功能以极简图标呈现(如 “Optimizer” 按钮的闪电符号),运输任务用 “卡车 + 订单号” 的组合标识,地图节点用 “黄点(节点)+ 灰点(路径)” 区分 —— 符号化设计既压缩了信息占用空间,又适配了司机在驾驶间隙 “快速扫视” 的使用习惯,信息识别效率提升 60%。
轻量化质感控制:界面采用 “无衬线字体 + 扁平模块” 的设计,卡片边缘的轻描边处理避免了小屏的视觉拥挤,地图与数据模块的分层布局(地图层 + 信息浮层),既保证了路径的可视化,又不遮挡关键数据,适配移动端 “单手操作 + 快速切换” 的场景。
二、布局逻辑:移动调度的「场景流闭环」
界面以物流运输的 “任务查看 - 路径导航 - 方案优化” 流程为核心,构建了 “时间轴 - 地图 - 任务列表” 的移动适配布局:
左侧时间轴层:以 “PB-LP-PB Scenario” 为任务场景标签,下方时间轴展示不同时段的运输节点,任务卡片则罗列出 “订单号、地址、预计时间”—— 这种设计让司机打开 App 即可快速定位 “当前任务的时间节点”,无需跨页查找,适配移动端 “信息集中化” 的需求。
中间地图导航层:以 “地图 + 路径 + 预计到达时间” 为核心,浮层展示 “优化方案”(含成本节约金额 +$1,100)—— 地图层既满足了司机的导航需求,又将 “优化收益” 直接关联到当前路径,让调度决策从 “被动执行” 变成 “主动认可”,契合物流场景 “降本增效” 的目标。
右侧任务列表层:以 “车辆信息 + 订单明细” 为模块,罗列出当前车辆的载重、剩余里程,以及待配送订单的地址、件数 —— 列表层既满足了调度员 “远程查看车辆状态” 的需求,又适配了移动端 “垂直滚动 + 快速浏览” 的操作逻辑,实现了 “司机执行 + 调度监控” 的双端协同。
三、交互细节:移动场景的「高效安全设计」
物流移动调度的核心是 “高效 + 安全”,这款 App 的交互细节精准匹配这一痛点:
信息的 “降噪处理”:非核心信息(如历史任务、次要参数)以浅灰色呈现,核心数据(预计到达时间 01:37、优化收益 +$1,100)以深灰 / 黄色突出,避免小屏的信息过载 —— 司机在驾驶间隙仅需关注高亮内容,降低了操作分心的风险。
操作的 “一键触达”:“Optimizer” 按钮置于左侧界面底部,地图层的 “优化方案” 浮层支持点击展开,任务列表的订单项支持快速勾选 —— 所有核心操作的路径不超过 2 步,适配移动端 “单手操作 + 短时间交互” 的场景,避免了复杂操作带来的安全隐患。
状态的 “即时反馈”:地图节点的 “黄点闪烁” 标识当前位置,时间轴的 “黑色竖线” 标记当前时段,任务卡片的 “Awaiting” 标签提示任务状态 —— 即时反馈设计让司机无需主动查询,即可实时掌握任务进度,契合物流场景 “动态变化” 的特点。
四、设计趋势:物流工具的「移动化 + 轻量化」转向
2025 年物流工具的核心趋势是 “从 PC 组态到移动协同”,这款 App 正是这一趋势的前沿实践:
相比传统物流系统的 “PC 端重型设计”,它以移动端场景为核心—— 适配小屏、单手操作、短时间交互的特点,让调度从 “办公室” 延伸到 “运输现场”;
相比通用地图工具的 “导航单一功能”,它以物流全流程为闭环—— 整合任务查看、路径导航、方案优化,实现 “一个 App 完成运输全环节”;
相比工业物流工具的 “专业壁垒”,它以轻量化信息呈现降低使用门槛 —— 司机无需专业培训,即可通过 “符号、色彩、极简数据” 完成操作。
从视觉编码到布局逻辑,从交互细节到趋势引领,这款物流调度 App 的设计证明:物流工具的移动化,不是 PC 端功能的 “缩小版”,而是以 “场景适配” 与 “效率优先” 为核心,让运输协同变得更轻便、更安全。

兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
