











作者:菜心轻量文
链接:https://www.zcool.com.cn/article/ZMTYyNjI2NA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
今天给大家探讨关于产品设计中的布局样式分析,希望通过本文的梳理和大家一起做一次探索,解析优秀案例的经验。

Banner 对于设计师来说并不陌生,更多的还是在于视觉表现的环节,作为视觉设计师来说是重点培养的能力之一。今天给大家探讨的关于 UI 场景中的 Banner 布局样式,并非是视觉层面的探索,而是关于产品设计中的布局样式分析。
在产品中出现 Banner 图是比较常见的基础功能,除了在其视觉创意层面不断探索精进以外,UI 层面的样式布局也在不断尝试更多不同的表现,希望通过本文的梳理和大家一起做一次探索,解析优秀案例的经验。
分享目录
一、Banner 视觉层表现类别
二、Banner 布局样式分析
三、移动端线上案例分析
四、总结
一、Banner 视觉层表现类别
Banner 在 UI 场景中通常伴随着轮播的形式展示,所以也经常称之为轮播图,这也是导航的一种形式之一,也有轮播导航的功能。在产品中出现可以带给用户平台需要重点传播的内容,比如活动信息和官宣咨询等。
为了能引起用户更高的关注度,Banner 在视觉层的表现上面也在不断的创新。除了 Banner 设计创意、构图、配色等视觉层面发挥以外,在表现类别上面我分为静态、动态、视频、分层视差等。

1.1 静态 Banner 展示
静态的轮播图是最常见的,无论是设计效率还是技术落地都是最为便利的。Banner 画面为静态的图片格式,在产品中分为单图和多图,单图是静态的展示形式,多图可以自动轮播和手动滑动切换。

1.2 动态 Banner 展示
动态表现的 Banner 相较于静态而言更能引起用户的关注度,强化信息重点,在一些重点元素和行动按钮等地方实行动态表现。
如果采用动态的形式表现,通常为单图的居多。动态表现可以引起高关注度,但是如果过多也会形成互相干扰,反而削弱了关注度。
在这个信息爆炸的互联网环境中,产品设计师都在不断的尝试如何更快、更准地获得用户的关注度。微动效无疑是一个不错的选择,无论是在功能交互还是视觉表现层面,都随处可见。

1.3 视频嵌入展示
视频广告由来已久,随着短视频的走热,视频嵌入到轮播广告中逐渐增多。较多的表现形式为默认出现在首个 Banner 中,伴随着倒计时出现,也可以关闭播放。此类广告为了降低用户在未知场景中的使用干扰,通常为静音模式,带给用户更加友好的体验。
也有一些产品栏目采用多个视频轮播的形式,这个应用场景相对较少,一些影视产品偶尔运用。

1.4 分层视差效果展示
为了带给用户不一样的视觉呈现和互动体验,也逐渐出现一些打破常规表现形式的轮播广告。分层视差效果是其中变化较大的一种,有轮播叠加的视差、3D翻转、元素和背景分离视差等。
元素或者背景之间的运动差异必将引起用户高度的关注,带来提高关注度的目的。产品设计师也在不断尝试更多分层视差的效果,带给用户不一样的广告体验。

小结
Banner 在视觉表现层的创新有助于提高用户对内容的关注度,作为产品设计师我们都在不断的尝试更多可能性,除了在创意布局和色彩构成等方面发挥以外,表现形式的差异也是至关重要。
二、Banner 布局样式分析
锁定了 Banner 的视觉表现形式以后,我们来分析一下 Banner 在界面布局中的样式。造成布局差异的因素较多,比如 Banner 比例、大小、通栏、分栏、孤立还是背景对比等。
首先我们来看看通栏和分栏的差别,这个因素会影响 Banner 所能呈现的大小。常规理解都觉得 Banner 越大越好,如果考虑到产品内容布局和信息层级区分方面,也会注意到整个界面布局的舒适度。所以,界面整体的风格和布局样式也会影响 Banner 布局样式,需要融合而非格格不入。

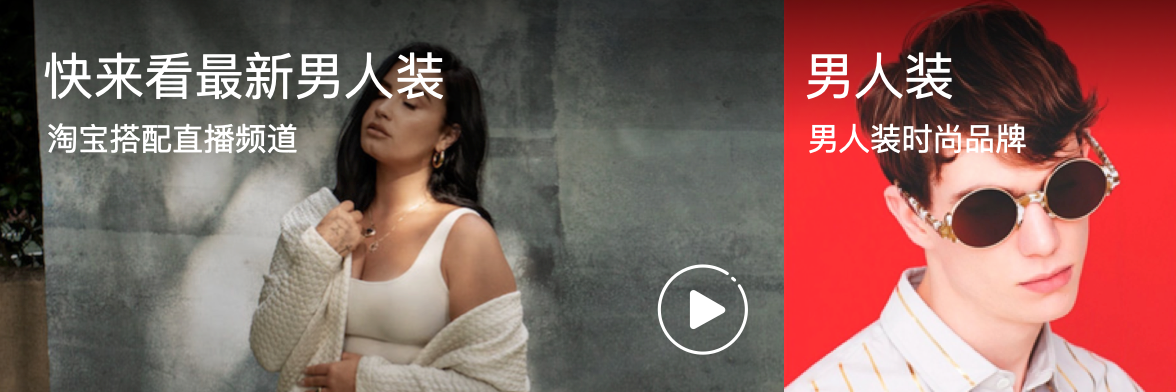
如果遇到一些界面布局头部采用深色,在布局 Banner 的时候为了让空间感更强,也会让 Banner 布局于头部背景上层。通常背景色为固定色值和变动色值,变动色值会根据轮播图的色彩来定义背景色值,这样的设计解决方案不仅融合度高且空间感强。
关于 Banner 的比例是很多产品设计师不断探索的方向,比例影响高度值的控制。界面布局内容量的不同影响高度值的不同,根据内容自定义也是可行的方法之一。也有设计师会根据斐波那契数列计算,推荐出宽高比例有 8:5、8:3、8:2、8:1 等,在计算的过程中我们通常取能被 4 整除的数值。
我们将 Banner 的宽度值定义为:W,高度值定义为:H,比值关系用:Y( Y 为 5/8、3/8、2/8、1/8 等)。得出计算公式:H=W*Y,得出来的值取能被 4 整数的数值即可。这只是其中一种计算形式,设计师也可以根据具体布局情况进行自定义,设计不是一层不变的方法论,而是做适合具体情况的解决方案。

关于布局样式的分析远不止此,抛砖引玉,经验总结只是一个起步,探索与创新才能突破更多可能性。
三、移动端线上案例分析
经验总结很大程度上都会根据已有的优秀案例进行分析,立足于成功案例之上才能更切实际。通过大量的产品体验日记,梳理出同属性的不同解决方案,下面便为大家推荐一些上线案例分析。
3.1 常规形式运用最为普及
Banner 图的运用组合元素为图片层和轮播点,通过不同的滑动交互形式来形成不一样的变化。常见的都是单纯的 Banner 图、轮播点、滑动切换组合,图片本身以直角或者圆角、通栏或者分栏来呈现,这个需要结合整体的风格来定;轮播点的形式比较多样,也有不显示轮播点的形式,以显示待轮播图片来替代。

比如腾讯视频、爱奇艺、优酷、芒果TV等常用的影视类 App 中,就各自以不同的形式显示轮播 Banner。腾讯视频分栏显示待轮播图和直角风格,爱奇艺通栏显示和轮播点配合,优酷圆角风格配合轮播点,芒果TV通栏呈现融合背景且营造前后空间感。

3.2 自然而流畅的缩放切换
除了在图片层和轮播点进行设计发挥以外,Banner 图的切换交互也是一种探索的方向,自然而流畅的交互形式能带给用户舒适的体验。比如 MOO 音乐采用缩放过度的形式来进行 Banner 轮播,这种自然而流畅的形式,给人一种非常舒适的操作体验。


3.3 背景色随着 Banner 轮播而变化
界面头部视觉表现为了提高用户关注度,利用深色表现更能体现空间感和衬托 Banner 效果。通常为品牌色进行衬托,也有很多产品会利用 Banner 进行取色,作为背景色的选择范围,这样更具融合性和视觉表现差异。背景色随着 Banner 轮播而变化,是比较普遍的一种设计方案,视觉体验感很好。


3.4 以进度条的形式表达轮播控制
Banner 图的轮播控制常规的做法是以点的形式呈现或者左右两侧露出待轮播 Banner,最近在淘票票 App 中发现了一种新的表达,以进度条的形式呈现,非常直观的让用户可以判断出还有多少 Banner 处于待轮播状态。这样的表现形式也和观影时视频的进度一致,不仅匹配了产品属性,也能更加直观的呈现轮播效果,带给用户全新的体验。


3.5 模拟舞台背景呈现轮播 Banner
在界面布局中空间感的营造可以让信息对比更加明显,考拉海购就将 Banner 作为背景来搭建一个具有空间感的舞台,使得整个界面延伸出更强的深度空间感。Banner 轮播默认以淡入淡出的形式,也可以手动滑动轮播,区别电商产品同质化表现,带给用户不一样的视觉感官体验。

3.6 异形广告,打破常规视觉呈现
有时候方方正正的布局让人感觉受到了一定的束缚,也有一些产品在 Banner 呈现的形式上面不断打破边界的束缚,异形广告的运用逐渐变得频繁。最简单的异形广告是在画面本身突破束缚,整体的结构布局还是在固定的造型里面,比如腾讯动漫 App 推荐板块的轮播 Banner。

除了在 Banner 设计本身进行突破束缚以外,也有在造型上面进行变化的,比如胶囊形状,也称之为胶囊广告;在边界分割上面除了直线以外,也有采用弧形分割或者特殊形状分割等。

3.7 微动效增强用户关注度
动效在产品设计中已经运用非常频繁,在 Banner 图的设计中也会有所涉及,相较于静态的呈现方式来说更能引起用户的关注度。为了不带给用户过多的信息干扰,通常都是单图呈现,这样也能将焦点强化。

通常都是个别元素进行微动效,来体现动感效果,在主 Banner 中相对少见,次级和异形广告中运用广泛。

3.8 视频广告嵌入,不破坏只融合
视频广告的运用是比较常见的,在保持原有 Banner 布局不变的情况下嵌入到结构中,引起用户的关注度。通常为自动播放的形式,为了降低用户在未知场景中的使用干扰,默认静音模式。有倒计时的伴随着关闭操作,也有一些提供重播的操作,播放结束自动翻页。

除了单个视频嵌入以外,也有 Banner 全部采用短视频的方式,不过相对较少。

3.9 卡片叠加滑动提升轮播空间感
在探索手势操作上面,便捷度、流畅度、体验感都是至关重要的。滑动 Banner 过程中的体验感能带给用户对于当前内容的关注程度,便于操作的同时能引起用户的好奇心更是重中之重。
虾米音乐的乐库便是结合了众多设计思考,卡片叠加带来视觉呈现的空间感,手势滑动流畅自然,主题文案随着滑动而变化显示或者隐藏,带给用户更加友好的选择体验。

3.10 主题元素分层视差带来轮播新玩法
为了提高用户对轮播广告的关注度,突破已有的表现形式是设计师不断思考的方向。
自如 App 端的做法引起了我的关注,将主题元素和背景层进行分离,主题元素进行轮播的同时背景层渐隐呈现。不一样的视觉表现和轮播形式,带来了 Banner 轮播形式的新玩法。


四、总结
Banner 在很多产品中是较为常见的元素存在,UI 场景中的 Banner 布局样式探索是为了在进行结构布局的时候,我们可以尝试出更多不一样的解决方案。一个好的体验也许只是一个细节的探索,如果能在每一个功能设计的时候都能把控每一个细节,必能带给用户更好的使用体验。
本文虽然不是讲解如何设计 Banner 图本身,但是关于 Banner 的布局形式、造型特征、内容表达形式等在产品设计中的运用,也是起到非常关键的因素。希望通过这种形式的梳理,可以带给你更多的帮助。
文中案例来源于日常的产品体验日记整理,将具备同属性的内容进行归类梳理,形成可指导的设计建议是一种探索思考的过程。希望这个思路可以抛砖引玉,和大家一起探索产品设计中更多用户体验和感官体验的设计解决方案。
作为 UI 设计师来说,掌握产品设计中的每个组成要素是非常必要的,所谓精细化的设计就是把控好每一个细节的深入。随着大屏手机的普及,在人机交互的探索上面设计师追求着更多提高用户体验的设计方式,不过万变不离其宗,用户体验沉淀下来的行为习惯依然影响着我们的设计。
就拿导航设计来深入探索,随着产品设计的不断推进,很多新颖的设计呈现带给用户更多的操作体验。本文就以移动端底部标签栏导航为案例分析,和大家一起探索一下底部标签栏导航设计的千奇百态。

分享目录
一、关于底部标签导航
二、UI 设计注意事项
三、UI 表现层类别分析
四、移动端线上案例分析
五、总结
一、关于底部标签导航
移动端导航栏设计相当于自身的骨架,是支撑产品中功能交互和内容传播的血肉。导航系统指引着用户的操作轨迹,引导用户抵达目的地和进行相关的操作,将零散的内容和功能进行组织形成结构化的可视轨迹。导航的存在因此显得格外重要,也是梳理功能结构需要重点确定的内容,以此来形成整个产品的脉络。

移动端导航栏比较常见的有:底部标签栏导航、舵式导航、顶部标签(Tab)导航、宫格式导航、轮播(平铺)式导航、悬浮 icon 导航、列表式导航栏、抽屉式导航、下拉导航/菜单导航等等。我们比较常见的产品中采用底部标签栏导航的居多,便于用户进行频繁的操作,这也是本文接下来重点和大家探索的话题方向。
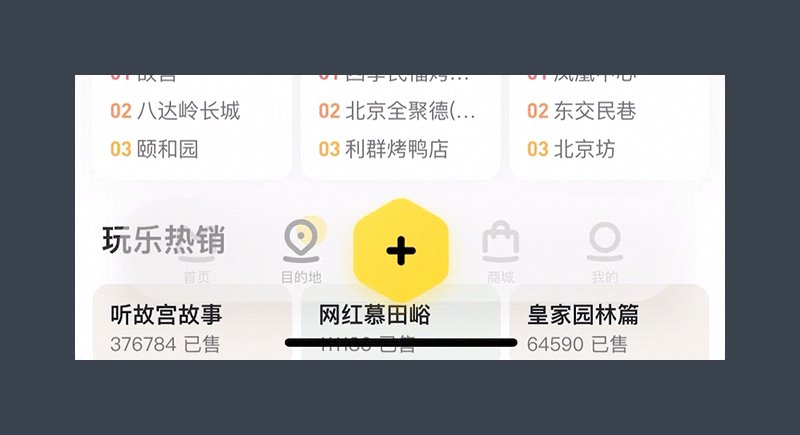
在移动端产品中底部标签栏导航是最常用的导航模式,常作为一级目录的导航,位于产品界面底部。根据用户对于界面的操作热区来看,底部是用户可以轻松点击的区域,无论用户单手还是双手操作都十分便利。
在底部标签栏导航的基础上进行拓展栏设计也是比较常见的形式,也就是舵式导航。突出中间的功能强化用户的关注度,引导用户使用更多延展功能。底部标签栏导航和底部(舵式)拓展栏都属于底部导航的范围,本文将会重点以此类型为主进行梳理。

二、UI 设计注意事项
底部标签栏导航非常直观的告诉用户当前的位置,也便于用户进行同一层级间的不同模块切换。由于具有很强的包容性,不会与其他功能模块形成干扰,也能与多种导航模式进行组合使用。
底部标签栏导航在模块的选择上面通常是 3-5 个,比较常见的为 5 个,3 个模块相对比较松散,运用案例不是很多,除非业务功能较少。在设计表现形式上面有:icon + 文字、纯 icon、纯文字形式,比较主流的还是 icon + 文字的形式,可以降低用户的理解成本和记忆负担,提高用户的操作体验。

底部(舵式)拓展栏是为了突出中间功能设计,吸引用户关注度,提高更多隐藏功能的使用概率。这种导航模式较为常见,比如转转、抖音、马蜂窝旅游、闲鱼等等均有使用。可以提高导航栏设计的趣味性和特征性,引导用户操作更多功能和贡献更多内容。不过这样的设计由于关注度被吸引,进而影响其它一级模块的关注度,由于隐藏的功能增加了用户的记忆负担和操作负担,利弊权衡需要产品设计师进行评估。
在进行设计的过程中,功能模块的确定需要起到牵引的重要作用,链接起整个产品的功能脉络;设计表现上面需要区分默认和点击状态,可以跳出规范的束缚,但是需要在不影响其它业务模块的前提下进行。

三、UI 表现层类别分析
底部标签栏导航在 UI 表现层方面也是千奇百态,除了常规的置底形式,设计师也发散了更多新颖的表现。突破现有规范的束缚,不被固有化思维所限制,才能不断的进行设计创新。
3.1 最稳定的常规设计形式
底部标签栏导航最常见的设计形式依然是置于底部的常规形式,通常是 3-5 个功能模块为主,其中 5 个功能模块是较为常见的。形成差异化的是在图标设计上面进行发挥,难度较大的设计是结合品牌基因或者特征性元素表达,也有一些是纯文字的设计形式。
除了图标上面进行发挥以外,也有一些会在背景上面进行装饰,体现产品差异化。不过最常见的依然还是单色为主,或者根据模块的需求在切换的过程中选择使用不同的背景体现。虽然是最常规的导航模式,但是设计师依然可以在布局形式、图标风格、配色关系、背景装饰等方面进行发挥。

3.2 动静结合的微动效表现
微动效在产品设计中的运用逐渐变得频繁,相较于静态的表现更能引起用户的关注度,也能带来趣味性和互动性。在底部标签栏导航中的图标设计上面,默认的采用静态展示,而点击状态以动效的形式进行演变过度也是非常常见的设计处理。
在进行动效设计的时候,可以采用整个图标位移形成动效,这是最简单的动效表现,通常是上下弹跳位移。比较复杂的是图标本身的结构动效,这也是图标动效转换比较连贯的形式。

3.3 突出规范框架的束缚表现
虽然大部分产品设计都会优先采用官方的设计规范,但是为了突出设计的差异化,也会进行一些突出规范框架的设计。在保持原有不变的导航设计中,我们可以针对局部功能模块进行突出表现(比如舵式导航),也可以将点击状态进行突出表现。

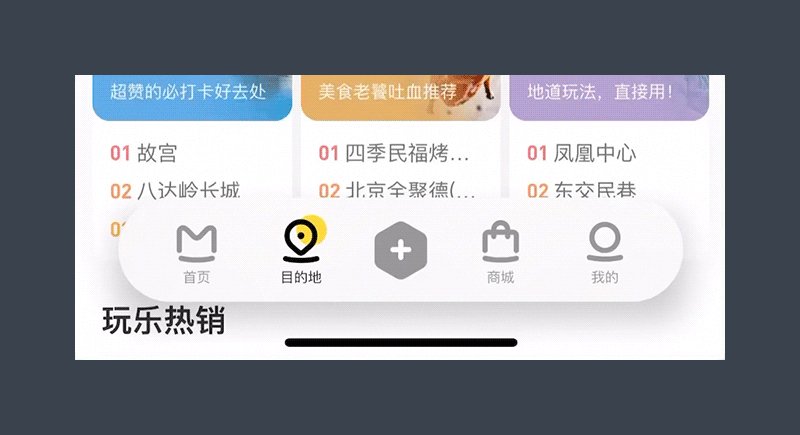
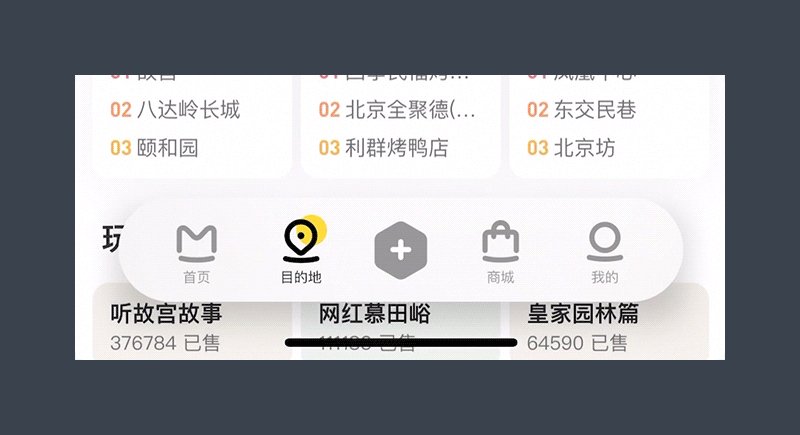
3.4 悬浮层增强空间感
一些产品为了增强界面结构的空间感,针对底部标签栏导航设计采用悬浮层的设计来进行表现,使得界面的通透性和呼吸感更强。这种设计形式依然保留了原本的结构,只是预留了左右和底部的间距,也有一些产品结合交互动效的形式表达,滑动过程中采用隐藏部分功能,增加浏览过程的内容输出面积。

3.5 底部拓展/隐藏式设计
随着一些工具型产品的使用,功能模块变得复杂而繁多,也有将更多功能隐藏在底部标签栏里面,上拉交互时显示。这种设计形式将底部标签栏进行了深度的开发利用,但是功能隐藏比较深,曝光度受到了一定的影响,不适合较为重要的功能模块设计。

3.6 小结
底部标签栏导航在 UI 表现层方面还有更多可以给予设计师发挥的空间,设计没有固定不变的形式,在于不断的发现、总结和创新。期待大家发现更多设计解决方案和进行更多设计创新,下面将会为大家梳理线上的优秀案例,让我们可以站在巨人的肩膀上不断超越。
四、移动端线上案例分析
移动端底部标签栏导航设计在众多产品中浮现出很多优秀的案例,对于线上案例的分析将有助于我们进行落地性的思考,新颖的设计不再是飞机稿,而是可以实现的创意。创新是建立在不断的发现、总结、分析和改变,希望这些案例可以带给你点滴灵感。
4.1 背景结合特定节日增强氛围
在大部分情况下底部标签栏导航的背景为单色的居多,不干扰信息的传递而保障用户的浏览体验。也有在特定节日结合氛围营造对背景进行简单的装饰,可以在节假日或者特殊时期引起用户的共勉,增强产品的情感化设计。
比如宝宝巴士儿歌 APP 的底部标签栏导航设计,在之前的一些版本迭代过程中,结合特定氛围营造进行背景设计,也是一种非常不错的设计表达形式。由于属于儿童类产品,点击功能模块切换的过程中还伴随着音乐,视听体验的结合使得操作体验备受关注。

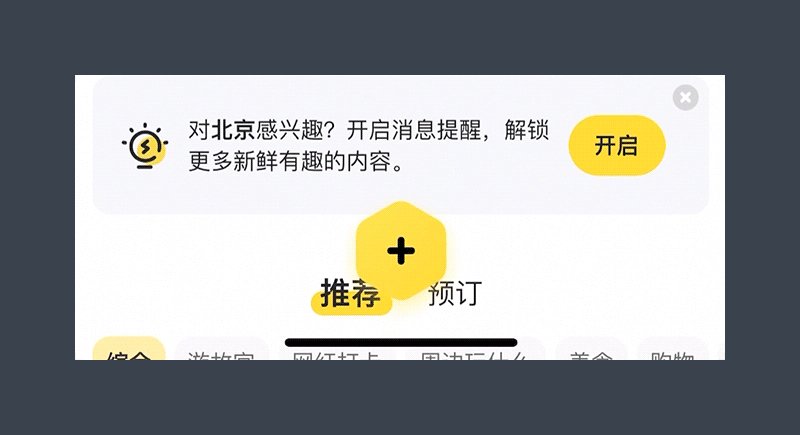
4.2 强化消息提示的关注度
系统通知或者消息提示往往都会被用户所忽略,尽管很多产品都会将消息作为单独的功能模块来设计,但是依然摆脱不了被忽略的问题。微信读书将通知和私信等消息提示结合在个人中心的设计中,以气泡弹出的形式展示在图标红点提示上方。以此来吸引用户的关注度,增加消息阅读率。

4.3 特异设计引导功能模块关注度
在底部标签栏导航的多个功能模块中,为了突出或者引导使用某个功能时,会采用特异构成的设计做法,在原本的设计规范上面突出表现个例,以此来引起用户的关注度。比如腾讯动漫在第一次进入 APP 时,圈子的图标设计会特意突出,点击之后恢复原样,以此吸引用户对该栏目的关注,增强功能模块的使用率。

4.4 图标设计的年轻化趋势
随着 95 后成为互联网原住民,产品设计逐渐趋向于“年轻化”的探索和挖掘。优酷 V9.0 升级后设计风格更年轻化,底部标签栏图标设计采用低纯度、高明度的多色渐变,结合微动效使得风格更加青春活泼,符合年轻一代的审美需求。年轻化的设计不仅提高感官体验,也拉近了产品与用户之间的亲和力。

4.5 趣味性的情感化设计融入
情感化的设计能够拉近产品与用户之间的亲和力,这也是设计师在不断探索并延展的设计方向。QQ 作为社交工具而言,如何更加符合年轻化的设计需求,在底部标签栏图标的设计上面也是用尽了心思。消息模块的图标设计成各种搞怪的表情,在拖拽的时候会切换不同的表情,带给用户更加趣味性的体验,让人会心一笑。

4.6 首页图标强化品牌曝光
为了强化产品品牌的曝光度,在进行底部标签栏图标设计的时候,会将首页图标的点击状态切换为品牌 LOGO 的形式,以此来增加品牌的曝光度。设计上面的选择有 LOGO 图形、吉祥物、应用图标、品牌局部图形等,会根据品牌 LOGO 的造型灵活选择。

4.7 舵式导航转一转增强关注度
底部(舵式)拓展栏导航是突出中间功能模块设计来强化关注度,除了静态的表达以外,结合微动效更能起到强化突出的作用。转转结合吉祥物和微动效运用在舵式导航的设计中,不仅提高用户的关注度,情感化的设计还能增强产品的亲和力。

4.8 结合营销内容多层共用
产品中的营销结合是最为常见的,产品设计师也在不断地思考更多可结合的功能模块,舵式导航的区域被充分利用是最为便利的。芒果 TV 将营销内容与会员模块图标进行结合,在保持原有功能操作的基础上强化营销活动的曝光度,鼓励更多用户参与活动。

4.9 微动效结合多层功能运用
微动效运用到底部标签栏导航图标动效中较为常见,可以带给用户趣味性的点击体验。对于一些首页采用瀑布流设计的产品,也会在用户上滑浏览内容到一定量的时候将首页变化为“置顶”的操作,方便用户快速置顶。比如爱奇艺 APP 将品牌色强化在图标的设计中,结合微动效的变化带给用户趣味性和强化品牌记忆,在首页图标和置顶图标切换的过程中也采用了微动效的形式,过度更加自然流畅,也能更加醒目的提示用户。

4.10 微动效结合突出框架的束缚
一些寻求突破的产品,在设计的时候也尝试了突出规范框架的束缚表现,点击状态会突出局部来强化。结合动效的变化形成自然过度,突出的设计更能引起用户的关注度,明确自己当前所处的位置。这样的表现形式不仅可以形成设计差异化,也能让用户操作路径更加明显,比如爱奇艺早期版本、美团外卖等产品。

4.11 悬浮层设计突破底部标签栏常规表现
设计师都在不断的探索设计的差异化,敢于创新才能寻求新的可能性。脉脉在最近的迭代中将底部标签栏的设计采用悬浮层的形式表现,使得界面内容呈现的呼吸感更强,也增加了界面结构的空间感。在保持基本设计规范的前提下进行小小的变化,就能带来设计的差异表现,也能带给用户较为新颖的感官体验。

4.12 悬浮层设计结合交互动效的双向运用
交互动效是 UI 设计师在静态设计稿中要逐步突破的一种技能,交互动效可以让我们的设计表达更加直观,提高产品的互动性和趣味性。马蜂窝旅游在进行底部标签栏突破的过程中,除了采用新颖的悬浮层设计以外,在上滑浏览内容时采用隐藏局部功能的处理方式,让内容的输出面积更大。在下滑或者停顿的过程中恢复默认导航,探知用户行为习惯并给出不同的交互反馈,带给用户更高的操作体验和互动趣味性。

4.13 底部拓展设计承载更多功能模块
对于一些功能模块较多的产品,产品设计师会尽可能的开发每一个常规的功能,拓展出更多可以进行设计延展的模块。钉钉 APP 在进行底部标签栏设计的时候,就将更多功能模块隐藏在上拉展开栏中,方便用户进行快捷操作。充分的对底部标签栏进行了深度挖掘,利用手势的变化实现更多功能模块的切换,提高了用户的操作体验。

关于移动端底部标签栏导航设计还有很多非常不错的线上案例,这里就不一一列举啦!优秀的案例总结能够带给我们更多的灵感参考,基于优秀之上我们才能设计出更新颖的作品,希望以此抛砖引玉,期待大家发现更多好玩的设计。
五、总结
对于 UI 设计师来说,产品体验是一种习惯的养成,结合体验的日记化摘录形成设计思路的总结。总结是为了形成最终可供灵感借鉴的经验,基于优秀的案例分析才能形成更多的设计解决方案。
本文以移动端底部标签栏导航设计的经验分析为大家进行梳理,任何的设计表达都不是不变的规律,掌握的是这种设计分析和总结的思路,以此反推出更多的设计总结。希望本文的思路作为抛砖引玉,带给你更多的思路。

























本文将从对当下常见banner的设计规则等进行剖析,并融入自己的思考和总结,着重从用户的角度去思考一张banner广告的设计规律。




















你一定也发现了,在这个时代下只要处在同一赛道的产品,大多数免不了日趋同质化,不论是功能还是形式、内容还是算法。就拿内容型产品来举例:去掉颜色,以下四个产品的首页,你能分得清谁是谁吗?

虽然可以做品牌差异化,但很多产品在招牌打响前,也会经历相当漫长的一段成长期。而在大家都卷的分不清谁是谁的时候,通过趣味性来建立情感链接倒是一个独辟蹊径的狠招。
之前在团队有幸负责过一次产品趣味性的探索,虽未全部落地,但沉淀了不少经验。今天,我将这些经验以文章的方式分享给你,希望对你有所启发。
为什么产品需要趣味性
1.符合本能需求
马斯洛的“需求层次理论”(Hierarchy of Needs)你一定听过。这个理论提出人类的需求状态是持续不断的,一段时间内,个人的动机或许可以获得暂时性的满足。但从人的成长角度来看,人类的需求永远不会止步于一个阶段。类似的还有亚伦·瓦尔特基于此提出的需求层次理论——有用的、可靠的、可用的、愉悦的。在满足了温饱阶段后,自然会需要情感的满足。
尤其现在这个相对严峻、内卷成风的时代下,大家都渴望在上了一天班之后,自己用的产品可以给自己解压,而不只是个单纯的冷血工具。

2.影响用户行为
产品传达趣味性的信息,那么这些信息便更容易被用户接受、甚至激发兴趣。正如用户关系和精准化运营的先驱——史蒂文·贝莱格姆的那句话:“趣味是设计产品中最人类化,最直接,最能引起人们兴趣的因素。”
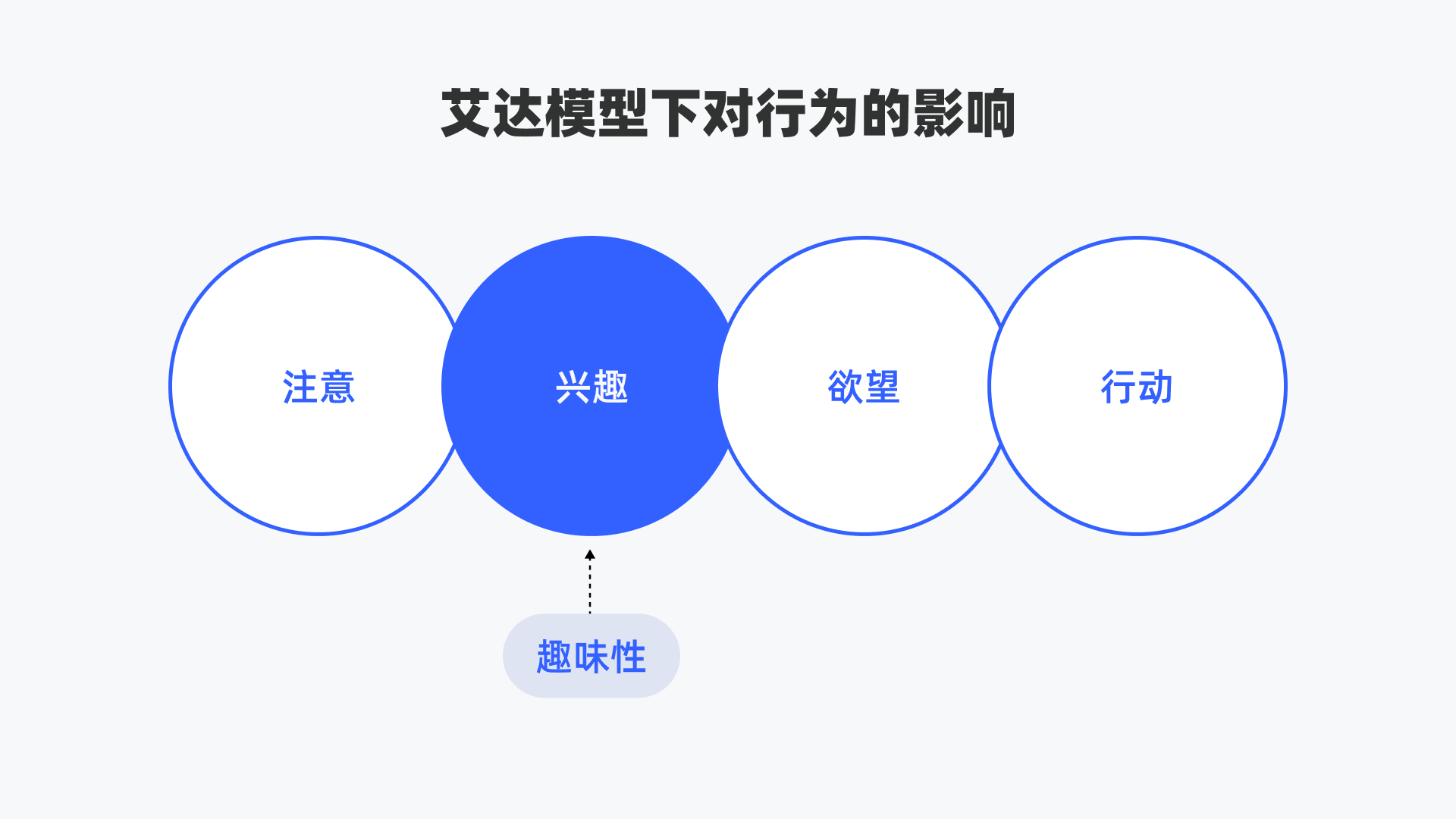
根据艾达模型这个经典理论,一旦用户对某件事产生兴趣后,则更容易促成他的决策、乃至最后行为的发生。毕竟我们绝大多数的决策并非源自理性。

另外,《疯传》这本书提及过一个重要的概念:情绪唤醒。当情绪唤醒度较高时,往往会更容易激发用户的分享行为(比如愉悦、惊喜这样的正面情绪,当然也会包括愤怒、恐惧这样的负面情绪)。而产品所呈现的趣味性,很大程度上更容易引发用户的高唤醒情绪,从而主动采取一些产品希望他实施的行为。
3.缓解负面情绪
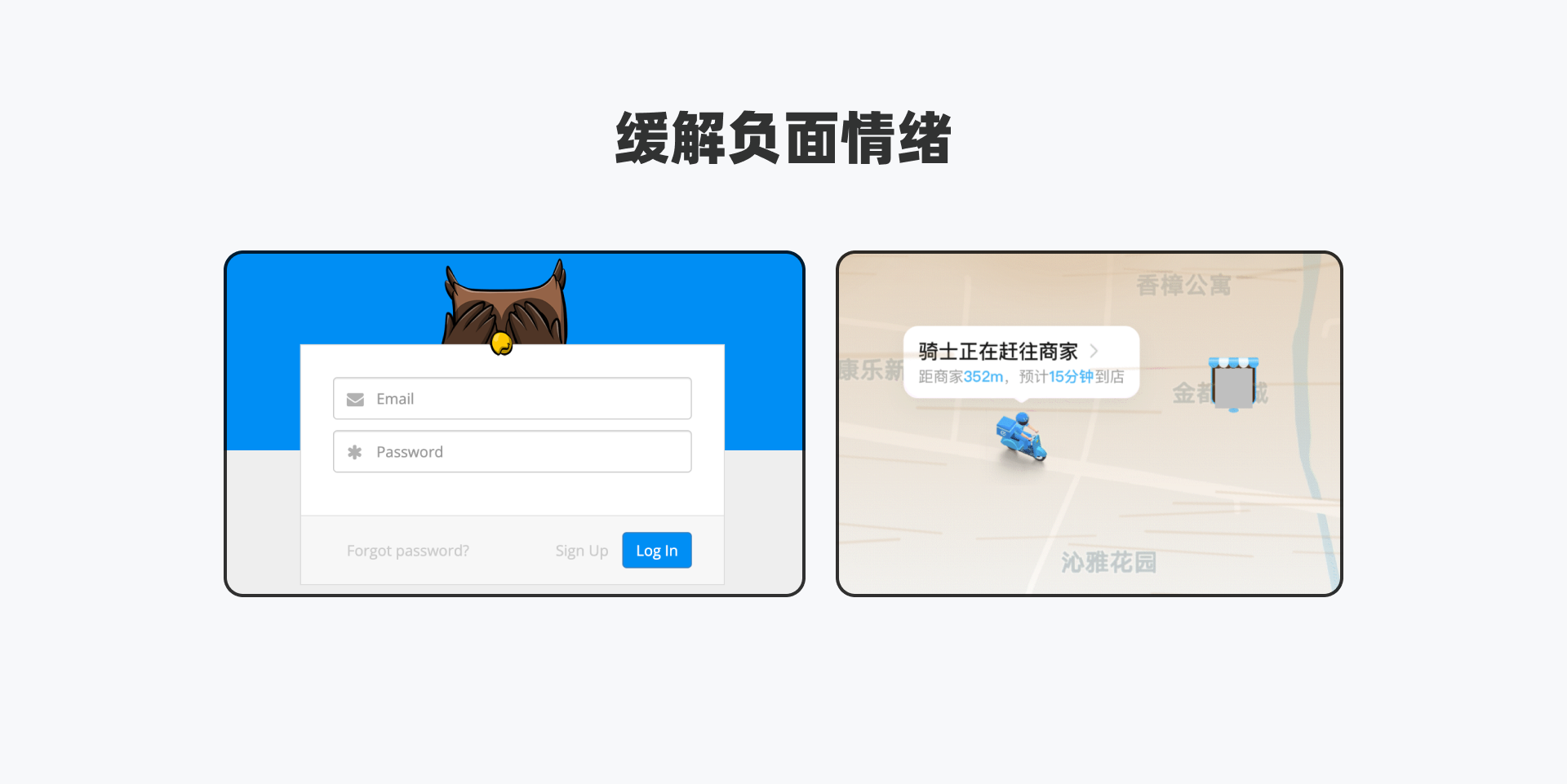
使用一款产品的过程中,必然会出现不够正向的反馈,比如404、断网、填写格式错误、输入隐私信息等等。一旦超出了用户的容忍能力,很容易造成行为中断甚至流失。
但此时如果通过一种趣味性的方式呈现,很大程度上可以缓解用户的负面情绪。
比如readme的登录页面,当你输入密码时,猫头鹰捂住双眼,很好得缓解了用户的不安全感。再比如饿了么,恶劣天气下会实时记录当前的天气状态,通过同理心的触发也可以缓解用户等待时产生的焦虑。

4.实现情感链接
对应诺曼在《情感化设计》中的「反思层」,通过品牌差异、独有内涵等方式来唤起用户深层的记忆和情感,产生情感共鸣,从而形成认知,建立起深厚的情感链接,以让用户越来越忠实于产品。此时产品作用更多的是作为一个承担情感的载体。
我们旅游时经常会购买一些貌似没什么实用性的纪念品,明信片、木雕、徽章等等,可能最多只能放在房间当装饰。但是纪念品的关键意义,在于承载着旅游时的记忆。类似的还有单机游戏发售时,除了标准版外,往往会同步发售包含手办、美术设定集等物品的豪华版,同样用来承载玩家的情怀。
最典型的例子,就是Google的Doodle设计,在不同的节日、纪念日、或者缅怀一些先驱、艺术家时,会投入很高的成本起设计各种趣味性的插画logo,丰富有趣,而且很多时候可以支持互动游戏。比如18年的万圣节,就做了一个有趣的多人对战的小游戏。

Doodle不仅是Google文化、价值观的象征,也通过这种趣味性的创意让用户实现更深层次的情感交流,建立情感纽带并增加粘性,不会轻易得流失到其他替代品中。
趣味性是什么
关于这个概念,有三条相对客观专业的说法。
德国古典哲学创始人康德《实用人类学》中,指出趣味性是人类由于受到外部环境的影响而对客观事物产生的直接的感性反应,不具有普遍性和必然性。通俗来讲是人们对身边的事物感到新奇、有趣、有意思,从而心理产生愉悦的变化。
另外,康德在《判断力批判》也指出,趣味是指主体以积极主动的姿态,在超功利的层次上对某一对象表现出喜爱和愉悦的情绪状态。
《汉语词典》将趣味释义为:使人感到愉快,能引起兴趣的特性。
看似各不相同,但根据这三个概念提炼下,可以发现他们都是在融入一种正向的情绪加以解释。
那么,趣味性背后的情绪到底是什么?
趣味性背后的情绪
情绪这东西千变万化,为了避免主观臆断的不准确,我搜罗了关于情绪的研究资料,目前相对权威的有三个:plutchik情绪轮、日本感性工学、诺曼的三层理论。
后两者未对情绪进行指标的定义,所以这里只聚焦在情绪轮上。
情绪轮由罗伯特·普洛特契克开创,这个理论指出人类的基本情绪一共由8种,生气、厌恶、恐惧、悲伤、期待、愉悦、意外和信任。撇去那些负面情绪,能够符合趣味性带来的情绪基本就三种:愉悦、期待和意外。

为了为产品所用,就需要提炼出更具象的特征。下面,我通过脑暴的方式对每类情绪进行发散联想。
联想了大量可以引发愉悦情绪的事物,比如可爱的猫猫、各类好玩的表情包、毛绒玩具、影视作品里那些会突然说话的动物、解压神器等等。
我发现这些事物,一般具备了以下特征:
1.会给予我们即时反馈;
2.拟人化,比如带有人类才有的表情,或者是人类的动作语言;
3.柔软的、毛茸茸的、圆润的、有温度的;
4.会动的、解压的

联想了大量可以引发期待情绪的事物,比如被买爆的泡泡玛特盲盒,商家售卖的福袋,各种诸如掷骰子、老虎机的随机性游戏,各类抽奖活动,一些游戏开局roll属性点的环节(比如金2、河洛等游戏,当年玩的时候我惊讶得发现我居然能roll上一整天)
这些事物大致会带有这些特征:
1.未知的、神秘的;
2.满足人类的好奇心的;
3.对结果能满怀希望的;
4.随机的正向奖赏;
5.只需要一步简单到发指的操作(打开容器、拉动拉杆、点击按钮等等),不需要任何的行动门槛,也没有等待时间

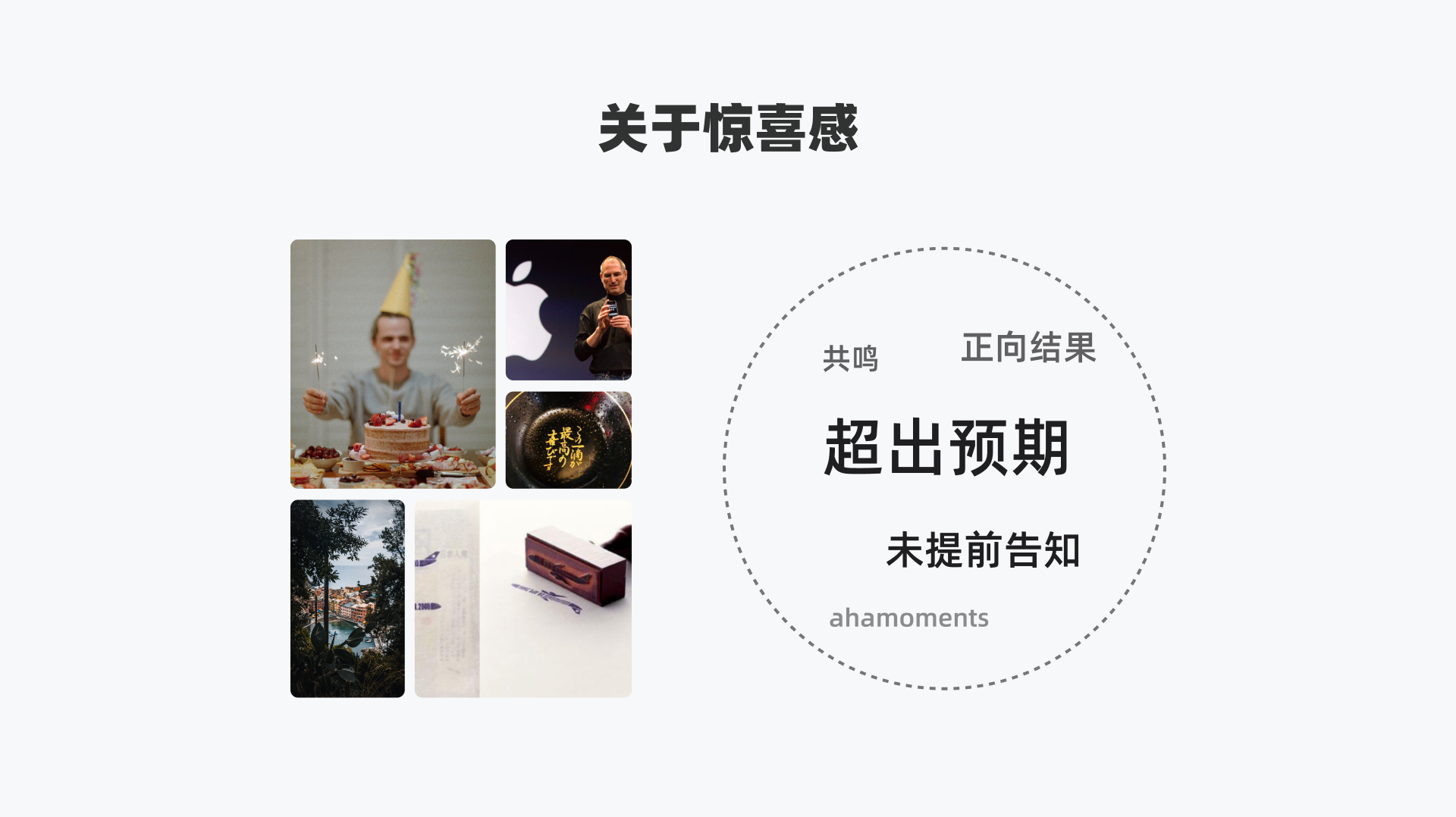
比如《设计中的设计》这本书中提到的出入境的印章案例、一兰拉面碗底的细节、电影或者游戏中突然出现的彩蛋、iPhone第一代的发布现场、突然发现的世外桃源、突袭的生日惊喜等等。
这些事物大致会带有这些特征:
1.超出原有预期的;
2.未提前告知的;
3.正向结果的;
4.产生共鸣的

那么,这些特征又该如何更具象得落地成策略,产品中又是如何利用这些策略,引导用户产生这些情绪的呢?
下面,我将基于这三类维度,并结合大量的大厂案例来为一步步你抽丝剥茧。
如何制造愉悦感
基于上面的挖掘,我发现能引发愉悦感的一个明显特征,就是拟人化,这个非常有意思。
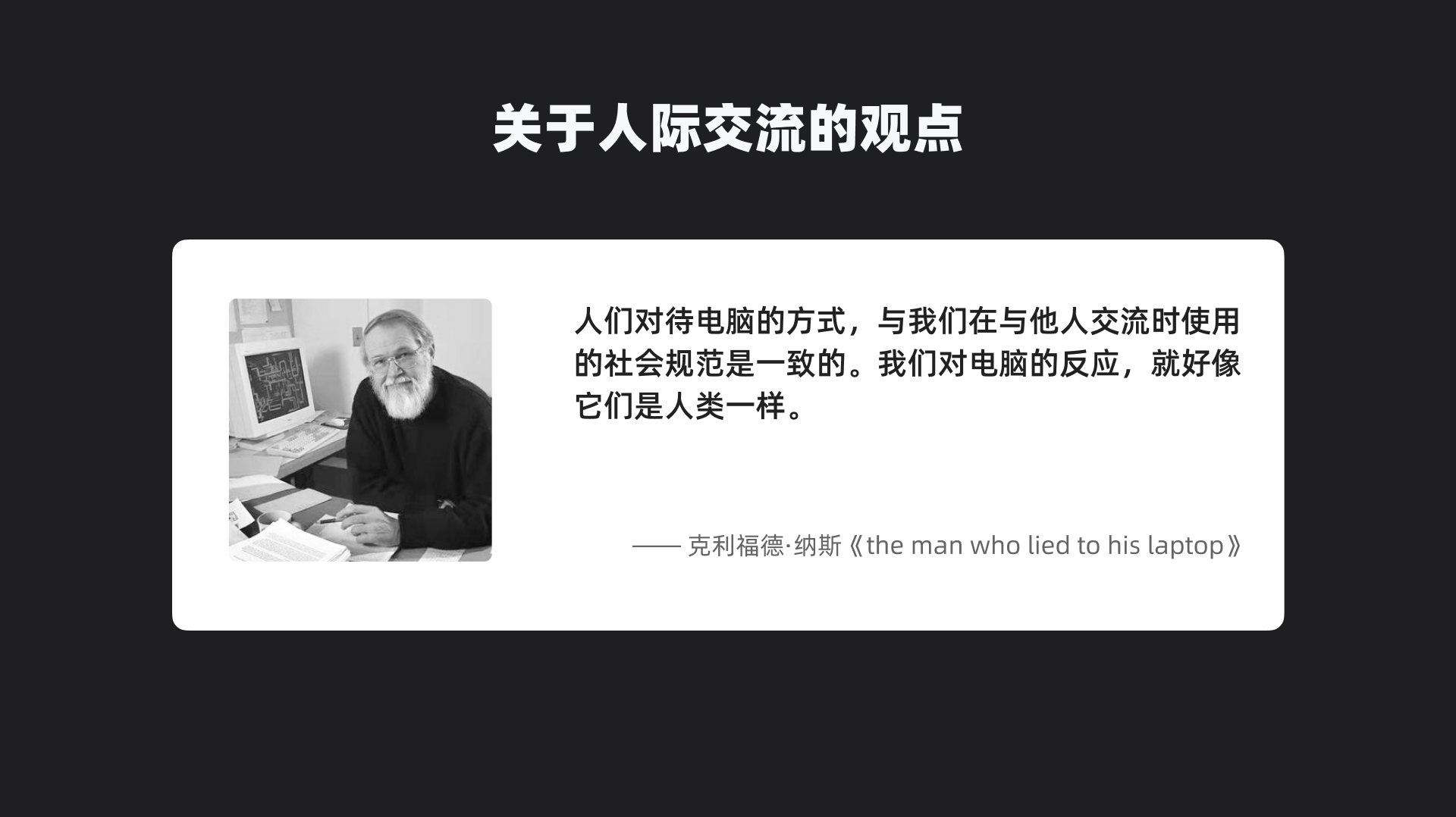
克利福德·纳斯在《the man who lied to his laptop》这本书中提出过一个观点:人们对待电脑的方式,与我们在与他人交流时使用的社会规范是一致的。我们对电脑的反应,就好像它们是人类一样。

也正因此,很多原本没有生命体征的物体,一旦被赋予了拟人形象,就容易被大家所接纳、引发愉悦。
做一下细分的话,拟人化基本涵盖了三个方面:语言、形象和表情。

1.1拟人化的语言
人对于具体的拟人形象更容易产生情感,其中便包含拟人化的口吻。使用这种口吻与用户交流,而非冷冰冰的设备语言,就可以提升产品温度,引导用户对产品产生正向情感,关于这块我总结了两方面。
一方面,文案尽量得接地气、轻松。
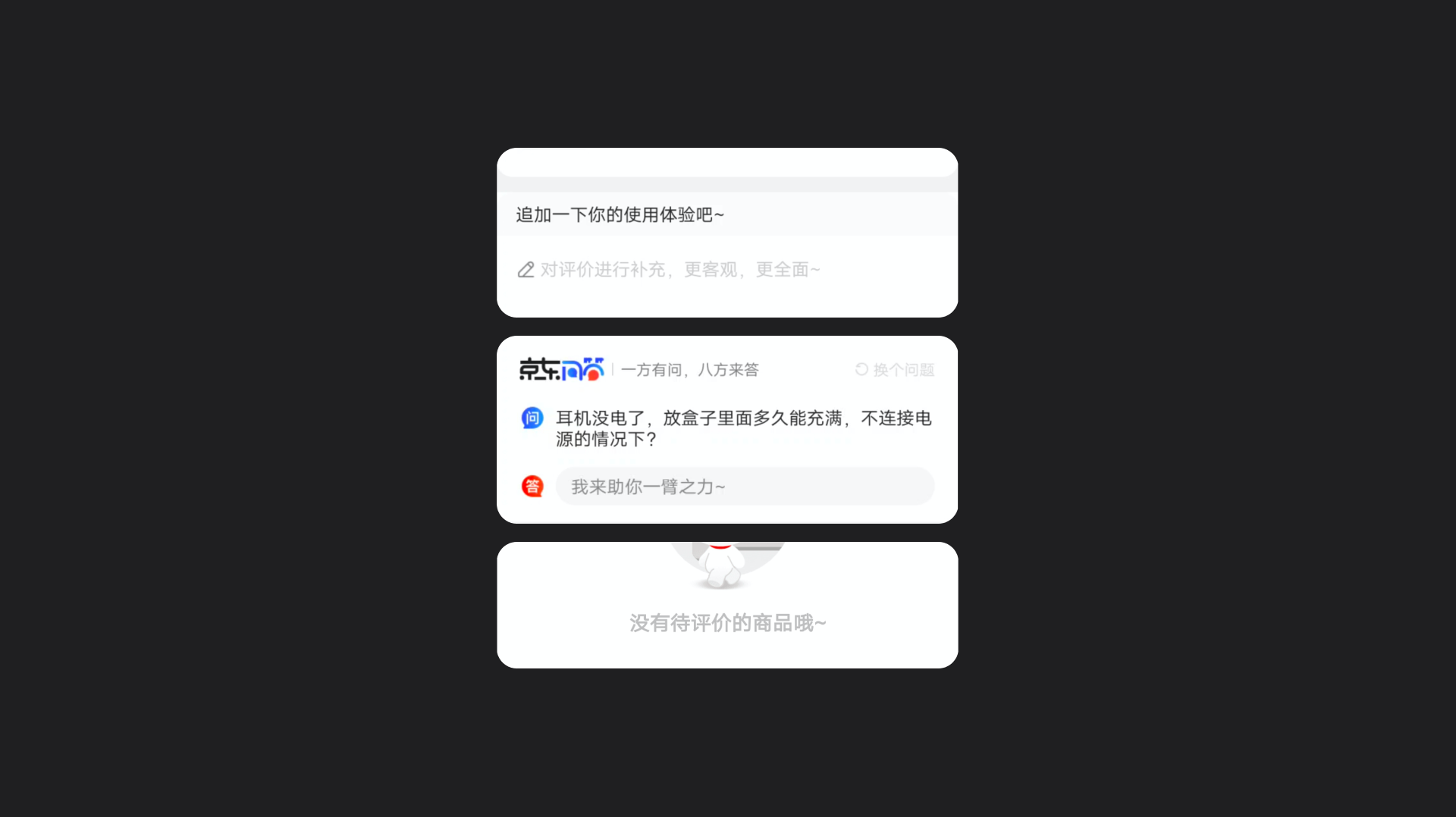
拿京东这款产品举例,文案从口吻上都会采用一种很轻松、接地气的拟人语气,来拉近和用户间的距离。比如在引导词后加入“哦~”“~”这种轻松的语气词。
另外,「京东问答」版块的引导词:传统产品是“添加问答”,是不是平平无奇。但京东使用了“我来助你一臂之力~”

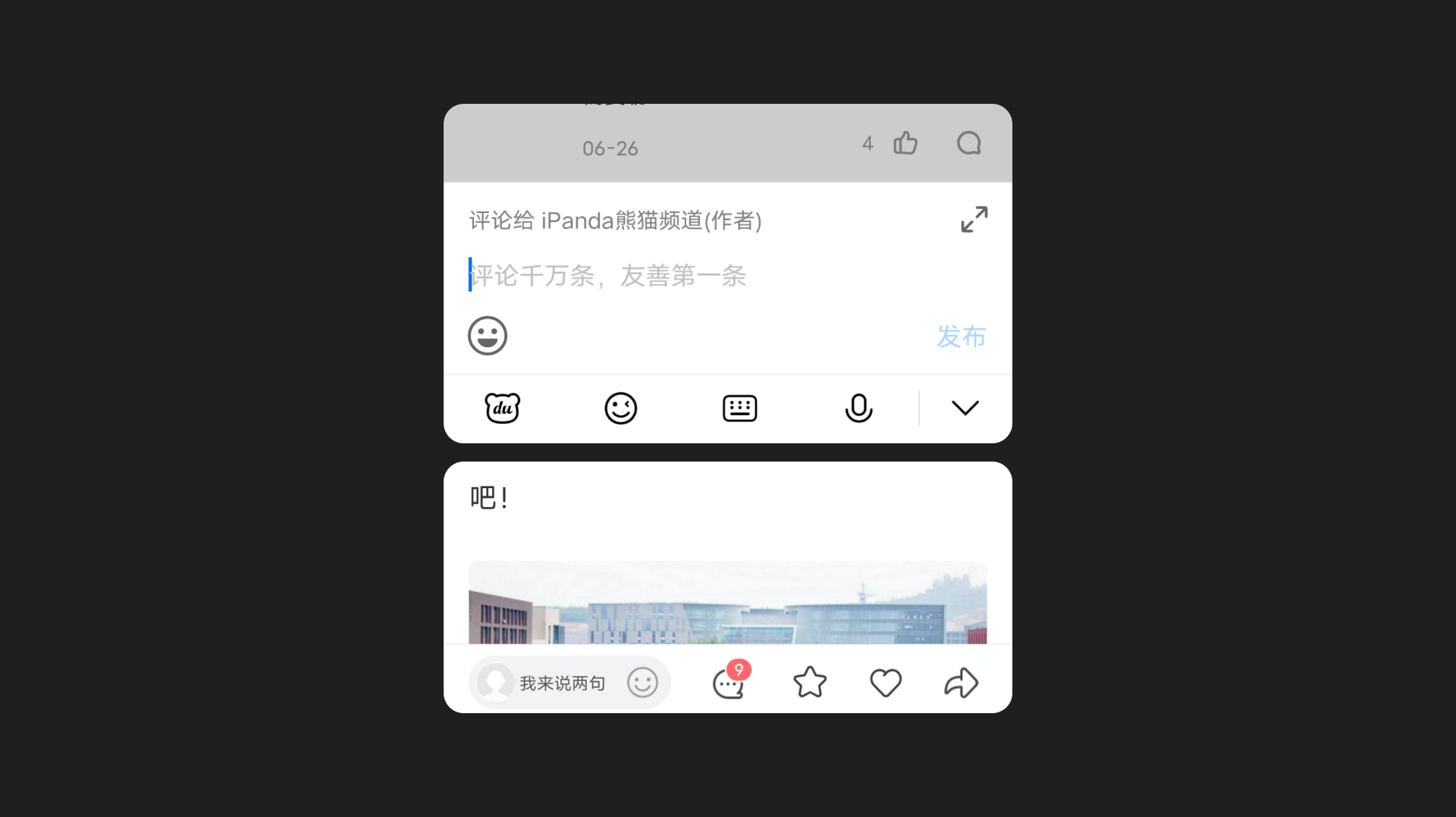
QQ浏览器的评论暗提示,也不是传统的“写评论”“输入评论”,而是像日常聊天那样“我来说两句”,非常接地气、生活化。知乎直接套用了流行语,诙谐的同时引导用户注意言论。

另一方面,人类富有情绪变化,所以一旦用户触发了某个正面/负面行为,就可以给与情绪反馈。
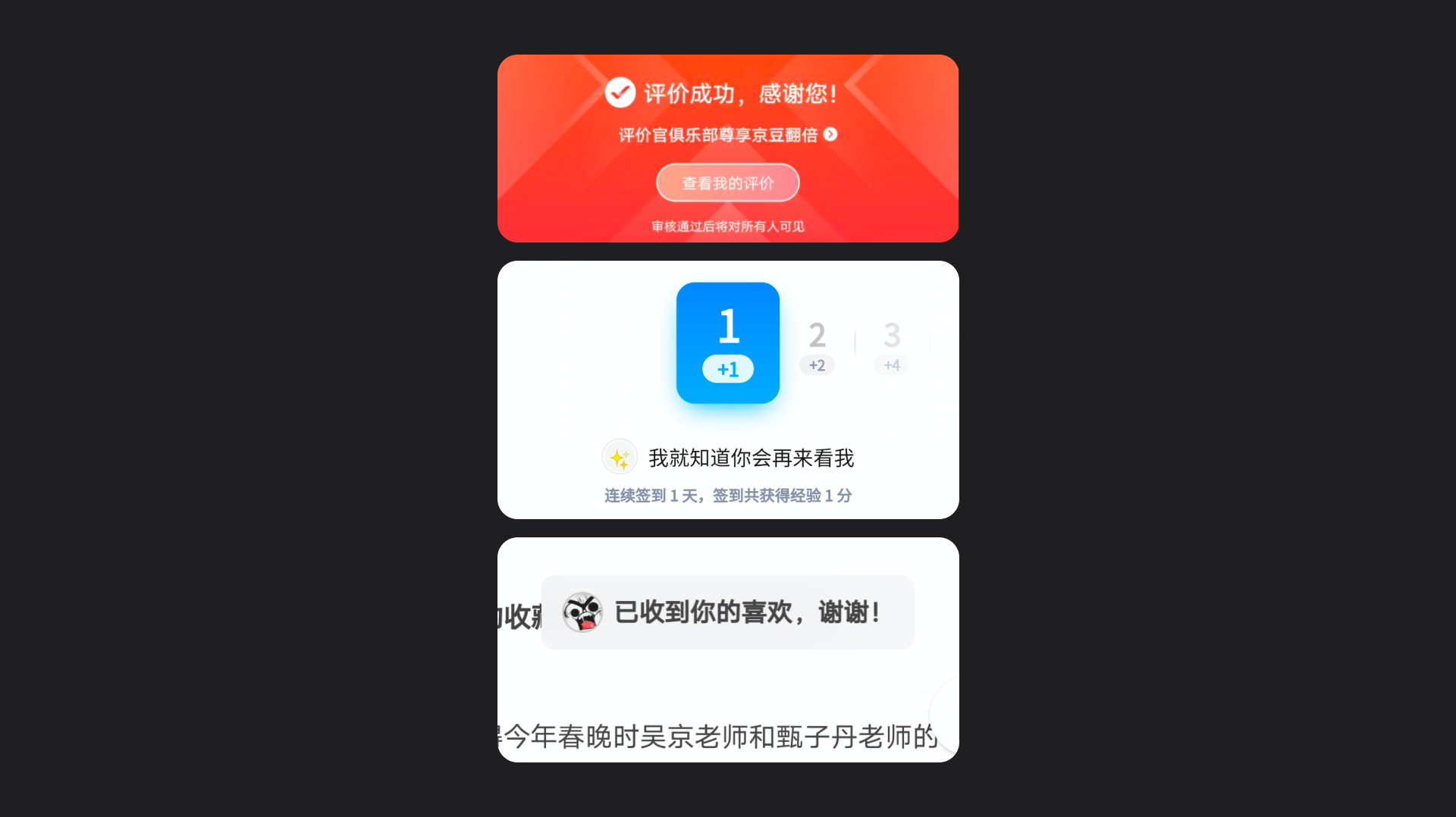
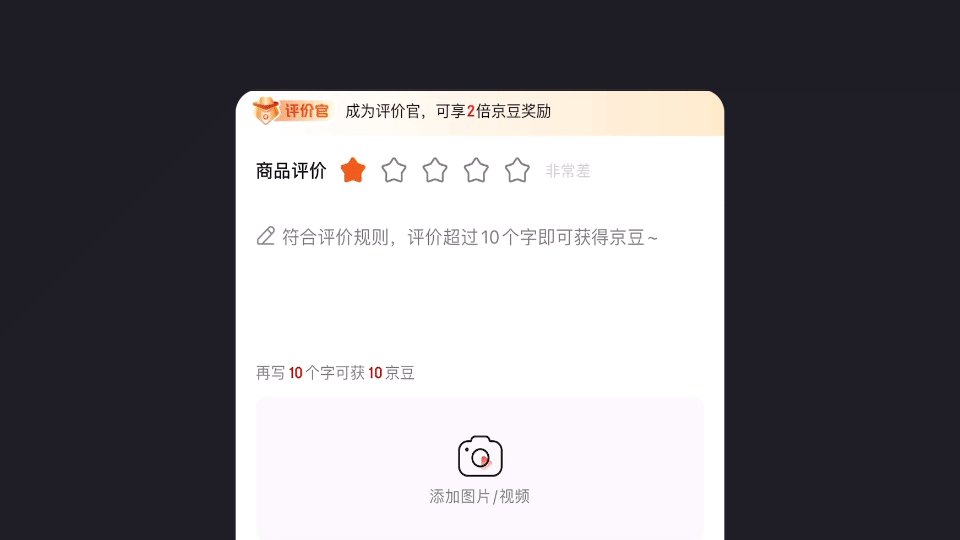
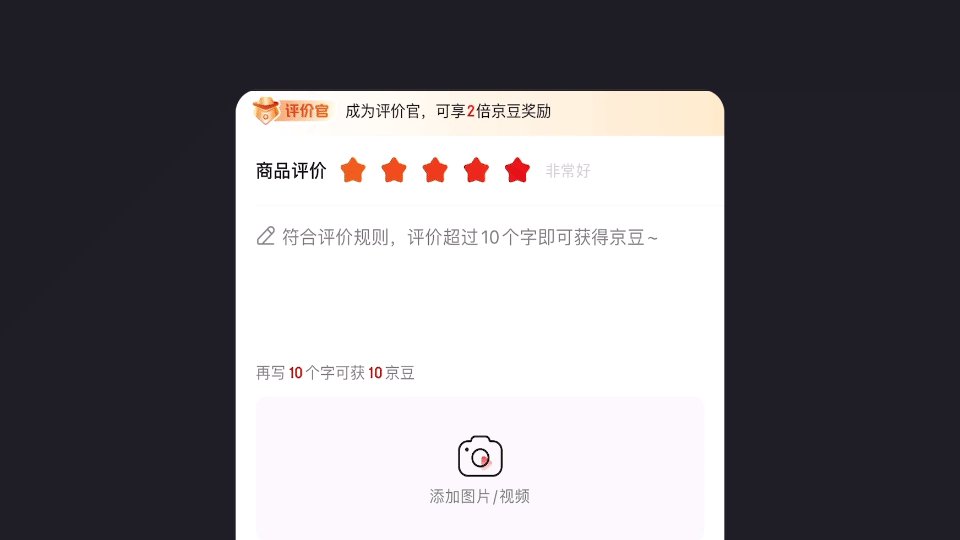
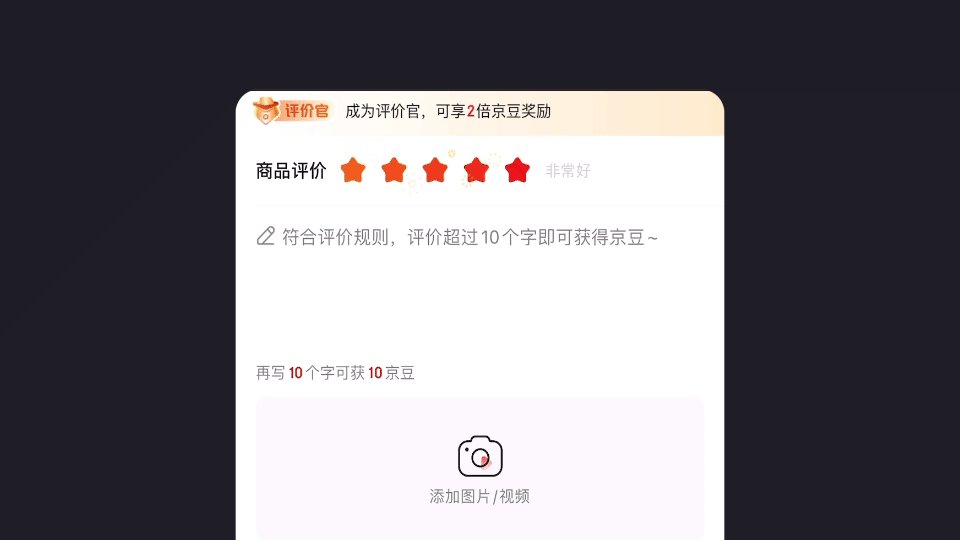
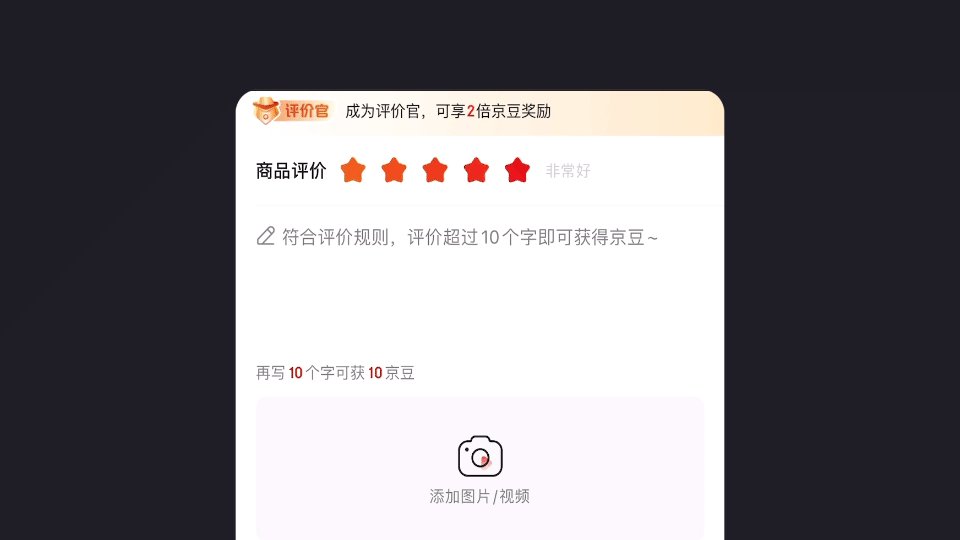
在用户完成商品评价后,京东不仅仅是很传统得反馈“评价成功”,而是又加入了“感谢您!”的感谢词。看似加了三个字,但行动过后的正向感激反馈,和我们日常生活中受到正向反馈一样,被唤起正向的愉悦情绪。并愿意继续这个行为。
知乎的圈子业务,在用户完成签到后,反馈完成的基础上,使用了正向的情感反馈“ 我就知道你会再来看我”,仿佛是一位关系不错的老朋友,来唤起用户正向情绪。
另外,知乎在改版后,回答收到赞也不仅仅是“点赞成功”这类冷冰冰的机器语言,而是“已收到你的喜欢,谢谢!”并且配以作者头像,非常形象得传出对对方对我们的感谢反馈。这种正向反馈,相比”点赞成功“更有效得唤起正向情绪,形成正向激励。

当然,用户的消极行为也可以产生情绪反馈。
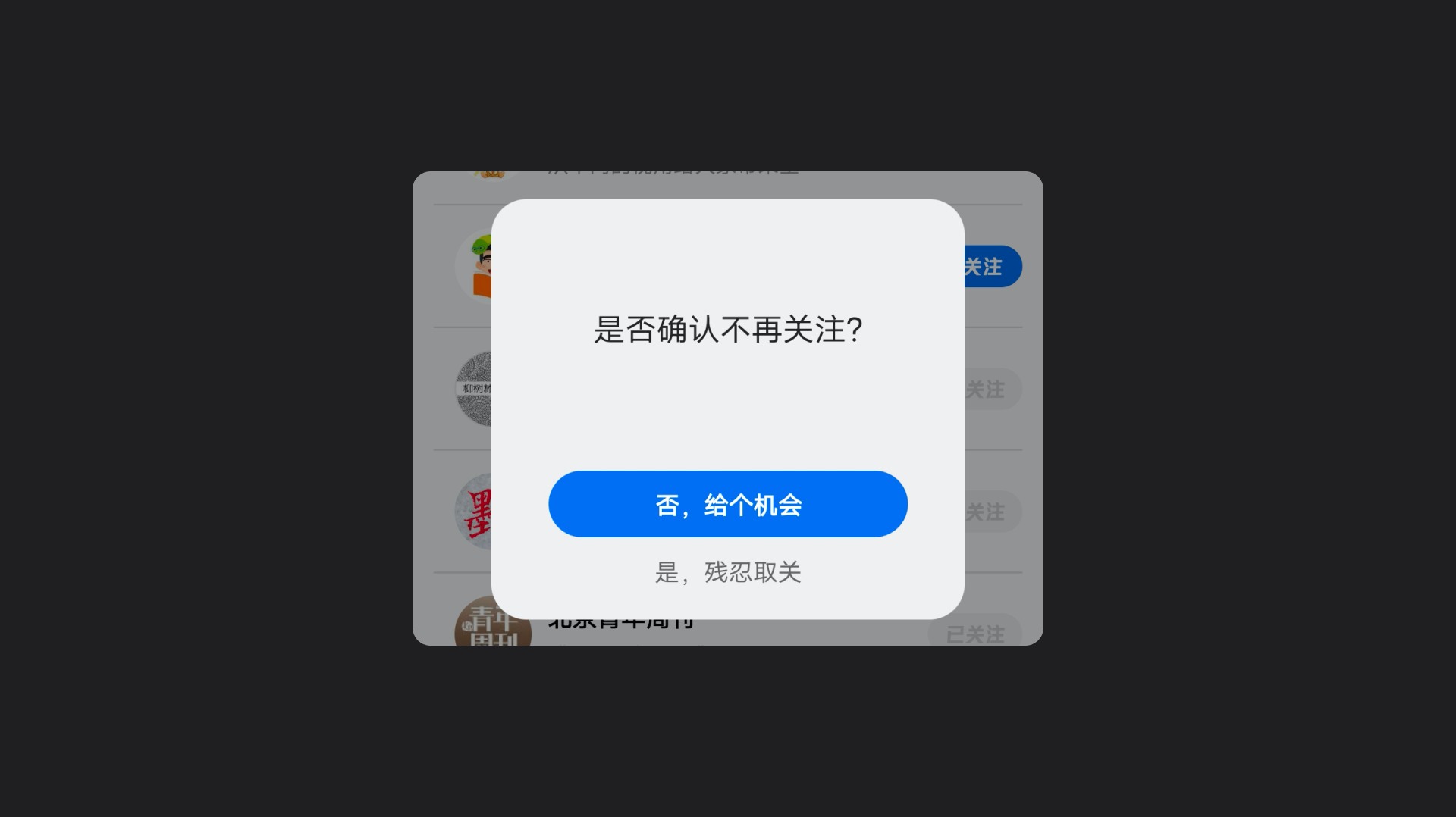
比如现在很多产品的取关反馈,不是传统的“确认”“取消”,而是用“残忍取关”和“给个机会”这种融入情感的文案来做挽留,就好像真的有个活生生的人,在被你否定后反馈给你的情绪,请求你再给个机会。有趣的同时一定程度上也可以唤醒用户的同情。(虽然这种做法过于业务导向,且有绑架用户的嫌疑)

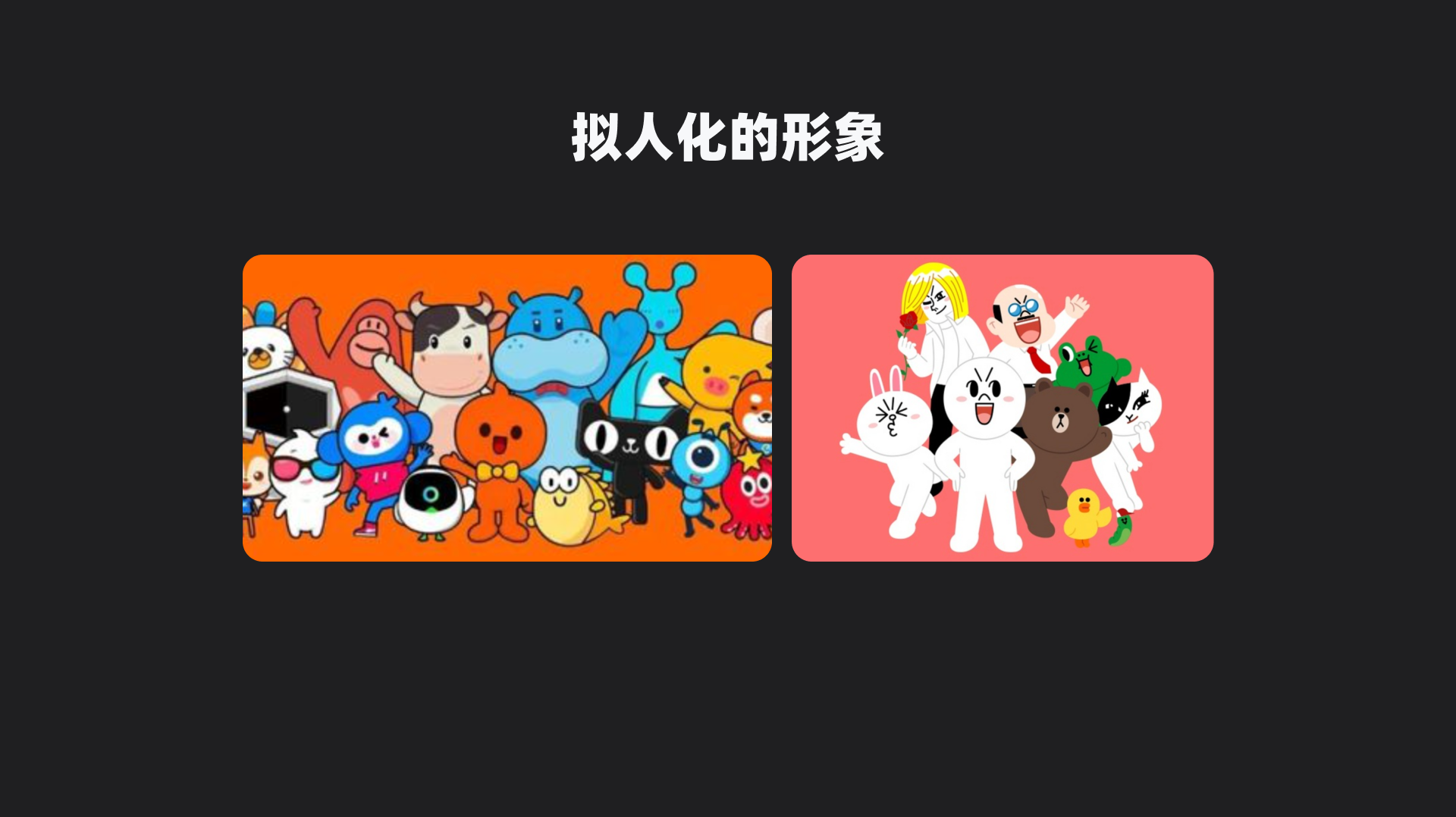
人对于具体的拟人形象更容易产生情感。因此,树立一个拟人化的品牌形象(也就是我们常说的IP),可以使用户对产品快速建立情感联系,也可以强化品牌感知。比如优酷的猴子、高德地图的老鹰、钉钉的燕子、linefriends等等。

世界杯的吉祥物也是同理,每一届的吉祥物必定会融入拟人化的特征,凭着亲切、可爱的形象和全世界的观众一起热情互动。

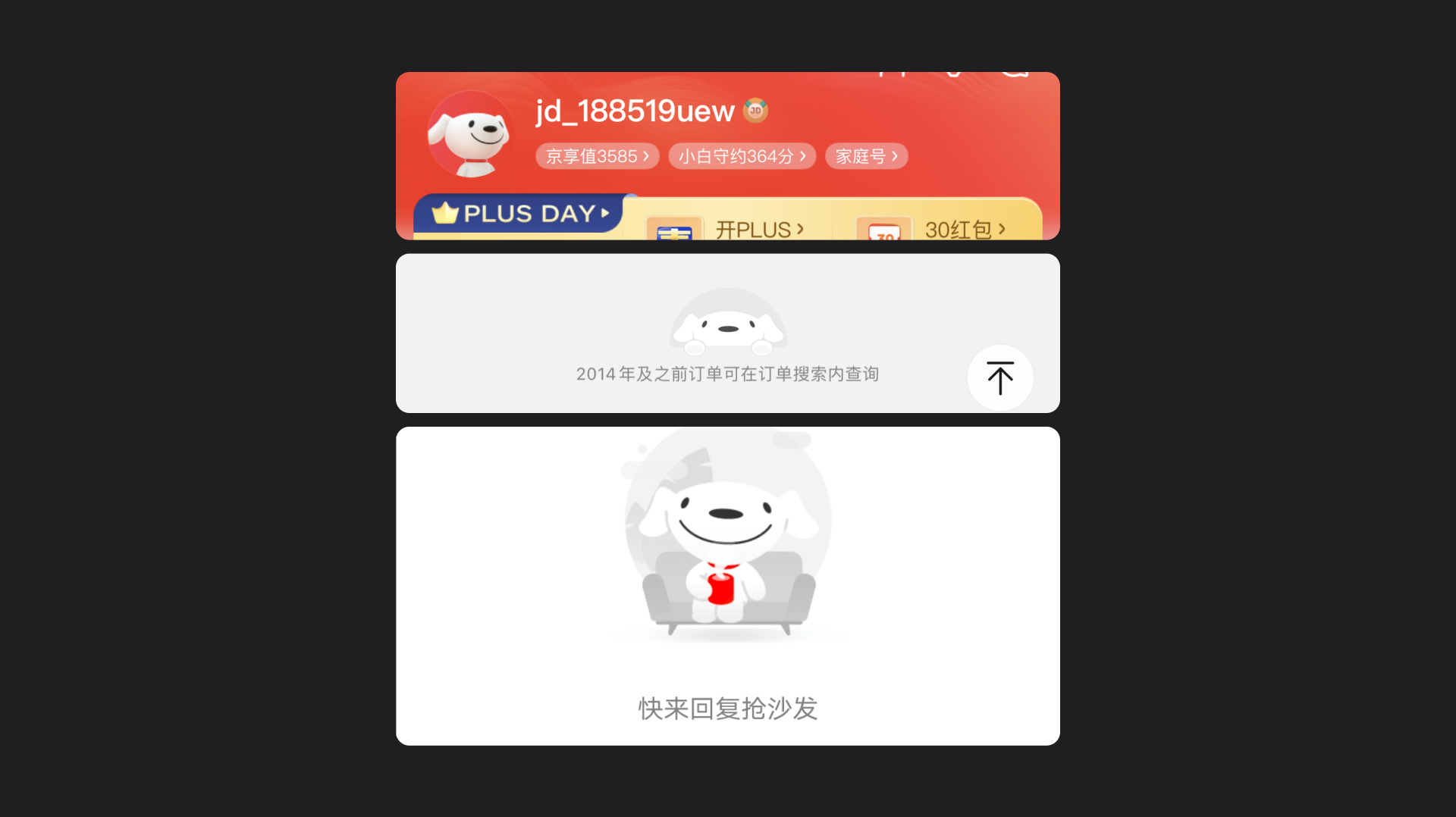
说到产品,以京东的这只狗子为例,兜底页、缺省页、启动页,都做了狗这个拟人形象的贯穿。

如果你记得没错的话,形象改版之前这只狗还是四脚坐地上的,但改版后就两脚着地了。这同样是通过更拟人的形象来赋予「人格」,以此提升愉悦感,拉近距离。

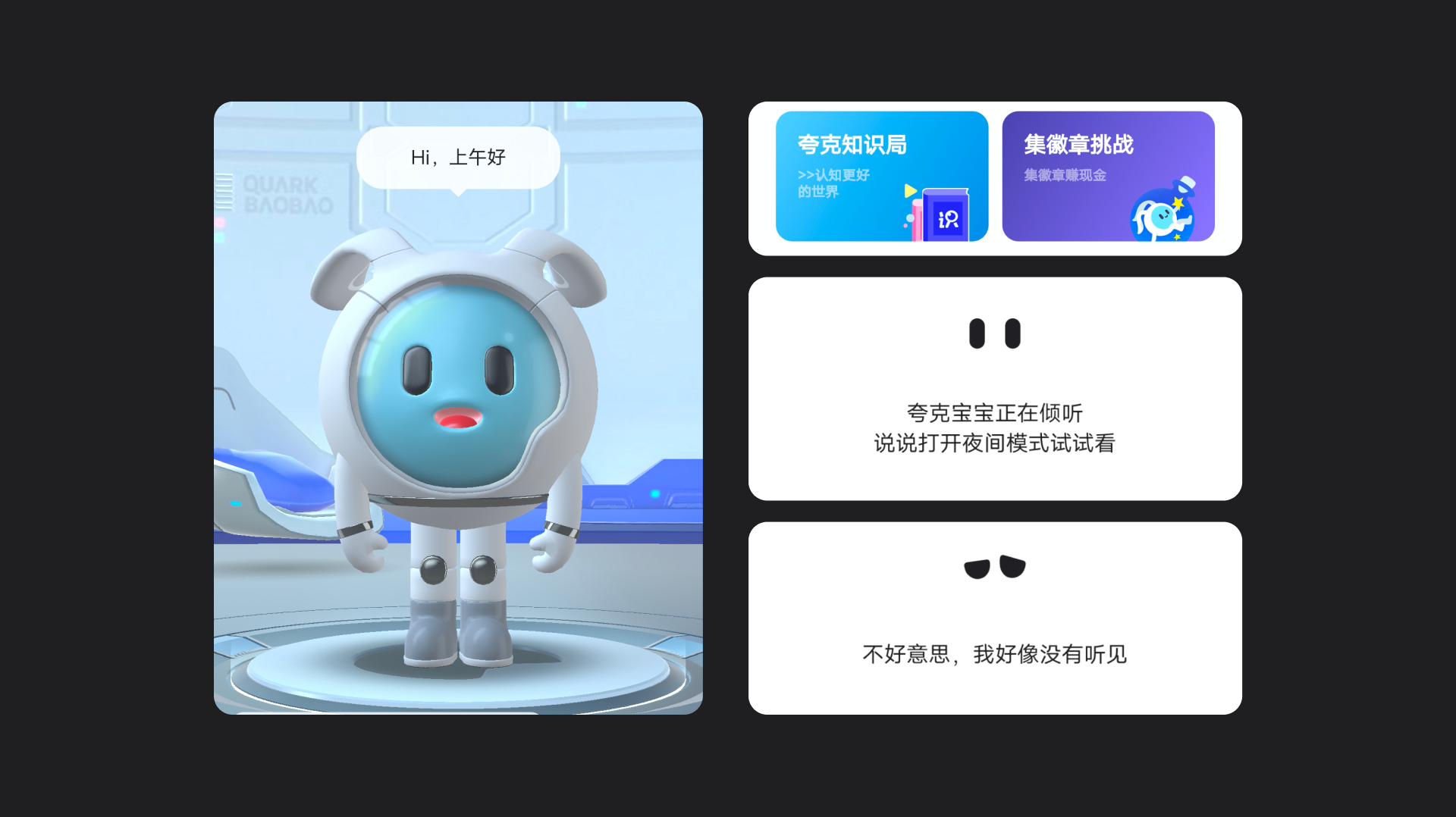
再比如夸克,它甚至单独新增了底tab入口,通过3d品牌形象,实现与用户的智能交流。另外,卡片和语音搜索都做了形象贯穿,后者还使用了形象的眼睛,来通过眼睛的变化进行情感交流。

一段文字在加入了表情后,我们就能迅速了解到对方的情绪(比如我们日常的聊天)。因此表情这一招,也可以用以加深用户与产品的情感交流。
它可以和语音、形象灵活结合使用。通过全面的拟人化,来大幅提升用户对产品的形象感知,促进用户情感的产生、加深用户和产品的情感链接。
比如用语言输入,当系统未识别清楚时,传统的方案可能是一个错误图标加上「未识别声音,请再试一遍」的文案,但夸克中则使用了品牌形象的双眼来传达失落的表情,并结合了拟人化的语言。
同样做法的还有百度的未开麦提示、段子头图,快速传达产品的情绪,和用户情感交流。

另外,闲鱼设置昵称时,正在输入时、以及超出了限定字数,右侧的形象表情也会发生变化。

除了拟人化能引发愉悦外,还有一个很容易被忽略的要素同样能起到作用——动画反馈。
提起动画的作用,我们更多人首先想到的可能是强引导、注意力吸引,但动画同样能触发用户愉悦。比如当动画更加贴近现实,或者结合拟人化的特征时。
最典型的例子,就是苹果appstore从卡片到详情页的转场过渡,点按的预备动作、卡片的放大展开、缓出的曲线、转场完成的惯性等等,都很贴近现实物理世界的运动规律。而这种自然的丝滑也更能引发用户的愉悦。

比如知乎的加载动画,结合了拟人化的特征,让这个过程变得格外有趣。刘看山奋笔疾书的动作也很符合知乎这款产品的定位。

如何制造期待感
根据我们对期待感的脑暴,发现能触发这种情绪最典型的特征,就是随机性。
在产品中,则可以通过随机给予用户有价值的内容来引发用户的关注。结果的不确定使过程充满神秘,这种状态让用户兴奋和满怀期待,不会轻易离开。
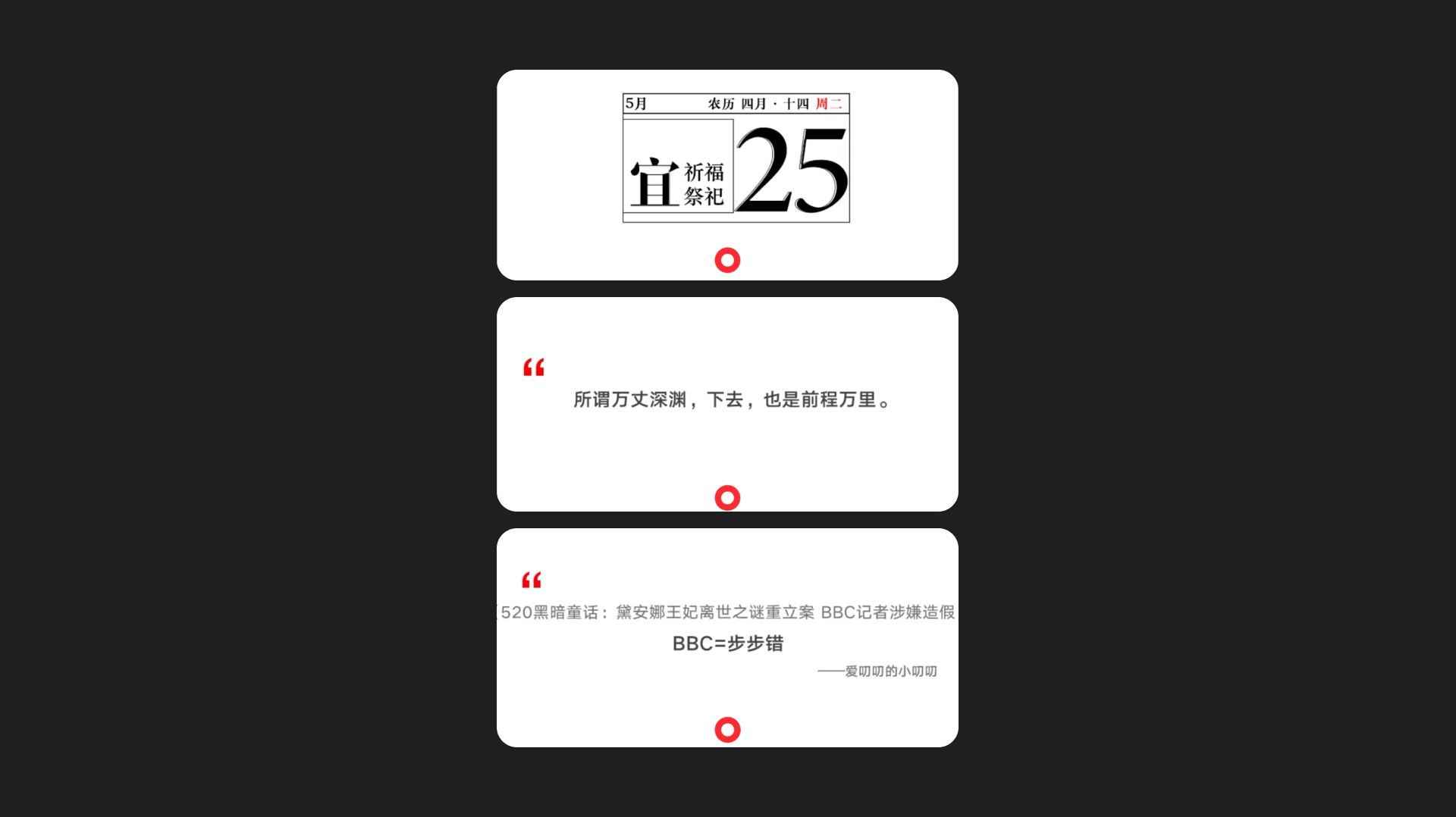
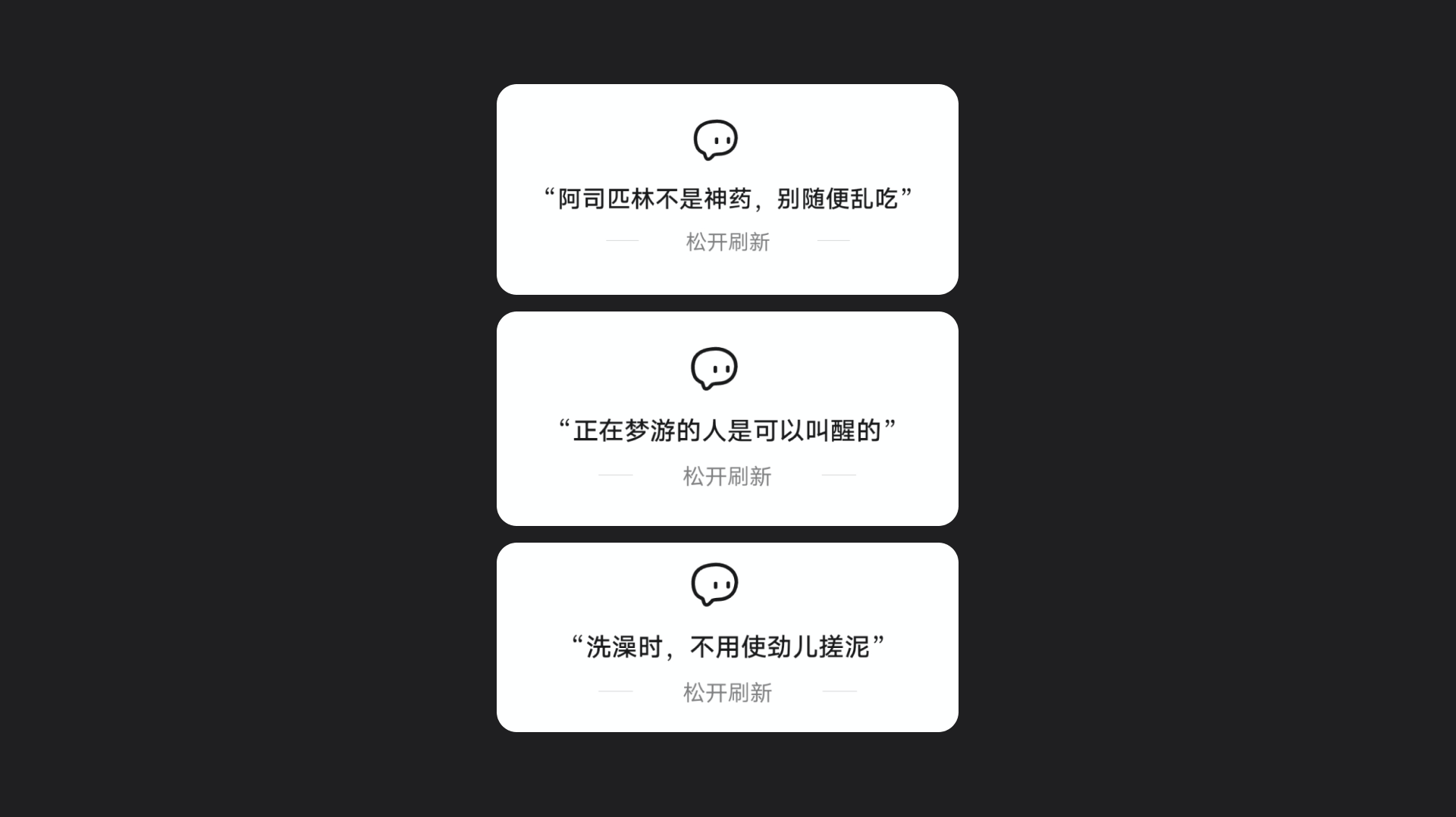
比如网易新闻在进行新闻加载的操作时,会在加载动画上加入一个随机的小贴士。内容大致有三类:黄历、名言和一句话新闻。而且这些内容完全是随机出现,这种刷新过程好像在开盲盒,你无法预知会给你什么内容,非常有趣。而且它们入口深,不干扰;内容对用户也具有价值。

同样的还有丁香医生。在首页每次下来刷新后,都会出现不一样的健康类的小贴士。随机性很强,富有趣味。而且可以很好得满足求知欲。

雪球的个人页上,上划时也会随机给一条关于投资、市场的名言和网友的热门观点。

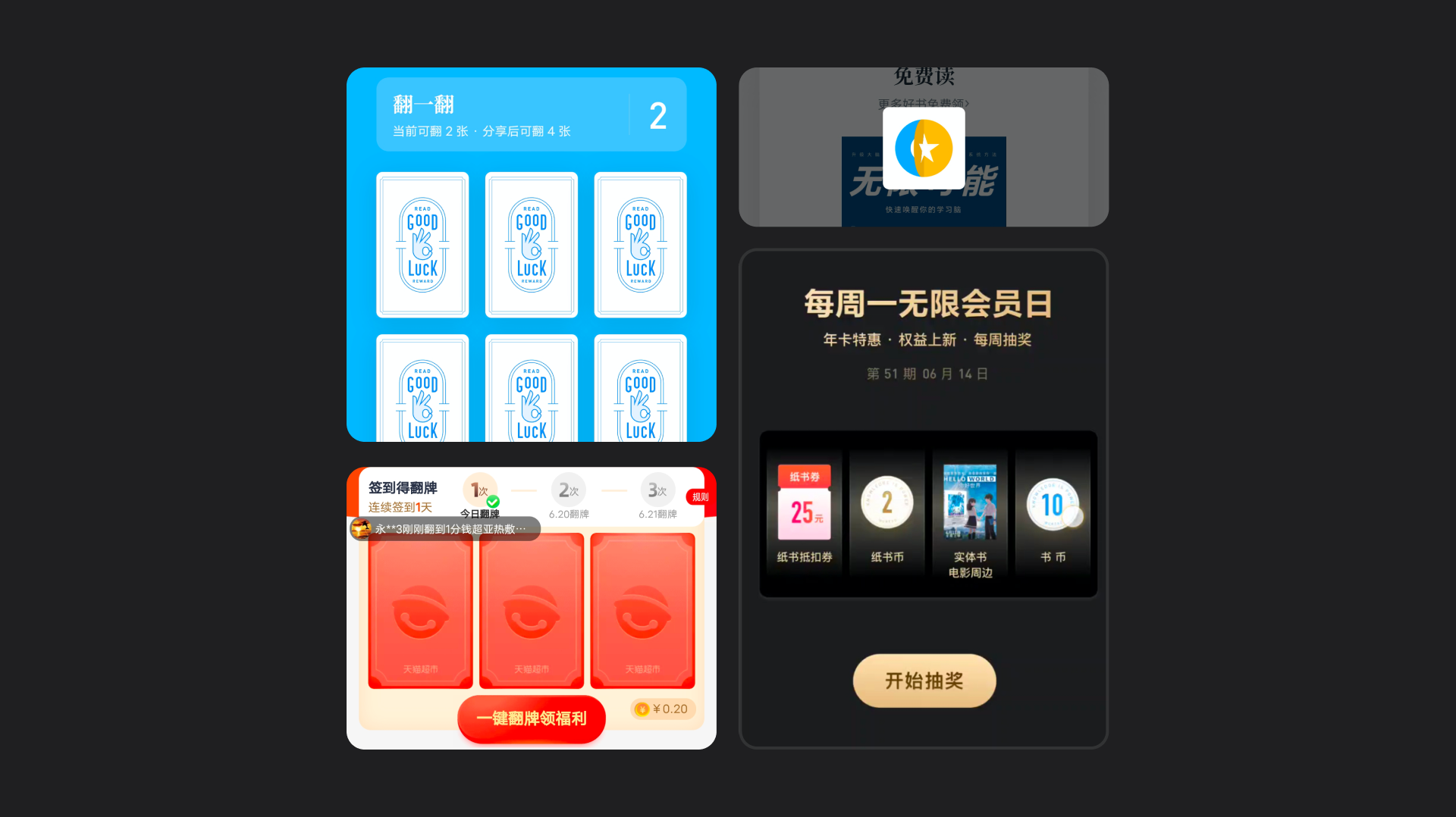
把现实生活中的游戏搬到了手机,同样能激发用户的好奇和期待。比如微信读书的翻牌子、摇一摇、老虎机。还有天猫的翻牌子。

如何制造惊喜感
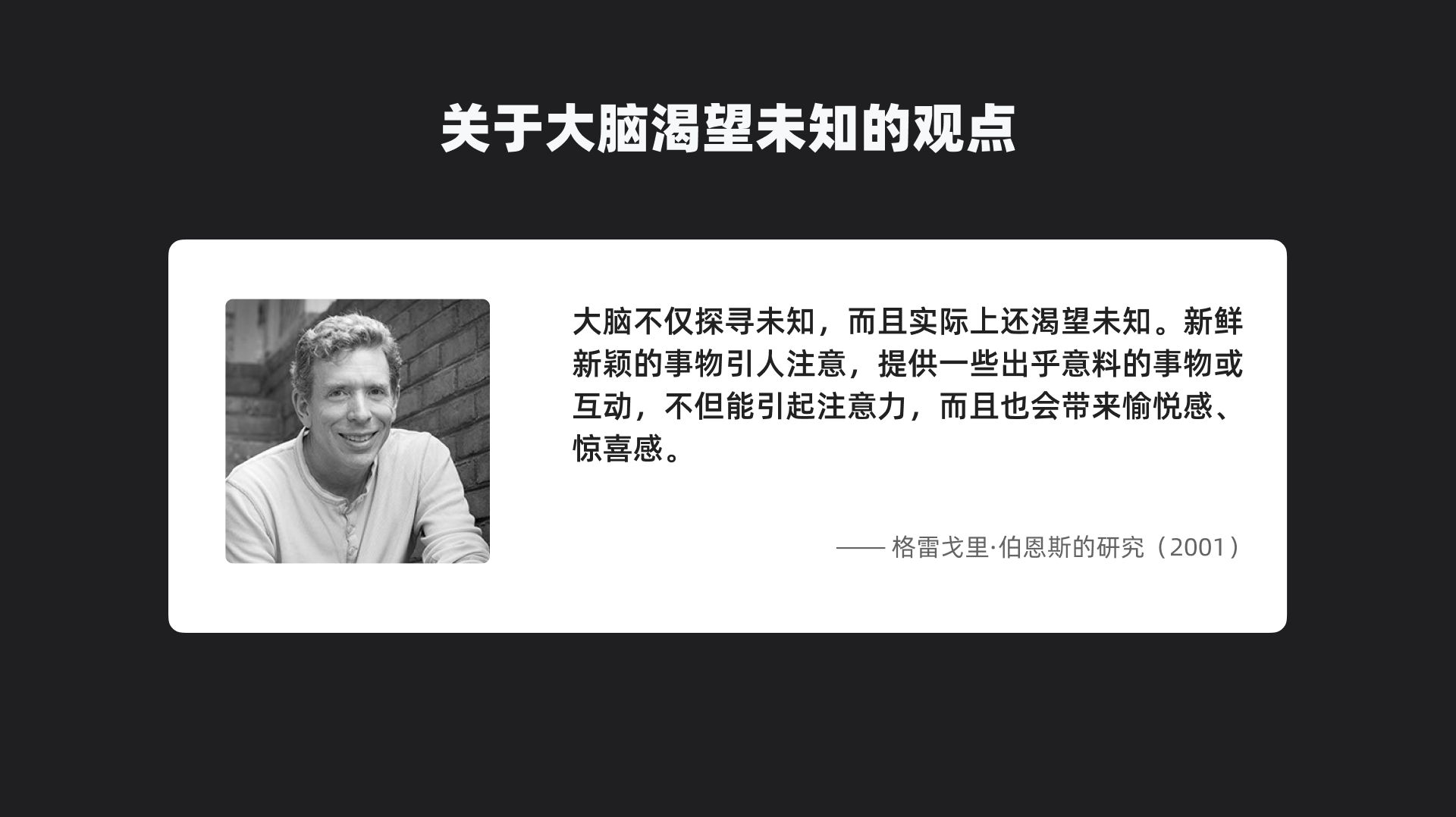
格雷戈里·伯恩斯曾做个关于脑部区域的研究,发现大脑不仅探寻未知,而且实际上还渴望未知。相比那些已知的日常惯例,新鲜新颖的事物更容易引人注意。所以提供一些以往没有过的、出乎意料的事物或互动,不但能引起注意力,而且也会带来惊喜感。

产品中的惊喜感设计,可以说是使用瞬间能够触达我们内心的一种短暂性愉悦,一个体验的峰值。
根据对惊喜感的挖掘,一个典型的特征就是超出预期,并且未提前预料。
比如Figma使用过程中,团队成员和你同时长按鼠标,并且靠在一起后,就可与触发击掌的动画彩蛋,非常有意思。

比如京东在五星好评后,会放烟花庆祝。

比如很多内容型产品,在详情页长按点赞按钮后,会触发全屏的「爆赞」动画。

再比如用户生日当天,通过启动页、弹窗等场景送上生日祝福等等。

这些能够超出用户预期的细节,即便多么细枝末节、出现频率多低,但只要能够被触发,都可能因为惊喜感而生成情绪峰值,加深用户和产品的情感链接。
最后
以上,便是趣味性背后的情绪挖掘和案例讲解。
作为设计师,我们在工作中总是强调以用户为中心,通过不断的调研、跟访、可用性测试来了解、分类用户,但更多的结果可能只是让产品不断得贴合用户的心智、符合预期。但如何增加粘度、建立深层链接,就需要通过趣味性这种情感化表达方式,来为用户制造愉悦、期待甚至惊喜。
正像诺曼在「情感与设计」中说的那样,每个产品都需要令人更放松、更愉悦的设计,以此来增强产品的适用性。
希望这篇文章能对你有所启发。
本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 写在前面
端到端导流是指在产品矩阵体系内引导优质产品的用户使用另外一款产品,带来使用量的提升,从而实现用户规模提升的一种增长手段。随业务快速增长,有驾从百度汽车频道衍伸出了有驾小程序、M站、PC站以及APP等多纬度的产品矩阵,依托各端流量实现矩阵产品间的导流,逐步积累用户规模,是有驾目前获客渠道中占比最高的方式。本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 为什么要做导流
导流的目的
对于业务本身而言,随着移动互联网流量红利期的结束,获取新用户的成本越来越高,不管是新产品还是成熟型产品,都需要通过导流的手段来持续扩充新用户。其次,对于有驾产品生态而言,需要各端产品间的相互联动,协同发挥优势,实现流量价值最大化。
导流的优势
成本低,相较于投放、活动等渠道流量获取方式,矩阵导流成本低;
高意向,用户购车意向明确更容易实现商业转化;
可共享,用户数据及行为关联互通。
// 如何做好导流设计
1.问题分析
通过梳理核心场景的4种导流条,发现各个场景导流形式各异,用户缺乏统一认知,导流引导语单一内容吸引力弱。在用户在浏览页面时,点击功能入口或想要继续查看更多内容,需要下载APP才能继续阻碍用户浏览:
缺乏统一认知:视觉表达形式不成体系,用户感知不够;
内容吸引力弱:内容单一缺乏吸引力,用户没有点击欲望;
阻碍用户浏览:打断用户正常使用功能,影响用户体验。

从导流链路的用户行为来看,整个流程下载路径过长,发现用户流失较大的转化点:
从小程序落地页到下载页:在进入小程序浏览页面时,用户没有注意到导流条就滑走了;
点击导流条进入下载页:点击导流条会先调起导流弹窗,点击确认后再进入到下载页,用户未选择下载就退出了。

2.明确设计方向
针对导流现状缺乏统一认知,内容吸引力弱、阻碍用户浏览、下载路径过长的问题,我们搭建了一个完整的导流链路图,根据用户增长模型,把用户生命周期各节点的用户行为与产品触点一一罗列出来,找到增长路径的设计机会点。

通过以上的问题分析,如何建立用户和产品的链接,保障友好的体验,是本次导流升级要解决的问题。根据用户关键行为,我们可以将整个导流链路拆分为3个阶段来挖掘主要机会点:
下载前:兴趣激发导流吸引,建立用户稳定认知;
下载中:强化用户转化动机,刺激用户完成下载;
下载后:保障还原体验畅通,提升首次使用体验。

下面将分别介绍导流下载前阶段的设计落地实践,以及下载中、下载后阶段的延伸设计思考。
// 下载前
1.强化触点吸引
是否能成功引起用户注意,是转化开始的第一步,统一的视觉风格和满足用户诉求的内容,有利于增强导流条的吸引力。
1)收敛导流条类型
针对【阻碍用户浏览】打断用户正常使用功能、用户没有跳转预期的体验问题,下线了阻断式和截断式两种体验不友好的导流类型,将原来4种导流类型收敛为2种,仅保留通用导流条和功能延展导流条,基于这2种导流形态进行深入的设计探索。

2)建立通用视觉标准
针对【缺乏统一认知】视觉表达形式不成体系、用户感知不够的视觉问题,建立了通用导流条标准化规范。统一视觉形态,优化为页面内通栏嵌入式,同时融入品牌色强化用户感知,根据页面布局制定了不同的展示规则。

上线后,内嵌导流条在展现受限的情况下,导流转化数据与改版前基本持平,为了进一步提升导流的点击效果,开始探索场景化定制提转的设计方向。
3)定制场景化内容
针对【内容吸引力弱】内容单一缺乏吸引力、用户没有点击欲望的内容问题,在通用标准化形态的基础上,根据不同场景用户诉求点,丰富导流内容。分别从内容定制、按钮文案优化、以及氛围强化3个方向验证对转化的影响。
内容定制:丰富导流利益点、场景化内容更能激发用户兴趣,促进转化达成;
按钮文案:转化按钮文案导向性明确、内容与导流利益点匹配,可以助力按钮转化提升;
氛围强化:导流样式上适度弱化氛围、样式更倾向于原生功能,有助于提升导流条点击。

2.拓展场景扩量
复利通用标准导流条的成功经验,应用到功能延展类导流条中继续验证有效性,从产品价值点出发,挖掘高流量场景的机会点从而带来转化增量。
1)价值传递
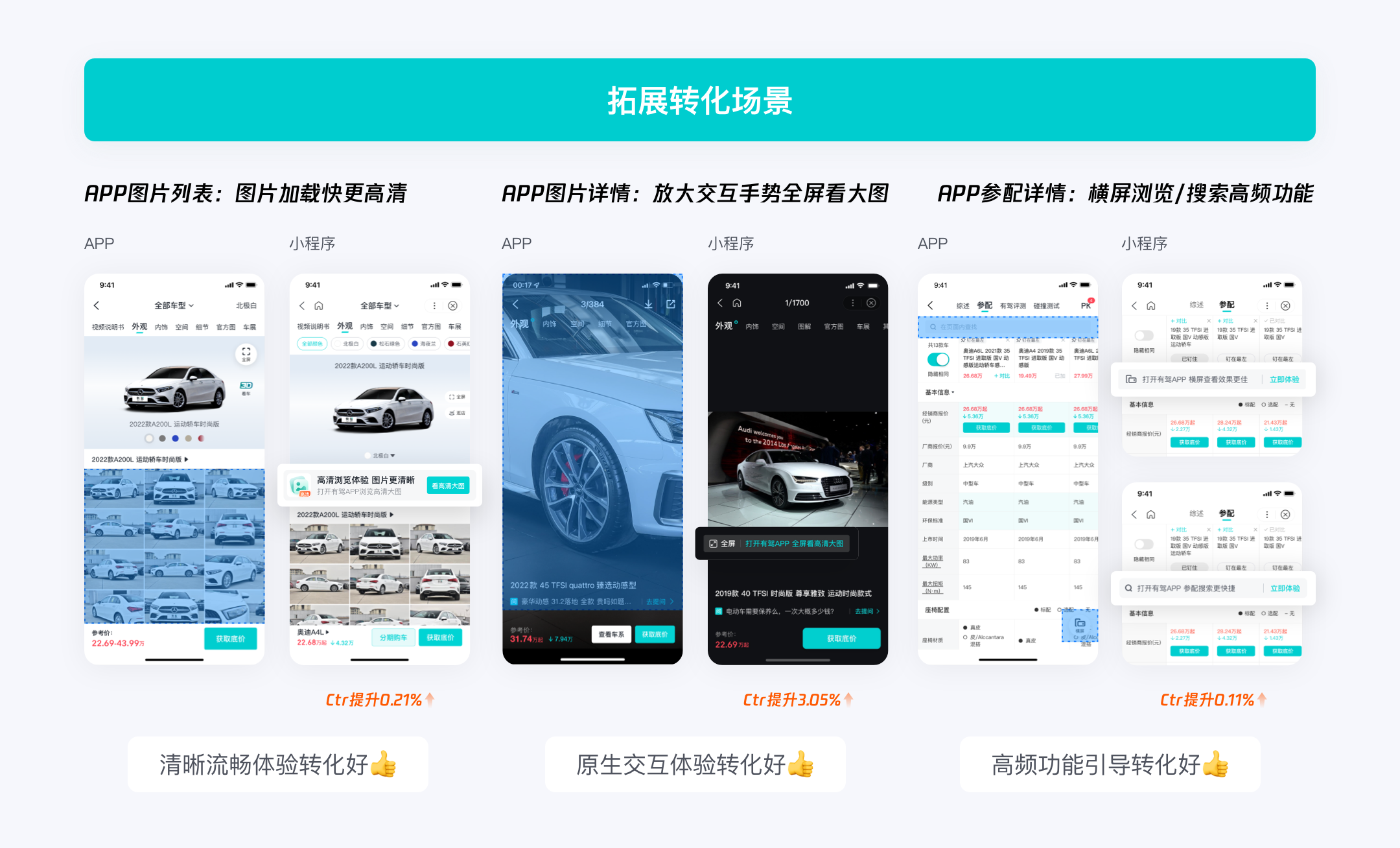
根据小程序和APP两端各自的不同点,分别从功能差异及体验差异两个方向进行优化。
APP特有功能:APP完善的功能体验可以更好满足用户诉求,例如参配浏览场景下,引导用户体验搜索及横屏查看的高频功能,对于导流转化有正向帮助;
各端体验差异:小程序和APP两端体验存在差异,例如图片浏览场景下,APP清晰流畅的浏览体验及放大全屏查看图片的交互体验,能够刺激用户转化。

2)价值延续
当用户完成核心内容消费后,是否可以引导用户去APP继续浏览更多相关内容,进而引导用户下载呢?
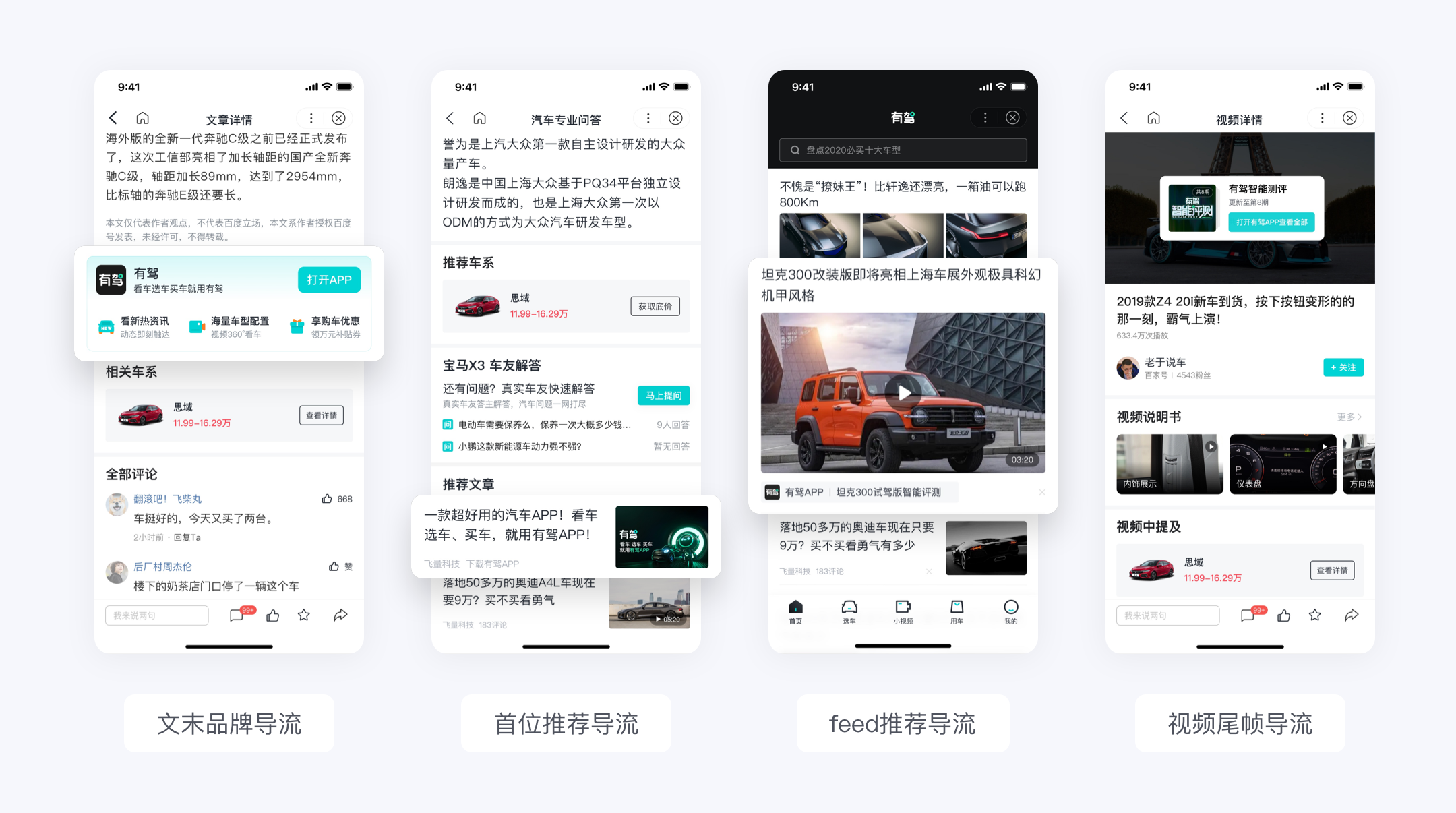
服务透传:平台服务内容传递,例如在内容落地页文末增加品牌广告导流条,帮助用户建立品牌认知;
相关推荐:引导相关内容消费,例如在文章或视频页增加相关推荐导流条,引导用户浏览更多相似内容。

// 下载中
当用户通过导流条进入到下载流程时,还有哪些手段可以刺激用户激活减少流失呢?
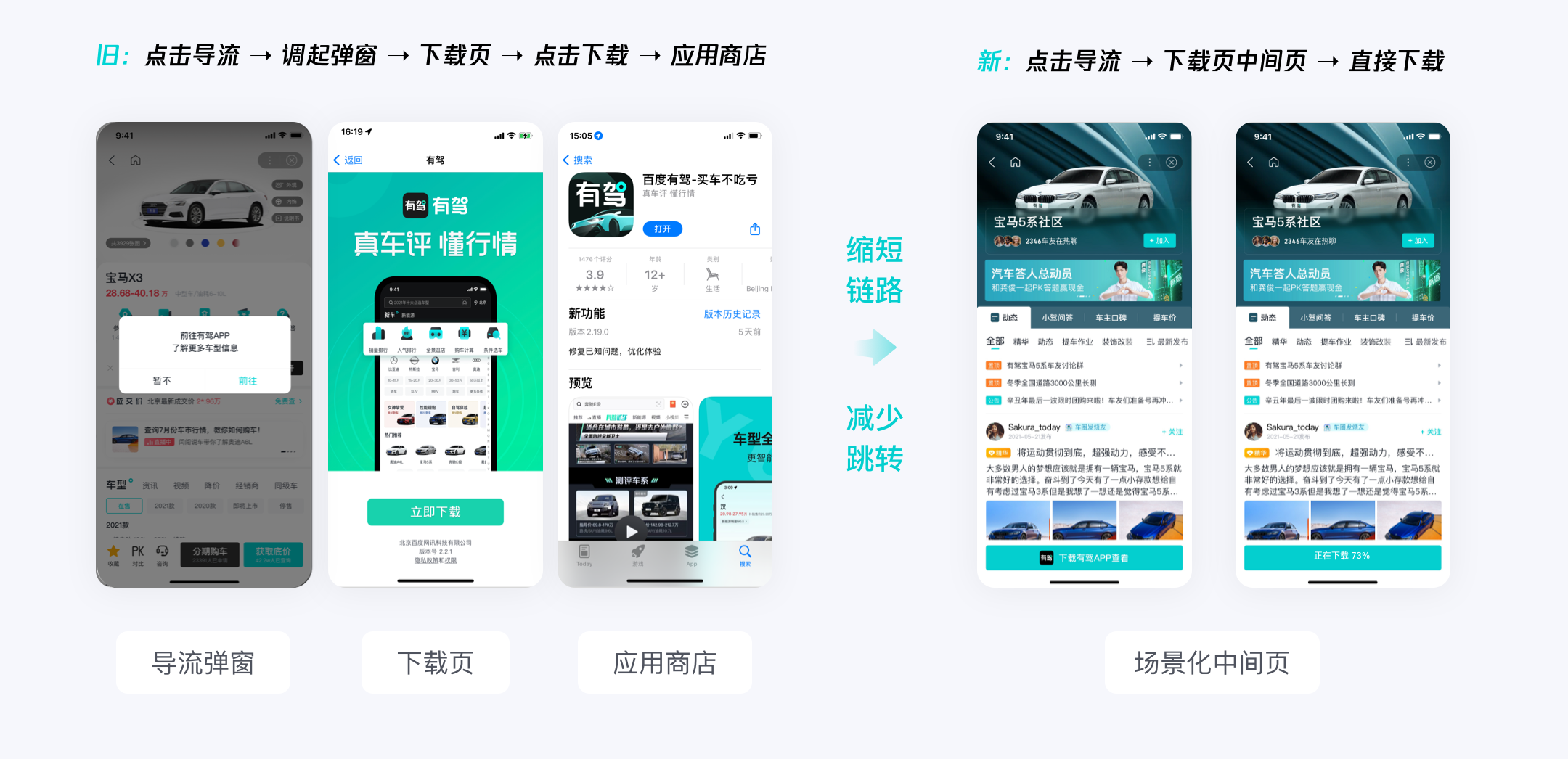
强化下载动机:下载页前置APP落地页内容,例如将通用下载页优化为场景化下载页,给用户超前产品体验吸引转化;
减少用户流失:缩短链路简化流程,例如可在下载中间页完成应用下载,同时退出下载页时增加挽留。

// 下载后
当用户在应用商店下载完成后,我们还能做哪些提升首次启动APP的体验呢?
还原链路畅通:提升场景还原成功率,减少频繁提示信息干扰;
建立用户心智:引导新用户探索功能,根据用户兴趣推荐适合的内容。
以上内容是下载中和下载后阶段导流优化方向的一些延伸设计思考,为大家提供可以继续探索的方向。
// 写在最后
总结一下本篇文章关于导流的体验设计要点:
全链路洞察,对导流链路进行拆解,通过盘点导流链路的用户行为,明确每个节点的设计方向;
降低广告干扰性,减少用户浏览过程中的阻断感,适度弱化广告氛围;
用户的视角引导,让用户专注于产品本身传递的价值,引领用户完成对产品的探索从而完成下载激活。
希望以上的设计思考,可以带给大家一些启发。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
UI设计的核心是‘美学’,以前两篇向大家介绍了如何提升审美能力和界面排版,本文将结合自己的工作经验,向大家分享一些UI界面排版设计的技巧,希望能给想要提升排版能力的设计师带来一些帮助与启发。
排版是每一个设计师都必须具备的能力,也是UI界面设计中最难的一部分。它以各种形式存在界面中,如:纯文本排版、图文排版等等。是设计师在做设计时接触多的地方,却也是初中级设计师忽视细节最多的地方。好的排版,能快速有效的将界面中的重要信息传递给用户。因此希望能通过本文,能让大家对排版有一个新的认识。
关于排版设计,我总结归纳了6个设计技巧(还有许多技巧),当然这些方法不是绝对,但是如果能融合贯通的将这些技巧运用到排版设计中,对界面设计感将有很大的提升。
分别是:
选择合适的字体
对齐原则
亲密性原则
具备呼吸感的力量
合理运用留白
对比的力量
选择合适的字体
同的字体有不同的性格属性,字体选择对界面排版设计具有非常重要的作用。所以我们在做设计时间时,首先需要考虑产品的的属性,目标用户,不同的产品与人群适用于不同的字体。如黑体粗体字醒目突出,适用于画面感强烈,突出强调信息的用途、细体字精致简洁,适用于女性行业、时尚、科技、餐饮等类型内容;宋体、粗体字醒目突出,适用于画面感强烈,突出强调信息的用途等。如下图不同的产品属性使用不同的字体。

最后提醒一下大家,在同一款APP中,最好不要超过两种字体。
对齐原则
在做界面设计时,需要保持界面上的所有元素都存在一种视觉联系,而不是将元素随意摆放在界面上。对齐会让界面排版井然有序,阅读起来会非常流畅。常用的对齐方式有:左对齐、居中对齐、右对齐。

我们做界面设计时,需要根据实际业务场景去选择合适的对齐方式,形成统一的视觉流。

亲密性原则
亲密性就是在设计时将相关的项组织在一起,这些相关的项可被看作成一体的,一组的。从而吸引读者的目光,能够顺畅的理解我们所表达的意思。这样的设计可使使页面变得有条理、阅读逻辑清晰、页面留白变得有组织感。
在做设计时,我们只要充分理解界面中各元素之间的关系,就会合理性的去运用它,掌握它。

具备呼吸感
字体行间距、行间距、行长是我们进行排版设计时,调节最频繁的属性。间距过短,会让用户难以阅,间距过长、会让用户阅读起来比较稀疏,只有创造具备呼吸感的文字排版、才会用户阅读起来保持愉悦的心情。
行间距:行间距本身没有一个标准的数值,在设计时我们通常会根据字体的属性与运用场景去设置(一般而言,很多时候我们在设计时,通常将行间距设置为字体的1.5倍),增加文字的呼吸感。

字间距:字间距指的是文本在横向上的间距。虽然很少有设计师在字间距花费较多的时间,但在文本的阅读上起到非常大的作用。如字间距过于拥挤时,将会降低文本的可读性。

行长:行长是指文本每行的长度,在不同的平台,需要保持不同的文本长度。单行文字如果包含的字数太多,将会导致用户阅读起来感到疲惫。合理的行长会使用户在阅读时很顺畅,反之则会使阅读成为一种负担。

合理运用留白
留白是设计师老生常谈的事情,存在页面布局中的各个元素之间。留白能够突出页面中的主要元素,制造页面的视觉焦点,吸引用户的注意,提升页面的体验感。
留白能够使得元素之间的关系更为清晰,更容易被感知,增加页面的呼吸感,显得更为和谐。

对比的力量
对比的目的是营造视觉感官上的变化,避免页面排版单调,增强视觉效果。合理运用对比原则,能在很大程度上提升页面中文字排版的层次感与设计感,还可以组织信息、清晰层级、在页面上指引读者,并且制造视觉焦点。
大小对比:视觉元素体量之间的差异,能够制作视觉冲突的效果,使页面的视觉层次更为清晰,体量越大则层级越大,也就越突出。

颜色对比:颜色在排版设计中起着很大的作用,能起到点睛之笔。合理运用色彩对比可以有效地突出重点、区分信息,还可以起到装饰画面的作用。

此外常见的对比有:材质对比、形态对比、空间对比等等。
排版是数字时代每个设计师都需要学习和掌握的重要技能,无论你的设计项目是什么样的,这些基本的规则总能给你的设计带来更好的效果。不过这些排版技巧都还只是非常基础的部分,在实际的设计当中,还会涉及到很多更加复杂的排版布局——但是这些基础,始终是最重要的事情。
简单的细节调整就能加强设计品质。

简单的细节调整就能加强设计品质,昨天没想到几个小时写的一篇小文章很受大家欢迎,后续我多写一些类似使用技巧,大家多给我点赞一些,支持我继续写下去,那今天再给大家分享几个设计小技巧。希望能帮助到大家。
小轮廓能让设计更精致

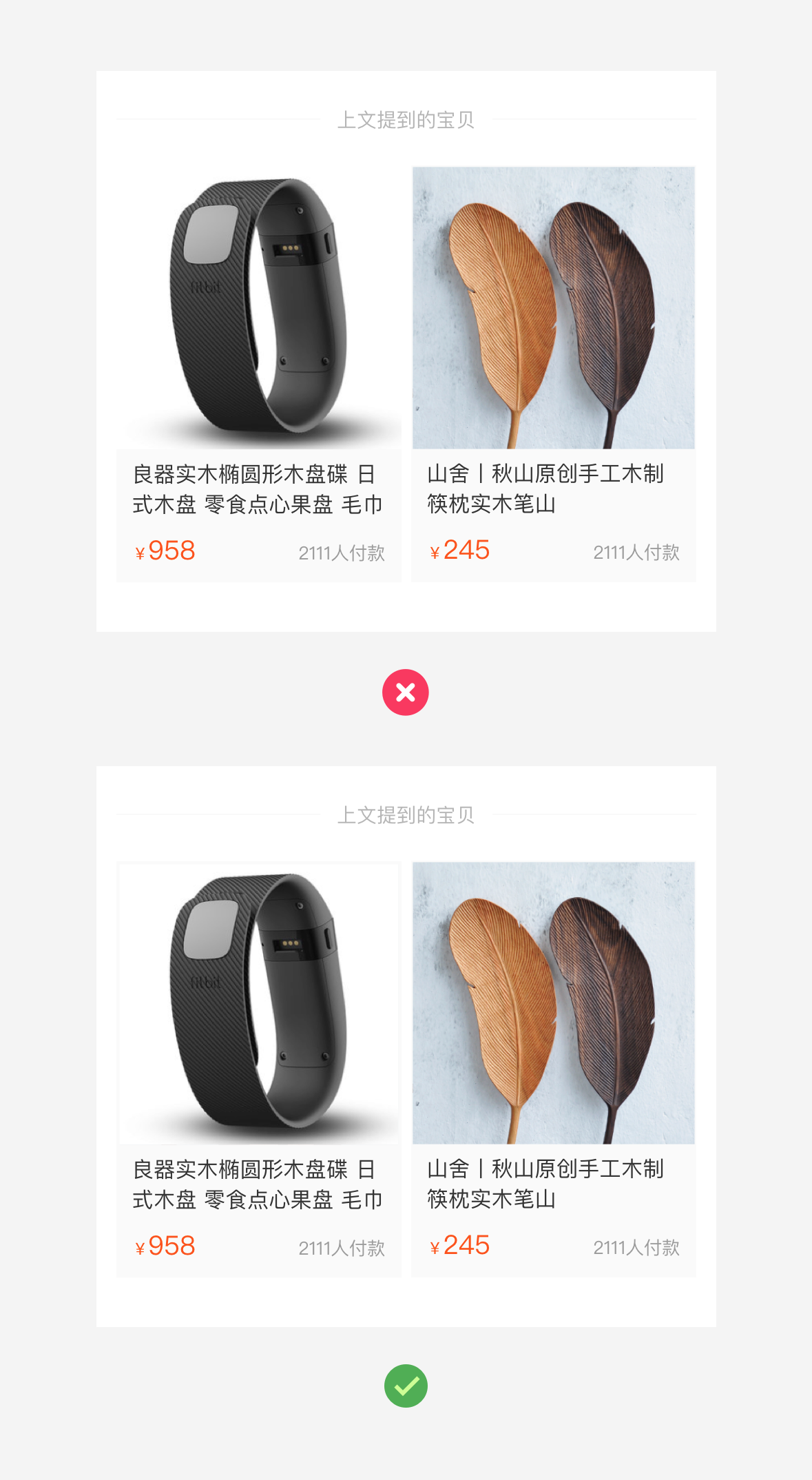
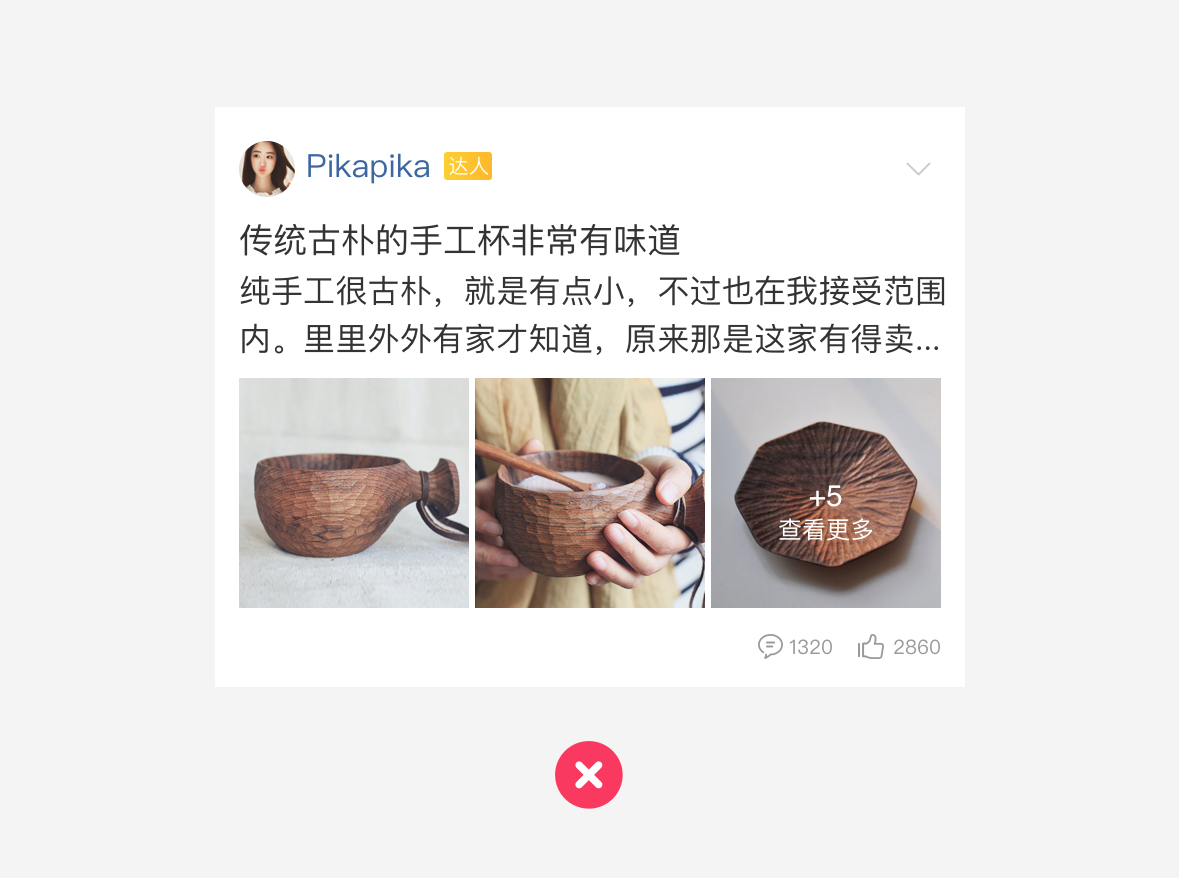
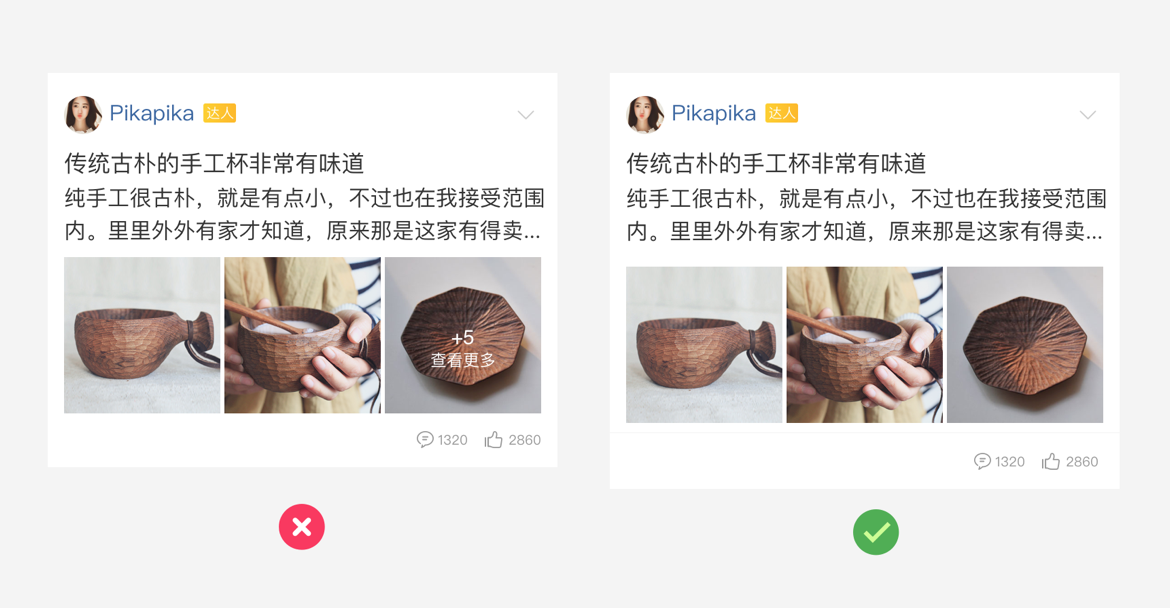
电商设计中,白色商品图非常多,很多时候如果细节处理不好,就会体验非常糟糕,如上图就是大家经常用到的一个场景。列表中有一个商品图,这个设计有一个很大的问题,就是列表是灰色,商品图是白色,白色和app的底色白色融为一体了,看起来非常缺乏平衡感。

仔细分析,你会发现问题是商品图顶部有些白色部分和背景页面的白色融合在一起了,同时卡片背景是灰色,所以色彩白色和灰色非常突兀,那么如何解决。其实有一个很小的方法就能解决这个问题。

我们直接在商品图片周边留出2px的边框,就能很好的解决这个问题,因为背景是灰色的,留出的边框刚好让白色图片看着有一个轮廓,整体更加和谐。

前后效果图对比,加了一个浅浅的边框就解决了白色图片的问题,是不是页面一下子精致起来。

同样的原理,在大的商品图上,留下小的边框也很好的解决了白色地图和背景的问题,这个小技巧希望大家能掌握。
善用色彩叠加让页面效果更潮

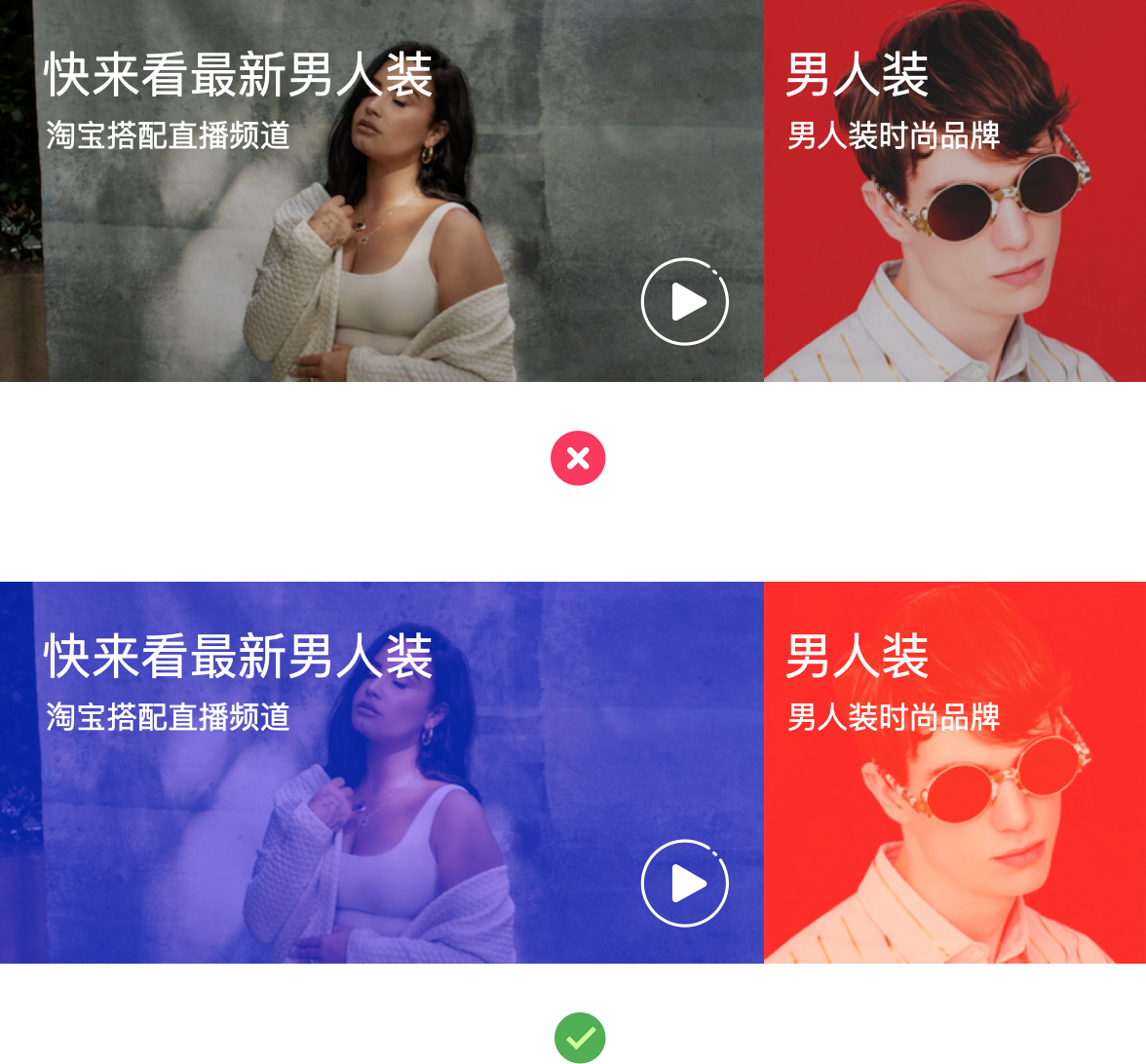
上图这个场景我想是很多同学每天工作都在用的,图片上需要去放一些文字,我们一般处理方式就是在上面叠加一个黑色,给一个透明度,这样文字就能看清楚。这是一个设计手法。

还一种设计手法就是在图片顶部,加一个黑色到透明的一个蒙版,这个大家都会。
但是这两个设计如果对于一些比较年轻,比较潮流的页面处理,可能就会感觉少点什么,那么这个时候就需要我们大胆一点,用一个色彩叠加的方式去设计,效果就会完全不一样。

直接在图片上根据你产品调性,叠加一个彩色,然后讲颜色模式改为线性光,那么整体的感觉就瞬间不一样,画面潮了很多。

我们来看看效果对比,是不是瞬间一个普通的设计就潮起来了,当然这个效果也需要看你页面实际场景去使用。如果你页面就是一个传统的设计,用户就是普通用户,那么可以就上面2个方法去设计,如果你的产品调性需要传递出很潮流,很时尚,那么就可以试试这个方法。

当然你也可以在局部去叠加色彩,效果一样很棒,我最喜欢的音乐软件Spotify在页面中就大量使用这种手法在设计,有兴趣同学可以下载看看。
善用空格和留白

有的时候负空间非常重要,很多同学的设计稿,非常的拥挤,页面都像要溢出屏幕了。如上图,文字和图片过于紧凑,图片下面的图标,热区不够,看起来非常拥挤。
大家都太吝啬运用空格了,但是留白和空隙是提升设计中非常重要的点。能让你页面呼吸感更强,是优化设计,让设计更精致非常重要的一个小技巧。

简单优化下,把信息分成3部分,然后加大留白,让信息留白更多,增强设计呼吸感。

最后来看下效果,是不是看起来舒服多了,节奏感和呼吸感更强了,也有例如我们理解信息内容。
最后
今天就和大家分享这么几个小点,希望大家都成为一个关注细节的设计师。
对于按钮控件,Material Design 在规范中写下了“突出一个按钮”原则:布局中应包含一个视觉突出按钮,以使其他按钮在层次结构中的重要性降低,让此高强调按钮吸引用户最多的关注。
依据用户体验设计的宗旨,把这么长一段话说直白一些,其实就是:让按钮帮助用户做出最优选择。
越是权威的设计团队,对自家所探寻出来的核心原则越是从一而终。Google 产品线的按钮设计,始终遵循着MD规范这一个标准。我想就这一标准,来展开对于「按钮」设计的探索。
Material Design 按照视觉强调程度将按钮分为了四个类型:
文字按钮(低强调):通常用于次要操作;
轮廓按钮(中等强调):描边让轮廓按钮比文本按钮更突出一些;
填充按钮(重点强调):填充按钮具有视觉重点,因为它们使用了颜色填充和阴影;
切换按钮(按钮组):使用布局将同类按钮分组。与其他按钮类型相比,它们的使用频率较低。
MD规范之所以如此定义按钮类型,其实就是为了满足设计原则中的「对比」原则,足够差异化的对比才能让用户视线有明确的着陆点。

你可以用“较高视觉级+较低视觉级”的按钮搭配,来引导用户在当前场景做出更重要的操作。

这一手法示例在许多产品中屡见不鲜。例如在一些功能性场景中,出于用户体验,用“较高视觉级”按钮来辅助用户进行正确操作。

而在一些非功能性场景中,许多产品还使用这个手法来突出重要操作,为业务引流。甚至你可以从中去摸索到竞品当前对哪一块业务更具有侧重点。
例如信用消费类金融产品常常用“较高视觉级”按钮引导用户对账单进行分期。而京东白条在账单还款时,也用“较高视觉级”按钮引导用户进行“小金库还款”,为自家的金融业务引流。

这些案例都是在视觉上帮用户做出选择。
但反其道而行之,我们也可以推敲出,当当前场景的敏感度较高时,我们也可以降低按钮的视觉对比,不要对用户进行引导,让用户自行谨慎操作,做出选择。一般在协议、隐私条款场景这样的设计会更为常见。
按钮尺寸是设计界老生常谈的一个问题了,想必最经典的按钮尺寸标准就是 iOS人机设计规范提到的“44pt”。除此之外还有MD规范对安卓按钮定义的“36dp”、“56dp”等等。
但你是不是也疑惑,为什么我们常常看到按钮五花八门的设计尺寸?“44pt”真的是按钮尺寸的标准吗?
这个回答可以在设计师 Scott Hurff 曾写过一篇关于按钮可行性的博文中找到答案。
Scott Hurff 在使用 iOS 9 锁屏状态下的 Apple Music 时,遇到了问题:
在我想切歌时,我常常无法一次就点中切歌按钮,我需要一而再再而三地尝试。我甚至会因误操作而调高音量,或是按到暂停。
而 iOS 9 在这里所用到的按钮尺寸就是经典的44pt。
等到 iOS 10 更新了这一设计之后,上述情况改善了许多。同时也提起了 Scott Hurff 对于按钮设计尺寸研究的兴趣,并展开了一系列科学性的论证。

Scott Hurff 搬出了2006年芬兰奥卢大学和马里兰大学帕克分校的研究人员合作进行的实验。研究人员测试了两个场景:
执行单个任务场景(如激活按钮、点选复选框或单选按钮)
执行连续任务场景(如输入电话号码)
在研究过程中,研究人员在每个场景下都测试了一系列不同大小的按钮。他们发现,当按钮小于9.2毫米时,单个任务场景的错误率显著增加;当按钮小于9.6毫米时,连续任务场景的错误率显著增加。

当时这个实验只确定了按钮尺寸的合适区间。但五年后,两所德国大学的研究人员又进行了另一项研究。这一次他们的目标是:确定触摸屏按钮的最佳触摸目标尺寸。
这一次研究人员发布了一个Android游戏,该游戏被下载约10万次,记录了约1亿2千万次点击事件。游戏的玩法很简单:玩家要点击各种大小、可能出现在屏幕任何地方的浮动圆圈来通关。

分析游戏中的点击事件后,研究人员发现当圆圈尺寸小于15毫米,玩家的错误率逐步增加;当圆圈小于12毫米左右时急剧上升;当点击目标小于8毫米时,玩家没点中圆圈的概率超过40%。
但圆圈的尺寸大于 12毫米时,玩家的正确率也没有显著的数据变化。即 12毫米 就像一个按钮尺寸用户体验的最大临界点。

通过两个实验印证了按钮尺寸设计的科学性后,提炼出了4个关键数据:9.2毫米、9.6毫米、12毫米与15毫米。
而通过换算之后经过换算可以发现,iOS 的按钮建议尺寸约为 7毫米;Android 约为 9毫米。但微软所给到的按钮规范建议则直接是以“毫米”为单位的,定义为 13毫米。
经过数据的换算总结可以得出以下结论:
1.Android 所定义的 36pt 按钮高度约为5.5毫米,在设计按钮时,尽量不要低于这个高度(文字按钮也应该尽量把可点击热区扩展到这个高度);
2.36pt、44 pt、56 pt,这些规范参考数据在具体的页面中需具体分析运用,目前各大规范已放开了按钮高度的指导建议,并不是一定要让按钮保持一个固定的尺寸,只要在合适的可点击范围内,均是合理的;
3.根据以上的实验结论,按钮尺寸的最大临界值 12毫米(约为 82pt),大于 82pt后并不能增加用户可点击概率,更多是视觉方面的考虑。
合理科学的按钮尺寸可以让用户准确地点击并进行操作,能够避免发生类似 iOS 9 Apple Music 所遇到的状况。
我发现当下许多 APP 好像或多或少会忽略按钮的状态样式设计。似乎许多人认为移动端按钮状态并没有 Web 端重要,可能是因为移动端按钮没有 hover(悬浮) 态,认为按钮在移动端只有常态与点击态,状态较少,觉得用户本身就易于区分。
但实际上MD规范提到按钮状态,不但没有简单地一笔带过,还展开了一个专题进行了深入研究,可见把UI控件的“状态”准确地反馈给用户,是多么重要的一件事。
按照MD规范,按钮的状态,一般会发现有:
Enabled - 激活状态(按钮常规状态)
Hover-悬浮状态(Web场景下的鼠标悬浮状态)
Focused-聚焦状态(长按聚焦状态,如长按语音输入)
Pressed-点击状态(按钮被点击按下的状态)
Disable-禁用状态(按钮不可用的状态)
Loading-加载状态(我自行添加进来的,当下较为流行的多态按钮)

正确地在前期规范中定义按钮的状态交互及样式,对按钮的合理设计与用户体验而言其实十分重要。按钮状态可以有效地传达给用户当前操作状态,如发生失误操作时可以及时止损,减少撤销/返回操作的成本。
状态样式定义的过程其实并没有想象中那么麻烦,一般视觉上可以高度与颜色来营造效果。
· 高度 :界面中往往使用阴影来营造高度视觉差,例如常态时的阴影能够营造悬浮、可点击的效果;禁用状态取消阴影,可以营造按钮触底,无法点击的效果。
· 颜色 :颜色的改变可以直接在按钮上方覆盖一层含透明度的颜色遮罩,这样可以确保适量的底色可见性,并且针对每种不同的状态,应调整颜色遮罩不同的透明度值。MD有一套现成的透明度指导建议,可以进行参考。

“帮用户做出最优选择”说起来很容易,做起来却容易被忽视或令产品设计者纠结头疼,不然 Steve Krug 也不会写一整本《Don’t Make Me Think》来教大家如何揣摩用户思想的书了。
我尽量从我能考虑得到的方面,聊了关于按钮交互的设计点,可能不太全面,也欢迎补充与校正。至于按钮的视觉设计,因为过于个性化,且篇幅原因,我就不再展开讨论了。
希望这篇文章能够帮助到你对按钮有新的认识。我是耍家,我们下期再见。
蓝蓝设计的小编 http://www.lanlanwork.com