
B 端设计也是 UI 设计的一种,它的输出环境只存在于电子屏幕中,所以统一使用 RGB 色彩显示模式即可。
RGB 即光的三原色,因为每个像素点是由 R 红色、G 绿色、B 蓝色三种颜色的不同色彩强度混合而成。所以 RGB 色的表示可以由 3 个颜色各自使用 0-255 中的数值来呈现,比如:

这是 RGB 色彩最标准的记录方式,但显然看起来特别的不直观,或者说不方便。所以在计算机中,为了方便记录和调用,使用了一串十六进制的代码来指代具体的 RGB 色。

理论上,我们只要使用 RGB 模式,随便你怎么选色,只要记录 16 进制码进行复用,你就可以在任何文件、设备中获得相同的色彩。
但在实际显示效果上,不同的系统、设备、浏览器都有自己的调色板,“解释” RGB 代码后给出的色彩就有偏差。比如一样的中文不同方言、语系、背景的人可能听出不同的意思,比如牛子,我以为它是类似“晴子”这样的姓名,至于你们的理解嘛……
相关行业为了避免这样的问题,提出了 WEB 安全色的概念,即这些色彩在不同的显示环境下,能实现最接近的色彩效果。
那么安全色都有哪些呢?网上有很多地方都有对应的色卡或者工具帮助我们选色。建议使用 Google 的 MD 色卡,这套色彩最全,使用范围也最广的颜色。

我们可以通过下面这个链接中的网页工具,帮助我们快速实现选色和复制色彩代码的操作。

网站链接:https://www.materialpalette.com/colors
当然,设计 B 端界面并不是只能使用安全配色,这只是一种建议,可以尽量确保主色,尤其是辅助色使用安全色,而中性色可以自由定义(下面会提)。

第 2 件事,自然就是讲讲该怎么配色了。和 C 端设计类似,我们主要的目标就是在项目设计过程中定义出 主色、辅助色、中性色 三种色彩类型,并把它们应用到合理的位置中去。
只是,针对 C 端来讲,B 端的配色更功能化,更理性,也更简单。我们要学习 B 端配色首先要排除那些花里胡哨的案例,比如下图这种。

过度花哨的颜色会干扰我们对界面的实用和对信息的识别、检索效率,除非是一些政绩工程用来当 “花瓶” 的数据大屏,否则我们首先要排除颜色过度应用的选项。
那么什么主色、辅助色、中性色,我们先简单做个说明。
主色,即你这套产品中的品牌色彩,是整套项目最核心,重要性最高的颜色。主色的选择通常和你的品牌相关联,比如腾讯云的蓝色,阿里云的橙色,七麦的绿色。

辅助色,则是用来在系统中进行强调、标识、区分的彩色系统。品牌或者 C 端设计可能会通过辅助色和主色搭配实现个性化的配色方案,但是在 B 端是没有这种诉求的。辅助色应用的目的性更强,是完全贴合操作效率来制定的。
比如下方是国外流行框架 StarBootstrap Admin 中使用的辅助色,它们都有对应的功能寓意场景。

中性色,则是这套系统中色彩使用的相关灰色,因为灰色是没有色相、冷暖的区别,所以我们也称它们为中性色。主要应用在文字、背景、分割线等基础元素中。

B 端的配色,即了解这三个色彩类型以后,能正确制定合理的颜色,并应用进项目中去。下面,我们分别对每个类别进行简单的讲解。

1. 主色的应用规则
B 端的主色也就是产品的品牌色,多数 B 端项目中,主色不需要 B 端设计师自己选,在项目开始前就会有相关的品牌色、LOGO,直接复制色号即可。
和 C 端配色最大的不同是,品牌色在这里很多时候只是 “吉祥物”,它的存在用来宣示品牌本身的存在,但并不是任何情况下都直接参与界面色彩的填充。
假设品牌色是紫色、荧光黄、暗棕色之类的,那么这类颜色本身的内涵、寓意是难以满足功能需求的,我们要尽可能减少它们的出现面积、频次。
在 B 端设计中,主色的应用是最不需要大面积填充的,即使它是常见、耐用的蓝色、橙色,主色的填充主要只应用在下面这些类型内容中:
2. 辅助色的应用规则
有了主色,我们就要为项目添加其它色彩了。
B 端彩色的搭配原则只有一个,那就是 —— 能省就省。我们不是设计一个让用户发出感叹的色彩丰富绚丽、细节众多的视觉平面,而是设计一个用来使用的软件系统。所以前面举例的那些花里胡哨的反面案例,就一定要在正式项目中敬而远之。
用专业术语来说,配色过程要遵守 “奥卡姆剃刀原则”,如无必要,勿增辅色。
而为了满足功能性需求,可以为 B 端项目添加的辅助色类型其实也非常的有限,按寓意划分常见的也就以下几种:
相信看到这里,你们脑海中已经有画面了。我们会为正确使用绿色、链接使用蓝色、警示使用红色等等。这些都是具有普世性的颜色,与用户的长期经验吻合,没有识别的成本。
而如果为了个性而个性,对辅助用色另辟蹊径,相当于在异国自驾时使用蓝灯行棕色停的系统,异国风情是有了,说翻车也就翻车了。
所以,针对 B 端辅助色的使用上,如果自己没有把握和经验,可以套用下方我们整理的 RGB 安全色,填充到页面对应的元素中去:
用谷歌色卡各选 3 个同类色出来,并进行标记
3. 中性色的应用规则
B 端的辅助色找起来不难,难的是中性色的使用和搭配上。
任何完整的 B 端的项目,同一个界面中都包含了多个模块、层级,以及数之不尽的文本字段。在这么多的内容中,我们要根据模块、文字的权重,选择合理的中性色填充。

新手很容易迷失在中性色的配色过程中,往往一套界面做完以后,使用的灰色或黑色透明度数量根本无法统计,非常的混乱。
所以,为了避免这样的情况,我会建议从开始设计之前就定一套中性色,并将它们添加到设计软件的色彩画板中,每次填充中性色的时候直接从这个色板中选择即可。

那么如何制定这套中性色?首先要理解在电子显示器中,人眼对偏冷的中性色是耐受的(舒适),所以专业的 B 端项目中,中性色都带有一定的冷色色相和饱和度,比如下图是 Element 中性色在拾色器区域的分布,就并不是全灰的。

所以加入冷色是有必要的,同时,我们用 HSB 色彩模式中的 B 值作为中性色灰度的主要量化标准,全黑时 B 值为 0,白色为 100,每个定义出来的灰度都可以用 B 值作为代号,如 B20、B40 等。
我们根据这个标准,定义出 5-8 级的中性色,就可以满足项目中的大多数场景。
虽然会有一些项目会使用透明度来制定灰度等级,比如黑色的 80%、40% 透明度,但我更建议将透明度使用场景和实际色值定义区分开来,只有在色彩的不同状态(选中/失效等)下再应用透明度。
有关 B 端配色的部分也就先说到这里,B 端配色远远比 C 端更简单,也更枯燥。可以使用的色彩范围更小,套路也更一致。我们要做的,就是将它们合理进行填充。

B 端设计也是 UI 设计的一种,它的输出环境只存在于电子屏幕中,所以统一使用 RGB 色彩显示模式即可。
RGB 即光的三原色,因为每个像素点是由 R 红色、G 绿色、B 蓝色三种颜色的不同色彩强度混合而成。所以 RGB 色的表示可以由 3 个颜色各自使用 0-255 中的数值来呈现,比如:

这是 RGB 色彩最标准的记录方式,但显然看起来特别的不直观,或者说不方便。所以在计算机中,为了方便记录和调用,使用了一串十六进制的代码来指代具体的 RGB 色。

理论上,我们只要使用 RGB 模式,随便你怎么选色,只要记录 16 进制码进行复用,你就可以在任何文件、设备中获得相同的色彩。
但在实际显示效果上,不同的系统、设备、浏览器都有自己的调色板,“解释” RGB 代码后给出的色彩就有偏差。比如一样的中文不同方言、语系、背景的人可能听出不同的意思,比如牛子,我以为它是类似“晴子”这样的姓名,至于你们的理解嘛……
相关行业为了避免这样的问题,提出了 WEB 安全色的概念,即这些色彩在不同的显示环境下,能实现最接近的色彩效果。
那么安全色都有哪些呢?网上有很多地方都有对应的色卡或者工具帮助我们选色。建议使用 Google 的 MD 色卡,这套色彩最全,使用范围也最广的颜色。

我们可以通过下面这个链接中的网页工具,帮助我们快速实现选色和复制色彩代码的操作。

网站链接:https://www.materialpalette.com/colors
当然,设计 B 端界面并不是只能使用安全配色,这只是一种建议,可以尽量确保主色,尤其是辅助色使用安全色,而中性色可以自由定义(下面会提)。

第 2 件事,自然就是讲讲该怎么配色了。和 C 端设计类似,我们主要的目标就是在项目设计过程中定义出 主色、辅助色、中性色 三种色彩类型,并把它们应用到合理的位置中去。
只是,针对 C 端来讲,B 端的配色更功能化,更理性,也更简单。我们要学习 B 端配色首先要排除那些花里胡哨的案例,比如下图这种。

过度花哨的颜色会干扰我们对界面的实用和对信息的识别、检索效率,除非是一些政绩工程用来当 “花瓶” 的数据大屏,否则我们首先要排除颜色过度应用的选项。
那么什么主色、辅助色、中性色,我们先简单做个说明。
主色,即你这套产品中的品牌色彩,是整套项目最核心,重要性最高的颜色。主色的选择通常和你的品牌相关联,比如腾讯云的蓝色,阿里云的橙色,七麦的绿色。

辅助色,则是用来在系统中进行强调、标识、区分的彩色系统。品牌或者 C 端设计可能会通过辅助色和主色搭配实现个性化的配色方案,但是在 B 端是没有这种诉求的。辅助色应用的目的性更强,是完全贴合操作效率来制定的。
比如下方是国外流行框架 StarBootstrap Admin 中使用的辅助色,它们都有对应的功能寓意场景。

中性色,则是这套系统中色彩使用的相关灰色,因为灰色是没有色相、冷暖的区别,所以我们也称它们为中性色。主要应用在文字、背景、分割线等基础元素中。

B 端的配色,即了解这三个色彩类型以后,能正确制定合理的颜色,并应用进项目中去。下面,我们分别对每个类别进行简单的讲解。

1. 主色的应用规则
B 端的主色也就是产品的品牌色,多数 B 端项目中,主色不需要 B 端设计师自己选,在项目开始前就会有相关的品牌色、LOGO,直接复制色号即可。
和 C 端配色最大的不同是,品牌色在这里很多时候只是 “吉祥物”,它的存在用来宣示品牌本身的存在,但并不是任何情况下都直接参与界面色彩的填充。
假设品牌色是紫色、荧光黄、暗棕色之类的,那么这类颜色本身的内涵、寓意是难以满足功能需求的,我们要尽可能减少它们的出现面积、频次。
在 B 端设计中,主色的应用是最不需要大面积填充的,即使它是常见、耐用的蓝色、橙色,主色的填充主要只应用在下面这些类型内容中:
2. 辅助色的应用规则
有了主色,我们就要为项目添加其它色彩了。
B 端彩色的搭配原则只有一个,那就是 —— 能省就省。我们不是设计一个让用户发出感叹的色彩丰富绚丽、细节众多的视觉平面,而是设计一个用来使用的软件系统。所以前面举例的那些花里胡哨的反面案例,就一定要在正式项目中敬而远之。
用专业术语来说,配色过程要遵守 “奥卡姆剃刀原则”,如无必要,勿增辅色。
而为了满足功能性需求,可以为 B 端项目添加的辅助色类型其实也非常的有限,按寓意划分常见的也就以下几种:
相信看到这里,你们脑海中已经有画面了。我们会为正确使用绿色、链接使用蓝色、警示使用红色等等。这些都是具有普世性的颜色,与用户的长期经验吻合,没有识别的成本。
而如果为了个性而个性,对辅助用色另辟蹊径,相当于在异国自驾时使用蓝灯行棕色停的系统,异国风情是有了,说翻车也就翻车了。
所以,针对 B 端辅助色的使用上,如果自己没有把握和经验,可以套用下方我们整理的 RGB 安全色,填充到页面对应的元素中去:
用谷歌色卡各选 3 个同类色出来,并进行标记
3. 中性色的应用规则
B 端的辅助色找起来不难,难的是中性色的使用和搭配上。
任何完整的 B 端的项目,同一个界面中都包含了多个模块、层级,以及数之不尽的文本字段。在这么多的内容中,我们要根据模块、文字的权重,选择合理的中性色填充。

新手很容易迷失在中性色的配色过程中,往往一套界面做完以后,使用的灰色或黑色透明度数量根本无法统计,非常的混乱。
所以,为了避免这样的情况,我会建议从开始设计之前就定一套中性色,并将它们添加到设计软件的色彩画板中,每次填充中性色的时候直接从这个色板中选择即可。

那么如何制定这套中性色?首先要理解在电子显示器中,人眼对偏冷的中性色是耐受的(舒适),所以专业的 B 端项目中,中性色都带有一定的冷色色相和饱和度,比如下图是 Element 中性色在拾色器区域的分布,就并不是全灰的。

所以加入冷色是有必要的,同时,我们用 HSB 色彩模式中的 B 值作为中性色灰度的主要量化标准,全黑时 B 值为 0,白色为 100,每个定义出来的灰度都可以用 B 值作为代号,如 B20、B40 等。
我们根据这个标准,定义出 5-8 级的中性色,就可以满足项目中的大多数场景。
虽然会有一些项目会使用透明度来制定灰度等级,比如黑色的 80%、40% 透明度,但我更建议将透明度使用场景和实际色值定义区分开来,只有在色彩的不同状态(选中/失效等)下再应用透明度。
有关 B 端配色的部分也就先说到这里,B 端配色远远比 C 端更简单,也更枯燥。可以使用的色彩范围更小,套路也更一致。我们要做的,就是将它们合理进行填充。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家是不是时常困惑于,B 端的表单设计体现不出高级感?设计发挥的空间特别的少?
那是你没用对发力点~
B 端:设计表单页面时,一方面须尊重用户的习惯,不要在不必要的地方体现差别。总结了 4 个思考问题:
案例:以创建公众号消息自动推送为例
另一方面要考虑信息层次。
搞定了基本要素后,我们开始考虑如何表现信息层次。
在了解什么封装度和信息密度前,我先跟大家讨论一下。什么是表单之间的关系。
我所认为表单之间的关系分为 3 种:
优点:
平铺所有需要填写的信息,适合内容项较少、内容项无法按照相关性分组的表单
缺点:
使用场景:
当需要完成一个简单快速的任务,输入少量信息即可完成创建

优点:
用于复杂任务时,拆解任务进行编排,适当的任务分割,可以降低用户出错率
缺点:
使用场景:
适用于大型、复杂任务

优点:
减少不必要(非重要)的输入项,能适当的减轻用户认知负担
缺点:
使用场景:
特殊场景下使用

那么用一条完整的链路来表达就是:

了解完表单的结构关系知晓利弊后,那么应用在我们实际的场景中表达就是如图所示:
封装密度高且信息密度低

△ 图中案例,仅做示例说明
将一个复杂的任务表单,进行封装后,看起来任务量是不是也变少了?操作起来也不是很复杂了?
小结:
分析了解表单的结构关系,判断表单,寻找共性的内容,将他们封装为一个卡片,也可以封装成一个组。主要的目的就是减少用户认知负担,提升操作/使用效率。
关于使用何种布局方式的判断,应从信息的复杂度和关联性两个维度去梳理。根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。
1. 信息的复杂度和相关性模型

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/research-form-cn
2. 区隔方式
根据各个信息之间的相关性,判断各个信息模块之间的亲密度,通常情况下,相关性强的内容尽量靠近,相关性弱的的内容尽量拉开层次。

△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/detail-page-cn
3. 注意事项
文章来源:优设网 作者:交互思维
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在 C 端设计中,不管是给车载客户端、手机客户端、电脑客户端设计界面,都有比较具体的规范需要我们学习和遵守。
而唯独 B 端设计,或者说网页设计,我们在网上是找不到具体详细的规范资料的。因为无论是蚂蚁的 AntDesign 还是 Element、Clarity 等 B 端设计系统,其规范都只是针对自己这套产品的设计说明。
当我们不使用这些框架,要完成自定义设计,那么新人就完全不知道该怎么下手。所以,今天这篇内容,就是针对 B 端设计所需具备了解的基本规范进行说明。
帮助大家快速了解和掌握 B 端设计所需的规范知识。
B 端设计是 UI 类设计中的一个大类,它包含了非常多种面向企业、商业的客户端类型,包括电脑、手机、平板、大屏等等,针对不同客户端和系统,基础规范都有一定的差异。本文主要集中在 WEB 端的管理界面设计。
WEB 管理界面虽然看起来和一般的网页差别很大,但说到底,它也是网页的一种,它遵循网页设计的基本原则。我们对规范的解释以网页基础规范为框架展开,并会加入一部分 B 端特有的设计元素规范说明。
主要包含的规范内容包含下面这些模块:
规范的解释,会涉及到不少网页前端制作的知识点,建议立志在 B 端进行深耕的设计师,都要掌握 HTML + CSS 这些前端知识。
我们过去做过这个系列的详解,可以通过下方的链接查看:
还要声明一点,规范中总结的内容,包含 “规则” 和 “建议” 两种类型,规则指的是浏览器、代码等限制产生的硬性规范,而建议则是我根据自己经验整理出来便于大家理解的内容。
在自己的项目中,如果出现 “建议” 无法适应的情况,那么完全可以根据实际场景来做决策,不需要拘泥于我给出的数值和限制。
下面,就开始进入正题吧!
首先,我们来解析一下 B 端布局的规范,即界面排版应该遵守的基本原则。
在前端 HTML CSS 的知识中,需要定义不同 DIV(或其它标签)的长宽数值,并将这些大小不一的矩形进行排列、移动、嵌套,来实现界面的视觉样式。


换句话说,所有置入画面中的元素都包含一个矩形的外边框,无论是文字、图标、图片、按钮、标签还是符号。

所以,在界面的布局中,无论我们使用什么样的内容、字段,对于前端的页面来讲都只是无数矩形的排列过程。我称这种布局的设计思路为 “矩阵布局法”。
矩阵布局法是设计方式和前端开发方式的统一,提升开发阶段实现设计稿的效率和准确性,是每一个专业 B 端设计师都需要具备的素养。
在此基础上,我们还有几个统一的原则需要遵守:
1. 数值使用标准
在 UI 领域中,元素尺寸的定义不像平面设计大多以比例或“感觉”来制定,更多是使用手动输入数值的方法来完成。
主流的系统、规范都会建议我们通过网格化参考工具来辅助我们进行布局设计,比如 Android MD 系统使用的 8*8 网格系统(常用电脑分辨率可以完美支持)。

也就是说,在这个系统中,元素的外边框、间距,都是以 8 的倍数来设置的。这样无论我们在设计还是在开发过程中,对于使用的数值都会有相应的默契。
但是,以 8 的倍数为基准的设计,跨越的幅度有点太大了,比如一个图标,当你觉得 16px 小的时候,那下一档 24px 页可能太大了。所以,我的建议是对于相对比较复杂的项目来说,使用小一级的 4*4 网格来设计,会更兼顾灵活度和数值的统一性。
即设置元素的尺寸、间距的时候,我们都用 4 的倍数来完成,当你觉得元素的长或宽不合适,就对它进行 4px 的增减,比如下面的案例:

要警惕的是,4px 的基准,是针对元素视图边框的值,文字字号、图标栅格等次级内容,并不会受到该原则的影响。且该原则只是一个设计基准的 “建议”,而不是限制,在特殊场景中可以选择打破它。
2. 固定和响应尺寸
使用 4 的倍数完成设计,并不能解决 B 端设计中的所有尺寸问题。因为在 B 端的实际应用中,我们会加入响应式的逻辑,即页面元素尺寸随浏览器窗口的变动而变动。
所以,在设计 B 端界面元素的时候,我们要考虑两种场景,固定尺寸和响应尺寸。
固定尺寸即不管环境发生什么变化,它的大小是定死的。比如图标、标题、LOGO 等元素。而响应尺寸,则是一个 “未知数”,是需要一定的计算规则 “求得” 的。
比如还是搜索栏的案例,搜索框响应尺寸,而搜索按钮是固定尺寸,那么在不同的宽度下面,它们显示的效果如下:

要理解响应式尺寸对应规则,除了了解 CSS 中 Width:auto 属性值的使用外,最简单的就是搞清楚 UI 设计软件中的响应式布局功能。

元素是响应还是固定尺寸是我们在设计过程中就做后决定的,而不是等设计做完以后再看图说话。所以了解固定和响应尺寸的内容,在我们定义组件的过程中就要通过软件的响应式功能进行设置,并需要在后期的标注和文档中进行说明。
3. 常用的界面布局
最后,就是 B 端界面设计使用的主流布局形式了。虽然网页因为画布比手机大得多,设计的灵活性更高,但在 B 端中可以应用的布局形式也不多,只有固定的几种。因为 B 端页面布局中有几个常用需要预留的坑位:导航、标题栏、工具栏、内容区域。
主要使用左右或上下布局两个方向:

左右布局的形式,通常是左侧作为导航区域,顶部作为工具栏使用。这种做法通常是因为系统内模块较多,需要的导航数也多,用户需要经常切换到不同模块中去,所以左右分栏的布局可以很好的提升操作效率。
而上下布局中,则是面向一些处理场景、功能比较简单的平台,导航模块少,且切换的频率不高,主要的操作都集中在内容区域的设置上,没有边栏的影响还能提高操作的专注性和效率。
要使用哪种类型的布局,需要根据当前的项目功能做决定。但即使选择了其中一类,也并不代表我们的工作就结束了,还需要在这个布局的框架下做进一步的规划。
比如,我们需要制定内容区域多栏设计的比例划分、复杂表单填写系统中的内容引导栏、列表条目展开的侧边栏形式等等……

每套项目都需要先确定页面的布局框架,然后再开始针对具体页面、业务内容进行设计,保证整套系统操作方式的一致性。
文章来源:优设网 作者:超人的电话亭
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着项目的不断发展,设计团队在不断壮大,设计师之间的协作也越来越多,相应的沟通和协作成本在不断增加。如何才能更高效的合作,并把设计质量和一致性做的更好,是我们需要去解决的问题。
本文将以 QQ 动漫设计系统为例,分享一些过程中的思考和经验,抛砖引玉,希望对大家有所帮助。
在项目初期,团队设计师的协作方式是通过一个本地的 sketch 规范文件,以复制粘贴的方式来复用一些元素和控件。在设计师协作人数不多,UI 控件改动频繁的情况下,这套流程可以比较快速的完成需求。
但随着项目逐渐成熟,协作设计师人数变多、UI 控件逐渐趋于稳定且需要复用的地方逐渐变多时,之前流程的不足就逐渐凸显出来。

1. 更新通知缺乏自动化
文件更新难以做到及时有效的通知到所有设计师,且需要人工在群里发通知,告知大家更新了文件。有些设计师暂时可能没有相应的设计需求,可能会忽略更新后的文件,造成设计的不同步。或者等到需要的时候才去群里找更新的规范文件,版本容易搞错且费时费力。
2. 全局组件更新困难
由于组件样式是通过复制或修改的方式应用到界面设计中,当规范文件更新时,无法智能的自动更新修改相应的组件,需要设计师人工核对哪些地方有修改。这样很难保证大家的设计版本都能得到统一的更新,当大家使用的组件版本不一致时,输出的界面就会出现杂乱无章的情况。
3. 代码复用率低
开发没法全局调用代码样式,有些样式可能需要反复复制使用,耗时费力,并因此产生的代码臃肿,还会直接影响产品性能。
鉴于设计师目前多使用 sketch+xshow 的工作流程,而 xshow 正好也具备云端管理的能力,故决定以 xshow 作为桥梁,建立一个基于 sketch+xshow 的云端设计组件库,以非常低的迁移和学习成本完成流程优化。
优化后的流程是把 sketch 本地组件库通过 xshow 上传至云端服务器,设计师通过 xshow 云端功能添加到 sketch 中,并在设计文件中嵌入这些云端组件。

这样做能很好的解决上面说的问题:
1. 更新通知自动化
更新文件不用再靠人工在群里发通知,设计师也不需要去找文件,而是在 sketch 中会自动进行提醒。一旦有更新,会在右上角显示提醒消息,设计师只需要点击提醒,下载最新组件文件即可完成更新。

2. 全局组件一键更新
当更新组件库文件后,界面中所有之前使用过云端组件的控件元素都会自动比对更新前后的差异,方便设计师判断是否更新。这种更新最厉害的地方在于,更新是全局的,也就是一旦你确认了更新后的内容,所有界面都会自动按规范进行更新而无需设计师再逐个筛查。这样做既能保证设计稿的一致性,也能大幅提高设计效率。

3. 开发效率和质量大幅提升
开发通过代码把一些常用的样式进行封装,在一些高度复用的场景中直接调用。一方面可以通过调用的形式减少重复样式代码的复制,精简代码,降低软件包体积,另一方面也可以减少不必要的工作量还能方便后期维护。
想要高效解决问题,正确的方法很关键,这里我们用到的方法就是原子设计理论。2013 年前端工程师 Brad Forst 将此理论思想运用在界面设计中,形成一套设计系统,包含 5 个层次:原子、分子、组织、模板、页面,这套理论为组件库的搭建提供了思路和方法。
在实际搭建过程中,因为组件库的搭建工作量往往比较大,需要先明确流程和分工,主要包括以下几个关键步骤:

1. 明确工具流程
因为是搭建云端组件库,所以首先需要有一个云端工具进行管理。针对以 sketch 为基础的云端组件库来说,常用的工具流程包括 sketch cloud,各类云同步盘,第三方云数据库自主部署等等。我们选择的 sketch+xshow 工作流也是基于 xshow 具备云端管理功能,与其他流程本质上是一样的,大家根据项目实际情况合理选择就好。

2. 全面汇总并分类
按原子理论由小到大来对常规控件进行汇总并分类。对于 QQ 动漫项目来说,常见的控件类别包括:颜色、字体、图标、按钮、导航、状态栏、弹窗、列表、标签等等。每个项目所需要整理的组件不尽相同,原则就是对要复用的元素进行整理。

3. 制作样式模板
为了便于维护和提升合作效率,将组件库拆分为几个不同的独立文件,每一个文件由组件库搭建小组成员独立负责,减少混乱。
如果是有多位设计师参与时,因为组件库的元素存在相互调用的情况,会遇到到底谁先做的问题。解决流程分 2 步:
QQ 动漫组件库一共分了 5 个不同文件,分别是:基础、操作、导航、反馈和内容。

4. 搭建本地组件库
1️⃣ 确定命名逻辑
提升设计效率,是组件库存在的重要目标之一,而合理的组件命名起到了至关重要的作用。组件的名称要保证通用性,太独立的命名可能不够兼容其他场景,也会让使用的同学产生误解。
对于组件命名,要多与使用的设计师一起探讨,因为每个人的习惯都不同,方不方便因人而异,所以需要做一些平衡。
比如在做图标命名逻辑的时候,纠结于要先按尺寸分(图标/序号类别/尺寸/图标名),还是按功能分(图标 / 序号类别/尺寸/图标名/状态),不断调整多次,这时候就需要找大家一起探讨,怎么才是最方便的。

命名的方法是尽可能按共用属性由多到少的顺序来整理。比如,图标共用的尺寸属性多,就把尺寸归到上层;如果图标功能分类比较集中,那就把功能名称归到上层。根据实际项目和设计师使用情况的不同,会有不同的命名形式,命名确保效率就好。
在梳理组件库结构命名时,先用思维导图描绘一份结构化地图,方便前期讨论及调整。明确层级关系后,用在多人合作时进行参照,从而统一组件库层级。在做这份结构化地图时,需要列好全部分类、层级、具体名称及示例。

2️⃣ 颜色
颜色库的设计,需要将产品中可复用的颜色汇总并分组,比如品牌颜色,按钮颜色,图标颜色,装饰颜色等等,这样可以使得用到颜色属性的组件更加灵活。颜色的命名规范是:序号_功能/浅色 or 深色/序号 _ 属性 / 序号 _ 状态。例如,04 _ 按钮色/浅色/01 _ 常规按钮/04 _不可点

3️⃣ 字体
字体样式需要做全字重、颜色和左中右三种对齐方式,因为按目前 sketch 的组件逻辑,还不能修改嵌套字体的属性。这些属性可以对应到组件的命名上,字体组件的命名规范是:大小/序号对齐方式/属性/用途,例如 42px/1 居左/常规/主文本。

边做边检查。由于文字组件需要的命名特别多,很容易出错,所以建议是最好每做一组,就检查一遍。检查的时候打开组件样式,如果在组件预览中发现重复或者结构不对的地方,及时调整。
多行文本行高要注意。文字的行高要尤其注意,一定要在前期检查好尤其是多行文本的行高。如果行高前期设置不对的话,非常影响后面文本的扩展性,在用到多行文本时会遇到麻烦。想回头修改的话,因为是最底层的原子需要逐个调整,所以代价是巨大的。
所以一定要开始设置字体组件之前就确定好行高,比如 QQ 动漫组件库中的文字行高统一用文字大小的 1.5 倍,并取偶数作为文本的行高。当然,这里的行高也不是完全规定死,有时候也需要视情况而定。
文本的粗细。文字的粗细也是要在一开始的时候就要设置周全,最好是给所有字号的文字都设置好不同粗细的组件,尽管可能开始用不到,但会提升文字的扩展性,不然后面添加就会比较麻烦。
4️⃣ 图标
图标组件最关键的地方在于使用逻辑和图标规范。比如,我现在做的图标逻辑是:图标/类别/使用场景/具体名称/尺寸/不同状态,主要是按使用的频次来整理的。也可以有其他逻辑方式,以方便使用为准。

图标规范也会影响组件库的整理和日常使用,在做图标组件时,需要定义好图标的最大范围和最小范围,嵌套起来使用才不会出错。图标的规范要严谨,同一个尺寸下的图标视觉面积要保持一致。不然在大小这个层级就会出现,虽然是相同尺寸的图标切图范围,但图标的体量看起来却并不一致。

将纯色或渐变图标中的颜色剥离,并使用颜色组件进行嵌套,这样做既方便替换又能减少图标组件库的复杂度。

对于图标的多种状态,建议做在同一个层级中方便选择。

对于图标来说,直接对画板设置切片即可,不需要再加切片框。如果你的组件库之前用了很多切片来导出图标,可以用 Automate 插件直接清理或设置全局的切片,非常方便。

5️⃣ 控件
有了颜色、字体、图标这些基础元素后再来制作组件就会相对简单很多,只需要通过拼装把通用性强的组件做出来即可。这里可能需要注意设置好布局方式,让内容盒子随着内容的变化而变化。新版 sketch 的布局设置相对于老版本的确实会方便很多,理解起来很容易,所以这就不多讨论了。

6️⃣ 代码组件化
在开发侧进行前端 UI 组件库的封装,实现从设计到开发的样式统一,提升效率和质量。

在优先级上,代码组件化跟 UI 组件化可以同步进行,开发先写好框架,然后随着 UI 组件化的逐步确定,代码也进行相应补充。
5. 构建云端组件库
本地组件库构建完成后,即可通过 xshow 上传至云端,再由 xshow 直接添加到本地 sketch 中,完成整个使用流程的搭建。
6. 权限与维护
为了更好的维护云端组件库,避免更新混乱,需要成立组件库小组,只允许组件库小组成员有编辑权限。日常需求中,如有新增组件,需提交给组件库小组成员审核,通过后方可上传至云端组件库。
在制作组件文件的过程中,需遵循先自测后上传的原则,避免在上传后发现一些诸如命名错误、遗漏、嵌套混乱等问题,造成麻烦。
7. 编写规范文档
文档的作用是给相关同事查阅,形成标准化使用流程。一些在组件库中难体现的设计说明、未形成组件元素的使用规则或一些常见问题都可以写在文档里。

8. 问题与技巧
1️⃣善用插件,提高效率
我其实是一个非常喜欢“偷懒”的人,但凡需要重复,批量的工作,我都觉得应该有更聪明的办法。这里我推荐几个我在做组件库中经常用到的小插件。
2️⃣不断测试
组件库的设计过程中,一定要边做边测试,尤其是在前期确立逻辑的时候,要不断检测是否真的好用。
3️⃣内容更新权限与维护需要专人专办
举例:假设我负责字体,那么后续所有的字体更新相关都只找我来修改。若其他人在组件库内找不到相应的组件搭建页面而又特别高频使用,需要向组件库小组提出申请,并由对应组件库管理员进行更新,不可以私自修改组件库内容并上传。
组件化思维不仅仅应用在 UI 领域,甚至在各行各业都需要建立组件化,比如对于一些时效性非常强的新闻产品,就需要针对突发事件内容模板化,以期能第一时间发布;如果想追热点,组件化能够使得产品具备随时跟进热点的能力,提升市场竞争力等等。
组件化是一种思维模式,也是如今设计师必不可少的能力。通过组件库提升效率能够让设计和开发有更多的时间去打磨产品细节,从而打造出对用户更加友好的产品,赋能设计的价值。
文章来源:优设网 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
国内互联网近几年发展迅速,在很多方面都超过了一些其他国家互联网的发展阶段。随着国内互联网产品竞争日趋激烈,很多企业都把目光投向了用户量庞大的海外市场。而疫情对于全球经济的影响更是加速了海外市场的数字化进程。据 Sensor Tower 数据显示,2020年Q1全球移动互联网应用下载量达336亿次,同比增长了20.3%。

产品出海的第一道屏障就是语言。但若想打造一款能够适应海外市场的产品,只完成不同语种的翻译是远远不够的。在产品设计的过程中,我们需要考虑两个方面:国际化与本土化。
国际化+本地化的策略,也就是“glocal—global+local”,指的是结合国际统一和地区差异。这种策略在统一的前提下,通过灵活配置保障地区的个性化体验,既能满足统一维护提升产品效率,也能保障当地用户的特殊诉求,是一种性价比很高的设计方案。

产品设计的国际化
产品的国际化,即全球化。国际化的通用设计能够为产品打造一个全球统一的形象与内核。

Chrome的不同地区首页功能与样式基本一致
一套通用的设计系统和设计规范,既可以帮助我们在产品的国际化设计中 树立产品调性,又可以保证操作的 一致性,同时提升设计的 高效性。阿里旗下面向东南亚市场的购物平台Lazada在开发之初,通过使用Fusion Design的设计系统,大大节省了设计的时间。在如此复杂的电商业务场景之下,整套产品的设计最终仅3靠个设计师就完成了。

设计系统对产品研发成本的影响
除此之外,一致的内核也能够帮助企业在全球范围内建立起统一的品牌形象,增强 品牌的识别度与知名度。
产品设计的本土化
想要让产品在某一个市场上站稳脚跟,对于本土化的思考是必不可少的。本土化的核心是 因地制宜,根据地区差异相应调整产品策略。

UC浏览器在不同地区的首页布局
为什么说本土化对于产品的出海非常重要?其原因并不难理解。Charles Eames说过,“Recognizing the need is the primary condition for design.” 任何设计的本质都脱离不开对需求和问题本身的理解。好的设计是在对需求、动机、心理、环境等相关因素有了充分了解之后所产出的解决方案。
针对海外设计研究的思维框架
在考虑产品的本土化时,我们需要关注到用户的需求是什么、是否仍然成立,用户的行为模式是什么样的,以及整个外在社会物质、精神环境等方面的状况。蚂蚁金服团队通过海外本土化设计实践,总结出了一套“环境-人-需求“的研究框架,列出了可以去调研的多个方面。

蚂蚁金服-“环境-人-需求”出海产品设计研究框架(做了小部分修改)
需求(价值)
首先,我们要做的第一步判断就是原来的 用户需求是否成立。产品在原市场想要解决的问题,是否在新的市场仍然存在,即我们的产品是否 有用?这个问题的答案决定了原先的产品是否对于该市场的用户是有 价值的。如果有价值,那么就可以深入探索如何让用户用起来;如果没有价值,那么就需要进一步判断是否要继续开拓这个市场,以及如果继续开拓这个市场,在原有的产品形态上,我们能否通过改造的手段让它符合在新市场的用户群中挖掘出来的、不一样的 新价值?达到了“有用”的标准,我们则需要开始考虑“ 好用”的问题。只有满足“好用”这一条件,产品才能够被用户用起来、从而真正在新市场落地。在实现“好用”的过程中,我们可以关注以下几个层面的影响因素:
生活形态、价值观
生活环境与社会环境会塑造当地用户的生活形态与习惯。下图分别是日本和北美地区的新闻资讯类App。同样是推送新闻资讯,两者在表现形式上却大相径庭。可以看出日本的新闻App布局紧凑、信息量大、页面坪效很高;而北美的新闻App则更注重突出重点内容,信息密度相对来说并不高。

日本-新闻资讯类App

北美-新闻资讯类App
这种差异的背后,其实是两地上班族生活形态的差异。日本城市小、人口密度大,上班族通勤大多会选择地铁。而北美地区面积大,大部分人会驾车上班。驾车的人双手需要长时间控制方向盘,同时开车也需要持续注意路况,只能在间隙中查看新闻内容;而乘坐地铁的人双手更加自由,也有较长的通勤时间需要消磨,故可以接受更多的信息,也能够接受更繁琐的操作。

北美(左)和日本(右)各自的生活形态
有时候,某个地区的用户长期习惯的操作模式,会与主流的操作模式有所差异。设计师junu在个人博客中讲述了他为Melon(一个韩国主流音乐播放器)进行体验优化的一段经历。他发现Melon当时的播放操作逻辑比较冗长,用户需要先点选列表中的多首乐曲,再点击底下的播放键,此时Melon会将用户所选歌曲自动生成一个列表并进行播放。这和当时Spotify等音乐播放器“点击即播放”的主流交互逻辑相比,要更复杂和麻烦,尤其是在用户只是想要立即听到某一首歌曲的时候。因此,junu 提议引入“点击=播放”的操作方式。但当他们设计出了这样的优化方案后,却发现在测试过程中老用户们对这样的交互方式感到陌生和沮丧。基于用户反馈,最终,他们采取了一个折中的方案,既保留了原先的复选框作为多选操作的区域,让用户仍然能够选择乐曲生成列表并且播放;同时又引入了点击单曲直接播放的操作。相比第一版优化方案,用户的接受程度有了明显提升。

Melon播放器的点选操作逻辑
设备环境
10年前,高端大屏幕手机在东南亚和非洲市场普及率并不高,因此产品出海时需要考虑当地常见的设备是什么,并作出相应的适配。近几年,随着市场经济的发展以及中国手机的成功出海,即使是东南亚和非州的发展中国家,高端移动设备的普及率也已经很高,这为设计师在考虑通用性的过程中减轻了不少负担。不过,在为每个地区的用户做产品设计时,仍然需要调研清楚当地设备的使用情况,比如什么样设备更流行、普及率更高;如果某一地区的设备不够发达,那么设计的操作也需要考虑到设备不同所造成的差异。
业态/监管
在不同的国家或者地区,各个行业的标准与制度也可能存在很大区别。例如财会软件行业中,在北美和英国占据了重要市场份额的Quickbooks、Xero等公司,却无法成功打入欧洲一些国家的市场。因为财会软件本身的功能、流程设计与当地的财务制度是紧密相关的。在这样的情况下,欧洲本土的企业显然会对当地的政策和制度更加熟悉,也更容易设计出符合当地企业与会计需求的财会产品。
2015年,Airbnb进入中国市场。在最初的市场调研和用户调研之后,针对本土化,他们所迈出的第一步就是根据中国的业态环境对产品的前10%和后10%做了改造。其中,产品的前10%指的是登录这一类用户开始使用产品所需要进行的步骤,而后10%指的则是支付等用户完成一个完整流程所需要进行的操作。因为当用户进入到产品主要链路中时,其功能流程基本相通(搜索地点、挑选房间、浏览信息等),不需要做过多的改变;但产品的前10%和后10%则决定了用户能不能把产品用起来并不遇到障碍。因此,针对登录的部分,爱彼迎将原先的Facebook等第三方登录替换成了微信与微博账号的登录;而在支付的部分,爱彼迎引入了支付宝与微信支付的方式,打破了中国本土用户进入产品和完成订单的壁垒。

Airbnb产品中国本土化的“前10%与后10%”策略
社会经济
社会经济环境的不同代表着社会阶层状况的不同,它会影响人们在消费时的行为方式。蚂蚁金服在调研菲律宾市场时发现,当地拥有银行账户的人口仅占了总人口的34%,同期中国拥有银行账户的人口则占了总人口的85%。而这34%的人基本上都是当地的富人及中产阶层。在贫富分化严重的菲律宾,大部分普通民众是没有银行账户的。这一人口学特征很大程度影响了蚂蚁金服电子钱包业务对菲律宾目标用户的描绘,继而影响了产品各个层面的设计。
文化/宗教
在各个文化/宗教里存在着不同的意象,也会有各自的表达方式与禁忌等等。在某个文化下表示友好的行为,在另一种文化下可能是一种冒犯。这些都是在设计时需要去注意的。除此之外,在不同的文化/宗教语境下,人们会有不同的行为模式与价值取向,这里我们会引入一个模型——霍夫斯泰德文化维度模式,来对这一问题进行更详细的解读。
霍夫斯泰德文化维度模式(Hofstede’s Model of Cultural Dimensions)
霍夫斯泰德文化维度模式是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个理论框架。它可以帮助我们对于不同文化群体的价值观有一个较为全面的了解,从而更明白该文化群体中人们的行为倾向。此理论总结了衡量各文化价值观的六个维度:
使用他们官方网站(https://www.hofstede-insights.com/)上的 Culture Comparison Tool,可以查询到各个国家的文化维度指数,也可以选择不同的国家进行对比。

在为特定地区的用户设计产品时,我们可以以从这些维度去解读他们的行为倾向,并据此提出相应的解决方案或者设计方案。滴滴团队在开拓墨西哥市场时,根据墨西哥的文化维度指数在产品的本土化上制定了从功能到外观等不同层面上的设计策略。

墨西哥地区的文化特征指数

滴滴墨西哥的本土化设计策略
这类源于文化差异的设计差异并不少见。在淘宝等国内的电商平台上,“按照销量排序”是一个被高频使用的功能,消费者们认为什么产品买的人多,什么产品就更好。这样的观念也催生了一大批店家刷单的行为。但当在北美的电商平台亚马逊上,我们会发现并没有按销量排序这个选项。因为美国的用户相对来说个人主义更强、更相信自己的判断和选择,他们不认为他人推荐的就一定是好的。

国内外电商平台对比
在企业即时通讯工具行业,国内的主流产品,如企业微信、钉钉等,都选择了蓝色这一比较沉稳的颜色作为主色调,在产品功能的形态上也偏向于严肃。而海外的办公产品Slack,视觉色彩更加丰富;整体的产品定位也更加活泼欢乐,常常会有“不严肃”的表达,比如在界面多处都使用了emoji。这样的产品形态差异,其背后是两种文化在放纵(享乐)/克制(严肃)这一维度上的差异。

企业微信与slack的产品风格对比
内容本土化
除了功能框架上的设计需要考虑本土化外,产品中运营内容的本土化也是不可轻视的一环。Spotify Design 团队在《 Designing for Belonging: Why Image Localization Matters 》一文中,记录了他们对于内容本地化的一些经验和思考。同样,内容的翻译仅仅是本土化的第一步。在地区之间区别不大时,完成内容的翻译便能够满足其他地区的需求。如下图中 “浴室歌单( Songs to sing in the shower)”的播放列表,列表上的文案一经翻译,就能够推送给德国、波兰、以色列、意大利等一众国家的用户。但当内容的阅读群体有着更显著的差异时,仅仅翻译是不够的。在看到这张图片的时候,其他人种比如亚洲人可能就不会产生很强的代入感,也会缺少对产品的一种归属感(这个产品并不是为”我“设计的)。

Spotify "Songs to sing in the shower" 歌单
下图展示的是Spotify另一个歌单—— “快乐时光( Happy Hits)" 的封面在不同国家的呈现形式。可以看到,面对文化差异更大的群体时,Spotify在保持了统一的样式风格的基础上,针对每一个国家和地区都展示了当地人在他们的生活中“快乐”的样子。这种本地化内容更加贴近当地用户,也能够让用户产生更强的连结感与共感。

Spotify "Happy Hits" 歌单
结语
回到那句话 —— ”Recognizing the need is the primary condition for design.“ 产品的出海其实只是我们在设计中会遇到的一种场景,在这个特定场景下我们的设计思考与其他场景下是互通的。如果仅仅完成了翻译这一步,那我们就忽视了在新市场下另一群用户的特征、需求、使用情景、操作习惯等关键信息。无论是不是在为产品的出海而设计,我们始终应该保持对用户的好奇,让最终的设计实现我们期望达成的目标。
文章来源:UI中国 作者:酷家乐用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文字,是最常见的动效对象之一。我们可以通过对透明度、位置或者角度的改变,制作出丰富的动态效果。但你可能不知道的是,AE内置了超多的文字预设,只需用鼠标点击几下,就可以完成复杂丝滑的文字动效。

在AE的窗口中打开“效果和预设”面板,所有和文字有关的效果都在动画预设中的Text文件夹内,共十七种动效类型

将动效预设拖动到对象上,即可应用动效。

十七种类型分别为:3D文字动效、入场动效、离场动效、模糊动效、曲线动效、表达式动效、填充与描边动效、图形动效、亮度与透明度动效、机械化动效、多样化动效、多行文案动效、拟态化动效、路径动效、旋转动效、缩放动效以及字间距动效。


















有些效果可以相互叠加组合,理论上我们能做出成百上千种不同的效果。




文章来源:UI中国 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
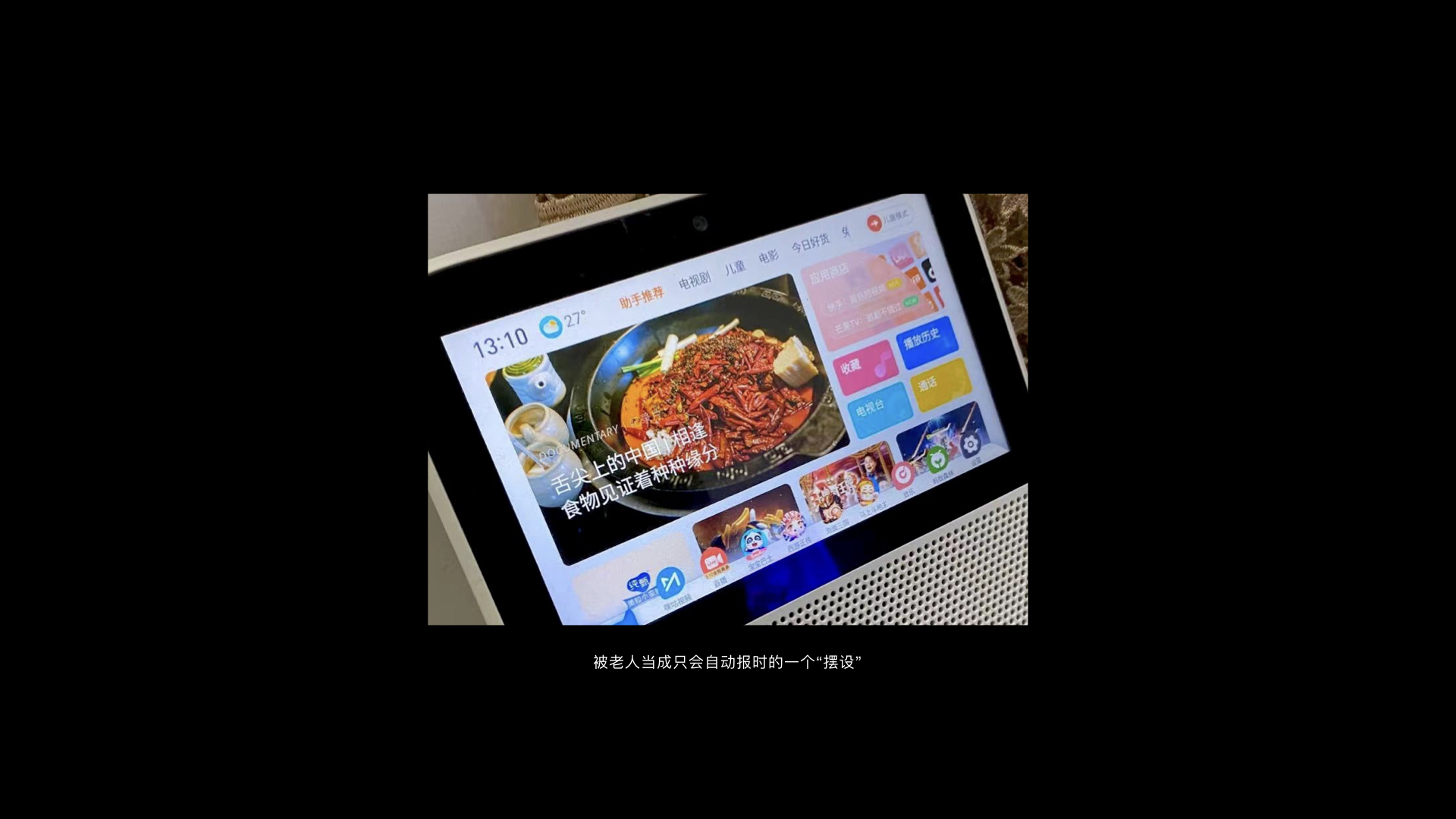
前阵子回老家的时候,在老人家里看到这样一个机器,这个机器的功能主要为家庭教育、视频通话与监控等等。
如果这几个主要功能入口屏幕占比能更大些、界面中的菜单导航层级能再简化些...也不至于连我自己想找到一个能跟亲人通话的入口都比较困难,更别说老人了。

当然了,这个机器最后只被家里的老人当成,一个只会定点报时的“摆设”。
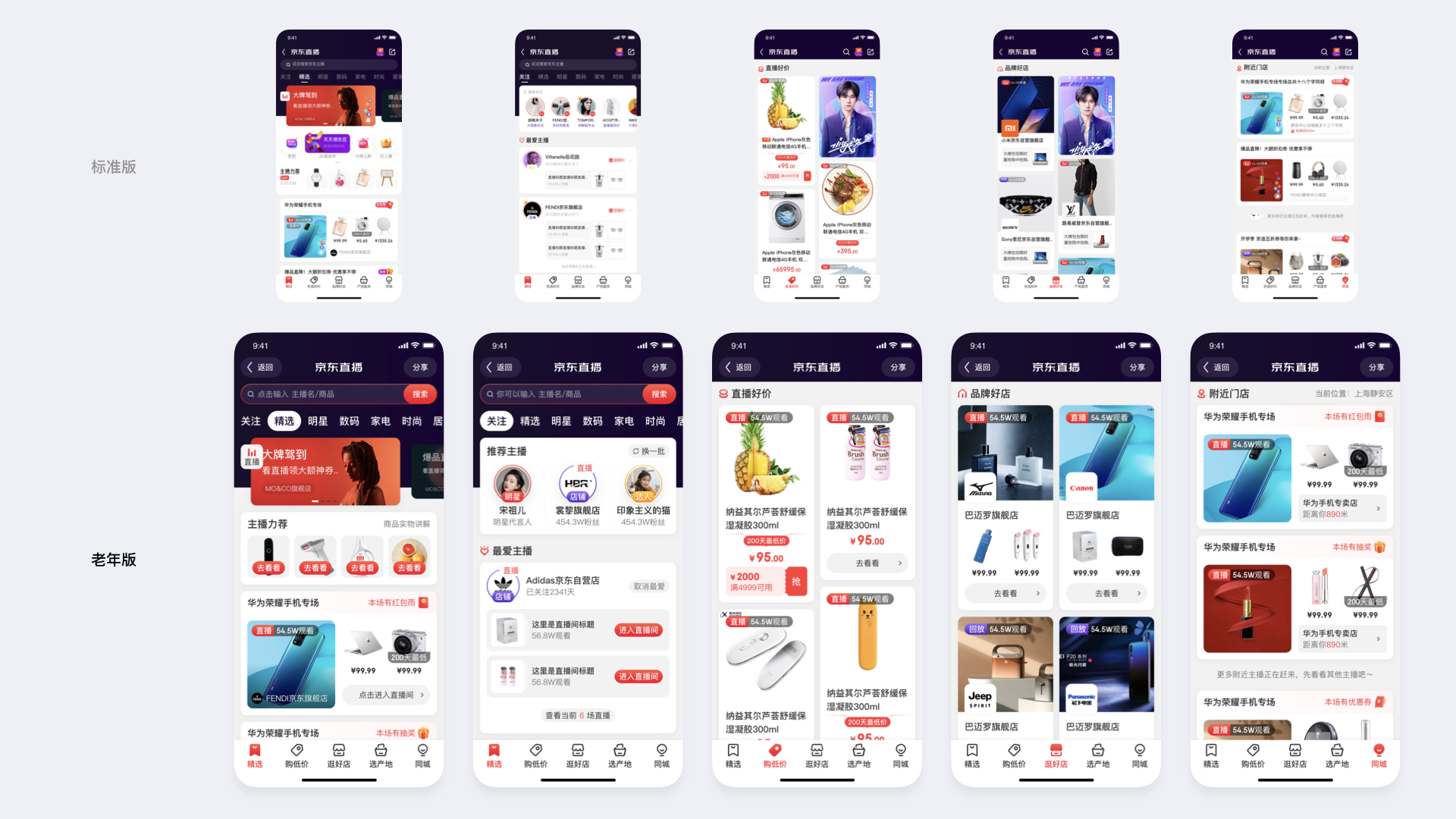
除了把字号放大,适老化设计还需要做什么?以下分享京东直播在适老化设计上的几点探索。
强化对比——看清信息
直到近几年才知道,家里的长辈喜欢发微信语音,其实是因为老花眼打字不方便。
在适老化设计中,需要注意界面中的信息与背景的对比度,是否足以让老年人清楚识别,这涉及到对色域跨度的调整。
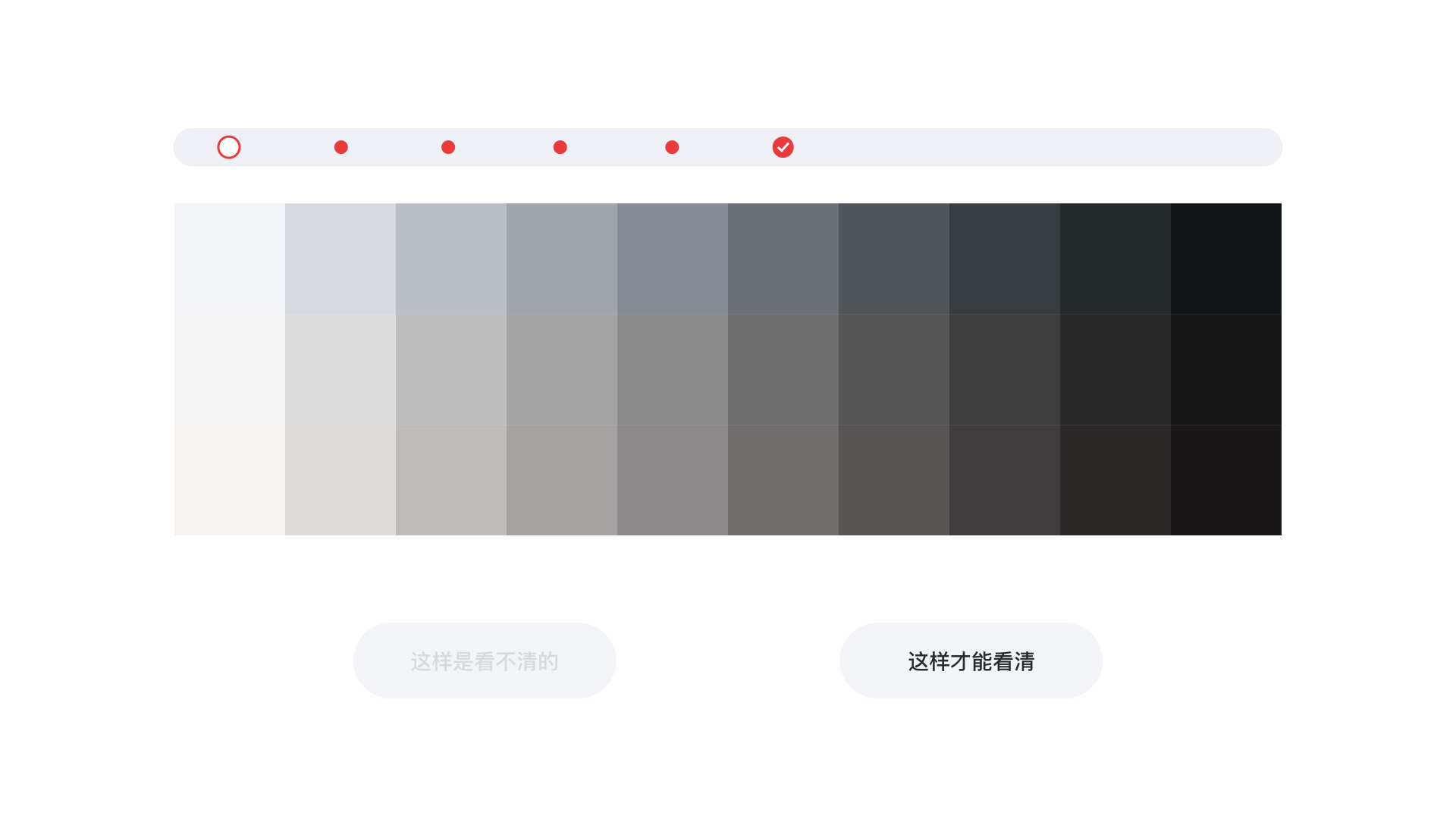
我们通过 H(色相)S(饱和度)B(明度)的数值来划分色域。如下图,在统一H值的情况下,规定了10个标准的S、B值,从而形成一个色带。所以我们在前后景的颜色选择上,需要满足跨度至少为5 ,才能让老龄用户清晰地识别到前景信息。

比如在京东直播的老年版界面中,不仅加深了原标准版中的浅灰色文字信息,同时对一些暗文设计也进行了调整,如搜索框暗文“点击搜索主播名/商品”等内容,提升暗文明度以确保与其背景间的色域跨度大于5。
所以在适老化设计中,需要让界面中的信息与其背景间的色域跨度至少为5,才能足以让老年人看清信息。
传达共识——看懂内容
90前的人想要表示“打电话”,会用手比出6的姿势贴在耳边;而现在的00后,会用手掌当作手机的样子贴在耳边来表示…
在让老年人能够看清界面中的信息之后,我们的设计还需要有更清晰的表意信息,让他们能够看懂。其中的关键在于,这些信息是否能够“传达共识”。
无法传达共识的设计,就像00后的小孩突然摆出用手掌贴在耳边的姿势,家里的老人看了可能也无法领会到,这表示的是“打电话”的意思。
在设计中想要”传达共识”,需要尽量避免图形icon的单独出现,用纯文字或图+文的形式表达。不过除了给图标加上文字,其实我们在图标本身的设计上也可以进行适当调整。

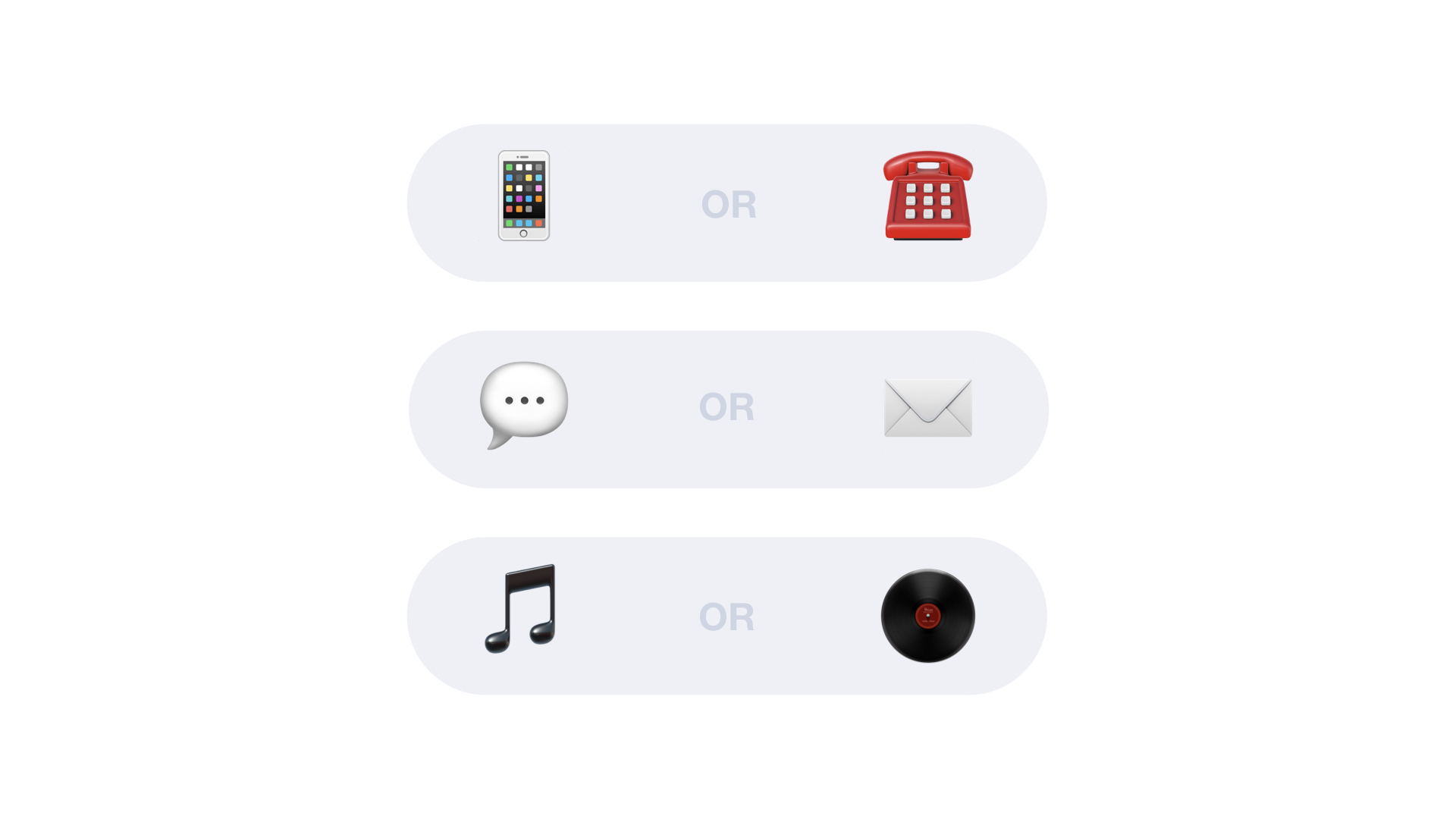
比如同样表达“话费充值”,是用手机还是座机,哪个更能让那个年代的长辈理解?哪些事物是那个年代惯用的,哪些事物是在那之后才诞生的?哪些是我们日常生活中就存在的东西,哪些又是专属于互联网世界的产物呢?
所以在适老化设计中,除了帮界面里的所有图标加上文字以外,在图标的设计上也可以结合年代、群体环境的因素,让图形表现的是老龄年代惯用的、日常生活中固有的内容,让老年人也能轻松领会到,这表示的是什么。
联系认知——找到点击区
就算没使用过手机的人,在生活中看到凸起的事物也会忍不住按一按;但如果他们看到的是一个圆圈,就不太可能有这种反应了。
在适老化界面中,需要代入更多能够联系生活经验的认知锚点,帮助老年人顺利在界面中找到点击区域。其实不妨回想一下,即使是现在熟练使用手机的我们,也是从当时iOS4的拟物化界面,开始慢慢地培养心智,才能到如今就算看到一个线框、甚至只有纯文字,也能轻松分辨出哪里是可点击的按钮。
而当下的老人,也正像当时一开始接触智能手机的我们,需要在界面中找到与自己生活经验的对照,才能利用熟悉的事物作为认知锚点,帮助自己理解联系上一些陌生的概念。
比如将界面中可点击的区域强化投影或高光,帮助老人们联系起生活中对凹凸的认知试着去点一点。除此之外,我们还需要把一些会对点击认知产生干扰的内容进行弱化。

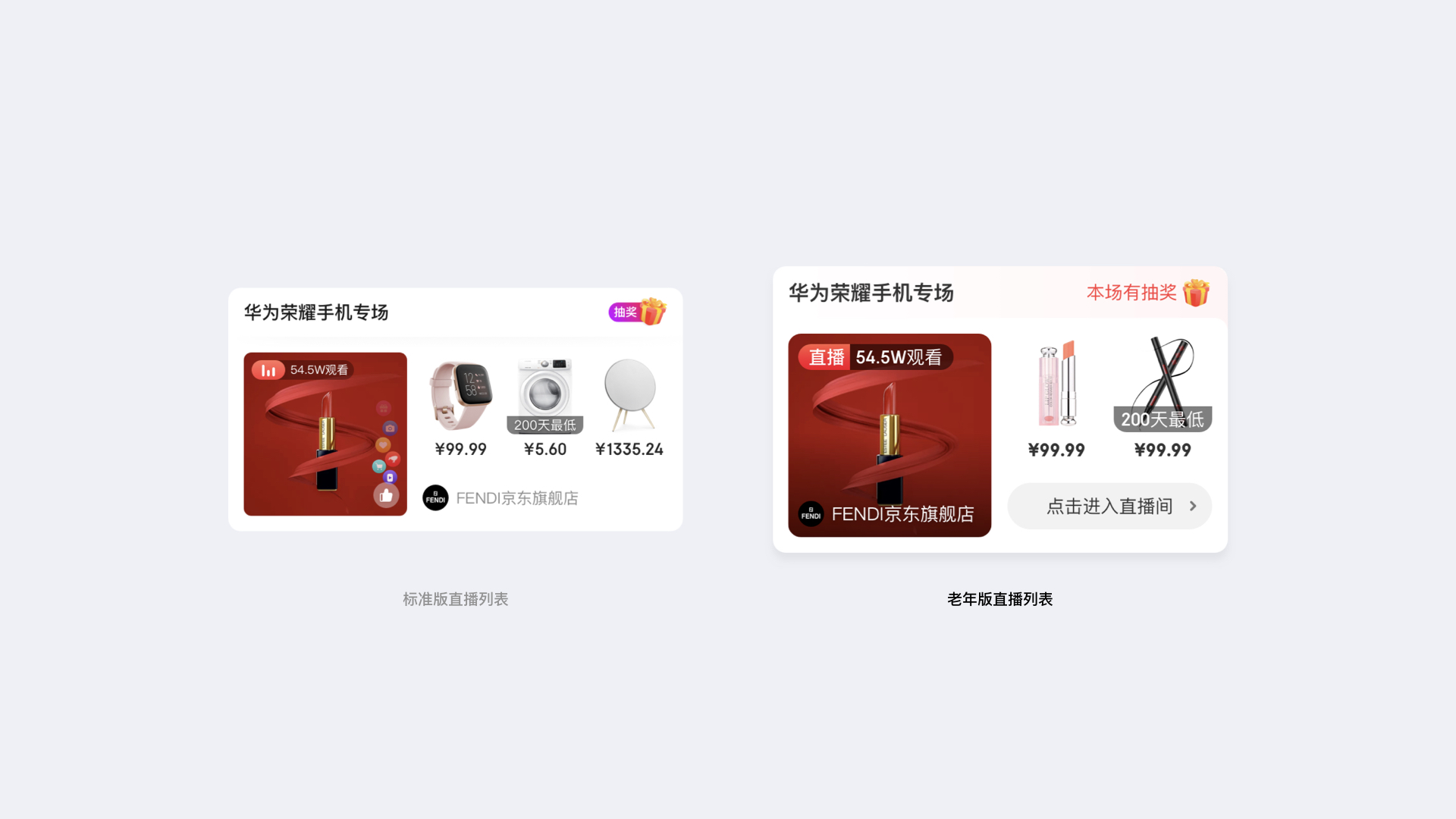
比如在标准版的京东直播中,存在像红包雨、奖券这种运营标签,其样式看起来与按钮很像,但实际为不可点区域,所以在老年版界面中弱化了这些标签,将他们与所在的列表内容作为一个整体背景,让视觉重心聚焦在可点击的按钮上。
所以在适老化设计中,除了需要对可点击区域强化投影以联系认知,也需要将一些不可点击的干扰项进行弱化,保证视觉重心最终落在可点击区域上。
行为指引——完成点击
美国新泽西北部一家电影院做了一个潜意识实验:在电影中每隔5秒就插入0.03秒的字幕,写着“吃爆米花”和“喝可乐”,虽然人的肉眼无法捕捉到0.03秒出现的事物但它们可以堆积成潜意识,随后当天影院的可乐销量增加15%,而爆米花则增加了58%。
在适老化设计中,我们还可以运用潜意识作为界面中的隐形向导,帮助老年人顺利完成目标行为。
比如在按钮的文案中包含行为动作、结果去向的内容,像“点击领券”中的“点击”——对当下需要完成的动作描述,“领券”——动作完成后的结果去向,让每个一眼晃过的引导效果堆积,成为界面中的隐形向导,帮助老年人了解如何完成操作。
像在京东直播的老年版界面中,也同样设计了这些隐形向导。比如在列表上加入“点击进入直播间”的按钮,引导老年人顺利了解到“我当下可以进行点击”以及“我点击后可以进入直播间”的信息。

除了对按钮文案的调整,我们还可以为一些非明确的可点击区域加上行为指引。比如在主播力荐中,每个商品图片都可点击看对应的主播讲解,因此为每个商品加上带明确行为意图的点击按钮,避免让人以为这只是一些展示图而并不知道这其实都是可以点击的。
所以在适老化设计中,可以在按钮文案中加入行为动作、结果去向的内容,同时对一些非明确的可点击区域加上行为按钮,发挥潜意识的隐形引导作用,帮助老年人顺利地完成目标行为。

以上仅展示阶段性成果,设计方式、设计理念等,我们的探索远没有结束,期待下一次分享中与你们的交流。
文章来源:站酷 作者:SDL艺术实验室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
如果这几个主要功能入口屏幕占比能更大些、界面中的菜单导航层级能再简化些...也不至于连我自己想找到一个能跟亲人通话的入口都比较困难,更别说老人了。
接下来为大家分享精美的app UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
--手机appUI设计--
调查问卷,是一个低成本快速收集资料的定量分析工具。这是个看起来简单,产出的问卷也看似很简单,但是在整体设计的过程却是需要很多的思考和预备。
关于调查问卷,会分成三个部分来解说,
废话不说,直接开干!
1. 为什么做问卷
这个是问卷的目的,也直接影响后面问题的设计。
2. 如何使用问卷的研究结果
这是关于问卷解决方案的落地。不需要太过细致的落地计划,但是至少要清楚,这份问卷的研究成果,可以获得多少支持力度。不管问卷发现了多么伟大的问题,如果没有落地,其实是没有无意义。也切忌不要今年做的研究结果,明年来实施,那问卷的时效性和准确性就会大打折扣了,因为市场的瞬息万变。
这是做所有事前,都要问的问题,「为什么做 Why」。而这个问题为什么重要呢,因为这会关系到设计问卷的核心内容是什么,会影响问卷的构成,当然最后也会产出不同的结果。
问卷的目的主要可以分为六个方面
1. 收集用户信息
很多时候,我们或许知道理想目标用户是谁,但是谁才是真正使用我们产品的用户呢?了解真正使用的用户,可以对用户进行更针对性的分析和设计。
2. 了解用户使用习惯
了解用户在产品上是如何使用产品的,以及用户的使用路径是否按着我们期待的方式进行,这是很有必要,这也是一个验证的过程。
2. 满意度
了解用户对产品的满意程度,对于用户不满意的方面,可以进行归纳总结,并给出合理的解决方案
3. 建议反馈、吐槽、好评
从问卷中收集用户的心声,明白槽点是什么。同时也收集用户的好评,这也是激励团队一个很好的方法,因为是直接来自用户。
4. 体验优化
对一个成功的产品来说,它要好用,它也要好看。产品有大改版前,可以用问卷来评估整体产品的体验如何,以便在重新设计的方向上能更好聚焦。
5. 需求验证
很多时候,需求可能没那么明确,用户和产品间始终存在着 gap, 所以我们有时对方案琢磨不定时,可能会试运行,后续看用户反馈。通过合理设计问卷,我们也可以稍微窥探到用户的想法
但是对需求的验证,单通过问卷还是比较难的,只能窥探到比较浅的一层,最好后续可以对用户进行访谈来做后续跟踪,以便了解事情的全面。
这里要注意的是,问卷不适合探索用户的新的需求,或者要验证很精准的信息等比较复杂性的问题。
如果你问用户,近期会推出新功能,问他会不会用。大致上,你得到的回答都是肯定。很多时候,同意比拒绝更简单。
根据提问的方式,可以分为 「是什么」「怎么样」「怎么办」
1. 是什么
主要是用户信息、使用习惯等问题。
例如,年龄层、职业、使用产品目的、知道产品的渠道、使用频率、使用竞品软件、整体满意度等
2. 怎么样
主要是询问用户原因,比如打这个分数的原因,某功能使用如何等
3. 怎么办
主要是询问用户的建议、期待产品改进的地方
问卷中并不是所有问题都适合问,有一些比较敏感的问题需要去避免,以免激起用户的负面情绪
1. 敏感性问题
个人信息类的问题比较容易会有敏感信息存在,就像你问用户工资区间,和在问卷最后告知用户参与问卷都有奖品,需要填写收货地址。很明显收货地址的准确性会比工资更高。
2. 措辞严谨
3. 问卷的顺序
先简单后复杂,并注意整体逻辑性的表达。循序渐进,如果一开头就是很难的问题,用户很容易放弃答题
4. 问题长度
尽量保持所有问题在一个差不多的长度呢,保持一样的节奏。避免时长时短
5. 避免专业词汇
很多时候,我们会用一些所谓的“行话”来表达,但是在问卷当中,无法保证用户同样是理解的,而且也会让用户产生距离感,非必要情况下,不要使用专业词汇
6. 选择题枚举要穷尽
题目数最好不多于 7 个,太多也会造成用户选择困难,最后记得加个其他并提供文本框输入
7. 避免互斥、重复、相似
问题避免前后矛盾,造成用户困扰,也不要重复或相似度极高的问题,除非这个问题是陷阱题,为了检验用户是否认真答题。但是在数量有限的问题中,一般比较少使用陷阱题
8. 保持开放性
为所有选择的选项,加入「其他——」「以上都不是」「不知道」,用户可能会觉得问题或答案不匹配,而不知道选什么,这时需要给用户一个出口,避免产生无效数据
9. 避免询问引导性的问题
大部分用户认为 XX 功能,很好用,你觉得呢?
如果看到这样问题,大概可以从中读出两个信息,1. 大家都觉得好用 2. 平台希望我说好用。
这个问题所传达出来的隐藏含义会引导用户做出不真实的反馈,这是没有意义的问题
10. 避免让用户选择「 是/否」「真/假」「好/坏」
强制选择非黑即白,大部分情况下没什么意思,因为用户可能不确定。这个问题本身也没有太大价值,也会错过用户一些比较有趣的回答。
所以如果这个问题的目的,是一定要知道的,可以更改提问的方式。

对于用户的问题,答案要可以量化表达,来产生数据,才便于后续数据的分析
11. 避免问用户将来的事,或回忆许久前的事
当人们将自己的行为投射到未来时,通常会过于简单化和理想化,人们更擅于解释当下进行的内容。
所以,如果要知道特定环境下用户的操作,则要配合合适的场景预设,并且是用户熟悉的场景。或者可以直接问,今天你会如何如何

所以可以通过询问今天的行为来,确定将来会不会使用。当然这不是绝对的,毕竟未来存在太多变数。
对于许久前的用户的操作行为,也尽量不询问,因为会忘记,而当强迫他去思考时,他可能自己脑补,产生不准确的记忆,进而对研究结果产生偏差。
12. 其他
问卷中存在多选题,必选题,选填题,记得预览问卷时,注意问题平台有无自动添加文字说明。
不要用 checkbox, radio 来区别多选和单选,这是不能准确的传达,也有可能用户没有注意到,或者就不清楚,而使用文字的表述会更清晰,不会产生歧义。
必选题,选填题,如果问卷平台,也只是用*号来表达必选时,建议在文字上也加上这样的说明
整体问卷的过程需要时间,所以也需要的具体的日程安排,以便整体问卷的进行是井然有序。
日程安排中,要包括:

调查问卷从准备到产出报告,需要一个过程,建议与其他设计师或 PD 来一起配搭工作,更高效的完成,一个人去做,总是会有一些盲点,并且会比较大的压力。
如果你在问卷方面是新手,也建议找个有经验的设计师或 PD 来做你顾问,减少一些不必要的坑。
文章来源:优设网 作者:箴盐设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com