编辑导读:人是视觉动物,相比于文字,人们更容易被图片吸引。而如何在界面设计中运用好图片,给用户更好的视觉体验,本文作者有自己的想法,一起来看看吧。

在UI设计中,配图的好坏将直接影响着界面的品质及用户的视觉体验。纵观如今高质量的界面设计,具有设计感的配图不仅是吸引用户的重要元素,能比原本平淡无奇的文字界面更让人产生点击欲望,还能体现出设计师的品味、以及相关方面的专业性。

在这个快节奏的时代,相比文字,图像的传达效率会更快、更高、更有助于用户轻松理解及记忆。配图用的好,往往能起到决定画面基调、流程引导、视觉平衡等关键作用,所以,在同等样式的布局下,因图片的使用及处理方式的不同,界面的品质也会存在较大的差异。本篇文章将介绍一些在UI设计中配图的基础知识,帮助大家在图片列表、背景处理、图文混排、头图等相关界面设计无从下手时提供灵感,在选择图片、后续处理时如何做到有规律可循带来一些思路。
一、了解UI设计中的图片
1. 为什么要重视图片
在文字出现之前,人们都是靠看到的图像来理解信息内容,即便后来文字能表达出很丰富的内容,图示也不可少,试想一下,当别人拿着密密麻麻的数据给你看时,能看的头皮发麻,你更希望有一张清晰的图表,但并不能说明别人的数据不清晰。所以,图像相比文字能更具说服力、更容易传达信息,使读者产生共鸣、震撼内心,让人看了一目了然,能直观的与人产生互动。

当说到UI设计中的图片非常重要时,并不是说文字就一定比图片弱,好的文字也能带给我们无限的遐想,只能说在更大的概率上图片和文字哪个更吸引人,所以我更倾向于观赏图片,然后感受到带来的美好。但是,如果非要问我选择哪一个时,我只能说“只有小孩子才做选择题,我(设计师)全都要”,图片可以表达出丰富的内容,再用文字言简意赅,是一个非常完美的组合。

2. 常用的图片格式
图片有多种格式,如JPG、GIF、PNG、TIFF、RAW、BMP、WEBP…等,在UI设计中,最常用的无非JPG、GIF、PNG三种。
JPG:目前为止使用最多的图片格式,兼容各大操作系统浏览器及编辑软件,非常方便被打开和处理,但不能显示透明底,压缩后会失去一部分原始信息。
PNG:如需编辑,PNG应该算是所有图片格式中的最佳选择,支持无损压缩及透明底,但针对需要高保真的复杂图片,压缩后的文件较大,且有少数的浏览器不支持。
GIF:动效图片,支持透明底及无损压缩,通常由视频格式的内容转换而来,但对色彩有非常严格的要求,数量最多不超过256种,相比前面两种,GIF格式的文件更大。

二、图片的使用及处理方法
1. 图片的使用比例
在移动端UI设计中,我归纳了最常用的几个图片比例,分别是1:1、3:2、4:3、16:9四种,这些比例都是源于最早的胶片摄影及现代相机的传感器演变而来。当我们不知如何选择比例时,首先需清楚的了解界面图片的应用场景、来源用户以及图片比例背后的缘由,否则将很难把控,下面将针对这几个比例作具体分析。
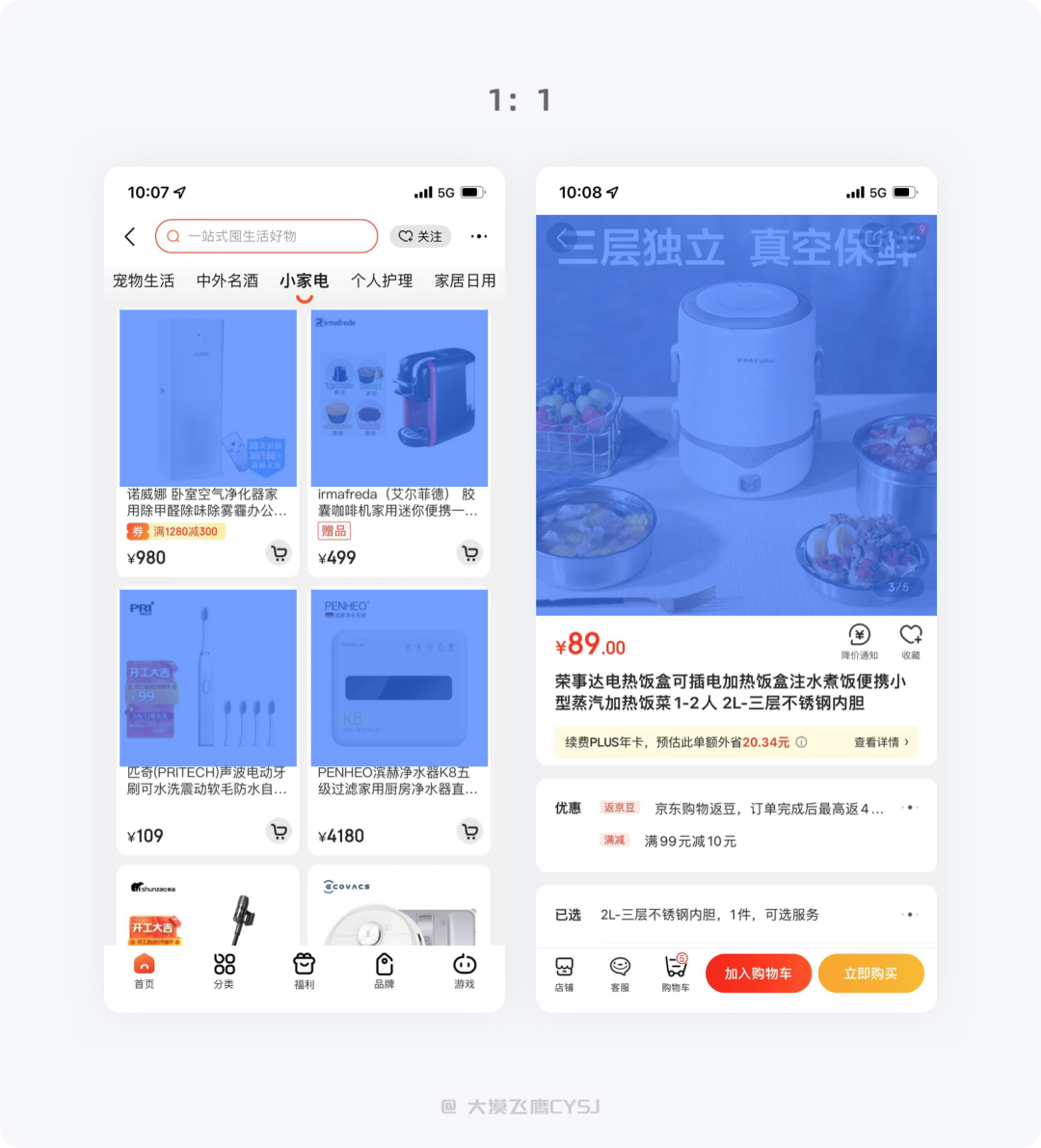
1)1:1 比例
因为相机结构的原因,早期最传统的120胶片画幅就是正方形(6*6cm),即1:1的比例,此比例更容易的将构图规整,使其最大程度的突出照片主体。
在如今的电商APP中,商品图片绝大多数都遵循了1:1的比例,不管横向还是纵向都能将信息进行完整化的展示,且方便多场景、页面的适配。另外,用户头像也都使用了这一比例。

2)3:2比例
起初135胶卷的比例就是3:2,主要是因相机取景框的大小而决定。在移动端,这一比例使用也比较广泛,例如新闻、旅游类型产品,在拍照之后无需裁剪等处理,直接上传使用,非常方便。

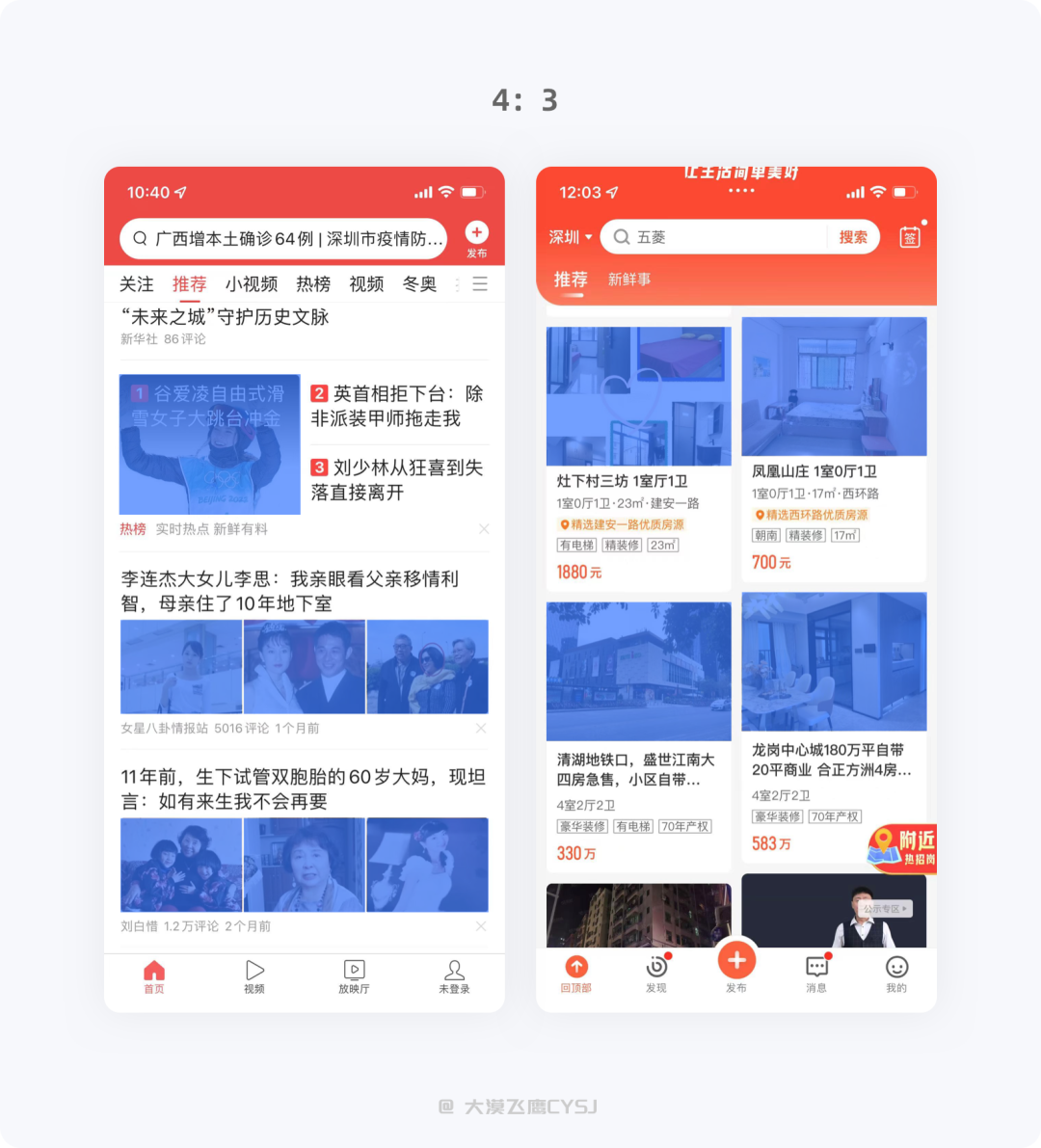
3)4:3比例
随着摄影的发展,小/微型相机出现而诞生4:3比例,且移动设备发展迅速,在非专业摄影的情况下,手机能很大程度上代替单反并成为主流拍照设备,目前市场上主流手机的拍摄尺寸基本都为4:3比例。相比3:2的图片,4:3图片占比更大,能最大化显示图片以突出重点信息。

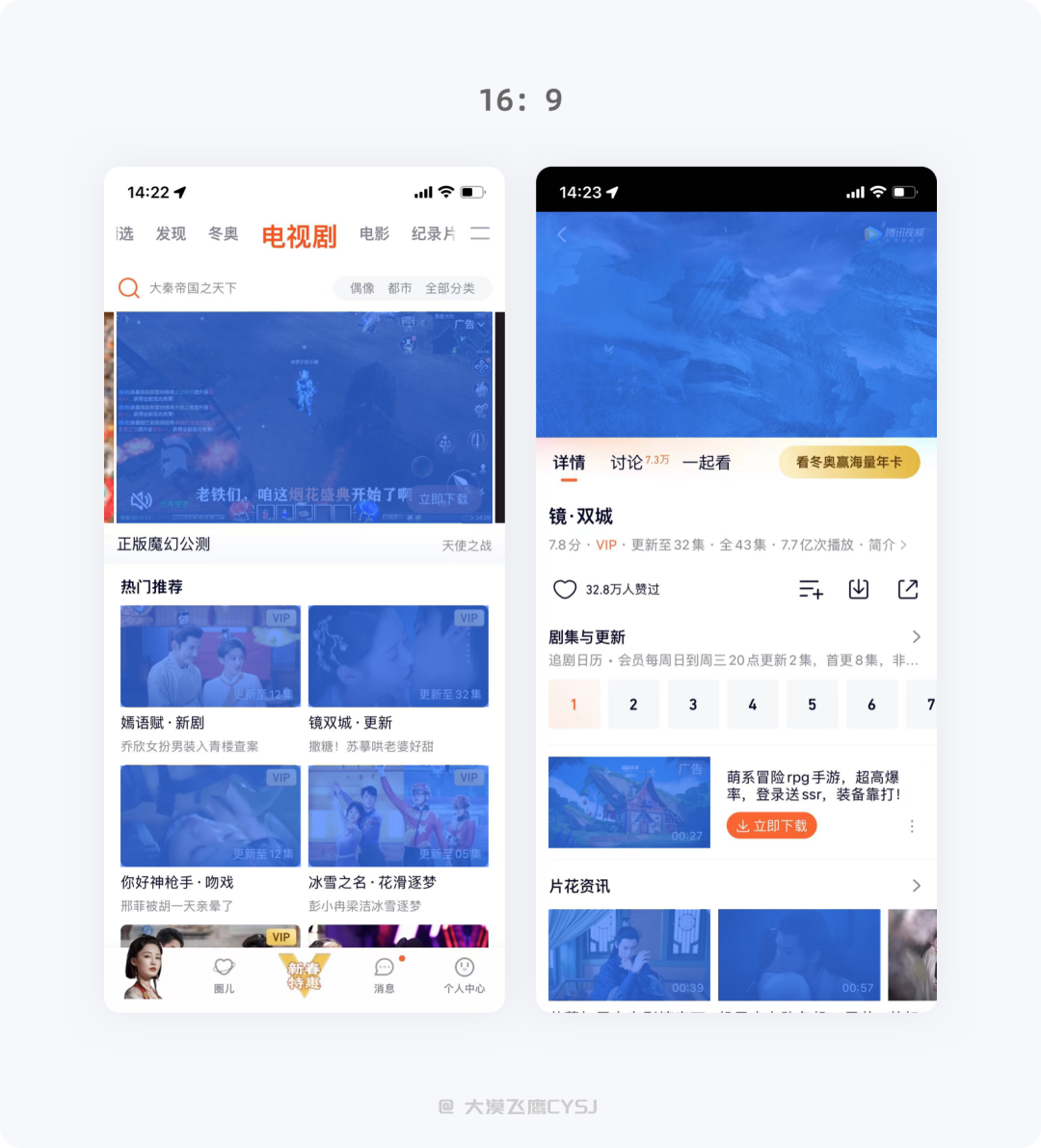
4)16:9比例
根据人体工程学的研究,人眼视野范围的比例约为16:9的长方形,所以电视、显示器及投影范围的设计都是基于这个黄金比例。
线上产品不用多说,影视类型的产品均采用16:9的尺寸,例如爱奇艺、优酷、腾讯视频等,到目前为止,这个比例在设定上还没出现过问题。

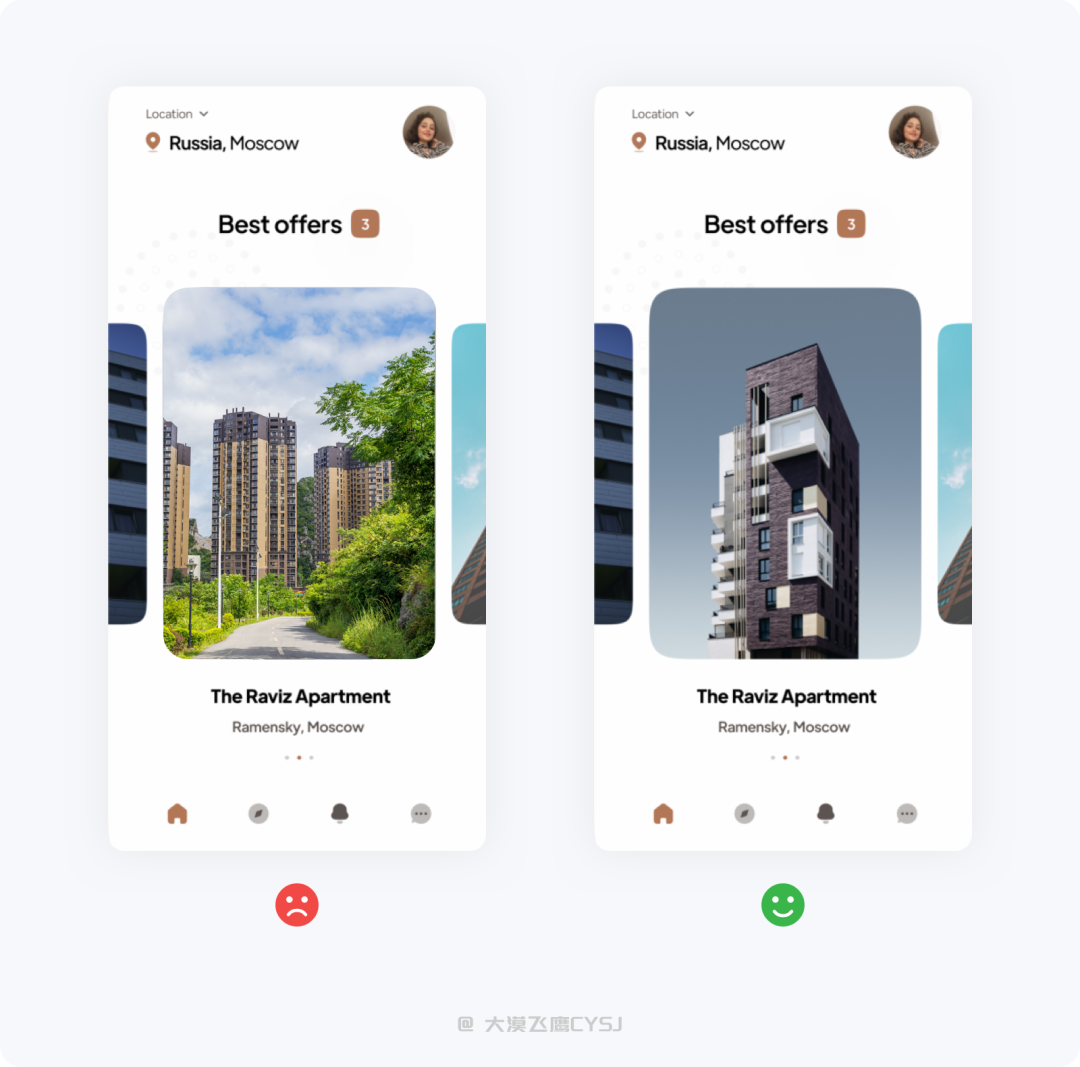
在上述4个尺寸中,最容易混淆的是3:2和4:3,如果不清楚如何选择,请根据产品目标定位,看看到底是以内容为主导还是图片为主导。例如:资讯类型产品很注重标题文案,即会使用上文下图、左文右图的版式,选择3:2作为封面,以降低图片的视觉重量;旅游、租房类产品,则可使用4:3的图片,以传达更多信息。这种选择方式虽然不是绝对,但当我们陷入两难的困境时,可作为参考依据帮助快速决策。
2. 图片的使用场景
1)单图布局
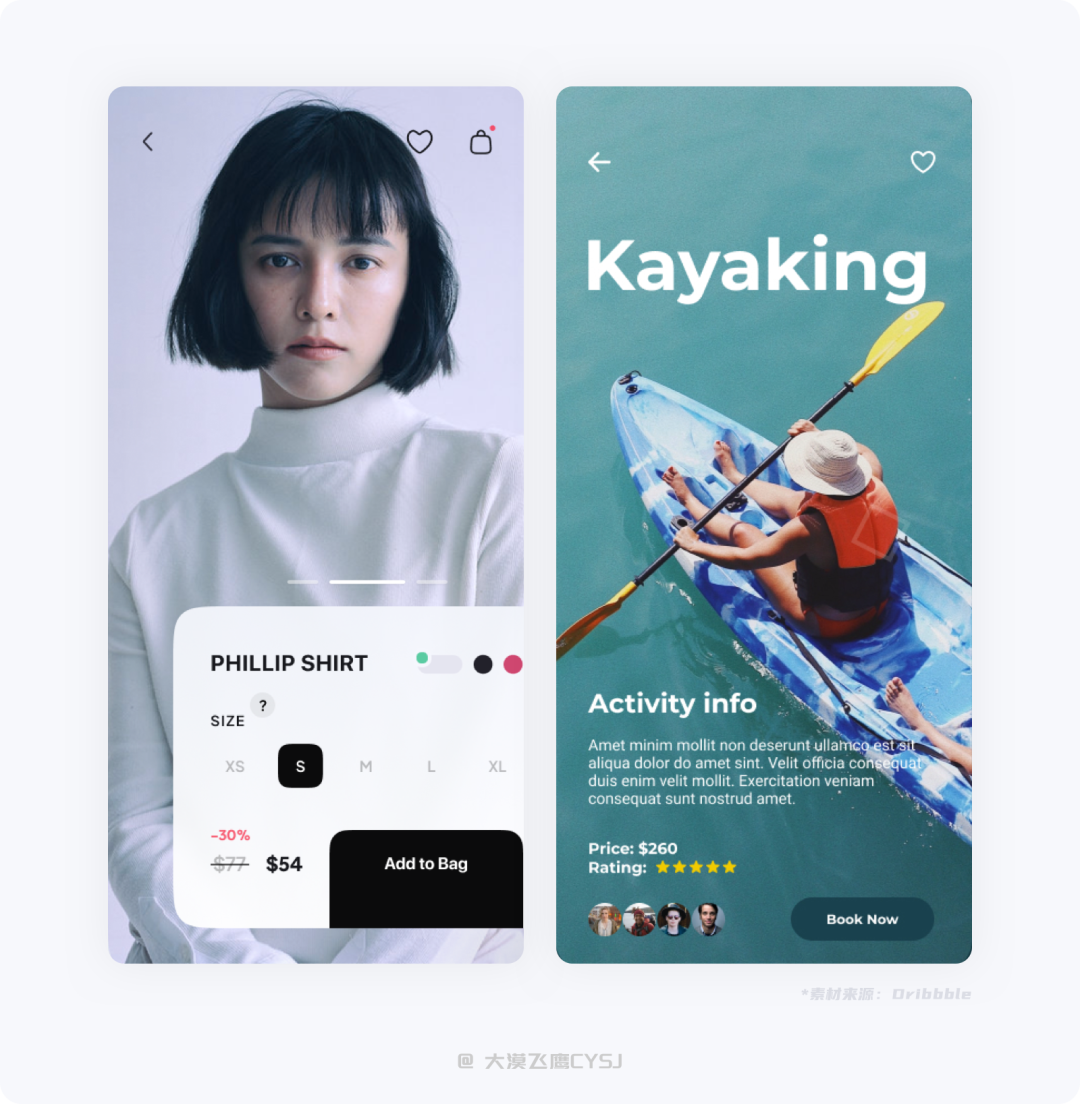
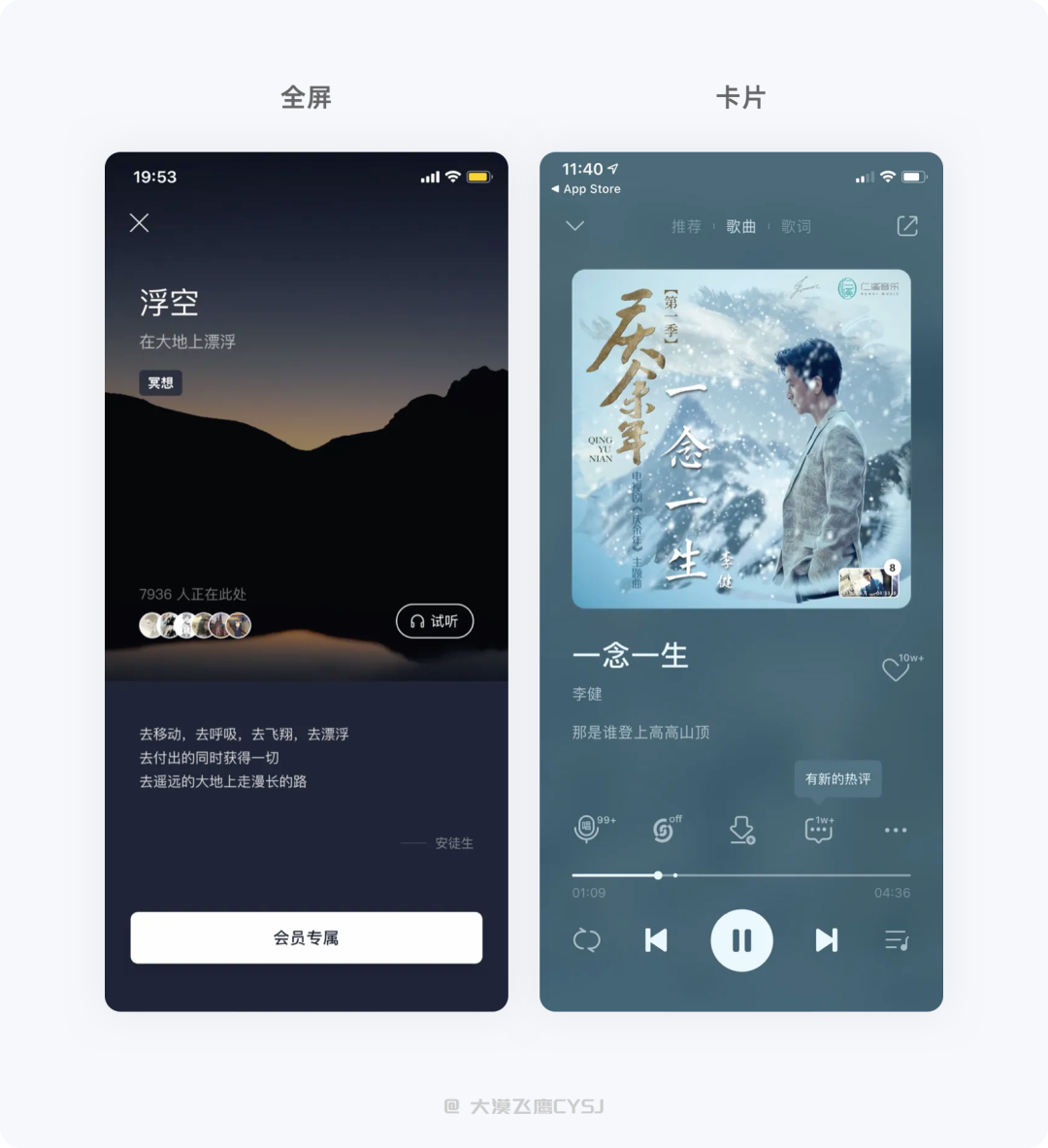
全屏:具有很强的视觉冲击力,非常适合用于传播行业属性及品牌调性。单图全屏布局处理灵活,可整体突出、局部特写或加纯色不透明度纹理/遮罩,对图片细节、构图等有较高的质量要求,一般用于登录、启动引导、产品介绍背景等页面。
卡片:以单张图片作为视觉引导,宽高不固定,但占据界面大部分区域及重要位置,主要突出产品调性和成为吸引用户的流量入口,促使用户与其产生交互行为。常用于产品详情页头图、推荐页、专题入口等。

2)图文列表
在图文列表界面,很多时候,我们都在想一个问题,到底是选择左图右文、左文右图还是上图下文?所以我们首先要明白F式(从上到下、从左到右)浏览布局,这也跟人眼的浏览习惯相吻合,然后确定图、文信息内容的权重,根据优先级将重要的信息放在关键位置。
单列组合
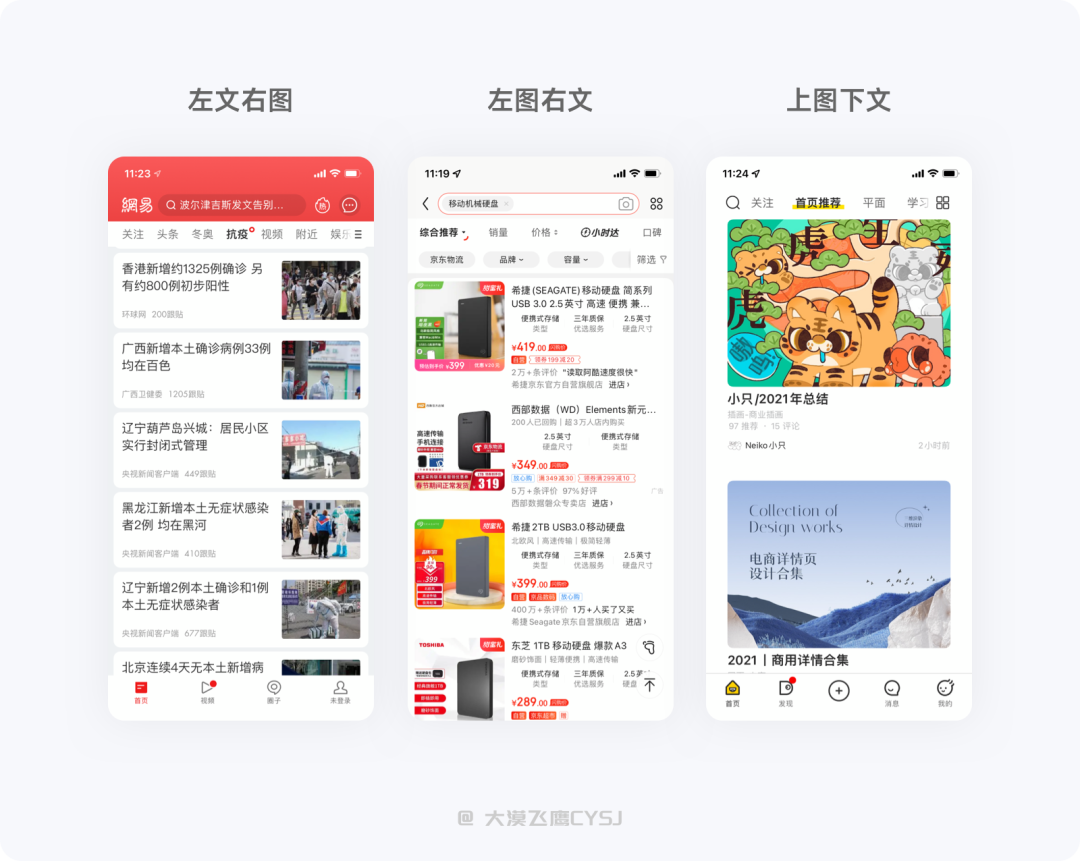
左文右图:以文字为主、图片为辅,主要强调文字信息,且图片与标题的关联性不是很大,能减少减少图片对文字的干扰,对图片的质量要求不高,很多新闻、资讯类产品都是选用这种方式布局。
左图右文:在图片内容优先于文本内容的情况下,采用左图右文的方式,更强调以图片直观的传达内容、吸引用户的视线,对图片的质量要求高于左文右图,一般是电商、旅游类产品的最佳之选。
上图下文:一行只显示一张图片,大多采用横图,同屏一般不超过两个内容,用户需要从图片中获取大量信息,对图片的质量要求很高,大多有专门的人员审核,以完成对图片的品质的把控。这种方式很占用界面的纵向空间,部分租房类、艺术类产品会选用此种方式。

双列组合
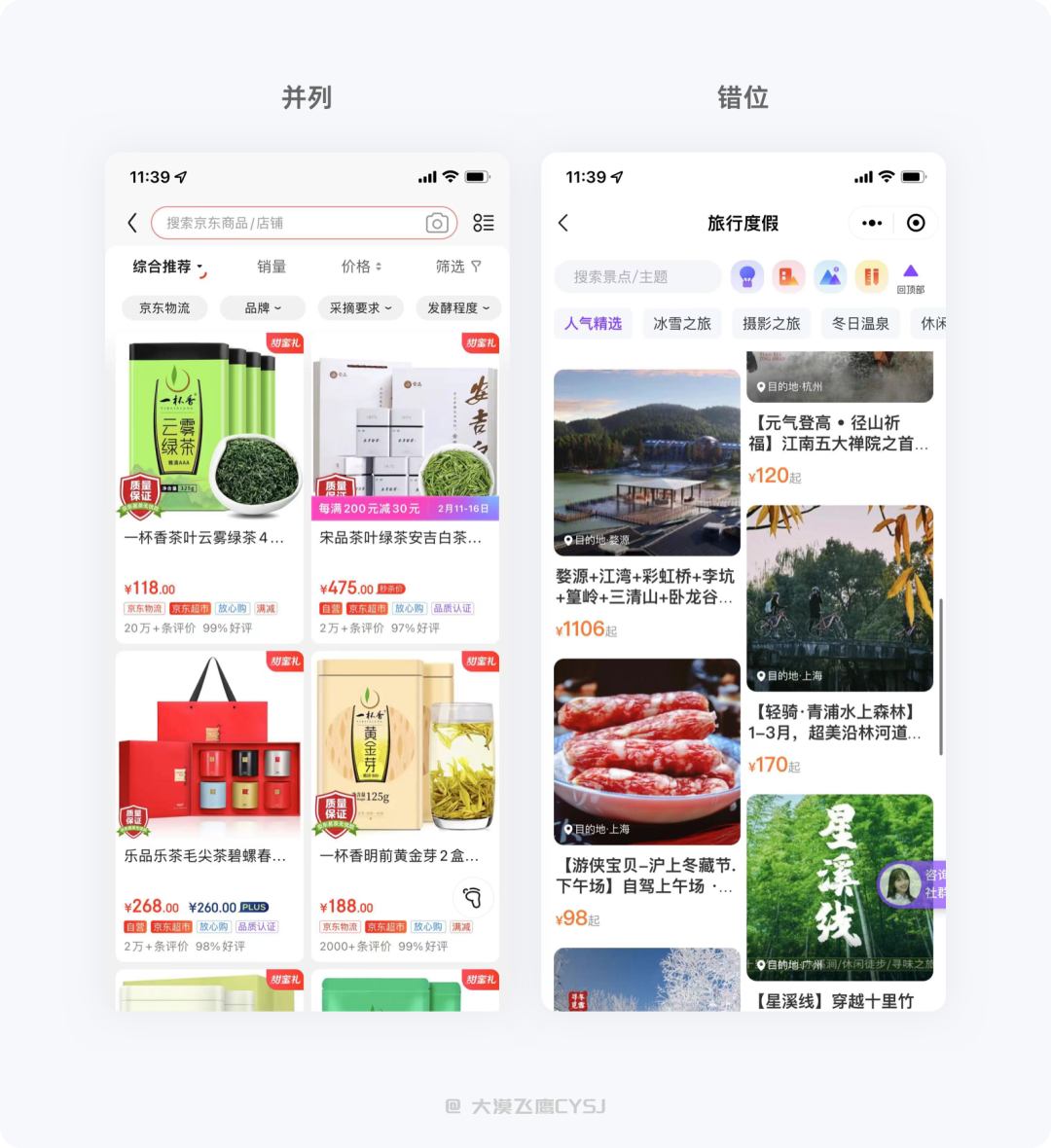
并排:相同高度的比例控制,是较为经典图文布局,相比单列,同屏可展示更多的图片内容且空间利用率更高,能同时向用户传达更多信息。
错位:图片高度自适应(瀑布流),在限制宽度的条件下,高度自由发挥,让图片得到更多的舒展,利用率更高。双列错位的排版方式增加了版式的趣味性,可缓解用户在长时间浏览下的视觉疲劳,需要注意的是宽高比例不要太大、成跳跃式的变化,否则可能导致视觉混乱,且低高度的图片信息很容易被忽略。

3)多图组合
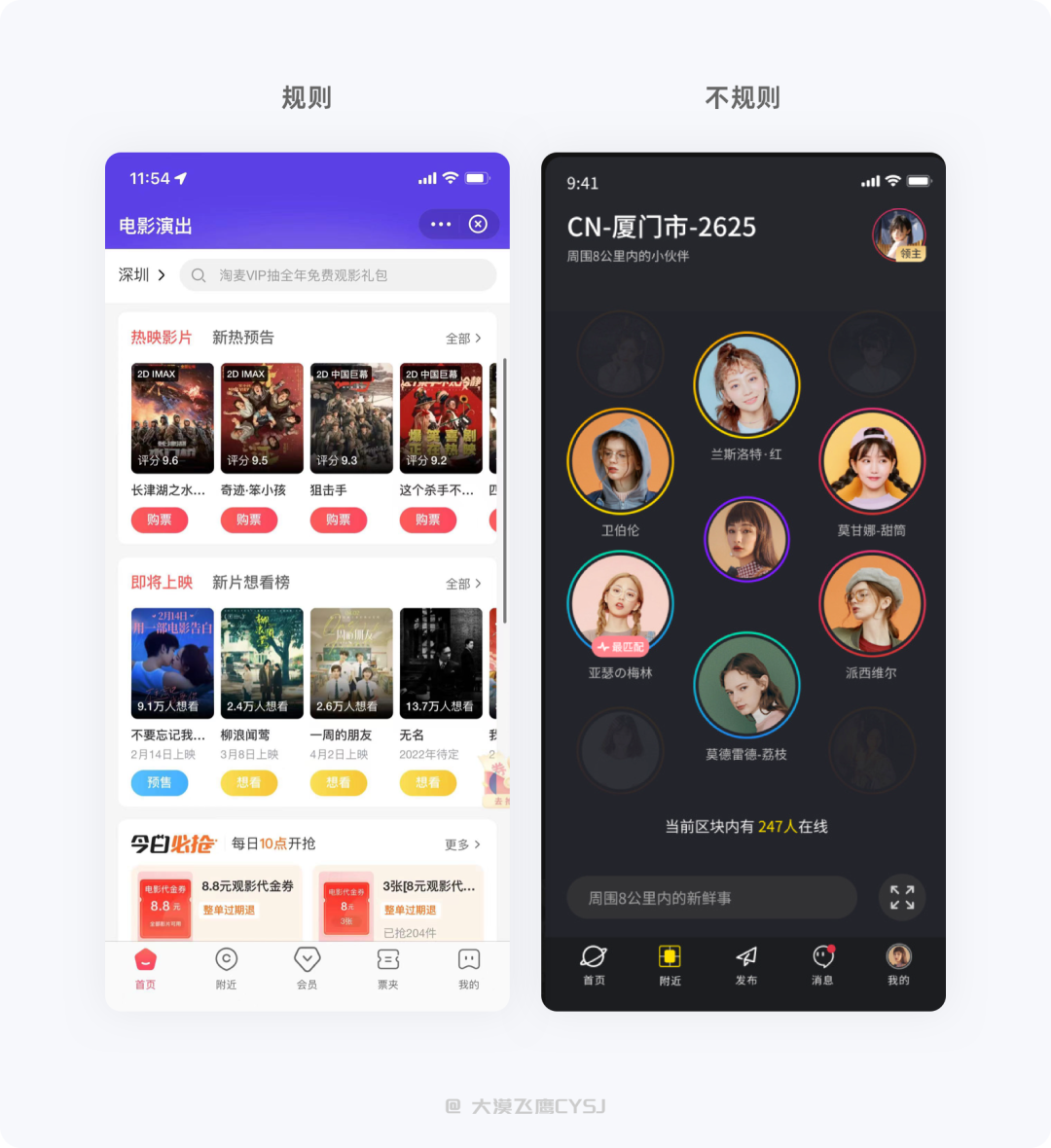
规则:3张或以上的规则的图片组合很常见,主要用图片列表来引导用户查看更多,通常利用单排左右滑动或九宫格的方式呈现。例如旅游、租房、影视类产品,包括手机相册、社交圈子等。
不规则:多图不规则比例并不常见,因移动端设备可视宽度有限,容易导致混乱的错觉。艺术、拼图类产品看到的居多,另外,部分社交类产品为了展示不同远近距离的层级关系也会用到这种排版方式。

3. 图片操作的交互手势
图片常见的手势操为:滑动、点击、双指缩放,除此之外,还有很多针对所有元素都可以操作的交互手势,这里就不多说了,下面单独对图片手势作出介绍。
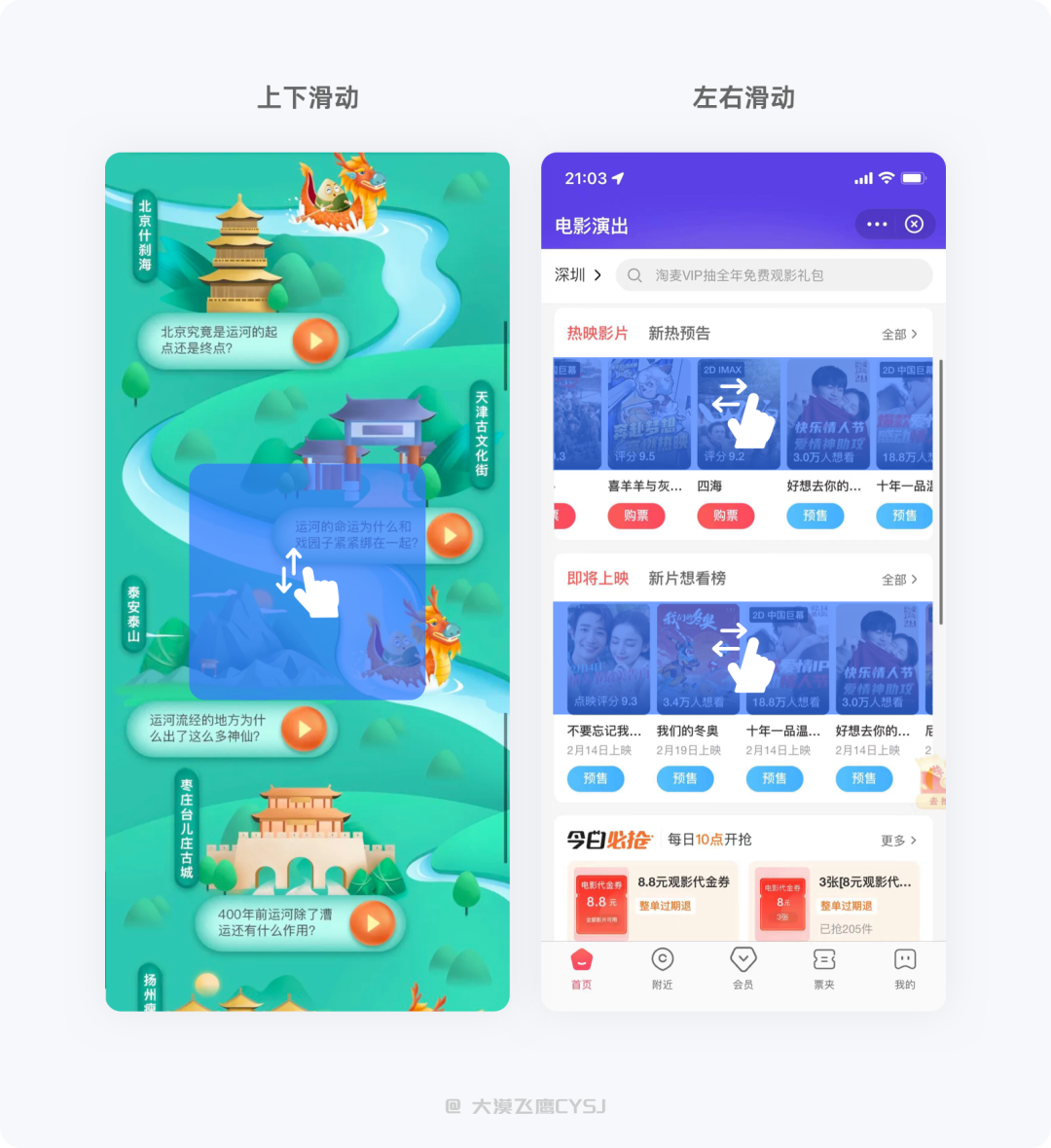
1)滑动
上下滑动:通常在图文列表或单张图片内容超过一屏的情况下,通过上下滑动查看更多信息。
左右滑动:为了拓展更多内容,多用于相同等级的图片列表或大图切换,在页面列表中会将无法同时展示的图片呈现一部分或以数量作为提示,引导用户探索以发现更多。

2)点击/长按
单击:单击可查看图片,从缩略图到详情或大图的切换操作;
双击:针对图片本身进行某些操作,比如喜欢、点赞等,另外,部分图片通过双击进行一定比例的放大缩小。
长按:调出图片的部分属性信息、下载图片等进行下一步操作。

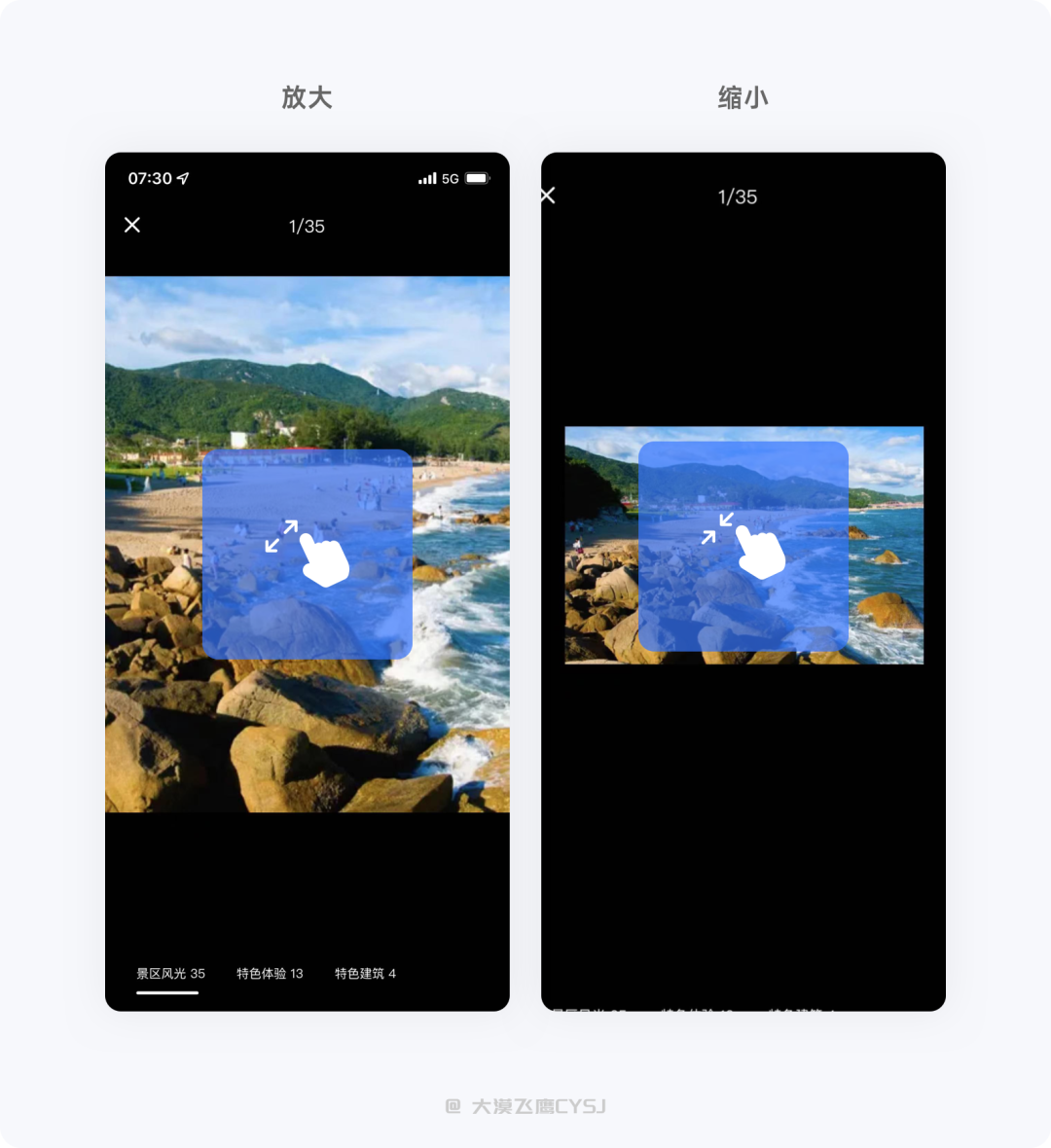
3)双指缩放
当我们需要查看图片的某些局部信息或细节时,就会使用双指(开合)缩放的交互手势。

三、图片样式效果
1. 图片遮罩
因图片的色彩变化不规则,为了保证图片上层文字的可读性,通常会在文字区域加一个纯色遮罩,也可设置不透明度的渐变效果,使遮罩跟图片的过渡更加协调,提升视觉美观度。
2. 毛玻璃(背景模糊)
毛玻璃效果通常出现在应用的2、3级页面,对应用性能会有一定的消耗,一般使用封面图片进行大幅度的高斯模糊作为背景使用,可在上层加上一定透明度的蒙层配合使用,透明度数值根据不同的图片色彩及使用场景适当的调整。毛玻璃效果既能满足文字内容的清晰呈现,又能提供场景氛围并提升界面的品质感与神秘感,我们最熟悉的当属音乐播放页面的背景模糊效果了。
3. 抠图+纯色背景组合
对于自营平台,内容较为固定的商品页面,可将商品抠图后自定义背景,让界面的整体设计风格可控,延展性更高。不适配平台类型应用,因为会让商家产生较高的运营成本。
4. 圆角设定
图片圆角值设定,能体现出不同的产品属性及气质。例如:直角比较硬朗,给人高冷、力量的感觉,小圆角传达出安全、专业的属性,而大圆角显得活泼、可爱,更有亲和力。
5. 图片出界
图片出界常用于运营设计,例如图片轮播、胶囊banner、专题页等,另外,经抠图处理过的图片也可用在商品详情页顶部图示。这种效果能有效避免呆板,营造出画面氛围,制造出更强烈的视觉冲击力。

四、图片处理小技巧
1. 符合产品气质
UI设计中,任何一个设计思路、想法及效果样式都是为产品而服务,图片也不例外,需要根据不同的场景进行合理搭配,好的配图更能与用户产生共鸣。

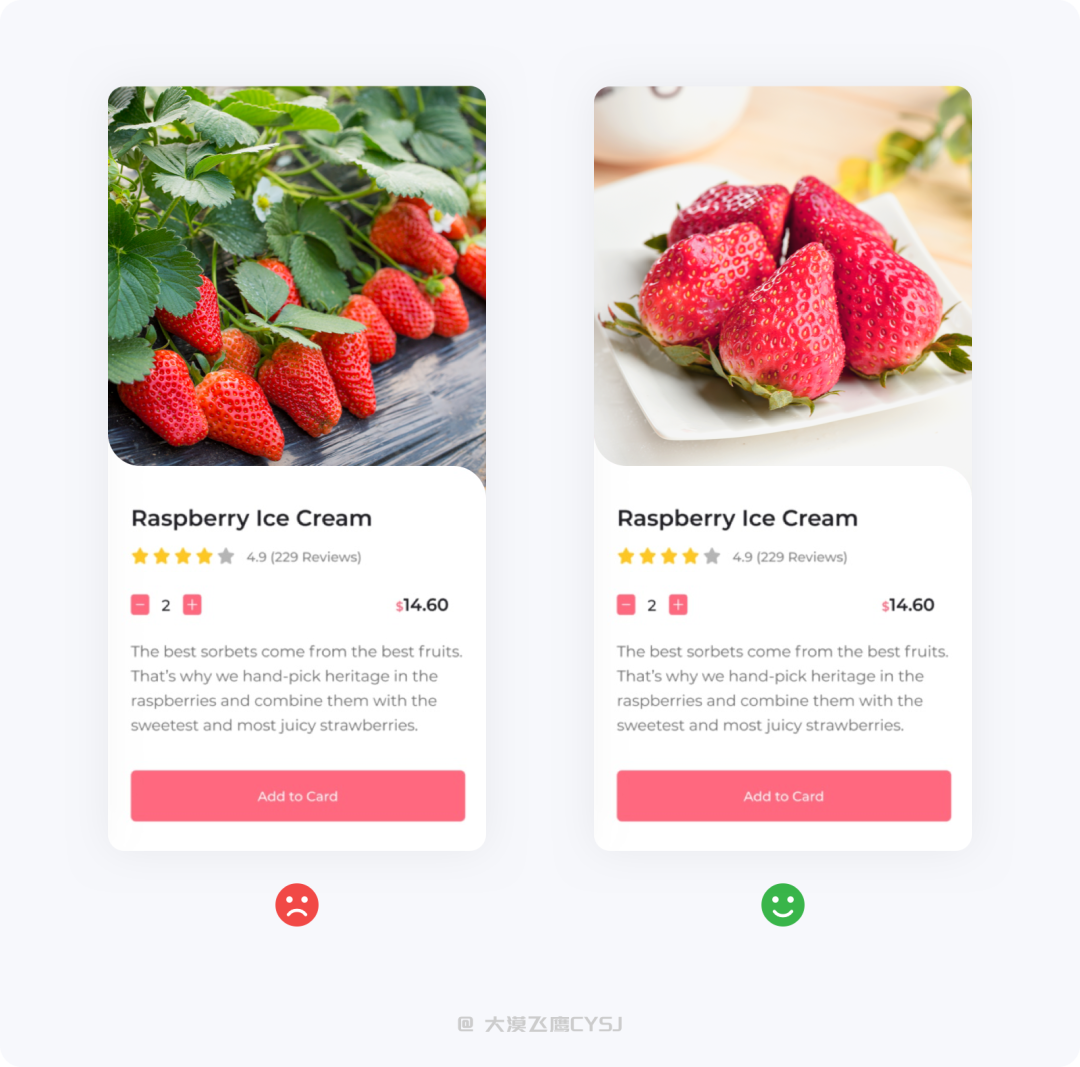
2. 切合主体,表达产品核心内容
配图必须要明确主体,一眼就能看出核心内容,且不可以炫技或好看为主,否则会被多余的元素、效果影响主体视觉导致没有重点。但确定好一张图片的风格及色系后,后续也要保持统一。

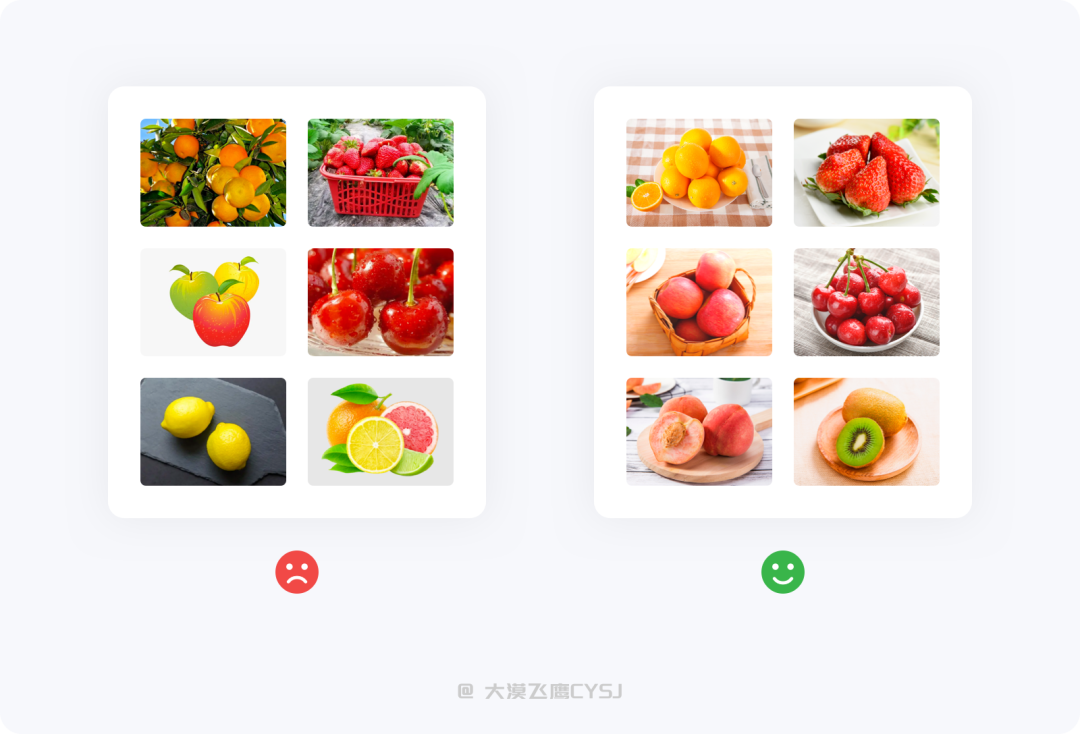
3. 风格统一
图片以实用性为准,如果一味的追求漂亮、好看,最终可能形色各异造成视觉的不统一,严重影响用户体验。设计师在选图时需要对风格精准把控或后续稍加处理,以形成统一的视觉。
常见的控制方向有图片类型(位图/插画/形状)、视角(平视/仰视/俯视)、商品背景(简约/复杂/纯色)、呈现区域(堆积/局部/特写)、构图(中心/水平线/对称/对角线…)等。另外,还有很多抽象的方式但并不是绝对的,我们都可以尝试从不同的角度去调整,力求让所有图片达到最佳视觉效果。

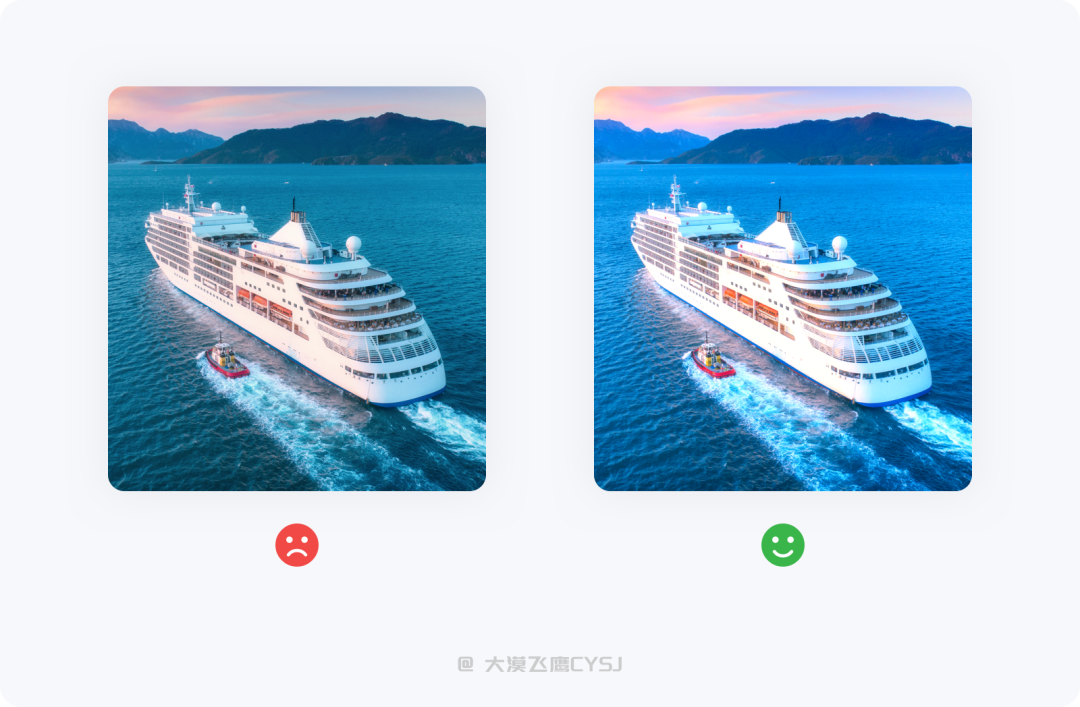
4. 颜色丰富
因人的天性即向往美好、品质(非物质化)生活,固品质感的配图更容易吸引用户的注意力,让人想要拥有的感觉,如果色彩不够饱满,不管风格是多么统一,也达不到良好的用户体验。在选好图片后,可对色相、饱和度、亮度稍加调整,以确保色彩饱满、丰富。

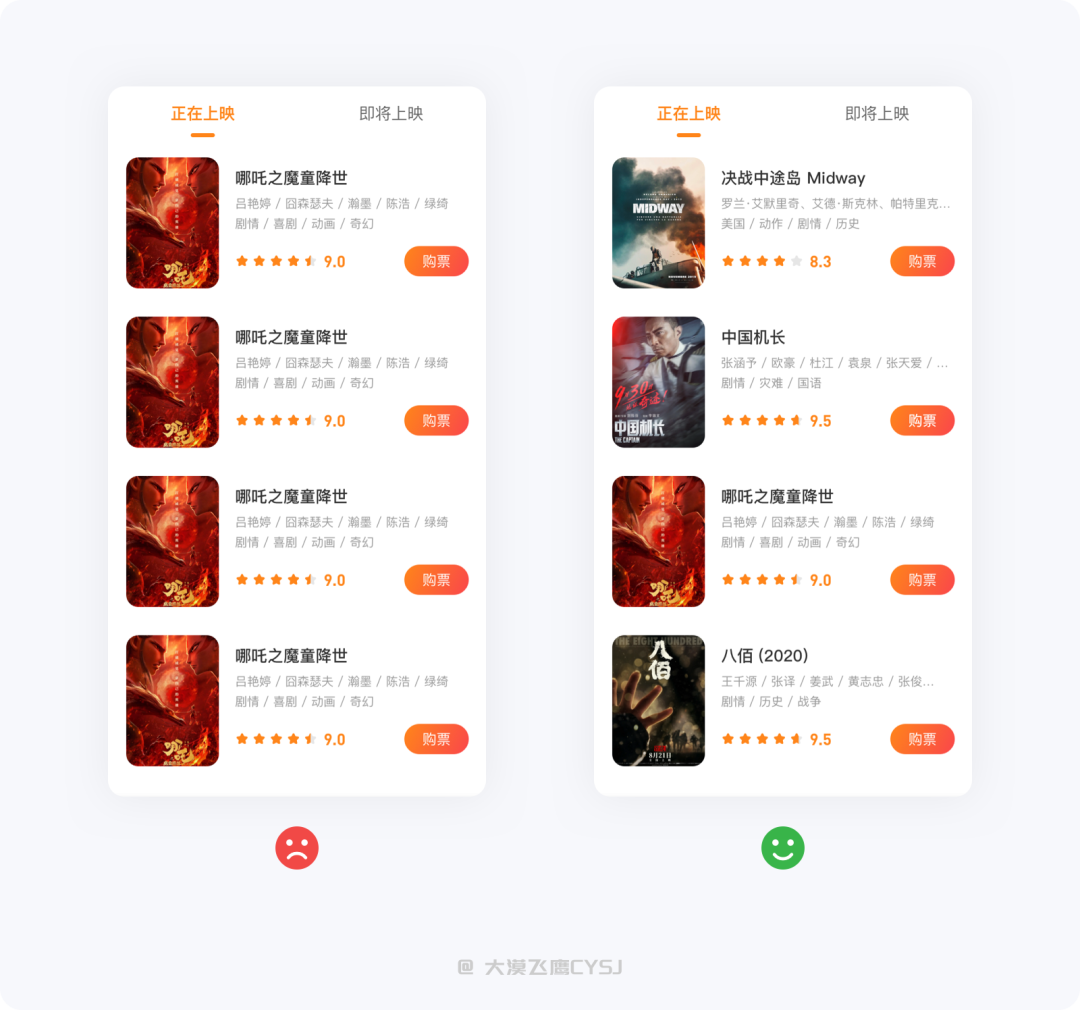
5. 设计稿需呈现上线的实际效果
有时候做设计为了方便,整个界面的图片直接复用同一张,即便设计的再好,也可能隐藏着不易察觉的瑕疵。需要说明的是,一个成熟且专业的设计师,首先要对自己负责,然后才是设计,即便是初稿,在即将呈现给大家或汇报前,一定要给出上线后最真实的效果,这样方便他人贴合实际给出一些方向性的建议,帮助自己更好的决策。经处理过的实际配图能体现整体效果,方便找出图片以外的设计缺陷,例如版式、字体大小、层级关系等问题。

6. 文件大小处理
静态图片常用的无非PNG、JPG这两种格式,文件较大的图片会影响打开页面或刷新时的速度,本地图片更会增加应用包的大小。从设计稿中导出图片时需要控制文件大小,如无特别(超大图)情况,切勿主动降低图片质量后再导出,否则会影响界面整体的视觉美观度。
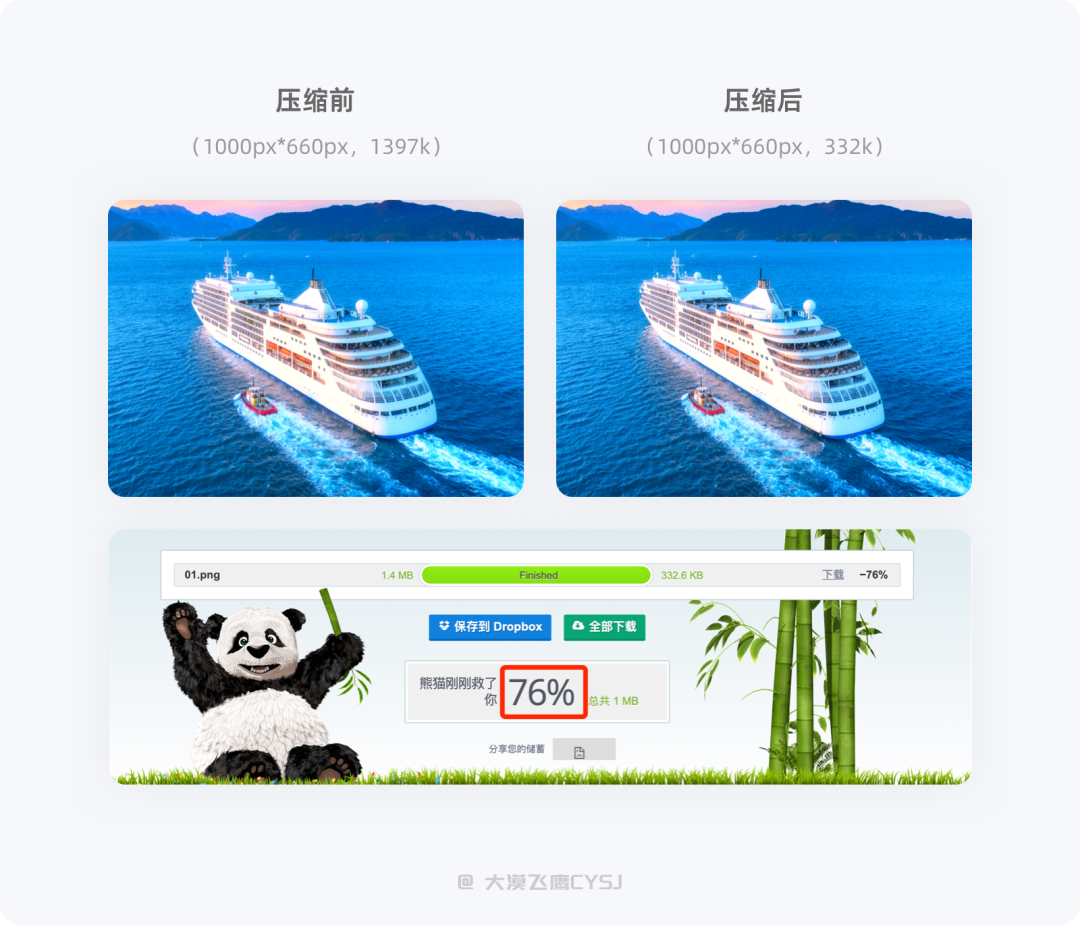
这里推荐一个线上无损智能压缩神器:https://tinypng.com,仅限PNG、JPG、WEBP格式的图片。

△上图可以看出,图片在压缩了76%后,由1.4MB变成了332KB,肉眼很难看出(查看大图)质量上的损失。
7. 倍率切图
切图不像以前那么麻烦,同一张图片需要手动导出多套规范,现在只需在软件(或安装插件)标记好切图,上传到类似蓝湖、摹客等第三方线上应用,分享给团队成员即可各自下载web、Android、iOS对应的多套规范制图。
设计师在设计过程中,一定要按照规范的最大极限保留原图,以iOS系统@1x规范设计稿为例,如果图片的宽度是100px,那么导入软件中的图片宽度至少要在300以上,然后再进行缩小(PS中需转为智能对象),如果低于300px,开发在导出@3x的图片就会失真,可能会因损失像素而出现模糊的情况。

五、总结
文章中所介绍的图片使用方法及处理技巧,并非最好、唯一的答案,但在你没有更好的方法之前,多多少少能从中得到启发。UI中图片设计的本质在于自身的专业能力,然后用自己的视觉产出和设计手段去吸引、打动用户,从而为产品带来利益,也能体现出设计价值。
不得不承认,人们很多时候都是通过视觉表象决定是否需要深入了解、拥有某一件事/物,设计师就是在做视觉表象的表达,如果图片用的好,不仅能让你的设计更加出彩,还有一定几率转化用户,形成商业价值。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan